Отображение сообщений об ошибках при заполнении полей формы
Если данные формы перед отправкой на сервер проверяются на правильность,
то непременно возникает необходимость показывать пользователю сообщения об ошибках.
Функция alert в этом случае неудобна, особенно если в форме допущены сразу
несколько ошибок (представьте себе, что пользователю будут показаны сразу несколько алертов подряд,
он может потом просто забыть, что ему нужно исправить).
Идеальным выходом в этой ситуации может послужить выведение сообщений об ошибках прямо в форме,
возле поля, вызвавшего ошибку.
Если установить относительное позиционирование для тегов label,
то в этом случае, установив для класса errorMsg абсолютное позиционирование,
можно помещать сообщение в любом месте относительно поля.
В функции showError сразу создается элемент span с ошибкой errorMessage,
которому присваивается имя класса errorMsg для установки стиля сообщений об ошибках.
Затем добавляется этот элемент внутрь тега label.
field — поле, возле которого нужно вывести сообщение об ошибке;
errorMessage — сообщение об ошибке.
Нажмите кнопку «Отправить», чтобы увидеть результат.
Исходный код этого примера:
<style>
form p {
margin-bottom: 20px;
}
form label {
position: relative;
}
.errorMsg {
position: absolute;
left: 0;
top: 40px;
width: 200px;
color: red;
font-size: 12px;
font-style: italic;
}
</style>
<form id="frm" action="" onsubmit="return checkForm()">
<p>
<label for="firstName">Имя:</label><br>
<input id="firstName" name="firstName" value="">
</p>
<p>
<label for="lastName">Фамилия:</label><br>
<input id="lastName" name="lastName" value="">
</p>
<p>
<input type="submit" name="go" value="Отправить">
</p>
</form>
<script>
//Функция проверки полей формы
function checkForm() {
showError('firstName', 'Неверно заполнено поле!');
return false;
}
// функция сообщения об ошибке
function showError(field, errorMessage) {
var errorSpan = document.createElement("span");
var errorMessage = document.createTextNode(errorMessage);
errorSpan.appendChild(errorMessage);
errorSpan.className = "errorMsg";
var fieldLabel = document.getElementById(field).previousSibling;
while (fieldLabel.nodeName.toLowerCase() != "label") {
fieldLabel = fieldLabel.previousSibling;
}
fieldLabel.appendChild(errorSpan);
}
</script>
Ни для кого не секрет, что онлайн-формы могут стать серьёзным испытанием для пользователей. Особенно когда они выглядят как список полей для ввода без каких-либо подсказок. Однако мы, как разработчики, можем значительно облегчить жизнь посетителям наших сайтов.
Используем CSS
В CSS существует четыре специальных псевдокласса, применимых к полям формы: :valid (валидное поле), :invalid (невалидное), :required (обязательное) и :optional (необязательное). Их можно использовать, чтобы добавлять некоторые — хотя и весьма ограниченные — подсказки пользователям, заполняющим форму.
Используя :valid и :invalid, мы можем показать пользователю, правильно ли заполнено поле по мере ввода.
input:valid {
border-color: green;
}
input:invalid {
border-color: red;
}
Однако с этим способом связана одна проблема: стили применяются до того, как пользователь начнёт работу с формой. Поля, обязательные для заполнения, сразу подсветятся нам как Стилизация состояний JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц. Устанавливая атрибуты В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения. Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции Теперь при попытке отправить форму мы увидим вот это: Отображаем несколько ошибок в одном тултипе Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля. Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём. Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем. Этого можно добиться какой-то парой дополнительных строчек в нашем коде: Вот что происходит при клике на submit теперь: Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы. Так как мы уже проверяем все возможные ошибки вручную в нашей функции Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать: Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.:invalid, а необязательные — как :valid. Это значит, что пользователь, даже не приступив к заполнению формы, может сразу же получить негативную обратную связь. Не очень-то хорошо.:required и :optional сама по себе не особо полезна, поскольку эта информация обычно указывается в подписях к полям формы. Однако мы можем объединить эти состояния с псевдоклассами :valid / :invalid и стилизовать их комбинации. Например, мы хотим показывать лишь положительный результат, когда валидно обязательное к заполнению поле.input:required:valid {
border-color: green;
}
Используем JavaScript
<form>
<label>
Number Input 1
<input type="number" min="10" max="100" step="10">
</label>
<label>
Number Input 2
<input type="number" min="10" max="100" step="10">
</label>
<label>
Number Input 3
<input type="number" min="10" max="100" step="10">
</label>
<input type="submit">
</form>
min, max и step, мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит 1, 12 и 123 в три поля и отправит форму:Добавляем несколько сообщений об ошибках в один тултип
validity, включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой validity-объект будет у поля, когда пользователь введёт в него 1:input.validity = {
valid: false // Поле валидно
customError: false // Установленно специальное сообщение ошибки
patternMismatch: false // Значение не удовлетворяет шаблону, установленному в атрибуте pattern
rangeOverflow: false // Значение превосходит атрибут max
rangeUnderflow: true // Значение меньше атрибута min
stepMismatch: true // Значение не соответствует указаному шагу
tooLong: false // Значение слишком длинное
tooShort: false // Значение слишком короткое
typeMismatch: false // Значение не соответствует указаному атрибуту type
valueMissing: false // Отсутствует обязательное значение
};
patternMismatch, stepMismatch и typeMismatch обратная логика: true — значение не удовлетворяет атрибуту, false — удовлетворяет.setCustomValidity().function CustomValidation() { }
CustomValidation.prototype = {
// Установим пустой массив сообщений об ошибках
invalidities: [],
// Метод, проверяющий валидность
checkValidity: function(input) {
var validity = input.validity;
if (validity.patternMismatch) {
this.addInvalidity('This is the wrong pattern for this field');
}
if (validity.rangeOverflow) {
var max = getAttributeValue(input, 'max');
this.addInvalidity('The maximum value should be ' + max);
}
if (validity.rangeUnderflow) {
var min = getAttributeValue(input, 'min');
this.addInvalidity('The minimum value should be ' + min);
}
if (validity.stepMismatch) {
var step = getAttributeValue(input, 'step');
this.addInvalidity('This number needs to be a multiple of ' + step);
}
// И остальные проверки валидности...
},
// Добавляем сообщение об ошибке в массив ошибок
addInvalidity: function(message) {
this.invalidities.push(message);
},
// Получаем общий текст сообщений об ошибках
getInvalidities: function() {
return this.invalidities.join('. n');
}
};
// Добавляем обработчик клика на кнопку отправки формы
submit.addEventListener('click', function(e) {
// Пройдёмся по всем полям
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// Проверим валидность поля, используя встроенную в JavaScript функцию checkValidity()
if (input.checkValidity() == false) {
var inputCustomValidation = new CustomValidation(); // Создадим объект CustomValidation
inputCustomValidation.checkValidity(input); // Выявим ошибки
var customValidityMessage = inputCustomValidation.getInvalidities(); // Получим все сообщения об ошибках
input.setCustomValidity(customValidityMessage); // Установим специальное сообщение об ошибке
} // закончился if
} // закончился цикл
});
Показываем все ошибки для всех полей
CustomValidation.prototype.getInvaliditiesForHTML = function() {
return this.invalidities.join('. <br>');
}
// Добавляем обработчик клика на кнопку отправки формы
submit.addEventListener('click', function(e) {
// Пройдёмся по всем полям
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// Проверим валидность поля, используя встроенную в JavaScript функцию checkValidity()
if (input.checkValidity() == false) {
var inputCustomValidation = new CustomValidation(); // Создадим объект CustomValidation
inputCustomValidation.checkValidity(input); // Выявим ошибки
var customValidityMessage = inputCustomValidation.getInvalidities(); // Получим все сообщения об ошибках
input.setCustomValidity(customValidityMessage); // Установим специальное сообщение об ошибке
// Добавим ошибки в документ
var customValidityMessageForHTML = inputCustomValidation.getInvaliditiesForHTML();
input.insertAdjacentHTML('afterend', '<p class="error-message">' + customValidityMessageForHTML + '</p>')
stopSubmit = true;
} // закончился if
} // закончился цикл
if (stopSubmit) {
e.preventDefault();
}
});
Используем нестандартные проверки валидности
CustomValidation.prototype.checkValidity, мы можем просто-напросто добавить туда ещё несколько проверок.CustomValidation.prototype.checkValidity = function(input) {
// Тут идут встроенные проверки валидности
// А тут специальные
if (!input.value.match(/[a-z]/g)) {
this.addInvalidity('At least 1 lowercase letter is required');
}
if (!input.value.match(/[A-Z]/g)) {
this.addInvalidity('At least 1 uppercase letter is required');
}
};
Валидация в реальном времени
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Время на прочтение
4 мин
Количество просмотров 18K
Приветствую!
В статье посвященной моему профайлеру для Entity Framework-a, я вкратце описал примененную мной форму для сообщения пользователю об исключительной ошибке в приложении. После оценки количества скачиваний примера кода, было решено выделить этот пример в отдельный проект, а также добавить поддержку WPF приложений.
Исходники библиотеки вместе с примерами опубликованы на CodePlex под свободной лицензией MIT: https://uiexceptionhandler.codeplex.com/
Подробности под катом.
Введение
Всем известно, что приложения периодически падают по самым разным причинам, при этом, крайне желательно показывать пользователю дружественное сообщение об ошибке в приложении, вместо стандартного сообщения Windows.
Что получилось
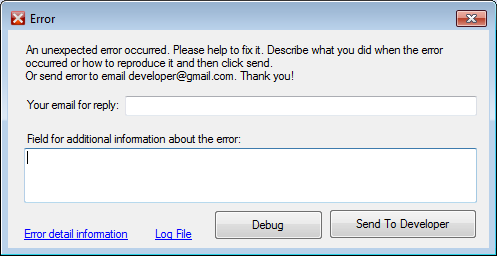
При подключенной библиотеке, в случае падения приложения будет показано следующие сообщение с просьбой добавить описание шагов которые привели к ошибке и свой email для ответа, при этом текст ошибки сохраняется в лог файл.
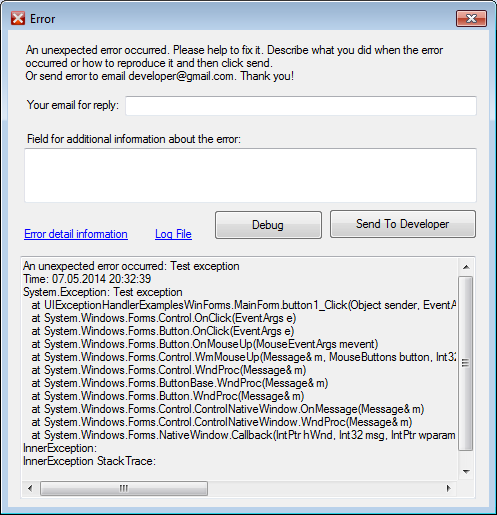
При клике по кнопке «Error detail information» выводиться дополнительная информация об ошибке:
Кнопка Debug позволяет подключить отладчик Visual Studio.
Кнопка «Send to Developer» отправляет письмо на почту разработчику. В случае ошибки отправки сообщения, пользователю будет предложено самому отправить лог файл разработчику на почту.
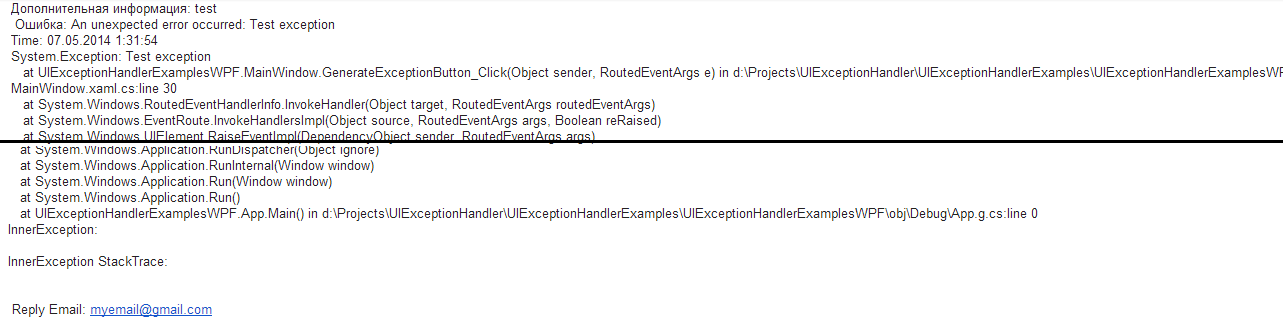
Отправленное разработчику сообщение придет в таком виде:
Использование
1. Забрать последнюю версию кода https://uiexceptionhandler.codeplex.com/SourceControl/latest
2. Собрать в Release mode.
3. Из папки «UIExceptionHandlerLibsDeploy» подключить в проект библиотеку UIExceptionHandlerWinForms.dll в случае WinForms приложения и UIExceptionHandlerWPF.dll в случае WPF приложения.
4. Инициализировать путем вызова статического метода с рядом параметров:
UIException.Start(
string serverSmtp,
int portSmtp,
string passwdSmtp,
string userSmtp,
string programmerEmail,
string fromEmail,
string subject
)
Как это работает
Статический метод UIException.Start подписывает метод HandleError на событие AppDomain.CurrentDomain.UnhandledException:
AppDomain.CurrentDomain.UnhandledException += (sender, e) => HandleError((Exception)e.ExceptionObject);
Метод HandleError:
private static void HandleError(Exception exception)
{
try
{
// запускаем обработчик формы и передаем ему ссылку на форму наследованную от интерфейса IErrorHandlerForm
new ErrorHandlerController(exception, new ErrorHandlerForm()).Run();
}
catch (Exception e)
{
// сохраняем ошибку в лог файл
LogHelper.Logger.Error(e);
// в случае ошибки обработки выводим сообщение с просьбой отправить лог файл разработчику на почту
MessageBox.Show("Error processing exception. Please send log file " + LogHelper.ExceptionLogFileName + " to developer: " + Settings.ProgrammerEmail + " rn Exception:" + e);
// спрашиваем нужно ли подключить отладчик
if (MessageBox.Show("Attach debugger? n Only for developer!!!", "Debugging...", MessageBoxButton.YesNo, MessageBoxImage.Question) == MessageBoxResult.Yes)
{
Debugger.Launch();
throw;
}
}
finally
{
// обязательно завершаем приложение чтобы windows не вывела стандартное сообщение об ошибке
Environment.Exit(1);
}
}
Интерфейс IErrorHandlerForm:
public interface IErrorHandlerForm
{
event Action OnSendButtonClick;
event Action OnShowErrorLinkClick;
event Action OnLogFileLinkClick;
event Action OnDebugButtonClick;
// меняет высоту формы
void SetHeight(int height);
// задает подробное сообщение об ошибке
string ExceptionInfoText { get; set; }
// получает текст из поля дополнительной информации введенной пользователем
string ExceptionDetailText { get; set; }
// email пользователя для ответа
string ReplyEmail { get; }
void ShowExceptionInfoTextBox(bool isShow);
// выводит информационное сообщение
void ShowInfoMessageBox( string text, string caption);
// выводит диалоговое сообщение
bool ShowQuestionDialog( string text, string caption);
// показывает окно в режиме диалога! необходимо чтобы приложение дожидалось закрытия окна и завершилось в finaly
void ShowViewDialog();
void UpdateContactEmail(string contactEmail);
}
В качестве библиотеки для логгирования используется NLog. Для того чтобы избежать появления лишних xml файлов, вся конфигурация Nlog-а делается в коде:
private static void ConfigureNlog()
{
var config = new LoggingConfiguration();
var fileTarget = new FileTarget();
config.AddTarget("file", fileTarget);
fileTarget.Layout = @"${longdate} ${message}";
fileTarget.FileName = "${basedir}/" + ExceptionLogFileName;
var rule2 = new LoggingRule("*", LogLevel.Trace, fileTarget);
config.LoggingRules.Add(rule2);
LogManager.Configuration = config;
}
Чтобы добиться максимальной простой интеграции в проект, я решил все используемые сборки объединить в одну библиотеку. Делается это при помощи приложения ILMerge, путем добавления скрипта в post-build событие:
if $(ConfigurationName) == Release (
"$(SolutionDir)ILMergeILMerge.exe" /out:"$(SolutionDir)Deploy$(TargetFileName)" "$(TargetDir)*.dll" /target:dll /targetplatform:v4,C:WindowsMicrosoft.NETFramework64v4.0.30319 /wildcards
)
Послесловие
Данное решение было написано для достаточно крупного проекта, применяется уже более 2-х лет, значительно улучшив процесс исправления ошибок, поскольку о каждом падении приложения узнаешь моментально, без дополнительной нотификации от пользователя.
Надеюсь это все будет кому-то полезно!
Всем спасибо за внимание!
Как вывести подобное окно с сообщением об ошибке с помощью JS? Сообщение на рисунке ниже выведено средствами HTML-5, но мне нужно настроить условие появления сообщения и его текст.
Насчёт события onblur в HTML-файле всё понятно; меня интересует, если ли в JS такой метод, который показывает такое по форме сообщение.
И ещё: поддаётся ли это сообщение CSS-стилизации?
задан 15 сен 2016 в 3:14
Боков ГлебБоков Глеб
9982 золотых знака24 серебряных знака59 бронзовых знаков
Для того, чтобы изменить содержимое такого сообщения, можно воспользоваться setCustomValidity():
$('input').get(0).setCustomValidity('Введи Ваше имя.');<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<form >
<input type="text" name="name" id="name" required placeholder="Имя">
<input type="submit" value="Отправить">
</form>А вот для стилизации данного сообщения, еще ничего не придумали.
Было:
::-webkit-validation-bubble-arrow-clipper{...}
::-webkit-validation-bubble-arrow{...}
::-webkit-validation-bubble{...}
::-webkit-validation-bubble-top-outer-arrow{...}
::-webkit-validation-bubble-top-inner-arrow{...}
::-webkit-validation-bubble-message{...}
но и его убрали.
Только создавать свои поля с подсказками и стилизовать их, используя возможности css,js, jquery.
Не совершенный вариант c css, но как вариант:
ответ дан 15 сен 2016 в 5:41
2
Валидация и вывод сообщений об ошибках
Последнее обновление: 24.04.2023
Для вывода сообщений об ошибках в компонентах Blazor применяются два встроенных компонента — ValidationSummary и ValidationMessage.
Оба они расположены в пространстве имен Microsoft.AspNetCore.Components.Forms.
ValidationSummary
ValidationSummary выводит все сообщения об ошибках. На уровне разметки html генерируется html-элемент <ul> с классом
validation-errors
<ul class="validation-errors">
<li class="validation-message">Сообщение об ошибке 1</li>
<li class="validation-message">Сообщение об ошибке 2</li>
........................
<li class="validation-message">Сообщение об ошибке N</li>
</ul>
В этот список добавляются все сообщения об ошибках в виде элемента с классом validation-message.
Например, возьмем следующую модель Person
using System.ComponentModel.DataAnnotations;
public class Person
{
[Required]
[StringLength(20, MinimumLength =2)]
public string? Name { get; set; }
[Required]
[Range(1,110)]
public int Age { get; set; }
}
В компоненте App определим форму для ввода данных этого класса и с помощью ValidationSummary выведем ошибки валидации:
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Web
<EditForm Model="@person" OnSubmit="Submit">
<DataAnnotationsValidator />
<ValidationSummary />
<p>
Name:<br />
<InputText id="name" @bind-Value="person.Name" />
</p>
<p>
Age:<br />
<InputNumber id="age" @bind-Value="person.Age" />
</p>
<button type="submit">Submit</button>
</EditForm>
@code {
Person person = new();
void Submit()
{
Console.WriteLine($"Name: {person.Name} tAge: {person.Age}");
}
}
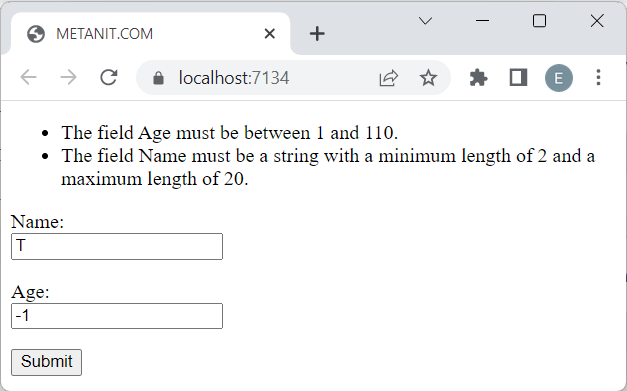
Если в данном случае мы введем некорректные значения, то компонент ValidationSummary будет формировать следующую разметку:
<ul class="validation-errors">
<li class="validation-message">The field Age must be between 1 and 110.</li>
<li class="validation-message">The field Name must be a string with a minimum length of 2 and a maximum length of 20.</li>
</ul>
ValidationMessage
Компонент ValidationMessage<T> отображает сообщение об оишбке для отдельного свойства модели. Этот компонент генерирует html-элемент
<div> с классом validation-message, который содержит сообщение об ошибке.
С помощью свойства For компонент ValidationMessage устанавливает валидируемое свойство модели через передаваемое лямбда-выражение.
Например, изменим компонент App следующим образом:
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Web
<EditForm Model="@person" OnSubmit="Submit">
<DataAnnotationsValidator />
<p>
Name:<br />
<InputText id="name" @bind-Value="person.Name" /><br />
<ValidationMessage For="@(() => person.Name)" />
</p>
<p>
Age:<br />
<InputNumber id="age" @bind-Value="person.Age" /><br />
<ValidationMessage For="@(() => person.Age)" />
</p>
<button type="submit">Submit</button>
</EditForm>
@code {
Person person = new();
void Submit()
{
Console.WriteLine($"Name: {person.Name} tAge: {person.Age}");
}
}
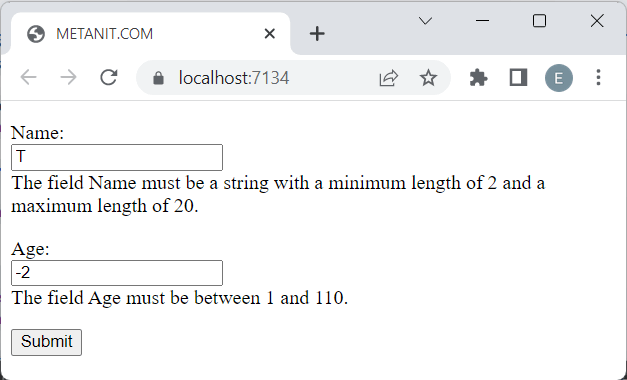
Теперь сообщения об ошибках отображаются рядом с каждым полем ввода
Стилизация
Стилизируя классы validation-errors и validation-message, можно настроить вывод сообщений об ошибках. Например, определим в компоненте
App примитивную стилизацию:
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Web
<style>
.validation-errors {
color: red;
}
div.validation-message{
color: #2980B9;
}
</style>
<EditForm Model="@person" OnSubmit="Submit">
<DataAnnotationsValidator />
<ValidationSummary />
<p>
Name:<br />
<InputText id="name" @bind-Value="person.Name" /><br />
<ValidationMessage For="@(() => person.Name)" />
</p>
<p>
Age:<br />
<InputNumber id="age" @bind-Value="person.Age" /><br />
<ValidationMessage For="@(() => person.Age)" />
</p>
<button type="submit">Submit</button>
</EditForm>
@code {
Person person = new();
void Submit()
{
Console.WriteLine($"Name: {person.Name} tAge: {person.Age}");
}
}
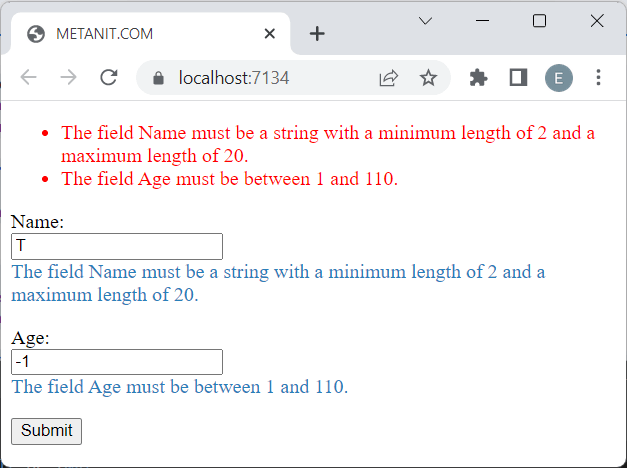
В данном случае для ошибок в ValidationSummary применяется красный цвет, а для ValidationMessage — синий цвет: