@Trimsky
Все люди уникальны. Ты — один из всех
Случайно нажал на кнопку отключить волнистые линии для ошибок. Теперь не могу вернуть.
Подскажите как теперь снова включить подсветку?
Язык C++.
-
Вопрос заданболее двух лет назад
-
3670 просмотров
File -> Preferences -> Settings -> Workspase
в строке поиска : C_Cpp.errorSquiggles
выбрать Enabled
Пригласить эксперта
-
Показать ещё
Загружается…
09 июн. 2023, в 01:21
10000 руб./за проект
09 июн. 2023, в 01:06
50000 руб./за проект
09 июн. 2023, в 00:36
1000 руб./за проект
Минуточку внимания
Your privacy
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
I’m using VS Code with a number of different programming languages, which all have some form of problem validation provided via an extension. While these problem underlines are generally useful, I find them very annoying while I’m writing a particular piece of code, and only useful once I’m mostly done typing. I often think while writing code and I also tend to hit Ctrl+S very often, so there is no way that my IDE can «debounce» properly, as it wouldn’t be able to tell if I’m done writing code or not.
How can I disable all lints from being displayed, regardless of the programming language used, until I re-enable them (or restart Code or whatever)?
I’m not looking for a always-hidden solution that permanently changes my settings. More for something that I can toggle with a keyboard shortcut or similar.
While I am most interested in a solution that works regardless of where the lints come from, the two extensions that’d be responsible for most of my lints are rust-analyzer and Kotlin, but I also have clangd and TexLab installed and also use TypeScript whenever I can’t avoid it but currently I don’t have any extension for it installed.
@alexdima
these are mine settings
{
"breadcrumbs.filePath": "off",
"breadcrumbs.symbolPath": "off",
"editor.acceptSuggestionOnEnter": "smart",
"editor.colorDecorators": false,
"editor.cursorBlinking": "smooth",
"editor.cursorStyle": "line-thin",
"editor.detectIndentation": false,
"editor.fontSize": 12,
"editor.hover.enabled": false,
"editor.minimap.renderCharacters": false,
"editor.multiCursorModifier": "ctrlCmd",
"editor.scrollBeyondLastLine": false,
"editor.snippetSuggestions": "top",
"editor.tabSize": 2,
"editor.wordWrap": "on",
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/node_modules": true,
},
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"html.format.wrapAttributes": "force-expand-multiline",
"window.closeWhenEmpty": true,
"window.restoreFullscreen": true,
"window.titleBarStyle": "custom",
"workbench.commandPalette.history": 0,
"workbench.editor.tabSizing": "shrink",
"workbench.settings.editor": "json",
"workbench.settings.useSplitJSON": true,
"workbench.startupEditor": "newUntitledFile",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"breadcrumbs.enabled": false,
"editor.renderControlCharacters": false,
"editor.renderWhitespace": "none",
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"diffEditor.renderSideBySide": true,
"javascript.validate.enable": false,
"search.searchOnTypeDebouncePeriod": 500,
"git.openDiffOnClick": false,
"workbench.colorTheme": "GitHub Dark",
"svg.preview.mode": "svg",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
I haven’t touched them since the last update and highlighting stopped working.
--user-data-dir with this highlighting works. soo, should I delete my settings and start over?
Trimsky
@Trimsky
Все люди уникальны. Ты — один из всех
Случайно нажал на кнопку отключить волнистые линии для ошибок. Теперь не могу вернуть.
Подскажите как теперь снова включить подсветку?
Язык C++.
-
Вопрос заданболее двух лет назад
-
2901 просмотр
File -> Preferences -> Settings -> Workspase
в строке поиска : C_Cpp.errorSquiggles
выбрать Enabled
Пригласить эксперта
-
Показать ещё
Загружается…
30 янв. 2023, в 22:43
1500 руб./в час
30 янв. 2023, в 21:42
10000 руб./за проект
30 янв. 2023, в 20:37
10000 руб./за проект
Минуточку внимания
I’m recently using Visual Studio Code for C++ programming and i have an error in my code but, i will like VS Code to highlight it
Example
asked Apr 12, 2020 at 3:13
2
The solution’s pretty simple actually. Before that make sure that you’re in a C++ file. Then, go to the command palette (Ctrl + Shift + P) and search for «error.» Click on the «Enable Error Squiggles» option. That’s it.
4b0
21.4k30 gold badges95 silver badges139 bronze badges
answered Jun 27, 2021 at 9:36
You need to install at least one extension
- C/C++ for Visual Studio Code
Follow the instructions specific for your compiler and you will get highlighted error. For example if you wish Microsoft compilers Configure VS Code for Microsoft C++ you will get
answered Apr 12, 2020 at 3:31
273K273K
24.2k9 gold badges39 silver badges55 bronze badges
2
2020/02/19
Марат
3741
0
vs_code |
Скачиваем и устанавливаем проверку орфографии русского языка в Visual Studio Code. Для проверки орфографии в Visual Studio Code — нам придется проделать пару манипуляций с программе. что проверка орфографии на русском языке заработала!
Скачать и установить плагин для проверки орфографии в Visual Studio Code
- Скачать и установить проверку орфографии на Visual Studio Code
- Включить проверку орфографии в программе Visual Studio Code
- Как пользоваться проверкой орфографии в Visual Studio Code
- Как добавить свое слово в словарь в Visual Studio Code<
- Отключаем проверку орфографию Visual Studio Code<
Скачать и установить проверку орфографии на Visual Studio Code
Пришло время скачать плагин проверки орфографии и установить его а Visual Studio Code!
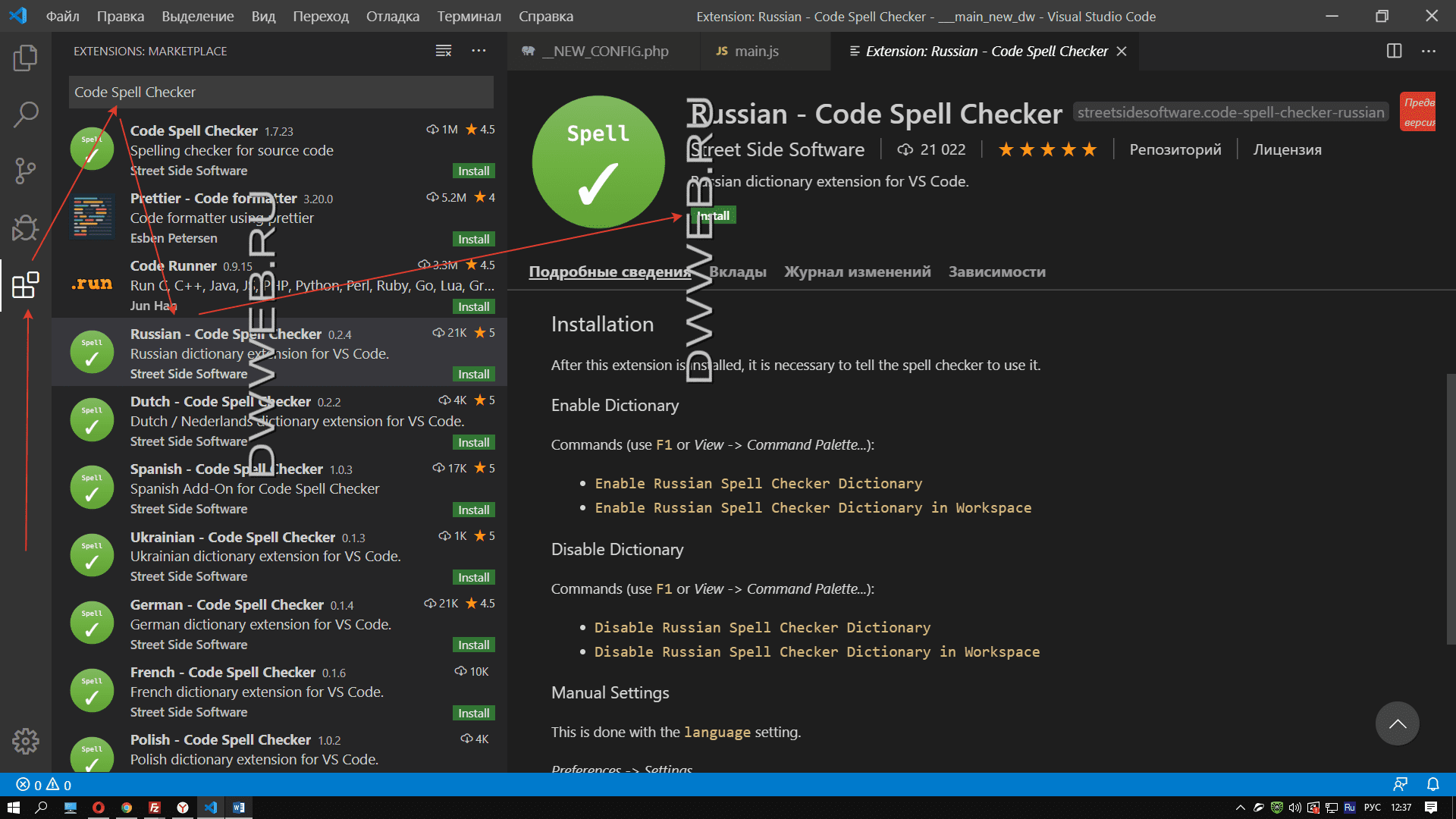
Открываем программу Visual Studio Code – слева ищем «иконку» где нарисовано четыре квадратика, нажимаем по ней!
Сверху у вас появляется окно поиском, вбиваем туда :
Code Spell Checker
Видим результат поиска Russian — Code Spell Checker найден – нажимаем по строке.
Справа внизу есть кнопка install, либо в открытом окне справа эта кнопка тоже есть. Устанавливаем!
Нажмите, чтобы открыть в новом окне.

Включить проверку орфографии в программе Visual Studio Code
После того, как вы скачали плагин проверки орфографии — его нужно включить!
Вариант №1 включить проверку орфографии Visual Studio Code
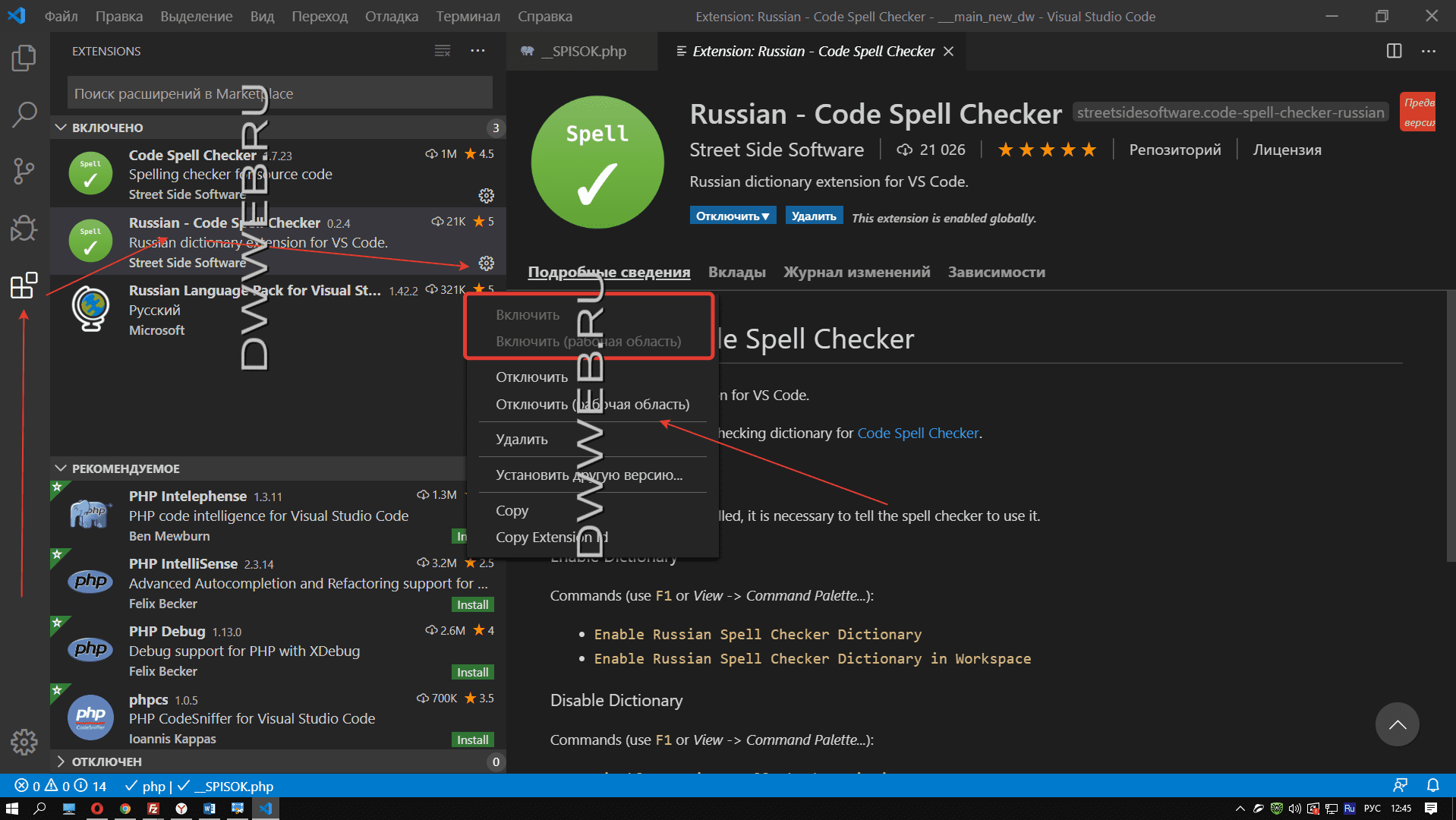
В очередной раз нажимаем по полюбившимся квадратикам в панели слева
Перед вами должно открыться окно с перечислением установленных плагинов. Выбираем Russian — Code Spell Checker
В правом нижнем углу видим шестеренку — > нажимаем включить проверку орфографии в Visual Studio Code
Нажмите, чтобы открыть в новом окне.

Вариант №2 включить проверку орфографии Visual Studio Code
Второй вариант включения Russian Spell Checker Dictionary
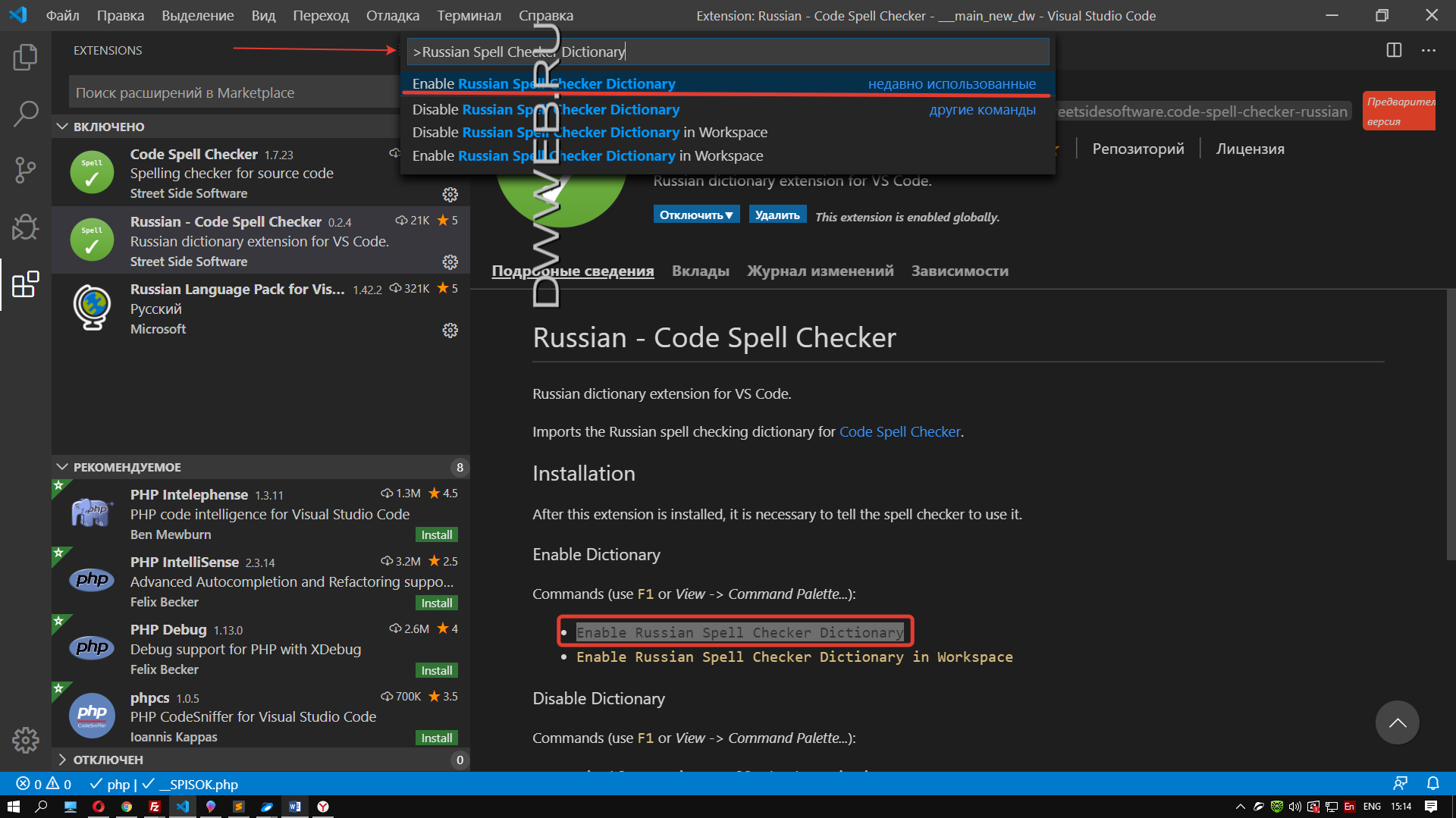
Нажимаем F1 на клавиатуре.
В окне ввода, если не нашли нужную строчку надо вставить Russian Spell Checker Dictionary
После ввода вы должны увидеть активную строку, на которую нужно нажать, мы второй раз это сделать не сможем, поскольку проверка орфографии в нашей версии Visual Studio Code уже включена, что сигнализирует подчеркнутая строка:
Enable Russian Spell Checker Dictionary
Нажмите, чтобы открыть в новом окне.

Как пользоваться проверкой орфографии в Visual Studio Code
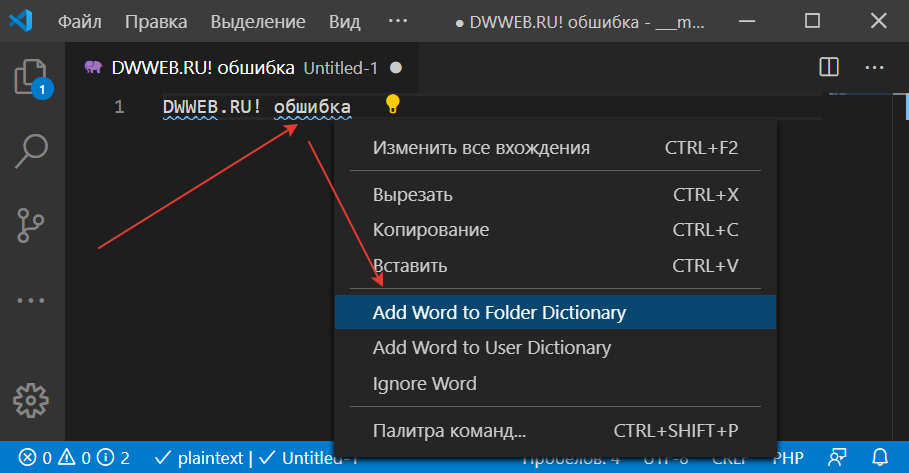
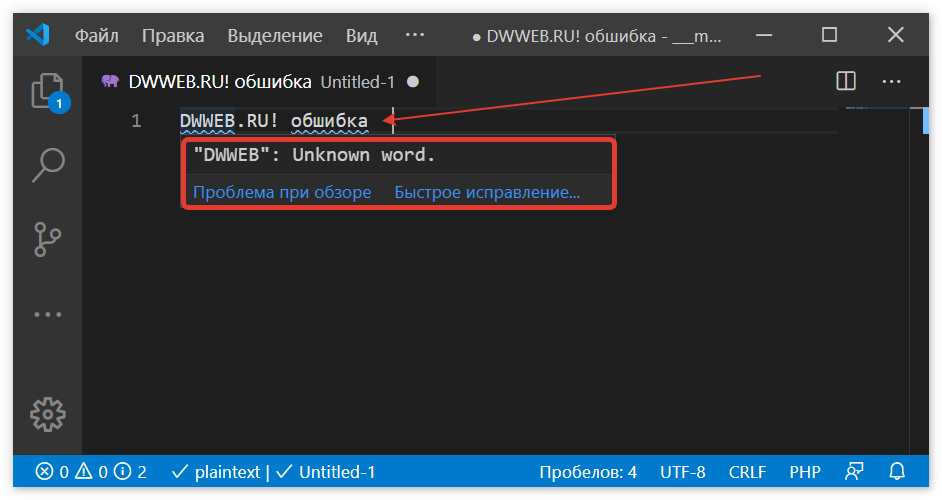
Для того, чтобы продемонстрировать работу плагина проверки орфографии в Visual Studio Code, открывается какой-то файл и начинаем печатать текст на русском языке специально с ошибкой, и видим, что нашу ошибку программа Visual Studio Code прекрасно увидела, что свидетельствует подчеркивание слова с ошибкой:
Если мы наведем на подчеркнутое слово, то увидим слова Unknown word — переводится как — «неизвестное слово»
Как добавить сове слово в словарь в Visual Studio Code
Также можно занести любое слово в ваш словарь!
Нажимаем по строке ПКМ и в новом выпавшем окне ищем строку — Add Word to Folder Dictionary либо Add Word to User Dictionary

Отключаем проверку орфографию Visual Studio Code.
Для того, чтобы удалить проверку орфографии нужно проделать выше описанные действия в обратном направлении или смотри далее…
Если вы хотите просто отключить проверку орфографии в Visual Studio Code
Идем в установленные расширения.
Находим установленное — «Russian — Code Spell Checker »
И далее либо удаляем либо отключаем проверку орфографии!
Нажмите, чтобы открыть в новом окне.

Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
I spent a lot of time and managed to make errors in vs code more visible. Still not in the gutter, but better then nothing. I replaced vs code squiggly error and warning underlines with background and thick underline:
(offtop: also on screenshot you can see how «Bracket Pair Colorizer» extension works
Install CSS and JS Loader and carefully follow all instructions (i had problem with link to css, which in windows must be like file:///C:/myfolder/myfile.css … better read whole extension instructions)
Create a css file with contents:
.monaco-editor.vs .squiggly-warning,
.monaco-editor.vs-dark .squiggly-warning {
/* background */
background: #f2e3b3;
/* underline */
border-bottom: 3px solid #ffc000;
}
.monaco-editor.vs .squiggly-error,
.monaco-editor.vs-dark .squiggly-error {
/* background */
background: #ffc7c7;
/* underline */
border-bottom: 4px solid #ff0000;
}
And place link to it in settings.json like said in CSS and JS Loader extension instructions
"vscode_custom_css.imports": ["file:///C:/yourfolder/youfilewithcustom.css"],
"vscode_custom_css.policy": true,
, then reload…
You can get color box around error (instead of underline, not simultaniously) if you use for example (border: instead of border-bottom: ):
border: 1px solid #ff0000;
Or you can get custom border from any side (right border alone seems to look great, tried this while writing this post)
.monaco-editor.vs .squiggly-warning,
.monaco-editor.vs-dark .squiggly-warning {
background: #f2e3b3;
border-right: 5px solid #ffc000;
border-bottom: 5px solid #ffc000;
border-top: 3px solid #ffc000;
border-left: 1px solid #ffc000;
}
.monaco-editor.vs .squiggly-error,
.monaco-editor.vs-dark .squiggly-error {
background: #ffc7c7;
border-right: 5px solid #ff0000;
border-bottom: 3px solid #ff0000;
border-top: 3px solid #ff0000;
border-left: 1px solid #ff0000;
}
This css will only replace squiggle color from green to yellow:
.monaco-editor.vs .squiggly-warning,
.monaco-editor.vs-dark .squiggly-warning {
/* yellow squiggly */
background: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='3' width='6'><g fill='#FF0'><path d='M5.5 0l-3 3H1.1l3-3z'/><path d='M4 0l2 2V.6L5.4 0zM0 2l1 1h1.4L0 .6z'/></g></svg>") repeat-x 0 100%;
}
As you can see the name of class changed from .greensquiggly to .squiggly-warning, that’s why css from previous answer doesn’t work.
To find out new error css class i used Help -> Toggle Developer Tools, where after deleting bunch of blocks, i could find the error and warning classes.
I spent a lot of time and managed to make errors in vs code more visible. Still not in the gutter, but better then nothing. I replaced vs code squiggly error and warning underlines with background and thick underline:
(offtop: also on screenshot you can see how «Bracket Pair Colorizer» extension works
Install CSS and JS Loader and carefully follow all instructions (i had problem with link to css, which in windows must be like file:///C:/myfolder/myfile.css … better read whole extension instructions)
Create a css file with contents:
.monaco-editor.vs .squiggly-warning,
.monaco-editor.vs-dark .squiggly-warning {
/* background */
background: #f2e3b3;
/* underline */
border-bottom: 3px solid #ffc000;
}
.monaco-editor.vs .squiggly-error,
.monaco-editor.vs-dark .squiggly-error {
/* background */
background: #ffc7c7;
/* underline */
border-bottom: 4px solid #ff0000;
}
And place link to it in settings.json like said in CSS and JS Loader extension instructions
"vscode_custom_css.imports": ["file:///C:/yourfolder/youfilewithcustom.css"],
"vscode_custom_css.policy": true,
, then reload…
You can get color box around error (instead of underline, not simultaniously) if you use for example (border: instead of border-bottom: ):
border: 1px solid #ff0000;
Or you can get custom border from any side (right border alone seems to look great, tried this while writing this post)
.monaco-editor.vs .squiggly-warning,
.monaco-editor.vs-dark .squiggly-warning {
background: #f2e3b3;
border-right: 5px solid #ffc000;
border-bottom: 5px solid #ffc000;
border-top: 3px solid #ffc000;
border-left: 1px solid #ffc000;
}
.monaco-editor.vs .squiggly-error,
.monaco-editor.vs-dark .squiggly-error {
background: #ffc7c7;
border-right: 5px solid #ff0000;
border-bottom: 3px solid #ff0000;
border-top: 3px solid #ff0000;
border-left: 1px solid #ff0000;
}
This css will only replace squiggle color from green to yellow:
.monaco-editor.vs .squiggly-warning,
.monaco-editor.vs-dark .squiggly-warning {
/* yellow squiggly */
background: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='3' width='6'><g fill='#FF0'><path d='M5.5 0l-3 3H1.1l3-3z'/><path d='M4 0l2 2V.6L5.4 0zM0 2l1 1h1.4L0 .6z'/></g></svg>") repeat-x 0 100%;
}
As you can see the name of class changed from .greensquiggly to .squiggly-warning, that’s why css from previous answer doesn’t work.
To find out new error css class i used Help -> Toggle Developer Tools, where after deleting bunch of blocks, i could find the error and warning classes.

Редактирование кода является неотъемлемой частью рабочего процесса разработки. Он включает в себя все ваши действия в редакторе перед повторным запуском тестов или проверкой того, как ваши изменения влияют на приложение, над которым вы работаете:
- Добавление, изменение и удаление кода;
- Исправление синтаксических ошибок;
- Исправление опечаток, например, в именах переменных и функций;
- Исправление ошибок и предупреждений linter;
- Форматирование;
- Рефакторинг и реструктуризация кода.
Наличие незначительных проблем в процессе редактирования кода может привести к потери времени и разочарованию. Возможно, вам придется переключить контекст и потерять ход мыслей, когда, например, вы не сразу видите или понимаете синтаксическую ошибку, вы упускаете потенциальную ошибку или ваш редактор внезапно заполняется предупреждениями о linter, связанными с форматированием.
Visual Studio Code обеспечивает надежное редактирование и предлагает множество расширений, которые вы можете установить, чтобы вывести его на новый уровень. Эти 6 расширений Visual Studio Code (extension pack) помогают оставаться в курсе событий и быть продуктивным при редактировании кода JavaScript и TypeScript:
GitHub Copilot

GitHub Copilot предлагает завершение кода для вашей текущей должности редактора. Его предложения, сгенерированные ИИ, варьируются от краткого завершения инструкции до полных функций и классов.
Copilot, например, полезен для автоматической генерации шаблонного кода, обнаружения API и быстрой реализации общих шаблонов. Это также полезно для выхода из тупика, когда не сразу понятно, какой код нужен для решения проблемы.
Предложения по коду лишь иногда совершенны и нуждаются в доработке и пересмотре. Тем не менее, в целом Copilot повышает производительность и помогает оставаться в потоке.
Prettier

Согласованное форматирование облегчает чтение кода и уменьшает случайный отток запросов на извлечение. Однако ручное форматирование кода очень утомительно и чревато ошибками. Вы можете сэкономить время и поддерживать единый стиль вашей кодовой базы с помощью автоматического средства форматирования кода.
Prettier — самоуверенный форматировщик кода, которые используют во многих проектах JavaScript и TypeScript. Он может форматировать JavaScript, TypeScript, JSON, HTML, JSX (React), CSS и многое другое. Поскольку он предлагает лишь несколько параметров конфигурации, использование Prettier может помочь избежать дискуссий о форматировании кода.
Вы можете настроить Prettier для автоматического форматирования кода при сохранении файла. Если вы хотите свести к минимуму изменения существующих файлов, вы можете ограничить форматирование измененным кодом. Это параметры кода Visual Studio для настройки Prettier:
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.formatOnSaveMode": "modificationsIfAvailable"Если вы часто используете сочетание клавиш для сохранения, например, после каждого небольшого изменения кода, исправления или рефакторинга, вы даже можете написать плохо отформатированный код и положиться на то, что Prettier исправит его без особых проблем.
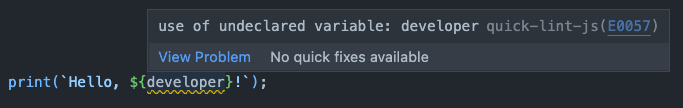
quick-lint-js

quick-lint-js — отличная альтернатива ESLint, когда вы в первую очередь хотите проверить правильность кода. Он предоставляет фиксированный набор правил TypeScript и JavaScript и работает очень быстро.
Хотя quick-lint-js не обладает расширяемостью и параметрами конфигурации ESLint, он помогает быстро увидеть распространенные ошибки и исправить их. И поскольку он фокусируется на корректности, quick-lint-js не содержит самоуверенных правил стиля и очень хорошо работает с Prettier.
Code Spell Checker

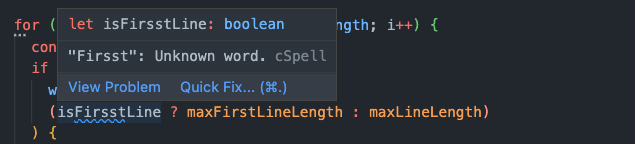
Не все ошибки приводят к синтаксическим ошибкам или потенциальным багам. Легко допустить опечатку в переменной, функции или класса, не заметив этого. Однако это может привести к будущим проблемам с возможностью поиска и удобочитаемости. Проверка орфографии кода поможет вам обнаружить и исправить опечатки на ранней стадии.
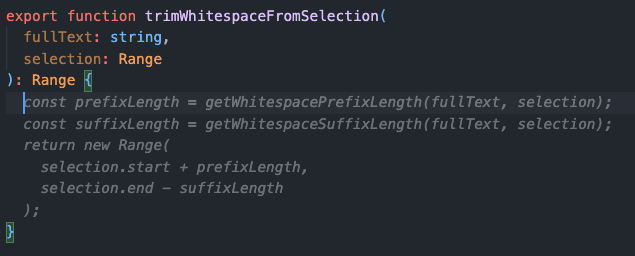
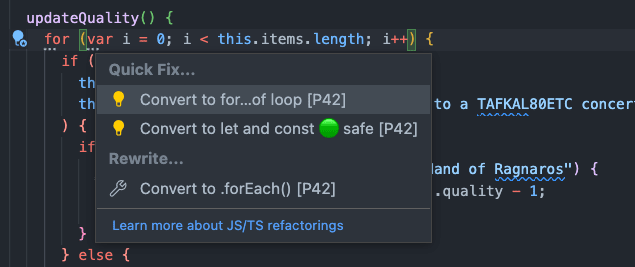
P42 JS Assistant

Небольшие рефакторинги могут помочь реструктурировать и очистить ваш код при его редактировании. Был разработан P42 JS Assistant, который обеспечивает множество автоматизированных действий с кодом и предлагает рефакторинг, который делает ваш код более читабельным и современным.
Вы можете открыть контекстное меню с действиями кода в редакторе, нажав на значок лампочки или используя сочетание клавиш для быстрого исправления (Ctrl + в Windows и Linux, ⌘ + в Mac). Вы можете использовать кодовые действия для быстрого и безопасного внесения семантических изменений в свой код.
Предложения по рефакторингу показывают места, где вы можете упростить или модернизировать свой код. Они могут помочь вам оставаться в курсе последних идиом JavaScript и лучших практик. Подчеркивание с тремя точками указывает на то, что доступно предложение по рефакторингу.
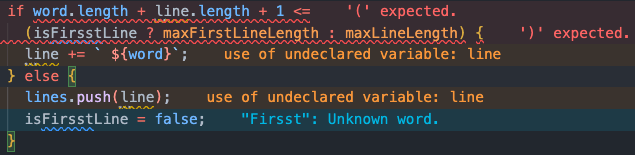
Error Lens

По умолчанию редактор VS Code указывает на наличие ошибок, предупреждений и других подсказок различными подчеркиваниями. Вам нужно навести курсор мыши на подчеркнутый участок кода, чтобы прочитать сообщения. Этот дополнительный шаг может занять некоторое время и потребует от вас использование мыши.
Error Lens отображает диагностические сообщения в одной строке редактора, экономя ваше время и поддерживая вас в курсе событий. Вы можете различать разные уровни сообщений, используя их цвет. Ошибки отображаются красным цветом, предупреждения — желтым, информационные сообщения — синим, а подсказки — зеленым.
В дополнению к отображению ошибок TypeScript и JavaScript, окрашивание сообщений делает Error Lens отличным дополнением к quick-lint-js (ошибки, предупреждения), Code Spell Checker (информация) и P42 JS Assistant (подсказка). Вы можете переключать отображение различных типов сообщений с помощью команды Error Lens: Toggle в палитре команд.
Заключение
Редактирование кода занимает центральное место в разработке программного обеспечения. С помощью выше указанных расширений Visual Studio Code вы можете расширить возможности редактирования и упростить написание высококачественного кода. Вы можете легко установить расширения с помощью пакета расширений JavaScript и TypeScript Editing.
ErrorLens turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting
the entire line wherever a diagnostic is generated by the language and also prints the message inline.
Features
- Highlight lines containing diagnostics
- Append diagnostic as text to the end of the line
- Show icons in gutter
- Show message in status bar
Commands (6)
| Command | Description |
|---|---|
| errorLens.toggle | Error Lens: Toggle (Enable/Disable) Everything (toggle global setting errorLens.enabled) |
| errorLens.toggleError | Error Lens: Enable/Disable Errors in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleWarning | Error Lens: Enable/Disable Warnings in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleInfo | Error Lens: Enable/Disable Info in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleHint | Error Lens: Enable/Disable Hint in errorLens.enabledDiagnosticLevels setting. |
| errorLens.copyProblemMessage | Error Lens: Copy problem message to the clipboard (at the active cursor). |
Settings (49)
Error Lens extension settings start with
errorLens.
| Setting | Default | Description |
|---|---|---|
| enabled | true | Controls all decorations and features (except commands). |
| enabledInMergeConflict | true | Controls if decorations are shown if the editor has git merge conflict indicators <<<<<<< or ======= or >>>>>>>. |
| fontFamily | «» | Font family of inline message. |
| fontWeight | «normal» | Font weight of inline message. "normal" is alias for 400, "bold" is alias for 700). |
| fontStyleItalic | false | When enabled — shows inline message in italic font style. |
| fontSize | «» | Font size of inline message (CSS units). |
| margin | «4ch» | Distance between the last word on the line and the start of inline message (CSS units). |
| padding | «» | Padding of the inline message. Visible when #errorLens.messageBackgroundMode# is set to «message». |
| borderRadius | «3px» | Border radius of the inline message. Visible when #errorLens.messageBackgroundMode# is set to «message». |
| enabledDiagnosticLevels | [«error»,»warning»,»info»] | Customize which diagnostic levels to highlight. |
| messageTemplate | «$message» | Template used for all inline messages. Whitespace between items is important. List of variables: — $message — diagnostic message text— $count — Number of diagnostics on the line— $severity — Severity prefix taken from #errorLens.severityText#— $source — Source of diagnostic e.g. «eslint»— $code — Code of the diagnostic |
| messageMaxChars | 500 | Cut off inline message if it’s longer than this value. (Improves performance when the diagnostic message is long). Set to 0 to disable inline message. |
| severityText | [«ERROR»,»WARNING»,»INFO»,»HINT»] | Replaces $severity variable in #errorLens.messageTemplate#. |
| messageEnabled | true | Controls whether inline message is shown or not (Including background highlight). |
| messageBackgroundMode | «line» | Controls how inline message is highlighted in the editor (entire line / only message / none). |
| statusBarIconsEnabled | false | When enabled — shows highlighted error/warning icons in status bar. |
| statusBarIconsPriority | -9000 | Move status bar icons left or right by adjasting the number priority. |
| statusBarIconsAlignment | «left» | Choose on which side the icons status bar is on: left or right. |
| statusBarIconsUseBackground | true | When enabled — highlights status bar icons with background, when disabled — with foreground. |
| statusBarIconsAtZero | «removeBackground» | What to do when there are 0 errors/warnings — hide the item or strip its background color. |
| statusBarMessageEnabled | false | When enabled — shows message in status bar. |
| statusBarMessagePriority | -10000 | Move status bar message left or right by adjasting the number priority. |
| statusBarMessageAlignment | «left» | Choose on which side the message status bar is on: left or right. |
| statusBarColorsEnabled | false | When enabled — use message decoration foreground as color of Status Bar text. |
| statusBarMessageType | «activeLine» | Pick what to show in Status Bar: closest message or only message for the active line. |
| statusBarCommand | «goToProblem» | Pick command that activates on click for Status Bar. |
| statusBarMessageTemplate | «» | Template for status bar message. Whitespace between items is important. List of variables: — $message — diagnostic message text— $count — Number of diagnostics on the line— $severity — Severity prefix taken from #errorLens.severityText#— $source — Source of diagnostic e.g. «eslint»— $code — Code of the diagnostic |
| exclude | [] | Specify messages that should not be highlighted (RegExp). Strings passed to the RegExp constructor: new RegExp(EXCLUDE_ITEM, 'i'); |
| excludeBySource | [] | Specify source or source(code) pair that should not be highlighted. Examples: ["eslint"], ["eslint(padded-blocks)"] |
| excludePatterns | [] | Exclude files by using glob pattern. Example ["**/*.{ts,js}"] |
| light | Specify color of decorations for when the light color theme is active. | |
| delay | 0 | Delay (ms) before showing problem decorations (0 to disable). Minimum delay of 500 is enforced by the extension. New errors will be added with this delay; old errors that were fixed should disappear faster. |
| onSave | false | When enabled — updates decorations only on document save (manual). |
| onSaveTimeout | 1000 | Time period (ms) that used for showing decorations after the document save. |
| enableOnDiffView | false | Enable decorations when viewing a diff view in the editor (e.g. Git diff). |
| followCursor | «allLines» | Highlight only portion of the problems. |
| followCursorMore | 0 | Augments #errorLens.followCursor#.Adds number of lines to top and bottom when #errorLens.followCursor# is set to activeLine.Adds number of closest problems when #errorLens.followCursor# is closestProblem |
| gutterIconsEnabled | false | When enabled — shows gutter icons (In place of the debug breakpoint icon). |
| gutterIconsFollowCursorOverride | true | When enabled and #errorLens.followCursor# setting is not allLines, then gutter icons would be rendered for all problems. But line decorations (background, message) only for active line. |
| gutterIconSize | «100%» | Change gutter icon size. Examples: auto, contain, cover, 50%, 150%. |
| gutterIconSet | «default» | Change gutter icon style. |
| errorGutterIconPath | «» | Absolute path to error gutter icon. |
| warningGutterIconPath | «» | Absolute path to warning gutter icon. |
| infoGutterIconPath | «» | Absolute path to info gutter icon. |
| errorGutterIconColor | «#e45454» | Error color of circle gutter icon set. |
| warningGutterIconColor | «#ff942f» | Warning color of circle gutter icon set. |
| infoGutterIconColor | «#00b7e4» | Info color of circle gutter icon set. |
| removeLinebreaks | true | When enabled — replaces line breaks in inline diagnostic message with whitespaces. |
| scrollbarHackEnabled | false | When enabled — prevents showing horizontal scrollbar in editor (caused by inline decorations). |
Colors (26)
Can be specified in settings.json (workbench.colorCustomizations section)
| Color | Dark | Light | HC | Description |
|---|---|---|---|---|
| errorLens.errorBackground | #e454541b |
#e4545420 |
#e454541b |
Background color of the entire line containing error. |
| errorLens.errorMessageBackground | #e4545419 |
#e4545419 |
#e4545419 |
Background color of the error message. |
| errorLens.errorBackgroundLight | #e4545420 |
#e4545420 |
#e4545420 |
Background color of the entire line containing error (Only in light themes). |
| errorLens.errorForeground | #ff6464 |
#e45454 |
#ff6464 |
Text color used to highlight lines containing errors. |
| errorLens.errorForegroundLight | #e45454 |
#e45454 |
#e45454 |
Text color used to highlight lines containing errors (Only in light themes). |
| errorLens.warningBackground | #ff942f1b |
#ff942f20 |
#ff942f1b |
Background color used to highlight lines containing warnings. |
| errorLens.warningMessageBackground | #ff942f19 |
#ff942f19 |
#ff942f19 |
Background color of the warning message. |
| errorLens.warningBackgroundLight | #ff942f20 |
#ff942f20 |
#ff942f20 |
Background color used to highlight lines containing warnings (Only in light themes). |
| errorLens.warningForeground | #fa973a |
#ff942f |
#fa973a |
Text color used to highlight lines containing warnings. |
| errorLens.warningForegroundLight | #ff942f |
#ff942f |
#ff942f |
Text color used to highlight lines containing warnings (Only in light themes). |
| errorLens.infoBackground | #00b7e420 |
#00b7e420 |
#00b7e420 |
Background color used to highlight lines containing info. |
| errorLens.infoMessageBackground | #00b7e419 |
#00b7e419 |
#00b7e419 |
Background color of the info message. |
| errorLens.infoBackgroundLight | #00b7e420 |
#00b7e420 |
#00b7e420 |
Background color used to highlight lines containing info (Only in light themes). |
| errorLens.infoForeground | #00b7e4 |
#00b7e4 |
#00b7e4 |
Text color used to highlight lines containing info. |
| errorLens.infoForegroundLight | #00b7e4 |
#00b7e4 |
#00b7e4 |
Text color used to highlight lines containing info (Only in light themes). |
| errorLens.hintBackground | #17a2a220 |
#17a2a220 |
#17a2a220 |
Background color used to highlight lines containing hints. |
| errorLens.hintMessageBackground | #17a2a219 |
#17a2a219 |
#17a2a219 |
Background color of the hint message. |
| errorLens.hintBackgroundLight | #17a2a220 |
#17a2a220 |
#17a2a220 |
Background color used to highlight lines containing hints (Only in light themes). |
| errorLens.hintForeground | #2faf64 |
#2faf64 |
#2faf64 |
Text color used to highlight lines containing hints. |
| errorLens.hintForegroundLight | #2faf64 |
#2faf64 |
#2faf64 |
Text color used to highlight lines containing hints (Only in light themes). |
| errorLens.statusBarIconErrorForeground | #ff6464 |
#e45454 |
#ff6464 |
Status bar icon item error color. Foreground is used when the errorLens.statusBarIconsUseBackground setting is disabled. |
| errorLens.statusBarIconWarningForeground | #fa973a |
#ff942f |
#fa973a |
Status bar icon item error color. Foreground is used when the errorLens.statusBarIconsUseBackground setting is disabled. |
| errorLens.statusBarErrorForeground | #ff6464 |
#e45454 |
#ff6464 |
Status bar item error color. |
| errorLens.statusBarWarningForeground | #fa973a |
#ff942f |
#fa973a |
Status bar item warning color. |
| errorLens.statusBarInfoForeground | #00b7e4 |
#00b7e4 |
#00b7e4 |
Status bar item info color. |
| errorLens.statusBarHintForeground | #2faf64 |
#2faf64 |
#2faf64 |
Status bar item hint color. |
Line highlighting depends on the
"errorLens.messageBackgroundMode"setting.
#fff0— Completely transparent color.
Upstream issues
Please upvote the following VS Code issues:
- Api for editor insets
- Access theme’s colors programmatically
- When completing color keys in settings, fill in current value
- Inline text adornments break word wrapping
- OnClick event on Gutter
- Support hover decorations over the line numbers i.e. gutter
More Documentation
https://github.com/usernamehw/vscode-error-lens/tree/master/docs/docs.md
|
0 / 0 / 0 Регистрация: 18.03.2021 Сообщений: 4 |
|
|
1 |
|
|
VS 2019 18.03.2021, 10:36. Показов 13469. Ответов 18
Добрый день! Вчера перестало работать подчёркивание ошибок. IntelliSense показывает инфу по типам переменных, функциям и т.д., но подчёркивания ошибок нет. Любая чушь, введённая в поле с кодом, будет приниматься программой и в списке ошибок будет писаться «Проблемы не найдены» до того момента, пока не проведёшь отладку. Менял настройки по советам из интернета, сбрасывал настройки полностью, перезагружал и студию и комп несколько раз. Результата нет. Может быть, кто-то с этим сталкивался? Не хотелось бы сносить VS и ставить заново, но пока других вариантов я не вижу
__________________ 0 |
|
1732 / 1671 / 360 Регистрация: 17.02.2019 Сообщений: 2,662 |
|
|
18.03.2021, 11:22 |
2 |
|
forMax, а так пробовали Кликните здесь для просмотра всего текста 0 |
|
0 / 0 / 0 Регистрация: 18.03.2021 Сообщений: 4 |
|
|
18.03.2021, 12:01 [ТС] |
3 |
|
Да, пробовал. Не помогает. Он не только не подчёркивает ошибки, но и не проверяет правильность кода при написании — то есть внизу будет указано 0 ошибок, даже если они есть и они очевидны 0 |
|
1732 / 1671 / 360 Регистрация: 17.02.2019 Сообщений: 2,662 |
|
|
18.03.2021, 13:24 |
4 |
|
РешениеМожет через Visual Studio Installer попробовать восстановить Кликните здесь для просмотра всего текста 1 |
|
0 / 0 / 0 Регистрация: 18.03.2021 Сообщений: 4 |
|
|
18.03.2021, 15:12 [ТС] |
5 |
|
January29, спасибо, это помогло. Но частично. Теперь в новых проектах подсказки и исправления работают. А вот в старых, увы, проблема осталась. Благо, их у меня пока немного 0 |
|
1732 / 1671 / 360 Регистрация: 17.02.2019 Сообщений: 2,662 |
|
|
18.03.2021, 15:24 |
6 |
|
Решение
А вот в старых, увы, проблема осталась. Странно, наверно там когда ошибки, записывает какой то файл с ошибками. Может быть, я точно не знаю. 1 |
|
0 / 0 / 0 Регистрация: 18.03.2021 Сообщений: 4 |
|
|
19.03.2021, 10:05 [ТС] |
7 |
|
January29, очистил, пересобрал и…. Оно заработало как надо. Спасибо огромное за помощь 0 |
|
1732 / 1671 / 360 Регистрация: 17.02.2019 Сообщений: 2,662 |
|
|
19.03.2021, 10:28 |
8 |
|
forMax, не за что я рад что заработало 0 |
|
фрилансер 4430 / 3941 / 858 Регистрация: 11.10.2019 Сообщений: 10,421 |
|
|
19.03.2021, 15:47 |
9 |
|
January29, это лечится (возможно) так: в любом открытом файле правой кнопкой мыши — 0 |
|
1732 / 1671 / 360 Регистрация: 17.02.2019 Сообщений: 2,662 |
|
|
19.03.2021, 16:32 |
10 |
|
Алексей1153, Вот что то нет у меня вот этого 0 |
|
фрилансер 4430 / 3941 / 858 Регистрация: 11.10.2019 Сообщений: 10,421 |
|
|
19.03.2021, 16:58 |
11 |
|
January29, нуу, я не знаю, почему так ) 0 |
|
Администратор 15227 / 12266 / 4902 Регистрация: 17.03.2014 Сообщений: 24,867 Записей в блоге: 1 |
|
|
20.03.2021, 09:42 |
12 |
|
в любом открытом файле правой кнопкой мыши — Это вроде только для С/С++ файлов. 0 |
|
1 / 1 / 0 Регистрация: 30.11.2021 Сообщений: 4 |
|
|
21.01.2023, 10:28 |
13 |
|
Такая же проблема появилась на версии 2022 17. 0 |
|
1732 / 1671 / 360 Регистрация: 17.02.2019 Сообщений: 2,662 |
|
|
21.01.2023, 14:32 |
14 |
|
Не подчеркивает, пишет, что 0 ошибок в коде Пробовали с поста 2. Попробуйте через Visual Studio Installer восстановить студию, как в посте 4. 0 |
|
1 / 1 / 0 Регистрация: 30.11.2021 Сообщений: 4 |
|
|
21.01.2023, 15:38 |
15 |
|
Пробовали с поста 2. Пробовал. Галка уже стоит. Пробовал убирать и заново ставить
Попробуйте через Visual Studio Installer восстановить студию Восстанавливал и переустанавливал несколько раз. Как будто настройка где-то сохраняется в другом месте.
Может собачка зарыта в скрытой папке .vs, удалите её или переименуйте если не хотите удалять. В инете видел этот совет и удалял. Дело в том, что не подчеркивает ошибки не просто в старом проекте, но и в новых.
Ещё может быть наверно цвет волнистой линии для ошибок изменен в цвет фона. Про это тоже читал. Менял цветовую схему на другую и возвращал обратно. Миниатюры
0 |
|
1732 / 1671 / 360 Регистрация: 17.02.2019 Сообщений: 2,662 |
|
|
21.01.2023, 18:01 |
16 |
|
Tsarst, кажись нашел пробуйте Скрин 1 |
|
1 / 1 / 0 Регистрация: 30.11.2021 Сообщений: 4 |
|
|
21.01.2023, 18:40 |
17 |
|
Это то, что надо! Спасибо. 0 |
|
1732 / 1671 / 360 Регистрация: 17.02.2019 Сообщений: 2,662 |
|
|
21.01.2023, 18:52 |
18 |
|
Это то, что надо! а что там было, если не секрет? 0 |
|
1 / 1 / 0 Регистрация: 30.11.2021 Сообщений: 4 |
|
|
21.01.2023, 18:56 |
19 |
|
Эта настройка была выключена. Установил на текущий документ, стало всё подчёркивать, показывать опечатки 1 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
21.01.2023, 18:56 |
|
19 |
@alexdima
these are mine settings
{
"breadcrumbs.filePath": "off",
"breadcrumbs.symbolPath": "off",
"editor.acceptSuggestionOnEnter": "smart",
"editor.colorDecorators": false,
"editor.cursorBlinking": "smooth",
"editor.cursorStyle": "line-thin",
"editor.detectIndentation": false,
"editor.fontSize": 12,
"editor.hover.enabled": false,
"editor.minimap.renderCharacters": false,
"editor.multiCursorModifier": "ctrlCmd",
"editor.scrollBeyondLastLine": false,
"editor.snippetSuggestions": "top",
"editor.tabSize": 2,
"editor.wordWrap": "on",
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/node_modules": true,
},
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"html.format.wrapAttributes": "force-expand-multiline",
"window.closeWhenEmpty": true,
"window.restoreFullscreen": true,
"window.titleBarStyle": "custom",
"workbench.commandPalette.history": 0,
"workbench.editor.tabSizing": "shrink",
"workbench.settings.editor": "json",
"workbench.settings.useSplitJSON": true,
"workbench.startupEditor": "newUntitledFile",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"breadcrumbs.enabled": false,
"editor.renderControlCharacters": false,
"editor.renderWhitespace": "none",
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"diffEditor.renderSideBySide": true,
"javascript.validate.enable": false,
"search.searchOnTypeDebouncePeriod": 500,
"git.openDiffOnClick": false,
"workbench.colorTheme": "GitHub Dark",
"svg.preview.mode": "svg",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
I haven’t touched them since the last update and highlighting stopped working.
--user-data-dir with this highlighting works. soo, should I delete my settings and start over?








 Сообщение было отмечено forMax как решение
Сообщение было отмечено forMax как решение



