Время на прочтение
5 мин
Количество просмотров 397K
JavaScript может быть кошмаром при отладке: некоторые ошибки, которые он выдает, могут быть очень трудны для понимания с первого взгляда, и выдаваемые номера строк также не всегда полезны. Разве не было бы полезно иметь список, глядя на который, можно понять смысл ошибок и как исправить их? Вот он!
Ниже представлен список странных ошибок в JavaScript. Разные браузеры могут выдавать разные сообщения об одинаковых ошибках, поэтому приведено несколько примеров там, где возможно.
Как читать ошибки?
Перед самим списком, давайте быстро взглянем на структуру сообщения об ошибке. Понимание структуры помогает понимать ошибки, и вы получите меньше проблем, если наткнетесь на ошибки, не представленные в этом списке.
Типичная ошибка из Chrome выглядит так:
Uncaught TypeError: undefined is not a function
Структура ошибки следующая:
- Uncaught TypeError: эта часть сообщения обычно не особо полезна.
Uncaughtзначит, что ошибка не была перехвачена вcatch, аTypeError— это название ошибки. - undefined is not a function: это та самая часть про ошибку. В случае с сообщениями об ошибках, читать их нужно прямо буквально. Например, в этом случае, она значит то, что код попытался использовать значение
undefinedкак функцию.
Другие webkit-браузеры, такие как Safari, выдают ошибки примерно в таком же формате, как и Chrome. Ошибки из Firefox похожи, но не всегда включают в себя первую часть, и последние версии Internet Explorer также выдают более простые ошибки, но в этом случае проще — не всегда значит лучше.
Теперь к самим ошибкам.
Uncaught TypeError: undefined is not a function
Связанные ошибки: number is not a function, object is not a function, string is not a function, Unhandled Error: ‘foo’ is not a function, Function Expected
Возникает при попытке вызова значения как функции, когда значение функцией не является. Например:
var foo = undefined;
foo();
Эта ошибка обычно возникает, если вы пытаетесь вызвать функцию для объекта, но опечатались в названии.
var x = document.getElementByID('foo');
Несуществующие свойства объекта по-умолчанию имеют значение undefined, что приводит к этой ошибке.
Другие вариации, такие как “number is not a function” возникают при попытке вызвать число, как будто оно является функцией.
Как исправить ошибку: убедитесь в корректности имени функции. Для этой ошибки, номер строки обычно указывает в правильное место.
Uncaught ReferenceError: Invalid left-hand side in assignment
Связанные ошибки: Uncaught exception: ReferenceError: Cannot assign to ‘functionCall()’, Uncaught exception: ReferenceError: Cannot assign to ‘this’
Вызвано попыткой присвоить значение тому, чему невозможно присвоить значение.
Наиболее частый пример этой ошибки — это условие в if:
if(doSomething() = 'somevalue')
В этом примере программист случайно использовал один знак равенства вместо двух. Выражение “left-hand side in assignment” относится к левой части знака равенства, а, как можно видеть в данном примере, левая часть содержит что-то, чему нельзя присвоить значение, что и приводит к ошибке.
Как исправить ошибку: убедитесь, что вы не пытаетесь присвоить значение результату функции или ключевому слову this.
Uncaught TypeError: Converting circular structure to JSON
Связанные ошибки: Uncaught exception: TypeError: JSON.stringify: Not an acyclic Object, TypeError: cyclic object value, Circular reference in value argument not supported
Всегда вызвано циклической ссылкой в объекте, которая потом передается в JSON.stringify.
var a = { };
var b = { a: a };
a.b = b;
JSON.stringify(a);
Так как a и b в примере выше имеют ссылки друг на друга, результирующий объект не может быть приведен к JSON.
Как исправить ошибку: удалите циклические ссылки, как в примере выше, из всех объектов, которые вы хотите сконвертировать в JSON.
Unexpected token ;
Связанные ошибки: Expected ), missing ) after argument list
Интерпретатор JavaScript что-то ожидал, но не обнаружил там этого. Обычно вызвано пропущенными фигурными, круглыми или квадратными скобками.
Токен в данной ошибке может быть разным — может быть написано “Unexpected token ]”, “Expected {” или что-то еще.
Как исправить ошибку: иногда номер строки не указывает на правильное местоположение, что затрудняет исправление ошибки.
Ошибка с [ ] { } ( ) обычно вызвано несовпадающей парой. Проверьте, все ли ваши скобки имеют закрывающую пару. В этом случае, номер строки обычно указывает на что-то другое, а не на проблемный символ.
Unexpected / связано с регулярными выражениями. Номер строки для данного случая обычно правильный.
Unexpected; обычно вызвано символом; внутри литерала объекта или массива, или списка аргументов вызова функции. Номер строки обычно также будет верным для данного случая.
Uncaught SyntaxError: Unexpected token ILLEGAL
Связанные ошибки: Unterminated String Literal, Invalid Line Terminator
В строковом литерале пропущена закрывающая кавычка.
Как исправить ошибку: убедитесь, что все строки имеют правильные закрывающие кавычки.
Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is null, Unable to get property ‘foo’ of undefined or null reference
Попытка прочитать null или undefined так, как будто это объект. Например:
var someVal = null;
console.log(someVal.foo);
Как исправить ошибку: обычно вызвано опечатками. Проверьте, все ли переменные, использованные рядом со строкой, указывающей на ошибку, правильно названы.
Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is undefined, Unable to set property ‘foo’ of undefined or null reference
Попытка записать null или undefined так, как будто это объект. Например:
var someVal = null;
someVal.foo = 1;
Как исправить ошибку: это тоже обычно вызвано ошибками. Проверьте имена переменных рядом со строкой, указывающей на ошибку.
Uncaught RangeError: Maximum call stack size exceeded
Связанные ошибки: Uncaught exception: RangeError: Maximum recursion depth exceeded, too much recursion, Stack overflow
Обычно вызвано неправильно программной логикой, что приводит к бесконечному вызову рекурсивной функции.
Как исправить ошибку: проверьте рекурсивные функции на ошибки, которые могут вынудить их делать рекурсивные вызовы вечно.
Uncaught URIError: URI malformed
Связанные ошибки: URIError: malformed URI sequence
Вызвано некорректным вызовом decodeURIComponent.
Как исправить ошибку: убедитесь, что вызовы decodeURIComponent на строке ошибки получают корректные входные данные.
XMLHttpRequest cannot load some/url. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Связанные ошибки: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at some/url
Эта проблема всегда связана с использованием XMLHttpRequest.
Как исправить ошибку: убедитесь в корректности запрашиваемого URL и в том, что он удовлетворяет same-origin policy. Хороший способ найти проблемный код — посмотреть на URL в сообщении ошибки и найти его в своём коде.
InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
Связанные ошибки: InvalidStateError, DOMException code 11
Означает то, что код вызвал функцию, которую нельзя было вызывать в текущем состоянии. Обычно связано c XMLHttpRequest при попытке вызвать на нём функции до его готовности.
var xhr = new XMLHttpRequest();
xhr.setRequestHeader('Some-Header', 'val');
В данном случае вы получите ошибку потому, что функция setRequestHeader может быть вызвана только после вызова xhr.open.
Как исправить ошибку: посмотрите на код в строке, указывающей на ошибку, и убедитесь, что он вызывается в правильный момент или добавляет нужные вызовы до этого (как с xhr.open).
Заключение
JavaScript содержит в себе одни из самых бесполезных ошибок, которые я когда-либо видел, за исключением печально известной Expected T_PAAMAYIM_NEKUDOTAYIM в PHP. Большая ознакомленность с ошибками привносит больше ясности. Современные браузеры тоже помогают, так как больше не выдают абсолютно бесполезные ошибки, как это было раньше.
Какие самые непонятные ошибки вы встречали? Делитесь своими наблюдениями в комментариях.
P.S. Этот перевод можно улучшить, отправив PR здесь.
Говоря о примитивных типах данных в JavaScript, большинство имеет в виду самые основные из них: String, Number и Boolean. Эти примитивы достаточно предсказуемы, обычно они работают так, как от них и ожидается. Однако речь в этой статье пойдет о менее обыденном типе данных — Undefined. Необычном, непонятном и в некотором смысле даже ужасном.
Помогаем
Содержание:
1. Концепция undefined
2. Что такое undefined в JavaScript?
3. Как работать с undefined?
4. Все еще страннее для массивов
5. Скрытый тормоз
Избегаем неопределенностей (Заключение)
1. Концепция undefined
В цифровом мире нулей и единиц, в мире логики, связей и процессов важно не иметь неопределенностей. Большинство языков программирования требуют, чтобы вы полностью определили то, с чем будете работать, иначе компилятор не сможет понять, какой код нужен в итоге. Потому в таких языках любая неопределенность — это, скорее всего, потенциальная ошибка, которую необходимо исправить еще до того, как запустится код. Но JavaScript в этом плане стоит особняком.
Поскольку исторически компиляция скриптов проходит в два прохода на первом обрабатываются декларации переменных, а на втором выполняется код, где уже и происходит присваивание значений, то вполне вероятны ситуации, когда произошла декларация, но отсутствует присвоенное значение. А это означает, что в коде надо предусматривать отсутствие значений. Для таких ситуаций в JavaScript предусмотрительно введено специальное состояние —
undefined.
Залучити нових та утримати наявних клієнтів за допомогою вау-сервіса – це можливо! Переходьте та дізнайтеся більше.
РЕЄСТРУЙТЕСЯ!
В этом можно провести параллель с особым объектом null, который мы рассматривали ранее («Null в JavaScript: как не сломать себе шею на ровном месте»). Однако смысл и значение undefined отличаются. Как — мы рассмотрим дальше.
2. Что такое undefined в JavaScript?
Итак, что же «специального» в состоянии undefined? Начнем с того, что общих правил компьютерного кода JavaScript не нарушает и нарушать не может, а значит то, что в других языках считается ошибкой с неопределенным типом/значением
так как приводит к ошибке выполнения машинного кода, в JavaScript каким-то образом трансформируется во вполне определенный тип.
Формально говоря, в JavaScript нет задекларированных и неопределенных переменных, так как в момент декларации им формально присваивается значение undefined. Нам — не англоговорящим — это понять легче, так как для нас undefined — это явно другое слово, нежели «неопределенный». А вот для англоговорящих тут может возникнуть путаница, так как на уровне формальной логики это выглядит как:
В JS для обозначения состояния неопределенного значения используется специальный тип глобальной переменной, определенный как «неопределенный» со значением, определенным как «неопределенное».
(На самом деле для англоязычных все еще запутаннее, так как в случае попытки использовать незадекларированный идентификатор получается ошибка «... is not defined», что по смыслу аналогично undefined, но по сути отражает совершенно другое состояние, которое к переменной undefined отношения не имеет).
Проверим в консоли браузера:
typeof undefined === ‘undefined’ // true
а поскольку все глобальные переменные являются свойствами глобального объекта window, то
undefined in window // true
И поскольку тип специфичен, то строгое сравнение истинно только при сравнении с самим собой (в этом он похож на null).
undefined === undefined // true undefined === false // false undefined === null // false undefined === ‘’ // false
Ну и надо обязательно сказать, что тип undefined — это примитив, который не имеет никаких признаков объекта то есть каких-либо свойств, которые можно адресовать. Есть только тип и значение. То есть любое действие, подобное
undefined.property, вызовет ошибку TypeError.
Особо пытливые могут заметить, что если уж undefined — это глобальная переменная (свойство window) и не константа так как была введена еще до ES6, то может возникнуть соблазн изменить ее значение. Ну что ж, попробуем:
window.undefined = 1; // 1, ошибки нет. Значит, не константа
window.undefined // undefined. Значит, значение не изменилось.
Вот такая себе неизменяемая переменная с особым типом. В отличие от null, который является специальным объектом, а не специальным типом.
3. Как работать с undefined?
Существует много споров, является гибкость и «толерантность» JavaScript его преимуществом или проклятием. Адепты строгих языков хватаются за голову при виде кода, позволяющего делать вызов неопределенной функции, а фронтендщики сладострастно потирают руки —
«ого, чо мы теперь можем мутить, теперь можем менять функции на ходу».
Что с JavaScript надо помнить постоянно, так это что гибкость требует разрешения неопределенности в каждой точке, где это может быть теоретически критично. Благо, присутствует конвертация типов, перехват ошибок, да и использование undefined не всегда приводит к ошибкам.
Давайте сначала посмотрим, во что может конвертироваться undefined.
Boolean(undefined) // false Number(undefined) // NaN String(undefined) // 'undefined'
Это значит, что в логических выражениях undefined будет работать как ложь (что очень удобно), в числовых — сделает результат NaN (что часто доставляет неудобства), а в строковых — добавит обычно нежелательный текст.
let x; x || false // false x + 5 // NaN x + ‘ mess’ // 'undefined mess'
Также необходимо помнить, что:
undefined == null // true undefined == 0 // false undefined == '' // false
и неочевидное
undefined == false // false
Такое неоднозначное поведение заставляет добавлять проверки на undefined везде, где теоретически возможно появление такого значения. Вот вам и плата за гибкость.
«Ну и что, — возразите вы, — разве сложно добавить проверки переменных?».
В целом не сложно, даже если учитывать замусоривание кода рутинными операциями. Однако этот же тип используется как индикатор отсутствия адресуемого поля объекта или индекса массива. И вот тут уже начинаются сложности, поскольку у объектов может быть много свойств.
Они не объявляются как переменные, они могут добавляться/удаляться по ходу дела, а проверять каждый раз наличие конкретного свойства затратно, плюс — свойство может само по себе иметь значение undefined, плюс — имя свойства может быть ‘undefined’ как в объекте window, но вполне уже изменяемое:
const x = {};
x.something // undefined
x.undefined // undefined
undefined in x // false
x.undefined = 5;
x.undefined // 5
undefined in x // true
Самое неприятное в этом то, что если вы ожидаете объект по какому-то свойству, а он отсутствует, то попытка адресовать ожидаемое свойство отсутствующего объекта вызовет ошибку типа:
const x = {};
x.something.any //TypeError: Cannot read properties of undefined
И получается, что вместо очень удобной записи цепочки свойств
x.something.any.value
приходится до свойства value добираться в несколько итераций. К счастью, в стандарт языка уже добавлен оператор опциональной последовательности ?. свежие версии всех браузеров его поддерживают, кроме Internet Explorer, который возвращает изящность адресации возможно отсутствующих объектов:
x?.something?.any?.value
Такая запись уже не вызовет сбоя, если свойство something или any оказалось undefined или null. Однако злоупотреблять таким оператором не стоит, поскольку надо помнить о дополнительных проверках у него «под капотом», что делает его медленнее стандартной адресации свойств.
4. Все еще страннее для массивов
Если для объектов отсутствие свойства означает, что оно буквально отсутствует и не может быть найдено в списке ключей, то у массива есть три варианта неопределенности:
- если индекс выходит за пределы размера массива;
- если индекс находится в пределах размера массива, но элемент не инициализирован. Такой элемент называется пустым слотом (
empty); - если индекс находится в пределах размера массива, и элемент имеет значение
undefined.
Во всех трех случаях обращение по индексу вернет значение undefined. Однако в методах массивов пустые слоты ведут себя иначе. В отличие от декларируемых переменных элементы массивов не имеют по умолчанию ссылки на глобальную переменную undefined, но имеют зарезервированное место.
Обращение к массиву по индексу пустого слота даст undefined, поскольку обращение к элементу массива — это функция и она должна вернуть один из существующих типов значений. Но внутри собственных методов массив различает отсутствие значения и пропускает такие слоты в принципе.
Получается еще один «undefined», но не тот, что undefined, и не тот, что «not defined»надеюсь, вы понимаете логику JavaScript.
Например:
const x = Array(2); // x -> [empty × 2] x.length // 2 x[0] // undefined x[1] // undefined x[1] = undefined // x -> [empty, undefined] x.map(d => +d) // [empty, NaN]
Как видите, пустой слот остается пустым до тех пор, пока ему явно не присвоят значение.
5. Скрытый тормоз
Есть с undefined типом неочевидная и в разных браузерах по-разному работающая вещь: это скорость выборки из объекта или массива.
Что не так с объектами: когда вы запрашиваете несуществующее свойство объекта, то чтобы вернуть значение undefined, движку придется проверить все существующие собственные свойства объекта, потом свойства его прототипа, потом прототипа прототипа и так до последней «инстанции» — типа Object. Если количество свойств объекта велико, задержка может быть очень существенной. Это также надо помнить и с оператором опциональной последовательности, который был упомянут выше.
Что не так с массивами: тут эффект менее очевиден, поскольку выборка идет по индексу и, казалось бы, какая разница, какое в массиве значение. Но современные JavaScript-движки кроме компиляции кода занимаются еще и его оптимизацией, в том числе и во время выполнения.
И если говорить упрощенно, когда в массиве только однотипные значения, оптимизатор выключает проверки типа для каждого элемента массива, а поскольку практически любая операция в JavaScript начинается с таких проверок, то на массовых операциях в массивах достигается очень существенная экономия по времени. Но если хоть один элемент массива имеет отличающийся тип (а undefined — это особый тип), то такая оптимизация не выполняется.
Избегаем неопределенностей (Заключение)
Учитывая неоднозначность приведения undefined к типам, проблем с ошибками TypeError, пагубное влияние на быстродействие, да и вообще смысл близкий к состоянию ошибки, логично предположить, что лучше избегать состояний undefined.
Делать это можно несколькими путями.
Планируемые структуры объектов по возможности должны содержать все ключи, по которым могут адресоваться свойства, а отсутствующие значения для этих свойств лучше кодировать специальными значениями по умолчанию.
Везде, где нет необходимости менять переменную, объявить ее как константу. Поскольку константа всегда должна быть инициализирована значением, компилятор подскажет вам на этапе запуска, где вы забыли это сделать.
const x = ‘значение’;
Отказаться от объявления переменных через var в пользу блоковых let. Так проще контролировать их использованиеда и на быстродействии сказывается. Mozilla, например, прямо рекомендует не использовать var.
for (let prop in obj) { … }
В функциях пользоваться параметрами по умолчанию.
function x(data = ‘значение’) { … }
Декомпозиция объектов также позволяет проще задавать значения по умолчанию, однако тут стоит помнить о скорости работы объектов с отсутствующими свойствами:
function x(data = {}) {
const { y = ‘значение’ } = data;
…
}
И, конечно, не забывать возможность рассматривать отсутствие свойства как ошибку, и превентивно обрабатывать ее через try/catch.
Когда новички начинают изучать JavaScript, то иногда сталкиваются с одной интересной проблемой. Они зачастую не могут понять разницу между undefined и null. Ведь null и undefined представляют собой пустые значения. Даже операция сравнения null == undefined выводит true. Давайте попробуем разобраться в том, что из себя всё-таки представляет undefined.
Содержание статьи:
- Введение.
- Что такое undefined.
- Что влияет на появление undefined.
- Undefined в массивах.
- Разница между null и undefined.
- Заключение.
Введение
Большинство современных языков вроде Ruby, Python и Java имеют только одно значение null (null или nill), что совершенно логично.
В случае с JavaScript интерпретатор возвращает undefined при попытке доступа к переменной или свойству объекта, которые ещё не былы заданы. Пример:
|
let company; company; // => undefined let person = { name: ‘John Snow’ }; person.age; // => undefined |
Что же касается null, это значение представляет собой ссылку на отсутствующий объект. В JavaScript не устанавливается значение null для переменных или свойств объекта.
Некоторые встроенные методы, такие как String.prototype.match(), могут возвращать значение null для обозначения отсутствующего объекта:
|
let array = null; array; // => null let movie = { name: ‘Starship Troopers’, musicBy: null }; movie.musicBy; // => null ‘abc’.match(/[0—9]/); // => null |
Поскольку в JavaScript у разработчиков есть возможность получить доступ к неинициализированным значениям, это может вызвать некоторые ошибки.
Часто такие действия приводят к ошибке undefined, что ломает весь скрипт. Наиболее часто при этом возникают следующие ошибки:
- typeError:
undefinedне является функцией; - typeError: невозможно прочитать
'<prop-name>'свойствоundefined; - другие подобные ошибки.
А иронию этой шутки может понять только разработчик JavaScript:
|
function undefined() { // проблема решена |
Чтобы избежать ошибок, связанных с undefined, нужно понимать, когда эта ошибка может возникать, и снизить риски ее появления в вашем приложении.
В JavaScript есть 6 примитивных типов:
- Boolean. У этого типа есть два значения:
true(истина) иfalse(ложь). Как правило, логический типbooleanиспользуется для хранения значения типа да/нет. - Number. Тип число используется как для целых, так и для дробных чисел (1, 6.7, 0xFF);
- String. В JavaScript любые текстовые данные являются строками. В JavaScript нет разницы между двойными и одинарными кавычками:
var text = "строка"/var texts = 'строки'; - Symbol. Новый примитивный тип данных
Symbolслужит для создания уникальных идентификаторов:Symbol("name")(начиная с ES2015); - Null. Значение
nullне относится ни к одному из типов выше, а образует свой отдельный тип, состоящий из единственного значенияnull; - Undefined. Значение
undefined, как иnull, образует свой собственный тип, состоящий из одного этого значения. Если переменная объявлена, но в неё ничего не записано, то её значение как раз и естьundefined(значение не присвоено).
Отдельно от всех стоит тип Object (объект), который используется для организации данных и объявления более сложных сущностей. Пример:
|
var human = { id: 12884002, age: 28, name: ‘Bob’, favorite_song: ‘Photograph, by Nickelback’ |
Объект может иметь любые свойства до тех пор, пока они находятся внутри {фигурных скобок}.
Среди этих 6 примитивных типов undefined является специальным значением. Согласно спецификации ECMAScript, undefined используется тогда, когда переменной не присвоено значение.
Этот стандарт четко определяет, что значение undefined можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива и тому подобному. Например:
|
let number; number; // => undefined let movie = { name: ‘Interstellar’ }; movie.year; // => undefined let movies = [‘Interstellar’, ‘Alexander’]; movies[3]; // => undefined |
Пример выше показывает, что undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределенного значения:
|
typeof undefined === ‘undefined’; // => true |
Оператор typeof отлично подходит для проверки значения undefined у переменной:
|
let nothing; typeof nothing === ‘undefined’; // => true |
Что влияет на появление undefined
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (неинициализированна), по умолчанию undefined.
Пример:
|
let myVariable; myVariable; // => undefined |
Переменная myVariable уже объявлена, но еще не имеет присвоенного значения. Попытка обратиться к переменной закончится выводом undefined.
Эффективный подход к решению проблем неинициализированных переменных — это по возможности присвойте им начальное значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше. В идеале вы сразу же присваиваете значение myVariable = 'Стартовое значение’, хотя это не всегда возможно.
Отдавайте предпочтение const и let, а от var нужно постепенно отказываться
Некоторые разработчики считают, что одной из лучших особенностей ECMAScript 2015 является новый способ объявления переменных путём использования const и let. Это большой шаг вперед, так как объявленные таким способом объекты/переменные находятся в области видимости, ограниченной текущим блоком кода (в отличие от старой функции var), и находятся во временной мертвой зоне до момента присвоения им конкретного значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const. Это создаст неизменную связку.
Одна из приятных особенностей const заключается в том, что существует возможность назначить начальное значение константы. Пример:
|
const myVariable = ‘initial’ |
Таким образом, константа не подвергается неинициализированному состоянию, и получить значение undefined просто невозможно.
Давайте протестируем функцию, которая проверяет, является ли слово палиндромом:
|
function isPalindrome(word) { const length = word.length; const half = Math.floor(length / 2); for (let index = 0; index < half; index++) { if (word[index] !== word[length — index — 1]) { return false; return true; isPalindrome(‘madam’); // => true isPalindrome(‘hello’); // => false |
Переменным length и half значение присваивается один раз. В этом случае объявить их как const будет логично, так как их значение не будет меняться.
Если вам нужно будет менять значение переменной несколько раз, то обозначьте ее как let. По возможности сразу присваивайте ей начальное значение. Пример:
А когда использовать var? Некоторые разработчики, ссылаясь на стандарт ES2015, предлагают перестать использовать var.
Проблема использования var заключается в так называемом поднятии переменных (англ. variable hoisting). Где бы ни находилось объявление, это равнозначно тому, что переменную объявили в самом начале кода.
|
function bigFunction() { // код… myVariable; // => undefined // код… var myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
В этом случае переменная myVariable содержит undefined до получения значения:
|
myVariable = ‘Initial value’ |
Если же переменную объявить как let, то она останется недоступной до момента присвоения ей значения. Это происходит из-за того, что переменная находится во временной мертвой зоне. В этом случае вероятность получения значения undefined близится к нулю.
Вышеприведенный пример с let (вместо var) выведет ReferenceError, потому что переменная во временной мертвой зоне недоступна.
|
function bigFunction() { // код… myVariable; // => выводится ‘ReferenceError: myVariable is not defined’ // код… let myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
Использование const или let для неизменяемых привязок позволит снизить риски получения значения undefined при написании кода.
Усильте связность
Связность характеризует степень взаимосвязанности элементов модуля (пространства имен, класса, метода, блока кода). Есть два вида связанности — сильная и слабая.
Сильная связность предпочтительнее, поскольку она предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным — становится легче понять, какую задачу выполняет модуль;
- легко поддерживаемым и поддающимся рефакторингу — изменение модуля влияет на меньшее количество элементов;
- многоразовым — если модуль ориентирован на выполнение одной задачи, то его легче использовать повторно;
- простым для тестирования — вам будет проще протестировать модуль, ориентированный на одну задачу.
Сильная связность, сопровождающаяся слабым зацеплением, является характеристикой хорошо спроектированной системы.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
Например, если переменная нужна только для использования в определенном блоке кода, тогда можно объявить её и разрешить существовать только внутри нужного блока (используя const или let для объявления).
Одним из классических примеров излишнего срока жизни переменных является использование цикла for внутри функции:
|
function someFunc(array) { var index, item, length = array.length; // некоторый код… // некоторый код… for (index = 0; index < length; index++) { item = array[index]; // некоторый код… return ‘some result’; |
index, item и length — эти переменные объявляются в начале тела функции. Однако они используются только ближе к концу функции. Так в чем проблема с таким подходом?
Всё время между объявлением переменной в начале и до использования её в цикле for переменные index и item не инициализируются и выводят undefined. По этому примеру видно, что срок жизни переменной является необоснованно длинным.
Разумнее будет переместить переменные ближе к месту их применения:
|
function someFunc(array) { // некоторый код… // некоторый код… const length = array.length; for (let index = 0; index < length; index++) { const item = array[index]; // некоторый код return ‘some result’; |
Переменные index и item существуют только в области действия блока for. У них нет никакого значения за его пределами.
Переменная (const) length объявляется в месте ее использования.
Почему модифицированная версия лучше первоначальной? Посмотрим:
- значения не подвергаются неинициализированному состоянию, поэтому нет риска получения
undefined; - перемещение переменных ближе к месту их использования увеличивает читаемость кода;
- элементы с высокой связанностью кода легче рефакторить и извлекать при необходимости в отделенные функции.
Доступ к несуществующему свойству
При доступе к несуществующему свойству объекта JavaScript возвращает undefined.
Обратите внимание на пример:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors; // => undefined |
favoriteMovie — это объект с одним значением title. Доступ к несуществующему свойству actors путём использования favoriteMovie.actors приведет к выводу undefined.
Сам по себе доступ к несуществующему свойству не вызывает ошибки. Реальная проблема возникает при попытке получить значение из несуществующего свойства. Это сообщение об ошибке отражает наиболее распространенную ловушку, связанную с undefined:
|
TypeError: Cannot read property <prop> of undefined |
Немного изменим предыдущий фрагмент кода, чтобы пояснить поведение TypeError:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors[0]; // TypeError: Cannot read property ‘0’ of undefined |
В favoriteMovie нет свойства actors, поэтому использование favoriteMovie.actors приведет к undefined.
В результате доступ к элементу со значением undefined с помощью выражения favoriteMovie.actors [0] вызывает TypeError.
Возможности JavaScript, которые позволяют получить доступ к несуществующим свойствам, являются источником путаницы. Свойство может быть установлено или может отсутствовать. Идеальным решением этой проблемы будет установка правил для объекта, которые позволят ему содержать только свойства с явно заданными значениями.
К сожалению, не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях. Таким образом, нужно обрабатывать все эти сценарии вручную.
Попробуем реализовать функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы. Параметр toAppend принимает объект со свойствами:
first: элемент, вставленный в начале массива;last: элемент, вставленный в конец массива.
Функция возвращает новый экземпляр массива, не изменяя исходный (т.е. это чистая функция).
Функция append() может выглядеть так:
|
function append(array, toAppend) { const arrayCopy = array.slice(); if (toAppend.first) { arrayCopy.unshift(toAppend.first); if (toAppend.last) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([‘Hello’], { last: ‘World’ }); // => [‘Hello’, ‘World’] append([8, 16], { first: 4 }); // => [4, 8, 16] |
Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить, существуют ли эти свойства в toAppend.
Доступ к свойству приведет к получению undefined, если его не существует. Можно проверить существует ли первое или последнее свойство, чтобы избежать undefined. Как вариант, это можно сделать с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Но не будем торопиться. В этом подходе есть серьезный недостаток. undefined, также как false, null, 0, NaN и ' ' являются ложными значениями (falsy values).
В текущей реализации append() функция не позволяет вставлять ложные элементы:
|
append([10], { first: 0, last: false }); // => [10] |
0 и false — ложные значения, потому что if (toAppend.first) {} и if (toAppend.last) {} фактически сравниваются с ложными значениями и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
Последующие подсказки объясняют, как правильно проверить существование свойства.
Проверьте, существует ли свойство
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определенное свойство:
obj.prop !== undefinedпозволяет сравнивать объект напрямую сundefined;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование in оператора. У него простой и понятный синтаксис. Присутствие оператора in указывает на четкое намерение проверить, имеет ли объект определенное свойство, не обращаясь к фактическому значению этого свойства.
Использование obj.hasOwnProperty('prop') — это также неплохое решение. Оно немного длиннее, чем оператор in , и проверяет только собственные свойства объекта.
Эти два способа сравнения с undefined могут сработать… Но кажется, что использование obj.prop !== undefined и typeof obj.prop !== 'undefined' является не очень хорошим решением и может привести к непонятным последствиям при прямом сравнении с undefined.
Давайте попробуем улучшить функцию append(array, toAppend), используя in оператора:
|
function append(array, toAppend) { Добавить в заметки чтобы посмотреть позже? const arrayCopy = array.slice(); if (‘first’ in toAppend) { arrayCopy.unshift(toAppend.first); if (‘last’ in toAppend) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([10], { first: 0, last: false }); // => [0, 10, false] |
'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату [0, 10, false].
Выполните деструктурирование доступа к свойствам объекта
При доступе к свойству объекта иногда необходимо указать значение по умолчанию, если свойство не существует.
Можно использовать in с тернарным оператором, чтобы получить следующий результат:
|
const object = { }; const prop = ‘prop’ in object ? object.prop : ‘default’; prop; // => ‘default’ |
Использование синтаксиса тернарного оператора становится сложным, когда число проверяемых свойств увеличивается. Для каждого свойства нужно создать новую строку кода, чтобы обработать значение, увеличивая опасную кучу похожих тернарных операторов.
Чтобы использовать более простой подход, давайте познакомимся с функцией ES2015, называемой деструктурирование объекта.
Деструктурирование объекта позволяет напрямую извлекать значения свойств объекта непосредственно в переменные и устанавливать значение по умолчанию, если свойство не существует. Это удобно использовать для исключения прямого контакта с undefined.
Действительно, извлечение свойств теперь выглядит совершенно по-другому:
|
const object = { }; const { prop = ‘default’ } = object; prop; // => ‘default’ |
Чтобы увидеть это в действии, определяем полезную функцию, обертывающую строку в кавычки. quote(subject, config) принимает первый аргумент как строку, которую нужно обернуть. Второй аргумент config — это объект со следующими свойствами:
char— символ цитаты, например,'(одинарная кавычка) или"(двойная кавычка). По умолчанию —";skipIfQuoted— логическое значение, чтобы пропустить цитирование, если строка уже цитируется. По умолчанию —true.
Применяя преимущества деструктурирования объекта, давайте реализуем quote():
|
function quote(str, config) { const { char = ‘»‘, skipIfQuoted = true } = config; const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘»Welcome»‘, { skipIfQuoted: true }); // => ‘»Welcome»‘ |
const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктурирование задает значения по умолчанию: '"' для char и false для skipIfQuoted.
К счастью, функцию можно даже улучшить.
Давайте переместим деструктурирование прямо в раздел параметров. И установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию.
|
function quote(str, { char = ‘»‘, skipIfQuoted = true } = {}) { const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘Sunny day’); // => ‘»Sunny day»‘ |
Обратите внимание, что деструктурирующее присваивание заменяет параметр config в сигнатуре функции. Это позволяет сделать параметр quote() на одну строку короче. Параметр = {} в правой части деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще quote('Sunny day').
Деструктурирование объектов — это мощная функция, которая эффективно обрабатывает извлечение свойств из объектов. Это хорошо, когда есть возможность указать значение по умолчанию, которое будет возвращено при попытке доступа к несуществующему свойству. В результате вы избегаете возникновения значения undefined и всех проблем, которые могут быть связаны с ним.
Установите объекту свойства по умолчанию.
Если нет необходимости создавать переменные для каждого свойства, такого как назначение деструктурирования, объект, который пропускает некоторые свойства, может быть заполнен значениями по умолчанию.
Функция ES2015 Object.assign (target, source1, source2, ...) копирует значения всех перечисленных собственных свойств из одного или нескольких исходных объектов в целевой объект. После чего возвращает целевой объект.
Например, вам нужно получить доступ к данным объекта unsafeOptions, который не всегда содержит полный набор свойств.
Чтобы избежать появления значения undefined при доступе к несуществующему свойству из unsafeOptions, можно сделать следующие настройки:
- определить объект
defaults, который содержит значения свойств по умолчанию; - вызвать функцию
Object.assign({ }, defaults, unsafeOptions), чтобы создать новый объектoptions. Новый объект получает все свойства изunsafeOptions, недостающие берутся изdefaults.
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = Object.assign({}, defaults, unsafeOptions); options.fontSize; // => 18 options.color; // => ‘black’ |
unsafeOptions содержит только свойство fontSize. Объект defaults указывает значения по умолчанию для fontSize и color.
Object.assign() принимает первый аргумент как целевой объект {}. Целевой объект получает значение свойства fontSize из объекта-источника unsafeOptions. А значение свойства color — из объекта-источника defaults, поскольку unsafeOptions не содержит color. Важен порядок, в котором перечислены исходные объекты: первый пришёл — первый ушёл.
Теперь возможно получить доступ к любому свойству объекта options, включая options.color, который изначально был недоступен в unsafeOptions.
К счастью, существует более простой и легкий способ установить значения по умолчанию для свойств объекта. Рекомендуется использовать новую функцию JavaScript, которая позволяет расширять свойства при инициализации объектов.
Вместо вызова Object.assign() используйте синтаксис распространения объекта, чтобы скопировать в целевой объект все собственные и перечисляемые свойства из исходных объектов:
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = { ...defaults, ...unsafeOptions options.fontSize; // => 18 options.color; // => ‘black’ |
Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние.
Заполнение неполного объекта значением по умолчанию является эффективной стратегией, обеспечивающей безопасность и стабильность вашего кода. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Параметры функции по умолчанию установлены на undefined.
Обычно функция, имеющая определенные параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
|
function multiply(a, b) { a; // => 5 b; // => 3 return a * b; multiply(5, 3); // => 15 |
При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined.
Давайте немного изменим предыдущий пример, вызвав функцию только с одним аргументом:
|
function multiply(a, b) { a; // => 5 b; // => undefined return a * b; multiply(5); // => NaN |
Функция multiply(a, b) { } определяется двумя параметрами: a и b. Вызов multiply(5) выполняется с помощью одного аргумента, в результате параметр равен 5, а параметр b получает значение undefined.
Используйте значение параметра по умолчанию
Иногда функция имеет не полный набор аргументов при ее вызове. В таком случае нужно установить значения по умолчанию для параметров, у которых нет значений.
Учитывая предыдущий пример, давайте сделаем некоторые улучшения. Если параметр b — undefined, то по умолчанию ему присваивается значение 2:
|
function multiply(a, b) { if (b === undefined) { b = 2; a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 |
Функция вызывается одним аргументом multiply(5). Первоначально параметр a равен 2, а b соответствует undefined. Выражение проверяет, не равно ли b параметру undefined. Если это так, b получает значение по умолчанию 2.
Хотя представленный способ назначения значений по умолчанию работает, не рекомендуется сравнивать значения напрямую сundefined. Это уже будет выглядеть как хак.
Лучшим подходом является использование параметров по умолчанию из ES2015. Он краткий и не содержит в себе прямого сравнения значений с undefined.
Установка параметров по умолчанию для b не выводит значения undefined:
|
function multiply(a, b = 2) { a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 multiply(5, undefined); // => 10 |
Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Функция параметров по умолчанию из ES2015 интуитивно понятна и выразительна. Всегда используйте ее для установки значений по умолчанию для необязательных параметров.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
|
function square(x) { const res = x * x; square(2); // => undefined |
Функция square() не возвращает результаты вычислений. Результат — undefined.
Такая же ситуация возникает, когда оператор return присутствует, но без какого-либо выражения рядом:
|
function square(x) { const res = x * x; return; square(2); // => undefined |
return; выполняется, но он не возвращает ничего. Результат вызова — undefined.
Указывая значение для return, можно получить желаемый результат:
|
function square(x) { const res = x * x; return res; square(2); // => 4 |
Теперь вызов функции выведет нужное значение.
Не доверяйте автоматической расстановке точки с запятой
Следующий список операторов в JavaScript должен заканчиваться точкой с запятой (;):
- пустой оператор;
- операторы:
let,const,var,import,export; - утверждение значения;
- утверждение отладчика;
- утверждения:
continue,break,throw,return.
Если вы используете одно из вышеуказанных утверждений, обязательно нужно ставить точку с запятой в конце:
|
function getNum() { // Notice the semicolons at the end let num = 1; return num; getNum(); // => 1 |
Как можно видеть, в конце объявленияlet и оператором return обязательно ставится точка с запятой.
Что происходит, когда вы не хотите указывать точки с запятой? Например, чтобы уменьшить размер исходного файла.
В такой ситуации ECMAScript предоставляет механизм автоматической установки точки с запятой (ASI), который сделает всю работу за вас.
Используя ASI, вы можете удалить точки с запятой из предыдущего примера:
|
function getNum() { // Notice that semicolons are missing let num = 1 return num getNum() // => 1 |
Вышеприведенный текст является допустимым кодом JavaScript. Отсутствующие точки с запятой автоматически вставлены за вас.
На первый взгляд, это выглядит довольно многообещающе. Механизм ASI позволяет пропустить ненужные точки с запятой. Вы можете сделать код JavaScript меньше и более простым для чтения.
Но тут существует один небольшой, но раздражающий момент, который может создать ASI. Если между return и возвращаемым выражением стоит новая строка return n expression, ASI автоматически вставляет точку с запятой return; n expression.
К чему приведет пустой оператор return ? Функция вернет значение undefined. Если вы не знаете, как работает механизм ASI, то неожиданное появление значения undefined может ввести в заблуждение.
Например, давайте изучим возвращаемое значение вызываемой функции getPrimeNumbers():
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 ] getPrimeNumbers() // => undefined |
Между return и значением массива есть новая строка. JavaScript автоматически вставляет точку с запятой после оператора return, интерпретируя код следующим образом:
|
function getPrimeNumbers() { return; [ 2, 3, 5, 7, 11, 13, 17 ]; getPrimeNumbers(); // => undefined |
В таком случае мы получим значение undefined.
Проблема решена путем удаления новой строки между return и массивом:
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 getPrimeNumbers(); // => [2, 3, 5, 7, 11, 13, 17] |
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
|
void 1; // => undefined void (false); // => undefined void {name: ‘John Smith’}; // => undefined void Math.min(1, 3); // => undefined |
Одним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined, в случае возникновения побочных эффектов выполнения функции.
Undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
|
const colors = [‘blue’, ‘white’, ‘red’]; colors[5]; // => undefined colors[—1]; // => undefined |
Массив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2.
Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] and colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разреженными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы.
Когда делаем попытку получить доступ к пустому значению в разреженном массиве, на выходе получаем undefined.
Следующий пример генерирует разреженные массивы и пытается получить доступ к их пустым элементам:
|
const sparse1 = new Array(3); sparse1; // => [<empty slot>, <empty slot>, <empty slot>] sparse1[0]; // => undefined sparse1[1]; // => undefined const sparse2 = [‘white’, ,‘blue’] sparse2; // => [‘white’, <empty slot>, ‘blue’] sparse2[1]; // => undefined |
sparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента.
sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих разреженных массивов доступ к пустому элементу оценивается как undefined.
При работе с массивами, чтобы избежать появления значения undefined, обязательно используйте допустимые индексы массивов или вообще не создавайте разреженные массивы. А вообще не забывайте, что массивы начинаются с нуля.
Разница между undefined и null
Часто у людей возникает разумный вопрос: в чем основное отличие между undefined и null? Оба специальных значения означают пустое состояние.
Основное различие заключается в том, что undefined представляет значение переменной, которая еще не была инициализирована, а null представляет собой намеренное отсутствие объекта.
Рассмотрим разницу на примерах.
Переменная number определена, но ей не назначено начальное значение:
|
let number; number; // => undefined |
Числовая переменная не определена, что явно указывает на неинициализированную переменную.
То же самое произойдёт при попытке доступа к несуществующему свойству объекта:
|
const obj = { firstName: ‘Dmitri’ }; obj.lastName; // => undefined |
Поскольку свойство lastName не существует в obj, JavaScript корректно оценивает obj.lastName как undefined.
Нужно понимать, что переменная должна ожидать возвращение объекта функции. Но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта.
Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернет объект:
|
function clone(obj) { if (typeof obj === ‘object’ && obj !== null) { return Object.assign({}, obj); return null; clone({name: ‘John’}); // => {name: ‘John’} clone(15); // => null clone(null); // => null |
Однако clone() может быть вызван с пустым аргументом: 15 или null (или вообще со значением null или undefined). В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
Оператор typeof делает различие между двумя значениями:
|
typeof undefined; // => ‘undefined’ typeof null; // => ‘object’ |
Строгий оператор равенства === правильно отличает undefined от null:
|
let nothing = undefined; let missingObject = null; nothing === missingObject; // => false |
Заключение
Существование undefined является следствием разрешительной природы JavaScript, которая позволяет использовать:
- неинициализированные переменные;
- несуществующие свойства или методы объекта;
- несуществующие индексы для доступа к элементам массива;
- вызов функции, которая ничего не возвращает.
В основном сравнение напрямую с undefined является плохой практикой, потому что вы, вероятно, полагаетесь на разрешенную, но плохую практику, упомянутую выше.
Стратегия борьбы с undefined заключается в уменьшении появления этого значения в вашем коде. И выработайте в себе привычку делать следующее:
- уменьшать использование неинициализированных переменных;
- делать жизненный цикл переменных коротким и близким к источнику их использования;
- по возможности назначать начальное значение переменным;
- стараться использовать
constилиlet; - использовать значения по умолчанию для некритичных параметров функции;
- проверять наличие свойств или заполнить небезопасные объекты по умолчанию;
- избегать использования разреженных массивов.
Почему выводит undefined?
Потому что функция rush — ничего не возвращает.
Если убрать все лишнее функцию можно записать так:
function rush (filename){
(function(){...})();
}
Отсюда хорошо видно отсутствие return. Поэтому результат этой функции всегда — undefined.
Решение «в лоб» — добавление return
function rush(filename) {
return (function() {
var res = filename.split(".");
var b = res[res.lenght - 1];
return b;
})();
}
console.log(rush("work.tt"));При добавлении можно заметить, что все равно не работает. Так как допущена опечатка
lenght -> length
function rush(filename) {
return (function() {
var res = filename.split(".");
var b = res[res.length - 1];
return b;
})();
}
console.log(rush("work.tt"));Теперь видно, что самовызывающаяся функция не нужна
function rush(filename) {
var res = filename.split(".");
var b = res[res.length - 1];
return b;
}
console.log(rush("work.tt"));Также, для получения последнего элемента массива можно использовать функцию pop
function rush(filename) {
return filename.split(".").pop();
}
console.log(rush("work.tt"));Ошибки в JavaScript достаточно сложно отслеживать и исправлять. У каждой ошибки есть свое название. Это помогает с определением проблемы и ее исправлением. Необработанные ошибки отображаются в веб-консоли браузера или выводе Node.js приложения. Рассмотрим типы распространенных ошибок в JavaScript, причины возникновения и как их исправить. По каждому типу показаны примеры, чтобы улучшить ваше понимание ошибки и действий для исправления.
Нет единого стандарта именований ошибок в разных браузерах. Для статьи взяты имена ошибок из браузера Google Chrome.
TypeError: Cannot read property “x” of “y”
Ошибки в JavaScript достаточно сложно отслеживать и исправлять. У каждой ошибки есть свое название. Это помогает с определением проблемы и ее исправлением. Необработанные ошибки отображаются в веб-консоли браузера или выводе Node.js приложения. Рассмотрим типы распространенных ошибок в JavaScript, причины возникновения и как их исправить. По каждому типу показаны примеры, чтобы улучшить ваше понимание ошибки и действий для исправления.
Нет единого стандарта именований ошибок в разных браузерах. Для статьи взяты имена ошибок из браузера Google Chrome.
TypeError: Cannot read property “x” of “y”
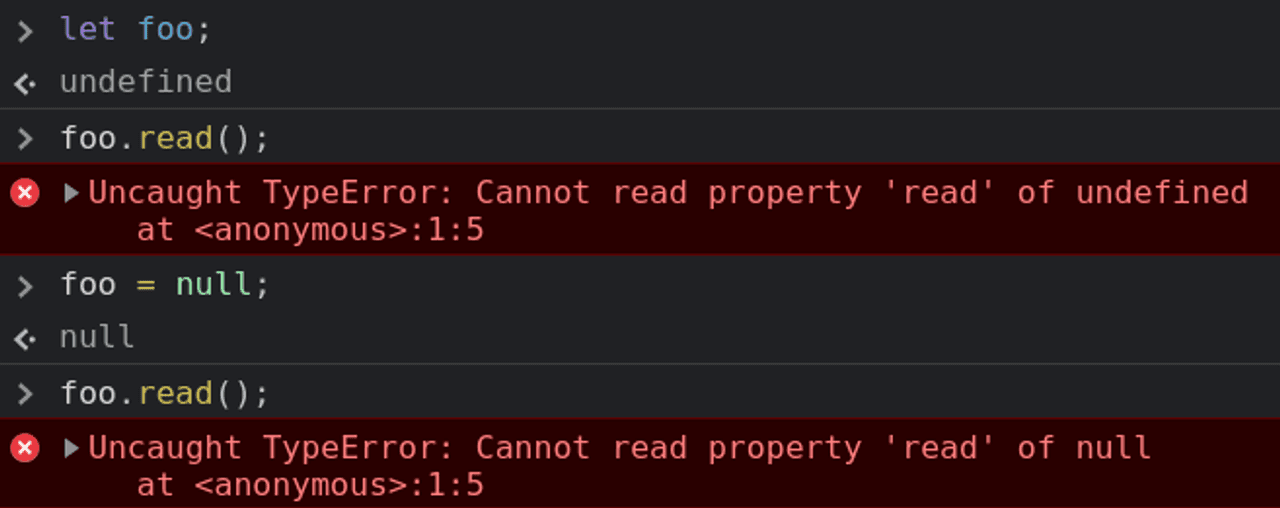
Эта ошибка возникает, когда мы вызываем метод или читаем свойство на undefined или null значениях.
В браузере Safari эти ошибки названы по-другому:
- ‘undefined’ is not an object
- ‘null’ is not an object
В браузере Mozilla Firefox:
- TypeError: «x» is undefined
- TypeError: «x» is null
Примеры ошибок
- Вызов функции на
undefined:
let foo;
foo.read(); // TypeError: Cannot read property 'read' of undefined- Чтение свойства на
null:
foo = null;
foo.total; // TypeError: Cannot read property 'total of nullИсправление ошибки
Есть несколько вариантов исправления в зависимости от контекста проблемы.
- Задать значение переменной или свойству объекта перед его использованием.
let foo = {
total: 5
};let total = foo.total; // 5
- Проверять, что переменная определена, перед ее использованием.
if (typeof foo !== 'undefined' && typeof foo.total !== 'undefined') {
let total = foo.total;
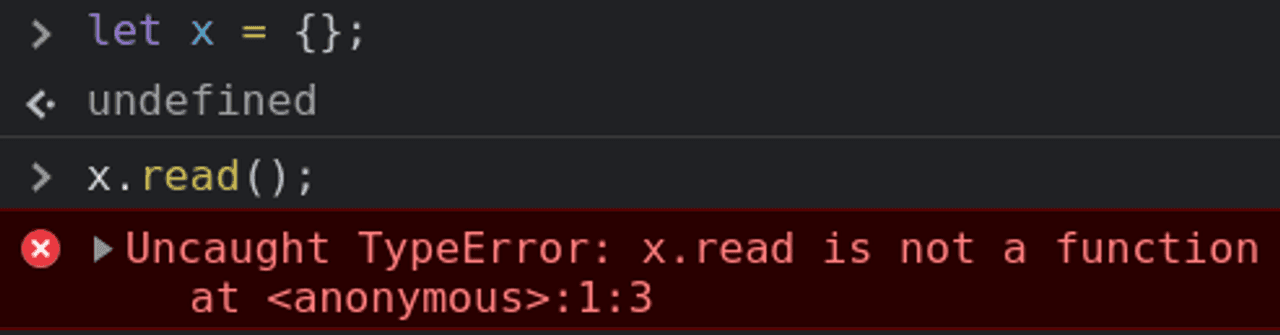
}TypeError: “x” is not a function
Ошибка происходит, когда мы пытаемся вызвать неопределенную функцию.
Примеры ошибок
Есть несколько вариантов исправления в зависимости от причин ошибки:
- Функция не определена.
let x = {};x.read(); // TypeError: x.read is not a function
В этом примере определим функцию read().
let x = {
read: function() {
return 2;
}
};x.read(); // 2
- В месте вызова или объявлении функции есть опечатка в имени функции.
let a = {
sam: function(a, b) {
return a + b;
}
}a.sum(1, 1); // TypeError: a.sum is not a function
После исправления опечатки в имени функции sum().
let a = {
sum: function(a, b) {
return a + b;
}
}a.sum(1, 1); // 2
TypeError: Cannot set property “x” of undefined
Ошибка происходит, когда мы пытаемся вызвать неопределенную функцию.
Примеры ошибок
Есть несколько вариантов исправления в зависимости от причин ошибки:
- Функция не определена.
let x = {};x.read(); // TypeError: x.read is not a function
В этом примере определим функцию read().
let x = {
read: function() {
return 2;
}
};x.read(); // 2
- В месте вызова или объявлении функции есть опечатка в имени функции.
let a = {
sam: function(a, b) {
return a + b;
}
}a.sum(1, 1); // TypeError: a.sum is not a function
После исправления опечатки в имени функции sum().
let a = {
sum: function(a, b) {
return a + b;
}
}a.sum(1, 1); // 2
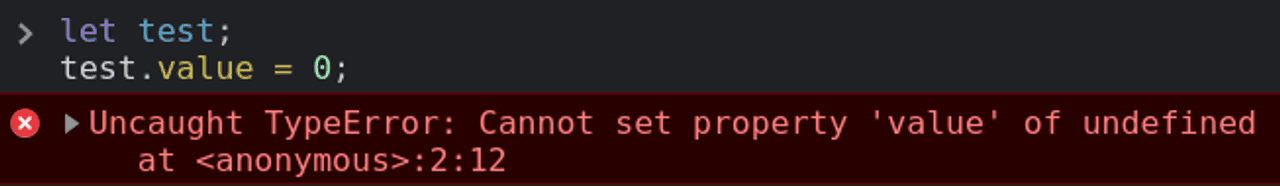
TypeError: Cannot set property “x” of undefined
Эта ошибка возникает, когда мы пытаемся записать в свойство undefined значения.
let test;test.value = 0; // Uncaught TypeError: Cannot set property 'value' of undefined
Решением в данном примере будет инициализация переменной test новым объектом так:
let test = {};test.value = 0;
Или вот так:
let test = {
value: 0
};ReferenceError: “x” is not defined
Эта ошибка возникает в нескольких случаях.
Переменная не объявлена
text.trim(); // Uncaught ReferenceError: text is not definedПеременная text не объявлена. Для использования строкового метода trim() переменную text нужно объявить и инициализировать строкой.
let text = " Test ";text.trim(); // "Test"
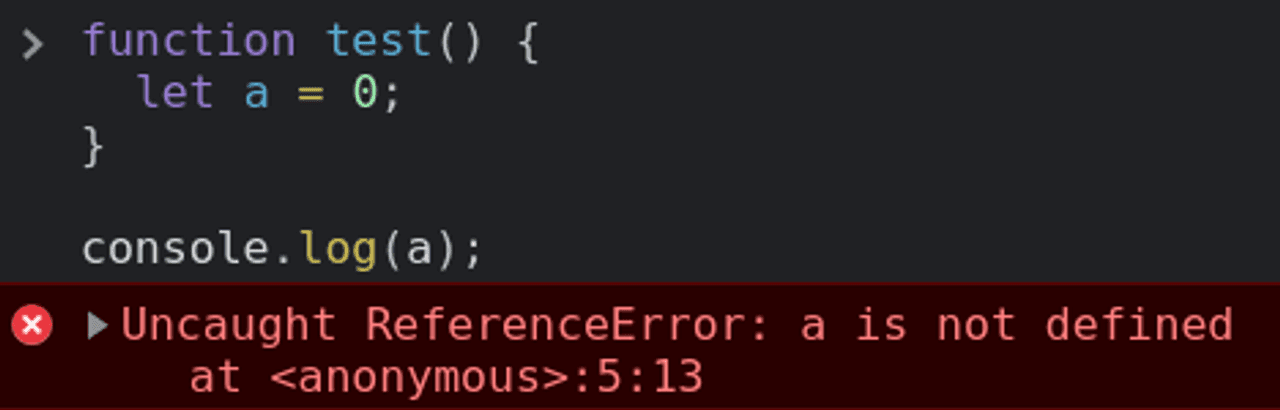
Нет доступа к переменной в текущей области видимости
function test() {
let a = 0;
}console.log(a); // Uncaught ReferenceError: a is not defined
Переменную a нужно сделать доступной для использования там, где происходит ошибка.
let a = 0;function test() {
a = 1;
}
console.log(a); // 0
test();
console.log(a); // 1
RangeError: Maximum call stack size exceeded
Эта ошибка возникает в случае вызова бесконечной рекурсивной функции. У такой функции нет выхода из нее или он не применяется.
function countDown(fromNumber) {
console.log(fromNumber); countDown(fromNumber - 1); // RangeError: Maximum call stack size exceeded
}
countDown(10);
Чтобы исправить эту ошибку в рекурсивную функцию countDown() нам нужно добавить условие для выхода из рекурсии.
function countDown(fromNumber) {
console.log(fromNumber); let nextNumber = fromNumber - 1;
if (nextNumber > 0) {
countDown(nextNumber);
}
}
countDown(10);
RangeError: precision is out of range
Эта ошибка возникает в нескольких случаях.
Переменная не объявлена
text.trim(); // Uncaught ReferenceError: text is not definedПеременная text не объявлена. Для использования строкового метода trim() переменную text нужно объявить и инициализировать строкой.
let text = " Test ";text.trim(); // "Test"
Нет доступа к переменной в текущей области видимости
function test() {
let a = 0;
}console.log(a); // Uncaught ReferenceError: a is not defined
Переменную a нужно сделать доступной для использования там, где происходит ошибка.
let a = 0;function test() {
a = 1;
}
console.log(a); // 0
test();
console.log(a); // 1
RangeError: Maximum call stack size exceeded
Эта ошибка возникает в случае вызова бесконечной рекурсивной функции. У такой функции нет выхода из нее или он не применяется.
function countDown(fromNumber) {
console.log(fromNumber); countDown(fromNumber - 1); // RangeError: Maximum call stack size exceeded
}
countDown(10);
Чтобы исправить эту ошибку в рекурсивную функцию countDown() нам нужно добавить условие для выхода из рекурсии.
function countDown(fromNumber) {
console.log(fromNumber); let nextNumber = fromNumber - 1;
if (nextNumber > 0) {
countDown(nextNumber);
}
}
countDown(10);
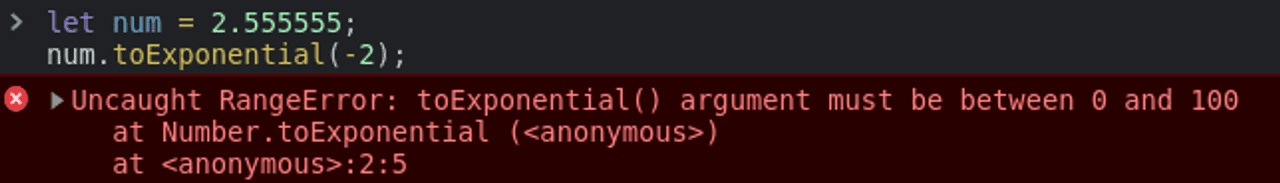
RangeError: precision is out of range
Ошибка происходит когда число, выходящее за пределы допустимого диапазона, было передано в функции toExponential(), toFixed(), или toPrecision().
let num = 4.777777;
num.toExponential(-2); // RangeError: toExponential() argument must be between 0 and 100num = 4.8888;
num.toFixed(105); // RangeError: toFixed() digits argument must be between 0 and 100
num = 4.1234;
num.toPrecision(0); // RangeError: toPrecision() argument must be between 1 and 100
Чтобы исправить, будем использовать допустимые значения.
let num = 4.777777;
num.toExponential(4); // 2.5556e+0num = 4.8888;
num.toFixed(2); // 3.00
num = 4.1234;
num.toPrecision(1); // 4
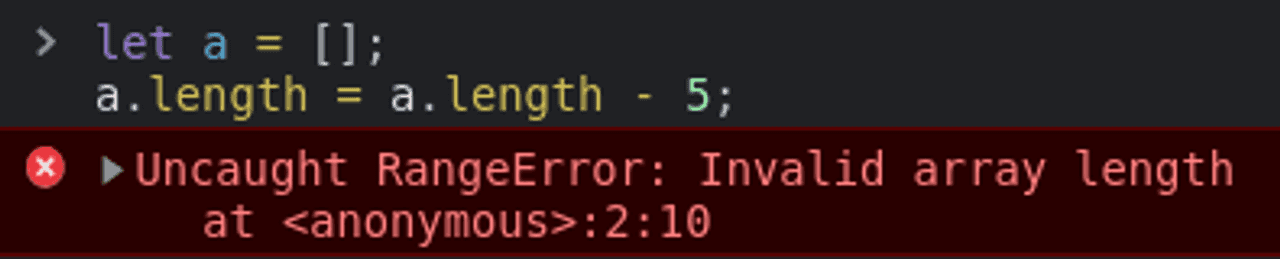
RangeError: invalid array length
Эта ошибка возникает, если мы задаем массиву недопустимый размер: негативный или больше 232.
new Array(-10); // RangeError: Invalid array lengthlet a = [];
a.length = a.length - 5; // RangeError: Invalid array length
Для решения данной ошибки нам нужно использовать допустимую длину массива.
new Array(10); // [empty × 10]Полезные ссылки
JavaScript ссылки на ошибки
Ниже, вы найдёте список ошибок, которые возвращает JavaScript. Эти ошибки могут быть полезны при отладке, но неполадки не всегда сразу понятны. Страницы ниже предлагают дополнительную информацию об этих ошибках. Каждая ошибка это Объект на основании Error object, и имеет имя (name) и сообщение (message).
Эта ошибка возникает, если мы задаем массиву недопустимый размер: негативный или больше 232.
new Array(-10); // RangeError: Invalid array lengthlet a = [];
a.length = a.length - 5; // RangeError: Invalid array length
Для решения данной ошибки нам нужно использовать допустимую длину массива.
new Array(10); // [empty × 10]Полезные ссылки
JavaScript ссылки на ошибки
Ниже, вы найдёте список ошибок, которые возвращает JavaScript. Эти ошибки могут быть полезны при отладке, но неполадки не всегда сразу понятны. Страницы ниже предлагают дополнительную информацию об этих ошибках. Каждая ошибка это Объект на основании Error object, и имеет имя (name) и сообщение (message).
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Errors
Резюме
Надеюсь вы узнали что-то новое для себя. И сможете определять причину ошибок в JavaScript и способ их исправления. Эти ошибки могут возникать в рабочих проектах и лучше заранее иметь представление о них.
Спасибо, что прочитали. Буду вам очень признателен если поделитесь этой статьей!
Опубликовано 21 апреля 2021 г.
Когда новички начинают изучать JavaScript, то иногда сталкиваются с одной интересной проблемой. Они зачастую не могут понять разницу между undefined и null. Ведь null и undefined представляют собой пустые значения. Даже операция сравнения null == undefined выводит true. Давайте попробуем разобраться в том, что из себя всё-таки представляет undefined.
Содержание статьи:
- Введение.
- Что такое undefined.
- Что влияет на появление undefined.
- Undefined в массивах.
- Разница между null и undefined.
- Заключение.
Введение
Большинство современных языков вроде Ruby, Python и Java имеют только одно значение null (null или nill), что совершенно логично.
В случае с JavaScript интерпретатор возвращает undefined при попытке доступа к переменной или свойству объекта, которые ещё не былы заданы. Пример:
|
let company; company; // => undefined let person = { name: ‘John Snow’ }; person.age; // => undefined |
Что же касается null, это значение представляет собой ссылку на отсутствующий объект. В JavaScript не устанавливается значение null для переменных или свойств объекта.
Некоторые встроенные методы, такие как String.prototype.match(), могут возвращать значение null для обозначения отсутствующего объекта:
|
let array = null; array; // => null let movie = { name: ‘Starship Troopers’, musicBy: null }; movie.musicBy; // => null ‘abc’.match(/[0—9]/); // => null |
Поскольку в JavaScript у разработчиков есть возможность получить доступ к неинициализированным значениям, это может вызвать некоторые ошибки.
Часто такие действия приводят к ошибке undefined, что ломает весь скрипт. Наиболее часто при этом возникают следующие ошибки:
- typeError:
undefinedне является функцией; - typeError: невозможно прочитать
'<prop-name>'свойствоundefined; - другие подобные ошибки.
А иронию этой шутки может понять только разработчик JavaScript:
|
function undefined() { // проблема решена |
Чтобы избежать ошибок, связанных с undefined, нужно понимать, когда эта ошибка может возникать, и снизить риски ее появления в вашем приложении.
В JavaScript есть 6 примитивных типов:
- Boolean. У этого типа есть два значения:
true(истина) иfalse(ложь). Как правило, логический типbooleanиспользуется для хранения значения типа да/нет. - Number. Тип число используется как для целых, так и для дробных чисел (1, 6.7, 0xFF);
- String. В JavaScript любые текстовые данные являются строками. В JavaScript нет разницы между двойными и одинарными кавычками:
var text = "строка"/var texts = 'строки'; - Symbol. Новый примитивный тип данных
Symbolслужит для создания уникальных идентификаторов:Symbol("name")(начиная с ES2015); - Null. Значение
nullне относится ни к одному из типов выше, а образует свой отдельный тип, состоящий из единственного значенияnull; - Undefined. Значение
undefined, как иnull, образует свой собственный тип, состоящий из одного этого значения. Если переменная объявлена, но в неё ничего не записано, то её значение как раз и естьundefined(значение не присвоено).
Отдельно от всех стоит тип Object (объект), который используется для организации данных и объявления более сложных сущностей. Пример:
|
var human = { id: 12884002, age: 28, name: ‘Bob’, favorite_song: ‘Photograph, by Nickelback’ |
Объект может иметь любые свойства до тех пор, пока они находятся внутри {фигурных скобок}.
Среди этих 6 примитивных типов undefined является специальным значением. Согласно спецификации ECMAScript, undefined используется тогда, когда переменной не присвоено значение.
Этот стандарт четко определяет, что значение undefined можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива и тому подобному. Например:
|
let number; number; // => undefined let movie = { name: ‘Interstellar’ }; movie.year; // => undefined let movies = [‘Interstellar’, ‘Alexander’]; movies[3]; // => undefined |
Пример выше показывает, что undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределенного значения:
|
typeof undefined === ‘undefined’; // => true |
Оператор typeof отлично подходит для проверки значения undefined у переменной:
|
let nothing; typeof nothing === ‘undefined’; // => true |
Что влияет на появление undefined
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (неинициализированна), по умолчанию undefined.
Пример:
|
let myVariable; myVariable; // => undefined |
Переменная myVariable уже объявлена, но еще не имеет присвоенного значения. Попытка обратиться к переменной закончится выводом undefined.
Эффективный подход к решению проблем неинициализированных переменных — это по возможности присвойте им начальное значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше. В идеале вы сразу же присваиваете значение myVariable = 'Стартовое значение’, хотя это не всегда возможно.
Отдавайте предпочтение const и let, а от var нужно постепенно отказываться
Некоторые разработчики считают, что одной из лучших особенностей ECMAScript 2015 является новый способ объявления переменных путём использования const и let. Это большой шаг вперед, так как объявленные таким способом объекты/переменные находятся в области видимости, ограниченной текущим блоком кода (в отличие от старой функции var), и находятся во временной мертвой зоне до момента присвоения им конкретного значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const. Это создаст неизменную связку.
Одна из приятных особенностей const заключается в том, что существует возможность назначить начальное значение константы. Пример:
|
const myVariable = ‘initial’ |
Таким образом, константа не подвергается неинициализированному состоянию, и получить значение undefined просто невозможно.
Давайте протестируем функцию, которая проверяет, является ли слово палиндромом:
|
function isPalindrome(word) { const length = word.length; const half = Math.floor(length / 2); for (let index = 0; index < half; index++) { if (word[index] !== word[length — index — 1]) { return false; return true; isPalindrome(‘madam’); // => true isPalindrome(‘hello’); // => false |
Переменным length и half значение присваивается один раз. В этом случае объявить их как const будет логично, так как их значение не будет меняться.
Если вам нужно будет менять значение переменной несколько раз, то обозначьте ее как let. По возможности сразу присваивайте ей начальное значение. Пример:
А когда использовать var? Некоторые разработчики, ссылаясь на стандарт ES2015, предлагают перестать использовать var.
Проблема использования var заключается в так называемом поднятии переменных (англ. variable hoisting). Где бы ни находилось объявление, это равнозначно тому, что переменную объявили в самом начале кода.
|
function bigFunction() { // код… myVariable; // => undefined // код… var myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
В этом случае переменная myVariable содержит undefined до получения значения:
|
myVariable = ‘Initial value’ |
Если же переменную объявить как let, то она останется недоступной до момента присвоения ей значения. Это происходит из-за того, что переменная находится во временной мертвой зоне. В этом случае вероятность получения значения undefined близится к нулю.
Вышеприведенный пример с let (вместо var) выведет ReferenceError, потому что переменная во временной мертвой зоне недоступна.
|
function bigFunction() { // код… myVariable; // => выводится ‘ReferenceError: myVariable is not defined’ // код… let myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
Использование const или let для неизменяемых привязок позволит снизить риски получения значения undefined при написании кода.
Усильте связность
Связность характеризует степень взаимосвязанности элементов модуля (пространства имен, класса, метода, блока кода). Есть два вида связанности — сильная и слабая.
Сильная связность предпочтительнее, поскольку она предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным — становится легче понять, какую задачу выполняет модуль;
- легко поддерживаемым и поддающимся рефакторингу — изменение модуля влияет на меньшее количество элементов;
- многоразовым — если модуль ориентирован на выполнение одной задачи, то его легче использовать повторно;
- простым для тестирования — вам будет проще протестировать модуль, ориентированный на одну задачу.
Сильная связность, сопровождающаяся слабым зацеплением, является характеристикой хорошо спроектированной системы.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
Например, если переменная нужна только для использования в определенном блоке кода, тогда можно объявить её и разрешить существовать только внутри нужного блока (используя const или let для объявления).
Одним из классических примеров излишнего срока жизни переменных является использование цикла for внутри функции:
|
function someFunc(array) { var index, item, length = array.length; // некоторый код… // некоторый код… for (index = 0; index < length; index++) { item = array[index]; // некоторый код… return ‘some result’; |
index, item и length — эти переменные объявляются в начале тела функции. Однако они используются только ближе к концу функции. Так в чем проблема с таким подходом?
Всё время между объявлением переменной в начале и до использования её в цикле for переменные index и item не инициализируются и выводят undefined. По этому примеру видно, что срок жизни переменной является необоснованно длинным.
Разумнее будет переместить переменные ближе к месту их применения:
|
function someFunc(array) { // некоторый код… // некоторый код… const length = array.length; for (let index = 0; index < length; index++) { const item = array[index]; // некоторый код return ‘some result’; |
Переменные index и item существуют только в области действия блока for. У них нет никакого значения за его пределами.
Переменная (const) length объявляется в месте ее использования.
Почему модифицированная версия лучше первоначальной? Посмотрим:
- значения не подвергаются неинициализированному состоянию, поэтому нет риска получения
undefined; - перемещение переменных ближе к месту их использования увеличивает читаемость кода;
- элементы с высокой связанностью кода легче рефакторить и извлекать при необходимости в отделенные функции.
Доступ к несуществующему свойству
При доступе к несуществующему свойству объекта JavaScript возвращает undefined.
Обратите внимание на пример:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors; // => undefined |
favoriteMovie — это объект с одним значением title. Доступ к несуществующему свойству actors путём использования favoriteMovie.actors приведет к выводу undefined.
Сам по себе доступ к несуществующему свойству не вызывает ошибки. Реальная проблема возникает при попытке получить значение из несуществующего свойства. Это сообщение об ошибке отражает наиболее распространенную ловушку, связанную с undefined:
|
TypeError: Cannot read property <prop> of undefined |
Немного изменим предыдущий фрагмент кода, чтобы пояснить поведение TypeError:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors[0]; // TypeError: Cannot read property ‘0’ of undefined |
В favoriteMovie нет свойства actors, поэтому использование favoriteMovie.actors приведет к undefined.
В результате доступ к элементу со значением undefined с помощью выражения favoriteMovie.actors [0] вызывает TypeError.
Возможности JavaScript, которые позволяют получить доступ к несуществующим свойствам, являются источником путаницы. Свойство может быть установлено или может отсутствовать. Идеальным решением этой проблемы будет установка правил для объекта, которые позволят ему содержать только свойства с явно заданными значениями.
К сожалению, не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях. Таким образом, нужно обрабатывать все эти сценарии вручную.
Попробуем реализовать функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы. Параметр toAppend принимает объект со свойствами:
first: элемент, вставленный в начале массива;last: элемент, вставленный в конец массива.
Функция возвращает новый экземпляр массива, не изменяя исходный (т.е. это чистая функция).
Функция append() может выглядеть так:
|
function append(array, toAppend) { const arrayCopy = array.slice(); if (toAppend.first) { arrayCopy.unshift(toAppend.first); if (toAppend.last) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([‘Hello’], { last: ‘World’ }); // => [‘Hello’, ‘World’] append([8, 16], { first: 4 }); // => [4, 8, 16] |
Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить, существуют ли эти свойства в toAppend.
Доступ к свойству приведет к получению undefined, если его не существует. Можно проверить существует ли первое или последнее свойство, чтобы избежать undefined. Как вариант, это можно сделать с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Но не будем торопиться. В этом подходе есть серьезный недостаток. undefined, также как false, null, 0, NaN и ' ' являются ложными значениями (falsy values).
В текущей реализации append() функция не позволяет вставлять ложные элементы:
|
append([10], { first: 0, last: false }); // => [10] |
0 и false — ложные значения, потому что if (toAppend.first) {} и if (toAppend.last) {} фактически сравниваются с ложными значениями и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
Последующие подсказки объясняют, как правильно проверить существование свойства.
Проверьте, существует ли свойство
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определенное свойство:
obj.prop !== undefinedпозволяет сравнивать объект напрямую сundefined;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование in оператора. У него простой и понятный синтаксис. Присутствие оператора in указывает на четкое намерение проверить, имеет ли объект определенное свойство, не обращаясь к фактическому значению этого свойства.
Использование obj.hasOwnProperty('prop') — это также неплохое решение. Оно немного длиннее, чем оператор in , и проверяет только собственные свойства объекта.
Эти два способа сравнения с undefined могут сработать… Но кажется, что использование obj.prop !== undefined и typeof obj.prop !== 'undefined' является не очень хорошим решением и может привести к непонятным последствиям при прямом сравнении с undefined.
Давайте попробуем улучшить функцию append(array, toAppend), используя in оператора:
|
function append(array, toAppend) { Добавить в заметки чтобы посмотреть позже? const arrayCopy = array.slice(); if (‘first’ in toAppend) { arrayCopy.unshift(toAppend.first); if (‘last’ in toAppend) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([10], { first: 0, last: false }); // => [0, 10, false] |
'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату [0, 10, false].
Выполните деструктурирование доступа к свойствам объекта
При доступе к свойству объекта иногда необходимо указать значение по умолчанию, если свойство не существует.
Можно использовать in с тернарным оператором, чтобы получить следующий результат:
|
const object = { }; const prop = ‘prop’ in object ? object.prop : ‘default’; prop; // => ‘default’ |
Использование синтаксиса тернарного оператора становится сложным, когда число проверяемых свойств увеличивается. Для каждого свойства нужно создать новую строку кода, чтобы обработать значение, увеличивая опасную кучу похожих тернарных операторов.
Чтобы использовать более простой подход, давайте познакомимся с функцией ES2015, называемой деструктурирование объекта.
Деструктурирование объекта позволяет напрямую извлекать значения свойств объекта непосредственно в переменные и устанавливать значение по умолчанию, если свойство не существует. Это удобно использовать для исключения прямого контакта с undefined.
Действительно, извлечение свойств теперь выглядит совершенно по-другому:
|
const object = { }; const { prop = ‘default’ } = object; prop; // => ‘default’ |
Чтобы увидеть это в действии, определяем полезную функцию, обертывающую строку в кавычки. quote(subject, config) принимает первый аргумент как строку, которую нужно обернуть. Второй аргумент config — это объект со следующими свойствами:
char— символ цитаты, например,'(одинарная кавычка) или"(двойная кавычка). По умолчанию —";skipIfQuoted— логическое значение, чтобы пропустить цитирование, если строка уже цитируется. По умолчанию —true.
Применяя преимущества деструктурирования объекта, давайте реализуем quote():
|
function quote(str, config) { const { char = ‘»‘, skipIfQuoted = true } = config; const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘»Welcome»‘, { skipIfQuoted: true }); // => ‘»Welcome»‘ |
const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктурирование задает значения по умолчанию: '"' для char и false для skipIfQuoted.
К счастью, функцию можно даже улучшить.
Давайте переместим деструктурирование прямо в раздел параметров. И установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию.
|
function quote(str, { char = ‘»‘, skipIfQuoted = true } = {}) { const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘Sunny day’); // => ‘»Sunny day»‘ |
Обратите внимание, что деструктурирующее присваивание заменяет параметр config в сигнатуре функции. Это позволяет сделать параметр quote() на одну строку короче. Параметр = {} в правой части деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще quote('Sunny day').
Деструктурирование объектов — это мощная функция, которая эффективно обрабатывает извлечение свойств из объектов. Это хорошо, когда есть возможность указать значение по умолчанию, которое будет возвращено при попытке доступа к несуществующему свойству. В результате вы избегаете возникновения значения undefined и всех проблем, которые могут быть связаны с ним.
Установите объекту свойства по умолчанию.
Если нет необходимости создавать переменные для каждого свойства, такого как назначение деструктурирования, объект, который пропускает некоторые свойства, может быть заполнен значениями по умолчанию.
Функция ES2015 Object.assign (target, source1, source2, ...) копирует значения всех перечисленных собственных свойств из одного или нескольких исходных объектов в целевой объект. После чего возвращает целевой объект.
Например, вам нужно получить доступ к данным объекта unsafeOptions, который не всегда содержит полный набор свойств.
Чтобы избежать появления значения undefined при доступе к несуществующему свойству из unsafeOptions, можно сделать следующие настройки:
- определить объект
defaults, который содержит значения свойств по умолчанию; - вызвать функцию
Object.assign({ }, defaults, unsafeOptions), чтобы создать новый объектoptions. Новый объект получает все свойства изunsafeOptions, недостающие берутся изdefaults.
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = Object.assign({}, defaults, unsafeOptions); options.fontSize; // => 18 options.color; // => ‘black’ |
unsafeOptions содержит только свойство fontSize. Объект defaults указывает значения по умолчанию для fontSize и color.
Object.assign() принимает первый аргумент как целевой объект {}. Целевой объект получает значение свойства fontSize из объекта-источника unsafeOptions. А значение свойства color — из объекта-источника defaults, поскольку unsafeOptions не содержит color. Важен порядок, в котором перечислены исходные объекты: первый пришёл — первый ушёл.
Теперь возможно получить доступ к любому свойству объекта options, включая options.color, который изначально был недоступен в unsafeOptions.
К счастью, существует более простой и легкий способ установить значения по умолчанию для свойств объекта. Рекомендуется использовать новую функцию JavaScript, которая позволяет расширять свойства при инициализации объектов.
Вместо вызова Object.assign() используйте синтаксис распространения объекта, чтобы скопировать в целевой объект все собственные и перечисляемые свойства из исходных объектов:
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = { ...defaults, ...unsafeOptions options.fontSize; // => 18 options.color; // => ‘black’ |
Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние.
Заполнение неполного объекта значением по умолчанию является эффективной стратегией, обеспечивающей безопасность и стабильность вашего кода. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Параметры функции по умолчанию установлены на undefined.
Обычно функция, имеющая определенные параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
|
function multiply(a, b) { a; // => 5 b; // => 3 return a * b; multiply(5, 3); // => 15 |
При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined.
Давайте немного изменим предыдущий пример, вызвав функцию только с одним аргументом:
|
function multiply(a, b) { a; // => 5 b; // => undefined return a * b; multiply(5); // => NaN |
Функция multiply(a, b) { } определяется двумя параметрами: a и b. Вызов multiply(5) выполняется с помощью одного аргумента, в результате параметр равен 5, а параметр b получает значение undefined.
Используйте значение параметра по умолчанию
Иногда функция имеет не полный набор аргументов при ее вызове. В таком случае нужно установить значения по умолчанию для параметров, у которых нет значений.
Учитывая предыдущий пример, давайте сделаем некоторые улучшения. Если параметр b — undefined, то по умолчанию ему присваивается значение 2:
|
function multiply(a, b) { if (b === undefined) { b = 2; a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 |
Функция вызывается одним аргументом multiply(5). Первоначально параметр a равен 2, а b соответствует undefined. Выражение проверяет, не равно ли b параметру undefined. Если это так, b получает значение по умолчанию 2.
Хотя представленный способ назначения значений по умолчанию работает, не рекомендуется сравнивать значения напрямую сundefined. Это уже будет выглядеть как хак.
Лучшим подходом является использование параметров по умолчанию из ES2015. Он краткий и не содержит в себе прямого сравнения значений с undefined.
Установка параметров по умолчанию для b не выводит значения undefined:
|
function multiply(a, b = 2) { a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 multiply(5, undefined); // => 10 |
Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Функция параметров по умолчанию из ES2015 интуитивно понятна и выразительна. Всегда используйте ее для установки значений по умолчанию для необязательных параметров.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
|
function square(x) { const res = x * x; square(2); // => undefined |
Функция square() не возвращает результаты вычислений. Результат — undefined.
Такая же ситуация возникает, когда оператор return присутствует, но без какого-либо выражения рядом:
|
function square(x) { const res = x * x; return; square(2); // => undefined |
return; выполняется, но он не возвращает ничего. Результат вызова — undefined.
Указывая значение для return, можно получить желаемый результат:
|
function square(x) { const res = x * x; return res; square(2); // => 4 |
Теперь вызов функции выведет нужное значение.
Не доверяйте автоматической расстановке точки с запятой
Следующий список операторов в JavaScript должен заканчиваться точкой с запятой (;):
- пустой оператор;
- операторы:
let,const,var,import,export; - утверждение значения;
- утверждение отладчика;
- утверждения:
continue,break,throw,return.
Если вы используете одно из вышеуказанных утверждений, обязательно нужно ставить точку с запятой в конце:
|
function getNum() { // Notice the semicolons at the end let num = 1; return num; getNum(); // => 1 |
Как можно видеть, в конце объявленияlet и оператором return обязательно ставится точка с запятой.
Что происходит, когда вы не хотите указывать точки с запятой? Например, чтобы уменьшить размер исходного файла.
В такой ситуации ECMAScript предоставляет механизм автоматической установки точки с запятой (ASI), который сделает всю работу за вас.
Используя ASI, вы можете удалить точки с запятой из предыдущего примера:
|
function getNum() { // Notice that semicolons are missing let num = 1 return num getNum() // => 1 |
Вышеприведенный текст является допустимым кодом JavaScript. Отсутствующие точки с запятой автоматически вставлены за вас.
На первый взгляд, это выглядит довольно многообещающе. Механизм ASI позволяет пропустить ненужные точки с запятой. Вы можете сделать код JavaScript меньше и более простым для чтения.
Но тут существует один небольшой, но раздражающий момент, который может создать ASI. Если между return и возвращаемым выражением стоит новая строка return n expression, ASI автоматически вставляет точку с запятой return; n expression.
К чему приведет пустой оператор return ? Функция вернет значение undefined. Если вы не знаете, как работает механизм ASI, то неожиданное появление значения undefined может ввести в заблуждение.
Например, давайте изучим возвращаемое значение вызываемой функции getPrimeNumbers():
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 ] getPrimeNumbers() // => undefined |
Между return и значением массива есть новая строка. JavaScript автоматически вставляет точку с запятой после оператора return, интерпретируя код следующим образом:
|
function getPrimeNumbers() { return; [ 2, 3, 5, 7, 11, 13, 17 ]; getPrimeNumbers(); // => undefined |
В таком случае мы получим значение undefined.
Проблема решена путем удаления новой строки между return и массивом:
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 getPrimeNumbers(); // => [2, 3, 5, 7, 11, 13, 17] |
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
|
void 1; // => undefined void (false); // => undefined void {name: ‘John Smith’}; // => undefined void Math.min(1, 3); // => undefined |
Одним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined, в случае возникновения побочных эффектов выполнения функции.
Undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
|
const colors = [‘blue’, ‘white’, ‘red’]; colors[5]; // => undefined colors[—1]; // => undefined |
Массив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2.
Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] and colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разреженными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы.
Когда делаем попытку получить доступ к пустому значению в разреженном массиве, на выходе получаем undefined.
Следующий пример генерирует разреженные массивы и пытается получить доступ к их пустым элементам:
|
const sparse1 = new Array(3); sparse1; // => [<empty slot>, <empty slot>, <empty slot>] sparse1[0]; // => undefined sparse1[1]; // => undefined const sparse2 = [‘white’, ,‘blue’] sparse2; // => [‘white’, <empty slot>, ‘blue’] sparse2[1]; // => undefined |
sparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента.
sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих разреженных массивов доступ к пустому элементу оценивается как undefined.
При работе с массивами, чтобы избежать появления значения undefined, обязательно используйте допустимые индексы массивов или вообще не создавайте разреженные массивы. А вообще не забывайте, что массивы начинаются с нуля.
Разница между undefined и null
Часто у людей возникает разумный вопрос: в чем основное отличие между undefined и null? Оба специальных значения означают пустое состояние.
Основное различие заключается в том, что undefined представляет значение переменной, которая еще не была инициализирована, а null представляет собой намеренное отсутствие объекта.
Рассмотрим разницу на примерах.
Переменная number определена, но ей не назначено начальное значение:
|
let number; number; // => undefined |
Числовая переменная не определена, что явно указывает на неинициализированную переменную.
То же самое произойдёт при попытке доступа к несуществующему свойству объекта:
|
const obj = { firstName: ‘Dmitri’ }; obj.lastName; // => undefined |
Поскольку свойство lastName не существует в obj, JavaScript корректно оценивает obj.lastName как undefined.
Нужно понимать, что переменная должна ожидать возвращение объекта функции. Но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта.
Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернет объект:
|
function clone(obj) { if (typeof obj === ‘object’ && obj !== null) { return Object.assign({}, obj); return null; clone({name: ‘John’}); // => {name: ‘John’} clone(15); // => null clone(null); // => null |
Однако clone() может быть вызван с пустым аргументом: 15 или null (или вообще со значением null или undefined). В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
Оператор typeof делает различие между двумя значениями:
|
typeof undefined; // => ‘undefined’ typeof null; // => ‘object’ |
Строгий оператор равенства === правильно отличает undefined от null:
|
let nothing = undefined; let missingObject = null; nothing === missingObject; // => false |
Заключение
Существование undefined является следствием разрешительной природы JavaScript, которая позволяет использовать:
- неинициализированные переменные;
- несуществующие свойства или методы объекта;
- несуществующие индексы для доступа к элементам массива;
- вызов функции, которая ничего не возвращает.
В основном сравнение напрямую с undefined является плохой практикой, потому что вы, вероятно, полагаетесь на разрешенную, но плохую практику, упомянутую выше.
Стратегия борьбы с undefined заключается в уменьшении появления этого значения в вашем коде. И выработайте в себе привычку делать следующее:
- уменьшать использование неинициализированных переменных;
- делать жизненный цикл переменных коротким и близким к источнику их использования;
- по возможности назначать начальное значение переменным;
- стараться использовать
constилиlet; - использовать значения по умолчанию для некритичных параметров функции;
- проверять наличие свойств или заполнить небезопасные объекты по умолчанию;
- избегать использования разреженных массивов.