Допустим, вы сделали сайт, но у вас нет тестировщика, который может всё проверить. Вот короткая инструкция, на что смотреть, чтобы с большой вероятностью после запуска всё было в порядке.
В больших компаниях каждым пунктом из этой статьи могут заниматься целые отделы, сотрудники которых досконально проверяют каждую мелочь — руками или автоматически. Но представим, что сейчас под рукой нет IT-департамента. Что можно сделать самостоятельно и быстро, чтобы проверить, что всё работает как задумано. Предупреждение: статья не претендует на академическую полноту, но точно поможет что-нибудь не упустить. Сначала нужно проверить, что всё выглядит, как задумано заказчиком — сайт совпадает с макетом, кнопки работают и ссылки ведут, куда нужно. Что проверять: Иногда используют автоматические тесты, которые сравниваются отрендеренный результат кода аля интерфейс с рендер-версией приложения. Фактически, это сравнение скриншотов. Конечно, автотесты можно подготовить и для тестирования интерактивных элементов. Инструменты: Если в коде есть ошибки, их будет видно в консоли разработчика. Также там можно обратить внимание на запросы (время и коды ответов) и посмотреть размер загружаемых файлов. И если размер большой, обсудить с разработчиками оптимизацию кода на JavaScript, шрифтов и изображений. Нужно убедиться, что код удовлетворяет стандартам HTML/CSS, для этого есть специальные валидаторы. Узнайте, как проверить валидность HTML. Формы — кладезь пользовательских данных и одновременно потенциальный источник уязвимостей. Формы должны быть удобными для пользователя и безопасными для сайта. Что проверять: Проверьте, что все ссылки ведут на настоящие сайты и не ведут на 404. Для этого тоже есть несколько инструментов. На главной не должно быть ссылки на главную. Если пользователи сайта говорят на разных языках, сайт локализуют — готовят тексты на разных языках и добавляют переключалку с флагами. Но недостаточно проверить перевод текстов в интерфейсе, ошибок и документации — есть ещё ряд нюансов. Например, нужно проверить представление дат и времени, поддерживает ли шрифт локальные символы, и есть ли режим RTL для стран, где текст читается справа налево. Пользователи уходят, если сайт грузится медленно. Поэтому нужно проверить, что ваш сайт не такой. Что проверять Иногда скорость загрузки зависит от контента, который используется на странице. Вот советы, как его оптимизировать. На курсах HTML Academy сайты верстают и готовят к публикации на основе критериев качества — длинного списка правил, который нужен, чтобы делать сразу хорошо. Критерии включают не только то, что написано в этой статье — там гораздо больше мелочей, которые должен знать хороший фронтенд-разработчик.Всё посмотреть и прокликать
Ошибки JavaScript
Валидность кода
Веб-формы
Неправильные ссылки
Локализация
Производительность сайта
Критерии качества
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Тестирование сайта – это проверка работоспособности всех его страниц и модулей, что обнаружения ошибок, их исправления и улучшения работы сайта. Для проведения тестирования существует большое разнообразие инструментов и методов обнаружения ошибок. Путем тестирования можно обнаружить ошибки кода валидатора, скорость загрузки страниц и многое другое.
Какая задача у тестирования?
Основная задача такой детализированной проверки сайта – это правильная настройка всех его параметров и показателей, все страницы должны отображаться грамотно и безошибочно. При этом тестирование помогает своевременно обнаружить проблемное или «слабое» место сайта и вовремя устранить эти «неудобства». Также тестирование сильно помогает разработчикам при создании адаптивного сайта, чтобы ресурс был доступен на устройстве с любой предустановленной ОС, любым разрешением экрана и на все возможных браузерах.
Тестирование неотъемлемая часть работы при добавлении нового функционала. Если вы планируете внедрить какие-то небольшие изменения, например, в виде новых, небольших иконок или изменения шрифта, естественно для начала, их необходимо тестировать, чтобы новые «фичи» или функционал не ломал общую логику и верстку сайта.
Особенности при тестировании сайта
Если мы говорим о профессиональном тестировании ресурса, которое может гарантировать «знак качества», тогда, естественно необходимо учитывать абсолютно все нюансы и мелочи в работе сайта, проверять абсолютно весь функционал, каждую кнопочку, иконку, шрифты. В общем проверка от самых простых настроек до анализа корректности работы его отдельных модулей.
После тщательного анализа ресурса и сбора всех необходимых данных, необходимо провести следующие виды тестов:
- Блочные, которые составляют разработчики для отдельных частей функционала, чтобы тестировать их в изолированном режиме;
- Интеграционные для проверки нескольких взаимодействующих функционалов, они имитируют действия реальных пользователей и отправляют отчет о проделанной работе;
- Функциональные для проверки работы всей системы, тест проверяет страницы целиком и подтверждает работу всех систем согласно прописанному ТЗ;
- Smoke-тесты для экспресс-проверки системы, они используются для самых простых и поверхностных проверок.
Если проводить такие тесты, вы сможете обезопасить свой ресурс от ошибок как во время тестирования, так и после него.
Способы тестирования
Тестировать свой ресурс можно в ручном режиме, но мы живем в современном мире, поэтому и автоматическое тестирование – давно уже полноценный игрок среди опытных специалистов по тестированию. Давайте разберем каждый из этих способов их преимущества и недостатки.
Автоматическое тестирование
Для того, чтобы задействовать такой способ тестирования, тестировщики используют специализированное программное обеспечение. Такими сторонними программами для проведения тестирования можно пользоваться несколько раз, что существенно повышает экономию времени. Автоматическое тестирование – отличный выбор при тестировании объемных проектов, в которых есть множество модулей, программы проверяют соответствует ли результат работы модуля ожиданиям пользователей. Тем не менее, без ручного тестирования обойтись нельзя.
Ручное тестирование
При ручном способе проверки сайта тестировщик всё делает «руками», если можно сказать он «прощупывает» каждый элемент ресурса, чтобы всё работало правильно. Это долгий процесс, которые требует концентрации и внимательности. Нужно детально и даже дотошно проверять каждый элемент, кнопку, значок и т.д. Автоматическое тестирование может показать общую картину и проверить «несложные» в работе модули. Ручное тестирование – покажет полную картину, как на самом деле обстоят дела у ресурса. Поэтому ручное тестирование — это неотъемлемая часть жизни хорошего тестировщика.
Результаты тестирования
Как исход, после проведения всех тестов и в автоматическом и в ручном режиме – вы увидите не только «какой функционал работает правильно» но и также, сможете обнаружить «сломанные или плохо работающие уязвимости».
Также вы получите ряд преимуществ:
- Экономия ресурсов для поддержания работы сайта,
- Обеспечение безопасности кода и возможность внести в него изменения даже через несколько лет,
- Улучшение архитектуры и безопасности кода.
Тестирование — это важная и неотъемлемая часть работы разработчика веб сайтов. Профессиональные веб-студии всегда имеют на своём борту несколько профессиональных тестировщиков, потому что они знают, насколько важно проводить тестирование ресурса перед тем, как сдать его заказчику.
Задача инженера по тестированию — найти ошибки в продукте и помочь разработчикам их исправить. С вебом всё то же самое: сайты тоже нужно тестировать и проверять на наличие ошибок или того, что может мешать правильной работе страниц.
Мы собрали 5 инструментов для быстрого тестирования сайта, которые помогут найти проблемные места. Часть из них платная, но у них есть бесплатный период.
Каждый инструмент мы применили к нашему учебному сайту — всё как в жизни.
Нагрузочное тестирование
k6.io
В статье про нагрузочное тестирование мы рассказывали, что это способ выявить слабые места при повышении нагрузки на сервис. Один из подходов к этому — имитировать большое количество пользователей, которые будут пользоваться нашим сайтом. Если сайт не справился в тестах, возможно, в жизни он тоже будет работать нестабильно.Один из инструментов бесплатного нагрузочного тестирования — k6. При регистрации дают возможность провести 50 тестов с максимальной нагрузкой 50 пользователей в секунду.

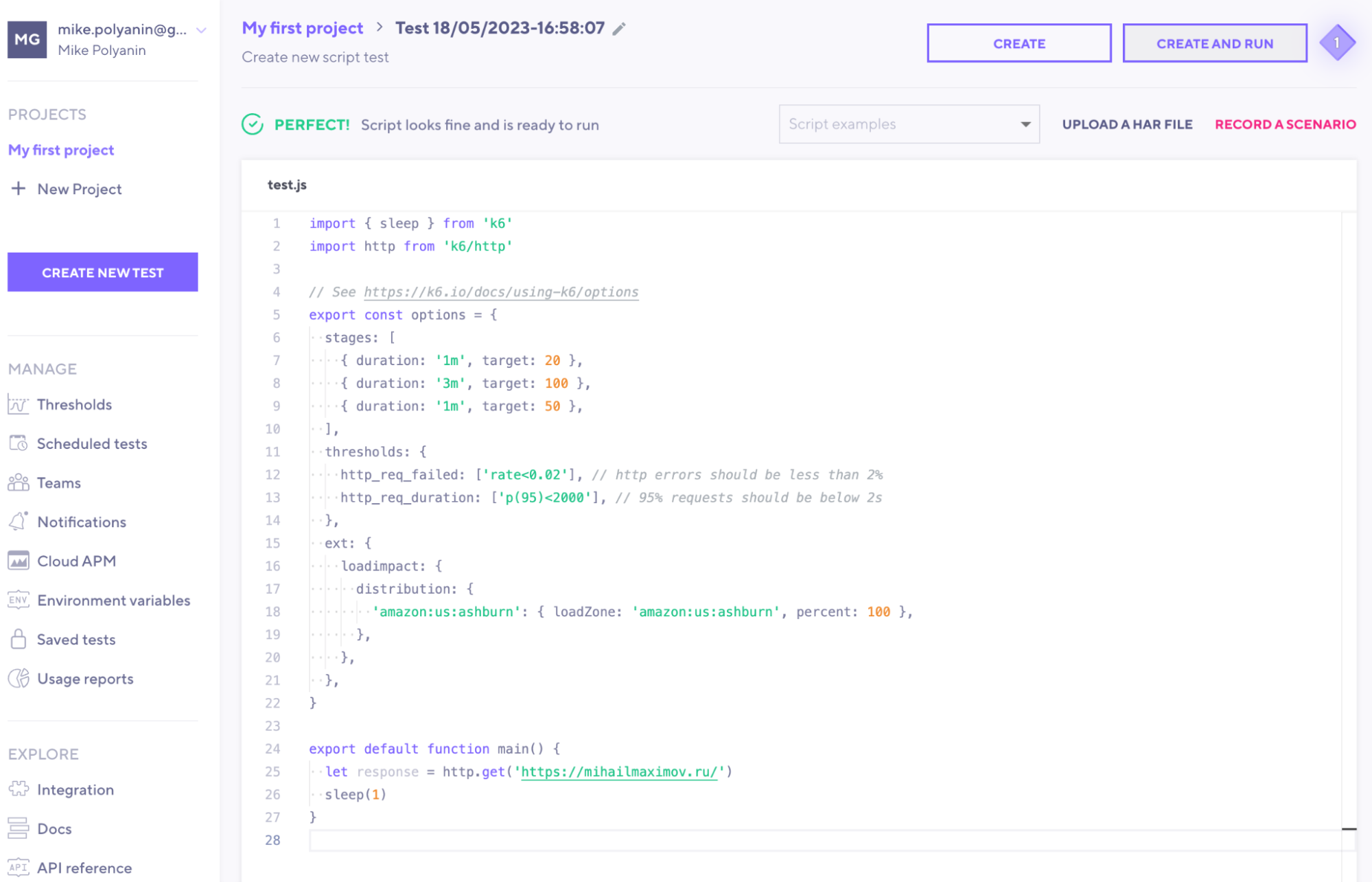
При первом запуске лучше выбрать редактор скриптов — система создаст первый тест автоматически, нужно только поменять адрес сайта:


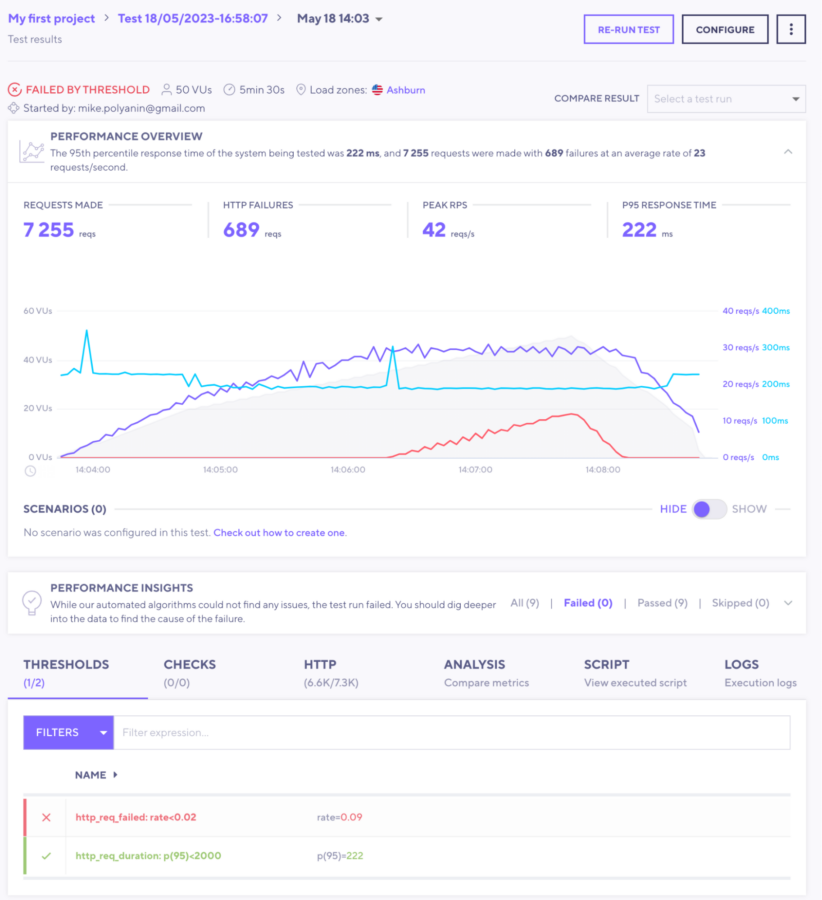
В итоге выяснилось, что наш учебный сайт начинает слегка тормозить под нагрузкой в 50 пользователей и теряет часть запросов. Объяснение простое: у нас самый простой тариф хостинга, который мы никак не оптимизировали в плане быстродействия:

Валидатор HTML-кода
validator.w3.org
Задача валидатора — проверить соответствие исходного кода правилам W3C. Проще говоря, он смотрит, насколько вы соблюдали технические правила при вёрстке и есть ли проблема с HTML-тегами и внутренней структурой. Регистрация не нужна, просто указываем адрес сайта:

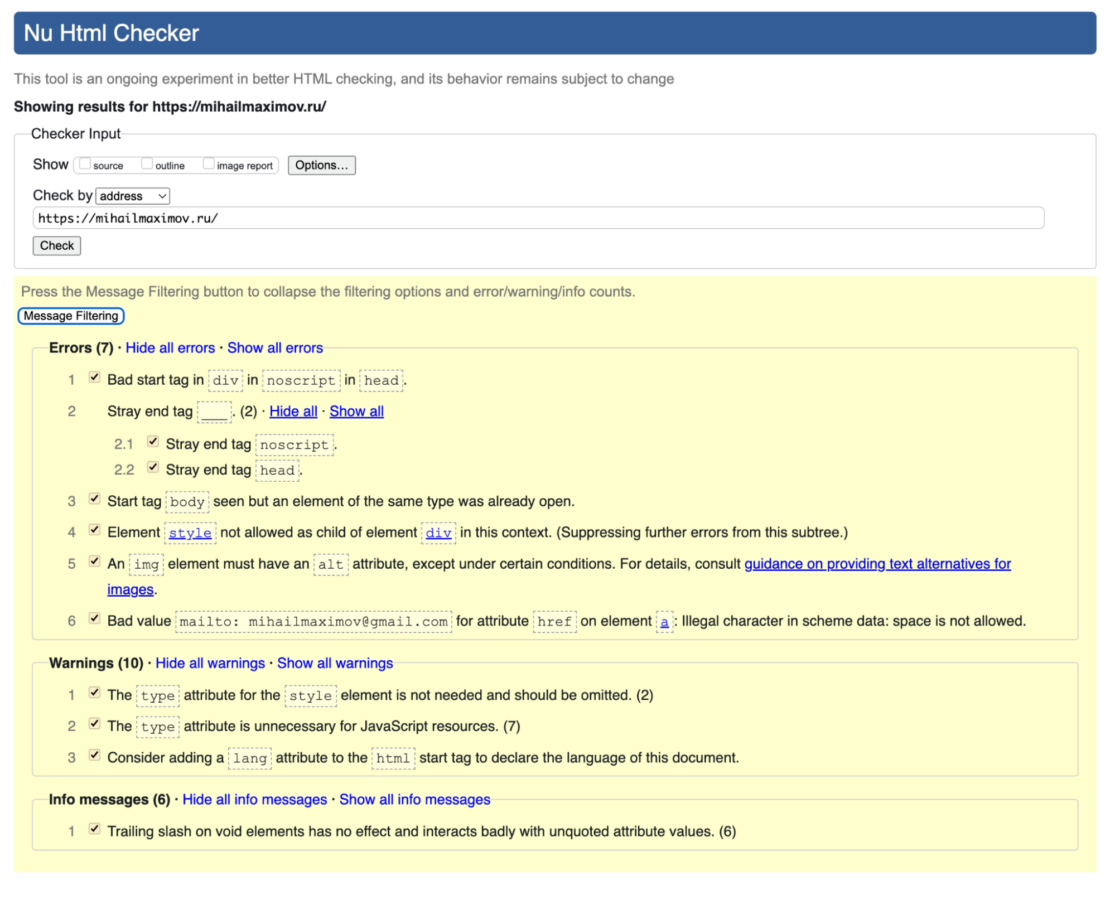
Выяснилось, что у нас 23 проблемы: 7 ошибок, 10 предупреждений и 6 рекомендаций. Надо будет исправить и рассказать об этом в отдельной статье:

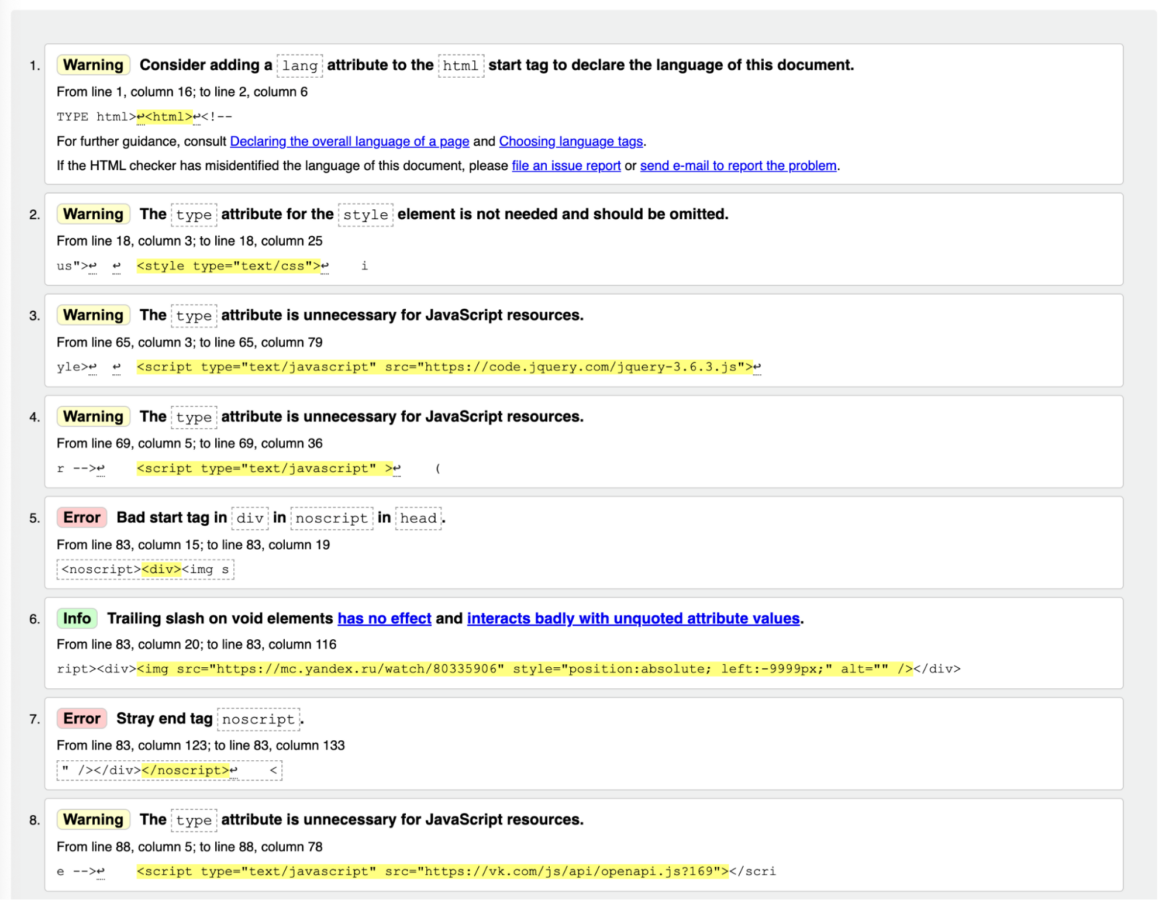
Если пролистать ниже, будет детальное описание каждой проблемы, а также ссылки на рекомендации по исправлению:

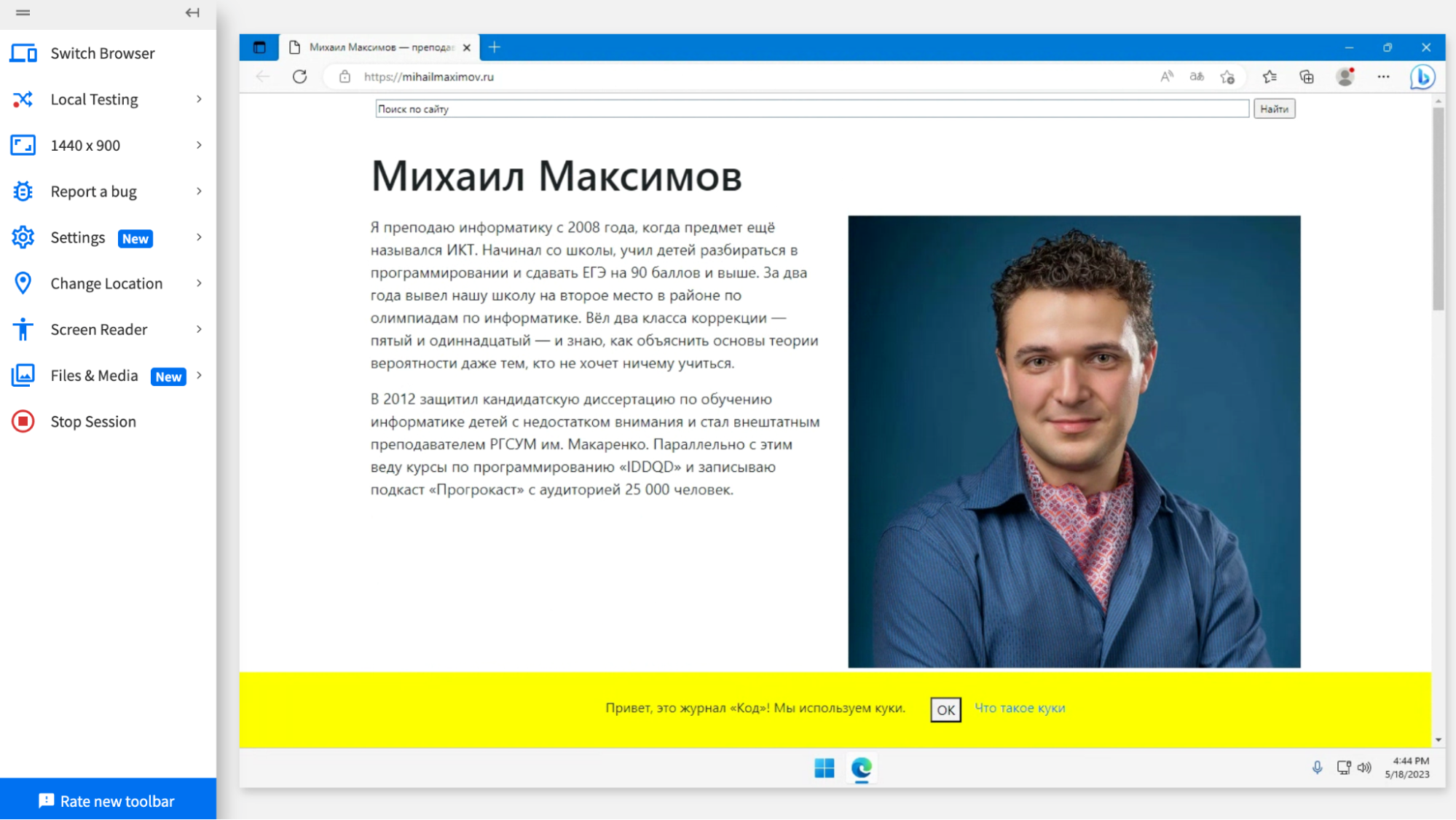
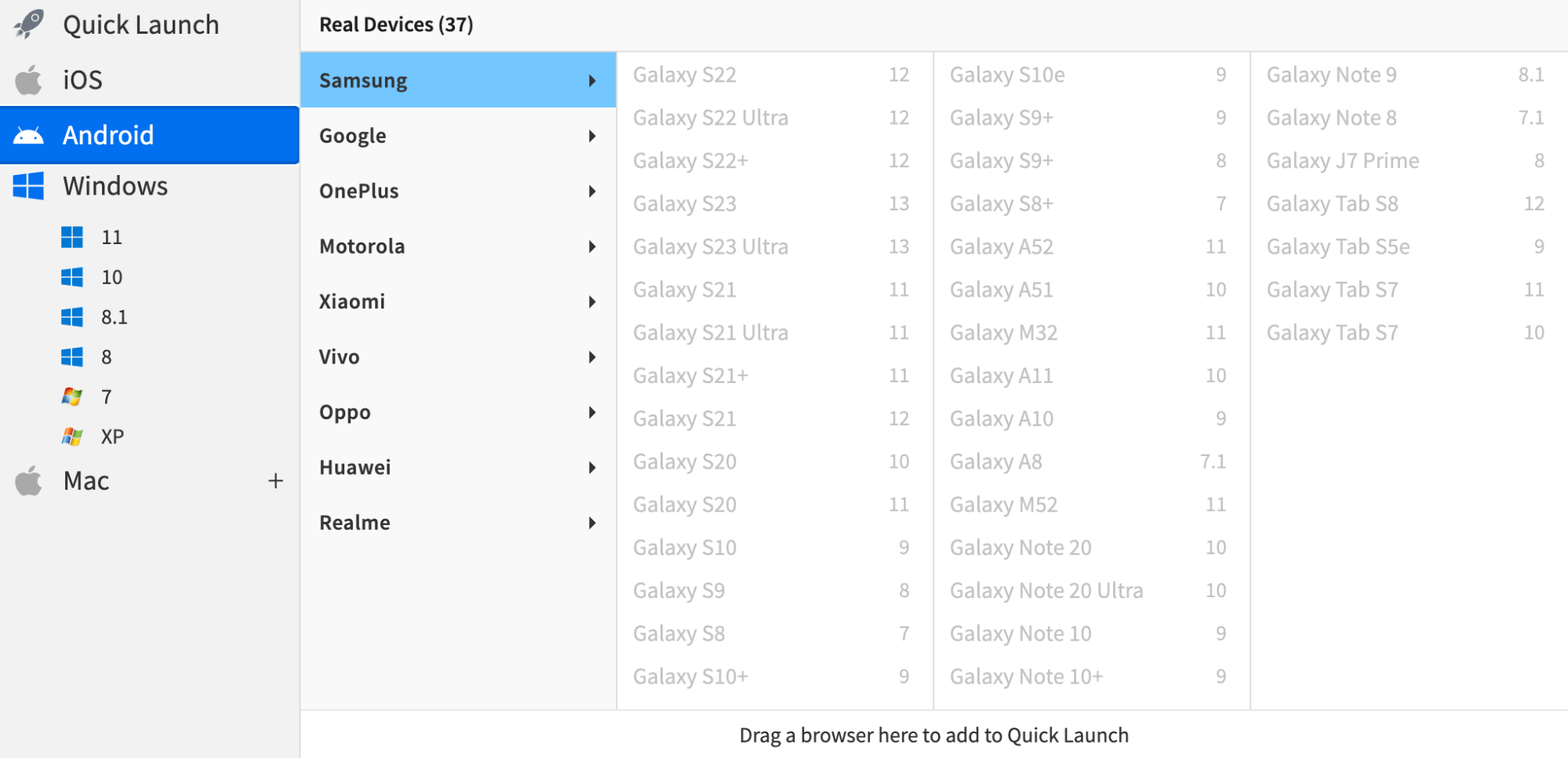
Как выглядит сайт на разных устройствах
live.browserstack.com
При вёрстке важно, чтобы сайт выглядел практически одинаково в любом браузере на любом устройстве. Для проверки можно пользоваться эмуляторами, но это не то: на реальных устройствах картинка может выглядеть иначе.
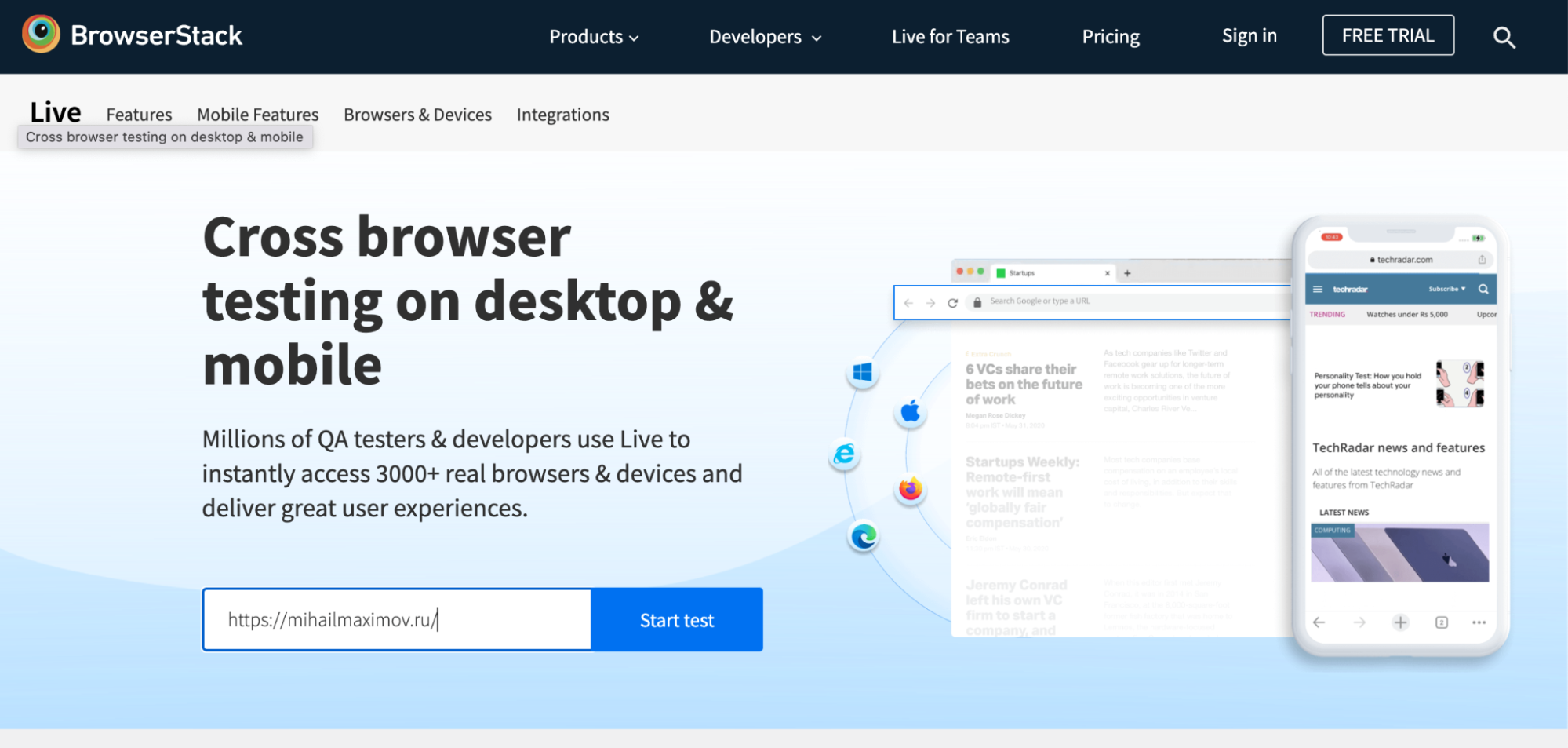
Чтобы решить эту проблему, тестировщики используют инструменты, которые показывают сайт на настоящих устройствах. Один из них — BrowserStack Live: в бесплатной версии можно проверить сайт на десктопных браузерах, а в платной — выбрать конкретное мобильное устройство.
Разработчики сервиса утверждают, что показывают экраны реальных устройств, а не симуляторов. Это иногда важно — например, если вам нужно протестировать работу на какой-то платформе, которая важна для проекта, а у вас такого устройства нет. А если включить эмуляцию этой платформы, можно получить неточные результаты.

Такие сервисы — хороший способ проверить, как, например, выглядит сайт в настоящем браузере Edge в Windows 11, если при этом вы работаете на макбуке с MacOS:


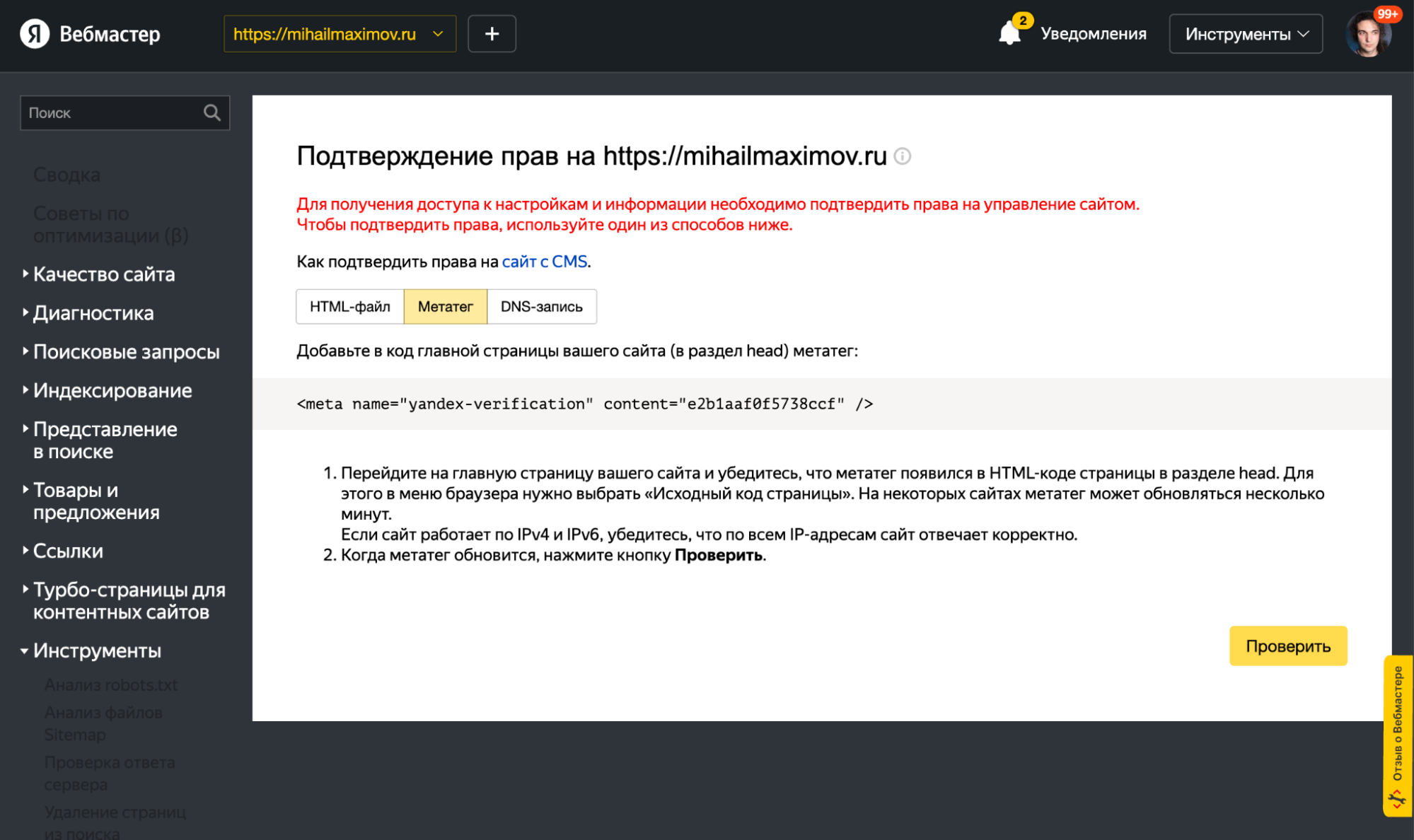
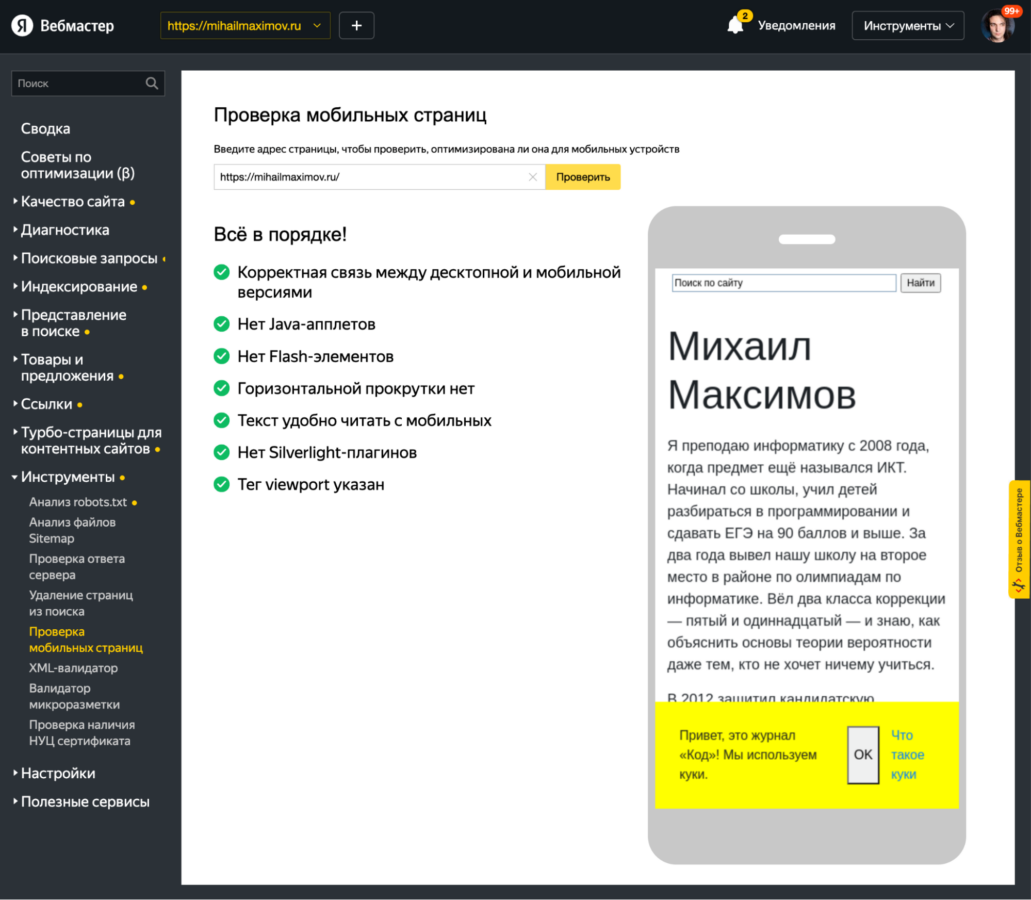
Комплексная проверка сайта
webmaster.yandex.ru
Иногда сайт нужно проверить по многим параметрам — как он находится поисковиками, все ли ошибки ведут на нужные страницы, нет ли битых ссылок и так далее. Для этого часто используют Яндекс Вебмастер — он бесплатный и позволяет проверять много разного. А ещё он умеет отправлять на почту сообщения, если с сайтом что-то не так, — раз в неделю или как это обнаружится.
Для добавления сайта в Вебмастер нужно подтвердить права на сайт, например добавить строчку кода на главную страницу:

Для проверки мы посмотрели, всё ли у нас в порядке с мобильной версией:

Скорость загрузки
pagespeed.web.dev
Простой, но полезный инструмент Google — показывает скорость загрузки страницы и параметры, которые могут на это влиять. Бесплатно, рекомендации по исправлению тоже есть, причём отдельно для десктопа и мобильных устройств.
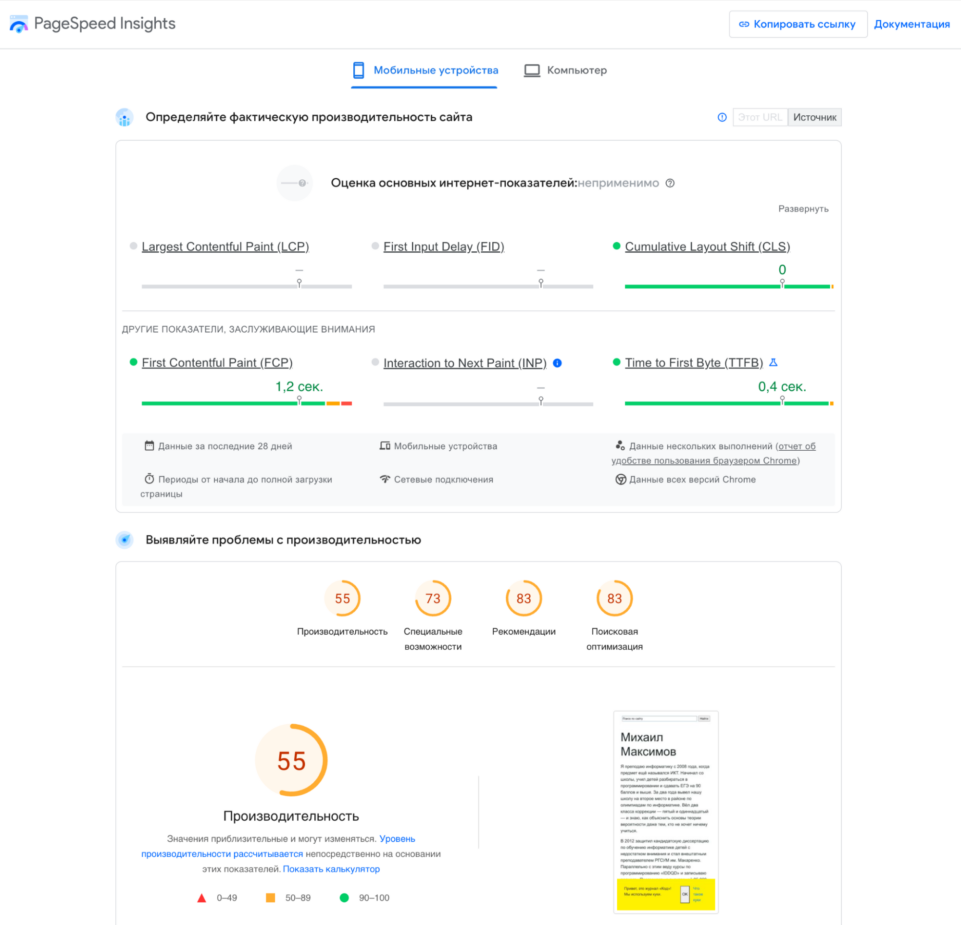
Для проверки просто указываем адрес сайта и через несколько секунд получаем результат:

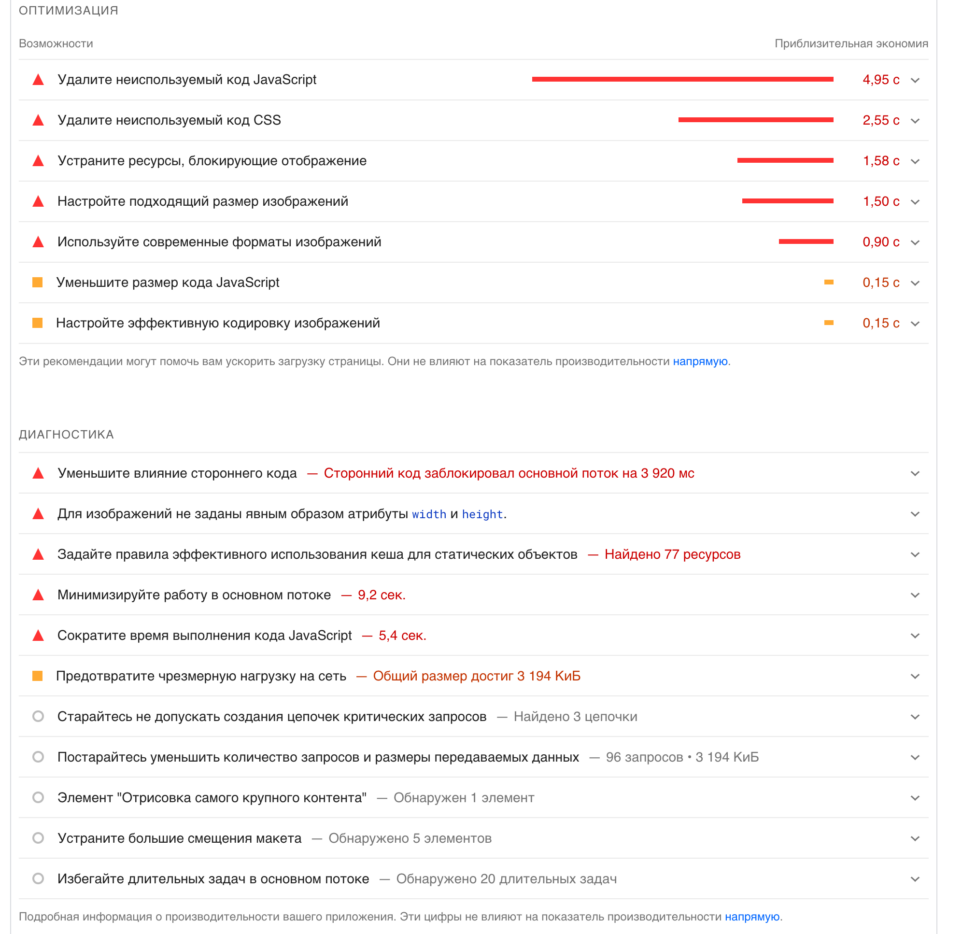
Наш учебный сайт показал среднюю производительность, и сервис дал много рекомендаций, как это можно улучшить:


Что дальше
В следующий раз мы будем оптимизировать нашу страницу, чтобы добиться высоких показателей скорости загрузки, и поправим HTML-код, чтобы пройти стандартный валидатор кода.
Вёрстка:
Кирилл Климентьев
Контроль портала – важный этап перед запуском. Тестирование позволяет выявить ошибки, которые могут мешать аудитории пользоваться страницей. Некоторые баги отпугивают клиентов и они начинают использовать другие сайты для своих целей.
Зачем нужно тестировать сайт
Основная цель тестирования страницы – правильная настройка нужных показателей, страниц портала, быстрое обнаружение и устранение ошибок и дефектов. Также в проверку входит настройка и адаптация ресурса под нужные устройства. Главное, чтобы страница была удобна посетителям и могла привлекать большую аудиторию.
Для пользователей главное удобный интерфейс, и чтобы ресурс был грамотно наполнен информацией. Если вы хотите добавить даже минимальные изменения, ресурс обязательно нужно протестировать.
Особенности тестирования
Для эффективности проверки нужно учесть все нюансы и особенности страницы. Подлежат проверке все функции, от самых элементарных до анализа корректности функционирования.
Виды проверки:
- Интеграционные. Существуют для проверки нескольких функций, которые взаимодействуют между собой. Они создают вид реальных пользователей, выполняющих конкретные действия. После проверки отправляется отчет.
- Блочные. Их составляют разработчики для тестирования отдельных опций сайта. Они тестируются в изолированном режиме.
- Тесты для проверки сразу всей системы. Проверяют всю страницу на соответствие с ТЗ.
Цели и методы
Не всегда разработчики уделяют внимание устранению багов страницы перед запуском, а зря. Если не проверить ресурс, то потом могут обнаружиться ошибки, которые сложно будет исправить. Лучше сделать это до запуска веб – страницы. Если не обратить внимание на тестирование, работа может быть провалена и проект будет отправлен на доработку. В результате портится репутация исполнителя.
Ошибки влияют не только на функционал веб – страницы, но и на то, как ресурс воспримут пользователи. Такие неисправности, как медленная загрузка, зависание, неудобный интерфейс негативно воспринимаются пользователями. Не все готовы ждать, поэтому, если работа ресурса некорректна, аудитория может перейти к конкурентам.
Поэтому одна из основных целей тестирования ресурса – обнаружение неисправностей и устранение их до запуска. Для контроля приглашается опытный специалист — тестировщик. Он создаст ситуации, которые могут возникнуть при работе ресурса. После этого проводится анализ и устранение обнаруженных ошибок.
Тестирование делится на несколько этапов и проводится на разных браузерах для достоверных результатов. Вот основные из них:
- Проверка контента на функциональность
- Юзабилити – оценка удобства интерфейса для пользователей
- Проверка производительности
- Оценка уровня безопасности веб – страницы
- Анализ интерфейса
Контроль функциональности контента – один из самых важных этапов. Любая, даже самая банальная ошибка может привести к потере клиента или целой аудитории. К примеру, калькулятор. Если на нем обнаружена ошибка, дальнейшие расчеты будут неправильные. Если это торговый сайт, может быть ошибка в корзине. Это будет означать невозможность оформить заказ. В таком случае потребитель просто перейдет на площадку конкурентов.
Для обнаружения подобных ошибок нужно тщательно проверить навигацию, возможности поиска товара, методов оплаты, возможность связаться с технической поддержкой сайта или с продавцом напрямую. Проверяется возможность управлять контентом после того, как он будет запущен. В него входит добавление новых функций, дополнительных страниц.
Юзабилити дает возможность понять, удобен ли контент для аудитории. На этом этапе проверяется функциональность сайта, навигация. Проверяется, легко ли искать конкретный товар, получается ли сразу найти каталог с продукцией. Просматриваются картинки или видео. Часто аудиторию в торговых сайтах интересует не само описание, а картинки. Если пользователь поймет, что интерфейс ресурса ему неудобен, он больше к нему не вернется.
Для тестирования веб — сайта нужен чек – лист. Он означает:
- Контроль навигации. Специалист проверяет, все ли понятно пользователям в интерфейсе. Проверяется, есть ли доступ к странице, есть ли доступ к меню.
- Контроль самого ресурса. Происходит поиск грамматических ошибок контента. Проверяется информативность сайта, наличие картинок и видео. Важно, чтобы были оформлены все заголовки.
- Проверяется, удобен ли контент. Тестировщик выявляет, удобно ли перемещаться между страницами и разделами сайта.
- Поверка на мобильных приложениях. Важно, чтобы у сайта была адаптация на мобильных устройствах и планшетах.
Проверка производительности означает тестирование функциональности контента в период максимальной нагрузки. То есть, если пользователь заходит на сайт в «час пик» и тот не грузится, большая вероятность того, что он к нему больше не вернется. Во время проверки специалист создает искусственную ситуацию максимального трафика и проверяет поведение сайта.
Проверка безопасности – последний этап. Безопасность важна для любого контента. Во время тестирования специалист выявляет наиболее слабые места, через которые контент может быть подвержен хакерским атакам, и устанавливает более мощную защиту.
Как тестировать контент
Проверка ресурса – сложная задача, которая под силу опытным профессионалам. Каждый участник команды разработчиков занят своим делом. От тестирования зависит дальнейшее функционирование сайта. Оно проводится до тех пор, пока разработчики не поймут, что контент работает идеально.
Помимо вышеописанных этапов проверки, есть еще UI тестирование. Оно проверяет интерфейс сайта, удобен ли он пользователям или нет, сколько кликов до нужного раздела и куда ведут страницы. Основа UI тестирования – проверка соответствия графики интерфейса. Составляется чек – лист, указывающий на результаты проверки.
Рассмотрим более подробно вышеописанные этапы.
Функциональное тестирование
Данный вид проверки выявляет грубые ошибки во время функционирования портала. Они могут быть разные, все зависит от направления ресурса. Для функционального этапа составляется следующий чек – лист:
- Проверяется работоспособность основных опций контента
- Открываются ли ссылки, которые ведут на одну страницу
- Корректны ли внутренние ссылки, можно ли на них перейти, чтобы ознакомиться с конкретной информацией или продукцией
- Проверка функциональности со стороны пользователей. Можно ли добавить комментарии, пожелания. Проверяется возможность обратной связи
- Успешная авторизация. Во время максимальной нагрузки сайт может плохо загружаться и не всегда удается зайти в личный кабинет. А бывает так, что заказ нужно сделать как можно быстрее. В таком случае пользователь не станет ждать, а пойдет на страницу конкурента. Тестирование позволяет выявить проблемы, и сразу устранить
- Проверяется функциональность покупки и заказа товаров. Важно, чтобы пользователь с первого раза мог положить покупки в виртуальную корзину, а потом оформить заказ.
- Проверяется возможность удалить или отменить заказ. Иногда случается, что пользователь оформил заказ, потом передумал. Важно, чтобы на сайте была возможность отмены.
- Контент полностью сверяется с тем, который просит заказчик. Чтобы не тратить свое и заказчика время, разработчики создают контент, четко соблюдая ТЗ.
Юзабилити тестирование
Юзабилити позволяет проверить удобство интерфейса сайта для пользователя. Этот этап особенно важен если вы решили создать landing page. Чем проще контент, тем больше пользователей будет привлекаться. Важно, чтобы все действия были удобны для пользователя. UX тестирование – один из основных этапов проверки, если его не пройти, можно пропустить ошибки, которые в последствии отпугнут пользователей. Проверка комплексная, включает в себя несколько этапов.
Основной этап заключается в том, чтобы аудитории было удобно воспринимать контент. За удобство отвечает UI-дизайн. Он означает создание прототипа конкретной продукции или удобного для аудитории интерфейса.
Разница между UI и UX:
Для примера возьмем бутылку кетчупа. Создавая ее, дизайнер понимает, что она должна быть конкретного размера и формы. Чтобы удобно лежала в руке, помещалась в ладони, а крышка должна быстро и легко открываться. Это называется UI-дизайн. Как только эта бутылка передается разработчику, который считает ее дизайн бессмысленным, так как кетчупа в нее помещается мало и нет дозатора, это становится UX проверкой. То есть, продукция прошла проверку на практике. Так и с проверками контентов. Разработчик отдает конкретный ресурс, который его полностью устраивает до тех пор, пока проверка не обнаружит существенные недостатки.
Аудит – это полноценная проверка контента, показывающая, есть ли проблемы в зонах безопасности. Он помогает понять, соответствует ли контент заданной цели или нужны коррективы.
Почему этот этап тестирования важен?
Как только пользователь впервые заходит на контент, то у него формируется первое впечатление. Сначала аудитория обращает внимание на дизайн. Если он полностью устраивает, тогда пользователи остаются на ресурсе, интересуются, и, если это торговая площадка, начинают заказывать продукцию.
По статистике, если в течении 15 секунд пользователь сталкивается с трудностями, он перейдет на другой контент. Если сайт нормально функционирует, и клиенту все понятно, он останется, и будет дальше изучать интерфейс. Для того, чтобы понять важность юзабилити – тестирования, рассмотрим конкретный пример.
Клиент зашел на страницу, где нужно указать свой номер телефона в всплывающем окне. За то, что вы укажете номер телефона, с вами свяжется менеджер компании. И это окно всплывает постоянно, стоит только зайти на сайт. Многих это раздражает и они спешат покинуть ресурс. В результате, пользователи будут заказывать продукцию у конкурентов, несмотря на то, что будут посещать ваш сайт. Навязчивость отталкивает.
Если провести опрос среди аудитории, что больше всего раздражает в конкретном контенте – ответ очевиден. Это всплывающее окно. Юзабилити позволит выявить и ликвидировать эту проблему. Если проверку проигнорировать, его функциональность падает, в свою очередь, падает и посещаемость.
Рекомендации, как правильно произвести UI тестирование:
- Важно следить за правильной последовательностью категорий товаров, если это продающий сайт. Клиенты любят порядок вплоть до того, что продукция должна быть расставлена по цветам и в алфавитном порядке. Цвет желательно подбирать один на все виды продукции. К примеру, если это конкретная бытовая техника, то на странице она должна быть в одном цвете, а ниже примечание, что расцветка может быть разная.
- Следите, чтобы была правильная работа скролла. Полоса прокрутки не должна отвлекать внимание от самой продукции. Если она слишком большая, ее лучше откорректировать.
- Одна из самых распространенных ошибок, которая случается при обновлении страницы – ошибка в подвале контента. Нужно сразу исправить код.
- Дизайн должен быть ненавязчивым, а выравнивание должно быть по центру.
- Элементы должны быть одного, органического размера. Отличие в размерах не должно бросаться в глаза.
- При обнаружении некорректной верстки изображения, эту ошибку нужно исправить.
- На сайте не должно быть лишних всплывающих ссылок. Они отвлекают внимание от основного направления ресурса.
- Проверьте, чтобы интерфейс был адаптирован под мобильное приложение. Не всегда пользователь заходит на сайт с компьютера, иногда и с мобильного телефона или планшета.
- Нужно оптимизировать размер картинок. Приятно, когда картинки одного размера и формата.
Нагрузочное тестирование
Нагрузочный контроль означает проверку производительности сайта в период максимальной нагрузки. То есть в час, когда на сайте большое количество активных посетителей, он может зависать, плохо грузится и не функционировать. Это не понравится пользователям и они найдут другую компанию.
Основная задача тестирования проверить, выдержит ли сайт максимальную нагрузку. Важно, чтобы контент не «лег». Тестирование на стойкость – один из самых важных этапов. Клиенты должны быть уверены в стойкости портала. Этот этап контроля важно выполнить своевременно, чтобы вовремя обнаружить проблему и попробовать ее решить.
Когда лучше провести нагрузочное тестирование торговой площадки
Это плановая процедура, которую проводит приглашенный специалист. Ее часто делают перед крупными маркетинговыми мероприятиями. К примеру, перед черной пятницей или праздничными распродажами. В дни, когда на сайте максимум пользователей. Если клиент обнаружил, что портал стал плохо функционировать, его репутация сразу падает.
Варианты нагрузочного тестирования:
- Постоянный контроль. Этот сценарий предполагает постоянную имитацию нагрузки портала. При постоянной нагрузке количество виртуальных пользователей остается без изменений. Основная цель – обнаружить проблемы при максимальной нагрузке.
- Нарастающее тестирование. Нагрузка нарастает, число виртуальных пользователей постепенно увеличивается. Основная цель – выявить, какую конкретно нагрузку портал может выдержать.
Во время нагрузочного контроля чаще всего применяется инструмент Яндекс.Танк. Инструмент позволяет провести анализ производительности контента. Основное преимущество заключается в том, что все результаты сохраняются в архивах.
Этапы нагрузочного тестирования:
- Подготовка инструмента Яндекс.Танк
- Проверка лимита посещаемости и активности
- Сам тест. Его лучше провести несколько раз для более достоверных результатов.
Тестирование на уязвимости
Этот контроль проводится для проверки безопасности портала. Если он уязвим, то может быть подвергнутый хакерским атакам. Никому не понравится, что его персональные данные могут стать общим достоянием. Именно поэтому пользователи доверяют сайтам с высоким уровнем безопасности.
Основные принципы безопасности, которые нужно проверить перед использованием портала:
- Конфиденциальность персональных данных. Когда пользователь заходит на ресурс, он оставляет свои данные. Важно, чтобы они не выплывали за пределы конкретного сайта.
- Целостность и доступность информации. Она должна быть достоверная и в открытом доступе.
Уязвимость контента обнаруживается во время тестирования, поэтому этот этап проверки важно соблюсти.
Самые распространенные виды уязвимости:
- XSS (Cross-Site Scripting) – распространенный вид уязвимости. Он заключается в том, что на странице появляются различные вредные скрипты. Основная цель скриптов – атака пользователей.
- XSRF / CSRF (Request Forgery) – основан на недостатках НТТР протокола. Злоумышленники устанавливают ссылку на вредный портал прямо на странице ресурса. Сохраняются все данные пользователей, которые попадают в руки злоумышленников.
- Сode injections (SQL, PHP, ASP и т.д.) – появляется возможность получить код к конкретной программе. Он оказывается у злоумышленников и с его помощью они взламывают программу.
- Server-Side Includes (SSI) Injection – в этой ошибке используется запуск команд напрямую с портала.
После того, как контроль закончился, и ошибки устранены, можно запускать портал в пользование. Но контроль лучше проводить не один раз, а несколько. Тем более, если ресурс нуждается в редактировании, обновлении или добавлении новых, более современных и пользующихся спросом функций.
Разработка пользовательского портала – кропотливый процесс, требующий серьезной подготовки. Проверка контента перед запуском – важный этап, который нельзя игнорировать. Также важно тестирование функциональности торговых площадок, так как на сайтах клиенты выбирают конкретный продукт. Если не провести все этапы, портал может плохо функционировать, и тогда пользователи сделают выбор в пользу конкурентов.
Как и создание ТЗ, и прототипирование, тестирование сайта является одним из важных этапов разработки. Тестирование и отлов ошибок предшествуют запуску проекта и выполняются после всех остальных этапов, ведь досконально проверять имеет смысл только уже готовый продукт. Но иногда бывает уместным протестировать отдельный этап, например, после верстки дизайна нужно посомтреть, как выглядят страницы на разных браузерах и устройствах. Обо все по порядку.
Зачем это нужно?
В интернете ходят легенды о простой, но невероятно прибыльной работе, заключающейся, как раз, в проверке сайтов, потому что люди ошибочно полагают, будто тестировать очень легко — достаточно просто проверить, туда ли ведут ссылки и работают ли формы. Не стоит и говорить, что этим должен заниматься специалист, который понимает суть, знает соответствующую методику и принципы, а работа его не так уж проста. Мало того, что он систематизирует несоответствия и работает с документацией. В ходе тестирования программных продуктов его интересуют такие вопросы, как, например, «Корректно ли поведёт себя программа, если на вот эту кнопку нажать 500 раз правой кнопкой мыши?». Так что отлов ошибок лучше доверить профессионалу.
О пропуске этапа вообще не может быть и речи. Вспомните хотя бы количество ошибок после смены дизайна «ВКонтакте» или заплаток на свежевышедшую Windows 10 — всё это осталось после серьёзного тестирования, а представьте, что творилось бы без него! На рассматриваемый этап разработки может тратиться до половины отведённых на реализацию всего проекта времени и бюджета. Конечно, в большей степени это касается самописных веб-приложений, но тем не менее пренебрегать тестированием ни в коем случае нельзя.
Простое тестирование
Если вы собираетесь запускать несложный веб-проект или ваш сайт работает на одной из распространённых CMS, то тестирование будет относительно несложным, так как работу движка до вас проверяли уже тысячи пользователей, а на сайте из нескольких страниц проверять особо и нечего.
Итак, в случае стандартного проекта всё тестирование сводится к сверке функционала и внешнего вида получившегося сайта с тем, что требовало ТЗ. Ссылки, формы, другие интерактивные элементы проверяются на работоспособность, а дальше — всё по заданию. Было заявлено, что ресурс должен корректно отображаться и на смартфонах и на ПК — адаптивность сайта проверяется, в ТЗ указана непременная совместимость сайта с Internet Explorer 9 — это тоже проверяется.
Если в процессе выявляются ошибки, они исправляются, и так до тех пор, пока готовый проект не начинает полностью соответствовать техническому заданию.
Но это в стандартном случае. Если же веб-ресурс запускается крупный, технически сложный или рассчитанный на высокие нагрузки, процесс усложняется. Ниже описаны этапы именно такого, сложного тестирования серьёзного проекта.
Этапы проверки
Подготовка. Специалист получает техническое задание, прототипы, прочую документацию; анализирует её, составляет план тестовых работ.
Тестирование функционала. Это самый долгий этап, в ходе которого все функции ресурса проверяются на работоспособность и соответствие требованиям технического задания. Выявляются нерабочие ссылки, проверяется работа веб-форм, на соответствие требованиям анализируется контент, проверяются другие функции и элементы (корректность поиска, подгрузка файлов, функционирование счётчиков, системы комментариев и всего остального, присутствующего на сайте, интерактива).
Тестирование вёрстки. На этой стадии анализируется отвечающий за отображение веб-страниц код. Сначала специалист проверяет, соответствует ли реализация дизайна предоставляемым разработчику макетам (расположение элементов, цветовые схемы, наличие дизайнерских элементов и кнопок). Уделяется внимание тесту оптимизации и корректного отображения графики. Затем следует проверка кода на валидность (соответствие его общепринятым стандартам). Это важно, потому что никто не может предсказать, как именно тот или иной браузер будет отображать невалидный код. Наконец, тестировщик смотрит, хорошо ли оптимизирован код, а после исправления найденных на этом этапе ошибок проверяет кроссбраузерность и адаптивность оформления интернет-ресурса.
Тест юзабилити. Этот пункт выявляет удобство пользования ресурсом. Конечно, интерфейс продумывается ещё на стадии разработки ТЗ, но на практике реализованные решения не всегда бывают оптимальными. Юзабилити-тест проводится с участием пользователей. Такие работы практикуются и до, и после запуска проекта. Приёмы, подобные A/B-тестированию, призваны не только повысить удобство, но также помочь достичь целей создания проекта, например, увеличить конверсию продаж.
Тестирование производительности. Очень важна, поскольку позволяет определить, насколько сайт устойчив к нагрузкам, как быстро загружаются его страницы и как варьируются показатели в зависимости от браузеров и типов устройств.
Тест безопасности. Специалист определяет устойчивость сайта ко взломам, DDoS- и другим возможным атакам злоумышленников.
Результат
На протяжении всех тестовых работ специалист ведёт учёт ошибок. Исправляться они могут как в ходе тестирования (например, после завершения каждого из этапов), так и после окончания всего процесса. Кто именно исправляет недоработки, определяет либо руководство, либо сам тестировщик. Благодаря этапу сайт после запуска будет гарантированно радовать посетителей и владельцев стабильной, бесперебойной работой.