На vc.ru уже есть годная статья, в которой рассказано, как правильно спроектировать экран-заглушку. В этом посте я остановлюсь именно на экране «Нет интернет соединения».
С чего все началось
Креатив на 404 странице — довольно частая история и даже серьезные сервисы позволяют себе немнооого расслабиться.
Ну а несерьезные могут себе позволить все, что угодно.
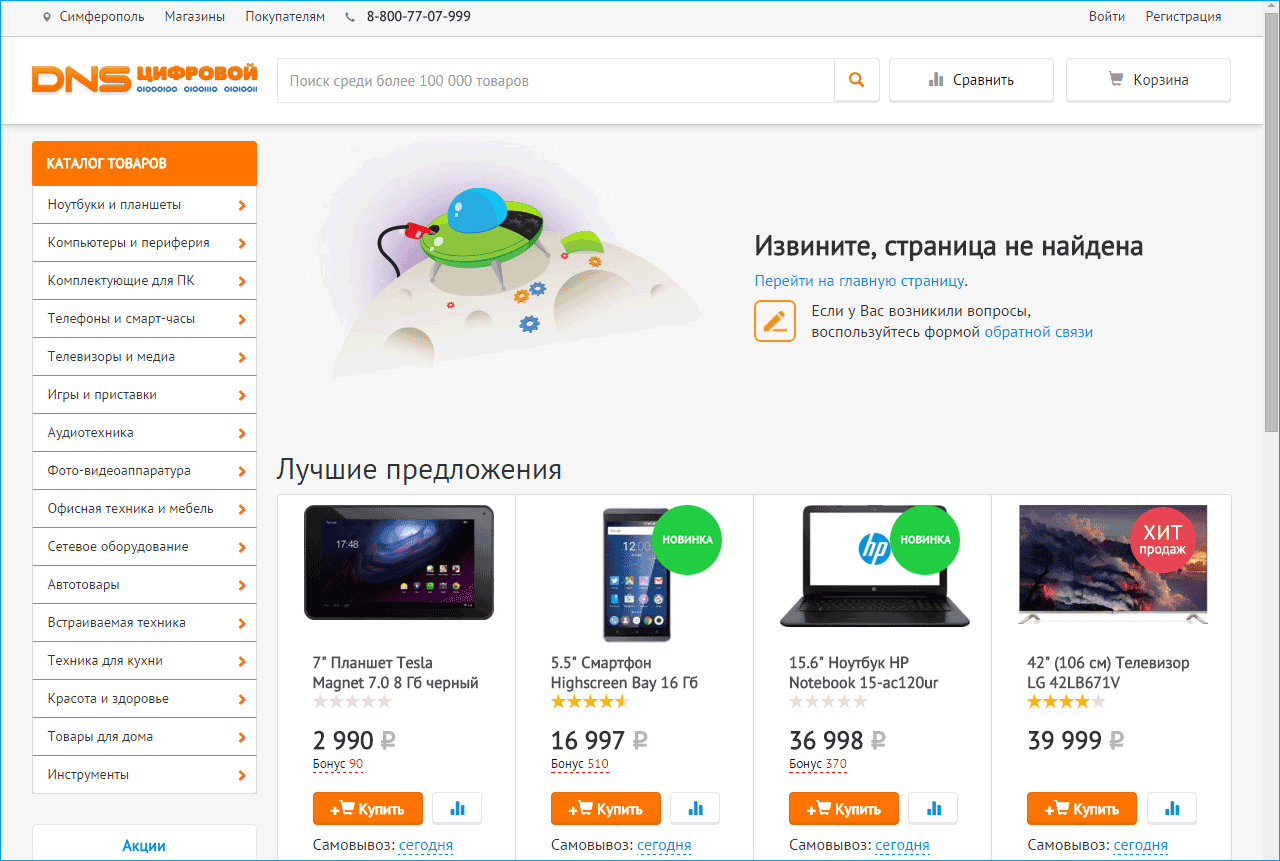
Мы в Pyrobyte также уделяем внимание 404 страницам, чтобы пользователь немного расслабился, но в то же время знал, что делать дальше.
Мы используем Lottie-анимации на проектах студии, подробнее про технологию можно прочитать в статье.
В интернете много топов именно «404 страниц», но практически нет подборок для мобильных приложений. Исправляем это
P.S. Поделитесь в комментариях интересными экранами «Нет подключения к интернету», если у вас такие имеются
Топ экранов «Нет подключения к интернету» в мобильных приложениях
10 место. Здесь ничего креативного, но это многим лучше, чем просто белый экран.
9 место. Уже лучше, появилась картинка
8 место. Вот он креатив — ананас на голове
7 место. Мне нравится. Мороженное упало — что-то точно не так.
6 место. Просто и понятно.
5 место. Куда же без печеньки Pikabu.
4 место. Очень зашла история с иконкой
3 место. Анимированная иконка заслуживает бронзу.
2 место. Прикольная история от Спортмастера
1 место. Одноклассники в топе! Ход с игрой — очень зашел.
Проанализировал около 100 приложений: в основном, все были со стандартным или белым экраном либо отображали вечную загрузку.
В подборку также включу то, что нашел интересного на Dribbble:
И наши примеры, конечно
Удачи и спасибо за внимание
Все знают, как обидно вместо желаемой страницы получить ошибку 404. Многие разработчики наполняют Not Found страницу более полезной информацией, или, по крайней мере, пытаются повеселить несчастного заблудившегося пользователя, иногда удивляя своей креативностью.
Сегодня, ко дню вебмастера, мы подготовили подборку интересных четырестачетвертых страниц.
На этом сайте можно найти интерфейс Commodore 64.
Похоже, вам не стоило сюда заходить.
Попробуйте поймать кота 🙂
Студия дизайна делится забавными гифками про собак.
А эта страничка ушла в поход… и не вернулась.
Очень атмосферная интерактивная 404-ая страница.
Веб-страница ищет HTML своей жизни. Желательно без ошибок и вредных привычек.
Спасите несчастных леммингов!
Классический мем на сайте 9GAG.
Красивая иллюстрация броуновского движения от Hot Dot.
А этой страницы на сайте Mikandi нет, как и одежды у этой прекрасной леди.
Вам попалась страница 404? Решайте, кого уволить за такое свинство.
Синий экран смерти от Willismonds.
А эту страницу съели пациенты клиники. Очень сожалеем 🙁
Диаграмма Венна на сайте magnt.com.
Дыра в интернете на сайте CSS Tricks.
Поздравляем. Вы сломали наш сайт.
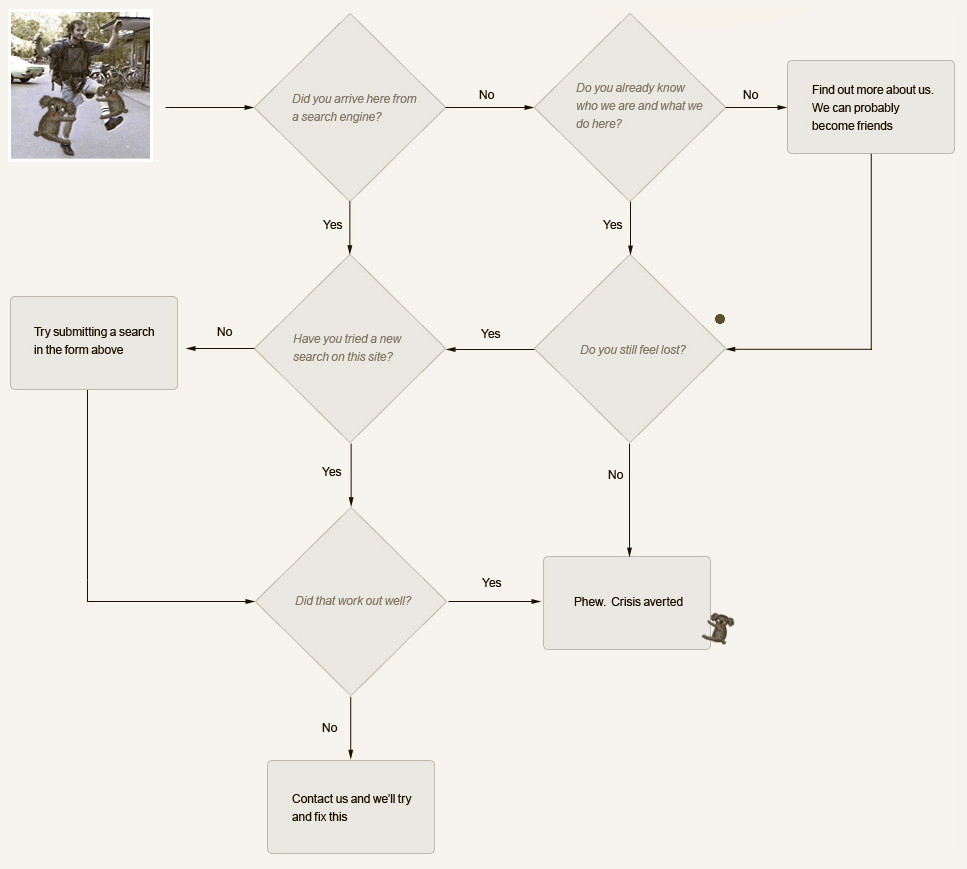
Некоторые сайты предлагают целую блок-схему действий для тех, кто попал на 404.
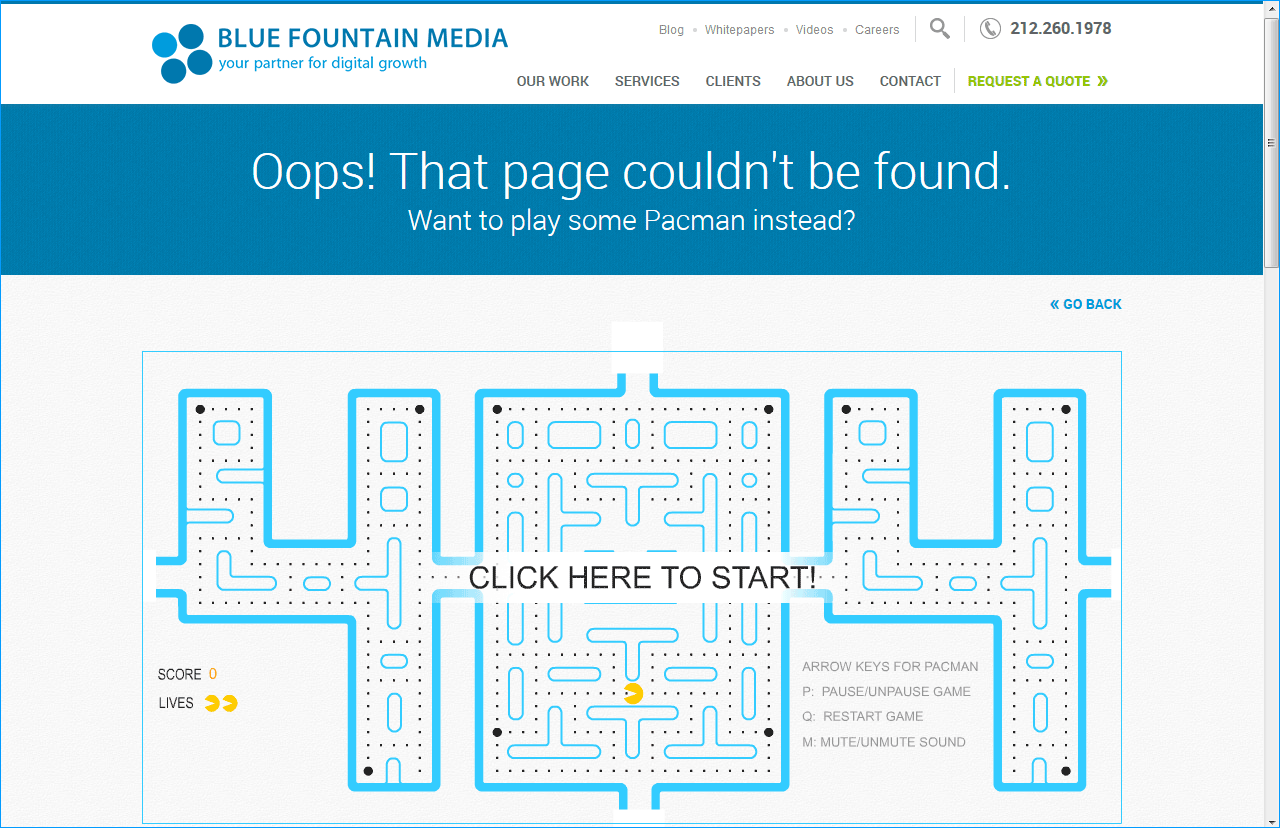
Здесь можно поиграть в пакмана.
Airbnb при переходе на сломанную ссылку порадует вас анимацией девочки с упавшим мороженным, а также предложит некоторые полезные ссылки.
Ниже представлен скриншот страницы 404 известного сокращателя ссылок. На нём изображена мутировавшая рыба-шар, вглядывающаяся в дно водоёма, у которой ещё и чайка над душой висит. Всё это представлено в виде анимации.
Популярный сайт обмена картинками imgur сделал страницу 404 в виде стены с картинами в академическом стиле, но только с животными, из которых готов к беседе с вами только жираф.
Всё минималистично и главное — ссылка на релевантный материал.
Сайт HatchedLondon решил сделать страницу 404 очень длинной, но до конца можно дойти всего за одну секунду. При этом страница хорошо вписывается и смотрится отлично.
Вот про экран с ошибкой от GitHub вы точно знаете, а как насчёт не менее известного Docker? Расстроенный кит смотрит на утонувший корабль, параллельно размышляя о ваших проектах.
Инструмент для проектировки интерфейсов отлично справился и с собственным. Можно поиграться с узлами на странице ошибки, но не более. Со шрифтами поиграть не получится.
Создатель блога с душой подошел к делу и сделал красивую и анимированную страницу 404, почти полностью написанную на CSS (картинки, конечно же, были в png). Он даже исходным кодом поделился. При входе на страницу меню разваливается и крутится в чёрной дыре, при этом оставаясь кликабельным.
Сайт, специализирующийся на продаже векторных иконок, не забыл и про себя, подобрав именно ту, которая гармонично сочетается с тематикой ресурса.
Интересная реализация ошибки 404 в блоге любителя иконок. Пользователь, вероятно, находится в машине, к нему приближается светящееся число 404 и в это же время пробегает ящерица по лобовому стеклу (вообще тут всё зависит от вашей фантазии).
Один из наиболее популярных сервисов общения между членами одной компании тоже вошёл в эту подборку. Ребята хорошо потрудились над созданием интересной и анимированной страницы ошибки 404 с небольшими элементами интерактивности (можно трогать кур и свинок). Также во время отсутствия активности на странице всё становится серым.
На странице 404 сайта Музея Сотворения Мира (там всё по Библии) отчётливо видно, что junior и senior не могут найти менеджера проекта. А вообще классно сделали: силуэт с отсутствующей стадией эволюции в центре отражает отношение создателей сайта к этой теории возникновения жизни. Кроме того, «that link is missing» можно перевести так: «связывающее звено отсутствует». Тут как в русском с фразой «я плачу» — либо платишь (за софт), либо плачешь (из-за багов).
Если вы думали, что новозеландцы не в восторге только от шуток про «Властелина Колец», то теперь вы знаете, что каждый раз, когда вы видите карту без Новой Зеландии, где-то в Шире плачет один хоббит. Собственно, на этом и решили акцентировать внимание новозеландцы на сайте правительства.
Самоиронией может похвастаться не только правительство Новой Зеландии. В Делавэре решили поиграть и с картой, и с названием. Хотя карта просто для красоты.
Мы тоже не исключение 🙂 Возможно, вы уже замечали, что мы, как и сайты выше, имеем собственную страницу 404.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
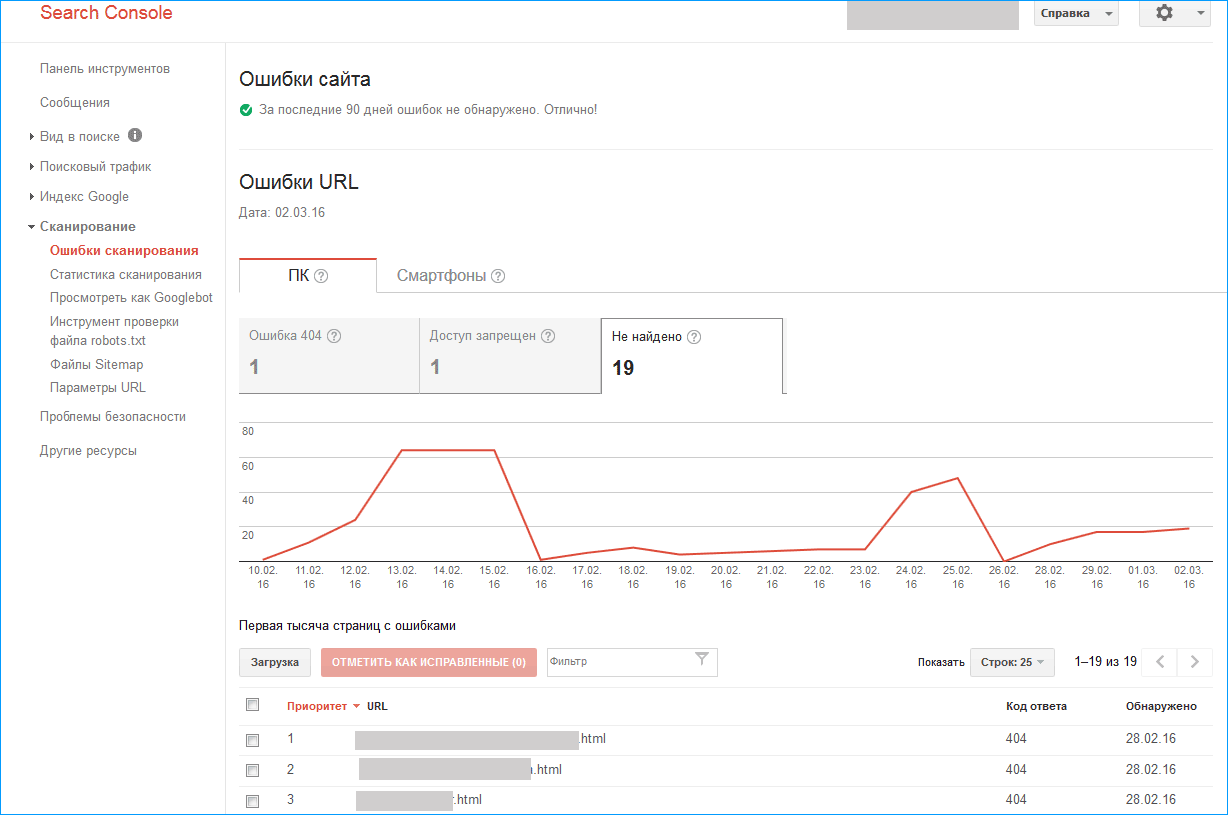
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
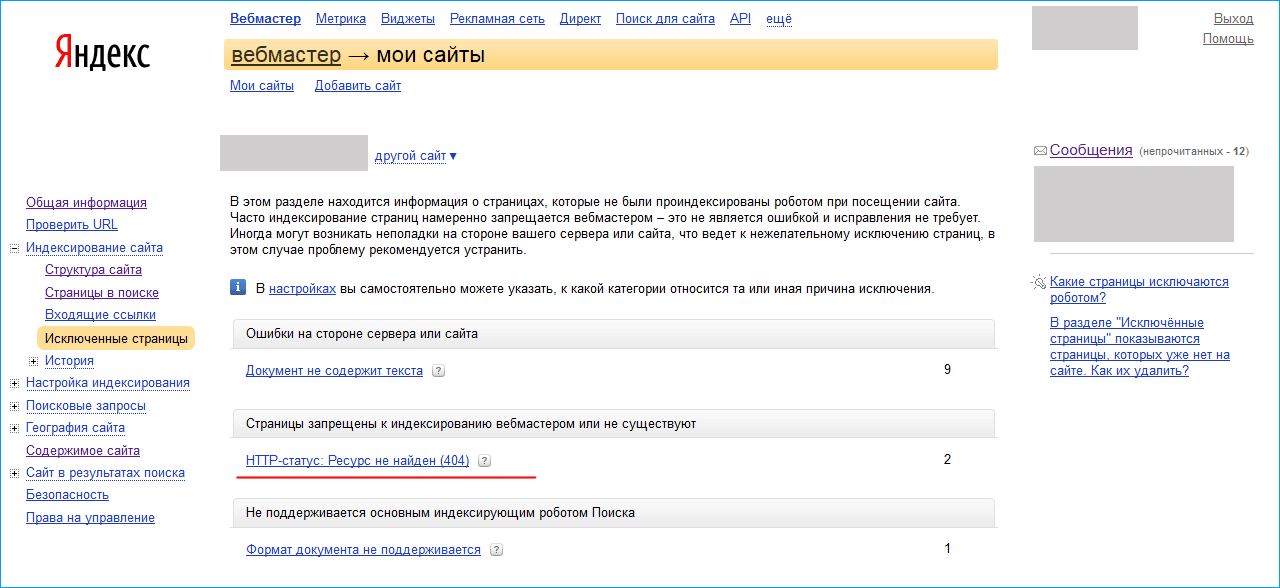
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Ошибка 404 (Error 404 Not Found с англ. «не найдено») — это ошибка сервера, обозначающая отсутствие запрошенной для отображения страницы на сервере, простыми словами, это удаленная или недоступная в настоящий момент страница сайта.
Почему возникает ошибка 404
Код ошибки 404 означает, что клиент успешно обменялся данными с сервером, однако необходимые данные так и не были обнаружены. Самая частая причина 404 ошибки — элементарное удаление страницы.
Допустим:
- На сайте существовала страница с адресом tooth.com/new-born.
- Через некоторое время она была удалена вебмастером.
- Теперь при попытке открыть страницу tooth.com/new-born пользователь увидит сообщение «Страница не найдена». Или другие, более интересные варианты.
Это самый частый случай появления 404 ошибки на сайте. Но не единственный. Вот некоторые другие сценарии:
- Ошибка при ручном вводе URL. Если пользователь вручную набирает адрес страницы, вероятность допустить ошибку очень велика. Например: facebok.com, вместо facebook.com
- Некорректное перенаправление. Для ускорения оптимизации сайта часто проводятся однотипные операции сразу с большим количеством страниц. В процессе таких изменений могут меняться названия и адреса веб-страниц, настраиваться некорректные перенаправления. Если автоматически измененных страниц очень много, то и уследить за корректностью всех редиректов может быть сложно. Например: настраивается глобальный редирект всего домена с HTTP на HTTPS.
- Сбой сервера. Этот вариант разумно проверять в последнюю очередь, так как он встречается нечасто. Самые распространенные причины сбоя сервера: физическое отключение, потеря сети, конфигурационный сбой.
Как проверить ответ страницы
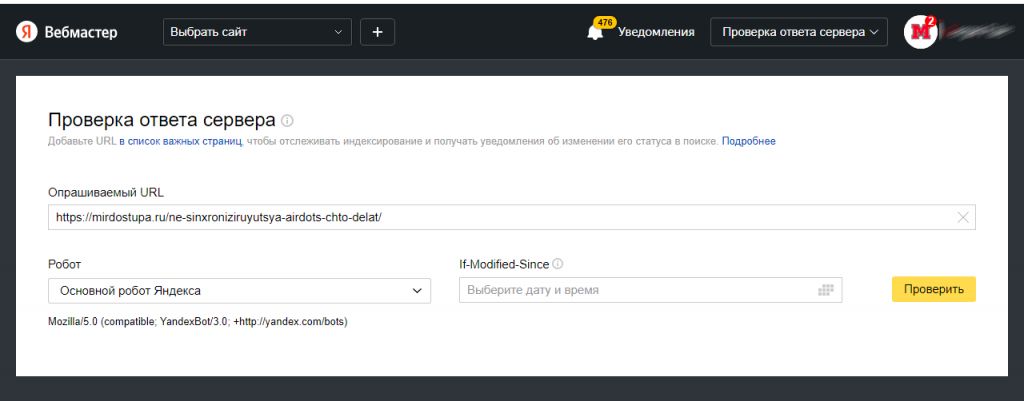
Откройте инструмент «Проверка ответа сервера» в «Яндекс.Вебмастере», укажите опрашиваемый URL и тип робота (для которого будет проверяться на ответ сервера):
После нажмите кнопку «Проверить». Вы сразу увидите ответ, который отдает сервер по выбранному URL.
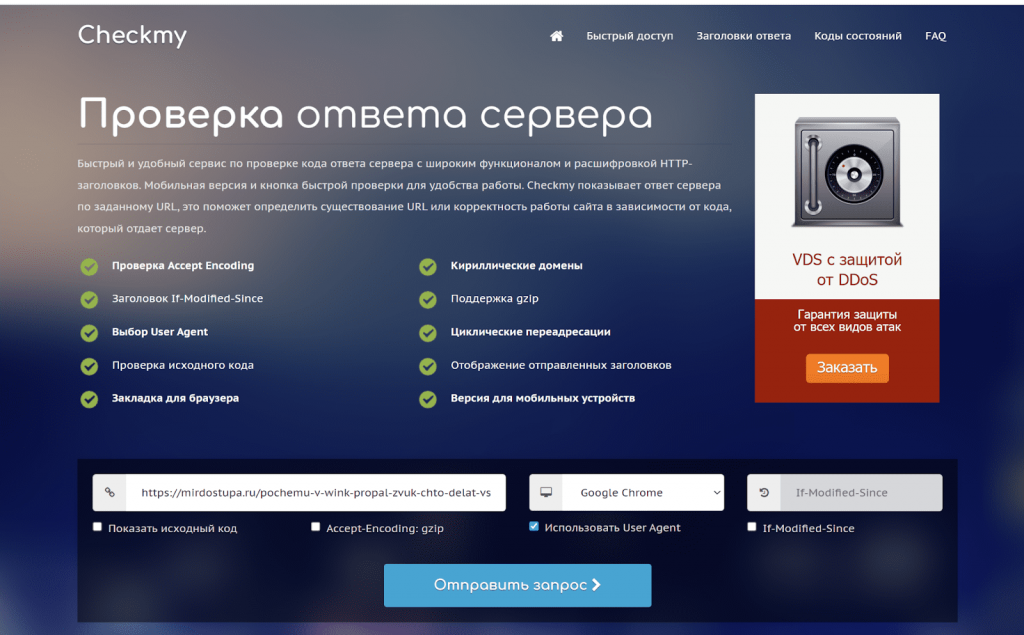
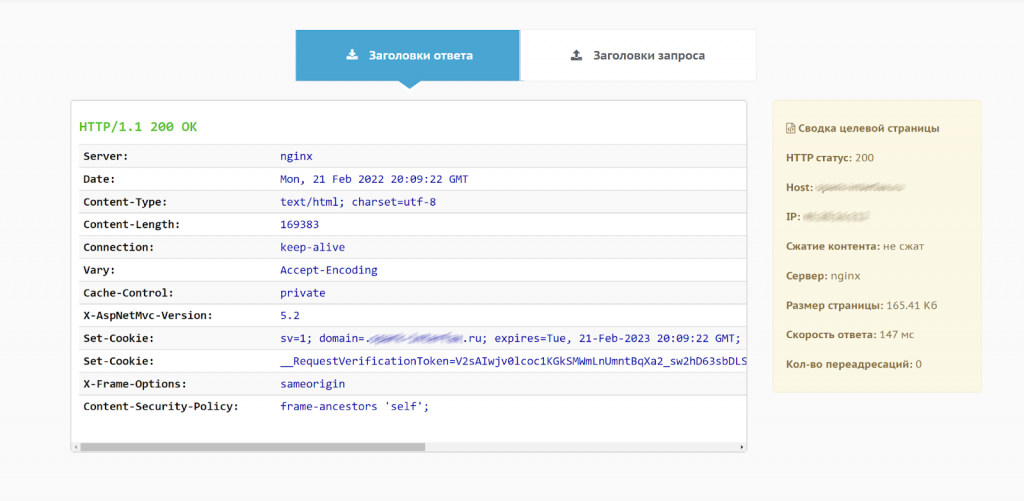
Для проверки ответа сервера (HTTP status code,или ответ сервера, который предусмотрен при использовании HTTP-запросов) также удобно использовать Checkmy. Принцип такой же, как и в «Яндекс.Вебмастере». Открываем сервис и указываем URL страницы, которую нужно проверить. Нажимаем кнопку «Отправить запрос» внизу страницы:
Страница отдает 200-й код, что говорит о том, что она доступна пользователю:
Что будет, если на сайте много ошибок 404 not found
Ничего хорошего точно не будет. Для пользователя несуществующая страница не представляет никаких проблем. Он просто откроет поиск и перейдет на другой попавшийся сайт.
Каким бы способом пользователь ни открывал удаленную ссылку (через закладки браузера, прямой ввод URL, переход по ссылкам) исход всегда одинаковый — открывается страница 404.
Гораздо неприятнее ошибка 404 для вебмастера. Вот ее основные опасности:
- Технические ошибки. Большое количество битых ссылок может привести к техническим проблемам на сайте и затруднению индексации ПС.
- Исключение из индекса. Ненайденная страница очень быстро покидает индекс. Если у такой страницы были хорошие позиции, по личному опыту скажу, что набрать их повторно может быть очень сложно. Доступны рекомендации по работе с 404 страницей от «Яндекса» и Google.
Как исправить ошибку 404 пользователю
Посетитель не может повлиять на 404-ю ошибку прямым образом. Но может сделать это косвенно:
- Связаться с вебмастером сайта. Необходимо сообщить вебмастеру о найденной битой ссылке.
Пример страницы ошибки, которая позволяет связаться с поддержкой сайта - Ждать. Если страница была действительно ценной, вебмастер рано или поздно восстановит ее. Возможно, что он просто не успел настроить перенаправление или добавить обновленную версию контента, временно удалив старую версию страницы. Попробуйте обновить удаленную страницу через несколько дней.
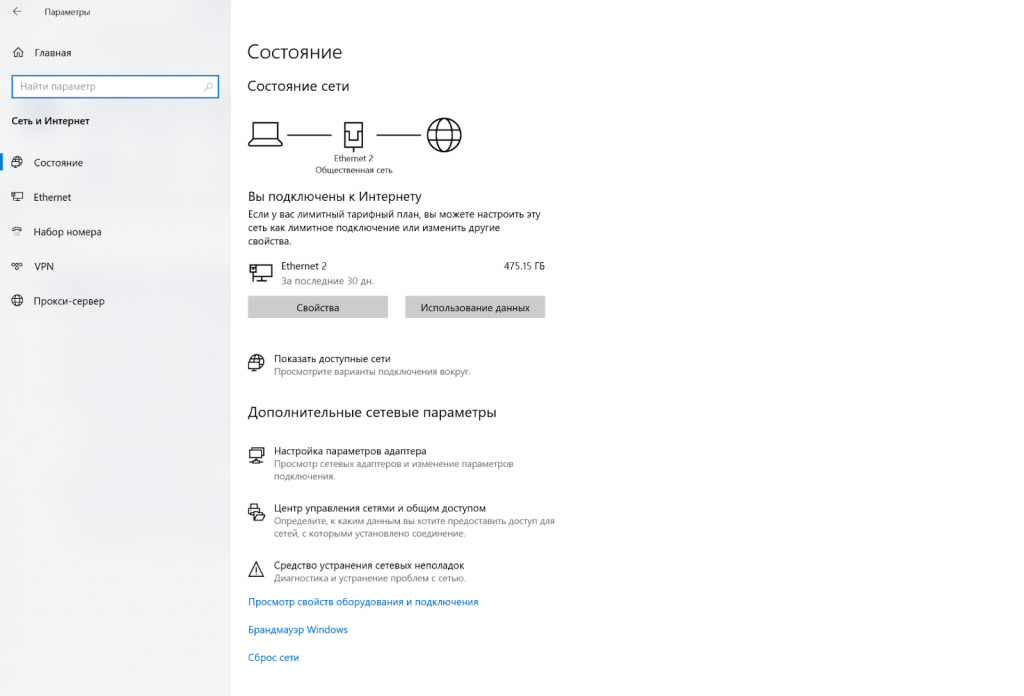
Подождите 1-2 дня и нажмите F5, чтобы обновить страницу - Проверить интернет и подключение на своей стороне. В некоторых случаях ошибка 404 появляется из-за проблем с подключением на стороне пользователя. Чтобы подтвердить этот сценарий, откройте любую другую страницу в интернете. Если она не открылась — это как раз ваш случай. Убедитесь, что сетевое оборудование настроено корректно и выход в интернет имеется на вашем устройстве:
Выход в интернет активен
Как исправить ошибку 404 вебмастеру
Теперь дадим рекомендации для вебмастеров.
Во-первых, необходимо регулярно мониторить битые ссылки на своем сайте. Для выполнения этой задачи вы можете использовать Google Search Conslie и «Яндекс.Вебмастер».
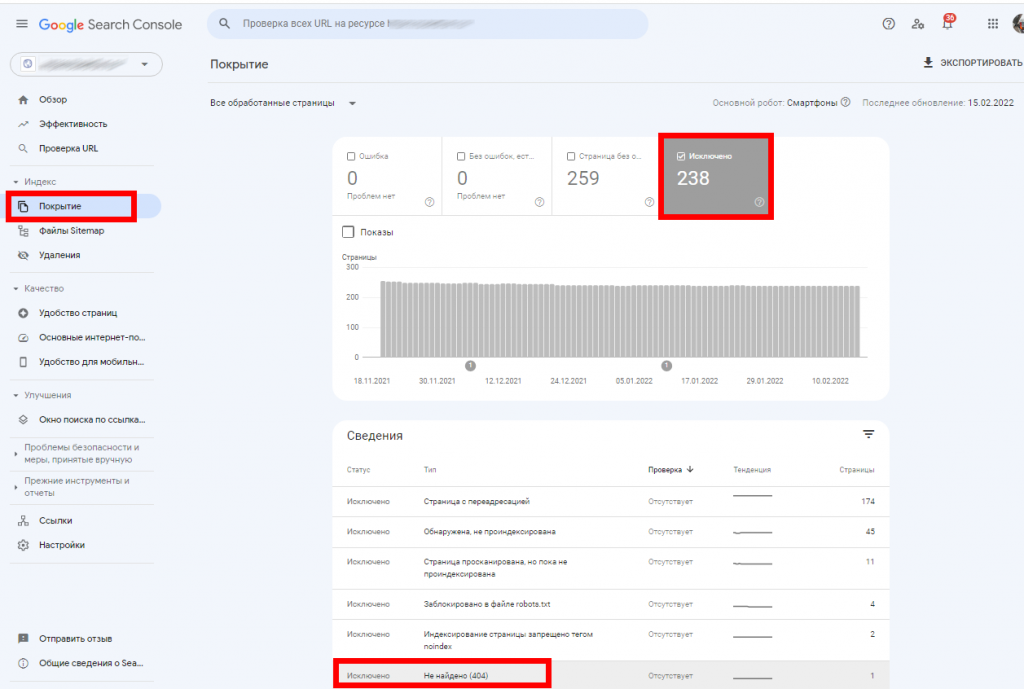
Чтобы найти все удаленные 404 страницы из поиска Google, откройте GSC и перейдите в отчет «Покрытие»:
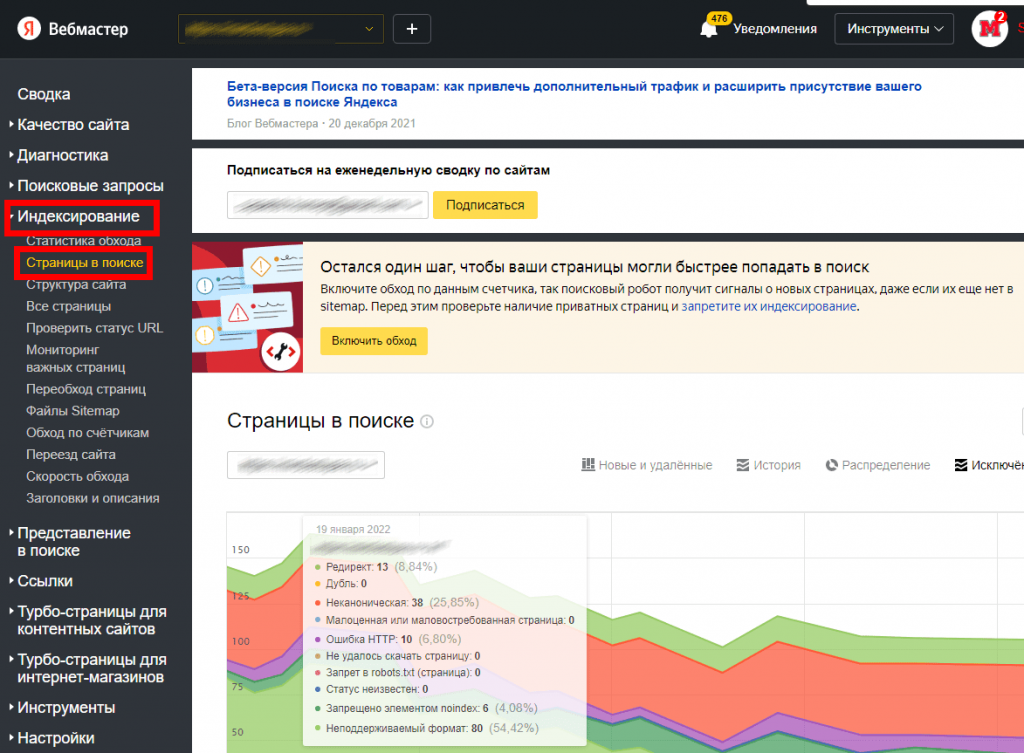
В «Яндекс.Вебмастере» есть аналогичный отчет. Чтобы получить к нему доступ, откройте пункт «Индексирование»:
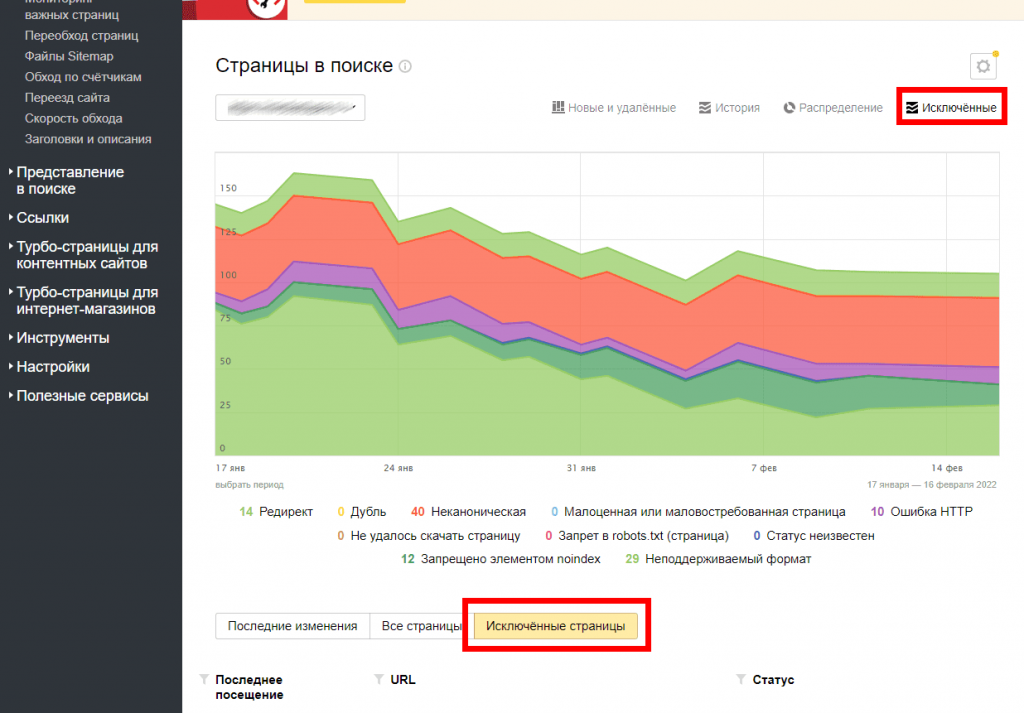
Теперь кликаем по кнопке «Исключенные» в верхней части экрана и чуть ниже отмечаем одноименный фильтр
Во-вторых: что делать дальше? После того как битая страница найдена — можно приступать к ее «ремонту». Алгоритм действий такой:
- Еще раз проверьте корректность URL.
- Восстановите или добавьте новый контент на страницу с битым адресом.
- Опубликуйте страницу.
- Альтернативное решение — удалить страницу с битой ссылкой и дождаться, пока ПС ее исключат из поискового индекса.
Можно также изменить адрес страницы, чтобы он стал работающим и приводил к открытию существующей страницы. Или еще проще: вместо удаленной страницы good.ru/blog/google-said создать новую страницу с адресом good.ru/blog/google-said-new, например.
Регулярно отслеживайте наличие ошибок 404 страниц на своем сайте, чтобы не столкнуться с серьезными техническими проблемами в будущем.
Как улучшить страницу ошибки 404
Основная часть пользователей при появлении 404 страницы сразу закрывают сайт, так как не находят интересующую их информацию:
Но 404-я страница совсем не обязательно должна быть серой и безвкусной. И вот тому доказательство:
Что можно сделать с этим? Попробуйте настроить внешнее и функциональное воплощение несуществующей страницы сайта.
Вот еще примеры, как можно улучшить страницу 404 ошибки функционально:
- Разместите одну или несколько быстрых ссылок на популярные страницы.
C двумя ссылками - Опубликуйте форму поиска по сайту.
C поисковой строкой - Разместите e-mail технического специалиста/вебмастера или техслужбы сайта, чтобы пользователь мог написать туда при нахождении битых ссылок:
C кнопкой «Сообщить об ошибке - Опубликуйте кнопку главной страницы. Возможность вернуться на главную страницу снизит процент отказов.
C URL на главную - Разместите виджет с популярными вопросами или популярными страницами:
C несколькими ссылками
Ошибка 404. «Страница не найдена» (Not Found). Как исправить?
Продолжаем разбираться с ошибками, которые часто можно увить в окне своего браузера. И в этой статье мы выясним, что за «Ошибка 404 Not Found», или просто «Страница не найдена» и как ее исправить.
Начну наверное с того, что ошибка 404 может появляться практически в любом браузере и на любом устройстве. Будь то компьютер, ноутбук, телефон, планшет, или какое-то другое устройство. Так же без разницы, установлена у вас Windows 10, 8, 7, или вообще XP. Это проблема не с вашим устройством и не с подключением к интернету (в большинстве случаев) .
Саму ошибку «Not Found», или «Нет такой страницы» можно наблюдать при посещении самых разных сайтов. В социальных сетях, в поисковых системах, и даже на вашем любимом сайте, где вы фильмы смотрите 🙂
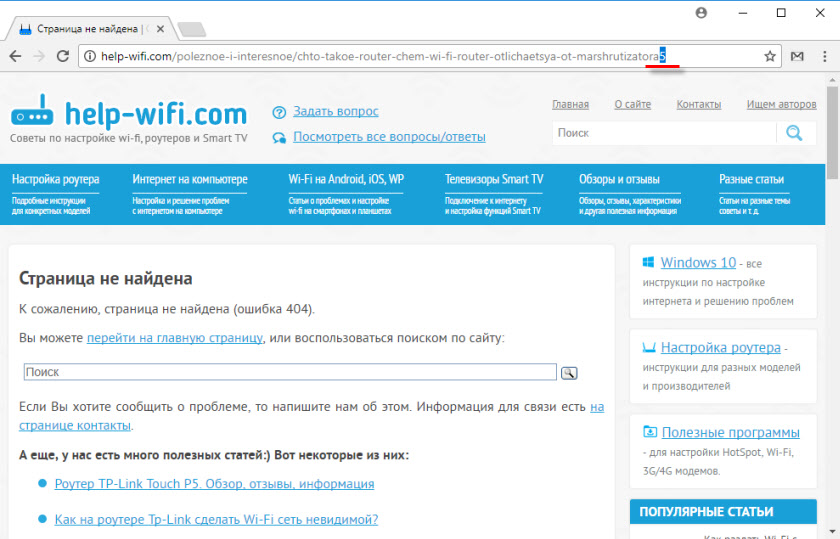
Так же сама ошибка может выглядеть по-разному. В данном случае все зависит от того, как она настроена на сайте. Не редко, это обычная, можно сказать стандартная ошибка, которую выдает сервер. Выглядит она примерно вот так:
Давайте подробнее разберемся, почему такие сообщения вообще появляются, и что можно сделать, чтобы открыть нужный сайт, или страницу сайта.
Ошибка 404: что это и почему она появляется?
Данная ошибка означает, что вы пытаетесь перейти по адресу, которого не существует. Страница по этому адресу недоступна. Адрес страницы изменился, или она была удалена. Например, возьмем одну из страниц этого сайта. Пускай это будет https://help-wifi.com/poleznoe-i-interesnoe/chto-takoe-router-chem-wi-fi-router-otlichaetsya-ot-marshrutizatora. Если перейти по этому адресу, то загрузится необходимая нам страница. Но, если изменить адрес, например добавить в конце какую-то цифру, или букву, то мы увидим ошибку «Страница не найдена». Так как страницы с таким адресом просто не существует на сайте.
Как видите, у меня страница с ошибкой более информативная, чем на скриншоте в начале статьи. Можно перейти на главную, найти что-то через поиск по сайту, или посмотреть другие статьи.
В социальной сети Вконтакте, например, страница с ошибкой 404 выглядит вот так (Page Not Found) :
Как мы уже выяснили, эта ошибка появляется из-за проблем на самом сайте. В большинстве случаев, просто меняется адрес нужной вам страницы, или администратор сайта удаляет ее. Могут быть проблемы на стороне сервера, где находится сайт. Например, неправильная работа какой-то системы защиты и т. д. С поисковой системы вряд ли можно зайти на страницу, с ошибкой Not Found. Так как поисковые системы «выбрасывают» такие страницы из индекса. Я сам не редко сталкиваюсь с этой ошибкой при переходе на какую-то страницу из закладок, или по ссылке на сайте.
Как исправить ошибку 404 «Страница не найдена»?
Решений очень мало. Так как проблема не на вашей стороне, а на стороне сервера (сайта). И скорее всего, вряд ли вы уже сможете получить доступ к этой странице. Но несколько решений, которые могут исправить эту ошибку, все таки есть.
- Первым делом обновите страничку в браузере. Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.
- Проверьте адрес в адресной строке. Может вы туда случайно что-то дописали.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
- Скопируйте ссылку из адресной строки браузера, и попытайтесь найти ее через поисковую систему Яндекс, или Google.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
- Вернитесь на главную страницу сайта, и попробуйте найти необходимую страницу через меню на сайте, или через поиск.
- Попробуйте открыть данный URL (адрес) в другом браузере, или с другого устройства. Если в другом браузере все отлично откроется, вы не увидите ошибки «Страница не найдена», то очистите кэш своего браузера. Для примера: как это сделать в браузере Opera.
- Если весь сайт недоступен (даже главная страница) и в браузере появляться ошибка Not Found (или другая с кодом 404) , а с другого устройства (через другое подключение к интернету) все открывается, то скорее всего ваш IP-адрес по какой-то причине заблокирован на сервере. Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
- Редко, но может быть проблема с DNS. В таком случае, можно попробовать прописать DNS от Google.
- Если вам очень нужно получить доступ к странице с информацией, на которой появляется ошибка «Нет такой страницы» (или что-то в этом роде) , то вы можете написать администрации сайта и объяснить проблему. Возможно, они подскажут вам новый адрес.
Если вы знаете другие способы, которыми можно исправить ошибку 404, то поделитесь своим решением в комментариях под этой статьей. Можете описать свою проблему и задать вопрос.
Подводя итоги: эта ошибка в большинстве случаев возникает из-за проблем на самом сайте. Нам нужно только смерится, и найти необходимую информацию на другом сайте. Это не большая проблема в наше время.
Источник
Ошибка 404 Not Found – Страница не найдена – что значит и как исправить
Привет! Появилась ошибка 404? Что это? Ничего страшного! В 99% случаев она от вас не зависит – обычно это ошибка самого сайта, и вам ее никак не устранить. А вот об особенностях и возможных способах исправления будет ниже целая статья.
Обязательно прочитать!
Ошибка 404 – Страница не найдена ошибка самого веб-приложения. В 99% случаев она никак не зависит от самого пользователя. Эта ошибка возникает, когда вы переходите по какой-то ссылке, но в настоящий момент этой страницы почему-то не существует. Просто нет такой страницы и все!
Про технологии
Ошибка 404, или в оригинале 404 Not Found. В переводе на русский – «не найдена». В процессе обращения к сайту вы отправляете к нему запрос на получение страницы. В штатном режиме сервер вам спокойно отдает нужную страничку под кодом «200 OK». Этот код вы даже не заметите, но он есть в самом заголовке ответа.
Если же по какой-то причине страница не будет найден – код ошибки будет в большинстве случаев как раз 404. И вам либо просто отдается страница 404 (без графики), либо веб-сервер подготавливает для вас специальную страницу 404.
Примеры будут ниже.
По ссылке выше открывается чистый сайт:
А по этой ссылке страницы у нас не существует. И сервер вам говорит о том, что такой страницы нет и посылает код 404.
Обратите внимание, что стандартной надписи нет, но суть не меняется – возникает все та же ошибка, которая от вас никак не зависит. Просто у нас нет такой страницы. А вот если она когда-нибудь появится, то все сразу заработает.
А это стандартный вид самого браузера, если владелец площадки не позаботился о специальном виде:
Может быть интересно! Статусы бывают разные – 2XX – означает, что все загрузилось отлично, 3XX – страница куда-то переехала или у вас нет доступа, 4XX – значит ошибки приложения или сайта, 5XX – ошибки самого сервера.
Внешний вид ошибки 404
Как мы выше поняли, в протоколе HTTP запроса на любой 404й странице будет одно и то же:
А вот внешне оно может выглядеть так, как угодно владельцу сайта. Как это сделано у нас, вы видели выше, а вот небольшая подборка из других источников:
Да даже Яндекс не застрахован от проблем:
Причины ошибки
А теперь обсудим возможные причины возникновения этой ошибки. Еще раз повторюсь – в 99% случаев от вас здесь ничего не зависит. Вот возможные варианты:
- Ошибка в написании ссылки – вам кто-то скинул обрезанную ссылку, или какой-то сайт неправильно вставил – и вы переходите по заранее неправильному адресу. Т.е. из-за человеческой ошибки теперь страницу найти нельзя.
- Страницу удалили – тоже очень частая причина, когда владелец удаляет страницу, а сообщить об этом забывает. Итого сервер не может по прежнему адресу найти страницу, хотя на нее и ссылались другие, и как итог вываливается код 404. Страница просто удалена, придется смириться с этим, ничего сделать нельзя.
- У страницы владелец сайта поменял адрес, но не перенаправил ее на новую. Тоже бывает, обычно движки сайтов сами справляются с этой бедой, но от ошибки никто не застрахован.
- Некорректная работа сервера. Бывает, что и сервер на сайте перенастроили и допустили какую-то ошибку в редиректах. У самого такое было: вроде бы все работает хорошо, пока тестируешь сам, но на практике все читатели уходили в молоко.
Посмотрели на проблемы выше? Как видите, среди них нет вашей вины. Единственный возможный вариант исправить что-то – попытаться посмотреть на ссылку и додумать ее. Это актуально в случае, если кто-то как-то криво передал ее в урезанном виде, или вставились лишние пробелы. Но такое встречается нечасто.
Как исправить и что делать?
Да почти никак, если этот статус был отдан не случайно, то и найти проблему будет почти невозможно. Ниже лишь советы по возможным действиям, чтобы исправить ошибку:
- Перезагрузите страницу. Нажимаем кружок в браузере «Обновить» или просто клавишу F Иногда это помогает.
- Проверьте ссылку на возможные ошибки – лишние символы в конце или их отсутствие, наличие пробелов и т.д.
- Если вы знаете название статьи – попробуйте воспользоваться поиском внутри сайта, может вывести на существующую копию.
- Если совсем все плохо – идите в Яндекс или Гугл и вбейте заново. Иногда находит нужное или даже копию.
Решения для профессионалов и вебмастеров описывать не буду. Если таковые имеются, пишите по почте, по свободному времени помогу разобраться с возможной бедой и у вас. А так просмотрите видео, может будет полезным:
Вот и вся наука. Ошибки такие попадаются, обычно они не зависят от пользователя. Но если у вас есть какие-то вопросы – пишите их в комментариях ниже к этой статье, будем разбираться.
Источник
Автор: , 30.04.2022
Рубрики: Сети и интернет
Вопрос от пользователя
Здравствуйте.
В избранном сохранил несколько ссылок на веб-странички в сети. Сейчас они не открываются, ошибка 404.
Подскажите, можно ли ее как-то исправить, чтобы посмотреть эти страницы и сохранить их к себе на диск (там было кое-что нужное, а в другом месте это я пока не нахожу. Печалька… на вас прямо надежна).
Здравствуйте.
Какие-то копии страничек с 404 ошибкой (возможно) и удастся «открыть», и сохранить на диск, а какие-то нет. Не хотелось бы вас заранее обнадеживать, но многое зависит от конкретики: что за ресурс, какой материал был на ошибочной странице, как давно вы ее открывали в последний раз, попала ли она в кэш и пр.
Вообще, если в сети находите архи-нужный материал — сохраните его сразу на жесткий диск (ведь избранное браузера — это только ссылка на страничку, но не контент на ней…).
Ладно, начнем разбираться по порядку… 👌
*
Что случилось: почему появилось сообщение «404 Not Found» место веб-страницы
📌 Что она означает
Ошибка 404 (или на англ. «Not Found») — показывает нам, что сервер (т.е. компьютер, на котором расположен сайт) не может найти данные согласно запросу. Происходить это может по разным причинам:
- страница была удалена владельцем сайта (или тем, у кого был доступ к ней, например, модератором / пользователем);
- введен ошибочный URL-адрес страницы;
- если вы перешли на сайт по ссылке с другого ресурса — возможно, что ссылка была «битой» (содержала ошибочный URL);
- возникла ошибка на стороне сервера.
*
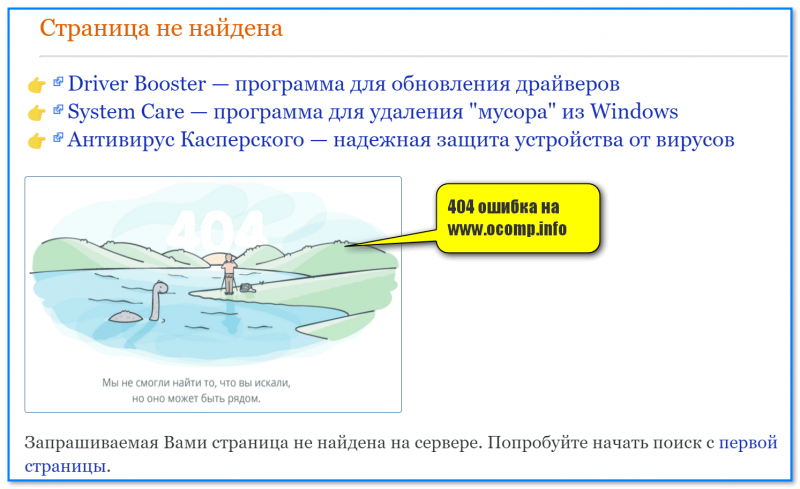
Как эта ошибка выглядит на моем сайте — представлено на скриншоте ниже. 👇
Пример 404 ошибки на www.ocomp.info (ее можно увидеть на любом ресурсе в сети)
*
📌 Можно ли ее исправить?
Смотря из-за чего эта ошибка возникла…
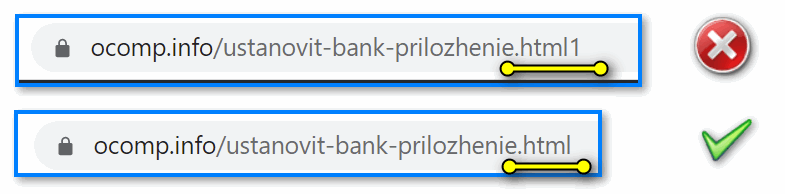
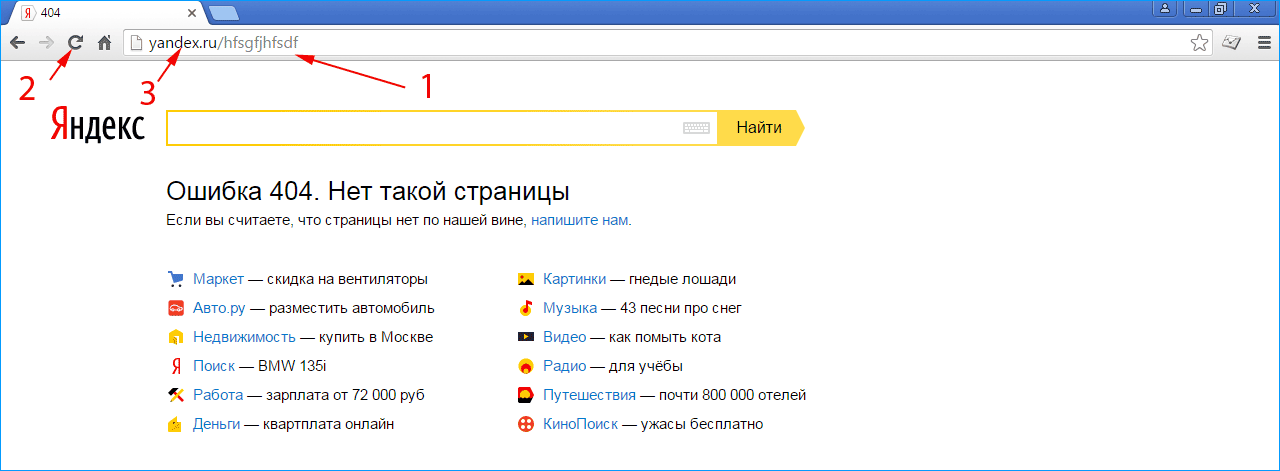
Для начала внимательно проверьте URL в адресной строке браузера (см. пример ниже 👇). Чаще всего бывают ошибки-опечатки, когда в конце строки появляется лишний символ…
Посмотрите внимательно на URL-страницы
*
Если вам ссылку на ресурс прислал друг/знакомый — попросите его перепроверить URL-адрес еще раз. Также обратите внимание, что некоторые странички на сайте могут быть доступны только зарегистрированным пользователям! (т.е. сначала нужно войти в личный кабинет на сайте, а потом открывать странички).
*
Если на сайте есть форма обращения к администратору/владельцу — можно попробовать написать ему (дать ссылку на страничку, к которой вам нужен доступ и объяснить что случилось…). Возможно, этим вы ему даже сильно поможете — он вовремя узнает, что у него на сервере/сайте произошла ошибка… и ее нужно устранить.
*
📌 Как просмотреть копии страниц, которые сейчас открываются с 404 ошибкой
Если у вас есть URL-адрес страницы (и она пропала не очень давно) — то попробуйте ее вставить в адресную строку поисковых систем и нажать «Поиск»… (например, начать можно с Яндекса).
Дело тут в том, что поисковики часто хранят кэш (копии) странички у себя (по крайней мере — текстовую информацию так точно…).
Если что-нибудь будет найдено — попробуйте открыть сохраненную копию, как в моем примере ниже. 👇
Новые Самоцветы — Незнакомка
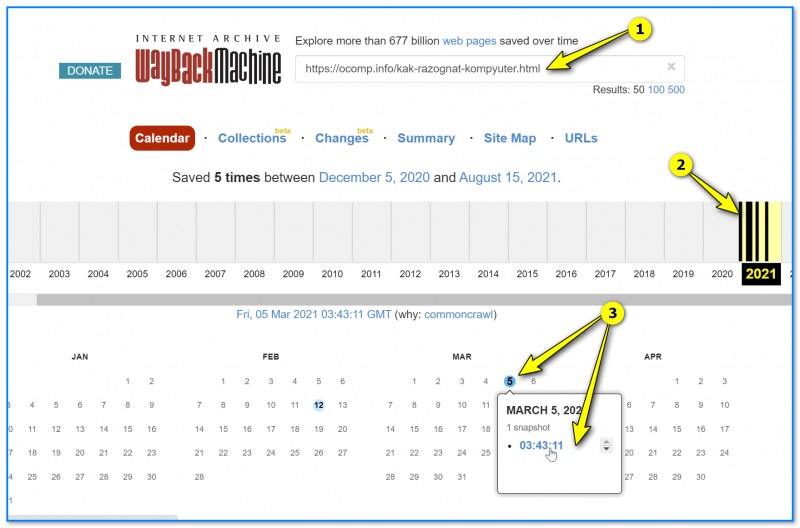
Если поисковики ничего не нашли — попробуйте воспользоваться архивом интернета: https://web.archive.org/
В верхней меню этого сайта есть строка — туда можно вставить нужный URL. Обратите внимание, что web.archive.org хранит информацию по некоторым ресурсам за десятилетия, и очень вероятно, что ваша страничка могла попасть в его базу!
Пожалуй, единственный минус — копия вашей странички могла сильно устареть за 1-2 года… (см. мой пример ниже — есть копия страницы годичной давности).
Архив интернета — смотрим содержимое странички
*
За сим откланяюсь. Всем успехов!
👋


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
- Изображения
- Фотографии
- Иллюстрации
- Векторные файлы
- Видео
Посмотреть видео про error 404
Просмотрите 8 871 доступных стоковых фотографий и изображений на тему «error 404» или начните поиск других стоковых фотографий и изображений.
Сортировать по:
Наиболее популярные
404 Страница не найден шаблон баннера
печатать
Электрический Plug и Socket отключить контур дизайна вектора….
Страница не найдена
404 Страница ошибки или файл не найден значок
Страница ошибок шаблона 404. Иллюстрация вектора концепции
Ошибка 404 страница с иллюстрацией вектора художника
404 ошибка, как ноутбук с мертвыми эмодзи. мультфильм плоский мини
Концепция сбоя ошибки Компьютера 404. Бизнес ноутбук или офисный н
Плоская концепция дизайна для страницы не найдена ошибка 404
Робот Установить 404 ошибка страница не нашел вектор аварии аварии
404 шаблон страницы ошибок для веб-сайта. 404 оповещение плоский д
маленькие люди компьютерной ошибки
Страница ошибок, мертвая иллюстрация смайликов
404 Страница не найден шаблон
Концепция 404 Страница ошибок. Плоский мультипликационный стиль. И
Компьютерные техники, восстанавливая ошибку 404
плоский мультипликационный персонаж
3d слово oops
404 страница ошибки не найден баннер
Ошибка экрана страницы на смартфоне
Падение, спад, сломать, не концепции.
мопс собака с желтым конструктором безопасности шлем и конус и…
Концепция веб-страницы Error 404. Яма лестницы, дорожные конусы и
Молодая девушка отключила электрическую розетку и розетку от сети.
черный значок тонкой линии oops
Сообщение об ошибке на экране ноутбука. Сбой, ошибка, сбой системы
404 ошибка Электрический Plug и розетка отключена. творческий мини
404 страница ошибки не найден баннер
Интерфейс страницы сайта абстрактные иллюстрации вектора концепции
Ракета разбилась Страница не нашли ошибки 404. Робот побежал талис
404 ошибка страница не нашла концепции с людьми, пытаются исправит
Расстройство увеличительного стекла — Вектор Иллюстрация
Увеличительное стекло лежит на белой клавиатуре на
ошибка 404
Системная ошибка, веб-сайт в стадии строительства. 404 Обслуживани
404 веб-страница с сообщением об ошибке. Фон вектора глюкового сти
404 концепция дизайна страницы ошибки. Поврежденный электрический
Сайт в стадии строительства. 404 Обслуживание страниц с персонажам
404 значок страницы ошибки с редактируемым ходом
Ошибка 404, не найдено сообщение страницы
Оповещение диалоговых окон. Система отказа диалоговое окно всплыва
404 ошибка с ошибкой веб-сайта вкладки значка
Иллюстрация страницы ошибки. Люди, держащие отключенный кабель. Ст
Недовольные распространения руки, 404 страница не найдена на экран
Страница не найдена концепция, 404 ошибка веб-страницы с милой мул
Ошибка 404 страница не найдена. Веб-сайт 404 сбой в работе Веб-сай
Электрический разъем и розетка отключаются. Концепция соединения о
Ошибка 404, страница не найдена шаблон целевой страницы. Рабочий д
Концепция сбоя ошибки Компьютера 404. Бизнес ноутбук или офисный н
Emoji мертвых 404 ошибка
Ошибка 404 Страница не найден шаблон с краном Крюк. Иллюстрация ве
Сломанная лампочка, симпатичная сломанная грустная лампочка лежит
Электрическая розетка отключена, Страница не найдена — Вектор
Ошибка Http 404 не найдена страница
Абстрактные иллюстрации вектора веб-разработки.
Векторная линия Иллюстрация Концепция для 404 Не найдено. Редактир
CSS источник
Электрическая розетка и розетка отключены.
Концепция сопровождения сайта
В первой части этой статьи мы рассмотрели 6 важных моментов, которые стоит учесть при разработке идеальной страницы ошибки. Во второй, заключительной, части мы рассмотрим варианты страниц для наиболее популярных ошибок.
1. Ошибка 404 Страница не найдена
Основная цель страницы 404 — направить пользователя на нужную ему страницу как можно быстрее. Она должна предложить несколько ключевых ссылок на выбор. Беспроигрышный вариант в этом случае — переход на главную страницу (Home page), так как это быстрый и удобный способ начать сначала. Также можно предложить пользователю «Сообщить о возникшей проблеме», только убедитесь, что основное действие (ссылка на Главную страницу) несет в себе более сильный визуальный вес.
«Ой…Ошибка 500!
Что-то пошло не так в самом конце. Не беспокойтесь, это произошло по нашей вине. Приносим свои извинения.
Перейти на Домашнюю страницу
Сообщить об этой ошибке»
Вариант от LPgenerator
Как превратить страницу 404 в инструмент продаж?
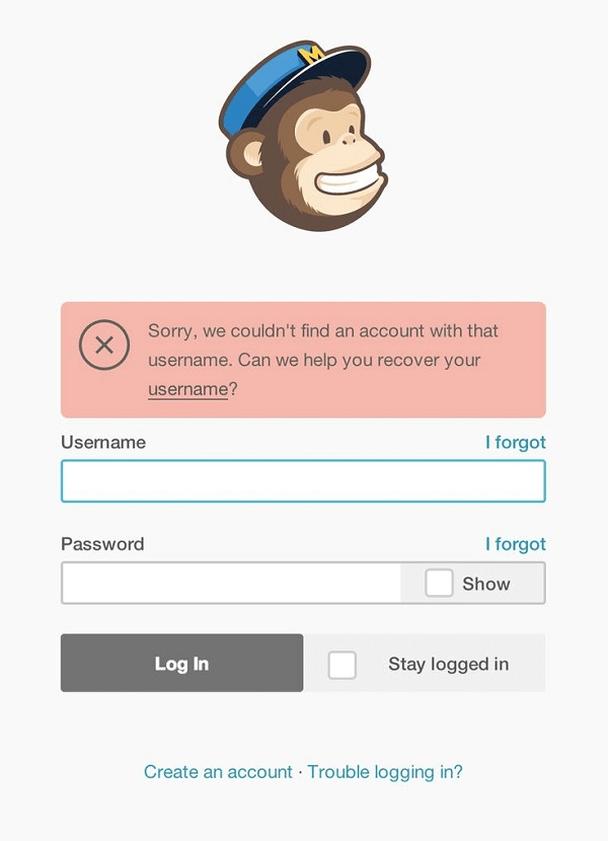
Окна входа в систему, как правило, относительно небольшие и содержат два поля ввода — для имени пользователя и для пароля. Но при всей, казалось бы, их простоте есть много причин, по которым человек может застрять на данном этапе. Главное правило здесь довольно простое — не заставляйте пользователей гадать.
Если вы обнаружили, что проблема — неизвестное имя пользователя, обеспечьте его ссылкой на восстановление своего логина (отправив ему письмо на электронный ящик или разместив ссылку непосредственно в тексте сообщения об ошибке).
«Извините, но мы не смогли найти аккаунт с таким именем пользователя. Хотите восстановить ваше имя пользователя?»
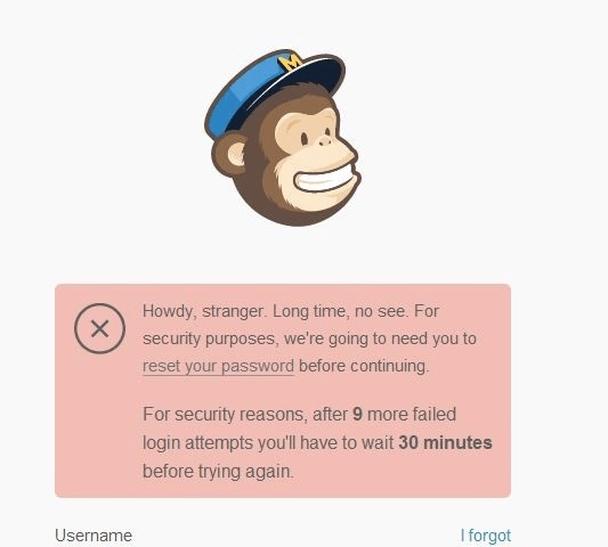
Другой случай — когда пользователи делают несколько попыток входа в систему, используя неверный пароль. Для защиты аккаунта от взлома методом перебора пароля учетные записи пользователей часто временно блокируют после нескольких неудачных попыток входа в систему. Это необходимая практика безопасности, но не забудьте предупредить об этом пользователей, прежде чем их учетная запись будет заблокирована.
«Привет, незнакомец. Давненько не виделись. В целях безопасности советуем вам сбросить ваш пароль. После 9 неудачных попыток входа ваша учетная запись будет заблокирована на 30 минут»
Профилактика ошибок пользователей при разработке интерфейсов
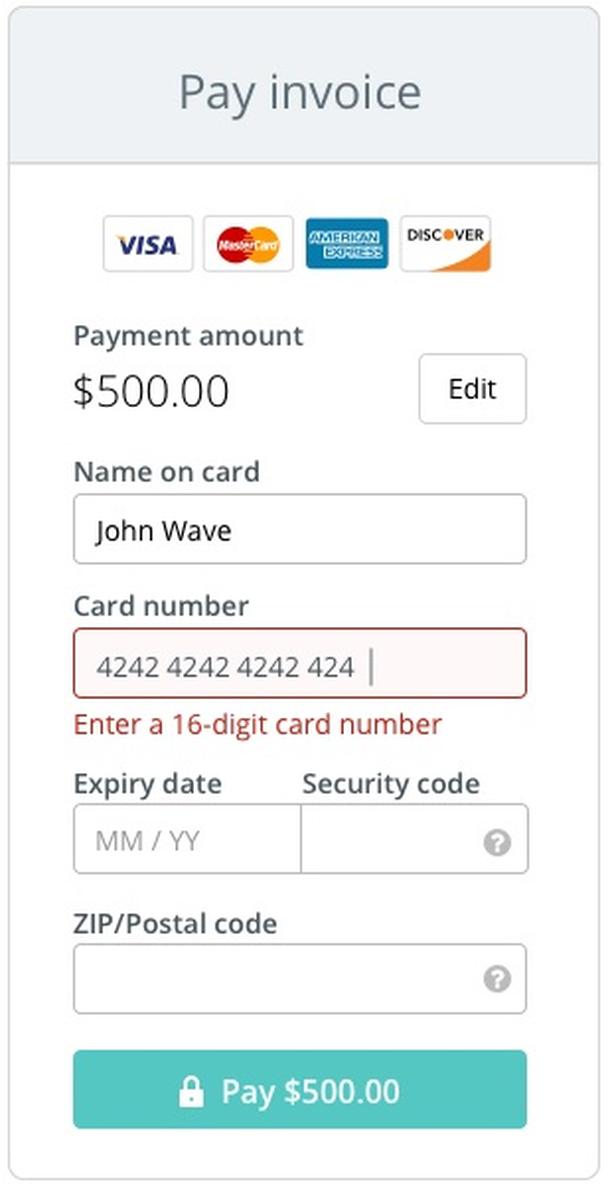
3. Отклонение кредитной карты
Страница ошибки, связанная с отклонением кредитной карты, может быть вызвана (1) ошибками со стороны клиента (неправильный формат или нехватка данных) или (2) в результате отклонения карты системой (некорректная информация — например, истек срок действия карты, или случай мошенничества и т.д.). Габриэль Томеску (Gabriel Tomescu) в своей статье «Анатомия формы оплаты кредитной картой» предложил следующую стратегию для обоих вариантов ошибки:
В первом случае необходимо использовать стандартную встроенную валидацию в режиме реального времени и визуально указать на ошибку:
«Введите 16-значный номер карты»
Однако когда карта отклоняется платежной сетью по какой-то причине, это часто свидетельствует о мошенничестве. Вам нужно очистить введенные пользователем данные. Но даже в этом случае необходимо уведомить пользователя о том, что произошло; сообщение об ошибке должно быть как можно более ясным.
Зачем нужна функция «Редактировать платежную информацию»?
4. Подключение отсутствует
Доступ в интернет есть не везде, и оффлайн-поддержка крайне важна почти для любого современного приложения. При разрыве интернет-соединения ваши пользователи должны иметь как можно более полноценный оффлайн опыт, то есть иметь возможность взаимодействовать с как можно большей частью вашего приложения. Это означает, что приложение должно иметь кэшированный контент.
Даниэль Собле (Daniel Sauble) в одной из своих статей говорит о том, что лучше кэшировать все понемногу, чем что-то одно, но полностью. Когда пользователь открывает приложение, он ожидает увидеть контент независимо от того, подключен он к интернету или нет. Если же при открытии он ничего не обнаруживает, то быстро разочаровывается и переключается на другое приложение.
Роберт Ву (Robert Woo) дает следующие рекомендации:
1. Сохраняйте последнее состояние
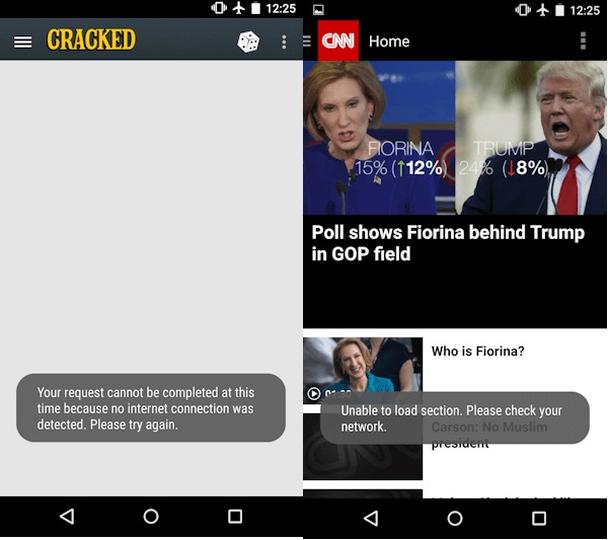
Ниже вы можете видеть два приложения, предназначенных для доставки контента. Приложение CNN обеспечивает лучший пользовательский опыт за счет кэширования последнего просмотра и предоставления пользователям последних загруженных заголовков статей.
Слева: «Ваш запрос не может быть выполнен в данный момент, поскольку не удалось установить интернет-соединение. Пожалуйста, попробуйте еще раз.»
Справа: «Невозможно загрузить раздел. Пожалуйста, проверьте ваше интернет-соединение.»
2. Обеспечьте автономную работу
В каждом приложении есть функции, которые могут (и должны) работать без подключения к Интернету. Возьмем в качестве примера приложение Evernote. Оно полностью функционирует в автономном режиме: вы можете редактировать существующие заметки или создавать новые, а приложение синхронизирует все с облаком при следующем подключении к интернету.
Вы не подключены к сети Интернет.
Как пользователь Premium-аккаунта вы можете установить оффлайн режим и получать доступ к вашим записям в любое время.
Записи будут загружены при возобновлении интернет-подключения. Вы можете изменить это в любое время в Настройках.
Заключение
Лучшее сообщение об ошибке — то, которое никогда не появляется на экране пользователя. Всегда лучше предотвратить ошибку, своевременно снабдив пользователя правильными рекомендациями. Но если ошибки все же возникают, правильное их решение не только поможет научить людей использовать приложение, но и не позволит им почувствовать себя невежественными. Конечно, менее всего хочется заниматься дизайном сообщением об ошибках. Однако вложив в это дело достаточно усилий, ваш продукт станет гораздо более приятным в использовании.
Высоких вам конверсий!
По материалам: smashingmagazine.com
07-10-2016
Ошибка 404 — страница не найдена (error 404 page not found)
Ошибка 404 (Error 404) – это кодовый заголовок ответа HTTP браузеру о статусе HTML-документа, который сообщает, что сервер не обнаружил запрошенную программой-клиентом веб-страницу. Цифровой код «404», как правило, сопровождается сообщением «Страница не найдена» («Not Found»), реже – подробным объяснением причины возникновения ошибки.
Код статуса обозначается тремя цифрами в определенной последовательности:
- первая указывает на класс состояния. В данном случае «4хх» говорит об ошибке браузера (Client Error) – неправильно вбитом урле сайта в поле адресной строки либо отсутствии страницы на сервере;
- вторая – «0» – подразумевает ошибку синтаксиса протокола, принадлежность к группе ошибок «40х»;
- третья цифра в статус-коде «404» конкретизирует ошибку клиента – документ по указанному адресу не найден.
Иными словами, ошибка 404 сообщает пользователю, что сервер обнаружен, но разыскать запрашиваемую страницу не удалось, нет информации об указанной в браузере странице.
Национальные домены России со скидкой — домен RU, домен РФ.
Почему возникает ошибка 404, что означает
Подоплеки появления ошибки 404 выделяют разные. Она возникает в тех случаях, когда:
- посетитель неверно ввел адрес веб-ресурса;
- URL страницы переписали, но битая ссылка осталась на сторонних ресурсах либо в закладках браузера;
- имя файла на сервере и в коде не совпадают;
- страницу переместили или вовсе удалили с сайта.
В редких случаях в качестве исключения сообщение «Ошибка 404» появляется, когда сервер работает некорректно, ресурс атакован вирусом.
Как исправить 404 ошибку на чужом сайте
Для пользователей, которые столкнулись с этим явлением на чужом сайте, руководство к действию следующее:
- Проверить url в адресной строке на наличие опечаток, попробовать ввести адрес заново.
- Перезагрузить не обнаруженную страницу.
- Вернуться на предыдущую страницу и снова совершить попытку зайти на нужную.
Сервисы, помогающие найти и устранить 404 ошибки
На своем сайте вебмастер использует несколько методов, чтобы определить несуществующие страницы, битые ссылки.
Google Webmasters (консоль для вебмастеров гугл)
В диагностике применяют инструменты для вебмастеров от гугл. Для этого:
- Переходят в панель инструментов.
- Выбирают адрес сайта.
- В левом поле находят строку «Сканирование» и раскрывают список.
- В списке выбирают опцию «Ошибки сканирования».
- В правом поле под заголовком «Ошибки URL» выбирают закладку «ПК».
- Уровнем ниже в закладке «Не найдено» будет указано количество страниц с ошибкой 404.
- Далее следует развернутый список тех страниц, на которых обнаружили ошибку.
- Отредактировав ошибки, страницы отмечают чекером.
- Жмут на кнопку «Отметить как исправленные».
Яндекс.Вебмастер
Подобным образом пользуются сервисом Яндекс.Вебмастер. Для анализа выполняют такие действия:
- На главной странице выбирают опцию «Добавить сайт».
- В появившейся строке вводят URL ресурса.
- После добавления в левом поле выбирают в меню строку «Индексирование сайта»(Индексация сайта Яндексом может длиться несколько недель, метод подходит, если сайт уже добавлен и нужно найти ошибки 404).
- Из выпавшего списка выбирают опцию «Исключенные страницы».
- Результаты анализа размещаются ниже в виде списка несуществующих страниц.
Xenu’s Link Sleuth
Кроме популярных онлайн-сервисов проверить сайт на наличие битых ссылок возможно с использованием программ. С этой целью применяют бесплатную программу Xenu’s Link Sleuth. Вместе с битыми ссылками Xenu находит страницы, на которых подобные линки сохранились. Порядок действий следующий:
- На панели меню выбирают кнопку «File».
- В открывшемся списке нажимают «Check URL».
- В верхней строке появившегося окна вводят домен.
- Когда сайт просканировался, в результатах красным цветом выделяются адреса страниц с ошибкой и статусом «not found».
- Чтобы выяснить, где размещаются ссылки на ненайденные страницы, красные линки выделяют, щелкают по ним правой клавишей мыши и выбирают операцию «URL properties».
После того, как Вы нашли 404 ошибки — их нужно устранить. Для этого следует или поправить битые ссылки (в случае опечатки), или настроить перенаправления (в случае, если страница была перемещена по другому адресу).
На нашем хостинге страницы Вашего ресурса не потеряются! Стоимость виртуального хостинга сайтов.
Влияние ошибки 404 на SEO
Важно понимать, что битые ссылки, которые направляют на страницу с ошибкой 404, плохо сказываются на ранжировании сайта в яндексе и гугле. В процессе реорганизации структуры веб-ресурса либо удаления потерявших актуальность документов важно учитывать тот момент, что содержавшие их страницы ранее были проиндексированы поисковыми роботами. Велика вероятность, что в дальнейшем машина выдаст несуществующую страницу в результате поискового запроса.
Необходимо, чтобы подобные ошибки имели верный код заголовка «404» ответа HTTP о статусе страницы. Поисковые машины, переходя по ссылкам, в первую очередь анализируют код. Неверный заголовок ответа плохо отражается на продвижении сайта.
Сглаживание негатива от ошибки 404 на посетителя — оформление страницы картинками, ссылками
Наряду с этим нельзя забывать о реакции пользователя, который вместо страницы с нужной информацией получает пустой документ с сообщением об ошибке 404. Здесь необходимо побудить посетителя остаться на сайте и направить действия в нужном направлении. Для этого уделяют внимание:
- дизайну странице в стиле сайта;
- присутствию элементов навигации, которые помогут сориентироваться и перенаправить посетителя;
- наличию списка популярных страниц ресурса.
Такой подход – продуманно оформленная страница с подсказками – поможет задержать посетителя на сайте, а не уйти раз и навсегда в поисках нужной информации на другие ресурсы.
К оформлению этой страницы нужен ответственный подход, как и к дизайну главной, контактам и прочей полезной информации. Она не должна выглядеть примитивно и выбиваться из стиля сайта:
- если дизайн ресурса строгий, страница с сообщением об ошибке 404 также должна отражать основную концепцию сайта;
- для сайтов развлекательного направления применяют оригинальные привлекающие внимание картинки, мультимедийные элементы, Flash-анимацию – здесь уместно использовать юмор.
Чтобы посетитель не закрыл страницу сразу, посетителя отвлекают визуальными эффектами, добавляют интерактивные компоненты, чтобы пользователь заинтересовался. Творческие идеи по оформлению страницы помогут с нивелировать резко отрицательное впечатление пользователя, обратив разочарование ошибкой в приятный сюрприз. Однако рекомендуется избегать перегруженных тяжеловесных страниц – они должны загружаться с приемлемой скоростью.
Важно оставить хорошее впечатление после столкновения с ошибкой и завязать диалог с потенциальным клиентом, пользователем услуг сайта, покупателем. Как правило, посетитель покидает ресурс, если ошибка 404 заставляет растеряться, и он не знает, как действовать дальше.
Обернуть этот казус в пользу можно в том случае, если страницу сделают практичной, полезной. Чтобы направить посетителя в верном направлении, используют следующие приемы:
- Кроме стандартного сообщения, что страница не найдена, составляют доброжелательно обращение к пользователям, что введенный адрес набрали с ошибкой, и посоветовать перепроверить URL. Кроме того, пользователь найдет необходимую информацию, воспользовавшись поиском или вернувшись на главную страницу сайта.
- На странице с сообщением об ошибке оставляют нужные элементы навигации: главное меню, сайдбар, футер, поле для поиска.
- Оставляют ссылки на популярные страницы или последние записи сайта с предложением ознакомиться с ними.
- Полезно дать посетителю шанс сообщить об обнаруженной ошибке, битой ссылке нажатием одной кнопки. Это поможет веб-мастеру улучшить сайт, а пользователю даст почувствовать, что его мнение ценят, а действие – полезно для ресурса.
- Помимо прочего, здесь размещают координаты для обратной связи.
CMS WordPress и Ошибка 404
Ошибка 404 – распространенная проблема, которая возникает у неопытных пользователей CMS WordPress. Чаще при этом не ограничивается доступ к админ-панели, загружается главная страница, но при переходе по ссылкам на вложенные страницы появляется сообщение об ошибке 404. Такое случается, когда удаляют Htaccess файл либо некорректна работа правил перезаписи. Чтобы исправить положение, обновляют параметры постоянных ссылок.
Причинами появления сообщения об ошибке 404 служат также:
- изменение структуры ссылок;
- переименование страниц;
- битые ссылки.
Они возникают, когда существовавшая прежде страница удаляется, но ссылка на нее остается на посторонних сайтах. Проверить наличие мертвых ссылок ресурса на движке WordPress можно при помощи плагина Broken Link Checker. Для этого плагин устанавливают на сайт. Программу требуется активировать. После этого в консоли под кнопкой «Инструменты» в списке появляется опция «Неправильные ссылки». Статус страницы указывается в столбце «Состояние».
CMS Joomla и Ошибка 404
В CMS Joomla создана отдельная страница для сообщения об ошибке 404, дизайн которой одинаков во всех шаблонах. Поэтому потребуется уделить время, чтобы вписать оформление в общий вид сайта, добавить элементы навигации главного меню. Для этого:
- Заходят в административную панель.
- Создают новый материал с подходящим названием. Логичным выбором станет: «Ошибка 404. Страница не найдена».
- В материале пишут сообщение для пользователя с разъяснением причин ошибки и рекомендациями что делать.
- При желании оставляют ссылки на иные разделы или поисковую строку.
Версии Joomla отличаются тонкостями в настройках страницы:
- в Joomla 2.5, 3.0 в настройках материала из списка под кнопкой «Категория» выбирают опцию «Uncategorised»;
- в версии Joomla 1.5 в списке «Раздел» и «Категория» из раскрывшегося перечня выбирают «Не указанно».
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Понимать суть и знать, как действовать — то, что необходимо, когда встречаешься лицом к лицу с ошибками на своём сайте. Особенно если речь идёт об ошибках на стороне клиента, код которых начинается с цифры 4. Объясним смысл самых частых ошибок такого рода и расскажем, что можно предпринять в каждом из случаев.
400 Bad Request (Неверный запрос)
Сервер сообщает, что обнаружена ошибка в синтаксисе запроса к нему, то есть в правилах его написания. Обычно это происходит из-за проблем на устройстве или в браузере, однако есть небольшая вероятность, что всему виной неполадки на самом сервере. Но сначала исходим из того, что сервер здесь ни при чём.
Если вы открыли свой сайт и увидели ошибку 400, то в первую очередь сделайте то, что вы сделали бы в случае посещения любого другого сайта:
1. Проверьте, что адрес страницы написан верно (нет неподходящих символов, нет проблем с регистром букв и отсутствуют пробелы).
2. Посмотрите, происходит ли то же самое в других браузерах. Если нет, то обновите браузер, показывающий ошибку, и очистите куки.
3. Ошибка продолжает появляться? Проверьте устройство антивирусом, затем отключите антивирус и/или брандмауэр, если вредоносная активность не была обнаружена. В случае исчезновения ошибки настройте антивирус / брандмауэр так, чтобы он больше доверял вашему браузеру.
4. Ошибка всё-таки видна во всех браузерах? Обновите компонент .NET Framework, если вы используете компьютер с Windows, затем просканируйте саму Windows на предмет «мусора» и неполадок, обновите необновлённые драйвера и обновите сам Windows. После каждого из этих шагов проверяйте, продолжает ли появляться ошибка.
5. Если всё это не помогло, обратитесь к интернет-провайдеру — возможно, проблема на его стороне.
Теперь разбираемся с ошибкой как администраторы сайта:
1. Обратитесь к хостингу, если ошибка появляется при посещении сайта с других устройств.
2. В случае, когда ошибка возникает только на одном устройстве, посмотрите, всё ли хорошо с заголовками HTTP-запросов. Они могут считываться как слишком длинные либо ошибочные или вовсе не обнаруживаться.
3. Если при запросе загружается большой по размеру файл, попробуйте загрузить файл меньшего размера.
4. Ошибка возникла после обновления CMS либо установки расширения, модуля или плагина? По возможности верните предыдущую версию CMS и удалите недавно установленные компоненты.
5. Посмотрите лог-файлы сервера и поищите в них причину неполадок.
6. Проведите аудит кода.
При всех действиях с сайтом убедитесь, что сохранена свежая резервная копия файлов сайта и баз данных.
401 Unauthorized (Не авторизован)
Такой код состояния сервера возникает, когда пользователю не удаётся авторизоваться на сайте. Возможно, дело в неверных логине и пароле или в попытке посмотреть контент, доступный только для авторизованных пользователей.
Но если это не так, то искать причину ошибки нужно на стороне сайта:
1. Обратитесь к хостинг-провайдеру для выяснения причины ошибки.
2. Удостоверьтесь в том, что уровни доступа для пользователей указаны верно.
3. Ограничьте индексацию поисковиками страниц с ошибкой, написав в файле robots.txt строку Disallow: /адрес страницы. После этого организуйте перенаправление с этих страниц на страницу с авторизацией, указав в файле .htaccess следующее:
Redirect 301 /стараястраница.html http://example.com/новаястраница.html
4. Проверьте, не установлена ли слишком маленькая длительность сессии в файле php.ini на сервере. Установите для параметров session.gc_maxlifetime и session.cookie_lifetime значения 1440 и 0 соответственно.
5. Посмотрите код сайта и скрипты на наличие ошибок.
403 Forbidden (Запрещено)
Здесь ситуация схожа с 401-ой ошибкой: не удаётся войти в систему. Но если в том случае система просто не может определить пользователя, то здесь система понимает, кто перед ней, и сознательно не предоставляет доступ.
Что можно сделать?
1. Просто подождать, если ошибка возникла после переноса домена с одного аккаунта хостинга на другой.
2. Уведомление появилось после установки нового плагина? Найдите этот плагин, затем измените его параметры или удалите его.
3. Удостоверьтесь, что в имени индексного файла нет ошибок: index, точка, расширение файла строчными буквами.
4. Также проверьте, что файлы сайта загружены в предназначенную для них папку.
5. Уточните, какие права установлены на папке, где находится запрашиваемый файл или папка. Рекомендуется установить права 744 (выполнять может только владелец) или 755 (выполнять могут и владелец, и пользователи).
6. Посмотрите файл .htaccess на предмет неверно указанных редиректов и излишнего ограничений доступа к файлам.
404 Not Found (Не найдено)
Наверное, самая известная всем ошибка. Она говорит о том, что запрашиваемой страницы нет из-за отсутствия файла с ней или из-за ошибки в URL.
1. Если страница по указанному адресу была удалена случайно, верните её.
2. На сайте имеются ссылки, по которым выдаётся ошибка 404? Удалите их или сделайте редирект 301 в файле .htacсess на подходящую страницу-замену.
3. На будущее создайте свою собственную страницу с 404-ой ошибкой. Оформите её в стиле других страниц сайта, также разместите на ней ссылку на главную страницу и, если потребуется, на другие важные разделы ресурса.
Остались вопросы? Посмотрите ответы на вопросы из нашего раздела FAQ:
- Отчего возникает ошибка 403 (Forbidden)?
- Отчего возникает ошибка 404 (Not Found)?
- Как изменить страницы ошибок 403, 404 и 500?
Также мы раньше в целом рассказали о кодах состояния сервера, к которым относятся в том числе и коды ошибок.
Содержание
- Ошибка 404: что это значит?
- Почему нужна отдельная страница для 404 ошибки
- Как создать страницу с уведомлением об ошибке 404
- Как оптимизировать страницу 404 ошибки
- Примеры отличных 404 страниц для сайта
- Как избегать ошибок на сайте
Расскажем, что такое ошибка 404, почему она возникает и как оформить под неё страницу, чтобы не терять посетителей сайта. Объясним, как найти ошибки на сайте и предотвратить их появление.
Ошибка 404: что это значит?
Иногда при переходе по ссылке вместо страницы сайта на экране появляется надпись: «Страница не найдена. 404 not found. Ошибка 404». Это значит, что такой веб-страницы нет или у неё поменялся адрес.
Почему возникает ошибка 404:
- в URL ссылки была допущена ошибка;
- был изменён URL-адрес страницы;
- сайт временно не работал или вообще не существовал;
- неправильно сработал сервер;
- веб-страницу удалили.
Иногда владельцы сайтов не догадываются о таких ошибках. Особенно сложно следить за корректностью ссылок на крупных порталах с тысячами страниц. Поэтому пользователи периодически сталкиваются с надписью «404 Page Not Found». Иногда страница 404 появляется из-за ошибки самого пользователя, если он вводит или корректирует URL-адрес вручную.
Почему нужна отдельная страница для 404 ошибки
При вводе URL в строке браузера вручную возможны неточности и опечатки. Пользователи так или иначе могут столкнуться с ошибкой 404 на любом сайте. Если не задать такую страницу, посетитель не поймёт, что произошло, почему по ссылке не открылась ожидаемая страница. Для страницы с ошибкой 404 нужно придумать интересное оформление, оптимизировать её, чтобы пользователи не покидали сайт.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
Грамотно настроенная страница 404 поможет:
- Сохранить трафик сайта и позиции в выдаче результатов поиска. Сайт теряет трафик, если пользователи часто закрывают его из-за ошибки 404. Из-за этого поисковые системы могут понизить уровень ранжирования сайта.
- Предложить посетителю что-то взамен неоткрывшейся страницы. Пользователь попал на неработающую страницу, когда искал конкретный контент, возможно, даже форму регистрации. Сделайте страницу 404 полезной для посетителя, предложите ему почитать о ваших ключевых продуктах, дайте ссылки на полезные статьи.
- Вызвать доверие. Грамотно оформленная страница 404 — это возможность сохранить потенциального клиента на сайте. Извинитесь и помогите пользователю найти то, зачем он зашёл на сайт. Так посетитель с большей вероятностью останется на сайте и завершит оформление заявки или покупку.
Как создать страницу с уведомлением об ошибке 404
Во многих CMS стандартная страница 404 создаётся автоматически для любых страниц, кроме одностраничных сайтов-визиток. Или можно создать дизайн этой страницы самостоятельно. Для создания страницы нужно продумать веб-дизайн и призыв к совершению целевого действия. Это может быть ссылка на каталог товаров или строка поиска, чтобы найти нужную страницу.
Чтобы добавить страницу на сайт:
- Перенесите шаблон страницы ошибки 404 в корневую папку сайта.
- Откройте файл .htaccess и пропишите код: ErrorDocument 404 http://АДРЕС_САЙТА/404.html
- Впишите код в любую свободную строку, залейте на хостинг и проверьте: совершите ошибку в какой-нибудь ссылке, например, удалите букву. Вместо стандартного шаблона 404 должен отобразиться новый вариант. Если нет — проверьте правильность кода, возможно, была допущена ошибка.
Некоторые CMS автоматизируют процесс создания страницы об ошибке: например, в WordPress это можно сделать с помощью плагина 404page. Плагин может кастомизировать страницу на разных темах. Для его установки нужна версия WordPress от 4.0.
Как оптимизировать страницу 404 ошибки
Страница должна быть простой и понятной для пользователя. Пусть она будет креативной и гармонично продолжать концепцию всего сайта, но не усложняет путь к основному пространству, например, в каталог товаров или на главную страницу.
Советы по созданию страницы 404:
- Будьте доброжелательны. Расскажите посетителю, что страница удалена или произошла ошибка, помогите вернуться на основные страницы сайта.
- Предложите посетителю проверить точность адреса или дайте ссылки на разделы, которые были недавно перемещены.
- Дайте ссылки на продукт или статьи, релевантные поиску. Для этого нужно знать, на какую страницу пользователь пытался перейти. Это можно сделать, когда в URL указан раздел или категория.
- Сделайте страницу полезной: дайте возможность скачать книгу или перейти на статьи в блоге, которые рассказывают о ценности продукта.
- Не ограничивайтесь забавной картинкой. Добавьте ссылку на главную страницу сайта, блог, каталог или афишу событий компании.
- Предложите посетить страницу с акциями, спецпредложениями.
- Разместите строку поиска, чтобы посетитель сайта мог найти то, что он искал. Например, модель телефона в интернет-магазине или статью на новостном портале.
- Покажите посетителю квиз или мини-игру. Это отличный способ свести негативное впечатление пользователя к минимуму.
- Выдержите единое оформление, чтобы страница 404 не отличалась от остальных страниц сайта.
Рассказали, как квиз-маркетинг помогает пользователям совершить покупку.
Примеры отличных 404 страниц для сайта
Пусть подборка классных примеров вдохновит вас на создание собственного креативного шаблона страницы 404.
У McDonalds на странице 404 есть навигация по сайту и даже форма для подписки на рассылку:
На странице 404 блога Roistat пользователю предлагается вернуться на главную страницу блога, перейти в нужный раздел или воспользоваться кнопкой обратного звонка:
На странице 404 для основного сайта Roistat отсутствие страницы нивелируется подарком для пользователя. Дополнительно посетитель может прочитать кейсы работы с сервисом:
На сайте Спортмастера использована забавная тематическая картинка, есть ссылки на главную страницу, каталог товаров и поисковая строка:
Ещё одна страница известного интернет-магазина Lamoda. Кроме навигации и строки поиска, пользователям предлагают популярные товары:
Тинькофф предлагает простую страницу, на которой сообщается об ошибке и даются ссылки на основные услуги банка:
Страница об ошибке у ресторана KFC очень лаконичная страница. Пользователю предлагают всего 2 кнопки с простым CTA — «Заказать еду» и «Найти ресторан»:
Как избегать ошибок на сайте
Неработающие ссылки и большое количество ошибок приводят к потере трафика и снижают позиции сайта в выдаче поисковых систем. Поэтому важно регулярно проверять сайт на ошибки и исправлять их.
Рассказали, как SEO-аудит помогает оптимизировать работу сайта.
Упростить проверку сайта поможет услуга SEO-аудита от Roistat. Аналитики проверят страницы сайта, найдут ошибки и создадут список рекомендаций по их исправлению. На весь оплаченный период оптимизации сайта за вами будет закреплён веб-аналитик, который сможет ответить на все вопросы по работе с сайтом.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.


































































 Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз. Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.