Viewing 6 replies — 1 through 6 (of 6 total)
в вашей ленте ни одной записи.
включите хоть один тип записей в настройках плагина.
Выбрал все типы записей. Сохранил.
В Яндексе нажал перепроверить. Ошибка таже
Сейчас пишет: Без ошибок
Но когда нажимаешь: Включить
Статус: Ошибка обновления
Дата проверки: 01.06.2021, 14:38
Нажимаею Перепроверить – ничего не меняется.
Я так понимаю, мне нужно подождать, когда оно само автоматически перепроверит?
яндекс время от времени очень сильно глючит.
в идеале нажатие кнопки перепроверить должно тут же все обновить.
но иногда у яндекса это затягивается.
и не забывайте там в вебмастере нажимать на ошибку, чтобы узнать точную причину.
Всё. Включено и статус: Без ошибок. Спасибо!
А если лента долго проверяется в вебмастере? Уже больше часа на проверке. Просто ждать или проверить настройки?
Viewing 6 replies — 1 through 6 (of 6 total)
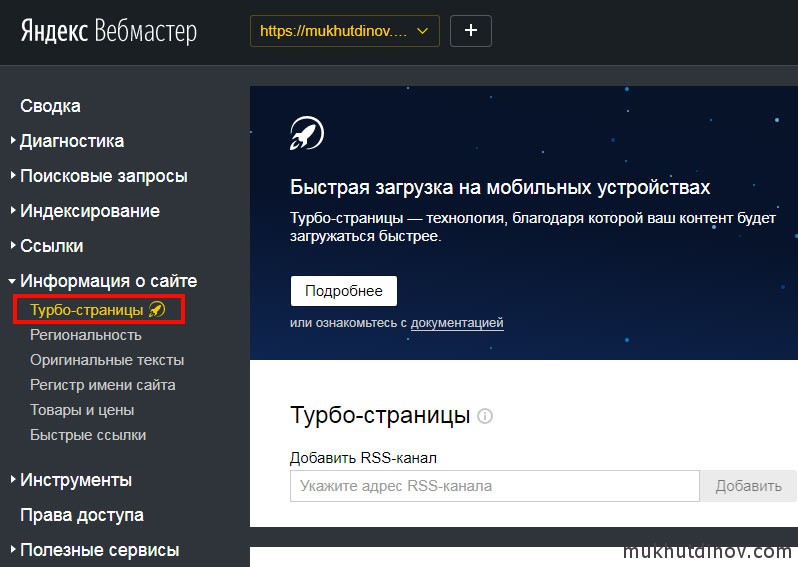
Итак, обратил внимание, что в Яндекс.Вебмастер появилась «ракета» в разделе «Информация о сайте».
Этого события я ожидал, и неспроста. Дело в том, что данной технологией я заинтересовался еще на стадии тестирования и получил добро на ее использование от руководителя проекта Кирилла Скользнева. Преисполненный энтузиазма, начал создавать файл экспорта в формате RSS 2.0. согласно инструкции. На определенно этапе, задался вопросом касательно того, как его можно будет оперативно обновлять. Не найдя ответа, обратился к Кириллу с вопросами. Вот что меня интересовало:
- Плагин WordPress для автоматического создания файла экспорта;
- Валидатор для проверки файла экспорта;
- Возможность отслеживания индексации Турбо-страниц.
Полагаю, что данные аспекты интересовали не только меня, так как, на данный момент, по всем пунктам готовы решения, о чем я узнал из видео ниже.
Установка и настройка плагина
Стандартным образом устанавливаем и активируем плагин Yandex.News Feed by Teplitsa.
После установки плагин будет числиться в списке как «Лента для службы Яндекс.Новости от Теплицы социальных технологий».
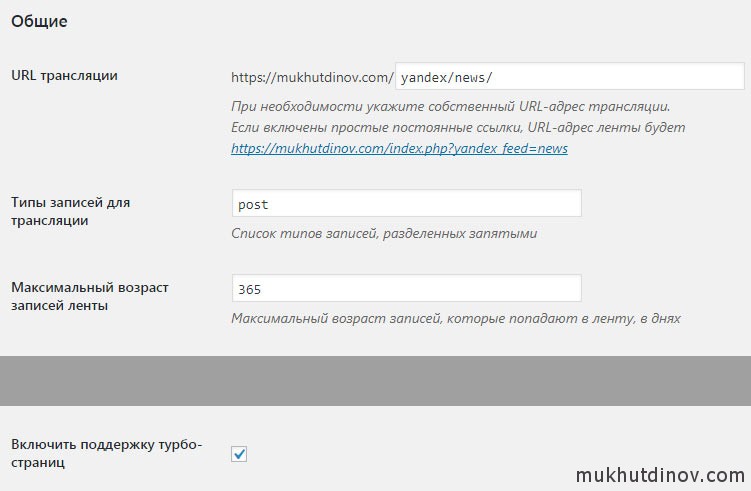
- Тип записей для трансляции — буду выводить записи WordPress, поэтому прописал post. Если необходимо выводить еще и страницы, то после запятой допишите page;
- Максимальный возраст записей ленты — выставил 365, для вывода записей за год;
- Включить поддержку Турбо-страниц — включать в обязательном порядке.
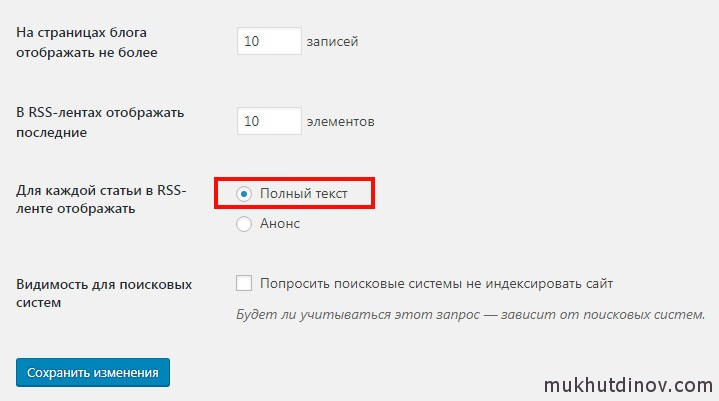
Необходимо, чтобы тексты записей выводились целиком, поэтому проверьте настройки WordPress Настройки — Чтение.
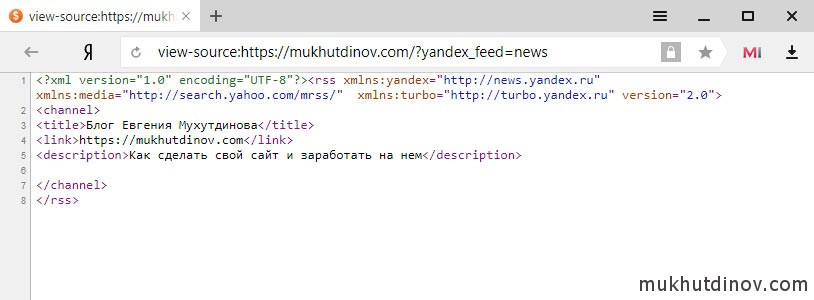
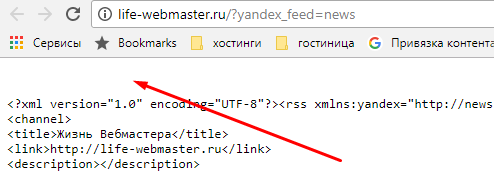
Осталось визуально проверить сгенерированную плагином страницу https://mukhutdinov.com/index.php?yandex_feed=news — именно этот URL необходимо добавить в Вебмастер.
Настройки в Вебмастере
Щелкаем по ракете (Турбо-страницы) и вводит необходимые данные.
На проверку RSS-канала может уйти несколько минут — зависит от объема текста в файле экспорта. В моем случае ушло менее минуты.
В видео выше показан пример валидации по схеме «Турбо» (Инструменты — XML-валидатор) — пользователи не видят такой возможности в своих аккаунтах. Валидацию перенесли на саму страницу Турбо-фидов.
Рекламный блок РСЯ должен быть создан для Турбо-страниц, иначе появится сообщение:
Указанный рекламный блок не подходит для Турбо-страниц. Создайте рекламу для показа на Турбо-страницах.
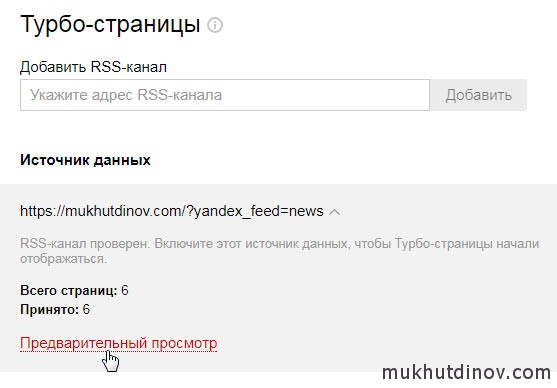
Предварительный просмотр и включение
Для оценки внешнего вида страницы, раскрываем выпадающее меню (стрелка рядом с URL источника данных) и щелкаем по ссылке Предварительный просмотр.
Статистика в Метрике
В видео выше, Андрей Халиуллин уже показал, как посмотреть статистику в Яндекс.Метрике по Турбо-страницам, поэтому не буду углубляться в тонкости.
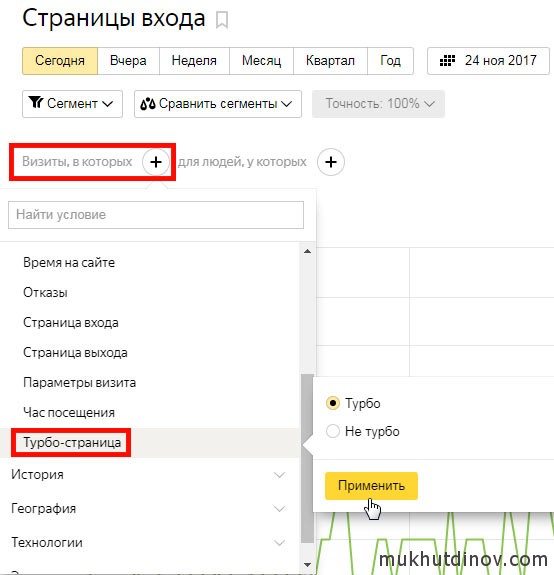
С момента опубликования данной статьи прошло около 20 часов и мне интересно посмотреть, работает ли турбо-версия записи. Для этого посмотрю статистику по страницам входа: Отчеты — Стандартные отчеты — Содержание — Страницы входа.
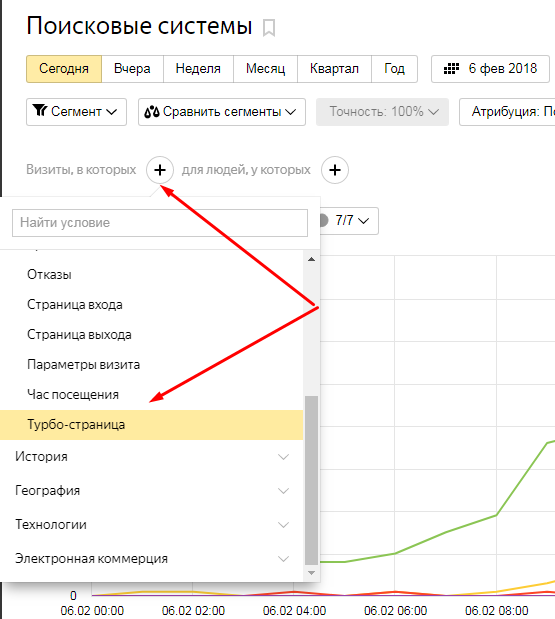
Условие: Визиты, в которых — Поведение — Турбо-страницы.
На данный момент преждевременно делать выводы касательно отказов. Через пару дней можно прикинуть время загрузки страниц: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц. Продолжение следует…
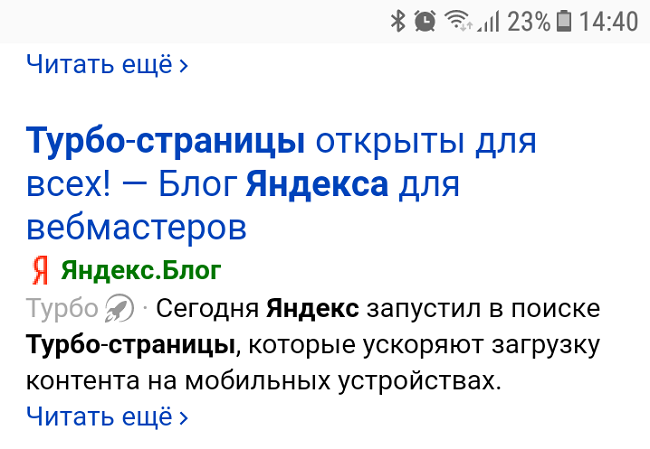
Вид в мобильной выдаче
Поскольку я уже знаю, что Турбо-страницы появились в выдаче и по каким запросам они видны, то можно оценить их внешний вид при помощи инструментов браузера. В конкретном случае буду использовать Яндекс.Браузер. Для запуска мобильной версии Яндекса на десктопе, я первоначально включил «Инструменты разработчика» Ctr + Shift + J, затем переключился в режим toggle device toolbar (Ctr + Shift + M) и обновил страницу. После загрузки мобильной версии Яндекса, сделал запрос полученный из Метрики «турбо страницы ошибка валидации».
Ошибка валидации
Судя по комментариям в различных источниках, у многих вебмастеров файл экспорта не прошел процедуру валидации. Как обычно, следует начать с самого простого — проверить наличие чекбокса «Включить поддержку Турбо-страниц» в настройках плагина Yandex.News Feed by Teplitsa. Если с настройками все нормально, советую создать простейший турбо-RSS и визуально сравнить его с приведенным ниже.
Чтобы создать RSS приведенный выше, в настройках плагина значение «Максимальный возраст записей ленты» было уменьшено до 1. Все записи старше суток, поэтому ни одна из них в RSS не попала.
Как уже сказано выше, валидатор фидов размещен на странице Турбо-фидов, т.е. необходимо просто добавлять RSS-канал в разделе «Турбо страницы».
Промежуточные выводы
Пока технология явно сыровата, например, на двух сайтах выскакивает критичная ошибка обновления — временно решается повторной отправкой на проверку.
В турбо-версии много чего пока отсутствует:
- Кнопки социальных сетей;
- Видео;
- Слайдеры;
- Таблицы.
Спасибо сказали:
Ура, надеюсь в этот раз я починил все точно!
Проблема была в файле feed-rss2.php
Было:
Вроде заработало! Надеюсь теперь на совсем, а не как в прошлый раз.
Источник
Укрощение строптивых или как исправить ошибки RSS

О том, как прожечь свой RSS через FeedBurner не писал только ленивый (я, то есть). Я и сейчас не буду – информации по этой теме – море, и любой желающий всегда найдет сотни описаний и выберет по своему вкусу и пониманию.
Однако в последнее время мне частенько пишут с жалобами на ошибки RSS: невозможно прожечь фид, feedburner не может идентифицировать источник фида, возникают какие-то ошибки в RSS и как исправить ошибки RSS фидов и т.д.
Но это все скучная теория, а прожигать фиды нужно не когда-то в отдаленном светлом будущем, когда все будут знать, что такое XML и писать его код корректно, а уже сегодня. Поэтому, засучив рукава, мы укротим строптивые фиды. Шаг за шагом, от простого к более сложному.
Шаг первый – удаление пустых строк
Плагин Fix RSS Feed для WordPress, который помогает исправить ошибки RSS фидов такие, как: “Error on line 2: The processing instruction target matching “[хХ][мМ][LL]” is not allowed.” когда вы пытаетесь прожечь свой RSS Feed через FeedBurner, или ошибка “XML or text declaration not at start of entity” которая появляется в браузере FireFox, или ошибка, которая возникает в браузере Opera “XML declaration not at beginning of document” и т.д.
Установка и активация этого плагина стандартна
Инструкция. Как исправить ошибки RSS с помощью плагинов?
Плагин Fix RSS Feed работает автоматически буквально по нажатию клавиши.
1. Откройте консоль админа WordPress2.
3. Отметьте «проверить папки WordPress и удалить ошибки»
4. Нажмите кнопку «исправить RSS Feed».
5. Плагин проверит во всех папках (кроме wp-admin) PHP файлы на предмет пустых строк в заголовке и в конце файла. Все обнаруженные пустые строки будут удалены. На коде это не отразится, т.ч. не переживайте
6. По окончанию работы плагин покажет вам результат. В том случае, если некоторые ваши документы, содержащие код, помечены только для чтения, он сообщит об ошибке. В этом случае вы можете изменить разрешение файла, дав добро на запись и повторно сканировать его содержание, нажав все ту же кнопку «исправить RSS Feed».
7. По окончанию, попробуйте скормить вашу ленту FeedBurner’у. Если проблема была в пустых строках – он ее с удовольствием съест прожжет
Если фокус не удался, т.е. пустых строк нет или они ликвидированы, но ленту все равно не принимают, переходим к шагу второму
Шаг второй – проверка и удаление BOM (п>ї)
Многие программы Windows (включая Блокнот) добавляют байты 0xEF, 0xBB, 0xBF в начале любого документа, сохраняемого в кодировке UTF-8. Поскольку любимый WordPress живет именно в этой кодировке, не часто, но в структуру его файлов эти символы попадают. Причем, они могут попадать не обязательно в файлы фидов, даже если они затесались в файлик какого-то плагина, RSS уже может показаться FeedBurner’у верхом непристойности.
Естественно, искать и бить их вручную мухобойкой не получится – нужно знать, куда целиться, да и много у вордпресса файлов. Смотреть их все просто лениво. Но есть еще на свете добрые люди. Один из них, по имени Антон, написал утилитку utf8-bom-remover для поиска и удаления BOM локально, еще до заливки файлов на сервер.
А здесь он показал, как эта его утилитка выглядит в работе http://anton-pribora.ru/projects/recoder/
Проделав эту нехитрую операцию, идем с хлебом-солью нашим фидом к FeedBurner’у: Откушайте, мол, господин хороший, мы от чистого сердца, чистыми руками и с чистой совестью.
Смотрим результат. Если проблема была с BOM, нам повезло. Если нет, придется принимать более жесткие меры
Шаг третий – жесткие меры
Заходим через FTP менеджер в директорию (папку) wp-includes, и открываем в любом редакторе, который корректно работает с кодировкой UTF-8 без BOM (например Notepad++), файлы: «feed-rss.php», «feed-rss2.php», «feed-rss2-comments.php», «feed-atom.php», «feed-rdf.php».
Обратите внимание: если эта строка начинается не с удалять не нужно
Сохраняем файлы. И (сюрприз!) опять идем жечь наш фид. Смотрим результат. Чаще всего срабатывает, но бывают и исключения. Тогда шаг последний
Шаг последний – крайние меры
Опять заходим в директорию wp-includes и редактируем файлы feed-rss2.php и feed-rss2-comments.php. В файле убираем первые 13-14 строк вплоть до
RSS
Сертифицированный коуч, бизнес-тренер, интернет-предприниматель, веб-разработчик
Источник
Модуль YML экспорт в Яндекс.Маркет, Yandex.Turbo, Prom.ua, Aliexpress.com. для OpenCart 1.5.x [Поддержка]
Рекомендуемые сообщения
Для публикации сообщений создайте учётную запись или авторизуйтесь
Вы должны быть пользователем, чтобы оставить комментарий
Создать учетную запись
Зарегистрируйте новую учётную запись в нашем сообществе. Это очень просто!
Войти
Уже есть аккаунт? Войти в систему.
Похожий контент
1960
Скачать/Купить дополнение
Возможности модуля SimplePars
Основные задачи которые решает модуль это парсинг данных с сайта и последующее заполнение или обновление товаров в интернет магазине.
Вы можете как парсить напрямую в интернет магазин, так и парсить в Excel таблицу для дальнейшей обработки.
В двух словах не описать что умеет делать модуль, по этому обозначу только основные моменты.
Вы можете указать любое количество границ парсинга, на любые данные что есть в html коде сайта донора.
SimplePars это универсальный инструмент который поможет вам наполнить ваш интернет магазин.
Обратите внимание что вы можете настроить парсинг на любые данные, и необязательно они должны быть совместимы с opencart. Вы можете парсить статьи, отзывы, блоги.
И это малая часть тех задач которые может выполнить данный модуль.
SimplePars разрабатывается как универсальный парсер, у него нету четких задач, у него есть только набор инструментов.
А что вы построите имея эти инструменты зависит только от вас.
Полная инструкция к модулю доступна по ссылке
Инструкция к модулю SimplePars
Видео-уроки по работе с модулем доступны по ссылке
Видео уроки по работе с модулем SimplePars
Инструкция по установке.
Установка SimplePars
1. Зайдите в директорию вашей версии модуля и скопируйте все в корень сайта с заменой.
2. Введите в строке браузера ваш_сайт/inst.php и нажмите Enter.
3. Далее перейдите в раздел Система->Пользователи->Группы пользователей->Администратор нажмите выделить все в двух разделах:
Разрешить просмотр Разрешить редактировать Затем нажмите сохранить.
4. Зайдите в «Модификаторы» или «Менеджер дополнений», и нажмите Обновить.
5. После этого удалите в корне сайта файл inst.php
Все, модуль установлен.
В разделе Каталог под пунктом Производители появится пункт SimplePars это вход в модуль.
Инструкция по обновлению
1. Загрузить содержимое директории c названием вашей версии в корень сайта.
2. Выполнить ваш_сайт/inst.php
3. Удалить с корня сайта файл inst.php
После установки или обновления я вижу белый экран или ошибку 500
Если видите белый экран, то вам необходимо перейти в архив с модулем в директорию Other versions of PHP и там будут лежать файлы под все версии php.
Открываете папку с именем вашей версии php и загружаете содержимое в корень магазина.
Добавил Rassol2 Добавлено 28.10.2018 Категория Парсеры Системные требования PHP >= 5.6 Метод активации По запросу в ЛС Ioncube Loader Требуется OpenCart 3.0
2.3
2.2
2.1
2.0 ocStore 3.0
2.3.0.2.4
2.3
2.2
2.1 OpenCart.Pro, ocShop Opencart.pro 2.3
Opencart.pro 2.1
OcShop 2.0.3.х Обращение к серверу разработчика Да
Модуль SimplePars предназначен для парсинга и наполнения интернет магазина.
Идея модуля заключается в том что бы вы могли заварить чашечку кофе и наблюдать как ваш магазин наполняется товарами.
Ведь намного приятнее наблюдать за строкой загрузки товара, чем заполнять каждую позицию вручную
Возможности модуля SimplePars
Основные задачи которые решает модуль это парсинг данных с сайта и последующее заполнение или обновление товаров в интернет магазине.
Вы можете как парсить напрямую в интернет магазин, так и парсить в Excel таблицу для дальнейшей обработки.
В двух словах не описать что умеет делать модуль, по этому обозначу только основные моменты.
Вы можете указать любое количество границ парсинга, на любые данные что есть в html коде сайта донора.
SimplePars это универсальный инструмент который поможет вам наполнить ваш интернет магазин.
Обратите внимание что вы можете настроить парсинг на любые данные, и необязательно они должны быть совместимы с opencart. Вы можете парсить статьи, отзывы, блоги.
И это малая часть тех задач которые может выполнить данный модуль.
SimplePars разрабатывается как универсальный парсер, у него нету четких задач, у него есть только набор инструментов.
А что вы построите имея эти инструменты зависит только от вас.
Полная инструкция к модулю доступна по ссылке
Инструкция к модулю SimplePars
Видео-уроки по работе с модулем доступны по ссылке
Видео уроки по работе с модулем SimplePars
Инструкция по установке.
Установка SimplePars
1. Зайдите в директорию вашей версии модуля и скопируйте все в корень сайта с заменой.
2. Введите в строке браузера ваш_сайт/inst.php и нажмите Enter.
3. Далее перейдите в раздел Система->Пользователи->Группы пользователей->Администратор нажмите выделить все в двух разделах:
Разрешить просмотр Разрешить редактировать Затем нажмите сохранить.
4. Зайдите в «Модификаторы» или «Менеджер дополнений», и нажмите Обновить.
5. После этого удалите в корне сайта файл inst.php
Все, модуль установлен.
В разделе Каталог под пунктом Производители появится пункт SimplePars это вход в модуль.
Инструкция по обновлению
1. Загрузить содержимое директории c названием вашей версии в корень сайта.
2. Выполнить ваш_сайт/inst.php
3. Удалить с корня сайта файл inst.php
После установки или обновления я вижу белый экран или ошибку 500
Если видите белый экран, то вам необходимо перейти в архив с модулем в директорию Other versions of PHP и там будут лежать файлы под все версии php.
Открываете папку с именем вашей версии php и загружаете содержимое в корень магазина.
Перед Вами версия этого популярного модуля, но для дляOpenCart 2.x и 3.x
Модуль формирует YML-файл для экспорта каталога товаров на такие площадки как Яндекс.Маркет, Яндекс.Turbo, price.ru, poisk-podbor.ru, hotprice.ua, nadavi.net, vcene.ua, prom.ua, satu.kz, beru.ru, aliexpress.com и многие другие
Покупая модуль, вы можете его использовать не более, чем на одном сайте Интернет магазина. Автор оставляет за собой право отказать в технической поддержке тем, кто использует купленный один раз модуль на нескольких сайтах.
Демо на OcStore 2.3 (логин: demo пароль: demo)
800
Скачать/Купить дополнение
YML экспорт в Яндекс.Маркет, Yandex.Turbo, Prom.ua, Aliexpress.com. для OpenCart 2.x, 3.x
Перед Вами версия этого популярного модуля, но для дляOpenCart 2.x и 3.x
Модуль формирует YML-файл для экспорта каталога товаров на такие площадки как Яндекс.Маркет, Яндекс.Turbo, price.ru, poisk-podbor.ru, hotprice.ua, nadavi.net, vcene.ua, prom.ua, satu.kz, beru.ru, aliexpress.com и многие другие
Покупая модуль, вы можете его использовать не более, чем на одном сайте Интернет магазина. Автор оставляет за собой право отказать в технической поддержке тем, кто использует купленный один раз модуль на нескольких сайтах.
Демо на OcStore 2.3 (логин: demo пароль: demo)
Добавил toporchillo Добавлено 17.03.2017 Категория Обмен данными Системные требования Метод активации Без активации Ioncube Loader Нет OpenCart 3.0
2.3
2.2
2.1
2.0 ocStore 3.0
2.3.0.2.4
2.3
2.2
2.1 OpenCart.Pro, ocShop Opencart.pro 2.3
Opencart.pro 2.1
OcShop 2.0.3.х Обращение к серверу разработчика Нет
Модуль позволяет подключить Интернет-магазин к Яндекс.Маркету через API по модели FBS (Fulfillment by Seller, продажи с фулфилментом продавца) или DBS (Delivery by Seller, продажи с доставкой продавца)
Модуль реализует работу магазина с маркетплейсом через API, т.е.
1. Заказы, сделанные на Яндекс.Маркете появляются в OpenCart как обычные заказы.
2. Из OpenCart можно уведомить Яндекс.Маркет о готовности товара к отгрузке на склад Яндекса.
Требования к магазину:
1. Возможность работы по протоколу HTTPS
2. Настроенный YML-экспорт товаров в Яндекс.Маркет (желательно этим модулем)
Для FBS:
+ Ваш склад работает 5 дней в неделю и может отгружать по 50 заказов в сутки, если вы получите столько от маркетплейса.
+ После поступления заказа вы должны отгрузить его в сортировочный центр в Москве, Подмосковье, Санкт-Петербурге, Екатеринбурге или Ростовской области на следующий рабочий день.
Настройка модуля нетривиальна в том числе из-за Яндекс.Маркета, актуальная информация есть здесь
Помощь в подключении не входит в стоимость модуля
Последние посетители 0 пользователей онлайн
Ни одного зарегистрированного пользователя не просматривает данную страницу
Источник
Вам также понравится
Adblock
detector
Сегодня я хочу рассказать вам, как быстро настроить на своем WordPress сайте турбо страницы для Яндекса. Не возьмусь судить, создание подобных страниц это надуманная необходимость или реально полезная для сайтов фишка. Но реалии таковы, что в след за Google с его технологией AMP, Яндекс ввел свою версию легких мобильных страниц. И они уже видны в топ 10 мобильного поиска.
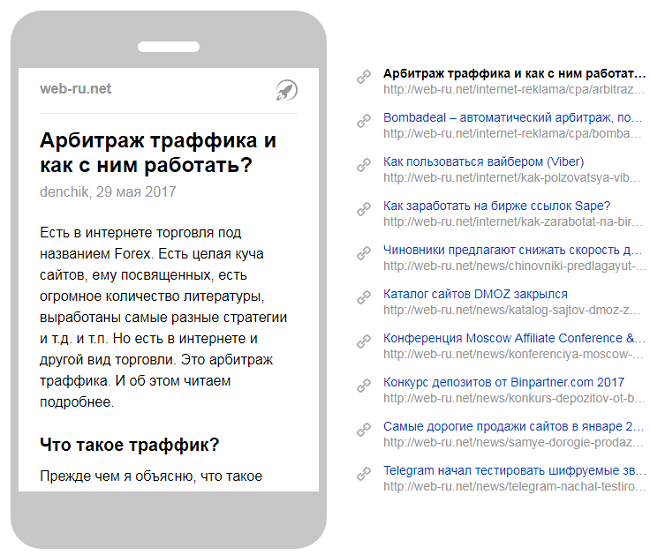
Принцип работы таких страниц достаточно простой — вы создаете на сайте RSS-ленту и добавляете ее в Яндекс. Там есть определенные условия и ограничения, за счет которых эти страницы становятся очень легкими по весу и очень быстрыми для загрузки. В этом и есть их преимущество. Они уже достаточно часто попадаются в мобильной выдаче и помечены значком ракеты. Смотрите скринсшот ниже.
Поэтому надо соответствовать новым трендам, если хотите получать трафик с поисковых систем. В частности с мобильного поиска, доля которого растет последние годы. Остается только вопрос, заменят ли они мобильные версии сайтов или будут существовать параллельно…
Преимущества и недостатки турбо страниц
Теперь поговорим о преимуществах и недостатках нового типа страниц, а они конечно же есть. Начнем с преимуществ.
- Увеличение скорости загрузки страниц в мобильных устройствах. Практически моментальная загрузка, так как страницы сайта будут загружаться из кеша Яндекса.
- Преимущество в мобильном поиске Яндекса перед сайтами не имеющих турбо страниц. Поисковики давно об этом сами говорят.
- Уменьшение отказов из-за низкой скорости загрузки страниц. При быстрой загрузке страниц, меньше пользователей будут закрывать сайт, не дождавшись отображения всего контента.
- Увеличение посещаемости сайта за счет притока мобильного трафика.
- Снижение нагрузки на хостинг (страницы загружаются из кеша Яндекса).
- Дополнительное выделение в серпе (значком турбо) что может увеличить кликабельность сниппета.
Теперь о недостатках, увы, они тоже присутствуют:
- Отсутствие формы обратной связи для заказа товара или услуги (не поддерживаются скрипты и еще много чего).
- Увеличение количества версий сайта, за которыми надо следить (давайте посчитаем: основная версия сайта, мобильная версия, турбо версия для Яндекса, AMP версия для Google). Круто, да? Четыре версии одного сайта, и у каждой свои настройки, баги и глюки.
- У всех сайтов одинаковый серый дизайн. Если раньше ваш сайт узнавали по дизайну, то теперь они «все одно лицо».
Но, как бы то ни было, я подключил турбо-страницы на всех своих сайтах. Как это делается, расскажу прямо сейчас.
Плагин «турбо страницы» для WordPress
Для сайтов на платформе wordpress подключить турбо страницы можно через плагин. Он так и называется, официальная страничка плагина ru.wordpress.org/plugins/rss-for-yandex-turbo
Устанавливается данный плагин не сложнее всех прочих. Итак, что надо сделать, рассмотрим по шагам.
1) Заходим в раздел «плагины», выбираем «добавить плагин», в строке поиска пишем его название. Потом жмем «установить» и «активировать».
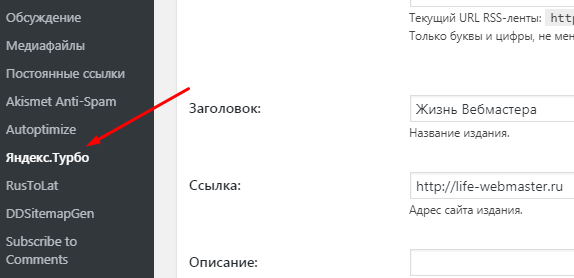
2) Теперь надо его настроить. Находим его в списке плагинов.
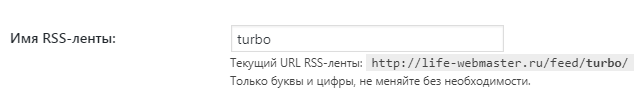
Сначала идет блок основных настроек. По сути там уже все прописано по умолчанию. Если вы желаете изменить название RSS-ленты, то делается это в поле «имя ленты»:
По умолчанию она называется turbo и доступна по URL: http://ваш_сайт.ru/feed/turbo/
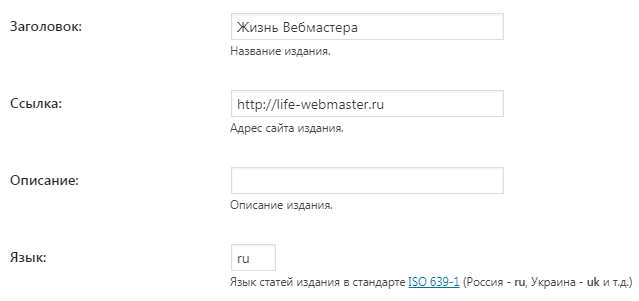
3) Далее указывается имя сайта, описание, язык
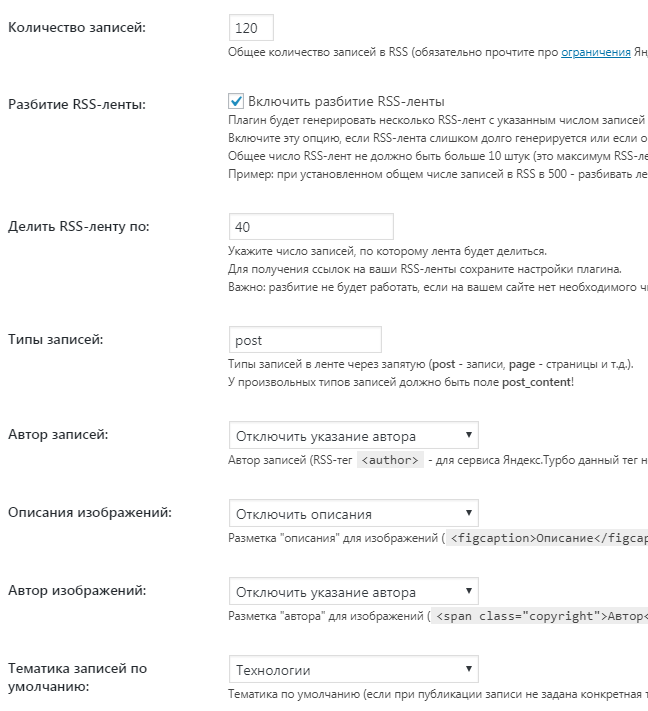
4) Ниже идет настройка RSS-ленты:
- количество записей в канале;
- настройка разбития RSS-ленты на части (есть ограничения, о них расскажу ниже);
- как делить RSS-ленту (по количеству записей);
- типы записей (выводить только посты «post» или совместно со страницами «page»);
- автор записей (указание авторства для сервиса Яндекс.Турбо не обязательно);
- описания изображений (включить или отключить описания к картинкам на турбо страницах)
- автор изображений (указание автора изображения)
- выбор тематики записей (можно выбрать одну из предлагаемых тематик)
Сохраняем все настройки. Далее идет раздел продвинутых настроек. Думаю для 99% моих читателей не понадобится их трогать. Поэтому не вижу смысла их расписывать.
Теперь нам надо сделать настройки сайта в панеле вебмастера Яндекса, что бы сообщить ему о появлении на сайте турбо страниц.
Настройка турбо страниц в панеле Яндекс Вебмастер
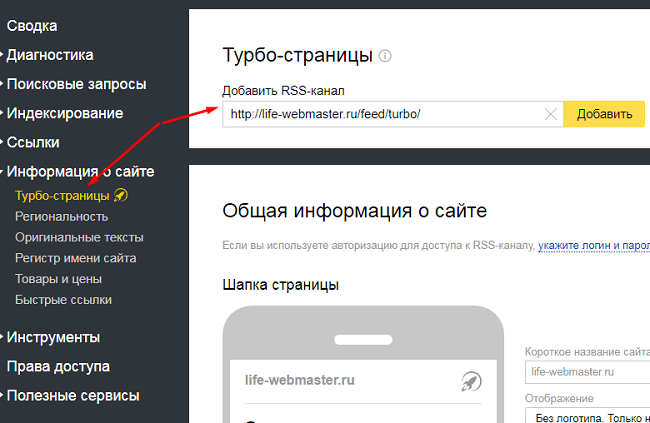
Для этого заходим в панель вебмастера, в раздел «информация о сайте» и выбираем подраздел «турбо-страницы».
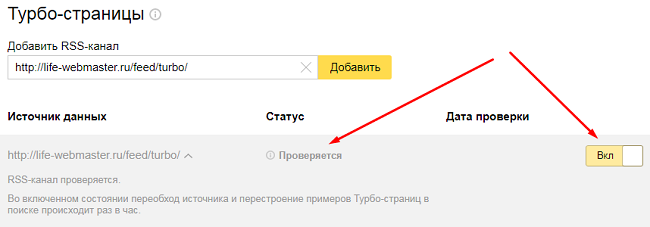
Указываем в поле «Добавить RSS-канал» URL по которому будет доступен наш канал и жмем «добавить». Не забудьте нажать справа кнопку «включить», только после этого RSS-лента отправится на модерацию, которая длится около часа.
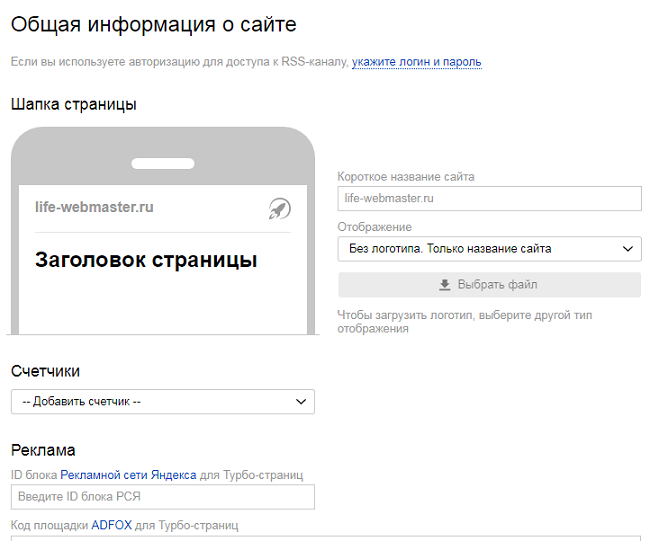
Ниже можно указать название сайта, задать настройки отображения логотипа, добавить код метрики и рекламы.
На этом собственно и все. Теперь надо дождаться когда появится информация о подключении турбо страниц. Могут возникнуть ошибки, а может все пройти нормально. Поэтому ждем заветной надписи «без ошибок».
Когда канал будет добавлен, и появятся первые турбо-страницы, то можно будет посмотреть как они выглядят.
Это скрин с другого моего блога, на текущем ни как пока не получается решить проблему лишних пробелов (пустых строк), об ошибках расскажу немного ниже.
Выше я упомянул, что есть некие ограничения для RSS-лент подключаемых к Яндексу. Перейдем к ним.
Технические ограничения для RSS-каналов
На сегодняшний день Яндекс ввел следующие ограничения для RSS-файлов:
- максимальное количество item — 500.
- общее количество картинок в RSS-канале — 5000.
- количество картинок для одного item — 30.
- максимальный размер RSS — 15 Мб.
Если для вашего RSS канала этого недостаточно, то можно сделать и подключить для одного сайта до 10 отдельных каналов. Больше уже нельзя, поэтому укладывайтесь обозначенные лимиты.
Ошибки, часто возникающие при создании турбо страниц
При модерации турбо страниц довольно часто выскакивают сообщения о ошибках. Одни критические и не позволят страницам появится в выдаче. Другие не так страшны, но тем не менее это ошибки. И так, с чем вы можете столкнуться.
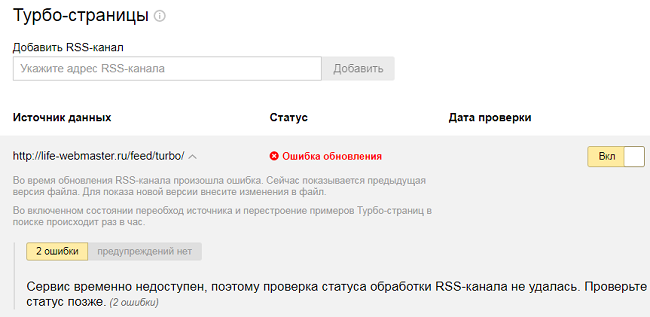
1) Ошибка обновления. Часто глючит сервис сам обновления Яндекса. Обновления происходят раз в час, если произошла какая-то ошибка, то остаются старые версии страниц.
2) Ошибка валидации. Часто возникает, если вы не правильно указали URL своего RSS-канала. Проверьте это в первую очередь.
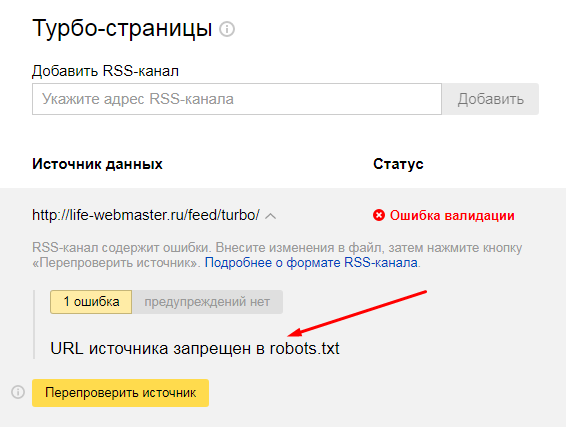
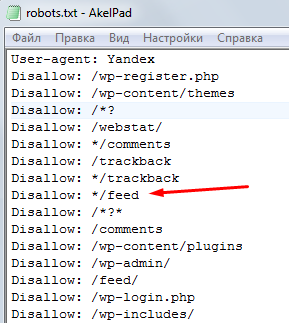
Так же ошибка валидации может выскочить если ваш RSS-фид закрыт в файле robots.txt.
А он скорее всего скорее всего он у вас закрыт.
Еще ошибка валидации может выскочить если в вашем RSS-фиде первые строки будут пробелами, это очень распространенный баг. Нужно убрать нулевые строки.
3) Ошибка сервис недоступен. Сервис временно недоступен, поэтому проверка статуса обработки RSS-канала не удалась. Проверьте статус позже.
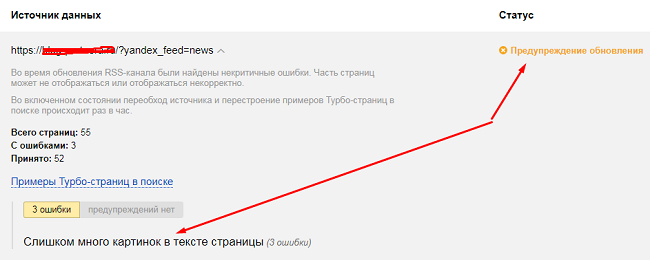
4) Много картинок. Скринсшот взял с другого своего сайта, потому url замазал. Название говорит само за себя — много картинок (более 30 шт). Тут вам надо решить, либо уменьшить количество картинок в тексте, либо не обращать внимание на данную ошибку.
Анализ статистики новых страниц
Трафик на турбо страницы можно отдельно посмотреть в Яндекс Метрике (можно добавить и другие счетчики). Данные доступны в любом отчете, нужно только выделить сегмент «Поведение» — «Турбо-страницы»
Что в итоге?
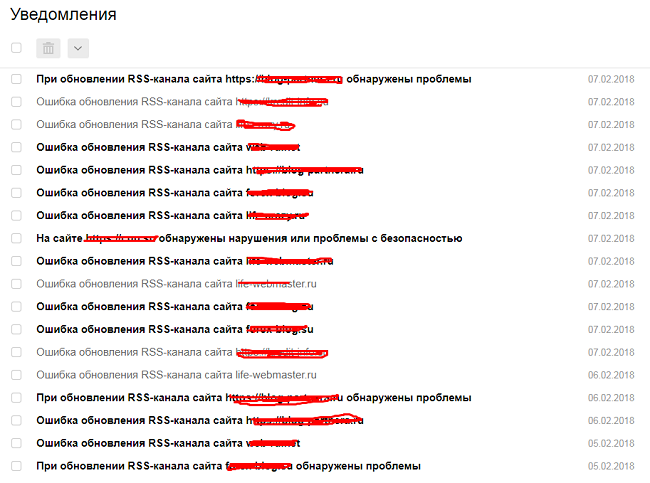
А итоги не радужные, ибо сервис явно еще очень сырой, т.к. ошибки сыпятся по всем сайтам. И это не у меня руки кривые, такая ситуация у многих вебмастеров. Час назад все было нормально, сейчас смотрите вылезла ошибка обновления. У меня каждый день теперь сыпется куча уведомлений про ошибки обновления RSS-канала по всем сайтам.
Вот и думаю стоит ли все отключит, или подождать, может доведут «до ума» в ближайшее время данный сервис.
Если полученной информации вам мало, то вы можете посмотреть видео по настройке турбо страниц.
А вы пробовали настроить их у себя? Делитесь в каментах о своих результатах.
UPD: Дополню материал. Ошибки турбо-страниц, которые выскакивали у меня.
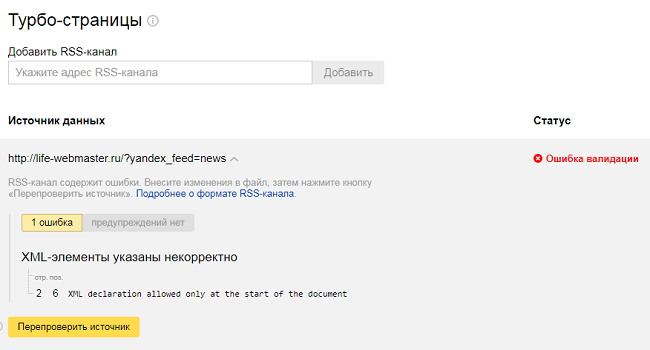
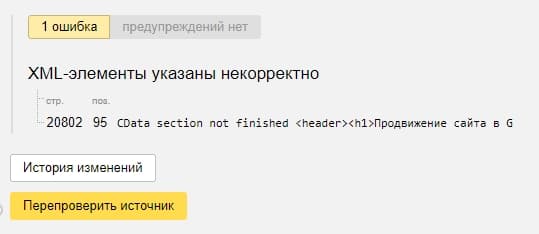
1) Выскакивала ошибка обновления RSS-канала такого вида XML-элементы указаны некорректно — CData section not finished header, что означает раздел cdata не закончен заголовок.
В сети ответа не нашел по этой ошибке. Но потом выяснил что на одной странице в заголовке h1 были кавычки «» — они и давали ошибку.
2) После обновления плагина Dagon Design Sitemap Generator в RSS ленте, в начале кода? появилось два лишних пробела. Из-за этого выскочила критическая ошибка XML Parsing Error: XML or text declaration not at start of entit. Естественно, что виноват именно этот плагин разобрался не сразу. Пришлось поковыряться в коде…
Укрощение строптивых или как исправить ошибки RSS

О том, как прожечь свой RSS через FeedBurner не писал только ленивый (я, то есть). Я и сейчас не буду – информации по этой теме – море, и любой желающий всегда найдет сотни описаний и выберет по своему вкусу и пониманию.
Однако в последнее время мне частенько пишут с жалобами на ошибки RSS: невозможно прожечь фид, feedburner не может идентифицировать источник фида, возникают какие-то ошибки в RSS и как исправить ошибки RSS фидов и т.д.
Да, к сожалению, иной раз в этих каналах встречаются ошибки, из-за которых FeedBurner категорически отказывается признавать RSS за что-то удобоваримое. Дело в том, что RSS — это, прежде всего, XML . Из описания видно, что XML-документы изначально должны быть безупречны. В отличие от HTML, DOM анализатор обязан отказаться от разбора XML документа, если в документе есть ошибки. Поэтому проверять свой RSS на валидность просто необходимо. Существуют множество инструментов для проверки RSS-каналов, например — http://feedvalidator.org/, http://validator.w3.org/feed/
Но это все скучная теория, а прожигать фиды нужно не когда-то в отдаленном светлом будущем, когда все будут знать, что такое XML и писать его код корректно, а уже сегодня. Поэтому, засучив рукава, мы укротим строптивые фиды. Шаг за шагом, от простого к более сложному.
Шаг первый – удаление пустых строк
Плагин Fix RSS Feed для WordPress, который помогает исправить ошибки RSS фидов такие, как: “Error on line 2: The processing instruction target matching “[хХ][мМ][LL]” is not allowed.” когда вы пытаетесь прожечь свой RSS Feed через FeedBurner, или ошибка “XML or text declaration not at start of entity” которая появляется в браузере FireFox, или ошибка, которая возникает в браузере Opera “XML declaration not at beginning of document” и т.д.
Установка и активация этого плагина стандартна
Инструкция. Как исправить ошибки RSS с помощью плагинов?
Плагин Fix RSS Feed работает автоматически буквально по нажатию клавиши.
1. Откройте консоль админа WordPress2.
2. Выберите Параметры ->Исправить RSS Feed
3. Отметьте «проверить папки WordPress и удалить ошибки»
4. Нажмите кнопку «исправить RSS Feed».
5. Плагин проверит во всех папках (кроме wp-admin) PHP файлы на предмет пустых строк в заголовке и в конце файла. Все обнаруженные пустые строки будут удалены. На коде это не отразится, т.ч. не переживайте
6. По окончанию работы плагин покажет вам результат. В том случае, если некоторые ваши документы, содержащие код, помечены только для чтения, он сообщит об ошибке. В этом случае вы можете изменить разрешение файла, дав добро на запись и повторно сканировать его содержание, нажав все ту же кнопку «исправить RSS Feed».
7. По окончанию, попробуйте скормить вашу ленту FeedBurner’у. Если проблема была в пустых строках – он ее с удовольствием съест прожжет
Скачать Fix RSS Feed плагин для WordPress
Если фокус не удался, т.е. пустых строк нет или они ликвидированы, но ленту все равно не принимают, переходим к шагу второму
Шаг второй – проверка и удаление BOM (п>ї)
Многие программы Windows (включая Блокнот) добавляют байты 0xEF, 0xBB, 0xBF в начале любого документа, сохраняемого в кодировке UTF-8. Поскольку любимый WordPress живет именно в этой кодировке, не часто, но в структуру его файлов эти символы попадают. Причем, они могут попадать не обязательно в файлы фидов, даже если они затесались в файлик какого-то плагина, RSS уже может показаться FeedBurner’у верхом непристойности.
Естественно, искать и бить их вручную мухобойкой не получится – нужно знать, куда целиться, да и много у вордпресса файлов. Смотреть их все просто лениво. Но есть еще на свете добрые люди. Один из них, по имени Антон, написал утилитку utf8-bom-remover для поиска и удаления BOM локально, еще до заливки файлов на сервер.
А здесь он показал, как эта его утилитка выглядит в работе http://anton-pribora.ru/projects/recoder/
Проделав эту нехитрую операцию, идем с хлебом-солью нашим фидом к FeedBurner’у: Откушайте, мол, господин хороший, мы от чистого сердца, чистыми руками и с чистой совестью…
Смотрим результат. Если проблема была с BOM, нам повезло. Если нет, придется принимать более жесткие меры
Шаг третий – жесткие меры
Заходим через FTP менеджер в директорию (папку) wp-includes, и открываем в любом редакторе, который корректно работает с кодировкой UTF-8 без BOM (например Notepad++), файлы: «feed-rss.php», «feed-rss2.php», «feed-rss2-comments.php», «feed-atom.php», «feed-rdf.php».
В начале каждого из них находим строчку: <?php echo ‘<?xml version=»1.0″ encoding=»‘.get_option (‘blog_charset’).'»?’.’>’; ?>, и удаляем ее.
Обратите внимание: если эта строка начинается не с <?php echo , а просто echo заключительный ?> удалять не нужно
Сохраняем файлы. И (сюрприз!) опять идем жечь наш фид. Смотрим результат. Чаще всего срабатывает, но бывают и исключения. Тогда шаг последний
Шаг последний – крайние меры
Опять заходим в директорию wp-includes и редактируем файлы feed-rss2.php и feed-rss2-comments.php. В файле убираем первые 13-14 строк вплоть до
<rss version=»2.0″
xmlns:content=»http://purl.org/rss/1.0/modules/content/»
При прожиге на FeedBurner из вариантов выбираем RSS2 (вообще-то, он стоит по умолчанию).
Вуаля! Теперь все работает!
Ну, а если и теперь не работает и FeedBurner по-прежнему обнаруживает ошибки RSS, то просто переустановите движок и прожгите фид ДО того, как навешаете на блог любимые плагины.
Турбо-страницы открыты для всех!
Сегодня Яндекс запустил в поиске Турбо-страницы, которые ускоряют загрузку контента на мобильных устройствах. Такие страницы открываются гораздо быстрее обычных. Люди сразу получают нужный контент и реже покидают сайт, не дождавшись загрузки. Теперь подключить Турбо-страницы может любой ресурс.
По данным Mediascope, почти половина пользователей (46%) каждый день выходят в сеть со смартфона. Однако если сайты грузятся слишком долго, люди их просто закрывают. Чтобы ускорить загрузку, Яндекс сохраняет содержимое сайта на своих серверах и в нужный момент отображает в формате Турбо-страницы. На такой странице нет ничего лишнего: только текст, видео и картинки. Она весит в среднем в 10 раз меньше обычной, поэтому и открывается быстрее. Например, в 3G-сетях Турбо-страница загружается в среднем в 15 раз быстрее оригинала. Кроме того, контент загружается непосредственно с серверов Яндекса, а они отвечают почти мгновенно. В итоге пользователь экономит время, трафик и деньги.
Результаты экспериментов показывают, что с помощью Турбо-страниц можно на 30% уменьшить количество случаев, когда люди закрывают страницу в момент загрузки. Это позволит владельцам сайтов сократить потери трафика, увеличить число рекламных показов и доходы. Кроме того, если сайт по каким-то причинам не открывается, его контент будет по-прежнему доступен на Турбо-странице, куда он загружается с серверов Яндекса.
Интерфейс страницы содержит несколько рекламных блоков, где можно размещать как контекстную, так и медийную рекламу — через Рекламную сеть Яндекса (РСЯ) и платформу ADFOX. Эта платформа позволяет зарабатывать и на своей, и на чужой рекламе. Более того, в РСЯ и ADFOX работают алгоритмы, позволяющие автоматически показывать рекламу, которая принесёт наибольшую прибыль. Следить за посещаемостью Турбо-страниц и эффективностью рекламы можно с помощью популярных счётчиков, таких как Яндекс.Метрика, Google Analytics, LI и других.
Турбо-страницы легко узнать в результатах поиска по пиктограмме в виде ракеты. Кроме поиска, они доступны в Яндекс.Новостях и Дзене. В Новостях они появились ещё в мае и с тех пор были существенно доработаны. Сейчас их используют более 350 новостных ресурсов. Чтобы к ним присоединиться, достаточно зайти на сервис Яндекс.Вебмастер и настроить передачу контента в формате RSS.
О том, какие возможности есть для владельцев сайтов в Турбо-страницах, рассказано тут.
Добрый день. Подскажите пожалуйста, такой вопрос: ошибка валидации при добавлении rss ленты в Турбо страницы яндекса.
Пишет что: отсутствует текст в элементе turbo:content.
Подскажите, как данную ошибку исправить и какой текст добавить?
Заранее спасибо.
wh0cd298755 <a href=http://retina2018.video/>retin-a</a>
Вероятно, у вас выгружается в rss пустая страница. В текстовом редакторе откройте rss и увидите какая «страница» пустая.
А вы адаптировали свою простую РСС-ленту под этот формат Турбо?
Если нет, то чего вы ждете?
Исправить можно так: Гуглите «сделать турбо страницу на DLE или WordPress» или ваш движок и читайте уроки.
Потом делайте и добавляйте заново на перепроверку.
Есть плагины, решают многие проблемы.
Загрузка…
- Модер.
-
#2
Это глюки яндекса. У самого при проверке в ВМ — всё нормально, никаких ошибок нет, но каждые 2-5 дней получаю письма о критической ошибке неверно настроенного РСС канала, снова переходу в ВМ проверить ошибки — ошибок нет и ленту при проверке показывает нормально, согласно настроенному RSS шаблону.
- Автор темы
-
#3
Это глюки яндекса. У самого при проверке в ВМ — всё нормально, никаких ошибок нет, но каждые 2-5 дней получаю письма о критической ошибке неверно настроенного РСС канала, снова переходу в ВМ проверить ошибки — ошибок нет и ленту при проверке показывает нормально, согласно настроенному RSS шаблону.
Теперь уже ошибка обновления.
Во время обновления RSS-канала произошла ошибка. Сейчас показывается предыдущая версия файла. Для показа новой версии внесите изменения в файл.
Из-за этого критичная ошибка в диагностике.
Я в шоке от этого Яндекса. Хотел отключить турбо страницы. В итоге всплыло такое окошко:

Мало того, что картинка сплющенная. Так где тут символы, мне интересно?
Ответ поддержки Яндекса:
Увы, данная ситуация связана с проблемами на нашей стороне, постараемся поправить в ближайшее время. Извините за возможные неудобства.
Последнее редактирование модератором: 21 Фев 2018
СОДЕРЖАНИЕ
- Преимущества и недостатки турбо страниц
- Плагин «турбо страницы» для WordPress
- Настройка турбо страниц в панеле Яндекс Вебмастер
- Технические ограничения для RSS-каналов
- Ошибки, часто возникающие при создании турбо страниц
- Анализ статистики новых страниц
- Что в итоге?
Сегодня я хочу рассказать вам, как быстро настроить на своем WordPress сайте турбо страницы для Яндекса. Не возьмусь судить, создание подобных страниц это надуманная необходимость или реально полезная для сайтов фишка. Но реалии таковы, что в след за Google с его технологией AMP, Яндекс ввел свою версию легких мобильных страниц. И они уже видны в топ 10 мобильного поиска.
Принцип работы таких страниц достаточно простой — вы создаете на сайте RSS-ленту и добавляете ее в Яндекс. Там есть определенные условия и ограничения, за счет которых эти страницы становятся очень легкими по весу и очень быстрыми для загрузки. В этом и есть их преимущество. Они уже достаточно часто попадаются в мобильной выдаче и помечены значком ракеты. Смотрите скринсшот ниже.
Поэтому надо соответствовать новым трендам, если хотите получать трафик с поисковых систем. В частности с мобильного поиска, доля которого растет последние годы. Остается только вопрос, заменят ли они мобильные версии сайтов или будут существовать параллельно…
Преимущества и недостатки турбо страниц
Теперь поговорим о преимуществах и недостатках нового типа страниц, а они конечно же есть. Начнем с преимуществ.
- Увеличение скорости загрузки страниц в мобильных устройствах. Практически моментальная загрузка, так как страницы сайта будут загружаться из кеша Яндекса.
- Преимущество в мобильном поиске Яндекса перед сайтами не имеющих турбо страниц. Поисковики давно об этом сами говорят.
- Уменьшение отказов из-за низкой скорости загрузки страниц. При быстрой загрузке страниц, меньше пользователей будут закрывать сайт, не дождавшись отображения всего контента.
- Увеличение посещаемости сайта за счет притока мобильного трафика.
- Снижение нагрузки на хостинг (страницы загружаются из кеша Яндекса).
- Дополнительное выделение в серпе (значком турбо) что может увеличить кликабельность сниппета.
Теперь о недостатках, увы, они тоже присутствуют:
- Отсутствие формы обратной связи для заказа товара или услуги (не поддерживаются скрипты и еще много чего).
- Увеличение количества версий сайта, за которыми надо следить (давайте посчитаем: основная версия сайта, мобильная версия, турбо версия для Яндекса, AMP версия для Google). Круто, да? Четыре версии одного сайта, и у каждой свои настройки, баги и глюки.
- У всех сайтов одинаковый серый дизайн. Если раньше ваш сайт узнавали по дизайну, то теперь они «все одно лицо».
Но, как бы то ни было, я подключил турбо-страницы на всех своих сайтах. Как это делается, расскажу прямо сейчас.
Плагин «турбо страницы» для WordPress
Для сайтов на платформе wordpress подключить турбо страницы можно через плагин. Он так и называется, официальная страничка плагина ru.wordpress.org/plugins/rss-for-yandex-turbo
Устанавливается данный плагин не сложнее всех прочих. Итак, что надо сделать, рассмотрим по шагам.
1) Заходим в раздел «плагины», выбираем «добавить плагин», в строке поиска пишем его название. Потом жмем «установить» и «активировать».
2) Теперь надо его настроить. Находим его в списке плагинов.
Сначала идет блок основных настроек. По сути там уже все прописано по умолчанию. Если вы желаете изменить название RSS-ленты, то делается это в поле «имя ленты»:
По умолчанию она называется turbo и доступна по URL: http://ваш_сайт.ru/feed/turbo/
3) Далее указывается имя сайта, описание, язык
4) Ниже идет настройка RSS-ленты:
- количество записей в канале;
- настройка разбития RSS-ленты на части (есть ограничения, о них расскажу ниже);
- как делить RSS-ленту (по количеству записей);
- типы записей (выводить только посты «post» или совместно со страницами «page»);
- автор записей (указание авторства для сервиса Яндекс.Турбо не обязательно);
- описания изображений (включить или отключить описания к картинкам на турбо страницах)
- автор изображений (указание автора изображения)
- выбор тематики записей (можно выбрать одну из предлагаемых тематик)
Сохраняем все настройки. Далее идет раздел продвинутых настроек. Думаю для 99% моих читателей не понадобится их трогать. Поэтому не вижу смысла их расписывать.
Теперь нам надо сделать настройки сайта в панеле вебмастера Яндекса, что бы сообщить ему о появлении на сайте турбо страниц.
Настройка турбо страниц в панеле Яндекс Вебмастер
Для этого заходим в панель вебмастера, в раздел «информация о сайте» и выбираем подраздел «турбо-страницы».
Указываем в поле «Добавить RSS-канал» URL по которому будет доступен наш канал и жмем «добавить». Не забудьте нажать справа кнопку «включить», только после этого RSS-лента отправится на модерацию, которая длится около часа.
Ниже можно указать название сайта, задать настройки отображения логотипа, добавить код метрики и рекламы.
На этом собственно и все. Теперь надо дождаться когда появится информация о подключении турбо страниц. Могут возникнуть ошибки, а может все пройти нормально. Поэтому ждем заветной надписи «без ошибок».
Когда канал будет добавлен, и появятся первые турбо-страницы, то можно будет посмотреть как они выглядят.
Это скрин с другого моего блога, на текущем ни как пока не получается решить проблему лишних пробелов (пустых строк), об ошибках расскажу немного ниже.
Выше я упомянул, что есть некие ограничения для RSS-лент подключаемых к Яндексу. Перейдем к ним.
На сегодняшний день Яндекс ввел следующие ограничения для RSS-файлов:
- максимальное количество item — 500.
- общее количество картинок в RSS-канале — 5000.
- количество картинок для одного item — 30.
- максимальный размер RSS — 15 Мб.
Если для вашего RSS канала этого недостаточно, то можно сделать и подключить для одного сайта до 10 отдельных каналов. Больше уже нельзя, поэтому укладывайтесь обозначенные лимиты.
Ошибки, часто возникающие при создании турбо страниц
При модерации турбо страниц довольно часто выскакивают сообщения о ошибках. Одни критические и не позволят страницам появится в выдаче. Другие не так страшны, но тем не менее это ошибки. И так, с чем вы можете столкнуться.
1) Ошибка обновления. Часто глючит сервис сам обновления Яндекса. Обновления происходят раз в час, если произошла какая-то ошибка, то остаются старые версии страниц.
2) Ошибка валидации. Часто возникает, если вы не правильно указали URL своего RSS-канала. Проверьте это в первую очередь.
Так же ошибка валидации может выскочить если ваш RSS-фид закрыт в файле robots.txt.
А он скорее всего скорее всего он у вас закрыт.
Еще ошибка валидации может выскочить если в вашем RSS-фиде первые строки будут пробелами, это очень распространенный баг. Нужно убрать нулевые строки.
3) Ошибка сервис недоступен. Сервис временно недоступен, поэтому проверка статуса обработки RSS-канала не удалась. Проверьте статус позже.
4) Много картинок. Скринсшот взял с другого своего сайта, потому url замазал. Название говорит само за себя — много картинок (более 30 шт). Тут вам надо решить, либо уменьшить количество картинок в тексте, либо не обращать внимание на данную ошибку.
Анализ статистики новых страниц
Трафик на турбо страницы можно отдельно посмотреть в Яндекс Метрике (можно добавить и другие счетчики). Данные доступны в любом отчете, нужно только выделить сегмент «Поведение» — «Турбо-страницы»
Что в итоге?
А итоги не радужные, ибо сервис явно еще очень сырой, т.к. ошибки сыпятся по всем сайтам. И это не у меня руки кривые, такая ситуация у многих вебмастеров. Час назад все было нормально, сейчас смотрите вылезла ошибка обновления. У меня каждый день теперь сыпется куча уведомлений про ошибки обновления RSS-канала по всем сайтам.
Вот и думаю стоит ли все отключит, или подождать, может доведут «до ума» в ближайшее время данный сервис.
Если полученной информации вам мало, то вы можете посмотреть видео по настройке турбо страниц.
А вы пробовали настроить их у себя? Делитесь в каментах о своих результатах.
UPD: Дополню материал. Ошибки турбо-страниц, которые выскакивали у меня.
1) Выскакивала ошибка обновления RSS-канала такого вида XML-элементы указаны некорректно — CData section not finished header, что означает раздел cdata не закончен заголовок.
В сети ответа не нашел по этой ошибке. Но потом выяснил что на одной странице в заголовке h1 были кавычки «» — они и давали ошибку.
2) После обновления плагина Dagon Design Sitemap Generator в RSS ленте, в начале кода? появилось два лишних пробела. Из-за этого выскочила критическая ошибка XML Parsing Error: XML or text declaration not at start of entit. Естественно, что виноват именно этот плагин разобрался не сразу. Пришлось поковыряться в коде…
Загрузка…
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!