Полноценный аудит сайта пока способен сделать только человек. Тем не менее, существуют инструменты, с помощью которых можно проверить кое-какие показатели автоматически. Это будет бесплатно, быстро, и при этом вы сможете увидеть многие критичные ошибки технического характера.
В этой подборке – 18 бесплатных (и условно-бесплатных) инструментов для технического анализа, которые помогут понять некоторые слабые стороны внутренней (и отчасти внешней) оптимизации сайта.
Онлайн-сервисы
Инструменты поисковых систем: «Яндекс.Вебмастер» и Google Search Console
Вся основная информация о сайте есть в аккаунтах для вебмастера «Гугла» и «Яндекса». Поисковики даже предоставляют некоторые инструменты для технического анализа сайта. Что здесь можно проверить:
- Позиции в поиске.
- Запросы, по которым пользователи переходят на сайт.
- Внешние и внутренние ссылки.
- Файл robots.txt.
- sitemap.
- Микроразметку.
- Оптимизацию под мобильные устройства.
- Ответ сервера отдельных страниц.
- Индексирование.
- Нарушения и угрозы безопасности.
- Показатели качества (ИКС – для «Яндекс»).
В «Яндекс.Вебмастере» и Google Search Console представлена актуальная информация «из первых рук». Но у такой проверки есть пара недостатков:
- Нельзя проверить чужой сайт.
- Нельзя посмотреть данные сразу по двум ПС.
Иногда нужно быстрое овервью своего или чужого сайта (например, перед покупкой) или анализ конкурента. Для этих целей будут полезны бесплатные комплексные инструменты.
Megaindex
Перейти
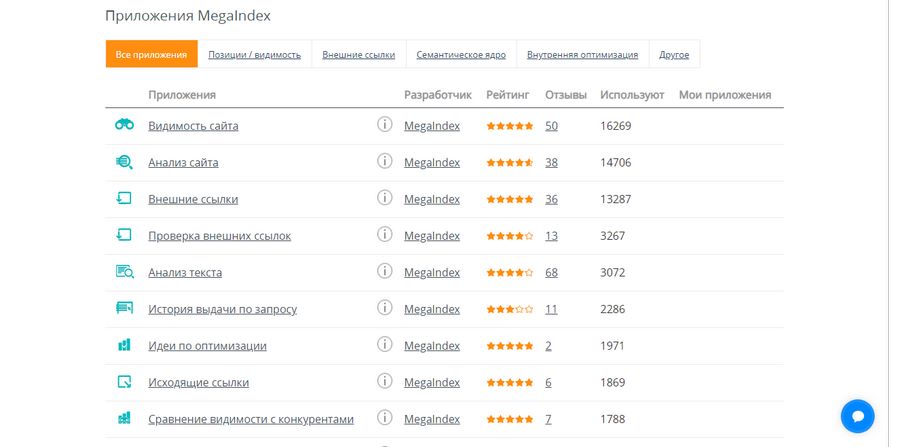
Сервис имеет более 30 инструментов для владельцев сайтов, в том числе для экспресс-аудита. Данные Megaindex активно используют другие сервисы и расширения при оценке сайтов. Чтобы начать пользоваться приложениями, необходимо зарегистрироваться.
Инструмент «Анализ сайта» позволяет получить отчет по следующим показателям:
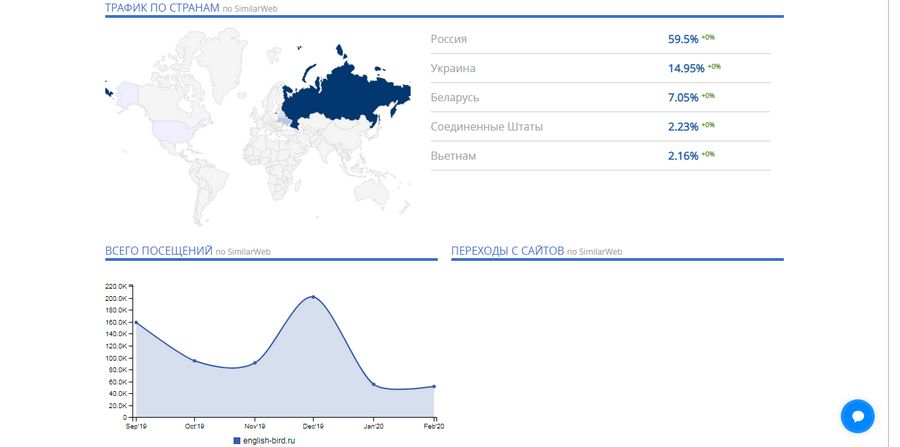
- Видимость в поисковых системах и количество ежемесячных переходов.
- Посещаемость (источники трафика, количество посещений в месяц).
- обратные ссылки.
- Популярные ключевые слова.
- Конкуренты.
Бесплатная версия имеет ограничения: по каждому отчету показываются только первые пять результатов (5 обратных ссылок/ключевых слов/конкурентов и т. д.).
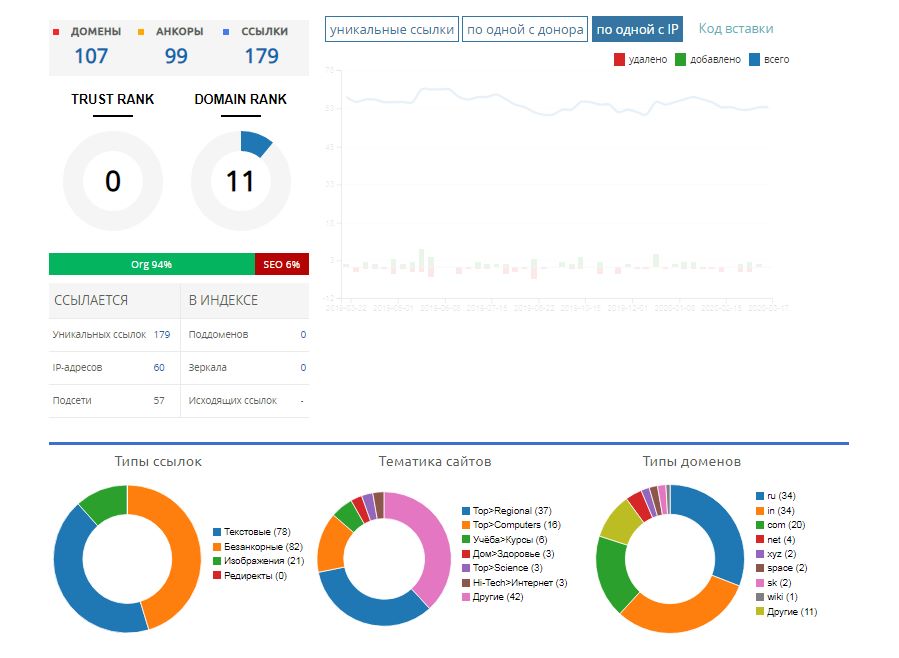
Приложение «Внешние ссылки» дает статистику по ссылающимся ресурсам, анкорам ссылок и самым популярным страницам.
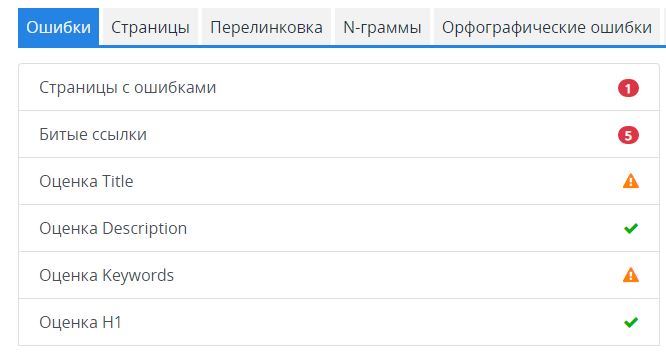
Приложение «Аудит сайта» дает ограниченную информацию по ресурсу, но с помощью него можно проверить мета-теги и битые ссылки. Инструмент дает оценку «неудовлетворительно» слишком коротким или отсутствующим заголовкам и описаниям.
Pr-cy.ru
Перейти
Здесь можно быстро проверить сайт по основным показателям – отчет выводится на одной странице. Удобно проверять конкурентов и вообще любые чужие ресурсы. Сервис позволяет узнать:
- Количество проиндексированных страниц.
- Наличие фильтра «АГС» и вирусов.
- Наличие сайта в реестре запрещенных ресурсов.
- Посещаемость по данным Liveinternet.
- Похожие сайты.
- Ссылки на сайт.
- Социальную активность (количество ссылок из соцсетей) и аккаунты во «ВКонтакте», «Твиттере», «Фейсбуке» (не всегда определяются автоматически).
- Общую оптимизацию главной страницы (тайтл, дескрипшен, заголовки, текст, наличие микроразметки и т. д.).
- Серверную информацию (IP, возраст домена, кодировка, SSL-сертификат, используемые на сайте технологии и т. д.).
- Юзабилити (фавикон, код 404, скорость загрузки, удобство для мобильных).
- Статистику по поисковым словам.
Более подробные данные по сайту доступны только при подключении платных тарифов.
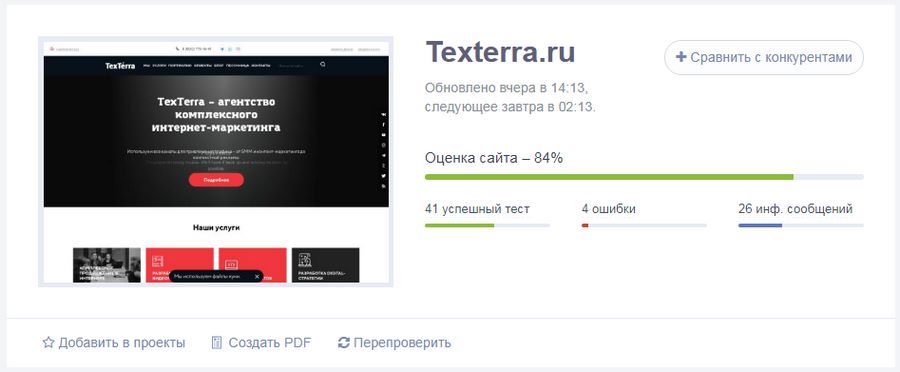
Be1.ru
Перейти
Сервис похож на предыдущий по типу анализируемых данных (отличаются лишь некоторые). Основное различие – в их представлении. Фишки, которых не было у предыдущего сервиса:
- Примерная оценка стоимости сайта.
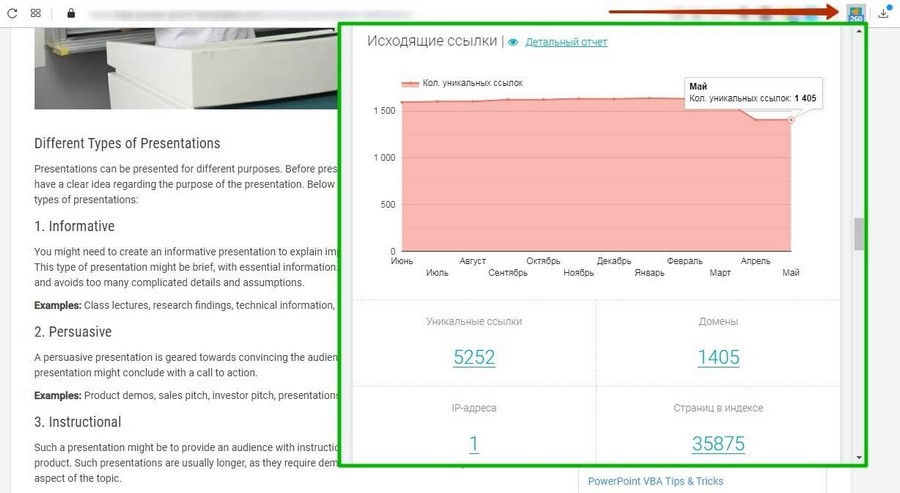
- Динамика входящих и исходящих ссылок.
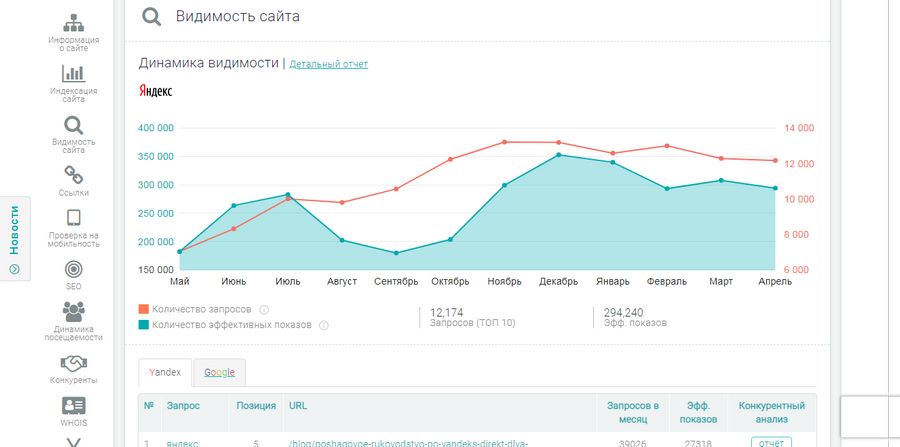
- Динамика видимости сайта в «Яндексе».
- Упущенная семантика (по которой продвигаются конкуренты, а вы – нет).
- Динамика посещаемости и более подробные данные о демографии посетителей.
- Чуть более детальная статистика по конкурентам.
Также у сервиса есть удобное расширение для Chrome, а в подвале сайта можно найти другие полезные инструменты для анализа сайта.
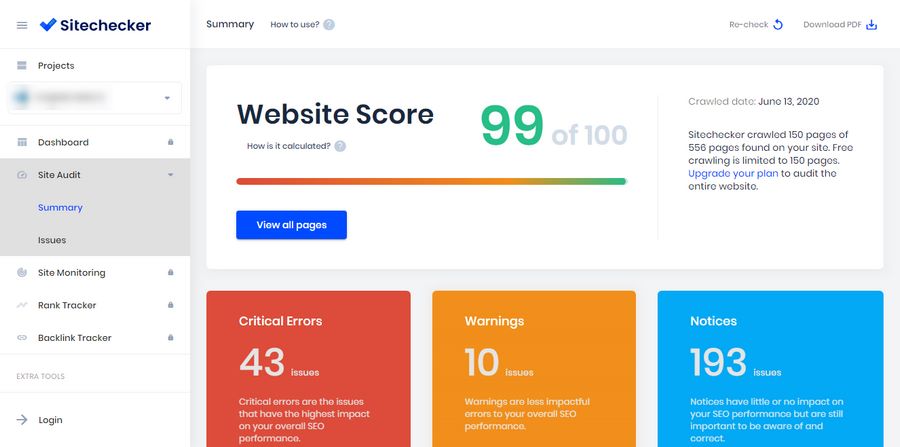
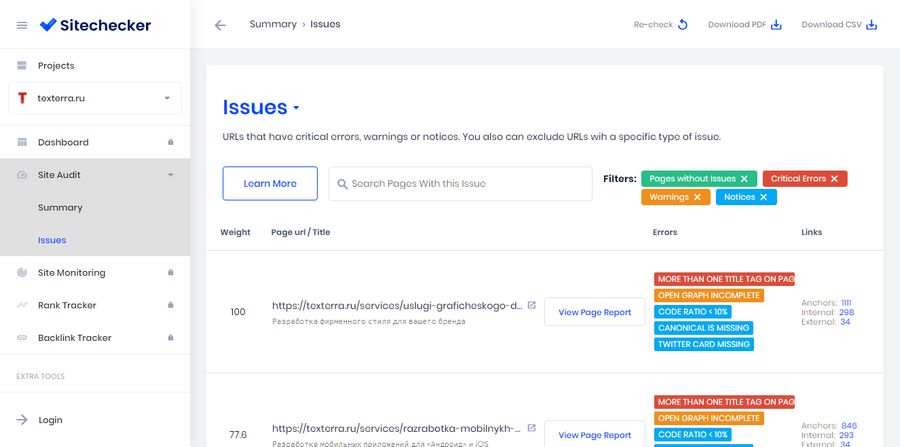
Sitechecker
Перейти
Сервис помогает выявить технические ошибки на сайте. Проверка занимает около 2 минут в среднем. Если сайт небольшой, то быстрее.
К сожалению, в бесплатном режиме можно проверить только 4 страницы. Но даже этого хватит, чтобы получить подсказку о том, какие моменты нужно доработать (часто ошибки, встречающиеся на одной странице, есть и на других похожих).
Главный минус – отчет по сайту формируется на английском языке.
Основные ошибки (замечания, предупреждения), которые показывает Sitechecker:
- Страница с протоколом https ссылается на страницу с http (подключили SSL-сертификат, но не до конца настроили переадресацию). Сервис укажет страницы, в которых нужно найти и исправить ссылки на новые.
- Дублированные заголовки H1 или теги <title>, которые должны встречаться на странице единожды.
- Слишком короткие тайтлы.
- Недостаточное количество контента на странице (Code Ratio < 10% – меньше 10% по отношению ко всему содержимому страницы, которое включает также HTML-теги, стили, JS).
Ошибки, встречающиеся на определенных страницах, показаны в разделе «Issues». Каждая из них помечена цветом, символизирующим степень критичности. Самые важные проблемы – красные.
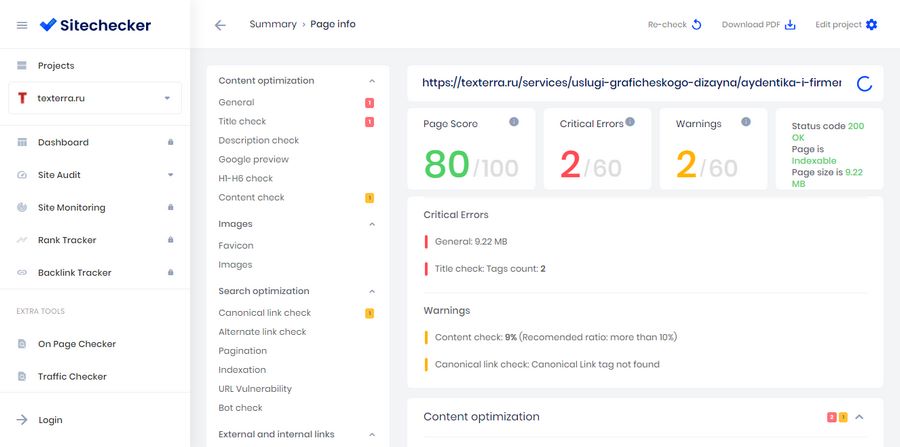
Можно получить отчет по определенной странице, нажав на нее. Большая часть данных доступна только на платном тарифе (начинается от 9$ в месяц). Однако кое-какую информацию бесплатно посмотреть все же можно (сниппет в Google, заголовки и количество текста на странице, объем HTML-кода и т. д.).
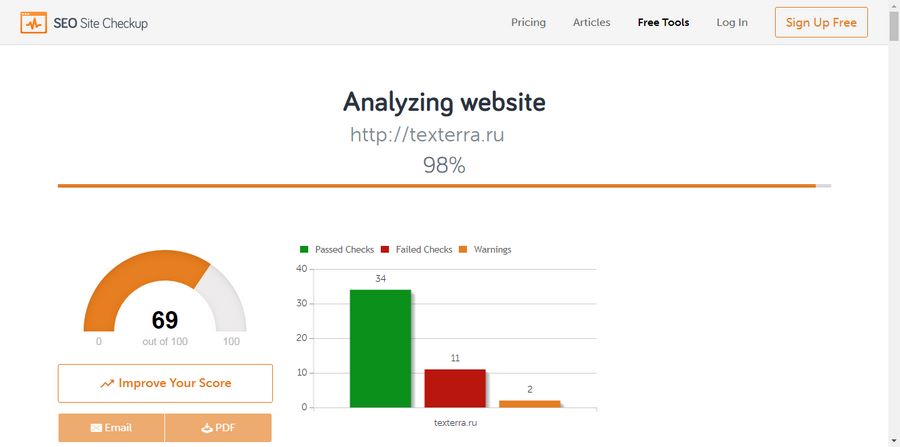
SEO Site Checkup
Перейти
Простой и удобный сервис для проверки сайта по основным техническим показателям. Отчет выводится на одной странице. По традиции, сначала общая оценка, затем рассматриваются отдельные аспекты.
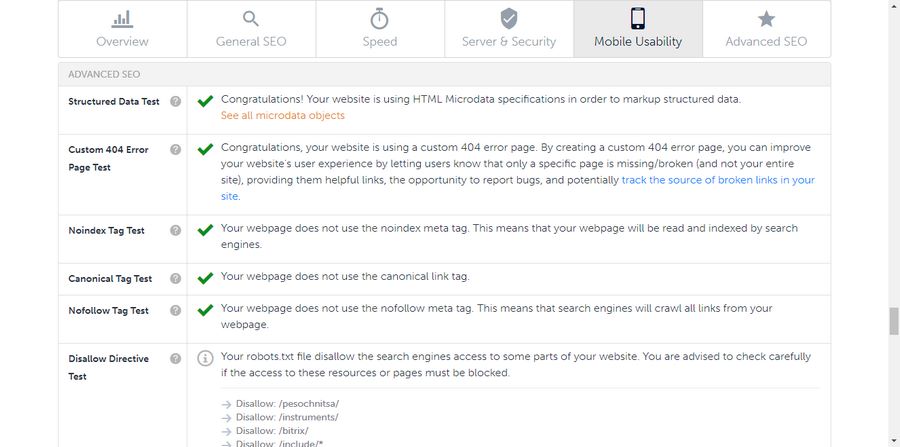
Всего сайты тестируются по пяти категориям показателей: общая оптимизация (метатеги, ключевые слова, битые ссылки, sitemap), скорость, сервер и безопасность, удобство для мобильных и продвинутое SEO (структурированные данные, кастомная 404-я страница, отсутствие тегов noindex и пр.).
Если какие-то пункты содержат ошибки, вы увидите пометку в виде красного крестика и кнопку «How to fix», которая поможет понять, как исправить проблему.
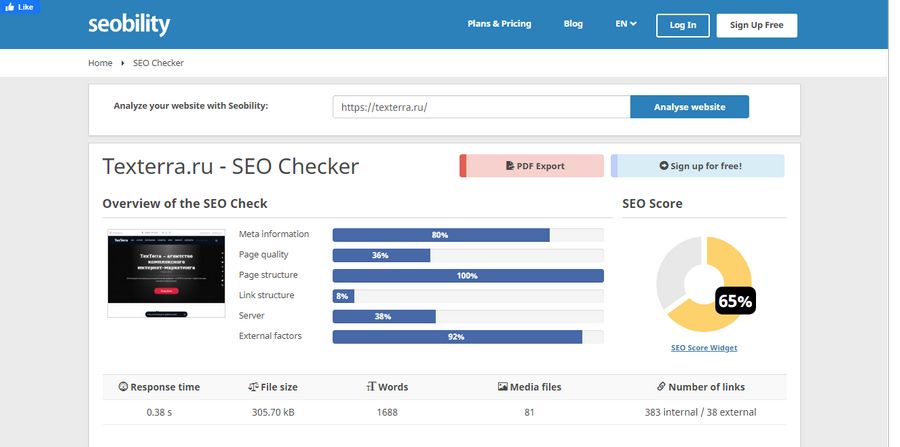
Seobility SEO Checker
Перейти
Сервис практически аналогичен предыдущему, но есть некоторые отличия. Например, он уделяет большое внимание анализу контента на странице и оценивает внешние факторы – ссылки с других ресурсов (в том числе с «Википедии»), популярность в «Фейсбуке».
Контент оценивается поверхностно (по сути, только главная страница), но некоторые замечания могут быть полезными: слова из заголовка первого уровня или тайтла не используются в тексте, количество слов или параграфов слишком маленькое и т. д. Также сервис отмечает положительные моменты: использование списков, отсутствие элементов шаблонных текстов (Lorem Ipsum) и др.
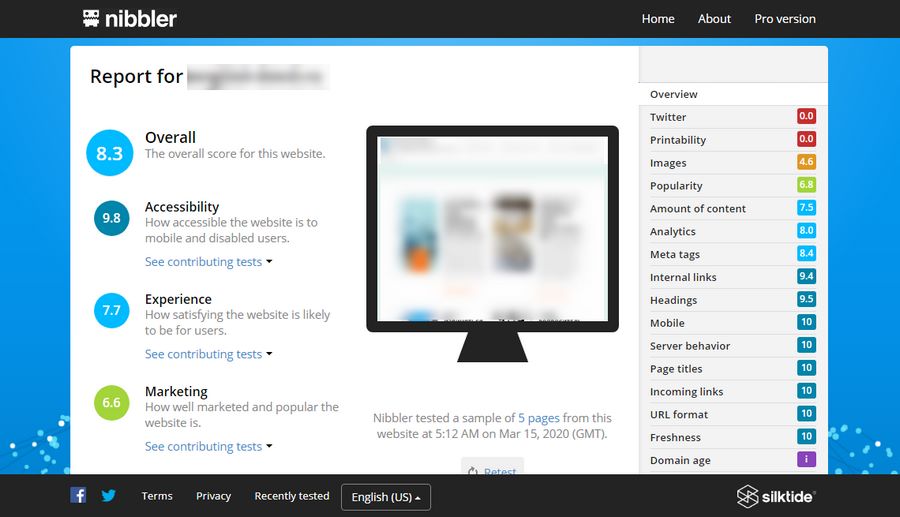
Nibbler
Перейти
Еще один англоязычный анализатор сайтов. В бесплатном режиме тестирует только 5 страниц и выдает общий отчет по нескольким категориям:
- Доступность.
- Пользовательский опыт.
- Маркетинг (популярность ресурса по данным Alexa).
- Технологии.
По результатам анализа сервис дает общую оценку сайта по 10-ти балльной шкале.
Данных на выходе не так много, но кое-что интересное узнать можно. Из того, чего нет в других сервисах — оценка оптимизации страниц для печати.
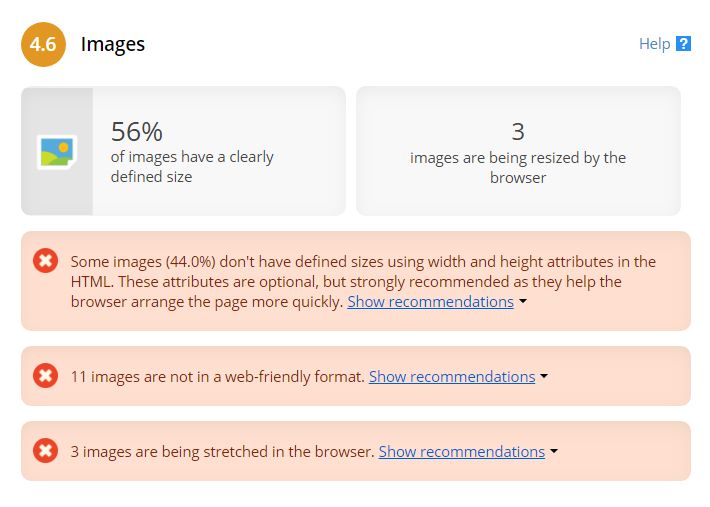
Еще здесь довольно подробная статистика по изображениям на страницах. Инструмент выдает ошибки, если в тегах изображений не прописан их размер, используется недружественный вебу формат или какие-то картинки растянуты в браузере из-за несоответствия реальных размеров тем, что указаны в HTML-тегах.
Ошибки с web-friendly, кстати, в данном случае можно проигнорировать, если вы используете .webp. Сервис почему-то не считает этот формат подходящим для веба.
Так как Nibbler считает одним из основных показателей качества сайта присутствие в «Твиттере» и оптимизацию для печати, но далеко не всем это нужно, общая оценка обычно бывает занижена. Поэтому лучше смотреть на конкретные показатели и не обращать внимания на Overall Score.
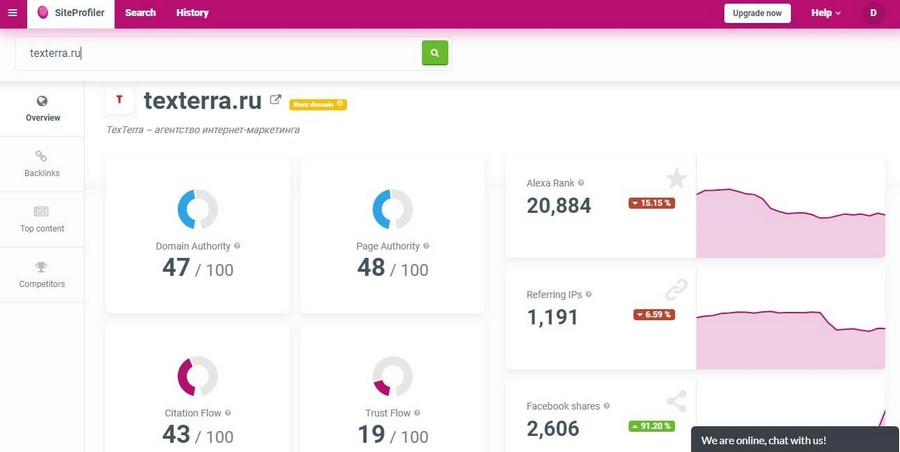
Инструменты Mangools
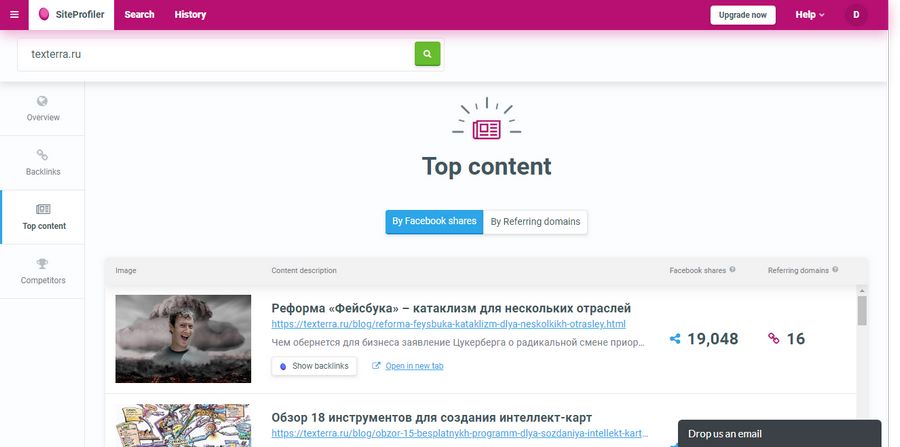
Mangools (англоязычный сервис) предлагает набор SEO-инструментов, в том числе SiteProfiler, предназначенный для экспресс-аудита. Пользоваться бесплатно можно только первые 10 дней.
Выдает 4 основных отчета:
- Общая статистика. Сюда входят авторитетность, цитируемость, траст (берутся показатели, разработанные Moz и Majestic) и популярность (ссылающиеся IP, Alexa Rank, количество расшариваний в Facebook).
- обратные ссылки. Динамика по ссылкам (в том числе удаленным) за последние 4 месяца. Здесь же показано количество ссылающихся доменов, доля dofollow и активных ссылок в общей массе и тексты анкоров. Посмотреть все ссылки на сайт можно в приложении LinkMiner.
- Топовый контент. Выводятся самые популярные по количеству расшариваний в Facebook и ссылающихся доменов страницы.
- Конкуренты. Показываются топовые сайты по схожей тематике со статистикой по количеству общих ключевых слов, ссылающихся IP и шеров в «Фейсбуке» и рейтингом Alexa.
Самый интересный отчет – топовый контент. С его помощью можно определять темы, которые больше всего интересуют пользователей.
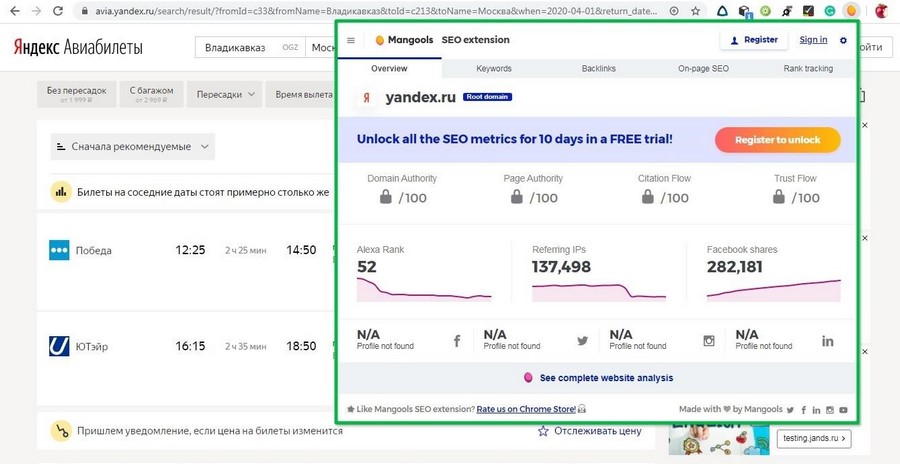
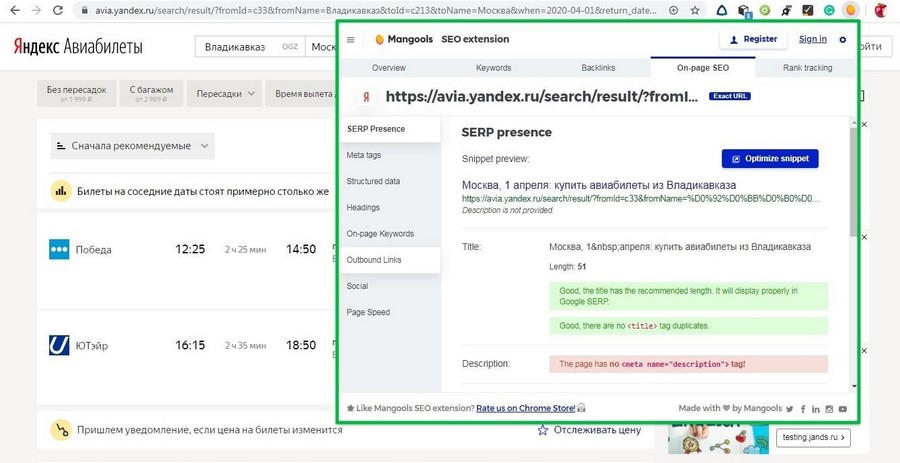
Разработчики сервиса также предлагают браузерное расширение для Chrome и Firefox. В бесплатной версии доступна вкладка On-page SEO (внутреннее SEO), а также можно посмотреть часть данных из общего отчета SiteProfiler.
On-page SEO выдает отчет о странице, на которой вы находитесь. Здесь несколько разделов: вид в поисковой выдаче, метатеги, структурированные данные, заголовки, ключевые слова, внешние ссылки, упоминания в соцсетях и проверка скорости в PageSpeed Insights.
Для бесплатного расширения очень даже неплохо.
SEOTO.ME
Перейти
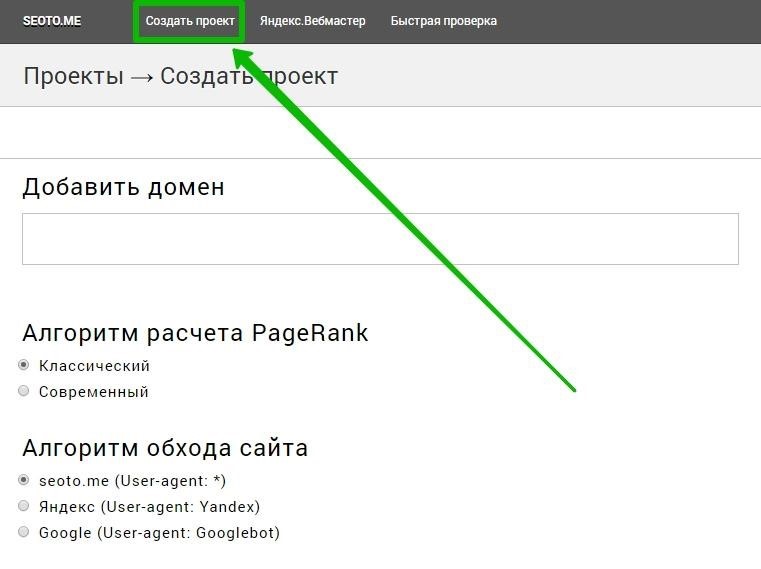
Достойный инструмент для аудита с минималистичным дизайном. К сожалению, бесплатная версия показывает только 30% данных, то есть если у вас много страниц с ошибками, в отчетах вы будете видеть только треть.
Для того чтобы получить аудит, необходимо пройти быструю регистрацию, добавить сайт и подождать какое-то время, я ждала чуть больше часа.
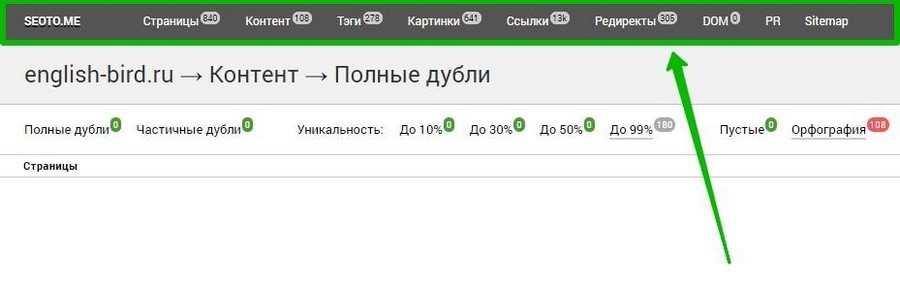
Сервис оценивает разные составляющие: страницы, контент, теги, картинки, ссылки и т. д.
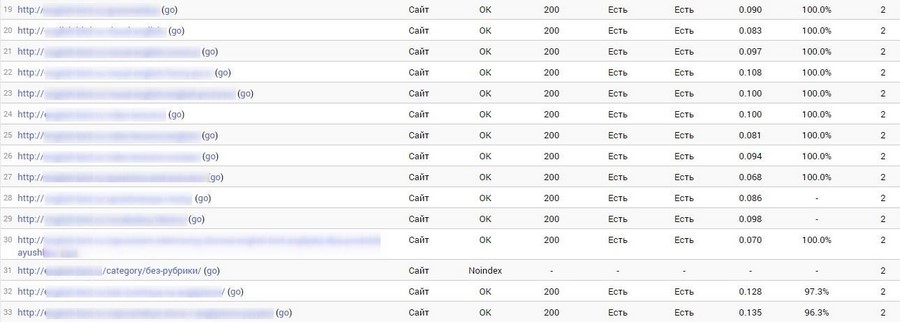
В отчете «Страницы» инструмент выдает статистику по каждой странице: статус (проиндексирована, не проиндексирована, неканонический URL, не HTML и т. д.), код ответа сервера, наличие счетчиков «Яндекс.Метрики» и Google Analytics, время загрузки, уникальность и уровень вложенности.
Ошибки обнаружить легко – они помечены красным цветом.
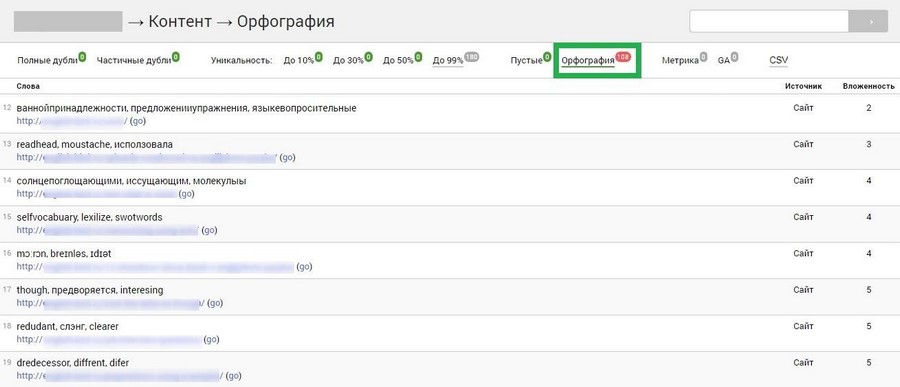
Крайне полезной штукой для меня оказалась проверка орфографии в разделе «Контент». Здесь можно найти все опечатки, встречающиеся на страницах.
В разделе с тегами можно выявить ошибки и недоработки в тайтлах, дескрипшенах и заголовках H1-H6. Вкладка «Картинки» выдаст статистику по всем графическим файлам на сайте – разрешение, размер, скорость загрузки. Здесь же будут отмечены битые изображения и с пустым тегом <alt>.
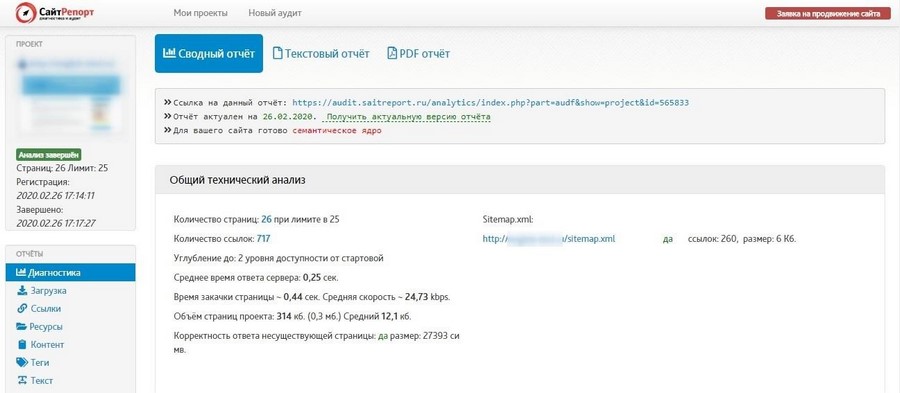
СайтРепорт
Перейти
Бесплатно проверяет только 25 страниц.
Сводный отчет показывает примерно те же данные, что и ранее рассмотренные сервисы, даже меньше. Ничего нового.
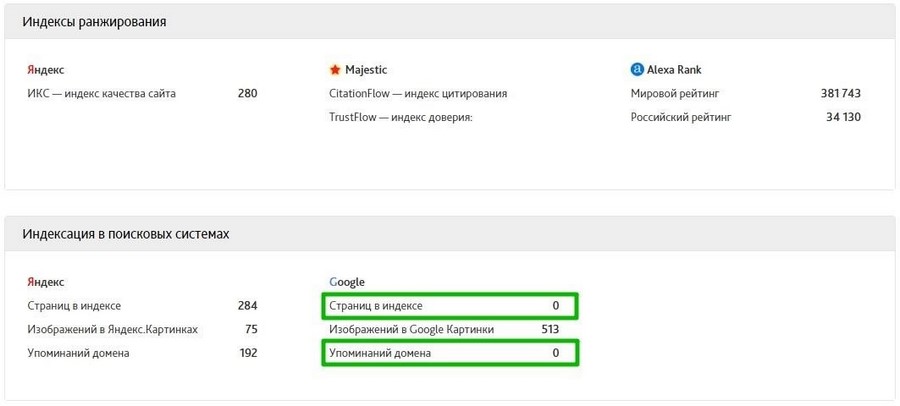
Некоторая информация в моем случае не совпала с действительностью (количество проиндексированных «Гуглом» страниц и упоминаний домена). Другие сервисы были точнее.
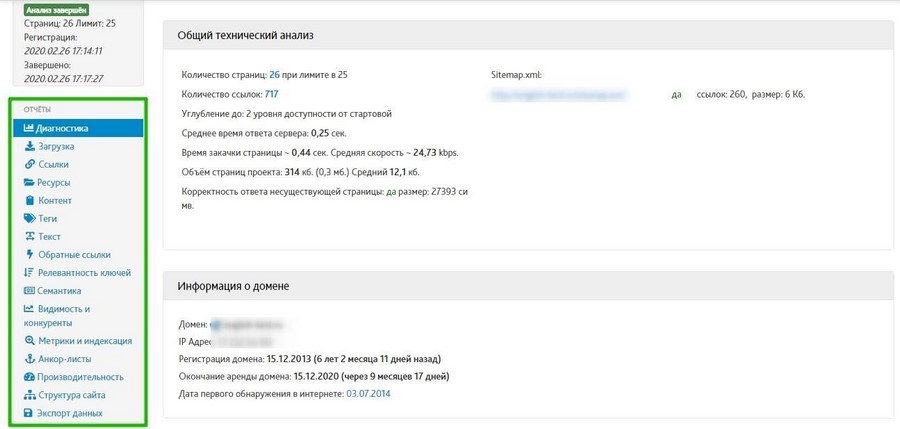
Общая информация мало нас интересует. Что действительно важно – левая колонка с отчетами.
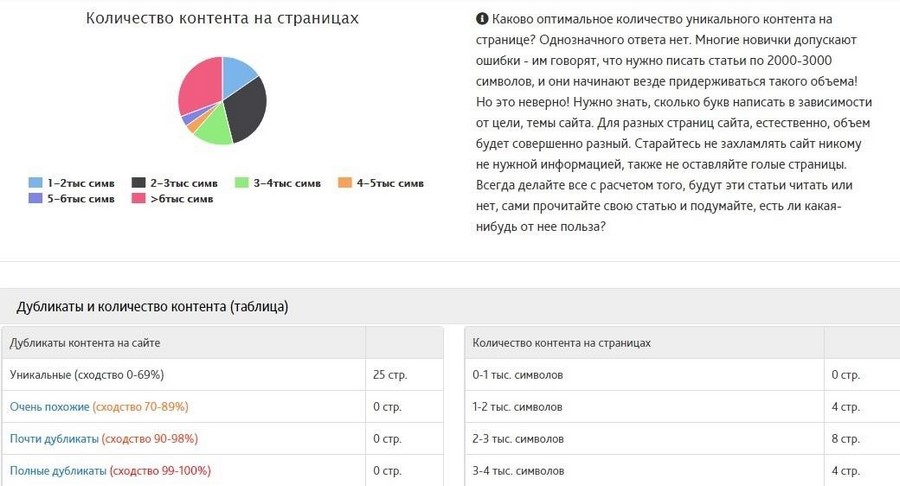
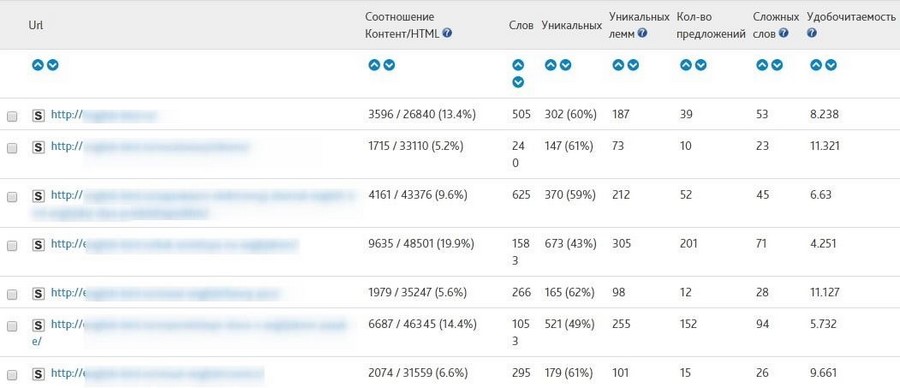
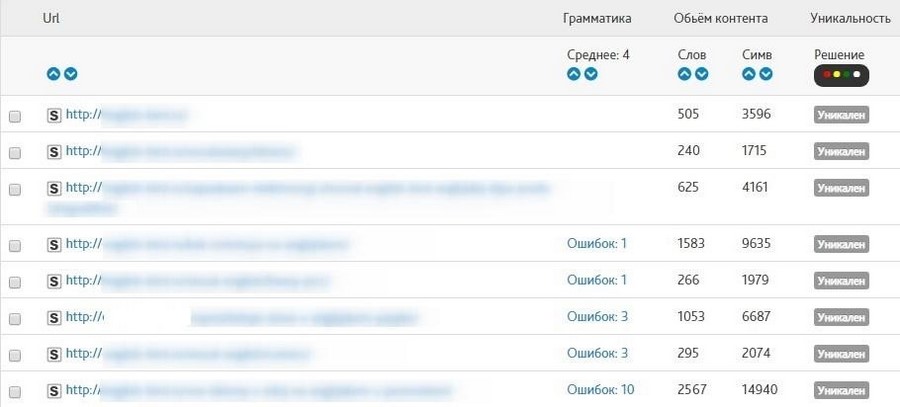
Все данные представлены в виде графиков и таблиц, по каждому пункту дается справочная информация.
В разделе «Текст» очень полезная статистика по наполнению каждой страницы.
В разделе «Контент» в табличке также отмечаются грамматические ошибки.
Из наиболее интересных отчетов:
- Релевантность ключей. Содержит статистику по вхождению, релевантности и частотности (по Wordstat) ключевых фраз для каждой страницы. Данные «Вордстата» неточные, много «мусорных» ключевиков, но в целом полезный отчет.
- Видимость и конкуренты. Здесь можно узнать запросы, по которым сайт находится в топ-10 и топ-50 «Яндекса» и Google, а также проследить их динамику за год. В бесплатной версии показываются только по 10 запросов из каждого поисковика. Это сильно ограничивает функциональность инструмента, но позволяет узнать десятку самых популярных страниц сайта и количество запросов, по которым они отображаются в топ-10 и топ-50 поисковой выдачи.
- Производительность. Отчет, похожий на тот, что выдает GTMetrix или PageSpeed Insights.
Браузерные расширения
MozBar
Скачать для Chrome
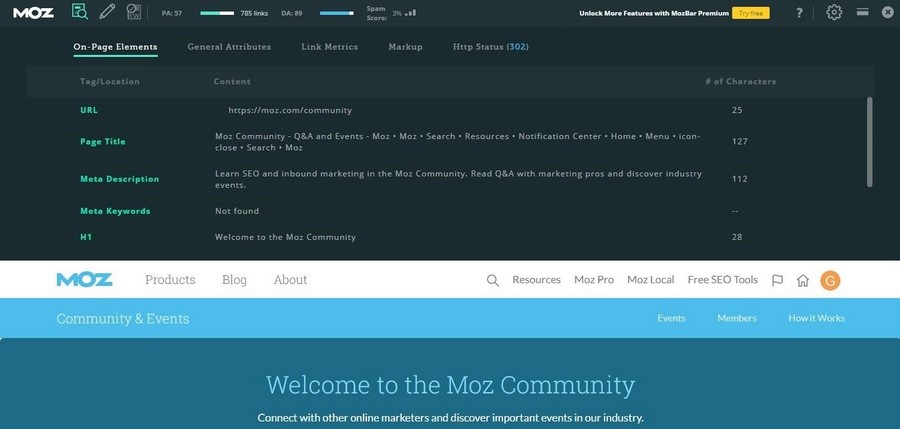
После установки расширения на посещаемых страницах будет появляться черная полоса от Moz с информацией. Прежде всего, это PA (Page Authority – авторитетность страницы) и DA (Domain Authority – авторитетность домена), а также заспамленность страницы ссылками.
DA и PA – комплексные показатели, используемые сервисом Moz, которые высчитываются на основе количества ссылок на страницу и их авторитетности и веса. Справа от логотипа есть три иконки, нажав на первую из которых, можно узнать информацию о странице.
Что входит в перечень анализа:
- Элементы на странице (On-Page Elements): тайтл, дескрипшен, ключевые слова, заголовки, выделения текста жирным или курсивом, текст тега alt.
- Общие атрибуты (General Atributes): IP-адрес, страна, адрес в кеше «Гугла», адрес канонической страницы, наличие тегов meta robots, скорость загрузки страницы.
- Метрики ссылок (Link Metrics): авторитетность страницы, домена, внешние ссылки с атрибутом follow, общее количество ссылок. Некоторые данные доступны после активации премиум-тарифа:
- Разметка (Markup): schema.org, Open Graph, Twitter Cards, микроформаты.
- Http-статус страницы.
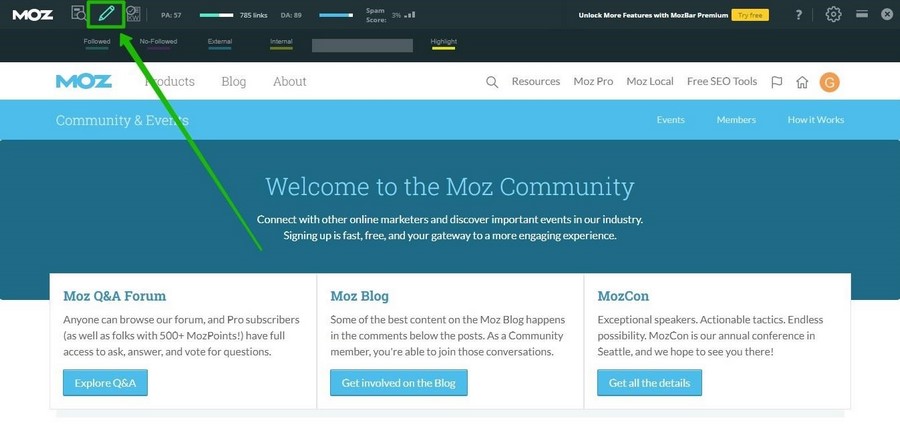
Также с помощью расширения можно подсвечивать ссылки на странице: открытые и закрытые от индексации, внешние и внутренние.
Кнопка Page Optimization (оптимизация страницы) доступна только после покупки премиума, который также дает полный доступ к большому количеству метрик и полезных инструментов (данные о посещаемости, отслеживание позиций, диагностика и поиск ошибок, рекомендации по оптимизации, возможности для получения внешних ссылок и т. д.).
Seo-tools
Скачать для Opera, Chrome
Этот виджет собрал почти все инструменты для быстрой проверки разных показателей сайта. Достаточно выбрать интересующий пункт (проверка скорости, адаптивности, наличия вирусов и т. д.) и кликнуть на значок соответствующего сервиса. Расширение перенаправит вас на страницу, где будет сформирован готовый отчет.
Далеко не все ссылки в расширении работают. Что-то уже безнадежно устарело. Но пока инструмент еще не потерял актуальность и может быть полезным.
Также здесь можно быстро посмотреть sitemap интересующего сайта и файл robots.txt.
Lighthouse
Скачать
Расширение Lighthouse для браузера Chrome выпустил сам Google еще в 2018 году. Поэтому инструменту можно доверять.
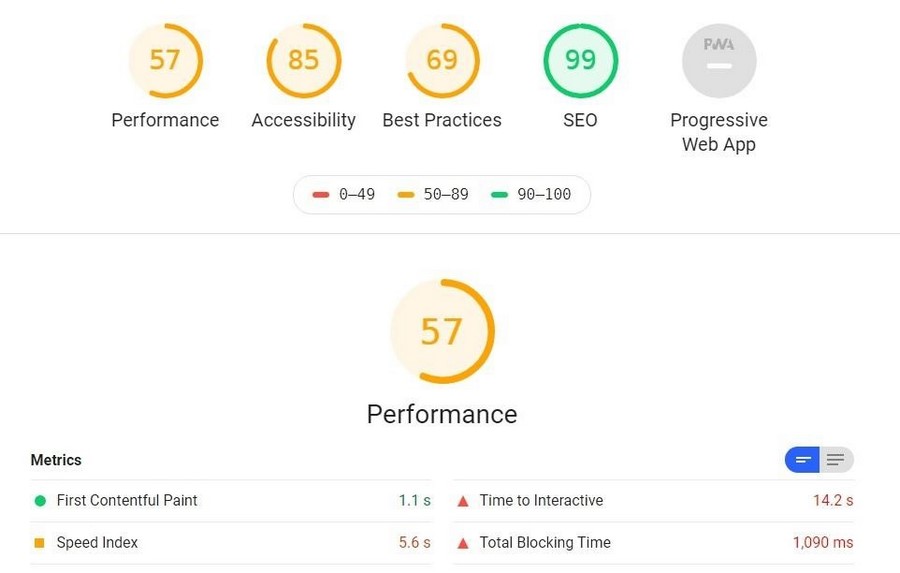
Чтобы провести экспресс-аудит открытой в браузере страницы, необходимо нажать на значок расширения и выбрать «Generate report». Он откроется на новой странице и визуально будет напоминать другой сервис Google – PageSpeed Insights.
Сайт анализируется по нескольким показателям:
- Производительность. Для оценки используются: время, за которое отобразилась первая часть контента (First ContentFul Paint); время, за которое отобразился основной контент страницы (First Meaningful Paint); индекс скорости (Speed Index) и другие метрики для измерения скорости загрузки сайта. Приложение даже предложит посмотреть пошаговые скриншоты загрузки страницы.
- Доступность. По большей части это проверка дизайна и юзабилити (насколько это возможно автоматическим методом): соблюдение контраста фона и элементов сайта, правильное использование тегов при оформлении списков, наличие атрибута [lang] и т. д. В открывающемся списке под заголовком «Additional items to manually check» можно найти перечень еще нескольких пунктов, которые важно проверить на сайте вручную, так как сервис здесь беспомощен.
- Лучшие практики (технические аспекты и UX-решения). Использование протокола HTTPS, отображение картинок с правильным соотношением сторон, отказ от устаревших API и пр.
- SEO. Lighthouse проверяет правильность robots.txt, наличие тайтла и дескрипшена, читабельность (размер) текста, отсутствие запрета индексации и т. д.
Кроме того, здесь можно проанализировать на наличие ошибок и недоработок прогрессивное веб-приложение сайта.
Инструмент показывает успешно пройденные тесты и рекомендации по тому, какие показатели можно улучшить и как это сделать.
Десктопные программы
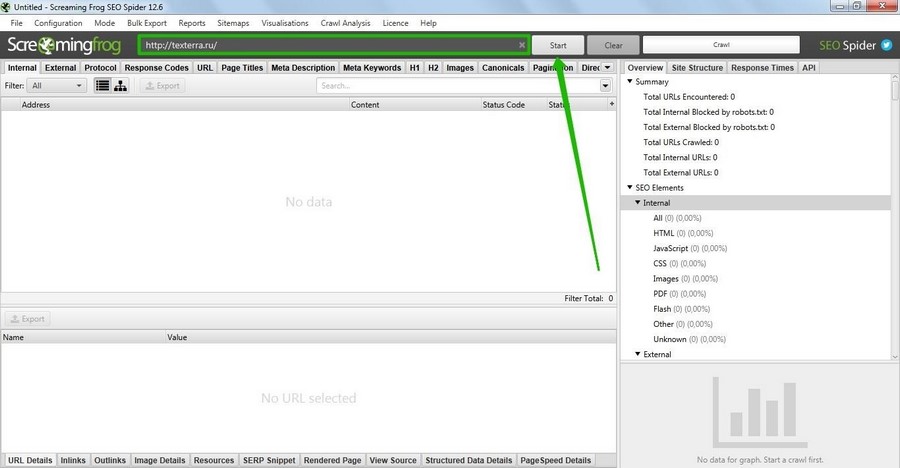
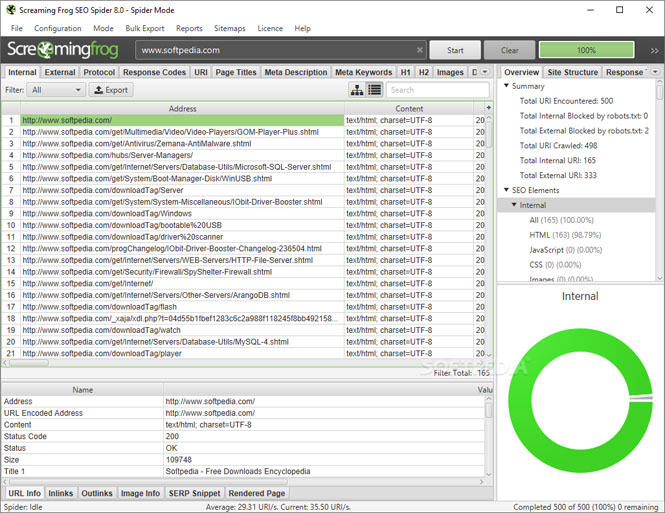
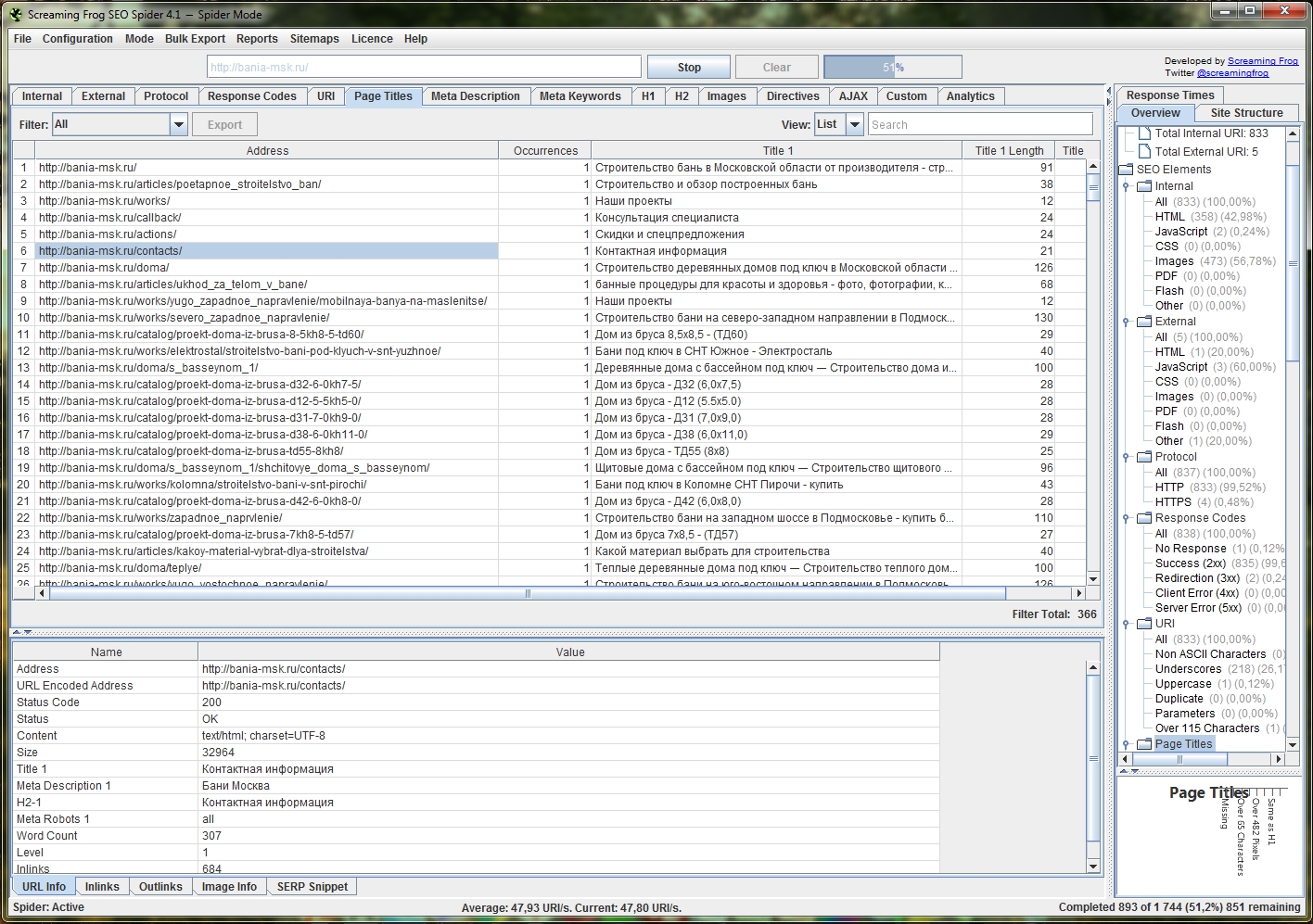
Screaming Frog SEO Spider
Перейти
Программа работает на Windows, Mac и Linux. Бесплатно проверить можно не более 500 страниц.
Screaming Frog SEO Spider сканирует все элементы на страницах (ссылки, картинки, CSS) и анализирует их с точки зрения поисковой оптимизации. С помощью этой утилиты можно понять, как поисковые системы видят сайт. При этом все происходит быстро, в автоматическом режиме, и не нужно проверять отдельно каждую страницу.
Чтобы начать проверку, введите адрес сайта в верхнюю строку и нажмите «Start».
Основные моменты, на которые нужно обратить внимание при анализе:
- Коды ответа сервера. Вкладка «Response Codes» позволит понять, используют ли страницы правильные редиректы (301 или 302), нет ли удаленных, несуществующих страниц с кодом 404.
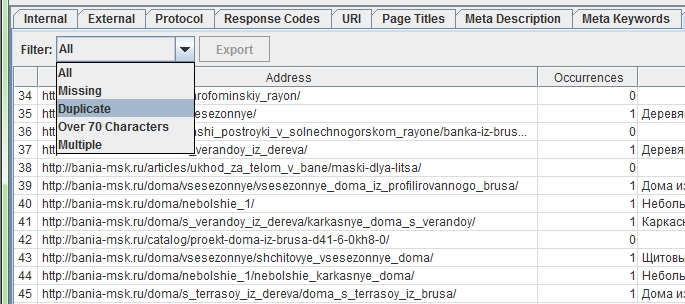
- URL. В этой вкладке можно быстро найти URL страниц, не отвечающие стандартам (слишком длинные, неинформативные, содержащие кириллические символы, повторяющиеся и т. д.).
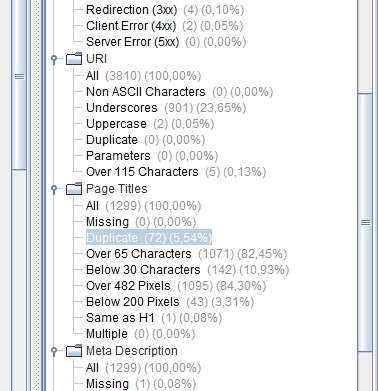
- Тайтлы и дескрипшены. Если метатеги были заполнены наспех и им не уделялось должного внимания, обнаружить все слабые места позволят вкладки «Page Titles» и «Meta Description» соответственно.
- Изображения. Утилита анализирует картинки на страницах и собирает данные о них в таблицу. Самый важный пункт – размер изображений. Если картинок на сайте много, стоит задуматься об их оптимизации, так как картинки большого размера могут тормозить скорость загрузки сайта и занимать ценное место на хостинге.
В целом у программы довольно обширный перечень функций и она дает много возможностей для всестороннего технического анализа сайта. Но чтобы разобраться со всем этим новичку, придется потратить какое-то время. Усложняет задачу еще и то, что у программы нет русскоязычной версии.
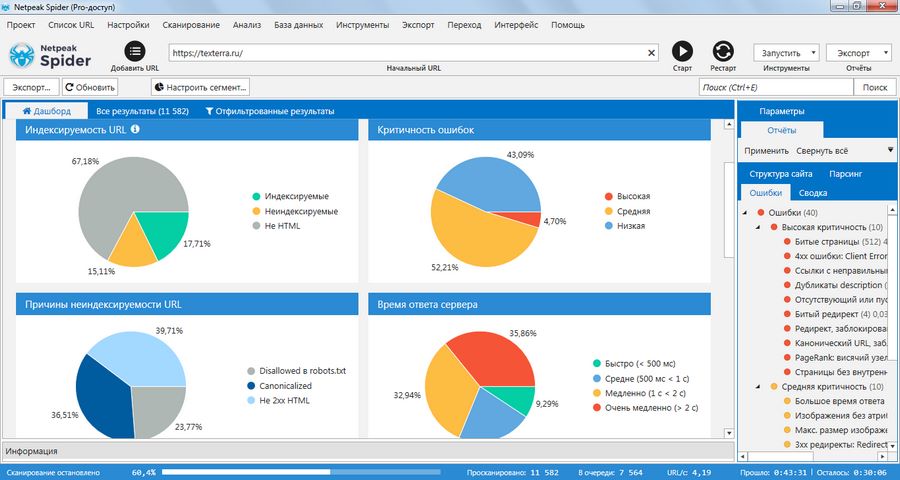
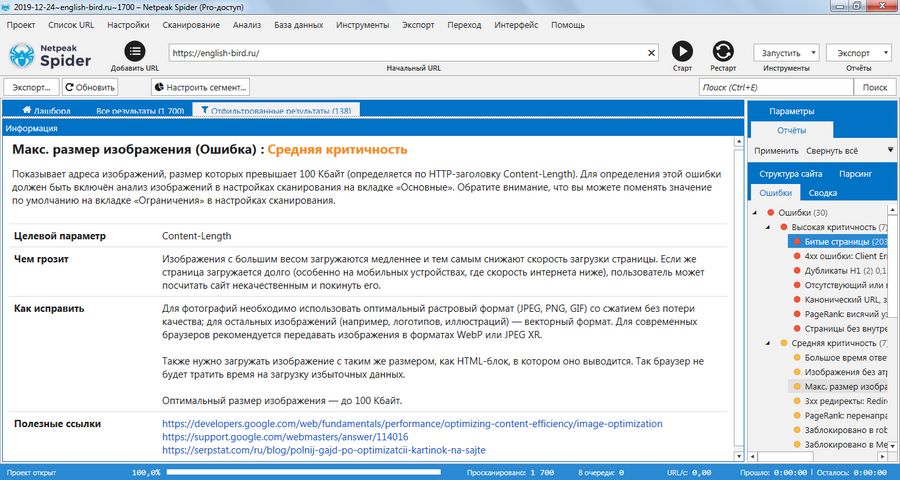
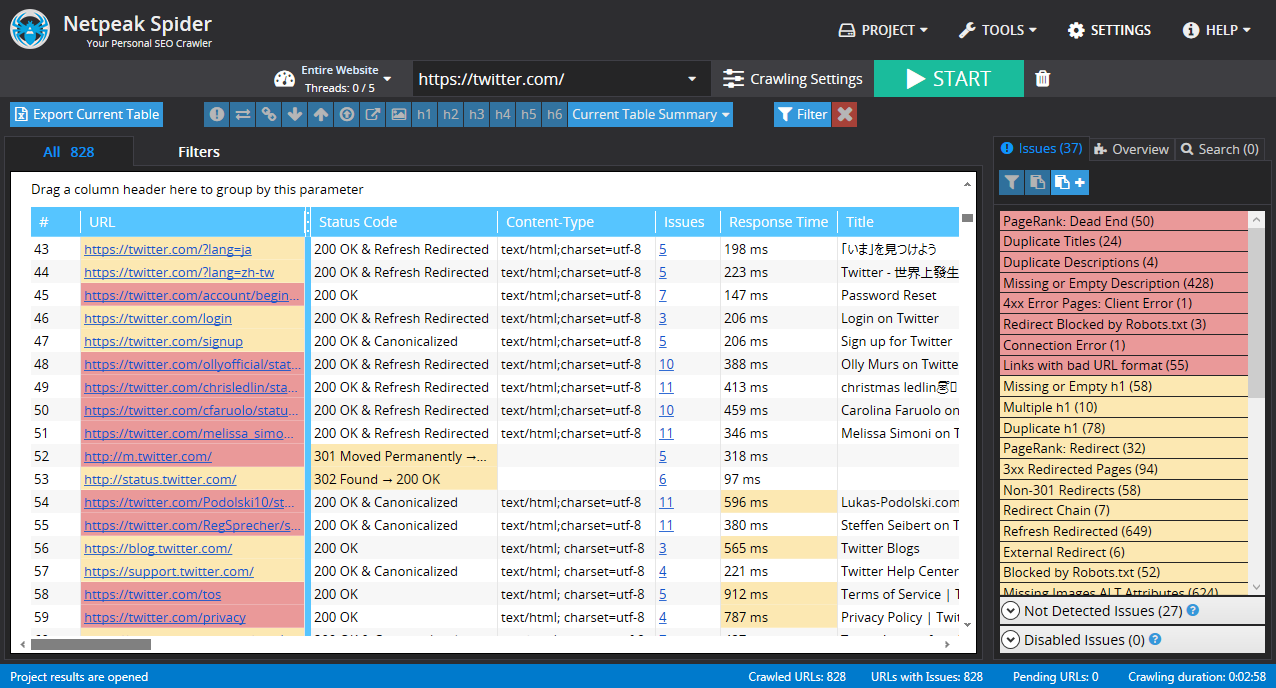
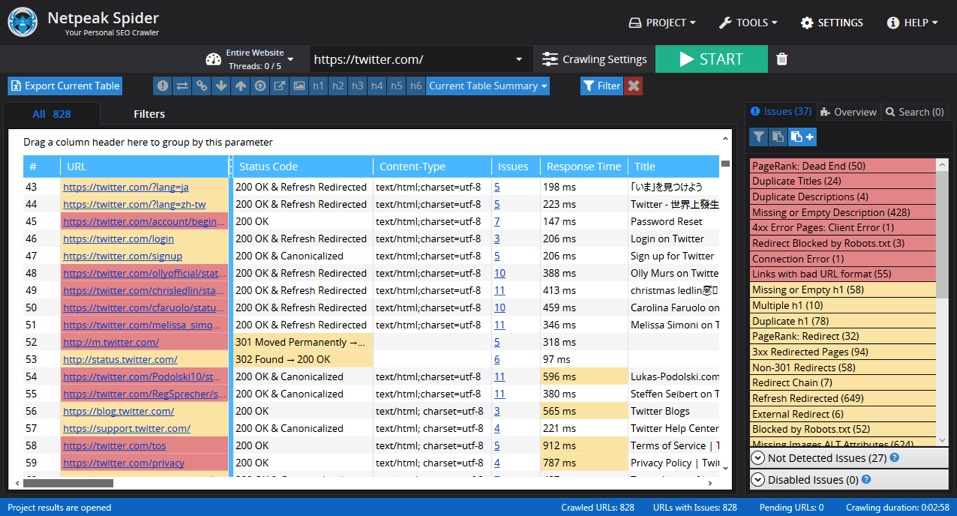
Netpeak Spider
Перейти
А это уже как раз русскоязычная десктопная утилита для анализа сайта, по принципу работы похожая на предыдущую. Она платная. Стандартная лицензия обойдется в 15$ за один месяц. Поэтому подойдет такая программа больше специалистам с большим количеством проектов, нежели любителям.
Но для тех, кто хочет быстро проверить свой сайт, все же есть хорошая новость: разработчики предлагают семидневный пробный период, в течение которого можно пользоваться всеми возможностями для анализа бесплатно.
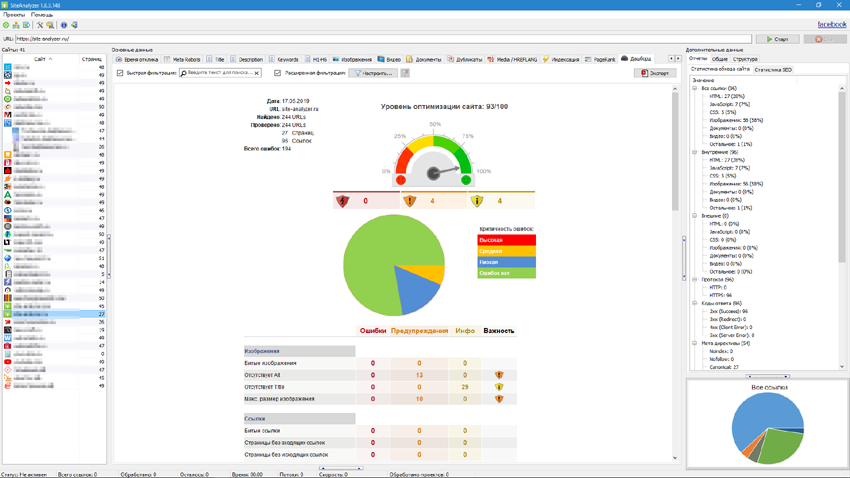
Netpeak Spider позволяет проверить сайт на наличие ошибок внутренней оптимизации (всего более 80 возможных вариантов). Если сайт большой, проверка может занять около часа – программа сканирует каждый url. Готовый отчет будет представлен в виде диаграмм, по которым можно оценить общий уровень оптимизации сайта. Конкретные данные об ошибках появятся в правом окне.
Ошибки бывают трех типов: с высокой, средней и низкой степенью критичности. Разумеется, начинать нужно с анализа самых важных проблем. Все, что отмечено желтым и синим, можно принять как рекомендации и исправлять по мере возможности.
Главный плюс программы – она дает подсказки по каждому пункту из списка. Netpeak Spider не только объясняет, в чем заключается ошибка, но и объясняет, чем она грозит и как ее исправить. Если вы ничего не понимаете в SEO, такие советы будут крайне полезны.
Если программа кажется слишком сложной в освоении, попробуйте посмотреть обучающие материалы, предложенные разработчиками на странице скачивания Netpeak Spider. Они помогут разобраться со сложным интерфейсом и понять принцип работы программы.
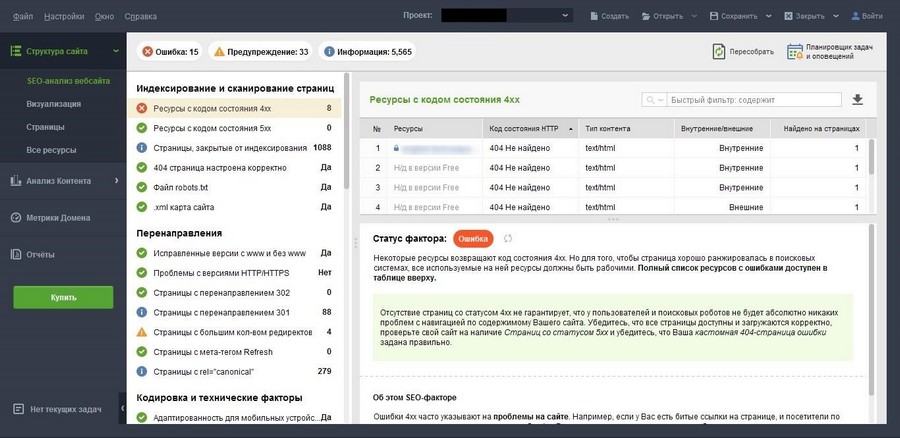
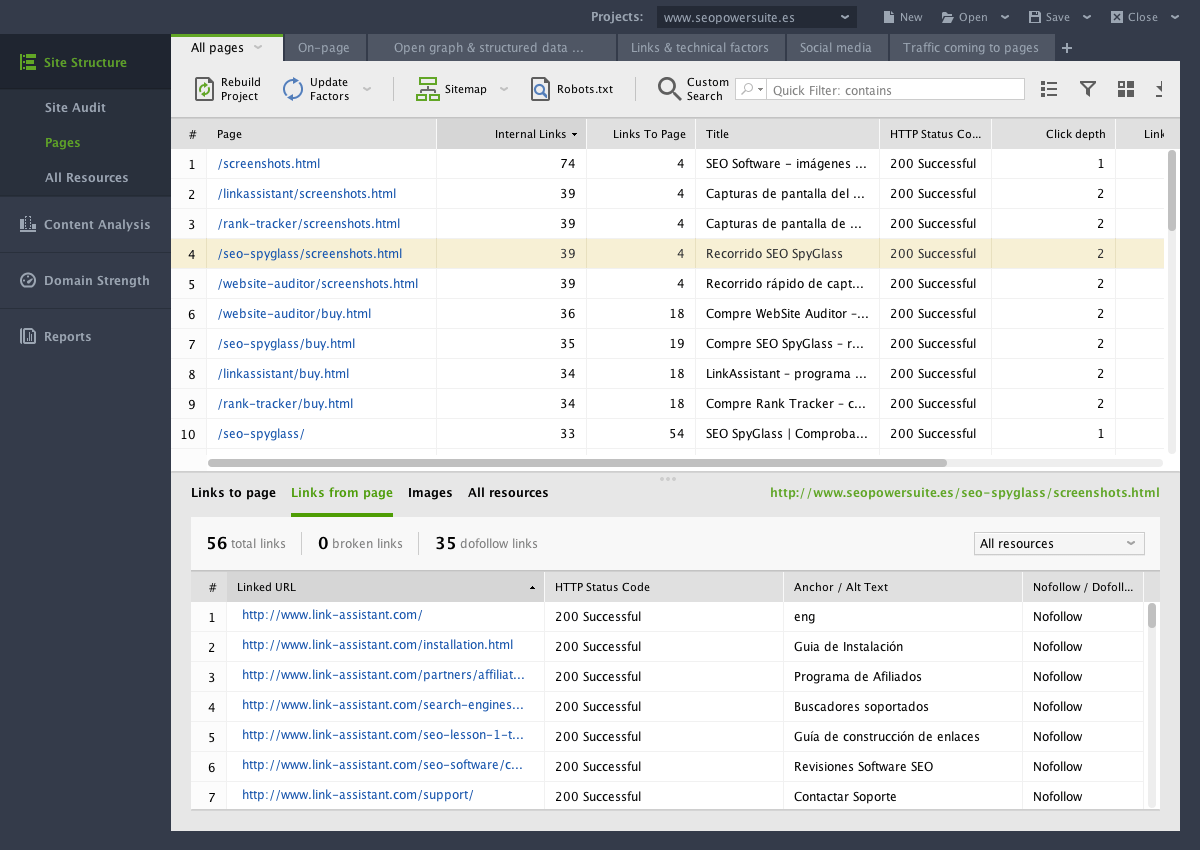
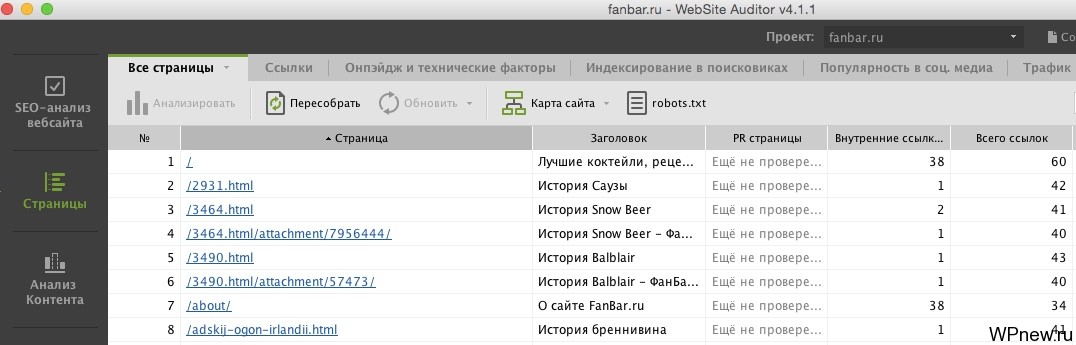
Website Auditor
Перейти
Еще одна хорошая русскоязычная программа для поиска ошибок на сайте, на этот раз бесплатная.
Количество анализируемых показателей значительно меньше, чем в Netpeak Spider. Но для простейшего аудита ресурса вполне сойдет.
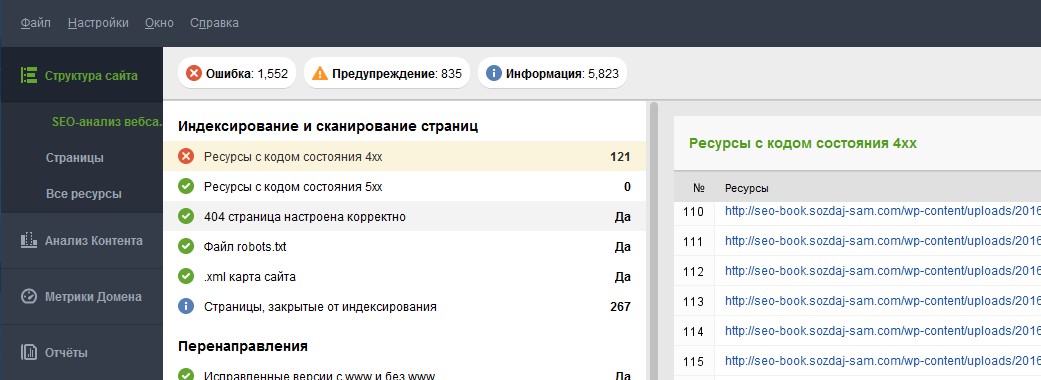
Что проверяет программа:
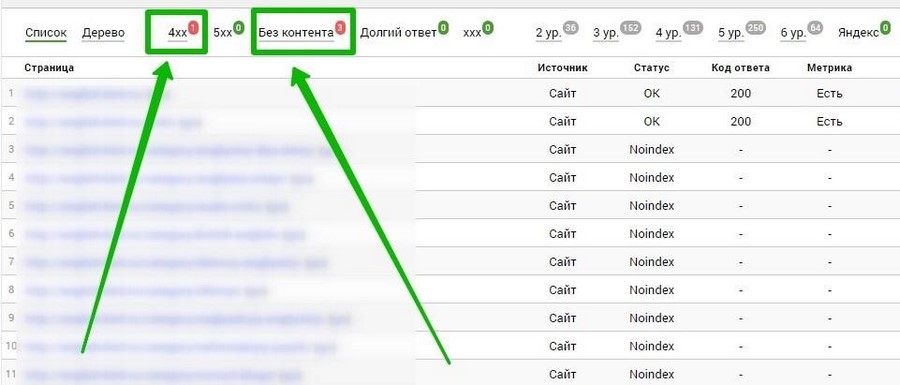
- Индексирование и сканирование. Ресурсы с кодом состояния 4xx и 5xx, закрытые от индексации страницы, robots.txt, карта сайта, настройка 404-й страницы.
- Перенаправления. Проблемы с версиями HTTP/HTTPS, страницы с редиректами 301 и 302, страницы с большим количеством перенаправлений и т. д.
- Кодировка и технические факторы. Страницы с фреймами или ошибками в коде HTML, удобство для мобильных и пр.
- On-page. Дубли заголовков и метаописаний, слишком длинные или пустые заголовки и дескрипшены.
Кроме всего этого Website Auditor исследует на предмет ошибок ссылки, изображения, URL-адреса и дает полезные рекомендации для приведения сайта в порядок.
Еще несколько полезных сервисов для проверки отдельных показателей
Некоторые моменты оптимизации сайта можно проверить более подробно при помощи специализированных сервисов. Приведем несколько из них.
Проверка скорости загрузки и адаптивности
В одной из предыдущих статей мы уже кратко обозревали 10 бесплатных инструментов проверки скорости загрузки и адаптивности сайта. Эти сервисы не потеряли актуальность, поэтому можно смело пользоваться подборкой для анализа веб-ресурса.
Поиск битых ссылок
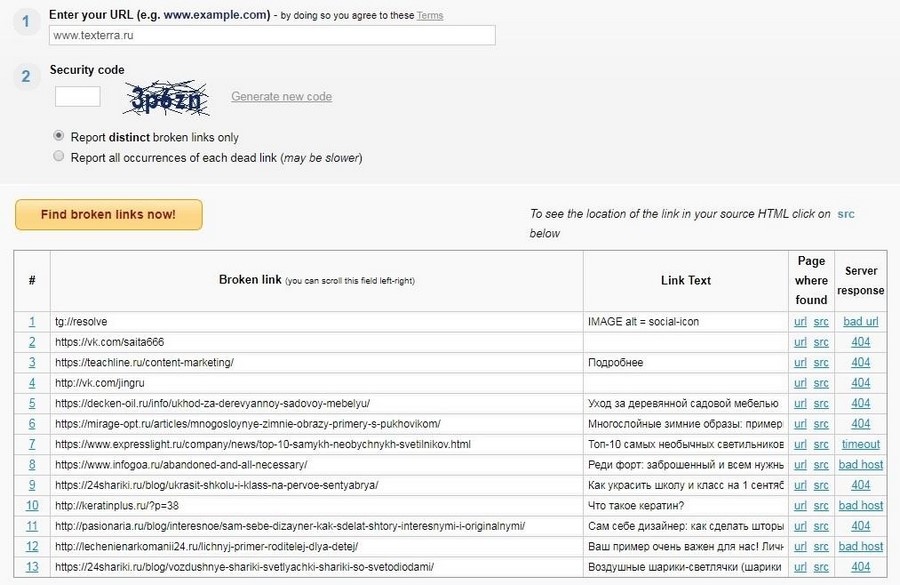
Online Broken Link Checker
Перейти
Один из лучших бесплатных сервисов по проверке битых ссылок (даже получил награду в 2012-м году).
Чтобы провести проверку, нужно ввести капчу и выбрать один из вариантов отчета: только об отдельных битых ссылках или все случаи появления каждой битой ссылки (второй вариант займет больше времени, и отчет может получиться огромным).
В колонке Page where found сервис показывает список url страниц с битой ссылкой и саму ссылку в исходном html-коде (src). Последняя колонка таблицы показывает ответ сервера для каждой страницы.
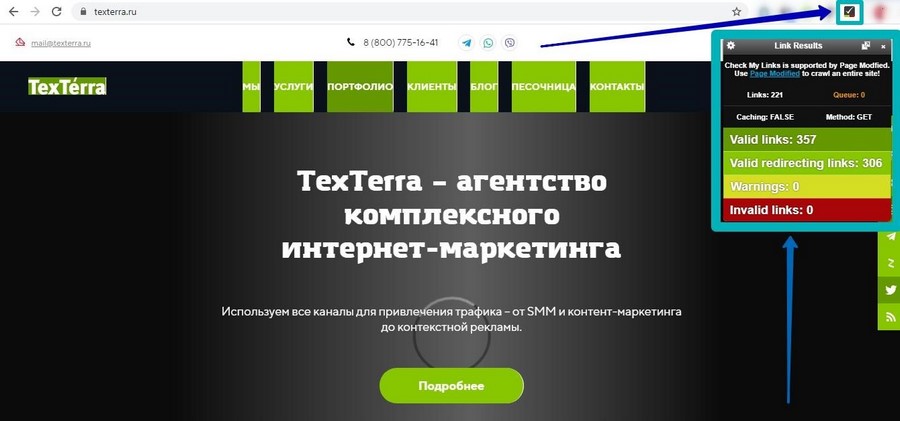
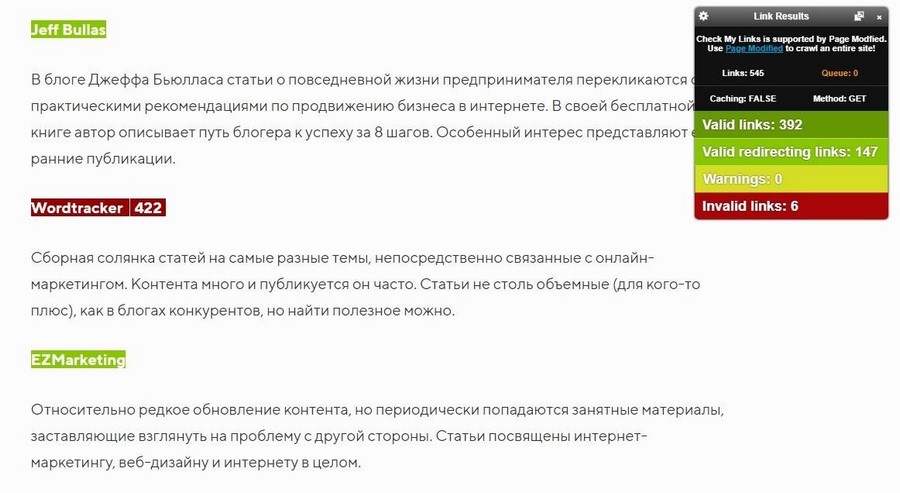
Расширение для Chrome Check My Links
Скачать
Введите адрес проверяемой страницы в адресную строку, откройте сайт и щелкните на значок расширения. Через несколько секунд/минут он отчитается об анализе ссылок на странице.
Зеленый цвет означает, что ссылками все окей, желтый указывает на URL с предупреждениями, а красный свидетельствует о битой ссылке.
С помощью инструмента можно легко находить битые ссылки в статьях (как раз там они чаще всего и встречаются).
Разное
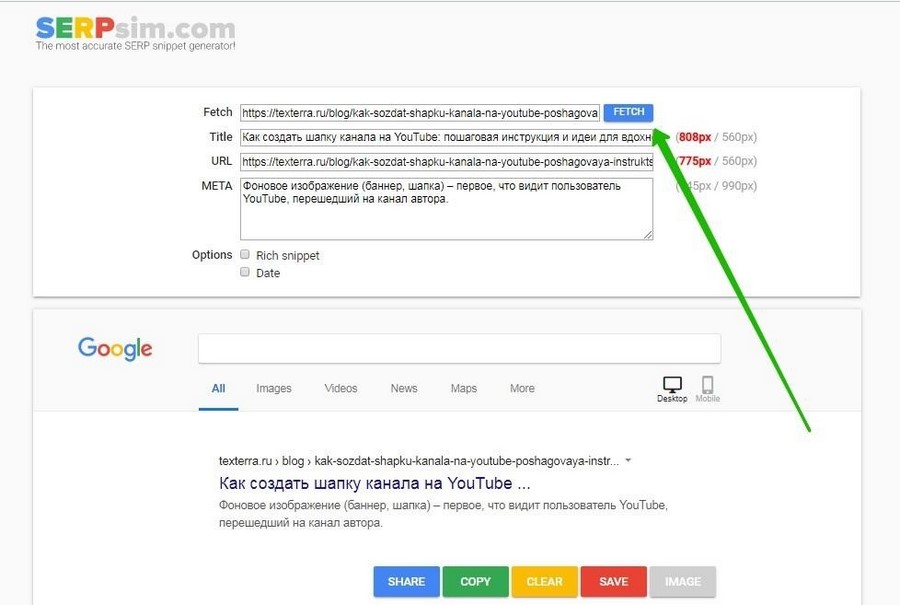
SERP Simulator
Перейти
Симулятор поисковой выдачи. Позволяет посмотреть, как будет выглядеть тайтл, описание и URL страницы в результатах поиска Google.
Сниппет можно посмотреть как в десктопной, так и мобильной выдаче.
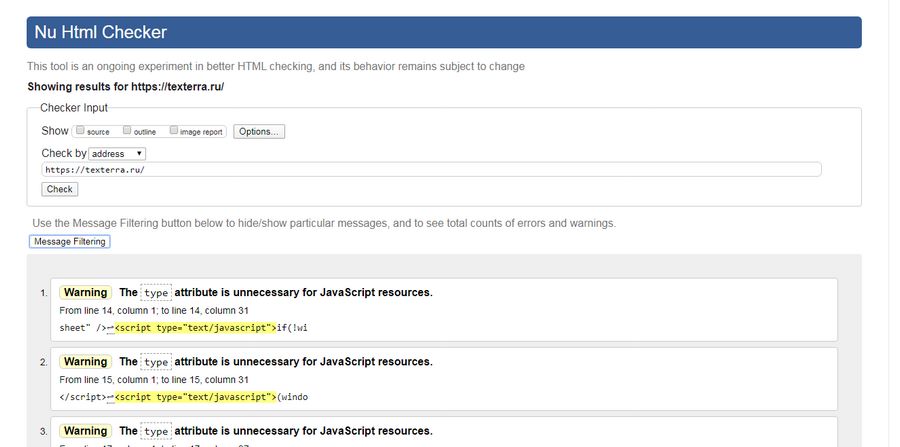
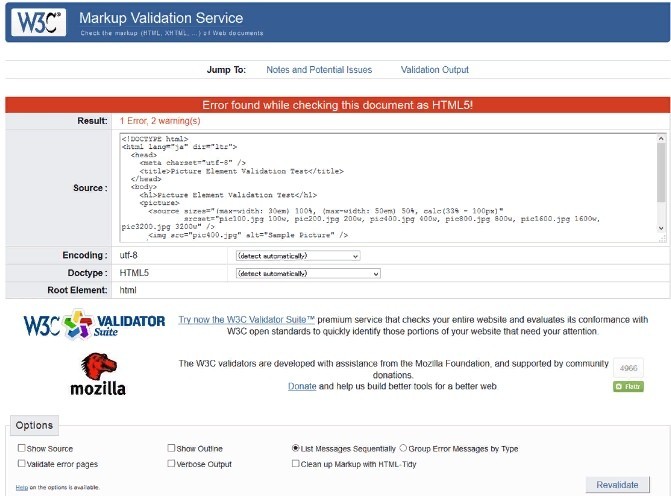
W3C Markup Validation Service
Перейти
Валидатор кода сайта. Здесь можно проверить, насколько правильно был сверстан ресурс. Новичку все будет совершенно непонятно, поэтому пользуются им обычно разработчики. Которые, к тому же способны понять, какие ошибки кода следует исправить, а какие не повлияют на работу сайта и позиции в поисковиках.
В качестве заключения
Не забывайте, что бесплатный экспресс-аудит – это не решение всех проблем, а лишь небольшая помощь для тех, кто хочет немного улучшить работу и ранжирование ресурса.
Чтобы аудит был полноценным, сайт должен анализироваться по самым разным критериям, включая те, какие нельзя проверить с помощью программ и сервисов. Если вам нужна помощь в этом деле, обращайтесь к нам. Мы проводим комплексные аудиты сайтов, в которых рассматриваем не только технические аспекты, но и структуру, юзабилити, конкурентную среду, семантическое ядро и внешнюю оптимизацию.
Как проверить сайт на ошибки онлайн?
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
- Watson’s site validation check
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Любой специалист, который профессионально работает в той или иной отрасли, постоянно находится в поиске инструментов, способных облегчить ему жизнь. Особенно если ваша специализация – клиентское SEO, и вам регулярно приходится иметь дело с множеством сайтов.
В списке наиболее распространенных задач, которые необходимо решать оптимизатору в своей практике, почетное место занимает аудит сайта. Это один из первых шагов на пути к успешной оптимизации, который является обязательной ее составляющей.
Очень хорошо, что весь процесс анализа не нужно делать вручную – представьте себе, сколько времени это заняло бы для ресурса у которого несколько десятков тысяч страниц.
Существуют специальные программы для SEO-анализа сайта, которые отлично справляются с данной задачкой. И мы собрали подборку тех из них, которые достойны того, чтобы занять почетное место в вашем арсенале.
Screaming Frog SEO Spider
Потрясающая настольная программа для детального анализа сайта по всем параметрам. Она полностью сканирует все страницы ресурса, выдавая массу полезной информации, которая представляет ценность с точки зрения поисковой оптимизации. Неудивительно, что если перед вами стоит задача провести SEO-аудит сайта
Screaming Frog дает возможность получить информацию по нескольким десяткам параметров, включая такие важные данные как:
- метаописания Title и Description;
- использование H1 и других тегов на страницах;
- дубли контента, метатегов и их отсутствие;
- содержимое атрибута ALT для изображений;
- наличие rel=»canonical»;
- входящие и исходящие ссылки;
- объем текстового контента на странице;
- битые ссылки (404), редиректы и код ответа сервера;
- интеграция с Google Analytics и Search Console;
- генерация sitemap и много всего другого.
Работает программа очень быстро, с каким бы аналогом не сравнивать. Однако есть у «кричащей лягушки» одна особенность – данные в процессе анализа хранятся в оперативной памяти, что может приводить к остановке сканирования «на полпути», при анализе больших сайтов на слабых компьютерах.
Бесплатная версия позволяет анализировать до 500 URL-адресов, а лицензия стоит 149 фунтов стерлингов в год, что на данный момент составляет $192. Немало, но, для профессионала все инвестиции вернутся уже с одного-двух аудитов на заказ.
NetPeak Spider
Наверняка, многие из вас уже использовали эту программу в работе или хотя бы слышали о ней. Просто еще год назад она была бесплатной, и активно использовалась многими для быстрой проверки сайтов. Теперь же за лицензию придется заплатить, но и возможностей стало несравнимо больше.
С помощью NetPeak Spider легко провести комплексный внутренний аудит сайта по десяткам всевозможных параметров. Можно получить такую ценную информацию по сайту как:
- оценка сайта и отдельных URL по более чем 50 параметрам;
- анализ метатегов Title/Description и H1-H6;
- обнаружение дублированного контента;
- анализ внешних ссылок и внутренних связей;
- получение кода ответа сервера (200, 301/302, 4xx, 5xx);
- обнаружение страниц с ошибками и отсутствующих canonical;
- расчет внутреннего ссылочного веса;
- объем текста на странице;
- интеграция для получения данных с Ahrefs, Moz, Serpstat,SEMrush и т.д.
В списке поддерживаемых языков интерфейса есть и русский, что существенно упрощает работу с ней, ведь первое что стоит сделать при запуске, это выставить те параметры, которые вам необходимы. Нет смысла тратить время на проверки ненужных вам вещей.
Разработчики уделили внимание и приятным мелочам, например, обозначение ошибок разными цветами и несколько цветовых схем интерфейса.
Работает NetPeak Spider по модели подписки: $14/месяц при ежемесячной оплате, и $9.80 при оплате одним платежом сразу на год вперед.
Website Auditor
Эта программа в обзорах упоминается не так часто как предыдущие две, но, безусловно, стоит внимания специалистов, так как имеет свои плюсы.
В частности, стоит отметить удобный интерфейс, в котором функционал распределен между вкладками, что позволяет легко и быстро в нем ориентироваться. Шаблон анализа задается в настройках, и его можно гибко изменять при необходимости.
С помощью Website Auditor можно провести внутренний анализ сайта по таким параметрам как:
- качество оптимизации ресурса в целом и отдельных его страниц;
- провести анализ технического состояния сайта на предмет ошибок;
- провести анализ контента и текстовых факторов;
- сравнить качество текстовой оптимизации с конкурентами из Топа;
- узнать количество внешних и внутренних ссылок для страницы;
- получить данные по соцсигналам и ряду других факторов;
- подключить аккаунт Google Analytics для расширенного анализа;
- проверить HTML и CSS код на валидность;
- получить рекомендации по исправлению найденных ошибок;
- сформировать наглядный и информативный отчет в PDF/HTML.
Это, конечно, далеко не весь перечень функций, ведь программа постоянно совершенствуется разработчиками, и добавляются новые возможности. Купить Website Auditor можно в редакции Professional ($62.38) или Enterprise ($149.88).
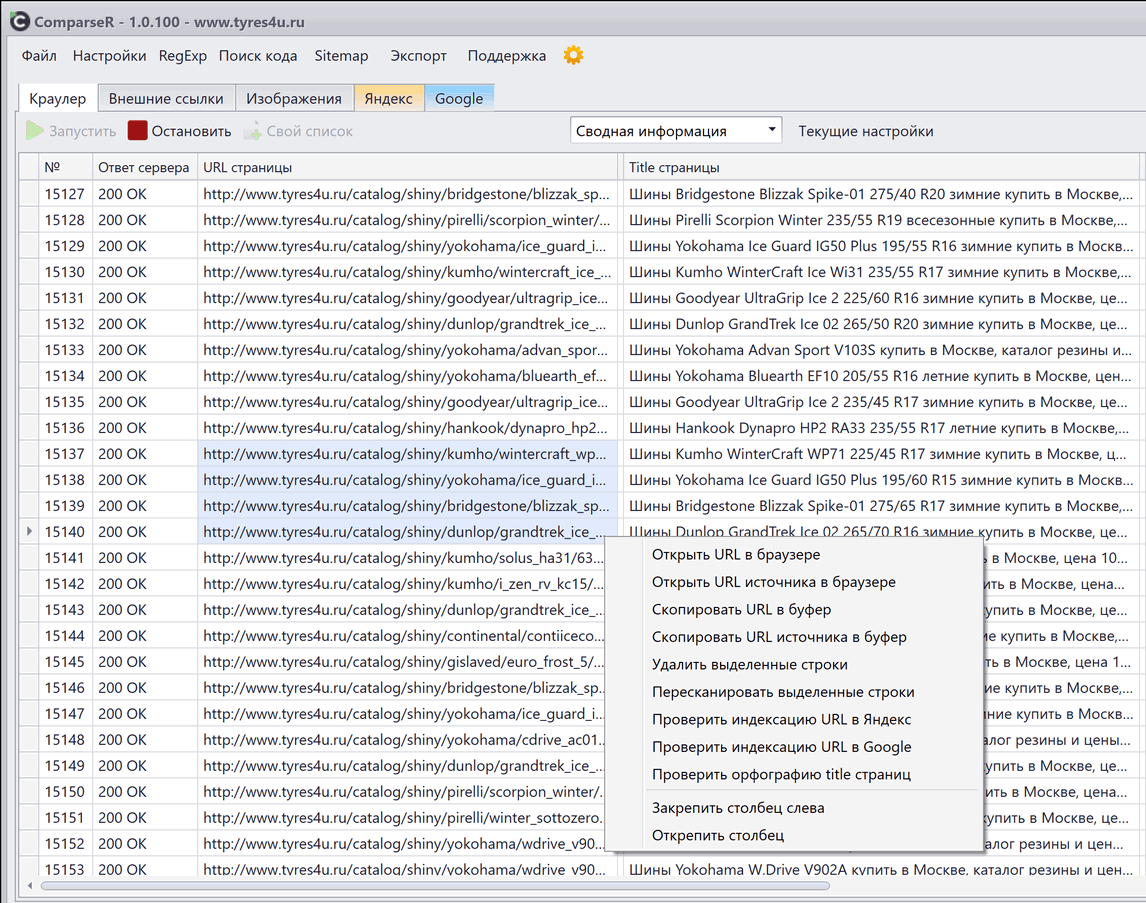
ComparseR
Программа позволяет быстро провести аудит технического состояния сайта и качества его оптимизации, определить ошибки и недоработки, а также обладает рядом возможностей, которых нет у других решений. Демо-версия позволяет просканировать до 150 страниц, и оценить функционал на практике.
Несмотря на то, что это самый молодой инструмент из перечисленных в этой статье, Comparser явно заслуживает внимания, и над его развитием постоянно работают. Доступны такие возможности как:
- сканирование сайта и отображение важных SEO-атрибутов для каждого URL (заголовки, мета-теги, объем текста, размер страницы и т.д.);
- определение технических ошибок, дублей контента, редиректов и т.д.;
- возможность использования регулярных выражений, что повышает гибкость сканирования и парсинга;
- наглядное отображение структуры сайта для анализа;
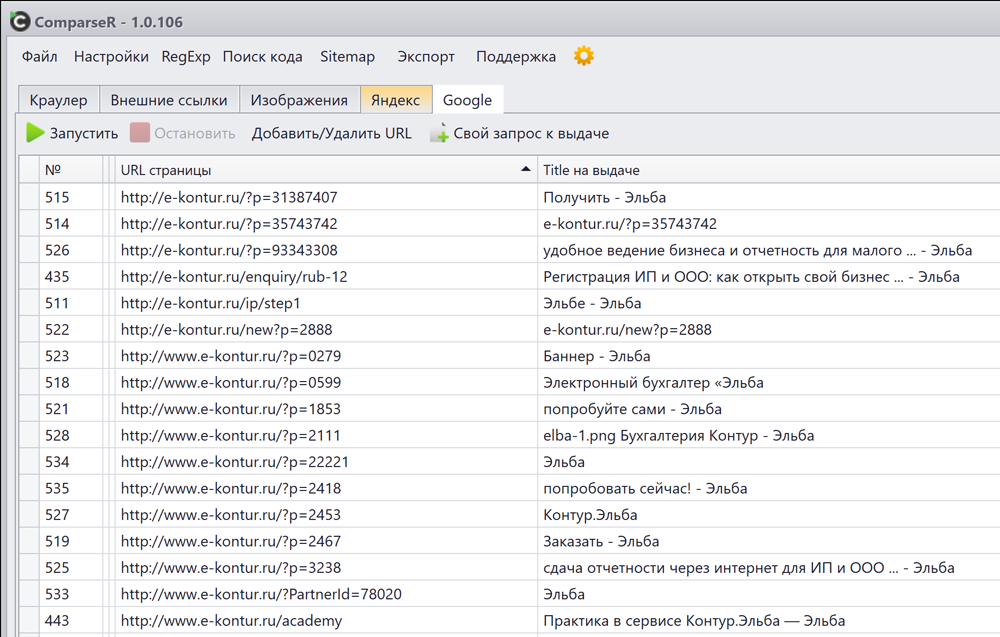
- параллельная проверка индексации страниц в поиске Яндекса/Google;
- инструмент пакетного удаления URL из индекса Яндекса;
- возможность безпроблемного парсинга сайтов с сотнями тысяч страниц.
Многие вещи Comparser делает быстрее и лучше других подобных программ. Например, в контексте задачи глубокого изучения индексации сайта, на нее явно стоит обратить внимание.
Стоимость лицензии: 2000 р., оплата разовая.
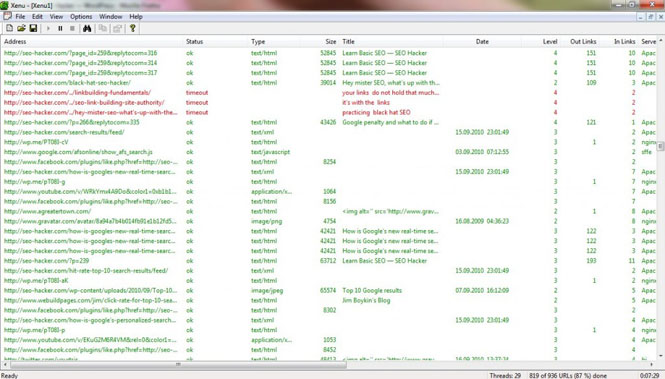
Xenu Link Sleuth
Единственная полностью бесплатная программа в нашем списке, которая в последний раз обновлялась даже неизвестно когда, но, тем не менее, хорошо справляется с задачами, для решения которых разрабатывалась.
С ее помощью можно просканировать все страницы сайта, в том числе URL картинок, адреса CSS-файлов и прочего. По итогам анализа Xenu выдаст вам отчет со списком страниц и прочих файлов, их кодом ответа, Title и исходящими ссылками на другие ресурсы.
Можно сохранить отчет в Escel («File» — «Export to TAB Separated File») и далее сортировать данные как угодно. Для быстрого и не слишком глубокого анализа – самое то.
Xenu Links — старый и надежный краулер, нетребовательный к железу компьютера, интуитивно понятный в использовании и полностью работоспособный.
Проведение детального SEO-аудита страниц сайта позволяет не только обнаружить возможные ошибки или недоработки на проекте, но и найти возможности для улучшения качества его оптимизации.
С помощью специализированных инструментов, перечисленных в этой статье, сделать это можно быстро и эффективно, и, надеемся, они пригодятся вам в работе.
А с какими из этих программ работаете вы? Может быть, стоит добавить еще что-то к этому списку? Поделитесь своим мнением в комментариях!
Подпишитесь на обновления, чтобы быть в курсе!
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Содержание
- Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
- Sitechecker
- Основные возможности Sitechecker
- Параметры проверки
- 2. Sitechecker Crawler
- Основные возможности Sitechecker Crawler
- Как пользоваться краулером
- В заключение
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- H1-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка H1 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение
2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страницами, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Больше полезных материалов по веб-разработке на моем канале в Телеграм.
Обязательно подпишитесь.
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Содержание
- Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
- Sitechecker
- Sitechecker Crawler
- В заключение
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- H1-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка H1 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение
Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страницами, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
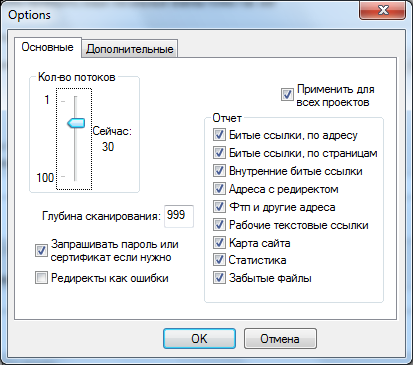
Программа SiteAnalyzer предназначена для анализа сайта и выявления технических ошибок (поиск битых ссылок, дубликатов страниц, некорректных ответов сервера), а также ошибок и недоработок в SEO-оптимизации (незаполненные мета-теги, избыток либо полное отсутствие заголовков страниц h1, анализ контента страницы, качество перелинковки и множество других SEO-параметров). Всего анализируется более 60 параметров.
Основные возможности
- Сканирование всех страниц сайта, а также изображений, скриптов и документов
- Получение кодов ответа сервера для каждой страницы сайта (200, 301, 302, 404, 500, 503 и т.д.)
- Определение наличия и содержимого Title, Keywords, Description, H1-H6
- Поиск и отображение «дубликатов» страниц, мета-тегов и заголовков
- Определение наличия атрибута rel=«canonical» для каждой страницы сайта
- Следование директивам файла «robots.txt», мета-тега «robots», либо «X-Robots-Tag»
- Учет «noindex» и «nofollow» при обходе страниц сайта
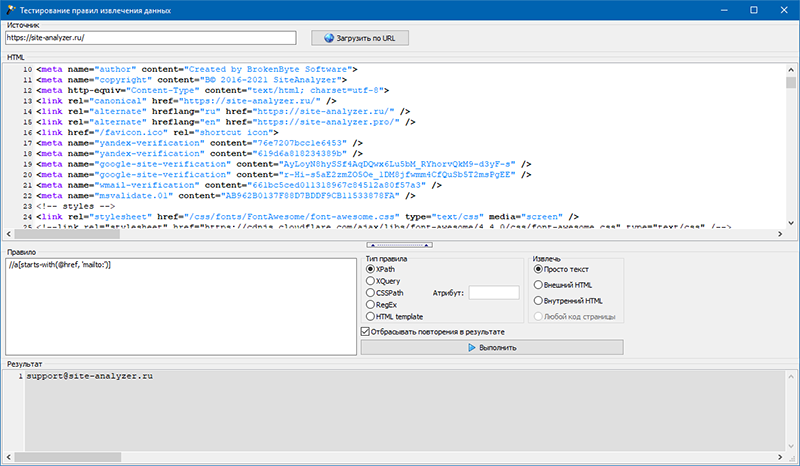
- Скрейпинг данных с помощью XPath, CSS, XQuery, RegEx
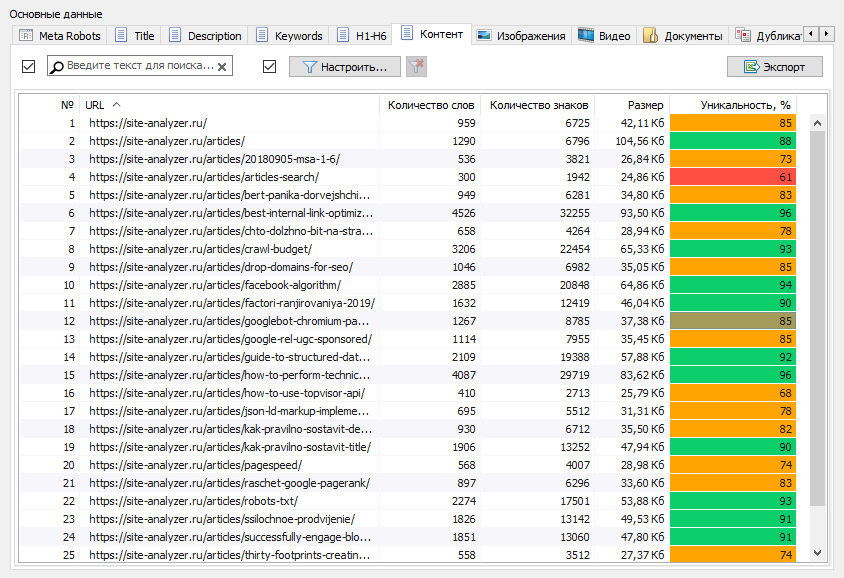
- Проверка уникальности контента внутри сайта
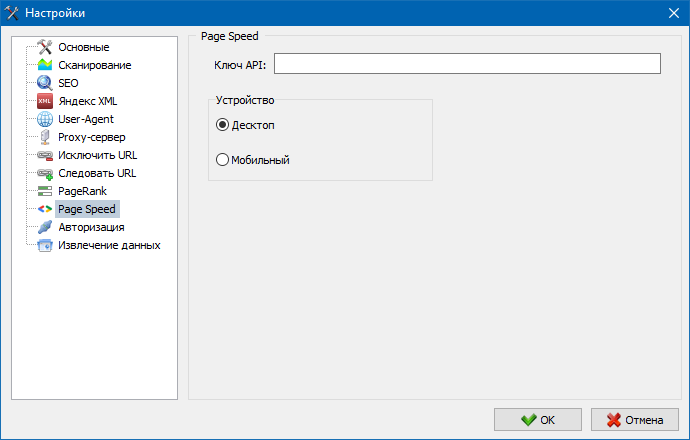
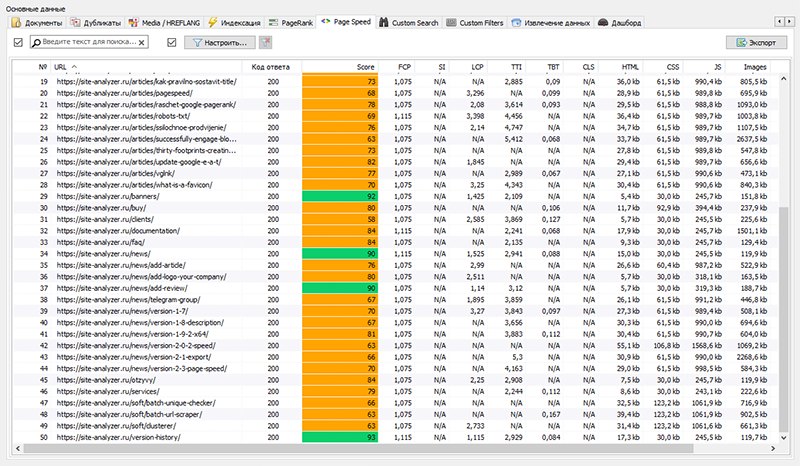
- Проверка скорости загрузки страниц по Google PageSpeed
- Анализ доменов (проверка WHOIS, CMS-чекер, поиск поддоменов, плотность ключей и т.п.)
- Ссылочный анализ: определение внутренних и внешних ссылок для любой страницы сайта
- Расчет внутреннего показателя PageRank для каждой страницы сайта
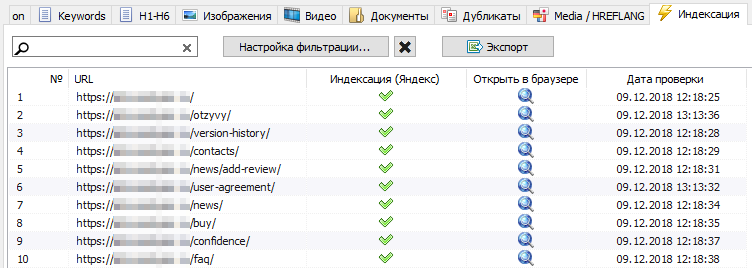
- Проверка индексации страниц сайта в поисковой системе Яндекс
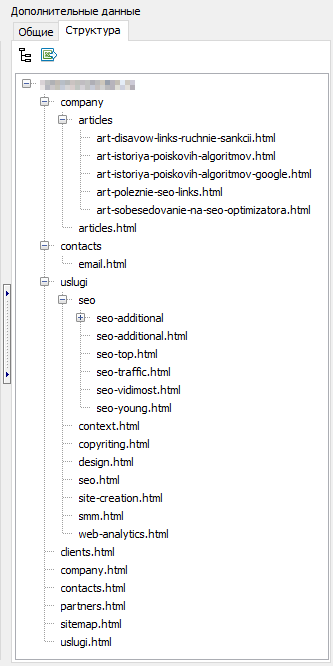
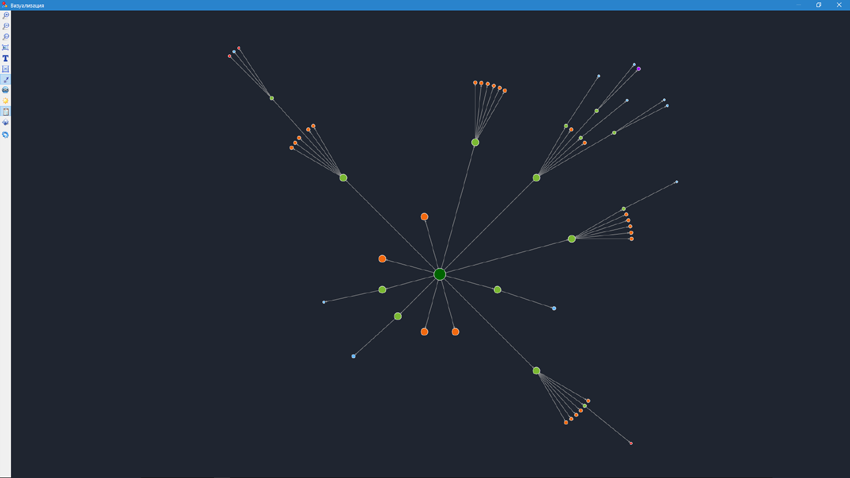
- Визуализация структуры сайта на графе
- Поиск и отображение цепочек редиректов
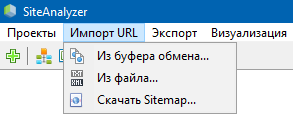
- Сканирование произвольных URL и внешних Sitemap.xml
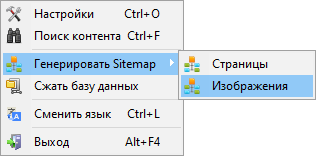
- Генерация карты сайта Sitemap.xml (с возможностью разбиения на несколько файлов)
- Фильтрация данных по любому параметру
- Поиск произвольного контента на сайте
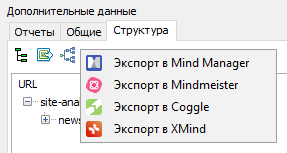
- Экспорт структуры сайта в MindMap
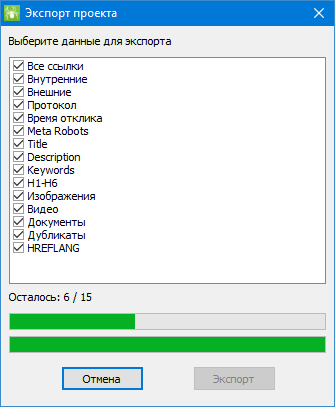
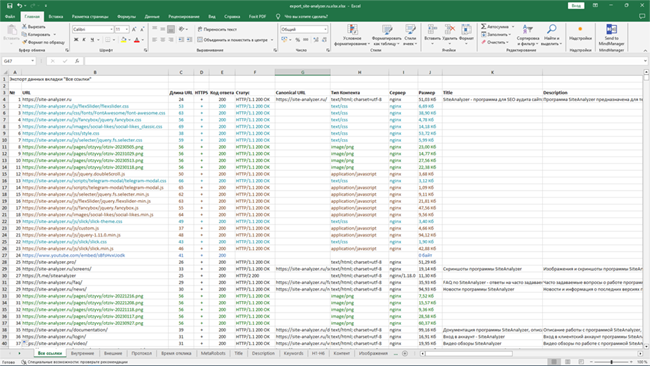
- Экспорт отчетов в CSV, Excel и PDF-формат
Отличия от аналогов
- Низкие требования к ресурсам компьютера, малый расход оперативной памяти
- Сканирование сайтов практически любых объемов
- Быстрое переключение между проектами
Разделы документации
- Начало работы
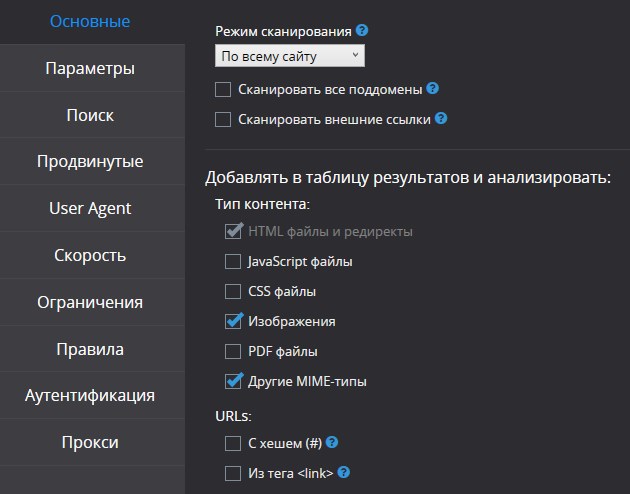
- Настройки программы
- Основные настройки
- Сканирование
- SEO
- Виртуальный Robots.txt
- Яндекс XML
- User-Agent
- Произвольные HTTP-заголовки
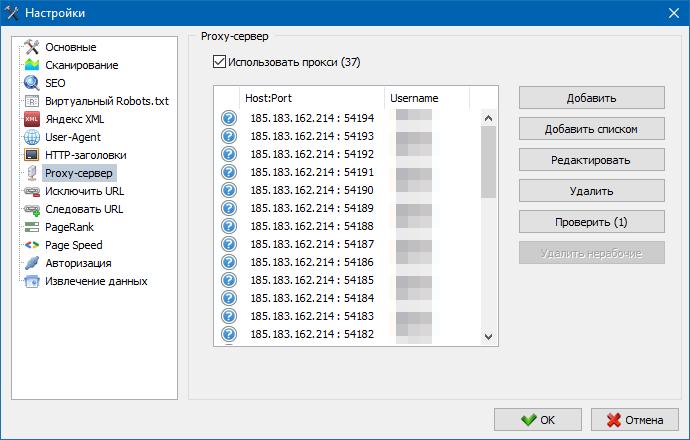
- Proxy-сервер
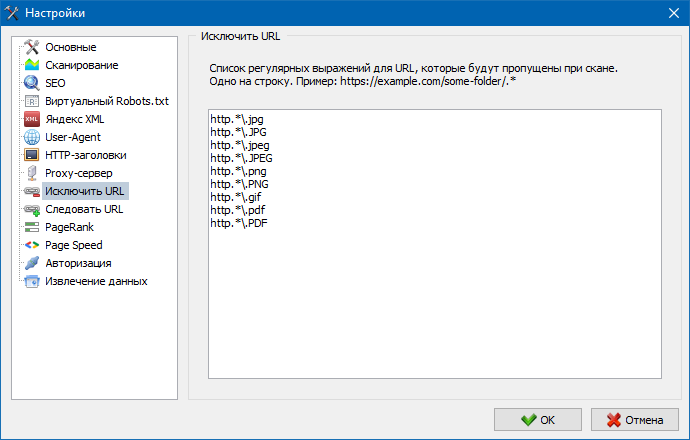
- Исключить URL
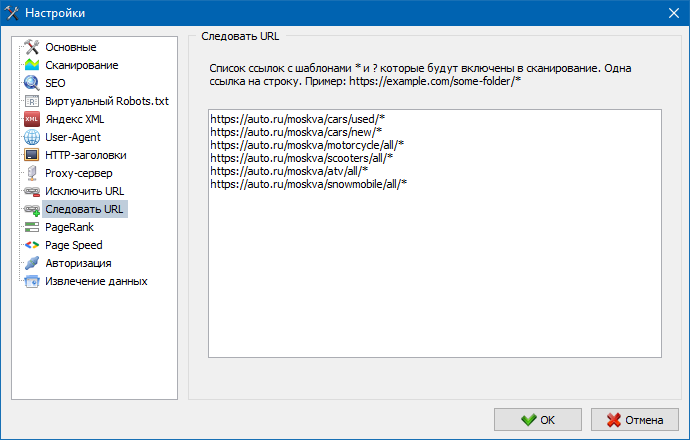
- Следовать URL
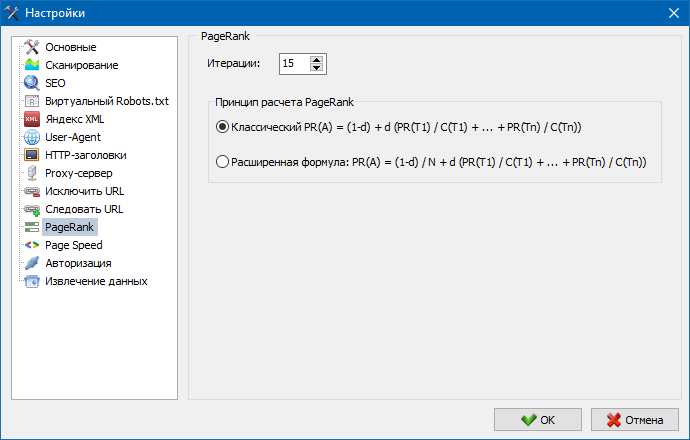
- PageRank
- Авторизация
- White Label
- Работа с программой
- Настройка столбцов и вкладок
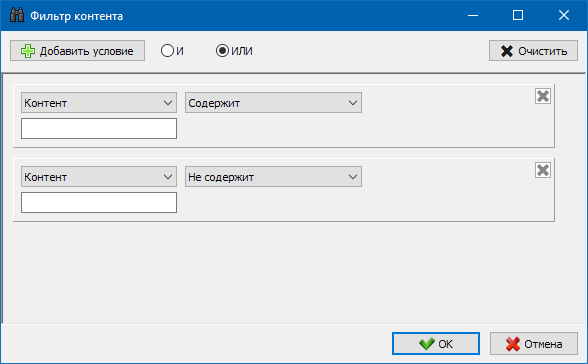
- Фильтрация данных
- Техническая статистика сайта
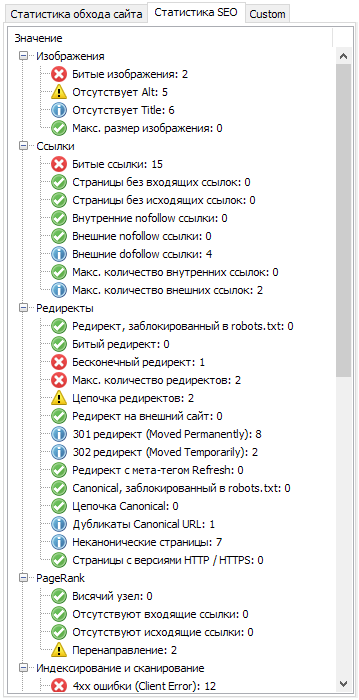
- Статистика SEO
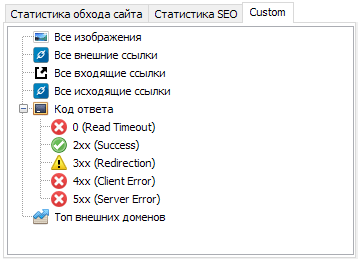
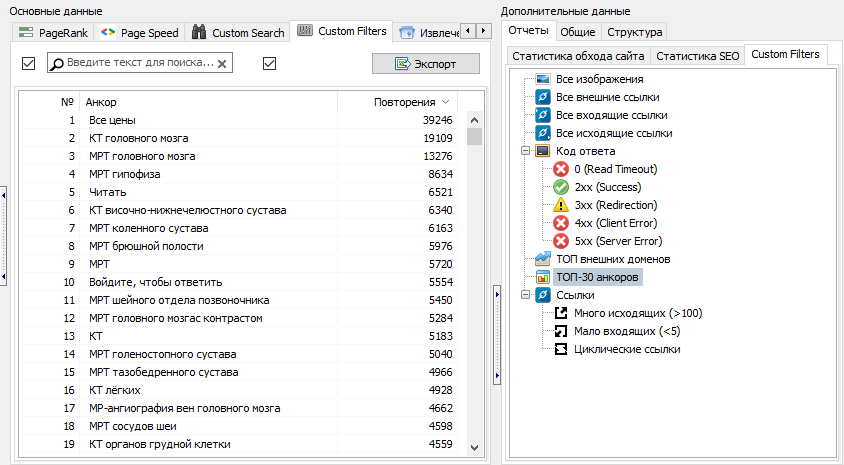
- Custom Filters
- Custom Search
- Анализ доменов
- Скрейпинг данных
- Проверка уникальности контента
- Проверка скорости загрузки страниц
- Структура сайта
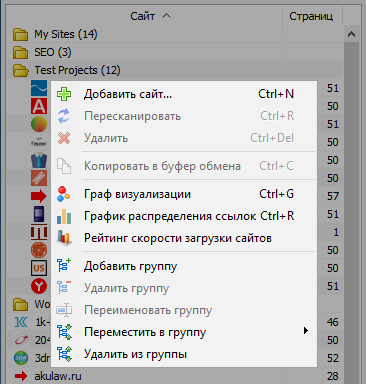
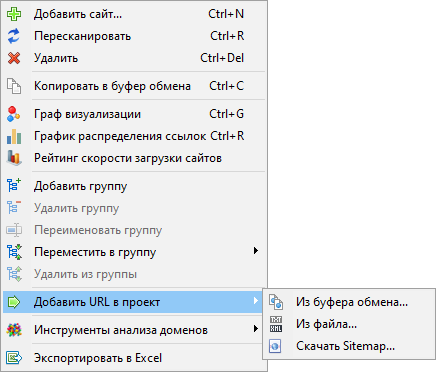
- Контекстное меню списка проектов
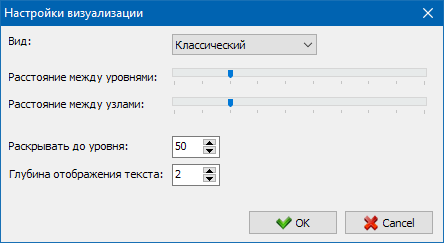
- Граф визуализации
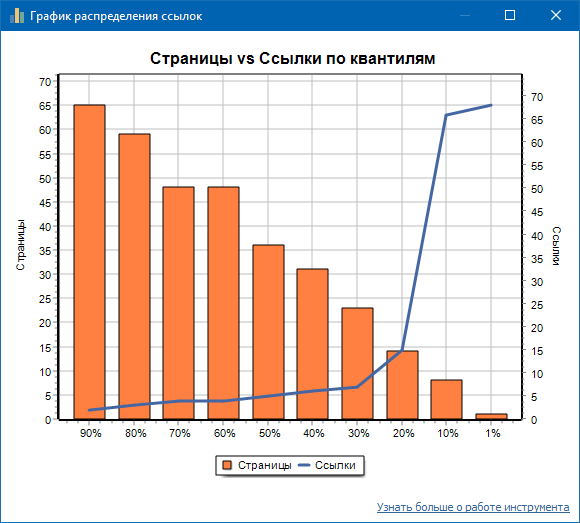
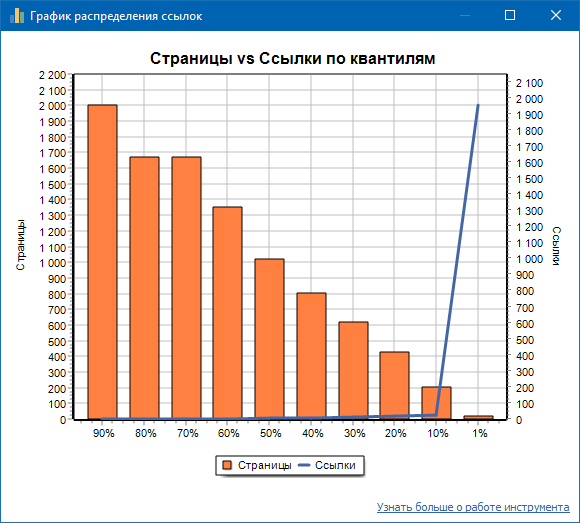
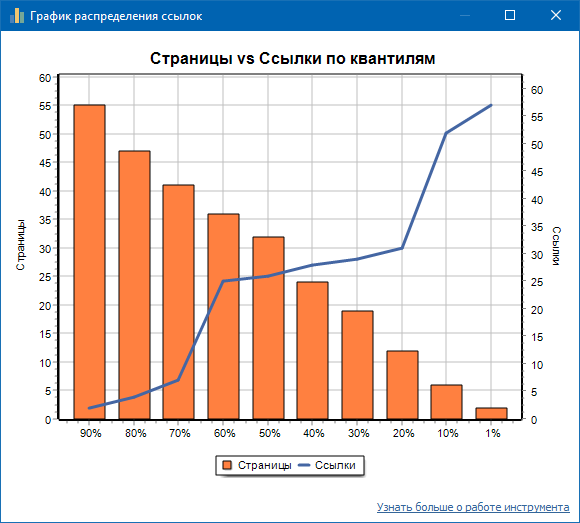
- График распределения ссылок
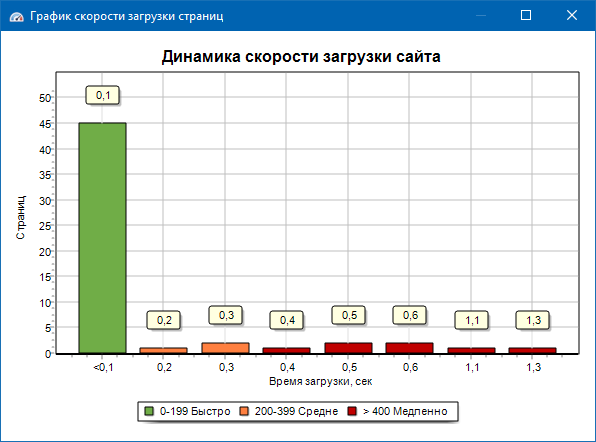
- График скорости загрузки страниц
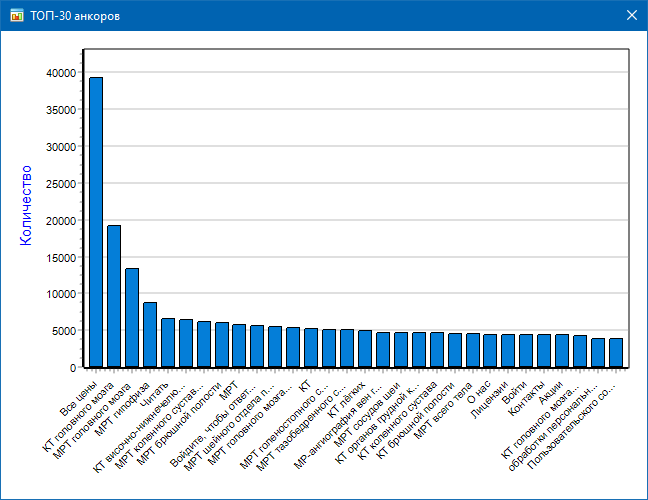
- ТОП анкоров new
- Экспорт в MindMap new
- Генерация Sitemap.xml
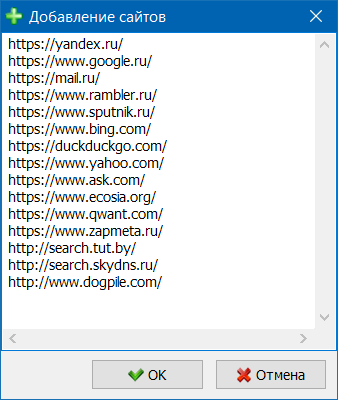
- Сканирование произвольных URL
- Дашборд
- Импорт URL new
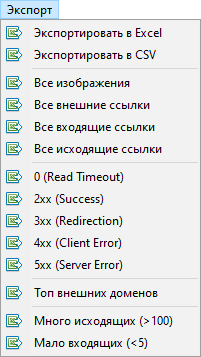
- Экспорт данных
- Мультиязычность
- Сжатие базы данных
Начало работы
При запуске программы пользователю доступна адресная строка для ввода URL анализируемого сайта, в которой можно ввести любую страницу сайта, после чего поисковый робот, пройдя по ссылкам исходной страницы, обойдет весь сайт, в том числе и главную страницу.
- После нажатия кнопки «Старт», поисковый робот начинает переобход всех страниц сайта по внутренним ссылкам. На внешние ресурсы он не переходит, также краулер не переходит по ссылкам, выполненным на JavaScript.
- После того, как робот обойдет все страницы сайта, становится доступным отчет, выполненный в виде таблицы и отображающий полученные данные, сгруппированные по тематическим вкладкам.
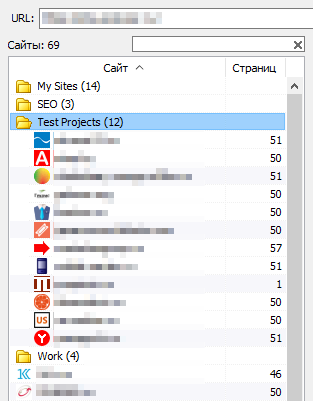
Все анализируемые проекты отображаются в левой части программы и автоматически сохраняются в базе программы вместе с полученными данными. Для удаления ненужных сайтов воспользуйтесь контекстным меню списка проектов.
Примечание:
- При нажатии на кнопку «Пауза» сканирование проекта приостанавливается, параллельно текущий прогресс сканирования сохраняется в базу, что позволяет, например, закрыть программу и продолжить сканирование проекта после перезапуска программы с места остановки.
- Кнопка «Стоп» прерывает сканирование текущего проекта без возможности продолжения его сканирования.
Настройки программы
Раздел главного меню «Настройки» предназначен для тонких настроек работы программы с внешними сайтами и содержит 7 вкладок:
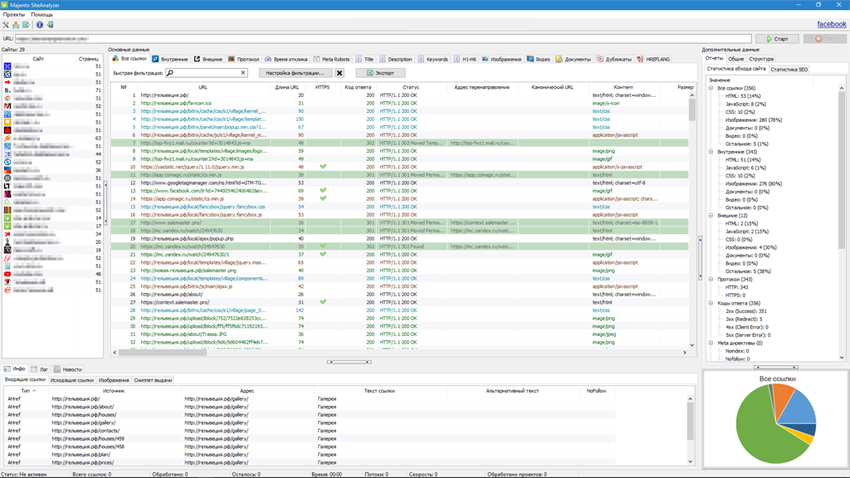
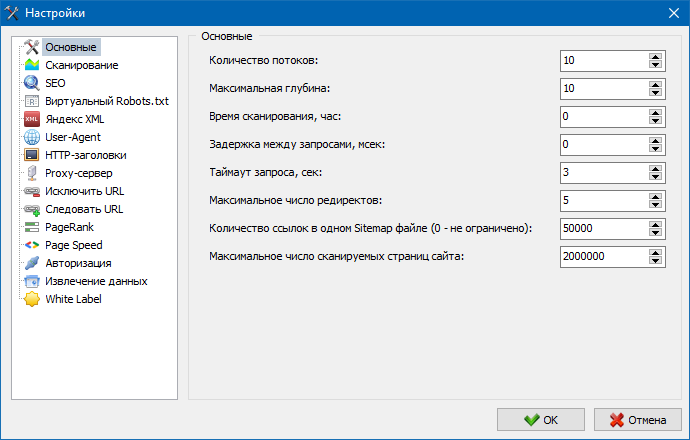
Основные настройки
Раздел основных настроек служит для указания программе пользовательских директив, используемых при сканировании сайта.
Описание параметров:
- Количество потоков
- Чем больше число потоков, тем больше URL сможет обработать в единицу времени. При этом нужно учитывать, что большее число потоков ведет к большему числу используемых ресурсов ПК. Рекомендуется устанавливать число потоков в диапазоне 10-15.
- Время сканирования
- Служит для установки ограничения сканирования сайта по времени. Измеряется в часах.
- Максимальная глубина
- Данный параметр служит для указания глубины сканирования сайта. Главная страница сайта имеет уровень вложенности = 0. Например, если нужно просканировать страницы сайта вида «somedomain.ru/catalog.html» и «somedomain.ru/catalog/tovar.html», то в таком случае необходимо выставить значение максимальной глубины = 2.
- Задержка между запросами
- Служит для установки пауз при обращениях краулера к страницам сайта. Это бывает необходимо для сайтов на «слабых» хостингах, не выдерживающих больших нагрузок и частых к ним обращений.
- Таймаут запроса
- Установка времени ожидания ответа сайта на запрос программы. Если какие-то из страниц сайта отвечают медленно (долго грузятся), то сканирование сайта может занять достаточно длительное время. Такие страницы можно отсечь, указав значение, после которого сканер перейдет к сканированию остальных страниц сайта и тем самым не будет задерживать общий прогресс.
- Число сканируемых страниц сайта
- Ограничение на максимальное число сканируемых страниц. Бывает полезно, если, например, вам нужно просканировать первые Х страниц сайта (при этом не учитываются изображения, файлы стилей, скрипты и прочие типы файлов).
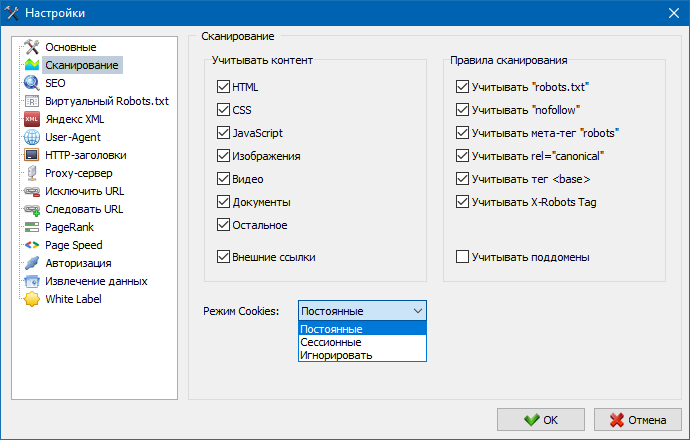
Сканирование
Учитывать контент
- В данном разделе можно выбрать типы данных, которые будут учитываться парсером при обходе страниц (изображения, видео, стили, скрипты), либо исключить лишнюю информацию при парсинге.
Правила сканирования
- Данные настройки связаны с настройками исключений при обходе сайта краулером используя файл «robots.txt», по ссылкам типа «nofollow», а также используя директивы «meta name=’robots'» непосредственно в коде страниц сайта.
Режим Cookies
- В программе SiteAnalyzer имеется 3 варианта использования файлов cookie:
- Постоянное – выбирайте этот пункт, если доступ к сайту закрыт для обращений без файлов cookie. Также полезно, чтобы все запросы учитывались в рамках одной сессии, так как при выключенной настройке каждый новый запрос будет создавать новую сессию.
- Сессионное – в данном случае каждый новый запрос к сайту будет создавать новую сессию.
- Игнорировать – запрет использования cookie.
- Мы рекомендуем использовать первый пункт, так как он является наиболее распространенным и позволяет более уверенно сканировать большинство сайтов в сети.
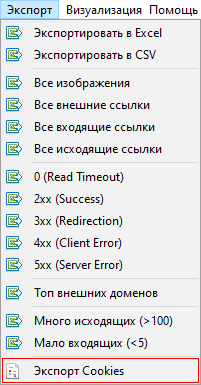
- Также есть возможность экспорта списка всех файлов cookie активного сайта в текстовый файл при помощи кнопки «Экспорт Cookies» через главное меню программы.
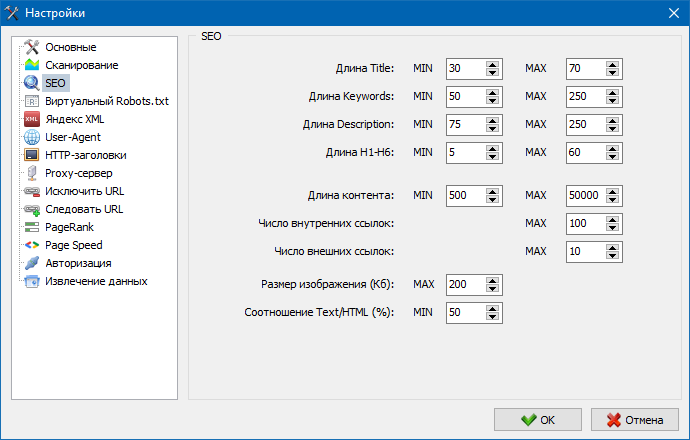
SEO
Данный раздел служит для указания основных анализируемых SEO-параметров, которые в дальнейшем будут проверяться на корректность при парсинге страниц, после чего полученная статистика будет отображена на вкладке «Статистика SEO» в правой части главного окна программы.
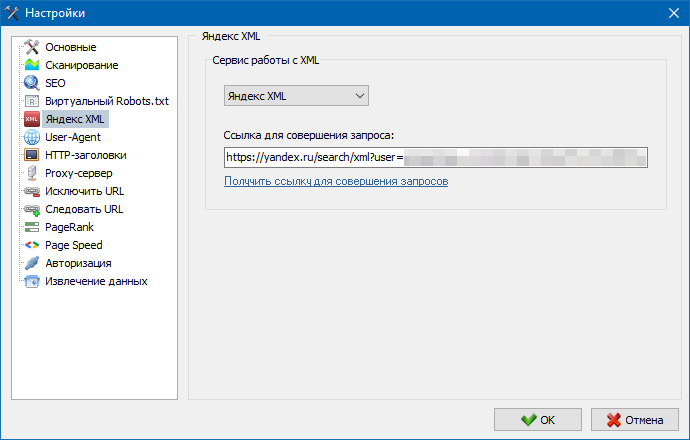
Яндекс XML
При помощи данных настроек можно выбрать сервис, посредством которого будет производиться проверка индексации страниц в поисковой системе Яндекс. Имеется два варианта проверки индексации: при помощи сервиса Яндекс XML либо сервиса Majento.ru.
При выборе сервиса «Яндекс XML» нужно учитывать возможные ограничения (почасовые либо ежедневные), которые могут быть применены при проверке индексации страниц, относительно имеющихся лимитов на вашем аккаунте Яндекса, в результате чего часто могут возникать ситуации, когда лимитов вашего аккаунта не будет хватать для проверки всех страниц за один раз и для этого придется ждать следующего часа.
При использовании сервиса Majento почасовые либо ежедневные ограничения практически отсутствуют, так как ваш лимит буквально вливается в общий пул лимитов, который сам по себе не мал, а также имеет значительно больший лимит при почасовых ограничениях, нежели любой из отдельных пользовательских аккаунтов на «Яндекс XML».
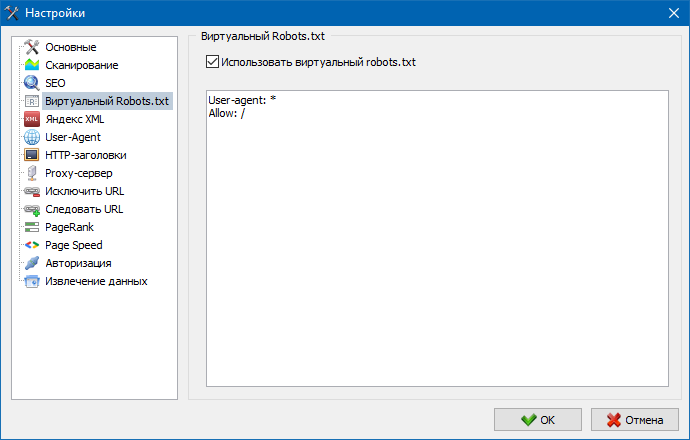
Виртуальный Robots.txt
Виртуальный robots.txt можно использовать вместо реального robots.txt, размещенного на сайте.
Это бывает удобно при тестировании сайта, когда, например, нужно просканировать определенные разделы сайта, закрытые от индексации (либо наоборот – не учитывать их при сканировании), при этом не нужно физически вносить изменения в реальный robots.txt и тратить на это время разработчика.
Виртуальный Robots.txt хранится в настройках программы и является общим для всех проектов.
Примечание: при импорте списка URL учитываются директивы виртуального robots.txt (если эта опция активирована), иначе никакой robots.txt для списка URL не учитывается.
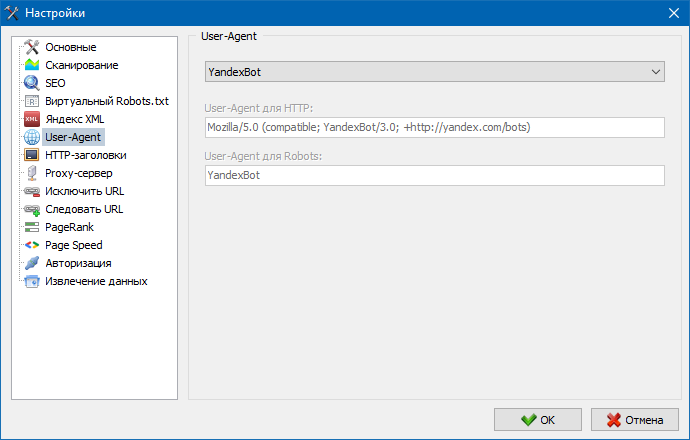
User-Agent
В разделе User-Agent можно указать, каким юзер-агентом будет представляться программа при обращении к внешним сайтам во время их сканирования.
По умочанию, установлен пользовательский юзер-агент, однако при необходимости можно выбрать один из стандартных агентов, наиболее часто встречающихся в интернет. Среди них есть такие, как: боты поисковых систем YandexBot, GoogleBot, Microsoft Edge, боты браузеров Chrome, Firefox, IE8, а также мобильных устройств iPhone, Android и многие другие.
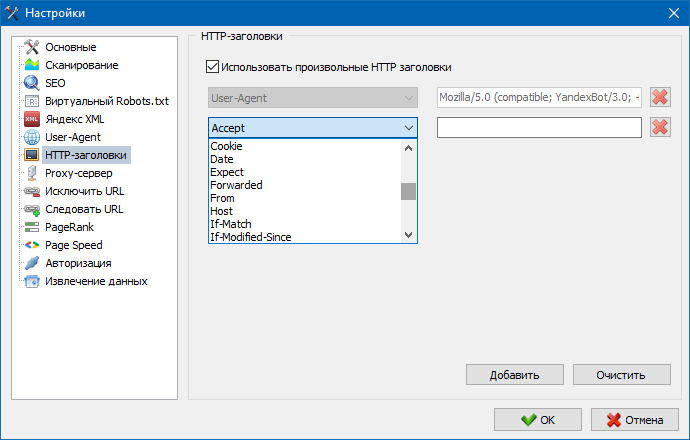
Произвольные HTTP-заголовки
При помощи данной опции можно анализировать реакцию сайта и страниц на разные запросы. Например, кому-то может понадобиться отдавать в запросе Referer, владельцам мультиязычных сайтов захочется передавать Accept-Language|Charset|Encoding, а у кого-то есть потребность в передаче необычных данных в заголовках Accept-Encoding, Cache-Control, Pragma и т.п.
Примечание: заголовок User-Agent настраивается на отдельной вкладке настроек «User-Agent».
Proxy-сервер
Если есть необходимость работать через прокси, то в данном разделе вы можете добавить список прокси-серверов, через которые программа будет обращаться к внешним ресурсам. Дополнительно, имеется возможность проверки прокси на работоспособность, а также функция удаления неактивных прокси-серверов.
Исключить URL
Данный раздел предназначен для исключения обхода определенных страниц и разделов сайта при парсинге.
При помощи регулярных выражений (RegEx) можно указать, какие разделы сайта не должны обходиться краулером и, соответственно, не должны попасть в базу программы. Данный список является локальным списком исключений на время сканирования сайта (относительно него «глобальным» списком является файл «robots.txt» в корне сайта).
Следовать URL
Аналогично позволяет добавлять URL, которые должны быть обязательно просканированы. При этом все остальные URL, за пределами этих папок, во время сканирования будут проигнорированы. Данная опция также работает при помощи регулярных выражений.
PageRank
При помощи параметра PageRank можно анализировать навигационную структуру ваших сайтов, а также оптимизировать систему внутренних ссылок веб-ресурса для передачи ссылочного веса наиболее важным страницам.
В программе доступно два варианта расчета PageRank: классический алгоритм и его более современный аналог. В целом, для анализа внутренней перелинковки сайта нет большой разницы при использовании первого или второго алгоритмов, поэтому вы можете использовать любой алгоритм из двух предложенных.
Подробное описание алгоритма и принципы расчета PageRank читайте в статье Расчет внутреннего PageRank.
Авторизация
Ввод логина и пароля для автоматической авторизации на страницах, закрытых через .htpasswd и защищенных BASIC авторизацией сервера.
White Label
White Label – это возможность создания брендированных отчетов с собственными логотипами и контактными данными для более презентабельного представления аудитов сайта вашим клиентам.
По умолчанию, в отчетах отображаются дефолтные контакты и логотип SiteAnalyzer, однако теперь их можно заменить на собственные данные.
Для этого необходимо в настройках программы нужно выбрать пункт «White Label» и заполнить информацию о вашей организации: логотип, email, телефон, адрес, сайт и название организации.
Более подробно ознакомиться с работой пункта «White Label» можно в обзорной статье SiteAnalyzer 2.7.
Работа с программой
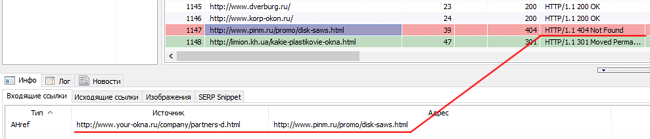
После завершения сканирования пользователю становится доступна информация, размещенная в блоке «Основные данные». Каждая вкладка содержит данные, сгруппированные относительно их названий (например, вкладка «Title» содержит содержимое заголовков страниц <title></title>, вкладка «Изображения» содержит список всех изображений сайта и так далее). С помощью этих данных можно проводить анализ содержимого сайта, находить «битые» ссылки или некорректно заполненные мета-теги.
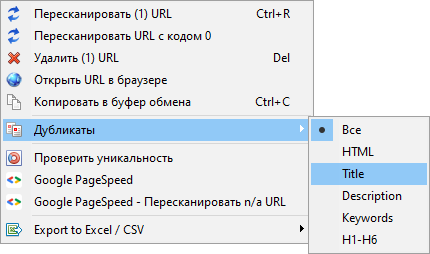
При необходимости (например, после внесения изменений на сайте) с помощью контекстного меню имеется возможность пересканирования отдельных URL для отображения изменений в программе.
С помощью этого же меню можно отображать дубликаты страниц по соответствующим параметрам (дубли title, description, keywords, h1, h2, контент страниц).
Пункт «Пересканировать URL с кодом 0» предназначен для автоматической перепроверки всех страниц, отдающих код ответа 0 (Read Timeout). Данный код ответа обычно отдается, когда сервер не успевает отдавать контент и соединение закрывается по таймауту, соответственно, страница не может быть загружена и информация из нее не может быть извлечена.
Настройка столбцов и вкладок
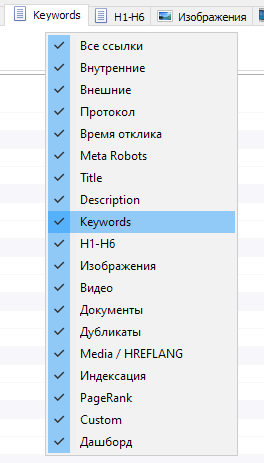
Теперь можно выбрать, какие вкладки будут отображаться в интерфейсе основных данных (наконец, стало возможным попрощаться с морально устаревшей вкладкой Meta Keywords). Это бывает удобно, если табы не умещаются на экране, либо вы редко их используете.
Столбцы также можно скрывать либо перемещать в нужное место путем перетаскивания.
Отображение табов и столбцов можно настроить с помощью вызова контекстного меню на панели основных данных. Перенос колонок осуществляется посредством мыши.
Фильтрация данных
Для более удобного анализа статистики сайта в программе доступна фильтрация данных. Фильтрация возможна в двух вариантах:
- по любым полям при помощи «быстрого» фильтра
- с использованием настраиваемого фильтра (при помощи расширенных настроек выборки данных)
Быстрый фильтр
Используется для быстрой фильтрации данных и применяется одновременно ко всем полям текущей вкладки.
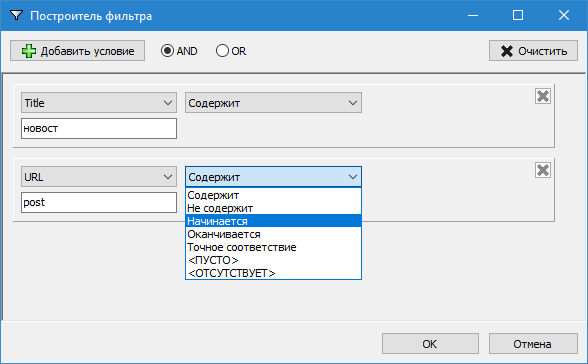
Настраиваемый фильтр
Предназначен для подробной фильтрации и может содержать одновременно несколько условий. Например, для мета-тега «title» вы ходите отфильтровать страницы по их длине, чтобы он не превышал 70 символов и одновременно содержал текст «новости». Тогда данный фильтр будет выглядеть так:
Таким образом, применяя настраиваемый фильтр к любой из вкладок вы можете получать выборки данных любой сложности.
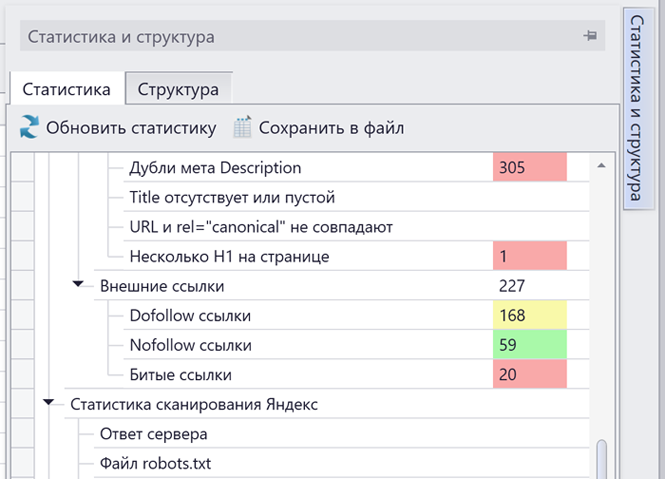
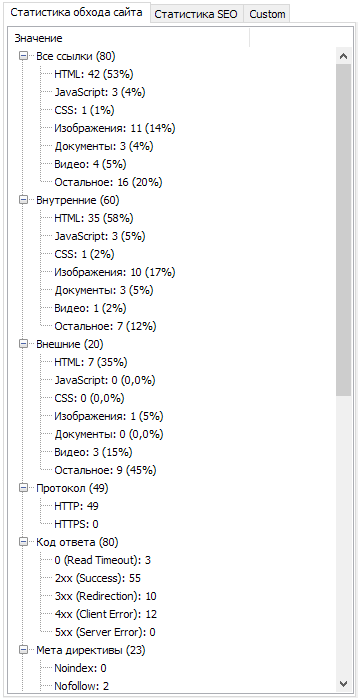
Техническая статистика сайта
Вкладка технической статистики сайта находится на панели «Дополнительные данные» и содержит набор основных технических параметров сайта: статистика по ссылкам, мета-тегам, кодам ответов страниц, параметрам индексации страниц, типам контента и т.п. параметрам.
Кликая по одному из параметров они автоматически отфильтровываются в соответствующей вкладке основных данных сайта, а также одновременно отображается статистика на диаграмме в нижней части страницы.
Статистика SEO
Вкладка SEO-статистики предназначена для проведения полноценных аудитов сайта и содержит 50+ основных SEO-параметров и определяет более 60 ключевых ошибок внутренней оптимизации! Отображение ошибок делится на группы, которые, в свою очередь, содержат наборы анализируемых параметров и фильтры, выявляющие ошибки на сайте.
Для всех результатов фильтрации есть возможность их быстрого экспорта в Excel без дополнительных диалогов (отчет сохраняется в папке с программой).
С более подробным описанием всех проверяемых параметров можно ознакомиться в этой статье.
Custom Filters
На данной вкладке размещаются предустановленные фильтры, позволяющие создавать выборки по всем внешним ссылкам, ошибкам 404, изображениям и другим параметрам со всеми страницами, на которых они присутствуют. Таким образом, теперь вы можете легко и быстро получить список внешних ссылок и страниц, на которых они размещены, либо выбрать все битые ссылки и сразу увидеть, на каких страницах они расположены.
Все отчеты доступны в программе в режиме онлайн и отображаются на вкладке «Custom» панели основных данных. Дополнительно, есть возможность их экспорта в Excel через главное меню.
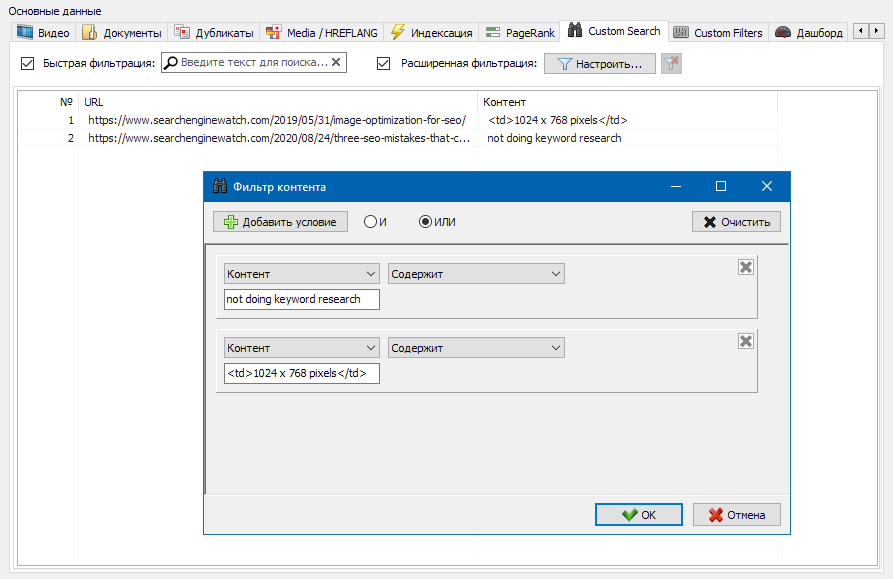
Custom Search
Функция поиска контента на сайте позволяет производить поиск по исходному коду и отображать веб-страницы, содержащие искомый контент.
Модуль настраиваемых фильтров позволяет проверить наличие на сайте микроразметки, мета-тегов, систем аналитики, фрагментов произвольного текста либо HTML-кода.
В окне конфигурации фильтра есть несколько параметров для поиска определенных фрагментов текста на страницах сайта, либо, наоборот, для исключения из результатов поиска страниц, содержащих определенный текст либо фрагменты HTML-кода (данная функция аналогична поиску контента в исходном коде страницы по Ctrl-F).
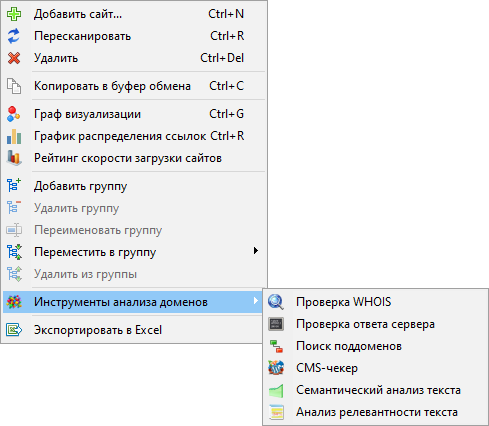
Анализ доменов
Набор из 6 модулей для анализа доменов (проверка WHOIS, CMS-чекер, поиск поддоменов, плотность ключей и т.п.). Модули вызываются через контекстное меню списка проектов.
Список модулей:
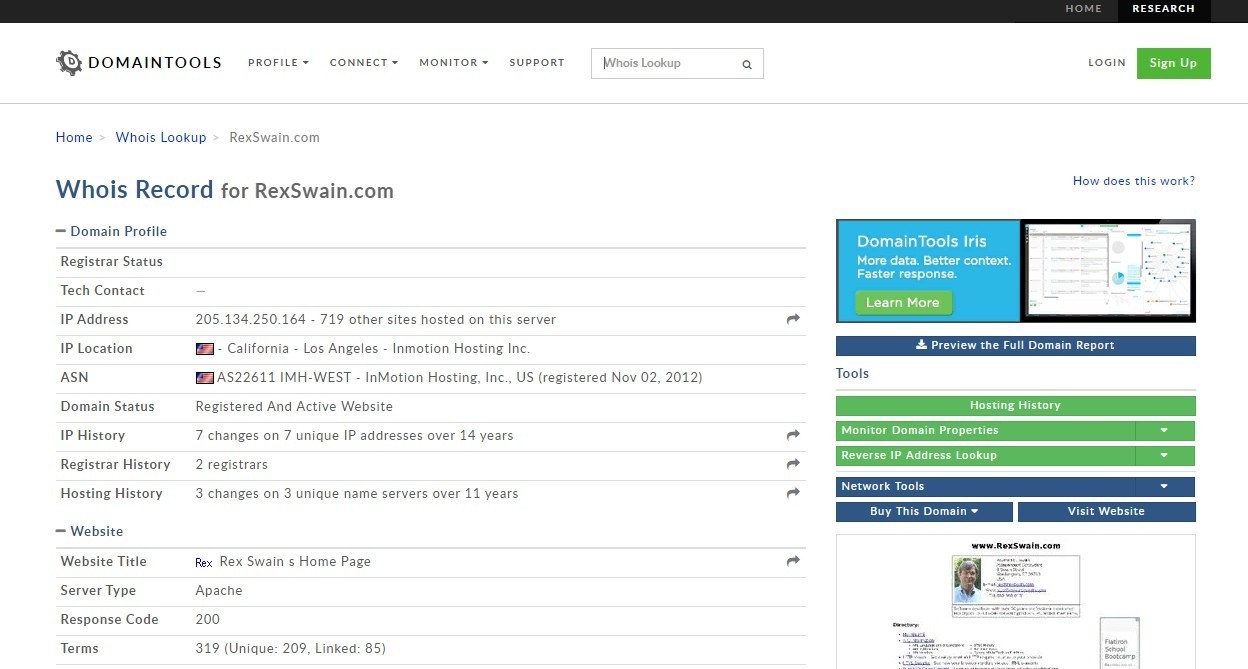
- Проверка WHOIS
- Инструмент предназначен для массового определения возраста доменов и их основных параметров. Наш WHOIS-чекер поможет массово определить возраст доменов в годах, отобразить WHOIS данные, имя регистратора домена, даты их создания и окончания регистрации, NS-сервера, IP-адрес, название организации владельца домена, а также контактный Email (если указан).
- Проверка ответа сервера
- С помощью данного модуля можно проверить, какой код ответа возвращает сервер при обращении к одной из его страниц. Для обычных страниц должен возвращаться код HTTP 200 (ОК), для несуществующих страниц этот код должен быть равен значению 404 (Not found). Также существуют и другие коды ответа сервера, такие как: 301, 403, 500, 503 и т.п.
- Поиск поддоменов
- Инструмент предназначен для поиска поддоменов определенного сайта. Поиск поддоменов поможет при анализе продвигаемого сайта – для выявления всех его поддоменов, в том числе «забытых» по каким-то причинам, либо технических (тестовых), не закрытых от индексации, а также в целом для анализа крупных интернет-магазинов и порталов в части организации их структуры. Поиск основан на сконструированных определенным образом запросах к различным поисковым системам. Таким образом, поиск ведется только по разрешенным к индексации поддоменам искомого веб-ресурса.
- CMS-чекер
- Модуль предназначен для определения CMS сайта и группы сайтов в автоматическом онлайн режиме. Определение типа и названия CMS идет путем поиска определенных паттернов в исходном коде страниц сайта. Таким образом, данный сервис позволяет в один клик определить CMS, на которой работают десятки интересующих вас сайтов без изучения исходного кода страниц и специфики различных систем управления сайтами.
- Семантический анализ текста
- Данный семантический анализатор проводит анализ основных SEO-параметров текста, таких как: длина текста, количество слов, анализ плотности ключевых слов (тошнота), «вода» в тексте (водность).
- Анализ релевантности текста
- Данный инструмент предназначен для SEO-специалистов и позволяет провести подробный анализ контента интересующей страницы сайта на предмет ее релевантности произвольному поисковому запросу.
- Основные критерии, по которым страницу сайта можно назвать «готовой» к продвижению это: наличие тега h1, количество вхождений ключевого слова в TITLE и BODY, объем текста страницы, число точных вхождений запроса в текст и т.п.
Почти каждый из модулей дает возможность пакетной работы с доменами, а также возможность экспорта полученных данных в файл формата CSV или буфер обмена.
Более подробно ознакомиться с работой модуля «Анализ доменов» можно в статье SiteAnalyzer 2.8.
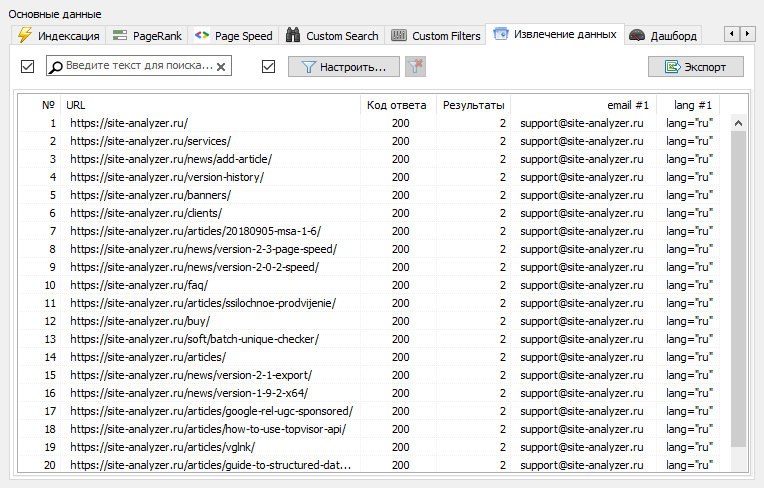
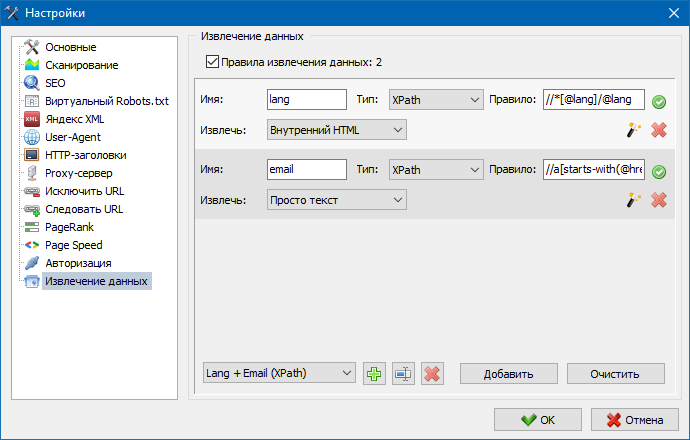
Скрейпинг данных
Основными способами веб-скрейпинга являются методы разбора данных используя XPath, CSS-селекторы, XQuery, RegExp и HTML templates.
Обычно при помощи скрейпинга решаются задачи, с которыми сложно справиться вручную. Это может быть извлечение описаний товаров для создании нового интернет-магазина, скрейпинг в маркетинговых исследованиях для мониторинга цен, либо для мониторинга объявлений.
В SiteAnalyzer за настройку скрейпинга отвечает вкладка «Извлечение данных», в которой настраиваются правила извлечения. Правила можно сохранять и, при необходимости, редактировать.
Также присутствует модуль тестирования правил. При помощи встроенного отладчика правил можно быстро и просто получить HTML-содержимое любой страницы сайта и тестировать работу запросов, после чего использовать отлаженные правила для парсинга данных в SiteAnalyzer.
После окончания извлечения данных всю собранную информацию можно экспортировать в Excel.
Более подробно изучить работу модуля и ознакомиться со списком наиболее часто встречающихся правил и регулярных выражений можно в статье Как бесплатно спарсить и извлечь данные с сайта.
Проверка уникальности контента
Данный инструмент позволяет провести поиск дубликатов страниц и проверить уникальность текстов внутри сайта. Иными словами это пакетная проверка группы URL на уникальность между собой.
Это может быть полезно в случаях:
- Для поиска полных дублей страниц (например, страница с параметрами и та же самая страница, но в виде ЧПУ).
- Для поиска частичных совпадений контента (например, два рецепта борща в кулинарном блоге, которые схожи между собой на 96%, что наводит на мысль, что одну из статей лучше удалить, дабы избавиться от возможной каннибализации трафика).
- Когда на статейном сайте вы случайно написали статью по теме, которую уже писали ранее 10 лет назад. В этом случае наш инструмент также выявит дубликат такой статьи.
Принцип работы инструмента проверки уникальности контента прост: по списку URL сайта программа скачивает их содержимое, получает текстовое содержимое страницы (без блока HEAD и без HTML-тегов), а затем при помощи алгоритма шинглов сравнивает их друг с другом.
Таким образом, при помощи шинглов мы определяем уникальность страниц и можем вычислить как полные дубли страниц с 0% уникальностью, так и частичные дубли с различными степенями уникальности текстового содержимого. Программа работает с длиной шингла равной 5.
Более подробно изучить работу модуля можно в статье Как массово проверить уникальность страниц между собой.
Проверка скорости загрузки страниц
Модуль позволяет бесплатно создавать групповые проверки скорости загрузки страниц через специальный API в инструменте Google PageSpeed Insights.
Основные анализируемые параметры:
- FCP (First Contentful Paint) – время отображения первого контента.
- SI (Speed Index) – показатель того, как быстро отображается контент на странице.
- LCP (Largest Contentful Paint) – время отображения наибольшего по размеру элемента страницы.
- TTI (Time to Interactive) – время, в течение которого страница становится полностью готова к взаимодействию с пользователем.
- TBT (Total Blocking Time) – время от первой отрисовки контента до его готовности к взаимодействию с пользователем.
- CLS (Cumulative Layout Shift) – накопительный сдвиг макета. Служит для измерения визуальной стабильности страницы.
Благодаря многопоточной работе программы SiteAnalyzer, проверка сотни и более URL может занять всего несколько минут, на что в ручном режиме, через браузер, мог бы уйти день или более.
При этом, сам анализ URL происходит всего в пару кликов, после чего доступна выгрузка отчета, включающего основные характеристики проверок в удобном виде в Excel.
Все что вам требуется для начала работы – получить ключ API.
Как это сделать – описано в данной статье.
Структура сайта
Данный функционал предназначен для создания структуры сайта на основе спарсенных данных. Структура сайта генерируется исходя из вложенности URL страниц. После генерации структуры доступен ее экспорт в CSV-формат (Excel).
Контекстное меню списка проектов
- В списке проектов доступно массовое сканирование путем выделения нужных сайтов и нажатия кнопки «Пересканировать». После чего все сайты становятся в очередь и сканируются поочередно в стандартном режиме.
- Также, для удобства работы с программой, массовое удаление выбранных сайтов также доступно по кнопке «Удалить».
- Помимо единичного сканирования сайтов, существует возможность массового добавления сайтов в список проектов с помощью специальной формы, после чего пользователь может просканировать интересующие проекты целиком.
- Для более удобной навигации по списку проектов доступна возможность группировки сайтов по папкам, а также фильтрация списка проектов по названию.
Граф визуализации
Режим визуализации ссылочных связей на графе поможет SEO-специалисту оценить распределение внутреннего PageRank на страницах сайта, а также понять, какие из страниц получают большую ссылочную массу (и соответственно, больший внутренний ссылочный вес в глазах поисковых систем), а каким страницам и разделам сайта не хватает внутренних ссылок.
При помощи режима визуализации структуры сайта SEO-специалист сможет наглядно оценить то, как организована внутренняя перелинковка на сайте, а также за счет визуального представления массы PageRank, присвоенной тем или иным страницам, оперативно вносить корректировки в текущую перелинковку сайта и тем самым повышать релевантность интересующих страниц.
В левой части окна визуализации находятся основные инструменты для работы с графом:
- изменение масштаба на графе
- поворот графа на произвольный угол
- переключение окна графа в полноэкранный режим (F11)
- отображение / скрытие подписей к узлам (Ctrl-T)
- отображение / скрытие стрелок у линий
- отображение / скрытие ссылок на внешние ресурсы (Ctrl-E)
- переключение режима цветовой схемы День / Ночь (Ctrl-D)
- отображение / скрытие легенды и статистики графа (Ctrl-L)
- сохранение графа в формат PNG (Ctrl-S)
- окно настроек визуализации (Ctrl-O)
Раздел «Вид» предназначен для изменения формата отображения узлов на графе. В режиме рисования узлов «PageRank», размеры узлов устанавливаются относительно их ранее рассчитанного показателя PageRank, в результате чего на графе можно наглядно увидеть, какие страницы получают больший ссылочный вес, а каким достается меньше всего ссылок.
В классическом режиме размеры узлов устанавливаются относительно выбранного масштаба графа визуализации.
График распределения ссылок
Данный график показывает распределение внутренней ссылочной массы на страницах сайта (можно сказать, что это визуализация перелинковки в наглядном виде, нежели она представлена на Графе визуализации).
Слева отображено число страниц, справа – число ссылок. Внизу – процентные квантили по страницам. При составлении графика дубликаты ссылок отбрасываются (если со страницы А на страницу Б ведет 3 ссылки, то мы их считаем за одну).
Например, исходя из скриншота выше, для сайта из порядка 70 страниц:
- 1% страниц имеют ~68 входящих ссылок.
- 10% страниц имеют ~66 входящих ссылок.
- 20% страниц имеют ~15 входящих ссылок.
- 30% страниц имеют ~8 входящих ссылок.
- 40% страниц имеют ~7 входящих ссылок.
- 50% страниц имеют ~6 входящих ссылок.
- 60% страниц имеют ~5 входящих ссылок.
- 70% страниц имеют ~5 входящих ссылок.
- 80% страниц имеют ~3 входящих ссылок.
- 90% страниц имеют ~2 входящих ссылок.
То есть, если мы видим, что у нас имеются страницы, на которые ведет менее 10 входящих ссылок, то такие страницы мы можем считать слабо залинкованными, а нормально залинкованных у нас 60% страниц. Исходя из этого, мы можем либо проставить больше внутренних ссылок на эти слабо залинкованные страницы (если страницы важны для продвижения), либо оставить как есть, если подобные страницы имеют малое значение и низкий приоритет.
На общей практике, страницы, имеющие менее 10 внутренних ссылок хуже краулятся поисковыми роботами, в частности, ботами Google.
Поэтому, если вы видите сайт, у которого нормально залинкованных всего 20-30% страниц от общего числа страниц на сайте, то имеет смысл углубиться в настройку перелинковки либо подумать, как поступить с этими 80-70% слабо залинкованных страниц (удалить, скрыть от индексации, поставить редиректы).
Пример слабо залинкованного сайта:
Пример хорошо залинкованного сайта:
График скорости загрузки страниц
График скорости загрузки страниц позволяет оценить быстродействие сайта. Для наглядности, страницы распределены по группам и временным интервалам с шагом в 100 миллисекунд.
Таким образом, исходя из графика можно определить, какая доля страниц сайта грузится быстро (в пределах 0-100 миллисекунд), какая со средней скоростью (100-200 миллисекунд) и какие страницы загружаются достаточно долго (400 миллисекунд и более).
Примечание: указанное время является временем загрузки исходного кода HTML, а не временем полной загрузки страниц (рендеринг страницы, а также подгрузка элементов страницы, таких как, например, изображения и стили, не учитывается).
ТОП анкоров
Фильтр по ТОПу анкоров расположен на панели «Custom Filters», а также график плотности ключевых слов.
Для анализа берутся все анкоры ссылок с сайта (внешние и внутренние), считается число повторений каждого анкора и отображается в таблице и на графике (на графике отображаются 30 первых анкоров).
Экспорт в MindMap
Экспорт структуры сайта в майндкарты позволяет визуализировать текущую структуру сайта в виде удобных ментальных карт с возможностью их дальнейшего редактирования в четырех самых популярных редакторах: MindManager, Xmind, Mindmeister и Coggle.
Таким образом, теперь буквально за пару минут можно получить структуру сайта в виде интеллект карт в удобном визуальном формате и без лишних манипуляций.
Более подробно ознакомиться с работой пункта «Экспорт в MindMap» можно в обзорной статье SiteAnalyzer 2.9.
Генерация Sitemap.xml
Карта сайта генерируется на основе просканированных страниц либо изображений сайта.
- При генерации карты сайта, состоящей из страниц, в нее добавляются страницы формата «text/html».
- При генерации карты сайта, состоящей из изображений, в нее добавляются изображения JPG, PNG, GIF и тому подобных форматов.
Сгенерировать карту сайта можно сразу после сканирования сайта, через главное меню: пункт «Проекты -> Генерировать Sitemap».
Для сайтов больших объемов, от 50 000 страниц, имеется функция автоматического разбиения «sitemap.xml» на несколько файлов (в этом случае основной файл содержит ссылки на дополнительные, содержащие непосредственно ссылки на страницы сайта). Это связано с требованиями поисковых систем для обработки файлов sitemap больших размеров.
При необходимости, объем страниц в файле «sitemap.xml» можно варьировать, изменив значение 50 000 (установлено по умолчанию) на нужное значение в основных настройках программы.
Сканирование произвольных URL
Пункт меню «Импорт URL» предназначен для сканирования произвольных списков URL, а также XML-карт сайта Sitemap.xml (в том числе и индексных) для их последующего анализа.
Сканирование произвольных URL возможно тремя способами:
- путем вставки списка URL из буфера обмена
- загрузкой с жесткого диска файлов формата *.txt и *.xml, содержащих списки URL
- путем скачивания файла Sitemap.xml непосредственно с сайта
Особенностью данного режима является то, что при сканировании произвольных URL сам «проект» не сохраняется в программе и данные по нему не добавляется в базу. Также не доступны разделы «Структура сайта» и «Дашборд».
Более подробно ознакомиться с работой пункта «Импорт URL» можно в обзорной статье SiteAnalyzer 1.9.
Дашборд
Вкладка «Дашборд», отображает подробный отчет о текущем качестве оптимизации сайта. Отчет генерируется на основе данных вкладки «Статистика SEO». Помимо этих данных в отчете присутствует указание общего показателя качества оптимизации сайта, рассчитываемого по 100-бальной шкале относительно текущей степени его оптимизации. Имеется возможность экспорта данных вкладки «Дашборд» в удобный отчет в формате PDF.
Импорт URL
Это бывает удобно, когда, например, у проекта уже просканировано большое число станиц, при этом на сайте добавилось несколько новых URL и мы хотим их проанализировать, но не хотим тратить время на долгое пересканирование всего сайта, чтобы увидеть недавно добавленные страницы.
Импорт URL в проект осуществляется через контекстное меню списка проектов, а также через контекстное меню списка URL – пункт «Добавить URL в проект».
Более подробно ознакомиться с работой пункта «Импорт URL» можно в обзорной статье SiteAnalyzer 2.9.
Экспорт данных
Для более гибкого анализа полученных данных имеется возможность их выгрузки в CSV-формат (экспортируется текущая активная вкладка), а также генерации полноценного отчета в Microsoft Excel со всеми вкладками в одном файле.
При экспорте данных в Excel появляется специальное окно, в котором пользователь может выбрать интересующие колонки и затем сгенерировать отчет с нужными данными.
Мультиязычность
В программе имеется возможность выбора предпочтительного языка, на котором будет вестись работа.
Основные поддерживаемые языки: русский, английский, немецкий, итальянский, испанский, французский… На данный момент программа переведена на более чем пятнадцать (15) наиболее популярных языков.
Если вы хотите перевести программу на свой родной язык, то для этого достаточно перевести любой файл «*.lng» на интересующий язык, после чего переведенный файл нужно отправить на адрес «support@site-analyzer.pro» (комментарии к письму должны быть написаны на русском или английском языках) и ваш перевод будет включен в новый релиз программы.
Более подробная инструкция по переводу программы на языки находится в дистрибутиве (файл «lcids.txt»).
P.S. Если у вас есть замечания по качеству перевода – отправляйте замечания и исправления на «support@site-analyzer.ru».
Сжатие базы данных
Пункт главного меню «Сжать базу данных» предназначен для выполнения операции упаковки базы данных (чистка базы от ранее удаленных проектов, а также упорядочивание данных (аналог дефрагментации данных на персональных компьютерах)).
Данная процедура эффективна в случае, когда например, из программы был удален крупный проект, содержащий большое количество записей. В целом рекомендуется проводить периодическое сжатие данных для избавления от избыточных данных и уменьшения объема базы.
С ответами на остальные вопросы можно ознакомиться в разделе FAQ >>
Поисковые системы любят показывать только качественные ресурсы в своей выдаче. Если на сайте присутствуют технические ошибки, его позиции могут пострадать. Даже одна небольшая, незаметная для обычного пользователя недоработка может стать причиной пессимизации и плохого индексирования страниц. Чтобы сохранять валидность и исправность ресурса, необходимо регулярно проводить технический анализ. В этом помогут сервисы, которые позволяют проверить сайт на ошибки различного характера.
Проверка валидности кода
Markup Validator Service W3C
Самый популярный сервис для проверки ошибок на сайте и оптимизации кода. Его даже рекомендует поисковая система Яндекс.
CSS Validation Service W3C
Валидор CSS-кода от того же разработчика.
Rexswain
Онлайн-сервис, позволяющий проверить код сайта на наличие ошибок. В частности, коды ответов сервера, редиректы, неотображаемые браузером элементы и т.д.
Urivalet
Ещё один онлайн-сервис. Обладает более широким функционалом, чем предыдущий. Анализирует коды ответов сервера, скорость загрузки страниц, ссылочную массу. Показывает сайт глазами поискового робота.
Проверка ссылок
Online Broken Link Checker
Онлайн-проверка ресурса на наличие битых ссылок.
W3C Link Checker
Сервис проверки ссылок.
Web Link Validator
Проверяет гиперссылки на сайте.
Проверка доступности ресурса
FAE Accessibility Test
Простой онлайн-проект, позволяющий проверять доступность (параметр Accessibility) как всего веб-сайта в целом, так и отдельных страниц.
CSS Accessibility Analysis
Проверка доступности CSS-элементов.
WAVE 3.0 Accessibility Evaluator
Оценка доступности страниц сайта. Проверяет только одну страницу в бесплатной версии.
Site Valet 2.0
Анализ доступности с полной проверкой следов и поддержкой XML.
Отображение сайта в разных браузерах
Browser Compatibility Test
Проверяет отображение страниц в различных версиях браузеров Chrome, Mozilla, Opera, Safari и др. Позволяет исправить ошибки сайта, связанные с некорректным отображением на мобильных устройствах.
IE Net Renderer
Проверка отображения сайта в различных версиях браузера Internet Explorer.
Проверка прав WHOIS
Domaintools Whois Lookup
Быстрая и простая онлайн-проверка файла Whois.
Webconfs.com Whois Lookup
Аналогичная проверка сайта от другого разработчика.
Другие проверки
Robots.txt checker by Motoricerca
Позволяет проверить корректность заполнения файла robots.txt, обнаружить и устранить ошибки.
Juicy Studio Image Analyser
Сервис позволяет проверить все изображения на странице в онлайн-режиме.
Juicy Studio Readability Test
Анализирует уровень читаемости контента на указанной странице. Предоставляет лишь приблизительные данные.
Источник
Интернет-медиа про маркетинг и арбитраж трафика
Смотрите также
Не пропустите
Самое интересное
Интернет-медиа про маркетинг и арбитраж трафика
Смотрите также
Не пропустите
Самое интересное
6319

8116

17625

10671

4756

5336
Запуск сайта на ВордПресс — задача, требующая немало сил и времени. И одно дело, если нужно разработать простой лендинг, а другое, когда создаётся крупный многофункциональный ресурс. Во втором случае, когда к сайту подключается много дополнительных инструментов, работающих совместно, разработчик наверняка столкнется с массой трудностей и ошибок. Последние могут быть связаны с совместимостью, недоработками в коде, неправильной установкой или настройкой плагинов, и другими обстоятельствами.
Обнаружить причину появления ошибки может быть сложно. Особенно, начинающему пользователю WordPress.Тем более, что иногда могут появляться ошибки, которые внешне никак не проявляются, но при этом отрицательно влияют на успешность проекта. Например, негативно сказываясь на скорости загрузки страниц. В связи с этим возникает необходимость вовремя находить и устранять ошибки разного рода.
Самостоятельно проверять весь код, подключенные инструменты и т.д. — долго и сложно. Проще и быстрее использовать бесплатные плагины для поиска ошибок ВордПресс. Эти инструменты комплексно анализируют весь сайт. Порой они находят недоработки, которые вы сами бы не заметили, даже при очень внимательном изучении результата своей работы.
Для вашего удобства, мы собрали топ-7 лучших плагинов для поиска ошибок WP в одну статью. В неё вошли только полезные инструменты, проверенные временем и другими вебмастерами. А их бесплатность позволяет использовать их без ограничений, даже если у вас много проектов.
Health Check & Troubleshooting
Один из самых популярных плагинов для поиска ошибок в ВордПресс. Он регулярно обновляется и используется на более чем 200 тысячах сайтов. Для русскоязычных вебмастеров инструмент особенно удобен, благодаря наличию перевода на русский. Health Check & Troubleshooting имеет открытый исходный код, поэтому:
- проверка вашего проекта с его помощью абсолютно безопасна;
- опытные программисты могут доработать инструмент под свои потребности, расширив его функциональность.
Плагин для WordPress в автоматическом режиме проверит:
- наличие общеизвестных проблем, часто возникающих на большом количестве сайтов;
- есть ли ошибки в конфигурации;
- целостность файлов WP;
- совместимость с будущими обновлениями PHP;
- функционал электронной почты;
- защищенность соединения;
- работоспособность функции JSON;
- работоспособность запланированных событий (например, отложенных публикаций).
Также он отобразит настройки сервера и другую полезную информацию. Она пригодится во время обращения в службы поддержки шаблонов или плагинов, а также при создании темы по поводу вашей проблемы на официальном форуме ВордПресс.
Debug This

Ещё один бесплатный инструмент, который будет полезен разработчикам WP. В отличие от предыдущего, он не имеет перевода на русский язык, а также реже обновляется. Тем не менее, он пользуется популярностью и очень эффективен. Его главное достоинство — поиск и вывод всей необходимой информации в один клик. В неё входят сведения о:
- журнале поиска ошибок;
- статистике кэша объектов;
- установленных плагинах и проблемах с ними;
- размерах изображений, использующихся на сайте;
- работоспособности запланированных событий;
- пользователях и их аккаунтах;
- особенностях боковых панелей и виджетов;
- применяющихся в ВордПресс сценариях и стилях;
- настройках блога;
- и других важных составляющих «внутренней» части вашего проекта.
Debug This позволяет быстро провести отладку. Вы потратите меньше времени на поиск ошибки, из-за которой возникла проблема, ведь получите общую информацию сразу обо всём, в виде 60 отчётов. При этом просмотреть необходимые сведения можно прямо из панели администратора. А когда ошибка будет обнаружена, вы сможете либо устранить её самостоятельно, либо обратиться за помощи в службу поддержки ВордПресс, темы или другого продукта, с которым она связана.
Query Monitor

Как становится понятно из названия, данный инструмент предназначен для мониторинга и отладки запросов разного рода. Например, к базе данных или редактору блоков. Его используют в более чем 100 тысячах проектов на ВордПресс, что подтверждает его полезность. Query Monitor имеет перевод на русский язык, поэтому подойдет даже не знающим английского языка вебмастерам.
В процессе поиска ошибок плагин проверяет и обнаруживает:
- иерархию шаблонов и их составляющих, показывая, есть ли незагруженные или конфликтующие элементы;
- запросы к базе данных, которые будут выведены отфильтрованными по типу и ответственному компоненту (вы будете четко видеть, какие запросы относятся к конкретному плагину или шаблону);
- проблемы с файлами перевода сайта на разные языки;
- доступ обычных посетителей вашей странички на ВордПресс к тем разделам, которые должны быть для них закрыты;
- ошибки PHP, с указанием ответственных компонентов;
- недочеты в настройках сценариев и стилей, с учетом всех зависимостей и их нарушений;
- значения условных функций ВордПресс, таких как is_single() и подобных;
Особенно полезны уведомления о медленных, повторяющихся или ошибочных запросах к базе данных. Они не очень заметны, поскольку не влияют на функциональность сайта, но при этом негативно сказываются на скорости его работы, что влияет на удобство страниц для пользователей.
Query Monitor может работать в автоматическом режиме, и когда поиск ошибок оказывается успешным, отображать в админ-панели соответствующие уведомления. При этом инструмент не хранит собираемые данные на сторонних серверах и не отправляет их третьим лицам, что легко проверяется изучением его открытого исходного кода. Поэтому его применение безопасно даже в проекте, где важна конфиденциальность данных.
Главное достоинство этого плагина для поиска ошибок в WordPress заключается в их удобном представлении для изучения. Вы будете видеть, с чем связана проблема, какие элементы сайта она задействует, и на работоспособность каких функций влияет. Это особенно хорошо для новичков в WP, которым сложно определить причину возникновения ошибки.
Black Bar

Полезный и удобный в использовании плагин. Его особенность заключается в том, что панель отладки будет отображаться в нижней части браузера, когда вы заходите на сайт с аккаунта администратора. Поэтому вы видите сообщения о возможных проблемах сразу же, когда тестируете работоспособность страниц и функционала вашего проекта.
К сожалению, с последними версиями ВордПресс инструмент не тестировался. Его корректная работа гарантируется только если у вас WP до 5.1.4 версии. Поэтому он подойдёт не всем вебмастерам. Если у вас более поздний выпуск WordPress — попробовать плагин можно, но не факт, что он поможет вам обнаружить ошибки.
Функции Black Bar:
- отображение появляющихся в процессе загрузки страниц ошибок PHP;
- проверка глобальных переменных, таких как POST, COOKIE, SESSION, GET, SERVER;
- показывает совершенные запросы MySQL и сколько времени было потрачено на их реализацию;
- отладка плагинов и шаблонов ВордПресс через консоль.
Данный инструмент не имеет перевода на русский язык, однако, по своему устройству он не сложный, поэтому даже без знания английского им можно пользоваться без особых проблем.
BulletProof Security

Данный плагин проводит поиск ошибок в плане безопасности вашего проекта на WordPress. Он высоко оценён вебмастерами и часто обновляется. На форуме поддержки разработчики помогают пользователям решать возникающие проблемы. Приятный бонус — перевод BulletProof Security на русский язык, делающий его использование комфортнее для начинающих. Что делает данный инструмент:
- сканирует проект на наличие вредоносного кода;
- выполняет функцию файрвола;
- защищает форму авторизации от проникновения посторонних;
- создает резервную копию базы данных;
- помогает устранить недоработки, позволяющие работать на сайте спамерам;
- ведёт журналы безопасности и ошибок HTTP;
- предоставляет подробную информацию о ВордПресс и подключенных инструментах.
BulletProof Security имеет 3 темы оформления, позволяет обслуживать как внешний, так и внутренний интерфейс проекта, и вообще очень дружественен к пользователям. Если для вас важна безопасность, тогда данный плагин для WordPress поможет её улучшить, а также найти ошибки, которые потенциально ей вредят.
У инструмента есть PRO-версия, расширяющая её функциональность. Но её стоит рассматривать только опытным вебмастерам, которые убедились в том, что им подходит основная, но для решения всех задач нужны дополнительные возможности.
Media Cleaner

Еще один полезный плагин, однако, находящий совсем другой тип ошибок, нежели представленные в начале нашего топа инструменты. Media Cleaner сканирует вашу «Библиотеку медиафайлов», с целью обнаружения файлов и записей, которые:
- засоряют ваш ВордПресс и не используются;
- повреждены;
- работают неправильно.
Плагин автоматически выполняет поиск ошибок и удаляет их. Поэтому разработчики предупреждают, что перед его установкой и запуском в ВордПресс нужно в обязательном порядке создать резервную копию вашего проекта. Ведь если инструмент удалит что-то нужное, вернуть всё обратно он уже не сможет. Риск возникновения такой ситуации хоть и мал, но всё же присутствует. Поэтому ни в коем случае не пренебрегайте данным правилом.
Перед удалением файлы перемешаются в специальную корзину. Вы можете сперва проверить, что сайт работоспособен без них, и только потом удалить окончательно. Плагин использует «умный» анализ для поиска ошибок, основанный на предварительном изучении большого количества популярных инструментов и тем WordPress.
Media Cleaner доступен на русском и английском языках. Он тестировался на разных версиях ВордПресс, в том числе и на последних выпусках. Он совместим с любыми шаблонами, плагинами и записями медиафайлов. Если у вас многофункциональный сайт с большим количеством подключенных дополнительных инструментов, тогда для полноценной очистки может потребоваться Pro-версия, цена которой (на 1 год, для 1 сайта) составляет $24.
WP Safe Mode

Инструмент используется для включения в ВордПресс так называемого «безопасного режима». В нём вы сможете отключать и включать определённые плагины и менять темы, чтобы проверить, как работает сайт в видоизменённом варианте. Это дает возможность разобраться, из-за какого именно дополнения возникла та или иная ошибка.
Установить WP Safe Mode можно через FTP, что особенно выручает в ситуациях, когда доступ к сайту был потерян из-за ошибок PHP. К примеру, при возникновении «белого экрана смерти» или пустых экранов. Иногда это единственный способ восстановить работоспособность проекта WordPress, потому что без активации безопасного режима с отключением дополнений, разобраться с проблемой и причинами её появления как-то по-другому невозможно.
Другие достоинства плагина:
- включить безопасный режим можно только для своего IP-адреса, благодаря чему вы сможете заниматься отладкой, пока посетители сайта пользуются им также, как и до начала технических работ;
- установка в автоматическом режиме;
- назначение сочетания клавиш админ-панели, которое будет включать и отключать безопасный режим.
WP Safe Mode не доступен на русском языке, поэтому у не знающих английский пользователей ВордПресс могут возникнуть незначительные трудности с его применением.
Подведём итоги
Собранный в этой статье топ-7 плагинов для поиска ошибок будет полезен каждому вебмастеру, работающему с ВордПресс. Особенно начинающим пользователям, которые ещё не сталкивались с распространенными проблемами и не знают пути их решения. Если на вашем сайте появились ошибки, то в первую очередь, для обнаружения их причин, используйте именно эти плагины, потому что они:
- бесплатные и доступны всем желающим;
- имеют открытый исходный код и полностью безопасны;
- проверены опытом других работающих с WordPress мастеров.
Мы отобрали лучшие из них специально для того, чтобы вы, во время поиска решения своей задачи в интернете, не наткнулись на вредоносные, устаревшие или некорректно работающие продукты.