Сайт с багами – горе для бизнеса. Всего одна 404-я или 500-я ошибка может лишить вашу компанию солидной суммы денег и хорошей репутации. Но есть способ избежать этого: тестировать сайт. О том, как это сделать, расскажет данная статья. Прочитав её, вы узнаете, как тестировать код на Django, создать своего пользователя-тестировщика и много чего ещё. Добро пожаловать под кат.
UPD:
Часть 2. JavaScript и русский текст на английских страницах
Часть 3. Отправка результата на почту, TestExplorer и декоратор tag
Что вы делаете, когда пишете тесты?
Как бы вы ответили на этот вопрос? Я бы сказал – кайфую. У каждого разработчика есть своё мнение на счёт тестов. Лично мне этот процесс безумно нравится. Благодаря ему я могу не только писать более надёжный код, но и начинаю лучше разбираться в своих и чужих программах. А вишенкой на торте является чувство, испытываемое, когда все тесты становятся зелёными. В этот момент моя шкала перфекционизма достигает своего апогея.
Иногда при тестировании меня затягивает так, будто я прохожу Half-Life. Я начинаю проводить за этим процессом всё рабочее и свободное время. Конечно, со временем тесты надоедают, и тогда приходится делать перерыв. После чего опять можно стать ноулайфером на несколько недель, будто Valve выпустила новую часть. Если у вас также, то вы понимаете, о чём я. Но хватит разговоров, перейдём к делу!
Тестирование бэкенда
Наш сайт написан на Django, поэтому примеры кода указаны для этого фреймворка.
Перед началом советую ознакомиться со списком рекомендаций, которые структурируют и делают более комфортным процесс написания тестов. Я сформировал их за счёт советов других программистов и личного опыта.
-
Файлы с тестами хранятся в папке tests внутри приложения;
-
тесты моделей, вьюх и форм лежат в файлах test_models.py, test_views.py и test_forms.py соответственно;
-
название тестового метода начинается с префикса test_ (например, test_get_sum или test_status_code);
-
название класса, содержащего тесты, имеет вид: ТестируемаяСущностьTests (например, TrialTests или FeedbackFileTests).
Тестирование моделей
Создадим приложение my_app и заполним файл models.py следующим кодом:
from django.db import models
class Trial(models.Model):
"""Простая модель пользовательского триала"""
email = models.EmailField(
verbose_name='Электронная почта',
max_length=256,
unique=False,
)
def __str__(self):
return str(self.email)
class Meta:
verbose_name = 'Триал'
verbose_name_plural = 'Триалы'Эта модель – упрощённая версия нашей модели Trial. Вот, что мы можем у неё проверить:
-
У поля email параметр verbose_name – «Электронная почта».
-
У поля email параметр max_length – 256.
-
У поля email параметр unique – False.
-
Метод str возвращает значение параметра email.
-
Параметр verbose_name модели – «Триал».
-
Параметр verbose_name_plural модели – «Триалы».
От некоторых программистов мне приходилось слышать мнение, что тестирование моделей – бесполезная трата времени. Но мой опыт подсказывает, что это мнение ошибочное. Приведу простой пример. Для поля email мы указали максимальную длину – 256 (в соответствии с документом RFC 2821). Случайно удалить последнюю цифру – не большая проблема. Если такая оплошность вдруг произойдёт, то пользователь с почтой my_super_long_email@gmail.com (29 символов) получит ошибку и не сможет отправить запрос на триал. А значит, компания потеряет потенциального клиента. Конечно, можно написать дополнительную валидацию, но лучше быть уверенным, что и без неё программа успешно работает.
Перейдём к тестам и сначала решим, где они будут находиться. Вы можете писать все тесты в одном файле tests.py (Django добавляет его при создании приложения) либо последовать рекомендациям выше и разделить их.
Если второй вариант вам импонирует больше, то удалите tests.py. Затем создайте папку tests с пустым файлом __init__.py. При запуске тестов он скажет Python, где их искать. Сюда же добавляем еще 3 файла: test_forms.py, test_models.py и test_views.py. Содержимое директории приложения будет примерно таким:
Открываем файл test_models.py и добавляем в него следующий код:
from django.test import TestCase
from my_app.models import Trial
class TrialTests(TestCase):
"""Тесты для модели Trial"""
def test_verbose_name(self):
pass
def test_max_length(self):
pass
def test_unique(self):
pass
def test_str_method(self):
pass
def test_model_verbose_name(self):
pass
def test_model_verbose_name_plural(self):
passУ Django для тестирования есть специальный модуль django.test. Один из самых важных его классов — TestCase. Именно он и позволяет писать тесты. Чтобы это сделать, нам нужно просто наследовать наш класс от TestCase.
Все наши тесты – это методы класса TrialTests. Пока они ничего не делают, но это ненадолго. Каждый из них будет тестировать по одному условию из списка выше.
Разберёмся с запуском тестов. Чтобы разом выполнить все тесты вашего сайта, введите эту команду в консоли:
python manage.py testДля запуска тестов конкретного класса, например TrialTests, пишем:
python manage.py test my_app.tests.test_models.TrialTestsЛюбая из этих команд запустит наши 6 тестов. Выбираем одну из них, вводим в консоль, жмём Enter и получаем примерно такой вывод:
Из него видно, что за 0.001 секунду проверено 6 тестов. «OK» в конце вывода говорит об их успешном выполнении.
Теперь напишем настоящие тесты. Чтобы это сделать, нам придётся обращаться к параметрам объекта модели Trial. Значит, нужно создать этот объект. И тут важно знать, что для тестов Django использует отдельную чистую базу. Перед прогоном тестов она создаётся, после — удаляется. На скриншоте выше об этом говорят первая и последняя строчки. Если вдруг по какой-то причине база не смогла удалиться, Django скажет об этом и придётся снести её вручную.
Чтобы работать с этой базой, можно использовать 3 метода:
-
setUp – выполняется перед запуском каждого теста;
-
tearDown – выполняется после завершения каждого теста;
-
setUpTestData – выполняется перед запуском всех тестов конкретного класса.
Воспользуемся последним. Поскольку он является методом класса, то добавляем соответствующий декоратор. Внутри создаём объект класса Trial и получаем от него поле email, которое мы будем использовать в самих тестах.
class TrialTests(TestCase):
"""Тесты для модели Trial"""
@classmethod
def setUpTestData(cls):
"""Заносит данные в БД перед запуском тестов класса"""
cls.trial = Trial.objects.create(
email='test@gmail.com'
)
cls.email_field = cls.trial._meta.get_field('email')Теперь при запуске тестов класса TrialTests в новой базе будет создаваться объект trial. После прогона он будет удаляться.
Напишем тест параметра verbose_name.
def test_verbose_name(self):
"""Тест параметра verbose_name"""
real_verbose_name = getattr(self.email_field, 'verbose_name')
expected_verbose_name = 'Электронная почта'
self.assertEqual(real_verbose_name, expected_verbose_name)Из поля email_field мы извлекаем значение параметра verbose_name. Затем применяем метод assertEqual из класса TestCase. Он сравнивает два параметра – реальное и ожидаемое значения verbose_name. Если они равны, тест отработает удачно. В противном случае – упадёт.
Напишем такие же тесты для параметров max_length и unique.
def test_max_length(self):
"""Тест параметра max_length"""
real_max_length = getattr(self.email_field, 'max_length')
self.assertEqual(real_max_length, 256)
def test_unique(self):
"""Тест параметра unique"""
real_unique = getattr(self.email_field, 'unique')
self.assertEqual(real_unique, False)Тут всё так же, как и с verbose_name.
Кстати, в тесте параметра unique мы проверяем, что значение равно False. Можно сделать это проще с помощью команды assertFalse. Перепишем код этого теста.
def test_unique(self):
"""Тест параметра unique"""
real_unique = getattr(self.email_field, 'unique')
self.assertFalse(real_unique)Код немного уменьшился и стал более читабельным. Кстати, у Django много таких полезных assert-ов.
Теперь проверим строковое отображение объекта.
def test_string_representation(self):
"""Тест строкового отображения"""
self.assertEqual(str(self.trial), str(self.trial.email))Тут всё просто. Проверяем, что строковое отображение объекта равно его электронной почте.
И последнее – это тесты полей модели:
def test_model_verbose_name(self):
"""Тест поля verbose_name модели Trial"""
self.assertEqual(Trial._meta.verbose_name, 'Триал')
def test_model_verbose_name_plural(self):
"""Тест поля verbose_name_plural модели Trial"""
self.assertEqual(Trial._meta.verbose_name_plural, 'Триалы')Через _meta обращаемся к полям модели Trial и сравниваем их значение с ожидаемым.
Если сейчас запустить тесты, то они успешно отработают, как и раньше. Но ведь так неинтересно! Давайте что-нибудь сломаем. Пусть нашей жертвой станет параметр verbose_name модели Trial. Откроем её код и поменяем значение этого поля с «Триал» на «Что-то другое». Прогоним тесты.
Как видим, один из тестов упал. Django говорит об этом и о том, что реальное значение поля («Что-то другое») не равно ожидаемому («Триал»).
Миксины – полезные ребята
Тесты моделей – однотипны. Поэтому, когда у вас много сущностей, тестировать их не самая приятная рутина. Я попробовал несколько упростить данный процесс с помощью миксинов. Мой способ неидеален, и я не настаиваю на его использовании, но, возможно, он вам будет полезен.
Думаю, вы заметили, что при тестировании полей verbose_name, max_length и unique прослеживается некоторое дублирование кода. Мы получаем значение поля объекта и сравниваем его с ожидаемым. И так во всех трёх тестах. А значит, можно написать общую функцию, выполняющую эту работу.
def run_field_parameter_test(
model, self_,
field_and_parameter_value: dict,
parameter_name: str) -> None:
"""Тестирует значение параметра для всех объектов модели"""
for instance in model.objects.all():
# Пример 1: field = "email"; expected_value = 256.
# Пример 2: field = "email"; expected_value = "Электронная почта".
for field, expected_value in field_and_parameter_value.items():
parameter_real_value = getattr(
instance._meta.get_field(field), parameter_name
)
self_.assertEqual(parameter_real_value, expected_value)Разберёмся с параметрами. С model, думаю, всё понятно. self_ нужен только для вызова метода assertEqual. Поскольку self — это ключевое слово в Python, то мы добавляем к нему _, чтобы не произошло недопонимания. field_and_parameter_value — это словарь с полем и значением его параметра. Например, если мы проверяем параметр max_length, то можно в эту переменную передать email и 256. Если проверяем verbose_name, то передаём email и «Электронная почта». parameter_name — это тестируемый параметр: max_length, verbose_name и т.д.
Теперь обратимся к коду. Вначале мы получаем все объекты модели и проходимся по ним. Дальше обходим словарь с полями и ожидаемыми значениями параметров. После получаем реальные значения параметров, обращаясь к объекту. А затем сравниваем их с ожидаемыми. Код очень похож на ранее написанный в тестах. Только теперь это всё в одной функции. Кстати, если бы её имя начиналось с префикса test, Django принял бы её за реальный тест и пытался бы выполнить вместе с остальными.
Напишем миксины. Для каждого поля должен быть свой миксин. Для примера возьмём поля verbose_name и max_length.
class TestVerboseNameMixin:
"""Миксин для проверки verbose_name"""
def run_verbose_name_test(self, model):
"""Метод, тестирующий verbose_name"""
run_field_parameter_test(
model, self, self.field_and_verbose_name, 'verbose_name'
)
class TestMaxLengthMixin:
"""Миксин для проверки max_length"""
def run_max_length_test(self, model):
"""Метод, тестирующий max_length"""
run_field_parameter_test(
model, self, self.field_and_max_length, 'max_length'
)Мы создаём нужный метод и в нём вызываем нашу общую функцию с соответствующими параметрами. self.field_and_verbose_name и self.field_and_max_length берутся из класса, который наследуется от миксина. А именно – из метода setUpTestData класса TrialTests.
@classmethod
def setUpTestData(cls):
# ...
cls.field_and_verbose_name = {
'email': 'Электронная почта',
}
cls.field_and_max_length = {
'email': 256,
}Наследуем класс TrialTests от наших миксинов.
class TrialTests(TestCase, TestVerboseNameMixin, TestMaxLengthMixin):
# ...Если у вас будет много миксинов – их можно объединить, например, в кортеж и при наследовании распаковывать его.
MIXINS_SET = (
TestVerboseNameMixin, TestMaxLengthMixin,
)
class TrialTests(TestCase, *MIXINS_SET):
# ...Теперь можно переписать наши тесты:
def test_verbose_name(self):
"""Тест параметра verbose_name"""
super().run_verbose_name_test(Trial)
def test_max_length(self):
"""Тест параметра max_length"""
super().run_max_length_test(Trial)Когда у вас много тестов для разных моделей, этот способ оказывается весьма полезным.
Тестирование логики
Перейдём к тестам кода из views.py. Возьмём для примера функцию получения домена из имейла.
def get_domain(email: str) -> str:
"""Возвращает домен имейла"""
try:
_, domain = email.split('@')
except ValueError:
domain = ''
return domainТаким может быть её тест:
from django.test import TestCase
from my_app.views import get_domain
EMAIL_AND_DOMAIN = {
'test1@gmail.com': 'gmail.com',
'test2@wrong_email': 'wrong_email',
'test3@mail.ru': 'mail.ru',
'test4@@wrong_email.com': '',
}
class FunctionsTests(TestCase):
"""Класс с тестами функций"""
def test_get_domain(self):
"""Тест функции get_domain"""
for email, expected_domain in EMAIL_AND_DOMAIN.items():
real_domain = get_domain(email)
self.assertEqual(real_domain, expected_domain)В константе хранятся имейлы и их реальные домены. В тесте мы по ним проходимся, получаем домен с помощью тестируемой функции и сравниваем с ожидаемым.
Теперь немного поговорим про одну полезную конструкцию. Давайте как-нибудь изменим наши имейлы. Например, исправим test1@gmail.com на test1@habr.com, а test2@wrong_email на test2@habr. Запустим тесты.
Они ожидаемо упали. Но почему мы видим, что некорректен только один имейл, хотя мы меняли два? Дело в том, что по умолчанию Django не будет продолжать тестирование, если произошёл фейл. Он просто прекратит прогон тестов, будто команда break, вызванная внутри цикла. Этот факт вряд ли может порадовать, особенно если у вас тесты такие же долгие, как вечерняя поездка по МКАД. Но, к счастью, есть решение. Нам поможет конструкция with self.subTest(). Она указывается после объявления цикла.
# ...
for email, expected_doamin in EMAIL_AND_DOMAIN.items():
with self.subTest(f'{email=}'):
real_domain = get_domain(email)
self.assertEqual(real_domain, expected_doamin)В скобках метода subTest мы указываем строку, которую хотим вывести, когда тест упадёт. В данной ситуации это проверяемый имейл.
Теперь при любом фейле Django сохранит отчёт о нём и пойдёт дальше. А после завершения прогона выведет информацию по всему, что упало.
Разберём тест ещё одной функции. При получении от пользователя промокода мы преобразовываем его в более удобный вид – убираем символы «#» и пробелы. Для этого у нас есть функция get_correct_promo:
def get_correct_promo(promo: str) -> str:
"""Возвращает промокод без # и пробелов"""
return promo.replace('#', '').replace(' ', '')Так может выглядеть тест для неё:
from django.test import TestCase
from my_app.views import get_correct_promo
PROMO_CODES = {
'#sast': 'sast',
'#beauty#': 'beauty',
'#test test2': 'testtest2',
'test1 test2 test3': 'test1test2test3',
}
class FunctionsTests(TestCase):
"""Класс с тестами функций"""
def test_get_correct_promo(self):
"""Тест функции get_correct_promo"""
for incorrect_promo, correct_promo in PROMO_CODES.items():
real_promo = get_correct_promo(incorrect_promo)
self.assertEqual(real_promo, correct_promo)В константе хранятся некорректные и корректные промокоды. В тесте мы по ним проходимся, и сравниваем промокод, полученный с помощью функции get_correct_promo и действительно корректный промокод.
Пожалуй, тестирование views — самое простое из этой триады тестов. В нём мы просто вызываем нужную функцию и проверяем, что значение, которое она возвращает, совпадает с ожидаемым. Кстати, создавая константы с данными для проверки, желательно придумывать как можно больше разных значений. Так вы повысите шансы на то, что ваш тест станет более эффективным.
Тесты форм
Тесты форм похожи на тесты моделей. В них мы также можем проверять поля и методы.
Создадим форму модели Trial:
from django import forms
from my_app.models import Trial
class TrialForm(forms.ModelForm):
"""Форма модели Trial"""
class Meta:
model = Trial
exclude = ()Одним из примеров тестов для неё может быть этот код:
from django.test import TestCase
from my_app.forms import TrialForm
class TrialFormTests(TestCase):
"""Тесты формы TrialForm"""
def test_field_labels(self):
"""Тест лейблов полей"""
form = TrialForm()
email_label = form.fields['email'].label
self.assertEqual(email_label, 'Электронная почта')В нём мы создаём объект нашей формы и сравниваем label поля с ожидаемым. Примерно так можно писать тесты для форм. Но мы их почти не используем. Для этого есть более эффективный способ, о котором я расскажу в следующей части.
Свой пользователь-тестировщик
Итак, backend-часть вашего сайта протестирована. Но вдруг на одной из его страниц вы заметили 404-ю ошибку. Написанные тесты не нашли её. Они также не помогут, например, при поиске битых ссылок на страницах. Эти тесты просто не рассчитаны на баги такого рода. Но как тогда их отлавливать? Для этого нужны тесты, имитирующие действия пользователя. Можно использовать django.test.Client, но он позволяет запускать тесты только на самом сервере сайта, а это не всегда удобно. Поэтому обратимся к Python библиотеке requests.
Данные тесты обычно получаются объёмными, поэтому их лучше вынести в отдельный файл (или файлы), например test_requests.py.
Проверка статус-кодов
Для проверки статус-кода страницы нужно:
-
Зайти на страницу;
-
Получить её статус-код;
-
Проверить, что статус-код равен 200.
У библиотеки requests много полезных методов. В выполнении 1-го и 2-го пунктов нам поможет head. С его помощью мы будем отправлять HEAD-запрос на страницы сайта.
from requests import headНам достаточно передать в него лишь URL-адрес, чтобы получить ответ со всей нужной информацией о странице. А из этой информации можно извлечь статус-код:
response = head('<URL-адрес страницы>')
print(response.status_code)Теперь перейдём к написанию теста. Создадим константу с тестируемыми страницами. Для простоты возьмём домен только русской версии.
DOMAIN = 'https://pvs-studio.com/ru/'
PAGES = (
'',
'address/',
'pvs-studio/',
'pvs-studio/download/',
# ...
)
PAGES = (DOMAIN + page for page in PAGES)Конечно, в идеале относительные пути страниц лучше брать из базы. Но если такой возможности нет – можно обойтись обычным кортежем.
Добавим класс PagesTests вместе с тестом test_status_code:
from django.test import TestCase
class PagesTests(TestCase):
"""Класс с тестами страниц"""
def test_status_code(self):
"""Тест статус-кода"""
for page in PAGES:
with self.subTest(f'{page=}'):
response = head(page) # (1)
self.assertEqual(response.status_code, 200) # (2) и (3)В тесте на каждую страницу мы отправляем HEAD-запрос и сохраняем ответ в переменной response. После этого проверяем, равен ли статус-код страницы 200.
Проверка ссылок на страницах
Проверить ссылки можно так:
-
Отправить на страницу GET-запрос и получить её контент;
-
С помощью регулярного выражения получить из контента все ссылки;
-
Отправить по каждой ссылке HEAD-запрос и проверить, что статус-код ответа – 200.
Для поиска ссылок будем использовать метод findall батарейки re. Для отправки GET-запроса – метод get всё той же библиотеки requests. И не забудем о методе head.
from re import findall
from requests import get, headДалее переменные. Для этого теста нам понадобится константа PAGES, объявленная ранее, и переменная с регулярным выражением для ссылки.
LINK_REGULAR_EXPRESSION = r'<a[^>]* href="([^"]*)"'И, наконец, напишем сам тест.
def test_links(self):
"""Тест ссылок страниц"""
valid_links = set()
for page in PAGES:
page_content = get(page).content # (1)
page_links = set( # (2)
findall(LINK_REGULAR_EXPRESSION, str(page_content))
)
for link in page_links:
if link in valid_links:
continue
with self.subTest(f'{link=} | {page=}'):
response = head(link, allow_redirects=True)
if response.status_code == 200:
valid_links.add(link)
self.assertEqual(response.status_code, 200) # (3)На каждую страницу отправляем GET-запрос и из полученного ответа извлекаем контент. Далее с помощью регулярного выражения и метода findall получаем все ссылки, находящиеся на странице. Их заносим в set, чтобы убрать дубли. Последний этап – уже знакомая нам ситуация: обходим все ссылки, отправляем на них HEAD-запрос и проверяем статус-код. Если переменная link – редирект, то параметр allow_redirects укажет, что мы можем его выполнить. По умолчанию его значение – False. Также добавляем валидные ссылки в set, чтобы в дальнейшем не отправлять на них запрос.
Кстати, иногда на странице можно встретить относительные ссылки. Например, «/ru/pvs-studio/faq/». Сайт к ним подставляет URL-адрес, но тест этого не делает и, как следствие, не может выполнить запрос.
Чтобы этого избежать, создадим такую функцию:
SITE_URL = 'https://pvs-studio.com'
def get_full_link(link: str) -> str:
"""Возвращает полную ссылку (с URL-адресом сайта)"""
if not link.startswith('http'):
link = SITE_URL + link
return linkЕсли полученная ссылка – относительная, функция добавляет к ней URL-адрес сайта. Теперь в тесте при получении ссылки мы будем использовать эту функцию:
# ...
for link in page_links:
link = get_full_link(link)
# ...Бывают ситуации, когда тест выдаёт не настоящий статус-код страницы. Обычно он либо 403, либо 404. Например, для этой страницы, используемый нами метод head, вернёт статус-код 404. Так происходит, потому что некоторые сайты не хотят выдавать роботам данные о странице. Чтобы этого избежать, нужно использовать метод get, а также для большей уверенности в тесте, добавить заголовок User-Agent.
from requests import get
head_response = head(link)
print(head_response.status_code) # 404
get_response = get(link, headers={'User-Agent': 'Mozilla/5.0'})
print(get_response.status_code) # 200Тесты редиректов
Ещё один вариант тестов с помощью requests – тесты редиректов. Чтобы их проверить, нам нужно:
-
Перейти по ссылке и получить ответ;
-
Сравнить URL-адрес ответа с ожидаемым.
Следовательно, нам пригодятся два URL-адреса. Первый – ссылка-редирект, на которую жмёт пользователь. Второй – URL-адрес страницы, на которую посетитель в итоге перешёл. Как и в примере со статус-кодами, лучше получать эти URL-ы из базы. Если такой возможности нет, то рекомендую использовать словарь.
REDIRECT_URLS = {
'/ru/m/0008/': '/ru/docs/',
'/en/articles/': '/en/blog/posts/',
'/ru/d/full/': '/ru/docs/manual/full/',
}Не забудем про переменную SITE_URL, созданную ранее.
SITE_URL = 'https://pvs-studio.com'И напишем сам тест.
def test_redirects(self):
"""Проверяет правильность редиректа"""
for link, page_url in REDIRECT_URLS.items():
with self.subTest(f'{link=} | {page_url=}'):
page_response = head(
SITE_URL + link, allow_redirects=True
) # (1)
expected_page_url = SITE_URL + page_url
self.assertEqual(page_response.url, expected_page_url) # (2)Первым делом по ссылке мы отправляем HEAD-запрос. При этом разрешаем использовать редиректы. Из полученного ответа берём URL-адрес страницы и сравниваем его с ожидаемым.
Библиотека requests позволяет выполнять много разных проверок сайта. Основные методы для тестов, как вы могли заметить – head и get. Но есть и другие. Они тоже могут пригодиться. Всё зависит от ваших задач.
Заключение
Итак, теперь вы знаете, как писать тесты для бэкенда и как создать своего пользователя-тестировщика. О проверке форм, JS, переводах и прочем мы поговорим во второй части. Для фидбека или критики пишите в комментарии либо в мой инстаграм. Спасибо, что уделили время, и до скорых встреч! 
Если хотите поделиться этой статьёй с англоязычной аудиторией, то прошу использовать ссылку на перевод: https://habr.com/en/company/pvs-studio/blog/649189/
Тестирование веб приложений и сайтов — полное руководство
В этой статье мы рассмотрим тестирование веб приложений и сайтов. Она довольно длинная, поэтому усаживайтесь по удобнее.
- Основные виды тестирования сайта (веб-приложения)
- Тестирование функциональности
- Проверьте все ссылки
- Проверьте формы
- Тестирование файлов cookie
- Проверьте HTML/CSS
- Тестирование базы данных
- Ссылки
- Формы
- База данных
- Тестирование удобства использования (юзабилити сайта)
- Проверка навигации
- Проверка контента
- Другая информация для пользователей
- Тестирование пользовательского интерфейса
- Проверка совместимости
- Совместимость с браузерами
- Совместимость с операционными системами
- Просмотр на мобильных устройствах
- Параметры печати
- Тестирование производительности сайта
- Скорость соединения
- Нагрузка
- Стрессовая нагрузка
- Тестирование безопасности
- Моменты, которые следует учитывать при тестировании сайта
- Пример сценариев тестирования сайта
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
Проверьте все ссылки, присутствующие на веб-странице, а также ссылки на базы данных, формы, используемые для подтверждения действий и получения информации от пользователей, файлы Cookie и т.д.
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Cookie — это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie.
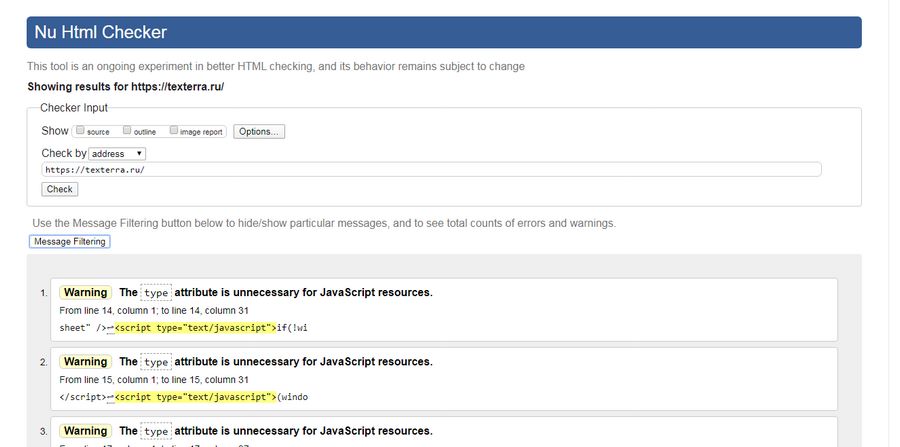
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде. Проверьте, доступен ли сайт для различных поисковых систем.
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
Следует проверить целостность базы данных.
Тестирование юзабилити — это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача — проверить все в рамках тестирования пользовательского интерфейса.
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту» должна помогать легко находить нужный контент.
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX, обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer, Firefox, Netscape Navigator, AOL, Safari, Opera разных версий.
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows, Unix, MAC, Linux, Solaris и их различных версиях.
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения) — это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование — нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
- Непрерывная нагрузка;
- Производительность памяти, процессора, обработки файлов и т. д.
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL. Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123. Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL. Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Следует обратить внимание на взаимодействие HTML-страниц, интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript, модульные приложения), а также приложения, работающие на стороне сервера (скрипты CGI, интерфейсы баз данных, генераторы динамических веб-страниц).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени)?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос)?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск)?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д.), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript, компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
Хотите узнать, как проводить тестирование сайта? Здесь вы сможете найти информацию об основных методах тестирования веб-сайта. Мы последовательно пройдём все основные пункты чек-листа тестирования веб-сайта, необходимые для реальной оценки готовности вашего сайта к запуску.
Тестирование, как заключительный этап разработки веб-сайта, играет жизненно важную роль в процессе создания высококачественного программного обеспечения.
После тестирования веб-сайта заказчику предоставляется готовый проект без ошибок, с хорошей читабельностью, лёгкой воспринимаемостью, удобством и надежностью.
Основные правила тестирования веб-сайта – это шаги, которые показывают пользователю, насколько сайт прост и логичен, насколько легка и доступна нужная информация.
Чем сложнее ваш сайт, тем больше времени требуется для его проверки и отладки. В зависимости от специфики проекта, до 50% от общего бюджета и временных ресурсов может быть выделено для тестирования веб-сайта.
Для организации тестирования веб-сайта следует разработать специальную методологию, согласно которой и будет осуществляется проверка вашего сайта.
Вы можете проводить тестирование различными способами, но не стоит забывать о самом процессе и стратегии тестирования. От этого зависит последовательность ваших действий.
Итак, давайте рассмотрим основные этапы, которые вы должны пройти, чтобы протестировать свой сайт. Они представлены на картинке внизу.
Тестирование документации
Мы должны начать с подготовительного этапа, анализируя документацию. Тестер изучает полученную документацию (анализирует определенную функциональность сайта, готовит план дальнейшего тестирования).
На этом этапе анализируются основные артефакты, связанные с тестированием веб-сайта:
- Требования
- План тестирования
- Тест кейсы
- Матрица соответствий
Функциональное тестирование сайта
Функциональное тестирование направлено на то, чтобы каждая функция веб-сайта работала в соответствии с требованиями спецификации. Тестирование функциональности веб-сайта показывает «Что делает система».
Попробуем создать чек-лист для тестирования функциональности веб-сайта.
Тестирование ссылок
Вы должны проверить:
- Исходящие ссылки
- Корректность внутренних ссылок
- Отстутствие ссылок, ведущих к одной странице
- Ссылки, которые используются для отправки электронной почты админам сайта
- Есть ли страницы, на которые не указаны ссылки
- Отсутствие неработающих ссылок
Тестирование форм для всех страниц
Вы используете формы для интерактивного общения с вашими клиентами. Итак, необходимо проверить следующие моменты:
- Действительность входных данных
- Допустимые значения для поля данных
- Недопустимые входные значения для поля данных
- Параметры форм, в которых возможно удаление или любая другая модификация данных.
Тестирование cookies
Cookies представляют собой небольшие файлы, которые хранятся на компьютере пользователя после посещения веб-страницы.
- Проверьте сайт с отключенными cookies
- Проверьте сайт с включенными cookies
- Убедитесь, что файлы cookies зашифрованы перед записью на компьютер пользователя
- Проверьте аспекты безопасности при удалении файлов cookies.
- Если cookies имеют продолжительность действия, то следует проверить, активны ли они в указанный период времени.
HTML / CSS валидация
- Синтаксические ошибки HTML
- Убедитесь, что сайт доступен для поисковых машин.
- Убедитесь, что ваша веб-страница имеет точную карту сайта в формате XML и HTML
Полезные инструменты для проведения функционального тестирования: Selenium
, Linux Test Project
,
JUnit,
Sprinter by Hewlett Packard Entreprise
(ручное тестирование), Browserstack
(ручное и автоматизированное тестирование), Usersnap
(ручное тестирование).
Usability тестирование сайта (тестирование удобства использования)
Usability тестирование предназначено для оценки вашей веб-страницы с точки зрения конечного пользователя. Это помогает определить соответствие продукта ожиданиям пользователей, выявляет проблемные места в интерфейсе.
Навигационное тестирование сайта
содержит следующие проверки:
- Все страницы сайта понятны и просты в использовании.
- Кнопки, формы и поля удобны для использования.
- Доступ к главному меню осуществляется со всех страниц.
Чек-лист тестирования контента
:
- Отсутствуют грамматические, орфографические ошибки
- Изображения имеют соответствующие размеры и размещены правильно
- Проверьте оптимизацию цветовой палитры сайта и размеры шрифтов
- Контент должен быть информативным, понятным, структурированным и логически связанным
- Инструкции ясны и содержат правильную информацию
Наконец, чтобы оценить удобство использования
вашего веб-портала, просто ответьте на эти вопросы:
- Является ли ваш сайт понятным и удобным?
- Удобна ли навигация?
- Какое впечатление он производит на пользователя?
- Есть лишние или ненужные вещи?
Полезные инструменты для usability тестирования: User Zoom
,
Reflector,
Loop 11
.
Тестирование UI (интерфейса пользователя)
Тестирование интерфейса пользователя (UI) выполняется для проверки соответствия графического пользовательского интерфейса вашего сайта спецификациям.
Вот некоторые проверки для тестирования интерфейса веб-сайта:
- Соответствие стандартам графических интерфейсов
- Оценка элементов дизайна: макет, цвета, шрифты, размеры шрифтов, ярлыки, текстовые поля, форматирование текста, титры, кнопки, списки, значки, ссылки
- Тестирование с различными разрешениями экрана
- Тестирование локализированных версий: точность перевода, проверка длины имен элементов интерфейса и т. п.
- Тестирование графического интерфейса пользователя на целевых устройствах: смартфоны и планшеты.
Полезные инструменты для UI тестирования: FitNesse
,
iMacros,
Coded UI,
Jubula,
LoadUI
.
Тестирование совместимости (конфигурационное тестирование)
Тестирование совместимости выполняется для проверки работы сайта при различных программных и аппаратных конфигурациях:
- Конфигурация операционной системы
- Конфигурация браузера
- Конфигурация базы данных
Кросс-платформенное тестирование сайта
позволяет оценивать работу вашего сайта при разных ОС (как десктопных, так и мобильных): Windows, iOS / Mac OS, Linux, Android, BlackBerry и т. д.
Кросс-браузерное тестирование сайта
помогает проверить правильность работы сайта в разных конфигурациях браузера: Mozilla Firefox, Google Chrome, Internet Explorer, Opera и т. п.
Тестирование баз данных
выполняется для обеспечения правильной работы вашего сайта при разных конфигурациях базы данных: Oracle, DB2, MySql, MSSQL Server, Sybase и т.д.
Совместимость опций печати
также следует упомянуть в плане тестирования вашего веб-сайта:
- Проверьте правильность печати шрифтов, графических изображений страниц, выравнивания страниц
- Убедитесь, что все страницы вашего сайта соответствуют размеру бумаги, определенному в опциях печати.
Вы можете использовать такие инструменты как BrowserStack,
CrossBrowserTesting by Smart Bear
,
Litmus
, Browsera
,
Rational Clearcase by IBM
,
Ghostlab
для тестирования совместимости сайта.
По этому адресу Вы найдёте больше информации о конфигурационном тестировании –
Тестирование производительности
Тестирование производительности предназначено для определения того, как система работает с точки зрения оперативности и стабильности при определенной нагрузке. Сайт должен выдерживать высокие нагрузки. Методы тестирования производительности веб-сайта содержат:
- Тестирование поведения сайта на уровне или за пределами его ожидаемой рабочей нагрузки (стресс-тестирование)
- Тестирование поведения сайта при увеличении рабочей нагрузки (нагрузочное тестирование)
- Тестирование способности работать в течение или чуть дольше приемлемого периода (тестирование стабильности)
- Тестирование производительности веб-сайта за счет увеличения объема данных в базе данных (объёмное тестирование)
- Тестирование производительности веб-сайта, при одновременной логинизации большого количества пользователей (тестирование параллелизма)
- Тестирование поведения сайта при непрерывной дополнительной нагрузке (тестирование на выносливость)
- Тестирование скорости загрузки страницы
Полезные инструменты для тестирования производительности: Apache JMeter
,
HP LoadRunner
,
Silk Performer from Micro Focus
,
WebLOAD
,
Gatling .
Хотите знать больше о тестировании производительности и инструментах, которые используются для этого? Перейдите по этой ссылке
Тестирование безопасности
Тестирование безопасности выполняется для проверки системы защиты данных и поддержки функционала.
Вы можете имитировать атаку вредоносного источника, чтобы оценить уровень безопасности вашего сайта (тестирование проникновения
).
Другой тип тестирования безопасности, тестирование уязвимости
, позволяет оценить общий объем вовлеченных рисков.
Некоторые проверки для тестирования безопасности:
- Обеспечить невозможность несанкционированного доступа к защищенным страницам
- Автоматическое прекращение проверки сеансов после длительного простоя пользователя
- Тестирование функций безопасности SSL
- Все попытки взлома, сообщения об ошибках и т. п. должны регистрироваться и сохраняться в отдельном файле для дальнейшего анализа.
- Проверьте работу captcha с помощью автоматических скриптов
- Убедитесь, что файлы с ограниченным доступом не загружаются без соответствующего разрешения
- Убедитесь, что при вводе неправильного пароля или имени пользователя нет возможности входа в систему
Полезные инструменты для тестирования безопасности сайта: Retina CS Community
,
OWASP Zed Attack Proxy
,
Veracode,
Google Nogotofail,
SQL Map .
Тестирование, связанное с изменениями
Тестирование, связанное с изменениями, имеет две основные цели:
- Убедиться в том, что все обнаруженные баги действительно успешно исправлены (повторное тестирование или подтверждающее тестирование
). Проще говоря, вы должны запустить тест кейсы, с изначально обнаруженными багами, и на этот раз они исполняются без каких-либо проблем. - Убедиться в том, что не возникли новые баги изменений (регрессионное тестирование
). Помимо тест кейсов с обнаруженными багами, оно также содержит тест кейсы, проверяющие все функциональные возможности вашего сайта.
Тестирование мобильной версии сайта
Как вы могли заметить, некоторые из проверок были связаны с мобильной версией вашего сайта. В настоящее время число людей, использующих только мобильные устройства для доступа в Интернет, имеет тенденцию к стабильному росту. Вот почему, очень важно адаптировать версию сайта к мобильным устройствам.
Вот несколько советов для того, чтобы сделать ээфективным тестирование сайта на мобильных устройствах:
- Проверьте совместимость со смартфонами и планшетами
- Убедитесь, что навигация по сайту максимально проста
- Оптимизируйте время загрузки вашего сайта
- Убедитесь, что кнопки имеют достаточный размер для людей с большим пальцем
- Оптимизируйте размер всех изображений
- Не используйте Flash и всплывающие окна
- Используйте маркеры и короткие предложения
- Убедитесь, что ваш номер телефона может быть набран с помощью одного клика
- Убедитесь, что веб-сайт может получить доступ к вашему местоположению через GPS
Полезные инструменты для тестирования мобильной версии сайта – BrowserStack , Perfecto Mobile Continuous Quality Lab ,
Windows Phone Emulator , Android Studio emulator , Google’s Mobile-Friendly Test,
Google’s Page Speed Online
.
Узнайте больше о мобильном тестировании и его инструментах-
Бета-тестирование
Бета-тестирование – заключительная предварительная стадия тестирования. Как правило, это делают конечные пользователи, которые не являются сотрудниками компании.
При бета-тестировании ваш сайт попадает в руки реальных пользователей, чтобы обнаружить любые недостатки с их точки зрения, которые вы не хотели бы иметь в своей окончательной, релизной версии.
Такие инструменты, как HockeyApp , Ubertesters ,
и TestFlight
, являются всемирно используемыми платформами для бета-тестирования.
Теперь, когда мы рассмотрели основные этапы процесса тестирования веб-сайта, давайте попробуем найти баг и сообщить об этом с помощью одного из реальных инструментов веб-тестирования, расширения для браузера EasyQA Chrome Extension.
Как проводить тестирование сайта с помощью EasyQA Chrome Extension
EasyQA Chrome Extension позволяет создать баг репорт с вашего веб-сайта или веб-приложения, не тратя время на отправку информации,помогает в кратчайший срок начать работу по исправлению бага.
Использовать EasyQA Chrome Extension для работы с багами очень просто. Всё, что вам нужно сделать, это:
- Создайте токен для Вашего Проекта
- Установите EasyQA Chrome Extension в свой браузер
- Залогиньтесь (по желанию).
Основные возможности EasyQA Chrome Extension:
- Возможность репортить баг непосредственно с вашего веб-сайта или веб-приложения
- Возможность создания баг репорта как для зарегистрированных, так и для незарегистрированных пользователей
- Создание скриншотов
- Видеозапись обнаруженных багов
- Подготовка и отправка баг репорта в иллюстрированной форме
Среди всех видов функциональное тестирование по праву занимает ведущее положение, так как программа должна работать в первую очередь корректно, иначе от удобства использования, защищенности и достаточной скорости не будет абсолютно никакого толка. Кроме владения различными техниками тестирования, каждый специалист должен понимать, как правильно провести проверку, чтобы получить наиболее эффективный результат.
Функциональное тестирование: куда направить основные усилия?
На модульное и системное тестирование;
На проверку «белого» или «черного» ящика;
На ручное тестирование и автоматизацию;
На проверку нового функционала или ;
На «негативные» или «позитивные» тесты.
Между всеми этими направлениями деятельности важно найти правильный путь, который будет являться «средним», чтобы сбалансировать усилия, используя преимущества каждого из направлений по максимуму.
Проверка программного обеспечения осуществляется различными способами, одним из которых является тестирование по принципу «черного ящика» или с управлением по данным.
Программа в данном случае представляется с точки зрения «черного ящика», а проверка проводится для выяснения обстоятельств, в которых поведение программы не будет соответствовать спецификации. Все ошибки определяются посредством управления по данным, что осуществляется при помощи исчерпывающего тестирования, то есть с использованием всех возможных
Если для программы исполнение команды зависит от событий, предшествующих ей, то тут потребуется проверка всех возможных последовательностей. Вполне очевидно, что для большинства случаев просто невозможно произвести исчерпывающее тестирование, поэтому чаще выбирают приемлемый или разумный вариант, ограничивающийся прогоном программы на малом подмножестве всех входных данных. Данный вариант полностью гарантирует отсутствие отклонений от спецификаций.
Функциональное тестирование предполагает правильный выбор теста. При этом принято различать такие методы формирования наборов для них:
Анализ граничных значений;
Эквивалентное разбиение;
Предположение об ошибках;
Анализ связей между причинами и следствием.
Можно рассмотреть каждый из них отдельно.
Анализ граничных значений. Под граничными значениями принято понимать таковые, расположенные на границах классов эквивалентности. В таких местах вероятнее всего обнаружить ошибку. Использование подобного метода требует от специалиста определенного творчества, а также специализации в этой конкретной рассматриваемой проблеме.
Эквивалентное разбиение. Все возможные наборы входных параметров разбиваются на несколько классов эквивалентности. Данные объединяются по принципу обнаружения сходных ошибок. Принято считать, что если набор одного класса обнаруживает ошибку, то эквивалентные тоже будут на нее указывать. Функциональное тестирование по данному методу осуществляется в два этапа: на первом производится выделение классов эквивалентности, а на втором уже формируются специальные тесты.
Анализ связей причины и следствия. Система может выбирать тесты с высокой результативностью благодаря проведению таких проверок. В данном случае в качестве причины принимается отдельное входное условие, а в качестве следствия видится выходное условие. Метод базируется на идее отнесения всех видов причин к определенным следствиям, то есть на уточнении тех самых причинно-следственных связей. Тестирование программного продукта осуществляется в несколько этапов, в результате чего получается список из причин и вытекающих следствий.
- непреднамеренное отклонение разработчиков от рабочих стандартов или планов реализации;
- спецификации функциональных и интерфейсных требований выполнены без соблюдения стандартов разработки, что приводит к нарушению функционирования программ;
- организации процесса разработки — несовершенная или недостаточное управление руководителем проекта ресурсами (человеческими, техническими, программными и т.д.) и вопросами тестирования и интеграции элементов проекта.
Рассмотрим процесс тестирования, исходя из рекомендаций стандарта ISO/IEC 12207, и приведем типы ошибок, которые обнаруживаются на каждом процессе ЖЦ.
Процесс разработки требований
. При определении исходной концепции системы и исходных требований к системе возникают ошибки аналитиков при спецификации верхнего уровня системы и построении концептуальной модели предметной области.
Характерными ошибками этого процесса являются:
- неадекватность спецификации требований конечным пользователям;- некорректность спецификации взаимодействия ПО со средой функционирования или с пользователями;
- несоответствие требований заказчика к отдельным и общим свойствам ПО;
- некорректность описания функциональных характеристик;
- необеспеченность инструментальными средствами всех аспектов реализации требований заказчика и др.
Процесс проектирования
.Ошибки при проектировании компонентов могут возникать при описании алгоритмов, логики управления, структур данных, интерфейсов, логики моделирования потоков данных, форматов ввода-вывода и др. В основе этих ошибок лежат дефекты спецификаций аналитиков и недоработки проектировщиков. К ним относятся ошибки, связанные:
- с определением интерфейса пользователя со средой;
- с описанием функций (неадекватность целей и задач компонентов, которые обнаруживаются при проверке комплекса компонентов);
- с определением процесса обработки информации и взаимодействия между процессами (результат некорректного определения взаимосвязей компонентов и процессов);
- с некорректным заданием данных и их структур при описании отдельных компонентов и ПС в целом;
- с некорректным описанием алгоритмов модулей;
- с определением условий возникновения возможных ошибок в программе;
- с нарушением принятых для проекта стандартов и технологий.
Этап кодирования
.На данном этапе возникают ошибки, которые являются результатом дефектов проектирования, ошибок программистов и менеджеров в процессе разработки и отладки системы. Причиной ошибок являются:
- бесконтрольность значений входных параметров, индексов массивов, параметров циклов, выходных результатов, деления на 0 и др.;
- неправильная обработка нерегулярных ситуаций при анализе кодов возврата от вызываемых подпрограмм, функций и др.;
- нарушение стандартов кодирования (плохие комментарии, нерациональное выделение модулей
и компонент и др.); - использование одного имени для обозначения разных объектов или разных имен одного объекта, плохая мнемоника имен;- несогласованное внесение изменений в программу разными разработчиками и др.
Процесс тестирования
.На этом процессе ошибки допускаются программистами и тестировщиками при выполнении технологии сборки и тестирования, выбора тестовых наборов и сценариев тестирования и др. Отказы в программном обеспечении, вызванные такого рода ошибками, должны выявляться, устраняться и не отражаться на статистике ошибок компонент и программного обеспечения в целом.
Процесс сопровождения
.На процессе сопровождения обнаруживаются ошибки, причиной которых являются недоработки и дефекты эксплуатационной документации, недостаточные показатели модифицируемости и удобочитаемости, а также некомпетентность лиц, ответственных за сопровождение и/или усовершенствование ПО. В зависимости от сущности вносимых изменений на этом этапе могут возникать практически любые ошибки, аналогичные ранее перечисленным ошибкам на предыдущих этапах.
Все ошибки, которые возникают в программах, принято подразделять на следующие классы [7.12 ]:
- логические и функциональные ошибки;
- ошибки вычислений и времени выполнения;
- ошибки вводавывода и манипулирования данными;
- ошибки интерфейсов;
- ошибки объема данных и др.
Логические ошибки
являются причиной нарушения логики алгоритма, внутренней несогласованности переменных и операторов, а также правил программирования. Функциональные ошибки — следствие неправильно определенных функций, нарушения порядка их применения или отсутствия полноты их реализации и т.д.
Ошибки вычислений
возникают по причине неточности исходных данных и реализованных формул, погрешностей методов, неправильного применения операций вычислений или операндов. Ошибки времени выполнения связаны с необеспечением требуемой скорости обработки запросов или времени восстановления программы.
Ошибки ввода-вывода
и манипулирования данными являются следствием некачественной подготовки данных для выполнения программы, сбоев при занесении их в базы данных или при выборке из нее.
Ошибки интерфейса
относятся к ошибкам взаимосвязи отдельных элементов друг с другом, что проявляется при передаче данных между ними, а также при взаимодействии со средой функционирования.
Ошибки объема
относятся к данным и являются следствием того, что реализованные методы доступа и размеры баз данных не удовлетворяют реальным объемам информации системы или интенсивности их обработки.
Приведенные основные классы ошибок свойственны разным типам компонентов ПО и проявляются они в программах по разному. Так, при работе с БД возникают ошибки представления и манипулирования данными, логические ошибки
в задании прикладных процедур обработки данных и др. В программах вычислительного характера преобладают ошибки вычислений, а в программах управления и обработки — логические и функциональные ошибки. В ПО, которое состоит из множества разноплановых программ, реализующих разные функции, могут содержаться ошибки разных типов. Ошибки интерфейсов и нарушение объема характерны для любого типа систем.
Анализ типов ошибок в программах является необходимым условием создания планов тестирования и методов тестирования для обеспечения правильности ПО.
На современном этапе развития средств поддержки разработки ПО ( CASE-технологии
, объектно-ориентированные методы и средства проектирования моделей и программ) проводится такое проектирование, при котором ПО защищается от наиболее типичных ошибок и тем самым предотвращается появление программных дефектов.
Связь ошибки с отказом
.Наличие ошибки в программе, как правило, приводит к отказу ПО при его функционировании. Для анализа причинно-следственных связей «ошибкаотказ» выполняются следующие действия:
- идентификация изъянов в технологиях проектирования и программирования;
- взаимосвязь изъянов процесса проектирования и допускаемых человеком ошибок;
- классификация отказов, изъянов и возможных ошибок, а также дефектов на каждом этапе разработки;- сопоставление ошибок человека, допускаемых на определенном процессе разработки, и дефектов в объекте, как следствий ошибок спецификации проекта, моделей программ;
- проверка и защита от ошибок на всех этапах ЖЦ, а также обнаружение дефектов на каждом этапе разработки;
- сопоставление дефектов и отказов в ПО для разработки системы взаимосвязей и методики локализации, сбора и анализа информации об отказах и дефектах;
- разработка подходов к процессам документирования и испытания ПО.
Конечная цель причинно-следственных связей «ошибкаотказ» заключается в определении методов и средств тестирования и обнаружения ошибок определенных классов, а также критериев завершения тестирования на множестве наборов данных; в определении путей совершенствования организации процесса разработки, тестирования и сопровождения ПО.
Приведем следующую классификацию типов отказов:
- аппаратный, при котором общесистемное ПО не работоспособно;
- информационный, вызванный ошибками во входных данных и передаче данных по каналам связи, а также при сбое устройств ввода (следствие аппаратных отказов);
- эргономический, вызванный ошибками оператора при его взаимодействии с машиной (этот отказ — вторичный отказ, может привести к информационному или функциональному отказам);
- программный, при наличии ошибок в компонентах и др.
Некоторые ошибки могут быть следствием недоработок при определении требований, проекта, генерации выходного кода или документации. С другой стороны, они порождаются в процессе разработки программы или при разработке интерфейсов отдельных элементов программы (нарушение порядка параметров, меньше или больше параметров и т.п.).
Источники ошибок
.Ошибки могут быть порождены в процессе разработки проекта, компонентов, кода и документации. Как правило, они обнаруживаются при выполнении или сопровождении программного обеспечения в самых неожиданных и разных ее точках.
Некоторые ошибки в программе могут быть следствием недоработок при определении требований, проекта, генерации кода или документации. С другой стороны, ошибки порождаются в процессе разработки программы или интерфейсов ее элементов (например, при нарушении порядка задания параметров связи — меньше или больше, чем требуется и т.п.).
Причиной появления ошибок — непонимание требований заказчика; неточная спецификация требований в документах проекта и др. Это приводит к тому, что реализуются некоторые функции системы, которые будут работать не так, как предлагает заказчик. В связи с этим проводится совместное обсуждение заказчиком и разработчиком некоторых деталей требований для их уточнения.
Команда разработчиков системы может также изменить синтаксис и семантику описания системы. Однако некоторые ошибки могут быть не обнаружены (например, неправильно заданы индексы или значения переменных этих операторов).
Проведение
тестирования
Подготовка отчета
Анализ программного обеспечения и документации (BRD, FSD, User stories)
Подготовка отчета
Анализ программного обеспечения и документации (BRD, FSD, User stories)
На подготовительном этапе мы проведем анализ всей документации и проверим требования на соответствие их критериям качества. По результатам данного анализа, мы предоставим свои рекомендации по оптимизации требований, а также дадим оценку качеству разработанных документов.
Исходя из потребностей Заказчика и специфики проекта, мы разработаем методику тестирования, которая будет наиболее полно отражать достижение целей, поставленных перед нами. Используя богатый опыт прошлых проектов, мы подберем наиболее оптимальные решения под каждое требование и соответствующим образом отобразим их в разрабатываемой методике.
Используя документацию, мы опишем функциональность системы и поведение пользователя в виде тестовых требований, на основании которых будут генерироваться тестовые сценарии.
Исходя из анализа документации, мы определим требуемое количество тестов для полноценного покрытия требований, и наполним тестовую модель тестовыми сценариями высокого качества. Мы проектируем сценарии, согласно всем стандартам качества, так, что спроектированный сценарий в будущем сможет использовать любой человек, даже незнакомый с системой.
Проведение итераций тестирования
После подготовки всех видов артефактов, которые потребуются для тестирования, мы выполним тестовые сценарии. По факту обнаружения ошибок может потребоваться проведение нескольких итераций тестирования, по результатам которых мы предоставим всю актуальную информацию о состоянии системы.
Подготовка отчетной документации
По окончанию своей работы, мы создадим отчетную документацию для всех заинтересованных лиц, отразив в ней этапы проведенных работ и список найденных дефектов. Также мы дадим свои рекомендации по эксплуатации системы и предоставим набор артефактов, разработанных в процессе нашей работы.
Процесс основанный на заранее известном (в некоторых случая предполагаемом) поведении пользователя, основанный в первую очередь на детальном анализе и изучении функциональной спецификации приложения, системы или небольшого модуля (компонента).
Простыми словами: Тестировщик ПО проводя функциональное тестирование исходя из своего личного опыта, документации к проекту, а так же из общения с представителями заказчика и своей командой предполагает как будет себя вести пользователь и на основе этого совершает те же действия, проверяя приложение.
Такое тестирование проводиться функциональными тестами,
которые проектируются и создаются с помощью тест-дизайна. По другому их еще называют тест-кейсы (тестовые случаи). О тест-кейсах поговорим подробнее позднее.
В другом случае тестирование основывается на знании бизнес-процессов. При таком функциональном тестировании тестировщика интересует в целом, может ли пользователь от начала до конца пройти весь бизнес сценарий. Тестовые случаи при таком тестировании называют юз-кейсами. Сценарии использования достаточно интересная отдельная тема.
Функциональное тестирование как правило может проводиться на всех уровнях тестирования ().
Также функциональное тестирование достаточно часто попадает под разделения понятий (По признакам позитивности сценариев):
- Позитивное функциональное тестирование
- Негативное Функциональное тестирование
Преимущества функционального тестирования
- Имитация реального пользователя, взгляд глазами этого пользователя;
- При правильном подходе или множестве тестировщиков, большое покрытие разнообразными функциональными тестами;
Первое это то что бросается в глаза юным дарованиям по функциональному тестированию, и вполне понятно и доступно любому даже не посвященному человеку. Любой даже полностью не подготовленный человек может провести такой вид тестирования. А вот выбрать правильные тесты, определить достаточность тестирования, предусмотреть разнообразные варианты — это уже более сложна техника, требующая определенных навыков.
Всегда стоит помнить что протестировать всё и вся невозможно если учитывать реальные временные рамки проекта, с другой стороны провести качественно функциональное тестирование в сжатые сроки и есть проявление профессионализма.
Недостатки функционального тестирования
- велика вероятность при проверки функциональности упустить различные логические ошибки в ПО;
- вероятность избыточного тестирования.
Так как основная часть функциональных тестов проводиться основываясь на тестовых случаях и особое внимание уделяется работе частей приложения, то есть риск упустить сложные логические ошибки находящиеся в разных частях программы и часто не попадающие в один тестовый случай. Для примера можно взять — изменение имени в профиле человека — имя отображается во многом количестве модульных частей приложения, и все их могут забыть проверить, или упустить из виду.
Как и создание ТЗ, и прототипирование, тестирование сайта является одним из важных этапов разработки. Тестирование и отлов ошибок предшествуют запуску проекта и выполняются после всех остальных этапов, ведь досконально проверять имеет смысл только уже готовый продукт. Но иногда бывает уместным протестировать отдельный этап, например, после верстки дизайна нужно посомтреть, как выглядят страницы на разных браузерах и устройствах. Обо все по порядку.
Зачем это нужно?
В интернете ходят легенды о простой, но невероятно прибыльной работе, заключающейся, как раз, в проверке сайтов, потому что люди ошибочно полагают, будто тестировать очень легко — достаточно просто проверить, туда ли ведут ссылки и работают ли формы. Не стоит и говорить, что этим должен заниматься специалист, который понимает суть, знает соответствующую методику и принципы, а работа его не так уж проста. Мало того, что он систематизирует несоответствия и работает с документацией. В ходе тестирования программных продуктов его интересуют такие вопросы, как, например, «Корректно ли поведёт себя программа, если на вот эту кнопку нажать 500 раз правой кнопкой мыши?». Так что отлов ошибок лучше доверить профессионалу.
О пропуске этапа вообще не может быть и речи. Вспомните хотя бы количество ошибок после смены дизайна «ВКонтакте» или заплаток на свежевышедшую Windows 10 — всё это осталось после серьёзного тестирования, а представьте, что творилось бы без него! На рассматриваемый этап разработки может тратиться до половины отведённых на реализацию всего проекта времени и бюджета. Конечно, в большей степени это касается самописных веб-приложений, но тем не менее пренебрегать тестированием ни в коем случае нельзя.
Простое тестирование
Если вы собираетесь запускать несложный веб-проект или ваш сайт работает на одной из распространённых CMS, то тестирование будет относительно несложным, так как работу движка до вас проверяли уже тысячи пользователей, а на сайте из нескольких страниц проверять особо и нечего.
Итак, в случае стандартного проекта всё тестирование сводится к сверке функционала и внешнего вида получившегося сайта с тем, что требовало ТЗ. Ссылки, формы, другие интерактивные элементы проверяются на работоспособность, а дальше — всё по заданию. Было заявлено, что ресурс должен корректно отображаться и на смартфонах и на ПК — адаптивность сайта проверяется, в ТЗ указана непременная совместимость сайта с Internet Explorer 9 — это тоже проверяется.
Если в процессе выявляются ошибки, они исправляются, и так до тех пор, пока готовый проект не начинает полностью соответствовать техническому заданию.
Но это в стандартном случае. Если же веб-ресурс запускается крупный, технически сложный или рассчитанный на высокие нагрузки, процесс усложняется. Ниже описаны этапы именно такого, сложного тестирования серьёзного проекта.
Этапы проверки
Подготовка. Специалист получает техническое задание, прототипы, прочую документацию; анализирует её, составляет план тестовых работ.
Тестирование функционала. Это самый долгий этап, в ходе которого все функции ресурса проверяются на работоспособность и соответствие требованиям технического задания. Выявляются нерабочие ссылки, проверяется работа веб-форм, на соответствие требованиям анализируется контент, проверяются другие функции и элементы (корректность поиска, подгрузка файлов, функционирование счётчиков, системы комментариев и всего остального, присутствующего на сайте, интерактива).
Тестирование вёрстки. На этой стадии анализируется отвечающий за отображение веб-страниц код. Сначала специалист проверяет, соответствует ли реализация дизайна предоставляемым разработчику макетам (расположение элементов, цветовые схемы, наличие дизайнерских элементов и кнопок). Уделяется внимание тесту оптимизации и корректного отображения графики. Затем следует проверка кода на валидность (соответствие его общепринятым стандартам). Это важно, потому что никто не может предсказать, как именно тот или иной браузер будет отображать невалидный код. Наконец, тестировщик смотрит, хорошо ли оптимизирован код, а после исправления найденных на этом этапе ошибок проверяет кроссбраузерность и адаптивность оформления интернет-ресурса.
Тест юзабилити. Этот пункт выявляет удобство пользования ресурсом. Конечно, интерфейс продумывается ещё на стадии разработки ТЗ, но на практике реализованные решения не всегда бывают оптимальными. Юзабилити-тест проводится с участием пользователей. Такие работы практикуются и до, и после запуска проекта. Приёмы, подобные A/B-тестированию, призваны не только повысить удобство, но также помочь достичь целей создания проекта, например, увеличить конверсию продаж.
Тестирование производительности. Очень важна, поскольку позволяет определить, насколько сайт устойчив к нагрузкам, как быстро загружаются его страницы и как варьируются показатели в зависимости от браузеров и типов устройств.
Тест безопасности. Специалист определяет устойчивость сайта ко взломам, DDoS- и другим возможным атакам злоумышленников.
Результат
На протяжении всех тестовых работ специалист ведёт учёт ошибок. Исправляться они могут как в ходе тестирования (например, после завершения каждого из этапов), так и после окончания всего процесса. Кто именно исправляет недоработки, определяет либо руководство, либо сам тестировщик. Благодаря этапу сайт после запуска будет гарантированно радовать посетителей и владельцев стабильной, бесперебойной работой.
Тестирование веб приложений и сайтов — полное руководство
В этой статье мы рассмотрим тестирование веб приложений и сайтов. Она довольно длинная, поэтому усаживайтесь по удобнее.
- Основные виды тестирования сайта (веб-приложения)
- Тестирование функциональности
- Проверьте все ссылки
- Проверьте формы
- Тестирование файлов cookie
- Проверьте HTML/CSS
- Тестирование базы данных
- Ссылки
- Формы
- База данных
- Тестирование удобства использования (юзабилити сайта)
- Проверка навигации
- Проверка контента
- Другая информация для пользователей
- Тестирование пользовательского интерфейса
- Проверка совместимости
- Совместимость с браузерами
- Совместимость с операционными системами
- Просмотр на мобильных устройствах
- Параметры печати
- Тестирование производительности сайта
- Скорость соединения
- Нагрузка
- Стрессовая нагрузка
- Тестирование безопасности
- Моменты, которые следует учитывать при тестировании сайта
- Пример сценариев тестирования сайта
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
Проверьте все ссылки, присутствующие на веб-странице, а также ссылки на базы данных, формы, используемые для подтверждения действий и получения информации от пользователей, файлы Cookie и т.д.
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Cookie — это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie.
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде. Проверьте, доступен ли сайт для различных поисковых систем.
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
Следует проверить целостность базы данных.
Тестирование юзабилити — это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача — проверить все в рамках тестирования пользовательского интерфейса.
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту» должна помогать легко находить нужный контент.
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX, обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer, Firefox, Netscape Navigator, AOL, Safari, Opera разных версий.
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows, Unix, MAC, Linux, Solaris и их различных версиях.
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения) — это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование — нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
- Непрерывная нагрузка;
- Производительность памяти, процессора, обработки файлов и т. д.
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL. Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123. Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL. Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Следует обратить внимание на взаимодействие HTML-страниц, интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript, модульные приложения), а также приложения, работающие на стороне сервера (скрипты CGI, интерфейсы баз данных, генераторы динамических веб-страниц).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени)?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос)?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск)?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д.), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript, компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
Зачем нужно тестирование?
Тестирование — это отдельный этап в процессе разработки сайтов, который может быть полезен на любом этапе разработки. Тестирование даёт ответ на вопрос «А как работает сайт?», помогает выявить ошибки на сайте, показывает возможности для улучшения сайта.
В данной статье хотелось бы максимально подробно осветить тему «как протестировать сайт». В отличие от других тем, например, таких как, «создание и продвижение сайтов в Интернете», «продвижение и раскрутка сайтов в Интернете», тема, связанная с тестированием сайтов в Интернете освещается достаточно сухо, информации по этой теме мало. Те, кому приходится сталкиваться с тестированием своих или чужих сайтов, не всегда имеют возможность получить полную информацию по этой теме, не всегда обладают достаточными знаниями и опытом, чтобы правильно и достаточно полно тестировать сайты.
➀ О чем эта статья
В статье «Как протестировать сайт. Подробное руководство» хотелось бы поделиться информацией для тех, кто собирается тестировать сайты. В статье содержится информация о том, как можно быстро протестировать любой сайт. Дается информация о том, как сделать так, чтобы протестировать сайт быстро, не упустив самого главного, а также о том, как максимально подробно протестировать сайт, чтобы ни о чём не забыть, ничего не упустить.
Конечно, осветить все моменты и нюансы в одной статье вряд ли возможно, поэтому в процессе будут даваться ссылки на другие страницы и источники, чтобы можно было ознакомиться с ними по мере необходимости. Статья построена таким образом, что Вы можете обратиться к нужному пункту и изучить именно ту информацию, которая волнует Вас в данный момент времени.
➁ Для кого эта статья
Кому может быть полезна статья «Как протестировать сайт. Подробное руководство»:
❄ Вебмастер / разработчик сайта только что сделал новый сайт или доработку и хочет получить информацию, как протестировать сайт, чтобы оперативно исправить ошибки и проблемы.
❄ Менеджер проекта столкнулся с проблемой, что пользователи быстро уходят с сайта, хочет узнать, как тестируют сайты, и что можно улучшить на сайте, чтобы повысить лояльность клиентов.
❄ Тестировщик, который хочет структурировать и систематизировать свои знания по веб-тестированию.
➂ Экспресс-тестирование сайта
Представьте, что Вам сейчас предстоит быстро протестировать сайт. Составим пункты, как провести экспресс-тестирование сайта:
➀ Изучить сайт, выписать структуру и всю необходимую информацию для тестирования.
➁ Составить план тестирования, выбрать только самые главные страницы и критично важную функциональность, без которой невозможно представить работу сайта, определить объём работ и достаточно маленький срок.
➂ Провести тестирование с использованием методик и техник тестирования.
Существует так называемый временной подход, который мы используем — это выделение определенного количества времени на экспресс-тестирование — это могут быть короткие сессии тестирования по 5, 10 минут, N минут… Главное — это успеть найти хотя бы несколько ошибок, своего рода приключение и вызов для тестировщика. А заказчику — полезная информация об ошибках, чтобы понимать, какие могут быть проблемы у пользователей при первом знакомстве с сайтом.
➂.➀ Плюсы экспресс-тестирования:
☑ Быстрая оценка работы сайта, быстрая обратная связь от тестировщика по общему состоянию сайта.
☑ При серьёзных проблемах возможность понять серьёзность ситуации.
☑ Это вызов для специалиста, возможность проверить свои навыки в сжатых временных рамках и условиях.
➂.➁ Минусы экспресс-тестирования:
✖ Быстрая оценка не дает не только полной картины, она зачастую дает совсем мало информации о состоянии сайта.
✖ За сжатый срок невозможно успеть практически ничего, можно успеть обнаружить лишь некоторые проблемы из многих.
✖ Снижается объективность тестирования в целом, когда проверяется сразу и много, снижается точность и качество тестирования.
➃ Подробное тестирование сайта
Зачастую экспресс-тестирование используют только для первичной оценки состояния сайта, для первого впечатления и знакомства с сайтом. Попробуем рассказать о том, как провести более полное тестирование.
Этапы тестирования будут практически теми же, за исключением того, насколько точно и правильно будут оценены объем работ по тестированию и сроки:
❄ Изучить сайт, выписать структуру и всю необходимую информацию для тестирования.
❄ Составить план тестирования, выбрать сначала самые главные страницы, затем менее важные, и в последнюю очередь ещё менее значимые, в каждой странице выделить функциональность и сценарии сначала критически важные, затем важные, затем менее важные. Определить необходимый, достаточный объём и оптимальный срок работ по тестированию.
❄ Провести тестирование с использованием методик и техник тестирования.
Каждый из этапов требует освещения, поэтому рассмотрим их более подробно ниже.
➃.➀ Изучение сайта
Изучение сайта необходимо для составления плана тестирования. На этом этапе определяется адрес сайта, название сайта, назначение сайта, структура сайта, тип сайта (лендинг, многостраничный сайт, интернет-магазин, форум), список страниц и вся необходимая информация для следующего этапа — составление плана тестирования.
➃.➁ План тестирования
После того, как определен объект тестирования, самое время написать план тестирования. В отличие от изучения сайта на этапе написания плана тестирования необходимо определить, какие именно работы будут включены в процесс тестирования сайта.
➃.➁.➀ Для чего нужен план тестирования (тест-план)?
❄ Содержит информацию об объеме и сроках тестирования.
❄ Позволяет задать рамки, чтобы тестировать то, что необходимо в первую очередь и чем можно пренебречь, если ресурсов не хватает.
❄ Прозрачность процесса (заказчик может видеть, что будет сделано; а тестировщику позволяет ничего не забыть и не пропустить самое важное).
➃.➁.➁ Тест-план может состоять из следующих разделов:
❄ Исходная информация. Что известно о сайте и собрано на этапе изучения сайта: информация о компании, заказчике, целевая аудитория, что заказчик ожидает от тестирования сайта.
❄ Страницы и функциональность. Список страниц с приоритезацией (самые важные, средней важности, менее важные). Функциональность (критически важная, важная, менее важная). В общем всё то, что именно будет тестироваться. Стоит также указать те страницы и функциональность, которые не будут входить в план тестирования и не будут тестироваться.
❄ Виды тестирования: функциональное тестирование, тестирование мобильной версии и другие виды тестирования.
❄ Окружения, на которых будет производиться тестирование.
❄ Анализ рисков. Обдумывание: что может пойти не так в процессе тестирования и мер по предотвращению этих рисков.
❄ Сроки проведения тестирования.
➃.➂ Виды тестирования
Существуют различные классификации видов тестирования. Выделим, на наш взгляд, наиболее часто используемые виды веб-тестирования:
➃.➂.➀ Функциональное тестирование. Скачать пример отчета
➃.➂.➁ Тестирование вёрстки.
Примеры ошибок:
❄ Не нажимается кнопка заказа товара в мобильной версии.
❄ Элементы накладываются друг на друга, что мешает чтению.
➃.➂.➂ Кроссбраузерное тестирование.
Примеры ошибок:
❄ В Internet Explorer 11 не отображается слайдер с картинками.
❄ В Mozila Firefox не видна кнопка для заказа товара.
➃.➂.➃ Тестирование удобства использования.
Примеры ошибок:
❄ Неудобно листать список товаров.
❄ Для регистрации на сайте требуется заполнить огромное количество полей.
➃.➂.➄ Автоматизированное тестирование.
Примеры работ:
❄ Написание Selenium-тестов для покрытия главной страницы.
❄ Создание коллекции с тестами для API в Postman.
➃.➂.➅ Тестирование безопасности.
Пример: сканирование сайта на уязвимости.
➃.➂.➆ Нагрузочное тестирование.
Пример: имитация большого количества посещений.
➃.➃ Инструменты тестировщика
Для проведения тестирования веб-приложений используются различные инструменты:
❄ Chrome DevTools: показывает ошибки в консоли и многое другое.
❄ Fiddler: помогает анализировать запросы.
❄ Pixel Perfect: помогает выявлять ошибки в вёрстке.
И многие другие..
➃.➄ С чего начать тестирование сайта
Сначала можно начать общее тестирование сайта, например, если у Вас уже есть общий чек-лист для проверки сайта, Вы можете пройтись по его пунктам. Если такого чек-листа нет, можно его придумать. К примеру, самой первой проверкой может быть — а открывается ли вообще сайт? Какой отдается код ответа? Дальше генерируем идеи и записываем, что было проверено.
➃.➅ Что тестировать на сайте
Опытный тестировщик обладает знаниями и опытом. В ответе на вопрос «Что тестировать?» могут хорошо помочь техники тест-анализа, которые помогают исследовать сайт таким образом, чтобы выделить необходимые для тестирования объекты сайта. Примеры техник тест-дизайна: тестирование переходов и состояний, структурирование элементов системы в интеллект-карту и другие.
В простом случае — попробуйте выделить объекты на Вашем сайте и выпишите их в каком-нибудь виде для дальнейшего анализа.
А лучше — пройти курсы по техникам тест-анализа / изучить материалы по этой теме, разобраться в этой теме и тогда на вопрос «Что тестировать?» Вы всегда будете знать ответ при тестировании любых сайтов.
➃.➆ Как тестировать сайт
Когда стало понятно, что именно тестировать — это может быть, например, форма обратной связи на сайте или меню сайта — самое время задать вопрос «А как же всё это тестировать?». Ответить на этот вопрос могут опыт, знания тестировщика. Т.е. чем больше тестировщик тестирует сайты, тем больше у него опыта. Ответить на этот вопрос может теория тестирования. Техники тест-дизайна помогают в генерации и придумывании тест-кейсов и различных сценариев. Примеры техник тест-дизайна: разбиение на классы эквивалентности, выделение граничных значений и многие другие.
➃.➆.➀ Как будем тестировать сайт?
У нас уже есть список страниц и модулей, которые нужно протестировать в первую очередь.
Берем первую самую важную страницу, выделяем главные модули на странице и проверяем их в первую очередь. Затем проверяем второстепенные модули и так далее.
Можно поступить по-другому. Начинаем смотреть на сайт сверху вниз и проверяем каждый элемент, каждый модуль на сайте, так тестирование получится более полным.
Каждый модуль и элемент на сайте нужно смотреть с разных сторон, настоящий тестировщик может увидеть то, что другие не заметят, за это больше всего и ценятся тестировщики. Поэтому старайтесь идти до конца, никогда не останавливаться, нужно всегда пытаться найти то, чего другие не увидят.
Так действуем до тех пор, как страница не проверена полностью.
А дальше проверяем все остальные страницы согласно плану.
➃.➆.➁ А что по техникам тест-дизайна?
По поводу техник тест-дизайна: в простом случае — попробуйте взять каждый из объектов на Вашем сайте и разобрать его по полочкам, проанализировать и представить, какие могут быть проблемы в данном конкретном объекте. Затем нужно проанализировать несколько объектов, попытаться провести между ними связи. После анализа нескольких объектов переходите к анализу других объектов. Затем анализируйте группы объектов и связи между ними.
А лучше — пройти курсы по техникам тест-дизайна / изучить материалы по этой теме, разобраться в этой теме и тогда на вопрос «Как тестировать?» Вы всегда будете знать ответ при тестировании любых сайтов.
➃.➆.➂ Кажется, уже всё протестировано..
Когда кажется, что всё уже протестировано, и больше идей нет, можете поискать готовые чек-листы для тестирования сайтов в разных источниках. Можете посмотреть примеры чек-листов ниже.
Для случая, когда кончились идеи, мы создали специальный сервис «Генератор идей для тестирования веб-сайта», можете ознакомиться с ним ниже.
Подытожим
Мы постарались рассмотреть самые базовые понятия применительно к функциональному тестированию, но всегда нужно помнить и о других аспектах и видах тестирования, ведь тестирование веб-сайта не ограничивается только проверкой функциональности.
➃.➇ Как искать ошибки на сайте
Говорят, что поиск ошибок на сайте — это целое искусство. Но на самом деле, при наличии опыта и знаний в тестировании сайтов, при наличии знаний о техниках тест-дизайна и тест-анализа, эвристиках — искать ошибки становится проще и быстрее. Ну и чутьё тестировщика никто не отменял, нужно быть внимательным, скурпулёзным и всегда иметь огонь в глазах, чтобы находить даже самые неочевидные вещи. Что но же делать, если Вы не являетесь тестировщиком?
В таком случае, попробуйте пройти курсы по тестированию, получить нужные знания в этой области, станьте тестировщиком, практикуйтесь и совершенствуйтесь в этом деле.
Если становиться тестировщиком не хочется, можно попросить помощи у тестировщиков.
Если тестировщиков нет, попробуйте почувствовать себя обычным пользователем сайта и использовать те рекомендации, которые мы описали выше.
➄ Полезные материалы для тестирования сайта
В данном разделе приведены полезные материалы для тестирования веб-сайтов.
Идеи для тестирования сайта.
➄.➀ Идеи для тестирования сайта
Если Вы находитесь в поиске новых идей для тестирования веб-сайта, можете воспользоваться сервисом Идеи для тестирования сайта.
➄.➁ Чек-лист тестирования сайта
Чек-лист — это список проверок, что нужно проверить. В зависимости от сайта, чек-лист может быть разным. Тестировщики в процессе тестирования пишут свои чек-листы, но можно воспользоваться готовыми чек-листами.
Примеры чек-листов.
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Содержание
- Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
- Sitechecker
- Основные возможности Sitechecker
- Параметры проверки
- 2. Sitechecker Crawler
- Основные возможности Sitechecker Crawler
- Как пользоваться краулером
- В заключение
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- H1-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка H1 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение
2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страницами, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Больше полезных материалов по веб-разработке на моем канале в Телеграм.
Обязательно подпишитесь.
Полноценный аудит сайта пока способен сделать только человек. Тем не менее, существуют инструменты, с помощью которых можно проверить кое-какие показатели автоматически. Это будет бесплатно, быстро, и при этом вы сможете увидеть многие критичные ошибки технического характера.
В этой подборке – 18 бесплатных (и условно-бесплатных) инструментов для технического анализа, которые помогут понять некоторые слабые стороны внутренней (и отчасти внешней) оптимизации сайта.
Онлайн-сервисы
Инструменты поисковых систем: «Яндекс.Вебмастер» и Google Search Console
Вся основная информация о сайте есть в аккаунтах для вебмастера «Гугла» и «Яндекса». Поисковики даже предоставляют некоторые инструменты для технического анализа сайта. Что здесь можно проверить:
- Позиции в поиске.
- Запросы, по которым пользователи переходят на сайт.
- Внешние и внутренние ссылки.
- Файл robots.txt.
- sitemap.
- Микроразметку.
- Оптимизацию под мобильные устройства.
- Ответ сервера отдельных страниц.
- Индексирование.
- Нарушения и угрозы безопасности.
- Показатели качества (ИКС – для «Яндекс»).
В «Яндекс.Вебмастере» и Google Search Console представлена актуальная информация «из первых рук». Но у такой проверки есть пара недостатков:
- Нельзя проверить чужой сайт.
- Нельзя посмотреть данные сразу по двум ПС.
Иногда нужно быстрое овервью своего или чужого сайта (например, перед покупкой) или анализ конкурента. Для этих целей будут полезны бесплатные комплексные инструменты.
Megaindex
Перейти
Сервис имеет более 30 инструментов для владельцев сайтов, в том числе для экспресс-аудита. Данные Megaindex активно используют другие сервисы и расширения при оценке сайтов. Чтобы начать пользоваться приложениями, необходимо зарегистрироваться.
Инструмент «Анализ сайта» позволяет получить отчет по следующим показателям:
- Видимость в поисковых системах и количество ежемесячных переходов.
- Посещаемость (источники трафика, количество посещений в месяц).
- обратные ссылки.
- Популярные ключевые слова.
- Конкуренты.
Бесплатная версия имеет ограничения: по каждому отчету показываются только первые пять результатов (5 обратных ссылок/ключевых слов/конкурентов и т. д.).
Приложение «Внешние ссылки» дает статистику по ссылающимся ресурсам, анкорам ссылок и самым популярным страницам.
Приложение «Аудит сайта» дает ограниченную информацию по ресурсу, но с помощью него можно проверить мета-теги и битые ссылки. Инструмент дает оценку «неудовлетворительно» слишком коротким или отсутствующим заголовкам и описаниям.
Pr-cy.ru
Перейти
Здесь можно быстро проверить сайт по основным показателям – отчет выводится на одной странице. Удобно проверять конкурентов и вообще любые чужие ресурсы. Сервис позволяет узнать:
- Количество проиндексированных страниц.
- Наличие фильтра «АГС» и вирусов.
- Наличие сайта в реестре запрещенных ресурсов.
- Посещаемость по данным Liveinternet.
- Похожие сайты.
- Ссылки на сайт.
- Социальную активность (количество ссылок из соцсетей) и аккаунты во «ВКонтакте», «Твиттере», «Фейсбуке» (не всегда определяются автоматически).
- Общую оптимизацию главной страницы (тайтл, дескрипшен, заголовки, текст, наличие микроразметки и т. д.).
- Серверную информацию (IP, возраст домена, кодировка, SSL-сертификат, используемые на сайте технологии и т. д.).
- Юзабилити (фавикон, код 404, скорость загрузки, удобство для мобильных).
- Статистику по поисковым словам.
Более подробные данные по сайту доступны только при подключении платных тарифов.
Be1.ru
Перейти
Сервис похож на предыдущий по типу анализируемых данных (отличаются лишь некоторые). Основное различие – в их представлении. Фишки, которых не было у предыдущего сервиса:
- Примерная оценка стоимости сайта.
- Динамика входящих и исходящих ссылок.
- Динамика видимости сайта в «Яндексе».
- Упущенная семантика (по которой продвигаются конкуренты, а вы – нет).
- Динамика посещаемости и более подробные данные о демографии посетителей.
- Чуть более детальная статистика по конкурентам.
Также у сервиса есть удобное расширение для Chrome, а в подвале сайта можно найти другие полезные инструменты для анализа сайта.
Sitechecker
Перейти
Сервис помогает выявить технические ошибки на сайте. Проверка занимает около 2 минут в среднем. Если сайт небольшой, то быстрее.
К сожалению, в бесплатном режиме можно проверить только 4 страницы. Но даже этого хватит, чтобы получить подсказку о том, какие моменты нужно доработать (часто ошибки, встречающиеся на одной странице, есть и на других похожих).
Главный минус – отчет по сайту формируется на английском языке.
Основные ошибки (замечания, предупреждения), которые показывает Sitechecker:
- Страница с протоколом https ссылается на страницу с http (подключили SSL-сертификат, но не до конца настроили переадресацию). Сервис укажет страницы, в которых нужно найти и исправить ссылки на новые.
- Дублированные заголовки H1 или теги <title>, которые должны встречаться на странице единожды.
- Слишком короткие тайтлы.
- Недостаточное количество контента на странице (Code Ratio < 10% – меньше 10% по отношению ко всему содержимому страницы, которое включает также HTML-теги, стили, JS).
Ошибки, встречающиеся на определенных страницах, показаны в разделе «Issues». Каждая из них помечена цветом, символизирующим степень критичности. Самые важные проблемы – красные.
Можно получить отчет по определенной странице, нажав на нее. Большая часть данных доступна только на платном тарифе (начинается от 9$ в месяц). Однако кое-какую информацию бесплатно посмотреть все же можно (сниппет в Google, заголовки и количество текста на странице, объем HTML-кода и т. д.).
SEO Site Checkup
Перейти
Простой и удобный сервис для проверки сайта по основным техническим показателям. Отчет выводится на одной странице. По традиции, сначала общая оценка, затем рассматриваются отдельные аспекты.
Всего сайты тестируются по пяти категориям показателей: общая оптимизация (метатеги, ключевые слова, битые ссылки, sitemap), скорость, сервер и безопасность, удобство для мобильных и продвинутое SEO (структурированные данные, кастомная 404-я страница, отсутствие тегов noindex и пр.).
Если какие-то пункты содержат ошибки, вы увидите пометку в виде красного крестика и кнопку «How to fix», которая поможет понять, как исправить проблему.
Seobility SEO Checker
Перейти
Сервис практически аналогичен предыдущему, но есть некоторые отличия. Например, он уделяет большое внимание анализу контента на странице и оценивает внешние факторы – ссылки с других ресурсов (в том числе с «Википедии»), популярность в «Фейсбуке».
Контент оценивается поверхностно (по сути, только главная страница), но некоторые замечания могут быть полезными: слова из заголовка первого уровня или тайтла не используются в тексте, количество слов или параграфов слишком маленькое и т. д. Также сервис отмечает положительные моменты: использование списков, отсутствие элементов шаблонных текстов (Lorem Ipsum) и др.
Nibbler
Перейти
Еще один англоязычный анализатор сайтов. В бесплатном режиме тестирует только 5 страниц и выдает общий отчет по нескольким категориям:
- Доступность.
- Пользовательский опыт.
- Маркетинг (популярность ресурса по данным Alexa).
- Технологии.
По результатам анализа сервис дает общую оценку сайта по 10-ти балльной шкале.
Данных на выходе не так много, но кое-что интересное узнать можно. Из того, чего нет в других сервисах — оценка оптимизации страниц для печати.
Еще здесь довольно подробная статистика по изображениям на страницах. Инструмент выдает ошибки, если в тегах изображений не прописан их размер, используется недружественный вебу формат или какие-то картинки растянуты в браузере из-за несоответствия реальных размеров тем, что указаны в HTML-тегах.
Ошибки с web-friendly, кстати, в данном случае можно проигнорировать, если вы используете .webp. Сервис почему-то не считает этот формат подходящим для веба.
Так как Nibbler считает одним из основных показателей качества сайта присутствие в «Твиттере» и оптимизацию для печати, но далеко не всем это нужно, общая оценка обычно бывает занижена. Поэтому лучше смотреть на конкретные показатели и не обращать внимания на Overall Score.
Инструменты Mangools
Mangools (англоязычный сервис) предлагает набор SEO-инструментов, в том числе SiteProfiler, предназначенный для экспресс-аудита. Пользоваться бесплатно можно только первые 10 дней.
Выдает 4 основных отчета:
- Общая статистика. Сюда входят авторитетность, цитируемость, траст (берутся показатели, разработанные Moz и Majestic) и популярность (ссылающиеся IP, Alexa Rank, количество расшариваний в Facebook).
- обратные ссылки. Динамика по ссылкам (в том числе удаленным) за последние 4 месяца. Здесь же показано количество ссылающихся доменов, доля dofollow и активных ссылок в общей массе и тексты анкоров. Посмотреть все ссылки на сайт можно в приложении LinkMiner.
- Топовый контент. Выводятся самые популярные по количеству расшариваний в Facebook и ссылающихся доменов страницы.
- Конкуренты. Показываются топовые сайты по схожей тематике со статистикой по количеству общих ключевых слов, ссылающихся IP и шеров в «Фейсбуке» и рейтингом Alexa.
Самый интересный отчет – топовый контент. С его помощью можно определять темы, которые больше всего интересуют пользователей.
Разработчики сервиса также предлагают браузерное расширение для Chrome и Firefox. В бесплатной версии доступна вкладка On-page SEO (внутреннее SEO), а также можно посмотреть часть данных из общего отчета SiteProfiler.
On-page SEO выдает отчет о странице, на которой вы находитесь. Здесь несколько разделов: вид в поисковой выдаче, метатеги, структурированные данные, заголовки, ключевые слова, внешние ссылки, упоминания в соцсетях и проверка скорости в PageSpeed Insights.
Для бесплатного расширения очень даже неплохо.
SEOTO.ME
Перейти
Достойный инструмент для аудита с минималистичным дизайном. К сожалению, бесплатная версия показывает только 30% данных, то есть если у вас много страниц с ошибками, в отчетах вы будете видеть только треть.
Для того чтобы получить аудит, необходимо пройти быструю регистрацию, добавить сайт и подождать какое-то время, я ждала чуть больше часа.
Сервис оценивает разные составляющие: страницы, контент, теги, картинки, ссылки и т. д.
В отчете «Страницы» инструмент выдает статистику по каждой странице: статус (проиндексирована, не проиндексирована, неканонический URL, не HTML и т. д.), код ответа сервера, наличие счетчиков «Яндекс.Метрики» и Google Analytics, время загрузки, уникальность и уровень вложенности.
Ошибки обнаружить легко – они помечены красным цветом.
Крайне полезной штукой для меня оказалась проверка орфографии в разделе «Контент». Здесь можно найти все опечатки, встречающиеся на страницах.
В разделе с тегами можно выявить ошибки и недоработки в тайтлах, дескрипшенах и заголовках H1-H6. Вкладка «Картинки» выдаст статистику по всем графическим файлам на сайте – разрешение, размер, скорость загрузки. Здесь же будут отмечены битые изображения и с пустым тегом <alt>.
СайтРепорт
Перейти
Бесплатно проверяет только 25 страниц.
Сводный отчет показывает примерно те же данные, что и ранее рассмотренные сервисы, даже меньше. Ничего нового.
Некоторая информация в моем случае не совпала с действительностью (количество проиндексированных «Гуглом» страниц и упоминаний домена). Другие сервисы были точнее.
Общая информация мало нас интересует. Что действительно важно – левая колонка с отчетами.
Все данные представлены в виде графиков и таблиц, по каждому пункту дается справочная информация.
В разделе «Текст» очень полезная статистика по наполнению каждой страницы.
В разделе «Контент» в табличке также отмечаются грамматические ошибки.
Из наиболее интересных отчетов:
- Релевантность ключей. Содержит статистику по вхождению, релевантности и частотности (по Wordstat) ключевых фраз для каждой страницы. Данные «Вордстата» неточные, много «мусорных» ключевиков, но в целом полезный отчет.
- Видимость и конкуренты. Здесь можно узнать запросы, по которым сайт находится в топ-10 и топ-50 «Яндекса» и Google, а также проследить их динамику за год. В бесплатной версии показываются только по 10 запросов из каждого поисковика. Это сильно ограничивает функциональность инструмента, но позволяет узнать десятку самых популярных страниц сайта и количество запросов, по которым они отображаются в топ-10 и топ-50 поисковой выдачи.
- Производительность. Отчет, похожий на тот, что выдает GTMetrix или PageSpeed Insights.
Браузерные расширения
MozBar
Скачать для Chrome
После установки расширения на посещаемых страницах будет появляться черная полоса от Moz с информацией. Прежде всего, это PA (Page Authority – авторитетность страницы) и DA (Domain Authority – авторитетность домена), а также заспамленность страницы ссылками.
DA и PA – комплексные показатели, используемые сервисом Moz, которые высчитываются на основе количества ссылок на страницу и их авторитетности и веса. Справа от логотипа есть три иконки, нажав на первую из которых, можно узнать информацию о странице.
Что входит в перечень анализа:
- Элементы на странице (On-Page Elements): тайтл, дескрипшен, ключевые слова, заголовки, выделения текста жирным или курсивом, текст тега alt.
- Общие атрибуты (General Atributes): IP-адрес, страна, адрес в кеше «Гугла», адрес канонической страницы, наличие тегов meta robots, скорость загрузки страницы.
- Метрики ссылок (Link Metrics): авторитетность страницы, домена, внешние ссылки с атрибутом follow, общее количество ссылок. Некоторые данные доступны после активации премиум-тарифа:
- Разметка (Markup): schema.org, Open Graph, Twitter Cards, микроформаты.
- Http-статус страницы.
Также с помощью расширения можно подсвечивать ссылки на странице: открытые и закрытые от индексации, внешние и внутренние.
Кнопка Page Optimization (оптимизация страницы) доступна только после покупки премиума, который также дает полный доступ к большому количеству метрик и полезных инструментов (данные о посещаемости, отслеживание позиций, диагностика и поиск ошибок, рекомендации по оптимизации, возможности для получения внешних ссылок и т. д.).
Seo-tools
Скачать для Opera, Chrome
Этот виджет собрал почти все инструменты для быстрой проверки разных показателей сайта. Достаточно выбрать интересующий пункт (проверка скорости, адаптивности, наличия вирусов и т. д.) и кликнуть на значок соответствующего сервиса. Расширение перенаправит вас на страницу, где будет сформирован готовый отчет.
Далеко не все ссылки в расширении работают. Что-то уже безнадежно устарело. Но пока инструмент еще не потерял актуальность и может быть полезным.
Также здесь можно быстро посмотреть sitemap интересующего сайта и файл robots.txt.
Lighthouse
Скачать
Расширение Lighthouse для браузера Chrome выпустил сам Google еще в 2018 году. Поэтому инструменту можно доверять.
Чтобы провести экспресс-аудит открытой в браузере страницы, необходимо нажать на значок расширения и выбрать «Generate report». Он откроется на новой странице и визуально будет напоминать другой сервис Google – PageSpeed Insights.
Сайт анализируется по нескольким показателям:
- Производительность. Для оценки используются: время, за которое отобразилась первая часть контента (First ContentFul Paint); время, за которое отобразился основной контент страницы (First Meaningful Paint); индекс скорости (Speed Index) и другие метрики для измерения скорости загрузки сайта. Приложение даже предложит посмотреть пошаговые скриншоты загрузки страницы.
- Доступность. По большей части это проверка дизайна и юзабилити (насколько это возможно автоматическим методом): соблюдение контраста фона и элементов сайта, правильное использование тегов при оформлении списков, наличие атрибута [lang] и т. д. В открывающемся списке под заголовком «Additional items to manually check» можно найти перечень еще нескольких пунктов, которые важно проверить на сайте вручную, так как сервис здесь беспомощен.
- Лучшие практики (технические аспекты и UX-решения). Использование протокола HTTPS, отображение картинок с правильным соотношением сторон, отказ от устаревших API и пр.
- SEO. Lighthouse проверяет правильность robots.txt, наличие тайтла и дескрипшена, читабельность (размер) текста, отсутствие запрета индексации и т. д.
Кроме того, здесь можно проанализировать на наличие ошибок и недоработок прогрессивное веб-приложение сайта.
Инструмент показывает успешно пройденные тесты и рекомендации по тому, какие показатели можно улучшить и как это сделать.
Десктопные программы
Screaming Frog SEO Spider
Перейти
Программа работает на Windows, Mac и Linux. Бесплатно проверить можно не более 500 страниц.
Screaming Frog SEO Spider сканирует все элементы на страницах (ссылки, картинки, CSS) и анализирует их с точки зрения поисковой оптимизации. С помощью этой утилиты можно понять, как поисковые системы видят сайт. При этом все происходит быстро, в автоматическом режиме, и не нужно проверять отдельно каждую страницу.
Чтобы начать проверку, введите адрес сайта в верхнюю строку и нажмите «Start».
Основные моменты, на которые нужно обратить внимание при анализе:
- Коды ответа сервера. Вкладка «Response Codes» позволит понять, используют ли страницы правильные редиректы (301 или 302), нет ли удаленных, несуществующих страниц с кодом 404.
- URL. В этой вкладке можно быстро найти URL страниц, не отвечающие стандартам (слишком длинные, неинформативные, содержащие кириллические символы, повторяющиеся и т. д.).
- Тайтлы и дескрипшены. Если метатеги были заполнены наспех и им не уделялось должного внимания, обнаружить все слабые места позволят вкладки «Page Titles» и «Meta Description» соответственно.
- Изображения. Утилита анализирует картинки на страницах и собирает данные о них в таблицу. Самый важный пункт – размер изображений. Если картинок на сайте много, стоит задуматься об их оптимизации, так как картинки большого размера могут тормозить скорость загрузки сайта и занимать ценное место на хостинге.
В целом у программы довольно обширный перечень функций и она дает много возможностей для всестороннего технического анализа сайта. Но чтобы разобраться со всем этим новичку, придется потратить какое-то время. Усложняет задачу еще и то, что у программы нет русскоязычной версии.
Netpeak Spider
Перейти
А это уже как раз русскоязычная десктопная утилита для анализа сайта, по принципу работы похожая на предыдущую. Она платная. Стандартная лицензия обойдется в 15$ за один месяц. Поэтому подойдет такая программа больше специалистам с большим количеством проектов, нежели любителям.
Но для тех, кто хочет быстро проверить свой сайт, все же есть хорошая новость: разработчики предлагают семидневный пробный период, в течение которого можно пользоваться всеми возможностями для анализа бесплатно.
Netpeak Spider позволяет проверить сайт на наличие ошибок внутренней оптимизации (всего более 80 возможных вариантов). Если сайт большой, проверка может занять около часа – программа сканирует каждый url. Готовый отчет будет представлен в виде диаграмм, по которым можно оценить общий уровень оптимизации сайта. Конкретные данные об ошибках появятся в правом окне.
Ошибки бывают трех типов: с высокой, средней и низкой степенью критичности. Разумеется, начинать нужно с анализа самых важных проблем. Все, что отмечено желтым и синим, можно принять как рекомендации и исправлять по мере возможности.
Главный плюс программы – она дает подсказки по каждому пункту из списка. Netpeak Spider не только объясняет, в чем заключается ошибка, но и объясняет, чем она грозит и как ее исправить. Если вы ничего не понимаете в SEO, такие советы будут крайне полезны.
Если программа кажется слишком сложной в освоении, попробуйте посмотреть обучающие материалы, предложенные разработчиками на странице скачивания Netpeak Spider. Они помогут разобраться со сложным интерфейсом и понять принцип работы программы.
Website Auditor
Перейти
Еще одна хорошая русскоязычная программа для поиска ошибок на сайте, на этот раз бесплатная.
Количество анализируемых показателей значительно меньше, чем в Netpeak Spider. Но для простейшего аудита ресурса вполне сойдет.
Что проверяет программа:
- Индексирование и сканирование. Ресурсы с кодом состояния 4xx и 5xx, закрытые от индексации страницы, robots.txt, карта сайта, настройка 404-й страницы.
- Перенаправления. Проблемы с версиями HTTP/HTTPS, страницы с редиректами 301 и 302, страницы с большим количеством перенаправлений и т. д.
- Кодировка и технические факторы. Страницы с фреймами или ошибками в коде HTML, удобство для мобильных и пр.
- On-page. Дубли заголовков и метаописаний, слишком длинные или пустые заголовки и дескрипшены.
Кроме всего этого Website Auditor исследует на предмет ошибок ссылки, изображения, URL-адреса и дает полезные рекомендации для приведения сайта в порядок.
Еще несколько полезных сервисов для проверки отдельных показателей
Некоторые моменты оптимизации сайта можно проверить более подробно при помощи специализированных сервисов. Приведем несколько из них.
Проверка скорости загрузки и адаптивности
В одной из предыдущих статей мы уже кратко обозревали 10 бесплатных инструментов проверки скорости загрузки и адаптивности сайта. Эти сервисы не потеряли актуальность, поэтому можно смело пользоваться подборкой для анализа веб-ресурса.
Поиск битых ссылок
Online Broken Link Checker
Перейти
Один из лучших бесплатных сервисов по проверке битых ссылок (даже получил награду в 2012-м году).
Чтобы провести проверку, нужно ввести капчу и выбрать один из вариантов отчета: только об отдельных битых ссылках или все случаи появления каждой битой ссылки (второй вариант займет больше времени, и отчет может получиться огромным).
В колонке Page where found сервис показывает список url страниц с битой ссылкой и саму ссылку в исходном html-коде (src). Последняя колонка таблицы показывает ответ сервера для каждой страницы.
Расширение для Chrome Check My Links
Скачать
Введите адрес проверяемой страницы в адресную строку, откройте сайт и щелкните на значок расширения. Через несколько секунд/минут он отчитается об анализе ссылок на странице.
Зеленый цвет означает, что ссылками все окей, желтый указывает на URL с предупреждениями, а красный свидетельствует о битой ссылке.
С помощью инструмента можно легко находить битые ссылки в статьях (как раз там они чаще всего и встречаются).
Разное
SERP Simulator
Перейти
Симулятор поисковой выдачи. Позволяет посмотреть, как будет выглядеть тайтл, описание и URL страницы в результатах поиска Google.
Сниппет можно посмотреть как в десктопной, так и мобильной выдаче.
W3C Markup Validation Service
Перейти
Валидатор кода сайта. Здесь можно проверить, насколько правильно был сверстан ресурс. Новичку все будет совершенно непонятно, поэтому пользуются им обычно разработчики. Которые, к тому же способны понять, какие ошибки кода следует исправить, а какие не повлияют на работу сайта и позиции в поисковиках.
В качестве заключения
Не забывайте, что бесплатный экспресс-аудит – это не решение всех проблем, а лишь небольшая помощь для тех, кто хочет немного улучшить работу и ранжирование ресурса.
Чтобы аудит был полноценным, сайт должен анализироваться по самым разным критериям, включая те, какие нельзя проверить с помощью программ и сервисов. Если вам нужна помощь в этом деле, обращайтесь к нам. Мы проводим комплексные аудиты сайтов, в которых рассматриваем не только технические аспекты, но и структуру, юзабилити, конкурентную среду, семантическое ядро и внешнюю оптимизацию.
Зачем нужно тестирование?
Тестирование — это отдельный этап в процессе разработки сайтов, который может быть полезен на любом этапе разработки. Тестирование даёт ответ на вопрос «А как работает сайт?», помогает выявить ошибки на сайте, показывает возможности для улучшения сайта.
В данной статье хотелось бы максимально подробно осветить тему «как протестировать сайт». В отличие от других тем, например, таких как, «создание и продвижение сайтов в Интернете», «продвижение и раскрутка сайтов в Интернете», тема, связанная с тестированием сайтов в Интернете освещается достаточно сухо, информации по этой теме мало. Те, кому приходится сталкиваться с тестированием своих или чужих сайтов, не всегда имеют возможность получить полную информацию по этой теме, не всегда обладают достаточными знаниями и опытом, чтобы правильно и достаточно полно тестировать сайты.
➀ О чем эта статья
В статье «Как протестировать сайт. Подробное руководство» хотелось бы поделиться информацией для тех, кто собирается тестировать сайты. В статье содержится информация о том, как можно быстро протестировать любой сайт. Дается информация о том, как сделать так, чтобы протестировать сайт быстро, не упустив самого главного, а также о том, как максимально подробно протестировать сайт, чтобы ни о чём не забыть, ничего не упустить.
Конечно, осветить все моменты и нюансы в одной статье вряд ли возможно, поэтому в процессе будут даваться ссылки на другие страницы и источники, чтобы можно было ознакомиться с ними по мере необходимости. Статья построена таким образом, что Вы можете обратиться к нужному пункту и изучить именно ту информацию, которая волнует Вас в данный момент времени.
➁ Для кого эта статья
Кому может быть полезна статья «Как протестировать сайт. Подробное руководство»:
❄ Вебмастер / разработчик сайта только что сделал новый сайт или доработку и хочет получить информацию, как протестировать сайт, чтобы оперативно исправить ошибки и проблемы.
❄ Менеджер проекта столкнулся с проблемой, что пользователи быстро уходят с сайта, хочет узнать, как тестируют сайты, и что можно улучшить на сайте, чтобы повысить лояльность клиентов.
❄ Тестировщик, который хочет структурировать и систематизировать свои знания по веб-тестированию.
➂ Экспресс-тестирование сайта
Представьте, что Вам сейчас предстоит быстро протестировать сайт. Составим пункты, как провести экспресс-тестирование сайта:
➀ Изучить сайт, выписать структуру и всю необходимую информацию для тестирования.
➁ Составить план тестирования, выбрать только самые главные страницы и критично важную функциональность, без которой невозможно представить работу сайта, определить объём работ и достаточно маленький срок.
➂ Провести тестирование с использованием методик и техник тестирования.
Существует так называемый временной подход, который мы используем — это выделение определенного количества времени на экспресс-тестирование — это могут быть короткие сессии тестирования по 5, 10 минут, N минут… Главное — это успеть найти хотя бы несколько ошибок, своего рода приключение и вызов для тестировщика. А заказчику — полезная информация об ошибках, чтобы понимать, какие могут быть проблемы у пользователей при первом знакомстве с сайтом.
➂.➀ Плюсы экспресс-тестирования:
☑ Быстрая оценка работы сайта, быстрая обратная связь от тестировщика по общему состоянию сайта.
☑ При серьёзных проблемах возможность понять серьёзность ситуации.
☑ Это вызов для специалиста, возможность проверить свои навыки в сжатых временных рамках и условиях.
➂.➁ Минусы экспресс-тестирования:
✖ Быстрая оценка не дает не только полной картины, она зачастую дает совсем мало информации о состоянии сайта.
✖ За сжатый срок невозможно успеть практически ничего, можно успеть обнаружить лишь некоторые проблемы из многих.
✖ Снижается объективность тестирования в целом, когда проверяется сразу и много, снижается точность и качество тестирования.
➃ Подробное тестирование сайта
Зачастую экспресс-тестирование используют только для первичной оценки состояния сайта, для первого впечатления и знакомства с сайтом. Попробуем рассказать о том, как провести более полное тестирование.
Этапы тестирования будут практически теми же, за исключением того, насколько точно и правильно будут оценены объем работ по тестированию и сроки:
❄ Изучить сайт, выписать структуру и всю необходимую информацию для тестирования.
❄ Составить план тестирования, выбрать сначала самые главные страницы, затем менее важные, и в последнюю очередь ещё менее значимые, в каждой странице выделить функциональность и сценарии сначала критически важные, затем важные, затем менее важные. Определить необходимый, достаточный объём и оптимальный срок работ по тестированию.
❄ Провести тестирование с использованием методик и техник тестирования.
Каждый из этапов требует освещения, поэтому рассмотрим их более подробно ниже.
➃.➀ Изучение сайта
Изучение сайта необходимо для составления плана тестирования. На этом этапе определяется адрес сайта, название сайта, назначение сайта, структура сайта, тип сайта (лендинг, многостраничный сайт, интернет-магазин, форум), список страниц и вся необходимая информация для следующего этапа — составление плана тестирования.
➃.➁ План тестирования
После того, как определен объект тестирования, самое время написать план тестирования. В отличие от изучения сайта на этапе написания плана тестирования необходимо определить, какие именно работы будут включены в процесс тестирования сайта.
➃.➁.➀ Для чего нужен план тестирования (тест-план)?
❄ Содержит информацию об объеме и сроках тестирования.
❄ Позволяет задать рамки, чтобы тестировать то, что необходимо в первую очередь и чем можно пренебречь, если ресурсов не хватает.
❄ Прозрачность процесса (заказчик может видеть, что будет сделано; а тестировщику позволяет ничего не забыть и не пропустить самое важное).
➃.➁.➁ Тест-план может состоять из следующих разделов:
❄ Исходная информация. Что известно о сайте и собрано на этапе изучения сайта: информация о компании, заказчике, целевая аудитория, что заказчик ожидает от тестирования сайта.
❄ Страницы и функциональность. Список страниц с приоритезацией (самые важные, средней важности, менее важные). Функциональность (критически важная, важная, менее важная). В общем всё то, что именно будет тестироваться. Стоит также указать те страницы и функциональность, которые не будут входить в план тестирования и не будут тестироваться.
❄ Виды тестирования: функциональное тестирование, тестирование мобильной версии и другие виды тестирования.
❄ Окружения, на которых будет производиться тестирование.
❄ Анализ рисков. Обдумывание: что может пойти не так в процессе тестирования и мер по предотвращению этих рисков.
❄ Сроки проведения тестирования.
➃.➂ Виды тестирования
Существуют различные классификации видов тестирования. Выделим, на наш взгляд, наиболее часто используемые виды веб-тестирования:
➃.➂.➀ Функциональное тестирование. Скачать пример отчета
➃.➂.➁ Тестирование вёрстки.
Примеры ошибок:
❄ Не нажимается кнопка заказа товара в мобильной версии.
❄ Элементы накладываются друг на друга, что мешает чтению.
➃.➂.➂ Кроссбраузерное тестирование.
Примеры ошибок:
❄ В Internet Explorer 11 не отображается слайдер с картинками.
❄ В Mozila Firefox не видна кнопка для заказа товара.
➃.➂.➃ Тестирование удобства использования.
Примеры ошибок:
❄ Неудобно листать список товаров.
❄ Для регистрации на сайте требуется заполнить огромное количество полей.
➃.➂.➄ Автоматизированное тестирование.
Примеры работ:
❄ Написание Selenium-тестов для покрытия главной страницы.
❄ Создание коллекции с тестами для API в Postman.
➃.➂.➅ Тестирование безопасности.
Пример: сканирование сайта на уязвимости.
➃.➂.➆ Нагрузочное тестирование.
Пример: имитация большого количества посещений.
➃.➃ Инструменты тестировщика
Для проведения тестирования веб-приложений используются различные инструменты:
❄ Chrome DevTools: показывает ошибки в консоли и многое другое.
❄ Fiddler: помогает анализировать запросы.
❄ Pixel Perfect: помогает выявлять ошибки в вёрстке.
И многие другие..
➃.➄ С чего начать тестирование сайта
Сначала можно начать общее тестирование сайта, например, если у Вас уже есть общий чек-лист для проверки сайта, Вы можете пройтись по его пунктам. Если такого чек-листа нет, можно его придумать. К примеру, самой первой проверкой может быть — а открывается ли вообще сайт? Какой отдается код ответа? Дальше генерируем идеи и записываем, что было проверено.
➃.➅ Что тестировать на сайте
Опытный тестировщик обладает знаниями и опытом. В ответе на вопрос «Что тестировать?» могут хорошо помочь техники тест-анализа, которые помогают исследовать сайт таким образом, чтобы выделить необходимые для тестирования объекты сайта. Примеры техник тест-дизайна: тестирование переходов и состояний, структурирование элементов системы в интеллект-карту и другие.
В простом случае — попробуйте выделить объекты на Вашем сайте и выпишите их в каком-нибудь виде для дальнейшего анализа.
А лучше — пройти курсы по техникам тест-анализа / изучить материалы по этой теме, разобраться в этой теме и тогда на вопрос «Что тестировать?» Вы всегда будете знать ответ при тестировании любых сайтов.
➃.➆ Как тестировать сайт
Когда стало понятно, что именно тестировать — это может быть, например, форма обратной связи на сайте или меню сайта — самое время задать вопрос «А как же всё это тестировать?». Ответить на этот вопрос могут опыт, знания тестировщика. Т.е. чем больше тестировщик тестирует сайты, тем больше у него опыта. Ответить на этот вопрос может теория тестирования. Техники тест-дизайна помогают в генерации и придумывании тест-кейсов и различных сценариев. Примеры техник тест-дизайна: разбиение на классы эквивалентности, выделение граничных значений и многие другие.
➃.➆.➀ Как будем тестировать сайт?
У нас уже есть список страниц и модулей, которые нужно протестировать в первую очередь.
Берем первую самую важную страницу, выделяем главные модули на странице и проверяем их в первую очередь. Затем проверяем второстепенные модули и так далее.
Можно поступить по-другому. Начинаем смотреть на сайт сверху вниз и проверяем каждый элемент, каждый модуль на сайте, так тестирование получится более полным.
Каждый модуль и элемент на сайте нужно смотреть с разных сторон, настоящий тестировщик может увидеть то, что другие не заметят, за это больше всего и ценятся тестировщики. Поэтому старайтесь идти до конца, никогда не останавливаться, нужно всегда пытаться найти то, чего другие не увидят.
Так действуем до тех пор, как страница не проверена полностью.
А дальше проверяем все остальные страницы согласно плану.
➃.➆.➁ А что по техникам тест-дизайна?
По поводу техник тест-дизайна: в простом случае — попробуйте взять каждый из объектов на Вашем сайте и разобрать его по полочкам, проанализировать и представить, какие могут быть проблемы в данном конкретном объекте. Затем нужно проанализировать несколько объектов, попытаться провести между ними связи. После анализа нескольких объектов переходите к анализу других объектов. Затем анализируйте группы объектов и связи между ними.
А лучше — пройти курсы по техникам тест-дизайна / изучить материалы по этой теме, разобраться в этой теме и тогда на вопрос «Как тестировать?» Вы всегда будете знать ответ при тестировании любых сайтов.
➃.➆.➂ Кажется, уже всё протестировано..
Когда кажется, что всё уже протестировано, и больше идей нет, можете поискать готовые чек-листы для тестирования сайтов в разных источниках. Можете посмотреть примеры чек-листов ниже.
Для случая, когда кончились идеи, мы создали специальный сервис «Генератор идей для тестирования веб-сайта», можете ознакомиться с ним ниже.
Подытожим
Мы постарались рассмотреть самые базовые понятия применительно к функциональному тестированию, но всегда нужно помнить и о других аспектах и видах тестирования, ведь тестирование веб-сайта не ограничивается только проверкой функциональности.
➃.➇ Как искать ошибки на сайте
Говорят, что поиск ошибок на сайте — это целое искусство. Но на самом деле, при наличии опыта и знаний в тестировании сайтов, при наличии знаний о техниках тест-дизайна и тест-анализа, эвристиках — искать ошибки становится проще и быстрее. Ну и чутьё тестировщика никто не отменял, нужно быть внимательным, скурпулёзным и всегда иметь огонь в глазах, чтобы находить даже самые неочевидные вещи. Что но же делать, если Вы не являетесь тестировщиком?
В таком случае, попробуйте пройти курсы по тестированию, получить нужные знания в этой области, станьте тестировщиком, практикуйтесь и совершенствуйтесь в этом деле.
Если становиться тестировщиком не хочется, можно попросить помощи у тестировщиков.
Если тестировщиков нет, попробуйте почувствовать себя обычным пользователем сайта и использовать те рекомендации, которые мы описали выше.
➄ Полезные материалы для тестирования сайта
В данном разделе приведены полезные материалы для тестирования веб-сайтов.
Идеи для тестирования сайта.
➄.➀ Идеи для тестирования сайта
Если Вы находитесь в поиске новых идей для тестирования веб-сайта, можете воспользоваться сервисом Идеи для тестирования сайта.
➄.➁ Чек-лист тестирования сайта
Чек-лист — это список проверок, что нужно проверить. В зависимости от сайта, чек-лист может быть разным. Тестировщики в процессе тестирования пишут свои чек-листы, но можно воспользоваться готовыми чек-листами.
Примеры чек-листов.