My file .htaccess handles all requests from /word_here to my internal endpoint /page.php?name=word_here. The PHP script then checks if the requested page is in its array of pages.
If not, how can I simulate an error 404?
I tried this, but it didn’t result in my 404 page configured via ErrorDocument in the .htaccess showing up.
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
Am I right in thinking that it’s wrong to redirect to my error 404 page?
asked Sep 4, 2009 at 19:29
2
The up-to-date answer (as of PHP 5.4 or newer) for generating 404 pages is to use http_response_code:
<?php
http_response_code(404);
include('my_404.php'); // provide your own HTML for the error page
die();
die() is not strictly necessary, but it makes sure that you don’t continue the normal execution.
answered Jan 11, 2017 at 14:28
bladeblade
11.8k7 gold badges36 silver badges38 bronze badges
2
What you’re doing will work, and the browser will receive a 404 code. What it won’t do is display the «not found» page that you might be expecting, e.g.:
Not Found
The requested URL /test.php was not found on this server.
That’s because the web server doesn’t send that page when PHP returns a 404 code (at least Apache doesn’t). PHP is responsible for sending all its own output. So if you want a similar page, you’ll have to send the HTML yourself, e.g.:
<?php
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found", true, 404);
include("notFound.php");
?>
You could configure Apache to use the same page for its own 404 messages, by putting this in httpd.conf:
ErrorDocument 404 /notFound.php
Kzqai
22.5k25 gold badges105 silver badges135 bronze badges
answered Sep 4, 2009 at 19:50
JW.JW.
50.5k36 gold badges114 silver badges142 bronze badges
3
Try this:
<?php
header("HTTP/1.0 404 Not Found");
?>
answered Sep 4, 2009 at 19:36
Ates GoralAtes Goral
137k26 gold badges137 silver badges190 bronze badges
2
Create custom error pages through .htaccess file
1. 404 — page not found
RewriteEngine On
ErrorDocument 404 /404.html
2. 500 — Internal Server Error
RewriteEngine On
ErrorDocument 500 /500.html
3. 403 — Forbidden
RewriteEngine On
ErrorDocument 403 /403.html
4. 400 — Bad request
RewriteEngine On
ErrorDocument 400 /400.html
5. 401 — Authorization Required
RewriteEngine On
ErrorDocument 401 /401.html
You can also redirect all error to single page. like
RewriteEngine On
ErrorDocument 404 /404.html
ErrorDocument 500 /404.html
ErrorDocument 403 /404.html
ErrorDocument 400 /404.html
ErrorDocument 401 /401.html
answered Mar 30, 2016 at 10:34
Irshad KhanIrshad Khan
5,6302 gold badges43 silver badges39 bronze badges
1
Did you remember to die() after sending the header? The 404 header doesn’t automatically stop processing, so it may appear not to have done anything if there is further processing happening.
It’s not good to REDIRECT to your 404 page, but you can INCLUDE the content from it with no problem. That way, you have a page that properly sends a 404 status from the correct URL, but it also has your «what are you looking for?» page for the human reader.
answered Sep 4, 2009 at 19:50
EliEli
97.1k20 gold badges76 silver badges81 bronze badges
Standard Apache 404 error looks like this:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html><head>
<title>404 Not Found</title>
</head><body>
<h1>Not Found</h1>
<p>The requested URL was not found on this server.</p>
</body></html> Thus, you can use the following PHP code to generate 404 page that looks exactly as standard apache 404 page:
function httpNotFound()
{
http_response_code(404);
header('Content-type: text/html');
// Generate standard apache 404 error page
echo <<<HTML
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html><head>
<title>404 Not Found</title>
</head><body>
<h1>Not Found</h1>
<p>The requested URL was not found on this server.</p>
</body></html>
HTML;
exit;
}
answered Mar 20 at 16:14
Dima L.Dima L.
3,39332 silver badges30 bronze badges
try putting
ErrorDocument 404 /(root directory)/(error file)
in .htaccess file.
Do this for any error but substitute 404 for your error.
StackedQ
3,9791 gold badge27 silver badges41 bronze badges
answered May 20, 2018 at 19:41
In the Drupal or WordPress CMS (and likely others), if you are trying to make some custom php code appear not to exist (unless some condition is met), the following works well by making the CMS’s 404 handler take over:
<?php
if(condition){
do stuff;
} else {
include('index.php');
}
?>
answered Jan 28, 2019 at 19:38
Mike GodinMike Godin
3,6563 gold badges27 silver badges29 bronze badges
Immediately after that line try closing the response using exit or die()
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
exit;
or
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
die();
answered May 25, 2018 at 4:22
4
try this once.
$wp_query->set_404();
status_header(404);
get_template_part('404');
answered Mar 31, 2020 at 4:24
1
mjt at jpeto dot net ¶
13 years ago
I strongly recommend, that you use
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
instead of
header("HTTP/1.1 404 Not Found");
I had big troubles with an Apache/2.0.59 (Unix) answering in HTTP/1.0 while I (accidentially) added a "HTTP/1.1 200 Ok" - Header.
Most of the pages were displayed correct, but on some of them apache added weird content to it:
A 4-digits HexCode on top of the page (before any output of my php script), seems to be some kind of checksum, because it changes from page to page and browser to browser. (same code for same page and browser)
"0" at the bottom of the page (after the complete output of my php script)
It took me quite a while to find out about the wrong protocol in the HTTP-header.
Marcel G ¶
13 years ago
Several times this one is asked on the net but an answer could not be found in the docs on php.net ...
If you want to redirect an user and tell him he will be redirected, e. g. "You will be redirected in about 5 secs. If not, click here." you cannot use header( 'Location: ...' ) as you can't sent any output before the headers are sent.
So, either you have to use the HTML meta refresh thingy or you use the following:
<?php
header( "refresh:5;url=wherever.php" );
echo 'You'll be redirected in about 5 secs. If not, click <a href="wherever.php">here</a>.';
?>
Hth someone
Dylan at WeDefy dot com ¶
15 years ago
A quick way to make redirects permanent or temporary is to make use of the $http_response_code parameter in header().
<?php
// 301 Moved Permanently
header("Location: /foo.php",TRUE,301);// 302 Found
header("Location: /foo.php",TRUE,302);
header("Location: /foo.php");// 303 See Other
header("Location: /foo.php",TRUE,303);// 307 Temporary Redirect
header("Location: /foo.php",TRUE,307);
?>
The HTTP status code changes the way browsers and robots handle redirects, so if you are using header(Location:) it's a good idea to set the status code at the same time. Browsers typically re-request a 307 page every time, cache a 302 page for the session, and cache a 301 page for longer, or even indefinitely. Search engines typically transfer "page rank" to the new location for 301 redirects, but not for 302, 303 or 307. If the status code is not specified, header('Location:') defaults to 302.
mandor at mandor dot net ¶
17 years ago
When using PHP to output an image, it won't be cached by the client so if you don't want them to download the image each time they reload the page, you will need to emulate part of the HTTP protocol.
Here's how:
<?php// Test image.
$fn = '/test/foo.png';// Getting headers sent by the client.
$headers = apache_request_headers(); // Checking if the client is validating his cache and if it is current.
if (isset($headers['If-Modified-Since']) && (strtotime($headers['If-Modified-Since']) == filemtime($fn))) {
// Client's cache IS current, so we just respond '304 Not Modified'.
header('Last-Modified: '.gmdate('D, d M Y H:i:s', filemtime($fn)).' GMT', true, 304);
} else {
// Image not cached or cache outdated, we respond '200 OK' and output the image.
header('Last-Modified: '.gmdate('D, d M Y H:i:s', filemtime($fn)).' GMT', true, 200);
header('Content-Length: '.filesize($fn));
header('Content-Type: image/png');
print file_get_contents($fn);
}?>
That way foo.png will be properly cached by the client and you'll save bandwith. :)
php at ober-mail dot de ¶
3 years ago
Since PHP 5.4, the function `http_response_code()` can be used to set the response code instead of using the `header()` function, which requires to also set the correct protocol version (which can lead to problems, as seen in other comments).
bebertjean at yahoo dot fr ¶
14 years ago
If using the 'header' function for the downloading of files, especially if you're passing the filename as a variable, remember to surround the filename with double quotes, otherwise you'll have problems in Firefox as soon as there's a space in the filename.
So instead of typing:
<?php
header("Content-Disposition: attachment; filename=" . basename($filename));
?>
you should type:
<?php
header("Content-Disposition: attachment; filename="" . basename($filename) . """);
?>
If you don't do this then when the user clicks on the link for a file named "Example file with spaces.txt", then Firefox's Save As dialog box will give it the name "Example", and it will have no extension.
See the page called "Filenames_with_spaces_are_truncated_upon_download" at
http://kb.mozillazine.org/ for more information. (Sorry, the site won't let me post such a long link...)
tim at sharpwebdevelopment dot com ¶
5 years ago
The header call can be misleading to novice php users.
when "header call" is stated, it refers the the top leftmost position of the file and not the "header()" function itself.
"<?php" opening tag must be placed before anything else, even whitespace.
yjf_victor ¶
7 years ago
According to the RFC 6226 (https://tools.ietf.org/html/rfc6266), the only way to send Content-Disposition Header with encoding is:
Content-Disposition: attachment;
filename*= UTF-8''%e2%82%ac%20rates
for backward compatibility, what should be sent is:
Content-Disposition: attachment;
filename="EURO rates";
filename*=utf-8''%e2%82%ac%20rates
As a result, we should use
<?php
$filename = '中文文件名.exe'; // a filename in Chinese characters$contentDispositionField = 'Content-Disposition: attachment; '
. sprintf('filename="%s"; ', rawurlencode($filename))
. sprintf("filename*=utf-8''%s", rawurlencode($filename));header('Content-Type: application/octet-stream');header($contentDispositionField);readfile('file_to_download.exe');
?>
I have tested the code in IE6-10, firefox and Chrome.
David Spector ¶
1 year ago
Please note that there is no error checking for the header command, either in PHP, browsers, or Web Developer Tools.
If you use something like "header('text/javascript');" to set the MIME type for PHP response text (such as for echoed or Included data), you will get an undiagnosed failure.
The proper MIME-setting function is "header('Content-type: text/javascript');".
sk89q ¶
14 years ago
You can use HTTP's etags and last modified dates to ensure that you're not sending the browser data it already has cached.
<?php
$last_modified_time = filemtime($file);
$etag = md5_file($file);
header("Last-Modified: ".gmdate("D, d M Y H:i:s", $last_modified_time)." GMT");
header("Etag: $etag");
if (@
strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE']) == $last_modified_time ||
trim($_SERVER['HTTP_IF_NONE_MATCH']) == $etag) {
header("HTTP/1.1 304 Not Modified");
exit;
}
?>
nospam at nospam dot com ¶
7 years ago
<?php// Response codes behaviors when using
header('Location: /target.php', true, $code) to forward user to another page:$code = 301;
// Use when the old page has been "permanently moved and any future requests should be sent to the target page instead. PageRank may be transferred."$code = 302; (default)
// "Temporary redirect so page is only cached if indicated by a Cache-Control or Expires header field."$code = 303;
// "This method exists primarily to allow the output of a POST-activated script to redirect the user agent to a selected resource. The new URI is not a substitute reference for the originally requested resource and is not cached."$code = 307;
// Beware that when used after a form is submitted using POST, it would carry over the posted values to the next page, such if target.php contains a form processing script, it will process the submitted info again!
// In other words, use 301 if permanent, 302 if temporary, and 303 if a results page from a submitted form.
// Maybe use 307 if a form processing script has moved.
?>
ben at indietorrent dot org ¶
11 years ago
Be aware that sending binary files to the user-agent (browser) over an encrypted connection (SSL/TLS) will fail in IE (Internet Explorer) versions 5, 6, 7, and 8 if any of the following headers is included:
Cache-control:no-store
Cache-control:no-cache
See: http://support.microsoft.com/kb/323308
Workaround: do not send those headers.
Also, be aware that IE versions 5, 6, 7, and 8 double-compress already-compressed files and do not reverse the process correctly, so ZIP files and similar are corrupted on download.
Workaround: disable compression (beyond text/html) for these particular versions of IE, e.g., using Apache's "BrowserMatch" directive. The following example disables compression in all versions of IE:
BrowserMatch ".*MSIE.*" gzip-only-text/html
David ¶
5 years ago
It seems the note saying the URI must be absolute is obsolete. Found on https://en.wikipedia.org/wiki/HTTP_location
«An obsolete version of the HTTP 1.1 specifications (IETF RFC 2616) required a complete absolute URI for redirection.[2] The IETF HTTP working group found that the most popular web browsers tolerate the passing of a relative URL[3] and, consequently, the updated HTTP 1.1 specifications (IETF RFC 7231) relaxed the original constraint, allowing the use of relative URLs in Location headers.»
chris at ocproducts dot com ¶
6 years ago
Note that 'session_start' may overwrite your custom cache headers.
To remedy this you need to call:
session_cache_limiter('');
...after you set your custom cache headers. It will tell the PHP session code to not do any cache header changes of its own.
shutout2730 at yahoo dot com ¶
14 years ago
It is important to note that headers are actually sent when the first byte is output to the browser. If you are replacing headers in your scripts, this means that the placement of echo/print statements and output buffers may actually impact which headers are sent. In the case of redirects, if you forget to terminate your script after sending the header, adding a buffer or sending a character may change which page your users are sent to.
This redirects to 2.html since the second header replaces the first.
<?php
header("location: 1.html");
header("location: 2.html"); //replaces 1.html
?>
This redirects to 1.html since the header is sent as soon as the echo happens. You also won't see any "headers already sent" errors because the browser follows the redirect before it can display the error.
<?php
header("location: 1.html");
echo "send data";
header("location: 2.html"); //1.html already sent
?>
Wrapping the previous example in an output buffer actually changes the behavior of the script! This is because headers aren't sent until the output buffer is flushed.
<?php
ob_start();
header("location: 1.html");
echo "send data";
header("location: 2.html"); //replaces 1.html
ob_end_flush(); //now the headers are sent
?>
jp at webgraphe dot com ¶
19 years ago
A call to session_write_close() before the statement
<?php
header("Location: URL");
exit();
?>
is recommended if you want to be sure the session is updated before proceeding to the redirection.
We encountered a situation where the script accessed by the redirection wasn't loading the session correctly because the precedent script hadn't the time to update it (we used a database handler).
JP.
dev at omikrosys dot com ¶
13 years ago
Just to inform you all, do not get confused between Content-Transfer-Encoding and Content-Encoding
Content-Transfer-Encoding specifies the encoding used to transfer the data within the HTTP protocol, like raw binary or base64. (binary is more compact than base64. base64 having 33% overhead).
Eg Use:- header('Content-Transfer-Encoding: binary');
Content-Encoding is used to apply things like gzip compression to the content/data.
Eg Use:- header('Content-Encoding: gzip');
Angelica Perduta ¶
3 years ago
I made a script that generates an optimized image for use on web pages using a 404 script to resize and reduce original images, but on some servers it was generating the image but then not using it due to some kind of cache somewhere of the 404 status. I managed to get it to work with the following and although I don't quite understand it, I hope my posting here does help others with similar issues:
header_remove();
header("Cache-Control: no-store, no-cache, must-revalidate, max-age=0");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
// ... and then try redirecting
// 201 = The request has been fulfilled, resulting in the creation of a new resource however it's still not loading
// 302 "moved temporarily" does seems to load it!
header("location:$dst", FALSE, 302); // redirect to the file now we have it
mzheng[no-spam-thx] at ariba dot com ¶
14 years ago
For large files (100+ MBs), I found that it is essential to flush the file content ASAP, otherwise the download dialog doesn't show until a long time or never.
<?php
header("Content-Disposition: attachment; filename=" . urlencode($file));
header("Content-Type: application/force-download");
header("Content-Type: application/octet-stream");
header("Content-Type: application/download");
header("Content-Description: File Transfer");
header("Content-Length: " . filesize($file));
flush(); // this doesn't really matter.$fp = fopen($file, "r");
while (!feof($fp))
{
echo fread($fp, 65536);
flush(); // this is essential for large downloads
}
fclose($fp);
?>
razvan_bc at yahoo dot com ¶
5 years ago
<?php
/* This will give an error. Note the output
* above, which is before the header() call */
header('Location: http://www.example.com/');
exit;
?>
this example is pretty good BUT in time you use "exit" the parser will still work to decide what's happening next the "exit" 's action should do ('cause if you check the manual exit works in others situations too).
SO MY POINT IS : you should use :
<?php
header
('Location: http://www.example.com/');
die();?>
'CAUSE all die function does is to stop the script ,there is no other place for interpretation and the scope you choose to break the action of your script is quickly DONE!!!
there are many situations with others examples and the right choose for small parts of your scrips that make differences when you write your php framework at well!
Thanks Rasmus Lerdorf and his team to wrap off parts of unusual php functionality ,php 7 roolez!!!!!
scott at lucentminds dot com ¶
13 years ago
If you want to remove a header and keep it from being sent as part of the header response, just provide nothing as the header value after the header name. For example...
PHP, by default, always returns the following header:
"Content-Type: text/html"
Which your entire header response will look like
HTTP/1.1 200 OK
Server: Apache/2.2.11 (Unix)
X-Powered-By: PHP/5.2.8
Date: Fri, 16 Oct 2009 23:05:07 GMT
Content-Type: text/html; charset=UTF-8
Connection: close
If you call the header name with no value like so...
<?php
header
( 'Content-Type:' );?>
Your headers now look like this:
HTTP/1.1 200 OK
Server: Apache/2.2.11 (Unix)
X-Powered-By: PHP/5.2.8
Date: Fri, 16 Oct 2009 23:05:07 GMT
Connection: close
Vinay Kotekar ¶
8 years ago
Saving php file in ANSI no isuess but when saving the file in UTF-8 format for various reasons remember to save the file without any BOM ( byte-order mark) support.
Otherwise you will face problem of headers not being properly sent
eg.
<?php header("Set-Cookie: name=user");?>
Would give something like this :-
Warning: Cannot modify header information - headers already sent by (output started at C:wwwinfo.php:1) in C:wwwinfo.php on line 1
Cody G. ¶
12 years ago
After lots of research and testing, I'd like to share my findings about my problems with Internet Explorer and file downloads.
Take a look at this code, which replicates the normal download of a Javascript:
<?php
if(strstr($_SERVER["HTTP_USER_AGENT"],"MSIE")==false) {
header("Content-type: text/javascript");
header("Content-Disposition: inline; filename="download.js"");
header("Content-Length: ".filesize("my-file.js"));
} else {
header("Content-type: application/force-download");
header("Content-Disposition: attachment; filename="download.js"");
header("Content-Length: ".filesize("my-file.js"));
}
header("Expires: Fri, 01 Jan 2010 05:00:00 GMT");
if(strstr($_SERVER["HTTP_USER_AGENT"],"MSIE")==false) {
header("Cache-Control: no-cache");
header("Pragma: no-cache");
}
include("my-file.js");
?>
Now let me explain:
I start out by checking for IE, then if not IE, I set Content-type (case-sensitive) to JS and set Content-Disposition (every header is case-sensitive from now on) to inline, because most browsers outside of IE like to display JS inline. (User may change settings). The Content-Length header is required by some browsers to activate download box. Then, if it is IE, the "application/force-download" Content-type is sometimes required to show the download box. Use this if you don't want your PDF to display in the browser (in IE). I use it here to make sure the box opens. Anyway, I set the Content-Disposition to attachment because I already know that the box will appear. Then I have the Content-Length again.
Now, here's my big point. I have the Cache-Control and Pragma headers sent only if not IE. THESE HEADERS WILL PREVENT DOWNLOAD ON IE!!! Only use the Expires header, after all, it will require the file to be downloaded again the next time. This is not a bug! IE stores downloads in the Temporary Internet Files folder until the download is complete. I know this because once I downloaded a huge file to My Documents, but the Download Dialog box put it in the Temp folder and moved it at the end. Just think about it. If IE requires the file to be downloaded to the Temp folder, setting the Cache-Control and Pragma headers will cause an error!
I hope this saves someone some time!
~Cody G.
Refugnic ¶
13 years ago
My files are in a compressed state (bz2). When the user clicks the link, I want them to get the uncompressed version of the file.
After decompressing the file, I ran into the problem, that the download dialog would always pop up, even when I told the dialog to 'Always perform this operation with this file type'.
As I found out, the problem was in the header directive 'Content-Disposition', namely the 'attachment' directive.
If you want your browser to simulate a plain link to a file, either change 'attachment' to 'inline' or omit it alltogether and you'll be fine.
This took me a while to figure out and I hope it will help someone else out there, who runs into the same problem.
Anonymous ¶
13 years ago
I just want to add, becuase I see here lots of wrong formated headers.
1. All used headers have first letters uppercase, so you MUST follow this. For example:
Location, not location
Content-Type, not content-type, nor CONTENT-TYPE
2. Then there MUST be colon and space, like
good: header("Content-Type: text/plain");
wrong: header("Content-Type:text/plain");
3. Location header MUST be absolute uri with scheme, domain, port, path, etc.
good: header("Location: http://www.example.com/something.php?a=1");
4. Relative URIs are NOT allowed
wrong: Location: /something.php?a=1
wrong: Location: ?a=1
It will make proxy server and http clients happier.
bMindful at fleetingiamge dot org ¶
20 years ago
If you haven't used, HTTP Response 204 can be very convenient. 204 tells the server to immediately termiante this request. This is helpful if you want a javascript (or similar) client-side function to execute a server-side function without refreshing or changing the current webpage. Great for updating database, setting global variables, etc.
header("status: 204"); (or the other call)
header("HTTP/1.0 204 No Response");
nobileelpirata at hotmail dot com ¶
16 years ago
This is the Headers to force a browser to use fresh content (no caching) in HTTP/1.0 and HTTP/1.1:
<?PHP
header( 'Expires: Sat, 26 Jul 1997 05:00:00 GMT' );
header( 'Last-Modified: ' . gmdate( 'D, d M Y H:i:s' ) . ' GMT' );
header( 'Cache-Control: no-store, no-cache, must-revalidate' );
header( 'Cache-Control: post-check=0, pre-check=0', false );
header( 'Pragma: no-cache' );
?>
jamie ¶
14 years ago
The encoding of a file is discovered by the Content-Type, either in the HTML meta tag or as part of the HTTP header. Thus, the server and browser does not need - nor expect - a Unicode file to begin with a BOM mark. BOMs can confuse *nix systems too. More info at http://unicode.org/faq/utf_bom.html#bom1
On another note: Safari can display CMYK images (at least the OS X version, because it uses the services of QuickTime)
er dot ellison dot nyc at gmail dot com ¶
7 years ago
DO NOT PUT space between location and the colon that comes after that ,
// DO NOT USE THIS :
header("Location : #whatever"); // -> will not work !
// INSTEAD USE THIS ->
header("Location: #wahtever"); // -> will work forever !
ASchmidt at Anamera dot net ¶
5 years ago
Setting the "Location: " header has another undocumented side-effect!
It will also disregard any expressly set "Content-Type: " and forces:
"Content-Type: text/html; charset=UTF-8"
The HTTP RFCs don't call for such a drastic action. They simply state that a redirect content SHOULD include a link to the destination page (in which case ANY HTML compatible content type would do). But PHP even overrides a perfectly standards-compliant
"Content-Type: application/xhtml+xml"!
hamza dot eljaouhari dot etudes at gmail dot com ¶
5 years ago
// Beware that adding a space between the keyword "Location" and the colon causes an Internal Sever Error
//This line causes the error
7
header('Location : index.php&controller=produit&action=index');
// While It must be written without the space
header('Location: index.php&controller=produit&action=index');
cedric at gn dot apc dot org ¶
12 years ago
Setting a Location header "returns a REDIRECT (302) status code to the browser unless the 201 or a 3xx status code has already been set". If you are sending a response to a POST request, you might want to look at RFC 2616 sections 10.3.3 and 10.3.4. It is suggested that if you want the browser to immediately GET the resource in the Location header in this circumstance, you should use a 303 status code not the 302 (with the same link as hypertext in the body for very old browsers). This may have (rare) consequences as mentioned in bug 42969.
20.01.2021
Марат
82
0
php | header | 404 |
header 404. Как отправить на сервер заголовок header 404.
Ошибка отправки заголовка header 404. Все темы с примерами!
Всё о header(«HTTP/1.0 404 «)
- Код php заголовка 404
- Ошибка отправки header 404
- Для чего отправлять header 404, видео
- Пример отправки header 404
- Проверить попал ли в header 404
- Скачать можно здесь
Код php заголовка 404
Для того, чтобы отправить заголовок на сервер header 404 надо написать вот такую строчку:
header(«HTTP/1.0 404 «);
Естественно, что отправка 404 на сервер с помощью header должна осуществляться в самом верху страницы.
ВНИМАНИЕ! ЭТО ВАЖНО!
В самом верху страницы — это значит, что никакого, символа, ни точки, ни пробела ни переноса — вообще ничего, если у вас есть впереди php код, то код должен быть таким:
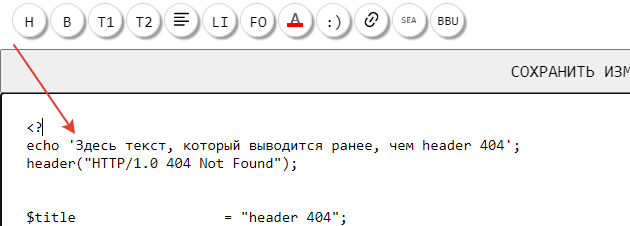
<?
здесь может быть сколько угодно кода php //
НО! — никакого echo, print_r, var_dump и других выводящих функций!
header(«HTTP/1.0 404 «);
exit ;//
используется в том случае, если требуется остановить выполнение ниже идущего кода.
?>
Ошибка отправки header 404
Если вы отправите заголовок header 404, как показано ниже, то вы получите ошибку отправки header 404:
<?
здесь код
?>
<br> Привет мир
<?
header(«HTTP/1.0 404 «);
?>
Пример ошибки отправки header 404:
Если перед отправкой заголовка header 404 будет выводящий код, то получите ошибку.
Давайте сделаем ошибку отправки header 404 специально!!
Поместим какой-то текст произвольного содержания, перед отправкой header 404 :
echo ‘Здесь текст, который выводится ранее, чем header 404’;
header(«HTTP/1.0 404 «);
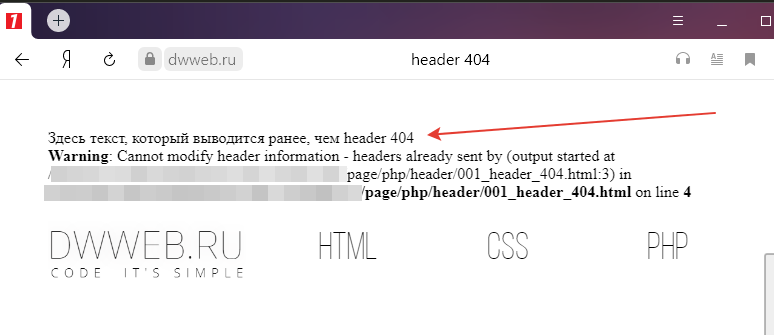
Посмотрим это на скрине:

Вывод ошибки отправки header 404
Здесь текст, который выводится ранее, чем header 404
Warning: Cannot modify header information — headers already sent by (output started at
путь/page/php/header/001_header_404.html:3) in
путь/page/php/header/001_header_404.html on line 4
Вывод ошибки отправки header 404 на странице

Для чего отправлять header 404
Чтобы не гадать — по какой из причин вам может понадобится использовать отправку заголовка header 404 -приведу собственную причину использования header 404.
На нашем сайте используется единая точка входа, — по всем запросам в адресной строке… будут перенаправляться на ту страницу, на которую настроена переадресация!
И даже те, страницы, которые не существуют… все равно будут перенаправляться… на главную.
Вот как раз для такого случая…
Естественно, что ничего не понятно!
Я делал специальное видео, где использовал приведенный код!
Видео — использование header 404
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Пример отправки header 404
Для того, чтобы разобраться в том, как работает отправка заголовка header 404 нам потребуется какая-то страница, которая не существует!
Вообще любая!
Например такая :
У вас должна открыться такая страница 404 (несколько тем посвятили теме 404)
Но где здесь отправленный header 404 через php!? Этот скрин я вам привел специально — если вы захотите, то сделал отдельный архив -> сложил 404 через php + задний фон второй вариант 404 через php
И теперь, чтобы увидеть, где заголовок надо -> нажимаем ctrl + U
Нажмите, чтобы открыть в новом окне.
Проверить попал ли в header 404
Как проверить правильно ли был отправлен заголовок с помощью header 404!?
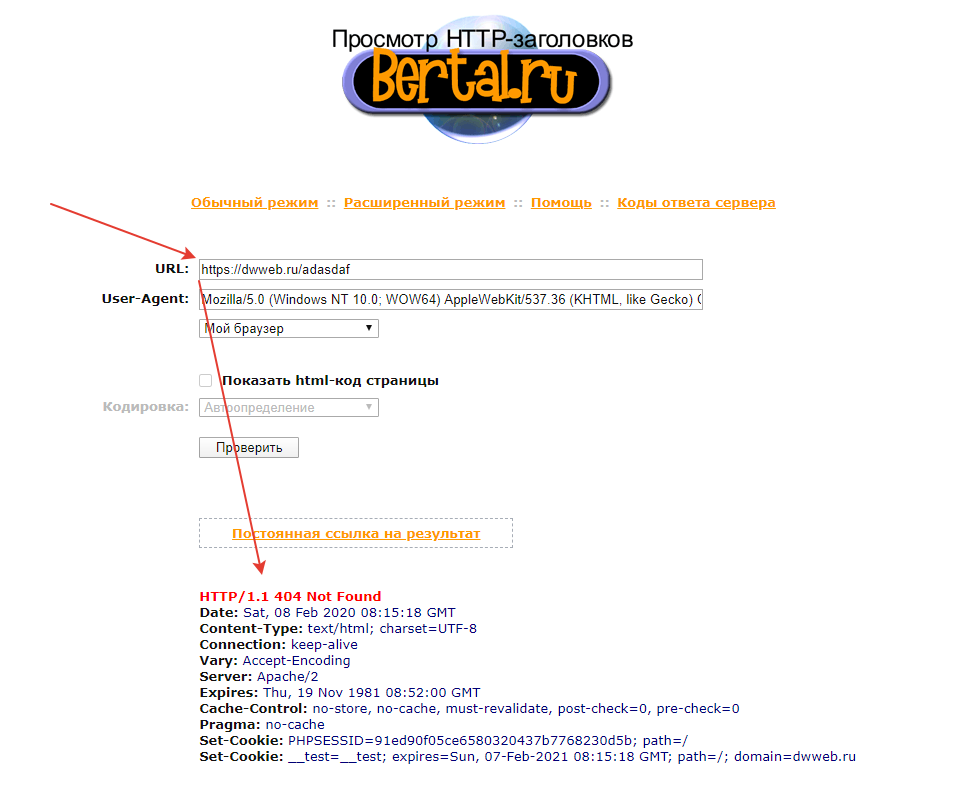
Если у вас возникли проблемы с пониманием того, что происходит заголовками, то существует огромное количество сайтов, которые могут показать всё, что вы отправляете!
Выбрал первый попавший… https://bertal.ru/ — заходим на сайт в вставляем в адресную строку свой адрес страницы.
Нажмите, чтобы открыть в новом окне.

P.S.
Вообще… после случая с санкциями… пошел посмотреть, а что вообще творится со страницами на моем другом сайте и обнаружил, что робот проиндексировал папки(директории) – как отдельные страницы – и описанная тема… как раз востребована была там.
Не благодарите, но ссылкой можете поделиться!
Название скрипта :php header 404
COMMENTS+
BBcode
- What is 404 or Page not Found Error?
- Why is Custom 404 Error Page Needed?
- Let’s Start — Create Custom 404 Error Page
- Put the Custom 404 Error Page into ROOT Directory of Your Website
- Create/Modify the .htaccess File
- Testing the 404 Error Document
- Does Custom 404 Error Page Return 200 OK or 302 response?
What is 404 or Page not Found Error?
Before creating a custom 404 page not found error page we should understand what is 404 page not found error code? The 404 code is a standard HTTP response code that tells the client browser that the server is communicable but could not find the requested resource. When the requested resource is not found on the server then server sends a 404 code in response of the client’s request. This is also called page not found error. A 404 response simply means the server has not found anything matching the Request-URI. It does not indicate if the requested resource is unavailable temporarily or permanently. This status code is commonly used when the server does not wish to reveal exactly why the request has been refused, or when no other response is applicable.
Why is Custom 404 Error Page Needed?
User is shown a 404 error page when he/she tries to access a non-existent page on a site that has either been moved or deleted or user has mistyped a URL. A 404 error page is just an information for the user that the page requested by him/her is not available. This is site owner’s responsibility to return a meaningful and well formatted 404 error page so that surfer gets useful information when the requested page is not available.
Let’s Start — Create Custom 404 Error Page
To create a PHP version of custom 404 error page open any text editor of your choice and insert the following code and save it as 404page.php or any other name of your choice but the extension must be .php because here 404 error page is being demonstrated with PHP technology.
<?php
header("HTTP/1.0 404 Not Found");
?>
<html>
<head>
<title>404 Error - Page Not Found</title>
</head>
<body>404 Error - Page Not Found!</body>
</html>
Following things you must remember while creating a 404 error page.
- You must specify the 404 HTTP response header in your custom 404 error page else it would be treated as a normal page and 200 OK response will be sent to client browser.
- The
header()must be called before any actual output is sent, either by normal HTML tags, blank lines in a file, or from PHP. In above sample error page the header that starts with the string «HTTP/» (case is not significant) will be used to figure out the HTTP status code to send. Here we have configured Apache to use a PHP script to handle requests for missing files (using the ErrorDocument directive — will be explained shortly), we make sure that our script generates the proper status code.
The above page is just for demonstration, you can beautify your custom 404 error page as you like and add more relevant content depending upon how much information you want to convey to your audience.
Put the Custom 404 Error Page into ROOT Directory of Your Website
After having created a custom 404 error page you have to put this page into home or ROOT directory of your website. To do that connect to your website by ftp client or some file manager tool and upload the error page there.
Create/Modify the .htaccess File
Those who are beginners the .htaccess file is a file found in Apache servers that allows you to manipulate the behaviour of the server. A very common use of .htaccess is to create custom error messages for server errors. This article configures error page on Apache web server. If your web host is not running on Apache then this solution may not work for you; and in that situation you will have to find out from your web host what you need to do to enable the server to serve your customized file when a web page is not found.
If your website running Apache web server, the first thing you need to do is to add the following line to a file named .htaccess (note the preceding period). In most instances, no such file will exist, and you can simply create one with a text editor (such as Notepad on Windows). Incidentally, if you are using Notepad on Windows, you will need to enter «.htaccess» (including the opening and closing quotation marks) into the «Save As» dialog box when you create the file, otherwise Notepad will append a «.txt» extension behind your back when it creates the file. And unless you configured Windows to show you the full filename, you won’t even realise that it has done so.
ErrorDocument 404 /404page.php
Now, upload your .htaccess to the root directory of your website. By doing above steps you are done with 404 error page and this is the time to test the error page.
Testing the 404 Error Document
Test your 404 error page by typing a URL that you know does not exist. Your error page should load up. Remember the domain name must be correct followed by a wrong page name. If domain name is not correct the request won’t reach to your website.
For the custom 404 error page you must check if that returns a correct 404 response. If your page still returns 200 OK or 302 response code then something wrong there and your page won’t serve the purpose it was designed for. Chrome’s inspect element and Firefox’s firebug extension may help you in checking response headers for your error page.
Does Custom 404 Error Page Return 200 OK or 302 response?
For custom 404 error page, the path given in .htaccess must be relative to ROOT directory else your page will return a 200 OK response, which will of course won’t serve the desired purpose. This fact applies to almost all servers including both Apache and IIS. For example, see the following entries and accommodate the correct one in your .htaccess file. The second one having absolute URL for error document will return 200 OK response.
ErrorDocument 404 /404page.php #Correct implementation of error page
ErrorDocument 404 http://cs-fundamentals.com/404page.php #WRONG! Results in 200 OK
Last Word
Hope you have enjoyed reading this tutorial on creating custom 404 page not found error page. Please do write us if you have any suggestion/comment or come across any error on this page. Thanks for reading!
Добрый день всем, сегодня на очереди 404 страница. 404 страница – это страница, которая открывается тогда, когда пользователь переходит по не существующему адресу (URL). Я уверен, Вы ее часто встречали. Приведу Вам пример 404 страницы моего блога:
Если Вы “в живую” хотите увидеть как же выглядит эта “волшебная страница” на WPnew.ru, просто наберите в строке браузера несуществующий адрес в блоге. Например, я ввел случайный набор чисел и букв:

404 страница нужно обязательно! Она позволит удержать посетителя Вашего блога. Обычно те, кто видят стандартную 404 страницу ошибки, просто уходят с блога (а что еще делать, если перед их глазами какая-то непонятная надпись “Error 404. Page not found”).
Давайте приступим.
- В шаблоне демонстрируемого блога (напомню, он имеет адрес FanBar.ru) не оказалась той самой заветной страницы. Если у Вас также ее нет, просто создаем страницу под названием 404.php в теме блога, а у кого она есть, откройте данный файл:
- После открытия файла добавьте на первую строчку следующее (если у Вас эта строчка уже есть, то не нужно):
<!--?php get_header(); ?-->
А в конце (последняя строчка) добавьте следующий код:
<!--?php get_footer(); ?-->
- Откройте файл page.php и исходя из него поставьте примерно в то же место код:
<!--?php get_sidebar(); ?-->
Так как у каждого пользователя свой шаблон WordPress, я не могу рассказать Вам как точно сделать дизайн 404 страницы для Вашего блога. Ориентируйтесь на файл page.php, используйте FireBug, ознакомьтесь с языком CSS, экспериментируйте.
Готовая 404 страница.
Приведу пример 404.php блога FanBar.ru. Я в нее добавил все необходимые комментарии, чтобы объяснить Вам какой код что делает, чтобы облегчить Вам процесс создания 404 страницы ошибки. Эту страницу Вы можете скачать тут (просто разархивируйте архив), а кому лень скачивать, смотрите код ниже:
<!--Вывод шапки-->
<!--?php get_header(); ?-->
<!--Это вывод сайдбара, у Вас наверняка по-другому, и он стоит в конце, наверное,смотрите page.php.
Должно быть наподобие <?php get_sidebar(); ?>, поставьте ее туда же, где она стоит в page.php-->
<!--?php include_once("side1.php"); ?-->
<!--?php include_once("side2.php"); ?-->
<!--Конец вывода сайдбара-->
<!--Индивидуальный стиль шаблона, у Вас, наверняка что-то другое. Используйте FireBug, чтобы узнать название своего стиля-->
<div class="wrap">
<!--Конец стиля-->
<!--Название страницы-->
<h1 class="posttitle">Ошибка 404. Такая страница не найдена.</h1>
<!--Конец названия-->
<!--Начиная отсюда можно скопировать, просто заменив fanbar.ru на адрес своего блога и изменив страницу Контакты-->
<h3>Могут быть несколько причин:</h3>
<ul>
<li>Страница перемещена или переименована</li>
<li>Страница больше не существует на этом сайте.</li>
<li>URL не соответствует действительности.</li>
</ul>
<h3>Предлагаю перейти:</h3>
<ul>
<li><a href="https://fanbar.ru">На главную страницу</a></li>
<li><a href="https://fanbar.ru/kontakty">Написать в контакты</a></li>
</ul>
<!--Заканчивать процесс копирования тут-->
<h3>Также, можете воспользоваться поиском:</h3>
<!--Вывод поиска. Найдите на своем блоге поиск (обычно в sidebar.php и скопируйте оттуда. У меня он выглядит так-->
<form method="get" id="searchform" action="http://fanbar.ru/">
<div style="margin-left:70px;">
<input alt="search" type="text" value="<?php echo wp_specialchars($s, 1); ?>" name="s" id="s"></div>
</form><!--Конец вывода поиска-->
<!--Вывод категорий блога. Можете просто скопировать-->
<h3>Или перейти в любую категорию блога:</h3>
<ul>
<!--?php wp_list_cats('sort_column=name'); ?--></ul>
<!--Конец вывода категорий блога.-->
<!--Закрытие стиля wrap, который был в начале. Читайте урок про CSS, если не понятно. -->
</div>
<!--Вывод футера (подвала) темы-->
<!--?php get_footer(); ?-->
В принципе, все. Будут вопросы – пишите в комментариях. И не забывайте завтра — воскресенье, бесплатная видеоконференция со мной. Участвуйте все!
_____________________________
Следующий урок: Урок 56 Плагин Tweetmeme: выводим кнопку retweet на блоге.
<!—Вывод шапки—>
<?php get_header(); ?><!—Это вывод сайдбара, у Вас наверняка по-другому, и он стоит в конце, наверное,смотрите page.php.
Должно быть наподобие <?php get_sidebar(); ?>, поставьте ее туда же, где она стоит в page.php—>
<?php include_once(«side1.php»); ?>
<?php include_once(«side2.php»); ?>
<!—Конец вывода сайдбара—><!—Индивидуальный стиль шаблона, у Вас, наверняка что-то другое. Используйте FireBug, чтобы узнать название своего стиля—>
<div class=»wrap»>
<!—Конец стиля—><!—Название страницы—>
<h1 class=»posttitle»>Ошибка 404. Такая страница не найдена.</h1></br>
<!—Конец названия—>
<!—Начиная отсюда можно скопировать, просто заменив fanbar.ru на адрес своего блога и изменив страницу Контакты—>
<h3>Могут быть несколько причин:</h3>
<ul>
<li>Страница перемещена или переименована</li>
<li>Страница больше не существует на этом сайте.</li>
<li>URL не соответствует действительности.</li>
</ul>
<h3>Предлагаю перейти:</h3>
<ul>
<li><a href=»http://fanbar.ru»>На главную страницу</a></li>
<li><a href=»http://fanbar.ru/kontakty»>Написать в контакты</a></li>
</ul>
<!—Заканчивать процесс копирования тут—>
<h3>Также, можете воспользоваться поиском:</h3>
<!—Вывод поиска. Найдите на своем блоге поиск (обычно в sidebar.php и скопируйте оттуда. У меня он выглядит так—>
<form method=»get» id=»searchform» action=»http://fanbar.ru/»>
<div style=»margin-left:70px;»>
<input alt=»search» type=»text» value=»<?php echo wp_specialchars($s, 1); ?>» name=»s» id=»s» />
</div>
</form>
<!—Конец вывода поиска—>
<!—Вывод категорий блога. Можете просто скопировать—>
<h3>Или перейти в любую категорию блога:</h3>
<ul>
<?php wp_list_cats(‘sort_column=name’); ?>
</ul>
<!—Конец вывода категорий блога.—>
<!—Закрытие стиля wrap, который был в начале. Читайте урок про CSS, если не понятно. —>
</div>
<!—Вывод футера (подвала) темы—>
<?php get_footer(); ?>
Как вам урок?
Спасибо, очень приятно быть полезными!
Лучшая благодарность — это комментарий к уроку и «шеринг» в соц. сетях. Спасибо!
Помогите стать лучше, скажите что не так?
Непонятно
Урок устарел
Другое
Спасибо за помощь в развитии проекта!