Здравствуйте!
Столкнулся с проблемами при использовании LightShot:
1 — когда пытаюсь загрузить скриншот на сервер, выдает ошибку загрузки на сервер, предлагает повторить. Повторы не приводят к результату.
2 — когда мне отправляют ссылку на скриншот (например prnt.sc/блаблабла), я захожу на сайт и вижу вот такую проблему:
В коде страницы нашел прямой адрес изображения, все открылось в соседней вкладке. Но делать так каждый раз страшно неудобно.
Подскажите, пожалуйста, что делать, чтобы исправить эти проблемы?
Использую Google Chrome последней версии, LightShot обновил, дал разрешение в настройках браузера на показ любого контента, даже потенциально опасного для этого сайта. Ничего не помогло.
Написал письмо в ТП и параллельно открываю вопрос здесь.
Популярная социальная сеть Вконтакте иногда сталкивается с проблемой загрузки ресурсов со своих серверов. При этом большая часть сайта остается работать, а пользователи видят на экране сообщение, что произошла ошибка сервера с просьбой повторить попытку. На самом деле это связано с большой нагрузкой или оптимизацией серверных ресурсов, но иногда случается так, что браузер пользователя может блокировать передачу данных. В случае если это произошло в мобильном приложении, то за него отвечают отдельные ресурсы компании.
Содержание
- Причины возникновения ошибки сервера
- Как исправить проблему с ошибкой сервера Вконтакте
- Произошла ошибка в приложении Internal Server Error Occurred Exception ВК
- Рекомендации от разработчиков Вконтакте
Причины возникновения ошибки сервера
Конечно данный вопрос задавался в техническую поддержку ресурса и от них был получен корректный ответ, который мы преобразовали в своего рода инструкцию. Уважаемый «Агент поддержки» с радостью поделился с нами информацией о причинах возникновения ошибки сервера.
- Основной не клиентской причиной можно назвать — загруженность серверов в пиковые моменты нагрузки. Обычно это утро понедельника или вечера субботы и воскресенья.
- Немаловажным моментов назвали тестирование или подключение нового функционала или оптимизации старого. Делается это редко, но у пользователя могут возникнуть кратковременные проблемы с доступом.
- На серверах используется кеширование которое позволяет оптимизировать скорость работы ресурса и именно в этот момент нас просят повторить попытку для доступа.
- Пользователь мог установить блокировщик рекламы неправильно настроив его. Он начинает фильтровать различные .js файлы и запрещает им доступ.
- Вирусные программы которые встроились в браузер могут не давать нормально работать сайту. Обязательно проверьте свой компьютер на момент заражения.
Как исправить проблему с ошибкой сервера Вконтакте
Рекомендации по исправлению включают ряд параметров которые необходимо выполнить поочередно. В большинстве случаев все представленные методы помогают «излечиться» от браузерного недуга и спокойно продолжать пользоваться социальной сетью.
- Временно отключите блокировщики рекламы и перезапустите браузер. AdBlock, Kaspersky Protection и другие, могут попросту блокировать скрипты для работы сайта.
- Попробуйте использовать альтернативные браузеры. Например при использовании FireFox, установите Chrome или Yandex.
- Закройте торренты или другие программы поглощающие трафик.
- Зайдите в режиме «инкогнито». Сделать это можно нажав комбинацию CTRL + SHIFT + N.
- Программы работающие с интерфейсом пользователя так же могут запрещать к исполнению JavaScript. Например к таким можно отнести Discord, OBS.
Если проблема не серверного характера, то эти рекомендации помогут вам решить неисправность с доступностью серверов.
Произошла ошибка в приложении Internal Server Error Occurred Exception ВК
В приложении изредка можно встретить ошибку Internal Server Error — Occurred Exception , всё дело в некоторых важных числах для социальной сети и приложения. Согласно PlayMarket, можно видеть когда происходит обновление программы. Обычно это в начале месяца или в конце. Наверняка сейчас одна из этих дат. В итоге обновления, сервера на небольшое время становятся недоступны. Поэтому можно видтеть Internal Server Error. В этом нет ничего страшного и необходимо немного подождать.
Рекомендации от разработчиков Вконтакте
Основными рекомендациями которые следует придерживаться можно выделить следующее:
- Вовремя обновляйте свой браузер или мобильное приложение.
- Следите за чистотой базы и очищайте ее время от времени.
- Не устанавливайте и не скачивайте различные расширения для работы с социальной сетью. Они могут быть как вредоносными, так и помогут избежать кражи аккаунта.
- Меняйте пароль время от времени. Возможно кто-то уже сидит с вашей странички и этим вызывает рассинхронизацию клиента и сервера.
Столкнулся с проблемами при использовании LightShot:
1 — когда пытаюсь загрузить скриншот на сервер, выдает ошибку загрузки на сервер, предлагает повторить. Повторы не приводят к результату.
2 — когда мне отправляют ссылку на скриншот (например prnt.sc/блаблабла), я захожу на сайт и вижу вот такую проблему:
В коде страницы нашел прямой адрес изображения, все открылось в соседней вкладке. Но делать так каждый раз страшно неудобно.
Подскажите, пожалуйста, что делать, чтобы исправить эти проблемы?
Использую Google Chrome последней версии, LightShot обновил, дал разрешение в настройках браузера на показ любого контента, даже потенциально опасного для этого сайта. Ничего не помогло.
Написал письмо в ТП и параллельно открываю вопрос здесь.
Lightshot ошибка загрузки на сервер как исправить
Просто с программой легче, так как в трее отсвечивает.
PS — пока заменил этой прогой Скриншотер 1.4 — не скажу что она ужасна, где то даже по мне лучше, но изначально скрин неудобно сделали для съемки, это считаю большим минусом.
Помог? Скажи спасибо в виде «+» — вам мелочь, а мне приятно.
Бесплатное оказание помощи и ответы на ваши вопросы по системе uCoz.
Помог? Скажи спасибо в виде «+» — вам мелочь, а мне приятно.
Бесплатное оказание помощи и ответы на ваши вопросы по системе uCoz.
Также проверил приложение, которое аналогично не работает, просто не производит загрузку. Не знаю, на официальный сайт заходишь, там видишь капчу, которую еле прошел. И тебе представляют ссылку скачать на время, так как знаю она бесплатна, не стал скачивать.

Дико извиняюсь, вот почему не замечал, так как только бесплатно для Версия для Mac.
Буду искать птичку прогу)))
PS — нашел, это бесплатная программа для создания скриншотов Joxi — что можно попробовать, там и видео урок есть, что как и какие функции присутствуют.

У меня проблем замечено не было.
К слову, еще в интернете хватает статей о том, что «Lightshot не работает«, а именно не делает скрин — исходя из-за конфликта назначенных действий на горячую клавишу (или сочетания клавиш) для снятия скрина или недостаточно прав на запись экрана (в ОС Win10, к примеру). Как и может антивирус блокировать процесс встраивания программы в систему.
Помог? Скажи спасибо в виде «+» — вам мелочь, а мне приятно.
Бесплатное оказание помощи и ответы на ваши вопросы по системе uCoz.
Lightshot — удобная программа для быстрого создания и оформления скриншотов с загрузкой на сервер!
Недавно взял на вооружение ещё одну очень удобную, простую и бесплатную в использовании программу для создания, оформления и загрузке скриншотов на сервер. Называется она LightShot. Многие, знаю, уже давненько ей пользуются, потому что она создаёт скриншоты в пару кликов и при этом сразу же можно получить ссылку на этот скриншот, чтобы можно было поделиться им с кем-либо в переписке, на форумах, блогах и в других местах. Сам я для более качественного оформления скриншотов пользуюсь встроенным скриншоттером в программу Яндекс диск. Однако, когда нужно быстро делиться скриншотами с людьми, такой способ не очень удобен, поскольку все скриншоты сохраняются в собственном аккаунте Яндекс-диска, занимая там все больше и больше места. В Lightshot хранит скриншоты на своих серверах и при этом нет ограничений по объёму свободного пространства для хранения созданных скриншотов, а также по времени хранения! Сейчас я расскажу вам, как пользоваться этой программой …
Если у вас есть на компьютере программа Яндекс.Диск, то, вероятно, вам также будет полезно узнать о встроенных в неё возможностях для создания скриншотов. Об этом рассказано здесь >>
Загрузка и установка программы LightShot
Последнюю на сегодняшний день (сентябрь 2016 г.) версию программы можно скачать по прямой ссылке с официального сайта:
Найти самую последнюю версию вы всегда можете на официальном сайте, по ссылке ниже:
Перейдя на сайт, нажмите кнопку «Скачать для Windows» и начнёт загружаться самая последняя версия программы.
Установка программы очень проста, рассмотрим её кратко.
Подробно о процессе установки программ для Windows и обо всех нюансах во время установки, рассказано в отдельной статье — здесь >>
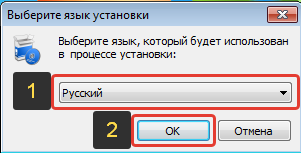
Запустите скачанный файл установки (может называться как setup-lightshot) и откроется первое окно, где выберите русский язык установки (1) и нажмите «ОК» (2).

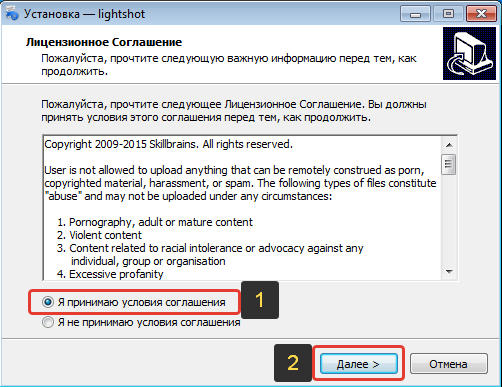
Примите условия соглашения (1) и нажмите «Далее» (2).

Через несколько секунд программа установится на компьютер.
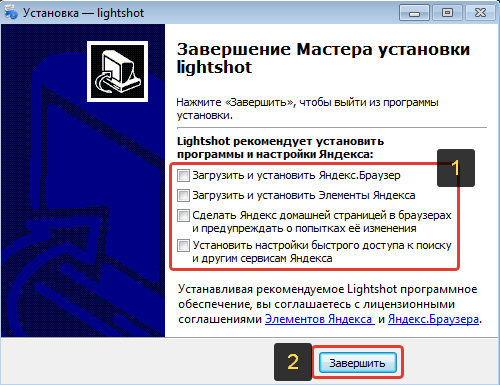
В самом последнем окне установки обязательно снимите все галочки (1), иначе на компьютер установится ещё ряд скорее всего ненужных вам программ! Затем нажмите «Завершить» (2).

Вот и всё, программа полностью установлена!
Сразу после установки обычно автоматически открывается сайт программы LightShot c краткой информацией по пользованию программой. Просто закройте сайт.
Как пользоваться программой LightShot
Создание скриншотов
Сразу после установки программы она автоматически запускается и будет включатся после каждой загрузки вашего компьютера, т. е. вам не нужно будет запускать её вручную каждый раз.
Для того чтобы сделать скриншот, нажмите клавишу PrtScr на клавиатуре (если вам не удобна эта клавиша, то вы сможете поставить другую в настройках).
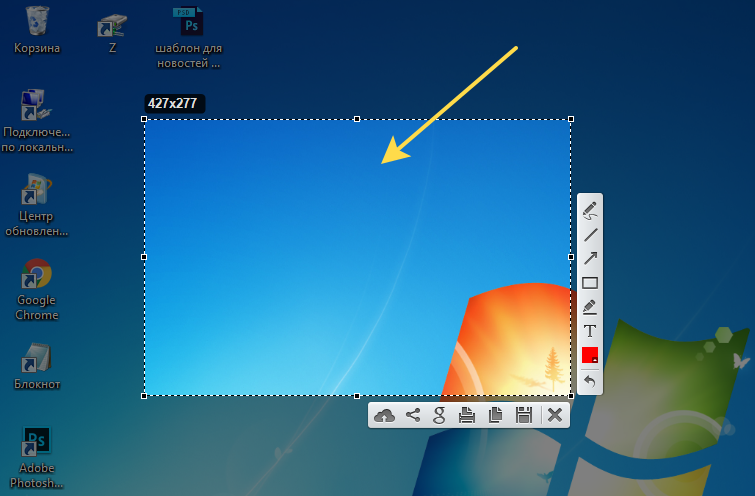
Как только вы нажмёте PrtScr, экран потемнеет и теперь вам нужно, удерживая нажатой левую кнопку мыши, выделить ту область на экране, которую хотите сохранить в скриншоте. Выделяемая область будет иметь обычный цвет.

Чтобы отменить создание скриншота, например, если выделили случайно не ту область, нажмите клавишу Esc на клавиатуре, либо кнопку отмены на панели инструментов:

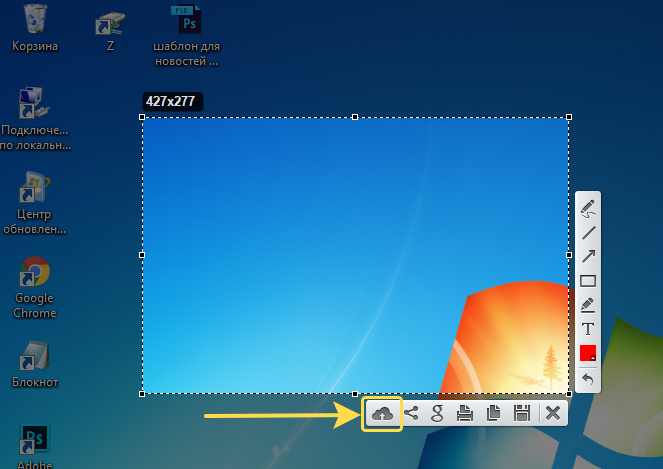
Для того чтобы поделиться скриншотом с кем либо, нужно его загрузить на сервер и получить ссылку. Делается это нажатием кнопки с изображением облака:

Справа внизу рабочего стола появится окно подготовки ссылки на скриншот. Когда ссылка появится, нажмите «Копировать».

Теперь эту ссылку вы можете отправить кому угодно и он сможет увидеть ваш скриншот, перейдя по ней!
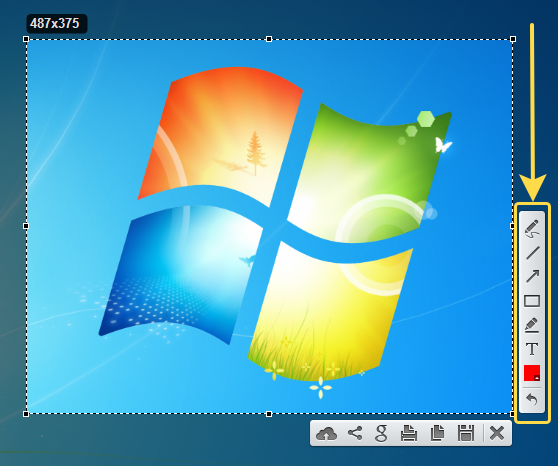
При создании скриншота его можно простейшим образом оформить, например, что-то выделить, подчеркнуть, написать текст. Для этого рядом с областью, которую вы выделили для скриншота, появляются соответствующие инструменты. Воспользуйтесь ими, если требуется оформить скриншот.

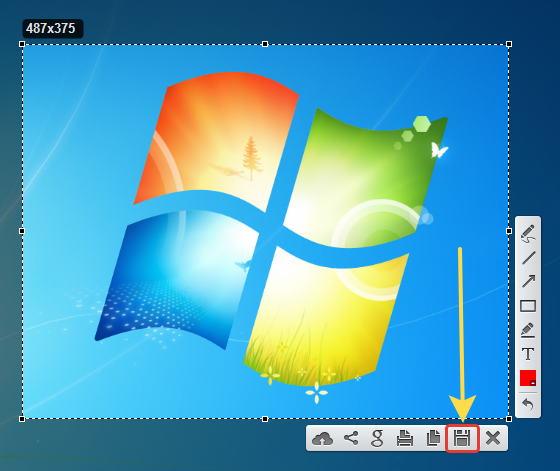
Если вам нужно просто сохранить скриншот на компьютер, а не получать на него ссылку для отправки кому-либо, то нажмите кнопку сохранения:

Вход в свой личный кабинет на LightShot
Через программу Lightshot можно войти в свой собственный аккаунт для того, чтобы именно туда сохранялись все скриншоты (на вашем компьютере это не будет занимать место!) и чтобы вы могли всегда посмотреть все скриншоты, которые ранее делали.
Если не войти в свой аккаунт, то вы точно также можете делать скриншоты, однако вы не сможете посмотреть затем весь список загруженных вами скриншотов.
Вход в свой аккаунт осуществляется либо через ваш аккаунт на Facebook*, либо через Google+. Таким образом, у вас уже должен быть создан аккаунт в одной из этих соц.сетей.
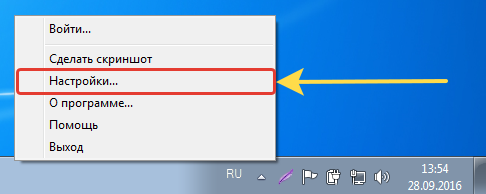
Чтобы войти в свой кабинет LightShot, кликните правой кнопкой мыши (далее «ПКМ») по иконке Lightshot в трее и нажмите «Войти».

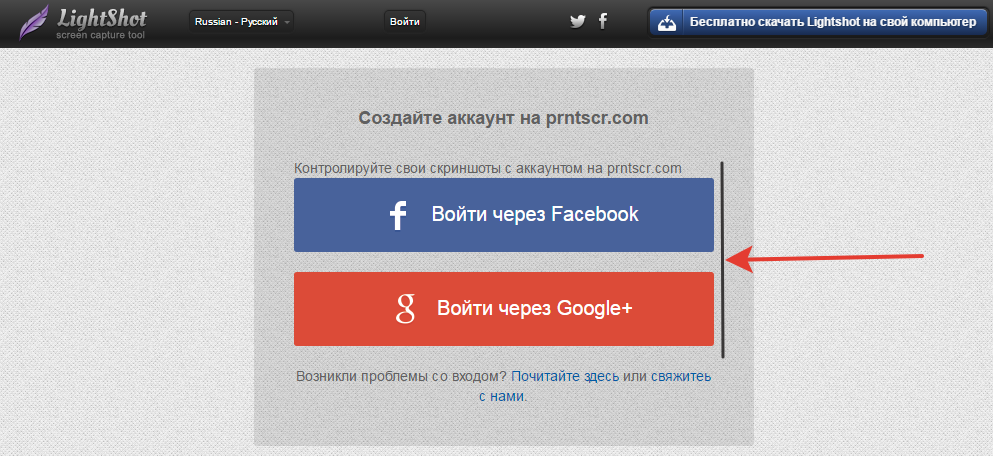
Выберите одну из 2-х соц.сетей, где у вас есть аккаунт:

Далее вам остаётся ввести логин и пароль от вашего аккаунта в выбранной соц.сети и вы попадёте в свой личный кабинет на LightShot. Теперь, каждый скриншот, который вы через LightShot загружаете на сервер, будет сохраняться в вашем аккаунте и в случае чего, вы сможете войти на сайте в свой личный кабинет и увидеть все сделанные ранее скриншоты.

Полезные настройки программы
Чтобы войти в настройки программы Lightshot, кликните ПКМ по иконке программы в трее и выберите «Настройки.

Из полезных настроек я выделю только 2:
Автоматически копировать ссылку после загрузки на сервер. Эта опция расположена на вкладке «Основные»:

Если её включить, то при загрузке скриншота на сервер (при нажатии на кнопку «Облако»), вам не потребуется затем нажимать ещё кнопку «Копировать» для копирования полученной ссылки. Ссылка будет скопирована автоматически. А если включена опция «Автоматически закрывать окно загрузки на сервер», то при получении ссылки на скриншот, окно будет закрываться автоматически, что тоже очень удобно.
Возможность сменить клавишу для создания скриншота. Сменить клавишу можно на вкладке «Горячие клавиш». Изначально там включены 2 клавиши: PrtScr для стандартного создания скриншота выделенной вами области и сочетание клавиш Shift+PrtScr для создания скриншота сразу всего экрана.
При желании вы можете также включить возможность создания скриншота сразу всего экрана и моментального получения ссылки, назначив для этого действия своё сочетание клавиш.
Также вы можете изменить клавиши для функции стандартного создания скриншота выделенной вами обалсти и для фукнции создания скриншота всего экрана, соответственно, указав новое сочетание клавиш (или одну клавишу) в строку рядом с соответствующей опцией.
Заключение
Попробовав программу LightShot для создания скриншотов, вы сами убедитесь насколько она проста и удобна в использовании. В принципе, всё что нужно в ней уже есть, а именно — создание скриншота любой области экрана, возможность простейшего его редактирования и сохранение скриншота на компьютер или же загрузка на сервер и получение ссылки на его просмотр.
Есть, конечно, масса аналогичных программ для создания скриншотов и что удобнее использовать в вашем конкретном случае, выбирать только вам!
* Facebook / * Фейсбук — запрещенная в России социальная сеть, признанная экстремистской организацией.
Сделай репост – выиграй ноутбук!
Каждый месяц 1 числа iBook.pro разыгрывает подарки.
- Нажми на одну из кнопок соц. сетей
- Получи персональный купон
- Выиграй ноутбук LENOVO или HP
—> 
12 комментариев
Спасибо, Владимир.
Давно уже установлено на компьютер это пёрышко, но пользовался им только если нужен скрин не всего экрана, а лишь фрагмента. Не знал даже половины функций этого бесценного приложения. Ещё раз, спасибо
Умные люди придумали коды, по которым можно определить, что произошло с HTTP-запросом. Успешен ли он, произошло ли перенаправление. Или же все закончилось ошибкой. Как раз об ошибках и будем говорить в этой статье. Вкратце расскажу, какие они бывают и с чем связаны.
А еще тут будет парочка забавных (и не очень) пикч и анимаций на тему описанных ошибок. Хоть какое-то развлечение.
Ошибки со стороны клиента (4xx)
Для начала перечислим коды ошибок на стороне клиента. Вина за их появление ложится на плечи обоих участников соединения.
400 Bad Request
Такой ответ от браузера можно получить в том случае, если сервер не смог правильно отреагировать на запрос со стороны пользователя. Часто код 400 возникает при попытке клиента получить доступ к серверу без соблюдения правил оформления синтаксиса протокола передачи гипертекста (HTTP). Повторный запрос не стоит отправлять до тех пор, пока не будет исправлена ошибка (или несколько из них).
401 Unauthorized
Код 401 возникает при попытке клиента получить доступ к серверу, используя неправильные данные для авторизации. По сути, используется, когда пользователь вводит неправильный логин и пароль на ресурсе, где требуется эта информация для входа. Читайте: Как исправить ошибку 401
402 Payment Required
Эта ошибка сообщает клиенту о том, что для успешного выполнения запроса ему необходимо оплатить доступ к серверу. Изначально код 402 должен был стать неким стандартом для цифровой валюты и оплаты контента в сети. Но не срослось. До сих пор нет единого решения по поводу того, как должны выглядеть платежи в сети. Также нет и единого решения по поводу того, как стоит использовать 402.
Все еще считается, что код существует с расчетом на будущее. Сейчас почти не используется и поддерживается не всеми браузерами.
403 Forbidden
Почти то же, что и 401. Сервер снова не разрешает к нему подключиться, хотя с запросом все в порядке. Просто нет доступа. Причем повторная авторизация с другими логином и паролем никак не помогут. Все вопросы к владельцам сервера (но не всегда). Инструкция по устранению ошибки.
Творчество на тему знаменитой киносаги
404 Not Found
Легендарная ошибка, ставшая популярным мемом. 404 оповещает клиента о том, что его запрос ведет в никуда. Код возникает, когда пользователь пытается попасть на страницу, которой не существует. Например, когда случайно ошибается при вводе ссылки и вводит ее с опечаткой. Или же пытается получить доступ к странице, которой на сайте уже нет.
В отличие от других кодов, страницу с 404 частенько кастомизируют, создавая для нее уникальный дизайн. Мало того, что это выглядит симпатичнее, так еще и полезнее для посетителей. Можно прямо на странице с ошибкой разъяснить, что произошло и как дальше действовать.
И таких вариаций тысячи. Каждый пытается добавить в оформление что-то свое.
405 Method Not Allowed
405 сообщает клиенту о том, что метод, используемый при запросе, не разрешен. В качестве примера можно привести попытку со стороны клиента ввести данные в форму с помощью GET, когда она работает только с POST. Ну и в таком же духе.
406 Not Acceptable
Ошибка 406 сообщает о том, что страница передает контент, который не может быть распознан клиентом. Возможно, проблема в методе сжатия или в формате страницы. Иногда сюда же приплетают неправильные настройки кодировки.
Этот код редко используют на практике, так как его появления можно избежать, предоставив пользователю информацию на сайте в том виде, который его браузер способен принять. Посетитель сайта по итогу получит не то, что ожидал, но хотя бы не ошибку.
407 Proxy Authentication Required
Этот код тоже похож на 401. Только на этот раз логин и пароль нужны не для основного сервера, а для прокси, который находится между клиентом и сервером. Обычно в теле ошибки содержится информация о том, как можно правильно пройти авторизацию и получить доступ к ресурсу.
408 Request Timeout
408 говорит нам о том, что сервер пожелал разорвать соединение с клиентом, потому что оно никак не используется. Происходит это в том случае, если сервер буквально устал ждать, пока наладится соединение с ним. Поэтому такую ошибку часто можно лицезреть после очень долгой и безуспешной загрузки какого-нибудь сайта.
Многие серверы не отправляют никаких сообщений, а просто прерывают соединение по той же причине. На запрос уходит больше времени, чем на то полагается.
В Мистере Роботе частенько называли серии в честь ошибок HTTP (весь четвертый сезон в нумерации 4хх). В честь 408, например, назвали восьмую серию четвертого сезона
409 Conflict
Сообщение о конфликте возникает, когда запрос со стороны клиента не соответствует тому, чего ожидает сервер. В качестве примера приводят проблемы при проверки версий, когда пользователь пытается с помощью метода PUT загрузить на сервер новый файл, но там уже имеется более новая версия того же файла. Конфликта версий можно легко избежать, загрузив корректную версию.
410 Gone
Своего рода аналог 404. Разница лишь в том, что 410 намекает на перманентность отсутствия страницы. Так что этот код стоит использовать, когда на 100% уверен, что страница ушла в небытие (ну или с текущего адреса) навсегда. В любом другом случае есть универсальный 404.
411 Length Required
411 оповещает пользователя о том, что сервер не желает принимать запрос со стороны клиента, потому что в нем не определен заголовок Content-Length. Да, это первый код в подборке, который смогут понять только люди, сведущие в настройке серверов. По-простому уложить сущность HTML-заголовков в этот материал не получится.
412 Precondition Failed
Еще один код, сообщающий о том, что сервер отклонил запрос пользователя и не разрешает доступ к выбранному ресурсу. Проблемы возникают при неправильной настройке работы методов, отличающихся от GET и HEAD.
413 Payload Too Large/Request Entity Too Large
Код 413 говорит нам, что запрос, который посылает клиент на сервер, слишком большой. Поэтому сервер отказывается его обрабатывать и разрывает соединение. Обычно это происходит при попытке загрузить на ресурс какой-то файл, превышающий ограничение, выставленное в настройках сервера. Соответственно, решается проблема изменением настроек сервера.
414 URI Too Long
Чем-то этот код похож на предыдущий. Здесь тоже идет речь о превышение лимита. Только теперь это касается не запроса со стороны клиента, а длины URI. То есть ссылки. Выходит, что адрес, используемый клиентом, больше, чем тот, что может обработать сервер. Как-то так.
Такая ошибка иногда выскакивает при попытке взломать ресурс. Сайт так реагирует на слишком частые попытки воспользоваться потенциальными дырами в безопасности.
415 Unsupported Media Type
Ошибка 415 возникает, когда клиент пытается загрузить на сервер данные в неподходящем формате. В таком случае сервер просто отказывается принимать посылаемые файлы и разрывает соединение. Как и в случае с 413.
416 Range Not Satisfiable
Подобный ответ можно ожидать, если клиент запрашивает у сервера определенные данные, но эти данные на сервере не соответствуют запросу. То есть, грубо говоря, вы просите у сервера какой-то набор данных с заранее заданным размером, а в итоге оказывается, что размер этих данных меньше, чем объем, указанный в запросе. Серверу ничего не остается, кроме как послать вас, ведь он не обучен поведению в таких ситуациях.
417 Expectation Failed
Такая ошибка высвечивается, когда ожидания сервера не совпадают с данными в запросе клиента. Сведения об ожиданиях прописываются в заголовке Expect заранее. Так что можно ознакомиться с ними, чтобы выяснить, как решить названную проблему.
418 I’m a teapot
Код 418 можно увидеть, если сервер откажется варить кофе, потому что он чайник. Это первоапрельская шутка. Естественно, 418 не используется нигде всерьез и просто существует как дань памяти программистам-юмористам, придумавшим это в 1998 году.
У Google получился такой симпатичный чайник
421 Misdirected Request
Появляется когда запрос клиента переправляется на сервер, который не может дать на него адекватный ответ. Например, если запрос был отправлен на ресурс, который вообще не настроен обрабатывать запросы извне.
Чтобы исправить проблему, можно попробовать переподключиться к ресурсу заново или попробовать другое соединение.
422 Unprocessable Entity
Код 422 говорит, что сервер вроде бы принял запрос, понял его, все хорошо, но из-за семантических ошибок корректно обработать не смог. Значит, где-то в запросе затаилась логическая ошибка, мешающая корректному взаимодействию клиента и сервера. Надо ее найти и исправить.
423 Locked
Обычно на этот код напарываются, когда запрашиваемый ресурс оказывается под защитой. Используемые клиентом методы блокируются на уровне сервера. Это делается, чтобы обезопасить данные, хранящиеся на защищенной странице. Без логина и пароля выудить информацию с такого сервера не получится.
424 Failed Dependency
424 сообщает о том, что для выполнения запроса со стороны клиента успешно должна завершиться еще одна или несколько параллельных операций. Если какая-то из них «провалится», то «помрет» все соединение сразу, и обработать запрос до конца не получится. Аналогичное происходит, если некорректно был обработан один из предыдущих запросов.
425 Too Early
Появляется в ответ на запрос, который может быть моментально запущен заново. Сервер не рискует и не берется за его обработку, чтобы не подставиться под так называемую «атаку повторного воспроизведения».
426 Upgrade Required
Тут нам прямо сообщают, что сервер не желает с нами общаться, пока мы не перейдем на более современный протокол. Наткнуться на такую ошибку очень тяжело, но в случае появления, скорее всего, будет достаточно установить браузер посвежее.
428 Precondition Required
428 выскакивает, если пользователь отправляет запрос на сервер, но получает некорректные или неактуальные данные. Так ресурс оповещает о необходимости внести в запрос информацию о предварительных условиях обработки данных. Только так он сможет гарантировать получение клиентом нужной информации.
429 Too Many Requests
Здесь все просто. Ошибка появляется, когда клиент отправляет на сервер слишком много запросов в короткий промежуток времени. Очень похоже на поведение взломщиков. По этой причине запрос моментально блокируется.
431 Request Header Fields Too Large
Из названия понятно, что ошибка с кодом 431 появляется из-за того, что в запросе клиента используются слишком длинные заголовки (неважно, один или несколько из них). Исправляется это с помощью сокращения заголовков и повторной отправки запроса. В теле ошибки обычно отображается краткая информация о том, как пользователь может решить эту проблему самостоятельно.
444 No Response
Этот код вам вряд ли удастся увидеть. Он отображается в лог-файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение.
449 Retry With
Код используется в расширениях компании Microsoft. Он сигнализирует о том, что запрос от клиента не может быть принят сервером. Причиной становятся неверно указанные параметры. Сама 449 ошибка говорит о необходимости скорректировать запрос и повторить его снова, подготовив к работе с сервером.
450 Blocked by Windows Parental Controls
450 код увидят дети, попавшие под действие системы «Родительский контроль» компании Microsoft. По сути, ошибка говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров родительского контроля.
451 Unavailable For Legal Reasons
Этот код сообщает клиенту, что он не может попасть на запрашиваемый ресурс из юридических соображений. Скорее всего, доступ был заблокирован из-за каких-нибудь государственных санкций, нового законодательства или цензуры со стороны властей. В общем, все вопросы к государству и провайдеру связи.
Читайте также
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Список ошибок на стороне сервера (5xx)
Теперь поговорим об ошибках, которые возникают где-то на сервере. Все они связаны с запросами, которые не удается обработать на том конце. Пользователь зачастую в их появлении не виноват.
500 Internal Server Error
Этот код возникает, когда сервер сталкивается с непредвиденными обстоятельствами. Такими, которые и сам не может пояснить. Как, собственно, и завершить запрос со стороны пользователя. По факту, эта ошибка говорит нам что-то вроде «Я не могу подобрать более подходящий код ошибки, поэтому лови 500 и делай с этим, что хочешь». Мы писали о нем чуть подробнее тут.
Дело не в тебе, дело во мне (С)
501 Not Implemented
501 говорит нам, что функциональность, необходимая для обработки запроса со стороны клиента, попросту не реализована на сервере. Он не сможет корректно обработать используемый метод.
Иногда в теле ошибки еще пишут что-то в духе «Приходите попозже, возможно, в будущем нужная функция появится».
502 Bad Getaway
Можно встретить в том случае, если запрашиваемый сервер выступает в роли шлюза или прокси. Возникает из-за несогласования протоколов между вышестоящим серверов и его шлюзом. Рассказываем о том, как ее исправить, в этой статье.
503 Service Unavailable
Появляется, когда сервер не может обработать запрос клиента по одной из двух технических причин:
- Слишком много пользователей в текущий момент пытаются отправить запросы, и у сервера не остается ресурсов, чтобы ответить кому-либо еще.
- На сервере ведутся технические работы, временно блокирующие его работу.
Обычно ошибка 503 носит временный характер, и для ее решения достаточно немного подождать.
504 Gateway Timeout
Ошибка похожа на 408. Здесь же прокси-сервер пытается выйти на контакт с вышестоящим сервером, но не успевает это сделать до истечения тайм-аута. Отсюда и ошибка.
505 HTTP Version Not Supported
Этот код похож на 426. Он тоже связан с неподходящей версией протокола HTTP. В этом случае нужно обеспечить и клиента, и сервер единой версией. Она, как правило, указывается в запросе со стороны пользователя.
506 Variant Also Negotiates
Обычно с такой ошибкой сталкиваются только в том случае, если сервер изначально настроен неправильно. То есть это не сиюминутная проблема, а что-то серьезное на уровне базовой конфигурации. Тут придется потрудиться разработчикам. Выявить проблему и разрешить ее.
507 Insufficient Storage
Код 507 встречается в тех ситуациях, когда серверу не хватает пространства в хранилище для обработки запроса со стороны клиента. Проблема решается освобождением места или расширением доступного пространства. Тогда сервер сможет без проблем обработать запрос пользователя.
508 Loop Detected
Таким кодом сервер отзовется в случае, если заметит бесконечный цикл в запросе клиента. Можно расценивать его как провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Возникает, если сервер начинает потреблять больше трафика, чем ему позволено.
510 Not Extended
Появляется, если клиент посылает запрос на использование какого-либо расширения, отсутствующего на сервере. Чтобы исправить проблему, надо убрать декларирование неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
511 код говорит о том, что перед тем как выйти в сеть, надо авторизоваться (ввести логин и пароль). Можно воспринимать это неким PPPoE подключением, когда от клиента требуются данные для авторизации.
Заключение
Закончили. Это все ошибки, которыми отзывается HTTP, если на стороне сервера или клиента что-то пошло не так. Наткнуться на большую их часть довольно тяжело. Особенно, если вы раньше только серфили в интернете, а не занимались разработкой сайтов. А тем, кто входит в эту стезю, полезно знать основные ошибки, так как, скорее всего, придется не раз их исправлять.
24.03.2021
1
14 мин
2 215
Доброго здравия, друзья!
Сегодня я бы хотел поговорить об ошибках WordPress, а именно как исправить ошибку HTTP при загрузке изображений.
Как и на любой платформе, всегда есть досадные ошибки или проблемы, с которыми нужно научиться работать.
Поверьте, я их все уже видел за свои 8 лет создания сайтов на WordPress!
У WordPress определенно есть свои причуды — от белого экрана до ошибок подключения к базе данных.
Но мне он все еще нравится!
Сегодня я собираюсь погрузиться в одну из наиболее распространенных — ошибку HTTP.
Пользователи обычно сталкиваются с этим при попытке загрузить изображения или видео в медиатеку WordPress.
Хотя ошибку HTTP обычно легко исправить, она может быть довольно неприятной, поскольку обычно прерывает ваш рабочий процесс.
Нет ничего хуже, чем потратить 20 минут, пытаясь найти идеальное изображение для своего сообщения в блоге, вы идете загружать его и бац, вы внезапно сталкиваетесь с очень неопределенной ошибкой.
Ниже мы рассмотрим, почему возникает эта ошибка, и что вы можете сделать, чтобы быстро устранить ее и вернуться к загрузке медиафайлов.
Что такое ошибка HTTP в WordPress?
Ошибка HTTP в WordPress возникает, когда что-то идет не так при попытке загрузить изображения или видео с помощью встроенного инструмента библиотеки мультимедиа.
К сожалению, в отличие от ошибок браузера, где мы обычно можем ссылаться на код состояния HTTP, ошибки WordPress иногда немного сложнее устранить (особенно если вы не знаете, как включить режим отладки WordPress).
Очень расплывчатая «ошибка HTTP» определенно не поможет вам определить, что может быть не так или даже с чего начать поиск.
Но это потому, что может быть несколько причин сбоя, и WordPress просто не знает почему, поэтому выдает общее сообщение об ошибке (как показано ниже).
Ошибка HTTP WordPress при загрузке изображений
Как исправить ошибку HTTP в WordPress?
По моему опыту, ошибка HTTP WordPress обычно возникает из-за двух причин: первая — это ошибка на стороне клиента или пользователя (ваш сеанс входа в систему, неправильные символы в имени файла и т. д.).
А вторая — проблема или настройка на вашем хостинге WordPress (проблема с сервером, список памяти, сторонний плагин, общие ресурсы регулирования хостинга и т. д.).
Поэтому мы с вами немного погрузимся и в то и другое.
Вот несколько рекомендаций и вещей, которые нужно проверить, чтобы исправить ошибку (отсортированные по наиболее частым причинам, которые мы видим):
1. Обновите страницу
Самое первое, что вам следует сделать при обнаружении ошибки HTTP в WordPress — просто обновить страницу в своем браузере.
Звучит слишком просто, правда?
Что ж, на самом деле это наиболее распространенное исправление, которое я видел. Вот почему:
Во-первых, по какой-то причине ваш браузер мог временно потерять соединение с WordPress, и процесс просто не удалось завершить.
Это может быть из-за вашего интернет-провайдера, временного сбоя в работе вашего хостинга WordPress и т. д.
Если вы обновите страницу и попытаетесь загрузить ее снова, ошибка иногда разрешается сама собой.
Во-вторых, я также видел, что иногда после обновления страницы или возврата в редактор WordPress с другой вкладки он внезапно выбрасывает вас.
Скорее всего, это индикатор того, что срок вашего сеанса входа в WordPress истек.
Вы должны увидеть следующее сообщение:
Время сеанса истекло. Пожалуйста, войдите, чтобы продолжить с того места, где вы остановились.
Время сеанса истекло
Поэтому, естественно, вы снова входите в систему и снова пытаетесь загрузить свои медиафайлы.
Однако возникает ошибка HTTP.
Это своего рода причуда WordPress.
После того, как вы снова войдете в систему, вам действительно нужно вручную обновить страницу, на которой вы находитесь.
Затем загрузка мультимедиа снова будет работать.
2. Уменьшить или изменить размер файла
Возможно, вам потребуется отредактировать файл изображения, что может повлечь за собой уменьшение размера файла (КБ или МБ) или уменьшение ширины/высоты (в пикселях).
Существует множество сторонних плагинов оптимизации изображений, которые вы можете использовать.
Они все автоматически сделают это за вас (как уменьшение, так и изменение размера), когда ваше изображение загружается в медиатеку.
Я использовал «Imagify» на своих сайтах в течение многих лет без единой проблемы.
Но есть и много других замечательных.
Просто убедитесь, что какой бы плагин вы ни использовали, он оптимизирует изображения на своих серверах, а не локально.
Если вы массово оптимизируете изображения локально, это может серьезно повлиять на производительность вашего сайта.
Плагин Imagify для WordPress
Можно загружать изображения с высоким разрешением, поскольку WordPress поддерживает адаптивные изображения из коробки.
Фактически, вы, вероятно, захотите, чтобы изображение выглядело четким на дисплеях Retina.
Но если вы не фотограф или бизнес, которому нужны изображения с высоким разрешением, хорошее практическое правило — сохранить конечный размер изображения менее 100 КБ и не более чем в два раза больше ширины div-содержимого вашего веб-сайта.
Кроме того, вам, возможно, придется поиграть с типами файлов PNG и JPG.
Иногда одно может быть намного больше другого, в зависимости от типа изображения.
В зависимости от конфигурации вашего хоста WordPress вы также можете рассмотреть возможность увеличения максимального размера загружаемого файла WordPress.
3. Переименуйте файл изображения
Никогда не помешает попытаться переименовать файл изображения.
WordPress может автоматически добавлять номер в конце, если вы пытаетесь загрузить повторяющееся имя файла, но если это не сработает, попробуйте переименовать файл.
К сожалению, WordPress не позволяет вам переименовать файл уже загруженного файла изображения, поэтому вам нужно будет переименовать его локально и повторно загрузить.
Когда мы загружаем уже существующие изображения, WordPress обычно добавляет -1 или -2 в конце (пример: image-file-1.png, image-file-2.png).
Не забудьте добавить тире, иначе Google прочитает его как одно слово, и это может повредить вашему СЕО.
Кроме того, на всякий случай не загружайте изображения с именами файлов, содержащими специальные символы.
Сюда входят международные языковые символы и символы, такие как апострофы. Прочерки — это нормально.
В приведенном ниже примере на японском сайте вы можете видеть, что используется английский язык для имен файлов, а не специальные символы.
Хотя WordPress может технически поддерживать их, может возникнуть множество других проблем.
Переименуйте файл изображения без специальных символов
4. Временно отключите плагины и темы
Если у вас возникают ошибки HTTP, всегда полезно попробовать деактивировать плагины и даже переключить тему WordPress на стандартную, чтобы посмотреть, решит ли это проблему.
Несколько плагинов, которые являются типичными виновниками, включают плагины оптимизации изображений (они напрямую связаны с медиатекой).
А также плагины безопасности, такие как WordFence (эти плагины иногда слишком ограничивают).
Или вы можете просто удалить свою тему WordPress.
Если вы не хотите влиять на ваш действующий сайт, просто клонируйте его в тестовую среду.
Если ошибка WordPress HTTP также возникает на стадии постановки, вы можете быстро деактивировать все свои плагины, чтобы начать сужать ее.
Помните, что вы не потеряете никаких данных, если просто отключите плагин.
Если вы все еще можете получить доступ к своей админ-панели, быстрый способ сделать это — перейти во вкладку «Плагины» и выбрать «Деактивировать» в меню массовых действий.
Это отключит все ваши плагины.
Деактивировать все плагины
Если это решит проблему, вам нужно будет найти виновника.
Начните активировать плагины один за другим и попробуйте еще раз загрузить изображение в медиатеку.
Когда вы видите сообщение об ошибке HTTP, вы обнаружили неправильно работающий плагин.
Затем вы можете обратиться к разработчику плагина за помощью или опубликовать заявку в службу поддержки в репозитории WordPress.
Если вы не можете получить доступ к своей панели администратора, вы можете подключиться к серверу по FTP и переименовать папку с плагинами во что-то вроде «plugins_old».
Затем проверьте свой сайт еще раз.
Если он работает, вам нужно будет тестировать каждый плагин один за другим.
Переименуйте папку плагинов обратно в «plugins», а затем переименовывайте каждую папку плагинов внутри, одну за другой, пока не найдете ее.
Вы также можете попробовать сначала повторить это на промежуточном сайте.
Переименуйте папку плагина
То же самое и с вашей темой WordPress.
Обычно темы не связаны с медиатекой, но я видел некоторые странные настройки.
Никогда не помешает попробовать переключить вашу тему на тему «Twenty Seventeen» по умолчанию, чтобы посмотреть, исправит ли она это.
Как и в случае с плагинами, вам не нужно беспокоиться о потере текущих настроек темы.
Все это хранится в базе данных WordPress.
5. Спросите поддержку своего хостинга WordPress
Если вы уже пробовали описанные выше действия и по-прежнему получаете ошибку HTTP WordPress, я рекомендую обратиться за помощью к техподдержке своего хостинг-провайдера, прежде чем продолжить.
Многие из дополнительных шагов по устранению неполадок немного сложнее, и часто вы можете попросить техподдержку хостинга сделать или проверить это за вас.
Команда поддержки Beget доступна 24 часа в сутки и 7 дней в неделю в правом нижнем углу панели управления вашего личного кабинета.
Поддержка хостинга Beget
6. Увеличьте лимит памяти PHP
Другая причина ошибки HTTP в WordPress заключается в том, что вашему серверу не хватает доступной памяти для успешного завершения процесса фоновой загрузки.
Это очень распространенная проблема с общим хостингом WordPress.
Чтобы исправить это, вам нужно увеличить объем памяти, который может использовать PHP. Рекомендуется 256 МБ.
Предел памяти по умолчанию для клиентов Beget уже установлен в 256 МБ.
Если вы размещаете свой сайт WordPress на Beget, у вас не должно возникнуть проблем с нехваткой памяти.
Увеличьте лимит памяти PHP с помощью «wp-config.php».
Вы можете увеличить лимит памяти PHP, добавив в файл «wp-config.php» следующий код.
Примечание: это может быть перезаписано правилом уровня сервера, установленным вашим хостом WordPress.
define( 'WP_MEMORY_LIMIT', '256M' );
Увеличьте лимит памяти PHP в cPanel
Если ваш хост использует cPanel, вы можете увеличить лимит памяти PHP в двух разных областях.
Первый находится в разделе программного обеспечения.
Нажмите «Выбрать версию PHP».
Нажмите «Перейти к параметрам PHP».
Затем вы можете щелкнуть «memory_limit», чтобы изменить его значение.
Вторая область также находится в разделе программного обеспечения.
Щелкните на инструменте «MultiPHP INI Editor».
Это позволяет вам изменять файл «php.ini».
Просто прокрутите вниз до места, где написано «memory_limit», и введите более высокое значение.
Увеличьте лимит памяти PHP в cPanel
Увеличьте лимит памяти PHP с помощью php.ini
Если вы не используете cPanel, вы также можете редактировать файл «php.ini» напрямую, если у вас есть доступ.
Для этого войдите на свой сайт через FTP или SSH, перейдите в корневой каталог своего сайта и откройте или создайте файл «php.ini».
Если файл уже был там, найдите параметр «memory_limit» и при необходимости измените его.
Некоторые общие хосты могут также потребовать, чтобы вы добавили директиву suPHP в свой файл «.htaccess», чтобы указанные выше параметры файла «php.ini» работали.
Для этого отредактируйте файл «.htaccess», также расположенный в корне вашего сайта, и добавьте следующий код в верхнюю часть файла:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>
Увеличьте лимит памяти PHP с помощью .htaccess
Этот файл «.htaccess» представляет собой специальный скрытый файл, который содержит различные настройки, которые вы можете использовать для изменения поведения сервера, вплоть до определенного уровня каталога.
Если у вас нет доступа к «php.ini», я предлагаю вам попробовать следующее.
Сначала войдите на свой сайт через FTP или SSH, посмотрите в свой корневой каталог и посмотрите, есть ли там файл «.htaccess».
Если есть, вы можете отредактировать этот файл и изменить значение «php_value memory_limit».
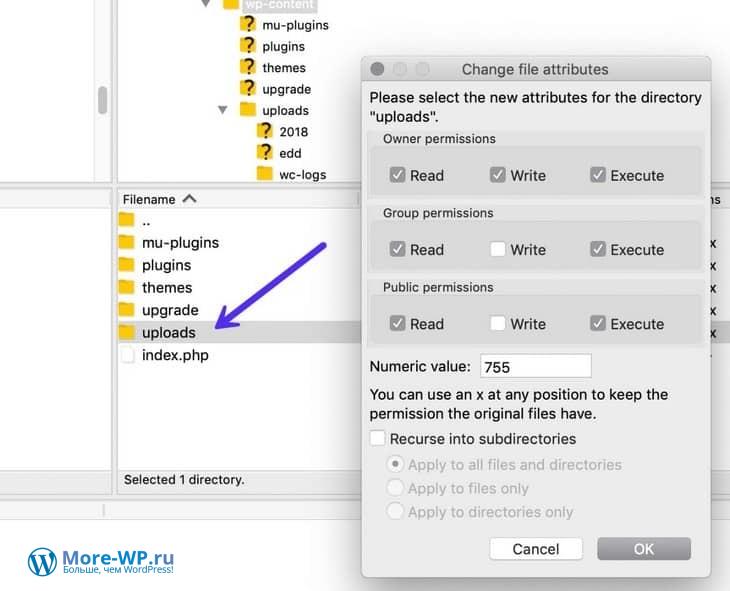
7. Проверьте разрешения для папки загрузок
Обычно, когда возникает ошибка прав доступа к папке, вы должны получить сообщение в WordPress о невозможности записи в каталог.
Однако это может быть не всегда.
Если сайт WordPress был взломан или заражен вредоносным ПО, может возникнуть много проблем с разрешениями.
Основная папка, которая вас интересует — это ваша папка «/wp-content/uploads», так как именно здесь хранятся файлы при загрузке через медиа-библиотеку.
Согласно Кодексу WordPress, у всех каталогов должны быть права «755 (drwxr-xr-x)» или «750».
Вы можете легко увидеть права доступа к папке с помощью FTP-клиента (как показано ниже).
Вы также можете обратиться в службу поддержки хостинга WordPress и попросить их быстро предоставить разрешения GREP для ваших папок и файлов, чтобы убедиться, что они настроены правильно.
Убедитесь, что если вы вручную обновляете разрешения для этой папки, вы отметите как параметр «Перенаправить во вложенные подкаталоги», так и «Применить только к каталогам».
Права доступа к каталогу WordPress «uploads»
8. Перейти к последней версии PHP
WordPress официально рекомендует PHP 7.3 или выше.
Если вы не используете это, значит, вы ниже минимальных требований, установленных разработчиками CMS.
Я всегда рекомендую использовать последние и поддерживаемые версии PHP, так как они обеспечивают лучшую безопасность и производительность, включая исправления ошибок и функции, которые необходимо исключить.
Я видел, как более старые версии PHP способствуют возникновению всевозможных ошибок, включая печально известную ошибку HTTP WordPress.
В Beget вы можете легко перейти на PHP 7.4 всего одним щелчком мыши на панели управления.
Перейти на PHP 7.4
Если ваш хост использует cPanel, у него уже может быть возможность изменить вашу версию PHP.
Просто войдите в cPanel и в категории «Программное обеспечение» нажмите «Выбрать версию PHP».
Выберите версию PHP
Затем вы можете выбрать доступные вам версии PHP, которые поддерживает ваш хост.
PHP 7 в cPanel
9. Устранение проблем с производительностью с помощью Imagick и общих хостов
WordPress использует два разных модуля PHP для обработки изображений: GD Library и Imagick (ImageMagick).
В зависимости от того, что установлено на вашем сервере, WordPress может использовать любой из них.
Проблема в том, что общие хосты WordPress имеют множество ресурсов, скрытых за кулисами.
Это единственный способ запихнуть столько пользователей на одну машину.
Обычная проблема, с которой сталкиваются люди, заключается в том, что для Imagick (ImageMagick) выделено слишком мало ресурсов.
Хосты ограничивают возможность использования нескольких потоков, что приводит к ошибке HTTP WordPress.
Вы можете добавить следующий код в верхнюю часть своего файла «.htaccess», изменив значение ограничения потока на более высокое.
MAGICK_THREAD_LIMIT 1
Другой вариант — указать WordPress использовать библиотеку GD вместо Imagick. Вы можете сделать это, просто добавив следующий код в файл «functions.php» вашей темы.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Буду откровенен. Если вам нужно настроить такие вещи, пора перейти на новый хост WordPress.
Обычно нет таких сумасшедших ограничений, и по большей части вы ограничены только работниками PHP.
Вам как владельцу веб-сайта не следует беспокоиться об этих вещах.
10. Удалить путь к пользовательской библиотеке мультимедиа
Вполне возможно, что путь к вашей медиа-библиотеке настроен неправильно.
Обычно я вижу это, когда пользователи переносят свой локальный сайт разработки в рабочую среду.
Если вы посмотрите «Медиа» в разделе «Настройки» на панели инструментов WordPress и увидите в списке значение пути к файлу, удалите его и нажмите «Сохранить изменения».
Вы хотите, чтобы ваши медиафайлы хранились в папке «/wp-content/uploads» по умолчанию.
Ниже показано, как это обычно выглядит.
Если вы не видите путь к библиотеке, значит, у вас все в порядке.
Настройки медиа в WordPress
11. Отключить mod_security
Mod_security — это брандмауэр с открытым исходным кодом, который иногда может вызывать ошибку HTTP WordPress.
Вы можете отключить mod_security, добавив следующий код в начало файла .htaccess.
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
Если вы используете cPanel, вы также можете отключить его, щелкнув «ModSecurity» в разделе «Безопасность».
cPanel ModSecurity
Затем переключите статус с «Вкл.» на «Выкл.» рядом с доменом, на котором вы хотите его отключить.
Отключить mod_security
12. Установите подключаемый модуль «Add From Server»
И последнее, но не менее важное: если вы действительно находитесь в затруднительном положении и ничто другое не работает, вы можете установить бесплатный плагин «Add From Server».
Возможно, вы ждете ответа от хостера WordPress или разработчика о том, как исправить ошибку HTTP WordPress.
Плагин WordPress «Add From Server»
Плагин «Add From Server» обычно помогает обойти ошибку и может быть хорошим временным решением, особенно если вы находитесь прямо в середине чего-то важного.
Первоначально он был разработан, чтобы вы могли добавлять очень большие файлы через SFTP.
Важно: этот плагин редко обновляется и может уже не поддерживаться. Используйте на свой страх и риск.
Подведем итог
Как видите, есть несколько разных способов исправить ошибку HTTP в WordPress.
Надеюсь, одно из вышеперечисленных решений сработало для вас, и вы уже вернулись в нужное русло и загружаете свои медиафайлы.
Если вы продолжаете получать эту ошибку снова и снова, возможно, пришло время подумать об обновлении до более качественного хостинга WordPress.
Многие из вышеперечисленных решений — это то, о чем вам не нужно беспокоиться в Beget.
Если вы нашли решение, которого нет в моем списке, оставьте комментарий ниже, и я добавлю его.
До скорых встреч!
Статья была обновлена: 01 августа 2022 года
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!