Почему не открываются картинки на сайте
В последнее время пользователи привыкли к информации, которая предоставляется в виде изображения или сопровождается картинками. Это повышает качество восприятия. Поэтому, если изображения на сайте не работают, то это может создать неудобства при прочтении информации.
Как можно понять, что у веб-ресурса должны быть изображения и что не видны картинки на сайте? На месте изображения у вас будет находиться значок разорванной картинки или текст на белом фоне:
Сразу выяснить причину белого фона сложно. Проблемы могут быть на стороне пользователя, а также на стороне владельца сайта. Понять, что не отображаются изображения на сайте из-за неверных настроек самого сайта очень просто: достаточно открыть другие ресурсы. Если там с изображениями все в порядке, то вы можете связаться с владельцем сайта и сообщить ему о возникших проблемах. Они могут возникнуть потому что:
- неверно указан путь изображения
- в названии файла с картинкой есть ошибка
- у изображения неверное расширение
- ошибка возникает в процессе загрузки картинки
Если же не грузятся картинки на всех сайтах, которые вы открываете, то проверьте отсутствие следующих популярных ошибок, встречающихся у пользователей.
Почему не грузятся картинки на сайтах
- Отключен показ картинок в браузере
Включить отображение картинок на сайте можно в настройках вашего браузера.
- Google Chrome
Перейдите в настройки браузера. Нажмите пункт Дополнительно. В разделе Конфиденциальность и безопасность выберите Настройки контента. В пункте Картинки передвиньте рычажок во включённое положение.
- Яндекс.Браузер
Перейдите в меню браузера и нажмите Настройки. Затем выберите Сайты и перейдите в Расширенные настройки сайтов. В разделе Отображение картинок передвиньте переключатель в положение Включено.
- Mozilla Firefox
Откройте браузер и перейдите в меню (три горизонтальные полоски). Нажмите Настройки, выберите пункт Содержимое. Поставьте галочку Автоматически загружать изображения. Нажмите OK.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки и перейдите во вкладку Конфиденциальность и безопасность. Откройте раздел Настройки сайтов и в пункте Контент выберите Картинки и нажмите Разрешить сайтам показывать изображения.
- Кеш и cookie перегружены
Браузер сохраняет различные файлы, чтобы быстрее открывать страницы популярных у пользователя ресурсов. В итоге, скопление этих файлов может привести к ошибкам в работе браузера. Исправить это довольно просто – достаточно очистить кеш-память браузера.
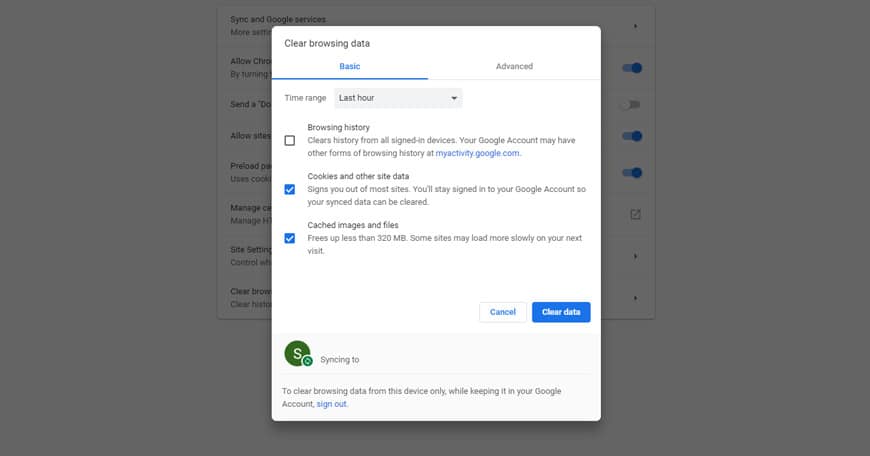
Принцип очистки кэшированных файлов у различных браузеров примерно один и тот же:
- Перейдите в “Настройки браузера” или нажмите одновременно клавиши Ctrl+H
- Найдите раздел “Очистить историю”
- Поставьте галочки напротив пунктов “Очистить cookie” и “Очистить историю/кеш”
- Выберите за какое время удалить файлы (час, день, неделя или за все время)
- Нажмите кнопку “Очистить”
Подробная инструкция по очистке кеша в разных браузерах есть в нашем разделе помощи:
- Google Chrome
- Яндекс.Браузер
- Microsoft Edge
- Safari
- В браузере включен режим “Турбо”
Для ускоренной загрузки страниц в браузерах может использоваться режим “Турбо”. В этом случае, чтобы сайт открылся быстрее, картинки на них не загружаются. Для возобновления загрузки изображений достаточно отключить режим “Турбо”. В Яндекс.Браузере и в Opera данный режим встроен в браузер и отключается в дополнительных настройках. У Chrome режим ускорения работает при установке дополнительного расширения. Поэтому для отключения “Турбо” необходимо выключить расширение “Data Saver”. В Firefox и Safari режима “Турбо” не предусмотрено.
- Проблемы с расширениями браузера
Расширения – это дополнения, которые устанавливаются в браузер, чтобы изменить или улучшить его функциональность. По каким-то причинам работа расширений может быть нарушена, в результате чего картинки на сайтах перестают отображаться. Вспомните, какие расширения были установлены в последнее время и отключите или удалите их. После этого перезагрузите браузер и проверьте исчезла ли проблема с загрузкой изображений.
- Блокировщик рекламы Adblock
Расширение Adblock предназначено для блокировки рекламы. Как правило, оно не показывает рекламные баннеры – кликабельные картинки, которые ведут на сайт рекламодателя. Adblock может скрывать код сайта, который похож на рекламный. Чтобы возобновить показ изображений отключите Adblock, после чего перезагрузите браузер.
Если вам необходимо отключить рекламу, попробуйте использовать альтернативные блокираторы рекламных изображений.
- Антивирусное программное обеспечение
Современные антивирусы следят за работой браузеров, чтобы вовремя выявить и заблокировать потенциальную угрозу. Иногда защита может быть слишком сильной, что приводит к блокировке изображений на сайтах. В этом случае зайдите в настройки антивируса и уменьшите степень защиты или отключите кэширование. Затем перезагрузите браузер.
- Вирусы на компьютере
Проблемы с загрузкой изображений могут быть в случае заражения вашего ПК вирусом. Признаком заражения может быть и проблемы с работой всей системы в целом – медленно загружаются программы, файлы не открываются. Используйте известный антивирус для проверки вашего оборудования: Kaspersky Anti-Virus, Avast, NOD32, Dr.Web, McAfee.
После проверки удалите зараженные файлы, затем сделайте перезагрузку компьютера.
- Кэш DNS
Данная проблема может возникнуть, если менялся провайдер или тип соединения с интернетом. Самое простое решение – перезагрузка роутера: отключите его от питания и включите снова.
Второй вариант очистки кэша dns – через командную строку.
Для Windows:
Открываем командную строку (Windows+R для Windows8, Windows+X для Windows10, вводим cmd и нажимаем Выполнить), вводим команду ipconfig /flushdns и жмем “ОК”. Затем делаем перезагрузку.
Для Mac OS:
Открываем терминал (Application › Utilities › Terminal) и выполняем команду (зависит от версии операционной системы)
– Mac OS Sierra/Mac OS X El Capitan/Mac OS X Mavericks/Mac OS X Mountain Lion/Mac OS X Lion: sudo killall -HUP mDNSResponder
– Mac OS X Yosemite: sudo discoveryutil udnsflushcaches – Mac OS X Snow Leopard: sudo dscacheutil -flushcache
– Mac OS X Leopard и ниже: sudo lookupd -flushcache
Затем перезагружаем компьютер.
- Включить JavaScript
JavaScript – это язык программирования, который увеличивает функциональность веб-страниц. Без него могут не отображаться картинки на сайтах. Чтобы включить его поддержку выполните следующие действия:
- Google Chrome
В браузере откройте Настройки. В разделе Конфиденциальность и безопасность перейдите в настройки сайтов. В пункте JavaScript включите Разрешить сайтам использовать JavaScript.
- Яндекс.Браузер
В Настройках нажмите: Дополнительно → Личные данные → Настройка. В строке JavaScript выберите пункт Разрешить и нажмите Готово. Затем обновите страницу.
- Mozilla Firefox
В адресной строке браузера наберите команду: about:config. На открывшейся странице нажмите кнопку Принимаю. Затем в строке поиска наберите: javascript.enabled. По результату поиска кликните правой кнопкой мыши, в пункте javascript.enabled нажмите Переключить.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки. В открывшемся окне перейдите в Безопасность, в разделе Сайты включите JavaScript.
- Возврат к первоначальным настройкам браузера
Это поможет вернуть браузер к заводским настройкам, которые рекомендуются для использования.
Google Chrome
- Выберите Меню → Настройки → Дополнительные
- Перейдите в раздел Сброс настроек и удаление вредоносного ПО.
- Нажмите пункт Восстановление настроек → Сбросить настройки.
Яндекс.Браузер
- Нажмите Меню (три горизонтальные полоски) → Настройки → Системные.
- Прокрутите страницу вниз и нажмите Сбросить все настройки.
- Подтвердите сброс настроек.
Mozilla Firefox
- Откройте Меню → Справка → Информация для решения проблем.
- Нажмите Очистить Firefox, затем Очистить Firefox в открывшемся окне.
- Когда очистка завершится, нажмите Завершить.
Чтобы сбросить Safari до первоначальных настроек нужно очистить кеш, историю браузера и данные веб-сайтов.
Для очистки истории:
- Откройте Safari.
- В строке меню откройте История.
- Выберите Очистить историю → Вся история.
- Нажмите Очистить историю.
Сброс кеша:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Перейдите в раздел Дополнительно и поставьте галочку Показать меню разработки в строке меню.
- В появившейся вкладке Разработка выберите Очистить кеши.
Сброс данных сайта:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Выберите раздел Конфиденциальность, нажмите Управление данными веб-сайта.
- Кликните Удалить все, затем удалить сейчас для окончательного подтверждения.
Если ни один из способов вам не помог и по-прежнему на сайте не отображаются картинки, что делать тогда?
Проверьте работу сайтов через разные браузеры. Возможно следует переустановить используемый вами браузер заново или обновить его до последней версии.
24.03.2021
1
14 мин
1 949
Доброго здравия, друзья!
Сегодня я бы хотел поговорить об ошибках WordPress, а именно как исправить ошибку HTTP при загрузке изображений.
Как и на любой платформе, всегда есть досадные ошибки или проблемы, с которыми нужно научиться работать.
Поверьте, я их все уже видел за свои 8 лет создания сайтов на WordPress!
У WordPress определенно есть свои причуды — от белого экрана до ошибок подключения к базе данных.
Но мне он все еще нравится!
Сегодня я собираюсь погрузиться в одну из наиболее распространенных — ошибку HTTP.
Пользователи обычно сталкиваются с этим при попытке загрузить изображения или видео в медиатеку WordPress.
Хотя ошибку HTTP обычно легко исправить, она может быть довольно неприятной, поскольку обычно прерывает ваш рабочий процесс.
Нет ничего хуже, чем потратить 20 минут, пытаясь найти идеальное изображение для своего сообщения в блоге, вы идете загружать его и бац, вы внезапно сталкиваетесь с очень неопределенной ошибкой.
Ниже мы рассмотрим, почему возникает эта ошибка, и что вы можете сделать, чтобы быстро устранить ее и вернуться к загрузке медиафайлов.
Что такое ошибка HTTP в WordPress?
Ошибка HTTP в WordPress возникает, когда что-то идет не так при попытке загрузить изображения или видео с помощью встроенного инструмента библиотеки мультимедиа.
К сожалению, в отличие от ошибок браузера, где мы обычно можем ссылаться на код состояния HTTP, ошибки WordPress иногда немного сложнее устранить (особенно если вы не знаете, как включить режим отладки WordPress).
Очень расплывчатая «ошибка HTTP» определенно не поможет вам определить, что может быть не так или даже с чего начать поиск.
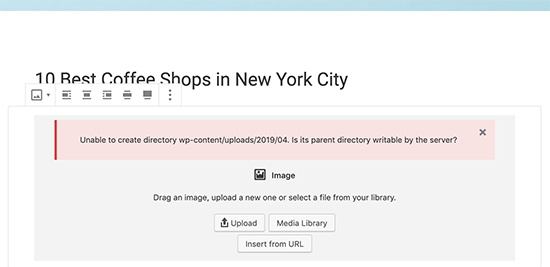
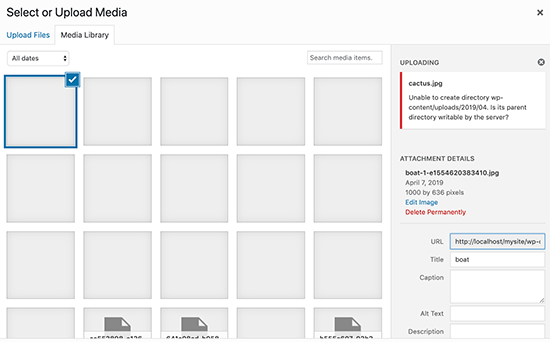
Но это потому, что может быть несколько причин сбоя, и WordPress просто не знает почему, поэтому выдает общее сообщение об ошибке (как показано ниже).
Ошибка HTTP WordPress при загрузке изображений
Как исправить ошибку HTTP в WordPress?
По моему опыту, ошибка HTTP WordPress обычно возникает из-за двух причин: первая — это ошибка на стороне клиента или пользователя (ваш сеанс входа в систему, неправильные символы в имени файла и т. д.).
А вторая — проблема или настройка на вашем хостинге WordPress (проблема с сервером, список памяти, сторонний плагин, общие ресурсы регулирования хостинга и т. д.).
Поэтому мы с вами немного погрузимся и в то и другое.
Вот несколько рекомендаций и вещей, которые нужно проверить, чтобы исправить ошибку (отсортированные по наиболее частым причинам, которые мы видим):
1. Обновите страницу
Самое первое, что вам следует сделать при обнаружении ошибки HTTP в WordPress — просто обновить страницу в своем браузере.
Звучит слишком просто, правда?
Что ж, на самом деле это наиболее распространенное исправление, которое я видел. Вот почему:
Во-первых, по какой-то причине ваш браузер мог временно потерять соединение с WordPress, и процесс просто не удалось завершить.
Это может быть из-за вашего интернет-провайдера, временного сбоя в работе вашего хостинга WordPress и т. д.
Если вы обновите страницу и попытаетесь загрузить ее снова, ошибка иногда разрешается сама собой.
Во-вторых, я также видел, что иногда после обновления страницы или возврата в редактор WordPress с другой вкладки он внезапно выбрасывает вас.
Скорее всего, это индикатор того, что срок вашего сеанса входа в WordPress истек.
Вы должны увидеть следующее сообщение:
Время сеанса истекло. Пожалуйста, войдите, чтобы продолжить с того места, где вы остановились.
Время сеанса истекло
Поэтому, естественно, вы снова входите в систему и снова пытаетесь загрузить свои медиафайлы.
Однако возникает ошибка HTTP.
Это своего рода причуда WordPress.
После того, как вы снова войдете в систему, вам действительно нужно вручную обновить страницу, на которой вы находитесь.
Затем загрузка мультимедиа снова будет работать.
2. Уменьшить или изменить размер файла
Возможно, вам потребуется отредактировать файл изображения, что может повлечь за собой уменьшение размера файла (КБ или МБ) или уменьшение ширины/высоты (в пикселях).
Существует множество сторонних плагинов оптимизации изображений, которые вы можете использовать.
Они все автоматически сделают это за вас (как уменьшение, так и изменение размера), когда ваше изображение загружается в медиатеку.
Я использовал «Imagify» на своих сайтах в течение многих лет без единой проблемы.
Но есть и много других замечательных.
Просто убедитесь, что какой бы плагин вы ни использовали, он оптимизирует изображения на своих серверах, а не локально.
Если вы массово оптимизируете изображения локально, это может серьезно повлиять на производительность вашего сайта.
Плагин Imagify для WordPress
Можно загружать изображения с высоким разрешением, поскольку WordPress поддерживает адаптивные изображения из коробки.
Фактически, вы, вероятно, захотите, чтобы изображение выглядело четким на дисплеях Retina.
Но если вы не фотограф или бизнес, которому нужны изображения с высоким разрешением, хорошее практическое правило — сохранить конечный размер изображения менее 100 КБ и не более чем в два раза больше ширины div-содержимого вашего веб-сайта.
Кроме того, вам, возможно, придется поиграть с типами файлов PNG и JPG.
Иногда одно может быть намного больше другого, в зависимости от типа изображения.
В зависимости от конфигурации вашего хоста WordPress вы также можете рассмотреть возможность увеличения максимального размера загружаемого файла WordPress.
3. Переименуйте файл изображения
Никогда не помешает попытаться переименовать файл изображения.
WordPress может автоматически добавлять номер в конце, если вы пытаетесь загрузить повторяющееся имя файла, но если это не сработает, попробуйте переименовать файл.
К сожалению, WordPress не позволяет вам переименовать файл уже загруженного файла изображения, поэтому вам нужно будет переименовать его локально и повторно загрузить.
Когда мы загружаем уже существующие изображения, WordPress обычно добавляет -1 или -2 в конце (пример: image-file-1.png, image-file-2.png).
Не забудьте добавить тире, иначе Google прочитает его как одно слово, и это может повредить вашему СЕО.
Кроме того, на всякий случай не загружайте изображения с именами файлов, содержащими специальные символы.
Сюда входят международные языковые символы и символы, такие как апострофы. Прочерки — это нормально.
В приведенном ниже примере на японском сайте вы можете видеть, что используется английский язык для имен файлов, а не специальные символы.
Хотя WordPress может технически поддерживать их, может возникнуть множество других проблем.
Переименуйте файл изображения без специальных символов
4. Временно отключите плагины и темы
Если у вас возникают ошибки HTTP, всегда полезно попробовать деактивировать плагины и даже переключить тему WordPress на стандартную, чтобы посмотреть, решит ли это проблему.
Несколько плагинов, которые являются типичными виновниками, включают плагины оптимизации изображений (они напрямую связаны с медиатекой).
А также плагины безопасности, такие как WordFence (эти плагины иногда слишком ограничивают).
Или вы можете просто удалить свою тему WordPress.
Если вы не хотите влиять на ваш действующий сайт, просто клонируйте его в тестовую среду.
Если ошибка WordPress HTTP также возникает на стадии постановки, вы можете быстро деактивировать все свои плагины, чтобы начать сужать ее.
Помните, что вы не потеряете никаких данных, если просто отключите плагин.
Если вы все еще можете получить доступ к своей админ-панели, быстрый способ сделать это — перейти во вкладку «Плагины» и выбрать «Деактивировать» в меню массовых действий.
Это отключит все ваши плагины.
Деактивировать все плагины
Если это решит проблему, вам нужно будет найти виновника.
Начните активировать плагины один за другим и попробуйте еще раз загрузить изображение в медиатеку.
Когда вы видите сообщение об ошибке HTTP, вы обнаружили неправильно работающий плагин.
Затем вы можете обратиться к разработчику плагина за помощью или опубликовать заявку в службу поддержки в репозитории WordPress.
Если вы не можете получить доступ к своей панели администратора, вы можете подключиться к серверу по FTP и переименовать папку с плагинами во что-то вроде «plugins_old».
Затем проверьте свой сайт еще раз.
Если он работает, вам нужно будет тестировать каждый плагин один за другим.
Переименуйте папку плагинов обратно в «plugins», а затем переименовывайте каждую папку плагинов внутри, одну за другой, пока не найдете ее.
Вы также можете попробовать сначала повторить это на промежуточном сайте.
Переименуйте папку плагина
То же самое и с вашей темой WordPress.
Обычно темы не связаны с медиатекой, но я видел некоторые странные настройки.
Никогда не помешает попробовать переключить вашу тему на тему «Twenty Seventeen» по умолчанию, чтобы посмотреть, исправит ли она это.
Как и в случае с плагинами, вам не нужно беспокоиться о потере текущих настроек темы.
Все это хранится в базе данных WordPress.
5. Спросите поддержку своего хостинга WordPress
Если вы уже пробовали описанные выше действия и по-прежнему получаете ошибку HTTP WordPress, я рекомендую обратиться за помощью к техподдержке своего хостинг-провайдера, прежде чем продолжить.
Многие из дополнительных шагов по устранению неполадок немного сложнее, и часто вы можете попросить техподдержку хостинга сделать или проверить это за вас.
Команда поддержки Beget доступна 24 часа в сутки и 7 дней в неделю в правом нижнем углу панели управления вашего личного кабинета.
Поддержка хостинга Beget
6. Увеличьте лимит памяти PHP
Другая причина ошибки HTTP в WordPress заключается в том, что вашему серверу не хватает доступной памяти для успешного завершения процесса фоновой загрузки.
Это очень распространенная проблема с общим хостингом WordPress.
Чтобы исправить это, вам нужно увеличить объем памяти, который может использовать PHP. Рекомендуется 256 МБ.
Предел памяти по умолчанию для клиентов Beget уже установлен в 256 МБ.
Если вы размещаете свой сайт WordPress на Beget, у вас не должно возникнуть проблем с нехваткой памяти.
Увеличьте лимит памяти PHP с помощью «wp-config.php».
Вы можете увеличить лимит памяти PHP, добавив в файл «wp-config.php» следующий код.
Примечание: это может быть перезаписано правилом уровня сервера, установленным вашим хостом WordPress.
define( 'WP_MEMORY_LIMIT', '256M' );
Увеличьте лимит памяти PHP в cPanel
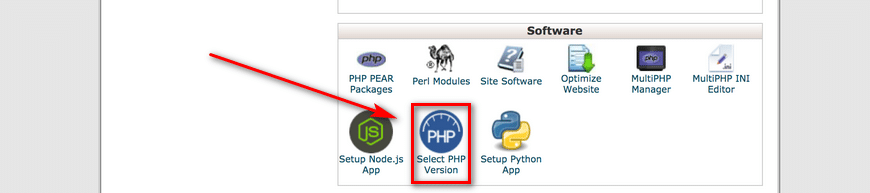
Если ваш хост использует cPanel, вы можете увеличить лимит памяти PHP в двух разных областях.
Первый находится в разделе программного обеспечения.
Нажмите «Выбрать версию PHP».
Нажмите «Перейти к параметрам PHP».
Затем вы можете щелкнуть «memory_limit», чтобы изменить его значение.
Вторая область также находится в разделе программного обеспечения.
Щелкните на инструменте «MultiPHP INI Editor».
Это позволяет вам изменять файл «php.ini».
Просто прокрутите вниз до места, где написано «memory_limit», и введите более высокое значение.
Увеличьте лимит памяти PHP в cPanel
Увеличьте лимит памяти PHP с помощью php.ini
Если вы не используете cPanel, вы также можете редактировать файл «php.ini» напрямую, если у вас есть доступ.
Для этого войдите на свой сайт через FTP или SSH, перейдите в корневой каталог своего сайта и откройте или создайте файл «php.ini».
Если файл уже был там, найдите параметр «memory_limit» и при необходимости измените его.
Некоторые общие хосты могут также потребовать, чтобы вы добавили директиву suPHP в свой файл «.htaccess», чтобы указанные выше параметры файла «php.ini» работали.
Для этого отредактируйте файл «.htaccess», также расположенный в корне вашего сайта, и добавьте следующий код в верхнюю часть файла:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>
Увеличьте лимит памяти PHP с помощью .htaccess
Этот файл «.htaccess» представляет собой специальный скрытый файл, который содержит различные настройки, которые вы можете использовать для изменения поведения сервера, вплоть до определенного уровня каталога.
Если у вас нет доступа к «php.ini», я предлагаю вам попробовать следующее.
Сначала войдите на свой сайт через FTP или SSH, посмотрите в свой корневой каталог и посмотрите, есть ли там файл «.htaccess».
Если есть, вы можете отредактировать этот файл и изменить значение «php_value memory_limit».
7. Проверьте разрешения для папки загрузок
Обычно, когда возникает ошибка прав доступа к папке, вы должны получить сообщение в WordPress о невозможности записи в каталог.
Однако это может быть не всегда.
Если сайт WordPress был взломан или заражен вредоносным ПО, может возникнуть много проблем с разрешениями.
Основная папка, которая вас интересует — это ваша папка «/wp-content/uploads», так как именно здесь хранятся файлы при загрузке через медиа-библиотеку.
Согласно Кодексу WordPress, у всех каталогов должны быть права «755 (drwxr-xr-x)» или «750».
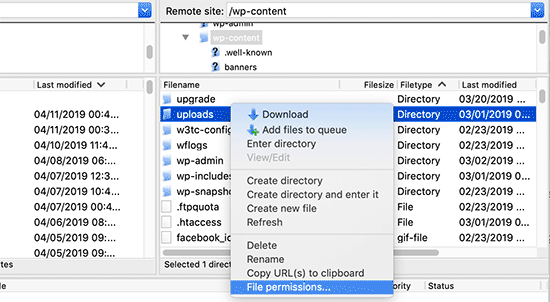
Вы можете легко увидеть права доступа к папке с помощью FTP-клиента (как показано ниже).
Вы также можете обратиться в службу поддержки хостинга WordPress и попросить их быстро предоставить разрешения GREP для ваших папок и файлов, чтобы убедиться, что они настроены правильно.
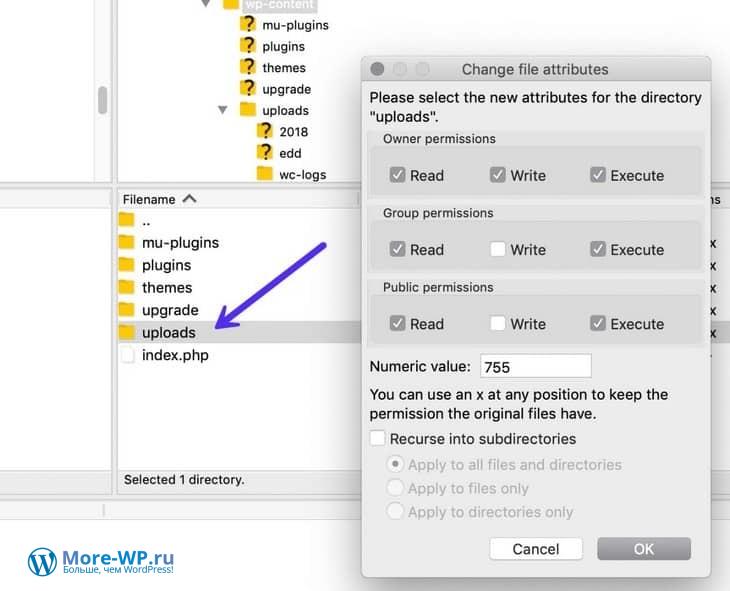
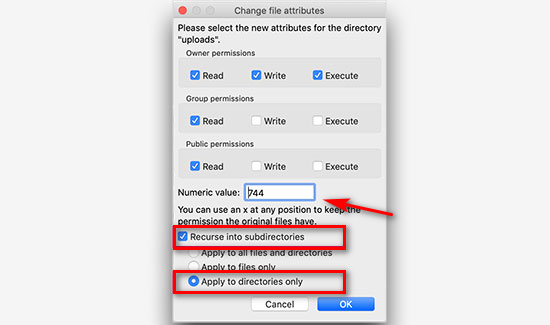
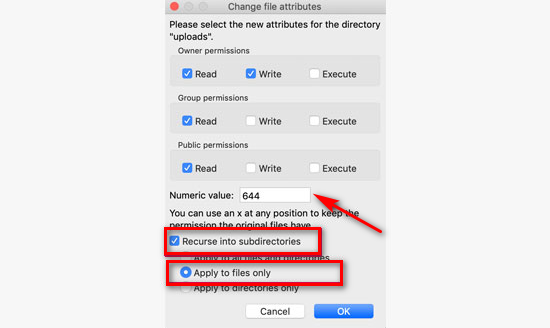
Убедитесь, что если вы вручную обновляете разрешения для этой папки, вы отметите как параметр «Перенаправить во вложенные подкаталоги», так и «Применить только к каталогам».
Права доступа к каталогу WordPress «uploads»
8. Перейти к последней версии PHP
WordPress официально рекомендует PHP 7.3 или выше.
Если вы не используете это, значит, вы ниже минимальных требований, установленных разработчиками CMS.
Я всегда рекомендую использовать последние и поддерживаемые версии PHP, так как они обеспечивают лучшую безопасность и производительность, включая исправления ошибок и функции, которые необходимо исключить.
Я видел, как более старые версии PHP способствуют возникновению всевозможных ошибок, включая печально известную ошибку HTTP WordPress.
В Beget вы можете легко перейти на PHP 7.4 всего одним щелчком мыши на панели управления.
Перейти на PHP 7.4
Если ваш хост использует cPanel, у него уже может быть возможность изменить вашу версию PHP.
Просто войдите в cPanel и в категории «Программное обеспечение» нажмите «Выбрать версию PHP».
Выберите версию PHP
Затем вы можете выбрать доступные вам версии PHP, которые поддерживает ваш хост.
PHP 7 в cPanel
9. Устранение проблем с производительностью с помощью Imagick и общих хостов
WordPress использует два разных модуля PHP для обработки изображений: GD Library и Imagick (ImageMagick).
В зависимости от того, что установлено на вашем сервере, WordPress может использовать любой из них.
Проблема в том, что общие хосты WordPress имеют множество ресурсов, скрытых за кулисами.
Это единственный способ запихнуть столько пользователей на одну машину.
Обычная проблема, с которой сталкиваются люди, заключается в том, что для Imagick (ImageMagick) выделено слишком мало ресурсов.
Хосты ограничивают возможность использования нескольких потоков, что приводит к ошибке HTTP WordPress.
Вы можете добавить следующий код в верхнюю часть своего файла «.htaccess», изменив значение ограничения потока на более высокое.
MAGICK_THREAD_LIMIT 1
Другой вариант — указать WordPress использовать библиотеку GD вместо Imagick. Вы можете сделать это, просто добавив следующий код в файл «functions.php» вашей темы.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Буду откровенен. Если вам нужно настроить такие вещи, пора перейти на новый хост WordPress.
Обычно нет таких сумасшедших ограничений, и по большей части вы ограничены только работниками PHP.
Вам как владельцу веб-сайта не следует беспокоиться об этих вещах.
10. Удалить путь к пользовательской библиотеке мультимедиа
Вполне возможно, что путь к вашей медиа-библиотеке настроен неправильно.
Обычно я вижу это, когда пользователи переносят свой локальный сайт разработки в рабочую среду.
Если вы посмотрите «Медиа» в разделе «Настройки» на панели инструментов WordPress и увидите в списке значение пути к файлу, удалите его и нажмите «Сохранить изменения».
Вы хотите, чтобы ваши медиафайлы хранились в папке «/wp-content/uploads» по умолчанию.
Ниже показано, как это обычно выглядит.
Если вы не видите путь к библиотеке, значит, у вас все в порядке.
Настройки медиа в WordPress
11. Отключить mod_security
Mod_security — это брандмауэр с открытым исходным кодом, который иногда может вызывать ошибку HTTP WordPress.
Вы можете отключить mod_security, добавив следующий код в начало файла .htaccess.
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
Если вы используете cPanel, вы также можете отключить его, щелкнув «ModSecurity» в разделе «Безопасность».
cPanel ModSecurity
Затем переключите статус с «Вкл.» на «Выкл.» рядом с доменом, на котором вы хотите его отключить.
Отключить mod_security
12. Установите подключаемый модуль «Add From Server»
И последнее, но не менее важное: если вы действительно находитесь в затруднительном положении и ничто другое не работает, вы можете установить бесплатный плагин «Add From Server».
Возможно, вы ждете ответа от хостера WordPress или разработчика о том, как исправить ошибку HTTP WordPress.
Плагин WordPress «Add From Server»
Плагин «Add From Server» обычно помогает обойти ошибку и может быть хорошим временным решением, особенно если вы находитесь прямо в середине чего-то важного.
Первоначально он был разработан, чтобы вы могли добавлять очень большие файлы через SFTP.
Важно: этот плагин редко обновляется и может уже не поддерживаться. Используйте на свой страх и риск.
Подведем итог
Как видите, есть несколько разных способов исправить ошибку HTTP в WordPress.
Надеюсь, одно из вышеперечисленных решений сработало для вас, и вы уже вернулись в нужное русло и загружаете свои медиафайлы.
Если вы продолжаете получать эту ошибку снова и снова, возможно, пришло время подумать об обновлении до более качественного хостинга WordPress.
Многие из вышеперечисленных решений — это то, о чем вам не нужно беспокоиться в Beget.
Если вы нашли решение, которого нет в моем списке, оставьте комментарий ниже, и я добавлю его.
До скорых встреч!
Статья была обновлена: 01 августа 2022 года
Оцените статью:

Сразу выяснить причину белого фона сложно. Проблемы могут быть на стороне пользователя, а также на стороне владельца сайта. Понять, что не отображаются изображения на сайте из-за неверных настроек самого сайта очень просто: достаточно открыть другие ресурсы. Если там с изображениями все в порядке, то вы можете связаться с владельцем сайта и сообщить ему о возникших проблемах. Они могут возникнуть потому что:
- неверно указан путь изображения
- в названии файла с картинкой есть ошибка
- у изображения неверное расширение
- ошибка возникает в процессе загрузки картинки
Если же не грузятся картинки на всех сайтах, которые вы открываете, то проверьте отсутствие следующих популярных ошибок, встречающихся у пользователей.
Почему не грузятся картинки на сайтах
- Отключен показ картинок в браузере
Включить отображение картинок на сайте можно в настройках вашего браузера.
- Google Chrome
Перейдите в настройки браузера. Нажмите пункт Дополнительно. В разделе Конфиденциальность и безопасность выберите Настройки контента. В пункте Картинки передвиньте рычажок во включённое положение.
- Яндекс.Браузер
Перейдите в меню браузера и нажмите Настройки. Затем выберите Сайты и перейдите в Расширенные настройки сайтов. В разделе Отображение картинок передвиньте переключатель в положение Включено.
- Mozilla Firefox
Откройте браузер и перейдите в меню (три горизонтальные полоски). Нажмите Настройки, выберите пункт Содержимое. Поставьте галочку Автоматически загружать изображения. Нажмите OK.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки и перейдите во вкладку Конфиденциальность и безопасность. Откройте раздел Настройки сайтов и в пункте Контент выберите Картинки и нажмите Разрешить сайтам показывать изображения.
- Кеш и cookie перегружены
Браузер сохраняет различные файлы, чтобы быстрее открывать страницы популярных у пользователя ресурсов. В итоге, скопление этих файлов может привести к ошибкам в работе браузера. Исправить это довольно просто – достаточно очистить кеш-память браузера.
Принцип очистки кэшированных файлов у различных браузеров примерно один и тот же:
- Перейдите в “Настройки браузера” или нажмите одновременно клавиши Ctrl+H
- Найдите раздел “Очистить историю”
- Поставьте галочки напротив пунктов “Очистить cookie” и “Очистить историю/кеш”
- Выберите за какое время удалить файлы (час, день, неделя или за все время)
- Нажмите кнопку “Очистить”
Подробная инструкция по очистке кеша в разных браузерах есть в нашем разделе помощи:
- Google Chrome
- Яндекс.Браузер
- Microsoft Edge
- Safari
- В браузере включен режим “Турбо”
Для ускоренной загрузки страниц в браузерах может использоваться режим “Турбо”. В этом случае, чтобы сайт открылся быстрее, картинки на них не загружаются. Для возобновления загрузки изображений достаточно отключить режим “Турбо”. В Яндекс.Браузере и в Opera данный режим встроен в браузер и отключается в дополнительных настройках. У Chrome режим ускорения работает при установке дополнительного расширения. Поэтому для отключения “Турбо” необходимо выключить расширение “Data Saver”. В Firefox и Safari режима “Турбо” не предусмотрено.
- Проблемы с расширениями браузера
Расширения – это дополнения, которые устанавливаются в браузер, чтобы изменить или улучшить его функциональность. По каким-то причинам работа расширений может быть нарушена, в результате чего картинки на сайтах перестают отображаться. Вспомните, какие расширения были установлены в последнее время и отключите или удалите их. После этого перезагрузите браузер и проверьте исчезла ли проблема с загрузкой изображений.
- Блокировщик рекламы Adblock
Расширение Adblock предназначено для блокировки рекламы. Как правило, оно не показывает рекламные баннеры – кликабельные картинки, которые ведут на сайт рекламодателя. Adblock может скрывать код сайта, который похож на рекламный. Чтобы возобновить показ изображений отключите Adblock, после чего перезагрузите браузер.
Если вам необходимо отключить рекламу, попробуйте использовать альтернативные блокираторы рекламных изображений.
- Антивирусное программное обеспечение
Современные антивирусы следят за работой браузеров, чтобы вовремя выявить и заблокировать потенциальную угрозу. Иногда защита может быть слишком сильной, что приводит к блокировке изображений на сайтах. В этом случае зайдите в настройки антивируса и уменьшите степень защиты или отключите кэширование. Затем перезагрузите браузер.
- Вирусы на компьютере
Проблемы с загрузкой изображений могут быть в случае заражения вашего ПК вирусом. Признаком заражения может быть и проблемы с работой всей системы в целом – медленно загружаются программы, файлы не открываются. Используйте известный антивирус для проверки вашего оборудования: Kaspersky Anti-Virus, Avast, NOD32, Dr.Web, McAfee.
После проверки удалите зараженные файлы, затем сделайте перезагрузку компьютера.
- Кэш DNS
Данная проблема может возникнуть, если менялся провайдер или тип соединения с интернетом. Самое простое решение – перезагрузка роутера: отключите его от питания и включите снова.
Второй вариант очистки кэша dns – через командную строку.
Для Windows:
Открываем командную строку (Windows+R для Windows8, Windows+X для Windows10, вводим cmd и нажимаем Выполнить), вводим команду ipconfig /flushdns и жмем “ОК”. Затем делаем перезагрузку.
Для Mac OS:
Открываем терминал (Application › Utilities › Terminal) и выполняем команду (зависит от версии операционной системы)
– Mac OS Sierra/Mac OS X El Capitan/Mac OS X Mavericks/Mac OS X Mountain Lion/Mac OS X Lion: sudo killall -HUP mDNSResponder
– Mac OS X Yosemite: sudo discoveryutil udnsflushcaches – Mac OS X Snow Leopard: sudo dscacheutil -flushcache
– Mac OS X Leopard и ниже: sudo lookupd -flushcache
Затем перезагружаем компьютер.
- Включить JavaScript
JavaScript – это язык программирования, который увеличивает функциональность веб-страниц. Без него могут не отображаться картинки на сайтах. Чтобы включить его поддержку выполните следующие действия:
- Google Chrome
В браузере откройте Настройки. В разделе Конфиденциальность и безопасность перейдите в настройки сайтов. В пункте JavaScript включите Разрешить сайтам использовать JavaScript.
- Яндекс.Браузер
В Настройках нажмите: Дополнительно → Личные данные → Настройка. В строке JavaScript выберите пункт Разрешить и нажмите Готово. Затем обновите страницу.
- Mozilla Firefox
В адресной строке браузера наберите команду: about:config. На открывшейся странице нажмите кнопку Принимаю. Затем в строке поиска наберите: javascript.enabled. По результату поиска кликните правой кнопкой мыши, в пункте javascript.enabled нажмите Переключить.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки. В открывшемся окне перейдите в Безопасность, в разделе Сайты включите JavaScript.
- Возврат к первоначальным настройкам браузера
Это поможет вернуть браузер к заводским настройкам, которые рекомендуются для использования.
Google Chrome
- Выберите Меню → Настройки → Дополнительные
- Перейдите в раздел Сброс настроек и удаление вредоносного ПО.
- Нажмите пункт Восстановление настроек → Сбросить настройки.
Яндекс.Браузер
- Нажмите Меню (три горизонтальные полоски) → Настройки → Системные.
- Прокрутите страницу вниз и нажмите Сбросить все настройки.
- Подтвердите сброс настроек.
Mozilla Firefox
- Откройте Меню → Справка → Информация для решения проблем.
- Нажмите Очистить Firefox, затем Очистить Firefox в открывшемся окне.
- Когда очистка завершится, нажмите Завершить.
Чтобы сбросить Safari до первоначальных настроек нужно очистить кеш, историю браузера и данные веб-сайтов.
Для очистки истории:
- Откройте Safari.
- В строке меню откройте История.
- Выберите Очистить историю → Вся история.
- Нажмите Очистить историю.
Сброс кеша:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Перейдите в раздел Дополнительно и поставьте галочку Показать меню разработки в строке меню.
- В появившейся вкладке Разработка выберите Очистить кеши.
Сброс данных сайта:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Выберите раздел Конфиденциальность, нажмите Управление данными веб-сайта.
- Кликните Удалить все, затем удалить сейчас для окончательного подтверждения.
Если ни один из способов вам не помог и по-прежнему на сайте не отображаются картинки, что делать тогда?
Проверьте работу сайтов через разные браузеры. Возможно следует переустановить используемый вами браузер заново или обновить его до последней версии.
24.03.2021
1
14 мин
1 949
Доброго здравия, друзья!
Сегодня я бы хотел поговорить об ошибках WordPress, а именно как исправить ошибку HTTP при загрузке изображений.
Как и на любой платформе, всегда есть досадные ошибки или проблемы, с которыми нужно научиться работать.
Поверьте, я их все уже видел за свои 8 лет создания сайтов на WordPress!
У WordPress определенно есть свои причуды — от белого экрана до ошибок подключения к базе данных.
Но мне он все еще нравится!
Сегодня я собираюсь погрузиться в одну из наиболее распространенных — ошибку HTTP.
Пользователи обычно сталкиваются с этим при попытке загрузить изображения или видео в медиатеку WordPress.
Хотя ошибку HTTP обычно легко исправить, она может быть довольно неприятной, поскольку обычно прерывает ваш рабочий процесс.
Нет ничего хуже, чем потратить 20 минут, пытаясь найти идеальное изображение для своего сообщения в блоге, вы идете загружать его и бац, вы внезапно сталкиваетесь с очень неопределенной ошибкой.
Ниже мы рассмотрим, почему возникает эта ошибка, и что вы можете сделать, чтобы быстро устранить ее и вернуться к загрузке медиафайлов.
Что такое ошибка HTTP в WordPress?
Ошибка HTTP в WordPress возникает, когда что-то идет не так при попытке загрузить изображения или видео с помощью встроенного инструмента библиотеки мультимедиа.
К сожалению, в отличие от ошибок браузера, где мы обычно можем ссылаться на код состояния HTTP, ошибки WordPress иногда немного сложнее устранить (особенно если вы не знаете, как включить режим отладки WordPress).
Очень расплывчатая «ошибка HTTP» определенно не поможет вам определить, что может быть не так или даже с чего начать поиск.
Но это потому, что может быть несколько причин сбоя, и WordPress просто не знает почему, поэтому выдает общее сообщение об ошибке (как показано ниже).
Ошибка HTTP WordPress при загрузке изображений
Как исправить ошибку HTTP в WordPress?
По моему опыту, ошибка HTTP WordPress обычно возникает из-за двух причин: первая — это ошибка на стороне клиента или пользователя (ваш сеанс входа в систему, неправильные символы в имени файла и т. д.).
А вторая — проблема или настройка на вашем хостинге WordPress (проблема с сервером, список памяти, сторонний плагин, общие ресурсы регулирования хостинга и т. д.).
Поэтому мы с вами немного погрузимся и в то и другое.
Вот несколько рекомендаций и вещей, которые нужно проверить, чтобы исправить ошибку (отсортированные по наиболее частым причинам, которые мы видим):
1. Обновите страницу
Самое первое, что вам следует сделать при обнаружении ошибки HTTP в WordPress — просто обновить страницу в своем браузере.
Звучит слишком просто, правда?
Что ж, на самом деле это наиболее распространенное исправление, которое я видел. Вот почему:
Во-первых, по какой-то причине ваш браузер мог временно потерять соединение с WordPress, и процесс просто не удалось завершить.
Это может быть из-за вашего интернет-провайдера, временного сбоя в работе вашего хостинга WordPress и т. д.
Если вы обновите страницу и попытаетесь загрузить ее снова, ошибка иногда разрешается сама собой.
Во-вторых, я также видел, что иногда после обновления страницы или возврата в редактор WordPress с другой вкладки он внезапно выбрасывает вас.
Скорее всего, это индикатор того, что срок вашего сеанса входа в WordPress истек.
Вы должны увидеть следующее сообщение:
Время сеанса истекло. Пожалуйста, войдите, чтобы продолжить с того места, где вы остановились.
Время сеанса истекло
Поэтому, естественно, вы снова входите в систему и снова пытаетесь загрузить свои медиафайлы.
Однако возникает ошибка HTTP.
Это своего рода причуда WordPress.
После того, как вы снова войдете в систему, вам действительно нужно вручную обновить страницу, на которой вы находитесь.
Затем загрузка мультимедиа снова будет работать.
2. Уменьшить или изменить размер файла
Возможно, вам потребуется отредактировать файл изображения, что может повлечь за собой уменьшение размера файла (КБ или МБ) или уменьшение ширины/высоты (в пикселях).
Существует множество сторонних плагинов оптимизации изображений, которые вы можете использовать.
Они все автоматически сделают это за вас (как уменьшение, так и изменение размера), когда ваше изображение загружается в медиатеку.
Я использовал «Imagify» на своих сайтах в течение многих лет без единой проблемы.
Но есть и много других замечательных.
Просто убедитесь, что какой бы плагин вы ни использовали, он оптимизирует изображения на своих серверах, а не локально.
Если вы массово оптимизируете изображения локально, это может серьезно повлиять на производительность вашего сайта.
Плагин Imagify для WordPress
Можно загружать изображения с высоким разрешением, поскольку WordPress поддерживает адаптивные изображения из коробки.
Фактически, вы, вероятно, захотите, чтобы изображение выглядело четким на дисплеях Retina.
Но если вы не фотограф или бизнес, которому нужны изображения с высоким разрешением, хорошее практическое правило — сохранить конечный размер изображения менее 100 КБ и не более чем в два раза больше ширины div-содержимого вашего веб-сайта.
Кроме того, вам, возможно, придется поиграть с типами файлов PNG и JPG.
Иногда одно может быть намного больше другого, в зависимости от типа изображения.
В зависимости от конфигурации вашего хоста WordPress вы также можете рассмотреть возможность увеличения максимального размера загружаемого файла WordPress.
3. Переименуйте файл изображения
Никогда не помешает попытаться переименовать файл изображения.
WordPress может автоматически добавлять номер в конце, если вы пытаетесь загрузить повторяющееся имя файла, но если это не сработает, попробуйте переименовать файл.
К сожалению, WordPress не позволяет вам переименовать файл уже загруженного файла изображения, поэтому вам нужно будет переименовать его локально и повторно загрузить.
Когда мы загружаем уже существующие изображения, WordPress обычно добавляет -1 или -2 в конце (пример: image-file-1.png, image-file-2.png).
Не забудьте добавить тире, иначе Google прочитает его как одно слово, и это может повредить вашему СЕО.
Кроме того, на всякий случай не загружайте изображения с именами файлов, содержащими специальные символы.
Сюда входят международные языковые символы и символы, такие как апострофы. Прочерки — это нормально.
В приведенном ниже примере на японском сайте вы можете видеть, что используется английский язык для имен файлов, а не специальные символы.
Хотя WordPress может технически поддерживать их, может возникнуть множество других проблем.
Переименуйте файл изображения без специальных символов
4. Временно отключите плагины и темы
Если у вас возникают ошибки HTTP, всегда полезно попробовать деактивировать плагины и даже переключить тему WordPress на стандартную, чтобы посмотреть, решит ли это проблему.
Несколько плагинов, которые являются типичными виновниками, включают плагины оптимизации изображений (они напрямую связаны с медиатекой).
А также плагины безопасности, такие как WordFence (эти плагины иногда слишком ограничивают).
Или вы можете просто удалить свою тему WordPress.
Если вы не хотите влиять на ваш действующий сайт, просто клонируйте его в тестовую среду.
Если ошибка WordPress HTTP также возникает на стадии постановки, вы можете быстро деактивировать все свои плагины, чтобы начать сужать ее.
Помните, что вы не потеряете никаких данных, если просто отключите плагин.
Если вы все еще можете получить доступ к своей админ-панели, быстрый способ сделать это — перейти во вкладку «Плагины» и выбрать «Деактивировать» в меню массовых действий.
Это отключит все ваши плагины.
Деактивировать все плагины
Если это решит проблему, вам нужно будет найти виновника.
Начните активировать плагины один за другим и попробуйте еще раз загрузить изображение в медиатеку.
Когда вы видите сообщение об ошибке HTTP, вы обнаружили неправильно работающий плагин.
Затем вы можете обратиться к разработчику плагина за помощью или опубликовать заявку в службу поддержки в репозитории WordPress.
Если вы не можете получить доступ к своей панели администратора, вы можете подключиться к серверу по FTP и переименовать папку с плагинами во что-то вроде «plugins_old».
Затем проверьте свой сайт еще раз.
Если он работает, вам нужно будет тестировать каждый плагин один за другим.
Переименуйте папку плагинов обратно в «plugins», а затем переименовывайте каждую папку плагинов внутри, одну за другой, пока не найдете ее.
Вы также можете попробовать сначала повторить это на промежуточном сайте.
Переименуйте папку плагина
То же самое и с вашей темой WordPress.
Обычно темы не связаны с медиатекой, но я видел некоторые странные настройки.
Никогда не помешает попробовать переключить вашу тему на тему «Twenty Seventeen» по умолчанию, чтобы посмотреть, исправит ли она это.
Как и в случае с плагинами, вам не нужно беспокоиться о потере текущих настроек темы.
Все это хранится в базе данных WordPress.
5. Спросите поддержку своего хостинга WordPress
Если вы уже пробовали описанные выше действия и по-прежнему получаете ошибку HTTP WordPress, я рекомендую обратиться за помощью к техподдержке своего хостинг-провайдера, прежде чем продолжить.
Многие из дополнительных шагов по устранению неполадок немного сложнее, и часто вы можете попросить техподдержку хостинга сделать или проверить это за вас.
Команда поддержки Beget доступна 24 часа в сутки и 7 дней в неделю в правом нижнем углу панели управления вашего личного кабинета.
Поддержка хостинга Beget
6. Увеличьте лимит памяти PHP
Другая причина ошибки HTTP в WordPress заключается в том, что вашему серверу не хватает доступной памяти для успешного завершения процесса фоновой загрузки.
Это очень распространенная проблема с общим хостингом WordPress.
Чтобы исправить это, вам нужно увеличить объем памяти, который может использовать PHP. Рекомендуется 256 МБ.
Предел памяти по умолчанию для клиентов Beget уже установлен в 256 МБ.
Если вы размещаете свой сайт WordPress на Beget, у вас не должно возникнуть проблем с нехваткой памяти.
Увеличьте лимит памяти PHP с помощью «wp-config.php».
Вы можете увеличить лимит памяти PHP, добавив в файл «wp-config.php» следующий код.
Примечание: это может быть перезаписано правилом уровня сервера, установленным вашим хостом WordPress.
define( 'WP_MEMORY_LIMIT', '256M' );
Увеличьте лимит памяти PHP в cPanel
Если ваш хост использует cPanel, вы можете увеличить лимит памяти PHP в двух разных областях.
Первый находится в разделе программного обеспечения.
Нажмите «Выбрать версию PHP».
Нажмите «Перейти к параметрам PHP».
Затем вы можете щелкнуть «memory_limit», чтобы изменить его значение.
Вторая область также находится в разделе программного обеспечения.
Щелкните на инструменте «MultiPHP INI Editor».
Это позволяет вам изменять файл «php.ini».
Просто прокрутите вниз до места, где написано «memory_limit», и введите более высокое значение.
Увеличьте лимит памяти PHP в cPanel
Увеличьте лимит памяти PHP с помощью php.ini
Если вы не используете cPanel, вы также можете редактировать файл «php.ini» напрямую, если у вас есть доступ.
Для этого войдите на свой сайт через FTP или SSH, перейдите в корневой каталог своего сайта и откройте или создайте файл «php.ini».
Если файл уже был там, найдите параметр «memory_limit» и при необходимости измените его.
Некоторые общие хосты могут также потребовать, чтобы вы добавили директиву suPHP в свой файл «.htaccess», чтобы указанные выше параметры файла «php.ini» работали.
Для этого отредактируйте файл «.htaccess», также расположенный в корне вашего сайта, и добавьте следующий код в верхнюю часть файла:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>
Увеличьте лимит памяти PHP с помощью .htaccess
Этот файл «.htaccess» представляет собой специальный скрытый файл, который содержит различные настройки, которые вы можете использовать для изменения поведения сервера, вплоть до определенного уровня каталога.
Если у вас нет доступа к «php.ini», я предлагаю вам попробовать следующее.
Сначала войдите на свой сайт через FTP или SSH, посмотрите в свой корневой каталог и посмотрите, есть ли там файл «.htaccess».
Если есть, вы можете отредактировать этот файл и изменить значение «php_value memory_limit».
7. Проверьте разрешения для папки загрузок
Обычно, когда возникает ошибка прав доступа к папке, вы должны получить сообщение в WordPress о невозможности записи в каталог.
Однако это может быть не всегда.
Если сайт WordPress был взломан или заражен вредоносным ПО, может возникнуть много проблем с разрешениями.
Основная папка, которая вас интересует — это ваша папка «/wp-content/uploads», так как именно здесь хранятся файлы при загрузке через медиа-библиотеку.
Согласно Кодексу WordPress, у всех каталогов должны быть права «755 (drwxr-xr-x)» или «750».
Вы можете легко увидеть права доступа к папке с помощью FTP-клиента (как показано ниже).
Вы также можете обратиться в службу поддержки хостинга WordPress и попросить их быстро предоставить разрешения GREP для ваших папок и файлов, чтобы убедиться, что они настроены правильно.
Убедитесь, что если вы вручную обновляете разрешения для этой папки, вы отметите как параметр «Перенаправить во вложенные подкаталоги», так и «Применить только к каталогам».
Права доступа к каталогу WordPress «uploads»
8. Перейти к последней версии PHP
WordPress официально рекомендует PHP 7.3 или выше.
Если вы не используете это, значит, вы ниже минимальных требований, установленных разработчиками CMS.
Я всегда рекомендую использовать последние и поддерживаемые версии PHP, так как они обеспечивают лучшую безопасность и производительность, включая исправления ошибок и функции, которые необходимо исключить.
Я видел, как более старые версии PHP способствуют возникновению всевозможных ошибок, включая печально известную ошибку HTTP WordPress.
В Beget вы можете легко перейти на PHP 7.4 всего одним щелчком мыши на панели управления.
Перейти на PHP 7.4
Если ваш хост использует cPanel, у него уже может быть возможность изменить вашу версию PHP.
Просто войдите в cPanel и в категории «Программное обеспечение» нажмите «Выбрать версию PHP».
Выберите версию PHP
Затем вы можете выбрать доступные вам версии PHP, которые поддерживает ваш хост.
PHP 7 в cPanel
9. Устранение проблем с производительностью с помощью Imagick и общих хостов
WordPress использует два разных модуля PHP для обработки изображений: GD Library и Imagick (ImageMagick).
В зависимости от того, что установлено на вашем сервере, WordPress может использовать любой из них.
Проблема в том, что общие хосты WordPress имеют множество ресурсов, скрытых за кулисами.
Это единственный способ запихнуть столько пользователей на одну машину.
Обычная проблема, с которой сталкиваются люди, заключается в том, что для Imagick (ImageMagick) выделено слишком мало ресурсов.
Хосты ограничивают возможность использования нескольких потоков, что приводит к ошибке HTTP WordPress.
Вы можете добавить следующий код в верхнюю часть своего файла «.htaccess», изменив значение ограничения потока на более высокое.
MAGICK_THREAD_LIMIT 1
Другой вариант — указать WordPress использовать библиотеку GD вместо Imagick. Вы можете сделать это, просто добавив следующий код в файл «functions.php» вашей темы.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Буду откровенен. Если вам нужно настроить такие вещи, пора перейти на новый хост WordPress.
Обычно нет таких сумасшедших ограничений, и по большей части вы ограничены только работниками PHP.
Вам как владельцу веб-сайта не следует беспокоиться об этих вещах.
10. Удалить путь к пользовательской библиотеке мультимедиа
Вполне возможно, что путь к вашей медиа-библиотеке настроен неправильно.
Обычно я вижу это, когда пользователи переносят свой локальный сайт разработки в рабочую среду.
Если вы посмотрите «Медиа» в разделе «Настройки» на панели инструментов WordPress и увидите в списке значение пути к файлу, удалите его и нажмите «Сохранить изменения».
Вы хотите, чтобы ваши медиафайлы хранились в папке «/wp-content/uploads» по умолчанию.
Ниже показано, как это обычно выглядит.
Если вы не видите путь к библиотеке, значит, у вас все в порядке.
Настройки медиа в WordPress
11. Отключить mod_security
Mod_security — это брандмауэр с открытым исходным кодом, который иногда может вызывать ошибку HTTP WordPress.
Вы можете отключить mod_security, добавив следующий код в начало файла .htaccess.
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
Если вы используете cPanel, вы также можете отключить его, щелкнув «ModSecurity» в разделе «Безопасность».
cPanel ModSecurity
Затем переключите статус с «Вкл.» на «Выкл.» рядом с доменом, на котором вы хотите его отключить.
Отключить mod_security
12. Установите подключаемый модуль «Add From Server»
И последнее, но не менее важное: если вы действительно находитесь в затруднительном положении и ничто другое не работает, вы можете установить бесплатный плагин «Add From Server».
Возможно, вы ждете ответа от хостера WordPress или разработчика о том, как исправить ошибку HTTP WordPress.
Плагин WordPress «Add From Server»
Плагин «Add From Server» обычно помогает обойти ошибку и может быть хорошим временным решением, особенно если вы находитесь прямо в середине чего-то важного.
Первоначально он был разработан, чтобы вы могли добавлять очень большие файлы через SFTP.
Важно: этот плагин редко обновляется и может уже не поддерживаться. Используйте на свой страх и риск.
Подведем итог
Как видите, есть несколько разных способов исправить ошибку HTTP в WordPress.
Надеюсь, одно из вышеперечисленных решений сработало для вас, и вы уже вернулись в нужное русло и загружаете свои медиафайлы.
Если вы продолжаете получать эту ошибку снова и снова, возможно, пришло время подумать об обновлении до более качественного хостинга WordPress.
Многие из вышеперечисленных решений — это то, о чем вам не нужно беспокоиться в Beget.
Если вы нашли решение, которого нет в моем списке, оставьте комментарий ниже, и я добавлю его.
До скорых встреч!
Статья была обновлена: 01 августа 2022 года
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!
Пользователи интернета часто сталкиваются с тем, что не отображаются картинки в браузере. Это может происходить по нескольким причинам о каждой из которых нужно знать, чтобы своевременно устранить проблему. Часто это связано с изменениями в настройках обозревателя, поэтому стоит знать о наиболее распространенных способах восстановления работоспособности.
Проблемы на стороне сайта
Если в браузере не отображаются картинки на определенном сайте, стоит проверить другие адреса, так как проблема может быть только на конкретном ресурсе. Это обычно происходит по нескольким причинам:
- неправильно указан путь картинки;
- ошибка в названии загруженного файла;
- неправильное расширение картинки;
- появление ошибок при загрузке изображения.
Таким образом, при проблемах на стороне ресурса ничего сделать не получится. Остается только ждать, пока владельцы ресурса исправят положение.
Кэш и cookie переполнены
При работе с браузером постоянно скапливаются файлы, которые при нехватке места на компьютере могут приводить к тому, что обозреватель будет работать неправильно. Чтобы устранить проблему, достаточно очистить кэш. В различных программах это делается по разному, но принцип у всех похож.
Когда Яндекс.Браузер или Google Chrome не отображает картинки на странице, необходимо произвести очистку кеша. Нужно выполнить несколько простых действий:
Если нужно очистить файлы в обозревателе Mozilla Firefox, необходимо открыть новую вкладку, найти значок шестеренки.
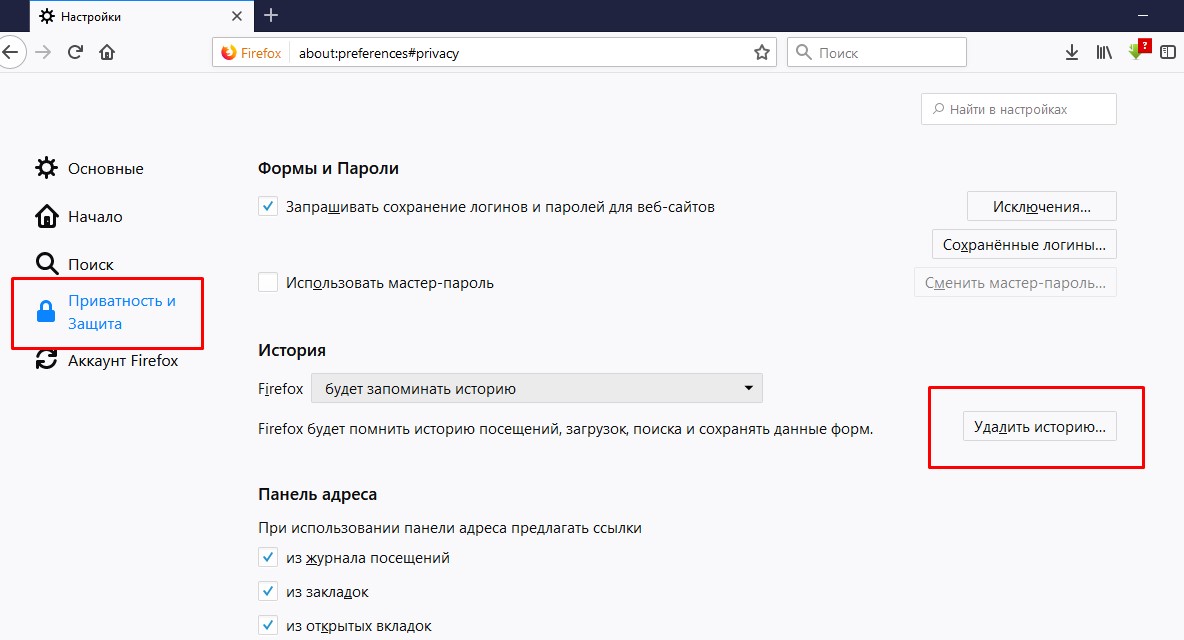
Найти строку «приватность и защита», а затем нажать кнопку «удалить историю».
При этом также можно выбирать период, за который произойдет удаление файлов. Рекомендуется производить очистку за весь период работы с определенным обозревателем. Важно учитывать, что после таких действий на сайтах придется заново вводить логин и пароль.
В случае, когда используется Microsoft Edge очистка происходит практически так же, как и в браузерах Chromium. Сначала нужно нажать сочетание клавиш Ctrl+H, а затем щелкнуть «очистить журнал». Выбрав пункт «очистить кэш», остается только завершить удаление.
Кэш DNS
Проблемы с DNS могут возникать при смене провайдера или же типа соединения с интернетом. Для очистки достаточно выполнить несколько простых действий:
- нажать клавиши Win+R;
- ввести в строке ipconfig /flushdns;
- нажать OK;
- произвести перезагрузку.
Если картинки в браузере не загружались из-за DNS, это будет видно уже после открытия первого сайта в обозревателе.
Включен режим «Турбо»
Чтобы ускорить загрузку страниц некоторые пользователи включают режим «турбо» не зная особенностей работы программы при его использовании. Именно поэтому на многих ресурсах могут отсутствовать изображения. При небольшой скорости интернета к этому стоит только привыкнуть, так как отсутствие изображений значительно увеличивает скорость загрузки.
Если же определенный ресурс хочется просматривать со всеми изображениями, достаточно отключить указанный режим или расширение, которое было установлено для ускорения загрузки страниц.
AdBlock блокирует изображения
Включая расширение AdBlock нужно быть готовым к тому, что сайты будут выглядеть совсем не так, как для других пользователей. Но если блокируется какая-то картинка, это означает, что она является «кликабельной» и предназначена для перехода на сайт рекламодателя.
В таком случае стоит либо отключить это расширение для определенного ресурса, либо смириться с отсутствием некоторых изображений.
Отключено отображение картинок
Чтобы уменьшить расход трафика и увеличит скорость работы в интернете можно отключать отображение картинок в самом браузере. Для этого достаточно зайти в настройки, перейти в раздел «дополнительные» и выбрать строку «настройки контента». Именно там можно запретить открытие картинок в интернете.
Чтобы снова их включить, достаточно произвести те же действия, поставив значок напротив картинок.
Неполадки расширений
Иногда на некоторых сайтах не отображаются картинки из-за некорректной работы некоторых расширений. Чтобы проверить это достаточно удалить определенное расширение и перезагрузив браузер открыть нужные сайты. Как правило при исчезновении изображений достаточно вспомнить? что было установлено в последнее время, чтобы понять, как устранить неполадки.
В обозревателе Google Chrome нужно нажать на кнопку, открывающую меню, а затем перейти во вкладку «дополнения». После этого остается только удалить определенное расширение и перезагрузить программу.
Некорректные настройки антивируса
В некоторых антивирусных программах есть возможность управлять загружаемым контентом, из-за чего могут некорректно отображаться страницы в браузере. В пример можно привести стандартный защитник Windows 10. Для настройки нужно выполнить несколько действий:
- найти вкладку управления браузером;
- переставить тумблеры с положения блокировать на «выключить»;
- произвести перезагрузку компьютера.
После этого программа больше не будет вмешиваться в работу браузера и блокировать изображения.
Вирус на компьютере
Еще одним эффективным способом является проверка компьютера на вирусы. Для этого следует включить полную проверку в той программе, которая используется для защиты ПК.
После проверки необходимо перезагрузить компьютер, предварительно удалив или поместив в карантин зараженные файлы найденные программой. Если проблема заключалась именно в этом, изображения на сайтах вновь начнут отображаться корректно.
Если ничего не помогло
Перед тем, как отчаиваться, важно использовать все указанные способы для восстановления изображений. Но если ни один из них не помог, стоит обратиться к специалистам, которые занимаются решением подобных проблем.
Также можно проверить отображение определенного сайта через разные браузеры. В некоторых случаях достаточно переустановить заново программу или же обновить ее до последней версии.
Вы когда-нибудь сталкивались с ошибкой при загрузке изображения в WordPress? Очевидно, что эта ошибка возникает, когда вы пытаетесь загрузить новое изображение на свой сайт. Но в чем причина? Ошибка загрузки изображения WordPress – одна из самых частых ошибок в WordPress.
К счастью, есть много способов исправить эту ошибку. В этой статье мы обсудим, как исправить ошибку загрузки изображения WordPress.
Как и любые другие платформы CMS, в WordPress есть баги и ошибки. Однако, поскольку эта CMS разработана как для любителей, так и для профессиональных пользователей, исправить ошибки не так уж и сложно. Особенно ошибка загрузки изображения WordPress.
Прежде чем мы представим способы исправления этой ошибки, задумывались ли вы об ошибке? Почему возникает ошибка загрузки изображения WordPress?
Как вы, наверное, знаете, файлы вашего сайта хранятся на вашем сервере. Чтобы ваш сайт мог читать файлы, ему нужны разрешения. Если есть какие-либо проблемы с разрешениями ваших файлов, вы получите разные ошибки и в этом случае ошибку загрузки изображения WordPress.
Когда ваши изображения исчезают из вашей медиа-галереи, это еще один признак этой ошибки.
Но как меняются эти разрешения? Когда вы не прикасались к ним или даже не знали, что они существуют. Для этого есть много причин. Например, когда ваш сервер обновляется, эти разрешения могут измениться, и вы получите ошибку загрузки изображения WordPress.
Исправить ошибку загрузки изображения WordPress
Пришло время взглянуть на несколько способов исправить ошибку загрузки изображений WordPress.
1. Исправьте ошибку создания каталога в WordPress.
В этом методе вам необходимо подключиться к своему сайту с помощью FTP-клиента. Итак, первое, что вам нужно, это учетная запись FTP и клиент FTP. Доступно множество FTP-клиентов, но самым популярным из них является FileZilla.
После подключения к вашему веб-сайту через FTP перейдите в папку wp / content.
В этой папке вы можете найти загрузки. На вашем веб-сайте WordPress все медиафайлы, которые вы загружаете, хранятся в этой папке. Щелкните правой кнопкой мыши папку загрузок и выберите разрешения для файлов. Как на картинке ниже:
После того, как вы нажмете на права доступа к файлу, появится новое окно. Первый шаг, который вам нужно сделать, – установить разрешение для папки и подкаталоги Загрузки на 744.
Для этого введите только 744 числовое значение. Не забудьте проверить «Рекурсия по подкаталогам» и «Применить только к каталогам». Наконец, нажмите ОК. (Если 744 не исправил ошибку, попробуйте 755)
Следующим шагом является изменение разрешений для ваших файлов внутри папки загрузок. Для этого щелкните правой кнопкой мыши папку загрузок и выберите разрешение файла.
Теперь введите 644 в числовом значении и убедитесь, что установлены флажки «Повторять в подкаталоги» и «Применить только к файлам». Затем нажмите ОК.
Убедитесь, что вы ввели правильные значения / числа.
2. Исправьте ошибку HTTP при загрузке изображения в WordPress.
Еще одна ошибка, которая может возникнуть при загрузке изображения в WordPress, – это ошибка HTTP.
Из всех ошибок ошибка HTTP WordPress – это последняя ошибка, которую хотел бы увидеть каждый пользователь. Потому что исправление этой ошибки требует очень много времени.
Эта ошибка не оставляет следов, поэтому иногда бывает сложно найти источник, и вам нужно пробовать каждое исправление, пока не найдете нужное.
Ниже мы упомянули несколько способов исправить ошибку HTTP в WordPress:
Обновите страницу или смените браузер
Кроме того, срок, в течение которого вам разрешено оставаться в WordPress, возможно, истек, и вам необходимо повторно войти в свою учетную запись.
Этот метод может быть слишком простым для работы, но вы удивитесь, сколько раз этот метод действительно работал. Вам просто нужно обновить ваш браузер. Эта ошибка может возникнуть, когда вы отключены от своего веб-сайта и при обновлении подключения снова.
Другой проблемой может быть Интернет. Обновив свою страницу, вы можете понять, что ваш Интернет не работает. Эту ошибку также можно исправить с помощью смены браузера. Используемый вами браузер может быть несовместимым или вызывать ошибки.
Удалите кеш вашего браузера
Удаление кеша вашего браузера – еще один способ исправить ошибку HTTP при загрузке изображения.
Кеш – это набор информации о посещенных вами ранее сайтах, сохраненный в памяти вашего браузера.
Чтобы удалить кеш только для определенной страницы, на которой вы находитесь, нажмите ctrl + f5 для Windows, а в Mac и Safari используйте горячие клавиши ниже:
Mac: CMD + Shift + R
Safari: Shift + перезагрузка
Но если вы хотите полностью удалить кеш своего браузера, вам нужно перейти в настройки вашего браузера и нажать на очистку данных просмотра.
Удаление кеша отличается для каждого браузера. Вы можете использовать поиск Google, чтобы найти настройки своего браузера, или вы можете прочитать наши предыдущие статьи о том, как удалить кеш браузера.
Кроме того, вы можете прочитать наши предыдущие статьи, если хотите узнать больше об ошибке HTTP в WordPress.
Переименуйте ваш файл
WordPress дублирует файлы, добавляя номер в конце. Этот процесс обычно автоматический, но иногда он может не произойти и вызвать ошибки.
Переименуйте свое изображение и убедитесь, что вы не используете имя со специальными символами. Например, используйте такое имя: имя-файла-01.png.
Сожмите ваше изображение
Другой способ исправить эту ошибку – уменьшить размер изображения. Изображение, которое вы пытаетесь загрузить, может превышать ограничения загрузки WordPress. Чтобы сжать изображения без потери качества, вы можете использовать плагин Imagify.
Измените формат вашего изображения
Измените формат вашего изображения. Если изображение, которое вы пытаетесь загрузить, имеет формат .png, измените его на .jpg и повторите попытку. Кроме того, если ошибка возникла при загрузке изображения .jpg, попробуйте изменить формат на .png.
Деактивировать плагины и темы
Отключите свои плагины и темы. Это временно. Некоторые плагины безопасности могут вызывать ошибку HTTP. Вы также можете попытать счастья, используя тему по умолчанию.
Увеличьте лимит памяти PHP
Ваш сервер использует память PHP для работы вашего веб-сайта, а ваш веб-сайт использует память PHP для загрузки файлов.
Если ваша память PHP слишком мала или заполнена, вы получите ошибку HTTP. Следовательно, увеличение объема памяти PHP может быть еще одним исправлением ошибки HTTP. Если у вас есть какие-либо вопросы о памяти PHP, не стесняйтесь оставлять комментарии ниже или читать наши предыдущие статьи.
Обновить версию PHP
Как вы, наверное, знаете, PHP – это основной язык вашего сайта WordPress. Разработчики WordPress твердо убеждены в том, что, обновив версию PHP, можно предотвратить множество ошибок.
В cPanel перейдите в раздел «Программное обеспечение» и нажмите «Выбрать версию PHP». Вы можете просмотреть текущую версию PHP и выбрать более новую версию.
Удалить путь к медиа
Если вы недавно изменили путь к носителю, значит, у вас возникла эта ошибка. Единственный путь, который WordPress использует для сохранения загруженного вами мультимедиа, – это wp-content / uploads. Если вы создали другой файл, удалите его, чтобы WordPress мог повторно использовать исходный путь.
Отключить мод-безопасность
Mod-security – это межсетевой экран с открытым исходным кодом. В некоторых случаях, если этот мод активирован, он может вызвать ошибку HTTP при загрузке изображения. Чтобы отключить его, перейдите в свой файл .htaccess и скопируйте и вставьте код ниже:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
/<IfModule>Измените библиотеку WordPress с Imagick на GD Library
И Imagick, и GD Library используются в WordPress. Однако из-за нехватки памяти Imagick мог вызвать ошибку HTTP.
Следовательно, переключение на библиотеку GD может исправить ошибку HTTP при загрузке изображения. Просто скопируйте и вставьте приведенный ниже код в свой файл function.php:
functionwpb_image_editor_default_to_gd( $editors){
$ gd_editor= 'WP_Image_Editor_GD;'
$ editors= array_diff( $editors, array( $gd_editor) );
array_unshift( $editors, $gd_editor);
return$editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd');Ограничьте Imagick в .htaccess
По умолчанию количество операций в Imagick может быть установлено на несколько операций одновременно. Но поскольку этой библиотеке не хватает памяти, это может привести к ошибкам.
Чтобы ограничить Imagick одной операцией за раз, вам необходимо скопировать и вставить приведенный ниже код в файл .htaccess:
SetEnv MAGICK_THREAD_LIMIT 1Установить плагин Add From Server
Этот плагин может быть вам большим подспорьем, независимо от того, есть ли у вас ошибка HTTP или нет. С помощью этого плагина вы можете загружать файлы большого объема в свой WordPress. Этот плагин использует SFTP.
Спросите своего хостинг-провайдера
Ваше последнее средство – связаться с вашим хостинг-провайдером. Если вы перепробовали все возможные способы, но по-прежнему получаете ошибку HTTP, лучше всего обратиться к своему хостинг-провайдеру и попросить его о помощи.
3. Исправьте ошибку отсутствия временной папки в WordPress.
Ошибка отсутствия временной папки блокирует загрузку изображения, плагинов, обновление WordPress и даже надстроек.
Что вызывает эту ошибку? Основной причиной этой ошибки могут быть настройки PHP на вашем хосте. Некоторые настройки PHP позволяют вам сохранять некоторые данные во временной папке, которую вам нужно переместить позже.
Когда вы загружаете изображение, обновляете свой WordPress или устанавливаете плагин, WordPress должен иметь доступ к этим папкам.
Если эти папки недоступны, вы получите ошибку «Отсутствует временная папка». Чтобы исправить эту ошибку, выполните следующие действия:
- Подключитесь к своему хосту с помощью FTP-клиента или через cPanel.
- Найдите файл wp-config.php.
- Откройте его в редакторе или вы можете загрузить его на свой компьютер и повторно загрузить, когда закончите с ним.
- Скопируйте и вставьте приведенный ниже код перед «Все, прекратите редактировать! Удачного ведения блога ».
define('WP_TEMP_DIR', dirname(__FILE__). '/wp-content/temp/');- Сохраните изменения и повторно загрузите файл.
- Перейдите в папку wp-content.
- Создайте новую папку и назовите ее «Temp».
- Вернитесь на свой сайт WordPress и попробуйте снова загрузить изображение.
4. Исправить загруженный файл изображения превышает ошибку upload_max_filesize_directive
Загруженный файл превышает директиву upload_max_filesize в php.ini. Ошибка возникает, когда вы пытаетесь загрузить большой файл.
Этот файл может быть изображением или даже темой. Причина этой ошибки заключается в том, что на вашем веб-сайте WordPress есть ограничения на загрузку.
Как вы, наверное, догадались, вам нужно увеличить лимит upload_max_filesize. У вас есть несколько способов исправить эту ошибку:
Увеличьте максимальный размер загружаемого файла из файла .htaccess
Для этого вам нужен только доступ к вашему файлу .htaccess. Неважно, открываете ли вы его через cPanel или FTP. Найдите файл .htaccess и отредактируйте его.
Теперь скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value upload_max_filesize 256MСохраните изменения и повторно загрузите файл .htaccess туда, где вы его нашли. Если вы снова столкнетесь с той же ошибкой, скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value post_max_size 256M
php_value memory_limit 512M
php_value max_input_time 180
php_value max_execution_time 180Убедитесь, что вы сохранили свои изменения. В противном случае этого не произойдет. Также вы можете изменить количество до максимального лимита вашего хоста.
Увеличьте размер файла из файла wp-config.php
Через cPanel или FTP подключитесь к своему сайту. Найдите файл wp-config.php. Обычно вы можете найти этот файл в корневом каталоге. Скопируйте и вставьте приведенный ниже код перед предложением «Счастливого ведения блога»:
@ini_set('upload_max_size', '256M' );Обновите файл php.ini
Еще один способ увеличить объем памяти – обновить файл php.ini. В etc / php / 7.0 / cli / php.ini / найдите файл php.ini. Откройте файл и найдите upload_max_filesize. Теперь вам нужно увеличить сумму и сохранить файл.
Если у вас нет доступа ни к одному из файлов, упомянутых выше, вам необходимо связаться с вашим хостинг-провайдером и попросить его увеличить размер загружаемого файла.
5. Исправьте ошибку HTTP при загрузке изображения в GoDaddy.
Как вы знаете, GoDaddy – популярный хостинг-провайдер. GoDaddy предоставляет вам доступ к cPanel.
Чтобы исправить ошибку HTTP при загрузке изображения в GoDaddy, вам необходимо скопировать и вставить приведенный ниже код в файл function.php:
<?php
add_filter( 'wp_image_editors', 'change_graphic_lib' );
function change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
?>6. Исправьте ошибку HTTP при загрузке изображения в DreamHost.
Ошибка HTTP при загрузке изображения в DreamHost – одна из самых распространенных бесследных ошибок. Часто вам нужно сменить хостинг-провайдера или, деактивировав свои темы и плагины, вы можете исправить эту ошибку.
Но мы рекомендуем сначала попытаться деактивировать плагины и темы. Удалите неиспользуемые темы и плагины.
Источник записи: https://betterstudio.com
Фотографии на вашем сайте загружаются бесконечно? Что еще хуже, они вообще не загружаются?
Это распространенная проблема как для начинающих, так и для опытных веб-мастеров. Но не волнуйтесь. В большинстве случаев есть логическое объяснение того, почему изображения не загружаются.
Первое, что вам следует сделать, это быстро проверить скорость загрузки вашего сайта. Весь ваш сайт работает медленно или только фотографии?
Как только вы определите, что проблема связана с изображениями, вы можете предпринять шаги для ее диагностики и устранения. Вот пять распространенных причин, по которым изображения не загружаются.
1. Ваши фотографии слишком большие
Это может показаться очевидным, но об этой проблеме часто забывают.
Если ваши файлы фотографий слишком большие, они будут загружаться слишком долго. WordPress рекомендует от 60 КБ до 100 КБ для больших изображений и менее 30 КБ для изображений меньшего размера. Вы также можете попробовать инструмент сжатия, чтобы уменьшить размер загружаемых фотографий.
Еще одно возможное решение — использовать профессиональные фотографии вашего бизнеса или продуктов. Мало того, что фотографии будут выглядеть лучше, вы также получите экспертную помощь в выборе размера для вашего веб-сайта. Цены на фотографии продукта, вероятно, более доступны, чем вы думаете!
2. Изображение не существует
Следующий шаг — проверить пути к файлам, чтобы убедиться, что фотография существует там, где вы думаете.
Допустим, вы ищете файл под названием «oaktree.jpg». Вы полагаете, что он находится в папке под названием «изображения». Откройте папку изображений, чтобы убедиться, что изображение действительно находится внутри этой папки.
Случайно переместить или удалить файлы легко, поэтому еще раз проверьте, находятся ли ваши изображения там, где они должны быть.
3. Неправильное имя файла и расширение.
Одна маленькая опечатка может иметь значение между красивым изображением или неработающей ссылкой на вашем сайте.
Ищете файл «oak-tree.jpg» или «oak_tree.jpg»? Также проверьте расширение файла, потому что «.jpg» и «.jpeg» — это разные вещи.
Эти ошибки могут быть легко пропущены человеческим глазом, но компьютер считывает их как два разных файла.
4. Путь к локальному файлу
Что, если ваши изображения правильно загружаются с домашнего компьютера, но не загружаются в другом месте?
Скорее всего, вы использовали локальный путь к файлу, который распознает только ваш компьютер. Когда вы загружаете эти файлы в Интернет, он не может узнать о файлах, находящихся на вашем домашнем компьютере.
Если атрибуты src файла содержат такие слова, как «рабочий стол» или «мои документы», вы, вероятно, использовали локальный путь к файлу.
Некоторые веб-браузеры автоматически отключают загрузку изображений. Исправить это можно так же просто, как выбрать «показать все изображения» в меню настроек браузера.
Также стоит проверить, есть ли на используемом вами устройстве программное обеспечение безопасности или расширения, которые могут блокировать изображения. Опять же, изменение настроек, разрешающих изображения, должно исправить проблему.
Когда изображения не загружаются: последние мысли
Диагностика и исправление проблем с веб-сайтом может быть утомительным процессом. Однако, выполнив эти шаги, вы сможете определить и устранить причину, по которой ваши изображения не загружаются.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Почему не открываются картинки на сайте
В последнее время пользователи привыкли к информации, которая предоставляется в виде изображения или сопровождается картинками. Это повышает качество восприятия. Поэтому, если изображения на сайте не работают, то это может создать неудобства при прочтении информации.
Как можно понять, что у веб-ресурса должны быть изображения и что не видны картинки на сайте? На месте изображения у вас будет находиться значок разорванной картинки или текст на белом фоне:
Сразу выяснить причину белого фона сложно. Проблемы могут быть на стороне пользователя, а также на стороне владельца сайта. Понять, что не отображаются изображения на сайте из-за неверных настроек самого сайта очень просто: достаточно открыть другие ресурсы. Если там с изображениями все в порядке, то вы можете связаться с владельцем сайта и сообщить ему о возникших проблемах. Они могут возникнуть потому что:
- неверно указан путь изображения
- в названии файла с картинкой есть ошибка
- у изображения неверное расширение
- ошибка возникает в процессе загрузки картинки
Если же не грузятся картинки на всех сайтах, которые вы открываете, то проверьте отсутствие следующих популярных ошибок, встречающихся у пользователей.
Почему не грузятся картинки на сайтах
- Отключен показ картинок в браузере
Включить отображение картинок на сайте можно в настройках вашего браузера.
- Google Chrome
Перейдите в настройки браузера. Нажмите пункт Дополнительно. В разделе Конфиденциальность и безопасность выберите Настройки контента. В пункте Картинки передвиньте рычажок во включённое положение.
- Яндекс.Браузер
Перейдите в меню браузера и нажмите Настройки. Затем выберите Сайты и перейдите в Расширенные настройки сайтов. В разделе Отображение картинок передвиньте переключатель в положение Включено.
- Mozilla Firefox
Откройте браузер и перейдите в меню (три горизонтальные полоски). Нажмите Настройки, выберите пункт Содержимое. Поставьте галочку Автоматически загружать изображения. Нажмите OK.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки и перейдите во вкладку Конфиденциальность и безопасность. Откройте раздел Настройки сайтов и в пункте Контент выберите Картинки и нажмите Разрешить сайтам показывать изображения.
- Кеш и cookie перегружены
Браузер сохраняет различные файлы, чтобы быстрее открывать страницы популярных у пользователя ресурсов. В итоге, скопление этих файлов может привести к ошибкам в работе браузера. Исправить это довольно просто – достаточно очистить кеш-память браузера.
Принцип очистки кэшированных файлов у различных браузеров примерно один и тот же:
- Перейдите в “Настройки браузера” или нажмите одновременно клавиши Ctrl+H
- Найдите раздел “Очистить историю”
- Поставьте галочки напротив пунктов “Очистить cookie” и “Очистить историю/кеш”
- Выберите за какое время удалить файлы (час, день, неделя или за все время)
- Нажмите кнопку “Очистить”
Подробная инструкция по очистке кеша в разных браузерах есть в нашем разделе помощи:
- Google Chrome
- Яндекс.Браузер
- Microsoft Edge
- Safari
- В браузере включен режим “Турбо”
Для ускоренной загрузки страниц в браузерах может использоваться режим “Турбо”. В этом случае, чтобы сайт открылся быстрее, картинки на них не загружаются. Для возобновления загрузки изображений достаточно отключить режим “Турбо”. В Яндекс.Браузере и в Opera данный режим встроен в браузер и отключается в дополнительных настройках. У Chrome режим ускорения работает при установке дополнительного расширения. Поэтому для отключения “Турбо” необходимо выключить расширение “Data Saver”. В Firefox и Safari режима “Турбо” не предусмотрено.
- Проблемы с расширениями браузера
Расширения – это дополнения, которые устанавливаются в браузер, чтобы изменить или улучшить его функциональность. По каким-то причинам работа расширений может быть нарушена, в результате чего картинки на сайтах перестают отображаться. Вспомните, какие расширения были установлены в последнее время и отключите или удалите их. После этого перезагрузите браузер и проверьте исчезла ли проблема с загрузкой изображений.
- Блокировщик рекламы Adblock
Расширение Adblock предназначено для блокировки рекламы. Как правило, оно не показывает рекламные баннеры – кликабельные картинки, которые ведут на сайт рекламодателя. Adblock может скрывать код сайта, который похож на рекламный. Чтобы возобновить показ изображений отключите Adblock, после чего перезагрузите браузер.
Если вам необходимо отключить рекламу, попробуйте использовать альтернативные блокираторы рекламных изображений.
- Антивирусное программное обеспечение
Современные антивирусы следят за работой браузеров, чтобы вовремя выявить и заблокировать потенциальную угрозу. Иногда защита может быть слишком сильной, что приводит к блокировке изображений на сайтах. В этом случае зайдите в настройки антивируса и уменьшите степень защиты или отключите кэширование. Затем перезагрузите браузер.
- Вирусы на компьютере
Проблемы с загрузкой изображений могут быть в случае заражения вашего ПК вирусом. Признаком заражения может быть и проблемы с работой всей системы в целом – медленно загружаются программы, файлы не открываются. Используйте известный антивирус для проверки вашего оборудования: Kaspersky Anti-Virus, Avast, NOD32, Dr.Web, McAfee.
После проверки удалите зараженные файлы, затем сделайте перезагрузку компьютера.
- Кэш DNS
Данная проблема может возникнуть, если менялся провайдер или тип соединения с интернетом. Самое простое решение – перезагрузка роутера: отключите его от питания и включите снова.
Второй вариант очистки кэша dns – через командную строку.
Для Windows:
Открываем командную строку (Windows+R для Windows8, Windows+X для Windows10, вводим cmd и нажимаем Выполнить), вводим команду ipconfig /flushdns и жмем “ОК”. Затем делаем перезагрузку.
Для Mac OS:
Открываем терминал (Application › Utilities › Terminal) и выполняем команду (зависит от версии операционной системы)
– Mac OS Sierra/Mac OS X El Capitan/Mac OS X Mavericks/Mac OS X Mountain Lion/Mac OS X Lion: sudo killall -HUP mDNSResponder
– Mac OS X Yosemite: sudo discoveryutil udnsflushcaches – Mac OS X Snow Leopard: sudo dscacheutil -flushcache
– Mac OS X Leopard и ниже: sudo lookupd -flushcache
Затем перезагружаем компьютер.
- Включить JavaScript
JavaScript – это язык программирования, который увеличивает функциональность веб-страниц. Без него могут не отображаться картинки на сайтах. Чтобы включить его поддержку выполните следующие действия:
- Google Chrome
В браузере откройте Настройки. В разделе Конфиденциальность и безопасность перейдите в настройки сайтов. В пункте JavaScript включите Разрешить сайтам использовать JavaScript.
- Яндекс.Браузер
В Настройках нажмите: Дополнительно → Личные данные → Настройка. В строке JavaScript выберите пункт Разрешить и нажмите Готово. Затем обновите страницу.
- Mozilla Firefox
В адресной строке браузера наберите команду: about:config. На открывшейся странице нажмите кнопку Принимаю. Затем в строке поиска наберите: javascript.enabled. По результату поиска кликните правой кнопкой мыши, в пункте javascript.enabled нажмите Переключить.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки. В открывшемся окне перейдите в Безопасность, в разделе Сайты включите JavaScript.
- Возврат к первоначальным настройкам браузера
Это поможет вернуть браузер к заводским настройкам, которые рекомендуются для использования.
Google Chrome
- Выберите Меню → Настройки → Дополнительные
- Перейдите в раздел Сброс настроек и удаление вредоносного ПО.
- Нажмите пункт Восстановление настроек → Сбросить настройки.
Яндекс.Браузер
- Нажмите Меню (три горизонтальные полоски) → Настройки → Системные.
- Прокрутите страницу вниз и нажмите Сбросить все настройки.
- Подтвердите сброс настроек.
Mozilla Firefox
- Откройте Меню → Справка → Информация для решения проблем.
- Нажмите Очистить Firefox, затем Очистить Firefox в открывшемся окне.
- Когда очистка завершится, нажмите Завершить.
Чтобы сбросить Safari до первоначальных настроек нужно очистить кеш, историю браузера и данные веб-сайтов.
Для очистки истории:
- Откройте Safari.
- В строке меню откройте История.
- Выберите Очистить историю → Вся история.
- Нажмите Очистить историю.
Сброс кеша:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Перейдите в раздел Дополнительно и поставьте галочку Показать меню разработки в строке меню.
- В появившейся вкладке Разработка выберите Очистить кеши.
Сброс данных сайта:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Выберите раздел Конфиденциальность, нажмите Управление данными веб-сайта.
- Кликните Удалить все, затем удалить сейчас для окончательного подтверждения.
Если ни один из способов вам не помог и по-прежнему на сайте не отображаются картинки, что делать тогда?
Проверьте работу сайтов через разные браузеры. Возможно следует переустановить используемый вами браузер заново или обновить его до последней версии.
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP, возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress.
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http, возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список «решений», которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP;
- Отключить mod_security;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess;
- Установить новую версию PHP;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает (кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины).
Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент, чтобы пересылать файлы на WordPress -хостинг.
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server (Настройки > Добавление с сервера). Значения по умолчанию [User Access Control All users with the ability to upload files] ([Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [Root Directory Do not lock browsing to a specific directory] ([Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads, то есть (..[ИмяВашегоСайта]/wp-content/Uploads/).
- Но если активирован параметр «Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы), то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ЧетыреЦифрыГода/ДвеЦифрыМесяца/], например, [ИмяВашегоСайта]/wp—content/Uploads/2017/07/. Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента.
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера).
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server, чтобы перейти в папку, которую выбрали в шаге 1 или 2.
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import (Импорт) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress!
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент, следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!