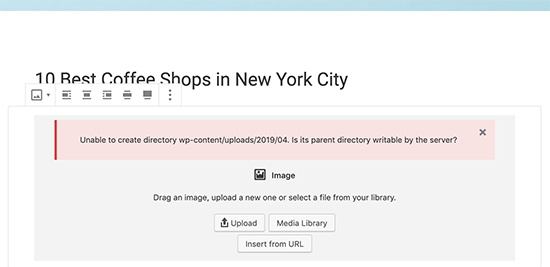
Вы когда-нибудь сталкивались с ошибкой при загрузке изображения в WordPress? Очевидно, что эта ошибка возникает, когда вы пытаетесь загрузить новое изображение на свой сайт. Но в чем причина? Ошибка загрузки изображения WordPress – одна из самых частых ошибок в WordPress.
К счастью, есть много способов исправить эту ошибку. В этой статье мы обсудим, как исправить ошибку загрузки изображения WordPress.
Как и любые другие платформы CMS, в WordPress есть баги и ошибки. Однако, поскольку эта CMS разработана как для любителей, так и для профессиональных пользователей, исправить ошибки не так уж и сложно. Особенно ошибка загрузки изображения WordPress.
Прежде чем мы представим способы исправления этой ошибки, задумывались ли вы об ошибке? Почему возникает ошибка загрузки изображения WordPress?
Как вы, наверное, знаете, файлы вашего сайта хранятся на вашем сервере. Чтобы ваш сайт мог читать файлы, ему нужны разрешения. Если есть какие-либо проблемы с разрешениями ваших файлов, вы получите разные ошибки и в этом случае ошибку загрузки изображения WordPress.
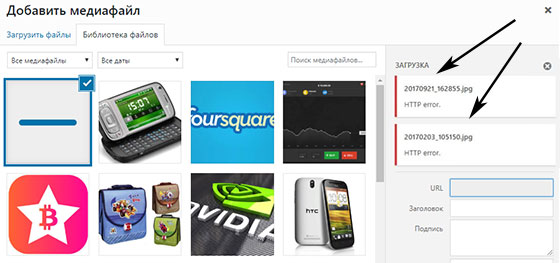
Когда ваши изображения исчезают из вашей медиа-галереи, это еще один признак этой ошибки.
Но как меняются эти разрешения? Когда вы не прикасались к ним или даже не знали, что они существуют. Для этого есть много причин. Например, когда ваш сервер обновляется, эти разрешения могут измениться, и вы получите ошибку загрузки изображения WordPress.
Исправить ошибку загрузки изображения WordPress
Пришло время взглянуть на несколько способов исправить ошибку загрузки изображений WordPress.
1. Исправьте ошибку создания каталога в WordPress.
В этом методе вам необходимо подключиться к своему сайту с помощью FTP-клиента. Итак, первое, что вам нужно, это учетная запись FTP и клиент FTP. Доступно множество FTP-клиентов, но самым популярным из них является FileZilla.
После подключения к вашему веб-сайту через FTP перейдите в папку wp / content.
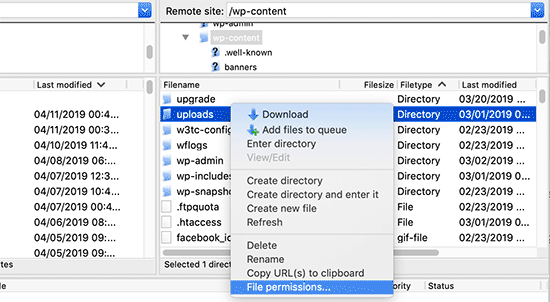
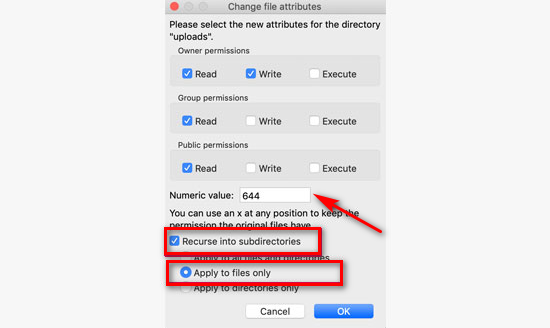
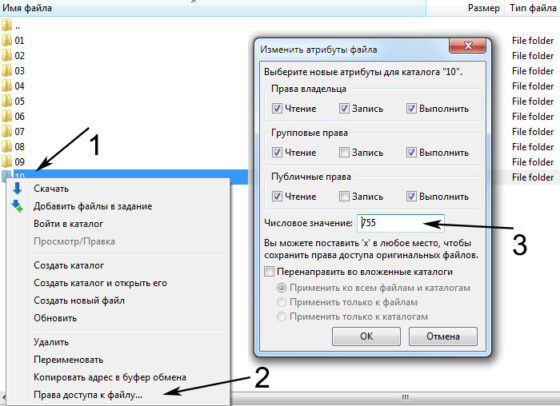
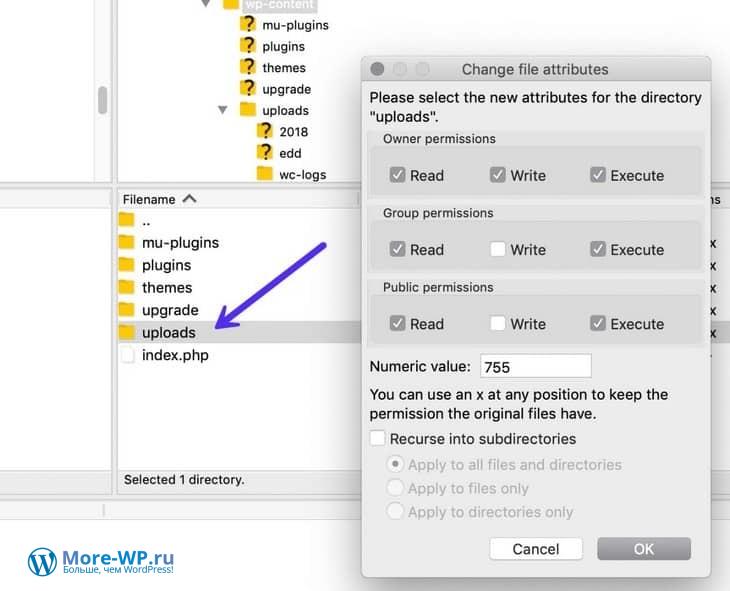
В этой папке вы можете найти загрузки. На вашем веб-сайте WordPress все медиафайлы, которые вы загружаете, хранятся в этой папке. Щелкните правой кнопкой мыши папку загрузок и выберите разрешения для файлов. Как на картинке ниже:
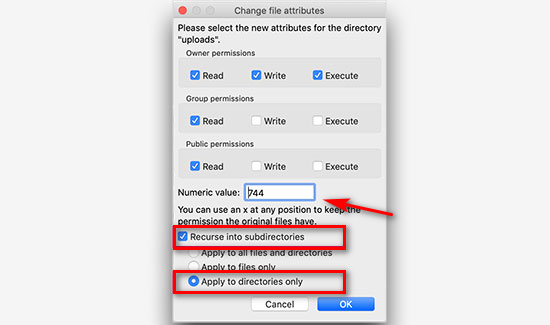
После того, как вы нажмете на права доступа к файлу, появится новое окно. Первый шаг, который вам нужно сделать, – установить разрешение для папки и подкаталоги Загрузки на 744.
Для этого введите только 744 числовое значение. Не забудьте проверить «Рекурсия по подкаталогам» и «Применить только к каталогам». Наконец, нажмите ОК. (Если 744 не исправил ошибку, попробуйте 755)
Следующим шагом является изменение разрешений для ваших файлов внутри папки загрузок. Для этого щелкните правой кнопкой мыши папку загрузок и выберите разрешение файла.
Теперь введите 644 в числовом значении и убедитесь, что установлены флажки «Повторять в подкаталоги» и «Применить только к файлам». Затем нажмите ОК.
Убедитесь, что вы ввели правильные значения / числа.
2. Исправьте ошибку HTTP при загрузке изображения в WordPress.
Еще одна ошибка, которая может возникнуть при загрузке изображения в WordPress, – это ошибка HTTP.
Из всех ошибок ошибка HTTP WordPress – это последняя ошибка, которую хотел бы увидеть каждый пользователь. Потому что исправление этой ошибки требует очень много времени.
Эта ошибка не оставляет следов, поэтому иногда бывает сложно найти источник, и вам нужно пробовать каждое исправление, пока не найдете нужное.
Ниже мы упомянули несколько способов исправить ошибку HTTP в WordPress:
Обновите страницу или смените браузер
Кроме того, срок, в течение которого вам разрешено оставаться в WordPress, возможно, истек, и вам необходимо повторно войти в свою учетную запись.
Этот метод может быть слишком простым для работы, но вы удивитесь, сколько раз этот метод действительно работал. Вам просто нужно обновить ваш браузер. Эта ошибка может возникнуть, когда вы отключены от своего веб-сайта и при обновлении подключения снова.
Другой проблемой может быть Интернет. Обновив свою страницу, вы можете понять, что ваш Интернет не работает. Эту ошибку также можно исправить с помощью смены браузера. Используемый вами браузер может быть несовместимым или вызывать ошибки.
Удалите кеш вашего браузера
Удаление кеша вашего браузера – еще один способ исправить ошибку HTTP при загрузке изображения.
Кеш – это набор информации о посещенных вами ранее сайтах, сохраненный в памяти вашего браузера.
Чтобы удалить кеш только для определенной страницы, на которой вы находитесь, нажмите ctrl + f5 для Windows, а в Mac и Safari используйте горячие клавиши ниже:
Mac: CMD + Shift + R
Safari: Shift + перезагрузка
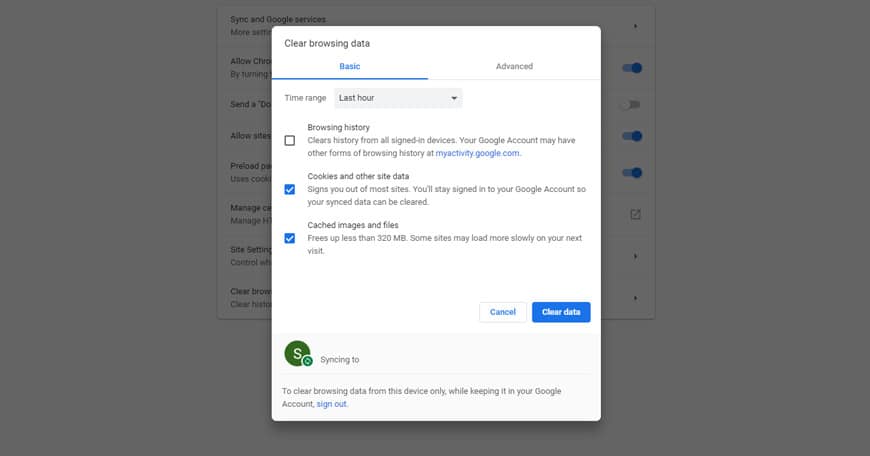
Но если вы хотите полностью удалить кеш своего браузера, вам нужно перейти в настройки вашего браузера и нажать на очистку данных просмотра.
Удаление кеша отличается для каждого браузера. Вы можете использовать поиск Google, чтобы найти настройки своего браузера, или вы можете прочитать наши предыдущие статьи о том, как удалить кеш браузера.
Кроме того, вы можете прочитать наши предыдущие статьи, если хотите узнать больше об ошибке HTTP в WordPress.
Переименуйте ваш файл
WordPress дублирует файлы, добавляя номер в конце. Этот процесс обычно автоматический, но иногда он может не произойти и вызвать ошибки.
Переименуйте свое изображение и убедитесь, что вы не используете имя со специальными символами. Например, используйте такое имя: имя-файла-01.png.
Сожмите ваше изображение
Другой способ исправить эту ошибку – уменьшить размер изображения. Изображение, которое вы пытаетесь загрузить, может превышать ограничения загрузки WordPress. Чтобы сжать изображения без потери качества, вы можете использовать плагин Imagify.
Измените формат вашего изображения
Измените формат вашего изображения. Если изображение, которое вы пытаетесь загрузить, имеет формат .png, измените его на .jpg и повторите попытку. Кроме того, если ошибка возникла при загрузке изображения .jpg, попробуйте изменить формат на .png.
Деактивировать плагины и темы
Отключите свои плагины и темы. Это временно. Некоторые плагины безопасности могут вызывать ошибку HTTP. Вы также можете попытать счастья, используя тему по умолчанию.
Увеличьте лимит памяти PHP
Ваш сервер использует память PHP для работы вашего веб-сайта, а ваш веб-сайт использует память PHP для загрузки файлов.
Если ваша память PHP слишком мала или заполнена, вы получите ошибку HTTP. Следовательно, увеличение объема памяти PHP может быть еще одним исправлением ошибки HTTP. Если у вас есть какие-либо вопросы о памяти PHP, не стесняйтесь оставлять комментарии ниже или читать наши предыдущие статьи.
Обновить версию PHP
Как вы, наверное, знаете, PHP – это основной язык вашего сайта WordPress. Разработчики WordPress твердо убеждены в том, что, обновив версию PHP, можно предотвратить множество ошибок.
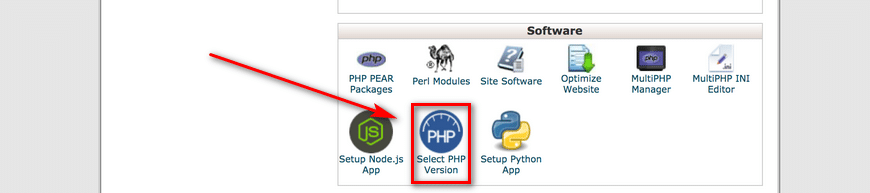
В cPanel перейдите в раздел «Программное обеспечение» и нажмите «Выбрать версию PHP». Вы можете просмотреть текущую версию PHP и выбрать более новую версию.
Удалить путь к медиа
Если вы недавно изменили путь к носителю, значит, у вас возникла эта ошибка. Единственный путь, который WordPress использует для сохранения загруженного вами мультимедиа, – это wp-content / uploads. Если вы создали другой файл, удалите его, чтобы WordPress мог повторно использовать исходный путь.
Отключить мод-безопасность
Mod-security – это межсетевой экран с открытым исходным кодом. В некоторых случаях, если этот мод активирован, он может вызвать ошибку HTTP при загрузке изображения. Чтобы отключить его, перейдите в свой файл .htaccess и скопируйте и вставьте код ниже:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
/<IfModule>Измените библиотеку WordPress с Imagick на GD Library
И Imagick, и GD Library используются в WordPress. Однако из-за нехватки памяти Imagick мог вызвать ошибку HTTP.
Следовательно, переключение на библиотеку GD может исправить ошибку HTTP при загрузке изображения. Просто скопируйте и вставьте приведенный ниже код в свой файл function.php:
functionwpb_image_editor_default_to_gd( $editors){
$ gd_editor= 'WP_Image_Editor_GD;'
$ editors= array_diff( $editors, array( $gd_editor) );
array_unshift( $editors, $gd_editor);
return$editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd');Ограничьте Imagick в .htaccess
По умолчанию количество операций в Imagick может быть установлено на несколько операций одновременно. Но поскольку этой библиотеке не хватает памяти, это может привести к ошибкам.
Чтобы ограничить Imagick одной операцией за раз, вам необходимо скопировать и вставить приведенный ниже код в файл .htaccess:
SetEnv MAGICK_THREAD_LIMIT 1Установить плагин Add From Server
Этот плагин может быть вам большим подспорьем, независимо от того, есть ли у вас ошибка HTTP или нет. С помощью этого плагина вы можете загружать файлы большого объема в свой WordPress. Этот плагин использует SFTP.
Спросите своего хостинг-провайдера
Ваше последнее средство – связаться с вашим хостинг-провайдером. Если вы перепробовали все возможные способы, но по-прежнему получаете ошибку HTTP, лучше всего обратиться к своему хостинг-провайдеру и попросить его о помощи.
3. Исправьте ошибку отсутствия временной папки в WordPress.
Ошибка отсутствия временной папки блокирует загрузку изображения, плагинов, обновление WordPress и даже надстроек.
Что вызывает эту ошибку? Основной причиной этой ошибки могут быть настройки PHP на вашем хосте. Некоторые настройки PHP позволяют вам сохранять некоторые данные во временной папке, которую вам нужно переместить позже.
Когда вы загружаете изображение, обновляете свой WordPress или устанавливаете плагин, WordPress должен иметь доступ к этим папкам.
Если эти папки недоступны, вы получите ошибку «Отсутствует временная папка». Чтобы исправить эту ошибку, выполните следующие действия:
- Подключитесь к своему хосту с помощью FTP-клиента или через cPanel.
- Найдите файл wp-config.php.
- Откройте его в редакторе или вы можете загрузить его на свой компьютер и повторно загрузить, когда закончите с ним.
- Скопируйте и вставьте приведенный ниже код перед «Все, прекратите редактировать! Удачного ведения блога ».
define('WP_TEMP_DIR', dirname(__FILE__). '/wp-content/temp/');- Сохраните изменения и повторно загрузите файл.
- Перейдите в папку wp-content.
- Создайте новую папку и назовите ее «Temp».
- Вернитесь на свой сайт WordPress и попробуйте снова загрузить изображение.
4. Исправить загруженный файл изображения превышает ошибку upload_max_filesize_directive
Загруженный файл превышает директиву upload_max_filesize в php.ini. Ошибка возникает, когда вы пытаетесь загрузить большой файл.
Этот файл может быть изображением или даже темой. Причина этой ошибки заключается в том, что на вашем веб-сайте WordPress есть ограничения на загрузку.
Как вы, наверное, догадались, вам нужно увеличить лимит upload_max_filesize. У вас есть несколько способов исправить эту ошибку:
Увеличьте максимальный размер загружаемого файла из файла .htaccess
Для этого вам нужен только доступ к вашему файлу .htaccess. Неважно, открываете ли вы его через cPanel или FTP. Найдите файл .htaccess и отредактируйте его.
Теперь скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value upload_max_filesize 256MСохраните изменения и повторно загрузите файл .htaccess туда, где вы его нашли. Если вы снова столкнетесь с той же ошибкой, скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value post_max_size 256M
php_value memory_limit 512M
php_value max_input_time 180
php_value max_execution_time 180Убедитесь, что вы сохранили свои изменения. В противном случае этого не произойдет. Также вы можете изменить количество до максимального лимита вашего хоста.
Увеличьте размер файла из файла wp-config.php
Через cPanel или FTP подключитесь к своему сайту. Найдите файл wp-config.php. Обычно вы можете найти этот файл в корневом каталоге. Скопируйте и вставьте приведенный ниже код перед предложением «Счастливого ведения блога»:
@ini_set('upload_max_size', '256M' );Обновите файл php.ini
Еще один способ увеличить объем памяти – обновить файл php.ini. В etc / php / 7.0 / cli / php.ini / найдите файл php.ini. Откройте файл и найдите upload_max_filesize. Теперь вам нужно увеличить сумму и сохранить файл.
Если у вас нет доступа ни к одному из файлов, упомянутых выше, вам необходимо связаться с вашим хостинг-провайдером и попросить его увеличить размер загружаемого файла.
5. Исправьте ошибку HTTP при загрузке изображения в GoDaddy.
Как вы знаете, GoDaddy – популярный хостинг-провайдер. GoDaddy предоставляет вам доступ к cPanel.
Чтобы исправить ошибку HTTP при загрузке изображения в GoDaddy, вам необходимо скопировать и вставить приведенный ниже код в файл function.php:
<?php
add_filter( 'wp_image_editors', 'change_graphic_lib' );
function change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
?>6. Исправьте ошибку HTTP при загрузке изображения в DreamHost.
Ошибка HTTP при загрузке изображения в DreamHost – одна из самых распространенных бесследных ошибок. Часто вам нужно сменить хостинг-провайдера или, деактивировав свои темы и плагины, вы можете исправить эту ошибку.
Но мы рекомендуем сначала попытаться деактивировать плагины и темы. Удалите неиспользуемые темы и плагины.
Источник записи: https://betterstudio.com
Исправляем ошибки при загрузке картинок в WordPress (HTTP Error и др.)

К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку общих тривиальных методов решения HTTP ошибки в WordPress, которые новичкам и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче. Внимание! Это можно легко исправить увеличив максимальный размер файла загрузки.
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10. Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
Тоже не помогло? ищем выход дальше. Более продвинутые фишки подсмотрел тут.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
define( 'WP_MEMORY_LIMIT', '256M' );
Думаю, значения 128M для параметра WP_MEMORY_LIMIT также будет достаточно, особенно при использовании базовых модулей/тем. Иногда данный код не срабатывает, — смотрите как еще можно увеличить PHP Memory Limit в WordPress.
5. Библиотека GD Library по умолчанию
Комплект WP CMS содержит 2 графических библиотеки для обработки картинок — ImageMagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, и вроде как, она более требовательная к ресурсам сервера. Поэтому есть смысл указывать инструментом по умолчанию именно второй вариант — GD Library.
Для реализации этого подхода в functions.php пишем:
function wp_default_image_editor( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'wp_default_image_editor' );
6. Настройка ImageMagick через htaccess
Если включать GD Library, то дополнив немного .htaccess, у вас получится контролировать использование библиотекой ImageMagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SetEnv MAGICK_THREAD_LIMIT 1
Этот параметр заставляет ее применять лишь один поток для обработки картинок вместо множественных подключений. Это в свою очередь может предотвратить HTTP ошибку в Вордпресс.
Если код выше не помог, попробуйте другой:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Либо вариант:
# Exclude the file upload and WP CRON scripts from authentication <FilesMatch "(async-upload.php|wp-cron.php|xmlrpc.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch>
7. Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»
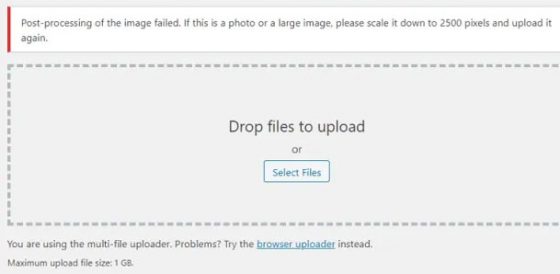
В новых версиях WordPress пользователям может встречаться проблема при загрузке изображений в медиабиблиотеку, которая сопровождается следующим сообщением: «Обработка изображения не удалась. Если это фотография или большое изображение, пожалуйста, уменьшите его до 2500 пикселей и загрузите снова.»
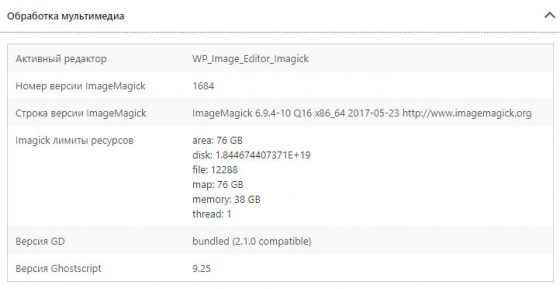
При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.
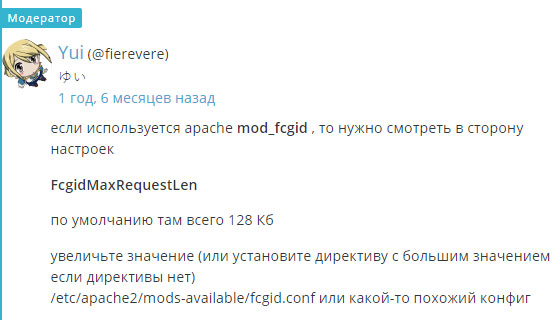
Спустя некоторое время поиска причины ошибки я наткнулся на интересную информацию с официального форума wordpress.org:
Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
Сложность задачи заключалась еще в том, что работал я не с «классическим хостингом», где всегда можно попросить помощи в тех.поддержке (которая бы сделала всю работу). В моем случае пришлось разбираться самостоятельно, используя панельку ISPmanager.
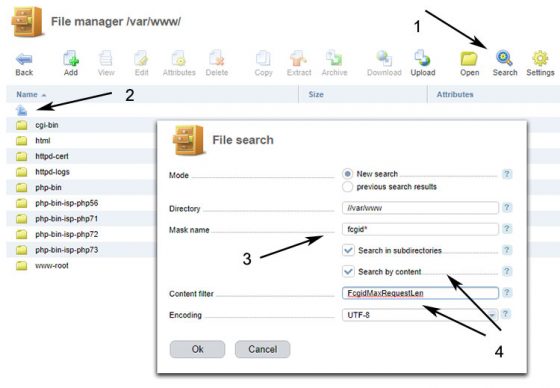
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:
Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее). Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам.
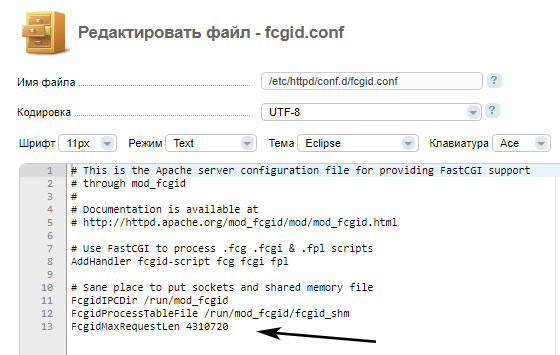
2. Как только вы обнаружили нужный конфиг (у меня он находился в директории etc/httpd/conf.d/fcgid.conf дважды кликаете по нему и переходите к редактированию. Далее просто указываете значение переменной FcgidMaxRequestLen в байтах.
По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб. Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок.
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.
24.03.2021
1
14 мин
2 213
Доброго здравия, друзья!
Сегодня я бы хотел поговорить об ошибках WordPress, а именно как исправить ошибку HTTP при загрузке изображений.
Как и на любой платформе, всегда есть досадные ошибки или проблемы, с которыми нужно научиться работать.
Поверьте, я их все уже видел за свои 8 лет создания сайтов на WordPress!
У WordPress определенно есть свои причуды — от белого экрана до ошибок подключения к базе данных.
Но мне он все еще нравится!
Сегодня я собираюсь погрузиться в одну из наиболее распространенных — ошибку HTTP.
Пользователи обычно сталкиваются с этим при попытке загрузить изображения или видео в медиатеку WordPress.
Хотя ошибку HTTP обычно легко исправить, она может быть довольно неприятной, поскольку обычно прерывает ваш рабочий процесс.
Нет ничего хуже, чем потратить 20 минут, пытаясь найти идеальное изображение для своего сообщения в блоге, вы идете загружать его и бац, вы внезапно сталкиваетесь с очень неопределенной ошибкой.
Ниже мы рассмотрим, почему возникает эта ошибка, и что вы можете сделать, чтобы быстро устранить ее и вернуться к загрузке медиафайлов.
Что такое ошибка HTTP в WordPress?
Ошибка HTTP в WordPress возникает, когда что-то идет не так при попытке загрузить изображения или видео с помощью встроенного инструмента библиотеки мультимедиа.
К сожалению, в отличие от ошибок браузера, где мы обычно можем ссылаться на код состояния HTTP, ошибки WordPress иногда немного сложнее устранить (особенно если вы не знаете, как включить режим отладки WordPress).
Очень расплывчатая «ошибка HTTP» определенно не поможет вам определить, что может быть не так или даже с чего начать поиск.
Но это потому, что может быть несколько причин сбоя, и WordPress просто не знает почему, поэтому выдает общее сообщение об ошибке (как показано ниже).
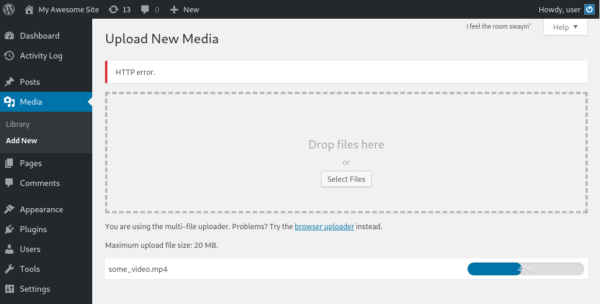
Ошибка HTTP WordPress при загрузке изображений
Как исправить ошибку HTTP в WordPress?
По моему опыту, ошибка HTTP WordPress обычно возникает из-за двух причин: первая — это ошибка на стороне клиента или пользователя (ваш сеанс входа в систему, неправильные символы в имени файла и т. д.).
А вторая — проблема или настройка на вашем хостинге WordPress (проблема с сервером, список памяти, сторонний плагин, общие ресурсы регулирования хостинга и т. д.).
Поэтому мы с вами немного погрузимся и в то и другое.
Вот несколько рекомендаций и вещей, которые нужно проверить, чтобы исправить ошибку (отсортированные по наиболее частым причинам, которые мы видим):
1. Обновите страницу
Самое первое, что вам следует сделать при обнаружении ошибки HTTP в WordPress — просто обновить страницу в своем браузере.
Звучит слишком просто, правда?
Что ж, на самом деле это наиболее распространенное исправление, которое я видел. Вот почему:
Во-первых, по какой-то причине ваш браузер мог временно потерять соединение с WordPress, и процесс просто не удалось завершить.
Это может быть из-за вашего интернет-провайдера, временного сбоя в работе вашего хостинга WordPress и т. д.
Если вы обновите страницу и попытаетесь загрузить ее снова, ошибка иногда разрешается сама собой.
Во-вторых, я также видел, что иногда после обновления страницы или возврата в редактор WordPress с другой вкладки он внезапно выбрасывает вас.
Скорее всего, это индикатор того, что срок вашего сеанса входа в WordPress истек.
Вы должны увидеть следующее сообщение:
Время сеанса истекло. Пожалуйста, войдите, чтобы продолжить с того места, где вы остановились.
Время сеанса истекло
Поэтому, естественно, вы снова входите в систему и снова пытаетесь загрузить свои медиафайлы.
Однако возникает ошибка HTTP.
Это своего рода причуда WordPress.
После того, как вы снова войдете в систему, вам действительно нужно вручную обновить страницу, на которой вы находитесь.
Затем загрузка мультимедиа снова будет работать.
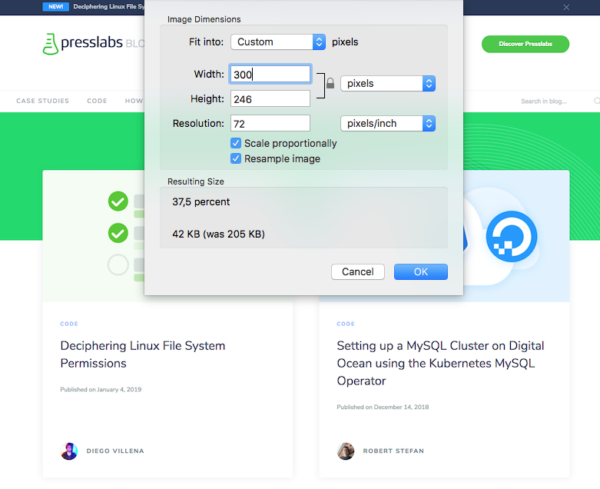
2. Уменьшить или изменить размер файла
Возможно, вам потребуется отредактировать файл изображения, что может повлечь за собой уменьшение размера файла (КБ или МБ) или уменьшение ширины/высоты (в пикселях).
Существует множество сторонних плагинов оптимизации изображений, которые вы можете использовать.
Они все автоматически сделают это за вас (как уменьшение, так и изменение размера), когда ваше изображение загружается в медиатеку.
Я использовал «Imagify» на своих сайтах в течение многих лет без единой проблемы.
Но есть и много других замечательных.
Просто убедитесь, что какой бы плагин вы ни использовали, он оптимизирует изображения на своих серверах, а не локально.
Если вы массово оптимизируете изображения локально, это может серьезно повлиять на производительность вашего сайта.
Плагин Imagify для WordPress
Можно загружать изображения с высоким разрешением, поскольку WordPress поддерживает адаптивные изображения из коробки.
Фактически, вы, вероятно, захотите, чтобы изображение выглядело четким на дисплеях Retina.
Но если вы не фотограф или бизнес, которому нужны изображения с высоким разрешением, хорошее практическое правило — сохранить конечный размер изображения менее 100 КБ и не более чем в два раза больше ширины div-содержимого вашего веб-сайта.
Кроме того, вам, возможно, придется поиграть с типами файлов PNG и JPG.
Иногда одно может быть намного больше другого, в зависимости от типа изображения.
В зависимости от конфигурации вашего хоста WordPress вы также можете рассмотреть возможность увеличения максимального размера загружаемого файла WordPress.
3. Переименуйте файл изображения
Никогда не помешает попытаться переименовать файл изображения.
WordPress может автоматически добавлять номер в конце, если вы пытаетесь загрузить повторяющееся имя файла, но если это не сработает, попробуйте переименовать файл.
К сожалению, WordPress не позволяет вам переименовать файл уже загруженного файла изображения, поэтому вам нужно будет переименовать его локально и повторно загрузить.
Когда мы загружаем уже существующие изображения, WordPress обычно добавляет -1 или -2 в конце (пример: image-file-1.png, image-file-2.png).
Не забудьте добавить тире, иначе Google прочитает его как одно слово, и это может повредить вашему СЕО.
Кроме того, на всякий случай не загружайте изображения с именами файлов, содержащими специальные символы.
Сюда входят международные языковые символы и символы, такие как апострофы. Прочерки — это нормально.
В приведенном ниже примере на японском сайте вы можете видеть, что используется английский язык для имен файлов, а не специальные символы.
Хотя WordPress может технически поддерживать их, может возникнуть множество других проблем.
Переименуйте файл изображения без специальных символов
4. Временно отключите плагины и темы
Если у вас возникают ошибки HTTP, всегда полезно попробовать деактивировать плагины и даже переключить тему WordPress на стандартную, чтобы посмотреть, решит ли это проблему.
Несколько плагинов, которые являются типичными виновниками, включают плагины оптимизации изображений (они напрямую связаны с медиатекой).
А также плагины безопасности, такие как WordFence (эти плагины иногда слишком ограничивают).
Или вы можете просто удалить свою тему WordPress.
Если вы не хотите влиять на ваш действующий сайт, просто клонируйте его в тестовую среду.
Если ошибка WordPress HTTP также возникает на стадии постановки, вы можете быстро деактивировать все свои плагины, чтобы начать сужать ее.
Помните, что вы не потеряете никаких данных, если просто отключите плагин.
Если вы все еще можете получить доступ к своей админ-панели, быстрый способ сделать это — перейти во вкладку «Плагины» и выбрать «Деактивировать» в меню массовых действий.
Это отключит все ваши плагины.
Деактивировать все плагины
Если это решит проблему, вам нужно будет найти виновника.
Начните активировать плагины один за другим и попробуйте еще раз загрузить изображение в медиатеку.
Когда вы видите сообщение об ошибке HTTP, вы обнаружили неправильно работающий плагин.
Затем вы можете обратиться к разработчику плагина за помощью или опубликовать заявку в службу поддержки в репозитории WordPress.
Если вы не можете получить доступ к своей панели администратора, вы можете подключиться к серверу по FTP и переименовать папку с плагинами во что-то вроде «plugins_old».
Затем проверьте свой сайт еще раз.
Если он работает, вам нужно будет тестировать каждый плагин один за другим.
Переименуйте папку плагинов обратно в «plugins», а затем переименовывайте каждую папку плагинов внутри, одну за другой, пока не найдете ее.
Вы также можете попробовать сначала повторить это на промежуточном сайте.
Переименуйте папку плагина
То же самое и с вашей темой WordPress.
Обычно темы не связаны с медиатекой, но я видел некоторые странные настройки.
Никогда не помешает попробовать переключить вашу тему на тему «Twenty Seventeen» по умолчанию, чтобы посмотреть, исправит ли она это.
Как и в случае с плагинами, вам не нужно беспокоиться о потере текущих настроек темы.
Все это хранится в базе данных WordPress.
5. Спросите поддержку своего хостинга WordPress
Если вы уже пробовали описанные выше действия и по-прежнему получаете ошибку HTTP WordPress, я рекомендую обратиться за помощью к техподдержке своего хостинг-провайдера, прежде чем продолжить.
Многие из дополнительных шагов по устранению неполадок немного сложнее, и часто вы можете попросить техподдержку хостинга сделать или проверить это за вас.
Команда поддержки Beget доступна 24 часа в сутки и 7 дней в неделю в правом нижнем углу панели управления вашего личного кабинета.
Поддержка хостинга Beget
6. Увеличьте лимит памяти PHP
Другая причина ошибки HTTP в WordPress заключается в том, что вашему серверу не хватает доступной памяти для успешного завершения процесса фоновой загрузки.
Это очень распространенная проблема с общим хостингом WordPress.
Чтобы исправить это, вам нужно увеличить объем памяти, который может использовать PHP. Рекомендуется 256 МБ.
Предел памяти по умолчанию для клиентов Beget уже установлен в 256 МБ.
Если вы размещаете свой сайт WordPress на Beget, у вас не должно возникнуть проблем с нехваткой памяти.
Увеличьте лимит памяти PHP с помощью «wp-config.php».
Вы можете увеличить лимит памяти PHP, добавив в файл «wp-config.php» следующий код.
Примечание: это может быть перезаписано правилом уровня сервера, установленным вашим хостом WordPress.
define( 'WP_MEMORY_LIMIT', '256M' );
Увеличьте лимит памяти PHP в cPanel
Если ваш хост использует cPanel, вы можете увеличить лимит памяти PHP в двух разных областях.
Первый находится в разделе программного обеспечения.
Нажмите «Выбрать версию PHP».
Нажмите «Перейти к параметрам PHP».
Затем вы можете щелкнуть «memory_limit», чтобы изменить его значение.
Вторая область также находится в разделе программного обеспечения.
Щелкните на инструменте «MultiPHP INI Editor».
Это позволяет вам изменять файл «php.ini».
Просто прокрутите вниз до места, где написано «memory_limit», и введите более высокое значение.
Увеличьте лимит памяти PHP в cPanel
Увеличьте лимит памяти PHP с помощью php.ini
Если вы не используете cPanel, вы также можете редактировать файл «php.ini» напрямую, если у вас есть доступ.
Для этого войдите на свой сайт через FTP или SSH, перейдите в корневой каталог своего сайта и откройте или создайте файл «php.ini».
Если файл уже был там, найдите параметр «memory_limit» и при необходимости измените его.
Некоторые общие хосты могут также потребовать, чтобы вы добавили директиву suPHP в свой файл «.htaccess», чтобы указанные выше параметры файла «php.ini» работали.
Для этого отредактируйте файл «.htaccess», также расположенный в корне вашего сайта, и добавьте следующий код в верхнюю часть файла:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>
Увеличьте лимит памяти PHP с помощью .htaccess
Этот файл «.htaccess» представляет собой специальный скрытый файл, который содержит различные настройки, которые вы можете использовать для изменения поведения сервера, вплоть до определенного уровня каталога.
Если у вас нет доступа к «php.ini», я предлагаю вам попробовать следующее.
Сначала войдите на свой сайт через FTP или SSH, посмотрите в свой корневой каталог и посмотрите, есть ли там файл «.htaccess».
Если есть, вы можете отредактировать этот файл и изменить значение «php_value memory_limit».
7. Проверьте разрешения для папки загрузок
Обычно, когда возникает ошибка прав доступа к папке, вы должны получить сообщение в WordPress о невозможности записи в каталог.
Однако это может быть не всегда.
Если сайт WordPress был взломан или заражен вредоносным ПО, может возникнуть много проблем с разрешениями.
Основная папка, которая вас интересует — это ваша папка «/wp-content/uploads», так как именно здесь хранятся файлы при загрузке через медиа-библиотеку.
Согласно Кодексу WordPress, у всех каталогов должны быть права «755 (drwxr-xr-x)» или «750».
Вы можете легко увидеть права доступа к папке с помощью FTP-клиента (как показано ниже).
Вы также можете обратиться в службу поддержки хостинга WordPress и попросить их быстро предоставить разрешения GREP для ваших папок и файлов, чтобы убедиться, что они настроены правильно.
Убедитесь, что если вы вручную обновляете разрешения для этой папки, вы отметите как параметр «Перенаправить во вложенные подкаталоги», так и «Применить только к каталогам».
Права доступа к каталогу WordPress «uploads»
8. Перейти к последней версии PHP
WordPress официально рекомендует PHP 7.3 или выше.
Если вы не используете это, значит, вы ниже минимальных требований, установленных разработчиками CMS.
Я всегда рекомендую использовать последние и поддерживаемые версии PHP, так как они обеспечивают лучшую безопасность и производительность, включая исправления ошибок и функции, которые необходимо исключить.
Я видел, как более старые версии PHP способствуют возникновению всевозможных ошибок, включая печально известную ошибку HTTP WordPress.
В Beget вы можете легко перейти на PHP 7.4 всего одним щелчком мыши на панели управления.
Перейти на PHP 7.4
Если ваш хост использует cPanel, у него уже может быть возможность изменить вашу версию PHP.
Просто войдите в cPanel и в категории «Программное обеспечение» нажмите «Выбрать версию PHP».
Выберите версию PHP
Затем вы можете выбрать доступные вам версии PHP, которые поддерживает ваш хост.
PHP 7 в cPanel
9. Устранение проблем с производительностью с помощью Imagick и общих хостов
WordPress использует два разных модуля PHP для обработки изображений: GD Library и Imagick (ImageMagick).
В зависимости от того, что установлено на вашем сервере, WordPress может использовать любой из них.
Проблема в том, что общие хосты WordPress имеют множество ресурсов, скрытых за кулисами.
Это единственный способ запихнуть столько пользователей на одну машину.
Обычная проблема, с которой сталкиваются люди, заключается в том, что для Imagick (ImageMagick) выделено слишком мало ресурсов.
Хосты ограничивают возможность использования нескольких потоков, что приводит к ошибке HTTP WordPress.
Вы можете добавить следующий код в верхнюю часть своего файла «.htaccess», изменив значение ограничения потока на более высокое.
MAGICK_THREAD_LIMIT 1
Другой вариант — указать WordPress использовать библиотеку GD вместо Imagick. Вы можете сделать это, просто добавив следующий код в файл «functions.php» вашей темы.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Буду откровенен. Если вам нужно настроить такие вещи, пора перейти на новый хост WordPress.
Обычно нет таких сумасшедших ограничений, и по большей части вы ограничены только работниками PHP.
Вам как владельцу веб-сайта не следует беспокоиться об этих вещах.
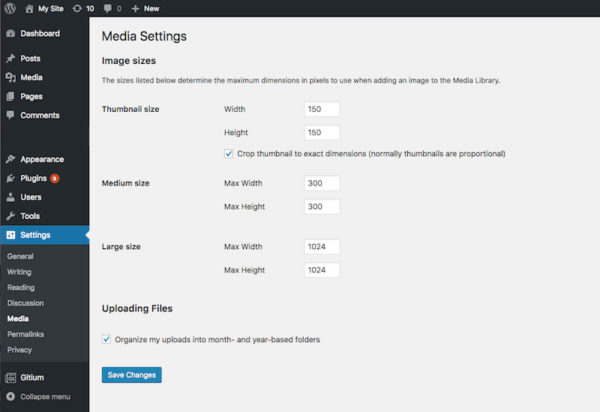
10. Удалить путь к пользовательской библиотеке мультимедиа
Вполне возможно, что путь к вашей медиа-библиотеке настроен неправильно.
Обычно я вижу это, когда пользователи переносят свой локальный сайт разработки в рабочую среду.
Если вы посмотрите «Медиа» в разделе «Настройки» на панели инструментов WordPress и увидите в списке значение пути к файлу, удалите его и нажмите «Сохранить изменения».
Вы хотите, чтобы ваши медиафайлы хранились в папке «/wp-content/uploads» по умолчанию.
Ниже показано, как это обычно выглядит.
Если вы не видите путь к библиотеке, значит, у вас все в порядке.
Настройки медиа в WordPress
11. Отключить mod_security
Mod_security — это брандмауэр с открытым исходным кодом, который иногда может вызывать ошибку HTTP WordPress.
Вы можете отключить mod_security, добавив следующий код в начало файла .htaccess.
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
Если вы используете cPanel, вы также можете отключить его, щелкнув «ModSecurity» в разделе «Безопасность».
cPanel ModSecurity
Затем переключите статус с «Вкл.» на «Выкл.» рядом с доменом, на котором вы хотите его отключить.
Отключить mod_security
12. Установите подключаемый модуль «Add From Server»
И последнее, но не менее важное: если вы действительно находитесь в затруднительном положении и ничто другое не работает, вы можете установить бесплатный плагин «Add From Server».
Возможно, вы ждете ответа от хостера WordPress или разработчика о том, как исправить ошибку HTTP WordPress.
Плагин WordPress «Add From Server»
Плагин «Add From Server» обычно помогает обойти ошибку и может быть хорошим временным решением, особенно если вы находитесь прямо в середине чего-то важного.
Первоначально он был разработан, чтобы вы могли добавлять очень большие файлы через SFTP.
Важно: этот плагин редко обновляется и может уже не поддерживаться. Используйте на свой страх и риск.
Подведем итог
Как видите, есть несколько разных способов исправить ошибку HTTP в WordPress.
Надеюсь, одно из вышеперечисленных решений сработало для вас, и вы уже вернулись в нужное русло и загружаете свои медиафайлы.
Если вы продолжаете получать эту ошибку снова и снова, возможно, пришло время подумать об обновлении до более качественного хостинга WordPress.
Многие из вышеперечисленных решений — это то, о чем вам не нужно беспокоиться в Beget.
Если вы нашли решение, которого нет в моем списке, оставьте комментарий ниже, и я добавлю его.
До скорых встреч!
Статья была обновлена: 01 августа 2022 года
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!
Крупные ошибки – одна из тех вещей, которые сильно вредят рабочему процессу. WordPress в большинстве случаев помогает минимизировать риск ошибок, поддерживая гладкость и безопасность работы. Однако в некоторых случаях при загрузке группы файлов в WordPress можно неожиданно столкнуться с ошибкой HTTP (HTTP Error). Изредка изображение попросту не отображается – вместо него выводится битая иконка. Все это сильно ударяет по продуктивности, поскольку приходится отвлекаться на устранение этих проблем.
Хорошая новость: ошибки HTTP в WordPress, возникающие в результате загрузки изображений или видео, могут быть быстро поправлены. Ниже мы обсудим потенциальные источники данной ошибки, а также приведем несколько быстрых фиксов, которые позволят вам вернуться в прежний рабочий график.
Содержание
- Почему появляется ошибка HTTP при загрузке файлов в WordPress
- Как исправить HTTP ошибку в WordPress
- Обновление страницы
- Загрузка файла меньшего размера
- Переименование файла изображения
- Использование упрощенного загрузчика файлов
- Деактивация плагинов
- Плагин Add From Server
- Проверка прав доступа к файлам и каталогам
- Обновление PHP версии
- Исправление для Imagick
- Удаление произвольных путей для медиа библиотеки
- Отключение mod_security
- Увеличение лимитов памяти
- Обращение к хостинг-компании
Почему появляется ошибка HTTP при загрузке файлов в WordPress
Ошибка HTTP в WordPress зачастую появляется в том случае, когда что-то идет не так с диалоговым окном загрузки изображения или видео. Встроенный инструмент медиа библиотеки обычно легко справляется с одиночными или массовыми загрузками, однако время от времени появляется данная проблема.
Когда появляется данная ошибка, WordPress выдает крайне бесполезное неинформативное уведомление. Проблемы с загрузкой файлов могут быть вызваны рядом факторов. Вы должны самостоятельно диагностировать проблему и отыскать ее решение. К счастью, это не так сложно.
HTTP ошибки могут быть отнесены к одной из двух широких категорий: ошибки хостинга и ошибки на стороне клиента. Ошибки на стороне клиента могут быть связаны с вашими сессиями входа на сайт, неправильными символами в имени файла, и даже временными перебоями с интернетом. Ошибки хостинга обычно сводятся к проблемам с плагинами, проблемам с ресурсами хоста и т.д.
Как исправить HTTP ошибку в WordPress
Исправление ошибки HTTP в WordPress может быть проведено достаточно простыми методами. Самыми популярными причинами ошибки являются локальные перебои, которые можно устранить в считанные секунды. Ниже мы рассмотрим лучшие решения, которые вы можете попробовать, начиная с самых простых.
Обновление страницы
Когда вы впервые столкнулись с такой ошибкой, вы можете попробовать обновить страницу. Нажмите кнопку перезагрузки страницы в вашем браузере или клавишу F5. Это позволит вам снова загрузить изображение, что может привести к решению проблемы.
Обновление страницы помогает исправить ошибку HTTP, вызванную временными проблемами с интернетом, истекшими сеансами входа, а также другими простыми сбоями. WordPress не распознает эти проблемы, а потому выводит общее уведомление об HTTP ошибке, в котором нет какого-то определенного кода ошибки.
Загрузка файла меньшего размера
Чем больше времени WordPress пытается загрузить файл, тем выше шансы, что что-то пойдет не так. Размер изображения обычно составляет всего несколько мегабайт, но вот видео может весить и несколько сотен Мб, а потому и грузится оно зачастую несколько минут. Соответственно, могут происходить многочисленные ошибки, может истечь сессия входа в систему и т.д.
Чтобы обойти эту проблему, попробуйте уменьшить размер контента. Если речь идет об изображении, то попробуйте изменить его размер или воспользоваться сервисами оптимизации картинок. Видео урезать сложнее, но с помощью подходящих инструментов вы сможете сэкономить до нескольких Мб, причем без ущерба для конечного продукта.
В целом, можно отметить, что изображения должны иметь размер примерно 100-300 Кб. Типы файлов PNG и JPG обычно предлагают наилучшее сочетание качества и размера. Если же методы не помогают, вы можете подключиться через FTP и закачать контент вручную.
Переименование файла изображения
Спецсимволы в именах изображений нередко могут создавать лишние проблемы в WordPress, как и файлы с одинаковыми именами. Попробуйте переименовать файл и загрузить его снова.
Чтобы избежать подобной ситуации, можно автоматически добавлять порядковые номера в конец файлов изображений. Также следует избегать любых символов за исключением букв, цифр и тире.
Использование упрощенного загрузчика файлов
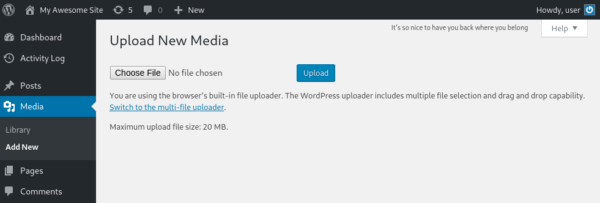
WordPress поставляется вместе с загрузчиком файлов, который способен легко обрабатывать разный контент. Однако в некоторых случаях может возникать HTTP ошибка, когда вы добавляете изображения или видео на сайт. Прежде чем делать более сложные исправления, попробуйте перейти к консоли WordPress и выбрать пункт Media > Add New. Сразу под областью загрузки появится ссылка «Try the browser uploader instead». Перейдите по ней, чтобы воспользоваться упрощенным загрузчиком файлов.
В некоторых случаях это помогает решить проблему.
Деактивация плагинов
Если ничего из вышеперечисленного вам не помогло, зайдите в консоль WP и начните отключать плагины. Отключайте даже те плагины, которые, казалось бы, не имеют ничего общего с загрузкой медиафайлов.
Затем вернитесь к диалоговому окну и попробуйте загрузить файл снова. Сработало? Отлично! Теперь активируйте плагины один за другим, пока не найдете виновника. Оставьте его отключенным и изучите документацию разработчиков, чтобы понять, что может приводить к такой ошибке.
Плагин Add From Server
Если вам требуется быстрое временное решение ошибки HTTP, вы можете воспользоваться плагином Add From Server. Он позволяет вам загружать крупные файлы, обходя ограничения хостинга и разные незначительные ошибки.
Учтите, что «Add From Server» следует использовать только как временное решение. Он не исправляет ошибку HTTP. Кроме того, плагин давно не обновлялся, а потому он может работать не так, как было задумано.
Проверка прав доступа к файлам и каталогам
Файлы и директории, размещенные на удаленных серверах, имеют соответствующие права доступа. Эти права определяют, какие действия возможно совершать с тем или иным содержимым (выполнение, удаление, изменение). Если права доступа установлены неправильно, то в итоге для WordPress может стоять запрет на внесение некоторых изменений, что и приводит к ошибке HTTP.
Для большинства файлов в WordPress необходимо задать права доступа 755, что позволяет WordPress легко добавлять контент в каталоги. Вы можете проверить текущие права доступа, открыв FTP программу и перейдя в директорию Uploads. Проверьте атрибуты этого каталога. Если они отличаются от 755, то смените их. Убедитесь, что они применяются не только к самому каталогу, но и к подкаталогам. Сохраните права доступа и попробуйте еще раз загрузить медиафайл.
- Owner – Read, Write, Execute (7)
- Group – Read, Execute (5)
- Public – Read, Execute (5)
Обновление PHP версии
В настоящий момент WordPress рекомендует как минимум PHP 7.2 или выше. Если вы не обновляли свой сервер, вы можете находиться на версии 5.6, которая намного ниже минимальной для бесперебойной работы. Обновить версию PHP можно, зайдя в cPanel своего хостинга и выбрав соответствующий пункт. Некоторые хостинги автоматически обновляют версии PHP для обеспечения бесперебойного функционирования.
Исправление для Imagick
Если вы используете виртуальный хостинг с WordPress, то в таком случае ваши ресурсы могут быть ограничены. Это обычная практика для хостов такого рода.
Imagick – это PHP-модуль, который используется в WordPress для обработки изображений. При ограничении ресурсов на стороне хостинга вы можете столкнуться с ошибкой HTTP. Чтобы исправить это, вам нужно будет зайти в файл .htaccess и добавить следующую строку в самый верх файла:
MAGICK_THREAD_LIMIT 1
Это поможет вам исправить все ошибки с загрузкой файлов в WordPress. Если проблема осталась, то в таком случае вам может потребоваться перебраться на новый хостинг или перейти на другой тариф.
Удаление произвольных путей для медиа библиотеки
Есть небольшая вероятность того, что ошибка загрузки HTTP вызвана неправильным путем к медиафайлам. Это может произойти в том случае, если вы перенесли свой сайт WordPress с одного хостинга на другой.
WordPress ожидает, что папка с медиафайлами будет располагаться по адресу /wp-content/uploads, разбитая обычно по месяцам и годам. Если это не так, то у CMS могут возникнуть проблемы с определением места хранения контента.
Исправить это довольно просто. Перейдите в консоль WordPress, нажмите Settings > Media. Если для хранения ваших файлов задана отдельная директория, просто удалите ее, после чего сохраните изменения. WordPress автоматически вернется к каталогу по умолчанию.
Отключение mod_security
Mod_security – это файрвол, который запущен на некоторых серверах, чтобы добавить дополнительный уровень безопасности для сайтов. Иногда эта функция может приводить к проблемам с диалогом загрузки WordPress. Если приведенные выше решения не помогли, откройте FTP приложение и добавьте следующие строки в начало вашего файла htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Код позволит отключить mod_security на вашем сервере для продолжения загрузки файлов.
Увеличение лимитов памяти
Если вы используете WordPress на VPS, то, скорее всего, у вас могут стоять ограничения памяти. Их можно обойти. Большинство экспертов рекомендуют выставлять для PHP задач минимум памяти в 128 Мб. Обычно такой размер является базовым, но некоторые хостинги могут его менять.
Есть несколько способов посмотреть, сколько памяти выделено для ваших задач в WordPress. Если вы находитесь в cPanel, вы можете просто перейти в раздел software, щелкнуть по Select PHP Version. Ближе к середине страницы вы увидите memory_limit со значением слева. Установите значение более 128 Мб, перезагрузите сервер и повторите попытку загрузки файлов.
Обращение к хостинг-компании
Если ничего не помогает, попробуйте обратиться за помощью к своему хостингу. Рекомендации, представленные выше, позволяют избавиться от HTTP ошибки в подавляющем большинстве случаев. Обычно срабатывают первые три совета. Если же вы все перепробовали, то остается только писать или звонить провайдеру.
Источник: https://www.presslabs.com
Исправляем ошибки при загрузке картинок в WordPress (HTTP Error и др.)

К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку общих тривиальных методов решения HTTP ошибки в WordPress, которые новичкам и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче. Внимание! Это можно легко исправить увеличив максимальный размер файла загрузки.
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10. Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
Тоже не помогло? ищем выход дальше. Более продвинутые фишки подсмотрел тут.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
define( 'WP_MEMORY_LIMIT', '256M' );
Думаю, значения 128M для параметра WP_MEMORY_LIMIT также будет достаточно, особенно при использовании базовых модулей/тем. Иногда данный код не срабатывает, — смотрите как еще можно увеличить PHP Memory Limit в WordPress.
5. Библиотека GD Library по умолчанию
Комплект WP CMS содержит 2 графических библиотеки для обработки картинок — ImageMagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, и вроде как, она более требовательная к ресурсам сервера. Поэтому есть смысл указывать инструментом по умолчанию именно второй вариант — GD Library.
Для реализации этого подхода в functions.php пишем:
function wp_default_image_editor( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'wp_default_image_editor' );
6. Настройка ImageMagick через htaccess
Если включать GD Library, то дополнив немного .htaccess, у вас получится контролировать использование библиотекой ImageMagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SetEnv MAGICK_THREAD_LIMIT 1
Этот параметр заставляет ее применять лишь один поток для обработки картинок вместо множественных подключений. Это в свою очередь может предотвратить HTTP ошибку в Вордпресс.
Если код выше не помог, попробуйте другой:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Либо вариант:
# Exclude the file upload and WP CRON scripts from authentication <FilesMatch "(async-upload.php|wp-cron.php|xmlrpc.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch>
7. Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»
В новых версиях WordPress пользователям может встречаться проблема при загрузке изображений в медиабиблиотеку, которая сопровождается следующим сообщением: «Обработка изображения не удалась. Если это фотография или большое изображение, пожалуйста, уменьшите его до 2500 пикселей и загрузите снова.»
При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.
Спустя некоторое время поиска причины ошибки я наткнулся на интересную информацию с официального форума wordpress.org:
Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
Сложность задачи заключалась еще в том, что работал я не с «классическим хостингом», где всегда можно попросить помощи в тех.поддержке (которая бы сделала всю работу). В моем случае пришлось разбираться самостоятельно, используя панельку ISPmanager.
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:
Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее). Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам.
2. Как только вы обнаружили нужный конфиг (у меня он находился в директории etc/httpd/conf.d/fcgid.conf дважды кликаете по нему и переходите к редактированию. Далее просто указываете значение переменной FcgidMaxRequestLen в байтах.
По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб. Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок.
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.
Крупные ошибки – одна из тех вещей, которые сильно вредят рабочему процессу. WordPress в большинстве случаев помогает минимизировать риск ошибок, поддерживая гладкость и безопасность работы. Однако в некоторых случаях при загрузке группы файлов в WordPress можно неожиданно столкнуться с ошибкой HTTP (HTTP Error). Изредка изображение попросту не отображается – вместо него выводится битая иконка. Все это сильно ударяет по продуктивности, поскольку приходится отвлекаться на устранение этих проблем.
Хорошая новость: ошибки HTTP в WordPress, возникающие в результате загрузки изображений или видео, могут быть быстро поправлены. Ниже мы обсудим потенциальные источники данной ошибки, а также приведем несколько быстрых фиксов, которые позволят вам вернуться в прежний рабочий график.
Содержание
- Почему появляется ошибка HTTP при загрузке файлов в WordPress
- Как исправить HTTP ошибку в WordPress
- Обновление страницы
- Загрузка файла меньшего размера
- Переименование файла изображения
- Использование упрощенного загрузчика файлов
- Деактивация плагинов
- Плагин Add From Server
- Проверка прав доступа к файлам и каталогам
- Обновление PHP версии
- Исправление для Imagick
- Удаление произвольных путей для медиа библиотеки
- Отключение mod_security
- Увеличение лимитов памяти
- Обращение к хостинг-компании
Почему появляется ошибка HTTP при загрузке файлов в WordPress
Ошибка HTTP в WordPress зачастую появляется в том случае, когда что-то идет не так с диалоговым окном загрузки изображения или видео. Встроенный инструмент медиа библиотеки обычно легко справляется с одиночными или массовыми загрузками, однако время от времени появляется данная проблема.
Когда появляется данная ошибка, WordPress выдает крайне бесполезное неинформативное уведомление. Проблемы с загрузкой файлов могут быть вызваны рядом факторов. Вы должны самостоятельно диагностировать проблему и отыскать ее решение. К счастью, это не так сложно.
HTTP ошибки могут быть отнесены к одной из двух широких категорий: ошибки хостинга и ошибки на стороне клиента. Ошибки на стороне клиента могут быть связаны с вашими сессиями входа на сайт, неправильными символами в имени файла, и даже временными перебоями с интернетом. Ошибки хостинга обычно сводятся к проблемам с плагинами, проблемам с ресурсами хоста и т.д.
Как исправить HTTP ошибку в WordPress
Исправление ошибки HTTP в WordPress может быть проведено достаточно простыми методами. Самыми популярными причинами ошибки являются локальные перебои, которые можно устранить в считанные секунды. Ниже мы рассмотрим лучшие решения, которые вы можете попробовать, начиная с самых простых.
Обновление страницы
Когда вы впервые столкнулись с такой ошибкой, вы можете попробовать обновить страницу. Нажмите кнопку перезагрузки страницы в вашем браузере или клавишу F5. Это позволит вам снова загрузить изображение, что может привести к решению проблемы.
Обновление страницы помогает исправить ошибку HTTP, вызванную временными проблемами с интернетом, истекшими сеансами входа, а также другими простыми сбоями. WordPress не распознает эти проблемы, а потому выводит общее уведомление об HTTP ошибке, в котором нет какого-то определенного кода ошибки.
Загрузка файла меньшего размера
Чем больше времени WordPress пытается загрузить файл, тем выше шансы, что что-то пойдет не так. Размер изображения обычно составляет всего несколько мегабайт, но вот видео может весить и несколько сотен Мб, а потому и грузится оно зачастую несколько минут. Соответственно, могут происходить многочисленные ошибки, может истечь сессия входа в систему и т.д.
Чтобы обойти эту проблему, попробуйте уменьшить размер контента. Если речь идет об изображении, то попробуйте изменить его размер или воспользоваться сервисами оптимизации картинок. Видео урезать сложнее, но с помощью подходящих инструментов вы сможете сэкономить до нескольких Мб, причем без ущерба для конечного продукта.
В целом, можно отметить, что изображения должны иметь размер примерно 100-300 Кб. Типы файлов PNG и JPG обычно предлагают наилучшее сочетание качества и размера. Если же методы не помогают, вы можете подключиться через FTP и закачать контент вручную.
Переименование файла изображения
Спецсимволы в именах изображений нередко могут создавать лишние проблемы в WordPress, как и файлы с одинаковыми именами. Попробуйте переименовать файл и загрузить его снова.
Чтобы избежать подобной ситуации, можно автоматически добавлять порядковые номера в конец файлов изображений. Также следует избегать любых символов за исключением букв, цифр и тире.
Использование упрощенного загрузчика файлов
WordPress поставляется вместе с загрузчиком файлов, который способен легко обрабатывать разный контент. Однако в некоторых случаях может возникать HTTP ошибка, когда вы добавляете изображения или видео на сайт. Прежде чем делать более сложные исправления, попробуйте перейти к консоли WordPress и выбрать пункт Media > Add New. Сразу под областью загрузки появится ссылка «Try the browser uploader instead». Перейдите по ней, чтобы воспользоваться упрощенным загрузчиком файлов.
В некоторых случаях это помогает решить проблему.
Деактивация плагинов
Если ничего из вышеперечисленного вам не помогло, зайдите в консоль WP и начните отключать плагины. Отключайте даже те плагины, которые, казалось бы, не имеют ничего общего с загрузкой медиафайлов.
Затем вернитесь к диалоговому окну и попробуйте загрузить файл снова. Сработало? Отлично! Теперь активируйте плагины один за другим, пока не найдете виновника. Оставьте его отключенным и изучите документацию разработчиков, чтобы понять, что может приводить к такой ошибке.
Плагин Add From Server
Если вам требуется быстрое временное решение ошибки HTTP, вы можете воспользоваться плагином Add From Server. Он позволяет вам загружать крупные файлы, обходя ограничения хостинга и разные незначительные ошибки.
Учтите, что «Add From Server» следует использовать только как временное решение. Он не исправляет ошибку HTTP. Кроме того, плагин давно не обновлялся, а потому он может работать не так, как было задумано.
Проверка прав доступа к файлам и каталогам
Файлы и директории, размещенные на удаленных серверах, имеют соответствующие права доступа. Эти права определяют, какие действия возможно совершать с тем или иным содержимым (выполнение, удаление, изменение). Если права доступа установлены неправильно, то в итоге для WordPress может стоять запрет на внесение некоторых изменений, что и приводит к ошибке HTTP.
Для большинства файлов в WordPress необходимо задать права доступа 755, что позволяет WordPress легко добавлять контент в каталоги. Вы можете проверить текущие права доступа, открыв FTP программу и перейдя в директорию Uploads. Проверьте атрибуты этого каталога. Если они отличаются от 755, то смените их. Убедитесь, что они применяются не только к самому каталогу, но и к подкаталогам. Сохраните права доступа и попробуйте еще раз загрузить медиафайл.
- Owner – Read, Write, Execute (7)
- Group – Read, Execute (5)
- Public – Read, Execute (5)
Обновление PHP версии
В настоящий момент WordPress рекомендует как минимум PHP 7.2 или выше. Если вы не обновляли свой сервер, вы можете находиться на версии 5.6, которая намного ниже минимальной для бесперебойной работы. Обновить версию PHP можно, зайдя в cPanel своего хостинга и выбрав соответствующий пункт. Некоторые хостинги автоматически обновляют версии PHP для обеспечения бесперебойного функционирования.
Исправление для Imagick
Если вы используете виртуальный хостинг с WordPress, то в таком случае ваши ресурсы могут быть ограничены. Это обычная практика для хостов такого рода.
Imagick – это PHP-модуль, который используется в WordPress для обработки изображений. При ограничении ресурсов на стороне хостинга вы можете столкнуться с ошибкой HTTP. Чтобы исправить это, вам нужно будет зайти в файл .htaccess и добавить следующую строку в самый верх файла:
MAGICK_THREAD_LIMIT 1
Это поможет вам исправить все ошибки с загрузкой файлов в WordPress. Если проблема осталась, то в таком случае вам может потребоваться перебраться на новый хостинг или перейти на другой тариф.
Удаление произвольных путей для медиа библиотеки
Есть небольшая вероятность того, что ошибка загрузки HTTP вызвана неправильным путем к медиафайлам. Это может произойти в том случае, если вы перенесли свой сайт WordPress с одного хостинга на другой.
WordPress ожидает, что папка с медиафайлами будет располагаться по адресу /wp-content/uploads, разбитая обычно по месяцам и годам. Если это не так, то у CMS могут возникнуть проблемы с определением места хранения контента.
Исправить это довольно просто. Перейдите в консоль WordPress, нажмите Settings > Media. Если для хранения ваших файлов задана отдельная директория, просто удалите ее, после чего сохраните изменения. WordPress автоматически вернется к каталогу по умолчанию.
Отключение mod_security
Mod_security – это файрвол, который запущен на некоторых серверах, чтобы добавить дополнительный уровень безопасности для сайтов. Иногда эта функция может приводить к проблемам с диалогом загрузки WordPress. Если приведенные выше решения не помогли, откройте FTP приложение и добавьте следующие строки в начало вашего файла htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Код позволит отключить mod_security на вашем сервере для продолжения загрузки файлов.
Увеличение лимитов памяти
Если вы используете WordPress на VPS, то, скорее всего, у вас могут стоять ограничения памяти. Их можно обойти. Большинство экспертов рекомендуют выставлять для PHP задач минимум памяти в 128 Мб. Обычно такой размер является базовым, но некоторые хостинги могут его менять.
Есть несколько способов посмотреть, сколько памяти выделено для ваших задач в WordPress. Если вы находитесь в cPanel, вы можете просто перейти в раздел software, щелкнуть по Select PHP Version. Ближе к середине страницы вы увидите memory_limit со значением слева. Установите значение более 128 Мб, перезагрузите сервер и повторите попытку загрузки файлов.
Обращение к хостинг-компании
Если ничего не помогает, попробуйте обратиться за помощью к своему хостингу. Рекомендации, представленные выше, позволяют избавиться от HTTP ошибки в подавляющем большинстве случаев. Обычно срабатывают первые три совета. Если же вы все перепробовали, то остается только писать или звонить провайдеру.
Источник: https://www.presslabs.com
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP, возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress.
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http, возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список «решений», которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP;
- Отключить mod_security;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess;
- Установить новую версию PHP;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает (кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины).
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент, чтобы пересылать файлы на WordPress -хостинг.
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server (Настройки > Добавление с сервера). Значения по умолчанию [User Access Control All users with the ability to upload files] ([Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [Root Directory Do not lock browsing to a specific directory] ([Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
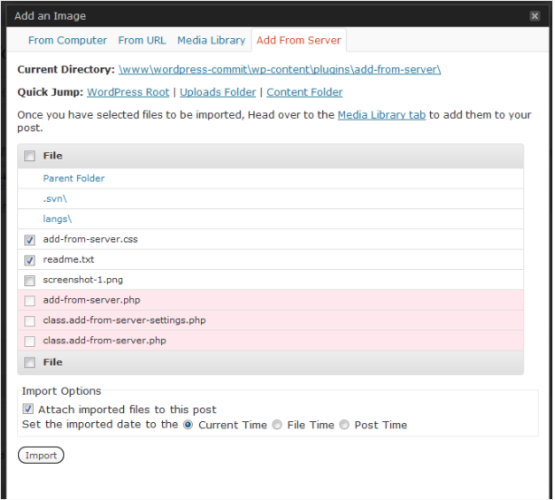
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads, то есть (..[ИмяВашегоСайта]/wp-content/Uploads/).
- Но если активирован параметр «Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы), то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ЧетыреЦифрыГода/ДвеЦифрыМесяца/], например, [ИмяВашегоСайта]/wp—content/Uploads/2017/07/. Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента.
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера).
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server, чтобы перейти в папку, которую выбрали в шаге 1 или 2.
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import (Импорт) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress!
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент, следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Содержание
- Как избавиться от раздражающей ошибки HTTP при загрузке картинки или видео в WordPress
- Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
- Избавляемся от ошибки «http» при загрузке изображений в WordPress
- Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
- Как исправить ошибки загрузки изображений и файлов в WordPress? –
- Загрузка файлов в WordPress
- 1. Ограниченные типы файлов в WordPress
- 2. Файл не поддерживается веб-сервером
- 3. Ограничение размера загрузки
- 4. Блокировка брандмауэра
- 5. Большие размеры файла изображения
- 6. Нет авторизации для загрузки файлов
- 7. Плохое подключение к Интернету и VPN
Как избавиться от раздражающей ошибки HTTP при загрузке картинки или видео в WordPress
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP , возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress .
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http , возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список « решений », которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP ;
- Отключить mod_security ;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess ;
- Установить новую версию PHP ;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает ( кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины ).
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент , чтобы пересылать файлы на WordPress -хостинг .
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server ( Настройки > Добавление с сервера ). Значения по умолчанию [ User Access Control All users with the ability to upload files ] ([ Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [ Root Directory Do not lock browsing to a specific directory ] ([ Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads , то есть ( .. [ИмяВашегоСайта]/wp-content/Uploads/ ).
- Но если активирован параметр « Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы) , то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ ЧетыреЦифрыГода/ДвеЦифрыМесяца/ ], например , [ИмяВашегоСайта]/ wp — content / Uploads /2017/07/ . Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента .
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера) .
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server , чтобы перейти в папку, которую выбрали в шаге 1 или 2 .
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import ( Импорт ) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress !
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент , следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Сергей Бензенко автор-переводчик статьи « How to solve the infuriating HTTP error when uploading images or videos to WordPress »
Источник
Избавляемся от ошибки «http» при загрузке изображений в WordPress
Время на чтение: 3 минуты
При попытке загрузки фото с админ панели в WordPress может возникнуть ошибка «http». Многие после этого начинают анализировать свои последние действия, произведённые в WordPress, но большинство просто ума не приложат, что произошло, ведь ничего «плохого» вроде не делалось. Если просмотреть ответы в интернете на вопрос «почему выдает ошибку http при загрузке изображений», то можно найти несколько рекомендаций, которые способны устранить эту ошибку.
Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
Первая рекомендация – просмотреть весь список установленных плагинов и отключить все ненужные. Потребуется также отключить все плагины и включать их по одному, после чего смотреть действие их работы на вашу площадку. Таким образом, может быть заработает загрузка фото, но далеко не факт, что сможете обнаружить именно тот плагин, который выдает ошибку. Если есть время и терпение – испробуйте эту рекомендацию, но нам она показалась слишком хлопотной, поэтому мы оставили этот вариант про запас.
Вторая рекомендация утверждает, что вся проблема может заключаться в сервере, на котором расположена ваша площадка. Но если у вас есть еще сайты, которые работают у этого хостера, и с ними все в полном порядке, то значит, ошибка кроется где-то в самом сайте. Если же сайт один, то все же обратитесь к хостеру, вдруг проблема кроется действительно в нем.
Третья рекомендация – обновить движок WordPress. На самом деле это банально, ведь если пробежаться по различным ресурсам, то становится понятно, что эта ошибка возникает практически на всех версиях движка.
Тут также заметим, что не всегда рационально обновляться до версии, которая только-только вышла.
Как правило, она содержит множество полезных нововведений/обновлений, но вот не все разработчики плагинов успевают вносить корректировки в свои продукты. То есть если сейчас у вас все хорошо, то торопиться с обновлением движка не особо стоит.
Четвертый совет – добавить в файл .htaccess такой код:
SecFilterEngine Off
SecFilterScanPOST Off
Размещать вышеуказанный код необходимо в конец или начало файла, после чего все может начать работать.
Следующий совет – вставить в файл .htaccess код, при помощи использования FTP-загрузчика:
SecFilterEngine Off
SecFilterScanPOST Off
Заметим, что если уже такой код у вас есть в файле, то его потребуется переписать, то есть заменить новым. Попробуйте выполнить загрузку медиафайла сейчас; более того, загружать файлы вы сможете в неограниченном количестве. Мы неоднократно замечали, что в одном случае, если вставить код в начало файла, то все будет работать; при вставке кода на другом сайте в начало файла ничего не срабатывало, но все начинало работать, как только код был перемещен в конец файла.
Стоит запомнить, что после обновления Вордпресс этот файл может легко переписать и ошибка может возникнуть снова. Чтобы этого не происходило, рекомендуем сохранить бекап файла себе на компьютер и в случае чего выгружать его на сервер через FTP.
Еще одна рекомендация – установка плагина WPupload, которая заменяет по дефолту загрузчик WordPress на новый (он поддерживает HTML5, Flash, BrowserPlus и т.п.). Впрочем, новый плагин может добавить и новых проблем на сайте, но, во всяком случае, он устранит эту ошибку при загрузке изображений «http».
Из всего вышесказанного следует простой вывод: если хотите, чтобы ваш сайт стабильно работал, не спешите с обновлением WordPress. Новая версия хоть и обещает быть более функциональной и безопасной, но сторонние разработчики не всегда успевают оптимизировать под новые версии свои продукты (из-за этого и может выскакивать ошибка «http»).
Источник
Как исправить ошибки загрузки изображений и файлов в WordPress? –
Многие утверждают, что WordPress — это простая в использовании система управления контентом. Хотя он работает шустро, он показывает сложные технические ошибки, которые обычные пользователи не могут понять. Одна из больших проблем с WordPress — это ошибки, которые вы видите при загрузке файлов и изображений. Эти ошибки загрузки файлов в WordPress появляются в разных ситуациях и сводят вас с ума, чтобы остановить всю работу или рабочий процесс. Если вы застряли в такой ситуации, вот несколько советов экспертов по устранению ошибок загрузки файлов в WordPress и продолжению работы.
Загрузка файлов в WordPress
Есть три разных способа загрузить файл на сайт WordPress. Хотя использование панели администратора является наиболее простым вариантом, вы также можете использовать приложение FTP и файловый менеджер из панели хостинга для загрузки большого количества файлов. Вот три основных загрузки файлов, которые должны выполнять все пользователи WordPress в рамках работы сайта.
- Загрузка медиафайла
- Загрузка темы
- Загрузка плагина
В зависимости от действия вы можете столкнуться с различными типами ошибок в WordPress. Прежде чем мы объясним ошибки и решения, убедитесь, что вы загружаете изображения только через медиатеку или из редактора сообщений в WordPress. В противном случае изображения, загруженные через FTP, не появятся в медиатеке. Если вам нужно показать изображения, загруженные через FTP, ознакомьтесь с нашей статьей, в которой подробно объясняется решение. Также обратите внимание, что здесь мы обсуждаем ошибки загрузки, если вы ищете решение ошибок обновления при обновлении плагина/темы/ядра WordPress, то ознакомьтесь с этой статьей.
1. Ограниченные типы файлов в WordPress
WordPress позволяет загружать на сайт только определенные типы форматов файлов, как указано в списке. здесь. Другими словами, он не позволяет загружать файлы определенного типа, такие как SVG и WOFF. Если вы попытаетесь загрузить файлы с ограниченным доступом, вы увидите сообщение об ошибке, указывающее, что вам не разрешено загружать файлы этого типа.
Если вы все еще хотите использовать файлы SVG, есть такие плагины, как Поддержка SVG что может помочь вам. Для файлов других типов может потребоваться загрузка по FTP, а затем использование URL-адреса для вставки на ваш сайт. Кроме того, вы можете использовать любой сторонний URL-адрес, чтобы встроить его на свой сайт, если это вам подходит.
2. Файл не поддерживается веб-сервером
WordPress нужен платный хостинг-сервер, и каждый сервер отличается и требует правильной настройки. Как правило, вам не нужно беспокоиться о конфигурации сервера, так как хостинговая компания настроит все за вас. Однако многие серверы хостинга не поддерживают такие типы файлов, как WEBP. Поскольку Google настаивает на скорости сайта, вы можете попробовать загрузить в свой пост изображения в формате webp вместо PNG или JPEG. Вы увидите ошибку, как показано ниже, показывающую, что изображение не может быть обработано веб-сервером.
Существуют плагины для создания веб-изображений для вас. Однако они не будут работать, если ваш сервер не поддерживает этот тип файла. Поэтому единственным решением здесь является обновление плана хостинга до одного из поддерживаемых серверов, чтобы вы могли использовать изображения webp. В качестве альтернативы вы можете использовать сторонние решения, такие как Cloudflare Premium, для создания веб-изображений на лету и показа вашим посетителям.
3. Ограничение размера загрузки
Ваш веб-сервер устанавливает ограничение на размер файла, который вы можете загрузить на свой сайт. это может быть изображение, тема или плагин, который вы пытаетесь загрузить через панель администратора. Вы можете перейти в «Медиа > Добавить новый» и найти ограничение максимального размера загружаемого файла, указанное под полем загрузки. Вы получите сообщение об ошибке при попытке загрузить файл большего размера, чем допустимый размер.
Решение здесь состоит в том, чтобы изменить размер загружаемого файла в вашем файле php.ini. Кроме того, вы можете обсудить с хостинговой компанией и получить их помощь в увеличении размера загрузки.
4. Блокировка брандмауэра
Используете ли вы премиум-план Cloudflare или какие-либо другие плагины безопасности, которые применяют к вашему сайту защиту брандмауэра (WAF)? Тогда это может быть причиной сбоя при загрузке файлов. Например, Cloudflare автоматически включает набор правил брандмауэра, чтобы предотвратить загрузку вредоносного кода на ваш сайт. Однако это не позволит вам загружать темы и плагины из панели администратора. Раздражает то, что правило брандмауэра даже перестанет добавлять код Google Analytics в плагин. Вы увидите сообщение об ошибке «Извините, вы были заблокированы», как показано ниже.
Прокрутив страницу вниз, вы увидите подробную информацию об ошибке из Cloudflare.
Решение здесь — зайти в свою учетную запись Cloudflare и проанализировать журналы WAF, чтобы найти правило, вызывающее блокировку. Затем вам нужно вручную временно отключить правило и загрузить файл. Если правило постоянно блокирует вас, возможно, вам придется отключить его навсегда. Точно так же вам нужно сделать то же самое при использовании любых других плагинов безопасности.
5. Большие размеры файла изображения
WordPress также ограничивает максимально допустимый размер изображения, которое вы загружаете. Максимальный размер — 2560×2560 пикселей, и любое загружаемое вами изображение, превышающее этот размер, будет уменьшено до этих размеров. В некоторых случаях вы можете увидеть ошибку HTTP, показывающую, что размер превышает размер. Если вы действительно хотите сохранить большие исходные изображения, добавьте следующий код в файл functions.php.
Дополнительные сведения об использовании больших изображений см. документация WordPress.
6. Нет авторизации для загрузки файлов
Отсутствие авторизации может помешать вам загружать изображения/файлы и отображать ошибку. В некоторых случаях загруженные вами изображения и файлы не будут отображаться в медиатеке, хотя вы можете успешно загрузить их. Кроме того, вы сможете без проблем загружать темы и плагины. Перейдите в меню «Настройки»> «Медиа» на панели администратора и проверьте, включена ли опция «Упорядочивать мои загрузки в папки по месяцам и годам».
Эта опция включена по умолчанию, и для каждого месяца/года будет создаваться новая папка для хранения загруженных файлов. Если в начале месяца новая ежемесячная папка не будет создана по какой-либо причине, все ваши загрузки файлов завершатся с ошибкой авторизации. Решение состоит в том, чтобы создать правильную папку через FTP и проверить, правильно ли установлены права доступа к файлам, чтобы показать файлы во внешнем интерфейсе для всех. Разрешение по умолчанию для всех папок в каталоге «/wp-content/uploads/» — 755, а для отдельных файлов будет 644. Вы можете настроить правильные разрешения и проверить, устраняет ли это ошибку загрузки файла.
Примечание: Вы не сможете открывать файлы в браузере, загруженные через плагины членства или электронной коммерции. Например, файл электронной книги, загруженный на страницу продукта WooCommerce, будет храниться в другой папке с шифрованием. Вы увидите ошибку авторизации при попытке открыть защищенные файлы непосредственно из браузера.
7. Плохое подключение к Интернету и VPN
Последняя проблема, на самом деле вы должны сначала проверить, это ваше интернет-соединение. Из-за вашего интернет-соединения могут возникнуть проблемы с загрузкой нескольких файлов.
- Медленное сетевое соединение остановит загрузку файла и покажет ошибку тайм-аута шлюза HTTP.
- Загрузка файлов через VPN или прокси может быть заблокирована вашим хостинг-сервером. Например, мы используем платформу SiteGround Google Cloud, которая блокирует доступ к VPN при попытке загрузить файлы через FTP.
Убедитесь, что у вас стабильное соединение и вы не загружаете несколько файлов через разные приложения. Это особенно поможет, если вы попытаетесь загрузить большую тему, плагин или изображение без ошибок.
Источник
As with any platform, there are always those annoying errors or problems you have to learn how to work through. Trust us, we’ve pretty much seen them all! From the white screen of death to database connection errors, WordPress definitely has its quirks. 😉 But we still love it! Today we’re going to dive into one of the more common ones, the HTTP error. Users typically encounter this when trying to upload images or videos to the WordPress media library.
While the HTTP error is usually easy to fix it can be rather frustrating as it usually interrupts your workflow. Nothing is worse than spending 20 minutes trying to find that perfect image for your blog post, you go to upload it, and bam, you’re suddenly met with a very vague error.
Below we’ll explore why this error happens and what you can do to quickly resolve it so you can get back to uploading your media.
What is the WordPress HTTP Error?
The WordPress HTTP error occurs when something goes wrong while attempting to upload images or videos using the built-in media library tool. Unfortunately, unlike browser errors where we can usually reference an HTTP status code, WordPress errors are sometimes a little harder to troubleshoot (especially if you don’t know how to enable WordPress debugging mode).
The very vague “HTTP error” definitely doesn’t help you determine what might be wrong or even where to start looking. But that is because there could be a few causes for the failure and WordPress simply doesn’t know why, so it spits out a generic error message (as seen below).
How to Fix the WordPress HTTP Error
From our experience, the WordPress HTTP error typically originates from two things: the first is a client-side or user error (your login session, bad characters in the file name, etc.), and the second is a problem or setting on your WordPress host (server issue, memory list, third-party plugin, shared hosting throttling resources, etc.). So we’ll dive into a little of both.
Here are some recommendations and things to check to fix the error (sorted in order by most common reasons we see):
- Refresh the Page
- Shrink or Resize the File
- Rename the Image File
- Temporarily Deactivate Plugins and Theme
- Ask Your WordPress Host
- Increase PHP Memory Limit
- Check Uploads Folder Permissions
- Move to the Latest Version of PHP
- Fix Performance Issues with Imagick and Shared Hosts
- Remove Custom Media Library Path
- Disable mod_security
- Install the Add To Server Plugin
1. Refresh the Page
The very first thing you should do when encountering the WordPress HTTP error is to simply refresh the page in your browser. Sounds too easy right? 😉 Well, actually this is the most common fix we’ve seen for it. Here’s why:
First, for whatever reason, your browser might have lost connection temporarily with WordPress and the process simply failed to complete. This could be due to your ISP, a temporary hiccup with your WordPress host, etc. If you refresh the page and try uploading again it the error sometimes will resolve itself.
Second, we’ve also seen that sometimes after refreshing the page, or coming back to the WordPress editor from another tab, that it suddenly kicks you out. This is most likely an indicator that your WordPress login session has expired. You should see the following message:
Your session has expired. Please log in to continue where you left off.
So naturally, you log back in and try to upload your media again. However, the HTTP error occurs. This is kind of a quirk with WordPress. Once you log back in, you need to actually manually refresh the page you’re on. Then uploading media will work again.
2. Shrink or Resize the File
You might need to edit your image file, which could entail reducing the file size (KB or MB) or decreasing the width/height (pixels). We recommend checking out our in-depth post on how to optimize images for the web. There are a lot of third-party image optimization plugins you can use to automatically do this for you (both reducing and resizing) when your image is uploaded to the media library.
We have used Imagify on our Kinsta site for years without a single issue. But there are a lot of other great ones out there as well. Just make sure whichever plugin you use, that they are optimizing images on their own servers, not locally. If you’re bulk optimizing images locally this can drastically harm your site’s performance.
It’s OK to upload high-resolution images as WordPress supports responsive images out of the box. In fact, you will probably want to so that the image looks crisp on retina displays. But unless your a photographer or business that needs high-resolution images a good rule of thumb though is to keep your final image size under 100 KB and no more than double the size of your website’s content div width.
Also, you might have to play with the PNG and JPG file types. Sometimes one can be much larger than the other depending on what type of image it is.
Depending on the configuration of your WordPress host, you might also want to look into increasing the WordPress maximum upload file size.
3. Rename the Image File
It can never hurt to try and rename the image file. WordPress should automatically append a number on the end if you try to upload a duplicate file name, but in case that doesn’t work, try renaming your file. Unfortunately, WordPress doesn’t let you rename the file of an already uploaded image file, so you will need to rename it locally and re-upload it.
When we are uploading images that already exist we typically add a -1 or -2 on the end (example: image-file-1.png, image-file-2.png). Make sure to add the dash otherwise Google will read it as one word and it could hurt your SEO.
Also, to be safe, stay clear of uploading an image with file names that contain special characters. This includes international language symbols and characters such as apostrophes. Dashes are OK. You can see in this example below on the Kinsta Japanese site, we are using English for the file names, not the special characters. While WordPress can technically support these, there are a lot of other issues that can pop up.
4. Temporarily Deactivate Plugins and Themes
It’s always a good idea if you’re having HTTP errors to try deactivating your plugins and even switch your WordPress theme to the default to see if this resolves the problem. A few plugins that are are typical culprits include image optimization plugins (they tie directly into the media library) and security plugins such as WordFence (these plugins are sometimes too restrictive). Or you can simply delete your WordPress theme.
If you don’t want to affect your live site, simply clone your live site to a staging environment. If the WordPress HTTP error is also happening on staging, then you can quickly deactivate all your plugins to start narrowing it down.
Remember, you won’t lose any data if you simply deactivate a plugin. If you can still access your admin, a quick way to do this is to browse to “Plugins” and select “Deactivate” from the bulk actions menu. This will disable all of your plugins.
If this fixes the issue you’ll need to find the culprit. Start activating them one by one, and try uploading an image again in the media library. When you see the HTTP error return, you’ve found the misbehaving plugin. You can then reach out to the plugin developer for help or post a support ticket in the WordPress repository.
If you can’t access WordPress admin you can FTP into your server and rename your plugins folder to something like plugins_old. Then check your site again. If it works, then you will need to test each plugin one by one. Rename your plugin folder back to plugins and then rename each plugin folder inside of if it, one by one, until you find it. You could also try to replicate this on a staging site first.
The same goes for your WordPress theme. Typically themes don’t tie into the media library, but we’ve seen some weird setups. It never hurts to try switching your theme over to the default Twenty Seventeen theme to see if it fixes it. Just like with plugins, you don’t have to worry about losing your current theme settings. All of that is stored in the WordPress database.
5. Ask Your WordPress Host
If you’ve tried the steps above already and are still getting the WordPress HTTP error, we recommend reaching out to your WordPress host for assistance before proceeding. Many of the additional troubleshooting steps are a little more advanced and a lot of times you can ask your host to do or check on this for you.
Kinsta’s support team is available 24×7 from the bottom right-hand side of the MyKinsta dashboard.
6. Increase PHP Memory Limit
Another cause for the WordPress HTTP error is that your server lacks the available memory for the background upload process to complete successfully. This is a very common problem with shared WordPress hosting. To fix it you need to increase the amount of memory PHP can use. 256 MB is recommended.
The default memory limit for Kinsta clients is already set to 256 MB. If you host your WordPress site at Kinsta you shouldn’t have any issues with a lack of memory. 👍
Increase PHP Memory Limit with wp-config.php
You can increase the PHP memory limit by adding the following code to your wp-config.php file. Note: this may be overwritten by a server-level rule in place by your WordPress host.
define( 'WP_MEMORY_LIMIT', '256M' );Increase PHP Memory Limit in cPanel
If your host is using cPanel, you can increase the PHP memory limit in two different areas.
The first is under the software section. Click on “Select PHP Version.” Click on “Switch to PHP Options.” You can then click on “memory_limit” to change its value.
The second area is also under the software section. Click on the “MultiPHP INI Editor” tool. This allows you to modify the php.ini file. Simply scroll down to where it says “memory_limit” and input a higher value.
Increase PHP Memory Limit with php.ini
If you aren’t using cPanel, you can also edit the php.ini file directly if you have access. To do this, login to your site via FTP or SSH, go to your site’s root directory and open or create a php.ini file.
Can’t connect via SSH? Learn how to fix the SSH “Connection Refused” error.
If the file was already there, search for the “memory_limit” setting and modify it as necessary.
Some shared hosts might also require that you add the suPHP directive in your .htaccess file for the above php.ini file settings to work. To do this, edit your .htaccess file, also located at the root of your site, and add the following code towards the top of the file:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>Increase PHP Memory Limit with .htaccess
The .htaccess file is a special hidden file that contains various settings you can use to modify the server behavior, right down to a directory specific level. If you don’t have access to php.ini, we suggest you try this next. First, login to your site via FTP or SSH, take a look at your root directory and see if there is a .htaccess file there.
If there is you can edit that file to and modify the “php_value memory_limit” value.
7. Check Uploads Folder Permissions
Typically when there is a folder permissions error you should get a message in WordPress about it not being able to write to the directory. However, this might not always be the case. If a WordPress site has been hacked or infected with malware, there could be a lot of issues going on with the permissions.
Tip: Kinsta offers free hack fixes for all clients. 😄
The main folder you’re concerned with is your /wp-content/uploads folder, as this is where files are stored when uploaded via the media library.
According to the WordPress Codex, all directories should be 755 (drwxr-xr-x) or 750.
You can easily see your folder permissions with an FTP client (as seen below). You could also reach out to your WordPress host support team and ask them to quickly GREP file permissions on your folders and files to ensure they’re set up properly.
Make sure that if you manually update the permissions on this folder that you check both the “Recurse into subdirectories” option as well as the “Apply to directories only.”
8. Move to the Latest Version of PHP
WordPress officially recommends PHP 7.3 or higher. If you’re not running on that, you’re below the minimum requirements set by the developers of the CMS. 😮
We always recommend running the latest and supported versions of PHP due to the fact it offers better security and performance, including bug fixes and functions that need to be deprecated.
We have seen older versions of PHP contribute to all sorts of errors, including the infamous WordPress HTTP error. At Kinsta you can easily change to PHP 8.1 with a single click in the MyKinsta dashboard.
If your host uses cPanel they might already have an option available to you to change your version of PHP. Simply log in to cPanel and under the “Software” category click on “Select PHP Version.”
You can then select the PHP versions available to you that your host supports.
9. Fix Performance Issues with Imagick and Shared Hosts
There are two different PHP modules WordPress uses for image processing: GD Library and Imagick (ImageMagick). Depending on what is installed on your server, WordPress may use either one.
The problem is that shared WordPress hosts have a lot of hidden resource throttling behind the scenes. That is the only way they can cram so many users on the same machine. A common issue people run into is that there are too few resources allocated to Imagick (ImageMagick). Hosts will limit the ability to use multiple threads, hence resulting in the WordPress HTTP error.
You can add the following code to the top of your .htaccess file, changing the thread limit value to something higher.
MAGICK_THREAD_LIMIT 1
Another option you have is to tell WordPress to use the GD library instead of Imagick. You can do this by simply adding the following code to your theme’s functions.php file.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = ‘WP_Image_Editor_GD’;
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( ‘wp_image_editors’, ‘wpb_image_editor_default_to_gd’ );We’ll be blunt. If you’re having to tweak things like this it’s time to move to a new WordPress host. Kinsta doesn’t have crazy limits like this in place and for the most part, you’re only limited by PHP workers. You shouldn’t have to worry about these types of things as a website owner.
We utilize LXD managed hosts and orchestrated LXC software containers for each site. What this means is that every WordPress site is housed in its own isolated container, which has all of the software resources required to run it (Linux, Nginx, PHP, MySQL). The resources are 100% private and are not shared between anyone else or even your own sites.
Read more about how Kinsta is different than any other host you’ve tried.
10. Remove Custom Media Library Path
It very well could be that your media library path isn’t setup correctly. We typically see this when users migrate their local development site over to production. If you look in “Media” under “Settings” in your WordPress dashboard and see a file path value listed, go ahead and delete it and click “Save Changes.” You want your media to be stored in the default /wp-content/uploads folder.
Below is what it typically looks like. If you don’t see a library path, then you’re all good here.
11. Disable mod_security
Mod_security is an open source firewall that sometimes might cause the WordPress HTTP error to occur. You can disable mod_security by adding the following code to the top of your .htaccess file.
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
If you’re using cPanel, you can also disable it by clicking into “ModSecurity” in the “Security” section.
Then toggle the status from “On” to “Off” next to the domain you want to disable it on.
We always recommend using an enterprise-grade and yet affordable WAF like Sucuri or Cloudflare instead. You can read our recommendation for the best WAF settings here.
12. Install the Add From Server Plugin
Last but not least, if you’re really in a bind and nothing else seems to be working, you can install the free Add From Server plugin. Perhaps you’re waiting for a response from your WordPress host or a developer on how to get the WordPress HTTP error resolved.
The Add to Server plugin will usually get you around the error and could be a good temporarily fix, especially if you’re right in the middle of something important. It was originally developed to allow you to add very large files via SFTP. Important: this plugin is no longer maintained or supported. Use at your own risk.
Summary
As you can see there are quite a few different ways to fix the WordPress HTTP error. Hopefully one of the solutions above worked for you and you’re already back on track and uploading your media. If you continue to receive this error time and time again, it might be time to consider upgrading to a better WordPress host. Many of the solutions above are things you don’t have to worry about at Kinsta.
If you found a solution that isn’t in our list, please leave a comment a below and we’ll get it added.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
As with any platform, there are always those annoying errors or problems you have to learn how to work through. Trust us, we’ve pretty much seen them all! From the white screen of death to database connection errors, WordPress definitely has its quirks. 😉 But we still love it! Today we’re going to dive into one of the more common ones, the HTTP error. Users typically encounter this when trying to upload images or videos to the WordPress media library.
While the HTTP error is usually easy to fix it can be rather frustrating as it usually interrupts your workflow. Nothing is worse than spending 20 minutes trying to find that perfect image for your blog post, you go to upload it, and bam, you’re suddenly met with a very vague error.
Below we’ll explore why this error happens and what you can do to quickly resolve it so you can get back to uploading your media.
What is the WordPress HTTP Error?
The WordPress HTTP error occurs when something goes wrong while attempting to upload images or videos using the built-in media library tool. Unfortunately, unlike browser errors where we can usually reference an HTTP status code, WordPress errors are sometimes a little harder to troubleshoot (especially if you don’t know how to enable WordPress debugging mode).
The very vague “HTTP error” definitely doesn’t help you determine what might be wrong or even where to start looking. But that is because there could be a few causes for the failure and WordPress simply doesn’t know why, so it spits out a generic error message (as seen below).
How to Fix the WordPress HTTP Error
From our experience, the WordPress HTTP error typically originates from two things: the first is a client-side or user error (your login session, bad characters in the file name, etc.), and the second is a problem or setting on your WordPress host (server issue, memory list, third-party plugin, shared hosting throttling resources, etc.). So we’ll dive into a little of both.
Here are some recommendations and things to check to fix the error (sorted in order by most common reasons we see):
- Refresh the Page
- Shrink or Resize the File
- Rename the Image File
- Temporarily Deactivate Plugins and Theme
- Ask Your WordPress Host
- Increase PHP Memory Limit
- Check Uploads Folder Permissions
- Move to the Latest Version of PHP
- Fix Performance Issues with Imagick and Shared Hosts
- Remove Custom Media Library Path
- Disable mod_security
- Install the Add To Server Plugin
1. Refresh the Page
The very first thing you should do when encountering the WordPress HTTP error is to simply refresh the page in your browser. Sounds too easy right? 😉 Well, actually this is the most common fix we’ve seen for it. Here’s why:
First, for whatever reason, your browser might have lost connection temporarily with WordPress and the process simply failed to complete. This could be due to your ISP, a temporary hiccup with your WordPress host, etc. If you refresh the page and try uploading again it the error sometimes will resolve itself.
Second, we’ve also seen that sometimes after refreshing the page, or coming back to the WordPress editor from another tab, that it suddenly kicks you out. This is most likely an indicator that your WordPress login session has expired. You should see the following message:
Your session has expired. Please log in to continue where you left off.
So naturally, you log back in and try to upload your media again. However, the HTTP error occurs. This is kind of a quirk with WordPress. Once you log back in, you need to actually manually refresh the page you’re on. Then uploading media will work again.
2. Shrink or Resize the File
You might need to edit your image file, which could entail reducing the file size (KB or MB) or decreasing the width/height (pixels). We recommend checking out our in-depth post on how to optimize images for the web. There are a lot of third-party image optimization plugins you can use to automatically do this for you (both reducing and resizing) when your image is uploaded to the media library.
We have used Imagify on our Kinsta site for years without a single issue. But there are a lot of other great ones out there as well. Just make sure whichever plugin you use, that they are optimizing images on their own servers, not locally. If you’re bulk optimizing images locally this can drastically harm your site’s performance.
It’s OK to upload high-resolution images as WordPress supports responsive images out of the box. In fact, you will probably want to so that the image looks crisp on retina displays. But unless your a photographer or business that needs high-resolution images a good rule of thumb though is to keep your final image size under 100 KB and no more than double the size of your website’s content div width.
Also, you might have to play with the PNG and JPG file types. Sometimes one can be much larger than the other depending on what type of image it is.
Depending on the configuration of your WordPress host, you might also want to look into increasing the WordPress maximum upload file size.
3. Rename the Image File
It can never hurt to try and rename the image file. WordPress should automatically append a number on the end if you try to upload a duplicate file name, but in case that doesn’t work, try renaming your file. Unfortunately, WordPress doesn’t let you rename the file of an already uploaded image file, so you will need to rename it locally and re-upload it.
When we are uploading images that already exist we typically add a -1 or -2 on the end (example: image-file-1.png, image-file-2.png). Make sure to add the dash otherwise Google will read it as one word and it could hurt your SEO.
Also, to be safe, stay clear of uploading an image with file names that contain special characters. This includes international language symbols and characters such as apostrophes. Dashes are OK. You can see in this example below on the Kinsta Japanese site, we are using English for the file names, not the special characters. While WordPress can technically support these, there are a lot of other issues that can pop up.
4. Temporarily Deactivate Plugins and Themes
It’s always a good idea if you’re having HTTP errors to try deactivating your plugins and even switch your WordPress theme to the default to see if this resolves the problem. A few plugins that are are typical culprits include image optimization plugins (they tie directly into the media library) and security plugins such as WordFence (these plugins are sometimes too restrictive). Or you can simply delete your WordPress theme.
If you don’t want to affect your live site, simply clone your live site to a staging environment. If the WordPress HTTP error is also happening on staging, then you can quickly deactivate all your plugins to start narrowing it down.
Remember, you won’t lose any data if you simply deactivate a plugin. If you can still access your admin, a quick way to do this is to browse to “Plugins” and select “Deactivate” from the bulk actions menu. This will disable all of your plugins.
If this fixes the issue you’ll need to find the culprit. Start activating them one by one, and try uploading an image again in the media library. When you see the HTTP error return, you’ve found the misbehaving plugin. You can then reach out to the plugin developer for help or post a support ticket in the WordPress repository.
If you can’t access WordPress admin you can FTP into your server and rename your plugins folder to something like plugins_old. Then check your site again. If it works, then you will need to test each plugin one by one. Rename your plugin folder back to plugins and then rename each plugin folder inside of if it, one by one, until you find it. You could also try to replicate this on a staging site first.
The same goes for your WordPress theme. Typically themes don’t tie into the media library, but we’ve seen some weird setups. It never hurts to try switching your theme over to the default Twenty Seventeen theme to see if it fixes it. Just like with plugins, you don’t have to worry about losing your current theme settings. All of that is stored in the WordPress database.
5. Ask Your WordPress Host
If you’ve tried the steps above already and are still getting the WordPress HTTP error, we recommend reaching out to your WordPress host for assistance before proceeding. Many of the additional troubleshooting steps are a little more advanced and a lot of times you can ask your host to do or check on this for you.
Kinsta’s support team is available 24×7 from the bottom right-hand side of the MyKinsta dashboard.
6. Increase PHP Memory Limit
Another cause for the WordPress HTTP error is that your server lacks the available memory for the background upload process to complete successfully. This is a very common problem with shared WordPress hosting. To fix it you need to increase the amount of memory PHP can use. 256 MB is recommended.
The default memory limit for Kinsta clients is already set to 256 MB. If you host your WordPress site at Kinsta you shouldn’t have any issues with a lack of memory. 👍
Increase PHP Memory Limit with wp-config.php
You can increase the PHP memory limit by adding the following code to your wp-config.php file. Note: this may be overwritten by a server-level rule in place by your WordPress host.
define( 'WP_MEMORY_LIMIT', '256M' );Increase PHP Memory Limit in cPanel
If your host is using cPanel, you can increase the PHP memory limit in two different areas.
The first is under the software section. Click on “Select PHP Version.” Click on “Switch to PHP Options.” You can then click on “memory_limit” to change its value.
The second area is also under the software section. Click on the “MultiPHP INI Editor” tool. This allows you to modify the php.ini file. Simply scroll down to where it says “memory_limit” and input a higher value.
Increase PHP Memory Limit with php.ini
If you aren’t using cPanel, you can also edit the php.ini file directly if you have access. To do this, login to your site via FTP or SSH, go to your site’s root directory and open or create a php.ini file.
Can’t connect via SSH? Learn how to fix the SSH “Connection Refused” error.
If the file was already there, search for the “memory_limit” setting and modify it as necessary.
Some shared hosts might also require that you add the suPHP directive in your .htaccess file for the above php.ini file settings to work. To do this, edit your .htaccess file, also located at the root of your site, and add the following code towards the top of the file:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>Increase PHP Memory Limit with .htaccess
The .htaccess file is a special hidden file that contains various settings you can use to modify the server behavior, right down to a directory specific level. If you don’t have access to php.ini, we suggest you try this next. First, login to your site via FTP or SSH, take a look at your root directory and see if there is a .htaccess file there.
If there is you can edit that file to and modify the “php_value memory_limit” value.
7. Check Uploads Folder Permissions
Typically when there is a folder permissions error you should get a message in WordPress about it not being able to write to the directory. However, this might not always be the case. If a WordPress site has been hacked or infected with malware, there could be a lot of issues going on with the permissions.
Tip: Kinsta offers free hack fixes for all clients. 😄
The main folder you’re concerned with is your /wp-content/uploads folder, as this is where files are stored when uploaded via the media library.
According to the WordPress Codex, all directories should be 755 (drwxr-xr-x) or 750.
You can easily see your folder permissions with an FTP client (as seen below). You could also reach out to your WordPress host support team and ask them to quickly GREP file permissions on your folders and files to ensure they’re set up properly.
Make sure that if you manually update the permissions on this folder that you check both the “Recurse into subdirectories” option as well as the “Apply to directories only.”
8. Move to the Latest Version of PHP
WordPress officially recommends PHP 7.3 or higher. If you’re not running on that, you’re below the minimum requirements set by the developers of the CMS. 😮
We always recommend running the latest and supported versions of PHP due to the fact it offers better security and performance, including bug fixes and functions that need to be deprecated.
We have seen older versions of PHP contribute to all sorts of errors, including the infamous WordPress HTTP error. At Kinsta you can easily change to PHP 8.1 with a single click in the MyKinsta dashboard.
If your host uses cPanel they might already have an option available to you to change your version of PHP. Simply log in to cPanel and under the “Software” category click on “Select PHP Version.”
You can then select the PHP versions available to you that your host supports.
9. Fix Performance Issues with Imagick and Shared Hosts
There are two different PHP modules WordPress uses for image processing: GD Library and Imagick (ImageMagick). Depending on what is installed on your server, WordPress may use either one.
The problem is that shared WordPress hosts have a lot of hidden resource throttling behind the scenes. That is the only way they can cram so many users on the same machine. A common issue people run into is that there are too few resources allocated to Imagick (ImageMagick). Hosts will limit the ability to use multiple threads, hence resulting in the WordPress HTTP error.
You can add the following code to the top of your .htaccess file, changing the thread limit value to something higher.
MAGICK_THREAD_LIMIT 1
Another option you have is to tell WordPress to use the GD library instead of Imagick. You can do this by simply adding the following code to your theme’s functions.php file.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = ‘WP_Image_Editor_GD’;
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( ‘wp_image_editors’, ‘wpb_image_editor_default_to_gd’ );We’ll be blunt. If you’re having to tweak things like this it’s time to move to a new WordPress host. Kinsta doesn’t have crazy limits like this in place and for the most part, you’re only limited by PHP workers. You shouldn’t have to worry about these types of things as a website owner.
We utilize LXD managed hosts and orchestrated LXC software containers for each site. What this means is that every WordPress site is housed in its own isolated container, which has all of the software resources required to run it (Linux, Nginx, PHP, MySQL). The resources are 100% private and are not shared between anyone else or even your own sites.
Read more about how Kinsta is different than any other host you’ve tried.
10. Remove Custom Media Library Path
It very well could be that your media library path isn’t setup correctly. We typically see this when users migrate their local development site over to production. If you look in “Media” under “Settings” in your WordPress dashboard and see a file path value listed, go ahead and delete it and click “Save Changes.” You want your media to be stored in the default /wp-content/uploads folder.
Below is what it typically looks like. If you don’t see a library path, then you’re all good here.
11. Disable mod_security
Mod_security is an open source firewall that sometimes might cause the WordPress HTTP error to occur. You can disable mod_security by adding the following code to the top of your .htaccess file.
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
If you’re using cPanel, you can also disable it by clicking into “ModSecurity” in the “Security” section.
Then toggle the status from “On” to “Off” next to the domain you want to disable it on.
We always recommend using an enterprise-grade and yet affordable WAF like Sucuri or Cloudflare instead. You can read our recommendation for the best WAF settings here.
12. Install the Add From Server Plugin
Last but not least, if you’re really in a bind and nothing else seems to be working, you can install the free Add From Server plugin. Perhaps you’re waiting for a response from your WordPress host or a developer on how to get the WordPress HTTP error resolved.
The Add to Server plugin will usually get you around the error and could be a good temporarily fix, especially if you’re right in the middle of something important. It was originally developed to allow you to add very large files via SFTP. Important: this plugin is no longer maintained or supported. Use at your own risk.
Summary
As you can see there are quite a few different ways to fix the WordPress HTTP error. Hopefully one of the solutions above worked for you and you’re already back on track and uploading your media. If you continue to receive this error time and time again, it might be time to consider upgrading to a better WordPress host. Many of the solutions above are things you don’t have to worry about at Kinsta.
If you found a solution that isn’t in our list, please leave a comment a below and we’ll get it added.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
При попытке загрузки фото с админ панели в WordPress может возникнуть ошибка «http». Многие после этого начинают анализировать свои последние действия, произведённые в WordPress, но большинство просто ума не приложат, что произошло, ведь ничего «плохого» вроде не делалось. Если просмотреть ответы в интернете на вопрос «почему выдает ошибку http при загрузке изображений», то можно найти несколько рекомендаций, которые способны устранить эту ошибку.
Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
Первая рекомендация – просмотреть весь список установленных плагинов и отключить все ненужные. Потребуется также отключить все плагины и включать их по одному, после чего смотреть действие их работы на вашу площадку. Таким образом, может быть заработает загрузка фото, но далеко не факт, что сможете обнаружить именно тот плагин, который выдает ошибку. Если есть время и терпение – испробуйте эту рекомендацию, но нам она показалась слишком хлопотной, поэтому мы оставили этот вариант про запас.
Вторая рекомендация утверждает, что вся проблема может заключаться в сервере, на котором расположена ваша площадка. Но если у вас есть еще сайты, которые работают у этого хостера, и с ними все в полном порядке, то значит, ошибка кроется где-то в самом сайте. Если же сайт один, то все же обратитесь к хостеру, вдруг проблема кроется действительно в нем.
Третья рекомендация – обновить движок WordPress. На самом деле это банально, ведь если пробежаться по различным ресурсам, то становится понятно, что эта ошибка возникает практически на всех версиях движка.
Тут также заметим, что не всегда рационально обновляться до версии, которая только-только вышла.
Как правило, она содержит множество полезных нововведений/обновлений, но вот не все разработчики плагинов успевают вносить корректировки в свои продукты. То есть если сейчас у вас все хорошо, то торопиться с обновлением движка не особо стоит.
Четвертый совет – добавить в файл .htaccess такой код:
SecFilterEngine Off
SecFilterScanPOST Off
Размещать вышеуказанный код необходимо в конец или начало файла, после чего все может начать работать.
Следующий совет – вставить в файл .htaccess код, при помощи использования FTP-загрузчика:
<IfModule mod_security.c>
<Files async-upload.php>
SecFilterEngine Off
SecFilterScanPOST Off
</Files>
</IfModule>
Заметим, что если уже такой код у вас есть в файле, то его потребуется переписать, то есть заменить новым. Попробуйте выполнить загрузку медиафайла сейчас; более того, загружать файлы вы сможете в неограниченном количестве. Мы неоднократно замечали, что в одном случае, если вставить код в начало файла, то все будет работать; при вставке кода на другом сайте в начало файла ничего не срабатывало, но все начинало работать, как только код был перемещен в конец файла.
Стоит запомнить, что после обновления Вордпресс этот файл может легко переписать и ошибка может возникнуть снова. Чтобы этого не происходило, рекомендуем сохранить бекап файла себе на компьютер и в случае чего выгружать его на сервер через FTP.
Еще одна рекомендация – установка плагина WPupload, которая заменяет по дефолту загрузчик WordPress на новый (он поддерживает HTML5, Flash, BrowserPlus и т.п.). Впрочем, новый плагин может добавить и новых проблем на сайте, но, во всяком случае, он устранит эту ошибку при загрузке изображений «http».
Из всего вышесказанного следует простой вывод: если хотите, чтобы ваш сайт стабильно работал, не спешите с обновлением WordPress. Новая версия хоть и обещает быть более функциональной и безопасной, но сторонние разработчики не всегда успевают оптимизировать под новые версии свои продукты (из-за этого и может выскакивать ошибка «http»).
Доброго времени суток!
Ошибки. Они обычно начинают вылезать там где их никак не ждешь. И вот сегодня я вам расскажу о такой ошибке HTTP при загрузке изображений в WordPress.
Трудно иметь успешный сайт без визуального контента. Любая страница, которую вы посещаете, вероятно, содержит некоторую комбинацию фотографий, значков или графики. Однако, если вы столкнулись с ошибкой HTTP при загрузке изображений в WordPress, вы можете оказаться не в состоянии добавить их на свой сайт.
К счастью, есть несколько методов, которые можно использовать для решения этой проблемы. В этой статье я объясню, почему при загрузке изображений в WordPress возникает ошибка HTTP, а затем расскажу о шести ее решениях.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Давай приступим к работе!
Что вызывает ошибку HTTP при загрузке изображений в WordPress
По сравнению с некоторыми другими распространенными проблемами ошибка HTTP при загрузке изображений в WordPress выглядит не так уж страшно. Это просто простое баннерное сообщение, которое может появиться в вашей медиатеке при попытке добавить новый файл:
Обычно, когда вы загружаете изображение в WordPress, оно сразу появляется в вашей медиатеке. Там нет подтверждающего сообщения или каких-либо наворотов. Это явно не тот случай, когда вы сталкиваетесь с этой ошибкой.
Проблема с этим конкретным предупреждением заключается в том, что оно не дает вам много информации, чтобы продолжить поиск решения. Плюс, есть несколько возможных причин, в том числе:
- Учетные данные просрочены
- Несанкционированные имена файлов
- Недостаточно памяти
- Неверные права доступа к файлу
- Конфликты плагинов
Половина битвы с ошибкой HTTP при загрузке изображений в WordPress определяет источник проблемы. Как только вы это выясните, это всего лишь несколько быстрых шагов, чтобы решить и вернуть ваш сайт в рабочее состояние.
Как исправить ошибку HTTP при загрузке изображений в WordPress (6 проверенных методов)
Хотя исправить эту ошибку не сложно, вы должны быть методичным, так как она имеет несколько возможных причин. Имея это в виду, мы начнем с самых простых исправлений.
1. Проверьте, не истек ли ваш сеанс входа
Обычно WordPress сообщает, когда истекает срок действия ваших учетных данных, чтобы вы могли ввести их повторно. Однако это сообщение не всегда появляется, если вы оставили браузер открытым в течение длительного периода времени без каких-либо действий.
Если вы сделаете это, а затем попытаетесь загрузить изображение, вы увидите ошибку HTTP, подобную той, что изображена выше, даже если вам не было предложено войти обратно. Самый простой способ выяснить, является ли это проблемой в вашем случае — это перезагрузить страницу.
Если ваш предыдущий сеанс входа истек, WordPress предложит вам снова ввести свои учетные данные. После этого вы можете повторить загрузку изображения и посмотреть, не исчезнет ли ошибка.
2. Переименуйте, оптимизируйте или измените размер файла изображения
WordPress не поддерживает файлы со специальными символами или языковыми акцентами в их именах, например, в «château» или «smörgåsbord». Если изображение, которое вы пытаетесь добавить на свой сайт, содержит какие-либо элементы, попробуйте переименовать его, а затем повторите попытку загрузки.
В некоторых случаях даже изображения с идеально «чистыми» именами не будут хорошо работать с WordPress. Одним из обходных путей является использование платформы оптимизации изображений, такой как TinyPNG:
Этот инструмент сжимает ваши файлы, чтобы уменьшить их размер. Это простой способ сократить время загрузки вашего веб-сайта и иногда устраняет ошибку HTTP при загрузке изображений в WordPress.
Наконец, вы также можете решить эту проблему, изменив размеры изображения (ширину и высоту). Вы можете сделать это, используя предпочитаемую платформу для редактирования фотографий, например Preview, Paint или Photoshop.
3. Увеличьте ограничение памяти PHP вашего сайта
Если первые два метода не решают ошибку HTTP при загрузке изображений в WordPress, самое время начать искать технические решения. В зависимости от вашего хостинг-провайдера и плана, вашему серверу может не хватить памяти для добавления дополнительных файлов на ваш сайт.
Небольшой лимит памяти PHP может привести к случайной ошибке HTTP во время загрузки. Как правило, вы хотите, чтобы ваш размер был не менее 256 МБ.
Самый простой способ увеличить лимит памяти PHP — это получить доступ к корневой папке вашего сайта (обычно public_html) с помощью протокола передачи файлов (FTP) и клиента FTP, такого как FileZilla. Затем найдите файл wp-config.php, щелкните его правой кнопкой мыши и выберите параметр «Просмотр/Редактирование»:
Внутри этого файла найдите строку «Это всё, дальше не редактируем. Успехов!». Затем добавьте следующий код:
define( 'WP_MEMORY_LIMIT', '256M' );
Сохраните ваши изменения и закройте файл. Затем попробуйте повторно загрузить изображение и посмотреть, не исчезла ли ошибка HTTP. Если это так, ваш хост может переопределять настройки в вашем файле wp-config.php на уровне сервера. В этом случае вам может потребоваться обратиться в службу поддержки для получения дополнительной помощи.
4. Проверьте права доступа к папке загрузки
Каждая папка в вашей установке WordPress использует так называемые «права доступа». Это означает, что существуют строгие инструкции для того, кто может обращаться («читать»), изменять («писать») или выполнять сценарии в файлах, содержащихся в каждом каталоге.
Как владелец сайта, у вас должны быть полные разрешения для каталога «wp-content/uploads», куда WordPress сохраняет (как вы уже догадались) загрузки. Если вы столкнулись с ошибкой HTTP в медиатеке, стоит проверить, правильно ли настроен этот параметр.
Сначала зайдите на ваш сайт, используя FTP, как я описал выше, и перейдите в каталог «wp-content». Найдите папку «Uploads», щелкните ее правой кнопкой мыши и выберите параметр «Права доступа к файлам»:
В появившемся окне проверьте, есть ли у вас («Владелец») права на чтение, запись и выполнение. Соответствующее числовое значение должно быть 755:
Если у вас нет необходимых разрешений, установите правильные флажки или установите для числового значения значение 755 и нажмите кнопку «ОК». Затем попробуйте загрузить свое изображение снова.
5. Устранение неполадок для плагина или конфликта тем
В некоторых случаях один из ваших плагинов или активная тема могут вызывать конфликты в фоновом режиме при попытке загрузить изображение. Существует два способа устранить эту проблему, но прежде чем делать что-либо еще, убедитесь, что у вас есть недавняя резервная копия.
Затем перейдите к списку плагинов на панели управления WordPress и отключите их один за другим, проверяя, можете ли вы загружать изображения между ними. Этот подход прост, но он может быть громоздким, если у вас много плагинов.
Если вы хотите полностью исключить конфликт плагинов, вы можете получить доступ к серверу через FTP и перейти в каталог «wp-content». Найдите папку «plugins» и переименуйте ее во что-нибудь другое, как в примере ниже:
Изменение имени этого каталога помешает WordPress найти ваши файлы плагинов, отключив их все одним махом. Проверьте, исправлена ли ошибка HTTP при загрузке изображений в WordPress.
Если это так, то вы будете знать, что где-то на вашем сайте есть конфликт. Верните папке ее первоначальное имя и продолжайте отключать плагины один за другим с панели мониторинга, пока не найдете виновника.
С другой стороны, если отключение всех ваших плагинов не исправило ошибку, верните папку плагинов в исходное имя и попробуйте изменить активную тему:
Подойдет любая другая тема, хотя обычно для устранения неполадок лучше всего подходит тема по умолчанию. Внесите изменения и еще раз попробуйте загрузить изображение. Если ошибка устранена, вы нашли источник конфликта.
Если за ошибкой HTTP стоит ваша тема или конкретный плагин, то вам придется удалить его с вашего сайта. Затем вы можете заменить его альтернативой или попытаться связаться с разработчиком по поводу разрешения конфликта.
6. Свяжитесь с вашим веб-хостингом об ошибке HTTP при загрузке изображений в WordPress
Если все остальное не сработает, не отчаивайтесь. Вы исключили почти все возможные причины этой проблемы, так что теперь пришло время привлечь некоторую помощь, чтобы вы могли копать глубже.
На этом этапе вы исчерпали большинство вариантов с вашей стороны. Откройте тикет, начните чат или позвоните своему веб-хосту и посмотрите, могут ли они помочь вам отследить источник вашей ошибки HTTP при загрузке изображений в WordPress.
Как быстро исправить ошибку прав доступа к файлам и папкам в WordPress
Теперь немого поговорим о правах доступа к файлам и каталогам на вашем сайте WordPress.
Как и любая другая система управления контентом (CMS), WordPress имеет несколько особенностей. Одним из самых раздражающих является «ошибка разрешений файлов и папок», которая может помешать вам взаимодействовать с вашим сайтом. Это включает в себя создание папок и изменение файлов – в основном все, что вам нужно для запуска вашего сайта WordPress.
Хорошая новость заключается в том, что эта конкретная проблема имеет быстрое решение. Все дело в настройке параметров разрешений для файлов и папок. Однако, прежде чем мы погрузимся в то, как это сделать, давайте рассмотрим, как работают разрешения в WordPress и почему они важны.
Что вам нужно знать о правах доступа к файлам и папкам в WordPress
Каждый файл и папка на вашем компьютере имеет свой собственный набор разрешений. Это правила, определяющие, кто может взаимодействовать с ними и что они могут делать с этими файлами. Например, вы можете установить папку только для чтения для пользователей, не являющихся администраторами — хотя вы можете вносить изменения в файлы этой папки, все остальные все равно смогут их просматривать.
Системы на базе Unix используют числовые значения для представления уровней разрешений.
Короче говоря, ошибка разрешений файлов и папок в WordPress — это проблема доступа. Если вы столкнетесь с этой ошибкой, вы сразу поймете, в чем проблема. WordPress вернет предупреждающее сообщение, когда вы попытаетесь получить доступ к вашему сайту (что-то похожее на неспособность создать каталог).
Убедитесь, что ваши настройки разрешений находятся на месте, это очень важно для обеспечения безопасности вашего сайта WordPress. В конце концов, вы же не хотите, чтобы обычные пользователи имели доступ к вашим основным файлам WordPress. Насколько мне известно, только администраторы WordPress должны иметь необходимые разрешения для изменения вашего сайта, помимо размещения нового контента и других небольших дополнений.
Тем не менее, важно также предоставить самому WordPress необходимые разрешения, чтобы платформа могла выполнять свои обязанности. Это включает в себя создание папок, записей, страниц, создание файлов и так далее. Без них CMS не будет работать должным образом, и вы столкнетесь с множеством ошибок, в том числе связанных с вашими файлами и папками.
Как быстро исправить ошибку прав доступа к файлам и папкам в WordPress (за 2 шага)
Самый быстрый способ устранить эту проблему — получить доступ к вашему сайту с помощью FTP-клиента (я рекомендую FileZilla). Однако, прежде чем приступить к просмотру файлов и папок WordPress, я также рекомендую выполнить резервное копирование сайта вручную на случай, если произойдет немыслимое и вам потребуется восстановить сайт.
Когда вы будете готовы, откройте свой FTP-клиент и войдите на свой сервер.
Шаг №1: Исправьте настройки разрешений ваших каталогов
Во-первых, найдите корневую папку WordPress, которая обычно называется public_html, www или после заголовка вашего сайта. Откройте ее, и вы найдете три папки (wp-admin, wp-content и wp-includes) вместе с несколькими свободно-лежащими файлами:
Выберите эти три папки, щелкните по ним правой кнопкой мыши и выберите параметр «Права доступа к файлам»:
Вы должны увидеть экран «Изменить атрибуты файла», содержащий разрешения на «Чтение», «Запись» и «Выполнение» для трех типов пользователей: владельца файла, группы владельца и обычного пользователя. Первое число представляет ваши права доступа, второе — вашу группу, а третье — уровень прав доступа вашего пользователя. Каждый тип разрешения также представлен числовым значением. Чтение равно четырем, запись — двум, а выполнение — одному.
Максимальное число, которое вы можете дать — семь, которое представляет доступ пользователя к чтению, записи и исполняемому файлу – вы можете увидеть числовое представление в поле числовое значение:
Возвращаясь к трем папкам, мы хотим установить числовое значение 755 и отметить опцию, которая гласит: «Перенаправить во вложенные каталоги — Применить только к каталогам»:
Это означает, что вы получаете полный доступ, WordPress может читать и открывать папки (но не удалять их), и то же самое относится и к вашим пользователям. Тем не менее, ваши файлы останутся без изменений, что приводит нас ко второму шагу.
Шаг №2: Измените значения разрешений ваших файлов WordPress
Теперь вы изменили уровни разрешений для всех ваших каталогов, пришло время сделать то же самое для ваших файлов. Однако мы не будем использовать то же числовое значение, что и для папок.
Для этого шага вернитесь в корневой каталог и выберите все файлы и папки внутри, включая те, которые мы использовали на последнем шаге. Теперь щелкните их правой кнопкой мыши и снова выберите параметр «Разрешения для файлов»:
На этот раз вы замените существующее число в поле «Числовое значение» на 644:
В этом случае вы (как владелец) можете одновременно читать и изменять каждый файл. Что касается ваших посетителей и вашей группы, они получают доступ только для чтения, поскольку им не принадлежат файлы. Это идеальный параметр с точки зрения безопасности, поскольку он ограничивает точки входа для потенциальных атак.
Прежде чем обновлять настройки разрешений для ваших файлов, обязательно отметьте опцию, которая гласит: «Перенаправить во вложенные каталоги — Применить только к файлам». Таким образом, вы будете применять только значение 644 к своим файлам WordPress, и ваши папки будут сохранять настройки, указанные вами на последнем шаге.
Все, что осталось сейчас, это попытаться снова зайти на ваш сайт. Если вы выполнили вышеуказанные действия, ошибка разрешений для файлов и папок должна исчезнуть, и ваш веб-сайт должен снова стать полностью работоспособным. Однако, если вы все еще испытываете проблему, может быть какая-то основная причина ошибки. В этом случае я бы рекомендовал связаться с вашим хостинг-провайдером, чтобы решить эту проблему.
Подведем итог
Настройки прав доступа к файлам и папкам могут быть пугающей темой, и на то есть веская причина. Использование неправильных настроек может серьезно испортить ваш сайт — поэтому необходимо тщательно изучить структуру файлов WordPress.
После того, как вы ознакомились с этим — и получили доступ к своему сайту через FTP — исправление ошибки прав доступа к файлам и папкам занимает всего два шага:
- Измените настройки разрешений для ваших папок WordPress.
- Повторите процесс для всех ваших файлов.
Вывод
Никому не нравится полотно текста на сайте в интернете. Вам нужны визуальные элементы на вашем сайте, если вы хотите публиковать контент, который нравится посетителям. Это означает, что если вы когда-нибудь столкнетесь с ошибкой HTTP при загрузке изображений в WordPress, вам нужно как можно быстрее определить и устранить основную проблему.
В этом посте мы рассмотрели шесть подходов, которые вы можете предпринять, когда дело доходит до исправления этой ошибки:
- Проверьте, не истек ли срок действия вашей учетной записи.
- Переименуйте, оптимизируйте или измените размер файла изображения.
- Увеличьте лимит памяти PHP.
- Проверьте права доступа к папке «Uploads».
- Устранение неполадок конфликта плагинов или тем.
- Обратитесь за дополнительной помощью к своему веб-хостеру.
На этом у меня все — до скорых встреч!
У вас есть вопросы о том, как исправить ошибку HTTP при загрузке изображений в WordPress и как исправить ошибку прав доступа к файлам и папкам WordPress? Оставьте их в разделе комментариев ниже!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.