Просмотров 9.3к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
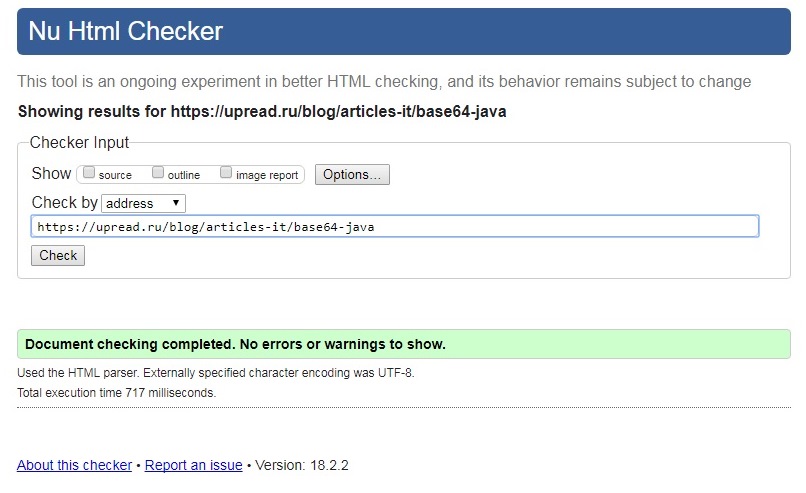
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Держите данные под контролем
Время на прочтение
7 мин
Количество просмотров 12K
Не секрет, что пользовательским данным доверять нельзя. Поэтому однажды человек и придумал валидацию данных. Ну а я, интереса ради и пользы для, написал свою реализацию валидатора на PHP.
Kontrolio — «очередная библиотека валидации данных», спроектированная независимой от фреймворков, расширяемой и дружественной контейнерам сервисов. Альтернативы: Respect, Sirius Validation, Valitron и многие другие.
В идеале предполагается, что вы используете некую реализацию контейнера сервисов (напр., PHP-DI, PHP League Container и др.), поэтому для начала необходимо зарегистрировать Kontrolio в нём:
use KontrolioFactory;
// Регистрируем
$container->singleton('validation', function() {
return new Factory;
});
// Используем
$validator = $container->get('validation')
->make($data, $rules, $messages)
->validate();
В тех ситуациях, когда внедрить контейнер в проект затруднительно, вы можете использовать старый-добрый (на самом деле нет) синглтон:
use KontrolioFactory;
$validator = Factory::getInstance()
->make($data, $rules, $messages)
->validate();
Возможно вы заметите, что процесс валидации похож на оный из Laravel. Действительно, мне понравилось то, как там это реализовано, поэтому я решил использовать подобное решение. $data, $rules и $messages — ассоциативные массивы, где $data — это просто массив из пар ключ-значение (может быть многомерным), в котором ключ это имя атрибута, который необходимо провалидировать. Самое интересное — в правилах валидации и сообщениях об ошибках.
Правила валидации и сообщения об ошибках
Правило валидации в Kontrolio может быть представлено объектом класса правила или замыканием. Замыкания — самый простой способ описания правила валидации:
$rules = [
'attribute' => function($value) {
return $value === 'foo';
}
];
$valid = $validator
->make(['attribute' => 'bar'], $rules)
->validate();
var_dump($valid); // false
Правила-замыкания при обработке валидатором оборачиваются в объект класса KontrolioRulesCallbackRuleWrapper, поэтому они располагают всеми теми же опциями, что и классы-правила, и вы можете написать замыкание в таком виде:
'attribute' => function($value) {
return [
'valid' => $value === 'foo',
'name' => 'value_is_foo_rule',
'empty_allowed' => true,
'skip' => false,
'violations' => []
];
}
Замыкания удобны для простых правил, которые не предназначены для многоразового использования. Но если вы планируете использовать правило в разных местах, то лучше написать отдельный класс правила и затем создать его объект:
use KontrolioRulesAbstractRule;
class FooRule extends AbstractRule
{
public function isValid($input = null)
{
return $input === 'foo';
}
}
$rules = ['attribute' => new FooRule];
На заметку: Kontrolio поставляется с множеством правил «из коробки».
Опции правил валидации
В записи правил в виде замыканий вы заметили несколько опций, которые поддерживает любое правило. Немного о каждой опции далее.
valid. Это непосредственно условие. Эквивалент для класса правила — метод isValid, принимающий один аргумент, валидируемое значение атрибута. Чтобы стало понятнее, я покажу, как можно задать правило валидации для некого атрибута:
// Самый простой способ, где возвращаемое значение есть условие правила.
'attribute' => function($value) {
return $value === 'foo';
}
// Если вы хотите использовать опции, вам необходимо возвращать массив из замыкания,
// при этом в массиве должен быть обязательно задан ключ 'valid',
// который определяет условие правила.
'attribute' => function($value) {
return [
'valid' => $value === 'foo'
// другие опции...
];
}
// При использовании отдельного класса вы наследуете свое правило от базового класса
// и определяете метод isValid, в котором возвращаете условие.
use KontrolioRulesAbstractRule;
class FooRule extends AbstractRule
{
public function isValid($input = null)
{
return $input === 'foo';
}
}
Это самые простые способы задания правила к атрибуту.
name. Это имя или идентификатор правила. Главным образом, используется для формирования сообщений об ошибках валидации:
$data = ['attribute' => 'invalid'];
$rules = ['attribute' => new Email];
$messages = ['attribute.email' => 'The attribute must be an email'];
$validator = $container->get('validation')
->make($data, $rules, $messages);
if ($validator->validate()) {
//
} else {
$messages = $validator->getErrors();
}
Если вы создаете правило на основе класса, то вам нет необходимости задавать имя/идентификатор правила вручную, потому что наследуясь от KontrolioRulesAbstractRule вы получаете данную функциональность по умолчанию в методе getName. Тем не менее вы можете свободно менять имя правила просто переопределив этот метод.
empty_allowed. Эта опция полезна в ситуациях, когда вам необходимо применить правило валидации только в том случае, если значение атрибута присутствует. С замыканиями это выглядит так:
'attribute' => function($value) {
return [
'valid' => $value === 'foo',
'empty_allowed' => true
];
}
Используя класс-правило с данной опцией, вы можете применить его к атрибуту двумя способами:
// Именованный конструктор
'attribute' => FooRule::allowingEmptyValue()
// Или соответствующий не статический метод
'attribute' => (new FooRule)->allowEmptyValue()
В данном случае, валидатор ответит положительно, если в значении атрибута будет значение ‘foo’ или он будет пуст.
skip. Эта опция не похожа на предыдущую. Она позволяет вам указать такое условие, которое прикажет валидатору пропустить проверку атрибута так, как будто данного правила и не было вовсе.
'confirmed' => function($value) {
return [
'valid' => (bool)$value === true,
'skip' => is_admin()
];
}
Эквивалент для правила-класса — метод canSkipValidation, и работает он абсолютно так же:
class FooRule
{
public function isValid($input = null)
{
return (bool)$value === true;
}
public function canSkipValidation()
{
return is_admin();
}
}
$rules = ['confirmed' => new FooRule];
violations. Я любезно позаимствовал данный термин из Symfony. С использованием «нарушений» пользователь может получить более точное сообщение об ошибке (которое вам необходимо задать), хотя сам валидатор, так же как и прежде, просто вернёт false:
$data = 'nonsense';
$rules = ['attribute' => new Email(true, true)];
$messages = [
'attribute' => [
'email' => "Something's wrong with your email.",
'email.mx' => 'MX record is wrong.',
'email.host' => 'Unknown email host.'
]
];
Вы можете задавать столько «нарушений», сколько пожелаете, и каждое из них затем может быть использовано для более детального описания ошибок валидации: от самого общего сообщения до самого детализированного. Посмотрите, как пример, класс KontrolioRulesCoreEmail.
Применяем несколько правил к атрибутам
До этого все примеры показывали описание одного правила к одному атрибуту. Но, естественно, вы можете добавлять сколь угодно много правил к сколь угодно многим атрибутам 
$rules = [
'some' => function($value) {
return $value === 'foo';
},
'another' => [
function($value) {
return $value !== 'foo';
},
new FooBarRule,
// и так далее...
]
];
Всё круто, конечно, но есть еще один интересный способ записи целого набора правил — в виде строки:
'attribute' => 'not_empty|length:5,15'
Здесь каждое правило отделяется вертикальной чертой. Эту идею я позаимствовал из Laravel, но разница в том, что любая такая строка «распаковывается» в обычный массив правил, который вы видели уже не раз в статье. Так что строка выше в данном случае — всего лишь сахарок для вот такого массива:
'attribute' => [
new NotEmpty,
new Length(5, 15)
]
Обратите внимание, что всё, что вы пишете после двоеточия, прямиком попадает в аргументы конструктора правила-класса:
'length:5, 15' -> new Length(5, 15)
Так что тут надо быть осторожным.
Пропускаем валидацию атрибута целиком
Пропуска отдельного правила или позволения пустых значений было бы недостаточно, поэтому Kontrolio содержит специальное правило, названное по аналогии с Laravel — ‘sometimes’ и представленное классом KontrolioRulesCoreSometimes. Когда вы добавите это правило к атрибуту, оно укажет валидатору пропустить проверку атрибута, если он отсутствует в массиве данных, переданных в валидатор, или если его значение пусто. Данное правило необходимо всегда ставить первым в списке.
$data = [];
$rules = ['attribute' => 'sometimes|length:5,15'];
$valid = $container
->get('validator')
->make($data, $rules)
->validate();
var_dump($valid); // true
По аналогии с предыдущими примерами данный может быть записан и так:
$data = [];
$rules = [
'attribute' => [
new Sometimes,
new Length(5, 15)
]
];
$valid = $container
->get('validator')
->make($data, $rules)
->validate();
var_dump($valid); // true
Вывод ошибок валидации
Ошибки валидации хранятся в виде ассоциативного массива, где ключи это названия атрибутов, а значения — массивы с самими сообщениями:
$data = ['attribute' => ''];
$rules = [
'attribute' => [
new NotBlank,
new Length(5, 15)
]
];
$messages = [
'attribute.not_blank' => 'The attr. is required.',
'attribute.length.min' => 'It must contain at lest 5 chars'
];
$valid = $container
->get('validator')
->make($data, $rules)
->validate();
$errors = $validator->getErrors();
Дамп ошибок будет выглядить следующим образом:
[
'attribute' => [
0 => 'The attr. is required.',
1 => 'It must contain at lest 5 chars'
]
]
Поэтому если вы хотите просто вывести все ошибки подряд, используйте метод валидатора getErrorsList. Он вернет плоский массив с сообщениями:
$errors = $validator->getErrorsList();
<ul class="errors">
<?php foreach($errors as $error): ?>
<li class="errors__error"><?= $error; ?></li>
<?php endforeach; ?>
</ul>
Для более сложного вывода ошибок можно использовать метод getErrors. Он возвращает сообщения, сгруппированные по названиям атрибутов:
<ul class="errors">
<?php foreach ($errors as $attribute => $messages):
<li class="errors__attribute">
<b><?= $attribute; ?></b>
<ul>
<?php foreach ($messages as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
</li>
<?php endforeach; ?>
</ul>
Завершая сей рассказ
Вот так вы можете использовать Kontrolio, еще одну библиотеку валидации данных на PHP. Во время написания статьи я задумался о том, что простого пересказа документации будет недостаточно. Поэтому я планирую написать статью, где попытаюсь сравнить свою библиотеку с другими решениями.
Благодарю за прочтение!

Редакція
Опубліковано Груд 15, 2016
• Оновлено Берез 23, 2022
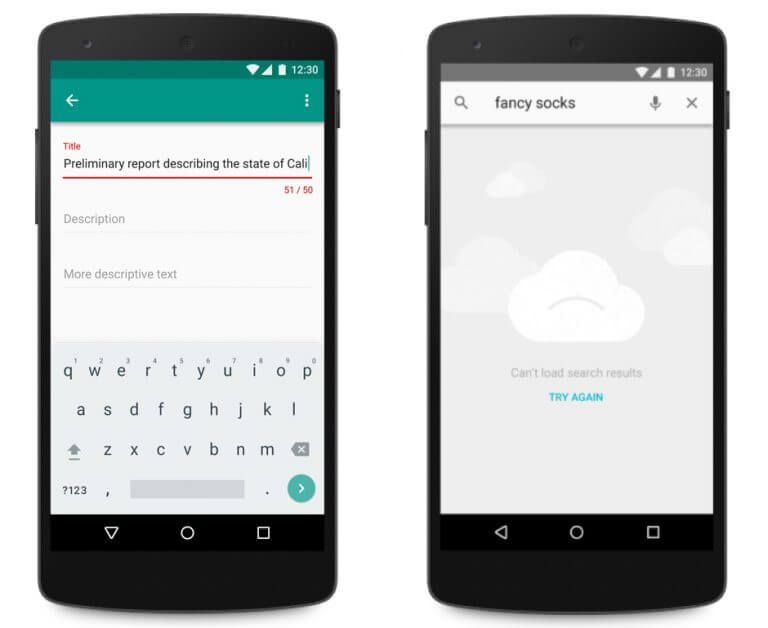
Ошибки и валидация форм мобильных приложений
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с пользовательскими интерфейсами . Иногда это происходит потому, что пользователи делают ошибки. Иногда ошибки возникают в самом приложении. Независимо от причины, ошибки и их обработка имеют огромное влияние на UX. Некорректная обработка ошибки вместе с бесполезными сообщениями об ошибке, могут вызвать у пользователя негативную реакцию, что впоследствии может привести к отказу пользователя от использования вашего приложения. В данной статье, мы разберемся, как можно оптимизировать дизайн приложения для предотвращения пользовательских ошибок и как создать эффективные сообщения об ошибке в случае, если ошибки возникают независимо от того, что вводит пользователь. Также, мы рассмотрим, как хорошо обработанная ошибка может превратить неудачу в восхищение. Adobe представил новое приложение для дизайна и проектирования Experience Design (Adobe XD), которая позволяет вам создавать дизайн интерактивных проектов и состояний ошибок. Вы можете скачать и попробовать Adobe XD бесплатно.
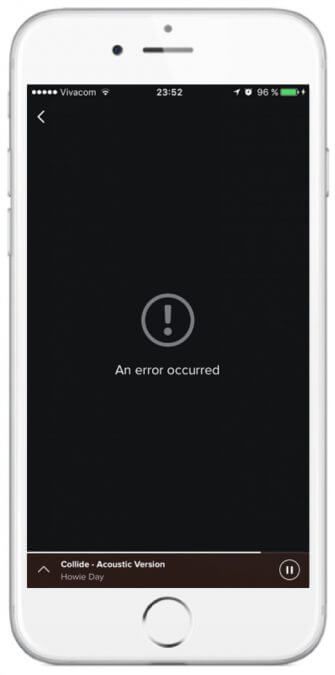
Что такое состояние ошибки?
Состояние ошибки — это экран, который показывается пользователю, когда что-то пошло не так. Это пример ситуации, когда пользователь делает что-то, что отличается от желаемого состояния. Так, как ошибки могут возникать в неожиданных сочетаниях, эти состояния могут включать в себя совершенно разные проблемы: от несовместимости операций пользователя (например, некорректный ввод данных) до невозможности приложения подключиться к серверу или даже невозможности обработать пользовательский запрос. 
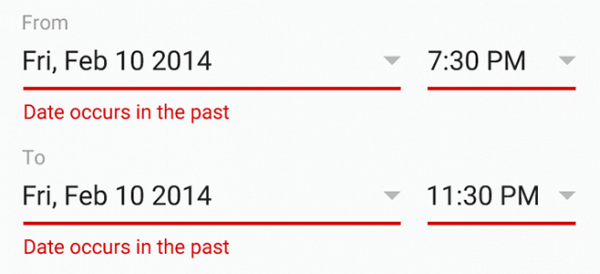
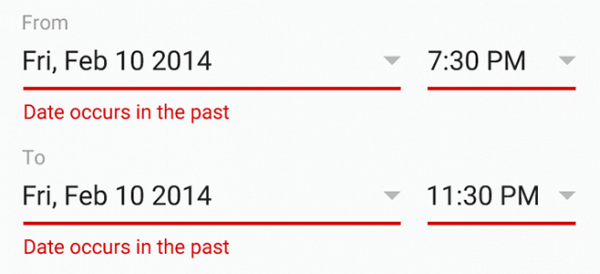
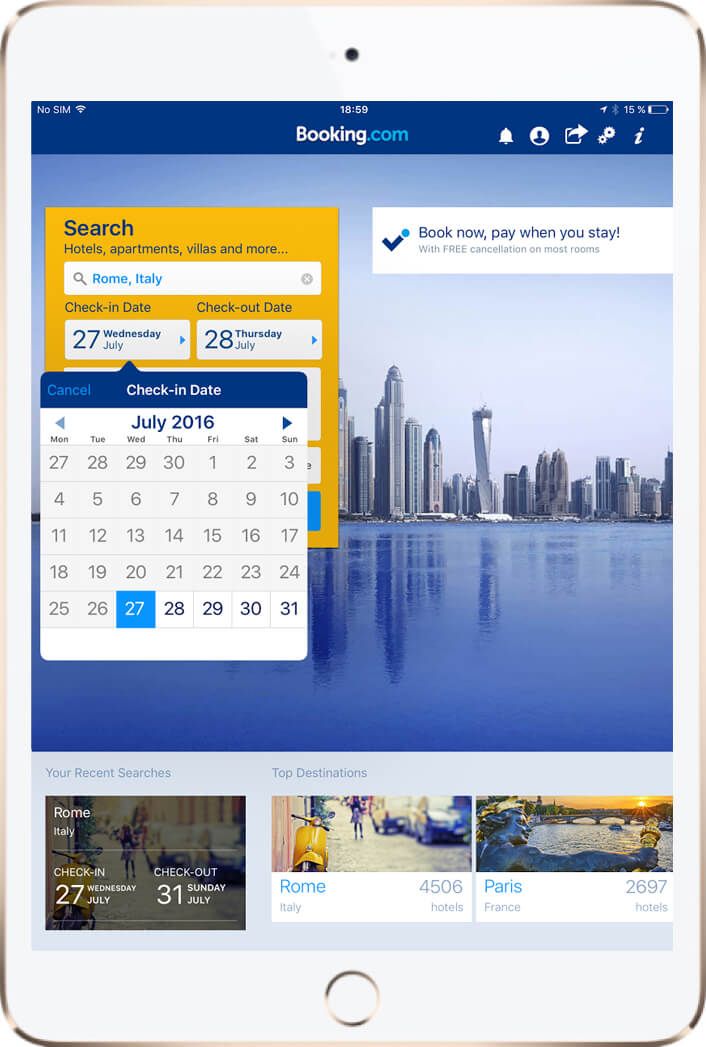
Профилактика лучше лечения
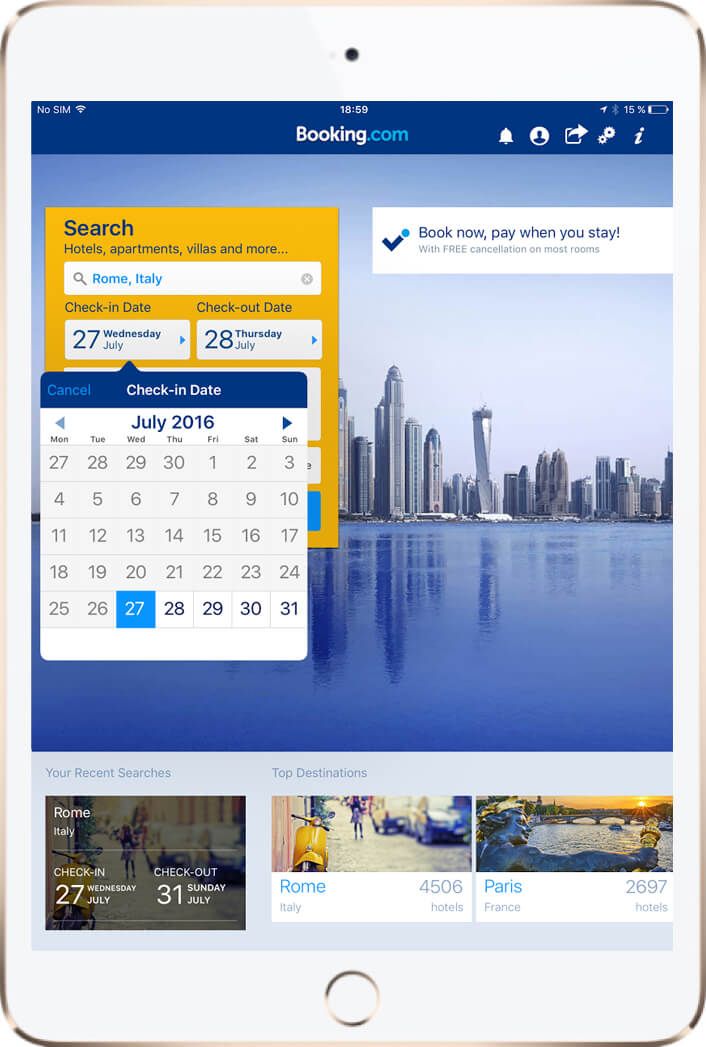
Если вы создаете приложение, вы должны понимать, какие основные взаимодействия пользователя с приложением могут привести к ошибке. Например, обычно очень трудно правильно заполнить форму с первой попытки, или невозможно корректно синхронизировать данные, если у устройства плохое сетевое соединение. Вы должны учитывать такие моменты для минимизации возможности возникновения ошибок. Другими словами, лучше предотвратить возможность ошибиться при помощи показа советов, использования ограничений и гибкости. Например, если вы даете людям возможность поиска и резерва отелей, зачем оставлять доступными даты в прошлом и выводить ошибку, если пользователь выбирает такую дату? 

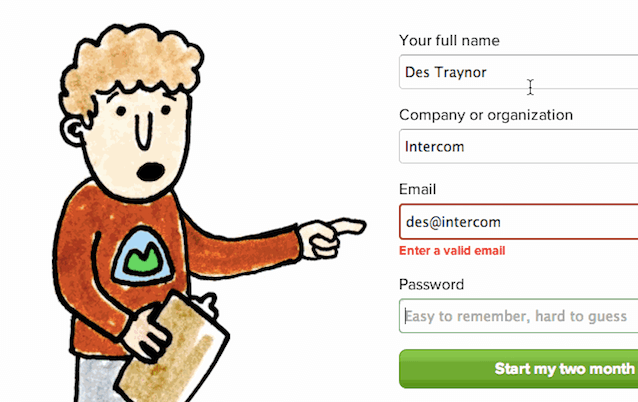
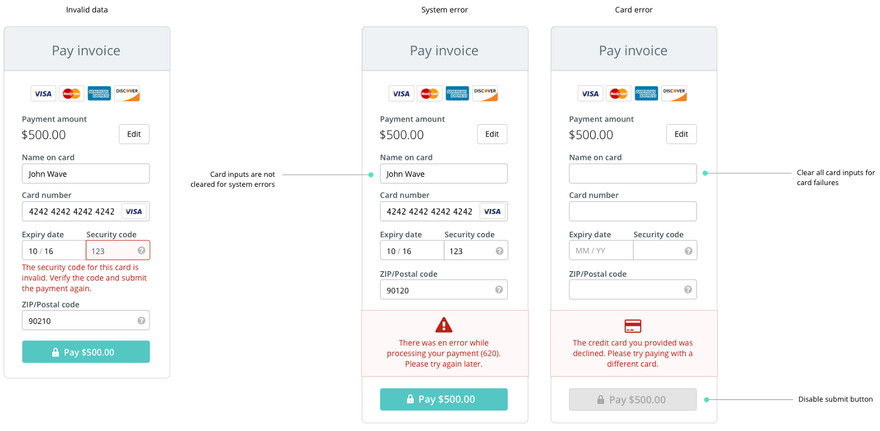
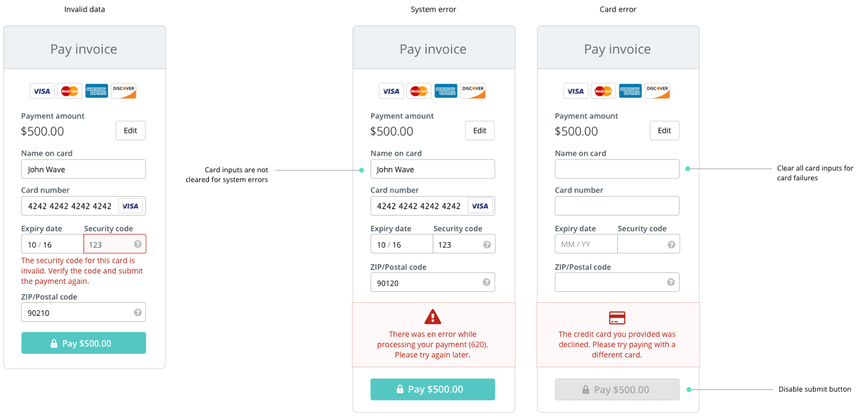
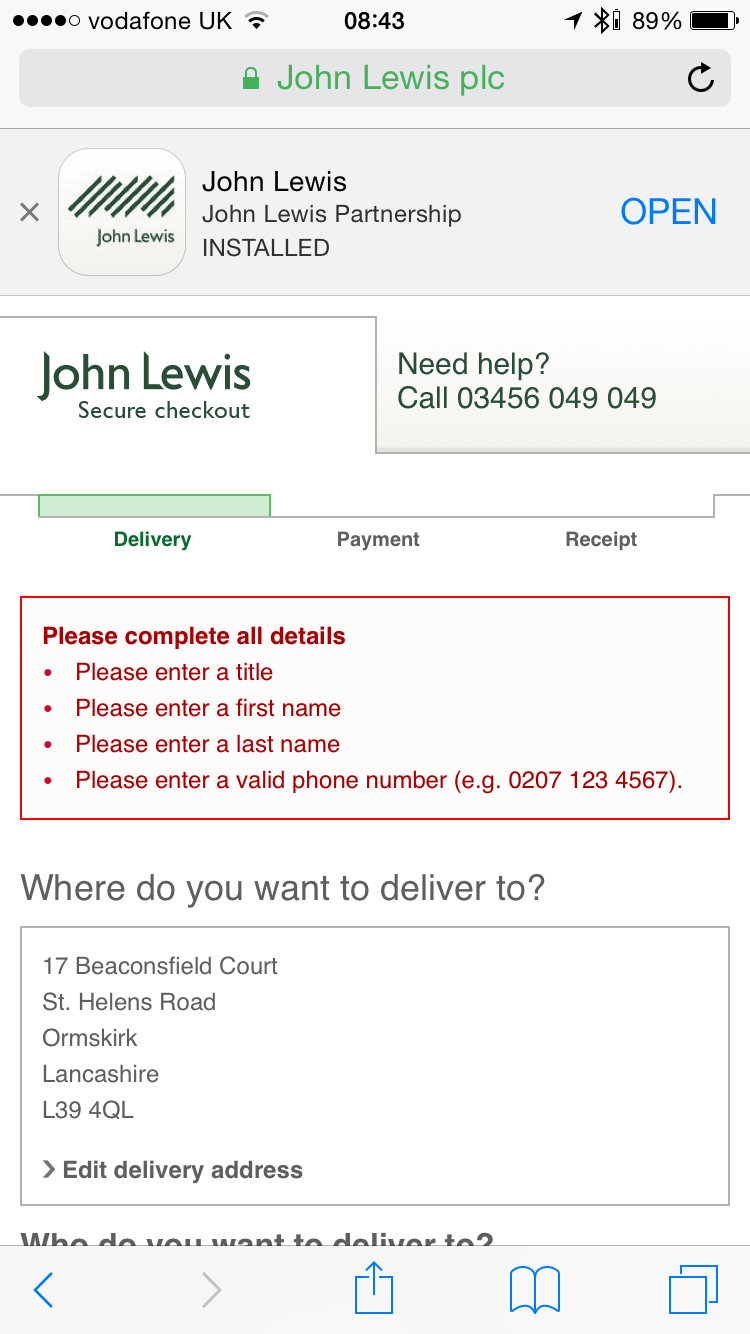
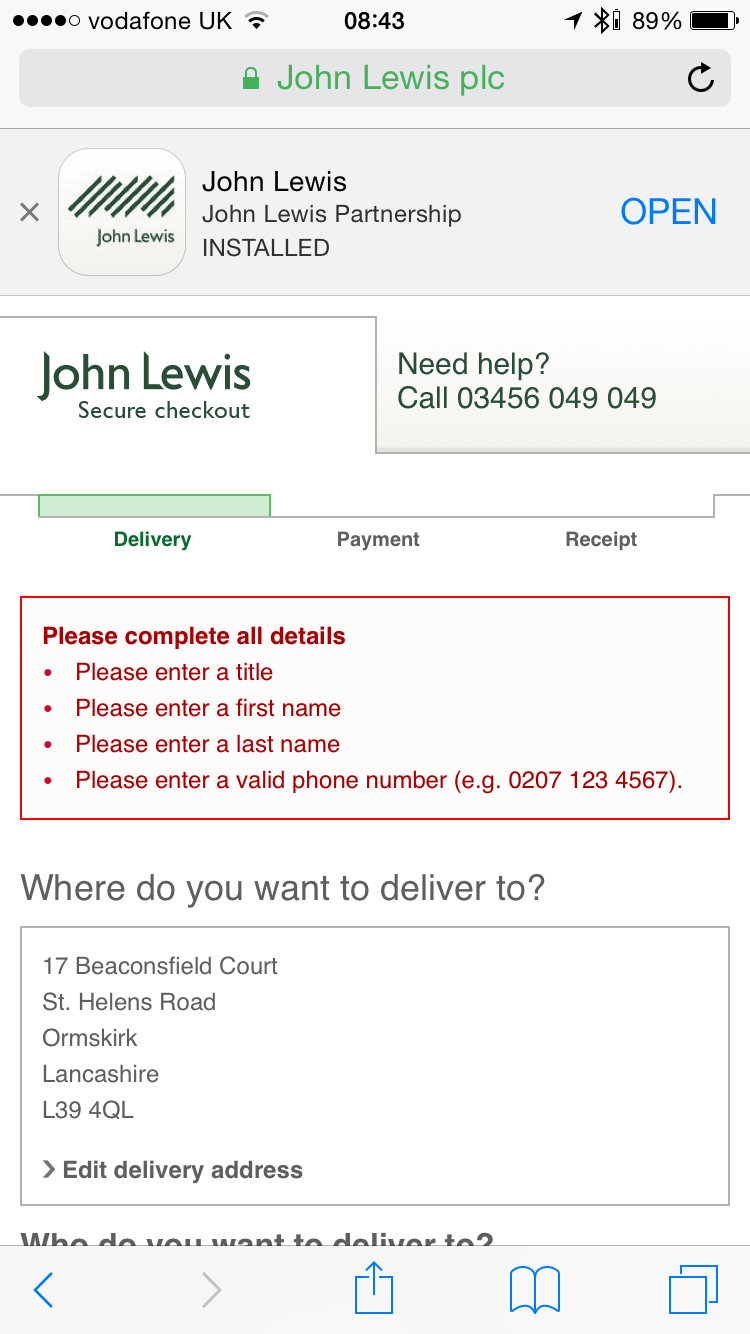
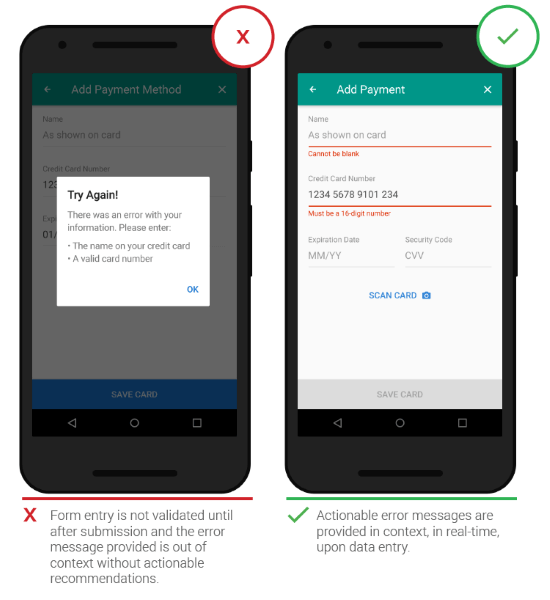
Экран ошибки для валидации формы
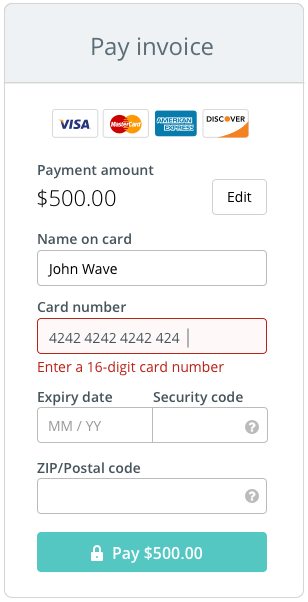
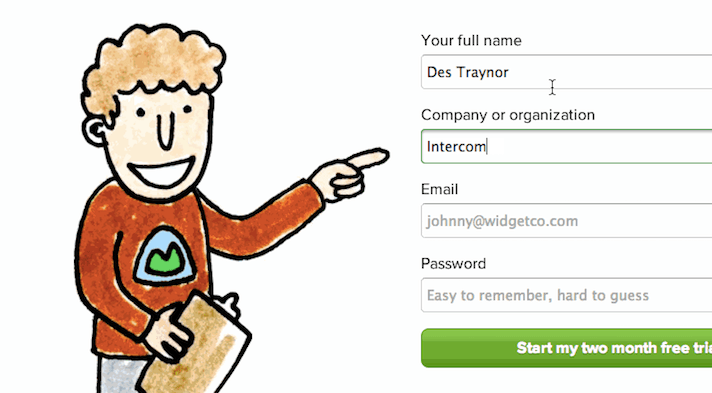
Форма — это общение. Как и любое общение, оно должно быть представлено последовательной коммуникацией между двумя сторонами — пользователем и вашим приложением. Валидация играет главную роль в процессе такого общения. Валидация формы призвана проводить пользователей сквозь сложности, ошибки и непонимание. При правильной валидации, такое общение становится четким и понятным. В целом, хорошая валидация формы состоит из четырех важных элементов:
- Правильное время для информировании об ошибках (или успешном заполнении)
- Правильное место для валидационного сообщения
- Правильный цвет сообщения
- Понятный язык сообщения
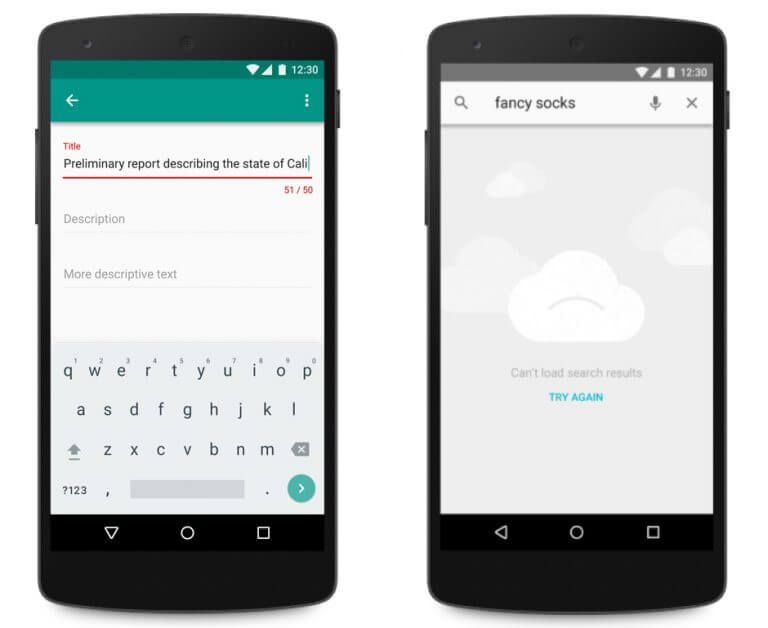
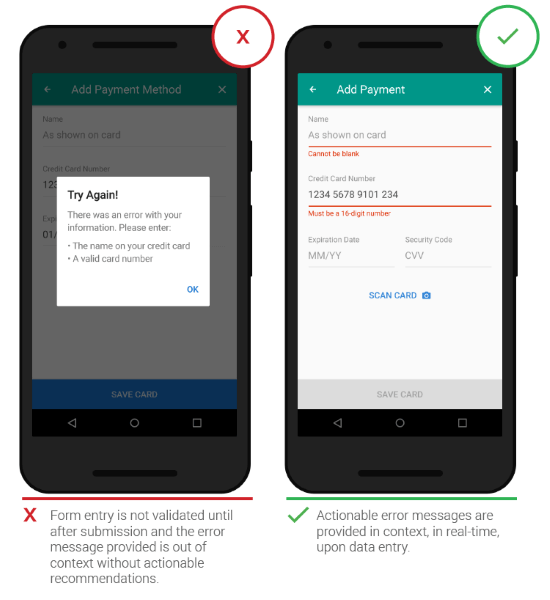
Правильное время (валидация строки)
Валидация ошибок формы неизбежна, и является логической частью ввода пользовательских данных (с тех пор, как ввод данных пользователем может сопровождаться ошибками). Конечно, состояния, которые могут вызвать ошибку, должны быть минимизированы, но валидацию ошибок убирать нельзя. Итак, самый важный вопрос: “Как упростить процесс восстановления после ошибки для пользователя?” Пользователи не любят процесс заполнения формы, особенно, когда в конце им приходит уведомление об ошибке. Особенное разочарование вызывает получение сообщения об ошибках в нескольких полях после заполнения длинной формы. И больше всего раздражает неясность того, какие ошибки вы допустили и где. 
Правильное место
Ориентация на пользователя — еще один важный инструмент. Когда вы гадаете, какое место выбрать для валидационного сообщения, следуйте такому совету: всегда размещайте сообщение в контексте действия. Если вы хотите сказать пользователю об ошибке в конкретном поле — покажите это рядом. Быструю валидацию лучше всего размещать справа от поля ввода, или под ним. 
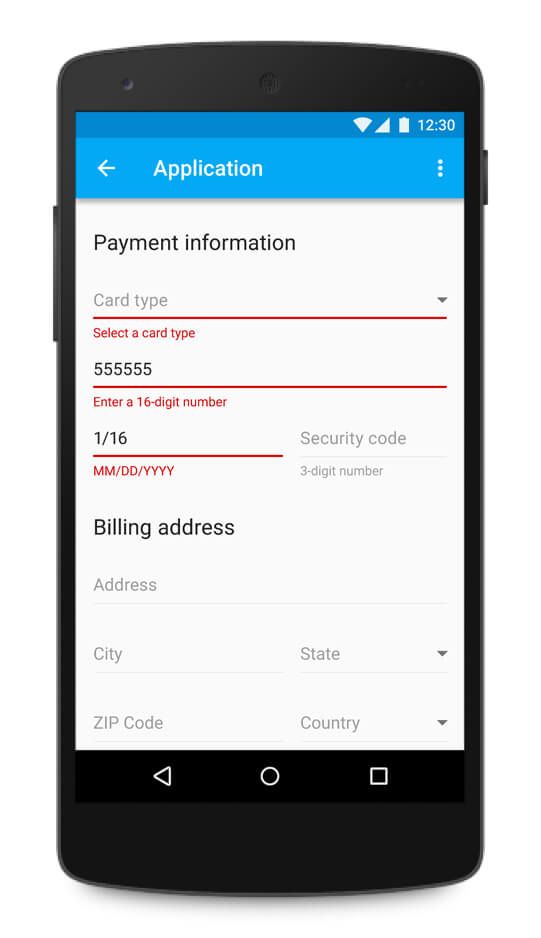
Правильный цвет (интуитивный дизайн)
Цвет является одним из лучших инструментов для использования при создании валидации. так, как он работает на интуитивном уровне, особенно сильное влияние оказывает красный цвет для обозначения ошибки, желтый для предупреждения и зеленый для того, чтобы показать успех. Но, убедитесь, что цвета хорошо воспринимаются пользователями. Это — критический аспект хорошего визуального дизайна. 
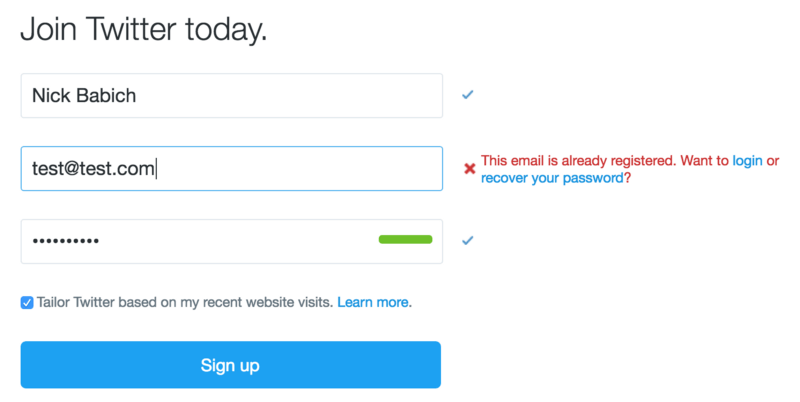
Четкое сообщение
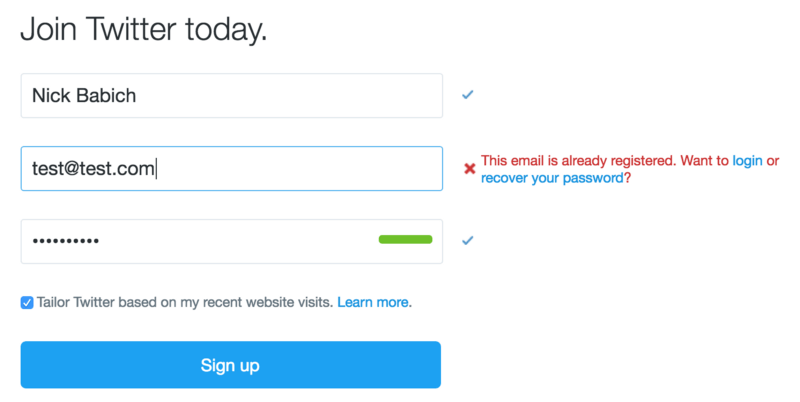
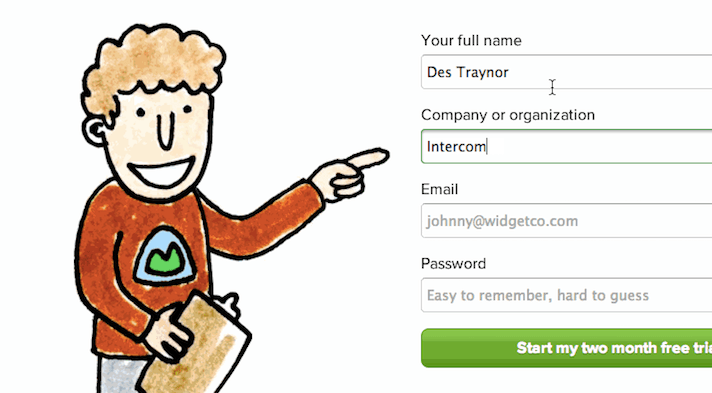
Типичное сообщение об ошибке могло бы гласить: “имейл некорректный”, без объяснения пользователю почему имейл некорректный. (Типографика? Имейл занят другим пользователем?) Прямолинейные инструкции или гайдлайны могут сделать все по-другому. Вы можете увидеть на примере, как форма информирует пользователя о том, что его имейл уже занят. Также, появляется несколько предложений (логин или восстановление пароля). 
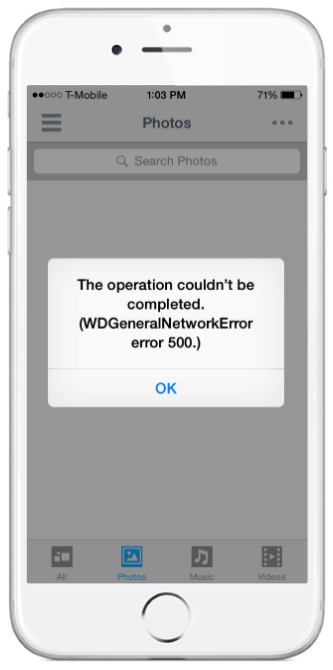
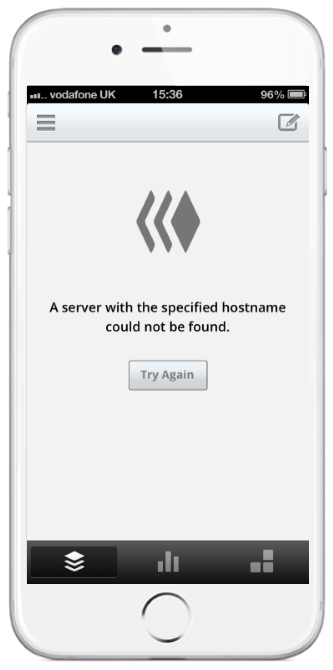
- Сообщение о критической ошибке. Сообщения, которые говорят о внутренней ошибке кода приложения или содержат текст типа: “произошла ошибка тип 2” — загадочные и отпугивают.

- Тупиковая ошибка. Просто потому, что такие сообщение не предоставляют никакой полезной информации для пользователя.

- Сообщение о неопределенной ошибке. Такой экран (на примере ниже) дает пользователю столько же информации, как и предыдущий. Пользователи понятия не имеют, что это значит и что с этим делать.

- Что пошло не так, и почему (возможно).
- Что должен сделать пользователь, чтобы исправить ошибку.

Включайте юмор и изображения в сообщения об ошибках
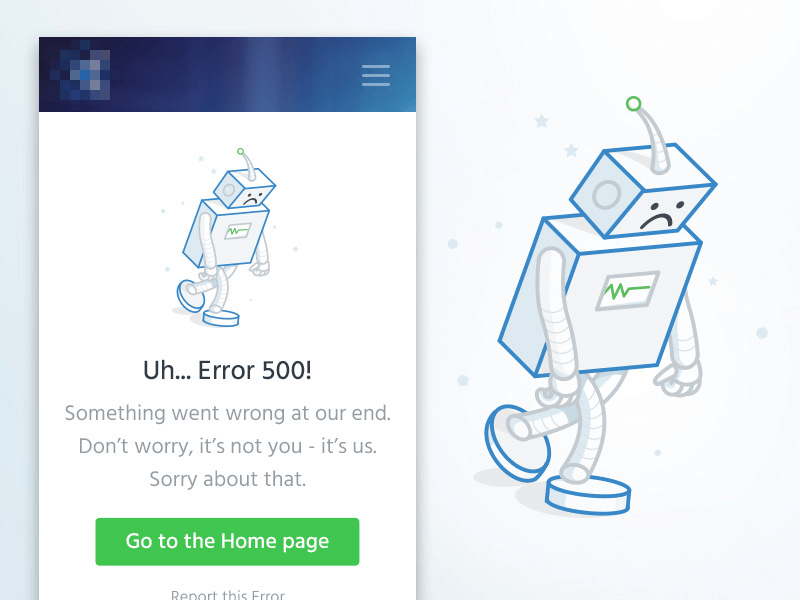
Сообщения об ошибках — прекрасная возможность для использования иконок и иллюстраций потому, что люди лучше воспринимают визуальную информацию, чем просто текст. Но вы можете пойти еще дальше и добавить изображения к вашему приложению, что будет полезным для пользователей. Это позволит персонализировать ваше приложение и смягчить ваше сообщение. 
- Basecamp: При ошибке валидации формы, герой слева делает удивленное выражение лица.

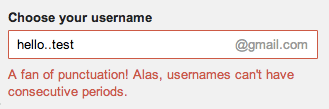
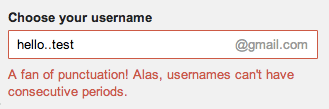
- Немного нахальное сообщение об ошибке отображается при попытке ввести слишком много точек при создании нового аккаунта в Gmail.

Исчерпывающий чеклист идеальной страницы с сообщением об ошибке
Хорошие страницы с ошибками являются рукой помощи для пользователей и должны соответствовать следующим шести критериям:
- Сообщение об ошибке появляется динамически, сразу после обнаружения ошибки. Оно должно информировать пользователя о проблеме.
- Быть безопасным для введенных данных. Ваше приложение не должно ломать, удалять или отменять то, что ввел или загрузил пользователь в момент обнаружения ошибки.
- Говорить с пользователем на одном языке. Сообщение должно давать четкое понимание, что пошло не так и почему; что пользователю нужно сделать для того, чтобы исправить ошибку?
- Не шокируйте пользователей и не вводите их в замешательство. (Сообщение не должно быть сильно вызывающим).
- Не теряйте контроль над системой. (Если проблема не критичная, пользователь должен иметь возможность с остальной часть приложения).
- Используйте чувство юмора для смягчения проблемы.
Решения для наиболее популярных ошибок
404 ошибка (страница не найдена)
Основная цель страницы с 404 ошибкой — перенаправить вашего пользователя на страницу, которую он искал, как можно скорее. Ваша 404 страница должна предлагать несколько ключевых ссылок, куда пользователь может перейти. Самый безопасный вариант — это наличие ссылки на “главную страницу” сайта на 404 странице. Также, вы можете разместить “сообщить о проблеме” для того, чтобы пользователь известил вас, что страница не работает. Но убедитесь в том, что переход на главную страницу является более явным переходом и больше выделяется визуально.
Проблема с логином
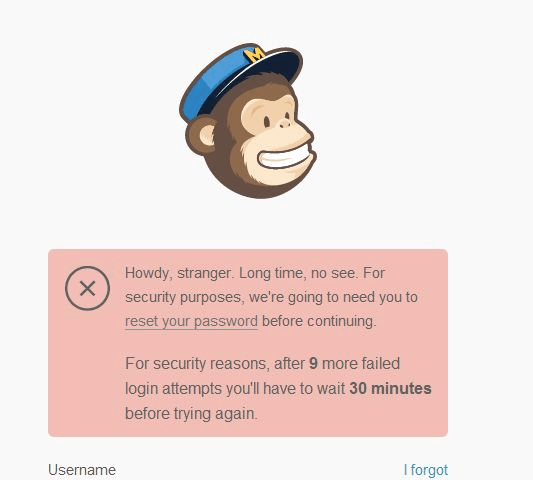
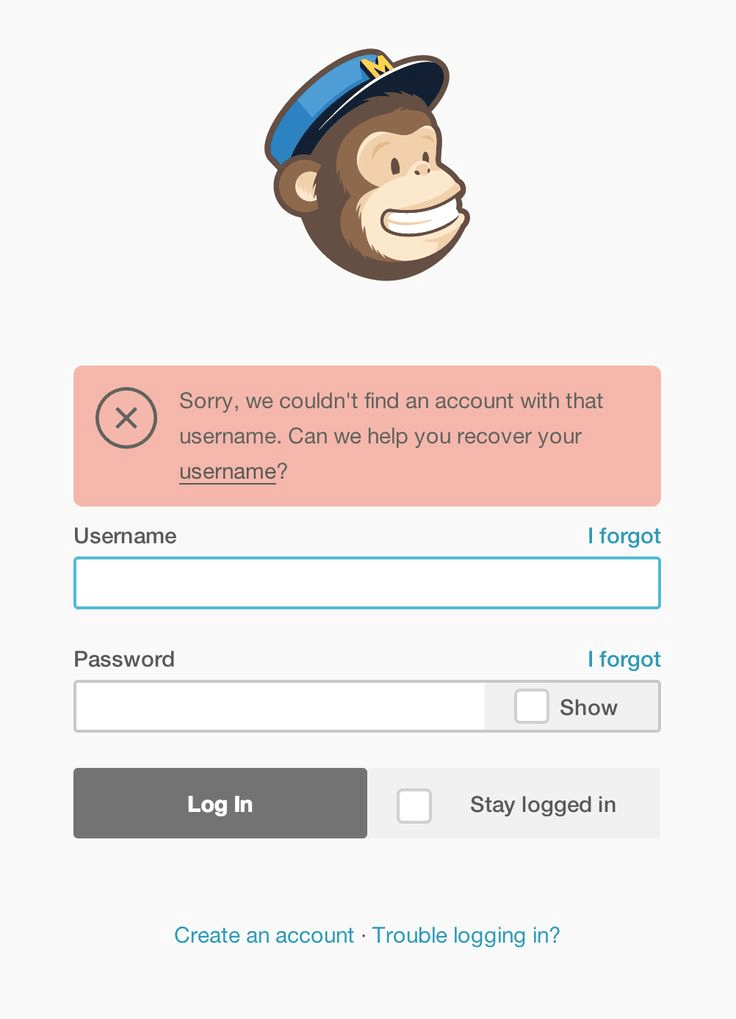
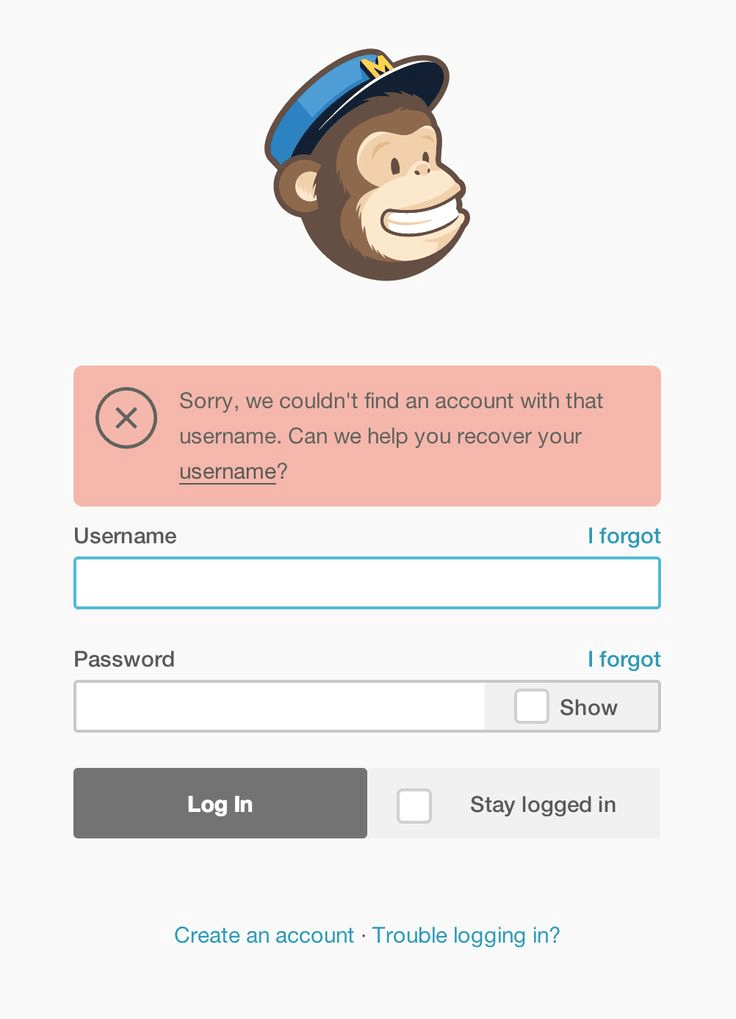
Экран с логин формой зачастую выглядит минималистично и содержит поле для ввода имени пользователя и поле для пароля. Но минимализм не равняется простоте. Существует масса причин, почему пользователь может застопориться на экране логина. Главное правило логин страницы — не заставляйте пользователя догадываться. Давайте рассмотрим решения для наиболее частых проблем с использованием примеров из MailChimp, который проделывает отличную работу над сообщениями об ошибках.
- Пользователь забыл свое имя на сайте. Если вы обнаружили подобную ошибку, вы должны предложить ссылку, где пользователь может это исправить. Скажите пользователю, где он может его получить (например: “проверьте почту, мы выслали вам письмо”) или предоставьте ссылку для восстановления имени на сайте.

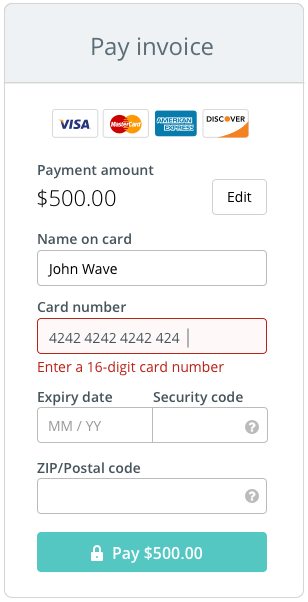
Отклонение кредитной карты
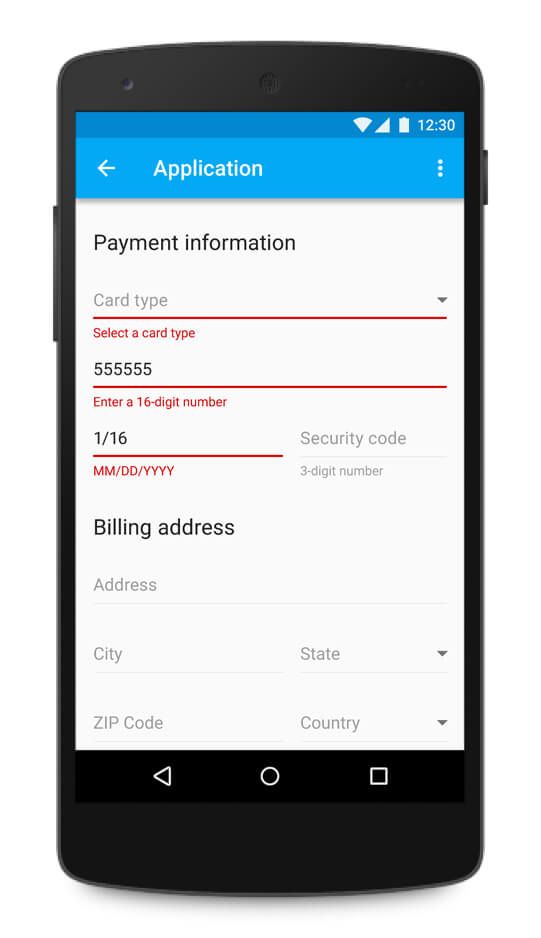
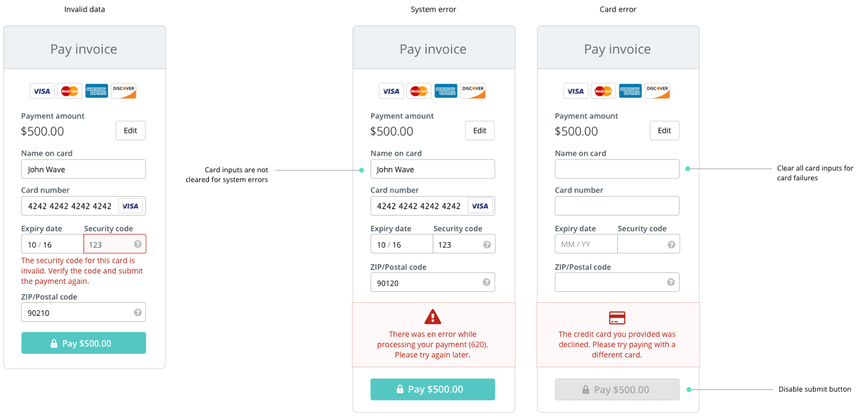
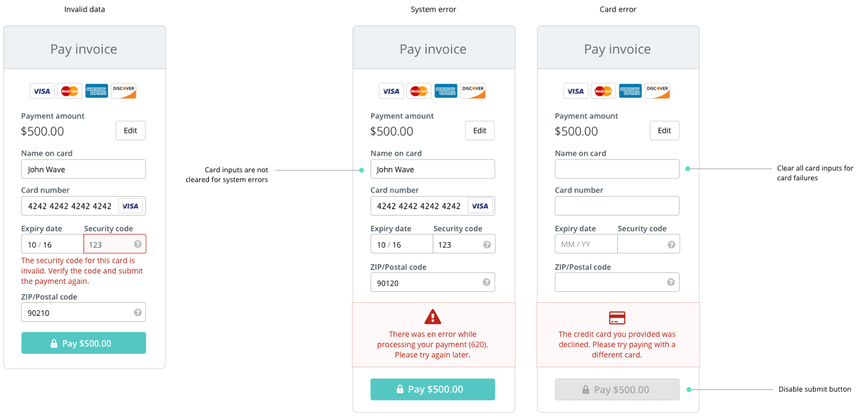
Отклонение кредитной карты может произойти по нескольким причинам: ошибка в форматировании данных (опечатка или нехватка данных) или или карта может быть отклонена по причине того, что она просрочена или похищена. Габриэль Томеску в своей статье “Анатомия формы кредитной карты”, предложил следующую стратегию для обеих ошибок: Для первой проблемы, вам следует следовать стандартной валидации строки и визуальной индикации ошибки: 
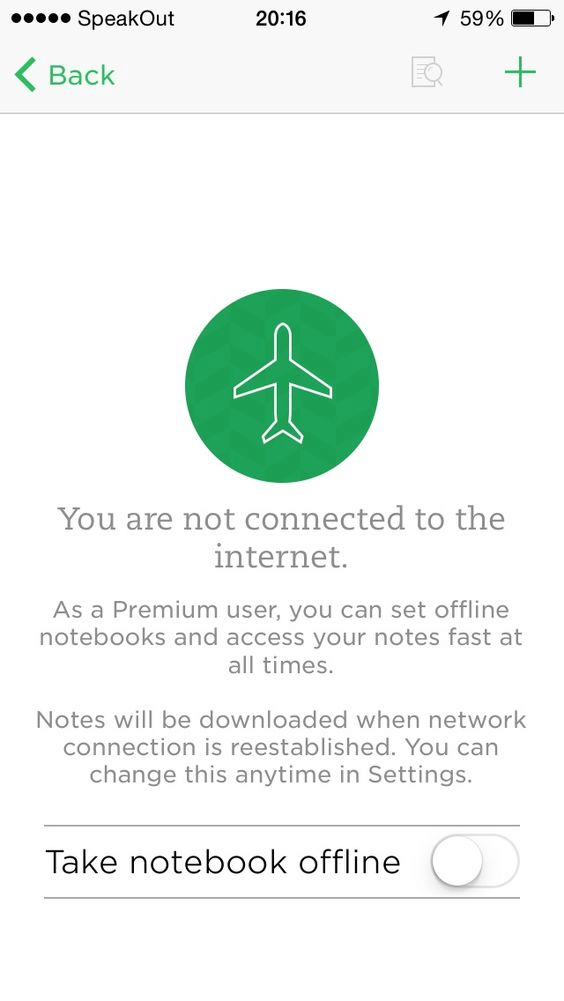
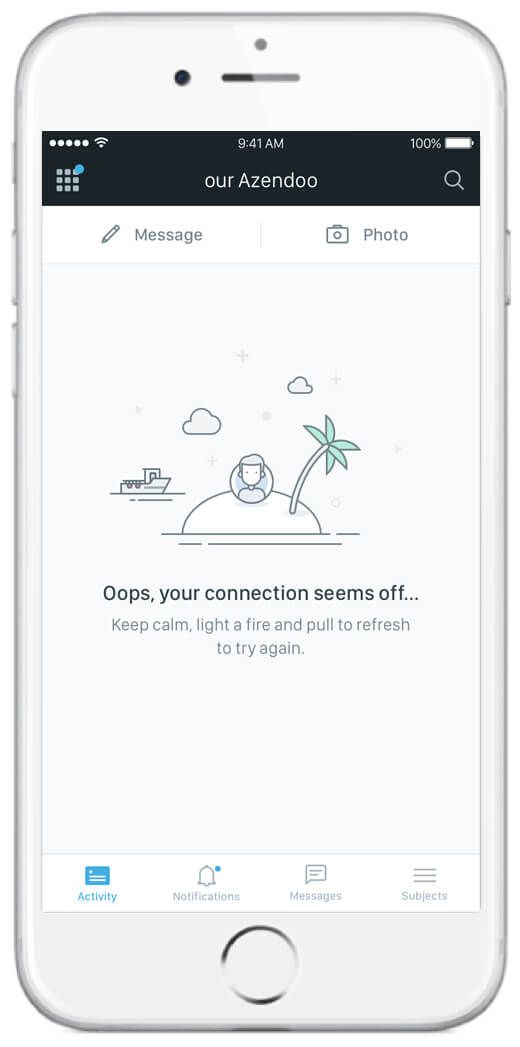
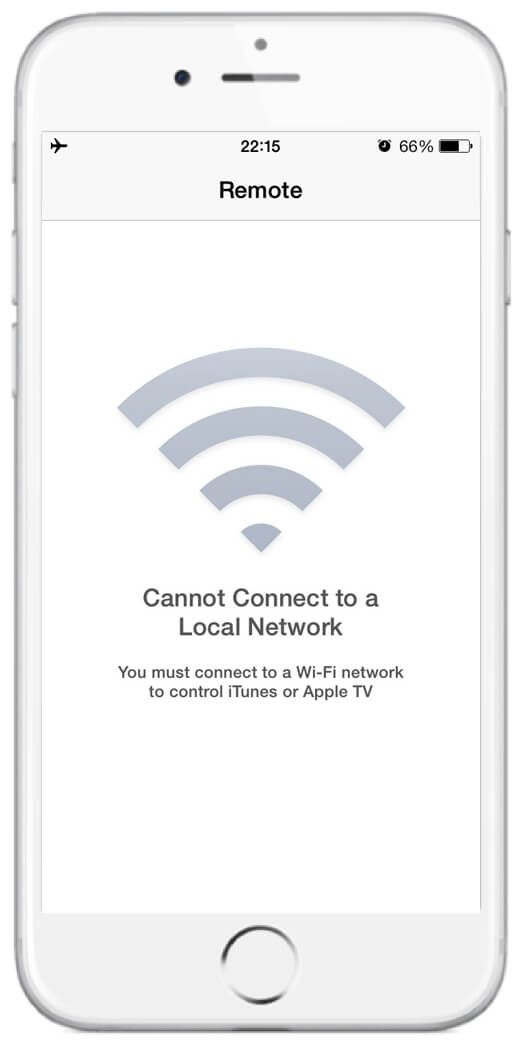
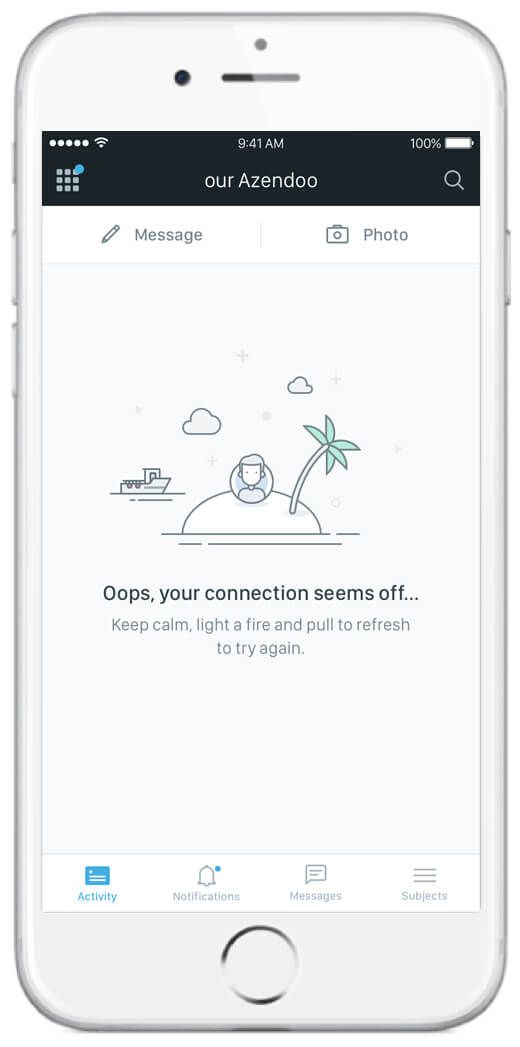
Проблема с соединением
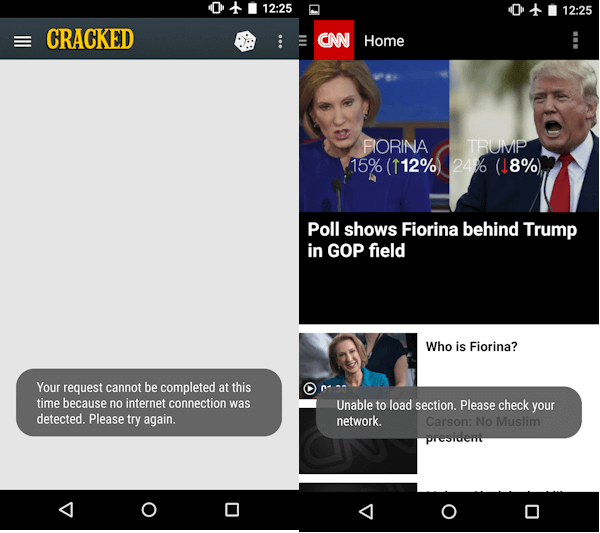
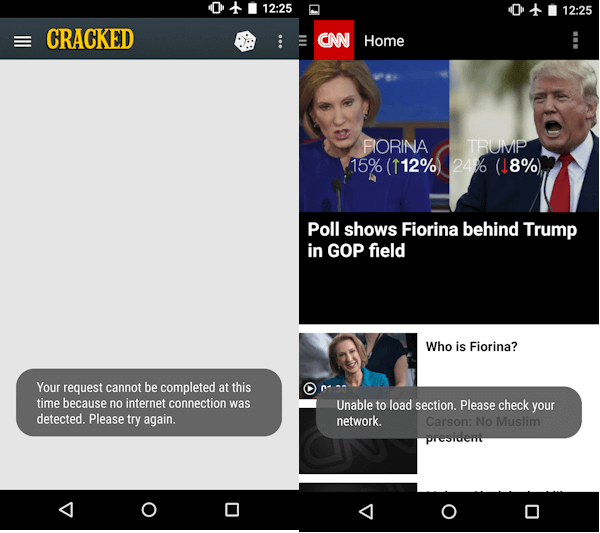
Интернет соединение есть не везде и оффлайн поддержка должна быть ключевым аспектом в жизни любого современного приложения. Когда соединение обрывается, вам необходимо хорошо продумать оффлайн UX. Пользователи должны иметь возможность взаимодействовать с как можно большей частью вашего приложения. Это означает, что приложение должно кэшировать контент для хорошего оффлайн UX. Даниэль Собл, в своей статье приводит прекрасные примеры того, как разные приложения работают оффлайн. Становится предельно ясно, что лучше кешировать понемногу всего, чем много чего-то одного. Это потому, что когда пользователь открывает приложение, он ожидает увидеть контент, независимо от того, подключен он к сети или нет. Если контента нет, пользователь разочаровывается и меняет приложение на то, которое лучше кэширует информацию. Убедитесь, что ваше приложение функционирует оффлайн достаточно хорошо, насколько это возможно. Вот несколько практических советов от Роберта Ву, которые можно применить практически ко всем мобильным приложениям. Сохраняйте последнее состояние. Ниже, вы увидите два приложения, которые должны доставлять контент. Приложение CNN предлагает лучший UX путем кэширования последнего экрана и предоставляя доступ к последним загруженным заголовкам статей. 
Вывод
Конечно, лучшее сообщение об ошибке это то, которое никогда не показывается. Всегда лучше предотвратить ошибки путем предоставления пользователю четких инструкций к действиям. Но когда ошибки возникают, правильно отображенные сообщения о них не только научат пользователей взаимодействию с вашим приложением, но и избавят их от ощущения того, что они неграмотны. Конечно, сообщение об ошибке — наименее приятная часть дизайна. Однако, если вы приложите некоторые усилия, ваш продукт будет приятно использовать.
Рекомендуемые материалы
http://ux.pub/7-pravil-yuzabiliti-mobilnyx-form/ http://ux.pub/dizajn-bolee-effektivnyx-form/ http://ux.pub/oshibki-v-dizajne-form-i-sposoby-ix-ispravleniya/
Перевод статьи Nick Babich
Разбор ошибок валидации сайта
Наконец-то появилось свободное время между бесконечной чередой заказов, и я решил заняться своим блогом. Попробуем его улучшить в плане валидации. Ниже в статье я расскажу, что такое валидация сайта, кода html и css, зачем она нужна и как привести сайт к стандартам на конкретном примере.
Что такое валидация сайта?
Простыми словами – это проверка на соответствие стандартам. Чтобы любой браузер мог отображать ваш сайт корректно. Большое влияние валидность сайта на продвижение не оказывает, но хуже точно не будет.
Конкретный пример прохождения валидации для страницы сайта
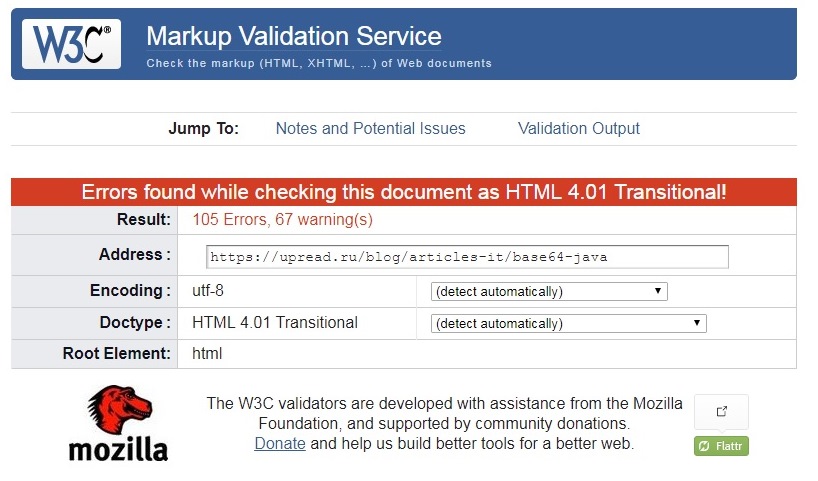
Возьмем первую попавшуюся страницу на моем сайте — Кодирование и декодирование base64 на Java 8. Забьем адрес страницы в валидатор и смотрим результат:
Errors found while checking this document as HTML 4.01 Transitional! Result: 105 Errors, 67 warning(s)
Да уж, картина вырисовывается неприятная: больше сотни ошибок и 67 предупреждений – как вообще поисковики индексируют мой блог, и заходят люди? Но не будем огорчаться, а научимся проходить валидацию, справлять ошибки. Итак, первое предупреждение:
Unable to Determine Parse Mode! The validator can process documents either as XML (for document types such as XHTML, SVG, etc.) or SGML (for HTML 4.01 and prior versions). For this document, the information available was not sufficient to determine the parsing mode unambiguously, because: the MIME Media Type (text/html) can be used for XML or SGML document types No known Document Type could be detected No XML declaration (e.g <?xml version="1.0"?>) could be found at the beginning of the document. No XML namespace (e.g <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">) could be found at the root of the document. As a default, the validator is falling back to SGML mode. Warning No DOCTYPE found! Checking with default HTML 4.01 Transitional Document Type. No DOCTYPE Declaration could be found or recognized in this document. This generally means that the document is not declaring its Document Type at the top. It can also mean that the DOCTYPE declaration contains a spelling error, or that it is not using the correct syntax. The document was checked using a default "fallback" Document Type Definition that closely resembles “HTML 4.01 Transitional”.
Это одно и тоже. А исправляется просто: в самом начале страницы добавить тег:
<!DOCTYPE html>
Проверяем ,что у нас получилось и видим, что одним этим тегом мы убрали 105 ошибок и 3 предупреждения! Теперь у нас осталось только 64 предупреждения. Начинаем разбирать их по одному.
Warning: The type attribute for the style element is not needed and should be omitted. From line 5, column 1; to line 5, column 23 /x-icon">↩<style type="text/css">↩↩↩↩A
Это значит, что для элемента style не нужен атрибут type – это лишнее. На странице у нас два таких замечания. Аналогичное предупреждение и по JavaScript:
Warning: The type attribute is unnecessary for JavaScript resources. From line 418, column 1; to line 418, column 31 </script>↩<script type="text/javascript">↩$(doc
Таких у нас 8 ошибок. Убираем данные атрибуты и ура – еще на 10 предупреждений меньше!
Error: CSS: background: The first argument to the linear-gradient function should be to top, not top. At line 39, column 61 0%,#E8E8E8 100%);↩ border-r
Следующая ошибка — первый аргумент у linear-gradient должен быть to top, а не top. Исправлем. Далее ошибка:
Error: CSS: Parse Error. From line 65, column 13; to line 65, column 16 margin: 0 auto;↩padd
Здесь у меня неверно закомментировано css. Надо просто убрать эту строку. Или закомментировать по-другому /* и */. Я так сделал, как привык так комментировать на Java.
Error: CSS: @import are not allowed after any valid statement other than @charset and @import.. At line 88, column 74 0,600,700,300);↩@import url(//
Теперь у нас идет ошибка импорта. Перенесем эти строчки в самое начало файла и она исчезнет.
Error: Bad value _blanck for attribute target on element a: Reserved keyword blanck used. From line 241, column 218; to line 241, column 295 cookies. <a href="//upread.ru/art.php?id=98" target="_blanck" style="display: inline;">Здесь
Далее не нравится значение атрибута target, нам сообщают, что надо использовать «blank» без нижнего подчеркивания спереди. Убираем.
Error: End tag li seen, but there were open elements. From line 379, column 2; to line 379, column 6 <ul>↩ </li>↩↩</ul
Теперь у нас идет div не на месте.
Error: Table columns in range 2…3 established by element td have no cells beginning in them. From line 262, column 5; to line 263, column 94 px;">↩<tr>↩<td colspan="3" style="width:100%; padding-bottom: 25px;padding-top: 0px; text-align:center;">↩<img
Следующая ошибка – лишний colspan у ячейки. В моем случае таблица состоит всего из одной ячейки, видимо, забыл убрать, когда менял дизайн. Теперь это и делаем.
Error: Element style not allowed as child of element div in this context. (Suppressing further errors from this subtree.) From line 486, column 1; to line 486, column 7 ↩</table>↩<tyle>↩.hleb Contexts in which element style may be used: Where metadata content is expected. In a noscript element that is a child of a head element. In the body, where flow content is expected. Content model for element div: If the element is a child of a dl element: one or more dt elements followed by one or more dd elements, optionally intermixed with script-supporting elements. If the element is not a child of a dl element: Flow content.
А эта ошибка говорит о том, что нельзя вставлять style внутри div. Переносим в начало файла.
Error: The width attribute on the table element is obsolete. Use CSS instead. From line 505, column 1; to line 505, column 21 >↩↩↩↩↩↩↩↩↩<table width ="100%">↩<tr>↩
Тут нам подсказывают, что не стоит устанавливать ширину атрибутом, а лучше сделать это отдельным тегом. Меняем на style=»width:100%;».
Error: Duplicate attribute style. At line 507, column 41 ign="top" style="padding-right
Переводим: дублируется атрибут style. Второй стиль при этом работать не будет. Объединяем
Error: Attribute name not allowed on element td at this point. From line 506, column 5; to line 507, column 82 0%;">↩<tr>↩<td style="width:1%;padding-right:10px;" valign="top" name="navigid" id="navigid">↩↩↩↩</ Attributes for element td: Global attributes colspan - Number of columns that the cell is to span rowspan - Number of rows that the cell is to span headers - The header cells for this cell
У ячейки не должно быть имени – атрибута name. Тут в принципе можно убрать, id вполне хватит.
Error: The valign attribute on the td element is obsolete. Use CSS instead. From line 506, column 5; to line 507, column 67 0%;">↩<tr>↩<td style="width:1%;padding-right:10px;" valign="top" id="navigid">↩↩↩↩</
Убираем valign. Вместо него ставим style=»vertical-align:top».
Error: & did not start a character reference. (& probably should have been escaped as &.) At line 543, column 232 при lineLength &t;= 0) и lineS
А эта ошибка вообще непонятно как оказалась ) Это я коде к статье ошибся. Меняем на <
Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images. From line 654, column 1; to line 654, column 30 /><br />↩<img src="img/art374-1.jpg" />↩<br /
У изображений должен быть alt. Добавляем альты с описанием картинок.
Error: CSS: padding: only 0 can be a unit. You must put a unit after your number. From line 260, column 18; to line 260, column 19 dding: 10 20;↩}↩↩#
Только ноль может быть без обозначений. Надо поставить что – это пиксели, или к примеру, проценты. Добавляем px после чисел.
Warning: The document is not mappable to XML 1.0 due to two consecutive hyphens in a comment. At line 974, column 8 ipt> ↩↩↩ <!--детектим адблок
Не нравятся комментарии. Да, в общем, их можно и убрать, не разбираясь, не особенно они и нужны.
Error: Stray end tag td. From line 982, column 1; to line 982, column 5 ↩</table>↩</td>↩↩<sty
Заблудившийся тег td. Убираем его.
Error: Bad value for attribute action on element form: Must be non-empty. From line 1102, column 6; to line 1102, column 98 /h6>↩ <form action="" id="jaloba-to-me" class="submit" method="POST" accept-charset="windows-1251"> <tabl
Здесь валидатор не устраивает пустое значение атрибута action – должен быть адрес страницы какой-то. У нас обрабатывается данная форма js, так что без разницы, поставим action=”self”
Все! Смотрим результат:
Нет ошибок или предупреждений, страница полностью валидна.
Если вам что-то непонятно в статье или вы хотите, чтобы ваш сайт полностью соответствовал спецификации и стандартам HTML ,вы можете обратиться ко мне. Я проверю и устраню любые шибки валидации.
Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
заметки, сайтостроение, html, валидация
Просмотров 9.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

Просмотров 9.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.
Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.
Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla
https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:
Google:
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla
https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:
Google:
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.

Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla
https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:
Google:
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.

Редакція
Опубліковано Груд 15, 2016
• Оновлено Берез 23, 2022
Ошибки и валидация форм мобильных приложений
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с пользовательскими интерфейсами . Иногда это происходит потому, что пользователи делают ошибки. Иногда ошибки возникают в самом приложении. Независимо от причины, ошибки и их обработка имеют огромное влияние на UX. Некорректная обработка ошибки вместе с бесполезными сообщениями об ошибке, могут вызвать у пользователя негативную реакцию, что впоследствии может привести к отказу пользователя от использования вашего приложения. В данной статье, мы разберемся, как можно оптимизировать дизайн приложения для предотвращения пользовательских ошибок и как создать эффективные сообщения об ошибке в случае, если ошибки возникают независимо от того, что вводит пользователь. Также, мы рассмотрим, как хорошо обработанная ошибка может превратить неудачу в восхищение. Adobe представил новое приложение для дизайна и проектирования Experience Design (Adobe XD), которая позволяет вам создавать дизайн интерактивных проектов и состояний ошибок. Вы можете скачать и попробовать Adobe XD бесплатно.
Что такое состояние ошибки?
Состояние ошибки — это экран, который показывается пользователю, когда что-то пошло не так. Это пример ситуации, когда пользователь делает что-то, что отличается от желаемого состояния. Так, как ошибки могут возникать в неожиданных сочетаниях, эти состояния могут включать в себя совершенно разные проблемы: от несовместимости операций пользователя (например, некорректный ввод данных) до невозможности приложения подключиться к серверу или даже невозможности обработать пользовательский запрос. 
Профилактика лучше лечения
Если вы создаете приложение, вы должны понимать, какие основные взаимодействия пользователя с приложением могут привести к ошибке. Например, обычно очень трудно правильно заполнить форму с первой попытки, или невозможно корректно синхронизировать данные, если у устройства плохое сетевое соединение. Вы должны учитывать такие моменты для минимизации возможности возникновения ошибок. Другими словами, лучше предотвратить возможность ошибиться при помощи показа советов, использования ограничений и гибкости. Например, если вы даете людям возможность поиска и резерва отелей, зачем оставлять доступными даты в прошлом и выводить ошибку, если пользователь выбирает такую дату? 

Экран ошибки для валидации формы
Форма — это общение. Как и любое общение, оно должно быть представлено последовательной коммуникацией между двумя сторонами — пользователем и вашим приложением. Валидация играет главную роль в процессе такого общения. Валидация формы призвана проводить пользователей сквозь сложности, ошибки и непонимание. При правильной валидации, такое общение становится четким и понятным. В целом, хорошая валидация формы состоит из четырех важных элементов:
- Правильное время для информировании об ошибках (или успешном заполнении)
- Правильное место для валидационного сообщения
- Правильный цвет сообщения
- Понятный язык сообщения
Правильное время (валидация строки)
Валидация ошибок формы неизбежна, и является логической частью ввода пользовательских данных (с тех пор, как ввод данных пользователем может сопровождаться ошибками). Конечно, состояния, которые могут вызвать ошибку, должны быть минимизированы, но валидацию ошибок убирать нельзя. Итак, самый важный вопрос: “Как упростить процесс восстановления после ошибки для пользователя?” Пользователи не любят процесс заполнения формы, особенно, когда в конце им приходит уведомление об ошибке. Особенное разочарование вызывает получение сообщения об ошибках в нескольких полях после заполнения длинной формы. И больше всего раздражает неясность того, какие ошибки вы допустили и где. 
Правильное место
Ориентация на пользователя — еще один важный инструмент. Когда вы гадаете, какое место выбрать для валидационного сообщения, следуйте такому совету: всегда размещайте сообщение в контексте действия. Если вы хотите сказать пользователю об ошибке в конкретном поле — покажите это рядом. Быструю валидацию лучше всего размещать справа от поля ввода, или под ним. 
Правильный цвет (интуитивный дизайн)
Цвет является одним из лучших инструментов для использования при создании валидации. так, как он работает на интуитивном уровне, особенно сильное влияние оказывает красный цвет для обозначения ошибки, желтый для предупреждения и зеленый для того, чтобы показать успех. Но, убедитесь, что цвета хорошо воспринимаются пользователями. Это — критический аспект хорошего визуального дизайна. 
Четкое сообщение
Типичное сообщение об ошибке могло бы гласить: “имейл некорректный”, без объяснения пользователю почему имейл некорректный. (Типографика? Имейл занят другим пользователем?) Прямолинейные инструкции или гайдлайны могут сделать все по-другому. Вы можете увидеть на примере, как форма информирует пользователя о том, что его имейл уже занят. Также, появляется несколько предложений (логин или восстановление пароля). 
- Сообщение о критической ошибке. Сообщения, которые говорят о внутренней ошибке кода приложения или содержат текст типа: “произошла ошибка тип 2” — загадочные и отпугивают.

- Тупиковая ошибка. Просто потому, что такие сообщение не предоставляют никакой полезной информации для пользователя.

- Сообщение о неопределенной ошибке. Такой экран (на примере ниже) дает пользователю столько же информации, как и предыдущий. Пользователи понятия не имеют, что это значит и что с этим делать.

- Что пошло не так, и почему (возможно).
- Что должен сделать пользователь, чтобы исправить ошибку.

Включайте юмор и изображения в сообщения об ошибках
Сообщения об ошибках — прекрасная возможность для использования иконок и иллюстраций потому, что люди лучше воспринимают визуальную информацию, чем просто текст. Но вы можете пойти еще дальше и добавить изображения к вашему приложению, что будет полезным для пользователей. Это позволит персонализировать ваше приложение и смягчить ваше сообщение. 
- Basecamp: При ошибке валидации формы, герой слева делает удивленное выражение лица.

- Немного нахальное сообщение об ошибке отображается при попытке ввести слишком много точек при создании нового аккаунта в Gmail.

Исчерпывающий чеклист идеальной страницы с сообщением об ошибке
Хорошие страницы с ошибками являются рукой помощи для пользователей и должны соответствовать следующим шести критериям:
- Сообщение об ошибке появляется динамически, сразу после обнаружения ошибки. Оно должно информировать пользователя о проблеме.
- Быть безопасным для введенных данных. Ваше приложение не должно ломать, удалять или отменять то, что ввел или загрузил пользователь в момент обнаружения ошибки.
- Говорить с пользователем на одном языке. Сообщение должно давать четкое понимание, что пошло не так и почему; что пользователю нужно сделать для того, чтобы исправить ошибку?
- Не шокируйте пользователей и не вводите их в замешательство. (Сообщение не должно быть сильно вызывающим).
- Не теряйте контроль над системой. (Если проблема не критичная, пользователь должен иметь возможность с остальной часть приложения).
- Используйте чувство юмора для смягчения проблемы.
Решения для наиболее популярных ошибок
404 ошибка (страница не найдена)
Основная цель страницы с 404 ошибкой — перенаправить вашего пользователя на страницу, которую он искал, как можно скорее. Ваша 404 страница должна предлагать несколько ключевых ссылок, куда пользователь может перейти. Самый безопасный вариант — это наличие ссылки на “главную страницу” сайта на 404 странице. Также, вы можете разместить “сообщить о проблеме” для того, чтобы пользователь известил вас, что страница не работает. Но убедитесь в том, что переход на главную страницу является более явным переходом и больше выделяется визуально.
Проблема с логином
Экран с логин формой зачастую выглядит минималистично и содержит поле для ввода имени пользователя и поле для пароля. Но минимализм не равняется простоте. Существует масса причин, почему пользователь может застопориться на экране логина. Главное правило логин страницы — не заставляйте пользователя догадываться. Давайте рассмотрим решения для наиболее частых проблем с использованием примеров из MailChimp, который проделывает отличную работу над сообщениями об ошибках.
- Пользователь забыл свое имя на сайте. Если вы обнаружили подобную ошибку, вы должны предложить ссылку, где пользователь может это исправить. Скажите пользователю, где он может его получить (например: “проверьте почту, мы выслали вам письмо”) или предоставьте ссылку для восстановления имени на сайте.

Отклонение кредитной карты
Отклонение кредитной карты может произойти по нескольким причинам: ошибка в форматировании данных (опечатка или нехватка данных) или или карта может быть отклонена по причине того, что она просрочена или похищена. Габриэль Томеску в своей статье “Анатомия формы кредитной карты”, предложил следующую стратегию для обеих ошибок: Для первой проблемы, вам следует следовать стандартной валидации строки и визуальной индикации ошибки: 
Проблема с соединением
Интернет соединение есть не везде и оффлайн поддержка должна быть ключевым аспектом в жизни любого современного приложения. Когда соединение обрывается, вам необходимо хорошо продумать оффлайн UX. Пользователи должны иметь возможность взаимодействовать с как можно большей частью вашего приложения. Это означает, что приложение должно кэшировать контент для хорошего оффлайн UX. Даниэль Собл, в своей статье приводит прекрасные примеры того, как разные приложения работают оффлайн. Становится предельно ясно, что лучше кешировать понемногу всего, чем много чего-то одного. Это потому, что когда пользователь открывает приложение, он ожидает увидеть контент, независимо от того, подключен он к сети или нет. Если контента нет, пользователь разочаровывается и меняет приложение на то, которое лучше кэширует информацию. Убедитесь, что ваше приложение функционирует оффлайн достаточно хорошо, насколько это возможно. Вот несколько практических советов от Роберта Ву, которые можно применить практически ко всем мобильным приложениям. Сохраняйте последнее состояние. Ниже, вы увидите два приложения, которые должны доставлять контент. Приложение CNN предлагает лучший UX путем кэширования последнего экрана и предоставляя доступ к последним загруженным заголовкам статей. 
Вывод
Конечно, лучшее сообщение об ошибке это то, которое никогда не показывается. Всегда лучше предотвратить ошибки путем предоставления пользователю четких инструкций к действиям. Но когда ошибки возникают, правильно отображенные сообщения о них не только научат пользователей взаимодействию с вашим приложением, но и избавят их от ощущения того, что они неграмотны. Конечно, сообщение об ошибке — наименее приятная часть дизайна. Однако, если вы приложите некоторые усилия, ваш продукт будет приятно использовать.
Рекомендуемые материалы
http://ux.pub/7-pravil-yuzabiliti-mobilnyx-form/ http://ux.pub/dizajn-bolee-effektivnyx-form/ http://ux.pub/oshibki-v-dizajne-form-i-sposoby-ix-ispravleniya/
Перевод статьи Nick Babich
Держите данные под контролем
Время на прочтение
7 мин
Количество просмотров 12K
Не секрет, что пользовательским данным доверять нельзя. Поэтому однажды человек и придумал валидацию данных. Ну а я, интереса ради и пользы для, написал свою реализацию валидатора на PHP.
Kontrolio — «очередная библиотека валидации данных», спроектированная независимой от фреймворков, расширяемой и дружественной контейнерам сервисов. Альтернативы: Respect, Sirius Validation, Valitron и многие другие.
В идеале предполагается, что вы используете некую реализацию контейнера сервисов (напр., PHP-DI, PHP League Container и др.), поэтому для начала необходимо зарегистрировать Kontrolio в нём:
use KontrolioFactory;
// Регистрируем
$container->singleton('validation', function() {
return new Factory;
});
// Используем
$validator = $container->get('validation')
->make($data, $rules, $messages)
->validate();
В тех ситуациях, когда внедрить контейнер в проект затруднительно, вы можете использовать старый-добрый (на самом деле нет) синглтон:
use KontrolioFactory;
$validator = Factory::getInstance()
->make($data, $rules, $messages)
->validate();
Возможно вы заметите, что процесс валидации похож на оный из Laravel. Действительно, мне понравилось то, как там это реализовано, поэтому я решил использовать подобное решение. $data, $rules и $messages — ассоциативные массивы, где $data — это просто массив из пар ключ-значение (может быть многомерным), в котором ключ это имя атрибута, который необходимо провалидировать. Самое интересное — в правилах валидации и сообщениях об ошибках.
Правила валидации и сообщения об ошибках
Правило валидации в Kontrolio может быть представлено объектом класса правила или замыканием. Замыкания — самый простой способ описания правила валидации:
$rules = [
'attribute' => function($value) {
return $value === 'foo';
}
];
$valid = $validator
->make(['attribute' => 'bar'], $rules)
->validate();
var_dump($valid); // false
Правила-замыкания при обработке валидатором оборачиваются в объект класса KontrolioRulesCallbackRuleWrapper, поэтому они располагают всеми теми же опциями, что и классы-правила, и вы можете написать замыкание в таком виде:
'attribute' => function($value) {
return [
'valid' => $value === 'foo',
'name' => 'value_is_foo_rule',
'empty_allowed' => true,
'skip' => false,
'violations' => []
];
}
Замыкания удобны для простых правил, которые не предназначены для многоразового использования. Но если вы планируете использовать правило в разных местах, то лучше написать отдельный класс правила и затем создать его объект:
use KontrolioRulesAbstractRule;
class FooRule extends AbstractRule
{
public function isValid($input = null)
{
return $input === 'foo';
}
}
$rules = ['attribute' => new FooRule];
На заметку: Kontrolio поставляется с множеством правил «из коробки».
Опции правил валидации
В записи правил в виде замыканий вы заметили несколько опций, которые поддерживает любое правило. Немного о каждой опции далее.
valid. Это непосредственно условие. Эквивалент для класса правила — метод isValid, принимающий один аргумент, валидируемое значение атрибута. Чтобы стало понятнее, я покажу, как можно задать правило валидации для некого атрибута:
// Самый простой способ, где возвращаемое значение есть условие правила.
'attribute' => function($value) {
return $value === 'foo';
}
// Если вы хотите использовать опции, вам необходимо возвращать массив из замыкания,
// при этом в массиве должен быть обязательно задан ключ 'valid',
// который определяет условие правила.
'attribute' => function($value) {
return [
'valid' => $value === 'foo'
// другие опции...
];
}
// При использовании отдельного класса вы наследуете свое правило от базового класса
// и определяете метод isValid, в котором возвращаете условие.
use KontrolioRulesAbstractRule;
class FooRule extends AbstractRule
{
public function isValid($input = null)
{
return $input === 'foo';
}
}
Это самые простые способы задания правила к атрибуту.
name. Это имя или идентификатор правила. Главным образом, используется для формирования сообщений об ошибках валидации:
$data = ['attribute' => 'invalid'];
$rules = ['attribute' => new Email];
$messages = ['attribute.email' => 'The attribute must be an email'];
$validator = $container->get('validation')
->make($data, $rules, $messages);
if ($validator->validate()) {
//
} else {
$messages = $validator->getErrors();
}
Если вы создаете правило на основе класса, то вам нет необходимости задавать имя/идентификатор правила вручную, потому что наследуясь от KontrolioRulesAbstractRule вы получаете данную функциональность по умолчанию в методе getName. Тем не менее вы можете свободно менять имя правила просто переопределив этот метод.
empty_allowed. Эта опция полезна в ситуациях, когда вам необходимо применить правило валидации только в том случае, если значение атрибута присутствует. С замыканиями это выглядит так:
'attribute' => function($value) {
return [
'valid' => $value === 'foo',
'empty_allowed' => true
];
}
Используя класс-правило с данной опцией, вы можете применить его к атрибуту двумя способами:
// Именованный конструктор
'attribute' => FooRule::allowingEmptyValue()
// Или соответствующий не статический метод
'attribute' => (new FooRule)->allowEmptyValue()
В данном случае, валидатор ответит положительно, если в значении атрибута будет значение ‘foo’ или он будет пуст.
skip. Эта опция не похожа на предыдущую. Она позволяет вам указать такое условие, которое прикажет валидатору пропустить проверку атрибута так, как будто данного правила и не было вовсе.
'confirmed' => function($value) {
return [
'valid' => (bool)$value === true,
'skip' => is_admin()
];
}
Эквивалент для правила-класса — метод canSkipValidation, и работает он абсолютно так же:
class FooRule
{
public function isValid($input = null)
{
return (bool)$value === true;
}
public function canSkipValidation()
{
return is_admin();
}
}
$rules = ['confirmed' => new FooRule];
violations. Я любезно позаимствовал данный термин из Symfony. С использованием «нарушений» пользователь может получить более точное сообщение об ошибке (которое вам необходимо задать), хотя сам валидатор, так же как и прежде, просто вернёт false:
$data = 'nonsense';
$rules = ['attribute' => new Email(true, true)];
$messages = [
'attribute' => [
'email' => "Something's wrong with your email.",
'email.mx' => 'MX record is wrong.',
'email.host' => 'Unknown email host.'
]
];
Вы можете задавать столько «нарушений», сколько пожелаете, и каждое из них затем может быть использовано для более детального описания ошибок валидации: от самого общего сообщения до самого детализированного. Посмотрите, как пример, класс KontrolioRulesCoreEmail.
Применяем несколько правил к атрибутам
До этого все примеры показывали описание одного правила к одному атрибуту. Но, естественно, вы можете добавлять сколь угодно много правил к сколь угодно многим атрибутам Более того, вы можете совмещать использование замыканий и классов:
$rules = [
'some' => function($value) {
return $value === 'foo';
},
'another' => [
function($value) {
return $value !== 'foo';
},
new FooBarRule,
// и так далее...
]
];
Всё круто, конечно, но есть еще один интересный способ записи целого набора правил — в виде строки:
'attribute' => 'not_empty|length:5,15'
Здесь каждое правило отделяется вертикальной чертой. Эту идею я позаимствовал из Laravel, но разница в том, что любая такая строка «распаковывается» в обычный массив правил, который вы видели уже не раз в статье. Так что строка выше в данном случае — всего лишь сахарок для вот такого массива:
'attribute' => [
new NotEmpty,
new Length(5, 15)
]
Обратите внимание, что всё, что вы пишете после двоеточия, прямиком попадает в аргументы конструктора правила-класса:
'length:5, 15' -> new Length(5, 15)
Так что тут надо быть осторожным.
Пропускаем валидацию атрибута целиком
Пропуска отдельного правила или позволения пустых значений было бы недостаточно, поэтому Kontrolio содержит специальное правило, названное по аналогии с Laravel — ‘sometimes’ и представленное классом KontrolioRulesCoreSometimes. Когда вы добавите это правило к атрибуту, оно укажет валидатору пропустить проверку атрибута, если он отсутствует в массиве данных, переданных в валидатор, или если его значение пусто. Данное правило необходимо всегда ставить первым в списке.
$data = [];
$rules = ['attribute' => 'sometimes|length:5,15'];
$valid = $container
->get('validator')
->make($data, $rules)
->validate();
var_dump($valid); // true
По аналогии с предыдущими примерами данный может быть записан и так:
$data = [];
$rules = [
'attribute' => [
new Sometimes,
new Length(5, 15)
]
];
$valid = $container
->get('validator')
->make($data, $rules)
->validate();
var_dump($valid); // true
Вывод ошибок валидации
Ошибки валидации хранятся в виде ассоциативного массива, где ключи это названия атрибутов, а значения — массивы с самими сообщениями:
$data = ['attribute' => ''];
$rules = [
'attribute' => [
new NotBlank,
new Length(5, 15)
]
];
$messages = [
'attribute.not_blank' => 'The attr. is required.',
'attribute.length.min' => 'It must contain at lest 5 chars'
];
$valid = $container
->get('validator')
->make($data, $rules)
->validate();
$errors = $validator->getErrors();
Дамп ошибок будет выглядить следующим образом:
[
'attribute' => [
0 => 'The attr. is required.',
1 => 'It must contain at lest 5 chars'
]
]
Поэтому если вы хотите просто вывести все ошибки подряд, используйте метод валидатора getErrorsList. Он вернет плоский массив с сообщениями:
$errors = $validator->getErrorsList();
<ul class="errors">
<?php foreach($errors as $error): ?>
<li class="errors__error"><?= $error; ?></li>
<?php endforeach; ?>
</ul>
Для более сложного вывода ошибок можно использовать метод getErrors. Он возвращает сообщения, сгруппированные по названиям атрибутов:
<ul class="errors">
<?php foreach ($errors as $attribute => $messages):
<li class="errors__attribute">
<b><?= $attribute; ?></b>
<ul>
<?php foreach ($messages as $message): ?>
<li><?= $message; ?></li>
<?php endforeach; ?>
</ul>
</li>
<?php endforeach; ?>
</ul>
Завершая сей рассказ
Вот так вы можете использовать Kontrolio, еще одну библиотеку валидации данных на PHP. Во время написания статьи я задумался о том, что простого пересказа документации будет недостаточно. Поэтому я планирую написать статью, где попытаюсь сравнить свою библиотеку с другими решениями.
Благодарю за прочтение!