В яндекс вебмастер делаю анализ файлов Sitemap, показывает такую ошибку:
Неправильный адрес страницы (5 ошибок)
стр.поз.1
User-agent: Yandex
Disallow: /wp-
Disallow: /languages
Disallow: /wp-content/plugins
Disallow: /wp-content/themes
Неправильный формат текста
Когда убираю этих пять строк, то следующие пять строк тоже ошибка.
Что не так ?
проанализировала sitemap через yandex Вебмастер и вот какую ошибку мне пишут:
Ошибка в XML
Строка 2:Extra content at the end of the document
Неправильный адрес страницы
Строка 1:<url>
Неправильный адрес страницы
Строка 2:<loc>http://transcement.ru/index.php/2013-04-12-13-13-24?tmpl=component&amp;amp;print=1&amp;amp;layout=default&amp;amp;page=</loc>
Неправильный адрес страницы
Строка 3:<lastmod>2013-05-29</lastmod>
Неправильный адрес страницы
Строка 4:<changefreq>weekly</changefreq>
Неправильный адрес страницы
Строка 5:<priority>0.6</priority>
Неправильный адрес страницы
Строка 1:</loc>
Неправильный адрес страницы
Строка 2:<lastmod>2013-05-29</lastmod>
Неправильный адрес страницы
Строка 3:<changefreq>weekly</changefreq>
Неправильный адрес страницы
Строка 4:<priority>0.4</priority>
Неправильный адрес страницы
Строка 5:</url>
Ошибка разбора
КАК ЭТО ИСПРАВИТЬ И ГДЕ? Кто сталкивался с подобным, подскажите please…
Вы создали карту сайта, загрузили ее в Google Search Console, но файл не получил статус «Успешно» или «Ок»? А, может, отчет о файлах Sitemap выглядит хорошо, но поисковикиигнорирует ваш файл Sitemap и не собирается индексировать многие страницы из карты сайта. Возникает вопрос, можно ли что-нибудь сделать для улучшения статистики индексирования. Отвечаем — можно, и даже расскажем, как это сделать.
Если у вас еще нет карты сайта и вы хотите узнать, зачем она нужна, ознакомьтесь с нашим вводным интенсивом по созданию файла Sitemap. Здесь мы расскажем о преимуществах использования карты сайта и действенных рекомендациях по работе с ней. Если вы пока не знаете, для чего используют теги <loc> и <lastmod>, что такое карта сайта для видео или файл индекса Sitemap, вводное руководство вам точно пригодится.
В первой части этой статьи перечислены все ошибки, с которыми вы можете столкнуться в отчетах о файлах Sitemap в Google Search Console. Если же вы ищете способ устранить конкретные проблемы, воспользуйтесь содержанием, чтобы перейти к интересующим вас ошибкам.
Во второй части — рекомендации, которые помогут вам извлечь максимальную выгоду из карты сайта. Вы узнаете, как найти мусорные страницы в файле Sitemap, где искать страницы, которые вы могли пропустить и не добавить в карту сайта, и как заставить поисковик проиндексировать как можно больше страниц из файла Sitemap. Поэтому очень советую всем внимательно ознакомиться со второй главой этой статьи.
Исправление ошибок в отчете Sitemap
После загрузки карты сайта в Google в столбце «Статус» можно увидеть, удалось ли поисковику обработать файл. Если ваш файл соответствует всем правилам, появится статус «Успешно». В этой главе мы рассмотрим другие статусы, а именно «Не получено» и «Обнаружены проблемы».
Проблемы со сканированием вашего файла Sitemap
Начнем с самого худшего сценария, когда поисковик не может обработать файл Sitemap. Сначала разберемся с Google — что делать, если статус вашей карты сайта «Не получено».
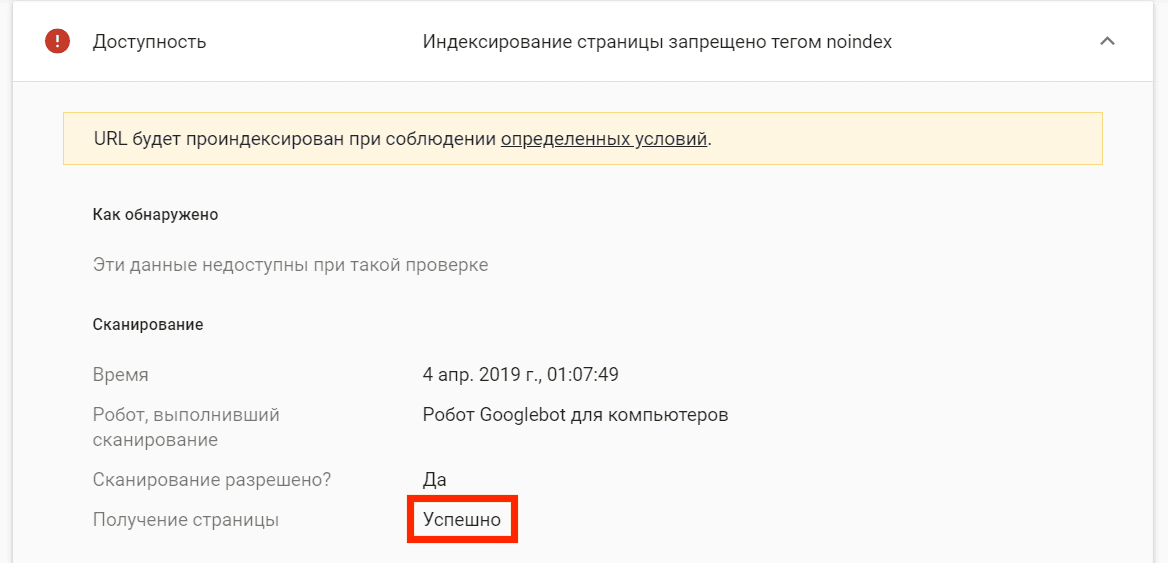
В этом случае вам придется использовать «Инструмент проверки URL», чтобы выяснить, что может быть причиной проблемы. В инструменте нажмите кнопку «Проверить страницу на сайте» и посмотрите статус получения страницы. Если написано «Успешно», значит ошибка на стороне Google.
Если Google не удалось получить вашу карту сайта, убедитесь, что ничто не блокирует доступ к файлу Sitemap — будь то директивы robots.txt или плагины CMS (да, иногда виноваты они!). Также проверьте, правильно ли введен URL-адрес карты сайта — обратите внимание на протокол и префикс www.
Ошибка «Не получено» может возникнуть как при загрузке отдельной карты сайта, так и в случае загрузки в Google Search Console файла индекса Sitemap. Проблему нужно решить так же, как и с одной картой сайта.
Ошибки в файле индекса Sitemap
Теперь перейдем к случаям, когда поисковики просканировали добавленный вами файл и обнаружили ошибки. И начнем мы с ошибок файла индекса Sitemap.
Файл индекса Sitemap содержит ссылки на несколько карт сайта — поисковой системе необходимо обработать их все, чтобы наконец получить доступ к URL-адресам вашего сайта. В Google Search Console вы получите ошибку «Неполные URL в файле индекса Sitemap», если поисковик не сможет обработать URL-адреса, перечисленные в файле индекса Sitemap. Обычно это означает, что Google не удалось найти одну или несколько ваших карт сайта, потому что вы использовали относительные URL-адреса. Все URL-ы, которые указывают на отдельные карты сайта в файле индекса Sitemap, должны быть абсолютными, иначе Google не сможет их найти.
Кроме того, в вашем файле индекса Sitemap не должны быть указаны другие файлы индекса Sitemap, а только карты сайта. Если вы сделаете так, то получите сообщение «Вложенные файлы индекса Sitemap» в Google Search Console.
И последняя ошибка. В Google она звучит так «Слишком много файлов Sitemap в файле индекса». Это происходит с огромными сайтами, которые содержат более 50 000 карт сайта в одном файле.
Недопустимый размер файла Sitemap и ошибки сжатия
Ограничения по размеру применяются как к файлам индекса Sitemap, так и к отдельным картам сайта. Размер файла Sitemap в несжатом виде не должен превышать 50 МБ, а в карте сайта не должно быть более 50 000 URL-адресов. Если вы не соблюдаете эти правила, то получите ошибку «Превышен максимальный размер файла Sitemap» в Google. Узнать больше о том, как разделить карту сайта на несколько файлов, можно из нашего полного руководства по созданию файла Sitemap.
Карта сайта должна не только не превышать допустимые размеры, но и не быть пустой. Если вы загрузите пустой Sitemap, то получите соответствующую ошибку в консоли.
Я говорила, что допустимый размер карты сайта в несжатом виде должен быть меньше 50 МБ, но часто файлы Sitemap сжимают для экономии пропускной способности канала. Обычно для этой цели используют инструмент gzip, который добавляет расширение gz к файлу. Сообщение об ошибке сжатия или разархивирования в отчете означает, что что-то пошло не так во время процесса сжатия, и вам нужно сделать это еще раз.
Проблемы со сканированием URL-адресов в карте сайта
По ряду причин поисковики могут не просканировать некоторые URL-адреса, которые указаны в карте сайта. Давайте разберемся со всеми подобными ошибками.
«Файл Sitemap содержит URL, доступ к которым заблокирован в файле robots.txt» — ошибка довольно простая, поскольку поисковики укажут вам на заблокированные URL-адреса. Все зависит от того, хотите ли вы, чтобы эти URL-ы были проиндексированы. Если да, то вам придется снять блокировку, в другом случае необходимо удалить адреса из карты сайта.
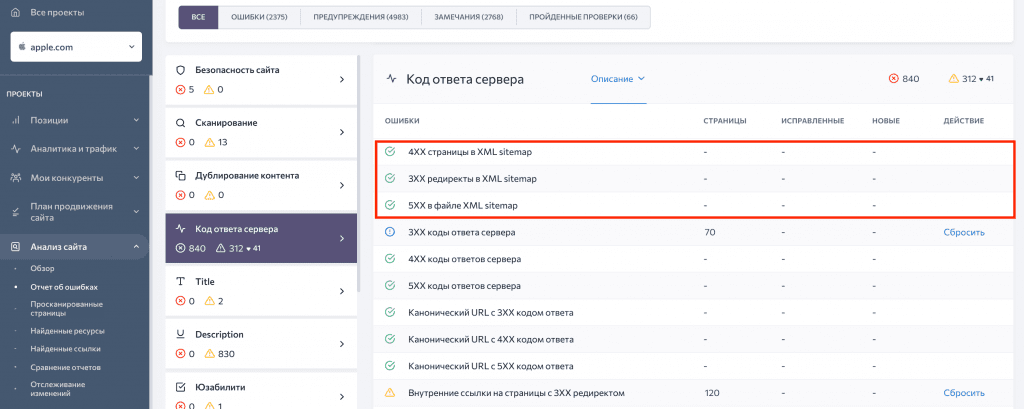
Еще одна довольно очевидная проблема, которая не позволяет Google сканировать страницу, — это код ответа, отличный от 200 ОК. В отчете поисковиков это называется ошибкой HTTP, и точный код указывается для каждой отдельной страницы. Кроме консолей вебмастеров, проверить коды ответа URL-адресов из вашей карты сайта можно с помощью инструмента «Аудит сайта» от SE Ranking.
Всю необходимую информацию ищите в разделе «Код ответа сервера».
Google также выделяет другие не такие очевидные и простые ошибки. Кратко пройдемся по каждой из них.
Ошибка «URL недоступны» означает, что поисковик обнаружил вашу карту сайта в указанном месте, но не смог получить все URL-адреса из списка. В этом случае вам снова нужно использовать «Инструмент проверки URL» и проверять доступность для сканирования каждого проблемного URL-а.
Ошибка «Переход по URL не выполнен» возникает либо из-за того, что вы использовали относительные URL-адреса в карте сайта вместо абсолютных, либо из-за проблем с редиректами. Цепочки и циклы редиректов, временные редиректы, которые используют вместо постоянного перенаправления, а также HTML- и JS-редиректы могут привести к этим ошибкам.
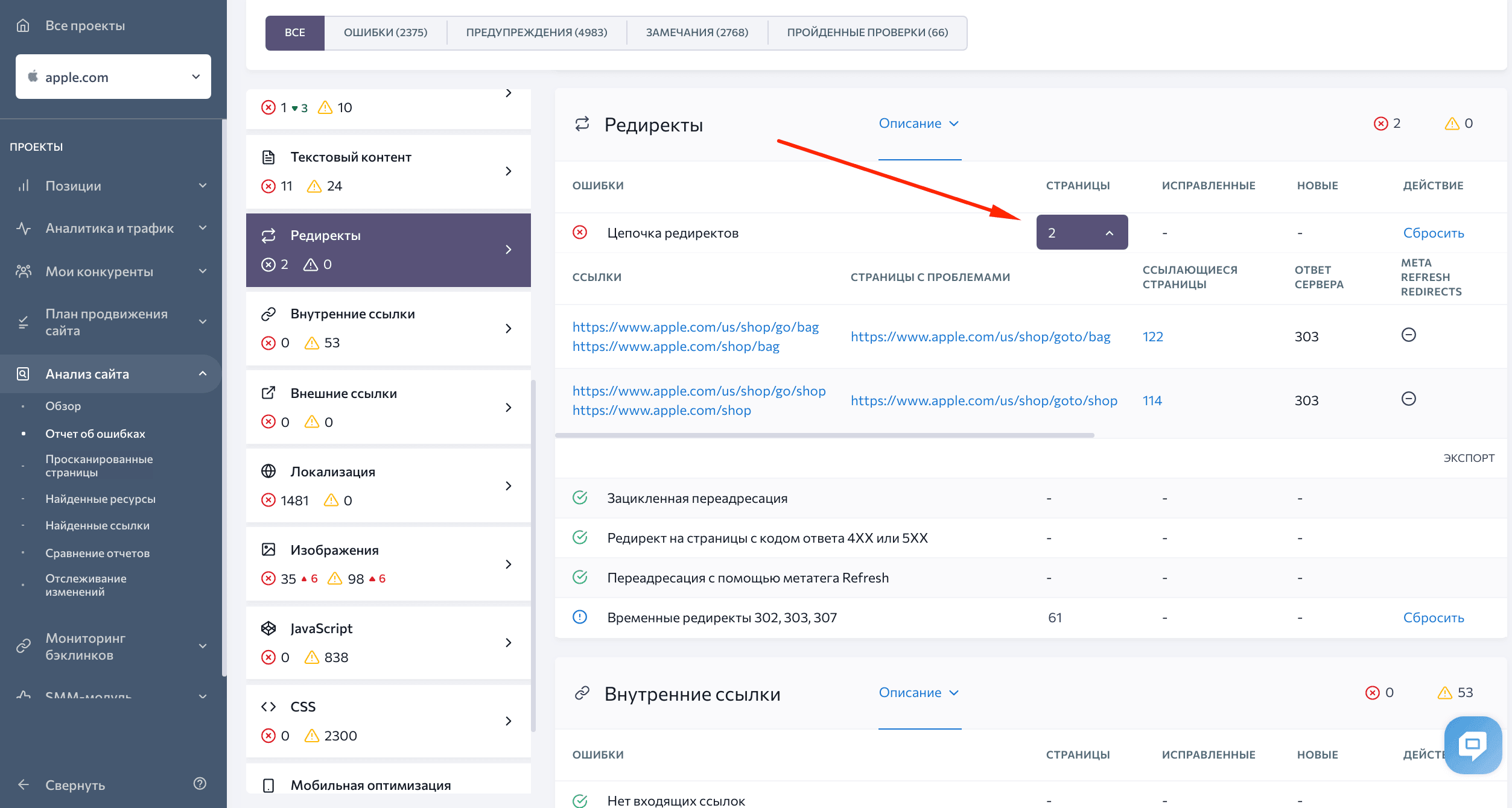
Google Search Console не указывает, что именно может быть причиной проблемы. Поэтому вам нужно использовать другие инструменты, чтобы понять, какие ошибки необходимо исправить. Например, в инструменте «Аудит сайта» SE Ranking есть специальный раздел «Редиректы», где можно проверить, есть ли на вашем сайте какие-либо проблемы с перенаправлениями.
Если инструмент обнаружит какие-либо ошибки, вы получите всю необходимую информацию по каждой из них — щелкнув на количество страниц, можно узнать, на какой странице есть проблема и как она связана с другими страницами сайта.
Ошибка «Нельзя использовать URL» означает, что ваша карта сайта содержит URL-адреса, которые находятся на более высоком уровне или в другом домене по сравнению с файлом Sitemap. Например, если ваша карта сайта находится по адресу: vashsajt.com/category1/sitemap.xml и вы добавили в нее страницу, адрес которой: vashsajt.com/stranitsa1, поисковики не смогут получить к ней доступ.
Что касается разных доменов, помните, что для Google версии сайта на HTTP и HTTPS, а также с www и без www считаются разными. Поэтому, если ваша карта сайта находится по адресу http://www.vashsajt.com/sitemap.xml, URL вида https://vashsajt.com/stranitsa1 будет считаться некорректным.
Если вы недавно перешли на HTTPS, обязательно создайте новую карту сайта с HTTPS URL-адресами. Инструмент «Аудит сайта» SE Ranking напомнит вам об этом.
Google считает, что вы указали неправильные URL
Также стоит обратить внимание на еще одну ошибку, которую выделяет Google. Если вы добавите URL без префикса www в свою карту сайта, адрес которой содержит www, вы получите ошибку «Несоответствующий путь». То же самое касается файла Sitemap с www и URL-адресом без соответствующего префикса. Даже если ваш сайт доступен как с префиксом www, так и без него, не нужно путать эти вещи в карте сайта. Если ваш файл Sitemap находится по адресу: https://example.com/sitemap.xml, ни один из URL-ов, которые она содержит, не должен включать www. Если ваша карта сайта находится по адресу: https://www.example.com/sitemap.xml, все перечисленные в ней URL-ы должны включать www.
Синтаксические ошибки в карте сайта
В большинстве случаев вам не нужно беспокоиться о синтаксических ошибках в карте сайта — создав файл Sitemap с помощью одного из специальных сервисов, вы можете быть уверены, что с тегами и атрибутами не будет проблем. Однако, если вы самостоятельно сделали карту сайта, то можете столкнуться с одной из ниже описанных ошибок.
- «Недопустимое значение тега». Значение тега — это то, что вы указываете между начальным и конечным тегами — URL-адрес между тегами <loc>, или дата, которую вы определяете с помощью тега <lastmod>. Ошибка возникает, когда вы указываете недопустимое значение в карте сайта, например, устанавливаете приоритет вне диапазона от 0,0 до 1,0.
- «Неверное значение атрибута». Значение атрибута указывается после знака равенства (=) в кавычках. В следующей строке кода перечислены различные языковые версии страницы в файле Sitemap.
<url><loc>https://example.com</loc><xhtml:link rel=”alternate” hreflang=”gb” href=”https://example.com”/><xhtml:link rel=”alternate” hreflang=”fr” href=”https://example.com/fr”/></url>
Здесь “alternate”, “gb” и “fr” являются значениями атрибутов, но “gb” используется неправильно. Вы не можете указать в hreflangs только код страны — он должен сочетаться с кодом языка, например, “en-gb”.
- «Неправильно введена дата». Все довольно просто — вы использовали неправильный формат даты для тега <lastmod>. Единственный допустимый формат:
2005-02-21 2005-02-21T18:00:15+00:00
- «Недопустимый URL». Как вы могли догадаться, эта ошибка означает, что нужно искать опечатки в добавленных URL-адресах. Напомню, что все URL-ы в вашей карте сайта должны быть абсолютными.
- Ошибки «Отсутствует атрибут XML» и «Отсутствует тег XML» тоже довольно очевидны. Отсутствие обязательных тегов и атрибутов (urlset, url, loc, xmlns) недопустимо — их нужно добавить, чтобы ваша карта сайта работала должным образом.
- «Недопустимый XML: слишком много тегов». Эта ошибка может возникнуть, если вы используете один из тегов несколько раз. Например, вы указали два разных адреса или две даты изменения для одного URL. В этом случае вам необходимо удалить повторяющийся тег.
<url> <loc>http://www.example.com/</loc> <lastmod>2021-01-01</lastmod> <lastmod>2021-02-01</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url>
- «Неправильно указано пространство имен». Пространство имен, указанное в вашем теге <urlset>, должно быть одним из принятых протоколов. В настоящее время используется следующий протокол:
Обычные файлы Sitemap — xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9”
Файлы Sitemap для новостей — xmlns:news=”http://www.google.com/schemas/sitemap-news/0.9″
Файлы Sitemap для видео — xmlns:video=”http://www.google.com/schemas/sitemap-video/1.1″
Файлы Sitemap для изображений — xmlns:image:=”http://www.google.com/schemas/sitemap-image/1.1″
Напомню, что специальные карты сайта для новостей, картинок и видео поддерживает только Google.
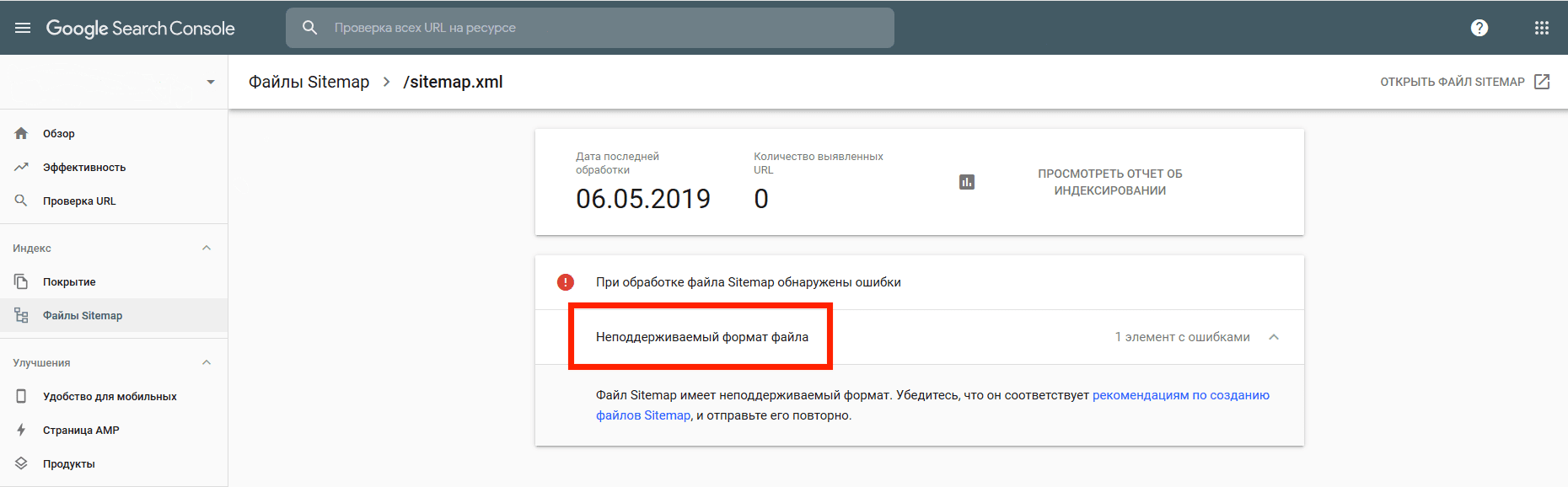
Если вы использовали неправильный протокол для своей карты сайта, вы получите ошибку «Неподдерживаемый формат файла» в Google Search Console. Она также может появиться из-за других всевозможных синтаксических ошибок, таких как использование неправильных кавычек (принимаются только прямые одинарные или двойные), отсутствие тега кодировки или некорректный префикс UTF-8.
Также Google выделяет несколько ошибок, связанных с файлом Sitemap для видео: «Слишком большой/маленький значок видео», «Адреса видео и страницы воспроизведения совпадают», «URL видео указывает на страницу воспроизведения». Вы можете найти более подробную информацию об этих ошибках здесь.
Чтобы избежать синтаксических ошибок, перед отправкой файла Sitemap используйте один из сервисов проверки карты сайта, подобных этому. Инструменты будут выделять проблемы, которые необходимо исправить.
После устранения всех ошибок в файле Sitemap нужно повторно загрузить обновленную карту сайта в Google Search Console.
Такие действия заставят Google повторно просканировать ваш сайт и, наконец, проиндексировать страницы, которые они не смогли просканировать из-за ошибок.
Загруженные vs проиндексированные URL-адреса
Ваша карта сайта и файл индекса Sitemap могут получить статус «Успешно» или «Ок», но на этом ваша работа не заканчивается.
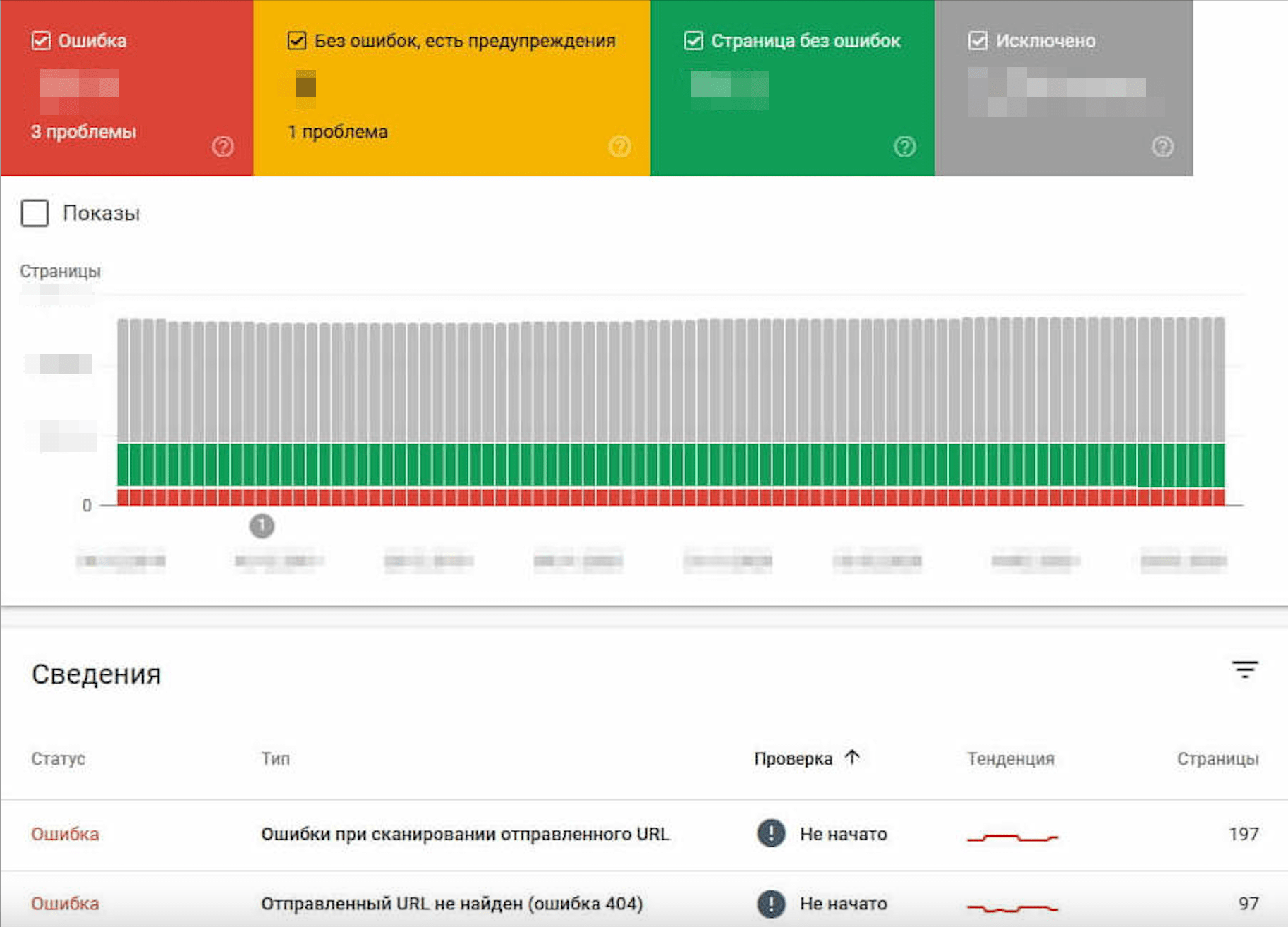
Давайте сначала разберем, что делать дальше в Google Search Console. Щелкните на значок диаграммы рядом с количеством выявленных URL-адресов, чтобы перейти к отчету об индексировании. Как только вы начнете анализировать его, вы скорее всего заметите, что не все отправленные страницы были проиндексированы.
Это нормально, когда страницы исключаются из индексации — Google не может оценить и проиндексировать все страницы вашего сайта, о которых он знает. Более того, почти на каждом сайте есть страницы, которые вебмастера не хотят индексировать: страницы защищенные паролем, служебные страницы и дубли. Что не нормально, так это наличие ошибок и предупреждений в вашем отчете об индексировании. Также недопустимо, чтобы количество исключенных страниц во много раз превышало количество страниц без ошибок.
Так почему же поисковики не могут проиндексировать страницы, которые были добавлены в карту сайта? В большинстве случаев это происходит, когда вы добавляете туда страницы, которых в карте сайта быть не должно. Возможно, поисковики просто не могут проиндексировать страницу из-за директивы noindex. Кроме того, поисковики могут запутаться, действительно ли вы хотите, чтобы страница была проиндексирована — например, когда вы добавляете неканонические страницы в карту сайта.
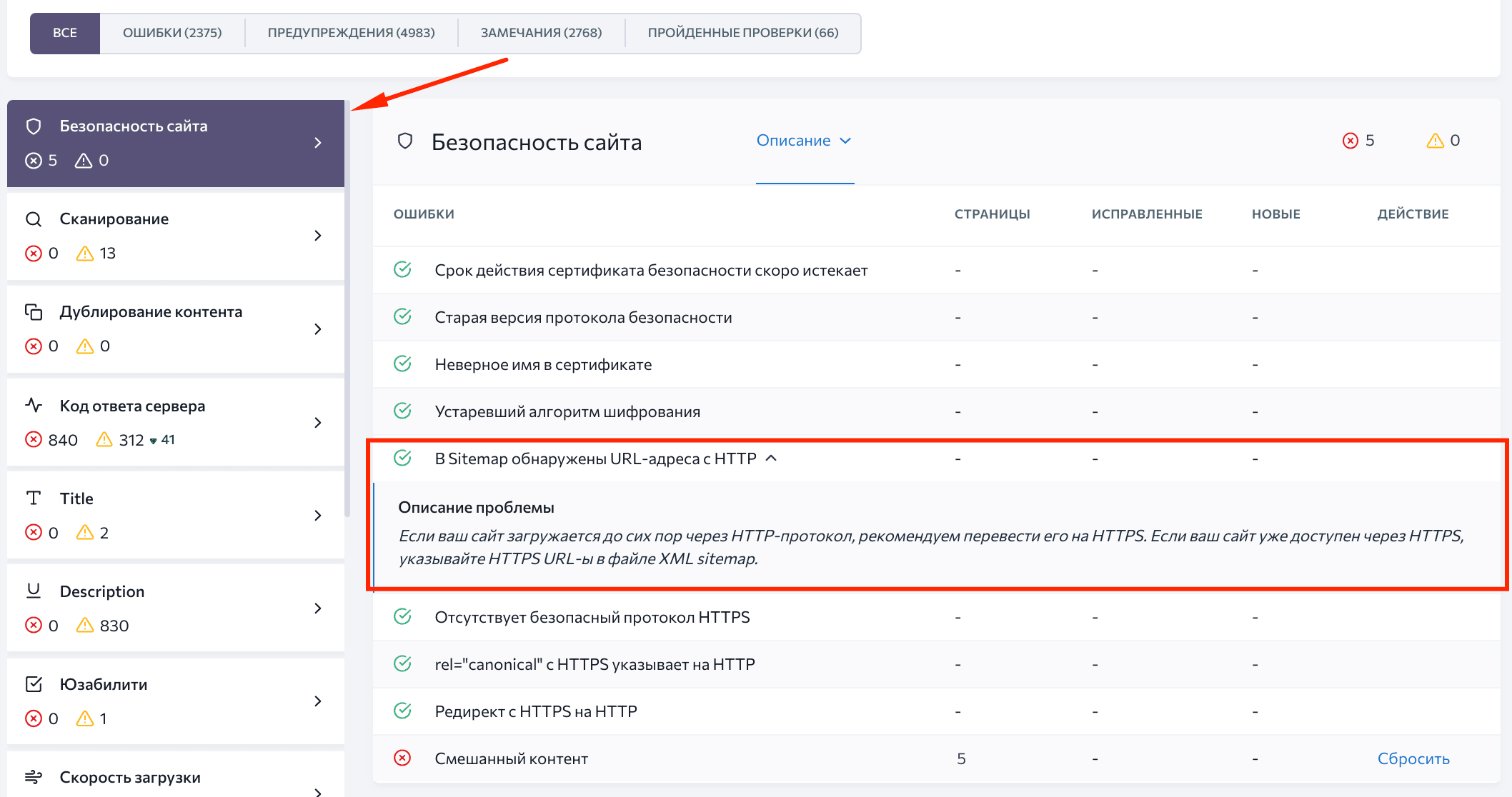
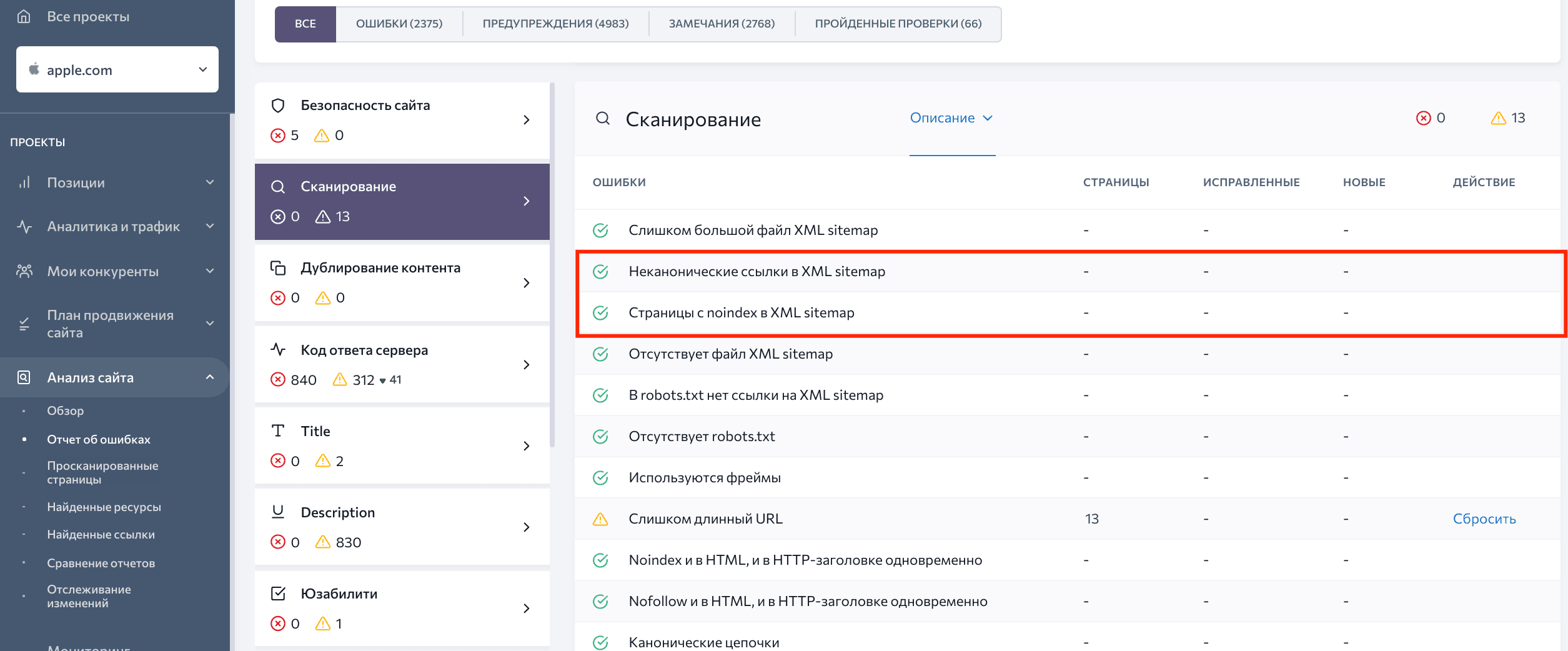
Все подобные ошибки можно найти в разных вкладках «Отчета об индексировании» в Google Search Console. Но их удобнее проверять с помощью инструмента «Аудит сайта» SE Ranking — если на вашем сайте есть подобные проблемы, вы легко найдете их все в разделе «Сканирование» в «Отчете об ошибках».
Удалите из карты сайта неиндексируемые и неканонические страницы. А если страницы были по ошибке помечены как неиндексируемые и неканонические, решите эту проблему.
Оптимизируйте карту сайта с подсказками от Google
Убедившись, что с вашей картой сайта все в порядке, изучите «Отчет об индексировании», чтобы найти случаи, когда ваше мнение о странице расходится с Google.
- На вкладке «Без ошибок, есть предупреждения» обратите внимание на страницы, которые были проиндексированы, несмотря на директиву noindex. Скорее всего, Google был прав, и вам нужно удалить тег noindex из этих страниц или из вашего X-Robots-Tag.
- На вкладке «Страница без ошибок» посмотрите внимательно на проиндексированные, но не отправленные в файл Sitemap страницы — вы можете добавить их в карту сайта, так как Google считает их качественными. В то же время, если Google проиндексировал ваше «Пользовательское соглашение», которое вы не включили в карту сайта, можно ничего не делать. Также следите за дублями страниц, которые были проиндексированы, но отсутствовали в вашей карте сайта — такие случаи часто возникают из-за проблем с пагинацией и обработкой параметров URL-адресов.
- Наконец, перейдите на вкладку «Исключено». Большинство страниц здесь исключены из индексации в соответствии с вашими собственными директивами, например старые страницы 404, страницы, заблокированные robots.txt, неиндексируемые и неканонические страницы. Обратите внимание на канонические страницы, которые Google решил не индексировать, — поисковая система считает, что на вашем сайте есть альтернативы получше. Тщательно изучите каждый случай и решите, действительно ли страница более ценна, чем ее дубли — исправьте свои теги canonical, если Google был прав. Если вы по-прежнему считаете, что страницу нужно проиндексировать, вам придется поработать над ее содержанием, профилем бэклинков и внутренней линковкой, чтобы убедить Google в обратном.
На вкладке «Исключено» можно увидеть еще две интересные категории страниц: «Просканированы, но пока не проиндексированы», и «Обнаружены, не проиндексированы». Оба типа обычно определяют некачественные страницы с малым содержанием, которые Google не хочет показывать пользователям. В первом случае страница была по крайней мере просканирована, а затем признана некачественной. А во втором случае поисковик даже не потратил краулинговый бюджет на страницу. Тщательно проанализируйте все такие страницы и посмотрите, что вы можете сделать, чтобы повысить их ценность: поработайте над контентом, взаимодействием с пользователем, внутренней линковкой и т. д.
Заключение
Благодаря разнообразию инструментов для создания карты сайта сделать файл Sitemap очень легко. Однако, если вы просто воспользуетесь одним из случайных инструментов и проигнорируете рекомендации по созданию карты сайта, то наверняка получите отчет о файле Sitemap с большим количеством ошибок, или отправите через карту сайта множество некачественных страниц на рассмотрение поисковикам.
Я надеюсь, что это руководство помогло вам исправить каждую ошибку в отчете о файле Sitemap. А воспользовавшись советами из второй части этого руководства, вы сможете оставить в карте сайта только качественные страницы и убрать все те, которые поисковики все равно не захотят индексировать. Если у вас остались вопросы, не стесняйтесь оставлять их в комментариях ниже.
Даша — контент-маркетолог и редактор в SE Ranking. Пишет статьи о SEO и диджитал-маркетинге. Любит разбираться в сложных вещах и описывать их просто и доступно. В свободное от блога время Даша путешествует, изучает искусство фотографии и посещает картинные галереи.
Сообщения об ошибках в WordPress, как правило, сбивают с толку и их сложно решить, но, к счастью, ошибка «файл Sitemap является страницей HTML» (или «Your Sitemap Appears to Be An HTML Page» на английском) не входит в их число.

Если вы столкнулись с этой проблемой, то будет полезно знать, что означает эта ошибка, что не так с вашей картой сайта в формате HTML и как именно вы можете исправить эту проблему. А что, если ваша карта сайта уже имеет правильный формат, но вы все еще видите эту ошибку?
В этой статье вы узнаете, как работает карта сайта, в каком формате она должна быть, и о нескольких различных способах решения этой проблемы.
Что такое карта сайта?
Вы знаете, как поисковые системы находят ваш вебсайт? С помощью небольшого удобного бота, называемого веб-сканером – автоматизированного инструмента, рассылаемого поисковыми системами для индексации страниц вашего сайта.
С миллионами страниц в сети сбор информации о каждом сайте был бы невозможен. Поэтому в Интернете работают поисковые роботы, кэшируя информацию на каждой странице и на всех носителях.
Это кажется достаточно простым, но Google не знает, когда вы добавляете новую страницу на свой вебсайт, например, когда вы публикуете пост в блоге или выпускаете новый продукт в своем магазине. Они периодически отправляют поискового робота посетить ваш сайт и посмотреть, не изменилось ли что-нибудь, но этот процесс не происходит мгновенно.
Когда у вас огромный веб-сайт, поисковому роботу легко пропустить ключевые страницы даже после нескольких посещений. В первую очередь вызывает беспокойство то, что на такие страницы нечасто ссылаются.
Вот где на помощь сканерам приходят карты сайта. Эти XML-файлы отличаются от обычных страниц; они обычно не читаются людьми и не предназначены для просмотра посетителями. Но поисковые роботы могут использовать их, чтобы все проиндексировать.

Если вы столкнулись с этой проблемой, то будет полезно знать, что означает эта ошибка, что не так с вашей картой сайта в формате HTML и как именно вы можете исправить эту проблему. А что, если ваша карта сайта уже имеет правильный формат, но вы все еще видите эту ошибку?
В этой статье вы узнаете, как работает карта сайта, в каком формате она должна быть, и о нескольких различных способах решения этой проблемы.
Что такое карта сайта?
Вы знаете, как поисковые системы находят ваш вебсайт? С помощью небольшого удобного бота, называемого веб-сканером – автоматизированного инструмента, рассылаемого поисковыми системами для индексации страниц вашего сайта.
С миллионами страниц в сети сбор информации о каждом сайте был бы невозможен. Поэтому в Интернете работают поисковые роботы, кэшируя информацию на каждой странице и на всех носителях.
Это кажется достаточно простым, но Google не знает, когда вы добавляете новую страницу на свой вебсайт, например, когда вы публикуете пост в блоге или выпускаете новый продукт в своем магазине. Они периодически отправляют поискового робота посетить ваш сайт и посмотреть, не изменилось ли что-нибудь, но этот процесс не происходит мгновенно.
Когда у вас огромный веб-сайт, поисковому роботу легко пропустить ключевые страницы даже после нескольких посещений. В первую очередь вызывает беспокойство то, что на такие страницы нечасто ссылаются.
Вот где на помощь сканерам приходят карты сайта. Эти XML-файлы отличаются от обычных страниц; они обычно не читаются людьми и не предназначены для просмотра посетителями. Но поисковые роботы могут использовать их, чтобы все проиндексировать.
Они работают, просто перечисляя все страницы вашего сайта вместе с их иерархией ссылок, а также другие файлы на вашем сайте, такие как изображения и видео. Это гарантирует, что Google видит все на вашем проекте и соответственно улучшит SEO.
Если вы использовали такой инструмент, как Google Analytics или Google Search Console, возможно, видели возможность ссылки на свою карту сайта. Google будет ссылаться на это в первую очередь, когда отправит поисковые роботы на вебсайт.
Различия между файлами Sitemap в формате HTML и XML
Итак, ваша карта сайта – это HTML-страница, но в чем именно проблема? Почему Google хочет, чтобы вы его изменили?
Файлы Sitemap должны быть написаны в определенном формате, чтобы поисковые роботы поняли их. В большинстве случаев это должен быть файл XML. Они также могут читать RSS, Atom, KML или текстовый файл, но XML – наиболее распространенный выбор.
Различия между файлами Sitemap в формате HTML и XML
Итак, ваша карта сайта – это HTML-страница, но в чем именно проблема? Почему Google хочет, чтобы вы его изменили?
Файлы Sitemap должны быть написаны в определенном формате, чтобы поисковые роботы поняли их. В большинстве случаев это должен быть файл XML. Они также могут читать RSS, Atom, KML или текстовый файл, но XML – наиболее распространенный выбор.
XML означает «расширяемый язык разметки». Это веб-язык, очень похожий на HTML. Разница заключается в его использовании: хотя он удобочитаем, его основная функция – помогать машинам кодировать документы и читать данные.
В этом случае это помогает поисковому роботу понять, где находятся страницы и другие носители на вашем сайте и как они взаимодействуют друг с другом.
Но вы, возможно, видели термин «карта сайта», который раньше использовался в совершенно другом контексте. Карты сайта в формате HTML существуют, но разница в том, что они созданы для людей, а не для поисковых роботов.
Если вы когда-либо щелкали ссылку на навигацию сайта и находили удобочитаемый и приятно оформленный список страниц на сайте, это карта сайта. Она может быть полезна вашим посетителям, но это не то, что ищет Google.
Карта сайта XML для большинства пользователей будет выглядеть как беспорядок из нечитаемого кода или огромная стена ссылок. Поэтому, если вы хотите добавить полезную страницу навигации на свой сайт, то можете создавать карту сайта HTML, но вы должны создать XML карту сайта также.
Другие типы файлов Sitemap
Когда вы думаете о карте сайта, на ум приходит простой список страниц вашего сайта. Но Google использует несколько различных типов карт сайта для каталогизации различной информации:
- Видео: видео на вашем сайте можно специально проиндексировать, чтобы они появлялись в результатах Google Video.
- Изображения: То же самое и с изображениями. Некоторые изображения, например, встроенные в код Javascript, могут не индексироваться обычным образом. Карта сайта с изображениями может помочь обеспечить отображение вашего сайта в Картинках Google.
- Новости: Пишете колонку? Google имеет специальный раздел новостей Google в своем поиске, и карта сайта новостей может гарантировать, что вы правильно появляетесь там и получаете больше трафика.
- Код: Google индексирует фрагменты кода, чтобы помочь программистам искать код и файлы.
- Географические данные. Вы можете использовать специальную карту сайта KML, чтобы предоставить Google более точные данные о том, где находится ваша компания.
Обычно часть этой информации содержится в вашей основной карте сайта. Для других – должна быть специальная карта сайта. И, в конце концов, все они должны соответствующим образом быть отформатированы в XML или в другом поддерживаемом формате, а не в HTML.
Смотрите также:
Плагин Rank Math SEO – поисковая оптимизация для WordPress, аналог Yoast SEO
Как создать XML-карту сайта
Если вы намеренно отправили ссылку на карту сайта в формате HTML, вам необходимо заменить ее XML-файлом. Если вы не знаете, как его создать, есть несколько разных способов создать его с помощью плагинов и генераторов WordPress.
Даже если у вас есть карта сайта XML, которая просто не работает, восстановление или отправка другой карты сайта сможет решить проблему.
Есть два простых способа получить карту сайта: использовать плагин или создать его с помощью карты сайта.
Создайте карту сайта с помощью плагина
С WordPress самый простой способ получить динамически обновляемую карту сайта на вашем сайте – это загрузить плагин. Таким образом, не нужно загружать файлы на сервер вручную.
Есть довольно много плагинов, которые генерируют карту сайта:
- Yoast SEO: самый популярный плагин для SEO в репозитории, который также поддерживает создание карты сайта. Вы можете найти настройки в разделе SEO > Общие > Функции и XML-файлы Sitemap.
- RankMath: помимо обычной карты сайта, этот плагин SEO может создавать карту сайта WooCommerce и карту сайта геоданных KML. Перейдите в RankMath > Настройки карты сайта.
- XML-файлы Sitemap: как следует из названия, плагин создает карту сайта. Он бесплатный и с открытым исходным кодом, поэтому скрытых комиссий нет.
- XML Sitemap и Google News: этот плагин генерирует XML-карту сайта и карту сайта Google News. Его легко установить и настроить.
- Companion Sitemap Generator – HTML & XML: если вы хотите сгенерировать карту сайта в формате HTML вместе с картой сайта в формате XML, этот плагин для вас. Оба обновляются автоматически, поэтому вам не нужно выполнять какую-либо ручную работу.
Сайты-генераторы файлов Sitemap
Вместо плагина можно использовать генератор карты сайта, такой как XML-Sitemaps или XML Sitemap Generator. Затем вы можете загрузить его на свой сайт.
Шаг 1. Создайте карту сайта, используя один из указанных выше сайтов или любой генератор по вашему выбору. Загрузите XML-документ.
Другие типы файлов Sitemap
Когда вы думаете о карте сайта, на ум приходит простой список страниц вашего сайта. Но Google использует несколько различных типов карт сайта для каталогизации различной информации:
- Видео: видео на вашем сайте можно специально проиндексировать, чтобы они появлялись в результатах Google Video.
- Изображения: То же самое и с изображениями. Некоторые изображения, например, встроенные в код Javascript, могут не индексироваться обычным образом. Карта сайта с изображениями может помочь обеспечить отображение вашего сайта в Картинках Google.
- Новости: Пишете колонку? Google имеет специальный раздел новостей Google в своем поиске, и карта сайта новостей может гарантировать, что вы правильно появляетесь там и получаете больше трафика.
- Код: Google индексирует фрагменты кода, чтобы помочь программистам искать код и файлы.
- Географические данные. Вы можете использовать специальную карту сайта KML, чтобы предоставить Google более точные данные о том, где находится ваша компания.
Обычно часть этой информации содержится в вашей основной карте сайта. Для других – должна быть специальная карта сайта. И, в конце концов, все они должны соответствующим образом быть отформатированы в XML или в другом поддерживаемом формате, а не в HTML.
Смотрите также:
Плагин Rank Math SEO – поисковая оптимизация для WordPress, аналог Yoast SEO
Как создать XML-карту сайта
Если вы намеренно отправили ссылку на карту сайта в формате HTML, вам необходимо заменить ее XML-файлом. Если вы не знаете, как его создать, есть несколько разных способов создать его с помощью плагинов и генераторов WordPress.
Даже если у вас есть карта сайта XML, которая просто не работает, восстановление или отправка другой карты сайта сможет решить проблему.
Есть два простых способа получить карту сайта: использовать плагин или создать его с помощью карты сайта.
Создайте карту сайта с помощью плагина
С WordPress самый простой способ получить динамически обновляемую карту сайта на вашем сайте – это загрузить плагин. Таким образом, не нужно загружать файлы на сервер вручную.
Есть довольно много плагинов, которые генерируют карту сайта:
- Yoast SEO: самый популярный плагин для SEO в репозитории, который также поддерживает создание карты сайта. Вы можете найти настройки в разделе SEO > Общие > Функции и XML-файлы Sitemap.
- RankMath: помимо обычной карты сайта, этот плагин SEO может создавать карту сайта WooCommerce и карту сайта геоданных KML. Перейдите в RankMath > Настройки карты сайта.
- XML-файлы Sitemap: как следует из названия, плагин создает карту сайта. Он бесплатный и с открытым исходным кодом, поэтому скрытых комиссий нет.
- XML Sitemap и Google News: этот плагин генерирует XML-карту сайта и карту сайта Google News. Его легко установить и настроить.
- Companion Sitemap Generator – HTML & XML: если вы хотите сгенерировать карту сайта в формате HTML вместе с картой сайта в формате XML, этот плагин для вас. Оба обновляются автоматически, поэтому вам не нужно выполнять какую-либо ручную работу.
Сайты-генераторы файлов Sitemap
Вместо плагина можно использовать генератор карты сайта, такой как XML-Sitemaps или XML Sitemap Generator. Затем вы можете загрузить его на свой сайт.
Шаг 1. Создайте карту сайта, используя один из указанных выше сайтов или любой генератор по вашему выбору. Загрузите XML-документ.
Шаг 2: Загрузите FileZilla или используйте свой веб-хостинг для подключения к вашему сайту через FTP.
Шаг 3: Поместите XML-файл в корневую папку вашего сайта. Корневой каталог – это самый верхний каталог вашего сайта – тот же каталог, с которого вы начинаете при первом подключении.
В отличие от карт сайта на основе плагинов, карты сайта, созданные с помощью веб-сайта, не являются динамическими. Статические карты сайта не будут обновляться по мере публикации новых записей и страниц на сайте. Вам нужно каждый раз создавать новый файл. Так что для блогов и других сайтов, которые часто обновляются, это не идеально.
Как исправить ошибку Sitemap
Ошибка карты сайта часто вызвана случайной отправкой HTML-страницы, а не правильно отформатированного XML-файла. Но если ваша XML-карта сайта по-прежнему претендует на роль HTML-страницы, у вас может быть более серьезная проблема.
Проблема обычно заключается в легко решаемом конфликте в ваших плагинах WordPress. Вот несколько советов, как заставить вашу карту сайта снова работать правильно.
Проверить на ошибки и перенаправления
Намного проще диагностировать проблему, если у вас есть явный код ошибки для поиска. Первое, что вам нужно сделать, это посетить страницу карты сайта и посмотреть, нет ли там каких-либо странных кодов ошибок.
Если вы заметили ошибку при посещении карты сайта, это заставит Google подумать, что он видит HTML-страницу.
Что делать, если вы периодически замечаете ошибку карты сайта – иногда она есть, а иногда нет? Это может произойти, если вы динамически создаете карту сайта.
Незначительные сообщения и тайм-ауты сервера будут считываться в Google, как если бы ваша карта сайта внезапно стала HTML-страницей, поскольку она показывает сообщение об ошибке, а не XML-файл. Если ошибка возникает редко и не является постоянной или частой, это не повод для беспокойства.
Еще одна вещь, на которую следует обратить внимание, – это перенаправления. Если вы посетите свою страницу карты сайта и внезапно окажетесь на главной странице или в бесконечном цикле перенаправления, это также приведет к ошибке.
Если вы обнаружите какие-либо ошибки или перенаправления, которые не исчезают, проблема обычно заключается в конфликте плагинов. Плагины, которые генерируют карты сайта, такие как Yoast, могут вызывать конфликт, или источником проблемы может стать плагин кеширования.
Но иногда даже кажущиеся случайными плагины могут вызывать конфликты. Используйте плагин проверки работоспособности и устранения неполадок (Health Check & Troubleshooting) чтобы идентифицировать их.
Если вы заметили ошибку при посещении карты сайта, это заставит Google подумать, что он видит HTML-страницу.
Что делать, если вы периодически замечаете ошибку карты сайта – иногда она есть, а иногда нет? Это может произойти, если вы динамически создаете карту сайта.
Незначительные сообщения и тайм-ауты сервера будут считываться в Google, как если бы ваша карта сайта внезапно стала HTML-страницей, поскольку она показывает сообщение об ошибке, а не XML-файл. Если ошибка возникает редко и не является постоянной или частой, это не повод для беспокойства.
Еще одна вещь, на которую следует обратить внимание, – это перенаправления. Если вы посетите свою страницу карты сайта и внезапно окажетесь на главной странице или в бесконечном цикле перенаправления, это также приведет к ошибке.
Если вы обнаружите какие-либо ошибки или перенаправления, которые не исчезают, проблема обычно заключается в конфликте плагинов. Плагины, которые генерируют карты сайта, такие как Yoast, могут вызывать конфликт, или источником проблемы может стать плагин кеширования.
Но иногда даже кажущиеся случайными плагины могут вызывать конфликты. Используйте плагин проверки работоспособности и устранения неполадок (Health Check & Troubleshooting) чтобы идентифицировать их.
Установите плагин, если его еще нет, затем перейдите в Инструменты > Работоспособность сайта > Режим устранения неполадок. Он временно отключит все плагины, не затронув ваших посетителей.
Посмотрите, исчезла ли ошибка или перенаправление на вашем сайте. Если это так, повторно активируйте плагины один за другим, пока сайт снова не сломается. Ищите конфликты между несколькими плагинами.
Теперь вы можете связаться с авторами плагинов, чтобы сообщить об ошибке и попросить о помощи.
Отключить кеширование
Одна из основных причин конфликтов – это плагины кеширования. Когда карта сайта кэшируется, это может иногда вызывать проблемы с тем, что Google читает ее как HTML-страницу, так как вам не следует кэшировать XML-файлы таким образом. Из-за этого большинство плагинов кэширования избегают кеширования страницы карты сайта, но они все равно могут делать это ошибочно, особенно если вы используете уникальный URL-адрес для своей карты сайта.
К счастью, вам не нужно отключать весь плагин кеширования. Вы можете добавить исключение, и проблема должна исчезнуть автоматически.
Это должно быть описано в документации вашего плагина. Пример, как это можно сделать в WP Super Cache и W3 Total Cache, читайте ниже.
Для WP Super Cache перейдите в Настройки > WP Super Cache. На вкладке «Дополнительно» прокрутите до пункта «Добавить сюда строки (не имя файла)», что заставляет страницу не кэшироваться.
В этом разделе введите частичный URL-адрес вашей карты сайта. Например, если ваша карта сайта находится по адресу «example-site.com/sitemap.xml», введите «/sitemap.xml».
Для W3 Total Cache перейдите в «Производительность» > «Кэш страниц», затем найдите «Дополнительно»> «Никогда не кэшировать следующие страницы». Как и в случае с WP Super Cache, введите URL-адрес карты сайта.
Проверьте URL вашего файла Sitemap
Хотя это небольшое предположение, всегда стоит перепроверить: вы отправили правильную ссылку? Это элементарная ошибка, и даже один неверный символ укажет не на то место.
Проверьте ссылку, которую вы отправили, как через Google, так и в любых плагинах SEO или Sitemap.
Некоторые плагины могут добавлять косую черту в конце страницы карты сайта («example-site.com/sitemap/» вместо «example-site.com/sitemap»). Этот единственный символ может привести к серьезным проблемам, особенно если он вызывает цикл перенаправления.
Снова включите режим устранения неполадок в плагине проверки работоспособности и попытайтесь найти, какой плагин вызывает эту проблему.
Удалить лишние файлы Sitemap
Хотя обычно это не вызывает проблем, пока вы ссылаетесь на правильную страницу, наличие дополнительных активных карт сайта может иногда вызывать проблемы или путаницу для вас. Кроме того, ваш сервер тратит дополнительные ресурсы на обновление нескольких ненужных карт сайта.
Плагины могут добавлять разные карты сайта, и вы даже не догадываетесь, что WordPress создает для вас свои собственные. Поэтому нужно проверить и удалить все, кроме того, который хотите использовать. Вот несколько URL-адресов, которые можете проверить на своем сайте:
- /sitemap.xml – стандартный выбор для сгенерированных карт сайта в большинстве плагинов для карт сайта.
- /wp-sitemap.xml – это карта сайта по умолчанию, созданная WordPress начиная с версии 5.5.
- /sitemap_index.xml – URL-адрес карты сайта, созданной Yoast.
А если вы загрузили другие плагины для SEO или карты сайта, они могут использовать совершенно другие URL. Проверьте документацию и убедитесь, что вы отключили все функции карты сайта, которые не нужны.
Вам действительно нужен файл Sitemap?
Иногда карты сайта могут необъяснимо быть источником постоянного потока проблем. И простого исправления может быть недостаточно, чтобы они исчезли. Если вы постоянно сталкиваетесь с трудно решаемыми проблемами, то начнете сомневаться в том, важна ли для вас карта сайта.
Обычно рекомендуется создавать карту сайта, но Google заявляет, что никогда не будет наказывать ваше SEO за отсутствие карты сайта. Карта сайта может только помочь улучшить ваше SEO и ускорить индексацию вашего сайта.
Но не обязательно, чтобы он был у вас в определенных ситуациях, и сам Google предлагает не использовать их на некоторых сайтах.
Предположим, на вашем сайте меньше 500 страниц, и вряд ли когда-либо будет больше. В этом случае, если сайт имеет внутренние ссылки (что вам все равно следует делать) и не имеет большого количества мультимедийных файлов, которые вы хотите отображать в Google Images и Google Video, вам может вообще не понадобиться карта сайта.
С другой стороны, наличие карты сайта действительно поможет вашему оптимизатору поисковых систем, и в ее наличии нет ничего плохого, поэтому продвижение и устранение проблемы не принесет ничего, кроме пользы. Ваш сайт сейчас может быть небольшим, но, вероятно, так будет не всегда.
Ошибка «Карта сайта выглядит как HTML-страница» может раздражать, но обычно это просто результат неправильно отформатированной страницы или легко решаемого конфликта кеширования. После того, как вы выяснили проблему, ее решение – это всего лишь несколько дополнительных шагов.
Источник: kinsta.com
Смотрите также:


Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Cправка — Search Console
Войти
Справка Google
- Справочный центр
- Сообщество
- Search Console
- Политика конфиденциальности
- Условия предоставления услуг
- Отправить отзыв
Тема отзыва
Информация в текущем разделе Справочного центра
Общие впечатления о Справочном центре Google
- Справочный центр
- Сообщество
Search Console