Если у вас сайт на PHP, даже самый простой, время от времени в его скриптах могут возникать ошибки. Это может привести к различным неприятным последствиям, от некорректной работы некоторых компонентов сайта (например, формы обратной связи), до недоступности сайта целиком. Как самостоятельно распознать тип ошибки PHP и понять, что с ней делать дальше?
Этот материал поможет вам, во-первых, самостоятельно оценить ситуацию (и, возможно, даже решить ее), а во-вторых, точно ускорит диагностику и решение проблемы при обращении в службу поддержки. Самые ценные советы по устранению наиболее частых ошибок PHP, связанных с лимитами оперативной памяти, вы найдете в конце статьи.
Как обнаружить ошибку PHP на сайте
1. Встроенными средствами браузера
Итак, если на сайте вместо привычной страницы ничего не отображается (вы видите “пустую страницу”), то, вероятнее всего, в одном из скриптов возникла ошибка. В этом можно убедиться, воспользовавшись встроенными «Инструментами разработчика» вашего браузера. В каждом браузере они могут называться немного по-разному, но суть от этого не меняется.
Например, в браузере Google Chrome это вкладка Dev Tools (или «Инструменты разработчика»). В Mozilla Firefox — это расширение Firebug (его нужно установить отдельно в меню Adds On) или же вкладка Developer.
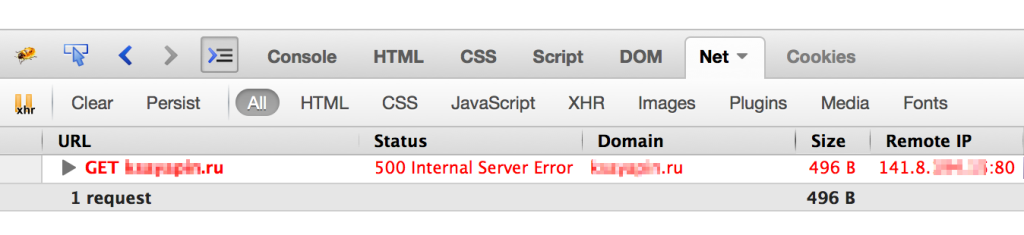
Внутри «Инструментов разработчика» нас интересует вкладка, которая называется Network (или Net, или каким-то похожим образом).
Если на странице сайта присутствует ошибка, в этой вкладке вы увидите код ответа 500 (“Internal Server Error”).
2. Если вывод сообщений об ошибках в браузер отключен
Случается, что вывод сообщений об ошибках в браузер отключён. Чтобы сообщение об ошибке отображалось в браузере, достаточно добавить в файл .htaccess в корневой директории сайта следующую строку:
php_value display_errors on
Файл .htaccess вы найдете по адресу: /home/login/domains/domain.ru/public_html/, где вместо login следует подставить логин вашего аккаунта, а вместо domain.ru — домен вашего сайта.
После сохранения файла .htaccess и обновления страницы вы сможете увидеть ошибку.
Если сайтом используется, например, CMS WordPress, то отображение ошибок можно также включить, заменив в файле wp-config.php:
define(‘WP_DEBUG’, false);
на:
define(‘WP_DEBUG’, true);
3. С помощью журнала ошибок PHP
Иногда по различным причинам отображать ошибки в браузере нежелательно. В этом случае лучше всего сохранять их в какой-нибудь файл, например errors.log — журнал ошибок PHP. Для этого достаточно в файле .htaccess добавить следующую строку:
php_value error_log /home/login/domains/domain.ru/log/errors.log
Здесь /home/login/domains/domain.ru/log/errors.log — это полный путь до файла, в который будут записываться ошибки PHP (если файла с таким именем нет, он будет создан автоматически при появлении ошибки).
Теперь, если мы снова зайдем на сайт с ошибкой (либо обновим страницу с ошибкой), то в errors.log будут записаны сообщения об ошибках.
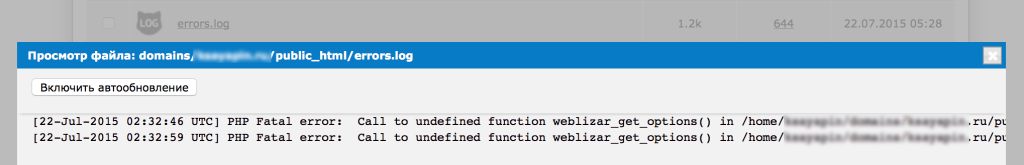
Журнал ошибок PHP можно просмотреть, например, с помощью файлового менеджера в Панели управления, открыв файл errors.log:
Также можно открыть файл с ошибками и нажать кнопку “Включить автообновление”. Таким образом, новые записи в журнале можно просматривать в реальном времени.
Расшифровка ошибок PHP
Как правило, в сообщении об ошибке достаточно подробно указано где именно и при выполнении какой части кода она возникла. Например:
Здесь ошибка заключается в следующем:
Fatal error: Call to undefined function weblizar_get_options() in /home/login/domains/domain.ru/public_html/wp-content/themes/enigma/header.php on line 14
“Вызов неопределенной функции weblizar_get_options() в файле используемой на сайте темы enigma”.
Вероятнее всего, был поврежден один из файлов темы, поэтому можно восстановить только директорию темы ./wp-content/themes/enigma/ , а не всего сайта.
Что делать, в зависимости от типа ошибки PHP
Условно ошибки PHP можно разбить на 4 уровня:
- PARSE ERROR
- FATAL ERROR
- WARNING
- NOTICE
Parse Error
Возникают, если уже на этапе проверки кода интерпретатором PHP найдена ошибка. Чаще всего это синтаксические ошибка (например, пропущенная точка с запятой). Скорее всего, такая ошибка возникла в результате последних внесенных на сайт изменений.
Что делать?
1. Если вы НЕ специалист в PHP, восстановите сайт из последней резервной копии на тот момент, когда сайт работал без ошибок.
2. Если вы специалист и самостоятельно вносили правки в код сайта, вы наверняка сможете отследить синтаксическую ошибку и исправить ее. Но проще все же воспользоваться пунктом 1.
Fatal Error и Warning
Возникают, если при выполнении кода какой-то его участок не может быть выполнен (например, попытка открыть несуществующий файл). Разница между 2-ым и 3-им уровнем в том, что при получении “критической ошибки” (FATAL ERROR) выполнение скрипта завершится, а при получении “предупреждения” (WARNING) — нет.
Что делать?
Восстановите сайт из последней доступной резервной копии на тот момент, когда он работал без ошибок.
Notice
К этому уровню ошибок относятся различные “замечания”, суть которых обычно отображена в тексте ошибки.
Что делать?
Если замечание самостоятельно исправить не получается, обратитесь в службу поддержки или же восстановите сайт из последней доступной резервной копии на тот момент, когда он работал без ошибок.
Частые ошибки PHP и их решение
Fatal Error: Allowed Memory
Означает, что для выполнения какой-либо части кода PHP не хватает выделенной оперативной памяти. При этом лимит памяти ограничен какими-то директивами «изнутри» сайта (то есть где-либо в скриптах сайта, либо директивой memory_limit в файле .htaccess). Чтобы исправить это, измените данный лимит в большую сторону, например, в файле .htaccess.
Для этого найдите в .htaccess такую директиву:
php_value memory_limit 128M
Вместо 128M укажите желаемый размер ограничения. Обратите внимание, что символ «M» (латинская M) указывается слитно со значением.
Помните, что есть максимальные значения памяти, отведенной на выполнение скриптов PHP, предусмотенные вашим тарифом хостинга (например, на тарифах виртуального хостинга это 512 Мб, премиум — 1024 Мб). Уточните эти значения у вашего провайдера, если они не указаны явно.
Fatal Error: Out of memory
То же самое, что и предыдущая ошибка, с той разницей, что достигнут лимит памяти, заданный “снаружи”. Обратите внимание на параметр “Памяти на процесс, Мб, не более“ в условиях пользования нашим сервисом.
Для решения вопроса в данном случае, скорее всего, потребуется либо оптимизация скриптов, чтобы они потребляли меньше памяти, либо разбиение процессов на части. Например, объемную загрузку или выгрузку данных, если она упирается в данный лимит, имеет смысл производить частями.
Также в этом случае мы советуем попробовать отключить акселераторы PHP, если они у вас подключены.
Unable to allocate memory for pool
Сайтам на аккаунте не хватает выделенной на тарифном плане памяти для акселераторов PHP.
Для решения проблемы вы можете отключить использование акселераторов в Панели управления хостингом, в разделе «Управление персональным веб-сервером».
Также, например, можно отключить акселератор APC для определенного сайта, добавив в файл .htaccess корневой директории следующую директиву:
php_value apc.cache_by_default off
Обычно имеет смысл оставлять APC для использования на самом посещаемом из ваших сайтов — это позволит использовать именно на нем преимущества акселератора, не заполняя его память данными с других, менее посещаемых сайтов.
В случаях, когда акселератор объективно необходим для корректной и комфортной работы сайтов и его отключение нежелательно, напишите в службу поддержки.
Мы постараемся предложить возможные варианты решения.
Желаем вам приятной работы!
Большинство пользователей интернета знакомы с ошибками, которые иногда возникают при работе с сайтом или поиске той или иной информации в поисковых системах. Если вы являетесь владельцем сайта, который вдруг начал выдавать подобные ошибки, вам важно понимать, что они означают, причину их возникновения и способ их устранения.
Часто на различных форумах в интернете можно увидеть обсуждения на тему устранения ошибок на сайте. Порой возникшие проблемы незначительны и могут быть решены пользователем самостоятельно, без обращения к специалистам.
Для того, чтобы знать, что делать в непредвиденной ситуации, стоит познакомиться с описанием самых распространенных ошибок, а также прочитать руководство по их устранению.
Типы ошибок
Ошибки протокола HTTP возникают в том случае, если веб-сервер по какой-то причине не может успешно отправить пользователю запрашиваемый документ. В этом случае сервер сообщит пользователю в HTTP-заголовке код возникшей ошибки.
Коды ошибок бывают положительными и отрицательными или успешными и не успешными.
Всего существует 4 типа кодов (хх — сочетание любых цифр):
- 2xx — запрос выполнен успешно;
- 3xx — запрос успешно перенаправлен (тоже положительный код);
- 4xx — ошибка — документ не был отправлен пользователю, так как произошла критическая ошибка. Класс кодов 4xx предназначен для указания ошибок со стороны клиента;
- 5xx — ошибка сервера — критическая ошибка на сервере. Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера.
Наибольший интерес для владельца сайта представляют коды, указывающие на ошибки со стороны клиента или сервера. Причины возникновения и способы устранения данных ошибок представлены ниже.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Ошибка 400
Bad Request
При переходе на сайт браузер может выдавать “400 Bad Request”. Это означает, что сервер обнаружил синтаксическую ошибку в запросе, который ввел пользователь. Однако подобная ошибка может появляться не только, когда вы вводите адрес сайта, но и, например, при входе в панель управления вашим сайтом. Причин возникновения может быть несколько:
- блокировка браузера антивирусом;
- блокировка брендмауэра Windows браузером;
- большое количество файлов cookies и данных в сache;
- перебои в работе интернета.
Для того, чтобы определить, какой из перечисленных вариантов относится к вашей ситуации, необходимо провести проверку каждого из них до полного устранения проблемы. Начнем с первой возможной причины.
Блокировка браузера
- Изучите настройки вашего антивируса в разделе под названием “Правила для приложений” или схожим с ним.
- Проверьте, есть ли ваш браузер в списке, и каков уровень доверия к нему.
- Повысьте уровень доверия к вашему браузеру, если он низкий.
- Сохраните новые настройки и попробуйте снова зайти в панель управления.
Если ошибка сохраняется, то переходите к проверке следующей причины.
Блокировка брендмауэра Windows
- Попробуйте отключить брендмауэр на время: меню Пуск — Панель управления — Система и безопасность — Брандмауэр Windows — Включение и отключение.
- Очистите кэш и куки.
- Обновите страницы с ошибкой.
- Если проблема устранена, то для завершения добавьте в брандмауэр разрешенные программы: Пуск — Панель управления — Система и безопасность — Брандмауэр — Разрешение запуска программы через брандмауэр.
Если проблема осталась — продолжайте проверку.
Cache и cookies
- Удалите cookies и очистите cache: нажмите Shift + Ctrl + Delete в то время, когда браузер открыт.
- Удалите ненужные файлы.
- Проверьте работу вашего браузера.
Перебои в работе интернета
- Свяжитесь со своим интернет-провайдером и узнайте, проводятся ли у них какие-то работы.
- Уточните, сколько времени займут работы.
Ошибка 403
Forbidden
Ошибка 403 означает, что сервер не может выполнить запрос из-за запрета на доступ к запрашиваемым файлам или страницам. Эта ошибка может возникать по ряду причин. Рассмотрим самые распространенные:
- Индексный файл index.html не загружен в директорию public_html вашего сайта или является некорректным. Для устранения этой ошибки создайте файл с именем index.html или переименуйте уже имеющийся файл. Возможные варианты для имени файла: index.html, index.htm или index.php.
- Для директории, в которой находится запрашиваемый файл, установлены такие права, что веб-сервер Apache не смог прочитать файл на диске сервера. Для устранения этой ошибки попробуйте изменить права доступа в разделе, отвечающем за настройку прав.
- Файлы сайта загружены в неправильную директорию. Для устранения этой ошибки проверьте, располагаются ли файлы сайта в директории site/public_html, где site — название вашего сайта.
Ошибка 404
Not Found
Ошибка 404 означает, что сервер не может найти данные по запросу пользователя.
Причины возникновения данной ошибки:
- Некорректный URL, введенный в адресное поле браузера. Для устранения данной ошибки проверьте, корректно ли указана ссылка.
- Файл, запрашиваемый по URL, отсутствует на сервере. Для устранения этой ошибки необходимо проверить наличие запрашиваемого файла в директории public_html вашего сайта.
Ошибка 500
Internal Server Error
Ошибка 500 означает, что на сервере есть внутренняя ошибка. Эта проблема может возникнуть по двум причинам:
- Невозможно запустить скрипт. Скорее всего, указаны неправильные права доступа на папки и файлы. Если на PHP файлы скриптов, размещенных на вашем хостинге, стоят права доступа 777, то исполнение данных скриптов может быть заблокировано сервером. Происходит это из-за того, что права доступа 777 позволяют всем производить любые изменения с данным файлом, что существенно влияет на безопасность и целостность вашего сайта. Для устранения этой ошибки следует проверить права доступа на папки и файлы сайта. Для папок рекомендовано установить права доступа 755, для исполняемых скриптов 600, а для всех остальных файлов 644.
- Неправильная инструкция в файле .htaccess или наличие в нём неподдерживаемых директив. Возможно, вы ошиблись в написании названия нужной директивы или параметров к ней. Данную ошибку можно устранить, включив лог ошибок error.log. Веб-сервер укажет вам, какую конкретно директиву он посчитал ошибочной — ее нужно будет исправить.
Ошибка 502
Bad Gateway
Данная ошибка — результат запроса, при котором был получен недопустимый ответ от сервера. Причин возникновения проблемы может быть несколько:
- Проблемы в работе прокси-сервера. Для устранения этой ошибки попробуйте набрать в адресной строке браузера ссылку на какой-либо другой сайт. Тем самым вы можете проверить, есть ли доступ в Интернет вообще. Если вы обнаружили, что доступ в Интернет есть, но ваше обращение к конкретному сайту все равно дает ошибку 502, попробуйте удалить файлы cookies в браузере.
- Нехватка ресурсов сервера. Это может означать, что нагрузка на сервер превышает ресурсы, доступные на выбранном тарифе хостинга. Уточните у своего хостинг-провайдера информацию о тарифах с большим объемом ресурсов и, в случае необходимости, увеличьте оперативную память или доступный объем диска.
Ошибка 503
Service Temporarily Unavailable
У каждого аккаунта на сервере хостинга есть определенное количество рабочих процессов, выделенное в соответствии с выбранным тарифным планом. Работа с запросами ведется в порядке очереди, они поступают на сервер, где легкие запросы обрабатываются мгновенно, а тяжелые – медленно. Всякая очередь ограничена тем или иным количеством запросов. Если новый запрос находится за пределами этой границы, принят он не будет, и вместо результата браузер выдаст оповещение “Сервис временно недоступен”.
Чтобы исправить данную ошибку нужно знать причины, по которым она может появляться:
1. Зависание скриптов при передаче больших статичных файлов через PHP. Скрипты работают определенное время, а не постоянно. При окончании времени работы скрипта прерывается передача файла, соответственно, файл не будет передан полностью, а также запрос оставит процесс веб-сервера работать еще длительное время. Устранить ошибку вы сможете посредством следующих шагов:
- Проверить все компоненты и плагины вашей CMS, отключая их по очереди, и найдите самые тяжёлые или испорченные, при работе которых загрузка сайта замедляется. По возможности откажитесь от таких компонентов или поищите более быстрый аналог.
- Проверить наличие у вас медленных запросов — в папке logs вашего аккаунта создается файл mysql-slow.log. Информация в этом файле обновляется раз в сутки и содержит только самые проблемные SQL-запросы.
- Если в PHP-скриптах используются Include-функции, загружающие части движка, расположенные на одном аккаунте, убедитесь, что в них используется локальный путь, а не URL вида «http://…». Наличие URL заставляет сервер делать дополнительный HTTP-запрос — это занимает лишнее время и сильно замедляет загрузку сайта.
2. Большое количество запросов к серверу. Причин возникновения таких запросов несколько:
- Загружаемый ресурс разбит/содержит ссылки на слишком больше число файлов (картинки, таблицы стилей JS-скрипты), которые подгружаются через отдельные запросы. В этом случае следует объединить ресурсы в один файл, где это возможно.
- DDoS-атаки, флуды, спамы в комментарии также могут вызывать большое количество запросов. В случае DDoS-атаки необходимо определить ее тип, и, согласно ее уровню, предпринять действия по устранению. Подробнее про DDoS-атаки вы можете прочитать в статье «DDoS-атаки: взгляд со стороны Timeweb».
Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.
Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
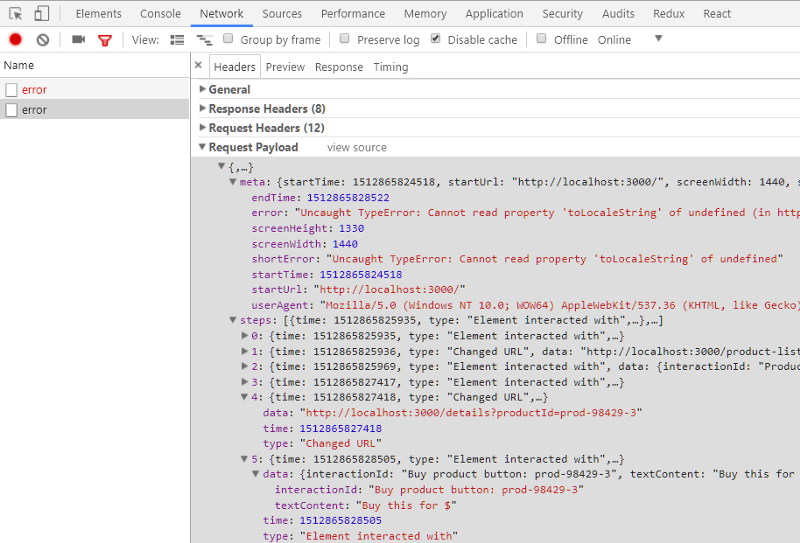
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:
Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:
Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.
Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
#статьи
- 29 мар 2023
-
0
Её просто найти, трудно исправить и невозможно забыть: кто эта таинственная мошенница, из-за которой компании теряли миллионы денег.
Иллюстрация: Оля Ежак для Skillbox Media
Любитель научной фантастики и технологического прогресса. Хорошо сочетает в себе заумного технаря и утончённого гуманитария. Пишет про IT и радуется этому.
Среди всех HTTP-ошибок пятисотая самая опасная — ведь никто до конца не понимает, что её вызвало. Само число 500 говорит о том, что проблема возникла на стороне сервера, но вот что именно произошло — непонятно.
У неё лаконичное описание: Internal Server Error, что означает «внутренняя ошибка сервера». Никаких подробностей и намёков на решение. Но давайте не будем унывать и постараемся разобраться, как она возникает, что означает и какими методами её можно попытаться исправить.
Ошибка 500 (Internal Server Error) — это когда сайт упал и пока его никто не смог поднять. Вообще, все ошибки, коды которых начинаются с пятёрки, указывают на вину разработчиков.
Когда возникает ошибка 500, сервер перестаёт обрабатывать запросы пользователей, продолжая при этом бодро работать и рапортовать о своих успехах. А вот пользователи в этот момент почему-то получают сообщение об ошибке. Это приводит к бесконечной попытке браузера загрузить страницу. В общем, дедовский метод с перезагрузкой тут не пройдёт.
Ошибка 500 — Internal Server Error, что в переводе означает «внутренняя ошибка сервера», а значит, решить её могут только администраторы и разработчики сайта. Но проблема в том, что она — уникальная. Сервер выдаёт её, когда остальные коды не подошли, и получается, что проблема действительно серьёзная. Решить такую проблему — всё равно что победить на городской олимпиаде по русскому языку «Русский медвежонок».
Сообщение о подобной ошибке может выглядеть так:
Скриншот: Skillbox Media
Скриншот: Skillbox Media
А в виде ответа на HTTP-запрос сообщение выглядит вот так:
HTTP/1.1 500 Internal Server Error Date: Tue, 14 Feb 2023 15:30:00 GMT Server: Apache/2.4.25 (Win32) OpenSSL/1.0.2j PHP/5.6.30 Content-Length: 462 Content-Type: text/html; charset=iso-8859-1 <!DOCTYPE html> <html> <head> <title>500 Internal Server Error</title> </head> <body> <h1>500 Internal Server Error</h1> <p>The server encountered an internal error or misconfiguration and was unable to complete your request.</p> <p>Please contact the server administrator to inform of the time the error occurred and of anything you might have done that may have caused the error.</p> <p>More information about this error may be available in the server error log.</p> </body> </html>
Здесь мы запрашиваем страницу по HTTP, а сервер возвращает примерно такое сообщение об ошибке: «Внутри сервера что-то не так, и он не может обработать запрос пользователя».
Само сообщение содержит информацию о том, что сайт не работает из-за внутренней ошибки на сервере. То есть проблема не в браузере, не на стороне пользователя, а именно на сервере: «The server encountered an internal error or misconfiguration and was unable to complete your request».
А ещё в описании есть небольшой совет пользователю, как исправить проблему (никак): «Please contact the server administrator to inform of the time the error occurred and of anything you might have done that may have caused the error». Мы не знаем ни одного человека, который бы таким советом воспользовался 🙂 Разве что вы сами — тот самый пресловутый администратор, да к тому же любитель рекурсии.
Ошибка 500 может ухудшить SEO и продвижение сайта в поисковике. Она приводит к тому, что поисковые роботы не смогут полностью проиндексировать сайт, потому что не получат доступ к некоторым страницам.
Если она возникает на регулярной основе, поисковые системы начнут понижать рейтинг вашего сайта, посчитав нестабильным и ненадёжным.
Но важнее всего вот что: когда пользователи сталкиваются с такой проблемой, они закрывают ваш сайт и уходят на страницы конкурентов. Растёт показатель отказов. А поисковые системы учитывают поведенческие факторы при ранжировании сайтов.
Итог очевиден — если вы заметили, что на вашем сайте часто возникает ошибка 500, стоит немедленно её исправить. Это поможет сохранить репутацию сайта и позиции в поисковых системах.
Ошибка 500 может возникнуть когда угодно, но чаще всего это происходит, когда на сайте проводятся технические работы — например, разработчики меняют конфигурацию сервера или он вовсе вышел из строя.
Причины возникновения чаще всего включают в себя следующее:
- Проблемы на сервере. Например, неправильный синтаксис, неправильная настройка сервера или проблемы с базой данных.
- Проблемы с файлами сайта. Это могут быть те же проблемы с синтаксисом, неправильное размещение файлов или неправильное использование функций.
- Проблемы с соединением. Например, неполадки в сети, медленное или нестабильное соединение, проблемы с DNS.
Если на сайте возникла ошибка 500, вы, как пользователь, это заметите не мгновенно — для этого вам придётся отправить на сайт какой-то запрос, например обновить страницу или заполнить какую-то форму (ведь чаще всего мы просматриваем уже закэшированные страницы). Тогда-то браузер попытается вступить в диалог с сервером и выдаст Internal Server Error.
Чтобы узнать больше о возникшей проблеме, для начала проверьте журналы ошибок на сервере. Для этого можно использовать SSH, FTP или панель управления хостингом.
В журналах, или логах, находятся записи о том, какие запросы были отправлены на сервер и как он на них ответил. Ещё там можно найти информацию о том, какие скрипты или приложения вызвали ошибку, а также о других деталях, которые способны помочь в определении проблемы.
Вот пример лога с ошибкой 500:
[Sun Jan 05 15:33:31.122031 2020] [core:error] [pid 3987] [client 192.168.1.5:58427] End of script output before headers: index.php
В этом примере лог сообщает, что при обработке запроса на получение страницы index.php произошла ошибка. Сервер не смог правильно обработать скрипт и вывести заголовки страницы, что привело к Internal Server Error. Для определения точной причины придётся провести дополнительный анализ.
Ещё одна распространённая причина — повреждения в файле .htaccess, где хранятся настройки сервера: управление доступом для пользователей, кэширование и редиректы. Повредить его можно, просто неправильно написав команду:
RewriteEngine on.
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]
Проблема в первой строке — точка там лишняя. И эта мелочь вполне может вызвать ошибку 500. При этом обнаружить такую деталь будет очень непросто, потому что она практически незаметна.
Кроме логов можно использовать другие инструменты — например, инспектор браузера или специализированные программы для анализа логов. Ряд CMS вроде WordPress или Drupal могут также указать на причины проблемы благодаря встроенным инструментам. Дело в том, что у каждой CMS есть собственная система мониторинга таких проблем. Вот пример сообщения в WordPress:
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator, and inform them of the time the error occurred, and anything you might have done that may have caused the error.
More information about this error may be available in the server error log.
Как правило, CMS предоставляют очень ограниченную информацию о причинах, поэтому лучше всё-таки изучать логи.
Если вы пользователь, то исправить проблему, скорее всего, никак не получится. Но можно попробовать сделать следующее:
- Перезагрузить страницу. Иногда ошибка возникает из-за временной нагрузки на сервер, а перезагрузка страницы может решить проблему.
- Проверить соединение. Убедитесь, что ваше интернет-соединение работает стабильно.
Чтобы исправить ошибку на стороне сервера, нужно приложить больше усилий. Вероятно, придётся использовать средства отладки и тестирования кода. Ниже представлены несколько шагов, которые помогут вам найти и исправить ситуацию:
- Проверьте логи сервера. Это позволит определить, что вызывает ошибку и где это происходит.
- Проверьте базу данных. Убедитесь, что база данных работает корректно.
- Проверьте код на наличие ошибок. Проблема может возникнуть из-за опечаток, ошибок синтаксиса, неправильных путей к файлам и неправильных конфигураций.
- Измените настройки сервера. Попробуйте поменять разные конфигурации и посмотреть, к чему это приведёт.
- Проверьте файл .htaccess. Убедитесь, что в нём нет ошибок, таких как неправильная настройка редиректов, блокировка IP-адресов или неправильное форматирование.
- Проверьте сторонние плагины и расширения. Иногда проблема может возникнуть из-за их неправильной работы. Проверьте, что все они работают корректно.
- Проверьте файлы сервера. В них тоже могут быть ошибки или неправильные настройки.
- Попробуйте переустановить CMS или рабочее окружение. К этому имеет смысл прибегать, если все другие способы не сработали. Но это уж совсем радикальный совет — лучше обратитесь к кому-то более опытному, наверняка он поможет.
- Если же не помогло даже это, пора писать три письма и бросать программирование (конечно, чтобы открыть свою кофейню).
Борьба может затянуться надолго — ведь главная причина часто бывает непредсказуема, неочевидна и весьма коварна.
Важные факты об ошибке 500 (Internal Server Error), которые стоит запомнить:
- Ошибка 500 (Internal Server Error) — это сообщение о проблеме, которое может появиться при попытке получить доступ к веб-странице.
- Она может возникнуть по разным причинам — например, из-за проблем на стороне сервера, неправильных настроек сайта или ошибок в коде.
- Для того чтобы исправить проблему, нужно определить её причину. Обратитесь к логам сервера или к специалистам по веб-разработке.
- Она негативно влияет на SEO-продвижение сайта. Поэтому исправляйте её сразу же.
- Обновляйте ПО и проверяйте код на ошибки — это лучший способ держать сайт в хорошем техническом состоянии.

Научитесь: Профессия Веб-разработчик
Узнать больше
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.

Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
Веб-разработчик: новая работа через 9 месяцев
Получится, даже если у вас нет опыта в IT
Узнать больше
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
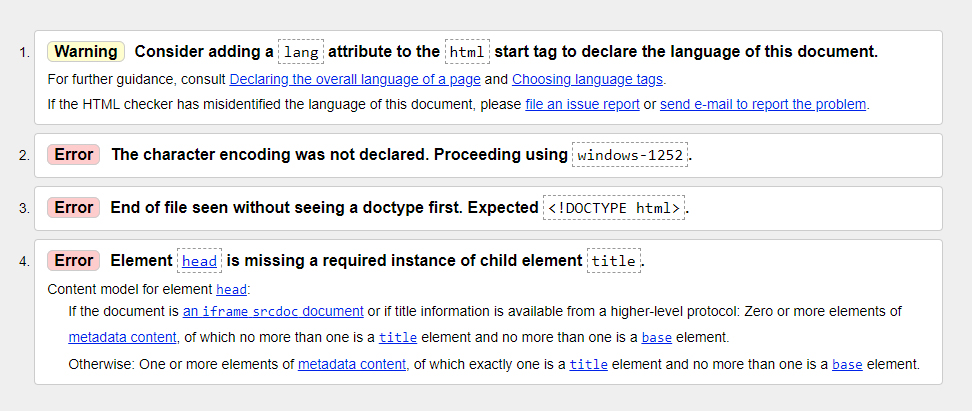
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
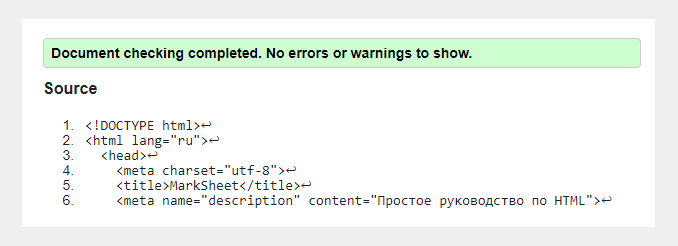
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
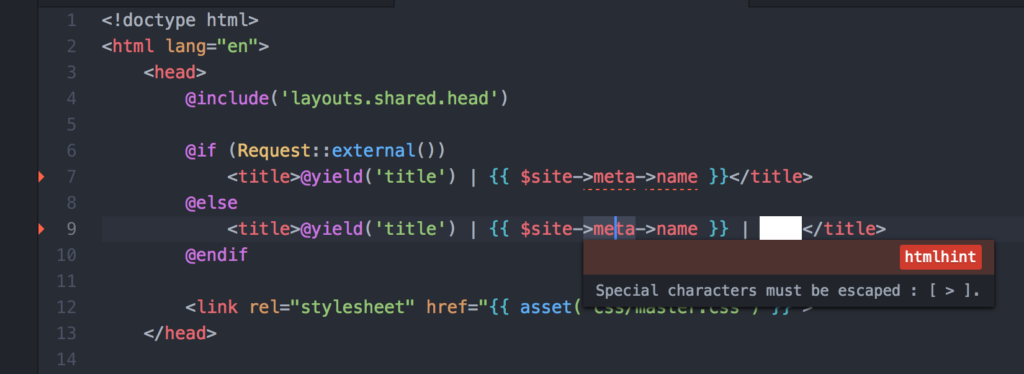
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
- Код бывает валидным и невалидным. Нужен валидный.
- Добиться валидности бывает непросто даже опытному разработчику, потому что кода много. Профессионалы используют валидатор.
- В валидаторе можно проверить сайт, HTML-документ или кусок кода.
- В помощь валидатору можно установить хинтер — подсветку проблемного синтаксиса прямо в вашем текстовом редакторе.
- Сайт с хорошим кодом лучше продвигается в поисковиках и радует пользователей скоростью и функционалом, с какого устройства они бы ни заходили.