What’s a simple way to fix the “Requested URL Was Not Found On This Server” 404 error?
To help you provide the best fix for a 404 error on a webpage, we asked webmasters and content marketing experts this question for their best solutions. There are several fixes to the 404 error that normally displays the message “the requested URL was not found on this server,” when a web page fails to upload.
Here are seven ways to fix “requested URL was not found on this server”:
- Check Incoming Links that Trigger a 404 Error
- Redirect With Htaccess
- Try Using a 301 Redirect
- Plan for Misspellings
- Identify the URL Returning the Error and Proceed to Redirect It
- Clear Your Browser’s Cache
- Redirect to the Most Relevant Page After Verifying the Validity of the Error Page
Check Incoming Links that Trigger a 404 Error
If people click on a link, either on your own site or on somebody else’s, and they get a 404 ‘Page not found’ error, that’s a bad experience for them and bad for your business. So it’s really important to track down those links and correct them if you can and redirect them if you can’t. Tools like Ahrefs can show you a list of ‘broken backlinks’ and you can work through that list, contacting site owners and asking them to correct the links and adding 301 redirects so that the broken link points to a live page. For internal links, you can just update them on your site.
Matthew Stibbe, Articulate Marketing
Redirect With Htaccess
One simple way to fix a 404 error is to redirect the visitor to the homepage of the website. This can be done using a .htaccess file on an Apache web server. If you do not have access to the server, you can also add a meta refresh tag to the HTML code of the page.
The tag will look something like this: <meta http-equiv=”refresh” content=”0; url=https://www.example.com/”>
However, it is important to note that this method is not foolproof, as some browsers do not support meta refresh tags. As such, it is generally best to redirect visitors to the home page using the .htaccess file on the server.
Jim Campbell, Wizve
Try Using a 301 Redirect
A 301 redirect is the preferred method for fixing 404 errors because it tells search engines that your site has moved and gives them the new URL. A 302 redirect tells search engines that your site has temporarily moved and gives them both URLs but can cause confusion when it comes to ranking.
One simple way to fix a 404 error is to make sure there’s a “404” page on your site. A 404 page indicates that the visitor has tried to access a page that doesn’t exist and should tell them why it’s not there and what they can do instead—like go back to the homepage, or search for something else. It’s important because it lets your visitors know that you’re aware they’re trying to access something they shouldn’t be able to see. It also gives them some guidance on how they can get where they really need to go!
Chad Rubin, Profasee
Plan for Misspellings
Figure out what the most common typos for your web page might be, and plan for them! If your URL contains a word in which letters can be easily transposed, for instance, you can create redirects that take users from the misspelled version of the URL to the correctly-spelled version. In addition, you can keep an eye on your log files to determine which redirects are utilized and which aren’t, then remove any not being used.
Alex Carroll, Caliber Games
Identify the URL Returning the Error and Proceed to Redirect It
First, identify the URL that is returning the 404 error. If your website is WordPress, find a 301 Redirect Plugin and map the old URL to the new URL. Then you can use an SEO tool like Ahrefs, SEMrush or Screaming Frog to check for any internal links pointing to the 404’d page. Be sure to update these links as well, and any backlinks that were pointing to that 404’d page.
Scott Bauer, Quoter
Clear Your Browser’s Cache
If the URL is accessible on your phone but not on other devices, emptying the cache on the other device’s browser can fix a 404 error. Meanwhile, if clearing the cache didn’t work, you may try removing your browser’s cookies, or at least the ones associated with the page in issue to maximize this strategy.
Double-check if you have entered the correct URL. Remember: just one misspell can cause a 404 error, implying that the site is nonexistent or has already changed the URL.
In addition, clearing cache helps protect personal information and smoothes the flow of running on your applications, which prevents 404 errors.
Alvaro Moreira, Moreira Team
Redirect to the Most Relevant Page After Verifying the Validity of the Error Page
The simplest way to fix a 404 error is to first ensure that the page actually should exist, and then redirect it to the most relevant page. Sometimes 404s happen because a mistake was made, such as a URL being changed accidentally, and the page actually needs to be brought back. But if the page is supposed to be gone, the best way to fix it is to redirect it. This can be done in WordPress via the Redirection plugin, or most website hosts will have the ability to do redirects on the server level. Wherever you choose, keep all of your redirects in that one place so that in the future you can troubleshoot redirection errors when they occur.
John Doherty, Credo
Submit Your Answer
Would you like to submit an alternative answer to the question, “How do you fix the “Requested URL Was Not Found On This Server” 404 error?” Submit your answer here.
I’m having small troubles and was wondering if someone can help me over the hump. I pulled a copy of a website down from Hostgator and I’m trying to set it up on my local machine using WAMP but, I keep getting an error when trying to access the site. Here is what I have tried..I went to Apaches httpd.conf file and uncommented the # from LoadModule rewrite_module modules/mod_rewrite.so. Also I have changed the AllowOverride None to All. With that said, Im not sure what else to look for. Please note within my application my httaccess files do not have a (.) in front of them (.htaccess). I’m not sure if that is worth noting or not. Any ideas as to what I need to do to access my site? When I access the application I do see a cached version (white screen), but when I click the link to log in I see the 404 Not Found.
asked Sep 17, 2013 at 14:49
5
In Ubuntu I did not found httpd.conf, It may not exit longer now.
Edit in apache2.conf file working for me.
cd /etc/apache2
sudo gedit apache2.conf
Here in apache2.conf change
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
to
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
answered Oct 29, 2018 at 9:56
Bachcha SinghBachcha Singh
3,8003 gold badges24 silver badges38 bronze badges
4
In httpd.conf file you need to remove #
#LoadModule rewrite_module modules/mod_rewrite.so
after removing # line will look like this:
LoadModule rewrite_module modules/mod_rewrite.so
I am sure your issue will be solved…
Nunser
4,5128 gold badges25 silver badges37 bronze badges
answered Dec 17, 2013 at 14:38
Urdesh KumarUrdesh Kumar
1,1201 gold badge17 silver badges23 bronze badges
6
change this
Include conf/extra/httpd-vhosts.conf
to
#Include conf/extra/httpd-vhosts.conf
and restart all services
answered Jan 12, 2014 at 16:03
khankhan
1491 silver badge3 bronze badges
2
i was spend lots of time in this after then i found …solution
first -
sudo a2enmod rewrite
sudo systemctl restart apache2
this line depends on your apache2 version you found on your console copy and past ...
sudo nano /etc/apache2/sites-available/000-default.conf
DocumentRoot "/var/www/html"
<Directory "/var/www/html">
Options FollowSymLinks
AllowOverride All
Require all granted
</Directory>
answered Mar 4, 2021 at 17:35
1
In apache version: 2.4.41
First, enable the apache rewrite module:
sudo a2enmod rewrite
you need to change in apache2.conf no need to change in sites-available
sudo gedit /etc/apache2/apache2.conf
Original
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
To
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride all
Require all granted
</Directory>
And restart apache2
sudo service apache2 restart
answered Apr 14, 2022 at 15:33
Jignesh JoisarJignesh Joisar
13.4k5 gold badges57 silver badges57 bronze badges
In wamp/alias/mySite.conf, be careful to add a slash «/» at the end of the alias’ adress :
Replace :
Alias /mySite/ "D:/Work/Web/mySite/www"
By :
Alias /mySite/ "D:/Work/Web/mySite/www/"
Or the index.php is not read correctly.
answered Aug 5, 2014 at 17:33
RomainRomain
611 silver badge1 bronze badge
If your .htaccess file is ok and the problem persist try to make the AllowOverride directive enabled in your httpd.conf. If the AllowOverride directive is set to None in your Apache httpd.config file, then .htaccess files are completely ignored.
Example of enabled AllowOverride directive in httpd.config:
<Directory />
Options FollowSymLinks
**AllowOverride All**
</Directory>
Therefor restart your server.
answered Jul 2, 2016 at 18:50
Badr BellajBadr Bellaj
11.3k2 gold badges42 silver badges44 bronze badges
4
For saving a file as .htaccess, when using windows, you have to open notepad and then saveas .htaccess as windows does not create files starting with a dot. That should get your .htaccess working and it’ll clear up the issue.
By the way, in order to receive specific error messages set Configure::write('debug', 0); to '2' in app/config/core.php for development purposes.
answered Sep 17, 2013 at 16:32
AnugrahAnugrah
1521 silver badge9 bronze badges
1
Just solved this problem! I know the question is quite old, but I just had this same problem and none of the answers above helped to solve it.
Assuming the actual domain name you want to use is specified in your c:windowsSystem32driversetchosts and your configurations in apacheconfhttpd.conf and apacheconfextrahttpd-vhots.conf are right, your problem might be the same as mine:
In Apache’s htdocs directory I had a shortcut linking to the actual project I wanted to see in the browser. It turns out, Apache doesn’t understand shortcuts. My solution was to create a proper symlink:
In windows, and within the httdocs directory, I ran this command in the terminal:
mklink /d ple <your project directory with index.html>
This created a proper symlink in the httpdocs directory. After restarting the Apache service and then reloading the page, I was able to see my website up 
answered Jun 22, 2017 at 23:08
JenniferJennifer
111 silver badge2 bronze badges
For me, using OS X Catalina:
Changing from AllowOverride None to AllowOverride All is the one that works.
httpd.conf is located on /etc/apache2/httpd.conf.
Env:
PHP7.
MySQL8.
answered Jul 15, 2020 at 9:15
FadilsFadils
1,50816 silver badges21 bronze badges
https://create-react-app.dev/docs/deployment/
If you’re using Apache HTTP Server, you need to create a .htaccess file in the public folder that looks like this:
Options -MultiViews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.html [QSA,L]
It will get copied to the build folder when you run npm run build.
answered Mar 6 at 8:50
In my case (running the server locally on windows) I needed to clean the cache after changing the httpd.conf file.
modulesapachebin> ./htcacheclean.exe -t
answered Jul 22, 2017 at 10:53
При попытке перехода на страницу какого-либо сайта пользователь может столкнуться с сообщением «The requested URL was not found on this server». Обычно это сигнализирует о наличии проблем с доступом к запрашиваемому пользователю ресурсу, требуя вмешательства администрации сайта для решения возникшей проблемы. Ниже я разберу суть и причины возникшей дисфункции, а также поясню, как её исправить на вашем ПК.
Содержание
- Суть возникшей проблемы
- Как устранить ошибку The requested URL was not found on this server
- Ошибка Requested URL was not found для веб-мастеров
- Заключение
Суть возникшей проблемы
Как я упоминал выше, данная ошибка обычно возникает при попытке пользователя (или веб-мастера) загрузить страницу какого-либо ресурса (в случае веб-мастера это будет его собственный сайт). После набора ссылки на нужный ресурс (или его страницу) в адресной строке браузера пользователь получает вышеприведённое сообщение, в переводе звучащее как «Затребованный URL не найден”.
Сообщение об отсутствии затребованного URL обладает различной вариативностью, к примеру, оно может выглядеть как «The requested URL .html was not found on this server». Также в тексте сообщения может упоминаться довольно «популярная» в сети ошибка 404.
Причины ошибки могут быть следующими:
- Пользователь неверно ввёл адрес сайта в адресной строке веб-навигатора;
- Запрашиваемая страница удалена или перемещена на другой интернет-адрес, или сам ресурс не работает по различным причинам;
- Веб-мастер неверно настроил файл конфигурации своего ресурса;
- Имеются проблемы в работе ДНС-серверов;
- Брандмауэр, а также вирусные или антивирусные программы блокируют доступ к нужному ресурсу;
- В функционал браузера установлены различные сетевые расширения или дополнения, препятствующие доступу к нужной интернет-странице.
Как устранить ошибку The requested URL was not found on this server
Чтобы избавиться от ошибки рекомендую сделать следующее:
- Проверьте корректность набранной вами ссылки. Даже один не верно набранный символ может вызывать появление данной ошибки. Внимательно проверьте правильность набранного вами линка, и если всё хорошо, тогда идём дальше;
- Перегрузите проблемную страницу (поможет стандартное нажатие на клавишу F5);
- Очистите историю, куки, кэш вашего веб-навигатора. Например, в Хром для этого необходимо нажать на кнопку настроек браузера (три точки вверху слева), в открывшемся окне выбрать «Настройки», и в них найти опцию «Очистить историю»;
- Подождите некоторое время. Вполне возможно, что на сайте проводятся различные технические работы, и через некоторое время запрашиваемая страница станет доступна в полном объёме, что поможет решить ошибку requested URL not found;
- Поищите нужную страницу через популярные поисковые системы (Гугл, Яндекс, Бинг и другие). Если вы помните какие-то словосочетания из контента необходимой вам страницы, тогда стоит поискать её через поисковики по указанным словосочетаниям;
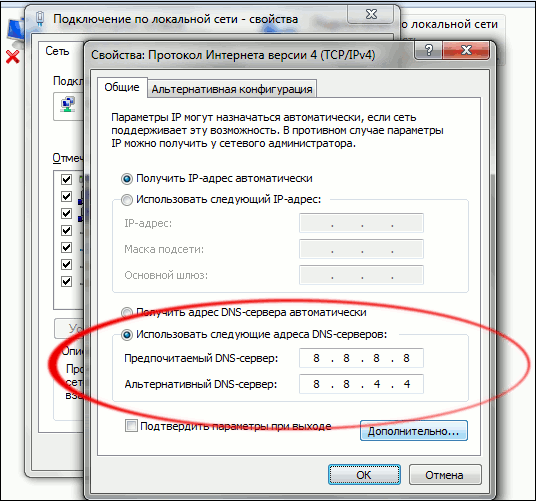
- Используйте альтернативные публичные ДНС-сервера, доступные в сети. К примеру, чтобы настроить ПК на использование подобных серверов от Гугл, необходимо нажать на Win+R, и там набрать ncpa.cpl. В открывшемся перечне сетевых подключений найти ваше интернет-подключения, навести на него курсор, щёлкнуть ПКМ, и выбрать «Свойства». В списке имеющихся сетевых компонентов найти «IP версии 4», дважды кликнуть на нём, и внизу ввести ДНС адреса так, как указано на картинке.
Затем нажмите на «Ок», и перезагрузите ваш PC, это может помочь избавиться от ошибки requested URL not found.
- Временно отключите ваш антивирус и файервол, дабы убедиться, что они не блокируют вам доступ к нужному ресурсу;
- Проверьте ваш PC на наличие зловредов (к примеру, с помощью известного «ДокторВеб Кюрейт»);
- Деактивируйте (удалите) с вашего навигатора лишние проблемные расширения и дополнения;
- Уведомьте администрацию сайта об имеющейся проблеме. Возможно, последняя просто не в курсе возникающих у пользователей проблем с функционалом ресурса. Напишите ей письмо, приведите ссылку на проблемную страницу, после чего ожидайте вероятного исправления возникшей проблемы.
Ошибка Requested URL was not found для веб-мастеров
В данном случае давать универсальные советы довольно сложно, так как каждая такая ошибка на ресурсе веб-мастера имеет индивидуальный характер, и решается за счёт таких же индивидуальных рецептов. К примеру, попробуйте выполнить следующее:
- При работе с APACH попробуйте добавить «8080» в строку ServerName localhost, содержащуюся в файле apacha/conf/httpd.conf. Таким образом, данная строка будет выглядеть как:
ServerName localhost:8080
Перезагрузите ПК и попробуйте выполнить вход на нужную вам страницу;
- Проверьте корректность настроек в файле .htaccess. Сохраните данный файл заново, это может помочь избавиться от проблемы the requested URL was not found;
- При работе с PHP проверьте наличие файла index.php и права доступа к нему на вашем сайт (к примеру, разрешения к такому файлу могли быть выставлены на “000”, что неверно). При необходимости, установите корректные права для данного файла.
Заключение
Появление ошибки «The requested URL was not found on this server» обычно вызвано проблемами доступа к нужной странице на запрашиваемом пользователем сервере. Для решения проблемы рекомендуется в первую очередь проверить корректность ввода набранного вами линка. Если в этом случае ошибок не выявлено, используйте другие советы из перечисленного выше перечня, которые позволят решить проблему с проблемной ссылкой на запрашиваемом вами ресурсе.
Опубликовано 28 марта 2018 Обновлено 16 мая 2021
It is common that you come across the WordPress 404 or “WordPress site permalinks not working” error on your website if it is not appropriately maintained. But there are times when your website is under maintenance, and your visitors will be automatically directed to a 404 error page.
Are you facing a WordPress 404 error or a “WordPress page not found” error? Don’t freak out! We have a solution for you.
- What is a WordPress 404 Error?
- How to Fix 404 Error on WordPress (8 Solutions)
- Clear the Browsing Cache and Cookies
- Set Your Permalinks
- Restore Your .htaccess file
- Set Up a 301 Redirect
- Disabling Plugins/Themes
- Change and Update WordPress URL in Database
- Fix WordPress 404 Error on Local Servers
- Alternative Method
- Conclusion
What is a WordPress 404 Error?
The 404 error is an HTTP response code that occurs when the server cannot find the file or page requested by the user. In response, the web hosting server automatically sends the user an error message, “404 Not Found“.
The WordPress 404 error commonly occurs when:
- You’ve newly migrated your site to a new host.
- You have changed your URL’s permalink structure and haven’t redirected the old URL.
- You don’t have file permissions.
- You have opened an incorrect URL.
- Poorly coded plugin/theme.
Many WordPress themes offer creative layouts & content options to display the 404 error page. Cloudways’ 404 error has a custom design and layout too:
Managed WordPress Hosting Starting from $10/month
Enjoy hassle-free hosting on a cloud platform with guaranteed performance boosts.
How to Fix 404 Error on WordPress (8 Troubleshooting Solutions)
This tutorial will show you how to quickly fix the 404 Not Found status code. So let’s get started!
1. Clear Browser History & Cookies
The first troubleshooting method you should try is clearing the browser cache and cookies. Or you can try to visit your site in incognito mode.
2. Set Up Your Permalink
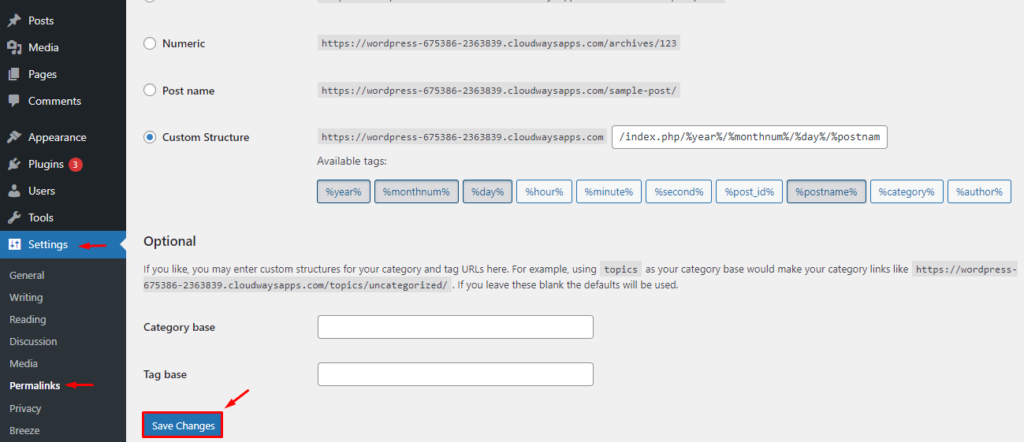
If apart from your homepage, your other WordPress website pages give you a 404 page not found error, you can update your permalink settings by following the steps below:
- Log in to your WordPress Dashboard.
- Go to Settings → Permalinks.
- Select the Default settings.
- Click the Save Changes button.
- Change the settings to the previous configuration (the one you selected before Default). Put the custom structure back if you had one.
- Click Save Settings.
Note: If you use a custom structure, copy/paste it into the Custom Base section.
This solution could fix the WordPress 404 not found or “WordPress permalinks not working” error.
If it doesn’t work, you’ll need to edit the .htaccess file in the main directory of your WordPress installation (where the main index.php file resides). 404 errors are also usually due to misconfigured .htaccess files or file permission-related issues.
3. Restore Your .httaccess File
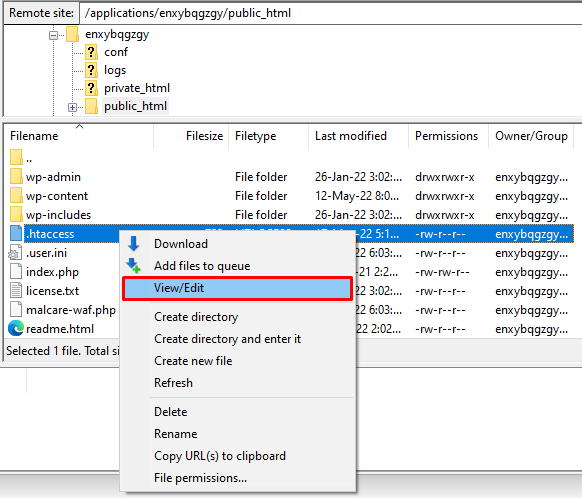
Since .htaccess is a hidden file, you must set all files as visible in your FTP.
Note: It’s always recommended to backup your site before editing any files or pages.
Follow the steps below:
- Log in to your server using an FTP client.
- Download the .htaccess file which is located in the same location as folders like /wp-content/ wp-admin /wp-includes/.
- Open the downloaded file in any text editor.
- Visit the WordPress .htaccess support page and copy/paste the version of the code that is most suitable for your website.
- Save the .htaccess file and upload it to the live server.
For example, if you have Basic WP, use the code below.
# BEGIN WordPress
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
4. Setup a 301 Redirect
If you have changed the URL of any specific page and haven’t redirected it yet, it’s time to redirect the old URL to your new URL. You may redirect your old post/page via a plugin or a .htaccess file.
If you are comfortable working with .htaccess, add the following code to your .htaccess file. Don’t forget to replace the URLs with your own website.
Redirect 301 /oldpage.html https://www.mywebsite.com/newpage.html
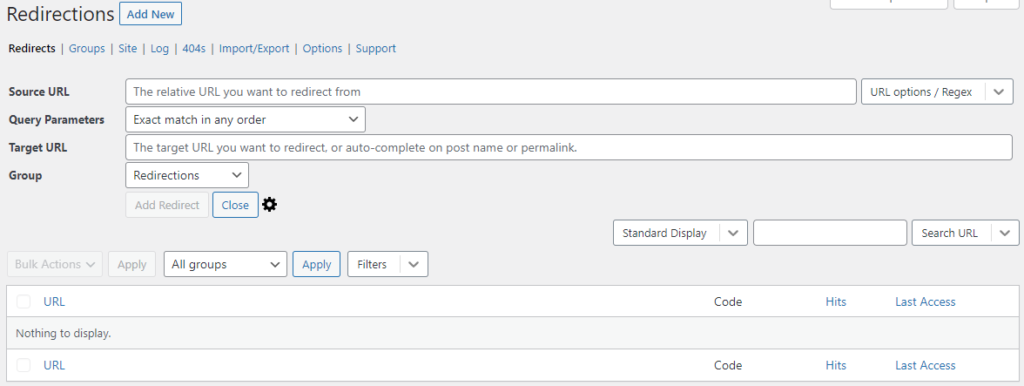
If you prefer the easy way, you may use a plugin to set up a 301 redirect. Follow the steps below:
- Install the Redirection Plugin.
- Go to the WordPress Dashboard.
- Click Tools > Redirection.
- Complete the setup and Add new redirection.
5. Disabling Plugins/Theme
An outdated or poorly coded plugin may be causing the 404 error on your WordPress site. To check this, you must deactivate all your plugins and change your current theme.
Note: All WordPress themes have 404.php files but don’t necessarily have a custom 404 error template file. WordPress automatically uses the 404.php page if the 404 error occurs.
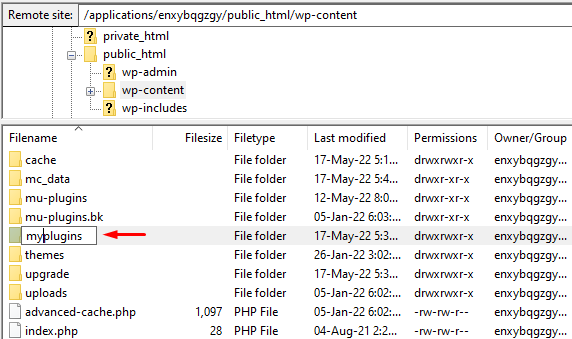
You may access your WordPress files using an FTP like FileZilla. Go to public_html > wp-content and change the plugins folder name to something like myplugins.
Now go back to your browser to check whether the website is working. If the error has been resolved, then any of your plugins could be the culprit.
Note: If it’s not resolved, simply change the myplugins folder name to plugins and move to the next troubleshooting method.
Error-Free Plugin/Theme Automated Updates with SafeUpdates
Cloudways SafeUpdates automatically backs up and tests all your plugins and themes for errors before any updates.
Learn More
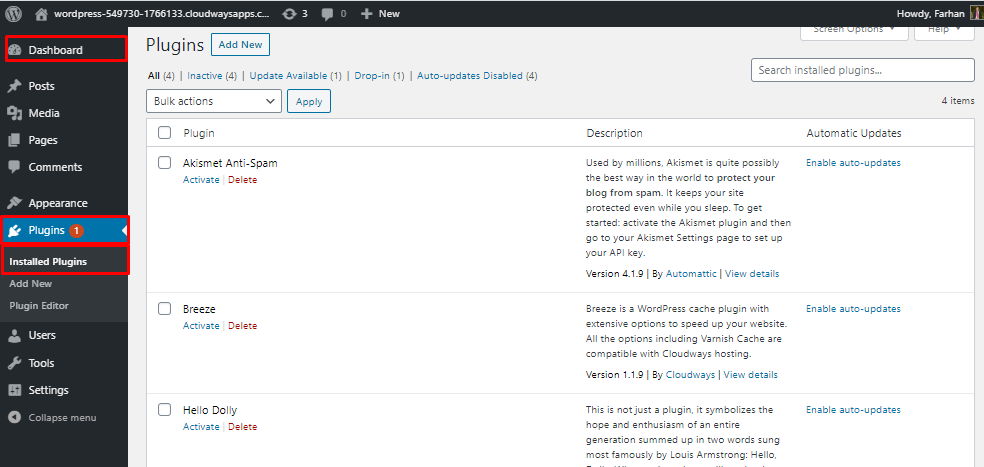
If it’s resolved, change the myplugins folder name to plugins and follow the steps below to check which of your plugin(s) is causing the error.
- Go to your WordPress dashboard.
- Go to Plugins > Installed Plugins.
- Activate each plugin one by one and check if your website is working.
- When you encounter the 404 error, you’d know which plugin caused it.
- Update the plugin or remove it to get rid of the error.
6. Change and Update WordPress URL in Database
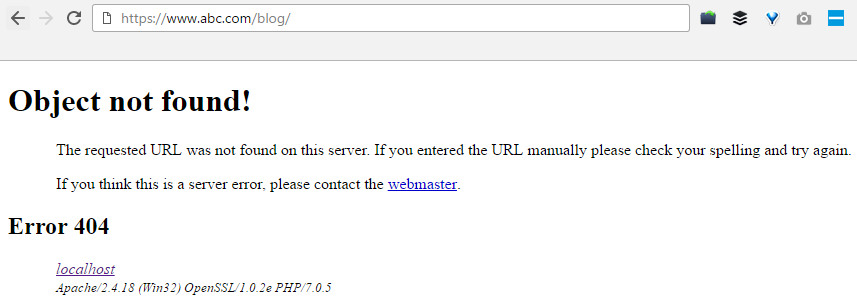
You might encounter the following error message on your WordPress website.
“The requested URL was not found on this server. If you entered the URL manually, please check your spelling and try again.”
Fix the error by following the steps below:
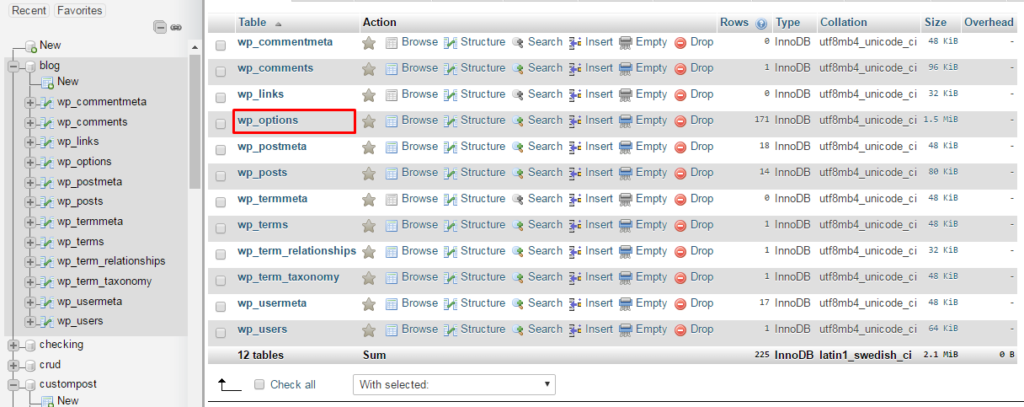
- Go to your PHPMyAdmin.
- Navigate to your database name, and select wp-option. For example, blog > wp-option.
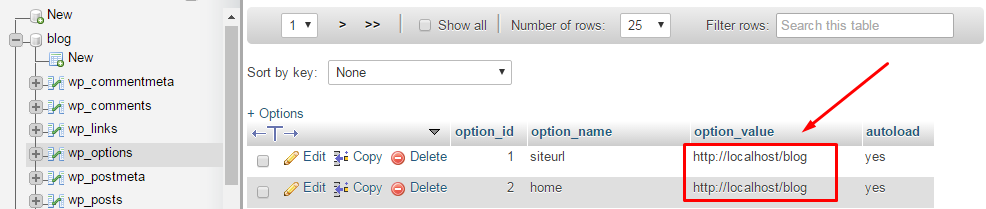
- Change the URL, for example, from https://www.abc.com/blog/ to http://localhost/blog.
7. Fix WordPress 404 Error on Local Servers
Many designers and developers install WordPress on their desktops and laptops using a local server for staging purposes. A common problem with local server installations of WordPress is the inability to get permalink rewrite rules to work.
You may try to change the permalinks for posts and pages, but eventually, the website shows the WordPress “404 Not Found” error.
Fixing Errors is Easier With Cloudways
Get rid of WordPress errors with a cloud hosting built to deliver a hassle-free experience with incredible speeds.
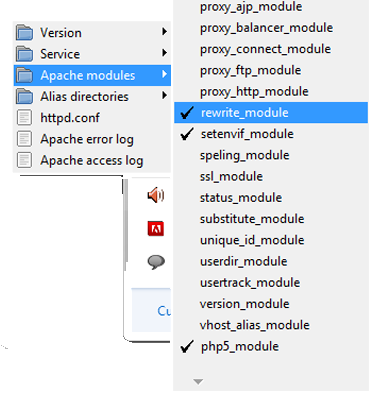
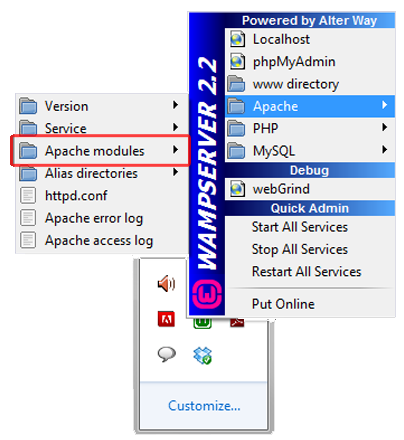
In this situation, turn on the rewrite module in your WAMP, XAMPP, or MAMP installation. I am using WAMP in this tutorial. Navigate to the taskbar and find the WAMP icon. After that, navigate to Apache → Apache modules.
It will enable a long list of modules that you can toggle on and off. Find the one called “rewrite_module” and click it, so it is checked.
Then check whether your permalinks are working or not.
8. Alternative Method
If none of the above solutions work, you may try the alternative method to fix the 404 error.
- Navigate to the local server.
- Find the Apache folder, then go to the “conf” folder.
- Navigate to the httpd.conf file.
- Search for a line that looks like:
#LoadModule rewrite_module modules/mod_rewrite.so
- Remove the “#” sign so it looks like this:
LoadModule rewrite_module modules/mod_rewrite.so
Additional tip: PHP workers are used while executing your WordPress site’s code. An ecommerce site that gets 50,000 visitors per month needs a lot more resources than a simple blog with the same amount of traffic.
Conclusion
I hope this guide helped you solve the “WordPress 404 page error” or “WordPress permalinks not working” problem. Have you figured out any other ways to get rid of this problem? Please share your solutions with us in the comment section below.
Also, if you are a WordPress user and want to boost your site, you must try Cloudways WordPress hosting solutions and take advantage of its 3-day free trial.
Frequently Asked Questions
Q. Why am I getting a 404 error?
WordPress 404 errors usually occur when you have removed certain pages from your website and haven’t redirected them to your live pages. Sometimes, these errors may also occur when you have changed a URL of a specific page.
Q. How do I test a 404 error?
You can use multiple tools to test WordPress 404 errors, like Deadlinkchecker. Or you may access Google Analytics to find out which blogs are giving you a 404 error.
Q. How do I fix error 404 on WordPress?
You can fix the error 404 on WordPress by implementing the following solutions:
- Clear the browser cache and cookies
- Set your permalinks
- Make a default .htaccess file
- Set up a 301 redirect
- Disable plugins and themes
- Change and update the WordPress URL in the database
- Fix the error on local servers
Q. How to redirect WordPress 404 pages?
Follow the steps below to redirect WordPress 404 pages:
- Go to your WordPress dashboard.
- Navigate to Tools > Redirection.
- Apply redirection by pasting the broken URL in the source box and the new URL in the Target box.
Q. How to edit a WordPress 404 page?
You may edit a WordPress 404 page by following the steps below:
- Visit your WordPress dashboard.
- Navigate to Appearance > Theme Editor.
- Find the file named “404.php file” and edit the file yourself or with the help of a WordPress developer.
When you install Apache2 on a Linux server. At that time mod_Rewrite module is not enabled by default on apache 2. And of which website or app you run on the server, and you open any url of this, then you see the message “the requested url was not found on this server apache2 ubuntu”.
So in the tutorial “the requested url was not found on this server apache2 ubuntu” you will learn how to enable rewrite_module and solve this error.
The apache Mod_rewrite is very popular for rewriting human-readable URLs in dynamic websites. This makes the URL’s look cleaner and SEO friendly on websites. In this tutorial, we will show you how to enable the Apache 2 mod_rewrite module and configure it for use .htaccess files available with apache ubuntu web server.
How to enable rewrite module in apache ubuntu 16.04/18.04/20.04
Step 1 – Update dependencies
If you are not installed apache 2 in ubuntu. So, you can use the following command to install apache 2 web server:
sudo apt-get update
Step 2 – Enable mod_rewrite Apache By a2enmod Command
If you want to enable mod_rewrite apache in ubuntu. So, you can connect your instance or web server to ssh terminal. And then type a2enmod command to enable any modules in Apache 2 web server:
sudo a2enmod rewrite
Step 3 – Allow .htaccess File for VirtualHost
After successfully enable the Apache 2 rewrite module. Then you need to add this “AllowOverride All” in your VirtualHost configuration file.
Note that – The main reason is to enable or allow .htaccess file in the Apache server. Because it does not allow by default. So, you can not use of ‘.htaccess’ file.
So, open your terminal and type the following command:
sudo nano /etc/apache2/sites-available/000-default.conf
Then you need to add this “AllowOverride All” in your VirtualHost configuration file like below
<VirtualHost *:80>
ServerName www.example.com
DocumentRoot /var/www/html
<Directory /var/www/html>
Options Indexes FollowSymLinks
AllowOverride All
</Directory>
</VirtualHost
Step 4 – Restart Apache 2
If you have follow above 3 steps successfully. Now, You need to restart Apache 2 server to restart all configuration to the running environment.
sudo systemctl restart apache2
Congratulation!! you have successfully enabled/allowdc mod_rewrite in apache 2 web server.
Recommended Tutorials
My name is Devendra Dode. I am a full-stack developer, entrepreneur, and owner of Tutsmake.com. I like writing tutorials and tips that can help other developers. I share tutorials of PHP, Python, Javascript, JQuery, Laravel, Livewire, Codeigniter, Node JS, Express JS, Vue JS, Angular JS, React Js, MySQL, MongoDB, REST APIs, Windows, Xampp, Linux, Ubuntu, Amazon AWS, Composer, SEO, WordPress, SSL and Bootstrap from a starting stage. As well as demo example.
View all posts by Admin