- Запустите программу E-Staff Рекрутер через ярлык на рабочем столе или через меню Пуск-Программы (Start-Programs). Откроется окно диалога, предлагающее активировать Вашу копию программы для работы на данном компьютере. Если Ваш компьютер имеет выход в интернет, выберите автоматический способ активации через интернет и нажмите ОК. Если соединение с интернет недоступно, выберите ручной способ активации и обратитесь к поставщику программы.
Если программа устанавливается впервые, запустится Мастер начальной конфигурации E-Staff Рекрутер для осуществления первоначальных настроек, позволяющий указать следующие параметры:
- Политика использования: кадровая служба компании или рекрутинговое агентство;
- Политика работы со штатной структурой компании (для кадровыхслужб);
- Региональные настройки: выбор страны и основной валюты (для хранения уровня заработной платы);
- Выбор и загрузка необходимых регионов из справочника.
Впоследствии данные параметры могут быть изменены в разделах Администрирование -> Общие настройки и Администрирование -> Справочники -> Общие -> Регионы.
Для возможности изменения настроек, общих для всех пользователей (раздел Администрирование), настройки шаблонов писем и шаблонов SMS, наполнения справочников, общего поведения программы на разных этапах работы с кандидатами, одному из пользователей (обычно это либо руководитель, либо самый инициативныйсотрудник) рекомендуется указать уровень доступа «Администратор приложения», который предоставляет полный доступ в программе.
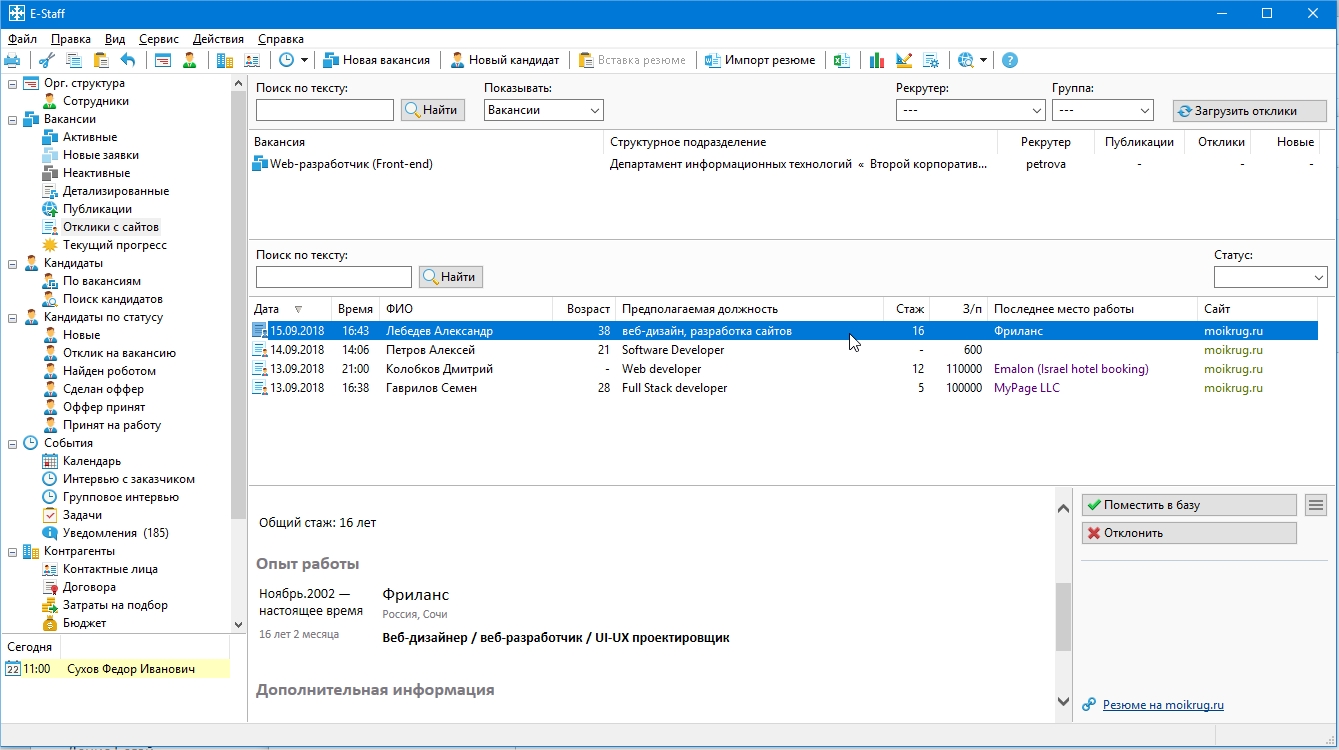
Представьте, что вы разместили одну или несколько вакансий на «Моем круге», и на них начинают откликаться кандидаты. Вы начинаете работать с откликами.
Их нужно отсортировать: кто-то не подойдет сразу, к кому-то будут определенные вопросы, ответы на которые нужно будет не забыть получить. Кто-то будет подходящим кандидатом не на ту вакансию, на которую он откликнулся. С кем-то из кандидатов вы, возможно, общались раньше или это делал кто-то из ваших коллег. Возможно, у вас осталась переписка с этим кандидатом где-то в почте. Или где-то на сервере лежит его резюме. Возможно оно «прокачалось» с тех пор.
Все эти моменты важно не упустить, иначе вы рискуете потерять перспективного кандидата или потратить на поиск больше времени и сил, чем в действительности необходимо.
В такой ситуации на помощь рекрутеру приходят системы автоматизации подбора персонала (англ. — Applicant Tracking System). Разумеется, для эффективной работы рекрутинговая система должна быть хорошо интегрирована с карьерными ресурсами.
Сегодня расскажем об интеграции E-Staff — старейшей системы автоматизации подбора в России — с «Моим кругом», эту интеграцию мы сделали пару недель назад.
Работа с E-Staff
Интеграция наших сервисов позволяет создавать вакансии внутри E-Staff и затем оттуда размещать их на «Моем круге». После чего отклики кандидатов на эти вакансии будут автоматически подгружаться с «Моего круга» в E-Staff.
Если у вас уже были размещённые на «Моём круге» вакансии, вы можете их привязать к вакансиям внутри E-Staff и точно также получать все отклики внутри рекрутинговой системы.
Чтобы начать работу с интегрированным решением вам потребуется проделать несложные действия, которые подробно описаны во внутренней документации системы.
Публикация вакансии из личного кабинета сервиса E-Staff.
В E-Staff отклики автоматически не заносятся в базу как кандидаты. Они показываются в промежуточном списке, и вы сами решаете, работать ли дальше с откликом или нет.
При загрузке откликов система сможет обнаружить, что он уже есть в базе и подсветить его как дубликат, со ссылкой на существующую карточку в вашей базе. Дубликат может быть обнаружен прямым способом – кандидат ранее загружался с «Моего Круга», и у него тот же ID, либо непрямым – кандидат присылал резюме другим способом, и дубликат определился по ФИО, телефону или email.
Разбор в E-Staff полученных на вакансию откликов
Если кандидат вас заинтересовал, вы отбираете его в работу, нажав кнопку «Поместить в базу», при этом кандидат автоматически привяжется к вакансии, которую вы ранее размещали на «Моем круге». Если кандидат откликался вместе с сопроводительным письмом, оно загрузится вместе с откликом.
Отобрав кандидата, вы сможете дальше совершать любые действия, например, отправлять письма, планировать интервью, отправлять его резюме заказчику подбора и т.д.
Таким же образом интернет-модуль E-Staff интегрирован с другими карьерными ресурсами, такими как Headhunter, SuperJob, Rabota, Zarplata и др. При этом управление публикациями и откликами происходит централизованно и в едином интерфейсе.
Технические детали
Для интеграции используется API «Моего Круга», специально разработанный для работы с рекрутинговыми системами. E-Staff использует следующие методы данного API:
Какие задачи решает E-Staff Рекрутер?
Ответ: E-Staff Рекрутер позволяет автоматизировать основные операции в рекрутинге, а именно: систематизировать базу кандидатов, вакансий, клиентов/подразделений; вести полный учет событий по кандидатам, вакансиям, клиентам/подразделениям; автоматически размещать/обновлять вакансии и осуществлять поиск резюме; отслеживать рабочую статистику и формировать отчеты. Все это позволяет значительно сэкономить время при подборе персонала и оптимизировать работу рекрутинговых компаний, кадровых служб предприятий, независимых бизнес-консультантов и рекрутеров.
Сколько времени занимает освоение программы?
Ответ: E-Staff Рекрутер имеет достаточно интуитивный интерфейс, и освоение данного продукта не занимает много времени – как правило, день-два.
Какое количество резюме позволяет хранить база E-Staff Рекрутер?
Ответ: Размер базы не лимитирован. На сегодняшний день банк резюме ряда кадровых агентств с большим объемом рекрутинга составляет порядка 500 тысяч кандидатов, и это далеко не предел. Сама база требует определенный объем свободного пространства на компьютере, где располагается сервер E-Staff Рекрутер – 4 Мб сама программа, в среднем 15 Кб – карточка кандидата, в среднем 2 Кб – карточка вакансии. Вы также можете ознакомиться с полными техническими требованиями (ссылка).
Что делать с накопленной ранее базой кандидатов?
Ответ: Если в компании уже накоплено большое количество резюме в формате MS Word, то E-Staff Рекрутер позволит осуществить пакетный импорт резюме, при этом сделает это не хуже, чем при внесении каждого резюме вручную. E-Staff Рекрутер распознает и внесет все резюме из указанной Вами директории. Это позволит Вам за день занести имеющуюся базу в систему и далее пользоваться ею уже в рамках оболочки E-Staff Рекрутер.
Есть ли возможность настройки E-Staff Рекрутер под нужды и структуру определенной компании?
Ответ: Программа позволяет вносить дополнительные поля в карточки кандидатов/вакансий, в параметры поиска, корректировать базовые списки специальностей/регионов, формировать пользовательские отчеты и т.д.
Можно ли менять модификацию программы в процессе использования – увеличивать число пользователей, подключать/отключать Интернет-модуль?
Ответ: E-Staff Рекрутер позволяет отдельно докупать рабочие места. Приобретая версию с Интернет-модулем, Вы получаете доступ к Интернет-сайтам, включенным в пакет, и архиву резюме на 1 год. Далее требуется продление Интернет-модуля. Если Вы решите отказаться от продления, то у Вас останется базовый модуль, который позволит полноценно работать с имеющейся базой резюме.
Обязательно ли наличие выхода в Интернет для работы с E-Staff Рекрутер?
Позволяет ли E-Staff Рекрутер загружать резюме в базу прямо из почты?
Ответ: Да, E-Staff Рекрутер поддерживает такие почтовые как программы Microsoft Outlook, Outlook Express, Lotus Notes, The Bat, либо прямое обращение к почтовому серверу через IMAP или POP3.
На каких сайтах E-Staff Рекрутер позволяет размещать вакансии?
Ответ: Вы можете ознакомиться с полным списком текущих сайтов по работе, по которым E-Staff осуществляет поиск резюме и размещение вакансий (ссылка). Данный список постоянно пополняется.
Для того, чтобы E-Staff мог беспрепятственно отправлять запросы в UIS, необходимо создать ключ API и внести его в настройки E-Staff.
Чтобы получить авторизационный ключ API, в аккаунте UIS войдите в Управление пользователями и разрешите одному из пользователей (например, Администратору) доступ к API по ключу. Обязательно скопируйте и сохраните ключ — он показывается только один раз, при создании.
На сервере E-Staff необходимо выполнить следующее:
Скопируйте папку conn_uis в корневую директорию EStaff_Server
USE-MODULE: conn_uis
UIS-DEFAULT-PHONE: 74951234567
, где 74951234567 – номер телефона с которого будут совершаться звонки из E-Staff.
Перезапустите сервер E-Staff
С одного из рабочих мест E-Staff зайдите в раздел Администрирование – Справочники – Интеграция – Провайдеры телефонии, создайте новый элемент, из списка провайдеров выберите «UIS» и скопируйте в карточку ключ API UIS в поле «Ключ». Сохраните настройки.
Чтобы UIS мог беспрепятственно отправлять данные в E-Staff, необходимо внести IP адрес, по которому доступен сервер E-Staff, в настройки UIS. Уточните IP-адрес у представителя E-Staff и внесите его в Правила и настройки безопасности в личном кабинете UIS:
Создание уведомлений для отправки данных из UIS в E-Staff
1. Создайте новое уведомление
Название уведомления: EStaff-API-IncomingCall
Тело уведомления (замените им шаблон по умолчанию):
2. Создайте новое уведомление
Название уведомления: EStaff-API-CallEnded
Тип события: «Завершение звонка»
3. Создайте новое уведомление
Название уведомления: EStaff-API-RecordedTalk
Тип события: «Записанный разговор»
4. Создайте новое уведомление
Название уведомления: EStaff-API-StartTalk
Тип события: «Начало разговора»
5. Создайте новое уведомление
Название уведомления: EStaff-API-WaitingAnswer
Тип события: «Ожидание ответа»
Настройка E-Staff
В разделе Администрирование – Доступ – Пользователи в карточке каждого пользователя E-Staff должна быть указана ссылка на карточку соответствующего сотрудника (в разделе Доп. сведения карточки сотрудника необходимо указать внутренний телефонный номер)
Перехват входящих вызовов
Функция перехвата входящих звонков включается в разделе Персональные настройки – Общие настройки – Общие – Телефония:
При поступлении входящего вызова, появится всплывающее окошко E-Staff с информацией о входящем вызове. Одновременно с этим E-Staff попытается найти во внутренней базе кандидата по номеру телефона звонящего. Если кандидат с таким номером будет найден, в окошке высветится ссылка на его карточку в виде ФИО:
Если человек с таким номером не будет найден в базе, его можно добавить кнопкой «Кандидат» или «Контактное лицо» — система создаст новую карточку и заполнит в ней поле “Моб. телефон”
Всплывающее окошко с информацией о звонке остается открытым после завершения вызова. При необходимости пользователь может минимизировать или закрыть его.
После завершения разговора, система автоматически добавит в историю звонков новую запись, содержащую данные этого звонка, а также ссылку с возможностью прослушать запись разговора (если такая запись ведется).
Просмотреть свою историю звонков, а также прослушать запись разговоров каждый рекрутер может в разделе Сервис – История звонков
Читайте также:
- Как активировать paint tool sai 2
- Программа для обработки фотографий на документы на компьютере
- Err file not found как исправить в яндекс браузере
- Kaspersky anti spam позволяет проверить прикрепленные файлы в форматах
- Device connected in flash mode but driver is too old как исправить
- Новости
- О компании
- Услуги
- E-Staff
- Клиенту
- Соискателю
- HR-специалисту
- Контактная информация
Многоканальный телефон
(812) 337-56-33
Установка сетевой версии
(Скачать инструкцию: Установка сетевой версии E-Staff.docx, 24 кб)
- Выберите один из компьютеров (это может быть выделенный сервер или рабочая станция одного из пользователей) в качестве сервера E-Staff. Если Вы устанавливаете серверную часть не на отдельный сервер, а на один из пользовательских компьютеров (при сетевой версии не превышающей 5-6 рабочих мест), то в качестве сервера рекомендуется выбрать компьютер пользователя, который будет наиболее интенсивно использовать программу, либо компьютер с большей производительностью.
- Установите сервер E-Staff из дистрибутива EStaff_Server.exe. При вводе запрашивается серийный номер, способ установки и установочная директория (по умолчанию C:Program FilesEStaff_Server). Установите программу как службу Windows. На рабочий стол и в меню «Пуск-Программы» прописывается ярлык Сервер E-Staff. Запустите «Сервер E-Staff» из меню «Пуск-Программы» (Start-Programs). В нижней части панели управления сервером введите имя и пароль администратора системы, включите сервер. Если Ваш компьютер на момент установки программы подключен к Интернету, то способ активации выбирайте автоматический, через Интернет. При отсутствии возможности автоматической активации выбирайте способ активации ручной и обратитесь к поставщику программы для ручной активации. Окно сервера после этого можно закрыть.
- Установите клиентскую часть из дистрибутива EStaff_Client.exe (установочная директория по умолчанию C:Program FilesEStaff_Recruiter). Установите как службу Windows. В процессе установки будет предложено выбрать внешние программы, для которых будет произведена регистрация модуля импорта резюме, позволяющего пользователю быстро переносить данные, содержащие резюме кандидата, в E-Staff. Необходимо отметить требуемые программы и продолжить установку.
- Запустите E-Staff Рекрутер из меню «Пуск-Программы» (Start-Programs) или через ярлык на рабочем столе. Через некоторое время появится ошибка о невозможности соединения с сервером, нажимаете «ok», и появится другое окошко, в котором необходимо ввести IP-адрес того компьютера, на котором установлен сервер E-Staff.
- Если клиентское место будет установлено на один компьютер с сервером E-Staff, то в качестве адреса внутреннего сервера нужно указать localhost.
- Выйдите из программы и повторно запустите ее. При запуске введите имя и пароль администратора.
- В разделе «Администрирование» – «Доступ» — «Пользователи» введите остальных пользователей. По каждому пользователю достаточно указать имя и пароль. При вводе пользователя в его карточке будут видны уровни доступа, которые Вы выбираете сами.
- После того, как каждый пользователь зайдет в E-Staff под своим логином, необходимо выполнить п. меню Сервис – Управление базой данных – Проверить актуальность Интернет – модуля (в случае, если Вы используете E-Staff Рекрутер с Интернет-модулем).
- Затем в разделе Персональные настройки – Интернет-модуль – Сайты ввести регистрационные данные для каждого сайта. Укажите опции Поиска, публикации, срок хранения вакансий на сайте, и отметьте «показывать отдельной колонкой» в разделе Публикации.
Установка однопользовательской версии
(Скачать инструкцию: Установка однопользовательской версии E-Staff.docx, 22 кб)
- Запустите из дистрибутива файл EStaff.exe. Откроется окно диалога для подтверждения установки. Откроется окно диалога, предлагающее указать серийный номер, соответствующий Вашей копии продукта.
- Введите серийный номер (по четыре символа в каждом поле) и нажмите кнопку Далее. Откроется окно диалога, предлагающее указать директорию, в которую будет установлена программа E-Staff Рекрутер. В окне будет сразу указана рекомендуемая директория. Как правило, Вам не потребуется изменять ее.
- Нажмите кнопку Далее. Запустится процесс установки программы, занимающий, как правило, не более одной минуты. На Рабочем столе Вашего компьютера, а также в меню Пуск-Программы (Start-Programs) появится ярлык E-Staff Рекрутер.
- Запустите программу E-Staff Рекрутер через ярлык на рабочем столе или через меню Пуск-Программы (Start-Programs). Откроется окно диалога, предлагающее активировать Вашу копию программы для работы на данном компьютере. Если Ваш компьютер имеет выход в интернет, выберите автоматический способ активации через интернет и нажмите ОК. Если соединение с интернет недоступно, выберите ручной способ активации и обратитесь к поставщику программы.
Если программа устанавливается впервые, запустится Мастер начальной конфигурации E-Staff Рекрутер для осуществления первоначальных настроек, позволяющий указать следующие параметры:
- Политика использования: кадровая служба компании или рекрутинговое агентство;
- Политика работы со штатной структурой компании (для кадровыхслужб);
- Региональные настройки: выбор страны и основной валюты (для хранения уровня заработной платы);
- Выбор и загрузка необходимых регионов из справочника.
Впоследствии данные параметры могут быть изменены в разделах Администрирование -> Общие настройки и Администрирование -> Справочники -> Общие -> Регионы.
Для возможности изменения настроек, общих для всех пользователей (раздел Администрирование), настройки шаблонов писем и шаблонов SMS, наполнения справочников, общего поведения программы на разных этапах работы с кандидатами, одному из пользователей (обычно это либо руководитель, либо самый инициативныйсотрудник) рекомендуется указать уровень доступа «Администратор приложения», который предоставляет полный доступ в программе.
<<< Назад | В начало | Вперёд >>>
Наверх »
596 845 резюме в нашей базе
Информация о статусе сервера обновлена только что.

Что делать, если сайт недоступен?
E-staff.ru не работает сегодня июнь 2023?
Узнайте, работает ли E-staff.ru в нормальном режиме или есть проблемы сегодня
Статус E-staff.ru : нет сбоя
0 комментариев
Сообщить о сбое в соцсетях:
E-staff.ru сбои за последние 24 часа
Не работает E-staff.ru?
Не открывается, не грузится, не доступен, лежит или глючит?
Самые частые проблемы E-staff.ru
Не определены.
Что делать, если сайт E-STAFF.RU недоступен?
Если E-STAFF.RU работает, однако вы не можете получить доступ к сайту или отдельной его странице, попробуйте одно из возможных решений:
Кэш браузера.
Чтобы удалить кэш и получить актуальную версию страницы, обновите в браузере страницу с помощью комбинации клавиш Ctrl + F5.
Блокировка доступа к сайту.
Очистите файлы cookie браузера и смените IP-адрес компьютера.
Антивирус и файрвол.
Проверьте, чтобы антивирусные программы (McAfee, Kaspersky Antivirus или аналог) или файрвол, установленные на ваш компьютер — не блокировали доступ к E-STAFF.RU.
DNS-кэш.
Очистите DNS-кэш на вашем компьютере и повторите попытку доступа на сайт.
Смотреть видео-инструкцию ↓
VPN и альтернативные службы DNS.
VPN: например, мы рекомендуем NordVPN.
Альтернативные DNS: OpenDNS или Google Public DNS.
Плагины браузера.
Например, расширение AdBlock вместе с рекламой может блокировать содержимое сайта. Найдите и отключите похожие плагины для исследуемого вами сайта.
Сбой драйвера микрофона
Быстро проверить микрофон: Тест Микрофона.
Форум пользователей E-staff.ru
Подсказки? Разочарования? Обсуждаем проблемы сервиса с другими посетителями сайта:
Чат с регистрацией
идентификация не требуется
комментарии с нецензурной лексикой и оскорблениями удаляются
Обновлено: 09.06.2023
Если в документе не указано иное, методы в API chrome.* являются асинхронными: они возвращаются немедленно, не дожидаясь завершения операции. Если вам нужно знать результат операции, вы передаете в метод функцию обратного вызова. Для получения дополнительной информации посмотрите это видео.
Стабильные API
Информация о выпуске недоступна для API до Chrome 42, выпущенного в начале 2015 года.
Используйте API chrome.accessibilityFeatures для управления специальными возможностями Chrome. Этот API основан на прототипе ChromeSetting API типа для получения и настройки отдельных функций специальных возможностей. Чтобы получить состояния функций, расширение должно запросить разрешение accessibilityFeatures.read. Для изменения состояния функции расширению требуется разрешение accessibilityFeatures.modify. Обратите внимание, что accessibilityFeatures.modify не подразумевает разрешения accessibilityFeatures.read.
Используйте API chrome.action для управления значком расширения на панели инструментов Google Chrome.
Используйте API chrome.alarms, чтобы запланировать запуск кода периодически или в указанное время в будущем.
API chrome.audio позволяет пользователям получать информацию об аудиоустройствах, подключенных к системе, и управлять ими. В настоящее время этот API доступен только в режиме киоска для ChromeOS.
Используйте API chrome.bookmarks для создания, систематизации и других действий с закладками. Также см. раздел «Переопределение страниц», который можно использовать для создания пользовательской страницы диспетчера закладок.
Используйте действия браузера, чтобы поместить значки на главную панель инструментов Google Chrome справа от адресной строки. Помимо значка, действие браузера может иметь всплывающую подсказку, значок и всплывающее окно.
Используйте chrome.browsingData API, чтобы удалить данные просмотра из локального профиля пользователя.
Используйте этот API для предоставления сертификатов платформе, которая может использовать эти сертификаты для аутентификации TLS.
Используйте API команд, чтобы добавить сочетания клавиш, которые запускают действия в вашем расширении, например действие для открытия браузера или отправки команды в расширение.
Используйте API chrome.contextMenus для добавления элементов в контекстное меню Google Chrome. Вы можете выбрать, к каким типам объектов будут применяться ваши дополнения контекстного меню, например к изображениям, гиперссылкам и страницам.
API chrome.debugger служит альтернативным транспортом для протокола удаленной отладки Chrome. Используйте chrome.debugger для подключения к одной или нескольким вкладкам для управления сетевым взаимодействием, отладки JavaScript, изменения DOM и CSS и т. д. Используйте tabId Debuggee для таргетинга вкладок с помощью sendCommand и маршрутизации событий по tabId из обратных вызовов onEvent.
Используйте API chrome.declarativeContent для выполнения действий в зависимости от содержимого страницы, не требуя разрешения на чтение содержимого страницы.
API chrome.declarativeNetRequest используется для блокировки или изменения сетевых запросов путем указания декларативных правил. Это позволяет расширениям изменять сетевые запросы, не перехватывая их и не просматривая их содержимое, что обеспечивает большую конфиденциальность.
API Desktop Capture, который можно использовать для захвата содержимого экрана, отдельных окон или вкладок.
Используйте API chrome.devtools.inspectedWindow для взаимодействия с проверяемым окном: получите идентификатор вкладки для проверяемой страницы, оцените код в контексте проверяемого окна, перезагрузите страницу или получите список ресурсов в пределах проверяемого окна. страница.
Используйте API chrome.devtools.panels для интеграции своего расширения в пользовательский интерфейс окна инструментов разработчика: создавайте собственные панели, получайте доступ к существующим панелям и добавляйте боковые панели.
Используйте API chrome.documentScan для обнаружения и извлечения изображений из подключенных сканеров бумажных документов.
Используйте API chrome.dom для доступа к специальным API DOM для расширений
Используйте API chrome.downloads, чтобы программно инициировать, отслеживать, обрабатывать и искать загрузки.
Используйте API chrome.enterprise.deviceAttributes для чтения атрибутов устройства. Примечание. Этот API доступен только для расширений, принудительно установленных в соответствии с корпоративной политикой.
Используйте API chrome.enterprise.hardwarePlatform, чтобы узнать производителя и модель аппаратной платформы, на которой работает браузер. Примечание. Этот API доступен только для расширений, установленных корпоративной политикой.
Используйте API chrome.enterprise.platformKeys для создания ключей и установки сертификатов для этих ключей. Сертификаты будут управляться платформой и могут использоваться для аутентификации TLS, доступа к сети или другим расширением через .
Пространство имен chrome.events содержит распространенные типы, используемые API-интерфейсами, которые отправляют события, чтобы уведомлять вас, когда происходит что-то интересное.
API chrome.extension содержит утилиты, которые можно использовать на любой странице расширения. Он включает поддержку обмена сообщениями между расширением и сценариями его содержимого или между расширениями, как подробно описано в разделе Передача сообщений.
Хром.API extensionTypes содержит объявления типов для расширений Chrome.
Используйте chrome.fileBrowserHandler API, чтобы расширить файловый браузер Chrome OS. Например, вы можете использовать этот API, чтобы пользователи могли загружать файлы на ваш веб-сайт.
Используйте API chrome.fileSystemProvider для создания файловых систем, к которым можно получить доступ из файлового менеджера в Chrome OS.
Используйте chrome.fontSettings API для управления настройками шрифтов Chrome.
Используйте chrome.gcm, чтобы разрешить приложениям и расширениям отправлять и получать сообщения через Google Cloud Messaging Service.
Используйте API chrome.history для работы с записью браузера о посещенных страницах. Вы можете добавлять, удалять и запрашивать URL-адреса в истории браузера. Чтобы заменить страницу истории своей версией, см. раздел Переопределение страниц.
Используйте инфраструктуру chrome.i18n для интернационализации всего приложения или расширения.
Используйте API chrome.identity для получения токенов доступа OAuth2.
Используйте API chrome.idle для обнаружения изменений состояния простоя компьютера.
Используйте API chrome.input.ime для реализации пользовательского IME для Chrome OS. Это позволяет вашему расширению обрабатывать нажатия клавиш, устанавливать композицию и управлять окном-кандидатом.
Используйте chrome.instanceID для доступа к службе идентификатора экземпляра.
Используйте chrome.loginState API для чтения и отслеживания состояния входа в систему.
API chrome.management позволяет управлять списком установленных и запущенных расширений/приложений. Это особенно полезно для расширений, которые переопределяют встроенную страницу быстрого доступа.
Используйте API chrome.notifications для создания расширенных уведомлений с использованием шаблонов и показа этих уведомлений пользователям на панели задач.
API омнибокса позволяет зарегистрировать ключевое слово в адресной строке Google Chrome, также известной как омнибокс.
Используйте API chrome.pageAction, чтобы разместить значки на главной панели инструментов Google Chrome справа от адресной строки. Действия страницы представляют собой действия, которые можно выполнить на текущей странице, но которые не применимы ко всем страницам. Действия страницы отображаются серым цветом, когда они неактивны.
Используйте API chrome.pageCapture, чтобы сохранить вкладку в формате MHTML.
Используйте API chrome.permissions для запроса объявленных необязательных разрешений во время выполнения, а не во время установки, чтобы пользователи понимали, зачем нужны разрешения, и предоставляли только те, которые необходимы.
Используйте API chrome.platformKeys для доступа к клиентским сертификатам, управляемым платформой. Если пользователь или политика предоставляют разрешение, расширение может использовать такой сертификат в своем пользовательском протоколе проверки подлинности. Например. это позволяет использовать сертификаты, управляемые платформой, в сторонних VPN (см. ).
Используйте API chrome.power, чтобы переопределить функции управления питанием системы.
API chrome.printerProvider предоставляет события, используемые диспетчером печати для запроса принтеров, управляемых расширениями, для запроса их возможностей и отправки заданий печати на эти принтеры.
Используйте API chrome.printing для отправки заданий печати на принтеры, установленные на Chromebook.
Используйте API chrome.printingMetrics для получения данных об использовании печати.
Используйте chrome.privacy API, чтобы контролировать использование функций Chrome, которые могут повлиять на конфиденциальность пользователя. Этот API основан на прототипе ChromeSetting типа API для получения и настройки конфигурации Chrome.
Используйте API chrome.proxy для управления настройками прокси-сервера Chrome. Этот API основан на прототипе ChromeSetting типа API для получения и настройки конфигурации прокси-сервера.
Используйте API chrome.scripting для выполнения скрипта в разных контекстах.
Используйте API chrome.search для поиска через поставщика по умолчанию.
Используйте API chrome.sessions для запроса и восстановления вкладок и окон из сеанса просмотра.
Используйте chrome.storage API для хранения, извлечения и отслеживания изменений пользовательских данных.
Используйте API system.cpu для запроса метаданных ЦП.
Используйте API system.display для запроса отображаемых метаданных.
API chrome.system.memory.
Используйте chrome.system.storage API, чтобы запрашивать информацию об устройстве хранения и получать уведомления о подключении и отключении съемного устройства хранения данных.
Используйте API chrome.tabCapture для взаимодействия с медиапотоками вкладок.
Используйте API chrome.tabGroups для взаимодействия с системой группировки вкладок браузера. Вы можете использовать этот API для изменения и изменения порядка групп вкладок в браузере. Чтобы сгруппировать и разгруппировать вкладки или узнать, какие вкладки находятся в группах, используйте API chrome.tabs.
Используйте API chrome.tabs для взаимодействия с системой вкладок браузера. Вы можете использовать этот API для создания, изменения и изменения порядка вкладок в браузере.
Используйте API chrome.topSites для доступа к самым популярным сайтам (то есть наиболее посещаемым сайтам), которые отображаются на странице новой вкладки. К ним не относятся ярлыки, настроенные пользователем.
Используйте API chrome.tts для воспроизведения синтезированного текста в речь (TTS). См. также связанный API, который позволяет расширению реализовать речевой движок.
Используйте API chrome.ttsEngine для реализации механизма преобразования текста в речь (TTS) с помощью расширения. Если ваше расширение регистрируется с помощью этого API, оно будет получать события, содержащие высказывание, которое нужно произнести, и другие параметры, когда какое-либо расширение или приложение Chrome использует API для генерации речи. Затем ваше расширение может использовать любую доступную веб-технологию для синтеза и вывода речи, а также отправлять события обратно вызывающей функции для отчета о состоянии.
API chrome.types содержит объявления типов для Chrome.
API chrome.virtualKeyboard предназначен только для киоска и используется для настройки раскладки виртуальной клавиатуры и поведения в сеансах киоска.
Используйте API chrome.vpnProvider для реализации VPN-клиента.
Используйте API chrome.wallpaper для смены обоев ChromeOS.
Используйте chrome.webNavigation API для получения уведомлений о статусе навигационных запросов в процессе выполнения.
Используйте API chrome.webRequest для наблюдения и анализа трафика, а также для перехвата, блокировки или изменения запросов в процессе выполнения.
Используйте API chrome.windows для взаимодействия с окнами браузера. Вы можете использовать этот API для создания, изменения и перестановки окон в браузере.
Бета-API
Эти API доступны только в каналах Chrome Beta и Dev:
Примечание. Этот API устарел. Вместо этого воспользуйтесь API. Используйте API chrome.declarativeWebRequest для перехвата, блокировки или изменения запросов в процессе выполнения. Это значительно быстрее, потому что вы можете регистрировать правила, которые оцениваются в браузере, а не в движке JavaScript, что снижает задержки при передаче и обеспечивает более высокую эффективность.
API для разработчиков
Эти API доступны только на канале Chrome Dev:
API chrome.automation позволяет разработчикам получать доступ к дереву автоматизации (доступности) для браузера. Дерево похоже на дерево DOM, но показывает только семантику структуры страницы. Его можно использовать для программного взаимодействия со страницей путем проверки имен, ролей и состояний, прослушивания событий и выполнения действий на узлах.
Используйте API chrome.processes для взаимодействия с процессами браузера.
Используйте API chrome.signedInDevices, чтобы получить список устройств, на которых выполнен вход в Chrome с той же учетной записью, что и в текущем профиле.
API приложений платформы
Эти API поддерживают приложения Chrome на всех платформах.
Эти API устарели. Chrome прекратит поддержку приложений Chrome на всех платформах. Узнайте больше о переносе приложения.
Используйте API chrome.app.window для создания окон. В Windows есть необязательный фрейм со строкой заголовка и элементами управления размером. Они не связаны ни с какими окнами браузера Chrome. Демонстрацию этих параметров см. в примере состояния окна.
Используйте тег appview для встраивания других приложений Chrome в свое приложение Chrome. (см. Использование).
API chrome.bluetoothLowEnergy используется для связи с устройствами Bluetooth Smart (Low Energy) с использованием общего профиля атрибутов (GATT).
Используйте API chrome.bluetoothSocket для отправки и получения данных на устройства Bluetooth с использованием подключений RFCOMM и L2CAP.
Используйте chrome.browser API для взаимодействия с браузером Chrome, связанным с текущим приложением и профилем Chrome.
API chrome.clipboard позволяет пользователям получать доступ к данным буфера обмена. Это временное решение для приложений платформы Chromeos, пока не будет доступна альтернатива с открытым веб-сайтом. Он станет устаревшим после того, как станет доступным открытое веб-решение, что может произойти в четвертом квартале 2017 года.
Используйте API chrome.hid для взаимодействия с подключенными устройствами HID. Этот API обеспечивает доступ к операциям HID из контекста приложения. Используя этот API, приложения могут работать как драйверы для аппаратных устройств. Об ошибках, генерируемых этим API, сообщается путем установки и выполнения обычного обратного вызова функции. В этом случае обычные параметры обратного вызова будут неопределенными.
Используйте API chrome.mediaGalleries для доступа к медиафайлам (аудио, изображения, видео) с локальных дисков пользователя (с согласия пользователя).
Используйте chrome.serial API для чтения и записи на устройство, подключенное к последовательному порту.
Используйте API chrome.socket для отправки и получения данных по сети с использованием подключений TCP и UDP. Примечание. Начиная с Chrome 33, этот API устарел, вместо него используются API , и.
Используйте API chrome.sockets.tcp для отправки и получения данных по сети с помощью соединений TCP. Этот API заменяет функциональные возможности TCP, ранее существовавшие в API chrome.socket.
Используйте chrome.sockets.tcpServer API для создания серверных приложений, использующих соединения TCP. Этот API заменяет функциональные возможности TCP, ранее существовавшие в API chrome.socket.
Используйте API chrome.sockets.udp для отправки и получения данных по сети с использованием соединений UDP. Этот API заменяет функции UDP, которые ранее были в API «сокетов».
Используйте API chrome.syncFileSystem для сохранения и синхронизации данных на Google Диске.Этот API НЕ предназначен для доступа к произвольным пользовательским документам, хранящимся на Google Диске. Он предоставляет синхронизируемое хранилище для конкретного приложения для использования в автономном режиме и кэширования, чтобы одни и те же данные могли быть доступны для разных клиентов. Прочтите раздел «Управление данными», чтобы узнать больше об использовании этого API.
Используйте тег webview для активной загрузки контента из Интернета по сети и встраивания его в приложение Chrome. Ваше приложение может управлять внешним видом веб-представления и взаимодействовать с веб-контентом, инициировать навигацию по встроенной веб-странице, реагировать на события ошибок, которые происходят внутри нее, и многое другое (см. Использование).
Если вы получаете сообщение об ошибке при попытке загрузить и установить Google Chrome, попробуйте эти исправления.
Исправить большинство ошибок установки
Получить справку по конкретному сообщению об ошибке
Если вы впервые устанавливаете приложение и получаете одну из этих ошибок, сообщите об этой проблеме на справочном форуме Chrome.
Если вы получаете сообщение об ошибке после установки приложения:
- Откройте Microsoft Fix it.
- Нажмите «Загрузить».
- Запустите программу.
- Следуйте инструкциям, чтобы решить проблему.
Если вы не можете подключиться из-за брандмауэра, антивирусного программного обеспечения или прокси-сервера
Чтобы устранить проблему, добавьте брандмауэр, антивирусное программное обеспечение или прокси-сервер в список исключений программного обеспечения безопасности. Если вы используете брандмауэр Windows, выполните следующие действия:
- На компьютере с ОС Windows откройте меню «Пуск»: или .
- Откройте приложение «Параметры Windows».
- В поле поиска «Найти параметр» введите Брандмауэр.
- Нажмите Разрешить приложение через брандмауэр Windows.
- Нажмите «Изменить настройки».
- Нажмите «Разрешить другое приложение».
- В верхней части окна «Обзор» введите %ProgramFiles(x86)%GoogleUpdate.
- Найдите и выберите папку с наибольшим номером.
- Нажмите GoogleUpdate.exeДобавить.
Если вы используете другой брандмауэр, посетите веб-сайт компании-разработчика программного обеспечения, чтобы узнать, как добавить его в список исключений.
Если вы не можете подключиться из-за неподдерживаемого прокси-сервера
Проверьте, используете ли вы поддерживаемый прокси-сервер:
- Согласовать схему аутентификации, включая Kerberos и NTLM.
- Прокси, использующие «встроенную аутентификацию», если человеку разрешено использовать этот прокси.
Если на компьютере не запускается фоновая интеллектуальная служба передачи (BITS)
Убедитесь, что BITS включен:
- На компьютере с ОС Windows откройте меню «Пуск»: или .
- Нажмите Панель управленияСистема и безопасностьИнструменты администрированияСлужбы.
- Если вы используете Windows 10, щелкните Система WindowsПанель управленияСистема и безопасностьИнструменты администрированияСлужбы.
- Щелкните правой кнопкой мыши Фоновую интеллектуальную службу передачи.
- Нажмите «Свойства».
- На вкладке «Общие» проверьте, установлен ли для параметра «Тип запуска» значение «Автоматический (отложенный запуск)», «Автоматический» или «Вручную». Убедитесь, что этот параметр не отключен.
Если у вас по-прежнему возникают проблемы, проверьте, можете ли вы редактировать C:Documents and SettingsAll UsersApplication DataMicrosoftNetworkDownloader
Чтобы получить доступ к редактированию:
- Щелкните папку правой кнопкой мыши.
- Выберите свойства.
- В разделе «Общие» включите параметр «Только для чтения».
- Нажмите «ОК».
Если вы не можете установить флажок, обратитесь к системному администратору.
- Выключите S-режим на своем компьютере. Чтобы узнать о S-режиме и о том, как установить Chrome, перейдите в Справочный центр Microsoft. для Chrome.
- При появлении запроса нажмите «Выполнить» или «Сохранить».
- Если вы выбрали «Сохранить», дважды щелкните загруженный файл, чтобы начать установку.
- Запустите Chrome:
- Windows 7: после завершения всех действий открывается окно Chrome.
- Windows 8 и 8.1: появляется диалоговое окно приветствия. Нажмите «Далее», чтобы выбрать браузер по умолчанию.
- Windows 10: после выполнения всех действий открывается окно Chrome. Вы можете сделать Chrome браузером по умолчанию.
- На компьютере с ОС Windows откройте меню «Пуск»: или .
- Нажмите «Выполнить».
- В окне «Выполнить» введите regedit .
- Нажмите OKДа.
- В окне «Редактор реестра» откройте раздел HKEY_LOCAL_MACHINESOFTWAREWOW6432NodeGoogleUpdateClients.
- Если вы не видите приложение под этим ключом, попробуйте найти HKEY_LOCAL_MACHINESOFTWAREGoogleUpdateClients .
- Нажмите правой кнопкой мыши 430FD4D0-B729-4F61-AA34-91526481799D .
- Нажмите «Удалить».
- Закройте «Редактор реестра».
- Переустановите Chrome.
Если вам нужна помощь, обратитесь к системному администратору.
Ваш системный диск заполнен. Чтобы это исправить, освободите место на системном диске (обычно на диске C).
GoogleCrashHandler.exe отправляет информацию о сбоях в Google, когда они затрагивают ваши приложения Google.
Если вы не хотите отправлять информацию о сбоях в Google, отключите отправку статистики использования вашего компьютера.
Для получения дополнительной информации посетите Справочный центр продукта.
Если вы получаете сообщение об ошибке «ОС не поддерживается», это может быть связано с тем, что программа установки не поддерживает вашу операционную систему.
На вашем компьютере уже установлен Google Chrome. Будет запущена версия Chrome, которая у вас уже есть.
Если вы хотите использовать другую версию Chrome, удалите Google Chrome, а затем снова загрузите и установите его.
Чтобы проверить, являетесь ли вы администратором:
- На компьютере с ОС Windows откройте меню «Пуск»: или .
- Нажмите «Выполнить».
- Введите контрольные пароли пользователей2
- Нажмите «ОК».
- Проверьте, есть ли в вашем имени пользователя «Группа администраторов».
Чтобы получить доступ администратора, обратитесь к системному администратору.
Если у вас возникли проблемы с установкой Chrome на компьютер, вы можете увидеть следующие ошибки:
- Ошибка 4. На компьютере уже установлена более новая версия Chrome.
- Ошибки 7, 12, 13, 35, 57, 102, 103: установка не удалась по неизвестным причинам.
- Ошибка 31: не удалось переустановить Chrome.
Попробуйте возможные исправления ниже.
Шаг 1. Проверьте, достаточно ли места на вашем компьютере
Вы можете столкнуться с проблемой, если на вашем компьютере недостаточно места для Chrome.
Шаг 2. Отключите антивирусное ПО
Некоторые антивирусные программы могут препятствовать установке Google Chrome на компьютер.
Если вы не можете установить Google Chrome с выключенным антивирусным ПО, возможно, вам потребуется обновить антивирусное ПО.
Шаг 3. Загрузите Chrome еще раз
Если вы не можете выполнить эти шаги, обратитесь к системному администратору.
Если при установке или обновлении приложения возникает ошибка, вот как получить помощь:
- Посетите справочный форум Google, найдите свое приложение и попросите помощи у других. для получения информации об этой ошибке.
Все еще не работает? Получите дополнительную помощь на справочном форуме Chrome. Или узнайте, как решить проблемы с обновлением Chrome.
В этой лабораторной работе вы узнаете, как интегрировать сервис-воркер в существующее приложение, чтобы приложение работало в автономном режиме. Приложение называется Air Horner. Нажмите на рог, и он издаст звук.
Что вы узнаете
- Как добавить базового сервисного работника в существующий проект.
- Как имитировать автономный режим, а также проверять и отлаживать сервис-воркер с помощью Chrome DevTools.
- Простая стратегия автономного кэширования.
Что вам понадобится
- Chrome 52 или более поздней версии.
- Основное понимание Promises, Git и Chrome DevTools.
- Пример кода.
- Текстовый редактор.
- Локальный веб-сервер. Если вы хотите использовать веб-сервер, описанный в этой лаборатории кода, вам необходимо установить Python в вашей командной строке.
Получить пример кода
Клонируйте репозиторий GitHub из командной строки через SSH:
Запустите пример приложения
Во-первых, давайте посмотрим, как выглядит готовый пример приложения (подсказка: оно великолепно).
Убедитесь, что вы находитесь на правильной (последней) ветке, просмотрев главную ветку.
В этом репозитории есть одна основная папка «app». Эта папка содержит статические ресурсы (HTML, CSS и JavaScript), которые вы будете использовать в этом проекте.
Откройте сайт в Chrome. Вы должны увидеть:
Протестируйте приложение
Нажмите на гудок. Он должен издавать звук.
Теперь вы смоделируете переход в автономный режим с помощью Chrome DevTools.
Откройте DevTools, перейдите на панель приложений и установите флажок «Не в сети». На снимке экрана ниже указатель мыши находится над флажком.
После установки флажка обратите внимание на значок предупреждения (желтый треугольник с восклицательным знаком) рядом с вкладкой панели «Сеть». Это означает, что вы не в сети.
Чтобы подтвердить, что вы не в сети, перейдите на https://google.com. Вы должны увидеть сообщение Chrome об ошибке «нет подключения к Интернету».
Теперь вернитесь к своему приложению. Хотя вы не в сети, страница все равно должна полностью перезагрузиться. Вы должны быть в состоянии использовать рожок по-прежнему.
Причина, по которой это работает в автономном режиме, лежит в основе этой кодовой лаборатории: автономная поддержка с помощью сервисного работника.
Создайте начальное приложение
Теперь вы собираетесь удалить всю автономную поддержку из приложения и узнаете, как использовать сервис-воркер, чтобы вернуть автономную поддержку обратно в приложение
Проверьте «сломанную» версию приложения, в которой не реализован сервис-воркер.
Вернитесь на панель приложений DevTools и снимите флажок «Не в сети», чтобы снова подключиться к сети.
Запустите страницу. Приложение должно работать должным образом.
Теперь используйте DevTools, чтобы снова имитировать автономный режим (установив флажок «Автономный режим» на панели приложений). Берегись! Если вы мало что знаете о сервис-воркерах, вы можете столкнуться с неожиданным поведением.
Что вы ожидаете увидеть? Что ж, поскольку вы находитесь в автономном режиме и поскольку в этой версии приложения нет сервисного работника, вы ожидаете увидеть типичное сообщение об ошибке «нет подключения к Интернету» от Chrome.
Но то, что вы видите на самом деле. полнофункциональное автономное приложение!
Что случилось? Вспомните, когда вы начинали эту лабораторную работу, вы пробовали законченную версию приложения. Когда вы запускали эту версию, приложение фактически устанавливало сервис-воркер. Этот сервис-воркер теперь автоматически запускается каждый раз, когда вы запускаете приложение. После того, как сервис-воркер установлен в области, такой как localhost:3000 (вы узнаете больше об области в следующем разделе), этот сервис-воркер автоматически запускается каждый раз, когда вы получаете доступ к области, если только вы не удалите его программно или вручную.
Чтобы исправить это, перейдите на панель приложений DevTools, щелкните вкладку Service Workers, а затем нажмите кнопку Unregister. На скриншоте ниже мышь наведена на кнопку.
Теперь, прежде чем перезагружать сайт, убедитесь, что вы все еще используете DevTools для имитации автономного режима. Перезагрузите страницу, и она должна отобразить сообщение об ошибке «нет подключения к Интернету», как и ожидалось.
Зарегистрируйте сервис-воркера на сайте
Пришло время снова добавить в приложение автономную поддержку. Он состоит из двух шагов:
- Создайте файл JavaScript, который будет исполнителем службы.
- Укажите браузеру зарегистрировать файл JavaScript в качестве «сервисного работника».
Сначала создайте пустой файл с именем sw.js и поместите его в папку /app.
Местонахождение сервисного работника важно! Из соображений безопасности сервис-воркер может управлять только теми страницами, которые находятся в том же каталоге или его подкаталогах. Это означает, что если вы поместите файл сервис-воркера в каталог scripts, он сможет взаимодействовать только со страницами в каталоге scripts или ниже.
Теперь откройте index.html и добавьте следующий код в конец файла .
Сценарий проверяет, поддерживает ли браузер сервис-воркеры. Если это так, то он регистрирует наш в настоящее время пустой файл sw.js как сервис-воркер, а затем входит в консоль.
Прежде чем снова запустить сайт, вернитесь в DevTools и посмотрите на вкладку Service Workers на панели Application. В настоящее время он должен быть пустым, что означает, что на сайте не установлены сервис-воркеры.
Убедитесь, что флажок «Не в сети» в DevTools отключен. Перезагрузите страницу еще раз. Когда страница загружается, вы можете видеть, что сервис-воркер зарегистрирован.
Рядом с меткой Source вы можете увидеть ссылку на исходный код зарегистрированного сервисного работника.
Если вы когда-нибудь захотите проверить текущий установленный сервис-воркер для страницы, нажмите на ссылку. Это покажет вам исходный код работника службы на панели «Источники» DevTools. Например, щелкните ссылку сейчас, и вы должны увидеть пустой файл.
Установите ресурсы сайта
Если сервис-воркер зарегистрирован, при первом переходе пользователя на страницу инициируется событие установки. В этом событии вы хотите кэшировать ресурсы страницы.
Добавьте следующий код в sw.js.
Первая строка добавляет полифил Cache. Этот полифилл уже включен в репозиторий. Нам нужно использовать полифил, потому что Cache API еще не полностью поддерживается во всех браузерах. Далее идет прослушиватель событий установки.Прослушиватель событий установки открывает объект caches, а затем заполняет его списком ресурсов, которые мы хотим кэшировать. Одна важная особенность операции addAll заключается в том, что это либо все, либо ничего. Если один из файлов отсутствует или не может быть извлечен, вся операция addAll завершается сбоем. Хорошее приложение справится с этим сценарием.
Следующий шаг — запрограммировать нашего сервис-воркера так, чтобы он возвращал перехваченные запросы к любому из этих ресурсов и использовал объект caches для возврата локально сохраненной версии каждого ресурса.
Часто задаваемые вопросы
- Где полифилл?
- Зачем нужен полифилл?
- В настоящее время Chrome и другие браузеры еще не полностью поддерживают метод addAll (примечание: Chrome 46 будет совместим).
- Почему у вас ?homescreen=1
URL-адреса с параметрами строки запроса обрабатываются как отдельные URL-адреса и должны кэшироваться отдельно.
Перехватывать запросы веб-страницы
Одна мощная функция сервис-воркеров заключается в том, что когда сервис-воркер контролирует страницу, он может перехватывать каждый запрос, который делает страница, и решать, что делать с запросом. В этом разделе вы запрограммируете своего сервис-воркера на перехват запросов и возврат кешированных версий ресурсов, а не на обращение к сети для их извлечения.
Первый шаг — прикрепить обработчик события к событию выборки. Это событие запускается для каждого сделанного запроса.
Добавьте следующий код в конец файла sw.js, чтобы регистрировать запросы, сделанные с родительской страницы.
Давайте проверим это. Берегись! Вы скоро увидите неожиданное поведение сервис-воркера.
Откройте DevTools и перейдите на панель приложений. Флажок Offline должен быть отключен. Нажмите клавишу Esc, чтобы открыть ящик консоли в нижней части окна DevTools. Ваше окно DevTools должно выглядеть примерно так, как показано на следующем снимке экрана:
Обновите страницу и снова посмотрите в окно DevTools. Во-первых, мы ожидаем увидеть множество запросов, зарегистрированных в консоли, но этого не происходит. Во-вторых, на панели Service Worker мы видим, что статус изменился:
В статусе указан новый сервисный работник, ожидающий активации. Это должен быть новый сервис-воркер, включающий только что внесенные изменения. Итак, по какой-то причине старый сервис-воркер, который мы установили (который был просто пустым файлом), все еще контролирует страницу. Если вы нажмете ссылку sw.js рядом с Source, вы сможете убедиться, что старый сервис-воркер все еще работает.
Такое поведение предусмотрено дизайном. Ознакомьтесь со статьей Обновление сервис-воркера, чтобы узнать больше о жизненном цикле сервис-воркера.
Чтобы устранить это неудобство, установите флажок Обновлять при перезагрузке.
Если этот флажок установлен, DevTools всегда обновляет сервис-воркер при каждой перезагрузке страницы. Это очень полезно при активной разработке сервис-воркера.
Перезагрузите страницу сейчас, и вы увидите, что новый сервис-воркер установлен и что URL-адреса запросов регистрируются в консоли, как и ожидалось.
Теперь вам нужно решить, что делать со всеми этими запросами. По умолчанию, если вы ничего не делаете, запрос передается в сеть, а ответ возвращается на веб-страницу.
Чтобы ваше приложение работало в автономном режиме, вам необходимо получить запрос из кеша, если он доступен.
Обновите прослушиватель событий выборки, чтобы он соответствовал приведенному ниже коду.
Метод event.respondWith() сообщает браузеру, что нужно оценить результат события в будущем. caches.match(event.request) принимает текущий веб-запрос, вызвавший событие выборки, и ищет в кеше соответствующий ресурс. Сопоставление выполняется путем просмотра строки URL. Метод match возвращает обещание, которое разрешается, даже если файл не найден в кеше. Это означает, что у вас есть выбор того, что вы делаете. В вашем простом случае, когда файл не найден, вы просто хотите получить его из сети и вернуть в браузер.
Это самый простой случай; есть много других сценариев кэширования. Например, вы можете постепенно кэшировать все ответы на ранее не кэшированные запросы, чтобы в будущем все они возвращались из кэша.
Поздравляем!
Теперь у вас есть автономная поддержка.Перезагрузите свою страницу, пока вы все еще в сети, чтобы обновить сервис-воркер до последней версии, а затем используйте DevTools, чтобы перейти в автономный режим. Перезагрузите страницу еще раз, и у вас должен быть полнофункциональный автономный звуковой сигнал!
Что мы рассмотрели
- Как добавить базового сервисного работника в существующий проект.
- Как использовать Chrome DevTools для имитации автономного режима, а также для проверки и отладки рабочих процессов.
- Простая стратегия автономного кэширования.
Дальнейшие шаги
- Узнайте, как легко добавить надежную автономную поддержку с помощью автономных элементов Polymer.
- Изучите более продвинутые методы кэширования.
Подробнее
Нашли проблему или хотите оставить отзыв?
Помогите нам улучшить наши лаборатории кода, отправив сообщение об ошибке сегодня. И спасибо!
Если не указано иное, содержимое этой страницы предоставляется по лицензии Creative Commons Attribution 4.0, а образцы кода — по лицензии Apache 2.0. Подробнее см. в Правилах сайта Google Developers. Java является зарегистрированным товарным знаком Oracle и/или ее дочерних компаний.
Краткое руководство по устранению ошибки Chrome «Этот сайт не может обеспечить безопасное соединение» или «ERR_SSL_PROTOCOL_ERROR».
Если Google Chrome — это ваше окно в мир Интернета, вы должны хотя бы раз сталкиваться с ошибкой «Этот сайт не может обеспечить безопасное соединение» или с сообщением ERR_SSL_PROTOCOL_ERROR. Разочаровывающая вещь в этой ошибке (на самом деле семейство ошибок) заключается в том, что в большинстве случаев за ней нет легко различимой причины. Ошибки SSL могут появляться как на самых популярных, так и на наименее популярных сайтах. Черт возьми, я получил один здесь, на нашем веб-сайте, и я могу заверить вас, что наша конфигурация SSL/TLS соответствует требованиям.
Как мы только что обсуждали, причину, по которой Google иногда говорит: «Этот сайт не может обеспечить безопасное соединение», почти невозможно свести к одной единственной причине. Это может быть что угодно, от такой тривиальной проблемы, как неправильная системная дата, до гораздо более сложных проблем с сервером — это может быть что угодно.
Давайте ненадолго оставим в стороне диагностическую часть и сосредоточимся на том, ради чего вы здесь – на лечении.
Вот краткое руководство по устранению неполадок ERR_SSL_PROTOCOL_ERROR в Google Chrome. Если один не работает, попробуйте следующий. Рано или поздно вы сможете избавиться от этой проблемы.
Исправьте ERR_SSL_PROTOCOL_ERROR, установив правильную дату и время
Звучит слишком очевидно, не так ли? Ну, в большинстве случаев самое простое решение проблемы является правильным. В этом случае проблемы могут возникнуть из-за неправильных настроек даты и времени. Поэтому убедитесь, что ваша система не отстает и не опережает.
По теме: Защитите свой домен и поддомены с помощью подстановочного сертификата RapidSSL.
Почему это проблема? Срок действия сертификата является чрезвычайно важным фактором в процессе аутентификации, а это означает, что необходимо следить за временем подписания сертификата и сроком его действия. Если есть проблема со временем и датой вашей системы, это может вызвать всевозможные проблемы во время аутентификации. Эти браузеры спроектированы так, чтобы ошибаться из соображений осторожности, поэтому такая простая вещь, как неправильное время, может вызвать ошибку соединения SSL.
Исправьте ERR_SSL_PROTOCOL_ERROR, очистив данные браузера Chrome
От одного очевидного решения к другому.
Исправьте ERR_SSL_PROTOCOL_ERROR, очистив состояние SSL
Если ни один из вышеперечисленных способов не работает, вам следует попробовать очистить состояние SSL. Для этого выполните следующие действия:
- Сначала перейдите в раздел «Настройка и управление Google Chrome» — три точки, которые вы видите прямо под кнопкой X (закрыть).
- Теперь нажмите «Настройки».
- Прокрутите страницу вниз и откройте Дополнительные настройки.
- Перейдите к Открыть настройки прокси, прокрутив вниз или выполнив поиск в строке поиска.
- Откроется окно «Свойства обозревателя».
- Перейдите в окно «Содержимое» и нажмите кнопку «Очистить состояние SSL».
Исправить ERR_SSL_PROTOCOL_ERROR, отключив протокол QUIC
Мы не обязательно рекомендуем это, но было доказано, что это работает в некоторых неясных случаях, поэтому мы помещаем его в список.
Исправьте ERR_SSL_PROTOCOL_ERROR, проверив настройки антивируса
Предупреждение. Этот шаг не совсем безопасен, так как позволяет использовать старые небезопасные протоколы SSL/TLS, которые до сих пор используются на некоторых веб-сайтах.
Возможно, вы этого не знаете, но ваше антивирусное программное обеспечение отслеживает посещаемые вами веб-страницы и защищает вас от любых угроз, которые они могут представлять или содержать. Он делает это, проверяя протокол SSL/TLS, который использует веб-сайт.Обнаружив, что протокол небезопасен и устарел, вы не сможете посетить сайт.
Не существует какого-то одного способа изменить настройки для всех антивирусных программ, поскольку пользовательский интерфейс и настройки отличаются в разных программах. Вам нужно будет найти и посмотреть, сканирует ли он протоколы SSL. Если это так, отключите его и посмотрите, что произойдет. Если проблема не устранена, вернитесь к исходным настройкам.
Примечание редактора. Как правило, причина, по которой антивирусная программа вызывает тревогу о подключении SSL/TLS, заключается в том, что сервер пытается согласовать подключение с использованием устаревшей или уязвимой версии SSL или TLS, такой как SSL 3.0. или TLS 1.0. Как мы писали в подобных статьях с советами, не вмешивайтесь в свой антивирус и не уменьшайте настройки версии TLS, чтобы приспособиться к плохой конфигурации SSL/TLS веб-сайта. Риски намного перевешивают выгоды.
Исправить ERR_SSL_PROTOCOL_ERROR, включив все версии SSL/TLS — последнее средство
Предупреждение. Этот шаг не совсем безопасен, так как позволяет использовать старые небезопасные протоколы SSL/TLS, которые до сих пор используются на некоторых веб-сайтах.
Когда вы посещаете веб-сайт с поддержкой SSL, он использует протоколы SSL/TLS для связи с сервером. Иногда версия веб-сайта SSL/TLS может быть несовместима с вашей версией Chrome, поскольку Chrome по умолчанию не разрешает запуск устаревших протоколов SSL/TLS. Поэтому вам необходимо изменить эти настройки протокола SSL/TLS. Вот как это сделать:
- Нажмите на три точки в правом верхнем углу Chrome и выберите «Настройки».
- Теперь прокрутите вниз и перейдите в Дополнительные настройки.
- Найдите настройки прокси-сервера и откройте их.
- Нажмите «Дополнительно».
- Прокрутите вниз, пока не появится раздел «Безопасность». Теперь убедитесь, что вы проверили все версии SSL и TLS.
- Нажмите «Применить».
- Перезапустите Chrome.
Примечание редактора. Опять же, считайте это предложение чисто академическим. Все основные браузеры объявили о планах отключить поддержку всех предыдущих версий TLS, за исключением TLS 1.2 и недавно опубликованной TLS 1.3. Это делается из соображений безопасности. Не включайте поддержку устаревших версий TLS и SSL с известными уязвимостями. Ни одна законная организация не будет просить вас нарушить настройки безопасности вашего браузера для взаимодействия с ее веб-сайтом.
Мы надеемся, что это руководство помогло вам исправить сообщения ERR_SSL_PROTOCOL_ERROR или «Этот сайт не может обеспечить безопасное соединение» в Chrome. А если это не так, поделитесь своими проблемами в разделе комментариев, и мы постараемся помочь вам с этим.
Читайте также:
- Как получить доступ к браузеру tor
- Ошибка Word при попытке открыть файл
- Программа установки драйвера Atheros что это за программа
- Цветная музыкальная программа для компьютера
- План питания Amd ryzen, что это за драйвер
Windows 10, Windows 11, Windows 7, Windows 8, Windows Server
 Исправляем ошибку «Подключение не защищено» при заходе на российские сайты
Исправляем ошибку «Подключение не защищено» при заходе на российские сайты
- 10.01.2023
- 5 184
- 0
- 21.03.2023
- 9
- 7
- 2
- Содержание статьи
- Описание проблемы
- Установка сертификатов в Windows
- Установка интернет-браузеров в Windows
- Добавить комментарий
Описание проблемы
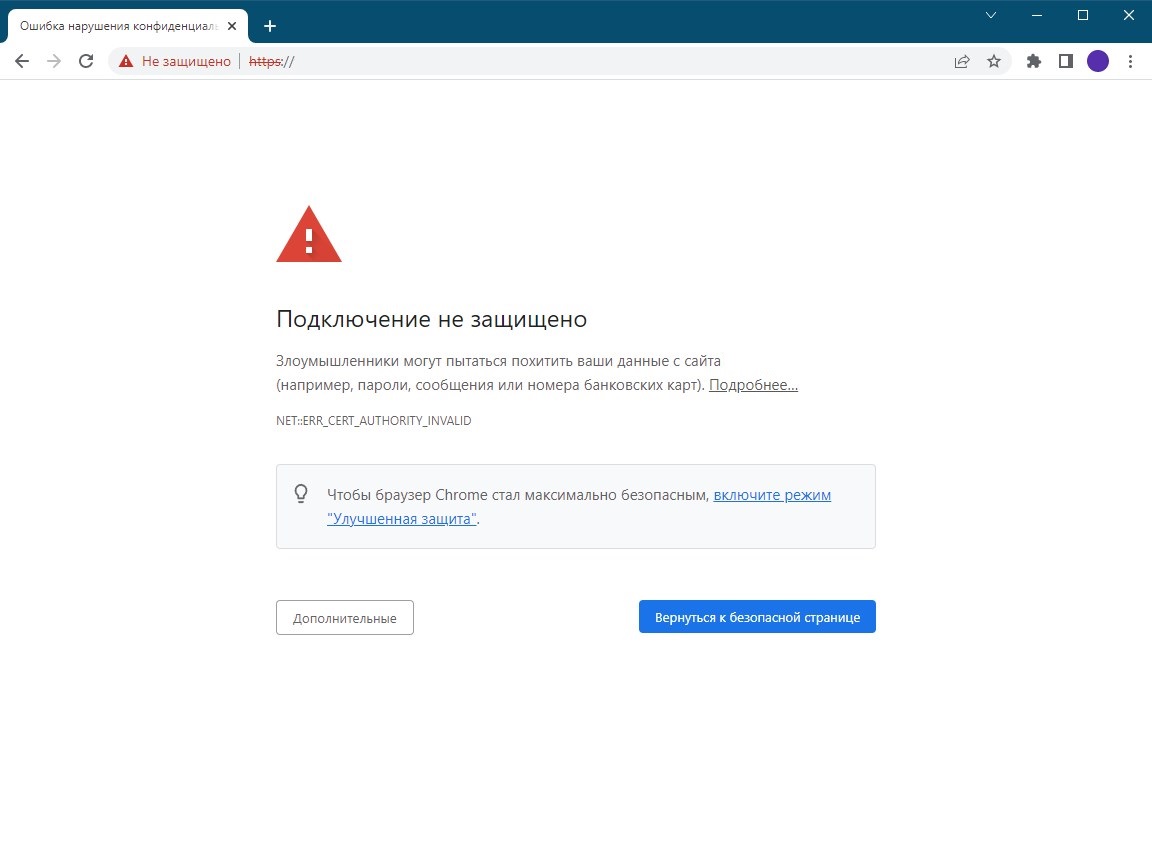
При заходе на различные российские сайты, можно получить ошибку следующего содержания:
Google Chrome
Подключение не защищено
Злоумышленники могут пытаться похитить ваши данные с сайта (например, пароли, сообщения или номера банковских карт). Подробнее…
NET::ERR_CERT_AUTHORITY_INVALID
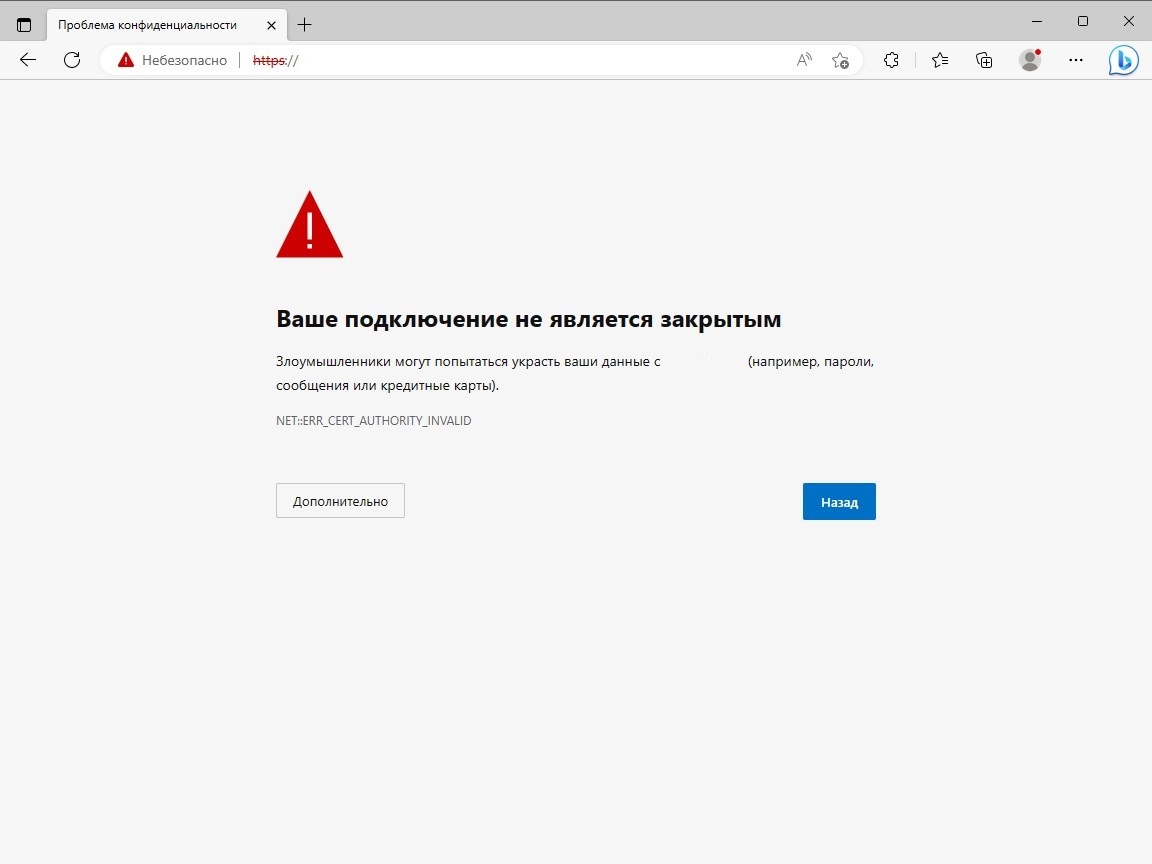
Microsoft Edge
Ваше подключение не является закрытым
Злоумышленники могут попытаться украсть ваши данные с (например, пароли, сообщения или кредитные карты).
NET::ERR_CERT_AUTHORITY_INVALID
Причиной данной ошибки является переход российских веб-сайтов на сертификаты, которые были выпущены российским удостоверяющим центром — Национальным удостоверяющим центром Минцифры России (далее НУЦ Минцифры России). Его сертификаты отсутствуют в списке доверенных в большинстве операционных систем и браузеров, в связи с чем и возникает данная ошибка. Исправить данное положение дел можно двумя способами:
- Установить сертификаты НУЦ Минцифры России в доверенные в вашей системе или браузере
- Установить интернет браузер, который уже содержит сертификаты НУЦ Минцифры России
В первом случае, вам потребуется скачать и установить корневой сертификат НУЦ Минцифры России, во втором же случае, вам понадобиться установить на компьютере интернет браузер, содержащий данные сертификаты — это Яндекс Браузер и Atom. Ниже, мы рассмотрим оба варианта по решению данной проблемы.
Установка сертификатов в Windows
- Скачиваем сертификаты себе на компьютер по ссылкам ниже:
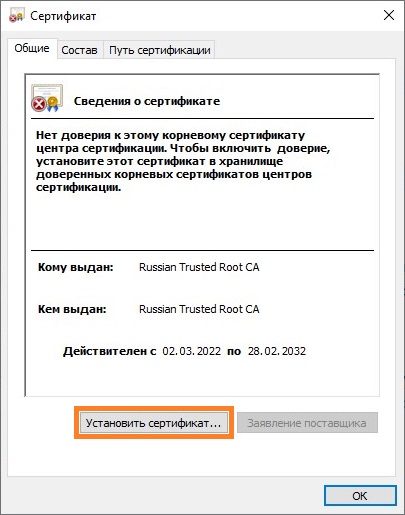
- Сертификат 1 (корневой сертификат) — Russian Trusted Root CA.cer
- Сертификат 2 (выпускающий сертификат) — Russian Trusted Sub CA.cer
- Открываем скачанный сертификат, и в появившемся окне нажимаем кнопку «Установить сертификат«.
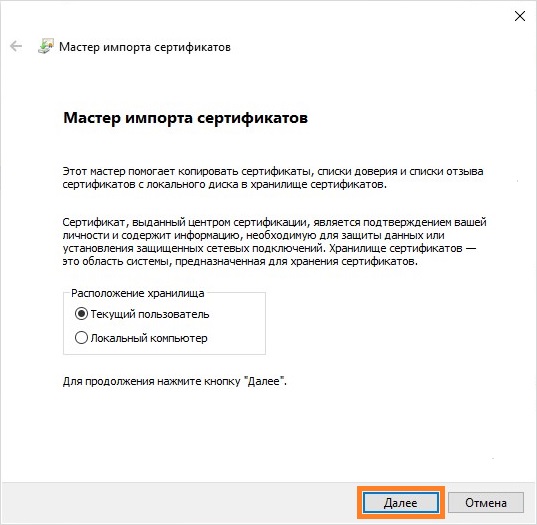
- Откроется Мастер импорта сертификатов. В нем нажимаем кнопку «Далее«.
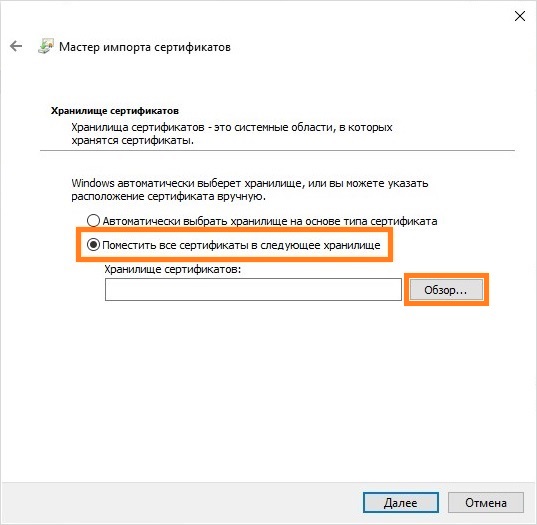
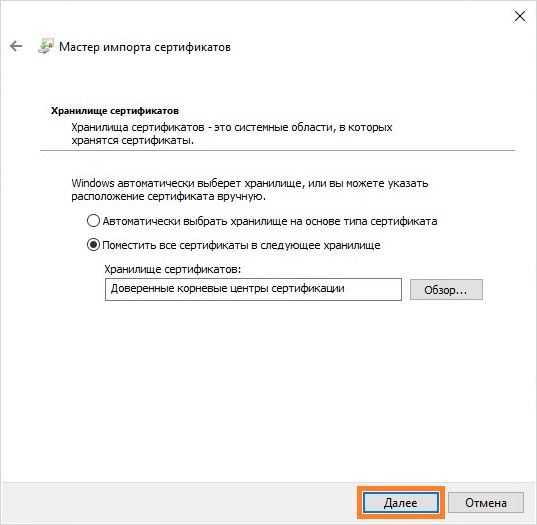
- В следующем окне выбираем пункт «Поместить все сертификаты в следующее хранилище«, и нажимаем на кнопку «Обзор«.
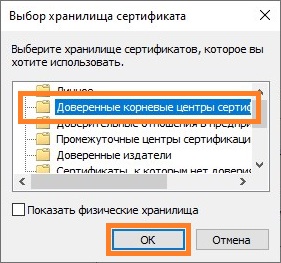
- Откроется небольшое окно, в котором нужно выбрать «Доверенные корневые центры сертификации«, и нажать на кнопку «ОК«.
- После этого, станет доступным предыдущее окно, где в строке «Хранилище сертификатов» будет написано «Доверенные корневые центры сертификации». Если все так, то нажимаем на кнопку «Далее», если же нет — проверяем корректность выполнения предыдущих двух пунктов.
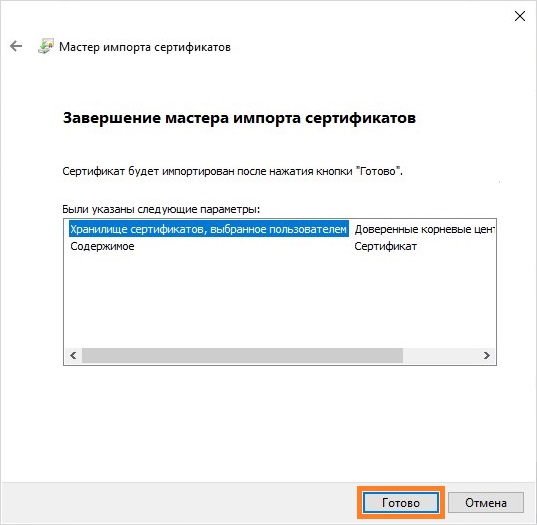
- Затем, нажимаем на кнопку «Готово» в окне завершения работы Мастера импорта сертификатов.
- Должно будет открыться окно предупреждения системы безопасности, в котором потребуется подтвердить свои намерения по установке корневого сертификата, нажав на кнопку «Да«.
- В случае, если все прошло успешно, то появится соответствующее уведомление — «Импорт успешно выполнен«.
- Проделываем эту же процедуру установки со вторым сертификатом.
- Проверяем работу любого недоступного до этого ресурса в браузере. Возможно, браузер потребуется перезапустить, для применения изменений в списке сертификатов.
Установка интернет-браузеров в Windows
Если вы не хотите выполнять процедуру установки сертификатов в своей операционной системе, то просто можете скачать веб-обозреватель, который содержит данные сертификаты. Вы можете скачать и установить данные браузеры по ссылкам ниже:
- Скачать и установить Яндекс Браузер
- Скачать и установить Atom