Большинство веб-разработчиков сталкивается с проблемой, когда шаблоны, купленные в интернете или созданные самостоятельно, могут не соответствовать описанию. Этот факт может вызвать недовольство у клиентов, они могут потребовать бесплатной доработки или даже отказаться от заказа.
Причины этой проблемы могут быть различными: неправильное понимание описания шаблона, технические ограничения в системе управления контентом сайта, использование устаревших технологий при создании шаблона. В любом случае, это может привести к серьезным проблемам и затратам.
В этой статье мы рассмотрим причины возникновения несоответствия шаблона описанию и предложим несколько решений проблемы. Описанные в статье методы помогут веб-разработчикам добиться более точного соответствия шаблонов описанию, а также избежать недовольства со стороны клиентов.
Содержание
- Шаблон, который не соответствует описанию
- Почему шаблон может не соответствовать описанию
- Ошибки, которые могут привести к несоответствию шаблона и описания
- Как исправить шаблон и сделать его соответствующим описанию
- Как избежать проблем с несоответствующим шаблоном в будущем
Шаблон, который не соответствует описанию
Один из самых распространенных проблем при создании сайта – это шаблон, который не соответствует описанию или требованиям. Это может быть связано с неправильным выбором шаблона, его изменениями или ошибками в коде.
Чтобы избежать подобной проблемы следует внимательно изучить требования к выбранному шаблону и не изменять его без необходимости. Во избежание ошибок в коде можно использовать уже готовые шаблоны или обращаться к опытным специалистам в этой области.
Если же проблема уже возникла, есть несколько решений. Прежде всего, можно обратиться к специалистам за помощью. Они могут помочь в редактировании шаблона или выборе нового.
Если нет возможности обратиться к профессионалам, можно обратиться к сообществу разработчиков сайтов. Там можно найти много полезной информации о том, как решить проблему со шаблоном, а также обсудить ее с коллегами, которые столкнулись с подобной проблемой.
- Внимательно изучайте требования к шаблону
- Не изменяйте шаблон без необходимости
- Обратитесь к специалистам или сообществу разработчиков за помощью
Важно отметить, что правильный выбор и исправление шаблона – это залог успеха вашего сайта, поэтому необходимо уделить этому вопросу должное внимание.
Почему шаблон может не соответствовать описанию
1. Несоответствие версии шаблона
Одной из основных причин может быть использование шаблона, разработанного для другой версии CMS или фреймворка. В этом случае элементы шаблона могут не отображаться корректно, функционал может быть ограничен, а также могут возникнуть ошибки.
2. Дизайн и макет
Если описание шаблона не содержит подробных сведений о дизайне и макете, то может возникнуть ситуация, когда готовый сайт будет отличаться от ожидаемого внешнего вида. В таких случаях необходимо внимательно изучать демонстрационные примеры и обращаться к разработчику за дополнительной информацией.
3. Ошибки разработчика
Шаблоны, как и любой программный продукт, могут содержать ошибки и неточности в коде. Например, проблемы могут возникнуть в работе Javascript, в верстке или в использовании будущих функций CMS. В таком случае необходимо обратиться к разработчику на предмет исправления ошибок.
4. Неверно оформленное описание
Иногда проблема не в самом шаблоне, а в его описании. Описание может быть неверно оформлено, содержать ошибки или вообще не соответствовать действительности.
Ошибки, которые могут привести к несоответствию шаблона и описания
Необходимо понимать, что несоответствие шаблона и описания может быть вызвано не только техническими причинами. Для предотвращения такой ошибки следует учитывать следующие важные моменты:
- Необходимо внимательно читать описание шаблона и оценивать его соответствие техническим требованиям вашего сайта.
- Некоторые шаблоны имеют определенные требования к версии движка, на котором вы хотите его установить. Необходимо убедиться, что ваш движок удовлетворяет этим требованиям.
- Не допускайте неправильного выбора шаблона с точки зрения его функциональности. Если шаблон имеет дополнительные функции, которые не поддерживаются вашим сайтом, это может привести к несоответствию.
- Убедитесь, что вы правильно настроили шаблон и указали все необходимые элементы контента. Неукомплектованный шаблон может вызвать различные ошибки.
Если вы уверены, что правильно выбрали и настроили шаблон, но все же обнаружилась ошибка в его работе, необходимо обратиться к помощи специалистов для выявления и исправления проблемы.
Как исправить шаблон и сделать его соответствующим описанию
Если вы заметили, что шаблон не соответствует описанию, нужно действовать оперативно. Ниже представлены несколько шагов по исправлению шаблона:
- Проверьте код: Первым делом необходимо проверить код шаблона. Может быть, в коде есть ошибка, из-за которой шаблон не работает должным образом.
- Сверьте внешний вид: Если код шаблона без ошибок, тогда необходимо сверить внешний вид шаблона с его описанием. Возможно, какие-то элементы не соответствуют описанию. В этом случае можно попробовать изменить CSS стили, чтобы приблизить их к описанию.
- Проверьте на разных платформах: Если шаблон не соответствует описанию, может быть, проблема не в самом шаблоне. Проверьте, как он выглядит на разных платформах – на компьютерах, планшетах, телефонах.
- Модифицируйте шаблон: Если не удается добиться соответствия шаблона и описания путем изменения стилей, можно попробовать его модифицировать. Например, добавить или убрать какой-то функционал, чтобы он лучше подходил к описанию.
В целом, чтобы сделать шаблон соответствующим описанию, необходимо терпение, настойчивость и, возможно, некоторые знания о программировании и дизайне веб-сайтов. Но если пройти все шаги, описанные выше, и внимательно изучить проблему, шаблон можно исправить и сделать его соответствующим описанию.
Как избежать проблем с несоответствующим шаблоном в будущем
Для того, чтобы избежать проблем с несоответствующим шаблоном в будущем, следует уделить внимание нескольким моментам:
- Выбор шаблона. Необходимо выбирать шаблон, который соответствует вашим потребностям; наличие необходимых элементов, стилей, шрифтов и цветовой гаммы.
- Документация. Важно четко понимать каждый элемент шаблона, чтобы избежать ошибок в изменении его в будущем.
- Код шаблона. Проверьте, что код шаблона написан правильно. Наличие ошибок в коде может привести к трудностям в его изменении в будущем.
- Настраиваемость. Изучите, как легко можно настроить шаблон под свои нужды. Наличие настроек и возможности изменять цветовую гамму, шрифты и стили, может быть ключевым фактором в выборе шаблона.
Следуя советам выше, вы сможете избежать проблем с несоответствующим шаблоном в будущем и с легкостью изменять его под свои нужды.
В статье рассказывается:
- Как появился код ошибки 404
- Что означает ошибка 404
- Как ошибка 404 влияет на индексирование сайта
- Как найти ошибку 404
- Как найти ошибку 404 с помощью GTM (Google Tag Manager)
- Как работать в WordPress с ошибкой 404
- Как настроить ошибку 404 на других движках
- Скучная ошибка 404: что делать, чтобы исправить ситуацию
- 5 советов, как сделать ошибку 404 полезной
- Как учесть поведенческие факторы при настройке отображения ошибки 404
- Примеры оригинального, креативного оформления страниц с ошибкой 404
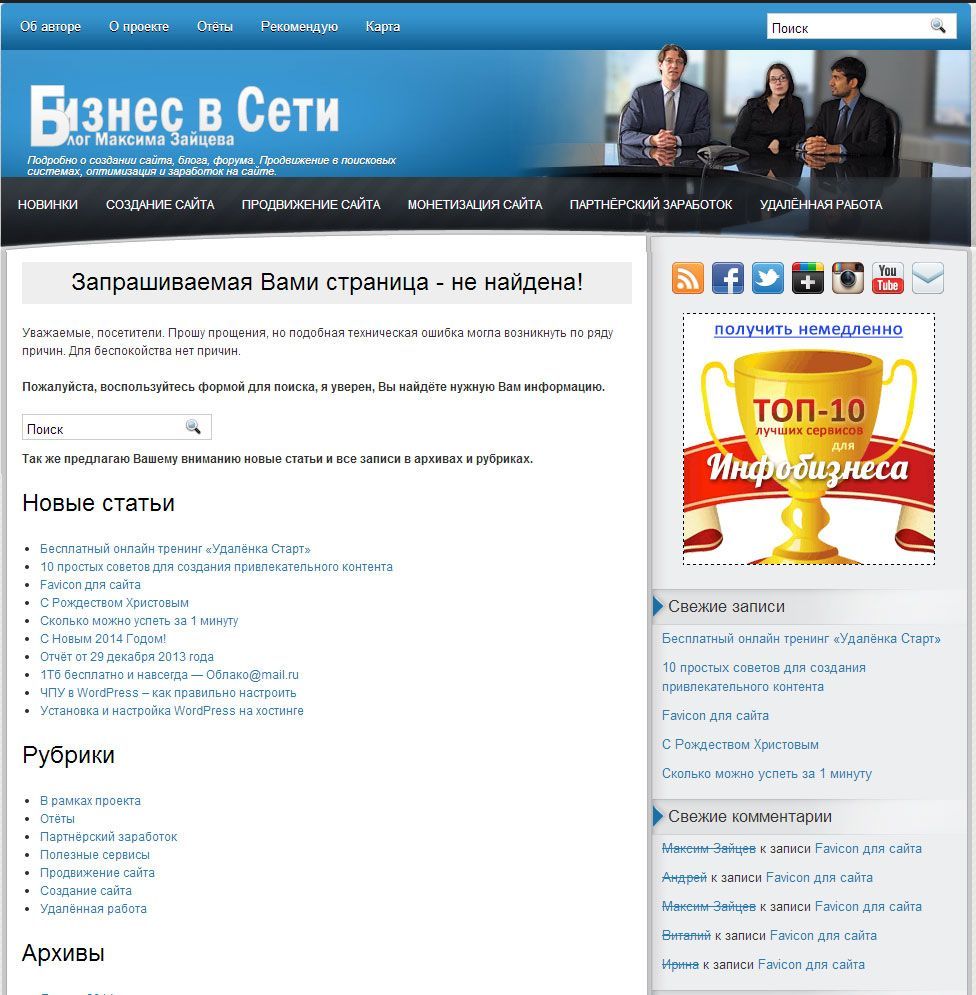
Если пользователь попадет к вам на сайт и увидит надпись «ошибка 404» с сообщением «страница не найдена», то, скорее всего, сразу же уйдет. Однако посетителя нужно удержать, убедить перейти на другие страницы ресурса. Особенно это важно для недавно созданных сайтов, для которых ценен каждый посетитель. Что значит «ошибка 404», почему она возникает, как уменьшить число потерянных пользователей, и как лучше оформить страницу с этой ошибкой 404, чтобы она не превратилась в тупик для гостей сайта? Об этом читайте в нашем материале.

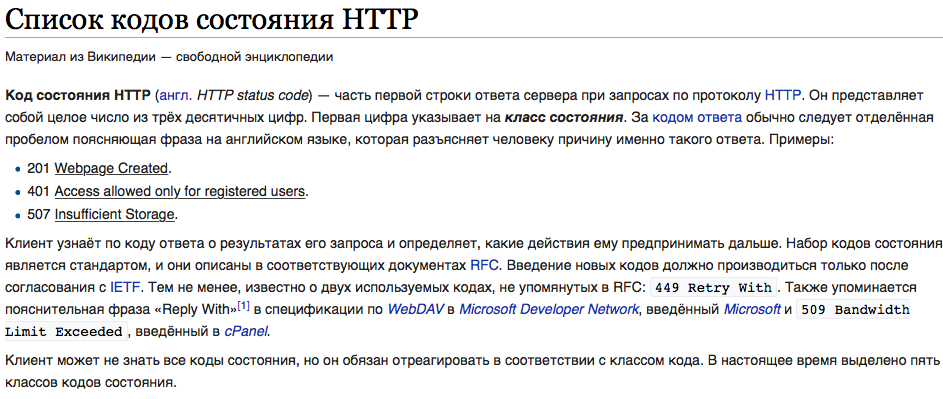
До всемирного распространения веб-паутины она не была глобальной. Протоколы, используемые в ней сегодня, разработали в 80-х и 90-х гг. в CERN. Тим Бернерс-Ли, изобретатель протокола HTTP, самого известного из них, создал его на основе файлового протокола FTP. Также Бернерс-Ли придумал и разработал URI, URL, HTML и, конечно, WWW в целом. Эти аббревиатуры знакомы любому интернет-пользователю.
В версии HTTP 0.9, вышедшей в 1992 году, содержались коды состояния из трех цифр. Первая означала вид сообщения: 1 было информационным, 2 — успех, 3 — перенаправление, 4 говорило о клиентской ошибке, 5 — об ошибке сервера. Вторая цифра обозначала подгруппу сообщений, третья — конкретное сообщение в данной группе.
Коды типа 200 («хорошо») и 304 («не изменилось») мы никогда не видим, поскольку браузеры отображают не эти значения, а контент на страницах. А вот ошибка 404 «сервер не найден» знакома всем. Ее видел, пожалуй, любой пользователь, когда неправильно вводил адрес страницы в браузерную строку или, кликая по ссылке, переходил на страницу, которой нет.
С ошибкой 404 связан один миф. Согласно ему, в офисе СERN на четвертом этаже находилась комната 404 с центральным сервером. Там работало несколько сотрудников компании, в обязанности которых входила ручная обработка запросов. Если в запросе была ошибка, всплывало сообщение: «Room 404: file not found». Этот миф стал неотъемлемой частью интернет-фольклора. Она часто используется в сленге, по поводу нее шутят веб-дизайнеры.
По словам Тима Бернерса-Ли, изобретателя HTTP, никакой комнаты на четвертом этаже в офисе не было. В CERN нумерация комнат иная: первая цифра означает номер здания, две другие — номер комнаты. Но в здании № 4 нет комнаты 04. Отсчет там стартует с 410 и идет по нарастающей. «Не интересуйтесь, почему именно так», — говорит Бернерс-Ли.
Что означает ошибка 404

Итак, при переходе выдается ошибка 404: «страница не найдена». Как исправить ситуацию? Чтобы лучше понять этот вопрос и разобраться со служебными файлами на сайте, нужно изучить тему гипертекстового представления страниц при помощи языка HTML (HyperText Markup Language — «язык гипертекстовой разметки») и HTTP-протокол, через который осуществляется доступ. Несмотря на то, что придется разбираться в языке программирования, форма его представления элементарна, а потому понятна любому человеку.
Интернет появился в тот момент, когда английский инженер Тимоти Джон Бернерс-Ли придумал представлять текстовые страницы в сети в формате гипертекста и описал принцип доступа к ним по прикладному протоколу HTTP. Общая идея предполагает, что юзер со своего устройства, в частности с браузера, делает сетевой запрос на конкретный ресурс. В это время открывается сессия на сервере, куда он старается попасть. В качестве ответа возвращается HTML-страница.
Конечно, сегодня используются более сложные алгоритмы доступа и «подкачки» страниц больших размеров. Но общая схема не меняется. Чтобы оказаться на определенном сайте, у пользователя должно быть доменное имя и IP-адрес. Только при условии выполнения этих правил и пребывания ресурса в рабочем состоянии «error 404 not found» будет возвращаться на отсутствующий документ.

Иначе говоря, ошибка 404 на сайте — это код состояния http, свидетельствующий о том, что связаться с сервером удалось, но нужная страница на нем отсутствует. Такое случается, если ресурс, на который вы желаете зайти, не функционирует или к нему больше нет доступа.
Ссылки, ведущие в никуда, называют «мертвыми» или «сломанными». Код состояния HTTP 404 нередко называют «ошибка 404», «HTTP 404» или «код 404».
Чаще всего такое сообщение появляется в связи с тем, что содержимое ресурса удалили или переместили на новый URL-адрес. Но появление «404: Page Not Found» можно объяснить и иначе:
-
URL-адрес сайта или его содержимое переместили или полностью удалили (не откорректировав внутренние ссылки).
-
URL-адрес с самого начала был написан с ошибками (при разработке или реконструкции сайта), обозначен неверно или введен в браузерную строку поиска неправильно.
-
Сервер, связанный с веб-сайтом, временно не отвечает, или соединение прервано.
-
Преобразовать запрашиваемое доменное имя в IP-адрес сайта при помощи DNS-сервера (системы доменных имен) не представляется возможным.
-
Введенного доменного имени больше нет.
Неактивные ссылки могут находиться в интернет-пространстве довольно долго, поскольку операторы не успевают следить за перемещением, удалением сайтов и их контента. Поэтому многие удаленные или перемещенные на другие URL-адреса ресурсы, как и ранее, видны в поисковой выдаче, но попасть на них больше нельзя (по крайней мере, невозможно пройти по введенному URL-адресу).
Критики считают, что сообщение «ошибка 404» идет вразрез с правилами этикета, поскольку не каждый юзер сразу понимает, что это не он ее допустил. В этом есть рациональное зерно, поскольку существует 68 http-сообщений и большинство из них можно трактовать однозначно.
Итак, перед юзером возникла 404 ошибка. Проверить он, в первую очередь, хочет адресную строку, делая повторный запрос. Если ситуация не меняется, значит, нужно попробовать через какое-то время снова. Если URL-адрес корректный, лучше проверить страницу позднее. Не исключено, что неполадки вызваны сильной загрузкой сайта или работой сервера.

Если же вы знаете содержимое страницы, то используйте поиск и попытайтесь найти ее по другому адресу. Если все получилось, значит, администратор не добавил перенаправление 301 на новый адрес.
Иными словами, страницы, которые видны в Интернете, не генерируются вашим ПК. Чаще всего это страницы сервера, с которыми вы стараетесь связаться. Множество сайтов разрабатывают свои страницы 404 по собственному дизайну и предназначают их для размещения разных данных, например контактной информации, а также для перенаправления на целевую страницу.
Как ошибка 404 влияет на индексирование сайта
Некоторые считают, что от ошибок 404 ухудшаются позиции сайта в поисковой выдаче или его индексирование. Как правило, это мнение ошибочно.
Что происходит со страницей, когда ее находит робот? Он удаляет ее из индекса (если она там есть; если нет, то просто не сканирует). Это вполне логично, так как там отсутствует информация и страница не несет никакой пользы.
Следует помнить и о «мягких» ошибках. SOFT 404 не является официальным ответом сервера. Скорее, это ярлык, который поисковики вешают на страницы после обхода.

Почему поисковые системы решили, что с этими страницами что-то не так, в чем проблема?
-
На них мало контента, или он вовсе отсутствует (по мнению Google, страница может быть 404, по мнению «Яндекса», — некачественной).
-
Редирект настроен на страницу, не отвечающую пользовательским запросам.
-
Несуществующая страница выдает ответ сервера не 404 или 410.
Нередко при диагностике страниц сайта можно выявить 404, закрытую от индексации в файле robots.txt. В этом случае все ссылки на мертвые страницы (и URL с ошибками) перенаправляются при помощи 302 редиректа на специально созданную страницу.

302 редирект сообщает поисковикам, что страница временно располагается по другому адресу. Поэтому в индексе такие страницы сохраняются. То есть из-за роботов вы теряете время, поскольку они снова и снова обходят страницы. Кроме того, вы заставляете их чувствовать свою некомпетентность, поскольку они ведут юзеров к нерелевантным страницам.
Итак, страница удалена. Что дальше? Настраивать 404 ответ сервера или 301 редирект?
В каждом случае все индивидуально. Способ, эффективный для интернет-магазина, для портала услуг или другой торговой площадки, может не дать результатов.

Необходимо настроить 404 ответ сервера, если в силу каких-либо обстоятельств страница полностью удалена с ресурса.
301 редирект более уместен, чем 404, если:
-
поменялся адрес страницы (допустим, изменилась структура);
-
страница релевантна пользовательскому запросу;
-
возможно перенаправление к другой странице с подобным содержанием (одной темы или с карточки продукции на каталог);
-
есть внешние ссылки на страницу.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
301 перенаправление на основную страницу — не лучшее решение и для юзеров (они не поймут, что к чему), и для SEO (к примеру, Googlebot расценит их как SOFT 404).
Как найти ошибку 404
Когда, обходя сайт, поисковые роботы сообщают об обнаружении 10–20 ошибок, это одна ситуация. А если ежедневно этот показатель растет, исчисляясь сотнями тысяч? Срочно вмешиваться и решать проблему нужно, если число 404 ошибок превысило 10 % от общего числа страниц на сайте.
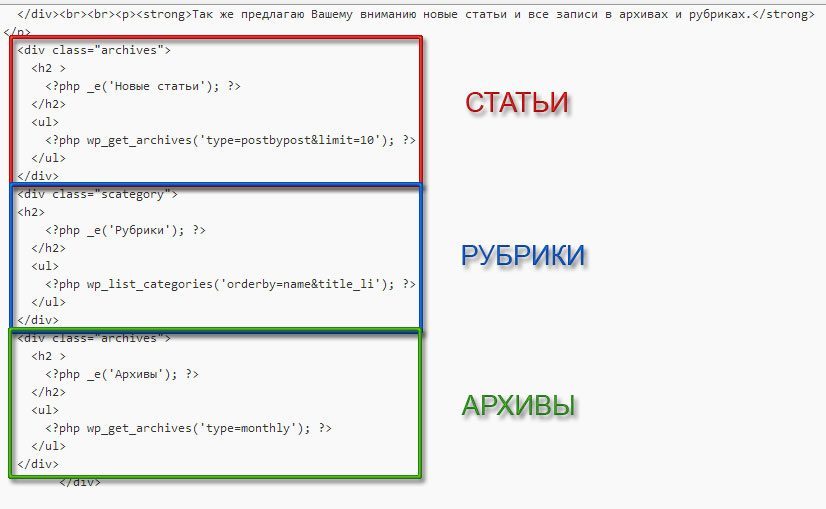
Почему несуществующих страниц может быть так много? Причин немало. Но, как правило, такие ситуации происходят из-за ошибок в коде (допустим, эти страницы могут формироваться при помощи скрипта и стилей, если стили находятся в коде шаблона, а не в самостоятельном файле).

Еще одна причина обхода мертвых страниц роботами — результаты вирусной атаки (к примеру, размещение дорвеев на сайте). Даже после предупреждения атаки и удаления дора роботы какое-то время стараются обходить созданные страницы. Из-за этого может возникнуть множество 404 ошибок.
Различные сервисы без особых трудностей позволяют контролировать переходы по таким ссылкам.
Для отслеживания переходов юзеров на 404 страницу применяют инструменты:
-
«Яндекс.Метрика»
С помощью «Параметров визитов» в «Яндекс.Метрике» вы можете отслеживать переходы юзеров по ссылкам. Необходимо лишь поместить в код счетчика строчку «params:window.yaParams||{ }});».
В любое место непосредственно 404 страницы следует вписать такой JS-код:
<script>
var url = document.location.pathname + document.location.search
var url_referrer = document.referrer;
var yaParams = {error404: {page: url, from: url_referrer}};
</script>
где url является текущим адресом 404 страницы, а url_referrer — адресом, с которого пришли. Код позволяет отслеживать как мертвые ссылки, так и страницы, на которых они вписаны.
-
Google Analytics
Для отслеживания переходов на 404 страницу нужно вписать такой код:
<script>
ga(‘send’, ‘pageview’, ‘404.html?page=’+ document.location.pathname + document.location.search +’&from=’ + document.referrer);
</script>
где document.location.pathname + document.location.search – URL страницы, которая отсутствует на сайте; document.referrer – URL страницы, с которой юзер перешел на 404 страницу.
-
«Яндекс.Вебмастер» и Google Search Console
Узнать о 404 ошибках, на которые натыкаются поисковые роботы, позволяют инструменты для веб-мастеров.
-
«Яндекс.Вебмастер»
Чтобы просмотреть страницы, зайдите в раздел «Индексирование» — «Страницы в поиске» — «Исключенные страницы». Для выделения страниц с нужной ошибкой используют фильтр по статусу «ошибка HTTP: 404».
-
Google Search Console
Для выявления ошибок используют «Сканирование» — «Ошибки сканирования» — «Ошибка 404».
-
-
Инструменты для сканирования сайта на наличие битых ссылок
Приведенные ниже сервисы помогают изучить интернет-ресурс и выявить на нем неактивные ссылки:
-
Screaming Frog SEO Spider Tool
После анализа всего сайта во вкладке «Response Code» появляются страницы с 4хх и 5хх ошибками и документы с размещенными там ссылками. Единственный недостаток сервиса — платное использование.
Но есть и бесплатные инструменты для проверки мертвых ссылок:
-
Netpeak Spider,
-
Xenu’s Link Sleuth,
-
Siteliner,
-
WildShark SEO Spider,
-
Webbee SEO Spider Tool.
Для проверки ответа сервера страниц из карты сайта используют Map Broker XML Sitemap Validator.
-
Как найти ошибку 404 с помощью GTM (Google Tag Manager)

Перед тем как настроить отслеживание 404 ошибок, нужно удостовериться, что на ресурсе корректно установлен контейнер GTM и через него встроен Google Analytics.
Шаг 1. Создайте переменную
Здесь необходимо действовать по следующему алгоритму:
-
Перейти по ссылке «Переменные» на панели навигации.
-
В разделе «Пользовательские переменные» нажать на кнопку «Создать».
-
Придумать, как будет называться переменная.
-
Выберите вид переменной — «Собственный код JavaScript».
-
Вставьте такой JavaScript-код:
В примере переменная называется Http Request. Если придумаете другое название, измените наименование и в коде следующей переменной.
function getReq(){
var req = false;
if (window.XMLHttpRequest) {
try {
req = new XMLHttpRequest();
} catch (e) {
req = false;
}
} else if (window.ActiveXObject){
try {
req = new ActiveXObject(‘Microsoft.XMLHTTP’);
} catch (e) {
req = false;
}
}
if (!req){}
return req;
}

Шаг 2. Создайте еще одну переменную
Вторая переменная будет обращаться к первой и отдавать код ответа сервера.
Для этого следует действовать так же, как и при создании первой переменной. Но название должно быть другим (в примере вторую переменную назвали «Код ответа сервера»). Вставляется такой JavaScript-код:
function() {
var req = {{Http Request}};
try {
req.open(‘GET’, ‘{{Page URL}}’, false);
req.send(»);
} catch (e) {
success = false;
error_msg = «Error: » + e;
}
return req.status;
}

Шаг 3. Создайте триггер с такими параметрами:
-
Тип триггера: «Просмотр страницы».
-
Условия активации: «Некоторые просмотры страниц».
-
Условие, при котором должен активироваться триггер: в коде ответа сервера содержится 404.
Создайте тег с такими параметрами:
-
Тип тега: «Universal Analytics».
-
Тип отслеживания: Событие.
-
Категория: в нашем случае «error 404».
-
Действие: необходимо выбрать значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие.
-
Триггер активации: триггер, созданный на предыдущем этапе.
Тип тега: «Universal Analytics».
Тип отслеживания: Событие.
Категория: в нашем случае «error 404».
Действие: необходимо выбрать значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие.
Триггер активации: триггер, созданный на предыдущем этапе.

Шаг 5. Проверьте и опубликуйте тег
Открыв режим предварительного просмотра, перейдите на несуществующую страницу на сайте. Если при нажатии кнопки контейнер в консоли отобразится под строчкой «Tags Fired On This Page», значит, тег установлен правильно.

После того как вы увидите, что тег настроен без ошибок, настройте отслеживание цели в Google Analytics.
Для этого нужно создать и настроить новую цель в Google Analytics. Сведения, которые вы указывали, настраивая тег в GTM, повторите и при настройке цели в Google Analytics.

Шаг 6. Проверьте, все ли вы сделали правильно
Можете считать, что цель достигнута, если удастся перейти на несуществующую страницу на сайте. Перейдите по ней и посмотрите событие в Google Analytics. Для этого необходимо перейти в «Отчеты» — «В режиме реального времени» — «События».

По такой схеме нам удалось настроить отслеживание 404 ошибок, не вмешавшись в исходный код страниц.
Как работать в WordPress с ошибкой 404

Как правило, ошибка браузера 404 появляется в случае перемещения или удаления страницы на интернет-ресурсе. Если мы говорим о WordPress, то некоторые баги приводят к тому, что постоянные ссылки ведут на 404 страницу.
Постоянные ссылки — это URL-адреса, которые генерируются для указания существующих записей, категорий и списков по тегам. Другие юзеры могут пользоваться этими ссылками, чтобы указывать на ваши записи в своих в текстовых материалах. Если ссылка связана с отдельной записью, считается, что такой URL-адрес постоянный, а не динамический (меняющийся).
Ссылки в WordPress бывают трех видов. Это ссылки по умолчанию Default, mod_rewrite и PATHINFO. Форматирование ссылок первого вида производится в соответствии с настройками актуальной WordPress и действуют во всех серверных средах. Этот формат выглядит так: http://X.com/?p=N rel=»nofollow», где N – порядковое число. Изящным его нельзя назвать, зато он прекрасно справляется со своей задачей.
Ссылки mod_rewrite выглядят так: http://X.com/yyyy/mm/dd/post-name/ rel=»nofollow». Это постоянные ссылки, которым необходим модуль mod_rewrite на Apache и которые не работают на других серверах.
Вид постоянных ссылок PATHINFO следующий: http://X.com/index.php/yyyy/mm/dd/postname/ rel=»nofollow». Они работают на всех типах серверов, кроме Apache.
При переходе к постоянным ссылкам на сайте могут возникать проблемы. Так, если на сервере есть модуль Frontpage Extensions, то такие ссылки неактивны до внесения необходимых коррективов. Если в модуле нет потребности, лучше отключить его. До тех пор, пока вы этого не сделаете, любые настройки в панели управления WordPress вызовут повреждение данного модуля, поскольку он взаимодействует с файлом htaccess.
Есть проблема, связанная с обрезкой ссылок по длине. Из-за этого возникают 404 ошибки. И случается это не потому, что в ссылке содержатся неправильные значения, вопреки распространенному мнению.
С этой проблемой можно справиться, если добавить в файл .htaccess строку:
1RewriteRule ^post/([0-9]+)?/?([0-9]+)?/?$ /index.php?p=& page= [QSA]
Также можно сформировать URL-адреса, заключив их в угловые скобки. В этом случае большая часть почтовых и иных программ, с которыми возникают сложности, не станут обрезать протяженные URL-адреса.
Еще один важный момент: если вы не пользуетесь сервером Apache xampp, то и постоянные ссылки не будут работать вплоть до внесения необходимых исправлений и настроек.
Каждый раз, когда WordPress выявляет, что не удается найти страницу, ядро движка проверяет два файла: 404.php и index.php. Если становится ясно, что у активной темы — шаблон 404.php, то сайт его отображает. Если страницу 404.php найти не удается, движок направляет на index.php и выполняет инструкции в конце цикла, которые сообщают ему о порядке действий в случае, если контент страницы не удается обнаружить.

В большей части тем для WordPress есть шаблон 404.php. Вы можете взглянуть на шаблон своей темы, пройдя по адресу wp-content/themes/active-theme. Если предстоит работать со страницей 404 на WordPress, то начать следует с 404.php.
Как правило, на странице 404, поставляемой с вашей темой, указано нечто обобщенное. Также предусмотрена возможность применить поиск, чтобы найти необходимую страницу по заголовку или другие подобные страницы. Можете добавить ссылки на карту и другие страницы сайта, если нужно.
Как настроить ошибку 404 на других движках

Создание пользовательской страницы для 404 ошибки — задача простая. Самый легкий способ удержать юзеров — направить их на домашнюю страницу или карту сайта. Для этого в файл .thaccess помещают строку:
1ErrorDocument
404
/sitemap.html
Это перенаправит страницу 404 на карту сайта. Если у вас другой адрес, обозначьте свой.
Целевая страница, которую вы планируете отобразить, должна находиться на сервере. В противном случае перенаправление превратится в бесконечный процесс.
Укажите полный путь к странице относительно корневого каталога учетной записи (символ / в самом начале имени файла или каталога указывает положение относительно корневой папки).
Для создания персональной страницы для 404 ошибки нужно открыть новую страницу в используемом редакторе, например MS FrontPage или DreamWeaver. На этой странице может быть размещено абсолютно все, к примеру картинки, ссылки и пр.
Далее нужно сохранить файл с запоминающимся названием, допустим 404errors.html, а потом создать каталог прямо в папке public_html, задать имя error и разместить в нем файлы.
Затем добавить в .htaccess эту строчку:
1ErrorDocument 404
/error/404errors.html
Отныне всякий раз, когда сайт будет генерировать 404 ошибку, юзеры будут видеть пользовательскую страницу и переходить через нее на полезные ссылки, использовать поиск и т. д.
Скучная ошибка 404: что делать, чтобы исправить ситуацию
Итак, мы поняли, ошибка 404 — что это. Как исправить ее? Нередко на многих ресурсах страница 404 выглядит очень просто, по всем параметрам напоминая стандартный шаблон. Конечно, если сайт деловой или же является «лицом» серьезной компании, в строгости и лаконичности нет ничего плохого.

Но для мультимедийных площадок, близких к развлекательным, это не годится. Страницу 404 нужно оформлять с юмором, креативно. Это удержит внимание посетителя — следовательно, он дольше останется на ресурсе и сформирует о нем положительное впечатление.
Хороший вариант — разместить на странице с 404 ошибкой какую-нибудь ценную информацию. Не нужно указывать примитивное «error 404 not found».
Можно сослаться на другие информационные источники со схожей тематикой или предложить пользователю альтернативы. Если не хотите делать рекламу сторонним сайтам, ссылайтесь на другие страницы своей же площадки.
Очень важно указать данные главной страницы ресурса вместе с ее координатами.
Еще хороший вариант — рассказать пользователям, как убрать ошибку 404. Это может вызвать у них интерес и заставить их задержаться на сайте.
Пользуйтесь полем для поиска как инструментом привлечения пользователей. Использование такой схемы позволит проще работать с сайтом, и он станет еще более функциональным и информативным для посетителей.
То есть человек, зашедший на страницу с 404 ошибкой, сможет ввести в строке поиска желаемый ключевой запрос и не покинет ваш сайт.
Следующий этап оформления страницы 404 — добавление функции отправки отчета об ошибке. Это полезно как для гостя сайта, которого волнуют причины сбоя, так и для владельца —ему будет легче понять, какие технические проблемы возникают на ресурсе.
Вот как должна выглядеть 404 страница:
| НЕТ | ДА |
|
Она не должна отдавать код сервера «200 ОК» и, соответственно, индексироваться, создавая тем самым бесчисленное количество дублей |
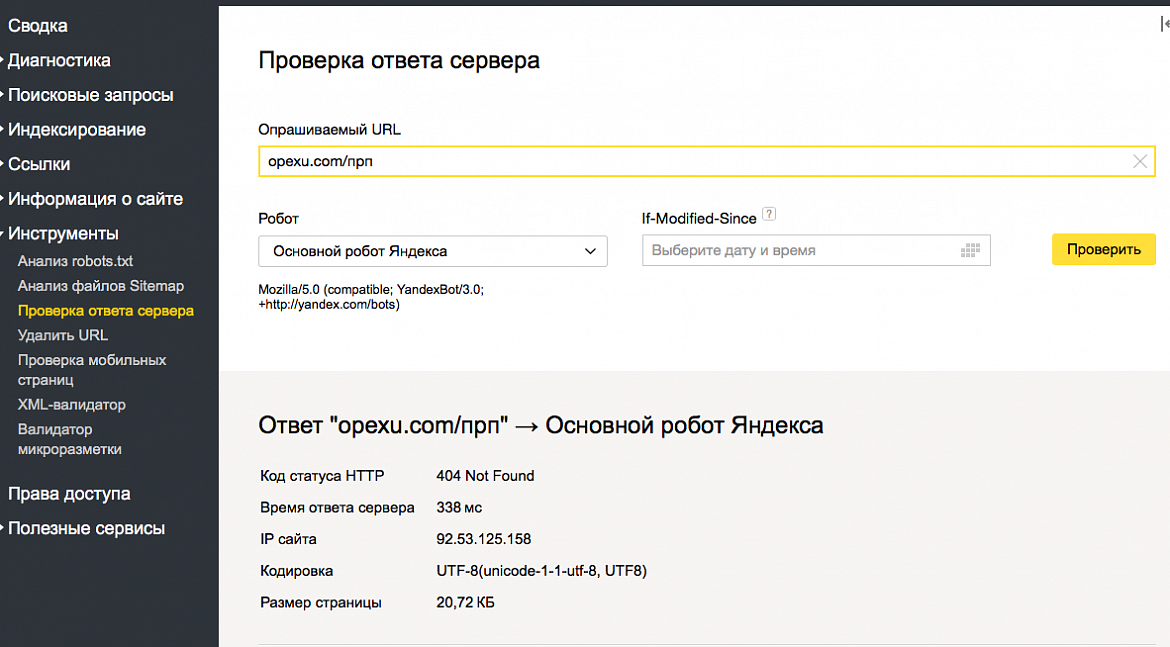
Код ответа сервера должен быть «404 Not Found». Проверка 404 ошибки может быть выполнена здесь [redbot.org]. |
|
Графики и отвлекающих элементов дизайна не должно быть очень много. Это отвлекает пользователя, и он не сразу понимает, что искомых данных здесь нет. Пример такого оформления приведен после таблицы |
На странице с 404 ошибкой нужно поместить логотип, фирменную цветовую гамму, чтобы гость сразу понял: он попал на нужный ему ресурс |
|
Не стоит показывать Google AdSense, что использовать правила данной контекстной рекламы запрещается |
В идеале должна быть проставлена ссылка на главную страницу, важные разделы на сайте, поиск по ресурсу. Также желательно наличие красиво оформленных блоков с информацией об акциях, а также разделов, где содержатся рекомендации, популярные статьи, форма обратной связи по типу: «Вы можете обратиться к системному администратору сайта и описать проблему». Можно попытаться объяснить, что это за сбой и как исправить ошибку 404 not found. Спасти положение с помощью необычного веселого элемента и оказаться в списке собирателей эффектных 404 |
Вот как, например, не должна выглядеть 404 страница:

5 советов, как сделать ошибку 404 полезной
Как лучше оформить страницу 404? Поставьте себя на место пользователя. Итак, он ищет определенные сведения и оказывается на странице, где видит: «ошибка 404». Скорее всего, он кликнет по кнопке «Назад» и уйдет с ресурса, сочтя его нефункционирующим.
Даже если вы указали ссылку «Вернуться на главную», вряд ли это спасет положение. Пользователь должен кликнуть по ней, оказаться на главной странице, а потом еще искать данные. Это сложно. Как поступить? Как не дать юзеру уйти из-за 404 ошибки?
-
Будьте вежливы
Нужно поприветствовать посетителя. Сказать, что случилось, объяснить, почему не удается найти страницу, предложить помощь. Не зацикливайтесь на технических вопросах.
-
Правильный дизайн
Оформлять 404 страницу нужно в соответствии с общей стилистикой шаблона. Должен быть такой же логотип, рубрики, меню. Непременно используйте фотоконтент. На некоторых сайтах можно встретить веселые тематические изображения, заставляющие людей задерживаться на несколько секунд и вызывающие у них улыбку. А это уже хорошо. Кто-то и вовсе размещает видеоролики. Но помните, что это должно быть к месту.
-
Польза для посетителей
Даже если пользователь оказался на странице, где выдается ошибка сервера 404, у него все равно должна быть возможность дальше пользоваться вашим сайтом. Не делайте 404 страницу чисто информационной. Разместите на ней поисковую строку, ссылку на основную страницу, карту сайта, сформируйте перечень популярных материалов. Также многие ресурсы размещают у себя кнопку «Сообщить о битой ссылке».
-
Предложите альтернативу
Нередко на сайтах выводятся аналогичные или рекомендуемые записи. А интернет-магазины предлагают подобную продукцию, акции, скидки и т. п.
-
Настройте SEO
Лучше, если на сайте вообще не будут размещены внутренние ссылки на 404 страницы. Чтобы отслеживать мертвые ссылки, пользуются разными сервисами, например Google Search Console, где с ними можно ознакомиться во вкладке «Ошибки сканирования», или «Яндекс.Вебмастером» (раздел «Исключенные страницы»).
Как учесть поведенческие факторы при настройке отображения ошибки 404
Что делаете лично вы, когда, заходя на сайт за нужной информацией, видите белый экран с «404 Error. Page Not Found»? Как и другие пользователи, покидаете ресурс и уходите на другой.
Конечно, чем больше страниц на сайте выдают 404 ошибку, чем чаще перед пользователями всплывает эта информация, тем меньше посещений. Поисковые системы работают по особому алгоритму, где поведенческие факторы играют очень важную роль и влияют на ранжирование.
Чтобы поведенческие факторы не ухудшались, нужно стимулировать пользователей оставаться на сайте. Для этого важно правильно создавать 404 страницу, используя креативные идеи.
Для удержания пользователя на сайте следует задуматься над разработкой своей 404 страницы, которая отображалась бы в случае ошибки.
Нередко веб-мастера вовсе игнорируют ее. В итоге гости видят следующее:

Страница должна решать такие задачи:
-
привлекать внимание посетителей;
-
объяснять им, в чем дело;
-
показывать варианты устранения проблемы.
В отношении своей страницы 404 поисковики советуют следующее:
«Яндекс»:
-
внешний вид страницы должен отличаться от других страниц на сайте;
-
при создании страницы пользуйтесь другой цветовой гаммой и не применяйте графику.
Google:
-
стиль страницы (в том числе, навигация) должен быть таким же, как на основном сайте;
-
на странице нужно размещать ссылки на самые популярные материалы или разделы комментариев;
-
предоставьте посетителям возможность сообщать о мертвых ссылках.
Общие рекомендации:
-
в странице не должно быть ссылки на главную страницу;
-
вежливо и четко объясните пользователю, что к желаемой странице нет доступа.
Скачайте полезный документ:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Все приведенные нами советы, как устранить ошибку 404, — не безоговорочные правила. Все зависит от тематики и ЦА ресурса. К примеру, для интернет-магазина лучше добавить строку поиска, для сайта услуг — контактную информацию. Представители старшей возрастной категории вряд ли обрадуются при виде такой страницы. Но для сайта, целевая аудитория которого состоит из молодых девушек и парней — поклонников компьютерных игр, она будет уместна.

Если ответ сервера настроен правильно, а страница с ошибкой 404 разработана грамотно, у ресурса не будет проблем даже при большом количестве страниц с 404 ошибкой. Не старайтесь обмануть поисковики и юзеров через настройку редиректов, отсылающих к нерелевантным страницам. Пользуясь удобным для себя методом, вы всегда сможете отслеживать мертвые ссылки и понимать, как их устранять.
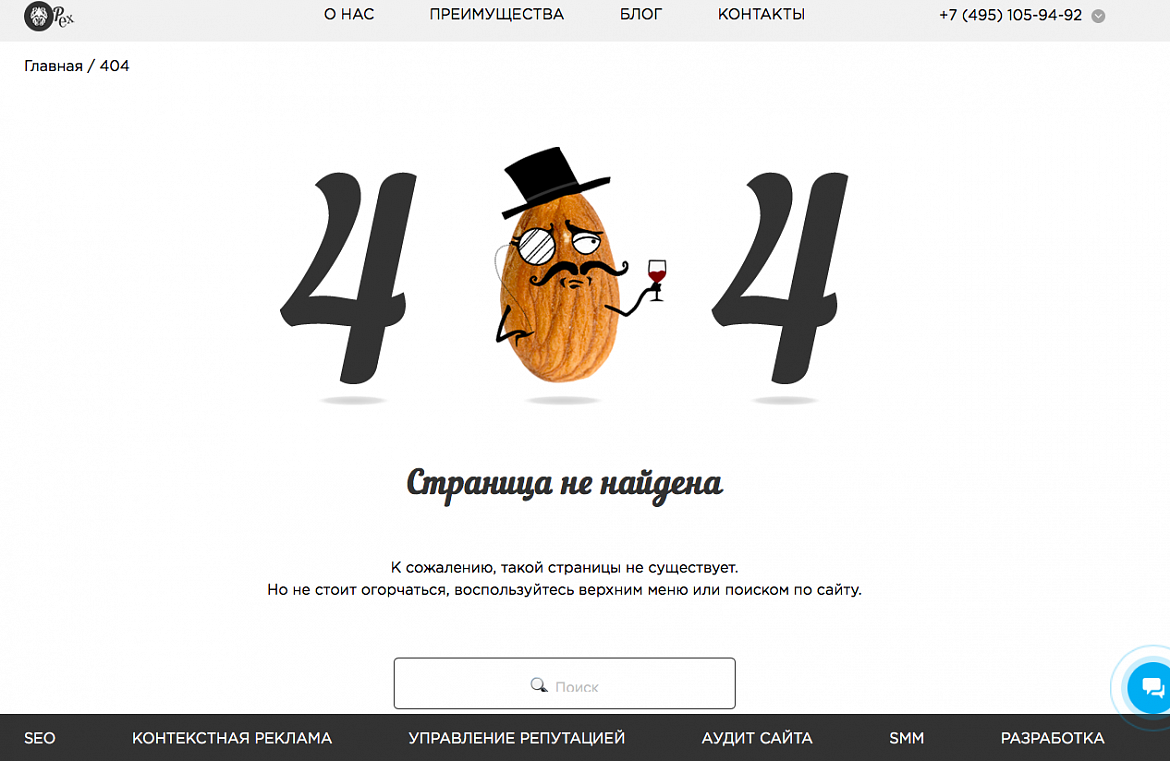
Примеры оригинального, креативного оформления страниц с ошибкой 404











Статья опубликована: 09.01.2019
Облако тегов
Понравилась статья? Поделитесь:
Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.
Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.
Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.
Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Здравствуйте, уважаемые читатели. Сегодня в продолжение темы создание сайта самостоятельно, мы поговорим об ошибке 404. А точнее о том, как важно правильно настроить страницу ошибки 404. Но вот почему то многие вебмастера и тем более новички сайтостроения не уделяют данной странице должного внимания. А ведь эта страница очень важна для каждого сайта. И между прочем с этой ошибкой сталкивался, я уверен каждый посетитель Интернет ресурсов. Когда на запрос открытия определённой страницы, в браузере выводилась ошибка 404.

До всемирного распространения веб-паутины она не была глобальной. Протоколы, используемые в ней сегодня, разработали в 80-х и 90-х гг. в CERN. Тим Бернерс-Ли, изобретатель протокола HTTP, самого известного из них, создал его на основе файлового протокола FTP. Также Бернерс-Ли придумал и разработал URI, URL, HTML и, конечно, WWW в целом. Эти аббревиатуры знакомы любому интернет-пользователю.
В версии HTTP 0.9, вышедшей в 1992 году, содержались коды состояния из трех цифр. Первая означала вид сообщения: 1 было информационным, 2 — успех, 3 — перенаправление, 4 говорило о клиентской ошибке, 5 — об ошибке сервера. Вторая цифра обозначала подгруппу сообщений, третья — конкретное сообщение в данной группе.
Коды типа 200 («хорошо») и 304 («не изменилось») мы никогда не видим, поскольку браузеры отображают не эти значения, а контент на страницах. А вот ошибка 404 «сервер не найден» знакома всем. Ее видел, пожалуй, любой пользователь, когда неправильно вводил адрес страницы в браузерную строку или, кликая по ссылке, переходил на страницу, которой нет.
С ошибкой 404 связан один миф. Согласно ему, в офисе СERN на четвертом этаже находилась комната 404 с центральным сервером. Там работало несколько сотрудников компании, в обязанности которых входила ручная обработка запросов. Если в запросе была ошибка, всплывало сообщение: «Room 404: file not found». Этот миф стал неотъемлемой частью интернет-фольклора. Она часто используется в сленге, по поводу нее шутят веб-дизайнеры.
По словам Тима Бернерса-Ли, изобретателя HTTP, никакой комнаты на четвертом этаже в офисе не было. В CERN нумерация комнат иная: первая цифра означает номер здания, две другие — номер комнаты. Но в здании № 4 нет комнаты 04. Отсчет там стартует с 410 и идет по нарастающей. «Не интересуйтесь, почему именно так», — говорит Бернерс-Ли.
Что означает ошибка 404

Итак, при переходе выдается ошибка 404: «страница не найдена». Как исправить ситуацию? Чтобы лучше понять этот вопрос и разобраться со служебными файлами на сайте, нужно изучить тему гипертекстового представления страниц при помощи языка HTML (HyperText Markup Language — «язык гипертекстовой разметки») и HTTP-протокол, через который осуществляется доступ. Несмотря на то, что придется разбираться в языке программирования, форма его представления элементарна, а потому понятна любому человеку.
Интернет появился в тот момент, когда английский инженер Тимоти Джон Бернерс-Ли придумал представлять текстовые страницы в сети в формате гипертекста и описал принцип доступа к ним по прикладному протоколу HTTP. Общая идея предполагает, что юзер со своего устройства, в частности с браузера, делает сетевой запрос на конкретный ресурс. В это время открывается сессия на сервере, куда он старается попасть. В качестве ответа возвращается HTML-страница.
Конечно, сегодня используются более сложные алгоритмы доступа и «подкачки» страниц больших размеров. Но общая схема не меняется. Чтобы оказаться на определенном сайте, у пользователя должно быть доменное имя и IP-адрес. Только при условии выполнения этих правил и пребывания ресурса в рабочем состоянии «error 404 not found» будет возвращаться на отсутствующий документ.

Иначе говоря, ошибка 404 на сайте — это код состояния http, свидетельствующий о том, что связаться с сервером удалось, но нужная страница на нем отсутствует. Такое случается, если ресурс, на который вы желаете зайти, не функционирует или к нему больше нет доступа.
Ссылки, ведущие в никуда, называют «мертвыми» или «сломанными». Код состояния HTTP 404 нередко называют «ошибка 404», «HTTP 404» или «код 404».
Чаще всего такое сообщение появляется в связи с тем, что содержимое ресурса удалили или переместили на новый URL-адрес. Но появление «404: Page Not Found» можно объяснить и иначе:
-
URL-адрес сайта или его содержимое переместили или полностью удалили (не откорректировав внутренние ссылки).
-
URL-адрес с самого начала был написан с ошибками (при разработке или реконструкции сайта), обозначен неверно или введен в браузерную строку поиска неправильно.
-
Сервер, связанный с веб-сайтом, временно не отвечает, или соединение прервано.
-
Преобразовать запрашиваемое доменное имя в IP-адрес сайта при помощи DNS-сервера (системы доменных имен) не представляется возможным.
-
Введенного доменного имени больше нет.
Неактивные ссылки могут находиться в интернет-пространстве довольно долго, поскольку операторы не успевают следить за перемещением, удалением сайтов и их контента. Поэтому многие удаленные или перемещенные на другие URL-адреса ресурсы, как и ранее, видны в поисковой выдаче, но попасть на них больше нельзя (по крайней мере, невозможно пройти по введенному URL-адресу).
Критики считают, что сообщение «ошибка 404» идет вразрез с правилами этикета, поскольку не каждый юзер сразу понимает, что это не он ее допустил. В этом есть рациональное зерно, поскольку существует 68 http-сообщений и большинство из них можно трактовать однозначно.
Итак, перед юзером возникла 404 ошибка. Проверить он, в первую очередь, хочет адресную строку, делая повторный запрос. Если ситуация не меняется, значит, нужно попробовать через какое-то время снова. Если URL-адрес корректный, лучше проверить страницу позднее. Не исключено, что неполадки вызваны сильной загрузкой сайта или работой сервера.

Если же вы знаете содержимое страницы, то используйте поиск и попытайтесь найти ее по другому адресу. Если все получилось, значит, администратор не добавил перенаправление 301 на новый адрес.
Иными словами, страницы, которые видны в Интернете, не генерируются вашим ПК. Чаще всего это страницы сервера, с которыми вы стараетесь связаться. Множество сайтов разрабатывают свои страницы 404 по собственному дизайну и предназначают их для размещения разных данных, например контактной информации, а также для перенаправления на целевую страницу.
Как ошибка 404 влияет на индексирование сайта
Некоторые считают, что от ошибок 404 ухудшаются позиции сайта в поисковой выдаче или его индексирование. Как правило, это мнение ошибочно.
Что происходит со страницей, когда ее находит робот? Он удаляет ее из индекса (если она там есть; если нет, то просто не сканирует). Это вполне логично, так как там отсутствует информация и страница не несет никакой пользы.
Следует помнить и о «мягких» ошибках. SOFT 404 не является официальным ответом сервера. Скорее, это ярлык, который поисковики вешают на страницы после обхода.

Почему поисковые системы решили, что с этими страницами что-то не так, в чем проблема?
-
На них мало контента, или он вовсе отсутствует (по мнению Google, страница может быть 404, по мнению «Яндекса», — некачественной).
-
Редирект настроен на страницу, не отвечающую пользовательским запросам.
-
Несуществующая страница выдает ответ сервера не 404 или 410.
Нередко при диагностике страниц сайта можно выявить 404, закрытую от индексации в файле robots.txt. В этом случае все ссылки на мертвые страницы (и URL с ошибками) перенаправляются при помощи 302 редиректа на специально созданную страницу.

302 редирект сообщает поисковикам, что страница временно располагается по другому адресу. Поэтому в индексе такие страницы сохраняются. То есть из-за роботов вы теряете время, поскольку они снова и снова обходят страницы. Кроме того, вы заставляете их чувствовать свою некомпетентность, поскольку они ведут юзеров к нерелевантным страницам.
Итак, страница удалена. Что дальше? Настраивать 404 ответ сервера или 301 редирект?
В каждом случае все индивидуально. Способ, эффективный для интернет-магазина, для портала услуг или другой торговой площадки, может не дать результатов.

Необходимо настроить 404 ответ сервера, если в силу каких-либо обстоятельств страница полностью удалена с ресурса.
301 редирект более уместен, чем 404, если:
-
поменялся адрес страницы (допустим, изменилась структура);
-
страница релевантна пользовательскому запросу;
-
возможно перенаправление к другой странице с подобным содержанием (одной темы или с карточки продукции на каталог);
-
есть внешние ссылки на страницу.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
301 перенаправление на основную страницу — не лучшее решение и для юзеров (они не поймут, что к чему), и для SEO (к примеру, Googlebot расценит их как SOFT 404).
Как найти ошибку 404
Когда, обходя сайт, поисковые роботы сообщают об обнаружении 10–20 ошибок, это одна ситуация. А если ежедневно этот показатель растет, исчисляясь сотнями тысяч? Срочно вмешиваться и решать проблему нужно, если число 404 ошибок превысило 10 % от общего числа страниц на сайте.
Почему несуществующих страниц может быть так много? Причин немало. Но, как правило, такие ситуации происходят из-за ошибок в коде (допустим, эти страницы могут формироваться при помощи скрипта и стилей, если стили находятся в коде шаблона, а не в самостоятельном файле).

Еще одна причина обхода мертвых страниц роботами — результаты вирусной атаки (к примеру, размещение дорвеев на сайте). Даже после предупреждения атаки и удаления дора роботы какое-то время стараются обходить созданные страницы. Из-за этого может возникнуть множество 404 ошибок.
Различные сервисы без особых трудностей позволяют контролировать переходы по таким ссылкам.
Для отслеживания переходов юзеров на 404 страницу применяют инструменты:
-
«Яндекс.Метрика»
С помощью «Параметров визитов» в «Яндекс.Метрике» вы можете отслеживать переходы юзеров по ссылкам. Необходимо лишь поместить в код счетчика строчку «params:window.yaParams||{ }});».
В любое место непосредственно 404 страницы следует вписать такой JS-код:
<script>
var url = document.location.pathname + document.location.search
var url_referrer = document.referrer;
var yaParams = {error404: {page: url, from: url_referrer}};
</script>
где url является текущим адресом 404 страницы, а url_referrer — адресом, с которого пришли. Код позволяет отслеживать как мертвые ссылки, так и страницы, на которых они вписаны.
-
Google Analytics
Для отслеживания переходов на 404 страницу нужно вписать такой код:
<script>
ga(‘send’, ‘pageview’, ‘404.html?page=’+ document.location.pathname + document.location.search +’&from=’ + document.referrer);
</script>
где document.location.pathname + document.location.search – URL страницы, которая отсутствует на сайте; document.referrer – URL страницы, с которой юзер перешел на 404 страницу.
-
«Яндекс.Вебмастер» и Google Search Console
Узнать о 404 ошибках, на которые натыкаются поисковые роботы, позволяют инструменты для веб-мастеров.
-
«Яндекс.Вебмастер»
Чтобы просмотреть страницы, зайдите в раздел «Индексирование» — «Страницы в поиске» — «Исключенные страницы». Для выделения страниц с нужной ошибкой используют фильтр по статусу «ошибка HTTP: 404».
-
Google Search Console
Для выявления ошибок используют «Сканирование» — «Ошибки сканирования» — «Ошибка 404».
-
-
Инструменты для сканирования сайта на наличие битых ссылок
Приведенные ниже сервисы помогают изучить интернет-ресурс и выявить на нем неактивные ссылки:
-
Screaming Frog SEO Spider Tool
После анализа всего сайта во вкладке «Response Code» появляются страницы с 4хх и 5хх ошибками и документы с размещенными там ссылками. Единственный недостаток сервиса — платное использование.
Но есть и бесплатные инструменты для проверки мертвых ссылок:
-
Netpeak Spider,
-
Xenu’s Link Sleuth,
-
Siteliner,
-
WildShark SEO Spider,
-
Webbee SEO Spider Tool.
Для проверки ответа сервера страниц из карты сайта используют Map Broker XML Sitemap Validator.
-
Как найти ошибку 404 с помощью GTM (Google Tag Manager)

Перед тем как настроить отслеживание 404 ошибок, нужно удостовериться, что на ресурсе корректно установлен контейнер GTM и через него встроен Google Analytics.
Шаг 1. Создайте переменную
Здесь необходимо действовать по следующему алгоритму:
-
Перейти по ссылке «Переменные» на панели навигации.
-
В разделе «Пользовательские переменные» нажать на кнопку «Создать».
-
Придумать, как будет называться переменная.
-
Выберите вид переменной — «Собственный код JavaScript».
-
Вставьте такой JavaScript-код:
В примере переменная называется Http Request. Если придумаете другое название, измените наименование и в коде следующей переменной.
function getReq(){
var req = false;
if (window.XMLHttpRequest) {
try {
req = new XMLHttpRequest();
} catch (e) {
req = false;
}
} else if (window.ActiveXObject){
try {
req = new ActiveXObject(‘Microsoft.XMLHTTP’);
} catch (e) {
req = false;
}
}
if (!req){}
return req;
}

Шаг 2. Создайте еще одну переменную
Вторая переменная будет обращаться к первой и отдавать код ответа сервера.
Для этого следует действовать так же, как и при создании первой переменной. Но название должно быть другим (в примере вторую переменную назвали «Код ответа сервера»). Вставляется такой JavaScript-код:
function() {
var req = {{Http Request}};
try {
req.open(‘GET’, ‘{{Page URL}}’, false);
req.send(»);
} catch (e) {
success = false;
error_msg = «Error: » + e;
}
return req.status;
}

Шаг 3. Создайте триггер с такими параметрами:
-
Тип триггера: «Просмотр страницы».
-
Условия активации: «Некоторые просмотры страниц».
-
Условие, при котором должен активироваться триггер: в коде ответа сервера содержится 404.
Создайте тег с такими параметрами:
-
Тип тега: «Universal Analytics».
-
Тип отслеживания: Событие.
-
Категория: в нашем случае «error 404».
-
Действие: необходимо выбрать значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие.
-
Триггер активации: триггер, созданный на предыдущем этапе.
Тип тега: «Universal Analytics».
Тип отслеживания: Событие.
Категория: в нашем случае «error 404».
Действие: необходимо выбрать значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие.
Триггер активации: триггер, созданный на предыдущем этапе.

Шаг 5. Проверьте и опубликуйте тег
Открыв режим предварительного просмотра, перейдите на несуществующую страницу на сайте. Если при нажатии кнопки контейнер в консоли отобразится под строчкой «Tags Fired On This Page», значит, тег установлен правильно.

После того как вы увидите, что тег настроен без ошибок, настройте отслеживание цели в Google Analytics.
Для этого нужно создать и настроить новую цель в Google Analytics. Сведения, которые вы указывали, настраивая тег в GTM, повторите и при настройке цели в Google Analytics.

Шаг 6. Проверьте, все ли вы сделали правильно
Можете считать, что цель достигнута, если удастся перейти на несуществующую страницу на сайте. Перейдите по ней и посмотрите событие в Google Analytics. Для этого необходимо перейти в «Отчеты» — «В режиме реального времени» — «События».

По такой схеме нам удалось настроить отслеживание 404 ошибок, не вмешавшись в исходный код страниц.
Как работать в WordPress с ошибкой 404

Как правило, ошибка браузера 404 появляется в случае перемещения или удаления страницы на интернет-ресурсе. Если мы говорим о WordPress, то некоторые баги приводят к тому, что постоянные ссылки ведут на 404 страницу.
Постоянные ссылки — это URL-адреса, которые генерируются для указания существующих записей, категорий и списков по тегам. Другие юзеры могут пользоваться этими ссылками, чтобы указывать на ваши записи в своих в текстовых материалах. Если ссылка связана с отдельной записью, считается, что такой URL-адрес постоянный, а не динамический (меняющийся).
Ссылки в WordPress бывают трех видов. Это ссылки по умолчанию Default, mod_rewrite и PATHINFO. Форматирование ссылок первого вида производится в соответствии с настройками актуальной WordPress и действуют во всех серверных средах. Этот формат выглядит так: http://X.com/?p=N rel=»nofollow», где N – порядковое число. Изящным его нельзя назвать, зато он прекрасно справляется со своей задачей.
Ссылки mod_rewrite выглядят так: http://X.com/yyyy/mm/dd/post-name/ rel=»nofollow». Это постоянные ссылки, которым необходим модуль mod_rewrite на Apache и которые не работают на других серверах.
Вид постоянных ссылок PATHINFO следующий: http://X.com/index.php/yyyy/mm/dd/postname/ rel=»nofollow». Они работают на всех типах серверов, кроме Apache.
При переходе к постоянным ссылкам на сайте могут возникать проблемы. Так, если на сервере есть модуль Frontpage Extensions, то такие ссылки неактивны до внесения необходимых коррективов. Если в модуле нет потребности, лучше отключить его. До тех пор, пока вы этого не сделаете, любые настройки в панели управления WordPress вызовут повреждение данного модуля, поскольку он взаимодействует с файлом htaccess.
Есть проблема, связанная с обрезкой ссылок по длине. Из-за этого возникают 404 ошибки. И случается это не потому, что в ссылке содержатся неправильные значения, вопреки распространенному мнению.
С этой проблемой можно справиться, если добавить в файл .htaccess строку:
1RewriteRule ^post/([0-9]+)?/?([0-9]+)?/?$ /index.php?p=& page= [QSA]
Также можно сформировать URL-адреса, заключив их в угловые скобки. В этом случае большая часть почтовых и иных программ, с которыми возникают сложности, не станут обрезать протяженные URL-адреса.
Еще один важный момент: если вы не пользуетесь сервером Apache xampp, то и постоянные ссылки не будут работать вплоть до внесения необходимых исправлений и настроек.
Каждый раз, когда WordPress выявляет, что не удается найти страницу, ядро движка проверяет два файла: 404.php и index.php. Если становится ясно, что у активной темы — шаблон 404.php, то сайт его отображает. Если страницу 404.php найти не удается, движок направляет на index.php и выполняет инструкции в конце цикла, которые сообщают ему о порядке действий в случае, если контент страницы не удается обнаружить.

В большей части тем для WordPress есть шаблон 404.php. Вы можете взглянуть на шаблон своей темы, пройдя по адресу wp-content/themes/active-theme. Если предстоит работать со страницей 404 на WordPress, то начать следует с 404.php.
Как правило, на странице 404, поставляемой с вашей темой, указано нечто обобщенное. Также предусмотрена возможность применить поиск, чтобы найти необходимую страницу по заголовку или другие подобные страницы. Можете добавить ссылки на карту и другие страницы сайта, если нужно.
Как настроить ошибку 404 на других движках

Создание пользовательской страницы для 404 ошибки — задача простая. Самый легкий способ удержать юзеров — направить их на домашнюю страницу или карту сайта. Для этого в файл .thaccess помещают строку:
1ErrorDocument
404
/sitemap.html
Это перенаправит страницу 404 на карту сайта. Если у вас другой адрес, обозначьте свой.
Целевая страница, которую вы планируете отобразить, должна находиться на сервере. В противном случае перенаправление превратится в бесконечный процесс.
Укажите полный путь к странице относительно корневого каталога учетной записи (символ / в самом начале имени файла или каталога указывает положение относительно корневой папки).
Для создания персональной страницы для 404 ошибки нужно открыть новую страницу в используемом редакторе, например MS FrontPage или DreamWeaver. На этой странице может быть размещено абсолютно все, к примеру картинки, ссылки и пр.
Далее нужно сохранить файл с запоминающимся названием, допустим 404errors.html, а потом создать каталог прямо в папке public_html, задать имя error и разместить в нем файлы.
Затем добавить в .htaccess эту строчку:
1ErrorDocument 404
/error/404errors.html
Отныне всякий раз, когда сайт будет генерировать 404 ошибку, юзеры будут видеть пользовательскую страницу и переходить через нее на полезные ссылки, использовать поиск и т. д.
Скучная ошибка 404: что делать, чтобы исправить ситуацию
Итак, мы поняли, ошибка 404 — что это. Как исправить ее? Нередко на многих ресурсах страница 404 выглядит очень просто, по всем параметрам напоминая стандартный шаблон. Конечно, если сайт деловой или же является «лицом» серьезной компании, в строгости и лаконичности нет ничего плохого.

Но для мультимедийных площадок, близких к развлекательным, это не годится. Страницу 404 нужно оформлять с юмором, креативно. Это удержит внимание посетителя — следовательно, он дольше останется на ресурсе и сформирует о нем положительное впечатление.
Хороший вариант — разместить на странице с 404 ошибкой какую-нибудь ценную информацию. Не нужно указывать примитивное «error 404 not found».
Можно сослаться на другие информационные источники со схожей тематикой или предложить пользователю альтернативы. Если не хотите делать рекламу сторонним сайтам, ссылайтесь на другие страницы своей же площадки.
Очень важно указать данные главной страницы ресурса вместе с ее координатами.
Еще хороший вариант — рассказать пользователям, как убрать ошибку 404. Это может вызвать у них интерес и заставить их задержаться на сайте.
Пользуйтесь полем для поиска как инструментом привлечения пользователей. Использование такой схемы позволит проще работать с сайтом, и он станет еще более функциональным и информативным для посетителей.
То есть человек, зашедший на страницу с 404 ошибкой, сможет ввести в строке поиска желаемый ключевой запрос и не покинет ваш сайт.
Следующий этап оформления страницы 404 — добавление функции отправки отчета об ошибке. Это полезно как для гостя сайта, которого волнуют причины сбоя, так и для владельца —ему будет легче понять, какие технические проблемы возникают на ресурсе.
Вот как должна выглядеть 404 страница:
| НЕТ | ДА |
|
Она не должна отдавать код сервера «200 ОК» и, соответственно, индексироваться, создавая тем самым бесчисленное количество дублей |
Код ответа сервера должен быть «404 Not Found». Проверка 404 ошибки может быть выполнена здесь [redbot.org]. |
|
Графики и отвлекающих элементов дизайна не должно быть очень много. Это отвлекает пользователя, и он не сразу понимает, что искомых данных здесь нет. Пример такого оформления приведен после таблицы |
На странице с 404 ошибкой нужно поместить логотип, фирменную цветовую гамму, чтобы гость сразу понял: он попал на нужный ему ресурс |
|
Не стоит показывать Google AdSense, что использовать правила данной контекстной рекламы запрещается |
В идеале должна быть проставлена ссылка на главную страницу, важные разделы на сайте, поиск по ресурсу. Также желательно наличие красиво оформленных блоков с информацией об акциях, а также разделов, где содержатся рекомендации, популярные статьи, форма обратной связи по типу: «Вы можете обратиться к системному администратору сайта и описать проблему». Можно попытаться объяснить, что это за сбой и как исправить ошибку 404 not found. Спасти положение с помощью необычного веселого элемента и оказаться в списке собирателей эффектных 404 |
Вот как, например, не должна выглядеть 404 страница:

5 советов, как сделать ошибку 404 полезной
Как лучше оформить страницу 404? Поставьте себя на место пользователя. Итак, он ищет определенные сведения и оказывается на странице, где видит: «ошибка 404». Скорее всего, он кликнет по кнопке «Назад» и уйдет с ресурса, сочтя его нефункционирующим.
Даже если вы указали ссылку «Вернуться на главную», вряд ли это спасет положение. Пользователь должен кликнуть по ней, оказаться на главной странице, а потом еще искать данные. Это сложно. Как поступить? Как не дать юзеру уйти из-за 404 ошибки?
-
Будьте вежливы
Нужно поприветствовать посетителя. Сказать, что случилось, объяснить, почему не удается найти страницу, предложить помощь. Не зацикливайтесь на технических вопросах.
-
Правильный дизайн
Оформлять 404 страницу нужно в соответствии с общей стилистикой шаблона. Должен быть такой же логотип, рубрики, меню. Непременно используйте фотоконтент. На некоторых сайтах можно встретить веселые тематические изображения, заставляющие людей задерживаться на несколько секунд и вызывающие у них улыбку. А это уже хорошо. Кто-то и вовсе размещает видеоролики. Но помните, что это должно быть к месту.
-
Польза для посетителей
Даже если пользователь оказался на странице, где выдается ошибка сервера 404, у него все равно должна быть возможность дальше пользоваться вашим сайтом. Не делайте 404 страницу чисто информационной. Разместите на ней поисковую строку, ссылку на основную страницу, карту сайта, сформируйте перечень популярных материалов. Также многие ресурсы размещают у себя кнопку «Сообщить о битой ссылке».
-
Предложите альтернативу
Нередко на сайтах выводятся аналогичные или рекомендуемые записи. А интернет-магазины предлагают подобную продукцию, акции, скидки и т. п.
-
Настройте SEO
Лучше, если на сайте вообще не будут размещены внутренние ссылки на 404 страницы. Чтобы отслеживать мертвые ссылки, пользуются разными сервисами, например Google Search Console, где с ними можно ознакомиться во вкладке «Ошибки сканирования», или «Яндекс.Вебмастером» (раздел «Исключенные страницы»).
Как учесть поведенческие факторы при настройке отображения ошибки 404
Что делаете лично вы, когда, заходя на сайт за нужной информацией, видите белый экран с «404 Error. Page Not Found»? Как и другие пользователи, покидаете ресурс и уходите на другой.
Конечно, чем больше страниц на сайте выдают 404 ошибку, чем чаще перед пользователями всплывает эта информация, тем меньше посещений. Поисковые системы работают по особому алгоритму, где поведенческие факторы играют очень важную роль и влияют на ранжирование.
Чтобы поведенческие факторы не ухудшались, нужно стимулировать пользователей оставаться на сайте. Для этого важно правильно создавать 404 страницу, используя креативные идеи.
Для удержания пользователя на сайте следует задуматься над разработкой своей 404 страницы, которая отображалась бы в случае ошибки.
Нередко веб-мастера вовсе игнорируют ее. В итоге гости видят следующее:

Страница должна решать такие задачи:
-
привлекать внимание посетителей;
-
объяснять им, в чем дело;
-
показывать варианты устранения проблемы.
В отношении своей страницы 404 поисковики советуют следующее:
«Яндекс»:
-
внешний вид страницы должен отличаться от других страниц на сайте;
-
при создании страницы пользуйтесь другой цветовой гаммой и не применяйте графику.
Google:
-
стиль страницы (в том числе, навигация) должен быть таким же, как на основном сайте;
-
на странице нужно размещать ссылки на самые популярные материалы или разделы комментариев;
-
предоставьте посетителям возможность сообщать о мертвых ссылках.
Общие рекомендации:
-
в странице не должно быть ссылки на главную страницу;
-
вежливо и четко объясните пользователю, что к желаемой странице нет доступа.
Скачайте полезный документ:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Все приведенные нами советы, как устранить ошибку 404, — не безоговорочные правила. Все зависит от тематики и ЦА ресурса. К примеру, для интернет-магазина лучше добавить строку поиска, для сайта услуг — контактную информацию. Представители старшей возрастной категории вряд ли обрадуются при виде такой страницы. Но для сайта, целевая аудитория которого состоит из молодых девушек и парней — поклонников компьютерных игр, она будет уместна.

Если ответ сервера настроен правильно, а страница с ошибкой 404 разработана грамотно, у ресурса не будет проблем даже при большом количестве страниц с 404 ошибкой. Не старайтесь обмануть поисковики и юзеров через настройку редиректов, отсылающих к нерелевантным страницам. Пользуясь удобным для себя методом, вы всегда сможете отслеживать мертвые ссылки и понимать, как их устранять.
Примеры оригинального, креативного оформления страниц с ошибкой 404











Статья опубликована: 09.01.2019
Облако тегов
Понравилась статья? Поделитесь:
Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.
Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.
Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.
Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Здравствуйте, уважаемые читатели. Сегодня в продолжение темы создание сайта самостоятельно, мы поговорим об ошибке 404. А точнее о том, как важно правильно настроить страницу ошибки 404. Но вот почему то многие вебмастера и тем более новички сайтостроения не уделяют данной странице должного внимания. А ведь эта страница очень важна для каждого сайта. И между прочем с этой ошибкой сталкивался, я уверен каждый посетитель Интернет ресурсов. Когда на запрос открытия определённой страницы, в браузере выводилась ошибка 404.
А результатом не правильно настроенной страницы ошибки 404, является потеря посетителей Вашего сайта. И если Вы уверены, что не допустите ошибки и очень ответственно подходите к работе над своим сайтом. Вы не можете быть уверены в том, что другой человек делая ссылку на Вас сайт, не допустит ошибки. Ведь достаточно пропустить или перепутать одну букву в URL и всё – «Ошибка 404». И сейчас мы подробно с этим разберёмся.
Содержание
- Что такое страница ошибки 404 (not found)
- Как правильная страница ошибки 404 удерживает посетителей
- Что такое правильная страница ошибки 404
- Что такое неправильная страница ошибки 404
- Как создать правильную страницу ошибки 404 для WordPress
Что такое страница ошибки 404 (not found)
Для начала следует разобраться, когда же появляется сообщение об ошибке 404.
Это может произойти по ряду причин, вот наиболее частые из них:
- неработающая ссылка
- страница была удалена
- пользователь допустил ошибки при вводе URL
- страница была перемещена, но не перенаправлена правильно
- страницы никогда не было по указанному URL
Этот код ошибки 404 существует для того, чтобы сообщить пользователю и поисковым системам, что страница не существует.
Техническая сторона вопроса:
404-HTTP-код, возвращенный для страницы «Не найдена на сервере». Первая «4» означает ошибку программы-клиента, «0» обозначает общие синтаксические ошибки, и последняя «4» ссылается на конкретные ошибки 4XX группы, которые указывают на то, что пользователь, наверное, сделал ошибку. В общем, когда Вы запрашиваете определённую страницу через браузер, к веб-серверу отправляется кодовый запрос, а обратно возвращается кодовый статус запрошенной страницы. И если запрос обрадован с ошибкой, Вы видите страницу ошибки 404 (404 Not Found).
Итак, в случае неправильного запроса и перенаправление посетителя на страницу «Ошибка 404». Реакцию посетителя можно предугадать. Если страница ошибки 404 выглядит, как та, что приведена в качестве примера в начале этой статьи. Можно с уверенностью сказать, что посетитель закроет эту страницу и продолжит поиски нужной ему информации, но уже на другом сайте. Ведь сегодня каждый ценит своё время.
А вот если страница ошибки 404 будет оформлена в общих чертах с шаблоном Вашего сайта, да ещё и предложит несколько вариантов, как найти нужную информацию, — это наверняка понравится Вашим посетителям. И таким образом посетитель остаётся на Вашем сайте и находит нужную информацию. Тем самым Вы не теряете авторитет в глазах Ваших посетителей.
Что такое правильная страница ошибки 404
Существует понятие правильная и неправильная страница ошибки 404. Или хорошая и не хорошая. Как и в случае с любой веб-страницей Вашего сайта, где Вы стараетесь поделиться качественным контентом. Вы должны также качественно и грамотно оформить страницу ошибки 404.
Основное содержание для правильной страницы «Ошибка 404»:
- Ни каких перенаправлений! В случае отсутствия страницы, посетитель и поисковые роботы должны быть об этом проинформированы. Посетитель через браузер, поисковые роботы через возврат ответа об ошибке 404. Это предотвратит дальнейшее индексирование ошибочной страниц.
- Использовать текст и изображения об ошибке 404, которые чётко объясняют пользователям, почему они попали на эту страницу. Не используйте много технической терминологии.
- Желательно оформить страницу об ошибке 404 в общем стиле с шаблоном Вашего сайта.
- Предложите посетителям найти информацию, которую они ищут. Вы можете разместить форму для поиска, ссылки на новые или популярные материалы. Также Вы можете оставить ссылки на карту сайта или архив материалов. Это поможет удержать Ваших посетителей.
- Обратитесь к посетителям с просьбой, сообщить о неработающей ссылке. И сообщите свои координаты.
Что такое неправильная страница ошибки 404
Страницы, которые не отвечают требованиям правильной страницы ошибки 404, являются неправильными. И в основном это связано с отсутствием должного внимания к этой странице у вебмастера. Или заведомо ложное перенаправление.
Никогда не делайте две вещи:
- Не оставляйте пустую страницу об ошибке 404.
- Не делайте перенаправление на главную страницу или любую другую страницу.
Как создать правильную страницу ошибки 404 для WordPress
После того, как вы установили и настроили WordPress и тему для блога (об этом можно прочитать здесь). Вы должны настроить ЧПУ для WordPress (об этом здесь). И страницу ошибки 404. Скорей всего, страница 404.php будет находиться в папке темы Вашего блога.
http://ваш блог/wp-content/themes/тема вашего блога/
Я рекомендую использовать FTP соединение для управления файлами Вашего блога. О том, как настроить FTP соединение для Total Commander, вы можете посмотреть здесь.
Ну, и конечно же есть самый простой способ убедится в наличии файла 404.php в теме Вашего блога. И приступить к его редактированию. Для этого достаточно в административной панели WordPress перейти в раздел Внешний вид – Редактор и проверить наличие нужного файла в выбранной теме.
Итак, приступаем к редактированию файла 404.php. Для подстраховки, рекомендую предварительно сохранить в отдельный текстовый файл, первоначальный код редактируемой страницы. На всякий случай.
Шаг 1.
Сообщение для посетителей
Для начала, возможно, придётся перевести обращения для посетителей с английского на русский язык. А точнее заменить их на Ваши сообщения для посетителей.
Для этого ищем нужные фрагменты в коде и редактируем под себя. Обращайте внимание на все запятые и кавычки. Ни в коем случае не удаляйте их, редактируйте только текст.
Шаг 2.
Добавление формы для поиска
Хорошим тоном будет, если Вы позволите Вашим посетителям воспользоваться формой для поиска. Это поможет сэкономить время посетителя и найти нужную информацию.
Решается это очень просто. Достаточно вставить в код страницы «Ошибка 404», фрагмент кода для вызова поисковой формы:
<?php get_search_form(); ?>
или можно так:
<?php include(TEMPLATEPATH."/searchform.php");?>
Не лишним будет оставить сообщение для посетителя, о возможности поиска. Пример на скриншоте выше.
А если Вам не нравится стандартная форма для поиска, Вы можете воспользоваться предложением от Google и установить скрипт поиска от Гугла. Как это сделать, читайте здесь. А также можно воспользоваться поиском от Яндекса.
Шаг 3.
Добавляем новые материалы, рубрики и архивы
Для удобства посетителей, также будет полезно добавить возможность выбора материала из рубрик и архивов. Для этого добавляем в код страницы следующие строки:
— новые статьи
<div class="archives"> <h2 > <?php _e('Новые статьи'); ?> </h2> <ul> <?php wp_get_archives('type=postbypost&limit=10'); ?> </ul> </div>
— рубрики
<div class="scategory"> <h2> <?php _e('Рубрики'); ?> </h2> <ul> <?php wp_list_categories('orderby=name&title_li'); ?> </ul> </div>
— архив материалов
<div> <h2 > <?php _e('Архивы'); ?> </h2> <ul> <?php wp_get_archives('type=monthly'); ?> </ul> </div>
Вот основные моменты для создания правильной страницы ошибки 404.
Вы также можете добавить ссылку на карту сайта и разместить изображение на тему «Ошибка 404». Вы без труда отыщите их в интернете.
Кстати, когда я готовил материал к этой статье, я опробовал несколько плагинов для создания страницы ошибки 404. Но нужного для себя решения я так и не нашёл, хотя страницы при помощи плагинов создаются буквально за 5 минут. А потом также приходится дорабатывать код страницы в ручную.
Я лишь убедился, что не зачем нагружать свой сервер лишними плагинами. Ведь проще добавить несколько строк кода, ручками. А результат даже лучше, чем у плагинов.
Вот пример моей страницы Error page «404 not found»
Но всё же в своих поисках я наткнулся на кое-что полезное. А точнее на плагин, который будет полезен. А называется этот плагин Broken Link Checker. Скачать его можно здесь.
Этот плагин проверяет Ваш блог на наличие проблемных ссылок и позволяет работать с этими ссылками напрямую из панели управления. В общем может пригодится для поиска битых ссылок.
Вот теперь Вы знаете, насколько важно создать правильную страницу ошибки 404. И более того как избежать потери посетителей. Желаю успехов в создании Вашей страницы Error page «404 not found».
С уважением, Максим Зайцев.
Статья написана в рамках статейного конкурса Serpstat и SEOnews. Условия конкурса.
Для начала давайте разберем – что такое 404? Почему это ошибка? И причем тут бизнес?
404 – это код состояния HTTP.
Опустим подробности о том, что такое код состояния HTTP, вы это можете прочитать в Википедии.
С точки зрения SEO нас интересуют следующие коды состояния http:
| Код? | Что передает? | Что значит для поисковой системы? |
| 200 | запрос был успешно получен, понят и обработан | Такой код ответа сервера должны отдавать все рабочие страницы сайта. |
| 301 | ресурс перемещен навсегда | Такой код ответа сервера настраивается, если требуется перенаправление на другую страницу. Например, сделали редизайн со сменой CMS. Адреса страниц поменялись, но трафик мы сохранить хотим. |
| 500 | внутренняя ошибка сервера | Сервер столкнулся с непредвиденным условием, которое не позволяет ему выполнить запрос (получен код 500 Internal Server Error). Обычно, говорит о проблемах на хостинге. |
| 404 | Ресурс не найден | Указывает на то, что этой страницы больше нет, и поисковому роботу нужно удалить ее из своей базы. |
На страницу ошибки 404 пользователи попадают в нескольких случаях:
- если они неверно набрали адрес страницы,
- кто-то указал неправильную ссылку на сайт,
- вы удалили какую-то страницу с сайта (сняли товар с производства, перестали оказывать услугу).
Неверно настроенная 404 – проблемы для бизнеса
Существуют 2 основных группы проблем для бизнеса, когда можно сказать, что ошибка 404 настроена неправильно:
- обработка ошибки 404,
- оформление страницы ошибки 404.
Далее разберем основные моменты, с которыми можно столкнуться при проблеме из первого блока.
Основные ошибки при настройке обработки 404 ошибки для SEO
- Ошибка 1. 404 не обрабатывается.
Что это значит?
При вводе любого несуществующего адреса на сайте, url в адресной строке меняется, а содержимое страницы остается неизменным.
То есть, мы зашли на главную страницу site.ru. Увидели одно содержимое. Дописали к site.ru/pr7777 – содержимое осталось прежним, хотя страницы по такому адресу нет.
Таким образом, мы получаем бесчисленное множество дубликатов главной страницы.
Поисковые системы сейчас получают данные о страницах для индексации из множества источников, например, Яндекс Метрика, куки бразуеров, с помощью которых она может проиндексировать эти страницы, и это не скажется положительно на ранжировании сайта и сократит лимит на индексацию полезных страниц.
Решение
Настроить корректную обработку ошибки 404 для всех несуществующих страниц на сайте.
Если страницы-дубликаты уже попали в индекс поисковой системы, чтобы минимизировать последствия, закройте их в robots.txt от индексации.
- Ошибка 2. На сайте настроена Soft 404
Soft 404 — это замена страницы ошибки 404 страницей с контентом о несуществующей странице с кодом ответа сервера 200 (существующей страницы). Яндекс. Вебмастер относит soft 404 к распространенным ошибкам при разработке сайтов.
Наиболее часто встречается soft 404 в CMS Битрикс.
Когда принимаете работы по разработке, в обязательном порядке проверьте корректность настройки 404.
При «мягкой» ошибке 404 поисковые роботы получают сигнал, что страницы по несуществующим адресам доступны для индексации, тратит на них ресурсы и не исключает из поисковой базы. Поисковая система получает сигнал, что на сайте множество страниц с одинаковым содержимым, и это может существенно сказаться на общем доверии к сайту со стороны поисковых систем, а значит на позициях и трафике.
- Ошибка 3. Редирект на главную.
Частой ошибкой при настройке обработки ошибки 404 является настройка редиректа с 404 на главную страницу. Этот вариант можно рассмотреть как разновидность soft 404 с такими же последствиями.
Представьте недоумение пользователей, которые попадают на главную страницу вашего сайта, когда собирались перейти на страницу, к примеру, о шампуне для кошек.
Основные ошибки при оформлении страниц 404 ошибки
Итак, основные проблемы, связанные с некорректной настройкой обработки ошибки 404 мы разобрали. Переходим ко второй группе проблем – оформлению страницы ошибки 404.
Допустим, мы провели работы и настроили правильную обработку ошибки 404. Для всех несуществующих адресов у нас отдается долгожданный код ответа сервера 404, а не 200, и не 301.
Когда пользователь попадает на страницу с 404 ошибкой, очень высока вероятность потерять этого пользователя насовсем. Поэтому очень важно, чтобы посетитель поневоле попавший на несуществующую страницу вашего сайта, не захотел с него в ту же секунду уйти, а продолжил поиск.
Рассмотрим наиболее распространенные «недружелюбные» шаблоны страниц 404 ошибки.
Все перечисленные варианты 404 страниц не позволяют пользователю вернуться на сайт и дезориентируют его. Вероятность того, что пользователь закроет сайт и не вернется стремится к 100%.
- Ошибка 1. Шаблон 404 страницы от хостера.
Многие хостинги подставляют в случае отсутствия на сайте собственного шаблона 404 ошибки, свой шаблон.
- Ошибка 2. Белый лист вместо шаблона 404.
Если хостер не предоставляет шаблона 404, то вместо шаблона 404 страницы будет отображаться белый лист с надписью «404 not found».
- Ошибка 3. Шаблон 404 от браузера.
Если при коде ответа сервера 404 не предусмотрено совсем никакого шаблона, то за вас его сделает браузер.
- Ошибка 4. Шаблон 404 от CMS.
В некоторых CMS предустановлен шаблон 404 ошибки. У Joomla, к примеру, он такой.
Он не так плох, как перечисленные выше варианты, так как позволяет вернуться на главную страницу и описывает причины, по которым пользователь мог попасть на 404 страницу.Но он никак не связан с дизайном сайта и «недружелюбен».
- Ошибка 5. «Непонятная» страница.
Часто встречаются страницы 404 ошибки, которые выполнены в дизайне сайта, отдают код ответа 404, но их содержимое никак не намекает на то, куда вы попали.
Это может быть страница с картой сайта, пустая страница сайта, просто странная страница сайта, как на примере ниже.
С точки зрения SEO также крайне важно, чтобы и мета-описания не дублировались с другой страницы сайта, а соответствовали содержимому страницы 404 ошибки. Частый случай, когда <title> и мета-описания дублируют главную страницу сайта.</p>
<h2>Что же делать, чтобы не потерять пользователей?</h2>
<p>Наша задача сделать максимально «дружелюбную» страницу 404 ошибки.</p>
<ul>
<li>Она должна быть в дизайне сайта. Пользователь должен понимать, что он попал на нужный сайт, просто по неверной ссылке.</li>
<li>Она должна содержать пояснения, почему пользователь здесь оказался.</li>
<li>С нее должна быть доступна навигация сайта, чтобы пользователь мог вернуться и продолжить поиск по сайту по-другому.</li>
<li>Заголовок страницы, <title> и мета-описания должны быть соответствующими.</li>
</ul>
<p>Но можно пойти и дальше)</p>
<p>Очень желательно, при разработке сайта запланировать креативную страницу 404 ошибки. Чтобы она запомнилась пользователю и вызвала положительные эмоции. Примеры креативных 404 мы припасли на конец статьи.</p>
<h2>«Битые» ссылки</h2>
<p>В статье о 404 ошибке нельзя не затронуть тему битых ссылок.</p>
<p>«Битыми» ссылками называют ссылки, которые ведут на страницу 404 ошибки. Они могут появиться, если</p>
<ul>
<li>при простановке ссылки допущена опечатка,</li>
<li>адреса страниц изменились при редизайне, а 301 редиректы вы не настроили,</li>
<li>страница, на которую вела ссылка, была удалена.</li>
</ul>
<p>На сайте не должно быть внутренних битых ссылок. Поэтому необходимо регулярно проверять сайты на их наличие и исправлять ошибки.</p>
<h2>Сервисы для поиска битых ссылок</h2>
<p>Мониторинг сайтов на битые ссылки можно проводить с помощью различных сервисов. Вот небольшой набор тех, которыми пользуются в Интернет-агентстве Орех.</p>
<ol class=»ol»>
<li><strong>Расширение для браузера Google Chrome</strong> <a href=»https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf»>https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf</a></li>
</ol>
<ul>
<li>С его помощью можно проверять на битые ссылки конкретную страницу.</li>
<li>Бесплатно.</li>
<li>На английском языке.</li>
</ul>
<ol class=»ol» start=»2″>
<li><strong>Netpeak Spider</strong></li>
</ol>
<ul>
<li>Проверяет весь сайт, нет ограничений по количеству страниц. Указывает на какой странице находится битая ссылка.</li>
</ul>
<ul>
<li>Платный. От 14$ в месяц.</li>
<li>На русском языке.</li>
</ul>
<ol class=»ol» start=»3″>
<li><strong>Screaming Frog</strong></li>
</ol>
<ul>
<li>Ограничение по количеству проверяемых страниц</li>
<li>Показывает ответы сервера, в том числе 404, но не показывает страницу, на которой находится ссылка.</li>
<li>Бесплатный.</li>
<li>На английском языке.</li>
</ul>
<ol class=»ol» start=»4″>
<li><strong>XENU</strong></li>
</ol>
<ul>
<li>Нет ограничения по количеству проверяемых страниц.</li>
<li>Показывает ответы сервера, в том числе 404, и страницу, на которой находится ссылка.</li>
<li>Не очень удобный интерфейс.</li>
<li>Бесплатный.</li>
<li>На английском языке.</li>
</ul>
<h2>На сладкое!</h2>
<p>В заключение предлагаем подборочку креативных страниц ошибки 404.</p>
Проверь себя!
- Код ответа сервера
Все несуществующие страницы должны отдавать код ответа сервера 404
Проверить можно, к примеру, в Яндекс.Вебмастере
- Оформление
Страница 404 ошибки
- должна быть в дизайне сайта,
- информировать пользователя, почему он здесь оказался,
- иметь соответствующие и мета-описания,</li>
<li>иметь навигацию.</li>
</ul>
- Битые ссылки.
С помощью сервисов, которые мы дали в этой статье, либо любых других, находим страницы, с которых ведут битые ссылки и устраняем их.
Все в порядке? Работаем дальше.