Добрый вечер! Не могу понять почему высвечивается ошибка:
Failed to load http://192.168.6786/api/account/signin: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:3000' is therefore not allowed access. The response had HTTP status code 403.
Error: Network Error
at createError (createError.js:15)
at XMLHttpRequest.handleError (xhr.js:87)Код прилагаю:
axios.post(apiBaseUrl + "account/signin", payload)
.then(function (response) {
console.log(response.data);
if(response.data.code == 200){
console.log("Login successfull");
window.location.href = "https://www.google.ru";
}
else if(response.data.code == 204){
console.log("Username password do not match");
alert(response.data.success);
}
else{
console.log("Username does not exists");
alert("Username does not exist");
}
})
.catch(function (error) {
console.log(error);
});Network error (т.н. ошибка сети или ошибка подключения) в ChatGPT выскакивает в большинстве случаев, когда вводится довольно большой кусок текста или кода.
И в данном случае это действительно ошибка (то есть, именно сбой сервиса), а никакой не ответ «искусственного интеллекта» на очередной вопрос интеллекта, так сказать, естественного.
Не пропустите: TOO MANY REQUESTS В CHATGPT: ПОЧЕМУ ЗАПРОСОВ МНОГО И КАК ПРОБЛЕМКУ УСТРАНИТЬ
Вероятнее всего, этот самый ИИ просто перегружен, а точнее, серверы ChatGPT по какой-то причине снова не справляются с запросами. Либо же «слетело» подключение, то бишь, компьютер или смартфон потерял связь с интернетом (или же связь плохая и данные передаются с большой задержкой).
Так или иначе, но когда видим Network Error в ChatGPT, то первым делом проверяем текущий статус сервера — [ССЫЛКА]. И когда на страничке проверки статуса серверов ChatGPT по ссылке вместо зелененького цвета наблюдаем много красного или оранжевого, то надо просто подождать часок-другой, пока ситуация наладится (или её наладят).
Кроме того на всякий случай перепроверяем подключение к интернету (вместо мобильной сети переподключаемся к Wi-Fi, перезагружаем комп/смартфон. Попутно можно пару раз перезайти в чат (выйти из аккаунта и затем залогиниться заново) и в такой способ переподключиться к сервису. Либо же, если учетных записей в наличии больше одной, то тогда пробуем на время перезайти в другую — тоже иногда помогает.
Не пропустите: OPENAI S SERVICES ARE NOT AVAILABLE — КАК ОБОЙТИ И ЗАРЕГИСТРИРОВАТЬСЯ В CHATGPT
А вот когда серверы функционируют нормально (две и более последовательных проверок показывают стабильно зеленый индикатор статуса) и со связью тоже никаких проблем не наблюдается, однако…
ChatGPT все равно выдает Network Error
… то в таком случае имеет смысл предпринять еще несколько дополнительных мер. А именно:
- во-первых, чистим кэш браузера и перезаходим в ChatGPT — процедура стандартная, так что, просто напомним:
- в Chrome: Ctrl + Shift + Del > выделяем «Файлы cookie и другие данные сайтов» + «Кэшированные изображения и файлы» > жмем кнопку «Удалить данные»;
Не пропустите: OPENAI S SERVICES ARE NOT AVAILABLE — КАК ОБОЙТИ И ЗАРЕГИСТРИРОВАТЬСЯ В CHATGPT
-
- Edge: Ctrl + Shift + Del > выделяем «Файлы cookie и другие данные сайтов» + «Изображения и другие файлы, сохраненные в кеше» и жмем кнопку «Удалить сейчас»;
- в Firefox: Ctrl + Shift + Del > выделяем «Куки» и «Кэш» > жмем кнопку «ОК».
- во-вторых, пробуем зайти в через любой другой браузер (Safari, Chrome, Microsoft Edge, Firefox, Opera, Brave и пр) или открыть чат не с компа, а со смартфона (планшета) или наоборот.
[irp]
Умные люди придумали коды, по которым можно определить, что произошло с HTTP-запросом. Успешен ли он, произошло ли перенаправление. Или же все закончилось ошибкой. Как раз об ошибках и будем говорить в этой статье. Вкратце расскажу, какие они бывают и с чем связаны.
А еще тут будет парочка забавных (и не очень) пикч и анимаций на тему описанных ошибок. Хоть какое-то развлечение.
Ошибки со стороны клиента (4xx)
Для начала перечислим коды ошибок на стороне клиента. Вина за их появление ложится на плечи обоих участников соединения.
400 Bad Request
Такой ответ от браузера можно получить в том случае, если сервер не смог правильно отреагировать на запрос со стороны пользователя. Часто код 400 возникает при попытке клиента получить доступ к серверу без соблюдения правил оформления синтаксиса протокола передачи гипертекста (HTTP). Повторный запрос не стоит отправлять до тех пор, пока не будет исправлена ошибка (или несколько из них).
401 Unauthorized
Код 401 возникает при попытке клиента получить доступ к серверу, используя неправильные данные для авторизации. По сути, используется, когда пользователь вводит неправильный логин и пароль на ресурсе, где требуется эта информация для входа. Читайте: Как исправить ошибку 401
402 Payment Required
Эта ошибка сообщает клиенту о том, что для успешного выполнения запроса ему необходимо оплатить доступ к серверу. Изначально код 402 должен был стать неким стандартом для цифровой валюты и оплаты контента в сети. Но не срослось. До сих пор нет единого решения по поводу того, как должны выглядеть платежи в сети. Также нет и единого решения по поводу того, как стоит использовать 402.
Все еще считается, что код существует с расчетом на будущее. Сейчас почти не используется и поддерживается не всеми браузерами.
403 Forbidden
Почти то же, что и 401. Сервер снова не разрешает к нему подключиться, хотя с запросом все в порядке. Просто нет доступа. Причем повторная авторизация с другими логином и паролем никак не помогут. Все вопросы к владельцам сервера (но не всегда). Инструкция по устранению ошибки.
Творчество на тему знаменитой киносаги
404 Not Found
Легендарная ошибка, ставшая популярным мемом. 404 оповещает клиента о том, что его запрос ведет в никуда. Код возникает, когда пользователь пытается попасть на страницу, которой не существует. Например, когда случайно ошибается при вводе ссылки и вводит ее с опечаткой. Или же пытается получить доступ к странице, которой на сайте уже нет.
В отличие от других кодов, страницу с 404 частенько кастомизируют, создавая для нее уникальный дизайн. Мало того, что это выглядит симпатичнее, так еще и полезнее для посетителей. Можно прямо на странице с ошибкой разъяснить, что произошло и как дальше действовать.
И таких вариаций тысячи. Каждый пытается добавить в оформление что-то свое.
405 Method Not Allowed
405 сообщает клиенту о том, что метод, используемый при запросе, не разрешен. В качестве примера можно привести попытку со стороны клиента ввести данные в форму с помощью GET, когда она работает только с POST. Ну и в таком же духе.
406 Not Acceptable
Ошибка 406 сообщает о том, что страница передает контент, который не может быть распознан клиентом. Возможно, проблема в методе сжатия или в формате страницы. Иногда сюда же приплетают неправильные настройки кодировки.
Этот код редко используют на практике, так как его появления можно избежать, предоставив пользователю информацию на сайте в том виде, который его браузер способен принять. Посетитель сайта по итогу получит не то, что ожидал, но хотя бы не ошибку.
407 Proxy Authentication Required
Этот код тоже похож на 401. Только на этот раз логин и пароль нужны не для основного сервера, а для прокси, который находится между клиентом и сервером. Обычно в теле ошибки содержится информация о том, как можно правильно пройти авторизацию и получить доступ к ресурсу.
408 Request Timeout
408 говорит нам о том, что сервер пожелал разорвать соединение с клиентом, потому что оно никак не используется. Происходит это в том случае, если сервер буквально устал ждать, пока наладится соединение с ним. Поэтому такую ошибку часто можно лицезреть после очень долгой и безуспешной загрузки какого-нибудь сайта.
Многие серверы не отправляют никаких сообщений, а просто прерывают соединение по той же причине. На запрос уходит больше времени, чем на то полагается.
В Мистере Роботе частенько называли серии в честь ошибок HTTP (весь четвертый сезон в нумерации 4хх). В честь 408, например, назвали восьмую серию четвертого сезона
409 Conflict
Сообщение о конфликте возникает, когда запрос со стороны клиента не соответствует тому, чего ожидает сервер. В качестве примера приводят проблемы при проверки версий, когда пользователь пытается с помощью метода PUT загрузить на сервер новый файл, но там уже имеется более новая версия того же файла. Конфликта версий можно легко избежать, загрузив корректную версию.
410 Gone
Своего рода аналог 404. Разница лишь в том, что 410 намекает на перманентность отсутствия страницы. Так что этот код стоит использовать, когда на 100% уверен, что страница ушла в небытие (ну или с текущего адреса) навсегда. В любом другом случае есть универсальный 404.
411 Length Required
411 оповещает пользователя о том, что сервер не желает принимать запрос со стороны клиента, потому что в нем не определен заголовок Content-Length. Да, это первый код в подборке, который смогут понять только люди, сведущие в настройке серверов. По-простому уложить сущность HTML-заголовков в этот материал не получится.
412 Precondition Failed
Еще один код, сообщающий о том, что сервер отклонил запрос пользователя и не разрешает доступ к выбранному ресурсу. Проблемы возникают при неправильной настройке работы методов, отличающихся от GET и HEAD.
413 Payload Too Large/Request Entity Too Large
Код 413 говорит нам, что запрос, который посылает клиент на сервер, слишком большой. Поэтому сервер отказывается его обрабатывать и разрывает соединение. Обычно это происходит при попытке загрузить на ресурс какой-то файл, превышающий ограничение, выставленное в настройках сервера. Соответственно, решается проблема изменением настроек сервера.
414 URI Too Long
Чем-то этот код похож на предыдущий. Здесь тоже идет речь о превышение лимита. Только теперь это касается не запроса со стороны клиента, а длины URI. То есть ссылки. Выходит, что адрес, используемый клиентом, больше, чем тот, что может обработать сервер. Как-то так.
Такая ошибка иногда выскакивает при попытке взломать ресурс. Сайт так реагирует на слишком частые попытки воспользоваться потенциальными дырами в безопасности.
415 Unsupported Media Type
Ошибка 415 возникает, когда клиент пытается загрузить на сервер данные в неподходящем формате. В таком случае сервер просто отказывается принимать посылаемые файлы и разрывает соединение. Как и в случае с 413.
416 Range Not Satisfiable
Подобный ответ можно ожидать, если клиент запрашивает у сервера определенные данные, но эти данные на сервере не соответствуют запросу. То есть, грубо говоря, вы просите у сервера какой-то набор данных с заранее заданным размером, а в итоге оказывается, что размер этих данных меньше, чем объем, указанный в запросе. Серверу ничего не остается, кроме как послать вас, ведь он не обучен поведению в таких ситуациях.
417 Expectation Failed
Такая ошибка высвечивается, когда ожидания сервера не совпадают с данными в запросе клиента. Сведения об ожиданиях прописываются в заголовке Expect заранее. Так что можно ознакомиться с ними, чтобы выяснить, как решить названную проблему.
418 I’m a teapot
Код 418 можно увидеть, если сервер откажется варить кофе, потому что он чайник. Это первоапрельская шутка. Естественно, 418 не используется нигде всерьез и просто существует как дань памяти программистам-юмористам, придумавшим это в 1998 году.
У Google получился такой симпатичный чайник
421 Misdirected Request
Появляется когда запрос клиента переправляется на сервер, который не может дать на него адекватный ответ. Например, если запрос был отправлен на ресурс, который вообще не настроен обрабатывать запросы извне.
Чтобы исправить проблему, можно попробовать переподключиться к ресурсу заново или попробовать другое соединение.
422 Unprocessable Entity
Код 422 говорит, что сервер вроде бы принял запрос, понял его, все хорошо, но из-за семантических ошибок корректно обработать не смог. Значит, где-то в запросе затаилась логическая ошибка, мешающая корректному взаимодействию клиента и сервера. Надо ее найти и исправить.
423 Locked
Обычно на этот код напарываются, когда запрашиваемый ресурс оказывается под защитой. Используемые клиентом методы блокируются на уровне сервера. Это делается, чтобы обезопасить данные, хранящиеся на защищенной странице. Без логина и пароля выудить информацию с такого сервера не получится.
424 Failed Dependency
424 сообщает о том, что для выполнения запроса со стороны клиента успешно должна завершиться еще одна или несколько параллельных операций. Если какая-то из них «провалится», то «помрет» все соединение сразу, и обработать запрос до конца не получится. Аналогичное происходит, если некорректно был обработан один из предыдущих запросов.
425 Too Early
Появляется в ответ на запрос, который может быть моментально запущен заново. Сервер не рискует и не берется за его обработку, чтобы не подставиться под так называемую «атаку повторного воспроизведения».
426 Upgrade Required
Тут нам прямо сообщают, что сервер не желает с нами общаться, пока мы не перейдем на более современный протокол. Наткнуться на такую ошибку очень тяжело, но в случае появления, скорее всего, будет достаточно установить браузер посвежее.
428 Precondition Required
428 выскакивает, если пользователь отправляет запрос на сервер, но получает некорректные или неактуальные данные. Так ресурс оповещает о необходимости внести в запрос информацию о предварительных условиях обработки данных. Только так он сможет гарантировать получение клиентом нужной информации.
429 Too Many Requests
Здесь все просто. Ошибка появляется, когда клиент отправляет на сервер слишком много запросов в короткий промежуток времени. Очень похоже на поведение взломщиков. По этой причине запрос моментально блокируется.
431 Request Header Fields Too Large
Из названия понятно, что ошибка с кодом 431 появляется из-за того, что в запросе клиента используются слишком длинные заголовки (неважно, один или несколько из них). Исправляется это с помощью сокращения заголовков и повторной отправки запроса. В теле ошибки обычно отображается краткая информация о том, как пользователь может решить эту проблему самостоятельно.
444 No Response
Этот код вам вряд ли удастся увидеть. Он отображается в лог-файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение.
449 Retry With
Код используется в расширениях компании Microsoft. Он сигнализирует о том, что запрос от клиента не может быть принят сервером. Причиной становятся неверно указанные параметры. Сама 449 ошибка говорит о необходимости скорректировать запрос и повторить его снова, подготовив к работе с сервером.
450 Blocked by Windows Parental Controls
450 код увидят дети, попавшие под действие системы «Родительский контроль» компании Microsoft. По сути, ошибка говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров родительского контроля.
451 Unavailable For Legal Reasons
Этот код сообщает клиенту, что он не может попасть на запрашиваемый ресурс из юридических соображений. Скорее всего, доступ был заблокирован из-за каких-нибудь государственных санкций, нового законодательства или цензуры со стороны властей. В общем, все вопросы к государству и провайдеру связи.
Читайте также
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Список ошибок на стороне сервера (5xx)
Теперь поговорим об ошибках, которые возникают где-то на сервере. Все они связаны с запросами, которые не удается обработать на том конце. Пользователь зачастую в их появлении не виноват.
500 Internal Server Error
Этот код возникает, когда сервер сталкивается с непредвиденными обстоятельствами. Такими, которые и сам не может пояснить. Как, собственно, и завершить запрос со стороны пользователя. По факту, эта ошибка говорит нам что-то вроде «Я не могу подобрать более подходящий код ошибки, поэтому лови 500 и делай с этим, что хочешь». Мы писали о нем чуть подробнее тут.
Дело не в тебе, дело во мне (С)
501 Not Implemented
501 говорит нам, что функциональность, необходимая для обработки запроса со стороны клиента, попросту не реализована на сервере. Он не сможет корректно обработать используемый метод.
Иногда в теле ошибки еще пишут что-то в духе «Приходите попозже, возможно, в будущем нужная функция появится».
502 Bad Getaway
Можно встретить в том случае, если запрашиваемый сервер выступает в роли шлюза или прокси. Возникает из-за несогласования протоколов между вышестоящим серверов и его шлюзом. Рассказываем о том, как ее исправить, в этой статье.
503 Service Unavailable
Появляется, когда сервер не может обработать запрос клиента по одной из двух технических причин:
- Слишком много пользователей в текущий момент пытаются отправить запросы, и у сервера не остается ресурсов, чтобы ответить кому-либо еще.
- На сервере ведутся технические работы, временно блокирующие его работу.
Обычно ошибка 503 носит временный характер, и для ее решения достаточно немного подождать.
504 Gateway Timeout
Ошибка похожа на 408. Здесь же прокси-сервер пытается выйти на контакт с вышестоящим сервером, но не успевает это сделать до истечения тайм-аута. Отсюда и ошибка.
505 HTTP Version Not Supported
Этот код похож на 426. Он тоже связан с неподходящей версией протокола HTTP. В этом случае нужно обеспечить и клиента, и сервер единой версией. Она, как правило, указывается в запросе со стороны пользователя.
506 Variant Also Negotiates
Обычно с такой ошибкой сталкиваются только в том случае, если сервер изначально настроен неправильно. То есть это не сиюминутная проблема, а что-то серьезное на уровне базовой конфигурации. Тут придется потрудиться разработчикам. Выявить проблему и разрешить ее.
507 Insufficient Storage
Код 507 встречается в тех ситуациях, когда серверу не хватает пространства в хранилище для обработки запроса со стороны клиента. Проблема решается освобождением места или расширением доступного пространства. Тогда сервер сможет без проблем обработать запрос пользователя.
508 Loop Detected
Таким кодом сервер отзовется в случае, если заметит бесконечный цикл в запросе клиента. Можно расценивать его как провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Возникает, если сервер начинает потреблять больше трафика, чем ему позволено.
510 Not Extended
Появляется, если клиент посылает запрос на использование какого-либо расширения, отсутствующего на сервере. Чтобы исправить проблему, надо убрать декларирование неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
511 код говорит о том, что перед тем как выйти в сеть, надо авторизоваться (ввести логин и пароль). Можно воспринимать это неким PPPoE подключением, когда от клиента требуются данные для авторизации.
Заключение
Закончили. Это все ошибки, которыми отзывается HTTP, если на стороне сервера или клиента что-то пошло не так. Наткнуться на большую их часть довольно тяжело. Особенно, если вы раньше только серфили в интернете, а не занимались разработкой сайтов. А тем, кто входит в эту стезю, полезно знать основные ошибки, так как, скорее всего, придется не раз их исправлять.
Содержание
- Как исправить ошибку «Failed — Network Error» при загрузке в Google Chrome
- Содержание
- Что вызывает сообщение «Ошибка загрузки: ошибка сети»?
- Решение 1. Отключите проверку HTTP / порта на вашем антивирусе
- Решение 2. Измените расположение загрузок по умолчанию
- Решение 3. Установите последние сетевые драйверы
- Разблокируйте iPhone 3G с помощью Yellowsn0w
- Далее
- Разблокируйте iPhone 3G с помощью приложения Yellowsn0w
- Далее
- Разблокировать iPhone 3g с помощью Ultrasn0w на прошивке 3.0
- Как исправить ошибку hls.js ошибка сети в Chrome
- Как исправить ошибку сети hls.js в Chrome?
- 1. Временно отключите брандмауэры.
- 2. Отключите прокси-сервер.
- 3. Перезагрузите браузер.
- 4. Переустановите Chrome.
- 5. Проверьте свой антивирус.
- 6. Удалите данные браузера Chrome.
- Что делать если выскакивает ошибка error network changed
- Err network changed — что это за ошибка?
- Причины возникновения
- Некорректная работа протокола IPv6
- Установлены виртуальные адаптеры
- Некорректная работа фаервола/антивируса
- Технические проблемы (неисправности роутера, кабеля, сетевой карты)
- Вредоносное ПО
- Как исправить ошибку err network changed: Windows?
- Чистка системы от мусора
- Полное сканирование ОС на вирусы и вредоносное ПО
- Восстановление системы/записей реестра
- Переустановка браузеров
- Как исправить медленное соединение Wi-Fi?
- Что делать, если браузер блокирует доступ лишь к нескольким сайтам?
Как исправить ошибку «Failed — Network Error» при загрузке в Google Chrome
Содержание
Сообщение «Ошибка загрузки: ошибка сети» появляется, когда пользователи пытаются что-то загрузить с помощью браузера Google Chrome. Ошибка часто появляется при попытке загрузить файлы большего размера, но это не общее правило. Ошибка существует некоторое время и раздражает пользователей, которые хотят использовать свой браузер в обычном режиме.
Google Chrome обычно не виноват в этих сценариях, но часто бывает, что один и тот же файл может быть загружен с того же сайта с помощью другого веб-браузера. Тем не менее, мы подготовили несколько методов работы, которые должны помочь вам решить проблему.
Что вызывает сообщение «Ошибка загрузки: ошибка сети»?
То, что приводит к сбою почти всех загрузок Chrome, — это обычно ваш антивирус, который следует либо заменить, особенно если вы используете бесплатную версию. Альтернативой является отключение проверки HTTP или порта в антивирусе, чтобы разрешить загрузку.
Иногда другая программа или служба блокируют доступ к папке загрузок по умолчанию, и вам следует изменить ее на что-то другое. Кроме того, старые сетевые драйверы всегда могут вызвать проблему.
Решение 1. Отключите проверку HTTP / порта на вашем антивирусе
Обычная причина проблемы — ваш антивирус излишне сканирует сертифицированные сайты, что замедляет процесс запроса файлов с серверов, что, по сути, может вызвать появление сообщения Download Failed: Network Error в Google Chrome.
Поскольку ошибка появляется у пользователей, использующих различные антивирусные инструменты, вот как найти параметры сканирования HTTP или портов в некоторых из самых популярных сторонних AV-инструментов.
- Откройте пользовательский интерфейс антивируса, дважды щелкнув его значок на панели задач (правая часть панели задач в нижней части окна) или выполнив поиск в меню «Пуск».
- Параметры сканирования HTTPS расположены в разных местах по отношению к разным антивирусным инструментам. Его часто можно найти просто без особых хлопот, но вот несколько быстрых руководств о том, как найти его в самых популярных антивирусных инструментах:
Kaspersky Internet Security: Главная >> Настройки >> Дополнительно >> Сеть >> Сканирование зашифрованных соединений >> Не сканировать зашифрованные соединения
AVG: Главная >> Настройки >> Компоненты >> Online Shield >> Включить сканирование HTTPS (снимите флажок)
Avast: Главная >> Настройки >> Компоненты >> Веб-экран >> Включить сканирование HTTPS (снимите флажок)
ESET: Главная >> Инструменты >> Расширенная настройка >> Интернет и электронная почта >> Включить фильтрацию протокола SSL / TLS (выключить)
- Убедитесь, что теперь вы можете загрузить файл, не получив Ошибка загрузки: ошибка сети! Если ошибка все еще появляется, вы можете рассмотреть возможность использования другого антивируса или брандмауэра, особенно если тот, который вызывает проблемы, бесплатный!
Решение 2. Измените расположение загрузок по умолчанию
Иногда проблема вовсе не в вине Chrome. Если данная ошибка появляется, когда загрузка файла почти завершена, это может быть другой сценарий.
Когда файл загружается через браузер Chrome, он сохраняется в буферной памяти и впоследствии копируется в папку загрузок по умолчанию. Однако что-то может блокировать папку «Загрузки», и вам может потребоваться изменить расположение загрузки по умолчанию.
- Откройте браузер Google Chrome и нажмите на три горизонтальные точки в верхней правой части браузера. Когда вы наводите курсор на него, появляется надпись «Настроить и управлять Google Chrome». Откроется выпадающее меню.
- Нажмите на параметр «Настройки» в нижней части раскрывающегося меню.
- Прокрутите страницу вниз и нажмите кнопку «Дополнительно». Прокрутите вниз, пока не увидите раздел Загрузки. Нажмите кнопку «Изменить» под опцией «Местоположение» и выберите другую папку для загрузок Chrome. Подтвердите изменения, перезапустите браузер и проверьте, появляется ли ошибка по-прежнему.
Решение 3. Установите последние сетевые драйверы
Если вы заметили общее снижение общей скорости сети вашего компьютера, возможно, виноват один скрытый виновник Ошибка загрузки: ошибка сети проблема. Проблемы могут возникнуть из-за ваших сетевых драйверов. Вы всегда должны стараться установить на свой компьютер последнюю версию сетевых драйверов.
- Прежде всего, вам необходимо удалить сетевой драйвер, установленный на вашем ПК.
- Введите «Диспетчер устройств» в поле поиска рядом с кнопкой меню «Пуск», чтобы открыть служебную программу «Диспетчер устройств». Вы также можете использовать комбинацию клавиш Windows Key + R, чтобы запустить диалоговое окно Run. Введите «devmgmt.msc» в поле и нажмите кнопку «ОК» или «Ввод».
- Разверните раздел «Сетевые адаптеры». Это отобразит все сетевые адаптеры, работающие на ПК в данный момент.
- Щелкните правой кнопкой мыши сетевой адаптер, который нужно удалить, и выберите «Удалить устройство». Это удалит его из списка и деинсталлирует устройство. Нажмите «ОК», когда будет предложено полностью удалить драйвер.
- Удалите адаптер, который вы используете, из своего компьютера и перейдите на страницу производителя, чтобы увидеть список доступных драйверов для вашей операционной системы. Выберите последнюю версию, сохраните и запустите из папки «Загрузки».
- Следуйте инструкциям на экране, чтобы установить драйвер. Если адаптер является внешним, например, ключ Wi-Fi для настольных ПК, убедитесь, что он остается отключенным, пока мастер не предложит вам подключить его к компьютеру. Перезагрузите компьютер и проверьте, не Ошибка загрузки: ошибка сети проблема появляется после попытки скачать файл !.
Разблокируйте iPhone 3G с помощью Yellowsn0w
Возможность использовать разные IM-карты в вашем iPhone очень полезна, особенно во время путешествий. К сожалению, в настоящее время невозможно заменить IM-карту iPhone без предварительного джейлбрейк.
Далее
Разблокируйте iPhone 3G с помощью приложения Yellowsn0w
В этом видео от ironman333333 мы узнаем, как разблокировать iPhone 3G. Для этого нужна прошивка 2.2. Зайдите в Cydia, который вам нужен для этого. Перейдите на вкладку «Управление». Нажмите .
Далее
Разблокировать iPhone 3g с помощью Ultrasn0w на прошивке 3.0
Это видеоурок от bbiPodtouchhelp показывает, как разблокировать iPhone с помощью Ultran0w. Сначала необходимо сделать джейлбрейк iPhone, чтобы сделать джейлбрейк iPhone, следуя инструкциям к видео по .
Источник
Как исправить ошибку hls.js ошибка сети в Chrome
How Fix Hls Js Error Network Error Chrome
- Сетевая ошибка hls.js, похоже, появляется для пользователей Google Chrome, но без другой дополнительной информации.
- В этой статье мы рассмотрим некоторые шаги, которые вы можете предпринять, чтобы исправить это и восстановить полную функциональность Chrome.
- Не забудьте посетить наш Страница браузеров и прочтите более подробные статьи, написанные нашими техническими экспертами.
- Обязательно ознакомьтесь с нашими Хромированный концентратор для получения дополнительных сообщений по устранению неполадок.

- Легкая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Обычно Chrome — относительно стабильный и надежный браузер для использования в Windows 10 и это лучший выбор для миллионов людей во всем мире. Но, как и во всех других хороших вещах, время от времени могут случаться некоторые ошибки при использовании этого браузера.
Похоже, сетевая ошибка Google Chrome hls.js доставила пользователям много головной боли. Многим кажется, что эта ошибка появляется при рендеринге и воспроизведении плейлиста и живого видео.
В этой статье мы покажем вам несколько простых шагов, которые вы можете предпринять, чтобы решить эту проблему, поэтому обязательно продолжайте читать.
Как исправить ошибку сети hls.js в Chrome?
1. Временно отключите брандмауэры.
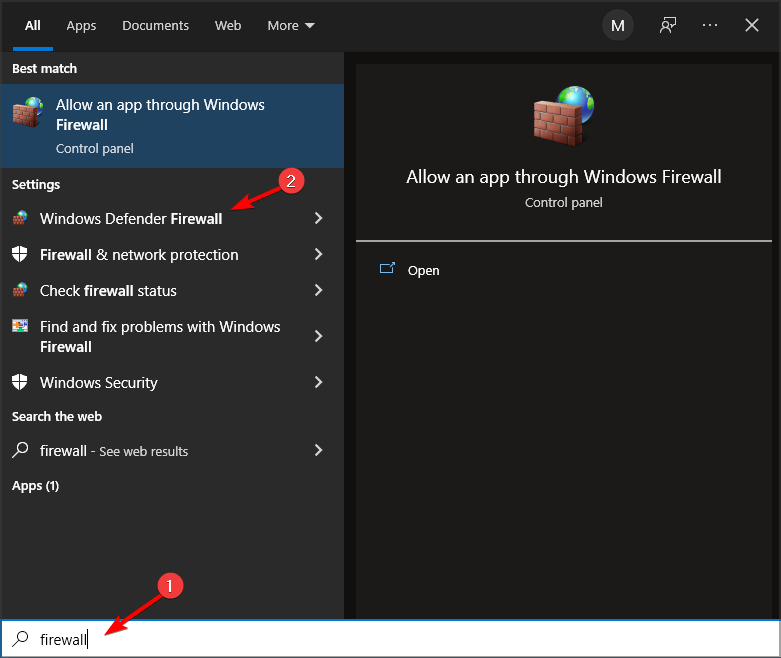
- Перейдите в поле поиска в Windows 10.
- Введите ключевое слово межсетевой экран.
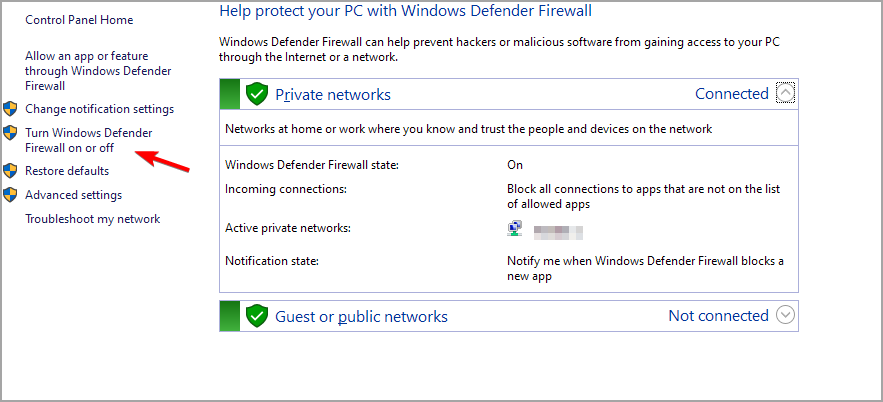
- Нажмите Брандмауэр Защитника Windows , чтобы открыть Панель управления.
- Нажмите Включите или выключите брандмауэр Защитника Windows.
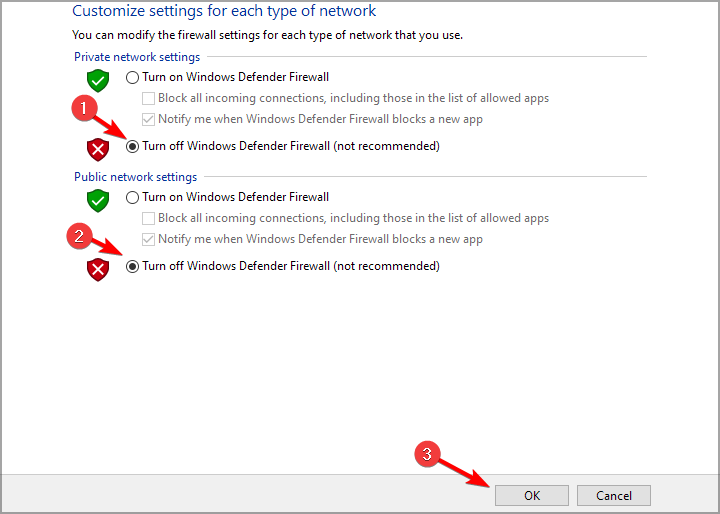
- ВыберитеОтключите брандмауэр Защитника Windowsрадиокнопки и щелкните Хорошо подтвердить.
Запись : Если вы установили на свое устройство стороннее антивирусное программное обеспечение со встроенным брандмауэром, не забудьте щелкнуть правой кнопкой мыши значок на панели задач. Затем вы должны выбрать отключение контекстного меню антивирусной утилиты, чтобы временно отключить ее.
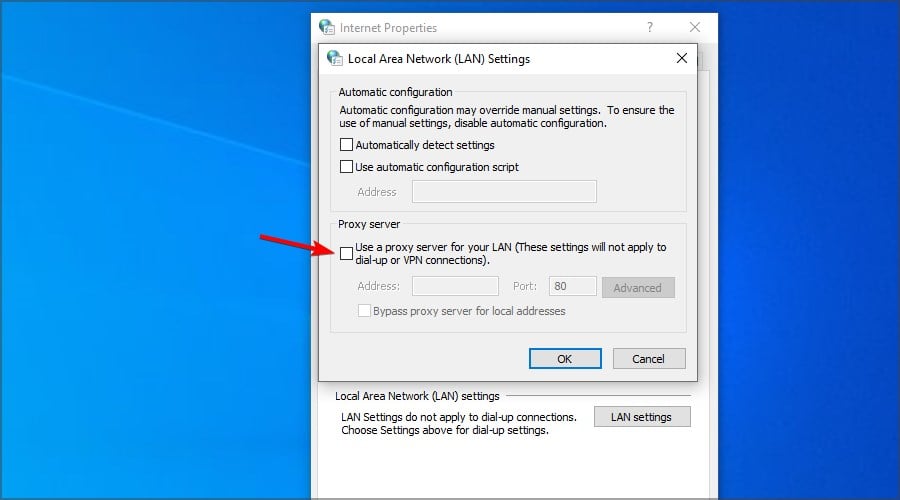
2. Отключите прокси-сервер.
- Откройте Win + X меню.
- Выбрать Бежать чтобы запустить этот аксессуар.
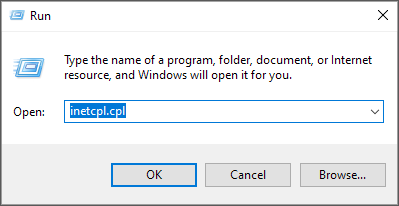
- Печатать inetcpl.cpl в Run и нажмите Хорошо , чтобы открыть свойства Интернета.
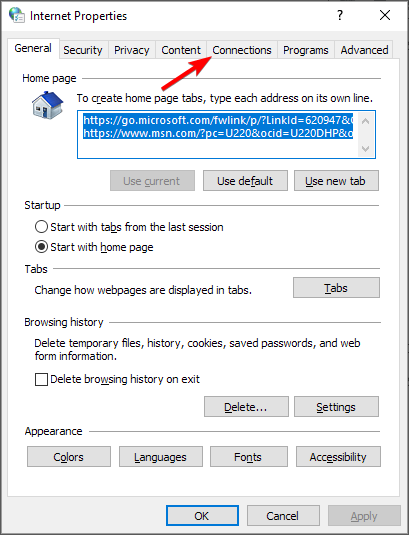
- Затем не забудьте выбрать Подключения таб.
- нажмите Настройки LAN , чтобы открыть окно настроек локальной сети (LAN).
- Перейти к Используйте прокси-сервер для вашей локальной сети флажок иснимите выделение.
- Выберите Опция автоматического определения настроек .
- Нажмите Хорошо для выхода из окна настроек локальной сети.
3. Перезагрузите браузер.
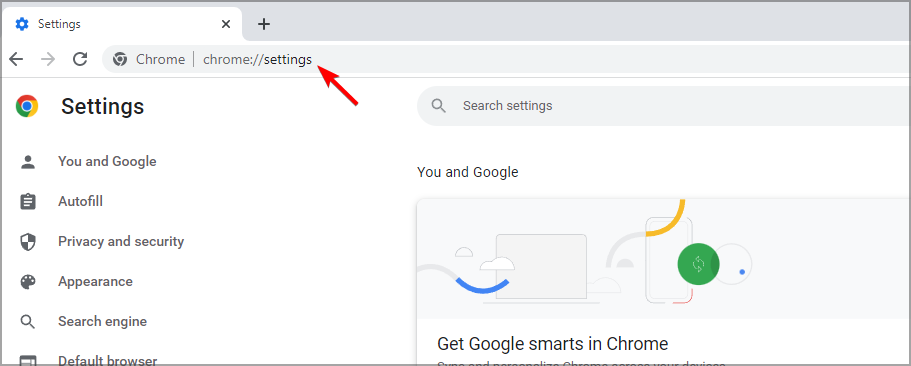
- я n Тип строки URL Chrome хром: // настройки / и нажмите клавишу Enter.
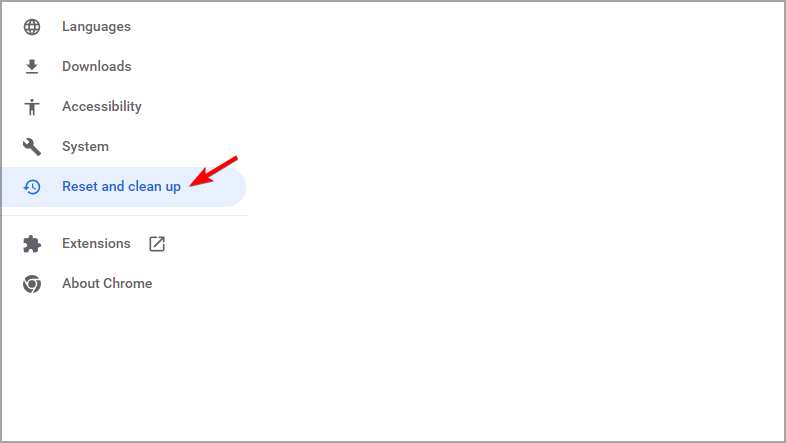
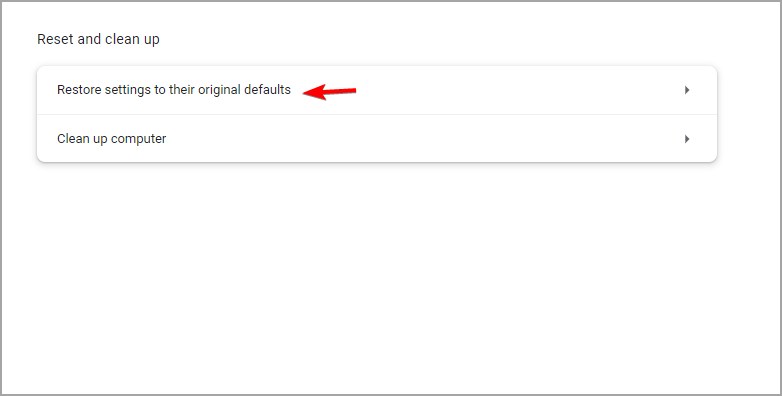
- Нажмите Восстановить настройкик исходным значениям по умолчанию внизу вкладки ‘Настройки’
- Затем выберите Сбросить настройки возможность подтвердить.
- Перезагрузите ваше устройство.
4. Переустановите Chrome.
- Нажмите сочетание клавиш Windows + R.
- Тип appwiz.cpl и щелкнитеХорошовариант.
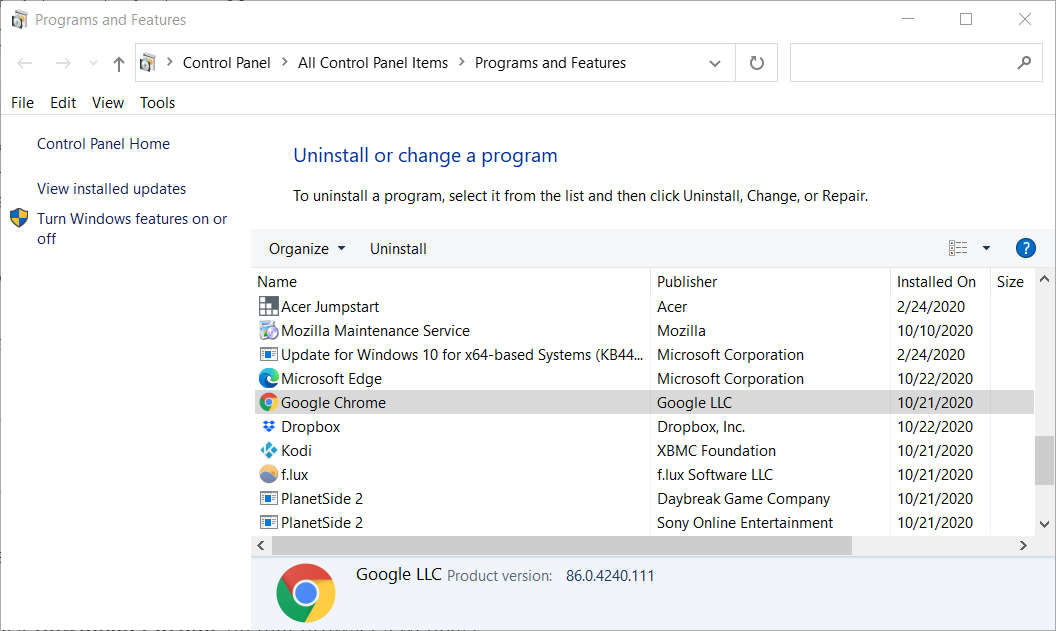
- Выберите из списка Google Chrome.
- Затем нажмите кнопку Удалить вариант для Google Chrome.
- Нажмите да на запросах подтверждения.
- После удаления Chrome перезапустите Windows.
- Зайдите на официальную страницу и скачать браузер Chrome r на вашем устройстве.
- Переустановить его и перезагрузите устройство.
5. Проверьте свой антивирус.
Если вы используете сторонний антивирус, мы рекомендуем временно отключить его. Убедитесь, что, выполнив этот шаг, вы перезагрузите устройство и проверьте, сохраняется ли ошибка.
Если проблема не появляется, убедитесь, что вы проверили настройки антивируса и отключили тот, который вызывает эту проблему.
6. Удалите данные браузера Chrome.
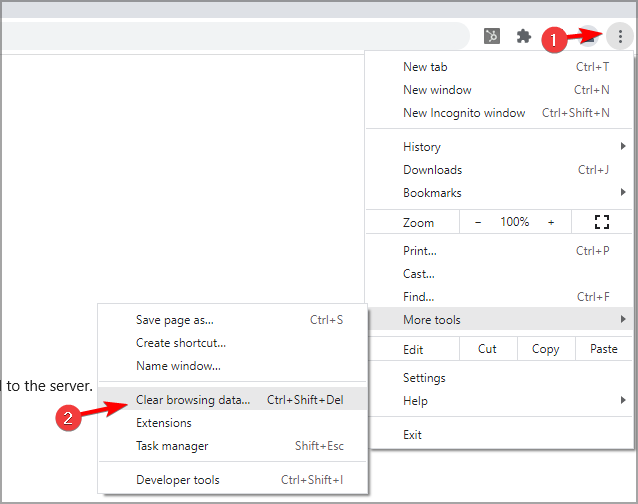
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- Выберите Дополнительные инструменты меню.
- Нажмите Очистить данные просмотра чтобы открыть утилиту, показанную непосредственно ниже.
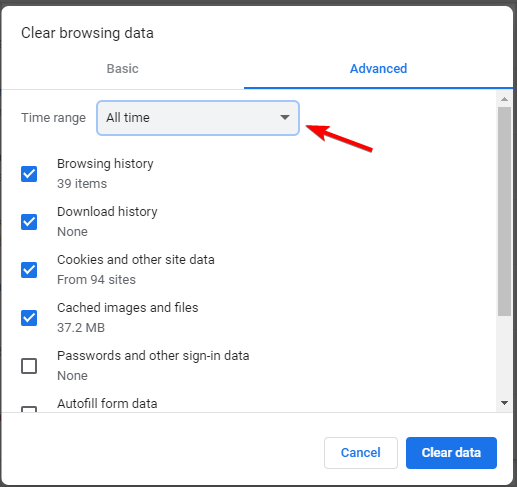
- Выберите Все время в раскрывающемся меню.
- Затем выберите все три параметра данных на Базовый вкладка для файлов cookie, кеша и истории просмотров.
- Щелкните значок Очистить данные вариант.
Вот и все. Приведенные выше решения должны исправить сетевую ошибку hls.js в Google Chrome.
Исправить такую ошибку может быть довольно просто, все, что вам нужно сделать, это убедиться, что ваш антивирус не блокирует хром и что кеш и история были удалены.
В большинстве случаев удаление и повторная установка браузера также является хорошей идеей, многие пользователи заявляют, что это помогло им решить ошибку.
Если у вас есть дополнительные рекомендации или предложения, сообщите нам об этом в разделе комментариев ниже.
Источник
Что делать если выскакивает ошибка error network changed
Err Network Changed – это ошибка, которая отображается при попытке загрузить какую-либо страницу в браузере. Она проявляется независимо от веб-обозревателя. Сбой можно встретить в Google Chrome, Internet Explorer и других. Все из-за того, что система не может наладить подключение к сети. О причинах ошибки и способах, позволяющих ее устранить, пойдет речь в данной статье.
Err network changed — что это за ошибка?
«Err Network Changed похоже вы подключились к другой сети» указывает на то, что ранее активная сеть перестала отвечать. Это часто происходит из-за подсоединения к другому интернет-каналу. Есть и другие причины для появления сбоя: изменение настроек активного подключения, отключение кабеля и прочее. Для того чтобы вернуть нормальную работу интернета, нужно либо полностью перейти на использование другой сети, либо отключить остальные соединения и правильно настроить текущее.
Причины возникновения
Компьютер отказывается подключаться к удаленному серверу по различным причинам.
Некорректная работа протокола IPv6
Проблему вызывает не сам протокол IPv6, а отдельные особенности его работы. Учитывая отсутствие поддержки IPv6 у большинства мобильных провайдеров и неактуальность стандарта кабельного интернета, его можно отключить.
Как выключить IPv6:
- Нажать Win + R, затем написать ncpa.cpl и активировать команду.
- Кликнуть на ПКМ по активному подключению и выбрать «Свойства».
- Найти компонент «IP версии 6» и убрать флажок напротив него.
- Сохранить изменения.
- Отключить подключение и снова включить его.
Установлены виртуальные адаптеры
Виртуальные адаптеры имитируют наличие реального устройства. Windows может казаться, что она подключается к сети через них. Из-за путаницы система выдает error. Вызвать проблему могут Virtual Box, Hyper-V, Hamachi, различные ВПН-сервисы. Обычно сбои начинают появляться после установки нескольких адаптеров, обновления ОС или изменения настроек сети.
Для того чтобы устранить ошибку, достаточно выключить или полностью деинсталлировать подобные приложения и устройства. Если проблема устранена, тогда можно пробовать заново установить программу или воспользоваться более стабильным аналогом.
Некорректная работа фаервола/антивируса
Порой антивирусы или фаерволы вмешиваются в подключение. По непонятным причинам им кажется, что соединение заражено или может нести вред системе. Сперва стоит отключить все интернет-экраны и проверить, есть ли доступ. Если результат оказался положительным, то стоит переустановить антивирусы или добавить подключение в исключения.
Технические проблемы (неисправности роутера, кабеля, сетевой карты)
Нельзя исключать риск появления ошибки из-за физических неисправностей.
- Поломка роутера. Он некорректно работает, поэтому не может установить подключение. Стоит проверить компьютер напрямую, это поможет исключить сбой.
- Поврежденный кабель. Определить состояние провода можно визуально, достаточно его хорошо рассмотреть. Наличие переломов, повреждений изоляции и прочие дефекты недопустимы.
- Некачественно обжатый кабель. Для этого нужен специальный инструмент, который, скорее всего, у пользователя отсутствует. Можно купить клещи для обжима, обратиться за помощью к провайдеру или попробовать улучшить контакт вручную. В последнем случае достаточно извлечь кабель из гнезда и плоской отверткой надавить на медные контакты.
- Неисправность сетевой карты. Этот компонент компьютера может выходить из строя из-за перепадов напряжения или удара молнии. Проблема диагностируется в сервисном центре, хотя можно отнести ПК другу и проверить, подключается ли устройство к сети.
- Повреждение интернет-оборудования. Следует уточнить наличие подключения у провайдера.
Вредоносное ПО
Различные зловреды могут нарушать нормальную работу подключения или браузера. Очевидно, что без антивирусного ПО здесь обойтись не получится.
Как исправить ошибку err network changed: Windows?
Некоторые способы восстановления кратко описаны в предыдущих разделах, но есть еще ряд рабочих методов.
Чистка системы от мусора
По мере работы за компьютером в системе постепенно скапливается много мусора. Интернет-серфинг ежедневно генерирует сотни мегабайт временных файлов. Ошибки или конфликты в них приводят к невозможности подключения к сети.
Внимание! Несмотря на наличие в системе инструмента «Очистка диска», рекомендуется пользоваться сторонними утилитами. Встроенное средство чистки далеко несовершенно, тот же CCleaner намного лучше справляется с поставленной задачей.
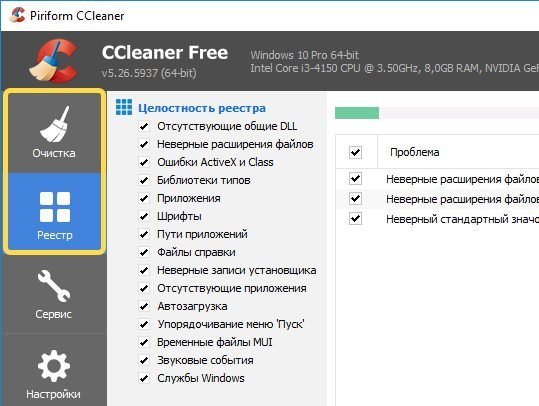
Инструкция по очистке:
- Загрузить приложение с сайта разработчика и установить его.
- На странице «Очистка» открыть вкладку «Приложения» и установить выделения возле основных элементов: кэш, история, куки и данные последнего сеанса.
- Нажать кнопку «Анализ».
- После завершения сканирования щелкнуть «Очистка».
Полное сканирование ОС на вирусы и вредоносное ПО
Просканировать систему можно с помощью «Защитника Windows», антивируса или сканера. Из всех перечисленных типов программ лучше применить последний вариант. Весит он немного, не конфликтует с установленным антивирусом, отличается эффективностью поиска вирусов. Лучший представитель своей ниши – Dr. Web.
Важно! Перед началом сканирования стоит сделать резервную копию системы. Бывает такое, что антивирус удаляет практически все exe-файлы. Из-за этого нормально пользоваться Windows становится невозможно. Выход из ситуации: откат.
- Закрыть окно браузеров.
- Скачать и установить Dr. Web.
- Щелкнуть кнопку «Сканировать».
- Удалить или перенести в карантин опасные файлы.
- Перезагрузить ПК и проверить результат в постоянном веб-обозревателе.
Восстановление системы/записей реестра
Windows позволяет откатиться до более раннего состояния системы, в котором проблемы с подключением не было.
Инструкция по восстановлению:
- Нажать «Пуск», выбрать «Панель управления» и открыть «Восстановление».
- Активировать действие «Запуск восстановления системы».
- Пропустить первое окно, а во втором – выбрать подходящую точку.
- Закрыть окно, выключить и заново включить компьютер.
Переустановка браузеров
Процедура переустановки веб-обозревателей ничем не отличается от других программ. Единственная разница в том, что можно сохранить личные данные, если настроить синхронизацию с сервером. Для этого достаточно авторизоваться в своем аккаунте браузера (через настройки) и разрешить синхронизацию.
Для тех, кто не знает, как переустановить браузер:
- Нажать на ПК на «Пуск» и открыть «Программы и компоненты».
- Выбрать проблемный браузер, затем нажать кнопку «Удалить».
- В следующих окнах подтвердить удаление с личными данными.
- Загрузить веб-обозреватель с официального сайта и запустить его установку.
- Авторизоваться в браузере, получая все личные данные аккаунта.
Как исправить медленное соединение Wi-Fi?
Медленное или прерывистое подключение к интернету при переходе на Wi-Fi устранить несложно. Два простых и зачастую эффективных действия: поправить кабеля и перезагрузить Wi-Fi-маршрутизатор с кнопки на задней панели.
Бывают и более сложные ситуации:
- недостаточный объем электропитания, который решается заменой его блока;
- некачественная прошивка. Нужные файлы всегда доступны на официальном сайте;
- сильный нагрев маршрутизатора, где поможет установка кулера или изменение его расположения на более холодное место.
Что делать, если браузер блокирует доступ лишь к нескольким сайтам?
Виной блокировки отдельных веб-ресурсов является неправильная настройка браузера. Скорее всего, этот сайт добавлен в черный список веб-обозревателя или приложения. Многие дополнения имеют средства обеспечения безопасности. Они проверяют сайт по личной базе данных, блокируя загрузку в случае обнаружения опасности.
- Проверить записи в файле hosts. Идти по пути: C:WindowsSystem32driversetc. Открыть hosts через блокнот. Проверить отсутствие записей, блокирующих доступ к некоторым сайтам. Если такие есть, тогда удалить их и сохранить файл. Теперь страницы должны запускаться.
- Отключить расширения. Нужный раздел находится в разных местах, но скорее всего его можно найти в настройках. Открыть страницу ПК по дополнениям. Они расположены справа от адресной строки. Выбрать пункт «Управление расширением» или подобный. На целевой странице отключить все плагины и проверить работу браузера.
- Включить VPN. Некоторые сайты могут быть заблокированы провайдером, а установка VPN помогает обойти эту проблему. Достаточно ввести название Browsec в поиск и выбрать версию расширения для любимого браузера. После установки и включения сайт заработает.
- Просто подождать. Скорее всего, на сайте ведутся технические работы или на него обрушилась DDOS-атака. Как только веб-мастера восстановят работу веб-ресурса, к нему появится доступ.
Очистка временных файлов, удаление вирусов, восстановление системы, базовая настройка роутера Wi-Fi – это лучшие способы избавиться от ошибки Err Network Changed. Все прочие варианты либо слишком трудоемкие, либо приводят к потере личных данных. Учитывая эффективность описанных методов, необходимость в других способах отпадает сама собой.
Источник
Как исправить ошибку сети
Опубликовано 06.04.2022
Содержание:
- 1 Ошибка сети — как исправить
- 2 Самая простая, но частая ошибка сети
- 3 Ошибка подключения к сети из-за сбоя драйверов
- 3.1 Обновление или откат сетевого драйвера
- 3.2 Запрет на отключение сетевой карты
- 4 Проверка параметров подключения к Internet
- 4.1 Контроль процессов деятельности сетевых протоколов
- 4.2 Контроль настроек IP и DNS
- 4.3 Активация/деактивация FIPS
- 5 Произошла ошибка сети — как исправить с помощью командной консоли
- 6 Как исправить ошибку сети в стандартном приложении
- 7 Сброс сети для исключения ошибки
- 8 Ошибку сети могут вызвать настройки роутера
- 9 Заключение
Ошибка сети — как исправить
Без подключения к интернету любой гаджет сегодня теряет больше половины своих полезных качеств. Поэтому ошибка сети является одной из самых неприятных ситуаций для пользователя. Немало проблем возникает и у организаций — вплоть до полной остановки работы. В нашей статье мы подскажем, как поступить, если невозможно выйти в интернет или открыть сайты, подключить Wi-Fi или опознать сеть. Прежде чем переходить к серьезным вмешательствам в операционную систему, попробуйте следующие действия:
- Обычная перезагрузка компьютера и роутера.
- Проверка плотности прилегания LAN-кабеля.
- Отключение антивируса, межсетевого экрана, VPN-клиентов и другого софта, влияющего на подключение к Internet. Возможно, антивирус даже придется полностью удалить с устройства.
- Обращение в техподдержку провайдера для уточнения ситуации. Возможно, поставщик интернет-услуг проводит ремонтно-профилактические работы либо меняет параметры сетевого соединения.
Если эти действия не дали результата, используйте инструкции, данные нами в этой статье.
Самая простая, но частая ошибка сети
Часто ошибка сети появляется при неправильном вводе пароля от Wi-Fi-роутера. Компьютер сообщает о невозможности подключения или о применении недопустимого ключа. Даже если вы считаете себя достаточно уверенным пользователем, проверьте следующие моменты:
- Клавиатура работает в обычной раскладке. Если это не так, переключите язык.
- Учитывается верхний и нижний регистр.
- Пароль маршрутизатора состоит только из латинских букв и цифр. Не применяйте кириллицу и специальные символы.
- Пароль от Wi-Fi-роутера самовольно никем не был изменен.
Также обратите внимание: если ваше устройство нашло несколько сетей, то подключиться вы сможете только к открытой либо той, от которой знаете пароль.
Ошибка подключения к сети из-за сбоя драйверов
Причиной сетевых неполадок часто выступают сбои в работе драйверов. Кроме этого, Центр обновления или сторонний софт могут инсталлировать в систему неподходящее для подключения к интернету ПО. Как наладить стабильную работу, читайте ниже.
Обновление или откат сетевого драйвера
- Открываем диспетчер устройств.
- В ветке «Сетевые адаптеры» находим конфликтное устройство.
- Кликаем по его наименованию ПКМ и заходим в «Свойства».
- Переходим в категорию «Драйвер».
- Нажимаем «Откатить» (если эта кнопка активна).
- Перезагружаем компьютер.
- Если кнопка неактивна либо действие не дало желаемый результат, совершаем шаги 1—4 и кликаем «Обновить».
Выбираем сначала автопоиск драйверов. Если он не справляется, ищем нужный софт на компьютере или в интернете и устанавливаем вручную.
Запрет на отключение сетевой карты
Windows может отключать сетевой адаптер в целях экономии электроэнергии, т. к. это устройство относится к некритическим компонентам ПК. В таком случае снова выполняем шаги 1—3, как в предыдущем блоке, и переходим в категорию «Управление электропитанием». Если в строке «Разрешить отключение этого устройства…» стоит галочка, снимаем ее.
Проверка параметров подключения к Internet
Если корректировка работы драйверов не принесла желаемого результата, необходимо проверить параметры интернет-подключения.
Контроль процессов деятельности сетевых протоколов
Для нормального обслуживания интернет-соединения необходимо включить основной протокол IPv4. В некоторых случаях можно попробовать активировать и отключить протокол IPv6 (иногда его работа вызывает сбой соединения).
- Заходим в «Сетевые подключения» (набрать win+r и вбить в строку ncpa.cpl).
- Кликаем ПКМ по соответствующему сетевому подключению и переходим в «Свойства».
- Ставим галочку в строке «IP версии 4 (TCP/IPv4)» и перезагружаем ПК.
- В отсутствие результата повторяем этапы 1 и 2, снимаем или ставим галочку в строке «IP версии 6 (TCP/IPv6)» (с учетом того, есть она там или нет) и снова отправляем ПК на перезагрузку.
Контроль настроек IP и DNS
Если вышеописанные действия не принесли желаемого результата, проверяем параметры IP и DNS. Повторяем этапы 1 и 2, как в предыдущем разделе, выделяем «IP версии 4 (TCP/IPv4)» и нажимаем «Свойства». Активируем автоматическое получение IP и DNS путем проставления галочек в соответствующих строках и повторяем этот алгоритм с IP версии 6 (TCP/IPv6).
Часто решить проблему помогает установка тех значений DNS, что предоставляет Google.
- Ставим отметку «Использовать следующие DNS-адреса».
- В строке «Предпочитаемый…» вводим 4 цифры «8».
- В «Альтернативный…» — меняем третью и четвертую «восьмерки» на «четверки».
Кликаем OK и перезагружаем устройство.
Активация/деактивация FIPS
Этот стандарт действует для американских госучреждений, но его могут применить пользователи любого региона. Снова открываем «Сетевые подключения», кликаем по действующему адаптеру ПКМ и заходим в «Состояние». Выбираем «Свойства беспроводной сети» и во вкладке «Безопасность» — «Доппараметры». Если галочка стоит, убираем ее, если нет, то ставим и перезагружаем ПК.
Произошла ошибка сети — как исправить с помощью командной консоли
Если вышеописанные манипуляции не помогли, попробуем поработать с системными файлами и настройками. Внимание — сброс интернет-подключения обнуляет все значения. В случае, когда настройки устанавливаются не автоматически, а вручную, то по завершении манипуляций нужно будет заново ввести параметры. Поэтому перед началом работы выписываем IP и DNS (либо потом узнаем у провайдера) и запускаем командную строку с админскими правами. Потом поочередно набираем 6 команд (каждую из них вводим в действие с помощью Enter):
- netsh winsock reset;
- netsh int ip reset;
- netsh int tcp reset;
- ipconfig /release;
- ipconfig /renew;
- ipconfig /flushdns.
Набираем команды без точки с запятой, соблюдая пробелы. В конце перезагружаем компьютер.
Исполняя 2-ую команду, система может выдать ошибку доступа к сети. Справляемся с этим с помощью редактора реестра. Раскрываем ветку HKEY_LOCAL_MACHINE, переходим в SYSTEM, а далее по пути CurrentControlSet→Control→Nsi→{eb004a00-9b1a-11d4-9123-0050047759bc}→26.
- Кликаем ПКМ по директории «26» и переходим в «Разрешения».
- Разрешаем полный доступ, потом «Применить»→OK.
- Заново вводим вышеуказанный блок из 6 команд.
- Перезагружаем ПК.
Теперь снова необходимо зайти в редактор реестра и вернуть первоначальные настройки. Выполняем пункт 1, запрещаем полный доступ, потом «Применить»→OK.
Как исправить ошибку сети в стандартном приложении
Встроенный инструмент Windows может оказать действенную помощь в поиске и решении ошибки сети. Кликаем ПКМ по значку интернет-соединения на панели задач и выбираем «Диагностика…». Далее делаем следующее:
- Выбираем «Другая проблема».
- Теперь «Использование конкретного сетевого адаптера».
- Указываем проблемное или «Все устройства».
- Ожидаем завершения работы приложения.
- В завершение диагностики утилита предложит ознакомиться с дополнительной информацией по проблеме или закрыть инструмент.
Если у вас наблюдаются неполадки только при посещении определенных интернет-ресурсов, то на первом этапе укажите «Я пытаюсь получить доступ…» и действуйте по подсказкам системы.
Сброс сети для исключения ошибки
В качестве радикального средства возможно применить сброс сети, подразумевающий удаление всех настроек.
- Открываем«Параметры» (win+I), потом «Сеть и интернет».
- Прокручиваем вниз и щелкаем «Сброс сети».
- Действуем согласно подсказкам системы и перезагружаем компьютер.
Если эта манипуляция не дала результат, загружаемся в безопасном режиме с поддержкой сетевых драйверов и проверяем, наблюдается ли там ошибка. При ее наличии, скорее всего, придется переустановить Windows.
Ошибку сети могут вызвать настройки роутера
Ошибка сети может быть вызвана определенными настройками маршрутизатора. Например, если активна опция, блокирующая подключение устройств по их MAC-адресу, то необходимо ее отключить. Заодно нужно попробовать деактивировать особую функцию Windows 10, которая подбирает случайные аппаратные адреса. Она расположена (при наличии в конкретной версии ОС) по адресу «Параметры»→«Сеть и интернет»→Wi-Fi. Проходим по этому пути и отключаем опцию.
Современные маршрутизаторы функционируют в двухканальном режиме, настроенном на частоты 2.4 ГГц и 5 ГГц. Меняя параметры подключения к сети (как было описано выше), проверяйте их работу в обоих диапазонах, чтобы сразу проверить, исчезла ли ошибка интернет-подключения.
Заключение
Мы познакомили вас с основными способами исправления ошибки сети. Это то, что вам по силам сделать самостоятельно. Но, даже если эти шаги вызывают у вас определенные трудности, лучше обратитесь за профессиональной помощью к специалистам компании «АйТи Спектр». Мы корректно настроим подключение к сети и, если нужно, отремонтируем компьютер и другие устройства, а также проведем техобслуживание.
Содержание
- «Ошибка загрузки манифеста» как исправить
- Что это такое
- Как исправить ошибку
- Переустановка с очисткой
- Чистая загрузка
- Изменение настроек браузера
- Заключение
- Ошибка загрузки манифеста, что делать?
- Ошибка загрузки mp4 манифеста что это значит?
- Как исправить ошибку загрузки манифеста
- Fail to play m3u8 URL with «manifestLoadError» error #4473
- Comments
- TadpoleInnovationInc commented Dec 27, 2021
- philcluff commented Dec 27, 2021
- TadpoleInnovationInc commented Dec 28, 2021
- philcluff commented Dec 28, 2021
- 7 Ways to fix hls.js Error in Chrome & Other Browsers
- What is hls.js error networkerror?
- Opera
- How can I fix hls.js network error in Chrome?
- 1. Turn off firewalls temporarily
- 2. Disable the Proxy Server
- 3. Reset the browser
- 4. Reinstall Chrome
- 5. Check your antivirus
- 6. Clear Chrome’s browser data
- 7. Get the video URL
«Ошибка загрузки манифеста» как исправить
Сегодня мы расскажем о сбое при просмотре страниц, запуске расширений или загрузке видео, фильмов «Что то пошло не так: Ошибка загрузки манифеста», она же «manifest_loading_error». Иногда указывается код расширения (MP4). Данный баг может проявляться на всех востребованных браузерах (Google Chrome, Яндекс, Opera, Mozilla FireFox). Мы расскажем как исправить этот сбой.
Сбой при запуске фильма «Ошибка загрузки манифеста»
Что это такое
Ошибка может возникать по самым разным причинам: основная — это проблемы на стороне сайта, крайне редко сбой проявляется при изменении вшитых настроек в браузере. Конкретно данная ошибка загрузки манифеста появилась недавно и, судя по всему, будет в скором времени устранена посредством нескольких апдейтов браузера. Ранее пользователи сталкивались с несколько другой проблемой — «Файл манифеста отсутствует или недоступен для чтения», которая возникает при попытке установить некоторые расширения в не ту папку.
Говоря простыми словами — сбой возникает из-за того, что для запуска страниц, видео или расширений, браузер подгружает свои настройки и библиотеки. Если такой путь нарушен, либо папка со вложенными файлами изменены — выскакивает подобная ошибка.
Ошибка манифеста при загрузке расширения
Как исправить ошибку
Мы выбрали все лучшие советы по решению бага, которые рекомендуются на различных тематических ресурсах. Выберите для себя наиболее подходящий, либо пробуйте их поочередно, начиная с самого простого. Сразу оговорюсь — решения применяются с оглядкой на то, что Adobe Flash Player и актуальная версия браузера уже имеются на компьютере. VPN, прокси и анонимайзеры — не активны.
Часто баг единичен — просто обновите страницу, стерев весь кэш, через команду CTRL+F5
Переустановка с очисткой
Самый простой вариант — попробуйте полную переустановку браузера, очистив все остаточные папки и сохранения. Сделаем все на примере популярного Google Chrome.
- Заходите в «Программы и компоненты» и удаляйте браузер.
- После следует прочистить реестр от остаточных записей. Для таких целей я применяю CCleaner. Примените через него опцию «Реестр» и там выполняйте исправление ошибок.

Еще пару слов о Хроме. Некоторым помогает инструмент очистки и исправления ошибок: Chrome Cleanup Tool. Там все просто: скачиваем — запускаем — очищаем.
Чистая загрузка
Если баг остается — идем дальше. Наиболее часто проблема возникает, когда помимо браузера в фоне работает множество программ. Например, многим помогает полное удаление всех компонентов iTunes, если таковые есть или были в Windows. В таком случае примените чистый запуск Windows. После пробуйте запустить видео на проблемной странице в браузере (Яндекс, Мозилла, Опера, Хром). Вот видео-инструкция по поводу чистой загрузки.
Изменение настроек браузера
- Отключите все предустановленные расширения и включайте их по одному, проверяя ушла ошибка или нет.
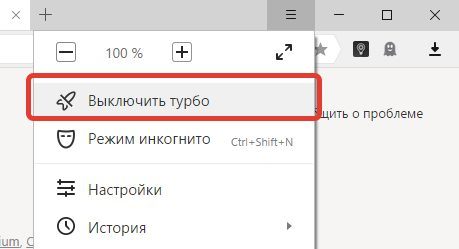
- Для Яндекса. Проходим в настройки и отключаем (если активирован) «Режим Турбо».

Заключение
Многим данные советы помогают в решении проблемы «Ошибка загрузки манифеста», в том числе MP4. Не забывайте и другое — возможно проблема возникла на стороне самого сайта, поэтому следует немного подождать.
Источник
Ошибка загрузки манифеста, что делать?
При просмотре видео в сети, или при запуске (работе) какой-либо программы, пользователь может столкнуться с ошибкой и соответствующим сообщением «Ошибка загрузки манифеста» («файл манифеста отсутствует или недоступен для чтения», «unable to load manifest file» и др.). Обычно в данной проблеме нет прямой вины пользователя. Потому, в большинстве случаев, необходимо будет проявить немного терпения, дождавшись момента, когда администрация сайта исправит возникшую дисфункцию. В данном материале я расскажу, что делать, если вы столкнулись с «ошибкой манифеста», каковы причины данного явления, и как исправить ошибку загрузки манифеста на ваших ПК.
Ошибка загрузки mp4 манифеста что это значит?
Файл с названием «манифест» (англ. – «manifest») обычно являет собой текстовый файл с расширением .txt, в котором располагаются ряд настроек системы (или какой-либо программы). В частности, при воспроизведении видео в HTML5 (данный язык используется для представления содержимого веб-страниц), в файле manifest.txt может находиться список файлов, которые необходимо кешировать.
При повреждении (удалении) данного файла на каком-либо интернет-ресурсе (или в теле программы) система выдаст вам сообщение об ошибке загрузки манифеста.
В большинстве случаев при возникновении подобной проблемы на каком-либо интернет-ресурсе прямой вины пользователя в этом нет (проблема должна быть решена администрацией сайта). В остальных же случаях причиной ошибки может быть следующее:
- Расширение (дополнение) вашего браузера препятствуют корректной работе системы с файлом «manifest»;
- Пользователь случайно или намеренно удалил файл «manifest» в теле программы;
- Указанный файл был удалён вирусной программой на ПК;
- Некорректно работает сам пользовательский браузер.
Как исправить ошибку загрузки манифеста
После того, как мы выяснили, что означает «Ошибка загрузки манифеста», перейдём к вариантам того, как избавиться от ошибки загрузки манифеста на вашем компьютере. Рекомендую выполнить следующее:
- Подождите некоторое время. Если проблема возникла на каком-либо интернет-ресурсе, то, обычно, вашей вины в этом нет. Могу посоветовать проявить терпение и выдержку, на протяжении одной или двух суток (а то и ранее) ситуация нормализуется;
- Напишите письмо в техническую поддержку интернет-ресурса (возможно, они просто не в курсе возникшей проблемы);
- Проверьте, не является ли какое-либо из расширений (дополнений) для вашего браузера причиной ошибки загрузки манифеста. Для реализации этого рекомендую использовать режим «инкогнито» в Google Chrom. Если в этом режиме ошибка не возникает, тогда поочерёдно отключайте расширения для выявления непосредственного виновника проблемы. В других же браузерах отключите (или удалите) внешние расширения (дополнения) вашего веб-навигатора, чтобы выявить возможную причину дисфункции;
- Проверьте ваш компьютер на наличие вирусных программ (помогут Dr.Web CureIt!, AdwCleaner, Malwarebytes Anti-Malware и ряд других аналогов);
- Переустановите проблемную программу. Если ошибка возникла во время работы какой-то программы – попробуйте установить её свежую версию. Если это репак – попробуйте установить репак другого автора;
- Используйте другой браузер (если пользуетесь «Chrome» – тогда используйте «Firefox» и наоборот);
- Отключите режим «Turbo» в вашем браузере (актуально для браузеров «Opera», «Yandex» и др.);
- Запускайте ваш браузер от имени администратора (наведите курсор мышки на ярлык браузера, нажмите правую клавишу мыши, и в появившемся меню выберите «Запуск от имени администратора»);
- Попробуйте запустить ваш браузер в режиме совместимости с более ранней ОС. Для этого наведите курсор на иконку браузера, кликните правой клавишей мыши, в появившемся меню выберите «Свойства». В открывшемся окне перейдите на вкладку «Совместимость», поставьте галочку рядом с опцией «Запустить программу в режиме совместимости с» и выберите более раннюю ОС. Затем нажмите на «ОК», запустите браузер, и попробуйте открыть проблемную страницу;
- Откатите систему на более раннее состояние. Если ранее проблемная программа работала стабильно, то нажмите на кнопку «Пуск», в строке поиска введите rstrui, и нажмите ввод. Найдите стабильную точку восстановления, и откатите систему к указанному стабильному состоянию.
Источник
Fail to play m3u8 URL with «manifestLoadError» error #4473
What version of Hls.js are you using?
1.1.2
What browser (including version) are you using?
Google Chrome Version 96.0.4664.45 (Official Build) (64-bit)
What OS (including version) are you using?
Windows 10
But, the VLC player can play it successfully.
The text was updated successfully, but these errors were encountered:
When i curl that URL I don’t get a HLS manifest in the response (in fact I get a 200 with an empty response) — this doesn’t play in either VLC or HLS.js for me.
I’m guessing this URL may have expired. Here’s some things to check if you can get a fresh URL:
Is there a HTTPS version of this URL? It looks like you’re trying to load a HTTP resource from a HTTPS URL, which won’t work.
Are there correct CORS headers on the response?
Yes, the URL I provided last time has expired. So, I provide it again. The below two links has the same symptoms can’t play via the hls demo «https://hls-js.netlify.com/demo» but work well with the VLC player.
I am not sure if there a HTTPS version of this URL since the URL is provided by the server-side. As for the question about «CORS headers», I am not sure how to check if it’s correct CORS headers. Could you please give more information? Thanks.
Hi @TadpoleInnovationInc thanks for the updated URLs.
For the first URL, «iQiyi», this is failing because the content is not available over HTTPS, and the HLS.js demo page only loads over HTTPS. When loaded on a page over HTTP, this stream works fine (try: http://philcluff.co.uk/players/hls-js.html for example)
For the second URL, «Sohu», this stream is indeed missing CORS headers as I commented above, there is no Access-Control-Allow-Origin header on the manifest responses.
Источник
7 Ways to fix hls.js Error in Chrome & Other Browsers
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
Usually, Chrome is a relatively stable and reliable browser to use in Windows 10 and it’s the first choice for millions of people all over the world. But sadly, issues can appear, one that users reported is hls.js error.
It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is hls.js error networkerror?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. So if you want a quick fix, try switching to an alternative. The recommended option is Opera because it’s very stable.
This browser is also much lighter on resources than Chrome, leading to lower error rates and faster loading pages. It supports most Chrome extensions and integrates social media apps, a VPN, and more.
Opera
Enjoy seamless browsing and say goodbye to Chrome’s errors by using this modern, reliable browser.
How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
- Click Turn Windows Defender Firewall on or off.
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
- Press Windows key + R . Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Expert tip:
SPONSORED
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
- I n Chrome’s URL bar type chrome://settings/
- Select Reset and clean up.
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
- Type appwiz.cpl and click the OK option.
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
6. Clear Chrome’s browser data
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
Read more about this topic
7. Get the video URL
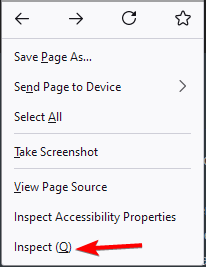
- Right-click the video that you want to play.
- Select Inspect.
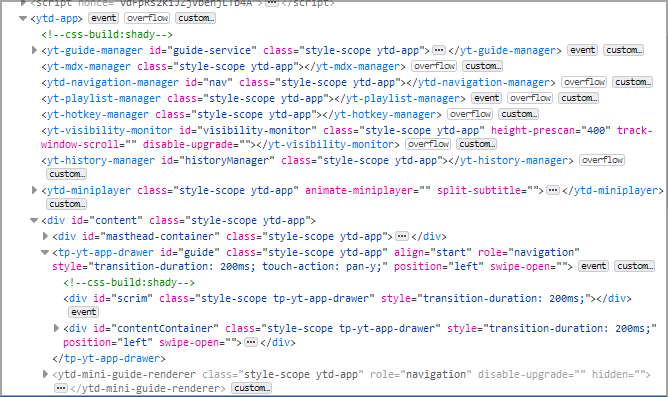
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.
Источник
Автор:
Virginia Floyd
Дата создания:
5 Август 2021
Дата обновления:
5 Июнь 2023
Содержание
- Что вызывает сообщение «Ошибка загрузки: ошибка сети»?
Сообщение «Ошибка загрузки: ошибка сети» появляется, когда пользователи пытаются что-то загрузить с помощью браузера Google Chrome. Ошибка часто появляется при попытке загрузить файлы большего размера, но это не общее правило. Ошибка существует некоторое время и раздражает пользователей, которые хотят использовать свой браузер в обычном режиме.
Google Chrome обычно не виноват в этих сценариях, но часто бывает, что один и тот же файл может быть загружен с того же сайта с помощью другого веб-браузера. Тем не менее, мы подготовили несколько методов работы, которые должны помочь вам решить проблему.
Что вызывает сообщение «Ошибка загрузки: ошибка сети»?
То, что приводит к сбою почти всех загрузок Chrome, — это обычно ваш антивирус, который следует либо заменить, особенно если вы используете бесплатную версию. Альтернативой является отключение проверки HTTP или порта в антивирусе, чтобы разрешить загрузку.
Иногда другая программа или служба блокируют доступ к папке загрузок по умолчанию, и вам следует изменить ее на что-то другое. Кроме того, старые сетевые драйверы всегда могут вызвать проблему.
Решение 1. Отключите проверку HTTP / порта на вашем антивирусе
Обычная причина проблемы — ваш антивирус излишне сканирует сертифицированные сайты, что замедляет процесс запроса файлов с серверов, что, по сути, может вызвать появление сообщения Download Failed: Network Error в Google Chrome.
Поскольку ошибка появляется у пользователей, использующих различные антивирусные инструменты, вот как найти параметры сканирования HTTP или портов в некоторых из самых популярных сторонних AV-инструментов.
- Откройте пользовательский интерфейс антивируса, дважды щелкнув его значок на панели задач (правая часть панели задач в нижней части окна) или выполнив поиск в меню «Пуск».
- Параметры сканирования HTTPS расположены в разных местах по отношению к разным антивирусным инструментам. Его часто можно найти просто без особых хлопот, но вот несколько быстрых руководств о том, как найти его в самых популярных антивирусных инструментах:
Kaspersky Internet Security: Главная >> Настройки >> Дополнительно >> Сеть >> Сканирование зашифрованных соединений >> Не сканировать зашифрованные соединения
AVG: Главная >> Настройки >> Компоненты >> Online Shield >> Включить сканирование HTTPS (снимите флажок)
Avast: Главная >> Настройки >> Компоненты >> Веб-экран >> Включить сканирование HTTPS (снимите флажок)
ESET: Главная >> Инструменты >> Расширенная настройка >> Интернет и электронная почта >> Включить фильтрацию протокола SSL / TLS (выключить)
- Убедитесь, что теперь вы можете загрузить файл, не получив Ошибка загрузки: ошибка сети! Если ошибка все еще появляется, вы можете рассмотреть возможность использования другого антивируса или брандмауэра, особенно если тот, который вызывает проблемы, бесплатный!
Решение 2. Измените расположение загрузок по умолчанию
Иногда проблема вовсе не в вине Chrome. Если данная ошибка появляется, когда загрузка файла почти завершена, это может быть другой сценарий.
Когда файл загружается через браузер Chrome, он сохраняется в буферной памяти и впоследствии копируется в папку загрузок по умолчанию. Однако что-то может блокировать папку «Загрузки», и вам может потребоваться изменить расположение загрузки по умолчанию.
- Откройте браузер Google Chrome и нажмите на три горизонтальные точки в верхней правой части браузера. Когда вы наводите курсор на него, появляется надпись «Настроить и управлять Google Chrome». Откроется выпадающее меню.
- Нажмите на параметр «Настройки» в нижней части раскрывающегося меню.
- Прокрутите страницу вниз и нажмите кнопку «Дополнительно». Прокрутите вниз, пока не увидите раздел Загрузки. Нажмите кнопку «Изменить» под опцией «Местоположение» и выберите другую папку для загрузок Chrome. Подтвердите изменения, перезапустите браузер и проверьте, появляется ли ошибка по-прежнему.
Решение 3. Установите последние сетевые драйверы
Если вы заметили общее снижение общей скорости сети вашего компьютера, возможно, виноват один скрытый виновник Ошибка загрузки: ошибка сети проблема. Проблемы могут возникнуть из-за ваших сетевых драйверов. Вы всегда должны стараться установить на свой компьютер последнюю версию сетевых драйверов.
- Прежде всего, вам необходимо удалить сетевой драйвер, установленный на вашем ПК.
- Введите «Диспетчер устройств» в поле поиска рядом с кнопкой меню «Пуск», чтобы открыть служебную программу «Диспетчер устройств». Вы также можете использовать комбинацию клавиш Windows Key + R, чтобы запустить диалоговое окно Run. Введите «devmgmt.msc» в поле и нажмите кнопку «ОК» или «Ввод».
- Разверните раздел «Сетевые адаптеры». Это отобразит все сетевые адаптеры, работающие на ПК в данный момент.
- Щелкните правой кнопкой мыши сетевой адаптер, который нужно удалить, и выберите «Удалить устройство». Это удалит его из списка и деинсталлирует устройство. Нажмите «ОК», когда будет предложено полностью удалить драйвер.
- Удалите адаптер, который вы используете, из своего компьютера и перейдите на страницу производителя, чтобы увидеть список доступных драйверов для вашей операционной системы. Выберите последнюю версию, сохраните и запустите из папки «Загрузки».
- Следуйте инструкциям на экране, чтобы установить драйвер. Если адаптер является внешним, например, ключ Wi-Fi для настольных ПК, убедитесь, что он остается отключенным, пока мастер не предложит вам подключить его к компьютеру. Перезагрузите компьютер и проверьте, не Ошибка загрузки: ошибка сети проблема появляется после попытки скачать файл !.