Если в Python вы допускаете ошибку, вы получаете красный текст в консоль. Если у браузера что-то не получилось, он поступит так же. Вот как её можно открыть:
Какие ошибки бывают
В консоли вы можете увидеть разные ошибки, все они будут выделены красным цветом. Если там будет что-то выводиться, но не красным цветом — это не ошибка. Ниже мы рассмотрим несколько ошибок, с которыми вы скорее всего столкнётесь:
Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
Эта ошибка обычно возникает, если вы используете AdBlock и подобные ему плагины. Она означает, что браузер должен был что-то скачать, но ваши же клиентские расширения в браузере не дали ему это сделать.
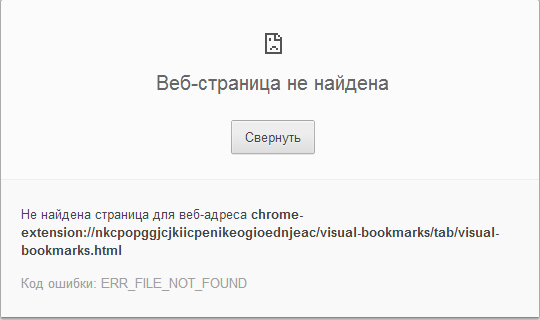
Failed to load resource: net::ERR_FILE_NOT_FOUND
Браузер попытался что-то скачать, но когда обратился по адресу, указанному в HTML-документе, оказалось, что там ничего нет.
Вот как посмотреть какой файл он искал и где:
Просто наведитесь на название файла, который не удалось загрузить. Эти странные проценты с буквами — это зашифрованные русские буквы. Есть специальные дешифраторы для расшифровки таких вещей. Попробуйте расшифровать это:
%D0%9C%D0%BE%D0%BB%D0%BE%D0%B4%D0%B5%D1%86%2C%20%D1%87%D1%82%D0%BE%20%D0%BD%D0%B5%20%D0%BF%D0%BE%D0%BB%D0%B5%D0%BD%D0%B8%D0%BB%D1%81%D1%8F%20%D0%B8%20%D0%B4%D0%B5%D1%88%D0%B8%D1%84%D1%80%D0%BE%D0%B2%D0%B0%D0%BB%21
Как чинить
В HTML-коде найдите место с ошибкой. Браузер его подсветит. Если не работает, обновите страницу. Мы не знаем, почему, но иногда это помогает:
В текстовом редакторе откройте HTML-документ и найдите в нём это же место по номеру строчки или по тексту. Чтобы исправить ошибку, нужно поменять адрес. Как это сделать читайте в статьях ниже:
- О статике — как подключить JS и CSS
- Относительные адреса при подключении статики — Пригодятся, чтобы подключить статику правильно
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
- Remove From My Forums
-
Question
-
From within ‘Solution Explorer’ I deleted an unused image file, ‘EmptyBox.gif». I had used this in testing while developing my code. I carefully removed all references to this file in my code. The file is not shown in ‘Solution
Explorer’ and is not in the resource folder.However, when I attempt to run the program, I get the following error message:
Error 1
Invalid Resx file. Could not find file ‘C:UsersadminDocumentsVisual Studio 2010ProjectsVBCodeCodeResourcesEmptyBox.gif’. Line 147, position 5.
C:UsersadminDocumentsVisual Studio 2010ProjectsVBCodeCodeMy ProjectResources.resx
147 5
CodeClicking the error message opens the Resources.resx window. Here I find a reference to the missing and deleted file:
<data name=»EmptyBox» type=»System.Resources.ResXFileRef, System.Windows.Forms»>
<value>..ResourcesEmptyBox.gif;System.Drawing.Bitmap, System.Drawing, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a</value>How do I fix this? Should I create a new file, name it ‘EmptyBox.gif» and simply copy it into the C:Users……Resources folder? Or should I create a new file and import it back into the Resources
Answers
-
Go to the Property pages of your project. On the left hand side, select «Resources». Here, delete the unused resource.
- Marked as answer by
Thursday, April 4, 2013 5:38 PM
- Marked as answer by
-
Thanks Sygrien
The file was not shown in Solution Explorer — Resources. However, I clicked My Project in Solution Explorer which opened ‘Code X’, then clicked the Resources tab and the file name was there with an ! mark. I right-clicked the file and deleted
it.Now everything works again.
Thanks for putting me on the right track!
- Marked as answer by
Rellif
Thursday, April 4, 2013 5:45 PM
- Marked as answer by
- Remove From My Forums
-
Question
-
From within ‘Solution Explorer’ I deleted an unused image file, ‘EmptyBox.gif». I had used this in testing while developing my code. I carefully removed all references to this file in my code. The file is not shown in ‘Solution
Explorer’ and is not in the resource folder.However, when I attempt to run the program, I get the following error message:
Error 1
Invalid Resx file. Could not find file ‘C:UsersadminDocumentsVisual Studio 2010ProjectsVBCodeCodeResourcesEmptyBox.gif’. Line 147, position 5.
C:UsersadminDocumentsVisual Studio 2010ProjectsVBCodeCodeMy ProjectResources.resx
147 5
CodeClicking the error message opens the Resources.resx window. Here I find a reference to the missing and deleted file:
<data name=»EmptyBox» type=»System.Resources.ResXFileRef, System.Windows.Forms»>
<value>..ResourcesEmptyBox.gif;System.Drawing.Bitmap, System.Drawing, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a</value>How do I fix this? Should I create a new file, name it ‘EmptyBox.gif» and simply copy it into the C:Users……Resources folder? Or should I create a new file and import it back into the Resources
Answers
-
Go to the Property pages of your project. On the left hand side, select «Resources». Here, delete the unused resource.
- Marked as answer by
Thursday, April 4, 2013 5:38 PM
- Marked as answer by
-
Thanks Sygrien
The file was not shown in Solution Explorer — Resources. However, I clicked My Project in Solution Explorer which opened ‘Code X’, then clicked the Resources tab and the file name was there with an ! mark. I right-clicked the file and deleted
it.Now everything works again.
Thanks for putting me on the right track!
- Marked as answer by
Rellif
Thursday, April 4, 2013 5:45 PM
- Marked as answer by
- Remove From My Forums
-
Question
-
From within ‘Solution Explorer’ I deleted an unused image file, ‘EmptyBox.gif». I had used this in testing while developing my code. I carefully removed all references to this file in my code. The file is not shown in ‘Solution
Explorer’ and is not in the resource folder.However, when I attempt to run the program, I get the following error message:
Error 1
Invalid Resx file. Could not find file ‘C:UsersadminDocumentsVisual Studio 2010ProjectsVBCodeCodeResourcesEmptyBox.gif’. Line 147, position 5.
C:UsersadminDocumentsVisual Studio 2010ProjectsVBCodeCodeMy ProjectResources.resx
147 5
CodeClicking the error message opens the Resources.resx window. Here I find a reference to the missing and deleted file:
<data name=»EmptyBox» type=»System.Resources.ResXFileRef, System.Windows.Forms»>
<value>..ResourcesEmptyBox.gif;System.Drawing.Bitmap, System.Drawing, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a</value>How do I fix this? Should I create a new file, name it ‘EmptyBox.gif» and simply copy it into the C:Users……Resources folder? Or should I create a new file and import it back into the Resources
Answers
-
Go to the Property pages of your project. On the left hand side, select «Resources». Here, delete the unused resource.
- Marked as answer by
Thursday, April 4, 2013 5:38 PM
- Marked as answer by
-
Thanks Sygrien
The file was not shown in Solution Explorer — Resources. However, I clicked My Project in Solution Explorer which opened ‘Code X’, then clicked the Resources tab and the file name was there with an ! mark. I right-clicked the file and deleted
it.Now everything works again.
Thanks for putting me on the right track!
- Marked as answer by
Rellif
Thursday, April 4, 2013 5:45 PM
- Marked as answer by
I am testing an html webpage and it is failing to load a local jquery.json-2.4.0.js. I am testing the html page locally from chrome. When the page loaded I get a net::ERR_FILE_NOT_FOUND.
Why is it unable to load the file? This file has been moved from a different server (which it was working fine on), but the directory paths are the same (I double checked the path ).
Here is my line:
<script type='text/javascript' src='/webforms/ExperianEmailJsScripts/jquery/js/jquery.jsonp-2.4.0.js'></script>
asked Sep 4, 2015 at 20:06
2
Remove the first / in the path. Also you don’t need type="text/javascript" anymore in HTML5.
answered Sep 4, 2015 at 20:09
ZakZak
1,8302 gold badges15 silver badges31 bronze badges
8
This error means that file was not found. Either path is wrong or file is not present where you want it to be. Try to access it by entering source address in your browser to check if it really is there. Browse the directories on server to ensure the path is correct. You may even copy and paste the relative path to be certain it is alright.
answered Sep 4, 2015 at 20:07
ezpnezpn
1,75015 silver badges22 bronze badges
2
I got the same error using:
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,700,700i,900,900i" type="text/css" media="all">
But once I added https: in the beginning of the href the error disappeared.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,700,700i,900,900i" type="text/css" media="all">
answered Jul 19, 2019 at 15:50
Same thing happened to me. Eventually my solution was to navigate to the repository using terminal (on mac) and create a new js file with a slightly different name. It linked immediately so i copied contents of original file to new one. You also might want to lose the first / after src= and use "".
answered Dec 30, 2017 at 14:38
Sometime when you downloading a project from other people, they might have some special customization. So, in my case I downloaded this project https://github.com/thecodercoder/fem-easybank
And got these errors: Failed to load resource: net::ERR_FILE_NOT_FOUND
That happed because the creator was using the /dist folder customization.
SOLUTION: you open Notepad++ press: Ctrl + F for search
find all folders that starts with / as in the picture and replace with norma ones like:
/dist/ to dist
answered Jan 18, 2021 at 8:14
MikeRyzMikeRyz
1891 gold badge2 silver badges18 bronze badges
0
Instead of:
path.join(__dirname, '/dcp-electron/index.html')
you should add a dot at the start of the path, to indicate that the path is relative:
path.join(__dirname, './dcp-electron/index.html')
gunwin
4,3124 gold badges36 silver badges57 bronze badges
answered Jul 15, 2021 at 13:40
this can happen when you have the base tag, as explained in other answers
<base href="/">
answered Sep 8, 2021 at 7:09
Уведомление ERR FILE NOT FOUND обычно появляется при работе с браузером Google Chrome и некоторыми другими обозревателями. Дословный перевод на русский — «Файл не найден». В этой инструкции рассмотрим, как исправить подобную ошибку и заставить браузер работать корректно.
Содержание статьи
- Удаление расширений и программ
- Правильная очистка системы от вирусов
- Правильная переустановка браузера
- Изменение стандартных DNS
- Для разработчиков расширений
- Для вебмастеров
- Дополнительные способы решения
- Комментарии пользователей
Удаление расширений и программ
Некоторые мошеннические программы подменяют домашнюю страницу, перенаправляя пользователя на вредоносные ресурсы. К таким относится утилита «Default Tab». Она может присутствовать на компьютере как в виде установленной программы, там и расширения для браузера. Нужно найти и удалить оба варианта.
Использование деинсталлятора:
- Открываем «IObit Uninstaller» или «Revo Uninstaller». Их преимущество заключается в том, что они выполняют полное сканирование системы и удаляют напрочь все остатки от программ.
- В списке программ ищем «Default Tab» и удаляем, не забывая про остатки, которые найдет деинсталлятор.
Дополнительно просмотрите весь список приложений, и избавьтесь от лишних. Поскольку виноватой может оказаться другая подозрительная программа.
Удаление расширений:
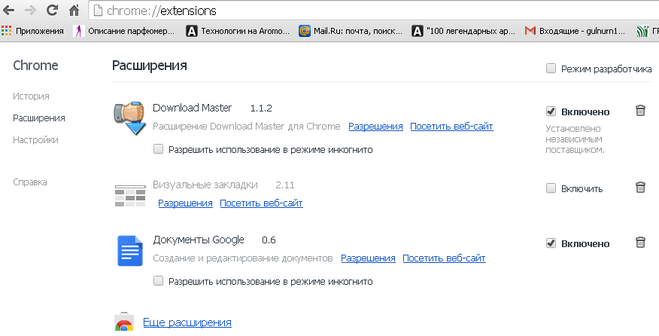
- Перейдите в панель настроек обозревателя и откройте раздел с расширениями.
- Избавьтесь от дополнений, которыми не пользуетесь. Не забывая про блокировщиков рекламы «Adblock» и других.
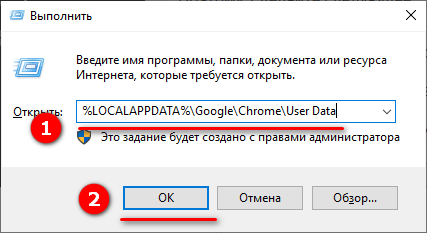
Еще один способ — запустить инструмент «Выполнить» с помощью комбинации кнопок Win + R. В строку поиска нужно вставить %LOCALAPPDATA%GoogleChromeUser Data и нажать OK.
В каталоге Default есть папка с дополнениями WebApplications. Найдите в ней файл с названием kdidombaedgpfiiedeimiebkmbilgmlc, и удалите. После этого перезагрузите компьютер.
Правильная очистка системы от вирусов
Вредоносные программы часто становятся причиной некорректной работы браузера. Обнаружить их не всегда может даже хороший платный антивирус, не говоря уже о бесплатных версиях. Кроме упомянутого Default Tab, неполадки может вызывать любой вирус, информации о котором пока мало в интернете.
Поэтому, сделайте следующее:
- Обновите антивирус, обновите вирусные базы и просканируйте компьютер. Если защитного ПО нет, то установите. Сегодня нужно иметь хорошую защиту.
- Воспользуйтесь портативными антивирусными сканерами, чтобы найти и удалить то, что стандартный антивирус не обнаружил.
- Следом воспользуйтесь «Reg Organizer» или «Ccleaner» для очистки устройства и исправления проблем в реестре.
Перезагрузите компьютер, и проверьте результат.
Правильная переустановка браузера
Причина может быть в новой версии обозревателя, некорректно установленной поверх старой. Для решения проблемы требуется полностью деинсталлировать приложение.
Перед тем, как приступать к конкретным действиям, нужно убедиться, что виноват текущий браузер. Для этого откройте сайт используя другой веб-обозреватель. Если ошибка повторится, значит дело в другом. Пропускайте этот пункт и переходите к следующему.
Как это сделать:
- Запустить деинсталлятор «IObit Uninstaller».
- В разделе «Все программы» найти веб-обозреватель и нажать по значку корзины.
- Активировать пункт автоматического удаления остатков и начать процедуру.
- Воспользоваться утилитой «Ccleaner» для более полной очистки компьютера.
- Повторно установить браузер, загрузив с официального сайта.
Изменение стандартных DNS
Попробуйте изменить стандартные DNS сервера, предоставляемые провайдером на публичные.
Как это сделать:
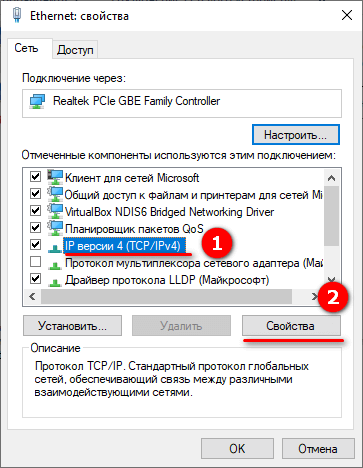
- С помощью правого щелчка по иконке монитора откройте раздел «Параметров сети».
- Переместитесь в «Ethernet» и нажмите по настройке параметров.
- Перейдите в свойства активного соединения.
- Откройте свойства «IPv4».
- В роли первого сервера установите 8.8.8.8 и второго 8.8.4.4. Нажмите «Ок».
- Подождите несколько минут, и проверьте результат.
Для разработчиков расширений
Если вы разрабатываете расширения, и наткнулись в консоли на ошибку NET ERR FILE NOT FOUND, то проверьте файл «popup.html». Скорее всего отсутствует соответствие с файлом «manifest.json».
Для вебмастеров
Подключая скрипты, шрифты и стили, убедитесь, что указываете правильный путь. Вероятнее всего, браузеру не получается найти запрашиваемый файл, поэтому он выводит ошибку.
Дополнительные способы решения
- Очистите кэш веб-обозревателя с помощью комбинации «CTRL + SHIFT+ DELETE».
- Сбросьте настройки обозревателя через панель параметров.
- Временно отключите антивирус. Поскольку он мог заблокировать доступ к файлу, удалить или отправить в карантин.
- Если сбой наблюдается на всех сайтах, то проверьте качество интернет-соединения. При необходимости обратитесь за помощью к провайдеру.
- Выключите маршрутизатор на 15 минут, а затем снова включите. Таким образом сбросите сессию, и возможно, восстановите стабильность сетевого подключения.
- Запрашиваемый сайт может быть недоступен. Дождитесь пока владелец восстановит его работоспособность.
|
272 / 176 / 30 Регистрация: 16.03.2017 Сообщений: 1,626 |
|
|
1 |
|
|
16.12.2018, 16:36. Показов 11110. Ответов 10
Добрый день, посоветуйте плиииз… не знаю с чего начать исправлять ошибку! Время от времени на моей странице выскакивает …на РАЗНЫЕ js-модули. Закономерности не выявил… Предсказать появление не могу. В среднем получаю ошибку каждый 2й-3й раз на новом браузере. Причин тоже не нашел… может кривые руки при настройке nginx, или интернет глючит, или браузер или html… Естественно не подгрузив даже один из js-файлов получаю «кривую» страницу с непредсказуемой ошибкой. Можно как-нибудь в html заставить повторить попытку загрузки js файла если получил ошибку??? Тегом, а не кодом. открытие «ошибочного» js-модуля в соседней закладке кликом прямо в консоли с ошибкой удачно его открывает.. 0 |
|
617 / 461 / 166 Регистрация: 26.05.2016 Сообщений: 2,570 |
|
|
19.12.2018, 12:54 |
2 |
|
andyj, для начала ответ сервера в консоли поймайте. Причина Вашей ошибки 99% ошибка серверного скрипта. 1 |
|
andyj 272 / 176 / 30 Регистрация: 16.03.2017 Сообщений: 1,626 |
||||
|
19.12.2018, 13:02 [ТС] |
3 |
|||
|
для начала ответ сервера в консоли поймайте. А как ее поймать? В обычной консоли пишет (например)
На одном и том-же проекте может на разные файлы глючит в логах nginx пишет («домашнего» — на компе где и браузер) 2018/12/19 11:40:22 [error] 10820#7004: *266686 CreateFile() «c:/…/nginx/nginx/web_static/js/socket.io.js.map» failed (2: The system cannot find the file specified), client: 127.0.0.1, server: localhost, request: «GET /js/socket.io.js.map HTTP/1.1», host: «127.0.0.1» Обычное нажатие F5 в хроме «исправляет» ошибку… та-же ошибка и на сервере, но там еще сложнее логи прочитать. 0 |
|
98 / 64 / 36 Регистрация: 04.12.2018 Сообщений: 158 |
|
|
19.12.2018, 13:06 |
4 |
|
В другом браузере то же самое, страница кривая? А то у Хрома был косяк, как-раз такая ошибка выходила на ровном месте. 0 |
|
272 / 176 / 30 Регистрация: 16.03.2017 Сообщений: 1,626 |
|
|
19.12.2018, 13:10 [ТС] |
5 |
|
В другом браузере то же самое, страница кривая? А то у Хрома был косяк, как-раз такая ошибка выходила на ровном месте. Хром обновлен (в основном в нем работаю). Пробовал на андроиде в двух браузерах (хром и самсунговский встроенный). Те-же ошибки. 0 |
|
617 / 461 / 166 Регистрация: 26.05.2016 Сообщений: 2,570 |
|
|
19.12.2018, 15:22 |
6 |
|
andyj, дык браузер всё Вам уже написал: не могу, говорит, загрузить и пишет, что загрузить. В Вашем случае три файла socket.io.slim.js, jquery.min.3.1.1.js и jquery-ui.js. Надо бы отслеживать, загружены ли они. 0 |
|
272 / 176 / 30 Регистрация: 16.03.2017 Сообщений: 1,626 |
|
|
19.12.2018, 18:01 [ТС] |
7 |
|
Надо бы отслеживать, загружены ли они. Конечно не загружены… иначе бы не ругался. Я пытаюсь понять 1) почему nginx то видит то не видит статик файл при отключенном кешировании (причем одинаково и на локалке и на сервере). 2) можно ли это обойти средствами html/js. Уже подумываю о загрузке модулей динамически с обработкой ошибки… 0 |
|
617 / 461 / 166 Регистрация: 26.05.2016 Сообщений: 2,570 |
|
|
20.12.2018, 08:24 |
8 |
|
почему nginx а при чём тут серверная оболочка? Ваши библиотеки на клиенте подгружаются. Очевидно, что, если нет кеширования, то они каждый раз пытаются загрузиться. А с кешированием они «уже есмь», поэтому будет работать.
средствами html/js. ну не знаю, изврат какой-то, может промисами. Хотя я совсем не уверен. Можно ещё традиционным defer попробовать. 1 |
|
272 / 176 / 30 Регистрация: 16.03.2017 Сообщений: 1,626 |
|
|
20.12.2018, 09:33 [ТС] |
9 |
|
ну не знаю, изврат какой-то Похоже у меня одного такая ошибка возникает! 0 |
|
the hardway first 2423 / 1808 / 894 Регистрация: 05.06.2015 Сообщений: 3,573 |
|
|
20.12.2018, 09:37 |
10 |
|
andyj, только на вашем сайте? Ради эксперимента погуляйте по другим ресурсам, понаблюдайте консоль на такие ошибки 0 |
|
272 / 176 / 30 Регистрация: 16.03.2017 Сообщений: 1,626 |
|
|
20.12.2018, 09:42 [ТС] |
11 |
|
только на вашем сайте? Конечно не только на моем, но ни разу не получал загрузку «половины страницы». Если не подгрузился jquery, то не важно сколько модулей до и после него подгрузились. Сайт будет не рабочим, а если использует динамическое заполнение(«одностраничник»), то увидите лишь заголовок… 0 |
I am testing an html webpage and it is failing to load a local jquery.json-2.4.0.js. I am testing the html page locally from chrome. When the page loaded I get a net::ERR_FILE_NOT_FOUND.
Why is it unable to load the file? This file has been moved from a different server (which it was working fine on), but the directory paths are the same (I double checked the path ).
Here is my line:
<script type='text/javascript' src='/webforms/ExperianEmailJsScripts/jquery/js/jquery.jsonp-2.4.0.js'></script>
asked Sep 4, 2015 at 20:06
2
Remove the first / in the path. Also you don’t need type="text/javascript" anymore in HTML5.
answered Sep 4, 2015 at 20:09
ZakZak
1,8603 gold badges15 silver badges31 bronze badges
8
This error means that file was not found. Either path is wrong or file is not present where you want it to be. Try to access it by entering source address in your browser to check if it really is there. Browse the directories on server to ensure the path is correct. You may even copy and paste the relative path to be certain it is alright.
answered Sep 4, 2015 at 20:07
ezpnezpn
1,74815 silver badges22 bronze badges
2
I got the same error using:
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,700,700i,900,900i" type="text/css" media="all">
But once I added https: in the beginning of the href the error disappeared.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,700,700i,900,900i" type="text/css" media="all">
answered Jul 19, 2019 at 15:50
Sometime when you downloading a project from other people, they might have some special customization. So, in my case I downloaded this project https://github.com/thecodercoder/fem-easybank
And got these errors: Failed to load resource: net::ERR_FILE_NOT_FOUND
That happed because the creator was using the /dist folder customization.
SOLUTION: you open Notepad++ press: Ctrl + F for search
find all folders that starts with / as in the picture and replace with norma ones like:
/dist/ to dist
answered Jan 18, 2021 at 8:14
MikeRyzMikeRyz
1991 gold badge2 silver badges18 bronze badges
0
Same thing happened to me. Eventually my solution was to navigate to the repository using terminal (on mac) and create a new js file with a slightly different name. It linked immediately so i copied contents of original file to new one. You also might want to lose the first / after src= and use "".
answered Dec 30, 2017 at 14:38
Instead of:
path.join(__dirname, '/dcp-electron/index.html')
you should add a dot at the start of the path, to indicate that the path is relative:
path.join(__dirname, './dcp-electron/index.html')
gunwin
4,5385 gold badges37 silver badges59 bronze badges
answered Jul 15, 2021 at 13:40
this can happen when you have the base tag, as explained in other answers
<base href="/">
answered Sep 8, 2021 at 7:09
Данная ошибка возникает при разных обстоятельствах у пользователей, которые пользуются браузером Google Chrome. Ошибка «ERR_FILE_NOT_FOUND» чаще возникает при попытке скачивания чего-либо из интернета, но файл по какой-то причине не доступен. Текст ошибки так и переводится: «Ошибка: файл не доступен». Сейчас мы решим эту проблему, разобрав ее детально.
Содержание
- Устранение ошибки ERR_FILE_NOT_FOUND
- Удаление оставшихся папок Гугл Хром
- Расширения для браузера – причина ошибки ERR_FILE_NOT_FOUND
- Выключить расширения через настройки
Устранение ошибки ERR_FILE_NOT_FOUND
Так бывает, что при попытке открыть браузер, система выдает нам эту ошибку. Её причиной может быть недавно установленные программы (любые), а также установка старой версии Google Chrome поверх новой. Чтобы решить нам эту проблему, нужно удалить браузер полностью из компьютера. Для этого:
- Откройте «Панель управления».
- Выберите «Установка и удаление программ».
- Найдите в списке все пункты со строкой Google Chrome и удалите их.
Удаление оставшихся папок Гугл Хром
Все следующие указания и настройки проводились в Windows 7. При удалении браузера, причем практически любого, на вашем жестком диске остаются папки конфигурации. Они служат для того, чтобы при следующей установке этого же браузера вы не настраивали его заново. В нашем случае их необходимо также удалить. Для этого откройте раздел жесткого диска, на котором установлен Windows, найдите папку «Пользователи» и выберите папку с вашим именем или «Владелец». Посмотреть свое имя также можно, кликнув на кнопку «Пуск». На этой открывшейся вкладке, в первой строчке будет ваше имя, или имя вашего компьютера. Далее:
После всех проделанных пунктов желательно вернуть настройки папок и файлов в исходное положение. Как это сделать вы уже знаете из описания.
Расширения для браузера – причина ошибки ERR_FILE_NOT_FOUND
Такая ошибка может появиться при неудачном завершении работы Google Chrome или установке новых расширений. Чтобы понять, почему расширения иногда являются причиной множества ошибок в браузере, нужно иметь понятие откуда такие расширения берутся. Создавать их могут как известные компании, типа Google, Яндекс, Microsoft и другие, так и обычные пользователи.
Чтобы настроить расширения в браузере Google Chrome для исправления ошибки:
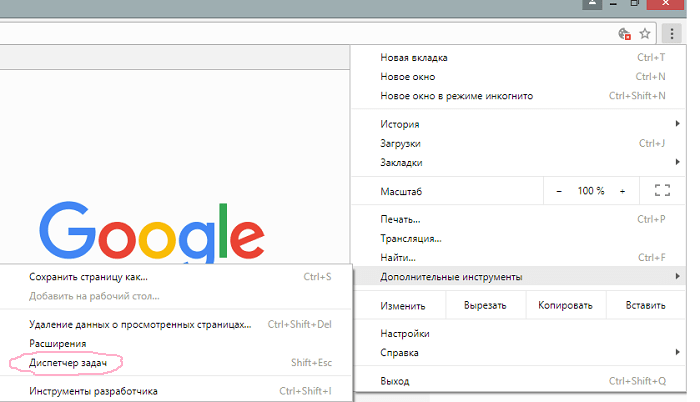
- Нажмите кнопку меню в верхней панели в виде трех точек.
- Найдите в открывшемся окне строку «Дополнительные инструменты», наведите на нее курсор мыши и выберите «Расширения».
- В окне установленных в браузер расширений удалите или выключите все сомнительные расширения. Расширения, которым вы доверяете можно просто выключить на время. Если ошибка ERR_FILE_NOT_FOUND исчезнет, можно их попробовать включить.
Выключить расширения через настройки
Можно также заблокировать действие ранее установленных расширений. Для этого нужно открыть меню браузера, зайти на последнюю строчку «Настройки». Слева переходим в раздел «Расширения». Откроется страница, на которой будут все ваши расширения и дополнительно к ним ссылки с действиями – «Разрешения» и «Посетить официальный сайт», а также пункт включения и удаления расширения.
Другой способ устранения ошибки – зайдите в командную строку, нажав WIN+R. В ней необходимо ввести следующую строку – «%LOCALAPPDATA%GooglechromeUserData. Далее жмем «Ок». В открывшемся окне находит папку «Default», открываем ее и в ней ищем папку с расширениями, название будет что-то типа WebApplications. В ней нужно найти и удалить файл – kdidombaedgpfiiedeimiebkmbilgmlc. Часто именно он является причиной возникновения ошибки ERR_FILE_NOT_FOUND. После этого закройте все программы и папки, проверьте папку «Google» на вирусы и перезагрузите ваш компьютер. При следующем запуске браузера Google Chrome ошибки быть не должно.
Опубликовано 14.10.2017 Обновлено 12.02.2021
The ERR_FILE_NOT_FOUND error is relatively common while using the popular Google Chrome browser. It can happen while you’re working on developing a new extension for the browser or simply while using it to navigate the web. In either case, the error message means you’re running into a resource the browser can’t access.
In many cases, this doesn’t mean that the resource or file isn’t there. If you know how to troubleshoot the ERR_FILE_NOT_FOUND error, you’ll be able to access the file and continue to work on your development project or simply browse the web as usual.
In this article, we’ll talk more about what the ERR_FILE_NOT_FOUND error involves and what causes it. We’ll also show you how to troubleshoot it and discuss similar issues you may run into while using other browsers.
What Does ERR_FILE_NOT_FOUND Mean?
ERR_FILE_NOT_FOUND is an HTTP error message you might run into while browsing the web. In a nutshell, the error means the browser can’t access a specific file or resource, and here’s what it looks like:
As always, your first course of action when you run into an HTTP error should be to read the description your browser provides (and check if the URL is correct).
In this case, Chrome says it’s unable to find a file that may have been deleted or moved. That is to say, you’re trying to access an unavailable resource.
Naturally, you might run into the same issue using another browser besides Chrome. However, the specific wording of this error is unique to the Google Chrome browser.
Moreover, some elements in Chrome can trigger this error even if there’s no issue with the file or directory you’re trying to access. We’ll take a closer look at this in the next section.
The ERR_FILE_NOT_FOUND error is relatively common- so knowing how to fix it will save you time (and stress!) in the long run 🗂Click to Tweet
What Causes the ERR_FILE_NOT_FOUND Error?
The ERR_FILE_NOT_FOUND error is somewhat unique because it’s commonly caused by problems with Chrome itself and not by your website’s server, despite the message it shows.
The error message indicates the browser cannot locate a specific file because it’s no longer there. However, in our experience, the most common causes behind the ERR_FILE_NOT_FOUND issue are Chrome extensions.
Sometimes, extensions can cause errors with the sites you’re trying to visit. Sometimes, the extensions interact with specific websites unexpectedly, leading Chrome to show errors.
Extensions, just like any other piece of software, can have bugs. Moreover, if you’re using multiple extensions together, it can sometimes result in compatibility issues. Likewise, not updating extensions may lead to errors such as ERR_FILE_NOT_FOUND while using Chrome.
3 Ways to Fix the ERR_FILE_NOT_FOUND Error
Since extensions are the primary culprits behind the ERR_FILE_NOT_FOUND error in Chrome, you’ll need to work with them to fix the problem. Let’s talk about how that process works.
1. Disable Chrome Extensions
For this step of the process, we recommend disabling Chrome extensions one by one. That way, you’ll be able to identify precisely which extension is behind the ERR_FILE_NOT_FOUND error.
To get started, open the settings menu in Chrome by clicking on the three-dot icon in the right corner of the main navigation menu. Go to More Tools > Extensions. Chrome will show you all the extensions available for your profile, including both active and inactive options:
To disable an extension, click on the toggle icon in the lower right corner under its description. You need to repeat this process for each active extension. In this screenshot, the extension is disabled, hence the gray toggle icon:
Go through the active extensions one by one. After disabling each extension, try to access the page returning the ERR_FILE_NOT_FOUND error by force reloading it. You can do this by keeping the page open and using the Control + F5 key combination in Windows.
Force refreshing the page makes Chrome reload it fully without using a cached version. If the error persists, that means the extension you disabled wasn’t the culprit.
Continue disabling extensions until you find one that causes the error to disappear. At this stage, we recommend keeping the extension disabled temporarily and then checking to see if the message persists. If an update to the extension is available, you’ll also want to install it before retrying.
2. Remove Persisting Extensions from the User Data Folder
If you remove a specific Chrome extension, but the error keeps appearing, you’ll need to check if it left some files behind. It’s relatively common for software to store files on your computer even after you uninstall it, so this is a practice you’ll want to get used to.
Chrome stores extension files in the Chrome > User Data > Default > Extensions directory in Windows, under your local user’s AppData folder.
Accessing that directory can be a pain because it’s sometimes hidden. The easiest approach is to open the Windows Run window by hitting the Windows + R keys. Once the window opens, paste the following address into it:
%LOCALAPPDATA%GoogleChromeUser DataDefaultExtensions
This is what the window should look like after you enter that address:
Hit the OK button, and the Chrome extensions folder will open. Here’s what it should look like:
Right off the bat, it’s important to note that you won’t be able to identify extensions by name. Each folder corresponds to an extension, and it’s relatively simple to locate one by opening each folder and looking for the extension icon files or the manifest.json file.
Open the manifest.json file inside each folder and verify the name of the extension it corresponds to at the top of the file:
You’ll need to identify if there’s a folder corresponding to extensions you previously deleted. The easiest way to do this is by accessing the extensions directory right after uninstalling the software and sorting the folders by date of modification.
The last folder to be modified should correspond to the extension you recently uninstalled. If it doesn’t, and you can’t find any corresponding folders, it means the extension left no files behind. If that’s the case and the ERR_FILE_NOT_FOUND persists, you might need to reset Chrome.
3. Reset Chrome
If disabling extensions doesn’t fix the problem, you can use the Chrome reset option to restore the browser to its default settings. This process disables every extension and deletes all temporary data, such as cookies and cached files.
To do this, go to the Chrome Settings menu and select the Reset and clean up option. Now click on Restore settings to their original defaults, and Chrome will ask you to confirm your decision:
Note that resetting Chrome won’t affect your bookmarks and saved passwords. This is merely a troubleshooting tool, and in most cases, the ERR_FILE_NOT_FOUND error should disappear after a full Chrome reset.
Where Else Can the ERR_FILE_NOT_FOUND Error Appear?
Since Chrome typically shows ERR_FILE_NOT_FOUND when it runs into issues with extensions, there’s no counterpart to it in most other browsers. That’s because other browsers may not rely as much on custom add-ons as Chrome does.
You might see this error message in particular locations, including:
- ERR_FILE_NOT_FOUND Android: Google Chrome can’t access the resource on your mobile device, so it’s worth switching to a different browser.
- ERR_FILE_NOT_FOUND Outlook: Typically, you’ll see this error if the browser can’t access a PDF resource within the Outlook interface. We recommend troubleshooting your Chrome extensions.
- ERR_FILE_NOT_FOUND Windows 10: Google Chrome can’t return a resource in Windows 10, meaning you’ll need to follow the extension troubleshooting steps.
- ERR_FILE_NOT_FOUND PDF preview: You’re unable to view a PDF attachment, so keep an eye out for any PDF-related extensions.
- ERR_FILE_NOT_FOUND JavaScript: Your browser can’t load a query when you’re testing an HTML webpage. Make sure that you’ve correctly entered the path for the query.
Although the ERR_FILE_NOT_FOUND message is unique to Google Chrome, this type of error can pop up in any browser (such as Microsoft Edge). The closest equivalent to ERR_FILE_NOT_FOUND in other browsers is a 404 HTTP code.
If you run into issues while using another browser, we have a complete guide on how to troubleshoot the 404 error, as well as the other most common HTTP errors. This information will prove invaluable if you spend a lot of time online.
Can You Prevent This Type of Error With a Good Host?
ERR_FILE_NOT_FOUND is not a server-side error. In most cases, it is caused by issues with your Chrome installation, such as problems with the extensions you use.
That means changing web hosts shouldn’t have an impact on whether you run into the ERR_FILE_NOT_FOUND error or not. Even so, using a managed WordPress hosting provider like Kinsta can help prevent common HTTP errors and other issues native to WordPress.
On top of using a great host, we recommend becoming acquainted with the basics of WordPress troubleshooting. That way, if you run into an error with your website, you’ll be well-equipped to handle it.
Once you know how to troubleshoot the ERR_FILE_NOT_FOUND error, you’ll be able to continue to work on your development project in peace. 😌 Get started here ⬇️Click to Tweet
Summary
The ERR_FILE_NOT_FOUND is similar to error 404, but it is unique to Google Chrome. Typically, the error is caused by problems with Chrome extensions. That means you need to troubleshoot your Chrome installation to fix it.
To troubleshoot the ERR_FILE_NOT_FOUND error, we recommend starting by disabling your Chrome extensions. Then, it’s worth removing any data left behind by these add-ons. Finally, if all else fails, it’s time to fully reset Chrome to its default settings.
Partnering with a high-quality web host means you’ll have access to customer support and troubleshooting whenever you need it. Check out our Kinsta plans to learn more about the benefits of managed WordPress hosting!
Если в Python вы допускаете ошибку, вы получаете красный текст в консоль. Если у браузера что-то не получилось, он поступит так же. Вот как её можно открыть:
Какие ошибки бывают
В консоли вы можете увидеть разные ошибки, все они будут выделены красным цветом. Если там будет что-то выводиться, но не красным цветом — это не ошибка. Ниже мы рассмотрим несколько ошибок, с которыми вы скорее всего столкнётесь:
Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
Эта ошибка обычно возникает, если вы используете AdBlock и подобные ему плагины. Она означает, что браузер должен был что-то скачать, но ваши же клиентские расширения в браузере не дали ему это сделать.
Failed to load resource: net::ERR_FILE_NOT_FOUND
Браузер попытался что-то скачать, но когда обратился по адресу, указанному в HTML-документе, оказалось, что там ничего нет.
Вот как посмотреть какой файл он искал и где:
Просто наведитесь на название файла, который не удалось загрузить. Эти странные проценты с буквами — это зашифрованные русские буквы. Есть специальные дешифраторы для расшифровки таких вещей. Попробуйте расшифровать это:
%D0%9C%D0%BE%D0%BB%D0%BE%D0%B4%D0%B5%D1%86%2C%20%D1%87%D1%82%D0%BE%20%D0%BD%D0%B5%20%D0%BF%D0%BE%D0%BB%D0%B5%D0%BD%D0%B8%D0%BB%D1%81%D1%8F%20%D0%B8%20%D0%B4%D0%B5%D1%88%D0%B8%D1%84%D1%80%D0%BE%D0%B2%D0%B0%D0%BB%21
Как чинить
В HTML-коде найдите место с ошибкой. Браузер его подсветит. Если не работает, обновите страницу. Мы не знаем, почему, но иногда это помогает:
В текстовом редакторе откройте HTML-документ и найдите в нём это же место по номеру строчки или по тексту. Чтобы исправить ошибку, нужно поменять адрес. Как это сделать читайте в статьях ниже:
- О статике — как подключить JS и CSS
- Относительные адреса при подключении статики — Пригодятся, чтобы подключить статику правильно
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.