When you have «Forbidden (403) CSRF verification failed. Request aborted» you can alternatively do:
option (2) (not preferred)
import:
from django.template.context_processors import csrf
add to context:
context = {}
context.update(csrf(request))
return:
-Django > 1.9 has «context» instead of «context_instance»
return render_to_response("login.html",
{"registration_id":registration_id},
context=context)
option (3) (preferred)
import:
-instead of importing «render_to_response» import «render»
from django.shortcuts import render
return:
return render(request, "login.html", context)
Apparently option 3 is preferable, because «render» is shorter than «render_to_response», especially if you need to import and add stuff. I could imagine option 2 keeps a leaner context dict, but this seems trivial (?).
For clarity:
Both solutions still need the {% csrf_token %} in your html form as mentioned above. And never turn off or comment the csrf middelware.
sources:
old Django 1.9 docs on RequestContext
Django 2 docs on the csrf processor
source explaining render is enough
I am following Django 1.3 Web Development. and for logins, i am getting the following error
Forbidden (403)
CSRF verification failed. Request aborted.
Help
Reason given for failure:
CSRF token missing or incorrect.
This is my settings.py Included APPS. It is exactly how the book says it should be.
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'djangocricket.Cricket',
'djangocricket.cms'
)
The book says, it should contain, django.contrib.auth.views.login .. and i am including it in
urlpatterns = patterns('',
# Examples:
url(r'^$', 'djangocricket.Cricket.views.index', name='default'),
url(r'^user/(w+)/$', 'djangocricket.Cricket.views.user_home', name='user home'),
url(r'^login/$', 'django.contrib.auth.views.login'),
# url(r'^djangocricket/', include('djangocricket.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
#url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
url(r'^news/', 'djangocricket.cms.views.index', name='index'),
#url(r'^news/(?P<slug>[^.]+).html', 'djangocricket.cms.views.detail', name='get_single_news_item'),
url(r'^admin/', include(admin.site.urls)),
)
and my registration/login.html … copy pasted from the book. it should do.
<html>
<head>
<title>Django Bookmarks - User Login</title>
</head>
<h1>User Login</h1>
{% if form.errors %}
<p>Your username and password didn't match.
Please try again.</p>
{% endif %}
<form method="post" action=".">
<p><label for="id_username">Username:</label>
{{ form.username }}</p>
<p><label for="id_password">Password:</label>
{{ form.password }}</p>
<input type="hidden" name="next" value="/" />
<input type="submit" value="login" />
</form>
</body>
</html>
what am i missing?
В настоящее время в сфере обеспечения безопасности веб-сайтов и приложений возникла очень интересная ситуация: с одной стороны, некоторые разработчики уделяют особое внимание безопасности, с другой, они напрочь забывают о некоторых видах атак и не считают ошибки, позволяющие выполнить данные атаки, уязвимостями. Например, к такой категории можно отнести CSRF (Сross Site Request Forgery). Эта атака позволяет производить различные действия на уязвимом сайте от имени авторизованного пользователя. Если вы не слышали о таком, то я рекомендую прочитать соответствующую статью в Википедии, чтобы иметь общее представление об этом виде атак. Основная часть статьи предназначена тем, кто обеспокоен правильной защитой своих сайтов от CSRF.
Замечание 1: если подходить формально, то CSRF является атакой, а не уязвимостью, как и XSS. Уязвимостью является неправильная обработка входных данных, а CSRF это использует.
Замечание 2: если какие-то ошибки показались вам очевидными и не заслуживающими упоминания, то я рад за вас. Однако данный материал основан на реальных уязвимостях крупных сайтов, а каждый пункт показывает ошибку какой-либо команды разработчиков, обернувшуюся дырой в безопасности.
Список ошибок:
1) Полностью отсутствует защита от CSRF.
По своему опыту могу сказать, что в настоящее время это — самая распространенная ошибка. Ее можно встретить как на малопосещаемых блогах, так и на крупных проектах. Единственная уважительная причина не использовать защиту от данного вида атак — сайт не хранит никакие пользовательские данные, а вы не используете панель администратора для редактирования материалов.
2) Защищены не все запросы.
Я бы поставил эту ошибку на второе место по распространенности. На многих сайтах, где реализована какая-либо защита от CSRF, можно найти уязвимые запросы. Например, если вы воспользуетесь поиском Хабра habrahabr.ru/search/?q=CSRF, то увидите значительное количество статей, повествующих о найденных уязвимостях на тех сервисах, где есть защита.
Вы должны защищать абсолютно все запросы, которые изменяют что-либо на сайте. Вы добавили токен в форму смены адреса электронной почты, и злоумышленник не сможет завладеть аккаунтом вашего пользователя, изменив от его имени почту, а затем и пароль? Здорово. Вот только такая мера бесполезна, если можно просто отправить запрос на перевод денег с аккаунта жертвы на кошелек атакующего, минуя вашу защиту.
Удобство обеспечения безопасности — одна из причин использовать только метод POST для запросов, изменяющих данные пользователя. Если вы следуете этому совету, то необходимо просто убедиться, что все POST-запросы содержат надежный и правильный токен. Об этом речь пойдет ниже.
3) Использование для защиты от CSRF чего-либо, кроме токенов.
Казалось бы, очень удобно использовать HTTP referer (https://ru.wikipedia.org/wiki/HTTP_referer) для защиты от атак. Если в этом заголовке не страницы с вашего домена, то запрос был подделан. Но не все так радужно. У небольшой части пользователей HTTP referer может быть пуст по разным причинам. Кроме того, он может быть подделан с использованием старых версий Flash, что подставляет под удар тех, кто очень долго ничего не обновлял на своем компьютере.
Как насчет использования капчи? Я слышал достаточно большое количество вопросов от разработчиков о возможности их использования для защиты от атаки. Мой однозначный ответ — нет. Во-первых, вы явно не будете заставлять пользователя вводить капчу на каждый чих: это приведет к ошибке № 2. Во-вторых, далеко не все способы реализации капч обеспечат вас должной защитой, которую злоумышленник не сможет обойти. Поскольку эта тема является весьма спорной и актуальной, в дальнейшем я посвящу ей отдельную статью.
Для защиты от CSRF вы должны использовать анти-CSRF токены и только их. Лишь они обеспечивают должную защиту ваших сайтов. В общих чертах о механизме токенов рассказано в Википедии:
4) Отсутствие проверки анти-CSRF токена при обработке запроса.
Подобную ошибку я встречал на сайтах весьма серьезных компаний, чья безопасность должна быть на высоте.
В самом запросе токен есть, а при его обработке он не проверяется. Можно вставить в это поле любую строку, запрос все равно будет корректно обработан. Комментировать тут особенно нечего, надо только указать, что применение функции isset() php.net/manual/ru/function.isset.php для проверки токена совершенно недопустимо.
5) Частичная проверка анти-CSRF токена.
Данную ошибку я встретил сразу на нескольких крупных сайтах рунета в разных вариациях. Например, один из сайтов использовал токены вида «Имя_пользователя.Текущее_время.Длинное_случайное_число». При этом проверялось только соответствие имени пользователя в токене и логина того, от чьего имени был отправлен запрос. Это немного усложняет атаку, но не делает ее невозможной.
6) Возможность использовать один токен для разных пользователей.
Данную ошибку я встретил один раз, но на достаточно крупном сайте, так что считаю необходимым упомянуть ее. Злоумышленник мог зарегистрировать новый аккаунт на сайте, скопировать токен из исходного кода страницы и использовать его для CSRF. Не допускайте такой ошибки, так как она полностью уничтожает все плюсы токенов на вашем сайте.
7) Недостаточная длина токена.
Ваш токен должен быть настолько длинным, чтобы злоумышленник потратил на его подбор как минимум столько же времени, сколько и на подбор пароля пользователя. Я встречал токены из 2 символов, они не сильно помогут, если кто-то очень сильно захочет осуществить CSRF-атаку.
![8)]() Предсказумые токены.
Предсказумые токены.
При разработке алгоритма генерации токена обязательно используйте случайные данные в токене (совет актуален, если вы разрабатываете всю систему с нуля. В случае использования фреймворка или CMS вы должны полагаться на их разработчиков). Поверьте, токен вида «md5(user_id)» — очень плохая идея.
9) Отсутствие токенов в админ-панели или системе для сотрудников техподдержки.
Даже если весь доступный вашим пользователям сайт защищен от CSRF, то не стоит забывать про панель администратора. В одной известной в узких кругах биллинг-системе было много CSRF именно в панели администратора (хотя они были и в публичной части системы, но это не так важно). И любой, кто знал структуру запросов, мог использовать CSRF-атаку на сотрудника техподдержки и получить доступ к данным всех клиентов компании, использующей данную биллинг-систему. Единственная проблема — необходимо узнать структуру запросов: для этого можно использовать социальную инженерию, скачать копию в открытых источниках или просто взломать менее защищенный сайт, использующий такую же систему.
10) Передача токенов в открытом виде, особенно в GET-запросах.
На нескольких сайтах я видел ситуации, когда токены пользователей передавались в открытом виде: если токен содержится в адресе страницы, то пользователь может скопировать ссылку целиком и разместить ее где-нибудь, даже не подозревая об опасности. Вам не нужно сильно беспокоиться о скрытой передаче токенов только тогда, когда они одноразовые, а пользователь может случайно раскрыть только использованный токен. Однако это все равно не очень хорошо, так как сигнализирует о некоторых проблемах с архитектурой приложения: например, вы используете GET, а не POST для запросов, изменяющих пользовательские данные.
Наличие этих ошибок даже на крупных и серьезных сайтах показывает, что проблема защиты от CSRF-атак стоит достаточно остро. Безусловно, этот список не является исчерпывающим. Я уверен, что можно найти еще несколько ошибок и способов их эксплуатации. Однако если вы проверите свои сайты на наличие проблем, описанных в этой статье, и исправите их, то значительно повысите защищенность проекта.
Недопустимый токен CSRF. Пожалуйста, попробуйте отправить форму
Я получаю это сообщение об ошибке каждый раз, когда я пытаюсь представить форме:
недопустимый маркер CSRF. Пожалуйста, попробуйте повторно отправить форму
13 ответов
вам нужно добавить _token в форме я.е
на данный момент в вашей форме отсутствует поле токена CSRF. Если вы используете функции формы веточки для отображения вашей формы, как form(form) это автоматически отобразит поле токена CSRF для вас, но ваш код показывает, что вы визуализируете свою форму с raw HTML, как <form></form> , поэтому вам нужно вручную отобразить поле.
или просто добавьте > перед закрывающим тегом формы.
согласно docs
это отображает все поля, которые еще не были отображены для данного форма. Это хорошая идея, чтобы всегда иметь это где-то внутри формы. как он будет отображать скрытые поля для вас и сделать любые поля, которые вы забыли чтобы сделать более очевидным (так как он будет отображать поле для вас).
Также вы можете увидеть это сообщение об ошибке, если ваша форма имеет много элементов.
эта опция в php.ini причина проблемы
проблема в том, что _token пропускает запрос PUT (GET) Таким образом, вы можете увеличить стоимость.
кроме того, это касается больших файлов. Увеличение
опция решит проблему
это происходит потому, что формы по умолчанию содержат защиту CSRF, которая в некоторых случаях не требуется.
вы можете отключить эту защиту CSRF в своем классе формы в getDefaultOptions способ такой:
если вы не хотите отключать защиту CSRF, вам нужно отобразить поле защиты CSRF в вашей форме. Это можно сделать с помощью > в вашем файле представления, например:
> отображает все поля, которые вы не ввели вручную.
перед </form> tag put:
он автоматически вставит другие важные (скрытые) входы.
в дополнение к другим предложениям вы можете получить ошибки токена CSRF, если ваше хранилище сеансов не работает.
в недавнем случае мой коллега изменил «session_prefix» на значение, в котором было пробел.
это сломанное хранилище сеансов, что, в свою очередь, означало, что моя форма не смогла получить токен CSRF из сеанса.
У меня была эта проблема со странным поведением: очистка кэша браузера не исправила ее, но Очистка файлов cookie (то есть файла cookie идентификатора сеанса PHP) решила проблему.
Это должно быть сделано после вы проверили все другие ответы, включая проверку вас do имейте токен в скрытом поле ввода формы.
недавно у меня была эта ошибка. Оказывается, Мои настройки cookie были неправильными в config.в формате YML. Добавление cookie_path и cookie_domain параметры framework.session исправил.
Если вы не хотите использовать form_row или form_rest и просто хотите получить доступ к значению _token в шаблоне twig. Используйте следующее:
в моем случае у меня возникли проблемы с аннотацией maxSize в сущности, поэтому я увеличил ее с 2048 до 20048.
надеюсь, что этот ответ поможет!
если вы преобразовали свою форму из простого HTML в twig, убедитесь, что вы не пропустили удаление закрытия </form> — тег. Глупая ошибка, но как я обнаружил, это возможная причина этой проблемы.
когда я получил эту ошибку, я не мог понять сначала. Я использую form_start() и form_end() для генерации формы, поэтому я не нужно явно добавлять маркер С form_row(form._token) , или использовать form_rest() чтобы получить его. он уже должен был быть добавлен автоматически form_end() .
проблема заключалась в том, что представление, с которым я работал, было преобразовано из простого HTML в twig, и я пропустил удаление закрытия </form> — тег, поэтому вместо :
это на самом деле похоже на то, что может вызвать ошибку, но, по-видимому, это не так, поэтому когда form_end() выходы form_rest() , форма уже закрыта. Фактический сгенерированный источник страницы формы был похож это:
очевидно, решение удалить лишний закрывающий тег и может выпить еще кофе.
Я столкнулся с аналогичной проблемой. После того, как поле токена было фактически отображено (см. принятый ответ), я проверил свои куки. Было 2(!) cookies для домена в моем браузере Chrome, по-видимому, потому, что я запускал приложение в том же домене, что и другое приложение, но с другим портом (т. е. mydomain.com установите исходный файл cookie, пока приложение buggy работает на mydomain.com: 123) Теперь, по-видимому, Chrome отправил неправильный cookie, поэтому защита CSRF не смогла связать токен с правильный сеанс.
Fix: очистите все куки для рассматриваемого домена, убедитесь, что вы не запускаете несколько приложений в одном домене с разными портами.
у меня была та же ошибка, но в моем случае проблема заключалась в том, что мое приложение использовало несколько доменов первого уровня, в то время как cookie использовал один. Удаление cookie_domain: «.%domain%» с framework.session на config.yml вызвал cookies по умолчанию для любого домена, в котором была форма, и это исправило проблему.
это кажется проблемой при использовании bootstrap, если вы не визуализируете форму с помощью >. Кроме того, проблемы, похоже, возникают только при вводе type=»hidden». Если вы проверите страницу с формой, вы обнаружите, что скрытый ввод не является частью разметки вообще или он визуализируется, но не передается по какой-либо причине. Как было предложено выше, добавление > или упаковка ввода, как показано ниже, должны сделать трюк.
Что означает ошибка «CSRF токен истек»
Если вы столкнулись с ошибкой «истек CSRF-токен» — читайте нашу статью. Из неё вы узнаете, как работает CSRF-token защита, и что делать, если CSRF токен истек.
Что такое CSRF
CSRF (англ. cross-site request forgery) — это межсайтовая подделка запроса. Это атака, которой может подвергаться любой веб-ресурс или веб-приложение. В первую очередь это касается сайтов, которые используют cookies, сертификаты авторизации и браузерную аутентификацию. В результате атаки страдают клиенты и репутация ресурса.
Вредоносный скрипт прячется в коде сайта или обычной ссылке. С помощью него мошенник получает доступ к конфиденциальной информации: платежным реквизитам, логину и паролю, личной переписке. После того как данные “в кармане”, хакер может изменить пароль, указать свой номер телефона или email, перевести деньги на свой счёт и многое другое.
Как работает CSRF-атака
Злоумышленник может использовать фишинговую ссылку — это наиболее распространенный способ обмана. В этом случае атака работает по следующей схеме:
- Злоумышленник создаёт поддельную страницу, очень похожую на оригинальную, и встраивает её в сайт. В коде ссылка может выглядеть так: <a href=“вредоносная ссылка”>Unsubscribe here</a>.
- Пользователь переходит с одной страницы сайта на другую (например, на страницу оплаты) и вместо реальной страницы попадает на поддельную.
- Пользователь совершает действие на странице, например, оплачивает товар или вводит данные авторизации.
- Информация или денежные средства вместо оригинального сервера уходят на сервер мошенника.
CSRF-атаки случаются из-за того, что без специальных настроек сервер не может с точностью в 100% определить, кто именно выполняет действия со стороны пользователя. Он не может проверить, действительно ли на кнопку “оплатить” нажал тот пользователь, который изначально открыл страницу с оплатой. Хакеры активно используют этот люфт в безопасности HTTP-запросов и применяют вредоносные скрипты. Однако от атаки можно защититься с помощью CSRF-токенов.
Что такое CSRF-token и как он работает
В общем понимании токен — это механизм, который позволяет идентифицировать пользователя или конкретную сессию для безопасного обмена информацией и доступа к информационным ресурсам. Токены помогают проверить личность пользователя (например, клиента, который онлайн получает доступ к банковскому счёту). Их используют как вместо пароля, так и вместе с ним. Токен — это в каком-то смысле электронный ключ.
CSRF-token — это максимально простой и результативный способ защиты сайта от CSRF-мошенников. Он работает так: сервер создаёт случайный ключ (он же токен) и отправляет его браузеру клиента. Когда браузер запрашивает у сервера информацию, сервер, прежде чем дать ответ, требует показать ключ и проверяет его достоверность. Если токен совпадает, сессия продолжается, а если нет — прерывается. Токен действителен только одну сессию — с новой сессией он обновляется.
Чтобы получить ответ от сервера, используются разные методы запроса. Условно они делятся на две категории: те, которые не изменяют состояние сервера (GET, TRACE, HEAD), и те, которые изменяют (PUT, PATCH, POST и DELETE). Последние имеют большую CSRF-уязвимость и поэтому должны быть защищены в первую очередь.
При создании и использовании токена должны соблюдаться следующие условия:
нахождение в скрытом параметре;
генерация с помощью генератора псевдослучайных чисел;
ограниченное время жизни (одна сессия);
уникальность для каждой транзакции;
устойчивый к подбору размер (в битах);
Типы токенов
Существует три основных типа токенов по способу генерации:
- Synchronizer Tokens или Anti-CSRF (токены синхронизации). В этом случае инициатором ключа выступает сервер — на нём хранится исходная шифровка. Когда браузер обращается к серверу и предъявляет ему ключ, сервер сравнивает его с исходником и в зависимости от результата продолжает или прерывает сессию.
- Double Submit Cookie (двойная отправка куки). При этом способе токен нигде не хранится. Когда браузер обращается к серверу впервые за сессию, сервер генерирует и передаёт ему ключ в двух формах: через куки и в одном из параметров ответа. При следующих обращениях браузера сервер дважды проверяет правильность ключа — в параметрах и в куках.
- Encrypted Token (зашифрованный токен). Этот способ предполагает, что ключом шифруется какая-то часть информации о клиенте, которая содержится в браузере. При первом запросе браузера сервер получает информацию о пользователе, зашифровывает её и передаёт браузеру токен. При следующем взаимодействии сервер расшифровывает токен и сверяет информацию.
Помимо токенов, для защиты используется флаг Same-Site (большинство браузеров его поддерживает). Он работает напрямую для cookies и позволяет помечать куки конкретного домена. Сервер проверяет, содержатся ли нужные пометки в куках страницы, с которых происходит оплата или вносятся изменения. Если пометок нет — сессия прекращается.
Также в качестве меры защиты на страницах сайта настраивают форму с капчей. Это особенно актуально для страниц смены пароля или совершения денежных транзакций.
«Истек срок действия токена» или «CSRF-значение недопустимо»: что это значит и что делать
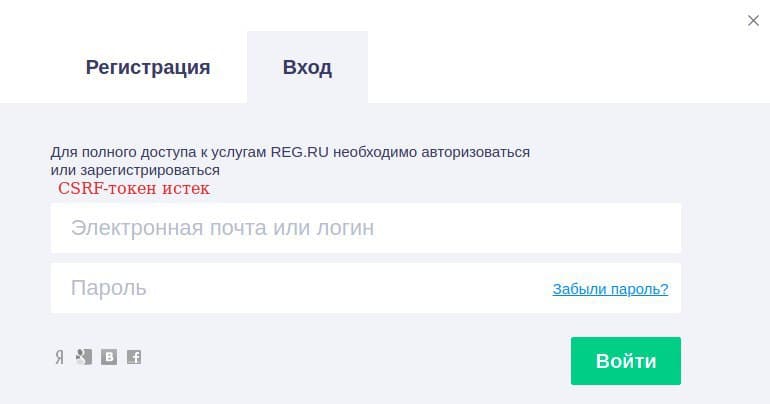
Даже при авторизации на сайтах, для которых настроена защита от атак, можно встретить следующие варианты сообщения об ошибке: «Недопустимое CSRF-значение»/«CSRF-токены не совпадают» или «Token expired» (в переводе — срок действия токена истек). Сообщение может отображаться как на английском, так и на русском. Пример ошибки при авторизации на сайте REG.RU:
Обычно ошибка возникает по двум основным причинам:
сервер некорректно сгенерировал токен;
срок токена истек — пользователь долго не совершал никаких действий на странице.
В обоих случаях исправить проблему поможет перезагрузка страницы — вы запустите новую сессию, а значит, сервер и браузер договорятся о новом рабочем токене. Для этого нажмите на значок обновления страницы:
Иногда ошибка возникает из-за расширений защиты конфиденциальности или плагинов блокировки рекламы (например, Ghostery, UBlock Origin, Blur), которые настроены у пользователя. В этом случае можно отключить расширение. Также можно добавить сайт, на котором появилось сообщение, в список доверенных сайтов.
На примере сайта reg.ru покажем, что для этого нужно:
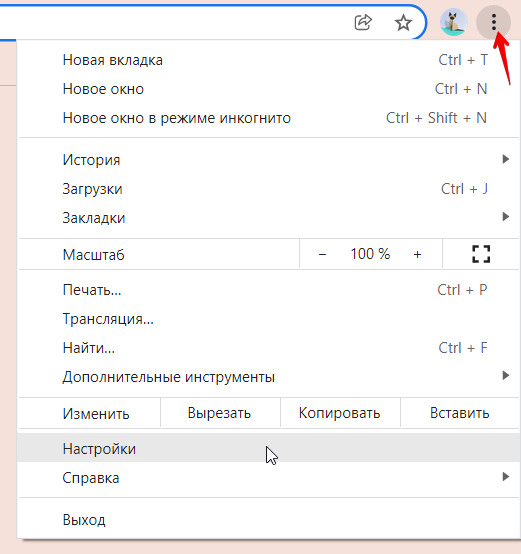
- Откройте настройки Chrome:
- В списке слева выберите Конфиденциальность и безопасность, а затем Файлы cookie и другие данные сайтов.
- Внизу страницы откройте Сайты, которые всегда могут использовать файлы cookie и кликните Добавить.
- Введите «[*.]www.reg.ru» и нажмите Добавить.
- Нажмите Все файлы cookie и данные сайта и удалите все записи, которые связаны с сайтом reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
- Откройте настройки браузера Яндекс:
- Перейдите на Сайты — Расширенные.
- Кликните Настройки… для первого параметра в списке. Затем на вкладке «Разрешена» введите www.reg.ruи кликните Добавить.
- Добавьте адрес сайта для всех параметров списка по аналогии.
- Откройте настройки Safari комбинацией Cmd + , (⌘,).
- Перейдите на вкладку Конфиденциальность и проверьте, что в пункте «Файлы cookie и данные веб-сайтов» не выбрано «Блокировать все файлы cookie». Если это так, снимите настройки.
- Кликните Управление данными веб-сайтов и удалите все записи, которые относятся к www.reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
В некоторых случаях сгенерировать верный токен мешают локальные настройки куки в браузере. Чтобы сессия прошла успешно, достаточно вернуть дефолтные настройки.
Заключение
Успешная атака CSRF позволяет хакеру действовать на сайте от имени другого зарегистрированного посетителя. Чтобы мошенник не добрался до конфиденциальных данных, для сайта нужно настроить один из типов CSRF-токенов. Токены позволяют серверу и браузеру безопасно обмениваться информацией в течение сессии. Однако даже на безопасных сайтах можно столкнуться с ошибкой «токен CSRF истек». В этом нет ничего страшного. Чтобы возобновить подключение, достаточно обновить страницу браузера.
I am following Django 1.3 Web Development. and for logins, i am getting the following error
Forbidden (403)
CSRF verification failed. Request aborted.
Help
Reason given for failure:
CSRF token missing or incorrect.
This is my settings.py Included APPS. It is exactly how the book says it should be.
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'djangocricket.Cricket',
'djangocricket.cms'
)
The book says, it should contain, django.contrib.auth.views.login .. and i am including it in
urlpatterns = patterns('',
# Examples:
url(r'^$', 'djangocricket.Cricket.views.index', name='default'),
url(r'^user/(w+)/$', 'djangocricket.Cricket.views.user_home', name='user home'),
url(r'^login/$', 'django.contrib.auth.views.login'),
# url(r'^djangocricket/', include('djangocricket.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
#url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
url(r'^news/', 'djangocricket.cms.views.index', name='index'),
#url(r'^news/(?P<slug>[^.]+).html', 'djangocricket.cms.views.detail', name='get_single_news_item'),
url(r'^admin/', include(admin.site.urls)),
)
and my registration/login.html … copy pasted from the book. it should do.
<html>
<head>
<title>Django Bookmarks - User Login</title>
</head>
<h1>User Login</h1>
{% if form.errors %}
<p>Your username and password didn't match.
Please try again.</p>
{% endif %}
<form method="post" action=".">
<p><label for="id_username">Username:</label>
{{ form.username }}</p>
<p><label for="id_password">Password:</label>
{{ form.password }}</p>
<input type="hidden" name="next" value="/" />
<input type="submit" value="login" />
</form>
</body>
</html>
what am i missing?
Theory
A couple of things are required to make the csrf protection work (check out the docs):
- Your browser has to accept cookies from your server
- Make sure you have ‘
django.middleware.csrf.CsrfViewMiddleware'included as middleware in yoursettings.py(alternatively use the decorator csrf_protect() on particular views you want to protect) - Make sure you pass on the csrf token from
django.core.context_processors.csrfto the context manager.
When you load your page, have a look in the page source using your favorite browser. Don’t open the template html file, open the url which point to the view containing the form. Look at where you placed the {% csrf_token %}. If you see something like
<input type='hidden' name='csrfmiddlewaretoken' value="jdwjwjefjwdjqwølksqøwkop2j3ofje" />
you should be ok.
If you on the other hand see NOTPROVIDED, something has gone wrong while creating the csrf token. By looking in the source code (context_processors.py and csrf.py), we can find out what:
csrf(request)returns{'csrf_token': 'NOTPROVIDED'}ifget_token(request)returns None.get_token(request)returnsrequest.META.get("CSRF_COOKIE", None).
I assume this means that it would return None if the cookie isn’t successfully created.
Fix
For you, this means that you should first replace
<form action="/accounts/auth/" method="post" {% csrf_token %}>
with
<form action="/accounts/auth/" method="post">
{% csrf_token %}
(...)
</form>
We’d like the csrf field to be inside <form>...</form>, not inside <form>. As the code is at the moment, it will be converted to
<form action="/accounts/auth/" method="post" <input type='hidden' name='csrfmiddlewaretoken' value='randomchars' />>
and we would rather like
<form action="/accounts/auth/" method="post">
<input type='hidden' name='csrfmiddlewaretoken' value='randomchars' />
After that — have a look at the source code, and see if you can find the csrf field. If you can see it, everything should work in theory.
You can also check that the csrf cookie has been set in your browser, e.g. in Chrome, right-click the web page, and select Insepect Element. Select the Resources tab, and click on cookies. You should find a cookie name csrftoken there.
If you still have problems, double-check the middleware tuple in your settings.py and double-check that your browser accept cookier from your server as described above.
Theory
A couple of things are required to make the csrf protection work (check out the docs):
- Your browser has to accept cookies from your server
- Make sure you have ‘
django.middleware.csrf.CsrfViewMiddleware'included as middleware in yoursettings.py(alternatively use the decorator csrf_protect() on particular views you want to protect) - Make sure you pass on the csrf token from
django.core.context_processors.csrfto the context manager.
When you load your page, have a look in the page source using your favorite browser. Don’t open the template html file, open the url which point to the view containing the form. Look at where you placed the {% csrf_token %}. If you see something like
<input type='hidden' name='csrfmiddlewaretoken' value="jdwjwjefjwdjqwølksqøwkop2j3ofje" />
you should be ok.
If you on the other hand see NOTPROVIDED, something has gone wrong while creating the csrf token. By looking in the source code (context_processors.py and csrf.py), we can find out what:
csrf(request)returns{'csrf_token': 'NOTPROVIDED'}ifget_token(request)returns None.get_token(request)returnsrequest.META.get("CSRF_COOKIE", None).
I assume this means that it would return None if the cookie isn’t successfully created.
Fix
For you, this means that you should first replace
<form action="/accounts/auth/" method="post" {% csrf_token %}>
with
<form action="/accounts/auth/" method="post">
{% csrf_token %}
(...)
</form>
We’d like the csrf field to be inside <form>...</form>, not inside <form>. As the code is at the moment, it will be converted to
<form action="/accounts/auth/" method="post" <input type='hidden' name='csrfmiddlewaretoken' value='randomchars' />>
and we would rather like
<form action="/accounts/auth/" method="post">
<input type='hidden' name='csrfmiddlewaretoken' value='randomchars' />
After that — have a look at the source code, and see if you can find the csrf field. If you can see it, everything should work in theory.
You can also check that the csrf cookie has been set in your browser, e.g. in Chrome, right-click the web page, and select Insepect Element. Select the Resources tab, and click on cookies. You should find a cookie name csrftoken there.
If you still have problems, double-check the middleware tuple in your settings.py and double-check that your browser accept cookier from your server as described above.
I am following Django 1.3 Web Development. and for logins, i am getting the following error
Forbidden (403)
CSRF verification failed. Request aborted.
Help
Reason given for failure:
CSRF token missing or incorrect.
This is my settings.py Included APPS. It is exactly how the book says it should be.
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'djangocricket.Cricket',
'djangocricket.cms'
)
The book says, it should contain, django.contrib.auth.views.login .. and i am including it in
urlpatterns = patterns('',
# Examples:
url(r'^$', 'djangocricket.Cricket.views.index', name='default'),
url(r'^user/(w+)/$', 'djangocricket.Cricket.views.user_home', name='user home'),
url(r'^login/$', 'django.contrib.auth.views.login'),
# url(r'^djangocricket/', include('djangocricket.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
#url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
url(r'^news/', 'djangocricket.cms.views.index', name='index'),
#url(r'^news/(?P<slug>[^.]+).html', 'djangocricket.cms.views.detail', name='get_single_news_item'),
url(r'^admin/', include(admin.site.urls)),
)
and my registration/login.html … copy pasted from the book. it should do.
<html>
<head>
<title>Django Bookmarks - User Login</title>
</head>
<h1>User Login</h1>
{% if form.errors %}
<p>Your username and password didn't match.
Please try again.</p>
{% endif %}
<form method="post" action=".">
<p><label for="id_username">Username:</label>
{{ form.username }}</p>
<p><label for="id_password">Password:</label>
{{ form.password }}</p>
<input type="hidden" name="next" value="/" />
<input type="submit" value="login" />
</form>
</body>
</html>
what am i missing?

Problem
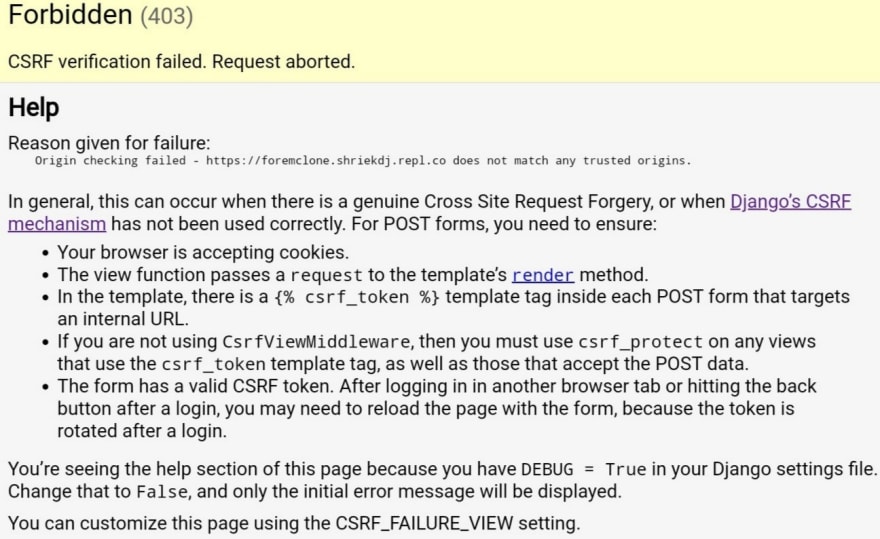
Unable to Login Django Admin after Update : Giving Error Forbidden (403) CSRF verification failed. Request aborted.
This Issue Can happened suddenly after updating to Newer Version Of Django which looks like below image.
Details
Django Project Foundation team made some changes in security requirements for all Django Version 4.0 and Above. In Which they made mandatory to create an list of urls getting any type of form upload or POST request in project settings named as CSRF_TRUSTED_ORIGINS.
They did not updated the details in latest tutorial documentation but they published the Changes Notes at https://docs.djangoproject.com/en/4.0/releases/4.0/#csrf-trusted-origins-changes-4-0.
First Solution
For
localhostor127.0.0.1.Goto
settings.pyof your django project and create a new list of urls at last like given below
CSRF_TRUSTED_ORIGINS = ['http://*', 'https://*']
Enter fullscreen mode
Exit fullscreen mode
if Your running an project in localhost then you should open all urls here
*symbol means all urls also there ishttp://is mandatory.
Second Solution
This is Also for Localhost and for
DEBUG=True.Copy the list of ALLOWED_ORIGINS into CSRF_TRUSTED_ORIGINS like given below.
ALLOWED_ORIGINS = ['http://*', 'https://*']
CSRF_TRUSTED_ORIGINS = ALLOWED_ORIGINS.copy()
Enter fullscreen mode
Exit fullscreen mode
Third Solution
When Deploying you have to add urls to allow form uploading ( making any POST request ).
I Know this maybe tricky and time consuming but it’s now mandatory.
Also this is Mandatory to Online IDEs also like Replit, Glitch and Many More.
Conclusion
If you found this useful then please share this and follow me! Also check out Buy Me A Coffee if you want to support me on a new level!
Give an reaction if any solutions helped you for algorithm boost to my content.
bye 👋.
Эта статья научит вас, как исправить ошибку «CSRF token истёк», которую вы можете получить при посещении сайта, и больше расскажет о CSRF-атаках в целом.
CSRF (от англ. cross-site request forgery) или межсайтовая подделка запроса – это форма атаки на любой сайт или веб-приложение. С помощью подделки запросов мошенник обманом заставляет пользователя выполнять нежелательные действия на, казалось бы, проверенной платформе.
Как работает CSRF-атака
Межсайтовая подделка запроса будет работать только в том случае, если потенциальная жертва авторизована. Благодаря этому злоумышленник может обойти процесс аутентификации, чтобы войти в веб-приложение.
Выполнение CSRF-атаки состоит из двух основных частей.
- Злоумышленник заставляет жертву щёлкнуть на ссылку или загрузить веб-страницу. Он намеренно заманивает пользователя перейти по ссылке, используя методы социальной инженерии.
- Отправляет «поддельный» или выдуманный запрос в браузер жертвы. Вредоносная ссылка отправит запрос в веб-приложение, однако будет включать в себя значения, которые выгодны злоумышленнику.
Этот запрос определяется как незаконный, поскольку жертва не знает, что он отправляется. Но для веб-сервера это выглядит так, как будто пользователь отправил его, потому что он включает в себя файлы cookie, которые необходимы веб-серверу для проверки личности жертвы.
Примеры CSRF-атаки
Для того, чтобы получить ответ от сервера, в протоколе применяют различные методы HTTP-запросов. Наиболее часто используемые – это GET, POST, PUT, PATCH и DELETE.
Они используются и для создания межсайтовой подделки запроса.
Пример GET CSRF-атаки:
В следующем примере показано, как выглядит типичный GET-запрос для банковского перевода в размере 1000 долларов.
GET https://randombank.ru/transfer.do?account=RandPerson&amount=$1000 HTTP/1.1
Злоумышленник может изменить ссылку таким образом, что она приведёт к переводу 1000 долларов на его личный счет. Вредоносный запрос будет выглядеть так:
GET https://randombank.ru/transfer.do?account=SomeAttacker&amount=$1000 HTTP/1.1
Если задействованное приложение ожидает GET-запрос, злоумышленник может разместить на своем веб-сайте тег, который вместо ссылки на изображение отправит поддельный запрос.
<img src=»вредоносная ссылка» />
Пример POST CSRF-атаки:
<h1>Вы выиграли приз!</h1>
<form action=” www.shopshop.ru/api/account» method=”post”>
<input type=”hidden” name=”Transaction” value=”withdraw” />
<input type=”hidden” name=”Amount” value=”1000000″ />
<input type=”submit” value=”Click Me”/>
</form>
- Пользователь входит на сайт www.shopshop.ru с помощью своих логина и пароля.
- Сервер авторизует пользователя, а ответ от сервера включает файл cookie аутентификации.
- Не выходя из системы, пользователь посещает вредоносную веб-страницу. Этот сайт содержит HTML-форму, указанную выше.
- Пользователь нажимает кнопку отправки. Браузер отправляет файл cookie аутентификации вместе с запросом.
- Сервер обрабатывает запрос, учитывая, что пользователь уже находится в аккаунте, поэтому злоумышленник получает доступ ко всему, что разрешено делать авторизованному пользователю.
Что такое токен CSRF
Токен CSRF – это уникальное и непредсказуемое значение, которое сервер генерирует для защиты уязвимых перед CSRF ресурсов.
После выполнения запроса приложение на стороне сервера сравнивает два маркера, найденные в сеансе пользователя и в самом запросе. Если токен отсутствует или не соответствует значению в сеансе пользователя, запрос отклоняется, сеанс пользователя завершается, а событие регистрируется как потенциальная атака CSRF. Так злоумышленнику практически невозможно создать полный действительный запрос, чтобы заманить жертву.
Таким образом, можно выделить основные признаки токена CSRF:
- уникальность при каждом запросе;
- непродолжительное время жизни,
- непредсказуемость и устойчивый к подбору.
Ошибки CSRF: почему возникают и как их исправить?
Сообщения «Неверный токен CSRF» или «Срок действия токена CSRF истёк» означает, что ваш браузер не смог создать безопасный файл cookie или не смог получить доступ к этому файлу cookie для авторизации вашего входа в систему.
Это может быть вызвано плагинами, расширениями, блокирующими рекламу, а также самим браузером, если ему не разрешено устанавливать файлы cookie.
Есть несколько причин, по которым вы можете получать сообщения об ошибках:
- срок действия старого токена действительно истёк, так как прошло более 24 часов;
- уже был отправлен новый токен, в связи с чем старый стал недействительным;
- плагины или расширения блокируют запросы;
- браузеру не разрешено устанавливать файлы cookie.
Иногда нужно лишь обновить свою страницу или вновь войти в систему, и всё будет готово для продолжения вашей работы. Если это не помогает, есть способы исправить это в разных браузерах.
Как исправить ошибки CSRF в браузерах
Google Chrome
- В правом верхнем углу экрана щёлкните на значок с тремя точками и в меню выберите Настройки.
- В панели слева откройте вкладку Конфиденциальность и безопасность.
- Выберите Файлы cookie и другие данные сайтов.
- Пролистайте до раздела «Специальные настройки» и щёлкните Добавить рядом с графой «Сайты, которые всегда могут использовать файлы cookie».
- Чтобы включить сайт в этот список, введите название нужного сайта по форме [*.]ваш.сайт и затем нажмите Добавить.
- В разделе Посмотреть все разрешения и данный сайтов найдите nic.ru и удалите все записи, связанные с сайтом.
- Перезагрузите браузер и вновь войдите на сайт.
Microsoft Edge
- Откройте меню в правом верхнем углу экрана и щёлкните Настройки.
- В параметрах перейдите в раздел Файлы cookie и разрешения сайтов.
- Нажмите «Управляйте файлами cookie и данными сайта…».
- Нажмите Добавить рядом со словом «Разрешить», чтобы внести сайт в список и позволить браузеру сохранять с него файлы cookie.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Перейдите во вкладку Посмотреть все файлы cookie и данные сайта и удалите всё, связанное с выбранным сайтом.
- Перезагрузите браузер.
Яндекс.Браузер
- Откройте меню, щёлкнув на значок с тремя линиями в верхнем углу экрана, и перейдите в Настройки.
- В левой панели выберите вкладку Сайты и найдите в ней опцию Расширенные настройки сайтов.
- Пролистайте вниз до раздела Cookie-файлы. Откройте Настройки сайтов под ним.
- Нажмите Добавить.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Вернитесь на предыдущую страницу и перейдите в Cookie-файлы и данные сайтов. Кнопка находится рядом с Настройками сайтов.
- Удалите все данные о сайте.
- Перезагрузите браузер.
Opera
- В левой панели экрана щёлкните на значок Настроек.
- Выберите раздел Безопасность, а затем нажмите Файлы cookie и прочие данные сайтов.
- В разделе «Настраиваемое поведение» у параметра Сайты, которые всегда могут использовать файлы cookie щёлкните Добавить.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Чуть выше выберите опцию Все файлы cookie и данные сайта и удалите все данные о сайте.
- Перезагрузите ваш браузер и вновь откройте сайт.
Safari
- Откройте Настройки Safari в верхней части экрана или с помощью сочетания клавиш Cmd + ,.
- Перейдите на вкладку Конфиденциальность и убедитесь, что для параметра «Файлы cookie и данные веб-сайтов» не установлено значение «Блокировать все файлы cookie».
- Затем нажмите Управлять данными веб-сайта…, найдите [ваш.сайт] и удалите все записи, связанные с сайтом.
- Перезагрузите Safari и проверьте сайт на наличие ошибки.
Заключение
Файлы cookie изначально уязвимы перед CSRF-атаками, поскольку они автоматически отправляются с каждым запросом. Это позволяет злоумышленникам легко создавать вредоносные запросы, которые приводят к межсайтовым подделкам запросов. Хотя извлечение конфиденциальной информации не является основной целью атаки CSRF, это может оказать неблагоприятное воздействие на используемое приложение.
В этой статье вы узнали больше о явлении CSRF-атак, токенах, а также о том, что именно защищает вас от уловок современных злоумышленников и что делать, если появляются ошибки «Токен-CSRF истёк» или «Неверный токен CSRF».
in template:
<script type="text/javascript">
$.ajax({
type:"POST",
url:"{% url DrHub.views.ajxTest %}",
data: {
'start': $('#id_startTime').val(),
'end': $('#id_endTime').val(),
'csrfmiddlewaretoken': '{{ csrf_token }}'
},
success: function(data){
alert(data);
}
});
</script>
.
.
.
<form method='POST' action=".">
{% csrf_token %}
<input type="text id="id_startTime" />
<input type="text id="id_endTime" />
<input type="submit" value="send" />
</form>
in views:
def ajxTest(request):
if request.is_ajax():
if request.method == 'POST':
return HttpResponse(json.dumps({'message' : 'awesome'},ensure_ascii=False), mimetype='application/javascript')
in settings.py:
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.locale.LocaleMiddleware',
)
when submitting form I have this error:CSRF verification failed. Request aborted.
I searched alot but none of suggested solutions worked for me!
like : Django CSRF check failing with an Ajax POST request
and : Ajax Post in Django framework?
I refreenced to a js file with this content:
$.ajaxSetup({
beforeSend: function(xhr, settings) {
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
if (!(/^http:.*/.test(settings.url) || /^https:.*/.test(settings.url))) {
// Only send the token to relative URLs i.e. locally.
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
}
});
but this didn’t work,too!
And I saw a solution that say use ajaxSetup instead of ajaxSend to post data,how can I do this?
Выполнение CSRF-атаки состоит из двух основных частей.
- Злоумышленник заставляет жертву щёлкнуть на ссылку или загрузить веб-страницу. Он намеренно заманивает пользователя перейти по ссылке, используя методы социальной инженерии.
- Отправляет «поддельный» или выдуманный запрос в браузер жертвы. Вредоносная ссылка отправит запрос в веб-приложение, однако будет включать в себя значения, которые выгодны злоумышленнику.
Этот запрос определяется как незаконный, поскольку жертва не знает, что он отправляется. Но для веб-сервера это выглядит так, как будто пользователь отправил его, потому что он включает в себя файлы cookie, которые необходимы веб-серверу для проверки личности жертвы.
Примеры CSRF-атаки
Для того, чтобы получить ответ от сервера, в протоколе применяют различные методы HTTP-запросов. Наиболее часто используемые – это GET, POST, PUT, PATCH и DELETE.
Они используются и для создания межсайтовой подделки запроса.
Пример GET CSRF-атаки:
В следующем примере показано, как выглядит типичный GET-запрос для банковского перевода в размере 1000 долларов.
GET https://randombank.ru/transfer.do?account=RandPerson&amount=$1000 HTTP/1.1
Злоумышленник может изменить ссылку таким образом, что она приведёт к переводу 1000 долларов на его личный счет. Вредоносный запрос будет выглядеть так:
GET https://randombank.ru/transfer.do?account=SomeAttacker&amount=$1000 HTTP/1.1
Если задействованное приложение ожидает GET-запрос, злоумышленник может разместить на своем веб-сайте тег, который вместо ссылки на изображение отправит поддельный запрос.
<img src=»вредоносная ссылка» />
Пример POST CSRF-атаки:
<h1>Вы выиграли приз!</h1>
<form action=” www.shopshop.ru/api/account» method=”post”>
<input type=”hidden” name=”Transaction” value=”withdraw” />
<input type=”hidden” name=”Amount” value=”1000000″ />
<input type=”submit” value=”Click Me”/>
</form>
- Пользователь входит на сайт www.shopshop.ru с помощью своих логина и пароля.
- Сервер авторизует пользователя, а ответ от сервера включает файл cookie аутентификации.
- Не выходя из системы, пользователь посещает вредоносную веб-страницу. Этот сайт содержит HTML-форму, указанную выше.
- Пользователь нажимает кнопку отправки. Браузер отправляет файл cookie аутентификации вместе с запросом.
- Сервер обрабатывает запрос, учитывая, что пользователь уже находится в аккаунте, поэтому злоумышленник получает доступ ко всему, что разрешено делать авторизованному пользователю.
Что такое токен CSRF
Токен CSRF – это уникальное и непредсказуемое значение, которое сервер генерирует для защиты уязвимых перед CSRF ресурсов.
После выполнения запроса приложение на стороне сервера сравнивает два маркера, найденные в сеансе пользователя и в самом запросе. Если токен отсутствует или не соответствует значению в сеансе пользователя, запрос отклоняется, сеанс пользователя завершается, а событие регистрируется как потенциальная атака CSRF. Так злоумышленнику практически невозможно создать полный действительный запрос, чтобы заманить жертву.
Таким образом, можно выделить основные признаки токена CSRF:
- уникальность при каждом запросе;
- непродолжительное время жизни,
- непредсказуемость и устойчивый к подбору.
Ошибки CSRF: почему возникают и как их исправить?
Сообщения «Неверный токен CSRF» или «Срок действия токена CSRF истёк» означает, что ваш браузер не смог создать безопасный файл cookie или не смог получить доступ к этому файлу cookie для авторизации вашего входа в систему.
Это может быть вызвано плагинами, расширениями, блокирующими рекламу, а также самим браузером, если ему не разрешено устанавливать файлы cookie.
Есть несколько причин, по которым вы можете получать сообщения об ошибках:
- срок действия старого токена действительно истёк, так как прошло более 24 часов;
- уже был отправлен новый токен, в связи с чем старый стал недействительным;
- плагины или расширения блокируют запросы;
- браузеру не разрешено устанавливать файлы cookie.
Иногда нужно лишь обновить свою страницу или вновь войти в систему, и всё будет готово для продолжения вашей работы. Если это не помогает, есть способы исправить это в разных браузерах.
Как исправить ошибки CSRF в браузерах
Google Chrome
- В правом верхнем углу экрана щёлкните на значок с тремя точками и в меню выберите Настройки.
- В панели слева откройте вкладку Конфиденциальность и безопасность.
- Выберите Файлы cookie и другие данные сайтов.
- Пролистайте до раздела «Специальные настройки» и щёлкните Добавить рядом с графой «Сайты, которые всегда могут использовать файлы cookie».
- Чтобы включить сайт в этот список, введите название нужного сайта по форме [*.]ваш.сайт и затем нажмите Добавить.
- В разделе Посмотреть все разрешения и данный сайтов найдите nic.ru и удалите все записи, связанные с сайтом.
- Перезагрузите браузер и вновь войдите на сайт.
Microsoft Edge
- Откройте меню в правом верхнем углу экрана и щёлкните Настройки.
- В параметрах перейдите в раздел Файлы cookie и разрешения сайтов.
- Нажмите «Управляйте файлами cookie и данными сайта…».
- Нажмите Добавить рядом со словом «Разрешить», чтобы внести сайт в список и позволить браузеру сохранять с него файлы cookie.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Перейдите во вкладку Посмотреть все файлы cookie и данные сайта и удалите всё, связанное с выбранным сайтом.
- Перезагрузите браузер.
Яндекс.Браузер
- Откройте меню, щёлкнув на значок с тремя линиями в верхнем углу экрана, и перейдите в Настройки.
- В левой панели выберите вкладку Сайты и найдите в ней опцию Расширенные настройки сайтов.
- Пролистайте вниз до раздела Cookie-файлы. Откройте Настройки сайтов под ним.
- Нажмите Добавить.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Вернитесь на предыдущую страницу и перейдите в Cookie-файлы и данные сайтов. Кнопка находится рядом с Настройками сайтов.
- Удалите все данные о сайте.
- Перезагрузите браузер.
Opera
- В левой панели экрана щёлкните на значок Настроек.
- Выберите раздел Безопасность, а затем нажмите Файлы cookie и прочие данные сайтов.
- В разделе «Настраиваемое поведение» у параметра Сайты, которые всегда могут использовать файлы cookie щёлкните Добавить.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Чуть выше выберите опцию Все файлы cookie и данные сайта и удалите все данные о сайте.
- Перезагрузите ваш браузер и вновь откройте сайт.
Safari
- Откройте Настройки Safari в верхней части экрана или с помощью сочетания клавиш Cmd + ,.
- Перейдите на вкладку Конфиденциальность и убедитесь, что для параметра «Файлы cookie и данные веб-сайтов» не установлено значение «Блокировать все файлы cookie».
- Затем нажмите Управлять данными веб-сайта…, найдите [ваш.сайт] и удалите все записи, связанные с сайтом.
- Перезагрузите Safari и проверьте сайт на наличие ошибки.
Заключение
Файлы cookie изначально уязвимы перед CSRF-атаками, поскольку они автоматически отправляются с каждым запросом. Это позволяет злоумышленникам легко создавать вредоносные запросы, которые приводят к межсайтовым подделкам запросов. Хотя извлечение конфиденциальной информации не является основной целью атаки CSRF, это может оказать неблагоприятное воздействие на используемое приложение.
В этой статье вы узнали больше о явлении CSRF-атак, токенах, а также о том, что именно защищает вас от уловок современных злоумышленников и что делать, если появляются ошибки «Токен-CSRF истёк» или «Неверный токен CSRF».
in template:
<script type="text/javascript">
$.ajax({
type:"POST",
url:"{% url DrHub.views.ajxTest %}",
data: {
'start': $('#id_startTime').val(),
'end': $('#id_endTime').val(),
'csrfmiddlewaretoken': '{{ csrf_token }}'
},
success: function(data){
alert(data);
}
});
</script>
.
.
.
<form method='POST' action=".">
{% csrf_token %}
<input type="text id="id_startTime" />
<input type="text id="id_endTime" />
<input type="submit" value="send" />
</form>
in views:
def ajxTest(request):
if request.is_ajax():
if request.method == 'POST':
return HttpResponse(json.dumps({'message' : 'awesome'},ensure_ascii=False), mimetype='application/javascript')
in settings.py:
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.locale.LocaleMiddleware',
)
when submitting form I have this error:CSRF verification failed. Request aborted.
I searched alot but none of suggested solutions worked for me!
like : Django CSRF check failing with an Ajax POST request
and : Ajax Post in Django framework?
I refreenced to a js file with this content:
$.ajaxSetup({
beforeSend: function(xhr, settings) {
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
if (!(/^http:.*/.test(settings.url) || /^https:.*/.test(settings.url))) {
// Only send the token to relative URLs i.e. locally.
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
}
});
but this didn’t work,too!
And I saw a solution that say use ajaxSetup instead of ajaxSend to post data,how can I do this?









.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

