Ошибка при загрузке файлов на сервер или с сервера
При попытке передать (поместить) файлы на веб-сервер или загрузить (получить) файлы с сервера с помощью Adobe Dreamweaver выдается ошибка. В окне «Фоновая обработка файлов» может отображаться сообщение «Обработка файла не завершена», или может возникнуть другая ошибка, указывающая на то, что попытка выполнить необходимое действие была неуспешной.
Необходимо попробовать следующие решения по порядку, пока проблема не будет устранена.
Решение 1: Убедитесь в наличии подключения к веб-серверу
Решение 2: Проверьте настройки корневого каталога в Dreamweaver
Решение 3: Переместите или удалите все символические ссылки из соответствующего каталогов на вашем сервере (только для Dreamweaver CS5.5)
Решение 4: Используйте пассивный режим работы FTP (только для FTP и FTPS/FTPeS)
Решение 5: Используйте другой клиент
Решение 6: Попробуйте изменить дополнительные параметры настройки веб-сайта (только FTP и FTPS/FTPeS)
Решение 1: Убедитесь в наличии подключения к веб-серверу
Если не удается установить подключение к веб-серверу, вы не сможете загружать файлы на сервер или с сервера.
Для большинства типов подключения можно использовать Dreamweaver, чтобы протестировать подключение. Для этого откройте настройки сервера в диалоговом окне «Настройка веб-сайта» в Dreamweaver, а затем нажмите кнопку «Тест».
В случае, если Dreamweaver не может успешно подключиться к серверу, существует вероятность, что настройки сервера отсутствуют или заданы неверно. См. документацию по Dreamweaver для получения инструкций по пошаговой настройке веб-сайта и проверьте ваши настройки.Если вы используете Dreamweaver CS4 или более раннюю версию, ознакомьтесь с документацией по Dreamweaver CS4.
Решение 2: Проверьте настройки корневого каталога в Dreamweaver
Для подключения FTP, SFTP и FTPS/FTPeS можно указать корневой каталог для каждого сервера в диалоговом окне «Настройка веб-сайта».Для большинства веб-серверов требуется определить корневой каталог для загрузки файлов на сервер или с сервера
Корневой каталог – путь к папке на веб-сервере, в которой хранится индекс (например, Index.html, index.php, и т.д.) и другие публично доступные файлы и папки. Как правило, этот путь должен быть относительным для корневого каталога веб-сервера (он должен начинаться с косой черты). Например:
- /wwwroot
- /inetpub/wwwroot
- /www/users/USERNAME/wwwroot
- /public_html
- /usr/home/USERNAME/public_html
- /www/users/USERNAME/public_html
Иногда, однако, корневой каталог может быть фактическим именем домена веб-сайта. Такая ситуация часто возникает у пользователей, которые имеют собственные имена домена. Например, веб-сайт с названием www.mywebsite.com может содержать корневой каталог mywebsite.com/ (без косой черты в начале).
Точное название и расположение корневого каталога у различных хостинговых компаний отличается. Если вы не можете определить ваш корневой каталог, обратитесь в вашу хостинговую компанию за помощью.
Решение 3: Переместите или удалите все символические ссылки из соответствующего каталогов на вашем сервере (только для Dreamweaver CS5.5)
Если вы используете Dreamweaver CS5.5, невозможность загрузки файлов на сайт или с сайта может быть вызвана наличием символической ссылки (иногда называемой символьной или гибкой ссылкой) в той же папке, в которую вы пытаетесь загрузить файлы. Символические ссылки по сути являются ярлыками или псевдонимами, которые указывают на файл, размещенный в другом местоположении, но могут использоваться так, как если бы этот файл уже находился в этом месте. Dreamweaver CS5.5 может неправильно интерпретировать эти символические ссылки, как если бы они являлись каталогами, и т.к. они не могут быть корректно пересчитаны, любая попытка загрузки файлов на сервер или с сервера в одном каталоге с символической ссылкой приводит к возникновению ошибки.
Вы, скорее всего, столкнулись с данной проблемой, если в Журнале FTP в Dreamweaver отображается сообщение об ошибке, подобное следующему:
«Ошибка FTP – не удается поместить ‘/index.html’. Доступ запрещен.»
Чтобы найти соответствующую символическую ссылку, проверьте Журнал FTP в Dreamweaver» («Окно» > «Результаты» > «Журнал FTP») на наличие для строки, которая выглядит как в следующем примере:
< lrwxr-xr-x 1 username users 66 Jun 30 18:20 webformmailer.php -> /usr/www/stats/mailer.php
Существует два критерия, которые указывают на то, что это символическая ссылка. Первый – первая буква «l» (как в lrwxr-xr-x) указывает на то, что это символическая ссылка. Второй – имя файла, которое будет отображаться на локальной или удаленной панели «Файлы» в Dreamweaver (в данном случае, webformmailer.php), указывает на (->) файл в другом месте (в данном случае, /usr/www/stats/mailer.php).
В случае вышеуказанного примера для решения проблемы необходимо найти символическую ссылку webformmailer.php на панели «Файлы» в Dreamweaver, а затем удалить ее. Если вам необходимо использоваться этот файл для определенного компонента вашего веб-сайта, следует также скопировать файл mailer.php из его местоположения в /usr/www/stats/ в нужный каталог.
Решение 4: Используйте пассивный режим работы FTP (только для FTP и FTPS/FTPeS)
Некоторые брандмауэры или другое программное обеспечение системы безопасности, установленное на компьютере, могут мешать приложению Dreamweaver загружать файлы на сервер или с сервера.
В большинстве случаев пользовательское программное обеспечение системы безопасности можно настраивать таким образом, чтобы разрешить сетевое взаимодействие между Dreamweaver и веб-сервером (и «входящее», и «исходящее»), и это позволит решить данную проблему. Это удобный и более рекомендуемый способ устранения данной проблемы.
Если вы не знакомы с настройкой программного обеспечения системы безопасности, а также в качестве более быстрого метода для разрешения возникшей проблемы можно включить пассивный режим работы FTP в Dreamweaver. Для этого выберите «Пассивный режим FTP» в параметрах диалогового окна «Настройка веб-сайта». В Dreamweaver CS5 и более поздних версиях данный параметр находится в разделе «Дополнительные настройки» на вкладке «Основные» (в нижней части окна, которое отображается после выбора сервера для редактирования).
См. документацию по Dreamweaver для получения инструкций по пошаговой настройке веб-сайта и найдите опцию «Пассивный режим FTP». (Если вы используете Dreamweaver CS4 или более раннюю версию, ознакомьтесь с документацией по Dreamweaver CS4.)
Решение 5: Используйте другой клиент
Если вы можете подключиться к серверу в Dreamweaver, но вам не удается загрузить файлы на сервер или с сервера, подключитесь к серверу с помощью другого клиента и попробуйте загрузить те же файлы на сервер или с сервера.
Например, при подключении к серверу через FTP или FTPS/FTPeS используйте FTP-клиент, например, FileZilla или CyberDuck. Если вы используете SFTP, используйте клиент PSFTP (PuTTY). Для подключений WebDAV используйте такие клиенты как DAV Explorer, Goliath или CyberDuck.
Если ошибку не удается устранить при использовании других клиентов, обращайтесь в вашу хостинговую компанию, к сетевому администратору или в ИТ-отдел за дальнейшей помощью.На вашем сервере могли возникнуть временные неполадки, ваша учетная запись могла быть неправильно настроена, возможно также, что требуется изменить настройки прав доступа на сервере, или могла возникнуть другая проблема, связанная с конфигурацией сервера или сети.
Решение 6: Попробуйте изменить дополнительные параметры настройки веб-сайта (только FTP и FTPS/FTPeS)
Некоторые веб-серверы не совместимы с настройками по умолчанию в Dreamweaver. Лучший способ определить, какие параметры необходимо использовать – обратиться к документации, предоставленной вашей хостинговой компанией, или обратиться непосредственно в хостинговую компанию для получения информации об этих настройках.
Кроме того, вы можете использовать метод исключения для определения настроек, которые наверняка совместимы с вашим сервером. Для этого необходимо выполнить следующие действия:
-
На вкладке «Основные» в режиме редактирования сервера разверните раздел «Дополнительные настройки» в нижней части окна.
-
Выберите или отмените выбор одной из перечисленных опций. Например, снимите флажок «Использовать оптимизацию производительности FTP».
ПРИМЕЧАНИЕ. Настройка «Использовать прокси» относится к сетевому подключению компьютера, а не привязана к вашему веб-серверу. Выберите «Использовать прокси», если вы обычно используется прокси-сервер для подключения к Интернету или соединения с некоторыми типами сетевых ресурсов. Обратитесь к сетевому администратору или к специалисту ИТ-отдела, если вы не уверены, следует ли использовать прокси.
-
Попробуйте загрузить те же файлы на сервер или с сервера.
-
Повторяйте описанные действия до тех пор, пока проблема не будет устранена, или до тех пор, пока вы не попробуете каждую комбинацию параметров.
Дополнительная информация
SFTP также называется FTP по SSH.
FTPS также называется FTP по SSL/TLS с неявным шифрованием.
FTPeS также называется FTP по SSL/TLS с явным шифрованием.
При работе с протоколом FTP могут возникать сложности. Основные проблемы и методы их решения описаны в статье.
Медленная работа FTP
- При подключении используйте пассивный режим передачи файлов. Если вы используете FTP-клиент FileZilla, в меню «Менеджер сайтов» на вкладке «Настройки передачи» выберите режим передачи: Пассивный.
- Отключите TLS-соединение, если оно включено. Для этого выберите тип шифрования Использовать обычный FTP.
- Подключитесь по протоколу SFTP.
Неправильная загрузка файлов
Как правило, FTP-клиенты самостоятельно определяют режим работы по типу файла. Но иногда происходят ошибки и файлы загружаются неправильно. Чаще всего это происходит при загрузке зашифрованных бинарных файлов с расширением .php. В таком случае выберите необходимый режим загрузки файлов:
- для передачи текстовых файлов, html-документов, php-скриптов, css-таблиц и т. п. — текстовый (ASCII);
- для передачи картинок, исполняемых файлов, зашифрованных скриптов и т. п. — двоичный (бинарный, binary или bin).
В FileZilla режим загрузки файлов можно выбрать в меню «Передача» на вкладке Режим передачи.
Ошибка: Bad IP connecting
Эта ошибка говорит о том, что IP-адрес, с которого было инициировано соединение, изменился. Это значит, что ваш интернет-провайдер предоставляет динамический IP, который изменился в ходе разрыва сессии. Перезагрузите роутер или переустановите интернет-соединение на компьютере и попробуйте подключиться заново.
Ошибка: 530 Login incorrect
Эта ошибка означает, что логин или пароль доступа к FTP введены неверно. Проверьте, верно ли вы указываете логин и пароль при подключении.
- Посмотреть логин и пароль основного FTP-аккаунта можно на странице услуги в Личном кабинете.
- Если вы меняли пароль от основного или дополнительного аккаунта FTP, восстановите или смените его по инструкции.
Превышено количество FTP-пользователей
Данная ошибка означает, что вы уже создали максимальное количество FTP-аккаунтов на вашем тарифе.
Увидеть текущий лимит FTP-аккаунтов вы можете в панели управления: раздел Главное, вкладка Ограничения:
Чтобы добавить новый FTP-аккаунт, удалите один из уже существующих или повысьте тарифный план.
Как удалить существующий аккаунт
-
1.
-
2.
В разделе FTP-пользователи два раза кликните по пользователю и нажмите Удалить:
Как повысить тарифный план
Чтобы повысить тарифный план, воспользуйтесь справкой: Как изменить тарифный план хостинга?
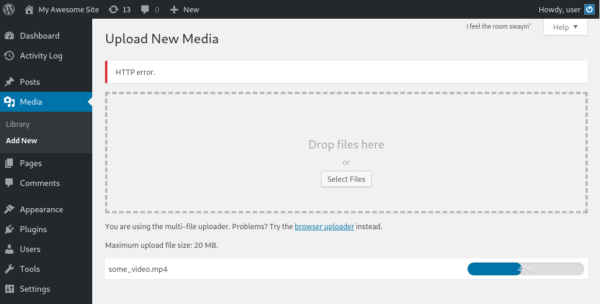
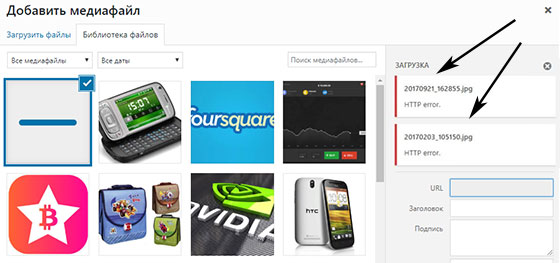
Крупные ошибки – одна из тех вещей, которые сильно вредят рабочему процессу. WordPress в большинстве случаев помогает минимизировать риск ошибок, поддерживая гладкость и безопасность работы. Однако в некоторых случаях при загрузке группы файлов в WordPress можно неожиданно столкнуться с ошибкой HTTP (HTTP Error). Изредка изображение попросту не отображается – вместо него выводится битая иконка. Все это сильно ударяет по продуктивности, поскольку приходится отвлекаться на устранение этих проблем.
Хорошая новость: ошибки HTTP в WordPress, возникающие в результате загрузки изображений или видео, могут быть быстро поправлены. Ниже мы обсудим потенциальные источники данной ошибки, а также приведем несколько быстрых фиксов, которые позволят вам вернуться в прежний рабочий график.
Содержание
- Почему появляется ошибка HTTP при загрузке файлов в WordPress
- Как исправить HTTP ошибку в WordPress
- Обновление страницы
- Загрузка файла меньшего размера
- Переименование файла изображения
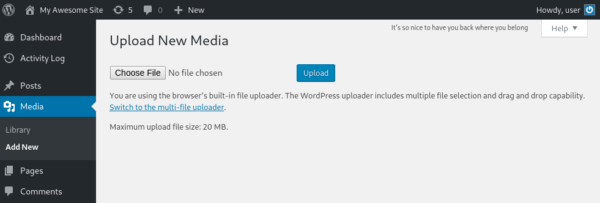
- Использование упрощенного загрузчика файлов
- Деактивация плагинов
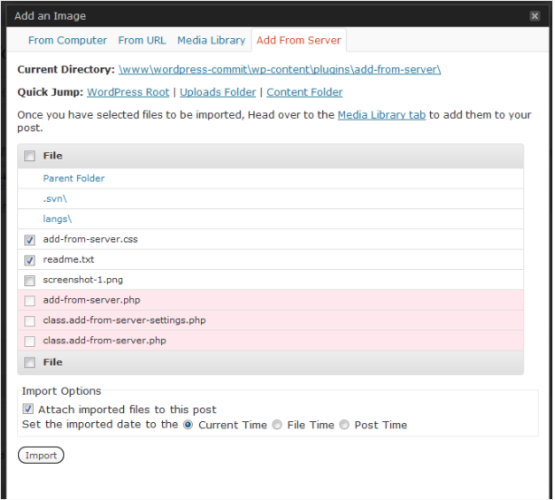
- Плагин Add From Server
- Проверка прав доступа к файлам и каталогам
- Обновление PHP версии
- Исправление для Imagick
- Удаление произвольных путей для медиа библиотеки
- Отключение mod_security
- Увеличение лимитов памяти
- Обращение к хостинг-компании
Почему появляется ошибка HTTP при загрузке файлов в WordPress
Ошибка HTTP в WordPress зачастую появляется в том случае, когда что-то идет не так с диалоговым окном загрузки изображения или видео. Встроенный инструмент медиа библиотеки обычно легко справляется с одиночными или массовыми загрузками, однако время от времени появляется данная проблема.
Когда появляется данная ошибка, WordPress выдает крайне бесполезное неинформативное уведомление. Проблемы с загрузкой файлов могут быть вызваны рядом факторов. Вы должны самостоятельно диагностировать проблему и отыскать ее решение. К счастью, это не так сложно.
HTTP ошибки могут быть отнесены к одной из двух широких категорий: ошибки хостинга и ошибки на стороне клиента. Ошибки на стороне клиента могут быть связаны с вашими сессиями входа на сайт, неправильными символами в имени файла, и даже временными перебоями с интернетом. Ошибки хостинга обычно сводятся к проблемам с плагинами, проблемам с ресурсами хоста и т.д.
Как исправить HTTP ошибку в WordPress
Исправление ошибки HTTP в WordPress может быть проведено достаточно простыми методами. Самыми популярными причинами ошибки являются локальные перебои, которые можно устранить в считанные секунды. Ниже мы рассмотрим лучшие решения, которые вы можете попробовать, начиная с самых простых.
Обновление страницы
Когда вы впервые столкнулись с такой ошибкой, вы можете попробовать обновить страницу. Нажмите кнопку перезагрузки страницы в вашем браузере или клавишу F5. Это позволит вам снова загрузить изображение, что может привести к решению проблемы.
Обновление страницы помогает исправить ошибку HTTP, вызванную временными проблемами с интернетом, истекшими сеансами входа, а также другими простыми сбоями. WordPress не распознает эти проблемы, а потому выводит общее уведомление об HTTP ошибке, в котором нет какого-то определенного кода ошибки.
Загрузка файла меньшего размера
Чем больше времени WordPress пытается загрузить файл, тем выше шансы, что что-то пойдет не так. Размер изображения обычно составляет всего несколько мегабайт, но вот видео может весить и несколько сотен Мб, а потому и грузится оно зачастую несколько минут. Соответственно, могут происходить многочисленные ошибки, может истечь сессия входа в систему и т.д.
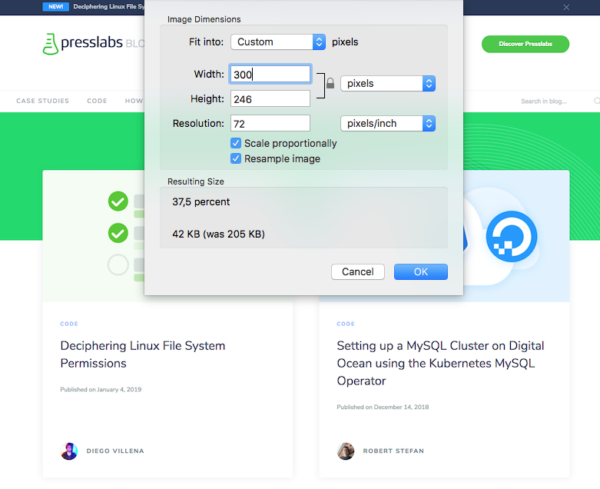
Чтобы обойти эту проблему, попробуйте уменьшить размер контента. Если речь идет об изображении, то попробуйте изменить его размер или воспользоваться сервисами оптимизации картинок. Видео урезать сложнее, но с помощью подходящих инструментов вы сможете сэкономить до нескольких Мб, причем без ущерба для конечного продукта.
В целом, можно отметить, что изображения должны иметь размер примерно 100-300 Кб. Типы файлов PNG и JPG обычно предлагают наилучшее сочетание качества и размера. Если же методы не помогают, вы можете подключиться через FTP и закачать контент вручную.
Переименование файла изображения
Спецсимволы в именах изображений нередко могут создавать лишние проблемы в WordPress, как и файлы с одинаковыми именами. Попробуйте переименовать файл и загрузить его снова.
Чтобы избежать подобной ситуации, можно автоматически добавлять порядковые номера в конец файлов изображений. Также следует избегать любых символов за исключением букв, цифр и тире.
Использование упрощенного загрузчика файлов
WordPress поставляется вместе с загрузчиком файлов, который способен легко обрабатывать разный контент. Однако в некоторых случаях может возникать HTTP ошибка, когда вы добавляете изображения или видео на сайт. Прежде чем делать более сложные исправления, попробуйте перейти к консоли WordPress и выбрать пункт Media > Add New. Сразу под областью загрузки появится ссылка «Try the browser uploader instead». Перейдите по ней, чтобы воспользоваться упрощенным загрузчиком файлов.
В некоторых случаях это помогает решить проблему.
Деактивация плагинов
Если ничего из вышеперечисленного вам не помогло, зайдите в консоль WP и начните отключать плагины. Отключайте даже те плагины, которые, казалось бы, не имеют ничего общего с загрузкой медиафайлов.
Затем вернитесь к диалоговому окну и попробуйте загрузить файл снова. Сработало? Отлично! Теперь активируйте плагины один за другим, пока не найдете виновника. Оставьте его отключенным и изучите документацию разработчиков, чтобы понять, что может приводить к такой ошибке.
Плагин Add From Server
Если вам требуется быстрое временное решение ошибки HTTP, вы можете воспользоваться плагином Add From Server. Он позволяет вам загружать крупные файлы, обходя ограничения хостинга и разные незначительные ошибки.
Учтите, что «Add From Server» следует использовать только как временное решение. Он не исправляет ошибку HTTP. Кроме того, плагин давно не обновлялся, а потому он может работать не так, как было задумано.
Проверка прав доступа к файлам и каталогам
Файлы и директории, размещенные на удаленных серверах, имеют соответствующие права доступа. Эти права определяют, какие действия возможно совершать с тем или иным содержимым (выполнение, удаление, изменение). Если права доступа установлены неправильно, то в итоге для WordPress может стоять запрет на внесение некоторых изменений, что и приводит к ошибке HTTP.
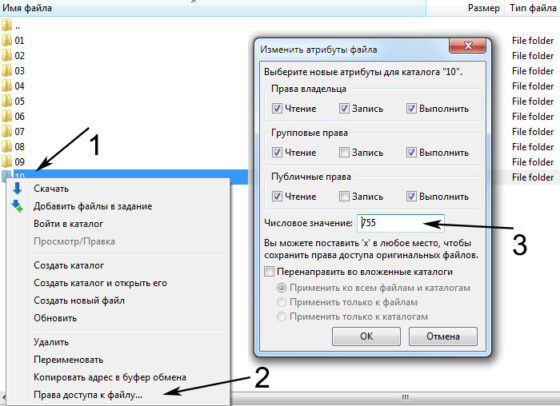
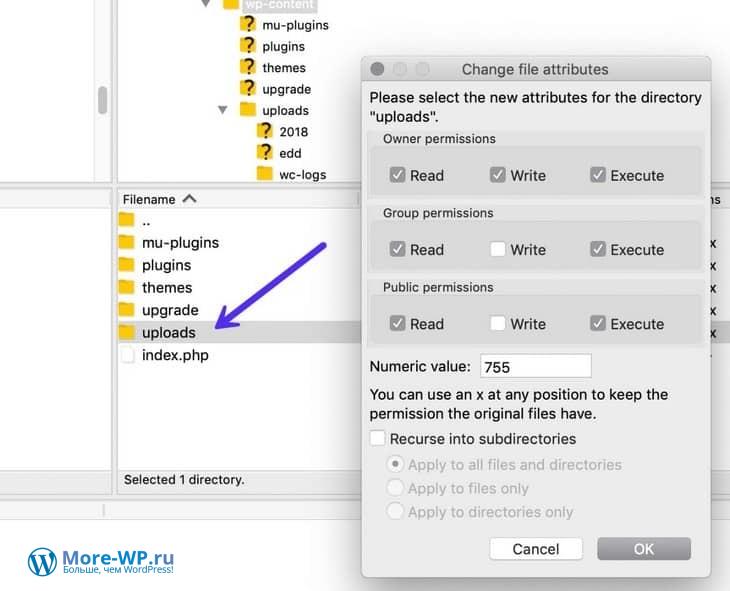
Для большинства файлов в WordPress необходимо задать права доступа 755, что позволяет WordPress легко добавлять контент в каталоги. Вы можете проверить текущие права доступа, открыв FTP программу и перейдя в директорию Uploads. Проверьте атрибуты этого каталога. Если они отличаются от 755, то смените их. Убедитесь, что они применяются не только к самому каталогу, но и к подкаталогам. Сохраните права доступа и попробуйте еще раз загрузить медиафайл.
- Owner – Read, Write, Execute (7)
- Group – Read, Execute (5)
- Public – Read, Execute (5)
Обновление PHP версии
В настоящий момент WordPress рекомендует как минимум PHP 7.2 или выше. Если вы не обновляли свой сервер, вы можете находиться на версии 5.6, которая намного ниже минимальной для бесперебойной работы. Обновить версию PHP можно, зайдя в cPanel своего хостинга и выбрав соответствующий пункт. Некоторые хостинги автоматически обновляют версии PHP для обеспечения бесперебойного функционирования.
Исправление для Imagick
Если вы используете виртуальный хостинг с WordPress, то в таком случае ваши ресурсы могут быть ограничены. Это обычная практика для хостов такого рода.
Imagick – это PHP-модуль, который используется в WordPress для обработки изображений. При ограничении ресурсов на стороне хостинга вы можете столкнуться с ошибкой HTTP. Чтобы исправить это, вам нужно будет зайти в файл .htaccess и добавить следующую строку в самый верх файла:
MAGICK_THREAD_LIMIT 1
Это поможет вам исправить все ошибки с загрузкой файлов в WordPress. Если проблема осталась, то в таком случае вам может потребоваться перебраться на новый хостинг или перейти на другой тариф.
Удаление произвольных путей для медиа библиотеки
Есть небольшая вероятность того, что ошибка загрузки HTTP вызвана неправильным путем к медиафайлам. Это может произойти в том случае, если вы перенесли свой сайт WordPress с одного хостинга на другой.
WordPress ожидает, что папка с медиафайлами будет располагаться по адресу /wp-content/uploads, разбитая обычно по месяцам и годам. Если это не так, то у CMS могут возникнуть проблемы с определением места хранения контента.
Исправить это довольно просто. Перейдите в консоль WordPress, нажмите Settings > Media. Если для хранения ваших файлов задана отдельная директория, просто удалите ее, после чего сохраните изменения. WordPress автоматически вернется к каталогу по умолчанию.
Отключение mod_security
Mod_security – это файрвол, который запущен на некоторых серверах, чтобы добавить дополнительный уровень безопасности для сайтов. Иногда эта функция может приводить к проблемам с диалогом загрузки WordPress. Если приведенные выше решения не помогли, откройте FTP приложение и добавьте следующие строки в начало вашего файла htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Код позволит отключить mod_security на вашем сервере для продолжения загрузки файлов.
Увеличение лимитов памяти
Если вы используете WordPress на VPS, то, скорее всего, у вас могут стоять ограничения памяти. Их можно обойти. Большинство экспертов рекомендуют выставлять для PHP задач минимум памяти в 128 Мб. Обычно такой размер является базовым, но некоторые хостинги могут его менять.
Есть несколько способов посмотреть, сколько памяти выделено для ваших задач в WordPress. Если вы находитесь в cPanel, вы можете просто перейти в раздел software, щелкнуть по Select PHP Version. Ближе к середине страницы вы увидите memory_limit со значением слева. Установите значение более 128 Мб, перезагрузите сервер и повторите попытку загрузки файлов.
Обращение к хостинг-компании
Если ничего не помогает, попробуйте обратиться за помощью к своему хостингу. Рекомендации, представленные выше, позволяют избавиться от HTTP ошибки в подавляющем большинстве случаев. Обычно срабатывают первые три совета. Если же вы все перепробовали, то остается только писать или звонить провайдеру.
Источник: https://www.presslabs.com
Исправляем ошибки при загрузке картинок в WordPress (HTTP Error и др.)

К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку общих тривиальных методов решения HTTP ошибки в WordPress, которые новичкам и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче. Внимание! Это можно легко исправить увеличив максимальный размер файла загрузки.
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10. Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
Тоже не помогло? ищем выход дальше. Более продвинутые фишки подсмотрел тут.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
define( 'WP_MEMORY_LIMIT', '256M' );
Думаю, значения 128M для параметра WP_MEMORY_LIMIT также будет достаточно, особенно при использовании базовых модулей/тем. Иногда данный код не срабатывает, — смотрите как еще можно увеличить PHP Memory Limit в WordPress.
5. Библиотека GD Library по умолчанию
Комплект WP CMS содержит 2 графических библиотеки для обработки картинок — ImageMagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, и вроде как, она более требовательная к ресурсам сервера. Поэтому есть смысл указывать инструментом по умолчанию именно второй вариант — GD Library.
Для реализации этого подхода в functions.php пишем:
function wp_default_image_editor( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'wp_default_image_editor' );
6. Настройка ImageMagick через htaccess
Если включать GD Library, то дополнив немного .htaccess, у вас получится контролировать использование библиотекой ImageMagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SetEnv MAGICK_THREAD_LIMIT 1
Этот параметр заставляет ее применять лишь один поток для обработки картинок вместо множественных подключений. Это в свою очередь может предотвратить HTTP ошибку в Вордпресс.
Если код выше не помог, попробуйте другой:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Либо вариант:
# Exclude the file upload and WP CRON scripts from authentication <FilesMatch "(async-upload.php|wp-cron.php|xmlrpc.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch>
7. Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»
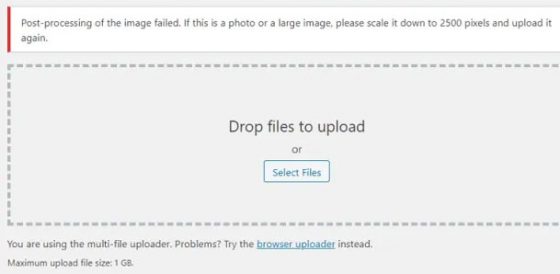
В новых версиях WordPress пользователям может встречаться проблема при загрузке изображений в медиабиблиотеку, которая сопровождается следующим сообщением: «Обработка изображения не удалась. Если это фотография или большое изображение, пожалуйста, уменьшите его до 2500 пикселей и загрузите снова.»
При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.
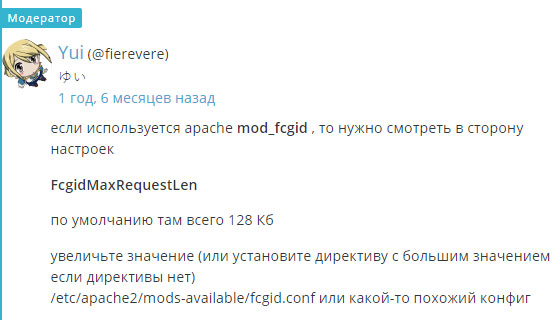
Спустя некоторое время поиска причины ошибки я наткнулся на интересную информацию с официального форума wordpress.org:
Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
Сложность задачи заключалась еще в том, что работал я не с «классическим хостингом», где всегда можно попросить помощи в тех.поддержке (которая бы сделала всю работу). В моем случае пришлось разбираться самостоятельно, используя панельку ISPmanager.
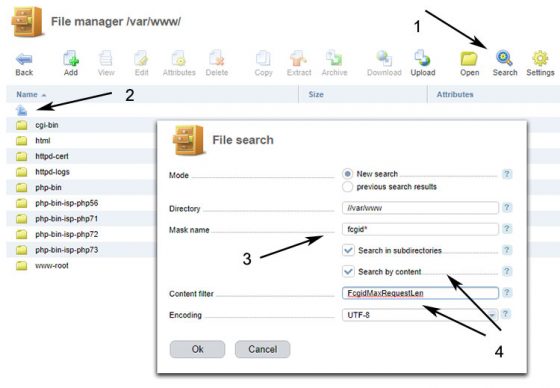
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:
Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее). Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам.
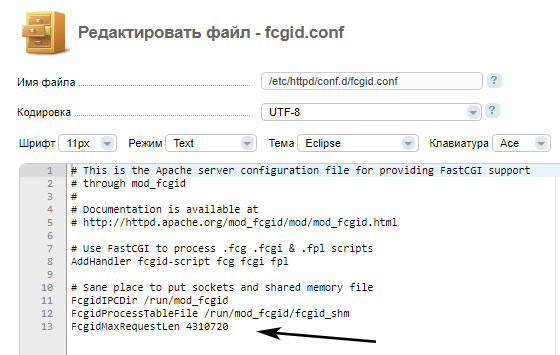
2. Как только вы обнаружили нужный конфиг (у меня он находился в директории etc/httpd/conf.d/fcgid.conf дважды кликаете по нему и переходите к редактированию. Далее просто указываете значение переменной FcgidMaxRequestLen в байтах.
По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб. Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок.
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.
24.03.2021
1
14 мин
1 948
Доброго здравия, друзья!
Сегодня я бы хотел поговорить об ошибках WordPress, а именно как исправить ошибку HTTP при загрузке изображений.
Как и на любой платформе, всегда есть досадные ошибки или проблемы, с которыми нужно научиться работать.
Поверьте, я их все уже видел за свои 8 лет создания сайтов на WordPress!
У WordPress определенно есть свои причуды — от белого экрана до ошибок подключения к базе данных.
Но мне он все еще нравится!
Сегодня я собираюсь погрузиться в одну из наиболее распространенных — ошибку HTTP.
Пользователи обычно сталкиваются с этим при попытке загрузить изображения или видео в медиатеку WordPress.
Хотя ошибку HTTP обычно легко исправить, она может быть довольно неприятной, поскольку обычно прерывает ваш рабочий процесс.
Нет ничего хуже, чем потратить 20 минут, пытаясь найти идеальное изображение для своего сообщения в блоге, вы идете загружать его и бац, вы внезапно сталкиваетесь с очень неопределенной ошибкой.
Ниже мы рассмотрим, почему возникает эта ошибка, и что вы можете сделать, чтобы быстро устранить ее и вернуться к загрузке медиафайлов.
Ошибка HTTP в WordPress возникает, когда что-то идет не так при попытке загрузить изображения или видео с помощью встроенного инструмента библиотеки мультимедиа.
К сожалению, в отличие от ошибок браузера, где мы обычно можем ссылаться на код состояния HTTP, ошибки WordPress иногда немного сложнее устранить (особенно если вы не знаете, как включить режим отладки WordPress).
Очень расплывчатая «ошибка HTTP» определенно не поможет вам определить, что может быть не так или даже с чего начать поиск.
Но это потому, что может быть несколько причин сбоя, и WordPress просто не знает почему, поэтому выдает общее сообщение об ошибке (как показано ниже).
Ошибка HTTP WordPress при загрузке изображений
Как исправить ошибку HTTP в WordPress?
По моему опыту, ошибка HTTP WordPress обычно возникает из-за двух причин: первая — это ошибка на стороне клиента или пользователя (ваш сеанс входа в систему, неправильные символы в имени файла и т. д.).
А вторая — проблема или настройка на вашем хостинге WordPress (проблема с сервером, список памяти, сторонний плагин, общие ресурсы регулирования хостинга и т. д.).
Поэтому мы с вами немного погрузимся и в то и другое.
Вот несколько рекомендаций и вещей, которые нужно проверить, чтобы исправить ошибку (отсортированные по наиболее частым причинам, которые мы видим):
1. Обновите страницу
Самое первое, что вам следует сделать при обнаружении ошибки HTTP в WordPress — просто обновить страницу в своем браузере.
Звучит слишком просто, правда?
Что ж, на самом деле это наиболее распространенное исправление, которое я видел. Вот почему:
Во-первых, по какой-то причине ваш браузер мог временно потерять соединение с WordPress, и процесс просто не удалось завершить.
Это может быть из-за вашего интернет-провайдера, временного сбоя в работе вашего хостинга WordPress и т. д.
Если вы обновите страницу и попытаетесь загрузить ее снова, ошибка иногда разрешается сама собой.
Во-вторых, я также видел, что иногда после обновления страницы или возврата в редактор WordPress с другой вкладки он внезапно выбрасывает вас.
Скорее всего, это индикатор того, что срок вашего сеанса входа в WordPress истек.
Вы должны увидеть следующее сообщение:
Время сеанса истекло. Пожалуйста, войдите, чтобы продолжить с того места, где вы остановились.
Время сеанса истекло
Поэтому, естественно, вы снова входите в систему и снова пытаетесь загрузить свои медиафайлы.
Однако возникает ошибка HTTP.
Это своего рода причуда WordPress.
После того, как вы снова войдете в систему, вам действительно нужно вручную обновить страницу, на которой вы находитесь.
Затем загрузка мультимедиа снова будет работать.
2. Уменьшить или изменить размер файла
Возможно, вам потребуется отредактировать файл изображения, что может повлечь за собой уменьшение размера файла (КБ или МБ) или уменьшение ширины/высоты (в пикселях).
Существует множество сторонних плагинов оптимизации изображений, которые вы можете использовать.
Они все автоматически сделают это за вас (как уменьшение, так и изменение размера), когда ваше изображение загружается в медиатеку.
Я использовал «Imagify» на своих сайтах в течение многих лет без единой проблемы.
Но есть и много других замечательных.
Просто убедитесь, что какой бы плагин вы ни использовали, он оптимизирует изображения на своих серверах, а не локально.
Если вы массово оптимизируете изображения локально, это может серьезно повлиять на производительность вашего сайта.
Плагин Imagify для WordPress
Можно загружать изображения с высоким разрешением, поскольку WordPress поддерживает адаптивные изображения из коробки.
Фактически, вы, вероятно, захотите, чтобы изображение выглядело четким на дисплеях Retina.
Но если вы не фотограф или бизнес, которому нужны изображения с высоким разрешением, хорошее практическое правило — сохранить конечный размер изображения менее 100 КБ и не более чем в два раза больше ширины div-содержимого вашего веб-сайта.
Кроме того, вам, возможно, придется поиграть с типами файлов PNG и JPG.
Иногда одно может быть намного больше другого, в зависимости от типа изображения.
В зависимости от конфигурации вашего хоста WordPress вы также можете рассмотреть возможность увеличения максимального размера загружаемого файла WordPress.
3. Переименуйте файл изображения
Никогда не помешает попытаться переименовать файл изображения.
WordPress может автоматически добавлять номер в конце, если вы пытаетесь загрузить повторяющееся имя файла, но если это не сработает, попробуйте переименовать файл.
К сожалению, WordPress не позволяет вам переименовать файл уже загруженного файла изображения, поэтому вам нужно будет переименовать его локально и повторно загрузить.
Когда мы загружаем уже существующие изображения, WordPress обычно добавляет -1 или -2 в конце (пример: image-file-1.png, image-file-2.png).
Не забудьте добавить тире, иначе Google прочитает его как одно слово, и это может повредить вашему СЕО.
Кроме того, на всякий случай не загружайте изображения с именами файлов, содержащими специальные символы.
Сюда входят международные языковые символы и символы, такие как апострофы. Прочерки — это нормально.
В приведенном ниже примере на японском сайте вы можете видеть, что используется английский язык для имен файлов, а не специальные символы.
Хотя WordPress может технически поддерживать их, может возникнуть множество других проблем.
Переименуйте файл изображения без специальных символов
4. Временно отключите плагины и темы
Если у вас возникают ошибки HTTP, всегда полезно попробовать деактивировать плагины и даже переключить тему WordPress на стандартную, чтобы посмотреть, решит ли это проблему.
Несколько плагинов, которые являются типичными виновниками, включают плагины оптимизации изображений (они напрямую связаны с медиатекой).
А также плагины безопасности, такие как WordFence (эти плагины иногда слишком ограничивают).
Или вы можете просто удалить свою тему WordPress.
Если вы не хотите влиять на ваш действующий сайт, просто клонируйте его в тестовую среду.
Если ошибка WordPress HTTP также возникает на стадии постановки, вы можете быстро деактивировать все свои плагины, чтобы начать сужать ее.
Помните, что вы не потеряете никаких данных, если просто отключите плагин.
Если вы все еще можете получить доступ к своей админ-панели, быстрый способ сделать это — перейти во вкладку «Плагины» и выбрать «Деактивировать» в меню массовых действий.
Это отключит все ваши плагины.
Деактивировать все плагины
Если это решит проблему, вам нужно будет найти виновника.
Начните активировать плагины один за другим и попробуйте еще раз загрузить изображение в медиатеку.
Когда вы видите сообщение об ошибке HTTP, вы обнаружили неправильно работающий плагин.
Затем вы можете обратиться к разработчику плагина за помощью или опубликовать заявку в службу поддержки в репозитории WordPress.
Если вы не можете получить доступ к своей панели администратора, вы можете подключиться к серверу по FTP и переименовать папку с плагинами во что-то вроде «plugins_old».
Затем проверьте свой сайт еще раз.
Если он работает, вам нужно будет тестировать каждый плагин один за другим.
Переименуйте папку плагинов обратно в «plugins», а затем переименовывайте каждую папку плагинов внутри, одну за другой, пока не найдете ее.
Вы также можете попробовать сначала повторить это на промежуточном сайте.
Переименуйте папку плагина
То же самое и с вашей темой WordPress.
Обычно темы не связаны с медиатекой, но я видел некоторые странные настройки.
Никогда не помешает попробовать переключить вашу тему на тему «Twenty Seventeen» по умолчанию, чтобы посмотреть, исправит ли она это.
Как и в случае с плагинами, вам не нужно беспокоиться о потере текущих настроек темы.
Все это хранится в базе данных WordPress.
5. Спросите поддержку своего хостинга WordPress
Если вы уже пробовали описанные выше действия и по-прежнему получаете ошибку HTTP WordPress, я рекомендую обратиться за помощью к техподдержке своего хостинг-провайдера, прежде чем продолжить.
Многие из дополнительных шагов по устранению неполадок немного сложнее, и часто вы можете попросить техподдержку хостинга сделать или проверить это за вас.
Команда поддержки Beget доступна 24 часа в сутки и 7 дней в неделю в правом нижнем углу панели управления вашего личного кабинета.
Поддержка хостинга Beget
6. Увеличьте лимит памяти PHP
Другая причина ошибки HTTP в WordPress заключается в том, что вашему серверу не хватает доступной памяти для успешного завершения процесса фоновой загрузки.
Это очень распространенная проблема с общим хостингом WordPress.
Чтобы исправить это, вам нужно увеличить объем памяти, который может использовать PHP. Рекомендуется 256 МБ.
Предел памяти по умолчанию для клиентов Beget уже установлен в 256 МБ.
Если вы размещаете свой сайт WordPress на Beget, у вас не должно возникнуть проблем с нехваткой памяти.
Увеличьте лимит памяти PHP с помощью «wp-config.php».
Вы можете увеличить лимит памяти PHP, добавив в файл «wp-config.php» следующий код.
Примечание: это может быть перезаписано правилом уровня сервера, установленным вашим хостом WordPress.
define( 'WP_MEMORY_LIMIT', '256M' );
Увеличьте лимит памяти PHP в cPanel
Если ваш хост использует cPanel, вы можете увеличить лимит памяти PHP в двух разных областях.
Первый находится в разделе программного обеспечения.
Нажмите «Выбрать версию PHP».
Нажмите «Перейти к параметрам PHP».
Затем вы можете щелкнуть «memory_limit», чтобы изменить его значение.
Вторая область также находится в разделе программного обеспечения.
Щелкните на инструменте «MultiPHP INI Editor».
Это позволяет вам изменять файл «php.ini».
Просто прокрутите вниз до места, где написано «memory_limit», и введите более высокое значение.
Увеличьте лимит памяти PHP в cPanel
Увеличьте лимит памяти PHP с помощью php.ini
Если вы не используете cPanel, вы также можете редактировать файл «php.ini» напрямую, если у вас есть доступ.
Для этого войдите на свой сайт через FTP или SSH, перейдите в корневой каталог своего сайта и откройте или создайте файл «php.ini».
Если файл уже был там, найдите параметр «memory_limit» и при необходимости измените его.
Некоторые общие хосты могут также потребовать, чтобы вы добавили директиву suPHP в свой файл «.htaccess», чтобы указанные выше параметры файла «php.ini» работали.
Для этого отредактируйте файл «.htaccess», также расположенный в корне вашего сайта, и добавьте следующий код в верхнюю часть файла:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>
Увеличьте лимит памяти PHP с помощью .htaccess
Этот файл «.htaccess» представляет собой специальный скрытый файл, который содержит различные настройки, которые вы можете использовать для изменения поведения сервера, вплоть до определенного уровня каталога.
Если у вас нет доступа к «php.ini», я предлагаю вам попробовать следующее.
Сначала войдите на свой сайт через FTP или SSH, посмотрите в свой корневой каталог и посмотрите, есть ли там файл «.htaccess».
Если есть, вы можете отредактировать этот файл и изменить значение «php_value memory_limit».
7. Проверьте разрешения для папки загрузок
Обычно, когда возникает ошибка прав доступа к папке, вы должны получить сообщение в WordPress о невозможности записи в каталог.
Однако это может быть не всегда.
Если сайт WordPress был взломан или заражен вредоносным ПО, может возникнуть много проблем с разрешениями.
Основная папка, которая вас интересует — это ваша папка «/wp-content/uploads», так как именно здесь хранятся файлы при загрузке через медиа-библиотеку.
Согласно Кодексу WordPress, у всех каталогов должны быть права «755 (drwxr-xr-x)» или «750».
Вы можете легко увидеть права доступа к папке с помощью FTP-клиента (как показано ниже).
Вы также можете обратиться в службу поддержки хостинга WordPress и попросить их быстро предоставить разрешения GREP для ваших папок и файлов, чтобы убедиться, что они настроены правильно.
Убедитесь, что если вы вручную обновляете разрешения для этой папки, вы отметите как параметр «Перенаправить во вложенные подкаталоги», так и «Применить только к каталогам».
Права доступа к каталогу WordPress «uploads»
8. Перейти к последней версии PHP
WordPress официально рекомендует PHP 7.3 или выше.
Если вы не используете это, значит, вы ниже минимальных требований, установленных разработчиками CMS.
Я всегда рекомендую использовать последние и поддерживаемые версии PHP, так как они обеспечивают лучшую безопасность и производительность, включая исправления ошибок и функции, которые необходимо исключить.
Я видел, как более старые версии PHP способствуют возникновению всевозможных ошибок, включая печально известную ошибку HTTP WordPress.
В Beget вы можете легко перейти на PHP 7.4 всего одним щелчком мыши на панели управления.
Перейти на PHP 7.4
Если ваш хост использует cPanel, у него уже может быть возможность изменить вашу версию PHP.
Просто войдите в cPanel и в категории «Программное обеспечение» нажмите «Выбрать версию PHP».
Выберите версию PHP
Затем вы можете выбрать доступные вам версии PHP, которые поддерживает ваш хост.
PHP 7 в cPanel
9. Устранение проблем с производительностью с помощью Imagick и общих хостов
WordPress использует два разных модуля PHP для обработки изображений: GD Library и Imagick (ImageMagick).
В зависимости от того, что установлено на вашем сервере, WordPress может использовать любой из них.
Проблема в том, что общие хосты WordPress имеют множество ресурсов, скрытых за кулисами.
Это единственный способ запихнуть столько пользователей на одну машину.
Обычная проблема, с которой сталкиваются люди, заключается в том, что для Imagick (ImageMagick) выделено слишком мало ресурсов.
Хосты ограничивают возможность использования нескольких потоков, что приводит к ошибке HTTP WordPress.
Вы можете добавить следующий код в верхнюю часть своего файла «.htaccess», изменив значение ограничения потока на более высокое.
MAGICK_THREAD_LIMIT 1
Другой вариант — указать WordPress использовать библиотеку GD вместо Imagick. Вы можете сделать это, просто добавив следующий код в файл «functions.php» вашей темы.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Буду откровенен. Если вам нужно настроить такие вещи, пора перейти на новый хост WordPress.
Обычно нет таких сумасшедших ограничений, и по большей части вы ограничены только работниками PHP.
Вам как владельцу веб-сайта не следует беспокоиться об этих вещах.
10. Удалить путь к пользовательской библиотеке мультимедиа
Вполне возможно, что путь к вашей медиа-библиотеке настроен неправильно.
Обычно я вижу это, когда пользователи переносят свой локальный сайт разработки в рабочую среду.
Если вы посмотрите «Медиа» в разделе «Настройки» на панели инструментов WordPress и увидите в списке значение пути к файлу, удалите его и нажмите «Сохранить изменения».
Вы хотите, чтобы ваши медиафайлы хранились в папке «/wp-content/uploads» по умолчанию.
Ниже показано, как это обычно выглядит.
Если вы не видите путь к библиотеке, значит, у вас все в порядке.
Настройки медиа в WordPress
11. Отключить mod_security
Mod_security — это брандмауэр с открытым исходным кодом, который иногда может вызывать ошибку HTTP WordPress.
Вы можете отключить mod_security, добавив следующий код в начало файла .htaccess.
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
Если вы используете cPanel, вы также можете отключить его, щелкнув «ModSecurity» в разделе «Безопасность».
cPanel ModSecurity
Затем переключите статус с «Вкл.» на «Выкл.» рядом с доменом, на котором вы хотите его отключить.
Отключить mod_security
12. Установите подключаемый модуль «Add From Server»
И последнее, но не менее важное: если вы действительно находитесь в затруднительном положении и ничто другое не работает, вы можете установить бесплатный плагин «Add From Server».
Возможно, вы ждете ответа от хостера WordPress или разработчика о том, как исправить ошибку HTTP WordPress.
Плагин WordPress «Add From Server»
Плагин «Add From Server» обычно помогает обойти ошибку и может быть хорошим временным решением, особенно если вы находитесь прямо в середине чего-то важного.
Первоначально он был разработан, чтобы вы могли добавлять очень большие файлы через SFTP.
Важно: этот плагин редко обновляется и может уже не поддерживаться. Используйте на свой страх и риск.
Подведем итог
Как видите, есть несколько разных способов исправить ошибку HTTP в WordPress.
Надеюсь, одно из вышеперечисленных решений сработало для вас, и вы уже вернулись в нужное русло и загружаете свои медиафайлы.
Если вы продолжаете получать эту ошибку снова и снова, возможно, пришло время подумать об обновлении до более качественного хостинга WordPress.
Многие из вышеперечисленных решений — это то, о чем вам не нужно беспокоиться в Beget.
Если вы нашли решение, которого нет в моем списке, оставьте комментарий ниже, и я добавлю его.
До скорых встреч!
Статья была обновлена: 01 августа 2022 года
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!
Содержание
- Как избавиться от раздражающей ошибки HTTP при загрузке картинки или видео в WordPress
- Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
- Избавляемся от ошибки «http» при загрузке изображений в WordPress
- Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
- Как исправить ошибки загрузки изображений и файлов в WordPress? –
- Загрузка файлов в WordPress
- 1. Ограниченные типы файлов в WordPress
- 2. Файл не поддерживается веб-сервером
- 3. Ограничение размера загрузки
- 4. Блокировка брандмауэра
- 5. Большие размеры файла изображения
- 6. Нет авторизации для загрузки файлов
- 7. Плохое подключение к Интернету и VPN
Как избавиться от раздражающей ошибки HTTP при загрузке картинки или видео в WordPress
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP , возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress .
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http , возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список « решений », которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP ;
- Отключить mod_security ;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess ;
- Установить новую версию PHP ;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает ( кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины ).
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент , чтобы пересылать файлы на WordPress -хостинг .
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server ( Настройки > Добавление с сервера ). Значения по умолчанию [ User Access Control All users with the ability to upload files ] ([ Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [ Root Directory Do not lock browsing to a specific directory ] ([ Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads , то есть ( .. [ИмяВашегоСайта]/wp-content/Uploads/ ).
- Но если активирован параметр « Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы) , то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ ЧетыреЦифрыГода/ДвеЦифрыМесяца/ ], например , [ИмяВашегоСайта]/ wp — content / Uploads /2017/07/ . Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента .
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера) .
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server , чтобы перейти в папку, которую выбрали в шаге 1 или 2 .
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import ( Импорт ) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress !
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент , следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Сергей Бензенко автор-переводчик статьи « How to solve the infuriating HTTP error when uploading images or videos to WordPress »
Источник
Избавляемся от ошибки «http» при загрузке изображений в WordPress
Время на чтение: 3 минуты
При попытке загрузки фото с админ панели в WordPress может возникнуть ошибка «http». Многие после этого начинают анализировать свои последние действия, произведённые в WordPress, но большинство просто ума не приложат, что произошло, ведь ничего «плохого» вроде не делалось. Если просмотреть ответы в интернете на вопрос «почему выдает ошибку http при загрузке изображений», то можно найти несколько рекомендаций, которые способны устранить эту ошибку.
Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
Первая рекомендация – просмотреть весь список установленных плагинов и отключить все ненужные. Потребуется также отключить все плагины и включать их по одному, после чего смотреть действие их работы на вашу площадку. Таким образом, может быть заработает загрузка фото, но далеко не факт, что сможете обнаружить именно тот плагин, который выдает ошибку. Если есть время и терпение – испробуйте эту рекомендацию, но нам она показалась слишком хлопотной, поэтому мы оставили этот вариант про запас.
Вторая рекомендация утверждает, что вся проблема может заключаться в сервере, на котором расположена ваша площадка. Но если у вас есть еще сайты, которые работают у этого хостера, и с ними все в полном порядке, то значит, ошибка кроется где-то в самом сайте. Если же сайт один, то все же обратитесь к хостеру, вдруг проблема кроется действительно в нем.
Третья рекомендация – обновить движок WordPress. На самом деле это банально, ведь если пробежаться по различным ресурсам, то становится понятно, что эта ошибка возникает практически на всех версиях движка.
Тут также заметим, что не всегда рационально обновляться до версии, которая только-только вышла.
Как правило, она содержит множество полезных нововведений/обновлений, но вот не все разработчики плагинов успевают вносить корректировки в свои продукты. То есть если сейчас у вас все хорошо, то торопиться с обновлением движка не особо стоит.
Четвертый совет – добавить в файл .htaccess такой код:
SecFilterEngine Off
SecFilterScanPOST Off
Размещать вышеуказанный код необходимо в конец или начало файла, после чего все может начать работать.
Следующий совет – вставить в файл .htaccess код, при помощи использования FTP-загрузчика:
SecFilterEngine Off
SecFilterScanPOST Off
Заметим, что если уже такой код у вас есть в файле, то его потребуется переписать, то есть заменить новым. Попробуйте выполнить загрузку медиафайла сейчас; более того, загружать файлы вы сможете в неограниченном количестве. Мы неоднократно замечали, что в одном случае, если вставить код в начало файла, то все будет работать; при вставке кода на другом сайте в начало файла ничего не срабатывало, но все начинало работать, как только код был перемещен в конец файла.
Стоит запомнить, что после обновления Вордпресс этот файл может легко переписать и ошибка может возникнуть снова. Чтобы этого не происходило, рекомендуем сохранить бекап файла себе на компьютер и в случае чего выгружать его на сервер через FTP.
Еще одна рекомендация – установка плагина WPupload, которая заменяет по дефолту загрузчик WordPress на новый (он поддерживает HTML5, Flash, BrowserPlus и т.п.). Впрочем, новый плагин может добавить и новых проблем на сайте, но, во всяком случае, он устранит эту ошибку при загрузке изображений «http».
Из всего вышесказанного следует простой вывод: если хотите, чтобы ваш сайт стабильно работал, не спешите с обновлением WordPress. Новая версия хоть и обещает быть более функциональной и безопасной, но сторонние разработчики не всегда успевают оптимизировать под новые версии свои продукты (из-за этого и может выскакивать ошибка «http»).
Источник
Как исправить ошибки загрузки изображений и файлов в WordPress? –
Многие утверждают, что WordPress — это простая в использовании система управления контентом. Хотя он работает шустро, он показывает сложные технические ошибки, которые обычные пользователи не могут понять. Одна из больших проблем с WordPress — это ошибки, которые вы видите при загрузке файлов и изображений. Эти ошибки загрузки файлов в WordPress появляются в разных ситуациях и сводят вас с ума, чтобы остановить всю работу или рабочий процесс. Если вы застряли в такой ситуации, вот несколько советов экспертов по устранению ошибок загрузки файлов в WordPress и продолжению работы.
Загрузка файлов в WordPress
Есть три разных способа загрузить файл на сайт WordPress. Хотя использование панели администратора является наиболее простым вариантом, вы также можете использовать приложение FTP и файловый менеджер из панели хостинга для загрузки большого количества файлов. Вот три основных загрузки файлов, которые должны выполнять все пользователи WordPress в рамках работы сайта.
- Загрузка медиафайла
- Загрузка темы
- Загрузка плагина
В зависимости от действия вы можете столкнуться с различными типами ошибок в WordPress. Прежде чем мы объясним ошибки и решения, убедитесь, что вы загружаете изображения только через медиатеку или из редактора сообщений в WordPress. В противном случае изображения, загруженные через FTP, не появятся в медиатеке. Если вам нужно показать изображения, загруженные через FTP, ознакомьтесь с нашей статьей, в которой подробно объясняется решение. Также обратите внимание, что здесь мы обсуждаем ошибки загрузки, если вы ищете решение ошибок обновления при обновлении плагина/темы/ядра WordPress, то ознакомьтесь с этой статьей.
1. Ограниченные типы файлов в WordPress
WordPress позволяет загружать на сайт только определенные типы форматов файлов, как указано в списке. здесь. Другими словами, он не позволяет загружать файлы определенного типа, такие как SVG и WOFF. Если вы попытаетесь загрузить файлы с ограниченным доступом, вы увидите сообщение об ошибке, указывающее, что вам не разрешено загружать файлы этого типа.
Если вы все еще хотите использовать файлы SVG, есть такие плагины, как Поддержка SVG что может помочь вам. Для файлов других типов может потребоваться загрузка по FTP, а затем использование URL-адреса для вставки на ваш сайт. Кроме того, вы можете использовать любой сторонний URL-адрес, чтобы встроить его на свой сайт, если это вам подходит.
2. Файл не поддерживается веб-сервером
WordPress нужен платный хостинг-сервер, и каждый сервер отличается и требует правильной настройки. Как правило, вам не нужно беспокоиться о конфигурации сервера, так как хостинговая компания настроит все за вас. Однако многие серверы хостинга не поддерживают такие типы файлов, как WEBP. Поскольку Google настаивает на скорости сайта, вы можете попробовать загрузить в свой пост изображения в формате webp вместо PNG или JPEG. Вы увидите ошибку, как показано ниже, показывающую, что изображение не может быть обработано веб-сервером.
Существуют плагины для создания веб-изображений для вас. Однако они не будут работать, если ваш сервер не поддерживает этот тип файла. Поэтому единственным решением здесь является обновление плана хостинга до одного из поддерживаемых серверов, чтобы вы могли использовать изображения webp. В качестве альтернативы вы можете использовать сторонние решения, такие как Cloudflare Premium, для создания веб-изображений на лету и показа вашим посетителям.
3. Ограничение размера загрузки
Ваш веб-сервер устанавливает ограничение на размер файла, который вы можете загрузить на свой сайт. это может быть изображение, тема или плагин, который вы пытаетесь загрузить через панель администратора. Вы можете перейти в «Медиа > Добавить новый» и найти ограничение максимального размера загружаемого файла, указанное под полем загрузки. Вы получите сообщение об ошибке при попытке загрузить файл большего размера, чем допустимый размер.
Решение здесь состоит в том, чтобы изменить размер загружаемого файла в вашем файле php.ini. Кроме того, вы можете обсудить с хостинговой компанией и получить их помощь в увеличении размера загрузки.
4. Блокировка брандмауэра
Используете ли вы премиум-план Cloudflare или какие-либо другие плагины безопасности, которые применяют к вашему сайту защиту брандмауэра (WAF)? Тогда это может быть причиной сбоя при загрузке файлов. Например, Cloudflare автоматически включает набор правил брандмауэра, чтобы предотвратить загрузку вредоносного кода на ваш сайт. Однако это не позволит вам загружать темы и плагины из панели администратора. Раздражает то, что правило брандмауэра даже перестанет добавлять код Google Analytics в плагин. Вы увидите сообщение об ошибке «Извините, вы были заблокированы», как показано ниже.
Прокрутив страницу вниз, вы увидите подробную информацию об ошибке из Cloudflare.
Решение здесь — зайти в свою учетную запись Cloudflare и проанализировать журналы WAF, чтобы найти правило, вызывающее блокировку. Затем вам нужно вручную временно отключить правило и загрузить файл. Если правило постоянно блокирует вас, возможно, вам придется отключить его навсегда. Точно так же вам нужно сделать то же самое при использовании любых других плагинов безопасности.
5. Большие размеры файла изображения
WordPress также ограничивает максимально допустимый размер изображения, которое вы загружаете. Максимальный размер — 2560×2560 пикселей, и любое загружаемое вами изображение, превышающее этот размер, будет уменьшено до этих размеров. В некоторых случаях вы можете увидеть ошибку HTTP, показывающую, что размер превышает размер. Если вы действительно хотите сохранить большие исходные изображения, добавьте следующий код в файл functions.php.
Дополнительные сведения об использовании больших изображений см. документация WordPress.
6. Нет авторизации для загрузки файлов
Отсутствие авторизации может помешать вам загружать изображения/файлы и отображать ошибку. В некоторых случаях загруженные вами изображения и файлы не будут отображаться в медиатеке, хотя вы можете успешно загрузить их. Кроме того, вы сможете без проблем загружать темы и плагины. Перейдите в меню «Настройки»> «Медиа» на панели администратора и проверьте, включена ли опция «Упорядочивать мои загрузки в папки по месяцам и годам».
Эта опция включена по умолчанию, и для каждого месяца/года будет создаваться новая папка для хранения загруженных файлов. Если в начале месяца новая ежемесячная папка не будет создана по какой-либо причине, все ваши загрузки файлов завершатся с ошибкой авторизации. Решение состоит в том, чтобы создать правильную папку через FTP и проверить, правильно ли установлены права доступа к файлам, чтобы показать файлы во внешнем интерфейсе для всех. Разрешение по умолчанию для всех папок в каталоге «/wp-content/uploads/» — 755, а для отдельных файлов будет 644. Вы можете настроить правильные разрешения и проверить, устраняет ли это ошибку загрузки файла.
Примечание: Вы не сможете открывать файлы в браузере, загруженные через плагины членства или электронной коммерции. Например, файл электронной книги, загруженный на страницу продукта WooCommerce, будет храниться в другой папке с шифрованием. Вы увидите ошибку авторизации при попытке открыть защищенные файлы непосредственно из браузера.
7. Плохое подключение к Интернету и VPN
Последняя проблема, на самом деле вы должны сначала проверить, это ваше интернет-соединение. Из-за вашего интернет-соединения могут возникнуть проблемы с загрузкой нескольких файлов.
- Медленное сетевое соединение остановит загрузку файла и покажет ошибку тайм-аута шлюза HTTP.
- Загрузка файлов через VPN или прокси может быть заблокирована вашим хостинг-сервером. Например, мы используем платформу SiteGround Google Cloud, которая блокирует доступ к VPN при попытке загрузить файлы через FTP.
Убедитесь, что у вас стабильное соединение и вы не загружаете несколько файлов через разные приложения. Это особенно поможет, если вы попытаетесь загрузить большую тему, плагин или изображение без ошибок.
Источник
Вы пытаетесь загрузить на свой блог понравившуюся вам картинку, и вдруг видите невесть откуда взявшуюся красную надпись ошибка HTTP при загрузке фото, или ошибка HTTP при загрузке WordPress. Что же это за ошибка? Большая неприятность или так, мелочь, на которую вообще не стоит обращать внимания?
Ошибка загрузки файла HTTP, как решить проблему?
Вариантов может быть несколько. Быстрота решения этой проблемы напрямую зависит и от вашего везения, и от тех знаний, которые вы уже успели приобрести в процессе создания своего блога.
WordPress ошибка HTTP
Пообщавшись на форумах с бедолагами, которых эта самая ошибка HTTP достала ничуть не меньше, чем меня, я понял, что подобная ситуация с загрузкой картинок в редакторе WordPress — дело вполне обычное. Просто рядовой случай, а не что-то уникальное, случившееся исключительно со мной.

Путей решения этой проблемы — не один и не два. Причем то, что помогло кому-то избавиться от этой самой ошибки HTTP, на точно такую же проблему в другом случае не повлияло никак. Значит, метод тыка, столь любимый неучами всех времен и народов, и здесь подходит как нельзя лучше. Поэтому, испробуем все варианты. Кстати, один из них — загрузка картинок через Web-альбомы Picasa.
HTTP HTTP ошибка на сайте WordPress и способы решения проблемы
Вариант первый – в дистрибутиве вашего WordPress есть файл «.htaccess». Точку перед ним я поставил не случайно, она имеет место быть обязательно. Так вот, если данный файл отсутствует вовсе, или он есть и уже как-то оформлен, то непременно нужно либо создать его с нуля, либо к уже имеющемуся в файле добавить приведенный ниже код. Для этого с помощью FTP- клиента перейдите в корневой каталог вашего WordPress, найдите тот самый .htaccess, отредактируйте, сохраните и отправьте его обратно в корень папки, заменив им старый файл.
|
SecFilterEngine Off SecFilterScanPOST Off .htaccess |
Данная неточность может встречаться в любой версии WordPress, исправляется легко, и если проблема Ошибка HTTP при загрузке WordPress таким образом снимается – считайте, вам крупно повезло. Мне повезло гораздо меньше поэтому читаем дальше.

Вариант второй – путь загружаемого вами файла должен быть строго определенным, вариантов здесь никаких нет. Так что сразу проверяем, существует ли в корневом каталоге вашего WordPress папка uploads? Существует – прекрасно. Тогда путь загружаемого файла – public_html/wp-content/uploads. Проверьте в настройках, в разделе разное – какой там указан маршрут, он должен совпадать с приведенным выше. Это – как бы путевой лист вашего файла, проследите, чтобы шел и никуда не сворачивал. А у вас, как у владельца файла, обязательно должны быть права на папку uploads, не забыли?
Способы по решению проблемы
Если с маршрутом все в порядке, а файл упорно не загружается, и ошибка WordPress HTTP никуда не пропадает, то — вариант третий. Обратите внимание, насколько древней является используемая вами версия браузера и Flash-плеера? Если им давно пора в архив, не поленитесь, обновите и тот и другой до последней версии. Их устаревшие собратья вполне могут приводить к ошибке HTTP.

Вариант четвертый – нежелательное соседство с вновь установленным плагином. Иногда после установки какого-либо плагина Flash-плеер перестает работать исключительно по одной причине – или я, или он. Что ж, пожертвуйте «новичком», не спорьте с капризным загрузчиком. А в идеале – после очередной установки нового плагина каждый раз проверяйте – доволен ли ваш Flash-плеер?
Опять не помогло? Ну, тогда вариант пятый – связаться со службой поддержки вашего хостинга и поинтересоваться – а не проводилась ли у них в последнее время какая-либо модернизация и не перевели ли ваш сайт (ну, совершенно случайно) на новые сервера с новыми NS адресами? Не часто, но случается и такое.
Обращение в техподдержку
Вы можете сто раз проверить права на ваши папки и подпапки, а также проследить путь медиа файлов при загрузке – все ОК. А картинки не грузятся, и ставшая уже ночным кошмаром ошибка при загрузке страницы http маячит перед глазами всякий раз, как только вы пытаетесь это сделать.
И все только потому, что при переносе сайта на новый сервер адрес FTP сервера тоже меняется. А вы грузите ваши картинки по старому адресу, где ваш сайт уже давно не проживает. По поводу ошибки HTTP вина хостинга может заключаться и не только в этом. Так что в любом случае стоит связаться с хостингом и учинить проверку. Глядишь, все и наладится.

Ну, а в случае со мной – вариант шестой – все оказалось до смешного просто. Когда перепробовав все возможные варианты, пять раз переустановив WordPress и порядком надоев всем, кому только можно было надоесть со своими жалобами, я позвонил своему провайдеру и попросил, чтобы он помог решить проблему.
Буквально через пять минут, после моего обращения, проблема была устранен. Ннеделя потраченного впустую времени потребовала всего пяти минут для решения моей проблемы.
Если нечто подобное случится и с вами, и загрузка картинок станет неразрешимой проблемой, мой вам совет – стучитесь во все двери – какая-нибудь да откроется. Так что теперь решайте сами, что такое ошибка HTTP — крупная неприятность или так, мелочь?
<form action="/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="Отправить">
</form>HTML
<form action="/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="file[]" multiple>
<input type="submit" value="Отправить">
</form>HTML
// Название <input type="file">
$input_name = 'file';
// Разрешенные расширения файлов.
$allow = array();
// Запрещенные расширения файлов.
$deny = array(
'phtml', 'php', 'php3', 'php4', 'php5', 'php6', 'php7', 'phps', 'cgi', 'pl', 'asp',
'aspx', 'shtml', 'shtm', 'htaccess', 'htpasswd', 'ini', 'log', 'sh', 'js', 'html',
'htm', 'css', 'sql', 'spl', 'scgi', 'fcgi'
);
// Директория куда будут загружаться файлы.
$path = __DIR__ . '/uploads/';
if (isset($_FILES[$input_name])) {
// Проверим директорию для загрузки.
if (!is_dir($path)) {
mkdir($path, 0777, true);
}
// Преобразуем массив $_FILES в удобный вид для перебора в foreach.
$files = array();
$diff = count($_FILES[$input_name]) - count($_FILES[$input_name], COUNT_RECURSIVE);
if ($diff == 0) {
$files = array($_FILES[$input_name]);
} else {
foreach($_FILES[$input_name] as $k => $l) {
foreach($l as $i => $v) {
$files[$i][$k] = $v;
}
}
}
foreach ($files as $file) {
$error = $success = '';
// Проверим на ошибки загрузки.
if (!empty($file['error']) || empty($file['tmp_name'])) {
switch (@$file['error']) {
case 1:
case 2: $error = 'Превышен размер загружаемого файла.'; break;
case 3: $error = 'Файл был получен только частично.'; break;
case 4: $error = 'Файл не был загружен.'; break;
case 6: $error = 'Файл не загружен - отсутствует временная директория.'; break;
case 7: $error = 'Не удалось записать файл на диск.'; break;
case 8: $error = 'PHP-расширение остановило загрузку файла.'; break;
case 9: $error = 'Файл не был загружен - директория не существует.'; break;
case 10: $error = 'Превышен максимально допустимый размер файла.'; break;
case 11: $error = 'Данный тип файла запрещен.'; break;
case 12: $error = 'Ошибка при копировании файла.'; break;
default: $error = 'Файл не был загружен - неизвестная ошибка.'; break;
}
} elseif ($file['tmp_name'] == 'none' || !is_uploaded_file($file['tmp_name'])) {
$error = 'Не удалось загрузить файл.';
} else {
// Оставляем в имени файла только буквы, цифры и некоторые символы.
$pattern = "[^a-zа-яё0-9,~!@#%^-_$?(){}[].]";
$name = mb_eregi_replace($pattern, '-', $file['name']);
$name = mb_ereg_replace('[-]+', '-', $name);
// Т.к. есть проблема с кириллицей в названиях файлов (файлы становятся недоступны).
// Сделаем их транслит:
$converter = array(
'а' => 'a', 'б' => 'b', 'в' => 'v', 'г' => 'g', 'д' => 'd', 'е' => 'e',
'ё' => 'e', 'ж' => 'zh', 'з' => 'z', 'и' => 'i', 'й' => 'y', 'к' => 'k',
'л' => 'l', 'м' => 'm', 'н' => 'n', 'о' => 'o', 'п' => 'p', 'р' => 'r',
'с' => 's', 'т' => 't', 'у' => 'u', 'ф' => 'f', 'х' => 'h', 'ц' => 'c',
'ч' => 'ch', 'ш' => 'sh', 'щ' => 'sch', 'ь' => '', 'ы' => 'y', 'ъ' => '',
'э' => 'e', 'ю' => 'yu', 'я' => 'ya',
'А' => 'A', 'Б' => 'B', 'В' => 'V', 'Г' => 'G', 'Д' => 'D', 'Е' => 'E',
'Ё' => 'E', 'Ж' => 'Zh', 'З' => 'Z', 'И' => 'I', 'Й' => 'Y', 'К' => 'K',
'Л' => 'L', 'М' => 'M', 'Н' => 'N', 'О' => 'O', 'П' => 'P', 'Р' => 'R',
'С' => 'S', 'Т' => 'T', 'У' => 'U', 'Ф' => 'F', 'Х' => 'H', 'Ц' => 'C',
'Ч' => 'Ch', 'Ш' => 'Sh', 'Щ' => 'Sch', 'Ь' => '', 'Ы' => 'Y', 'Ъ' => '',
'Э' => 'E', 'Ю' => 'Yu', 'Я' => 'Ya',
);
$name = strtr($name, $converter);
$parts = pathinfo($name);
if (empty($name) || empty($parts['extension'])) {
$error = 'Недопустимое тип файла';
} elseif (!empty($allow) && !in_array(strtolower($parts['extension']), $allow)) {
$error = 'Недопустимый тип файла';
} elseif (!empty($deny) && in_array(strtolower($parts['extension']), $deny)) {
$error = 'Недопустимый тип файла';
} else {
// Чтобы не затереть файл с таким же названием, добавим префикс.
$i = 0;
$prefix = '';
while (is_file($path . $parts['filename'] . $prefix . '.' . $parts['extension'])) {
$prefix = '(' . ++$i . ')';
}
$name = $parts['filename'] . $prefix . '.' . $parts['extension'];
// Перемещаем файл в директорию.
if (move_uploaded_file($file['tmp_name'], $path . $name)) {
// Далее можно сохранить название файла в БД и т.п.
$success = 'Файл «' . $name . '» успешно загружен.';
} else {
$error = 'Не удалось загрузить файл.';
}
}
}
// Выводим сообщение о результате загрузки.
if (!empty($success)) {
echo '<p>' . $success . '</p>';
} else {
echo '<p>' . $error . '</p>';
}
}
}PHP
Стоит чистая операционка, ubuntu 14.04. Стоит apache + php5. На сайте стоит обычная форма:
<form name="contact-from" id="contact-form" action="" method="post" enctype="multipart/form-data">
<input style="display: flex;align-items: center;height: auto;padding: 15px 10px;" name="photo" type="file" class="input-full main-input required,email" placeholder="Фотография">
<button class="button-primary pull-right" type="submit" style="border:none;">
</form>На сервере стоит обработчик:
$_FILES['photo']['name'] = strtolower($_FILES['photo']['name']);
$_FILES['photo']['tmp_name'] = strtolower($_FILES['photo']['tmp_name']);
$allow = array("jpg", "jpeg", "png", "gif");
$ext = substr($_FILES['photo']['name'], stripos($_FILES['photo']['name'], ".") + 1);
if(array_search($ext, $allow) !== false){
$fname = md5(date("d.m.Y H:i:s") . rand(0, 100000) . $_FILES['photo']['name']);
if(move_uploaded_file(realpath(dirname($_FILES['photo']['tmp_name'])), DIR . "/uploads/feedbacks/" . $fname . "." . $ext)){
$photo = $fname . "." . $ext;
}
}Файл на сервер приходит, ошибок в файле нет на входе, после «move_uploaded_file» ошибок тоже нет. При этом, файл не загружается в нужную директорию. Права на все временные папки уже выставит в 777, права на папку, в которую загружаются файлы, выставил 777. В php.ini загрузка разрешена, максимальный размер файлов не превышаю, максимальный размер post запроса не превышаю.
Пытался загрузить вот таким способом:
$file = file_get_contents($_FILES['photo']['tmp_name']);
file_put_contents(DIR . "/uploads/feedbacks/" . $fname . "." . $ext, $file);Выдает ошибку, пишет, что нет такого файла во временной директории. При этом, очень редко(может 1 из 50, а может и реже) файл загружается. Я уже сломал всю голову, после изменения php.ini перезагружал апач. Группы пользователей пытался менять везде у папок. В чем может быть проблема ?
UPD: В скрипте в конце прописал «sleep(60)» и посмотрел создается там файл вообще или нет, так вот, он создается, но с правами 600, на файле стоит юзер и группа «www-data».
UPD2: Поставил в апаче запуска от юзера, которому принадлежит каталог с временной директорией, так же группу указал нужную. Результат это не дало.
UPD3: Скачал временный файл, который пришел на сервак, залил его во временную директорию, выставил права, как на оригинале, выставил владельца и группу, как на оригинале — файл читается прекрасно.