Крупные ошибки – одна из тех вещей, которые сильно вредят рабочему процессу. WordPress в большинстве случаев помогает минимизировать риск ошибок, поддерживая гладкость и безопасность работы. Однако в некоторых случаях при загрузке группы файлов в WordPress можно неожиданно столкнуться с ошибкой HTTP (HTTP Error). Изредка изображение попросту не отображается – вместо него выводится битая иконка. Все это сильно ударяет по продуктивности, поскольку приходится отвлекаться на устранение этих проблем.
Хорошая новость: ошибки HTTP в WordPress, возникающие в результате загрузки изображений или видео, могут быть быстро поправлены. Ниже мы обсудим потенциальные источники данной ошибки, а также приведем несколько быстрых фиксов, которые позволят вам вернуться в прежний рабочий график.
Содержание
- Почему появляется ошибка HTTP при загрузке файлов в WordPress
- Как исправить HTTP ошибку в WordPress
- Обновление страницы
- Загрузка файла меньшего размера
- Переименование файла изображения
- Использование упрощенного загрузчика файлов
- Деактивация плагинов
- Плагин Add From Server
- Проверка прав доступа к файлам и каталогам
- Обновление PHP версии
- Исправление для Imagick
- Удаление произвольных путей для медиа библиотеки
- Отключение mod_security
- Увеличение лимитов памяти
- Обращение к хостинг-компании
Почему появляется ошибка HTTP при загрузке файлов в WordPress
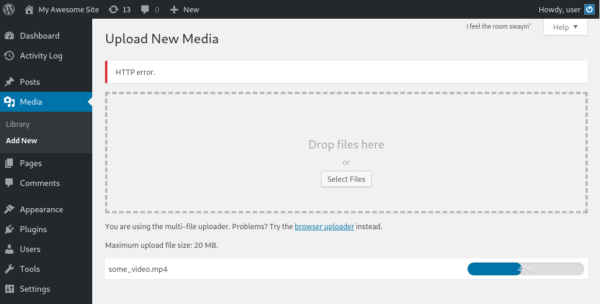
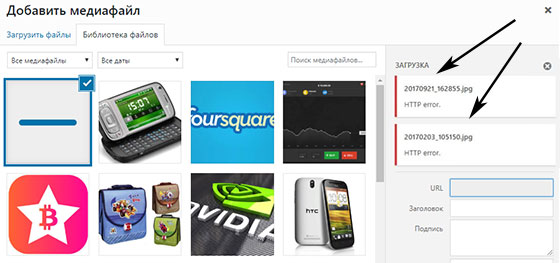
Ошибка HTTP в WordPress зачастую появляется в том случае, когда что-то идет не так с диалоговым окном загрузки изображения или видео. Встроенный инструмент медиа библиотеки обычно легко справляется с одиночными или массовыми загрузками, однако время от времени появляется данная проблема.
Когда появляется данная ошибка, WordPress выдает крайне бесполезное неинформативное уведомление. Проблемы с загрузкой файлов могут быть вызваны рядом факторов. Вы должны самостоятельно диагностировать проблему и отыскать ее решение. К счастью, это не так сложно.
HTTP ошибки могут быть отнесены к одной из двух широких категорий: ошибки хостинга и ошибки на стороне клиента. Ошибки на стороне клиента могут быть связаны с вашими сессиями входа на сайт, неправильными символами в имени файла, и даже временными перебоями с интернетом. Ошибки хостинга обычно сводятся к проблемам с плагинами, проблемам с ресурсами хоста и т.д.
Как исправить HTTP ошибку в WordPress
Исправление ошибки HTTP в WordPress может быть проведено достаточно простыми методами. Самыми популярными причинами ошибки являются локальные перебои, которые можно устранить в считанные секунды. Ниже мы рассмотрим лучшие решения, которые вы можете попробовать, начиная с самых простых.
Обновление страницы
Когда вы впервые столкнулись с такой ошибкой, вы можете попробовать обновить страницу. Нажмите кнопку перезагрузки страницы в вашем браузере или клавишу F5. Это позволит вам снова загрузить изображение, что может привести к решению проблемы.
Обновление страницы помогает исправить ошибку HTTP, вызванную временными проблемами с интернетом, истекшими сеансами входа, а также другими простыми сбоями. WordPress не распознает эти проблемы, а потому выводит общее уведомление об HTTP ошибке, в котором нет какого-то определенного кода ошибки.
Загрузка файла меньшего размера
Чем больше времени WordPress пытается загрузить файл, тем выше шансы, что что-то пойдет не так. Размер изображения обычно составляет всего несколько мегабайт, но вот видео может весить и несколько сотен Мб, а потому и грузится оно зачастую несколько минут. Соответственно, могут происходить многочисленные ошибки, может истечь сессия входа в систему и т.д.
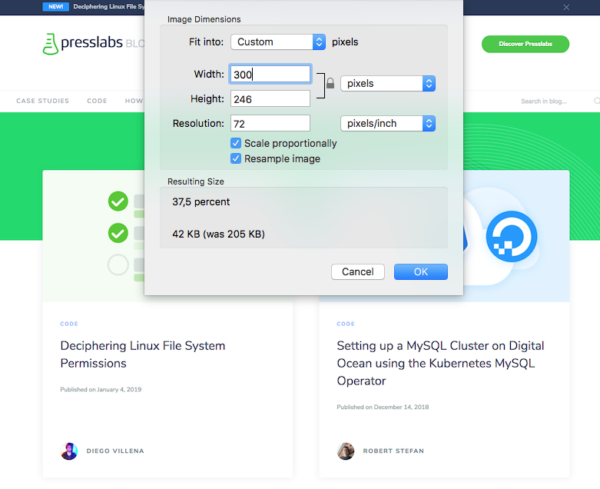
Чтобы обойти эту проблему, попробуйте уменьшить размер контента. Если речь идет об изображении, то попробуйте изменить его размер или воспользоваться сервисами оптимизации картинок. Видео урезать сложнее, но с помощью подходящих инструментов вы сможете сэкономить до нескольких Мб, причем без ущерба для конечного продукта.
В целом, можно отметить, что изображения должны иметь размер примерно 100-300 Кб. Типы файлов PNG и JPG обычно предлагают наилучшее сочетание качества и размера. Если же методы не помогают, вы можете подключиться через FTP и закачать контент вручную.
Переименование файла изображения
Спецсимволы в именах изображений нередко могут создавать лишние проблемы в WordPress, как и файлы с одинаковыми именами. Попробуйте переименовать файл и загрузить его снова.
Чтобы избежать подобной ситуации, можно автоматически добавлять порядковые номера в конец файлов изображений. Также следует избегать любых символов за исключением букв, цифр и тире.
Использование упрощенного загрузчика файлов
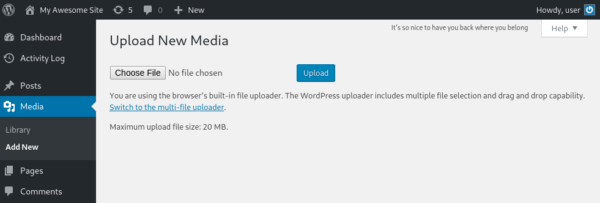
WordPress поставляется вместе с загрузчиком файлов, который способен легко обрабатывать разный контент. Однако в некоторых случаях может возникать HTTP ошибка, когда вы добавляете изображения или видео на сайт. Прежде чем делать более сложные исправления, попробуйте перейти к консоли WordPress и выбрать пункт Media > Add New. Сразу под областью загрузки появится ссылка «Try the browser uploader instead». Перейдите по ней, чтобы воспользоваться упрощенным загрузчиком файлов.
В некоторых случаях это помогает решить проблему.
Деактивация плагинов
Если ничего из вышеперечисленного вам не помогло, зайдите в консоль WP и начните отключать плагины. Отключайте даже те плагины, которые, казалось бы, не имеют ничего общего с загрузкой медиафайлов.
Затем вернитесь к диалоговому окну и попробуйте загрузить файл снова. Сработало? Отлично! Теперь активируйте плагины один за другим, пока не найдете виновника. Оставьте его отключенным и изучите документацию разработчиков, чтобы понять, что может приводить к такой ошибке.
Плагин Add From Server
Если вам требуется быстрое временное решение ошибки HTTP, вы можете воспользоваться плагином Add From Server. Он позволяет вам загружать крупные файлы, обходя ограничения хостинга и разные незначительные ошибки.
Учтите, что «Add From Server» следует использовать только как временное решение. Он не исправляет ошибку HTTP. Кроме того, плагин давно не обновлялся, а потому он может работать не так, как было задумано.
Проверка прав доступа к файлам и каталогам
Файлы и директории, размещенные на удаленных серверах, имеют соответствующие права доступа. Эти права определяют, какие действия возможно совершать с тем или иным содержимым (выполнение, удаление, изменение). Если права доступа установлены неправильно, то в итоге для WordPress может стоять запрет на внесение некоторых изменений, что и приводит к ошибке HTTP.
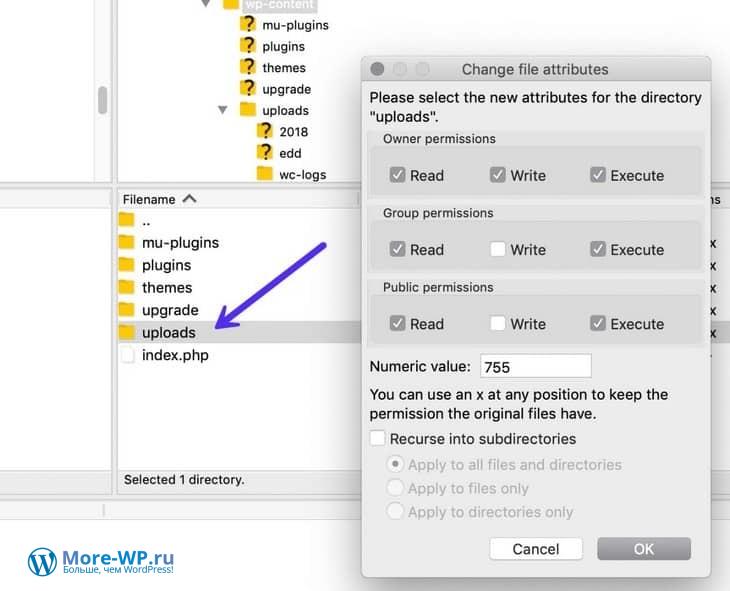
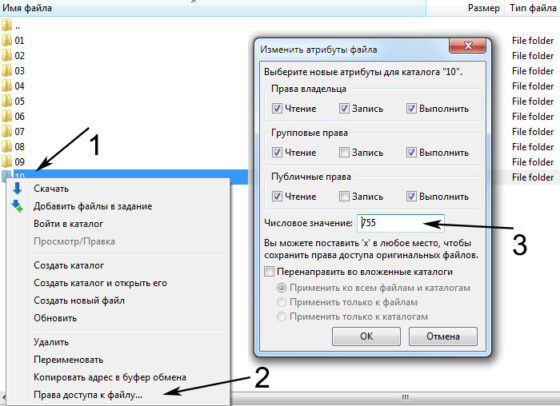
Для большинства файлов в WordPress необходимо задать права доступа 755, что позволяет WordPress легко добавлять контент в каталоги. Вы можете проверить текущие права доступа, открыв FTP программу и перейдя в директорию Uploads. Проверьте атрибуты этого каталога. Если они отличаются от 755, то смените их. Убедитесь, что они применяются не только к самому каталогу, но и к подкаталогам. Сохраните права доступа и попробуйте еще раз загрузить медиафайл.
- Owner – Read, Write, Execute (7)
- Group – Read, Execute (5)
- Public – Read, Execute (5)
Обновление PHP версии
В настоящий момент WordPress рекомендует как минимум PHP 7.2 или выше. Если вы не обновляли свой сервер, вы можете находиться на версии 5.6, которая намного ниже минимальной для бесперебойной работы. Обновить версию PHP можно, зайдя в cPanel своего хостинга и выбрав соответствующий пункт. Некоторые хостинги автоматически обновляют версии PHP для обеспечения бесперебойного функционирования.
Исправление для Imagick
Если вы используете виртуальный хостинг с WordPress, то в таком случае ваши ресурсы могут быть ограничены. Это обычная практика для хостов такого рода.
Imagick – это PHP-модуль, который используется в WordPress для обработки изображений. При ограничении ресурсов на стороне хостинга вы можете столкнуться с ошибкой HTTP. Чтобы исправить это, вам нужно будет зайти в файл .htaccess и добавить следующую строку в самый верх файла:
MAGICK_THREAD_LIMIT 1
Это поможет вам исправить все ошибки с загрузкой файлов в WordPress. Если проблема осталась, то в таком случае вам может потребоваться перебраться на новый хостинг или перейти на другой тариф.
Удаление произвольных путей для медиа библиотеки
Есть небольшая вероятность того, что ошибка загрузки HTTP вызвана неправильным путем к медиафайлам. Это может произойти в том случае, если вы перенесли свой сайт WordPress с одного хостинга на другой.
WordPress ожидает, что папка с медиафайлами будет располагаться по адресу /wp-content/uploads, разбитая обычно по месяцам и годам. Если это не так, то у CMS могут возникнуть проблемы с определением места хранения контента.
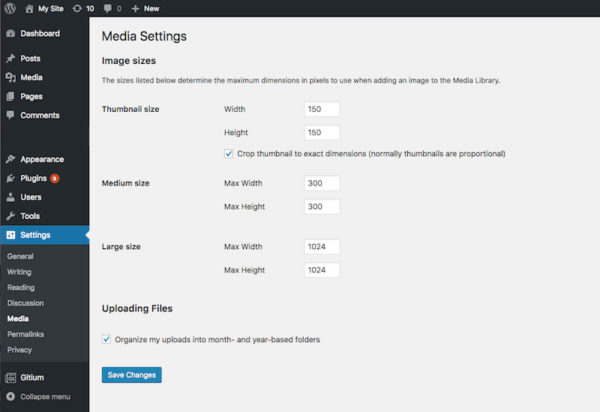
Исправить это довольно просто. Перейдите в консоль WordPress, нажмите Settings > Media. Если для хранения ваших файлов задана отдельная директория, просто удалите ее, после чего сохраните изменения. WordPress автоматически вернется к каталогу по умолчанию.
Отключение mod_security
Mod_security – это файрвол, который запущен на некоторых серверах, чтобы добавить дополнительный уровень безопасности для сайтов. Иногда эта функция может приводить к проблемам с диалогом загрузки WordPress. Если приведенные выше решения не помогли, откройте FTP приложение и добавьте следующие строки в начало вашего файла htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Код позволит отключить mod_security на вашем сервере для продолжения загрузки файлов.
Увеличение лимитов памяти
Если вы используете WordPress на VPS, то, скорее всего, у вас могут стоять ограничения памяти. Их можно обойти. Большинство экспертов рекомендуют выставлять для PHP задач минимум памяти в 128 Мб. Обычно такой размер является базовым, но некоторые хостинги могут его менять.
Есть несколько способов посмотреть, сколько памяти выделено для ваших задач в WordPress. Если вы находитесь в cPanel, вы можете просто перейти в раздел software, щелкнуть по Select PHP Version. Ближе к середине страницы вы увидите memory_limit со значением слева. Установите значение более 128 Мб, перезагрузите сервер и повторите попытку загрузки файлов.
Обращение к хостинг-компании
Если ничего не помогает, попробуйте обратиться за помощью к своему хостингу. Рекомендации, представленные выше, позволяют избавиться от HTTP ошибки в подавляющем большинстве случаев. Обычно срабатывают первые три совета. Если же вы все перепробовали, то остается только писать или звонить провайдеру.
Источник: https://www.presslabs.com
Крупные ошибки – одна из тех вещей, которые сильно вредят рабочему процессу. WordPress в большинстве случаев помогает минимизировать риск ошибок, поддерживая гладкость и безопасность работы. Однако в некоторых случаях при загрузке группы файлов в WordPress можно неожиданно столкнуться с ошибкой HTTP (HTTP Error). Изредка изображение попросту не отображается – вместо него выводится битая иконка. Все это сильно ударяет по продуктивности, поскольку приходится отвлекаться на устранение этих проблем.
Хорошая новость: ошибки HTTP в WordPress, возникающие в результате загрузки изображений или видео, могут быть быстро поправлены. Ниже мы обсудим потенциальные источники данной ошибки, а также приведем несколько быстрых фиксов, которые позволят вам вернуться в прежний рабочий график.
Содержание
- Почему появляется ошибка HTTP при загрузке файлов в WordPress
- Как исправить HTTP ошибку в WordPress
- Обновление страницы
- Загрузка файла меньшего размера
- Переименование файла изображения
- Использование упрощенного загрузчика файлов
- Деактивация плагинов
- Плагин Add From Server
- Проверка прав доступа к файлам и каталогам
- Обновление PHP версии
- Исправление для Imagick
- Удаление произвольных путей для медиа библиотеки
- Отключение mod_security
- Увеличение лимитов памяти
- Обращение к хостинг-компании
Почему появляется ошибка HTTP при загрузке файлов в WordPress
Ошибка HTTP в WordPress зачастую появляется в том случае, когда что-то идет не так с диалоговым окном загрузки изображения или видео. Встроенный инструмент медиа библиотеки обычно легко справляется с одиночными или массовыми загрузками, однако время от времени появляется данная проблема.
Когда появляется данная ошибка, WordPress выдает крайне бесполезное неинформативное уведомление. Проблемы с загрузкой файлов могут быть вызваны рядом факторов. Вы должны самостоятельно диагностировать проблему и отыскать ее решение. К счастью, это не так сложно.
HTTP ошибки могут быть отнесены к одной из двух широких категорий: ошибки хостинга и ошибки на стороне клиента. Ошибки на стороне клиента могут быть связаны с вашими сессиями входа на сайт, неправильными символами в имени файла, и даже временными перебоями с интернетом. Ошибки хостинга обычно сводятся к проблемам с плагинами, проблемам с ресурсами хоста и т.д.
Как исправить HTTP ошибку в WordPress
Исправление ошибки HTTP в WordPress может быть проведено достаточно простыми методами. Самыми популярными причинами ошибки являются локальные перебои, которые можно устранить в считанные секунды. Ниже мы рассмотрим лучшие решения, которые вы можете попробовать, начиная с самых простых.
Обновление страницы
Когда вы впервые столкнулись с такой ошибкой, вы можете попробовать обновить страницу. Нажмите кнопку перезагрузки страницы в вашем браузере или клавишу F5. Это позволит вам снова загрузить изображение, что может привести к решению проблемы.
Обновление страницы помогает исправить ошибку HTTP, вызванную временными проблемами с интернетом, истекшими сеансами входа, а также другими простыми сбоями. WordPress не распознает эти проблемы, а потому выводит общее уведомление об HTTP ошибке, в котором нет какого-то определенного кода ошибки.
Загрузка файла меньшего размера
Чем больше времени WordPress пытается загрузить файл, тем выше шансы, что что-то пойдет не так. Размер изображения обычно составляет всего несколько мегабайт, но вот видео может весить и несколько сотен Мб, а потому и грузится оно зачастую несколько минут. Соответственно, могут происходить многочисленные ошибки, может истечь сессия входа в систему и т.д.
Чтобы обойти эту проблему, попробуйте уменьшить размер контента. Если речь идет об изображении, то попробуйте изменить его размер или воспользоваться сервисами оптимизации картинок. Видео урезать сложнее, но с помощью подходящих инструментов вы сможете сэкономить до нескольких Мб, причем без ущерба для конечного продукта.
В целом, можно отметить, что изображения должны иметь размер примерно 100-300 Кб. Типы файлов PNG и JPG обычно предлагают наилучшее сочетание качества и размера. Если же методы не помогают, вы можете подключиться через FTP и закачать контент вручную.
Переименование файла изображения
Спецсимволы в именах изображений нередко могут создавать лишние проблемы в WordPress, как и файлы с одинаковыми именами. Попробуйте переименовать файл и загрузить его снова.
Чтобы избежать подобной ситуации, можно автоматически добавлять порядковые номера в конец файлов изображений. Также следует избегать любых символов за исключением букв, цифр и тире.
Использование упрощенного загрузчика файлов
WordPress поставляется вместе с загрузчиком файлов, который способен легко обрабатывать разный контент. Однако в некоторых случаях может возникать HTTP ошибка, когда вы добавляете изображения или видео на сайт. Прежде чем делать более сложные исправления, попробуйте перейти к консоли WordPress и выбрать пункт Media > Add New. Сразу под областью загрузки появится ссылка «Try the browser uploader instead». Перейдите по ней, чтобы воспользоваться упрощенным загрузчиком файлов.
В некоторых случаях это помогает решить проблему.
Деактивация плагинов
Если ничего из вышеперечисленного вам не помогло, зайдите в консоль WP и начните отключать плагины. Отключайте даже те плагины, которые, казалось бы, не имеют ничего общего с загрузкой медиафайлов.
Затем вернитесь к диалоговому окну и попробуйте загрузить файл снова. Сработало? Отлично! Теперь активируйте плагины один за другим, пока не найдете виновника. Оставьте его отключенным и изучите документацию разработчиков, чтобы понять, что может приводить к такой ошибке.
Плагин Add From Server
Если вам требуется быстрое временное решение ошибки HTTP, вы можете воспользоваться плагином Add From Server. Он позволяет вам загружать крупные файлы, обходя ограничения хостинга и разные незначительные ошибки.
Учтите, что «Add From Server» следует использовать только как временное решение. Он не исправляет ошибку HTTP. Кроме того, плагин давно не обновлялся, а потому он может работать не так, как было задумано.
Проверка прав доступа к файлам и каталогам
Файлы и директории, размещенные на удаленных серверах, имеют соответствующие права доступа. Эти права определяют, какие действия возможно совершать с тем или иным содержимым (выполнение, удаление, изменение). Если права доступа установлены неправильно, то в итоге для WordPress может стоять запрет на внесение некоторых изменений, что и приводит к ошибке HTTP.
Для большинства файлов в WordPress необходимо задать права доступа 755, что позволяет WordPress легко добавлять контент в каталоги. Вы можете проверить текущие права доступа, открыв FTP программу и перейдя в директорию Uploads. Проверьте атрибуты этого каталога. Если они отличаются от 755, то смените их. Убедитесь, что они применяются не только к самому каталогу, но и к подкаталогам. Сохраните права доступа и попробуйте еще раз загрузить медиафайл.
- Owner – Read, Write, Execute (7)
- Group – Read, Execute (5)
- Public – Read, Execute (5)
Обновление PHP версии
В настоящий момент WordPress рекомендует как минимум PHP 7.2 или выше. Если вы не обновляли свой сервер, вы можете находиться на версии 5.6, которая намного ниже минимальной для бесперебойной работы. Обновить версию PHP можно, зайдя в cPanel своего хостинга и выбрав соответствующий пункт. Некоторые хостинги автоматически обновляют версии PHP для обеспечения бесперебойного функционирования.
Исправление для Imagick
Если вы используете виртуальный хостинг с WordPress, то в таком случае ваши ресурсы могут быть ограничены. Это обычная практика для хостов такого рода.
Imagick – это PHP-модуль, который используется в WordPress для обработки изображений. При ограничении ресурсов на стороне хостинга вы можете столкнуться с ошибкой HTTP. Чтобы исправить это, вам нужно будет зайти в файл .htaccess и добавить следующую строку в самый верх файла:
MAGICK_THREAD_LIMIT 1
Это поможет вам исправить все ошибки с загрузкой файлов в WordPress. Если проблема осталась, то в таком случае вам может потребоваться перебраться на новый хостинг или перейти на другой тариф.
Удаление произвольных путей для медиа библиотеки
Есть небольшая вероятность того, что ошибка загрузки HTTP вызвана неправильным путем к медиафайлам. Это может произойти в том случае, если вы перенесли свой сайт WordPress с одного хостинга на другой.
WordPress ожидает, что папка с медиафайлами будет располагаться по адресу /wp-content/uploads, разбитая обычно по месяцам и годам. Если это не так, то у CMS могут возникнуть проблемы с определением места хранения контента.
Исправить это довольно просто. Перейдите в консоль WordPress, нажмите Settings > Media. Если для хранения ваших файлов задана отдельная директория, просто удалите ее, после чего сохраните изменения. WordPress автоматически вернется к каталогу по умолчанию.
Отключение mod_security
Mod_security – это файрвол, который запущен на некоторых серверах, чтобы добавить дополнительный уровень безопасности для сайтов. Иногда эта функция может приводить к проблемам с диалогом загрузки WordPress. Если приведенные выше решения не помогли, откройте FTP приложение и добавьте следующие строки в начало вашего файла htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Код позволит отключить mod_security на вашем сервере для продолжения загрузки файлов.
Увеличение лимитов памяти
Если вы используете WordPress на VPS, то, скорее всего, у вас могут стоять ограничения памяти. Их можно обойти. Большинство экспертов рекомендуют выставлять для PHP задач минимум памяти в 128 Мб. Обычно такой размер является базовым, но некоторые хостинги могут его менять.
Есть несколько способов посмотреть, сколько памяти выделено для ваших задач в WordPress. Если вы находитесь в cPanel, вы можете просто перейти в раздел software, щелкнуть по Select PHP Version. Ближе к середине страницы вы увидите memory_limit со значением слева. Установите значение более 128 Мб, перезагрузите сервер и повторите попытку загрузки файлов.
Обращение к хостинг-компании
Если ничего не помогает, попробуйте обратиться за помощью к своему хостингу. Рекомендации, представленные выше, позволяют избавиться от HTTP ошибки в подавляющем большинстве случаев. Обычно срабатывают первые три совета. Если же вы все перепробовали, то остается только писать или звонить провайдеру.
Источник: https://www.presslabs.com
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP, возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress.
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http, возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список «решений», которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP;
- Отключить mod_security;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess;
- Установить новую версию PHP;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает (кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины).
Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент, чтобы пересылать файлы на WordPress -хостинг.
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server (Настройки > Добавление с сервера). Значения по умолчанию [User Access Control All users with the ability to upload files] ([Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [Root Directory Do not lock browsing to a specific directory] ([Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads, то есть (..[ИмяВашегоСайта]/wp-content/Uploads/).
- Но если активирован параметр «Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы), то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ЧетыреЦифрыГода/ДвеЦифрыМесяца/], например, [ИмяВашегоСайта]/wp—content/Uploads/2017/07/. Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента.
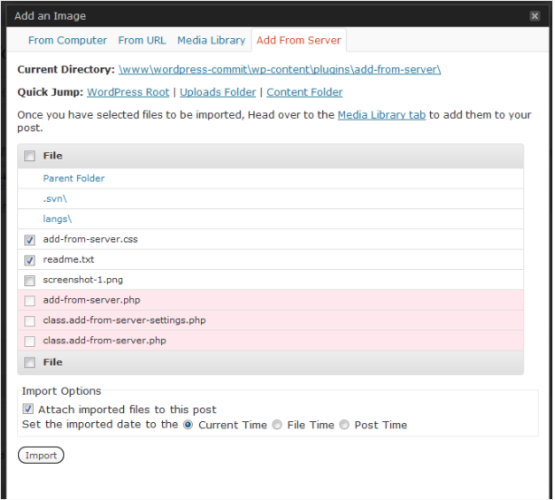
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера).
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server, чтобы перейти в папку, которую выбрали в шаге 1 или 2.
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import (Импорт) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress!
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент, следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Содержание
- WordPress ошибка http как исправить?
- Ошибка загрузки файла HTTP, как решить проблему?
- WordPress ошибка HTTP
- HTTP HTTP ошибка на сайте WordPress и способы решения проблемы
- Как избавиться от раздражающей ошибки HTTP при загрузке картинки или видео в WordPress
- Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
- Ошибки HTTP
WordPress ошибка http как исправить?
Вы пытаетесь загрузить на свой блог понравившуюся вам картинку, и вдруг видите невесть откуда взявшуюся красную надпись ошибка HTTP при загрузке фото, или ошибка HTTP при загрузке WordPress. Что же это за ошибка? Большая неприятность или так, мелочь, на которую вообще не стоит обращать внимания?
Вариантов может быть несколько. Быстрота решения этой проблемы напрямую зависит и от вашего везения, и от тех знаний, которые вы уже успели приобрести в процессе создания своего блога.
WordPress ошибка HTTP
Пообщавшись на форумах с бедолагами, которых эта самая ошибка HTTP достала ничуть не меньше, чем меня, я понял, что подобная ситуация с загрузкой картинок в редакторе WordPress — дело вполне обычное. Просто рядовой случай, а не что-то уникальное, случившееся исключительно со мной.
Путей решения этой проблемы — не один и не два. Причем то, что помогло кому-то избавиться от этой самой ошибки HTTP, на точно такую же проблему в другом случае не повлияло никак. Значит, метод тыка, столь любимый неучами всех времен и народов, и здесь подходит как нельзя лучше. Поэтому, испробуем все варианты. Кстати, один из них — загрузка картинок через Web-альбомы Picasa.
HTTP HTTP ошибка на сайте WordPress и способы решения проблемы
Вариант первый – в дистрибутиве вашего WordPress есть файл «.htaccess». Точку перед ним я поставил не случайно, она имеет место быть обязательно. Так вот, если данный файл отсутствует вовсе, или он есть и уже как-то оформлен, то непременно нужно либо создать его с нуля, либо к уже имеющемуся в файле добавить приведенный ниже код. Для этого с помощью FTP- клиента перейдите в корневой каталог вашего WordPress, найдите тот самый .htaccess, отредактируйте, сохраните и отправьте его обратно в корень папки, заменив им старый файл.
Данная неточность может встречаться в любой версии WordPress, исправляется легко, и если проблема Ошибка HTTP при загрузке WordPress таким образом снимается – считайте, вам крупно повезло. Мне повезло гораздо меньше поэтому читаем дальше.
Вариант второй – путь загружаемого вами файла должен быть строго определенным, вариантов здесь никаких нет. Так что сразу проверяем, существует ли в корневом каталоге вашего WordPress папка uploads? Существует – прекрасно. Тогда путь загружаемого файла – public_html/wp-content/uploads. Проверьте в настройках, в разделе разное – какой там указан маршрут, он должен совпадать с приведенным выше. Это – как бы путевой лист вашего файла, проследите, чтобы шел и никуда не сворачивал. А у вас, как у владельца файла, обязательно должны быть права на папку uploads, не забыли?
Способы по решению проблемы
Если с маршрутом все в порядке, а файл упорно не загружается, и ошибка WordPress HTTP никуда не пропадает, то — вариант третий. Обратите внимание, насколько древней является используемая вами версия браузера и Flash-плеера? Если им давно пора в архив, не поленитесь, обновите и тот и другой до последней версии. Их устаревшие собратья вполне могут приводить к ошибке HTTP.
Вариант четвертый – нежелательное соседство с вновь установленным плагином. Иногда после установки какого-либо плагина Flash-плеер перестает работать исключительно по одной причине – или я, или он. Что ж, пожертвуйте «новичком», не спорьте с капризным загрузчиком. А в идеале – после очередной установки нового плагина каждый раз проверяйте – доволен ли ваш Flash-плеер?
Опять не помогло? Ну, тогда вариант пятый – связаться со службой поддержки вашего хостинга и поинтересоваться – а не проводилась ли у них в последнее время какая-либо модернизация и не перевели ли ваш сайт (ну, совершенно случайно) на новые сервера с новыми NS адресами? Не часто, но случается и такое.
Обращение в техподдержку
Вы можете сто раз проверить права на ваши папки и подпапки, а также проследить путь медиа файлов при загрузке – все ОК. А картинки не грузятся, и ставшая уже ночным кошмаром ошибка при загрузке страницы http маячит перед глазами всякий раз, как только вы пытаетесь это сделать.
И все только потому, что при переносе сайта на новый сервер адрес FTP сервера тоже меняется. А вы грузите ваши картинки по старому адресу, где ваш сайт уже давно не проживает. По поводу ошибки HTTP вина хостинга может заключаться и не только в этом. Так что в любом случае стоит связаться с хостингом и учинить проверку. Глядишь, все и наладится.
Ну, а в случае со мной – вариант шестой – все оказалось до смешного просто. Когда перепробовав все возможные варианты, пять раз переустановив WordPress и порядком надоев всем, кому только можно было надоесть со своими жалобами, я позвонил своему провайдеру и попросил, чтобы он помог решить проблему.
Буквально через пять минут, после моего обращения, проблема была устранен. Ннеделя потраченного впустую времени потребовала всего пяти минут для решения моей проблемы.
Если нечто подобное случится и с вами, и загрузка картинок станет неразрешимой проблемой, мой вам совет – стучитесь во все двери – какая-нибудь да откроется. Так что теперь решайте сами, что такое ошибка HTTP — крупная неприятность или так, мелочь?
Источник
Как избавиться от раздражающей ошибки HTTP при загрузке картинки или видео в WordPress
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP , возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress .
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http , возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список « решений », которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP ;
- Отключить mod_security ;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess ;
- Установить новую версию PHP ;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает ( кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины ).
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент , чтобы пересылать файлы на WordPress -хостинг .
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server ( Настройки > Добавление с сервера ). Значения по умолчанию [ User Access Control All users with the ability to upload files ] ([ Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [ Root Directory Do not lock browsing to a specific directory ] ([ Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads , то есть ( .. [ИмяВашегоСайта]/wp-content/Uploads/ ).
- Но если активирован параметр « Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы) , то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ ЧетыреЦифрыГода/ДвеЦифрыМесяца/ ], например , [ИмяВашегоСайта]/ wp — content / Uploads /2017/07/ . Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента .
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера) .
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server , чтобы перейти в папку, которую выбрали в шаге 1 или 2 .
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import ( Импорт ) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress !
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент , следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Сергей Бензенко автор-переводчик статьи « How to solve the infuriating HTTP error when uploading images or videos to WordPress »
Источник
Ошибки HTTP
Во время запроса информации с удаленного веб-сервера может возникнуть ошибка. Тогда веб-сервер посылает в ответ код ошибки HTTP. Например 404 — Not Found (ресурс не найден).
Коды состояния HTTP состоят из трех цифр от 100 и до 510. Они делятся на следующие группы:
- Информационные (100-105).
- Успешные (200-226).
- Перенаправление (300-307).
- Ошибка клиента (400-499).
- Ошибка сервера (500-510).
Чтобы получить сведения об ошибке, введите её код в поле поиска по странице. Для этого нажмите сочетание клавиш CTRL + F и укажите номер.
Continue
Cервер удовлетворён начальными сведениями о запросе, клиент может продолжать пересылать заголовки. Появился в HTTP/1.1.
Switching Protocols
Сервер предлагает перейти на более подходящий для указанного ресурса протокол; список предлагаемых протоколов сервер обязательно указывает в поле заголовкаUpdate. Если клиента это заинтересует, то он посылает новый запрос с указанием другого протокола. Появился в HTTP/1.1.
Processing
Запрос принят, но на его обработку понадобится длительное время. Используется сервером, чтобы клиент не разорвал соединение из-за превышения времени ожидания. Клиент при получении такого ответа должен сбросить таймер и дожидаться следующей команды в обычном режиме. Появился в WebDAV.
ОК
Успешный запрос. Если клиентом были запрошены какие-либо данные, то они находятся в заголовке и/или теле сообщения. Появился в HTTP/1.0.
Created
В результате успешного выполнения запроса был создан новый ресурс. Сервер должен указать его местоположение в заголовке Location. Серверу рекомендуется[источник не указан 336 дней] ещё указывать в заголовке характеристики созданного ресурса (например, в поле Content-Type). Если сервер не уверен, что ресурс действительно будет существовать к моменту получения данного сообщения клиентом, то лучше использовать ответ с кодом 202. Появился в HTTP/1.0.
Accepted
Запрос был принят на обработку, но она не завершена. Клиенту не обязательно дожидаться окончательной передачи сообщения, так как может быть начат очень долгий процесс. Появился в HTTP/1.0.
Non-Authoritative Information
Аналогично ответу 200, но в этом случае передаваемая информация была взята не из первичного источника (резервной копии, другого сервера и т. д.) и поэтому может быть неактуальной. Появился в HTTP/1.1.
No Content
Сервер успешно обработал запрос, но в ответе были переданы только заголовки без тела сообщения. Клиент не должен обновлять содержимое документа, но может применить к нему полученные метаданные. Появился в HTTP/1.0.
Reset Content
Сервер обязывает клиента сбросить введённые пользователем данные. Тела сообщения сервер при этом не передаёт и документ обновлять не обязательно. Появился в HTTP/1.1.
Partial Content
Сервер удачно выполнил частичный GET-запрос, возвратив только часть сообщения. В заголовке Content-Range сервер указывает байтовые диапазоны содержимого. Особое внимание при работе с подобными ответами следует уделить кэшированию. Появился в HTTP/1.1. (подробнее…)
Multi-Status
Сервер передаёт результаты выполнения сразу нескольких независимых операций. Они помещаются в само тело сообщения в виде XML-документа с объектом multistatus. Не рекомендуется размещать в этом объекте статусы из серии 1xx из-за бессмысленности и избыточности. Появился в WebDAV.
IM Used
Заголовок A-IM от клиента был успешно принят и сервер возвращает содержимое с учётом указанных параметров. Введено в RFC 3229 для дополнения протокола HTTP поддержкой дельта-кодирования.
Multiple Choices
По указанному URI существует несколько вариантов предоставления ресурса по типу MIME, по языку или по другим характеристикам. Сервер передаёт с сообщением список альтернатив, давая возможность сделать выбор клиенту автоматически или пользователю. Появился в HTTP/1.0.
Moved Permanently
Запрошенный документ был окончательно перенесен на новый URI, указанный в поле Location заголовка. Некоторые клиенты некорректно ведут себя при обработке данного кода. Появился в HTTP/1.0.
Found, Moved Temporarily
Запрошенный документ временно доступен по другому URI, указанному в заголовке в поле Location. Этот код может быть использован, например, приуправляемом сервером согласовании содержимого. Некоторые клиенты некорректно ведут себя при обработке данного кода. Введено в HTTP/1.0.
See Other
Документ по запрошенному URI нужно запросить по адресу в поле Location заголовка с использованием метода GET несмотря даже на то, что первый запрашивался иным методом. Этот код был введён вместе с 307-ым для избежания неоднозначности, чтобы сервер был уверен, что следующий ресурс будет запрошен методом GET. Например, на веб-странице есть поле ввода текста для быстрого перехода и поиска. После ввода данных браузер делает запрос методом POST, включая в тело сообщения введённый текст. Если обнаружен документ с введённым названием, то сервер отвечает кодом 303, указав в заголовке Location его постоянный адрес. Тогда браузер гарантировано его запросит методом GET для получения содержимого. В противном случае сервер просто вернёт клиенту страницу с результатами поиска. Введено в HTTP/1.1.
Not Modified
Сервер возвращает такой код, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела. Появился в HTTP/1.0.
Use Proxy
Запрос к запрашиваемому ресурсу должен осуществляться через прокси-сервер, URI которого указан в поле Location заголовка. Данный код ответа могут использовать только исходные HTTP-сервера (не прокси). Введено в HTTP/1.1.
(зарезервировано)
использовавшийся раньше код ответа, в настоящий момент зарезервирован. Упомянут в RFC 2616 (обновление HTTP/1.1).
Temporary Redirect
Запрашиваемый ресурс на короткое время доступен по другому URI, указанный в поле Location заголовка. Этот код был введён вместе с 303 вместо 302-го для избежания неоднозначности. Введено в RFC 2616 (обновление HTTP/1.1).
Bad Request
Сервер обнаружил в запросе клиента синтаксическую ошибку. Появился в HTTP/1.0.
Unauthorized
Для доступа к запрашиваемому ресурсу требуется аутентификация. В заголовке ответ должен содержать поле WWW-Authenticate с перечнем условий аутентификации. Клиент может повторить запрос, включив в заголовок сообщения поле Authorization с требуемыми для аутентификации данными.
Payment Required
Предполагается использовать в будущем. В настоящий момент не используется. Этот код предусмотрен для платных пользовательских сервисов, а не для хостинговыхкомпаний. Имеется в виду, что эта ошибка не будет выдана хостинговым провайдером в случае просроченной оплаты его услуг. Зарезервирован, начиная с HTTP/1.1.
Forbidden
Сервер понял запрос, но он отказывается его выполнять из-за ограничений в доступе для клиента к указанному ресурсу. Если для доступа к ресурсу требуется аутентификация средствами HTTP, то сервер вернёт ответ 401 или 407 при использовании прокси. В противном случае ограничения были заданы администратором сервера или разработчиком веб-приложения и могут быть любыми в зависимости от возможностей используемого программного обеспечения. В любом случае клиенту следует сообщить причины отказа в обработке запроса. Наиболее вероятными причинами ограничения может послужить попытка доступа к системным ресурсам веб-сервера (например, файлам .htaccess или .htpasswd) или к файлам, доступ к которым был закрыт с помощью конфигурационных файлов, требование аутентификации не средствами HTTP, например, для доступа к системе управления содержимым или разделу для зарегистрированных пользователей либо сервер не удовлетворён IP-адресом клиента, например, при блокировках. Появился в HTTP/1.0.
Not Found
Самая распространенная ошибка при пользовании Интернетом, основная причина — ошибка в написании адреса Web-страницы. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI. Если серверу известно, что по этому адресу был документ, то ему желательно использовать код 410. Ответ 404 может использоваться вместо 403, если требуется тщательно скрыть от посторонних глаз определённые ресурсы. Появился в HTTP/1.0.
Method Not Allowed
Указанный клиентом метод нельзя применить к текущему ресурсу. В ответе сервер должен указать доступные методы в заголовке Allow, разделив их запятой. Эту ошибку сервер должен возвращать, если метод ему известен, но он не применим именно к указанному в запросе ресурсу, если же указанный метод не применим на всём сервере, то клиенту нужно вернуть код 501 (Not Implemented). Появился в HTTP/1.1.
Not Acceptable
Запрошенный URI не может удовлетворить переданным в заголовке характеристикам. Если метод был не HEAD, то сервер должен вернуть список допустимых характеристик для данного ресурса. Появился в HTTP/1.1.
Proxy Authentication Required
Ответ аналогичен коду 401 за исключением того, что аутентификация производится для прокси-сервера. Механизм аналогичен идентификации на исходном сервере. Появился в HTTP/1.1.
Request Timeout
Время ожидания сервером передачи от клиента истекло. Клиент может повторить аналогичный предыдущему запрос в любое время. Например, такая ситуация может возникнуть при загрузке на сервер объёмного файла методом POST или PUT. В какой-то момент передачи источник данных перестал отвечать, например, из-за повреждения компакт-диска или потеря связи с другим компьютером в локальной сети. Пока клиент ничего не передаёт, ожидая от него ответа, соединение с сервером держится. Через некоторое время сервер может закрыть соединение со своей стороны, чтобы дать возможность другим клиентам сделать запрос. Этот ответ не возвращается, когда клиент принудительно остановил передачу по команде пользователя или соединение прервалось по каким-то иным причинам, так как ответ уже послать невозможно. Появился в HTTP/1.1.
Conflict
Запрос не может быть выполнен из-за конфликтного обращения к ресурсу. Такое возможно, например, когда два клиента пытаются изменить ресурс с помощью метода PUT.Появился в HTTP/1.1.
Gone
Такой ответ сервер посылает, если ресурс раньше был по указанному URL, но был удалён и теперь недоступен. Серверу в этом случае неизвестно и местоположение альтернативного документа, например, копии). Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404. Появился в HTTP/1.1.
Length Required
Для указанного ресурса клиент должен указать Content-Length в заголовке запроса. Без указания этого поля не стоит делать повторную попытку запроса к серверу по данному URI. Такой ответ естественен для запросов типа POST и PUT. Например, если по указанному URI производится загрузка файлов, а на сервере стоит ограничение на их объём. Тогда разумней будет проверить в самом начале заголовок Content-Length и сразу отказать в загрузке, чем провоцировать бессмысленную нагрузку, разрывая соединение, когда клиент действительно пришлёт слишком объёмное сообщение. Появился в HTTP/1.1.
Precondition Failed
Возвращается, если ни одно из условных полей заголовка[неизвестный термин] запроса не было выполнено. Появился в HTTP/1.1.
Request Entity Too Large
Возвращается в случае, если сервер отказывается обработать запрос по причине слишком большого размера тела запроса. Сервер может закрыть соединение, чтобы прекратить дальнейшую передачу запроса. Если проблема временная, то рекомендуется в ответ сервера включить заголовок Retry-After с указанием времени, по истечении которого можно повторить аналогичный запрос. Появился в HTTP/1.1.
Request-URL Too Long
Сервер не может обработать запрос из-за слишком длинного указанного URL. Такую ошибку можно спровоцировать, например, когда клиент пытается передать длинные параметры через метод GET, а не POST. Появился в HTTP/1.1.
Unsupported Media Type
По каким-то причинам сервер отказывается работать с указанным типом данных при данном методе. Появился в HTTP/1.1.
Requested Range Not Satisfiabl
В поле Range заголовка запроса был указан диапазон за пределами ресурса и отсутствует поле If-Range. Если клиент передал байтовый диапазон, то сервер может вернуть реальный размер в поле Content-Range заголовка. Данный ответ не следует использовать при передаче типа multipart/byteranges[источник не указан 336 дней]. Введено в RFC 2616 (обновление HTTP/1.1).
Expectation Failed
По каким-то причинам сервер не может удовлетворить значению поля Expect заголовка запроса. Введено в RFC 2616 (обновление HTTP/1.1).
Unprocessable Entity
Сервер успешно принял запрос, может работать с указанным видом данных, в теле запроса XML-документ имеет верный синтаксис, но имеется какая-то логическая ошибка, из-за которой невозможно произвести операцию над ресурсом. Введено в WebDAV.
Locked
Целевой ресурс из запроса заблокирован от применения к нему указанного метода. Введено в WebDAV.
Failed Dependency
Реализация текущего запроса может зависеть от успешности выполнения другой операции. Если она не выполнена и из-за этого нельзя выполнить текущий запрос, то сервер вернёт этот код. Введено в WebDAV.
Unordered Collection —
Посылается, если клиент послал запрос, обозначив положение в неотсортированной коллекции или используя порядок следования элементов, отличный от серверного[уточнить]. Введено в черновике по WebDAV Advanced Collections Protocol[14].
Upgrade Required
Сервер указывает клиенту на необходимость обновить протокол. Заголовок ответа должен содержать правильно сформированные поля Upgrade и Connection. Введено вRFC 2817 для возможности перехода к TLS посредством HTTP.
Retry With
Возвращается сервером, если для обработки запроса от клиента поступило недостаточно информации. При этом в заголовок ответа помещается поле Ms-Echo-Request. Введено корпорацией Microsoft для WebDAV. В настоящий момент как минимум используется программой Microsoft Money.
Unrecoverable Error
Возвращается сервером, если обработка запроса вызывает некорректируемые сбои в таблицах баз данных[источник не указан 336 дней]. Введено корпорацией Microsoftдля WebDAV.
Internal Server Error
Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса. Появился в HTTP/1.0.
Not Implemented
Сервер не поддерживает возможностей, необходимых для обработки запроса. Типичный ответ для случаев, когда сервер не понимает указанный в запросе метод. Если же метод серверу известен, но он не применим к данному ресурсу, то нужно вернуть ответ 405. Появился в HTTP/1.0.
Bad Gateway
Сервер, выступая в роли шлюза или прокси-сервера, получил недействительное ответное сообщение от вышестоящего сервера. Появился в HTTP/1.0.
Service Unavailable
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее). В поле Retry-After заголовка сервер может указать время, через которое клиенту рекомендуется повторить запрос. Хотя во время перегрузки очевидным кажется сразу разрывать соединение, эффективней может оказаться установка большого значения поля Retry-After для уменьшения частоты избыточных запросов. Появился в HTTP/1.0.
Gateway Timeout
Сервер в роли шлюза или прокси-сервера не дождался ответа от вышестоящего сервера для завершения текущего запроса. Появился в HTTP/1.1.
HTTP Version Not Supported
Сервер не поддерживает или отказывается поддерживать указанную в запросе версию протокола HTTP. Появился в HTTP/1.1.
Variant Also Negotiates
В результате ошибочной конфигурации выбранный вариант указывает сам на себя, из-за чего процесс связывания прерывается. Экспериментальное. Введено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation.
Insufficient Storage
Не хватает места для выполнения текущего запроса. Проблема может быть временной. Введено в WebDAV.
Bandwidth Limit Exceeded
Используется при превышении веб-площадкой отведённого ей ограничения на потребление трафика. В данном случае владельцу площадки следует обратиться к своему хостинг-провайдеру. В настоящий момент данный код не описан ни в одном RFC и используется только модулем «bw/limited», входящим в панель управления хостингом cPanel, где и был введён.
Not Extended
На сервере отсутствует расширение, которое желает использовать клиент. Сервер может дополнительно передать информацию о доступных ему расширениях. Введено в RFC 2774 для дополнения протокола HTTP поддержкой расширений.
Источник
24.03.2021
1
14 мин
1 970
Доброго здравия, друзья!
Сегодня я бы хотел поговорить об ошибках WordPress, а именно как исправить ошибку HTTP при загрузке изображений.
Как и на любой платформе, всегда есть досадные ошибки или проблемы, с которыми нужно научиться работать.
Поверьте, я их все уже видел за свои 8 лет создания сайтов на WordPress!
У WordPress определенно есть свои причуды — от белого экрана до ошибок подключения к базе данных.
Но мне он все еще нравится!
Сегодня я собираюсь погрузиться в одну из наиболее распространенных — ошибку HTTP.
Пользователи обычно сталкиваются с этим при попытке загрузить изображения или видео в медиатеку WordPress.
Хотя ошибку HTTP обычно легко исправить, она может быть довольно неприятной, поскольку обычно прерывает ваш рабочий процесс.
Нет ничего хуже, чем потратить 20 минут, пытаясь найти идеальное изображение для своего сообщения в блоге, вы идете загружать его и бац, вы внезапно сталкиваетесь с очень неопределенной ошибкой.
Ниже мы рассмотрим, почему возникает эта ошибка, и что вы можете сделать, чтобы быстро устранить ее и вернуться к загрузке медиафайлов.
Что такое ошибка HTTP в WordPress?
Ошибка HTTP в WordPress возникает, когда что-то идет не так при попытке загрузить изображения или видео с помощью встроенного инструмента библиотеки мультимедиа.
К сожалению, в отличие от ошибок браузера, где мы обычно можем ссылаться на код состояния HTTP, ошибки WordPress иногда немного сложнее устранить (особенно если вы не знаете, как включить режим отладки WordPress).
Очень расплывчатая «ошибка HTTP» определенно не поможет вам определить, что может быть не так или даже с чего начать поиск.
Но это потому, что может быть несколько причин сбоя, и WordPress просто не знает почему, поэтому выдает общее сообщение об ошибке (как показано ниже).
Ошибка HTTP WordPress при загрузке изображений
Как исправить ошибку HTTP в WordPress?
По моему опыту, ошибка HTTP WordPress обычно возникает из-за двух причин: первая — это ошибка на стороне клиента или пользователя (ваш сеанс входа в систему, неправильные символы в имени файла и т. д.).
А вторая — проблема или настройка на вашем хостинге WordPress (проблема с сервером, список памяти, сторонний плагин, общие ресурсы регулирования хостинга и т. д.).
Поэтому мы с вами немного погрузимся и в то и другое.
Вот несколько рекомендаций и вещей, которые нужно проверить, чтобы исправить ошибку (отсортированные по наиболее частым причинам, которые мы видим):
1. Обновите страницу
Самое первое, что вам следует сделать при обнаружении ошибки HTTP в WordPress — просто обновить страницу в своем браузере.
Звучит слишком просто, правда?
Что ж, на самом деле это наиболее распространенное исправление, которое я видел. Вот почему:
Во-первых, по какой-то причине ваш браузер мог временно потерять соединение с WordPress, и процесс просто не удалось завершить.
Это может быть из-за вашего интернет-провайдера, временного сбоя в работе вашего хостинга WordPress и т. д.
Если вы обновите страницу и попытаетесь загрузить ее снова, ошибка иногда разрешается сама собой.
Во-вторых, я также видел, что иногда после обновления страницы или возврата в редактор WordPress с другой вкладки он внезапно выбрасывает вас.
Скорее всего, это индикатор того, что срок вашего сеанса входа в WordPress истек.
Вы должны увидеть следующее сообщение:
Время сеанса истекло. Пожалуйста, войдите, чтобы продолжить с того места, где вы остановились.
Время сеанса истекло
Поэтому, естественно, вы снова входите в систему и снова пытаетесь загрузить свои медиафайлы.
Однако возникает ошибка HTTP.
Это своего рода причуда WordPress.
После того, как вы снова войдете в систему, вам действительно нужно вручную обновить страницу, на которой вы находитесь.
Затем загрузка мультимедиа снова будет работать.
2. Уменьшить или изменить размер файла
Возможно, вам потребуется отредактировать файл изображения, что может повлечь за собой уменьшение размера файла (КБ или МБ) или уменьшение ширины/высоты (в пикселях).
Существует множество сторонних плагинов оптимизации изображений, которые вы можете использовать.
Они все автоматически сделают это за вас (как уменьшение, так и изменение размера), когда ваше изображение загружается в медиатеку.
Я использовал «Imagify» на своих сайтах в течение многих лет без единой проблемы.
Но есть и много других замечательных.
Просто убедитесь, что какой бы плагин вы ни использовали, он оптимизирует изображения на своих серверах, а не локально.
Если вы массово оптимизируете изображения локально, это может серьезно повлиять на производительность вашего сайта.
Плагин Imagify для WordPress
Можно загружать изображения с высоким разрешением, поскольку WordPress поддерживает адаптивные изображения из коробки.
Фактически, вы, вероятно, захотите, чтобы изображение выглядело четким на дисплеях Retina.
Но если вы не фотограф или бизнес, которому нужны изображения с высоким разрешением, хорошее практическое правило — сохранить конечный размер изображения менее 100 КБ и не более чем в два раза больше ширины div-содержимого вашего веб-сайта.
Кроме того, вам, возможно, придется поиграть с типами файлов PNG и JPG.
Иногда одно может быть намного больше другого, в зависимости от типа изображения.
В зависимости от конфигурации вашего хоста WordPress вы также можете рассмотреть возможность увеличения максимального размера загружаемого файла WordPress.
3. Переименуйте файл изображения
Никогда не помешает попытаться переименовать файл изображения.
WordPress может автоматически добавлять номер в конце, если вы пытаетесь загрузить повторяющееся имя файла, но если это не сработает, попробуйте переименовать файл.
К сожалению, WordPress не позволяет вам переименовать файл уже загруженного файла изображения, поэтому вам нужно будет переименовать его локально и повторно загрузить.
Когда мы загружаем уже существующие изображения, WordPress обычно добавляет -1 или -2 в конце (пример: image-file-1.png, image-file-2.png).
Не забудьте добавить тире, иначе Google прочитает его как одно слово, и это может повредить вашему СЕО.
Кроме того, на всякий случай не загружайте изображения с именами файлов, содержащими специальные символы.
Сюда входят международные языковые символы и символы, такие как апострофы. Прочерки — это нормально.
В приведенном ниже примере на японском сайте вы можете видеть, что используется английский язык для имен файлов, а не специальные символы.
Хотя WordPress может технически поддерживать их, может возникнуть множество других проблем.
Переименуйте файл изображения без специальных символов
4. Временно отключите плагины и темы
Если у вас возникают ошибки HTTP, всегда полезно попробовать деактивировать плагины и даже переключить тему WordPress на стандартную, чтобы посмотреть, решит ли это проблему.
Несколько плагинов, которые являются типичными виновниками, включают плагины оптимизации изображений (они напрямую связаны с медиатекой).
А также плагины безопасности, такие как WordFence (эти плагины иногда слишком ограничивают).
Или вы можете просто удалить свою тему WordPress.
Если вы не хотите влиять на ваш действующий сайт, просто клонируйте его в тестовую среду.
Если ошибка WordPress HTTP также возникает на стадии постановки, вы можете быстро деактивировать все свои плагины, чтобы начать сужать ее.
Помните, что вы не потеряете никаких данных, если просто отключите плагин.
Если вы все еще можете получить доступ к своей админ-панели, быстрый способ сделать это — перейти во вкладку «Плагины» и выбрать «Деактивировать» в меню массовых действий.
Это отключит все ваши плагины.
Деактивировать все плагины
Если это решит проблему, вам нужно будет найти виновника.
Начните активировать плагины один за другим и попробуйте еще раз загрузить изображение в медиатеку.
Когда вы видите сообщение об ошибке HTTP, вы обнаружили неправильно работающий плагин.
Затем вы можете обратиться к разработчику плагина за помощью или опубликовать заявку в службу поддержки в репозитории WordPress.
Если вы не можете получить доступ к своей панели администратора, вы можете подключиться к серверу по FTP и переименовать папку с плагинами во что-то вроде «plugins_old».
Затем проверьте свой сайт еще раз.
Если он работает, вам нужно будет тестировать каждый плагин один за другим.
Переименуйте папку плагинов обратно в «plugins», а затем переименовывайте каждую папку плагинов внутри, одну за другой, пока не найдете ее.
Вы также можете попробовать сначала повторить это на промежуточном сайте.
Переименуйте папку плагина
То же самое и с вашей темой WordPress.
Обычно темы не связаны с медиатекой, но я видел некоторые странные настройки.
Никогда не помешает попробовать переключить вашу тему на тему «Twenty Seventeen» по умолчанию, чтобы посмотреть, исправит ли она это.
Как и в случае с плагинами, вам не нужно беспокоиться о потере текущих настроек темы.
Все это хранится в базе данных WordPress.
5. Спросите поддержку своего хостинга WordPress
Если вы уже пробовали описанные выше действия и по-прежнему получаете ошибку HTTP WordPress, я рекомендую обратиться за помощью к техподдержке своего хостинг-провайдера, прежде чем продолжить.
Многие из дополнительных шагов по устранению неполадок немного сложнее, и часто вы можете попросить техподдержку хостинга сделать или проверить это за вас.
Команда поддержки Beget доступна 24 часа в сутки и 7 дней в неделю в правом нижнем углу панели управления вашего личного кабинета.
Поддержка хостинга Beget
6. Увеличьте лимит памяти PHP
Другая причина ошибки HTTP в WordPress заключается в том, что вашему серверу не хватает доступной памяти для успешного завершения процесса фоновой загрузки.
Это очень распространенная проблема с общим хостингом WordPress.
Чтобы исправить это, вам нужно увеличить объем памяти, который может использовать PHP. Рекомендуется 256 МБ.
Предел памяти по умолчанию для клиентов Beget уже установлен в 256 МБ.
Если вы размещаете свой сайт WordPress на Beget, у вас не должно возникнуть проблем с нехваткой памяти.
Увеличьте лимит памяти PHP с помощью «wp-config.php».
Вы можете увеличить лимит памяти PHP, добавив в файл «wp-config.php» следующий код.
Примечание: это может быть перезаписано правилом уровня сервера, установленным вашим хостом WordPress.
define( 'WP_MEMORY_LIMIT', '256M' );
Увеличьте лимит памяти PHP в cPanel
Если ваш хост использует cPanel, вы можете увеличить лимит памяти PHP в двух разных областях.
Первый находится в разделе программного обеспечения.
Нажмите «Выбрать версию PHP».
Нажмите «Перейти к параметрам PHP».
Затем вы можете щелкнуть «memory_limit», чтобы изменить его значение.
Вторая область также находится в разделе программного обеспечения.
Щелкните на инструменте «MultiPHP INI Editor».
Это позволяет вам изменять файл «php.ini».
Просто прокрутите вниз до места, где написано «memory_limit», и введите более высокое значение.
Увеличьте лимит памяти PHP в cPanel
Увеличьте лимит памяти PHP с помощью php.ini
Если вы не используете cPanel, вы также можете редактировать файл «php.ini» напрямую, если у вас есть доступ.
Для этого войдите на свой сайт через FTP или SSH, перейдите в корневой каталог своего сайта и откройте или создайте файл «php.ini».
Если файл уже был там, найдите параметр «memory_limit» и при необходимости измените его.
Некоторые общие хосты могут также потребовать, чтобы вы добавили директиву suPHP в свой файл «.htaccess», чтобы указанные выше параметры файла «php.ini» работали.
Для этого отредактируйте файл «.htaccess», также расположенный в корне вашего сайта, и добавьте следующий код в верхнюю часть файла:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>
Увеличьте лимит памяти PHP с помощью .htaccess
Этот файл «.htaccess» представляет собой специальный скрытый файл, который содержит различные настройки, которые вы можете использовать для изменения поведения сервера, вплоть до определенного уровня каталога.
Если у вас нет доступа к «php.ini», я предлагаю вам попробовать следующее.
Сначала войдите на свой сайт через FTP или SSH, посмотрите в свой корневой каталог и посмотрите, есть ли там файл «.htaccess».
Если есть, вы можете отредактировать этот файл и изменить значение «php_value memory_limit».
7. Проверьте разрешения для папки загрузок
Обычно, когда возникает ошибка прав доступа к папке, вы должны получить сообщение в WordPress о невозможности записи в каталог.
Однако это может быть не всегда.
Если сайт WordPress был взломан или заражен вредоносным ПО, может возникнуть много проблем с разрешениями.
Основная папка, которая вас интересует — это ваша папка «/wp-content/uploads», так как именно здесь хранятся файлы при загрузке через медиа-библиотеку.
Согласно Кодексу WordPress, у всех каталогов должны быть права «755 (drwxr-xr-x)» или «750».
Вы можете легко увидеть права доступа к папке с помощью FTP-клиента (как показано ниже).
Вы также можете обратиться в службу поддержки хостинга WordPress и попросить их быстро предоставить разрешения GREP для ваших папок и файлов, чтобы убедиться, что они настроены правильно.
Убедитесь, что если вы вручную обновляете разрешения для этой папки, вы отметите как параметр «Перенаправить во вложенные подкаталоги», так и «Применить только к каталогам».
Права доступа к каталогу WordPress «uploads»
8. Перейти к последней версии PHP
WordPress официально рекомендует PHP 7.3 или выше.
Если вы не используете это, значит, вы ниже минимальных требований, установленных разработчиками CMS.
Я всегда рекомендую использовать последние и поддерживаемые версии PHP, так как они обеспечивают лучшую безопасность и производительность, включая исправления ошибок и функции, которые необходимо исключить.
Я видел, как более старые версии PHP способствуют возникновению всевозможных ошибок, включая печально известную ошибку HTTP WordPress.
В Beget вы можете легко перейти на PHP 7.4 всего одним щелчком мыши на панели управления.
Перейти на PHP 7.4
Если ваш хост использует cPanel, у него уже может быть возможность изменить вашу версию PHP.
Просто войдите в cPanel и в категории «Программное обеспечение» нажмите «Выбрать версию PHP».
Выберите версию PHP
Затем вы можете выбрать доступные вам версии PHP, которые поддерживает ваш хост.
PHP 7 в cPanel
9. Устранение проблем с производительностью с помощью Imagick и общих хостов
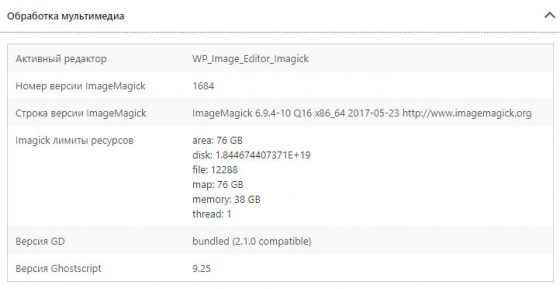
WordPress использует два разных модуля PHP для обработки изображений: GD Library и Imagick (ImageMagick).
В зависимости от того, что установлено на вашем сервере, WordPress может использовать любой из них.
Проблема в том, что общие хосты WordPress имеют множество ресурсов, скрытых за кулисами.
Это единственный способ запихнуть столько пользователей на одну машину.
Обычная проблема, с которой сталкиваются люди, заключается в том, что для Imagick (ImageMagick) выделено слишком мало ресурсов.
Хосты ограничивают возможность использования нескольких потоков, что приводит к ошибке HTTP WordPress.
Вы можете добавить следующий код в верхнюю часть своего файла «.htaccess», изменив значение ограничения потока на более высокое.
MAGICK_THREAD_LIMIT 1
Другой вариант — указать WordPress использовать библиотеку GD вместо Imagick. Вы можете сделать это, просто добавив следующий код в файл «functions.php» вашей темы.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Буду откровенен. Если вам нужно настроить такие вещи, пора перейти на новый хост WordPress.
Обычно нет таких сумасшедших ограничений, и по большей части вы ограничены только работниками PHP.
Вам как владельцу веб-сайта не следует беспокоиться об этих вещах.
10. Удалить путь к пользовательской библиотеке мультимедиа
Вполне возможно, что путь к вашей медиа-библиотеке настроен неправильно.
Обычно я вижу это, когда пользователи переносят свой локальный сайт разработки в рабочую среду.
Если вы посмотрите «Медиа» в разделе «Настройки» на панели инструментов WordPress и увидите в списке значение пути к файлу, удалите его и нажмите «Сохранить изменения».
Вы хотите, чтобы ваши медиафайлы хранились в папке «/wp-content/uploads» по умолчанию.
Ниже показано, как это обычно выглядит.
Если вы не видите путь к библиотеке, значит, у вас все в порядке.
Настройки медиа в WordPress
11. Отключить mod_security
Mod_security — это брандмауэр с открытым исходным кодом, который иногда может вызывать ошибку HTTP WordPress.
Вы можете отключить mod_security, добавив следующий код в начало файла .htaccess.
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
Если вы используете cPanel, вы также можете отключить его, щелкнув «ModSecurity» в разделе «Безопасность».
cPanel ModSecurity
Затем переключите статус с «Вкл.» на «Выкл.» рядом с доменом, на котором вы хотите его отключить.
Отключить mod_security
12. Установите подключаемый модуль «Add From Server»
И последнее, но не менее важное: если вы действительно находитесь в затруднительном положении и ничто другое не работает, вы можете установить бесплатный плагин «Add From Server».
Возможно, вы ждете ответа от хостера WordPress или разработчика о том, как исправить ошибку HTTP WordPress.
Плагин WordPress «Add From Server»
Плагин «Add From Server» обычно помогает обойти ошибку и может быть хорошим временным решением, особенно если вы находитесь прямо в середине чего-то важного.
Первоначально он был разработан, чтобы вы могли добавлять очень большие файлы через SFTP.
Важно: этот плагин редко обновляется и может уже не поддерживаться. Используйте на свой страх и риск.
Подведем итог
Как видите, есть несколько разных способов исправить ошибку HTTP в WordPress.
Надеюсь, одно из вышеперечисленных решений сработало для вас, и вы уже вернулись в нужное русло и загружаете свои медиафайлы.
Если вы продолжаете получать эту ошибку снова и снова, возможно, пришло время подумать об обновлении до более качественного хостинга WordPress.
Многие из вышеперечисленных решений — это то, о чем вам не нужно беспокоиться в Beget.
Если вы нашли решение, которого нет в моем списке, оставьте комментарий ниже, и я добавлю его.
До скорых встреч!
Статья была обновлена: 01 августа 2022 года
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!
Исправляем ошибки при загрузке картинок в WordPress (HTTP Error и др.)

К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку общих тривиальных методов решения HTTP ошибки в WordPress, которые новичкам и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче. Внимание! Это можно легко исправить увеличив максимальный размер файла загрузки.
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10. Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
Тоже не помогло? ищем выход дальше. Более продвинутые фишки подсмотрел тут.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
define( 'WP_MEMORY_LIMIT', '256M' );
Думаю, значения 128M для параметра WP_MEMORY_LIMIT также будет достаточно, особенно при использовании базовых модулей/тем. Иногда данный код не срабатывает, — смотрите как еще можно увеличить PHP Memory Limit в WordPress.
5. Библиотека GD Library по умолчанию
Комплект WP CMS содержит 2 графических библиотеки для обработки картинок — ImageMagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, и вроде как, она более требовательная к ресурсам сервера. Поэтому есть смысл указывать инструментом по умолчанию именно второй вариант — GD Library.
Для реализации этого подхода в functions.php пишем:
function wp_default_image_editor( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'wp_default_image_editor' );
6. Настройка ImageMagick через htaccess
Если включать GD Library, то дополнив немного .htaccess, у вас получится контролировать использование библиотекой ImageMagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SetEnv MAGICK_THREAD_LIMIT 1
Этот параметр заставляет ее применять лишь один поток для обработки картинок вместо множественных подключений. Это в свою очередь может предотвратить HTTP ошибку в Вордпресс.
Если код выше не помог, попробуйте другой:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Либо вариант:
# Exclude the file upload and WP CRON scripts from authentication <FilesMatch "(async-upload.php|wp-cron.php|xmlrpc.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch>
7. Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»
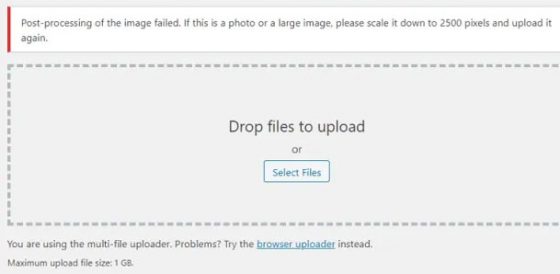
В новых версиях WordPress пользователям может встречаться проблема при загрузке изображений в медиабиблиотеку, которая сопровождается следующим сообщением: «Обработка изображения не удалась. Если это фотография или большое изображение, пожалуйста, уменьшите его до 2500 пикселей и загрузите снова.»
При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.
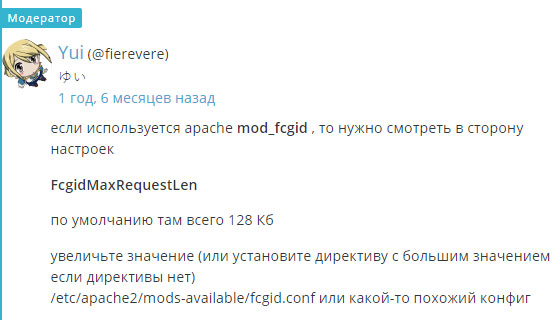
Спустя некоторое время поиска причины ошибки я наткнулся на интересную информацию с официального форума wordpress.org:
Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
Сложность задачи заключалась еще в том, что работал я не с «классическим хостингом», где всегда можно попросить помощи в тех.поддержке (которая бы сделала всю работу). В моем случае пришлось разбираться самостоятельно, используя панельку ISPmanager.
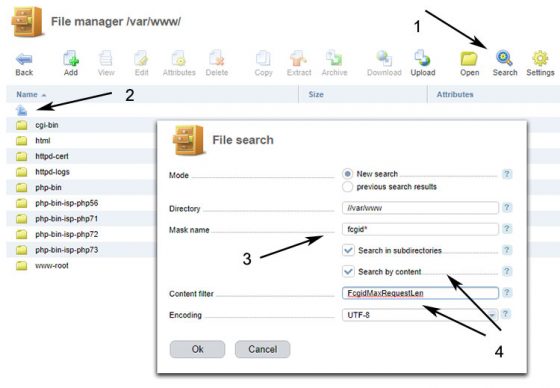
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:
Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее). Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам.
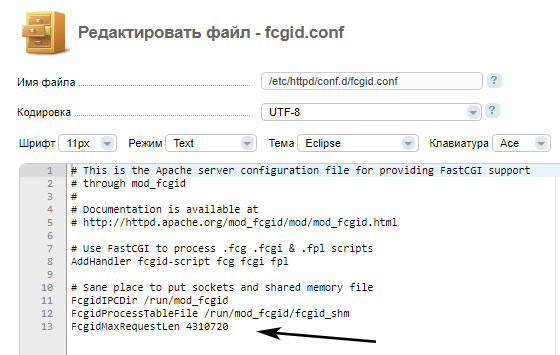
2. Как только вы обнаружили нужный конфиг (у меня он находился в директории etc/httpd/conf.d/fcgid.conf дважды кликаете по нему и переходите к редактированию. Далее просто указываете значение переменной FcgidMaxRequestLen в байтах.
По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб. Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок.
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.
Расшифровка 55 состояний прикладного протокола HTTP (протокол передачи гипертекста): от информационных сообщений до ошибок.
Во время запроса информации с удаленного веб-сервера может возникнуть ошибка. Тогда веб-сервер посылает в ответ код ошибки HTTP. Например 404 — Not Found (ресурс не найден).
Коды состояния HTTP состоят из трех цифр от 100 и до 510. Они делятся на следующие группы:
- Информационные (100-105).
- Успешные (200-226).
- Перенаправление (300-307).
- Ошибка клиента (400-499).
- Ошибка сервера (500-510).
Чтобы получить сведения об ошибке, введите её код в поле поиска по странице. Для этого нажмите сочетание клавиш CTRL + F и укажите номер.
100
Continue
Cервер удовлетворён начальными сведениями о запросе, клиент может продолжать пересылать заголовки. Появился в HTTP/1.1.
101
Switching Protocols
Сервер предлагает перейти на более подходящий для указанного ресурса протокол; список предлагаемых протоколов сервер обязательно указывает в поле заголовкаUpdate. Если клиента это заинтересует, то он посылает новый запрос с указанием другого протокола. Появился в HTTP/1.1.
102
Processing
Запрос принят, но на его обработку понадобится длительное время. Используется сервером, чтобы клиент не разорвал соединение из-за превышения времени ожидания. Клиент при получении такого ответа должен сбросить таймер и дожидаться следующей команды в обычном режиме. Появился в WebDAV.
200
ОК
Успешный запрос. Если клиентом были запрошены какие-либо данные, то они находятся в заголовке и/или теле сообщения. Появился в HTTP/1.0.
201
Created
В результате успешного выполнения запроса был создан новый ресурс. Сервер должен указать его местоположение в заголовке Location. Серверу рекомендуется[источник не указан 336 дней] ещё указывать в заголовке характеристики созданного ресурса (например, в поле Content-Type). Если сервер не уверен, что ресурс действительно будет существовать к моменту получения данного сообщения клиентом, то лучше использовать ответ с кодом 202. Появился в HTTP/1.0.
202
Accepted
Запрос был принят на обработку, но она не завершена. Клиенту не обязательно дожидаться окончательной передачи сообщения, так как может быть начат очень долгий процесс. Появился в HTTP/1.0.
203
Non-Authoritative Information
Аналогично ответу 200, но в этом случае передаваемая информация была взята не из первичного источника (резервной копии, другого сервера и т. д.) и поэтому может быть неактуальной. Появился в HTTP/1.1.
204
No Content
Сервер успешно обработал запрос, но в ответе были переданы только заголовки без тела сообщения. Клиент не должен обновлять содержимое документа, но может применить к нему полученные метаданные. Появился в HTTP/1.0.
205
Reset Content
Сервер обязывает клиента сбросить введённые пользователем данные. Тела сообщения сервер при этом не передаёт и документ обновлять не обязательно. Появился в HTTP/1.1.
206
Partial Content
Сервер удачно выполнил частичный GET-запрос, возвратив только часть сообщения. В заголовке Content-Range сервер указывает байтовые диапазоны содержимого. Особое внимание при работе с подобными ответами следует уделить кэшированию. Появился в HTTP/1.1. (подробнее…)
207
Multi-Status
Сервер передаёт результаты выполнения сразу нескольких независимых операций. Они помещаются в само тело сообщения в виде XML-документа с объектом multistatus. Не рекомендуется размещать в этом объекте статусы из серии 1xx из-за бессмысленности и избыточности. Появился в WebDAV.
226
IM Used
Заголовок A-IM от клиента был успешно принят и сервер возвращает содержимое с учётом указанных параметров. Введено в RFC 3229 для дополнения протокола HTTP поддержкой дельта-кодирования.
300
Multiple Choices
По указанному URI существует несколько вариантов предоставления ресурса по типу MIME, по языку или по другим характеристикам. Сервер передаёт с сообщением список альтернатив, давая возможность сделать выбор клиенту автоматически или пользователю. Появился в HTTP/1.0.
301
Moved Permanently
Запрошенный документ был окончательно перенесен на новый URI, указанный в поле Location заголовка. Некоторые клиенты некорректно ведут себя при обработке данного кода. Появился в HTTP/1.0.
302
Found, Moved Temporarily
Запрошенный документ временно доступен по другому URI, указанному в заголовке в поле Location. Этот код может быть использован, например, приуправляемом сервером согласовании содержимого. Некоторые клиенты некорректно ведут себя при обработке данного кода. Введено в HTTP/1.0.
303
See Other
Документ по запрошенному URI нужно запросить по адресу в поле Location заголовка с использованием метода GET несмотря даже на то, что первый запрашивался иным методом. Этот код был введён вместе с 307-ым для избежания неоднозначности, чтобы сервер был уверен, что следующий ресурс будет запрошен методом GET. Например, на веб-странице есть поле ввода текста для быстрого перехода и поиска. После ввода данных браузер делает запрос методом POST, включая в тело сообщения введённый текст. Если обнаружен документ с введённым названием, то сервер отвечает кодом 303, указав в заголовке Location его постоянный адрес. Тогда браузер гарантировано его запросит методом GET для получения содержимого. В противном случае сервер просто вернёт клиенту страницу с результатами поиска. Введено в HTTP/1.1.
304
Not Modified
Сервер возвращает такой код, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела. Появился в HTTP/1.0.
305
Use Proxy
Запрос к запрашиваемому ресурсу должен осуществляться через прокси-сервер, URI которого указан в поле Location заголовка. Данный код ответа могут использовать только исходные HTTP-сервера (не прокси). Введено в HTTP/1.1.
306
(зарезервировано)
использовавшийся раньше код ответа, в настоящий момент зарезервирован. Упомянут в RFC 2616 (обновление HTTP/1.1).
307
Temporary Redirect
Запрашиваемый ресурс на короткое время доступен по другому URI, указанный в поле Location заголовка. Этот код был введён вместе с 303 вместо 302-го для избежания неоднозначности. Введено в RFC 2616 (обновление HTTP/1.1).
400
Bad Request
Сервер обнаружил в запросе клиента синтаксическую ошибку. Появился в HTTP/1.0.
401
Unauthorized
Для доступа к запрашиваемому ресурсу требуется аутентификация. В заголовке ответ должен содержать поле WWW-Authenticate с перечнем условий аутентификации. Клиент может повторить запрос, включив в заголовок сообщения поле Authorization с требуемыми для аутентификации данными.
402
Payment Required
Предполагается использовать в будущем. В настоящий момент не используется. Этот код предусмотрен для платных пользовательских сервисов, а не для хостинговыхкомпаний. Имеется в виду, что эта ошибка не будет выдана хостинговым провайдером в случае просроченной оплаты его услуг. Зарезервирован, начиная с HTTP/1.1.
403
Forbidden
Сервер понял запрос, но он отказывается его выполнять из-за ограничений в доступе для клиента к указанному ресурсу. Если для доступа к ресурсу требуется аутентификация средствами HTTP, то сервер вернёт ответ 401 или 407 при использовании прокси. В противном случае ограничения были заданы администратором сервера или разработчиком веб-приложения и могут быть любыми в зависимости от возможностей используемого программного обеспечения. В любом случае клиенту следует сообщить причины отказа в обработке запроса. Наиболее вероятными причинами ограничения может послужить попытка доступа к системным ресурсам веб-сервера (например, файлам .htaccess или .htpasswd) или к файлам, доступ к которым был закрыт с помощью конфигурационных файлов, требование аутентификации не средствами HTTP, например, для доступа к системе управления содержимым или разделу для зарегистрированных пользователей либо сервер не удовлетворён IP-адресом клиента, например, при блокировках. Появился в HTTP/1.0.
404
Not Found
Самая распространенная ошибка при пользовании Интернетом, основная причина — ошибка в написании адреса Web-страницы. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI. Если серверу известно, что по этому адресу был документ, то ему желательно использовать код 410. Ответ 404 может использоваться вместо 403, если требуется тщательно скрыть от посторонних глаз определённые ресурсы. Появился в HTTP/1.0.
405
Method Not Allowed
Указанный клиентом метод нельзя применить к текущему ресурсу. В ответе сервер должен указать доступные методы в заголовке Allow, разделив их запятой. Эту ошибку сервер должен возвращать, если метод ему известен, но он не применим именно к указанному в запросе ресурсу, если же указанный метод не применим на всём сервере, то клиенту нужно вернуть код 501 (Not Implemented). Появился в HTTP/1.1.
406
Not Acceptable
Запрошенный URI не может удовлетворить переданным в заголовке характеристикам. Если метод был не HEAD, то сервер должен вернуть список допустимых характеристик для данного ресурса. Появился в HTTP/1.1.
407
Proxy Authentication Required
Ответ аналогичен коду 401 за исключением того, что аутентификация производится для прокси-сервера. Механизм аналогичен идентификации на исходном сервере. Появился в HTTP/1.1.
408
Request Timeout
Время ожидания сервером передачи от клиента истекло. Клиент может повторить аналогичный предыдущему запрос в любое время. Например, такая ситуация может возникнуть при загрузке на сервер объёмного файла методом POST или PUT. В какой-то момент передачи источник данных перестал отвечать, например, из-за повреждения компакт-диска или потеря связи с другим компьютером в локальной сети. Пока клиент ничего не передаёт, ожидая от него ответа, соединение с сервером держится. Через некоторое время сервер может закрыть соединение со своей стороны, чтобы дать возможность другим клиентам сделать запрос. Этот ответ не возвращается, когда клиент принудительно остановил передачу по команде пользователя или соединение прервалось по каким-то иным причинам, так как ответ уже послать невозможно. Появился в HTTP/1.1.
409
Conflict
Запрос не может быть выполнен из-за конфликтного обращения к ресурсу. Такое возможно, например, когда два клиента пытаются изменить ресурс с помощью метода PUT.Появился в HTTP/1.1.
410
Gone
Такой ответ сервер посылает, если ресурс раньше был по указанному URL, но был удалён и теперь недоступен. Серверу в этом случае неизвестно и местоположение альтернативного документа, например, копии). Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404. Появился в HTTP/1.1.
411
Length Required
Для указанного ресурса клиент должен указать Content-Length в заголовке запроса. Без указания этого поля не стоит делать повторную попытку запроса к серверу по данному URI. Такой ответ естественен для запросов типа POST и PUT. Например, если по указанному URI производится загрузка файлов, а на сервере стоит ограничение на их объём. Тогда разумней будет проверить в самом начале заголовок Content-Length и сразу отказать в загрузке, чем провоцировать бессмысленную нагрузку, разрывая соединение, когда клиент действительно пришлёт слишком объёмное сообщение. Появился в HTTP/1.1.
412
Precondition Failed
Возвращается, если ни одно из условных полей заголовка[неизвестный термин] запроса не было выполнено. Появился в HTTP/1.1.
413
Request Entity Too Large
Возвращается в случае, если сервер отказывается обработать запрос по причине слишком большого размера тела запроса. Сервер может закрыть соединение, чтобы прекратить дальнейшую передачу запроса. Если проблема временная, то рекомендуется в ответ сервера включить заголовок Retry-After с указанием времени, по истечении которого можно повторить аналогичный запрос. Появился в HTTP/1.1.
414
Request-URL Too Long
Сервер не может обработать запрос из-за слишком длинного указанного URL. Такую ошибку можно спровоцировать, например, когда клиент пытается передать длинные параметры через метод GET, а не POST. Появился в HTTP/1.1.
415
Unsupported Media Type
По каким-то причинам сервер отказывается работать с указанным типом данных при данном методе. Появился в HTTP/1.1.
416
Requested Range Not Satisfiabl
В поле Range заголовка запроса был указан диапазон за пределами ресурса и отсутствует поле If-Range. Если клиент передал байтовый диапазон, то сервер может вернуть реальный размер в поле Content-Range заголовка. Данный ответ не следует использовать при передаче типа multipart/byteranges[источник не указан 336 дней]. Введено в RFC 2616 (обновление HTTP/1.1).
417
Expectation Failed
По каким-то причинам сервер не может удовлетворить значению поля Expect заголовка запроса. Введено в RFC 2616 (обновление HTTP/1.1).
422
Unprocessable Entity
Сервер успешно принял запрос, может работать с указанным видом данных, в теле запроса XML-документ имеет верный синтаксис, но имеется какая-то логическая ошибка, из-за которой невозможно произвести операцию над ресурсом. Введено в WebDAV.
423
Locked
Целевой ресурс из запроса заблокирован от применения к нему указанного метода. Введено в WebDAV.
424
Failed Dependency
Реализация текущего запроса может зависеть от успешности выполнения другой операции. Если она не выполнена и из-за этого нельзя выполнить текущий запрос, то сервер вернёт этот код. Введено в WebDAV.
425
Unordered Collection —
Посылается, если клиент послал запрос, обозначив положение в неотсортированной коллекции или используя порядок следования элементов, отличный от серверного[уточнить]. Введено в черновике по WebDAV Advanced Collections Protocol[14].
426
Upgrade Required
Сервер указывает клиенту на необходимость обновить протокол. Заголовок ответа должен содержать правильно сформированные поля Upgrade и Connection. Введено вRFC 2817 для возможности перехода к TLS посредством HTTP.
449
Retry With
Возвращается сервером, если для обработки запроса от клиента поступило недостаточно информации. При этом в заголовок ответа помещается поле Ms-Echo-Request. Введено корпорацией Microsoft для WebDAV. В настоящий момент как минимум используется программой Microsoft Money.
456
Unrecoverable Error
Возвращается сервером, если обработка запроса вызывает некорректируемые сбои в таблицах баз данных[источник не указан 336 дней]. Введено корпорацией Microsoftдля WebDAV.
500
Internal Server Error
Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса. Появился в HTTP/1.0.
501
Not Implemented
Сервер не поддерживает возможностей, необходимых для обработки запроса. Типичный ответ для случаев, когда сервер не понимает указанный в запросе метод. Если же метод серверу известен, но он не применим к данному ресурсу, то нужно вернуть ответ 405. Появился в HTTP/1.0.
502
Bad Gateway
Сервер, выступая в роли шлюза или прокси-сервера, получил недействительное ответное сообщение от вышестоящего сервера. Появился в HTTP/1.0.
503
Service Unavailable
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее). В поле Retry-After заголовка сервер может указать время, через которое клиенту рекомендуется повторить запрос. Хотя во время перегрузки очевидным кажется сразу разрывать соединение, эффективней может оказаться установка большого значения поля Retry-After для уменьшения частоты избыточных запросов. Появился в HTTP/1.0.
504
Gateway Timeout
Сервер в роли шлюза или прокси-сервера не дождался ответа от вышестоящего сервера для завершения текущего запроса. Появился в HTTP/1.1.
505
HTTP Version Not Supported
Сервер не поддерживает или отказывается поддерживать указанную в запросе версию протокола HTTP. Появился в HTTP/1.1.
506
Variant Also Negotiates
В результате ошибочной конфигурации выбранный вариант указывает сам на себя, из-за чего процесс связывания прерывается. Экспериментальное. Введено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation.
507
Insufficient Storage
Не хватает места для выполнения текущего запроса. Проблема может быть временной. Введено в WebDAV.
509
Bandwidth Limit Exceeded
Используется при превышении веб-площадкой отведённого ей ограничения на потребление трафика. В данном случае владельцу площадки следует обратиться к своему хостинг-провайдеру. В настоящий момент данный код не описан ни в одном RFC и используется только модулем «bw/limited», входящим в панель управления хостингом cPanel, где и был введён.
510
Not Extended
На сервере отсутствует расширение, которое желает использовать клиент. Сервер может дополнительно передать информацию о доступных ему расширениях. Введено в RFC 2774 для дополнения протокола HTTP поддержкой расширений.
Умные люди придумали коды, по которым можно определить, что произошло с HTTP-запросом. Успешен ли он, произошло ли перенаправление. Или же все закончилось ошибкой. Как раз об ошибках и будем говорить в этой статье. Вкратце расскажу, какие они бывают и с чем связаны.
А еще тут будет парочка забавных (и не очень) пикч и анимаций на тему описанных ошибок. Хоть какое-то развлечение.
Ошибки со стороны клиента (4xx)
Для начала перечислим коды ошибок на стороне клиента. Вина за их появление ложится на плечи обоих участников соединения.
400 Bad Request
Такой ответ от браузера можно получить в том случае, если сервер не смог правильно отреагировать на запрос со стороны пользователя. Часто код 400 возникает при попытке клиента получить доступ к серверу без соблюдения правил оформления синтаксиса протокола передачи гипертекста (HTTP). Повторный запрос не стоит отправлять до тех пор, пока не будет исправлена ошибка (или несколько из них).
401 Unauthorized
Код 401 возникает при попытке клиента получить доступ к серверу, используя неправильные данные для авторизации. По сути, используется, когда пользователь вводит неправильный логин и пароль на ресурсе, где требуется эта информация для входа. Читайте: Как исправить ошибку 401
402 Payment Required
Эта ошибка сообщает клиенту о том, что для успешного выполнения запроса ему необходимо оплатить доступ к серверу. Изначально код 402 должен был стать неким стандартом для цифровой валюты и оплаты контента в сети. Но не срослось. До сих пор нет единого решения по поводу того, как должны выглядеть платежи в сети. Также нет и единого решения по поводу того, как стоит использовать 402.
Все еще считается, что код существует с расчетом на будущее. Сейчас почти не используется и поддерживается не всеми браузерами.
403 Forbidden
Почти то же, что и 401. Сервер снова не разрешает к нему подключиться, хотя с запросом все в порядке. Просто нет доступа. Причем повторная авторизация с другими логином и паролем никак не помогут. Все вопросы к владельцам сервера (но не всегда). Инструкция по устранению ошибки.
Творчество на тему знаменитой киносаги
404 Not Found
Легендарная ошибка, ставшая популярным мемом. 404 оповещает клиента о том, что его запрос ведет в никуда. Код возникает, когда пользователь пытается попасть на страницу, которой не существует. Например, когда случайно ошибается при вводе ссылки и вводит ее с опечаткой. Или же пытается получить доступ к странице, которой на сайте уже нет.
В отличие от других кодов, страницу с 404 частенько кастомизируют, создавая для нее уникальный дизайн. Мало того, что это выглядит симпатичнее, так еще и полезнее для посетителей. Можно прямо на странице с ошибкой разъяснить, что произошло и как дальше действовать.
И таких вариаций тысячи. Каждый пытается добавить в оформление что-то свое.
405 Method Not Allowed
405 сообщает клиенту о том, что метод, используемый при запросе, не разрешен. В качестве примера можно привести попытку со стороны клиента ввести данные в форму с помощью GET, когда она работает только с POST. Ну и в таком же духе.
406 Not Acceptable
Ошибка 406 сообщает о том, что страница передает контент, который не может быть распознан клиентом. Возможно, проблема в методе сжатия или в формате страницы. Иногда сюда же приплетают неправильные настройки кодировки.
Этот код редко используют на практике, так как его появления можно избежать, предоставив пользователю информацию на сайте в том виде, который его браузер способен принять. Посетитель сайта по итогу получит не то, что ожидал, но хотя бы не ошибку.
407 Proxy Authentication Required
Этот код тоже похож на 401. Только на этот раз логин и пароль нужны не для основного сервера, а для прокси, который находится между клиентом и сервером. Обычно в теле ошибки содержится информация о том, как можно правильно пройти авторизацию и получить доступ к ресурсу.
408 Request Timeout
408 говорит нам о том, что сервер пожелал разорвать соединение с клиентом, потому что оно никак не используется. Происходит это в том случае, если сервер буквально устал ждать, пока наладится соединение с ним. Поэтому такую ошибку часто можно лицезреть после очень долгой и безуспешной загрузки какого-нибудь сайта.
Многие серверы не отправляют никаких сообщений, а просто прерывают соединение по той же причине. На запрос уходит больше времени, чем на то полагается.
В Мистере Роботе частенько называли серии в честь ошибок HTTP (весь четвертый сезон в нумерации 4хх). В честь 408, например, назвали восьмую серию четвертого сезона
409 Conflict
Сообщение о конфликте возникает, когда запрос со стороны клиента не соответствует тому, чего ожидает сервер. В качестве примера приводят проблемы при проверки версий, когда пользователь пытается с помощью метода PUT загрузить на сервер новый файл, но там уже имеется более новая версия того же файла. Конфликта версий можно легко избежать, загрузив корректную версию.
410 Gone
Своего рода аналог 404. Разница лишь в том, что 410 намекает на перманентность отсутствия страницы. Так что этот код стоит использовать, когда на 100% уверен, что страница ушла в небытие (ну или с текущего адреса) навсегда. В любом другом случае есть универсальный 404.
411 Length Required
411 оповещает пользователя о том, что сервер не желает принимать запрос со стороны клиента, потому что в нем не определен заголовок Content-Length. Да, это первый код в подборке, который смогут понять только люди, сведущие в настройке серверов. По-простому уложить сущность HTML-заголовков в этот материал не получится.
412 Precondition Failed
Еще один код, сообщающий о том, что сервер отклонил запрос пользователя и не разрешает доступ к выбранному ресурсу. Проблемы возникают при неправильной настройке работы методов, отличающихся от GET и HEAD.
413 Payload Too Large/Request Entity Too Large
Код 413 говорит нам, что запрос, который посылает клиент на сервер, слишком большой. Поэтому сервер отказывается его обрабатывать и разрывает соединение. Обычно это происходит при попытке загрузить на ресурс какой-то файл, превышающий ограничение, выставленное в настройках сервера. Соответственно, решается проблема изменением настроек сервера.
414 URI Too Long
Чем-то этот код похож на предыдущий. Здесь тоже идет речь о превышение лимита. Только теперь это касается не запроса со стороны клиента, а длины URI. То есть ссылки. Выходит, что адрес, используемый клиентом, больше, чем тот, что может обработать сервер. Как-то так.
Такая ошибка иногда выскакивает при попытке взломать ресурс. Сайт так реагирует на слишком частые попытки воспользоваться потенциальными дырами в безопасности.
415 Unsupported Media Type
Ошибка 415 возникает, когда клиент пытается загрузить на сервер данные в неподходящем формате. В таком случае сервер просто отказывается принимать посылаемые файлы и разрывает соединение. Как и в случае с 413.
416 Range Not Satisfiable
Подобный ответ можно ожидать, если клиент запрашивает у сервера определенные данные, но эти данные на сервере не соответствуют запросу. То есть, грубо говоря, вы просите у сервера какой-то набор данных с заранее заданным размером, а в итоге оказывается, что размер этих данных меньше, чем объем, указанный в запросе. Серверу ничего не остается, кроме как послать вас, ведь он не обучен поведению в таких ситуациях.
417 Expectation Failed
Такая ошибка высвечивается, когда ожидания сервера не совпадают с данными в запросе клиента. Сведения об ожиданиях прописываются в заголовке Expect заранее. Так что можно ознакомиться с ними, чтобы выяснить, как решить названную проблему.
418 I’m a teapot
Код 418 можно увидеть, если сервер откажется варить кофе, потому что он чайник. Это первоапрельская шутка. Естественно, 418 не используется нигде всерьез и просто существует как дань памяти программистам-юмористам, придумавшим это в 1998 году.
У Google получился такой симпатичный чайник
421 Misdirected Request
Появляется когда запрос клиента переправляется на сервер, который не может дать на него адекватный ответ. Например, если запрос был отправлен на ресурс, который вообще не настроен обрабатывать запросы извне.
Чтобы исправить проблему, можно попробовать переподключиться к ресурсу заново или попробовать другое соединение.
422 Unprocessable Entity
Код 422 говорит, что сервер вроде бы принял запрос, понял его, все хорошо, но из-за семантических ошибок корректно обработать не смог. Значит, где-то в запросе затаилась логическая ошибка, мешающая корректному взаимодействию клиента и сервера. Надо ее найти и исправить.
423 Locked
Обычно на этот код напарываются, когда запрашиваемый ресурс оказывается под защитой. Используемые клиентом методы блокируются на уровне сервера. Это делается, чтобы обезопасить данные, хранящиеся на защищенной странице. Без логина и пароля выудить информацию с такого сервера не получится.
424 Failed Dependency
424 сообщает о том, что для выполнения запроса со стороны клиента успешно должна завершиться еще одна или несколько параллельных операций. Если какая-то из них «провалится», то «помрет» все соединение сразу, и обработать запрос до конца не получится. Аналогичное происходит, если некорректно был обработан один из предыдущих запросов.
425 Too Early
Появляется в ответ на запрос, который может быть моментально запущен заново. Сервер не рискует и не берется за его обработку, чтобы не подставиться под так называемую «атаку повторного воспроизведения».
426 Upgrade Required
Тут нам прямо сообщают, что сервер не желает с нами общаться, пока мы не перейдем на более современный протокол. Наткнуться на такую ошибку очень тяжело, но в случае появления, скорее всего, будет достаточно установить браузер посвежее.
428 Precondition Required
428 выскакивает, если пользователь отправляет запрос на сервер, но получает некорректные или неактуальные данные. Так ресурс оповещает о необходимости внести в запрос информацию о предварительных условиях обработки данных. Только так он сможет гарантировать получение клиентом нужной информации.
429 Too Many Requests
Здесь все просто. Ошибка появляется, когда клиент отправляет на сервер слишком много запросов в короткий промежуток времени. Очень похоже на поведение взломщиков. По этой причине запрос моментально блокируется.
431 Request Header Fields Too Large
Из названия понятно, что ошибка с кодом 431 появляется из-за того, что в запросе клиента используются слишком длинные заголовки (неважно, один или несколько из них). Исправляется это с помощью сокращения заголовков и повторной отправки запроса. В теле ошибки обычно отображается краткая информация о том, как пользователь может решить эту проблему самостоятельно.
444 No Response
Этот код вам вряд ли удастся увидеть. Он отображается в лог-файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение.
449 Retry With
Код используется в расширениях компании Microsoft. Он сигнализирует о том, что запрос от клиента не может быть принят сервером. Причиной становятся неверно указанные параметры. Сама 449 ошибка говорит о необходимости скорректировать запрос и повторить его снова, подготовив к работе с сервером.
450 Blocked by Windows Parental Controls
450 код увидят дети, попавшие под действие системы «Родительский контроль» компании Microsoft. По сути, ошибка говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров родительского контроля.
451 Unavailable For Legal Reasons
Этот код сообщает клиенту, что он не может попасть на запрашиваемый ресурс из юридических соображений. Скорее всего, доступ был заблокирован из-за каких-нибудь государственных санкций, нового законодательства или цензуры со стороны властей. В общем, все вопросы к государству и провайдеру связи.
Читайте также
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Список ошибок на стороне сервера (5xx)
Теперь поговорим об ошибках, которые возникают где-то на сервере. Все они связаны с запросами, которые не удается обработать на том конце. Пользователь зачастую в их появлении не виноват.
500 Internal Server Error
Этот код возникает, когда сервер сталкивается с непредвиденными обстоятельствами. Такими, которые и сам не может пояснить. Как, собственно, и завершить запрос со стороны пользователя. По факту, эта ошибка говорит нам что-то вроде «Я не могу подобрать более подходящий код ошибки, поэтому лови 500 и делай с этим, что хочешь». Мы писали о нем чуть подробнее тут.
Дело не в тебе, дело во мне (С)
501 Not Implemented
501 говорит нам, что функциональность, необходимая для обработки запроса со стороны клиента, попросту не реализована на сервере. Он не сможет корректно обработать используемый метод.
Иногда в теле ошибки еще пишут что-то в духе «Приходите попозже, возможно, в будущем нужная функция появится».
502 Bad Getaway
Можно встретить в том случае, если запрашиваемый сервер выступает в роли шлюза или прокси. Возникает из-за несогласования протоколов между вышестоящим серверов и его шлюзом. Рассказываем о том, как ее исправить, в этой статье.
503 Service Unavailable
Появляется, когда сервер не может обработать запрос клиента по одной из двух технических причин:
- Слишком много пользователей в текущий момент пытаются отправить запросы, и у сервера не остается ресурсов, чтобы ответить кому-либо еще.
- На сервере ведутся технические работы, временно блокирующие его работу.
Обычно ошибка 503 носит временный характер, и для ее решения достаточно немного подождать.
504 Gateway Timeout
Ошибка похожа на 408. Здесь же прокси-сервер пытается выйти на контакт с вышестоящим сервером, но не успевает это сделать до истечения тайм-аута. Отсюда и ошибка.
505 HTTP Version Not Supported
Этот код похож на 426. Он тоже связан с неподходящей версией протокола HTTP. В этом случае нужно обеспечить и клиента, и сервер единой версией. Она, как правило, указывается в запросе со стороны пользователя.
506 Variant Also Negotiates
Обычно с такой ошибкой сталкиваются только в том случае, если сервер изначально настроен неправильно. То есть это не сиюминутная проблема, а что-то серьезное на уровне базовой конфигурации. Тут придется потрудиться разработчикам. Выявить проблему и разрешить ее.
507 Insufficient Storage
Код 507 встречается в тех ситуациях, когда серверу не хватает пространства в хранилище для обработки запроса со стороны клиента. Проблема решается освобождением места или расширением доступного пространства. Тогда сервер сможет без проблем обработать запрос пользователя.
508 Loop Detected
Таким кодом сервер отзовется в случае, если заметит бесконечный цикл в запросе клиента. Можно расценивать его как провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Возникает, если сервер начинает потреблять больше трафика, чем ему позволено.
510 Not Extended
Появляется, если клиент посылает запрос на использование какого-либо расширения, отсутствующего на сервере. Чтобы исправить проблему, надо убрать декларирование неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
511 код говорит о том, что перед тем как выйти в сеть, надо авторизоваться (ввести логин и пароль). Можно воспринимать это неким PPPoE подключением, когда от клиента требуются данные для авторизации.
Заключение
Закончили. Это все ошибки, которыми отзывается HTTP, если на стороне сервера или клиента что-то пошло не так. Наткнуться на большую их часть довольно тяжело. Особенно, если вы раньше только серфили в интернете, а не занимались разработкой сайтов. А тем, кто входит в эту стезю, полезно знать основные ошибки, так как, скорее всего, придется не раз их исправлять.
From Wikipedia, the free encyclopedia
This is a list of Hypertext Transfer Protocol (HTTP) response status codes. Status codes are issued by a server in response to a client’s request made to the server. It includes codes from IETF Request for Comments (RFCs), other specifications, and some additional codes used in some common applications of the HTTP. The first digit of the status code specifies one of five standard classes of responses. The optional message phrases shown are typical, but any human-readable alternative may be provided, or none at all.
Unless otherwise stated, the status code is part of the HTTP standard (RFC 9110).
The Internet Assigned Numbers Authority (IANA) maintains the official registry of HTTP status codes.[1]
All HTTP response status codes are separated into five classes or categories. The first digit of the status code defines the class of response, while the last two digits do not have any classifying or categorization role. There are five classes defined by the standard:
- 1xx informational response – the request was received, continuing process
- 2xx successful – the request was successfully received, understood, and accepted
- 3xx redirection – further action needs to be taken in order to complete the request
- 4xx client error – the request contains bad syntax or cannot be fulfilled
- 5xx server error – the server failed to fulfil an apparently valid request
1xx informational response
An informational response indicates that the request was received and understood. It is issued on a provisional basis while request processing continues. It alerts the client to wait for a final response. The message consists only of the status line and optional header fields, and is terminated by an empty line. As the HTTP/1.0 standard did not define any 1xx status codes, servers must not[note 1] send a 1xx response to an HTTP/1.0 compliant client except under experimental conditions.
- 100 Continue
- The server has received the request headers and the client should proceed to send the request body (in the case of a request for which a body needs to be sent; for example, a POST request). Sending a large request body to a server after a request has been rejected for inappropriate headers would be inefficient. To have a server check the request’s headers, a client must send
Expect: 100-continueas a header in its initial request and receive a100 Continuestatus code in response before sending the body. If the client receives an error code such as 403 (Forbidden) or 405 (Method Not Allowed) then it should not send the request’s body. The response417 Expectation Failedindicates that the request should be repeated without theExpectheader as it indicates that the server does not support expectations (this is the case, for example, of HTTP/1.0 servers).[2] - 101 Switching Protocols
- The requester has asked the server to switch protocols and the server has agreed to do so.
- 102 Processing (WebDAV; RFC 2518)
- A WebDAV request may contain many sub-requests involving file operations, requiring a long time to complete the request. This code indicates that the server has received and is processing the request, but no response is available yet.[3] This prevents the client from timing out and assuming the request was lost.
- 103 Early Hints (RFC 8297)
- Used to return some response headers before final HTTP message.[4]
2xx success
This class of status codes indicates the action requested by the client was received, understood, and accepted.[1]
- 200 OK
- Standard response for successful HTTP requests. The actual response will depend on the request method used. In a GET request, the response will contain an entity corresponding to the requested resource. In a POST request, the response will contain an entity describing or containing the result of the action.
- 201 Created
- The request has been fulfilled, resulting in the creation of a new resource.[5]
- 202 Accepted
- The request has been accepted for processing, but the processing has not been completed. The request might or might not be eventually acted upon, and may be disallowed when processing occurs.
- 203 Non-Authoritative Information (since HTTP/1.1)
- The server is a transforming proxy (e.g. a Web accelerator) that received a 200 OK from its origin, but is returning a modified version of the origin’s response.[6][7]
- 204 No Content
- The server successfully processed the request, and is not returning any content.
- 205 Reset Content
- The server successfully processed the request, asks that the requester reset its document view, and is not returning any content.
- 206 Partial Content
- The server is delivering only part of the resource (byte serving) due to a range header sent by the client. The range header is used by HTTP clients to enable resuming of interrupted downloads, or split a download into multiple simultaneous streams.
- 207 Multi-Status (WebDAV; RFC 4918)
- The message body that follows is by default an XML message and can contain a number of separate response codes, depending on how many sub-requests were made.[8]
- 208 Already Reported (WebDAV; RFC 5842)
- The members of a DAV binding have already been enumerated in a preceding part of the (multistatus) response, and are not being included again.
- 226 IM Used (RFC 3229)
- The server has fulfilled a request for the resource, and the response is a representation of the result of one or more instance-manipulations applied to the current instance.[9]
3xx redirection
This class of status code indicates the client must take additional action to complete the request. Many of these status codes are used in URL redirection.[1]
A user agent may carry out the additional action with no user interaction only if the method used in the second request is GET or HEAD. A user agent may automatically redirect a request. A user agent should detect and intervene to prevent cyclical redirects.[10]
- 300 Multiple Choices
- Indicates multiple options for the resource from which the client may choose (via agent-driven content negotiation). For example, this code could be used to present multiple video format options, to list files with different filename extensions, or to suggest word-sense disambiguation.
- 301 Moved Permanently
- This and all future requests should be directed to the given URI.
- 302 Found (Previously «Moved temporarily»)
- Tells the client to look at (browse to) another URL. The HTTP/1.0 specification (RFC 1945) required the client to perform a temporary redirect with the same method (the original describing phrase was «Moved Temporarily»),[11] but popular browsers implemented 302 redirects by changing the method to GET. Therefore, HTTP/1.1 added status codes 303 and 307 to distinguish between the two behaviours.[10]
- 303 See Other (since HTTP/1.1)
- The response to the request can be found under another URI using the GET method. When received in response to a POST (or PUT/DELETE), the client should presume that the server has received the data and should issue a new GET request to the given URI.
- 304 Not Modified
- Indicates that the resource has not been modified since the version specified by the request headers If-Modified-Since or If-None-Match. In such case, there is no need to retransmit the resource since the client still has a previously-downloaded copy.
- 305 Use Proxy (since HTTP/1.1)
- The requested resource is available only through a proxy, the address for which is provided in the response. For security reasons, many HTTP clients (such as Mozilla Firefox and Internet Explorer) do not obey this status code.
- 306 Switch Proxy
- No longer used. Originally meant «Subsequent requests should use the specified proxy.»
- 307 Temporary Redirect (since HTTP/1.1)
- In this case, the request should be repeated with another URI; however, future requests should still use the original URI. In contrast to how 302 was historically implemented, the request method is not allowed to be changed when reissuing the original request. For example, a POST request should be repeated using another POST request.
- 308 Permanent Redirect
- This and all future requests should be directed to the given URI. 308 parallel the behaviour of 301, but does not allow the HTTP method to change. So, for example, submitting a form to a permanently redirected resource may continue smoothly.
4xx client errors
This class of status code is intended for situations in which the error seems to have been caused by the client. Except when responding to a HEAD request, the server should include an entity containing an explanation of the error situation, and whether it is a temporary or permanent condition. These status codes are applicable to any request method. User agents should display any included entity to the user.
- 400 Bad Request
- The server cannot or will not process the request due to an apparent client error (e.g., malformed request syntax, size too large, invalid request message framing, or deceptive request routing).
- 401 Unauthorized
- Similar to 403 Forbidden, but specifically for use when authentication is required and has failed or has not yet been provided. The response must include a WWW-Authenticate header field containing a challenge applicable to the requested resource. See Basic access authentication and Digest access authentication. 401 semantically means «unauthorised», the user does not have valid authentication credentials for the target resource.
- Some sites incorrectly issue HTTP 401 when an IP address is banned from the website (usually the website domain) and that specific address is refused permission to access a website.[citation needed]
- 402 Payment Required
- Reserved for future use. The original intention was that this code might be used as part of some form of digital cash or micropayment scheme, as proposed, for example, by GNU Taler,[13] but that has not yet happened, and this code is not widely used. Google Developers API uses this status if a particular developer has exceeded the daily limit on requests.[14] Sipgate uses this code if an account does not have sufficient funds to start a call.[15] Shopify uses this code when the store has not paid their fees and is temporarily disabled.[16] Stripe uses this code for failed payments where parameters were correct, for example blocked fraudulent payments.[17]
- 403 Forbidden
- The request contained valid data and was understood by the server, but the server is refusing action. This may be due to the user not having the necessary permissions for a resource or needing an account of some sort, or attempting a prohibited action (e.g. creating a duplicate record where only one is allowed). This code is also typically used if the request provided authentication by answering the WWW-Authenticate header field challenge, but the server did not accept that authentication. The request should not be repeated.
- 404 Not Found
- The requested resource could not be found but may be available in the future. Subsequent requests by the client are permissible.
- 405 Method Not Allowed
- A request method is not supported for the requested resource; for example, a GET request on a form that requires data to be presented via POST, or a PUT request on a read-only resource.
- 406 Not Acceptable
- The requested resource is capable of generating only content not acceptable according to the Accept headers sent in the request. See Content negotiation.
- 407 Proxy Authentication Required
- The client must first authenticate itself with the proxy.
- 408 Request Timeout
- The server timed out waiting for the request. According to HTTP specifications: «The client did not produce a request within the time that the server was prepared to wait. The client MAY repeat the request without modifications at any later time.»
- 409 Conflict
- Indicates that the request could not be processed because of conflict in the current state of the resource, such as an edit conflict between multiple simultaneous updates.
- 410 Gone
- Indicates that the resource requested was previously in use but is no longer available and will not be available again. This should be used when a resource has been intentionally removed and the resource should be purged. Upon receiving a 410 status code, the client should not request the resource in the future. Clients such as search engines should remove the resource from their indices. Most use cases do not require clients and search engines to purge the resource, and a «404 Not Found» may be used instead.
- 411 Length Required
- The request did not specify the length of its content, which is required by the requested resource.
- 412 Precondition Failed
- The server does not meet one of the preconditions that the requester put on the request header fields.
- 413 Payload Too Large
- The request is larger than the server is willing or able to process. Previously called «Request Entity Too Large» in RFC 2616.[18]
- 414 URI Too Long
- The URI provided was too long for the server to process. Often the result of too much data being encoded as a query-string of a GET request, in which case it should be converted to a POST request. Called «Request-URI Too Long» previously in RFC 2616.[19]
- 415 Unsupported Media Type
- The request entity has a media type which the server or resource does not support. For example, the client uploads an image as image/svg+xml, but the server requires that images use a different format.
- 416 Range Not Satisfiable
- The client has asked for a portion of the file (byte serving), but the server cannot supply that portion. For example, if the client asked for a part of the file that lies beyond the end of the file. Called «Requested Range Not Satisfiable» previously RFC 2616.[20]
- 417 Expectation Failed
- The server cannot meet the requirements of the Expect request-header field.[21]
- 418 I’m a teapot (RFC 2324, RFC 7168)
- This code was defined in 1998 as one of the traditional IETF April Fools’ jokes, in RFC 2324, Hyper Text Coffee Pot Control Protocol, and is not expected to be implemented by actual HTTP servers. The RFC specifies this code should be returned by teapots requested to brew coffee.[22] This HTTP status is used as an Easter egg in some websites, such as Google.com’s «I’m a teapot» easter egg.[23][24][25] Sometimes, this status code is also used as a response to a blocked request, instead of the more appropriate 403 Forbidden.[26][27]
- 421 Misdirected Request
- The request was directed at a server that is not able to produce a response (for example because of connection reuse).
- 422 Unprocessable Entity
- The request was well-formed but was unable to be followed due to semantic errors.[8]
- 423 Locked (WebDAV; RFC 4918)
- The resource that is being accessed is locked.[8]
- 424 Failed Dependency (WebDAV; RFC 4918)
- The request failed because it depended on another request and that request failed (e.g., a PROPPATCH).[8]
- 425 Too Early (RFC 8470)
- Indicates that the server is unwilling to risk processing a request that might be replayed.
- 426 Upgrade Required
- The client should switch to a different protocol such as TLS/1.3, given in the Upgrade header field.
- 428 Precondition Required (RFC 6585)
- The origin server requires the request to be conditional. Intended to prevent the ‘lost update’ problem, where a client GETs a resource’s state, modifies it, and PUTs it back to the server, when meanwhile a third party has modified the state on the server, leading to a conflict.[28]
- 429 Too Many Requests (RFC 6585)
- The user has sent too many requests in a given amount of time. Intended for use with rate-limiting schemes.[28]
- 431 Request Header Fields Too Large (RFC 6585)
- The server is unwilling to process the request because either an individual header field, or all the header fields collectively, are too large.[28]
- 451 Unavailable For Legal Reasons (RFC 7725)
- A server operator has received a legal demand to deny access to a resource or to a set of resources that includes the requested resource.[29] The code 451 was chosen as a reference to the novel Fahrenheit 451 (see the Acknowledgements in the RFC).
5xx server errors
The server failed to fulfil a request.
Response status codes beginning with the digit «5» indicate cases in which the server is aware that it has encountered an error or is otherwise incapable of performing the request. Except when responding to a HEAD request, the server should include an entity containing an explanation of the error situation, and indicate whether it is a temporary or permanent condition. Likewise, user agents should display any included entity to the user. These response codes are applicable to any request method.
- 500 Internal Server Error
- A generic error message, given when an unexpected condition was encountered and no more specific message is suitable.
- 501 Not Implemented
- The server either does not recognize the request method, or it lacks the ability to fulfil the request. Usually this implies future availability (e.g., a new feature of a web-service API).
- 502 Bad Gateway
- The server was acting as a gateway or proxy and received an invalid response from the upstream server.
- 503 Service Unavailable
- The server cannot handle the request (because it is overloaded or down for maintenance). Generally, this is a temporary state.[30]
- 504 Gateway Timeout
- The server was acting as a gateway or proxy and did not receive a timely response from the upstream server.
- 505 HTTP Version Not Supported
- The server does not support the HTTP version used in the request.
- 506 Variant Also Negotiates (RFC 2295)
- Transparent content negotiation for the request results in a circular reference.[31]
- 507 Insufficient Storage (WebDAV; RFC 4918)
- The server is unable to store the representation needed to complete the request.[8]
- 508 Loop Detected (WebDAV; RFC 5842)
- The server detected an infinite loop while processing the request (sent instead of 208 Already Reported).
- 510 Not Extended (RFC 2774)
- Further extensions to the request are required for the server to fulfill it.[32]
- 511 Network Authentication Required (RFC 6585)
- The client needs to authenticate to gain network access. Intended for use by intercepting proxies used to control access to the network (e.g., «captive portals» used to require agreement to Terms of Service before granting full Internet access via a Wi-Fi hotspot).[28]
Unofficial codes
The following codes are not specified by any standard.
- 419 Page Expired (Laravel Framework)
- Used by the Laravel Framework when a CSRF Token is missing or expired.
- 420 Method Failure (Spring Framework)
- A deprecated response used by the Spring Framework when a method has failed.[33]
- 420 Enhance Your Calm (Twitter)
- Returned by version 1 of the Twitter Search and Trends API when the client is being rate limited; versions 1.1 and later use the 429 Too Many Requests response code instead.[34] The phrase «Enhance your calm» comes from the 1993 movie Demolition Man, and its association with this number is likely a reference to cannabis.[citation needed]
- 430 Request Header Fields Too Large (Shopify)
- Used by Shopify, instead of the 429 Too Many Requests response code, when too many URLs are requested within a certain time frame.[35]
- 450 Blocked by Windows Parental Controls (Microsoft)
- The Microsoft extension code indicated when Windows Parental Controls are turned on and are blocking access to the requested webpage.[36]
- 498 Invalid Token (Esri)
- Returned by ArcGIS for Server. Code 498 indicates an expired or otherwise invalid token.[37]
- 499 Token Required (Esri)
- Returned by ArcGIS for Server. Code 499 indicates that a token is required but was not submitted.[37]
- 509 Bandwidth Limit Exceeded (Apache Web Server/cPanel)
- The server has exceeded the bandwidth specified by the server administrator; this is often used by shared hosting providers to limit the bandwidth of customers.[38]
- 529 Site is overloaded
- Used by Qualys in the SSLLabs server testing API to signal that the site can’t process the request.[39]
- 530 Site is frozen
- Used by the Pantheon Systems web platform to indicate a site that has been frozen due to inactivity.[40]
- 598 (Informal convention) Network read timeout error
- Used by some HTTP proxies to signal a network read timeout behind the proxy to a client in front of the proxy.[41]
- 599 Network Connect Timeout Error
- An error used by some HTTP proxies to signal a network connect timeout behind the proxy to a client in front of the proxy.
Internet Information Services
Microsoft’s Internet Information Services (IIS) web server expands the 4xx error space to signal errors with the client’s request.
- 440 Login Time-out
- The client’s session has expired and must log in again.[42]
- 449 Retry With
- The server cannot honour the request because the user has not provided the required information.[43]
- 451 Redirect
- Used in Exchange ActiveSync when either a more efficient server is available or the server cannot access the users’ mailbox.[44] The client is expected to re-run the HTTP AutoDiscover operation to find a more appropriate server.[45]
IIS sometimes uses additional decimal sub-codes for more specific information,[46] however these sub-codes only appear in the response payload and in documentation, not in the place of an actual HTTP status code.
nginx
The nginx web server software expands the 4xx error space to signal issues with the client’s request.[47][48]
- 444 No Response
- Used internally[49] to instruct the server to return no information to the client and close the connection immediately.
- 494 Request header too large
- Client sent too large request or too long header line.
- 495 SSL Certificate Error
- An expansion of the 400 Bad Request response code, used when the client has provided an invalid client certificate.
- 496 SSL Certificate Required
- An expansion of the 400 Bad Request response code, used when a client certificate is required but not provided.
- 497 HTTP Request Sent to HTTPS Port
- An expansion of the 400 Bad Request response code, used when the client has made a HTTP request to a port listening for HTTPS requests.
- 499 Client Closed Request
- Used when the client has closed the request before the server could send a response.
Cloudflare
Cloudflare’s reverse proxy service expands the 5xx series of errors space to signal issues with the origin server.[50]
- 520 Web Server Returned an Unknown Error
- The origin server returned an empty, unknown, or unexpected response to Cloudflare.[51]
- 521 Web Server Is Down
- The origin server refused connections from Cloudflare. Security solutions at the origin may be blocking legitimate connections from certain Cloudflare IP addresses.
- 522 Connection Timed Out
- Cloudflare timed out contacting the origin server.
- 523 Origin Is Unreachable
- Cloudflare could not reach the origin server; for example, if the DNS records for the origin server are incorrect or missing.
- 524 A Timeout Occurred
- Cloudflare was able to complete a TCP connection to the origin server, but did not receive a timely HTTP response.
- 525 SSL Handshake Failed
- Cloudflare could not negotiate a SSL/TLS handshake with the origin server.
- 526 Invalid SSL Certificate
- Cloudflare could not validate the SSL certificate on the origin web server. Also used by Cloud Foundry’s gorouter.
- 527 Railgun Error
- Error 527 indicates an interrupted connection between Cloudflare and the origin server’s Railgun server.[52]
- 530
- Error 530 is returned along with a 1xxx error.[53]
AWS Elastic Load Balancer
Amazon’s Elastic Load Balancing adds a few custom return codes
- 460
- Client closed the connection with the load balancer before the idle timeout period elapsed. Typically when client timeout is sooner than the Elastic Load Balancer’s timeout.[54]
- 463
- The load balancer received an X-Forwarded-For request header with more than 30 IP addresses.[54]
- 561 Unauthorized
- An error around authentication returned by a server registered with a load balancer. You configured a listener rule to authenticate users, but the identity provider (IdP) returned an error code when authenticating the user.[55]
Caching warning codes (obsoleted)
The following caching related warning codes were specified under RFC 7234. Unlike the other status codes above, these were not sent as the response status in the HTTP protocol, but as part of the «Warning» HTTP header.[56][57]
Since this «Warning» header is often neither sent by servers nor acknowledged by clients, this header and its codes were obsoleted by the HTTP Working Group in 2022 with RFC 9111.[58]
- 110 Response is Stale
- The response provided by a cache is stale (the content’s age exceeds a maximum age set by a Cache-Control header or heuristically chosen lifetime).
- 111 Revalidation Failed
- The cache was unable to validate the response, due to an inability to reach the origin server.
- 112 Disconnected Operation
- The cache is intentionally disconnected from the rest of the network.
- 113 Heuristic Expiration
- The cache heuristically chose a freshness lifetime greater than 24 hours and the response’s age is greater than 24 hours.
- 199 Miscellaneous Warning
- Arbitrary, non-specific warning. The warning text may be logged or presented to the user.
- 214 Transformation Applied
- Added by a proxy if it applies any transformation to the representation, such as changing the content encoding, media type or the like.
- 299 Miscellaneous Persistent Warning
- Same as 199, but indicating a persistent warning.
See also
- Custom error pages
- List of FTP server return codes
- List of HTTP header fields
- List of SMTP server return codes
- Common Log Format
Explanatory notes
- ^ Emphasised words and phrases such as must and should represent interpretation guidelines as given by RFC 2119
References
- ^ a b c «Hypertext Transfer Protocol (HTTP) Status Code Registry». Iana.org. Archived from the original on December 11, 2011. Retrieved January 8, 2015.
- ^ «RFC 9110: HTTP Semantics and Content, Section 10.1.1 «Expect»«.
- ^ Goland, Yaronn; Whitehead, Jim; Faizi, Asad; Carter, Steve R.; Jensen, Del (February 1999). HTTP Extensions for Distributed Authoring – WEBDAV. IETF. doi:10.17487/RFC2518. RFC 2518. Retrieved October 24, 2009.
- ^ Oku, Kazuho (December 2017). An HTTP Status Code for Indicating Hints. IETF. doi:10.17487/RFC8297. RFC 8297. Retrieved December 20, 2017.
- ^ Stewart, Mark; djna. «Create request with POST, which response codes 200 or 201 and content». Stack Overflow. Archived from the original on October 11, 2016. Retrieved October 16, 2015.
- ^ «RFC 9110: HTTP Semantics and Content, Section 15.3.4».
- ^ «RFC 9110: HTTP Semantics and Content, Section 7.7».
- ^ a b c d e Dusseault, Lisa, ed. (June 2007). HTTP Extensions for Web Distributed Authoring and Versioning (WebDAV). IETF. doi:10.17487/RFC4918. RFC 4918. Retrieved October 24, 2009.
- ^ Delta encoding in HTTP. IETF. January 2002. doi:10.17487/RFC3229. RFC 3229. Retrieved February 25, 2011.
- ^ a b «RFC 9110: HTTP Semantics and Content, Section 15.4 «Redirection 3xx»«.
- ^ Berners-Lee, Tim; Fielding, Roy T.; Nielsen, Henrik Frystyk (May 1996). Hypertext Transfer Protocol – HTTP/1.0. IETF. doi:10.17487/RFC1945. RFC 1945. Retrieved October 24, 2009.
- ^ «The GNU Taler tutorial for PHP Web shop developers 0.4.0». docs.taler.net. Archived from the original on November 8, 2017. Retrieved October 29, 2017.
- ^ «Google API Standard Error Responses». 2016. Archived from the original on May 25, 2017. Retrieved June 21, 2017.
- ^ «Sipgate API Documentation». Archived from the original on July 10, 2018. Retrieved July 10, 2018.
- ^ «Shopify Documentation». Archived from the original on July 25, 2018. Retrieved July 25, 2018.
- ^ «Stripe API Reference – Errors». stripe.com. Retrieved October 28, 2019.
- ^ «RFC2616 on status 413». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ «RFC2616 on status 414». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ «RFC2616 on status 416». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ TheDeadLike. «HTTP/1.1 Status Codes 400 and 417, cannot choose which». serverFault. Archived from the original on October 10, 2015. Retrieved October 16, 2015.
- ^ Larry Masinter (April 1, 1998). Hyper Text Coffee Pot Control Protocol (HTCPCP/1.0). doi:10.17487/RFC2324. RFC 2324.
Any attempt to brew coffee with a teapot should result in the error code «418 I’m a teapot». The resulting entity body MAY be short and stout.
- ^ I’m a teapot
- ^ Barry Schwartz (August 26, 2014). «New Google Easter Egg For SEO Geeks: Server Status 418, I’m A Teapot». Search Engine Land. Archived from the original on November 15, 2015. Retrieved November 4, 2015.
- ^ «Google’s Teapot». Retrieved October 23, 2017.[dead link]
- ^ «Enable extra web security on a website». DreamHost. Retrieved December 18, 2022.
- ^ «I Went to a Russian Website and All I Got Was This Lousy Teapot». PCMag. Retrieved December 18, 2022.
- ^ a b c d Nottingham, M.; Fielding, R. (April 2012). «RFC 6585 – Additional HTTP Status Codes». Request for Comments. Internet Engineering Task Force. Archived from the original on May 4, 2012. Retrieved May 1, 2012.
- ^ Bray, T. (February 2016). «An HTTP Status Code to Report Legal Obstacles». ietf.org. Archived from the original on March 4, 2016. Retrieved March 7, 2015.
- ^ alex. «What is the correct HTTP status code to send when a site is down for maintenance?». Stack Overflow. Archived from the original on October 11, 2016. Retrieved October 16, 2015.
- ^ Holtman, Koen; Mutz, Andrew H. (March 1998). Transparent Content Negotiation in HTTP. IETF. doi:10.17487/RFC2295. RFC 2295. Retrieved October 24, 2009.
- ^ Nielsen, Henrik Frystyk; Leach, Paul; Lawrence, Scott (February 2000). An HTTP Extension Framework. IETF. doi:10.17487/RFC2774. RFC 2774. Retrieved October 24, 2009.
- ^ «Enum HttpStatus». Spring Framework. org.springframework.http. Archived from the original on October 25, 2015. Retrieved October 16, 2015.
- ^ «Twitter Error Codes & Responses». Twitter. 2014. Archived from the original on September 27, 2017. Retrieved January 20, 2014.
- ^ «HTTP Status Codes and SEO: what you need to know». ContentKing. Retrieved August 9, 2019.
- ^ «Screenshot of error page». Archived from the original (bmp) on May 11, 2013. Retrieved October 11, 2009.
- ^ a b «Using token-based authentication». ArcGIS Server SOAP SDK. Archived from the original on September 26, 2014. Retrieved September 8, 2014.
- ^ «HTTP Error Codes and Quick Fixes». Docs.cpanel.net. Archived from the original on November 23, 2015. Retrieved October 15, 2015.
- ^ «SSL Labs API v3 Documentation». github.com.
- ^ «Platform Considerations | Pantheon Docs». pantheon.io. Archived from the original on January 6, 2017. Retrieved January 5, 2017.
- ^ «HTTP status codes — ascii-code.com». www.ascii-code.com. Archived from the original on January 7, 2017. Retrieved December 23, 2016.
- ^
«Error message when you try to log on to Exchange 2007 by using Outlook Web Access: «440 Login Time-out»«. Microsoft. 2010. Retrieved November 13, 2013. - ^ «2.2.6 449 Retry With Status Code». Microsoft. 2009. Archived from the original on October 5, 2009. Retrieved October 26, 2009.
- ^ «MS-ASCMD, Section 3.1.5.2.2». Msdn.microsoft.com. Archived from the original on March 26, 2015. Retrieved January 8, 2015.
- ^ «Ms-oxdisco». Msdn.microsoft.com. Archived from the original on July 31, 2014. Retrieved January 8, 2015.
- ^ «The HTTP status codes in IIS 7.0». Microsoft. July 14, 2009. Archived from the original on April 9, 2009. Retrieved April 1, 2009.
- ^ «ngx_http_request.h». nginx 1.9.5 source code. nginx inc. Archived from the original on September 19, 2017. Retrieved January 9, 2016.
- ^ «ngx_http_special_response.c». nginx 1.9.5 source code. nginx inc. Archived from the original on May 8, 2018. Retrieved January 9, 2016.
- ^ «return» directive Archived March 1, 2018, at the Wayback Machine (http_rewrite module) documentation.
- ^ «Troubleshooting: Error Pages». Cloudflare. Archived from the original on March 4, 2016. Retrieved January 9, 2016.
- ^ «Error 520: web server returns an unknown error». Cloudflare. Retrieved November 1, 2019.
- ^ «527 Error: Railgun Listener to origin error». Cloudflare. Archived from the original on October 13, 2016. Retrieved October 12, 2016.
- ^ «Error 530». Cloudflare. Retrieved November 1, 2019.
- ^ a b «Troubleshoot Your Application Load Balancers – Elastic Load Balancing». docs.aws.amazon.com. Retrieved August 27, 2019.
- ^ «Troubleshoot your Application Load Balancers — Elastic Load Balancing». docs.aws.amazon.com. Retrieved January 24, 2021.
- ^ «Hypertext Transfer Protocol (HTTP/1.1): Caching». datatracker.ietf.org. Retrieved September 25, 2021.
- ^ «Warning — HTTP | MDN». developer.mozilla.org. Retrieved August 15, 2021.
Some text was copied from this source, which is available under a Creative Commons Attribution-ShareAlike 2.5 Generic (CC BY-SA 2.5) license.
- ^ «RFC 9111: HTTP Caching, Section 5.5 «Warning»«. June 2022.
External links
- «RFC 9110: HTTP Semantics and Content, Section 15 «Status Codes»«.
- Hypertext Transfer Protocol (HTTP) Status Code Registry
From Wikipedia, the free encyclopedia
This is a list of Hypertext Transfer Protocol (HTTP) response status codes. Status codes are issued by a server in response to a client’s request made to the server. It includes codes from IETF Request for Comments (RFCs), other specifications, and some additional codes used in some common applications of the HTTP. The first digit of the status code specifies one of five standard classes of responses. The optional message phrases shown are typical, but any human-readable alternative may be provided, or none at all.
Unless otherwise stated, the status code is part of the HTTP standard (RFC 9110).
The Internet Assigned Numbers Authority (IANA) maintains the official registry of HTTP status codes.[1]
All HTTP response status codes are separated into five classes or categories. The first digit of the status code defines the class of response, while the last two digits do not have any classifying or categorization role. There are five classes defined by the standard:
- 1xx informational response – the request was received, continuing process
- 2xx successful – the request was successfully received, understood, and accepted
- 3xx redirection – further action needs to be taken in order to complete the request
- 4xx client error – the request contains bad syntax or cannot be fulfilled
- 5xx server error – the server failed to fulfil an apparently valid request
1xx informational response
An informational response indicates that the request was received and understood. It is issued on a provisional basis while request processing continues. It alerts the client to wait for a final response. The message consists only of the status line and optional header fields, and is terminated by an empty line. As the HTTP/1.0 standard did not define any 1xx status codes, servers must not[note 1] send a 1xx response to an HTTP/1.0 compliant client except under experimental conditions.
- 100 Continue
- The server has received the request headers and the client should proceed to send the request body (in the case of a request for which a body needs to be sent; for example, a POST request). Sending a large request body to a server after a request has been rejected for inappropriate headers would be inefficient. To have a server check the request’s headers, a client must send
Expect: 100-continueas a header in its initial request and receive a100 Continuestatus code in response before sending the body. If the client receives an error code such as 403 (Forbidden) or 405 (Method Not Allowed) then it should not send the request’s body. The response417 Expectation Failedindicates that the request should be repeated without theExpectheader as it indicates that the server does not support expectations (this is the case, for example, of HTTP/1.0 servers).[2] - 101 Switching Protocols
- The requester has asked the server to switch protocols and the server has agreed to do so.
- 102 Processing (WebDAV; RFC 2518)
- A WebDAV request may contain many sub-requests involving file operations, requiring a long time to complete the request. This code indicates that the server has received and is processing the request, but no response is available yet.[3] This prevents the client from timing out and assuming the request was lost.
- 103 Early Hints (RFC 8297)
- Used to return some response headers before final HTTP message.[4]
2xx success
This class of status codes indicates the action requested by the client was received, understood, and accepted.[1]
- 200 OK
- Standard response for successful HTTP requests. The actual response will depend on the request method used. In a GET request, the response will contain an entity corresponding to the requested resource. In a POST request, the response will contain an entity describing or containing the result of the action.
- 201 Created
- The request has been fulfilled, resulting in the creation of a new resource.[5]
- 202 Accepted
- The request has been accepted for processing, but the processing has not been completed. The request might or might not be eventually acted upon, and may be disallowed when processing occurs.
- 203 Non-Authoritative Information (since HTTP/1.1)
- The server is a transforming proxy (e.g. a Web accelerator) that received a 200 OK from its origin, but is returning a modified version of the origin’s response.[6][7]
- 204 No Content
- The server successfully processed the request, and is not returning any content.
- 205 Reset Content
- The server successfully processed the request, asks that the requester reset its document view, and is not returning any content.
- 206 Partial Content
- The server is delivering only part of the resource (byte serving) due to a range header sent by the client. The range header is used by HTTP clients to enable resuming of interrupted downloads, or split a download into multiple simultaneous streams.
- 207 Multi-Status (WebDAV; RFC 4918)
- The message body that follows is by default an XML message and can contain a number of separate response codes, depending on how many sub-requests were made.[8]
- 208 Already Reported (WebDAV; RFC 5842)
- The members of a DAV binding have already been enumerated in a preceding part of the (multistatus) response, and are not being included again.
- 226 IM Used (RFC 3229)
- The server has fulfilled a request for the resource, and the response is a representation of the result of one or more instance-manipulations applied to the current instance.[9]
3xx redirection
This class of status code indicates the client must take additional action to complete the request. Many of these status codes are used in URL redirection.[1]
A user agent may carry out the additional action with no user interaction only if the method used in the second request is GET or HEAD. A user agent may automatically redirect a request. A user agent should detect and intervene to prevent cyclical redirects.[10]
- 300 Multiple Choices
- Indicates multiple options for the resource from which the client may choose (via agent-driven content negotiation). For example, this code could be used to present multiple video format options, to list files with different filename extensions, or to suggest word-sense disambiguation.
- 301 Moved Permanently
- This and all future requests should be directed to the given URI.
- 302 Found (Previously «Moved temporarily»)
- Tells the client to look at (browse to) another URL. The HTTP/1.0 specification (RFC 1945) required the client to perform a temporary redirect with the same method (the original describing phrase was «Moved Temporarily»),[11] but popular browsers implemented 302 redirects by changing the method to GET. Therefore, HTTP/1.1 added status codes 303 and 307 to distinguish between the two behaviours.[10]
- 303 See Other (since HTTP/1.1)
- The response to the request can be found under another URI using the GET method. When received in response to a POST (or PUT/DELETE), the client should presume that the server has received the data and should issue a new GET request to the given URI.
- 304 Not Modified
- Indicates that the resource has not been modified since the version specified by the request headers If-Modified-Since or If-None-Match. In such case, there is no need to retransmit the resource since the client still has a previously-downloaded copy.
- 305 Use Proxy (since HTTP/1.1)
- The requested resource is available only through a proxy, the address for which is provided in the response. For security reasons, many HTTP clients (such as Mozilla Firefox and Internet Explorer) do not obey this status code.
- 306 Switch Proxy
- No longer used. Originally meant «Subsequent requests should use the specified proxy.»
- 307 Temporary Redirect (since HTTP/1.1)
- In this case, the request should be repeated with another URI; however, future requests should still use the original URI. In contrast to how 302 was historically implemented, the request method is not allowed to be changed when reissuing the original request. For example, a POST request should be repeated using another POST request.
- 308 Permanent Redirect
- This and all future requests should be directed to the given URI. 308 parallel the behaviour of 301, but does not allow the HTTP method to change. So, for example, submitting a form to a permanently redirected resource may continue smoothly.
4xx client errors
This class of status code is intended for situations in which the error seems to have been caused by the client. Except when responding to a HEAD request, the server should include an entity containing an explanation of the error situation, and whether it is a temporary or permanent condition. These status codes are applicable to any request method. User agents should display any included entity to the user.
- 400 Bad Request
- The server cannot or will not process the request due to an apparent client error (e.g., malformed request syntax, size too large, invalid request message framing, or deceptive request routing).
- 401 Unauthorized
- Similar to 403 Forbidden, but specifically for use when authentication is required and has failed or has not yet been provided. The response must include a WWW-Authenticate header field containing a challenge applicable to the requested resource. See Basic access authentication and Digest access authentication. 401 semantically means «unauthorised», the user does not have valid authentication credentials for the target resource.
- Some sites incorrectly issue HTTP 401 when an IP address is banned from the website (usually the website domain) and that specific address is refused permission to access a website.[citation needed]
- 402 Payment Required
- Reserved for future use. The original intention was that this code might be used as part of some form of digital cash or micropayment scheme, as proposed, for example, by GNU Taler,[13] but that has not yet happened, and this code is not widely used. Google Developers API uses this status if a particular developer has exceeded the daily limit on requests.[14] Sipgate uses this code if an account does not have sufficient funds to start a call.[15] Shopify uses this code when the store has not paid their fees and is temporarily disabled.[16] Stripe uses this code for failed payments where parameters were correct, for example blocked fraudulent payments.[17]
- 403 Forbidden
- The request contained valid data and was understood by the server, but the server is refusing action. This may be due to the user not having the necessary permissions for a resource or needing an account of some sort, or attempting a prohibited action (e.g. creating a duplicate record where only one is allowed). This code is also typically used if the request provided authentication by answering the WWW-Authenticate header field challenge, but the server did not accept that authentication. The request should not be repeated.
- 404 Not Found
- The requested resource could not be found but may be available in the future. Subsequent requests by the client are permissible.
- 405 Method Not Allowed
- A request method is not supported for the requested resource; for example, a GET request on a form that requires data to be presented via POST, or a PUT request on a read-only resource.
- 406 Not Acceptable
- The requested resource is capable of generating only content not acceptable according to the Accept headers sent in the request. See Content negotiation.
- 407 Proxy Authentication Required
- The client must first authenticate itself with the proxy.
- 408 Request Timeout
- The server timed out waiting for the request. According to HTTP specifications: «The client did not produce a request within the time that the server was prepared to wait. The client MAY repeat the request without modifications at any later time.»
- 409 Conflict
- Indicates that the request could not be processed because of conflict in the current state of the resource, such as an edit conflict between multiple simultaneous updates.
- 410 Gone
- Indicates that the resource requested was previously in use but is no longer available and will not be available again. This should be used when a resource has been intentionally removed and the resource should be purged. Upon receiving a 410 status code, the client should not request the resource in the future. Clients such as search engines should remove the resource from their indices. Most use cases do not require clients and search engines to purge the resource, and a «404 Not Found» may be used instead.
- 411 Length Required
- The request did not specify the length of its content, which is required by the requested resource.
- 412 Precondition Failed
- The server does not meet one of the preconditions that the requester put on the request header fields.
- 413 Payload Too Large
- The request is larger than the server is willing or able to process. Previously called «Request Entity Too Large» in RFC 2616.[18]
- 414 URI Too Long
- The URI provided was too long for the server to process. Often the result of too much data being encoded as a query-string of a GET request, in which case it should be converted to a POST request. Called «Request-URI Too Long» previously in RFC 2616.[19]
- 415 Unsupported Media Type
- The request entity has a media type which the server or resource does not support. For example, the client uploads an image as image/svg+xml, but the server requires that images use a different format.
- 416 Range Not Satisfiable
- The client has asked for a portion of the file (byte serving), but the server cannot supply that portion. For example, if the client asked for a part of the file that lies beyond the end of the file. Called «Requested Range Not Satisfiable» previously RFC 2616.[20]
- 417 Expectation Failed
- The server cannot meet the requirements of the Expect request-header field.[21]
- 418 I’m a teapot (RFC 2324, RFC 7168)
- This code was defined in 1998 as one of the traditional IETF April Fools’ jokes, in RFC 2324, Hyper Text Coffee Pot Control Protocol, and is not expected to be implemented by actual HTTP servers. The RFC specifies this code should be returned by teapots requested to brew coffee.[22] This HTTP status is used as an Easter egg in some websites, such as Google.com’s «I’m a teapot» easter egg.[23][24][25] Sometimes, this status code is also used as a response to a blocked request, instead of the more appropriate 403 Forbidden.[26][27]
- 421 Misdirected Request
- The request was directed at a server that is not able to produce a response (for example because of connection reuse).
- 422 Unprocessable Entity
- The request was well-formed but was unable to be followed due to semantic errors.[8]
- 423 Locked (WebDAV; RFC 4918)
- The resource that is being accessed is locked.[8]
- 424 Failed Dependency (WebDAV; RFC 4918)
- The request failed because it depended on another request and that request failed (e.g., a PROPPATCH).[8]
- 425 Too Early (RFC 8470)
- Indicates that the server is unwilling to risk processing a request that might be replayed.
- 426 Upgrade Required
- The client should switch to a different protocol such as TLS/1.3, given in the Upgrade header field.
- 428 Precondition Required (RFC 6585)
- The origin server requires the request to be conditional. Intended to prevent the ‘lost update’ problem, where a client GETs a resource’s state, modifies it, and PUTs it back to the server, when meanwhile a third party has modified the state on the server, leading to a conflict.[28]
- 429 Too Many Requests (RFC 6585)
- The user has sent too many requests in a given amount of time. Intended for use with rate-limiting schemes.[28]
- 431 Request Header Fields Too Large (RFC 6585)
- The server is unwilling to process the request because either an individual header field, or all the header fields collectively, are too large.[28]
- 451 Unavailable For Legal Reasons (RFC 7725)
- A server operator has received a legal demand to deny access to a resource or to a set of resources that includes the requested resource.[29] The code 451 was chosen as a reference to the novel Fahrenheit 451 (see the Acknowledgements in the RFC).
5xx server errors
The server failed to fulfil a request.
Response status codes beginning with the digit «5» indicate cases in which the server is aware that it has encountered an error or is otherwise incapable of performing the request. Except when responding to a HEAD request, the server should include an entity containing an explanation of the error situation, and indicate whether it is a temporary or permanent condition. Likewise, user agents should display any included entity to the user. These response codes are applicable to any request method.
- 500 Internal Server Error
- A generic error message, given when an unexpected condition was encountered and no more specific message is suitable.
- 501 Not Implemented
- The server either does not recognize the request method, or it lacks the ability to fulfil the request. Usually this implies future availability (e.g., a new feature of a web-service API).
- 502 Bad Gateway
- The server was acting as a gateway or proxy and received an invalid response from the upstream server.
- 503 Service Unavailable
- The server cannot handle the request (because it is overloaded or down for maintenance). Generally, this is a temporary state.[30]
- 504 Gateway Timeout
- The server was acting as a gateway or proxy and did not receive a timely response from the upstream server.
- 505 HTTP Version Not Supported
- The server does not support the HTTP version used in the request.
- 506 Variant Also Negotiates (RFC 2295)
- Transparent content negotiation for the request results in a circular reference.[31]
- 507 Insufficient Storage (WebDAV; RFC 4918)
- The server is unable to store the representation needed to complete the request.[8]
- 508 Loop Detected (WebDAV; RFC 5842)
- The server detected an infinite loop while processing the request (sent instead of 208 Already Reported).
- 510 Not Extended (RFC 2774)
- Further extensions to the request are required for the server to fulfill it.[32]
- 511 Network Authentication Required (RFC 6585)
- The client needs to authenticate to gain network access. Intended for use by intercepting proxies used to control access to the network (e.g., «captive portals» used to require agreement to Terms of Service before granting full Internet access via a Wi-Fi hotspot).[28]
Unofficial codes
The following codes are not specified by any standard.
- 419 Page Expired (Laravel Framework)
- Used by the Laravel Framework when a CSRF Token is missing or expired.
- 420 Method Failure (Spring Framework)
- A deprecated response used by the Spring Framework when a method has failed.[33]
- 420 Enhance Your Calm (Twitter)
- Returned by version 1 of the Twitter Search and Trends API when the client is being rate limited; versions 1.1 and later use the 429 Too Many Requests response code instead.[34] The phrase «Enhance your calm» comes from the 1993 movie Demolition Man, and its association with this number is likely a reference to cannabis.[citation needed]
- 430 Request Header Fields Too Large (Shopify)
- Used by Shopify, instead of the 429 Too Many Requests response code, when too many URLs are requested within a certain time frame.[35]
- 450 Blocked by Windows Parental Controls (Microsoft)
- The Microsoft extension code indicated when Windows Parental Controls are turned on and are blocking access to the requested webpage.[36]
- 498 Invalid Token (Esri)
- Returned by ArcGIS for Server. Code 498 indicates an expired or otherwise invalid token.[37]
- 499 Token Required (Esri)
- Returned by ArcGIS for Server. Code 499 indicates that a token is required but was not submitted.[37]
- 509 Bandwidth Limit Exceeded (Apache Web Server/cPanel)
- The server has exceeded the bandwidth specified by the server administrator; this is often used by shared hosting providers to limit the bandwidth of customers.[38]
- 529 Site is overloaded
- Used by Qualys in the SSLLabs server testing API to signal that the site can’t process the request.[39]
- 530 Site is frozen
- Used by the Pantheon Systems web platform to indicate a site that has been frozen due to inactivity.[40]
- 598 (Informal convention) Network read timeout error
- Used by some HTTP proxies to signal a network read timeout behind the proxy to a client in front of the proxy.[41]
- 599 Network Connect Timeout Error
- An error used by some HTTP proxies to signal a network connect timeout behind the proxy to a client in front of the proxy.
Internet Information Services
Microsoft’s Internet Information Services (IIS) web server expands the 4xx error space to signal errors with the client’s request.
- 440 Login Time-out
- The client’s session has expired and must log in again.[42]
- 449 Retry With
- The server cannot honour the request because the user has not provided the required information.[43]
- 451 Redirect
- Used in Exchange ActiveSync when either a more efficient server is available or the server cannot access the users’ mailbox.[44] The client is expected to re-run the HTTP AutoDiscover operation to find a more appropriate server.[45]
IIS sometimes uses additional decimal sub-codes for more specific information,[46] however these sub-codes only appear in the response payload and in documentation, not in the place of an actual HTTP status code.
nginx
The nginx web server software expands the 4xx error space to signal issues with the client’s request.[47][48]
- 444 No Response
- Used internally[49] to instruct the server to return no information to the client and close the connection immediately.
- 494 Request header too large
- Client sent too large request or too long header line.
- 495 SSL Certificate Error
- An expansion of the 400 Bad Request response code, used when the client has provided an invalid client certificate.
- 496 SSL Certificate Required
- An expansion of the 400 Bad Request response code, used when a client certificate is required but not provided.
- 497 HTTP Request Sent to HTTPS Port
- An expansion of the 400 Bad Request response code, used when the client has made a HTTP request to a port listening for HTTPS requests.
- 499 Client Closed Request
- Used when the client has closed the request before the server could send a response.
Cloudflare
Cloudflare’s reverse proxy service expands the 5xx series of errors space to signal issues with the origin server.[50]
- 520 Web Server Returned an Unknown Error
- The origin server returned an empty, unknown, or unexpected response to Cloudflare.[51]
- 521 Web Server Is Down
- The origin server refused connections from Cloudflare. Security solutions at the origin may be blocking legitimate connections from certain Cloudflare IP addresses.
- 522 Connection Timed Out
- Cloudflare timed out contacting the origin server.
- 523 Origin Is Unreachable
- Cloudflare could not reach the origin server; for example, if the DNS records for the origin server are incorrect or missing.
- 524 A Timeout Occurred
- Cloudflare was able to complete a TCP connection to the origin server, but did not receive a timely HTTP response.
- 525 SSL Handshake Failed
- Cloudflare could not negotiate a SSL/TLS handshake with the origin server.
- 526 Invalid SSL Certificate
- Cloudflare could not validate the SSL certificate on the origin web server. Also used by Cloud Foundry’s gorouter.
- 527 Railgun Error
- Error 527 indicates an interrupted connection between Cloudflare and the origin server’s Railgun server.[52]
- 530
- Error 530 is returned along with a 1xxx error.[53]
AWS Elastic Load Balancer
Amazon’s Elastic Load Balancing adds a few custom return codes
- 460
- Client closed the connection with the load balancer before the idle timeout period elapsed. Typically when client timeout is sooner than the Elastic Load Balancer’s timeout.[54]
- 463
- The load balancer received an X-Forwarded-For request header with more than 30 IP addresses.[54]
- 561 Unauthorized
- An error around authentication returned by a server registered with a load balancer. You configured a listener rule to authenticate users, but the identity provider (IdP) returned an error code when authenticating the user.[55]
Caching warning codes (obsoleted)
The following caching related warning codes were specified under RFC 7234. Unlike the other status codes above, these were not sent as the response status in the HTTP protocol, but as part of the «Warning» HTTP header.[56][57]
Since this «Warning» header is often neither sent by servers nor acknowledged by clients, this header and its codes were obsoleted by the HTTP Working Group in 2022 with RFC 9111.[58]
- 110 Response is Stale
- The response provided by a cache is stale (the content’s age exceeds a maximum age set by a Cache-Control header or heuristically chosen lifetime).
- 111 Revalidation Failed
- The cache was unable to validate the response, due to an inability to reach the origin server.
- 112 Disconnected Operation
- The cache is intentionally disconnected from the rest of the network.
- 113 Heuristic Expiration
- The cache heuristically chose a freshness lifetime greater than 24 hours and the response’s age is greater than 24 hours.
- 199 Miscellaneous Warning
- Arbitrary, non-specific warning. The warning text may be logged or presented to the user.
- 214 Transformation Applied
- Added by a proxy if it applies any transformation to the representation, such as changing the content encoding, media type or the like.
- 299 Miscellaneous Persistent Warning
- Same as 199, but indicating a persistent warning.
See also
- Custom error pages
- List of FTP server return codes
- List of HTTP header fields
- List of SMTP server return codes
- Common Log Format
Explanatory notes
- ^ Emphasised words and phrases such as must and should represent interpretation guidelines as given by RFC 2119
References
- ^ a b c «Hypertext Transfer Protocol (HTTP) Status Code Registry». Iana.org. Archived from the original on December 11, 2011. Retrieved January 8, 2015.
- ^ «RFC 9110: HTTP Semantics and Content, Section 10.1.1 «Expect»«.
- ^ Goland, Yaronn; Whitehead, Jim; Faizi, Asad; Carter, Steve R.; Jensen, Del (February 1999). HTTP Extensions for Distributed Authoring – WEBDAV. IETF. doi:10.17487/RFC2518. RFC 2518. Retrieved October 24, 2009.
- ^ Oku, Kazuho (December 2017). An HTTP Status Code for Indicating Hints. IETF. doi:10.17487/RFC8297. RFC 8297. Retrieved December 20, 2017.
- ^ Stewart, Mark; djna. «Create request with POST, which response codes 200 or 201 and content». Stack Overflow. Archived from the original on October 11, 2016. Retrieved October 16, 2015.
- ^ «RFC 9110: HTTP Semantics and Content, Section 15.3.4».
- ^ «RFC 9110: HTTP Semantics and Content, Section 7.7».
- ^ a b c d e Dusseault, Lisa, ed. (June 2007). HTTP Extensions for Web Distributed Authoring and Versioning (WebDAV). IETF. doi:10.17487/RFC4918. RFC 4918. Retrieved October 24, 2009.
- ^ Delta encoding in HTTP. IETF. January 2002. doi:10.17487/RFC3229. RFC 3229. Retrieved February 25, 2011.
- ^ a b «RFC 9110: HTTP Semantics and Content, Section 15.4 «Redirection 3xx»«.
- ^ Berners-Lee, Tim; Fielding, Roy T.; Nielsen, Henrik Frystyk (May 1996). Hypertext Transfer Protocol – HTTP/1.0. IETF. doi:10.17487/RFC1945. RFC 1945. Retrieved October 24, 2009.
- ^ «The GNU Taler tutorial for PHP Web shop developers 0.4.0». docs.taler.net. Archived from the original on November 8, 2017. Retrieved October 29, 2017.
- ^ «Google API Standard Error Responses». 2016. Archived from the original on May 25, 2017. Retrieved June 21, 2017.
- ^ «Sipgate API Documentation». Archived from the original on July 10, 2018. Retrieved July 10, 2018.
- ^ «Shopify Documentation». Archived from the original on July 25, 2018. Retrieved July 25, 2018.
- ^ «Stripe API Reference – Errors». stripe.com. Retrieved October 28, 2019.
- ^ «RFC2616 on status 413». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ «RFC2616 on status 414». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ «RFC2616 on status 416». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ TheDeadLike. «HTTP/1.1 Status Codes 400 and 417, cannot choose which». serverFault. Archived from the original on October 10, 2015. Retrieved October 16, 2015.
- ^ Larry Masinter (April 1, 1998). Hyper Text Coffee Pot Control Protocol (HTCPCP/1.0). doi:10.17487/RFC2324. RFC 2324.
Any attempt to brew coffee with a teapot should result in the error code «418 I’m a teapot». The resulting entity body MAY be short and stout.
- ^ I’m a teapot
- ^ Barry Schwartz (August 26, 2014). «New Google Easter Egg For SEO Geeks: Server Status 418, I’m A Teapot». Search Engine Land. Archived from the original on November 15, 2015. Retrieved November 4, 2015.
- ^ «Google’s Teapot». Retrieved October 23, 2017.[dead link]
- ^ «Enable extra web security on a website». DreamHost. Retrieved December 18, 2022.
- ^ «I Went to a Russian Website and All I Got Was This Lousy Teapot». PCMag. Retrieved December 18, 2022.
- ^ a b c d Nottingham, M.; Fielding, R. (April 2012). «RFC 6585 – Additional HTTP Status Codes». Request for Comments. Internet Engineering Task Force. Archived from the original on May 4, 2012. Retrieved May 1, 2012.
- ^ Bray, T. (February 2016). «An HTTP Status Code to Report Legal Obstacles». ietf.org. Archived from the original on March 4, 2016. Retrieved March 7, 2015.
- ^ alex. «What is the correct HTTP status code to send when a site is down for maintenance?». Stack Overflow. Archived from the original on October 11, 2016. Retrieved October 16, 2015.
- ^ Holtman, Koen; Mutz, Andrew H. (March 1998). Transparent Content Negotiation in HTTP. IETF. doi:10.17487/RFC2295. RFC 2295. Retrieved October 24, 2009.
- ^ Nielsen, Henrik Frystyk; Leach, Paul; Lawrence, Scott (February 2000). An HTTP Extension Framework. IETF. doi:10.17487/RFC2774. RFC 2774. Retrieved October 24, 2009.
- ^ «Enum HttpStatus». Spring Framework. org.springframework.http. Archived from the original on October 25, 2015. Retrieved October 16, 2015.
- ^ «Twitter Error Codes & Responses». Twitter. 2014. Archived from the original on September 27, 2017. Retrieved January 20, 2014.
- ^ «HTTP Status Codes and SEO: what you need to know». ContentKing. Retrieved August 9, 2019.
- ^ «Screenshot of error page». Archived from the original (bmp) on May 11, 2013. Retrieved October 11, 2009.
- ^ a b «Using token-based authentication». ArcGIS Server SOAP SDK. Archived from the original on September 26, 2014. Retrieved September 8, 2014.
- ^ «HTTP Error Codes and Quick Fixes». Docs.cpanel.net. Archived from the original on November 23, 2015. Retrieved October 15, 2015.
- ^ «SSL Labs API v3 Documentation». github.com.
- ^ «Platform Considerations | Pantheon Docs». pantheon.io. Archived from the original on January 6, 2017. Retrieved January 5, 2017.
- ^ «HTTP status codes — ascii-code.com». www.ascii-code.com. Archived from the original on January 7, 2017. Retrieved December 23, 2016.
- ^
«Error message when you try to log on to Exchange 2007 by using Outlook Web Access: «440 Login Time-out»«. Microsoft. 2010. Retrieved November 13, 2013. - ^ «2.2.6 449 Retry With Status Code». Microsoft. 2009. Archived from the original on October 5, 2009. Retrieved October 26, 2009.
- ^ «MS-ASCMD, Section 3.1.5.2.2». Msdn.microsoft.com. Archived from the original on March 26, 2015. Retrieved January 8, 2015.
- ^ «Ms-oxdisco». Msdn.microsoft.com. Archived from the original on July 31, 2014. Retrieved January 8, 2015.
- ^ «The HTTP status codes in IIS 7.0». Microsoft. July 14, 2009. Archived from the original on April 9, 2009. Retrieved April 1, 2009.
- ^ «ngx_http_request.h». nginx 1.9.5 source code. nginx inc. Archived from the original on September 19, 2017. Retrieved January 9, 2016.
- ^ «ngx_http_special_response.c». nginx 1.9.5 source code. nginx inc. Archived from the original on May 8, 2018. Retrieved January 9, 2016.
- ^ «return» directive Archived March 1, 2018, at the Wayback Machine (http_rewrite module) documentation.
- ^ «Troubleshooting: Error Pages». Cloudflare. Archived from the original on March 4, 2016. Retrieved January 9, 2016.
- ^ «Error 520: web server returns an unknown error». Cloudflare. Retrieved November 1, 2019.
- ^ «527 Error: Railgun Listener to origin error». Cloudflare. Archived from the original on October 13, 2016. Retrieved October 12, 2016.
- ^ «Error 530». Cloudflare. Retrieved November 1, 2019.
- ^ a b «Troubleshoot Your Application Load Balancers – Elastic Load Balancing». docs.aws.amazon.com. Retrieved August 27, 2019.
- ^ «Troubleshoot your Application Load Balancers — Elastic Load Balancing». docs.aws.amazon.com. Retrieved January 24, 2021.
- ^ «Hypertext Transfer Protocol (HTTP/1.1): Caching». datatracker.ietf.org. Retrieved September 25, 2021.
- ^ «Warning — HTTP | MDN». developer.mozilla.org. Retrieved August 15, 2021.
Some text was copied from this source, which is available under a Creative Commons Attribution-ShareAlike 2.5 Generic (CC BY-SA 2.5) license.
- ^ «RFC 9111: HTTP Caching, Section 5.5 «Warning»«. June 2022.
External links
- «RFC 9110: HTTP Semantics and Content, Section 15 «Status Codes»«.
- Hypertext Transfer Protocol (HTTP) Status Code Registry
Исправляем ошибки при загрузке картинок в WordPress (HTTP Error и др.)

К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку общих тривиальных методов решения HTTP ошибки в WordPress, которые новичкам и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче. Внимание! Это можно легко исправить увеличив максимальный размер файла загрузки.
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10. Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
Тоже не помогло? ищем выход дальше. Более продвинутые фишки подсмотрел тут.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
define( 'WP_MEMORY_LIMIT', '256M' );
Думаю, значения 128M для параметра WP_MEMORY_LIMIT также будет достаточно, особенно при использовании базовых модулей/тем. Иногда данный код не срабатывает, — смотрите как еще можно увеличить PHP Memory Limit в WordPress.
5. Библиотека GD Library по умолчанию
Комплект WP CMS содержит 2 графических библиотеки для обработки картинок — ImageMagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, и вроде как, она более требовательная к ресурсам сервера. Поэтому есть смысл указывать инструментом по умолчанию именно второй вариант — GD Library.
Для реализации этого подхода в functions.php пишем:
function wp_default_image_editor( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'wp_default_image_editor' );
6. Настройка ImageMagick через htaccess
Если включать GD Library, то дополнив немного .htaccess, у вас получится контролировать использование библиотекой ImageMagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SetEnv MAGICK_THREAD_LIMIT 1
Этот параметр заставляет ее применять лишь один поток для обработки картинок вместо множественных подключений. Это в свою очередь может предотвратить HTTP ошибку в Вордпресс.
Если код выше не помог, попробуйте другой:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Либо вариант:
# Exclude the file upload and WP CRON scripts from authentication <FilesMatch "(async-upload.php|wp-cron.php|xmlrpc.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch>
7. Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»
В новых версиях WordPress пользователям может встречаться проблема при загрузке изображений в медиабиблиотеку, которая сопровождается следующим сообщением: «Обработка изображения не удалась. Если это фотография или большое изображение, пожалуйста, уменьшите его до 2500 пикселей и загрузите снова.»
При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.
Спустя некоторое время поиска причины ошибки я наткнулся на интересную информацию с официального форума wordpress.org:
Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
Сложность задачи заключалась еще в том, что работал я не с «классическим хостингом», где всегда можно попросить помощи в тех.поддержке (которая бы сделала всю работу). В моем случае пришлось разбираться самостоятельно, используя панельку ISPmanager.
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:
Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее). Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам.
2. Как только вы обнаружили нужный конфиг (у меня он находился в директории etc/httpd/conf.d/fcgid.conf дважды кликаете по нему и переходите к редактированию. Далее просто указываете значение переменной FcgidMaxRequestLen в байтах.
По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб. Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок.
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.
Крупные ошибки – одна из тех вещей, которые сильно вредят рабочему процессу. WordPress в большинстве случаев помогает минимизировать риск ошибок, поддерживая гладкость и безопасность работы. Однако в некоторых случаях при загрузке группы файлов в WordPress можно неожиданно столкнуться с ошибкой HTTP (HTTP Error). Изредка изображение попросту не отображается – вместо него выводится битая иконка. Все это сильно ударяет по продуктивности, поскольку приходится отвлекаться на устранение этих проблем.
Хорошая новость: ошибки HTTP в WordPress, возникающие в результате загрузки изображений или видео, могут быть быстро поправлены. Ниже мы обсудим потенциальные источники данной ошибки, а также приведем несколько быстрых фиксов, которые позволят вам вернуться в прежний рабочий график.
Содержание
- Почему появляется ошибка HTTP при загрузке файлов в WordPress
- Как исправить HTTP ошибку в WordPress
- Обновление страницы
- Загрузка файла меньшего размера
- Переименование файла изображения
- Использование упрощенного загрузчика файлов
- Деактивация плагинов
- Плагин Add From Server
- Проверка прав доступа к файлам и каталогам
- Обновление PHP версии
- Исправление для Imagick
- Удаление произвольных путей для медиа библиотеки
- Отключение mod_security
- Увеличение лимитов памяти
- Обращение к хостинг-компании
Почему появляется ошибка HTTP при загрузке файлов в WordPress
Ошибка HTTP в WordPress зачастую появляется в том случае, когда что-то идет не так с диалоговым окном загрузки изображения или видео. Встроенный инструмент медиа библиотеки обычно легко справляется с одиночными или массовыми загрузками, однако время от времени появляется данная проблема.
Когда появляется данная ошибка, WordPress выдает крайне бесполезное неинформативное уведомление. Проблемы с загрузкой файлов могут быть вызваны рядом факторов. Вы должны самостоятельно диагностировать проблему и отыскать ее решение. К счастью, это не так сложно.
HTTP ошибки могут быть отнесены к одной из двух широких категорий: ошибки хостинга и ошибки на стороне клиента. Ошибки на стороне клиента могут быть связаны с вашими сессиями входа на сайт, неправильными символами в имени файла, и даже временными перебоями с интернетом. Ошибки хостинга обычно сводятся к проблемам с плагинами, проблемам с ресурсами хоста и т.д.
Как исправить HTTP ошибку в WordPress
Исправление ошибки HTTP в WordPress может быть проведено достаточно простыми методами. Самыми популярными причинами ошибки являются локальные перебои, которые можно устранить в считанные секунды. Ниже мы рассмотрим лучшие решения, которые вы можете попробовать, начиная с самых простых.
Обновление страницы
Когда вы впервые столкнулись с такой ошибкой, вы можете попробовать обновить страницу. Нажмите кнопку перезагрузки страницы в вашем браузере или клавишу F5. Это позволит вам снова загрузить изображение, что может привести к решению проблемы.
Обновление страницы помогает исправить ошибку HTTP, вызванную временными проблемами с интернетом, истекшими сеансами входа, а также другими простыми сбоями. WordPress не распознает эти проблемы, а потому выводит общее уведомление об HTTP ошибке, в котором нет какого-то определенного кода ошибки.
Загрузка файла меньшего размера
Чем больше времени WordPress пытается загрузить файл, тем выше шансы, что что-то пойдет не так. Размер изображения обычно составляет всего несколько мегабайт, но вот видео может весить и несколько сотен Мб, а потому и грузится оно зачастую несколько минут. Соответственно, могут происходить многочисленные ошибки, может истечь сессия входа в систему и т.д.
Чтобы обойти эту проблему, попробуйте уменьшить размер контента. Если речь идет об изображении, то попробуйте изменить его размер или воспользоваться сервисами оптимизации картинок. Видео урезать сложнее, но с помощью подходящих инструментов вы сможете сэкономить до нескольких Мб, причем без ущерба для конечного продукта.
В целом, можно отметить, что изображения должны иметь размер примерно 100-300 Кб. Типы файлов PNG и JPG обычно предлагают наилучшее сочетание качества и размера. Если же методы не помогают, вы можете подключиться через FTP и закачать контент вручную.
Переименование файла изображения
Спецсимволы в именах изображений нередко могут создавать лишние проблемы в WordPress, как и файлы с одинаковыми именами. Попробуйте переименовать файл и загрузить его снова.
Чтобы избежать подобной ситуации, можно автоматически добавлять порядковые номера в конец файлов изображений. Также следует избегать любых символов за исключением букв, цифр и тире.
Использование упрощенного загрузчика файлов
WordPress поставляется вместе с загрузчиком файлов, который способен легко обрабатывать разный контент. Однако в некоторых случаях может возникать HTTP ошибка, когда вы добавляете изображения или видео на сайт. Прежде чем делать более сложные исправления, попробуйте перейти к консоли WordPress и выбрать пункт Media > Add New. Сразу под областью загрузки появится ссылка «Try the browser uploader instead». Перейдите по ней, чтобы воспользоваться упрощенным загрузчиком файлов.
В некоторых случаях это помогает решить проблему.
Деактивация плагинов
Если ничего из вышеперечисленного вам не помогло, зайдите в консоль WP и начните отключать плагины. Отключайте даже те плагины, которые, казалось бы, не имеют ничего общего с загрузкой медиафайлов.
Затем вернитесь к диалоговому окну и попробуйте загрузить файл снова. Сработало? Отлично! Теперь активируйте плагины один за другим, пока не найдете виновника. Оставьте его отключенным и изучите документацию разработчиков, чтобы понять, что может приводить к такой ошибке.
Плагин Add From Server
Если вам требуется быстрое временное решение ошибки HTTP, вы можете воспользоваться плагином Add From Server. Он позволяет вам загружать крупные файлы, обходя ограничения хостинга и разные незначительные ошибки.
Учтите, что «Add From Server» следует использовать только как временное решение. Он не исправляет ошибку HTTP. Кроме того, плагин давно не обновлялся, а потому он может работать не так, как было задумано.
Проверка прав доступа к файлам и каталогам
Файлы и директории, размещенные на удаленных серверах, имеют соответствующие права доступа. Эти права определяют, какие действия возможно совершать с тем или иным содержимым (выполнение, удаление, изменение). Если права доступа установлены неправильно, то в итоге для WordPress может стоять запрет на внесение некоторых изменений, что и приводит к ошибке HTTP.
Для большинства файлов в WordPress необходимо задать права доступа 755, что позволяет WordPress легко добавлять контент в каталоги. Вы можете проверить текущие права доступа, открыв FTP программу и перейдя в директорию Uploads. Проверьте атрибуты этого каталога. Если они отличаются от 755, то смените их. Убедитесь, что они применяются не только к самому каталогу, но и к подкаталогам. Сохраните права доступа и попробуйте еще раз загрузить медиафайл.
- Owner – Read, Write, Execute (7)
- Group – Read, Execute (5)
- Public – Read, Execute (5)
Обновление PHP версии
В настоящий момент WordPress рекомендует как минимум PHP 7.2 или выше. Если вы не обновляли свой сервер, вы можете находиться на версии 5.6, которая намного ниже минимальной для бесперебойной работы. Обновить версию PHP можно, зайдя в cPanel своего хостинга и выбрав соответствующий пункт. Некоторые хостинги автоматически обновляют версии PHP для обеспечения бесперебойного функционирования.
Исправление для Imagick
Если вы используете виртуальный хостинг с WordPress, то в таком случае ваши ресурсы могут быть ограничены. Это обычная практика для хостов такого рода.
Imagick – это PHP-модуль, который используется в WordPress для обработки изображений. При ограничении ресурсов на стороне хостинга вы можете столкнуться с ошибкой HTTP. Чтобы исправить это, вам нужно будет зайти в файл .htaccess и добавить следующую строку в самый верх файла:
MAGICK_THREAD_LIMIT 1
Это поможет вам исправить все ошибки с загрузкой файлов в WordPress. Если проблема осталась, то в таком случае вам может потребоваться перебраться на новый хостинг или перейти на другой тариф.
Удаление произвольных путей для медиа библиотеки
Есть небольшая вероятность того, что ошибка загрузки HTTP вызвана неправильным путем к медиафайлам. Это может произойти в том случае, если вы перенесли свой сайт WordPress с одного хостинга на другой.
WordPress ожидает, что папка с медиафайлами будет располагаться по адресу /wp-content/uploads, разбитая обычно по месяцам и годам. Если это не так, то у CMS могут возникнуть проблемы с определением места хранения контента.
Исправить это довольно просто. Перейдите в консоль WordPress, нажмите Settings > Media. Если для хранения ваших файлов задана отдельная директория, просто удалите ее, после чего сохраните изменения. WordPress автоматически вернется к каталогу по умолчанию.
Отключение mod_security
Mod_security – это файрвол, который запущен на некоторых серверах, чтобы добавить дополнительный уровень безопасности для сайтов. Иногда эта функция может приводить к проблемам с диалогом загрузки WordPress. Если приведенные выше решения не помогли, откройте FTP приложение и добавьте следующие строки в начало вашего файла htaccess:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Код позволит отключить mod_security на вашем сервере для продолжения загрузки файлов.
Увеличение лимитов памяти
Если вы используете WordPress на VPS, то, скорее всего, у вас могут стоять ограничения памяти. Их можно обойти. Большинство экспертов рекомендуют выставлять для PHP задач минимум памяти в 128 Мб. Обычно такой размер является базовым, но некоторые хостинги могут его менять.
Есть несколько способов посмотреть, сколько памяти выделено для ваших задач в WordPress. Если вы находитесь в cPanel, вы можете просто перейти в раздел software, щелкнуть по Select PHP Version. Ближе к середине страницы вы увидите memory_limit со значением слева. Установите значение более 128 Мб, перезагрузите сервер и повторите попытку загрузки файлов.
Обращение к хостинг-компании
Если ничего не помогает, попробуйте обратиться за помощью к своему хостингу. Рекомендации, представленные выше, позволяют избавиться от HTTP ошибки в подавляющем большинстве случаев. Обычно срабатывают первые три совета. Если же вы все перепробовали, то остается только писать или звонить провайдеру.
Источник: https://www.presslabs.com
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP, возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress.
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http, возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список «решений», которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP;
- Отключить mod_security;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess;
- Установить новую версию PHP;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает (кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины).
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент, чтобы пересылать файлы на WordPress -хостинг.
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server (Настройки > Добавление с сервера). Значения по умолчанию [User Access Control All users with the ability to upload files] ([Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [Root Directory Do not lock browsing to a specific directory] ([Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads, то есть (..[ИмяВашегоСайта]/wp-content/Uploads/).
- Но если активирован параметр «Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы), то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ЧетыреЦифрыГода/ДвеЦифрыМесяца/], например, [ИмяВашегоСайта]/wp—content/Uploads/2017/07/. Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента.
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера).
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server, чтобы перейти в папку, которую выбрали в шаге 1 или 2.
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import (Импорт) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress!
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент, следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Содержание
- Как избавиться от раздражающей ошибки HTTP при загрузке картинки или видео в WordPress
- Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
- Избавляемся от ошибки «http» при загрузке изображений в WordPress
- Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
- Как исправить ошибки загрузки изображений и файлов в WordPress? –
- Загрузка файлов в WordPress
- 1. Ограниченные типы файлов в WordPress
- 2. Файл не поддерживается веб-сервером
- 3. Ограничение размера загрузки
- 4. Блокировка брандмауэра
- 5. Большие размеры файла изображения
- 6. Нет авторизации для загрузки файлов
- 7. Плохое подключение к Интернету и VPN
Как избавиться от раздражающей ошибки HTTP при загрузке картинки или видео в WordPress
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP , возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress .
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http , возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список « решений », которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP ;
- Отключить mod_security ;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess ;
- Установить новую версию PHP ;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает ( кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины ).
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент , чтобы пересылать файлы на WordPress -хостинг .
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server ( Настройки > Добавление с сервера ). Значения по умолчанию [ User Access Control All users with the ability to upload files ] ([ Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [ Root Directory Do not lock browsing to a specific directory ] ([ Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads , то есть ( .. [ИмяВашегоСайта]/wp-content/Uploads/ ).
- Но если активирован параметр « Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы) , то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ ЧетыреЦифрыГода/ДвеЦифрыМесяца/ ], например , [ИмяВашегоСайта]/ wp — content / Uploads /2017/07/ . Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента .
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера) .
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server , чтобы перейти в папку, которую выбрали в шаге 1 или 2 .
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import ( Импорт ) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress !
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент , следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Сергей Бензенко автор-переводчик статьи « How to solve the infuriating HTTP error when uploading images or videos to WordPress »
Источник
Избавляемся от ошибки «http» при загрузке изображений в WordPress
Время на чтение: 3 минуты
При попытке загрузки фото с админ панели в WordPress может возникнуть ошибка «http». Многие после этого начинают анализировать свои последние действия, произведённые в WordPress, но большинство просто ума не приложат, что произошло, ведь ничего «плохого» вроде не делалось. Если просмотреть ответы в интернете на вопрос «почему выдает ошибку http при загрузке изображений», то можно найти несколько рекомендаций, которые способны устранить эту ошибку.
Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
Первая рекомендация – просмотреть весь список установленных плагинов и отключить все ненужные. Потребуется также отключить все плагины и включать их по одному, после чего смотреть действие их работы на вашу площадку. Таким образом, может быть заработает загрузка фото, но далеко не факт, что сможете обнаружить именно тот плагин, который выдает ошибку. Если есть время и терпение – испробуйте эту рекомендацию, но нам она показалась слишком хлопотной, поэтому мы оставили этот вариант про запас.
Вторая рекомендация утверждает, что вся проблема может заключаться в сервере, на котором расположена ваша площадка. Но если у вас есть еще сайты, которые работают у этого хостера, и с ними все в полном порядке, то значит, ошибка кроется где-то в самом сайте. Если же сайт один, то все же обратитесь к хостеру, вдруг проблема кроется действительно в нем.
Третья рекомендация – обновить движок WordPress. На самом деле это банально, ведь если пробежаться по различным ресурсам, то становится понятно, что эта ошибка возникает практически на всех версиях движка.
Тут также заметим, что не всегда рационально обновляться до версии, которая только-только вышла.
Как правило, она содержит множество полезных нововведений/обновлений, но вот не все разработчики плагинов успевают вносить корректировки в свои продукты. То есть если сейчас у вас все хорошо, то торопиться с обновлением движка не особо стоит.
Четвертый совет – добавить в файл .htaccess такой код:
SecFilterEngine Off
SecFilterScanPOST Off
Размещать вышеуказанный код необходимо в конец или начало файла, после чего все может начать работать.
Следующий совет – вставить в файл .htaccess код, при помощи использования FTP-загрузчика:
SecFilterEngine Off
SecFilterScanPOST Off
Заметим, что если уже такой код у вас есть в файле, то его потребуется переписать, то есть заменить новым. Попробуйте выполнить загрузку медиафайла сейчас; более того, загружать файлы вы сможете в неограниченном количестве. Мы неоднократно замечали, что в одном случае, если вставить код в начало файла, то все будет работать; при вставке кода на другом сайте в начало файла ничего не срабатывало, но все начинало работать, как только код был перемещен в конец файла.
Стоит запомнить, что после обновления Вордпресс этот файл может легко переписать и ошибка может возникнуть снова. Чтобы этого не происходило, рекомендуем сохранить бекап файла себе на компьютер и в случае чего выгружать его на сервер через FTP.
Еще одна рекомендация – установка плагина WPupload, которая заменяет по дефолту загрузчик WordPress на новый (он поддерживает HTML5, Flash, BrowserPlus и т.п.). Впрочем, новый плагин может добавить и новых проблем на сайте, но, во всяком случае, он устранит эту ошибку при загрузке изображений «http».
Из всего вышесказанного следует простой вывод: если хотите, чтобы ваш сайт стабильно работал, не спешите с обновлением WordPress. Новая версия хоть и обещает быть более функциональной и безопасной, но сторонние разработчики не всегда успевают оптимизировать под новые версии свои продукты (из-за этого и может выскакивать ошибка «http»).
Источник
Как исправить ошибки загрузки изображений и файлов в WordPress? –
Многие утверждают, что WordPress — это простая в использовании система управления контентом. Хотя он работает шустро, он показывает сложные технические ошибки, которые обычные пользователи не могут понять. Одна из больших проблем с WordPress — это ошибки, которые вы видите при загрузке файлов и изображений. Эти ошибки загрузки файлов в WordPress появляются в разных ситуациях и сводят вас с ума, чтобы остановить всю работу или рабочий процесс. Если вы застряли в такой ситуации, вот несколько советов экспертов по устранению ошибок загрузки файлов в WordPress и продолжению работы.
Загрузка файлов в WordPress
Есть три разных способа загрузить файл на сайт WordPress. Хотя использование панели администратора является наиболее простым вариантом, вы также можете использовать приложение FTP и файловый менеджер из панели хостинга для загрузки большого количества файлов. Вот три основных загрузки файлов, которые должны выполнять все пользователи WordPress в рамках работы сайта.
- Загрузка медиафайла
- Загрузка темы
- Загрузка плагина
В зависимости от действия вы можете столкнуться с различными типами ошибок в WordPress. Прежде чем мы объясним ошибки и решения, убедитесь, что вы загружаете изображения только через медиатеку или из редактора сообщений в WordPress. В противном случае изображения, загруженные через FTP, не появятся в медиатеке. Если вам нужно показать изображения, загруженные через FTP, ознакомьтесь с нашей статьей, в которой подробно объясняется решение. Также обратите внимание, что здесь мы обсуждаем ошибки загрузки, если вы ищете решение ошибок обновления при обновлении плагина/темы/ядра WordPress, то ознакомьтесь с этой статьей.
1. Ограниченные типы файлов в WordPress
WordPress позволяет загружать на сайт только определенные типы форматов файлов, как указано в списке. здесь. Другими словами, он не позволяет загружать файлы определенного типа, такие как SVG и WOFF. Если вы попытаетесь загрузить файлы с ограниченным доступом, вы увидите сообщение об ошибке, указывающее, что вам не разрешено загружать файлы этого типа.
Если вы все еще хотите использовать файлы SVG, есть такие плагины, как Поддержка SVG что может помочь вам. Для файлов других типов может потребоваться загрузка по FTP, а затем использование URL-адреса для вставки на ваш сайт. Кроме того, вы можете использовать любой сторонний URL-адрес, чтобы встроить его на свой сайт, если это вам подходит.
2. Файл не поддерживается веб-сервером
WordPress нужен платный хостинг-сервер, и каждый сервер отличается и требует правильной настройки. Как правило, вам не нужно беспокоиться о конфигурации сервера, так как хостинговая компания настроит все за вас. Однако многие серверы хостинга не поддерживают такие типы файлов, как WEBP. Поскольку Google настаивает на скорости сайта, вы можете попробовать загрузить в свой пост изображения в формате webp вместо PNG или JPEG. Вы увидите ошибку, как показано ниже, показывающую, что изображение не может быть обработано веб-сервером.
Существуют плагины для создания веб-изображений для вас. Однако они не будут работать, если ваш сервер не поддерживает этот тип файла. Поэтому единственным решением здесь является обновление плана хостинга до одного из поддерживаемых серверов, чтобы вы могли использовать изображения webp. В качестве альтернативы вы можете использовать сторонние решения, такие как Cloudflare Premium, для создания веб-изображений на лету и показа вашим посетителям.
3. Ограничение размера загрузки
Ваш веб-сервер устанавливает ограничение на размер файла, который вы можете загрузить на свой сайт. это может быть изображение, тема или плагин, который вы пытаетесь загрузить через панель администратора. Вы можете перейти в «Медиа > Добавить новый» и найти ограничение максимального размера загружаемого файла, указанное под полем загрузки. Вы получите сообщение об ошибке при попытке загрузить файл большего размера, чем допустимый размер.
Решение здесь состоит в том, чтобы изменить размер загружаемого файла в вашем файле php.ini. Кроме того, вы можете обсудить с хостинговой компанией и получить их помощь в увеличении размера загрузки.
4. Блокировка брандмауэра
Используете ли вы премиум-план Cloudflare или какие-либо другие плагины безопасности, которые применяют к вашему сайту защиту брандмауэра (WAF)? Тогда это может быть причиной сбоя при загрузке файлов. Например, Cloudflare автоматически включает набор правил брандмауэра, чтобы предотвратить загрузку вредоносного кода на ваш сайт. Однако это не позволит вам загружать темы и плагины из панели администратора. Раздражает то, что правило брандмауэра даже перестанет добавлять код Google Analytics в плагин. Вы увидите сообщение об ошибке «Извините, вы были заблокированы», как показано ниже.
Прокрутив страницу вниз, вы увидите подробную информацию об ошибке из Cloudflare.
Решение здесь — зайти в свою учетную запись Cloudflare и проанализировать журналы WAF, чтобы найти правило, вызывающее блокировку. Затем вам нужно вручную временно отключить правило и загрузить файл. Если правило постоянно блокирует вас, возможно, вам придется отключить его навсегда. Точно так же вам нужно сделать то же самое при использовании любых других плагинов безопасности.
5. Большие размеры файла изображения
WordPress также ограничивает максимально допустимый размер изображения, которое вы загружаете. Максимальный размер — 2560×2560 пикселей, и любое загружаемое вами изображение, превышающее этот размер, будет уменьшено до этих размеров. В некоторых случаях вы можете увидеть ошибку HTTP, показывающую, что размер превышает размер. Если вы действительно хотите сохранить большие исходные изображения, добавьте следующий код в файл functions.php.
Дополнительные сведения об использовании больших изображений см. документация WordPress.
6. Нет авторизации для загрузки файлов
Отсутствие авторизации может помешать вам загружать изображения/файлы и отображать ошибку. В некоторых случаях загруженные вами изображения и файлы не будут отображаться в медиатеке, хотя вы можете успешно загрузить их. Кроме того, вы сможете без проблем загружать темы и плагины. Перейдите в меню «Настройки»> «Медиа» на панели администратора и проверьте, включена ли опция «Упорядочивать мои загрузки в папки по месяцам и годам».
Эта опция включена по умолчанию, и для каждого месяца/года будет создаваться новая папка для хранения загруженных файлов. Если в начале месяца новая ежемесячная папка не будет создана по какой-либо причине, все ваши загрузки файлов завершатся с ошибкой авторизации. Решение состоит в том, чтобы создать правильную папку через FTP и проверить, правильно ли установлены права доступа к файлам, чтобы показать файлы во внешнем интерфейсе для всех. Разрешение по умолчанию для всех папок в каталоге «/wp-content/uploads/» — 755, а для отдельных файлов будет 644. Вы можете настроить правильные разрешения и проверить, устраняет ли это ошибку загрузки файла.
Примечание: Вы не сможете открывать файлы в браузере, загруженные через плагины членства или электронной коммерции. Например, файл электронной книги, загруженный на страницу продукта WooCommerce, будет храниться в другой папке с шифрованием. Вы увидите ошибку авторизации при попытке открыть защищенные файлы непосредственно из браузера.
7. Плохое подключение к Интернету и VPN
Последняя проблема, на самом деле вы должны сначала проверить, это ваше интернет-соединение. Из-за вашего интернет-соединения могут возникнуть проблемы с загрузкой нескольких файлов.
- Медленное сетевое соединение остановит загрузку файла и покажет ошибку тайм-аута шлюза HTTP.
- Загрузка файлов через VPN или прокси может быть заблокирована вашим хостинг-сервером. Например, мы используем платформу SiteGround Google Cloud, которая блокирует доступ к VPN при попытке загрузить файлы через FTP.
Убедитесь, что у вас стабильное соединение и вы не загружаете несколько файлов через разные приложения. Это особенно поможет, если вы попытаетесь загрузить большую тему, плагин или изображение без ошибок.
Источник
As with any platform, there are always those annoying errors or problems you have to learn how to work through. Trust us, we’ve pretty much seen them all! From the white screen of death to database connection errors, WordPress definitely has its quirks. 😉 But we still love it! Today we’re going to dive into one of the more common ones, the HTTP error. Users typically encounter this when trying to upload images or videos to the WordPress media library.
While the HTTP error is usually easy to fix it can be rather frustrating as it usually interrupts your workflow. Nothing is worse than spending 20 minutes trying to find that perfect image for your blog post, you go to upload it, and bam, you’re suddenly met with a very vague error.
Below we’ll explore why this error happens and what you can do to quickly resolve it so you can get back to uploading your media.
What is the WordPress HTTP Error?
The WordPress HTTP error occurs when something goes wrong while attempting to upload images or videos using the built-in media library tool. Unfortunately, unlike browser errors where we can usually reference an HTTP status code, WordPress errors are sometimes a little harder to troubleshoot (especially if you don’t know how to enable WordPress debugging mode).
The very vague “HTTP error” definitely doesn’t help you determine what might be wrong or even where to start looking. But that is because there could be a few causes for the failure and WordPress simply doesn’t know why, so it spits out a generic error message (as seen below).
How to Fix the WordPress HTTP Error
From our experience, the WordPress HTTP error typically originates from two things: the first is a client-side or user error (your login session, bad characters in the file name, etc.), and the second is a problem or setting on your WordPress host (server issue, memory list, third-party plugin, shared hosting throttling resources, etc.). So we’ll dive into a little of both.
Here are some recommendations and things to check to fix the error (sorted in order by most common reasons we see):
- Refresh the Page
- Shrink or Resize the File
- Rename the Image File
- Temporarily Deactivate Plugins and Theme
- Ask Your WordPress Host
- Increase PHP Memory Limit
- Check Uploads Folder Permissions
- Move to the Latest Version of PHP
- Fix Performance Issues with Imagick and Shared Hosts
- Remove Custom Media Library Path
- Disable mod_security
- Install the Add To Server Plugin
1. Refresh the Page
The very first thing you should do when encountering the WordPress HTTP error is to simply refresh the page in your browser. Sounds too easy right? 😉 Well, actually this is the most common fix we’ve seen for it. Here’s why:
First, for whatever reason, your browser might have lost connection temporarily with WordPress and the process simply failed to complete. This could be due to your ISP, a temporary hiccup with your WordPress host, etc. If you refresh the page and try uploading again it the error sometimes will resolve itself.
Second, we’ve also seen that sometimes after refreshing the page, or coming back to the WordPress editor from another tab, that it suddenly kicks you out. This is most likely an indicator that your WordPress login session has expired. You should see the following message:
Your session has expired. Please log in to continue where you left off.
So naturally, you log back in and try to upload your media again. However, the HTTP error occurs. This is kind of a quirk with WordPress. Once you log back in, you need to actually manually refresh the page you’re on. Then uploading media will work again.
2. Shrink or Resize the File
You might need to edit your image file, which could entail reducing the file size (KB or MB) or decreasing the width/height (pixels). We recommend checking out our in-depth post on how to optimize images for the web. There are a lot of third-party image optimization plugins you can use to automatically do this for you (both reducing and resizing) when your image is uploaded to the media library.
We have used Imagify on our Kinsta site for years without a single issue. But there are a lot of other great ones out there as well. Just make sure whichever plugin you use, that they are optimizing images on their own servers, not locally. If you’re bulk optimizing images locally this can drastically harm your site’s performance.
It’s OK to upload high-resolution images as WordPress supports responsive images out of the box. In fact, you will probably want to so that the image looks crisp on retina displays. But unless your a photographer or business that needs high-resolution images a good rule of thumb though is to keep your final image size under 100 KB and no more than double the size of your website’s content div width.
Also, you might have to play with the PNG and JPG file types. Sometimes one can be much larger than the other depending on what type of image it is.
Depending on the configuration of your WordPress host, you might also want to look into increasing the WordPress maximum upload file size.
3. Rename the Image File
It can never hurt to try and rename the image file. WordPress should automatically append a number on the end if you try to upload a duplicate file name, but in case that doesn’t work, try renaming your file. Unfortunately, WordPress doesn’t let you rename the file of an already uploaded image file, so you will need to rename it locally and re-upload it.
When we are uploading images that already exist we typically add a -1 or -2 on the end (example: image-file-1.png, image-file-2.png). Make sure to add the dash otherwise Google will read it as one word and it could hurt your SEO.
Also, to be safe, stay clear of uploading an image with file names that contain special characters. This includes international language symbols and characters such as apostrophes. Dashes are OK. You can see in this example below on the Kinsta Japanese site, we are using English for the file names, not the special characters. While WordPress can technically support these, there are a lot of other issues that can pop up.
4. Temporarily Deactivate Plugins and Themes
It’s always a good idea if you’re having HTTP errors to try deactivating your plugins and even switch your WordPress theme to the default to see if this resolves the problem. A few plugins that are are typical culprits include image optimization plugins (they tie directly into the media library) and security plugins such as WordFence (these plugins are sometimes too restrictive). Or you can simply delete your WordPress theme.
If you don’t want to affect your live site, simply clone your live site to a staging environment. If the WordPress HTTP error is also happening on staging, then you can quickly deactivate all your plugins to start narrowing it down.
Remember, you won’t lose any data if you simply deactivate a plugin. If you can still access your admin, a quick way to do this is to browse to “Plugins” and select “Deactivate” from the bulk actions menu. This will disable all of your plugins.
If this fixes the issue you’ll need to find the culprit. Start activating them one by one, and try uploading an image again in the media library. When you see the HTTP error return, you’ve found the misbehaving plugin. You can then reach out to the plugin developer for help or post a support ticket in the WordPress repository.
If you can’t access WordPress admin you can FTP into your server and rename your plugins folder to something like plugins_old. Then check your site again. If it works, then you will need to test each plugin one by one. Rename your plugin folder back to plugins and then rename each plugin folder inside of if it, one by one, until you find it. You could also try to replicate this on a staging site first.
The same goes for your WordPress theme. Typically themes don’t tie into the media library, but we’ve seen some weird setups. It never hurts to try switching your theme over to the default Twenty Seventeen theme to see if it fixes it. Just like with plugins, you don’t have to worry about losing your current theme settings. All of that is stored in the WordPress database.
5. Ask Your WordPress Host
If you’ve tried the steps above already and are still getting the WordPress HTTP error, we recommend reaching out to your WordPress host for assistance before proceeding. Many of the additional troubleshooting steps are a little more advanced and a lot of times you can ask your host to do or check on this for you.
Kinsta’s support team is available 24×7 from the bottom right-hand side of the MyKinsta dashboard.
6. Increase PHP Memory Limit
Another cause for the WordPress HTTP error is that your server lacks the available memory for the background upload process to complete successfully. This is a very common problem with shared WordPress hosting. To fix it you need to increase the amount of memory PHP can use. 256 MB is recommended.
The default memory limit for Kinsta clients is already set to 256 MB. If you host your WordPress site at Kinsta you shouldn’t have any issues with a lack of memory. 👍
Increase PHP Memory Limit with wp-config.php
You can increase the PHP memory limit by adding the following code to your wp-config.php file. Note: this may be overwritten by a server-level rule in place by your WordPress host.
define( 'WP_MEMORY_LIMIT', '256M' );Increase PHP Memory Limit in cPanel
If your host is using cPanel, you can increase the PHP memory limit in two different areas.
The first is under the software section. Click on “Select PHP Version.” Click on “Switch to PHP Options.” You can then click on “memory_limit” to change its value.
The second area is also under the software section. Click on the “MultiPHP INI Editor” tool. This allows you to modify the php.ini file. Simply scroll down to where it says “memory_limit” and input a higher value.
Increase PHP Memory Limit with php.ini
If you aren’t using cPanel, you can also edit the php.ini file directly if you have access. To do this, login to your site via FTP or SSH, go to your site’s root directory and open or create a php.ini file.
Can’t connect via SSH? Learn how to fix the SSH “Connection Refused” error.
If the file was already there, search for the “memory_limit” setting and modify it as necessary.
Some shared hosts might also require that you add the suPHP directive in your .htaccess file for the above php.ini file settings to work. To do this, edit your .htaccess file, also located at the root of your site, and add the following code towards the top of the file:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>Increase PHP Memory Limit with .htaccess
The .htaccess file is a special hidden file that contains various settings you can use to modify the server behavior, right down to a directory specific level. If you don’t have access to php.ini, we suggest you try this next. First, login to your site via FTP or SSH, take a look at your root directory and see if there is a .htaccess file there.
If there is you can edit that file to and modify the “php_value memory_limit” value.
7. Check Uploads Folder Permissions
Typically when there is a folder permissions error you should get a message in WordPress about it not being able to write to the directory. However, this might not always be the case. If a WordPress site has been hacked or infected with malware, there could be a lot of issues going on with the permissions.
Tip: Kinsta offers free hack fixes for all clients. 😄
The main folder you’re concerned with is your /wp-content/uploads folder, as this is where files are stored when uploaded via the media library.
According to the WordPress Codex, all directories should be 755 (drwxr-xr-x) or 750.
You can easily see your folder permissions with an FTP client (as seen below). You could also reach out to your WordPress host support team and ask them to quickly GREP file permissions on your folders and files to ensure they’re set up properly.
Make sure that if you manually update the permissions on this folder that you check both the “Recurse into subdirectories” option as well as the “Apply to directories only.”
8. Move to the Latest Version of PHP
WordPress officially recommends PHP 7.3 or higher. If you’re not running on that, you’re below the minimum requirements set by the developers of the CMS. 😮
We always recommend running the latest and supported versions of PHP due to the fact it offers better security and performance, including bug fixes and functions that need to be deprecated.
We have seen older versions of PHP contribute to all sorts of errors, including the infamous WordPress HTTP error. At Kinsta you can easily change to PHP 8.1 with a single click in the MyKinsta dashboard.
If your host uses cPanel they might already have an option available to you to change your version of PHP. Simply log in to cPanel and under the “Software” category click on “Select PHP Version.”
You can then select the PHP versions available to you that your host supports.
9. Fix Performance Issues with Imagick and Shared Hosts
There are two different PHP modules WordPress uses for image processing: GD Library and Imagick (ImageMagick). Depending on what is installed on your server, WordPress may use either one.
The problem is that shared WordPress hosts have a lot of hidden resource throttling behind the scenes. That is the only way they can cram so many users on the same machine. A common issue people run into is that there are too few resources allocated to Imagick (ImageMagick). Hosts will limit the ability to use multiple threads, hence resulting in the WordPress HTTP error.
You can add the following code to the top of your .htaccess file, changing the thread limit value to something higher.
MAGICK_THREAD_LIMIT 1
Another option you have is to tell WordPress to use the GD library instead of Imagick. You can do this by simply adding the following code to your theme’s functions.php file.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = ‘WP_Image_Editor_GD’;
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( ‘wp_image_editors’, ‘wpb_image_editor_default_to_gd’ );We’ll be blunt. If you’re having to tweak things like this it’s time to move to a new WordPress host. Kinsta doesn’t have crazy limits like this in place and for the most part, you’re only limited by PHP workers. You shouldn’t have to worry about these types of things as a website owner.
We utilize LXD managed hosts and orchestrated LXC software containers for each site. What this means is that every WordPress site is housed in its own isolated container, which has all of the software resources required to run it (Linux, Nginx, PHP, MySQL). The resources are 100% private and are not shared between anyone else or even your own sites.
Read more about how Kinsta is different than any other host you’ve tried.
10. Remove Custom Media Library Path
It very well could be that your media library path isn’t setup correctly. We typically see this when users migrate their local development site over to production. If you look in “Media” under “Settings” in your WordPress dashboard and see a file path value listed, go ahead and delete it and click “Save Changes.” You want your media to be stored in the default /wp-content/uploads folder.
Below is what it typically looks like. If you don’t see a library path, then you’re all good here.
11. Disable mod_security
Mod_security is an open source firewall that sometimes might cause the WordPress HTTP error to occur. You can disable mod_security by adding the following code to the top of your .htaccess file.
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
If you’re using cPanel, you can also disable it by clicking into “ModSecurity” in the “Security” section.
Then toggle the status from “On” to “Off” next to the domain you want to disable it on.
We always recommend using an enterprise-grade and yet affordable WAF like Sucuri or Cloudflare instead. You can read our recommendation for the best WAF settings here.
12. Install the Add From Server Plugin
Last but not least, if you’re really in a bind and nothing else seems to be working, you can install the free Add From Server plugin. Perhaps you’re waiting for a response from your WordPress host or a developer on how to get the WordPress HTTP error resolved.
The Add to Server plugin will usually get you around the error and could be a good temporarily fix, especially if you’re right in the middle of something important. It was originally developed to allow you to add very large files via SFTP. Important: this plugin is no longer maintained or supported. Use at your own risk.
Summary
As you can see there are quite a few different ways to fix the WordPress HTTP error. Hopefully one of the solutions above worked for you and you’re already back on track and uploading your media. If you continue to receive this error time and time again, it might be time to consider upgrading to a better WordPress host. Many of the solutions above are things you don’t have to worry about at Kinsta.
If you found a solution that isn’t in our list, please leave a comment a below and we’ll get it added.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
As with any platform, there are always those annoying errors or problems you have to learn how to work through. Trust us, we’ve pretty much seen them all! From the white screen of death to database connection errors, WordPress definitely has its quirks. 😉 But we still love it! Today we’re going to dive into one of the more common ones, the HTTP error. Users typically encounter this when trying to upload images or videos to the WordPress media library.
While the HTTP error is usually easy to fix it can be rather frustrating as it usually interrupts your workflow. Nothing is worse than spending 20 minutes trying to find that perfect image for your blog post, you go to upload it, and bam, you’re suddenly met with a very vague error.
Below we’ll explore why this error happens and what you can do to quickly resolve it so you can get back to uploading your media.
What is the WordPress HTTP Error?
The WordPress HTTP error occurs when something goes wrong while attempting to upload images or videos using the built-in media library tool. Unfortunately, unlike browser errors where we can usually reference an HTTP status code, WordPress errors are sometimes a little harder to troubleshoot (especially if you don’t know how to enable WordPress debugging mode).
The very vague “HTTP error” definitely doesn’t help you determine what might be wrong or even where to start looking. But that is because there could be a few causes for the failure and WordPress simply doesn’t know why, so it spits out a generic error message (as seen below).
How to Fix the WordPress HTTP Error
From our experience, the WordPress HTTP error typically originates from two things: the first is a client-side or user error (your login session, bad characters in the file name, etc.), and the second is a problem or setting on your WordPress host (server issue, memory list, third-party plugin, shared hosting throttling resources, etc.). So we’ll dive into a little of both.
Here are some recommendations and things to check to fix the error (sorted in order by most common reasons we see):
- Refresh the Page
- Shrink or Resize the File
- Rename the Image File
- Temporarily Deactivate Plugins and Theme
- Ask Your WordPress Host
- Increase PHP Memory Limit
- Check Uploads Folder Permissions
- Move to the Latest Version of PHP
- Fix Performance Issues with Imagick and Shared Hosts
- Remove Custom Media Library Path
- Disable mod_security
- Install the Add To Server Plugin
1. Refresh the Page
The very first thing you should do when encountering the WordPress HTTP error is to simply refresh the page in your browser. Sounds too easy right? 😉 Well, actually this is the most common fix we’ve seen for it. Here’s why:
First, for whatever reason, your browser might have lost connection temporarily with WordPress and the process simply failed to complete. This could be due to your ISP, a temporary hiccup with your WordPress host, etc. If you refresh the page and try uploading again it the error sometimes will resolve itself.
Second, we’ve also seen that sometimes after refreshing the page, or coming back to the WordPress editor from another tab, that it suddenly kicks you out. This is most likely an indicator that your WordPress login session has expired. You should see the following message:
Your session has expired. Please log in to continue where you left off.
So naturally, you log back in and try to upload your media again. However, the HTTP error occurs. This is kind of a quirk with WordPress. Once you log back in, you need to actually manually refresh the page you’re on. Then uploading media will work again.
2. Shrink or Resize the File
You might need to edit your image file, which could entail reducing the file size (KB or MB) or decreasing the width/height (pixels). We recommend checking out our in-depth post on how to optimize images for the web. There are a lot of third-party image optimization plugins you can use to automatically do this for you (both reducing and resizing) when your image is uploaded to the media library.
We have used Imagify on our Kinsta site for years without a single issue. But there are a lot of other great ones out there as well. Just make sure whichever plugin you use, that they are optimizing images on their own servers, not locally. If you’re bulk optimizing images locally this can drastically harm your site’s performance.
It’s OK to upload high-resolution images as WordPress supports responsive images out of the box. In fact, you will probably want to so that the image looks crisp on retina displays. But unless your a photographer or business that needs high-resolution images a good rule of thumb though is to keep your final image size under 100 KB and no more than double the size of your website’s content div width.
Also, you might have to play with the PNG and JPG file types. Sometimes one can be much larger than the other depending on what type of image it is.
Depending on the configuration of your WordPress host, you might also want to look into increasing the WordPress maximum upload file size.
3. Rename the Image File
It can never hurt to try and rename the image file. WordPress should automatically append a number on the end if you try to upload a duplicate file name, but in case that doesn’t work, try renaming your file. Unfortunately, WordPress doesn’t let you rename the file of an already uploaded image file, so you will need to rename it locally and re-upload it.
When we are uploading images that already exist we typically add a -1 or -2 on the end (example: image-file-1.png, image-file-2.png). Make sure to add the dash otherwise Google will read it as one word and it could hurt your SEO.
Also, to be safe, stay clear of uploading an image with file names that contain special characters. This includes international language symbols and characters such as apostrophes. Dashes are OK. You can see in this example below on the Kinsta Japanese site, we are using English for the file names, not the special characters. While WordPress can technically support these, there are a lot of other issues that can pop up.
4. Temporarily Deactivate Plugins and Themes
It’s always a good idea if you’re having HTTP errors to try deactivating your plugins and even switch your WordPress theme to the default to see if this resolves the problem. A few plugins that are are typical culprits include image optimization plugins (they tie directly into the media library) and security plugins such as WordFence (these plugins are sometimes too restrictive). Or you can simply delete your WordPress theme.
If you don’t want to affect your live site, simply clone your live site to a staging environment. If the WordPress HTTP error is also happening on staging, then you can quickly deactivate all your plugins to start narrowing it down.
Remember, you won’t lose any data if you simply deactivate a plugin. If you can still access your admin, a quick way to do this is to browse to “Plugins” and select “Deactivate” from the bulk actions menu. This will disable all of your plugins.
If this fixes the issue you’ll need to find the culprit. Start activating them one by one, and try uploading an image again in the media library. When you see the HTTP error return, you’ve found the misbehaving plugin. You can then reach out to the plugin developer for help or post a support ticket in the WordPress repository.
If you can’t access WordPress admin you can FTP into your server and rename your plugins folder to something like plugins_old. Then check your site again. If it works, then you will need to test each plugin one by one. Rename your plugin folder back to plugins and then rename each plugin folder inside of if it, one by one, until you find it. You could also try to replicate this on a staging site first.
The same goes for your WordPress theme. Typically themes don’t tie into the media library, but we’ve seen some weird setups. It never hurts to try switching your theme over to the default Twenty Seventeen theme to see if it fixes it. Just like with plugins, you don’t have to worry about losing your current theme settings. All of that is stored in the WordPress database.
5. Ask Your WordPress Host
If you’ve tried the steps above already and are still getting the WordPress HTTP error, we recommend reaching out to your WordPress host for assistance before proceeding. Many of the additional troubleshooting steps are a little more advanced and a lot of times you can ask your host to do or check on this for you.
Kinsta’s support team is available 24×7 from the bottom right-hand side of the MyKinsta dashboard.
6. Increase PHP Memory Limit
Another cause for the WordPress HTTP error is that your server lacks the available memory for the background upload process to complete successfully. This is a very common problem with shared WordPress hosting. To fix it you need to increase the amount of memory PHP can use. 256 MB is recommended.
The default memory limit for Kinsta clients is already set to 256 MB. If you host your WordPress site at Kinsta you shouldn’t have any issues with a lack of memory. 👍
Increase PHP Memory Limit with wp-config.php
You can increase the PHP memory limit by adding the following code to your wp-config.php file. Note: this may be overwritten by a server-level rule in place by your WordPress host.
define( 'WP_MEMORY_LIMIT', '256M' );Increase PHP Memory Limit in cPanel
If your host is using cPanel, you can increase the PHP memory limit in two different areas.
The first is under the software section. Click on “Select PHP Version.” Click on “Switch to PHP Options.” You can then click on “memory_limit” to change its value.
The second area is also under the software section. Click on the “MultiPHP INI Editor” tool. This allows you to modify the php.ini file. Simply scroll down to where it says “memory_limit” and input a higher value.
Increase PHP Memory Limit with php.ini
If you aren’t using cPanel, you can also edit the php.ini file directly if you have access. To do this, login to your site via FTP or SSH, go to your site’s root directory and open or create a php.ini file.
Can’t connect via SSH? Learn how to fix the SSH “Connection Refused” error.
If the file was already there, search for the “memory_limit” setting and modify it as necessary.
Some shared hosts might also require that you add the suPHP directive in your .htaccess file for the above php.ini file settings to work. To do this, edit your .htaccess file, also located at the root of your site, and add the following code towards the top of the file:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>Increase PHP Memory Limit with .htaccess
The .htaccess file is a special hidden file that contains various settings you can use to modify the server behavior, right down to a directory specific level. If you don’t have access to php.ini, we suggest you try this next. First, login to your site via FTP or SSH, take a look at your root directory and see if there is a .htaccess file there.
If there is you can edit that file to and modify the “php_value memory_limit” value.
7. Check Uploads Folder Permissions
Typically when there is a folder permissions error you should get a message in WordPress about it not being able to write to the directory. However, this might not always be the case. If a WordPress site has been hacked or infected with malware, there could be a lot of issues going on with the permissions.
Tip: Kinsta offers free hack fixes for all clients. 😄
The main folder you’re concerned with is your /wp-content/uploads folder, as this is where files are stored when uploaded via the media library.
According to the WordPress Codex, all directories should be 755 (drwxr-xr-x) or 750.
You can easily see your folder permissions with an FTP client (as seen below). You could also reach out to your WordPress host support team and ask them to quickly GREP file permissions on your folders and files to ensure they’re set up properly.
Make sure that if you manually update the permissions on this folder that you check both the “Recurse into subdirectories” option as well as the “Apply to directories only.”
8. Move to the Latest Version of PHP
WordPress officially recommends PHP 7.3 or higher. If you’re not running on that, you’re below the minimum requirements set by the developers of the CMS. 😮
We always recommend running the latest and supported versions of PHP due to the fact it offers better security and performance, including bug fixes and functions that need to be deprecated.
We have seen older versions of PHP contribute to all sorts of errors, including the infamous WordPress HTTP error. At Kinsta you can easily change to PHP 8.1 with a single click in the MyKinsta dashboard.
If your host uses cPanel they might already have an option available to you to change your version of PHP. Simply log in to cPanel and under the “Software” category click on “Select PHP Version.”
You can then select the PHP versions available to you that your host supports.
9. Fix Performance Issues with Imagick and Shared Hosts
There are two different PHP modules WordPress uses for image processing: GD Library and Imagick (ImageMagick). Depending on what is installed on your server, WordPress may use either one.
The problem is that shared WordPress hosts have a lot of hidden resource throttling behind the scenes. That is the only way they can cram so many users on the same machine. A common issue people run into is that there are too few resources allocated to Imagick (ImageMagick). Hosts will limit the ability to use multiple threads, hence resulting in the WordPress HTTP error.
You can add the following code to the top of your .htaccess file, changing the thread limit value to something higher.
MAGICK_THREAD_LIMIT 1
Another option you have is to tell WordPress to use the GD library instead of Imagick. You can do this by simply adding the following code to your theme’s functions.php file.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = ‘WP_Image_Editor_GD’;
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( ‘wp_image_editors’, ‘wpb_image_editor_default_to_gd’ );We’ll be blunt. If you’re having to tweak things like this it’s time to move to a new WordPress host. Kinsta doesn’t have crazy limits like this in place and for the most part, you’re only limited by PHP workers. You shouldn’t have to worry about these types of things as a website owner.
We utilize LXD managed hosts and orchestrated LXC software containers for each site. What this means is that every WordPress site is housed in its own isolated container, which has all of the software resources required to run it (Linux, Nginx, PHP, MySQL). The resources are 100% private and are not shared between anyone else or even your own sites.
Read more about how Kinsta is different than any other host you’ve tried.
10. Remove Custom Media Library Path
It very well could be that your media library path isn’t setup correctly. We typically see this when users migrate their local development site over to production. If you look in “Media” under “Settings” in your WordPress dashboard and see a file path value listed, go ahead and delete it and click “Save Changes.” You want your media to be stored in the default /wp-content/uploads folder.
Below is what it typically looks like. If you don’t see a library path, then you’re all good here.
11. Disable mod_security
Mod_security is an open source firewall that sometimes might cause the WordPress HTTP error to occur. You can disable mod_security by adding the following code to the top of your .htaccess file.
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
If you’re using cPanel, you can also disable it by clicking into “ModSecurity” in the “Security” section.
Then toggle the status from “On” to “Off” next to the domain you want to disable it on.
We always recommend using an enterprise-grade and yet affordable WAF like Sucuri or Cloudflare instead. You can read our recommendation for the best WAF settings here.
12. Install the Add From Server Plugin
Last but not least, if you’re really in a bind and nothing else seems to be working, you can install the free Add From Server plugin. Perhaps you’re waiting for a response from your WordPress host or a developer on how to get the WordPress HTTP error resolved.
The Add to Server plugin will usually get you around the error and could be a good temporarily fix, especially if you’re right in the middle of something important. It was originally developed to allow you to add very large files via SFTP. Important: this plugin is no longer maintained or supported. Use at your own risk.
Summary
As you can see there are quite a few different ways to fix the WordPress HTTP error. Hopefully one of the solutions above worked for you and you’re already back on track and uploading your media. If you continue to receive this error time and time again, it might be time to consider upgrading to a better WordPress host. Many of the solutions above are things you don’t have to worry about at Kinsta.
If you found a solution that isn’t in our list, please leave a comment a below and we’ll get it added.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
При попытке загрузки фото с админ панели в WordPress может возникнуть ошибка «http». Многие после этого начинают анализировать свои последние действия, произведённые в WordPress, но большинство просто ума не приложат, что произошло, ведь ничего «плохого» вроде не делалось. Если просмотреть ответы в интернете на вопрос «почему выдает ошибку http при загрузке изображений», то можно найти несколько рекомендаций, которые способны устранить эту ошибку.
Рекомендации, которые помогут устранить ошибку при загрузке изображений «http»
Первая рекомендация – просмотреть весь список установленных плагинов и отключить все ненужные. Потребуется также отключить все плагины и включать их по одному, после чего смотреть действие их работы на вашу площадку. Таким образом, может быть заработает загрузка фото, но далеко не факт, что сможете обнаружить именно тот плагин, который выдает ошибку. Если есть время и терпение – испробуйте эту рекомендацию, но нам она показалась слишком хлопотной, поэтому мы оставили этот вариант про запас.
Вторая рекомендация утверждает, что вся проблема может заключаться в сервере, на котором расположена ваша площадка. Но если у вас есть еще сайты, которые работают у этого хостера, и с ними все в полном порядке, то значит, ошибка кроется где-то в самом сайте. Если же сайт один, то все же обратитесь к хостеру, вдруг проблема кроется действительно в нем.
Третья рекомендация – обновить движок WordPress. На самом деле это банально, ведь если пробежаться по различным ресурсам, то становится понятно, что эта ошибка возникает практически на всех версиях движка.
Тут также заметим, что не всегда рационально обновляться до версии, которая только-только вышла.
Как правило, она содержит множество полезных нововведений/обновлений, но вот не все разработчики плагинов успевают вносить корректировки в свои продукты. То есть если сейчас у вас все хорошо, то торопиться с обновлением движка не особо стоит.
Четвертый совет – добавить в файл .htaccess такой код:
SecFilterEngine Off
SecFilterScanPOST Off
Размещать вышеуказанный код необходимо в конец или начало файла, после чего все может начать работать.
Следующий совет – вставить в файл .htaccess код, при помощи использования FTP-загрузчика:
<IfModule mod_security.c>
<Files async-upload.php>
SecFilterEngine Off
SecFilterScanPOST Off
</Files>
</IfModule>
Заметим, что если уже такой код у вас есть в файле, то его потребуется переписать, то есть заменить новым. Попробуйте выполнить загрузку медиафайла сейчас; более того, загружать файлы вы сможете в неограниченном количестве. Мы неоднократно замечали, что в одном случае, если вставить код в начало файла, то все будет работать; при вставке кода на другом сайте в начало файла ничего не срабатывало, но все начинало работать, как только код был перемещен в конец файла.
Стоит запомнить, что после обновления Вордпресс этот файл может легко переписать и ошибка может возникнуть снова. Чтобы этого не происходило, рекомендуем сохранить бекап файла себе на компьютер и в случае чего выгружать его на сервер через FTP.
Еще одна рекомендация – установка плагина WPupload, которая заменяет по дефолту загрузчик WordPress на новый (он поддерживает HTML5, Flash, BrowserPlus и т.п.). Впрочем, новый плагин может добавить и новых проблем на сайте, но, во всяком случае, он устранит эту ошибку при загрузке изображений «http».
Из всего вышесказанного следует простой вывод: если хотите, чтобы ваш сайт стабильно работал, не спешите с обновлением WordPress. Новая версия хоть и обещает быть более функциональной и безопасной, но сторонние разработчики не всегда успевают оптимизировать под новые версии свои продукты (из-за этого и может выскакивать ошибка «http»).
Доброго времени суток!
Ошибки. Они обычно начинают вылезать там где их никак не ждешь. И вот сегодня я вам расскажу о такой ошибке HTTP при загрузке изображений в WordPress.
Трудно иметь успешный сайт без визуального контента. Любая страница, которую вы посещаете, вероятно, содержит некоторую комбинацию фотографий, значков или графики. Однако, если вы столкнулись с ошибкой HTTP при загрузке изображений в WordPress, вы можете оказаться не в состоянии добавить их на свой сайт.
К счастью, есть несколько методов, которые можно использовать для решения этой проблемы. В этой статье я объясню, почему при загрузке изображений в WordPress возникает ошибка HTTP, а затем расскажу о шести ее решениях.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Давай приступим к работе!
Что вызывает ошибку HTTP при загрузке изображений в WordPress
По сравнению с некоторыми другими распространенными проблемами ошибка HTTP при загрузке изображений в WordPress выглядит не так уж страшно. Это просто простое баннерное сообщение, которое может появиться в вашей медиатеке при попытке добавить новый файл:
Обычно, когда вы загружаете изображение в WordPress, оно сразу появляется в вашей медиатеке. Там нет подтверждающего сообщения или каких-либо наворотов. Это явно не тот случай, когда вы сталкиваетесь с этой ошибкой.
Проблема с этим конкретным предупреждением заключается в том, что оно не дает вам много информации, чтобы продолжить поиск решения. Плюс, есть несколько возможных причин, в том числе:
- Учетные данные просрочены
- Несанкционированные имена файлов
- Недостаточно памяти
- Неверные права доступа к файлу
- Конфликты плагинов
Половина битвы с ошибкой HTTP при загрузке изображений в WordPress определяет источник проблемы. Как только вы это выясните, это всего лишь несколько быстрых шагов, чтобы решить и вернуть ваш сайт в рабочее состояние.
Как исправить ошибку HTTP при загрузке изображений в WordPress (6 проверенных методов)
Хотя исправить эту ошибку не сложно, вы должны быть методичным, так как она имеет несколько возможных причин. Имея это в виду, мы начнем с самых простых исправлений.
1. Проверьте, не истек ли ваш сеанс входа
Обычно WordPress сообщает, когда истекает срок действия ваших учетных данных, чтобы вы могли ввести их повторно. Однако это сообщение не всегда появляется, если вы оставили браузер открытым в течение длительного периода времени без каких-либо действий.
Если вы сделаете это, а затем попытаетесь загрузить изображение, вы увидите ошибку HTTP, подобную той, что изображена выше, даже если вам не было предложено войти обратно. Самый простой способ выяснить, является ли это проблемой в вашем случае — это перезагрузить страницу.
Если ваш предыдущий сеанс входа истек, WordPress предложит вам снова ввести свои учетные данные. После этого вы можете повторить загрузку изображения и посмотреть, не исчезнет ли ошибка.
2. Переименуйте, оптимизируйте или измените размер файла изображения
WordPress не поддерживает файлы со специальными символами или языковыми акцентами в их именах, например, в «château» или «smörgåsbord». Если изображение, которое вы пытаетесь добавить на свой сайт, содержит какие-либо элементы, попробуйте переименовать его, а затем повторите попытку загрузки.
В некоторых случаях даже изображения с идеально «чистыми» именами не будут хорошо работать с WordPress. Одним из обходных путей является использование платформы оптимизации изображений, такой как TinyPNG:
Этот инструмент сжимает ваши файлы, чтобы уменьшить их размер. Это простой способ сократить время загрузки вашего веб-сайта и иногда устраняет ошибку HTTP при загрузке изображений в WordPress.
Наконец, вы также можете решить эту проблему, изменив размеры изображения (ширину и высоту). Вы можете сделать это, используя предпочитаемую платформу для редактирования фотографий, например Preview, Paint или Photoshop.
3. Увеличьте ограничение памяти PHP вашего сайта
Если первые два метода не решают ошибку HTTP при загрузке изображений в WordPress, самое время начать искать технические решения. В зависимости от вашего хостинг-провайдера и плана, вашему серверу может не хватить памяти для добавления дополнительных файлов на ваш сайт.
Небольшой лимит памяти PHP может привести к случайной ошибке HTTP во время загрузки. Как правило, вы хотите, чтобы ваш размер был не менее 256 МБ.
Самый простой способ увеличить лимит памяти PHP — это получить доступ к корневой папке вашего сайта (обычно public_html) с помощью протокола передачи файлов (FTP) и клиента FTP, такого как FileZilla. Затем найдите файл wp-config.php, щелкните его правой кнопкой мыши и выберите параметр «Просмотр/Редактирование»:
Внутри этого файла найдите строку «Это всё, дальше не редактируем. Успехов!». Затем добавьте следующий код:
define( 'WP_MEMORY_LIMIT', '256M' );
Сохраните ваши изменения и закройте файл. Затем попробуйте повторно загрузить изображение и посмотреть, не исчезла ли ошибка HTTP. Если это так, ваш хост может переопределять настройки в вашем файле wp-config.php на уровне сервера. В этом случае вам может потребоваться обратиться в службу поддержки для получения дополнительной помощи.
4. Проверьте права доступа к папке загрузки
Каждая папка в вашей установке WordPress использует так называемые «права доступа». Это означает, что существуют строгие инструкции для того, кто может обращаться («читать»), изменять («писать») или выполнять сценарии в файлах, содержащихся в каждом каталоге.
Как владелец сайта, у вас должны быть полные разрешения для каталога «wp-content/uploads», куда WordPress сохраняет (как вы уже догадались) загрузки. Если вы столкнулись с ошибкой HTTP в медиатеке, стоит проверить, правильно ли настроен этот параметр.
Сначала зайдите на ваш сайт, используя FTP, как я описал выше, и перейдите в каталог «wp-content». Найдите папку «Uploads», щелкните ее правой кнопкой мыши и выберите параметр «Права доступа к файлам»:
В появившемся окне проверьте, есть ли у вас («Владелец») права на чтение, запись и выполнение. Соответствующее числовое значение должно быть 755:
Если у вас нет необходимых разрешений, установите правильные флажки или установите для числового значения значение 755 и нажмите кнопку «ОК». Затем попробуйте загрузить свое изображение снова.
5. Устранение неполадок для плагина или конфликта тем
В некоторых случаях один из ваших плагинов или активная тема могут вызывать конфликты в фоновом режиме при попытке загрузить изображение. Существует два способа устранить эту проблему, но прежде чем делать что-либо еще, убедитесь, что у вас есть недавняя резервная копия.
Затем перейдите к списку плагинов на панели управления WordPress и отключите их один за другим, проверяя, можете ли вы загружать изображения между ними. Этот подход прост, но он может быть громоздким, если у вас много плагинов.
Если вы хотите полностью исключить конфликт плагинов, вы можете получить доступ к серверу через FTP и перейти в каталог «wp-content». Найдите папку «plugins» и переименуйте ее во что-нибудь другое, как в примере ниже:
Изменение имени этого каталога помешает WordPress найти ваши файлы плагинов, отключив их все одним махом. Проверьте, исправлена ли ошибка HTTP при загрузке изображений в WordPress.
Если это так, то вы будете знать, что где-то на вашем сайте есть конфликт. Верните папке ее первоначальное имя и продолжайте отключать плагины один за другим с панели мониторинга, пока не найдете виновника.
С другой стороны, если отключение всех ваших плагинов не исправило ошибку, верните папку плагинов в исходное имя и попробуйте изменить активную тему:
Подойдет любая другая тема, хотя обычно для устранения неполадок лучше всего подходит тема по умолчанию. Внесите изменения и еще раз попробуйте загрузить изображение. Если ошибка устранена, вы нашли источник конфликта.
Если за ошибкой HTTP стоит ваша тема или конкретный плагин, то вам придется удалить его с вашего сайта. Затем вы можете заменить его альтернативой или попытаться связаться с разработчиком по поводу разрешения конфликта.
6. Свяжитесь с вашим веб-хостингом об ошибке HTTP при загрузке изображений в WordPress
Если все остальное не сработает, не отчаивайтесь. Вы исключили почти все возможные причины этой проблемы, так что теперь пришло время привлечь некоторую помощь, чтобы вы могли копать глубже.
На этом этапе вы исчерпали большинство вариантов с вашей стороны. Откройте тикет, начните чат или позвоните своему веб-хосту и посмотрите, могут ли они помочь вам отследить источник вашей ошибки HTTP при загрузке изображений в WordPress.
Как быстро исправить ошибку прав доступа к файлам и папкам в WordPress
Теперь немого поговорим о правах доступа к файлам и каталогам на вашем сайте WordPress.
Как и любая другая система управления контентом (CMS), WordPress имеет несколько особенностей. Одним из самых раздражающих является «ошибка разрешений файлов и папок», которая может помешать вам взаимодействовать с вашим сайтом. Это включает в себя создание папок и изменение файлов – в основном все, что вам нужно для запуска вашего сайта WordPress.
Хорошая новость заключается в том, что эта конкретная проблема имеет быстрое решение. Все дело в настройке параметров разрешений для файлов и папок. Однако, прежде чем мы погрузимся в то, как это сделать, давайте рассмотрим, как работают разрешения в WordPress и почему они важны.
Что вам нужно знать о правах доступа к файлам и папкам в WordPress
Каждый файл и папка на вашем компьютере имеет свой собственный набор разрешений. Это правила, определяющие, кто может взаимодействовать с ними и что они могут делать с этими файлами. Например, вы можете установить папку только для чтения для пользователей, не являющихся администраторами — хотя вы можете вносить изменения в файлы этой папки, все остальные все равно смогут их просматривать.
Системы на базе Unix используют числовые значения для представления уровней разрешений.
Короче говоря, ошибка разрешений файлов и папок в WordPress — это проблема доступа. Если вы столкнетесь с этой ошибкой, вы сразу поймете, в чем проблема. WordPress вернет предупреждающее сообщение, когда вы попытаетесь получить доступ к вашему сайту (что-то похожее на неспособность создать каталог).
Убедитесь, что ваши настройки разрешений находятся на месте, это очень важно для обеспечения безопасности вашего сайта WordPress. В конце концов, вы же не хотите, чтобы обычные пользователи имели доступ к вашим основным файлам WordPress. Насколько мне известно, только администраторы WordPress должны иметь необходимые разрешения для изменения вашего сайта, помимо размещения нового контента и других небольших дополнений.
Тем не менее, важно также предоставить самому WordPress необходимые разрешения, чтобы платформа могла выполнять свои обязанности. Это включает в себя создание папок, записей, страниц, создание файлов и так далее. Без них CMS не будет работать должным образом, и вы столкнетесь с множеством ошибок, в том числе связанных с вашими файлами и папками.
Как быстро исправить ошибку прав доступа к файлам и папкам в WordPress (за 2 шага)
Самый быстрый способ устранить эту проблему — получить доступ к вашему сайту с помощью FTP-клиента (я рекомендую FileZilla). Однако, прежде чем приступить к просмотру файлов и папок WordPress, я также рекомендую выполнить резервное копирование сайта вручную на случай, если произойдет немыслимое и вам потребуется восстановить сайт.
Когда вы будете готовы, откройте свой FTP-клиент и войдите на свой сервер.
Шаг №1: Исправьте настройки разрешений ваших каталогов
Во-первых, найдите корневую папку WordPress, которая обычно называется public_html, www или после заголовка вашего сайта. Откройте ее, и вы найдете три папки (wp-admin, wp-content и wp-includes) вместе с несколькими свободно-лежащими файлами:
Выберите эти три папки, щелкните по ним правой кнопкой мыши и выберите параметр «Права доступа к файлам»:
Вы должны увидеть экран «Изменить атрибуты файла», содержащий разрешения на «Чтение», «Запись» и «Выполнение» для трех типов пользователей: владельца файла, группы владельца и обычного пользователя. Первое число представляет ваши права доступа, второе — вашу группу, а третье — уровень прав доступа вашего пользователя. Каждый тип разрешения также представлен числовым значением. Чтение равно четырем, запись — двум, а выполнение — одному.
Максимальное число, которое вы можете дать — семь, которое представляет доступ пользователя к чтению, записи и исполняемому файлу – вы можете увидеть числовое представление в поле числовое значение:
Возвращаясь к трем папкам, мы хотим установить числовое значение 755 и отметить опцию, которая гласит: «Перенаправить во вложенные каталоги — Применить только к каталогам»:
Это означает, что вы получаете полный доступ, WordPress может читать и открывать папки (но не удалять их), и то же самое относится и к вашим пользователям. Тем не менее, ваши файлы останутся без изменений, что приводит нас ко второму шагу.
Шаг №2: Измените значения разрешений ваших файлов WordPress
Теперь вы изменили уровни разрешений для всех ваших каталогов, пришло время сделать то же самое для ваших файлов. Однако мы не будем использовать то же числовое значение, что и для папок.
Для этого шага вернитесь в корневой каталог и выберите все файлы и папки внутри, включая те, которые мы использовали на последнем шаге. Теперь щелкните их правой кнопкой мыши и снова выберите параметр «Разрешения для файлов»:
На этот раз вы замените существующее число в поле «Числовое значение» на 644:
В этом случае вы (как владелец) можете одновременно читать и изменять каждый файл. Что касается ваших посетителей и вашей группы, они получают доступ только для чтения, поскольку им не принадлежат файлы. Это идеальный параметр с точки зрения безопасности, поскольку он ограничивает точки входа для потенциальных атак.
Прежде чем обновлять настройки разрешений для ваших файлов, обязательно отметьте опцию, которая гласит: «Перенаправить во вложенные каталоги — Применить только к файлам». Таким образом, вы будете применять только значение 644 к своим файлам WordPress, и ваши папки будут сохранять настройки, указанные вами на последнем шаге.
Все, что осталось сейчас, это попытаться снова зайти на ваш сайт. Если вы выполнили вышеуказанные действия, ошибка разрешений для файлов и папок должна исчезнуть, и ваш веб-сайт должен снова стать полностью работоспособным. Однако, если вы все еще испытываете проблему, может быть какая-то основная причина ошибки. В этом случае я бы рекомендовал связаться с вашим хостинг-провайдером, чтобы решить эту проблему.
Подведем итог
Настройки прав доступа к файлам и папкам могут быть пугающей темой, и на то есть веская причина. Использование неправильных настроек может серьезно испортить ваш сайт — поэтому необходимо тщательно изучить структуру файлов WordPress.
После того, как вы ознакомились с этим — и получили доступ к своему сайту через FTP — исправление ошибки прав доступа к файлам и папкам занимает всего два шага:
- Измените настройки разрешений для ваших папок WordPress.
- Повторите процесс для всех ваших файлов.
Вывод
Никому не нравится полотно текста на сайте в интернете. Вам нужны визуальные элементы на вашем сайте, если вы хотите публиковать контент, который нравится посетителям. Это означает, что если вы когда-нибудь столкнетесь с ошибкой HTTP при загрузке изображений в WordPress, вам нужно как можно быстрее определить и устранить основную проблему.
В этом посте мы рассмотрели шесть подходов, которые вы можете предпринять, когда дело доходит до исправления этой ошибки:
- Проверьте, не истек ли срок действия вашей учетной записи.
- Переименуйте, оптимизируйте или измените размер файла изображения.
- Увеличьте лимит памяти PHP.
- Проверьте права доступа к папке «Uploads».
- Устранение неполадок конфликта плагинов или тем.
- Обратитесь за дополнительной помощью к своему веб-хостеру.
На этом у меня все — до скорых встреч!
У вас есть вопросы о том, как исправить ошибку HTTP при загрузке изображений в WordPress и как исправить ошибку прав доступа к файлам и папкам WordPress? Оставьте их в разделе комментариев ниже!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP, возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress.
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http, возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список «решений», которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP;
- Отключить mod_security;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess;
- Установить новую версию PHP;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает (кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины).
Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент, чтобы пересылать файлы на WordPress -хостинг.
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server (Настройки > Добавление с сервера). Значения по умолчанию [User Access Control All users with the ability to upload files] ([Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [Root Directory Do not lock browsing to a specific directory] ([Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads, то есть (..[ИмяВашегоСайта]/wp-content/Uploads/).
- Но если активирован параметр «Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы), то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ЧетыреЦифрыГода/ДвеЦифрыМесяца/], например, [ИмяВашегоСайта]/wp—content/Uploads/2017/07/. Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента.
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера).
- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server, чтобы перейти в папку, которую выбрали в шаге 1 или 2.
- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import (Импорт) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress!
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент, следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Исправляем ошибки при загрузке картинок в WordPress (HTTP Error и др.)

К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку общих тривиальных методов решения HTTP ошибки в WordPress, которые новичкам и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче. Внимание! Это можно легко исправить увеличив максимальный размер файла загрузки.
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10. Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
Тоже не помогло? ищем выход дальше. Более продвинутые фишки подсмотрел тут.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
define( 'WP_MEMORY_LIMIT', '256M' );
Думаю, значения 128M для параметра WP_MEMORY_LIMIT также будет достаточно, особенно при использовании базовых модулей/тем. Иногда данный код не срабатывает, — смотрите как еще можно увеличить PHP Memory Limit в WordPress.
5. Библиотека GD Library по умолчанию
Комплект WP CMS содержит 2 графических библиотеки для обработки картинок — ImageMagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, и вроде как, она более требовательная к ресурсам сервера. Поэтому есть смысл указывать инструментом по умолчанию именно второй вариант — GD Library.
Для реализации этого подхода в functions.php пишем:
function wp_default_image_editor( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'wp_default_image_editor' );
6. Настройка ImageMagick через htaccess
Если включать GD Library, то дополнив немного .htaccess, у вас получится контролировать использование библиотекой ImageMagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SetEnv MAGICK_THREAD_LIMIT 1
Этот параметр заставляет ее применять лишь один поток для обработки картинок вместо множественных подключений. Это в свою очередь может предотвратить HTTP ошибку в Вордпресс.
Если код выше не помог, попробуйте другой:
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Либо вариант:
# Exclude the file upload and WP CRON scripts from authentication <FilesMatch "(async-upload.php|wp-cron.php|xmlrpc.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch>
7. Параметр FcgidMaxRequestLen и ошибка «Обработка изображения не удалась…»
В новых версиях WordPress пользователям может встречаться проблема при загрузке изображений в медиабиблиотеку, которая сопровождается следующим сообщением: «Обработка изображения не удалась. Если это фотография или большое изображение, пожалуйста, уменьшите его до 2500 пикселей и загрузите снова.»
При этом, как видите, максимальный размер файла для загрузки позволяет добавлять любые изображения. Более того, “подопытный сайт” находился на сервере с memory_limit под 2 Гб. То есть проблемы с ресурсами хостинга исключены.
Спустя некоторое время поиска причины ошибки я наткнулся на интересную информацию с официального форума wordpress.org:
Во вкладке админки “Здоровье сайта” я увидел, что на сервере действительно было установлено расширение mod_fcgid для Apache. Поэтому решил найти и отредактировать эту проблемную настройку – FcgidMaxRequestLen.
Сложность задачи заключалась еще в том, что работал я не с «классическим хостингом», где всегда можно попросить помощи в тех.поддержке (которая бы сделала всю работу). В моем случае пришлось разбираться самостоятельно, используя панельку ISPmanager.
1. Первым делом надо было отыскать файл конфига, т.к. по указанному в скриншоте выше адресу /etc/apache2/mods-available/fcgid.conf ничего не было. Переходим в ISPmanager в раздел System – пункт File Manager. Там воспользуемся функцией поиска:
Тут два варианта – либо искать по ключу «fcgid» или попытаться найти переменную по содержимому файлов (гораздо медленнее). Предварительно важно выйти в корневую директорию сервера (пункт 2 на картинке выше) чтобы искать по всем файлам.
2. Как только вы обнаружили нужный конфиг (у меня он находился в директории etc/httpd/conf.d/fcgid.conf дважды кликаете по нему и переходите к редактированию. Далее просто указываете значение переменной FcgidMaxRequestLen в байтах.
По умолчанию значение равно 131072, поэтому картинки выше 100 Кб и не грузились. Сделал размер чуть выше 4 Мб. Затем сохраняетесь и важно(!) перезагружаете сервер. Только после этого можно вернуться в админку и проверить все ли ок.
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.