По большей части я думаю, что WordPress — довольно надежная платформа. Конечно, мы усложняем ситуацию, когда внедряем сторонние элементы для повышения производительности или безопасности, добавляем новые конструктивные особенности или просто добавляем новые функции. Но отдача обычно того стоит. Без этих интеграций вам придется делать намного больше ручного кодирования, и это не самый эффективный способ. создать сайт Настоящее время.
Тем не менее, бывают случаи, когда возникают проблемы при попытке использовать WordPress плагины и темы на вашем сайте. Как я уже упоминал, существуют конфликты WordPress плагины которые происходят во время первоначальной установки или во время обновлений. Но есть и другие способы, которыми они могут вызвать у вас проблемы еще до того, как вы разместите их на сайте.
Ниже я разберу 7 причин, по которым Плагин WordPress или тема не устанавливается на сайт и некоторые способы обойти эти ошибки.
7 причины, по которым ваш плагин или тема WordPress не будут установлены
Эти типы ошибок WordPress хороши тем, что их легко идентифицировать. Обычно сообщение об ошибке сопровождает каждую неудачную загрузку, поэтому устранение неполадок с чем-то подобным не так много, как с другими ошибками WordPress. Это просто скучнее всего на свете.
Итак, вот наиболее распространенные причины, по которым ваш плагин или тема WordPress не устанавливается, и что с ними делать:
1. Неправильный формат файла был загружен
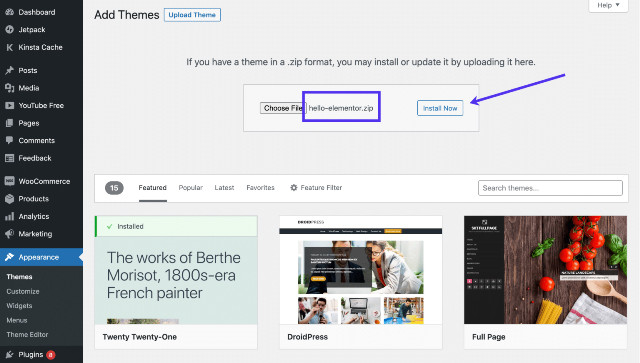
Как правило, вы столкнетесь с ошибкой установки при ручной загрузке темы или плагина через параметр «Добавить / загрузить» в WordPress (в отличие от установки непосредственно из репозитория WordPress):


Единственными файлами плагинов или тем, которые необходимо загрузить в WordPress, являются zip-файлы.
Прежде чем связываться с разработчиком плагина или темы, убедитесь, что вы получили не нужный файл. Если это было от вашего клиента, возможно, они разархивировали папку и дали вам то, что, по их мнению, было правильным файлом изнутри. Если это не от клиента и у вас нет правильных записей, обратитесь к разработчику.
2. В zip-файле отсутствуют файлы
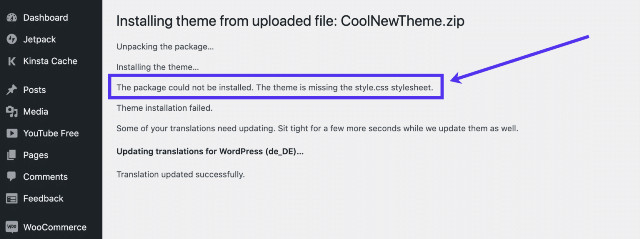
Теперь предположим, что вы пытались загрузить zip-файл в WordPress, но вместо этого увидели это сообщение об ошибке:
 Вот так выглядит ошибка «отсутствующие файлы».
Вот так выглядит ошибка «отсутствующие файлы».Это означает, что файлы в папке не соответствуют ожидаемому WordPress.
Разархивируйте папку и проверьте содержимое. Это вообще правильный zip? Содержит ли он все файлы, которые вы ожидаете от плагина или темы? Вы можете связать содержимое папки с рекомендациями WordPress для файлов, которые должны быть включены в пакет:
- Плагин WordPress .
- WordPress Theme Pack .
Если вы обнаружили недостающие файлы, обратитесь за помощью к разработчику.
3. Существует синтаксическая ошибка
Когда вы покупаете Плагин WordPress или тема от авторитетного разработчика, вам не нужно беспокоиться об ошибках такого рода.
Однако предположим, что ваш клиент пытался срезать углы и сэкономить деньги, и поэтому он нашел плагин или онлайн-тему, которые выглядели многообещающими. Вы пытаетесь установить его в WordPress и получаете синтаксическую ошибку. Обычно в нем говорится об «ошибке синтаксического анализа» и «синтаксической ошибке».
Все это означает, что с кодом что-то не так. Эта ошибка действительно может возникнуть, если вы по ошибке попытаетесь отредактировать тему или плагин после того, как они будут установлены на вашем веб-сайте. Однако, если вы видите это во время установки, ошибка лежит на разработчике.
Если вы хотите самостоятельно проверить код плагина или темы, возможно, вы сможете обнаружить и исправить ошибку самостоятельно. Прежде чем копаться, проверьте другие сообщения о проблемах с плагином или темой, если к нему подключена система поддержки (через WordPress или торговую площадку).
Если его нет, лучшим вариантом может быть получение нового плагина или темы для вашего клиента. Если вы не доверяете разработчику правильно кодировать серверную часть, эта проблема может сохраняться с каждым новым обновлением (и вы не хотите иметь с ней дело).
4. Неправильный Zip был загружен
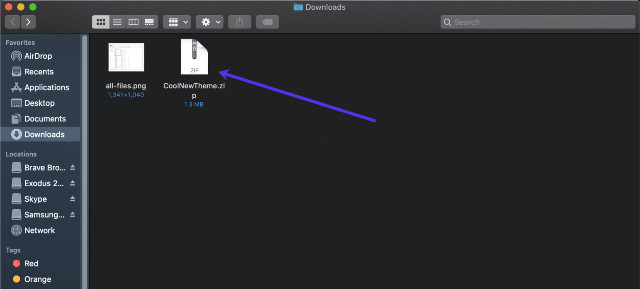
С этой ошибкой вы, вероятно, столкнетесь при работе с более крупными и универсальными темами. Вы получили zip-архив от своего клиента, и во всех отношениях он находится в хорошем состоянии. Однако предположим, что вы собираетесь добавить новую тему:

Затем вы видите эту ошибку:

На самом деле таблица стилей не пропала. Вероятно, вы только что скачали не ту версию файла темы.
Некоторые разработчики предлагают разные zip-пакеты для своих тем, особенно если они включают плагины и дочерние темы. Вот пример того, как Uncode включает различные варианты загрузки на Themeforest:

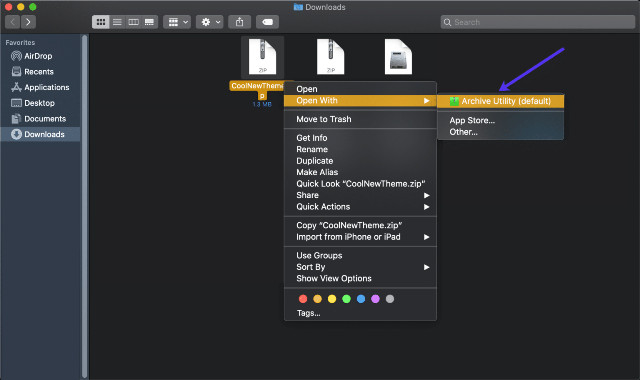
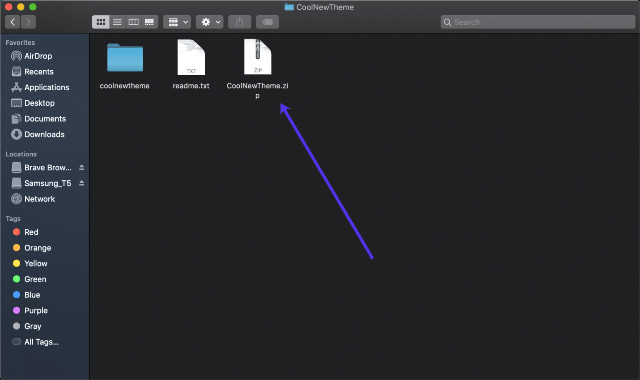
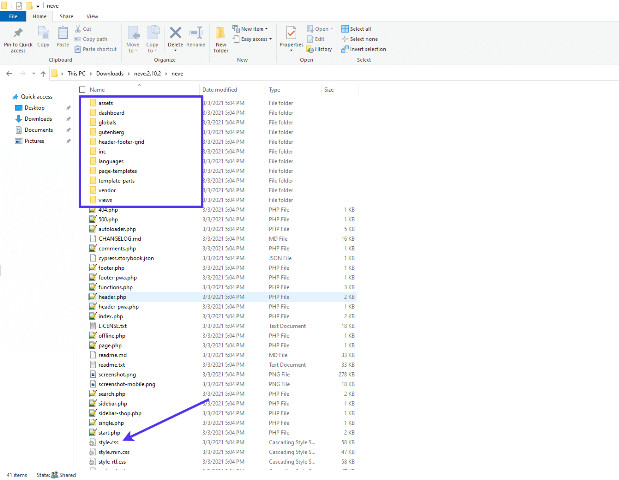
Хотя важно, чтобы этот файл был укомплектован всей документацией, лицензиями, плагинами и альтернативными темами, этот файл нельзя загрузить в WordPress, потому что он выглядит следующим образом:
 Как видите, содержимое этого zip-файла не очень продвинуло меня в WordPress.
Как видите, содержимое этого zip-файла не очень продвинуло меня в WordPress.WordPress может распаковать zip-файл верхнего уровня, но не сможет просмотреть и распаковать все содержимое папки. Если вы хотите получить свою тему, вам необходимо загрузить соответствующий zip-файл.
5. Превышены пределы памяти
Обычно это происходит, когда ваш лимит памяти PHP слишком мал для обработки установки.
В сообщении об ошибке будет написано что-то вроде: «Неустранимая ошибка: допустимый размер памяти _______ байт был исчерпан …» Если вы видите эту ошибку памяти, ее легко исправить.
Войдите в панель управления вашего сайта и откройте предпочтительный редактор файлов: FTP или файловый менеджер. В корневом каталоге вы найдете файл wp-config.php. Нажмите кнопку редактирования и добавьте следующую строку кода:
define( 'WP_MEMORY_LIMIT', '256M' );
Поскольку предел памяти по умолчанию обычно составляет 64 МБ, он значительно увеличится и поможет вам без проблем установить новую тему или плагин.
При установке шаблона выскакивает надпись «wordpress ссылка по которой вы перешли устарела пожалуйста попробуйте ещё раз». Не получилось найти в сети что это может быть. Сайт работает на локальном сервере (апач2+мускул+пхп), который крутится на рашбери пи. Из стандартного репозитория вордпресс все норм устанавливается. Да, я знаю что можно напрямую заливать через фтп или просто закинуть в папку, но хочется чтобы все работало во всех возможных вариантах.
-
Вопрос заданболее трёх лет назад
-
4718 просмотров
Здравствуйте!
1) проверьте корректность темы, должен быть zip архив с папкой внутри. Внутри папки находятся необходимые файлы. Для установки темы в папке обязательно должен быть шаблон index.php
2) проверьте есть ли проблемы с chmod (755 папки, 644 файлы)
3) проверьте права пользователя апач2
4) проверьте конфигурацию рнр. Возможно, что у вас установлены низкие параметры для max_execution_time post_max_size upload_max_filesize и т.д. Для того, чтобы узнать конфигурацию рнр закиньте на сайт шаблон с <?php phpinfo(); ?>
Пригласить эксперта
-
Показать ещё
Загружается…
14 июн. 2023, в 05:15
3500 руб./за проект
14 июн. 2023, в 03:49
3000 руб./за проект
14 июн. 2023, в 03:45
4000 руб./за проект
Минуточку внимания
Доброго времени суток, друзья!
А давайте сегодня поговорим о темах. Или еще лучше — о распространенных ошибках WordPress тем и как их пофиксить. Давайте уже начнем.
Когда вы впервые устанавливаете совершенно новую тему WordPress, иногда вы получаете не тот результат, который ожидали, особенно если вы решили использовать одну из более продвинутых «многоцелевых» тем WordPress, которые так популярны в наши дни. Поскольку эти темы содержат множество функциональных возможностей и различных параметров стилей, настроек и т. д., им часто требуется немного больше времени для их настройки и диагностики любых проблем с ними.
Если вы не разработчик, исправление этих проблем может иногда быть проблемой, особенно если в документации не очень ясно прописано, что вам нужно делать. Я являюсь опытным разработчиком тем, и даже я изо всех сил пытаюсь понять, как настроить определенные темы, поэтому, если вы новичок в WordPress, это может оказаться очень запутанным. Если вы купили премиум тему, вы всегда можете попросить разработчика помочь вам. Но во многих случаях вы не можете своевременно получить помощь от разработчика темы, что может расстроить вас, когда вы захотите поработать над своим сайтом.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Хотя некоторые проблемы с WordPress нелегко решить и может потребовать, чтобы вы наняли разработчика, большинство из них действительно легко исправить, и на их устранение уходит не более минуты или двух. В этой статье я расскажу о самых распространенных проблемах WordPress тем и о том, как их легко исправить.
Таблица стилей не работает
Вы загружаете свой веб-сайт, и он выглядит испорченным — вы можете увидеть белую страницу с текстом в стандартном шрифте Times New Roman, без цветов и изображений и т. д. Это может указывать на то, что таблица стилей вашей темы не загружается. Хотя может быть много причин, по которым ваша таблица стилей не будет работать, наиболее распространенной является то, что ваш файл таблицы стилей может отсутствовать в папке темы.
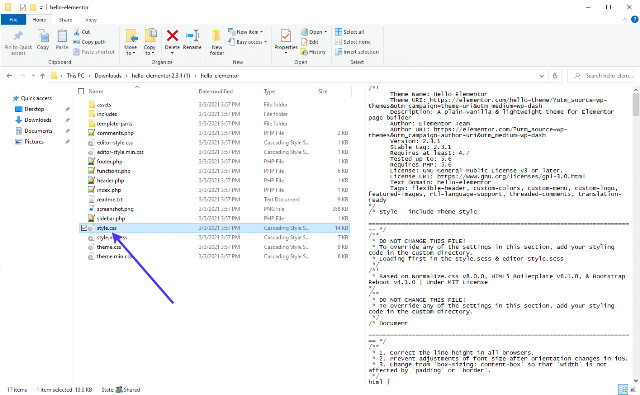
Чтобы проверить, есть ли в папке вашей темы таблица стилей, откройте приложение «File Manager» (файловый менеджер), который есть в cPanel вашего хостинга, или подключитесь к вашему серверу через FTP.
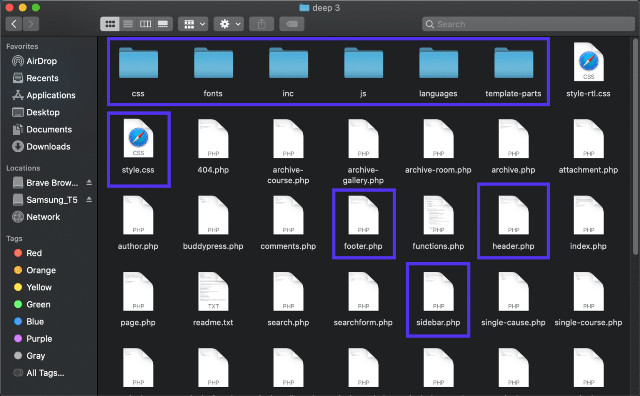
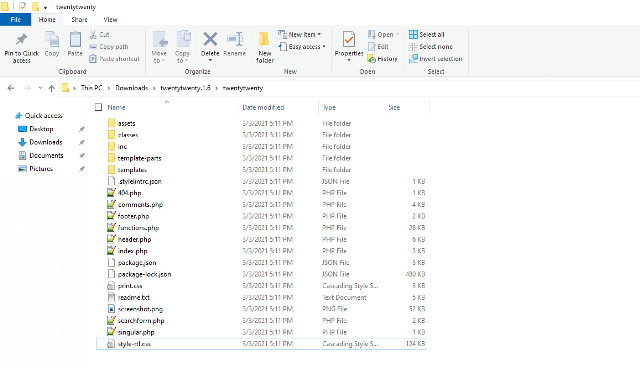
Теперь перейдите к папке /wp-content/themes/. Как только вы окажетесь в этой папке, вы увидите свою папку вашей темы. Имя папки вашей темы будет таким же, как и название темы. Например, если вы используете тему «Twenty Seventeen», которая поставляется с WordPress, папка темы будет иметь имя «twenty-seventeen».
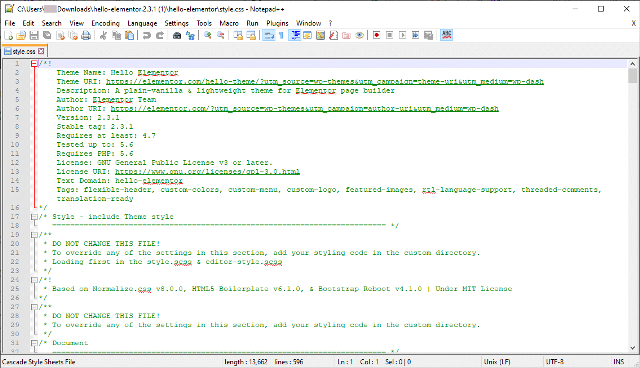
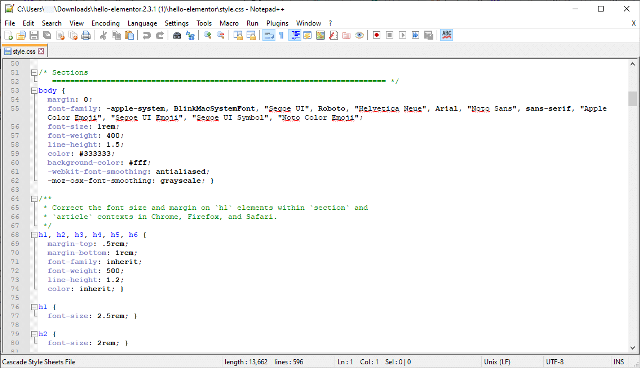
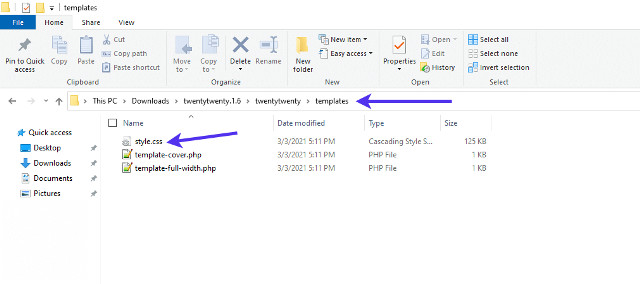
Теперь откройте папку вашей темы и найдите файл с именем style.css. Если вы не можете найти файл в папке вашей темы, вам придется повторно загрузить файл из ZIP-архива вашей темы.
Для этого извлеките папку из ZIP-архива вашей темы, а затем снова загрузите файл style.css в папку вашей темы на вашем сервере.
Во многих случаях вы можете обнаружить, что файл CSS в папке вашей темы не называется style.css. Если вы найдете файл CSS с именем stylesheet.css или что-то похожее, которое выглядит так, как будто оно является основной таблицей стилей, попробуйте переименовать файл в style.css и проверьте свой веб-сайт, чтобы убедиться, что он выполняет свою работу.
Сайт не похож на демо-версию темы
Все разработчики тем предлагают предварительный просмотр (демо) для своих тем, на который вы можете посмотреть перед покупкой или загрузкой темы. Во многих случаях вы обнаружите, что при установке темы ваш сайт не будет выглядеть как демо.
Для этого может быть много причин. Возможно, вы используете другой стиль макета, чем тот, который использовался в демо. Или, может быть, вы не правильно настроили тему.
В большинстве случаев проблема заключается в том, что вы не (или забыли) импортировать примеры данных, которые поставляются с темой. Почти все поставщики тем предоставляют бесплатные образцы данных со всеми своими темами. Эти примеры данных представляют собой просто XML-файл, который вы можете импортировать на свой сайт WordPress. Этот XML-файл содержит примеры сообщений, страниц и параметров темы. Импортировать примеры данных темы очень просто. Все, что вам нужно сделать, это перейти в «Инструменты — Импорт», выбрать WordPress из вариантов и загрузить файл XML для образца данных, которые вы получили с вашей темой.
Еще одна вещь, которую нужно проверить, это то, что у вас установлены все необходимые и рекомендуемые плагины — часто разработчики тем будут зависеть от плагинов, таких как Jetpack, для добавления дополнительных функций, поэтому обязательно проверяйте документацию на любые плагины.
Примеры ошибок импорта данных
Вы установили свою тему, и теперь вы загружаете пример XML-файла, который разработчик темы был так рад предоставить вам, и снова вы получаете ошибку!
Не удалось импортировать. Решение ошибки 1
«Не удалось» импортировать — это ошибка обычно 1 из 2 вещей. Во-первых, он может пытаться загрузить сообщения или таксономии из пользовательских типов сообщений, которые еще не существуют.
- Активировать тему: убедитесь, что тема, которую вы собираетесь использовать, активна.
- Дважды проверьте тему: убедитесь, что тема действительно включает в себя эти пользовательские типы сообщений и таксономии – может быть, надо спросить разработчика или сделать самому, если вы знаете, как это сделать.
Не удалось импортировать. Решение ошибки 2
Для ошибок, которые показывают «Не удалось импортировать медиа», изображения не загружаются.
- Вы установили флажок для импорта вложений? Перед запуском импорта вам нужно поставить галочку «скачать и импортировать вложения файлов».
- Доступны ли изображения? Возможно, изображения недоступны на сервере. Вы можете открыть образец данных в текстовом редакторе и попробовать найти один из этих файлов и проверить ссылку в вашем браузере. Но проще всего, вероятно, связаться с разработчиком темы и сообщить им, что изображения не загружаются.
Домашняя страница не похожа на демо
Может быть много причин, почему ваша домашняя страница не похожа на демонстрационную тему. В большинстве случаев это происходит потому, что демонстрационная тема использует статическую домашнюю страницу, а ваш сайт — нет. В этом случае вы можете начать использовать статическую домашнюю страницу, выполнив следующие действия:
Создайте новую страницу и назовите ее «Главная»:
Просто создайте еще одну страницу и назовите ее «Блог». Оставьте содержимое обеих этих страниц пустым.
Теперь перейдите в раздел «Чтение» в меню настроек и настройте свой веб-сайт на использование статической домашней страницы:
Если это по-прежнему не решает проблему, вы, вероятно, не используете шаблон страницы, который поставляется вместе с темой и используется в демонстрационной версии темы. В этом случае отредактируйте созданную статическую домашнюю страницу и выберите шаблон страницы, который использовался в демонстрационной теме. Обратитесь к документации вашей темы для получения более подробной информации о поддерживаемых шаблонах страниц, которые может предложить тема.
URL-адреса длинные и не похожи на демо
Если URL-адреса на вашем веб-сайте длинные и не похожи на демоверсию, это, вероятно, связано с тем, что вы используете структуру постоянных ссылок по умолчанию, которая поставляется с WordPress. Структура постоянных ссылок по умолчанию заставляет ваши ссылки выглядеть примерно так:
http://yoursite.com?p=123
Как видите, эта структура URL выглядит не очень хорошо и даже не позволяет пользователю понять, к чему ведет этот URL. Это действительно плохо для пользовательского опыта.
Чтобы исправить ваши URL-адреса и сделать их более «красивыми», вам нужно изменить структуру постоянных ссылок на то, что в сообществе WordPress известно как красивая структура постоянных ссылок. Это простая структура постоянных ссылок, которая делает ссылку примерно такой:
http://yoursite.com/post-name
Как вы можете видеть, приведенный выше URL-адрес доступен для чтения и поможет пользователю понять, где он их берет. Это также хорошо для целей СЕО.
Чтобы изменить структуру постоянных ссылок, перейдите в «Настройки — Постоянные ссылки». Теперь на этой странице выберите структуру постоянных ссылок, которую вы хотели бы выбрать. Лучшим, наиболее предпочтительным и рекомендуемым является структура «Название записи». Это сделает ваши ссылки похожими на приведенный выше пример:
На всех страницах и в сообщениях отображается страница 404
Это происходит с каждым пользователем WordPress по крайней мере один раз в их путешествии. Они устанавливают WordPress на свой веб-сайт, посещают домашнюю страницу и нажимают на ссылку. Но это не работает. На них отображается страница ошибки 404. Первый ответ в этом случае — не паниковать, вы сделали что-то не так. Но эта проблема просто потому, что WordPress еще не создал файл .htaccess или конфигурация в файле .htaccess вашего сайта неверна.
Решение этой проблемы довольно простое:
Перейдите в «Настройки — Постоянные ссылки». Теперь не меняйте никаких настроек. Все, что вам нужно сделать на этой странице — это нажать кнопку «Сохранить изменения» внизу. Даже если вы не внесли никаких изменений, эта кнопка все равно будет работать. Когда вы нажмете эту кнопку, WordPress проверит правильность конфигурации вашего файла .htaccess.
После того, как вы нажмете кнопку «Сохранить изменения», попробуйте снова посетить одну из страниц вашего сайта и записи. В большинстве случаев это решит проблему.
Если вы все еще сталкиваетесь с этой проблемой, вам нужно убедиться, что в вашем установочном каталоге WordPress есть файл .htaccess. Попробуйте подключиться к вашему FTP-серверу или используйте приложение «Диспетчер файлов», которое находится в вашей cPanel, и проверьте, есть ли файл с именем «.htaccess» в корневом каталоге вашей установки WordPress. Если его нет, вам придется его создать. Просто создайте файл с именем «.htaccess» и сохраните его. Вам не нужно ничего писать в этом файле — WordPress сделает это за вас.
Теперь вернитесь на панель управления WordPress и перейдите в «Настройки — Постоянные ссылки». Теперь нажмите кнопку сохранения изменений, как вы делали это в прошлый раз. Это должно в большинстве случаев решить проблему.
Если вы все еще сталкиваетесь с этой проблемой, возможно, это связано с тем, что ваш файл .htaccess не содержит правильный код. Это может быть связано с тем, что WordPress не имеет доступа к вашему файлу .htaccess или из-за неправильной конфигурации файла .htaccess. Если WordPress имеет доступ к вашему файлу .htaccess, вы увидите в нем некоторый код. Если это так, то код в вашем файле .htaccess неверен, попробуйте заменить его следующим кодом:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
В хедере нет меню
В большинстве случаев эта проблема возникает из-за того, что вы еще не настроили меню для своего сайта WordPress. Если на вашем сайте нет меню для многих мест отображения (таких как шапка или подвал сайта), поддерживаемых вашей темой, то вы не увидите меню в шапке и других местах отображения меню, поддерживаемых темой.
Чтобы решить эту проблему, вам нужно будет создать меню из настроек панели управления WordPress. Перейдите на вкладку «Внешний вид — Меню».
Теперь создайте новое меню, используя ссылку «создать новое меню»:
Теперь выберите меню, которое вы хотите редактировать, добавьте в него несколько пунктов меню и выберите место для отображения. После этого нажмите кнопку «Сохранить меню»:
В большинстве случаев это должно решить вашу проблему, и ваше меню должно появиться. Если это не помогло, возможно, есть проблема с темой, или, возможно, JavaScript вашей темы не работает, в этом случае посмотрите следующий раздел.
Слайдеры, вкладки и другие интерактивные элементы не работают
Если интерактивные элементы вашей темы, такие как слайдеры и вкладки, не работают, возможно, это связано с тем, что файлы JavaScript вашей темы либо отсутствуют, либо не работают. Если это первое, вам придется повторно загрузить тему или попросить разработчика отправить вам файлы еще раз. И если это последнее, вот несколько вещей, которые вы должны попробовать:
- Начните деактивировать плагины на вашем сайте. Деактивируйте все плагины, которые вы установили на своем сайте, пока интерактивные элементы вашего сайта не начнут работать. Как только вы это сделаете, начните заново активировать плагины один за другим и проверьте, перестают ли работать интерактивные элементы. Когда вы активируете плагин, если элементы перестают работать, это означает, что вы не можете использовать этот плагин и должны будете оставить этот плагин отключенным.
- Если вы используете плагин кеша, такой как WP Rocket или WP Super Cache, полностью очистите его кеш.
- Если вы используете сервис CDN, полностью очистите его кеш и подождите несколько минут.
- Попробуйте очистить кеш вашего браузера.
- Если ничего не помогло, отправьте разработчику электронное письмо или создайте заявку в службу поддержки по этой проблеме.
Изменения в стилях ничего не делают
Итак, ваша тема полностью настроена, и теперь вы хотите изменить то, как она выглядит, чтобы придать ей больше вашей собственной «индивидуальности» и по-настоящему настроить ее на соответствие вашему бренду, бизнесу, нише… и т. д. Итак, вы начали добавлять какой-либо пользовательский CSS на свой сайт или изменять таблицу стилей, но всякий раз, когда вы обновляете свой сайт, ни одно из ваших изменений не вступает в силу!
Есть несколько шагов, которые вы можете предпринять, чтобы убедиться, что ваши изменения применены:
- Отключить кэш: наиболее распространенная проблема заключается в том, что у вас установлен какой-то плагин для кеширования, такой как W3 Total Cache и кеширующий ваш CSS. Если это так, вы должны отключить его.
- WordPress Customizer: если вы используете настройщик тем, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, вступят ли ваши изменения в силу.
- Фон не меняется: если вы просто пытаетесь изменить фон с помощью фоновой панели WordPress, у вас могут возникнуть проблемы, если в используемой теме задано изображение для фона. Попробуйте загрузить новое изображение только для проверки, потому что это должно переопределить его. Загрузка сплошного цвета шириной и высотой в 1px и настройка его на повторение также может быть неплохим вариантом.
- Изменения в редакторе WordPress: Если вы пытаетесь внести изменения с помощью редактора WordPress в разделе «Внешний вид — Редактор», изменения могут не сохраняться из-за разрешений сервера, но в этом случае вы получите сообщение об ошибке.
Я обновил свою тему, и все мои изменения исчезли!
Наиболее вероятной причиной этой ошибки является то, что вы внесли изменения в файлы шаблона вручную, такие как файл style.css (обычно). Затем, когда вы обновили свою тему, ваши отредактированные файлы были перезаписаны кодом темы по умолчанию. Вот почему я НИКОГДА не рекомендую вносить изменения в оригинальную тему.
Изменения темы пропали
К сожалению, ваши изменения могут исчезнуть навсегда, если у вас нет резервной копии вашего сайта, которую вы можете использовать для ее восстановления. Некоторые хостинговые компании предлагают резервирование веб-сайтов на 30 дней, поэтому попробуйте связаться с вашим хостером, если вам нужна помощь в поиске и/или восстановлении резервной копии. Если у вас есть собственное резервное копирование, вы сможете восстановить файлы темы через FTP.
Хотя в настоящее время вы не можете решить эту проблему, вы можете принять меры предосторожности, чтобы быть уверенным, что вы больше не находитесь в этой ситуации. В будущем, когда вы захотите внести изменения в свои темы, вам следует использовать одно (или несколько) из следующего:
- Создать дочернюю тему. Создание дочерней темы, вероятно, является наилучшим способом настройки вашей темы и позволит добиться максимальной гибкости и даже позволит вам редактировать файлы шаблонов (помимо только style.css), удалять или добавлять новые сценарии, а также добавлять пользовательские функции.
- Поддерживать полную резервную копию сайта. На случай, если что-то пойдет не так, всегда рекомендуется хранить резервные копии вашего сайта. Для этого я настоятельно рекомендую сделать резервную копию вашего веб-сайта WordPress (который отличается от резервных копий серверов, которые может предложить ваша хостинговая компания).
- Хранить журнал изменений. Независимо от того, редактируете ли вы файлы шаблонов вручную (лучше всего не использовать) или используете дочернюю тему, создание журнала изменений — это лучший способ отслеживать все изменения, внесенные в тему. Это особенно полезно, если что-то ломается, чтобы вы могли вернуться и посмотреть, где вы могли ошибиться.
Вывод
Я надеюсь, что эта статья помогла вам решить ваши проблемы с темой WordPress. Она предлагает решение для большинства общих проблем темы.
Большинство проблем с темой можно легко решить, установив плагин или нажав несколько кнопок. Но если ваша проблема не устранена, попробуйте связаться с разработчиком темы. Если разработчик темы не может решить проблему, вам, вероятно, придется нанять разработчика WordPress (можете обратиться ко мне).
И прежде чем попрощаемся, дайте мне знать в комментариях, если вы когда-либо сталкивались с такой проблемой, как в этой статье.
До скорых встреч и не болейте!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Просмотр 7 ответов — с 1 по 7 (всего 7)
Хостинг от «Бегет») Здесь (внимание модерам: это не провокация!) на WordPress.org пока ещё считают, что проблема в кривых руках отдельных сотрудников хостинга. Видимо ждут, когда весь топ раздела «Проблемы и решения» будет в подобных темах(
-
Ответ изменён 5 месяцев, 1 неделя назад пользователем
medmall.
Модератор
medmall.
Модератор
Yui
(@fierevere)
永子
что смешно, что подобное только у нас на русской части форума,
на международном (английском) подобное видеть не приходится,
так что
А) сотрудники отдельно взятого хостинга нарукоблудили
Б) какие-то регионально-магистральные сбои или… блокировки
и в первом и втором случае надо обращаться в поддержку вашего хостинга.
Возможен вариант не с таймаутом, а со статусом 429, его наши китайские друзья ловят обычно, это когда с одного адреса поступает слишком много запросов и сервера wordpress.org уходят в защиту,
если на одном сервере живут сотни-тысячи сайтов, то такое может быть.
Yui, я Вам в соседней теме скинул ссылку на такую же проблему из англоязычной части. Хотя, логин намекает, что там тоже наш чел.
«или… блокировки» Вот, судя по тому, как одни кивают на других и наоборот, в деле может быть кто-то третий!
Модератор
Yuri
(@yube)
логин намекает, что там тоже наш чел.
А ip намекает на Beget.
в деле может быть кто-то третий!
Если и есть третий, то это тот, у кого Бегет берет NS. Но ns с forwarders взрослые провайдеры|хостеры не строят. Разве что по требованию компетентных органов 🫢
Кстати, с Бегета (точнее, на одном из их тазиков) не работает whois wordpress.org. С чего бы это?
Вот не поверите, мне как-то всё равно у кого и какой на самом деле косяк — у меня сайты криво работают. И что ещё хуже — пока не видно, что проблема хоть как-то решается(
Модератор
Yuri
(@yube)
логин намекает, что там тоже наш чел.
А ip намекает на Beget.
в деле может быть кто-то третий!
Если и есть третий, то это тот, у кого Бегет берет NS. Но ns с forwarders взрослые провайдеры|хостеры не строят. Разве что по требованию компетентных органов 🫢
Кстати, с Бегета (точнее, на одном из их тазиков) не работает whois wordpress.org. С чего бы это?
Вот не поверите, мне как-то всё равно у кого и какой на самом деле косяк — у меня сайты криво работают. И что ещё хуже — пока не видно, что проблема хоть как-то решается(
Модератор
Yui
(@fierevere)
永子
ну мы вам точно помочь не сможем, проблема не с WP и даже не с PHP,
https://ru.wordpress.org/support/topic/%d0%bd%d0%b5-%d0%be%d0%b1%d0%bd%d0%be%d0%b2%d0%bb%d1%8f%d0%b5%d1%82%d1%81%d1%8f-%d1%81%d0%b0%d0%b9%d1%82-%d0%b4%d0%be-%d0%b2%d0%b5%d1%80%d1%81%d0%b8%d0%b8-6-1/#post-12226256
если сервер не может достучаться до wordpress.org, то проблема на стороне этого сервера (у хостера или где-то на маршруте транзита от хостера до wordpress.org в США), и если хостер банально не умеет или не хочет пользоваться инструментами диагностики
traceroute
ping
mtr
tracepath
nslookup
whois
то мне жаль их клиентов, пользующихся услугами столь некомпетентных сотрудников поддержки.
Модератор
Yui
(@fierevere)
永子
PS: как временную меру могу посоветовать
Для этого необходимо добавить по меньшей мере две строки в любое место файла ./wp-config.php
define(WP_PROXY_HOST, ‘localhost’); // ваш адрес
define(WP_PROXY_PORT, 3128); // ваш портИ еще две, если прокси требует авторизацию:
define(WP_PROXY_USERNAME, ‘username’);
define(WP_PROXY_PASSWORD, ‘password’);
адрес и порт прокси можно взять из многочисленных списков открытых прокси серверов сети… проблема будет только найти там рабочий, т.к. обычно эти сервера взломаны и их пользует все кому не лень в любых целях
Ну либо свой прокси найти/поставить
Просмотр 7 ответов — с 1 по 7 (всего 7)
Вы скачали новую красивую тему для своего сайта WordPress и попытались загрузить ее на панель управления WordPress. Но к сожалению, тему не удалось установить, так как появилась следующая ошибка: «Не удалось установить пакет. В теме отсутствует таблица стилей style.css».

(@fierevere)
永子
PS: как временную меру могу посоветовать
Для этого необходимо добавить по меньшей мере две строки в любое место файла ./wp-config.php
define(WP_PROXY_HOST, ‘localhost’); // ваш адрес
define(WP_PROXY_PORT, 3128); // ваш портИ еще две, если прокси требует авторизацию:
define(WP_PROXY_USERNAME, ‘username’);
define(WP_PROXY_PASSWORD, ‘password’);
адрес и порт прокси можно взять из многочисленных списков открытых прокси серверов сети… проблема будет только найти там рабочий, т.к. обычно эти сервера взломаны и их пользует все кому не лень в любых целях
Ну либо свой прокси найти/поставить
Просмотр 7 ответов — с 1 по 7 (всего 7)