Download PC Repair Tool to quickly find & fix Windows errors automatically
If you encounter the Localhost refused to connect error message when running any web server on your local Windows 11/10 computer, then this post is intended to help website owners and administrators fix the issue with the most adequate solutions.
What does it mean when localhost refused to connect?
If you have encountered the localhost refused to connect error message, it simply means you’re unable to access the webserver via localhost. There’s a chance that your firewall may be blocking the connection. You can often resolve this problem by modifying your firewall settings to allow incoming connections for the port that MAMP is trying to access.
The most likely culprits to this error include;
- Localhost isn’t corresponding to 127.0.0.1.
- Using WSL on Windows to run a web server.
- Port 80 is used by another application on your computer.
- Accessing your web server from a wrong port.
- Insufficient Permissions.
If the Localhost refused to connect error message appears on your Chrome browser in Windows 11/10 computer, you can try our recommended solutions below in no particular order and see if that helps to resolve the issue.
- Access Localhost via 127.0.0.1
- Access Localhost via Port Number
- Change Apache port in XAMPP
- Change Apache port in WAMP
- Delete application.config File (if applicable)
- Restart LxssManager Service (applies to Web Servers running on WSL)
Let’s take a look at the description of the process involved concerning each of the listed solutions.
1] Access Localhost via 127.0.0.1
This solution requires you to start the web server by launching XAMPP or WAMP and then go to your browser and type 127.0.0.1 and hit Enter on your keyboard. If this workaround solves the Localhost refused to connect error message, then it means the localhost isn’t pointing to this IP – so, to access any projects/files on your web server, you’ll need to type in 127.0.0.1/filename instead of localhost/filename.
2] Access Localhost via Port Number
If your web server isn’t running on the default port 80, you will encounter this error. In this case, to resolve the issue, you can access the local web server by specifying the port number – to do that, you have to type localhost:8080 in your browser.
3] Change Apache port in XAMPP
To change the Apache running port in XAMPP, do the following:
- Start XAMPP from the Start Menu.
- Double-click the XAMPP icon in the system tray on the taskbar to launch the XAMPP Control Panel.
- In the XAMPP Control Panel Window, you would see a list of services that are currently running i.e Apache, MySQL etc.
- Next to the service name, there would be a Stop button.
- Click on Stop in front of the apache service.
- Next, press Windows key + E to open File Explorer.
- Now, navigate to the directory below:
C:xamppapacheconf
- At the location, look for a file named httpd.conf.
- Next, open the file with a Text Editor.
- Inside the file, search for the following two lines:
Listen 80 ServerName localhost:80
Replace them with the following:
Listen 8080 ServerName localhost:8080
- Save the file by pressing CTRL + S.
- Now open the XAMPP Control Panel again, and start the Apache webserver.
The error should be fixed now if the issue was caused by a conflicting port number. Otherwise, try the next solution.
4] Change Apache’s port in WAMP
To change the Apache running port in WAMP, do the following:
- Kill all running instances of WAMP in Task Manager.
- Next, open File Explorer.
- Now, navigate to the directory below:
C:wampapache2conf
- At the location, look for a file named httpd.conf.
- Next, open the file with a Text Editor.
- Inside the file, search for the following two lines:
Listen 80 ServerName localhost:80
Replace them with the following:
Listen 8080 ServerName localhost:8080
- Save the file.
Now open WAMP and see if the issue is resolved or not. If the latter is the case, try the next solution.
5] Delete application.config File (if applicable)
To delete the application config file, do the following:
- Open your project folder in File Explorer.
- Next, open up the .vs folder. You may need to show hidden files/folders.
- Once inside the .vs folder, explore the config folder.
- Inside the config folder, delete the application.config file.
- Exit File Explorer.
If the issue is still unresolved, try the next solution.
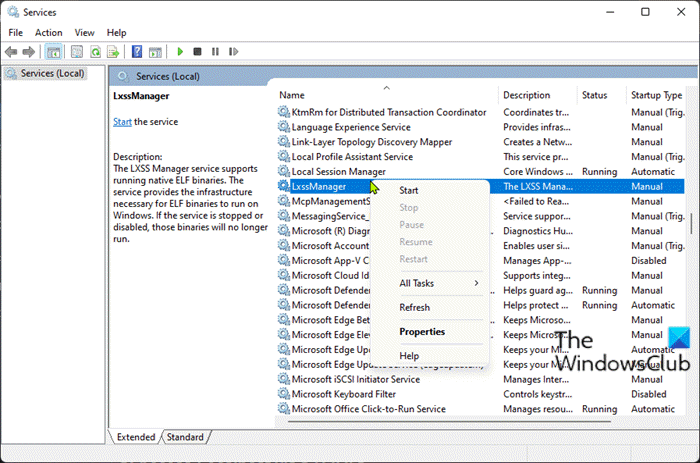
6] Restart LxssManager Service (applies to Web Servers running on WSL)
Do the following:
- Press Windows key + R to invoke the Run dialog.
- In the Run dialog box, type services.msc and hit Enter to open Services.
- In the Services window, scroll and locate the LxssManager service.
- Right-click the service and select Restart or Start.
- Exit Services console.
Check your webserver now and the issue should be resolved.
Hope any of these solutions work for you!
Why is 127.0 0.1 refused to connect?
This exception message says you’re trying to connect to the same host (127.0. 0.1), while you’re stating that your server is running on a different host. This 127.0. 0.1 represents a ‘loopback’. To resolve the 127.0 0.1 refused to connect, try adding port to the address; example http://127.0.0.1:8080 (Default for JIRA).
Related post: The proxy server is refusing connections error in Firefox or Chrome.
Obinna has completed B.Tech in Information & Communication Technology. He has worked as a System Support Engineer, primarily on User Endpoint Administration, as well as a Technical Analyst, primarily on Server/System Administration. He also has experience as a Network and Communications Officer. He has been a Windows Insider MVP (2020) and currently owns and runs a Computer Clinic.
- Remove From My Forums
-
Вопрос
-
Приветствую.
У меня возникла проблема, касающаяся развертывания IIS на Windows 8.1.
Я установил IIS и PHP, как сказано в
руководстве (хочу попробовать IIS вместо Apache), а при открытии http://localhost выдает (дословно) следующую ошибку:Ошибка сервера в приложении ‘/’.
Отказано в доступе.
Описание: При доступе к ресурсам, которые требуются для обслуживания данного запроса, возникла ошибка. Возможно, Вы не обладаете правом просмотра запрошенных ресурсов.
Сообщение об ошибке 401.3: Указанные вами учетные данные не дают прав на просмотр этого каталога или страницы (отказ в доступе согласно спискам контроля доступа). Обратитесь к администратору веб-сервера за разрешением
доступа к ‘C:inetpubwwwroot’.
Информация о версии: Платформа Microsoft .NET Framework, версия:4.0.30319; ASP.NET, версия:4.0.30319.34009
Что я делаю не так? Какое руководство смотреть?
Заранее благодарен.
-
Перемещено
30 июня 2014 г. 7:08
-
Перемещено
Ответы
-
-
Помечено в качестве ответа
Paul Zotov
30 июня 2014 г. 13:58
-
Помечено в качестве ответа

Приветствую, коллеги.
Возникла проблема при открытии localhost на свежеустановленном IIS (Windows 8.1 Professional X64). Пишет вот такую ошибку:
Ошибка сервера в приложении ‘/’.
Отказано в доступе.
Описание: При доступе к ресурсам, которые требуются для обслуживания данного запроса, возникла ошибка. Возможно, Вы не обладаете правом просмотра запрошенных ресурсов.
Сообщение об ошибке 401.3: Указанные вами учетные данные не дают прав на просмотр этого каталога или страницы (отказ в доступе согласно спискам контроля доступа). Обратитесь к администратору веб-сервера за разрешением доступа к ‘C:inetpubwwwroot’.
Информация о версии: Платформа Microsoft .NET Framework, версия:4.0.30319; ASP.NET, версия:4.0.30319.34009
Устанавливал IIS по вот такому руководству. Что я сделал не так?
I have copied my solution file from another system and tried to run it on my machine:
For this, I have gone to the project folder and deleted the previous solution file and copied the new one.
Now, it started giving me error. connection refused etc. So, I got one solution from here: How to solve ERR_CONNECTION_REFUSED when trying to connect to localhost running IISExpress — Error 502 (Cannot debug from Visual Studio)?
According to it, I changed the port number from 1049 to 1052. It loaded and one of the pages gets loaded.
But when I entered the desired login credentials then it redirected to the older port again, like this:
http://localhost:1049/Home/SearchFlight
and the error is:
This site can’t be reached
localhost refused to connect.
Search Google for localhost 1049 Home Search Flight
ERR_CONNECTION_REFUSED
Now, I don’t know what to do from here. I have changed the port number to 1052 but still its pointing to 1049. What should i do now?
Obinna has completed B.Tech in Information & Communication Technology. He has worked as a System Support Engineer, primarily on User Endpoint Administration, as well as a Technical Analyst, primarily on Server/System Administration. He also has experience as a Network and Communications Officer. He has been a Windows Insider MVP (2020) and currently owns and runs a Computer Clinic.
- Remove From My Forums
-
Вопрос
-
Приветствую.
У меня возникла проблема, касающаяся развертывания IIS на Windows 8.1.
Я установил IIS и PHP, как сказано в
руководстве (хочу попробовать IIS вместо Apache), а при открытии http://localhost выдает (дословно) следующую ошибку:Ошибка сервера в приложении ‘/’.
Отказано в доступе.
Описание: При доступе к ресурсам, которые требуются для обслуживания данного запроса, возникла ошибка. Возможно, Вы не обладаете правом просмотра запрошенных ресурсов.
Сообщение об ошибке 401.3: Указанные вами учетные данные не дают прав на просмотр этого каталога или страницы (отказ в доступе согласно спискам контроля доступа). Обратитесь к администратору веб-сервера за разрешением
доступа к ‘C:inetpubwwwroot’.
Информация о версии: Платформа Microsoft .NET Framework, версия:4.0.30319; ASP.NET, версия:4.0.30319.34009
Что я делаю не так? Какое руководство смотреть?
Заранее благодарен.
-
Перемещено
30 июня 2014 г. 7:08
-
Перемещено
Ответы
-
-
Помечено в качестве ответа
Paul Zotov
30 июня 2014 г. 13:58
-
Помечено в качестве ответа

Приветствую, коллеги.
Возникла проблема при открытии localhost на свежеустановленном IIS (Windows 8.1 Professional X64). Пишет вот такую ошибку:
Ошибка сервера в приложении ‘/’.
Отказано в доступе.
Описание: При доступе к ресурсам, которые требуются для обслуживания данного запроса, возникла ошибка. Возможно, Вы не обладаете правом просмотра запрошенных ресурсов.
Сообщение об ошибке 401.3: Указанные вами учетные данные не дают прав на просмотр этого каталога или страницы (отказ в доступе согласно спискам контроля доступа). Обратитесь к администратору веб-сервера за разрешением доступа к ‘C:inetpubwwwroot’.
Информация о версии: Платформа Microsoft .NET Framework, версия:4.0.30319; ASP.NET, версия:4.0.30319.34009
Устанавливал IIS по вот такому руководству. Что я сделал не так?
I have copied my solution file from another system and tried to run it on my machine:
For this, I have gone to the project folder and deleted the previous solution file and copied the new one.
Now, it started giving me error. connection refused etc. So, I got one solution from here: How to solve ERR_CONNECTION_REFUSED when trying to connect to localhost running IISExpress — Error 502 (Cannot debug from Visual Studio)?
According to it, I changed the port number from 1049 to 1052. It loaded and one of the pages gets loaded.
But when I entered the desired login credentials then it redirected to the older port again, like this:
http://localhost:1049/Home/SearchFlight
and the error is:
This site can’t be reached
localhost refused to connect.
Search Google for localhost 1049 Home Search Flight
ERR_CONNECTION_REFUSED
Now, I don’t know what to do from here. I have changed the port number to 1052 but still its pointing to 1049. What should i do now?
asked May 20, 2016 at 17:32
I had a similar issue. Try this and it should work
-
Go to your project folder and open the
.vsfolder (keep your check hidden item-box checked as this folder may be hidden sometimes) -
In the
.vsfolder open theconfigfolder -
See that
applicationhost.configfile there? Delete that thing. (Do not worry it will regenerate automatically once you recompile the project.)
SharpC
6,8464 gold badges45 silver badges40 bronze badges
answered Aug 12, 2016 at 21:12
KushKush
1,3671 gold badge8 silver badges3 bronze badges
9
Usually on local machine we are getting errors like This site can't be reached localhost refused to connect because we have self signed certificate configuration broken for local IIS Express. Sometimes it happens when you change URLs in launchSettings.json or never configured self signed certificates on this machine at all.
To fix self-signed certificate on the local machine you need to:
- Delete .vs folder (requires to close Visual Studio 2017)
-
Run these commands in
cmdAs Administrator:cd "C:Program Files (x86)IIS Express"IisExpressAdminCmd.exe setupsslUrl -url:https://localhost:12345/ -UseSelfSigned -
Make sure you run VS2017
As Administratorand check if the issue addressed
Note: https://localhost:12345/ is what is in your launchSettings.json for HTTPS
Natrium
30.6k16 gold badges59 silver badges73 bronze badges
answered Sep 11, 2018 at 17:49
Dmitry PavlovDmitry Pavlov
30.5k8 gold badges96 silver badges120 bronze badges
6
Changing port number has resolved the issue
answered Feb 17, 2017 at 12:45
5
Just Delete the (obj)Object folder in project folder then Run the application then It will work fine.
Steps:
- Right Click on the project folder then select «Open folder in file Explorer».
- Then Find the Obj folder and Delete that.
- Run the Application.
answered Dec 21, 2016 at 10:59
1
Unfortunately, none of these answers worked for me. This answer finally did for Chrome only. Unfortunately, you have to do it each time:
- Open this in your browser: chrome://net-internals/#hsts
- Go to Delete domain security policies
- Enter «localhost»
- Restart browser
Google Chrome redirecting localhost to https
answered Sep 19, 2018 at 17:59
ShaneShane
4,1758 gold badges47 silver badges64 bronze badges
2
I had the same problem. Deleting .vs folder (including all contents, folder might be hidden) worked for me.
answered Feb 20, 2018 at 14:30
Baqer NaqviBaqer Naqvi
5,8713 gold badges48 silver badges68 bronze badges
1
I solved a similar problem by listing bound IP addresses in a cmd window running as admin:
netsh http show iplisten
Then, one by one, blowing them all away:
netsh http delete iplisten ipaddress=127.0.0.200
netsh http delete iplisten ipaddress=127.0.0.2
...
answered Jun 7, 2017 at 22:06
WatusimotoWatusimoto
1,7531 gold badge23 silver badges38 bronze badges
1
In my case, I need to update «publishAllPorts» = false in .Net 5 MVC project’s launchSettings.json.
"Docker": {
"commandName": "Docker",
"launchBrowser": true,
"launchUrl": "{Scheme}://{ServiceHost}:{ServicePort}",
"publishAllPorts": false
}
answered Sep 2, 2021 at 20:35
ChinaHelloWorldChinaHelloWorld
1,0071 gold badge12 silver badges6 bronze badges
2
I ran my Visual Studio as «Run as administrator» and this solved my problem.
answered Dec 27, 2018 at 15:18
anuanu
3051 gold badge5 silver badges14 bronze badges
1
Go to control panel > Programs and feature > IISExpress > Repair
answered Mar 6, 2020 at 6:47
RonRon
1,8814 gold badges19 silver badges37 bronze badges
3
If found it was because I had been messing about with netsh http add commands to get IIS Express visible remotely.
The symptoms were:
- the site would fail to connect in a browser
- the site would fail to start (right click IIS Express in the Taskbar and it was missing)
- if I ran Visual Studio as admin it would start in IIS Express and be visible in the browser
The solution was to list all bound sites:
netsh http show urlacl
then delete the one I had recently added:
netsh http delete urlacl url=http://*:54321/
In addition I had removed localhost from the hidden solution folder file .vsconfigapplication.config for the site:
<bindings>
<binding protocol="http" bindingInformation="*:54321:" />
</bindings>
so had to put that back:
<bindings>
<binding protocol="http" bindingInformation="*:54321:localhost" />
</bindings>
answered May 15, 2020 at 7:40
SharpCSharpC
6,8464 gold badges45 silver badges40 bronze badges
1
Open cmd as administrator and run this command:
netsh http delete iplisten ipaddress=xxx.xxx.x.xxx
ipaddress is your private ip.
This worked for me.
dferenc
7,91712 gold badges40 silver badges49 bronze badges
answered Jan 28, 2018 at 11:47
This happened to me in VS2017 v 15.6.7 using .net core 2.0.
When the project first launched it created an SSL Cert for localhost and started fine. When I disabled SSL I kept getting this issue.
Apparently when you disable SSL the port numbers are changed and not all of the port numbers get changed to the new port. Make sure port numbers on Debug are all the same number.

answered May 2, 2018 at 20:05
Donny V.Donny V.
22.1k13 gold badges64 silver badges79 bronze badges
0
I was having this issue and solved it by closing all open instances of Visual Studio.
answered Jun 6, 2018 at 17:48
R. SalisburyR. Salisbury
1,92415 silver badges16 bronze badges
1
I faced this annoying problem all the time in my Visual Studio MVC application especially when you start your work in the morning. Many solutions in this thread works sometimes; but there were many times none of this solves my issue.
At last I figured out only a combination of these steps works for me. Hope this helps somebody.
-
Close VS.
-
Delete .vs folder under your solution. Don’t worry, it will be automatically created when you open the solution again.
-
Delete bin and obj folders.
-
Delete your cookies from the browser that you use to debug the application.
-
Delete the *.csproj.user file located in the project folder.
-
Open your startup project file (*.csproj) in Notepad++ or your favorite editor. Go towards the end of the file and delete below 3 lines that contains the local development port info. Don’t worry it will be recreated on running the solution again.
<DevelopmentServerPort>0</DevelopmentServerPort> <DevelopmentServerVPath>/</DevelopmentServerVPath> <IISUrl>http://localhost:60573/</IISUrl> -
Open your solution again, clean, build and run it. You should be good to go. If this don’t work, restart your machine after step 6.
answered Oct 5, 2021 at 14:16
RenjiRenji
1238 bronze badges
For this to work for me, all I had to do was recreate the virtual directory. I had re-installed Windows and then pulled the project back out of Git. To do this, right-click on the solution project and choose Properties, then go to the Web tab and click the Create Virtual Directory beside the Project Url.
I hope this helps someone else too!
Bud
answered Feb 21, 2017 at 13:51
Project properties> Web > Create Virtual Directory worked for me
answered May 8, 2017 at 15:07
Right Click on Project >> Properties >>
Select Web Tab >> Under server Select «Use Visual development server»
so indirectly it will uncheck «Local IIS Server»
Hope so it may resolve this issue.
answered Aug 28, 2017 at 8:25
Change the port number and remove script debugging (if enabled) to resolve in localhost.
smonff
3,3703 gold badges36 silver badges46 bronze badges
answered Aug 16, 2018 at 17:43
I’ve tried everything but nothing worked, but this did.
If you can debug on local IIS instead of Express, change the configurations as shown in the image below. Do not forget to click on «Create virtual directory»
answered Aug 29, 2018 at 19:55
rebooting the machine was the only thing that worked for me
answered Dec 17, 2018 at 14:24
Fabio NapodanoFabio Napodano
1,2101 gold badge16 silver badges17 bronze badges
1
I recently ran into this exact problem and tried most of the suggestions but it turns out my problem was something different.
Our application has a section that redirects you to HTTPS if you are on HTTP (yes, I know there are better ways but this is legacy). In addition, there is special handling of localhost when you are in dev mode which redirected you back to HTTP, though I don’t know why.
I have a new requirement that requires testing in HTTPS.
On a normal web page, changing http:// to https:// and calling Redirect would work fine but in IISExpress you are using custom ports. So for example, if you are on https://localhost:44300 you can’t just switch to http://localhost:44300 b/c that port only serves https, not http.
So, if you are having this problem and you’ve cleared the config files and it didn’t help, check your code for redirects. you might have something using a hardcoded or partially hardcoded url or a url from a config file that you haven’t updated to https.
Update:
I also suggest clearing all .suo and .user files and someone else suggested clearing the obj/ folder. I suggest doing this with VS closed and then restarting. I had a lot of trouble with values for ports being cached when i tried to setup https:// and change ports. I also suggest trying this suggestion to check that the SSL port is within the correct range, though I don’t know if that is still a requirement https://stackoverflow.com/a/24957146
answered Jan 7, 2019 at 20:22
ZackZack
2,2812 gold badges23 silver badges37 bronze badges
In my case, Visual Studio 2017 > Tools > Options
In Debugging menu in the side list find Edit and Continue
Uncheck the Enable Edit and Continue check box
This resolves my problem.
answered Jan 25, 2019 at 10:39
Nilay MehtaNilay Mehta
1,7022 gold badges20 silver badges26 bronze badges
Same problem here but I think mine was due to installing the latest version of Visual Studio and having both 2015 and 2019 versions running the solution. I deleted the whole .vs folder and restarted Visual Studio and it worked.
I think the issue is that there are multiple configurations for each version of Visual Studio in the .vs folder and it seems to screw it up.
answered May 8, 2019 at 18:12
tqrecordstqrecords
5421 gold badge5 silver badges20 bronze badges
Sometimes https and http ports can be same because if two tags are given same ports
IISExpressSSLPort and DevelopmentServerPort
Make sure these two ports have different ports
then in IISUrl use your default port either HTTP or HTTPS
https://localhost:44365
- For HTTPS Use
IISExpressSSLPort - For HTTP Use
DevelopmentServerPort
Then you may delete hidden .vs folder in solution folder
answered Oct 28, 2019 at 6:00
Ali JamalAli Jamal
84411 silver badges18 bronze badges
Try deleting cookies for your localhost
answered Nov 20, 2019 at 10:23
My problem turned out to be a property which called itself:
Once I fixed this, the misleading connection error message disappeared.
answered Apr 16, 2020 at 9:08
Andy BrownAndy Brown
5,2394 gold badges34 silver badges37 bronze badges
0
None of these solutions worked for me. I’m not 100%, but I think my issue might have been with running the same project on the same port from multiple branches. That used to be an issue for me on Local IIS — I’m not sure if that’s also an issue on IIS Express. What worked for me was following this solution:
https://stackoverflow.com/a/27033934/2133723
Which says to go to:
File -> Open -> Web Site…
and remove the relevant projects. After this, I was able to run the project without changing the port.
Prior to doing this, I had followed the other solutions posted on this question (which didn’t help me), such as deleting the .vs folder, so I’m not sure if that would be a necessary step prior to removing the website from File -> Open -> Web Site….
answered Feb 11, 2021 at 20:56
EmilEmil
1,13113 silver badges23 bronze badges
Like Donny V. this happened to me in VS2017 using .net core 2.0.
When the project first launched, VS displayed a dialog, offering to create an SSL Cert for localhost — but I didn’t want to use SSL, so I stopped running and went into Project Properties and disabled SSL (a checkbox that can be cleared). After doing that I kept getting the issue described.
After trying many things what actually resolved the issue for me was editing the launchSettings.json file located under [ProjectName]/Properties — it’s accessible from Solution Explorer.
When the editing was complete, the contents looked like this (where 12345 is a Port Number, and where MyNETCoreApp is the name of the project).
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:12345/"
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "http://localhost:12345/",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"MyNETCoreApp": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:12345/"
}
}
}
The edits I made were:
- Updated the Port Numbers so they were all the same number
- Removed a key:value of ssl:0 in one spot
- Updated all https:// instances to be http://
answered Jul 14, 2018 at 6:07
I had to add https bindings in my local IIS
answered Aug 24, 2018 at 17:40
Th4t GuyTh4t Guy
1,4423 gold badges16 silver badges28 bronze badges
Cправка — Google Chrome
Войти
Справка Google
- Справочный центр
- Сообщество
- Google Chrome
- Политика конфиденциальности
- Условия предоставления услуг
- Отправить отзыв
Тема отзыва
Информация в текущем разделе Справочного центра
Общие впечатления о Справочном центре Google
- Справочный центр
- Сообщество
Google Chrome