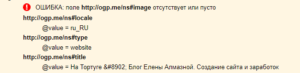
Яндекс https://webmaster.yandex.ru/to… при проверке выдает ошибки
ОШИБКА: префикс product неизвестен валидатору, укажите его явно атрибутом prefix
ОШИБКА: Не выполнено обязательное условие для продуктовых сниппетов: поле description отсутствует или пусто
Если в код вставить код ниже, то ошибок появляется куда больше чем было изначально, как поправить микроразметку?
<head prefix= "og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# product: http://ogp.me/ns/product#">
Последнее обновление — 15 января 2023 в 16:05
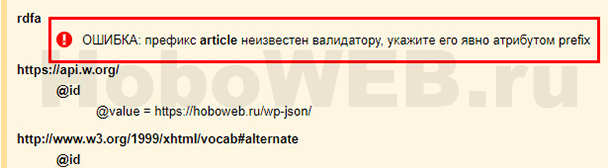
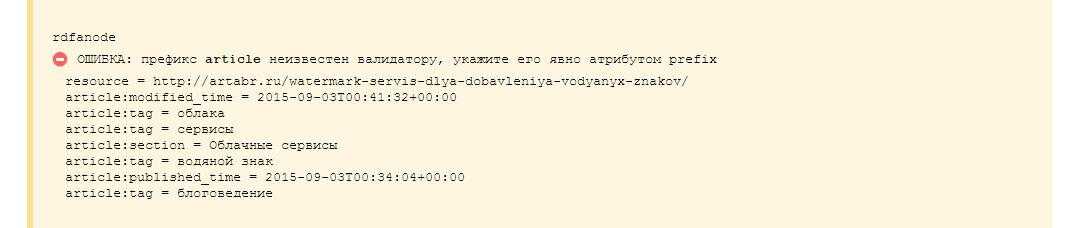
Коллеги, в этой заметке расскажу о том, как я запросто избавился от ошибки валидатора микроразметки Яндекса “Префикс article неизвестен валидатору, укажите его явно атрибутом prefix”. Сделать это можно буквально за одну минуту, поэтому не буду писать долгих предисловий.
После того, как разметил сайт по Schema.org, устранил все предупреждения и ошибки, остался лишь один вышеуказанный “косяк”. Посмотрите, как это выглядело на скриншоте.
Как выяснилось, вызван он тем, что на сайте используется плагин All In One SEO Pack. С помощью одной из его настроек – “Социальные мета”, добавляются мета-теги Open Graph, с которыми валидатор Яндекса не очень дружит. При этом, инструмент проверки структурированных данных от Google никаких ошибок не выдал.
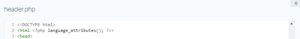
Итак, чтобы устранить эту неприятность, необходимо открыть на редактирование файл header.php рабочей темы сайта. После чего, в самом начале файла найти вот такую строку:
<html lang="ru">
А может быть, выглядеть она будет так, как в моём случае:
<html <?php language_attributes(); ?> class=no-js> <!--<![endif]-->
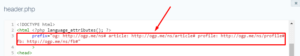
Теперь, чтобы валидатор остался доволен, а ошибка исчезла, необходимо добавить следующий префикс:
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
После внесённых изменений, языковой атрибут тэга html будет выглядеть следующим образом:
<html lang="ru" prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#">
Или так:
<html <?php language_attributes(); ?> prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#" class=no-js> <!--<![endif]-->
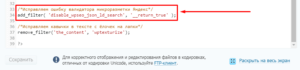
В результате проведённых манипуляций, вышеуказанная ошибка в валидаторе исчезла! Данное решение я нашёл на сайте Артёма Абрамовича. Помимо всего прочего, он предлагает дополнить файл functions.php следующим кодом:
function artabr_opengraph_fix_yandex($lang) {
$lang_prefix = 'prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"';
$lang_fix = preg_replace('!prefix="(.*?)"!si', $lang_prefix, $lang);
return $lang_fix;
}
add_filter( 'language_attributes', 'artabr_opengraph_fix_yandex',20,1);
Артём Абрамович описывает ситуацию для плагина Yoast SEO. В моём случае, для устранения ошибки, при использовании All In One SEO Pack, было достаточно отредактировать лишь файл header.php. Но так было до обновления All In One SEO до версии 4.0.9. Теперь же, без включения вышеприведённого кода в файл функций не обойтись, иначе в валидаторе появится ошибка.
Всем WEB!
WordPress Оптимизация
Друзья, плюсаните, вдруг пригодится!
увася
Создатель
- Регистрация
- 11 Дек 2012
- Сообщения
- 46
- Реакции
- 36
- Автор темы
-
#1
Добрый день, друзья.
Для просмотра ссылки Войди или Зарегистрируйся микроразметки яндекса на странице товара в Prestashop выдаёт такую ошибку:
ОШИБКА: префикс product неизвестен валидатору, укажите его явно атрибутом prefix
Чтобы её убрать рекомендуется заменить <head> на <head prefix=»
og: Для просмотра ссылки Войди или Зарегистрируйся
fb: Для просмотра ссылки Войди или Зарегистрируйся
product: Для просмотра ссылки Войди или Зарегистрируйся«>
Однако наш файл product.tpl имеет такой код:
{block name=’head’ append}
<meta property=»og:type» content=»product»>
<meta property=»og:url» content=»{$urls.current_url}»>
…..
{/block}
Подскажите как подправить наш код, чтобы добавить нужную конструкцию в <head>?
увася
Создатель
- Регистрация
- 11 Дек 2012
- Сообщения
- 46
- Реакции
- 36
- Автор темы
-
#2
Исправлено своими силами. Нужно открыть файл layout-both-columns.tpl и заменить код <head> на
<head prefix=
«og: Для просмотра ссылки Войди или Зарегистрируйся
fb: Для просмотра ссылки Войди или Зарегистрируйся
product: Для просмотра ссылки Войди или Зарегистрируйся«>.
Ошибка пропала. Может кому поможет.
Некоторые вещи не влияя на общее функционирование сайта вымораживают своим наличием. Это относиться и к такому заявлению валидатора Яндекса «ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix».