Some users are reporting occasional JS errors on my site. The error message says «Expected identifier, string or number» and the line number is 423725915, which is just an arbitrary number and changes for each report when this occurs.
This mostly happens with IE7/ Mozilla 4.0 browsers.
I scanned my code a bunch of times and ran jslint but it didn’t pick anything up — anyone know of the general type of JS problems that lead to this error message?
asked Jan 27, 2010 at 19:40
3
The cause of this type of error can often be a misplaced comma in an object or array definition:
var obj = {
id: 23,
name: "test", <--
}
If it appears at a random line, maybe it’s part of an object defintion you are creating dynamically.
answered Jan 27, 2010 at 19:49
amercaderamercader
4,4552 gold badges24 silver badges26 bronze badges
7
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
BAD
{ class : 'overlay'} // ERROR: Expected identifier, string or number
GOOD
{'class': 'overlay'}
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
answered Jan 11, 2012 at 5:29
Roy Hyunjin HanRoy Hyunjin Han
4,4172 gold badges30 silver badges22 bronze badges
6
Actually I got something like that on IE recently and it was related to JavaScript syntax «errors». I say error in quotes because it was fine everywhere but on IE. This was under IE6. The problem was related to JSON object creation and an extra comma, such as
{ one:1, two:2, three:3, }
IE6 really doesn’t like that comma after 3. You might look for something like that, touchy little syntax formality issues.
Yeah, I thought the multi-million line number in my 25 line JavaScript was interesting too.
Good luck.
answered Jan 27, 2010 at 19:48
cjstehnocjstehno
13.2k4 gold badges42 silver badges56 bronze badges
1
This is a definitive un-answer: eliminating a tempting-but-wrong answer to help others navigate toward correct answers.
It might seem like debugging would highlight the problem. However, the only browser the problem occurs in is IE, and in IE you can only debug code that was part of the original document. For dynamically added code, the debugger just shows the body element as the current instruction, and IE claims the error happened on a huge line number.
Here’s a sample web page that will demonstrate this problem in IE:
<html>
<head>
<title>javascript debug test</title>
</head>
<body onload="attachScript();">
<script type="text/javascript">
function attachScript() {
var s = document.createElement("script");
s.setAttribute("type", "text/javascript");
document.body.appendChild(s);
s.text = "var a = document.getElementById('nonexistent'); alert(a.tagName);"
}
</script>
</body>
This yielded for me the following error:
Line: 54654408
Error: Object required
answered Jan 27, 2010 at 19:52
ErikEErikE
48k23 gold badges149 silver badges193 bronze badges
1
Just saw the bug in one of my applications, as a catch-all, remember to enclose the name of all javascript properties that are the same as keyword.
Found this bug after attending to a bug where an object such as:
var x = { class: 'myClass', function: 'myFunction'};
generated the error (class and function are keywords)
this was fixed by adding quotes
var x = { 'class': 'myClass', 'function': 'myFunction'};
I hope to save you some time
answered Sep 6, 2013 at 21:26
1
As noted previously, having an extra comma threw an error.
Also in IE 7.0, not having a semicolon at the end of a line caused an error. It works fine in Safari and Chrome (with no errors in console).
answered Aug 11, 2011 at 18:30
B SevenB Seven
43.7k65 gold badges234 silver badges381 bronze badges
IE7 is much less forgiving than newer browsers, especially Chrome. I like to use JSLint to find these bugs. It will find these improperly placed commas, among other things. You will probably want to activate the option to ignore improper whitespace.
In addition to improperly placed commas, at this blog in the comments someone reported:
I’ve been hunting down an error that only said «Expected identifier»
only in IE (7). My research led me to this page. After some
frustration, it turned out that the problem that I used a reserved
word as a function name («switch»). THe error wasn’t clear and it
pointed to the wrong line number.
answered Aug 13, 2011 at 0:34
MuhdMuhd
23.6k22 gold badges61 silver badges78 bronze badges
This error occurs when we add or missed to remove a comma at the end of array or in function code. It is necessary to observe the entire code of a web page for such error.
I got it in a Facebook app code while I was coding for a Facebook API.
<div id='fb-root'>
<script type='text/javascript' src='http://connect.facebook.net/en_US/all.js'</script>
<script type='text/javascript'>
window.fbAsyncInit = function() {
FB.init({appId:'".$appid."', status: true, cookie: true, xfbml: true});
FB.Canvas.setSize({ width: 800 , height: 860 , });
// ^ extra comma here
};
</script>
indiv
17.1k6 gold badges59 silver badges82 bronze badges
answered Jun 26, 2013 at 9:32
0
This sounds to me like a script that was pulled in with src, and loaded just halfway, causing a syntax error sine the remainder is not loaded.
answered Jan 27, 2010 at 19:44
Roland BoumanRoland Bouman
30.8k6 gold badges66 silver badges67 bronze badges
IE7 has problems with arrays of objects
columns: [
{
field: "id",
header: "ID"
},
{
field: "name",
header: "Name" , /* this comma was the problem*/
},
...
answered Feb 5, 2013 at 16:55
Stefan MichevStefan Michev
4,6563 gold badges34 silver badges30 bronze badges
Another variation of this bug: I had a function named ‘continue’ and since it’s a reserved word it threw this error. I had to rename my function ‘continueClick’
answered Apr 3, 2013 at 19:20
Maybe you’ve got an object having a method ‘constructor’ and try to invoke that one.
answered Apr 24, 2014 at 13:49
Niels SteenbeekNiels Steenbeek
4,6422 gold badges40 silver badges50 bronze badges
You may hit this problem while using Knockout JS. If you try setting class attribute like the example below it will fail:
<span data-bind="attr: { class: something() }"></span>
Escape the class string like this:
<span data-bind="attr: { 'class': something() }"></span>
My 2 cents.
answered Jun 11, 2015 at 15:22
iDevGeekiDevGeek
4645 silver badges4 bronze badges
I too had come across this issue. I found below two solutions.
1). Same as mentioned by others above, remove extra comma from JSON object.
2). Also, My JSP/HTML was having . Because of this it was triggering browser’s old mode which was giving JS error for extra comma. When used it triggers browser’s HTML5 mode(If supported) and it works fine even with Extra Comma just like any other browsers FF, Chrome etc.
answered Aug 5, 2015 at 22:55
1
Here is a easy technique to debug the problem:
echo out the script/code to the console.
Copy the code from the console into your IDE.
Most IDE’s perform error checking on the code and highlight errors.
You should be able to see the error almost immediately in your JavaScript/HTML editor.
answered Jan 22, 2016 at 2:57
hisenberghisenberg
1311 silver badge4 bronze badges
Had the same issue with a different configuration. This was in an angular factory definition, but I assume it could happen elsewhere as well:
angular.module("myModule").factory("myFactory", function(){
return
{
myMethod : function() // <--- error showing up here
{
// method definition
}
}
});
Fix is very exotic:
angular.module("myModule").factory("myFactory", function(){
return { // <--- notice the absence of the return line
myMethod : function()
{
// method definition
}
}
});
answered Feb 19, 2016 at 9:59
wiwiwiwi
2702 silver badges9 bronze badges
This can also happen in Typescript if you call a function in middle of nowhere inside a class. For example
class Dojo implements Sensei {
console.log('Hi'); // ERROR Identifier expected.
constructor(){}
}
Function calls, like console.log() must be inside functions. Not in the area where you should be declaring class fields.
answered Feb 19, 2019 at 22:44
rayrayrayray
1,5058 silver badges15 bronze badges
Typescript for Windows issue
This works in IE, chrome, FF
export const OTP_CLOSE = { 'outcomeCode': 'OTP_CLOSE' };
This works in chrome, FF, Does not work in IE 11
export const OTP_CLOSE = { outcomeCode: 'OTP_CLOSE' };
I guess it somehow related to Windows reserved words
answered Nov 15, 2019 at 21:58
Lev SavranskiyLev Savranskiy
4222 gold badges7 silver badges19 bronze badges
Some users are reporting occasional JS errors on my site. The error message says «Expected identifier, string or number» and the line number is 423725915, which is just an arbitrary number and changes for each report when this occurs.
This mostly happens with IE7/ Mozilla 4.0 browsers.
I scanned my code a bunch of times and ran jslint but it didn’t pick anything up — anyone know of the general type of JS problems that lead to this error message?
asked Jan 27, 2010 at 19:40
3
The cause of this type of error can often be a misplaced comma in an object or array definition:
var obj = {
id: 23,
name: "test", <--
}
If it appears at a random line, maybe it’s part of an object defintion you are creating dynamically.
answered Jan 27, 2010 at 19:49
amercaderamercader
4,4552 gold badges24 silver badges26 bronze badges
7
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
BAD
{ class : 'overlay'} // ERROR: Expected identifier, string or number
GOOD
{'class': 'overlay'}
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
answered Jan 11, 2012 at 5:29
Roy Hyunjin HanRoy Hyunjin Han
4,4172 gold badges30 silver badges22 bronze badges
6
Actually I got something like that on IE recently and it was related to JavaScript syntax «errors». I say error in quotes because it was fine everywhere but on IE. This was under IE6. The problem was related to JSON object creation and an extra comma, such as
{ one:1, two:2, three:3, }
IE6 really doesn’t like that comma after 3. You might look for something like that, touchy little syntax formality issues.
Yeah, I thought the multi-million line number in my 25 line JavaScript was interesting too.
Good luck.
answered Jan 27, 2010 at 19:48
cjstehnocjstehno
13.2k4 gold badges42 silver badges56 bronze badges
1
This is a definitive un-answer: eliminating a tempting-but-wrong answer to help others navigate toward correct answers.
It might seem like debugging would highlight the problem. However, the only browser the problem occurs in is IE, and in IE you can only debug code that was part of the original document. For dynamically added code, the debugger just shows the body element as the current instruction, and IE claims the error happened on a huge line number.
Here’s a sample web page that will demonstrate this problem in IE:
<html>
<head>
<title>javascript debug test</title>
</head>
<body onload="attachScript();">
<script type="text/javascript">
function attachScript() {
var s = document.createElement("script");
s.setAttribute("type", "text/javascript");
document.body.appendChild(s);
s.text = "var a = document.getElementById('nonexistent'); alert(a.tagName);"
}
</script>
</body>
This yielded for me the following error:
Line: 54654408
Error: Object required
answered Jan 27, 2010 at 19:52
ErikEErikE
48k23 gold badges149 silver badges193 bronze badges
1
Just saw the bug in one of my applications, as a catch-all, remember to enclose the name of all javascript properties that are the same as keyword.
Found this bug after attending to a bug where an object such as:
var x = { class: 'myClass', function: 'myFunction'};
generated the error (class and function are keywords)
this was fixed by adding quotes
var x = { 'class': 'myClass', 'function': 'myFunction'};
I hope to save you some time
answered Sep 6, 2013 at 21:26
1
As noted previously, having an extra comma threw an error.
Also in IE 7.0, not having a semicolon at the end of a line caused an error. It works fine in Safari and Chrome (with no errors in console).
answered Aug 11, 2011 at 18:30
B SevenB Seven
43.7k65 gold badges234 silver badges381 bronze badges
IE7 is much less forgiving than newer browsers, especially Chrome. I like to use JSLint to find these bugs. It will find these improperly placed commas, among other things. You will probably want to activate the option to ignore improper whitespace.
In addition to improperly placed commas, at this blog in the comments someone reported:
I’ve been hunting down an error that only said «Expected identifier»
only in IE (7). My research led me to this page. After some
frustration, it turned out that the problem that I used a reserved
word as a function name («switch»). THe error wasn’t clear and it
pointed to the wrong line number.
answered Aug 13, 2011 at 0:34
MuhdMuhd
23.6k22 gold badges61 silver badges78 bronze badges
This error occurs when we add or missed to remove a comma at the end of array or in function code. It is necessary to observe the entire code of a web page for such error.
I got it in a Facebook app code while I was coding for a Facebook API.
<div id='fb-root'>
<script type='text/javascript' src='http://connect.facebook.net/en_US/all.js'</script>
<script type='text/javascript'>
window.fbAsyncInit = function() {
FB.init({appId:'".$appid."', status: true, cookie: true, xfbml: true});
FB.Canvas.setSize({ width: 800 , height: 860 , });
// ^ extra comma here
};
</script>
indiv
17.1k6 gold badges59 silver badges82 bronze badges
answered Jun 26, 2013 at 9:32
0
This sounds to me like a script that was pulled in with src, and loaded just halfway, causing a syntax error sine the remainder is not loaded.
answered Jan 27, 2010 at 19:44
Roland BoumanRoland Bouman
30.8k6 gold badges66 silver badges67 bronze badges
IE7 has problems with arrays of objects
columns: [
{
field: "id",
header: "ID"
},
{
field: "name",
header: "Name" , /* this comma was the problem*/
},
...
answered Feb 5, 2013 at 16:55
Stefan MichevStefan Michev
4,6563 gold badges34 silver badges30 bronze badges
Another variation of this bug: I had a function named ‘continue’ and since it’s a reserved word it threw this error. I had to rename my function ‘continueClick’
answered Apr 3, 2013 at 19:20
Maybe you’ve got an object having a method ‘constructor’ and try to invoke that one.
answered Apr 24, 2014 at 13:49
Niels SteenbeekNiels Steenbeek
4,6422 gold badges40 silver badges50 bronze badges
You may hit this problem while using Knockout JS. If you try setting class attribute like the example below it will fail:
<span data-bind="attr: { class: something() }"></span>
Escape the class string like this:
<span data-bind="attr: { 'class': something() }"></span>
My 2 cents.
answered Jun 11, 2015 at 15:22
iDevGeekiDevGeek
4645 silver badges4 bronze badges
I too had come across this issue. I found below two solutions.
1). Same as mentioned by others above, remove extra comma from JSON object.
2). Also, My JSP/HTML was having . Because of this it was triggering browser’s old mode which was giving JS error for extra comma. When used it triggers browser’s HTML5 mode(If supported) and it works fine even with Extra Comma just like any other browsers FF, Chrome etc.
answered Aug 5, 2015 at 22:55
1
Here is a easy technique to debug the problem:
echo out the script/code to the console.
Copy the code from the console into your IDE.
Most IDE’s perform error checking on the code and highlight errors.
You should be able to see the error almost immediately in your JavaScript/HTML editor.
answered Jan 22, 2016 at 2:57
hisenberghisenberg
1311 silver badge4 bronze badges
Had the same issue with a different configuration. This was in an angular factory definition, but I assume it could happen elsewhere as well:
angular.module("myModule").factory("myFactory", function(){
return
{
myMethod : function() // <--- error showing up here
{
// method definition
}
}
});
Fix is very exotic:
angular.module("myModule").factory("myFactory", function(){
return { // <--- notice the absence of the return line
myMethod : function()
{
// method definition
}
}
});
answered Feb 19, 2016 at 9:59
wiwiwiwi
2702 silver badges9 bronze badges
This can also happen in Typescript if you call a function in middle of nowhere inside a class. For example
class Dojo implements Sensei {
console.log('Hi'); // ERROR Identifier expected.
constructor(){}
}
Function calls, like console.log() must be inside functions. Not in the area where you should be declaring class fields.
answered Feb 19, 2019 at 22:44
rayrayrayray
1,5058 silver badges15 bronze badges
Typescript for Windows issue
This works in IE, chrome, FF
export const OTP_CLOSE = { 'outcomeCode': 'OTP_CLOSE' };
This works in chrome, FF, Does not work in IE 11
export const OTP_CLOSE = { outcomeCode: 'OTP_CLOSE' };
I guess it somehow related to Windows reserved words
answered Nov 15, 2019 at 21:58
Lev SavranskiyLev Savranskiy
4222 gold badges7 silver badges19 bronze badges
Содержание
- Случаи возникновения ошибки в IE: «Предполагается наличие идентификатора, строки или числа» (Expected identifier, string. )
- How to Fix Java Error – Identifier Expected
- What’s the meaning of Identifier Expected error?
- How to Fix it
- Another example
- Conclusion
- Application Development
- Pages
- Search This Blog
- Sunday, November 25, 2007
- Expected identifier, string or number
- 61 comments:
Случаи возникновения ошибки в IE: «Предполагается наличие идентификатора, строки или числа» (Expected identifier, string. )
Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
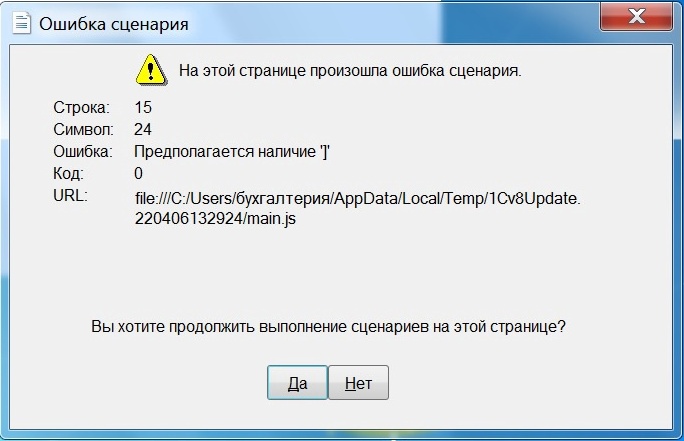
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Источник
How to Fix Java Error – Identifier Expected
Posted by Marta on November 21, 2021 Viewed 88443 times
In this article you will learn how to fix the java error: identifier expected to get a better understanding of this error and being able to avoid in the future.
This error is a very common compilation error that beginners frequently face when learning Java. I will explain what is the meaning of this error and how to fix it.
Table of Contents
What’s the meaning of Identifier Expected error?
The identifier expected error is a compilation error, which means the code doesn’t comply with the syntax rules of the Java language. For instance, one of the rules is that there should be a semicolon at the end of every statement. Missing the semicolon will cause a compilation error.
The identifier expected error is also a compilation error that indicates that you wrote a block of code somewhere where java doesn’t expect it.
Here is an example of piece of code that presents this error:
If you try to compile this class, using the javac command in the terminal, you will see the following error:
Output:
This error is slightly confusing because it seems to suggest there is something wrong with line 2. However what it really means is that this code is not in the correct place.
How to Fix it
We have seen what the error actually means, however how could I fix it? The error appears because I added some code in the wrong place, so what’s the correct place to right code? Java expects the code always inside a method. Therefore, all necessary to fix this problem is adding a class method and place the code inside. See this in action below:
The code above will compile without any issue.
Another example
Here is another example that will return the identifier expected error:
Output:
As before, this compilation error means that there is a piece of code: e.print() that is not inside a class method. You might be wondering, why line 7 ( Example e = new Example(); ) is not considered a compilation error? Variable declarations are allowed outside a method, because they will be considered class fields and their scope will be the whole class.
Here is a possible way to fix the code above:
The fix is simply placing the code inside a method.
Conclusion
To summarise, this article covers how to fix the identifier expected java error. This compilation error will occur when you write code outside a class method. In java, this is not allow, all code should be placed inside a class method.
In case you want to explore java further, I will recommend the official documentation
Hope you enjoy the tutorial and you learn what to do when you find the identifier expected error. Thanks for reading and supporting this blog.
Источник
Application Development
Web application Sharing including ASP, ASP.NET 1.0 (C#) AND ASP.NET 2.0 (C#) MS SQL 2005 Server, Life, Travelling
Pages
Search This Blog
Sunday, November 25, 2007
Expected identifier, string or number
For below javascript code, i got error «Expected identifier, string or number» in IE but it’s working fine in firefox and safari.
var RealtimeViewer =
<
timer : 5000,
Interval : null,
init: function() <
xxxxxxxxx
xxxxxxxxx
>,
RatingUpdate: function() <
xxxxxxxx
xxxxxxxx
> ,
>;
To solve the problem, remove the last «,» before close the object RealtimeViewer «>;«. It will become
var RealtimeViewer = <
timer : 5000,
Interval : null,
init: function()
<
xxxxxxxxx
xxxxxxxxx
>,
RatingUpdate: function()
<
xxxxxxxx
xxxxxxxx
>
>;
mate. you just solved a problem I’d spent two days working on. Champ!
Same here!!
I think it’s dumb that IE assumes a new string just because you had a comma, but THANK YOU for sharing the solution!!
Dang. I can’t believe it consumed me. and it was so simple!! GAHH 😐
Thank You. Thank You. Thank You.
lol, that was so simple, hahaha
thank you! luckily for me (and others, it appears), this entry is the first hit on google when you search «expected identifier string number»
Thanks , that was a great help.
Thank you so much, you just saved me hours of pain.
Thanks so much! You just saved me hours of debugging.
Wow. first result on google and my problem is solved (even though its unrelated, it was that stupid comma)
Im getting same error in prototype.js but didnt get «,» before closing last >. Do you have any idea about that.
Hi Amit, can post ur code to me? thanks
I have solved that problem. Problem was not with prototype.js but with another js file.
Another mind brought back from the edge of IE-induced insanity. Thank you!
Thank you. It helped a lot. While trying to debug the problem, i never did even had a hint that it would be because of a this :-s
thank you. 🙂 stupid internet explorer is driving me crazy. thank you again for sharing this extremely quick fix!
Nice thanks a lot firstr search in google and its solved , sounds amazing
Man, youre the king!
This weird messege is also caused by an ending comma in an json feed!
Behold my brothers and sisters.
Never again will you suffer at the hands of such a simple mistake.
Great Catch! Also I notice that using reserved words as method names will produce the same error (at least when constructing classes in mootools). So for example.
var MyClass = new Class(<
Thanks for posting the fix.
thanks a lot.
simple and effective solution..
Thanks man. lifesaver!
Now if only I could get jwplayer to work in IE.
I feel so stupid but thank you so much — if only I had thought to remove the last comma 2 hours ago!
Tanks mate! I will now be able to brag with my error free site!
Thanks a lot! This saved me lots of frustration!
Nice simple solution — hard part for me is finding where the stupid error comes from in the first place! The IE dialog box tells the line number and character position but remember this is the line relative to the JS file being executed.
Well, you didn’t save the the «hours of pain,» but I’ll still give you the thanks!
OMFG, if IE just specified which GD file it thought the error was in, I’d be gulping cervezas by now. Ugh.
God I hate trying to write JS for IE. You’re my hero
Thanks for this explanation, it saved me some time!
Please don’t ever take down this post! You saved the last shreds of my sanity 🙂
Stupid IE. I don’t even care that it caused an error in the lame-@ss browser. why can’t they provide an error message that actually means something.
you saved the day.. Thanx.
I just ran into this myself, and your post was exceedingly helpful. Thanks!
Thank God this is the first entry on Google! and thank God you put up this post 🙂
ty, i was freaked out when it didn’t work in ie and glad when it turned out to be such a simple fix.
Thank you for the fix. Googled the IE error and BLAME!
Can’t thank you enough.
Thank you. Thank you.
2 years after posting this article, its still helping people out.
Thanks for the info — and for potentially saving me hours of debugging (which with IE is like p*ssing in the dark).
Thank you.
Its a simple problem, but solution is not so obvious. 😉
Thanks this really helped out.
brilliant!
i cannot thank you enough!
Thanks a lot for sharing this. That saved me a lot!
Isaac
Thank You! Thank You! I already hate IE, but you saved me from cursing it even more.
Thank you so much, please leave this thread up as long as possible, it saved my ass!
DAAAANG. I can’t believe that was it.
Thank you for sharing this.
Now i’m no IE fan. and gawd knows I love bashing it, but if there are no more params then the last , is not needed, and is in fact wrong!
IE 6 rage alert. hehehe
Thanx for the heads up! Pointed me right at the b@stard extra comma!
thanks very very useful
THANK YOU!! I spent *hours* trying to figure out why IE was throwing this exact error in a jQuery statement. It turns out the cause is the same, although in this particular case it was in an ajax list of key/value pairs. The last key/value pair ended with an extra comma. Removing it was the fix. Thanks again for posting this!
Thanks!! Would have never figured this out on my own. It’s always IE, even with IE 6 phasing out, it’s still always IE!!
What ever would we do without Google… and the good souls who post their solutions for the rest of us. I hadn’t yet spent hours trying to figure this out, but I’m sure I would have. Many thanks!!
BTW if anyone else has this problem while trying to configure CKEDITOR (I’ve been pulling my hair 🙂
As of 1/13/2011 the online document at http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html has a long list of example config statements, and many do not enclose the reserved word class in apostrophes, which results in this SAME ERROR MESSAGE. So if you copy from that documentation, you need to update the code to ‘class’ (see comment from Hans on Feb 09 in this forum.)
Saved my butt thank you!
If anyone is configuring JWPlayer and is using the Google Analytics Plugin — beware if it is the last line:
Which should be of course:
Crazy thing is that it works fine in FireFox, Safari, IE9 . but not IE8 so it took me a while to catch.
How do they manage to do this STILL at Microsoft?
Thanks soooo much for posting this.
thanks Gabrielle, for sharing your experience here.
Super dooper dooper. Man why did they even build an IE. Please ask the microsoft guys to just buy of firefox and stop creating IE browsers any more.
This is insane. Who puts extra comma before ending a bracket? «>»
there must be something wrong with firefox and safari that do not have problem with that.
Источник

Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Неправильно:
...
delete : function() { // delete в кавычках, чтобы работало в IE!
if(confirm('Совсем-совсем удалить эту запись?')) {
...
delEvent(calEvent); // удаляем из БД при редактировании
$dialogContent.dialog("close");
}
},
cancel : function() {
$dialogContent.dialog("close");
}, // <-- здесь не должно быть запятой
}
}).show();
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
...
'delete' : function() { // delete в кавычках, чтобы работало в IE!
if(confirm('Совсем-совсем удалить эту запись?')) {
...
delEvent(calEvent); // удаляем из БД при редактировании
$dialogContent.dialog("close");
}
},
cancel : function() {
$dialogContent.dialog("close");
}
}
}).show();
stackoverflow.com — это очень толковый и крупный ресурс, лично я решил с его помощью около 70-80% всех своих косяков, хотя сначала не верил в его силу; только придётся перевести проблему и сформулировать на английском.
———————-
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
BAD
{ class : 'overlay'} // ERROR: Expected identifier, string or number
GOOD
{'class': 'overlay'}
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
————————
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
Содержание
- Случаи возникновения ошибки в IE: «Предполагается наличие идентификатора, строки или числа» (Expected identifier, string. )
- How to Fix Java Error – Identifier Expected
- What’s the meaning of Identifier Expected error?
- How to Fix it
- Another example
- Conclusion
- Application Development
- Pages
- Search This Blog
- Sunday, November 25, 2007
- Expected identifier, string or number
- 61 comments:
Случаи возникновения ошибки в IE: «Предполагается наличие идентификатора, строки или числа» (Expected identifier, string. )
Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Источник
How to Fix Java Error – Identifier Expected
Posted by Marta on November 21, 2021 Viewed 88443 times
In this article you will learn how to fix the java error: identifier expected to get a better understanding of this error and being able to avoid in the future.
This error is a very common compilation error that beginners frequently face when learning Java. I will explain what is the meaning of this error and how to fix it.
Table of Contents
What’s the meaning of Identifier Expected error?
The identifier expected error is a compilation error, which means the code doesn’t comply with the syntax rules of the Java language. For instance, one of the rules is that there should be a semicolon at the end of every statement. Missing the semicolon will cause a compilation error.
The identifier expected error is also a compilation error that indicates that you wrote a block of code somewhere where java doesn’t expect it.
Here is an example of piece of code that presents this error:
If you try to compile this class, using the javac command in the terminal, you will see the following error:
Output:
This error is slightly confusing because it seems to suggest there is something wrong with line 2. However what it really means is that this code is not in the correct place.
How to Fix it
We have seen what the error actually means, however how could I fix it? The error appears because I added some code in the wrong place, so what’s the correct place to right code? Java expects the code always inside a method. Therefore, all necessary to fix this problem is adding a class method and place the code inside. See this in action below:
The code above will compile without any issue.
Another example
Here is another example that will return the identifier expected error:
Output:
As before, this compilation error means that there is a piece of code: e.print() that is not inside a class method. You might be wondering, why line 7 ( Example e = new Example(); ) is not considered a compilation error? Variable declarations are allowed outside a method, because they will be considered class fields and their scope will be the whole class.
Here is a possible way to fix the code above:
The fix is simply placing the code inside a method.
Conclusion
To summarise, this article covers how to fix the identifier expected java error. This compilation error will occur when you write code outside a class method. In java, this is not allow, all code should be placed inside a class method.
In case you want to explore java further, I will recommend the official documentation
Hope you enjoy the tutorial and you learn what to do when you find the identifier expected error. Thanks for reading and supporting this blog.
Источник
Application Development
Web application Sharing including ASP, ASP.NET 1.0 (C#) AND ASP.NET 2.0 (C#) MS SQL 2005 Server, Life, Travelling
Pages
Search This Blog
Sunday, November 25, 2007
Expected identifier, string or number
For below javascript code, i got error «Expected identifier, string or number» in IE but it’s working fine in firefox and safari.
var RealtimeViewer =
<
timer : 5000,
Interval : null,
init: function() <
xxxxxxxxx
xxxxxxxxx
>,
RatingUpdate: function() <
xxxxxxxx
xxxxxxxx
> ,
>;
To solve the problem, remove the last «,» before close the object RealtimeViewer «>;«. It will become
var RealtimeViewer = <
timer : 5000,
Interval : null,
init: function()
<
xxxxxxxxx
xxxxxxxxx
>,
RatingUpdate: function()
<
xxxxxxxx
xxxxxxxx
>
>;
mate. you just solved a problem I’d spent two days working on. Champ!
Same here!!
I think it’s dumb that IE assumes a new string just because you had a comma, but THANK YOU for sharing the solution!!
Dang. I can’t believe it consumed me. and it was so simple!! GAHH 😐
Thank You. Thank You. Thank You.
lol, that was so simple, hahaha
thank you! luckily for me (and others, it appears), this entry is the first hit on google when you search «expected identifier string number»
Thanks , that was a great help.
Thank you so much, you just saved me hours of pain.
Thanks so much! You just saved me hours of debugging.
Wow. first result on google and my problem is solved (even though its unrelated, it was that stupid comma)
Im getting same error in prototype.js but didnt get «,» before closing last >. Do you have any idea about that.
Hi Amit, can post ur code to me? thanks
I have solved that problem. Problem was not with prototype.js but with another js file.
Another mind brought back from the edge of IE-induced insanity. Thank you!
Thank you. It helped a lot. While trying to debug the problem, i never did even had a hint that it would be because of a this :-s
thank you. 🙂 stupid internet explorer is driving me crazy. thank you again for sharing this extremely quick fix!
Nice thanks a lot firstr search in google and its solved , sounds amazing
Man, youre the king!
This weird messege is also caused by an ending comma in an json feed!
Behold my brothers and sisters.
Never again will you suffer at the hands of such a simple mistake.
Great Catch! Also I notice that using reserved words as method names will produce the same error (at least when constructing classes in mootools). So for example.
var MyClass = new Class(<
Thanks for posting the fix.
thanks a lot.
simple and effective solution..
Thanks man. lifesaver!
Now if only I could get jwplayer to work in IE.
I feel so stupid but thank you so much — if only I had thought to remove the last comma 2 hours ago!
Tanks mate! I will now be able to brag with my error free site!
Thanks a lot! This saved me lots of frustration!
Nice simple solution — hard part for me is finding where the stupid error comes from in the first place! The IE dialog box tells the line number and character position but remember this is the line relative to the JS file being executed.
Well, you didn’t save the the «hours of pain,» but I’ll still give you the thanks!
OMFG, if IE just specified which GD file it thought the error was in, I’d be gulping cervezas by now. Ugh.
God I hate trying to write JS for IE. You’re my hero
Thanks for this explanation, it saved me some time!
Please don’t ever take down this post! You saved the last shreds of my sanity 🙂
Stupid IE. I don’t even care that it caused an error in the lame-@ss browser. why can’t they provide an error message that actually means something.
you saved the day.. Thanx.
I just ran into this myself, and your post was exceedingly helpful. Thanks!
Thank God this is the first entry on Google! and thank God you put up this post 🙂
ty, i was freaked out when it didn’t work in ie and glad when it turned out to be such a simple fix.
Thank you for the fix. Googled the IE error and BLAME!
Can’t thank you enough.
Thank you. Thank you.
2 years after posting this article, its still helping people out.
Thanks for the info — and for potentially saving me hours of debugging (which with IE is like p*ssing in the dark).
Thank you.
Its a simple problem, but solution is not so obvious. 😉
Thanks this really helped out.
brilliant!
i cannot thank you enough!
Thanks a lot for sharing this. That saved me a lot!
Isaac
Thank You! Thank You! I already hate IE, but you saved me from cursing it even more.
Thank you so much, please leave this thread up as long as possible, it saved my ass!
DAAAANG. I can’t believe that was it.
Thank you for sharing this.
Now i’m no IE fan. and gawd knows I love bashing it, but if there are no more params then the last , is not needed, and is in fact wrong!
IE 6 rage alert. hehehe
Thanx for the heads up! Pointed me right at the b@stard extra comma!
thanks very very useful
THANK YOU!! I spent *hours* trying to figure out why IE was throwing this exact error in a jQuery statement. It turns out the cause is the same, although in this particular case it was in an ajax list of key/value pairs. The last key/value pair ended with an extra comma. Removing it was the fix. Thanks again for posting this!
Thanks!! Would have never figured this out on my own. It’s always IE, even with IE 6 phasing out, it’s still always IE!!
What ever would we do without Google… and the good souls who post their solutions for the rest of us. I hadn’t yet spent hours trying to figure this out, but I’m sure I would have. Many thanks!!
BTW if anyone else has this problem while trying to configure CKEDITOR (I’ve been pulling my hair 🙂
As of 1/13/2011 the online document at http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html has a long list of example config statements, and many do not enclose the reserved word class in apostrophes, which results in this SAME ERROR MESSAGE. So if you copy from that documentation, you need to update the code to ‘class’ (see comment from Hans on Feb 09 in this forum.)
Saved my butt thank you!
If anyone is configuring JWPlayer and is using the Google Analytics Plugin — beware if it is the last line:
Which should be of course:
Crazy thing is that it works fine in FireFox, Safari, IE9 . but not IE8 so it took me a while to catch.
How do they manage to do this STILL at Microsoft?
Thanks soooo much for posting this.
thanks Gabrielle, for sharing your experience here.
Super dooper dooper. Man why did they even build an IE. Please ask the microsoft guys to just buy of firefox and stop creating IE browsers any more.
This is insane. Who puts extra comma before ending a bracket? «>»
there must be something wrong with firefox and safari that do not have problem with that.
Источник
На чтение 4 мин. Опубликовано 15.12.2019
В старом блоге была заметка с точно таким же заголовком и аналогичной смысловой нагрузкой. Я подумал, что нет никакого резона переносить ее в новый блог, слишком уж сомнительной, как мне казалось, была ее ценность.
Тем не менее, время от времени натыкаюсь на скрипты, где расставлены все те же грабли. Ситуация приобретает особый шарм, если содержащее ошибку приложение пропущено через компрессор и несжатые исходники отсутствуют.
Ошибка: Error: Expected identifier, string or number
Данная ошибка возникает в том случае, если в перечислении свойств объекта присутствует лишняя запятая — после последнего свойства. JavaScript движок в IE 7 (и ниже) считает, что не задано наименование следующего свойства объекта. Ситуация усугубляется тем, что при возникновении такой ошибки прекращается обработка всех JS скриптов на странице.
Ошибку вызовет вот такой код:
Как показывает опыт, чаще всего она допускается при перечислении свойств плагинов популярных JavaScript фреймворков. В предыдущей заметке я приводил пример, в котором фигурирует jQuery:
В обоих примерах, если убрать последнюю запятую в списке свойств, ошибка «Expected identifier, string or number» исчезнет.
Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
I have an object like;
and when i run my page in IE8 standards its giving me the following error;
SCRIPT1028: Expected identifier, string or number
and points to the line : class:’ ‘,
can anyone please tell me why i cant use this for IE? is it a reserved word or something?
4 Answers 4
You need to add quotes round the class which is a reserved word. Please also note, that you should remove the last comma:
Во всех браузерах, кроме IE код работает хорошо, но в IE выдает ошибку «предполагается наличие идентификатора строки или числа». Никак не могу разобраться, в чем проблема.
function saveDraftToIBlock(input, iBlockID, sectionID) {
Fingerprint2.getV18(function (result) {
var serializedData = {
userID: result,
iBlockID: iBlockID,
sectionID: sectionID,
[$(input)[0].name]: $(input)[0].value // ошибка тут
};
var url = '/ajax/form_saver.php';
var type = 'post';
syncAjax(
url,
type,
serializedData,
function (result) {},
function (error){
console.log(error);
}
);
});
};
задан 18 мар 2019 в 12:06
Разбираемся отчего может возникать ошибка только в Internet Explorer: «Предполагается наличие идентификатора, строки или числа» (Expected identifier, string or number).
Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Неправильно:
...
delete : function() { // delete в кавычках, чтобы работало в IE!
if(confirm('Совсем-совсем удалить эту запись?')) {
...
delEvent(calEvent); // удаляем из БД при редактировании
$dialogContent.dialog("close");
}
},
cancel : function() {
$dialogContent.dialog("close");
}, // <-- здесь не должно быть запятой
}
}).show();
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
...
'delete' : function() { // delete в кавычках, чтобы работало в IE!
if(confirm('Совсем-совсем удалить эту запись?')) {
...
delEvent(calEvent); // удаляем из БД при редактировании
$dialogContent.dialog("close");
}
},
cancel : function() {
$dialogContent.dialog("close");
}
}
}).show();
stackoverflow.com — это очень толковый и крупный ресурс, лично я решил с его помощью около 70-80% всех своих косяков, хотя сначала не верил в его силу; только придётся перевести проблему и сформулировать на английском.
———————-
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
BAD
{ class : 'overlay'} // ERROR: Expected identifier, string or number
GOOD
{'class': 'overlay'}
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
————————
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
Содержание
- Случаи возникновения ошибки в IE: «Предполагается наличие идентификатора, строки или числа» (Expected identifier, string. )
- How to Fix Java Error – Identifier Expected
- What’s the meaning of Identifier Expected error?
- How to Fix it
- Another example
- Conclusion
- Application Development
- Pages
- Search This Blog
- Sunday, November 25, 2007
- Expected identifier, string or number
- 61 comments:
Случаи возникновения ошибки в IE: «Предполагается наличие идентификатора, строки или числа» (Expected identifier, string. )
Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Источник
How to Fix Java Error – Identifier Expected
Posted by Marta on November 21, 2021 Viewed 88443 times
In this article you will learn how to fix the java error: identifier expected to get a better understanding of this error and being able to avoid in the future.
This error is a very common compilation error that beginners frequently face when learning Java. I will explain what is the meaning of this error and how to fix it.
Table of Contents
What’s the meaning of Identifier Expected error?
The identifier expected error is a compilation error, which means the code doesn’t comply with the syntax rules of the Java language. For instance, one of the rules is that there should be a semicolon at the end of every statement. Missing the semicolon will cause a compilation error.
The identifier expected error is also a compilation error that indicates that you wrote a block of code somewhere where java doesn’t expect it.
Here is an example of piece of code that presents this error:
If you try to compile this class, using the javac command in the terminal, you will see the following error:
Output:
This error is slightly confusing because it seems to suggest there is something wrong with line 2. However what it really means is that this code is not in the correct place.
How to Fix it
We have seen what the error actually means, however how could I fix it? The error appears because I added some code in the wrong place, so what’s the correct place to right code? Java expects the code always inside a method. Therefore, all necessary to fix this problem is adding a class method and place the code inside. See this in action below:
The code above will compile without any issue.
Another example
Here is another example that will return the identifier expected error:
Output:
As before, this compilation error means that there is a piece of code: e.print() that is not inside a class method. You might be wondering, why line 7 ( Example e = new Example(); ) is not considered a compilation error? Variable declarations are allowed outside a method, because they will be considered class fields and their scope will be the whole class.
Here is a possible way to fix the code above:
The fix is simply placing the code inside a method.
Conclusion
To summarise, this article covers how to fix the identifier expected java error. This compilation error will occur when you write code outside a class method. In java, this is not allow, all code should be placed inside a class method.
In case you want to explore java further, I will recommend the official documentation
Hope you enjoy the tutorial and you learn what to do when you find the identifier expected error. Thanks for reading and supporting this blog.
Источник
Application Development
Web application Sharing including ASP, ASP.NET 1.0 (C#) AND ASP.NET 2.0 (C#) MS SQL 2005 Server, Life, Travelling
Pages
Search This Blog
Sunday, November 25, 2007
Expected identifier, string or number
For below javascript code, i got error «Expected identifier, string or number» in IE but it’s working fine in firefox and safari.
var RealtimeViewer =
<
timer : 5000,
Interval : null,
init: function() <
xxxxxxxxx
xxxxxxxxx
>,
RatingUpdate: function() <
xxxxxxxx
xxxxxxxx
> ,
>;
To solve the problem, remove the last «,» before close the object RealtimeViewer «>;«. It will become
var RealtimeViewer = <
timer : 5000,
Interval : null,
init: function()
<
xxxxxxxxx
xxxxxxxxx
>,
RatingUpdate: function()
<
xxxxxxxx
xxxxxxxx
>
>;
mate. you just solved a problem I’d spent two days working on. Champ!
Same here!!
I think it’s dumb that IE assumes a new string just because you had a comma, but THANK YOU for sharing the solution!!
Dang. I can’t believe it consumed me. and it was so simple!! GAHH 😐
Thank You. Thank You. Thank You.
lol, that was so simple, hahaha
thank you! luckily for me (and others, it appears), this entry is the first hit on google when you search «expected identifier string number»
Thanks , that was a great help.
Thank you so much, you just saved me hours of pain.
Thanks so much! You just saved me hours of debugging.
Wow. first result on google and my problem is solved (even though its unrelated, it was that stupid comma)
Im getting same error in prototype.js but didnt get «,» before closing last >. Do you have any idea about that.
Hi Amit, can post ur code to me? thanks
I have solved that problem. Problem was not with prototype.js but with another js file.
Another mind brought back from the edge of IE-induced insanity. Thank you!
Thank you. It helped a lot. While trying to debug the problem, i never did even had a hint that it would be because of a this :-s
thank you. 🙂 stupid internet explorer is driving me crazy. thank you again for sharing this extremely quick fix!
Nice thanks a lot firstr search in google and its solved , sounds amazing
Man, youre the king!
This weird messege is also caused by an ending comma in an json feed!
Behold my brothers and sisters.
Never again will you suffer at the hands of such a simple mistake.
Great Catch! Also I notice that using reserved words as method names will produce the same error (at least when constructing classes in mootools). So for example.
var MyClass = new Class(<
Thanks for posting the fix.
thanks a lot.
simple and effective solution..
Thanks man. lifesaver!
Now if only I could get jwplayer to work in IE.
I feel so stupid but thank you so much — if only I had thought to remove the last comma 2 hours ago!
Tanks mate! I will now be able to brag with my error free site!
Thanks a lot! This saved me lots of frustration!
Nice simple solution — hard part for me is finding where the stupid error comes from in the first place! The IE dialog box tells the line number and character position but remember this is the line relative to the JS file being executed.
Well, you didn’t save the the «hours of pain,» but I’ll still give you the thanks!
OMFG, if IE just specified which GD file it thought the error was in, I’d be gulping cervezas by now. Ugh.
God I hate trying to write JS for IE. You’re my hero
Thanks for this explanation, it saved me some time!
Please don’t ever take down this post! You saved the last shreds of my sanity 🙂
Stupid IE. I don’t even care that it caused an error in the lame-@ss browser. why can’t they provide an error message that actually means something.
you saved the day.. Thanx.
I just ran into this myself, and your post was exceedingly helpful. Thanks!
Thank God this is the first entry on Google! and thank God you put up this post 🙂
ty, i was freaked out when it didn’t work in ie and glad when it turned out to be such a simple fix.
Thank you for the fix. Googled the IE error and BLAME!
Can’t thank you enough.
Thank you. Thank you.
2 years after posting this article, its still helping people out.
Thanks for the info — and for potentially saving me hours of debugging (which with IE is like p*ssing in the dark).
Thank you.
Its a simple problem, but solution is not so obvious. 😉
Thanks this really helped out.
brilliant!
i cannot thank you enough!
Thanks a lot for sharing this. That saved me a lot!
Isaac
Thank You! Thank You! I already hate IE, but you saved me from cursing it even more.
Thank you so much, please leave this thread up as long as possible, it saved my ass!
DAAAANG. I can’t believe that was it.
Thank you for sharing this.
Now i’m no IE fan. and gawd knows I love bashing it, but if there are no more params then the last , is not needed, and is in fact wrong!
IE 6 rage alert. hehehe
Thanx for the heads up! Pointed me right at the b@stard extra comma!
thanks very very useful
THANK YOU!! I spent *hours* trying to figure out why IE was throwing this exact error in a jQuery statement. It turns out the cause is the same, although in this particular case it was in an ajax list of key/value pairs. The last key/value pair ended with an extra comma. Removing it was the fix. Thanks again for posting this!
Thanks!! Would have never figured this out on my own. It’s always IE, even with IE 6 phasing out, it’s still always IE!!
What ever would we do without Google… and the good souls who post their solutions for the rest of us. I hadn’t yet spent hours trying to figure this out, but I’m sure I would have. Many thanks!!
BTW if anyone else has this problem while trying to configure CKEDITOR (I’ve been pulling my hair 🙂
As of 1/13/2011 the online document at http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html has a long list of example config statements, and many do not enclose the reserved word class in apostrophes, which results in this SAME ERROR MESSAGE. So if you copy from that documentation, you need to update the code to ‘class’ (see comment from Hans on Feb 09 in this forum.)
Saved my butt thank you!
If anyone is configuring JWPlayer and is using the Google Analytics Plugin — beware if it is the last line:
Which should be of course:
Crazy thing is that it works fine in FireFox, Safari, IE9 . but not IE8 so it took me a while to catch.
How do they manage to do this STILL at Microsoft?
Thanks soooo much for posting this.
thanks Gabrielle, for sharing your experience here.
Super dooper dooper. Man why did they even build an IE. Please ask the microsoft guys to just buy of firefox and stop creating IE browsers any more.
This is insane. Who puts extra comma before ending a bracket? «>»
there must be something wrong with firefox and safari that do not have problem with that.
Источник
На чтение 4 мин. Опубликовано 15.12.2019
В старом блоге была заметка с точно таким же заголовком и аналогичной смысловой нагрузкой. Я подумал, что нет никакого резона переносить ее в новый блог, слишком уж сомнительной, как мне казалось, была ее ценность.
Тем не менее, время от времени натыкаюсь на скрипты, где расставлены все те же грабли. Ситуация приобретает особый шарм, если содержащее ошибку приложение пропущено через компрессор и несжатые исходники отсутствуют.
Ошибка: Error: Expected identifier, string or number
Данная ошибка возникает в том случае, если в перечислении свойств объекта присутствует лишняя запятая — после последнего свойства. JavaScript движок в IE 7 (и ниже) считает, что не задано наименование следующего свойства объекта. Ситуация усугубляется тем, что при возникновении такой ошибки прекращается обработка всех JS скриптов на странице.
Ошибку вызовет вот такой код:
Как показывает опыт, чаще всего она допускается при перечислении свойств плагинов популярных JavaScript фреймворков. В предыдущей заметке я приводил пример, в котором фигурирует jQuery:
В обоих примерах, если убрать последнюю запятую в списке свойств, ошибка «Expected identifier, string or number» исчезнет.
Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
I have an object like;
and when i run my page in IE8 standards its giving me the following error;
SCRIPT1028: Expected identifier, string or number
and points to the line : class:’ ‘,
can anyone please tell me why i cant use this for IE? is it a reserved word or something?
4 Answers 4
You need to add quotes round the class which is a reserved word. Please also note, that you should remove the last comma:
Во всех браузерах, кроме IE код работает хорошо, но в IE выдает ошибку «предполагается наличие идентификатора строки или числа». Никак не могу разобраться, в чем проблема.
function saveDraftToIBlock(input, iBlockID, sectionID) {
Fingerprint2.getV18(function (result) {
var serializedData = {
userID: result,
iBlockID: iBlockID,
sectionID: sectionID,
[$(input)[0].name]: $(input)[0].value // ошибка тут
};
var url = '/ajax/form_saver.php';
var type = 'post';
syncAjax(
url,
type,
serializedData,
function (result) {},
function (error){
console.log(error);
}
);
});
};
задан 18 мар 2019 в 12:06
5
Пока остановился на транспилировании кода с помощью Babel…
Быть может существуют более элегантные решения?
Qwertiy♦
119k24 золотых знака117 серебряных знаков287 бронзовых знаков
ответ дан 15 июл 2019 в 15:51
3
var serializedData = { userID: result, iBlockID: iBlockID, sectionID: sectionID, [$(input)[0].name]: $(input)[0].value // ошибка тут };
var serializedData = {
userID: result,
iBlockID: iBlockID,
sectionID: sectionID,
};
serializedData[$(input)[0].name] = $(input)[0].value;
ответ дан 15 июл 2019 в 17:40
Qwertiy♦Qwertiy
119k24 золотых знака117 серебряных знаков287 бронзовых знаков
Вопрос
Некоторые пользователи сообщают о случайных JS ошибок на моем сайте. Сообщение об ошибке, пишет «предполагается наличие идентификатора, строки или числа» и номер строки 423725915, что это просто произвольное количество и меняется для каждого отчета, когда это происходит.
Это в основном происходит с ИЕ7 браузеры/ браузер Mozilla 4.0.
Я просмотрел код несколько раз и побежал jslint, но это не’т забрать что-нибудь — кто-нибудь знает общего типа И. С. проблемы, которые приводят к этой ошибке?
Решение / Ответ
27-го января 2010 в 7:49
2010-01-27T19:49:21+00:00
#9983494
Причина этого типа ошибки может часто неправильно запятую в объект или определение массива:
Если он появляется в случайной строке, может быть, это’s частью является определение объект создается динамически.
Ответ на вопрос
11-го января 2012 в 5:29
2012-01-11T05:29:45+00:00
#9983499
Используя слово класс в качестве ключа в словарь в JavaScript также может вызвать страшный фильм «предполагается наличие идентификатора, строки или числа, что» ошибка потому, что класс это зарезервированное ключевое слово в Интернете.
Плохо
Хорошо
При использовании зарезервированное ключевое слово в качестве ключа в словарь в JavaScript, заключать ключ в кавычки.
Надеюсь, эта подсказка экономит день отладки ад.
Ответ на вопрос
27-го января 2010 в 7:48
2010-01-27T19:48:41+00:00
#9983493
На самом деле у меня недавно что-то подобное на IE и это было связано с синтаксис JavaScript и»ошибки» по. Я говорю об ошибке в кавычки, потому что это было хорошо везде, но в IE. Это было под ИЕ6. Проблема была связана с JSON-объект, создание и лишние запятые, например
ИЕ6 действительно не’т нравится, что запятая после 3. Вы могли бы искать что-то подобное, обидчивый мало вопросов синтаксиса формальность.
Да, я думал, что многомиллионные номер строки в мои 25 линия JavaScript был слишком интересные.
Удачи.
Ответ на вопрос
27-го января 2010 в 7:52
2010-01-27T19:52:17+00:00
#9983496
Это окончательное ООН-ответ: устранив соблазн, но-неверный ответ, чтобы помочь другим ориентироваться на правильные ответы.
Может показаться, что отладка будет осветить проблему. Однако, единственный браузер, проблема возникает в IE, и в IE можно только отлаживать код, который был частью оригинального документа. Для того, чтобы динамически добавленного кода, отладчик показывает только элемент тело как текущие инструкции, а то есть претензии произошла ошибка на огромное количество линий.
Здесь’ы образец веб-страницу, которая будет демонстрировать эту проблему в IE:
Это дало мне следующую ошибку:
Ответ на вопрос
6-го сентября 2013 в 9:26
2013-09-06T21:26:45+00:00
#9983505
Просто увидел ошибку в одном из моих приложений, как все, не забудьте заключить от имени всех свойств JavaScript, которые такие же, как и сайта.
Нашли этот баг после посещения баг, когда объект, такой как:
сгенерировал ошибку (и функция класса ключевые слова)
это было исправлено путем добавления цитат
Я надеюсь, чтобы сэкономить время
Ответ на вопрос
11-го августа 2011 в 6:30
2011-08-11T18:30:08+00:00
#9983497
Как отмечалось ранее, лишней запятой выдал ошибку.
Также в IE 7.0, не имея запятой в конце строки, возникала ошибка. Это прекрасно работает в Safari и Chrome (без ошибок в консоли).
Ответ на вопрос
13-го августа 2011 в 12:34
2011-08-13T00:34:55+00:00
#9983498
ИЕ7 гораздо менее либерален, чем новые браузеры, особенно хром. Мне нравится использовать JSLint, чтобы найти эти ошибки. Он найдет это неправильно расставленные запятые, между прочим. Вы, вероятно, хотите, чтобы активировать опцию игнорировать неправильный пробел.
Кроме того, чтобы неправильно расставленные запятые, в блог в комментариях кто-то доложил:
Я’вэ было охоты вниз ошибку, что только сказал «ожидается идентификатор на»
только в IE (7). Мои исследования привели меня на эту страницу. После некоторых
разочарование, оказалось, что проблема, которую я использовал защищены
слово как имя функции (и»переключатель» — а). Ошибка была’т ясно, и это
указал на неправильный номер строки.
Ответ на вопрос
30-го января 2012 в 10:31
2012-01-30T10:31:55+00:00
#9983500
Ответ на вопрос
26-го июня 2013 в 9:32
2013-06-26T09:32:54+00:00
#9983504
Эта ошибка возникает, когда мы добавляем или пропущенных удалить запятую в конце массива или в коде функции. Необходимо соблюдать весь код веб-страницы для такой ошибки.
Я получил его в коде приложения Facebook в то время как я был кодирования для API-интерфейс Facebook.
Ответ на вопрос
19-го февраля 2019 в 10:44
2019-02-19T22:44:08+00:00
#9983511
Это также может произойти в TypeScript если вы вызываете функцию в середине нигде внутри класса. Например
Вызовы функций, как консоль.журнал()` должен быть внутри функции. Не в том районе, где вы должны быть в объявлении полей класса.
Ответ на вопрос
5-го февраля 2013 в 4:55
2013-02-05T16:55:23+00:00
#9983502
ИЕ7 имеет проблемы с массивами объектов
Ответ на вопрос
3-го апреля 2013 в 7:20
2013-04-03T19:20:51+00:00
#9983503
Еще одна вариация этой ошибки: у меня есть функция с именем ‘продолжения’ и поскольку она’ы зарезервированное слово, он бросил эту ошибку. Мне пришлось переименовать свою функцию ‘continueClick’
Ответ на вопрос
24-го апреля 2014 в 1:49
2014-04-24T13:49:42+00:00
#9983506
Может быть, вы’ve получили объектом, имеющим метод ‘конструктор’ и пытаться ссылаться на это.
Ответ на вопрос
11-го июня 2015 в 3:22
2015-06-11T15:22:46+00:00
#9983507
Вы можете нажать эту проблему при использовании нокаутом в JS. Если вы попробуйте установить атрибут класса, как в примере ниже будет выполнена:
Побег строке класса, как это:
Мои 2 цента.
Ответ на вопрос
5-го августа 2015 в 10:55
2015-08-05T22:55:37+00:00
#9983508
Я тоже сталкивался с этим вопросом. Я нашел два решения ниже.
1). Же, как говорили другие выше, удалить лишние запятые из объекта JSON.
2). Кроме того, Мои страницы JSP/HTML был иметь <!Публичных я типа документа HTML и;-//консорциума W3C//DTD с помощью HTML 4.01 переходный период//АН» и «в http://www.w3.org/TR/html4/loose.dtd» и GT;. Из-за этого запуск браузера’старый режим S, который давал ошибку JS для лишняя запятая. При использовании <!Элемент DOCTYPE в html> это запускает браузер’s режиме на HTML5(если поддерживается) и он отлично работает даже с дополнительной запятой, как и любые другие браузеры, ФФ, хром и т. д.
Ответ на вопрос
22-го января 2016 в 2:57
2016-01-22T02:57:33+00:00
#9983509
Вот простой метод для отладки проблемы:
выводить скрипт/код для консоли.
Скопируйте код из консоли в вашей IDE.
Большинство IDE’ы выполнять проверку кода и выделите ошибки.
Вы должны быть в состоянии видеть ошибку почти сразу в Редактор JavaScript/HTML-код.
Ответ на вопрос
19-го февраля 2016 в 9:59
2016-02-19T09:59:32+00:00
#9983510
Была такая же проблема с другой конфигурацией. Это было в определении угловые фабрики, но я предполагаю, что это может произойти и в других местах:
Исправить это очень экзотично:
Ответ на вопрос
27-го января 2010 в 7:44
2010-01-27T19:44:01+00:00
#9983492
Для меня это звучит как сценарий, который был стянут с src и загружены лишь наполовину, что вызывает синтаксическую ошибку синуса остальное не загружается.
На чтение 4 мин. Опубликовано 15.12.2019
В старом блоге была заметка с точно таким же заголовком и аналогичной смысловой нагрузкой. Я подумал, что нет никакого резона переносить ее в новый блог, слишком уж сомнительной, как мне казалось, была ее ценность.
Тем не менее, время от времени натыкаюсь на скрипты, где расставлены все те же грабли. Ситуация приобретает особый шарм, если содержащее ошибку приложение пропущено через компрессор и несжатые исходники отсутствуют.
Ошибка: Error: Expected identifier, string or number
Данная ошибка возникает в том случае, если в перечислении свойств объекта присутствует лишняя запятая — после последнего свойства. JavaScript движок в IE 7 (и ниже) считает, что не задано наименование следующего свойства объекта. Ситуация усугубляется тем, что при возникновении такой ошибки прекращается обработка всех JS скриптов на странице.
Ошибку вызовет вот такой код:
Как показывает опыт, чаще всего она допускается при перечислении свойств плагинов популярных JavaScript фреймворков. В предыдущей заметке я приводил пример, в котором фигурирует jQuery:
В обоих примерах, если убрать последнюю запятую в списке свойств, ошибка «Expected identifier, string or number» исчезнет.
Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
I have an object like;
and when i run my page in IE8 standards its giving me the following error;
SCRIPT1028: Expected identifier, string or number
and points to the line : class:’ ‘,
can anyone please tell me why i cant use this for IE? is it a reserved word or something?
4 Answers 4
You need to add quotes round the class which is a reserved word. Please also note, that you should remove the last comma:
Перейти к содержимому раздела
1С Предприятие 8 и Wialon
Страницы 1
Чтобы отправить ответ, вы должны войти или зарегистрироваться
1
20/09/2010 16:32:301С Предприятие 8 и Wialon
- asterix
- Wialon fan club
- Неактивен
- Зарегистрирован: 20/09/2010
- Сообщений: 7
- Карма: 0
Тема: 1С Предприятие 8 и Wialon
Пытаюсь в обработке для платформы 1С Предприятие 8 сделать вызов окна брайзера для управления устройствами.
Для этого пользуюсь строкой на демо сервере:
«http://wialonb3.gurtam.com/login_action … mp;lang=RU»
При этом используется элемент IE. Но при открытии страницы — ошибка :
строка: 451
символ: 182
Ошибка: Предполагается наличие идентификатора, строки или числа.
Код: 0
URL: http://wialonb3.gurtam.com/pack.js?c=/w … 4174760236
Помогите справиться!!!
Если строку открыть в браузере — все ок.
2Ответ от shal
20/09/2010 16:54:171С Предприятие 8 и Wialon
- shal
- Gurtam
- Неактивен
- Зарегистрирован: 10/07/2008
- Сообщений: 3,361
- Карма: 496
Re: 1С Предприятие 8 и Wialon
asterix, вероятно компонент IE не подходит по версии (нужен минимум IE 8-ой). Попробуйте открывать другим компонентом (Firefox и пр.).
At the dark side of telematics…
3Ответ от asterix
20/09/2010 17:23:071С Предприятие 8 и Wialon
- asterix
- Wialon fan club
- Неактивен
- Зарегистрирован: 20/09/2010
- Сообщений: 7
- Карма: 0
Re: 1С Предприятие 8 и Wialon
Суть в том что любым браузуром: IE 8 и Chrome — рабоьтает.
А через 1С — ошибка, хотя 1С вроде использует IE
4Ответ от asterix
20/09/2010 17:35:301С Предприятие 8 и Wialon
- asterix
- Wialon fan club
- Неактивен
- Зарегистрирован: 20/09/2010
- Сообщений: 7
- Карма: 0
Re: 1С Предприятие 8 и Wialon
asterix пишет:
Суть в том что любым браузуром: IE 8 и Chrome — рабоьтает.
А через 1С — ошибка, хотя 1С вроде использует IE
Попробовал в Ексле. Положил на форму листа объект «Windows web brouser» и кнопку с командой
WebBrowser1.Navigate2(«http://wialonb3.gurtam.com/login_action.html?user=wialon_test&passw=test&action=login&skip_auto=1&lang=RU»);
та же ошибка.
Винда у меня 7 макс + IE 8
5Ответ от shal
20/09/2010 21:00:131С Предприятие 8 и Wialon
- shal
- Gurtam
- Неактивен
- Зарегистрирован: 10/07/2008
- Сообщений: 3,361
- Карма: 496
Re: 1С Предприятие 8 и Wialon
asterix, с Вашего IP на wialonb3.gurtam.com сегодня только два входа с броузера. Сделайте входы с компонента и с обычного браузера и укажите точное время.
At the dark side of telematics…
6Ответ от asterix
20/09/2010 21:14:551С Предприятие 8 и Wialon
- asterix
- Wialon fan club
- Неактивен
- Зарегистрирован: 20/09/2010
- Сообщений: 7
- Карма: 0
Re: 1С Предприятие 8 и Wialon
shal пишет:
asterix, с Вашего IP на wialonb3.gurtam.com сегодня только два входа с броузера. Сделайте входы с компонента и с обычного браузера и укажите точное время.
Вход из дома:
—- 20/09/2010 21.09 Браузер IE 8
—- 20/09/2010 21.12 через 1С (попітка входа)
—- 20/09/2010 21.13 снова через Браузер IE 8 (попітка входа)
Время по киеву
7Ответ от shal
20/09/2010 22:44:161С Предприятие 8 и Wialon
- shal
- Gurtam
- Неактивен
- Зарегистрирован: 10/07/2008
- Сообщений: 3,361
- Карма: 496
Re: 1С Предприятие 8 и Wialon
asterix, разницы нет. Думаю что помочь Вам не могу, пробуйте другой компонент.
Так же есть Activex для получения данных прямо в 1С, есть локатор для отображения объектов на карте.
Добавлено спустя 55 секунд:
Да и сейчас в разработки новый вариант сайта для современных телефонов, нетбуков и КПК — думаю что он то точно работать будет и функций там достаточно.
At the dark side of telematics…
8Ответ от asterix
21/09/2010 11:57:111С Предприятие 8 и Wialon
- asterix
- Wialon fan club
- Неактивен
- Зарегистрирован: 20/09/2010
- Сообщений: 7
- Карма: 0
Re: 1С Предприятие 8 и Wialon
shal пишет:
asterix, разницы нет. Думаю что помочь Вам не могу, пробуйте другой компонент.
Так же есть Activex для получения данных прямо в 1С, есть локатор для отображения объектов на карте.Добавлено спустя 55 секунд:
Да и сейчас в разработки новый вариант сайта для современных телефонов, нетбуков и КПК — думаю что он то точно работать будет и функций там достаточно.
Activex для меня не подойдет. Там только получение данных, а добавить устройство, поменять настройки — нельзя.
А что такое «локатор для отображения объектов на карте»?
9Ответ от shal
21/09/2010 14:02:321С Предприятие 8 и Wialon
- shal
- Gurtam
- Неактивен
- Зарегистрирован: 10/07/2008
- Сообщений: 3,361
- Карма: 496
Re: 1С Предприятие 8 и Wialon
asterix, там тоже нет функции управления объектами. Ссылка на локатор доступа из Настроек пользователя.
At the dark side of telematics…
10Ответ от krsl
21/09/2010 15:05:441С Предприятие 8 и Wialon
- krsl
- Wialon fan club
- Неактивен
- Зарегистрирован: 31/07/2008
- Сообщений: 896
- Карма: 28
Re: 1С Предприятие 8 и Wialon
asterix пишет:
А что такое «локатор для отображения объектов на карте»?
Локатор — это просто страница с картой без парольного доступа для получения информации о текущем нахождении объекта.
asterix пишет:
а добавить устройство, поменять настройки — нельзя.
А этого и нельзя сделать ни через один из компонентов, можно получить данные, можно сообщения добавить, но работать с устройствами нельзя. Необходимый механизм можно только реализовать разработав инструменты в Wialon, на сегодняшний день таких нет.
Viacheslav Krival
11Ответ от asterix
21/09/2010 17:22:401С Предприятие 8 и Wialon
- asterix
- Wialon fan club
- Неактивен
- Зарегистрирован: 20/09/2010
- Сообщений: 7
- Карма: 0
Re: 1С Предприятие 8 и Wialon
asterix пишет:
а добавить устройство, поменять настройки — нельзя.А этого и нельзя сделать ни через один из компонентов, можно получить данные, можно сообщения добавить, но работать с устройствами нельзя. Необходимый механизм можно только реализовать разработав инструменты в Wialon, на сегодняшний день таких нет.
В обычный веб интерфейс может? Я просто его хочу показать в 1С в окне брайзера. Больше ничего не нужно.
По логике так должно работать.
12Ответ от shal
21/09/2010 21:25:151С Предприятие 8 и Wialon
- shal
- Gurtam
- Неактивен
- Зарегистрирован: 10/07/2008
- Сообщений: 3,361
- Карма: 496
Re: 1С Предприятие 8 и Wialon
asterix, он даже на iPhone работает. А что там творится с Вашем копонентом — непонятно, может чего-то не хватает… Пробуйте другой компонент.
At the dark side of telematics…
13Ответ от krsl
22/09/2010 11:37:071С Предприятие 8 и Wialon
- krsl
- Wialon fan club
- Неактивен
- Зарегистрирован: 31/07/2008
- Сообщений: 896
- Карма: 28
Re: 1С Предприятие 8 и Wialon
asterix пишет:
Я просто его хочу показать в 1С в окне брайзера.
Ну тогда заводите в всём компоненте сайт мониторинга Wialon и должно всё работать. Согласен с shal, что компонент в 1С может ограничиваться функциональными возможностями, к примеру не поддерживать ajax запросы, или как-то их не так интерпретировать.
Viacheslav Krival
14Ответ от asterix
08/11/2010 09:58:181С Предприятие 8 и Wialon
- asterix
- Wialon fan club
- Неактивен
- Зарегистрирован: 20/09/2010
- Сообщений: 7
- Карма: 0
Re: 1С Предприятие 8 и Wialon
krsl пишет:
asterix пишет:
Я просто его хочу показать в 1С в окне брайзера.
Ну тогда заводите в всём компоненте сайт мониторинга Wialon и должно всё работать. Согласен с shal, что компонент в 1С может ограничиваться функциональными возможностями, к примеру не поддерживать ajax запросы, или как-то их не так интерпретировать.
Хочу сказать спасибо.
Теперь сайт работает во внешнем приложении через activex.
Вроде как полет нормальный
Сообщений 14
Страницы 1
Чтобы отправить ответ, вы должны войти или зарегистрироваться
1С Предприятие 8 и Wialon
Здравствуйте.
Решил протестировать работу сайта на IE 10 и обнаружил что в консоле строчки где задаются переменные через let ошибки
SCRIPT1004: Предполагается наличие ‘;’
При этом ‘;’ везде присутствует.
Пример:
if(urlGet.type == 'success'){
$('.success-top').addClass('active');
let url = document.location.href.replace('/type=success/', '');
history.pushState(null, null, url);
setTimeout(() => {
$('.success-top').removeClass('active');
}, 3000)
}Ругается на строчку 3, если удалить этот фрагмент кода, но находит следующий let и ругается на него.
В чем дело? Как исправить?
Перейти к содержимому
Настройка 1С
Решения по использованию программ 1С. Техподдержка. Сопровождение. Услуги программистов.
Коллега по цеху столкнулся со следующей ошибкой. При запуске обновления файловой базы в режиме 1С:Предприятия возникает ошибка сценария. Клиентская система на Windows 7.
Описание: «На этой странице произошла ошибка сценария. Предполагается наличие «]». Вы хотите продолжить выполнение сценариев на этой странице? Да/Нет».

Установка обновлений Windows (IE) и прочих компонентов (Visual C++ Redistributable Runtimes, Java) не помогают. Запуск процесса с правами от имени администратора — тоже. Тогда этот способ помог исправить иную ошибку. Дело в другом.
Причина
Возможная причина такой ошибки — недоработка скрипта, сформированного 1С. Или в самом коде, или код ссылается на объект, которого нет в информационной базе.
Для нашего случая — причина скрывалась в «кривых» патчах. В 15-й строке скрипта main.js выполнялась команда на удаление исправлений:
var removeFixNames = [4aae11bb-a5df-43db-9adf-d252ae48f64e,50d45dd5-29c9-4d4e-919d-e2afea3f3fc5,553807f3-2d70-4eb0-84b3-d9fe643a8b37]// Имена исправлений, которые необходимо удалить
Т. е. из-за тормозного ПК криво установились патчи, и создавалcя некорректный исполняемый файл скрипта main.js.
Решение
- Создайте копию информационной базы 1С. Обязательно. Бэкапы — наше все. Без резервной копии нечего «промышлять». И даже думать об этом.
- Выполните удаление исправлений (патчей):
► вручную в интерфейсе;
► автоматически через команду запуска ИБ с опцией «/DeleteCfg -AllExtensions»;
► или с помощью нашей обработки УдалитьПатчи.epf (там всего одна кнопка, которая по одному клику удаляет все патчи из базы).Как удалить патчи через Конфигуратор или строку запуска подробно рассказано в заметке «Ошибка в расширении EF_00_00XXXXXX или EF_ХХХХ_ХХ при обновлении конфигурации 1С:Предприяти».
- Запустите обновление повторно.

✅ Пусть все получится, и вы успешно завершите обновление. Успехов вам, товарищи.
__________
Если не получается или требуется дополнительная поддержка, наши программисты 1С готовы помочь. +7-911-500-10-11

Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Неправильно:
...
delete : function() { // delete в кавычках, чтобы работало в IE!
if(confirm('Совсем-совсем удалить эту запись?')) {
...
delEvent(calEvent); // удаляем из БД при редактировании
$dialogContent.dialog("close");
}
},
cancel : function() {
$dialogContent.dialog("close");
}, // <-- здесь не должно быть запятой
}
}).show();
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
...
'delete' : function() { // delete в кавычках, чтобы работало в IE!
if(confirm('Совсем-совсем удалить эту запись?')) {
...
delEvent(calEvent); // удаляем из БД при редактировании
$dialogContent.dialog("close");
}
},
cancel : function() {
$dialogContent.dialog("close");
}
}
}).show();
stackoverflow.com — это очень толковый и крупный ресурс, лично я решил с его помощью около 70-80% всех своих косяков, хотя сначала не верил в его силу; только придётся перевести проблему и сформулировать на английском.
———————-
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
BAD
{ class : 'overlay'} // ERROR: Expected identifier, string or number
GOOD
{'class': 'overlay'}
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
————————
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |






