HTTP 302 codes are a valuable way to redirect website users to a different URL temporarily. However, if your website is delivering 302 redirects in error, it’s a sign that something’s wrong.
Don’t worry — you can fix this problem — but you’ll need to do some troubleshooting.
The first step is to understand precisely what HTTP 302 codes are, how they work, and why they occur. Once you know that, you can figure out what’s gone wrong and how to make it right.
In this post, we’ll tell you everything you need to know about HTTP 302 errors. Then we’ll share five troubleshooting tips to help you fix them.
Let’s get started!
Check Out Our Video Guide to The 302 HTTP Status Code
What Are HTTP 302 Status Codes?
302 codes are a specific type of HTTP status code. These codes are like “notes” that a server delivers to your browser.
Whenever you click on a link or navigate to a URL, your browser requests the webserver for the same. In return, the server sends back the relevant resource (e.g. the page you’re trying to access) along with an HTTP header. The HTTP status codes are inside that header.
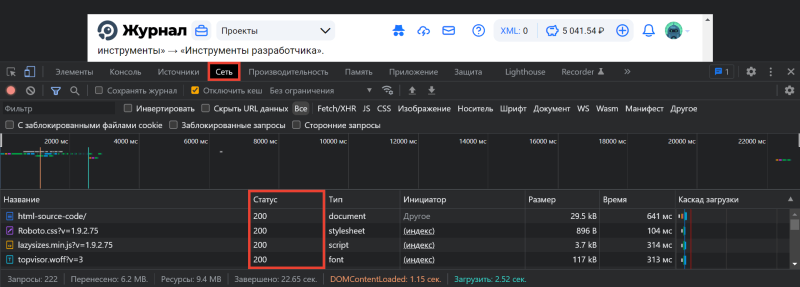
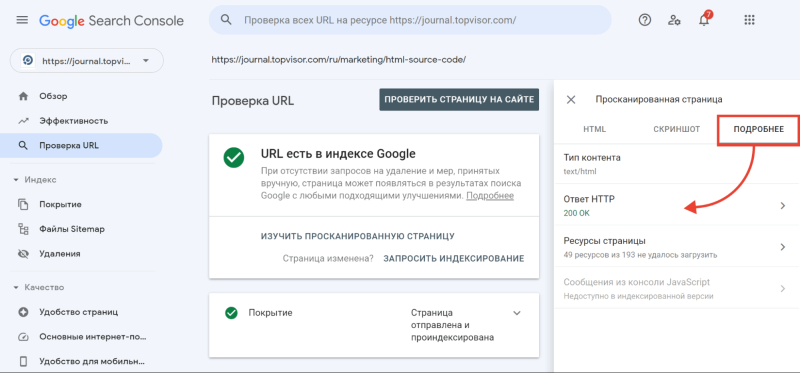
Typically, you can’t see these status codes anywhere on the web page. You’ll only usually see them when an error occurs, or if you’ve installed a browser extension that makes them visible:
3xx status codes (301, 302, etc.) are a class of status codes called “redirection codes.” They’re returned whenever the server sends back a new resource instead of the requested resource.
In other words, they’re shown when the website page you intended to access redirects you to a different page.
The critical difference between code 301 and code 302 is that the former is used for permanent redirects, whereas the latter is for temporary redirects.
The 301 redirects also pass “link juice,” whereas 302s don’t. That has a significant impact on Search Engine Optimization (SEO).
Uh oh… you’ve just seen an HTTP 302 code pop up. 😬 Now what? 🤷♀️ Start with this thorough guide ⤵Click to Tweet
How 302 Redirects Work
When you set up a 302 redirect for a page on your website that’s temporarily unavailable, and a user visits that page, your webserver will respond to the visitor’s browser with a special Location header. This header will indicate the new URL that the browser should redirect the user to instead.
For example, imagine that a user types blog.example.com into their browser URL bar, but the website is configured to redirect it to blogging.example.com.
The server response will include both the 302 status code and the Location: blogging.example.com header. This setting tells the user’s browser to redirect this request to the new URL instead.
Of course, all of this happens automatically and behind the scenes. The user shouldn’t be able to see any of this play out. Instead, their browser should automatically take them to the new resource.
Why HTTP 302 Errors Happen
If something is misconfigured on your website, it might cause 302 codes to be issued in error. If this happens, you may run into problems such as:
- A page on your website that redirects your visitors elsewhere when it shouldn’t
- A page on your website that redirects your visitors to the wrong resource
- The ERR_TOO_MANY_REDIRECTS error (also known as a “redirect loop”)
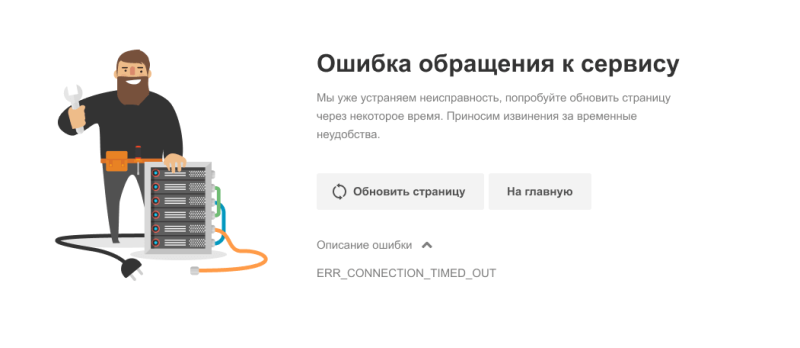
The last of these issues is the only one that will display an actual error page. If you’re using the Chrome browser, a redirect loop error page will look something like this:
On Mozilla Firefox, it looks like this:
All of the above problems are caused by some misconfiguration. It may be a plugin conflict, incorrect URL settings, or a misconfigured .htaccess file.
How to Fix the HTTP 302 Error (5 Methods)
Next, we’ll walk you through five troubleshooting methods that can help you figure out what’s causing the problem and fix it.
Before we get started, make sure to perform a complete backup of your website first. That way, if anything goes wrong, you can always revert to the previous version. You can use a WordPress plugin to do this.
1. Determine Whether the Redirects Are Valid
302 responses are usually not errors. Temporarily redirecting users to a different page can be a valid configuration and isn’t usually something that requires fixing.
It’s only an error if your website is responding with 302 codes that it shouldn’t be issuing, or if it’s causing a redirect loop. Therefore, the first step is to double-check which URLs are generating the HTTP 302 codes and determine whether the redirect is appropriate or not.
To do so, you can navigate to the pages on your website you suspect of issuing the 302 error and see for yourself if they behave as expected. If a temporarily unavailable page redirects to the correct resource, it’s appropriately configured.
However, if a page redirects you to the wrong resource or your browser reports a redirect loop by bringing up an ERR_TOO_MANY_REDIRECTS error page, it’s a sign that one (or more) of your redirects isn’t configured quite right.
2. Check Your Plugins
One of the most common causes of 302 errors and redirect loops is plugins.
Some WordPress redirect manager plugins and SEO tools like Yoast SEO manage your website redirects for you and enable you to set up redirect rules:
If these rules are misconfigured, or if two plugins conflict, it can cause unexpected issues. Therefore, you’ll need to check each relevant tool that’s installed on your site.
For example, if you’re using the popular 301 Redirects WordPress plugin, you can check the configuration by navigating to Settings > 301 Redirects. Under Redirect Rules, you’ll see a list of all the redirect rules you’ve set up:
Check all the 302 redirects listed here, and make sure they’re all correct.
You’ll also want to ensure that you haven’t set up anything in a way that could cause a redirect loop. For example, if Page-A is set to redirect to Page-B, but Page-B is also set to redirect to Page-A, this will cause an error.
If you have multiple redirect manager plugins and you’re not sure which one is causing the issue, you can try deactivating them one by one from the WordPress Plugins page (be sure to make a backup first):
After deactivating each plugin, try revisiting the problem URL to see if the 302 error persists.
If the problem is suddenly fixed, you’ll know which plugin was causing the issue, and you can then choose to troubleshoot further or remove it from your site.
3. Ensure That Your WordPress URL Settings Are Configured Correctly
Another common cause of the HTTP 302 error is a misconfiguration in the WordPress URL settings.
To check this, navigate to Settings > General in your WordPress dashboard. Here, you should see a WordPress Address (URL) field and a Site Address (URL) field:
In most cases, the URLs in both of these fields should match. Make sure they’re both the same, including the “www” portion (or lack thereof) before the domain name.
If they don’t match, update the settings, then check the URL of the page issuing the HTTP 302 error to see if it’s fixed.
4. Check Your Server Configuration
A misconfigured server can also sometimes cause 302 redirect errors. Therefore, the next step is to check your server configuration.
If your host uses the Apache webserver, you can do this by checking your.htaccess file.
First, connect to your site’s server via a control dashboard like cPanel or an FTP client. Then navigate to the root directory of your site — the same place as the wp-admin and wp-content folders — and find the .htaccess file:
If you aren’t finding the .htaccess file here (and you’re sure on an Apache server), you may need to tell FileZilla to show hidden files before it’ll appear in the file list.
Next, open the file in your favorite text editor. It should look something like this:
Now, we’re going to look for RewriteXXX directives (the highlighted elements above). Without getting too technical, RewriteCond and RewriteRule directives are used to perform redirections from one URL to another.
The RewriteCond directive specifies the URL you want to redirect the visitor away from, while the RewriteRule directive specifies the URL you want to redirect them to. Here’s an example:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website.com$
RewriteRule ^(.*)$ http://www.temporary-website.com/$1 [R=302]The flag at the end, “[R=302]”, tells the browser that this is a temporary 302 redirect.
If you notice any RewriteXXX combinations similar to the above in your .htaccess file that shouldn’t be there, you can comment them out, save the changes, and reload the problem web page to see if it resolves the issue.
Just make sure to download and save a spare copy of your .htaccess file before you make any changes in case something goes wrong.
5. Speak to Your Web Host
If you’ve tried all of the above methods and you’re still having trouble, the next step is to speak to your web host.
Troubleshooting a 302 code error beyond this point requires a lot of technical know-how. Therefore, unless you’re a professional developer, it’s probably best to get help from an expert.
At Kinsta, we take support seriously. Our team of experts is always on-hand to help you resolve issues like this whenever they arise:
We’re available 24/7. All you have to do is log in to your MyKinsta account and contact us via live chat to connect with a support engineer who can help in real-time.
Don’t let HTTP 302 codes slow your roll. 🙅♀️ Learn how to resolve them with these 5 troubleshooting tips 💥Click to Tweet
Summary
HTTP 302 status codes are a completely normal way to redirect your website visitors. However, they should only be used when the resource page is temporarily unavailable.
Suppose your website is issuing 302 codes in error or causing redirect loops. In that case, it’s vital to fix this problem as soon as possible, or it may negatively impact your SEO and conversions.
You can follow these five steps to fix HTTP 302 errors on your website:
- Determine whether the redirects are appropriate or not by examining the URLs that are issuing the 302 redirects.
- Check your plugins to make sure any redirect settings are valid.
- Ensure that your WordPress URL settings are configured correctly.
- Check your server configuration by looking for incorrect
RewriteXXXdirectives in your .htaccess file (Apache servers only). - Speak to your web host for further technical support if the problem persists.
Do you have any questions left about the HTTP 302 error? Let us know in the comments section.
Код 302 Found не является ошибкой, это информационное сообщение, которое возвращается в ответ на запрос
к временно перемещенному ресурсу. Код Found должен содержать в себе информацию о новом
месторасположении.
О чем свидетельствует ошибка 302
Код 302 устанавливает системный администратор ресурса. При этом в заголовке сообщения Location должен
быть указан новый адрес. Браузер автоматически перенаправляется по указанному url, но при этом поисковые
системы не обновляют ссылки так, как это происходит в случае использования кода 301 Redirect. Вес ссылки
в поисковой системе при этом также не изменяется и не переносится на новый адрес, указанный в заголовке
Location.
Рекомендуется применять этот способ перенаправления в качестве ответа только для некоторых поисковых
методов, в частности:
- GET, при котором все данные передаются в строке запроса;
- HEAD, при котором сервер запрашивает информацию о заголовке искомого ресурса или файла.
Для ответа на запросы, отправленные другими поисковыми методами, при временном перемещении ресурса
рекомендовано применять код 307 Temporary redirect
Что делать пользователю, когда в браузере появляется код ошибки 302
Если вы увидели сообщение 302 Found, прежде всего, посмотрите заголовки, в которых должно содержаться
перенаправление. Если в заголовке нет перенаправления, напишите в техническую поддержку ресурса или
хостинг-провайдера — бывает, что его настраивают по ошибке.
Причины возникновения кода 302 found
Его не настраивают для тех url, которые изменены на постоянной основе. Основная причина использования —
техническое обслуживание сайта, во время которого контент может быть размещен на временном домене.
Главная цель, которую преследует при этом системный администратор — чтобы поисковые системы не начали
индексацию по новому адресу. Иногда не совсем добросовестные администраторы интернет-магазинов
настраивают код 302 для товаров, которых в данный момент нет в наличии.
Вас также может заинтересовать
Whenever we get a HTTP 302 error, it requires a redirect and the same questions usually arise:
Вот некоторые из вопросов:
- Мой сайт готов к этому?
- Какой тип перенаправления наиболее подходит для моего случая?
- Потеряю ли я всю работу по SEO, которую я сделал до сих пор?
- Google накажет меня? Что произойдет, если я устраню перенаправления?
- Как они сделаны?
- Как исправить ошибку 302? (если это происходит)
В этой статье я отвечу на все эти вопросы, чтобы у вас было больше ясности в каждом конкретном случае.
Code 302 indicates a temporary redirection.
One of the most notable features that differentiate it from a Переадресация 301 в том, что в случае 302 перенаправлений сила SEO не переносится на новый URL.
Это связано с тем, что это перенаправление было разработано для использования в тех случаях, когда необходимо перенаправить контент на страницу, которая не будет окончательной.
Таким образом, после устранения перенаправления исходная страница не потеряет свое положение в поисковой системе Google.
Несмотря на то, что мы не очень часто нуждаемся в перенаправлении 302, в некоторых случаях этот параметр может быть очень полезным. Это наиболее частые случаи:
- Когда мы понимаем, что на странице есть неуместное содержание. Пока мы решаем проблему, мы можем перенаправить пользователя на другую страницу, которая может представлять интерес.
- В случае, если атака на наш сайт требует восстановления любой из страниц, это перенаправление может помочь нам минимизировать количество случаев.
Редирект 302 — это код, который сообщает посетителям определенного URL-адреса, что страница была временно перемещена, направляя их непосредственно в новое местоположение.
Другими словами, перенаправление 302 активируется, когда роботы Google или другие поисковые системы запрашивают загрузку определенной страницы. В этот момент, благодаря этому перенаправлению, сервер возвращает автоматический ответ, указывающий новый URL.
Таким образом избегаются ошибки и неприятности как для поисковых систем, так и для пользователей, что гарантирует плавную навигацию.
Для чего нужен редирект 302?
Редирект 302 служит, например, для того, чтобы иметь несколько версий домашней страницы на разных языках.
The main one can be in English, but if the visitors come from other countries then this system automatically redirects them to a page in their language.
Таким образом, мобилизация Веб-трафик достигается, но в то же время влияние на уровне SEO главной страницы не ослабляется. Это продолжает расти, несмотря на то, что передача власти не происходит, как мы объясняли ранее.
Пример перенаправления HTTP 302
The most common HTTP 302 redirect example case is Google.
Независимо от страны, в которую вы входите, если вы введете https://www.google.com/, you will be redirected to the Google version in the language/country that corresponds to you.
В случае Германии 302 автоматически доставит нас к https://www.google.de/ так что мы можем искать контент на немецком языке.
Порталы успешных компаний, таких как Coca-Cola или даже Fujitsu, также используют эту систему для перенаправления трафика туда, где они считают наиболее удобным.
What causes HTTP 302 error?
Here are some of the most common reasons for the 302 redirect error:
- Использование 302 перенаправлений во время перемещения домена;
- Создание перенаправления 302 при перемещении документа;
- Использование перенаправления 302 во время изменения протокола сайта;
- Создание 302 перенаправлений при изменении структуры сайта.
HTML-перенаправление 302 не рекомендуется, когда метод исходного запроса должен применяться к запросу целевого URL-адреса — например, перемещение URL-адреса директивы формы, которая использует метод POST для определенного периода.
Вам не следует использовать код состояния 302, если вы хотите перенести SEO-вес на целевой URL.
How to identify HTTP 302 error?
Проверка того, что 301 и 302 перенаправить настройки верны очень легко.
When entering into the address bar of the old address, we observe what is happening.
The change of address indicates that everything is fine with the redirect.
The address remains the same – you need to look for the source of the problem, but first, we advise you to clean the cache and try again.
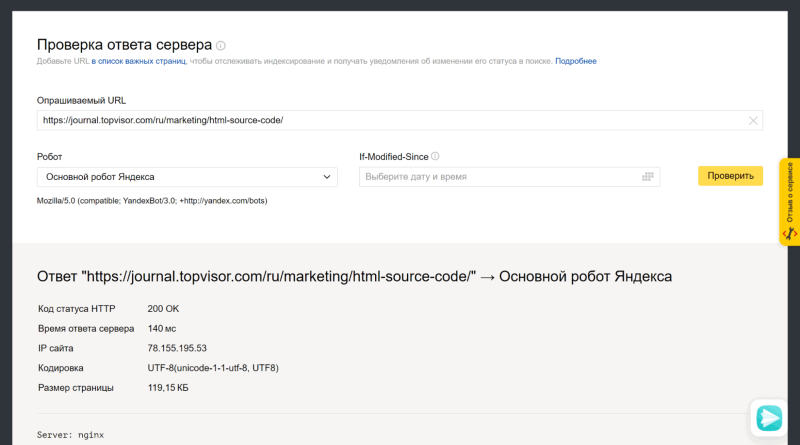
Есть еще один вариант — подать заявку на проверку кода ответа сервера на онлайн-сервисы, например, http://example.com/e_redirect/.
Если вы правильно настроили перенаправление, после ввода имени домена вы увидите код ответа 301 или 302. Это зависит от того, какой тип перенаправления вы планировали получить изначально.
Некоторые сервисы дополнительно отображают код, предоставленный сервером после перенаправления, и здесь есть только одна допустимая опция — 200 OK.
How to fix HTTP 302 error?
Способ 1: проверьте конфигурацию сервера
Приложение может работать на сервере, который использует одну из этих двух наиболее распространенных программ веб-сервера, Nginx или Apache. На эти два веб-сервера приходится более 84 процентов глобальной программы веб-сервера!
Therefore, the first step in determining the 302 response code is checking the mandatory redirect instructions in the webserver program configuration file.
Для веб-сервера Apache
Шаг 1: Откройте файл .htaccess на сервере.
To identify the webserver, you need to find the key file. If you are using the Apache web server, locate the .htaccess file in your site’s root filesystem.
Если ваша программа находится на общем хосте, ваше имя пользователя может быть связано, например, с учетной записью хоста. В этом случае, как правило, каталог корня приложения находится по пути:
/home/<username>/public_html/path, thus the .htaccess file is located at /home/<username>/public_html/.htaccess.
Шаг 2: Найдите директивы mod_rewrite
Найдя файл .htaccess, откройте его в текстовом редакторе и найдите строку, которая использует директивы RewriteXXX, принадлежащие модулю Apache mod_rewrite.
Однако основная идея заключается в том, что директива RewriteCond описывает текстовую модель, которая сравнивается с зарегистрированным URL. Когда посетитель запрашивает соответствующий URL на сайте, директива RewriteRule, которая отслеживает одну или несколько инструкций RewriteCond, будет фактически перенаправлять запрос на соответствующий URL.
Например, следующее — это простая комбинация RewriteRule и RewriteCond, которая удовлетворяет всем требованиям example.com, но вместо этого вставляет временный редирект в тот же URI во временном домене — example.com:
RewriteEngine в RewriteCond% {HTTP_HOST} ^ пример .com $ RewriteRule ^ (. *) $ HTTP://www.teilitary-example.com/$1 [R = 302]
Обратите внимание на дополнительный баннер в нижней части RewriteRule, который ясно показывает, что код ответа должен быть 302, показывая агенту браузера, что это временное перенаправление.
Шаг 3: Сброс директив в файле .htaccess
# НАЧАЛО WordPress RewriteEngine On RewriteBase / RewriteRule ^ index .php $ - [L] RewriteCond% {REQUEST_FILENAME}! -F RewriteCond% {REQUEST_FILENAME}! -D RewriteRule. /index.php [L] # END WordPress
Поэтому, если в вашем файле .htaccess вы обнаружите необычную директиву RewriteRule или RewriteCond, которая вам не подходит, попробуйте временно их аннотировать (с префиксом #) и перезапустите веб-сервер, чтобы проверить, решена ли проблема.
Для веб-сервера Nginx
Шаг 1: Откройте файл nginx.conf
Если ваш веб-сервер работает на Nginx, вам следует искать совершенно другой файл конфигурации. Этот файл указан как nginx.conf по умолчанию и находится в одном из общих каталогов, перечисленных ниже:
/ usr / local / nginx / conf, / etc / nginx или, / usr / local / etc / nginx.
Шаг 2: Перепишите директивы в файле nginx.conf
После обнаружения откройте файл nginx.conf в текстовом редакторе и найдите директивы перезаписи, относящиеся к индикатору перенаправления.
Например, это простая директива блока (объявленная как набор операторов), которая устанавливает виртуальный сервер путем создания временного перенаправления с abc.com на временный-abc.com:
сервер {слушай 80; слушай 443 песни; имя_сервера www.abc.com; переписать ^ / $ http://www.teilitary-abc.com redirect; }
Nginx переписывает директивы параллельно с Apache RewriteRule и
RewriteCond, потому что они обычно содержат более сложные текстовые шаблоны поиска.
Шаг 3: Проверьте политику замены файла nginx.conf
В любом случае проверьте файл nginx.conf для политики замены исключений, которая содержит флаг перенаправления (другой код ответа возврата постоянного ключа 301).
Обратите внимание на любые исключения перед перезагрузкой сервера, чтобы проверить, решена ли проблема.
Способ 2: поиск устаревшего программного обеспечения
В документе спецификации RFC для HTTP 1.0 говорится, что цель кода ответа «302 найдено» предназначена для указания того, что клиент должен выполнить временное перенаправление.
However, many new browsers will process the code 302 received through the POST request as an invalid GET request.
This has triggered snags and confusion with particular web server programs that attempt to force the browser to perform the right work when it needs to be redirected temporarily.
Чтобы решить эту проблему, документ спецификации RFC HTTP 1.1 возвратил 303 кода ответа, еще 307 временных перенаправлений, что является понятным способом управления POST-to-GET или временными переходными ответами.
Метод 3: Очистка бревен
Почти все веб-приложения хранят записи на сервере. Журнал приложения обычно представляет историю приложения, например, какие страницы, серверы были запрошены и подключены, которые были получены из предоставленной базы данных и т. Д.
Журналы сервера подключены к текущему устройству, на котором запускаются программы, и обычно содержат информацию о состоянии и работоспособности всех подключенных служб и даже информацию о сервере.
Запишите Google [PLATFORM_NAME] в CMS или используйте [PROGRAMMING_LANGUAGE], чтобы зарегистрироваться и зарегистрировать [OPERATING_SYSTEM] при запуске пользовательского приложения для получения дополнительной информации для получения этих записей.
Способ 4: исправить код приложения
В случае сбоя всех описанных выше способов проблема может заключаться в коде пользователя приложения, вызвавшего проблему.
Попробуйте определить причину проблемы, вручную обнаружив приложение и проанализировав его в файлах журнала сервера и приложений.
Рекомендуется скопировать полное приложение на локальный компьютер для разработки и пройти по нему, чтобы точно узнать, что происходит с 302 сканированием, и увидеть код для каждого приложения.
HTTP 302 Error: Conclusion
Наконец, как вы видели, нам не нужно сильно бояться ошибок перенаправления HTTP 302. Не углубляясь в это, они представляют собой фантастический способ избежать потери трафика на наших веб-страницах с неизбежными изменениями, которые возникают в течение многих лет.
I hope that, after reading this article, you will not get chills every time about how do I fix the 302 moved temporarily error.
Если вы хотите внести свой вклад в сообщение, или если у вас есть вопрос или просто хотите высказать свое мнение, не стесняйтесь комментировать ниже!
HTTP 302 codes are a valuable way to redirect website users to a different URL temporarily. However, if your website is delivering 302 redirects in error, it’s a sign that something’s wrong.
Don’t worry — you can fix this problem — but you’ll need to do some troubleshooting.
The first step is to understand precisely what HTTP 302 codes are, how they work, and why they occur. Once you know that, you can figure out what’s gone wrong and how to make it right.
In this post, we’ll tell you everything you need to know about HTTP 302 errors. Then we’ll share five troubleshooting tips to help you fix them.
Let’s get started!
Check Out Our Video Guide to The 302 HTTP Status Code
What Are HTTP 302 Status Codes?
302 codes are a specific type of HTTP status code. These codes are like “notes” that a server delivers to your browser.
Whenever you click on a link or navigate to a URL, your browser requests the webserver for the same. In return, the server sends back the relevant resource (e.g. the page you’re trying to access) along with an HTTP header. The HTTP status codes are inside that header.
Typically, you can’t see these status codes anywhere on the web page. You’ll only usually see them when an error occurs, or if you’ve installed a browser extension that makes them visible:
3xx status codes (301, 302, etc.) are a class of status codes called “redirection codes.” They’re returned whenever the server sends back a new resource instead of the requested resource.
In other words, they’re shown when the website page you intended to access redirects you to a different page.
The critical difference between code 301 and code 302 is that the former is used for permanent redirects, whereas the latter is for temporary redirects.
The 301 redirects also pass “link juice,” whereas 302s don’t. That has a significant impact on Search Engine Optimization (SEO).
Uh oh… you’ve just seen an HTTP 302 code pop up. 😬 Now what? 🤷♀️ Start with this thorough guide ⤵Click to Tweet
How 302 Redirects Work
When you set up a 302 redirect for a page on your website that’s temporarily unavailable, and a user visits that page, your webserver will respond to the visitor’s browser with a special Location header. This header will indicate the new URL that the browser should redirect the user to instead.
For example, imagine that a user types blog.example.com into their browser URL bar, but the website is configured to redirect it to blogging.example.com.
The server response will include both the 302 status code and the Location: blogging.example.com header. This setting tells the user’s browser to redirect this request to the new URL instead.
Of course, all of this happens automatically and behind the scenes. The user shouldn’t be able to see any of this play out. Instead, their browser should automatically take them to the new resource.
Why HTTP 302 Errors Happen
If something is misconfigured on your website, it might cause 302 codes to be issued in error. If this happens, you may run into problems such as:
- A page on your website that redirects your visitors elsewhere when it shouldn’t
- A page on your website that redirects your visitors to the wrong resource
- The ERR_TOO_MANY_REDIRECTS error (also known as a “redirect loop”)
The last of these issues is the only one that will display an actual error page. If you’re using the Chrome browser, a redirect loop error page will look something like this:
On Mozilla Firefox, it looks like this:
All of the above problems are caused by some misconfiguration. It may be a plugin conflict, incorrect URL settings, or a misconfigured .htaccess file.
How to Fix the HTTP 302 Error (5 Methods)
Next, we’ll walk you through five troubleshooting methods that can help you figure out what’s causing the problem and fix it.
Before we get started, make sure to perform a complete backup of your website first. That way, if anything goes wrong, you can always revert to the previous version. You can use a WordPress plugin to do this.
1. Determine Whether the Redirects Are Valid
302 responses are usually not errors. Temporarily redirecting users to a different page can be a valid configuration and isn’t usually something that requires fixing.
It’s only an error if your website is responding with 302 codes that it shouldn’t be issuing, or if it’s causing a redirect loop. Therefore, the first step is to double-check which URLs are generating the HTTP 302 codes and determine whether the redirect is appropriate or not.
To do so, you can navigate to the pages on your website you suspect of issuing the 302 error and see for yourself if they behave as expected. If a temporarily unavailable page redirects to the correct resource, it’s appropriately configured.
However, if a page redirects you to the wrong resource or your browser reports a redirect loop by bringing up an ERR_TOO_MANY_REDIRECTS error page, it’s a sign that one (or more) of your redirects isn’t configured quite right.
2. Check Your Plugins
One of the most common causes of 302 errors and redirect loops is plugins.
Some WordPress redirect manager plugins and SEO tools like Yoast SEO manage your website redirects for you and enable you to set up redirect rules:
If these rules are misconfigured, or if two plugins conflict, it can cause unexpected issues. Therefore, you’ll need to check each relevant tool that’s installed on your site.
For example, if you’re using the popular 301 Redirects WordPress plugin, you can check the configuration by navigating to Settings > 301 Redirects. Under Redirect Rules, you’ll see a list of all the redirect rules you’ve set up:
Check all the 302 redirects listed here, and make sure they’re all correct.
You’ll also want to ensure that you haven’t set up anything in a way that could cause a redirect loop. For example, if Page-A is set to redirect to Page-B, but Page-B is also set to redirect to Page-A, this will cause an error.
If you have multiple redirect manager plugins and you’re not sure which one is causing the issue, you can try deactivating them one by one from the WordPress Plugins page (be sure to make a backup first):
After deactivating each plugin, try revisiting the problem URL to see if the 302 error persists.
If the problem is suddenly fixed, you’ll know which plugin was causing the issue, and you can then choose to troubleshoot further or remove it from your site.
3. Ensure That Your WordPress URL Settings Are Configured Correctly
Another common cause of the HTTP 302 error is a misconfiguration in the WordPress URL settings.
To check this, navigate to Settings > General in your WordPress dashboard. Here, you should see a WordPress Address (URL) field and a Site Address (URL) field:
In most cases, the URLs in both of these fields should match. Make sure they’re both the same, including the “www” portion (or lack thereof) before the domain name.
If they don’t match, update the settings, then check the URL of the page issuing the HTTP 302 error to see if it’s fixed.
4. Check Your Server Configuration
A misconfigured server can also sometimes cause 302 redirect errors. Therefore, the next step is to check your server configuration.
If your host uses the Apache webserver, you can do this by checking your.htaccess file.
First, connect to your site’s server via a control dashboard like cPanel or an FTP client. Then navigate to the root directory of your site — the same place as the wp-admin and wp-content folders — and find the .htaccess file:
If you aren’t finding the .htaccess file here (and you’re sure on an Apache server), you may need to tell FileZilla to show hidden files before it’ll appear in the file list.
Next, open the file in your favorite text editor. It should look something like this:
Now, we’re going to look for RewriteXXX directives (the highlighted elements above). Without getting too technical, RewriteCond and RewriteRule directives are used to perform redirections from one URL to another.
The RewriteCond directive specifies the URL you want to redirect the visitor away from, while the RewriteRule directive specifies the URL you want to redirect them to. Here’s an example:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website.com$
RewriteRule ^(.*)$ http://www.temporary-website.com/$1 [R=302]The flag at the end, “[R=302]”, tells the browser that this is a temporary 302 redirect.
If you notice any RewriteXXX combinations similar to the above in your .htaccess file that shouldn’t be there, you can comment them out, save the changes, and reload the problem web page to see if it resolves the issue.
Just make sure to download and save a spare copy of your .htaccess file before you make any changes in case something goes wrong.
5. Speak to Your Web Host
If you’ve tried all of the above methods and you’re still having trouble, the next step is to speak to your web host.
Troubleshooting a 302 code error beyond this point requires a lot of technical know-how. Therefore, unless you’re a professional developer, it’s probably best to get help from an expert.
At Kinsta, we take support seriously. Our team of experts is always on-hand to help you resolve issues like this whenever they arise:
We’re available 24/7. All you have to do is log in to your MyKinsta account and contact us via live chat to connect with a support engineer who can help in real-time.
Don’t let HTTP 302 codes slow your roll. 🙅♀️ Learn how to resolve them with these 5 troubleshooting tips 💥Click to Tweet
Summary
HTTP 302 status codes are a completely normal way to redirect your website visitors. However, they should only be used when the resource page is temporarily unavailable.
Suppose your website is issuing 302 codes in error or causing redirect loops. In that case, it’s vital to fix this problem as soon as possible, or it may negatively impact your SEO and conversions.
You can follow these five steps to fix HTTP 302 errors on your website:
- Determine whether the redirects are appropriate or not by examining the URLs that are issuing the 302 redirects.
- Check your plugins to make sure any redirect settings are valid.
- Ensure that your WordPress URL settings are configured correctly.
- Check your server configuration by looking for incorrect
RewriteXXXdirectives in your .htaccess file (Apache servers only). - Speak to your web host for further technical support if the problem persists.
Do you have any questions left about the HTTP 302 error? Let us know in the comments section.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
HTTP 302 codes are a valuable way to redirect website users to a different URL temporarily. However, if your website is delivering 302 redirects in error, it’s a sign that something’s wrong.
Don’t worry — you can fix this problem — but you’ll need to do some troubleshooting.
The first step is to understand precisely what HTTP 302 codes are, how they work, and why they occur. Once you know that, you can figure out what’s gone wrong and how to make it right.
In this post, we’ll tell you everything you need to know about HTTP 302 errors. Then we’ll share five troubleshooting tips to help you fix them.
Let’s get started!
Check Out Our Video Guide to The 302 HTTP Status Code
What Are HTTP 302 Status Codes?
302 codes are a specific type of HTTP status code. These codes are like “notes” that a server delivers to your browser.
Whenever you click on a link or navigate to a URL, your browser requests the webserver for the same. In return, the server sends back the relevant resource (e.g. the page you’re trying to access) along with an HTTP header. The HTTP status codes are inside that header.
Typically, you can’t see these status codes anywhere on the web page. You’ll only usually see them when an error occurs, or if you’ve installed a browser extension that makes them visible:
3xx status codes (301, 302, etc.) are a class of status codes called “redirection codes.” They’re returned whenever the server sends back a new resource instead of the requested resource.
In other words, they’re shown when the website page you intended to access redirects you to a different page.
The critical difference between code 301 and code 302 is that the former is used for permanent redirects, whereas the latter is for temporary redirects.
The 301 redirects also pass “link juice,” whereas 302s don’t. That has a significant impact on Search Engine Optimization (SEO).
Uh oh… you’ve just seen an HTTP 302 code pop up. 😬 Now what? 🤷♀️ Start with this thorough guide ⤵Click to Tweet
How 302 Redirects Work
When you set up a 302 redirect for a page on your website that’s temporarily unavailable, and a user visits that page, your webserver will respond to the visitor’s browser with a special Location header. This header will indicate the new URL that the browser should redirect the user to instead.
For example, imagine that a user types blog.example.com into their browser URL bar, but the website is configured to redirect it to blogging.example.com.
The server response will include both the 302 status code and the Location: blogging.example.com header. This setting tells the user’s browser to redirect this request to the new URL instead.
Of course, all of this happens automatically and behind the scenes. The user shouldn’t be able to see any of this play out. Instead, their browser should automatically take them to the new resource.
Why HTTP 302 Errors Happen
If something is misconfigured on your website, it might cause 302 codes to be issued in error. If this happens, you may run into problems such as:
- A page on your website that redirects your visitors elsewhere when it shouldn’t
- A page on your website that redirects your visitors to the wrong resource
- The ERR_TOO_MANY_REDIRECTS error (also known as a “redirect loop”)
The last of these issues is the only one that will display an actual error page. If you’re using the Chrome browser, a redirect loop error page will look something like this:
On Mozilla Firefox, it looks like this:
All of the above problems are caused by some misconfiguration. It may be a plugin conflict, incorrect URL settings, or a misconfigured .htaccess file.
How to Fix the HTTP 302 Error (5 Methods)
Next, we’ll walk you through five troubleshooting methods that can help you figure out what’s causing the problem and fix it.
Before we get started, make sure to perform a complete backup of your website first. That way, if anything goes wrong, you can always revert to the previous version. You can use a WordPress plugin to do this.
1. Determine Whether the Redirects Are Valid
302 responses are usually not errors. Temporarily redirecting users to a different page can be a valid configuration and isn’t usually something that requires fixing.
It’s only an error if your website is responding with 302 codes that it shouldn’t be issuing, or if it’s causing a redirect loop. Therefore, the first step is to double-check which URLs are generating the HTTP 302 codes and determine whether the redirect is appropriate or not.
To do so, you can navigate to the pages on your website you suspect of issuing the 302 error and see for yourself if they behave as expected. If a temporarily unavailable page redirects to the correct resource, it’s appropriately configured.
However, if a page redirects you to the wrong resource or your browser reports a redirect loop by bringing up an ERR_TOO_MANY_REDIRECTS error page, it’s a sign that one (or more) of your redirects isn’t configured quite right.
2. Check Your Plugins
One of the most common causes of 302 errors and redirect loops is plugins.
Some WordPress redirect manager plugins and SEO tools like Yoast SEO manage your website redirects for you and enable you to set up redirect rules:
If these rules are misconfigured, or if two plugins conflict, it can cause unexpected issues. Therefore, you’ll need to check each relevant tool that’s installed on your site.
For example, if you’re using the popular 301 Redirects WordPress plugin, you can check the configuration by navigating to Settings > 301 Redirects. Under Redirect Rules, you’ll see a list of all the redirect rules you’ve set up:
Check all the 302 redirects listed here, and make sure they’re all correct.
You’ll also want to ensure that you haven’t set up anything in a way that could cause a redirect loop. For example, if Page-A is set to redirect to Page-B, but Page-B is also set to redirect to Page-A, this will cause an error.
If you have multiple redirect manager plugins and you’re not sure which one is causing the issue, you can try deactivating them one by one from the WordPress Plugins page (be sure to make a backup first):
After deactivating each plugin, try revisiting the problem URL to see if the 302 error persists.
If the problem is suddenly fixed, you’ll know which plugin was causing the issue, and you can then choose to troubleshoot further or remove it from your site.
3. Ensure That Your WordPress URL Settings Are Configured Correctly
Another common cause of the HTTP 302 error is a misconfiguration in the WordPress URL settings.
To check this, navigate to Settings > General in your WordPress dashboard. Here, you should see a WordPress Address (URL) field and a Site Address (URL) field:
In most cases, the URLs in both of these fields should match. Make sure they’re both the same, including the “www” portion (or lack thereof) before the domain name.
If they don’t match, update the settings, then check the URL of the page issuing the HTTP 302 error to see if it’s fixed.
4. Check Your Server Configuration
A misconfigured server can also sometimes cause 302 redirect errors. Therefore, the next step is to check your server configuration.
If your host uses the Apache webserver, you can do this by checking your.htaccess file.
First, connect to your site’s server via a control dashboard like cPanel or an FTP client. Then navigate to the root directory of your site — the same place as the wp-admin and wp-content folders — and find the .htaccess file:
If you aren’t finding the .htaccess file here (and you’re sure on an Apache server), you may need to tell FileZilla to show hidden files before it’ll appear in the file list.
Next, open the file in your favorite text editor. It should look something like this:
Now, we’re going to look for RewriteXXX directives (the highlighted elements above). Without getting too technical, RewriteCond and RewriteRule directives are used to perform redirections from one URL to another.
The RewriteCond directive specifies the URL you want to redirect the visitor away from, while the RewriteRule directive specifies the URL you want to redirect them to. Here’s an example:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website.com$
RewriteRule ^(.*)$ http://www.temporary-website.com/$1 [R=302]The flag at the end, “[R=302]”, tells the browser that this is a temporary 302 redirect.
If you notice any RewriteXXX combinations similar to the above in your .htaccess file that shouldn’t be there, you can comment them out, save the changes, and reload the problem web page to see if it resolves the issue.
Just make sure to download and save a spare copy of your .htaccess file before you make any changes in case something goes wrong.
5. Speak to Your Web Host
If you’ve tried all of the above methods and you’re still having trouble, the next step is to speak to your web host.
Troubleshooting a 302 code error beyond this point requires a lot of technical know-how. Therefore, unless you’re a professional developer, it’s probably best to get help from an expert.
At Kinsta, we take support seriously. Our team of experts is always on-hand to help you resolve issues like this whenever they arise:
We’re available 24/7. All you have to do is log in to your MyKinsta account and contact us via live chat to connect with a support engineer who can help in real-time.
Don’t let HTTP 302 codes slow your roll. 🙅♀️ Learn how to resolve them with these 5 troubleshooting tips 💥Click to Tweet
Summary
HTTP 302 status codes are a completely normal way to redirect your website visitors. However, they should only be used when the resource page is temporarily unavailable.
Suppose your website is issuing 302 codes in error or causing redirect loops. In that case, it’s vital to fix this problem as soon as possible, or it may negatively impact your SEO and conversions.
You can follow these five steps to fix HTTP 302 errors on your website:
- Determine whether the redirects are appropriate or not by examining the URLs that are issuing the 302 redirects.
- Check your plugins to make sure any redirect settings are valid.
- Ensure that your WordPress URL settings are configured correctly.
- Check your server configuration by looking for incorrect
RewriteXXXdirectives in your .htaccess file (Apache servers only). - Speak to your web host for further technical support if the problem persists.
Do you have any questions left about the HTTP 302 error? Let us know in the comments section.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
HTTP код перенаправления 302 Found означает, что запрошенный ресурс был временно перемещён по адресу, указанному в заголовке Location (en-US). Получив такой ответ браузер перенаправляется на новую страницу, но поисковые системы не обновляют свои ссылки на ресурс (в жаргоне SEO говорят, что вес ссылки (link-juice) не меняется и не отправляется на новый URL-адрес).
Несмотря на требование спецификации не изменять при перенаправлении метод и тело запроса, не все программные клиенты выполняют его, и с некоторыми из них можно столкнуться до сих пор. Поэтому рекомендуется установить код 302 только как ответ для методов GET или HEAD. Для остальных случаев лучше использовать код 307 Temporary Redirect, поскольку в этом случае изменение метода явно запрещено.
В тех случаях, когда вы хотите, чтобы используемый метод был изменён на GET, используйте код 303 See Other. Это полезно, если вы хотите дать ответ на метод PUT, который не является загруженным ресурсом, но является подтверждающим сообщением (например, «Вы успешно загрузили XYZ»).
Статус
Пример
Запрос клиента
GET / HTTP/1.1 Host: www.example.org
Ответ сервера
HTTP/1.1 302 Found Location: http://www.example.org/index.asp
Спецификации
| Спецификация | Название |
|---|---|
| RFC 7231, секция 6.4.3: 302 Found | Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content |
Совместимость с браузером
BCD tables only load in the browser
Смотрите также
307 Temporary Redirect, эквивалент рассматриваемого кода ответа, но явно запрещающий изменение метода запроса.303 See Other, временное перенаправление, которое изменяет метод запроса наGET.301 Moved Permanently, постоянное перенаправление.
Whenever we get a HTTP 302 error, it requires a redirect and the same questions usually arise:
Вот некоторые из вопросов:
- Мой сайт готов к этому?
- Какой тип перенаправления наиболее подходит для моего случая?
- Потеряю ли я всю работу по SEO, которую я сделал до сих пор?
- Google накажет меня? Что произойдет, если я устраню перенаправления?
- Как они сделаны?
- Как исправить ошибку 302? (если это происходит)
В этой статье я отвечу на все эти вопросы, чтобы у вас было больше ясности в каждом конкретном случае.
Code 302 indicates a temporary redirection.
One of the most notable features that differentiate it from a Переадресация 301 в том, что в случае 302 перенаправлений сила SEO не переносится на новый URL.
Это связано с тем, что это перенаправление было разработано для использования в тех случаях, когда необходимо перенаправить контент на страницу, которая не будет окончательной.
Таким образом, после устранения перенаправления исходная страница не потеряет свое положение в поисковой системе Google.
Несмотря на то, что мы не очень часто нуждаемся в перенаправлении 302, в некоторых случаях этот параметр может быть очень полезным. Это наиболее частые случаи:
- Когда мы понимаем, что на странице есть неуместное содержание. Пока мы решаем проблему, мы можем перенаправить пользователя на другую страницу, которая может представлять интерес.
- В случае, если атака на наш сайт требует восстановления любой из страниц, это перенаправление может помочь нам минимизировать количество случаев.
Редирект 302 — это код, который сообщает посетителям определенного URL-адреса, что страница была временно перемещена, направляя их непосредственно в новое местоположение.
Другими словами, перенаправление 302 активируется, когда роботы Google или другие поисковые системы запрашивают загрузку определенной страницы. В этот момент, благодаря этому перенаправлению, сервер возвращает автоматический ответ, указывающий новый URL.
Таким образом избегаются ошибки и неприятности как для поисковых систем, так и для пользователей, что гарантирует плавную навигацию.
Редирект 302 служит, например, для того, чтобы иметь несколько версий домашней страницы на разных языках.
The main one can be in English, but if the visitors come from other countries then this system automatically redirects them to a page in their language.
Таким образом, мобилизация Веб-трафик достигается, но в то же время влияние на уровне SEO главной страницы не ослабляется. Это продолжает расти, несмотря на то, что передача власти не происходит, как мы объясняли ранее.
Пример перенаправления HTTP 302
The most common HTTP 302 redirect example case is Google.
Независимо от страны, в которую вы входите, если вы введете https://www.google.com/, you will be redirected to the Google version in the language/country that corresponds to you.
В случае Германии 302 автоматически доставит нас к https://www.google.de/ так что мы можем искать контент на немецком языке.
Порталы успешных компаний, таких как Coca-Cola или даже Fujitsu, также используют эту систему для перенаправления трафика туда, где они считают наиболее удобным.
What causes HTTP 302 error?
Here are some of the most common reasons for the 302 redirect error:
- Использование 302 перенаправлений во время перемещения домена;
- Создание перенаправления 302 при перемещении документа;
- Использование перенаправления 302 во время изменения протокола сайта;
- Создание 302 перенаправлений при изменении структуры сайта.
HTML-перенаправление 302 не рекомендуется, когда метод исходного запроса должен применяться к запросу целевого URL-адреса — например, перемещение URL-адреса директивы формы, которая использует метод POST для определенного периода.
Вам не следует использовать код состояния 302, если вы хотите перенести SEO-вес на целевой URL.
How to identify HTTP 302 error?
Проверка того, что 301 и 302 перенаправить настройки верны очень легко.
When entering into the address bar of the old address, we observe what is happening.
The change of address indicates that everything is fine with the redirect.
The address remains the same – you need to look for the source of the problem, but first, we advise you to clean the cache and try again.
Есть еще один вариант — подать заявку на проверку кода ответа сервера на онлайн-сервисы, например, http://example.com/e_redirect/.
Если вы правильно настроили перенаправление, после ввода имени домена вы увидите код ответа 301 или 302. Это зависит от того, какой тип перенаправления вы планировали получить изначально.
Некоторые сервисы дополнительно отображают код, предоставленный сервером после перенаправления, и здесь есть только одна допустимая опция — 200 OK.
How to fix HTTP 302 error?
Способ 1: проверьте конфигурацию сервера
Приложение может работать на сервере, который использует одну из этих двух наиболее распространенных программ веб-сервера, Nginx или Apache. На эти два веб-сервера приходится более 84 процентов глобальной программы веб-сервера!
Therefore, the first step in determining the 302 response code is checking the mandatory redirect instructions in the webserver program configuration file.
Для веб-сервера Apache
Шаг 1: Откройте файл .htaccess на сервере.
To identify the webserver, you need to find the key file. If you are using the Apache web server, locate the .htaccess file in your site’s root filesystem.
Если ваша программа находится на общем хосте, ваше имя пользователя может быть связано, например, с учетной записью хоста. В этом случае, как правило, каталог корня приложения находится по пути:
/home/<username>/public_html/path, thus the .htaccess file is located at /home/<username>/public_html/.htaccess.
Шаг 2: Найдите директивы mod_rewrite
Найдя файл .htaccess, откройте его в текстовом редакторе и найдите строку, которая использует директивы RewriteXXX, принадлежащие модулю Apache mod_rewrite.
Однако основная идея заключается в том, что директива RewriteCond описывает текстовую модель, которая сравнивается с зарегистрированным URL. Когда посетитель запрашивает соответствующий URL на сайте, директива RewriteRule, которая отслеживает одну или несколько инструкций RewriteCond, будет фактически перенаправлять запрос на соответствующий URL.
Например, следующее — это простая комбинация RewriteRule и RewriteCond, которая удовлетворяет всем требованиям example.com, но вместо этого вставляет временный редирект в тот же URI во временном домене — example.com:
RewriteEngine в RewriteCond% {HTTP_HOST} ^ пример .com $ RewriteRule ^ (. *) $ HTTP://www.teilitary-example.com/$1 [R = 302]
Обратите внимание на дополнительный баннер в нижней части RewriteRule, который ясно показывает, что код ответа должен быть 302, показывая агенту браузера, что это временное перенаправление.
Шаг 3: Сброс директив в файле .htaccess
# НАЧАЛО WordPress RewriteEngine On RewriteBase / RewriteRule ^ index .php $ - [L] RewriteCond% {REQUEST_FILENAME}! -F RewriteCond% {REQUEST_FILENAME}! -D RewriteRule. /index.php [L] # END WordPress
Поэтому, если в вашем файле .htaccess вы обнаружите необычную директиву RewriteRule или RewriteCond, которая вам не подходит, попробуйте временно их аннотировать (с префиксом #) и перезапустите веб-сервер, чтобы проверить, решена ли проблема.
Для веб-сервера Nginx
Шаг 1: Откройте файл nginx.conf
Если ваш веб-сервер работает на Nginx, вам следует искать совершенно другой файл конфигурации. Этот файл указан как nginx.conf по умолчанию и находится в одном из общих каталогов, перечисленных ниже:
/ usr / local / nginx / conf, / etc / nginx или, / usr / local / etc / nginx.
Шаг 2: Перепишите директивы в файле nginx.conf
После обнаружения откройте файл nginx.conf в текстовом редакторе и найдите директивы перезаписи, относящиеся к индикатору перенаправления.
Например, это простая директива блока (объявленная как набор операторов), которая устанавливает виртуальный сервер путем создания временного перенаправления с abc.com на временный-abc.com:
сервер {слушай 80; слушай 443 песни; имя_сервера www.abc.com; переписать ^ / $ http://www.teilitary-abc.com redirect; }
Nginx переписывает директивы параллельно с Apache RewriteRule и
RewriteCond, потому что они обычно содержат более сложные текстовые шаблоны поиска.
Шаг 3: Проверьте политику замены файла nginx.conf
В любом случае проверьте файл nginx.conf для политики замены исключений, которая содержит флаг перенаправления (другой код ответа возврата постоянного ключа 301).
Обратите внимание на любые исключения перед перезагрузкой сервера, чтобы проверить, решена ли проблема.
Способ 2: поиск устаревшего программного обеспечения
В документе спецификации RFC для HTTP 1.0 говорится, что цель кода ответа «302 найдено» предназначена для указания того, что клиент должен выполнить временное перенаправление.
However, many new browsers will process the code 302 received through the POST request as an invalid GET request.
This has triggered snags and confusion with particular web server programs that attempt to force the browser to perform the right work when it needs to be redirected temporarily.
Чтобы решить эту проблему, документ спецификации RFC HTTP 1.1 возвратил 303 кода ответа, еще 307 временных перенаправлений, что является понятным способом управления POST-to-GET или временными переходными ответами.
Метод 3: Очистка бревен
Почти все веб-приложения хранят записи на сервере. Журнал приложения обычно представляет историю приложения, например, какие страницы, серверы были запрошены и подключены, которые были получены из предоставленной базы данных и т. Д.
Журналы сервера подключены к текущему устройству, на котором запускаются программы, и обычно содержат информацию о состоянии и работоспособности всех подключенных служб и даже информацию о сервере.
Запишите Google [PLATFORM_NAME] в CMS или используйте [PROGRAMMING_LANGUAGE], чтобы зарегистрироваться и зарегистрировать [OPERATING_SYSTEM] при запуске пользовательского приложения для получения дополнительной информации для получения этих записей.
Способ 4: исправить код приложения
В случае сбоя всех описанных выше способов проблема может заключаться в коде пользователя приложения, вызвавшего проблему.
Попробуйте определить причину проблемы, вручную обнаружив приложение и проанализировав его в файлах журнала сервера и приложений.
Рекомендуется скопировать полное приложение на локальный компьютер для разработки и пройти по нему, чтобы точно узнать, что происходит с 302 сканированием, и увидеть код для каждого приложения.
HTTP 302 Error: Conclusion
Наконец, как вы видели, нам не нужно сильно бояться ошибок перенаправления HTTP 302. Не углубляясь в это, они представляют собой фантастический способ избежать потери трафика на наших веб-страницах с неизбежными изменениями, которые возникают в течение многих лет.
I hope that, after reading this article, you will not get chills every time about how do I fix the 302 moved temporarily error.
Если вы хотите внести свой вклад в сообщение, или если у вас есть вопрос или просто хотите высказать свое мнение, не стесняйтесь комментировать ниже!
Код 302 Found не является ошибкой, это информационное сообщение, которое возвращается в ответ на запрос
к временно перемещенному ресурсу. Код Found должен содержать в себе информацию о новом
месторасположении.
О чем свидетельствует ошибка 302
Код 302 устанавливает системный администратор ресурса. При этом в заголовке сообщения Location должен
быть указан новый адрес. Браузер автоматически перенаправляется по указанному url, но при этом поисковые
системы не обновляют ссылки так, как это происходит в случае использования кода 301 Redirect. Вес ссылки
в поисковой системе при этом также не изменяется и не переносится на новый адрес, указанный в заголовке
Location.
Рекомендуется применять этот способ перенаправления в качестве ответа только для некоторых поисковых
методов, в частности:
- GET, при котором все данные передаются в строке запроса;
- HEAD, при котором сервер запрашивает информацию о заголовке искомого ресурса или файла.
Для ответа на запросы, отправленные другими поисковыми методами, при временном перемещении ресурса
рекомендовано применять код 307 Temporary redirect
Что делать пользователю, когда в браузере появляется код ошибки 302
Если вы увидели сообщение 302 Found, прежде всего, посмотрите заголовки, в которых должно содержаться
перенаправление. Если в заголовке нет перенаправления, напишите в техническую поддержку ресурса или
хостинг-провайдера — бывает, что его настраивают по ошибке.
Причины возникновения кода 302 found
Его не настраивают для тех url, которые изменены на постоянной основе. Основная причина использования —
техническое обслуживание сайта, во время которого контент может быть размещен на временном домене.
Главная цель, которую преследует при этом системный администратор — чтобы поисковые системы не начали
индексацию по новому адресу. Иногда не совсем добросовестные администраторы интернет-магазинов
настраивают код 302 для товаров, которых в данный момент нет в наличии.
Вас также может заинтересовать
Содержание
- Коды ответа HTTP
- Что такое ошибка HTTP 302 и как ее исправить? [4 протестированных метода объяснено]
- Вот некоторые из вопросов:
- Что такое редирект 302?
- Для чего нужен редирект 302?
- Пример перенаправления HTTP 302
- What causes HTTP 302 error?
- How to identify HTTP 302 error?
- How to fix HTTP 302 error?
- Способ 1: проверьте конфигурацию сервера
- Для веб-сервера Apache
- Для веб-сервера Nginx
- Способ 2: поиск устаревшего программного обеспечения
- Метод 3: Очистка бревен
- Способ 4: исправить код приложения
- HTTP 302 Error: Conclusion
Коды ответа HTTP
Код ответа (состояния) HTTP показывает, был ли успешно выполнен определённый HTTP запрос. Коды сгруппированы в 5 классов:
- Информационные 100 — 199
- Успешные 200 — 299
- Перенаправления 300 — 399
- Клиентские ошибки 400 — 499
- Серверные ошибки 500 — 599
Коды состояния определены в 10-ой секции RFC 2616. Обновленную спецификацию можно найти в RFC 7231 .
Если вы получили код ответа (состояния), которого нет в данном списке, в таком случае он является не стандартизированным кодом ответа (состояния), вероятней всего он кастомный сервера.
Следующая таблица содержит список всех кодов и их значения:
«Множественный выбор». Этот код ответа присылается, когда запрос имеет более чем один из возможных ответов. И User-agent или пользователь должен выбрать один из ответов. Не существует стандартизированного способа выбора одного из полученных ответов.
«Перемещён на постоянной основе». Этот код ответа значит, что URI запрашиваемого ресурса был изменён. Возможно, новый URI будет предоставлен в ответе.
«Найдено». Этот код ответа значит, что запрошенный ресурс временно изменён. Новые изменения в URI могут быть доступны в будущем. Таким образом, этот URI, должен быть использован клиентом в будущих запросах.
«Перенаправление на постоянной основе». Это означает, что ресурс теперь постоянно находится в другом URI, указанном в заголовке Location: HTTP Response. Данный код ответа имеет ту же семантику, что и код ответа 301 Moved Permanently , за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если POST использовался в первом запросе, POST должен использоваться и во втором запросе.
Этот ответ отсылается, когда запрос конфликтует с текущим состоянием сервера.
Этот ответ отсылается, когда запрашиваемый контент удалён с сервера.
Запрос отклонён, потому что сервер требует указание заголовка Content-Length , но он не указан.
Размер запроса превышает лимит, объявленный сервером. Сервер может закрыть соединение, вернув заголовок Retry-After
Источник
Что такое ошибка HTTP 302 и как ее исправить? [4 протестированных метода объяснено]
Whenever we get a HTTP 302 error, it requires a redirect and the same questions usually arise:
Вот некоторые из вопросов:
- Мой сайт готов к этому?
- Какой тип перенаправления наиболее подходит для моего случая?
- Потеряю ли я всю работу по SEO, которую я сделал до сих пор?
- Google накажет меня? Что произойдет, если я устраню перенаправления?
- Как они сделаны?
- Как исправить ошибку 302? (если это происходит)
В этой статье я отвечу на все эти вопросы, чтобы у вас было больше ясности в каждом конкретном случае.
Что такое редирект 302?
Code 302 indicates a temporary redirection.
One of the most notable features that differentiate it from a Переадресация 301 в том, что в случае 302 перенаправлений сила SEO не переносится на новый URL.
Это связано с тем, что это перенаправление было разработано для использования в тех случаях, когда необходимо перенаправить контент на страницу, которая не будет окончательной.
Таким образом, после устранения перенаправления исходная страница не потеряет свое положение в поисковой системе Google.
Несмотря на то, что мы не очень часто нуждаемся в перенаправлении 302, в некоторых случаях этот параметр может быть очень полезным. Это наиболее частые случаи:
- Когда мы понимаем, что на странице есть неуместное содержание. Пока мы решаем проблему, мы можем перенаправить пользователя на другую страницу, которая может представлять интерес.
- В случае, если атака на наш сайт требует восстановления любой из страниц, это перенаправление может помочь нам минимизировать количество случаев.
Редирект 302 — это код, который сообщает посетителям определенного URL-адреса, что страница была временно перемещена, направляя их непосредственно в новое местоположение.
Другими словами, перенаправление 302 активируется, когда роботы Google или другие поисковые системы запрашивают загрузку определенной страницы. В этот момент, благодаря этому перенаправлению, сервер возвращает автоматический ответ, указывающий новый URL.
Таким образом избегаются ошибки и неприятности как для поисковых систем, так и для пользователей, что гарантирует плавную навигацию.
Для чего нужен редирект 302?
Редирект 302 служит, например, для того, чтобы иметь несколько версий домашней страницы на разных языках.
The main one can be in English, but if the visitors come from other countries then this system automatically redirects them to a page in their language.
Таким образом, мобилизация Веб-трафик достигается, но в то же время влияние на уровне SEO главной страницы не ослабляется. Это продолжает расти, несмотря на то, что передача власти не происходит, как мы объясняли ранее.
Пример перенаправления HTTP 302
The most common HTTP 302 redirect example case is Google.
Независимо от страны, в которую вы входите, если вы введете https://www.google.com/, you will be redirected to the Google version in the language/country that corresponds to you.

В случае Германии 302 автоматически доставит нас к https://www.google.de/ так что мы можем искать контент на немецком языке.
Порталы успешных компаний, таких как Coca-Cola или даже Fujitsu, также используют эту систему для перенаправления трафика туда, где они считают наиболее удобным.
What causes HTTP 302 error?
Here are some of the most common reasons for the 302 redirect error:
- Использование 302 перенаправлений во время перемещения домена;
- Создание перенаправления 302 при перемещении документа;
- Использование перенаправления 302 во время изменения протокола сайта;
- Создание 302 перенаправлений при изменении структуры сайта.
HTML-перенаправление 302 не рекомендуется, когда метод исходного запроса должен применяться к запросу целевого URL-адреса — например, перемещение URL-адреса директивы формы, которая использует метод POST для определенного периода.
Вам не следует использовать код состояния 302, если вы хотите перенести SEO-вес на целевой URL.
How to identify HTTP 302 error?
Проверка того, что 301 и 302 перенаправить настройки верны очень легко.
When entering into the address bar of the old address, we observe what is happening.
The change of address indicates that everything is fine with the redirect.
The address remains the same – you need to look for the source of the problem, but first, we advise you to clean the cache and try again.

Есть еще один вариант — подать заявку на проверку кода ответа сервера на онлайн-сервисы, например, http://example.com/e_redirect/.
Если вы правильно настроили перенаправление, после ввода имени домена вы увидите код ответа 301 или 302. Это зависит от того, какой тип перенаправления вы планировали получить изначально.
Некоторые сервисы дополнительно отображают код, предоставленный сервером после перенаправления, и здесь есть только одна допустимая опция — 200 OK.
How to fix HTTP 302 error?
Способ 1: проверьте конфигурацию сервера
Приложение может работать на сервере, который использует одну из этих двух наиболее распространенных программ веб-сервера, Nginx или Apache. На эти два веб-сервера приходится более 84 процентов глобальной программы веб-сервера!
Therefore, the first step in determining the 302 response code is checking the mandatory redirect instructions in the webserver program configuration file.
Для веб-сервера Apache
Шаг 1: Откройте файл .htaccess на сервере.
To identify the webserver, you need to find the key file. If you are using the Apache web server, locate the .htaccess file in your site’s root filesystem.

Если ваша программа находится на общем хосте, ваше имя пользователя может быть связано, например, с учетной записью хоста. В этом случае, как правило, каталог корня приложения находится по пути:
/home/ /public_html/path, thus the .htaccess file is located at /home/ /public_html/.htaccess.
Шаг 2: Найдите директивы mod_rewrite
Найдя файл .htaccess, откройте его в текстовом редакторе и найдите строку, которая использует директивы RewriteXXX, принадлежащие модулю Apache mod_rewrite.

Однако основная идея заключается в том, что директива RewriteCond описывает текстовую модель, которая сравнивается с зарегистрированным URL. Когда посетитель запрашивает соответствующий URL на сайте, директива RewriteRule, которая отслеживает одну или несколько инструкций RewriteCond, будет фактически перенаправлять запрос на соответствующий URL.
Например, следующее — это простая комбинация RewriteRule и RewriteCond, которая удовлетворяет всем требованиям example.com, но вместо этого вставляет временный редирект в тот же URI во временном домене — example.com:
Обратите внимание на дополнительный баннер в нижней части RewriteRule, который ясно показывает, что код ответа должен быть 302, показывая агенту браузера, что это временное перенаправление.
Шаг 3: Сброс директив в файле .htaccess
Поэтому, если в вашем файле .htaccess вы обнаружите необычную директиву RewriteRule или RewriteCond, которая вам не подходит, попробуйте временно их аннотировать (с префиксом #) и перезапустите веб-сервер, чтобы проверить, решена ли проблема.
Для веб-сервера Nginx
Шаг 1: Откройте файл nginx.conf

Если ваш веб-сервер работает на Nginx, вам следует искать совершенно другой файл конфигурации. Этот файл указан как nginx.conf по умолчанию и находится в одном из общих каталогов, перечисленных ниже:
/ usr / local / nginx / conf, / etc / nginx или, / usr / local / etc / nginx.
Шаг 2: Перепишите директивы в файле nginx.conf
После обнаружения откройте файл nginx.conf в текстовом редакторе и найдите директивы перезаписи, относящиеся к индикатору перенаправления.

Например, это простая директива блока (объявленная как набор операторов), которая устанавливает виртуальный сервер путем создания временного перенаправления с abc.com на временный-abc.com:
Nginx переписывает директивы параллельно с Apache RewriteRule и
RewriteCond, потому что они обычно содержат более сложные текстовые шаблоны поиска.
Шаг 3: Проверьте политику замены файла nginx.conf
В любом случае проверьте файл nginx.conf для политики замены исключений, которая содержит флаг перенаправления (другой код ответа возврата постоянного ключа 301).

Обратите внимание на любые исключения перед перезагрузкой сервера, чтобы проверить, решена ли проблема.
Способ 2: поиск устаревшего программного обеспечения
В документе спецификации RFC для HTTP 1.0 говорится, что цель кода ответа «302 найдено» предназначена для указания того, что клиент должен выполнить временное перенаправление.

However, many new browsers will process the code 302 received through the POST request as an invalid GET request.
This has triggered snags and confusion with particular web server programs that attempt to force the browser to perform the right work when it needs to be redirected temporarily.
Чтобы решить эту проблему, документ спецификации RFC HTTP 1.1 возвратил 303 кода ответа, еще 307 временных перенаправлений, что является понятным способом управления POST-to-GET или временными переходными ответами.
Метод 3: Очистка бревен
Почти все веб-приложения хранят записи на сервере. Журнал приложения обычно представляет историю приложения, например, какие страницы, серверы были запрошены и подключены, которые были получены из предоставленной базы данных и т. Д.

Журналы сервера подключены к текущему устройству, на котором запускаются программы, и обычно содержат информацию о состоянии и работоспособности всех подключенных служб и даже информацию о сервере.
Запишите Google [PLATFORM_NAME] в CMS или используйте [PROGRAMMING_LANGUAGE], чтобы зарегистрироваться и зарегистрировать [OPERATING_SYSTEM] при запуске пользовательского приложения для получения дополнительной информации для получения этих записей.
Способ 4: исправить код приложения
В случае сбоя всех описанных выше способов проблема может заключаться в коде пользователя приложения, вызвавшего проблему.

Попробуйте определить причину проблемы, вручную обнаружив приложение и проанализировав его в файлах журнала сервера и приложений.
Рекомендуется скопировать полное приложение на локальный компьютер для разработки и пройти по нему, чтобы точно узнать, что происходит с 302 сканированием, и увидеть код для каждого приложения.
HTTP 302 Error: Conclusion
Наконец, как вы видели, нам не нужно сильно бояться ошибок перенаправления HTTP 302. Не углубляясь в это, они представляют собой фантастический способ избежать потери трафика на наших веб-страницах с неизбежными изменениями, которые возникают в течение многих лет.
I hope that, after reading this article, you will not get chills every time about how do I fix the 302 moved temporarily error.
Если вы хотите внести свой вклад в сообщение, или если у вас есть вопрос или просто хотите высказать свое мнение, не стесняйтесь комментировать ниже!
Источник
Adblock
detector
| Код ответа | Название | Описание | Версия HTTP |
|---|---|---|---|
| Информационные | |||
| 100 | Continue | «Продолжить». Этот промежуточный ответ указывает, что запрос успешно принят и клиент может продолжать присылать запросы либо проигнорировать этот ответ, если запрос был завершён. | Только HTTP/1.1 |
| 101 | Switching Protocol | «Переключение протокола». Этот код присылается в ответ на запрос клиента, содержащий заголовок Upgrade: , и указывает, что сервер переключился на протокол, который был указан в заголовке. Эта возможность позволяет перейти на несовместимую версию протокола и обычно не используется. | Только HTTP/1.1 |
| 102 | Processing | «В обработке». Этот код указывает, что сервер получил запрос и обрабатывает его, но обработка ещё не завершена. | Только HTTP/1.1 |
| 103 | Early Hints | «Ранние подсказки». В ответе сообщаются ресурсы, которые могут быть загружены заранее, пока сервер будет подготавливать основной ответ. RFC 8297 (Experimental). | Только HTTP/1.1 |
| Успешные | |||
| 200 | «Успешно». Запрос успешно обработан. Что значит «успешно», зависит от метода HTTP, который был запрошен:
|
HTTP/0.9 и выше | |
| 201 | Created | «Создано». Запрос успешно выполнен и в результате был создан ресурс. Этот код обычно присылается в ответ на запрос PUT «ПОМЕСТИТЬ». | HTTP/0.9 и выше |
| 202 | Accepted | «Принято». Запрос принят, но ещё не обработан. Не поддерживаемо, т.е., нет способа с помощью HTTP отправить асинхронный ответ позже, который будет показывать итог обработки запроса. Это предназначено для случаев, когда запрос обрабатывается другим процессом или сервером, либо для пакетной обработки. | HTTP/0.9 и выше |
| 203 | Non-Authoritative Information | «Информация не авторитетна». Этот код ответа означает, что информация, которая возвращена, была предоставлена не от исходного сервера, а из какого-нибудь другого источника. Во всех остальных ситуациях более предпочтителен код ответа 200 OK. | HTTP/0.9 и 1.1 |
| 204 | No Content | «Нет содержимого». Нет содержимого для ответа на запрос, но заголовки ответа, которые могут быть полезны, присылаются. Клиент может использовать их для обновления кешированных заголовков полученных ранее для этого ресурса. | HTTP/0.9 и выше |
| 205 | Reset Content | «Сбросить содержимое». Этот код присылается, когда запрос обработан, чтобы сообщить клиенту, что необходимо сбросить отображение документа, который прислал этот запрос. | Только HTTP/1.1 |
| 206 | Partial Content | «Частичное содержимое». Этот код ответа используется, когда клиент присылает заголовок диапазона, чтобы выполнить загрузку отдельно, в несколько потоков. | Только HTTP/1.1 |
| Сообщения о перенаправлениях | |||
| 300 | Multiple Choice | HTTP/1.0 и выше | |
| 301 | Moved Permanently | HTTP/0.9 и выше | |
| 303 | See Other | «Просмотр других ресурсов». Этот код ответа присылается, чтобы направлять клиента для получения запрашиваемого ресурса в другой URI с запросом GET. | HTTP/0.9 и 1.1 |
| 304 | Not Modified | «Не модифицировано». Используется для кеширования. Это код ответа значит, что запрошенный ресурс не был изменён. Таким образом, клиент может продолжать использовать кешированную версию ответа. | HTTP/0.9 и выше |
| 305 | Use Proxy | «Использовать прокси». Это означает, что запрошенный ресурс должен быть доступен через прокси. Этот код ответа в основном не поддерживается из соображений безопасности. | Только HTTP/1.1 |
| 306 | Switch Proxy | Больше не использовать. Изначально подразумевалось, что » последующие запросы должны использовать указанный прокси.» | Только HTTP/1.1 |
| 307 | Temporary Redirect | «Временное перенаправление». Сервер отправил этот ответ, чтобы клиент получил запрошенный ресурс на другой URL-адрес с тем же методом, который использовал предыдущий запрос. Данный код имеет ту же семантику, что код ответа 302 Found , за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST , то во втором запросе также должен использоваться POST . | Только HTTP/1.1 |
| 308 | Permanent Redirect | draft-reschke-http-status-308 | |
| Клиентские | |||
| 400 | Bad Request | «Плохой запрос». Этот ответ означает, что сервер не понимает запрос из-за неверного синтаксиса. | HTTP/0.9 и выше |
| 401 | Unauthorized | «Неавторизованно». Для получения запрашиваемого ответа нужна аутентификация. Статус похож на статус 403, но,в этом случае, аутентификация возможна. | HTTP/0.9 и выше |
| 402 | Payment Required | «Необходима оплата». Этот код ответа зарезервирован для будущего использования. Первоначальная цель для создания этого кода была в использовании его для цифровых платёжных систем(на данный момент не используется). | HTTP/0.9 и 1.1 |
| 403 | Forbidden | «Запрещено». У клиента нет прав доступа к содержимому, поэтому сервер отказывается дать надлежащий ответ. | HTTP/0.9 и выше |
| 404 | Not Found | «Не найден». Сервер не может найти запрашиваемый ресурс. Код этого ответа, наверно, самый известный из-за частоты его появления в вебе. | HTTP/0.9 и выше |
| 405 | Method Not Allowed | «Метод не разрешён». Сервер знает о запрашиваемом методе, но он был деактивирован и не может быть использован. Два обязательных метода, GET и HEAD , никогда не должны быть деактивированы и не должны возвращать этот код ошибки. | Только HTTP/1.1 |
| 406 | Not Acceptable |
Этот ответ отсылается, когда веб сервер после выполнения server-driven content negotiation, не нашёл контента, отвечающего критериям, полученным из user agent. |
Только HTTP/1.1 |
| 407 | Proxy Authentication Required | Этот код ответа аналогичен коду 401, только аутентификация требуется для прокси сервера. | Только HTTP/1.1 |
| 408 | Request Timeout | Ответ с таким кодом может прийти, даже без предшествующего запроса. Он означает, что сервер хотел бы отключить это неиспользуемое соединение. Этот метод используется все чаще с тех пор, как некоторые браузеры, вроде Chrome и IE9, стали использовать HTTP механизмы предварительного соединения для ускорения сёрфинга (смотрите баг 634278, будущей реализации этого механизма в Firefox). Также учитывайте, что некоторые серверы прерывают соединения не отправляя подобных сообщений. | Только HTTP/1.1 |
| 409 | Conflict | Только HTTP/1.1 | |
| 411 | Length Required | Только HTTP/1.1 | |
| 412 | Precondition Failed | Клиент указал в своих заголовках условия, которые сервер не может выполнить | Только HTTP/1.1 |
| 413 | Request Entity Too Large |
This question was asked a long ago, while the RFC 2616 was still hanging around. Some answers to this question are based in such document, which is no longer relevant nowadays. Quoting Mark Nottingham who, at the time of writing, co-chairs the IETF HTTP and QUIC Working Groups:
Don’t use RFC2616. Delete it from your hard drives, bookmarks, and burn (or responsibly recycle) any copies that are printed out.
The old RFC 2616 has been supplanted by the following documents that, together, define the HTTP/1.1 protocol:
- RFC 7230: Message Syntax and Routing
- RFC 7231: Semantics and Content
- RFC 7232: Conditional Requests
- RFC 7233: Range Requests
- RFC 7234: Caching
- RFC 7235: Authentication
And, as of June 2022, a new set of RFCs obsoleted the documents listed above:
- RFC 9110: HTTP Semantics
- RFC 9111: HTTP Caching
- RFC 9112: HTTP/1.1
So I aim to provide an answer based in the RFC 9110, which is the current reference for the HTTP semantics.
The 302 status code
A response with 302 is a common way of performing URL redirection. Along with the 302 status code, the response should include a Location header with a different URI. Such header will be parsed by the user agent and then perform the redirection:
Web browsers may change from POST to GET in the subsequent request. If this behavior is undesired, the 307 (Temporary Redirect) status code can be used instead.
This is how the 302 status code is defined in the RFC 9110:
6.4.3. 302 Found
The
302(Found) status code indicates that the target resource
resides temporarily under a different URI. Since the redirection
might be altered on occasion, the client ought to continue to use the
target URI for future requests.The server SHOULD generate a
Locationheader field in the response
containing a URI reference for the different URI. The user agent MAY
use theLocationfield value for automatic redirection. The server’s
response content usually contains a short hypertext note with a
hyperlink to the different URI(s).Note: For historical reasons, a user agent MAY change the
request method fromPOSTtoGETfor the subsequent request. If
this behavior is undesired, the307(Temporary Redirect) status
code can be used instead.
According to MDN web docs from Mozilla, a typical use case for [302]302] is:
The Web page is temporarily not available for reasons that have not been unforeseen. That way, search engines don’t update their links.
Other status codes for redirection
The RFC 9110 defines the following status codes for redirection (some of these status codes were originally defined in other RFCs, but have all been consolidated in the RFC 9110):
301: Moved Permanently302: Found307: Temporary Redirect308: Permanent Redirect
Refer to this answer for further details.
HTTP код перенаправления 302 Found означает, что запрошенный ресурс был временно перемещён по адресу, указанному в заголовке Location (en-US). Получив такой ответ браузер перенаправляется на новую страницу, но поисковые системы не обновляют свои ссылки на ресурс (в жаргоне SEO говорят, что вес ссылки (link-juice) не меняется и не отправляется на новый URL-адрес).
Несмотря на требование спецификации не изменять при перенаправлении метод и тело запроса, не все программные клиенты выполняют его, и с некоторыми из них можно столкнуться до сих пор. Поэтому рекомендуется установить код 302 только как ответ для методов GET или HEAD. Для остальных случаев лучше использовать код 307 Temporary Redirect, поскольку в этом случае изменение метода явно запрещено.
В тех случаях, когда вы хотите, чтобы используемый метод был изменён на GET, используйте код 303 See Other. Это полезно, если вы хотите дать ответ на метод PUT, который не является загруженным ресурсом, но является подтверждающим сообщением (например, «Вы успешно загрузили XYZ»).
Статус
Пример
Запрос клиента
GET / HTTP/1.1 Host: www.example.org
Ответ сервера
HTTP/1.1 302 Found Location: http://www.example.org/index.asp
Спецификации
| Спецификация | Название |
|---|---|
| RFC 7231, секция 6.4.3: 302 Found | Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content |
Совместимость с браузером
BCD tables only load in the browser
Смотрите также
307 Temporary Redirect, эквивалент рассматриваемого кода ответа, но явно запрещающий изменение метода запроса.303 See Other, временное перенаправление, которое изменяет метод запроса наGET.301 Moved Permanently, постоянное перенаправление.
HTTP 302 codes are a valuable way to redirect website users to a different URL temporarily. However, if your website is delivering 302 redirects in error, it’s a sign that something’s wrong.
Don’t worry — you can fix this problem — but you’ll need to do some troubleshooting.
The first step is to understand precisely what HTTP 302 codes are, how they work, and why they occur. Once you know that, you can figure out what’s gone wrong and how to make it right.
In this post, we’ll tell you everything you need to know about HTTP 302 errors. Then we’ll share five troubleshooting tips to help you fix them.
Let’s get started!
Check Out Our Video Guide to The 302 HTTP Status Code
What Are HTTP 302 Status Codes?
302 codes are a specific type of HTTP status code. These codes are like “notes” that a server delivers to your browser.
Whenever you click on a link or navigate to a URL, your browser requests the webserver for the same. In return, the server sends back the relevant resource (e.g. the page you’re trying to access) along with an HTTP header. The HTTP status codes are inside that header.
Typically, you can’t see these status codes anywhere on the web page. You’ll only usually see them when an error occurs, or if you’ve installed a browser extension that makes them visible:
3xx status codes (301, 302, etc.) are a class of status codes called “redirection codes.” They’re returned whenever the server sends back a new resource instead of the requested resource.
In other words, they’re shown when the website page you intended to access redirects you to a different page.
The critical difference between code 301 and code 302 is that the former is used for permanent redirects, whereas the latter is for temporary redirects.
The 301 redirects also pass “link juice,” whereas 302s don’t. That has a significant impact on Search Engine Optimization (SEO).
Uh oh… you’ve just seen an HTTP 302 code pop up. 😬 Now what? 🤷♀️ Start with this thorough guide ⤵Click to Tweet
How 302 Redirects Work
When you set up a 302 redirect for a page on your website that’s temporarily unavailable, and a user visits that page, your webserver will respond to the visitor’s browser with a special Location header. This header will indicate the new URL that the browser should redirect the user to instead.
For example, imagine that a user types blog.example.com into their browser URL bar, but the website is configured to redirect it to blogging.example.com.
The server response will include both the 302 status code and the Location: blogging.example.com header. This setting tells the user’s browser to redirect this request to the new URL instead.
Of course, all of this happens automatically and behind the scenes. The user shouldn’t be able to see any of this play out. Instead, their browser should automatically take them to the new resource.
Why HTTP 302 Errors Happen
If something is misconfigured on your website, it might cause 302 codes to be issued in error. If this happens, you may run into problems such as:
- A page on your website that redirects your visitors elsewhere when it shouldn’t
- A page on your website that redirects your visitors to the wrong resource
- The ERR_TOO_MANY_REDIRECTS error (also known as a “redirect loop”)
The last of these issues is the only one that will display an actual error page. If you’re using the Chrome browser, a redirect loop error page will look something like this:
On Mozilla Firefox, it looks like this:
All of the above problems are caused by some misconfiguration. It may be a plugin conflict, incorrect URL settings, or a misconfigured .htaccess file.
How to Fix the HTTP 302 Error (5 Methods)
Next, we’ll walk you through five troubleshooting methods that can help you figure out what’s causing the problem and fix it.
Before we get started, make sure to perform a complete backup of your website first. That way, if anything goes wrong, you can always revert to the previous version. You can use a WordPress plugin to do this.
1. Determine Whether the Redirects Are Valid
302 responses are usually not errors. Temporarily redirecting users to a different page can be a valid configuration and isn’t usually something that requires fixing.
It’s only an error if your website is responding with 302 codes that it shouldn’t be issuing, or if it’s causing a redirect loop. Therefore, the first step is to double-check which URLs are generating the HTTP 302 codes and determine whether the redirect is appropriate or not.
To do so, you can navigate to the pages on your website you suspect of issuing the 302 error and see for yourself if they behave as expected. If a temporarily unavailable page redirects to the correct resource, it’s appropriately configured.
However, if a page redirects you to the wrong resource or your browser reports a redirect loop by bringing up an ERR_TOO_MANY_REDIRECTS error page, it’s a sign that one (or more) of your redirects isn’t configured quite right.
2. Check Your Plugins
One of the most common causes of 302 errors and redirect loops is plugins.
Some WordPress redirect manager plugins and SEO tools like Yoast SEO manage your website redirects for you and enable you to set up redirect rules:
If these rules are misconfigured, or if two plugins conflict, it can cause unexpected issues. Therefore, you’ll need to check each relevant tool that’s installed on your site.
For example, if you’re using the popular 301 Redirects WordPress plugin, you can check the configuration by navigating to Settings > 301 Redirects. Under Redirect Rules, you’ll see a list of all the redirect rules you’ve set up:
Check all the 302 redirects listed here, and make sure they’re all correct.
You’ll also want to ensure that you haven’t set up anything in a way that could cause a redirect loop. For example, if Page-A is set to redirect to Page-B, but Page-B is also set to redirect to Page-A, this will cause an error.
If you have multiple redirect manager plugins and you’re not sure which one is causing the issue, you can try deactivating them one by one from the WordPress Plugins page (be sure to make a backup first):
After deactivating each plugin, try revisiting the problem URL to see if the 302 error persists.
If the problem is suddenly fixed, you’ll know which plugin was causing the issue, and you can then choose to troubleshoot further or remove it from your site.
3. Ensure That Your WordPress URL Settings Are Configured Correctly
Another common cause of the HTTP 302 error is a misconfiguration in the WordPress URL settings.
To check this, navigate to Settings > General in your WordPress dashboard. Here, you should see a WordPress Address (URL) field and a Site Address (URL) field:
In most cases, the URLs in both of these fields should match. Make sure they’re both the same, including the “www” portion (or lack thereof) before the domain name.
If they don’t match, update the settings, then check the URL of the page issuing the HTTP 302 error to see if it’s fixed.
4. Check Your Server Configuration
A misconfigured server can also sometimes cause 302 redirect errors. Therefore, the next step is to check your server configuration.
If your host uses the Apache webserver, you can do this by checking your.htaccess file.
First, connect to your site’s server via a control dashboard like cPanel or an FTP client. Then navigate to the root directory of your site — the same place as the wp-admin and wp-content folders — and find the .htaccess file:
If you aren’t finding the .htaccess file here (and you’re sure on an Apache server), you may need to tell FileZilla to show hidden files before it’ll appear in the file list.
Next, open the file in your favorite text editor. It should look something like this:
Now, we’re going to look for RewriteXXX directives (the highlighted elements above). Without getting too technical, RewriteCond and RewriteRule directives are used to perform redirections from one URL to another.
The RewriteCond directive specifies the URL you want to redirect the visitor away from, while the RewriteRule directive specifies the URL you want to redirect them to. Here’s an example:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website.com$
RewriteRule ^(.*)$ http://www.temporary-website.com/$1 [R=302]The flag at the end, “[R=302]”, tells the browser that this is a temporary 302 redirect.
If you notice any RewriteXXX combinations similar to the above in your .htaccess file that shouldn’t be there, you can comment them out, save the changes, and reload the problem web page to see if it resolves the issue.
Just make sure to download and save a spare copy of your .htaccess file before you make any changes in case something goes wrong.
5. Speak to Your Web Host
If you’ve tried all of the above methods and you’re still having trouble, the next step is to speak to your web host.
Troubleshooting a 302 code error beyond this point requires a lot of technical know-how. Therefore, unless you’re a professional developer, it’s probably best to get help from an expert.
At Kinsta, we take support seriously. Our team of experts is always on-hand to help you resolve issues like this whenever they arise:
We’re available 24/7. All you have to do is log in to your MyKinsta account and contact us via live chat to connect with a support engineer who can help in real-time.
Don’t let HTTP 302 codes slow your roll. 🙅♀️ Learn how to resolve them with these 5 troubleshooting tips 💥Click to Tweet
Summary
HTTP 302 status codes are a completely normal way to redirect your website visitors. However, they should only be used when the resource page is temporarily unavailable.
Suppose your website is issuing 302 codes in error or causing redirect loops. In that case, it’s vital to fix this problem as soon as possible, or it may negatively impact your SEO and conversions.
You can follow these five steps to fix HTTP 302 errors on your website:
- Determine whether the redirects are appropriate or not by examining the URLs that are issuing the 302 redirects.
- Check your plugins to make sure any redirect settings are valid.
- Ensure that your WordPress URL settings are configured correctly.
- Check your server configuration by looking for incorrect
RewriteXXXdirectives in your .htaccess file (Apache servers only). - Speak to your web host for further technical support if the problem persists.
Do you have any questions left about the HTTP 302 error? Let us know in the comments section.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
HTTP 302 codes are a valuable way to redirect website users to a different URL temporarily. However, if your website is delivering 302 redirects in error, it’s a sign that something’s wrong.
Don’t worry — you can fix this problem — but you’ll need to do some troubleshooting.
The first step is to understand precisely what HTTP 302 codes are, how they work, and why they occur. Once you know that, you can figure out what’s gone wrong and how to make it right.
In this post, we’ll tell you everything you need to know about HTTP 302 errors. Then we’ll share five troubleshooting tips to help you fix them.
Let’s get started!
Check Out Our Video Guide to The 302 HTTP Status Code
What Are HTTP 302 Status Codes?
302 codes are a specific type of HTTP status code. These codes are like “notes” that a server delivers to your browser.
Whenever you click on a link or navigate to a URL, your browser requests the webserver for the same. In return, the server sends back the relevant resource (e.g. the page you’re trying to access) along with an HTTP header. The HTTP status codes are inside that header.
Typically, you can’t see these status codes anywhere on the web page. You’ll only usually see them when an error occurs, or if you’ve installed a browser extension that makes them visible:
3xx status codes (301, 302, etc.) are a class of status codes called “redirection codes.” They’re returned whenever the server sends back a new resource instead of the requested resource.
In other words, they’re shown when the website page you intended to access redirects you to a different page.
The critical difference between code 301 and code 302 is that the former is used for permanent redirects, whereas the latter is for temporary redirects.
The 301 redirects also pass “link juice,” whereas 302s don’t. That has a significant impact on Search Engine Optimization (SEO).
Uh oh… you’ve just seen an HTTP 302 code pop up. 😬 Now what? 🤷♀️ Start with this thorough guide ⤵Click to Tweet
How 302 Redirects Work
When you set up a 302 redirect for a page on your website that’s temporarily unavailable, and a user visits that page, your webserver will respond to the visitor’s browser with a special Location header. This header will indicate the new URL that the browser should redirect the user to instead.
For example, imagine that a user types blog.example.com into their browser URL bar, but the website is configured to redirect it to blogging.example.com.
The server response will include both the 302 status code and the Location: blogging.example.com header. This setting tells the user’s browser to redirect this request to the new URL instead.
Of course, all of this happens automatically and behind the scenes. The user shouldn’t be able to see any of this play out. Instead, their browser should automatically take them to the new resource.
Why HTTP 302 Errors Happen
If something is misconfigured on your website, it might cause 302 codes to be issued in error. If this happens, you may run into problems such as:
- A page on your website that redirects your visitors elsewhere when it shouldn’t
- A page on your website that redirects your visitors to the wrong resource
- The ERR_TOO_MANY_REDIRECTS error (also known as a “redirect loop”)
The last of these issues is the only one that will display an actual error page. If you’re using the Chrome browser, a redirect loop error page will look something like this:
On Mozilla Firefox, it looks like this:
All of the above problems are caused by some misconfiguration. It may be a plugin conflict, incorrect URL settings, or a misconfigured .htaccess file.
How to Fix the HTTP 302 Error (5 Methods)
Next, we’ll walk you through five troubleshooting methods that can help you figure out what’s causing the problem and fix it.
Before we get started, make sure to perform a complete backup of your website first. That way, if anything goes wrong, you can always revert to the previous version. You can use a WordPress plugin to do this.
1. Determine Whether the Redirects Are Valid
302 responses are usually not errors. Temporarily redirecting users to a different page can be a valid configuration and isn’t usually something that requires fixing.
It’s only an error if your website is responding with 302 codes that it shouldn’t be issuing, or if it’s causing a redirect loop. Therefore, the first step is to double-check which URLs are generating the HTTP 302 codes and determine whether the redirect is appropriate or not.
To do so, you can navigate to the pages on your website you suspect of issuing the 302 error and see for yourself if they behave as expected. If a temporarily unavailable page redirects to the correct resource, it’s appropriately configured.
However, if a page redirects you to the wrong resource or your browser reports a redirect loop by bringing up an ERR_TOO_MANY_REDIRECTS error page, it’s a sign that one (or more) of your redirects isn’t configured quite right.
2. Check Your Plugins
One of the most common causes of 302 errors and redirect loops is plugins.
Some WordPress redirect manager plugins and SEO tools like Yoast SEO manage your website redirects for you and enable you to set up redirect rules:
If these rules are misconfigured, or if two plugins conflict, it can cause unexpected issues. Therefore, you’ll need to check each relevant tool that’s installed on your site.
For example, if you’re using the popular 301 Redirects WordPress plugin, you can check the configuration by navigating to Settings > 301 Redirects. Under Redirect Rules, you’ll see a list of all the redirect rules you’ve set up:
Check all the 302 redirects listed here, and make sure they’re all correct.
You’ll also want to ensure that you haven’t set up anything in a way that could cause a redirect loop. For example, if Page-A is set to redirect to Page-B, but Page-B is also set to redirect to Page-A, this will cause an error.
If you have multiple redirect manager plugins and you’re not sure which one is causing the issue, you can try deactivating them one by one from the WordPress Plugins page (be sure to make a backup first):
After deactivating each plugin, try revisiting the problem URL to see if the 302 error persists.
If the problem is suddenly fixed, you’ll know which plugin was causing the issue, and you can then choose to troubleshoot further or remove it from your site.
3. Ensure That Your WordPress URL Settings Are Configured Correctly
Another common cause of the HTTP 302 error is a misconfiguration in the WordPress URL settings.
To check this, navigate to Settings > General in your WordPress dashboard. Here, you should see a WordPress Address (URL) field and a Site Address (URL) field:
In most cases, the URLs in both of these fields should match. Make sure they’re both the same, including the “www” portion (or lack thereof) before the domain name.
If they don’t match, update the settings, then check the URL of the page issuing the HTTP 302 error to see if it’s fixed.
4. Check Your Server Configuration
A misconfigured server can also sometimes cause 302 redirect errors. Therefore, the next step is to check your server configuration.
If your host uses the Apache webserver, you can do this by checking your.htaccess file.
First, connect to your site’s server via a control dashboard like cPanel or an FTP client. Then navigate to the root directory of your site — the same place as the wp-admin and wp-content folders — and find the .htaccess file:
If you aren’t finding the .htaccess file here (and you’re sure on an Apache server), you may need to tell FileZilla to show hidden files before it’ll appear in the file list.
Next, open the file in your favorite text editor. It should look something like this:
Now, we’re going to look for RewriteXXX directives (the highlighted elements above). Without getting too technical, RewriteCond and RewriteRule directives are used to perform redirections from one URL to another.
The RewriteCond directive specifies the URL you want to redirect the visitor away from, while the RewriteRule directive specifies the URL you want to redirect them to. Here’s an example:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website.com$
RewriteRule ^(.*)$ http://www.temporary-website.com/$1 [R=302]The flag at the end, “[R=302]”, tells the browser that this is a temporary 302 redirect.
If you notice any RewriteXXX combinations similar to the above in your .htaccess file that shouldn’t be there, you can comment them out, save the changes, and reload the problem web page to see if it resolves the issue.
Just make sure to download and save a spare copy of your .htaccess file before you make any changes in case something goes wrong.
5. Speak to Your Web Host
If you’ve tried all of the above methods and you’re still having trouble, the next step is to speak to your web host.
Troubleshooting a 302 code error beyond this point requires a lot of technical know-how. Therefore, unless you’re a professional developer, it’s probably best to get help from an expert.
At Kinsta, we take support seriously. Our team of experts is always on-hand to help you resolve issues like this whenever they arise:
We’re available 24/7. All you have to do is log in to your MyKinsta account and contact us via live chat to connect with a support engineer who can help in real-time.
Don’t let HTTP 302 codes slow your roll. 🙅♀️ Learn how to resolve them with these 5 troubleshooting tips 💥Click to Tweet
Summary
HTTP 302 status codes are a completely normal way to redirect your website visitors. However, they should only be used when the resource page is temporarily unavailable.
Suppose your website is issuing 302 codes in error or causing redirect loops. In that case, it’s vital to fix this problem as soon as possible, or it may negatively impact your SEO and conversions.
You can follow these five steps to fix HTTP 302 errors on your website:
- Determine whether the redirects are appropriate or not by examining the URLs that are issuing the 302 redirects.
- Check your plugins to make sure any redirect settings are valid.
- Ensure that your WordPress URL settings are configured correctly.
- Check your server configuration by looking for incorrect
RewriteXXXdirectives in your .htaccess file (Apache servers only). - Speak to your web host for further technical support if the problem persists.
Do you have any questions left about the HTTP 302 error? Let us know in the comments section.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
This question was asked a long ago, while the RFC 2616 was still hanging around. Some answers to this question are based in such document, which is no longer relevant nowadays. Quoting Mark Nottingham who, at the time of writing, co-chairs the IETF HTTP and QUIC Working Groups:
Don’t use RFC2616. Delete it from your hard drives, bookmarks, and burn (or responsibly recycle) any copies that are printed out.
The old RFC 2616 has been supplanted by the following documents that, together, define the HTTP/1.1 protocol:
- RFC 7230: Message Syntax and Routing
- RFC 7231: Semantics and Content
- RFC 7232: Conditional Requests
- RFC 7233: Range Requests
- RFC 7234: Caching
- RFC 7235: Authentication
And, as of June 2022, a new set of RFCs obsoleted the documents listed above:
- RFC 9110: HTTP Semantics
- RFC 9111: HTTP Caching
- RFC 9112: HTTP/1.1
So I aim to provide an answer based in the RFC 9110, which is the current reference for the HTTP semantics.
The 302 status code
A response with 302 is a common way of performing URL redirection. Along with the 302 status code, the response should include a Location header with a different URI. Such header will be parsed by the user agent and then perform the redirection:
Web browsers may change from POST to GET in the subsequent request. If this behavior is undesired, the 307 (Temporary Redirect) status code can be used instead.
This is how the 302 status code is defined in the RFC 9110:
6.4.3. 302 Found
The
302(Found) status code indicates that the target resource
resides temporarily under a different URI. Since the redirection
might be altered on occasion, the client ought to continue to use the
target URI for future requests.The server SHOULD generate a
Locationheader field in the response
containing a URI reference for the different URI. The user agent MAY
use theLocationfield value for automatic redirection. The server’s
response content usually contains a short hypertext note with a
hyperlink to the different URI(s).Note: For historical reasons, a user agent MAY change the
request method fromPOSTtoGETfor the subsequent request. If
this behavior is undesired, the307(Temporary Redirect) status
code can be used instead.
According to MDN web docs from Mozilla, a typical use case for [302]302] is:
The Web page is temporarily not available for reasons that have not been unforeseen. That way, search engines don’t update their links.
Other status codes for redirection
The RFC 9110 defines the following status codes for redirection (some of these status codes were originally defined in other RFCs, but have all been consolidated in the RFC 9110):
301: Moved Permanently302: Found307: Temporary Redirect308: Permanent Redirect
Refer to this answer for further details.
Содержание
Составили подробный классификатор кодов состояния HTTP. Добавляйте в закладки, чтобы был под рукой, когда понадобится.
Что такое код ответа HTTP
Когда посетитель переходит по ссылке на сайт или вбивает её в поисковую строку вручную, отправляется запрос на сервер. Сервер обрабатывает этот запрос и выдаёт ответ — трехзначный цифровой код HTTP от 100 до 510. По коду ответа можно понять реакцию сервера на запрос.
Первая цифра в ответе обозначает класс состояния, другие две — причину, по которой мог появиться такой ответ.
Как проверить код состояния страницы
Проверить коды ответа сервера можно вручную с помощью браузера и в панелях веб‑мастеров: Яндекс.Вебмастер и Google Search Console.
В браузере
Для примера возьмём Google Chrome.
-
Откройте панель разработчика в браузере клавишей F12, комбинацией клавиш Ctrl + Shift + I или в меню браузера → «Дополнительные инструменты» → «Инструменты разработчика». Подробнее об этом рассказывали в статье «Как открыть исходный код страницы».
-
Переключитесь на вкладку «Сеть» в Инструментах разработчика и обновите страницу:
В Яндекс.Вебмастере
Откройте инструмент «Проверка ответа сервера» в Вебмастере. Введите URL в специальное поле и нажмите кнопку «Проверить»:
Как добавить сайт в Яндекс.Вебмастер и другие сервисы Яндекса
В Google Search Console
Чтобы посмотреть код ответа сервера в GSC, перейдите в инструмент проверки URL — он находится в самом верху панели:
Введите ссылку на страницу, которую хотите проверить, и нажмите Enter. В результатах проверки нажмите на «Изучить просканированную страницу» в блоке «URL есть в индексе Google».
А затем в открывшемся окне перейдите на вкладку «Подробнее»:
Теперь расскажем подробнее про все классы кодов состояния HTTP.
1* класс кодов (информационные сообщения)
Это системный класс кодов, который только информирует о процессе передачи запроса. Такие ответы не являются ошибкой, хотя и могут отображаться в браузере как Error Code.
100 Continue
Этот ответ сообщает, что полученные сведения о запросе устраивают сервер и клиент может продолжать отправлять данные. Такой ответ может требоваться клиенту, если на сервер отправляется большой объём данных.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь, и в настоящий момент выполняет действие.
102 Processing
Запрос принят — он находится в обработке, и на это понадобится чуть больше времени.
103 Checkpoint
Контрольная точка — используется в запросах для возобновления после прерывания запросов POST или PUT.
POST отправляет данные на сервер, PUT создает новый ресурс или заменяет существующий данными, представленными в теле запроса.
Разница между ними в том, что PUT работает без изменений: повторное его применение даёт такой же результат, что и в первый раз, а вот повторный вызов одного и того же метода POST часто меняет данные.
Пример — оформленный несколько раз интернет‑заказ. Такое часто происходит как раз по причине неоднократного использования запроса PUT.
105 Name Not Resolved
Не удается преобразовать DNS‑адрес сервера — это означает ошибку в службе DNS. Эта служба преобразует IP‑адреса в знакомые нам доменные имена.
2* класс кодов (успешно обработанные запросы)
Эти коды информируют об успешности принятия и обработки запроса. Также сервер может передать заголовки или тело сообщений.
200 ОК
Все хорошо — HTTP‑запрос успешно обработан (не ошибка).
201 Created
Создано — транзакция успешна, сформирован новый ресурс или документ.
202 Accepted
Принято — запрос принят, но ещё не обработан.
203 Non‑Authoritative Information
Информация не авторитетна — запрос успешно обработан, но передаваемая информация была взята не из первичного источника (данные могут быть устаревшими).
204 No Content
Нет содержимого — запрос успешно обработан, однако в ответе только заголовки без контента сообщения. Не нужно обновлять содержимое документа, но можно применить к нему полученные метаданные.
205 Reset Content
Сбросить содержимое. Запрос успешно обработан — но нужно сбросить введенные данные. Страницу можно не обновлять.
206 Partial Content
Частичное содержимое. Сервер успешно обработал часть GET‑запроса, а другую часть вернул.
GET — метод для чтения данных с сайта. Он говорит серверу, что клиент хочет прочитать какой‑то документ.
Представим интернет‑магазин и страницы каталога. Фильтры, которые выбирает пользователь, передаются благодаря методу GET. GET‑запрос работает с получением данных, а POST‑запрос нужен для отправки данных.
При работе с подобными ответами следует уделить внимание кэшированию.
207 Multi‑Status
Успешно выполнено несколько операций — сервер передал результаты выполнения нескольких независимых операций. Они появятся в виде XML‑документа с объектом multistatus.
226 IM Used
Успешно обработан IM‑заголовок (специальный заголовок, который отправляется клиентом и используется для передачи состояния HTTP).
3* класс кодов (перенаправление на другой адрес)
Эти коды информируют, что для достижения успешной операции нужно будет сделать другой запрос, возможно, по другому URL.
300 Multiple Choices
Множественный выбор — сервер выдает список нескольких возможных вариантов перенаправления (максимум — 5). Можно выбрать один из них.
301 Moved Permanently
Окончательно перемещено — страница перемещена на другой URL, который указан в поле Location.
302 Found/Moved
Временно перемещено — страница временно перенесена на другой URL, который указан в поле Location.
303 See Other
Ищите другую страницу — страница не найдена по данному URL, поэтому смотрите страницу по другому URL, используя метод GET.
304 Not Modified
Модификаций не было — с момента последнего визита клиента изменений не было.
305 Use Proxy
Используйте прокси — запрос к нужному ресурсу можно сделать только через прокси‑сервер, URL которого указан в поле Location заголовка.
306 Unused
Зарезервировано. Код в настоящий момент не используется.
307 Temporary Redirect
Временное перенаправление — запрашиваемый ресурс временно доступен по другому URL.
Этот код имеет ту же семантику, что код ответа 302 Found, за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST, то во втором запросе также должен использоваться POST.
308 Resume Incomplete
Перемещено полностью (навсегда) — запрашиваемая страница была перенесена на новый URL, указанный в поле Location заголовка. Метод запроса (GET/POST) менять не разрешается.
4* класс кодов (ошибки на стороне клиента)
Эти коды указывают на ошибки со стороны клиентов.
400 Bad Request
Неверный запрос — запрос клиента не может быть обработан, так как есть синтаксическая ошибка (возможно, опечатка).
401 Unauthorized
Не пройдена авторизация — запрос ещё в обработке, но доступа нет, так как пользователь не авторизован.
Для доступа к запрашиваемому ресурсу клиент должен представиться, послав запрос, включив при этом в заголовок сообщения поле Authorization.
402 Payment Required
Требуется оплата — зарезервировано для использования в будущем. Код предусмотрен для платных пользовательских сервисов, а не для хостинговых компаний.
403 Forbidden
Запрещено — запрос принят, но не будет обработан, так как у клиента недостаточно прав. Может возникнуть, когда пользователь хочет открыть системные файлы (robots, htaccess) или не прошёл авторизацию.
404 Not Found
Не найдено — запрашиваемая страница не обнаружена. Сервер принял запрос, но не нашёл ресурса по указанному URL (возможно, была ошибка в URL или страница была перемещена).
405 Method Not Allowed
Метод не разрешён — запрос был сделан методом, который не поддерживается данным ресурсом. Сервер должен предложить доступные методы решения в заголовке Allow.
406 Not Acceptable
Некорректный запрос — неподдерживаемый поисковиком формат запроса (поисковый робот не поддерживает кодировку или язык).
407 Proxy Authentication Required
Нужно пройти аутентификацию прокси — ответ аналогичен коду 401, только нужно аутентифицировать прокси‑сервер.
408 Request Timeout
Тайм‑аут запроса — запрос клиента занял слишком много времени. На каждом сайте существует свое время тайм‑аута — проверьте интернет‑соединение и просто обновите страницу.
409 Conflict
Конфликт (что‑то пошло не так) — запрос не может быть выполнен из‑за конфликтного обращения к ресурсу (несовместимость двух запросов).
410 Gone
Недоступно — ресурс раньше был размещён по указанному URL, но сейчас удалён и недоступен (серверу неизвестно месторасположение).
411 Length Required
Добавьте длины — сервер отклоняет отправляемый запрос, так как длина заголовка не определена, и он не находит значение Content‑Length.
Нужно исправить заголовки на сервере, и в следующий раз робот сможет проиндексировать страницу.
412 Precondition Failed
Предварительное условие не выполнено — стоит проверить правильность HTTP‑заголовков данного запроса.
413 Request Entity Too Large
Превышен размер запроса — перелимит максимального размера запроса, принимаемого сервером. Браузеры поддерживают запросы от 2 до 8 килобайт.
414 Request‑URI Too Long
Превышена длина запроса — сервер не может обработать запрос из‑за длинного URL. Такая ошибка может возникнуть, например, когда клиент пытается передать чересчур длинные параметры через метод GET, а не POST.
415 Unsupported Media Type
Формат не поддерживается — сервер не может принять запрос, так как данные подгружаются в некорректном формате, и сервер разрывает соединение.
416 Requested Range Not Satisfiable
Диапазон не поддерживается — ошибка возникает в случаях, когда в самом HTTP‑заголовке прописывается некорректный байтовый диапазон.
Корректного диапазона в необходимом документе может просто не быть, или есть опечатка в синтаксисе.
417 Expectation Failed
Ожидания не оправдались — прокси некорректно идентифицировал содержимое поля «Expect: 100‑Continue».
418 I’m a teapot
Первоапрельская шутка разработчиков в 1998 году. В расшифровке звучит как «я не приготовлю вам кофе, потому что я чайник». Не используется в работе.
422 Unprocessable Entity
Объект не обработан — сервер принял запрос, но в нём есть логическая ошибка. Стоит посмотреть в сторону семантики сайта.
423 Locked
Закрыто — ресурс заблокирован для выбранного HTTP‑метода. Можно перезагрузить роутер и компьютер. А также использовать только статистический IP.
424 Failed Dependency
Неуспешная зависимость — сервер не может обработать запрос, так как один из зависимых ресурсов заблокирован.
Выполнение запроса напрямую зависит от успешности выполнения другой операции, и если она не будет успешно завершена, то вся обработка запроса будет прервана.
425 Unordered Collection
Неверный порядок в коллекции — ошибка возникает, если клиент указал номер элемента в неупорядоченном списке или запросил несколько элементов в порядке, отличном от серверного.
426 Upgrade Required
Нужно обновление — в заголовке ответа нужно корректно сформировать поля Upgrade и Connection.
Этот ответ возникает, когда серверу требуется обновление до SSL‑протокола, но клиент не имеет его поддержки.
428 Precondition Required
Нужно предварительное условие — сервер просит внести в запрос информацию о предварительных условиях обработки данных, чтобы выдавать корректную информацию по итогу.
429 Too Many Requests
Слишком много запросов — отправлено слишком много запросов за короткое время. Это может указывать, например, на попытку DDoS‑атаки, для защиты от которой запросы блокируются.
431 Request Header Fields Too Large
Превышена длина заголовков — сервер может и не отвечать этим кодом, вместо этого он может просто сбросить соединение.
Исправляется это с помощью сокращения заголовков и повторной отправки запроса.
434 Requested Host Unavailable
Адрес запрашиваемой страницы недоступен.
444 No Response
Нет ответа — код отображается в лог‑файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение. Возвращается только сервером nginx.
Nginx — программное обеспечение с открытым исходным кодом. Его используют для создания веб‑серверов, а также в качестве почтового или обратного прокси‑сервера. Nginx решает проблему падения производительности из‑за роста трафика.
449 Retry With
Повторите попытку — ошибка говорит о необходимости скорректировать запрос и повторить его снова. Причиной становятся неверно указанные параметры (возможно, недостаточно данных).
450 Blocked by Windows Parental Controls
Заблокировано родительским контролем — говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров системы родительского контроля.
451 Unavailable For Legal Reasons
Недоступно по юридическим причинам — доступ к ресурсу закрыт, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав.
456 Unrecoverable Error
Неустранимая ошибка — при обработке запроса возникла ошибка, которая вызывает некорректируемые сбои в таблицах баз данных.
499 Client Closed Request
Запрос закрыт клиентом — нестандартный код, используемый nginx в ситуациях, когда клиент закрыл соединение, пока nginx обрабатывал запрос.
5* класс кодов (ошибки на стороне сервера)
Эти коды указывают на ошибки со стороны серверов.
При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. И его можно использовать в работе.
500 Internal Server Error
Внутренняя ошибка сервера — сервер столкнулся с неким условием, из‑за которого не может выполнить запрос.
Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess) и нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
501 Not Implemented
Не выполнено — код отдается, когда сам сервер не может идентифицировать метод запроса.
Сами вы эту ошибку не исправите. Устранить её может только сервер.
502 Bad Gateway
Ошибка шлюза — появляется, когда сервер, выступая в роли шлюза или прокси‑сервера, получил ответное сообщение от вышестоящего сервера о несоответствии протоколов.
Актуально исключительно для прокси и шлюзовых конфигураций.
503 Service Unavailable
Временно не доступен — сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
В поле Retry‑After заголовка сервер укажет время, через которое можно повторить запрос.
504 Gateway Timeout
Тайм‑аут шлюза — сервер, выступая в роли шлюза или прокси‑сервера, не получил ответа от вышестоящего сервера в нужное время.
Исправить эту ошибку самостоятельно не получится. Здесь дело в прокси, часто — в веб‑сервере.
Первым делом просто обновите веб‑страницу. Если это не помогло, нужно почистить DNS‑кэш. Для этого нажмите горячие клавиши Windows+R и введите команду cmd (Control+пробел). В открывшемся окне укажите команду ipconfig / flushdns и подтвердите её нажатием Enter.
505 HTTP Version Not Supported
Сервер не поддерживает версию протокола — отсутствует поддержка текущей версии HTTP‑протокола. Нужно обеспечить клиента и сервер одинаковой версией.
506 Variant Also Negotiates
Неуспешные переговоры — с такой ошибкой сталкиваются, если сервер изначально настроен неправильно. По причине ошибочной конфигурации выбранный вариант указывает сам на себя, из‑за чего процесс и прерывается.
507 Insufficient Storage
Не хватает места для хранения — серверу недостаточно места в хранилище. Нужно либо расчистить место, либо увеличить доступное пространство.
508 Loop Detected
Обнаружен цикл — ошибка означает провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Превышена пропускная способность — используется при чрезмерном потреблении трафика. Владельцу площадки следует обратиться к своему хостинг‑провайдеру.
510 Not Extended
Не продлён — ошибка говорит, что на сервере отсутствует нужное для клиента расширение. Чтобы исправить проблему, надо убрать часть неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Требуется аутентификация — ошибка генерируется сервером‑посредником, к примеру, сервером интернет‑провайдера, если нужно ввести пароль для получения доступа к сети через платную точку доступа.
Error: Ошибка 302 — Веб-страница была временно перемещена, и доступен новый URL-адрес. Вы должны быть автоматически перенаправлены туда сервером.
В этой статье представлен номер ошибки Ошибка 302, широко известный как Перемещено временно, описанный как Веб-страница была временно перемещена, и доступен новый URL-адрес. Вы должны быть автоматически перенаправлены туда сервером.
О кодах состояния
Когда вы получаете коды веб-ошибок, у вас могут быть проблемы либо с клиентом, либо с сервером. Проблема может быть связана с браузером или настройками, которые блокируют ваше соединение, или это могут быть любые другие проблемы, связанные с сервером, к которому вы пытаетесь получить доступ.
Чтобы объяснить проблему подробнее, вот несколько полезных сведений о кодах веб-ошибок, их симптомах, причинах и методах устранения.
Определения (Бета)
Здесь мы приводим некоторые определения слов, содержащихся в вашей ошибке, в попытке помочь вам понять вашу проблему. Эта работа продолжается, поэтому иногда мы можем неправильно определить слово, так что не стесняйтесь пропустить этот раздел!
- Сервер . Сервер — это запущенный экземпляр программного приложения, способного принимать запросы от клиента и давать соответствующие ответы.
- URL — унифицированный указатель ресурса URL, является универсальным идентификатором в Интернете.
- Web — используйте этот тег для ответов на общие вопросы, связанные со всеми аспектами всемирной паутины
Симптомы Ошибка 302 — Перемещено временно
Коды веб-ошибок также известны как коды состояния http. Существует пять различных классов кодов состояния http, и они всегда начинаются со следующих цифр, в зависимости от того, с какой ошибкой столкнулся пользователь. Это также симптомы ошибки, с которой столкнулся пользователь. Для дальнейшего объяснения ниже приведены коды состояния.
3xx: Перенаправление
Этот код состояния отправляется обратно клиенту, если пользователю необходимо предпринять дополнительные действия для завершения запроса. Пользователь либо получает уведомление о том, что содержимое временно или постоянно недоступно, либо получает кликабельный URI на сайт, куда перемещено запрашиваемое содержимое. Действия, которые необходимо предпринять пользователю, выделены жирным шрифтом, например, следующим образом:
300 — Множественные варианты
301 — Перемещено навсегда
302 — Найдено
303 — Посмотреть другие
304 — Не изменено
305 — Использовать прокси
307 — Временное перенаправление
(Только для примера)
Причины Перемещено временно — Ошибка 302
Коды 3XX возникают из-за определенных изменений, внесенных в исходный URI, и необходимости перенаправить пользователя на другой URI или некоторых других действий, описанных на странице ошибки.
Методы устранения
Для определенных кодов веб-ошибок существуют конкретные шаги по устранению неполадок. Однако существуют и обобщенные методы устранения, которые пользователи могут применять при возникновении подобных ошибок.
Если метод ремонта вам подошел, пожалуйста, нажмите кнопку upvote слева от ответа, это позволит другим пользователям узнать, какой метод ремонта на данный момент работает лучше всего.
Обратите внимание: ни ErrorVault.com, ни его авторы не несут ответственности за результаты действий, предпринятых при использовании любого из методов ремонта, перечисленных на этой странице — вы выполняете эти шаги на свой страх и риск.
Метод 1 — Очистить кеш браузера
При доступе к сайту данные сохраняются в кеше браузера. Иногда вы пытаетесь исправить веб-ошибку, но в вашем браузере появляется такое же сообщение. В таких случаях вам необходимо очистить кеш браузера, чтобы избавиться от надоедливого сообщения. Вот способы сделать это в разных браузерах:
- В Google Chrome
- Откройте Chrome и нажмите три точки в правом верхнем углу браузера.
- Нажмите Дополнительные инструменты , а затем нажмите Очистить данные просмотра .
- Вы можете удалить все или только определенный период просмотра.
- Установите флажки рядом с файлами cookie и другими данными сайта и кэшированными изображениями и файлами .
- Наконец, нажмите Очистить данные .
- На краю
- Нажмите … это крайняя правая кнопка под кнопкой закрытия.
- Прокрутите вниз и нажмите «Настройки».
- Найдите пункт «Очистить данные просмотра» и нажмите кнопку «Выбрать, что очистить».
- Это даст вам возможность выбрать, какой тип данных вы хотите очистить, просто поставьте галочку на тех элементах, которые хотите включить, затем нажмите «Очистить».
- В Mozilla
- Перейдите в меню «История» и выберите «Очистить недавнюю историю».
- Вы можете нажать кнопку Alt, если строка меню скрыта.
- Вы увидите раскрывающееся меню, в котором вы можете выбрать период или диапазон, который хотите удалить, и щелкните свой выбор.
- Вы можете нажать «Подробности», чтобы выбрать, что нужно очистить, будь то весь кеш или другие элементы.
- После выбора нажмите «Очистить сейчас» и перезагрузите браузер, чтобы изменения вступили в силу.
Метод 2 — Проверить журналы
- Если вы хотите проверить файлы журналов, вы можете сделать это, сначала убедившись, что вы вошли на компьютер веб-сервера как администратор.
- Нажмите «Пуск», затем «Настройка», затем нажмите «Панель управления».
- Откройте Инструменты администратора и дважды щелкните Диспетчер служб Интернета.
- Выберите веб-сайт из списка различных обслуживаемых сайтов.
- Щелкните веб-сайт правой кнопкой мыши и затем наведите указатель мыши на «Свойства».
- Выберите вкладку «Веб-сайт» и нажмите «Свойства». На нем вы увидите вкладку Общие свойства. Внизу окна вы можете увидеть расположение сгенерированных файлов журнала.
- Открывайте файлы журналов с помощью WordPad, любого средства просмотра текстовых файлов или Microsoft Word.
- Здесь вы сможете проанализировать, где возникли ошибки при доступе к серверу.
Метод 3 — Проверить запрошенный URL
- Бывают случаи, когда вы вручную вводите URL-адрес сайта, который хотите изучить. Если после этого вы получаете ошибки, проверьте URL-адрес, который вы только что ввели в адресной строке, если вы действительно получаете доступ к правильному адресу. Если нет, исправьте элементы, которые вы ввели неправильно.
Метод 4 — Удалить последние обновления
Для Windows 7
- Найдите обновления Windows в строке поиска.
- Нажмите «Ввод», когда он появится в результатах поиска.
- Проверьте последние обновления и нажмите Удалить обновления в те дни, когда возникла ошибка.
Для Windows 8 и Windows 10
- Нажмите одновременно кнопку окна и букву X, чтобы открыть настройки.
- Когда вы перейдете к настройкам Windows, нажмите «Обновление и безопасность».
- Нажмите «Просмотреть историю установленных обновлений», а затем «Удалить обновления».
Метод 5 — Удалить расширения
- Иногда дополнительные расширения могут выдавать коды веб-ошибок.
- Удалите недавно установленные расширения, зайдя в настройки браузера и нажав «Дополнительные инструменты».
- Вы увидите расширения, которые не были установлены в вашем браузере, выберите последнее дополнение, которое, как вы подозреваете, вызвало возникшую у вас проблему.
Метод 6 — Проверить конфигурацию сервера
- Устранением неполадок обычно занимается администратор сайта. Если это вы, то вам необходимо иметь представление о конфигурации веб-сервера.
- Вы можете проверить, на каком веб-сервере работает ваш сайт, с помощью средств проверки URL или домена. Вам просто нужно ввести адрес сайта и проанализировать результаты, которые вы получите.
- Вы также можете проверить неработающие ссылки, щелкнув веб-страницу правой кнопкой мыши и выбрав «Проверить». Это должно дать вам код сайта справа. Вы можете проверить каждый якорный текст и убедиться, что связанные с ними ссылки все еще активны.
Метод 7 — Другие техники
- Вы также можете проверить наличие нежелательных символов в кодах и сценариях с помощью отладки кодов приложений и сценариев. Если вы не знаете, как это сделать, вы можете проверить этот ресурс для этого.
- Вы также можете попробовать Обновить веб-сайт. Иногда вы получаете старую ошибку, которая никуда не делась, и простое обновление, нажав F5, может сработать.
Другие языки:
How to fix Error 302 (Moved Temporarily) — The web page has been moved temporarily, and a new URL is available. You should be automatically redirected there by the server.
Wie beheben Fehler 302 (Vorübergehend verschoben) — Die Webseite wurde vorübergehend verschoben und eine neue URL ist verfügbar. Sie sollten vom Server automatisch dorthin weitergeleitet werden.
Come fissare Errore 302 (Spostato Temporaneamente) — La pagina web è stata spostata temporaneamente ed è disponibile un nuovo URL. Dovresti essere reindirizzato automaticamente lì dal server.
Hoe maak je Fout 302 (Verplaatst Tijdelijk) — De webpagina is tijdelijk verplaatst en er is een nieuwe URL beschikbaar. U zou daar automatisch door de server moeten worden omgeleid.
Comment réparer Erreur 302 (Déplacé temporairement) — La page Web a été déplacée temporairement et une nouvelle URL est disponible. Vous devriez y être automatiquement redirigé par le serveur.
어떻게 고치는 지 오류 302 (임시로 이동됨) — 웹 페이지가 일시적으로 이동되었으며 새 URL을 사용할 수 있습니다. 서버에서 자동으로 리디렉션되어야 합니다.
Como corrigir o Erro 302 (Movido temporariamente) — A página da web foi movida temporariamente e um novo URL está disponível. Você deve ser redirecionado automaticamente para lá pelo servidor.
Hur man åtgärdar Fel 302 (Flyttade tillfälligt) — Webbsidan har flyttats tillfälligt och en ny webbadress är tillgänglig. Du bör automatiskt omdirigeras dit av servern.
Jak naprawić Błąd 302 (Przeniesiono tymczasowo) — Strona internetowa została tymczasowo przeniesiona i dostępny jest nowy adres URL. Powinieneś zostać tam automatycznie przekierowany przez serwer.
Cómo arreglar Error 302 (Movido temporalmente) — La página web se ha movido temporalmente y hay una nueva URL disponible. Debería ser redirigido automáticamente allí por el servidor.
(Только для примера)
Причины Перемещено временно — Ошибка 302
Коды 3XX возникают из-за определенных изменений, внесенных в исходный URI, и необходимости перенаправить пользователя на другой URI или некоторых других действий, описанных на странице ошибки.
Методы устранения
Для определенных кодов веб-ошибок существуют конкретные шаги по устранению неполадок. Однако существуют и обобщенные методы устранения, которые пользователи могут применять при возникновении подобных ошибок.
Если метод ремонта вам подошел, пожалуйста, нажмите кнопку upvote слева от ответа, это позволит другим пользователям узнать, какой метод ремонта на данный момент работает лучше всего.
Обратите внимание: ни ErrorVault.com, ни его авторы не несут ответственности за результаты действий, предпринятых при использовании любого из методов ремонта, перечисленных на этой странице — вы выполняете эти шаги на свой страх и риск.
Метод 1 — Очистить кеш браузера
При доступе к сайту данные сохраняются в кеше браузера. Иногда вы пытаетесь исправить веб-ошибку, но в вашем браузере появляется такое же сообщение. В таких случаях вам необходимо очистить кеш браузера, чтобы избавиться от надоедливого сообщения. Вот способы сделать это в разных браузерах:
- В Google Chrome
- Откройте Chrome и нажмите три точки в правом верхнем углу браузера.
- Нажмите Дополнительные инструменты , а затем нажмите Очистить данные просмотра .
- Вы можете удалить все или только определенный период просмотра.
- Установите флажки рядом с файлами cookie и другими данными сайта и кэшированными изображениями и файлами .
- Наконец, нажмите Очистить данные .
- На краю
- Нажмите … это крайняя правая кнопка под кнопкой закрытия.
- Прокрутите вниз и нажмите «Настройки».
- Найдите пункт «Очистить данные просмотра» и нажмите кнопку «Выбрать, что очистить».
- Это даст вам возможность выбрать, какой тип данных вы хотите очистить, просто поставьте галочку на тех элементах, которые хотите включить, затем нажмите «Очистить».
- В Mozilla
- Перейдите в меню «История» и выберите «Очистить недавнюю историю».
- Вы можете нажать кнопку Alt, если строка меню скрыта.
- Вы увидите раскрывающееся меню, в котором вы можете выбрать период или диапазон, который хотите удалить, и щелкните свой выбор.
- Вы можете нажать «Подробности», чтобы выбрать, что нужно очистить, будь то весь кеш или другие элементы.
- После выбора нажмите «Очистить сейчас» и перезагрузите браузер, чтобы изменения вступили в силу.
Метод 2 — Проверить журналы
- Если вы хотите проверить файлы журналов, вы можете сделать это, сначала убедившись, что вы вошли на компьютер веб-сервера как администратор.
- Нажмите «Пуск», затем «Настройка», затем нажмите «Панель управления».
- Откройте Инструменты администратора и дважды щелкните Диспетчер служб Интернета.
- Выберите веб-сайт из списка различных обслуживаемых сайтов.
- Щелкните веб-сайт правой кнопкой мыши и затем наведите указатель мыши на «Свойства».
- Выберите вкладку «Веб-сайт» и нажмите «Свойства». На нем вы увидите вкладку Общие свойства. Внизу окна вы можете увидеть расположение сгенерированных файлов журнала.
- Открывайте файлы журналов с помощью WordPad, любого средства просмотра текстовых файлов или Microsoft Word.
- Здесь вы сможете проанализировать, где возникли ошибки при доступе к серверу.
Метод 3 — Проверить запрошенный URL
- Бывают случаи, когда вы вручную вводите URL-адрес сайта, который хотите изучить. Если после этого вы получаете ошибки, проверьте URL-адрес, который вы только что ввели в адресной строке, если вы действительно получаете доступ к правильному адресу. Если нет, исправьте элементы, которые вы ввели неправильно.
Метод 4 — Удалить последние обновления
Для Windows 7
- Найдите обновления Windows в строке поиска.
- Нажмите «Ввод», когда он появится в результатах поиска.
- Проверьте последние обновления и нажмите Удалить обновления в те дни, когда возникла ошибка.
Для Windows 8 и Windows 10
- Нажмите одновременно кнопку окна и букву X, чтобы открыть настройки.
- Когда вы перейдете к настройкам Windows, нажмите «Обновление и безопасность».
- Нажмите «Просмотреть историю установленных обновлений», а затем «Удалить обновления».
Метод 5 — Удалить расширения
- Иногда дополнительные расширения могут выдавать коды веб-ошибок.
- Удалите недавно установленные расширения, зайдя в настройки браузера и нажав «Дополнительные инструменты».
- Вы увидите расширения, которые не были установлены в вашем браузере, выберите последнее дополнение, которое, как вы подозреваете, вызвало возникшую у вас проблему.
Метод 6 — Проверить конфигурацию сервера
- Устранением неполадок обычно занимается администратор сайта. Если это вы, то вам необходимо иметь представление о конфигурации веб-сервера.
- Вы можете проверить, на каком веб-сервере работает ваш сайт, с помощью средств проверки URL или домена. Вам просто нужно ввести адрес сайта и проанализировать результаты, которые вы получите.
- Вы также можете проверить неработающие ссылки, щелкнув веб-страницу правой кнопкой мыши и выбрав «Проверить». Это должно дать вам код сайта справа. Вы можете проверить каждый якорный текст и убедиться, что связанные с ними ссылки все еще активны.
Метод 7 — Другие техники
- Вы также можете проверить наличие нежелательных символов в кодах и сценариях с помощью отладки кодов приложений и сценариев. Если вы не знаете, как это сделать, вы можете проверить этот ресурс для этого.
- Вы также можете попробовать Обновить веб-сайт. Иногда вы получаете старую ошибку, которая никуда не делась, и простое обновление, нажав F5, может сработать.
Другие языки:
How to fix Error 302 (Moved Temporarily) — The web page has been moved temporarily, and a new URL is available. You should be automatically redirected there by the server.
Wie beheben Fehler 302 (Vorübergehend verschoben) — Die Webseite wurde vorübergehend verschoben und eine neue URL ist verfügbar. Sie sollten vom Server automatisch dorthin weitergeleitet werden.
Come fissare Errore 302 (Spostato Temporaneamente) — La pagina web è stata spostata temporaneamente ed è disponibile un nuovo URL. Dovresti essere reindirizzato automaticamente lì dal server.
Hoe maak je Fout 302 (Verplaatst Tijdelijk) — De webpagina is tijdelijk verplaatst en er is een nieuwe URL beschikbaar. U zou daar automatisch door de server moeten worden omgeleid.
Comment réparer Erreur 302 (Déplacé temporairement) — La page Web a été déplacée temporairement et une nouvelle URL est disponible. Vous devriez y être automatiquement redirigé par le serveur.
어떻게 고치는 지 오류 302 (임시로 이동됨) — 웹 페이지가 일시적으로 이동되었으며 새 URL을 사용할 수 있습니다. 서버에서 자동으로 리디렉션되어야 합니다.
Como corrigir o Erro 302 (Movido temporariamente) — A página da web foi movida temporariamente e um novo URL está disponível. Você deve ser redirecionado automaticamente para lá pelo servidor.
Hur man åtgärdar Fel 302 (Flyttade tillfälligt) — Webbsidan har flyttats tillfälligt och en ny webbadress är tillgänglig. Du bör automatiskt omdirigeras dit av servern.
Jak naprawić Błąd 302 (Przeniesiono tymczasowo) — Strona internetowa została tymczasowo przeniesiona i dostępny jest nowy adres URL. Powinieneś zostać tam automatycznie przekierowany przez serwer.
Cómo arreglar Error 302 (Movido temporalmente) — La página web se ha movido temporalmente y hay una nueva URL disponible. Debería ser redirigido automáticamente allí por el servidor.
Об авторе: Фил Харт является участником сообщества Microsoft с 2010 года. С текущим количеством баллов более 100 000 он внес более 3000 ответов на форумах Microsoft Support и создал почти 200 новых справочных статей в Technet Wiki.
Следуйте за нами:
Последнее обновление:
03/08/22 07:57 : Пользователь Windows 10 проголосовал за то, что метод восстановления 1 работает для него.
Рекомендуемый инструмент для ремонта:
Этот инструмент восстановления может устранить такие распространенные проблемы компьютера, как синие экраны, сбои и замораживание, отсутствующие DLL-файлы, а также устранить повреждения от вредоносных программ/вирусов и многое другое путем замены поврежденных и отсутствующих системных файлов.
ШАГ 1:
Нажмите здесь, чтобы скачать и установите средство восстановления Windows.
ШАГ 2:
Нажмите на Start Scan и позвольте ему проанализировать ваше устройство.
ШАГ 3:
Нажмите на Repair All, чтобы устранить все обнаруженные проблемы.
СКАЧАТЬ СЕЙЧАС
Совместимость
Требования
1 Ghz CPU, 512 MB RAM, 40 GB HDD
Эта загрузка предлагает неограниченное бесплатное сканирование ПК с Windows. Полное восстановление системы начинается от $19,95.
ID статьи: ACX01619RU
Применяется к: Windows 10, Windows 8.1, Windows 7, Windows Vista, Windows XP, Windows 2000
Совет по увеличению скорости #25
Отключить восстановление системы:
Отключите встроенную функцию восстановления системы в Windows, если вы уже используете стороннее программное обеспечение для резервного копирования. Это повысит скорость вашего компьютера, освободив ценное дисковое пространство на жестком диске. Учтите, что восстановление системы на самом деле не является надежным решением для резервного копирования файлов и папок.
Нажмите здесь, чтобы узнать о другом способе ускорения работы ПК под управлением Windows
Ошибки в алфавитном порядке: A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Логотипы Microsoft и Windows® являются зарегистрированными торговыми марками Microsoft. Отказ от ответственности: ErrorVault.com не связан с Microsoft и не заявляет о такой связи. Эта страница может содержать определения из https://stackoverflow.com/tags по лицензии CC-BY-SA. Информация на этой странице представлена исключительно в информационных целях. © Copyright 2018
Whenever we get a HTTP 302 error, it requires a redirect and the same questions usually arise:
Вот некоторые из вопросов:
- Мой сайт готов к этому?
- Какой тип перенаправления наиболее подходит для моего случая?
- Потеряю ли я всю работу по SEO, которую я сделал до сих пор?
- Google накажет меня? Что произойдет, если я устраню перенаправления?
- Как они сделаны?
- Как исправить ошибку 302? (если это происходит)
В этой статье я отвечу на все эти вопросы, чтобы у вас было больше ясности в каждом конкретном случае.
Code 302 indicates a temporary redirection.
One of the most notable features that differentiate it from a Переадресация 301 в том, что в случае 302 перенаправлений сила SEO не переносится на новый URL.
Этот инструмент восстановления может устранить такие распространенные проблемы компьютера, как синие экраны, сбои и замораживание, отсутствующие DLL-файлы, а также устранить повреждения от вредоносных программ/вирусов и многое другое путем замены поврежденных и отсутствующих системных файлов.
ШАГ 1:
Нажмите здесь, чтобы скачать и установите средство восстановления Windows.
ШАГ 2:
Нажмите на Start Scan и позвольте ему проанализировать ваше устройство.
ШАГ 3:
Нажмите на Repair All, чтобы устранить все обнаруженные проблемы.
СКАЧАТЬ СЕЙЧАС
Совместимость
Требования
1 Ghz CPU, 512 MB RAM, 40 GB HDD
Эта загрузка предлагает неограниченное бесплатное сканирование ПК с Windows. Полное восстановление системы начинается от $19,95.
ID статьи: ACX01619RU
Применяется к: Windows 10, Windows 8.1, Windows 7, Windows Vista, Windows XP, Windows 2000
Совет по увеличению скорости #25
Отключить восстановление системы:
Отключите встроенную функцию восстановления системы в Windows, если вы уже используете стороннее программное обеспечение для резервного копирования. Это повысит скорость вашего компьютера, освободив ценное дисковое пространство на жестком диске. Учтите, что восстановление системы на самом деле не является надежным решением для резервного копирования файлов и папок.
Нажмите здесь, чтобы узнать о другом способе ускорения работы ПК под управлением Windows
Ошибки в алфавитном порядке: A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Логотипы Microsoft и Windows® являются зарегистрированными торговыми марками Microsoft. Отказ от ответственности: ErrorVault.com не связан с Microsoft и не заявляет о такой связи. Эта страница может содержать определения из https://stackoverflow.com/tags по лицензии CC-BY-SA. Информация на этой странице представлена исключительно в информационных целях. © Copyright 2018
Whenever we get a HTTP 302 error, it requires a redirect and the same questions usually arise:
Вот некоторые из вопросов:
- Мой сайт готов к этому?
- Какой тип перенаправления наиболее подходит для моего случая?
- Потеряю ли я всю работу по SEO, которую я сделал до сих пор?
- Google накажет меня? Что произойдет, если я устраню перенаправления?
- Как они сделаны?
- Как исправить ошибку 302? (если это происходит)
В этой статье я отвечу на все эти вопросы, чтобы у вас было больше ясности в каждом конкретном случае.
Code 302 indicates a temporary redirection.
One of the most notable features that differentiate it from a Переадресация 301 в том, что в случае 302 перенаправлений сила SEO не переносится на новый URL.
Это связано с тем, что это перенаправление было разработано для использования в тех случаях, когда необходимо перенаправить контент на страницу, которая не будет окончательной.
Таким образом, после устранения перенаправления исходная страница не потеряет свое положение в поисковой системе Google.
Несмотря на то, что мы не очень часто нуждаемся в перенаправлении 302, в некоторых случаях этот параметр может быть очень полезным. Это наиболее частые случаи:
- Когда мы понимаем, что на странице есть неуместное содержание. Пока мы решаем проблему, мы можем перенаправить пользователя на другую страницу, которая может представлять интерес.
- В случае, если атака на наш сайт требует восстановления любой из страниц, это перенаправление может помочь нам минимизировать количество случаев.
Редирект 302 — это код, который сообщает посетителям определенного URL-адреса, что страница была временно перемещена, направляя их непосредственно в новое местоположение.
Другими словами, перенаправление 302 активируется, когда роботы Google или другие поисковые системы запрашивают загрузку определенной страницы. В этот момент, благодаря этому перенаправлению, сервер возвращает автоматический ответ, указывающий новый URL.
Таким образом избегаются ошибки и неприятности как для поисковых систем, так и для пользователей, что гарантирует плавную навигацию.
Редирект 302 служит, например, для того, чтобы иметь несколько версий домашней страницы на разных языках.
The main one can be in English, but if the visitors come from other countries then this system automatically redirects them to a page in their language.
Таким образом, мобилизация Веб-трафик достигается, но в то же время влияние на уровне SEO главной страницы не ослабляется. Это продолжает расти, несмотря на то, что передача власти не происходит, как мы объясняли ранее.
Пример перенаправления HTTP 302
The most common HTTP 302 redirect example case is Google.
Независимо от страны, в которую вы входите, если вы введете https://www.google.com/, you will be redirected to the Google version in the language/country that corresponds to you.
В случае Германии 302 автоматически доставит нас к https://www.google.de/ так что мы можем искать контент на немецком языке.
Порталы успешных компаний, таких как Coca-Cola или даже Fujitsu, также используют эту систему для перенаправления трафика туда, где они считают наиболее удобным.
What causes HTTP 302 error?
Here are some of the most common reasons for the 302 redirect error:
- Использование 302 перенаправлений во время перемещения домена;
- Создание перенаправления 302 при перемещении документа;
- Использование перенаправления 302 во время изменения протокола сайта;
- Создание 302 перенаправлений при изменении структуры сайта.
HTML-перенаправление 302 не рекомендуется, когда метод исходного запроса должен применяться к запросу целевого URL-адреса — например, перемещение URL-адреса директивы формы, которая использует метод POST для определенного периода.
Вам не следует использовать код состояния 302, если вы хотите перенести SEO-вес на целевой URL.
How to identify HTTP 302 error?
Проверка того, что 301 и 302 перенаправить настройки верны очень легко.
When entering into the address bar of the old address, we observe what is happening.
The change of address indicates that everything is fine with the redirect.
The address remains the same – you need to look for the source of the problem, but first, we advise you to clean the cache and try again.
Есть еще один вариант — подать заявку на проверку кода ответа сервера на онлайн-сервисы, например, http://example.com/e_redirect/.
Если вы правильно настроили перенаправление, после ввода имени домена вы увидите код ответа 301 или 302. Это зависит от того, какой тип перенаправления вы планировали получить изначально.
Некоторые сервисы дополнительно отображают код, предоставленный сервером после перенаправления, и здесь есть только одна допустимая опция — 200 OK.
How to fix HTTP 302 error?
Способ 1: проверьте конфигурацию сервера
Приложение может работать на сервере, который использует одну из этих двух наиболее распространенных программ веб-сервера, Nginx или Apache. На эти два веб-сервера приходится более 84 процентов глобальной программы веб-сервера!
Therefore, the first step in determining the 302 response code is checking the mandatory redirect instructions in the webserver program configuration file.
Для веб-сервера Apache
Шаг 1: Откройте файл .htaccess на сервере.
To identify the webserver, you need to find the key file. If you are using the Apache web server, locate the .htaccess file in your site’s root filesystem.
Если ваша программа находится на общем хосте, ваше имя пользователя может быть связано, например, с учетной записью хоста. В этом случае, как правило, каталог корня приложения находится по пути:
/home/<username>/public_html/path, thus the .htaccess file is located at /home/<username>/public_html/.htaccess.
Шаг 2: Найдите директивы mod_rewrite
Найдя файл .htaccess, откройте его в текстовом редакторе и найдите строку, которая использует директивы RewriteXXX, принадлежащие модулю Apache mod_rewrite.
Однако основная идея заключается в том, что директива RewriteCond описывает текстовую модель, которая сравнивается с зарегистрированным URL. Когда посетитель запрашивает соответствующий URL на сайте, директива RewriteRule, которая отслеживает одну или несколько инструкций RewriteCond, будет фактически перенаправлять запрос на соответствующий URL.
Например, следующее — это простая комбинация RewriteRule и RewriteCond, которая удовлетворяет всем требованиям example.com, но вместо этого вставляет временный редирект в тот же URI во временном домене — example.com:
RewriteEngine в RewriteCond% {HTTP_HOST} ^ пример .com $ RewriteRule ^ (. *) $ HTTP://www.teilitary-example.com/$1 [R = 302]
Обратите внимание на дополнительный баннер в нижней части RewriteRule, который ясно показывает, что код ответа должен быть 302, показывая агенту браузера, что это временное перенаправление.
Шаг 3: Сброс директив в файле .htaccess
# НАЧАЛО WordPress RewriteEngine On RewriteBase / RewriteRule ^ index .php $ - [L] RewriteCond% {REQUEST_FILENAME}! -F RewriteCond% {REQUEST_FILENAME}! -D RewriteRule. /index.php [L] # END WordPress
Поэтому, если в вашем файле .htaccess вы обнаружите необычную директиву RewriteRule или RewriteCond, которая вам не подходит, попробуйте временно их аннотировать (с префиксом #) и перезапустите веб-сервер, чтобы проверить, решена ли проблема.
Для веб-сервера Nginx
Шаг 1: Откройте файл nginx.conf
Если ваш веб-сервер работает на Nginx, вам следует искать совершенно другой файл конфигурации. Этот файл указан как nginx.conf по умолчанию и находится в одном из общих каталогов, перечисленных ниже:
/ usr / local / nginx / conf, / etc / nginx или, / usr / local / etc / nginx.
Шаг 2: Перепишите директивы в файле nginx.conf
После обнаружения откройте файл nginx.conf в текстовом редакторе и найдите директивы перезаписи, относящиеся к индикатору перенаправления.
Например, это простая директива блока (объявленная как набор операторов), которая устанавливает виртуальный сервер путем создания временного перенаправления с abc.com на временный-abc.com:
сервер {слушай 80; слушай 443 песни; имя_сервера www.abc.com; переписать ^ / $ http://www.teilitary-abc.com redirect; }
Nginx переписывает директивы параллельно с Apache RewriteRule и
RewriteCond, потому что они обычно содержат более сложные текстовые шаблоны поиска.
Шаг 3: Проверьте политику замены файла nginx.conf
В любом случае проверьте файл nginx.conf для политики замены исключений, которая содержит флаг перенаправления (другой код ответа возврата постоянного ключа 301).
Обратите внимание на любые исключения перед перезагрузкой сервера, чтобы проверить, решена ли проблема.
Способ 2: поиск устаревшего программного обеспечения
В документе спецификации RFC для HTTP 1.0 говорится, что цель кода ответа «302 найдено» предназначена для указания того, что клиент должен выполнить временное перенаправление.
However, many new browsers will process the code 302 received through the POST request as an invalid GET request.
This has triggered snags and confusion with particular web server programs that attempt to force the browser to perform the right work when it needs to be redirected temporarily.
Чтобы решить эту проблему, документ спецификации RFC HTTP 1.1 возвратил 303 кода ответа, еще 307 временных перенаправлений, что является понятным способом управления POST-to-GET или временными переходными ответами.
Метод 3: Очистка бревен
Почти все веб-приложения хранят записи на сервере. Журнал приложения обычно представляет историю приложения, например, какие страницы, серверы были запрошены и подключены, которые были получены из предоставленной базы данных и т. Д.
Журналы сервера подключены к текущему устройству, на котором запускаются программы, и обычно содержат информацию о состоянии и работоспособности всех подключенных служб и даже информацию о сервере.
Запишите Google [PLATFORM_NAME] в CMS или используйте [PROGRAMMING_LANGUAGE], чтобы зарегистрироваться и зарегистрировать [OPERATING_SYSTEM] при запуске пользовательского приложения для получения дополнительной информации для получения этих записей.
Способ 4: исправить код приложения
В случае сбоя всех описанных выше способов проблема может заключаться в коде пользователя приложения, вызвавшего проблему.
Попробуйте определить причину проблемы, вручную обнаружив приложение и проанализировав его в файлах журнала сервера и приложений.
Рекомендуется скопировать полное приложение на локальный компьютер для разработки и пройти по нему, чтобы точно узнать, что происходит с 302 сканированием, и увидеть код для каждого приложения.
HTTP 302 Error: Conclusion
Наконец, как вы видели, нам не нужно сильно бояться ошибок перенаправления HTTP 302. Не углубляясь в это, они представляют собой фантастический способ избежать потери трафика на наших веб-страницах с неизбежными изменениями, которые возникают в течение многих лет.
I hope that, after reading this article, you will not get chills every time about how do I fix the 302 moved temporarily error.
Если вы хотите внести свой вклад в сообщение, или если у вас есть вопрос или просто хотите высказать свое мнение, не стесняйтесь комментировать ниже!
Код 302 Found не является ошибкой, это информационное сообщение, которое возвращается в ответ на запрос
к временно перемещенному ресурсу. Код Found должен содержать в себе информацию о новом
месторасположении.
О чем свидетельствует ошибка 302
Код 302 устанавливает системный администратор ресурса. При этом в заголовке сообщения Location должен
быть указан новый адрес. Браузер автоматически перенаправляется по указанному url, но при этом поисковые
системы не обновляют ссылки так, как это происходит в случае использования кода 301 Redirect. Вес ссылки
в поисковой системе при этом также не изменяется и не переносится на новый адрес, указанный в заголовке
Location.
Рекомендуется применять этот способ перенаправления в качестве ответа только для некоторых поисковых
методов, в частности:
- GET, при котором все данные передаются в строке запроса;
- HEAD, при котором сервер запрашивает информацию о заголовке искомого ресурса или файла.
Для ответа на запросы, отправленные другими поисковыми методами, при временном перемещении ресурса
рекомендовано применять код 307 Temporary redirect
Что делать пользователю, когда в браузере появляется код ошибки 302
Если вы увидели сообщение 302 Found, прежде всего, посмотрите заголовки, в которых должно содержаться
перенаправление. Если в заголовке нет перенаправления, напишите в техническую поддержку ресурса или
хостинг-провайдера — бывает, что его настраивают по ошибке.
Причины возникновения кода 302 found
Его не настраивают для тех url, которые изменены на постоянной основе. Основная причина использования —
техническое обслуживание сайта, во время которого контент может быть размещен на временном домене.
Главная цель, которую преследует при этом системный администратор — чтобы поисковые системы не начали
индексацию по новому адресу. Иногда не совсем добросовестные администраторы интернет-магазинов
настраивают код 302 для товаров, которых в данный момент нет в наличии.
Вас также может заинтересовать
From Wikipedia, the free encyclopedia
The HTTP response status code 302 Found is a common way of performing URL redirection. The HTTP/1.0 specification (RFC 1945) initially defined this code, and gave it the description phrase «Moved Temporarily» rather than «Found».
An HTTP response with this status code will additionally provide a URL in the header field Location. This is an invitation to the user agent (e.g. a web browser) to make a second, otherwise identical, request to the new URL specified in the location field. The end result is a redirection to the new URL.
Many web browsers implemented this code in a manner that violated this standard, changing the request type of the new request to GET, regardless of the type employed in the original request (e.g. POST).[1] For this reason, HTTP/1.1 (RFC 2616) added the new status codes 303 and 307 to disambiguate between the two behaviours, with 303 mandating the change of request type to GET, and 307 preserving the request type as originally sent. Despite the greater clarity provided by this disambiguation, the 302 code is still employed in web frameworks to preserve compatibility with browsers that do not implement the HTTP/1.1 specification.[2]
As a consequence, RFC 7231 (the update of RFC 2616) changes the definition to allow user agents to rewrite POST to GET.[3]
Example[edit]
Client request:
GET /index.html HTTP/1.1 Host: www.example.com
Server response:
HTTP/1.1 302 Found Location: http://www.iana.org/domains/example/
See also[edit]
- List of HTTP status codes
- HTTP 301
References[edit]
- ^ Lawrence, Eric. «HTTP Methods and Redirect Status Codes». EricLaw’s IEInternals blog. Retrieved 2011-08-20.
- ^ «Request and response objects | Django documentation | Django». Docs.djangoproject.com. Retrieved 2014-06-23.
- ^ «Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content». Tools.ietf.org. Retrieved 2019-01-05.
External links[edit]
- RFC 7230, RFC 7231, RFC 7232, RFC 7233, RFC 7234, RFC 7235 (HTTP 1.1)
- RFC 2616 (HTTP 1.1) (obsolete)
- RFC 1945 (HTTP 1.0)
Код ответа состояния переадресации 302 Found по протоколу передачи гипертекста (HTTP) указывает, что запрошенный ресурс был временно перемещен по URL-адресу, указанному в заголовке Location . Браузер перенаправляет на эту страницу, но поисковые системы не обновляют свои ссылки на ресурс (в «SEO-терминологии» говорится, что «сок ссылки» не отправляется на новый URL-адрес).
Даже если спецификация требует, чтобы метод (и тело) не изменялся при выполнении перенаправления, не все пользовательские агенты соответствуют здесь — вы все равно можете найти этот тип программного обеспечения с ошибками. Поэтому рекомендуется устанавливать код 302 только в качестве ответа для методов GET или HEAD и вместо этого использовать 307 Temporary Redirect , поскольку в этом случае изменение метода явно запрещено.
В случаях, когда вы хотите, чтобы используемый метод был изменен на GET , используйте вместо этого 303 See Other . Это полезно, если вы хотите дать ответ на метод PUT , который не является загруженным ресурсом, а будет выдать подтверждающее сообщение, например: «вы успешно загрузили XYZ».