Взял доработать скопированный сайт, уже даже жалею.
Есть форма:
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Заказать Кухн. на заказ лдсп</title>
<link rel="stylesheet" href="../css/reveal.css">
<link rel="stylesheet" href="../css/default.css">
<link rel="stylesheet" href="../css/mform.css">
<script type="text/javascript" src="../js/jquery-1.6.min.js"></script>
<script type="text/javascript" src="../js/jquery.reveal.js"></script>
<script type="text/javascript" src="../js/mform.js"></script>
<style>
body {
background: url("./images/form_bg.png") 0 -20px;
}
.centered form label {
color: #fff !important;
text-align: center;
font-size: 15px;
font-style: italic;
font-family: Candara, sans-serif;
font-weight: bold;
}
.centered form .progressimg {
width: 50px;
margin: 0 auto;
margin-top: 15px;
}
fieldset {
margin: 0px auto 0 auto !important;
padding: 0 !important;
height: auto !important;
width: 246px;
background: none !important;;
}
fieldset h1 {
margin: 0 0 15px 0 !important;
color: #fff !important;
text-align: center;
font-size: 20px;
}
form {
margin: 0 auto;
width: 232px !important;
}
form ul {
height: 150px;
}
form li {
margin: 0;
padding: 0;
height: 30px;
background-position: 0 12px !important;
text-align: right;
}
form li.mail {
background-position: 0 -20px !important;
}
form li.phone {
background-position: 0 -52px !important;
}
form li input {
margin: 0 !important;
}
form li.button {
text-align: center;
}
.footer textarea {
width: 272px;
height: 100px;
}
</style>
</head>
<body class="form" marginwidth="0" marginheight="0">
<div class="wrapper">
<div class="footer">
<div class="report">
<div class="order">
<fieldset>
<div class="centered">
<h1>Оставить заявку на просчет мебели.</h1>
<form id="g_sendf">
<label class="label_to" style="display:none;" id="8CDF78DE-FB13-1776-40B8-506D23C1FA29">Покупка Кухня ЛДСП №7
</label>
<label class="label_sndok" style="display:none;" id="2DA2936B-E8F1-9D44-5099-66161582EB32">
Cообщение успешно отправлено!<br id="0F794D7B-3C10-A154-EC96-785C029CFF5F"><center id="461CF24A-62D5-8C8D-18D1-3D95D714C4C0"> Скоро с вами свяжется наш специалист.</center>
</label>
<div class="progressimg" style="display:none;" id="CB0B3702-75C8-E8DC-6EF4-0DECC02F3533"><img src="../images/loader.gif" border="0" id="D422601C-38AC-3064-90C4-057D6C54631B"></div>
<ul id="D62F1BA5-8DC3-37D9-410A-68F58C83B600">
<li id="8148685D-DF22-3D1E-2CCF-83B6D7C9E02A">
<input name="name" value="Имя" defval="Имя" type="text" require="true" title="Это поле обязательно для заполнения" onfocus="changeColorFocus(this);" onblur="changeColorBlur(this, 'Имя');" id="2E2D4563-F335-8F10-A735-EE33277DB4CB" sname="Имя">
</li>
<li class="phone" id="53DF55A5-51C8-76AF-00AE-B33053AAA42B">
<input name="phone" value="Телефон" sname="Телефон:" defval="Телефон" require="true" title="Это поле обязательно для заполнения" type="text" onfocus="changeColorFocus(this);" onblur="changeColorBlur(this, 'Телефон');" id="F1BC20BE-C1E2-E1FC-3BEB-4F2F28F29ECC">
</li>
<li class="button" id="B1F816D1-ABBD-94AA-9A83-C960AD155442">
<input type="button" onclick="pushmsg(this);" value="Оставить заявку" id="45562A64-D1EF-AC84-36C3-BB6E2C547E95">
<br id="61617370-CC26-2A2A-033F-6DBB59768809"><font color="silver" id="96EDD848-2200-DAA5-9768-8A2B3A7B9DC7">*Ваши данные останутся конфиденциальными</font>
<br id="148AF7D2-0979-600E-1467-C82136CBC288">
</li>
</ul>
</form>
</div>
</fieldset>
</div>
</div>
</div>
</div>
</body></html>Вот js который отвечает за ее отправку:
// для предзагрузки картинок кнопки необходимо прописать через запятую
var r = preload('ap_s/img/hover.png,ap_s/img/normal.png,ap_s/img/active.png');
function _onfocus(event){
cheak_edit(event);
}
function _onblur(event){
cheak_edit(event);
}
function cheak_edit(event){
if ($('#'+event.id).attr('defval') != null)
if (event.value.length!=0){
if (event.value != $('#'+event.id).attr('defval')){
$("#"+event.id).addClass('edit_f_te');
}else{
$('#'+event.id).val("");
$("#"+event.id).addClass('edit_f_te');
}
}else {
$('#'+event.id).val($('#'+event.id).attr('defval'));
$("#"+event.id).removeClass('edit_f_te');
}
$('#'+event.id).removeClass('edit_f_error');
}
function pushmsg(event) {
var str = 'p=1';
var sform=''; var ft='';
var v = 0;
$(event).parents('form').each(function(){
sform = $(this).attr('id');
});
// vemail="true"
$('#'+sform).find("input[vemail*='true']").each(function(){
if (validate($(this).val())==false){
$(this).addClass('edit_f_error');
v = 1;
}
});
$('#'+sform).find("input[vphone='true']").each(function(){
if (validatephone($(this).val())==false){
$(this).addClass('edit_f_error');
v = 1;
}
});
$('#'+sform).find("input[type='text'], textarea").each(function(){
str += "&" + $(this).attr('id')+'='+encodeURIComponent(
(($(this).attr('sname')!=null)?$(this).attr('sname'):$(this).attr('defval'))
+':;:'+$(this).val());
if (($(this).attr('defval')==$(this).val()) && ($(this).attr('require')!=null)){
$(this).addClass('edit_f_error');
v = 1;
}
});
if (v==1) return;
ft = $('#'+sform).find('.label_to').text();
$('#'+sform).children().hide();
$('#'+sform).find(".progressimg").show();
str += "&tmes=" + encodeURIComponent(ft);
$.ajax({
url: "mail.php",
crossDomain:true,
data: str,
dataType: "jsonp",
type: "POST",
success: function (data, textStatus) {
if (data.error=="0"){
$('#'+sform).find(".progressimg").hide();
$('#'+sform).find('.label_sndok').show();
}
else {
$('#'+sform).find('.label_sndok').show();
alert('Error!');
}
},
error:
function (request, status, error) {
alert('Error!');//alert(request.responseText);
}
/* function () {
alert('Error!');
}*/
});
}
function preload(images) {
if (document.images) {
var i = 0;
var imageArray = new Array();
imageArray = images.split(',');
var imageObj = new Image();
for(i=0; i<=imageArray.length-1; i++) {
imageObj.src=imageArray[i];
}
}
}
function validate(address) {
var reg = /^([A-Za-z0-9_-.])+@([A-Za-z0-9_-.])+.([A-Za-z]{2,4})$/;
if(reg.test(address) == false) {
return false;
}
return true;
}
function validatephone(phone) {
var reg = /^[-()sd]+$/
return reg.test(phone);
}
function generateGuid() {
var result, i, j;
result = '';
for(j=0; j<32; j++) {
if( j == 8 || j == 12|| j == 16|| j == 20)
result = result + '-';
i = Math.floor(Math.random()*16).toString(16).toUpperCase();
result = result + i;
}
return result;
}
function bmf(){
$("form").each(function(){
$(this).find("input[type='text'], textarea").bind('focus', function() {
_onfocus(this);
});
$(this).find("input[type='text'], textarea").bind('blur', function() {
_onblur(this);
});
$(this).find('*').each(function(){
if ($(this).attr('id')==null){
$(this).attr('id',generateGuid() );
}
});
$(this).find("input[type='text'], textarea").each(function(){
if ($(this).attr('sname')==null){
$(this).attr('sname',$(this).attr('defval'));
}
});
});
}
function init_forms(){
bmf();
}
$(function(){
init_forms();
});И php обработчик:
<?
$name = $_POST['name'];
$phone = $_POST['phone'];
// #Отправка данных с помощью функции mail()
mail ("pochta@yandex.ru",
"Новое сообщение с сайта (от : $name)",
" Имя:$name n Телефон: $phone,
"Content-type:text/plain; charset=utf-8");
?>В общем по нажатию на кнопку отправки, появляется гифка того что идет процесс и дальше ничего не происходит…никаких ошибок, ничего..и письмо на почту не приходит, почта стояла там рабочая…
В чем там может быть проблема?
Ошибки в формах
приема данных
Ошибки в формах
приема данных
Ошибки в формах могут появляться из-за неверно настроенной интеграции со сторонним сервисом. В этой статье описаны наиболее частые ошибки и пути их решения.
После подключения сервиса приема данных в настройках сайта отметьте его галочкой в меню «Контент» блока с формой и обязательно переопубликуйте страницу с формой.
Заявки не приходят в сервис приема данных
Если на опубликованной странице в форме не отображается ошибка, а заявки все равно не приходят, то нужно проверить логи сервиса приема данных.
Перейдите в личный кабинет Тильды → откройте раздел «Заявки» → посмотрите наличие ошибок в «Журнале ошибок».
Перейдите в раздел «Заявки»
Также открыть список последних ошибок можно при помощи бокового виджета. Для этого нажмите на иконку восклицательного знака.
Ниже мы выделили популярные ошибки сервисов приема данных, платежных систем и сервисов доставки, описали причины возникновения и способы их устранения.
Примите во внимание, что мы не осуществляем поддержку по вопросам связанным с работой вашего кода.
Ошибки при заполнении формы на сайте
Такие ошибки отображаются при попытке отправки данных в форме и видны всем пользователям.
Ошибка «Отправка данных невозможна»
Необходимо перейти в «Настройки сайта» → «Формы» → в самом низу «Общие настройки форм» → нажать «Настроить» → «Сохранить» → переопубликовать страницу с формой, перейти на опубликованную страницу, обновить её 2-3 раза и попробовать оставить заявку ещё раз.
Ошибка «[456] {«needcaptcha»:1}. Please, try again later.»
Ошибка появляется для определенного пользователя, при попытке заполнить форму несколько раз подряд за короткий период времени, без прохождения теста «Я не робот». Обычно в таком случае пользователь блокируется по IP на сутки. Необходимо проверить отправку формы в режиме «Инкогнито» или через VPN.
Если в вашем проекте возникла иная ошибка при получении данных с форм, обратитесь в службу поддержки в личном кабинете. Специалисты помогут разобраться.
При использовании сайта на cms WordPress совместно с плагином Contact Form 7, случается так, что у некоторых посетителей не отправляются веб-формы, созданные плагином. Текст ошибки выглядит так: «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже.»
Обычно такая ошибка возникает когда указан неверный исходящий адрес, либо плагин или скрипт вмешивается в работу плагина веб-форм. Первое, что необходимо проверить для решения проблемы, это адрес исходящий почты в настройках проблемной формы:
Адрес должен соответствовать домену сайта. Например, если у вас домен website.ru, то в поле «От кого» должен стоять ящик этого домена, например mail@website.ru. При этом исходящий адрес может даже не существовать, поэтому можете указать абсолютно любую почту, главное — чтобы она соответствовала домену сайта.
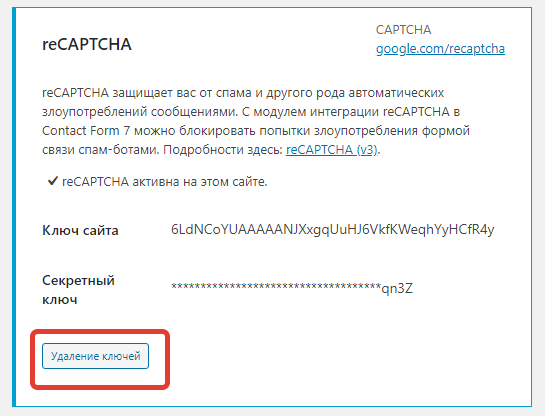
Если способ не помог, то проверьте настроен ли сервис Recaptcha. Для этого зайдите в админке по пути: Contact Form 7> Интеграция.
Если в блоке «ReCaptcha» написано «reCAPTCHA активна на этом сайте.», то нужно отключить привязку ключей. Для этого нажмите на кнопку «Настройка интеграции», а затем «Удаление ключей».
ReCaptcha — это сервис Google, который на основе своих алгоритмов определяет человек вы или бот. Иногда сервис ошибается и не дает отправлять формы на сайте. После удаления ключей ваш сайт не буден защищен от спама, но вы можете установить плагин «ReCaptcha v2 for Contact Form 7», где не будет проблемы с определением пользователей.
Что делать если способы не помогли?
В таком случае последовательность действий такая:
- Нужно отключить все плагины, кроме Contact Form 7, затем проверить работу форм. Если проблема решилась, то методом исключения включаете каждый плагин по отдельности и находите конфликтный.
- Если не помогло, то открываем файлы шаблона header.php и footer.php и удаляем подключение сторонних скриптов. Проверяем работу форм. Также, если формы заработали, применяете метод исключения.
Вышеописанные способы в 99% случаев должны помочь решить проблему. Если у вас осталась ошибка, то прошу связаться с нами любым доступным способом, указанным ниже, либо на странице контакты
Дело в том, что вы не вызываете свой PHP-скрипт.
Да, он у вас прописан в атрибуте action формы, но ни одна из кнопок на самом деле не отправляет форму. Каждая из ваших кнопок выполняет перенаправление, которое вы задаёте в JS-функции, а собственно отправки формы не происходит, ибо
event.preventDefault();
То есть буквально: «Предупредить выполнение события по умолчанию».
У вас есть выбор: заменить кнопки, например, на радиокнопки, а по отправке формы сначала писать в БД, а потом обычным PHP’шным header("location: ...") перенаправить туда, куда вам нужно (так бы делал я); или же оставить всё как есть, но в JS-функции ещё AJAX’ом дёрнуть ваш PHP-скрипт (считаю это решение переусложнённым).
Если что-то непонятно, спрашивайте в комментариях, обновлю ответ.
UPDATE: Примерное решение на радиокнопках
Код примерный, сразу говорю (бэкенд особо не проверял — накидал примерно, ибо я бы делал на PDO). Там есть мои комментарии, они в квадратных скобках и с пометкой A. P.. Да, и ещё я несколько улучшил код, если что-то непонятно, снова пишите в комментарии.
HTML
<form action="post.php" method="POST" class="form">
<div class="input-wrap">
<label for="num" class="phone-on-form" >Номер<br> телефона</label>
<!-- [Тип для телефонов — tel, а не phone — A. P.] -->
<!-- [У вас в PHP переменная называется num, поэтому здесь name тоже должен быть num. Ну или наоборот, но поскольку тип tel, пусть будет num — A. P.] -->
<!-- [Ещё можно добавить шаблон валидации телефона, погуглите атрибут pattern — A. P.] -->
<input class="input" type="tel" placeholder="+380 Номер телефона" id="num" name="num">
</div>
<!-- [Немножко наведём красоту по доступности для слепых — A. P.] -->
<p id="messenger-type" class="call-to-action">Шаг №1: Выберите удобный вам мессенджер</p>
<div class="buttons" role="group" aria-labelledby="messenger-type">
<label>
<input type="radio" name="messenger" value="Facebook">
<img src="img/lgt-icon-facebook.svg" class="icon"></img>
<p>Messenger</p>
</label>
<label>
<input type="radio" name="messenger" value="Telegram">
<img src="img/lgt-icon-telegram.svg" class="icon"></img>
<p>Telegram</p>
</label>
<label>
<input type="radio" name="messenger" value="Viber">
<img src="img/lgt-icon-viber.svg" class="icon"></img>
<p>Viber</p>
</label>
</div>
<p><button type="submit" id="go" name="go">Отправить</button></p>
</form>
PHP
<?php
// [Я не очень понимаю, зачем эта проверка — A. P.]
if (isset($_POST['num'])){
// [Переменные переопределять не будем, у вас там путаница — A. P.]
// Параметры для подключения
$db_host = "localhost";
$db_user = "login"; // Логин БД
$db_password = "pass"; // Пароль БД
$db_base = 'name'; // Имя БД
$db_table = "tablename"; // Имя Таблицы БД
// Подключение к базе данных
$mysqli = new mysqli($db_host,$db_user,$db_password,$db_base);
// [Честно, я бы советовал вам применять PDO: во-первых, это красиво ©, а во-вторых, можно было бы поймать исключение, а не делать вот эти вещи — A. P.]
// Если есть ошибка соединения, выводим её и убиваем подключение
if ($mysqli->connect_error) {
die('Ошибка : ('. $mysqli->connect_errno .') '. $mysqli->connect_error);
}
// [Давайте подготовим запрос, чтобы к вам никто не пролез с SQL-инъекцией — A. P.]
$result = $mysqli->prepare(sprintf("INSERT INTO %s (num) VALUES (?)"), $db_table);
$result->bind_param("s", $_POST['num']);
$result->execute();
// [Поскольку мы хотим сделать редирект, уберём echo. По-хорошему, такие ошибки надо логировать в файл — A. P.]
// [А вот теперь возьмём значения радиокнопок из формы и определим, куда перенаправлять — A. P.]
$redirect = [
'Facebook' => 'https://messenger.com',
'Telegram' => 'https://t.me',
'Viber' => 'https://some.url.to.viber' // [Понятия не имею, какой у него URL — A. P.]
];
header(sprintf('location: %s', $redirect[$_POST['messenger']]));
}
Если при отправке формы вы получаете ошибку 404, при этом если у вас чистая версия WordPress, вы ничего не делали с настройками firewall, а также не ограничивали обработку POST запросов к сайту, то, скорее всего, причина этому в использовании служебных слов при отправке данных формы.
В WordPress есть список зарезервированных имен переменных, которые приведут к запуску внутренних обработчиков WordPress и получению ошибки 404, если не будут выполнены их условия. Поэтому для собственных форм лучше добавлять префиксы и не использовать чистые названия переменных, например, name, email и т.п.
Список зарезервированных слов следующий:
- attachment
- attachment_id
- author
- author_name
- calendar
- cat
- category
- category__and
- category__in
- category__not_in
- category_name
- comments_per_page
- comments_popup
- custom
- customize_messenger_channel
- customized
- cpage
- day
- debug
- embed
- error
- exact
- feed
- hour
- link_category
- m
- minute
- monthnum
- more
- name
- nav_menu
- nonce
- nopaging
- offset
- order
- orderby
- p
- page
- page_id
- paged
- pagename
- pb
- perm
- post
- post__in
- post__not_in
- post_format
- post_mime_type
- post_status
- post_tag
- post_type
- posts
- posts_per_archive_page
- posts_per_page
- preview
- robots
- s
- search
- second
- sentence
- showposts
- static
- subpost
- subpost_id
- tag
- tag__and
- tag__in
- tag__not_in
- tag_id
- tag_slug__and
- tag_slug__in
- taxonomy
- tb
- term
- terms
- theme
- title
- type
- w
- withcomments
- withoutcomments
- year
239