Bug Report
Used Packages
"@angular/animations": "^12.0.5",
"@angular/common": "^12.0.5",
"@angular/core": "^12.0.5",
"@angular/forms": "^12.0.5",
"@angular/platform-browser": "^12.0.5",
"@angular/platform-browser-dynamic": "^12.0.5",
"@angular/router": "^12.0.5",
"@angular/service-worker": "~12.0.5",
"@byteowls/capacitor-filesharer": "^2.0.0",
"@capacitor/android": "^3.0.1",
"@capacitor/app": "^1.0.1",
"@capacitor/camera": "^1.0.1",
"@capacitor/cli": "^3.0.1",
"@capacitor/core": "^3.0.1",
"@capacitor/ios": "^3.0.1",
"@capacitor/keyboard": "^1.0.1",
"@capacitor/push-notifications": "^1.0.1",
"@capacitor/share": "^1.0.1",
"@ionic-native/core": "^5.33.1",
"@ionic-native/file": "^5.33.1",
"@ionic-native/media": "^5.33.1",
"@ionic-native/media-capture": "^5.33.1",
"@ionic-native/splash-screen": "^5.33.1",
"@ionic-native/status-bar": "^5.33.1",
"@ionic/angular": "^5.6.9",
"@ionic/pwa-elements": "^3.0.2",
"cordova-plugin-file": "^6.0.2",
"cordova-plugin-media": "^5.0.3",
"cordova-plugin-media-capture": "^3.0.3",
"firebase": "^7.24.0",
"hammerjs": "^2.0.8",
"ionic4-tooltips": "^2.0.2",
"js-sha512": "^0.8.0",
"linkifyjs": "^2.1.9",
"moment": "^2.29.1",
"ngx-image-cropper": "^3.3.5",
"ngx-ionic-image-viewer": "^0.7.4",
"ngx-socket-io": "^3.3.1",
"ngx-toastr": "^13.2.1",
"rxjs": "~6.5.5",
"send-intent": "^1.1.6",
"tslib": "^2.0.0",
"zone.js": "~0.11.4"
Platform(s)
Some Android only (iOS works as expected)
Current Behavior
I deployed an app via Google Play that was built with «ionic build —prod» and synced with «npx cap sync android». It runs on all my test devices (Huawei P8 lite, Samsung A52, Xiaomi Redmi Note 9, Galaxy Tab 10.1 — Android 9 to 11). But some customers report me a white screen with:
Webpage not available
The webpage at http://localhost/ could not be loaded because:
net::ERR_HTTP_RESPONSE_CODE_FAILURE
This affects nearly 50% of my customers phones, but not my own devices. I tried to enable
android:usesCleartextTraffic="true"
not working. I changed
<base href="./">
not working either.
Even this error code is nearly not known to the community. I updated all packages, migrated to newest angular / ionic / capacitor / cordova, still working on my phones, still failing on customers phones.
Since I cannot read out the customers phones, I sent one of them a signed APK directly and it seemed to work. How can it be, that the same APK, provided via Google, causes Capacitor to fail with this error code?
Best,
Chris
I observe the following related behavior:
Running this xUnit.net/Playwright test when orderNewUrl does not exist (http status 404).
Playwright Version 1.16.1
Tested in both Visual Studio 2019 Text Explorer and Bash «dotnet test»:
using Microsoft.Playwright;
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Xunit;
using Xunit.Abstractions;
namespace Dkzhch.Rebus.Services.CustomerOrdersMsc.Tests.Acceptance.Http
{
public class HttpRequestForNonExistingUrl
{
private readonly ITestOutputHelper output;
public HttpRequestForNonExistingUrl(ITestOutputHelper output)
{
this.output = output;
}
[Fact]
public async Task Should_ReturnHttpStatus404()
{
var headed = Convert.ToBoolean(Environment.GetEnvironmentVariable("CUSTOMER_ORDERS_MSC_TEST_HEADED"));
var slowMo = Convert.ToInt32(Environment.GetEnvironmentVariable("CUSTOMER_ORDERS_MSC_TEST_SLOWMO"));
var rootUrl = Environment.GetEnvironmentVariable("CUSTOMER_ORDERS_MSC_APP_ROOT_URL");
var orderNewUrl = $"{rootUrl}/orders/new";
this.output.WriteLine($"headed: {headed}");
this.output.WriteLine($"slowMo: {slowMo}");
this.output.WriteLine($"orderNewUrl: {orderNewUrl}");
using var playwright = await Playwright.CreateAsync();
//// Alternative, but same result:
// var chromiumArgs = new List<string> { "--allow-insecure-localhost", "--ignore-certificate-errors", "--enable-features=NetworkService" };
var chromiumArgs = new List<string> {};
var chromiumLaunchOptions = new BrowserTypeLaunchOptions { Headless = !headed, SlowMo = slowMo, IgnoreDefaultArgs = chromiumArgs, Args = chromiumArgs };
var browser = await playwright.Chromium.LaunchAsync(chromiumLaunchOptions);
var page = await browser.NewPageAsync();
//// Alternative, but same result:
// var context = await browser.NewContextAsync(new BrowserNewContextOptions { IgnoreHTTPSErrors = true });
// var page = await context.NewPageAsync();
//// This does work and output:
//// >> GET https://localhost:5001/orders/new
//// << 404 https://localhost:5001/orders/new
// page.Request += (_, request) => output.WriteLine(">> " + request.Method + " " + request.Url);
// page.Response += (_, response) => output.WriteLine("<< " + response.Status + " " + response.Url);
//// this works, rootUrl exists:
// var response = await page.GotoAsync(rootUrl);
var response = await page.GotoAsync(orderNewUrl);
Assert.Equal(404, response.Status);
}
}
}
Observation Summary
Case 1: If I run the test headless
- No Exception is thrown
- I thus reach the next statement Assert.Equal(404, response.Status); which succeeds as expected
- This is the expected and specified behavior: https://playwright.dev/docs/api/class-page#page-goto
- «The method will not throw an error when any valid HTTP status code is returned by the remote server, including 404 …»
Case 2: If I run the test headed
- An Exception is thrown and I thus do never reach the next statement Assert.Equal(404, response.Status);
- Message:
Microsoft.Playwright.PlaywrightException : net::ERR_HTTP_RESPONSE_CODE_FAILURE at https://localhost:5001/orders/new - This seems not to be related to: https://playwright.dev/docs/api/class-page#page-goto
- «The method will throw an error if: there’s an SSL error (e.g. in case of self-signed certificates) …»
- https://localhost:5001/orders/new does use a self-signed certificate
- but I get the same behavior without SSL at: http://localhost:5000/orders/new
- But why do I get different behavior in headed and headless mode?
- I do not get an error with await page.GotoAsync(rootUrl); // rootUrl exists
Case 3: If the URL is invalid («/orders/new» instead of https://localhost:5001/orders/new)
- An Exception is thrown and I thus do never reach the next statement Assert.Equal(404, response.Status);
- Message:
Microsoft.Playwright.PlaywrightException : Protocol error (Page.navigate): Cannot navigate to invalid URL - I guess this is the expected and specified behavior
Case 4: If the web server is not running
- An Exception is thrown and I thus do never reach the next statement Assert.Equal(404, response.Status);
- Message:
Microsoft.Playwright.PlaywrightException : net::ERR_CONNECTION_REFUSED at https://localhost:5001/orders/new - I guess this is the expected and specified behavior
Observation Details
Case 1 Headless test run with non-existing URL
- No Exception and Assert.Equal(404, response.Status) succeeds
- Visual Studio Test Explorer Output:
Dkzhch.Rebus.Services.CustomerOrdersMsc.Tests.Acceptance.Http.Request_Should_Fail.Should_FailWithHttpStatus404_Given_NotFoundUrl
Source: Request_Should_Fail.cs line 22
Duration: 3.9 sec
Standard Output:
headed: False
slowMo: 1000
orderNewUrl: https://localhost:5001/orders/new
Case 1 Headed test run with non-existing URL
- Exception and thus Assert.Equal(404, response.Status) is never reached
- Visual Studio Test Explorer Output:
Source: Request_Should_Fail.cs line 21
Duration: 2.3 sec
Message:
Microsoft.Playwright.PlaywrightException : net::ERR_HTTP_RESPONSE_CODE_FAILURE at https://localhost:5001/orders/new
=========================== logs ===========================
navigating to "https://localhost:5001/orders/new", waiting until "load"
============================================================
Stack Trace:
Connection.SendMessageToServerAsync[T](String guid, String method, Object args)
Frame.GotoAsync(String url, FrameGotoOptions options)
Request_Should_Fail.Should_FailWithHttpStatus404_Given_NotFoundUrl() line 36
--- End of stack trace from previous location ---
Standard Output:
headed: True
slowMo: 0
orderNewUrl: https://localhost:5001/orders/new
Case 3: Test run with invalid URL
- Exception and thus Assert.Equal(404, response.Status) is never reached
- Visual Studio Test Explorer Output:
Source: Request_Should_Fail.cs line 21
Duration: 1.6 sec
Message:
Microsoft.Playwright.PlaywrightException : Protocol error (Page.navigate): Cannot navigate to invalid URL
=========================== logs ===========================
navigating to "/orders/new", waiting until "load"
============================================================
Stack Trace:
Connection.SendMessageToServerAsync[T](String guid, String method, Object args)
Frame.GotoAsync(String url, FrameGotoOptions options)
Request_Should_Fail.Should_FailWithHttpStatus404_Given_NotFoundUrl() line 36
--- End of stack trace from previous location ---
Standard Output:
headed: True
slowMo: 0
orderNewUrl: /orders/new
Case 4: Web Server not running
- Exception and thus Assert.Equal(404, response.Status) is never reached
- Visual Studio Test Explorer Output:
Dkzhch.Rebus.Services.CustomerOrdersMsc.Tests.Acceptance.Http.Request_Should_Fail.Should_FailWithHttpStatus404_Given_NotFoundUrl
Source: Request_Should_Fail.cs line 21
Duration: 6.1 sec
Message:
Microsoft.Playwright.PlaywrightException : net::ERR_CONNECTION_REFUSED at https://localhost:5001/orders/new
=========================== logs ===========================
navigating to "https://localhost:5001/orders/new", waiting until "load"
============================================================
Stack Trace:
Connection.SendMessageToServerAsync[T](String guid, String method, Object args)
Frame.GotoAsync(String url, FrameGotoOptions options)
Request_Should_Fail.Should_FailWithHttpStatus404_Given_NotFoundUrl() line 36
--- End of stack trace from previous location ---
Standard Output:
headed: True
slowMo: 0
orderNewUrl: https://localhost:5001/orders/new
I’m developing an HTML CSS Website and I’m getting this error and similar. I’ve seen a couple of answers where it says that you need to go to Developer Tools in your browser and fix it there but I’ve tried in every browser and I think the problem is within the code can someone help me with it?
DevTools failed to load SourceMap: Could not load content for http://envio.ae/js/bootstrap.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
DevTools failed to load SourceMap: Could not load content for http://xxxxxx.com/css/aos.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
asked Oct 25, 2020 at 2:38
1
Referring to Vitaliy-1‘s soultion here. You could either add source map files or remove the source map reference.
This error means that browser can’t find the file pointed here: https://github.com/pkp/healthSciences/blob/master/libs/bootstrap.min.css#L7
Source map files, like bootstrap.min.css.map, are generated automatically during files minification/compiling process. They actually are not needed for the production, but at the same time occupy 3 times more disk space than ones which they are mapping. That’s why I don’t include them in the release.
If you want just to remove that message, you can either remove comments like /*# sourceMappingURL=bootstrap.min.css.map */ in bootstrap.min.css, bootstrap.min.js and popper.min.js or download source map files from a Bootstrap 4.1.3 release and put them inside libs directory.
answered Jan 29, 2021 at 14:32
Malay MMalay M
1,55912 silver badges22 bronze badges
Comments
MarshallOfSound
pushed a commit
that referenced
this issue
Nov 25, 2019
* fix(urlrequest): allow non-2xx repsponse results
- closes #21046
* test(net): add test cases to verify non-2xx body
* test(session): update spec to match clientrequest behavior
* test(net): update test cases to match clientrequest behavior
* spec: clean up async net spec
MarshallOfSound
pushed a commit
that referenced
this issue
Nov 26, 2019
* fix(urlrequest): allow non-2xx repsponse results
- closes #21046
* test(net): add test cases to verify non-2xx body
* test(session): update spec to match clientrequest behavior
* test(net): update test cases to match clientrequest behavior
* spec: clean up async net spec
MarshallOfSound
added a commit
that referenced
this issue
Nov 26, 2019
#21285)
* fix(urlrequest): allow non-2xx repsponse results
- closes #21046
* test(net): add test cases to verify non-2xx body
* test(session): update spec to match clientrequest behavior
* test(net): update test cases to match clientrequest behavior
* spec: clean up async net spec
trop bot
pushed a commit
that referenced
this issue
Nov 26, 2019
* fix(urlrequest): allow non-2xx repsponse results
- closes #21046
* test(net): add test cases to verify non-2xx body
* test(session): update spec to match clientrequest behavior
* test(net): update test cases to match clientrequest behavior
* spec: clean up async net spec
MarshallOfSound
pushed a commit
that referenced
this issue
Nov 27, 2019
#21295)
* fix: allow reading body from non-2xx responses in net.request (#21055)
* fix(urlrequest): allow non-2xx repsponse results
- closes #21046
* test(net): add test cases to verify non-2xx body
* test(session): update spec to match clientrequest behavior
* test(net): update test cases to match clientrequest behavior
* spec: clean up async net spec
* Update api-session-spec.js
* chore: fixup test as per original PR to master
-
Что это за ошибка?
-
Причины и устранение
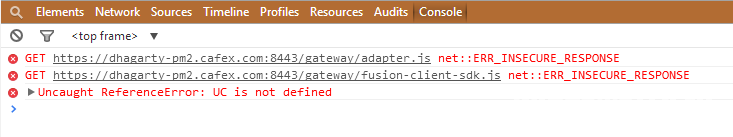
При серфинге страничек в интернет-браузере, пользователи встречают ошибку “net::ERR_INSECURE_RESPONSE”. Что это за ошибка, почему проявляется и как ее устранить расскажу подробнее в этой статье.
Что это за ошибка?
Для обмена данными между сервером и веб-браузером может использоваться WebSocket – протокол полудуплексной связи поверх TCP-соединения. При переходе на некоторые сайты, что используют защитные протоколы, с последующей загрузкой веб-страницы может возникнуть эта ошибка. Объясняется это тем, что сертификат, предоставленный сервером, не является доверенным со стороны клиентской машины (вашего ПК) и блокируется браузером, выдавая ERR_INSECURE_RESPONSE.
Причины и устранение
Причин может быть несколько:
- Сертификат, предоставленный сервером, не подписан доверенным центром сертификации (срок действия истек). В этой ситуации вы можете добавить корневой сертификат в “Хранилище доверенных корневых центров сертификации” в используемом браузере. На примере Яндекс.Браузер:
- Сохраняем сертификат (нажав “Сделать исключение для этого сайта” или выделив ссылку и нажав “Сохранить как текстовый документ”). В имени файла должен быть указан домен сайта (без http://) с расширением .crt (например windowsten.ru.crt). Поэтому измените расширение с .txt на .crt.
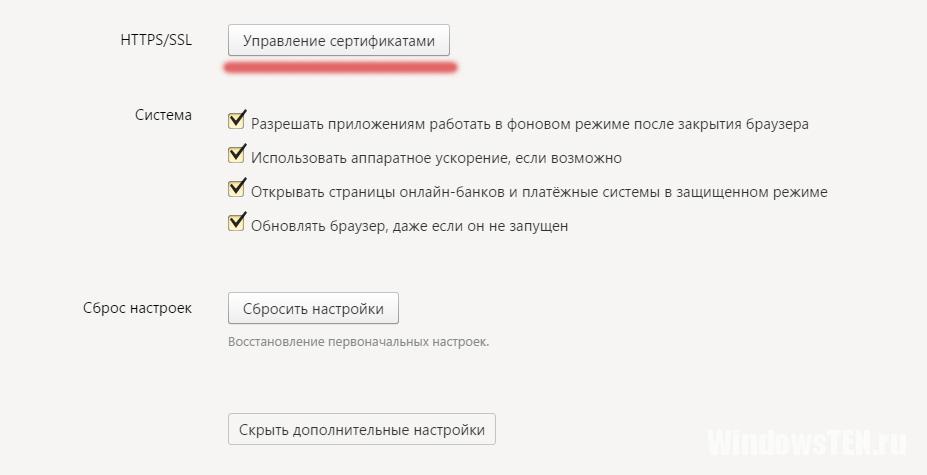
- Зайдите в браузер и нажмите “Настройки” → “Дополнительные настройки” → “Управление сертификатами”.
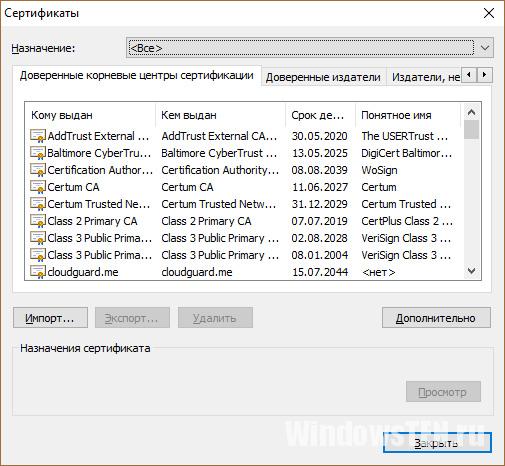
- В открывшемся окне нажимаем “Импорт”.
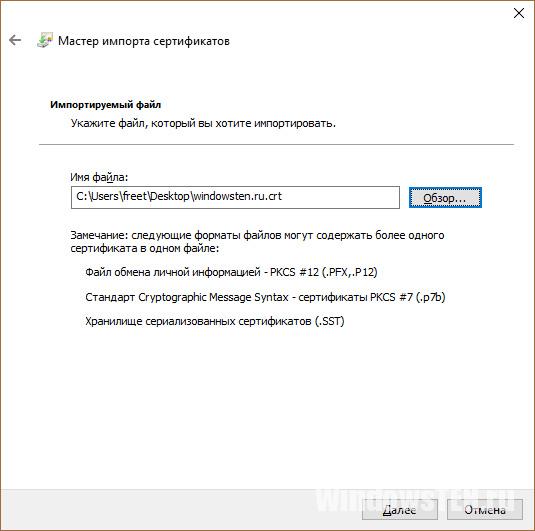
- Откроется “Мастер импорта сертификатов”, добавьте сохраненный сертификат к остальным.
- Перезагрузите страницу.
- Сохраняем сертификат (нажав “Сделать исключение для этого сайта” или выделив ссылку и нажав “Сохранить как текстовый документ”). В имени файла должен быть указан домен сайта (без http://) с расширением .crt (например windowsten.ru.crt). Поэтому измените расширение с .txt на .crt.
- Хост, указанный в URL веб-сайта не соответствует указанному в HTTPS сертификате сервера. Сертификат, содержащий полное доменное имя (или короткое), должен точно соответствовать указанному. В этом случае настройки может провести только владелец ресурса.
- Используемый браузер устарел и требует обновление. Проверьте наличие обновлений и установите последнюю версию веб-браузера.
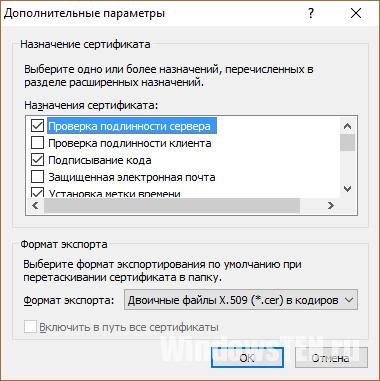
Важно! Как вариант, чтобы ошибка не проявлялась, вы можете отключить проверку подлинности сертификатов в том же меню, открыв раздел “Дополнительно”. Но учтите – это значительно ослабит безопасность вашей системы.
|
-4 / 5 / 2 Регистрация: 04.02.2013 Сообщений: 1,653 |
|
|
1 |
|
|
19.02.2022, 18:57. Показов 2424. Ответов 2
Подскажите как ликвидировать данные ошибки: 1. Failed to load resource: the server responded with a status of 404 ()
2. Не удалось загрузить карту исходного кода с помощью инструментов разработчика: Не удалось загрузить контент для http://stok-price-shop.ru/css/… n.css.map: Ошибка HTTP. Код статуса 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE… 3. Unchecked runtime.lastError: The message port closed before a response was received. Проблема в том, что загрузка главной страницы (непонятно почему) осуществляется в неком бесконечном по времени цикле. http://stok-price-shop.ru/ Миниатюры
__________________ 0 |
|
Jodah 3803 / 3161 / 1326 Регистрация: 01.08.2012 Сообщений: 10,718 |
||||
|
19.02.2022, 19:44 |
2 |
|||
|
1. Failed to load resource: the server responded with a status of 404 () Убрать обращение к картинке к картинке login-sprite.png.
2. Не удалось загрузить карту исходного кода с помощью инструментов разработчика: Это вопрос к механизму сборки проекта, почему файл отсутствует, но на производительность влиять не должно, т.к. файлы .map браузер не загружает до открытия консоли.
3. Unchecked runtime.lastError: The message port closed before a response was received. Эта ошибка чаще всего возникает из-за установленных в браузере расширений. Добавлено через 46 секунд Добавлено через 7 минут
0 |
|
-4 / 5 / 2 Регистрация: 04.02.2013 Сообщений: 1,653 |
|
|
19.02.2022, 20:16 [ТС] |
3 |
|
Jodah, а почему код дальше не читается??? Миниатюры
0 |
Ребят, хелп. В последнее время много жалоб от клиентов, что
сайт не открывается, ошибка:
net::ERR_HTTP_RESPONSE_CODE_FAILURE
Ничего не меняли, всё как всегда. У некоторых всё ок, у некоторых ошибка. Уже и сертификаты SSL обновляли, и файл htaccess меняли, и сайт от мусора чистили — ничего.
Проблема на время пропала, но теперь вернулась.
У кого-то было такое?
russian
programming
opencart
3
ответов
Yurii Chumak
Хостинг не таймвеб?)
А там опять какая то жижа? У меня один проект падает пару дней без причины на минуту, в логах везде чистота
DEVAGENCY
А там опять какая то жижа? У меня один проект пада…
Регулярно такое на разных сайтах
I’m developing an HTML CSS Website and I’m getting this error and similar. I’ve seen a couple of answers where it says that you need to go to Developer Tools in your browser and fix it there but I’ve tried in every browser and I think the problem is within the code can someone help me with it?
DevTools failed to load SourceMap: Could not load content for http://envio.ae/js/bootstrap.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
DevTools failed to load SourceMap: Could not load content for http://xxxxxx.com/css/aos.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
asked Oct 25, 2020 at 2:38
1
Referring to Vitaliy-1‘s soultion here. You could either add source map files or remove the source map reference.
This error means that browser can’t find the file pointed here: https://github.com/pkp/healthSciences/blob/master/libs/bootstrap.min.css#L7
Source map files, like bootstrap.min.css.map, are generated automatically during files minification/compiling process. They actually are not needed for the production, but at the same time occupy 3 times more disk space than ones which they are mapping. That’s why I don’t include them in the release.
If you want just to remove that message, you can either remove comments like /*# sourceMappingURL=bootstrap.min.css.map */ in bootstrap.min.css, bootstrap.min.js and popper.min.js or download source map files from a Bootstrap 4.1.3 release and put them inside libs directory.
answered Jan 29, 2021 at 14:32
Malay MMalay M
1,59913 silver badges22 bronze badges
When adding a bootstrap javascript library to my webpages, Chrome warned as DevTools failed to load source map. Below is the complete error message:
DevTools failed to load source map: Could not load content for http://192.168.10.12/admin/css/bootstrap.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
As a developer, I expect console output to only contain messages relevant to my application development.
It was frustrating to see the above error because I had no reference to the file bootstrap.min.js.map in my webpage which was indicated in the warning message. I searched the whole website’s root directory for the file and only found bootstrap.min.js and not bootstrap.min.js.map file. Surprisingly found a reference in the file bootstrap.min.js for bootstrap.min.js.map as below:
//# sourceMappingURL=bootstrap.min.js.map
As it is commented didn’t pay much attention to it!
What is a SourceMap?
The Javascript sources are often combined and minified to optimize the website to load faster and reduce bandwidth usage. Minification and combining dramatically improve site speed and accessibility, directly translating into a better user experience. Such scripts are difficult to debug than the original source code. A source map is a file that maps from the transformed source to the original source, enabling the browser to reconstruct the original source and present the reconstructed original to the debugger. To enable the debugger to work with a source map, a source map file shall be generated and included in the transformed file as a comment that points to the source map file as below:
//# sourceMappingURL=http://example.com/path/to/your/sourcemap.mapSolution:
Simply remove the below line from the file or based on the bootstrap version, you can download the corresponding source map file and place it in the appropriate directory where bootstrap.min.js is placed.
//# sourceMappingURL=bootstrap.min.js.map
Similarly, if you found a warning corresponding to a missing source map file, either go to the corresponding file and remove the sourceMappingURL line or download the corresponding source map file and place it in the appropriate directory.
Ramya Santhosh
is a Web Designer and content creator. A freelance writer on latest trends in technology, gadget reviews, How to’s and many more.