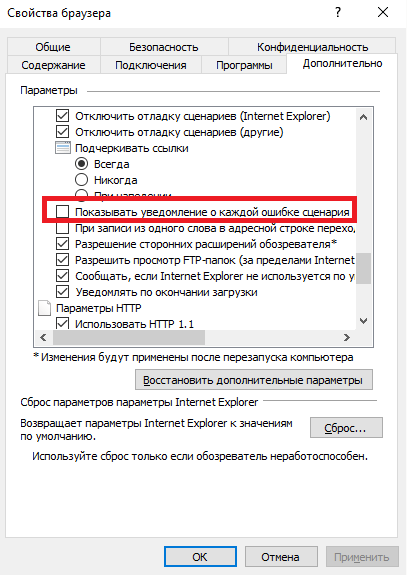
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
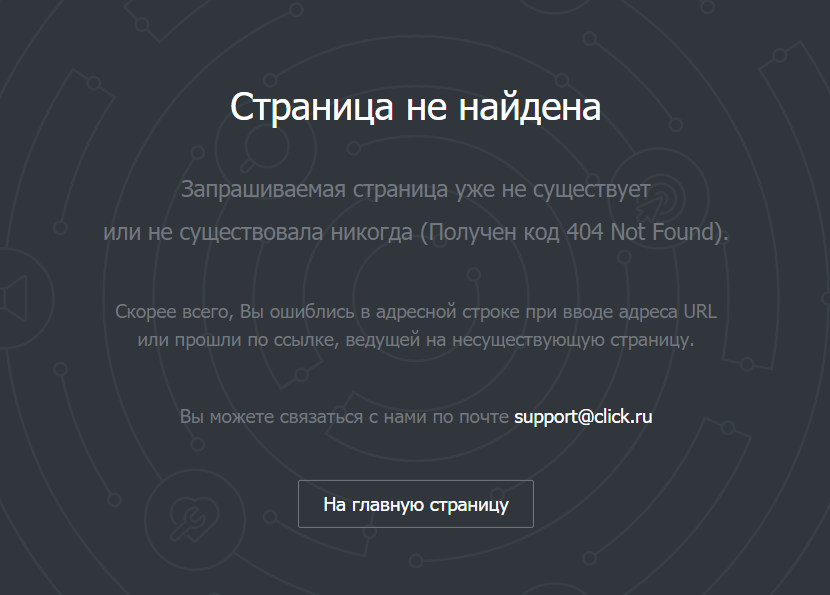
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
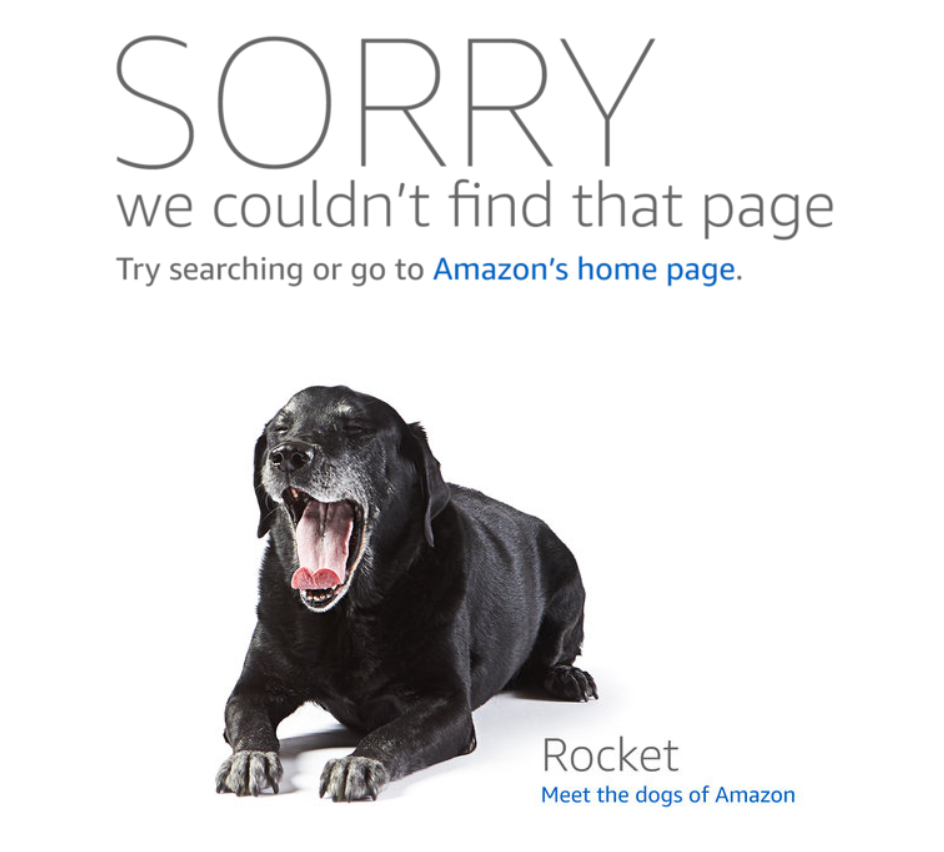
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Довольно широко распространена ситуация, когда мы, пользователи, натыкаемся на несуществующие страницы с кодом ответа 404 Not Found. Такие страницы есть на любом сайте, достаточно лишь вбить в адресную строку URL с ошибкой. Но вот проблема — наличие внутренних ссылок на них обязательно к исправлению, и вот почему.
- Поисковые роботы расходуют краулинговый бюджет при переходе на 404. Это приводит к тому, что они с меньшей вероятностью просканируют действительно полезные страницы с новым контентом.
- Потеря веса внешних ссылок, которая несомненно скажется на ухудшении в ранжировании этой страницы, а возможно и всего сайта.
- Ухудшение пользовательского опыта. Если на каждом углу посетитель сайта наталкивается на 404 страницу с грустной надписью «Not Found» он с большой вероятностью покинет сайт.
Вызывать эту ошибку могут следующие причины:
- Неправильный URL-адрес. Довольно часто пользователи просто опечатываются.
- Страница была удалена.
- URL-адрес страницы был изменен без настройки редиректов. Это привело к тому, что если пытаться перейти по старому адресу (например, по ссылке с другого сайта или закладок) возникнет ошибка 404.
Помочь найти страницы с 404 ошибкой помогут панели для вебмастеров.
Что делать
Сами по себе 404 ошибки являются нормальной практикой, но те ссылки, которые на них ведут — довольно неприятное явление. Постарайтесь как можно быстрее от них избавиться, изменив на корректные либо вовсе удалив. Так вы значительно меньше будете растрачивать краулинговый бюджет поисковых роботов, а чтобы сократить вероятность ухода с сайта живых людей, при попадании на такую страницу, правильно оформляйте страницу 404. Это тема нашей следующей статьи.
Как узнать сколько пользователей зашли на 404 страницу
Наиболее эффективный способ — создать цель в Яндекс.Метрике и отслеживать её.
После создания цели в Метрике установите на 404 страницу следующий код:
<script> window.onl oad = function (){ yaCounterXXXXXXX.reachGoal(‘404’); } </script>
XXXXXXX — номер вашего счетчика.
После этого вы сможете отслеживать трафик на 404 странице. Подобным образом можно сделать и в Google Analytics.
Сегодня я подготовил для вас материал, в котором я решил собрать свой опыт при работе с ошибками 404. Как проверить и найти ошибки 404 на своем сайте и почему это важно сделать?
Ошибка 404 на сайте означает то, что пользователь обратился к вашему сайту по такому url-адресу, страницы для которого в данный момент не существует.
Обратите внимание, что это не означает, что данной страницы вообще никогда не существовало. Она могла быть создана вами ранее, но позже вы могли переместить ее в другой раздел сайта, поменять ее название или что-то еще и автоматически изменился ее url-адрес. Кроме того, вы могли просто ее удалить.
Все бы ничего, но если на эту страницу были ссылки с вашего сайта, либо с других сайтов или она попадала в ранжирование поисковых систем, все переходы с таких мест на эту страницу, будут выдавать ошибку 404 — страница не найдена.
Как думаете есть ли на вашем сайте такие ошибки?
Признаться честно, я думал, что на моем сайте если такие ошибки и есть, то их не слишком много. Каково было мое удивление и ужас, когда я все настроил, проверил свой сайт и увидел реальную картину с ошибками 404 на своем сайте.
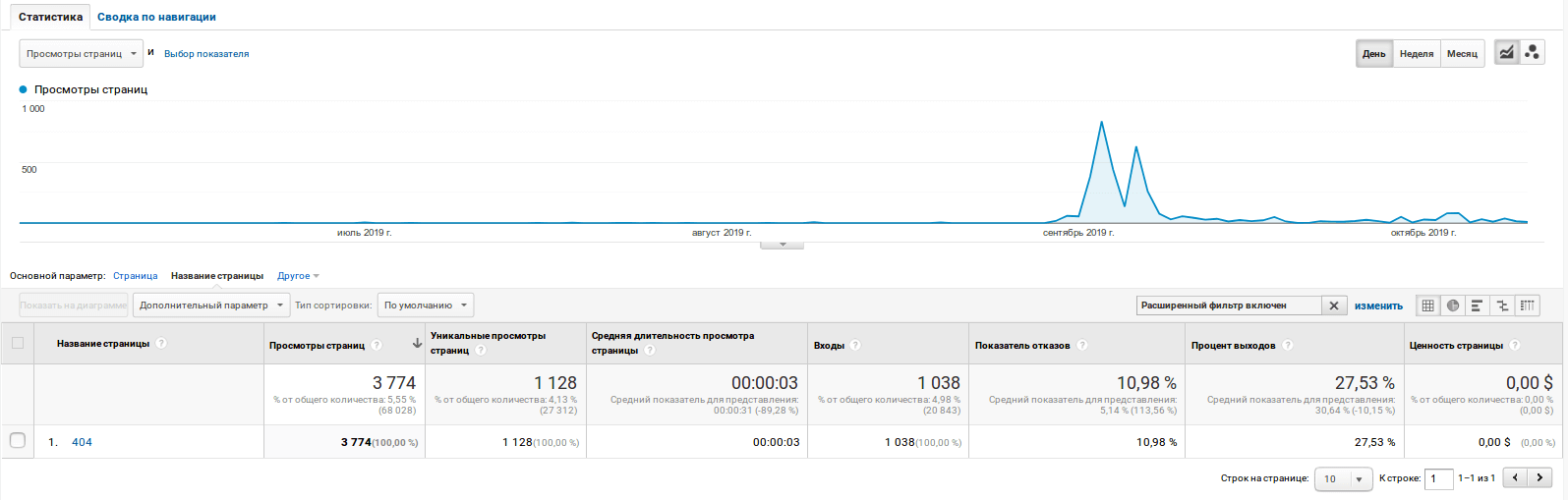
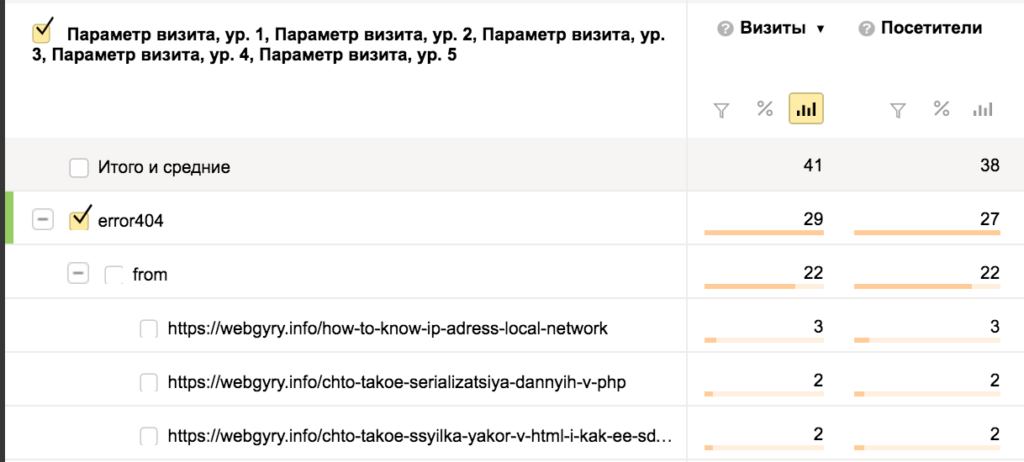
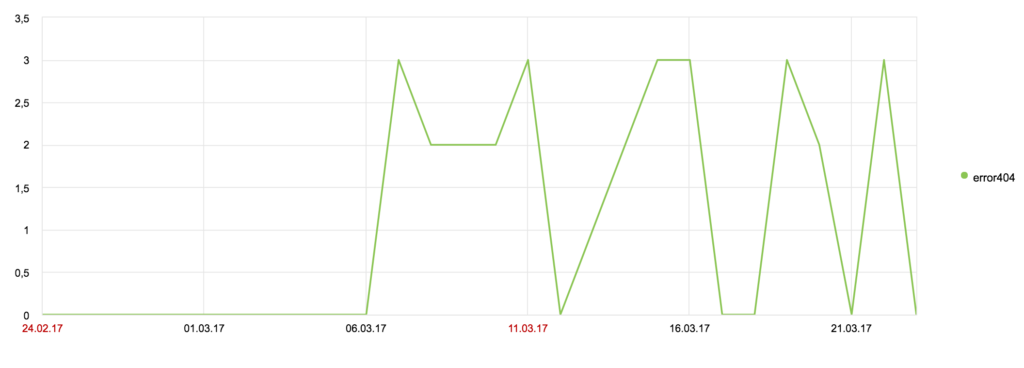
Вот скриншот из системы Яндекс Метрика:
Только за первые несколько дней, мне удалось найти 22 такие страницы.
Как думаете, сколько таких страниц у вас?
Большое количество 404 ошибок на вашем сайте может очень серьезно сказаться на показателях и посещаемости вашего сайта.
Почему так происходит?
Большое количество 404 ошибок означает для поисковой системы:
+ Автор не следит за своим сайтом.
+ Автор пытается обмануть своих посетителей.
+ На сайте какие-то неполадки.
Зачем поисковой системе давать высокие позиции в поисковой выдаче таким сайтам? Соответственно, доверие поисковых систем к ним довольно серьезно снижается.
Чтобы этого не допускать, нужно постоянно проверять свой сайт на ошибки 404, находить их и устранять.
Как это можно сделать и где посмотреть есть ли они на вашем сайте или нет?
Здесь есть несколько вариантов, как это можно сделать. Давайте рассмотрим самые основные.
Вариант 1. Система Яндекс Метрика.
https://metrika.yandex.ru
Это система веб-аналитики сайта, которая может показать наиболее точную и информативную картину из всех вариантов, которые будут рассмотрены ниже.
Но, основная проблема здесь — это сложность настройки и передачи данных в эту систему.
По умолчанию, Яндекс Метрика не умеет учитывать такие переходы с ошибками 404. Для того, чтобы это стало возможным, необходимо настроить так называемые параметры визитов.
Но, человеку, который плохо разбирается в веб-разработке, сделать это может быть не совсем просто. Если у вас возникли трудности, можете обратиться ко мне, у меня есть специальная услуга по настройке ошибок 404 в системе Яндекс Метрика для вашего сайта.
Услуги веб-аналитики сайта.
Этот способ хорош также тем, что вы можете данные об ошибках 404 как метрики и использовать их при построении отчетов веб-аналитики. Это дает возможность отвечать на такие вопросы как:
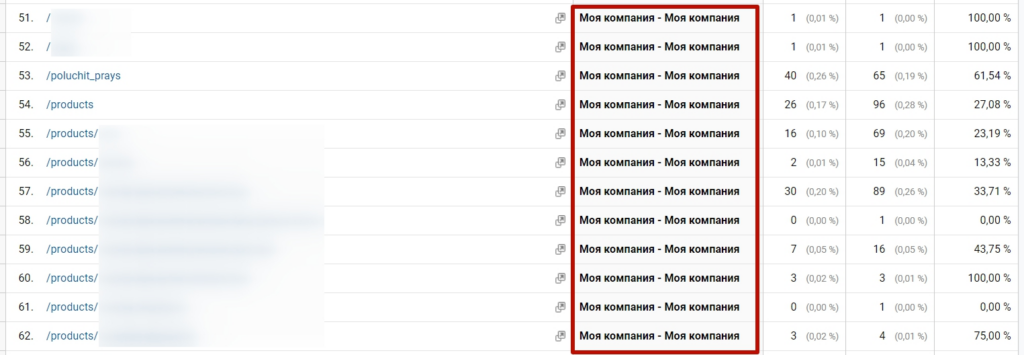
1) С каких именно страниц приходили на ваш сайт и натыкались на ошибку 404.
2) Какая доля таких посещений от общего числа визитов
3) Когда именно была зафиксированна ошибка 404.
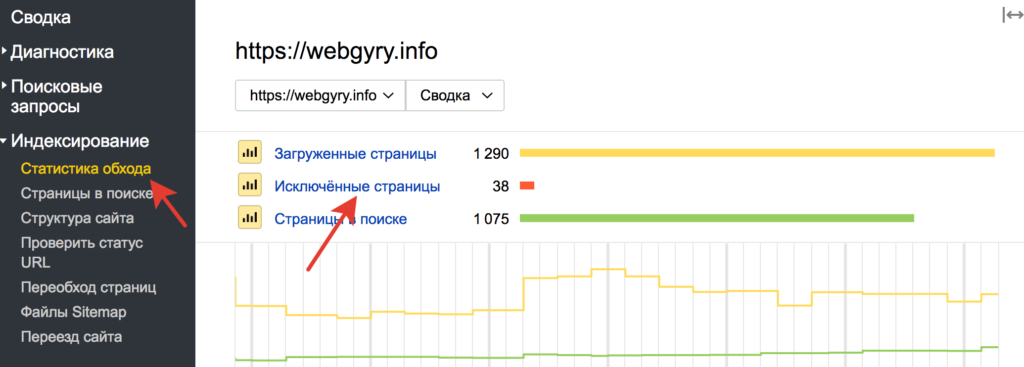
Вариант 2. Как посмотреть 404 ошибки в Яндекс.Вебмастер?
http://webmaster.yandex.ru
Страницы 404 находятся в разделе «Индексирование – Статистика обхода — Исключенные страницы»
Это хорошо, но таким способом вы можете увидеть не совсем полную информацию о вашем сайте, а только о тех страницах, которые так или иначе попадали в индекс поисковой системы Яндекс.
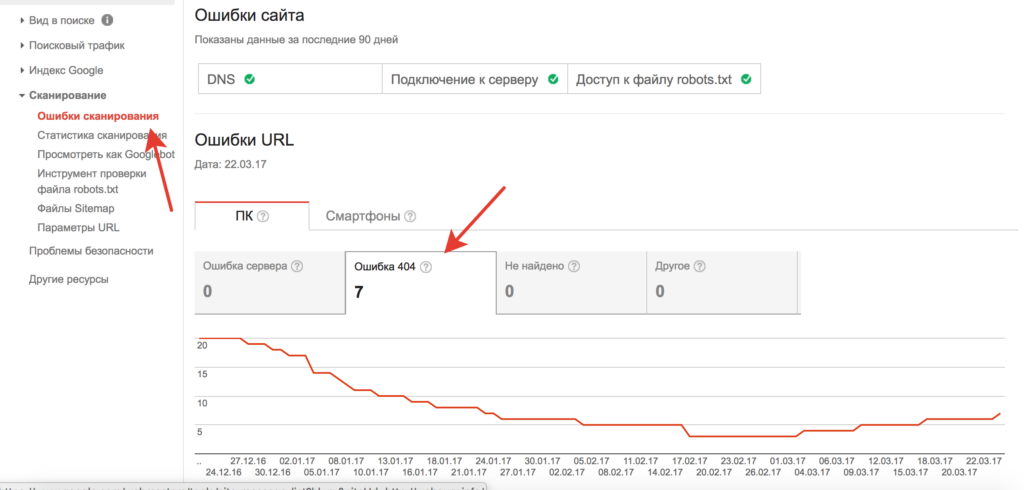
Вариант 3. Как посмотреть 404 ошибки в Google инструменты вебмастера.
http://www.google.com/webmasters/tools/
Этот способ аналогичен проверки ошибок 404 с помощью Яндекс Вебмастера. Картина здесь будет не совсем полная, но тем не менее, общую информацию вы можете получить.
Ошибки 404 в Google вебмастер можно найти здесь:
«Сканирование – ошибки сканирования».
После того, как вы отследите ошибки 404, на вашем сайте, нужно сделать 301 редирект на то место, где эти страницы на самом деле находятся.
Например, на wordpress это можно сделать с помощью следующего плагина.
Хороших позиций вашему сайту!
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Ошибка 404 — это стандартный код ответа HTTP, который говорит о том, что страница не может быть найдена. Ошибка 404 означает, что, хотя сам сервер ответил на запрос, конкретная страница, показывающая ошибку, оказалась недоступна.
Обычно такую ошибку пользователи видят, когда переходят по ссылке, ведущей на несуществующую страницу.
Причины возникновения ошибок 404
Как правило, появление такой ошибки вызывают:
- перемещение страницы сайта без перенаправления старого URL-адреса на новый;
- ссылка на страницу, которая уже удалена;
- неправильное написание URL в адресной строке или ссылке;
- появление большого количества ошибок 404 может быть вызвано вирусной атакой (например, размещением на сайте дорвеев).
Как ошибки 404 влияют на ранжирование сайта?
Хотя ошибки 404 сами по себе не являются фактором ранжирования, они могут отрицательно повлиять на SEO-продвижение.
Даже единичные битые ссылки снижают поведенческие характеристики сайта, вызывая уход посетителей и рост показателя отказов. Это является негативным сигналом для поисковых систем. Официальные источники Яндекса и Google рекомендуют избегать неработающих ссылок на сайте. Большое количество таких ошибок негативно влияет на его ранжирование. Чем больше неработающих ссылок на вашем сайте, тем сложнее будет Google и другим поисковым системам сканировать сайт. Поисковые системы считают, что за состоянием такого веб-ресурса никто не следит, и понижают его позиции в результатах поиска. Страницы, отдающие ответ с ошибкой 404, исключаются из индекса (базы данных поисковой системы).
Полностью избежать возникновения ошибки 404 невозможно, она может возникнуть на любом сайте — где-то поменяли адрес, удалили какой-то раздел или страницу, а ссылки на них осталась. Например, это может произойти при удалении карточек товаров в интернет-магазинах.
Чтобы наличие на сайте таких страниц не привело к ухудшению ранжирования ресурса, они должны быть правильно настроены — давать код ответа 404 (Not Found). Именно такой ответ сообщает поисковому роботу, что данной страницы не существует, и предотвращает ее индексирование.
Страница может выглядеть нормальной, но при этом давать ответ 404 или наоборот — уже несуществующая страница возвращает ответ 200 (страница доступна). Это вводит в заблуждение поисковые системы.
Если вместо кода 404 будет даваться ответ 200, в индекс попадет множество бесполезных страниц, которые будут сканироваться поисковым роботом вместо страниц с качественным контентом.
Лучший способ сделать так, чтобы посетители не попадали на страницу 404 — регулярно проверять наличие на сайте так называемых «битых» ссылок, которые ведут на несуществующие страницы. Это касается как внутренней перелинковки, так и внешних ссылок на другие ресурсы.
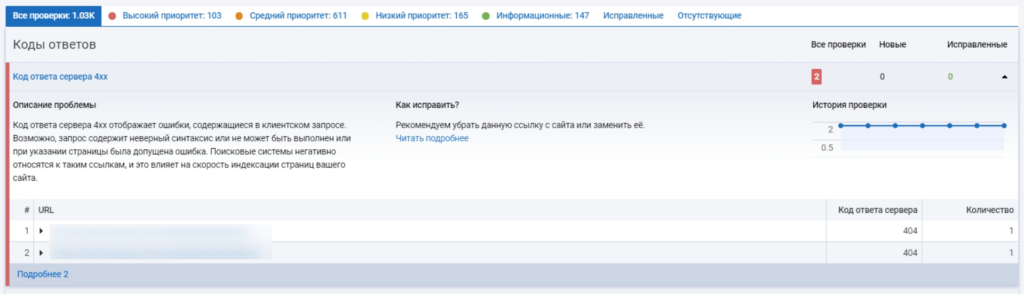
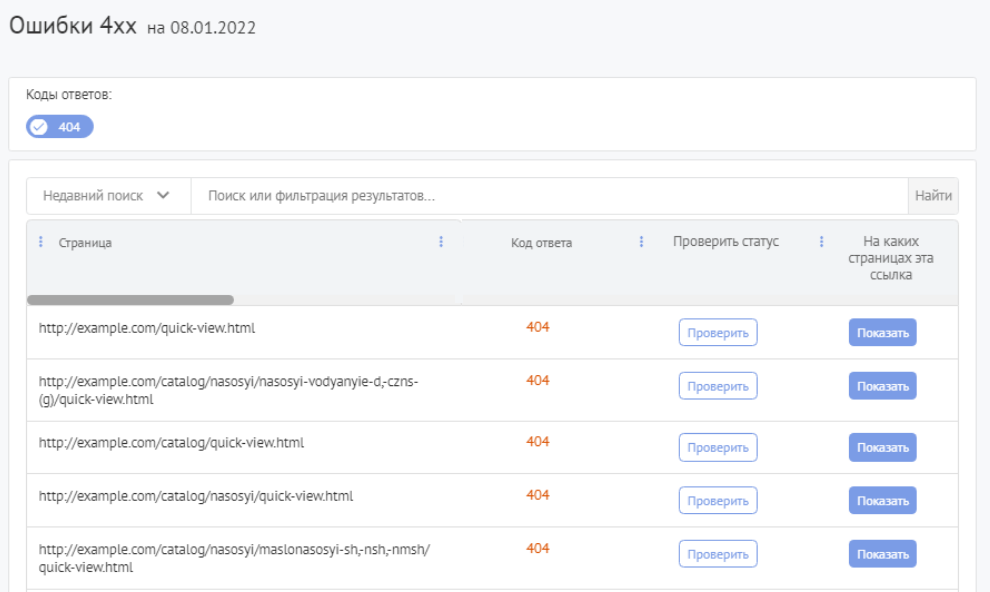
Как обнаружить ошибки 404 с помощью сервиса Labrika
Отчет «Ошибки 4хх» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Отчет содержит:
- URL-адрес страницы, которая отдала код ошибки 4xx.
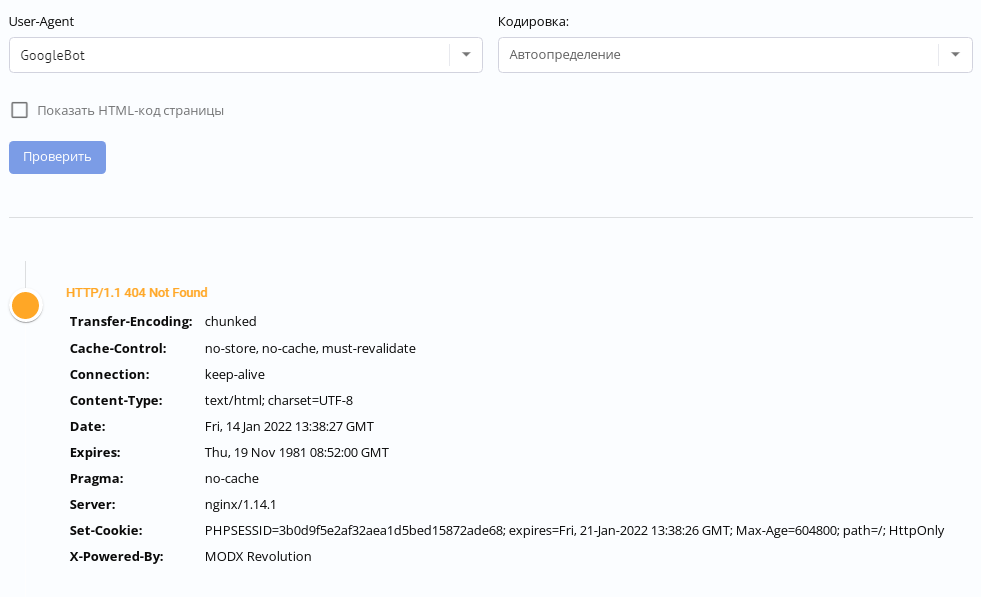
- Информацию о коде ответа страницы.
- Кнопку для проверки HTTP-статуса — при нажатии на неё откроется сервис проверки HTTP-заголовков страниц.
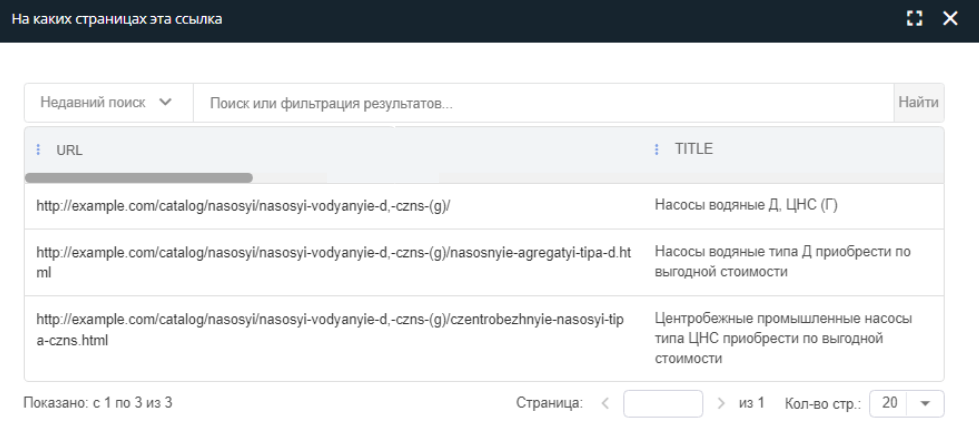
- Список страниц, с которых ведут ссылки на данную страницу с ошибкой 404 — открывается при нажатии на кнопку «Показать».
Как исправить ошибки 404?
Необходимо удалить ссылки на несуществующие страницы или восстановить работоспособность этих страниц. В первую очередь исправляйте важные страницы с ошибками 404 — карточки товаров, страницы услуг и контактов и т. д.
- Самый простой способ исправить ошибки 404 – перенаправление. Если контент переместился, настройте перенаправление на новый адрес. В случае удаления содержимого перенаправьте пользователей на другую релевантную страницу на вашем сайте. По возможности делайте перенаправление на что-то актуальное и полезное, а не просто отправляйте обратно на свою домашнюю страницу.
- Восстановление страницы. Если удаленная страница продолжает пользоваться высоким спросом, и нет другого подходящего контента для переадресации пользователей, рассмотрите возможность восстановления исходной страницы.
- Исправление ссылок. При наличии на вашем сайте неработающих ссылок отредактируйте их так, чтобы ссылки указывали на правильный URL-адрес.
- Если вы безвозвратно удалили содержимое страницы и не планируете заменять его другим связанным контентом, позвольте старому URL-адресу возвращать код ответа 404.
- Создайте информативную страницу ошибки 404. Она должна сообщить пользователю, что документ по этому адресу отсутствует, и предоставить возможность перейти на другие разделы сайта. Иначе посетители могут уйти с веб-ресурса, что приведет к потере трафика и ухудшению поведенческих факторов.
Более подробно об оформлении страницы 404-й ошибки вы можете прочитать в отдельной статье нашего сайта.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
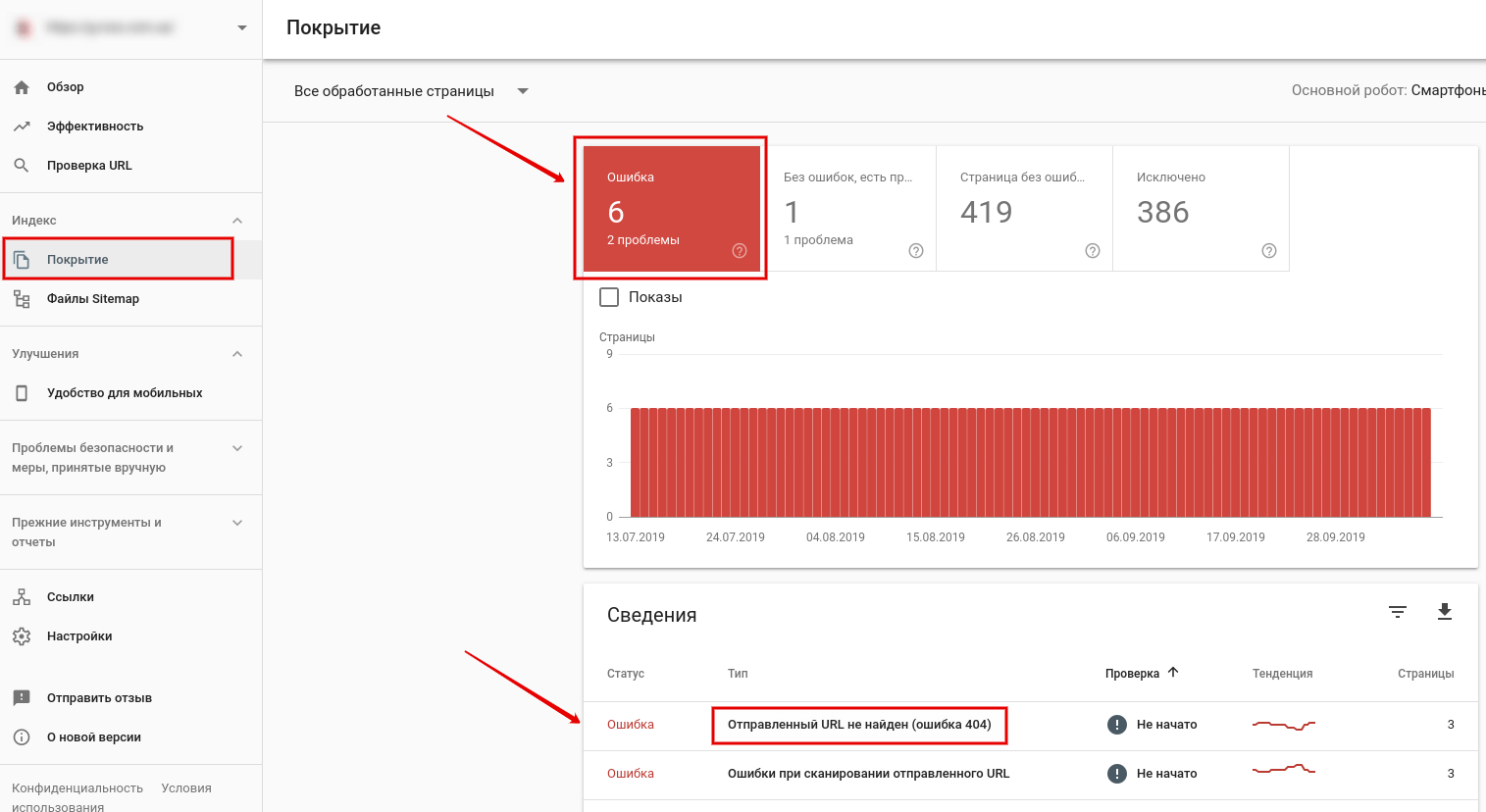
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
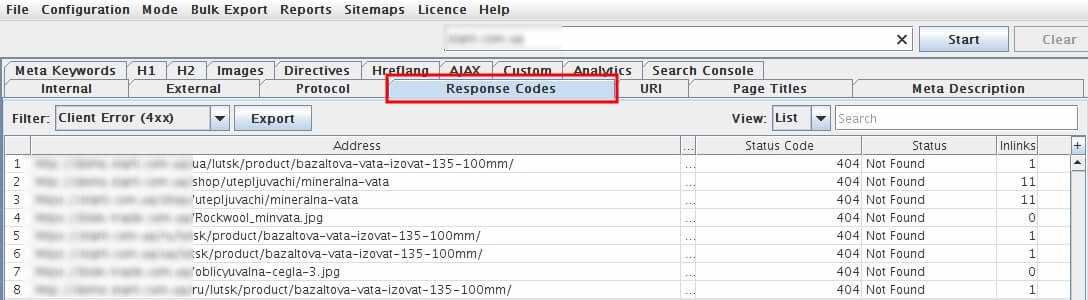
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
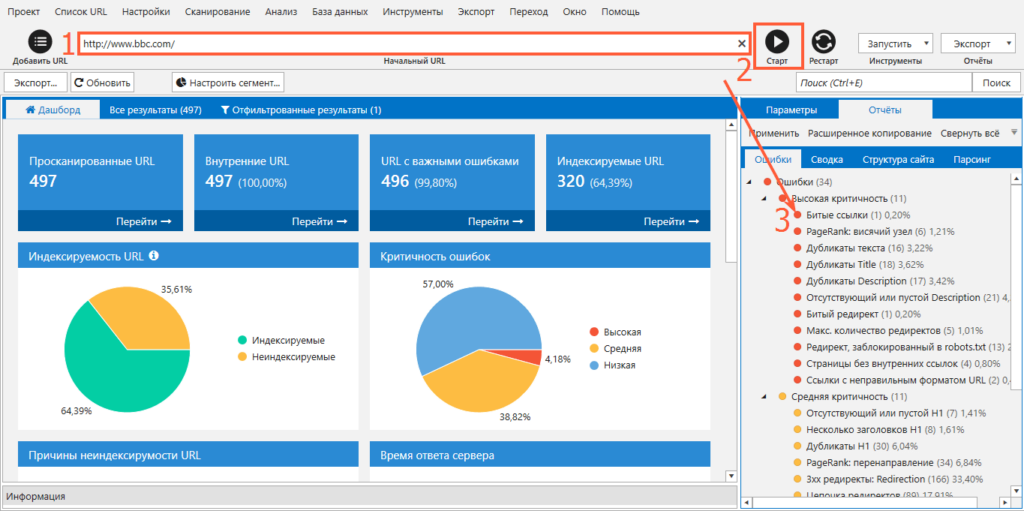
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Битая ссылка — неработающая, ведет на несуществующую страницу на сайте. При переходе по такой посетитель увидит сообщение об ошибке. (Говоря техническим языком, сервер отправит код ответа 404 «Not found».)
Битые ссылки могут появиться из-за банальной ошибки при написании, а также страниц, которые раньше существовали, а потом были удалены или перенесены.



Главная проблема в том, что битые ссылки ухудшают поведенческие факторы сайта, влияющие на успех SEO-продвижения. Потому что не все посетители настойчивые и терпеливые: многие могут просто уйти, если возникают сложности с навигацией. К тому же избыток broken links — риск попасть под один из фильтров Google.
Рассказываем о 11 способах найти нерабочие ссылки на сайтах. Дальше дело будет за малым: останется вручную поправить их через панель управления или настроить 301 редирект.
Вебмастеры Яндекса и Google
В отчетах обоих этих официальных инструментов можно увидеть, сколько на сайте сломанных ссылок и где они находятся.
В Google Search Console: «Индекс» → «Покрытие» → «Ошибка 404». В Яндекс.Вебмастере: «Индексирование» → «Статистика обхода», а также «Ссылки» → «Внутренние ссылки».

Естественно, этот способ проверки работает, только если есть права доступа к сайту. Чужой ресурс не получится проанализировать таким образом.
Читайте также: 26 полезных функций «Яндекс.Вебмастера»
Системы веб-аналитики
Самые популярные счетчики веб-аналитики тоже могут помочь обнаружить проблемы с работоспособностью ссылок.
Само по себе количество ошибочных переходов (на страницу 404) можно увидеть в отчетах:
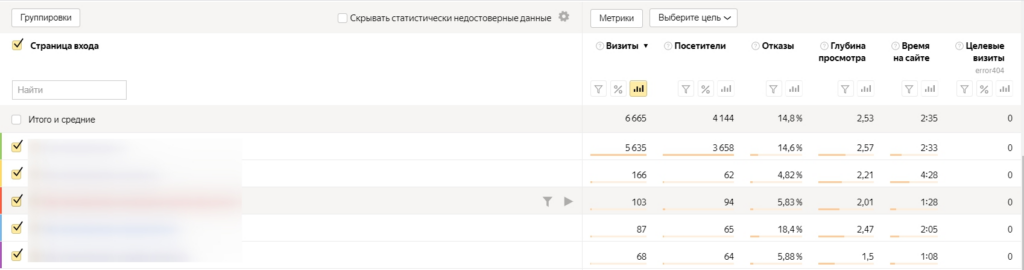
- Яндекс.Метрики: «Содержание» → «Заголовки страниц».
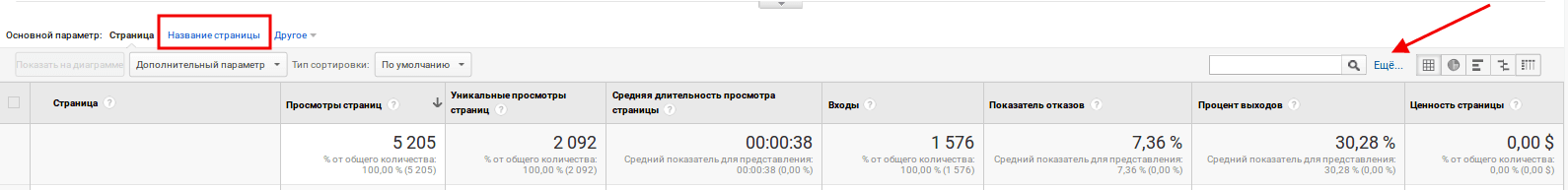
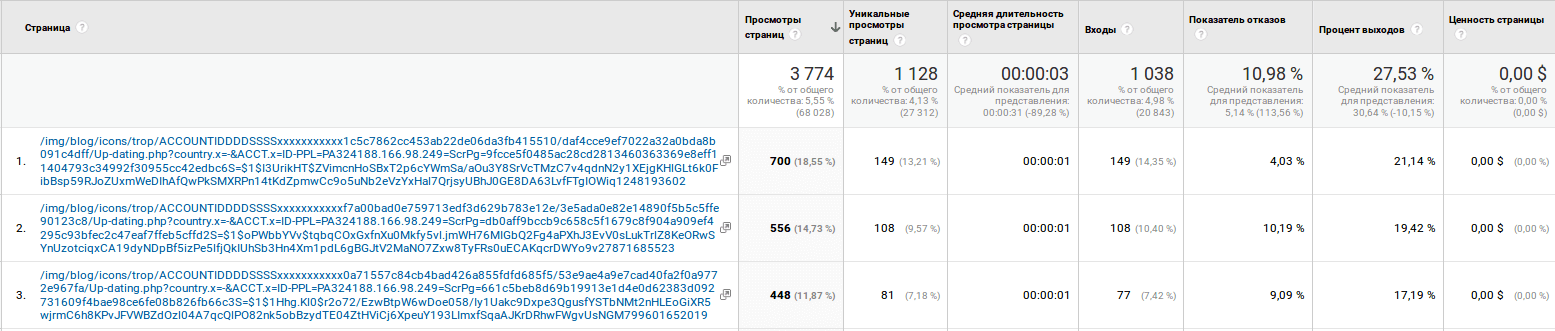
- Google Analytics: «Поведение» → «Контент сайта» → «Все страницы» (выбрать параметр «Название страницы»).
Важно: при условии, что 404-страница имеет отличный от других title. Еще она, скорее, будет выделяться и в отчетах «Страницы выхода». Там как раз можно увидеть, насколько битые ссылки ухудшают юзабилити сайта.

Кстати, с помощью Click.ru вы можете спарсить метатеги и заголовки с любого сайта. Первые 500 запросов — бесплатно. Дальше от 0,04 р. за запрос.
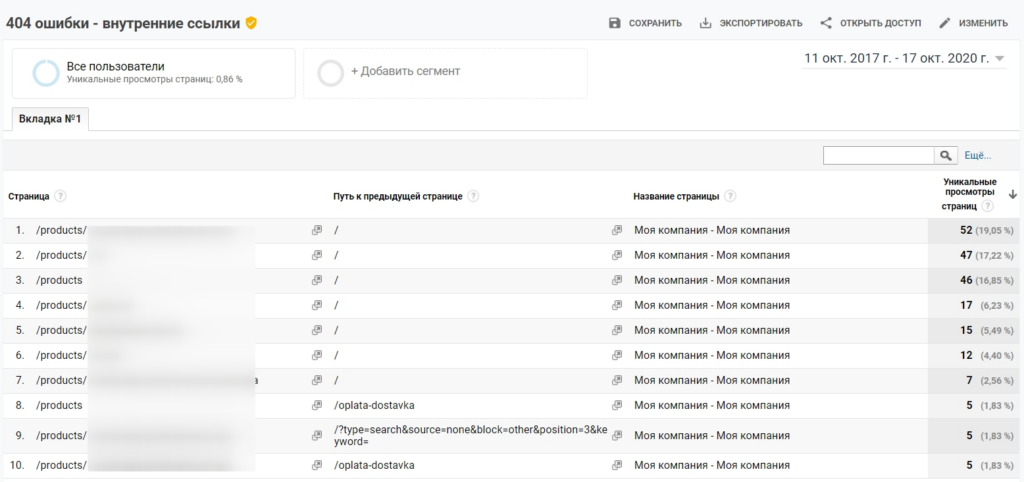
Отследить, где именно находится битая ссылка, немного сложнее. В Яндекс.Метрике для этого нужно:
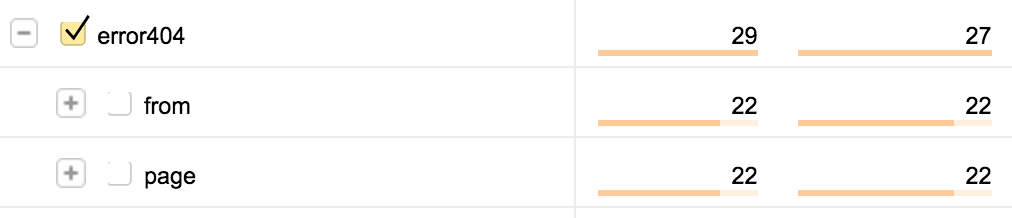
1. Создать цель JavaScript-событие с идентификатором типа «error404», название сделать таким же.
2. Добавить в код страницы (XXXXXX — номер счетчика):
<script>
window.onload = function (){
ym(XXXXXX, 'reachGoal', 'error404');
}
</script>
3. Отслеживать в отчетах достижения этой цели по параметру «Страница входа».

В Google Analytics можно сделать похожим образом, с помощью событий, или настроить специальный отчет (для этого проще взять шаблон Якова Осипенкова).

Эти фильтры Google Analytics тоже работают только в том случае, если 404-страница имеет уникальный заголовок (title).
Читайте также: 20+ ресурсов для обучения веб-аналитике: блоги, курсы, каналы, сообщества, рассылки
Сервисы комплексного SEO-анализа
Другой способ проверить сайт на битые ссылки — воспользоваться одним из сервисов для SEO-аудита.
Netpeak Spider предлагает найти не только broken links, но и дубли метатегов; проверить код сервера сервера, структуру сайта, редиректы, индексацию и др. Мощная фича: встроенный парсер для извлечения данных с различных ресурсов. Подписка стоит от 15 $ в месяц, есть бесплатный тариф.

Serpstat анализирует и битые ссылки, и битые картинки. И много чего еще делает: мониторит ссылочную массу, показывает ошибки в заголовках и метатегах, показывает позиции сайта в поисковиках и т. д. Подписка стоит от 55 $ в месяц, есть демо-доступ.

Screaming Frog SEO Spider сканирует сайт и находит нерабочие ссылки, дубли, ошибки в метаданных, показывает структуру, анализирует редиректы, директивы и др. Лицензия на программу стоит 149 евро в год, однако поиск битых ссылок есть и в бесплатной версии.
Обзор 10 версии Screaming Frog
SEO Analysis & Website Review by WooRank отображает тайтл, дескрипшн и сниппет в Google, проверяет валидность Sitemap, мобильность, юзабилити, структурированные данные — и, конечно, битые ссылки тоже. Это расширение для Chrome, и оно бесплатное. (Правда, в отличие от других, подойдет только для небольших сайтов, так как надо анализировать постранично, вручную).

Кстати, анализ битых ссылок может входить в функционал сервисов автоматизации рекламы и сквозной аналитики. Например, такая возможность есть у Alytics, Marilyn.
Специализированные инструменты
Вебмастерские, системы веб-аналитики, сервисы комплексного SEO-аудита не подходят — есть более узкие инструменты, заточенные чисто под поиск битых ссылок.
Xenu’s Link Sleuth — старая-добрая программа, проверяет сайты на наличие «сломанных» ссылок. Впрочем проверяет не только ссылки, но и изображения, фреймы, плагины, скрипты. Инструмент полностью бесплатный.

Badlinks — онлайн-сервис, который предлагает как разовую, так и регулярную проверку «плохих» ссылок на сайте. Разовая стоит от 50 рублей, регулярная — от 250 рублей в год. Стоимость сильно варьируется, так как зависит от частоты анализа и размера сайта. Бесплатный поиск ограничен 10 страницами.

Check My Links — расширение Chrome для поиска нерабочих ссылок на странице. Есть возможность скопировать весь список в буфер обмена, не учитывать ссылки на определенные домены, включить отслеживание nofollow. Инструмент абсолютно бесплатный.

Если работаете с Google Ads, обратите внимание на скрипт, который сканирует все посадочные страницы и сообщает о битых ссылках на почту. О других скриптах и том, как с ними работать, — в блоге Click.ru.
Читайте также: 35+ ресурсов для обучения SEO и развития в профессии
12.1К
просмотров
Если у вас крупный сайт с большим количеством страниц, то поисковое продвижение такого проекта зачастую сводится к выявлению и устранению множества технических проблем.
Одной из распространенных ошибок является наличие битых ссылок на страницы с кодом ответа «404 not found». Более того, на страницы с 404 ошибкой могут вести ссылки с других сайтов, при этом их вес будет потерян. В этой статье вы узнаете как вернуть потерянный вес внешней ссылочной массы.
«Я вам точно могу сказать, что на более или менее крупном сайте все время что-то ломается»
— Михаил Сливинский (Wikimart.ru), SEO Conference 2014.
Суть метода
Ссылки с других сайтов не передают вес, если ведут на битые страницы на вашем сайте. Задача состоит в том, чтобы настроить перенаправление (301 редирект) с несуществующих страниц, имеющих входящие ссылки, на другие подходящие страницы на сайте. Таким образом, вес входящих внешних ссылок начнет передаваться сайту.
Этот метод подойдет скорее проектам с возрастом и большим количеством страниц. Алгоритм работы следующий:
1. Поиск и составление списка страниц с 404 ошибкой.
2. Проверка полученных url-адресов на наличие входящих внешних ссылок.
3. Установка 301 редиректа с битых страниц на подходящие рабочие страницы.
На этом этапе нужно выявить на сайте несуществующие страницы, страницы с ошибками и составить как можно более подробный список url-адресов. Для этого есть несколько инструментов, которые далее будут рассмотрены подробно.
Панели Яндекс.Вебмастер и Google Webmaster Tools
Если ваш сайт еще не добавлен в панели для вебмастеров Яндекс и Google, то обязательно добавьте его сейчас. Так вы сможете своевременно выявлять битые ссылки и другие ошибки индексации.
Чтобы получить список страниц с 404 ошибкой в панели Яндекс.Вебмастер, перейдите на http://webmaster.yandex.ru/sites/ в раздел «Индексирование сайта» → «Исключенные страницы».
(кликните на изображение для увеличения)
Перейдя по ссылке «HTTP-статус: Ресурс не найден (404)» вы получите список найденных страниц с 404 ошибкой. Данный список можно экспортировать в удобном для вас формате.
(кликните на изображение для увеличения)
Для получения списка несуществующих страниц из панели Google Webmaster Tools (https://www.google.com/webmasters/tools/) перейдите в по ссылке «Ошибки сканирования».
(кликните на изображение для увеличения)
На странице будет список url-адресов с ошибками. Экспортировать список можно, нажав кнопку «Загрузка» и выбрав удобный формат выгрузки.
(кликните на изображение для увеличения)
Программы «краулеры»
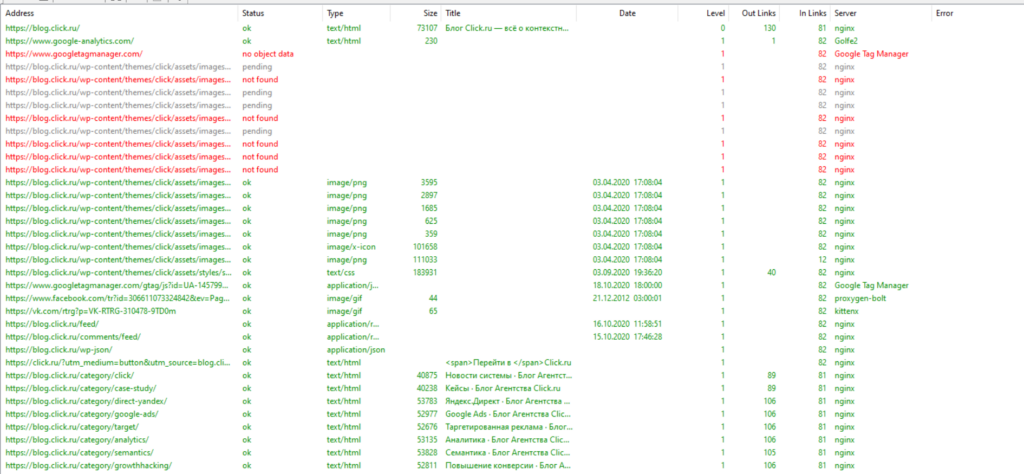
Тут можно выделить известные программы для поиска битых ссылок и дубликатов:
— Xenu Link Sleuth
— Screaming Frog Seo Spider
— Netpeak Spider
Все они позволяют найти на сайте и выгрузить список страниц с 404 ошибкой. Я для этих целей пользуюсь Screaming Frog Seo Spider, так как у него есть версия под Mac, в отличие от остальных. На примере Screaming Frog список 404 страниц выгружается так:
(кликните на изображение для увеличения)
Журнал ошибок сервера
Если есть такая возможность, то стоит просмотреть журнал ошибок сервера. Обычно это файл «error_log». В зависимости от используемого ПО на сервере, журнал ошибок может отличаться. Но суть все равно одна — просмотреть журнал ошибок сервера и выгрузить из него список url-адресов с 404 ошибкой.
Полученные списки ссылок нужно объединить в один список и удалить дубликаты. Для этого есть множество способов, но я использую текстовый редактор Sublime Text 2 (на Windows рекомендую Notepad++ с плагином TextFX).
(кликните на изображение для увеличения)
Проверка списка битых страниц на наличие входящих ссылок
Для проверки итогового списка url-адресов на наличие входящих ссылок с других сайтов используется сервис Ahrefs.com, а именно раздел «Batch Analysis» – https://ahrefs.com/labs/batch-analysis/.
(кликните на изображение для увеличения)
К сожалению, у данной функции есть ограничение в 200 url за 1 запрос на платных тарифах и в 2 url за 1 запрос на бесплатном. Поэтому нужно вбить свой список в несколько порций по 200 адресов. После каждой проверки нужно сделать экспорт в файл.
(кликните на изображение для увеличения)
Полученные выгрузки по 200 url нужно объединить в 1 таблицу. Для этого нужно открыть 1 файл и копировать в конец содержимое других файлов. Лишние столбцы можно удалить. Нас интересует только столбец «Total», он означает общее количество внешних ссылок на страницу.
(кликните на изображение для увеличения)
Полученный список нужно отсортировать и удалить строки, в которых «Total» равен нулю. В итоге у вас получится список битых страниц, которые имеют входящие ссылки с других сайтов.
Подбор страниц для редиректа
Полученный список нужно снова загрузить в Batch Analysis на Ahrefs, чтобы можно было посмотреть с каких сайтов и с какими анкорами стоят ссылки на каждую страницу нашего списка. Для этого используем иконку рядом с url-адресом.
(кликните на изображение для увеличения)
Далее нужно посмотреть с каких страниц и с какими анкорами ссылались внешние сайты. Для удобства создайте таблицу с двумя колонками, в которой будет список битых адресов и список «живых» адресов, на которые будет идти редирект. Если у страницы на вашем сайте просто изменился url, то вписывайте новый url страницы. В иных случаях, подберите самую релевантную на ваш взгляд страницу, основываясь на тексте страницы-донора и анкоре.
(кликните на изображение для увеличения)
Настройка 301 редиректа на новые страницы
В конце осталось добавить в файл «.htaccess» необходимые команды для редиректа. Для перенаправления с одной страницы на другую используется следующая команда:
Redirect 301 /bityj-adres.html http://site.ru/novyi-klassnyi-adres.html
Для каждого адреса итоговой таблицы нужно написать такую команду и добавить в файл «.htaccess». На этом этапе я рекомендую воспользоваться услугами программиста, чтобы все работало правильно.

Автор: Nikita Sawinyh, руководитель SEO студии sawinyh.ru, специалист по продвижению крупных проектов.
Nikita в соцсетях: Facebook | Twitter
Содержание статьи
- Чем вредны страницы 404 для сайта?
- Как появляются страницы 404?
- Как обнаружить страницы 404?
- Поиск ошибок в Google Search Console
- Поиск ошибок в Google Analytics
- Анализ сайта программой ScreamingFrog
- Поиск ошибок с помощью расширения Check My Links
- Что делать со страницами 404?
- Примеры оригинального оформления страницы с 404 ошибкой
- Заключение
Появление страницы 404 означает, что сайт не смог найти запрошенную страницу, поскольку она не существует. Эта ошибка создает много проблем при оптимизации сайта. В этой статье мы хотим рассказать какими способами можно их находить и устранять.
Чем вредны страницы 404 для сайта?
Страницы с кодом ответа сервера 404 есть на любом сайте, чтобы на них попасть нужно ввести в адресную строку браузера несуществующий адрес страницы.
Если ошибка 404 возникает из-за удаления страницы или «битой» ссылке на сайте, это плохо сказывается на продвижении.
А все потому, что:
- Потерпают поведенческие факторы
Пользователям не нравятся сайты с неработающими страницами. Они быстро покидают такие сайты и редко возвращаются. - «Сливается» впустую краулинговый бюджет
Любой сайт имеет ограниченный краулинговый бюджет и поисковые роботы не могут проиндексировать много страниц сразу. И если при сканировании сайта возникает много 404 страниц – низкая вероятность того, что роботы доберутся до новых или обновленных страниц. - Утрачивается ссылочный вес
При удалении страницы все ссылки, которые ведут на нее или с нее уходят в никуда.
Ссылки ведущие на страницы 404 носят название «битые» и плохо влияют на раскрутку сайта. Таким образом, при удалении страниц, удаляйте или заменяйте ссылки ведущие на них.
Как появляются страницы 404?
Причин возникновения 404 ошибок несколько:
- Неправильное написание УРЛа.
- Удаление страницы.
- Страница переведена на новый адрес, а редирект не настроен.
В независимости от причины возникновения страниц 404 их обязательно нужно исправлять.
Как обнаружить страницы 404?
Существует много способов проверить сайт на наличие страниц 404, но мы рекомендуем использовать сразу все описанные ниже.
Поиск ошибок в Google Search Console
- Зайдите в панель для вебмастеров Google и перейдите на вкладку «Покрытие».
- Если кликните по вкладке «Ошибка» – Вам откроется список страниц с ошибкой 404.
Поиск ошибок в Google Analytics
Узнать сколько пользователей столкнулось с ошибкой на сайте можно в сводке по страницам.
- Нажмите на пункт меню Поведение/Контент сайта/Все страницы.
- Отсортируйте страницы по названию «Страница не найдена» или «404» в зависимости от того, как она называется на Вашем сайте.
- Нажмите «Название страницы» и с помощью кнопки «Еще» воспользуйтесь поиском по запросу «404» (или «Страница не найдена»):
- GA отфильтрует все страницы по заданному заголовку и покажет отчет по количеству сеансов, получивших код ответа 404:
- Нажмите по названию страницы и получите список УРЛов с ошибкой 404, который нужно будет проработать:
Анализ сайта программой ScreamingFrog
- Пропишите адрес сайта и нажмите кнопку «Start».
- После завершения процесса сканирования перейдите во вкладку «Response Codes» — там Вы увидите список всех страниц с кодом 404.
Поиск ошибок с помощью расширения Check My Links
- Установите в Google Chrome специальное расширение Check My Links.
- Введите в поисковую строку Google адрес сайта с оператором «site:»
и увидите все проиндексированные страницы Вашего сайта и коды их ответа:
Что делать со страницами 404?
Если Вы обнаружили страницы 404 – нужно немедленно от них избавляться.
Способы устранения ошибок 404:
- Замена неработающих ссылок на работающие.
- Удаление всех ссылок ведущих на страницы 404.
- Удаление страниц 404 из индекса поисковых систем.
О том, как удалить страницы из индекса Google узнаете в справке.
Примеры оригинального оформления страницы с 404 ошибкой:



Заключение
От страниц 404 полностью избавится невозможно, ведь их могут допускать и сами посетители сайта. Но нужно сделать все, чтобы уменьшить их негативное влияние. Также важно правильно оформить неработающую страницу:
- Написать почему посетитель здесь очутился и что ему дальше делать.
- Предложить посетить главную страницу сайта или самые популярные разделы.
- Добавить форму поиска по сайту.
- Дизайн страницы 404 должен соответствовать оформлению сайта.
- Можно оставить контактную информацию.
Проводите регулярный аудит сайта для быстрого обнаружения и устранения 404 страниц! Если нужна помощь – обращайтесь!
Как исправить ошибку на странице
Во время работы в интернете браузер Internet Explorer может выдавать сообщения о том, что страница содержит ошибки и может отображаться неправильно. Рассмотрим несколько способов исправления этой проблемы.

Инструкция
Если нет видимых трудностей в работе браузера кроме периодически появляющейся ошибки, можно попробовать отключить отладку скриптов, чтобы сообщение больше не появлялось (если ошибка появляется не на одном, а сразу на нескольких сайтах, перейдите к следующему шагу). В меню «Сервис» откройте пункт «Свойства обозревателя», выберите вкладку «Дополнительно» и отметьте флажком «Запретить отладку сценариев». Если вам нужно отключить оповещение обо всех ошибках, снимите флажок для пункта «Показывать уведомление о каждой ошибке сценария».
Попробуйте открыть сайт, при просмотре которого возникает ошибка, из другой учетной записи или с другого компьютера, чтобы узнать является ли проблема локальной. Если ошибка появляется, скорее всего, она вызвана неверным кодом веб-страницы. В таком случае можно отключить отладку сценариев, следуя инструкции в предыдущем шаге. Если при просмотре сайта с использованием другого компьютера или учетной записи проблема исчезает, перейдите к следующему шагу.
Возможно, браузер Internet Explorer в момент просмотра страниц не блокирует активные сценарии, Java и ActiveX, которые определяют отображение сведений на странице. Чтобы исправить проблему, необходимо сбросить параметры безопасности браузера. Для этого в меню «Сервис» выберите пункт «Свойства обозревателя» и перейдите на вкладку «Безопасность». Нажмите кнопку «По умолчанию», а затем «ОК». Если после повторного запуска страницы, на которой возникала ошибка, проблема остается, попробуйте следующий способ.
Как известно, браузер хранит временные файлы и копии страниц в отдельной папке, для последующего к ним обращения. Если размеры папки становятся слишком большими, могут возникнуть ошибки при отображении некоторых страниц. Проблему можно решить, периодически очищая папку с временными файлами. Для этого откройте диалоговое окно «Свойства обозревателя» из меню «Сервис». На вкладке «Общие» в группе «История» нажмите кнопку «Удалить». Установите флажки для пунктов «Временные файлы интернета», «Куки-файлы», «Журнал», «Данные веб-форм» и нажмите «ОК».
Полезный совет
Если ни один из указанных способов не помог решить проблему ошибок на страницах, загрузите с официального сайта Microsoft все обновления для браузера Internet Explorer и установите их на свой компьютер. Загрузка доступна по адресу www.update.microsoft.com или http://www.update.microsoft.com/windowsupdate/v6/default.aspx?ln=ru-ru.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Как убрать ошибку веб страницы
Ошибки сценария в Internet Explorer. Причины и методы устранения

Довольно часто пользователи могут наблюдать ситуацию, когда в браузере Internet Explorer (IE) появляется сообщение об ошибке сценария. Если ситуация носит единичный характер, то не стоит беспокоится, но когда подобные ошибки стают регулярными, то стоит задуматься о характере данной проблемы.
Ошибка сценария в Internet Explorer, как правило, вызывается неправильной обработкой браузером кода HTML-страницы, наличием временных интернет-файлов, параметрами учетной записи, а также многими другими причинами, о которых и пойдет речь в данном материале. Также будет рассмотрено методы решения данной проблемы.
Прежде чем приступить к общепринятым методам диагностики проблем с Internet Explorer, которые вызывают ошибки сценария, необходимо убедиться в том, что ошибка возникает не только на одном конкретном сайте, а сразу на нескольких веб-страницах. Также нужно проверить веб-страницу, на которой возникла данная проблема под другой учетной записью, на другом браузере и на другом компьютере. Это позволит сузить круг поиска причины возникновения ошибки и исключить или подтвердить гипотезу о том, что сообщения появляются как следствие наличия на ПК некоторых файлов или настроек
Блокирование Internet Explorer активных сценариев, ActiveX и Java
Активные сценарии, элементы ActiveX и Java влияют на способ формирования и отображения информации на сайте и могут быть реальной причиной ранее описанной проблемы, если они заблокированы на ПК пользователя. Для того чтобы убедиться, что ошибки сценария возникают именно по этой причине необходимо просто выполнить сброс параметров безопасности браузера. Чтобы это осуществить следуйте следующим рекомендациям.
- Откройте Internet Explorer 11
- В верхнем углу браузера (справа) нажмите иконку Сервис в виде шестерни (или комбинацию клавиш Alt+X). Затем в открывшимся меню выберите пункт Свойства браузера
- В окне Свойства браузера перейдите на вкладку Безопасность
- Далее нажмите кнопку По умолчанию , а потом кнопку ОК
Временные файлы Internet Explorer
Каждый раз при открытии какой-либо веб-страницы, браузер Internet Explorer сохраняет на ПК локальную копию этой интернет-страницы в так называемые временные файлы. Когда таких файлов стает слишком много и размер папки, содержащей их достигает нескольких гигабайт, могут возникнуть проблемы с отображением веб-страницы, а именно появиться сообщение об ошибке сценария. Регулярная очистка папки с временными файлами может помочь устранить данную проблему.
Для удаления временных интернет файлов выполните следующую последовательность действий.
- Откройте Internet Explorer 11
- В верхнем углу браузера (справа) нажмите иконку Сервис в виде шестерни (или комбинацию клавиш Alt+X). Затем в открывшимся меню выберите пункт Свойства браузера
- В окне Свойства браузера перейдите на вкладку Общие
- В разделе Журнал браузера нажмите кнопку Удалить…
- В окне Удаление истории обзора поставьте флажки возле пунктов Временные файлы Интернета и веб-сайтов, Файлы cookie и данные веб-сайтов, Журнал
- Нажмите кнопку Удалить
Работа антивирусного программного обеспечения
Ошибки сценария возможны через работу антивирусной программы, когда она блокирует активные сценарии, элементы ActiveX и Java на странице или папки для сохранения временных файлов браузера. В таком случае необходимо обратится к документации по установленному антивирусному продукту и отключить сканирование папок для сохранения временных интернет-файлов, а также блокировку интерактивных объектов.
Неправильная обработка кода HTML-страницы
Проявляется, как правило, на одном каком-то конкретном сайте и говорит о том, что код страницы полностью не адаптирован для работы с Internet Explorer. В этом случае, лучше всего отключить отладку скриптов в браузере. Для этого выполните следующие действия.
- Откройте Internet Explorer 11
- В верхнем углу браузера (справа) нажмите иконку Сервис в виде шестерни (или комбинацию клавиш Alt+X). Затем в открывшимся меню выберите пункт Свойства браузера
- В окне Свойства браузера перейдите на вкладку Дополнительно
- Далее снимите флажок с пункта Показывать уведомление о каждой ошибке сценария и нажмите кнопку ОК.
Это перечень наиболее частых причин, которые вызывают ошибки сценария в Internet Explorer, поэтому если Вам надоели подобные сообщения, уделите немного внимания и решите проблему раз и навсегда.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как исправить ошибку сценария в Internet Explorer
Иногда браузер может уведомлять пользователя о том, что произошла ошибка сценария. Это касается и стандартного Internet Explorer. В нем, кстати, такой сбой происходит чаще, чем в других обозревателях. Чем может быть вызвана данная проблема и как ее решить?
Ошибка сценария возникает обычно в тех случаях, когда обозреватель не может правильно обработать коды HTML-страницы. Также сбой при загрузке может вызывать чрезмерное количество временных файлов (особенно, если давно не проводилась чистка браузера от них). Также некоторые параметры учетной записи могут мешать правильному запуску ресурса. Сегодня рассмотрим, как убрать ошибку сценария в Internet Explorer, с учетом всех этих причин.
Первые действия
Если это произошло в первый раз, это может быть единичный случай. Следовательно, переживать не о чем. Попробуйте перезагрузить страницу. Если снова появится уведомление с вопросом, нужно ли остановить выполнение этого сценария, нажмите на кнопку «Нет».
Определились, что это не единичный случай. Что делать дальше? Посмотрите, выдает ли ошибку при открытии всех страниц или только одной. Если на одной, то зайдите в другой аккаунт на этом же сайте, откройте страницу в другом обозревателе и ПК.
Вы можете воспользоваться другим обозревателем. Сегодня их очень много, при этом они ничем не уступают стандартному инструменту, во многих вещах даже превосходят. Если у вас все закладки сохранены в IE, вы можете воспользоваться функцией экспорта данных.
Блокировка активных сценариев ActiveX и Java
Вы решили все же не переходить на другую программу? В таком случае будем решать проблему дальше.
Active X и Java могут быть отключены или заблокированы. Это одна из распространенных причин ошибки сценариев. Что предпринять в таком случае? Нужно сбросить настройки безопасности обозревателя.
Запустите программу. Нажмите на иконку в виде шестеренки. Она будет рядом со звездочкой. В появившемся списке опций выберите раздел «Свойства браузера». Это будет предпоследний пункт.
Открываем вторую вкладку «Безопасность». Кликаем по кнопке «По умолчанию». Нажимаем на ОК.
Временные файлы в браузере
Интернет Эксплорер сохраняет версии страницы при их запуске. Хранятся все копии в папке с временными файлами. Эту папку время от времени нужно чистить. Если папка достигнет, например, объема нескольких гигабайт, браузер начнет зависать и выдавать, в частности, ошибку сценария. В этом случае нужно убрать все содержимое указанного хранилища.
- Снова жмем на уже знакомую нам шестеренку. Выбираем «Свойства браузера».
- Переключитесь на раздел «Общие».
- В блоке «Журнал браузера» уверенно кликаем по кнопке «Удалить».
- Отметьте галочкой временные файлы и другие виды файлов, от которых хотите избавиться, а затем подтвердите удаление.
Блокировка от антивируса
Сценарии могут не выполняться из-за того, что ваше антивирусное ПО блокирует их работу, либо сканирует папки с временными файлами. Что нужно делать? Открыть окно антивируса и отключить блокировку интерактивных элементов. Нет единой инструкции по отключению для всех антивирусов. Процедура будет отличаться в зависимости от вашего вида антивируса.
Неправильная обработка кода HTML-страницы
Возникает такая ситуация обычно в том случае, когда зависает только один сайт. Это означает, что код страниц не подходит для Internet Explorer. Чтобы страница загружалась, отладка скриптов должна быть отключена.
- Зайдите снова в окошко «Свойства браузера».
- Зайдите на этот раз в четвертый блок «Дополнительно».
- Уберите галочку со строки «Показывать уведомление о каждой ошибке сценария». Сохраните изменения.
Если пользователь запретил отладку сценариев, уведомление об ошибке больше не появляется. Страница будет зависать все равно, поэтому этот способ можно использовать только в том случае, если проблемы только с одним сайтом.
Скачайте доступные обновления
Сценарий может некорректно выполняться также из-за того, что отсутствуют нужные обновления самой системы и Интернет Эксплорер. Апдейт может решить полностью проблему.
Зайдите в Центр обновления у себя на ПК и убедитесь, что все обновления установлены. Если нет, то запустите установку.
Перейдите по следующей ссылке: https://www.microsoft.com/ru-ru/download/internet-explorer-11-for-windows-7-details.aspx. Выберите нужную вам версию браузера Internet Explorer 11.
Используем системный реестр
Сбой может появляться при загрузке ОС Windows, то есть при запуске компьютера. Это далеко не серьезный сбой, но все же исправлять ситуацию нужно. В ход пойдет системный реестр. Способ исправления ошибки гораздо сложнее, чем предыдущие. Если вы новичок, попросите сделать это за вас более знающего пользователя.
1.Запускаем окно «Выполнить» и прописываем в строке команду regedit.
2.Кликаем по блоку HKEY_LOCAL_MACHINE правой кнопкой мыши и выбираем «Разрешения».
3.В окне, которое появится внизу, ставим полный доступ и чтение.
4.Открываем Дополнительные параметры. Нажимаем на кнопку «Изменить» и ставим «Разрешить
5.Подтверждаем сохранение настроек. Кликаем по ОК.
6.Перезагрузите устройство. Вызовите командную строку. Финальный штрих – пропись следующей команды: regsvr32 msxml.dll. Нажмите на клавиатуре на Enter.
Ошибка сценария в Internet Explorer решается множеством способов. Мы представили и простые, и сложные. Выбор метода зависит от причины, а так как ее так просто не определить, используйте метод за методом.
Ошибки Internet Explorer
Зачастую, при работе с браузерами, могут возникать различные ошибки. Причины у них могут быть разными, как и влияние, которое они оказывают на работу браузера.Из них можно выделить те, которые чаще всего встречаются. В этой статье научим вас как исправить некоторые ошибки Internet Explorer.
Ошибка сценария
Эта ошибка является очень распространённой. И нет ничего такого, если вы иногда сталкиваетесь с ней, однако, бывают случаи, когда такое происходит постоянно и на каждой странице. Чтобы её решить – нужно сначала понять её причину. Их, на самом деле, довольно таки много, но у них есть одна общая черта.
Данная ошибка может возникать из – за переизбытка временных файлов на компьютере, блокирования браузером некоторых активных компонентов, неправильной обработки сетевого кода, из – за работы антивируса, или же неправильной работы вашей учётной записи.
Теперь рассмотрим эти причины поподробней и пути решения этой проблемы.
Блокирование активных компонентов браузера.
А именно Java и ActiveX. Эти компоненты влияют на то, как информация отображается на сайте. Ваш браузер может блокировать их, что и приводит к ошибке сценария. Чтобы исправить эту ошибку необходимо открыть Internet Explorer, нажать на шестеренку в правом верхнем углу и кликнуть на окно “Свойства браузера.” После этого, выберите раздел “Безопасность” и нажмите “По умолчанию”, после нажмите ОК.
Неправильная обработка HTLM кода страницы.
Данная ошибка может проявляться не на каждом сайте, а только на тех, которые не оптимизированы для работы с Internet Explorer. Чтобы такого не происходило – лучше всего отключить обработку скриптов. Для этого вам необходимо открыть свойства браузера, так же, как и описано выше. Затем выбрать вкладку “Дополнительно” и снимаете галочку с пункта “Показывать уведомление о каждой ошибке сценария”, после чего нажать ОК.
Переизбыток временных файлов
Если же проблема возникла из – за переизбытка, или же некорректной работы временных файлов, то лучше всего будет удалить их. Для этого нужно зайти в свойства браузера, выбрать вкладку “Общие”, далее, в разделе журнала браузера необходимо нажать на кнопку удалить и выбрать “Временные файлы интернета и веб сайтов”, “Файлы Cookie и данные веб сайтов” и “Журнал.” После, снова нажать кнопку «Удалить»
Антивирусы.
Работа антивирусных программ может нарушить работу браузера и вызывать ошибку сценария в Internet Explorer. Это происходит потому, что антивирус может блокировать активные компоненты Java и ActiveX. Чтобы избежать этого, добавьте папки для хранения временных файлов браузера в исключения антивируса, или же отключите её сканирование.
Ошибки сертификатов в Internet Explorer
Такие ошибки появляются если какой – то сайт имеет проблемы с сертификатами справки или сертификатами безопасности.
Для начала, нужно понять, что же такое эти сертификаты и зачем они нужны. Сам сертификат нужен обозначения сайта. Если у вас появляется ошибка, то есть некоторая вероятность того, что соединение с ним перехвачено, либо же сайт выдаёт себя за другой.
Какие ошибки с сертификатом бывают?
- Сертификат безопасности веб-сайта был отозван.
- Адрес веб-сайта не соответствует адресу в сертификате безопасности.
- Истек срок действия сертификата веб-сайта.
- Сертификат безопасности данного веб-сайта получен из ненадежного источника.
- Internet Explorer обнаружил проблему с сертификатом безопасности этого веб-сайта.
Есть определённые причины, по которым такие ошибки могут возникать.
- У сайта просрочен сертификат безопасности.
- Мошеннический сайт, который работает с ложным ключом безопасности.
- Неверные установки даты и времени в вашей ОС.
- Действие антивирусов. Иногда они могут неправильно определить сертификат, что и приведёт к ошибке.
С причинами мы разобрались, теперь же перейдём к пути решения.
Проверка даты и времени.
Первым делом стоит проверить дату и время и убедиться, что они установлены правильно. Если же нет – то зайдите в настройки даты и времени и исправьте их.
Игнорирование сообщения о ошибке.
Если же это не помогло, то вы можете просто проигнорировать сообщение об ошибке. Сделать это очень просто. Когда вы зайдёте на сайт, то Internet Explorer покажет вам окно с уведомлением о том, что у сайта есть проблема с сертификатом безопасности. И предложит вам на выбор открытие или закрытие сайта. Нажимаем “Продолжить открытие этого веб сайта” и сайт откроется.
Игнорирование сообщения.
Вообще, игнорировать такие сообщения не рекомендуется, однако, если вы полностью уверены в сайте и его содержимом – проблем возникнуть не должно, а сообщение можно отключить. Для этого нужно нажать на иконку шестеренки в правом верхнем углу, открыть свойства браузера, выбрать вкладку “Дополнительно” и снять флажок с окна “Предупреждать о несоответствии адреса сертификата”
Данный способ является самым радикальным из всех, однако, очень простой и может навсегда избавить вас от назойливых уведомлений. Делать это лучше всего, если вы опытный пользователь и знаете какие сайты посещать можно без вреда, а какие лучше избегать.
Добавление сертификата.
Последний и самый муторный способ. Здесь вы вручную скачиваете и добавляете сертификат сайта. Для этого необходимо проигнорировать сообщение безопасности, зайти на желаемый сайт. Обычно, на них есть специальный раздел, где вы сможете скачать сертификат безопасности.
После того, как вы его скачали, вам нужно вручную добавить его в Internet Explorer. Чтобы сделать это, нажмите на шестеренку в правом верхнем углу и выберите “Свойства браузера.” После этого, во вкладке содержание, в разделе с сертификатами, нажмите кнопку “Сертификаты.” После этого нажмите кнопку “Импорт.” У вас откроется мастер установки сертификатов. Нажимаете кнопку “Далее.” Тут вы нажимаете “Обзор”, указываете путь к файлу сертификата, который вы скачали ранее, нажимаете продолжить.
В следующем окне вы должны указать ключ для сертификата. Выберите пункт “Поместить все сертификаты в соответствующее хранилище, а в строчке, в которой вас просят выбрать хранилище сертификатов, укажите “Доверенные корневые центры сертификации.” Нажимаем “Далее.” В последнем окне вам покажут параметры импорта, а вам лишь нужно нажать “Готово.” Если ключ окажется действительным, и вы сделаете всё правильно, то вам выдадут сообщение “Импорт выполнен успешно.”
Переход на веб-страницу отменен — что делать
Во время серфинга в интернете нередко пользователи натыкаются на различные непредвиденные ошибки, в частности, одна из них гласит «переход на веб-страницу отменен». Такое уведомление чаще всего видят пользователи непотопляемого браузера Internet Explorer. Также ошибка может выскакивать во время использования тех программ, которым для работы нужно меню доступа к Сети. Не исключен и сбой в диспетчере устройств во время использования игровых клиентов и программ, таких как 1C, MCafee или CHM. В этом обзоре мы подробно рассмотрим, почему возникает сбой и как исправить ситуацию самостоятельно.
На заметку! Internet Explorer, по данным Википедии, — это программа-браузер, над разработкой которой трудилась компания «Майкрософт» в течение 20 лет, начиная с 1995 года. Она была обязательной комплектующей Windows, вплоть до 10-й версии этой ОС. В 2017 году, по данным, собранным в целях статистики, доля пользователей этой программы была в рамках 24–58 %. Как видите, программа не самая популярная, но до сих пор имеет место быть на рабочих столах некоторых юзеров.
Что значит такая ошибка?
Данная ошибка отображается из-за сбоя сетевых установок небезызвестного, но используемого и по сей день браузера Internet Explorer (IE), как показывает практика, чаще всего это происходит, если «вырубить» настройки защищенного режима. А софт, использующий в своих целях IE по умолчанию, не может зайти в Сеть, потому что сетевые узлы оказываются заблокированными. Другие причины:
- Мешать нормальной работе браузера может его устаревшая версия или общие обновления ОС («Виндовс»).
- Также IE может лагать, если система чересчур забита, давно не очищались кеш, кукис и тому подобное.
- Не исключение — нестабильность софта, блокируемого браузером.
- Также неполадки возможны, если в системе недостает плагинов и кодеков, например «Флеш Плеер» для IE.
Как исправить ситуацию?
Кратко перечислим, что лучше всего проверить и установить, если ПК пишет надоедливое сообщение об отмене перехода на web-страницу. Если некоторые советы покажутся вам излишними, все равно лучше их не игнорировать — система ускорится и устранить сбой будет еще легче. Итак, как убрать баг:
- Банально, но всегда на первом месте — перезагрузка. Сбой может быть единичным случаем и связан с незначительной ошибкой Windows.
- Ознакомьтесь с актуальными обновлениями операционной системы. Зайдите в Центр обновлений и убедитесь, что все необходимые «обновы» установлены. Если же вы пользователь Windows 7, сделать это будет сложнее, особенно когда пользуетесь пиратской версией, пусть и удачно активированной. Чтобы обновить такую ОС, придется качать пару последних КВ-апдейтов и ставить каждый в порядке очереди.
- Еще не слышали про CCleaner? Обязательно прогоните свою «операционку» через него, чтобы почистить «мусор».
- Еще полезный совет для семерки. Нужно попасть в панель управления, где выбрать пункт под названием «Программы», а оттуда перейти в «Программы по умолчанию». Там внимательно осмотреться и найти «Настройку доступа программ и умолчаний». Ткните в пункт Microsoft Windows.
- Не пользуетесь антивирусным софтом? А зря. Прогоните компьютер на любом сканере, например Malwarebytes или Dr.Web Curelt. Задача перечисленных утилит — обнаружение и удаление зловредов, чистка сетевых экранов, проверка IP и DNS.
- Сбросьте кеш, воспользовавшись командой ipconfig/flushdns. Для этого в «Пуске» выберите меню «Командная строка» >> «Выполнить», впишите туда CMD.
- Если баг выскакивает при пользовании программой, перейдите в ее свойства, клацнув ярлык, и убедитесь, что в настройках совместимости все ОК. Поставьте галочки совместимости на Windows 7, XP и обратите внимание на версию Service Pack (проставьте галочку «запуск от имени администратора»).
- Проблема беспокоит при использовании игровых клиентов? Тогда попробуйте создать новую учетку и откройте из-под нее приложение. Проще всего это сделать по видеоинструкции для 7-й или 10-й версии Винды.
- Многие программы по сей день для отображения контента пользуются флеш-технологиями, поэтому помогите им с помощью установки кодеков Adobe Flash Player — это может помочь.
Описанные способы часто оказываются действенными, ведь чем стабильнее система, тем более гладко проходят все процессы в ней.
IE — проверка браузера
Если ничего из предыдущих инструкций не принесло ожидаемого результата, придется покопаться в настройках «Эксплорера», ведь у него есть права на управление глобальными настройками и разрешениями вашей «операционки».
- Запустите IE. Сверху в панели навигации отыщите нарисованную кнопку в виде шестеренки и, клацнув по ней, попадите в «Свойства браузера», где во вкладке «Безопасность» проверьте два пункта.
- Нажмите «Надежные сайты», ниже увидите кнопку «Сайты» — в открывшемся окне почистите все сайты из списка.
- Еще ниже найдете ползунок, отвечающий за уровень безопасности. Обычно там установлен средний уровень, но вы можете его постепенно снижать, двигая галочку и каждый раз проверяя систему.
- Еще один проверенный способ: нажмите «Выбрать уровень безопасности по умолчанию для всех зон».
- Также зайдите в пункт «Интернет» и спустите ползунок на min уровень.
Важный момент! Загрузите отдельно обновления 963027: MS09-014 — эти апдейты призваны устранять уйму мелких багов «Эксплорера», включая и рассматриваемую нами ошибку.
Общий сброс — эту операцию стоит провести, если проблема остается акутальной. Такую возможность вы отыщете во вкладке «Дополнительно» — эта функция вернет настройки к исходным.
Ну а если и сброс не помог, переустановите сам браузер. К сожалению, у программы прописан системный статус, поэтому переустановка будет отличаться от обычного процесса. К счастью, в Сети можно найти массу гайдов по удалению и загрузке нового IE.
Видео
Вот полезное видео для 7-й версии Windows:
Этот гайд подойдет для любой версии ОС:
Подробная видео-инструкция по удалению браузера:
Удаление и отключение IE в 10-й версии Windows:
Очень полезное видео по установке «Эксплорера»:
На заметку! Между удалением и загрузкой программы удалите мусор C-клинером или его аналогом.
Если ни один метод не оказался полезным, возможно, придется снести и установить заново программу, выдающую ошибку. Иногда это задача разработчиков такого софта, поэтому не помешает обратиться в поддержку. А в целом вы знаете, что делать.
Отключить скрипт и сообщения об ошибках выполнения в Internet Explorer
Ошибка во время выполнения — это программная или аппаратная проблема, которая мешает нормальной работе программы. Ошибки во время выполнения в Internet Explorer может привести к потере информации в файле, с которым вы работаете, к ошибкам в файле (повреждению файла), из-за которых вы не сможете работать с ним, или к невозможности использования функции. В отличие от ошибок остановки, ошибки времени выполнения обычно не приводят к тому, что Windows или программа перестают работать.
Отключить скрипт и сообщения об ошибках во время выполнения
Когда вы пользуетесь Интернетом с помощью Internet Explorer в Windows 7 и посещаете определенную веб-страницу, вы можете получить сообщение об ошибке, указывающее, что произошла ошибка во время выполнения.
Произошла ошибка выполнения. Если вы хотите отладить
Апрельское обновление 2020:
Теперь мы рекомендуем использовать этот инструмент для вашей ошибки. Кроме того, этот инструмент исправляет распространенные компьютерные ошибки, защищает вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для максимальной производительности. Вы можете быстро исправить проблемы с вашим ПК и предотвратить появление других программ с этим программным обеспечением:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Это сообщение сопровождается номером строки и ошибкой.
Способ исправления этой ошибки зависит от сообщения об ошибке, и в большинстве случаев, как обычный пользователь, вы не хотите или не должны исправлять этот тип ошибки.
Что вы можете сделать, это отключить эти сообщения об ошибках. Для этого откройте «Свойства обозревателя» и перейдите к «Обзор» на вкладке «Дополнительно».
Под Навигацией выберите первые два и снимите третий флажок:
- Отключить отладку сценариев (Internet Explorer)
- Отключить отладку скриптов (Другое)
- Отображать уведомление о каждой ошибке скрипта
Нажмите «Применить» / «ОК».
Чтобы увидеть, была ли проблема решена, обновите веб-страницу, которая предоставила эту ошибку выполнения. Поле больше не отображается, хотя вы все еще видите уведомление об ошибке веб-страницы в строке состояния IE.
Этот метод также помогает отключить сообщения об ошибках скрипта, такие как:
Выполнено, но с ошибками на странице
Проблемы с этой веб-страницей могут привести к ее отображению или неправильной работе.
Вы также можете загрузить и использовать Microsoft Fix it 50043, чтобы помочь Microsoft решить проблему за вас. Просто следуйте инструкциям мастера отладки скриптов Microsoft Internet Explorer.
Посмотрите, если вы получили сообщение, это приложение предложило среде выполнения покинуть его необычным способом.
























































.png)