- →
- →
Как работать с корзиной
Создание интернет-магазина или прием оплаты единичных товаров или услуг.
Посмотрите видеоурок о том, как работать с нулевым блоком или прочитайте подробную инструкцию ниже.
Корзину можно использовать для продажи ассортимента товаров и для единственного товара или услуги (например, если товар один, но нужна возможность выбрать количество).
С помощью Тильды вы можете создать небольшой интернет-магазин или подключить платежную систему для оплаты единичных товаров и услуг. Блоки, которые вам понадобятся, находятся в категории «Магазин».
В этой статье мы рассматриваем, как устроена и как работает корзина.
1. Добавьте на страницу блок «Корзина: ST100» из категории «Магазин»
Если страниц много и на каждой должна быть корзина, будет удобно один раз добавить корзину в Header или Footer. Она появится на всех страницах.
Как сделать Header и Footer, читайте в инструкции >>
2. Выберите и добавьте на страницу блок с карточками товара.
Событие покупки можно сделать в любом блоке. Если вы используете блок не из категории «Магазин», пропишите ссылку:
#order:Название товара =1000
где «Название товара» — название товара, «1000» — цена.
Если вы используете блоки не из категории «Магазин», то в корзине не будет отображаться фотография товара. Чтобы добавить изображение товара, поставьте ссылку вида:
#order:Название товара =1000:::image=URL
где URL — адрес картинки. Вы можете использовать адрес картинки, загруженной на Тильду.
Уже на этом этапе можете опубликовать страницу и магазин будет работать: товар можно будет добавить в корзину и оформить покупку. Заявки будут приходить и сохраняться в вашем аккаунте.
Иконка корзины появляется на странице, когда товар добавляется в корзину. Если в корзине нет товаров, она не видна.
По умолчанию для корзины включена настройка: при добавлении товара в корзину открывается попап с формой заказа.
Ее можно отключить в настройках блока «Корзина ST100». В этом случае при нажатии кнопки «купить» товар будет отправляться в корзину, но попап с формой заказа открываться не будет.
Далее вы можете:
✓ задать название валюты вашего магазина →
✓ подключить платежную систему, чтобы принимать платежи онлайн →
✓ подключить сервисы приема данных, чтобы заявки приходили вам на почту, в Google Drive в Telegram или в другой сервис →
✓ настроить время, в течение которого товар будет храниться в корзине →
✓ задать минимальную сумму заказа →
✓ добавить варианты доставки →
✓ настроить форму, через которую будет оформляться заказ: добавить нужные поля и отредактировать внешний вид →
✓ настроить текст сообщений об ошибках при заполнении формы →
Название валюты
В настройках сайта, на вкладке «Платежные системы» задайте название валюты. В карточке товара и в корзине название валюты будет подставляться автоматически.
Платежные системы
В настройках сайта, на вкладке «Платежные системы» подключите платежные системы. С Тильдой интегрированы разные платежные системы: Cloudpayments, Robokassa, PayPal, ЮMoney, ЮKassa, Stripe, Liqpay, а также системы эквайринга Сбербанка, Альфа-банка, Тинькофф банка и другие.
Передача данных для онлайн-кассы
Платежные системы, которые работают с юридическими лицами и ИП, и в которых можно подключить онлайн-кассу: Cloudpayments, Робокасса и ЮKassa.
Чтобы передавать данные о покупке в платежную систему для онлайн-кассы, нужно в настройках вашей платежной системы (Настройки сайта > Платежные системы > Ваша платежная система) выбрать нужный параметр. Подробнее →
Время хранения товара в корзине
Если покупатель добавил товар в корзину на одной странице, а потом перешел на другую или даже ушел с сайта, товар останется в корзине на 30 дней.
Это время можно изменить в настройках. Если поставить 0, товар будет удаляться при закрытии.
Запоминание контактных данных покупателей в корзине
Если покупатели делают в магазине постоянные покупки, то удобно добавить опцию запоминания контактных данных. Чтобы добавить такую опцию, перейдите в Контент блока ST100 → Поля и добавьте поле «Галочка: запомнить контактные данные в браузере».
Данные в корзине запоминаются в браузере посетителя, который поставил галочку. Они не хранятся на сервере и удаляются только при очистке кеша браузера.
Данные шифруются ключом, который хранится на сервере, что не позволяет перехватить их третьим лицам. Так как все данные остаются у посетителя, то в документах не нужно писать об обработке персональных данных в этом случае.
Минимальная сумма заказа
Чтобы покупатель не мог оплатить заказ меньше определенной суммы, в настройках можно задать минимальную сумму заказа.
В этом случае, при заказе на сумму меньше, чем минимальная, в корзине появится информация о минимальной сумме заказа и кнопка «Купить» будет неактивной.
Варианты доставки
Если вам нужна доставка, в меню «Контент» блока «Корзина: ST100» добавьте поле с типом «Варианты доставки» и в поле «Варианты» перечислите виды доставки, отделяя их новой строкой. Если доставка не бесплатная, то поставьте знак = и укажите цену доставки (только цифры).
Например:
Самовывоз бесплатно
Доставка курьером 250 руб. =250
Настройка формы заказа
В меню «Контент» и «Настройки» блока «Корзина: ST100» настройте форму заказа, которая будет отображаться при переходе в корзину. Вы можете добавить поля, поменять подписи, отредактировать внешний вид формы, подключить сервисы приема данных, в которые будут отправляться заказы.
Как настроить страницу благодарности (успеха) для корзины
Чтобы страница благодарности (успеха) показывалась после оплаты или оформления заказа через корзину, нужно прописать адрес страницы благодарности в настройках подключенной платежной системы в настройках сайта.
Особенность платежной системы ЮMoney в том, что для нее невозможно настроить страницу благодарности (успеха). Поэтому в настройках этой системы поле для страницы успеха отсутствует.
Если платежная система не подключена и вы используете корзину как форму заказа, без оплаты онлайн, страницу успеха нужно указать в настройках блока корзины (ST100) на вкладке «Дополнительно».
Язык системных полей и сообщений об ошибках при заполнении формы
Если текст сообщений об ошибках не задан в Настройках сайта → Формы → Общие настройки форм, то текст ошибок выводится исходя из языка браузера пользователя. Если язык браузера — русский, то выводятся ошибки на русском, в остальных случаях выводятся ошибки на английском языке.
Слово «сумма» в браузерах с русским языком люди видят как «Сумма», в браузерах, с языком, отличным от русского, выводится текст «Total».
Если текст сообщений об ошибках задан в Настройках сайта → Формы → Общие настройки, то для обязательного поля и ошибок, связанных с валидацией полей телефона и почты будет выводиться заданный в настройках текст.
Как начать принимать платежи на сайте за товары или услуги.
Инструкция по размещению товаров на страницу интернет-магазина.
Инструкция по созданию многостраничного интернет-магазина.
Сценарий продажи товара без выбора дополнительных параметров.
С Тильдой интегрированы востребованные платежные системы. Можно подключить одну или несколько.
Как сделать так, чтобы покупатель на сайте только заказал товар, а оплатил потом.
Как сделать, чтобы покупатель мог выбрать параметр: цвет, размер, время или другой параметр.
Вы можете предложить варианты доставки и задать для них разные цены.
Как передать данные для онлайн-кассы Cloudpayments, Робокасса, ЮKassa
Как добавить сопутствующие опции, которые покупатель может задать перед оформлением заказа
Настройка продажи единичного товара
Примеры сайтов для вдохновения:
ASKA — магазин одежды
Nheaven — магазин одежды
Астара — шашлычная в Казани
Art-Pin — магазин бижутерии
Инструкция расскажет как создать страницу корзины на Тильде через отдельную страницу. Обращаю ваше внимание что при использовании инструкции необходимы умения пользоваться «Zero Block».
Инструкция
1 — Создаем страницу для корзины
Создали страницу на которой будет отображаться корзина, назовем её просто «Корзина» и зададим адрес «basket».
Добавляем на нее следующие блоки:
- Заголовок, чтобы люди понимали куда они попали.
- Блок «Т123», и скопировали туда КОД 1 — это и будет будущая корзина.
КОД 1:
<style>
.t706__body_cartwinshowed {
height: auto;
min-height: auto;
overflow: auto;
}
.t706__cartwin {
display: block;
position: static;
background: #fff;
overflow: unset;
opacity: 1 !important;
}
.t706__cartwin-content {
position: relative;
max-width: 1200px;
height: 100%;
padding: 40px 20px;
margin: 0 auto;
background: #fff;
overflow: unset;
}
@media (min-width: 960px) {
.t706__cartwin-content {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
}
@media (min-width: 960px) {
.t706__orderform {
max-width: 40%;
width: 100%;
margin-left: auto;
}
}
.t706__cartwin-close,
.t706__carticon {
display: none;
}
@media (min-width: 960px) {
.products-fixed-list {
position: -webkit-sticky;
position: sticky;
-ms-flex-item-align: start;
align-self: flex-start;
top: 20px;
max-width: 50%;
width: 100%;
}
}
.t706__form-upper-text {
padding-top: 0;
}
.body {
overflow: auto !important;
}
</style>
<script>
$(document).ready(function() {
setTimeout(function() {
t_onFuncLoad('tcart__openCart', function() {
tcart__openCart();
});
}, 1000);
$('.t706__cartwin-top, .t706__cartwin-products, .t706__cartwin-bottom').wrapAll('<div class="products-fixed-list"></div>');
$('.t706__orderform').append($('.t706__form-bottom-text'));
$('.t706__orderform').prepend($('.t706__form-upper-text'));
});
</script>2. Настраиваем меню
Ваше меню должно повторяться на всем сайте сразу. Для этого:
- создайте новую страницу
- назовите ее «Меню» и задайте ссылку «header»
- добавьте «Zero Blok»
- добавьте в него элемент «Image» или «shape» с иконкой корзины, прописав этому элементу ссылку «/basket»
- добавьте элемент «Text» с цифрой «0» — для количества товара, задайте ему класс «cartcopy_elem».
- добавьте элемент «Text» со знаком «=» -для суммы заказа, задайте ему класс «cartprice_elem» (при необходимости конечно)
- добавьте КОД 2 в блок «Т123»
перейдите в «Настройки сайта → Шапка и подвал» и назначите страницу меню как шапку.
КОД 2:
<style>
.blkElem{pointer-events:none; }
.cartcopyanim {
-webkit-animation: t706__pulse-anim 0.6s;
animation: t706__pulse-anim 0.6s;}
.cartcopy_elem .tn-atom , .cartprice_elem .tn-atom {display:none}
.cartcopy{cursor:pointer}
.t706__carticon {display: none !important;}
</style>
<script>
$( document ).ready(function() {
let hideMode = false; //Скрыть-Показать пустую корзину - true-false
$('.cartcopy_elem .tn-atom').addClass('cartcopy');
$('.cartprice_elem .tn-atom').addClass('cartcopyprice');
function chkNum(){
if(!hideMode) $('.cartcopy, .cartcopyprice').show();
let chCounter = window.tcart.total;
let chPrice = window.tcart.prodamount;
if (chPrice==0){
$('div[data-elem-type="text"] .cartcopyprice').html('');
if(hideMode) {$('.cartcopy, .cartcopyprice').hide()
}else{$('.cartcopy, .cartcopyprice').show()};
}else{
$('div[data-elem-type="text"] .cartcopyprice').html(chPrice+' руб');
if(hideMode) $('.cartcopy, .cartcopyprice').show();
};
$('div[data-elem-type="text"] .cartcopy').html(chCounter);
if(chCounter==0){ $('.cartcopy').addClass('blkElem');
}else{ $('.cartcopy').removeClass('blkElem'); };
if(chCounter==''){$('div[data-elem-type="text"] .cartcopy').html(0);}; };
setTimeout(function(){chkNum();}, 500);
$(".t706").on('DOMSubtreeModified', ".t706__carticon-counter", function() {
setTimeout(function(){chkNum();}, 300);
$('div[data-elem-type="image"] .cartcopy').addClass('cartcopyanim');
setTimeout(function(){ $('.cartcopy').removeClass('cartcopyanim');}, 1000);});
$('.cartcopy').click(function(e){e.preventDefault();tcart__openCart();});
});
</script>3. Настраиваем подвал
Подвал аналогично меню должен повторяться на всем сайте, для этого:
- создайте новую страницу
- назовите ее «Подвал» и задайте ссылку «footer»
- добавьте на нее блок «Т123», с скопируйте туда КОД 3
- добавьте блок с корзиной ST100
перейдите в «Настройки сайта → Шапка и подвал» и назначите страницу подвала.
КОД 3
<style>
.t706__carticon {
display: none;
}
</style>Если вы выполнили все инструкции правильно значит у вас 100% получится реализовать корзину на отдельной странице. Но если вы столкнулись с проблемами тогда я предлагаю использовать мои готовые шаблоны.
Есть 3 страницы которые вы можете скопировать в любой свой проект. Корзина, меню и подвал соответственно. Они помогут вам быстро включить страницу на отдельной странице, останется просто указать шапку и подвал в настройках сайта. Ну и допилить меню и подвал в дизайнерском стиле под ваши нужды, потому что у всех они разные. Знание «Zero Block» обязательно.
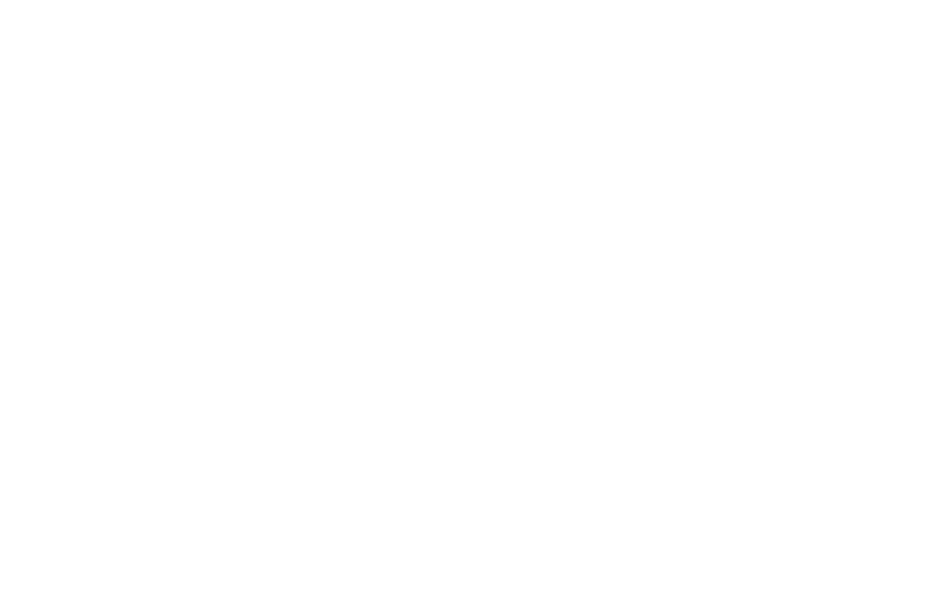
Шаблоны страниц Корзины, Меню и Подвала
Данные шаблоны вы можете использовать в своих проектах. Номера шаблонов вы сможете ввести при создании новой страницы, в самом низу списка есть кнопка «Указать ID шаблона», нажимаете ее и вводите номер шаблона.
Корзина — 30669254
Меню — 30669300
Подвал — 30669337
Спасибо что воспользовались моими шаблонами!
Содержание
- Корзина: настройки и возможности
- Корзина на отдельной странице Тильды
- Как работать с корзиной
- Корзина не работает тильда
- Как добавить корзину на сайт в Tilda?
Корзина: настройки и возможности
Корзина — один из самых важных элементов в онлайн-магазине. Удобная и практичная, она может стать одним из факторов решения купить товар или отказаться от него.
🛒 В Тильде блок с корзиной ST100 находится в категории «Магазин». Владелец магазина может настраивать корзину под себя по самым разным параметрам. О некоторых расскажем в сегодняшнем посте.
1. Открывающийся поп-ап или анимация корзины при добавлении продукта
По умолчанию, когда покупатель нажимает «Купить», раскрывается поп-ап с корзиной, где есть основная информация о товаре и форма заказа. Чтобы продолжить покупки, необходимо закрыть это окно.
🙌 Если посетители добавляют свыше десяти разных вещей в корзину за одну покупку, всё время закрывать окно корзины станет утомительно. В таких случаях открывание поп-апа можно отключить в Настройках блока. Тогда при добавлении товара значок корзины будет анимирован, а слева от него появится сумма всех товаров, помещённых в корзину.
2. Кастомизация значка корзины
Значок корзины можно легко адаптировать под стиль интернет-магазина: изменить размер, цвет корзины, обводки, лейбла и текста. Это доступно во вкладке «Настройка».
Также можно добавить собственный значок корзины: перейдите во вкладку «Контент» > Дополнительно и загрузите изображение.
3. Минимальные сумма покупки и количество товаров в заказе
💳 В Тильде можно установить нижнюю границу суммы покупки. Например, вы хотите, чтобы в интернет-магазине можно было совершать покупки от 1000 рублей. Укажите это число в Настройках корзины. Пользователь увидит минимальную сумму заказа в корзине после добавления первого товара. Она будет высвечиваться до тех пор, пока общая стоимость продуктов не превысит порог.
Аналогичная схема работает для настройки минимального количества товаров в заказе.
4. Количество дней хранения товаров в корзине
Представьте, что пользователь выбрал товары, положил их в корзину, но решил отложить покупку на несколько дней. Чтобы, вернувшись на сайт, он нашёл отложенные товары, установите количество дней их хранения в корзине. Это можно сделать в Настройках блока.
Если необходимо, чтобы товары удалялись при закрытии корзины, поставьте галочку у этого пункта.
Источник
Корзина на отдельной странице Тильды
[QUOTE=Яна Богачева;152980]Воспользовалась инструкцией взятой на этой странице [url]https://www.ecwid.com/forums/showthread.php?t=31555[/url], но корзина не открывается в отдельном окне сайта, пробовала другие варианты в схожих темах форума, так ничего и не вышло.
Задача: разместить корзину в хедер сайта любым из возможных вариантов: как кнопку, как виджет или один из пунктов меню — уже согласна на любой вариант, в идеале — маленький виджет (круглая корзинка, как на стартовом сайте эквида) рядом с логотипом; при этом важно — чтобы оформление заказа происходило на отдельной странице (странице «корзина») и перейти на нее можно было с любой страницы сайта. Помогите пожалуйста!
Сайт на Тильде
Ссылка на сайт: [url]http://project141069.tilda.ws[/url][/QUOTE]
Здравствуйте!
Вы можете добавить на сайт и закрепить виджет корзины с помощью специального html-кода. В нашей базе знаний есть инструкция, как это можно сделать, посмотрите, пожалуйста: [url]https://support.ecwid.com/hc/ru/articles/207359999[/url]
Стандартными способами сделать так, чтобы корзина открывалась в соседней вкладке, не получится. Алгоритм поведения корзины такой, что при клике она открывается в этом же окне. Это создано для удобства пользователей — чтобы покупателям магазинов не приходилось открывать по несколько вкладок в браузере, чтобы оформить и разместить заказ.
Можно попробовать реализовать вашу задачу с помощью специального скрипта. Вы можете обратиться к разработчикам, чтобы они подготовили решение для вашего магазина, с помощью которого корзина будет открываться в соседней вкладке. Если программистов у вас нет, вы можете обратиться в наш сервис разработки нетиповых решений. Заполните, пожалуйста, форму: [url]https://ecwidcom.typeform.com/to/ymx2Vy[/url] Мои коллеги подумают, можно ли реализовать вашу задачу, и сколько времени займет разработка. Их работа оплачивается отдельно
__________________
Мария В.
Наш блог с очень полезной информацией!

Источник
Как работать с корзиной
Посмотрите видеоурок о том, как настроить корзину или прочитайте подробную инструкцию ниже.
С помощью Тильды вы можете создать небольшой интернет-магазин или подключить платежную систему для оплаты единичных товаров и услуг. Блоки, которые вам понадобятся, находятся в категории «Магазин».
В этой статье мы рассматриваем, как устроена и как работает корзина.
Событие покупки можно сделать в любом блоке. Если вы используете блок не из категории «Магазин», пропишите ссылку:
#order:Название товара =1000
где «Название товара» — название товара, «1000» — цена.
Если вы используете блоки не из категории «Магазин», то в корзине не будет отображаться фотография товара. Чтобы добавить изображение товара, поставьте ссылку вида:
#order:Название товара =1000. image=URL
где URL — адрес картинки. Вы можете использовать адрес картинки, загруженной на Тильду.
По умолчанию для корзины включена настройка: при добавлении товара в корзину открывается попап с формой заказа.
Ее можно отключить в настройках блока «Корзина ST100». В этом случае при нажатии кнопки «купить» товар будет отправляться в корзину, но попап с формой заказа открываться не будет.
Далее вы можете:
✓ задать название валюты вашего магазина →
✓ подключить платежную систему, чтобы принимать платежи онлайн →
✓ подключить сервисы приема данных, чтобы заявки приходили вам на почту, в Google Drive в Telegram или в другой сервис →
✓ настроить время, в течение которого товар будет храниться в корзине →
✓ задать минимальную сумму заказа →
✓ добавить варианты доставки →
✓ настроить форму, через которую будет оформляться заказ: добавить нужные поля и отредактировать внешний вид →
✓ настроить текст сообщений об ошибках при заполнении формы →
Передача данных для онлайн-кассы
Платежные системы, которые работают с юридическими лицами и ИП, и в которых можно подключить онлайн-кассу: Cloudpayments, Робокасса и ЮKassa.
Чтобы передавать данные о покупке в платежную систему для онлайн-кассы, нужно в настройках вашей платежной системы (Настройки сайта > Платежные системы > Ваша платежная система) выбрать нужный параметр. Подробнее >>
Если покупатель добавил товар в корзину на одной странице, а потом перешел на другую или даже ушел с сайта, товар останется в корзине на 30 дней.
Это время можно изменить в настройках. Если поставить 0, товар будет удаляться при закрытии.
Чтобы покупатель не мог оплатить заказ меньше определенной суммы, в настройках можно задать минимальную сумму заказа.
В этом случае, при заказе на сумму меньше, чем минимальная, в корзине появится информация о минимальной сумме заказа и кнопка «купить» будет неактивной.
Если вам нужна доставка, в меню «Контент» блока «Корзина: ST100» добавьте поле с типом «Варианты доставки» и в поле «Варианты» перечислите виды доставки, отделяя их новой строкой. Если доставка не бесплатная, то поставьте знак = и укажите цену доставки (только цифры).
Например:
Самовывоз бесплатно
Доставка курьером 200 руб. =200
Если текст сообщений об ошибках не задан в Настройках сайта → Формы → Общие настройки форм, то текст ошибок выводится исходя из языка браузера пользователя. Если язык браузера — русский, то выводятся ошибки на русском, в остальных случаях выводятся ошибки на английском языке.
Слово «сумма» в браузерах с русским языком люди видят как «Сумма», в браузерах, с языком, отличным от русского, выводится текст «Total».
Если текст сообщений об ошибках задан в Настройках сайта → Формы → Общие настройки, то для обязательного поля и ошибок, связанных с валидацией полей телефона и почты будет выводиться заданный в настройках текст.
Источник
Корзина не работает тильда
1. Фон для всей страницы блок ДРУГОЕ►Т764 Модификатор: добавление фонового изображения для всей страницы
2. Hover для ZeroBlock можно сделать в таком стиле http://project150396.tilda.ws/background-full-page
Стили можно прописать в блок ДРУГОЕ►Т123
В Zero создаёте картинки подложки, затем картинки поверх подложек, расставляете ссылки.
Затем у каждой верхней фотографии смотрите класс и вставляете в код стиля.
Если картинок будет много, то можно так
Доброго времени, вопрос продвинутым пользователям.
Задача
На одной странице тильды реализовать 2 корзины товаров.
Товар 1,2,3 — после нажатия вызывают корзину 1 ( на ней можно выбирать количество товаров и определенная сумма мин заказа)
Товар 4,5,6 — корзина без возможности редактировать количество товаров, минимальная сумма заказа разная для всех товаров
Подскажите как это можно сделать, и возможно ли вообще?) Заранее благодарю
Источник
Как добавить корзину на сайт в Tilda?
Давайте сначала создадим любую страницу. Добавляем блок ST100 «Корзина с формой заказа» из раздела «Магазин».
Обучение прошло легко и очень быстро (даже хотелось, чтобы курс длился подольше). Много новой и полезной информации, а главное пришло понимание с какой стороны подступиться к SEO оптимизации. В программе обучения понравилось большое количество прикладный сервисов и навыков, которые можно применять сразу после занятия.
Оценку Вам, Алексей, как преподавателю могу дать исключительно положительную, легко преподносите информацию, не воздвигаете барьеров между преподавателем и слушателем, это очень приятно, помогает построению легкого диалога. Понравилось, что много приводите примеров из собственной практики.
Ожидания перед началом курса были – хотела получить базовые знания по SEO оптимизации, в целом, они оправдались. Все, что я узнала на курсе можно применить в работе уже сегодня. Курсы Алексея Чеснокова однозначно рекомендую!
Курсы мне понравились. Мои разрозненные знания структурировались! Понравилось живое общение c ответами на вопросы. Конкретика. Материалы презентации прекрасные. Это толчок к более углубленным знаниям в последующей работе. По курсу у меня замечаний нет.
Единственное, хотелось бы в программе видеть для SEO-шников больше практических работ по написанию мета-тегов и сниппетов, с URL-ами для контекстной рекламы. Для владельца бизнеса и постановки задач для SEO и SMM менеджеров вполне нормально.
Оценка Алексею, как преподавателю 5 из 5. Мои ожидания от курса оправдались. Интернет отдел зашевелился. Курсы Алексея Чеснокова рекомендую своим партнерам и специалистам. Ученье свет. Правда ученых стало тьма тьмущая.
Алексей, желаю Вам защитить кандидатскую, для получения ссылки МГУ 😊)) Да и побольше удачи. Она в бизнесе одно из основных слагаемых успеха, вместе с упорством и знаниями!
Мне, как человеку достаточно далекому от сайтов, продвижения, и всего того, что с этим связано, было интересно прослушать курс по SEO. Теперь стало понятно, что это и зачем нужно! Теперь буду пробовать применять полученные знания на практике. Материал излагался простым и доступным языком. Единственное, чего не хватало – это побольше практических заданий. В целом 9 из 10. Так что ожидания от курса оправдались. Обязательно порекомендую Ваши курсы!
Алексей, хочу пожелать Вам дальнейшего профессионального роста и прибыльных проектов. Удачи!!
Курс Алексея Чеснокова от других отличает особая душевность в подходе и вера в учеников. Я очень довольна процессом обучения. К своему удивлению смогла сделать то, за что боялась даже подумать браться. Хочется отметить спокойное внятное объяснение. Достаточно интересный рассказ. Все мои ожидания от обучения оправдались – я научилась делать сайты.
Спасибо за курс! Желаю вам крепкого здоровья и нервов)
Программа обучения мне понравилась. Порадовал подход в донесении материала, а главное заинтересованность преподавателя в донесении информации до слушателей. Все понятно и интересно. Впечатлило желание Алексея Чеснокова донести материал до слушателей, поделиться своим личным опытом, наладить контакт с аудиторией. На курс пошла потому, что хотела понять, как работать с рекламой в современных источниках интернета. Мои ожидания полностью оправдались, что хотела, то и получила.
Желаю вам успеха, интересных проектов и благодарных слушателей!
Алексея Чеснокова от других преподавателей отличает харизма и вовлеченность в свою работу. Программа курса интересная, много полезной информации. Понравилось умение преподавателя интересно излагать материал и держать внимание аудитории, его профессионализм. Ожидания от курса оправданы, базовые навыки я освоила.
Карьерных высот вам!)
Интересный материал, приятная манера общения, структура курса – считаю, что именно эти моменты отличают Алексея Чеснокова от других преподавателей. От обучения получила только положительные впечатления – чувствую, что время провела с пользой, узнала новое и релевантное моим потребностям. Единственное чего не хватило в программе курса, это возможности сделать что-то самостоятельно, например, кейс какой-нибудь. На мой взгляд, нужна практическая часть. Курс, который я посетила – разработка сайтов, примерно так назывался, кажется. Мне было полезно узнать про разные движки и платформы, структуру сайта. Хорошо, что у были примеры успешных и неуспешных сайтов.
Оставайтесь таким же вдохновлённым – это важно для любого дела и преподавания в частности!
Очень понравилась креативность преподавателя, вовлеченность в процесс, его ораторское искусство и легкость передачи знаний. Благодаря этому большой объем практических знаний легко умещается и переваривается в котелке. Информация на курсе излагалась последовательно и лаконично. Профессионализм, организованность, оптимизм и контактность – все это однозначно сильные стороны Алексея Чеснокова. Удивила его готовность транслировать информация круглосуточно, без перерывов. Был замечен легкий переход на сторонние темы (хотя в моем случае это даже плюс). Мои ожидания от курса «Яндекс Директ» оправдались, получила практический опыт и знания в изучаемой области.
Желаю вам оставаться таким же жизнерадостным, открытым и креативным, совершенствовать свои знания и навыки, продвигаться в новых областях)))
Затрудняюсь дать оценку лектору, так как не с чем сравнивать, у преподавателей по созданию сайта никогда не был. Это мой первый курс по данной теме. Легко, драйвово, продуктивно – это мои впечатления от процесса обучения. Алексей Чесноков практик, ему нравится преподавать и делиться опытом (это видно). И, главное, он умеет объяснять сложное простыми словами. Минусов не нашёл). Когда шел на курс думал, что я полностью разберусь как работать при создании сайтов и смогу грамотно выстроить работу подрядчика, а также смогу убедить руководство, что у нас есть проблемы по этой части, и нам нужно менять подрядчика. А ещё я надеялся, что смогу сам «руками» работать по этому направлению. Ожидания не совсем оправдались, так как после 6 часового блока по созданию сайта в рамках digital курса все равно остались вопросы. Мне не хватило времени, чтобы спросить то, чего не было в презентации.
Желаю вам удачи в вашем деле)))
Курс для меня был интересным, Алексей очень доступно все объяснял. Жаль, что мало времени отведено обучению и далеко от дома (живу в Зеленограде). Хотелось бы большей адаптации программы к гос.мед.организациям – это особая печалька, продвигать госку. Перед началом обучения никаких ожиданий не было.. затащили меня сюда случайно, но я этому рада.. правда, тема не моя, а скорее техподдержки, сисадминов, СЭОшников.. но близка мне, поскольку работаем в этом направлении, я отвечаю за ПИАР больницы.. Получила много интересного материала (пока не могу его изучить, к сожалению). Влезла в метрики — ИНТЕРЕСНО. только времени нет на все это, к сожалению. этим должен заниматься целый отдел, или хотя бы отдельный специалист. а я швец и жнец. и на дуде.. и крестиком. и на машинке.. Курсы Алексея Чеснокова рекомендую однозначно!
Алексей, Вы прекрасны! Иногда Вас уводит в рассуждалки, от темы… иногда перескакиваете, не дожав интересное и важное. но в целом, супер! Желаю Вам адекватных клиентов, прибыльных заказов, минимальной зависимости от дурацких гос.структур, но стабильной поддержки от них))) Творчества, сбычи желаемого и крепкого ЗДОРОВЬЯ.
Впечатления от обучения на отлично! Материал дан в полной мере, понравилась последовательность подачи материала и важные заметки/комментарии. Сложно сказать, чем еще можно улучшить программу, наверняка курс и так оттачивается от потока к потоку. Моя оценка Алексею, как преподавателю строго положительная. На курс пошел, поскольку нужны были базовые знания по AdWords, а по итогу получил углубленные. Курс Алексея Чеснокова безусловно рекомендую
Алексей, желаю вам здоровья, личностного и профессионального роста, и возможность заниматься любимым делом!
Обучение на курсе было познавательно и не скучно)) Программа достаточно охватывающая, много тем, которые хотелось бы изучить глубже. Из минусов для меня было слишком много узких профессиональных терминов, значение которых лично я спросить стеснялась. Полагаю, стоит побольше объяснять значение терминов простыми словами для таких чайников как я, хотя я из тех чайников, кто живо интересуется 🙂 Программу можно было бы улучшить добавлением часов, я уже упоминала что программа обширная. К сожалению, мои ожидания от курса не очень оправдались. Не все ясно, возможно потому, что я совсем не технарь, или мне нужно больше времени для освоения курса. Но при этом если бы я раньше прослушала ваши советы по созданию сайта, я бы не наделала ошибок в ТЗ на создание сайта Отделения платных услуг в прошлом году.
Алексей, у вас есть самое правильное качество педагога (на мой взгляд))) — вы открыты к диалогу. Не смотря на все вышеупомянутое, ваши курсы я однозначно рекомендую, вы практик, а это очень важно.
От души желаю большой удачи в вашем деле. Сразу заметно, что вы занимаетесь любимым делом!
Курс мне очень понравился, интересный, насыщенный и все рассказано простым языком. У Алексея интересный подход к преподаванию, лично меня порадовала неформальность общения, разбор примеров на практике – все было отлично. Единственное, по программе обучения хотелось бы больше часов. Моя оценка за курс 10 по 5-ти бальной шкале!!
Ожидания от обучения оправдались с лихвой! Спасибо! Обязательно буду рекомендовать ваши курсы коллегам и друзьям.
Успехов вам и хорошего настроения!
После прохождения курса у меня остались отличные впечатления, с нулевого понимания Директа, могу сказать, что уже хоть и не много, но разбираюсь. Программа обучения имеет практикоориентированность, а для меня это крайне важно. В целом мне все понравилось, разве что порекомендовал бы актуализировать некоторые данные в презентациях, тогда программа станет еще лучше. Как преподавателя могу оценить Алексея Чеснокова только положительно, все качества соответствуют.
Курс превзошёл мои ожидания, рекомендую всем Алексея Чеснокова. Удачи вам и успехов в маркетинге!
В целом, я люблю учиться и информация, которая была на курсе по Интернет-маркетингу для предпринимателей воспринималась быстро. Только для мам с маленькими детьми на мой взгляд — очень непросто. Особенно когда идут практические задания. И длительность 5 часов в день — это много. Ориентировочно 2-3 часа в день достаточно. Пусть курс будет лучше длиннее.
Я шла на курс с целью изучить таргетинг — он понравился, так же ещё понравилась Тильда. Именно для меня хотелось более углубленно разобрать контекстную рекламу.
Алексею оценка как преподавателю только 5 — профессионал. Терпение у Алексея колоссальное. Ожидания от курса оправдались. Понимала на что иду. Я бы точно рекомендовала пойти на курс Алексея Чеснокова. Так как Алексей — всё объясняет доступно, даже тому, кто ни разу не занимался маркетингом.
В целом, у меня остались только положительные впечатления от процесса обучения. Алексей все объяснял очень доступным языком, а предоставленный материал был информативным и исчерпывающим. В программе обучения понравилось, что Алексей, прежде всего, практик, и человек, который постоянно развивается в сфере digital, в курсе инструментов, последних трендов и, самое главное, что он охотно делится информацией. Как маркетолог, с какими-то инструментами я уже сталкивалась в своей работе, изучая их самостоятельно, поэтому какие-то моменты мною были упущены. Благодаря Алексею некоторые пробелы в уже имеющихся знаниях удалось устранить. Отдельное спасибо за разбор Youtube, эта тема была для меня абсолютно новая. Очень хотелось более углубленно изучить Яндекс Директ и Google Рекламу, однако понимаю, что за выделенные 152 часа это практически нереально было сделать.
Видно, что Алексей прирожденный преподаватель, и не зря имеет педагогическое образование, поэтому он достоин несомненно высокой оценки.
Курсы Алексея Чеснокова однозначно рекомендую. Хочется отдельно пожелать Алексею успехов и удачи во всех начинаниях и проектах действующих и будущих!
Источник

-
Lizaveta Manufact -
6 декабря, 2022 -
8:15 дп -
Нет комментариев

MANUFACT это творческое объединение специалистов в различных областях, связанных с разработкой и поддержкой веб-проектов. В нашем корпоративном блоге мы делимся тем полезным, что знаем сами. Знакомьтесь с нами неторопливо и со вкусом, делитесь впечатлениями и узнавайте новое.
Собрали для вас подборку недавних обновлений для блоков и новых полезных функций в Тильде, которые сделали сайты еще удобнее. Приятного чтения и пользования!
Оглавление
Корзина, поиск и избранное в меню
В блоках меню теперь можно показывать иконки корзины, поиска и избранного вместо отдельных виджетов. Новые иконки компактны и расположены в одном месте.

-
добавьте блок ME401 на страницу -
перейдите в Контент -
Корзина, поиск и избранное -
поставьте галочку в нужном чекбоксе
Затем добавьте на страницу блоки ST100 для корзины, T985 для поиска и ST110 для избранного.
В настройках этих блоков во вкладке «Дополнительные настройки» поставьте галочку в чекбоксе «не показывать кнопку открытия виджета».
Опция работает для всех блоков меню с номерами ME4XX.
Обновление блока ST100. Оформление заказа в несколько этапов и полноэкранный вид корзины
Для блока ST100 «Корзина с формой заказа» появилась настройка, которая меняет внешний вид корзины и разбивает процесс покупки на два этапа. Сначала покупатель подтверждает список товаров, а затем заполняет свои контактные данные. На втором этапе корзина открывается во весь экран.
Это удобно, когда покупатели добавляют несколько товаров в корзину: им не придётся скроллить через список покупок, чтобы заполнить контактную форму в попапе. Форма будет размещена в левой части экрана, а список покупок — в правой.
Чтобы включить функцию, перейдите в Настройки блока корзины и установите галочку «Оформление заказа в несколько этапов». Не забудьте опубликовать страницы сайта после внесения изменений.
Предыдущее изображение
Следующее изображение
Приём файлов через формы в новые хранилища: Selectel, Microsoft OneDrive и Amazon
В формах в поле «Файл» появилась возможность подключить три новые хранилища для приёма файлов: Selectel, Microsoft OneDrive и Amazon AWS.
Поле типа «Файл» удобно использовать, если вы хотите дать посетителям сайта возможность прислать вам файл. Это может быть резюме при отправке заявки на вакансию или описание технического задания при заказе сайта. Человек прикрепит файл при заполнении формы, а вы получите его в удобное для вас хранилище.
📌 Функция доступна в базовых блоках и в Zero Block.

Keywords для товаров
Ключевые слова (метатеги keywords) теперь можно добавлять к товарам в Каталоге. Это позволит ещё лучше оптимизировать интернет-магазин — ключевые слова помогут поисковым системам понять, какой контент размещён на странице и кому он будет интересен.
Добавьте через запятую несколько ключевых слов или фраз, которые описывают товар и помогут людям найти ваше предложение в поисковых системах. Например, вы можете указать тип товара, бренд и модель.
Где добавить:
→ Каталог
→ выбрать товар
→ раздел SEO

Новая функция: мои блоки
Новая функция позволяет создать фирменную дизайн-систему в рамках одного аккаунта. Это удобно, если вы поддерживаете визуальный стиль бренда на нескольких сайтах и часто создаёте похожие по структуре и дизайну сайты. Листайте карточки, чтобы узнать больше.
Предыдущее изображение
Следующее изображение
Новый удобный способ редактирования ссылок на соцсети
Редактировать ссылки соцсетей в базовых блоках стало удобнее: выберите подходящую соцсеть из списка, добавьте название и ссылку. Чтобы изменить порядок отображения иконок на сайте, просто перетащите карточки.
Доступны 14 новых иконок: WhatsApp, TikTok, Viber, Medium, Github, сайт, телефон и другие. Обновление действует для блоков из категорий «Соцсети», «Меню», «О проекте», «Подвал» и «Контакты».

Управление доступными датами в формах
В формах появилась возможность отмечать недоступные для выбора даты в календаре. При заполнении формы люди выберут только те даты, которые открыты для записи. Это удобно, если вы оказываете услуги или доставляете товары только в конкретные дни.
Чтобы настроить нужные дни:
→ перейдите в Контент вашего блока с формой
→ поле типа «Дата»
→ отметьте галочками дни, которые будут недоступны для выбора в календаре
Функция работает во всех базовых блоках с формами и в Zero Block.

Продвинутый режим отображения страниц в личном кабинете
Заработал продвинутый режим отображения страниц в личном кабинете. Страницы в списке стали меньшего размера, карточки проектов тоже, поэтому ориентироваться в них станет удобнее. Для наглядности отдельным столбцом вынесены url-адреса страниц.
Рассказываем о новых функциях личного кабинета, которые сделают удобнее работу со страницами в проекте.
Поиск
Страницы можно искать по заголовку, адресу, лейблу или комментарию.
Сортировка
Порядок отображения страниц можно сортировать по алфавиту, дате публикации и дате редактирования.
Массовые действия
Доступен выбор нескольких страниц и массовые действия с ними: удаление, дублирование, публикация и снятие с публикации, перенос в папку или в другой проект.
Если в вашем проекте более 100 страниц, включится пагинация по 100.

Боковая панель управления и перемещения между проектами и страницами
Заработала боковая панель для управления и быстрого перемещения между проектами и страницами. Теперь переключаться между проектами можно не выходя из редактора страницы.
Что можно делать с помощью боковой панели:
— в один клик перемещаться между проектами и страницами;
— создать новую страницу в текущем или в другом проекте;
— перейти в настройки проекта или страницы;
— увидеть статус публикации: опубликована, не опубликована, последние изменения не опубликованы;
— менять страницы местами в проекте или внутри папки, перетаскивая мышью.
Где найти:
→ перейдите в редактор страницы
→ нажмите на волны в левом верхнем углу.
В дальнейшем настройка появится на других страницах, об этом сообщим дополнительно.

Как вам обновления? Уже пользовались ими?
Authors
-
Редактор блога MANUFACT и автор статей о разработке и продвижении в интернете. Уже четыре года помогает нашим специалистам подробно и понятно рассказывать о своей работе читателям блога.
View all posts
-
Редактор блога MANUFACT и автор статей о разработке и продвижении в интернете. Уже четыре года помогает нашим специалистам подробно и понятно рассказывать о своей работе читателям блога.
View all posts
-
Общий опыт Ильи в веб-разработке и SEO продвижении составляет 10 лет. Работает с WordPress, Tilda, Bitrix. Знает CSS, JavaScript, HTML 5. Любит учиться новому и когда всё, а особенно сайты, работает, как часы. Убеждён, что люди изобрели одежду без пуговиц и замков не для того, чтобы мы утруждались. Любит пить чай и кофе из литровой кружки и писать статьи в блог MANUFACT.
View all posts
-
Директор компании MANUFACT. Несмотря на занимаемую должность, Влад остаётся ведущим разработчиком и принимал участие в 80% проектов в портфолио MANUFACT. Знает HTML, CSS, JavaScript, работает с CMS (Tilda, WordPress). Влад любит, когда всё в порядке, и не любит писать статьи, но всё равно охотно делится неочевидными и полезными знаниями о веб-разработке.
View all posts
Спасибо за внимание.
Пишите комментарии, делитесь статьёй в социальных сетях с помощью кнопок ниже и подписывайтесь на рассылку в нашем блоге. Мы всегда рады новым гостям!
-
Tilda, Обзор
Ответить

Директор компании MANUFACT. Несмотря на занимаемую должность, Влад остаётся ведущим разработчиком и принимал участие в 80% проектов в портфолио MANUFACT. Знает HTML, CSS, JavaScript, работает с CMS (Tilda, WordPress). Влад любит, когда всё в порядке, и не любит писать статьи, но всё равно охотно делится неочевидными и полезными знаниями о веб-разработке.
View all posts
Спасибо за внимание.
Пишите комментарии, делитесь статьёй в социальных сетях с помощью кнопок ниже и подписывайтесь на рассылку в нашем блоге. Мы всегда рады новым гостям!
-
Tilda, Обзор
Ответить
Работа с текстом
Лучше ли ChatGPT справляется с написанием текстов, чем человек? В чем плюсы и минусы GPT, заменит ли он копирайтера? Разбираемся.
Читать »
3 апреля, 2023
Комментариев нет
SEO
Не можете найти свой сайт в результатах выдачи поисковиков? Причин, по которым вашего сайта нет в поисковой выдаче Яндекс и Google, может быть много. В этой статье объясняем, в чем именно может быть проблема.
Читать »
31 января, 2023
Комментариев нет
Интернет-маркетинг
Самые главные цифры: количество пользователей соцсетей и интернета в среднем по миру на январь 2022 года. Актуальные данные на начало года.
Читать »
15 февраля, 2022
Комментариев нет
Интернет-маркетинг
Подобрали список ошибок, которые чаще всего совершают в настройке контекстной рекламы. Проверьте себя, чтобы повысить эффективность рекламы!
Читать »
3 декабря, 2021
2 комментария
Интернет-маркетинг
Что входит в ведение рекламы, список работ, из чего складывается стоимость, а также откуда мы берём ключевые слова.
Читать »
18 октября, 2021
Комментариев нет
SEO
Про редирект, его типы и когда уместно их использовать. Что такое циклический редирект, как проверить, есть ли он у вас, чем опасен и как устранить.
Читать »
29 октября, 2021
Комментариев нет
Интернет-маркетинг
Рассказываем, как настроить email рассылку так, чтобы привлечь своих постоянных клиентов к совершению заказа.
Читать »
2 ноября, 2021
Комментариев нет
Не нашли то, что искали? Воспользуйтесь нашим облаком навигации
Метки
Оставьте email адрес и получайте актуальный и интересный материал от команды MANUFACT
1. Создаёшь своё меню в Зеро-блок. Загружаешь в него иконку для корзины, и вставляешь два текстовых блока: первый будет отвечать за количество товаров, а второй за сумму заказа;
2. У элементов, которые будут отвечать за корзину, сумму заказа и количество товаров указываешь классы;
Что бы указать class у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь class.
3. В генераторе указываешь:
- «Класс для корзины» – Например, mycart;
- «Класс для цены» – Например, myprice;
- «Класс для кол-ва» – Например, mycount;
- «Ссылка при пустой корзине» – Указываешь ссылку для пустой корзины (popup, якорная ссылка или ссылка на страницу с каталогом, например, #popup);
- «Текст до цены» – Если нужно указываешь текст ДО цены;
- «Показывать количество при 0 товаров» – Настраиваешь показ количества при пустой корзине;
- «Показывать цену при 0 товаров» – Настраиваешь показ суммы при пустой корзине;
- «Показывать стандартный виджет корзины на экранах меньше 980px» – Да или нет.
4. Устанавливаешь блок корзины (ST100) на страницу;
5. Добавляешь блок Т123 и вставляешь в него сгенерированный HTML код;
Имей в виду:
- Для корректной работы модификации необходимо в настройках корзины убрать галочку в разделе «дополнительные настройки» напротив «Не сохранять товар в корзине»;
- Там же, в настройках корзины, не нужно указывать значение 0 в поле «количество дней хранения товаров в корзине»;
- Иконку с корзиной загрузите через шейп, как изображение она не будет работать;
- Текст, который отвечает за сумму заказа, советуем включить выравнивание по правой стороне и ширина текстового элемента сделать с запасом, для того что бы сумма не переносилась на другую строчку;
- Количество товаров можно сделать при помощи обычной кнопки. Задайте ей нужные размеры и цвет, после добавьте класс к ней;
- Не включайте «Не показывать кнопку открытия виджета. Ссылка для открытия виджета: #opencart» внутри корзины;
- Если у вас два меню в зеро блоке на странице, продублируйте к элементам в фиксированном меню те же настройки, что и для первого меню;