СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
— выделите текст с ошибкой
— нажмите Ctrl + Enter
— напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
|
Уровень JLPT |
|
|
Номер ключа |
|
|
Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
«Найди пару» — тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку «Обновить сейчас»
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
Самое простое — в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
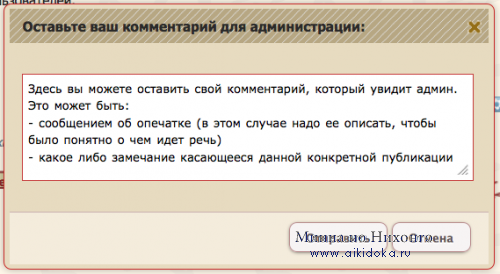
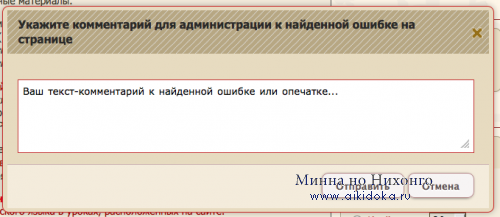
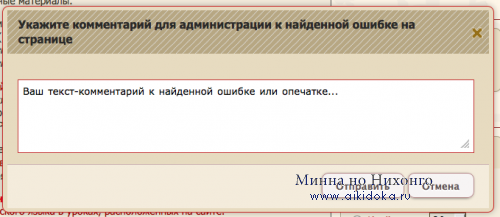
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 34711 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
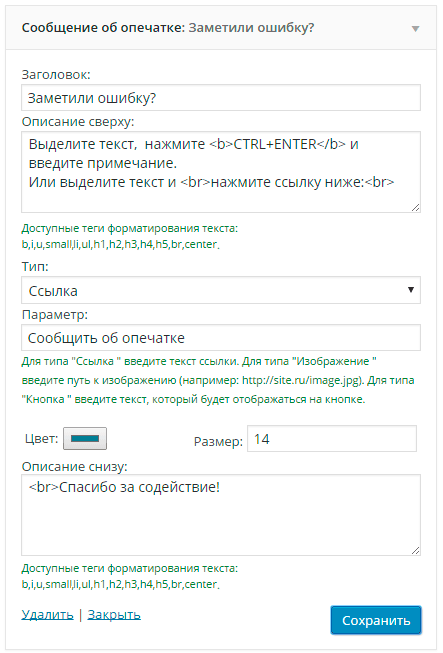
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
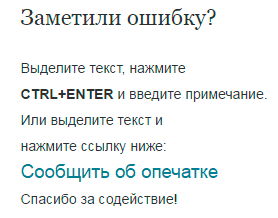
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
— выделите текст с ошибкой
— нажмите Ctrl + Enter
— напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
| Уровень JLPT |
|
| Номер ключа |
|
| Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
«Найди пару» — тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку «Обновить сейчас»
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
Самое простое — в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 32959 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Настройки виджета:
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст «Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Пример
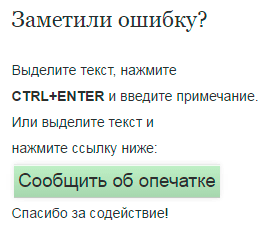
Виджет с типом «Ссылка»:
На сайте:
Пример отображения виджета с типом «Кнопка»:
Просмотрено (10939) раз
В этом руководстве мы расскажем о различных способах того, как в PHP включить вывод ошибок. Мы также обсудим, как записывать ошибки в журнал (лог).
Как быстро показать все ошибки PHP
Самый быстрый способ отобразить все ошибки и предупреждения php — добавить эти строки в файл PHP:
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
Что именно делают эти строки?
Функция ini_set попытается переопределить конфигурацию, найденную в вашем ini-файле PHP.
Display_errors и display_startup_errors — это только две из доступных директив. Директива display_errors определяет, будут ли ошибки отображаться для пользователя. Обычно директива dispay_errors не должна использоваться для “боевого” режима работы сайта, а должна использоваться только для разработки.
display_startup_errors — это отдельная директива, потому что display_errors не обрабатывает ошибки, которые будут встречаться во время запуска PHP. Список директив, которые могут быть переопределены функцией ini_set, находится в официальной документации .
К сожалению, эти две директивы не смогут отображать синтаксические ошибки, такие как пропущенные точки с запятой или отсутствующие фигурные скобки.
Отображение ошибок PHP через настройки в php.ini
Если ошибки в браузере по-прежнему не отображаются, то добавьте директиву:
display_errors = on
Директиву display_errors следует добавить в ini-файл PHP. Она отобразит все ошибки, включая синтаксические ошибки, которые невозможно отобразить, просто вызвав функцию ini_set в коде PHP.
Актуальный INI-файл можно найти в выводе функции phpinfo (). Он помечен как “загруженный файл конфигурации” (“loaded configuration file”).
Отображать ошибки PHP через настройки в .htaccess
Включить или выключить отображение ошибок можно и с помощью файла .htaccess, расположенного в каталоге сайта.
php_flag display_startup_errors on
php_flag display_errors on
.htaccess также имеет директивы для display_startup_errors и display_errors.
Вы можете настроить display_errors в .htaccess или в вашем файле PHP.ini. Однако многие хостинг-провайдеры не разрешают вам изменять ваш файл PHP.ini для включения display_errors.
В файле .htaccess также можно включить настраиваемый журнал ошибок, если папка журнала или файл журнала доступны для записи. Файл журнала может быть относительным путем к месту расположения .htaccess или абсолютным путем, например /var/www/html/website/public/logs.
php_value error_log logs/all_errors.log
Включить подробные предупреждения и уведомления
Иногда предупреждения приводят к некоторым фатальным ошибкам в определенных условиях. Скрыть ошибки, но отображать только предупреждающие (warning) сообщения можно вот так:
error_reporting(E_WARNING);
Для отображения предупреждений и уведомлений укажите «E_WARNING | E_NOTICE».
Также можно указать E_ERROR, E_WARNING, E_PARSE и E_NOTICE в качестве аргументов. Чтобы сообщить обо всех ошибках, кроме уведомлений, укажите «E_ALL & ~ E_NOTICE», где E_ALL обозначает все возможные параметры функции error_reporting.
Более подробно о функции error_reporting ()
Функция сообщения об ошибках — это встроенная функция PHP, которая позволяет разработчикам контролировать, какие ошибки будут отображаться. Помните, что в PHP ini есть директива error_reporting, которая будет задана этой функцией во время выполнения.
error_reporting(0);
Для удаления всех ошибок, предупреждений, сообщений и уведомлений передайте в функцию error_reporting ноль. Можно сразу отключить сообщения отчетов в ini-файле PHP или в .htaccess:
error_reporting(E_NOTICE);
PHP позволяет использовать переменные, даже если они не объявлены. Это не стандартная практика, поскольку необъявленные переменные будут вызывать проблемы для приложения, если они используются в циклах и условиях.
Иногда это также происходит потому, что объявленная переменная имеет другое написание, чем переменная, используемая для условий или циклов. Когда E_NOTICE передается в функцию error_reporting, эти необъявленные переменные будут отображаться.
error_reporting(E_ALL & ~E_NOTICE);
Функция сообщения об ошибках позволяет вам фильтровать, какие ошибки могут отображаться. Символ «~» означает «нет», поэтому параметр ~ E_NOTICE означает не показывать уведомления. Обратите внимание на символы «&» и «|» между возможными параметрами. Символ «&» означает «верно для всех», в то время как символ «|» представляет любой из них, если он истинен. Эти два символа имеют одинаковое значение в условиях PHP OR и AND.
error_reporting(E_ALL);
error_reporting(-1);
ini_set('error_reporting', E_ALL);
Эти три строки кода делают одно и то же, они будут отображать все ошибки PHP. Error_reporting(E_ALL) наиболее широко используется разработчиками для отображения ошибок, потому что он более читабелен и понятен.
Включить ошибки php в файл с помощью функции error_log ()
У сайта на хостинге сообщения об ошибках не должны показываться конечным пользователям, но эта информация все равно должна быть записана в журнал (лог).
Простой способ использовать файлы журналов — использовать функцию error_log, которая принимает четыре параметра. Единственный обязательный параметр — это первый параметр, который содержит подробную информацию об ошибке или о том, что нужно регистрировать. Тип, назначение и заголовок являются необязательными параметрами.
error_log("There is something wrong!", 0);
Параметр type, если он не определен, будет по умолчанию равен 0, что означает, что эта информация журнала будет добавлена к любому файлу журнала, определенному на веб-сервере.
error_log("Email this error to someone!", 1, "someone@mydomain.com");
Параметр 1 отправит журнал ошибок на почтовый ящик, указанный в третьем параметре. Чтобы эта функция работала, PHP ini должен иметь правильную конфигурацию SMTP, чтобы иметь возможность отправлять электронные письма. Эти SMTP-директивы ini включают хост, тип шифрования, имя пользователя, пароль и порт. Этот вид отчетов рекомендуется использовать для самых критичных ошибок.
error_log("Write this error down to a file!", 3, "logs/my-errors.log");
Для записи сообщений в отдельный файл необходимо использовать тип 3. Третий параметр будет служить местоположением файла журнала и должен быть доступен для записи веб-сервером. Расположение файла журнала может быть относительным путем к тому, где этот код вызывается, или абсолютным путем.
Журнал ошибок PHP через конфигурацию веб-сервера
Лучший способ регистрировать ошибки — это определить их в файле конфигурации веб-сервера.
Однако в этом случае вам нужно попросить администратора сервера добавить следующие строки в конфигурацию.
Пример для Apache:
ErrorLog "/var/log/apache2/my-website-error.log"
В nginx директива называется error_log.
error_log /var/log/nginx/my-website-error.log;
Теперь вы знаете, как в PHP включить отображение ошибок. Надеемся, что эта информация была вам полезна.
<?php
$nameError = "";
$emailError = "";
$passwordError = "";
$mobileError = "";
$success = "";
function validate_input($input) {
$input = trim($input);
$input = stripslashes($input);
$input = htmlspecialchars($input);
return $input;
}
if(isset($_POST['form_submit'])) {
$name = $_POST['name'];
$password = $_POST['password'];
$email = $_POST['user_email'];
$mobile = $_POST['mobile'];
if (empty($_POST["name"])) {
$nameError = "Name is required";
} else {
$name = validate_input($_POST["name"]);
if($name == 'chetan') {
$success= "Thank you ". $name.", ";
echo $success;
}
}
if (empty($_POST["email"])) {
$emailError = "Email is required";
} else {
$email = validate_input($_POST["email"]);
if($email == 'test@email.com') {
$success= $email." is correct";
echo $success;
}
}
if (empty($_POST["password"])) {
$passwordError = "Password is required";
} else {
$password = validate_input($_POST["password"]);
if($password == 'test@123') {
$success= $password." is correct";
echo $success;
}
}
if (empty($_POST["mobile"])) {
$mobileError = "Mobile is required";
} else {
$mobile = validate_input($_POST["mobile"]);
if($mobile == '123456789') {
$success= $mobile." is correct";
echo $success;
}
}
if(empty($success))
echo "Invalid input!!!";
}
?>
<?php
$nameError = "";
$emailError = "";
$passwordError = "";
$mobileError = "";
$success = "";
function validate_input($input) {
$input = trim($input);
$input = stripslashes($input);
$input = htmlspecialchars($input);
return $input;
}
if(isset($_POST['form_submit'])) {
$name = $_POST['name'];
$password = $_POST['password'];
$email = $_POST['user_email'];
$mobile = $_POST['mobile'];
if (empty($_POST["name"])) {
$nameError = "Name is required";
} else {
$name = validate_input($_POST["name"]);
if($name == 'chetan') {
$success= "Thank you ". $name.", ";
echo $success;
}
}
if (empty($_POST["email"])) {
$emailError = "Email is required";
} else {
$email = validate_input($_POST["email"]);
if($email == 'test@email.com') {
$success= $email." is correct";
echo $success;
}
}
if (empty($_POST["password"])) {
$passwordError = "Password is required";
} else {
$password = validate_input($_POST["password"]);
if($password == 'test@123') {
$success= $password." is correct";
echo $success;
}
}
if (empty($_POST["mobile"])) {
$mobileError = "Mobile is required";
} else {
$mobile = validate_input($_POST["mobile"]);
if($mobile == '123456789') {
$success= $mobile." is correct";
echo $success;
}
}
if(empty($success))
echo "Invalid input!!!";
}
?>
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Настройки виджета:
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст «Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Пример
Виджет с типом «Ссылка»:
На сайте:
Пример отображения виджета с типом «Кнопка»:
Просмотрено (11068) раз