Содержание
- Способ 1: Сочетание клавиш
- Способ 2: Меню браузера
- Способ 3: Контекстное меню
- Способ 4: Свойства ярлыка
- Вопросы и ответы
Способ 1: Сочетание клавиш
Наиболее удобный и быстрый для многих пользователей способ заключается в использовании горячей клавиши, позволяющей открыть либо инструменты разработчика в целом, либо конкретно вкладку с консолью. В Opera за эти действия отвечают комбинации Ctrl + Shift + I и Ctrl + Shift + J соответственно. По неким причинам здесь не работает универсальная клавиша F12, так же открывающая консоль разработчика.
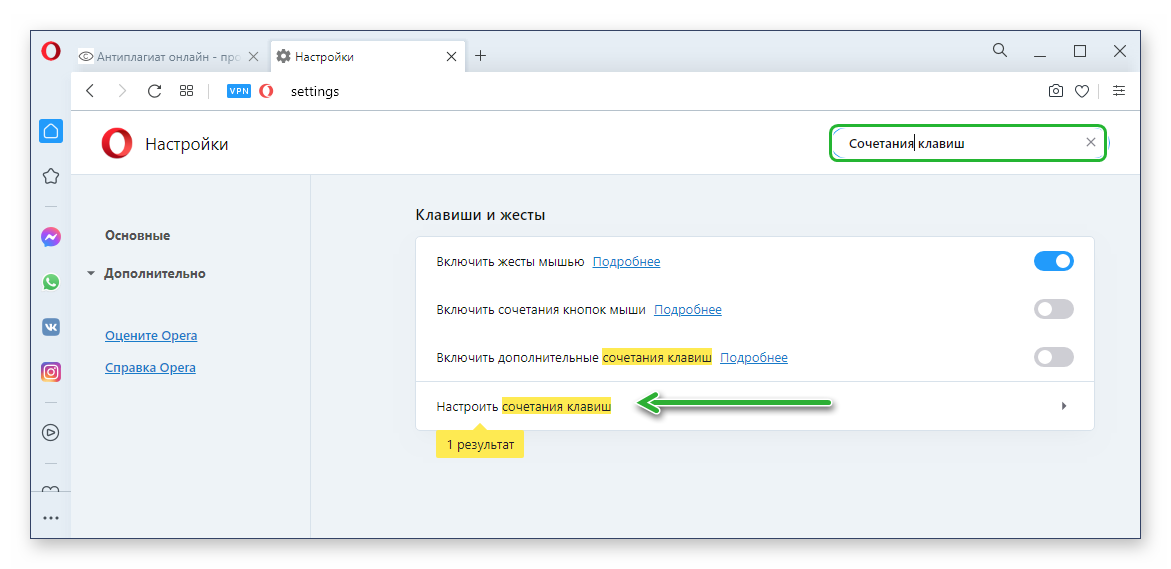
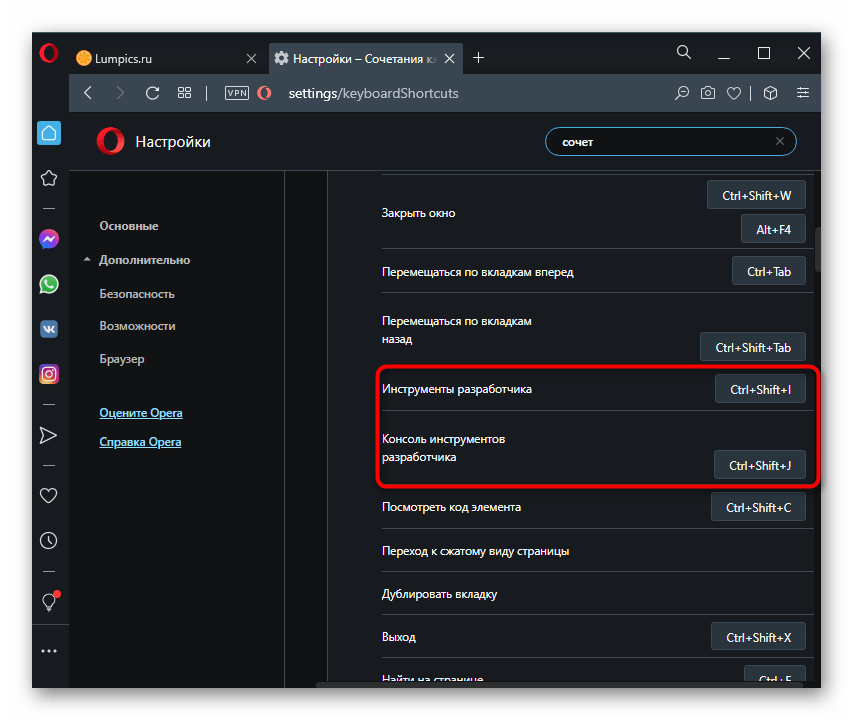
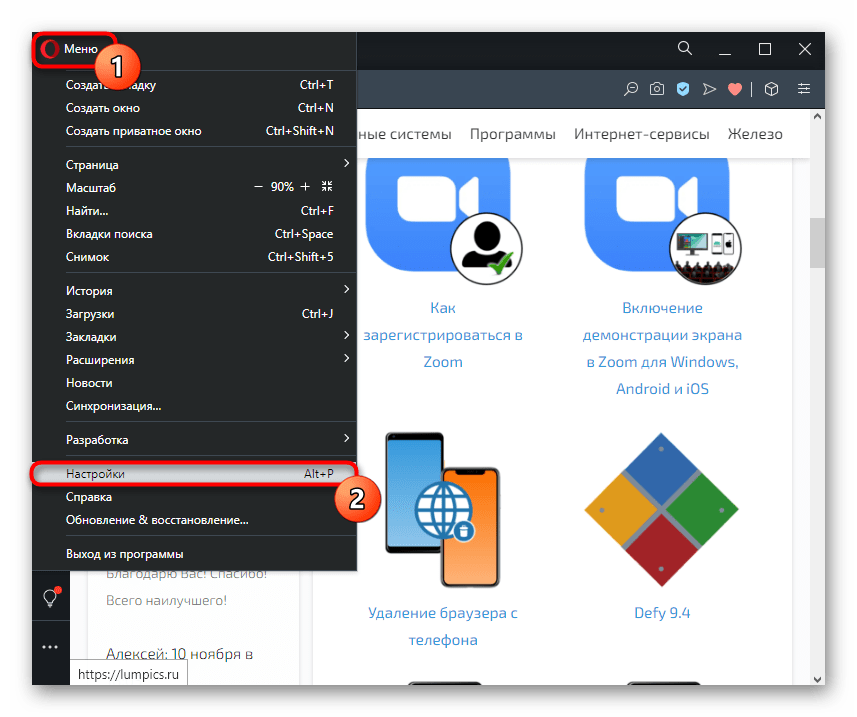
- Вы всегда можете переназначить упомянутые выше сочетания на более удобные для себя. Для этого через меню перейдите в «Настройки».
- В поисковое поле начните вводить запрос «сочетание клавиш» и кликните на совпадение.
- Из списка доступных для изменения действий найдите «Инструменты разработчика» или «Консоль инструментов разработчика» и вместо стандартного сочетания установите наиболее удобное для себя.

Способ 2: Меню браузера
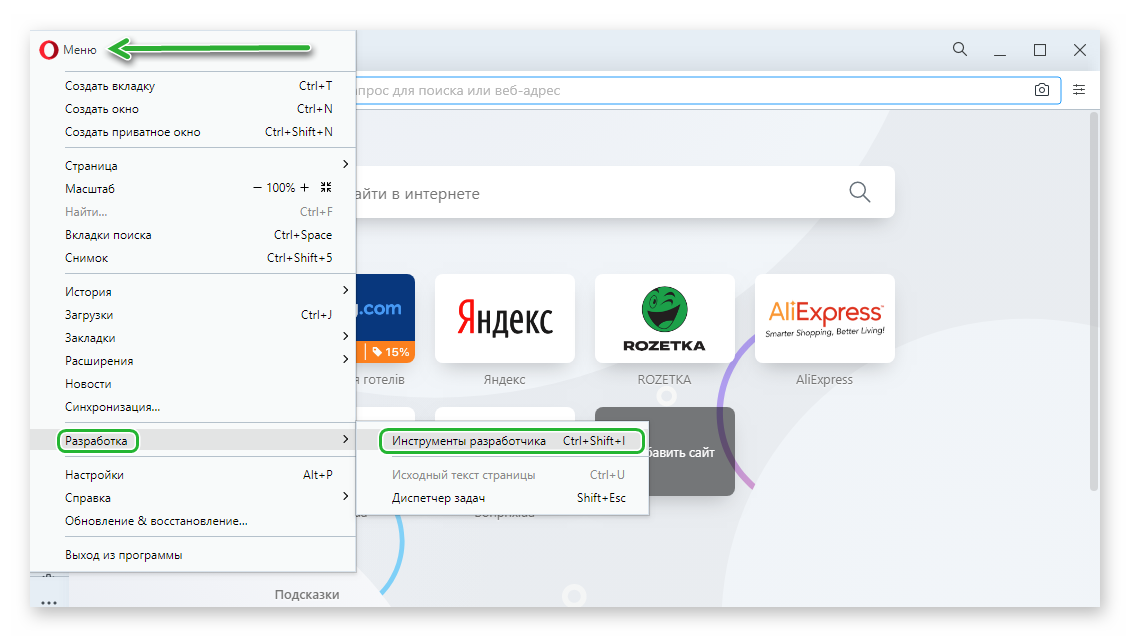
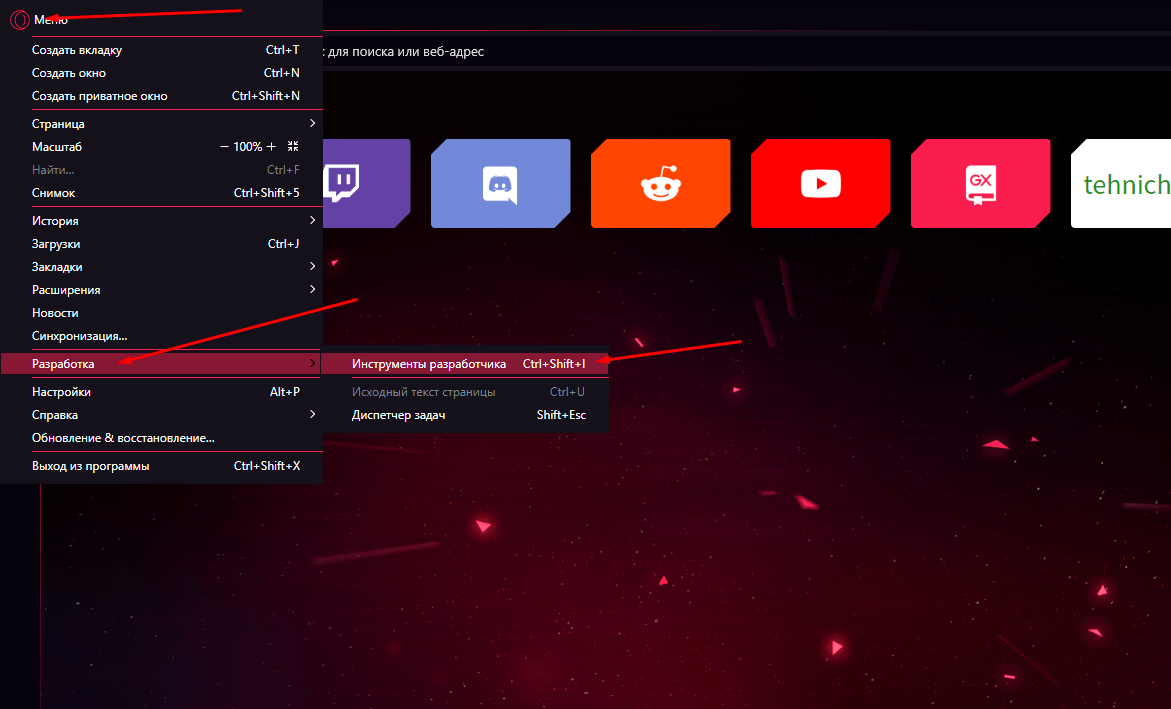
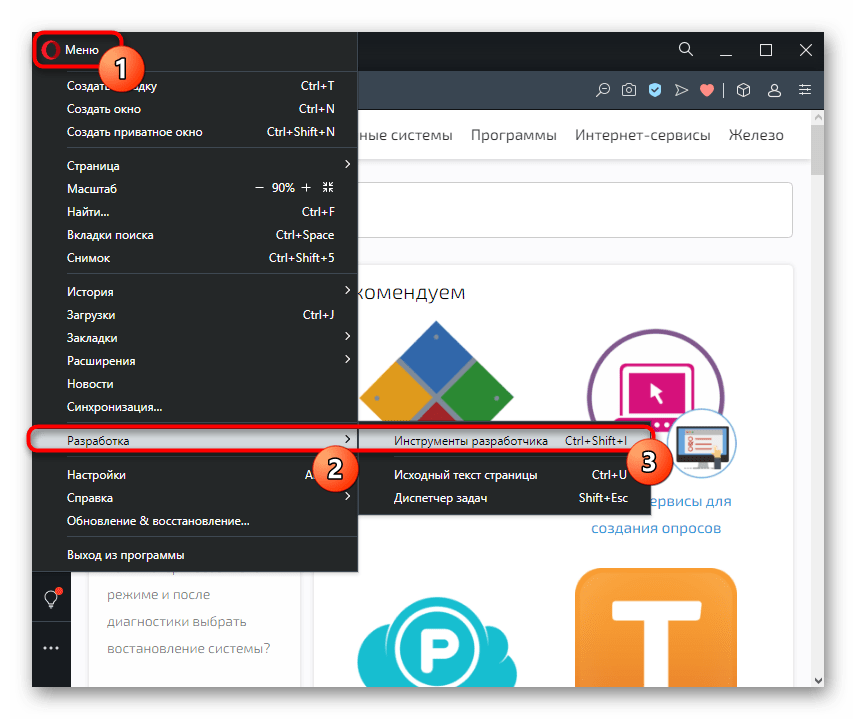
Открывается требуемый инструмент и через браузерное меню. Если вам удобнее вызывать его мышкой, чем клавиатурой, просто кликните по кнопке меню, наведите курсор на «Разработка» и из выпавшего списка выберите «Инструменты разработчика».

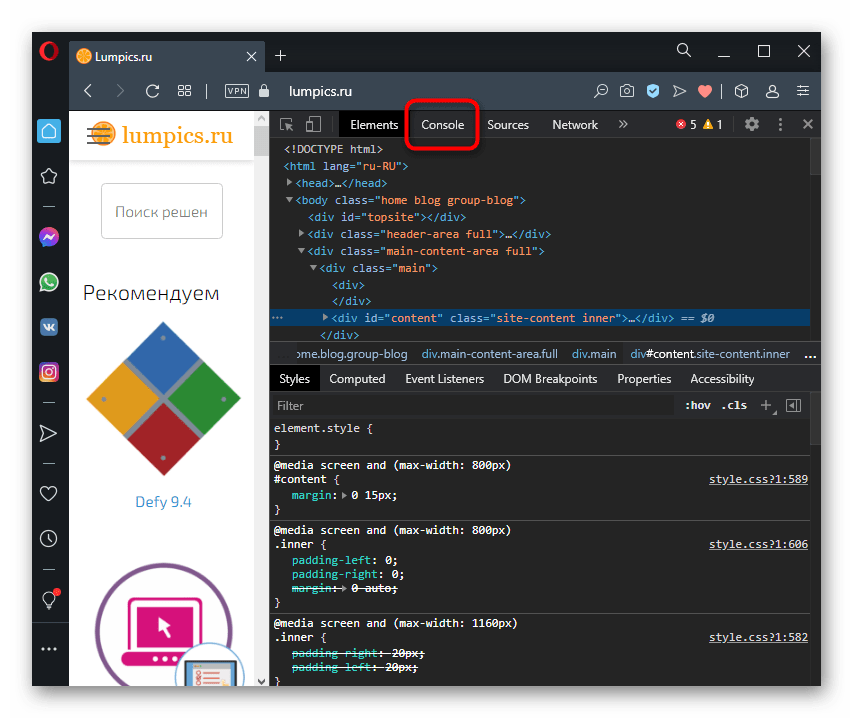
Останется только переключиться на вкладку «Console», если необходима именно она.
Способ 3: Контекстное меню
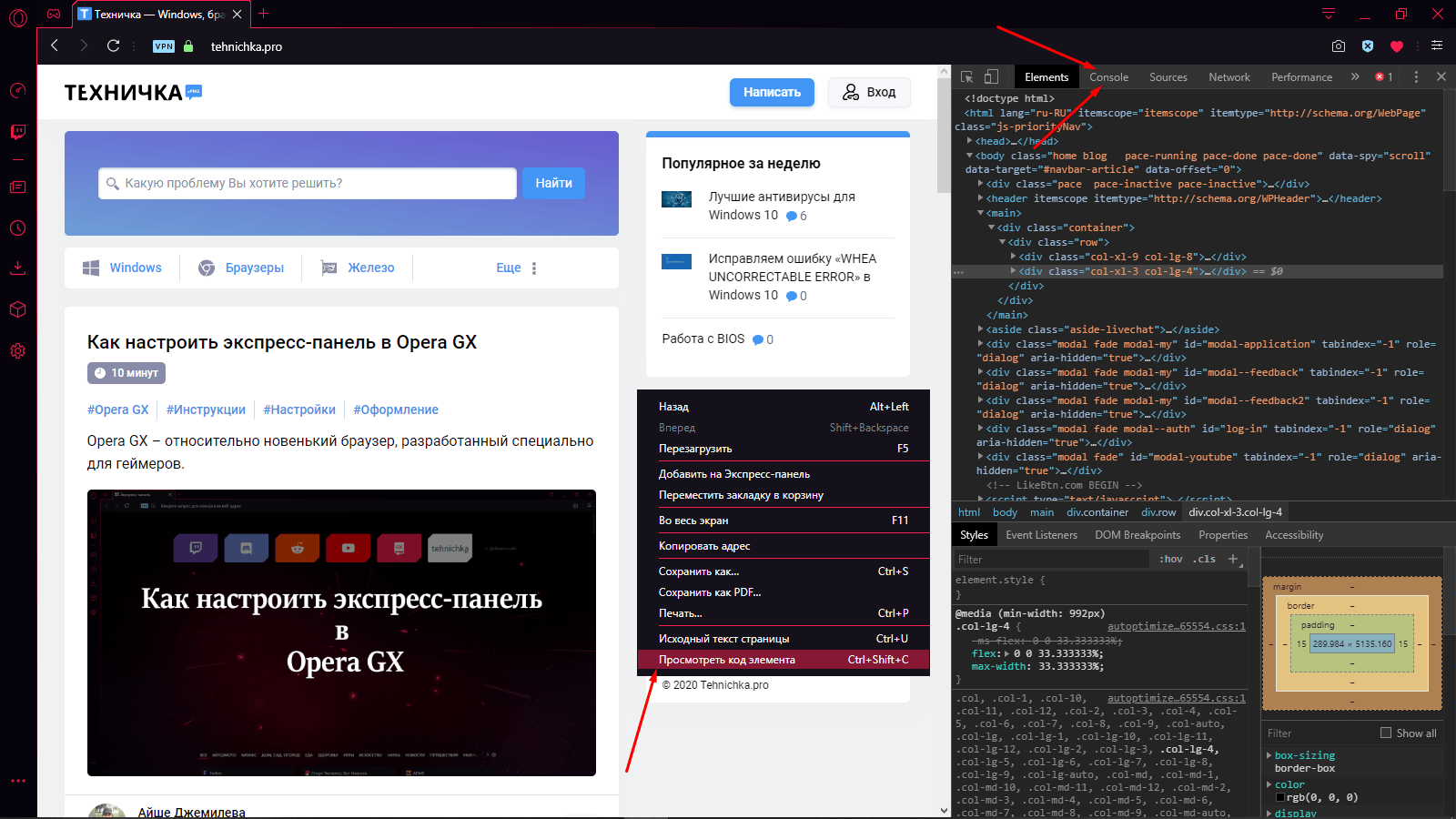
Другой вариант вызова консоли без клавиатуры — использование контекстного меню. Щелкните правой кнопкой мыши по любому месту внутри вкладки и воспользуйтесь пунктом «Просмотреть код элемента».
Перейдите на вкладку «Console».
Способ 4: Свойства ярлыка
Чтобы запускать этот браузер с уже открытыми инструментами разработчика каждый раз, понадобится изменить свойства ярлыка. Стоит учитывать, что открываться инструменты будут для всех вкладок, включая те, что остались от предыдущего сеанса, а не только для активной.
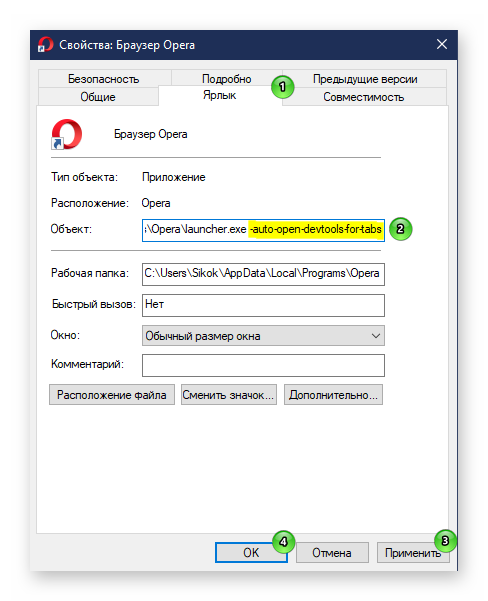
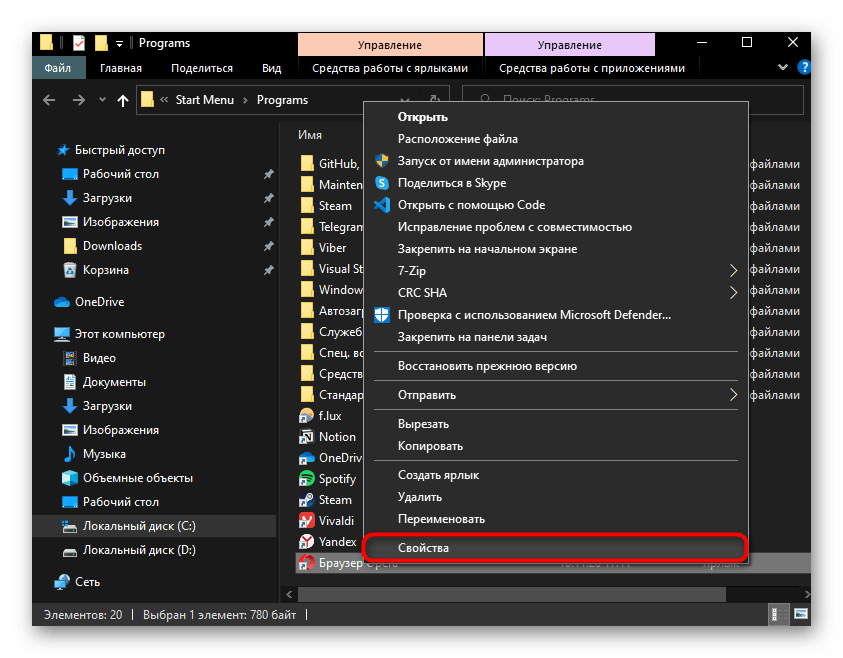
- Прописать свойства запуска можно только для ярлыка, а не для исполняемого файла. Кроме того, если используете более одного ярлыка для запуска веб-обозревателя, следует изменить их все, если хотите, чтобы любой из них открывал и инструменты разработчика. Кликните правой кнопкой мыши по ярлыку и зайдите в «Свойства».
- Вам нужна вкладка «Ярлык» и поле «Объект» внутри нее. Поместите курсор за последним символов и поставьте пробел, после которого вставьте команду
--auto-open-devtools-for-tabsи нажмите «ОК» для сохранения результата. - Теперь запустите Opera и проверьте результат. Инструменты будут открыты после загрузки самой страницы.
Еще статьи по данной теме:
Помогла ли Вам статья?
Пользователи браузера Opera не понаслышке знают о том, что путешествие по всемирной паутине может застопориться благодаря неожиданному появлению консоли ошибок. Однако проблема вполне разрешима – консоль можно отключить.

Инструкция
Стоит понимать, что консоль ошибок в Opera находится не просто так. Ее появление является реакцией программы на те или иные ошибки. Одними из причин появления консоли ошибок могут быть неправильная настройка почтового клиента, встроенного в Opera (Opera Mail, M2) или некорректного обновления версии. Поэтому имеет смысл не убирать консоль (таким образом вы удаляете следствие проблемы, а не ее причину), а ознакомиться с ее содержимым и на основе прочитанного принять соответствующие меры.
Запустите браузер Opera и откройте меню настроек JavaScript. Сделать это можно несколькими способами и каждый из них будет описан в следующих трех шагах инструкции. Последний шаг – общий для всех. Если у вас возникают проблемы с большим количеством сайтов и проще нивелировать появление консоли ошибок сразу для всех, используйте способы, описанные в третьем и четвертом шагах инструкции. Если проблемы только с одним или несколькими сайтами, и проще блокировать консоль ошибок для каждого из них по отдельности, используйте пятый шаг инструкции.
Нажмите на кнопку с изображением значка Opera, которая находится в левом верхнем углу программы. Если у вас отображена главная панель, то кнопка со значком Opera будет находиться слева внизу от этой панели. Когда появится выпадающее меню, выберите в нем пункт «Настройки» > «Общие настройки» > вкладку «Расширенные» > секцию «Содержимое» > кнопку «Настроить JavaScript» в правой части окна.
Кликните горячие клавиши Ctrl+F12, выберите вкладку «Содержимое», секцию «Расширенные», а затем нажмите на кнопку «Настроить JavaScript».
Если у вас возникают проблемы только с одним сайтом, откройте его, нажмите функциональную клавишу F12, в появившемся окне выберите самый нижний пункт – «Настройки для сайта», а далее – откройте вкладку «Скрипты».
Уберите галочку возле пункта «Открывать консоль при ошибке» (он находится в нижней части окна) и нажмите ОК. Закройте браузер, а затем откройте вновь.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
|
1 / 1 / 0 Регистрация: 21.05.2008 Сообщений: 28 |
|
|
1 |
|
|
22.05.2008, 15:55. Показов 9261. Ответов 7
а почему у меня в опере постоянно вылазеет консоль ошибок?
0 |
|
0 / 0 / 0 Регистрация: 16.04.2008 Сообщений: 80 |
|
|
22.05.2008, 15:59 |
2 |
|
Что именно вылезает, какая опера(версия)!?
0 |
|
295 / 55 / 5 Регистрация: 22.05.2008 Сообщений: 788 |
|
|
22.05.2008, 21:14 |
3 |
|
Инструменты — Настройки — Содержимое — Параметры javascript — Снять галочку с «Открывать консоль при ошибке»
0 |
|
1 / 1 / 0 Регистрация: 21.05.2008 Сообщений: 28 |
|
|
23.05.2008, 02:04 [ТС] |
4 |
|
Спасибо. но я не пойму у меня оказывается галочка не стояла все это время! А от чего эти ошибки?
0 |
|
Meliska |
|
|
15.06.2008, 21:02 |
5 |
|
Инструменты — Настройки — Содержимое — Параметры javascript — Снять галочку с «Открывать консоль при ошибке» У меня здесь нету галочки, и консоль всьо время выскакует!! что делать? |
|
1 / 1 / 0 Регистрация: 23.03.2012 Сообщений: 34 |
|
|
28.06.2008, 22:26 |
6 |
|
Много перепробовала рекомендуемых вариантов, ничего не действовало, эта консоль семафорила каждые 3-5 мин. Получилось ВСЕ ПРОЩЕ, чем предполагала – Инструменты — учетные записи — а в учетных удалить запись с ошибкой. Все! Консоль НЕ БЕСПОКОИТ!
0 |
|
0 / 0 / 0 Регистрация: 12.07.2008 Сообщений: 10 |
|
|
12.07.2008, 09:35 |
7 |
|
Лучше поставь Оперу 9.5 все проблемы решаться..
0 |
|
Of Wolf and Man 999 / 198 / 5 Регистрация: 09.07.2008 Сообщений: 1,784 |
|
|
12.07.2008, 15:45 |
8 |
|
0 |
Режим разработчика в Опере
Режим разработчика в программах предназначен для отладки, отслеживания причин возникновения тех или иных ошибок, поиска взаимосвязей и подобных мероприятиях. Он присутствует в большинстве современных веб-обозревателей, но изначально скрыт от пользователей. В данной статье пойдет речь о том, как открыть консоль в Опере. Будут рассмотрены и другие нюансы функции.
Подробности
Данная функция предназначена для «местного» решения проблем с работой скриптов и прочих элементов при загрузке разных интернет-страниц в Opera. Также это отличная возможность изучить WEB-программирование, так сказать, на живом примере работающих сайтов.
Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Виды ошибок
В скриптах и алгоритмах чаще всего встречается три типа неполадок:
- Синтаксические – наличие идентификатора препятствует штатной работе кода.
- Забывчивость разработчиков и отсутствие описания переменных в условиях. В таком случае возникает проблема при обращении к актуальному скрипту.
- Логические – такой код будет работать, но выполнение приказов будет, мягко говоря, посредственным.
Открытие
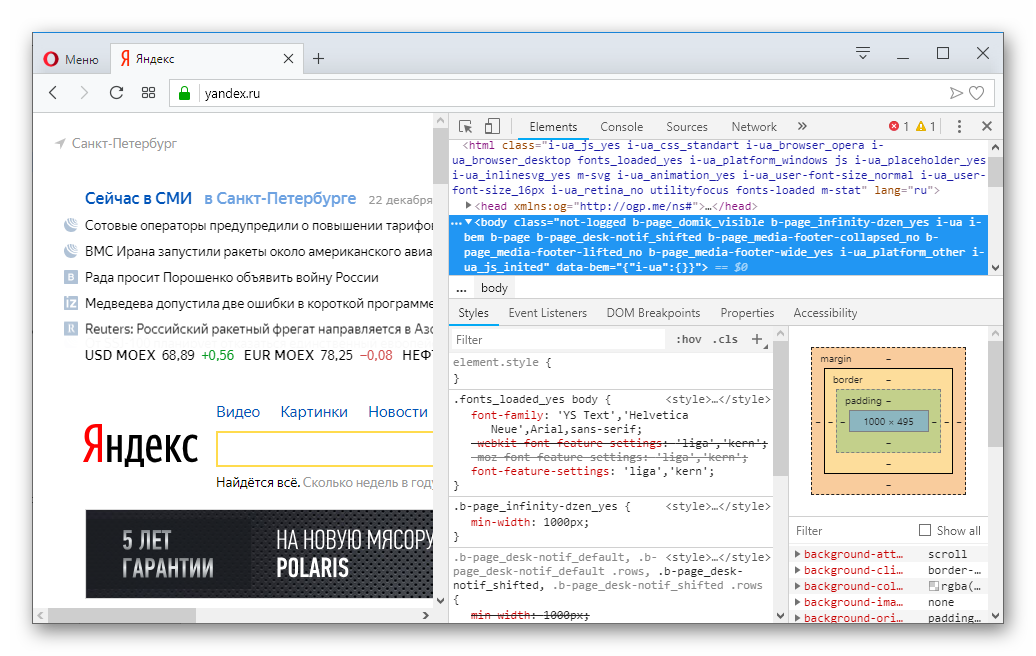
Стандартное окно панели разработчика в Опере открывается с помощью сочетания клавиш Ctrl + Shift + I .Оно включает в себя несколько блоков:
Консоль в браузере Опера
При помощи консоли в обозревателе, пользователь просматривает ошибки, которые возникают при загрузке страниц. Он может работать с этой страничкой, которая включает выполнение на ней различных командных действий.
При помощи такого «инструмента» в браузере можно вовремя избавляться от сбоев в работе скриптов на веб-странице. Это экономит массу времени для юзера.
Чтобы уметь пользоваться инструментом обозревателя, первое, что необходимо сделать, это запустить его. Как же открыть консоль в Опере?
Виды ошибок
-
Синтаксические. Если имеется неполадка такого рода, скрипт не будет работать. Возникает это из-за наличия идентификатора в коде разработчика.
- Если программист обращается к переменной, которую не вписал в условии, возникает ошибка в ходе выполнения запущенных скриптов.
- Логические. Такой скрипт работать будет, но выполнять именно то, что хочет разработчик, он не станет.
Теперь веб-программистам не надо ломать голову над тем, неполадка какого вида возникла в браузере. С помощью «инструмента» можно вывести всю информацию о ней.
При открытии консоли появится окно, где будет отображаться анализ страницы. В открывшемся окне имеется пять вкладок: JS, HTTP,CSS,About, DOM.
Инструкция
- Открываем браузер Опера и заходим в Меню, располагающееся в верхнем левом углу экрана.
- Ищем раздел «Инструменты», кликаем на него.
- Выбираем «Дополнительно», открываем «Консоль».
После выполнения этих действий в браузере появится окно, где откроются все ошибки, когда-либо возникавшие при запуске сайтов.
Есть и более быстрый способ вызвать ошибки в Опере. Следует нажать комбинацию клавиш «Ctrl+Shift+I». Откроется окно, где следует кликнуть на раздел «Console».
Веб-разработчикам «горячая» комбинация помогает экономить много времени.
Заключение
С помощью «инструмента» браузера юзер способен увидеть, какого рода неполадки возникли в процессе отображения Интернет-ресурса. Чтобы быстро вызвать консоль на экран, следует воспользоваться горячей комбинацией клавиш, приведенной выше.
Режим разработчика в Опере
Если ваш день состоит из длительной работы за компьютером то, скорее всего вы замечали, что в браузере иногда возникают ошибки. Например: синтаксические, логические, проблемы при загрузке страниц, в запуске скриптов. Для их решения существуют специальные команды. В этой статье мы рассмотрим, как открыть консоль в Опере и устранить неполадки.
Вход с помощью клавиш
Горячие клавиши один из самых удобных способов. Применяя данный метод можно быстро открыть всю панель разработчика Опера, или её отдельную вкладку.
- Ctrl + Shift + I
- Ctrl + Shift + J
Для удобства есть возможность изменить комбинации.
- Нужно зайти в «Настройки».
- В поиске ввести «Сочетания клавиш».
- Нажать на «Настроить сочетание клавиш».
Меню браузера
Открываете меню, внизу списка наведите мышкой на «Разработка», рядом откроется «Инструменты разработчика». Откроется консоль, с которой можно продолжать работать.
Через контекстное меню
Правым кликом мыши на любом пустом месте откройте меню. В появившемся окне нажмите «Посмотреть код элемента». Зайдите в раздел Console.
В свойствах ярлыка
При работе, чтобы каждый раз не открывать панель, можно настроить индивидуальные параметры.
- Правой кнопкой мыши кликните на ярлык и нажмите «Свойства».
- Выбираете вкладку «Ярлык», затем «Объект».
- В поле «Объект» поставьте пробел после символов и введите -auto-open-devtools-for-tabs . Чтобы сохранить нажмите Ok.
Заключение
При помощи таких несложных действий, пользователь может увидеть и исправить недочеты. Это облегчит работу, и сохранит время.
Консоль используется разработчиками для отладки сайтов — с ее помощью можно проверить отображение страницы у пользователя и проверить работу всех предусмотренных функций. В браузере Opera GX такой инструмент тоже есть, и открыть его можно несколькими способами. А для загрузки собственных расширений необходимо включить режим разработчика. Вот обо всем этом я сегодня и расскажу.
Открываем консоль
Открыть инструмент разработчика можно тремя способами. Первый – нажать на комбинацию клавиш Ctrl + Shift + I. Второй – нажать на меню управления и настройки (иконка в левом верхнем углу с изображением логотипа браузера), перейти в раздел «Разработка» и открыть нужную утилиту.
Открываю в меню раздел «Разработка» и нахожу в списке нужный мне инструмент
Третий способ – открыть любой сайт, кликнуть по любому месту на странице правой кнопкой мыши и выбрать элемент «Посмотреть код страницы». Можно, конечно, воспользоваться комбинацией клавиш Ctrl + Shift + C. В результате откроется вкладка «Elements», мне же нужна «Console». Жму на нее, чтобы открыть инструмент.
Можно также перейти к инструментам разработчика через контекстное меню страницы
Как включить режим разработчика для загрузки расширений
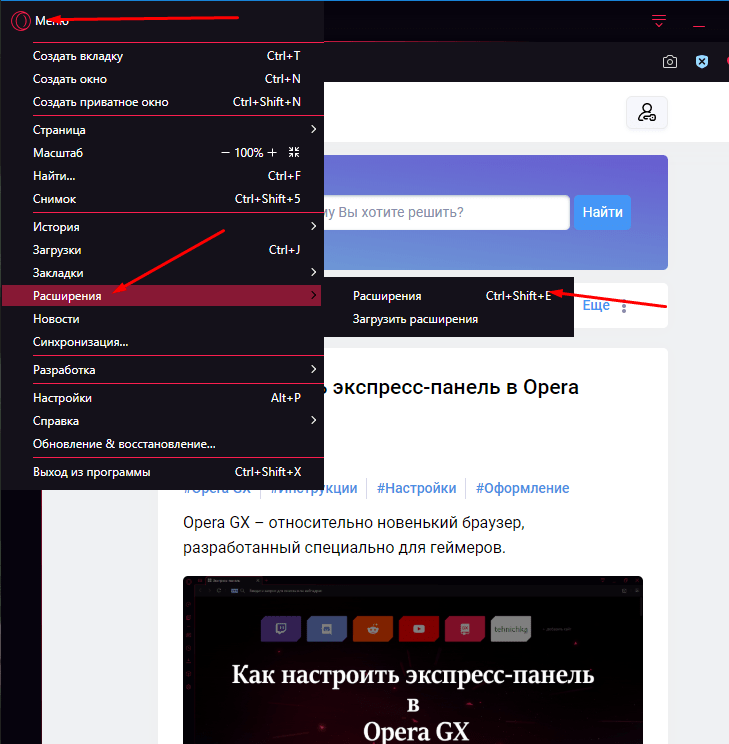
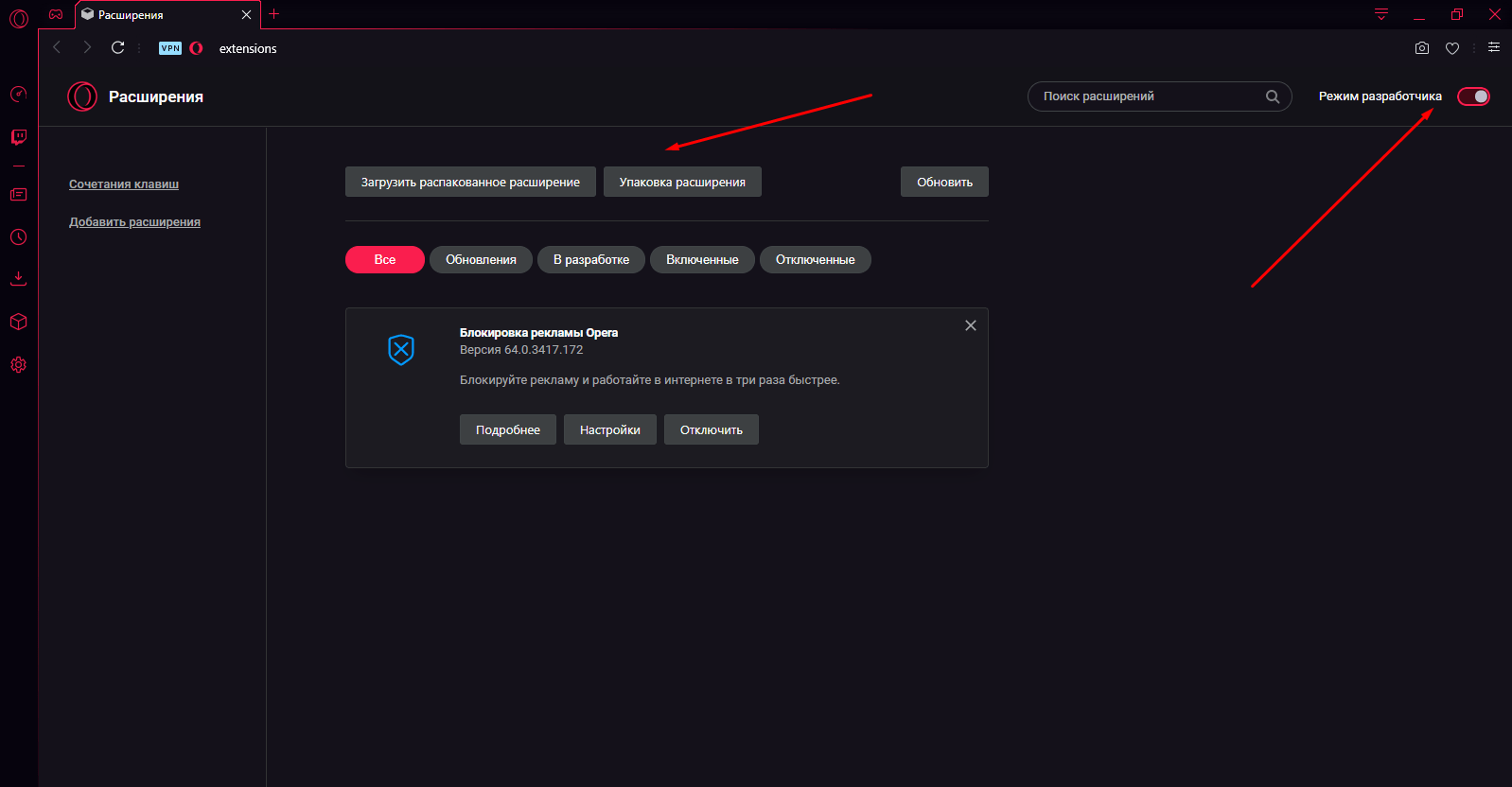
Для загрузки и скачивания собственных расширений сначала необходимо включить режим разработчика. Для этого захожу в раздел «Расширения» — можно через то же меню управления или нажатием на горячие клавиши Ctrl + Shift + E.
Для работы с расширениями необходимо перейти сначала в соответствующий раздел
В правом верхнем углу будет тумблер «Режим разработчика». Переключаю его для активации, после чего можно приступать к работе.
Переключаю в правом верхнем углу тумблер, и можно приступать к делу
Заключение
Для перехода к консоли в браузере Opera GX достаточно лишь сделать пару кликов мышью или воспользоваться горячими клавишами. В результате можно пользоваться всеми необходимыми функциями и инструментами разработчика, испытывать свои идеи на практике и постепенно воплощать их в жизнь.
Post Views: 8 337










 а еще лучше ОГНЕЛИСА 3го )
а еще лучше ОГНЕЛИСА 3го )