Чтобы видеть рекламу Google на сайте, нужно включить поддержку JavaScript в браузере.
Как включить поддержку JavaScript в Google Chrome
- Откройте браузер Chrome на компьютере.
- Нажмите
Настройки.
- Нажмите Безопасность и конфиденциальность.
- Нажмите Настройки сайтов.
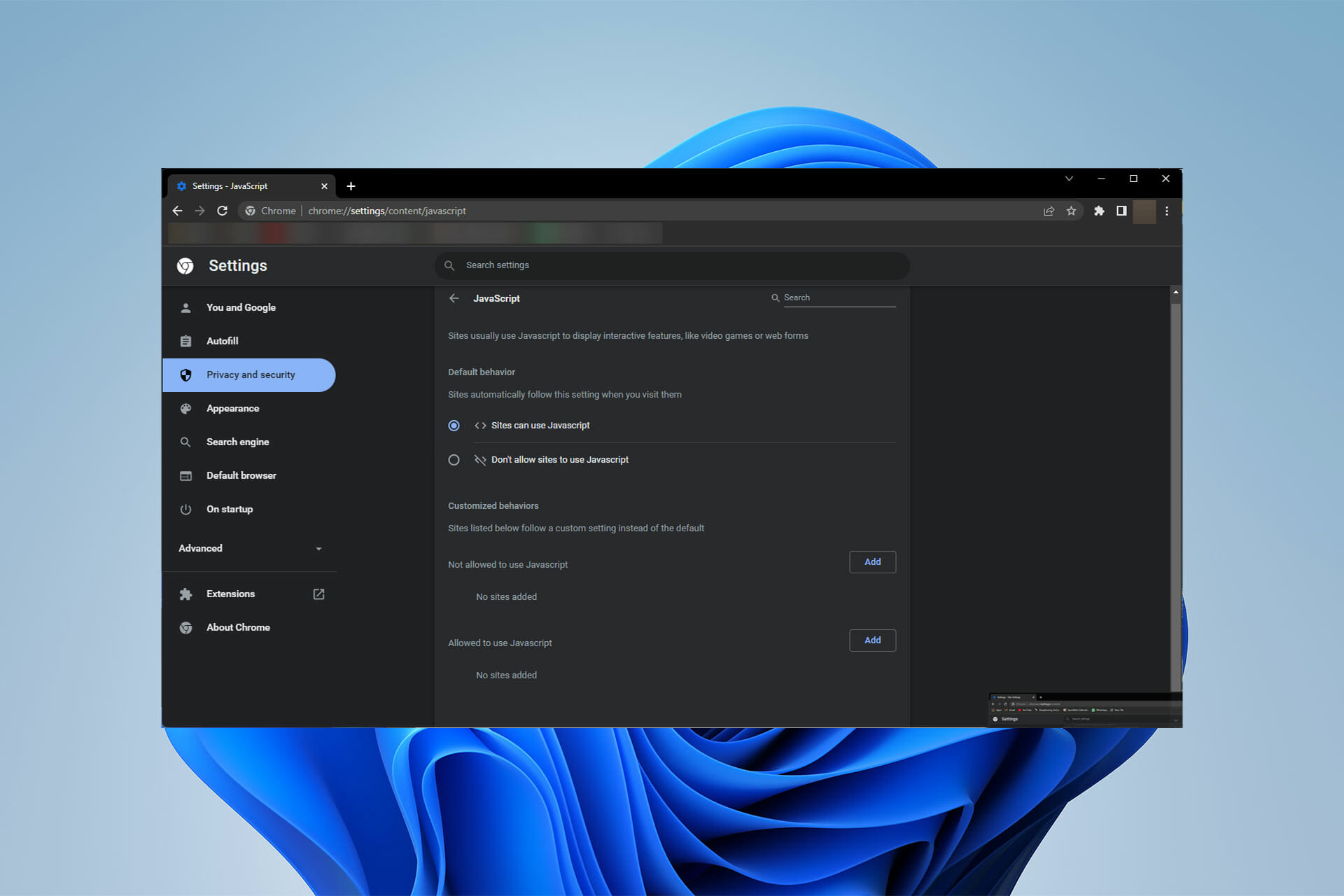
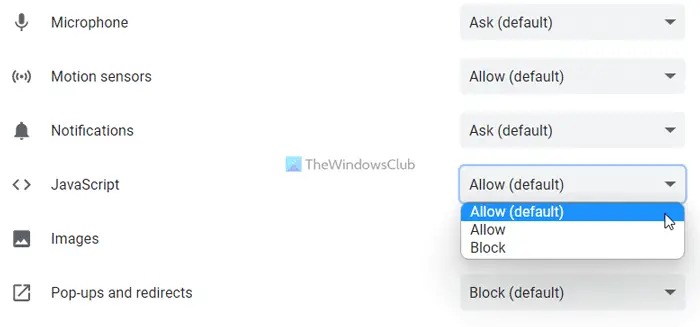
- Выберите JavaScript.
- Выберите Разрешить сайтам использовать JavaScript.
Как включить поддержку JavaScript в другом браузере
Следуйте инструкциям для вашего браузера:
- Microsoft Edge
- Mozilla Firefox
- Apple Safari
Обновление браузера, а также установка новых программ защиты компьютера или исправлений системы безопасности может повлиять на настройки JavaScript. Если у вас возникают проблемы с просмотром объявлений Google, убедитесь, что в браузере включена поддержка JavaScript.
Если вы выберете вариант, при котором JavaScript на каждой странице включается по запросу, то на сайтах с объявлениями Google может появляться предупреждение.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
by Farhad Pashaei
As a technophile, Farhad has spent the last decade getting hands-on experience with a variety of electronic devices, including smartphones, laptops, accessories, wearables, printers, and so on. When… read more
Updated on May 26, 2022
- Make sure that proper settings are applied to your browser before attempting to add any kind of code to the console command.
- The easiest way to fix the chrome JavaScript not working problem is by enabling JavaScript from browser settings.
- Most modern browsers feature JavaScript, thus if you are working with any new-age browsers, the solutions might still work.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
Chrome JavaScript not working problem happens often, and many users have faced this issue unaware of the easy fixes that may apply.
JavaScript is a programming language used by websites like Google Chrome to create dynamic interactions and functions.
Because of the vast number of dynamic interactions accessible on YouTube, turning off the JavaScript function in your Chrome browser will make it nearly difficult to utilize the website.
All that is necessary is a PC/laptop running a Google Chrome browser to follow the instructions given in this post to enable JavaScript on your browser.
Does JavaScript still work on Chrome?
Google Chrome features JavaScript, which is triggered to show specific features or interactive components like ad banners on Java-based websites.
All the latest browsers come with built-in support for JavaScript, but users might encounter the Chrome JavaScript not working problem often.
You need to enable it in the browser to run the related processes, although there are certain frequent issues that may arise when dealing with JavaScript on chrome:
- DOM-related issues
- Syntax-based errors
- Undefined methods
How do I enable JavaScript on Google Chrome?
1. Via Chrome settings
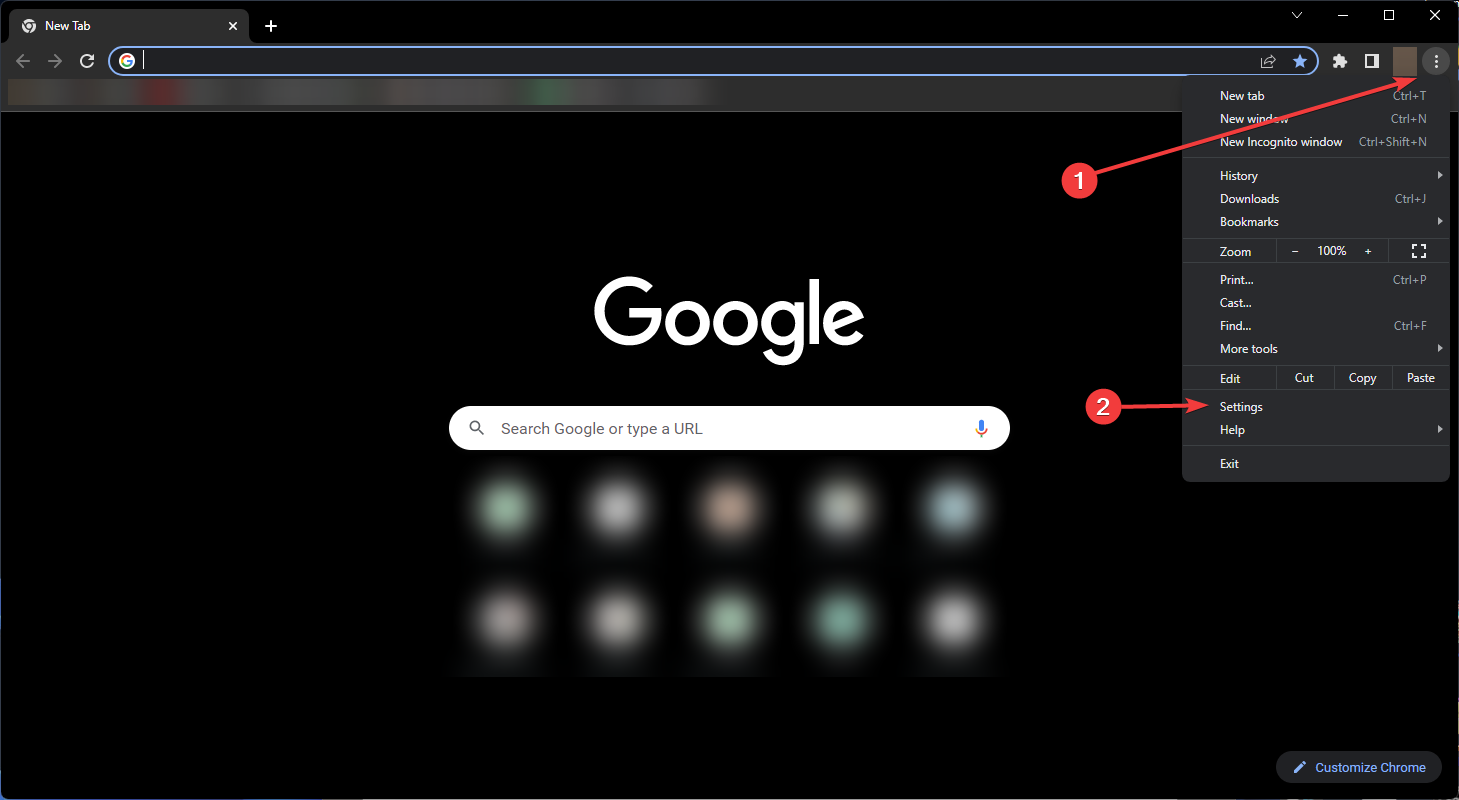
- Open the Chrome application on your computer.
- Click the three-dot icon on the upper right corner, then select Settings.
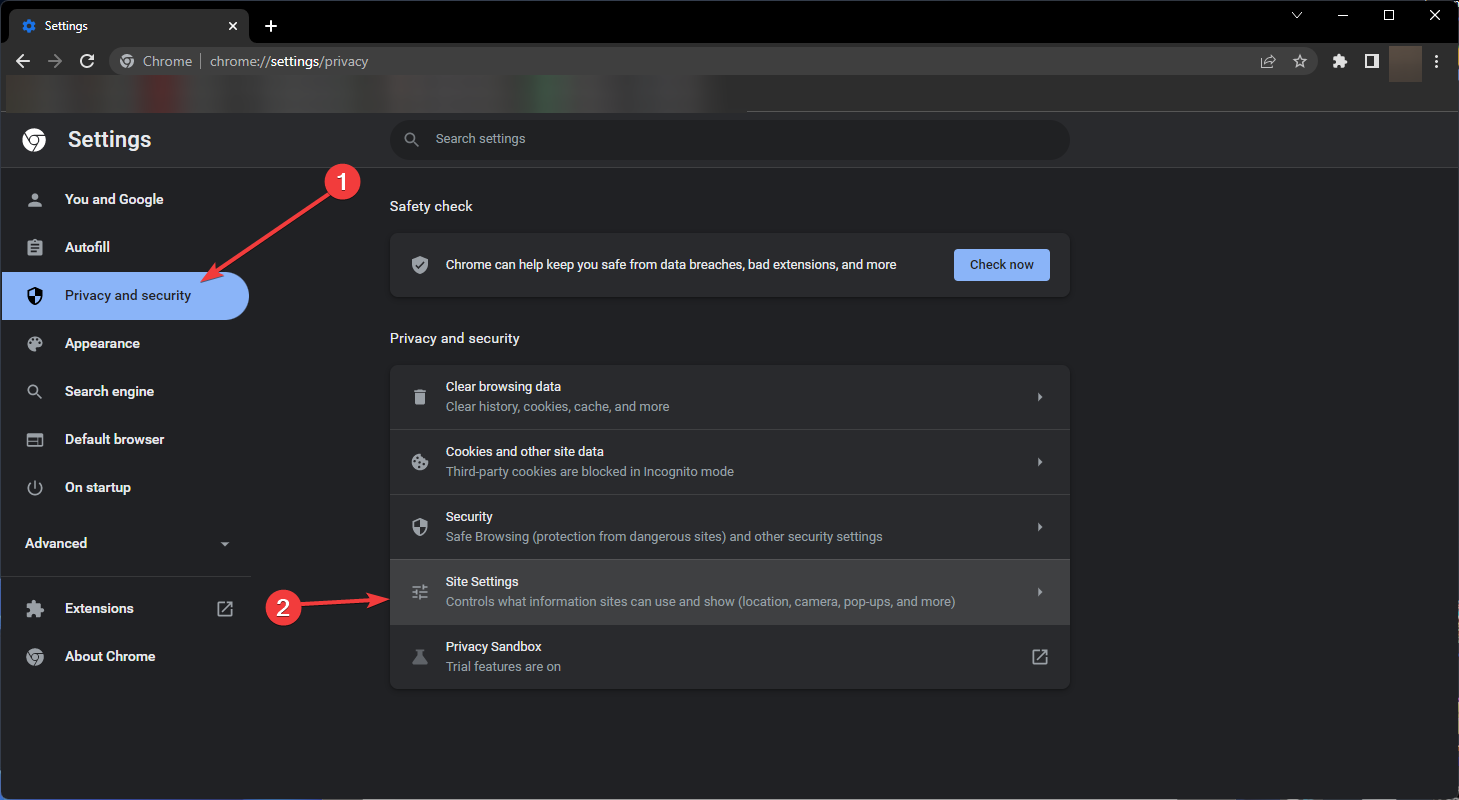
- Select Security and Privacy and then choose Site Settings.
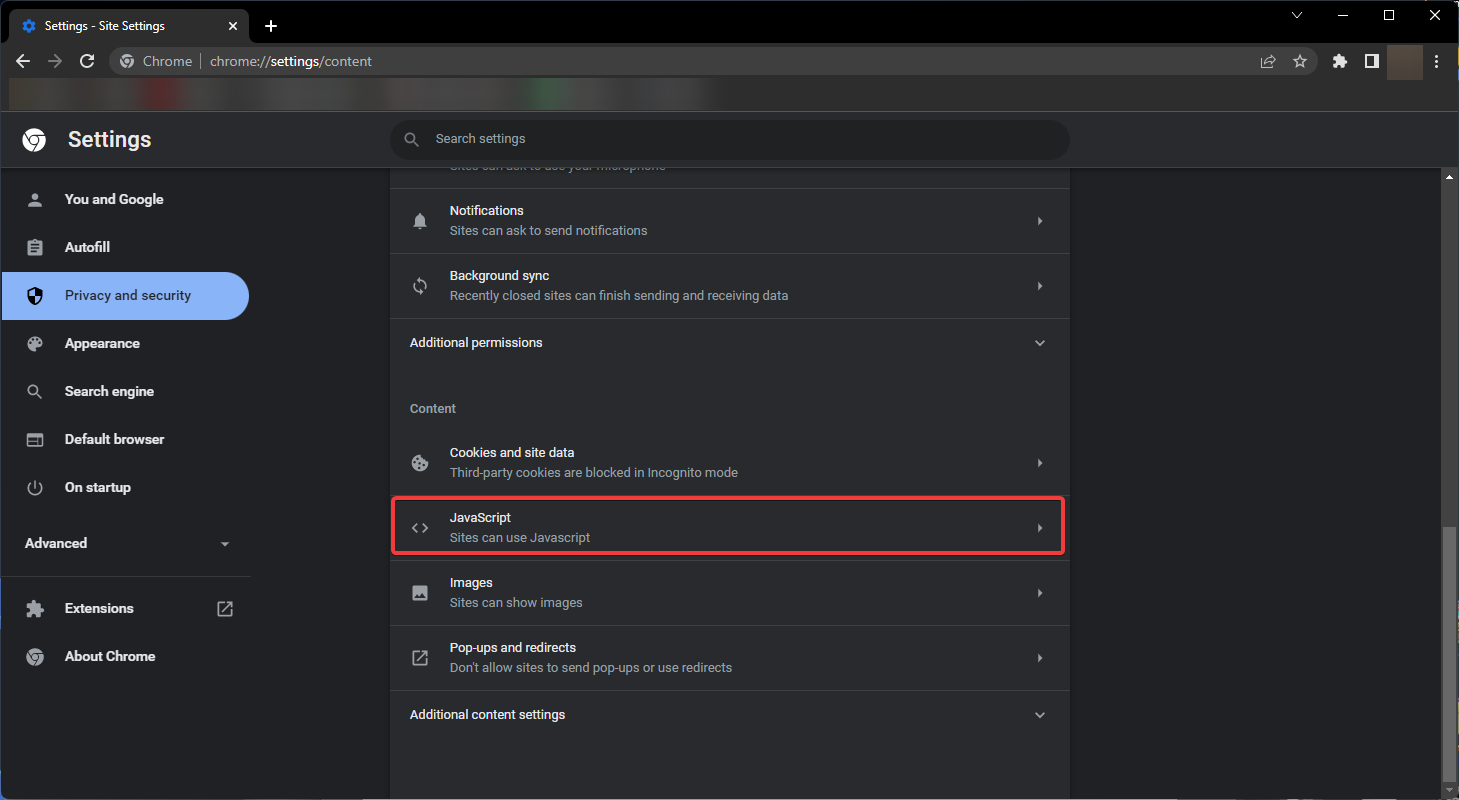
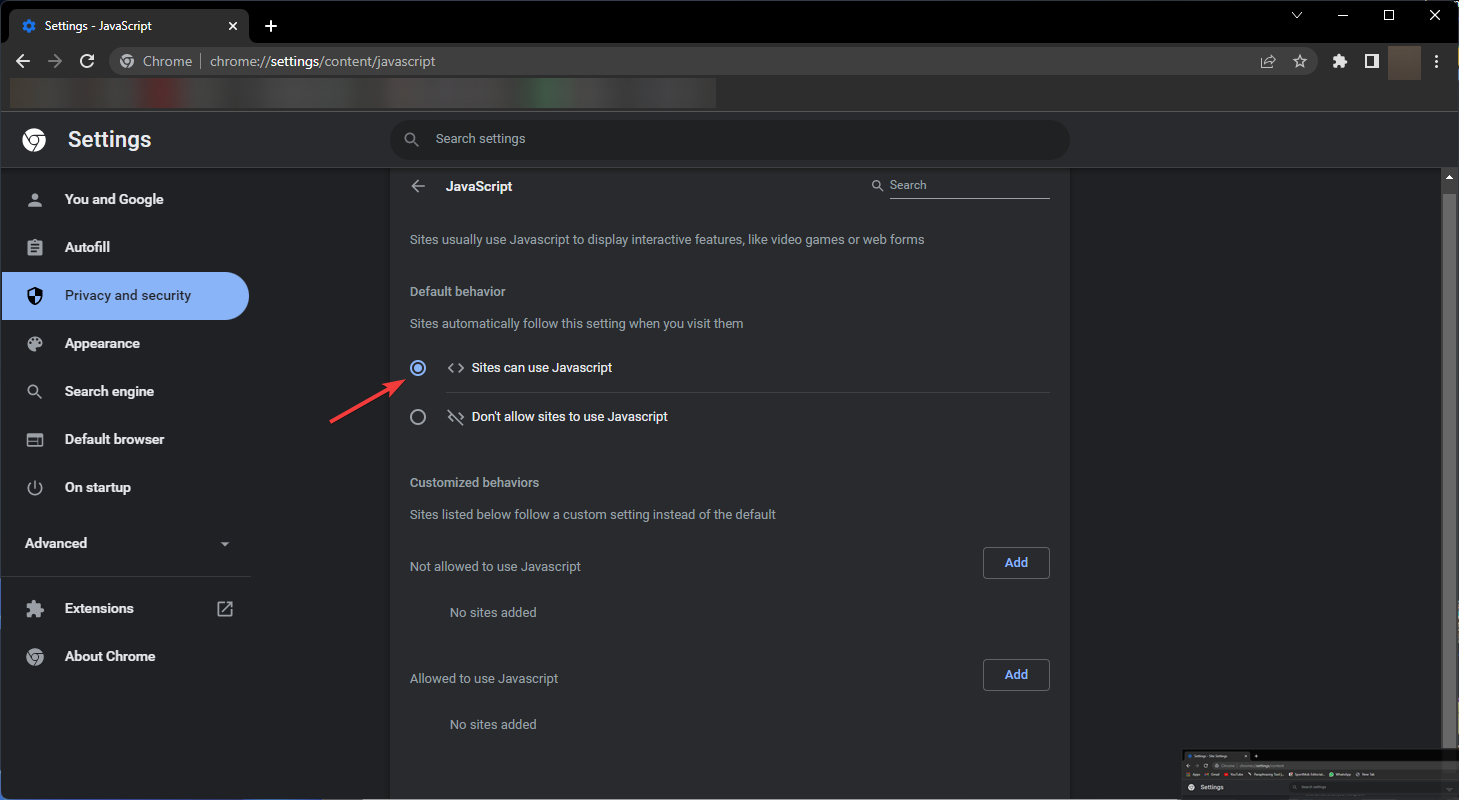
- Click JavaScript.
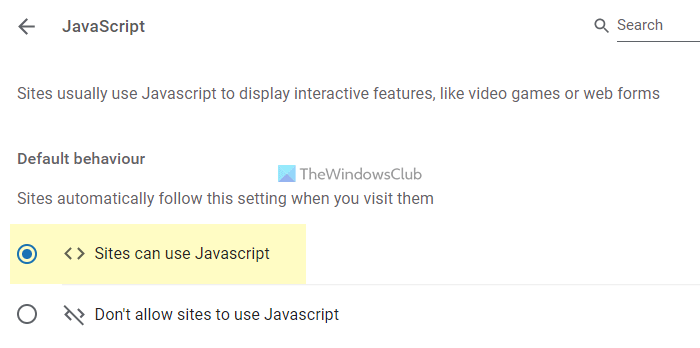
- Select Sites can use JavaScript.
Browser updates, security software, or patches may affect your browser’s JavaScript setting. Therefore after browser updates make sure that your JavaScript feature is still activated.
2. From Chrome DevTools
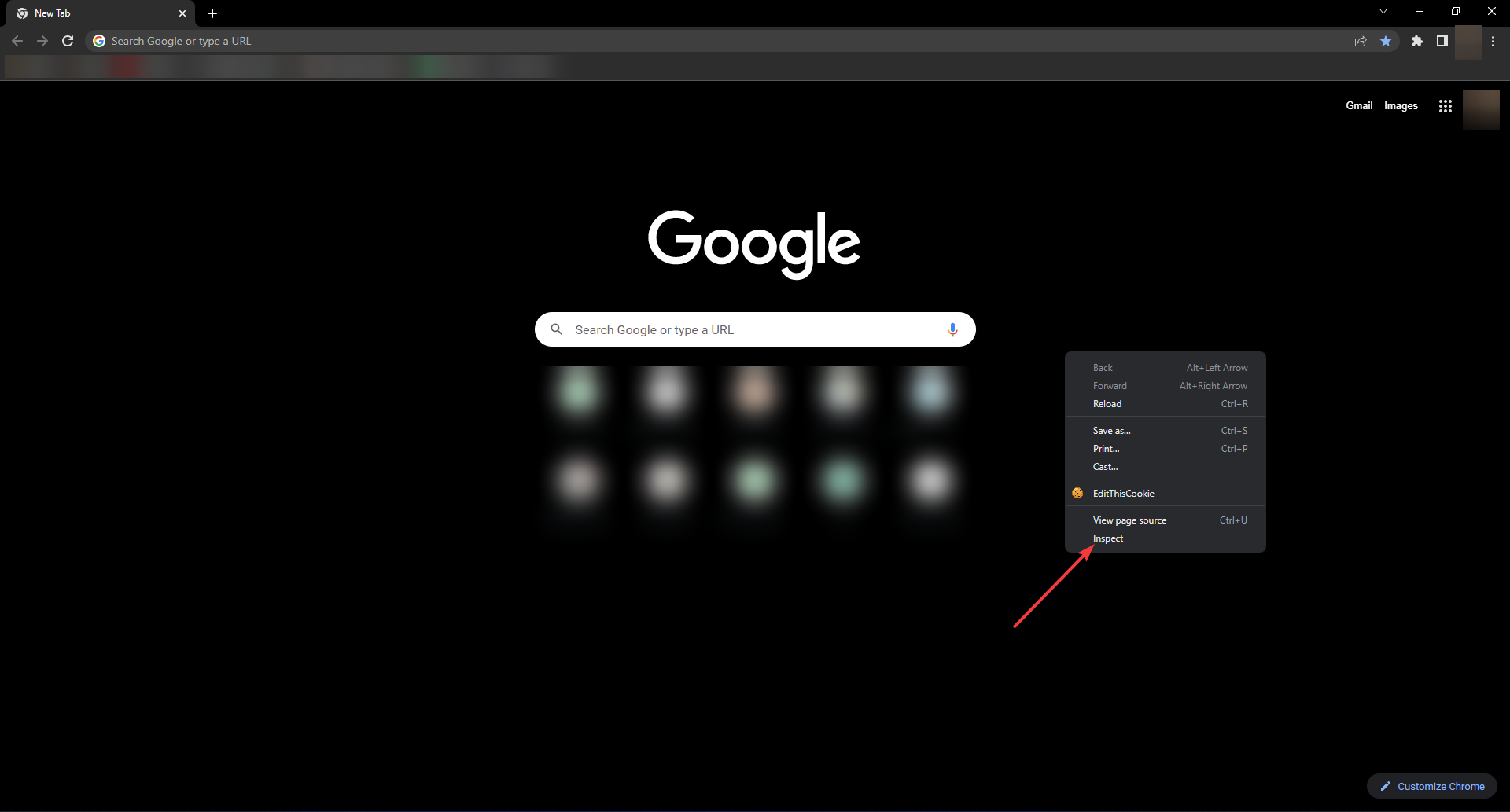
- Right-click on the page and select Inspect.
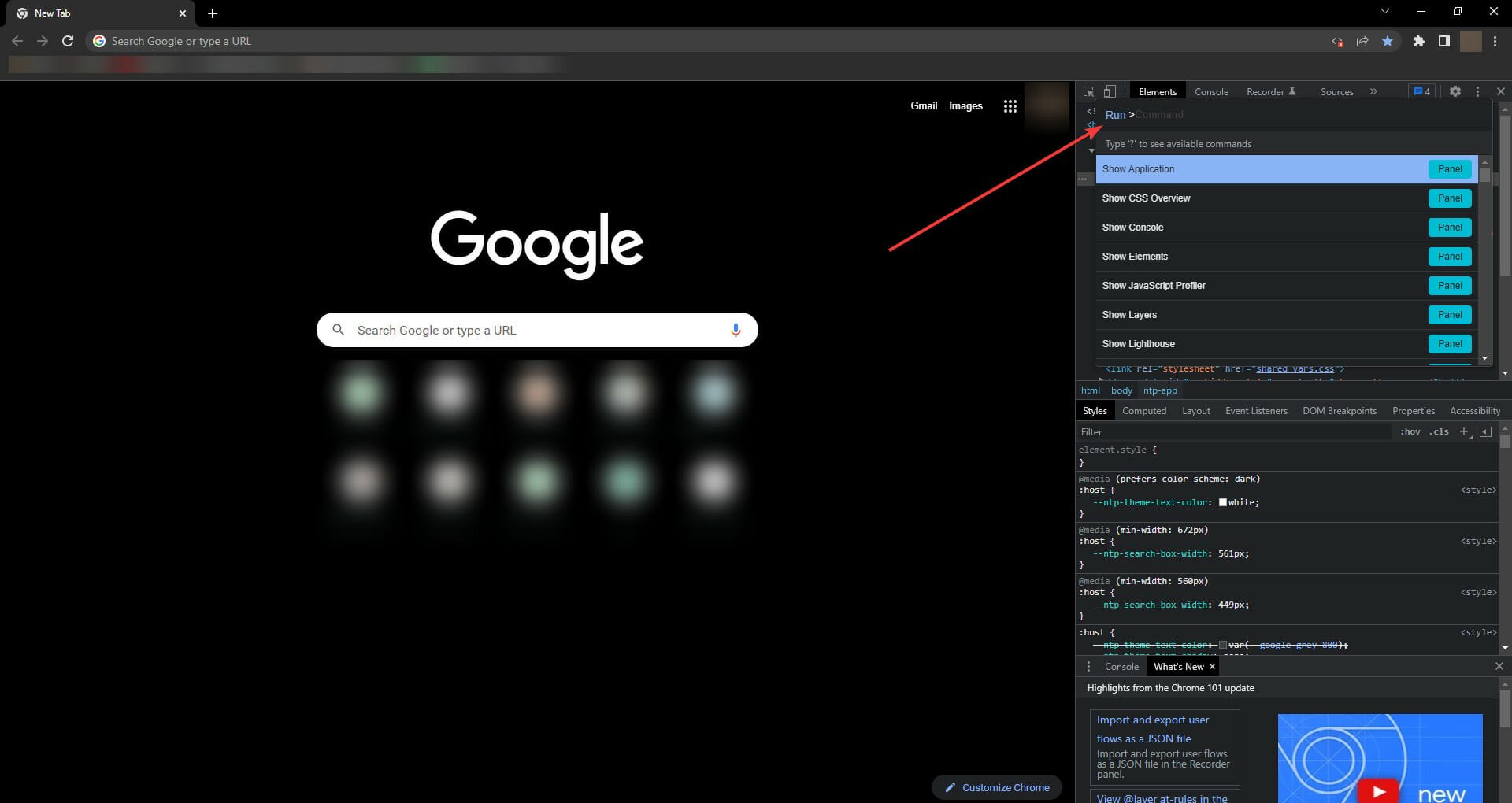
- Press Control+ Shift+ P to open the Command Menu.
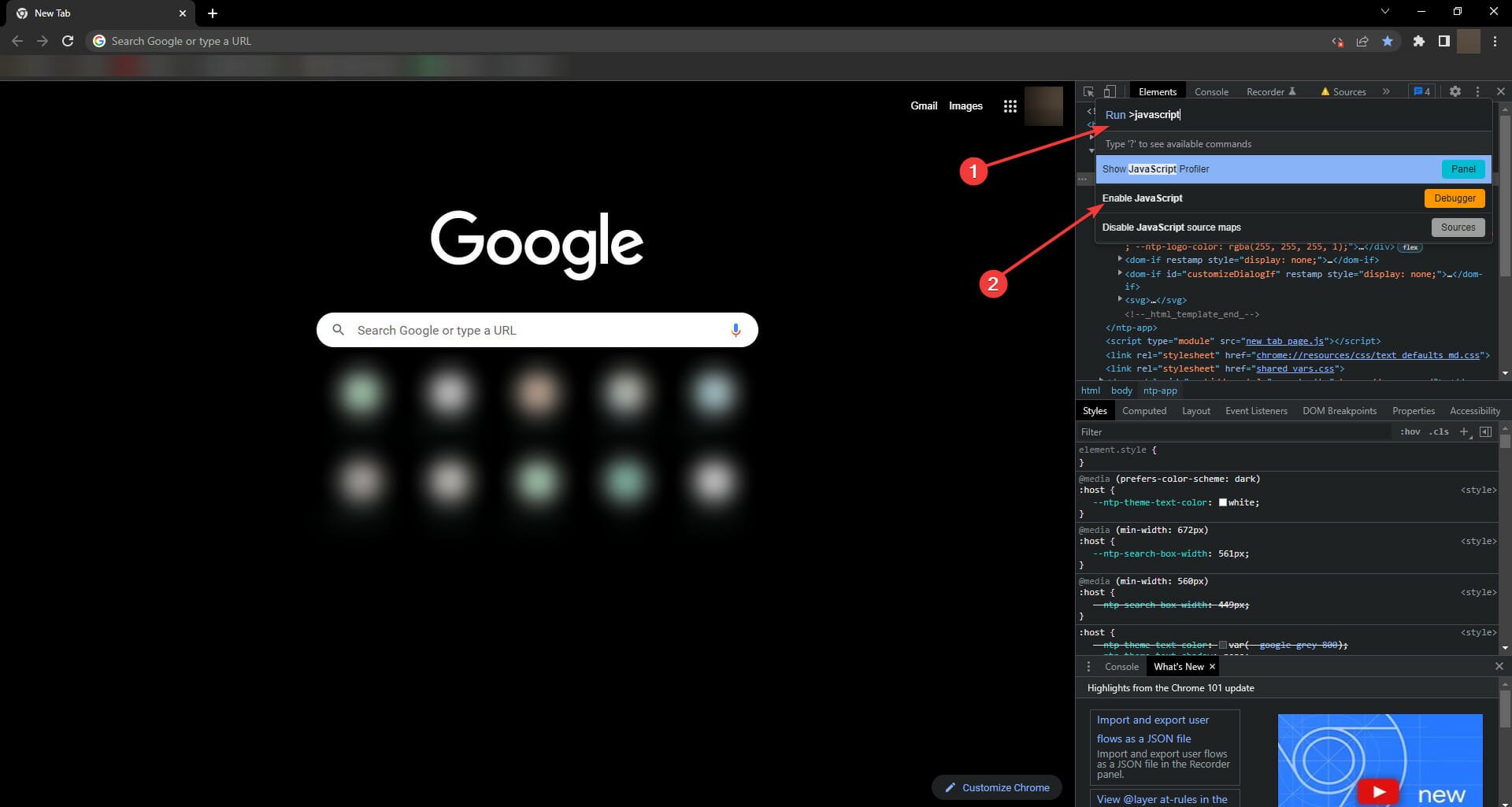
- Type javascript, select Enable JavaScript, and then press Enter to run the command.
JavaScript will stay enabled in this tab so long as you have DevTools open. If you want to enable this feature for one single website, then you may use this technique.
- Chrome Reader Mode: How to Enable & Use
- 0xa0430721 Error: Unable to Install Chrome or Edge [Fix]
- ERR_HTTP2_INADEQUATE_TRANSPORT_SECURITY [Fix]
3. Enable JavaScript on selective websites
- Follow the first instructions steps until you have the JavaScript setting open.
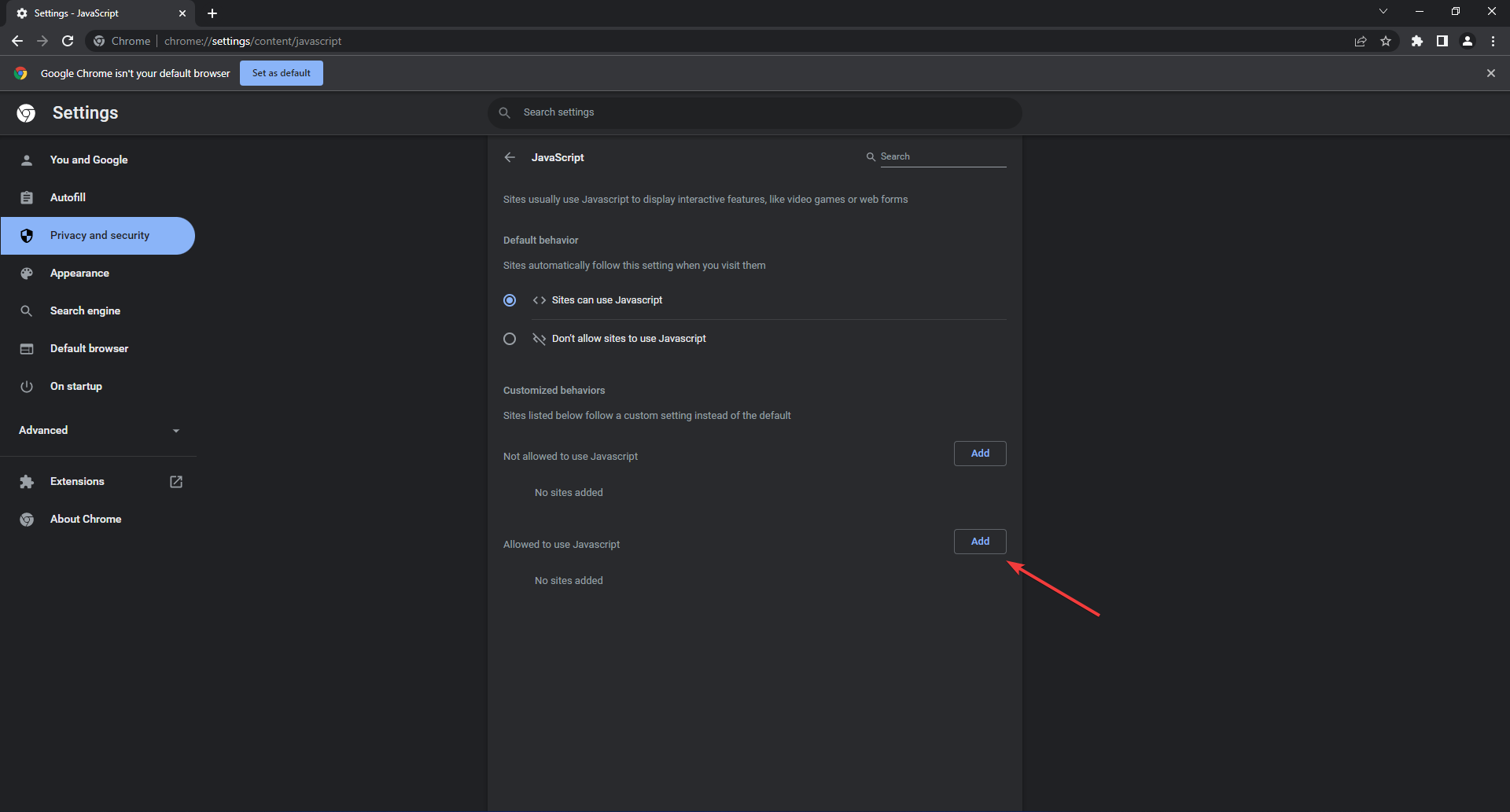
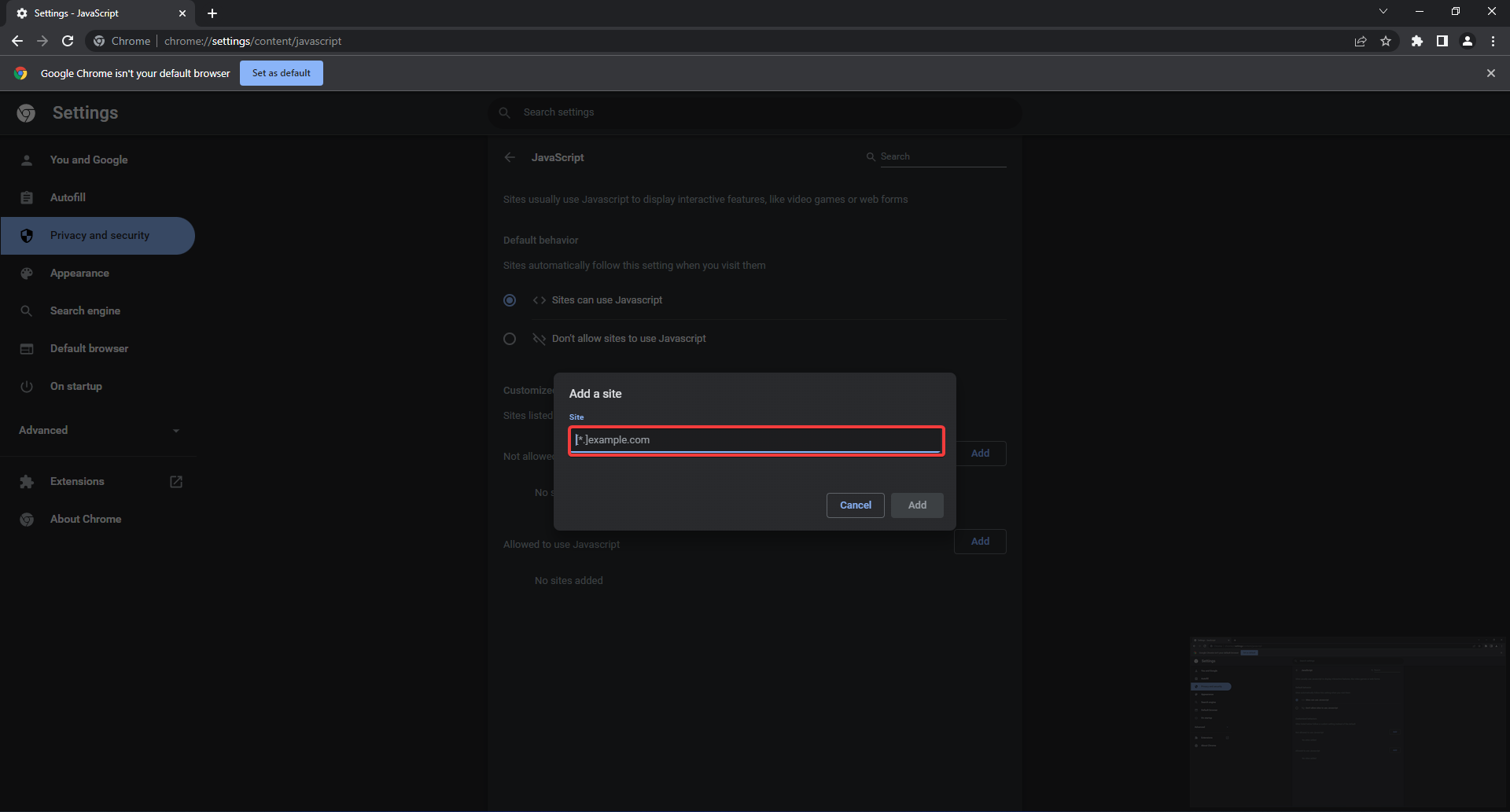
- In the Allowed to use JavaScript section click the Add button to add websites.
- On the pop-up window, you can add the address of the website you want JavaScript features available on.
From this area, you may also ban websites that you don’t want JavaScript to operate in.
You may opt to restrict certain sites, or, if you block all JavaScript, set exceptions for specific websites you designate.
4. Run custom JavaScript
- Visit this JavaScript webpage and download the extension.
- After the download is complete, it will be added automatically to the extension list of Chrome.
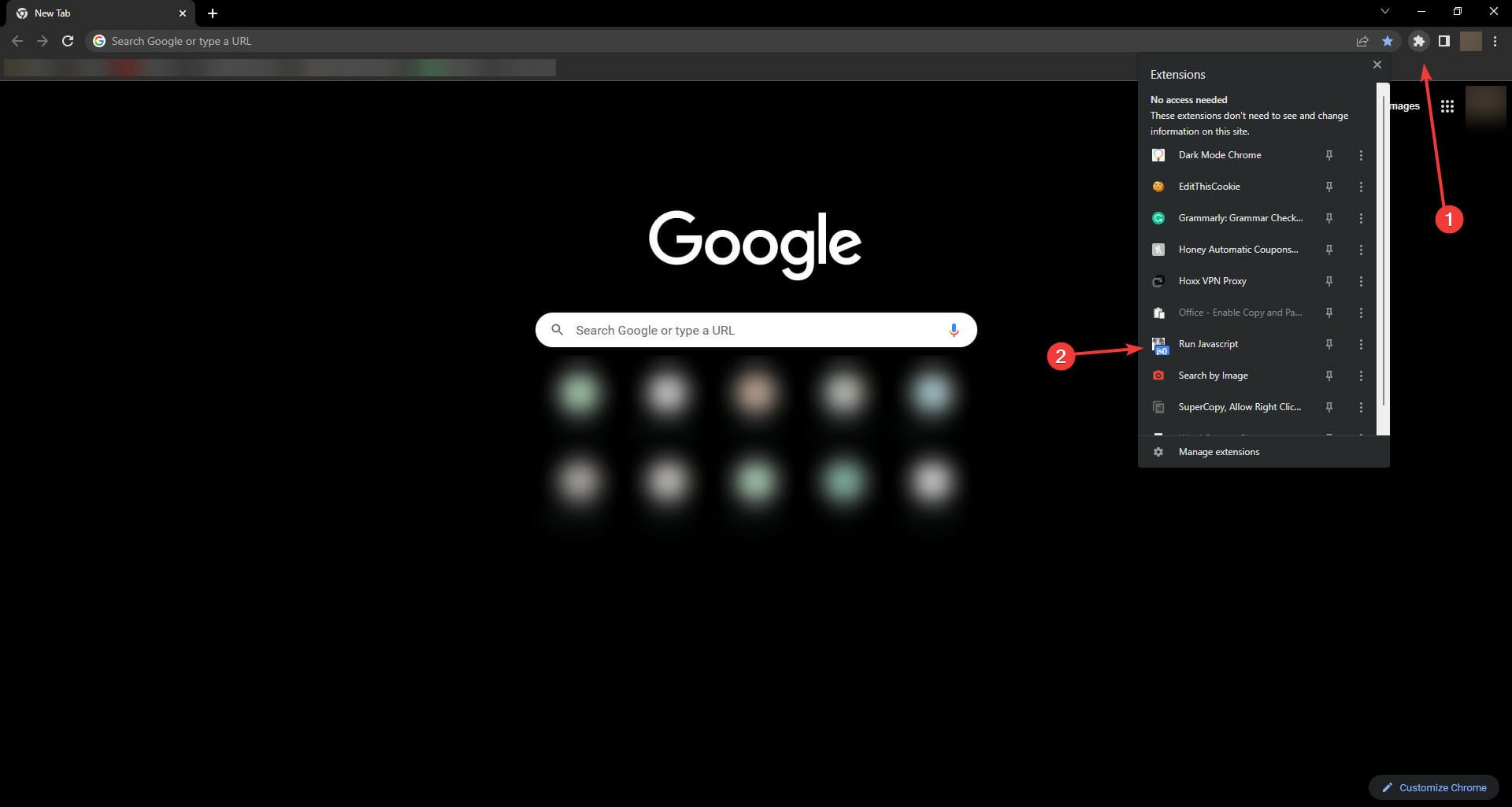
- Select the puzzle piece icon in the Chrome browser and select Run JavaScript.
- A console window will pop up where you can run the custom codes of JavaScript.
This JavaScript Chrome extension is especially beneficial to web developers and others who want to mess with websites they visit by injecting extra JavaScript to modify the DOM.
You may put in whatever JavaScript you desire and it will automatically be run whenever you visit the page in the future.
Why is JavaScript not working in HTML?
First things first you need to check the DevTools to see if there are any issues, if there are then you will get an indication of why the JavaScript codes are not functioning.
The next major problem might be that JavaScript is disabled on your browser, hence try to activate it. Numerous methods can be used to enable JavaScript on Windows 10 or any other operating system.
The best option to fix the Chrome JavaScript, not loading problems depends only on the way you want your current browser to apply JavaScript on websites.
This option can be enabled for the settings to include all the websites or from DevTools to apply on specific websites you want to work on.
Overall, enabling it for all the websites will give you a better experience when surfing the web or trying to watch content on streaming services.
Если JavaScript не работает, не обновляется или не загружается в браузере Google Chrome, это руководство поможет вам решить проблему. Эта проблема может возникать на определенном веб-сайте или на всех веб-сайтах. В любом случае, вы можете избавиться от этой проблемы с помощью этих советов и рекомендаций.

Основная причина, по которой Chrome не может загрузить JavaScript, заключается в том, что вы намеренно или непреднамеренно отключили его. Существует более пяти настроек, которые необходимо постоянно включать, чтобы Chrome мог загружать JavaScript на любом веб-сайте. В этой статье последовательно объясняются все настройки, которые необходимо проверить, чтобы использовать JavaScript на любом веб-сайте.
Если Chrome JavaScript не работает, не обновляется или не загружается, выполните следующие действия:
- Включите JavaScript в Chrome
- Включить JavaScript для определенного веб-сайта
- Проверьте настройку групповой политики
- Проверьте значения реестра
- Отключить расширения
Чтобы узнать больше об этих шагах, продолжайте читать.
1]Включите JavaScript в Chrome
Это первое, что вам нужно проверить, если JavaScript не загружается или не работает в браузере Google Chrome. Если JavaScript отключен в браузере, ни один сайт не сможет его загрузить. Вот почему выполните следующие шаги, чтобы включить JavaScript в Chrome:
- Откройте браузер Google Chrome.
- Введите это в адресную строку: chrome://settings/content/javascript
- Выберите вариант «Сайты могут быть JavaScript».
После этого перезагрузите сайт.
2]Включить JavaScript для определенного веб-сайта
JavaScript может быть разрешен или заблокирован для определенных веб-сайтов в браузере Google Chrome. Если вы отключили JavaScript для определенного веб-сайта, вам необходимо удалить его, выполнив следующие действия:
- Откройте веб-сайт в Google Chrome.
- Щелкните значок замка и выберите параметр «Настройки сайта».
- Найдите вариант JavaScript.
- Выберите параметр Разрешить.
После этого перезагрузите тот же сайт. Надеюсь, теперь вы больше не найдете проблему.
3]Проверьте настройку групповой политики.
Редактор локальной групповой политики содержит несколько параметров или настроек, которые могут вызвать вышеупомянутую проблему на вашем компьютере. Если вы все настроили неправильно, JavaScript может некорректно загружаться или обновляться на любом веб-сайте. Поэтому выполните следующие действия, чтобы проверить параметр групповой политики:
- Нажмите Win + R, чтобы открыть окно «Выполнить».
- Введите gpedit.msc и нажмите кнопку Enter.
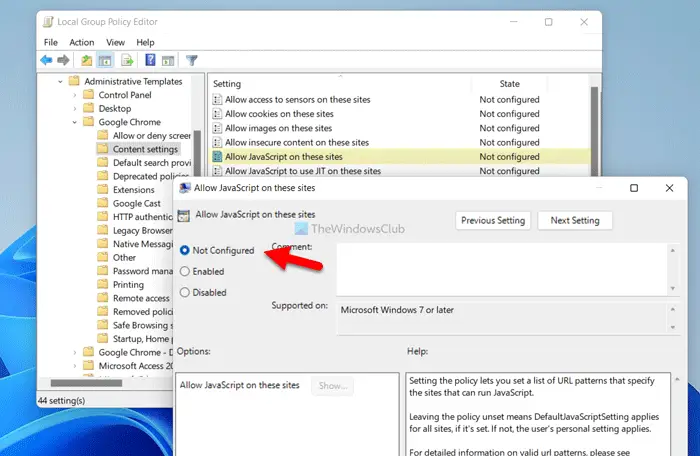
- Перейдите в «Конфигурация пользователя» > «Административные шаблоны» > «Google Chrome» > «Настройки контента».
- Дважды щелкните параметр JavaScript по умолчанию.
- Выберите вариант «Не настроено» и нажмите кнопку «ОК».
- Сделайте то же самое с настройками Разрешить JavaScript на этих сайтах и Блокировать JavaScript на этих сайтах.
После этого перезапустите браузер Google Chrome и проверьте, решена ли проблема.
Примечание. Если эти изменения не принесут ничего положительного, вы можете отменить все изменения, используя то же руководство. В этом случае необходимо выбрать Включено вариант вместо Не настроено.
4]Проверьте значения реестра
Вышеупомянутые параметры групповой политики также можно включить с помощью редактора реестра. Если вы включили их через редактор реестра, вам нужно отключить их только оттуда. Поэтому выполните следующие шаги, чтобы включить JavaScript в Chrome с помощью реестра:
- Нажмите Win+R > введите regedit > нажмите кнопку Enter.
- Нажмите кнопку «Да» в приглашении UAC.
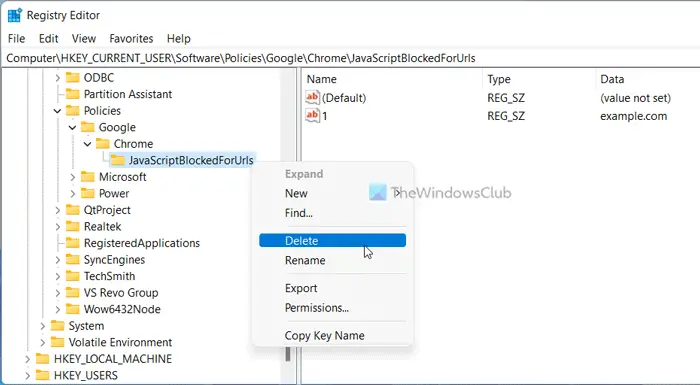
- Перейдите по этому пути: HKEY_CURRENT_USERSoftwarePoliciesGoogleChrome.
- Щелкните правой кнопкой мыши DefaultJavaScriptSetting и выберите параметр «Удалить».
- Нажмите кнопку Да.
- Перейдите в раздел HKEY_CURRENT_USERSoftwarePoliciesGoogleChrome.
- Щелкните правой кнопкой мыши JavaScriptAllowedForUrls и удалите его.
- Щелкните правой кнопкой мыши JavaScriptBlockedForUrls и удалите его.
- Перезагрузите компьютер.
После этого у вас не должно возникнуть проблем ни на одном сайте.
Примечание. Кроме того, вы можете изменить данные значения Настройка JavaScript по умолчанию Также значение REG_DWORD. В этом случае вам нужно ввести 0 в качестве данных значения. Однако рекомендуется удалить значение REG_DWORD вместо изменения данных значения.
5]Отключить расширения
Существует множество расширений, которые могут помочь вам включить или отключить JavaScript, кеш, файлы cookie и т. д. для определенных веб-сайтов. Если вы установили такие расширения в свой браузер, рекомендуется их немедленно удалить. Иногда неправильная настройка может вызвать такие проблемы в вашем браузере.
Как проверить, включен ли JavaScript?
Самый простой способ проверить, включен ли JavaScript в Google Chrome, с помощью встроенной настройки. Для этого вам нужно открыть браузер Google Chrome и ввести это в адресной строке: хром://настройки/контент/javascript. Он открывает страницу настроек JavaScript. Если Сайты могут использовать Javascript выбран вариант, веб-сайты могут использовать JavaScript.
Как протестировать JavaScript в Chrome?
Чтобы проверить, включен ли JavaScript в Google Chrome, вы можете выполнить вышеупомянутую настройку. Другими словами, вы можете ввести это в строке URL: хром://настройки/контент/javascript. Сайты могут использовать Javascript опция должна быть включена. Если это так, JavaScript включен в браузере Google Chrome. Однако, если это не работает, рекомендуется следовать вышеупомянутым решениям одно за другим.
Это все! Надеюсь, это руководство помогло.
Читайте: отключите JavaScript в Chrome, Edge, Firefox, Opera.

If JavaScript is not working, refreshing, or loading in the Google Chrome browser, this guide will help you fix the issue. This problem might occur on a specific website or all websites. Either way, you can get rid of this problem with the help of these tips and tricks.
The main reason why Chrome is unable to load JavaScript is because it is disabled by you intentionally or unintentionally. There are more than five settings that need to be enabled all the time in order to allow Chrome to load JavaScript on any website. This article explains all the settings one after one that you need to check in order to use JavaScript on any website.
If Chrome JavaScript is not working, refreshing, or loading, follow these steps:
- Turn on JavaScript in Chrome
- Enable JavaScript for a specific website
- Verify Group Policy setting
- Check Registry values
- Disable extensions
To learn more about these steps, continue reading.
1] Turn on JavaScript in Chrome
It is the very first thing you need to check when JavaScript is not loading or working in the Google Chrome browser. If the JavaScript is disabled in the browser, no website can load it anyhow. That is why follow the following steps to turn on JavaScript in Chrome:
- Open the Google Chrome browser.
- Enter this in the address bar: chrome://settings/content/javascript
- Select the Sites can be JavaScript option.
After that, reload the website.
2] Enable JavaScript for a specific website
JavaScript can be allowed or blocked for specific websites in the Google Chrome browser. If you have disabled JavaScript for a particular website, you need to remove it by following these steps:
- Open the website on Google Chrome.
- Click the lock icon and select the Site settings option.
- Find the JavaScript option.
- Select the Allow option.
After that, reload the same website. Hopefully, now you won’t find the issue anymore.
3] Verify Group Policy setting
The Local Group Policy Editor holds several options or settings that can cause the aforementioned issue on your computer. If you have set things up incorrectly, JavaScript may not load or refresh correctly on any website. Therefore, follow the following steps to verify the Group Policy setting:
- Press Win+R to open the Run prompt.
- Type gpedit.msc and hit the Enter button.
- Navigate to User Configuration > Administrative Templates > Google Chrome > Content settings.
- Double-click on the Default JavaScript setting.
- Choose the Not Configured option and click the OK button.
- Do the same with Allow JavaScript on these sites and Block JavaScript on these sites settings.
Following that, restart the Google Chrome browser and check if the problem has been resolved or not.
Note: If these changes do not make anything positive, you can revert all the changes using the same guide. In that case, you need to select the Enabled option instead of Not Configured.
4] Check Registry values
The above-mentioned Group Policy settings can be enabled using the Registry Editor as well. If you have turned them on via Registry Editor, you need to disable them from there only. Therefore, follow the following steps to enable JavaScript in Chrome using Registry:
- Press Win+R > type regedit > hit the Enter button.
- Click the Yes button in the UAC prompt.
- Navigate to this path:
HKEY_CURRENT_USERSoftwarePoliciesGoogleChrome - Right-click on DefaultJavaScriptSetting and select the Delete option.
- Click the Yes button.
- Navigate to
HKEY_CURRENT_USERSoftwarePoliciesGoogleChrome - Right-click on JavaScriptAllowedForUrls and delete it.
- Right-click on JavaScriptBlockedForUrls and delete it.
- Restart your computer.
After that, you should not get any issues on any website.
Note: Alternatively, you can change the Value data of DefaultJavaScriptSetting REG_DWORD value as well. In that case, you need to enter 0 as the value data. However, it is recommended to delete the REG_DWORD value instead of changing the Value data.
5] Disable extensions
There are many extensions that can help you enable or disable JavaScript, cache, cookies, etc., for specific websites. If you have installed such extensions in your browser, it is recommended to remove them immediately. At times, an incorrect setting could cause such problems in your browser.
How do I check if JavaScript is enabled?
The easiest way to check if JavaScript is enabled in Google Chrome or not in by using the in-built setting. For that, you need to open the Google Chrome browser and enter this in the address bar: chrome://settings/content/javascript. It opens the JavaScript setting page. If the Sites can use Javascript option is selected, websites can use JavaScript.
How do I test JavaScript in Chrome?
To test if JavaScript is enabled in Google Chrome or not, you can follow the aforementioned setting. In other words, you can enter this in the URL bar: chrome://settings/content/javascript. The Sites can use Javascript option must be enabled. If so, the JavaScript is enabled in the Google Chrome browser. However, if it is not working, it is recommended to follow the aforementioned solutions one after one.
That’s all! Hope this guide helped.
Read: Disable JavaScript in Chrome, Edge, Firefox, Opera.
Если ваш веб-сайт перестает нормально работать, консоль браузера — это первое место, на которое вам следует обратить внимание для диагностики проблемы. В большинстве популярных браузеров консоль довольно легко найти. Но если вы никогда не отваживались на инструменты разработчика своего браузера, то поиск и исправление ошибок веб-сайта могут показаться вам немного непонятными, пока вы не прочитаете эту статью.
Содержание
1
Причины ошибок JavaScript
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное — это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Конечно, это означает, что посещения вашего сайта могут резко упасть, что может привести к снижению рейтинга в поисковых системах. Мы хотим помочь вам избежать этого. Поэтому воспользуйтесь приведенным ниже советом, чтобы найти и исправить распространенные ошибки JavaScript в браузере Chrome.
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux — Нажмите Ctrl + Shift + J.
- Mac — Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
- Нажмите Esc при просмотре DevTools.
- Нажмите кнопку для настройки и управления DevTools, а затем нажмите Показать консоль.
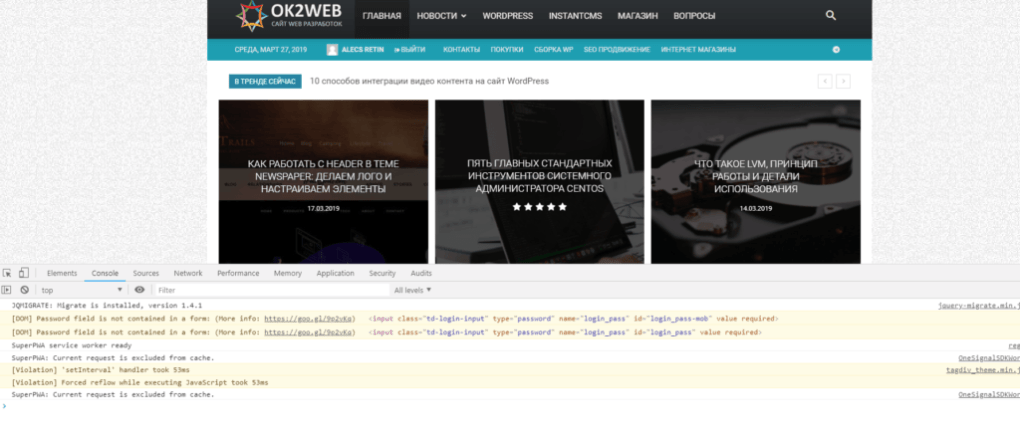
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.
Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Если есть какие-либо ошибки JavaScript, вы увидите красную строку текста, указывающую на ошибку. Вы можете нажать на черную стрелку, чтобы развернуть ошибку и увидеть ее полную информацию в консоли. Если в JavaScript нет ошибок, вы не увидите красных линий или сообщений об ошибках.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Как решить проблему с javaScript
Поиск и исправление ошибок JavaScript на вашем веб-сайте электронной коммерции может оказаться сложной задачей даже с помощью простых шагов, которые мы предоставили выше. Однако, если вы подозреваете, что ошибки JavaScript мешают вашему сайту работать должным образом, важно как можно скорее устранить их, чтобы не потерять работоспособность сайта или его отдельных страниц.
Первым шагом попробуйте поискать решение и описание проблемы в интернете, зачастую во многом опыт решения таких ошибок уже присутствует на форумах и площадках где обсуждают различные технические вопросы сайтов. Во вторых попробуйте найти и решение и описание проблемы более детальнее. Возможно стоит определить строку кода где появляется проблема и что её вызывает на вашем сайте.
То есть по сути перед вами выбор: изучить и сделать самому или нанимать специалиста, который сделает исправление ошибок и решит вашу проблему.
Если вам критически нужна помощь в поиске и исправлении ошибок JavaScript или поддержке вашего сайта, свяжитесь с нами и я постараюсь помочь вам решить проблему.