Cправка — Search Console
Войти
Справка Google
- Справочный центр
- Сообщество
- Search Console
- Политика конфиденциальности
- Условия предоставления услуг
- Отправить отзыв
Тема отзыва
Информация в текущем разделе Справочного центра
Общие впечатления о Справочном центре Google
- Справочный центр
- Сообщество
Search Console
Слишком мелкий шрифт и Интерактивные элементы расположены слишком близко
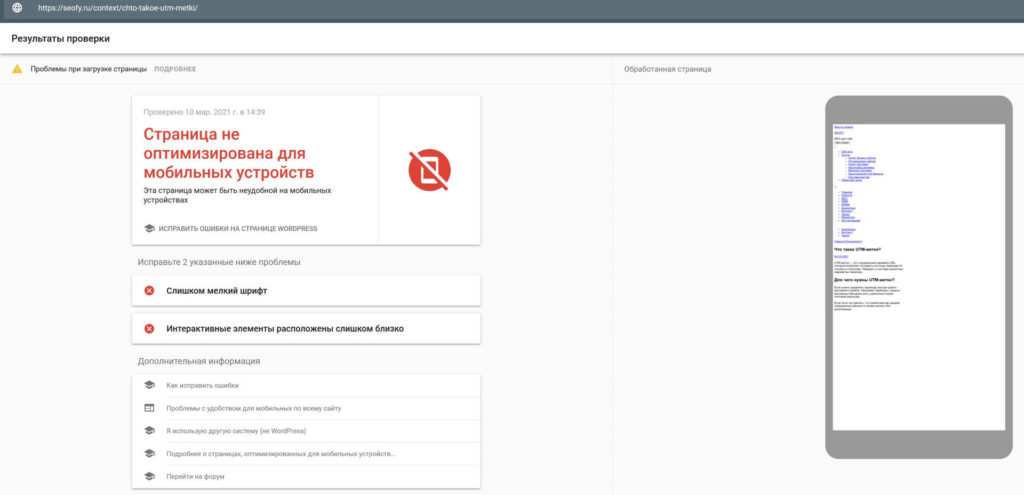
Две наиболее часто встречающиеся ошибки в Google Search Console. Вот как они выглядят:
Зачастую ничего страшного в них нет, иногда Google ошибочно выдает ошибку и после проверки она пропадает. Вот что нужно сделать:
Кликаем по ошибке и переходим на страницу с адресами, на которых обнаружена эта ошибка. Дальше наводим на первый адрес и жмем иконку Проверить URL.
Нам открывается проверка по URL. Здесь мы нажимаем на кнопку Проверить страницу на сайте.
Начинается проверка страницы, обычно занимает меньше минуты.
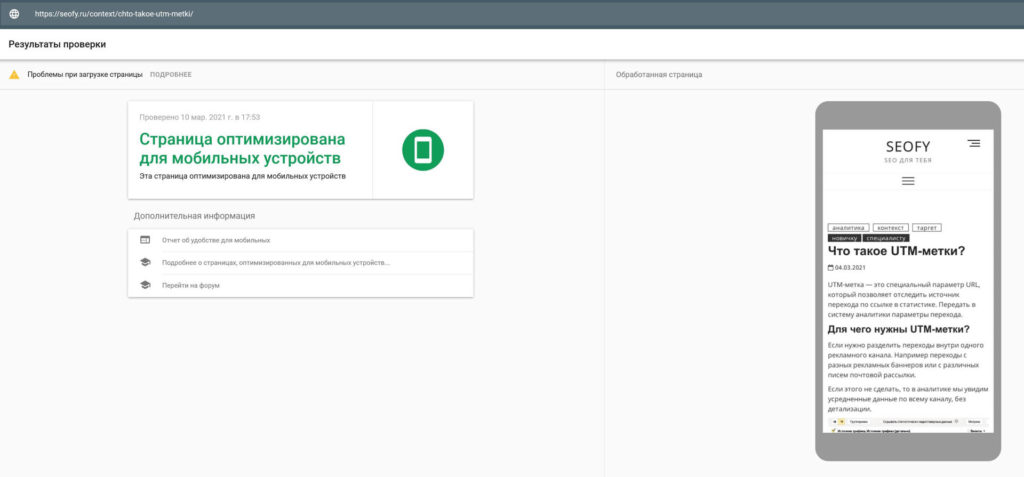
Если проблемы на страницы нет, мы получим в результате следующее сообщение:
В таком случае вам не нужно ничего делать, страница оптимизирована и проблем нет. Google через время снимет эту ошибку, нужно дать 1-2 недели на обновление кеша Google. Сразу ошибка в консоли не пропадает, только через время.
В случае, если после проверки ошибки остались, нужно открывать страницу на мобильном и смотреть, где слишком маленькой шрифт, либо элементы расположены близко к друг другу.
Дополнительно вы можете проверить вашу страницу в этом сервисе Google для проверки оптимизации на мобильном.
Вам помог ответ?
Похожие вопросы
Открепить
Задача мобильного SEO — улучшение видимости сайта в мобильных версиях поисковых систем, а следовательно, увеличение мобильного трафика. Мобильное SEO часто пересекается с понятием mobile friendly, введенным специалистами Google, которое означает адаптацию сайта для мобильных устройств. Они тесно взаимосвязаны: без одного не может быть другого.
Если вы заботитесь об эффективности своего проекта, есть 3 основных причины адаптировать сайт.
- Адаптация как фактор ранжирования (об этом говорилось в феврале 2015 года в официальном блоге Google).
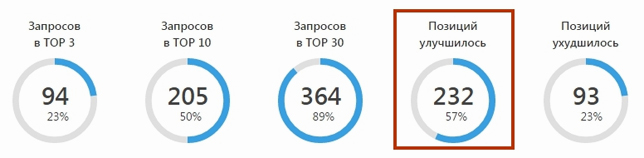
Изменение позиций нашего портала auto-offer.ru в Google после адаптации — 57% позиций улучшилось.
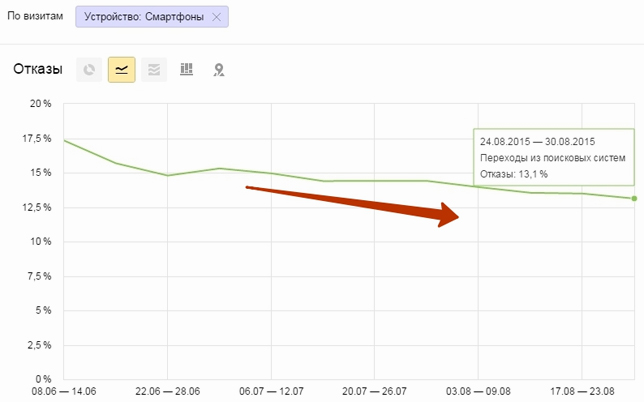
- Снижение показателя отказов.
После адаптации сайта показатель отказов снизился на 4,4%.
- Увеличение конверсии.
Конверсия с мобильного трафика выросла на 1%.
Инструменты выявления ошибок, возникающих при просмотре сайта на мобильных устройствах
Search Console
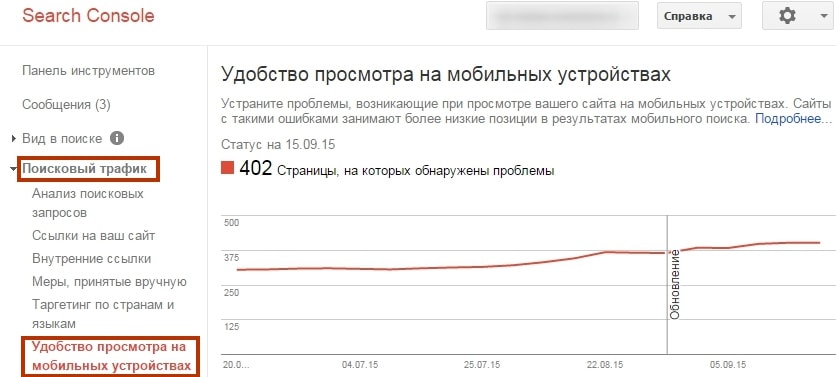
Выявить ошибки, возникающие при просмотре сайта на смартфонах и планшетах, довольно просто: вся необходимая информация есть в Search Console (бывший Google Webmaster Tools): раздел «Поисковый трафик», пункт «Удобство просмотра на мобильных устройствах».
Этот способ возможен только для сайтов, подтвержденных в Search Console. Подтверждая сайт, вы получаете исчерпывающие рекомендации по каждой проблеме и список страниц, на которых эта проблема встречается.
Mobile-Friendly Test
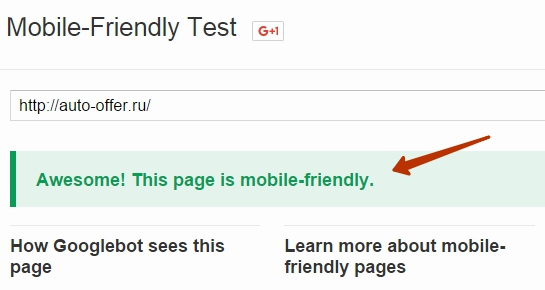
Инструментом от Google Mobile-Friendly Test можно проверить любой сайт, не добавляя его в Search Console.
Положительный результат теста вы можете видеть на скриншоте, а при отрицательном инструмент дает общие рекомендации по устранению найденных ошибок и показывает сайт так, как его бы видел поисковый робот Google.
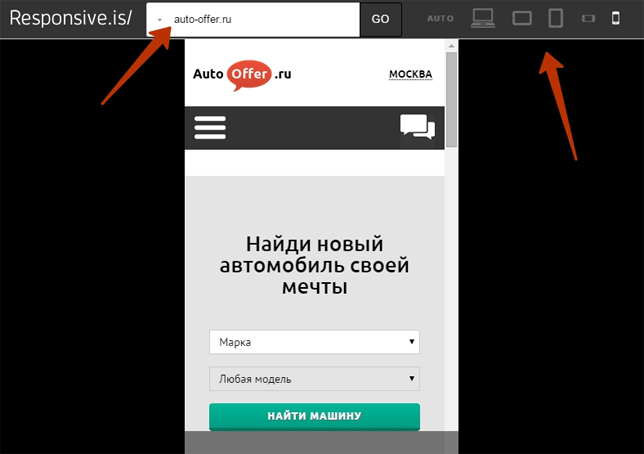
Responsive.is
Отличается от остальных тем, что тут можно посмотреть, как выглядит ваш сайт на разных типах устройств: монитор, планшет в горизонтальном и вертикальном положениях и смартфон в таких же положениях.
В поле для url нужно вставлять только имя домена (без http:// и https://).
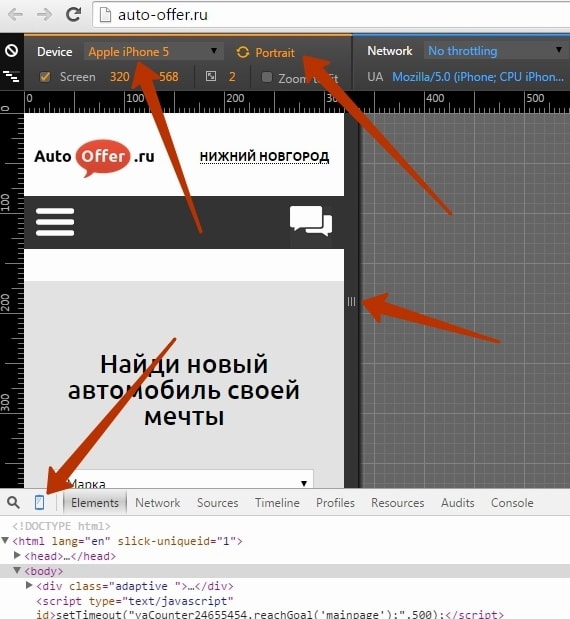
Google Chrome
Для пользователей Google Chrome существует удобный инструмент для проверки адаптации, встроенный в браузер. Нажимаем F12 на подопытном сайте, на открывшейся внизу панели инструментов слева кликаем на значок смартфона. Теперь рабочая область браузера масштабируется под выбранное мобильное устройство. Вверху этого блока вы можете выбрать одно из нескольких популярных устройств и его расположение (вертикальное или горизонтальное). А потянув за край окна, можно посмотреть, как сайт адаптируется под данный размер.
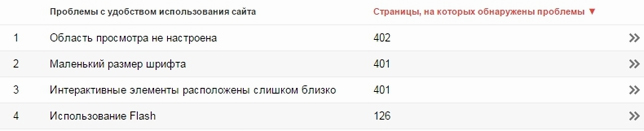
Ошибки
В большинстве случаев на неадаптированных сайтах появляются первые 3 ошибки из скриншота.
Область просмотра не настроена
Данная ошибка появляется, когда страница сайта не подстраивается под размер окна мобильного браузера. В итоге мы можем видеть обрезанный текст, картинки и блоки сайта.
Одно из решений: страницы должны содержать в контейнере head метатег viewport. Он сообщает браузеру, как нужно контролировать размер и масштаб страницы.
Рекомендации Google по настройке области просмотра (блок «Руководства»).
Маленький размер шрифта
Эта ошибка чревата не только тем, что некоторые тексты невозможно прочитать без масштабирования, но и тем, что перейти по ссылке в меню или тексте практически невозможно, а это сильно затрудняет навигацию по сайту. Рекомендуется в качестве базового размера шрифта задавать 16 пикселей.
Рекомендации Google по настройке шрифтов.
Интерактивные элементы расположены слишком близко
Когда ссылки, поля форм, кнопки и другие кликабельные элементы сайта находятся на близком расстоянии друг от друга, то прицельно кликнуть по ним пальцем на порядок сложнее, чем курсором мыши. Поэтому располагать такие элементы нужно с интервалом около 10 мм друг от друга (средняя ширина подушечки пальца человека).
Рекомендации Google по расположению интерактивных элементов.
Использование Flash
Большинство мобильных браузеров не поддерживает воспроизведение Flash-контента. В качестве альтернативы можно использовать HTML-5.
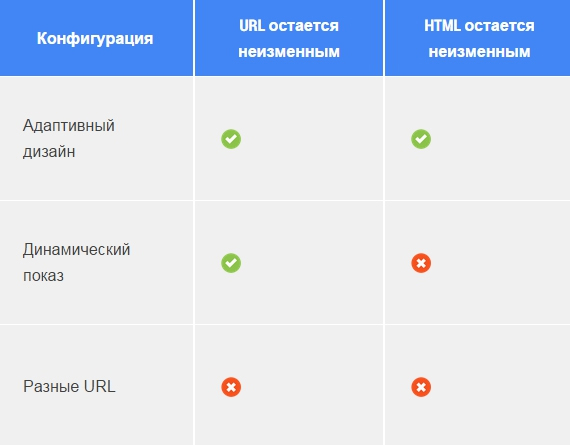
Виды сайтов
Различают 3 основных вида сайтов с точки зрения верстки, корректно отображающихся на мобильных устройствах: адаптивный дизайн, динамический показ и отдельный домен с мобильной версией.
Адаптивный дизайн
Google рекомендует использовать именно этот вариант, так как при заходе на сайт с адаптивным дизайном с любого устройства (не важно, с ПК или смартфона) мы получаем от сервера один и тот же ответ, один и тот же HTML-код, а элементы сайта трансформируются с помощью стилей CSS. Это позволяет избежать ошибок в индексировании сайта при продвижении, а неизменный URL позволяет удобнее делиться контентом.
Динамический показ
При этом варианте настраивается определение устройства, обращающегося к сайту, на уровне сервера, и в зависимости от того, с какого устройство зашел пользователь, серверу отдается разный HTML-код: для пользователя, зашедшего со смартфона, показывается сайт с одним HTML-кодом, а для пользователя, зашедшего с ПК — с другим.
Поддомен с мобильной версией
При таком варианте создается отдельный сайт для мобильной версии: m.site.ru, mobile.site.ru и т. д. Здесь надо быть осторожным, так как поддомен имеет ту же структуру и почти тот же контент (обычно, упрощенный), поэтому по умолчанию создаются страницы с одинаковым содержимым, т. е. дубли, которые негативно сказываются на поисковом продвижении. Необходимо правильно расставить теги rel=»canonical» и rel=»alternate» на основном и мобильном домене, чтобы Google верно определил, где оригинал страницы, а где дубль.
Часто бывает, что пользователь, не успев дочитать интересную статью на смартфоне, сохраняет ее в закладках. А когда открывает ее на ПК, открывается та же мобильная версия сайта, и переадресации на основной сайт не происходит. Чтобы этого избежать, делайте в подобных случаях редирект на основной сайт, определяя устройство пользователя, или просто используйте адапативный дизайн.
Кроме того, реализовать мобильный сайт можно и другими способами. Например, в подпапке сайта site.ru/m/ или для каждого устройства сделать свой дизайн. Так удобнее контролировать конверсию сайта в целевом сегменте: создавая свой дизайн для каждой версии сайта, легче подстроиться под аудиторию.
Если при проверках вы выявили некоторые ошибки или некорректное отображение в мобильном браузере, необходимо, чтобы верстальщик настроил отображение во всех основных форматах, в противном случае потенциальные клиенты из мобильного трафика так и останутся только потенциальными.
Оптимальный вариант — проектировать адаптацию сайта еще на этапе разработки. Это сэкономит вам средства на дополнительной работе верстальщика и усилит динамику развития проекта как в области конверсий, так и в области поисковой оптимизации.
Андрей Кузнецов для http://www.cossa.ru/
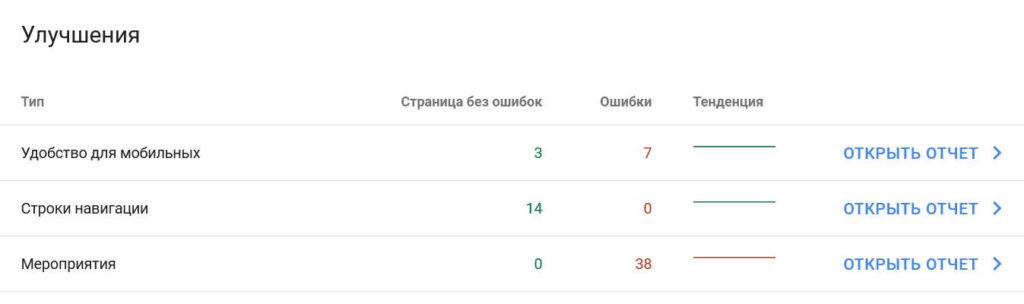
“Страница не оптимизирована для мобильных устройств” — такое сообщение выдает Mobile friendly test. Да и в Search Console ошибки по 7 страницам в блоке “Удобство для мобильных”.
Конверсия с мобильного трафика выросла на 1%.
Инструменты выявления ошибок, возникающих при просмотре сайта на мобильных устройствах
Search Console
Выявить ошибки, возникающие при просмотре сайта на смартфонах и планшетах, довольно просто: вся необходимая информация есть в Search Console (бывший Google Webmaster Tools): раздел «Поисковый трафик», пункт «Удобство просмотра на мобильных устройствах».
Этот способ возможен только для сайтов, подтвержденных в Search Console. Подтверждая сайт, вы получаете исчерпывающие рекомендации по каждой проблеме и список страниц, на которых эта проблема встречается.
Mobile-Friendly Test
Инструментом от Google Mobile-Friendly Test можно проверить любой сайт, не добавляя его в Search Console.
Положительный результат теста вы можете видеть на скриншоте, а при отрицательном инструмент дает общие рекомендации по устранению найденных ошибок и показывает сайт так, как его бы видел поисковый робот Google.
Responsive.is
Отличается от остальных тем, что тут можно посмотреть, как выглядит ваш сайт на разных типах устройств: монитор, планшет в горизонтальном и вертикальном положениях и смартфон в таких же положениях.
В поле для url нужно вставлять только имя домена (без http:// и https://).
Google Chrome
Для пользователей Google Chrome существует удобный инструмент для проверки адаптации, встроенный в браузер. Нажимаем F12 на подопытном сайте, на открывшейся внизу панели инструментов слева кликаем на значок смартфона. Теперь рабочая область браузера масштабируется под выбранное мобильное устройство. Вверху этого блока вы можете выбрать одно из нескольких популярных устройств и его расположение (вертикальное или горизонтальное). А потянув за край окна, можно посмотреть, как сайт адаптируется под данный размер.
Ошибки
В большинстве случаев на неадаптированных сайтах появляются первые 3 ошибки из скриншота.
Область просмотра не настроена
Данная ошибка появляется, когда страница сайта не подстраивается под размер окна мобильного браузера. В итоге мы можем видеть обрезанный текст, картинки и блоки сайта.
Одно из решений: страницы должны содержать в контейнере head метатег viewport. Он сообщает браузеру, как нужно контролировать размер и масштаб страницы.
Рекомендации Google по настройке области просмотра (блок «Руководства»).
Маленький размер шрифта
Эта ошибка чревата не только тем, что некоторые тексты невозможно прочитать без масштабирования, но и тем, что перейти по ссылке в меню или тексте практически невозможно, а это сильно затрудняет навигацию по сайту. Рекомендуется в качестве базового размера шрифта задавать 16 пикселей.
Рекомендации Google по настройке шрифтов.
Интерактивные элементы расположены слишком близко
Когда ссылки, поля форм, кнопки и другие кликабельные элементы сайта находятся на близком расстоянии друг от друга, то прицельно кликнуть по ним пальцем на порядок сложнее, чем курсором мыши. Поэтому располагать такие элементы нужно с интервалом около 10 мм друг от друга (средняя ширина подушечки пальца человека).
Рекомендации Google по расположению интерактивных элементов.
Использование Flash
Большинство мобильных браузеров не поддерживает воспроизведение Flash-контента. В качестве альтернативы можно использовать HTML-5.
Виды сайтов
Различают 3 основных вида сайтов с точки зрения верстки, корректно отображающихся на мобильных устройствах: адаптивный дизайн, динамический показ и отдельный домен с мобильной версией.
Адаптивный дизайн
Google рекомендует использовать именно этот вариант, так как при заходе на сайт с адаптивным дизайном с любого устройства (не важно, с ПК или смартфона) мы получаем от сервера один и тот же ответ, один и тот же HTML-код, а элементы сайта трансформируются с помощью стилей CSS. Это позволяет избежать ошибок в индексировании сайта при продвижении, а неизменный URL позволяет удобнее делиться контентом.
Динамический показ
При этом варианте настраивается определение устройства, обращающегося к сайту, на уровне сервера, и в зависимости от того, с какого устройство зашел пользователь, серверу отдается разный HTML-код: для пользователя, зашедшего со смартфона, показывается сайт с одним HTML-кодом, а для пользователя, зашедшего с ПК — с другим.
Поддомен с мобильной версией
При таком варианте создается отдельный сайт для мобильной версии: m.site.ru, mobile.site.ru и т. д. Здесь надо быть осторожным, так как поддомен имеет ту же структуру и почти тот же контент (обычно, упрощенный), поэтому по умолчанию создаются страницы с одинаковым содержимым, т. е. дубли, которые негативно сказываются на поисковом продвижении. Необходимо правильно расставить теги rel=»canonical» и rel=»alternate» на основном и мобильном домене, чтобы Google верно определил, где оригинал страницы, а где дубль.
Часто бывает, что пользователь, не успев дочитать интересную статью на смартфоне, сохраняет ее в закладках. А когда открывает ее на ПК, открывается та же мобильная версия сайта, и переадресации на основной сайт не происходит. Чтобы этого избежать, делайте в подобных случаях редирект на основной сайт, определяя устройство пользователя, или просто используйте адапативный дизайн.
Кроме того, реализовать мобильный сайт можно и другими способами. Например, в подпапке сайта site.ru/m/ или для каждого устройства сделать свой дизайн. Так удобнее контролировать конверсию сайта в целевом сегменте: создавая свой дизайн для каждой версии сайта, легче подстроиться под аудиторию.
Если при проверках вы выявили некоторые ошибки или некорректное отображение в мобильном браузере, необходимо, чтобы верстальщик настроил отображение во всех основных форматах, в противном случае потенциальные клиенты из мобильного трафика так и останутся только потенциальными.
Оптимальный вариант — проектировать адаптацию сайта еще на этапе разработки. Это сэкономит вам средства на дополнительной работе верстальщика и усилит динамику развития проекта как в области конверсий, так и в области поисковой оптимизации.
Андрей Кузнецов для http://www.cossa.ru/
“Страница не оптимизирована для мобильных устройств” — такое сообщение выдает Mobile friendly test. Да и в Search Console ошибки по 7 страницам в блоке “Удобство для мобильных”.
Что странно, есть страницы, которые проходят по требованиям оптимизации.
В качестве причин Mobile friendly test выдает:
- Слишком мелкий шрифт;
- Интерактивные элементы расположены слишком близко.
Детализации нет. Какой шрифт для Google Mobile friendly test слишком мелкий? 12px — это мелкий или уже нормально? В каких блоках его хотя бы искать?
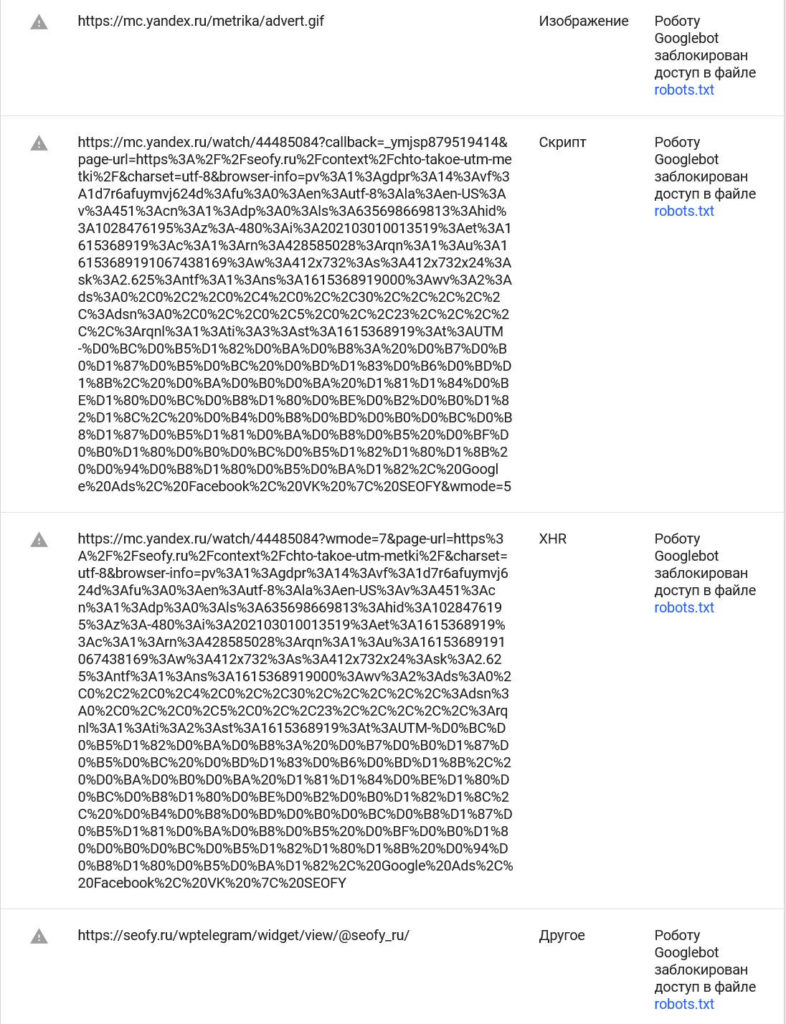
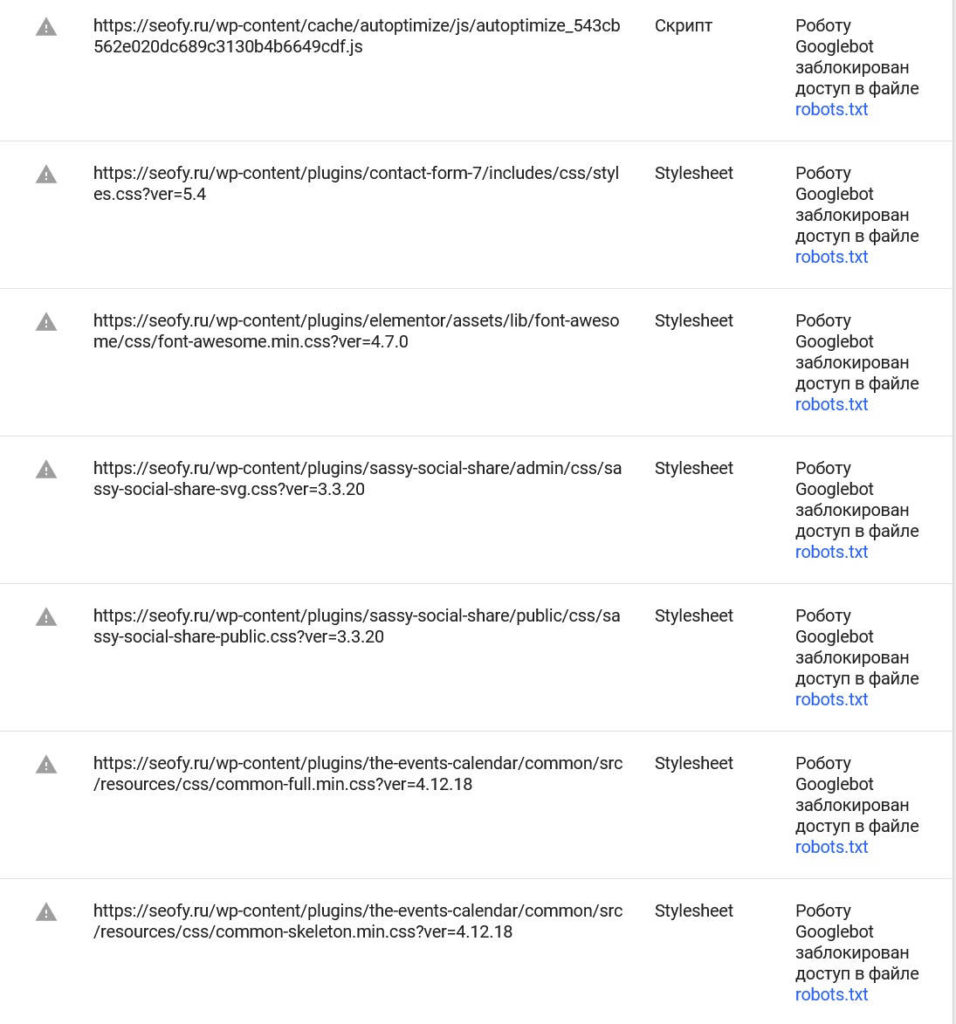
Смотрю вкладку “Подробнее”. Очередные жалобы Google на скрипты Метрики. Да, когда же ты уже перестанешь ругаться на нее? Жалобы на то, что он не может прочитать запрещенные в robots.txt файлы. Ну да, понятно, но какое отношение это имеет к мелким шрифтам?
Странно, что страница на скриншоте загружается совсем без стилей, хотя на в телефоне открывается как положено.
Пробуем исправить весь шрифт на минимум 14px, но это не помогает. Даже предупреждение никуда не исчезло.
На форуме searchengines.guru нахожу, что Google может не проиндексировать какой-либо css и из-за этого выдавать случайные ошибки в типа “слишком мелкий шрифт” и далее по списку.
Снова смотрю вкладку “Подробнее”. Вижу, что Google не может проиндексировать вкладку /wp-content/. Я ее сама запретила в robots.txt, уже не помню точно почему, но видимо кто-то индексировал что-то не нужное.
Убираю строку в robots.txt: вуаля! Страница оптимизирована для мобильных устройств и на скриншоте все отображается нормально. И шрифты все в порядке и интерактивные элементы уже не близко.
Косяк мой, не спорю. Я заблокировала всю тему для индексации Google. Но почему же нельзя выводить адекватные ошибки? Написать что-то вроде: “Мы не можем получить доступ к … обратите внимание”.
На минуточку, Яндекс при этом совсем не был против запрета индексации. Их сервис проверки выдавал полное соответствие требованиям.
Вывод: если Google пишет о проблемах, проверяйте все.
С 2013 года работаю с поисковой оптимизацией (SEO).
C 2014 года работаю с поисковой рекламой (Яндекс.Директ/Google Ads).
С 2020 года работаю с рекламой в соц. сетях (Facebook, Instagram, VK).
Работала с управлением репутацией и SMM.
Мой опыт — это ваши сэкономленные деньги.
Я консультирую всех, кто обращается ко мне. Это бесплатно. Задавайте вопросы. Буду рада помочь.
На сайте постоянно увеличивается количество страниц с ошибками Слишком мелкий шрифт и Интерактивные элементы расположены слишком близко
При открытии страницы висит соотв надпись: Страница не оптимизирована для мобильных устройств
Нажимаю «проверить на сайте» и далее 2 варианта: либо страница оптимизирована, что никак не влияет на то, что она остается в ошибках, либо страница не оптимизирована, и в результатах проверки следующее:
Ресурсы страницы
17 ресурсов из 19 не удалось загрузить, среди которой и CSS со значением: Другая ошибка
Другими словами он тупо не жрет CSS, но делает четкий вывод что у меня ошибки…
Как такое можно починить?
На ум приходит только ловить его по агенту, и вставлять CSS в HTML (а может и JS тоже)