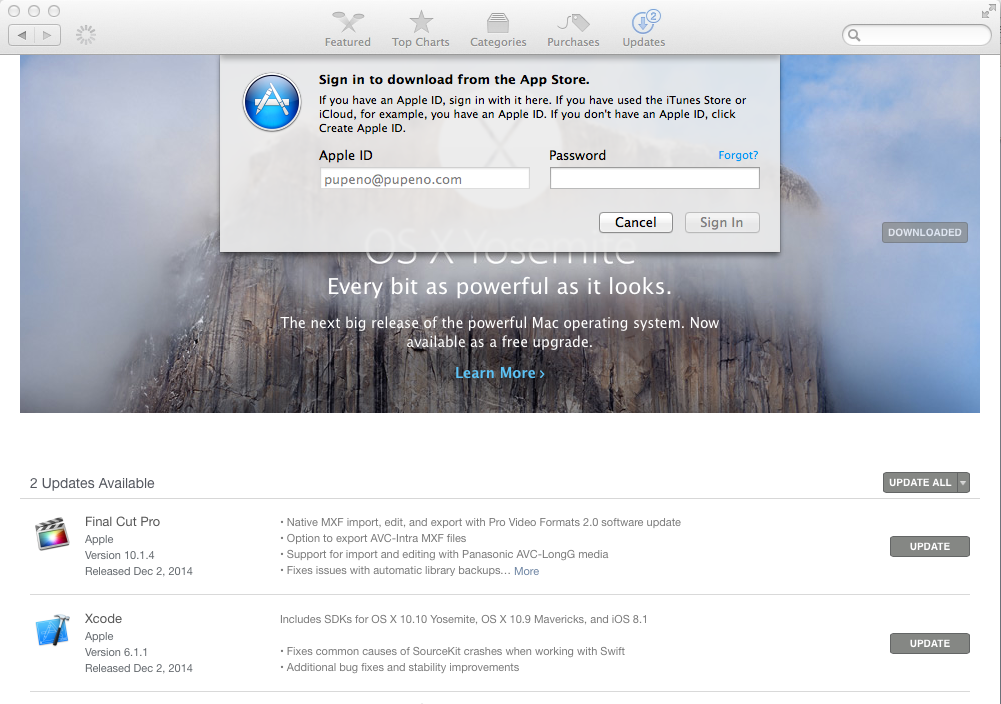
Неоднократные сообщения по поводу ошибки «com.apple.commerce.client error 500» подвигли подготовить по ней материал. Пользователи либо вовсе не могут войти в систему на своём ПК с macOS Mojave, либо лишены возможности запустить App Store. Реже, сбой может появляться в момент покупки приложения через App Store. Причём ошибка может сопровождать попытку установки даже бесплатных приложений.
Содержание
- Почему появляется ошибка com.apple.commerce.client error 500?
- Способ 1: сброс учетной записи iCloud на macOS
- Способ 2: изменение параметров доступа к связке ключей на macOS
- Способ 3: обновить платежные реквизиты на телефоне
- Способ 4: изменение настроек App Store через терминал
- Способ 5: очистка временных данных App Store
Почему появляется ошибка com.apple.commerce.client error 500?
Довольно долгое исследование, включающее 23 отчёта пользователя, принесло свои результаты. Удалось определить основные причины проблемы и разобраться в способах их устранения. Как выяснилось, существует минимум 4 причины появления неисправности.
Причины ошибки:
- Сбой учётной записи iCloud. Есть значительная вероятность, что источник проблемы кроется в неполадках профиля iCloud. При каждом появлении неполадки блокируется доступ к загрузке и обновлениям приложений. Сброс аккаунта к изначальным настройкам часто помогает.
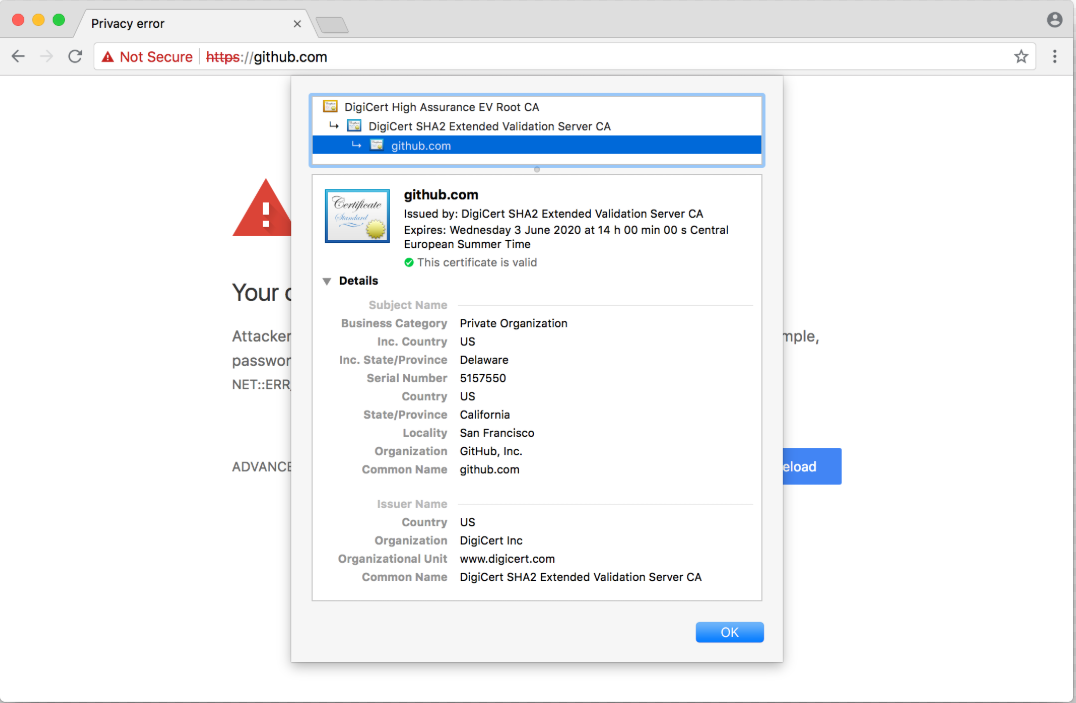
- Не распознаётся сертификат доверия. Какой-то сбой в сертификате доверия «DigiCert High Assurance EV Root CA» может быть в ответе за появление ошибки. Система не в состоянии установить подключение к магазину Apple без нормальной работы сертификата.
- Неактуальные платёжные реквизиты. Если платёжные данные устарели, то Apple ID может показывать неожиданный сбой. Можно сказать, что пользователю повезло, если всё дело в этом. Простое обновление или добавление платёжной информации поможет вернуть нормальную работу macOS;
- Повреждение временных данных App store. Существует сценарий, при котором нарушение целостности куки, кэша и прочих временных данных наносит вред App Store. Выйти из положения можно простым удалением временных файлов.
Если macOS Mojave перестала работать нормально, то желательно попытаться установить причину сбоя. Это хоть и необязательно, но значительно сократит время восстановления. Дальнейшие способы решения ошибки направлены на устранение перечисленных проблем. Если не удалось найти причину неполадки, рекомендуется следовать инструкциям в том же порядке, в котором они представлены в материале.
Способ 1: сброс учетной записи iCloud на macOS
Операционная система позволяет подключать профиль iCloud одновременно к нескольким устройствам. Однако в некоторых случаях это создаёт проблемы для одного из гаджетов или компьютеров. Вплоть до того, что ОС вовсе не позволит авторизоваться в системе или начнёт блокировать загрузку различных приложений. Простой выход и повторный вход может решить сбой.
Инструкция:
- Нажать на изображение Apple в верхнем меню, выбрать опцию «Системные настройки» и перейти в iCloud.
- В нижнем углу в левой части экрана кликнуть на вариант «Выйти».
- Заново войти в систему, используя свой логин с паролем.
Способ 2: изменение параметров доступа к связке ключей на macOS
Технология «Связка ключей» (Keychain Access) сохраняет данные об учётной записи и вмещает в себя пароли к профилю. Отсюда же предоставляется доступ к редактированию уровня доверия для сертификатов. Учитывая, что ошибка сертификата может стать причиной сбоя и блокировки доступа к магазину, имеет смысл сюда внести корректировки. В частности, нужно сменить уровень доверия для «DigiCert High Assurance EV Root CA» на «Никогда не доверять». Чтобы настройки применились, нужно перезапустить ПК. Теперь стоит заново повысить уровень доверия до «По умолчанию».
Алгоритм действий:
- Нажать и задержать клавишу Command, а затем щёлкнуть по пробелу.
- После открытия приложения Spotlight вставить название Keychain Access.
- В разделе «Системные права» на левой панели найти целевой сертификат.
- Двойным кликом открыть его настройки и в разделе «Доверие» установить «Никогда не доверять».
- Выполнить перезапуск компьютера.
- Снова вернуться в тот же раздел и установить значение «По умолчанию».
Способ 3: обновить платежные реквизиты на телефоне
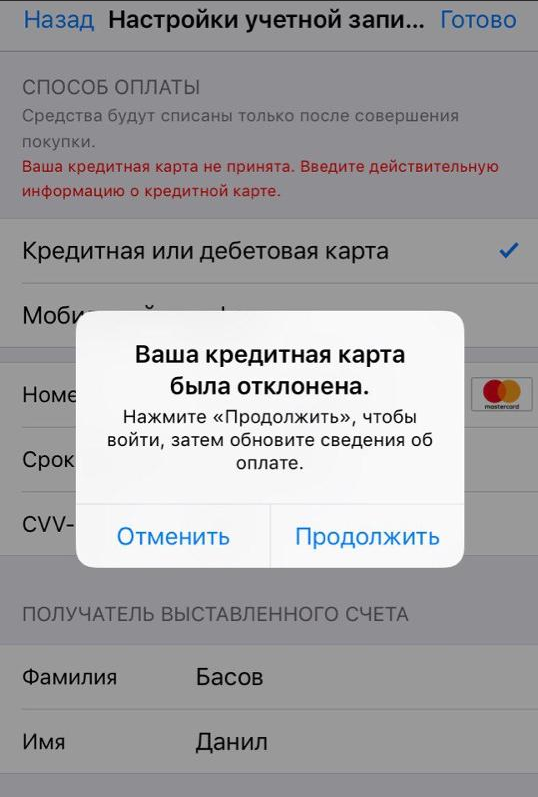
Неправильные или устаревшие сведения в Apple ID могут блокировать множество действий с интернет-магазином. По этой причине может быть недоступна загрузка или авторизация в App Store. Если как-то и удастся дойти до покупки, на данном этапе точно появится ошибка. Естественно, обновить реквизиты на текущем устройстве не получится, поэтому можно использовать другое, например, смартфон.
Что нужно делать:
- Из основного меню iPhone перейти в «Настройки».
- Перейти в разделы iTunes, App Store и Apple ID.
- После входа открыть меню «Параметры» и выбрать «Показывать Apple ID».
- Коснуться «Управления платежами», в более старых версиях ОС раздел называется «Сведения об оплате».
- Добавить новый или изменить уже существующий способ оплаты.
- Авторизоваться на компьютере в том же аккаунте через идентификатор Apple.
Способ 4: изменение настроек App Store через терминал
В рамках метода подразумевается использование стандартной команды терминала. Всё для того, чтобы отредактировать настройки магазина Apple, сохранённые в файлах .plist. Каждому приложению выдаётся несколько файлов настройки, которые нельзя редактировать стандартными средствами. Они доступны исключительно через терминал.
Важно! До начала процедуры следует обязательно выйти из App store и закрыть приложение.
Руководство:
- Зажать клавишу Command и нажать пробел.
- В Spotlight ввести «Терминал» (Terminal) и запустить консоль.
- Вставить в появившееся окно команду: defaults write com.apple.appstore.commerce Storefront -string “$(defaults read com.apple.appstore.commerce Storefront | sed s/,8/,13/)”.
- Заново открыть App Store и авторизоваться в системе.
Способ 5: очистка временных данных App Store
Достаточно часто различные приложения выходят из строя по причине нарушения работы временных данных. Положительной новостью здесь является простота исправления неполадки удалением кэша. Временные файлы нужны только увеличения скорости выполнения задач, они не сохраняют важных данных для пользователя или приложения.
Как исправить ошибку:
- Сочетанием Command и пробела открыть Spotlight.
- Запустить терминал, затем вставить команду open $TMPDIR../C/com.apple.appstore/ для открытия нужного раздела.
- Переместить всё содержимое папки в корзину.
- Открыть магазин приложений и повторить попытку их загрузки.
Точно невозможно сказать, какой способ поможет исправить ошибку «com.apple.commerce.client error 500». Однако, скорее всего, один из методов позволит добиться желанного результата. Возможность авторизации, загрузки и оплаты приложений должна вернуться.
|
В контакте не запускаются игры. Пишет client error. Подскажите что это? Как исправить? Может работы на серваке какие, подождите и попробуйте позднее, Возможно, что ошибка в клиентской части игры, а не в серверной, в смысле сам сервер работает, но нет обмена информации клиент-сервер. Точнее было б, если знать код ошибки и значения кодов. А так.. еще как вариант, попробуйте удалить специальным деинсталятором имеющуюся и установить свежую версию Флэшплеера для вашего браузера (и то и другое есть на сайте Адоба, обратите внимание на версию скачиваемого плеера, а именно для каких браузеров он, там их обычно три вида). Макс-Стар 8 лет назад Проблема с клиентом. Клиент или поврежден или вообще отсутствует) Скачай и установи игру с другого источника! Знаете ответ? |
Ошибка 415 обладает следующей спецификацией и обозначением: RFC7231, секция 6.5.13: HTTP 415 Unsupported Media Type и Hypertext Transfer Protocol/1.1: Semantics and Content.
Несколько слов о теории ошибок
Коды ошибок HTTP клиента указывают пользователю на то, что не удается получить необходимый ресурс, по вине пользователя либо клиента. Оповещение об этом состоит из двух частей. В первой части содержится целое трёхзначное число. Первая цифра обозначает классификацию состояния (на данный момент выделяются пять классов). Следом за трехзначным числом на английском языке прописывается разъяснительная фраза, уточняющая причину. В данном случае это выглядит так: «4**: Client Error».
Фундаментально протокол HTTP моделируется путем взаимодействий клиента и сервера, при этом разделяются обязанности приложений на серверные и клиентские, данный протокол достаточно строго следует созданной модели, в которой определяются особые коды ошибок. Одни возникают по вине серверных приложений, другие по вине человека либо приложения клиента, которое использует человек.
Возникновение проблемы, отвечающей на запрос, HTTP 415 Unsupported Media Type обозначает, что сервер не может выполнить запрашиваемое действие, так как данный формат файла он не поддерживает.
Проще говоря в запросе обнаружилась часть, выполненная в неподдерживаемом формате. В самом запросе не отображается типы медиа файлов, поддерживаемые ресурсом либо сервером. К примеру, пользователь пытается открыть изображение, формат которого не поддерживает сервер либо нет возможности его обработать. Иначе говоря, содержимое не поддерживает Multipurpose Internet Mail Extension тип.
Ошибка 415, обозначающая проблему с форматом, может случиться при открывании Content-Type либо Content-Encoding. Она обладает следующей спецификацией и обозначением: RFC7231, секция 6.5.13: HTTP 415 Unsupported Media Type и Hypertext Transfer Protocol/1.1: Semantics and Content. Связано это, в большей степени, с проблемами в медиа файлах, которые не желает воспринимать сервер по каким-либо причинам.Также это может возникнуть в результате прямого контроля данных.
Проблема ошибки 415 зависит от администратора сервера или сайт. От пользователя ничего не зависит в решении этого вопроса.
В результате частого возникновения проблемы, у многих пользователей возникает вопрос: «как исправить ошибку 415?».
Самые простые способы решения проблемы:
Рассмотрим легкие варианты того, как исправить ошибку 415, чтобы на запрос не возникал ответ HTTP 415 Unsupported Media Type:
- Можно скопировать проблемный файл в другую папку, а затем переместить обратно на прежнее место и он станет открываться без проблем (не всегда).
- Изменение формата файла, также может принести положительный результат. Переформатирование возможно произвести при помощи специальных программ.
- Возможны неполадки с mime типами в apache. MIME — многоцелевые расширения электронной почты. Назначение их заключается в передаче файлов, по сетевой паутине, следующих типов: изображения; музыка; тексты; видео; архивы и т.п. Направление MIME-типа применяется в HTML, в основном, в момент передачи информационных данных и добавляет их на страницу разных объектов. Можно попробовать переименовать файл, желательно чтобы имя было попроще. Это должно исправить положение.
- В случае, когда запрос серверу выглядит таким образом:
$.post(‘/ajax/load’, {act: act}, function(d){
//….
});
Можно поменять $.post на $.get и все станет нормально открываться.
- Если, все же, по каким-либо причинам сервер не желает обрабатывать указанный тип данных, то лучше обратиться к специалисту.
- Сущность кодирования объема информации применяется, чтобы сжать тип носителя. При существовании такового, его функция обозначает, какие кодировки применялись к основе заголовка. Что дает возможность пользователю узнать процесс декодирования, и таким образом стать обладателем медиа-типом, от которого зависит его передача. Многие советуют по максимуму сжать данные и, далее, использовать освобожденное пространство, но надо помнить, что существуют такие типы ресурсов, как изображения формата jpeg и многие аналогичные, которые уже находятся в сжатом состоянии. Зачастую дополнительное сжатие не способствует уменьшению размера загруженного места, а наоборот увеличивает его, что приводит к непредсказуемым последствиям.
- Заголовок Content применяется, чтобы опознать вид MIME ресурса. В ответных отзывах сервера этот заголовок оповещает клиента, каким будет вид подаваемого контента. Часто бывает, что браузеры делают попытки самостоятельно опознать MIME вид подающего контента, однако такие действия могут быть непредсказуемые. Предотвратить подобные ситуации можно, установив в строке X-Content-Type-Options обозначение nosniff.
Проблема на сайте
Когда, после подключения подсказок, выдается ошибка 415, получив наподобие следующей информативной строки: «family»: «CLIENT_ERROR», «reason»…, эта причина, вероятно, возникла в отстойнике WebAsyst, сопряженная со страницей интернета. Программа wa.core.js на поле с тремя тройками содержит мощный перехват информации ajaxSend, где переписывается Content-Type другой строкой.
Такая пользовательская функция перехватывает поступление Content-Type для любой операции AJAX, запрашиваемой со страницы пользователя. А также она затирает Content-Type = application/json на ошибочное значение. Можно установить расширение возможностей, однако всеобъемлющий перехватчик информации, который описывался выше, может перенаправить его не в то направление.
Избавиться от неисправности возможно, запретив замену запросов на подсказки.
Рекомендации
Не стоит наугад пытаться исправить неполадку, которая появляется при открытии медиа файлов либо при подключенных подсказках. Самостоятельное вмешательство может создать еще больше проблем, особенно когда отсутствует опыт в подобных делах.
Желательно, при возникновении трудностей, обращаться за помощью к опытным программистам либо взять у них устный совет.
Не нужно следовать советам предоставленным на ненадежных сайтах, так как некоторые страницы содержат не достоверную информацию.
Некоторые пользователи жалуются на появление ошибки ERR BLOCKED BY CLIENT при открытии одной или нескольких вкладок в браузере Google Chrome. Чаще всего с такой проблемой сталкиваются владельцы более старых версий Хрома.
Полный текст этой ошибки может гласить следующее:
Сайт ***** заблокирован
Расширение заблокировало отправку запроса на сервер.
Отключите расширения.
ERR_BLOCKED_BY_CLIENT
Содержание
- Что вызывает появление ERR BLOCKED BY CLIENT?
- Как избавиться от ERR BLOCKED BY CLIENT?
- Метод №1 Открытие веб-странички в режиме инкогнито
- Метод №2 Поиск и отключение проблемного расширения
- Метод №3 Внесение сайта в белый список
- Метод №4 Обновление Google Chrome
Что вызывает появление ERR BLOCKED BY CLIENT?
Выполнив тщательное исследование многочисленных сообщений, мы пришли к выводу, что эту ошибку может вызывать следующее:
- устаревшая версия браузера Google Chrome;
- расширения Хрома блокируют подключение с веб-сайтом.
Как избавиться от ERR BLOCKED BY CLIENT?
Метод №1 Открытие веб-странички в режиме инкогнито
Учитывая, что ERR BLOCKED BY CLIENT зачастую возникает из-за расширений, первым делом вы должны открыть нужную вам страничку в режиме инкогнито. Дело в том, что в этом режиме расширения не используются, а поэтому вы сразу сможете понять, в них дело или нет.
- Откройте Google Chrome;
- нажмите комбинацию Ctrl+Shift+N (либо нажмите на значок в виде трех точек в правом верхнем углу и выберите «Новое окно в режиме инкогнито»);
- перейдите на нужный вам веб-сайт.
Все открылось? Тогда проблема действительно заключается в расширениях — двигаемся дальше.
Если же ошибка все еще преграждает вам путь, даже в режиме инкогнито, то переходите сразу же к четвертому методу в нашей статье!
Метод №2 Поиск и отключение проблемного расширения
Вы определили, что ошибку ERR BLOCKED BY CLIENT вызывают расширение — но какое именно? Вот что вам нужно сделать: отключите все расширения в Google Chrome, а затем поочередно включайте их обратно, перезагружая нужный веб-сайт, дабы найти то самое, проблемное расширение.
Не знаете, как деактивировать расширения? Делается это вот так:
- откройте Хром;
- нажмите на значок в виде трех точек в верхнем правом углу;
- выберите Дополнительные инструменты→Расширения;
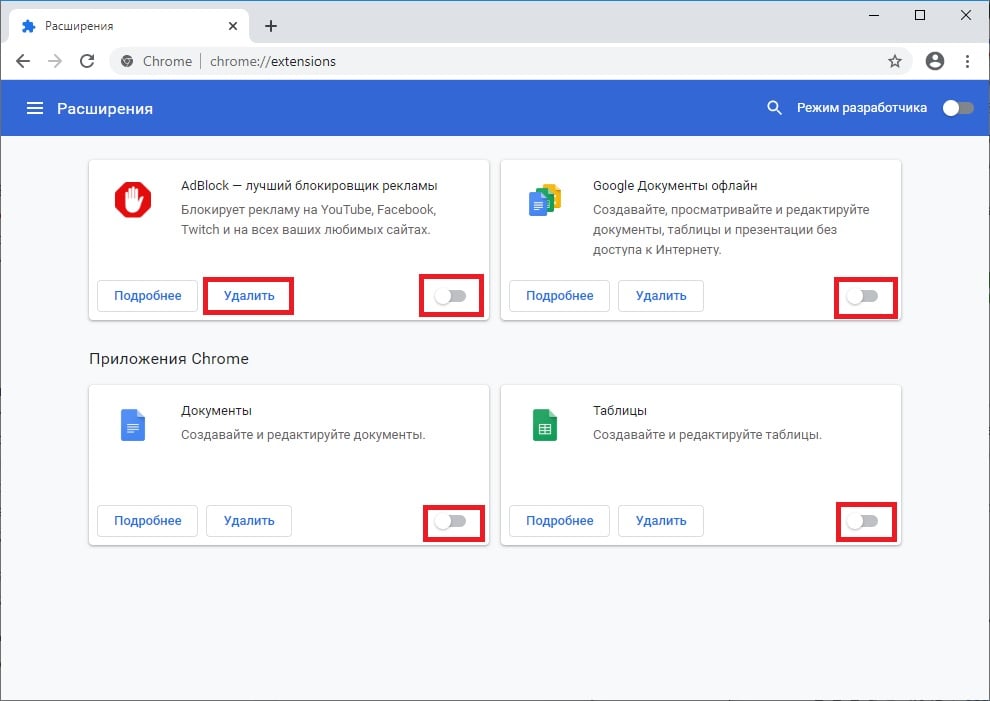
- возле расширений будет небольшой переключатель — переставьте его в положение отключения (он станет серым);
- перейдите на нужную веб-страничку;
- вернитесь к расширениям и включайте их по одному, обновляя страницу, пока не найдете то, которое блокирует подключение к сайту.
Как только найдете «виновника», зайдите в расширения браузера и удалите его, нажав на кнопку «Удалить» дважды.
Eсли вы обнаружили, что подключение блокирует установленный AdBlocker, то переходите к третьему методу в статье.
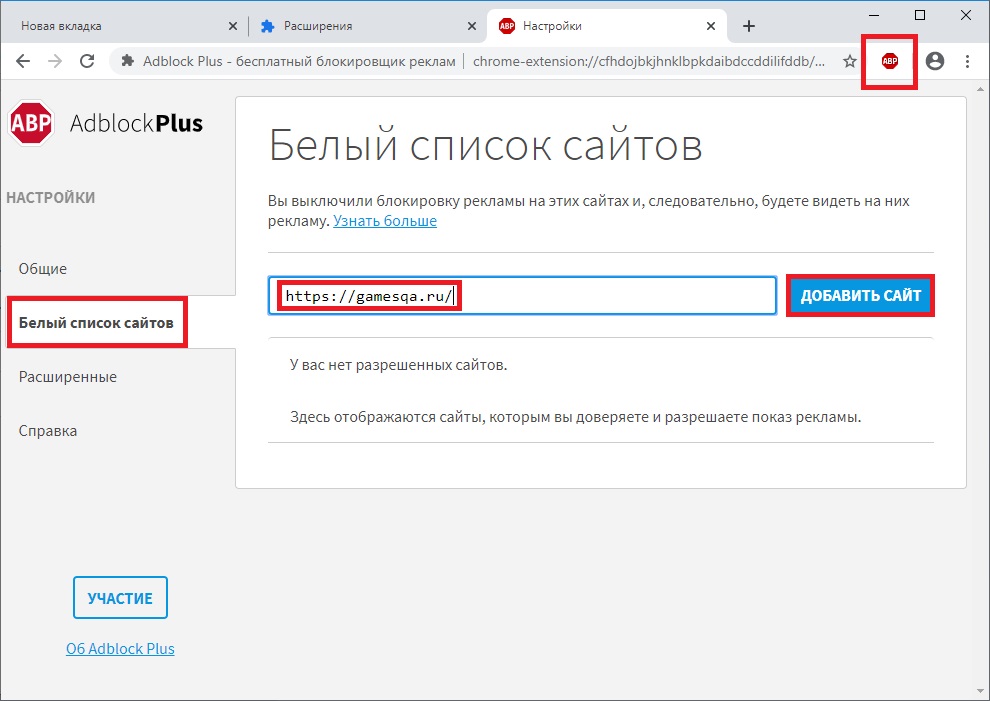
Метод №3 Внесение сайта в белый список
Допустим, вы поняли, что сайт блокирует установленный AdBlock — что делать? Да все просто: достаточно внести нужный сайт в белый список этого расширения — и дело в шляпе! Давайте рассмотрим пример на расширении AdBlockPlus:
- откройте браузер Google Chrome;
- нажмите на значок ABP в правом верхнем углу, потом — на значок в виде шестеренки;
- перейдите во вкладку «Белый список сайтов»;
- пропишите в пустой строке нужный сайт, например, https://gamesqa.ru, и нажмите на кнопку «Добавить сайт».
И на этом все. Теперь никакая ошибка ERR BLOCKED BY CLIENT больше не будет вас беспокоить.
Метод №4 Обновление Google Chrome
Давненько не обновляли свой Хром? Если ответ — да, то в этом и может заключаться вся проблема. Возможно, какие-то из ваших расширений нестабильно работают со старыми версиями браузера, что приводит к блокировке подключения. Достаточно нажать на значок в виде трех точек и выбрать опцию «Обновить Google Chrome».
После обновления браузера ошибка ERR BLOCKED BY CLIENT должна исчезнуть.
Ошибка «Прекращена работа с приложением Roblox Game Client» может возникнуть из-за различных проблем с компьютером, сетью или самим приложением. В этой статье мы рассмотрим несколько способов, которые помогут исправить эту ошибку.
Проверьте подключение к Интернету
Самой распространенной причиной появления ошибки «Прекращена работа с приложением Roblox Game Client» является проблема с подключением к Интернету. Убедитесь, что вы имеете работающее соединение с сетью, проверьте свой модем или роутер и попробуйте перезапустить их. Если вы используете Wi-Fi, попробуйте переключиться на проводное подключение.
Очистите кэш и временные файлы
Если проблема не связана с сетью, то возможно, причина ошибки заключается в кэше и временных файлах приложения Roblox Game Client. Для их очистки вам необходимо выполнить следующие действия:
- Закройте приложение Roblox Game Client.
- Нажмите сочетание клавиш Win + R и введите в появившемся окне %localappdata%. Нажмите Enter.
- Найдите папку Roblox и удалите ее.
- Откройте приложение Roblox Game Client и проверьте, исправилась ли ошибка.
Проверьте наличие обновлений
Если очистка кэша и временных файлов не помогла, попробуйте проверить, есть ли доступные обновления для приложения Roblox Game Client. Для этого вам нужно:
- Откройте приложение Roblox Game Client.
- Нажмите на значок шестеренки в правом верхнем углу экрана.
- Выберите пункт «Установить обновления».
- Если доступны обновления, установите их.
- Проверьте, исправилась ли ошибка.
Переустановите приложение
Если ничего из вышеперечисленных способов не помогло, попробуйте переустановить приложение Roblox Game Client. Для этого:
- Закройте приложение Roblox Game Client.
- Откройте меню «Параметры» в Windows.
- Выберите пункт «Apps and Features» (Программы и компоненты).
- Найдите приложение Roblox Game Client в списке и выберите его.
- Нажмите кнопку «Удалить».
- Скачайте и установите приложение Roblox Game Client заново.
- Проверьте, исправилась ли ошибка.
Эти способы помогают исправить распространенную ошибку «Прекращена работа с приложением Roblox Game Client». Если ни один из них не работает, возможно, проблема связана с вашим компьютером или сетью, в таком случае лучше обратиться к специалисту.