Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
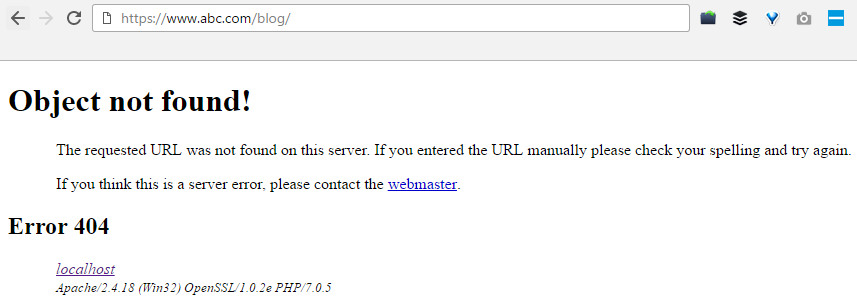
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
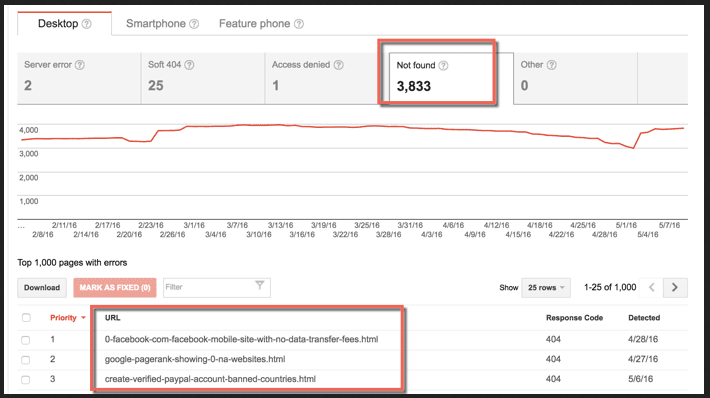
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
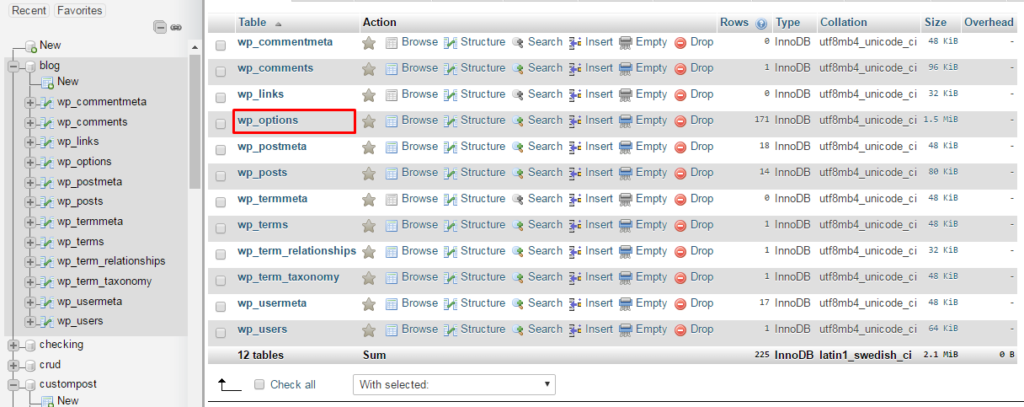
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
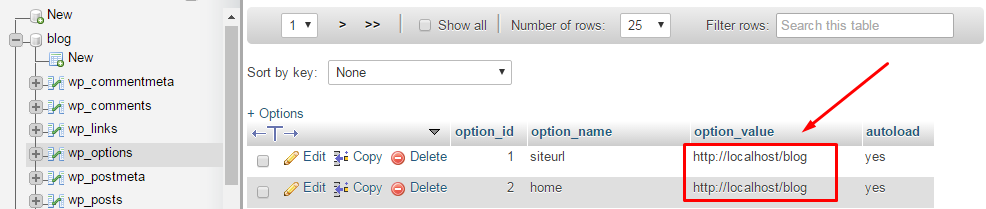
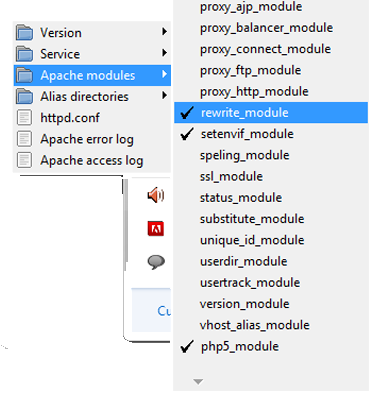
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Ошибка 404 на сайте говорит о том, что страница с контентом, которую хочет открыть пользователь, перенесена на другой адрес или удалена полностью.
Чаще всего пользователь, который нарвался на такую ошибку, закрывает страницу и идет искать решение своей проблемы на другом сайте. Для самой компании каждый ушедший пользователь — это потеря прибыли.
Разбираемся в статье, как отследить на сайте страницы с ошибкой и уменьшить процент отвала посетителей.
Содержание
Значение ошибки 404
5 причин возникновения ошибки 404
Вред от страницы с ошибкой 404
SEO сайта
E-commerce
Вред от настройки переадресации на работающую страницу
4 инструмента для выявления ошибки 404 с пошаговой инструкцией
1. Xenu’s Link Sleuth
2. Search Console Google
3. Screaming Frog
4. Яндекс.Вебмастер
Как исправить ошибку 404?
3 шага до понятной и полезной страницы с ошибкой 404
Шаг 1. Понятно объясните, что происходит
Шаг 2. Направьте пользователя в нужное компании русло
Шаг 3. Добавьте юмор, чтобы разрядить обстановку
Заключение
Ошибка 404, или Page not Found, означает, что запрашиваемой страницы не существует. Ошибка появляется в тот момент, когда сервер, на котором находится сайт, не может найти запрошенный пользователем файл.
Несмотря на то, что это одна из самых распространенных ошибок, сейчас она встречается реже, чем в «лохматые» 90-е или в начале 2000-х. На это есть причины:
- Большинство крупных сайтов прекрасно понимает, что такие страницы режут конверсию сайта и портят пользовательский опыт, и перенаправляют людей со страниц 404 в другое место.
- Компании делают кастомные страницы с ошибками, которые предназначены для того, чтобы человек не ушел с сайта.
Оба варианта мы более подробно разберем ниже.
5 причин возникновения ошибки 404
- Компания удалила страницу или переместила ее на другой адрес, но забыла настроить редирект — переадресацию на актуальный URL-адрес.
- Человек ввел в поисковик или скопировал неправильный URL-адрес, или адрес изначально был написан неправильно на этапе разработки.
- Сервер, на котором стоит сайт, не работает, или соединение разорвано.
- Запрошенное доменное имя не может быть преобразовано в IP-адрес DNS.
- Введенное доменное имя больше не существует.
Неработающие ссылки часто остаются на долгое время после удаления или перемещения страницы, так как их никто не ищет и не пытается устранить, хотя это и невыгодно компаниям.
Вред от страницы с ошибкой 404
Как мы писали выше, столкнувшись с ошибкой, человек, скорее всего, пожмет плечами, закроет сайт и больше никогда на него не придет. Ему будет все равно, что остальная часть сайта прекрасно функционирует — он сочтет, что компания «сломалась» полностью.
Основная причина этого — компания не позаботилась о том, чтобы ошибка 404 хоть о чем-то информировала пользователей.
Пустая белая страница с непонятными словами ничего не делает для того, чтобы задержать посетителей на сайте, а наоборот, вредит. Нет навигации, логотипа, фирменных цветов компании, юмора — вообще ничего, что указывало бы, что с самим сайтом все нормально и такое бывает.
В таком случае самое распространенное действие, которое предпринимает человек, — это закрыть вкладку и пойти искать дальше.
SEO сайта
В теории ошибка 404 способна повлиять и на рейтинг всего сайта, но для этого масса страниц с ошибкой должна стать критической и превысить хотя бы половину работающих страниц.
Если страниц с ошибкой не так уж много, поисковые системы просто не будут ее индексировать, но это никак не скажется на SEO.
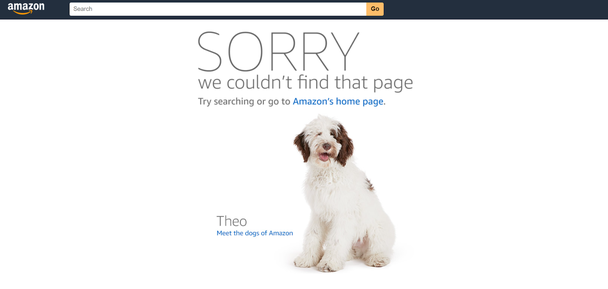
E-commerce
Когда пользователь намерен что-то купить, он сделает это, несмотря на то, работает у вас страница или нет. Другое дело, что если ваша страница не функционирует, он пойдет к конкурентам, чьи сайты не подводят и не отпугивают. В этом случае вы рискуете упустить прибыль.
Ненайденная, хоть и милая страница на Amazon
Сценарий шаблонно прост:
- человек прямо сейчас хочет что-то купить и заходит на сайт интернет-магазина;
- находит в каталоге нужный товар;
- нажимает не него и видит страницу с ошибкой;
- делает вывод, что сайт глючный или товар закончился;
- уходит к конкурентам.
Ниже мы подробно расскажем, как оформить страницу 404 таким образом, чтобы сократить процент отвала посетителей.
Вред от настройки переадресации на работающую страницу
Битые ссылки желательно убрать, заменить на работающие адреса или настроить автоматическую переадресацию с неработающих страниц на страницы с похожим или аналогичным контентом на сайте.
Благодаря этому шанс, что человек задержится и все-таки совершит целевое действие, увеличится, соответственно, и конверсия сайта будет расти.
В интернете достаточно источников, которые предлагают настроить переадресацию на главную страницу сайта. На самом деле — это не самое лучшее решение.
Представьте ситуацию: у компании большой интернет-магазин электронной техники, с разными каталогами, фильтрами и прочим. Потенциального покупателя интересуют телевизоры. Он кликает на вкладку, попадает в каталог, дотошно фильтрует товары, чтобы среди сотен наименований найти нужную модель. Затем он ее наконец-таки находит, нажимает на нее и… попадает на главную страницу сайта. Приятного мало.
При этом ему ничего не объяснили, и он понятия не имеет, почему так произошло, и делает вывод, что это баг и сайт не работает. Такая ситуация может привести к тому, что человек сразу покинет сайт и пойдет к конкурентам — телевизор заказать-то надо.
Поэтому, если и перенаправлять человека, то только на релевантные запросам страницы. В общем, используйте редирект с умом, и прежде чем принимать решение о переадресации, проделайте путь пользователя и поймите, не спугнет ли ваша затея клиента.
4 инструмента для выявления ошибки 404 с пошаговой инструкцией
Чтобы пользователи не отваливались увидев ошибку, наличие таких страниц нужно регулярно мониторить, а помогут в этом простые инструменты.
1. Xenu’s Link Sleuth
Xenu — это бесплатная программа, которую нужно скачать и установить на компьютер. Она помогает найти битые ссылки на любом сайте, даже если он вам не принадлежит.
Скачать программу можно на этом, на первый взгляд сомнительном, сайте: hоme.snаfu.dе.
Все без проблем удалось установить, проверили. Единственным минусом может стать то, что программа полностью на английском языке.
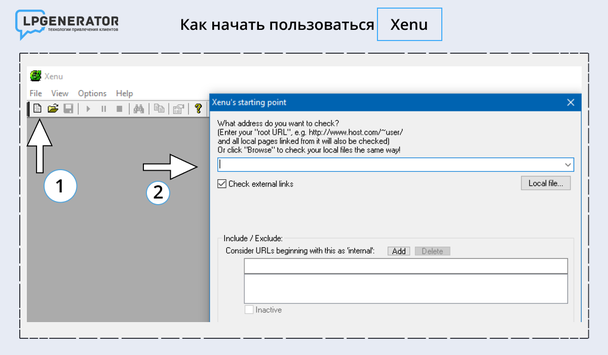
После запуска программы откроется окно. В левом верхнем углу нажмите на File, а затем Check URL и вставьте ссылку на интересующий вас сайт.
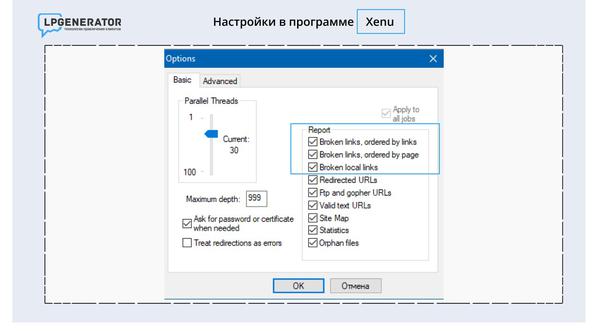
В настройках можно проверить и выставить те галочки, которые вам нужны. В стандартном режиме галочки стоят автоматически, кроме последнего пункта. Больше всего нас интересуют первые три пункта:
- битые ссылки, сгруппированные по URL-адресу;
- битые ссылки, сгруппированные по страницам, где они расположены;
- внутренние битые ссылки.
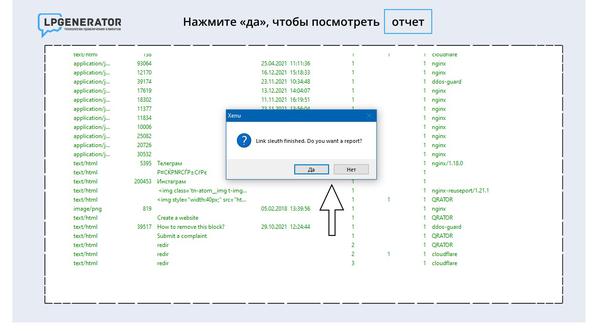
После сканирования программа создаст html-страницу с отчетом и предложит с ним ознакомиться.
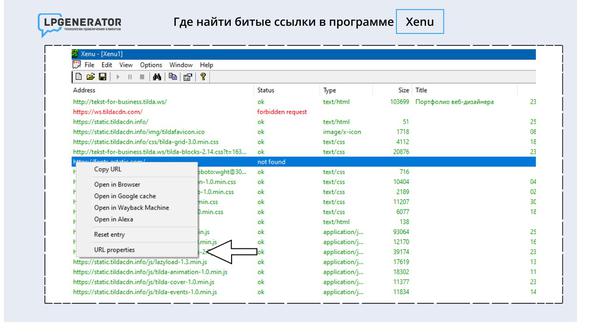
Есть второй вариант: посмотреть битые ссылки в самом инструменте. Для этого найдите вкладку Status → страницы со значением not found; нажимаем на правую кнопку мыши и в появившемся окне выбираем URL Properties.
Список ссылок будет представлен в поле pages linking to this one.
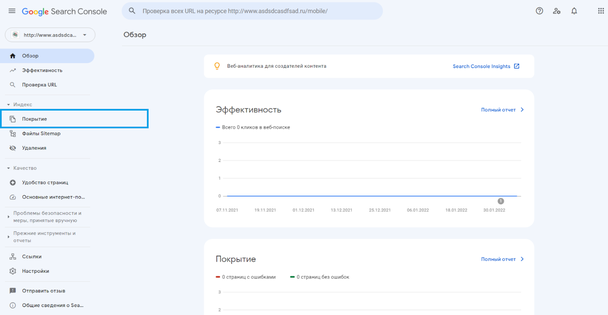
2. Search Console Google
Для того чтобы воспользоваться сервисом, сначала вам необходимо подтвердить права владения сайтом, и только потом получится начать сканирование.
Перейдите в раздел «Покрытие» (Coverage) и нажмите на «Ошибка» (Error). После этого вы сможете увидеть информацию о страницах с ошибками.
3. Screaming Frog
Программой может воспользоваться любой человек, а не только владелец сайта.
В отличие от предыдущего варианта эта программа способа бесплатно отсканировать 500 страниц, но дальше придется платить. Скачать ее можно без проблем с официального сайта scrеаmingfrоg.cо.uk.
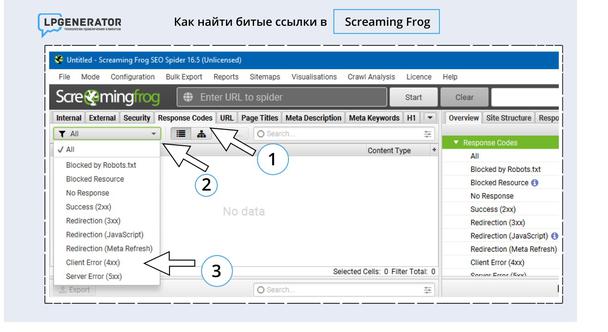
Для того чтобы найти битые ссылки, нужно указать адрес сайта и начать сканирование. После того как сканер обойдет все 500 обещанных страниц, последовательно нажмите Response Codes → Al» → Client Error (4xx).
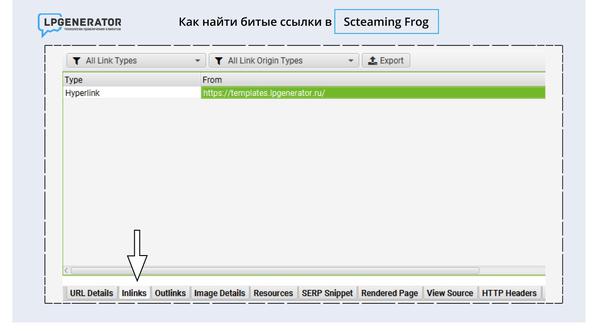
Далее выбираем URL и нажимаем Inlinks в левом нижнем углу. Появится список страниц, которые имеют ссылку на несуществующую страницу.
4. Яндекс.Вебмастер
Как и в предыдущем случае, чтобы пользоваться этим сервисом, необходимо подтвердить права на владение сайтом.
После этого выберите вкладку «Индексирование» → «Доступные для поиска страницы» → «Исключенные страницы». В появившемся списке выберите «Ошибка HTTP:404».
Как исправить ошибку 404?
Если вы загружаете сайт и видите Page not found, есть несколько способов все же получить желаемое:
- Сперва просто обновите страницу. Для этого нажмите кнопку «Обновить страницу» (Reload this page), а еще лучше нажмите CTRL + F5. Этот способ обновляет страницу, не заглядывая в кэш браузера.
- Удостоверьтесь, что в строке браузера написан правильный URL-адрес. Возможно, вы ошиблись, когда его вводили или копировали.
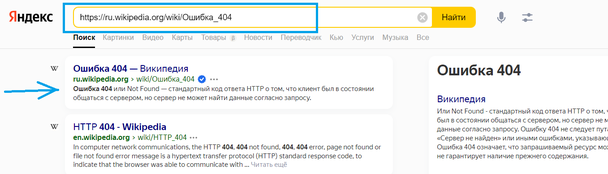
- Скопируйте URL-адрес и введите его в Яндекс или Google поиске. Попробуйте зайти на сайт, кликнув на первый сниппет в поиске.
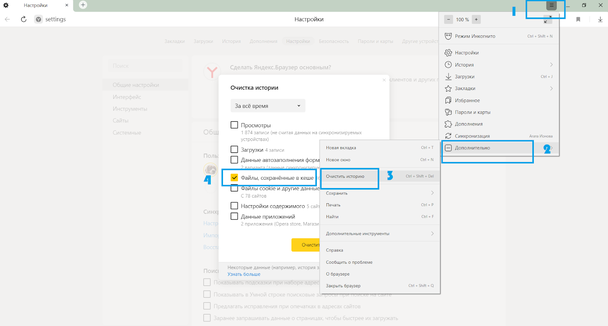
- Можно попробовать очистить кэш либо зайти на сайт через режим Инкогнито (CTRL + SHIFT + N). Чтобы очистить кэш в Яндекс браузере, нажмите Настройки → Дополнительно → Очистить историю → Файлы, сохраненные в кэш.
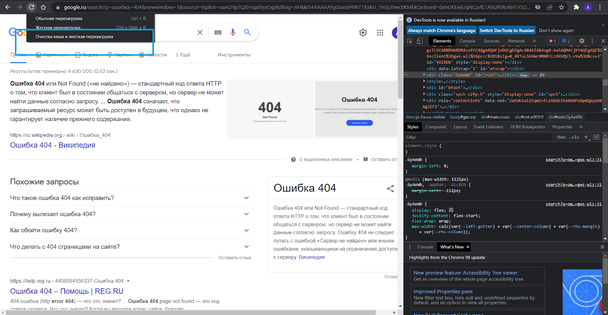
- Чтобы очистить кэш в Google браузере, щелкните в открытом браузере правой кнопкой мыши → выберите «Просмотреть код» (Inspect) → щелкните правой кнопкой мыши на значок «Обновить страницу» → выберите «Очистка кэша и жесткая перезагрузка».
- Попробуйте зайти на главную страницу сайта. Для этого удалите все, что идет после домена верхнего уровня. Например, в адресе www.vеdоmоsti.ru/spеc/2022/02/03/… удалите все после ru.
- Если и на главной странице вы видите ошибку 404, то возможно, что заблокирован ваш IP-адрес. Тогда придется воспользоваться VPN.
- И, наконец, свяжитесь с техподдержкой сайта. Они смогут сориентировать вас, почему не работает страница, и будут вам благодарны за выявление ошибки на сайте.
3 шага до понятной и полезной страницы с ошибкой 404
Чтобы страница 404 не отпугивала людей, необходимо дать человеку понять, что все нормально, просто случилась небольшая проблема.
Одно из важных правил — страница с ошибкой не должна визуально отличаться от основного сайта компании.
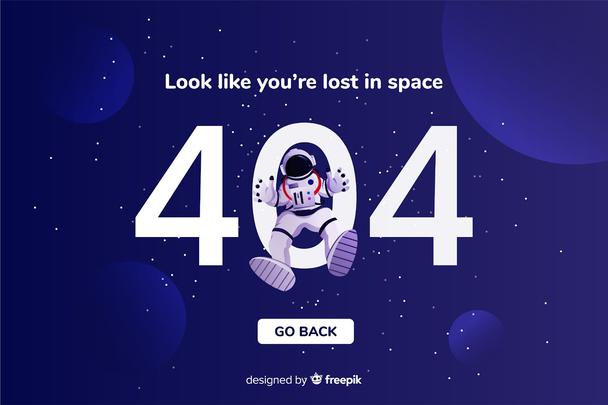
Ошибка 404 от freepik.com: визуально сочетается со вселенной freepik
Давайте разберем, что еще можно сделать, чтобы получить пользу от страницы с ошибкой.
Шаг 1. Понятно объясните, что происходит
Стандартное техническое объяснение в виде Not Found ничего не говорит людям.
Лучшее всего использовать простые человеческие слова для объяснения проблемы, например: «Нам не удалось найти страницу» или «Похоже, такой страницы не существует».
Компания может сделать еще круче и объяснить подробнее, почему человек вообще увидел ошибку. Вот несколько примеров:
- Возможно, вы допустили ошибку, когда вводили или копировали адрес.
- Владелец сайта удалил или переместил эту страницу. Давайте вернемся на главную.
Шаг 2. Направьте пользователя в нужное компании русло
После того как мы дали пользователям понять, что произошло недоразумение, действуем дальше. Само по себе информирование людей об ошибке едва ли поможет задержать их на сайте, а вот призыв к действию сможет. Предложите посетителям перейти в другое место:
- На главную страницу сайта.
- На страницу с актуальным или релевантным запросу товаром или контентом.
- В панель поиска, где посетители смогут попробовать найти другую страницу сами.
- В мессенджеры техподдержки или отдела продаж, которые помогут клиенту найти товар или оформить заказ напрямую.
Занимательный факт: если не будет призыва к действию, не будет и никакого действия.
Компания может также добавить на эту страницу контакты техподдержки, чтобы при желании пользователь мог связаться с техэкспертами.
Шаг 3. Добавьте юмор, чтобы разрядить обстановку
Вместе с фирменным стилем, объяснением произошедшего и призывом к действию, добавьте немного юмора, который поможет разрядить обстановку и вызвать улыбку у людей.
Используйте сленг и шутки, которые будут понятны и близки вашей аудитории, и постарайтесь сделать так, чтобы пользователь смог узнать себя в этой шутке — так вы сможете сменить негатив на понимание.
Заключение
Компании делают очень многое в попытках привлечь и удержать людей на сайте. Не очень приятно и совсем не выгодно, если из-за ошибки пользователи отказываются от покупки.
Постарайтесь сделать страницу, которая понятно объяснит, что происходит. В таком случае вероятность того, что пользователь уйдет сразу, значительно сокращается.
Высоких вам конверсий!
09-02-2022
Дек 10, 2020
Anna
7хв. читання

Ошибка 404 в WordPress является одной из наиболее распространённых ошибок, с которой вы будете сталкиваться в интернете. Однако это не делает её менее раздражающей или неприятной, когда она появляется на вашем собственном веб-сайте. Хорошей новостью является то, что её исправление относительно простое, и процесс хорошо расписан для сайтов на WordPress.
В этой статье мы рассмотрим три способа исправления ошибки 404 в WordPress:
- Сброс настроек постоянных ссылок в WordPress (англ).
- Восстановление файла .htaccess (англ).
- Отключение тем и плагинов.
Однако, прежде чем закатывать рукава, мы поговорим о том, как работает ошибка 404 и какие причины её возникновения. Давайте перейдём непосредственно к этому!
Ошибка 404 это сообщение, которое появляется, когда вы пытаетесь получить доступ к странице, которую браузер не может найти. В зависимости от того, какой браузер вы используете, сообщение может незначительно отличаться. Например, Firefox отображает такой текст: «404 Not Found», а Chrome показывает сообщение — «404. That’s an error»:
Эти сообщения об ошибках по умолчанию могут быть довольно неопределёнными, и любой веб-сайт может настроить собственную страницу ошибок 404 (англ). Это не является необходимым, но это позволяет объяснять посетителям, что сайт работает, и единственная проблема заключается в конкретной странице, которую они пытаются найти.
Независимо от того, как оно выглядит, существует много вещей, которые могут вызвать в WordPress сообщение: 404 ошибка. К ним относятся:
- Неверный URL. В некоторых случаях ошибка может быть в дополнительной букве, набранной в URL страницы.
- Проблемы с кэшированием. Иногда браузер может кэшировать страницу, к которой вы пытаетесь получить доступ, и пока она не найдена, вы будете видеть ошибку 404, даже если сайт работает для всех остальных.
- Проблема с настройками сервера доменных имен (DNS). Возможно, информация о вашем домене ещё не обновилась в DNS, поэтому вы видите ошибку при попытке получить доступ к одной из страниц вашего сайта.
- Проблемы с совместимостью в WordPress. В некоторых случаях проблемы с плагином или темой могут повлиять на то, как WordPress создаёт URL-адреса и постоянные ссылки для вашего сайта. Затем, если кто-либо попытается получить доступ к URL-адресу, который больше не работает, возникает ошибка 404 в WordPress.
Важно понимать, что ошибка 404 не уникальна только для WordPress. Она может возникать независимо от того, на какой платформе находится ваш сайт. Однако, если вы используете WordPress, у вас есть преимущество, так как существует множество способов решить эту проблему. Давайте поговорим о том, что делать, если вы столкнулись с ошибкой 404 в WordPress.
Что делать перед устранением ошибки 404 в WordPress
В следующих разделах вы будете редактировать некоторые файлы на бэкэнд WordPress. Мы проведем вас через весь процесс, и всё будет в порядке. Однако, когда вы решите редактировать конфиденциальные файлы в WordPress, лучше заранее создать резервную копию вашего сайта — на всякий случай.
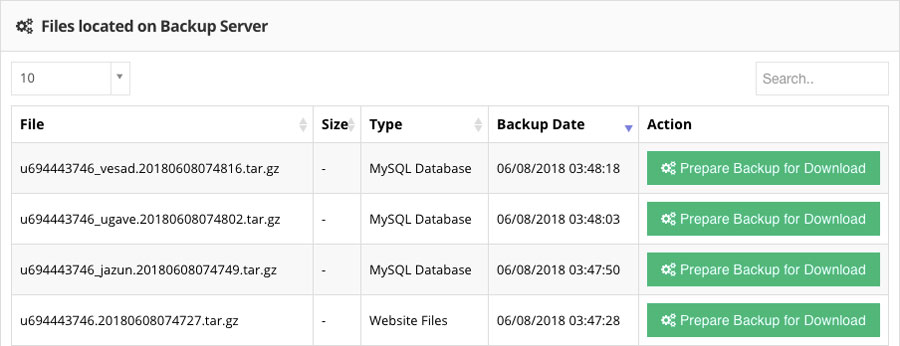
Если у вас нет доступа к панели управления WordPress прямо сейчас, не волнуйтесь. В Hostinger существует несколько способов получить резервную копию вашего веб-сайта с панели управления хостингом.
После этого вам нужно будет загрузить и настроить FTP-клиент. Мы рекомендуем FileZilla (англ), так как он бесплатный и предлагает все функции, которые могут вам понадобиться. Если вы раньше не использовали FTP, вы можете ознакомиться с нашим подробным руководством о том, как получить доступ к сайту Hostinger напрямую. Затем, когда вы будете готовы, вы сможете приступить к исправлению ошибок WordPress 404.
Как исправить ошибку 404 в WordPress (3 метода)
В некоторых случаях ненайденные страницы в WordPress вскоре исчезают сами по себе. Обычно это происходит, если они вызваны ошибкой с вашим хостинг-провайдером. Прежде чем приступать к серьёзному устранению неполадок, мы рекомендуем вам попробовать обновить сайт, предоставив ему пять или десять минут, чтобы всё уладить.
Если ошибка сохраняется и дальше, значит на вашем сайте существует проблема. В этом случае давайте рассмотрим три потенциальных решения одно за другим.
1. Сбросьте настройки своих постоянных ссылок (пермалинков) в WordPress
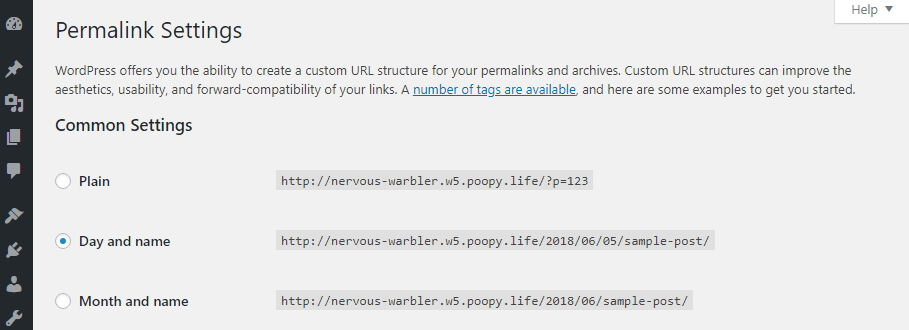
Одной из наиболее распространённых причин ошибки WordPress 404 является проблема с тем, как WordPress генерирует ваши постоянные ссылки (англ). Как вы, возможно, знаете, WordPress предоставляет вам несколько вариантов форматирования ссылок ваших записей и страниц. Например, вы можете настроить платформу для использования простых числовых ссылок или указать название каждой записи в качестве URL-адреса:
В любом случае первое, что вам нужно сделать, когда вы столкнётесь с ошибкой 404 в WordPress, это сбросить настройки ваших постоянных ссылок. Есть два способа сделать это: один через панель управления (Консоль), а другой через FTP. Если у вас есть доступ к панели управления, следуйте инструкциям в этом разделе. Еслм нет – вам следует перейти к методу номер два.
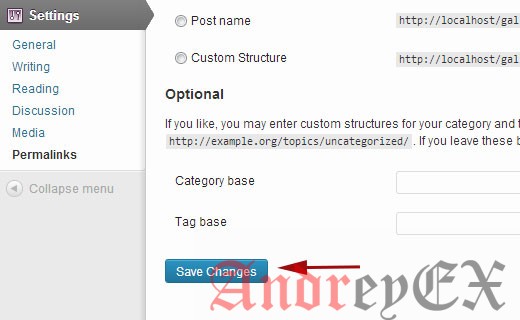
Если вы можете войти в свою панель инструментов, начните с перехода во вкладку Настройки> Постоянные ссылки. Обратите внимание на структуру, которую использует ваш сайт на данный момент. Вам нужно будет временно изменить её, чтобы сбросить настройки постоянных ссылок в WordPress, но вы измените её всего на мгновение.
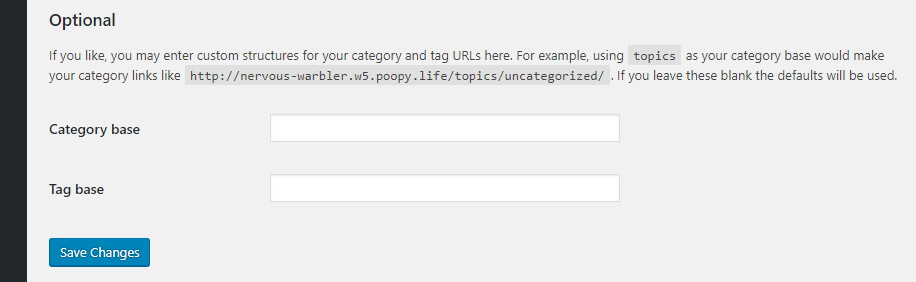
Выберите параметр Простой в разделе Общие настройки и нажмите кнопку Сохранить в нижней части страницы:
Страница перезагрузится. Затем вы можете продолжить и выбрать свой предыдущий тип постоянных ссылок и сохранить изменения ещё раз. Это всё, что требуется для сброса структуры ссылок на WordPress.
Теперь попробуйте просмотреть свой веб-сайт как обычно. Проверьте страницы, которые ранее выдавали ошибку 404. Если ошибка ушла, вы молодец – вам понадобилось минимум времени, чтобы её исправить!
2. Восстановите файл .htaccess в WordPress.
Когда вы вносите изменения в структуру постоянной ссылки в WordPress, они сохраняются в файл под названием .htaccess (англ). Этот файл определяет, как WordPress будет взаимодействовать со своим сервером, а также способ создания URL-адресов для страниц.
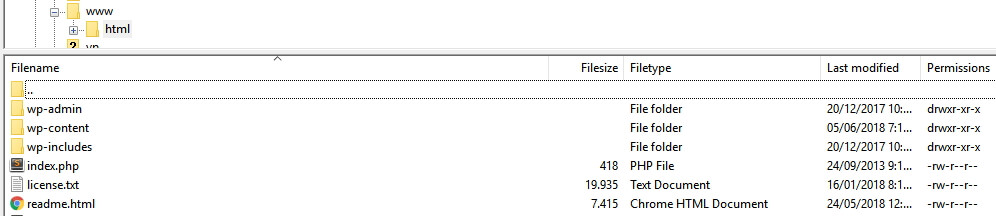
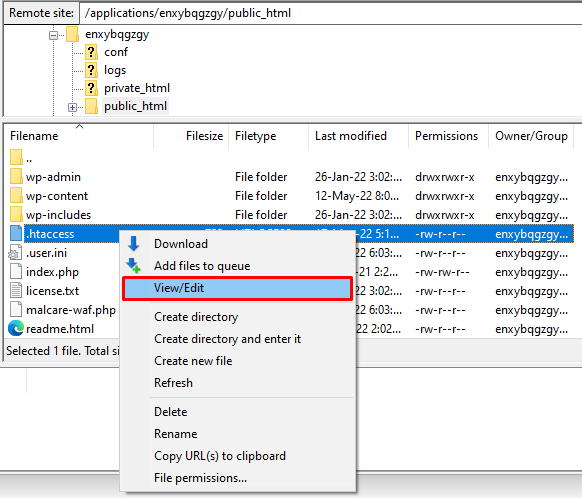
Если у вас нет доступа к панели управления, вам нужно будет вручную отредактировать .htaccess, чтобы переустановить постоянные ссылки. Чтобы начать работу, зайдите на свой сайт через FTP и перейдите в корневую папку WordPress. Это каталог, который содержит установку WordPress и обычно находится в папке public_html или www или назван в честь вашего сайта:
Откройте эту папку и найдите файл .htaccess. Если вы используете FileZilla, вам нужно щёлкнуть правой кнопкой мыши по файлу .htaccess и выбрать параметр Просмотреть / Изменить. Это означает, что вы загружаете копию файла на свой компьютер и открываете его с помощью локального текстового редактора по умолчанию. Теперь вы сможете внести любые изменения, которые вам нужны.
Если вы не понимаете, для чего нужен весь код в этом файле, не беспокойтесь. Вы не должны вносить в него никаких изменений, если вы не уверены в них на 100 %. Однако, что вы можете сделать, так это использовать код WordPress .htaccess, который выглядит следующим образом:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Это чистый файл .htaccess без каких-либо изменений. Он удалит любые изменения, внесённые в вашу структуру постоянной ссылки. Идём дальше и создаём резервную копию содержимого старого файла .htaccess и заменяем его фрагментом кода, указанного выше.
После этого сохраните изменения в файле .htaccess с помощью текстового редактора и закройте его. FileZilla спросит, хотите ли вы заменить существующий файл .htaccess копией, которую вы только что отредактировали. Согласитесь на это действие, и всё! Вы просто переустанавливаете свои постоянные ссылки WordPress вручную, не нарушая ничего в этом процессе.
На этом этапе попробуйте снова вернуться на ваш сайт. Ошибка 404 должна исчезнуть, что уже является отличной новостью. Тем не менее, вы по-прежнему можете вернуть предыдущую структуру постоянных ссылок, если вам не нравятся числовые URL-адреса.
Помните, что вы можете изменить способ просмотра ваших постоянных ссылок, перейдя в панель управления и во вкладку Настройки> Постоянные ссылки. Выберите структуру, которую использовал ваш сайт до ошибки 404, и сохраните изменения. Тогда всё должно вернуться к нормальному функционированию.
3. Отключите темы и плагины в WordPress.
Как уже упоминалось ранее, иногда ваши плагины и темы могут влиять на структуру вашего WordPress, в зависимости от их настроек. Если вы попробовали один или оба предыдущих метода и ошибка 404 по-прежнему сохраняется, отключите свои темы и плагины.
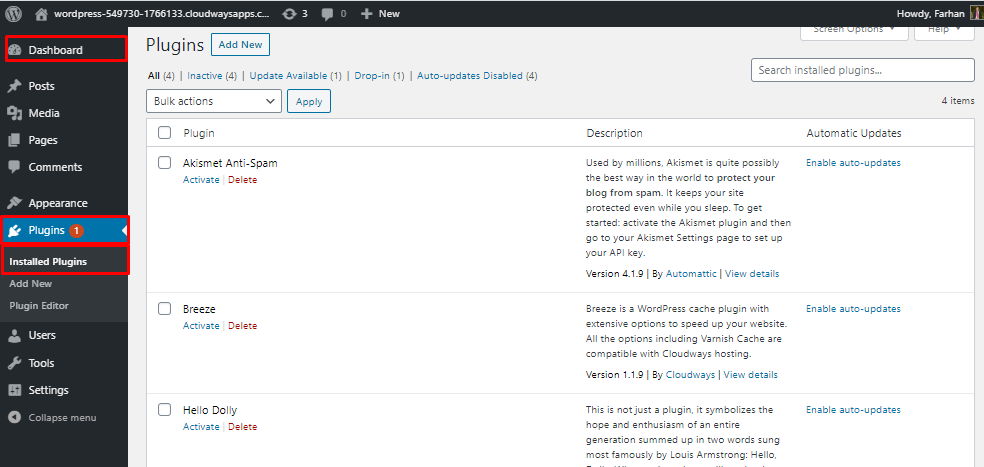
Есть два способа сделать это, в зависимости от того, имеете ли вы доступ к панели управления или нет. Если у вас есть доступ, перейдите во вкладку Плагины> Все плагины и выполните этот процесс для каждого из ваших плагинов:
- Нажмите кнопку Деактивировать под именем плагина.
- Проверьте свой сайт, чтобы узнать, сохраняется ли ошибка 404.
- Если ошибка всё ещё существует, повторно активируйте отключённый плагин.
- Перейдите к следующему плагину в списке и повторите процесс.
Ваша цель – отключать каждый плагин один за другим. Вы можете отключить их всех сразу, но в большинстве случаев всего один плагин вызывает проблемы. Если отключение одного из ваших плагинов устраняет проблему, у вас есть три варианта. Вы можете проверить, есть ли доступное обновление, и временно отключить плагин до тех пор, пока оно не появится, или вы не замените плагин на альтернативный.
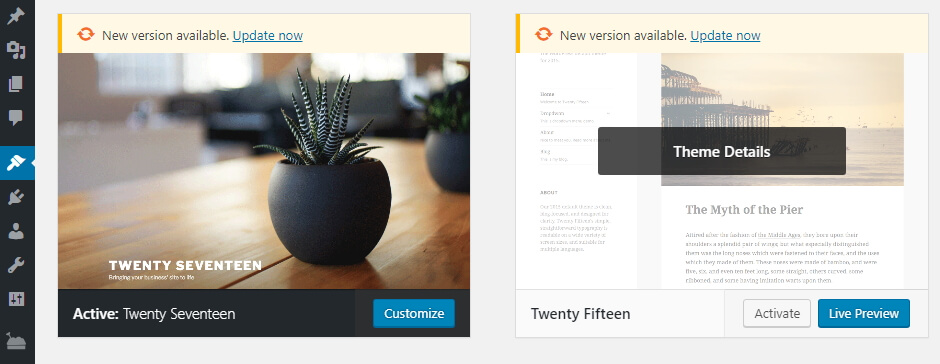
Если вы проверили все свои плагины, и ни один из них не оказался причиной проблемы, вам также придётся убедиться, что ваша активная тема не приводит к ошибке 404. Этот процесс намного быстрее, так как вам нужно проверить всего одну тему. Перейдите на вкладку Темы и переключите свою активную тему на какую-нибудь другую:
Теперь проверьте, не исчезла ли ошибка 404. Если да, то вам снова нужно выбирать между поиском обновления или поиском новой темы. Переключение тем в WordPress может быть немного хлопотным, но в конечном итоге это необходимо, раз уж ваша текущая тема приводит к ошибкам.
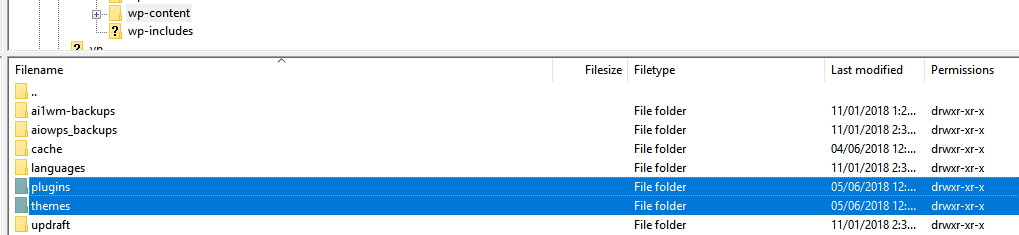
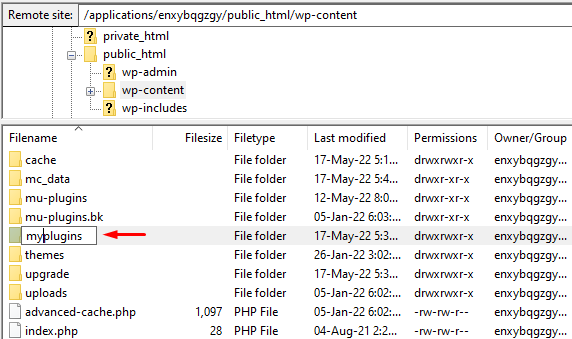
Если у вас нет доступа к панели управления, вы можете отключить тему и плагины вручную через FTP. Чтобы сделать это, зайдите на свой сайт с помощью FileZilla, затем перейдите в каталог public_html / wp-content. Здесь вы найдёте несколько папок, две из которых называются plugins и themes соответственно:
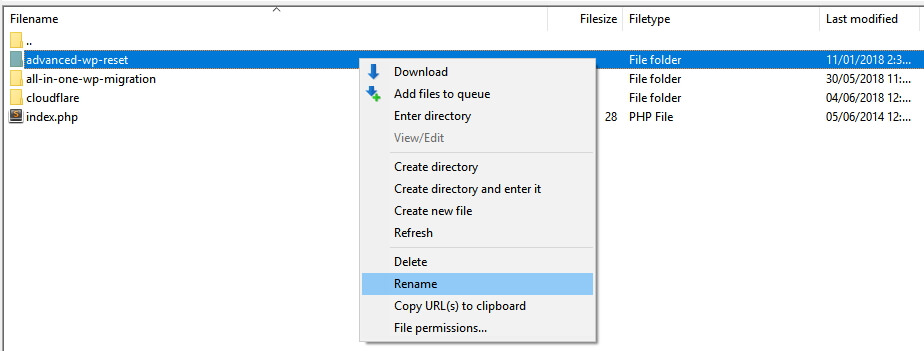
Сначала зайдите в каталог плагинов. Вы заметите, что для каждого плагина есть своя папка. Выберите одну из этих папок, щёлкнув по ней правой кнопкой мыши и выберите опцию Переименовать:
Измените название папки на что-то вроде akismet.disabled, так чтобы вы смогли легко её идентифицировать. Простого изменения названия папки плагина достаточно для того, чтобы WordPress его отключил. Теперь проверьте, не исчезла ли ошибка 404. Если нет, верните этой папке прежнее название и повторите этот процесс для каждого следующего плагина в папке.
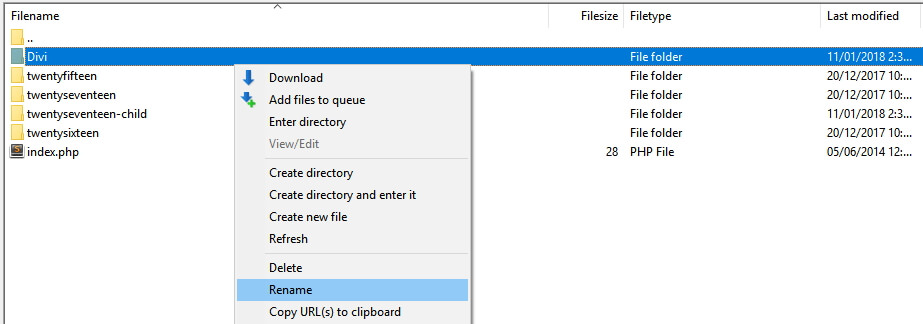
Если один из ваших плагинов стал причиной ошибки, вы знаете, как с этим справиться. Однако, если окажется, что ошибка 404 возникает не из-за них, вы можете перейти в каталог тем wp-content> themes. Найдите папку с активной темой и переименуйте её так же, как и плагины:
Поскольку WordPress всегда нуждается в активной теме, отключение вашей приведет к тому, что платформа будет использовать один из готовых вариантов по умолчанию. Это может повлиять на внешний вид вашего веб-сайта, но не беспокойтесь, это временно.
Если ошибка исчезла, вам может потребоваться подобрать новую тему. Однако, если это не так, восстановите предыдущее название папки своей темы, чтобы WordPress снова её распознал.
Дополнительная информация
Ошибка 404 это не единственная проблема, которая может возникнуть с веб-сайтом в WordPress. Вот список наиболее популярных ошибок в WordPress с углублённой информацией о том, как их исправлять:
- Как исправить ошибку 403 Forbide Error в WordPress
- Как исправить ошибку 500 Internal Server Error в WordPress
- Ошибка 502 Bad Gateway в WordPress – причины и как исправить
- Как отладить и исправить ошибку 503 Service Unavailable в WordPress
- Ошибка 504 Gateway Time-out и как её исправить в WordPress
- Как исправить ошибку HTTP при загрузке изображений в WordPress
- Как исправить ошибку «Извините, вы не можете получить доступ к этой странице» в WordPress
Вывод
Ошибка 404 может показаться простой, но она может нанести большой урон. Если ваши посетители не могут найти нужные им страницы, они могут начать искать в другом месте, а зачем вам это? Это означает потерянный трафик и, возможно, снижение конверсий.
К счастью, есть много способов решить эту проблему в WordPress, включая отключение тем и плагинов, восстановление вашего файла .htaccess и сброс ваших постоянных ссылок.
Если у вас возникли какие-либо вопросы, советы или рекомендации по работе с ошибкой WordPress 404 – давайте поговорим о них в разделе комментариев!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
19 июня 2013
35 комментариев

Обычно, при этой ошибке пользователь может попасть в админ панель и на главную страницу сайта, но при попытке открыть отдельный пост получает ошибку 404 — Not Found. При этом в большинстве случаев сам пост находится в сохранности и на своем месте. Обычно виной всему файл .htaccess, находящийся на веб-сервере. Чаще всего он расположен в корне, но может быть и в любом каталоге. Файл мог быть удален, либо он неверно сконфигурирован: имеет ошибочный синтаксис директив RewriteRule (записи в .htaccess). Вам необходимо это исправить.
Переходим в настройки (Permalinks) и просто нажимаем кнопку Сохранить изменения.
Этим действием вы обновите настройку постоянных ссылок и правила перезаписи. В большинстве случаев данным способом удается решить проблему ошибки 404 в wordpress, если это не помогает, то на файл .htaccess необходимо еще дать полные права.
Заходим через FTP на свой хостинг, находим файл .htaccess (находится там же, где расположены /wp-content/ и /wp-includes/) и изменяем его. Самое простое, это временно сделать файл записываемым, изменив разрешения на 666 и повторить рассмотренное действие в админ панели. Не забудьте после этого вернуть права файлу на 660. Еще один способ – вручную добавить в .htaccess этот код:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress Надеюсь, статья помогла вам устранить ошибку 404 в wordpress.
Для большинства предприятий веб-сайт играет решающую роль, и его необходимо постоянно поддерживать. Вам необходимо запланировать его обслуживание на регулярной основе. Проверка страниц с ошибками 404 – одна из основных задач, с которой нужно начать. Эти страницы с ошибками – обычное явление, с которым иногда бывает сложно справиться, но не невозможно.
Здесь, в конструкторе тем WordPress Templatetoaster, давайте начнем с изучения неработающих ссылок и страниц с ошибками 404.
Обнаружение неработающей ссылки или страницы с ошибкой 404 может быть самым неприятным моментом, когда целевая аудитория сталкивается с этим. Не только для посетителей, но и для пауков поисковых систем это может отрицательно повлиять на ваш сайт. Эти страницы ошибок можно разделить на два типичных типа:
-
Посетитель страницы с ошибкой 404
-
Страницы ошибок 404 бота
Google Analytics может помочь вам пометить страницы с ошибками 404, и вы можете найти много информации о 404 с помощью этого простого процесса:
Поведение> Контент сайта> Все страницы> Введите «404» в поле поиска.
Предоставленная информация творит чудеса, позволяя вам решать возникающие проблемы без каких-либо проблем.
Тем не менее, ошибки 404, с которыми сталкиваются пауки поисковых систем, немного отличаются от ошибок посетителей. Ошибки 404, которые посещали пауки поисковых систем, можно легко отследить с помощью Инструментов для веб-мастеров. Обычно есть три типа Инструментов для веб-мастеров, которые могут предоставить вам исчерпывающие отчеты об индексации:
-
Инструменты Google для веб-мастеров – доступны в Сканирование> Ошибки сканирования.
-
Инструменты Microsoft Bing для веб-мастеров – их можно найти в разделе “Отчеты и данные”> “Информация о сканировании”.
-
Инструменты Яндекса для веб-мастеров – доступны в разделе Индексирование> Исключенные страницы> Статус HTTP: не найден (404).
Просто из-за того, что паук поисковой системы запрограммирован на сканирование чего-либо на большинстве веб-сайтов, включая скрытые ссылки, Инструменты для веб-мастеров познакомят вас с некоторыми жуткими вещами о страницах с ошибками 404, которые обычный посетитель никогда бы не просмотрел. .
Теперь мы переходим к
«Как исправить страницу ошибки 404 в WordPress»
Хотя есть несколько способов избавиться от этих проблем со страницей ошибки WordPress 404, но сначала позвольте нам познакомиться с быстрым шагом:
После того, как вы познакомитесь с глюками, пора их избегать. Процесс фиксации оказывается удобным, если вы знаете конкретную ссылку, которая вызвала ошибку. Лучше сразу исправить ссылку. Это приведет не только к повышению качества вашего сайта для аудитории, но и для поисковых систем.
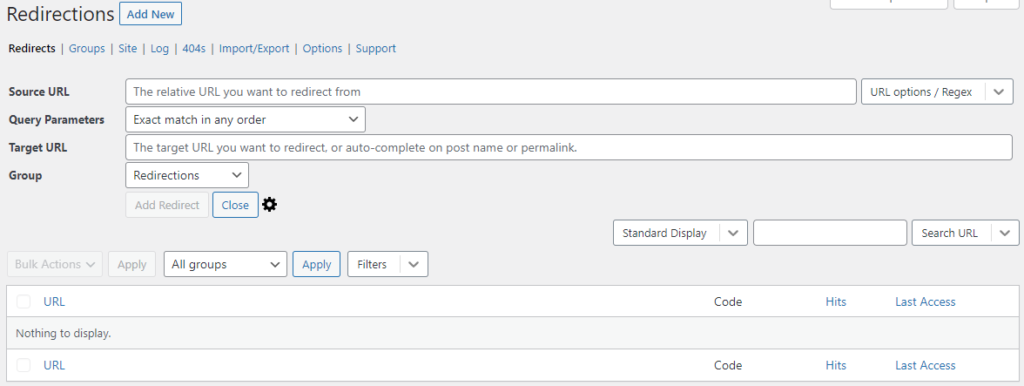
Измененный URL-адрес 404: иногда мы перемещаем страницу с исходного URL-адреса, рекомендуется добавить постоянное перенаправление 301 на страницы, которые были перемещены навсегда, вы можете просто сделать это через файл .htaccess вашего сайта или можете использовать плагин перенаправления WordPress для перенаправьте их на новые соответствующие страницы. Вы также можете сделать это из панелей хостинга, таких как Plesk или Cpanel.
Статический файл 404:
Если ошибка 404 возникает в статическом файле, таком как изображение или PDF-файл, вам просто нужно подтвердить его существование с помощью FTP-клиента.
Например, если http://mydomain.com/wp-content/uploads/picture.jpg – это URL-адрес, по которому встречаются страницы с ошибкой 404, просто выполните следующие действия:
-
Открыть FTP-клиент
-
Подключайтесь к серверу
-
Перейдите к местоположению этого файла
-
Подтвердите его существование
-
В случае его отсутствия, вы нашли потенциальную причину ошибки 404, вам необходимо загрузить этот файл. Иногда причиной этой ошибки может быть орфографическая ошибка в имени файла или неправильный путь.
В случае, если браузер завершает работу с ошибкой 404, даже если статический файл существует, пора проверить, является ли проблема результатом неправильной конфигурации WordPress или постоянной ссылки.
Ошибка 404 конфигурации страницы WordPress или постоянной ссылки:
Если вы получаете ошибку 404 отсутствия на странице, убедитесь, что она присутствует в бэкэнде WordPress, если она присутствует, убедитесь, что у вас настроена правильная структура постоянной ссылки в разделе «Настройки» -> «Постоянные ссылки».
В WordPress создано правило перезаписи постоянной ссылки для управления красивыми URL-адресами, иногда это правило сбивается. Вы можете просто повторно настроить его, перейдя на вкладку постоянных ссылок в WordPress Admin и выбрав повторное сохранение структуры постоянных ссылок.
Панель управления WordPress> Настройки> Постоянные ссылки: нажмите «Сохранить изменения».
Как только вы закончите с правильным сохранением изменений, проверьте URL-адрес еще раз. Эта ошибка 404, вероятно, исчезла бы. В большинстве случаев это быстрое исправление работает, но в случае, если эти ошибки 404 снова появятся, вы можете перейти к поиску других причин, выполнив поиск по отчетам об ошибках в Google.
Иногда отключение плагинов, которые создают персонализированные постоянные ссылки или обрабатывают перенаправление, также помогает избавиться от таких проблем.
Плагины отладки: вы даже можете использовать плагин отладчика для проверки правил перезаписи и проверки того, находится ли правило перезаписи, отвечающее за обработку URL-адреса. Для этого вы можете просто установить плагин, такой как «Debug This», который поможет вам изучить, что на самом деле представляет собой правило перезаписи WordPress.
Макет страницы 404 WordPress: WordPress включает страницу в тему для обработки того, что вы хотите отображать посетителям, сталкивающимся со страницами с ошибками 404, она называется 404.php, вы можете изменить эту страницу в соответствии с вашими потребностями. Темы WordPress по умолчанию добавляют на эту страницу множество вещей, таких как категории, архивы, поиск и т.д., Вы можете добавить то, что вам нужно. Создайте веб-сайт с такими инструментами, как программа для создания автономных веб- сайтов TemplateToaster, добавив множество функций для разработки и настройки этой страницы 404 в дополнение к другим элементам вашего сайта или темы WordPress. проверить темы WordPress
Связанное чтение: Учебник по WordPress 101
Лучшие хостинг-провайдеры WordPress
Как проверить версию WordPress
Как найти URL для входа в WordPress
Что это за тема WordPress
Как изменить язык WordPress
Как создать собственную страницу входа в WordPress
Как создать тему WordPress с нуля
Как перенести сайт WordPress на новый домен
Как установить WordPress
Наконец, если вы не можете решить проблемы даже после выполнения этих вышеупомянутых шагов, вам обязательно нужно открыть ветку на форуме WordPress.
Источник записи: https://blog.templatetoaster.com
It is common that you come across the WordPress 404 or “WordPress site permalinks not working” error on your website if it is not appropriately maintained. But there are times when your website is under maintenance, and your visitors will be automatically directed to a 404 error page.
Are you facing a WordPress 404 error or a “WordPress page not found” error? Don’t freak out! We have a solution for you.
- What is a WordPress 404 Error?
- How to Fix 404 Error on WordPress (8 Solutions)
- Clear the Browsing Cache and Cookies
- Set Your Permalinks
- Restore Your .htaccess file
- Set Up a 301 Redirect
- Disabling Plugins/Themes
- Change and Update WordPress URL in Database
- Fix WordPress 404 Error on Local Servers
- Alternative Method
- Conclusion
What is a WordPress 404 Error?
The 404 error is an HTTP response code that occurs when the server cannot find the file or page requested by the user. In response, the web hosting server automatically sends the user an error message, “404 Not Found“.
The WordPress 404 error commonly occurs when:
- You’ve newly migrated your site to a new host.
- You have changed your URL’s permalink structure and haven’t redirected the old URL.
- You don’t have file permissions.
- You have opened an incorrect URL.
- Poorly coded plugin/theme.
Many WordPress themes offer creative layouts & content options to display the 404 error page. Cloudways’ 404 error has a custom design and layout too:
Managed WordPress Hosting Starting from $10/month.
Enjoy hassle-free hosting on a cloud platform with guaranteed performance boosts.
How to Fix 404 Error on WordPress (8 Troubleshooting Solutions)
This tutorial will show you how to quickly fix the 404 Not Found status code. So let’s get started!
1. Clear Browser History & Cookies
The first troubleshooting method you should try is clearing the browser cache and cookies. Or you can try to visit your site in incognito mode.
2. Set Up Your Permalink
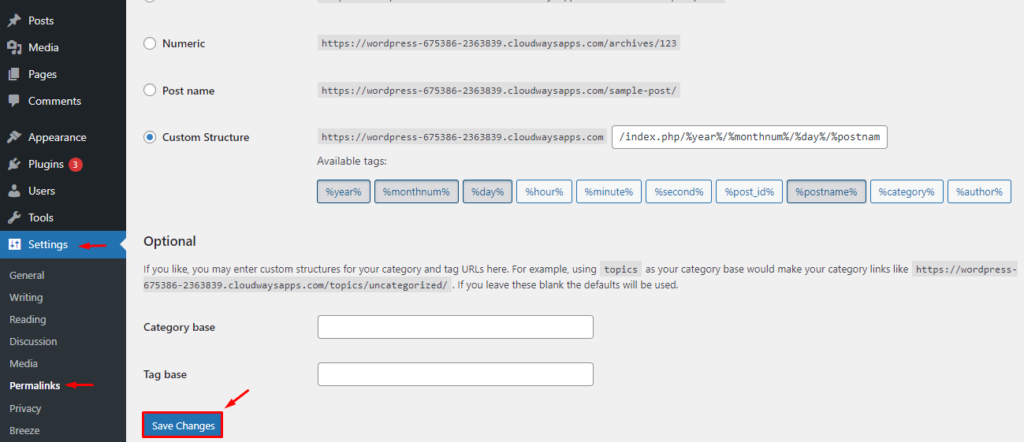
If apart from your homepage, your other WordPress website pages give you a 404 page not found error, you can update your permalink settings by following the steps below:
- Log in to your WordPress Dashboard.
- Go to Settings → Permalinks.
- Select the Default settings.
- Click the Save Changes button.
- Change the settings to the previous configuration (the one you selected before Default). Put the custom structure back if you had one.
- Click Save Settings.
Note: If you use a custom structure, copy/paste it into the Custom Base section.
This solution could fix the WordPress 404 not found or “WordPress permalinks not working” error.
If it doesn’t work, you’ll need to edit the .htaccess file in the main directory of your WordPress installation (where the main index.php file resides). 404 errors are also usually due to misconfigured .htaccess files or file permission-related issues.
3. Restore Your .httaccess File
Since .htaccess is a hidden file, you must set all files as visible in your FTP.
Note: It’s always recommended to backup your site before editing any files or pages.
Follow the steps below:
- Log in to your server using an FTP client.
- Download the .htaccess file which is located in the same location as folders like /wp-content/ wp-admin /wp-includes/.
- Open the downloaded file in any text editor.
- Visit the WordPress .htaccess support page and copy/paste the version of the code that is most suitable for your website.
- Save the .htaccess file and upload it to the live server.
For example, if you have Basic WP, use the code below.
# BEGIN WordPress
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
4. Setup a 301 Redirect
If you have changed the URL of any specific page and haven’t redirected it yet, it’s time to redirect the old URL to your new URL. You may redirect your old post/page via a plugin or a .htaccess file.
If you are comfortable working with .htaccess, add the following code to your .htaccess file. Don’t forget to replace the URLs with your own website.
Redirect 301 /oldpage.html https://www.mywebsite.com/newpage.html
If you prefer the easy way, you may use a plugin to set up a 301 redirect. Follow the steps below:
- Install the Redirection Plugin.
- Go to the WordPress Dashboard.
- Click Tools > Redirection.
- Complete the setup and Add new redirection.
5. Disabling Plugins/Theme
An outdated or poorly coded plugin may be causing the 404 error on your WordPress site. To check this, you must deactivate all your plugins and change your current theme.
Note: All WordPress themes have 404.php files but don’t necessarily have a custom 404 error template file. WordPress automatically uses the 404.php page if the 404 error occurs.
You may access your WordPress files using an FTP like FileZilla. Go to public_html > wp-content and change the plugins folder name to something like myplugins.
Now go back to your browser to check whether the website is working. If the error has been resolved, then any of your plugins could be the culprit.
Note: If it’s not resolved, simply change the myplugins folder name to plugins and move to the next troubleshooting method.
If it’s resolved, change the myplugins folder name to plugins and follow the steps below to check which of your plugin(s) is causing the error.
- Go to your WordPress dashboard.
- Go to Plugins > Installed Plugins.
- Activate each plugin one by one and check if your website is working.
- When you encounter the 404 error, you’d know which plugin caused it.
- Update the plugin or remove it to get rid of the error.
6. Change and Update WordPress URL in Database
You might encounter the following error message on your WordPress website.
“The requested URL was not found on this server. If you entered the URL manually, please check your spelling and try again.”
Fix the error by following the steps below:
- Go to your PHPMyAdmin.
- Navigate to your database name, and select wp-option. For example, blog > wp-option.
- Change the URL, for example, from https://www.abc.com/blog/ to http://localhost/blog.
7. Fix WordPress 404 Error on Local Servers
Many designers and developers install WordPress on their desktops and laptops using a local server for staging purposes. A common problem with local server installations of WordPress is the inability to get permalink rewrite rules to work.
You may try to change the permalinks for posts and pages, but eventually, the website shows the WordPress “404 Not Found” error.
Fixing Errors is Easier With Cloudways
Get rid of WordPress errors with a cloud hosting built to deliver a hassle-free experience with incredible speeds.
Start Free!
In this situation, turn on the rewrite module in your WAMP, XAMPP, or MAMP installation. I am using WAMP in this tutorial. Navigate to the taskbar and find the WAMP icon. After that, navigate to Apache → Apache modules.
It will enable a long list of modules that you can toggle on and off. Find the one called “rewrite_module” and click it, so it is checked.
Then check whether your permalinks are working or not.
8. Alternative Method
If none of the above solutions work, you may try the alternative method to fix the 404 error.
- Navigate to the local server.
- Find the Apache folder, then go to the “conf” folder.
- Navigate to the httpd.conf file.
- Search for a line that looks like:
#LoadModule rewrite_module modules/mod_rewrite.so
- Remove the “#” sign so it looks like this:
LoadModule rewrite_module modules/mod_rewrite.so
Additional tip: PHP workers are used while executing your WordPress site’s code. An ecommerce site that gets 50,000 visitors per month needs a lot more resources than a simple blog with the same amount of traffic.
Conclusion
I hope this guide helped you solve the “WordPress 404 page error” or “WordPress permalinks not working” problem. Have you figured out any other ways to get rid of this problem? Please share your solutions with us in the comment section below.
Also, if you are a WordPress user and want to boost your site, you must try Cloudways WordPress hosting solutions and take advantage of its 3-day free trial.
Frequently Asked Questions
Q. Why am I getting a 404 error?
WordPress 404 errors usually occur when you have removed certain pages from your website and haven’t redirected them to your live pages. Sometimes, these errors may also occur when you have changed a URL of a specific page.
Q. How do I test a 404 error?
You can use multiple tools to test WordPress 404 errors, like Deadlinkchecker. Or you may access Google Analytics to find out which blogs are giving you a 404 error.
Q. How do I fix error 404 on WordPress?
You can fix the error 404 on WordPress by implementing the following solutions:
- Clear the browser cache and cookies
- Set your permalinks
- Make a default .htaccess file
- Set up a 301 redirect
- Disable plugins and themes
- Change and update the WordPress URL in the database
- Fix the error on local servers
Q. How to redirect WordPress 404 pages?
Follow the steps below to redirect WordPress 404 pages:
- Go to your WordPress dashboard.
- Navigate to Tools > Redirection.
- Apply redirection by pasting the broken URL in the source box and the new URL in the Target box.
Q. How to edit a WordPress 404 page?
You may edit a WordPress 404 page by following the steps below:
- Visit your WordPress dashboard.
- Navigate to Appearance > Theme Editor.
- Find the file named “404.php file” and edit the file yourself or with the help of a WordPress developer.
Updated on December 12, 2021
WordPress 404 Error Page Not Found
Table of Contents [TOC]
- WordPress 404 Error Page Not Found
- ⭐ What is the Error 404 Not Found?
- ⭐ What Causes A WordPress 404 Error?
- ⭐ Error 404 Not Found Variations
- ⭐ Negative Impact Of 404 Errors
- Do 404s Hurt SEO and Rankings of a Website?
- ⭐ How to Fix Error 404 Page Not Found in WordPress?
- WordPress 404 Error – Internet Explorer Cannot Display The Webpage
- “The requested URL was not found on this server
- Fix WordPress 404 Not Found Error on Local Server
- How to Create Your Own Error 404 Not Found Page
- Tools to Check/Monitor 404 Errors WordPress?
- Like this:
- Related
There can be multiple case scenarios like:
- Is your WordPress showing 404 page not found error?
- Showing 404 error after publishing or changing permalinks?
- WordPress page is not found but it exists?
404 not found error in WordPress depicts that the server fails to locate the requested posts or pages in your site. Such errors may arise unpredictably or can occur after certain adjustments or improvements that are made to the WordPress site. Those improvements can be a theme change, changed permalinks, missing file or directory in WordPress etc.
In this article, you will learn about how to solve the 404 page not found error on your wordpress site and make website content accessible to you. Simply follow the steps mentioned below 🙂
These error messages can arise from many reasons. Often, a WordPress page returning 404 error occur due to the management of the site such as the deletion of a page or an article without any redirection.
The probability of such issues is maximum during the migration or redesign of the website.
This can also happen during the migration or redesigning of a site. In this case, the URLs may have changed or been rewritten and have not been correctly redirected to the new URLs.
Like the 500 internal server error or error establishing database connection. WordPress showing a Error 404 Not Found is another common problem that most WordPress users face at some point.
Other Common WordPress errors
- WordPress White Screen of Death (WSOD) Error
- 503 Service Unavailable Error WordPress
- WordPress HTTP Image Upload Error
- WordPress File And Folder Permissions Error
- Pluggable.php File Errors in WordPress
- Upload: Failed to Write File to Disk” WordPress Error
- Parse Error: Syntax Error Unexpected in WordPress
Are you encountering frequent website issues?
Our WordPress experts can help you Fix WordPress errors?👍
⭐ What is the Error 404 Not Found?
Who has never faced this problem? You do a search on the Internet from your favorite search engine, Google, Bing, and trust it as to the site on which you will land; or else click on a link from a site you are currently looking at hoping to continue reading or benefit from a product or service and there it is, drama!
The browser displays one of the messages that we saw above or another of the same style: Error 404 page not found or 404 Page Not Found.
⭐ What Causes A WordPress 404 Error?
Some common causes of 404 errors.
- A mistyped URL.
- Caching problems.
- An issue with your Domain Name Server (DNS) settings.
- WordPress compatibility issues.
If you happen to get this error on the entire site’s content, it is generally because of a problem in WordPress site’s permalinks. Whereas, if you find it on some specific pages, it is most often a result of changing some part of the content’s slug without fixing a redirect.
When this is the case for a page on a website (or any document), it means that the content accessible at the Web address URL you have just accessed does not exist or no longer exists. The difference between the two can sometimes help a user find the right URL if they use common sense.
Let’s take an example, to show that if the message corresponds to content that does not exist – if you really want to access the content – sometimes get there all the same. A few days ago, I was browsing a website that linked to another one (or rather thought it was).
Unfortunately, this link (which would have been much appreciated for the site that received it) started in the following way: http : // www . In this case (this is not always true) the webmaster was most likely well-intentioned, except that he went too fast.
Result of the webmaster’s mistake, when clicking on the link, the site was obviously inaccessible. Frustrating for the user (in this case here, me) and the webmaster of the site who would have received the link if the latter had been inserted correctly.
As a webmaster, you went too fast in making internal link and in a case like this, you need to correct the link as soon as possible because it may risk losing a very large majority of visitors (and sales who go with it) who are not necessarily going to bother doing what we just mentioned or trying to access your product page (or blog article or other) by another means.
The consequences can be very unfortunate for both the traffic on the site and for the turnover of an online store, you must be vigilant and watch this closely to correct the error 404 as soon as it occurs.
To be able to monitor all this, the Google Search Console will be ideal, and to save time in corrective actions, we strongly advise you to use 404 broken link finder tools mentioned below in this article.
⭐ Error 404 Not Found Variations
Because each web browser displays error messages differently, you might see a different message for this error. Other common variations include:
- Error 404
- 404 Not Found
- HTTP Error 404
- 404 – file or directory not found. wordpress
- ERROR 404. PAGE NOT FOUND On WordPress site
- The requested URL was not found on this server.
- The page cannot be found
- We can’t find the page you’re looking for.
- the requested url was not found on this server. wordpress
The Error 404 not found message is treated suitably by many sites that fetch a custom page to cover the error and not just show one of the typical messages above.
Therefore, a visitor may not experience the error message at all since many sites rather deploy interesting or creative 404 pages.
404 error is problematic for your users’ experience but also harmful for your SEO positioning.
⭐ Negative Impact Of 404 Errors
More specifically, where a permalink issue is causing sitewide 404 errors, Google crawlers’ wont be able to penetrate through and index the site’s content. Consequently, one should immediately resolve 404 errors. There are a lot of experts out there stating that 404s will ruin your rankings and that you should fix them as soon as possible.
In addition to losing visitors who do not find what they are looking for, are giving negative signals to Google. First, it slows down Google robots, which then give less importance to your site.
In addition, if a page receives good quality external links and it no longer exists, all the popularity of the links is no longer transmitted correctly to the entire site. 404s have an impact on rankings. But not the rankings of a whole site. If a page returns a 404 error code, it means it doesn’t exist, so Google and other search engines will not index it. Pretty simple, right?
Do 404s Hurt SEO and Rankings of a Website?
You can discover 404 errors in Google Search Console or by installing a third-party plugin like Redirection which lists 404 errors.
If a user arrives on a page of a site with a 404 error via an internal link, an external link or even via social networks, he will be frustrated not being able to access the content he wanted to see.
This can give an unprofessional image to a brand and cause a future rejection on the part of the Internet user who will remember this bad experience.
⭐ How to Fix Error 404 Page Not Found in WordPress?
Because this error discloses inconsistency with a link, it can typically resolve the same by properly configuring and saving WordPress permalinks. You should also correct the linking structure using a .htaccess file.
1. Save Permalinks
It is a simple solution to fix 404 error in WordPress by saving WordPress permalinks. This will update .htaccess file with the correct configurations for WordPress website.
To save permalinks, login to WP dashboard and go to Settings > Permalinks.
Then, scroll down and click on Save Changes.
Now try accessing the posts to see if the 404 error is fixed.
2. Manually Reset Permalinks
If saving the permalinks did not solve the 404 issues, then you can manually reset permalinks by editing the .htaccess file.
To do this, access WordPress files using FTP. When connected via FTP, locate .htaccess file and edit it.

A) When WordPress Site in the Main Domain
If site is on the main domain, e.g. www.yoursite.com, add this code to .htaccess file:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
After editing and uploading a new file, refresh your site and access posts/pages to see if this fixes the 404 issues.
B) If WordPress Site in a Subdomain
If your site is installed in a subdomain, such as blog.yoursite.com, use this code instead.
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*.php)$ $1 [L]
RewriteRule . index.php [L]
C) When WordPress in subdirectory
If your site is on a subdirectory, such as www.yoursite.com/blog, edit .htaccess to include this code instead.
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*.php)$ $2 [L]
RewriteRule . index.php [L]
3. Set Up 301 Redirects for Moved or Renamed Content
The 301 redirect is the most effective solution for correcting 404 errors on your site. However, it must be done correctly, making sure to redirect to the right pages as appropriate:
- The page with error 404 has been replaced on the site by a new page which has a different URL: We are redirecting directly to this new page.
- The page with error 404 has not been replaced on the site: We are redirecting to a page with similar content. If no similar content exists, it is also possible to redirect to the category page of the old content. As a last resort, redirect to the home page (Do not do this systematically).
- Before deleting a page and redirecting, be sure to check if it has backlinks (external links), visits and if it is still well-positioned in Google.
To begin, you can take the help of a free Redirection plugin to fix redirects from your WordPress dashboard. After installing and configuring the plugin, visit the “Tools” menu and select “Redirection” and then type the 404 page URL in the “Source URL” box and the new working URL in the “Target URL” box.
If you use a CMS like WordPress, it is possible to use a plugin like this one. It allows automatic redirection by indicating the old and the new URL without going through the .htaccess file.
Implementing 301 Redirects Manually
Manually in the .htaccess of your hosting panel, using the piece of code:
- To 301 Redirect a Page:
RedirectPermanent /old-file.html http:// www.domain.com/new-file.html
- To 301 Redirect an Entire Domain:
RedirectPermanent / http:// www.new-domain.com/
Once you have inserted the commands to 301 redirect your pages, you need to make sure that there is a blank line at the end of the file. Your server will read the .htaccess file line by line, which means you need to throw an “end line” character to signify that you’re finished. An easy way to do this is to put a blank line at the bottom of the file.
Now that you’ve cleaned up your 404 errors, you can now anticipate this type of problem by creating a well-designed custom 404 page. You can in particular take inspiration from Google which offers creations all more original than the others.
Edit .htaccess
You need to edit the .htaccess file (and add a snippet of code at the top) which can be done in a number of ways. You can either get it done through an FTP program’s edit mode or edit the file on your PC and then upload it to the server via FTP or you can do this via cPanel >> File Manager.
This is the code:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# End WordPress
WordPress 404 Error – Internet Explorer Cannot Display The Webpage
Sometimes your WordPress website works fine on other web browsers, except Internet Explorer. Indeed, IE ignores the 404 conditions since the dawn of IE.
However, a few weeks ago, Microsoft introduced a system update for IE7 and IE8 which can cause the 404 error to stop immediately on your website, even if your website returns valid content.
The solution is simple. You will have to put the code in header.php which is located in your theme folder.
header(‘HTTP/1.1 200 OK’);
“The requested URL was not found on this server
Changing and Update WordPress Url in Database
Let’s assume you encounter the below error on your WordPress website.
“The requested URL was not found on this server. If you entered the URL manually, please check your spelling and try again.”
In such a scenario, visit your PHPMyAdmin, then locate your database name and select wp-option, e.g. blog → wp-option.
Now change the URL like your website URL is https://www.abc.com/blog/ replace it to http://localhost/blog.
Related Read – How to Backup WordPress Database Manually?
Fix WordPress 404 Not Found Error on Local Server
At the staging level, quite a few developers and designers install WordPress on their desktops and laptops by running a local server. To that effect, a general problem arises with using WordPress on a local server is that they find it difficult to get permalink rewrite rules to give desired results.
Despite fixing fix the permalinks for posts and pages, the website still shows the “404 Not Found” error.
In this situation, you need to turn on the rewrite module in your WAMP, XAMPP, or MAMP installation.
Navigate to the taskbar and find the WAMP icon. After that navigate to Apache → Apache modules.
It will enable a long list of modules that you can toggle on and off. Find the one called “rewrite_module” and click it so that it is checked.
Then check out your permalinks again.
How to Create Your Own Error 404 Not Found Page
While you can do your best to prevent 404 errors by following the tips above, it’s impossible to entirely eliminate 404 errors because some things are just plain outside your control. It’s not uncommon for small WordPress sites to have thousands of 404 errors every month.
To provide a more user-friendly error page, you can use one of the many 404 page plugins. For example, the free 404 page plugin lets you set up a custom 404 error page with:
- A search box
- Important links
- Contact information
But remember, keep your 404 page light for better performance.
Related Read – List Of WordPress Website Maintenance Tasks
Tools to Check/Monitor 404 Errors WordPress?
Adopting a foresighted approach, it’s crucial to analyze which requests are resulting in 404 errors at your site. This helps you in:
- Find broken links that are directing visitors to a page or a site that is unavailable. Eventually, you can take all remedial steps to fix such broken links.
- Understand which pages or pieces of content have difficulty, coming in the preview of Google crawlers. Then you can make necessary corrections primarily by setting up a redirect.
- Troubleshoot issues and improve performance with regard to 404 errors.
Use WordPress Plugin
If you want to use a WordPress plugin, the aforementioned Redirection plugin can help you monitor for 404 errors from your WordPress dashboard.
Use 404 error broken link checking Tools
You can also use a third-party audit tool like Ahrefs to monitor for 404 errors on your WordPress site. You can even set this up to run on a schedule.
Check every link on your website to determine whether the link leads to a 404 error using tools for checking broken links is the broken link crawl (or scan) tool.
Crawl tools:
- Screaming Frog
- SiteLiner,
- SiteBulb
Use Analytics Tools
For example, you could trigger the following event onload of the error page:
ga('send', 'event', 'error', '404', location.pathname);
With the help of Google Analytics, you can set up a custom report to track 404 errors from external links.
Use Free broken link checker / dead links tools
- error404.atomseo – A free web-based online tool for checking broken or dead links (404 errors)
- Dead Link Checker: Free Broken Link Checking Tool
- Brokenlinkcheck – Free Broken Link Checker Dead Link Checking Tool
- chrome.google.com/webstore/detail/broken-link-checker/ – find all broken links (404 errors) on the web page
- Dr. Link Check: Broken Link Checker
- Hexometer – Broken Links Scanner for 404 or Dead links
Find 404 error pages using search console google
Google Search Console is often used less. However, lastly, you can track 404 errors along with other important information about your site and its referencing is indicated there. Just go to Crawl → Crawl Errors, -Not found, to view a list of 404 errors that Google has encountered. This can also in particular help you to improve the user experience and the visibility of your website.
In most cases these solutions will fix the WordPress posts 404 error. However, if it does not work for you, then you may probably need help.
Get in touch with our team of WordPress Experts To Solve Errors on Your WordPress Site.
Other Useful Articles (In-Depth)
- Fix This account has been suspended wordpress issue
- How to disable directory listing in wordpress
- WordPress hacked redirecting to another site how to clean it
- How To Fix hacked Godaddy hosted site
- Fix Japanese Keywords hack In WordPress Site
- How to Remove Blackhat SEO Spam in WordPress Site?
От автора: приветствую, вас, уважаемые читатели. 404 ошибка WordPress: что это? зачем? и почему? Из этой статьи вы узнаете ответы на эти вопросы, а именно: что такое 404 ошибка WordPress, как исправить ошибку 404 в WordPress и как, благодаря ошибке 404, подсказать пользователю, что он набрал неверный адрес.
Что же такое ошибка 404?
Начнем, пожалуй, с определения того, что же такое ошибка 404. Ошибка 404 — это стандартный код ответа сервера на ошибочный запрос. Этот код означает, что по данному адресу ничего нет: Not Found (не найдено). Прежде всего этот код необходим для поисковых роботов, чтобы сообщить им, что по данному URL ничего нет.
А нужна ли ошибка 404?
Здесь можно было бы ограничиться одним словом — нужна. Но давайте попробуем понять, зачем именно она нужна. На самом деле есть подход, применяющийся порой веб-мастерами, который состоит в следующем: при обращении к несуществующему адресу идет перенаправление на главную страницу сайта. Этот подход не очень хорош, поскольку так выходит, что на одну страницу — главную — ведут несколько ссылок. На эту ситуацию уже не очень хорошо могут отреагировать поисковые системы.
Вот для того, чтобы избежать возможных неприятностей, и существует ошибка 404, которая должна отправляться в ответ на ошибочный запрос. В этом случае мы говорим поисковому роботу, что такой страницы нет, и он должен удалить ошибочный адрес из поискового индекса.
Настройка страницы 404 в WordPress
Итак, мы выяснили, что страница 404 — нужна. Как же настроить в WordPress эту страницу и в чем заключается настройка 404 страницы? Собственно, зачастую нам не придется делать ничего особенного, поскольку в WordPress все уже сделано за нас. Все, что вам необходимо сделать — создать в папке активной темы новый шаблон (если его там еще нет), который так и называется — 404.php.
Далее этот шаблон мы можем оформить по собственному вкусу. Это может быть как шаблон в общем стиле сайта, так и кардинально отличающийся от общей стилистики. Вообще, оформление страницы 404 — довольно интересный и иногда даже занимательный вопрос. Многие сайты стараются выделиться, создавая страницы 404 с юмором, с т.н. «пасхальными яйцами», вставляя на эту страницу всевозможные занимательные картинки.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Это может быть как относительно простая, но со вкусом оформленная страница ошибки 404, например, как на Гитхабе:
Так и довольно сложная, великолепная и оригинальная страница студии дизайна Bluedaniel — www.bluedaniel.com/404:
Ради интереса вы можете обратиться к поиску по картинкам Google, набрав простой поисковый запрос — 404. В ответ Вы найдете массу интересных и креативных картинок, которые используются для оформления страницы 404.
WordPress — 404 не работает…
Иногда вы можете столкнуться с такой ситуацией, что шаблон 404.php есть, но он почему-то не срабатывает, т.е. WordPress при возникновении ошибки 404 просто не подключает этот шаблон. Такое иногда случается и связано с настройками сервера.
Как же исправить эту ситуацию? Очень просто. Найдите в корне вашего сайта (рядом с папкой wp-content) файл .htaccess и добавьте в этот файл следующую строку:
|
ErrorDocument 404 /index.php?error=404 |
Эта строка заставит сервер при возникновении ошибки 404 обращаться по нужному адресу. Ну а WordPress уже подключит страницу 404. Если вдруг вы не найдете в корне сайта файл .htaccess, тогда создайте его самостоятельно. Сделать это можно через любой редактор кода (например, Notepad++).
Ошибка 404 — что делать?
До этого мы с Вами рассматривали оформление страницы 404 в WordPress. Но что делать, если на вашем сайте только и присутствует страница 404? Т.е. работает только главная, а при попытке перейти на любую другую страницу вы получаете в ответ ошибку 404 в WordPress? Да, такое тоже иногда бывает. Но не спешите кричать «Караул!» и переустанавливать WordPress. Можно попытаться решить проблему своими силами.
Вполне возможно, что почему-то произошла ошибка с настройками постоянных ссылок в WordPress. Попробуйте зайти в меню Параметры — Постоянные ссылки и просто нажмите кнопку Сохранить изменения. В большинстве случаев это поможет решить проблему с постоянной ошибкой 404 в WordPress.
Если первая рекомендация не помогла, тогда проверьте наличие в корне сайта упомянутого ранее файла .htaccess. Откройте этот файл и проверьте, присутствуют ли в нем вот эти строки:
|
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index.php$ — [L] RewriteCond %{REQUEST_FILENAME} !—f RewriteCond %{REQUEST_FILENAME} !—d RewriteRule . /index.php [L] </IfModule> # END WordPress |
Если вдруг этих строк там не окажется, тогда добавьте их. Этот способ также должен помочь решить проблему постоянной ошибки 404 в WordPress.
Друзья, надеюсь, ознакомившись со статьей вы исправили ошибку 404 в WordPress и смогли настроить страницу 404. Если у вас возникли какие-либо вопросы — не стесняйтесь их задавать, мы попробуем ответить на них.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Создание тем на WordPress. Быстрый старт
Изучите курс и узнайте, как создать тему на WordPress
Смотреть
WordPress-это мощная CMS. Иногда незначительная ошибка может сделать вашу статью или весь сайт кроме главной страницы недоступным. Найти решение для сайта на WordPress – проблема несложная. Ранее мы рассмотрели 14 самых распространенных проблем пользователей CMS WordPress. Это ошибка установления соединения с базой данных и внутренняя ошибка сервера. Еще одна распространенная проблема, с которой большинство пользователей WordPress сталкиваются в какой-то момент при открытии записей: это ошибка 404 или «не найдено». В этой статье мы расскажем вам об ошибке 404, и как исправить эту ошибку.
В данном случае пользователь сможет получить доступ к админ. панели сайта на WordPress, и к главной странице сайта, но при переходе на отдельную страницу они получают 404 ошибку: не найдена. Прежде всего, не нервничайте, в основном ваши посты до сих пор существуют и полностью в безопасности. Обычно это происходит, если ваш файл .htaccess был удален или что-то (обычно какой нибудь плагин) перезаписал правила. Мы расскажем вам о последовательности действий, что нужно сделать, чтобы исправить правила.
Зайти в Настройки » Постоянные ссылки, и внизу нажмите на кнопку “Сохранить изменения”.
Это действие обновит ваши настройки постоянных ссылок и перезапишет правила в файле .htaccess. В большинстве случаев этот метод устраняет на сайте сообщения об ошибке 404. Но если, и он не сработает у вас, тогда вам, вероятно, нужно обновить файл .htaccess вручную.
Войдите на ваш сервер через FTP и отредактируйте файл .htaccess, который расположен в корне сайта, где находятся настройки сайта, если нет его то тогда создайте его там. Самое первое, что вы должны сделать, это сделать файл временно доступным для записи, изменив разрешения на 666. После того как сделали доступным файл для записи, добавить код в ваш .htaccess файл:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Не забудьте возвратить разрешение обратно на 660.
Устранение на локальном сервере
Зачастую разработчики и дизайнеры устанавливают, для удобства, локальный WordPress на свой компьютер, используя локальный сервер для тестирования. Если вы хотите использовать довольно часто, то Вам необходимо включить rewrite_module в вашей конфигурации Apache файл mamp, сервер WAMP, или XAMPP.
Мы написали учебник здесь о том, как включить пользовательские постоянные ссылки в локальной среде WordPress.
Мы надеемся, что данная статья помогла решить вам проблему ошибку 404 «не найдено». У вас получилось решить проблему с помощью нас? Или у вас есть другое решение, которое помогло вам? Пожалуйста, расскажите о нём в комментариях ниже. Мы хотели бы сделать эту статью всеобъемлющей для пользователей, которые столкнулись с данной ситуацией.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
All of a sudden I go to my WordPress website and all the pages give me a 404 page not found page. I’m assuming the problem lies with the permalink structure, which I could swear I did not touch. The permalink setting is on «month and name.»
I’ve researched similar instances of this problem online and a lot of it has to do with the .htaccess file? I tried finding, but I can’t. Perhaps it got deleted somehow? Where is it supposed to be located.
Any suggestions will be helpful
and of course I can see hidden files.
Marc
4,5013 gold badges41 silver badges62 bronze badges
asked Mar 3, 2011 at 15:07
2
.htaccess is a hidden file, so you must set all files as visible in your ftp.
I suggest you return your permalink structure to default ( ?p=ID ) so you ensure that .htaccess is the problem.
After that, you could simply set «month and name» structure again, and see if it works.
PS: Have you upgraded to 3.1? I’ve seen some people with plugin issues in this case.
answered Mar 3, 2011 at 15:18
9
Basically the .htaccess file should exists and the httpd.conf should be correct.
In my case, I changed the file /etc/apache2/apache2.conf in section:
<Directory "/var/www/html">
Line changed is:
AllowOverride None
to
AllowOverride All
And restart the web server with
systemctl restart apache2
answered Sep 9, 2016 at 4:52
georgeosgeorgeos
2,2382 gold badges24 silver badges27 bronze badges
5
Fixing that problem is very simple if you was using permalinks other than the default such as Day and name, Month and name, Numeric, Post name or Custom Structure, you only need to
Login to your admin area: Settings > Permalinks which should be : http://yoursite.com/wp-admin/options-permalink.php
Choose Default permalink setting, then save changes
Then you can return it again to your other previous permalink choice or keep it as default as yo wish
Note that this problem can happen when you move your site from a domain or location to another one.
answered Sep 27, 2013 at 19:59
usama sulaimanusama sulaiman
1,9933 gold badges24 silver badges37 bronze badges
8
If the default behavior (example.com/?p=42) is working, you should:
- Change to your preferred permalink style:
Admin: Settings > Permalinks, and click Save. Sometime it fixes the issue. If it didn’t: - Verify that the file
/path/to/wordpress/.htaccesshas been changed and now includes the lineRewriteEngine On. If it doesn’t include the line, it’s a WordPress permissions issue. -
Verify that the ‘rewrite’ module is loaded: create a PHP file with
<?php phpinfo() ?>in it, open it in the browser and search for
mod_rewrite. It should be in the ‘Loaded Modules’ section.
If it’s not, enable it — Look at your apache defaultindex.htmlfile for details — in Ubuntu, you do it with the helpera2enmod. -
Verify that apache server is looking at the
.htaccessfile. openhttpd.conf— or it’s Ubuntu’s alternative,/etc/apache2/apache2.conf. In it, You should have something like<Directory /path/to/wordpress> Options Indexes FollowSymLinks AllowOverride All Require all granted </Directory> -
After making these changes, don’t forget to restart your apache server.
sudo service apache2 restart
RyanS
6271 gold badge10 silver badges26 bronze badges
answered Jan 30, 2017 at 2:06
tsvikastsvikas
15.3k1 gold badge19 silver badges11 bronze badges
0
IF all this dont work, your .htaccess is correct, and permalinks trick didnt work, you may have not enabled your apache2 rewite mod.
I ran this and my issue was solved:
sudo a2enmod rewrite
answered Feb 20, 2018 at 18:06
2
Within the WordPress admin interface do the following:
-
Go to admin setting
-
Click on permalink and select post name in radio button.
-
Scroll down and you will see
.htaccesscode here like.<IfModule mod_rewrite.c> RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /wordpress/index.php [L] </IfModule> - Copy the code and paste in the
.htaccessfile.
Blackbam
16.3k24 gold badges94 silver badges146 bronze badges
answered Mar 14, 2014 at 10:24
3
This error is causing due to disabled of rewrite mod in apache httpd.conf document ,just uncomment it and enjoy the seo friendly permalinks
answered Apr 5, 2013 at 22:34
Asif KhanAsif Khan
811 silver badge1 bronze badge
- Check that the directory on .htaccess are the correct
- Check the fields «siteurl» and «home» are the correct
answered Mar 4, 2011 at 7:07
José CarlosJosé Carlos
1,00516 silver badges29 bronze badges
1
We had the same problem and solved it by checking the error.log of our virtual host. We found the following message:
AH00670: Options FollowSymLinks and SymLinksIfOwnerMatch are both off,
so the RewriteRule directive is also forbidden due to its similar
ability to circumvent directory restrictions :
/srv/www/htdocs/wp-intranet/
The solution was to set Options All and AllowOverride All in our virtual host config.
answered Jul 3, 2018 at 14:48
BlackBlack
17k36 gold badges150 silver badges256 bronze badges
If you have FTP access to your account:
First, login to your wp-admin and go to Settings > Permalinks
You should see something at the bottom that says:
«If your .htaccess file were writable, we could do this automatically, but it isn’t so these are the mod_rewrite rules you should have in your .htaccess file. Click in the field and press CTRL + a to select all.»
If this is true do the following:
-
Go into preferences for your FTP client and make sure hidden files are displayed (varies depending on your FTP client) — If you don’t do this you won’t be able to find your htaccess file
-
Go to the folder that your wp-admin, wp-content, wp-includes directories are located. Check for .htaccess file. If it exists skip to step 4
-
If it does not exist, create a new blank file in your FTP program called .htaccess
-
Change the CHMOD for your .htaccess file to 666 (your preference on how you want to do this)
-
Go back to your Permalinks page and edit the link structure you want. Problem should be solved!
-
Make sure to change the chmod of the htaccess file back to 644 after you are done.
Just had the same problem and it seemed to fix it instantly! Good luck!
answered Oct 12, 2012 at 16:47
JEFF BJEFF B
1262 silver badges12 bronze badges
1
Most of the time this issue is fixed by simply visiting the Settings -> Permalink page in the WordPress admin and click Save (as several other answers already pointed out). When this page is accessed, WordPress rewrites the directives in the .htaccess file which magically fixes the issue. The issue often happens after moving a site (the site breaks because the .htaccess gets left behind or the settings need to be updated).
If WordPress doesn’t have the right permissions to write the .htaccess file, a notice will appear at the top of the page and further instructions at the bottom when the settings are saved. In this case you need to edit the .htaccess file yourself or, better, to fix the permissions on that file. The file is at the root of the WordPress installation. cd into the directory and sudo chmod 644 .htaccess. You might also want to check if the file belongs to the right group and change that is needed with chown. Ask your hosting provider if you don’t know how to do that.
If you are on shared hosting that’s probably all you can do. If you still have the issue you might want to talk to you hosting provider’s support. Otherwise, make sure the use of .htaccess files is enabled on the server, as @georgeos already suggested. Note that httpd.conf is not always used (Ubuntu indicates it is deprecated but the official Apache docs still says it is often the main configuration file). /etc/httpd/conf/httpd.conf and /etc/apache2/apache2.conf seem to be the most common places for this file. Find the block for the public folder, usually <Directory /var/www/> and make sure that the AllowOverride directive is set to All. If it is set to None, your .htaccess file is simply ignored by the server.
answered Aug 15, 2017 at 23:45
mrtnmgsmrtnmgs
1,32413 silver badges26 bronze badges
You may have .htaccess disallowed in webhost settings.
Setting to default permalinks would work in that case.
answered Feb 28, 2017 at 14:34
FankyFanky
1,5741 gold badge17 silver badges19 bronze badges
Case 1:- Let us think if migrate site from one hosting to another hosting if see this kind of issue.
Solution:- Simply go to old server copy .htaccess file code, then past in new server .htaccess file. 99% it i will works.
answered Nov 7, 2017 at 5:05
NavrukNavruk
9276 gold badges17 silver badges29 bronze badges
Before trying to do any permalink or server config changes, please check you .htaccess file. This mostly is a corrupt or blank .htaccess file issue. Reset the htaccess file to the default
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
answered Mar 15, 2019 at 11:37
Mustafa sabirMustafa sabir
4,1001 gold badge18 silver badges27 bronze badges
0
after 2 long days,
the solution was to add options +FollowSymLinks to the top of my .htaccess file.
answered Apr 4, 2020 at 2:29
Ahmad AliAhmad Ali
6641 gold badge13 silver badges28 bronze badges
I have the same problem and so I remove the Apache and make it again and the problem was solved.
answered Jun 6, 2013 at 16:38
boomzboomz
6575 silver badges21 bronze badges
Just Navigate to Settings->Permalink in your dashboard and then Save Changes button in the last.
answered Jul 13, 2017 at 10:30
I just changed the permalink to ‘month and day’of all the posts by ging to setting>permalink.
Now all posts are open and working fine.
Again, I renamed to all posts to its actual permalink. Its again working fine.
This method worked for me
answered May 20, 2018 at 13:57
For nginx users
Use the following in your conf file for your site (usually /etc/nginx/sites-available/example.com)
location / {
try_files $uri $uri/ /index.php?q=$uri&$args;
}
This hands off all permalink requests to index.php with a URI string and supplied arguments. Do a systemctl reload nginx to see the changes and your non-homepage links should load.
answered Jun 14, 2018 at 14:24
Go to your WordPress Dashboard, scroll down to settings, select Permalink,
in custom settings that appear, go to custom structure and replace the text in the text field with
/index.php/%year%/%monthnum%/%day%/%postname%/
and then save changes
answered Jul 7, 2021 at 14:42
InsookwaInsookwa
791 silver badge5 bronze badges
Wanted to share my two cents. Recently came accross that very same issue installing WordPress 5.9. Year 2021.
Configuration:
Platform MAC, Software
XAMPP, WordPress5.9
None of the previous answer did it for me.
The issue was due to the fact that files permissions accross the XAMPP folder were set to «Read only».
- Locate the
XAMPPfolder. (Usually in the Applications folder). - Right click
XAMPPfolder. Get info.- Bottom right unlock button → Follow instructions.
Sharing and permissions→Everyone→Read & Write.- Bottom left three dots button →
Apply to enclosed items.
answered Jan 29, 2022 at 10:39
amarinediaryamarinediary
4,5504 gold badges25 silver badges40 bronze badges
This scenario can also be caused by a database version that’s out of sync with the WP files installed on server. Nothing else listed here worked for me; I solved it with a manual WP update.
answered Nov 1, 2022 at 20:40
BlorfBlorf
5163 silver badges12 bronze badges
I had this issue not so long ago. I had reset my permalink to default or just saved it, updated themes/core to (4.7.4)/plugins, deactivated all plugins, switched to default theme, optimized database, .htaccess is already default, checked file permissions, mod_rewrite is on.
So far nothing works, what works are the posts, new page, the /contact page EXCEPT for old pages.
Basically, the pages/URLs that aren’t working are:
/breeding
/training
/training/*
/breeding/*
Ultimate, I found these files in the root folder:
/breeding.php and /training.php
I renamed both files and the pages above worked.
answered May 16, 2017 at 16:05
Продолжаем разбираться с ошибками, которые часто можно увить в окне своего браузера. И в этой статье мы выясним, что за «Ошибка 404 Not Found», или просто «Страница не найдена» и как ее исправить.
Начну наверное с того, что ошибка 404 может появляться практически в любом браузере и на любом устройстве. Будь то компьютер, ноутбук, телефон, планшет, или какое-то другое устройство. Так же без разницы, установлена у вас Windows 10, 8, 7, или вообще XP. Это проблема не с вашим устройством и не с подключением к интернету (в большинстве случаев).
Саму ошибку «Not Found», или «Нет такой страницы» можно наблюдать при посещении самых разных сайтов. В социальных сетях, в поисковых системах, и даже на вашем любимом сайте, где вы фильмы смотрите 🙂
Так же сама ошибка может выглядеть по-разному. В данном случае все зависит от того, как она настроена на сайте. Не редко, это обычная, можно сказать стандартная ошибка, которую выдает сервер. Выглядит она примерно вот так:
Давайте подробнее разберемся, почему такие сообщения вообще появляются, и что можно сделать, чтобы открыть нужный сайт, или страницу сайта.
Ошибка 404: что это и почему она появляется?
Данная ошибка означает, что вы пытаетесь перейти по адресу, которого не существует. Страница по этому адресу недоступна. Адрес страницы изменился, или она была удалена. Например, возьмем одну из страниц этого сайта. Пускай это будет https://help-wifi.com/poleznoe-i-interesnoe/chto-takoe-router-chem-wi-fi-router-otlichaetsya-ot-marshrutizatora. Если перейти по этому адресу, то загрузится необходимая нам страница. Но, если изменить адрес, например добавить в конце какую-то цифру, или букву, то мы увидим ошибку «Страница не найдена». Так как страницы с таким адресом просто не существует на сайте.
Как видите, у меня страница с ошибкой более информативная, чем на скриншоте в начале статьи. Можно перейти на главную, найти что-то через поиск по сайту, или посмотреть другие статьи.
В социальной сети Вконтакте, например, страница с ошибкой 404 выглядит вот так (Page Not Found):
Как мы уже выяснили, эта ошибка появляется из-за проблем на самом сайте. В большинстве случаев, просто меняется адрес нужной вам страницы, или администратор сайта удаляет ее. Могут быть проблемы на стороне сервера, где находится сайт. Например, неправильная работа какой-то системы защиты и т. д. С поисковой системы вряд ли можно зайти на страницу, с ошибкой Not Found. Так как поисковые системы «выбрасывают» такие страницы из индекса. Я сам не редко сталкиваюсь с этой ошибкой при переходе на какую-то страницу из закладок, или по ссылке на сайте.
Как исправить ошибку 404 «Страница не найдена»?
Решений очень мало. Так как проблема не на вашей стороне, а на стороне сервера (сайта). И скорее всего, вряд ли вы уже сможете получить доступ к этой странице. Но несколько решений, которые могут исправить эту ошибку, все таки есть.
- Первым делом обновите страничку в браузере. Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.
- Проверьте адрес в адресной строке. Может вы туда случайно что-то дописали.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
- Скопируйте ссылку из адресной строки браузера, и попытайтесь найти ее через поисковую систему Яндекс, или Google.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
- Вернитесь на главную страницу сайта, и попробуйте найти необходимую страницу через меню на сайте, или через поиск.
- Попробуйте открыть данный URL (адрес) в другом браузере, или с другого устройства. Если в другом браузере все отлично откроется, вы не увидите ошибки «Страница не найдена», то очистите кэш своего браузера. Для примера: как это сделать в браузере Opera.
- Если весь сайт недоступен (даже главная страница) и в браузере появляться ошибка Not Found (или другая с кодом 404), а с другого устройства (через другое подключение к интернету) все открывается, то скорее всего ваш IP-адрес по какой-то причине заблокирован на сервере. Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
- Редко, но может быть проблема с DNS. В таком случае, можно попробовать прописать DNS от Google.
- Если вам очень нужно получить доступ к странице с информацией, на которой появляется ошибка «Нет такой страницы» (или что-то в этом роде), то вы можете написать администрации сайта и объяснить проблему. Возможно, они подскажут вам новый адрес.
Если вы знаете другие способы, которыми можно исправить ошибку 404, то поделитесь своим решением в комментариях под этой статьей. Можете описать свою проблему и задать вопрос.
Подводя итоги: эта ошибка в большинстве случаев возникает из-за проблем на самом сайте. Нам нужно только смерится, и найти необходимую информацию на другом сайте. Это не большая проблема в наше время.