Всем доброго времени суток! Совсем недавно столкнулся с ошибкой 404 именно в поисковике «Яндекс». Как понимаю многих тяготит данная проблема, поэтому я решил написать более подробную статью по данной теме. Начнем с того, что ошибка 404 может возникнуть и появится не только в поисковике.
Также она не зависит от установленной операционной системы: Windows XP, 7, 8.1, 10 или даже Android и iOS. На других сайтах может быть также надпись: «Not Found», «Страницы не существует» или «Нет такой страницы». Как вы уже поняли данная ошибка может возникнуть на любом сайте и странице.
Содержание
- Причины появления ошибки 404
- Как убрать ошибку
- Задать вопрос автору статьи
Чаще всего такая ошибка возникает, если при запросе к серверу он не может найти такую страницу. Например, вам скинули какую-то ссылку, вы на неё пытаетесь зайти, но зайти не можете и вылезает подобное сообщение – именно потому, что данной страницы просто нет. Чаще всего это происходит, когда ссылку нечаянно меняют при отправке добавляя в неё некоторые символы.
Давайте расскажу на примере. Вот у нас есть ссылка:
https://wifigid.ru/besprovodnye-tehnologii/wi-fi
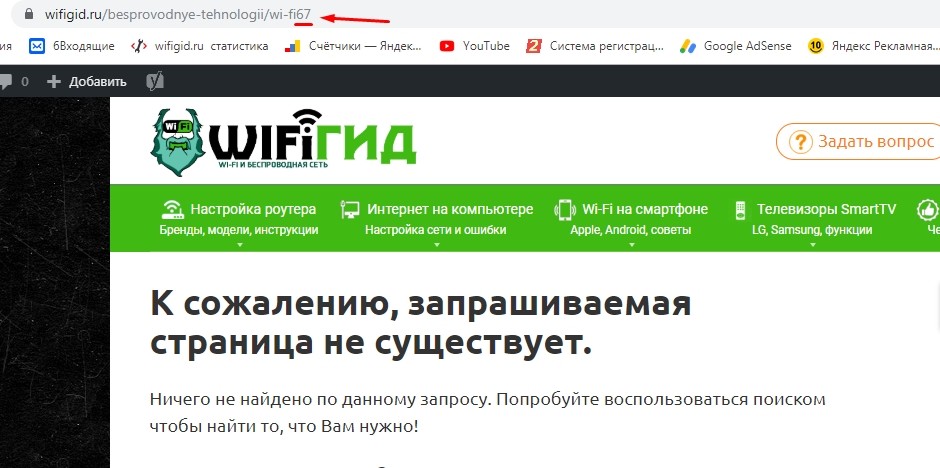
Если скопировать эту ссылку или вставить куда-то, то вы без проблем попадете на установленную страницу. Но если в строку ссылки добавить какой-нибудь символ или удалить что-то, то вы увидите вот такое окошко.
Как видите я добавил в конец ссылки два символа и теперь страница не открывается. Как видите у нас нет надписи 404 ошибки, но сам смысл и посыл подобного предупреждения – одинаковый. На других сайтах данные статьи могут иметь разный дизайн.
В первую очередь нужно проверить правильность ссылки, потому что чаще всего люди отправляя адрес страницы могут нечаянно его изменить. Очень часто бывает, когда администраторы сайтов уделают или переносят страницы в другое место. Поэтому тут вашей вины нет, как вариант можно поискать на сайте в строке поиска нужную страницу по данному запросу или теме.
Как убрать ошибку
На самом деле точно решить данную проблему нельзя, так как проблема не у вас. Если вам ссылку скинул друг или знакомый, то попросите его продублировать её. Возможно, при отправке он как я и говорил ранее, нечаянно прописал лишний символ или поставил пробел.
Второй вариант — это ещё раз попробовать прогрузить этот сайт. Найдите кнопку перезагрузки страницы и нажмите её (имеет значок закругленной стрелочки).
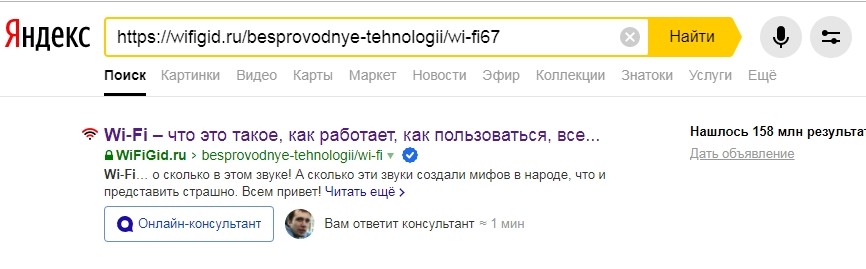
Очень часто пользователь сам дописывает некоторые символы – посмотрите в ссылку и удалите лишнее, если найдете. Есть ещё один действенный способ найти нужный адрес вот по такой битой ссылке. Откройте любой поисковик «Яндекс» или «Google» и вставьте данный адрес в поиск.
Я в качестве эксперимента вставил ту самую битую ссылку, куда я добавил в конец два символа и Яндекс мне быстро нашел нужный адрес. Далее просто переходим на страницу. Второй вариант — это перейти на главную страницу сайта. После этого нужно найти поисковую строчку и вписать туда название темы, которую вы искали.
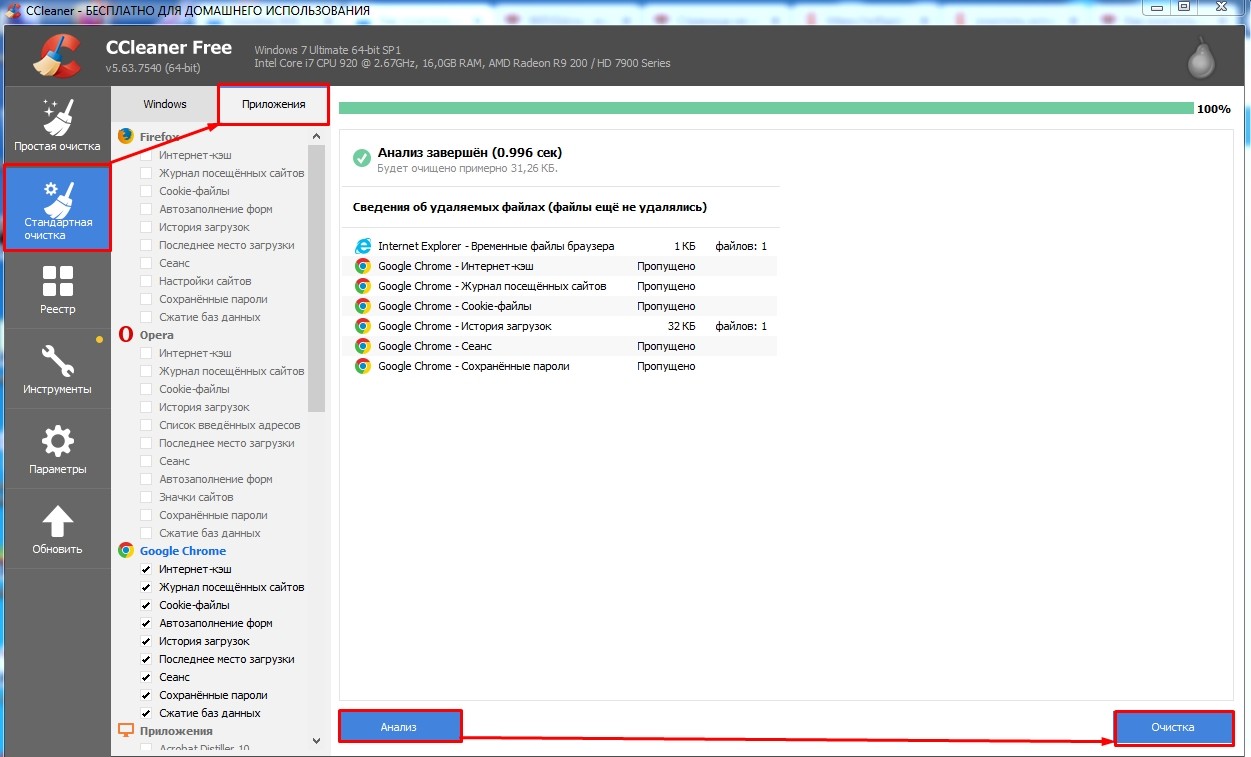
Попробуйте открыть ссылку в другом браузере: Google Chrome, Yandex, Opera и т.д. Если у вас получится открыть данную страницу, то вам нужно очистить кэш вашего браузера. Это можно сделать через «Историю браузера» в настройках. Или сделать с помощью программы CCleaner. Запускаем приложением заходим: «Стандартная очистка» – «Приложения». Установите галочки только возле своего браузера (для этого достаточно нажать на иконку). После этого нажимаем «Анализ» и «Очистка».
Если вы не можете зайти даже на главную страницу, то возможно на сервере ведутся какие-то технические работы и он пока не доступен. Поэтому можно попробовать зайти на него через какое-то время. Иногда бывает, что страница удалена с сайта самим администратором – поэтому поводу можно узнать у них, отправив свой вопрос на почту.
Бывают случаи, когда проблема появляется из-за кривых DNS адресов, которые используется у вашего провайдера. Но можно прописать их вручную.
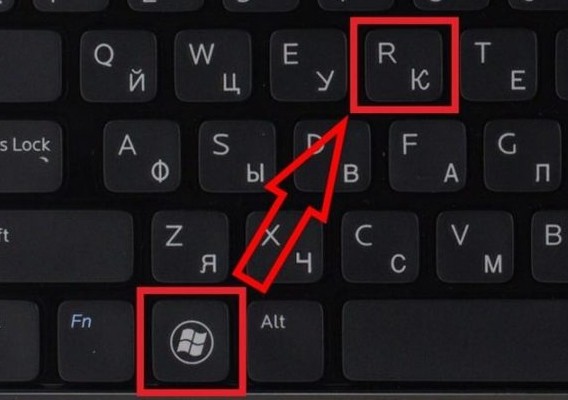
- Нажмите одновременно на клавиши и R.
- Прописываем: «ncpa.cpl».
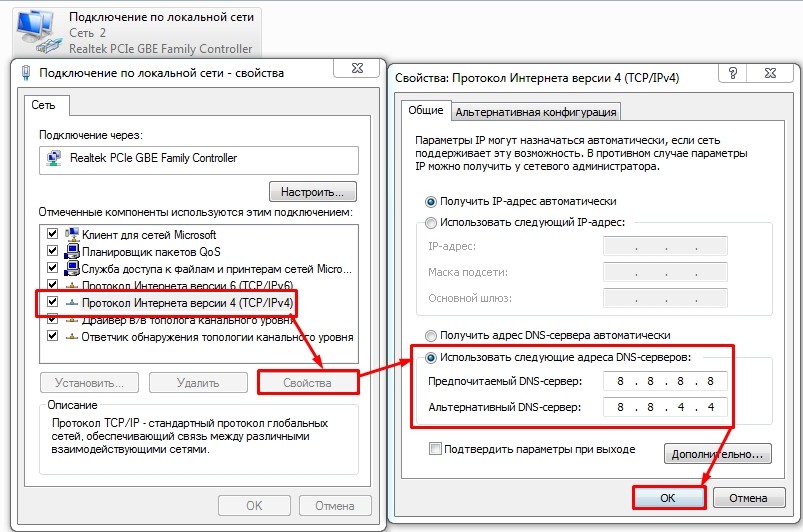
- Выберите именно то подключение, через которое у вас идет интернет. Нажимаем правой кнопкой по нему и заходим в «Свойства». После этого выберите четвертый протокол и зайдите в его свойство. Укажите DNS адреса (8.8.8.8 и 8.8.4.4) как на картинке ниже. В конце два раза нажмите «ОК».
Если вам ничего не помогло, то напишите об этом в комментариях и опишите именно свой случай. Также вы можете писать свои решения там же. Помните – вы всегда можете обратиться ко мне или любому из наших специалистов там же в комментариях.
Всем доброго времени суток! Совсем недавно столкнулся с ошибкой 404 именно в поисковике «Яндекс». Как понимаю многих тяготит данная проблема, поэтому я решил написать более подробную статью по данной теме. Начнем с того, что ошибка 404 может возникнуть и появится не только в поисковике.
Также она не зависит от установленной операционной системы: Windows XP, 7, 8.1, 10 или даже Android и iOS. На других сайтах может быть также надпись: «Not Found», «Страницы не существует» или «Нет такой страницы». Как вы уже поняли данная ошибка может возникнуть на любом сайте и странице.
Содержание
- Причины появления ошибки 404
- Как убрать ошибку
- Задать вопрос автору статьи
Чаще всего такая ошибка возникает, если при запросе к серверу он не может найти такую страницу. Например, вам скинули какую-то ссылку, вы на неё пытаетесь зайти, но зайти не можете и вылезает подобное сообщение – именно потому, что данной страницы просто нет. Чаще всего это происходит, когда ссылку нечаянно меняют при отправке добавляя в неё некоторые символы.
Давайте расскажу на примере. Вот у нас есть ссылка:
https://wifigid.ru/besprovodnye-tehnologii/wi-fi
Если скопировать эту ссылку или вставить куда-то, то вы без проблем попадете на установленную страницу. Но если в строку ссылки добавить какой-нибудь символ или удалить что-то, то вы увидите вот такое окошко.
Как видите я добавил в конец ссылки два символа и теперь страница не открывается. Как видите у нас нет надписи 404 ошибки, но сам смысл и посыл подобного предупреждения – одинаковый. На других сайтах данные статьи могут иметь разный дизайн.
В первую очередь нужно проверить правильность ссылки, потому что чаще всего люди отправляя адрес страницы могут нечаянно его изменить. Очень часто бывает, когда администраторы сайтов уделают или переносят страницы в другое место. Поэтому тут вашей вины нет, как вариант можно поискать на сайте в строке поиска нужную страницу по данному запросу или теме.
Как убрать ошибку
На самом деле точно решить данную проблему нельзя, так как проблема не у вас. Если вам ссылку скинул друг или знакомый, то попросите его продублировать её. Возможно, при отправке он как я и говорил ранее, нечаянно прописал лишний символ или поставил пробел.
Второй вариант — это ещё раз попробовать прогрузить этот сайт. Найдите кнопку перезагрузки страницы и нажмите её (имеет значок закругленной стрелочки).
Очень часто пользователь сам дописывает некоторые символы – посмотрите в ссылку и удалите лишнее, если найдете. Есть ещё один действенный способ найти нужный адрес вот по такой битой ссылке. Откройте любой поисковик «Яндекс» или «Google» и вставьте данный адрес в поиск.
Я в качестве эксперимента вставил ту самую битую ссылку, куда я добавил в конец два символа и Яндекс мне быстро нашел нужный адрес. Далее просто переходим на страницу. Второй вариант — это перейти на главную страницу сайта. После этого нужно найти поисковую строчку и вписать туда название темы, которую вы искали.
Попробуйте открыть ссылку в другом браузере: Google Chrome, Yandex, Opera и т.д. Если у вас получится открыть данную страницу, то вам нужно очистить кэш вашего браузера. Это можно сделать через «Историю браузера» в настройках. Или сделать с помощью программы CCleaner. Запускаем приложением заходим: «Стандартная очистка» – «Приложения». Установите галочки только возле своего браузера (для этого достаточно нажать на иконку). После этого нажимаем «Анализ» и «Очистка».
Если вы не можете зайти даже на главную страницу, то возможно на сервере ведутся какие-то технические работы и он пока не доступен. Поэтому можно попробовать зайти на него через какое-то время. Иногда бывает, что страница удалена с сайта самим администратором – поэтому поводу можно узнать у них, отправив свой вопрос на почту.
Бывают случаи, когда проблема появляется из-за кривых DNS адресов, которые используется у вашего провайдера. Но можно прописать их вручную.
- Нажмите одновременно на клавиши и R.
- Прописываем: «ncpa.cpl».
- Выберите именно то подключение, через которое у вас идет интернет. Нажимаем правой кнопкой по нему и заходим в «Свойства». После этого выберите четвертый протокол и зайдите в его свойство. Укажите DNS адреса (8.8.8.8 и 8.8.4.4) как на картинке ниже. В конце два раза нажмите «ОК».
Если вам ничего не помогло, то напишите об этом в комментариях и опишите именно свой случай. Также вы можете писать свои решения там же. Помните – вы всегда можете обратиться ко мне или любому из наших специалистов там же в комментариях.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
В предыдущем материале вы узнали, как вместе с JavaScript-событием можно отправлять дополнительные параметры визита в Яндекс.Метрику. В этой статье речь пойдет об отслеживании 404 ошибок с помощью события и параметров визита с использованием Google Tag Manager и без него.
О 404 ошибках
В моем блоге есть несколько публикаций на данную тему.
- Отслеживание 404 ошибок в Universal Analytics
- Отслеживание 404 ошибок в Universal Analytics с помощью Google Tag Manager
- Отслеживание 404 ошибок в Google Analytics 4
Я рекомендую прочитать их всех перед тем, как вы начнете настройку 404 ошибок для Яндекс.Метрики, поскольку основные принципы отслеживания заложены именно там.
Когда пользователь переходит на сайт по неверной ссылке или на несуществующую страницу, он может увидеть сообщение о 404 ошибке. Решив, что ваш сайт не работает, он может быстро покинуть его, не совершив никаких полезных для вас действий.
Пример страницы с 404 ошибкой
Существует множество причин появления 404 ошибок:
- был введен неверный URL-адрес;
- битая ссылка (перестала работать);
- адрес страницы был изменен (в этом случае поможет 301 редирект, который указывает роботам ПС, что страница перемещена по новому адресу, а старый адрес следует считать устаревшим);
- контент запрашиваемой страницы по какой-либо причине может быть скрыт от пользователей, а перенаправление идет на 404 страницу;
- страница была удалена или прекращено существование всего сайта;
- целенаправленная DDoS-атака/взлом с целью дестабилизации.
Примечание: встречаются различные сообщения 404 — 404 ошибка, 404 Not Found, 404 Error, HTTP 404 Not Found, Страница не найдена, The page cannot be found, The requested URL was not found on this server и т.д.
Благодаря приведенной ниже настройке, вы сможете отслеживать 404 ошибки для своего сайта вместе с адресами несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они попадают на эти страницы (с какого источника).
Для отслеживания 404 ошибок в Яндекс.Метрике вы можете пойти одним из трех представленных путей:
- использовать стандартный отчет по страницам в интерфейсе Яндекс.Метрики;
- использовать JavaScript-событие и параметры визита (все настройки выполняются напрямую);
- использовать JavaScript-событие и параметры визита (все настройки выполняются через Google Tag Manager).
Давайте рассмотрим каждый вариант подробнее.
№1. Отслеживание 404 ошибок с помощью стандартного отчета
Если на вашем сайте есть отдельная страница с 404 ошибкой, на которую попадают пользователи, и в ее заголовке присутствует специальное обозначение, которое отличает ее ото всех других страниц вашего сайта, вы можете отслеживать такие переходы с помощью стандартного отчета Яндекс.Метрики. Например, на моем сайте в заголовке страницы (title) на странице с 404 ошибкой написано Страница не найдена:
Заголовок страницы с 404 ошибкой — Страница не найдена
Отчет в Яндекс.Метрике находится в разделе Отчеты — Содержание — Заголовки страниц:
Отчеты — Содержание — Заголовки страниц
Открыв его, сразу же добавьте в отчет через Группировки параметры Заголовок страницы, Адрес страницы и Реферер:
Группировки — Заголовок страницы, Адрес страницы и Реферер
Реферер содержит URL источника запроса. Например, если пользователь перейдет с одной страницы на другую, реферер будет содержать адрес его первой страницы посещения. Заголовок страницы берется из элемента title, а Адрес страницы отображает текущий URL-страницы.
Сверху над таблицей выберите линейный список и в поле поиска введите заголовок страницы 404 ошибки, чтобы отфильтровать данные:
Страница 404 в отчете Яндекс.Метрики
Таким образом, в отчете останутся только те страницы, которые имеют 404 ошибку. Поскольку дополнительно вы добавили параметры Адрес страницы и Реферер, то вы можете проанализировать адреса несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они переходят на эти страницы.
Если вам неудобно анализировать данные в самой Яндекс.Метрике, вы можете выгрузить эти данные к себе на компьютер с помощью экспорта в форматы .xlsx или .csv:
Выгрузка данных из Яндекс.Метрики
А затем открыть эту таблицу в Excel, чтобы легко привести статистику в нужный вид, увидеть список несуществующих URL за выбранный диапазон дат и отфильтровать/подсветить какие-то значения:
Пример страниц с 404 ошибкой в Microsoft Excel
Это самый простой способ отслеживания 404 ошибок в Яндекс.Метрике с помощью встроенного отчета, без использования диспетчера тегов Google, JavaScript-события, параметров визитов и дополнительных конструкций/кодов, когда на вашем сайте есть отдельная страница 404.
№2. Отслеживание 404 ошибок напрямую (JavaScript-событие + параметры визитов)
Если ваш код счетчика Яндекс.Метрики и все настройки выполняются напрямую (без использования Google Tag Manager и других систем управления тегами), тогда вам необходимо выполнить следующее:
— перейдите в раздел Цели и создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте код цели для сайта. Чуть ниже мы модифицируем эту конструкцию.
На следующем этапе вам может понадобиться помощь разработчика, который добавит нижеприведенный скрипт в исходный код шаблона вашей 404-страницы. Как правило, в большинстве CMS-движков присутствует отдельный шаблон страницы 404. Например, в моем блоге (сделан на WordPress) на хостинге лежит файл 404.php:
Шаблон отдельный страницы 404.php (WordPress)
Открыв его, я увижу исходный код страницы:
Исходный код файла 404.php
Именно сюда вам или вашему программисту необходимо будет добавить такой код:
|
<script type=«text/javascript»> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404); </script> |
, где:
- var ref = document.referrer — переменная ref, которой присваивается URI страницы, с которой был совершен переход на текущую 404 страницу;
- var url = document.location.href — переменная url, которой присваивается значение всего URL-адреса текущей страницы из браузера пользователя;
- var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}} — создается JavaScript-объект, в котором с помощью иерархической структуры передается два параметра визита — URL-адрес со значением, извлеченным из переменной url, и Реферер со значением, извлеченным из переменной ref.
- ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404) — конструкция JavaScript-события с дополнительным аргументом params404, а XXXXXXXX — идентификатор вашего счетчика Яндекс.Метрики.
Этот код вставьте в шаблон вашей 404 страницы и сохраните изменения. После этого, при посещении несуществующей страницы в Яндекс.Метрику будет отправляться информация о событии 404error и дополнительных параметрах визита — URL-адресах таких страниц и их источниках (реферере).
Проверить корректность передачи данных можно несколькими способами:
- добавить к URL-адресу с 404 ошибкой параметр _ym_debug со значением 1. Например, https://osipenkov.ru/takoj-stranicy-net/?_ym_debug=1
Далее необходимо вызвать консоль разработчика и перейти на вкладку Console. Вы должны увидеть строчку с PageView. Counter XXXXXXXX. Это первый хит на странице, свидетельствующий о просмотре страницы. Совершив отслеживаемое событие, вы увидите другую строчку с методом Reach goal. Если у вас есть возможность перейти на несуществующий URL-адрес с другого источника, тогда и параметру визита Реферер присвоится значение.
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита
В моем примере я совершил переход с сайта http://techniqa.ru/ на страницу https://osipenkov.ru/takoj-stranicy-net/, которой на моем сайте нет. Поэтому зарегистрировалось событие 404 и вместе с ним передалось два параметра визита.
- использовать готовое расширение для браузера. Например, Yandex Metrica Debugger или Яндекс.Метрика Инспектор.
Активировав одно из них, вы можете открыть консоль разработчика, перейти на вкладку с данным расширением и совершить на сайте настроенное событие. Оно также должно отобразится в списке событий с параметром визита:
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита (Yandex.Metrica Inspector)
Если вы не видите ваше событие и переданные параметры визита, то, скорее всего, у вас проблема другого рода — ошибка Uncaught ReferenceError: ym is not defined.
Uncaught ReferenceError: ym is not defined
У Ивана Иванова, автора блога prometriki.ru, есть хорошая статья на эту тему. В ней он описывает причину возникновения такой ошибки и способ ее решения. Если кратко, то ошибка ym is not defined чаще всего возникает тогда, когда отправка данных о достижении цели методом reachGoal выполняется до того, как счетчик Яндекс Метрики был инициализирован (доступен) на странице. Используя код Иванова с интервальной проверкой, вы точно будете уверены в том, что счетчик Яндекс.Метрики будет загружен раньше остальных, а затем отправится JavaScript-событие с необходимыми параметрами.
Для своего сайта и примера я его чуть изменил:
|
<script> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; (function () { var ee = setInterval(function () { if (typeof window.ym != ‘undefined’) { ym(33437348,‘reachGoal’,‘404error’, params404); clearInterval(ee); } else { console.log(‘Метрика не инициализирована’); } }, 500); // 0,5 секунды ждать, изменить на свое значение, 1 сек = 1000 })(); </script> |
Общее количество достигнутых целей по 404 ошибке можно посмотреть в отчете Конверсии:
Адреса 404-х страниц и их рефереров через некоторое время отобразятся в отчете Параметры визитов (Отчет — Содержание — Параметры визитов):
Отслеживание 404 ошибок в Яндекс.Метрике
Из отчета может быть удалена часть данных, поскольку детализация до уровня отдельных визитов и посетителей в Яндекс.Метрике отключена для исключения рисков деанонимизации пользователей. Показываются только строки с информацией не менее чем по 10 посетителям. Об этом свидетельствует соответствующая надпись над отчетом:
Иногда на количество данных (их увеличению) в отчете Параметры визитов можно повлиять с помощью выключения метрики Роботность над отчетом:
Метрика «Роботность» (выкл.)
В официальном блоге Яндекса показан вариант создание JavaScript-объекта чуть другой вложенности:
|
<script type=«text/javascript»> var ref = document.referrer; //записываем в переменную ref значение реферера siteurl = document.location.href; //записываем в переменную siteurl адрес просмотренной страницы visitParams = {‘NotFoundURL’: {[siteurl]:{Реферер:ref}} }; //записываем в переменную visitParams иерархию с параметрами ym(7777777, ‘reachGoal’, ‘404error’, visitParams); //достигаем цель на посещение страницы 404 и передаем в параметрах визитов URL-адрес 404 cтраницы и её реферер. </script> |
В таком случае будет передаваться иерархическую структура параметров визитов вида NotFoundURL: адрес сайта: Реферер: адрес реферера
№3. Отслеживание 404 ошибок с помощью Google Tag Manager (JavaScript-событие + параметры визитов)
Если в своей работе вы используете диспетчер тегов Google, Яндекс.Метрика установлена через него, и вы также отслеживаете все события Яндекс.Метрики с помощью GTM и соответствующих тегов, тогда этот вариант для вас.
Первая часть настройки ничем не отличается от способа, описанного выше. Для начала создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте полученный код цели для сайта. Эту конструкцию мы будем использовать дальше в настройке.
Этот способ очень похож на первый вариант, где мы фильтровали данные по заголовку страницы в самом отчете Яндекс.Метрики. Отличие заключается в том, что вы сами с помощью Google Tag Manager можете определить название (title) страницы, а затем создать переменную JavaScript, триггер и тег, чтобы передавать в Яндекс.Метрику отдельные события с 404 ошибкой.
Заголовок страницы можно извлечь с помощью пользовательской переменной Переменная JavaScript и значением document.title:
Переменная JavaScript — document.title
Свойство document.title получает или задает текущий заголовок документа. Вы можете протестировать эту конструкцию, перейдя на любой сайт, любую вкладку и открыв консоль разработчика. Введите туда document.title и нажмите Enter:
Вызов document.title в консоли разработчика
Теперь необходимо создать триггер, который бы активировался не на всех страницах, а когда заголовок страницы содержит Страница не найдена. Создайте такой триггер типа Просмотр страницы с дополнительным условием активации — document.title содержит Страница не найдена:
Триггер активации 404 ошибки
Задайте название триггеру и сохраните его.
Осталось только создать тег. Выберите Пользовательский HTML, в которой добавьте следующую конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В Google Tag Manager это будет выглядеть так:
Тег «Пользовательский HTML» с кодом JavaScript-события
Поскольку в диспетчере тегов Google уже есть встроенные переменные, позволяющие извлекать те данные, которые нам нужны для отслеживания, мы не используем несколько строчек кода из предыдущего варианта, а просто вставляем в соответствующие места переменную {{Page URL}} и {{Referrer}}. Конструкцию, которую мы добавляли в шаблон 404 страницы в предыдущем варианте, также добавлять не нужно. Все настройки производятся через интерфейс GTM, что очень сильно упрощает отслеживание.
На всякий случай я рекомендую в расширенных настройках тега задать Последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте Триггер 404 ошибка, созданный на предыдущем шаге.
Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
Сохраните тег. Проверить корректность настройки можно через те же инструменты отладки, что были описаны выше. Режим предварительного просмотра GTM тоже можно использовать. С его помощью вы увидите регистрируемое событие Container Loaded и активированный тег с заданным условием, триггером которого является просмотра страницы с дополнительным условием срабатывания — document.title содержит Страница не найдена:
Однако вы не увидите корректные данные по настроенным параметрам визита, поскольку для отправки JavaScript-события в Яндекс.Метрику используется HTML-тег. Некоторые из вас, более продвинутые пользователи Google Tag Manager, знают, что есть специальные команды, которые можно использовать в консоли разработчика для просмотра данных, отображаемых в отладке. Например, вы можете посмотреть какие передались значения с нашим тегом Яндекс.Метрика — 404 ошибка с помощью таких команд:
|
google_tag_manager[«GTM-KHV57NC»].macro(20) google_tag_manager[«GTM-KHV57NC»].macro(21) |
Введя их в консоль разработчика, вы увидите какие значения были присвоены вашим параметрам визита:
Команды для консоли разработчика
Для тех, кто не так хорошо разбирается в диспетчере тегов Google, используйте расширение Яндекс.Метрика Инспектор или конструкцию с _ym_debug=1
№3.1. Отслеживание 404 ошибок с помощью Google Tag Manager (dataLayer + JavaScript-событие + параметры визитов)
Этот способ — еще одна вариация отслеживания 404 ошибок. В предыдущем варианте предполагается, что у вас есть отдельная страница, заголовок которой отличается от всех других и имеет отличительную особенность, которую вы можете использовать в качестве дополнительного условия активации триггера, как это было в моем примере — document.title содержит Страница не найдена.
Однако не всегда есть возможность отфильтровать страницу по заголовку, содержащему 404. Либо же на сайте вообще нет отдельной страницы/шаблона для Page Not Found. Тогда вам необходимо использовать этот способ и привлекать к решению этой задачи разработчика.
Когда посетитель переходит на несуществующую страницу, попросите разработчика передать это событие на уровень данных, сформировав dataLayer. Для этого напишите ему техническое задание примерно такого содержания:
Просьба сформировать уровень данных на странице 404, когда пользователь переходит на нее. Пример кода:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’ : ‘404_error’
});
После того, как программист это сделает, вы можете перейти в режим отладки GTM и ввести URL-адрес любой страницы с 404 ошибкой. Вы должны увидеть на шкале событий event с вашим названием:
Событие 404_error на шкале событий
Если оно отображается, значит разработчик сделал все правильно по вашему ТЗ. Если нет, попросите его перепроверить настройки. После этого вы можете создать триггер специального события с названием события 404_error (как было указано в вашем техническом задании и отображается в режиме предварительного просмотра).
Триггер специального события
Все, что вам остается сделать, это создать точно такой же тег типа Пользовательский HTML как в способе №2 и добавить аналогичную конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В расширенных настройках тега также задайте последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте триггер специального события, созданный на предыдущем шаге. Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
На этом настройка отслеживания 404 ошибок с помощью Google Tag Manager завершена.
Благодаря отслеживанию 404 ошибок в Яндекс.Метрике с помощью JavaScript-события и параметров визита вы можете больше узнать о том, как посетители взаимодействуют с вашим сайтом, отследить резкое изменение трафика несуществующих страниц, оперативно проанализировать причину возникновения таких переходов и быстро внести правки с целью улучшения ситуации.
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:
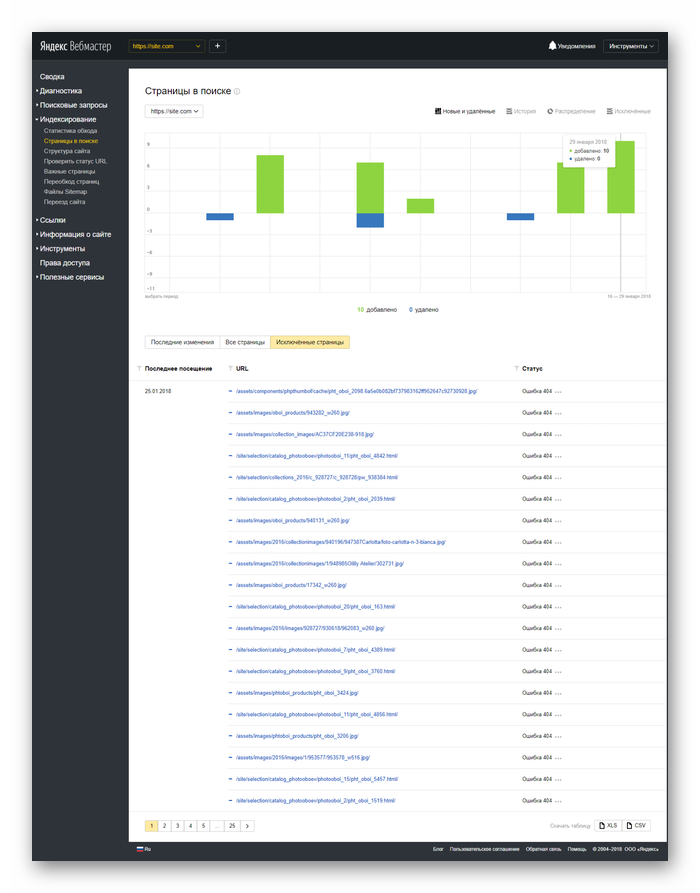
- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:
- Выполните вход и добавьте свой сайт.
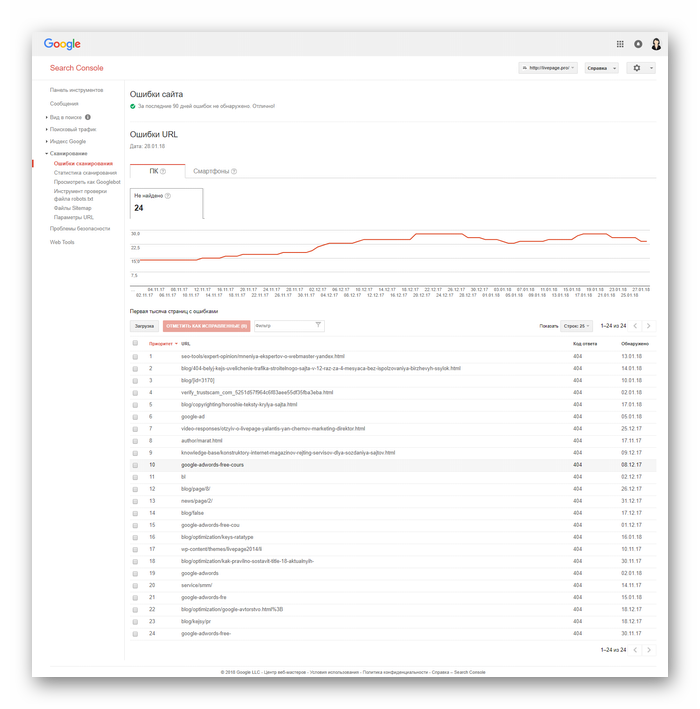
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
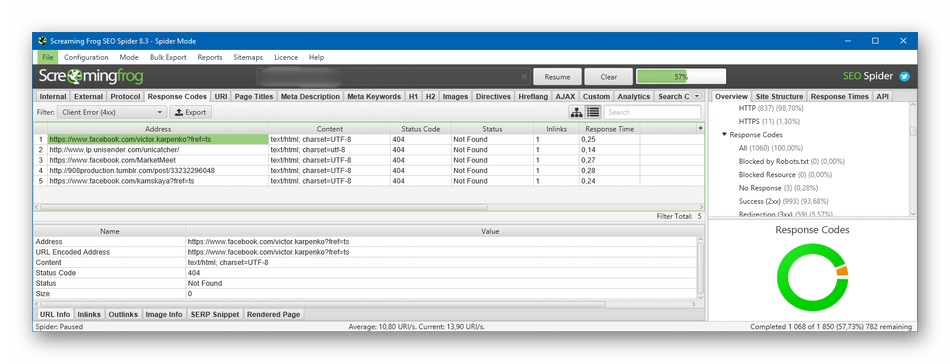
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.
Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.

Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:
В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.

Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.
Продолжаем разбираться с ошибками, которые часто можно увить в окне своего браузера. И в этой статье мы выясним, что за «Ошибка 404 Not Found», или просто «Страница не найдена» и как ее исправить.
Начну наверное с того, что ошибка 404 может появляться практически в любом браузере и на любом устройстве. Будь то компьютер, ноутбук, телефон, планшет, или какое-то другое устройство. Так же без разницы, установлена у вас Windows 10, 8, 7, или вообще XP. Это проблема не с вашим устройством и не с подключением к интернету (в большинстве случаев).
Саму ошибку «Not Found», или «Нет такой страницы» можно наблюдать при посещении самых разных сайтов. В социальных сетях, в поисковых системах, и даже на вашем любимом сайте, где вы фильмы смотрите 🙂
Так же сама ошибка может выглядеть по-разному. В данном случае все зависит от того, как она настроена на сайте. Не редко, это обычная, можно сказать стандартная ошибка, которую выдает сервер. Выглядит она примерно вот так:
Давайте подробнее разберемся, почему такие сообщения вообще появляются, и что можно сделать, чтобы открыть нужный сайт, или страницу сайта.
Ошибка 404: что это и почему она появляется?
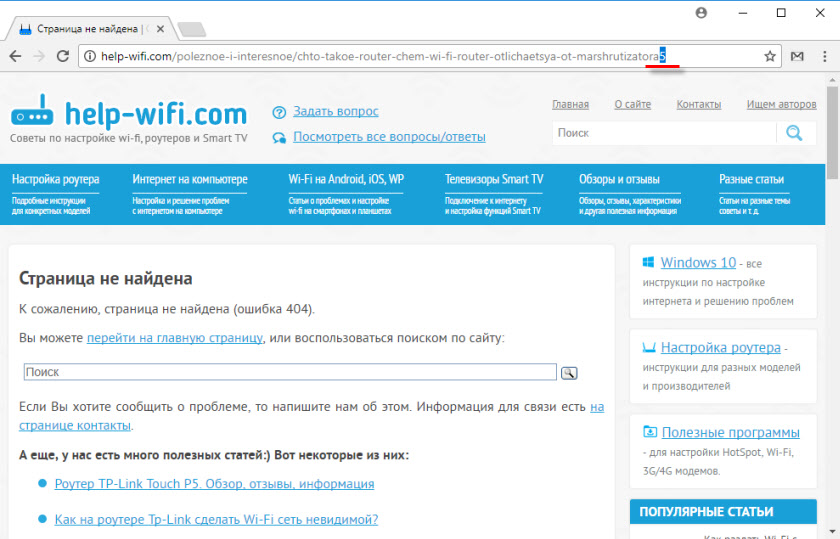
Данная ошибка означает, что вы пытаетесь перейти по адресу, которого не существует. Страница по этому адресу недоступна. Адрес страницы изменился, или она была удалена. Например, возьмем одну из страниц этого сайта. Пускай это будет https://help-wifi.com/poleznoe-i-interesnoe/chto-takoe-router-chem-wi-fi-router-otlichaetsya-ot-marshrutizatora. Если перейти по этому адресу, то загрузится необходимая нам страница. Но, если изменить адрес, например добавить в конце какую-то цифру, или букву, то мы увидим ошибку «Страница не найдена». Так как страницы с таким адресом просто не существует на сайте.
Как видите, у меня страница с ошибкой более информативная, чем на скриншоте в начале статьи. Можно перейти на главную, найти что-то через поиск по сайту, или посмотреть другие статьи.
В социальной сети Вконтакте, например, страница с ошибкой 404 выглядит вот так (Page Not Found):
Как мы уже выяснили, эта ошибка появляется из-за проблем на самом сайте. В большинстве случаев, просто меняется адрес нужной вам страницы, или администратор сайта удаляет ее. Могут быть проблемы на стороне сервера, где находится сайт. Например, неправильная работа какой-то системы защиты и т. д. С поисковой системы вряд ли можно зайти на страницу, с ошибкой Not Found. Так как поисковые системы «выбрасывают» такие страницы из индекса. Я сам не редко сталкиваюсь с этой ошибкой при переходе на какую-то страницу из закладок, или по ссылке на сайте.
Как исправить ошибку 404 «Страница не найдена»?
Решений очень мало. Так как проблема не на вашей стороне, а на стороне сервера (сайта). И скорее всего, вряд ли вы уже сможете получить доступ к этой странице. Но несколько решений, которые могут исправить эту ошибку, все таки есть.
- Первым делом обновите страничку в браузере. Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.
- Проверьте адрес в адресной строке. Может вы туда случайно что-то дописали.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
- Скопируйте ссылку из адресной строки браузера, и попытайтесь найти ее через поисковую систему Яндекс, или Google.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
- Вернитесь на главную страницу сайта, и попробуйте найти необходимую страницу через меню на сайте, или через поиск.
- Попробуйте открыть данный URL (адрес) в другом браузере, или с другого устройства. Если в другом браузере все отлично откроется, вы не увидите ошибки «Страница не найдена», то очистите кэш своего браузера. Для примера: как это сделать в браузере Opera.
- Если весь сайт недоступен (даже главная страница) и в браузере появляться ошибка Not Found (или другая с кодом 404), а с другого устройства (через другое подключение к интернету) все открывается, то скорее всего ваш IP-адрес по какой-то причине заблокирован на сервере. Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
- Редко, но может быть проблема с DNS. В таком случае, можно попробовать прописать DNS от Google.
- Если вам очень нужно получить доступ к странице с информацией, на которой появляется ошибка «Нет такой страницы» (или что-то в этом роде), то вы можете написать администрации сайта и объяснить проблему. Возможно, они подскажут вам новый адрес.
Если вы знаете другие способы, которыми можно исправить ошибку 404, то поделитесь своим решением в комментариях под этой статьей. Можете описать свою проблему и задать вопрос.
Подводя итоги: эта ошибка в большинстве случаев возникает из-за проблем на самом сайте. Нам нужно только смерится, и найти необходимую информацию на другом сайте. Это не большая проблема в наше время.
Пользователь — человек привередливый во многих отношениях. В том числе, привередливый к поиску нужной ему информации. Интернет открывает для нас множество дверей, за которыми скрывается массив данных, необходимых услуг и прочее. Любое слово, изображение, неверно расположенная кнопочки может спугнуть его. Что уж говорить о странице ошибки 404. Даже самый пытливый ум стремиться как можно скорее закрыть эту страницу и перейти к другому сайту. Почему? Потому что сложно и ресурсозатратно… И что остается владельцу сайта? Как красиво преподнести ошибку, чтобы у пользователя осталось только приятное впечатление и желание подробнее ознакомиться с вашим ресурсом?
Коротко напомню о том, что такое ошибка 404 и с чем её едят
404 Page Not Found (она же – ошибка 404 или «страница не найдена») – это код состояния, в котором пребывает HTTP. Для самых любопытных: первая цифра кода “4” – обозначение неточности со стороны пользователя, а именно неверно введенный URL или попытка открыть уже/ещё несуществующую страницу; код “04” – тот самый “Not Found”, а именно вполне конкретная ошибка.
Почему данная страница “неожиданно” появляется перед пользователем?
- Сайт удален и больше не работает. В этом случае вам, как владельцу, переживать не о чем, если только у вас не появился новый сайт, до которого пользователь ещё не дошёл;
- Сайт находится в разработке. Тут необходимо красиво подойти к “диалогу” с пользователем и уведомить его о том, что в скором времени он может вернуться. Главное, сделать это так, чтобы ему захотелось это сделать;
- Проблема в написании ссылки;
- URL страницы изменился.
Рассмотрим 404 ошибку глазами обычного посетителя
Первый вопрос, который приходит на ум, когда всплывает неопознанная ошибка: «Что мне со всем этим дальше делать?». Если решения на горизонте не видно, проще всего попрощаться со страницей и открыть другую. Но! Это лишь в том случае, если не будет чего-то интересного, что смогло бы меня удержать. Вполне очевидное решение — сделать эту страницу интересной и не вызывающей отторжения.
“Авторская” страница ошибки 404 должна выполнять всего несколько функций:
- иметь красивый вид, не отпугивать внимание и заинтересовывать;
- отвечать на тот самый вопрос “И что же мне делать дальше?”;
- включать в себя работу SEO.
«Чек-лист» дружелюбной ошибки
Приведем что-то вроде «Чек-листа» для создания дружелюбной страницы, сообщающей пользователю о том, что «что-то пошло не так»:
- Будьте открытыми и готовыми помочь пользователю справиться с ошибкой, с которой он столкнулся не по своей вине.
- Не нужно заумничать и вдаваться в техническое объяснение ошибки. Как минимум, это совершенно непонятно «непосвященном», максимум – раздражает непонятностью. Не обязательным становится даже употребление цифр “404”, главное просто и доступно объяснить, по какой причине пользователь мог оказаться “здесь” и “сейчас”.
- Объясните, что нужно сделать. Например, проверить адрес ссылки.
- Не забывайте про стиль вашего сайта. Так у пользователя заранее будет сформировано доверительное отношение к странице, потому что стиль “ошибки” будет знаком.
- Принимая всё вышеперечисленное, не нужно пичкать страницу большим количеством текста, ссылками, изображениями. Это страница ошибки, страница, которая “не найдена”, но никак не одна из нормальных страниц сайта.
- Будьте изобретательными и позитивными. Самый лучший способ удержать пользователя на страницах своего сайта — привлечь его внимание. Лучше всего с этим справляется забавное, иногда каламбурное, оформление.
- Всегда выручает строка поиска, которая:
А.удержит пользователя;
Б.поможет ему всё-таки отыскать то, что он искал.
- Не забывайте про SEO. Максимально важно сократить, а в лучшем случае — вовсе исключить появление некорректных URL, приводящих к ошибке 404
- И вашим, и нашим. Дайте пользователю возможность сообщить о трудностях, с которыми ему пришлось столкнуться. Например, предложите ему нажать перейти на главную страницу по этой кнопке, тем самым сообщив об ошибке.
На примерах
Приведу примеры самых приятных ошибок, которые приходилось встречать.
Первая проблема. Миниатюра
Оказалось, что с недавних пор (где-то с февраля-марта 2020) Яндекс сильно ужесточил политику в отношении использования Турбо страниц, но вроде нигде об этом прям не писал. Теперь контент на Турбо версиях должен в точности совпадать с контентом на основных страницах сайта.
Первое, что нужно проверить – миниатюру. В оригинале если она есть, то и в Турбо должна быть. И наоборот. У нас было так – мы на юр.сайтах не используем картинки, миниатюру делаем, но не отображаем на странице, так как она не несет никакой ценности, мы ее просто скрываем, но в коде она есть, чтобы в сайдбаре ссылки на статьи красиво смотрелись. RSS для турбо берет код и картинку оттуда не скрыть. Но на Турбо миниатюру можно просто не выводить.
С турбо мы работаем через плагин WP от Флектора, там есть галочка в настройках (на скриншоте). Ее убрали, подождали и тыкнули на кнопку в вебмастере «Проверить». Через пару дней ошибка ушла.
По каждой ошибке я отписывал в Тех.поддержку Яндекса в разделе Турбо, вот что мне прислали в ответ на эту первую критичную ошибку по миниатюре:
Ошибки, связанные с другими программами и вредоносным ПО
В пользу виновности в вылетах Yandex Browser других приложений говорит следующее:
- Перебои стали возникать после установки на устройство какой-либо новой программы (конфликт).
- На браузер или его дополнения «ругается» антивирус.
- Вылеты случаются только во время работы определенных программ. Чаще других источниками неполадки бывают клиенты VPN, «энергосберегайки» (иногда входящие в состав комплексных средств оптимизации системы), различное антивирусное и другое защитное ПО.
Заражение смартфона вирусами обычно проявляется следующими симптомами:
- Сбои возникают не только в Яндекс-обозревателе, но и в других приложениях — они зависают, не открываются и т. д.
- На экране сама по себе выскакивает реклама, не имеющая очевидной связи с какой-либо программой.
- Некие ненужные вам приложения устанавливаются и запускаются сами по себе.
- Телефон совершает вызовы, рассылает СМС, включает Wi-Fi и т. д. без вашего ведома и участия.
- Перестали работать отдельные системные функции.
Полный список признаков, указывающих на присутствие «иных форм жизни» на Андроид-устройствах, приведен в этой статье.
Чтобы проверить версию влияния ПО, первым делом завершите работу всех программ, вызывающих подозрение. Особое внимание уделите тем, которые упомянуты как наиболее частые виновники.
На скриншоте ниже — пример такой утилиты-оптимизатора. Она автоматически закрывает приложения, если «думает», что они не используются.
К счастью, в подобных случаях проблема решается просто — нужно лишь добавить Яндекс.Браузер в список исключений утилиты. Но если это не помогло или «подозреваемая» не имеет такой функции, ее придется временно деинсталлировать.
Кстати, некоторые приложения, особенно предназначенные для защиты и оптимизации системы, нельзя просто так ни закрыть, ни удалить, поскольку они имеют права администраторов устройства. Чтобы лишить их административных полномочий, запустите утилиту настроек Android и войдите в раздел «Безопасность».
Снимите флажки напротив этих приложений.
Теперь вы сможете их удалить. Что делать, если приложение не удаляется, читайте здесь.
При подозрении на заражение просканируйте девайс любым мобильным антивирусом и удалите источник проблем, если он будет выявлен. О способах очистки Android от вредоносных программ рассказано в статье, где перечислены признаки заражения.
Вторая проблема. Шапка сайта
Уже на другом сайте. Видимо, там реально был косяк с точки зрения верстки. Еще в пору былой прыткой юности я сам сделал дизайн в psd и отдал версталам. Там в шапке был один нюанс, типа тени от небольших блоков в шапке, которые выходят за основную ширину (в общем, бред), и скорее всего поэтому картинку в шапку вставили как-то кривовато.
Написал в ТП. Говорят, на сайте картинка в шапке есть, а на турбо нет (ну бред же
( 1 оценка, среднее 5 из 5 )
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:
- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:
- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.
Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.

Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:
В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.

Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.
В предыдущем материале вы узнали, как вместе с JavaScript-событием можно отправлять дополнительные параметры визита в Яндекс.Метрику. В этой статье речь пойдет об отслеживании 404 ошибок с помощью события и параметров визита с использованием Google Tag Manager и без него.
О 404 ошибках
В моем блоге есть несколько публикаций на данную тему.
- Отслеживание 404 ошибок в Universal Analytics
- Отслеживание 404 ошибок в Universal Analytics с помощью Google Tag Manager
- Отслеживание 404 ошибок в Google Analytics 4
Я рекомендую прочитать их всех перед тем, как вы начнете настройку 404 ошибок для Яндекс.Метрики, поскольку основные принципы отслеживания заложены именно там.
Когда пользователь переходит на сайт по неверной ссылке или на несуществующую страницу, он может увидеть сообщение о 404 ошибке. Решив, что ваш сайт не работает, он может быстро покинуть его, не совершив никаких полезных для вас действий.
Пример страницы с 404 ошибкой
Существует множество причин появления 404 ошибок:
- был введен неверный URL-адрес;
- битая ссылка (перестала работать);
- адрес страницы был изменен (в этом случае поможет 301 редирект, который указывает роботам ПС, что страница перемещена по новому адресу, а старый адрес следует считать устаревшим);
- контент запрашиваемой страницы по какой-либо причине может быть скрыт от пользователей, а перенаправление идет на 404 страницу;
- страница была удалена или прекращено существование всего сайта;
- целенаправленная DDoS-атака/взлом с целью дестабилизации.
Примечание: встречаются различные сообщения 404 — 404 ошибка, 404 Not Found, 404 Error, HTTP 404 Not Found, Страница не найдена, The page cannot be found, The requested URL was not found on this server и т.д.
Благодаря приведенной ниже настройке, вы сможете отслеживать 404 ошибки для своего сайта вместе с адресами несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они попадают на эти страницы (с какого источника).
Для отслеживания 404 ошибок в Яндекс.Метрике вы можете пойти одним из трех представленных путей:
- использовать стандартный отчет по страницам в интерфейсе Яндекс.Метрики;
- использовать JavaScript-событие и параметры визита (все настройки выполняются напрямую);
- использовать JavaScript-событие и параметры визита (все настройки выполняются через Google Tag Manager).
Давайте рассмотрим каждый вариант подробнее.
№1. Отслеживание 404 ошибок с помощью стандартного отчета
Если на вашем сайте есть отдельная страница с 404 ошибкой, на которую попадают пользователи, и в ее заголовке присутствует специальное обозначение, которое отличает ее ото всех других страниц вашего сайта, вы можете отслеживать такие переходы с помощью стандартного отчета Яндекс.Метрики. Например, на моем сайте в заголовке страницы (title) на странице с 404 ошибкой написано Страница не найдена:
Заголовок страницы с 404 ошибкой — Страница не найдена
Отчет в Яндекс.Метрике находится в разделе Отчеты — Содержание — Заголовки страниц:
Отчеты — Содержание — Заголовки страниц
Открыв его, сразу же добавьте в отчет через Группировки параметры Заголовок страницы, Адрес страницы и Реферер:
Группировки — Заголовок страницы, Адрес страницы и Реферер
Реферер содержит URL источника запроса. Например, если пользователь перейдет с одной страницы на другую, реферер будет содержать адрес его первой страницы посещения. Заголовок страницы берется из элемента title, а Адрес страницы отображает текущий URL-страницы.
Сверху над таблицей выберите линейный список и в поле поиска введите заголовок страницы 404 ошибки, чтобы отфильтровать данные:
Страница 404 в отчете Яндекс.Метрики
Таким образом, в отчете останутся только те страницы, которые имеют 404 ошибку. Поскольку дополнительно вы добавили параметры Адрес страницы и Реферер, то вы можете проанализировать адреса несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они переходят на эти страницы.
Если вам неудобно анализировать данные в самой Яндекс.Метрике, вы можете выгрузить эти данные к себе на компьютер с помощью экспорта в форматы .xlsx или .csv:
Выгрузка данных из Яндекс.Метрики
А затем открыть эту таблицу в Excel, чтобы легко привести статистику в нужный вид, увидеть список несуществующих URL за выбранный диапазон дат и отфильтровать/подсветить какие-то значения:
Пример страниц с 404 ошибкой в Microsoft Excel
Это самый простой способ отслеживания 404 ошибок в Яндекс.Метрике с помощью встроенного отчета, без использования диспетчера тегов Google, JavaScript-события, параметров визитов и дополнительных конструкций/кодов, когда на вашем сайте есть отдельная страница 404.
№2. Отслеживание 404 ошибок напрямую (JavaScript-событие + параметры визитов)
Если ваш код счетчика Яндекс.Метрики и все настройки выполняются напрямую (без использования Google Tag Manager и других систем управления тегами), тогда вам необходимо выполнить следующее:
— перейдите в раздел Цели и создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте код цели для сайта. Чуть ниже мы модифицируем эту конструкцию.
На следующем этапе вам может понадобиться помощь разработчика, который добавит нижеприведенный скрипт в исходный код шаблона вашей 404-страницы. Как правило, в большинстве CMS-движков присутствует отдельный шаблон страницы 404. Например, в моем блоге (сделан на WordPress) на хостинге лежит файл 404.php:
Шаблон отдельный страницы 404.php (WordPress)
Открыв его, я увижу исходный код страницы:
Исходный код файла 404.php
Именно сюда вам или вашему программисту необходимо будет добавить такой код:
|
<script type=«text/javascript»> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404); </script> |
, где:
- var ref = document.referrer — переменная ref, которой присваивается URI страницы, с которой был совершен переход на текущую 404 страницу;
- var url = document.location.href — переменная url, которой присваивается значение всего URL-адреса текущей страницы из браузера пользователя;
- var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}} — создается JavaScript-объект, в котором с помощью иерархической структуры передается два параметра визита — URL-адрес со значением, извлеченным из переменной url, и Реферер со значением, извлеченным из переменной ref.
- ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404) — конструкция JavaScript-события с дополнительным аргументом params404, а XXXXXXXX — идентификатор вашего счетчика Яндекс.Метрики.
Этот код вставьте в шаблон вашей 404 страницы и сохраните изменения. После этого, при посещении несуществующей страницы в Яндекс.Метрику будет отправляться информация о событии 404error и дополнительных параметрах визита — URL-адресах таких страниц и их источниках (реферере).
Проверить корректность передачи данных можно несколькими способами:
- добавить к URL-адресу с 404 ошибкой параметр _ym_debug со значением 1. Например, https://osipenkov.ru/takoj-stranicy-net/?_ym_debug=1
Далее необходимо вызвать консоль разработчика и перейти на вкладку Console. Вы должны увидеть строчку с PageView. Counter XXXXXXXX. Это первый хит на странице, свидетельствующий о просмотре страницы. Совершив отслеживаемое событие, вы увидите другую строчку с методом Reach goal. Если у вас есть возможность перейти на несуществующий URL-адрес с другого источника, тогда и параметру визита Реферер присвоится значение.
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита
В моем примере я совершил переход с сайта http://techniqa.ru/ на страницу https://osipenkov.ru/takoj-stranicy-net/, которой на моем сайте нет. Поэтому зарегистрировалось событие 404 и вместе с ним передалось два параметра визита.
- использовать готовое расширение для браузера. Например, Yandex Metrica Debugger или Яндекс.Метрика Инспектор.
Активировав одно из них, вы можете открыть консоль разработчика, перейти на вкладку с данным расширением и совершить на сайте настроенное событие. Оно также должно отобразится в списке событий с параметром визита:
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита (Yandex.Metrica Inspector)
Если вы не видите ваше событие и переданные параметры визита, то, скорее всего, у вас проблема другого рода — ошибка Uncaught ReferenceError: ym is not defined.
Uncaught ReferenceError: ym is not defined
У Ивана Иванова, автора блога prometriki.ru, есть хорошая статья на эту тему. В ней он описывает причину возникновения такой ошибки и способ ее решения. Если кратко, то ошибка ym is not defined чаще всего возникает тогда, когда отправка данных о достижении цели методом reachGoal выполняется до того, как счетчик Яндекс Метрики был инициализирован (доступен) на странице. Используя код Иванова с интервальной проверкой, вы точно будете уверены в том, что счетчик Яндекс.Метрики будет загружен раньше остальных, а затем отправится JavaScript-событие с необходимыми параметрами.
Для своего сайта и примера я его чуть изменил:
|
<script> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; (function () { var ee = setInterval(function () { if (typeof window.ym != ‘undefined’) { ym(33437348,‘reachGoal’,‘404error’, params404); clearInterval(ee); } else { console.log(‘Метрика не инициализирована’); } }, 500); // 0,5 секунды ждать, изменить на свое значение, 1 сек = 1000 })(); </script> |
Общее количество достигнутых целей по 404 ошибке можно посмотреть в отчете Конверсии:
Отчет «Конверсии»
Адреса 404-х страниц и их рефереров через некоторое время отобразятся в отчете Параметры визитов (Отчет — Содержание — Параметры визитов):
Отслеживание 404 ошибок в Яндекс.Метрике
Из отчета может быть удалена часть данных, поскольку детализация до уровня отдельных визитов и посетителей в Яндекс.Метрике отключена для исключения рисков деанонимизации пользователей. Показываются только строки с информацией не менее чем по 10 посетителям. Об этом свидетельствует соответствующая надпись над отчетом:
Чувствительные данные
Иногда на количество данных (их увеличению) в отчете Параметры визитов можно повлиять с помощью выключения метрики Роботность над отчетом:
Метрика «Роботность» (выкл.)
В официальном блоге Яндекса показан вариант создание JavaScript-объекта чуть другой вложенности:
|
<script type=«text/javascript»> var ref = document.referrer; //записываем в переменную ref значение реферера siteurl = document.location.href; //записываем в переменную siteurl адрес просмотренной страницы visitParams = {‘NotFoundURL’: {[siteurl]:{Реферер:ref}} }; //записываем в переменную visitParams иерархию с параметрами ym(7777777, ‘reachGoal’, ‘404error’, visitParams); //достигаем цель на посещение страницы 404 и передаем в параметрах визитов URL-адрес 404 cтраницы и её реферер. </script> |
В таком случае будет передаваться иерархическую структура параметров визитов вида NotFoundURL: адрес сайта: Реферер: адрес реферера
№3. Отслеживание 404 ошибок с помощью Google Tag Manager (JavaScript-событие + параметры визитов)
Если в своей работе вы используете диспетчер тегов Google, Яндекс.Метрика установлена через него, и вы также отслеживаете все события Яндекс.Метрики с помощью GTM и соответствующих тегов, тогда этот вариант для вас.
Первая часть настройки ничем не отличается от способа, описанного выше. Для начала создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте полученный код цели для сайта. Эту конструкцию мы будем использовать дальше в настройке.
Этот способ очень похож на первый вариант, где мы фильтровали данные по заголовку страницы в самом отчете Яндекс.Метрики. Отличие заключается в том, что вы сами с помощью Google Tag Manager можете определить название (title) страницы, а затем создать переменную JavaScript, триггер и тег, чтобы передавать в Яндекс.Метрику отдельные события с 404 ошибкой.
Заголовок страницы можно извлечь с помощью пользовательской переменной Переменная JavaScript и значением document.title:
Переменная JavaScript — document.title
Свойство document.title получает или задает текущий заголовок документа. Вы можете протестировать эту конструкцию, перейдя на любой сайт, любую вкладку и открыв консоль разработчика. Введите туда document.title и нажмите Enter:
Вызов document.title в консоли разработчика
Теперь необходимо создать триггер, который бы активировался не на всех страницах, а когда заголовок страницы содержит Страница не найдена. Создайте такой триггер типа Просмотр страницы с дополнительным условием активации — document.title содержит Страница не найдена:
Триггер активации 404 ошибки
Задайте название триггеру и сохраните его.
Осталось только создать тег. Выберите Пользовательский HTML, в которой добавьте следующую конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В Google Tag Manager это будет выглядеть так:
Тег «Пользовательский HTML» с кодом JavaScript-события
Поскольку в диспетчере тегов Google уже есть встроенные переменные, позволяющие извлекать те данные, которые нам нужны для отслеживания, мы не используем несколько строчек кода из предыдущего варианта, а просто вставляем в соответствующие места переменную {{Page URL}} и {{Referrer}}. Конструкцию, которую мы добавляли в шаблон 404 страницы в предыдущем варианте, также добавлять не нужно. Все настройки производятся через интерфейс GTM, что очень сильно упрощает отслеживание.
На всякий случай я рекомендую в расширенных настройках тега задать Последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте Триггер 404 ошибка, созданный на предыдущем шаге.
Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
Сохраните тег. Проверить корректность настройки можно через те же инструменты отладки, что были описаны выше. Режим предварительного просмотра GTM тоже можно использовать. С его помощью вы увидите регистрируемое событие Container Loaded и активированный тег с заданным условием, триггером которого является просмотра страницы с дополнительным условием срабатывания — document.title содержит Страница не найдена:
Режим отладки GTM
Однако вы не увидите корректные данные по настроенным параметрам визита, поскольку для отправки JavaScript-события в Яндекс.Метрику используется HTML-тег. Некоторые из вас, более продвинутые пользователи Google Tag Manager, знают, что есть специальные команды, которые можно использовать в консоли разработчика для просмотра данных, отображаемых в отладке. Например, вы можете посмотреть какие передались значения с нашим тегом Яндекс.Метрика — 404 ошибка с помощью таких команд:
|
google_tag_manager[«GTM-KHV57NC»].macro(20) google_tag_manager[«GTM-KHV57NC»].macro(21) |
Введя их в консоль разработчика, вы увидите какие значения были присвоены вашим параметрам визита:
Команды для консоли разработчика
Для тех, кто не так хорошо разбирается в диспетчере тегов Google, используйте расширение Яндекс.Метрика Инспектор или конструкцию с _ym_debug=1
№3.1. Отслеживание 404 ошибок с помощью Google Tag Manager (dataLayer + JavaScript-событие + параметры визитов)
Этот способ — еще одна вариация отслеживания 404 ошибок. В предыдущем варианте предполагается, что у вас есть отдельная страница, заголовок которой отличается от всех других и имеет отличительную особенность, которую вы можете использовать в качестве дополнительного условия активации триггера, как это было в моем примере — document.title содержит Страница не найдена.
Однако не всегда есть возможность отфильтровать страницу по заголовку, содержащему 404. Либо же на сайте вообще нет отдельной страницы/шаблона для Page Not Found. Тогда вам необходимо использовать этот способ и привлекать к решению этой задачи разработчика.
Когда посетитель переходит на несуществующую страницу, попросите разработчика передать это событие на уровень данных, сформировав dataLayer. Для этого напишите ему техническое задание примерно такого содержания:
Просьба сформировать уровень данных на странице 404, когда пользователь переходит на нее. Пример кода:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’ : ‘404_error’
});
После того, как программист это сделает, вы можете перейти в режим отладки GTM и ввести URL-адрес любой страницы с 404 ошибкой. Вы должны увидеть на шкале событий event с вашим названием:
Событие 404_error на шкале событий
Если оно отображается, значит разработчик сделал все правильно по вашему ТЗ. Если нет, попросите его перепроверить настройки. После этого вы можете создать триггер специального события с названием события 404_error (как было указано в вашем техническом задании и отображается в режиме предварительного просмотра).
Триггер специального события
Все, что вам остается сделать, это создать точно такой же тег типа Пользовательский HTML как в способе №2 и добавить аналогичную конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В расширенных настройках тега также задайте последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте триггер специального события, созданный на предыдущем шаге. Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
На этом настройка отслеживания 404 ошибок с помощью Google Tag Manager завершена.
Благодаря отслеживанию 404 ошибок в Яндекс.Метрике с помощью JavaScript-события и параметров визита вы можете больше узнать о том, как посетители взаимодействуют с вашим сайтом, отследить резкое изменение трафика несуществующих страниц, оперативно проанализировать причину возникновения таких переходов и быстро внести правки с целью улучшения ситуации.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.