Всем доброго времени суток! Совсем недавно столкнулся с ошибкой 404 именно в поисковике «Яндекс». Как понимаю многих тяготит данная проблема, поэтому я решил написать более подробную статью по данной теме. Начнем с того, что ошибка 404 может возникнуть и появится не только в поисковике.
Также она не зависит от установленной операционной системы: Windows XP, 7, 8.1, 10 или даже Android и iOS. На других сайтах может быть также надпись: «Not Found», «Страницы не существует» или «Нет такой страницы». Как вы уже поняли данная ошибка может возникнуть на любом сайте и странице.
Содержание
- Причины появления ошибки 404
- Как убрать ошибку
- Задать вопрос автору статьи
Чаще всего такая ошибка возникает, если при запросе к серверу он не может найти такую страницу. Например, вам скинули какую-то ссылку, вы на неё пытаетесь зайти, но зайти не можете и вылезает подобное сообщение – именно потому, что данной страницы просто нет. Чаще всего это происходит, когда ссылку нечаянно меняют при отправке добавляя в неё некоторые символы.
Давайте расскажу на примере. Вот у нас есть ссылка:
https://wifigid.ru/besprovodnye-tehnologii/wi-fi
Если скопировать эту ссылку или вставить куда-то, то вы без проблем попадете на установленную страницу. Но если в строку ссылки добавить какой-нибудь символ или удалить что-то, то вы увидите вот такое окошко.
Как видите я добавил в конец ссылки два символа и теперь страница не открывается. Как видите у нас нет надписи 404 ошибки, но сам смысл и посыл подобного предупреждения – одинаковый. На других сайтах данные статьи могут иметь разный дизайн.
В первую очередь нужно проверить правильность ссылки, потому что чаще всего люди отправляя адрес страницы могут нечаянно его изменить. Очень часто бывает, когда администраторы сайтов уделают или переносят страницы в другое место. Поэтому тут вашей вины нет, как вариант можно поискать на сайте в строке поиска нужную страницу по данному запросу или теме.
Как убрать ошибку
На самом деле точно решить данную проблему нельзя, так как проблема не у вас. Если вам ссылку скинул друг или знакомый, то попросите его продублировать её. Возможно, при отправке он как я и говорил ранее, нечаянно прописал лишний символ или поставил пробел.
Второй вариант — это ещё раз попробовать прогрузить этот сайт. Найдите кнопку перезагрузки страницы и нажмите её (имеет значок закругленной стрелочки).
Очень часто пользователь сам дописывает некоторые символы – посмотрите в ссылку и удалите лишнее, если найдете. Есть ещё один действенный способ найти нужный адрес вот по такой битой ссылке. Откройте любой поисковик «Яндекс» или «Google» и вставьте данный адрес в поиск.
Я в качестве эксперимента вставил ту самую битую ссылку, куда я добавил в конец два символа и Яндекс мне быстро нашел нужный адрес. Далее просто переходим на страницу. Второй вариант — это перейти на главную страницу сайта. После этого нужно найти поисковую строчку и вписать туда название темы, которую вы искали.
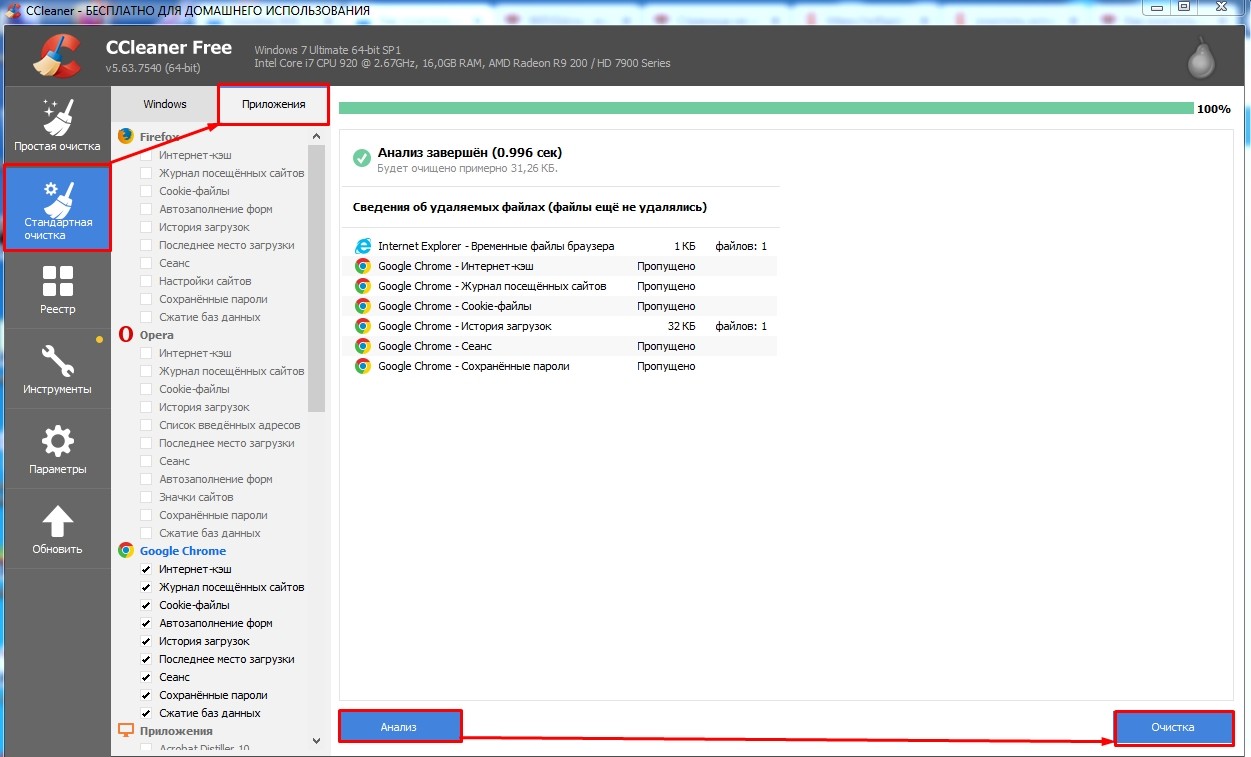
Попробуйте открыть ссылку в другом браузере: Google Chrome, Yandex, Opera и т.д. Если у вас получится открыть данную страницу, то вам нужно очистить кэш вашего браузера. Это можно сделать через «Историю браузера» в настройках. Или сделать с помощью программы CCleaner. Запускаем приложением заходим: «Стандартная очистка» – «Приложения». Установите галочки только возле своего браузера (для этого достаточно нажать на иконку). После этого нажимаем «Анализ» и «Очистка».
Если вы не можете зайти даже на главную страницу, то возможно на сервере ведутся какие-то технические работы и он пока не доступен. Поэтому можно попробовать зайти на него через какое-то время. Иногда бывает, что страница удалена с сайта самим администратором – поэтому поводу можно узнать у них, отправив свой вопрос на почту.
Бывают случаи, когда проблема появляется из-за кривых DNS адресов, которые используется у вашего провайдера. Но можно прописать их вручную.
- Нажмите одновременно на клавиши и R.
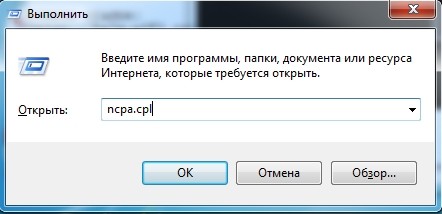
- Прописываем: «ncpa.cpl».
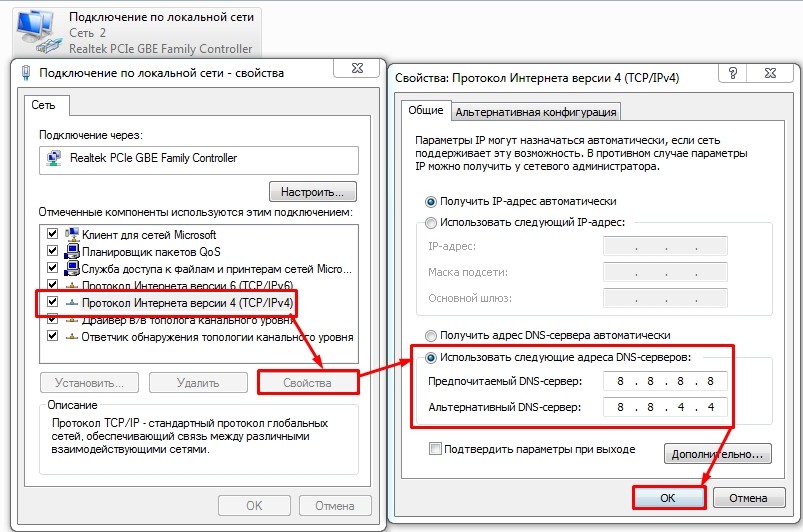
- Выберите именно то подключение, через которое у вас идет интернет. Нажимаем правой кнопкой по нему и заходим в «Свойства». После этого выберите четвертый протокол и зайдите в его свойство. Укажите DNS адреса (8.8.8.8 и 8.8.4.4) как на картинке ниже. В конце два раза нажмите «ОК».
Если вам ничего не помогло, то напишите об этом в комментариях и опишите именно свой случай. Также вы можете писать свои решения там же. Помните – вы всегда можете обратиться ко мне или любому из наших специалистов там же в комментариях.
В предыдущем материале вы узнали, как вместе с JavaScript-событием можно отправлять дополнительные параметры визита в Яндекс.Метрику. В этой статье речь пойдет об отслеживании 404 ошибок с помощью события и параметров визита с использованием Google Tag Manager и без него.
О 404 ошибках
В моем блоге есть несколько публикаций на данную тему.
- Отслеживание 404 ошибок в Universal Analytics
- Отслеживание 404 ошибок в Universal Analytics с помощью Google Tag Manager
- Отслеживание 404 ошибок в Google Analytics 4
Я рекомендую прочитать их всех перед тем, как вы начнете настройку 404 ошибок для Яндекс.Метрики, поскольку основные принципы отслеживания заложены именно там.
Когда пользователь переходит на сайт по неверной ссылке или на несуществующую страницу, он может увидеть сообщение о 404 ошибке. Решив, что ваш сайт не работает, он может быстро покинуть его, не совершив никаких полезных для вас действий.
Пример страницы с 404 ошибкой
Существует множество причин появления 404 ошибок:
- был введен неверный URL-адрес;
- битая ссылка (перестала работать);
- адрес страницы был изменен (в этом случае поможет 301 редирект, который указывает роботам ПС, что страница перемещена по новому адресу, а старый адрес следует считать устаревшим);
- контент запрашиваемой страницы по какой-либо причине может быть скрыт от пользователей, а перенаправление идет на 404 страницу;
- страница была удалена или прекращено существование всего сайта;
- целенаправленная DDoS-атака/взлом с целью дестабилизации.
Примечание: встречаются различные сообщения 404 — 404 ошибка, 404 Not Found, 404 Error, HTTP 404 Not Found, Страница не найдена, The page cannot be found, The requested URL was not found on this server и т.д.
Благодаря приведенной ниже настройке, вы сможете отслеживать 404 ошибки для своего сайта вместе с адресами несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они попадают на эти страницы (с какого источника).
Для отслеживания 404 ошибок в Яндекс.Метрике вы можете пойти одним из трех представленных путей:
- использовать стандартный отчет по страницам в интерфейсе Яндекс.Метрики;
- использовать JavaScript-событие и параметры визита (все настройки выполняются напрямую);
- использовать JavaScript-событие и параметры визита (все настройки выполняются через Google Tag Manager).
Давайте рассмотрим каждый вариант подробнее.
№1. Отслеживание 404 ошибок с помощью стандартного отчета
Если на вашем сайте есть отдельная страница с 404 ошибкой, на которую попадают пользователи, и в ее заголовке присутствует специальное обозначение, которое отличает ее ото всех других страниц вашего сайта, вы можете отслеживать такие переходы с помощью стандартного отчета Яндекс.Метрики. Например, на моем сайте в заголовке страницы (title) на странице с 404 ошибкой написано Страница не найдена:
Заголовок страницы с 404 ошибкой — Страница не найдена
Отчет в Яндекс.Метрике находится в разделе Отчеты — Содержание — Заголовки страниц:
Отчеты — Содержание — Заголовки страниц
Открыв его, сразу же добавьте в отчет через Группировки параметры Заголовок страницы, Адрес страницы и Реферер:
Группировки — Заголовок страницы, Адрес страницы и Реферер
Реферер содержит URL источника запроса. Например, если пользователь перейдет с одной страницы на другую, реферер будет содержать адрес его первой страницы посещения. Заголовок страницы берется из элемента title, а Адрес страницы отображает текущий URL-страницы.
Сверху над таблицей выберите линейный список и в поле поиска введите заголовок страницы 404 ошибки, чтобы отфильтровать данные:
Страница 404 в отчете Яндекс.Метрики
Таким образом, в отчете останутся только те страницы, которые имеют 404 ошибку. Поскольку дополнительно вы добавили параметры Адрес страницы и Реферер, то вы можете проанализировать адреса несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они переходят на эти страницы.
Если вам неудобно анализировать данные в самой Яндекс.Метрике, вы можете выгрузить эти данные к себе на компьютер с помощью экспорта в форматы .xlsx или .csv:
Выгрузка данных из Яндекс.Метрики
А затем открыть эту таблицу в Excel, чтобы легко привести статистику в нужный вид, увидеть список несуществующих URL за выбранный диапазон дат и отфильтровать/подсветить какие-то значения:
Пример страниц с 404 ошибкой в Microsoft Excel
Это самый простой способ отслеживания 404 ошибок в Яндекс.Метрике с помощью встроенного отчета, без использования диспетчера тегов Google, JavaScript-события, параметров визитов и дополнительных конструкций/кодов, когда на вашем сайте есть отдельная страница 404.
№2. Отслеживание 404 ошибок напрямую (JavaScript-событие + параметры визитов)
Если ваш код счетчика Яндекс.Метрики и все настройки выполняются напрямую (без использования Google Tag Manager и других систем управления тегами), тогда вам необходимо выполнить следующее:
— перейдите в раздел Цели и создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте код цели для сайта. Чуть ниже мы модифицируем эту конструкцию.
На следующем этапе вам может понадобиться помощь разработчика, который добавит нижеприведенный скрипт в исходный код шаблона вашей 404-страницы. Как правило, в большинстве CMS-движков присутствует отдельный шаблон страницы 404. Например, в моем блоге (сделан на WordPress) на хостинге лежит файл 404.php:
Шаблон отдельный страницы 404.php (WordPress)
Открыв его, я увижу исходный код страницы:
Исходный код файла 404.php
Именно сюда вам или вашему программисту необходимо будет добавить такой код:
|
<script type=«text/javascript»> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404); </script> |
, где:
- var ref = document.referrer — переменная ref, которой присваивается URI страницы, с которой был совершен переход на текущую 404 страницу;
- var url = document.location.href — переменная url, которой присваивается значение всего URL-адреса текущей страницы из браузера пользователя;
- var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}} — создается JavaScript-объект, в котором с помощью иерархической структуры передается два параметра визита — URL-адрес со значением, извлеченным из переменной url, и Реферер со значением, извлеченным из переменной ref.
- ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404) — конструкция JavaScript-события с дополнительным аргументом params404, а XXXXXXXX — идентификатор вашего счетчика Яндекс.Метрики.
Этот код вставьте в шаблон вашей 404 страницы и сохраните изменения. После этого, при посещении несуществующей страницы в Яндекс.Метрику будет отправляться информация о событии 404error и дополнительных параметрах визита — URL-адресах таких страниц и их источниках (реферере).
Проверить корректность передачи данных можно несколькими способами:
- добавить к URL-адресу с 404 ошибкой параметр _ym_debug со значением 1. Например, https://osipenkov.ru/takoj-stranicy-net/?_ym_debug=1
Далее необходимо вызвать консоль разработчика и перейти на вкладку Console. Вы должны увидеть строчку с PageView. Counter XXXXXXXX. Это первый хит на странице, свидетельствующий о просмотре страницы. Совершив отслеживаемое событие, вы увидите другую строчку с методом Reach goal. Если у вас есть возможность перейти на несуществующий URL-адрес с другого источника, тогда и параметру визита Реферер присвоится значение.
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита
В моем примере я совершил переход с сайта http://techniqa.ru/ на страницу https://osipenkov.ru/takoj-stranicy-net/, которой на моем сайте нет. Поэтому зарегистрировалось событие 404 и вместе с ним передалось два параметра визита.
- использовать готовое расширение для браузера. Например, Yandex Metrica Debugger или Яндекс.Метрика Инспектор.
Активировав одно из них, вы можете открыть консоль разработчика, перейти на вкладку с данным расширением и совершить на сайте настроенное событие. Оно также должно отобразится в списке событий с параметром визита:
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита (Yandex.Metrica Inspector)
Если вы не видите ваше событие и переданные параметры визита, то, скорее всего, у вас проблема другого рода — ошибка Uncaught ReferenceError: ym is not defined.
Uncaught ReferenceError: ym is not defined
У Ивана Иванова, автора блога prometriki.ru, есть хорошая статья на эту тему. В ней он описывает причину возникновения такой ошибки и способ ее решения. Если кратко, то ошибка ym is not defined чаще всего возникает тогда, когда отправка данных о достижении цели методом reachGoal выполняется до того, как счетчик Яндекс Метрики был инициализирован (доступен) на странице. Используя код Иванова с интервальной проверкой, вы точно будете уверены в том, что счетчик Яндекс.Метрики будет загружен раньше остальных, а затем отправится JavaScript-событие с необходимыми параметрами.
Для своего сайта и примера я его чуть изменил:
|
<script> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; (function () { var ee = setInterval(function () { if (typeof window.ym != ‘undefined’) { ym(33437348,‘reachGoal’,‘404error’, params404); clearInterval(ee); } else { console.log(‘Метрика не инициализирована’); } }, 500); // 0,5 секунды ждать, изменить на свое значение, 1 сек = 1000 })(); </script> |
Общее количество достигнутых целей по 404 ошибке можно посмотреть в отчете Конверсии:
Отчет «Конверсии»
Адреса 404-х страниц и их рефереров через некоторое время отобразятся в отчете Параметры визитов (Отчет — Содержание — Параметры визитов):
Отслеживание 404 ошибок в Яндекс.Метрике
Из отчета может быть удалена часть данных, поскольку детализация до уровня отдельных визитов и посетителей в Яндекс.Метрике отключена для исключения рисков деанонимизации пользователей. Показываются только строки с информацией не менее чем по 10 посетителям. Об этом свидетельствует соответствующая надпись над отчетом:
Чувствительные данные
Иногда на количество данных (их увеличению) в отчете Параметры визитов можно повлиять с помощью выключения метрики Роботность над отчетом:
Метрика «Роботность» (выкл.)
В официальном блоге Яндекса показан вариант создание JavaScript-объекта чуть другой вложенности:
|
<script type=«text/javascript»> var ref = document.referrer; //записываем в переменную ref значение реферера siteurl = document.location.href; //записываем в переменную siteurl адрес просмотренной страницы visitParams = {‘NotFoundURL’: {[siteurl]:{Реферер:ref}} }; //записываем в переменную visitParams иерархию с параметрами ym(7777777, ‘reachGoal’, ‘404error’, visitParams); //достигаем цель на посещение страницы 404 и передаем в параметрах визитов URL-адрес 404 cтраницы и её реферер. </script> |
В таком случае будет передаваться иерархическую структура параметров визитов вида NotFoundURL: адрес сайта: Реферер: адрес реферера
№3. Отслеживание 404 ошибок с помощью Google Tag Manager (JavaScript-событие + параметры визитов)
Если в своей работе вы используете диспетчер тегов Google, Яндекс.Метрика установлена через него, и вы также отслеживаете все события Яндекс.Метрики с помощью GTM и соответствующих тегов, тогда этот вариант для вас.
Первая часть настройки ничем не отличается от способа, описанного выше. Для начала создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте полученный код цели для сайта. Эту конструкцию мы будем использовать дальше в настройке.
Этот способ очень похож на первый вариант, где мы фильтровали данные по заголовку страницы в самом отчете Яндекс.Метрики. Отличие заключается в том, что вы сами с помощью Google Tag Manager можете определить название (title) страницы, а затем создать переменную JavaScript, триггер и тег, чтобы передавать в Яндекс.Метрику отдельные события с 404 ошибкой.
Заголовок страницы можно извлечь с помощью пользовательской переменной Переменная JavaScript и значением document.title:
Переменная JavaScript — document.title
Свойство document.title получает или задает текущий заголовок документа. Вы можете протестировать эту конструкцию, перейдя на любой сайт, любую вкладку и открыв консоль разработчика. Введите туда document.title и нажмите Enter:
Вызов document.title в консоли разработчика
Теперь необходимо создать триггер, который бы активировался не на всех страницах, а когда заголовок страницы содержит Страница не найдена. Создайте такой триггер типа Просмотр страницы с дополнительным условием активации — document.title содержит Страница не найдена:
Триггер активации 404 ошибки
Задайте название триггеру и сохраните его.
Осталось только создать тег. Выберите Пользовательский HTML, в которой добавьте следующую конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В Google Tag Manager это будет выглядеть так:
Тег «Пользовательский HTML» с кодом JavaScript-события
Поскольку в диспетчере тегов Google уже есть встроенные переменные, позволяющие извлекать те данные, которые нам нужны для отслеживания, мы не используем несколько строчек кода из предыдущего варианта, а просто вставляем в соответствующие места переменную {{Page URL}} и {{Referrer}}. Конструкцию, которую мы добавляли в шаблон 404 страницы в предыдущем варианте, также добавлять не нужно. Все настройки производятся через интерфейс GTM, что очень сильно упрощает отслеживание.
На всякий случай я рекомендую в расширенных настройках тега задать Последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте Триггер 404 ошибка, созданный на предыдущем шаге.
Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
Сохраните тег. Проверить корректность настройки можно через те же инструменты отладки, что были описаны выше. Режим предварительного просмотра GTM тоже можно использовать. С его помощью вы увидите регистрируемое событие Container Loaded и активированный тег с заданным условием, триггером которого является просмотра страницы с дополнительным условием срабатывания — document.title содержит Страница не найдена:
Режим отладки GTM
Однако вы не увидите корректные данные по настроенным параметрам визита, поскольку для отправки JavaScript-события в Яндекс.Метрику используется HTML-тег. Некоторые из вас, более продвинутые пользователи Google Tag Manager, знают, что есть специальные команды, которые можно использовать в консоли разработчика для просмотра данных, отображаемых в отладке. Например, вы можете посмотреть какие передались значения с нашим тегом Яндекс.Метрика — 404 ошибка с помощью таких команд:
|
google_tag_manager[«GTM-KHV57NC»].macro(20) google_tag_manager[«GTM-KHV57NC»].macro(21) |
Введя их в консоль разработчика, вы увидите какие значения были присвоены вашим параметрам визита:
Команды для консоли разработчика
Для тех, кто не так хорошо разбирается в диспетчере тегов Google, используйте расширение Яндекс.Метрика Инспектор или конструкцию с _ym_debug=1
№3.1. Отслеживание 404 ошибок с помощью Google Tag Manager (dataLayer + JavaScript-событие + параметры визитов)
Этот способ — еще одна вариация отслеживания 404 ошибок. В предыдущем варианте предполагается, что у вас есть отдельная страница, заголовок которой отличается от всех других и имеет отличительную особенность, которую вы можете использовать в качестве дополнительного условия активации триггера, как это было в моем примере — document.title содержит Страница не найдена.
Однако не всегда есть возможность отфильтровать страницу по заголовку, содержащему 404. Либо же на сайте вообще нет отдельной страницы/шаблона для Page Not Found. Тогда вам необходимо использовать этот способ и привлекать к решению этой задачи разработчика.
Когда посетитель переходит на несуществующую страницу, попросите разработчика передать это событие на уровень данных, сформировав dataLayer. Для этого напишите ему техническое задание примерно такого содержания:
Просьба сформировать уровень данных на странице 404, когда пользователь переходит на нее. Пример кода:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’ : ‘404_error’
});
После того, как программист это сделает, вы можете перейти в режим отладки GTM и ввести URL-адрес любой страницы с 404 ошибкой. Вы должны увидеть на шкале событий event с вашим названием:
Событие 404_error на шкале событий
Если оно отображается, значит разработчик сделал все правильно по вашему ТЗ. Если нет, попросите его перепроверить настройки. После этого вы можете создать триггер специального события с названием события 404_error (как было указано в вашем техническом задании и отображается в режиме предварительного просмотра).
Триггер специального события
Все, что вам остается сделать, это создать точно такой же тег типа Пользовательский HTML как в способе №2 и добавить аналогичную конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В расширенных настройках тега также задайте последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте триггер специального события, созданный на предыдущем шаге. Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
На этом настройка отслеживания 404 ошибок с помощью Google Tag Manager завершена.
Благодаря отслеживанию 404 ошибок в Яндекс.Метрике с помощью JavaScript-события и параметров визита вы можете больше узнать о том, как посетители взаимодействуют с вашим сайтом, отследить резкое изменение трафика несуществующих страниц, оперативно проанализировать причину возникновения таких переходов и быстро внести правки с целью улучшения ситуации.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Всем доброго времени суток! Совсем недавно столкнулся с ошибкой 404 именно в поисковике «Яндекс». Как понимаю многих тяготит данная проблема, поэтому я решил написать более подробную статью по данной теме. Начнем с того, что ошибка 404 может возникнуть и появится не только в поисковике.
Также она не зависит от установленной операционной системы: Windows XP, 7, 8.1, 10 или даже Android и iOS. На других сайтах может быть также надпись: «Not Found», «Страницы не существует» или «Нет такой страницы». Как вы уже поняли данная ошибка может возникнуть на любом сайте и странице.
Содержание
- Причины появления ошибки 404
- Как убрать ошибку
- Задать вопрос автору статьи
Чаще всего такая ошибка возникает, если при запросе к серверу он не может найти такую страницу. Например, вам скинули какую-то ссылку, вы на неё пытаетесь зайти, но зайти не можете и вылезает подобное сообщение – именно потому, что данной страницы просто нет. Чаще всего это происходит, когда ссылку нечаянно меняют при отправке добавляя в неё некоторые символы.
Давайте расскажу на примере. Вот у нас есть ссылка:
https://wifigid.ru/besprovodnye-tehnologii/wi-fi
Если скопировать эту ссылку или вставить куда-то, то вы без проблем попадете на установленную страницу. Но если в строку ссылки добавить какой-нибудь символ или удалить что-то, то вы увидите вот такое окошко.
Как видите я добавил в конец ссылки два символа и теперь страница не открывается. Как видите у нас нет надписи 404 ошибки, но сам смысл и посыл подобного предупреждения – одинаковый. На других сайтах данные статьи могут иметь разный дизайн.
В первую очередь нужно проверить правильность ссылки, потому что чаще всего люди отправляя адрес страницы могут нечаянно его изменить. Очень часто бывает, когда администраторы сайтов уделают или переносят страницы в другое место. Поэтому тут вашей вины нет, как вариант можно поискать на сайте в строке поиска нужную страницу по данному запросу или теме.
Как убрать ошибку
На самом деле точно решить данную проблему нельзя, так как проблема не у вас. Если вам ссылку скинул друг или знакомый, то попросите его продублировать её. Возможно, при отправке он как я и говорил ранее, нечаянно прописал лишний символ или поставил пробел.
Второй вариант — это ещё раз попробовать прогрузить этот сайт. Найдите кнопку перезагрузки страницы и нажмите её (имеет значок закругленной стрелочки).
Очень часто пользователь сам дописывает некоторые символы – посмотрите в ссылку и удалите лишнее, если найдете. Есть ещё один действенный способ найти нужный адрес вот по такой битой ссылке. Откройте любой поисковик «Яндекс» или «Google» и вставьте данный адрес в поиск.
Я в качестве эксперимента вставил ту самую битую ссылку, куда я добавил в конец два символа и Яндекс мне быстро нашел нужный адрес. Далее просто переходим на страницу. Второй вариант — это перейти на главную страницу сайта. После этого нужно найти поисковую строчку и вписать туда название темы, которую вы искали.
Попробуйте открыть ссылку в другом браузере: Google Chrome, Yandex, Opera и т.д. Если у вас получится открыть данную страницу, то вам нужно очистить кэш вашего браузера. Это можно сделать через «Историю браузера» в настройках. Или сделать с помощью программы CCleaner. Запускаем приложением заходим: «Стандартная очистка» – «Приложения». Установите галочки только возле своего браузера (для этого достаточно нажать на иконку). После этого нажимаем «Анализ» и «Очистка».
Если вы не можете зайти даже на главную страницу, то возможно на сервере ведутся какие-то технические работы и он пока не доступен. Поэтому можно попробовать зайти на него через какое-то время. Иногда бывает, что страница удалена с сайта самим администратором – поэтому поводу можно узнать у них, отправив свой вопрос на почту.
Бывают случаи, когда проблема появляется из-за кривых DNS адресов, которые используется у вашего провайдера. Но можно прописать их вручную.
- Нажмите одновременно на клавиши и R.
- Прописываем: «ncpa.cpl».
- Выберите именно то подключение, через которое у вас идет интернет. Нажимаем правой кнопкой по нему и заходим в «Свойства». После этого выберите четвертый протокол и зайдите в его свойство. Укажите DNS адреса (8.8.8.8 и 8.8.4.4) как на картинке ниже. В конце два раза нажмите «ОК».
Если вам ничего не помогло, то напишите об этом в комментариях и опишите именно свой случай. Также вы можете писать свои решения там же. Помните – вы всегда можете обратиться ко мне или любому из наших специалистов там же в комментариях.
Порой, при размещении магазина на Яндекс.Маркете возникают ошибки. Они могут появиться как на стадии прохождения модерации, так и в процессе работы магазина. В этой статье мы разберем основные ошибки, которые могут возникать в прайс-листе, и ошибки, связанные с проверкой качества.
Зачем Яндекс.Маркет вообще выставляет ошибки и проверяет магазины? Для того, чтобы соблюдались законы о рекламе и пользователи сервиса получали всегда достоверную и актуальную информацию. В итоге, работают только магазины с качественным сервисом, покупатели доверяют Яндекс.Маркету, а магазины получают высокую конверсию от размещения.
Ошибки на сервисе можно разделить на две основные группы:
- критичные;
- некритичные.
Если возникли 2 критичных ошибки за последние 30 дней, магазин отключают. В случае с некритичными ошибками — предложения скрываются.
Где посмотреть ошибки?
В разделе «Отчет об ошибках качества»:
Если проблема с обработкой прайс-листа, то смотрите «Отчет по индексации» раздела «Ассортимент»:
Критичные ошибки Яндекс.Маркета
Существует множество причин из-за которых магазин могут отключить от сервиса. Если критичных ошибок больше двух, то магазин отключают. Рассмотрим часто встречающиеся.
Стоимость товара отличается на сайте и на Яндекс.Маркете
Чаще всего у магазинов появляется именно эта ошибка. Причина появления: сотрудник службы контроля качества проверяет магазин и переходит по ссылке на сайт магазина, там он либо не находит цены на карточке модели, либо она отличается.
Раньше, когда робот обходил страницу и не находил цену или видел различия, то выставлялась критичная ошибка. С июля 2019 внесли изменения, и эта ошибка при обходе роботом больше не является критичной.
Как не допустить возникновения данной ошибки?
- Если прайс-лист автоматически не обновляется, то при изменении цены на сайте, сразу же вносите изменения в прайс.
- Много товаров, а автоматического прайс-листа у вас нет? Разбейте прайс-листы по категориям. Таким образом, Маркет быстрее будет обрабатывать ваши прайс-листы, а добавить их вы можете неограниченное количество.
- Установите расписание работы на сервисе, и, при обновлении цен в магазине, отключайте показ предложений.
- Наймите разработчика и пусть он вам настроит автоматически обновляемый прайс-лист. Это обеспечит комфортную работу на Маркете.
Проблема с оформлением товара или его наличием
Магазин может получить такую ошибку, когда по различным причинам нет возможности оформить заказ на сайте, или когда товара нет в наличии в магазине или на сайте.
Проверяйте свой сайт — проходите самостоятельно все этапы покупки, убедитесь что все кнопки обратной связи работают, что товары добавляются в корзину без проблем.
Проблему поможет решить автоматическое обновление прайс-листа. Товары, которых нет в наличии, не должны присутствовать в прайсе.
Если товара нет в наличии, но вы хотите, чтобы он отображался на сервисе, поставьте статус товара “на заказ”. В таком случае, срок доставки товара обсуждается с покупателем, но по правилам сервиса доставка в таком случае не должна превышать 2-х месяцев.
Неверная информация о доставке
Такая ситуация может возникнуть по следующим причинам:
- Магазин обновил информацию на сайте, а на Яндекс.Маркете забыл. Не забывайте актуализировать данные!
- Менеджер при преме заказа сообщил срок доставки с запасом. Пусть ваши операторы говорят точные сроки, какие указаны на сервисе.
Помимо срока доставки, обязательно проверяйте тарифы. Если вы указали, что доставка по Свердловской области стоит 200 рублей, то она и должна быть 200 рублей, хоть в самый удаленный поселок Свердловской области. Иначе Яндекс.Маркет выставит вам ошибку.
Покупателю не ответили по заказу в течение часа
Согласно требованиям Яндекс.Маркета сотрудник магазина должен связаться с покупателем и подтвердить заказ в течение часа. Проверяйте график размещения на Маркете. Если у вас заказы принимаются по телефону, который отображен на сервисе, то отвечать на него должен оператор, а не автоинформатор. В противном случае лучше поменять график показа телефона.
Магазин не отправил проверочный код с тестового заказа
На почту магазина порой может поступить письмо с контрольным проверкой от Яндекс.Маркета. Обязательно отвечайте на такие письма. Создан такой метод проверки в первую очередь для того, чтобы узнать насколько быстро реагирует магазин на заказы. Время на отправку проверочного кода 1 час. Если такое письмо поступило в нерабочее время, то код необходимо отправить в течение первого часа рабочего дня.
Есть, конечно, еще множество причин, за которые можно получить критическую ошибку. Но они тесно связаны с теми, что прописаны выше. Почитать о них вы можете на странице помощи Яндекс.Маркета для магазинов. Поэтому теперь переберемся к некритичным ошибкам.
Некритичные ошибки Яндекс.Маркета
Чаще всего некритичные ошибки связаны с доступностью сайта или обработкой прайс-листов.
Сайт магазина недоступен
К этой категории можно отнести ряд ошибок:
- Ошибка 404 — страница не найдена;
- Ошибка 408 — время ожидания истекло;
- Ошибка FewContent — размер проверяемой страницы меньше 1кб.
Но даже когда робот выставляет эти ошибки, он всё равно раз в час проверяет недоступные страницы. Если по истечению суток страница предложения окажется доступной, то ошибка снимается и удаляется из отчетов.
Магазин отключат, если недоступных страниц с данной ошибкой будет больше четырех!
Проблемы с прайс-листом
Если вы используете прайс-лист в формате YML, то ошибки из этой категории могут вас затронуть. Самая распространенная — «Фатальная ошибка: Ошибка парсинга XML». Возникает в основном когда предложение оформлено не правильно или серверу не хватает ресурсов на его обработку. Для того, чтобы понять, где именно возникает эта ошибка, необходимо зайти в раздел “Отчет по индексации”, там вы сможете подробно ознакомиться, где была допущена ошибка и время загрузки файла. Советуем проверять свой прайс и смотреть, корректно ли передаются описания предложений, картинки и пр.
Порой, при проверке прайс-листа вы можете увидеть ошибку disabled cpc and cpa programs. Ничего страшного в ней нет, но и решить своими силами вы ее не можете. Дело в том, что раньше на маркете было доступно две модели размещения, и в прайсе необходимо было это указывать. Теперь же, когда осталась только CPC модель, делать этого не нужно. Разработчики Яндекс.Маркета пишут, что вскоре устранят причину появления этой ошибки, ждем.
Советы, как избежать ошибок на Яндекc.Маркете
Подводя итог, можно выделить ряд советов, которые помогут избежать появления большинства ошибок.
- Проверяйте цены предложений в прайс-листе. Нет времени на проверку, а товарных позиций много? Закажите разработку автоматически обновляемого прайса. Для большинства CMS даже не надо ничего разрабатывать, так как есть готовые модули, где достаточно нажатия одной кнопки.
- Проверяйте работу своих операторов. Нельзя говорить, что товара нет в наличии и вы не способны его доставить.
- Периодически проверяйте настройки своего магазина. Будь это время работы или информация о доставке.
- Проверяйте работоспособность своего сайта, не должно быть перебоев в работе магазина.
- Если ошибка все же вас настигла, то оперативно решайте ее.
Автор: Анастасия Арефьева — Веб-мастер, сертифицированный специалист по Яндекс.Маркету и Яндекс.Метрике
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Каждый пользователь сети интернет хотя бы раз в своей жизни сталкивался с такой проблемой, как «ошибка 404». Эти слова означают, что пользователем был неверно введен адрес сайта, вследствие чего сервер выдает некую «ошибку 404».
- Ошибка 404 – причины возникновения
- Ошибка 404 – что делать и можно ли устранить?
- Ошибка 404 в WordPress – причины и способы устранения
Основная причина возникновения данной проблемы заключается в неправильном введении адреса в строку браузера. Все дело в том, что со стороны сервера выполняется запрос, однако, он не может найти запрашиваемую страницу.
В таком случае он выдает текст, по содержанию похожий на «not found nginx/1.0».
Существует и другая причина – некорректная работа сервера, который способен выдавать ошибку даже при работающем ресурсе. Такое происходит крайне редко, разве что в тех случаях, когда ресурс подвергается вирусной атаке.
Иными словами, код ошибки 404 – это несуществующая страница на сайте. Крайне важно, чтобы она оказалась привлекательна для посетителя и побудила его оставаться на ресурсе дальше.
Но, к сожалению, большинство разработчиков уделяет этой странице недостаточно внимания, тогда как она могла бы перенаправить посетителя на верный ресурс.
О том, что означает ошибка 404 красочно и подробно написано на многих ресурсах. Многие сайты предлагают интересные решения данного вопроса, однако, единственный способ быстро избавиться от проблемы – попробовать заново ввести корректный адрес и обновить страницу.
Зачастую, страница 404 на многих сайтах выглядит примитивно и не отличается от стандартного шаблона. Безусловно, простота и строгость – образец стиля, в частности для деловых и представительных сайтов компаний.
Но если ресурс по большей части мультимедийный и близок к сайтам развлекательного характера, следует использовать юмор и более креативные идеи для оформления страницы 404.
Это позволит немного задержать пользователя на странице, а также оставить о своем сайте самые приятные впечатления.
Отличным решением послужит размещение на странице, выдающей ошибку, полезной информации. Не стоит размещать банальное «error 404 not found».
Можно указать ссылки на другие источники информации схожей тематики, а также предложить посетителю альтернативные шаги. Если нет желания рекламировать сторонние ресурсы, следует указать ссылки на другие страницы собственного ресурса.
Важно не забыть разместить данные основной страницы сайта, указав ее координаты.
Еще одна неплохая идея заключается в том, чтобы указать посетителям сайта, как устранить ошибку 404. Это поможет заинтересовать их и удержать на страницах ресурса.
Используйте поле для поиска в качестве инструмента по привлечению посетителей. Безусловно, такой подход позволит упростить работу на сайте, что придаст вашему ресурсу еще большую функциональность и информативность в глазах его гостей.
Таким образом, посетитель страницы с ошибкой, сможет ввести в поисковой строке желаемый ключевой запрос, тем самым оставшись на вашем сайте.
Следующим шагом для оформления страницы 404 является добавление функции отправки отчета об ошибке.
Этот способ оформления страницы не только принесет пользу для пользователя, которого интересуют причины сбоя, но и поможет владельцу сайта разобраться в технических сложностях работы собственного ресурса.
Уделите внимание вопросу о SEO. Важным фактором является максимальное уменьшение внутренних ссылочных адресов, захламляющих сервер. Постарайтесь сократить количество битых ссылок, которые ведут на страницу 404.
Причины возникновения данной ошибки в известнейшей CMS схожи со всеми остальными. Часто люди задают вопрос о «wordpress 404 ошибка» и пытаются найти какое-то уникальное решение.
Однако ответ заключается в указании верного адреса. Достаточно просто ввести верный адрес или воспользоваться поиском по сайту, указав необходимые запросы.
Надеемся, что данная статья окажется для Вас полезной.
Удачи!
Около 50 000 сайтов уже получили от Вебмастера оповещения, которые помогают заметить возможную проблему на сайте, — об ответе некоторых страниц кодом 4XX. Коды ответа 4ХХ означают, что контент сайта недоступен для робота и, соответственно, через некоторое время пропадет из поисковой выдачи.
Как посмотреть примеры страниц с кодами статусов 4XX
В Яндекс Вебмастере есть уведомление, благодаря которому можно будет вовремя узнать о росте количества страниц с кодами 4ХХ и посмотреть их список в сервисе. Если вы подписаны на уведомления от Вебмастера, то оповещение поступит вам на указанный почтовый адрес. В любом случае, посмотреть сообщение об ошибке можно в Вебмастере. Для этого:
1. Перейдите в Вебмастер в раздел Диагностика.
2. Найдите алерт «Некоторые страницы сайта отвечают HTTP-кодом 4хх».
3. Нажмите на ссылку «Посмотреть примеры страниц» — откроется список список с такими кодами.
Если такого уведомления нет, то Вебмастер не диагностировал проблем с ошибками 4ХХ.
Если вы обнаружили, что статус некоторых ваших страниц — 4ХХ, найдите и исправьте возникшие ошибки, чтобы робот продолжил индексирование. Если вы действительно недавно удалили достаточно большое количество страниц с вашего сайта, пропустите это сообщение. Но если такое произошло неожиданно и без видимых причин, то оповещение поможет вовремя заметить ошибку или техническую проблему.
Возможные причины кода ответа 4ХХ
- Страница удалена (специально или по ошибке).
- Возникла ошибка в адресе при размещении ссылки.
- Доступ к странице заблокирован.
Рекомендации
В зависимости от типа страницы есть несколько способов исправления ошибки.
В случае важных страниц с необходимым в поиске контентом:
- Обратитесь к хостинг-провайдеру и разработчику сайта.
- Проверьте настройки сервера на предмет блокировок робота, уточнить их у хостинг-провайдера или в службе поддержки используемого движка.
- Изучите логи обращений к сайту и поищите запросы с User-Agent робота Яндекса.
В случае намеренно удаленных страниц:
- Настройте перенаправление с удаленных страниц на нужные с помощью кодов 3ХХ, чтобы у пользователей сохранился доступ к важному контенту.
- Запретите обход ненужных страниц в robots.txt директивой Disallow.
- Проверьте черный список сайта и IP, так как запросы робота Яндекса могли быть заблокированы по IP, а инструмент проверки сервера не всегда может показать такую проблему.
- Правильно оформите страницу с ошибкой 4ХХ, сообщите пользователям, что контент по данному адресу отсутствует и предложите перейти к другим разделам сайта.
В случае страниц, которые никогда не существовали на сайте:
- Убедитесь в том, что на вашем сайте нет ошибок в адресах ссылок.
- Если исправление технических ошибок не помогло, запретите обход ненужных страниц в robots.txt директивой Disallow.
Подробнее об этих и других HTTP-статусах можно прочитать в Справке.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Если проблема с обработкой прайс-листа, то смотрите «Отчет по индексации» раздела «Ассортимент»:
Критичные ошибки Яндекс.Маркета
Существует множество причин из-за которых магазин могут отключить от сервиса. Если критичных ошибок больше двух, то магазин отключают. Рассмотрим часто встречающиеся.
Стоимость товара отличается на сайте и на Яндекс.Маркете
Чаще всего у магазинов появляется именно эта ошибка. Причина появления: сотрудник службы контроля качества проверяет магазин и переходит по ссылке на сайт магазина, там он либо не находит цены на карточке модели, либо она отличается.
Раньше, когда робот обходил страницу и не находил цену или видел различия, то выставлялась критичная ошибка. С июля 2019 внесли изменения, и эта ошибка при обходе роботом больше не является критичной.
Как не допустить возникновения данной ошибки?
- Если прайс-лист автоматически не обновляется, то при изменении цены на сайте, сразу же вносите изменения в прайс.
- Много товаров, а автоматического прайс-листа у вас нет? Разбейте прайс-листы по категориям. Таким образом, Маркет быстрее будет обрабатывать ваши прайс-листы, а добавить их вы можете неограниченное количество.
- Установите расписание работы на сервисе, и, при обновлении цен в магазине, отключайте показ предложений.
- Наймите разработчика и пусть он вам настроит автоматически обновляемый прайс-лист. Это обеспечит комфортную работу на Маркете.
Проблема с оформлением товара или его наличием
Магазин может получить такую ошибку, когда по различным причинам нет возможности оформить заказ на сайте, или когда товара нет в наличии в магазине или на сайте.
Проверяйте свой сайт — проходите самостоятельно все этапы покупки, убедитесь что все кнопки обратной связи работают, что товары добавляются в корзину без проблем.
Проблему поможет решить автоматическое обновление прайс-листа. Товары, которых нет в наличии, не должны присутствовать в прайсе.
Если товара нет в наличии, но вы хотите, чтобы он отображался на сервисе, поставьте статус товара “на заказ”. В таком случае, срок доставки товара обсуждается с покупателем, но по правилам сервиса доставка в таком случае не должна превышать 2-х месяцев.
Неверная информация о доставке
Такая ситуация может возникнуть по следующим причинам:
- Магазин обновил информацию на сайте, а на Яндекс.Маркете забыл. Не забывайте актуализировать данные!
- Менеджер при преме заказа сообщил срок доставки с запасом. Пусть ваши операторы говорят точные сроки, какие указаны на сервисе.
Помимо срока доставки, обязательно проверяйте тарифы. Если вы указали, что доставка по Свердловской области стоит 200 рублей, то она и должна быть 200 рублей, хоть в самый удаленный поселок Свердловской области. Иначе Яндекс.Маркет выставит вам ошибку.
Покупателю не ответили по заказу в течение часа
Согласно требованиям Яндекс.Маркета сотрудник магазина должен связаться с покупателем и подтвердить заказ в течение часа. Проверяйте график размещения на Маркете. Если у вас заказы принимаются по телефону, который отображен на сервисе, то отвечать на него должен оператор, а не автоинформатор. В противном случае лучше поменять график показа телефона.
Магазин не отправил проверочный код с тестового заказа
На почту магазина порой может поступить письмо с контрольным проверкой от Яндекс.Маркета. Обязательно отвечайте на такие письма. Создан такой метод проверки в первую очередь для того, чтобы узнать насколько быстро реагирует магазин на заказы. Время на отправку проверочного кода 1 час. Если такое письмо поступило в нерабочее время, то код необходимо отправить в течение первого часа рабочего дня.
Есть, конечно, еще множество причин, за которые можно получить критическую ошибку. Но они тесно связаны с теми, что прописаны выше. Почитать о них вы можете на странице помощи Яндекс.Маркета для магазинов. Поэтому теперь переберемся к некритичным ошибкам.
Некритичные ошибки Яндекс.Маркета
Чаще всего некритичные ошибки связаны с доступностью сайта или обработкой прайс-листов.
Сайт магазина недоступен
К этой категории можно отнести ряд ошибок:
- Ошибка 404 — страница не найдена;
- Ошибка 408 — время ожидания истекло;
- Ошибка FewContent — размер проверяемой страницы меньше 1кб.
Но даже когда робот выставляет эти ошибки, он всё равно раз в час проверяет недоступные страницы. Если по истечению суток страница предложения окажется доступной, то ошибка снимается и удаляется из отчетов.
Магазин отключат, если недоступных страниц с данной ошибкой будет больше четырех!
Проблемы с прайс-листом
Если вы используете прайс-лист в формате YML, то ошибки из этой категории могут вас затронуть. Самая распространенная — «Фатальная ошибка: Ошибка парсинга XML». Возникает в основном когда предложение оформлено не правильно или серверу не хватает ресурсов на его обработку. Для того, чтобы понять, где именно возникает эта ошибка, необходимо зайти в раздел “Отчет по индексации”, там вы сможете подробно ознакомиться, где была допущена ошибка и время загрузки файла. Советуем проверять свой прайс и смотреть, корректно ли передаются описания предложений, картинки и пр.
Порой, при проверке прайс-листа вы можете увидеть ошибку disabled cpc and cpa programs. Ничего страшного в ней нет, но и решить своими силами вы ее не можете. Дело в том, что раньше на маркете было доступно две модели размещения, и в прайсе необходимо было это указывать. Теперь же, когда осталась только CPC модель, делать этого не нужно. Разработчики Яндекс.Маркета пишут, что вскоре устранят причину появления этой ошибки, ждем.
Советы, как избежать ошибок на Яндекc.Маркете
Подводя итог, можно выделить ряд советов, которые помогут избежать появления большинства ошибок.
- Проверяйте цены предложений в прайс-листе. Нет времени на проверку, а товарных позиций много? Закажите разработку автоматически обновляемого прайса. Для большинства CMS даже не надо ничего разрабатывать, так как есть готовые модули, где достаточно нажатия одной кнопки.
- Проверяйте работу своих операторов. Нельзя говорить, что товара нет в наличии и вы не способны его доставить.
- Периодически проверяйте настройки своего магазина. Будь это время работы или информация о доставке.
- Проверяйте работоспособность своего сайта, не должно быть перебоев в работе магазина.
- Если ошибка все же вас настигла, то оперативно решайте ее.
Автор: Анастасия Арефьева — Веб-мастер, сертифицированный специалист по Яндекс.Маркету и Яндекс.Метрике
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Каждый пользователь сети интернет хотя бы раз в своей жизни сталкивался с такой проблемой, как «ошибка 404». Эти слова означают, что пользователем был неверно введен адрес сайта, вследствие чего сервер выдает некую «ошибку 404».
- Ошибка 404 – причины возникновения
- Ошибка 404 – что делать и можно ли устранить?
- Ошибка 404 в WordPress – причины и способы устранения
Основная причина возникновения данной проблемы заключается в неправильном введении адреса в строку браузера. Все дело в том, что со стороны сервера выполняется запрос, однако, он не может найти запрашиваемую страницу.
В таком случае он выдает текст, по содержанию похожий на «not found nginx/1.0».
Существует и другая причина – некорректная работа сервера, который способен выдавать ошибку даже при работающем ресурсе. Такое происходит крайне редко, разве что в тех случаях, когда ресурс подвергается вирусной атаке.
Иными словами, код ошибки 404 – это несуществующая страница на сайте. Крайне важно, чтобы она оказалась привлекательна для посетителя и побудила его оставаться на ресурсе дальше.
Но, к сожалению, большинство разработчиков уделяет этой странице недостаточно внимания, тогда как она могла бы перенаправить посетителя на верный ресурс.
О том, что означает ошибка 404 красочно и подробно написано на многих ресурсах. Многие сайты предлагают интересные решения данного вопроса, однако, единственный способ быстро избавиться от проблемы – попробовать заново ввести корректный адрес и обновить страницу.
Зачастую, страница 404 на многих сайтах выглядит примитивно и не отличается от стандартного шаблона. Безусловно, простота и строгость – образец стиля, в частности для деловых и представительных сайтов компаний.
Но если ресурс по большей части мультимедийный и близок к сайтам развлекательного характера, следует использовать юмор и более креативные идеи для оформления страницы 404.
Это позволит немного задержать пользователя на странице, а также оставить о своем сайте самые приятные впечатления.
Отличным решением послужит размещение на странице, выдающей ошибку, полезной информации. Не стоит размещать банальное «error 404 not found».
Можно указать ссылки на другие источники информации схожей тематики, а также предложить посетителю альтернативные шаги. Если нет желания рекламировать сторонние ресурсы, следует указать ссылки на другие страницы собственного ресурса.
Важно не забыть разместить данные основной страницы сайта, указав ее координаты.
Еще одна неплохая идея заключается в том, чтобы указать посетителям сайта, как устранить ошибку 404. Это поможет заинтересовать их и удержать на страницах ресурса.
Используйте поле для поиска в качестве инструмента по привлечению посетителей. Безусловно, такой подход позволит упростить работу на сайте, что придаст вашему ресурсу еще большую функциональность и информативность в глазах его гостей.
Таким образом, посетитель страницы с ошибкой, сможет ввести в поисковой строке желаемый ключевой запрос, тем самым оставшись на вашем сайте.
Следующим шагом для оформления страницы 404 является добавление функции отправки отчета об ошибке.
Этот способ оформления страницы не только принесет пользу для пользователя, которого интересуют причины сбоя, но и поможет владельцу сайта разобраться в технических сложностях работы собственного ресурса.
Уделите внимание вопросу о SEO. Важным фактором является максимальное уменьшение внутренних ссылочных адресов, захламляющих сервер. Постарайтесь сократить количество битых ссылок, которые ведут на страницу 404.
Причины возникновения данной ошибки в известнейшей CMS схожи со всеми остальными. Часто люди задают вопрос о «wordpress 404 ошибка» и пытаются найти какое-то уникальное решение.
Однако ответ заключается в указании верного адреса. Достаточно просто ввести верный адрес или воспользоваться поиском по сайту, указав необходимые запросы.
Надеемся, что данная статья окажется для Вас полезной.
Удачи!
Около 50 000 сайтов уже получили от Вебмастера оповещения, которые помогают заметить возможную проблему на сайте, — об ответе некоторых страниц кодом 4XX. Коды ответа 4ХХ означают, что контент сайта недоступен для робота и, соответственно, через некоторое время пропадет из поисковой выдачи.
Как посмотреть примеры страниц с кодами статусов 4XX
В Яндекс Вебмастере есть уведомление, благодаря которому можно будет вовремя узнать о росте количества страниц с кодами 4ХХ и посмотреть их список в сервисе. Если вы подписаны на уведомления от Вебмастера, то оповещение поступит вам на указанный почтовый адрес. В любом случае, посмотреть сообщение об ошибке можно в Вебмастере. Для этого:
1. Перейдите в Вебмастер в раздел Диагностика.
2. Найдите алерт «Некоторые страницы сайта отвечают HTTP-кодом 4хх».
3. Нажмите на ссылку «Посмотреть примеры страниц» — откроется список список с такими кодами.
Если такого уведомления нет, то Вебмастер не диагностировал проблем с ошибками 4ХХ.
Если вы обнаружили, что статус некоторых ваших страниц — 4ХХ, найдите и исправьте возникшие ошибки, чтобы робот продолжил индексирование. Если вы действительно недавно удалили достаточно большое количество страниц с вашего сайта, пропустите это сообщение. Но если такое произошло неожиданно и без видимых причин, то оповещение поможет вовремя заметить ошибку или техническую проблему.
Возможные причины кода ответа 4ХХ
- Страница удалена (специально или по ошибке).
- Возникла ошибка в адресе при размещении ссылки.
- Доступ к странице заблокирован.
Рекомендации
В зависимости от типа страницы есть несколько способов исправления ошибки.
В случае важных страниц с необходимым в поиске контентом:
- Обратитесь к хостинг-провайдеру и разработчику сайта.
- Проверьте настройки сервера на предмет блокировок робота, уточнить их у хостинг-провайдера или в службе поддержки используемого движка.
- Изучите логи обращений к сайту и поищите запросы с User-Agent робота Яндекса.
В случае намеренно удаленных страниц:
- Настройте перенаправление с удаленных страниц на нужные с помощью кодов 3ХХ, чтобы у пользователей сохранился доступ к важному контенту.
- Запретите обход ненужных страниц в robots.txt директивой Disallow.
- Проверьте черный список сайта и IP, так как запросы робота Яндекса могли быть заблокированы по IP, а инструмент проверки сервера не всегда может показать такую проблему.
- Правильно оформите страницу с ошибкой 4ХХ, сообщите пользователям, что контент по данному адресу отсутствует и предложите перейти к другим разделам сайта.
В случае страниц, которые никогда не существовали на сайте:
- Убедитесь в том, что на вашем сайте нет ошибок в адресах ссылок.
- Если исправление технических ошибок не помогло, запретите обход ненужных страниц в robots.txt директивой Disallow.
Подробнее об этих и других HTTP-статусах можно прочитать в Справке.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.