Содержание
- Ошибка 404: что это значит?
- Почему нужна отдельная страница для 404 ошибки
- Как создать страницу с уведомлением об ошибке 404
- Как оптимизировать страницу 404 ошибки
- Примеры отличных 404 страниц для сайта
- Как избегать ошибок на сайте
Расскажем, что такое ошибка 404, почему она возникает и как оформить под неё страницу, чтобы не терять посетителей сайта. Объясним, как найти ошибки на сайте и предотвратить их появление.
Ошибка 404: что это значит?
Иногда при переходе по ссылке вместо страницы сайта на экране появляется надпись: «Страница не найдена. 404 not found. Ошибка 404». Это значит, что такой веб-страницы нет или у неё поменялся адрес.
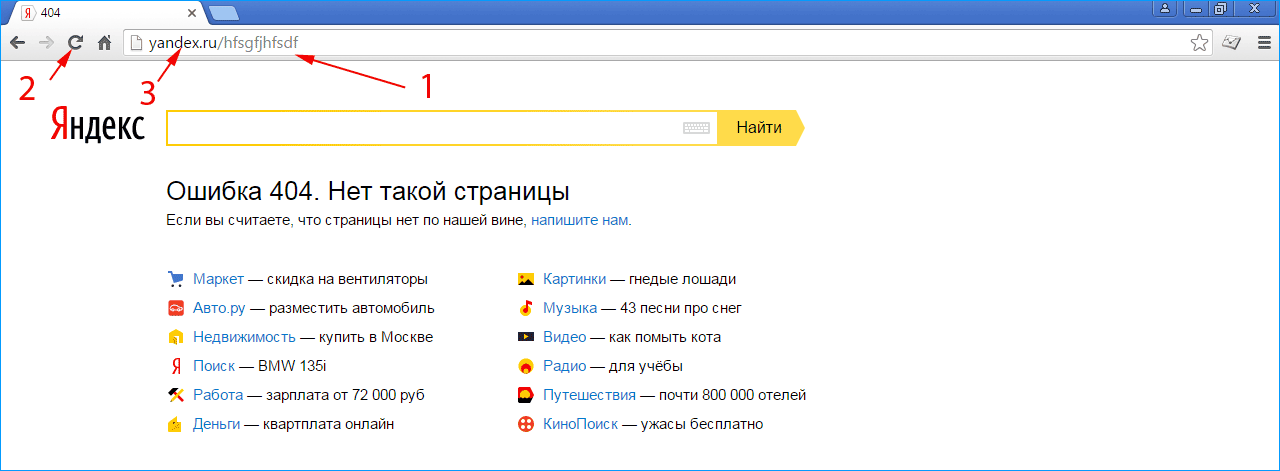
Почему возникает ошибка 404: Иногда владельцы сайтов не догадываются о таких ошибках. Особенно сложно следить за корректностью ссылок на крупных порталах с тысячами страниц. Поэтому пользователи периодически сталкиваются с надписью «404 Page Not Found». Иногда страница 404 появляется из-за ошибки самого пользователя, если он вводит или корректирует URL-адрес вручную. При вводе URL в строке браузера вручную возможны неточности и опечатки. Пользователи так или иначе могут столкнуться с ошибкой 404 на любом сайте. Если не задать такую страницу, посетитель не поймёт, что произошло, почему по ссылке не открылась ожидаемая страница. Для страницы с ошибкой 404 нужно придумать интересное оформление, оптимизировать её, чтобы пользователи не покидали сайт. Хотите освоить сквозную аналитику? Посетите регулярный мастер-класс по аналитике от Roistat. Подключиться
Грамотно настроенная страница 404 поможет: Во многих CMS стандартная страница 404 создаётся автоматически для любых страниц, кроме одностраничных сайтов-визиток. Или можно создать дизайн этой страницы самостоятельно. Для создания страницы нужно продумать веб-дизайн и призыв к совершению целевого действия. Это может быть ссылка на каталог товаров или строка поиска, чтобы найти нужную страницу. Чтобы добавить страницу на сайт: Некоторые CMS автоматизируют процесс создания страницы об ошибке: например, в WordPress это можно сделать с помощью плагина 404page. Плагин может кастомизировать страницу на разных темах. Для его установки нужна версия WordPress от 4.0. Страница должна быть простой и понятной для пользователя. Пусть она будет креативной и гармонично продолжать концепцию всего сайта, но не усложняет путь к основному пространству, например, в каталог товаров или на главную страницу. Советы по созданию страницы 404: Рассказали, как квиз-маркетинг помогает пользователям совершить покупку. Пусть подборка классных примеров вдохновит вас на создание собственного креативного шаблона страницы 404. У McDonalds на странице 404 есть навигация по сайту и даже форма для подписки на рассылку: На странице 404 блога Roistat пользователю предлагается вернуться на главную страницу блога, перейти в нужный раздел или воспользоваться кнопкой обратного звонка: На странице 404 для основного сайта Roistat отсутствие страницы нивелируется подарком для пользователя. Дополнительно посетитель может прочитать кейсы работы с сервисом: На сайте Спортмастера использована забавная тематическая картинка, есть ссылки на главную страницу, каталог товаров и поисковая строка: Ещё одна страница известного интернет-магазина Lamoda. Кроме навигации и строки поиска, пользователям предлагают популярные товары: Тинькофф предлагает простую страницу, на которой сообщается об ошибке и даются ссылки на основные услуги банка: Страница об ошибке у ресторана KFC очень лаконичная страница. Пользователю предлагают всего 2 кнопки с простым CTA — «Заказать еду» и «Найти ресторан»: Неработающие ссылки и большое количество ошибок приводят к потере трафика и снижают позиции сайта в выдаче поисковых систем. Поэтому важно регулярно проверять сайт на ошибки и исправлять их. Рассказали, как SEO-аудит помогает оптимизировать работу сайта. Упростить проверку сайта поможет услуга SEO-аудита от Roistat. Аналитики проверят страницы сайта, найдут ошибки и создадут список рекомендаций по их исправлению. На весь оплаченный период оптимизации сайта за вами будет закреплён веб-аналитик, который сможет ответить на все вопросы по работе с сайтом. Хотите освоить сквозную аналитику? Посетите регулярный мастер-класс по аналитике от Roistat. Подключиться
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!
Почему нужна отдельная страница для 404 ошибки
Как создать страницу с уведомлением об ошибке 404
Как оптимизировать страницу 404 ошибки
Примеры отличных 404 страниц для сайта
Как избегать ошибок на сайте
21 Июня 2022
569
В избр.
Сохранено
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц. В конце статьи вас ждет бесплатный чек-лист и шаблон ТЗ на дизайн страницы с 404-ой ошибкой.
Рисунок 0. Рекомендации по дизайну страницы 404 от Ant-team.ru
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
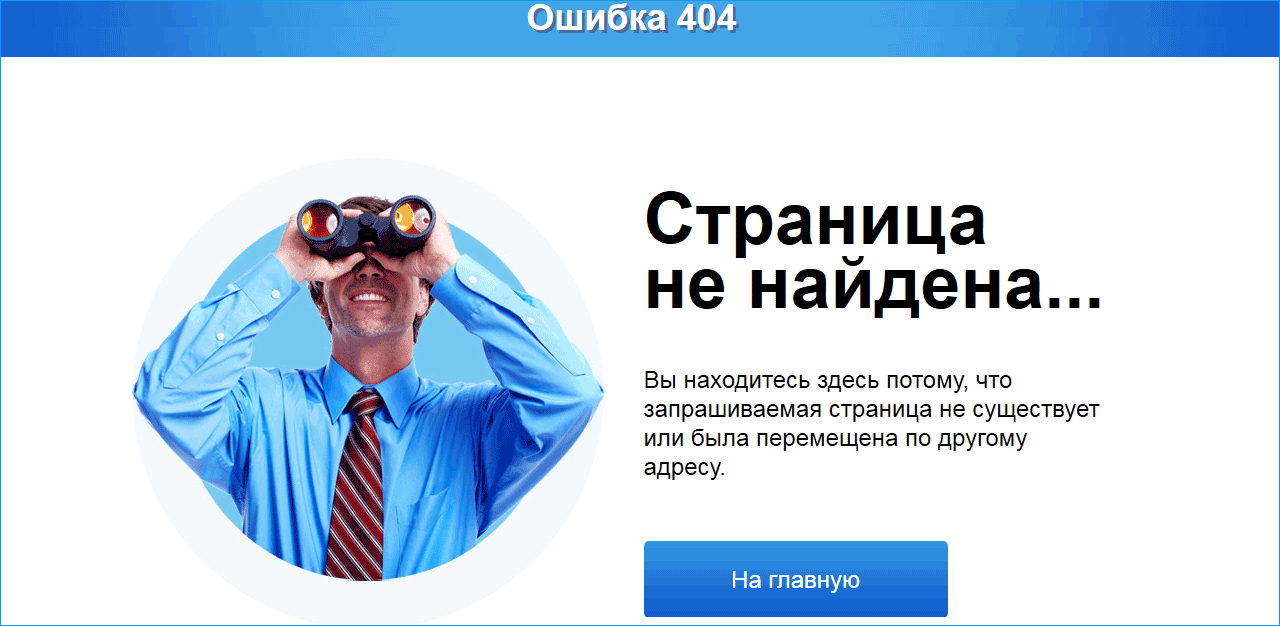
Вот так оставлять нельзя:
Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 
Рисунок 2. Мем
2. Сделать страницу креативной и интересной:
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
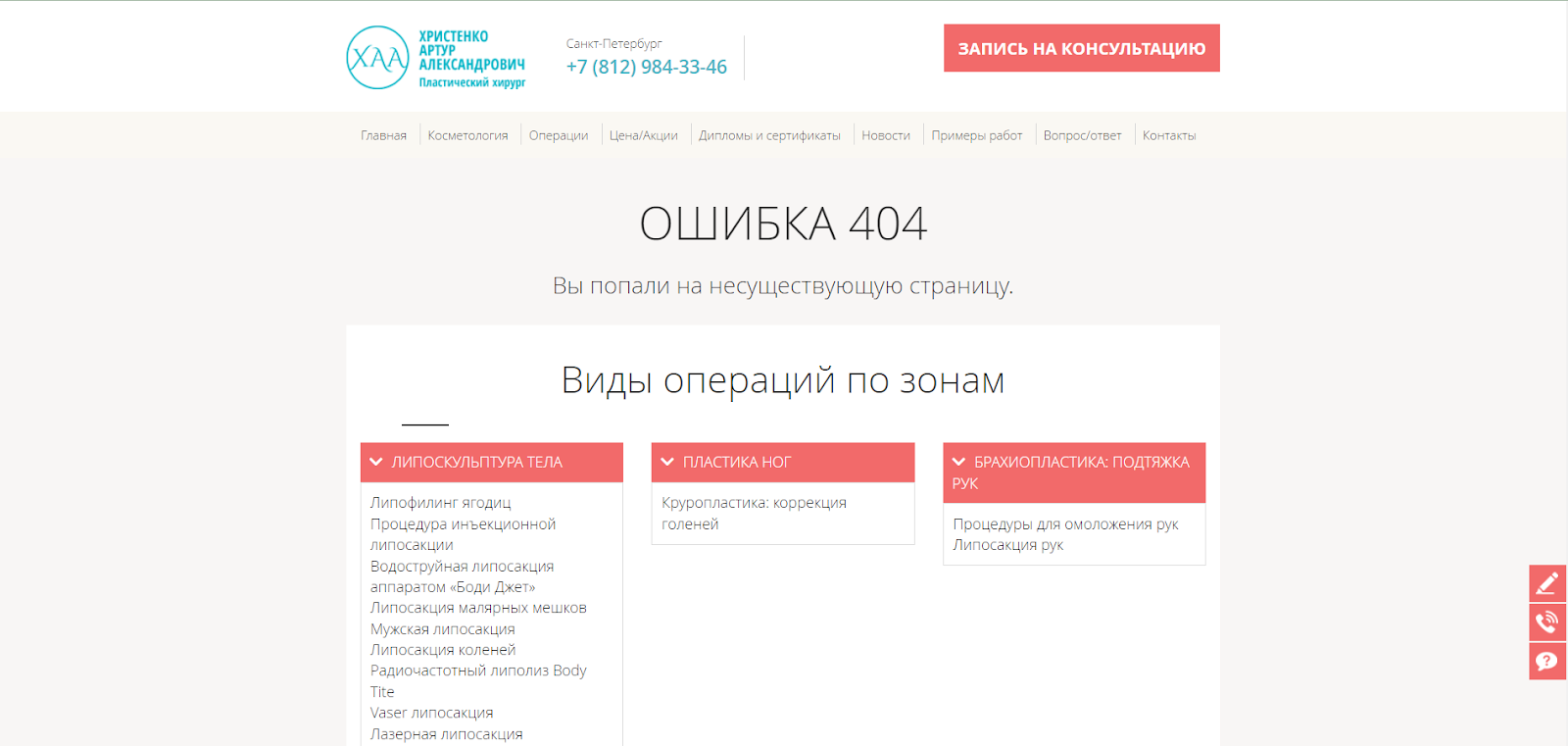
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
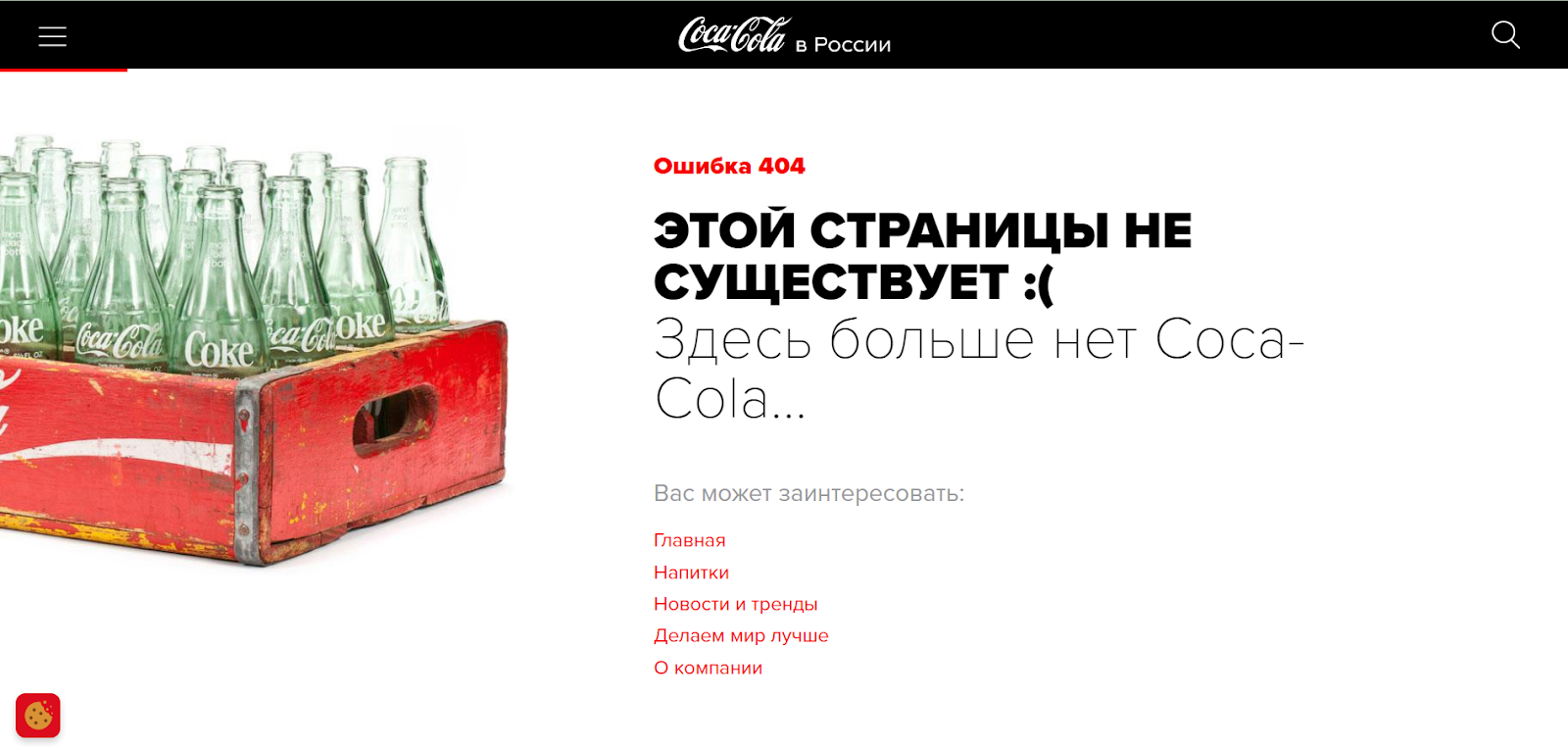
4. Совместить предыдущие 2 варианта:
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
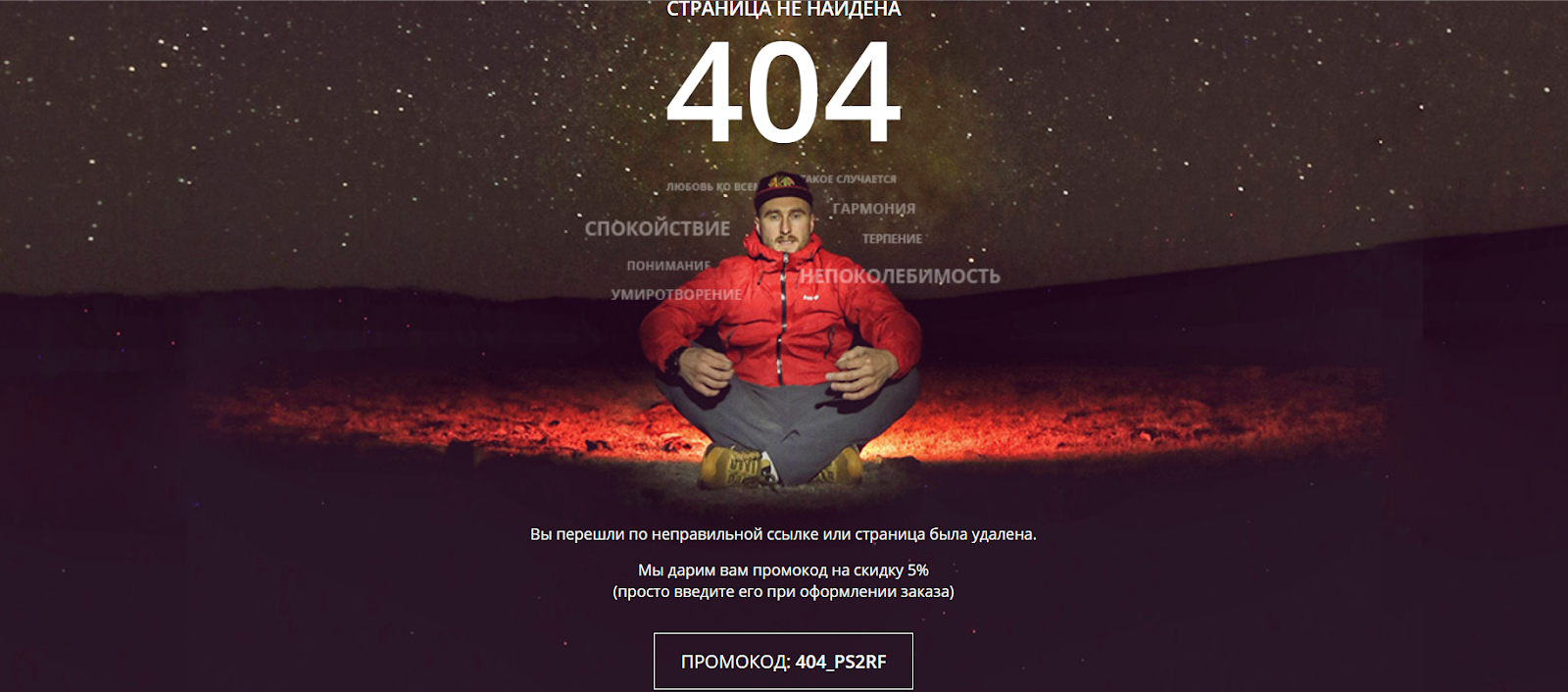
5. Использовать промокод на скидку:
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое «извинение» за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.
Рисунок 6. Мем про промокод
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
«Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.» — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.
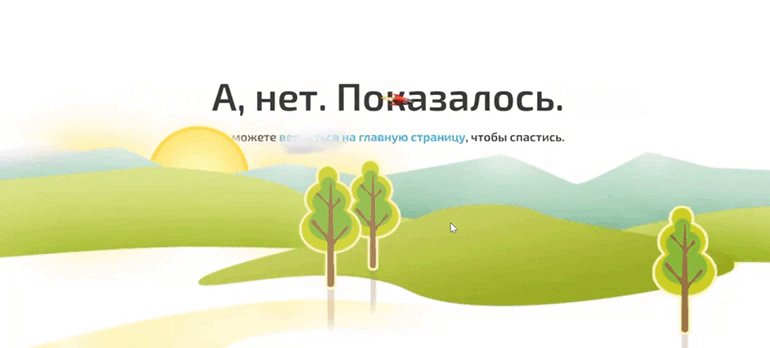
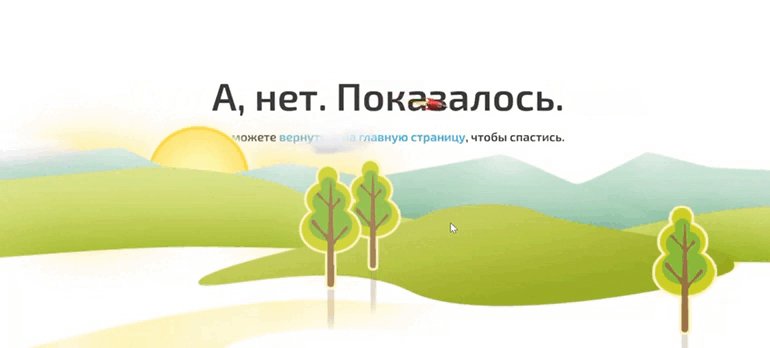
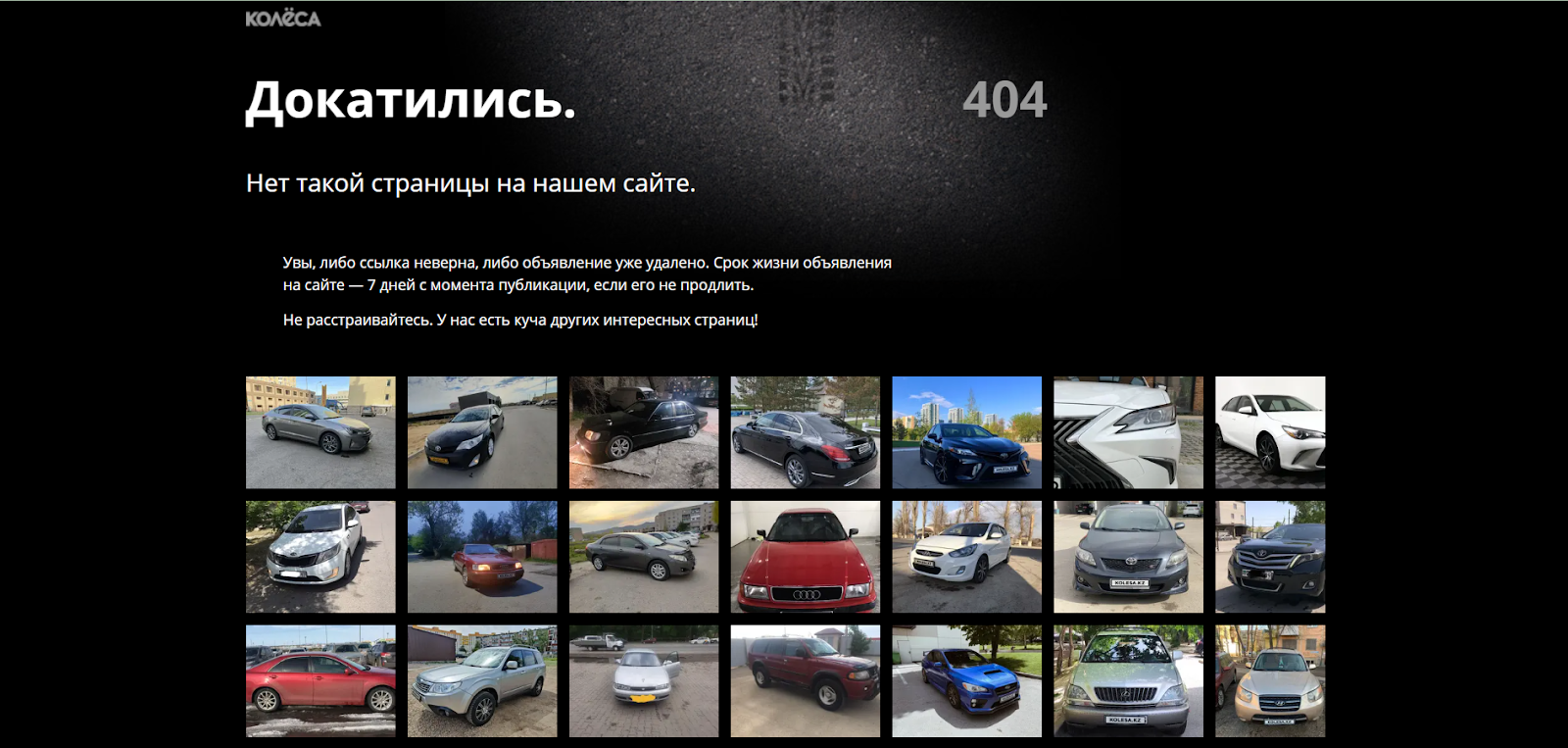
Сайт по продаже автомобилей использует оригинальную фразу «Докатились» и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.
* Перевод: «Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.»
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.
Рисунок 16. Пример отработки кнопки «Сообщить о нерабочей ссылке» со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью «Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция».
Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Блог проекта
Расскажите историю о создании или развитии проекта, поиске команды, проблемах и решениях
Написать
Личный блог
Продвигайте свои услуги или личный бренд через интересные кейсы и статьи
Написать
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

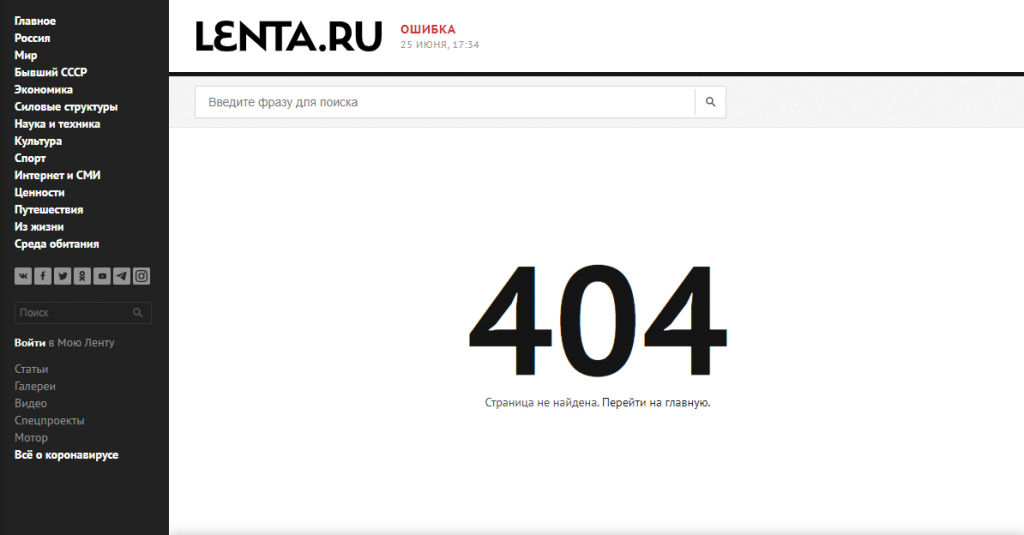
Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

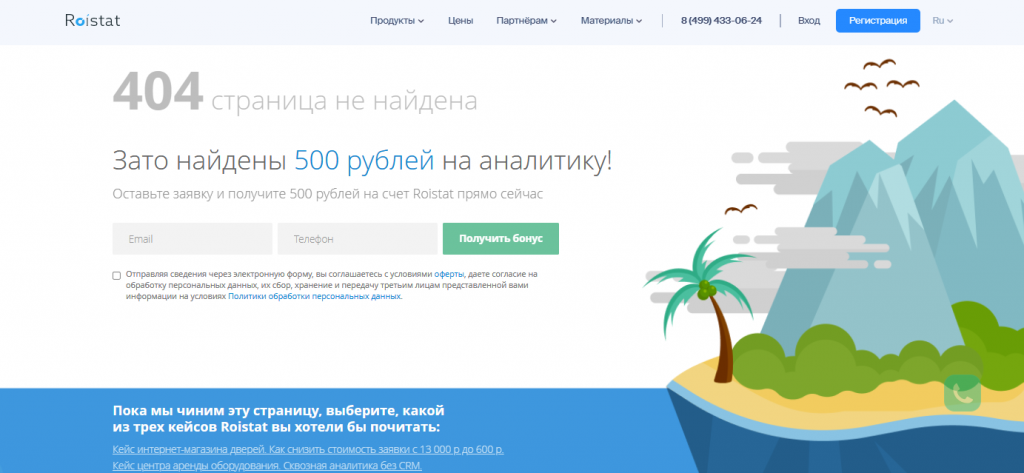
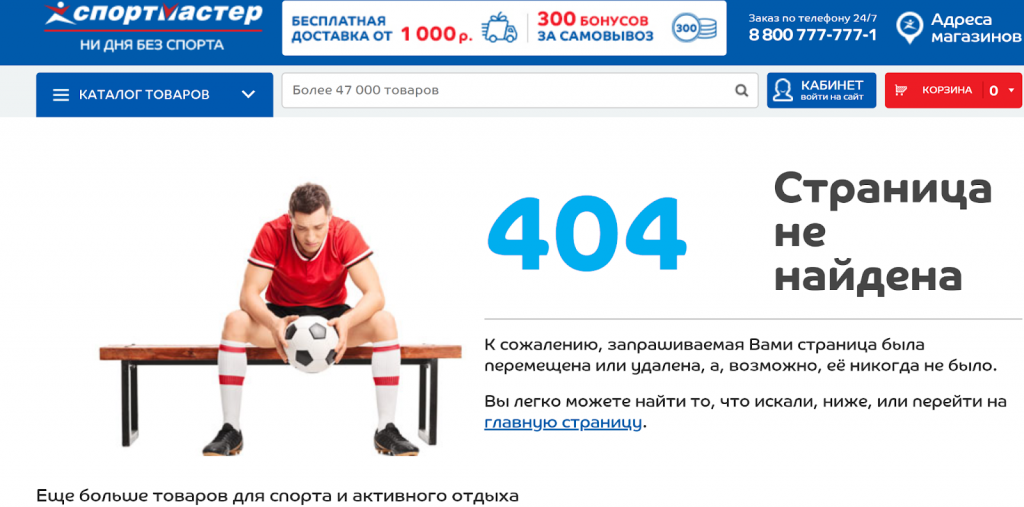
Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

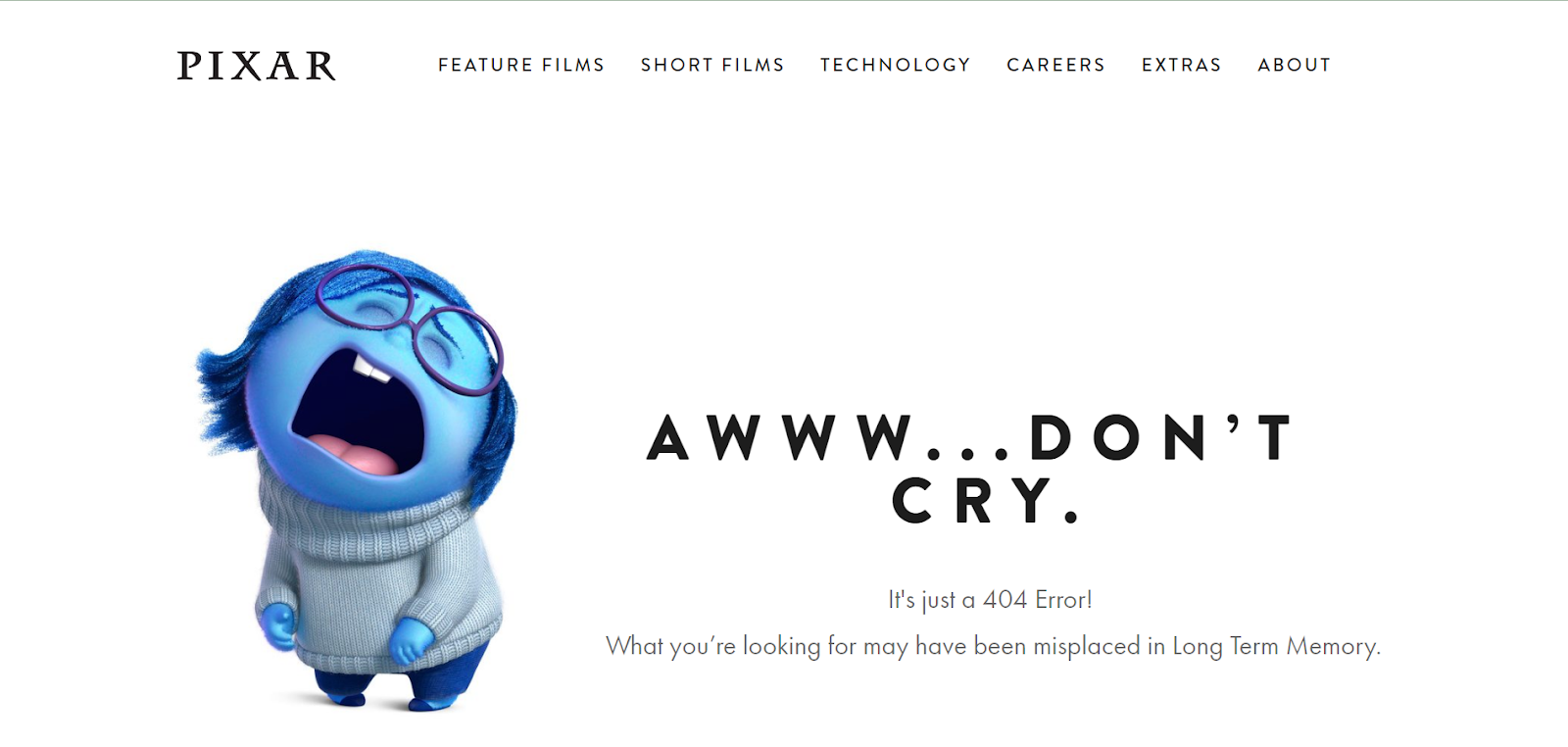
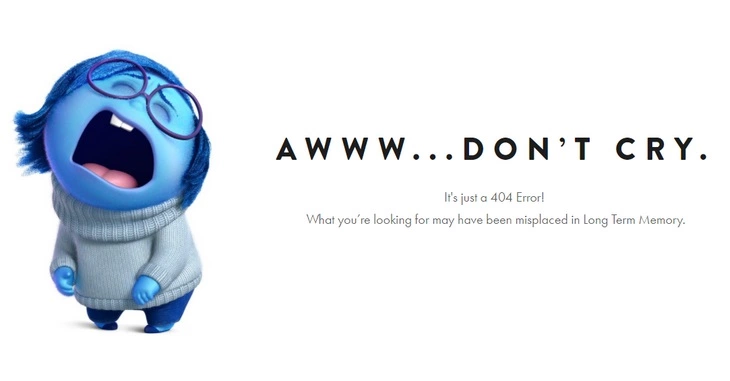
Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

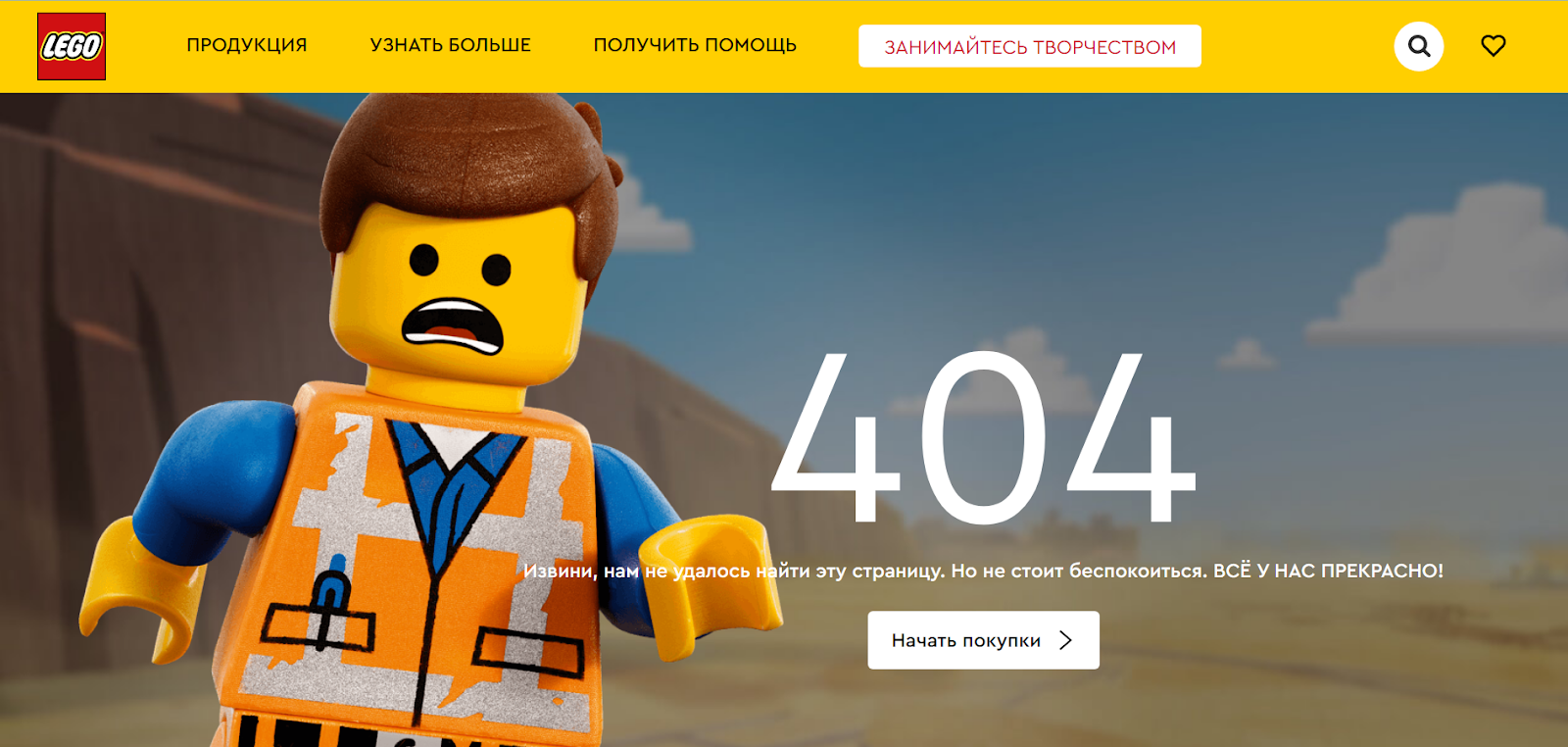
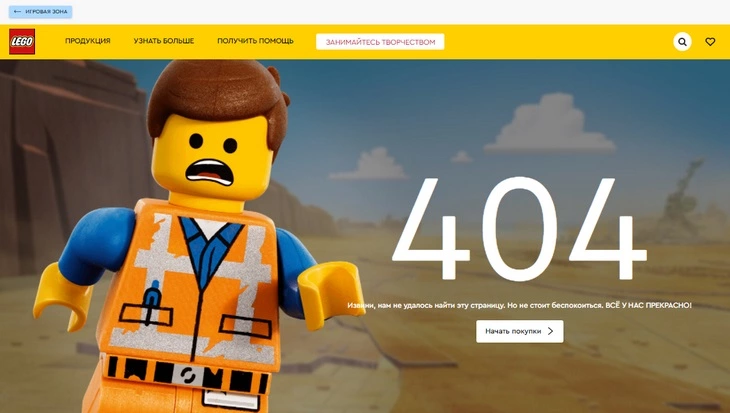
Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

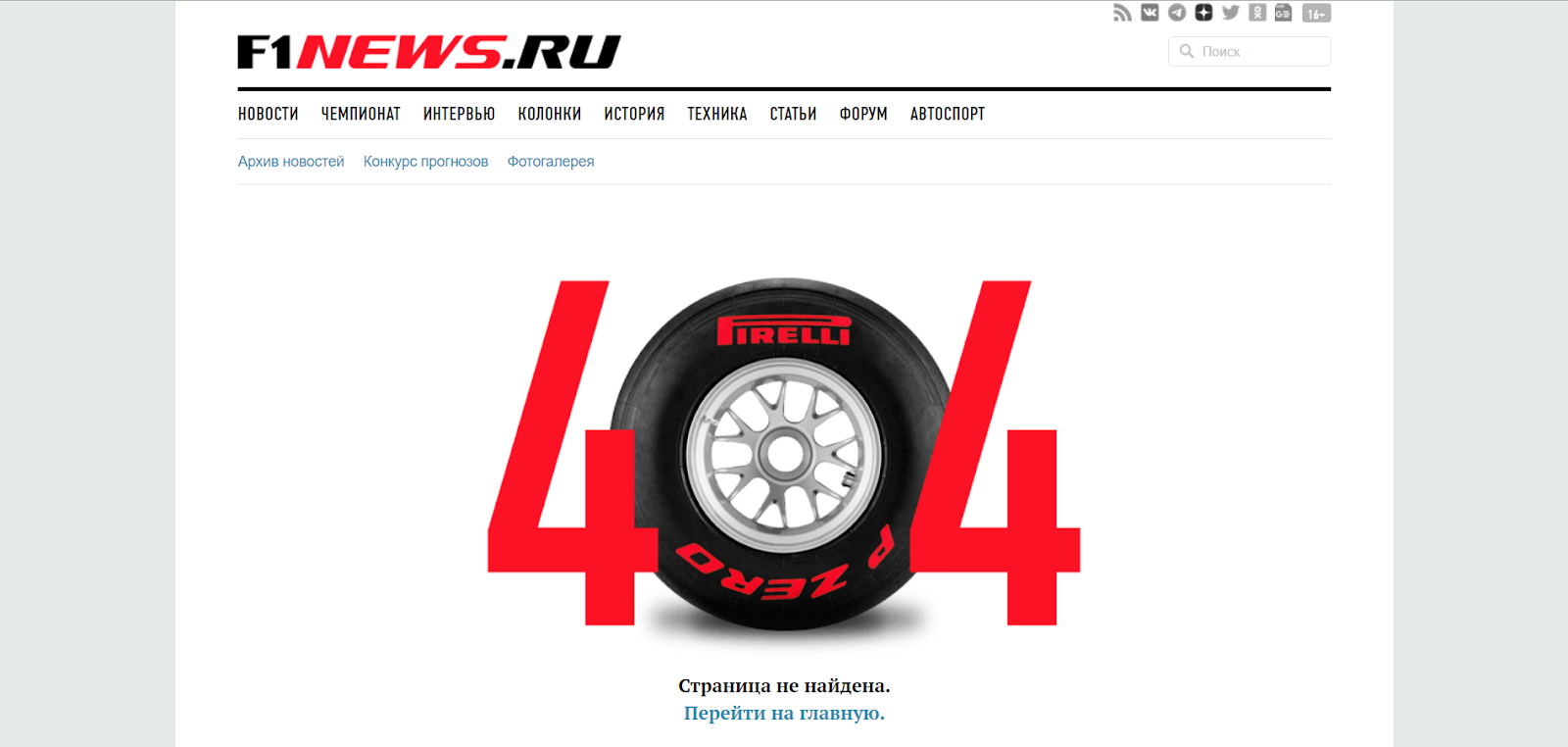
Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

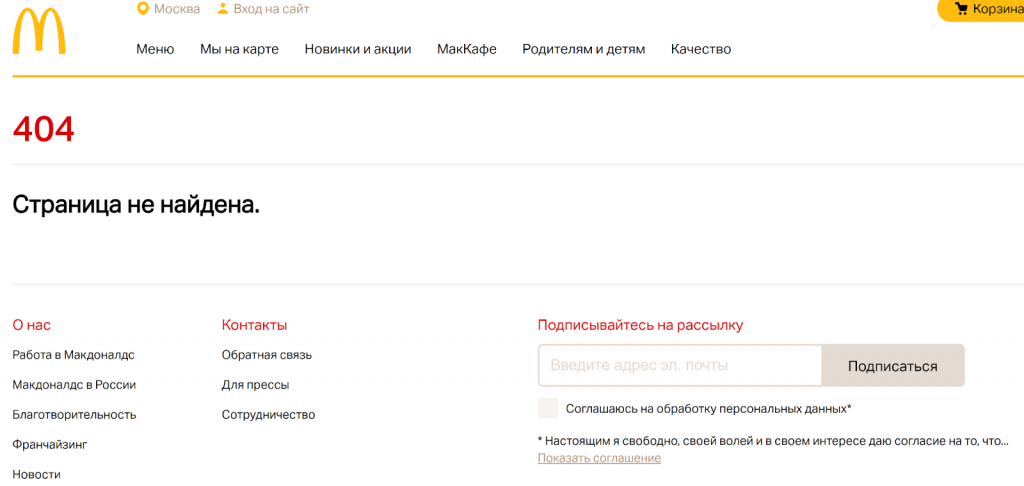
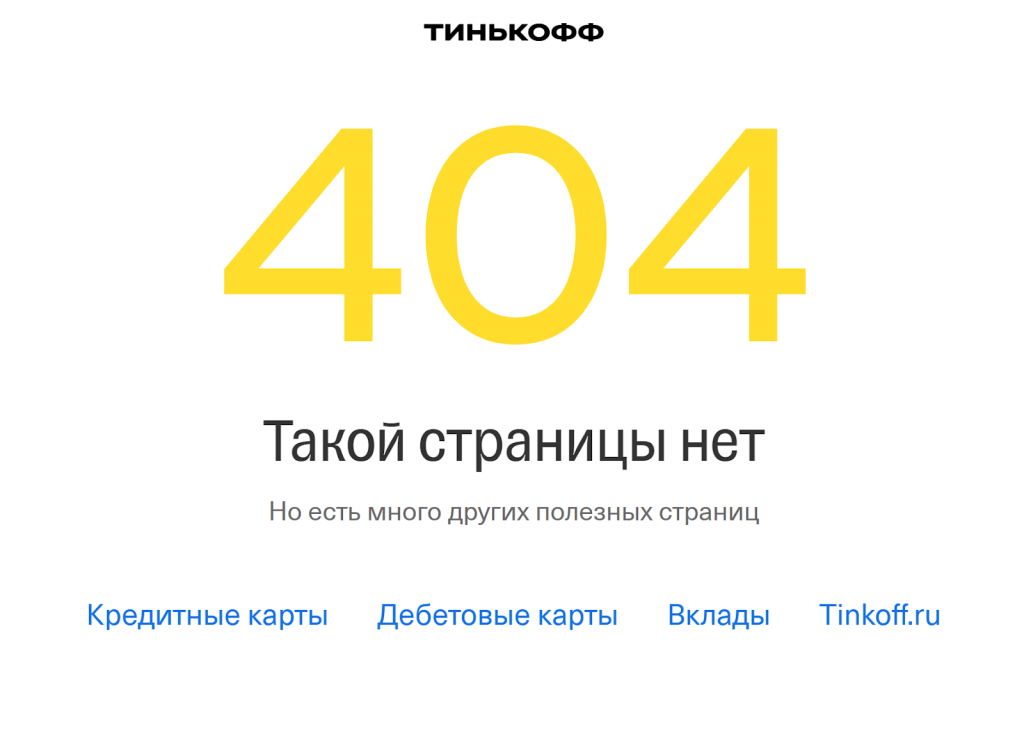
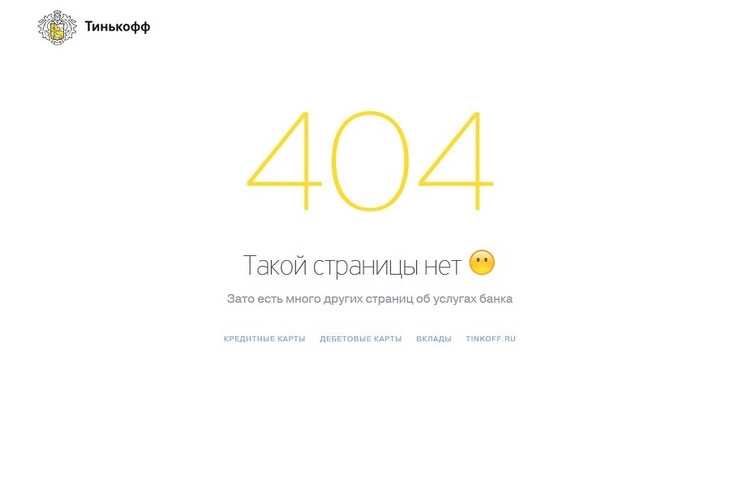
Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

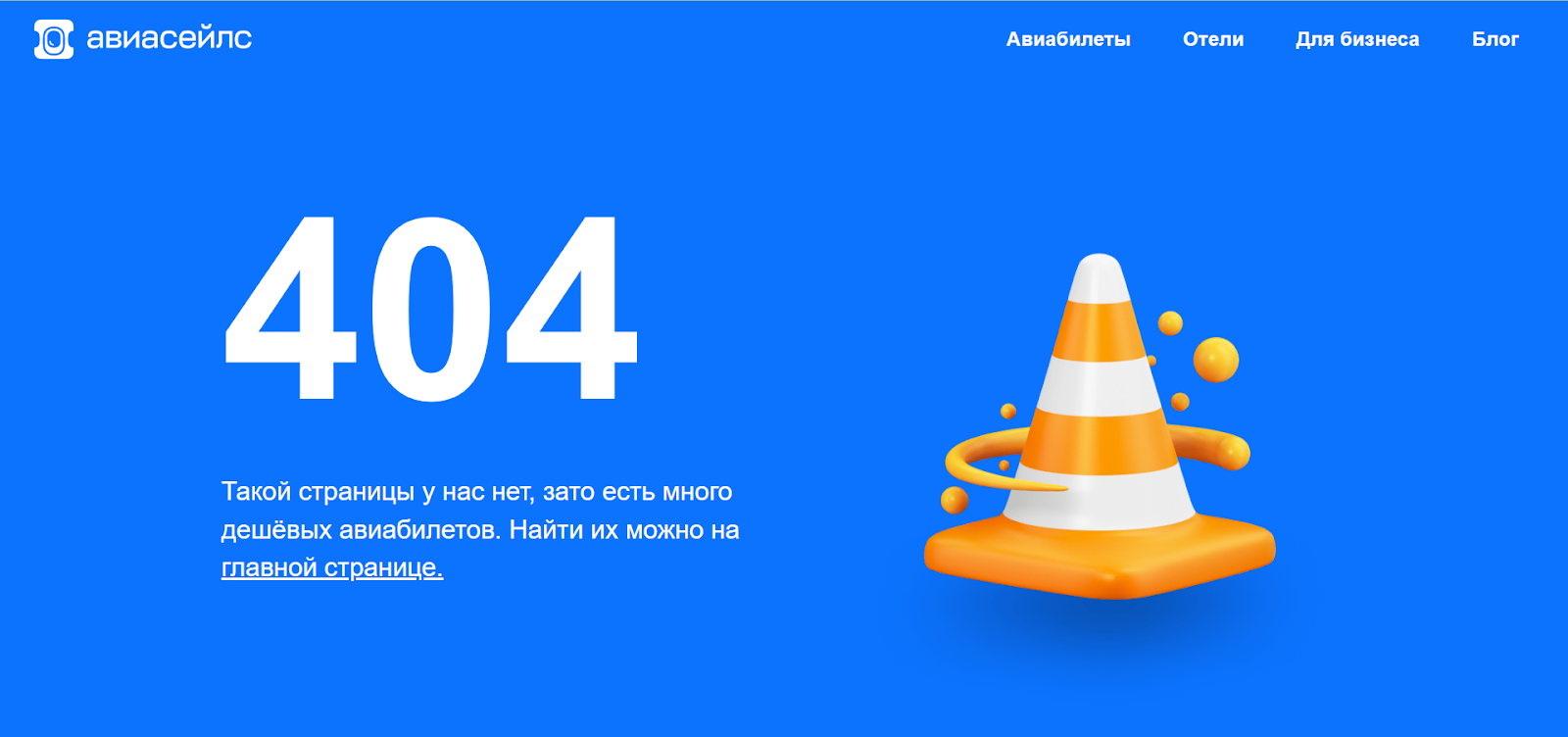
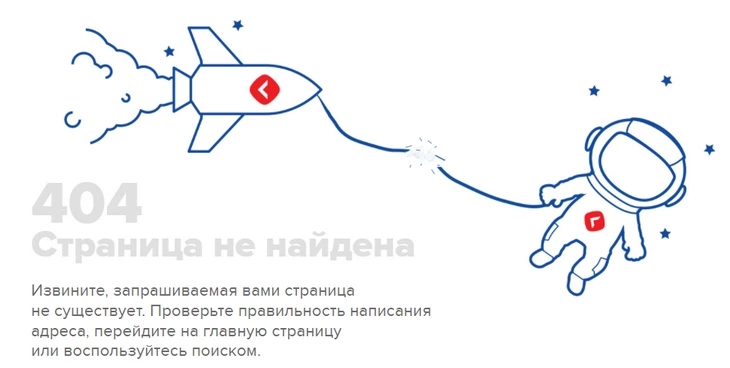
Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

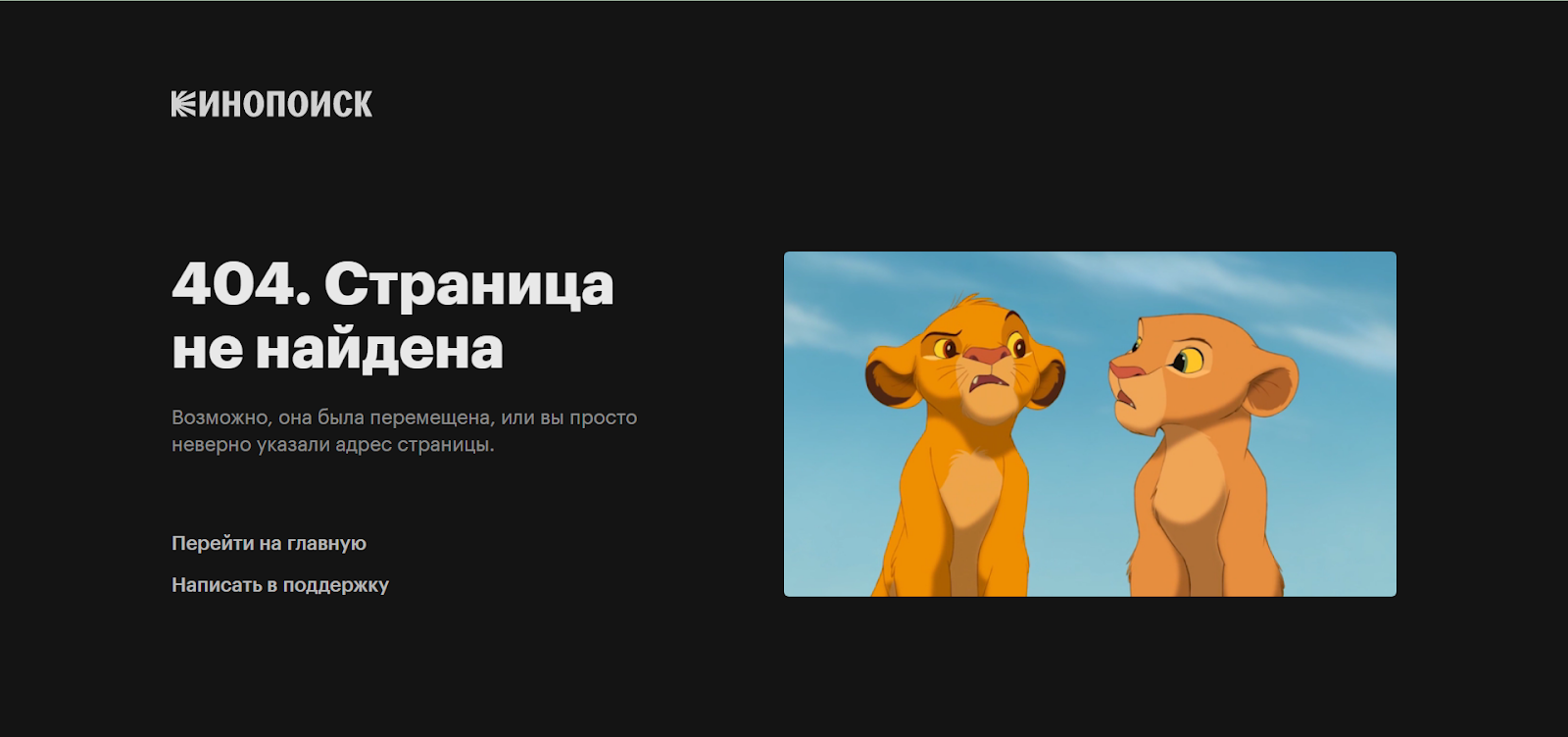
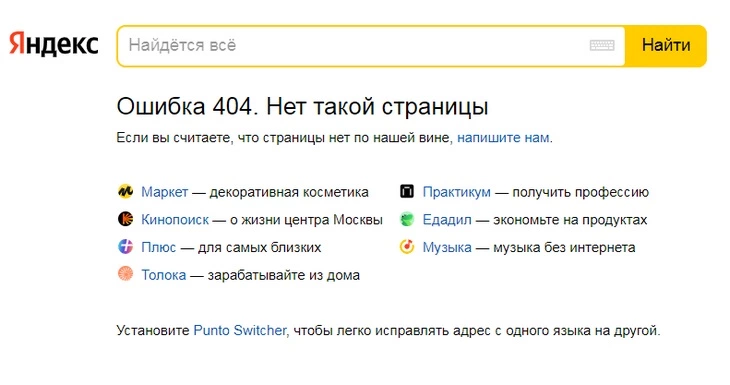
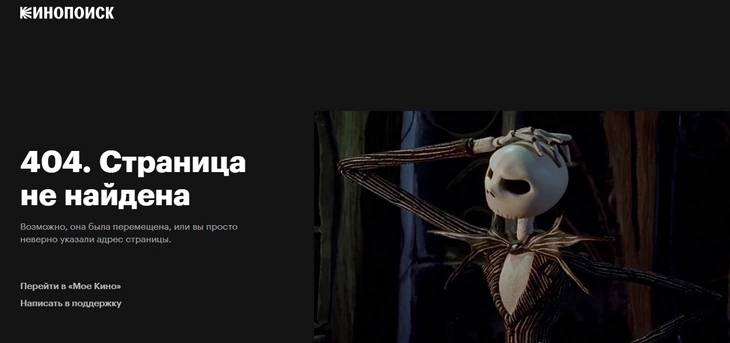
Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

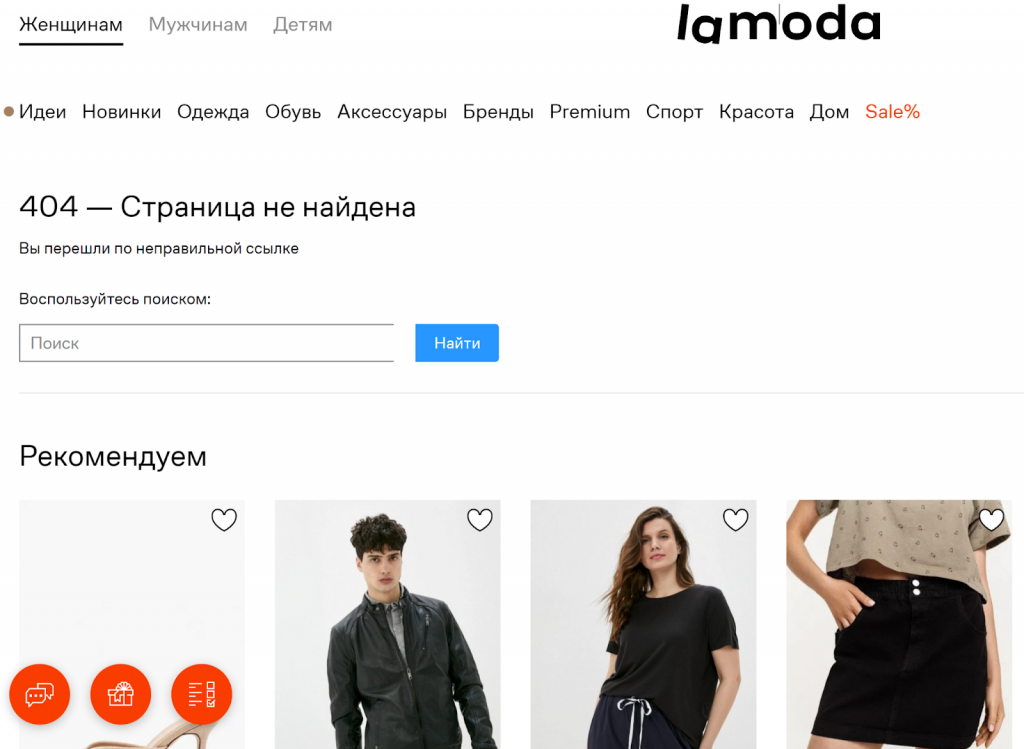
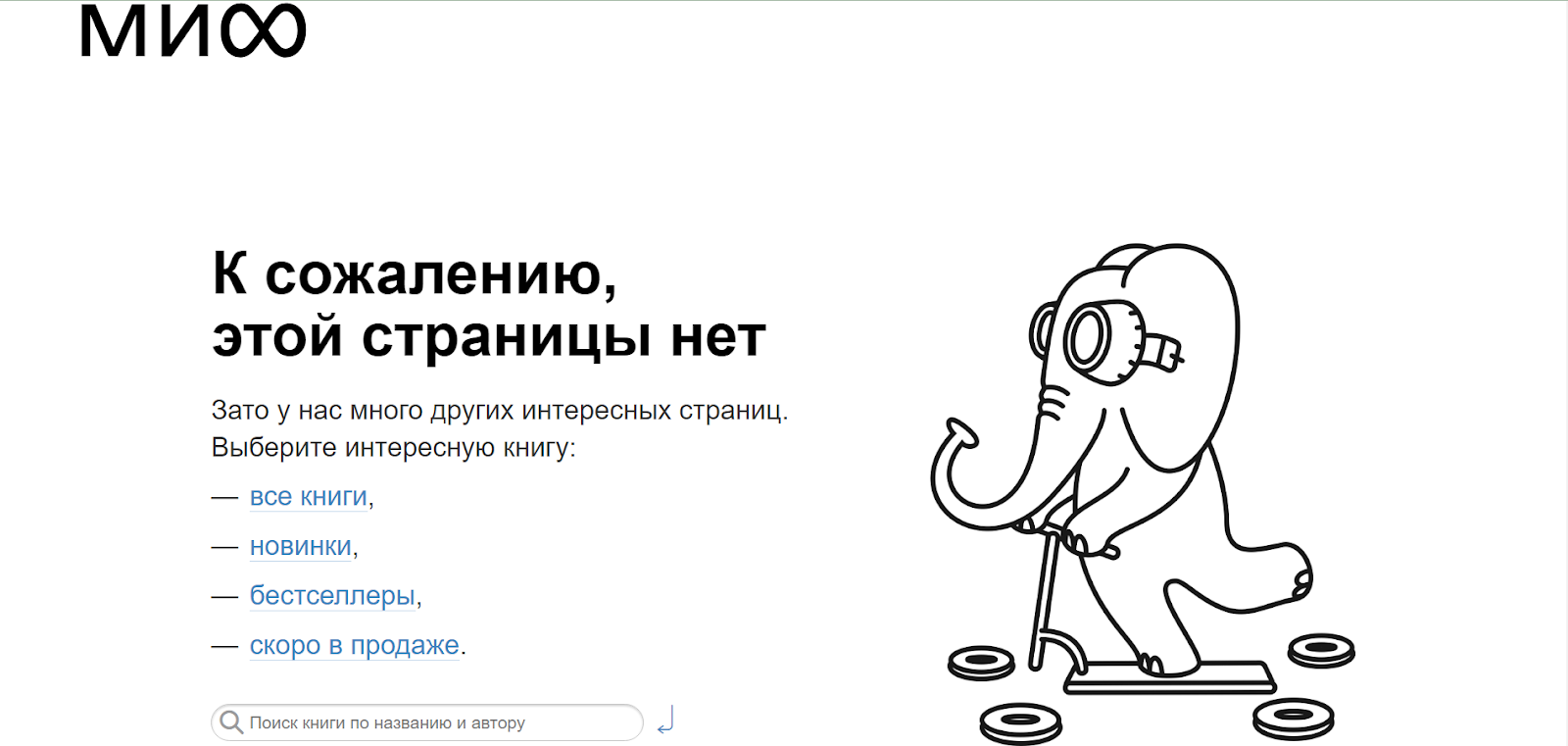
Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

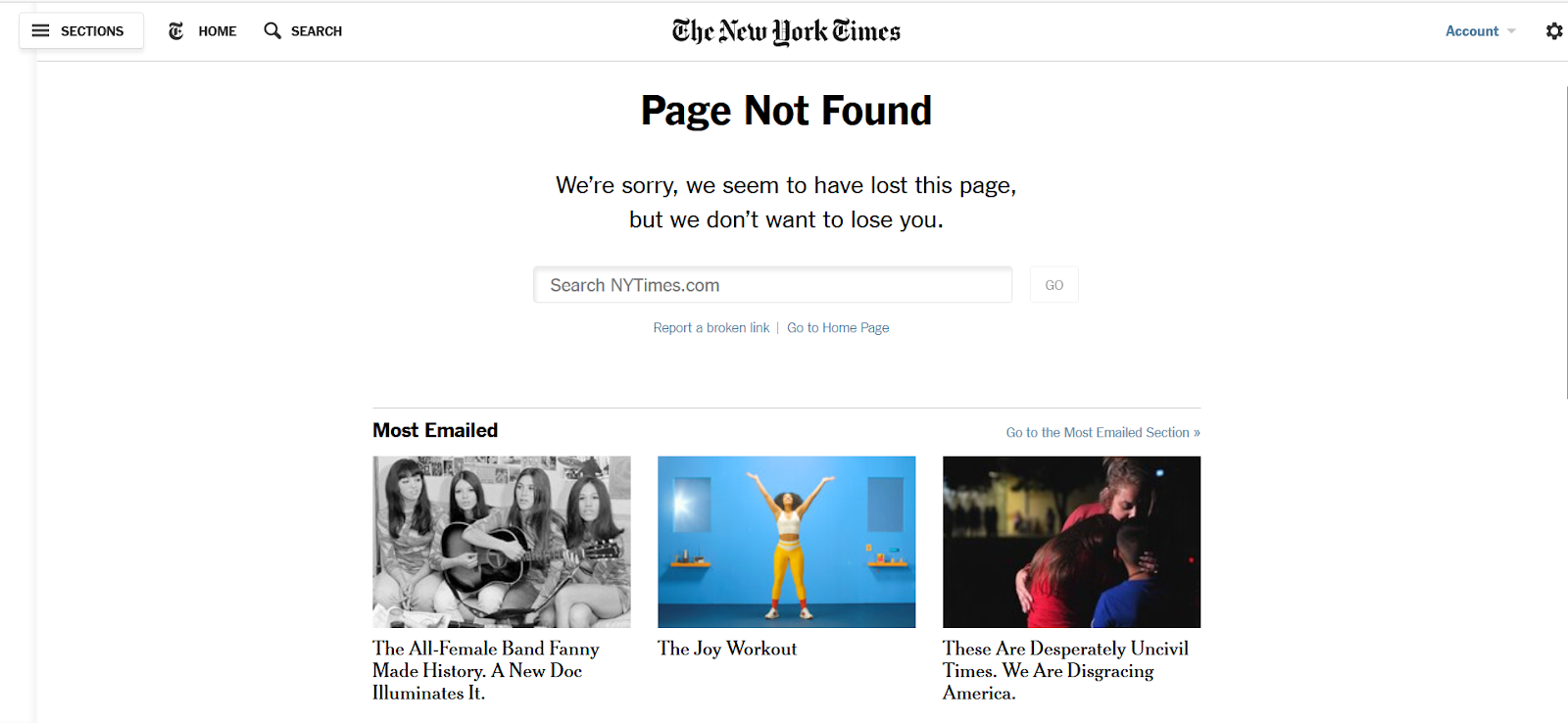
Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

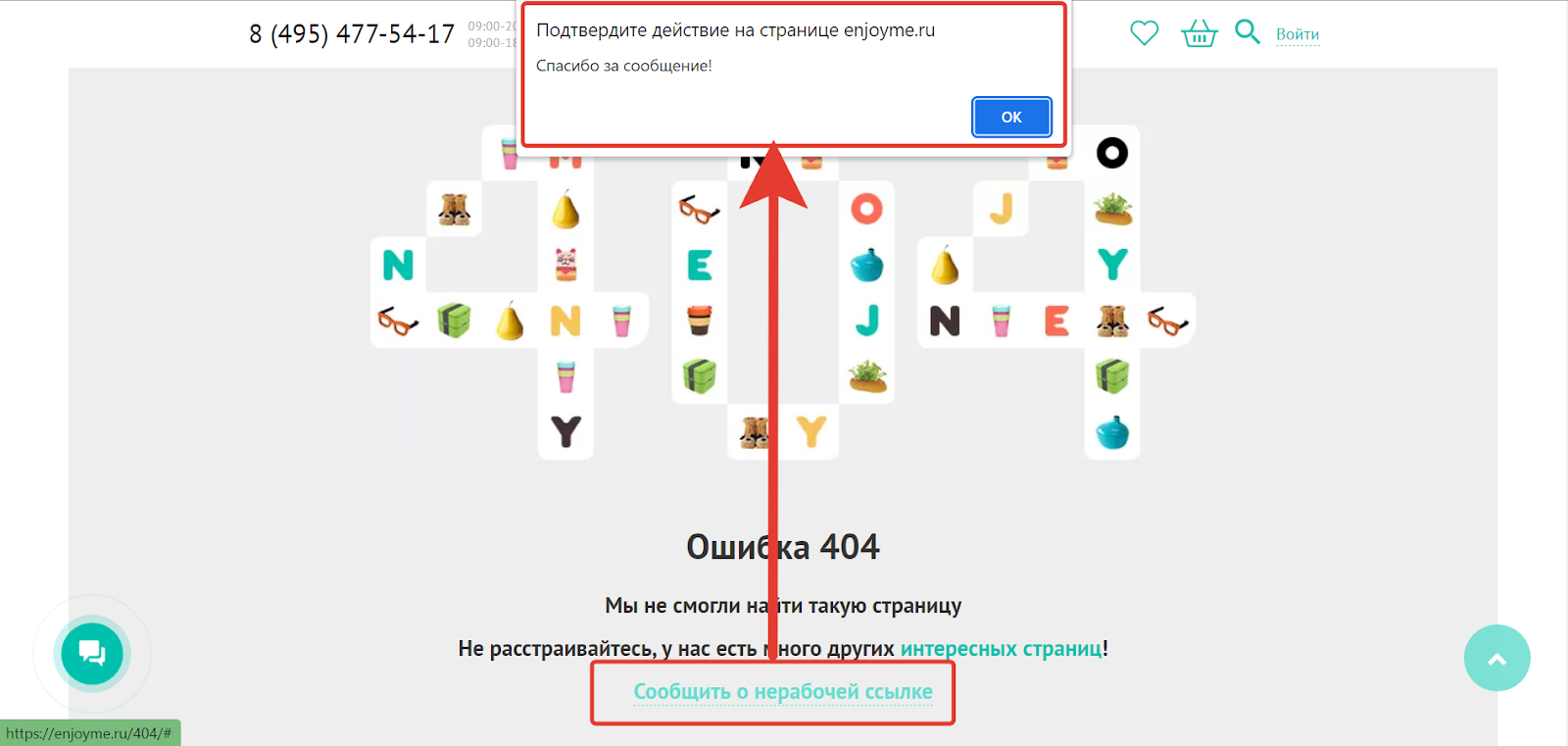
Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

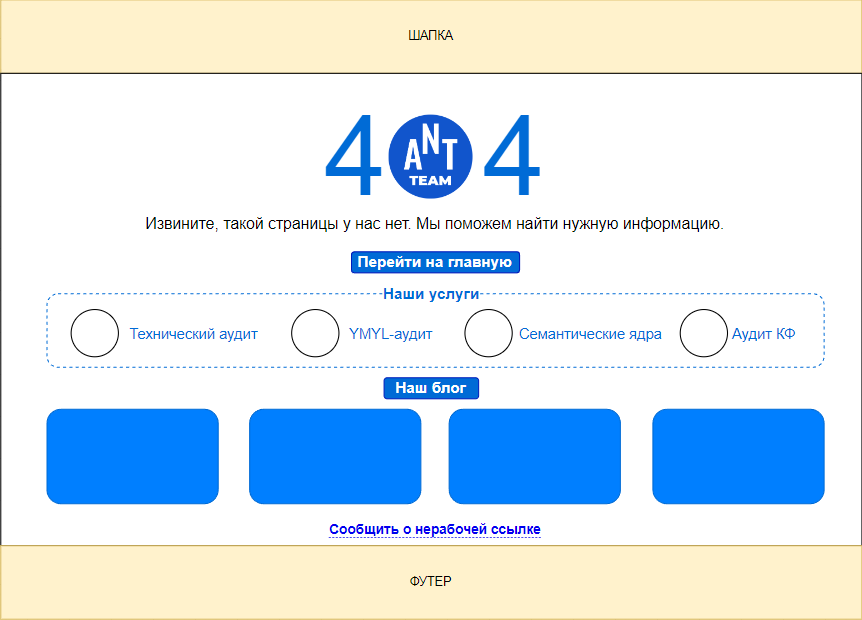
Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404

Ошибка 404 — страница не найдена (error 404 page not found)
Ошибка 404 (Error 404) – это кодовый заголовок ответа HTTP браузеру о статусе HTML-документа, который сообщает, что сервер не обнаружил запрошенную программой-клиентом веб-страницу. Цифровой код «404», как правило, сопровождается сообщением «Страница не найдена» («Not Found»), реже – подробным объяснением причины возникновения ошибки.
Код статуса обозначается тремя цифрами в определенной последовательности:
- первая указывает на класс состояния. В данном случае «4хх» говорит об ошибке браузера (Client Error) – неправильно вбитом урле сайта в поле адресной строки либо отсутствии страницы на сервере;
- вторая – «0» – подразумевает ошибку синтаксиса протокола, принадлежность к группе ошибок «40х»;
- третья цифра в статус-коде «404» конкретизирует ошибку клиента – документ по указанному адресу не найден.
Иными словами, ошибка 404 сообщает пользователю, что сервер обнаружен, но разыскать запрашиваемую страницу не удалось, нет информации об указанной в браузере странице.
Национальные домены России со скидкой — домен RU, домен РФ.
Почему возникает ошибка 404, что означает
Подоплеки появления ошибки 404 выделяют разные. Она возникает в тех случаях, когда:
- посетитель неверно ввел адрес веб-ресурса;
- URL страницы переписали, но битая ссылка осталась на сторонних ресурсах либо в закладках браузера;
- имя файла на сервере и в коде не совпадают;
- страницу переместили или вовсе удалили с сайта.
В редких случаях в качестве исключения сообщение «Ошибка 404» появляется, когда сервер работает некорректно, ресурс атакован вирусом.
Как исправить 404 ошибку на чужом сайте
Для пользователей, которые столкнулись с этим явлением на чужом сайте, руководство к действию следующее:
- Проверить url в адресной строке на наличие опечаток, попробовать ввести адрес заново.
- Перезагрузить не обнаруженную страницу.
- Вернуться на предыдущую страницу и снова совершить попытку зайти на нужную.
Сервисы, помогающие найти и устранить 404 ошибки
На своем сайте вебмастер использует несколько методов, чтобы определить несуществующие страницы, битые ссылки.
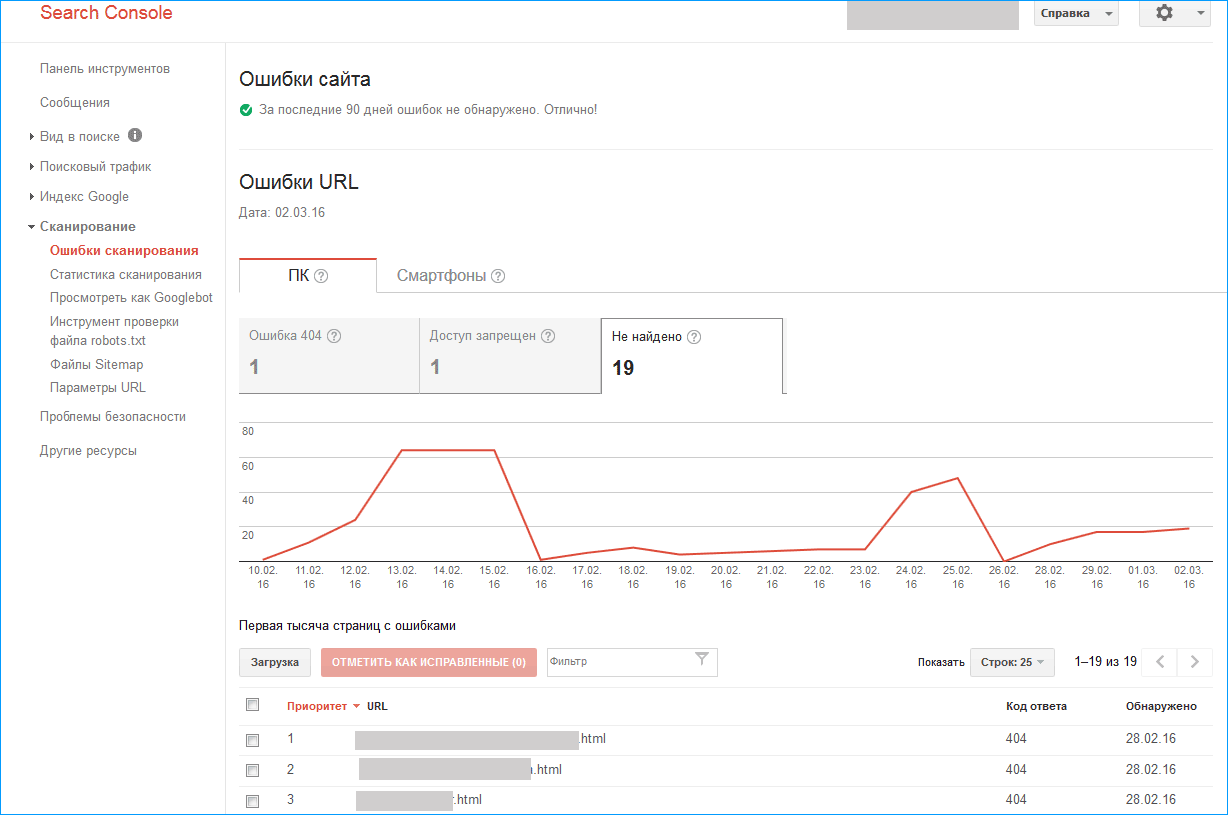
Google Webmasters (консоль для вебмастеров гугл)
В диагностике применяют инструменты для вебмастеров от гугл. Для этого:
- Переходят в панель инструментов.
- Выбирают адрес сайта.
- В левом поле находят строку «Сканирование» и раскрывают список.
- В списке выбирают опцию «Ошибки сканирования».
- В правом поле под заголовком «Ошибки URL» выбирают закладку «ПК».
- Уровнем ниже в закладке «Не найдено» будет указано количество страниц с ошибкой 404.
- Далее следует развернутый список тех страниц, на которых обнаружили ошибку.
- Отредактировав ошибки, страницы отмечают чекером.
- Жмут на кнопку «Отметить как исправленные».
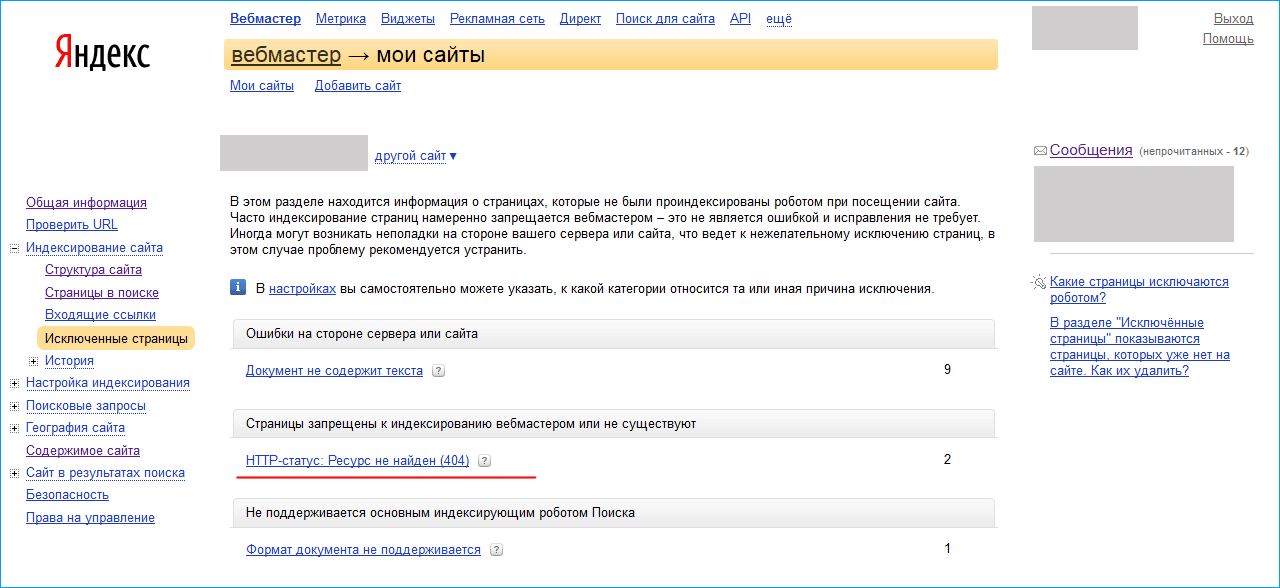
Яндекс.Вебмастер
Подобным образом пользуются сервисом Яндекс.Вебмастер. Для анализа выполняют такие действия:
- На главной странице выбирают опцию «Добавить сайт».
- В появившейся строке вводят URL ресурса.
- После добавления в левом поле выбирают в меню строку «Индексирование сайта»(Индексация сайта Яндексом может длиться несколько недель, метод подходит, если сайт уже добавлен и нужно найти ошибки 404).
- Из выпавшего списка выбирают опцию «Исключенные страницы».
- Результаты анализа размещаются ниже в виде списка несуществующих страниц.
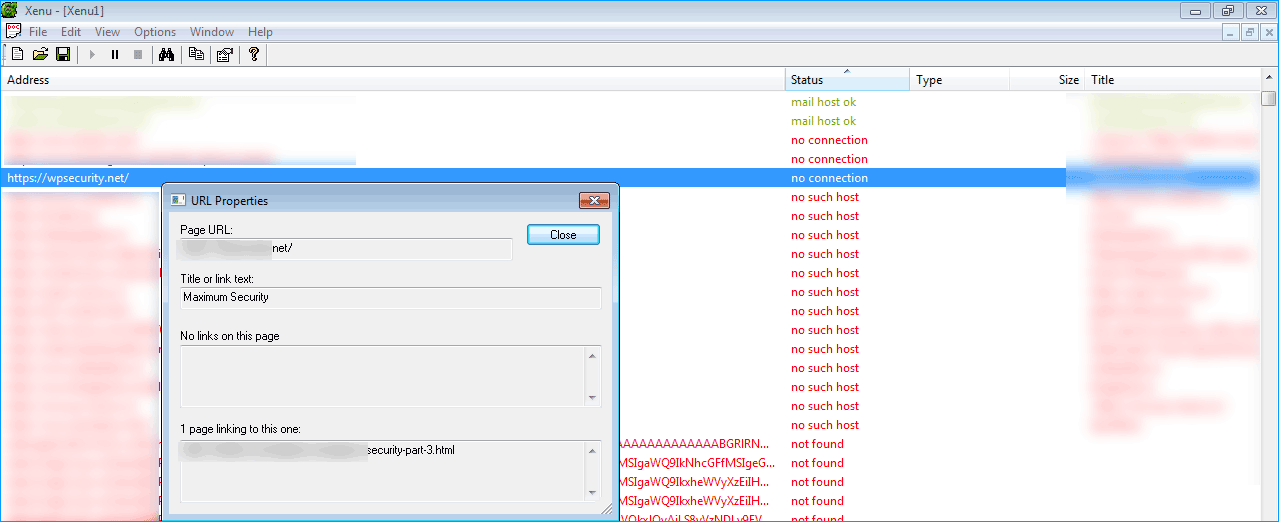
Xenu’s Link Sleuth
Кроме популярных онлайн-сервисов проверить сайт на наличие битых ссылок возможно с использованием программ. С этой целью применяют бесплатную программу Xenu’s Link Sleuth. Вместе с битыми ссылками Xenu находит страницы, на которых подобные линки сохранились. Порядок действий следующий:
- На панели меню выбирают кнопку «File».
- В открывшемся списке нажимают «Check URL».
- В верхней строке появившегося окна вводят домен.
- Когда сайт просканировался, в результатах красным цветом выделяются адреса страниц с ошибкой и статусом «not found».
- Чтобы выяснить, где размещаются ссылки на ненайденные страницы, красные линки выделяют, щелкают по ним правой клавишей мыши и выбирают операцию «URL properties».
После того, как Вы нашли 404 ошибки — их нужно устранить. Для этого следует или поправить битые ссылки (в случае опечатки), или настроить перенаправления (в случае, если страница была перемещена по другому адресу).
На нашем хостинге страницы Вашего ресурса не потеряются! Стоимость виртуального хостинга сайтов.
Влияние ошибки 404 на SEO
Важно понимать, что битые ссылки, которые направляют на страницу с ошибкой 404, плохо сказываются на ранжировании сайта в яндексе и гугле. В процессе реорганизации структуры веб-ресурса либо удаления потерявших актуальность документов важно учитывать тот момент, что содержавшие их страницы ранее были проиндексированы поисковыми роботами. Велика вероятность, что в дальнейшем машина выдаст несуществующую страницу в результате поискового запроса.
Необходимо, чтобы подобные ошибки имели верный код заголовка «404» ответа HTTP о статусе страницы. Поисковые машины, переходя по ссылкам, в первую очередь анализируют код. Неверный заголовок ответа плохо отражается на продвижении сайта.
Сглаживание негатива от ошибки 404 на посетителя — оформление страницы картинками, ссылками
Наряду с этим нельзя забывать о реакции пользователя, который вместо страницы с нужной информацией получает пустой документ с сообщением об ошибке 404. Здесь необходимо побудить посетителя остаться на сайте и направить действия в нужном направлении. Для этого уделяют внимание:
- дизайну странице в стиле сайта;
- присутствию элементов навигации, которые помогут сориентироваться и перенаправить посетителя;
- наличию списка популярных страниц ресурса.
Такой подход – продуманно оформленная страница с подсказками – поможет задержать посетителя на сайте, а не уйти раз и навсегда в поисках нужной информации на другие ресурсы.
К оформлению этой страницы нужен ответственный подход, как и к дизайну главной, контактам и прочей полезной информации. Она не должна выглядеть примитивно и выбиваться из стиля сайта:
- если дизайн ресурса строгий, страница с сообщением об ошибке 404 также должна отражать основную концепцию сайта;
- для сайтов развлекательного направления применяют оригинальные привлекающие внимание картинки, мультимедийные элементы, Flash-анимацию – здесь уместно использовать юмор.
Чтобы посетитель не закрыл страницу сразу, посетителя отвлекают визуальными эффектами, добавляют интерактивные компоненты, чтобы пользователь заинтересовался. Творческие идеи по оформлению страницы помогут с нивелировать резко отрицательное впечатление пользователя, обратив разочарование ошибкой в приятный сюрприз. Однако рекомендуется избегать перегруженных тяжеловесных страниц – они должны загружаться с приемлемой скоростью.
Важно оставить хорошее впечатление после столкновения с ошибкой и завязать диалог с потенциальным клиентом, пользователем услуг сайта, покупателем. Как правило, посетитель покидает ресурс, если ошибка 404 заставляет растеряться, и он не знает, как действовать дальше.
Обернуть этот казус в пользу можно в том случае, если страницу сделают практичной, полезной. Чтобы направить посетителя в верном направлении, используют следующие приемы:
- Кроме стандартного сообщения, что страница не найдена, составляют доброжелательно обращение к пользователям, что введенный адрес набрали с ошибкой, и посоветовать перепроверить URL. Кроме того, пользователь найдет необходимую информацию, воспользовавшись поиском или вернувшись на главную страницу сайта.
- На странице с сообщением об ошибке оставляют нужные элементы навигации: главное меню, сайдбар, футер, поле для поиска.
- Оставляют ссылки на популярные страницы или последние записи сайта с предложением ознакомиться с ними.
- Полезно дать посетителю шанс сообщить об обнаруженной ошибке, битой ссылке нажатием одной кнопки. Это поможет веб-мастеру улучшить сайт, а пользователю даст почувствовать, что его мнение ценят, а действие – полезно для ресурса.
- Помимо прочего, здесь размещают координаты для обратной связи.
CMS WordPress и Ошибка 404
Ошибка 404 – распространенная проблема, которая возникает у неопытных пользователей CMS WordPress. Чаще при этом не ограничивается доступ к админ-панели, загружается главная страница, но при переходе по ссылкам на вложенные страницы появляется сообщение об ошибке 404. Такое случается, когда удаляют Htaccess файл либо некорректна работа правил перезаписи. Чтобы исправить положение, обновляют параметры постоянных ссылок.
Причинами появления сообщения об ошибке 404 служат также:
- изменение структуры ссылок;
- переименование страниц;
- битые ссылки.
Они возникают, когда существовавшая прежде страница удаляется, но ссылка на нее остается на посторонних сайтах. Проверить наличие мертвых ссылок ресурса на движке WordPress можно при помощи плагина Broken Link Checker. Для этого плагин устанавливают на сайт. Программу требуется активировать. После этого в консоли под кнопкой «Инструменты» в списке появляется опция «Неправильные ссылки». Статус страницы указывается в столбце «Состояние».
CMS Joomla и Ошибка 404
В CMS Joomla создана отдельная страница для сообщения об ошибке 404, дизайн которой одинаков во всех шаблонах. Поэтому потребуется уделить время, чтобы вписать оформление в общий вид сайта, добавить элементы навигации главного меню. Для этого:
- Заходят в административную панель.
- Создают новый материал с подходящим названием. Логичным выбором станет: «Ошибка 404. Страница не найдена».
- В материале пишут сообщение для пользователя с разъяснением причин ошибки и рекомендациями что делать.
- При желании оставляют ссылки на иные разделы или поисковую строку.
Версии Joomla отличаются тонкостями в настройках страницы:
- в Joomla 2.5, 3.0 в настройках материала из списка под кнопкой «Категория» выбирают опцию «Uncategorised»;
- в версии Joomla 1.5 в списке «Раздел» и «Категория» из раскрывшегося перечня выбирают «Не указанно».
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Отсюда хочется побыстрее уйти – и хорошо, если на главную сайта, а не обратно в поиск.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше. Посмотрите, как эту задачу решили самые креативные компании.
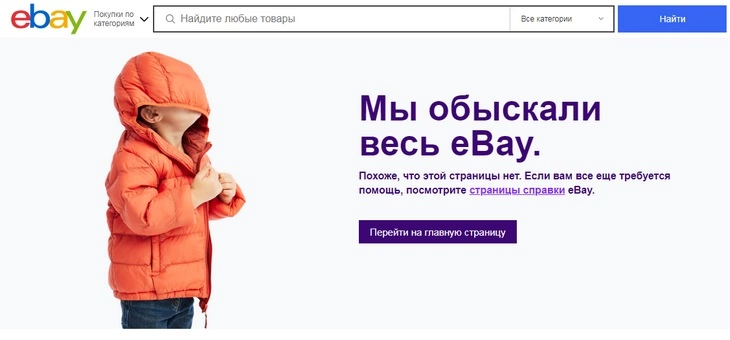
eBay
«Человечная» надпись и такая же картина делают так, что не хочется убегать обратно в поиск
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

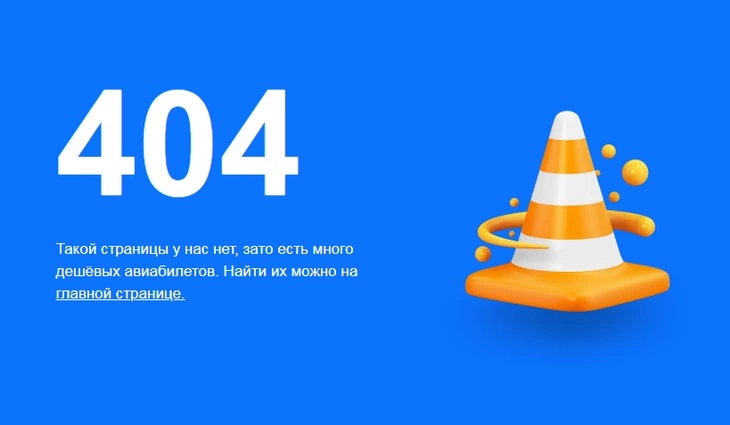
Aviasales
Aviasales, по традиции, чуть поиграли словами – страницы нет, билеты есть
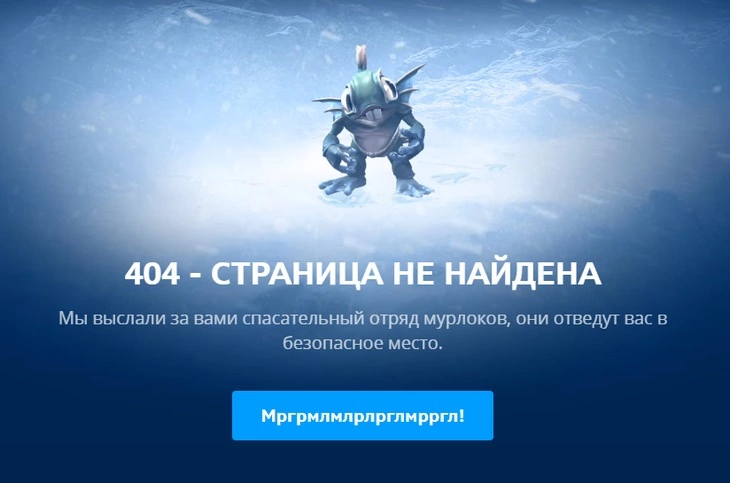
Blizzard
404-я у Blizzard анимированная: посмотрите, как симпатично выглядит
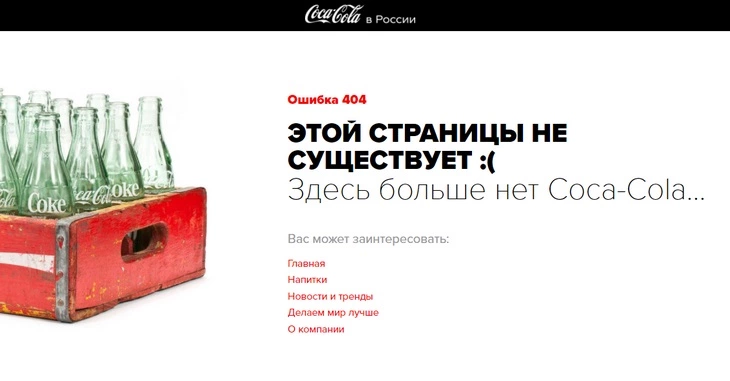
Coca-Cola
Coca-Cola тоже сыграла словами: «Здесь больше нет Coca-Cola» уместно смотрится рядом с пустыми бутылочками
Convert Monster
Content Monster меняет призыв и картинку каждый раз при обновлении страницы
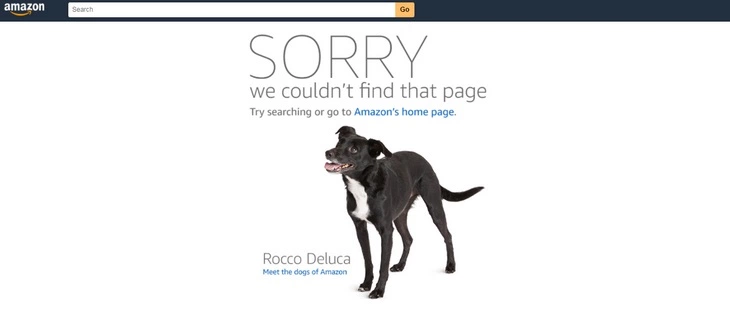
Amazon
А у Amazon кликабельная собака – она отправляет нас на страницу «Собаки Amazon»
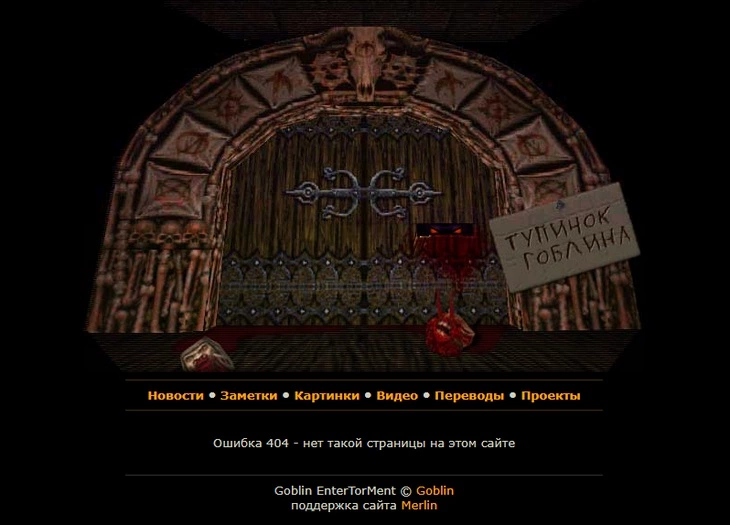
«Тупичок Гоблина»
Дизайн на сайте Дмитрия Юрьевича не обновляется годами (и смотрится по-своему стильно). Графическое оформление 404-й в стиле игр конца 90-х смотрится тут органично
«Лабиринт»
Еще одна ожидаемая игра слов: страница «Лабиринта» потерялась в лабиринте
OZON
OZON вернулся к минимализму
Что интересно – старая страница была немного креативнее (и как будто заимствовала идею eBay):
А это старая 404 страница на сайте OZON
Сотмаркет
Тот же тренд на минимализм – у «Сотмаркета»: только навигация, только хардкор
А вот как выглядела эта страница раньше:
Интереснее по задумке, но уже не так трендово (да, 404 тоже стоит обновлять в духе времени)
Студия Артемия Лебедева
Кстати, тайтл у страницы иронично спрашивает: «Потерялись?»
Банк «Тинькофф»
«Тинькофф» перешел от минимализма к ультраминимализму – смотрите следующее фото: это старая страница 404
Когда страницу освежали в плане дизайна, отсюда в числе прочих изменений ушел смайлик
«Яндекс»
Коротко и понятно – и тоже с навигацией
Университет «Синергия»
У «Синергии» как будто отсылка к фильму «Гравитация»
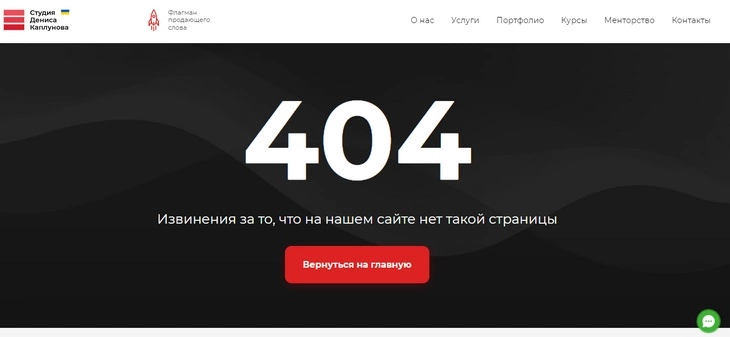
Студия Дениса Каплунова
Стильно и минималистично
LEGO
Выражение лица человечка демонстрирует панику. А вот надпись говорит, что все прекрасно
«Кинопоиск»
На «Кинопоиске» тоже есть элемент анимации
PlayboyRussia
404 страница PlayboyRussia
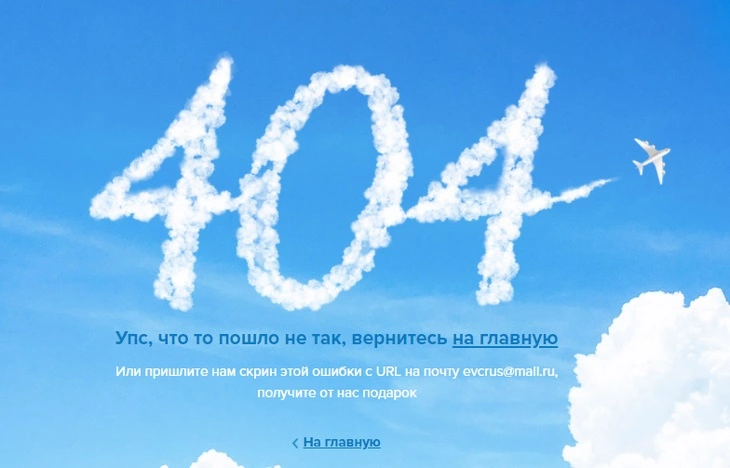
«Единый визовый центр»
Нетривиальный ход – для дочитавших подарок
Pikabu
Заморочились и отрисовали – узнаваемо и на века
Pixar
Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить
Какой не должна быть страница 404
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:
- со стандартной и малоинформативной надписью:
- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):
Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.