В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
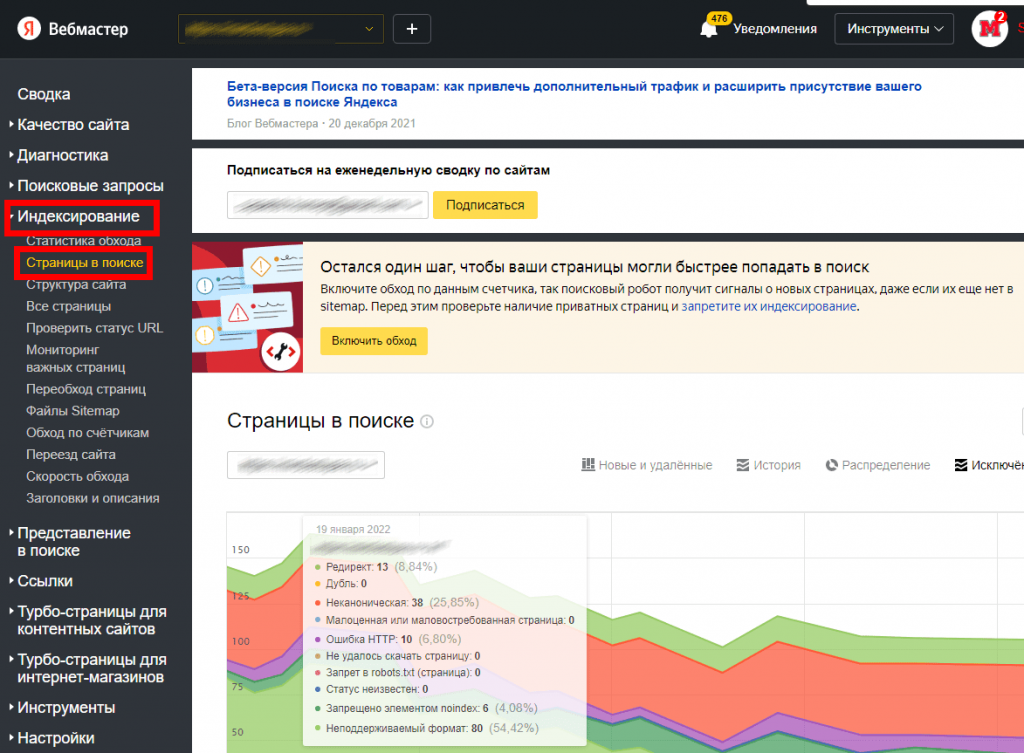
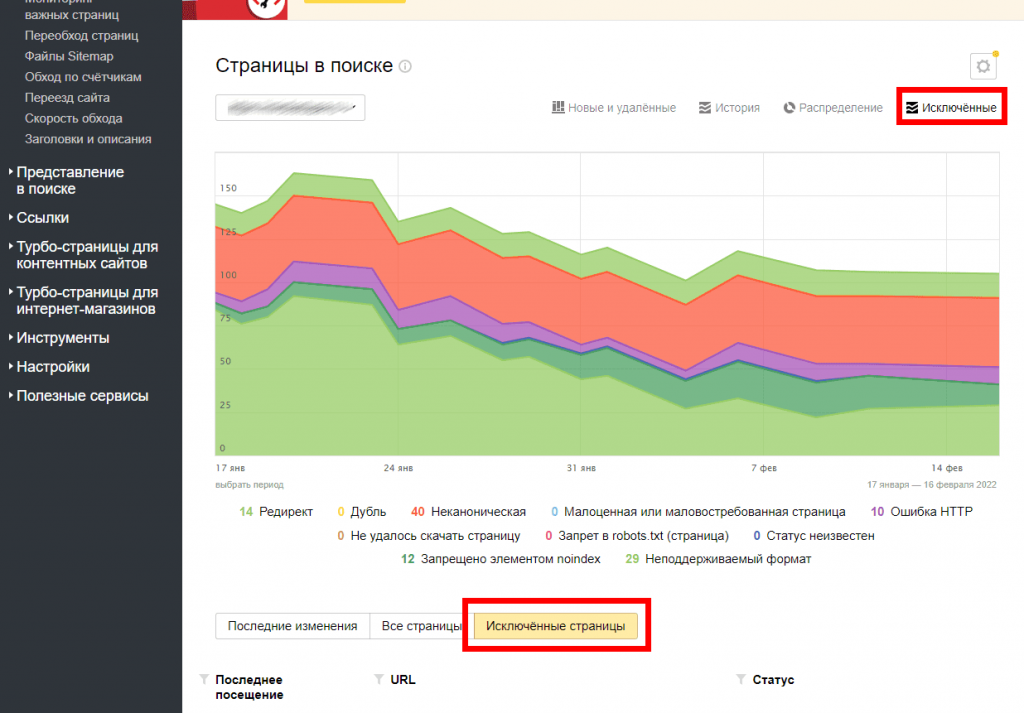
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
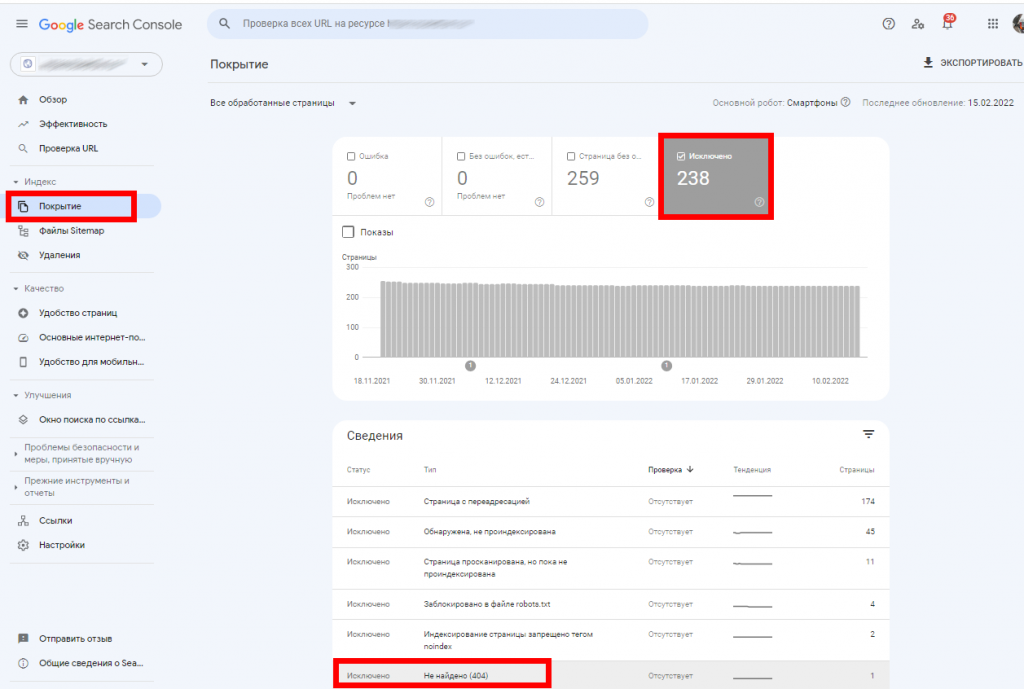
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
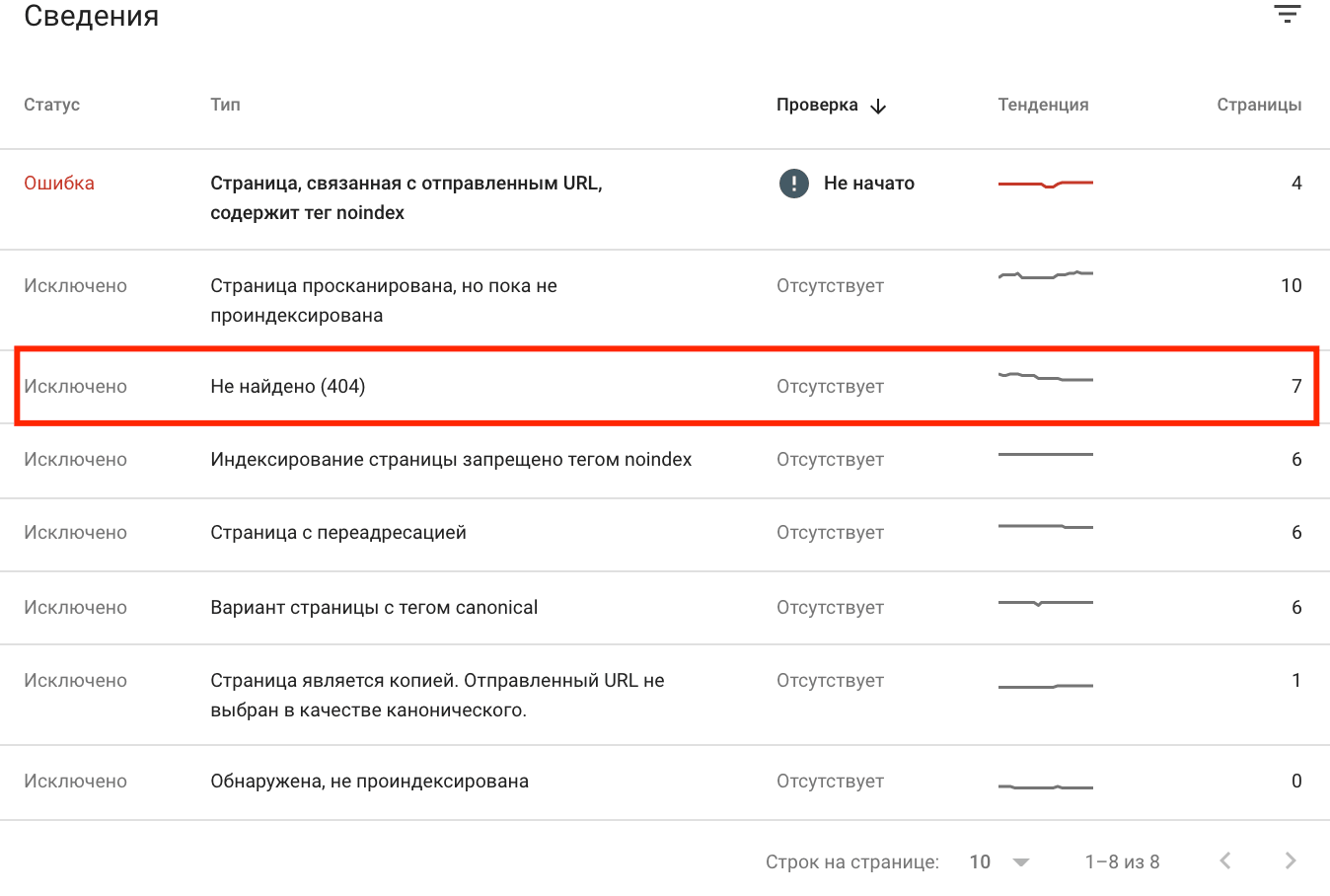
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
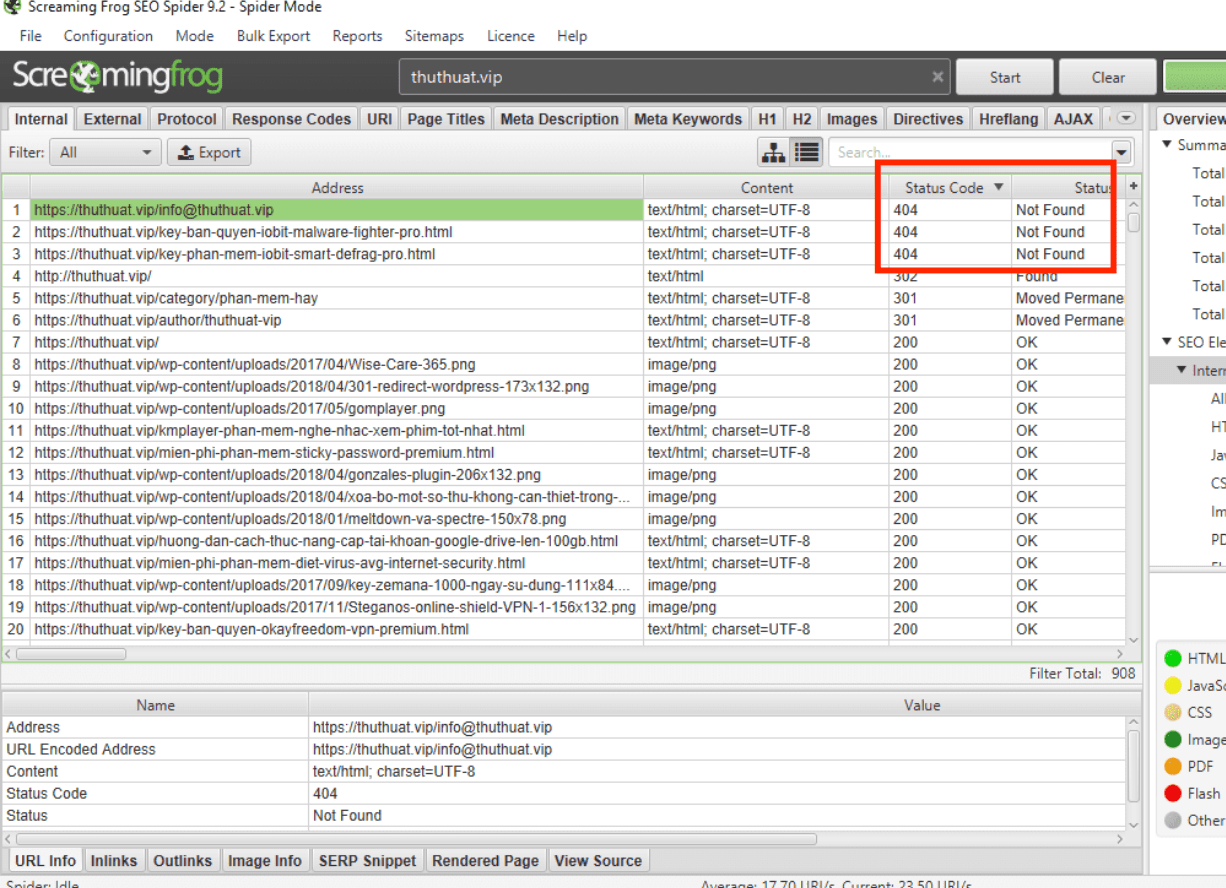
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Ошибка 404 (Error 404 Not Found с англ. «не найдено») — это ошибка сервера, обозначающая отсутствие запрошенной для отображения страницы на сервере, простыми словами, это удаленная или недоступная в настоящий момент страница сайта.
Почему возникает ошибка 404
Код ошибки 404 означает, что клиент успешно обменялся данными с сервером, однако необходимые данные так и не были обнаружены. Самая частая причина 404 ошибки — элементарное удаление страницы.
Допустим:
- На сайте существовала страница с адресом tooth.com/new-born.
- Через некоторое время она была удалена вебмастером.
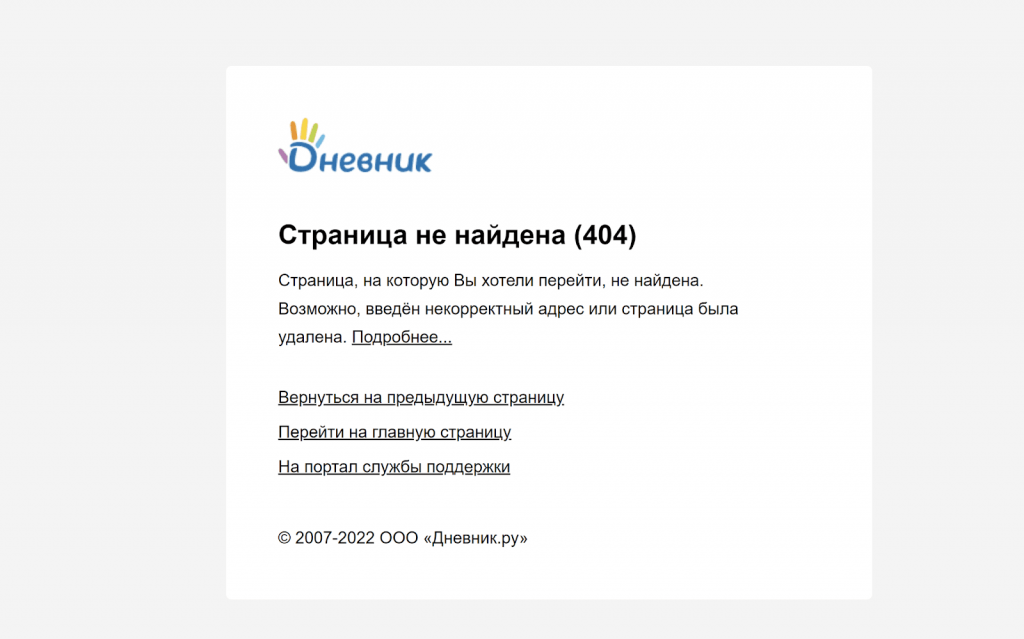
- Теперь при попытке открыть страницу tooth.com/new-born пользователь увидит сообщение «Страница не найдена». Или другие, более интересные варианты.
Это самый частый случай появления 404 ошибки на сайте. Но не единственный. Вот некоторые другие сценарии:
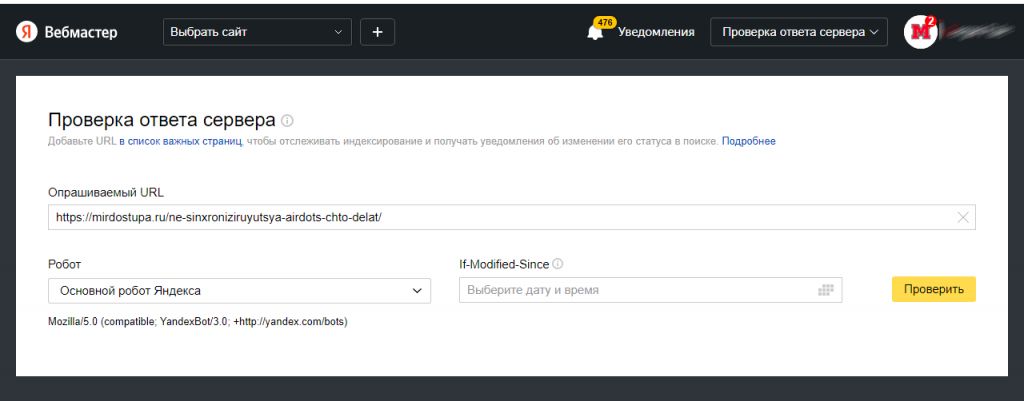
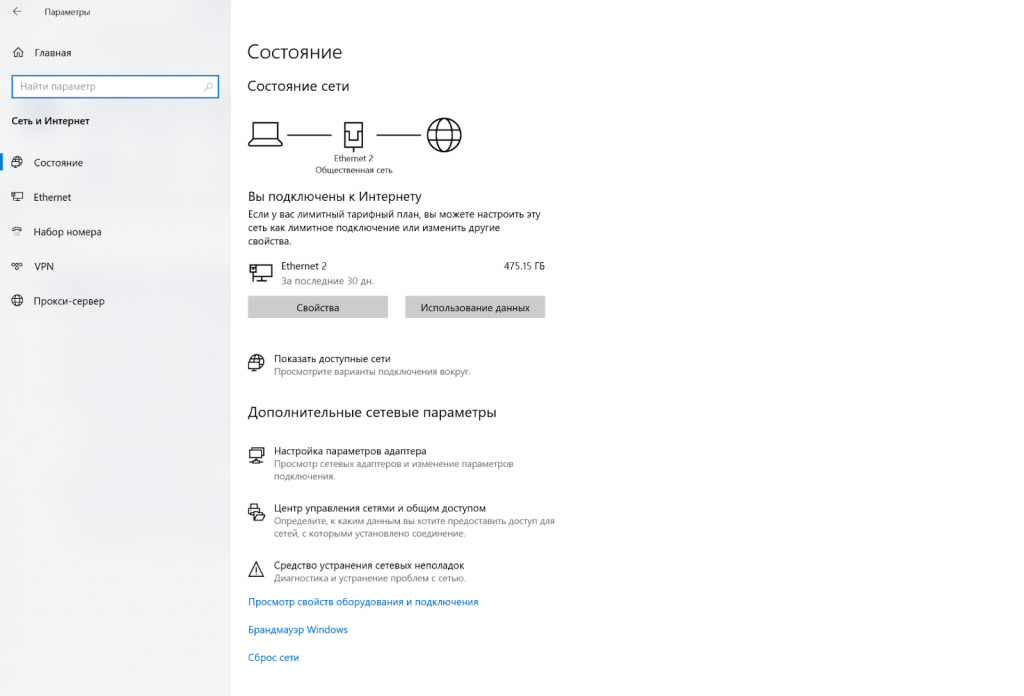
Откройте инструмент «Проверка ответа сервера» в «Яндекс.Вебмастере», укажите опрашиваемый URL и тип робота (для которого будет проверяться на ответ сервера):
После нажмите кнопку «Проверить». Вы сразу увидите ответ, который отдает сервер по выбранному URL.
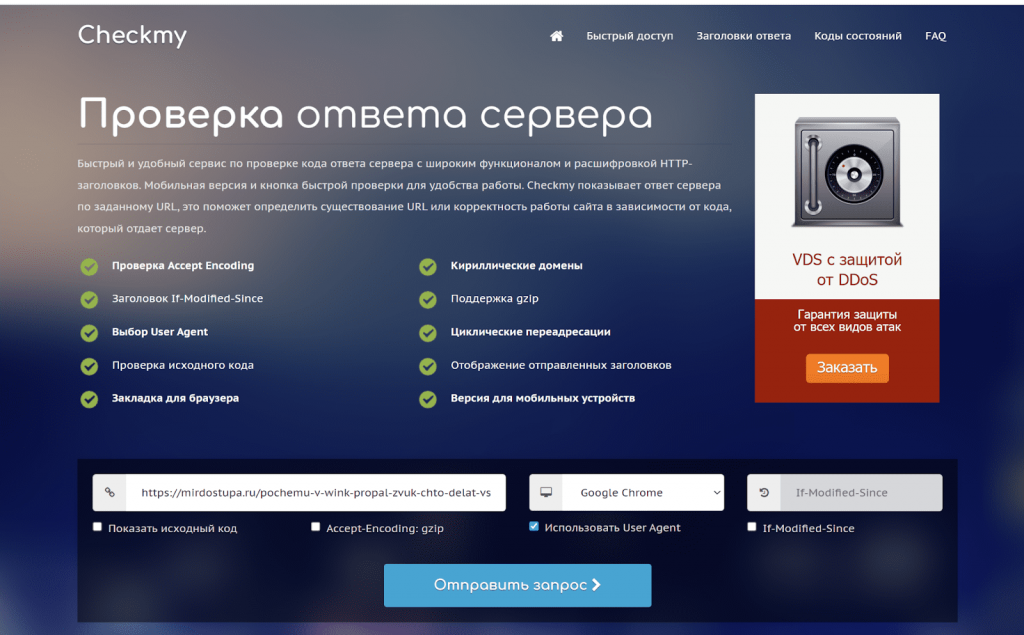
Для проверки ответа сервера (HTTP status code,или ответ сервера, который предусмотрен при использовании HTTP-запросов) также удобно использовать Checkmy. Принцип такой же, как и в «Яндекс.Вебмастере». Открываем сервис и указываем URL страницы, которую нужно проверить. Нажимаем кнопку «Отправить запрос» внизу страницы:
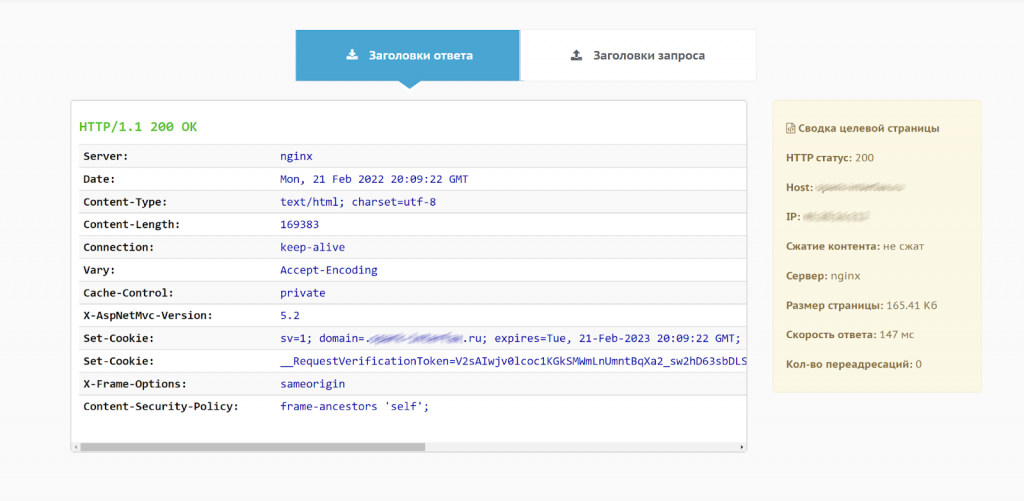
Страница отдает 200-й код, что говорит о том, что она доступна пользователю:
Ничего хорошего точно не будет. Для пользователя несуществующая страница не представляет никаких проблем. Он просто откроет поиск и перейдет на другой попавшийся сайт.
Каким бы способом пользователь ни открывал удаленную ссылку (через закладки браузера, прямой ввод URL, переход по ссылкам) исход всегда одинаковый — открывается страница 404.
Гораздо неприятнее ошибка 404 для вебмастера. Вот ее основные опасности:
Посетитель не может повлиять на 404-ю ошибку прямым образом. Но может сделать это косвенно:
Теперь дадим рекомендации для вебмастеров.
Во-первых, необходимо регулярно мониторить битые ссылки на своем сайте. Для выполнения этой задачи вы можете использовать Google Search Console и «Яндекс.Вебмастер».
Чтобы найти все удаленные 404 страницы из поиска Google, откройте GSC и перейдите в отчет «Покрытие»:
В «Яндекс.Вебмастере» есть аналогичный отчет. Чтобы получить к нему доступ, откройте пункт «Индексирование»:
Теперь кликаем по кнопке «Исключенные» в верхней части экрана и чуть ниже отмечаем одноименный фильтр
Во-вторых: что делать дальше? После того как битая страница найдена — можно приступать к ее «ремонту». Алгоритм действий такой:
Можно также изменить адрес страницы, чтобы он стал работающим и приводил к открытию существующей страницы. Или еще проще: вместо удаленной страницы good.ru/blog/google-said создать новую страницу с адресом good.ru/blog/google-said-new, например.
Регулярно отслеживайте наличие ошибок 404 страниц на своем сайте, чтобы не столкнуться с серьезными техническими проблемами в будущем.
Основная часть пользователей при появлении 404 страницы сразу закрывают сайт, так как не находят интересующую их информацию:
Но 404-я страница совсем не обязательно должна быть серой и безвкусной. И вот тому доказательство:
Что можно сделать с этим? Попробуйте настроить внешнее и функциональное воплощение несуществующей страницы сайта.
Вот еще примеры, как можно улучшить страницу 404 ошибки функционально:
Как проверить ответ страницы
Что будет, если на сайте много ошибок 404 not found
Как исправить ошибку 404 пользователю
Как исправить ошибку 404 вебмастеру
Как улучшить страницу ошибки 404
Страница ошибки 404 («Страница не найдена») — одна из самых популярных ошибок на сайтах. Вы наверняка сталкивались с тем, что кликали по неработающей ссылке или некорректно набрали адрес в строке браузера. В таких случаях сайт не смог найти страницу, которую вы запрашивали, выдавая код ответа 404.
Технически говоря, 404 — это код состояния, который отображается, когда сервер не может найти запрошенный пользователем контент.
Так как ошибки 404 могут негативно влиять на взаимодействие пользователя с сайтом, в этой статье рассмотрим, почему они возникают, каковы их последствия, как вы можете их идентифицировать и устранять.

Почему возникают коды ошибок 404?
Код ответа 404 может быть вызван самим пользователем, ресурсом (каналом трафика), который размещает ссылку на сайт или самим сайтом.
Как стать менеджером Wildberries с полного нуля
Ошибочное введение адреса пользователем
Иногда пользователи вводят адрес страницы вручную по памяти. В момент ввода они могут ошибиться буквой, символом или цифрой в URL’е и при нажатии Enter попасть на несуществующую страницу, так как была допущена ошибка в тексте ссылки.
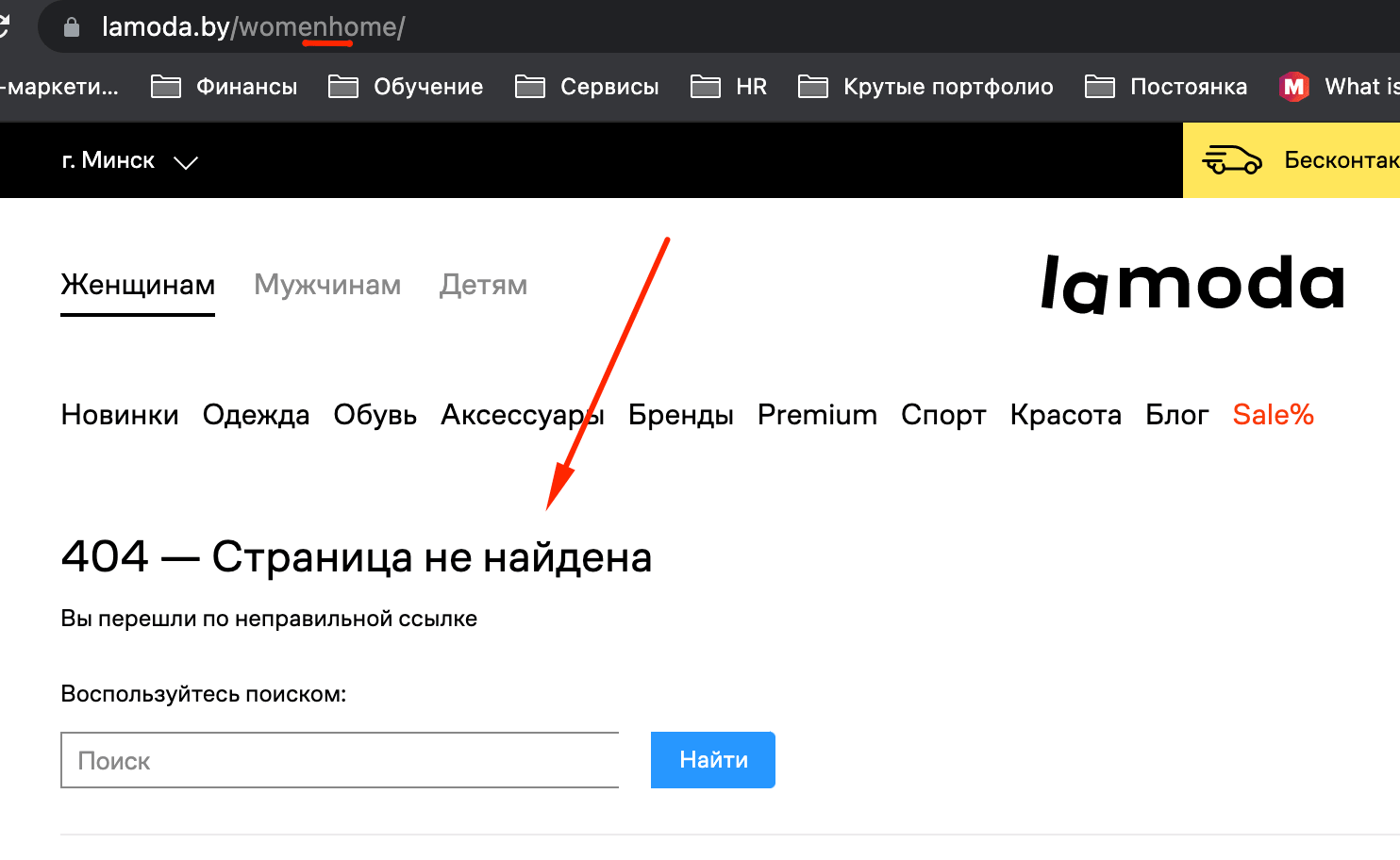
Например, на сайте lamoda.by существует страница https://www.lamoda.by/women-home/ и пользователь знает о ней. Но допустим при прямом вводе в строке браузера он ввел ошибочно https://www.lamoda.by/womenhome и пропустил символ «-».
В таком случае он попадет на 404 страницу интернет-магазина, которая сообщит, что запрашиваемая им страница не найдена.

Ошибочная ссылка в канале трафика
В интернет-маркетинге используются разные каналы трафика:
- e-mail рассылка;
- PPC-реклама;
- размещение ссылок на сайтах.
И при указании ссылки рекламодатель может ввести ошибочный URL, по клику по которому пользователь попадет на несуществующую страницу, у которой код ответа 404.
Как итог, вы заплатите деньги, например в рекламную систему Яндекс.Директ и направите трафик на несуществующую страницу, потратите бюджет и получите ноль продаж, потому что все пользователи уйдут с несуществующей страницы.
Проверяйте свою ссылку перед платным рекламным размещением, чтобы не потерять в пустую рекламный бюджет!
Ошибка на стороне сайта
404 ошибки еще могут быть вызваны из-за технических неполадок на стороне самого сайта, например:
- сервер неправильно настроен для выполнения запрошенного действия;
- страница перемещена в новое место (новый URL-адрес) без установленного перенаправления (301 или 302 редиректа);
- страница временно недоступна, возможно, потому что над ней работают;
- страница была удалена без возможности восстановления;
- на сайте обнаружена внутренняя ссылка с неверным URL.
Как ошибка 404 влияет на сайт
Рекламный трафик имеет решающее значение для бизнеса. Если умножить количество трафика на коэффициент конверсии и среднюю стоимость заказа, то мы узнаем примерную выручку.
Например, вы продаете велосипеды и на вашем интернет-магазине 20 000 посетителей в месяц. 1% из этих 20 000 купят товар. Средний чек продажи у вас 350$. Ваша выручка будет 20 000 * 0,01* 350$ = 70 000$.
Учитывая, что примерно хотя бы 30% тех, кто столкнется с ошибкой 404, уйдут и никогда не вернутся, вы потеряете 21 000$. Неплохо, правда?
Некорректные и ошибочные адреса значительно влияют на коэффициент конверсии и, в свою очередь, на доход. Они не только затрудняют поиск покупателям того, что они ищут, но и ухудшают впечатление от онлайн-покупок.
Вам не только нужно, чтобы покупатели находили ваш магазин и товары, вам нужно убедить их, что вы являетесь надежным поставщиком этих товаров. Ошибки на сайте уменьшают уверенность клиента в том, что вы правильно и своевременно выполните его заказ, предоставив качественный клиент-сервис.
Ошибка 404 негативно сказывается на SEO
В SEO существует такое понятие как техническая оптимизация. В эти работы входит удаление плохих ссылок, битых изображений и отсутствующих страниц. Это необходимо делать, так как неработающие ссылки могут привести к потере трафика, ухудшению поведенческих факторов.
У каждого сайта по требованиям SEO должна быть настроена 404-страница, которая в случае некорректного ввода адреса сайта будет отдавать ошибку. Если такой страницы не будет, то будут плодиться некачественные страницы и индексироваться поисковой системой, что негативно сказывается на общем трафике сайта.
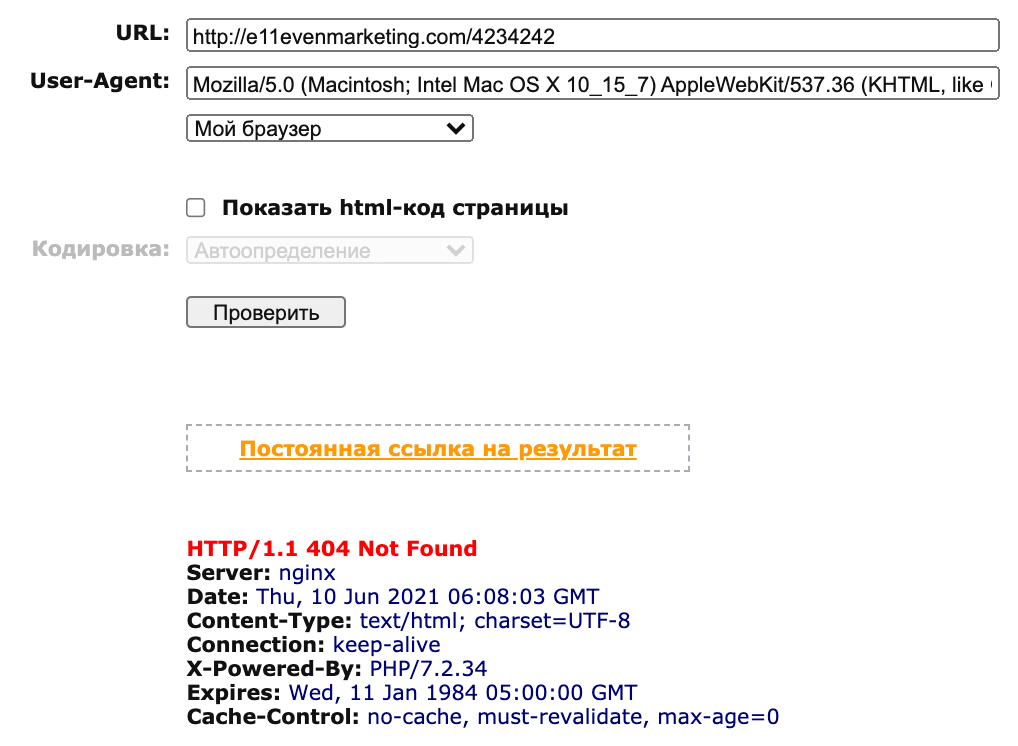
Все несуществующие страницы должны отдавать код ответа 404 на вашем сайте, как в случае с lamoda.by, который мы разбирали ранее. Определить код ответа любой вашей страницы можно с помощью сервиса bertal.ru.
Вводите адрес страницы, код ответа которой вы хотите определить и проверяете.

Как определить ошибку 404
Для этого есть несколько вариантов:
Google Search Console
Показывает несколько ошибок 404 в своем отчете об индексировании, основанном на сканировании URL-адресов, найденных в карте сайта и связанных с другими сайтами.

Screaming Frog SEO Spider
Сервис будет сканировать все ссылки вашего сайта, чтобы определить неработающие ссылки.

Как исправить ошибки на сайте
Чтобы у вас не было мусорных страниц, отдающих код ответа 404, рекомендуется регулярно проверять и исправлять неработающие ссылки.
Как стать менеджером Wildberries с полного нуля
Неработающие внутренние ссылки
Это ссылки на вашем сайте, которые ведут на несуществующие страницы. Чтобы решить эту проблему, вам нужно исправить саму ссылку.
Найдите и измените ссылку для каждой страницы.
Неработающие внешние ссылки
Внешние ссылки — это входящие ссылки, которые ссылаются с других сайтов на ваш. Иногда у вас нет возможности исправлять внешние ссылки, так как вы не владелец этого сайта, но есть возможность настроить 301 редирект, чтобы по клику на ошибочный URL-адрес пользователь переходил на корректный URL.
Например, если внешний сайт по ошибке ссылается на https://example.ru/red-black-shoe, а вы создадите перенаправление на правильный URL, например https://example.ru/black-red-shoe.
Сделайте меню навигации и панель поиска доступными
Убедитесь, что на странице 404 присутствует навигация по вашему сайту и панель поиска. Это позволит пользователю продолжить поиск нужной информации, не смотря на то, что он находится на ошибочной странице. Конечно, многие все же уйдут с сайта, но часть пользователей (20%) могут продолжить серфить по сайту.

Продающая 404 страница
Большинство страниц с ошибками 404 используются по принципу «чтобы было». Ей обычно уделяется очень мало внимания и усилий. Рассмотрите возможность создания страницы таким образом, чтобы вовлечь пользователя и попытаться ему что-то продать.
Постарайтесь превратить негативный опыт пользователя в положительный, предложив какое-нибудь выгодное предложение. Вы можете поделиться, например промокодом купона или бесплатными материалами для подписки.

P.S.
К сожалению, на вашем сайте всегда будет происходить ошибка 404, нравится вам это или нет. Пользователи ошибаются, вводя некорректные адреса сайтов, а ссылки могут меняться на вашем сайте по разным причинам. Мы рекомендуем хотя бы 1 раз проводить сканирование сайта на поиск битых ссылок и устранять их.
Ошибка 404 никогда не идет на пользу посетителям, вашему бренду, и поисковые системы тоже не любит их.
Если у вас есть другие советы или вопросы относительно ошибки 404 или того, как оно влияет на ваш сайт, напишите нам в комментариях.
From Wikipedia, the free encyclopedia
In computer network communications, the HTTP 404, 404 not found, 404, 404 error, page not found or file not found error message is a hypertext transfer protocol (HTTP) standard response code, to indicate that the browser was able to communicate with a given server, but the server could not find what was requested. The error may also be used when a server does not wish to disclose whether it has the requested information.[1]
The website hosting server will typically generate a «404 Not Found» web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
English Wikipedia’s 404 Page
Overview
When communicating via HTTP, a server is required to respond to a request, such as a web browser request for a web page, with a numeric response code and an optional, mandatory, or disallowed (based upon the status code) message. In code 404, the first digit indicates a client error, such as a mistyped Uniform Resource Locator (URL). The following two digits indicate the specific error encountered. HTTP’s use of three-digit codes is similar to the use of such codes in earlier protocols such as FTP and NNTP. At the HTTP level, a 404 response code is followed by a human-readable «reason phrase». The HTTP specification suggests the phrase «Not Found»[1] and many web servers by default issue an HTML page that includes both the 404 code and the «Not Found» phrase.
A 404 error is often returned when pages have been moved or deleted. In the first case, it is better to employ URL mapping or URL redirection by returning a 301 Moved Permanently response, which can be configured in most server configuration files, or through URL rewriting; in the second case, a 410 Gone should be returned. Because these two options require special server configuration, most websites do not make use of them.
404 errors should not be confused with DNS errors, which appear when the given URL refers to a server name that does not exist. A 404 error indicates that the server itself was found, but that the server was not able to retrieve the requested page.
History
The origin of the 404 error code dates back to the early days of the World Wide Web. In 1992, Tim Berners-Lee, the inventor of the Web, and his team at CERN, the European Organization for Nuclear Research, created the first web server software, called CERN httpd.[2] This software used a simple file system to store and retrieve web pages, and it assigned a three-digit number to each type of request and response. The number 404 was chosen to indicate that the requested file was not found on the server.[3]
The term «404 Not Found» was coined by Berners-Lee himself, who explained in a 1998 interview that he wanted to make the error message «slightly apologetic».[4][3] He also said that he considered using «400 Bad Request» instead, but decided that it was too vague and technical.[4][3]
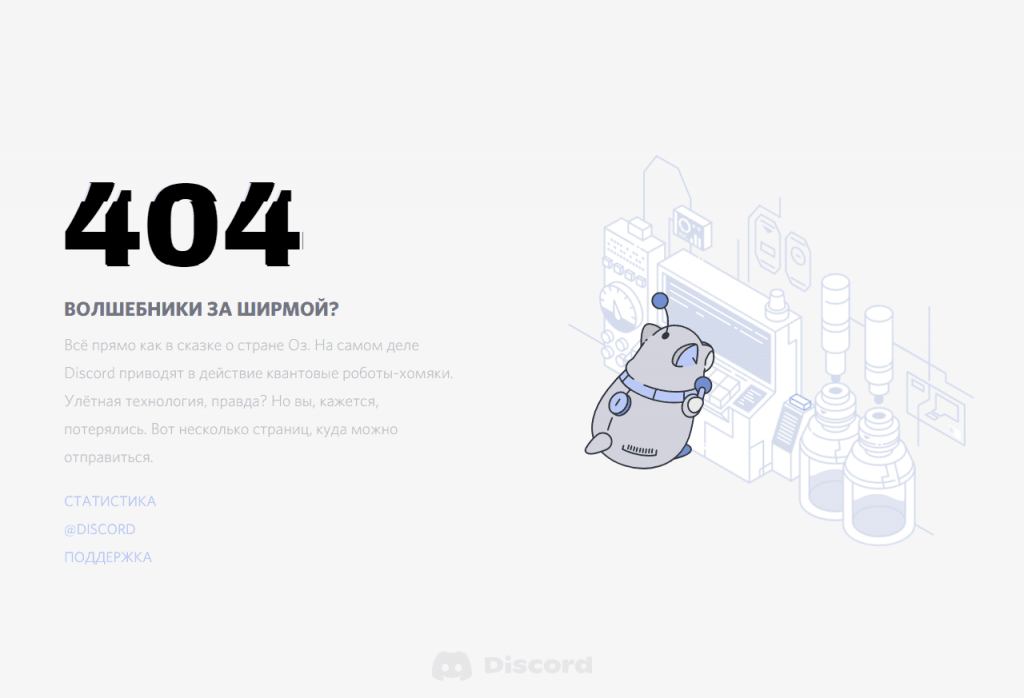
The first documented case of a 404 error appearing on a web page was in 1993, when a user tried to access a page about the Mosaic web browser on the NCSA website. The page had been moved to a different location, but the link had not been updated.[2] The user reported the error to the NCSA team, who fixed the link and added a humorous message to their 404 page: «We’re sorry, but the document you requested is not here. Maybe you should try someplace else.»[3]
Since then, 404 errors have become one of the most common and recognizable errors on the Web. Many websites have customized their 404 pages with creative designs, messages, or features to entertain or assist their visitors. For example, Google’s 404 page features a broken robot and a link to its homepage,[5] while GitHub’s 404 page shows a random image of a parallax star field and a link to its status page.[6] Some websites have also used their 404 pages to showcase their brand personality, humor, or social causes. For instance, Lego’s 404 page shows an image of a Lego character searching for a missing brick,[7] while Amazon’s 404 page displays the image of a dog with a message about conservation.[8]
Soft 404 errors
Some websites report a «not found» error by returning a standard web page with a «200 OK» response code, falsely reporting that the page loaded properly; this is known as a soft 404. The term «soft 404» was introduced in 2004 by Ziv Bar-Yossef et al.[9]
Soft 404s are problematic for automated methods of discovering whether a link is broken. Some search engines, like Yahoo and Google, use automated processes to detect soft 404s.[10] Soft 404s can occur as a result of configuration errors when using certain HTTP server software, for example with the Apache software, when an Error Document 404 (specified in a .htaccess file) is specified as an absolute path (e.g. http://example.com/error.html) rather than a relative path (/error.html).[11] This can also be done on purpose to force some browsers (like Internet Explorer) to display a customized 404 error message rather than replacing what is served with a browser-specific «friendly» error message (in Internet Explorer, this behavior is triggered when a 404 is served and the received HTML is shorter than a certain length, and can be manually disabled by the user).
There are also «soft 3XX» errors where content is returned with a status 200 but comes from a redirected page, such as when missing pages are redirected to the domain root/home page.
Proxy servers
Some proxy servers generate a 404 error when a 500-range error code would be more correct. If the proxy server is unable to satisfy a request for a page because of a problem with the remote host (such as hostname resolution failures or refused TCP connections), this should be described as a 5xx Internal Server Error, but might deliver a 404 instead. This can confuse programs that expect and act on specific responses, as they can no longer easily distinguish between an absent web server and a missing web page on a web server that is present.
Intentional 404s
In July 2004, the UK telecom provider BT Group deployed the Cleanfeed content blocking system, which returns a 404 error to any request for content identified as potentially illegal by the Internet Watch Foundation.[12] Other ISPs return a HTTP 403 «forbidden» error in the same circumstances.[13] The practice of employing fake 404 errors as a means to conceal censorship has also been reported in Thailand[14] and Tunisia.[15] In Tunisia, where censorship was severe before the 2011 revolution, people became aware of the nature of the fake 404 errors and created an imaginary character named «Ammar 404» who represents «the invisible censor».[16]
Microsoft Internet Server 404 substatus error codes
The webserver software developed by Microsoft, Microsoft’s Internet Information Services (IIS), returns a set of substatus codes with its 404 responses. The substatus codes take the form of decimal numbers appended to the 404 status code. The substatus codes are not officially recognized by IANA and are not returned by non-Microsoft servers.
Substatus codes
Microsoft’s IIS 7.0, IIS 7.5, and IIS 8.0 servers define the following HTTP substatus codes to indicate a more specific cause of a 404 error:
- 404.0 – Not found.
- 404.1 – Site Not Found.
- 404.2 – ISAPI or CGI restriction.
- 404.3 – MIME type restriction.
- 404.4 – No handler configured.
- 404.5 – Denied by request filtering configuration.
- 404.6 – Verb denied.
- 404.7 – File extension denied.
- 404.8 – Hidden namespace.
- 404.9 – File attribute hidden.
- 404.10 – Request header too long.
- 404.11 – Request contains double escape sequence.
- 404.12 – Request contains high-bit characters.
- 404.13 – Content length too large.
- 404.14 – Request URL too long.
- 404.15 – Query string too long.
- 404.16 – DAV request sent to the static file handler.
- 404.17 – Dynamic content mapped to the static file handler via a wildcard MIME mapping.
- 404.18 – Query string sequence denied.
- 404.19 – Denied by filtering rule.
- 404.20 – Too Many URL Segments.
Custom error pages
The Wikimedia 404 message
Web servers can typically be configured to display a customised 404 error page, including a more natural description, the parent site’s branding, and sometimes a site map, a search form or 404-page widget. The protocol level phrase, which is hidden from the user, is rarely customized. Internet Explorer, however, will not display custom pages unless they are larger than 512 bytes, opting instead to display a «friendly» error page.[17] Google Chrome included similar functionality, where the 404 is replaced with alternative suggestions generated by Google algorithms, if the page is under 512 bytes in size.[18] Another problem is that if the page does not provide a favicon, and a separate custom 404-page exists, extra traffic and longer loading times will be generated on every page view.[19][20]
Many organizations use 404 error pages as an opportunity to inject humor into what may otherwise be a serious website. For example, Metro UK shows a polar bear on a skateboard, and the web development agency Left Logic has a simple drawing program.[21] During the 2015 UK general election campaign the main political parties all used their 404 pages to either take aim at political opponents or show relevant policies to potential supporters.[22] In Europe, the NotFound project, created by multiple European organizations including Missing Children Europe and Child Focus, encourages site operators to add a snippet of code to serve customized 404 error pages[23] which provide data about missing children.[24]
While many websites send additional information in a 404 error message—such as a link to the homepage of a website or a search box—some also endeavor to find the correct web page the user wanted. Extensions are available for some content management systems (CMSs) to do this.[25]
Tracking 404 errors
A number of tools exist that crawl through a website to find pages that return 404 status codes. These tools can be helpful in finding links that exist within a particular website. The limitation of these tools is that they only find links within one particular website, and ignore 404s resulting from links on other websites. As a result, these tools miss out on 83% of the 404s on websites.[26] One way around this is to find 404 errors by analyzing external links.[27]
One of the most effective ways to discover 404 errors is by using Google Search Console, Google Analytics or crawling software.
Another common method is tracking traffic to 404 pages using log file analysis.[28] This can be useful to understand more about what 404s users reached on the site. Another method of tracking traffic to 404 pages is using JavaScript-based traffic tracking tools.[29]
Causes
There are many possible causes for a page not to exist. Some of the common ones are:[30][31][32]
- The page was deleted by the owner or administrator of the website.
- The page was moved to a different location or renamed without updating the links that point to it.
- The page was never created in the first place or is still under construction.
- The page is temporarily unavailable due to maintenance or technical issues.
- The page is blocked by the user’s network or firewall settings.
- The page is restricted by the website’s privacy or security policies.
- The page contains illegal or harmful content that was removed by the authorities or the website itself.
Solutions
If a user encounters a page that doesn’t exist, there are some steps they can take to try to find the information they are looking for or to report the problem.[30][31][32]
- Check the URL of the page. Sometimes, a simple typo or spelling mistake can cause a page not to load. Make sure the correct address is entered and try again.
- Refresh the page. Sometimes, a temporary glitch or network issue can prevent a page from loading. Try reloading the page by pressing F5 or clicking on the refresh button on the browser.
- Go back to the previous page. Sometimes, a link might be broken or outdated. Try going back to the page where the link was found and see if there is an updated or alternative link to the same information.
- Use a search engine. Sometimes, a page might be indexed by a search engine even if it doesn’t exist anymore. Try searching for keywords related to the topic of the page and see if other sources of information can be found.
- Contact the website owner or administrator. Sometimes, a page might be removed or moved without notice. Try contacting the person or organization responsible for the website and ask them about the status of the page. Their contact information can usually be found on their homepage or in their footer section.
- Report the error. Sometimes, a page might not exist due to an error on the website’s part. Try reporting the error to the website owner or administrator so they can fix it as soon as possible. Their feedback form or email address can usually be found on their homepage or in their footer section.
See also
- Blue screen of death
- Funky caching
- Link rot
- List of HTTP status codes
References
- ^ a b Fielding, R.; Reschke, J. (June 2014). Fielding, R; Reschke, J (eds.). «RFC 7231, HTTP/1.1 Semantics and Content, Section 6.5.4 404 Not Found». ietf.org. doi:10.17487/RFC7231. S2CID 14399078. Retrieved 13 December 2018.
- ^ a b «404 page design: best practices and awesome examples». www.justinmind.com. Retrieved 19 May 2023.
- ^ a b c d «What is a 404 error and what should I do if I get one? » Internet » Windows » Tech Ease». Retrieved 19 May 2023.
- ^ a b What is the world wide web? — Twila Camp, retrieved 19 May 2023
- ^ «Google 404 Error Page». Google. CS1 maint: url-status (link)
- ^ «Github 404 Error Page». Github. CS1 maint: url-status (link)
- ^ «LEGO 404 Error Page». Lego. CS1 maint: url-status (link)
- ^ «Amazon’s 404 error page». Amazon. CS1 maint: url-status (link)
- ^ Ziv Bar-Yossef; Andrei Z. Broder; Ravi Kumar; Andrew Tompkins (2004). Sic Transit Gloria Telae: Towards an Understanding of the Web’s Decay. Proceedings of the 13th International Conference on World Wide Web (WWW). pp. 328–337. doi:10.1145/988672.988716. ISBN 978-1581138443. S2CID 587547.
- ^ «Why is your crawler asking for strange URLs that have never existed on my site?». Yahoo Ysearch Help page. Archived from the original on 15 July 2014. Retrieved 4 September 2013.
- ^ «Farewell to soft 404s». Google Official Blog. Retrieved 20 September 2008.
- ^ «LINX Public Affairs » Cleanfeed: the facts». Publicaffairs.linx.net. 10 September 2004. Archived from the original on 13 May 2011. Retrieved 6 March 2011.
- ^ «DEMON – Error 403». Retrieved 14 June 2012.
- ^ Sambandaraksa, Don (18 February 2009). «The old fake ‘404 Not Found’ routine — Dead link». Bangkok Post. Retrieved 12 September 2010.
- ^ Noman, Helmi (12 September 2008). «Tunisian journalist sues government agency for blocking Facebook, claims damage for the use of 404 error message instead of 403». Open Net Initiative. Retrieved 21 November 2010.
- ^ «Anti-censorship movement in Tunisia: creativity, courage and hope!». Global Voices Advocacy. 27 May 2010. Retrieved 28 August 2010.
- ^ «Friendly HTTP Error Pages». msdn.com. 18 August 2010. Archived from the original on 2 December 2010. Retrieved 14 June 2012.
- ^ «Issue 1695: Chrome needs option to turn off «Friendly 404″ displays». bugs.chromium.org. Retrieved 25 December 2021.
- ^ Heng, Christopher (7 September 2008). «What is Favicon.ico and How to Create a Favicon Icon for Your Website». The Site Wizard. Retrieved 23 February 2011.
- ^ «The Dastardly «favicon.ico not found» Error». Internet Folks. 3 August 1999.
- ^ «From skateboarding bears to missing children: The power of the 404 Not Found error page». Metro. 6 June 2011. Retrieved 16 April 2013.
- ^ «The political Page 404 war». BBC Newsbeat. 27 April 2015. Retrieved 18 May 2018.
- ^ «Notfound.org». notfound. notfound. Archived from the original on 2 September 2014.
- ^ «Missing children messages go on 404 error pages». BBC News. 27 September 2012. Retrieved 20 September 2014.
- ^ Swenson, Sahala (19 August 2008). «Make your 404 pages more useful». Official Google Webmaster Central Blog. Google, Inc. Retrieved 28 August 2009.
- ^ «Sources Leading To 404s». SpringTrax. Retrieved 11 February 2013.
- ^ Cushing, Anne (2 April 2013). «A Data-Centric Approach To Identifying 404 Pages Worth Saving». Search Engine Land. Retrieved 7 June 2013.
- ^ «Tracking and Preventing 404 Errors». 404errorpages.com. Retrieved 7 June 2013.
- ^ «Understand 404 Errors». SpringTrax.com. Retrieved 7 June 2013.
- ^ a b Edgar, Matthew (11 April 2023). «How To Fix 404 Errors On Your Website». Matthew Edgar. Retrieved 19 May 2023.
- ^ a b Frickey, Dean (18 November 2008). «A More Useful 404». A List Apart. Retrieved 19 May 2023.
- ^ a b «What ‘Error 404’ means and how to fix it». IONOS Digital Guide. 31 January 2023. Retrieved 19 May 2023.
External links
- A More Useful 404
- 404 Not Found of the Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content specification, at the Internet Engineering Task Force
- ErrorDocument Directive – instructions on custom error pages for the Apache 2.0 web server
- 404: Not Found – an award-winning song about the error code
Любой веб-мастер в душе перфекционист и хочет для своего сайта только лучшего: чтобы страницы летали, пользовательские факторы росли, а Google с Яндексом продвинули в топ без всяких ухищрений со стороны. Однако безобидная надпись «cтраница не найдена» может разрушить далеко идущие планы, огорчить поисковики и охладить интерес посетителей. В этой статье мы разберем, что значит ошибка 404, откуда берется эта неприятная неисправность, насколько она опасна для сайта и как быстро внести необходимые исправления.
Что означает ошибка 404 или жаль, страница не найдена
Код ошибки 404 – не конец света, он всего лишь означает, что браузер не нашел на сервере предложенную ссылку (урл по протоколу http). Его больше нет или никогда и не было – причины не так уж важны, ведь пользователь с большой долей вероятности расстроился и ушел с подотчетного ресурса (то есть вся работа по привлечению и вовлечению насмарку).
Цифровой код ответа появился не случайно:
- первая 4 означает ошибку ввода адреса и слишком долгий ответ на запрос
- 0 посредине обозначает неточность синтаксиса
- вся суть в 4 в конце, она «рассказывает» об отсутствии запрошенного url
Чем больше внешних и внутренних ссылок вели на эту страницу, тем больше посетителей и денег будет потеряно. Поэтому разбираться, почему сайт выдает 404, и исправлять нужно как можно быстрее.
Почему появляется ошибка 404:
- Битая ссылка – то есть нерабочая внутренняя гиперссылка, сео-мусор, который никуда не ведет. Часто возникают после обновлений, удаления неактуальных материалов, при невнимательном отношении к внутренней перелинковке.
- Неправильно набранный http значит, что фактически формируется запрос на не существующую в реальности страницу.
- Страница удалена, поэтому закладка или редирект ведут в пустоту.
- Изредка ошибку 404 выдает сервер при некорректной работе. Тогда у сайта наблюдается ворох других симптомов.
Как влияет на продвижение ошибка 404 (Not Found)
Кровью и потом вебмастеров доказано, что посетители не любят не находить страницы там, где хотели бы что-то найти. Естественная реакция большинства аудитории – уйти в поиск, а то и запомнить адрес сайта и никогда больше не возвращаться.
Важно! Номинально и Яндекс, и гугл настроены к не найденным урлам с ошибкой 404 толерантно. Однако надо и честь знать: процент 404 ошибок сервера не должен выходить за рамки разумного (статистически, даже 1% много).
Если http с ошибкой 404 много (к примеру, множество эффективных внешних ссылок ведут на удаленные страницы на сайте), то это ударит по показателям посещаемости:
- увеличится процент отказов
- сократится среднее время пребывания на сайте
- снизится глубина просмотров
- пользователи будут все чаще возвращаться с сайта в поиск
Поисковые алгоритмы расценят ситуацию как ухудшение пользовательских факторов и понизят ресурс в выдаче.
Как должна выглядеть страничка с ошибкой
Если жизнь преподносит сплошные лимоны, сделай из них… Правильно, высококонверсионную страничку! Это значит, что абсолютную бесполезную ошибку 404 (Not Found) нужно конвертировать хоть во что-нибудь. Оставлять унылую страничку, рассчитывая, что пользователь проявит сознательность и как-то сам найдет, что ему нужно – ничем не подкрепленная самоуверенность.
Варианты, как поступить с ошибкой 404 на сайте:
- Разместить смешную картинку с остроумной надписью и предложением почитать/посмотреть что-то другое.
- Организовать простой и понятный переход на главную страницу, где пользователь получит максимум новой информации.
- Предложить меню с кликабельными ссылками.
- Рассказать о группах в соцсетях или поделиться планами на будущее (вовлечь посетителя).
- Сделать подборку из популярных товаров (для магазина) или статей (для информационного ресурса).
С креативным подходом цель исправить ошибку даже не стоит, ведь значение ее вырастет. Она превратится в преимущество, своеобразный лендинг, на котором посетителя подхватывают под руки и ведут дальше по сайту. Любой переход с пустой страницы хоть куда-то дальше по сайту снижает отказы и улучшает в глазах поисковиков пользовательские факторы. Поэтому перехода кровь из носу нужно добиться – причем исключительно честными методами, без всяких редиректов.
Правила оформления
Хорошо прописанная, ясная, четкая и соответствующе оформленная страница с Not Found сгладит разочарование посетителя и принесет замаскированные извинения. Извиняться напрямую не стоит: интернет – агрессивная среда, могут не понять.
Два главных поисковика рунета не остались в стороне. У них тоже есть собственный взгляд на проблему:
- Яндекс советует сделать страницу выделяющейся, желательно контрастирующей с общим стилем ресурса. Пусть пользователь, попавший на 404, вздрогнет и осознает бренность бытия.
- Google традиционно противоречит главному поисковику рунета. Глобальный гигант рекомендует выдержать «не найденную» страничку в общей концепции, чтобы никого не пугать, а только лишь создавать комфортную среду. Гугл советует дать возможность пользователям сообщать вебмастеру о возникших сбоях (это поможет быстрее исправить все погрешности и вернуть ценный контент).
Оба поисковика сходятся во мнении, что на 404 нужно объяснить, что с ней не так и предложить посетителю пути отступления – полезные материалы или другое решение.
Где видны все проблемы?
Сайт-визитку легко просмотреть постранично, но с многотысячными порталами понадобятся автоматизированные средства или предустановленное ПО, чтобы выявить и устранить нерабочие адреса. Помогает использование бесплатных метрик поисковых систем:
- В Search Console Google «потеряшки» находятся в «Ошибки сканирования». Может понадобится подтвердить право на редактирование, отослать текстовый файл с данными DNS.
- В Яндекс.Вебмастер в «Индексировании» нужно искать исключенные из поиска страницы.
Также существуют платные и бесплатные программы – SiteAnalyzer, Screaming Frog, Netpeak Spider.
Ошибка 404: как исправить
Перед тем, как пытаться что-то исправить, нужно понять, почему сервер выдает то, что выдает, а не то, что надо. Обнаружив проблемы, веб-мастер приступает к их устранению:
- Если дело в том, что со стороннего ресурса пользователи переходят по ссылке на страницу, которой не существует, нужно настроить редирект 301 на информативно релевантную.
- Если внутренняя ссылка в результате неаккуратных действий ведет в пустоту, нужно ее «отремонтировать» — то есть заменить рабочей или вовсе удалить.
Удалять вручную неработающие ссылки – долгий и кропотливый труд. Для автоматического контроля состояния внутренних и внешних урлов (краулинга) давно существуют плагины или специальные программы.
Профилактика – лучшее лечение (и ошибки 404 на сайте тоже)
Вместо того, чтобы лихорадочно размышлять, как исправить ошибку 404, ее можно не допустить. Профилактика в данном случае дело кропотливое и затратное, но всегда окупается.
Что делать:
- Не перекидывайте адреса. Из-за этого теряется ссылочная масса, закладки у постоянных посетителей и появляются подозрения у поисковых алгоритмов.
- Избегайте опечаток и неверного трактования: несмотря на то, что сейчас практически никто не набирает урлы вручную, все равно старайтесь делать его максимально четким и легким в написании.
- Используйте надежный сервер, нормального хостера и приличную CRM. Все внутренние ревизии и перелинковки проводите не вручную, а с помощью плагинов, которые при необходимости можно откатить назад.
Страничка 404 – это повседневная реальность для большинства ресурсов. Не стоит забывать о «потеряшках»: при накоплении критической массы они вполне способны утянуть на дно даже благополучный сайт.