Ошибки — это хорошо. Автор материала, перевод которого мы сегодня публикуем, говорит, что уверен в том, что эта идея известна всем. На первый взгляд ошибки кажутся чем-то страшным. Им могут сопутствовать какие-то потери. Ошибка, сделанная на публике, вредит авторитету того, кто её совершил. Но, совершая ошибки, мы на них учимся, а значит, попадая в следующий раз в ситуацию, в которой раньше вели себя неправильно, делаем всё как нужно.
Выше мы говорили об ошибках, которые люди совершают в обычной жизни. Ошибки в программировании — это нечто иное. Сообщения об ошибках помогают нам улучшать код, они позволяют сообщать пользователям наших проектов о том, что что-то пошло не так, и, возможно, рассказывают пользователям о том, как нужно вести себя для того, чтобы ошибок больше не возникало.
Этот материал, посвящённый обработке ошибок в JavaScript, разбит на три части. Сначала мы сделаем общий обзор системы обработки ошибок в JavaScript и поговорим об объектах ошибок. После этого мы поищем ответ на вопрос о том, что делать с ошибками, возникающими в серверном коде (в частности, при использовании связки Node.js + Express.js). Далее — обсудим обработку ошибок в React.js. Фреймворки, которые будут здесь рассматриваться, выбраны по причине их огромной популярности. Однако рассматриваемые здесь принципы работы с ошибками универсальны, поэтому вы, даже если не пользуетесь Express и React, без труда сможете применить то, что узнали, к тем инструментам, с которыми работаете.
Код демонстрационного проекта, используемого в данном материале, можно найти в этом репозитории.
1. Ошибки в JavaScript и универсальные способы работы с ними
Если в вашем коде что-то пошло не так, вы можете воспользоваться следующей конструкцией.
throw new Error('something went wrong')В ходе выполнения этой команды будет создан экземпляр объекта Error и будет сгенерировано (или, как говорят, «выброшено») исключение с этим объектом. Инструкция throw может генерировать исключения, содержащие произвольные выражения. При этом выполнение скрипта остановится в том случае, если не были предприняты меры по обработке ошибки.
Начинающие JS-программисты обычно не используют инструкцию throw. Они, как правило, сталкиваются с исключениями, выдаваемыми либо средой выполнения языка, либо сторонними библиотеками. Когда это происходит — в консоль попадает нечто вроде ReferenceError: fs is not defined и выполнение программы останавливается.
▍Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
const myError = new Error('please improve your code')
console.log(myError.message) // please improve your code
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Error: please improve your code
at Object.<anonymous> (/Users/gisderdube/Documents/_projects/hacking.nosync/error-handling/src/general.js:1:79)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:596:3)Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
▍Генерирование и обработка ошибок
Создание экземпляра объекта Error, то есть, выполнение команды вида new Error(), ни к каким особым последствиям не приводит. Интересные вещи начинают происходить после применения оператора throw, который генерирует ошибку. Как уже было сказано, если такую ошибку не обработать, выполнение скрипта остановится. При этом нет никакой разницы — был ли оператор throw использован самим программистом, произошла ли ошибка в некоей библиотеке или в среде выполнения языка (в браузере или в Node.js). Поговорим о различных сценариях обработки ошибок.
▍Конструкция try…catch
Блок try...catch представляет собой самый простой способ обработки ошибок, о котором часто забывают. В наши дни, правда, он используется гораздо интенсивнее чем раньше, благодаря тому, что его можно применять для обработки ошибок в конструкциях async/await.
Этот блок можно использовать для обработки любых ошибок, происходящих в синхронном коде. Рассмотрим пример.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
}
console.log(a) // выполнение скрипта не останавливается, данная команда выполняется
Если бы в этом примере мы не заключили бы сбойную команду console.log(b) в блок try...catch, то выполнение скрипта было бы остановлено.
▍Блок finally
Иногда случается так, что некий код нужно выполнить независимо от того, произошла ошибка или нет. Для этого можно, в конструкции try...catch, использовать третий, необязательный, блок — finally. Часто его использование эквивалентно некоему коду, который идёт сразу после try...catch, но в некоторых ситуациях он может пригодиться. Вот пример его использования.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
} finally {
console.log(a) // этот код будет выполнен в любом случае
}▍Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться. Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра err, который может содержать ошибку, и result — с результатами выполнения асинхронной операции. Выглядит это примерно так:
myAsyncFunc(someInput, (err, result) => {
if(err) return console.error(err) // порядок работы с объектом ошибки мы рассмотрим позже
console.log(result)
})
Если в коллбэк попадает ошибка, она видна там в виде параметра err. В противном случае в этот параметр попадёт значение undefined или null. Если оказалось, что в err что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой return, либо воспользовавшись конструкцией if...else и поместив в блок else команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром result, который в таком случае может иметь значение undefined. Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию result.data или подобную ей.
▍Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
(node:7741) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: something went wrong
(node:7741) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Promise.resolve(1)
.then(res => {
console.log(res) // 1
throw new Error('something went wrong')
return Promise.resolve(2)
})
.then(res => {
console.log(res) // этот блок выполнен не будет
})
.catch(err => {
console.error(err) // о том, что делать с этой ошибкой, поговорим позже
return Promise.resolve(3)
})
.then(res => {
console.log(res) // 3
})
.catch(err => {
// этот блок тут на тот случай, если в предыдущем блоке возникнет какая-нибудь ошибка
console.error(err)
})▍Асинхронные механизмы и try…catch
После того, как в JavaScript появилась конструкция async/await, мы вернулись к классическому способу обработки ошибок — к try...catch...finally. Обрабатывать ошибки при таком подходе оказывается очень легко и удобно. Рассмотрим пример.
;(async function() {
try {
await someFuncThatThrowsAnError()
} catch (err) {
console.error(err) // об этом поговорим позже
}
console.log('Easy!') // будет выполнено
})()
При таком подходе ошибки в асинхронном коде обрабатываются так же, как в синхронном. В результате теперь, при необходимости, в одном блоке catch можно обрабатывать более широкий диапазон ошибок.
2. Генерирование и обработка ошибок в серверном коде
Теперь, когда у нас есть инструменты для работы с ошибками, посмотрим на то, что мы можем с ними делать в реальных ситуациях. Генерирование и правильная обработка ошибок — это важнейший аспект серверного программирования. Существуют разные подходы к работе с ошибками. Здесь будет продемонстрирован подход с использованием собственного конструктора для экземпляров объекта Error и кодов ошибок, которые удобно передавать во фронтенд или любым механизмам, использующим серверные API. Как структурирован бэкенд конкретного проекта — особого значения не имеет, так как при любом подходе можно использовать одни и те же идеи, касающиеся работы с ошибками.
В качестве серверного фреймворка, отвечающего за маршрутизацию, мы будем использовать Express.js. Подумаем о том, какая структура нам нужна для организации эффективной системы обработки ошибок. Итак, вот что нам нужно:
- Универсальная обработка ошибок — некий базовый механизм, подходящий для обработки любых ошибок, в ходе работы которого просто выдаётся сообщение наподобие
Something went wrong, please try again or contact us, предлагающее пользователю попробовать выполнить операцию, давшую сбой, ещё раз или связаться с владельцем сервера. Эта система не отличается особой интеллектуальностью, но она, по крайней мере, способна сообщить пользователю о том, что что-то пошло не так. Подобное сообщение гораздо лучше, чем «бесконечная загрузка» или нечто подобное. - Обработка конкретных ошибок — механизм, позволяющий сообщить пользователю подробные сведения о причинах неправильного поведения системы и дать ему конкретные советы по борьбе с неполадкой. Например, это может касаться отсутствия неких важных данных в запросе, который пользователь отправляет на сервер, или в том, что в базе данных уже существует некая запись, которую он пытается добавить ещё раз, и так далее.
▍Разработка собственного конструктора объектов ошибок
Здесь мы воспользуемся стандартным классом Error и расширим его. Пользоваться механизмами наследования в JavaScript — дело рискованное, но в данном случае эти механизмы оказываются весьма полезными. Зачем нам наследование? Дело в том, что нам, для того, чтобы код удобно было бы отлаживать, нужны сведения о трассировке стека ошибки. Расширяя стандартный класс Error, мы, без дополнительных усилий, получаем возможности по трассировке стека. Мы добавляем в наш собственный объект ошибки два свойства. Первое — это свойство code, доступ к которому можно будет получить с помощью конструкции вида err.code. Второе — свойство status. В него будет записываться код состояния HTTP, который планируется передавать клиентской части приложения.
Вот как выглядит класс CustomError, код которого оформлен в виде модуля.
class CustomError extends Error {
constructor(code = 'GENERIC', status = 500, ...params) {
super(...params)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError)
}
this.code = code
this.status = status
}
}
module.exports = CustomError▍Маршрутизация
Теперь, когда наш объект ошибки готов к использованию, нужно настроить структуру маршрутов. Как было сказано выше, нам требуется реализовать унифицированный подход к обработке ошибок, позволяющий одинаково обрабатывать ошибки для всех маршрутов. По умолчанию фреймворк Express.js не вполне поддерживает такую схему работы. Дело в том, что все его маршруты инкапсулированы.
Для того чтобы справиться с этой проблемой, мы можем реализовать собственный обработчик маршрутов и определять логику маршрутов в виде обычных функций. Благодаря такому подходу, если функция маршрута (или любая другая функция) выбрасывает ошибку, она попадёт в обработчик маршрутов, который затем может передать её клиентской части приложения. При возникновении ошибки на сервере мы планируем передавать её во фронтенд в следующем формате, полагая, что для этого будет применяться JSON-API:
{
error: 'SOME_ERROR_CODE',
description: 'Something bad happened. Please try again or contact support.'
}Если на данном этапе происходящие кажется вам непонятным — не беспокойтесь — просто продолжайте читать, пробуйте работать с тем, о чём идёт речь, и постепенно вы во всём разберётесь. На самом деле, если говорить о компьютерном обучении, здесь применяется подход «сверху-вниз», когда сначала обсуждаются общие идеи, а потом осуществляется переход к частностям.
Вот как выглядит код обработчика маршрутов.
const express = require('express')
const router = express.Router()
const CustomError = require('../CustomError')
router.use(async (req, res) => {
try {
const route = require(`.${req.path}`)[req.method]
try {
const result = route(req) // Передаём запрос функции route
res.send(result) // Передаём клиенту то, что получено от функции route
} catch (err) {
/*
Сюда мы попадаем в том случае, если в функции route произойдёт ошибка
*/
if (err instanceof CustomError) {
/*
Если ошибка уже обработана - трансформируем её в
возвращаемый объект
*/
return res.status(err.status).send({
error: err.code,
description: err.message,
})
} else {
console.error(err) // Для отладочных целей
// Общая ошибка - вернём универсальный объект ошибки
return res.status(500).send({
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.',
})
}
}
} catch (err) {
/*
Сюда мы попадём, если запрос окажется неудачным, то есть,
либо не будет найдено файла, соответствующего пути, переданному
в запросе, либо не будет экспортированной функции с заданным
методом запроса
*/
res.status(404).send({
error: 'NOT_FOUND',
description: 'The resource you tried to access does not exist.',
})
}
})
module.exports = routerПолагаем, комментарии в коде достаточно хорошо его поясняют. Надеемся, читать их удобнее, чем объяснения подобного кода, данные после него.
Теперь взглянем на файл маршрутов.
const CustomError = require('../CustomError')
const GET = req => {
// пример успешного выполнения запроса
return { name: 'Rio de Janeiro' }
}
const POST = req => {
// пример ошибки общего характера
throw new Error('Some unexpected error, may also be thrown by a library or the runtime.')
}
const DELETE = req => {
// пример ошибки, обрабатываемой особым образом
throw new CustomError('CITY_NOT_FOUND', 404, 'The city you are trying to delete could not be found.')
}
const PATCH = req => {
// пример перехвата ошибок и использования CustomError
try {
// тут случилось что-то нехорошее
throw new Error('Some internal error')
} catch (err) {
console.error(err) // принимаем решение о том, что нам тут делать
throw new CustomError(
'CITY_NOT_EDITABLE',
400,
'The city you are trying to edit is not editable.'
)
}
}
module.exports = {
GET,
POST,
DELETE,
PATCH,
}
В этих примерах с самими запросами ничего не делается. Тут просто рассматриваются разные сценарии возникновения ошибок. Итак, например, запрос GET /city попадёт в функцию const GET = req =>..., запрос POST /city попадёт в функцию const POST = req =>... и так далее. Эта схема работает и при использовании параметров запросов. Например — для запроса вида GET /city?startsWith=R. В целом, здесь продемонстрировано, что при обработке ошибок, во фронтенд может попасть либо общая ошибка, содержащая лишь предложение попробовать снова или связаться с владельцем сервера, либо ошибка, сформированная с использованием конструктора CustomError, которая содержит подробные сведения о проблеме.
Данные общей ошибки придут в клиентскую часть приложения в таком виде:
{
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.'
}
Конструктор CustomError используется так:
throw new CustomError('MY_CODE', 400, 'Error description')Это даёт следующий JSON-код, передаваемый во фронтенд:
{
error: 'MY_CODE',
description: 'Error description'
}Теперь, когда мы основательно потрудились над серверной частью приложения, в клиентскую часть больше не попадают бесполезные логи ошибок. Вместо этого клиент получает полезные сведения о том, что пошло не так.
Не забудьте о том, что здесь лежит репозиторий с рассматриваемым здесь кодом. Можете его загрузить, поэкспериментировать с ним, и, если надо, адаптировать под нужды вашего проекта.
3. Работа с ошибками на клиенте
Теперь пришла пора описать третью часть нашей системы обработки ошибок, касающуюся фронтенда. Тут нужно будет, во-первых, обрабатывать ошибки, возникающие в клиентской части приложения, а во-вторых, понадобится оповещать пользователя об ошибках, возникающих на сервере. Разберёмся сначала с показом сведений о серверных ошибках. Как уже было сказано, в этом примере будет использована библиотека React.
▍Сохранение сведений об ошибках в состоянии приложения
Как и любые другие данные, ошибки и сообщения об ошибках могут меняться, поэтому их имеет смысл помещать в состояние компонентов. При монтировании компонента данные об ошибке сбрасываются, поэтому, когда пользователь впервые видит страницу, там сообщений об ошибках не будет.
Следующее, с чем надо разобраться, заключается в том, что ошибки одного типа нужно показывать в одном стиле. По аналогии с сервером, здесь можно выделить 3 типа ошибок.
- Глобальные ошибки — в эту категорию попадают сообщения об ошибках общего характера, приходящие с сервера, или ошибки, которые, например, возникают в том случае, если пользователь не вошёл в систему и в других подобных ситуациях.
- Специфические ошибки, выдаваемые серверной частью приложения — сюда относятся ошибки, сведения о которых приходят с сервера. Например, подобная ошибка возникает, если пользователь попытался войти в систему и отправил на сервер имя и пароль, а сервер сообщил ему о том, что пароль неправильный. Подобные вещи в клиентской части приложения не проверяются, поэтому сообщения о таких ошибках должны приходить с сервера.
- Специфические ошибки, выдаваемые клиентской частью приложения. Пример такой ошибки — сообщение о некорректном адресе электронной почты, введённом в соответствующее поле.
Ошибки второго и третьего типов очень похожи, работать с ними можно, используя хранилище состояния компонентов одного уровня. Их главное различие заключается в том, что они исходят из разных источников. Ниже, анализируя код, мы посмотрим на работу с ними.
Здесь будет использоваться встроенная в React система управления состоянием приложения, но, при необходимости, вы можете воспользоваться и специализированными решениями для управления состоянием — такими, как MobX или Redux.
▍Глобальные ошибки
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.
Сообщение о глобальной ошибке
Теперь взглянем на код, который хранится в файле Application.js.
import React, { Component } from 'react'
import GlobalError from './GlobalError'
class Application extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._resetError = this._resetError.bind(this)
this._setError = this._setError.bind(this)
}
render() {
return (
<div className="container">
<GlobalError error={this.state.error} resetError={this._resetError} />
<h1>Handling Errors</h1>
</div>
)
}
_resetError() {
this.setState({ error: '' })
}
_setError(newError) {
this.setState({ error: newError })
}
}
export default Application
Как видно, в состоянии, в Application.js, имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
Ошибка и метод для сброса ошибки передаётся компоненту GlobalError, который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок x в поле, где выводится сообщение. Вот код компонента GlobalError (файл GlobalError.js).
import React, { Component } from 'react'
class GlobalError extends Component {
render() {
if (!this.props.error) return null
return (
<div
style={{
position: 'fixed',
top: 0,
left: '50%',
transform: 'translateX(-50%)',
padding: 10,
backgroundColor: '#ffcccc',
boxShadow: '0 3px 25px -10px rgba(0,0,0,0.5)',
display: 'flex',
alignItems: 'center',
}}
>
{this.props.error}
<i
className="material-icons"
style={{ cursor: 'pointer' }}
onClick={this.props.resetError}
>
close
</font></i>
</div>
)
}
}
export default GlobalError
Обратите внимание на строку if (!this.props.error) return null. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит. Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на x, можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться _setError из Application.js. Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (error: 'GENERIC'). Рассмотрим пример (файл GenericErrorReq.js).
import React, { Component } from 'react'
import axios from 'axios'
class GenericErrorReq extends Component {
constructor(props) {
super(props)
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Click me to call the backend</button>
</div>
)
}
_callBackend() {
axios
.post('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
}
})
}
}
export default GenericErrorReqНа самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
▍Обработка специфических ошибок, возникающих при выполнении запросов
Вот пример специфического сообщения об ошибке, выводимого в том случае, если пользователь пытается удалить из базы данных город, которого там нет.
Сообщение о специфической ошибке
Тут используется тот же принцип, который мы применяли при работе с глобальными ошибками. Только сведения о таких ошибках хранятся в локальном состоянии соответствующих компонентов. Работа с ними очень похожа на работу с глобальными ошибками. Вот код файла SpecificErrorReq.js.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_callBackend() {
this.setState({
error: '',
})
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest
Тут стоит отметить, что для сброса специфических ошибок недостаточно, например, просто нажать на некую кнопку x. То, что пользователь прочёл сообщение об ошибке и закрыл его, не помогает такую ошибку исправить. Исправить её можно, правильно сформировав запрос к серверу, например — введя в ситуации, показанной на предыдущем рисунке, имя города, который есть в базе. В результате очищать сообщение об ошибке имеет смысл, например, после выполнения нового запроса. Сбросить ошибку можно и в том случае, если пользователь внёс изменения в то, что будет использоваться при формировании нового запроса, то есть — при изменении содержимого поля ввода.
▍Ошибки, возникающие в клиентской части приложения
Как уже было сказано, для хранения данных о таких ошибках можно использовать состояние тех же компонентов, которое используется для хранения данных по специфическим ошибкам, поступающим с сервера. Предположим, мы позволяем пользователю отправить на сервер запрос на удаление города из базы только в том случае, если в соответствующем поле ввода есть какой-то текст. Отсутствие или наличие текста в поле можно проверить средствами клиентской части приложения.
В поле ничего нет, мы сообщаем об этом пользователю
Вот код файла SpecificErrorFrontend.js, реализующий вышеописанный функционал.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
city: '',
}
this._callBackend = this._callBackend.bind(this)
this._changeCity = this._changeCity.bind(this)
}
render() {
return (
<div>
<input
type="text"
value={this.state.city}
style={{ marginRight: 15 }}
onChange={this._changeCity}
/>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_changeCity(e) {
this.setState({
error: '',
city: e.target.value,
})
}
_validate() {
if (!this.state.city.length) throw new Error('Please provide a city name.')
}
_callBackend() {
this.setState({
error: '',
})
try {
this._validate()
} catch (err) {
return this.setState({ error: err.message })
}
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest▍Интернационализация сообщений об ошибках с использованием кодов ошибок
Возможно, сейчас вы задаётесь вопросом о том, зачем нам нужны коды ошибок (наподобие GENERIC), если мы показываем пользователю только сообщения об ошибках, полученных с сервера. Дело в том, что, по мере роста и развития приложения, оно, вполне возможно, выйдет на мировой рынок, а это означает, что настанет время, когда создателям приложения нужно будет задуматься о поддержке им нескольких языков. Коды ошибок позволяют отличать их друг от друга и выводить сообщения о них на языке пользователя сайта.
Итоги
Надеемся, теперь у вас сформировалось понимание того, как можно работать с ошибками в веб-приложениях. Нечто вроде console.error(err) следует использовать только в отладочных целях, в продакшн подобные вещи, забытые программистом, проникать не должны. Упрощает решение задачи логирования использование какой-нибудь подходящей библиотеки наподобие loglevel.
Уважаемые читатели! Как вы обрабатываете ошибки в своих проектах?
В этой статье мы познакомимся с инструкцией для обработки ошибок try...catch и throw для генерирования исключений.
Непойманные ошибки
Ошибке в коде могут возникать по разным причинам. Например, вы отправили запрос на сервер, а он дал сбой и прислал ответ, который привёл к неожиданным последствиям. Кроме этой, могут быть тысячи других, а также свои собственные.
Когда возникает ошибка, выполнение кода прекращается, и эта ошибка выводится в консоль:
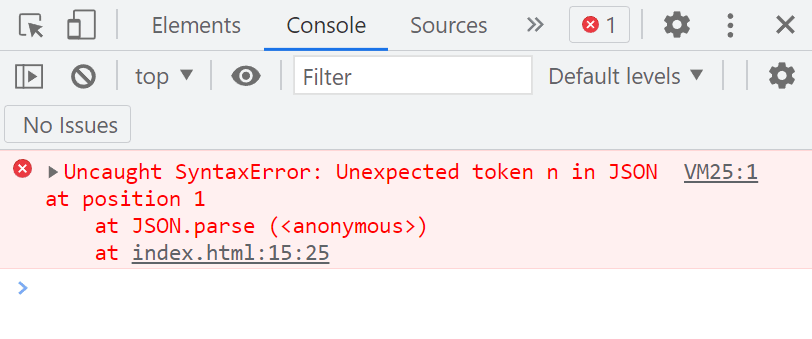
const json = '{name:"Александр"}';
const person = JSON.parse(json); // Uncaught SyntaxError: Unexpected token n in JSON at position 1
console.log('Это сообщение мы не увидим!');Выполнение этого примера остановится при парсинге строки JSON. В консоль будет выведена непойманная ошибка (uncaught error). Она так называется, потому что мы её не поймали (не обработали). Дальше код выполняться не будет и сообщение, которые мы выводим с помощью console.log() не отобразится.
try…catch
Обработка ошибок в JavaScript осуществляется с помощью try...catch.
try...catch – это специальный синтаксис, состоящий из 2 блоков кода:
try {
// блок кода, в котором имеется вероятность возникновения ошибки
} catch(error) {
// этот блок выполняется только в случае возникновения ошибки в блоке try
}Первый блок идёт сразу после ключевого слова try. В этот блок мы помещаем часть кода, в котором есть вероятность возникновения ошибки.
Второй блок располагается за ключевым словом catch. В него помещаем код, который будет выполнен только в том случае, если в первом блоке возникнет ошибка. В круглых скобках после catch указываем параметр error. В этот параметр будет помещена ошибка, которая возникла в блоке try.
Код, приведённый выше мы обернули в try...catch, а именно ту его часть, в котором может возникнуть ошибка:
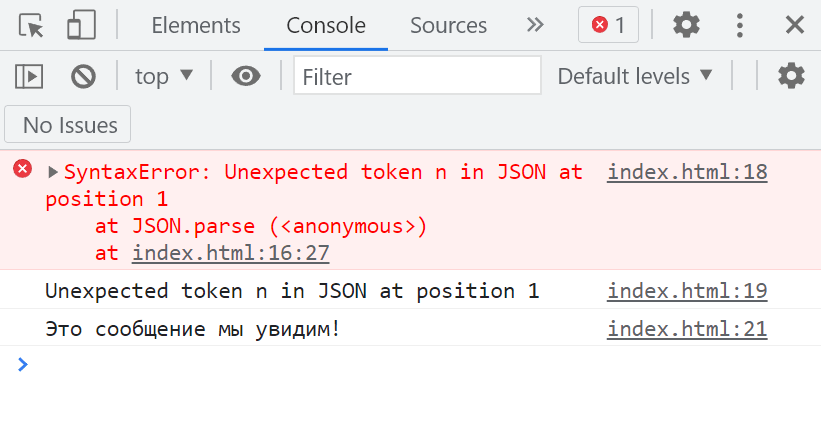
const text = '{name:"Александр"}';
try {
const person = JSON.parse(text); // Uncaught SyntaxError: Unexpected token n in JSON at position 1
} catch(error) {
console.error(error);
console.log(error.message);
}
console.log('Это сообщение мы увидим!');Здесь в блоке try произойдет ошибка, так как в данном примере мы специально присвоили переменной text некорректную строку JSON. В catch эта ошибка будет присвоена параметру error, и в нём мы будем просто выводить эту ошибку в консоль с помощью console.error(). Таким образом она будет выведена также красным цветом, но без слова Uncaught, т.к. эта ошибка была поймана.
Ошибка – это объект и у него имеются следующие свойства:
message– описание ошибки;name– тип ошибки, например, RangeError при указании значения выходящего за пределы диапазона;stack– строка стека, которая используется в целях отладки; она позволяет узнать о том, что происходило в скрипте на момент возникновения ошибки.
В этом примере мы также написали инструкцию для вывода описание ошибки error.message в консоль с помощью console.log().
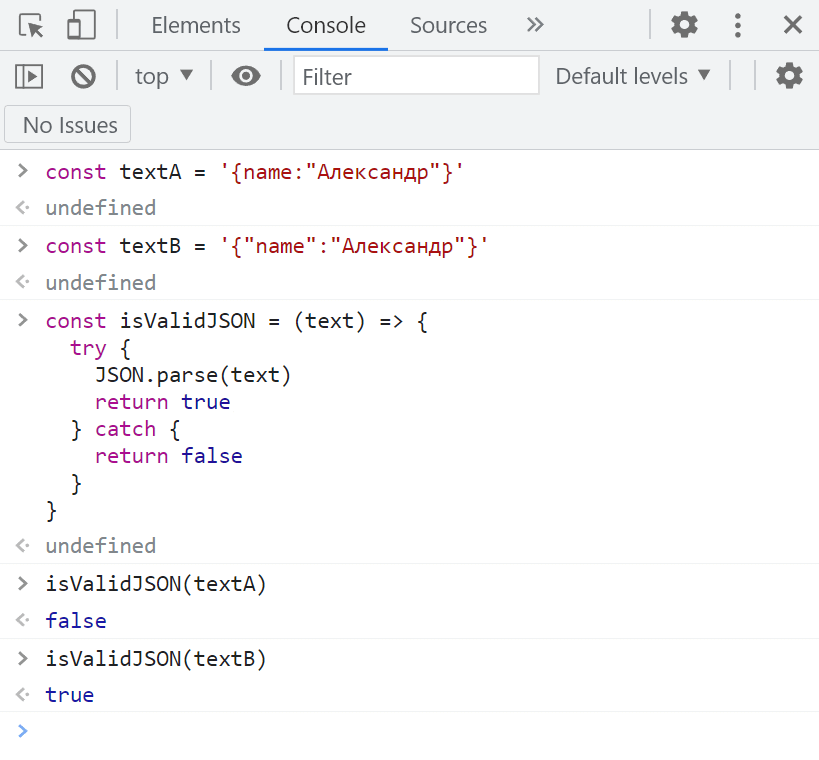
Пример функции для проверки корректности JSON:
const isValidJSON = (text) => {
try {
JSON.parse(text);
return true;
} catch {
return false;
}
}При вызове функции, сначала будет выполняться инструкция JSON.parse(text). Если ошибки не возникнет, то возвратится значение true. В противном случае, интерпретатор перейдёт в секцию catch. В итоге будет возвращено false. Кстати здесь catch записан без указания круглых скобок и параметра внутри них. Эта возможность была добавлена в язык, начиная с версии ECMAScript 2019.
Блок «finally»
В JavaScript возможны три формы инструкции try:
try...catchtry...finallytry...catch...finally
Блок finally выполняется всегда, независимо от того возникли ошибки в try или нет. Он выполняется после try, если ошибок не было, и после catch, если ошибки были. Секция finally не имеет параметров.
Пример с использованием finally:
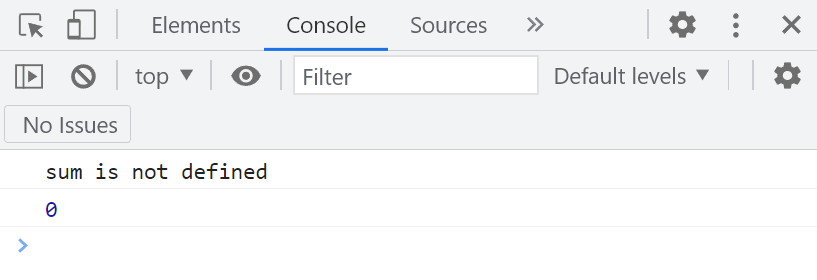
let result = 0;
try {
result = sum(10, 20);
console.log('Это сообщение мы не увидим!');
} catch(error) {
console.log(error.message);
} finally {
console.log(result);
}В этом примере произойдет ошибка в секции try, так как sum нигде не определена. После возникновения ошибки интерпретатор перейдём в catch. Здесь с помощью метода console.log() сообщение об ошибке будет выведено в консоль. Затем выполнится инструкция, находящаяся в блоке finally.
В JavaScript имеется также конструкция без catch:
try {
// ...
} finally {
// завершаем какие-то действия
}Инструкция throw
В JavaScript имеется инструкция throw, которая позволяет генерировать ошибку.
Синтаксис инструкции throw:
throw expression;Как правило, в качестве выражения обычно используют встроенный основной класс для ошибок Error или более конкретный, например: RangeError, ReferenceError, SyntaxError, TypeError, URIError или другой.
Создаём новый объект Error и выбрасываем его в качестве исключения:
throw new Error('Какое-то описание ошибки');Пример генерирования синтаксической ошибки:
throw new SyntaxError('Описание ошибки');В качестве выражения можно использовать не только объект ошибки, но и строки, числа, логические значения и другие величины. Но делать это не рекомендуется:
throw 'Значение не является числом';При обнаружении оператора throw выполнение кода прекращается, и ошибка выбрасывается в консоль.
Например, создадим функцию, которая будет просто выбрасывать новую ошибку:
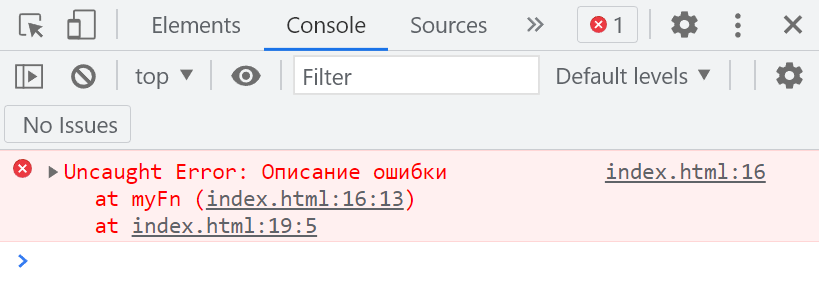
// создаём стрелочную функцию и присваиваем её переменной myFn
const myFn = () => {
throw new Error('Описание ошибки');
}
// вызываем функцию
myFn();
console.log('Это сообщение мы не увидим в консоли!');Для обработки ошибки обернём вызов функции в try...catch:
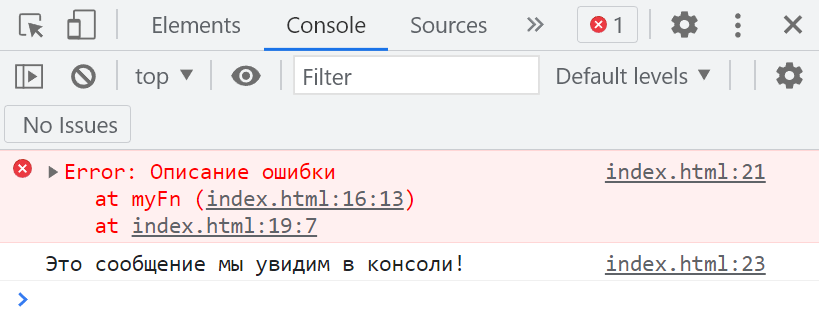
const myFn = () => {
throw new Error('Описание ошибки');
}
try {
myFn();
} catch(error) {
console.error(error);
}
console.log('Это сообщение мы увидим в консоли!');В этом примере вы увидите в консоли ошибку и дальше сообщение, которые мы выводим с помощью console.log(). То есть выполнение кода продолжится.
Кроме встроенных классов ошибок можно создать свои собственные, например, путем расширения Error:
class FormError extends Error {
constructor(message) {
super(message);
this.name = 'FormError';
}
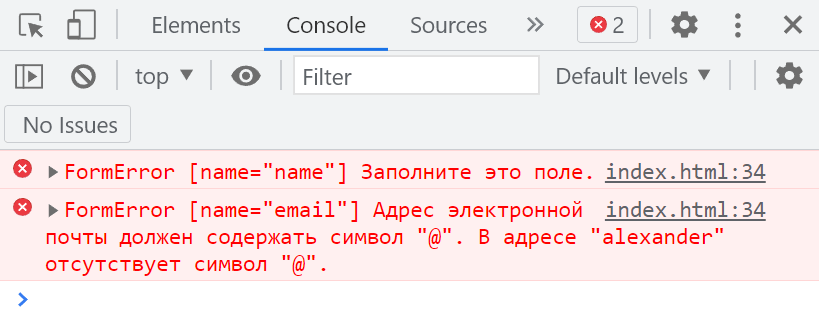
}Использование своего класса FormError для отображение ошибок формы:
<form novalidate>
<input type="text" name="name" required>
<input type="email" name="email" required>
<button type="submit">Отправить</button>
</form>
<script>
class FormError extends Error {
constructor(message) {
super(message);
this.name = 'FormError';
}
}
const elForm = document.querySelector('form');
elForm.onsubmit = (e) => {
e.preventDefault();
elForm.querySelectorAll('input').forEach((el) => {
if (!el.checkValidity()) {
try {
throw new FormError(`[name="${el.name}"] ${el.validationMessage}`);
} catch(error) {
console.error(`${error.name} ${error.message}`);
}
}
});
}
</script>Глобальная ловля ошибок
Возникновение ошибок, которые мы никак не обрабатываем с помощью try, можно очень просто перехватить посредством window.onerror:
window.onerror = function(message, source, lineno, colno, error) {
// ...
}Это анонимное функциональное выражение будет вызываться каждый раз при возникновении непойманной ошибки. Ей передаются аргументы, которые мы будем получать с помощью следующих параметров:
message— строка, содержащее сообщение об ошибке;source— URL-адрес скрипта или документа, в котором произошла ошибка;linenoиcolno— соответственно номер строки и столбца, в которой произошла ошибка;error— объект ошибки илиnull, если соответствующий объект ошибки недоступен;
Передача ошибок на сервер
Что делать с этими ошибками? Их, например, можно передавать на сервер для того чтобы позже можно было проанализировать эти ошибки и принять меры по их устранению.
Пример кода для отправки ошибок, возникающих в браузере на сервер через AJAX с использованием fetch:
window.onerror = (message, source, lineno, colno) => {
const err = { message, source, lineno, colno };
fetch('/assets/php/error-log.php', {
method: 'post',
body: JSON.stringify(err)
});
}На сервере, если, например, сайт на PHP, можно написать такой простенький скрипт:
<?php
define('LOG_FILE', 'logs/' . date('Y-m-d') . '.log');
$json = file_get_contents('php://input');
$data = json_decode($json, true);
try {
error_log('[' . date('d.m.Y h:i:s') . '] [' . $data['message'] . '] [' . $data['lineno'] . ', ' . $data['colno'] . '] [' . $data['source'] . '] [' . $_SERVER['HTTP_USER_AGENT'] . ']' . PHP_EOL, 3, LOG_FILE);
} catch(Exception $e) {
$message = implode('; ', $data);
error_log('[' . date('d.m.Y h:i:s') . '] [' . $message . '] [' . $_SERVER['HTTP_USER_AGENT'] . ']' . PHP_EOL, 3, LOG_FILE);
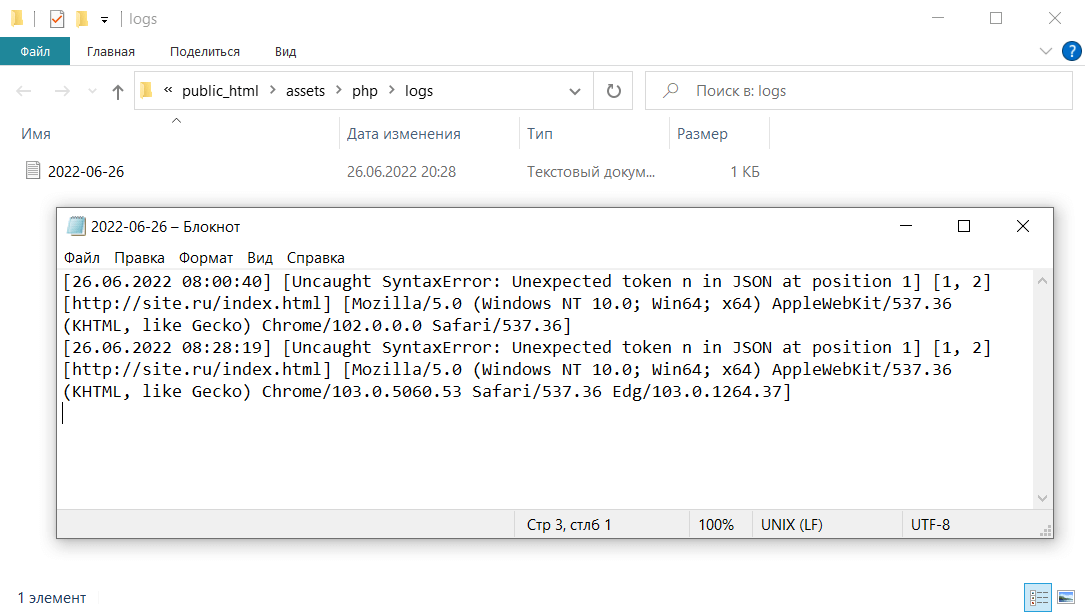
}Его следует сохранить в файл /assets/php/error-log.php, а также в этом каталоге создать папку logs для сохранения в ней логов.
В результате когда на клиенте, то есть в браузере будет возникать JavaScript ошибки, они будут сохраняться на сервер в файл следующим образом:

В этой статье вы познакомитесь с обработкой исключений в JS с помощью оператора try…catch…finally.
Блоки try, catch и finally позволяют обрабатывать исключения — виды ошибок в программе. Так что прежде, чем перейти к изучению конструкции try...catch...finally сначала выясним, какие ошибки вообще бывают.
Виды ошибок
В коде может возникнуть два типа ошибок, которые можно «отловить»:
• Syntax Error (синтаксическая ошибка). Например, если вы напишите consol.log('пример'); — программа будет ругаться на синтаксическую ошибку: слово console написано неправильно.
• Runtime Error (ошибка при выполнении программы). Например, такая ошибка возникнет, если в коде вызвать несуществующую функцию или переменную.
Все эти ошибки называются исключениями. Теперь давайте узнаем, как их обрабатывать, — для этого вернемся к конструкции try...catch...finally.
Оператор try…catch
Оператор try...catch позволяет обрабатывать исключения.
Синтаксис
try {
// блок try
// содержит потенциальную ошибку
}
catch(error) {
// блок catch
// выполняется в случае ошибки
Основной код с потенциальной ошибок — в блоке try.
- Если в блоке
tryвозниканет ошибка, управление перейдет в блокcatch. В этом блоке происходит обработка исключений: что надо сделать, если ошибка появилась. - Если в блоке
tryошибок нет, код продолжит выполняться, а код из блокаcatchбудет пропущен.
Пример 1. Выводим необъявленную переменную
const numerator= 100, denominator = 'a';
try {
console.log(numerator/denominator);
// забыли объявить переменную a
console.log(a);
}
catch(error) {
console.log('Возникла ошибка');
console.log('Сообщение об ошибке: ' + error);
}Вывод
NaN Возникла ошибка
Сообщение об ошибке: ReferenceError: a is not defined
В этом примере мы забыли объявить переменную a. Поэтому когда мы попытались вывести ее на экран, программа «выкинула» ошибку. Блок catch «отловит» это исключение — выполнился соответсвующий код.
Оператор try…catch…finally
Обрабатывать исключения можно и с помощью оператора try...catch...finally. Блок finally выполняется в любом случае, независимо от того, возникают ошибка или нет.
Синтаксис
try {
// блок try
// содержит потенциальную ошибку
}
catch(error) {
// блок catch
// выполняется в случае ошибки
}
finally() {
// блок finally
// выполняется в любом случае
}
Пример 2. Используем блок finally
const numerator= 100, denominator = 'a';
try {
console.log(numerator/denominator);
console.log(a);
}
catch(error) {
console.log('Возникла ошибка');
console.log('Сообщение об ошибке: ' + error);
}
finally {
console.log('Этот текст выведется в любом случае =)');
}Вывод
NaN Возникла ошибка Сообщение об ошибке: ReferenceError: a is not defined Этот текст выведется в любом случае =)
В этом примере возникает все та же ошибка: переменная a не объявлена. Из-за этого управление переходит в блок catch и выполняется код из него. Код в блоке finally выполняются в любом случае — даже если ошибки не возникло бы.
Примечание. Блок catch и finally обязательно должны идти после блока try. В противном случае возникнет ошибка Uncaught SyntaxError: Missing catch or finally after try.
try…catch в связке с setTimeout()
Оператор try...catch не сработает, если ошибка возникает в «отложенном» коде — например, внутри setTimeout().
try {
setTimeout(function() {
// допустим, здесь возникла ошибка
}, 3000);
} catch (e) {
console.log( "не сработает =(" );
}Обработка ошибки в этой программе не получится. Дело в том, что код в блоке try выполнится через 3000 секунд — уже после того, как программа покинет конструкцию try...catch.
Чтобы обрабывать ошибки в setTimeout(), нужно поместить try...catch внутрь setTimeout(). Например, это может выглядеть вот так:
setTimeout(function() {
try {
// здесь возникает ошибка
} catch {
console.log( "Возникла ошибка" );
}
}, 3000);Чтобы создавать свои исключения, можно использовать оператор throw. Представьте, что какое-то число делится на 0. Результатом такой операции в JavaScript будет Infinity. Но если вы хотите, чтобы программа выдавала ошибку при попытке разделить на 0, можно создать свое исключение, которое будет вызываться с помощью оператора throw.

В JavaScript ошибки обнаруживаются только во время выполнения. Таким образом, невозможно получить ошибки во время компиляции при создании приложений на JavaScript.
Существует несколько причин, по которым могут возникать ошибки: неверный ввод, ошибка сервера или ошибки даже в коде приложения.
В этой статье мы обсудим, как обрабатываются ошибки в JavaScript, чтобы при возникновении ошибок они не приводили к сбою приложения. Мы можем сделать это, используя обработку исключений в JavaScript.
Обработка исключений позволяет нам писать пользовательское поведение для различных ошибок, вызванных пользователями приложения, сервером и многими другими причинами этих ошибок.
Что такое обработка исключений?
Приложения иногда сталкиваются с ошибками. Такие операции, как деление ненулевого числа на ноль и невозможность чтения файла, приведут к исключению в нашем коде.
Обработка ошибок — это процедура/метод, используемый для обработки ненормального поведения нашего приложения. Это метод, используемый для устранения возможности сбоя в приложениях.
С помощью обработки исключений мы можем обрабатывать ненормальные условия или сбои и помогать пользователю предпринимать необходимые действия с помощью надлежащего сообщения об обработке исключений.
Зачем нужна обработка исключений?
Когда коды приложений генерируют ошибки и вызывают исключения, нет смысла продолжать работу с оставшимся кодом. Вместо этого мы пытаемся оправиться от ошибки с помощью обработки исключений.
Без надлежащих методов обработки ошибки могут привести к сбою приложения и помешать достижению его цели.
Обнаружение и обработка ошибок или возможных сбоев приложения спасает связанные программы от дальнейших простоев или сбоев в работе.
Если дается неожиданный ответ, а затем обрабатывается, пользователь получает неверную информацию и плохое впечатление о приложении.
Хорошо написанное приложение должно иметь хороший механизм обработки исключений и подход к различным видам ошибок, которые могут возникнуть в приложении во время использования.
С помощью обработки исключений мы можем справиться с этими проблемами и предотвратить сбой приложения. Используя обработку исключений, мы можем управлять потоком приложения.
Как обрабатывать исключения в JavaScript?
Существует много способов обработки исключений в JavaScript. JavaScript предоставляет механизм для обработки ошибок с использованием блока try-catch-finally, аналогичного таким языкам, как Java или C#.
Этот механизм может быть использован следующими способами:
- операторы throw
- попробуй-поймай
- попробуй-поймай-наконец
Блок Try
Исполняемые коды, которые могут генерировать исключения или вызывать ошибки, помещаются в блок try.
Пока код в блоке try выполняется, при обнаружении ошибки он передает ошибку в блок catch, и в блоке catch выполняются необходимые действия. Если необходимые действия блоком catch не выполняются, приложение начинает вести себя ненормально, и, вероятно, произойдет сбой.
Блок Catch
Код, который должен выполняться при возникновении ошибок в блоке try, записан в блоке catch. Код обработки ошибок обычно записывается в блоке catch.
Блок catch может содержать либо определяемый пользователем обработчик исключений, либо встроенный обработчик ошибок в JavaScript.
Обратите внимание, что блок catch выполняется только при возникновении ошибки из блока try. Также может быть несколько блоков catch для обработки нескольких исключений.
Блок Finally
Блок finally будет выполняться независимо от того, есть ли ошибка в блоке try.
Операторы Try-Catch
Операторы Try-catch распространены не только в JavaScript, но и широко используются в других языках программирования. Они используются для обработки исключений, возникающих в коде.
JavaScript использует операторы try-catch для улавливания ошибок во время выполнения и их правильной обработки.
Блоки Try содержат код, который может вызывать ошибки, а блоки catch содержат код для обработки таких ошибок. Когда блок try обнаруживает ошибки, запускается блок catch. В противном случае выполнение продолжается после каждого оператора try-catch. Вот пример:
try {
thisfunctiondoesnotexit()
}
catch(e) {
console.log(e);
}
В приведенном выше коде мы пытаемся использовать функцию, которая не существует в приложении. Блок try выдает ошибку блоку catch, который регистрирует ее на консоли.
Операторы JavaScript Try-Catch-Finally
Оператор try-catch также может быть написан с добавленным блоком finally. Код в блоке finally выполняется независимо от того, возникает ли ошибка в операторе try.
Ниже приведен пример того, как try-catch-finally реализуется для обработки ошибок в JavaScript:
try {
thisfunctiondoesnotexit();
}
catch(e) {
console.log(e);
}
finally {
console.log("Code executed successfully");
}
В этом примере блок finally будет выполняться независимо от того, выдает ли блок try ошибку. Это простой синтаксис того, как обрабатывать ошибки в JavaScript.
Однако ошибки могут быть гораздо более сложными и обрабатываться более профессионально. Использование операторов throw позволяет помещать пользовательские ошибки в блок catch, который обрабатывается на основе кода в блоке catch.
Давайте взглянем на некоторые более сложные примеры обработки ошибок JavaScript. Мы создадим простой калькулятор, который принимает пользовательский ввод в JavaScript и использует обработку исключений и обещания. Запустите приведенный ниже код JavaScript в вашем браузере, и давайте разберемся, как это работает.
const throwExceptions = () => {
let result
let first = prompt('Enter first number: ')
let second = prompt('Enter second number: ')
try {
if (first == '' || second == '') throw 'Number cannot be empty'
result = first / second
} catch (err) {
console.log(err)
} finally {
console.log(`The division of ${first} & ${second} is ${result}`)
}
}
throwExceptions()
Здесь мы создали функцию, которая обрабатывает ошибки, сгенерированные из нашего кода.
В приведенном выше коде мы предлагаем пользователю ввести два числа. Затем эти два числа будут разделены друг на друга, причем первое число будет числителем, а второе — знаменателем.
Затем мы используем оператор JavaScript if и throw, чтобы проверить, является ли введенный пользователем ввод действительным (т.е. является ли он пустым).
В нашем коде мы выдаем пользовательскую ошибку, используя оператор throw. Мы также можем выполнить некоторые другие проверки пользовательского ввода, чтобы проверить правильность и отправить ошибки в блок catch, если таковые имеются.
Блок catch улавливает ошибки и отображает сообщение, определенное в операторах throw.
Это обеспечивает контроль и лучшую обработку потока приложения разработчиком, а также помогает пользователю узнать, что пошло не так и почему приложение не дает ожидаемого результата.
Блок finally выполняется независимо от того, была ли выдана ошибка, и используется для отображения результата операции, даже при наличии ошибки.
В дополнение к ошибкам, определенным оператором throw, другие ошибки также могут быть перехвачены и отображены в блоке catch. Оператор throw обеспечивает только гибкость и пользовательское определение ошибок.
Использование инструкции try-catch-finally в JavaScript является хорошим примером того, как обрабатывать исключения и ошибки. Однако это еще не все.
Обработка ошибок с помощью обещаний JavaScript
Мы также можем отлавливать ошибки, используя обещания JavaScript. Мы создадим ту же программу, используя JavaScript promises. Запустите приведенный ниже код в своем браузере, и давайте рассмотрим его поближе.
const throwExceptions = (first, second) => {
return promise = new Promise((resolve, reject) => {
if (first == '' || second == '') reject ('Number cannot be empty')
resolve(first / second)
})
}
let first = prompt('Enter first number: ')
let second = prompt('Enter second number: ')
throwExceptions(first, second)
.then(result => console.log(result))
Приведенный выше код помог нам справиться с нашим простым приложением-калькулятором, используя JavaScript promises. Способ работы приложения ничем не отличается от предыдущего. Отличается только реализация. Мы использовали обещания только для того, чтобы более эффективно справляться с нашими ошибками.
Обещания — это идеальный способ обработки ошибок в асинхронном коде. Они предоставляют лучшие способы обработки асинхронных операций, чем обратные вызовы и события.
Мы создали и вернули новый объект promise в вашей функции: throw Exceptions. Наше новое обещание проверяет входные данные и отклоняет их, если они недействительны.
Операция будет обработана, и результат будет отображен, если входные данные верны.
Вот как работают обещания JavaScript. Однако мы можем провести дополнительную проверку и получить более подробную информацию об ошибках, когда они возникают. Для достижения этой цели мы можем использовать инструмент мониторинга ошибок Honeybadger.
Давайте лучше поймем, как использовать этот инструмент.
Как обрабатывать исключения с помощью Honeybadger
Honeybadger предоставляет разработчикам инструменты для управления ошибками и их исправления. Он предлагает один из лучших инструментов мониторинга ошибок для отслеживания ошибок в вашем коде.
С помощью инструмента мониторинга ошибок Honeybadger разработчики и предприятия могут отслеживать ошибки приложений и управлять ими, а также радовать своих пользователей.
Я расскажу вам о шагах, необходимых для начала работы с Honeybadger, и о том, как отслеживать ошибки в вашем приложении с помощью Honeybadger.
Следуйте приведенным ниже инструкциям, чтобы настроить Honeybadger в вашем приложении Nodejs.
Да, мы будем тестировать библиотеку Honeybadger с помощью приложения Node.
В этом приложении мы попытаемся получить доступ к функции, которая не существует. Это вызовет сообщение об ошибке. Затем мы будем использовать Honey badger для мониторинга и получения более подробной информации об этой ошибке.
Шаг 1
Начните с создания проекта узла. Создайте папку и дайте ей подходящее вам имя.
mkdir test-app
cd test-app
Шаг 2
В этом приложении мы будем использовать только две библиотеки: Express и Honeybadger. Выполните следующую команду, чтобы установить эти две библиотеки в свой проект.
npm install express
npm install @honeybadger-io/js --save
Шаг 3
Создать index.js файл и вставьте следующий код:
const express = require('express');
const app = express();
// Website routing
app.get('/', (req, res) => {
res.send("index");
});
app.listen(port, () => {
console.log('Server is running');
});
Эта программа не будет запущена, потому что мы попытались получить доступ к переменной, которая не существует в приложении. Давайте посмотрим, как Honeybadger помогает нам отслеживать эту ошибку.
Шаг 4
Зарегистрируйтесь на веб-сайте Honeybadger и нажмите «начать бесплатную пробную версию», как показано на следующем рисунке.

Шаг 5
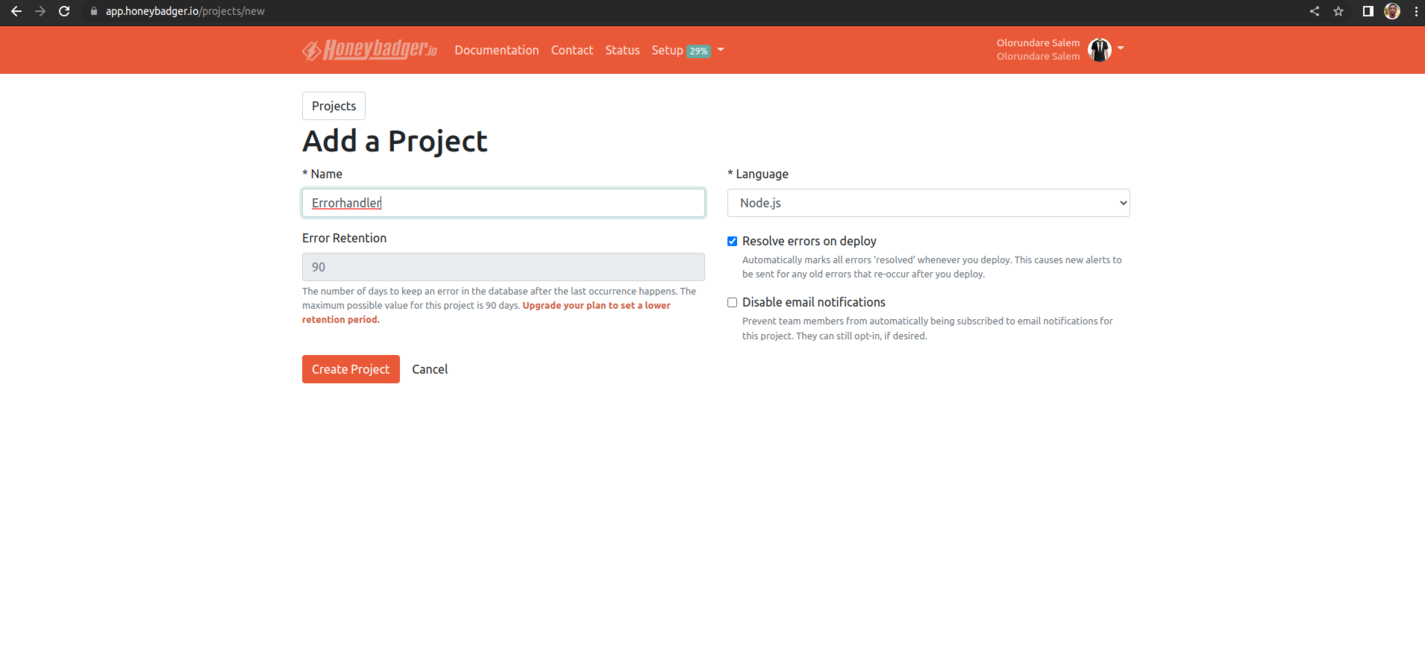
Нажмите на кнопку ‘добавить проект» и укажите название вашего проекта. Затем выберите Nodejs в качестве языка и создайте проект.

Шаг 6
На следующей странице отображается ключ конфигурации, который вы можете использовать для отслеживания ошибок в вашем коде. Обновите свой код следующим образом.
const express = require('express');
const Honeybadger = require('@honeybadger-io/js')
Honeybadger.configure({
apiKey: 'hbp_aRzcPWosdNhgU01ETnv25YF2OFF0nD3MiWJj'
})
const app = express();
// Website routing
app.get('/', (req, res) => {
try {
thisfunctiondoesnotexit()
} catch(e) {
Honeybadger.notify(e);
}
res.send("index");
});
app.listen(3000, () => {
console.log(`App Listening at 3000`);
});
В приведенной выше программе мы пытаемся получить доступ к функции, которая не существует. Этот код выдает ошибку при запуске. Давайте посмотрим, как Honeybadger помогает нам справиться с этой ошибкой из нашей учетной записи Honeybadger.
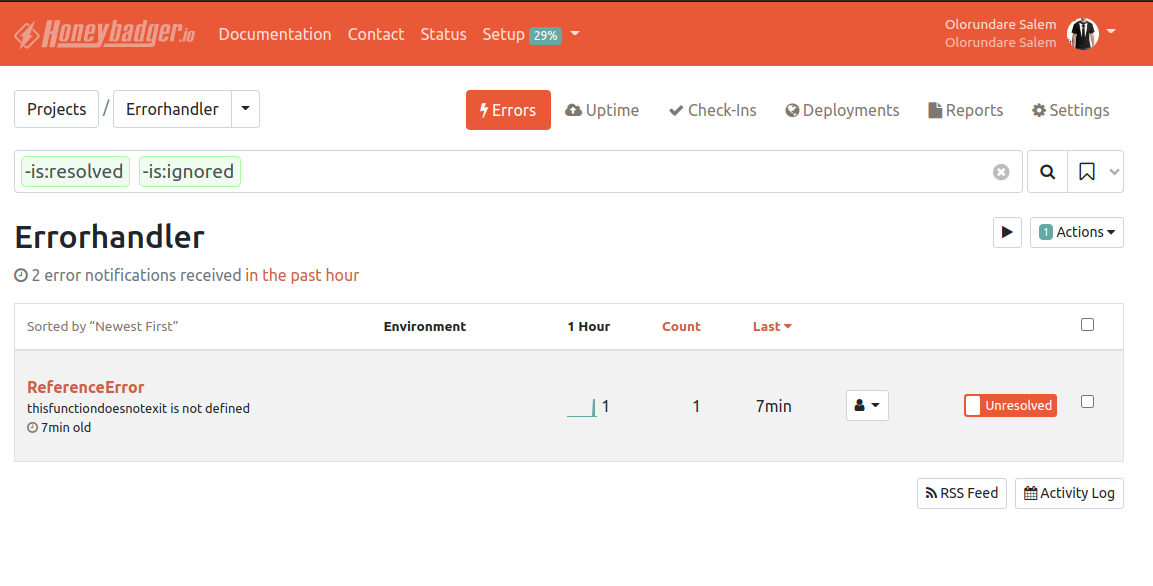
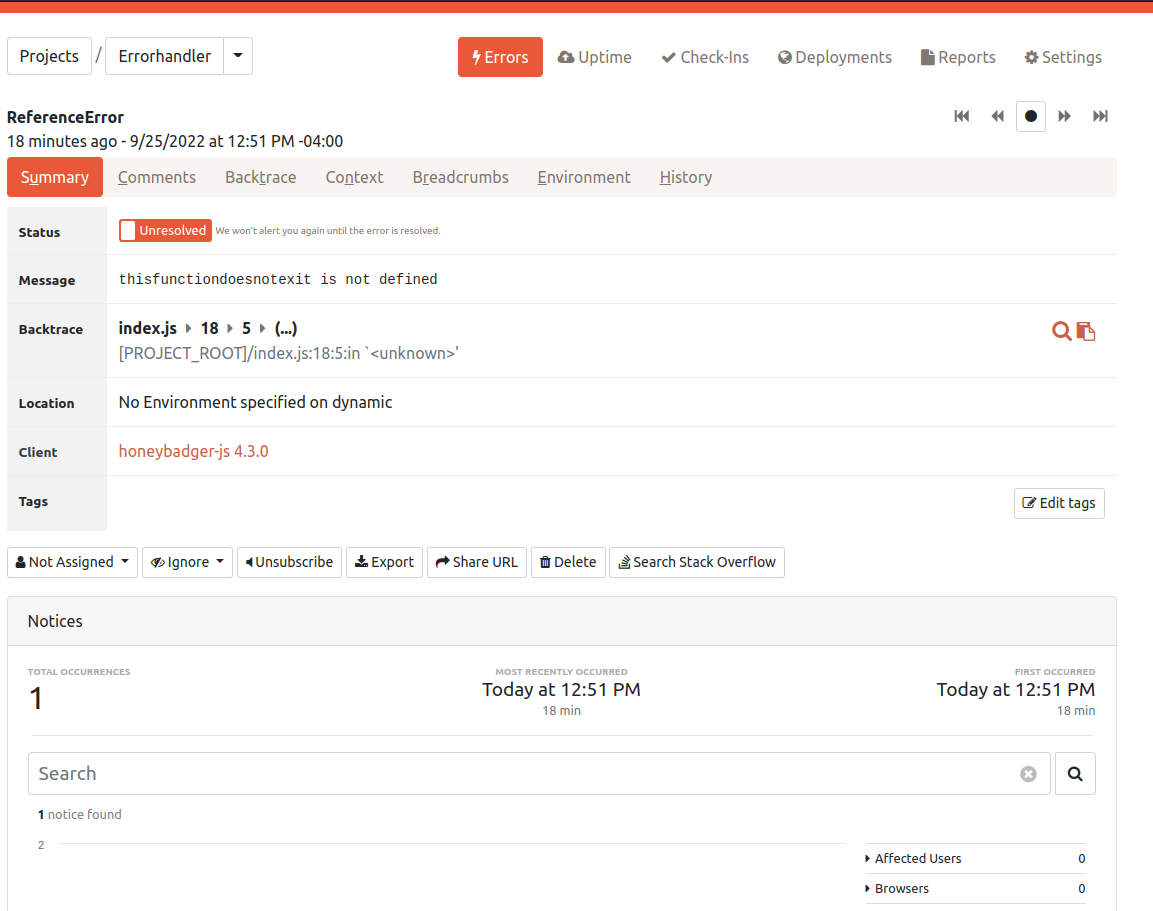
Перейдите в свою учетную запись Honeybadger и откройте проект, который мы создали ранее. Перейдите на вкладку ошибка и посмотрите, какая ошибка отображается.

Если вы успешно настроили свое приложение с помощью Honey badger, вы должны получить экран, который выглядит следующим образом.
На этом экране отображается ошибка ReferenceError в вашем коде.
Чтобы получить дополнительную информацию об этой ошибке, нажмите на ошибку. Это отобразит более подробную информацию об ошибке в коде вашего приложения, как показано на следующем рисунке:

На этой странице отображается вся соответствующая информация об ошибке в вашем коде, такая как сообщение об ошибке, в какой строке произошла ошибка и другие соответствующие сведения.
Honeybadger — отличный инструмент для разработчиков, которые хотят удовлетворить своих клиентов и свести к минимуму ошибки в своих приложениях.
Попробуйте простой калькулятор, который мы создали в этой статье, и посмотрите, как Honeybadger помогает вам удобно отслеживать эти ошибки.
Вывод
В этой статье мы узнали, как обрабатывать ошибки в JavaScript. При написании кодов JavaScript ошибки встречаются довольно часто.
Ошибки в коде приложения могут быть утомительными для поиска и могут быть дорогостоящими, когда они возникают и приводят к сбою приложения. Honeybadger предлагает инструменты мониторинга, которые помогают обнаруживать ошибки быстрее и проще.