404 ошибка возникает в браузере достаточно часто и происходит в случае, когда сервер не нашел страницу, на которую ведет ссылка. Этому может быть две причины: либо указанной страницы не существует либо пользователь перешел на сайт по некорректной ссылке. В большинстве случаев, когда посетитель попадает на стандартную страницу ошибки 404, он чувствует себя в тупике и не находит лучшего решения, чем закрыть страницу и продолжить поиск. А это в свою очередь отрицательно сказывается на посещаемости сайта.
Чем плоха страница ошибки 404 по умолчанию?
- Сообщение «Страница не найдена» стандартной обработки ошибки 404 не несет никакой пользы для посетителя, что ухудшает впечатление пользователя о сайте.
- Если в поисках информации пользователь наткнулся на битую ссылку, то он вынужден возвращаться на главную и начинать поиск заново.
В идеальной ситуации страница с ошибкой 404 не должна возникать вообще, но как бы с этим не боролись, сбои порой случаются, а правильно обработанная ошибка 404 дает возможность извиниться за них перед пользователем и предоставить удобный способ продолжить пользование сайтом.
Еще хуже, если страницы ошибки 404 нет вообще. Это признак непрофессионализма разработчиков сайта, посетитель не понимает, что происходит и уходит с сайта.
Как сделать страницу ошибки 404 максимально полезной?
- Дизайн страницы ошибки не должен отличаться от остального дизайна веб-сайта, включая логотип, цветовую схему, навигацию и т.п.
-
Сделайте страницу информативной для пользователя. Для этого на нее можно пометить следующие элементы:
- ссылку на главную страницу сайта
- форму поиска по сайту
- самые популярные страницы сайта(топ-10)
- ссылку на карту сайта
- Простая, а порой даже забавная обработка страницы 404 ошибки, поможет задержать на сайте пользователя. Есть много сайтов тому подтверждением
- Сообщите об ошибке в дружелюбной манере. «Упс! Извините, мы не можем найти данную страницу!» звучит приятнее, чем «Ошибка 404 – страница не найдена»
Как реализуется обработка 404 ошибки?
Во-первых, необходимо запретить индексацию данной страницы поисковыми роботами. Для этого необходимо убедиться, что возвращается правильный http статус ошибки, тогда поисковики ее проигнорируют. Но для надежности лучше запретить страницу в файле robots.txt , добавив в него всего одну строку:
Disallow: /404.html
Во-вторых, чтобы отображалась собственная страница 404 ошибки в файле .htaccess (для сервера Apache) необходимо прописать следующее:
ErrorDocument 404 / 404-error.html
где 404-error.html и есть специально созданная страница-обработчик ошибки.
Почему не стоит перенаправлять пользователя на другую (например, главную) страницу сайта? Перенаправление приводит к замешательству пользователя, так как выдается не то, что он искал – необходимо информировать об ошибке. Кроме того, если ответ страницы будет не 404, то это наплодит большое число неинформативных страниц в поисковых системах.
Как бороться с возникновением ошибки 404 на сайте?
Для этого нужно периодически просматривать состояние внутренних ссылок. Лучше всего использовать специальное ПО, позволяющее обнаружить битые ссылки. Если же такие ссылки находятся на сторонних ресурсах, то обращение к вебмастеру с просьбой исправить не всегда помогает. Здесь можно воспользоваться отдельными скриптами для перенаправления на работающие страницы сайта.
Грамотная обработка 404 ошибки поможет вам удержать пользователей на сайте и не отпугнуть их от дальнейших действий.
Вот несколько нестандартных решений оформления страницы обработки ошибки 404 различными ресурсами:
Сайт eu.blizzard.com
Чем плоха страница ошибки 404 по умолчанию?
- Сообщение «Страница не найдена» стандартной обработки ошибки 404 не несет никакой пользы для посетителя, что ухудшает впечатление пользователя о сайте.
- Если в поисках информации пользователь наткнулся на битую ссылку, то он вынужден возвращаться на главную и начинать поиск заново.
В идеальной ситуации страница с ошибкой 404 не должна возникать вообще, но как бы с этим не боролись, сбои порой случаются, а правильно обработанная ошибка 404 дает возможность извиниться за них перед пользователем и предоставить удобный способ продолжить пользование сайтом.
Еще хуже, если страницы ошибки 404 нет вообще. Это признак непрофессионализма разработчиков сайта, посетитель не понимает, что происходит и уходит с сайта.
Как сделать страницу ошибки 404 максимально полезной?
- Дизайн страницы ошибки не должен отличаться от остального дизайна веб-сайта, включая логотип, цветовую схему, навигацию и т.п.
-
Сделайте страницу информативной для пользователя. Для этого на нее можно пометить следующие элементы:
- ссылку на главную страницу сайта
- форму поиска по сайту
- самые популярные страницы сайта(топ-10)
- ссылку на карту сайта
- Простая, а порой даже забавная обработка страницы 404 ошибки, поможет задержать на сайте пользователя. Есть много сайтов тому подтверждением
- Сообщите об ошибке в дружелюбной манере. «Упс! Извините, мы не можем найти данную страницу!» звучит приятнее, чем «Ошибка 404 – страница не найдена»
Как реализуется обработка 404 ошибки?
Во-первых, необходимо запретить индексацию данной страницы поисковыми роботами. Для этого необходимо убедиться, что возвращается правильный http статус ошибки, тогда поисковики ее проигнорируют. Но для надежности лучше запретить страницу в файле robots.txt , добавив в него всего одну строку:
Disallow: /404.html
Во-вторых, чтобы отображалась собственная страница 404 ошибки в файле .htaccess (для сервера Apache) необходимо прописать следующее:
ErrorDocument 404 / 404-error.html
где 404-error.html и есть специально созданная страница-обработчик ошибки.
Почему не стоит перенаправлять пользователя на другую (например, главную) страницу сайта? Перенаправление приводит к замешательству пользователя, так как выдается не то, что он искал – необходимо информировать об ошибке. Кроме того, если ответ страницы будет не 404, то это наплодит большое число неинформативных страниц в поисковых системах.
Как бороться с возникновением ошибки 404 на сайте?
Для этого нужно периодически просматривать состояние внутренних ссылок. Лучше всего использовать специальное ПО, позволяющее обнаружить битые ссылки. Если же такие ссылки находятся на сторонних ресурсах, то обращение к вебмастеру с просьбой исправить не всегда помогает. Здесь можно воспользоваться отдельными скриптами для перенаправления на работающие страницы сайта.
Грамотная обработка 404 ошибки поможет вам удержать пользователей на сайте и не отпугнуть их от дальнейших действий.
Вот несколько нестандартных решений оформления страницы обработки ошибки 404 различными ресурсами:
Сайт eu.blizzard.com
Сайт chrisjennings.com
Сайт jhuskisson.com
Сайт jhuskisson.com
Вернуться назад
- 10.07.2012
- веб-дизайн
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
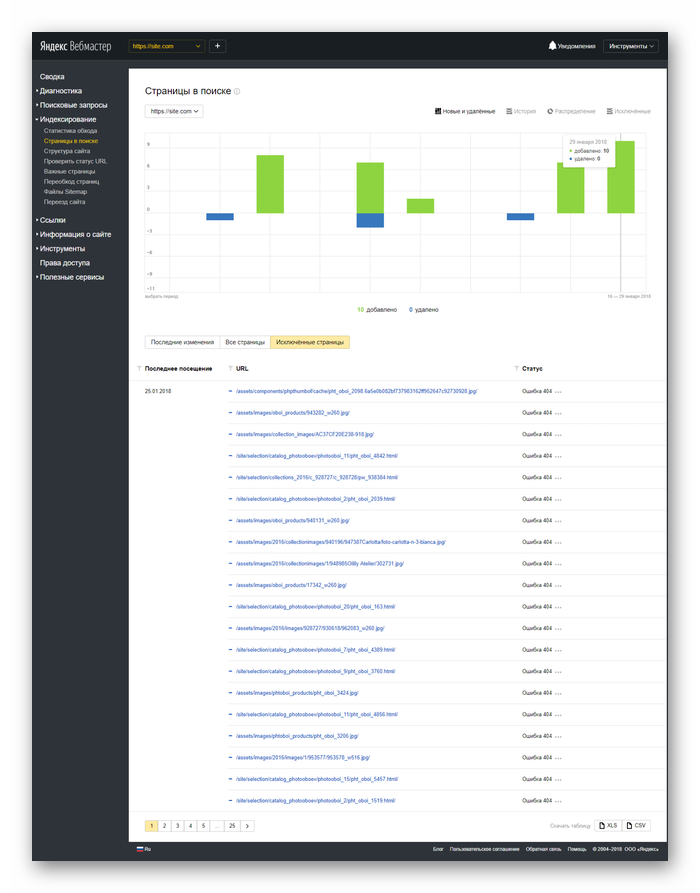
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:
- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
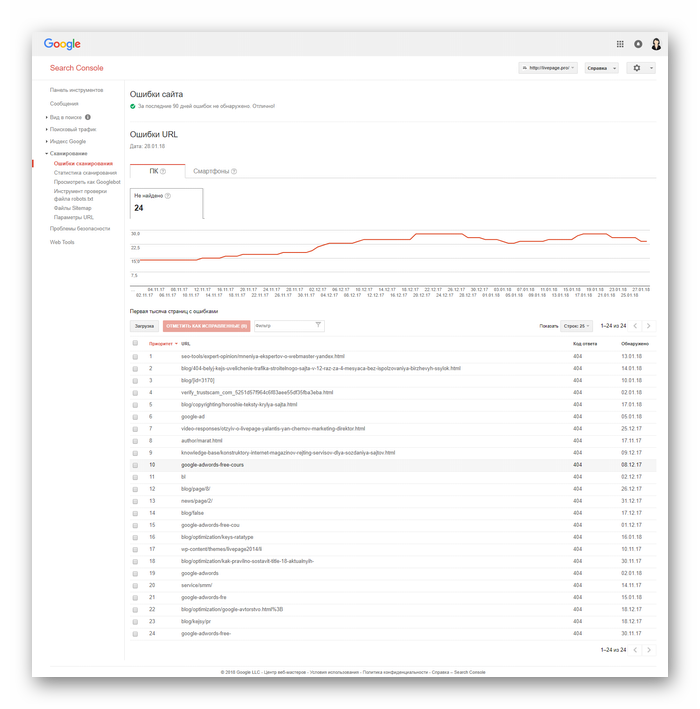
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:
- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
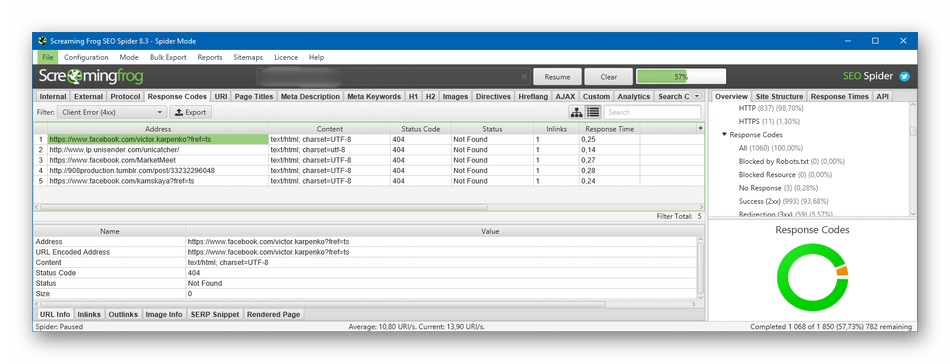
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.
Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
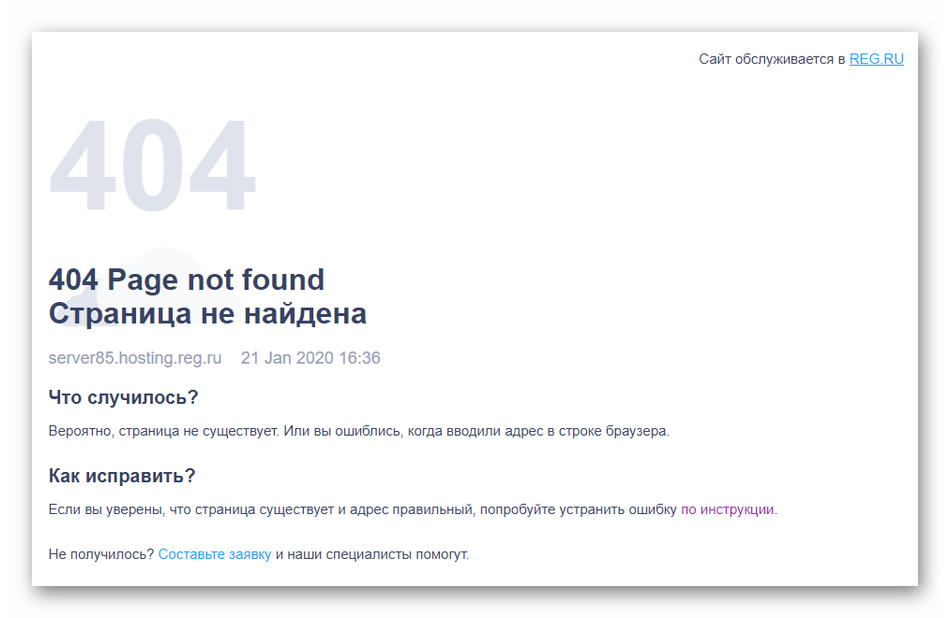
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.

Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
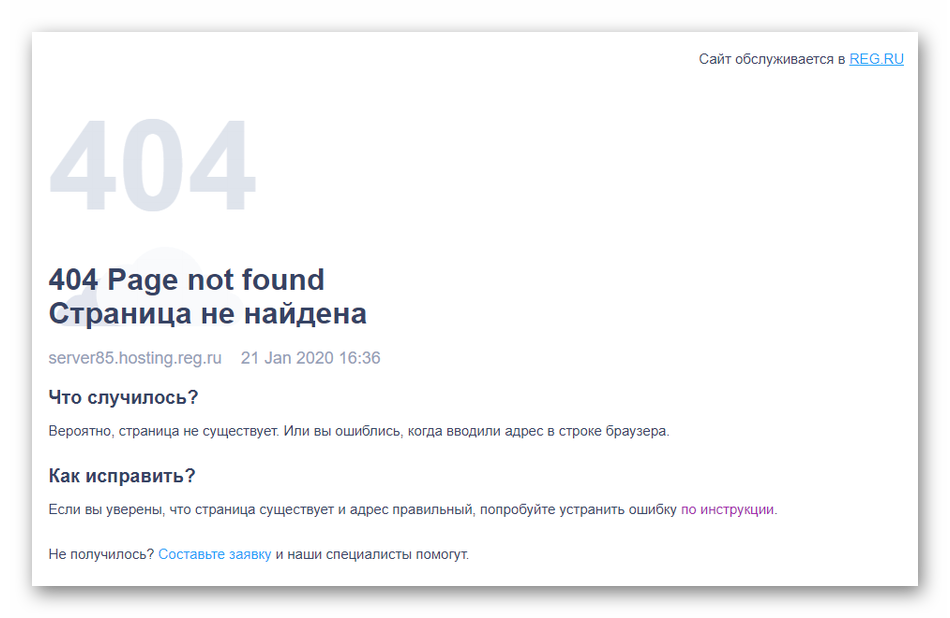
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:
В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.

Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.
Эта ошибка встречается довольно часто, и она является самой распространенной причиной снижения производительности сайтов. Проблема становится серьезной для тех сайтов, где вместо стандартного сообщения об 404 ошибке обработка пользователю показывает специальную страница. Такой вариант безвреден, пока количество ошибок будет небольшим по сравнению с количеством запросов.
Довольно часто встречаются случаи, когда ошибки 404 приобретают характер систематических ошибок:
-
Отсутствие файла favicon.ico. Когда вы открываете любую страницу, браузер запрашивает изображение с именем favicon.ico, которое отображается в адресной строке перед адресом страницы.
-
Отсутствие файла robots.txt. Данный файл запрашивают роботы поисковиков регулярно перед каждым выполнением запросов сайта.
-
Отсутствующий javascript файл, когда на этот файл имеется ссылка в шаблоне HTML-кода сайта.
Способ решения этих проблем достаточно прост – необходимо убедиться, что файлы, которые запрашивает браузер, присутствуют на сервере. Устранение этой проблемы увеличивает скорость загрузки примерно в 4 раза.
Следует обратить внимание, что обработка ошибки 404 htaccess полностью исключена из настройки системы. Поэтому пользователю необходимо обрабатывать её самостоятельно.
Этапы обработки ошибки 404 осуществляются в таком виде:
-
Пользователю поступает ошибка сервера;
-
Идет распознание типа ошибки;
-
Если это ошибка 404, ошибка обрабатывается.
Шаги обработки ошибки 404 htaccess:
-
Установка кода ошибки 404;
-
Создание документа из шаблона;
-
Удаление кода ошибки с сервера.
Решение проблемы также зависит от сервера, установленного на хостинге.
В том случае, если это сервер Apache, нужно вставить в файл .htaccess следующее:
ErrorDocument 404 /404.html
Рассмотрим код детальнее:
-
404.html – страница, которая сообщает об ошибке;
-
.htaccess — файл, который содержит правила для сервера Apache.
Если же на хостинге установлен сервер IIS, в таком случае устранять ошибку лучше с помощью менеджера. В настройках сайта выбираем следующее:
HTTP Features->Error Pages
После ищем нужный заголовок и редактируем. В файле Web.config обработка ошибок прописывается так:
<error statusCode="404" prefixLanguageFilePath="" path="/404.php" responseMode="ExecuteURL" />
Если произошла такая ошибка, нужно сообщить об этом пользователю и разъяснить причину. Текст должен содержать информацию о том, что произошел сбой и пользователь может вернуться на главную страницу сайта и воспользоваться картой сайта. Сообщение должно быть информативным и понятным для простого пользователя. Стандартные, краткие ответы необходимо заменить подробными разъяснениями.
Также вы можете наблюдать появление ошибки 404 в файле error_log и прослеживать, какие документы отсутствуют на сервере, чтобы исключить битые ссылки.
После решения проблемы создайте файл 404.html, в котором будет описание того, что делать пользователю при возникшей проблеме. Советы и указания всегда пригодятся вашему пользователю.
Важно, что директива ErrorDocument может обрабатывать не только ошибку 404, но и все остальные ошибки. К примеру, такими способами можно обработать 403 ошибку.
Предложить идею урока:
Quick Answer / TL;DR
For the lazy people out there:
Install-Package MagicalUnicornMvcErrorToolkit -Version 1.0
Then remove this line from global.asax
GlobalFilters.Filters.Add(new HandleErrorAttribute());
And this is only for IIS7+ and IIS Express.
If you’re using Cassini .. well .. um .. er.. awkward …
Long, explained answer
I know this has been answered. But the answer is REALLY SIMPLE (cheers to David Fowler and Damian Edwards for really answering this).
There is no need to do anything custom.
For ASP.NET MVC3, all the bits and pieces are there.
Step 1 -> Update your web.config in TWO spots.
<system.web>
<customErrors mode="On" defaultRedirect="/ServerError">
<error statusCode="404" redirect="/NotFound" />
</customErrors>
and
<system.webServer>
<httpErrors errorMode="Custom">
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" path="/NotFound" responseMode="ExecuteURL" />
<remove statusCode="500" subStatusCode="-1" />
<error statusCode="500" path="/ServerError" responseMode="ExecuteURL" />
</httpErrors>
...
<system.webServer>
...
</system.web>
Now take careful note of the ROUTES I’ve decided to use. You can use anything, but my routes are
/NotFound<- for a 404 not found, error page./ServerError<- for any other error, include errors that happen in my code. this is a 500 Internal Server Error
See how the first section in <system.web> only has one custom entry? The statusCode="404" entry? I’ve only listed one status code because all other errors, including the 500 Server Error (ie. those pesky error that happens when your code has a bug and crashes the user’s request) .. all the other errors are handled by the setting defaultRedirect="/ServerError" .. which says, if you are not a 404 page not found, then please goto the route /ServerError.
Ok. that’s out of the way.. now to my routes listed in global.asax
Step 2 — Creating the routes in Global.asax
Here’s my full route section..
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.IgnoreRoute("{*favicon}", new {favicon = @"(.*/)?favicon.ico(/.*)?"});
routes.MapRoute(
"Error - 404",
"NotFound",
new { controller = "Error", action = "NotFound" }
);
routes.MapRoute(
"Error - 500",
"ServerError",
new { controller = "Error", action = "ServerError"}
);
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new {controller = "Home", action = "Index", id = UrlParameter.Optional}
);
}
That lists two ignore routes -> axd's and favicons (ooo! bonus ignore route, for you!)
Then (and the order is IMPERATIVE HERE), I have my two explicit error handling routes .. followed by any other routes. In this case, the default one. Of course, I have more, but that’s special to my web site. Just make sure the error routes are at the top of the list. Order is imperative.
Finally, while we are inside our global.asax file, we do NOT globally register the HandleError attribute. No, no, no sir. Nadda. Nope. Nien. Negative. Noooooooooo…
Remove this line from global.asax
GlobalFilters.Filters.Add(new HandleErrorAttribute());
Step 3 — Create the controller with the action methods
Now .. we add a controller with two action methods …
public class ErrorController : Controller
{
public ActionResult NotFound()
{
Response.StatusCode = (int)HttpStatusCode.NotFound;
return View();
}
public ActionResult ServerError()
{
Response.StatusCode = (int)HttpStatusCode.InternalServerError;
// Todo: Pass the exception into the view model, which you can make.
// That's an exercise, dear reader, for -you-.
// In case u want to pass it to the view, if you're admin, etc.
// if (User.IsAdmin) // <-- I just made that up :) U get the idea...
// {
// var exception = Server.GetLastError();
// // etc..
// }
return View();
}
// Shhh .. secret test method .. ooOOooOooOOOooohhhhhhhh
public ActionResult ThrowError()
{
throw new NotImplementedException("Pew ^ Pew");
}
}
Ok, lets check this out. First of all, there is NO [HandleError] attribute here. Why? Because the built in ASP.NET framework is already handling errors AND we have specified all the shit we need to do to handle an error 
Next, I have the two action methods. Nothing tough there. If u wish to show any exception info, then u can use Server.GetLastError() to get that info.
Bonus WTF: Yes, I made a third action method, to test error handling.
Step 4 — Create the Views
And finally, create two views. Put em in the normal view spot, for this controller.
Bonus comments
- You don’t need an
Application_Error(object sender, EventArgs e) - The above steps all work 100% perfectly with Elmah. Elmah fraking wroxs!
And that, my friends, should be it.
Now, congrats for reading this much and have a Unicorn as a prize!
При попытке входа на сайт может возникнуть несколько ошибок, которые не дадут вам этого сделать. Они могут быть вызваны огромным количеством разнообразных причин. Одной из самых часто встречающихся является ошибка 404. Из-за нее чаще всего снижается производительность сайтов. Особенно важно настроить на сайте вывод специальной страницы вместо обычного извещение об ошибке 404.
Часто случается так, что ошибки подобного типа происходят регулярно. Это может быть вызвано несколькими факторами.
- Отсутствует файл favicon.ico, который запрашивается браузером при каждом входе на страницу. Этот файл требуется, чтобы появилось изображение перед URL страницы в адресной строке браузера.
- Отсутствует файл robots.txt. Он создается для роботов поисковиков, которые запрашивают его, когда выполняются запросы сайта. Это позволяет более грамотно распределять ресурсы поискового робота, указывая ему на страницы какие следует обойти, а какие нет.
- Отсутствует файл javascript. Если в html-коде присутствует ссылка на данный файл, а сам файл отсутствует, то возникнет ошибка.
Для того, чтобы решить все проблемы подобного типа вам требуется проверить, что запрашиваемые файлы действительно находятся на вашем сервере. После устранения данной проблемы, скорость загрузки сайта может возрасти в разы.
Важно понимать, что обработкой 404 ошибок пользователь должен заниматься самостоятельно, ведь обработка этих ошибок не включена в настройки системы.
Этапы обработки ошибки 404
- Пользователь получает ошибку сервера.
- Уточняется, какая именно ошибка произошла.
- В случае 404 ошибки, происходит ее обработка, которая выполняет следующие действия:
- устанавливает кода ошибки 404.
- создает документ из шаблона.
- удаляет код ошибки с сервера.
Также проводится проверка обработки страниц 404.
Очень часто сервером хостинга является Apache, в таком случае, в файл .htaccess следует добавить код:
ErrorDocument 404 /404.html
Где 404.html — это страница, сообщающая об ошибке, а .htaccess – это файл, содержащий правила для работы сервера.
В ситуации, когда сервером является IIS, для устранения ошибки нужно в разделе настроек менеджера Error Pages найти файл web.config и прописать код обработки ошибок:
error statusCode="404" prefixLanguageFilePath="" path="/404.php" responseMode="ExecuteURL" /
Когда возникает ошибка 404, очень важно сообщить о ней и о ее причине посетителям. Ваши пользователи должны понимать, что попали на несуществующую страницу, а также о том, что они могут вернуться к главной странице ресурса. Причем ссылка для продолжения навигации по сайту должна быть размещена на странице-обработчике 404 страницы, иначе ваши посетители могут просто покинуть сайт и уйти на работающий сайт вашего конкурента. При этом важно не создавать редирект на отдельную 404-ю страницу, а реализовать обработку таким образом, чтобы непосредственно сама несуществующая страница имела код ответа сервера 404. Именно на этой странице вы должны дать пользователю информацию о произошедшем сбое и о том, что он может продолжить навигацию по сайту.
Отслеживать появление и обработку ошибок 404 вы можете в файле error_log, он покажет вам, каких файлов не хватает на сайте. Это поможет избежать ссылок на такие несуществующие файлы.
Стоит отметить, что описанная выше директива ErrorDocument способна обрабатывать не только 404 ошибку, но и все остальные.