В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
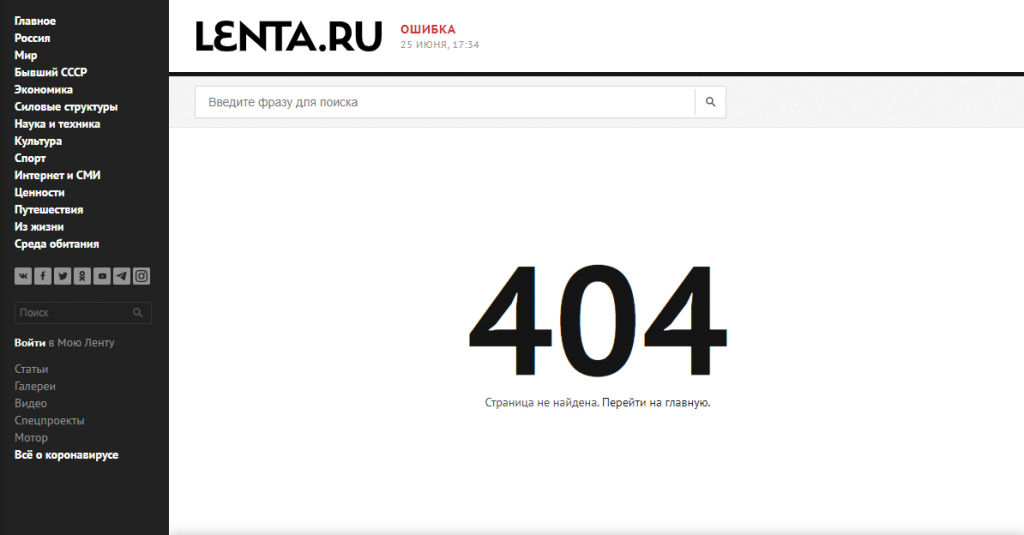
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Наверное, каждый из вас попадал на «незнакомку» под именем — 404. Что это за страница и почему она не найдена? В этой статье мы дадим детальнее разъяснение и расскажем как создать и эффективно использовать страницу 404 в SEO.
навигация по статье
- Что такое “страница 404” и как влияет на SEO
- Создание и настройка страницы 404
- Оптимизация страницы 404
- Как отследить ошибки 404?
- Выводы
Что такое “страница 404” и как влияет на SEO
- 404 — это код статуса HTTP (Not found), который отдает сервер, если пользователь пытается получить доступ к URL-адресу страницы, которая не существует:
Это может случится из-за ряда причин:
- запрашиваемая страница была удалена администратором;
- запрашиваемая страница перемещена без какой-либо переадресации;
- URL-адрес страницы изменился (после обновления или изменения структуры сайта);
- пользователь перешел по “битой” (внешней или внутренней) ссылке;
- запрашиваемая страница никогда не существовала, пользователь ошибся при вводе адреса страницы.
Как владелец веб-сайта, вы можете оптимизировать данную процедуру и создать специальную страницу, которая будет выводиться при коде ответа сервера 404 — так-называемую страницу 404, которая позволит:
- детально объяснить причину посетителю, почему запрашиваемая страница не найдена;
- предложить готовые решения: поиск, карта сайта, обратная связь и др.;
- заинтересовать дополнительным содержимым сайта: лучшие материалы, горячие акции и т.д.;
- сохранить посетителя на сайте.
Кроме 404, существут и другие коды ответа (400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden). Главное, чтобы сервер корректно их обрабатывал. Ведь поисковик обращает на это внимание, когда индексирует сайты. К примеру, если страница была удалена, то с помощью кода 404, поисковые системы поймут, что такого URL больше не существует и удалят страницу из индекса через определенное время. Если же у несуществующей страницы вместо кода 404 (Not found), будет код 200 (Ok) — поисковик проиндексирует страницу и она может оказаться в результатах поисковой выдачи:
Такие страницы принято называть — “Soft 404” (гибкие 404). Они нежелательны, так как поисковой краулер тратит время (которое ограничено, так называемый «бюджет краулера») на сканирование не существующих страниц, а это в свою очередь порождает массу дублей и снижает видимость основного контента.
Некоторые веб-мастера ставят редирект со страницы 404 на Главную страницу сайта. Но это не лучшее решение и объясню почему. В этом случае пользователь не попадет туда, куда ожидал попасть, и что важно не будет знать, что контент больше недоступен. Он вообще ничего не поймет и покинет сайт.
Лучшим решением будет прописать 301 редирект со старого, несуществующего URL-адреса страницы на новый URL-адрес с аналогичным контентом. Для этого нужно внести изменения в системный файл .htaccees, который лежит в корневой директории сайта (если его нет, нужно создать) и добавить строку:
Redirect 301 /oldpage.html https://www.site.com/category/newpage.html
Теперь поисковик поймет, что данная страница перемещена и объединит два разных адреса в один, где основным будет тот URL, на который и происходит перенаправление.
Что касается самих поисковиков, то Яндекс считает Soft 404 одним из распостраненных ошибок, а позиция Google относительно ошибки 404 проста и понятна, объясняя, что они являются нормальной частью Интернета и не влияют на позиции сайта, но в целом нежелательны, так как ухудшают поведенческие факторы.
Ознакомиться с официальными рекомендациями Google по 404:https://webmasters.googleblog.com/2011/05/do-404s-hurt-my-site.htmlhttps://support.google.com/webmasters/answer/181708?hl=ruhttps://support.google.com/webmasters/answer/93641?hl=en
Ознакомиться с официальными рекомендациями Яндекс по 404:https://yandex.ru/support/metrika/stand-out/informative-page-404.html
Создание и настройка страницы 404
Большинство систем управления сайтом, по умолчанию, уже имеют встроенную страницу 404, но она часто настолько примитивна и не информативна, что не имеет никакой ценности. Такая страница не только не поможет пользователю, а будет отпугивать. Подумайте, сколько трафика вы теряете из-за непродуманной страницы 404.

Но есть выход — вы можете создать собственную страницу 404 и выжать из нее максимум!
Создается она в виде обычного html-документа. В интернете множество шаблонов 404 страницы, которые можно скачать и воспользоваться ими. Затем html-файл необходимо загрузить на сервер, в корневую директорию сайта, а в файле .htaccess прописать путь к нему:
ErrorDocument 404 http://example.com/404.html
*этот способ работает для веб-сайтов, работающих на серверах Apache, подробная документация здесь.
Таким образом, посетители увидят вместо бесполезной стандартной ошибки 404 вашу кастомную, умело подготовленную страничку, нацеленную на пользователя.
Внимание: обязательно не забудьте убедиться, что сервер действительно возвращает код 404! Проверить HTTP статус URL можно с помощью сервиса: https://bertal.ru/.
Можете также дополнительно запретить индексацию в robots.txt:
Disallow: /404.html
Для обладателей сайтов на WordPress способ выше не подойдет, т.к. страница 404 обрабатывается с помощью файла 404.php, лежащего в директории шаблона сайта (/wp-content/themes/имя-темы/404.php). Просто отредактируйте его на свое усмотрение. А если нет желания разбираться в коде, существует отличный плагин 404 Error Page — он поможет в два клика установить любую страницу, созданную в редакторе WordPress, в качестве 404-й:

Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно

Оптимизация страницы 404
Теперь поговорим о том как должна выглядеть идеальная страница 404:
- Дизайн. Используйте оригинальный, привлекательный дизайн с небольшой долей юмора, что позволит сгладить негативное впечатление пользователя от того, что он не нашел то, что искал. Используйте остроумные и релевантные вашей тематике изображения. Людям это запомнится и они будут вспоминать ваш бренд. При этом в структуре страницы можно оставить шапку с логотипом и подвал сайта (блоки header и footer соотвественно). Главное не переусердствуйте, оформите страницу в том же стиле и тоне, что и остальная часть сайта.
- Информативность. Извинитесь перед посетителем и вежливо, в детальной форме объясните, почему он оказался на странице 404. Перечислите возможные причины из-за которых это случилось.
- Предложите решение. Помогите пользователю решить проблему, например предложите перейти на “Главную”, воспользоваться “Поиском по сайту” или просмотреть “Карту сайта”, чтобы он смог найти то, что искал. Нужно доказать посетителю, что он вам не безразличен, это поднимет доверие к вашему сайту. Хорошим тоном будет предоставить ссылки на популярные материалы/категории/разделы сайта или горячие скидки, акции, если у вас интернет-магазин. Необходимо перевести внимание пользователя на что-то полезное для него. Можно также предложить подписаться на обновления, чтобы посетитель следил за новыми материалами и новостями сайта.
- Обратная связь. Заявите о своей доступности. Позвольте пользователям связаться с вами и лично сообщить о неработающей ссылке/странице. Если будете просто “в глухую” перенаправлять посетителей на “Главную”, это будет слишком банально.
Несколько различных примеров страницы 404:







Как отследить ошибки 404?
Рано или поздно ошибки 404 появятся на вашем сайте. Чтобы вовремя успевать их устранять, существуют инструменты аналитики Google и Яндекс.
Например, в Google Search Console отследить 404 ошибки поможет отчет “Сканирование”->”Ошибки сканирования”:

В Яндекс Вебмастере отследить 404 ошибки можно в разделе «Индексирование» -> «Страницы в поиске» и выбрать группировку «Исключенные страницы», затем применить фильтр статуса — «HTTP 404»:


В Яндекс Метрике быстро получить список страниц с кодом 404 можно с помощью отчета: “Отчеты” -> “Стандартные отчеты” -> “Заголовки страниц”:

Затем нажать на кнопку “Группировки” и в новом окне добавить фильтр “URL->Адрес страницы”, нажать кнопку “Применить”:


Далее переключиться на линейный вид отчета и ввести в поле заголовок, например “404”:

Таким образом мы сможем отфильтровать страницы по заголовку 404 и просмотреть их URL, а также количество просмотров этих страниц.
Если нужно отследить “битые” ссылки на сайте, которые возвращают 404, можете воспользоваться полезным онлайн-сервисом или установить программу-краулер Seo Screaming Frog.
Обладателям сайта на WordPress, как всегда, поможет специальный плагин — Broken Link Checker.
Как не допустить появления 404-й ошибки на сайте?
- грамотно формируйте постоянные URL для страниц;
- регулярно проверяйте битые линки на сайте — как внутренние так и внешние, устранять их;
- не удаляйте старый контент, а если удаляете — ставьте 301 редирект на альтернативные страницы;
Выводы
Таким образом хорошо продуманная и эффективная страница 404 только улучшит ваше SEO. Потратив несколько часов роботы на оптимизацию, вы получите еще одну галочку в продвижении сайта, которая обязательно сыграет в вашу пользу в будущем.
К сожалению, большое количество сайтов до сих пор не имеют хорошо оптимизированной и продуманной страницы 404. И среди них есть даже сайты известных брендов и популярных компаний.
Надеюсь, этот пост был полезным и даст понятие что такое страница 404 и зачем нужна вашему сайту. Если у вас есть какие-то мысли, вопросы или идеи, оставляйте комментарии на нашей странице Facebook или пишите на support@rush-analytics.ru
Ошибка 404 — это стандартный код ответа HTTP сайта: страница не может быть найдена. Как правило, такую ошибку пользователи видят, когда переходят по ссылке, которая ведет на уже несуществующую страницу.
Чаще всего причиной такой ошибки становятся:
- неработающая (битая) ссылка;
- некорректное изменение адреса страницы;
- удаление запрашиваемой страницы;
- ошибка при написании URL в адресной строке.
Появление большого количества ошибок 404 может быть вызвано вирусной атакой (например, размещением дорвеев на сайте).
Полностью исключить возникновение ошибки 404 невозможно, она может возникнуть на любом сайте — где-то поменяли адрес, какой-то раздел или страницу удалили, а прежние ссылки осталась. Например, такая ситуация может возникнуть при удалении карточек товаров в интернет-магазинах.
Лучший способ сделать так, чтобы посетители не попадали на страницу 404 — регулярно проверять наличие на сайте «битых» (то есть неработающих) ссылок. Это касается как внутренней перелинковки, так и внешних ссылок на другие ресурсы.
Почему необходимо настроить код ответа 404?
Само по себе наличие на сайте ошибки 404 не составляет проблемы. Но чтобы присутствие таких страниц не привело к ухудшению ранжирования ресурса, они должны быть правильно настроены — давать код ответа сервера 404 (Not Found). Именно такой ответ сообщает поисковому роботу, что данной страницы не существует, и предотвращает ее индексирование. Это позволяет избежать появления дублей и снижения качества сайта.
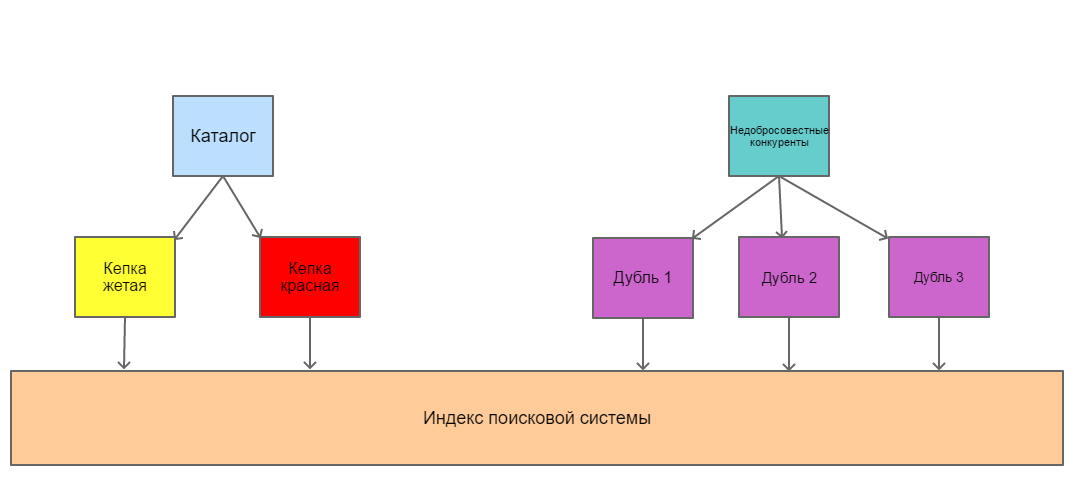
Если вместо кода 404 будет даваться ответ 200 (OK), в индекс попадет множество пустых страниц. Они создадут дубли, которые будут сканироваться поисковым роботом вместо реально существующих страниц с качественным контентом.
Кроме того, если несуществующие страницы не дают код ответа 404, недобросовестные конкуренты могут просто отправить их в поисковый индекс (например, разместив ссылки на такие страницы). Также создаются новые URL-адреса для несуществующих страниц конкурирующего сайта, чтобы увеличить их количество в поиске. В результате краулер (поисковый робот) успевает просканировать только несуществующие страницы и понижает сайт в выдаче как некачественный.
Таким образом, важна правильная настройка и оформление страницы 404 — это является необходимым условием корректной работы и успешного продвижения любого веб-ресурса.
Для чего нужна страница под ошибку 404?
С технической точки зрения, это обычная страница сайта, которая выдается при отсутствии запрашиваемого документа. Она должна сообщить пользователю, что документ по такому адресу отсутствует, и предоставить возможность дальнейшей работы с сайтом. Иначе посетители могут уйти с web-ресурса, что приведет к потере веб трафика и ухудшению поведенческих факторов.
Как должна быть оформлена страница с ошибкой 404?
Стандартная страница 404 обычно неинформативна и никак не связана с конкретным сайтом.
Иногда, попав на такую страницу, пользователь может даже не понять, что произошло. Поэтому владельцам сайтов рекомендуется создавать собственную страницу 404. В первую очередь, страница должна быть удобной и полезной для пользователя Посетитель должен понять, что страница не существует и иметь возможность перейти на другие разделы сайта.
К оформлению страницы 404 есть целый ряд требований со стороны поисковых систем. Яндекс и Google неоднократно давали рекомендации по этому вопросу.
- Рекомендации по созданию страницы 404 от Google
- Рекомендации по созданию страницы 404 от Яндекс
На основе данных рекомендаций можно выделить следующие светы:
- Пользователям должно быть понятно, что страница, которую они запрашивают, недоступна — внешне она должна отличаться от других страниц сайта.
- Однако дизайн Not Found страницы должен быть выполнен в таком же стиле, что и у всего сайта. Это поможет пользователю понять, что он оказался на искомом ресурсе.
- Хорошо, если на странице будут размещены ссылки на основные разделы и Главную страницу сайта – в этом случае пользователь сможет легко продолжить работу с ресурсом.
- Будет актуально разместить на такой странице строку поиска, чтобы посетитель мог сразу найти интересующую его информацию.
- Предоставьте возможность сообщить о возникшей проблеме. Это не только покажет заботу о пользователях, но и позволит дополнительно отслеживать и устранять ошибки.
- Своевременно удаляйте из индекса поисковых систем несуществующие страницы (используя Яндекс Вебмастер и Google Search Console).
- При замене товара аналогичным, стоит сделать переадресацию на него, чтобы поисковая система не считала эту страницу дублем.
Правильно оформленная страница ошибки 404 выглядит следующим образом:
Как создать страницу для ошибки 404?
Как уже говорилось, с технической точки зрения, это обычная страница сайта, и создается она средствами HTML. Также ее можно создать с помощью текстового редактора во всех популярных CMS:
После создания страницы, необходимо прописать правило в файле .htaccess, который находится в корневой системе сайта. .htaccess — это особый файл, в котором можно указывать дополнительные правила и параметры, касающиеся работы сайта.
Чтобы пользователям при попадании на несуществующий ресурс указывалась страница с 404-ой ошибкой, нужно прописать следующую команду:
ErrorDocument 404 http://www.site.ru/404.html
где http://www.site.ru/404.html — ссылка на готовый шаблон страницы под ошибку 404
Соблюдайте приведенные выше правила, и наличие ошибки 404 не ухудшит позиций вашего сайта, а напротив – может стать его преимуществом.
Интересные и полезные страницы ошибки 404 будут привлекать внимание пользователей и улучшать поведенческие факторы вашего ресурса.
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности 
404 ошибка: как эта страница выглядит на нашем сайте
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
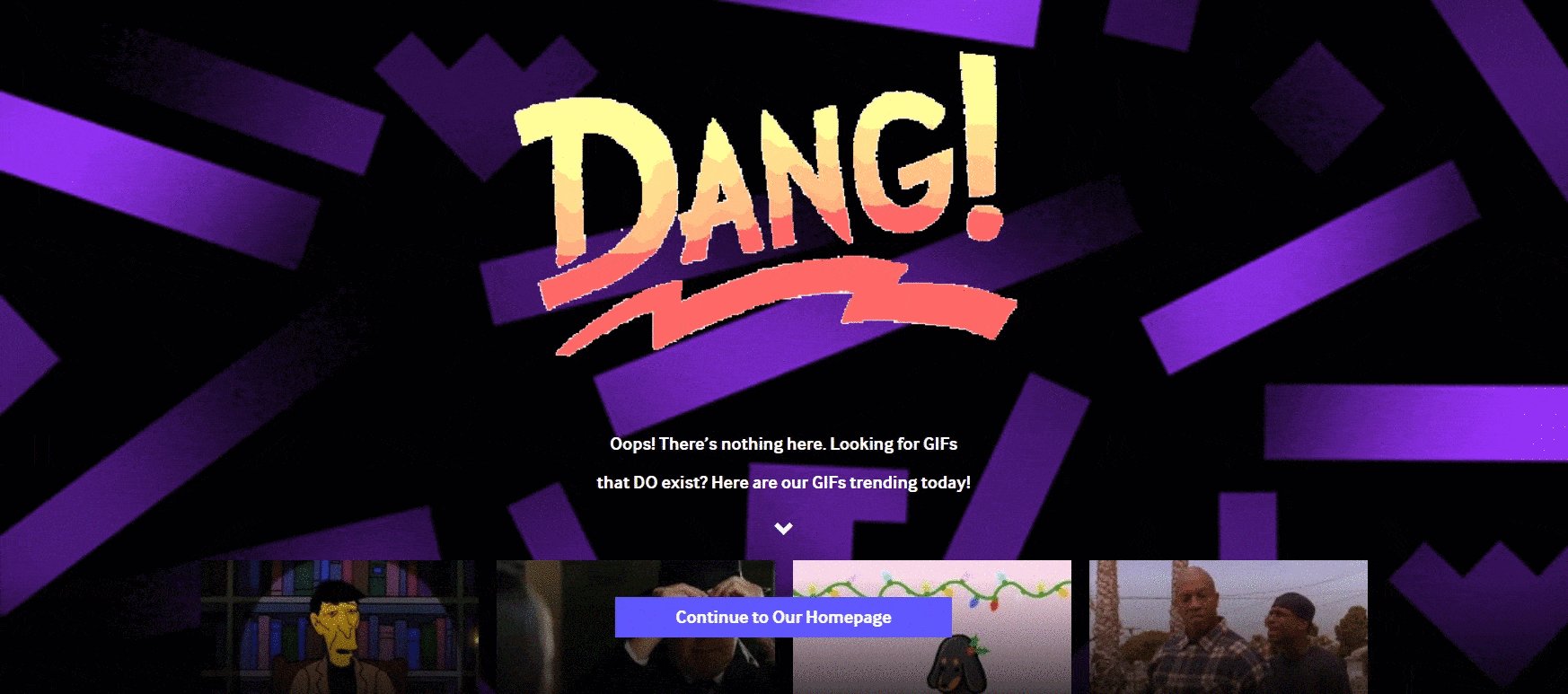
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
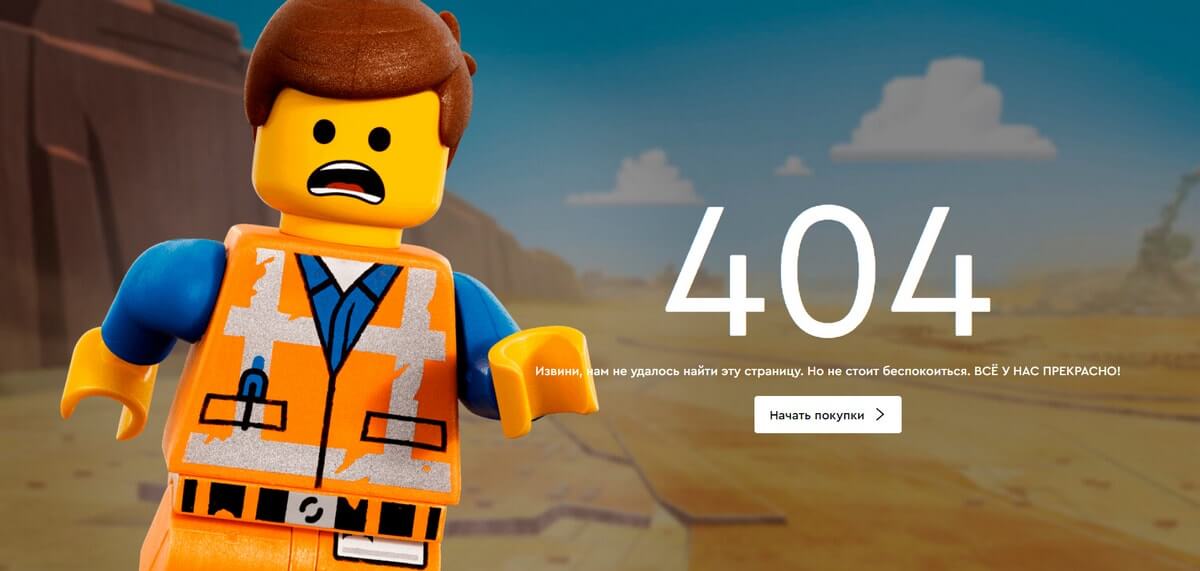
LEGO
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
Coursera
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
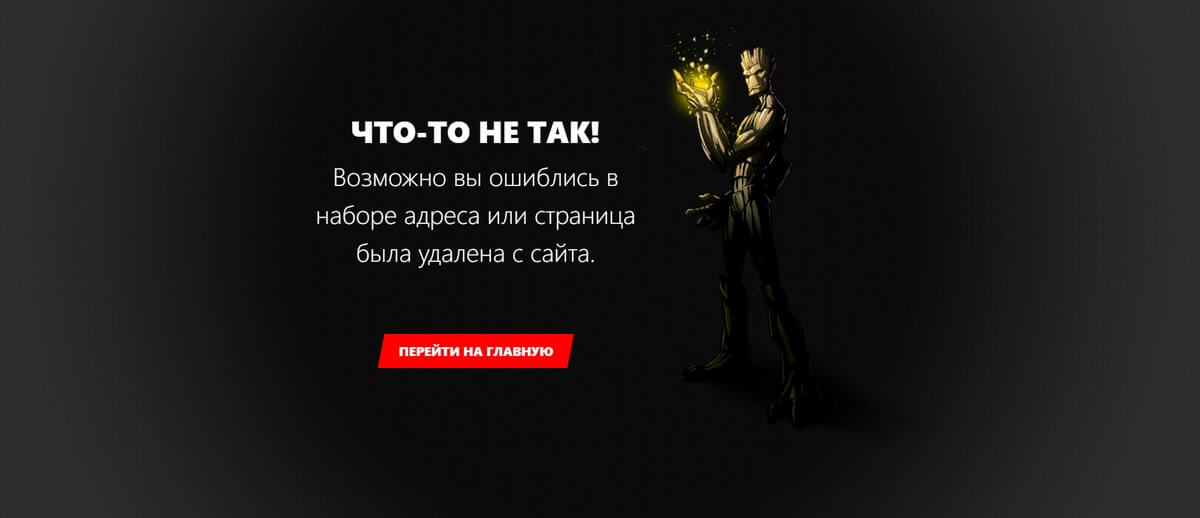
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
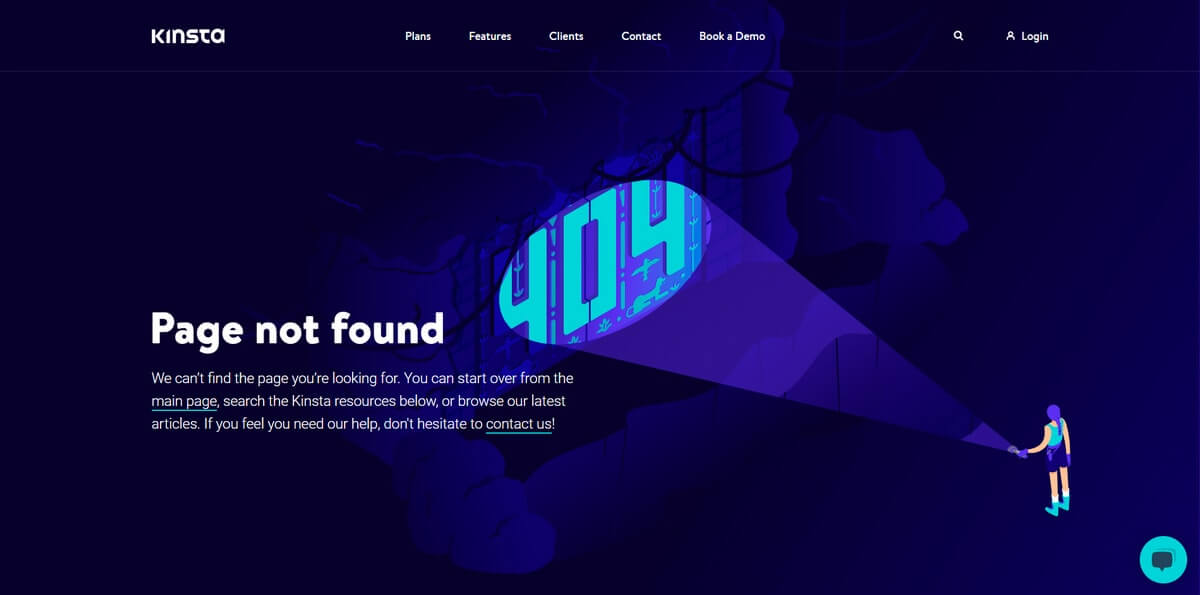
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
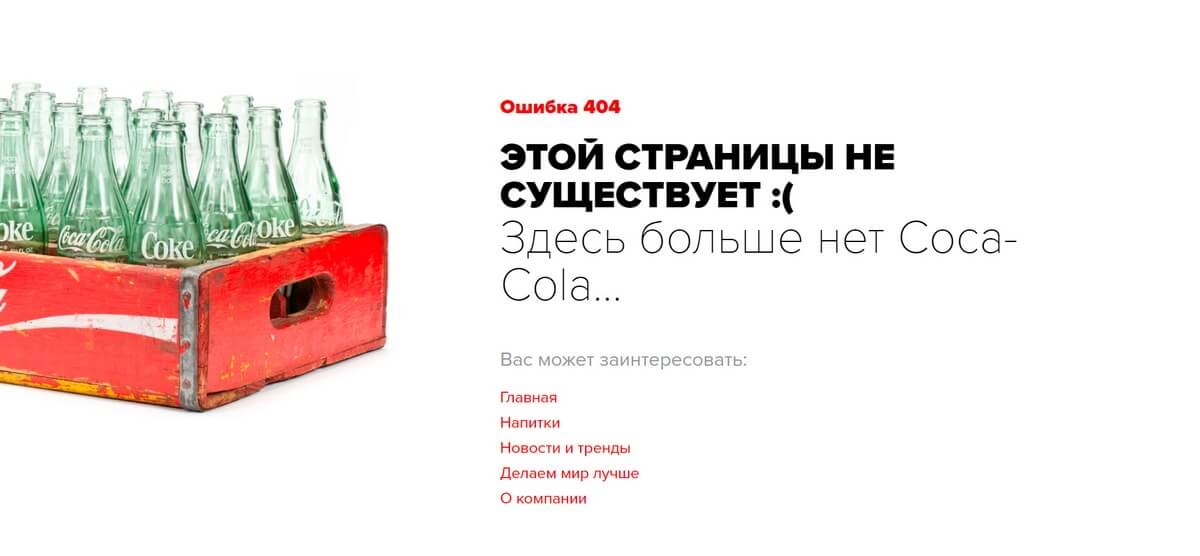
Coca-Cola
Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
-
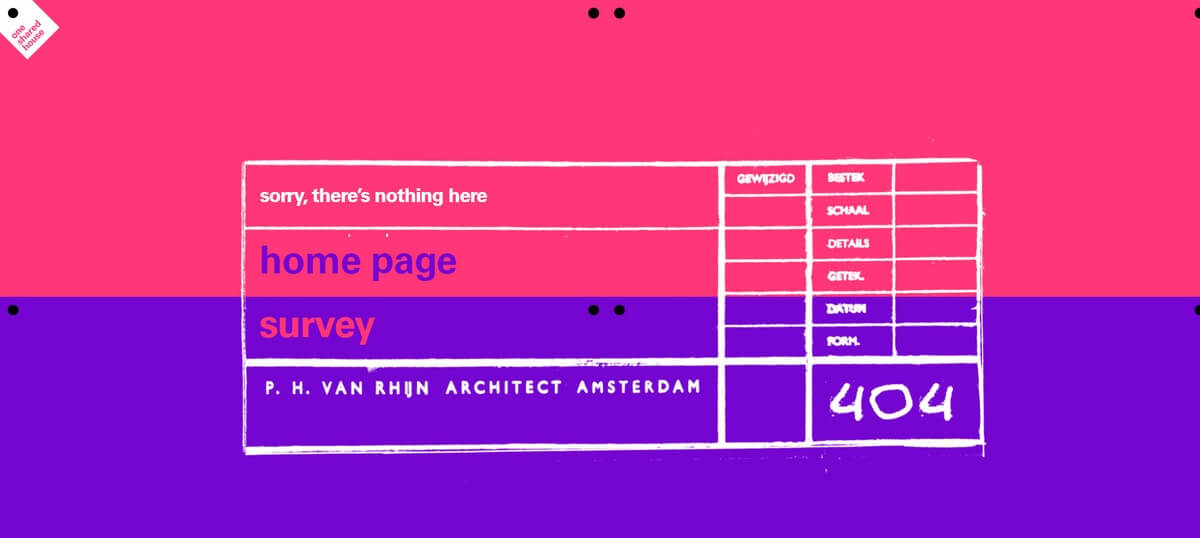
Onesharedhouse
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz
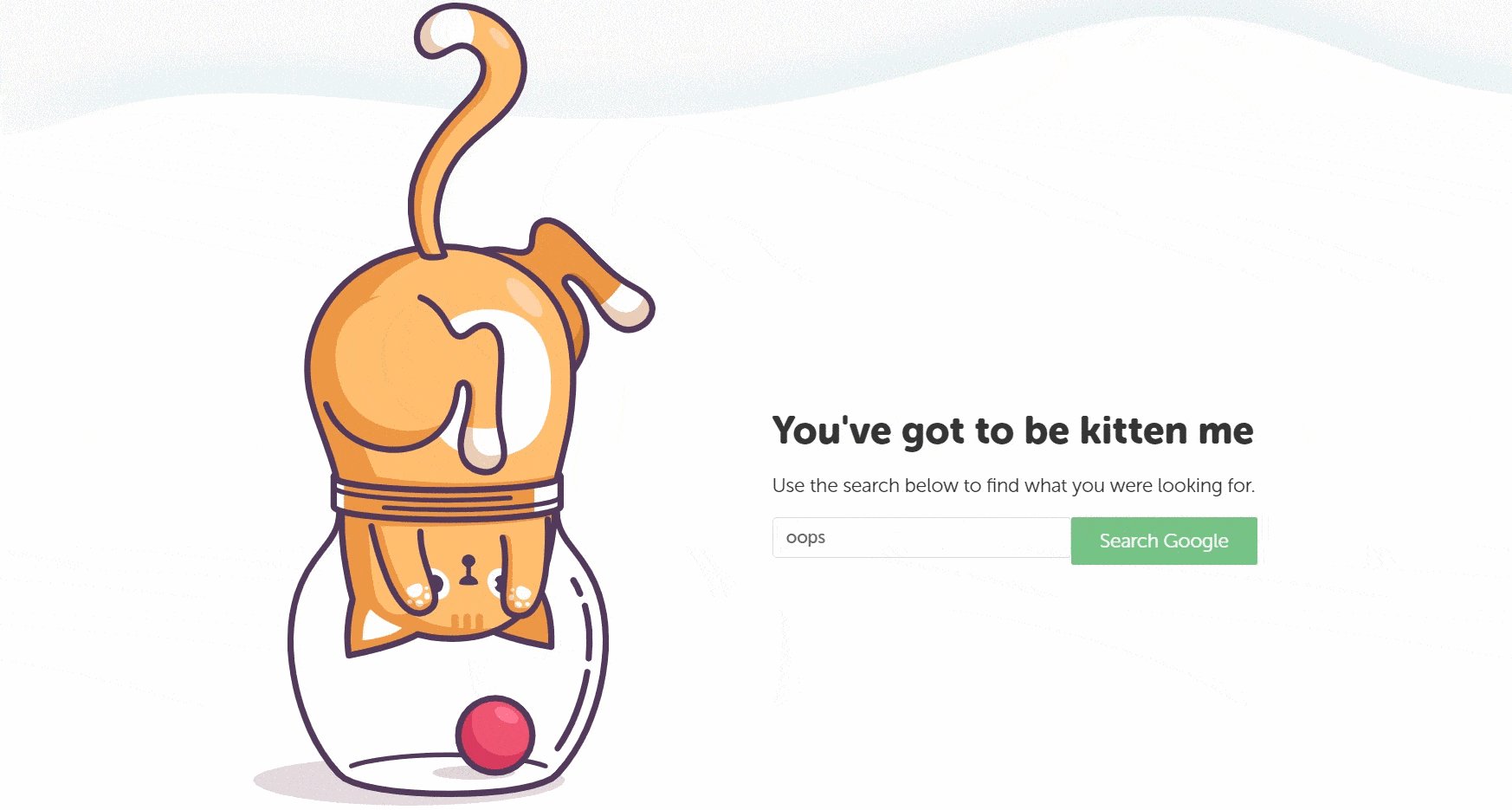
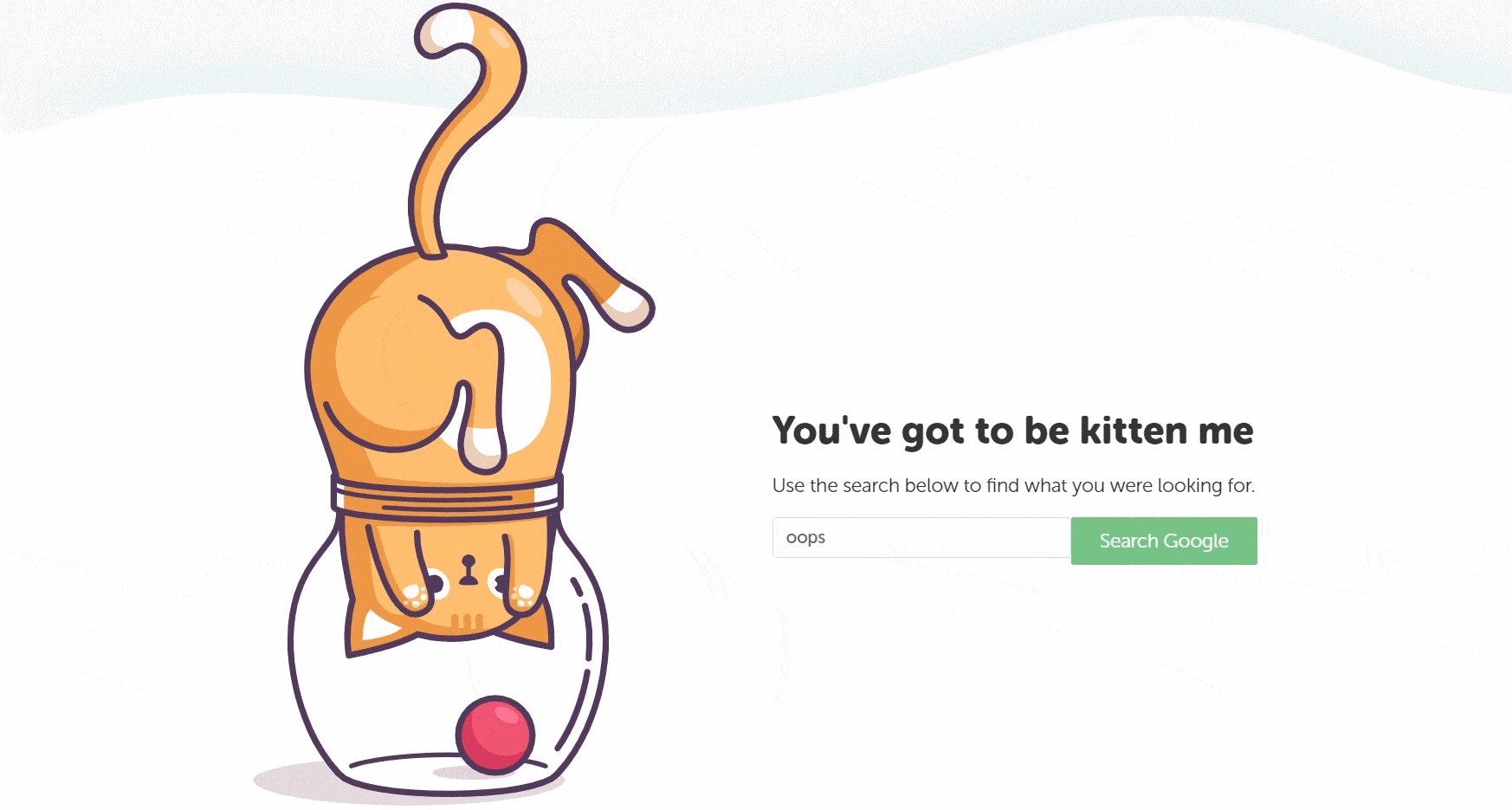
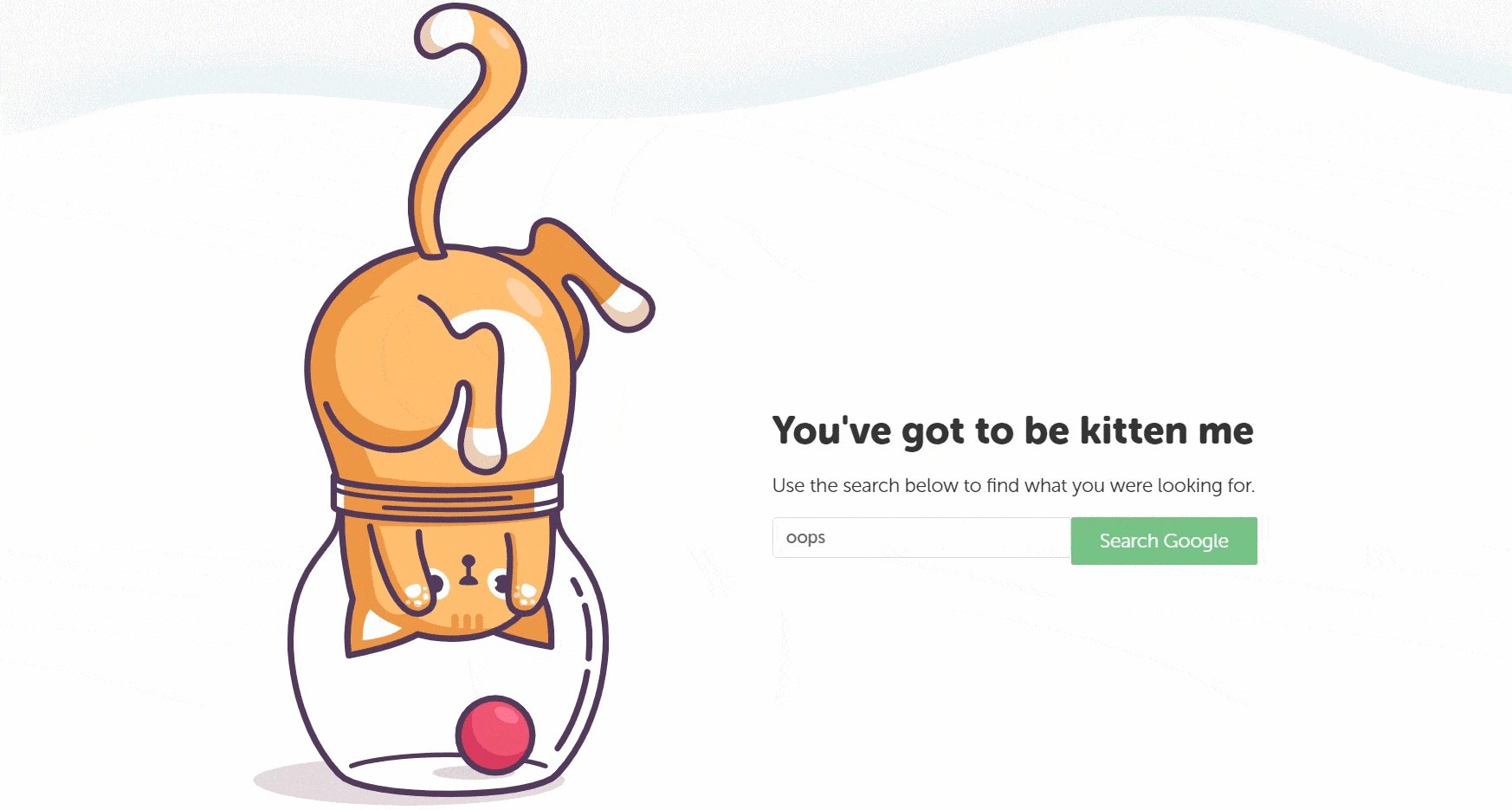
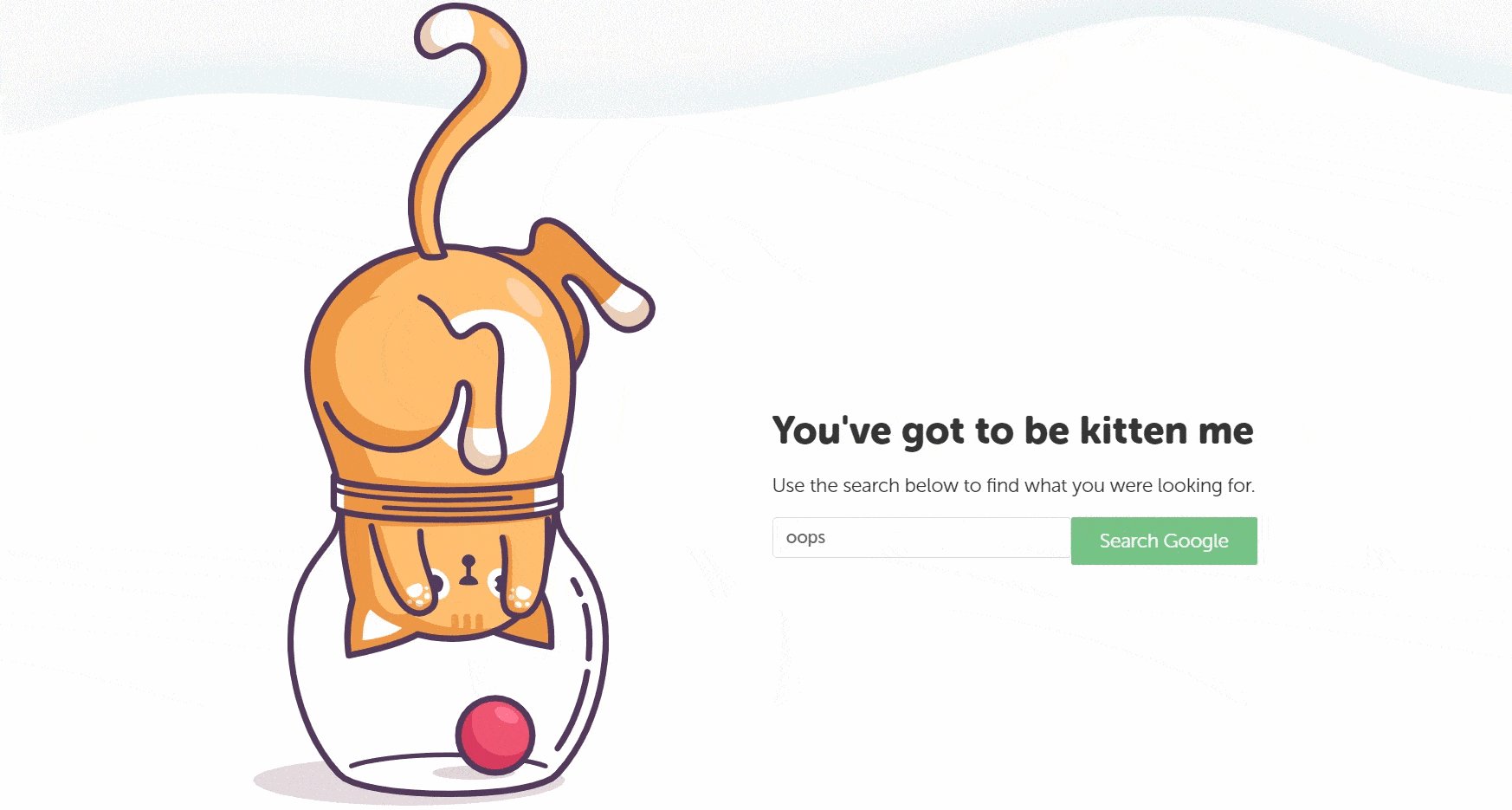
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva
Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
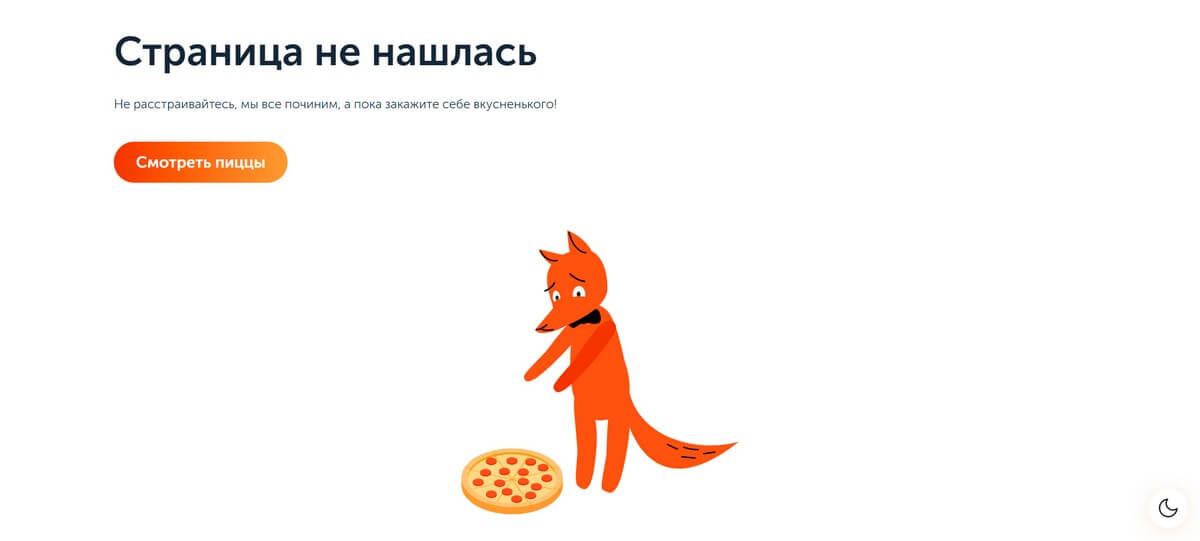
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
Nextpage
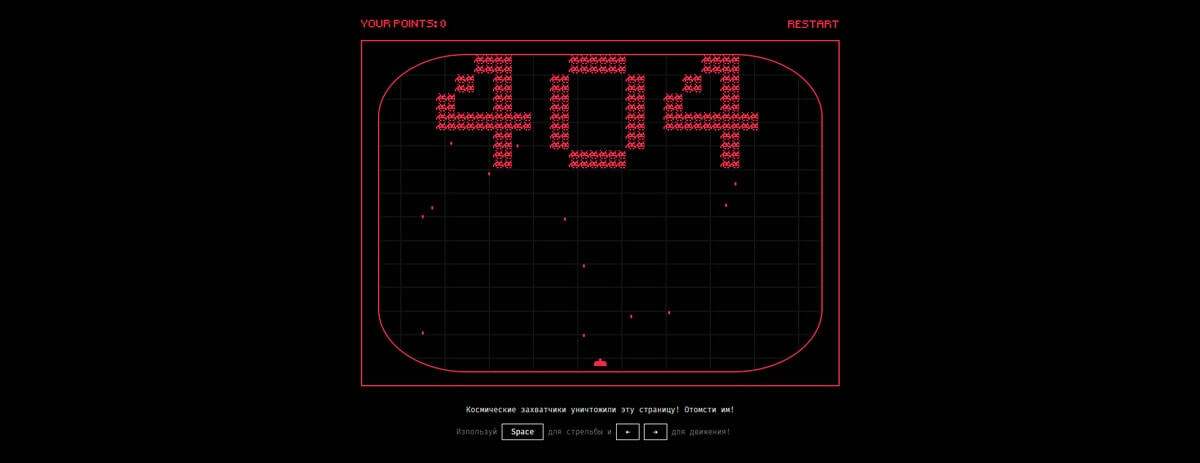
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
Brand Crowd
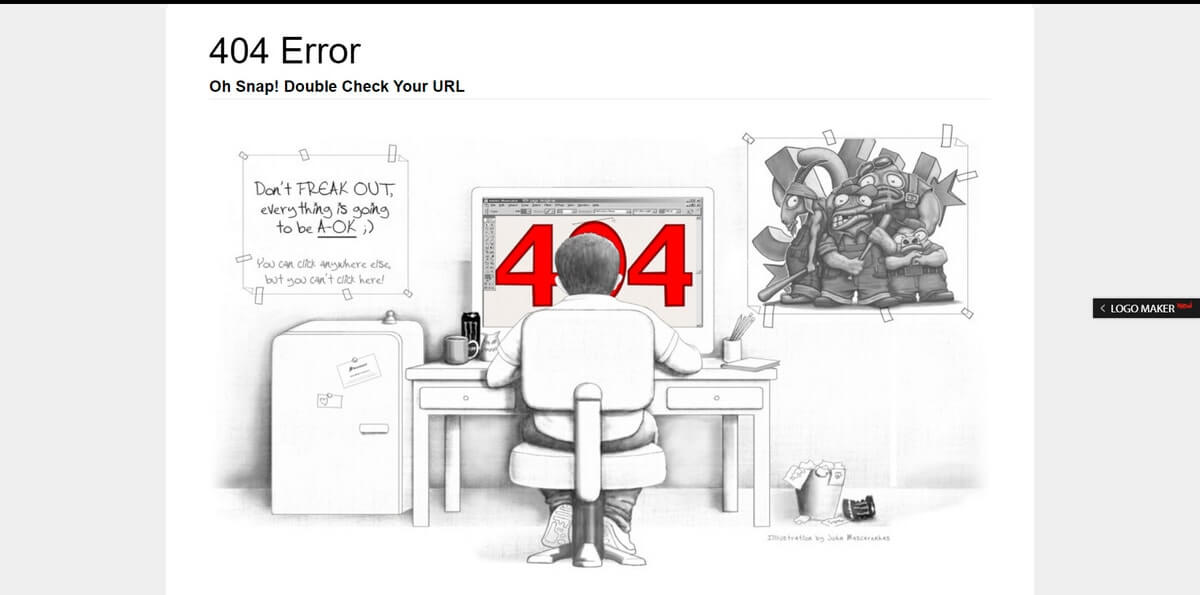
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
-
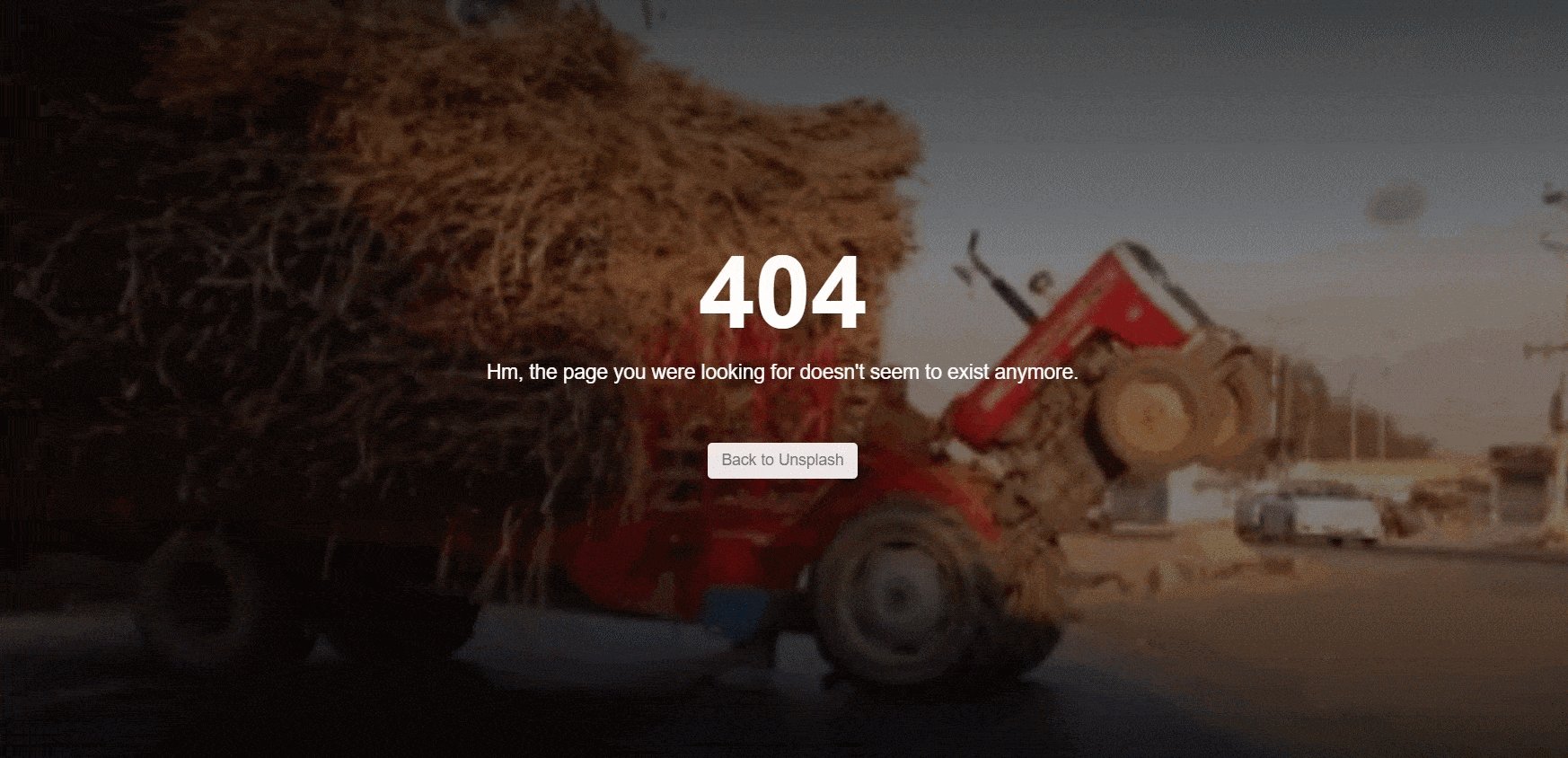
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
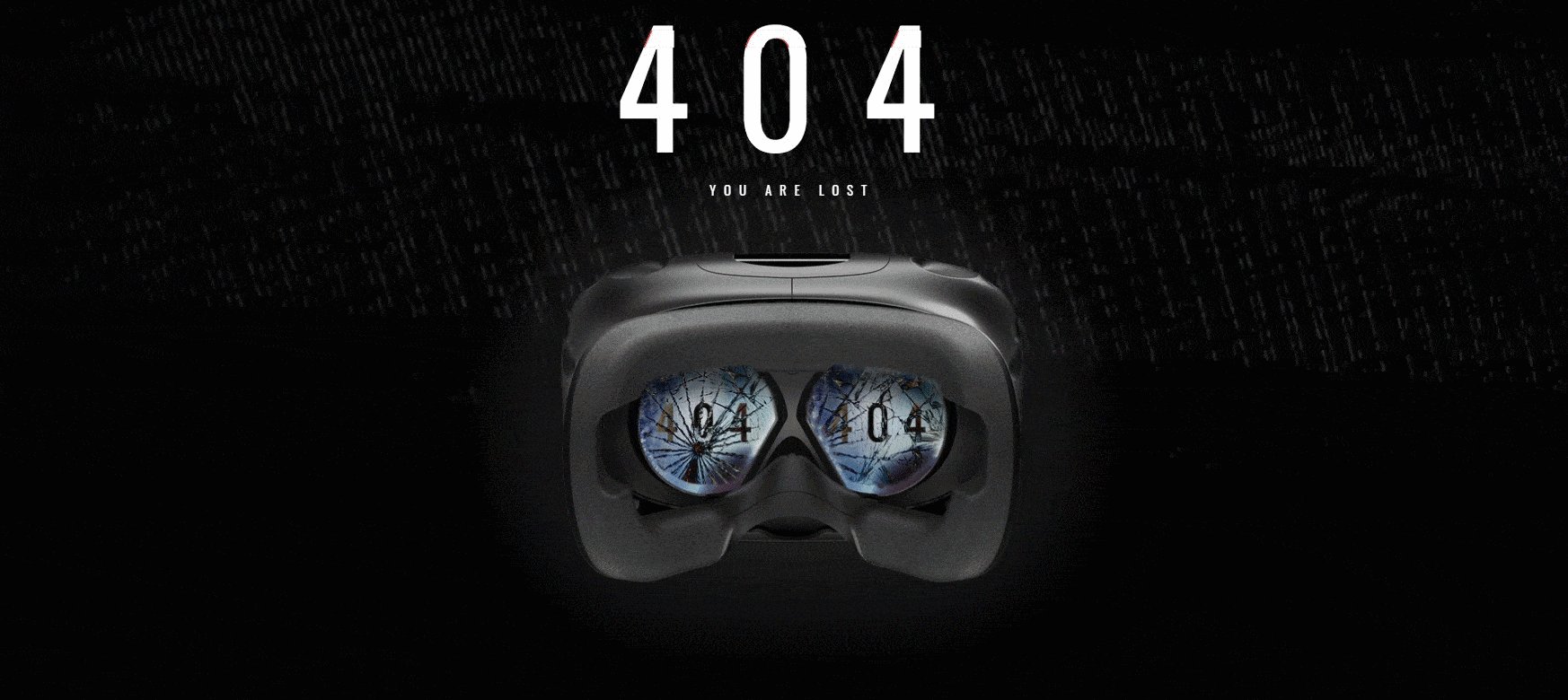
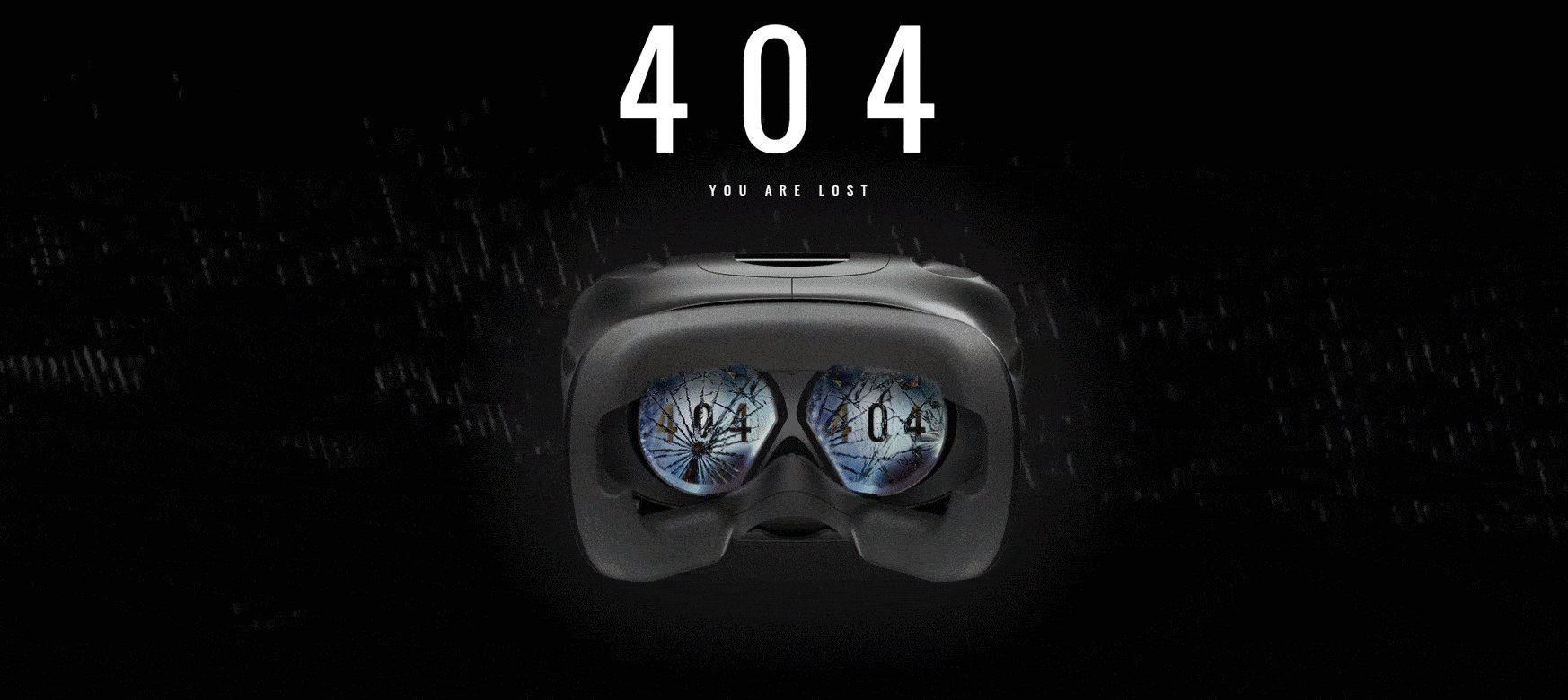
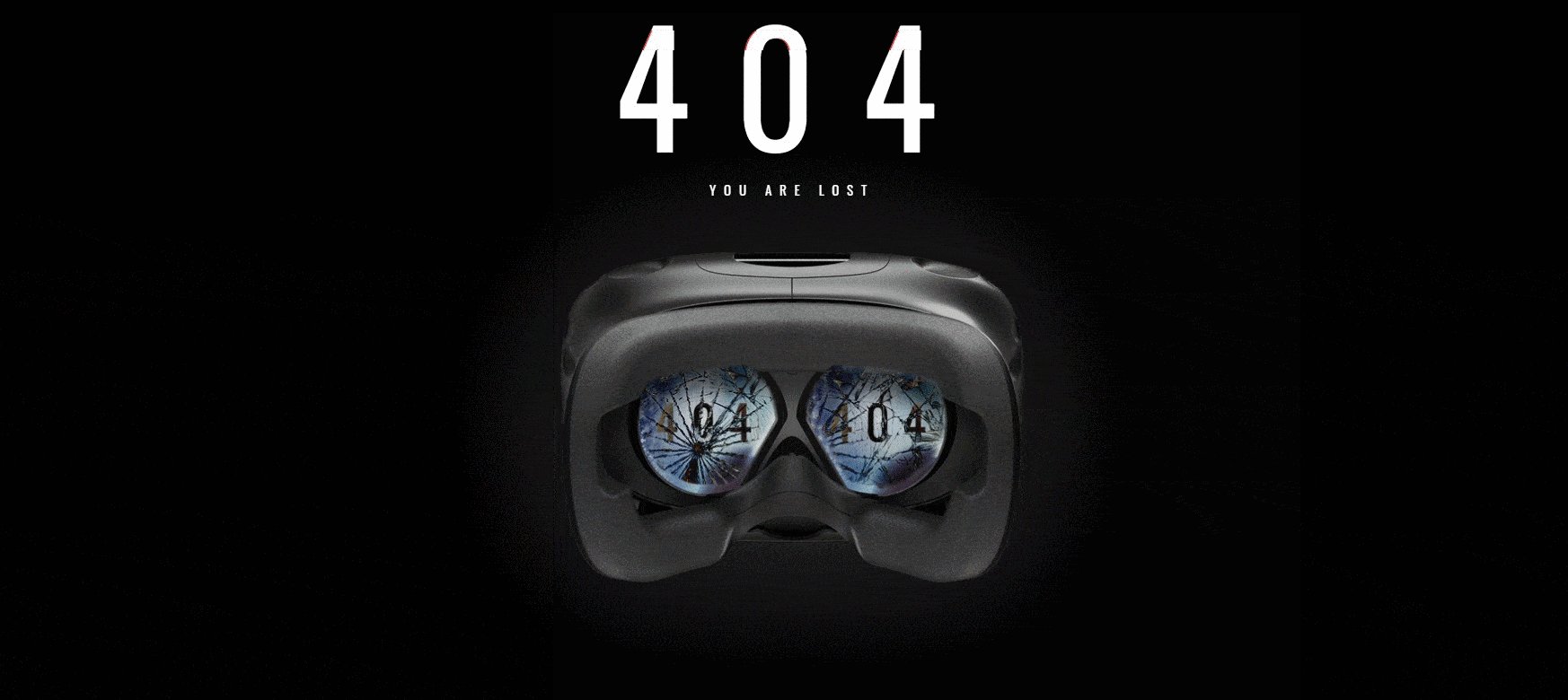
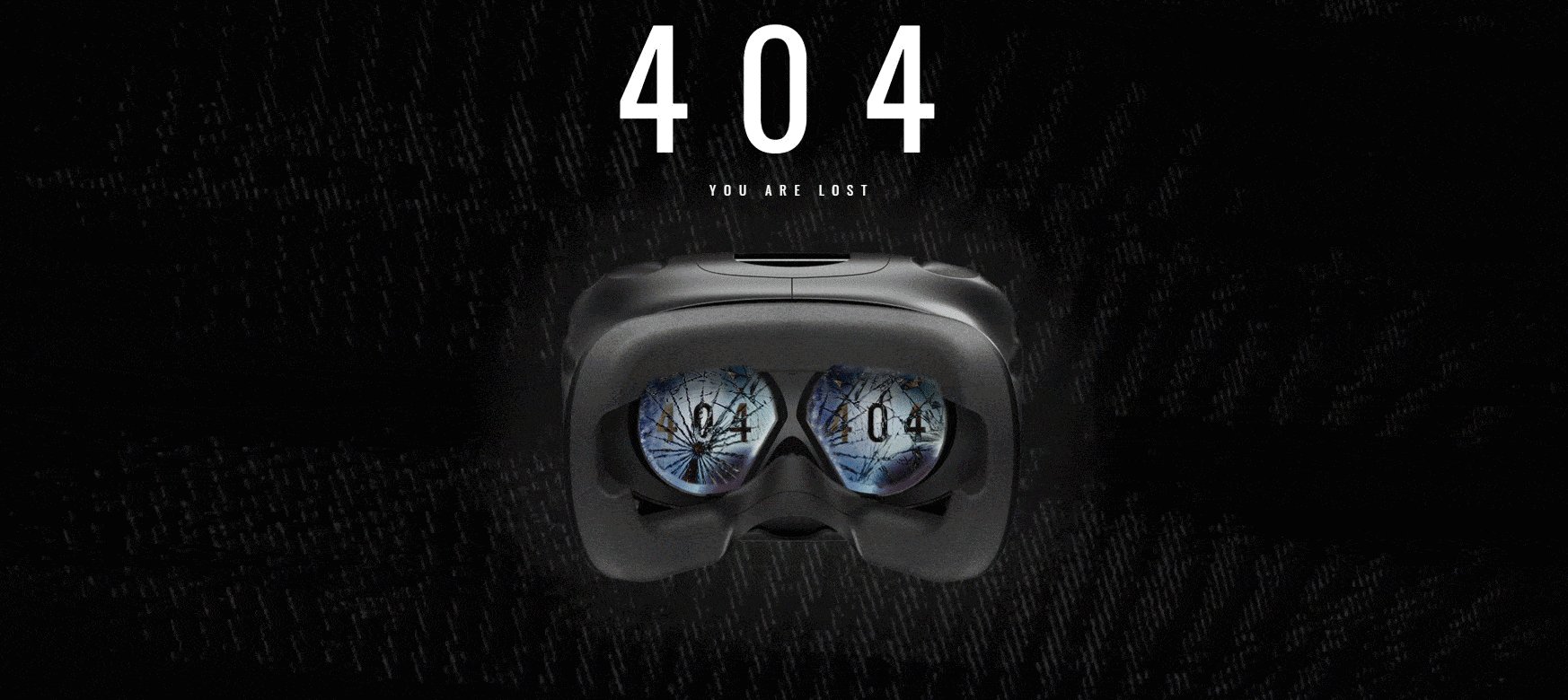
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница…
-
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
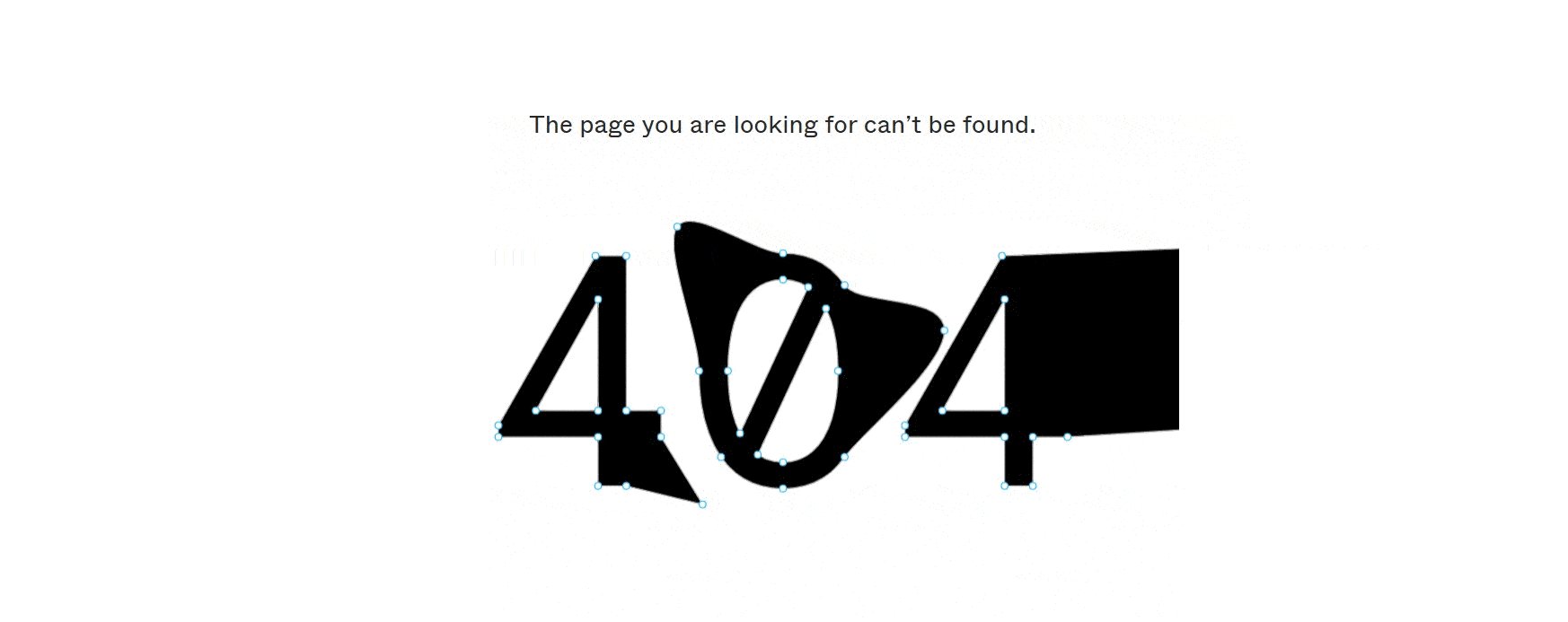
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
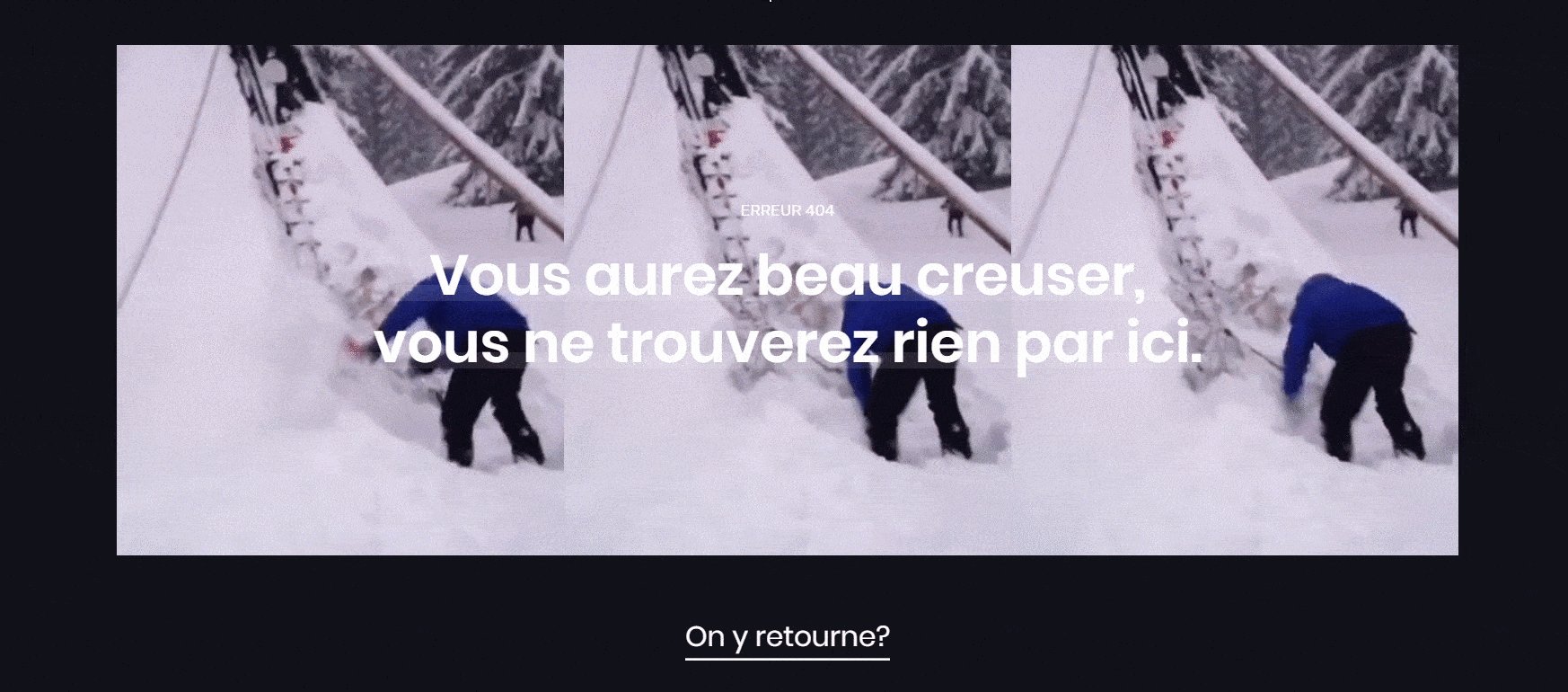
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
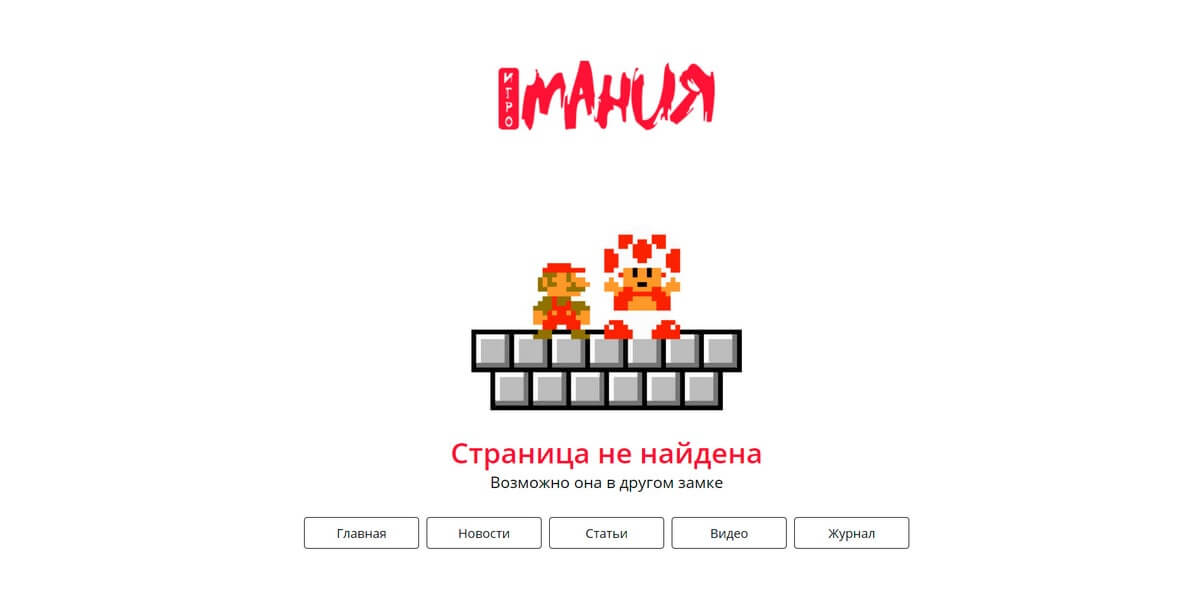
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
-
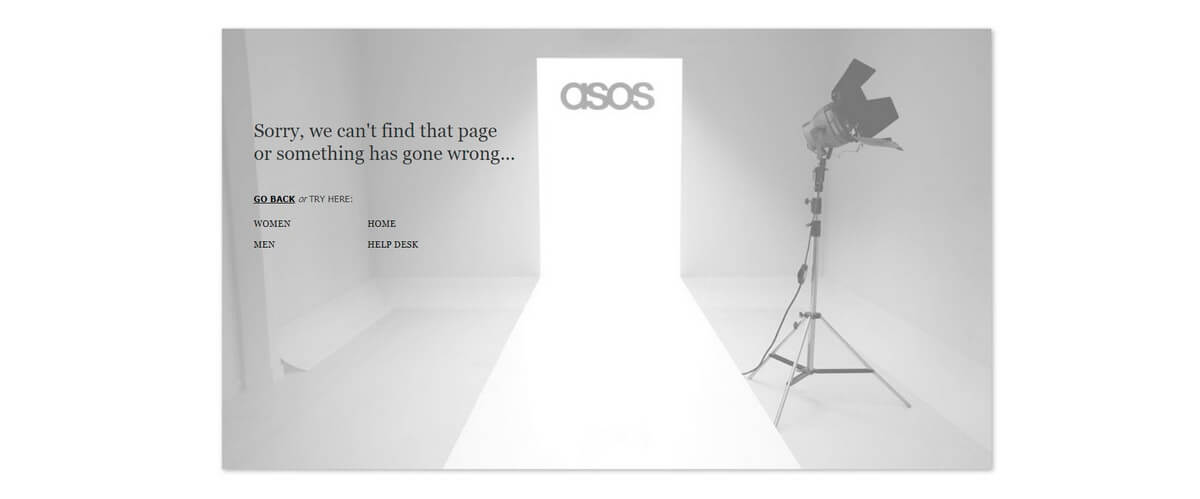
ASOS
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.
Содержание
- Ошибка 404: что это значит?
- Почему нужна отдельная страница для 404 ошибки
- Как создать страницу с уведомлением об ошибке 404
- Как оптимизировать страницу 404 ошибки
- Примеры отличных 404 страниц для сайта
- Как избегать ошибок на сайте
Расскажем, что такое ошибка 404, почему она возникает и как оформить под неё страницу, чтобы не терять посетителей сайта. Объясним, как найти ошибки на сайте и предотвратить их появление.
Ошибка 404: что это значит?
Иногда при переходе по ссылке вместо страницы сайта на экране появляется надпись: «Страница не найдена. 404 not found. Ошибка 404». Это значит, что такой веб-страницы нет или у неё поменялся адрес.
Почему возникает ошибка 404:
- в URL ссылки была допущена ошибка;
- был изменён URL-адрес страницы;
- сайт временно не работал или вообще не существовал;
- неправильно сработал сервер;
- веб-страницу удалили.
Иногда владельцы сайтов не догадываются о таких ошибках. Особенно сложно следить за корректностью ссылок на крупных порталах с тысячами страниц. Поэтому пользователи периодически сталкиваются с надписью «404 Page Not Found». Иногда страница 404 появляется из-за ошибки самого пользователя, если он вводит или корректирует URL-адрес вручную.
Почему нужна отдельная страница для 404 ошибки
При вводе URL в строке браузера вручную возможны неточности и опечатки. Пользователи так или иначе могут столкнуться с ошибкой 404 на любом сайте. Если не задать такую страницу, посетитель не поймёт, что произошло, почему по ссылке не открылась ожидаемая страница. Для страницы с ошибкой 404 нужно придумать интересное оформление, оптимизировать её, чтобы пользователи не покидали сайт.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
Грамотно настроенная страница 404 поможет:
- Сохранить трафик сайта и позиции в выдаче результатов поиска. Сайт теряет трафик, если пользователи часто закрывают его из-за ошибки 404. Из-за этого поисковые системы могут понизить уровень ранжирования сайта.
- Предложить посетителю что-то взамен неоткрывшейся страницы. Пользователь попал на неработающую страницу, когда искал конкретный контент, возможно, даже форму регистрации. Сделайте страницу 404 полезной для посетителя, предложите ему почитать о ваших ключевых продуктах, дайте ссылки на полезные статьи.
- Вызвать доверие. Грамотно оформленная страница 404 — это возможность сохранить потенциального клиента на сайте. Извинитесь и помогите пользователю найти то, зачем он зашёл на сайт. Так посетитель с большей вероятностью останется на сайте и завершит оформление заявки или покупку.
Как создать страницу с уведомлением об ошибке 404
Во многих CMS стандартная страница 404 создаётся автоматически для любых страниц, кроме одностраничных сайтов-визиток. Или можно создать дизайн этой страницы самостоятельно. Для создания страницы нужно продумать веб-дизайн и призыв к совершению целевого действия. Это может быть ссылка на каталог товаров или строка поиска, чтобы найти нужную страницу.
Чтобы добавить страницу на сайт:
- Перенесите шаблон страницы ошибки 404 в корневую папку сайта.
- Откройте файл .htaccess и пропишите код: ErrorDocument 404 http://АДРЕС_САЙТА/404.html
- Впишите код в любую свободную строку, залейте на хостинг и проверьте: совершите ошибку в какой-нибудь ссылке, например, удалите букву. Вместо стандартного шаблона 404 должен отобразиться новый вариант. Если нет — проверьте правильность кода, возможно, была допущена ошибка.
Некоторые CMS автоматизируют процесс создания страницы об ошибке: например, в WordPress это можно сделать с помощью плагина 404page. Плагин может кастомизировать страницу на разных темах. Для его установки нужна версия WordPress от 4.0.
Как оптимизировать страницу 404 ошибки
Страница должна быть простой и понятной для пользователя. Пусть она будет креативной и гармонично продолжать концепцию всего сайта, но не усложняет путь к основному пространству, например, в каталог товаров или на главную страницу.
Советы по созданию страницы 404:
- Будьте доброжелательны. Расскажите посетителю, что страница удалена или произошла ошибка, помогите вернуться на основные страницы сайта.
- Предложите посетителю проверить точность адреса или дайте ссылки на разделы, которые были недавно перемещены.
- Дайте ссылки на продукт или статьи, релевантные поиску. Для этого нужно знать, на какую страницу пользователь пытался перейти. Это можно сделать, когда в URL указан раздел или категория.
- Сделайте страницу полезной: дайте возможность скачать книгу или перейти на статьи в блоге, которые рассказывают о ценности продукта.
- Не ограничивайтесь забавной картинкой. Добавьте ссылку на главную страницу сайта, блог, каталог или афишу событий компании.
- Предложите посетить страницу с акциями, спецпредложениями.
- Разместите строку поиска, чтобы посетитель сайта мог найти то, что он искал. Например, модель телефона в интернет-магазине или статью на новостном портале.
- Покажите посетителю квиз или мини-игру. Это отличный способ свести негативное впечатление пользователя к минимуму.
- Выдержите единое оформление, чтобы страница 404 не отличалась от остальных страниц сайта.
Рассказали, как квиз-маркетинг помогает пользователям совершить покупку.
Примеры отличных 404 страниц для сайта
Пусть подборка классных примеров вдохновит вас на создание собственного креативного шаблона страницы 404.
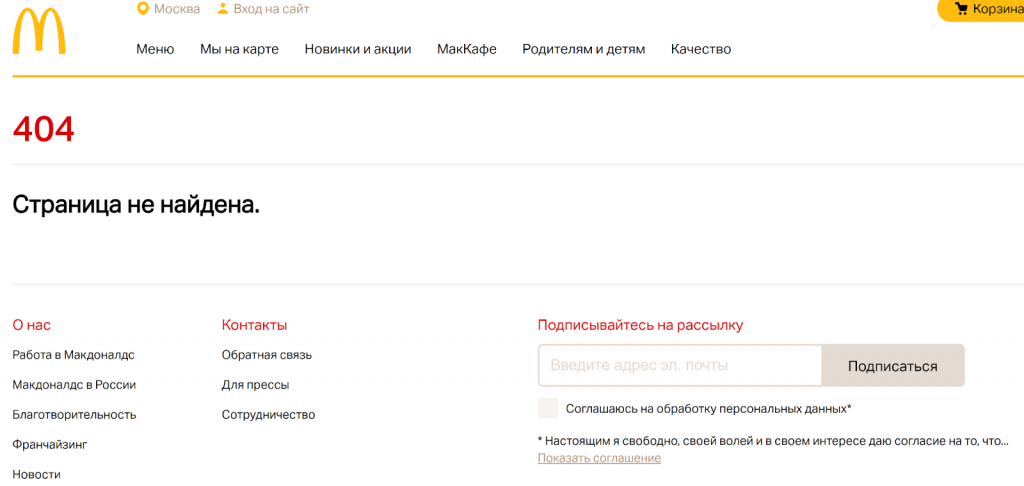
У McDonalds на странице 404 есть навигация по сайту и даже форма для подписки на рассылку:
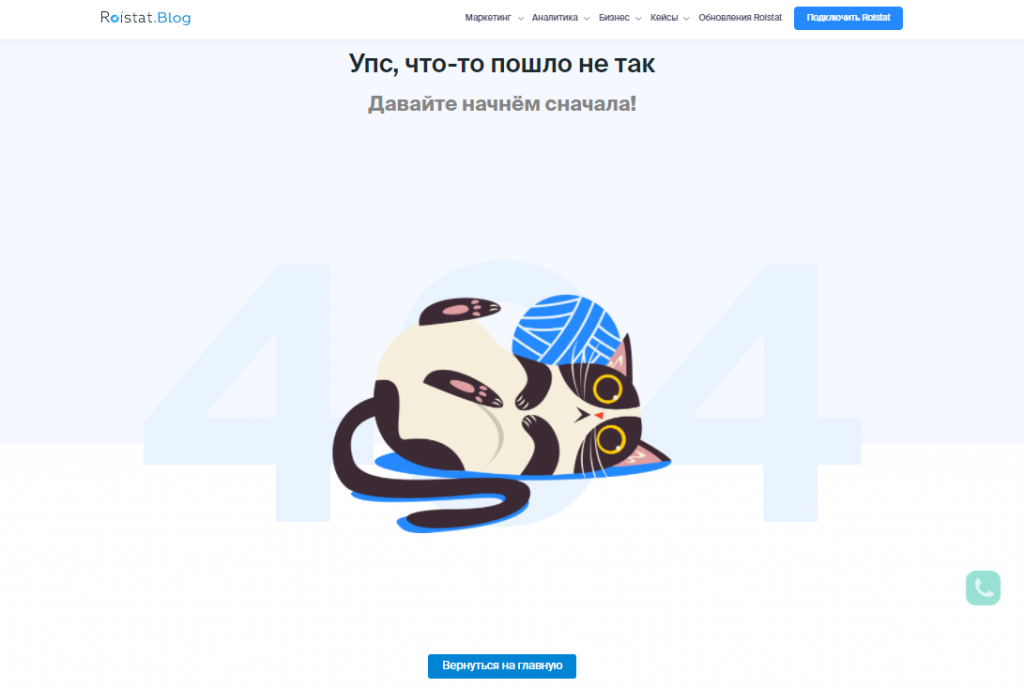
На странице 404 блога Roistat пользователю предлагается вернуться на главную страницу блога, перейти в нужный раздел или воспользоваться кнопкой обратного звонка:
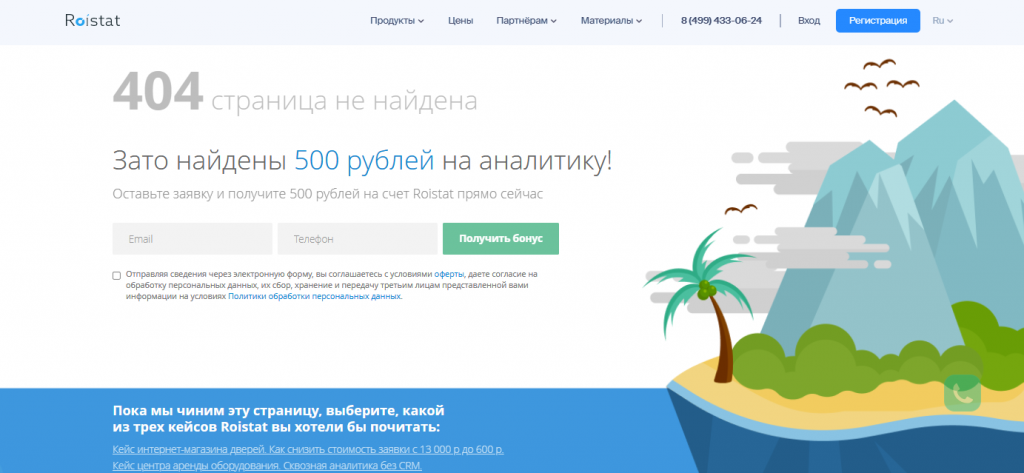
На странице 404 для основного сайта Roistat отсутствие страницы нивелируется подарком для пользователя. Дополнительно посетитель может прочитать кейсы работы с сервисом:
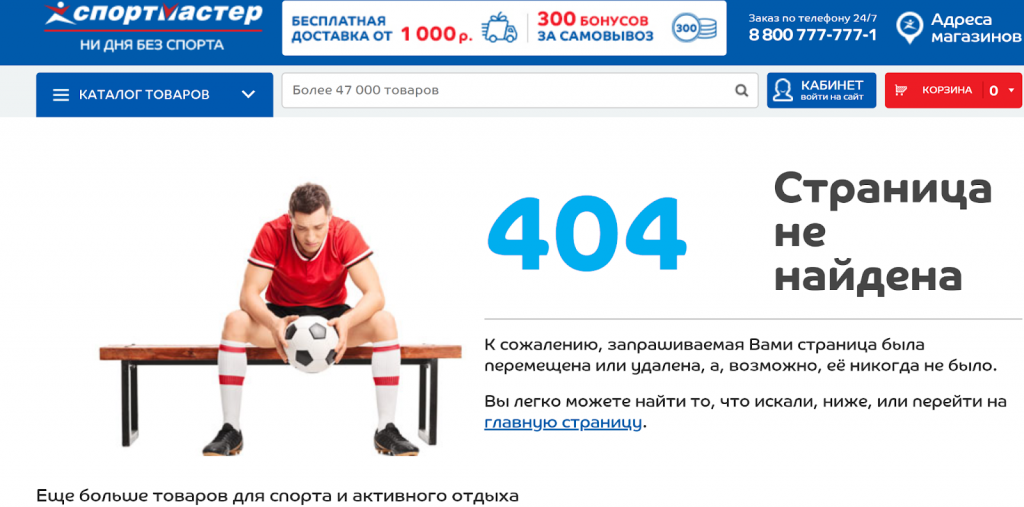
На сайте Спортмастера использована забавная тематическая картинка, есть ссылки на главную страницу, каталог товаров и поисковая строка:
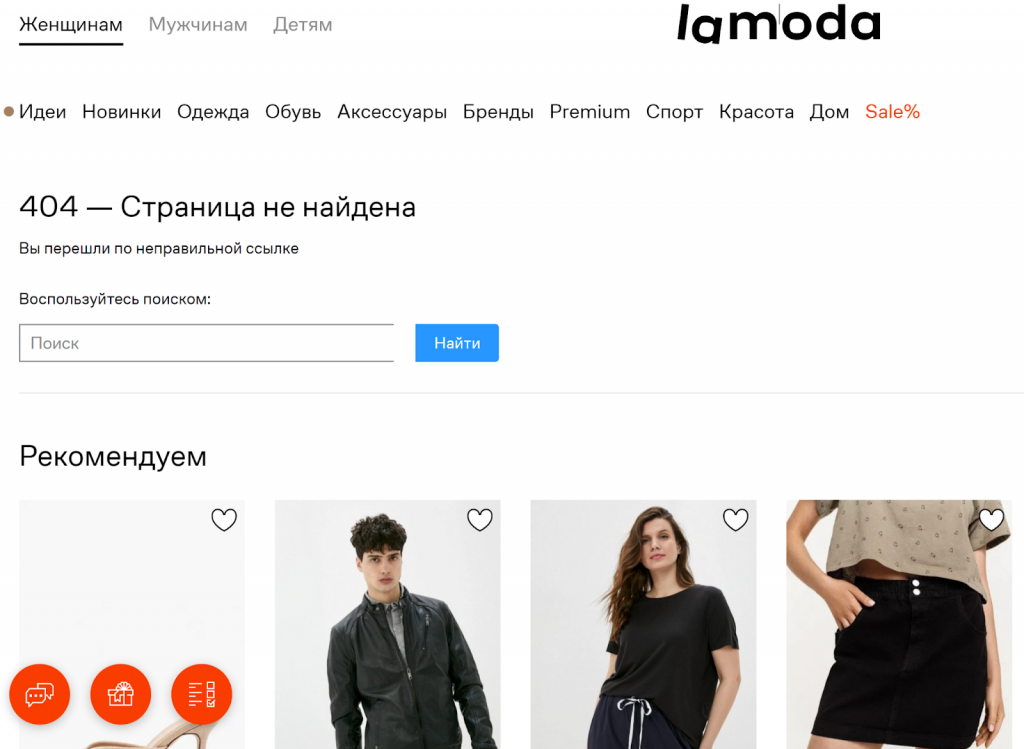
Ещё одна страница известного интернет-магазина Lamoda. Кроме навигации и строки поиска, пользователям предлагают популярные товары:
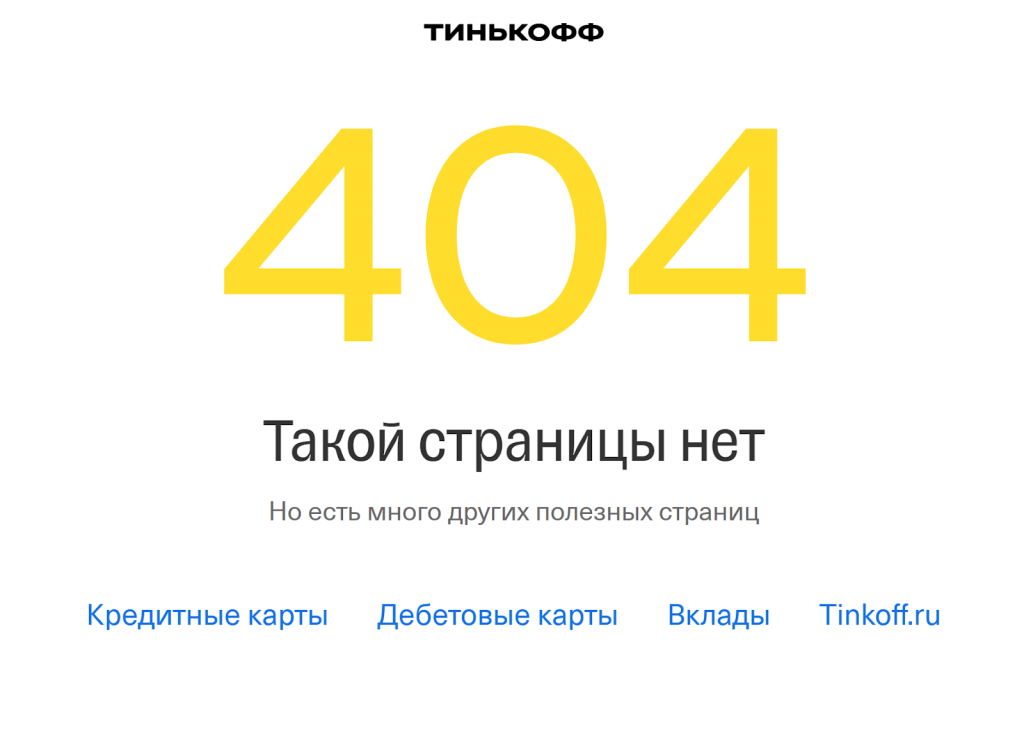
Тинькофф предлагает простую страницу, на которой сообщается об ошибке и даются ссылки на основные услуги банка:
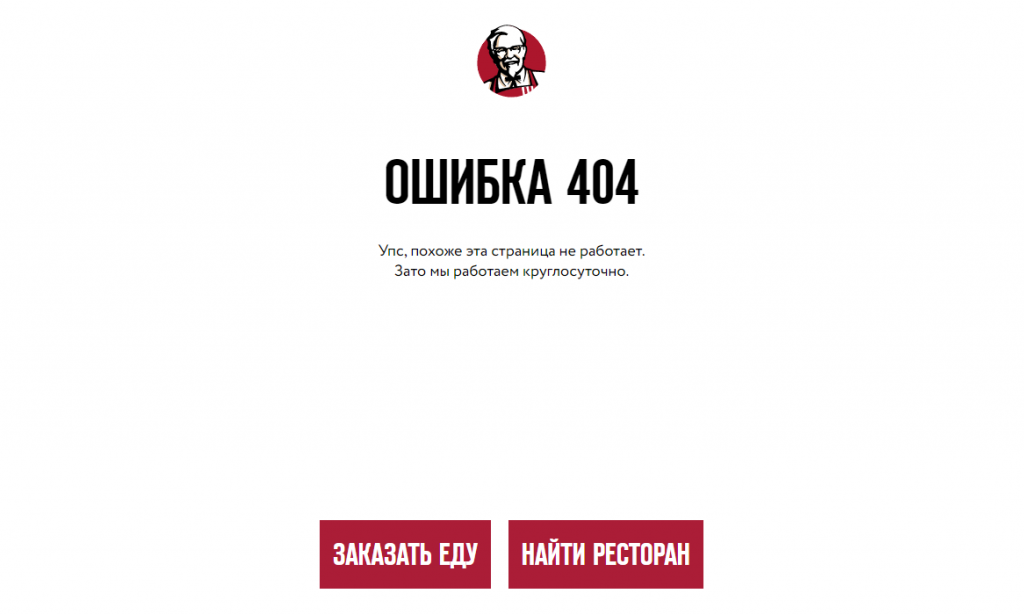
Страница об ошибке у ресторана KFC очень лаконичная страница. Пользователю предлагают всего 2 кнопки с простым CTA — «Заказать еду» и «Найти ресторан»:
Как избегать ошибок на сайте
Неработающие ссылки и большое количество ошибок приводят к потере трафика и снижают позиции сайта в выдаче поисковых систем. Поэтому важно регулярно проверять сайт на ошибки и исправлять их.
Рассказали, как SEO-аудит помогает оптимизировать работу сайта.
Упростить проверку сайта поможет услуга SEO-аудита от Roistat. Аналитики проверят страницы сайта, найдут ошибки и создадут список рекомендаций по их исправлению. На весь оплаченный период оптимизации сайта за вами будет закреплён веб-аналитик, который сможет ответить на все вопросы по работе с сайтом.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!