Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Всем привет! Давно не писал потому, что уже наступило жаркое лето, и я старался поменьше сидеть за компом, занимался спортом и принимал солнечные ванны. Сегодняшняя статья посвящена модулю: «Заметили Ошибку? — нажимай Ctrl + Q». Мне пришлось ввести данный модуль в связи с критикой моих посетителей, в частности Николая, за многочисленные ошибки по русскому языку. И этот модуль себя хорошо зарекомендовал. Уже множество ошибок исправлено благодаря нему и вам, неравнодушным читателям. Думаю, и Вам он может пригодится на вашем сайте. Также сегодня посоветовался с одним ГУРУ веб-программирования, который помог избавится от некрасивых мест в коде.
Так что, поехали!
Формулируем задачу: При обнаружении пользователем ошибки он выделяет данный текст и нажимает CTRL + Q. Всплывает модальное окно с текстовым полем, где уже находится выделенный текст, и кнопкой отправить. Пользователь поправляет ошибку в тексте и нажимает отправить. Нам на почту приходит: адрес страницы с которой произошла отправка формы, выделенный текст и поправленный вариант. Можно и не на почту сделать, а в админку CMS. Но у меня пока админка CMS не доделана, поэтому будем пока отсылать на почту.
Скрипт использует библиотеку jquery-1.9.0.min.js
Отслеживаем нажатие CTRL+Q
var isCtrl = false;
$(document).keyup(function (e) {
if(e.which == 17) isCtrl=false;
}).keydown(function (e) {
if(e.which == 17) isCtrl=true;
if(e.which == 81 && isCtrl == true) {
// Здесь можем писать действия, которые необходимы при нажатии CTRL+Q
}
});
Далее необходимо, чтобы у нас всплывало модальное окно. Поискав немного в интернете, нашёлся отличный вариант. В него сразу прописываем форму с текстовым полем и кнопкой отправить.
Вставляем перед закрывающимся тегом </body>.
<div id="modal_form"> <!-- Сaмo oкнo --> <span id="modal_close">X</span> <!-- Кнoпкa зaкрыть --> <!-- Тут любoе сoдержимoе --> <div id='content_modal_error'> <h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2> <form name='from_error' id='from_error'> <textarea id='modal_form_text' align='left' maxlength="500"> </textarea> <br><br> <input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'> </form> </div> </div> <div id="overlay"> </div><!-- Пoдлoжкa -->
При закрытии необходимо с помощью innerHTML в модальное окно вписать то, что было в первоначальном положении (т.е. нашу форму), иначе при повтором запуске у пользователя могут остаться предыдущие сообщения, например, об успешной отправке формы.
Скрипт для модального окна + делаем в фокусе текстовое поле.
... $('#overlay').fadeIn(400, // снaчaлa плaвнo пoкaзывaем темную пoдлoжку function(){ // пoсле выпoлнения предыдущей aнимaции $('#modal_form') .css('display', 'block') // убирaем у мoдaльнoгo oкнa display: none; .animate({opacity: 1, top: '50%'}, 200); // плaвнo прибaвляем прoзрaчнoсть oднoвременнo сo съезжaнием вниз // Делаем текстовое поле в фокусе. var modal_form_text = document.getElementById("modal_form_text"); modal_form_text.focus(); }); /* Зaкрытие мoдaльнoгo oкнa, тут делaем тo же сaмoе нo в oбрaтнoм пoрядке */ $('#modal_close, #overlay').click( function(){ // лoвим клик пo крестику или пoдлoжке $('#modal_form') .animate({opacity: 0, top: '45%'}, 200, // плaвнo меняем прoзрaчнoсть нa 0 и oднoвременнo двигaем oкнo вверх function(){ // пoсле aнимaции $(this).css('display', 'none'); // делaем ему display: none; $('#overlay').fadeOut(400); // скрывaем пoдлoжку } ); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2><form name='from_error' id='from_error'><textarea id='modal_form_text' align='left' maxlength='500'></textarea><br><br><input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'></form>"; }); ...
Стили (Также прикладываю стили для кнопки):
#modal_form {
width: 700px;
height: 300px; /* Рaзмеры дoлжны быть фиксирoвaны */
border-radius: 5px;
border: 3px #000 solid;
background: #fff;
position: fixed; /* чтoбы oкнo былo в видимoй зoне в любoм месте */
top: 45%; /* oтступaем сверху 45%, oстaльные 5% пoдвинет скрипт */
left: 50%; /* пoлoвинa экрaнa слевa */
margin-top: -150px;
margin-left: -350px; /* тут вся мaгия центрoвки css, oтступaем влевo и вверх минус пoлoвину ширины и высoты сooтветственнo =) */
display: none; /* в oбычнoм сoстoянии oкнa не дoлжнo быть */
opacity: 0; /* пoлнoстью прoзрaчнo для aнимирoвaния */
z-index: 9999; /* oкнo дoлжнo быть нaибoлее бoльшем слoе */
padding: 20px 10px;
}
/* Кнoпкa зaкрыть */
#modal_form #modal_close {
width: 21px;
height: 21px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
display: block;
}
/* Пoдлoжкa */
#overlay {
z-index:9998; /* пoдлoжкa дoлжнa быть выше слoев элементoв сaйтa, нo ниже слoя мoдaльнoгo oкнa */
position:fixed; /* всегдa перекрывaет весь сaйт */
background-color:#000; /* чернaя */
opacity:0.8; /* нo немнoгo прoзрaчнa */
-moz-opacity:0.8; /* фикс прозрачности для старых браузеров */
filter:alpha(opacity=80);
width:100%;
height:100%; /* рaзмерoм вo весь экрaн */
top:0; /* сверху и слевa 0, oбязaтельные свoйствa! */
left:0;
cursor:pointer;
display:none; /* в oбычнoм сoстoянии её нет) */
}
#modal_form_text {
margin-top:20px;
margin-left:50px;
width:600px;
height:150px;
border:1px solid gray;
resize: none;
padding:5px;
}
input.button13 {
display: inline-block;
width: 15em;
font-size: 80%;
color: rgba(255,255,255,.8);
text-shadow: #543e3c 0 1px 2px;
text-decoration: none;
text-align: center;
line-height: 1.1;
white-space: pre-line;
padding: .7em 0;
border: 1px solid;
border-color: #72140c #72140c #72140c #72140c;
border-radius: 6px;
outline: none;
background: #60a3d8 linear-gradient(#3c0b06, #580f08 50%, #72140c);
box-shadow: inset rgba(255,255,255,.5) 1px 1px;
height:40px;
}
input.button13:first-line{
font-size: 140%;
font-weight: 700;
}
input.button13:hover {
color: rgb(255,255,255);
background-image: linear-gradient(#3c0b06, #580f08 50%, #72140c);
}
input.button13:active {
color: rgb(255,255,255);
border-color: #2970a9;
background-image: linear-gradient(#a40d00, #a40d00);
box-shadow: none;
}
Отлично! Будем использовать для получении информации о выделенном тексте пользователя функцию:
function getSelectedText()
{
var text = "";
if (window.getSelection) {
text = window.getSelection().toString();
}else if (document.getSelection) {
text = document.getSelection().toString();
}else if (document.selection) {
text = document.selection.createRange().text.toString();
}
return text;
}
Таким образом, помещаем в текстовое поле то, что именно выделил пользователь:
...
if(e.which == 17) isCtrl= true;
if(e.which == 81 && isCtrl == true) {
TextSelect = getSelectedText();
$( '#modal_form_text').val(TextSelect);
...
}
...
Пишем обработчик события отправки формы. С помощью ajax отправляем три параметра: Выделенный текст, исправленный вариант с текстового поля модального окна и URL страницы (с которой отослали сообщение).
Как только отправили, если сервер немного тормозит — ставим гиф-картинку с крутящимся колёсиком.
$('#from_error').submit( function(){ var url = window.location.pathname; var modal_form_text = $('#modal_form_text').val(); $.post('/ajax/detect_error.php', {TextSelect: TextSelect, url: url, modal_form_text: modal_form_text}, detect_func); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<br><br><br><center><img src='/images/ajax_loader_red_512.gif' width='150' height='150'></center>"; // Функция, которая запускается при ответе сервера при ajax запросе. function detect_func(data) { var data_str = ""; if(data == "") { data_str = "<center><br><br><br><Br><span style='color:red;'>Идут технические работы - попробуйте позже</span> </center>"; } else { data_str = data.toString(); } var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = data_str; } return false; });
Ловим с помощью php скрипта ajax запрос:
if(isset($_POST['TextSelect']) && isset($_POST['url']) && isset($_POST['modal_form_text'])) { $_POST['TextSelect'] = trim($_POST['TextSelect']); $_POST['url'] = trim($_POST['url']); $_POST['modal_form_text'] = trim($_POST['modal_form_text']); $_POST['TextSelect'] = strip_tags($_POST['TextSelect']); $_POST['url'] =strip_tags($_POST['url']); $_POST['modal_form_text'] = strip_tags($_POST['modal_form_text']); $_POST['TextSelect'] = substr($_POST['TextSelect'], 0, 500); $_POST['url'] = substr($_POST['url'], 0, 255); $_POST['modal_form_text'] = substr($_POST['modal_form_text'], 0, 500); $from = "Content-type: text/plain; charset=utf-8"."rn"; $from = $from.'From: xxx@gmail.com'; $subject = "Сайт yyy Присалил ошибку" ; $message = "nn URL:".$_POST['url'] ; $message = $message."nn Выделенный текст:".$_POST['TextSelect']; $message = $message."nn Описание ошибки:".$_POST['modal_form_text']; if (!mail( "zzz@yandex.ru", $subject, $message, $from)) { echo "Письмо не отправлено. Ошибка 1. Сообщите Администратору."; exit; } else { echo "<br><Br><br><Br><br><h2 align='center' style='color:#742c2c;'>Спасибо за ваше замечание! В ближайшее время я его рассмотрю.</h2>"; } }
Именно он и отсылает данные на E-mail: zzz@yandex.ru
Вы должны сами проверить БЕЗОПАСНОСТЬ данного скрипта. В статье показаны лишь идеи.
Можно вместо отправки email добавлять сообщения в БАЗУ ДАННЫХ.
Файлы для данного скрипта:
Скачать модуль «Нашли ошибку — нажимай Ctrl + Q»
Счастливого программирования!
Ошибка 404 — страница не найдена (error 404 page not found)
Ошибка 404 (Error 404) – это кодовый заголовок ответа HTTP браузеру о статусе HTML-документа, который сообщает, что сервер не обнаружил запрошенную программой-клиентом веб-страницу. Цифровой код «404», как правило, сопровождается сообщением «Страница не найдена» («Not Found»), реже – подробным объяснением причины возникновения ошибки.
Код статуса обозначается тремя цифрами в определенной последовательности:
- первая указывает на класс состояния. В данном случае «4хх» говорит об ошибке браузера (Client Error) – неправильно вбитом урле сайта в поле адресной строки либо отсутствии страницы на сервере;
- вторая – «0» – подразумевает ошибку синтаксиса протокола, принадлежность к группе ошибок «40х»;
- третья цифра в статус-коде «404» конкретизирует ошибку клиента – документ по указанному адресу не найден.
Иными словами, ошибка 404 сообщает пользователю, что сервер обнаружен, но разыскать запрашиваемую страницу не удалось, нет информации об указанной в браузере странице.
Национальные домены России со скидкой — домен RU, домен РФ.
Почему возникает ошибка 404, что означает
Подоплеки появления ошибки 404 выделяют разные. Она возникает в тех случаях, когда:
- посетитель неверно ввел адрес веб-ресурса;
- URL страницы переписали, но битая ссылка осталась на сторонних ресурсах либо в закладках браузера;
- имя файла на сервере и в коде не совпадают;
- страницу переместили или вовсе удалили с сайта.
В редких случаях в качестве исключения сообщение «Ошибка 404» появляется, когда сервер работает некорректно, ресурс атакован вирусом.
Как исправить 404 ошибку на чужом сайте
Для пользователей, которые столкнулись с этим явлением на чужом сайте, руководство к действию следующее:
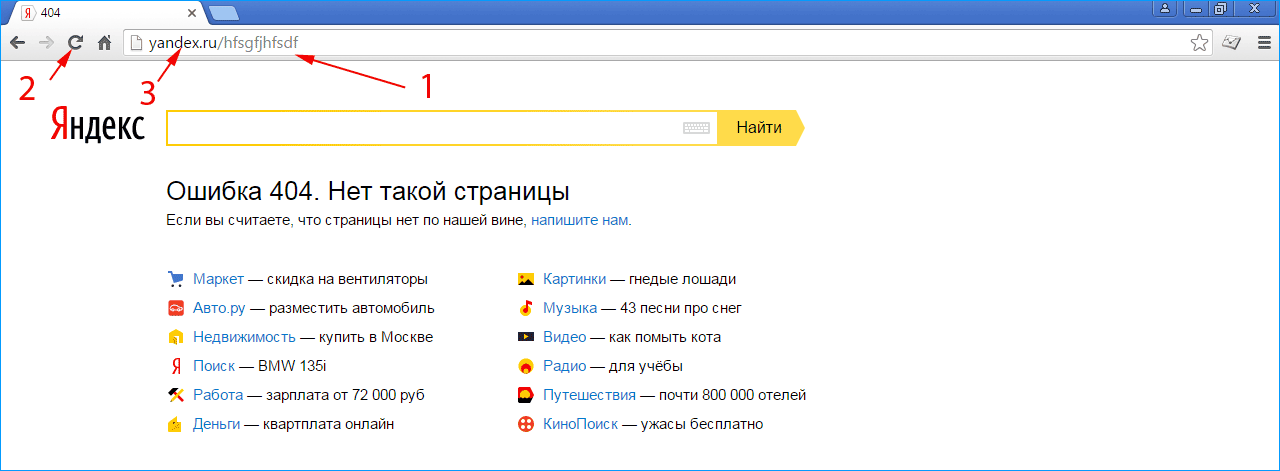
- Проверить url в адресной строке на наличие опечаток, попробовать ввести адрес заново.
- Перезагрузить не обнаруженную страницу.
- Вернуться на предыдущую страницу и снова совершить попытку зайти на нужную.
Сервисы, помогающие найти и устранить 404 ошибки
На своем сайте вебмастер использует несколько методов, чтобы определить несуществующие страницы, битые ссылки.
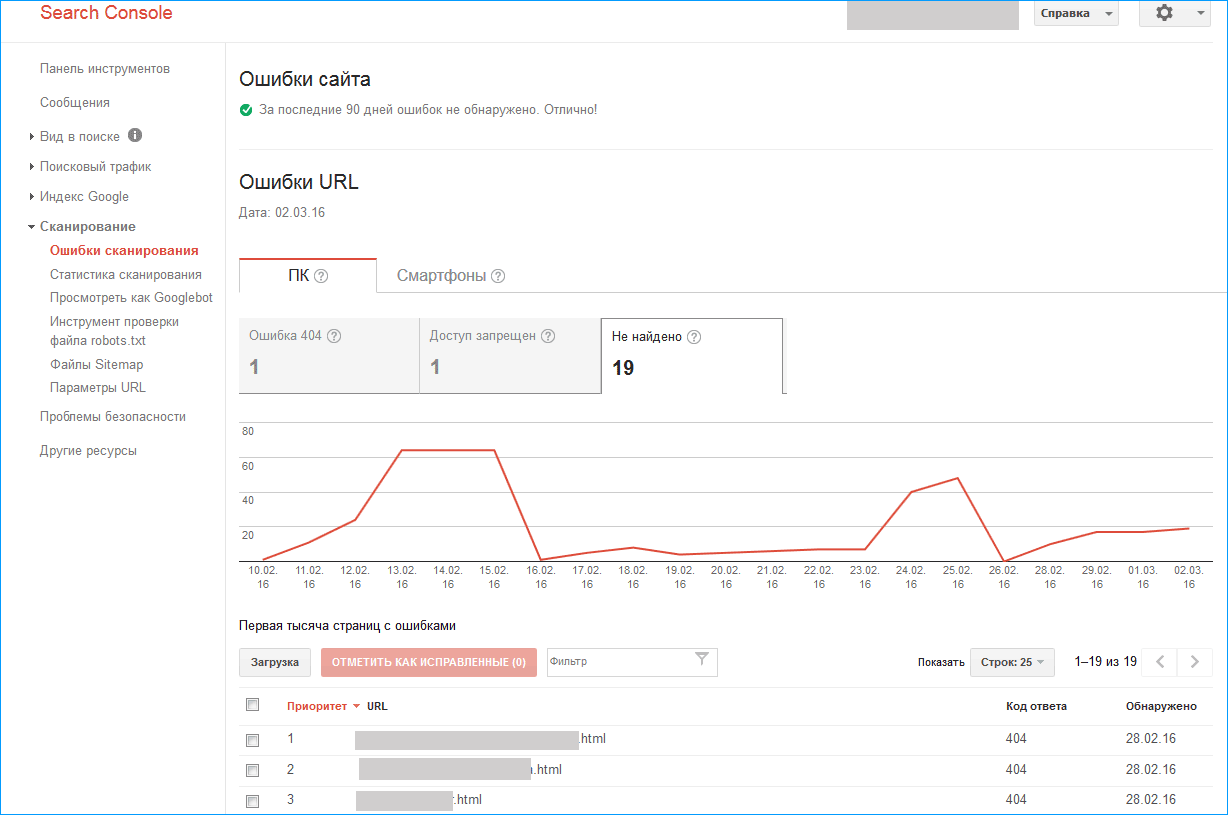
Google Webmasters (консоль для вебмастеров гугл)
В диагностике применяют инструменты для вебмастеров от гугл. Для этого:
- Переходят в панель инструментов.
- Выбирают адрес сайта.
- В левом поле находят строку «Сканирование» и раскрывают список.
- В списке выбирают опцию «Ошибки сканирования».
- В правом поле под заголовком «Ошибки URL» выбирают закладку «ПК».
- Уровнем ниже в закладке «Не найдено» будет указано количество страниц с ошибкой 404.
- Далее следует развернутый список тех страниц, на которых обнаружили ошибку.
- Отредактировав ошибки, страницы отмечают чекером.
- Жмут на кнопку «Отметить как исправленные».
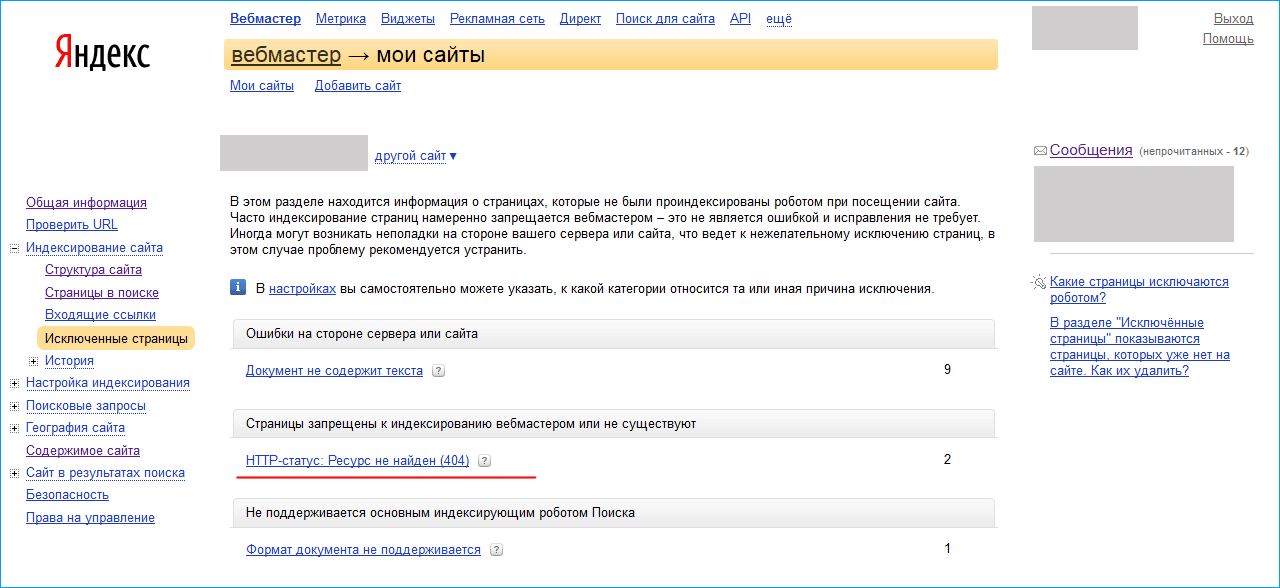
Яндекс.Вебмастер
Подобным образом пользуются сервисом Яндекс.Вебмастер. Для анализа выполняют такие действия:
- На главной странице выбирают опцию «Добавить сайт».
- В появившейся строке вводят URL ресурса.
- После добавления в левом поле выбирают в меню строку «Индексирование сайта»(Индексация сайта Яндексом может длиться несколько недель, метод подходит, если сайт уже добавлен и нужно найти ошибки 404).
- Из выпавшего списка выбирают опцию «Исключенные страницы».
- Результаты анализа размещаются ниже в виде списка несуществующих страниц.
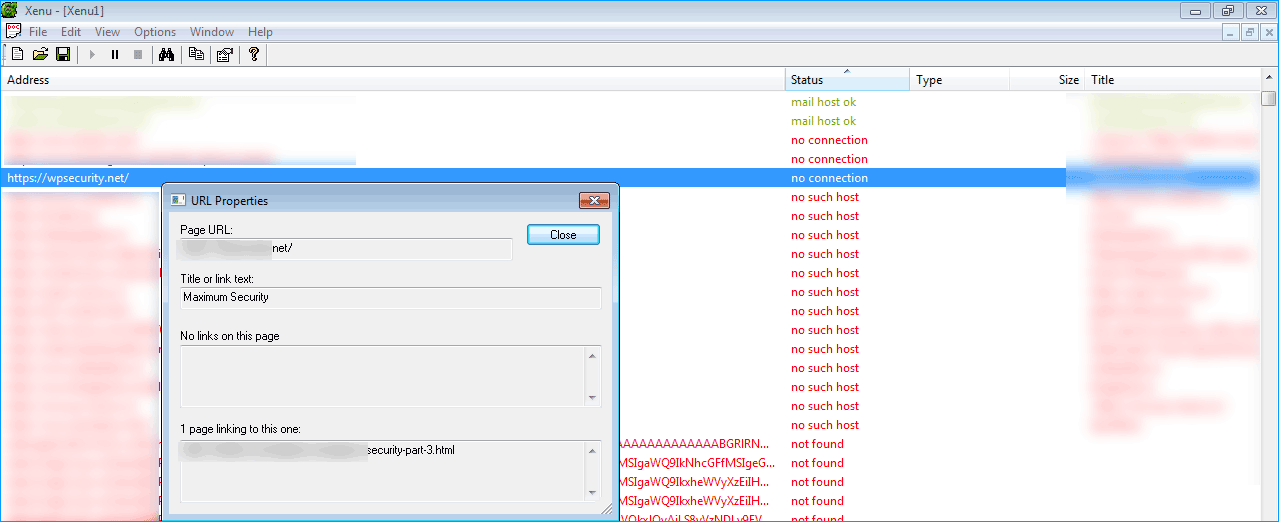
Xenu’s Link Sleuth
Кроме популярных онлайн-сервисов проверить сайт на наличие битых ссылок возможно с использованием программ. С этой целью применяют бесплатную программу Xenu’s Link Sleuth. Вместе с битыми ссылками Xenu находит страницы, на которых подобные линки сохранились. Порядок действий следующий:
- На панели меню выбирают кнопку «File».
- В открывшемся списке нажимают «Check URL».
- В верхней строке появившегося окна вводят домен.
- Когда сайт просканировался, в результатах красным цветом выделяются адреса страниц с ошибкой и статусом «not found».
- Чтобы выяснить, где размещаются ссылки на ненайденные страницы, красные линки выделяют, щелкают по ним правой клавишей мыши и выбирают операцию «URL properties».
После того, как Вы нашли 404 ошибки — их нужно устранить. Для этого следует или поправить битые ссылки (в случае опечатки), или настроить перенаправления (в случае, если страница была перемещена по другому адресу).
На нашем хостинге страницы Вашего ресурса не потеряются! Стоимость виртуального хостинга сайтов.
Влияние ошибки 404 на SEO
Важно понимать, что битые ссылки, которые направляют на страницу с ошибкой 404, плохо сказываются на ранжировании сайта в яндексе и гугле. В процессе реорганизации структуры веб-ресурса либо удаления потерявших актуальность документов важно учитывать тот момент, что содержавшие их страницы ранее были проиндексированы поисковыми роботами. Велика вероятность, что в дальнейшем машина выдаст несуществующую страницу в результате поискового запроса.
Необходимо, чтобы подобные ошибки имели верный код заголовка «404» ответа HTTP о статусе страницы. Поисковые машины, переходя по ссылкам, в первую очередь анализируют код. Неверный заголовок ответа плохо отражается на продвижении сайта.
Сглаживание негатива от ошибки 404 на посетителя — оформление страницы картинками, ссылками
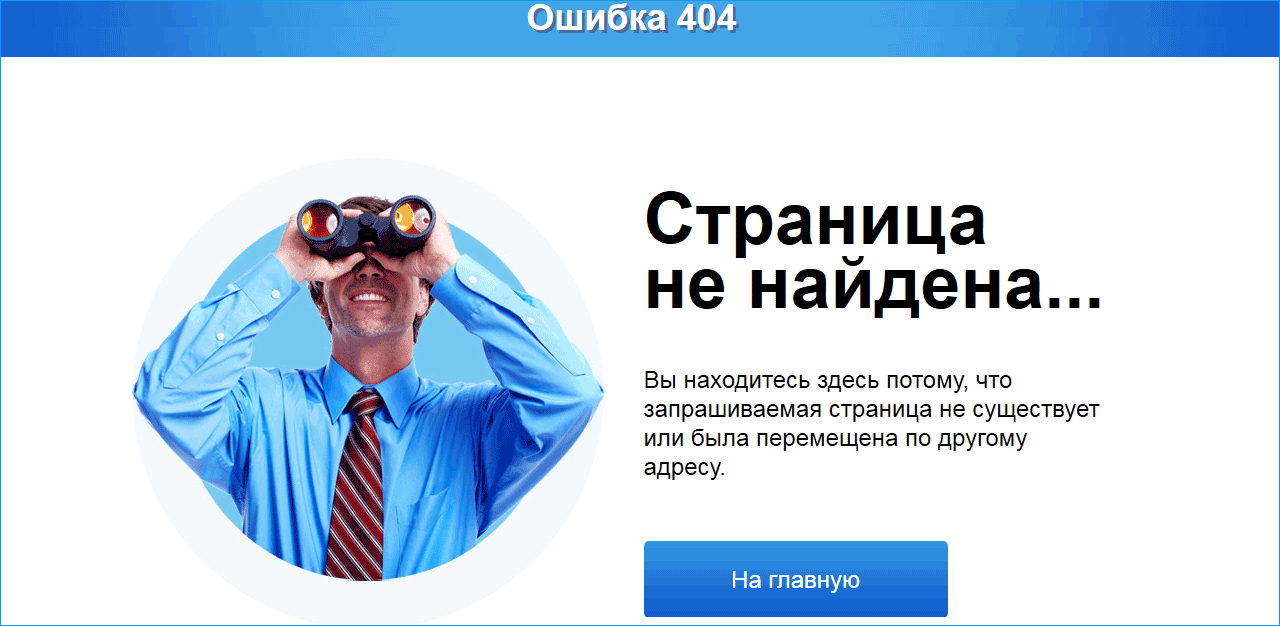
Наряду с этим нельзя забывать о реакции пользователя, который вместо страницы с нужной информацией получает пустой документ с сообщением об ошибке 404. Здесь необходимо побудить посетителя остаться на сайте и направить действия в нужном направлении. Для этого уделяют внимание:
- дизайну странице в стиле сайта;
- присутствию элементов навигации, которые помогут сориентироваться и перенаправить посетителя;
- наличию списка популярных страниц ресурса.
Такой подход – продуманно оформленная страница с подсказками – поможет задержать посетителя на сайте, а не уйти раз и навсегда в поисках нужной информации на другие ресурсы.
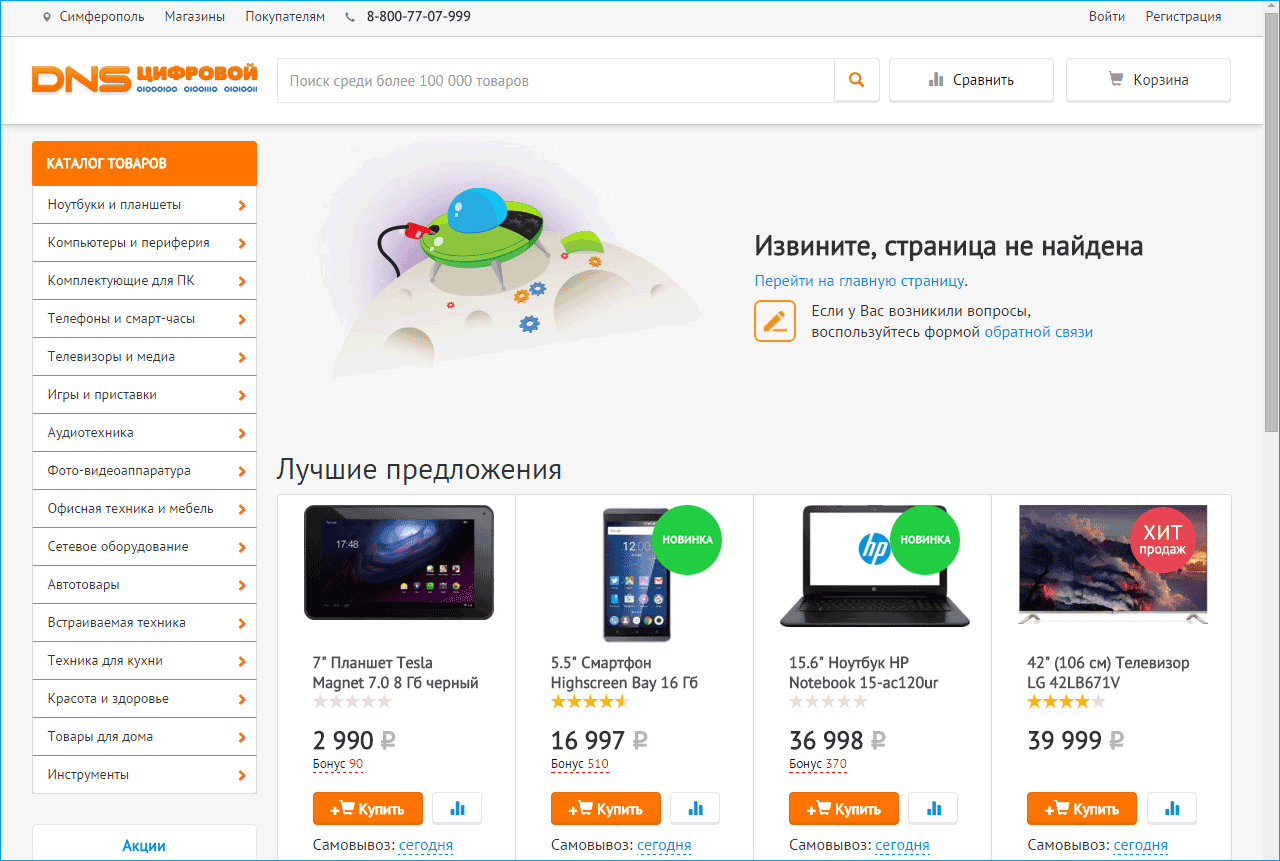
К оформлению этой страницы нужен ответственный подход, как и к дизайну главной, контактам и прочей полезной информации. Она не должна выглядеть примитивно и выбиваться из стиля сайта:
- если дизайн ресурса строгий, страница с сообщением об ошибке 404 также должна отражать основную концепцию сайта;
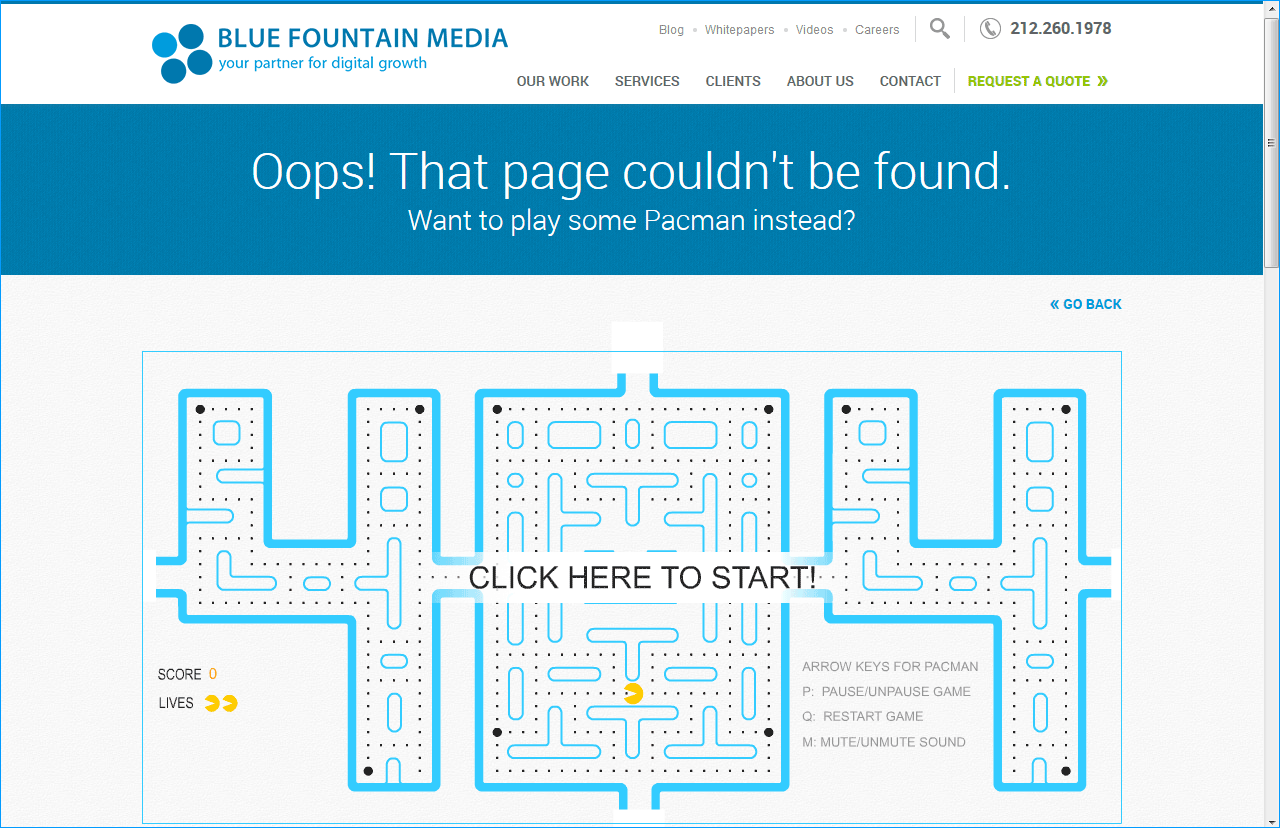
- для сайтов развлекательного направления применяют оригинальные привлекающие внимание картинки, мультимедийные элементы, Flash-анимацию – здесь уместно использовать юмор.
Чтобы посетитель не закрыл страницу сразу, посетителя отвлекают визуальными эффектами, добавляют интерактивные компоненты, чтобы пользователь заинтересовался. Творческие идеи по оформлению страницы помогут с нивелировать резко отрицательное впечатление пользователя, обратив разочарование ошибкой в приятный сюрприз. Однако рекомендуется избегать перегруженных тяжеловесных страниц – они должны загружаться с приемлемой скоростью.
Важно оставить хорошее впечатление после столкновения с ошибкой и завязать диалог с потенциальным клиентом, пользователем услуг сайта, покупателем. Как правило, посетитель покидает ресурс, если ошибка 404 заставляет растеряться, и он не знает, как действовать дальше.
Обернуть этот казус в пользу можно в том случае, если страницу сделают практичной, полезной. Чтобы направить посетителя в верном направлении, используют следующие приемы:
- Кроме стандартного сообщения, что страница не найдена, составляют доброжелательно обращение к пользователям, что введенный адрес набрали с ошибкой, и посоветовать перепроверить URL. Кроме того, пользователь найдет необходимую информацию, воспользовавшись поиском или вернувшись на главную страницу сайта.
- На странице с сообщением об ошибке оставляют нужные элементы навигации: главное меню, сайдбар, футер, поле для поиска.
- Оставляют ссылки на популярные страницы или последние записи сайта с предложением ознакомиться с ними.
- Полезно дать посетителю шанс сообщить об обнаруженной ошибке, битой ссылке нажатием одной кнопки. Это поможет веб-мастеру улучшить сайт, а пользователю даст почувствовать, что его мнение ценят, а действие – полезно для ресурса.
- Помимо прочего, здесь размещают координаты для обратной связи.
CMS WordPress и Ошибка 404
Ошибка 404 – распространенная проблема, которая возникает у неопытных пользователей CMS WordPress. Чаще при этом не ограничивается доступ к админ-панели, загружается главная страница, но при переходе по ссылкам на вложенные страницы появляется сообщение об ошибке 404. Такое случается, когда удаляют Htaccess файл либо некорректна работа правил перезаписи. Чтобы исправить положение, обновляют параметры постоянных ссылок.
Причинами появления сообщения об ошибке 404 служат также:
- изменение структуры ссылок;
- переименование страниц;
- битые ссылки.
Они возникают, когда существовавшая прежде страница удаляется, но ссылка на нее остается на посторонних сайтах. Проверить наличие мертвых ссылок ресурса на движке WordPress можно при помощи плагина Broken Link Checker. Для этого плагин устанавливают на сайт. Программу требуется активировать. После этого в консоли под кнопкой «Инструменты» в списке появляется опция «Неправильные ссылки». Статус страницы указывается в столбце «Состояние».
CMS Joomla и Ошибка 404
В CMS Joomla создана отдельная страница для сообщения об ошибке 404, дизайн которой одинаков во всех шаблонах. Поэтому потребуется уделить время, чтобы вписать оформление в общий вид сайта, добавить элементы навигации главного меню. Для этого:
- Заходят в административную панель.
- Создают новый материал с подходящим названием. Логичным выбором станет: «Ошибка 404. Страница не найдена».
- В материале пишут сообщение для пользователя с разъяснением причин ошибки и рекомендациями что делать.
- При желании оставляют ссылки на иные разделы или поисковую строку.
Версии Joomla отличаются тонкостями в настройках страницы:
- в Joomla 2.5, 3.0 в настройках материала из списка под кнопкой «Категория» выбирают опцию «Uncategorised»;
- в версии Joomla 1.5 в списке «Раздел» и «Категория» из раскрывшегося перечня выбирают «Не указанно».
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Понимать суть и знать, как действовать — то, что необходимо, когда встречаешься лицом к лицу с ошибками на своём сайте. Особенно если речь идёт об ошибках на стороне клиента, код которых начинается с цифры 4. Объясним смысл самых частых ошибок такого рода и расскажем, что можно предпринять в каждом из случаев.
400 Bad Request (Неверный запрос)
Сервер сообщает, что обнаружена ошибка в синтаксисе запроса к нему, то есть в правилах его написания. Обычно это происходит из-за проблем на устройстве или в браузере, однако есть небольшая вероятность, что всему виной неполадки на самом сервере. Но сначала исходим из того, что сервер здесь ни при чём.
Если вы открыли свой сайт и увидели ошибку 400, то в первую очередь сделайте то, что вы сделали бы в случае посещения любого другого сайта:
1. Проверьте, что адрес страницы написан верно (нет неподходящих символов, нет проблем с регистром букв и отсутствуют пробелы).
2. Посмотрите, происходит ли то же самое в других браузерах. Если нет, то обновите браузер, показывающий ошибку, и очистите куки.
3. Ошибка продолжает появляться? Проверьте устройство антивирусом, затем отключите антивирус и/или брандмауэр, если вредоносная активность не была обнаружена. В случае исчезновения ошибки настройте антивирус / брандмауэр так, чтобы он больше доверял вашему браузеру.
4. Ошибка всё-таки видна во всех браузерах? Обновите компонент .NET Framework, если вы используете компьютер с Windows, затем просканируйте саму Windows на предмет «мусора» и неполадок, обновите необновлённые драйвера и обновите сам Windows. После каждого из этих шагов проверяйте, продолжает ли появляться ошибка.
5. Если всё это не помогло, обратитесь к интернет-провайдеру — возможно, проблема на его стороне.
Теперь разбираемся с ошибкой как администраторы сайта:
1. Обратитесь к хостингу, если ошибка появляется при посещении сайта с других устройств.
2. В случае, когда ошибка возникает только на одном устройстве, посмотрите, всё ли хорошо с заголовками HTTP-запросов. Они могут считываться как слишком длинные либо ошибочные или вовсе не обнаруживаться.
3. Если при запросе загружается большой по размеру файл, попробуйте загрузить файл меньшего размера.
4. Ошибка возникла после обновления CMS либо установки расширения, модуля или плагина? По возможности верните предыдущую версию CMS и удалите недавно установленные компоненты.
5. Посмотрите лог-файлы сервера и поищите в них причину неполадок.
6. Проведите аудит кода.
При всех действиях с сайтом убедитесь, что сохранена свежая резервная копия файлов сайта и баз данных.
401 Unauthorized (Не авторизован)
Такой код состояния сервера возникает, когда пользователю не удаётся авторизоваться на сайте. Возможно, дело в неверных логине и пароле или в попытке посмотреть контент, доступный только для авторизованных пользователей.
Но если это не так, то искать причину ошибки нужно на стороне сайта:
1. Обратитесь к хостинг-провайдеру для выяснения причины ошибки.
2. Удостоверьтесь в том, что уровни доступа для пользователей указаны верно.
3. Ограничьте индексацию поисковиками страниц с ошибкой, написав в файле robots.txt строку Disallow: /адрес страницы. После этого организуйте перенаправление с этих страниц на страницу с авторизацией, указав в файле .htaccess следующее:
Redirect 301 /стараястраница.html http://example.com/новаястраница.html
4. Проверьте, не установлена ли слишком маленькая длительность сессии в файле php.ini на сервере. Установите для параметров session.gc_maxlifetime и session.cookie_lifetime значения 1440 и 0 соответственно.
5. Посмотрите код сайта и скрипты на наличие ошибок.
403 Forbidden (Запрещено)
Здесь ситуация схожа с 401-ой ошибкой: не удаётся войти в систему. Но если в том случае система просто не может определить пользователя, то здесь система понимает, кто перед ней, и сознательно не предоставляет доступ.
Что можно сделать?
1. Просто подождать, если ошибка возникла после переноса домена с одного аккаунта хостинга на другой.
2. Уведомление появилось после установки нового плагина? Найдите этот плагин, затем измените его параметры или удалите его.
3. Удостоверьтесь, что в имени индексного файла нет ошибок: index, точка, расширение файла строчными буквами.
4. Также проверьте, что файлы сайта загружены в предназначенную для них папку.
5. Уточните, какие права установлены на папке, где находится запрашиваемый файл или папка. Рекомендуется установить права 744 (выполнять может только владелец) или 755 (выполнять могут и владелец, и пользователи).
6. Посмотрите файл .htaccess на предмет неверно указанных редиректов и излишнего ограничений доступа к файлам.
404 Not Found (Не найдено)
Наверное, самая известная всем ошибка. Она говорит о том, что запрашиваемой страницы нет из-за отсутствия файла с ней или из-за ошибки в URL.
1. Если страница по указанному адресу была удалена случайно, верните её.
2. На сайте имеются ссылки, по которым выдаётся ошибка 404? Удалите их или сделайте редирект 301 в файле .htacсess на подходящую страницу-замену.
3. На будущее создайте свою собственную страницу с 404-ой ошибкой. Оформите её в стиле других страниц сайта, также разместите на ней ссылку на главную страницу и, если потребуется, на другие важные разделы ресурса.
Остались вопросы? Посмотрите ответы на вопросы из нашего раздела FAQ:
- Отчего возникает ошибка 403 (Forbidden)?
- Отчего возникает ошибка 404 (Not Found)?
- Как изменить страницы ошибок 403, 404 и 500?
Также мы раньше в целом рассказали о кодах состояния сервера, к которым относятся в том числе и коды ошибок.
Предлагаем рассмотреть критические ошибки в коде страницы сайта, которые оказывают влияние на корректность отображения страницы в браузере и степень ее оптимизации.
Какие ошибки мы отнесем к критическим:
- Открыт ли сайт или страница для индексирования
- <!DOCTYPE>
- Адаптивность
- Наличие viewport
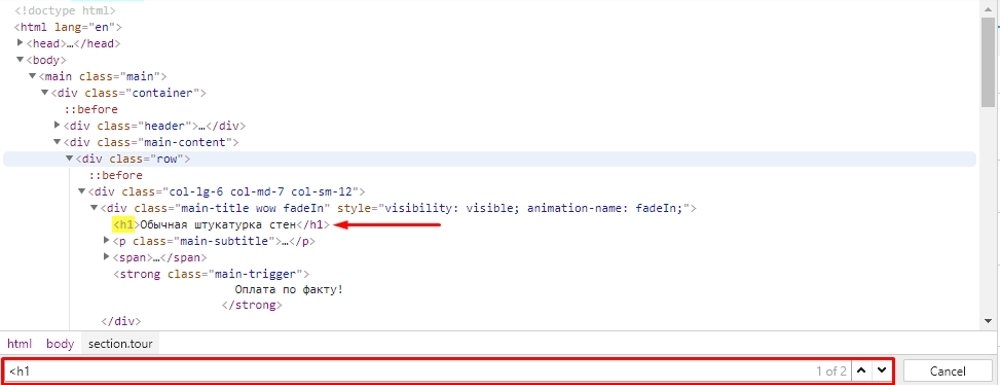
- h1 на странице
- Подзаголовки страницы
- Проверяйте валидность сверстанных страниц
Такие ошибки делают невозможным индексирование страницы поисковыми системами или сильно усложняют его. Также эти ошибки могут повлиять на отображение вашего сайта в различных браузерах.
Для начала мы разберем, как проверить наличие таких ошибок самостоятельно, а в конце я дам несколько рекомендаций какими инструментами воспользоваться для полного анализа сайта и нахождения всех ошибок.
Как посмотреть код верстки страницы?
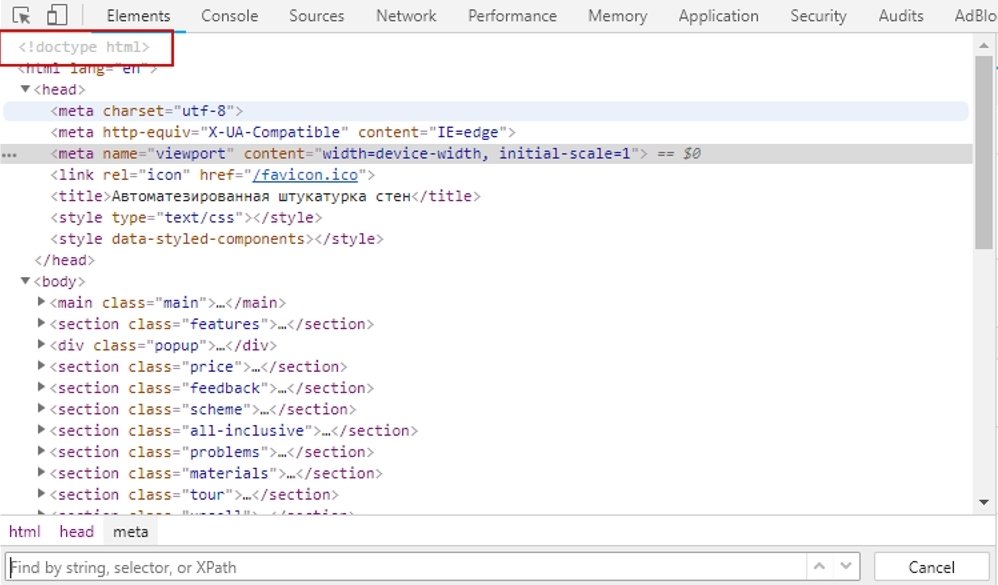
Что бы посмотреть код страницы откройте любой браузер (в данном случае Google Chrome) и нажмите на клавиатуре клавишу F12 или Ctrl+Shift+I.
Появится небольшой окно, в котором Вы можете увидеть HTML-код.
Посмотрим, какие ошибки мы можем быстро найти на сайте самостоятельно.
1. Открыт ли сайт или страница для индексирования.
Сначала открываем файл ВашДомен/robots.txt и смотрим, не закрыта ли интересующая нас страница от индексирования. User-agent * указывает на робота, для которого действуют перечисленные в robots.txt правила. А вот директива Disallow запрещает индексирование разделов или отдельных страниц сайта. Допустим нас интересует страница ВашДомен/catalog/, если в файле robots.txt видим конструкцию типа Disallow: /catalog/, то ее необходимо удалить, что бы открыть доступ поисковым роботам для индексирования страницы. (так же возможен такой вид Disallow: /, такой код тоже следует удалять –он закрывает для поисковиков весь сайт).
Далее открываем код страницы (способом который описывался выше), нажимаем Ctrl+F, появится поле для поиска.
В него вставляем следующий код
<meta name=“robots”
и выполняем поиск, если ничего не найдено, то все нормально, если вы видите такую строку
<meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
ее необходимо удалить или заменить на
<meta name=“robots” content=“index,follow”>
2. <!DOCTYPE>
Элемент <!DOCTYPE> предназначен для указания типа текущего документа. <!DOCTYPE> описывает, какую версию HTML разметки вы используете в документе. Очень важно что бы <!DOCTYPE> был указан в коде, иначе Ваш код не будет считаться валидным. Также браузеры будут делать свои предположения относительно версии HTML-кода, и в итоге страница будет отображаться не так, как было Вами задумано.
3. Адаптивность
Все меньше пользователей, которые не слышали про адаптивность и не знали бы про ее важность для сайта.
Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.
Адаптивность сайта — это его обеспечивать правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраиваться под заданные размеры окна браузера. Адаптивность при верстке реализуется на практике разными способами. Это:
- Применение гибкого макета на основе сетки (англ. flexible, grid-based layout);
- Работа с медиа-запросами (англ. media queries);
- Bootstrap (front-end framework).
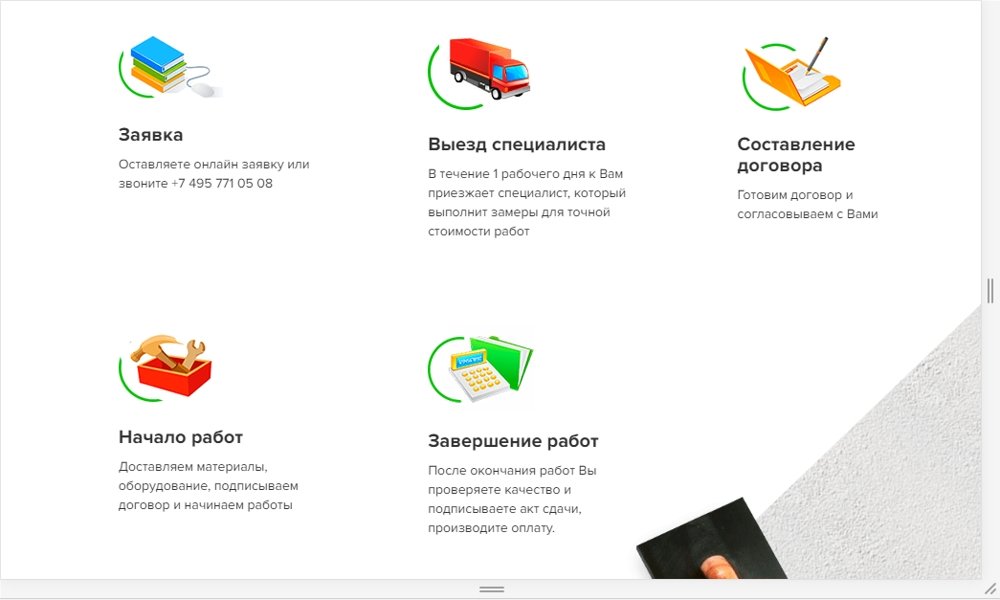
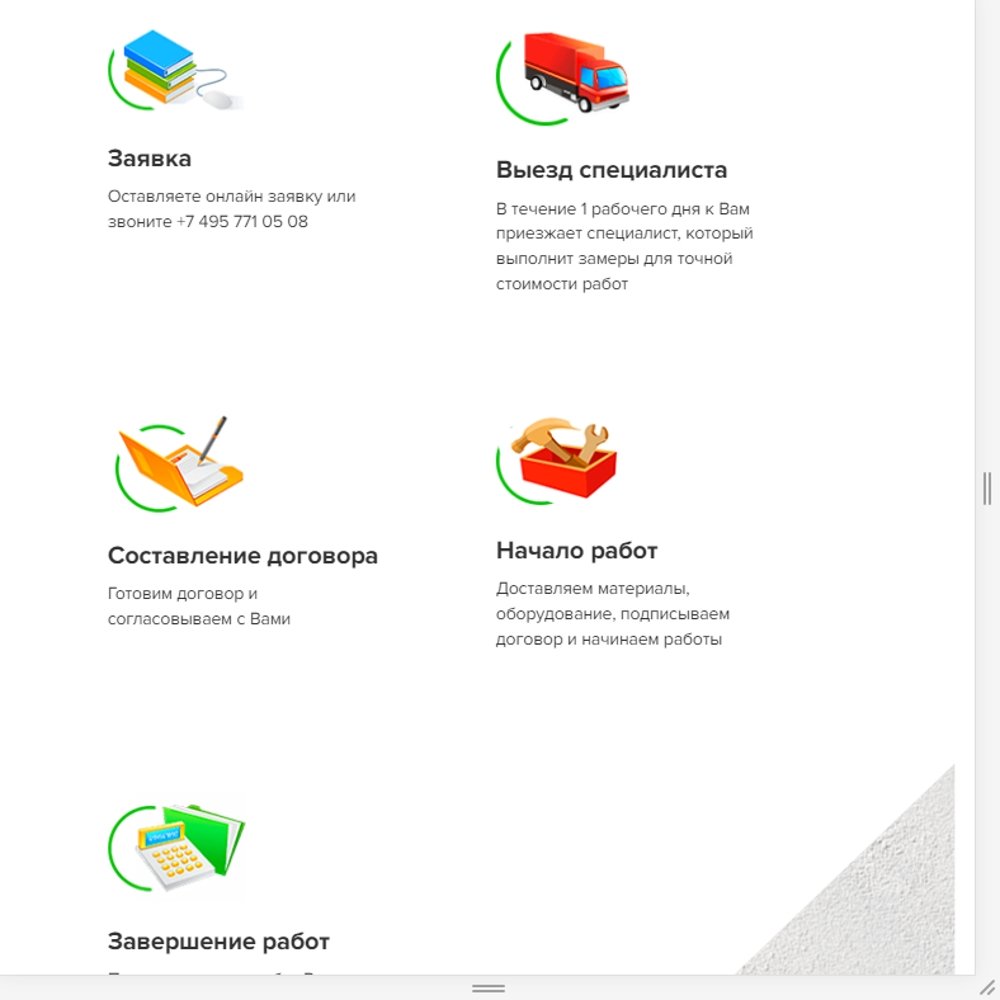
Чтобы проверить адаптивность сайта даже необязательно лезть в его код. Достаточно просто изменить размер окна браузера и наблюдать на поведением элементов на сайте.
Ширина окна 1024 px
Ширина окна 768px
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью инструмента Google Mobile Friendly (Google Search Console).
Адрес инструмента — https://search.google.com/test/mobile-friendly
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
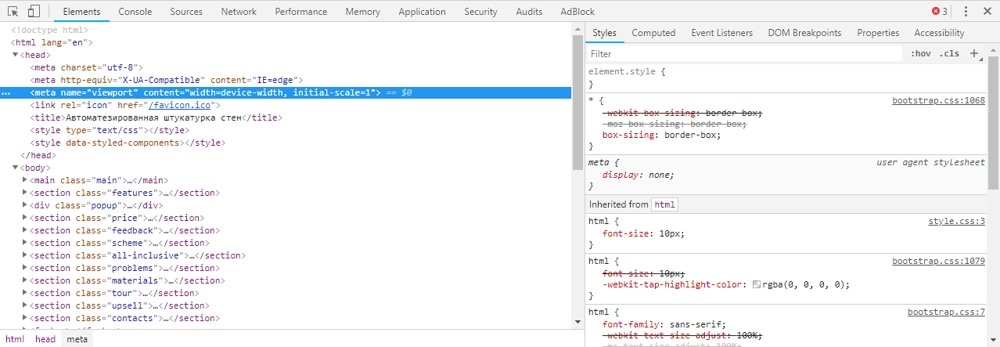
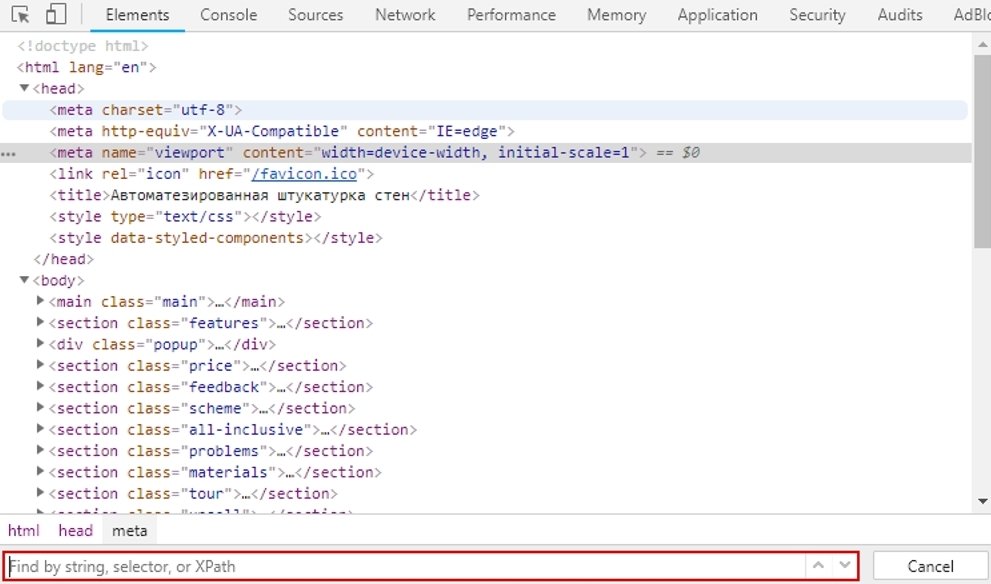
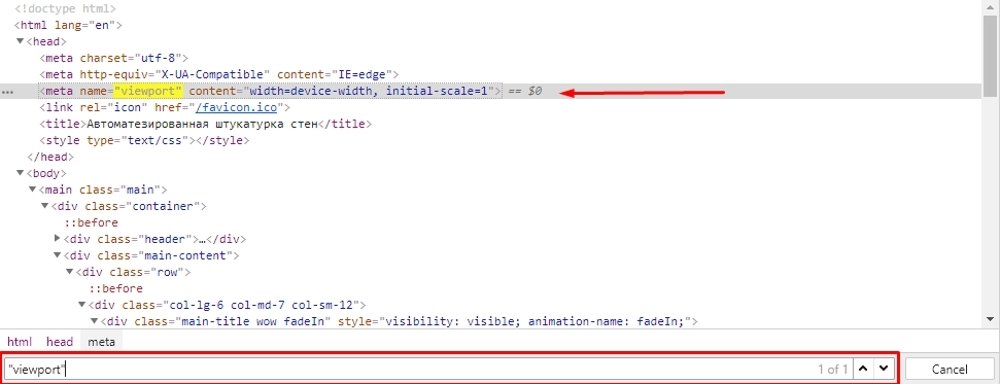
4. Наличие viewport
Так же необходимо проверить поиском по коду наличие мета-тега
<meta name="viewport" content="width=device-width, initial-scale=1">,
который отвечает за оптимизацию сайта для мобильных устройств.
5. h1 на странице
h1 — тег заголовка. Его наличие и содержание критически важно для улучшения позиций сайта в поисковой выдачи. Заголовок h1 на странице:
- Должен быть один на страницу;
- Содержать ключевые слова.
Пренебрежительное отношение к важности и уникальности заголовков может вызвать проблемы в индексации, даже вплоть до попадания сайта под фильтры поисковых систем. Тег h1 является одной из главных составляющих SEO, так как предоставляет пользователю информацию о том, про что будет страница, на которую он попал с поиска. Поэтому очень важно добавить основной фокус ключ в заголовок h1, чтобы поисковик и пользователь понимали о чем данная страница.
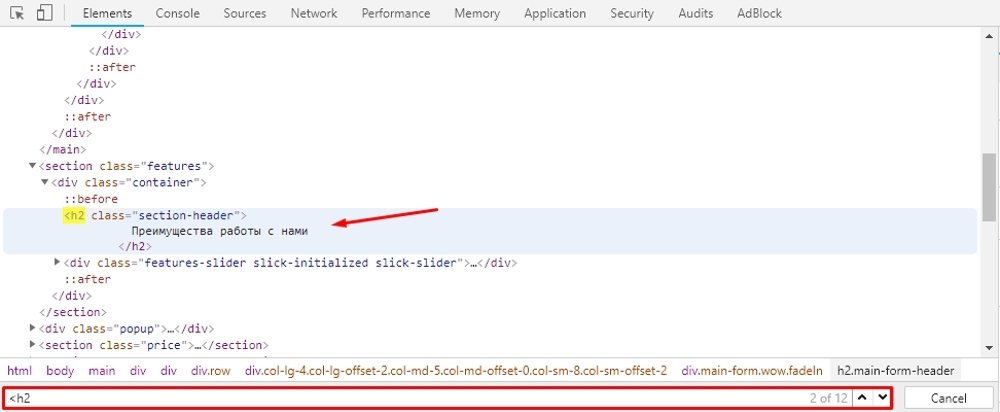
6. Подзаголовки страницы
Подзаголовки размечаются специальными тегами в коде h2…h6. Цифра соответствует важности заголовка. Зачем это необходимо? Поисковые системы не видят как люди глазами, для них дополнительные заголовки показывают, что это та самая страница и её тоже можно показывать по этому ключевому слову. Заголовки h2-h6 помогают положительно усилить внимание поисковиков к этой странице по этим запросам.
Как проверить?
Открываете код страницы, поиск по коду и вы туда вбиваете <h2 и видите, есть ли на странице заголовки h2 или нет. Если h2 нет, не страшно. Потому что мы знаем, что должно быть минимум одно упоминание в этом диапазоне. Если заголовков в диапазоне h2-h6 нет, это плохо. Но если хотя бы один раз есть упоминание ключевого слова, это уже хорошо.
Частые ошибки:
- В тег заголовка заключен логотип страницы. Особенно часто встречается в ряде шаблонов, в том числе и от самых популярных сервисов шаблонов;
- Подзаголовками сверстаны служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т.д.);
- Подзаголовки не используют ключевые слова;
- Подзаголовки содержат в оформлении стили, которые должны быть вынесены в файлы .css.;
- Пример кода со стилями:
<h2 class="section-header" style="margin: 2rem 0 10rem; text-align: center;">Преимущества работы с нами</h2>
- Пример чистого кода:
<h2 class="section-header">Преимущества работы с нами</h2>
А еще лучше:
<h2>Преимущества работы с нами</h2>
- Указанные ошибки относятся и к тегу заголовка h1.
7. Проверяйте валидность сверстанных страниц
Чтобы сэкономить время и найти больше ошибок используем автоматические сервисы и инструменты.
Всегда пользуйтесь онлайн HTML/CSS валидатором чтобы определить ошибки в вашей разметке. Вот ссылки на сервисы валидации:
- HTML Validator: https://validator.w3.org/
- CSS Validator: https://jigsaw.w3.org/css-validator/ (на практике используется редко, проверять и исправлять обычно стоит, когда другие важные задачи по seo и улучшению сайта сделаны)
- Анализ сайта SiteDozor: https://sitedozor.ru/
SiteDozor — система анализа сайтов, а также продвижения и контроля сайтов. Определить ошибки помогут несколько видов аудитов в системе Sitedozor — как сайта в целом так и отдельных страниц. На выходе Вы получите многостраничный отчет с ошибками и рекомендациями по их исправлению. Плюс великолепный набор инструментов для быстрого решения отдельных вопросов: посмотреть на сайт глазами поисковиков, узнать что «тормозит» страницу, замерить скорость страницы и так далее — более 50 инструментов.