Запуск сайта — это важный этап для любого бизнеса, который стремится быть успешным. Иногда в процессе создания сайта возникают некоторые проблемы, которые могут затруднить его работу и снизить эффективность. Чтобы избежать этих недочётов и увеличить эффективность вашего веб-сайта, мы решили поделиться с вами нашими опытом и знаниями. В этой статье мы расскажем о наиболее распространенных ошибках, допускаемых при запуске сайта, и дадим советы о том, как их избежать. Веб-студия Мегагрупп поможет вам создать качественный, профессиональный и эффективный веб-сайт, который привлечет больше клиентов и увеличит вашу прибыль.
1. Шапка сайта
- Это первое, что увидят посетители, и она должна быть привлекательной и информативной. Однако слишком много элементов в шапке может привести к перегрузке информацией и затруднить навигацию по сайту.
- Непонятный, некачественный логотип также может ухудшить узнаваемость бренда.
- Кроме того, если адрес компании в шапке слишком подробный, это может быть трудночитаемым и запоминаемым, а отсутствие номера телефона лишает посетителей возможности оперативно связаться с вами.
Мы рекомендуем использовать в шапке сайта только важные элементы: название компании и вид деятельности, логотип, контактную информацию и график работы. Шапка сайта должна быть информативной для посетителей вашего сайта: отсутствие информации плохо сказывается как на доверии, так и на продажах вашего сайта.
2. Слайдер
- Это один из самых популярных элементов на сайте, который помогает привлечь внимание посетителей. Однако слишком много слайдов может привести к тому, что страницы сайта будут долго загружаться, что негативно скажется на пользовательском опыте.
- Неинтересные, нерелевантные или низкокачественные изображения также могут не привлекать внимание посетителей и отрицательно сказаться на доверии к вашему ресурсу.
Лучше использовать не более трех слайдов с яркими, качественными и релевантными изображениями, которые привлекут внимание посетителей.
3. Уникальное торговое предложение (УТП)
Это то, что вы можете предложить своим клиентам, что отличает вас от конкурентов.
- Непонятное уникальное торговое предложение не вызывает интереса у посетителей и не подталкивает их оставить заявку именно у вас. Поэтому, очень важно четко и ясно сформулировать ваше УТП и выделить его на сайте.
Расскажите о том, что делает ваш продукт или услугу уникальным, какой проблемой он решает, какую ценность приносит клиенту. Это поможет привлечь внимание посетителей и побудить их оставить заявку.
4. Орфография и пунктуация
Правильность орфографии и пунктуации — это один из ключевых моментов в создании доверия к вашему бренду и компании.
- Наличие орфографических ошибок может привести к негативному впечатлению у посетителей сайта и уменьшить доверие к компании или бренду.
- Кроме того, они могут повлиять на рейтинг сайта в поисковых системах, что приведет к уменьшению трафика на сайт.
Поэтому, обязательно проверяйте тексты на наличие ошибок и используйте средства автоматической проверки орфографии и пунктуации.
Как не надо |
 |
5. Картинки и фото
Качество изображений также играет важную роль в создании доверия к вашему сайту.
- Изображения низкого качества могут создавать впечатление недоработанности сайта и снижать уровень доверия к бренду или компании.
- Кроме того размещение на сайте изображений плохого качества может привести к тому, что посетители покинут сайт, не обратившись к вам.
Поэтому, используйте только высококачественные изображения и фото, которые соответствуют вашей тематике и бренду.
6. Оформление текстов (контент)
Хорошо структурированный и качественный контент — это основа эффективной коммуникации с посетителями.
- Отсутствие структуры или непоследовательное оформление контента может затруднить его восприятие и снизить эффективность коммуникации с посетителями.
- Использование слишком большого количества текста на странице может отвлекать посетителей и снижать их интерес к вашему предложению.
- Неправильное форматирование текста, например, неправильное использование заголовков, списков и выделения текста, различный шрифт, его цвет и размер, может затруднить восприятие контента.
Поэтому, для улучшения пользовательского опыта, следует использовать четкую структуру, короткие абзацы, заголовки и списки, которые сделают текст более удобным для восприятия.
Как не надо |
 |
Как надо |
 |
7. Страницы Отзывы, Новости, Вопрос-ответ
Эти страницы очень важны для создания доверия к вашему сайту.
- Отсутствие содержимого данных страниц крайне негативно сказывается на доверии посетителей к вашему сайту. Если наполнения для этих страниц нет, то лучше их скрыть.
Однако мы настоятельно рекомендуем наполнять страницы Вопрос-ответ, Отзывы и Новости для повышения доверия и лояльности посетителей вашего сайта. Регулярно обновляйте информацию на этих страницах, чтобы посетители могли получить актуальную информацию и легко найти ответы на свои вопросы.
8. Контактная информация
Достоверная и подробная контактная информация — это важнейший элемент для любого сайта, особенно если вы предоставляете услуги или продукты:
- Отсутствие подробной контактной информации на странице Контакты, включающей адрес, номер телефона, адрес электронной почты, реквизиты юр.лица (ИНН, ОГРН), может вызвать недоверие у посетителей и клиентов компании. Это может уменьшить количество запросов на контакт и в итоге ухудшить репутацию компании.
- Кроме того, это приведет к снижению качества обслуживания клиентов и потере потенциальных продаж.
Поэтому, убедитесь, что контактная информация на вашем сайте ясна и легко доступна для посетителей.
Как не надо |
 |
Нам важно, чтобы сайты наших клиентов работали эффективно и приносили вам пользу. Мы готовы помочь исправить любые ошибки на вашем сайте и создать качественный, профессиональный и привлекательный сайт, который будет выгодно отличаться от конкурентов и привлекать больше клиентов. Не стесняйтесь обращаться к нам за помощью!
Я нашел ошибку на вашем сайте. Что делать?
Для этого если вы нашли ошибку на QRZ.RU, сообщите нам следующую информацию:
- Точный адрес страницы (URL) — он выводится в адресной строке вашего броузера
- Детально опишите свои действия, как эту ошибку можно воспроизвести
- Если вы вводили данные через форму — детально укажите какую информацию указывали в каждом поле
- Приложите к своему сообщению скриншот (снимок экрана) где была бы видна ошибка — это сильно поможет при определении проблемы
- Точную версию вашего броузера, операционной системы
Помогите нам улучшить QRZ.RU
Если вы столкнулись с трудностями при использовании наших проектов или хотите сообщить об ошибке,
пожалуйста, заполните эту форму, и наша служба поддержки свяжется с вами.
“На вашем сайте найдено много ошибок!”
В связи с участившимися случаями получения писем от конкурентов с целью дезинформировать и ввести в заблуждение, мы подготовили ответ на наиболее частые псевдопроблемы, с которыми вас спешат познакомить.
К сожалению, некоторые недобросовестные компании намеренно искажают факты, пользуясь тем, что ваших знаний в области SEO будет недостаточно, чтобы понять, действительно ли данные, которые они приводят, являются правдой. Чаще всего метод один и он достаточно прост: “Позвонить, напугать, что на сайте все плохо, используя непонятные термины и панический тембр голоса, далее предложить свои услуги как панацею от всех болезней”. Вы можете получить письмо с якобы аудитом вашего сайта.
На самом же деле, для того чтобы сделать аудит сайта, необходимо знать запросы, которые вы продвигаете, в противном случае любой отсутствующий и неоптимизированный запрос можно назвать недобросовестной работой. Так как сторонние люди не знают список запросов, аудит, который они предлагают, изначально некорректный.
Во-вторых, для экономии ресурсов такими компаниями аудит делается в автоматическом режиме, так как таких аудитов в день могут составлять 50-100 штук, и они просто не могут позволить себе привлечь к этой работе специалиста SEO-оптимизатора и маркетолога. Поэтому, как правило, пользуются автоматическими сервисами, что не всегда плохо, но без участия специалиста подобный аудит не несет никакой пользы.
Примерами автоматических сервисов могут быть:
http://pr-cy.ru/
http://seo-audit.info/webmaster/tools/analysis/
Чаще всего в подобных аудитах фигурируют следующие значения:
- ТИЦ и PR сайта
- Наличие тегов H1-H6
- Ошибки HTML кода
- Наличие сайта в каталогах
- Количество обратных ссылок на сайт
Этими параметрами подобные “специалисты” могут манипулировать в своих интересах, пользуясь вашей неосведомленностью.
“У вашего сайта слишком низкий ТИЦ, это ужасно” — доводилось слышать? На самом деле ТИЦ, безусловно, имеет большое значение, однако нет никаких критериев хорошо/плохо, мало/много. В ТОП-10 вы одинаково встретите и сайты с ТИЦ 10, и сайт с ТИЦ 100. Причем позиции первого могут быть выше второго. Позиции сайта не зависят напрямую от ТИЦ. Наоборот, чем выше будут позиции сайта, тем выше будет подниматься ТИЦ. Позиции сайта зависят от многих факторов, нет одного основополагающего (разве что возраст самого домена).
“На сайте присутствуют/отсутствуют теги h2/h3…, надо добавить/убрать” — тоже частая манипуляция сознанием простого обывателя. Что такое теги и зачем их нумеруют, многим попросту неизвестно. Но информация есть, и она пугает своей загадочностью. Как уже говорилось выше, не зная продвигаемых запросов, нельзя сделать аудит, проверить, есть ли теги для продвигаемых запросов.
“На вашем сайте найдено 62 ошибки HTML кода” — фраза из той же песни. Автоматические валидаторы часто трактуют, к примеру, вставки Java скриптов как ошибки кода, хотя они таковыми не являются, поэтому каждую подобную ошибку нужно рассматривать отдельно, и заниматься этим должен оптимизатор.
Пример Вы правда верите, что в Яндекс сайте есть ошибки?
“Ваш сайт не зарегистрирован в каталоге DMOZ, необходимо срочно это исправить!” — DMOZ действительно является всемирно известным каталогом, однако регистрация в нем платная и уж точно не обязательная. О чем действительно стоит позаботиться, так это о регистрации в каталоге Яндекс. Хотя и эта мера вовсе не гарантия лояльности поисковика к вашему сайту. Как уже говорилось ранее, вес вашего сайта в глазах поисковых систем складывается из множества факторов.
“На ваш сайт ссылается всего 80 сайтов, это слишком мало” — и вовсе страшная фраза. Страшная она прежде всего тем, что человек, который ее произносит, совершенно ничего не смыслит в SEO. Времена, когда сайты продвигали ссылками, давно прошли. Сейчас эра контентного белого продвижения, и большое количество коммерческих ссылок на сайт, которые поисковик оценивает не иначе как “мусорных”, в скором времени отправит сайт в бан. Тут важно не количество, а качество. Ссылок не должно быть много, но они должны быть с качественных ресурсов и некоммерческие. Помимо этого, узнать точно количество обратных ссылок на ваш сайт можно только при наличии доступа к нему.
Правильный аудит сайта должен начинаться с получения списка продвигаемых запросов. Только на основании этого списка можно проверить, оптимизирован ли сайт и продвигается ли он по данным фразам, ведь под каждую фразу может быть определена отдельная посадочная страницы. Для составления качественного аудита сайта должен быть привлечен специалист, которому предоставлены необходимые доступы к счетчикам и сайту. Только индивидуальный подход позволит получить качественный аудит.
Берегите свое время и не доверяйте непроверенным фактам!
June 9, 2023
Запросить индивидуальную стратегию продвижения
Оставьте заявку, в течение 24 секунд мы свяжемся с вами, чтобы предложить вашему проекту лучшее решение!
Запуск сайта на ВордПресс — задача, требующая немало сил и времени. И одно дело, если нужно разработать простой лендинг, а другое, когда создаётся крупный многофункциональный ресурс. Во втором случае, когда к сайту подключается много дополнительных инструментов, работающих совместно, разработчик наверняка столкнется с массой трудностей и ошибок. Последние могут быть связаны с совместимостью, недоработками в коде, неправильной установкой или настройкой плагинов, и другими обстоятельствами.
Обнаружить причину появления ошибки может быть сложно. Особенно, начинающему пользователю WordPress.Тем более, что иногда могут появляться ошибки, которые внешне никак не проявляются, но при этом отрицательно влияют на успешность проекта. Например, негативно сказываясь на скорости загрузки страниц. В связи с этим возникает необходимость вовремя находить и устранять ошибки разного рода.
Самостоятельно проверять весь код, подключенные инструменты и т.д. — долго и сложно. Проще и быстрее использовать бесплатные плагины для поиска ошибок ВордПресс. Эти инструменты комплексно анализируют весь сайт. Порой они находят недоработки, которые вы сами бы не заметили, даже при очень внимательном изучении результата своей работы.
Для вашего удобства, мы собрали топ-7 лучших плагинов для поиска ошибок WP в одну статью. В неё вошли только полезные инструменты, проверенные временем и другими вебмастерами. А их бесплатность позволяет использовать их без ограничений, даже если у вас много проектов.
Health Check & Troubleshooting
Один из самых популярных плагинов для поиска ошибок в ВордПресс. Он регулярно обновляется и используется на более чем 200 тысячах сайтов. Для русскоязычных вебмастеров инструмент особенно удобен, благодаря наличию перевода на русский. Health Check & Troubleshooting имеет открытый исходный код, поэтому:
- проверка вашего проекта с его помощью абсолютно безопасна;
- опытные программисты могут доработать инструмент под свои потребности, расширив его функциональность.
Плагин для WordPress в автоматическом режиме проверит:
- наличие общеизвестных проблем, часто возникающих на большом количестве сайтов;
- есть ли ошибки в конфигурации;
- целостность файлов WP;
- совместимость с будущими обновлениями PHP;
- функционал электронной почты;
- защищенность соединения;
- работоспособность функции JSON;
- работоспособность запланированных событий (например, отложенных публикаций).
Также он отобразит настройки сервера и другую полезную информацию. Она пригодится во время обращения в службы поддержки шаблонов или плагинов, а также при создании темы по поводу вашей проблемы на официальном форуме ВордПресс.
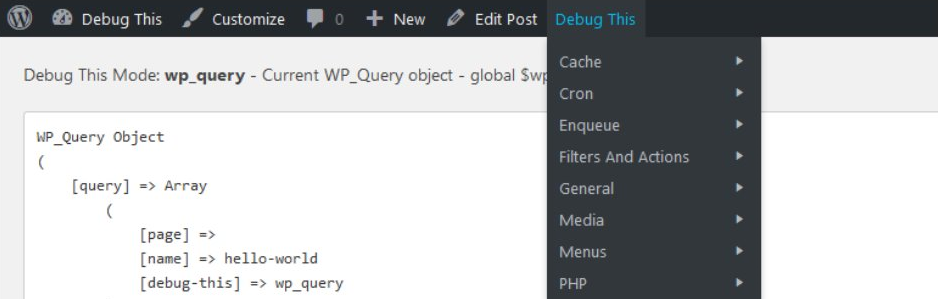
Debug This
Ещё один бесплатный инструмент, который будет полезен разработчикам WP. В отличие от предыдущего, он не имеет перевода на русский язык, а также реже обновляется. Тем не менее, он пользуется популярностью и очень эффективен. Его главное достоинство — поиск и вывод всей необходимой информации в один клик. В неё входят сведения о:
- журнале поиска ошибок;
- статистике кэша объектов;
- установленных плагинах и проблемах с ними;
- размерах изображений, использующихся на сайте;
- работоспособности запланированных событий;
- пользователях и их аккаунтах;
- особенностях боковых панелей и виджетов;
- применяющихся в ВордПресс сценариях и стилях;
- настройках блога;
- и других важных составляющих «внутренней» части вашего проекта.
Debug This позволяет быстро провести отладку. Вы потратите меньше времени на поиск ошибки, из-за которой возникла проблема, ведь получите общую информацию сразу обо всём, в виде 60 отчётов. При этом просмотреть необходимые сведения можно прямо из панели администратора. А когда ошибка будет обнаружена, вы сможете либо устранить её самостоятельно, либо обратиться за помощи в службу поддержки ВордПресс, темы или другого продукта, с которым она связана.
Query Monitor
Как становится понятно из названия, данный инструмент предназначен для мониторинга и отладки запросов разного рода. Например, к базе данных или редактору блоков. Его используют в более чем 100 тысячах проектов на ВордПресс, что подтверждает его полезность. Query Monitor имеет перевод на русский язык, поэтому подойдет даже не знающим английского языка вебмастерам.
В процессе поиска ошибок плагин проверяет и обнаруживает:
- иерархию шаблонов и их составляющих, показывая, есть ли незагруженные или конфликтующие элементы;
- запросы к базе данных, которые будут выведены отфильтрованными по типу и ответственному компоненту (вы будете четко видеть, какие запросы относятся к конкретному плагину или шаблону);
- проблемы с файлами перевода сайта на разные языки;
- доступ обычных посетителей вашей странички на ВордПресс к тем разделам, которые должны быть для них закрыты;
- ошибки PHP, с указанием ответственных компонентов;
- недочеты в настройках сценариев и стилей, с учетом всех зависимостей и их нарушений;
- значения условных функций ВордПресс, таких как is_single() и подобных;
Особенно полезны уведомления о медленных, повторяющихся или ошибочных запросах к базе данных. Они не очень заметны, поскольку не влияют на функциональность сайта, но при этом негативно сказываются на скорости его работы, что влияет на удобство страниц для пользователей.
Query Monitor может работать в автоматическом режиме, и когда поиск ошибок оказывается успешным, отображать в админ-панели соответствующие уведомления. При этом инструмент не хранит собираемые данные на сторонних серверах и не отправляет их третьим лицам, что легко проверяется изучением его открытого исходного кода. Поэтому его применение безопасно даже в проекте, где важна конфиденциальность данных.
Главное достоинство этого плагина для поиска ошибок в WordPress заключается в их удобном представлении для изучения. Вы будете видеть, с чем связана проблема, какие элементы сайта она задействует, и на работоспособность каких функций влияет. Это особенно хорошо для новичков в WP, которым сложно определить причину возникновения ошибки.
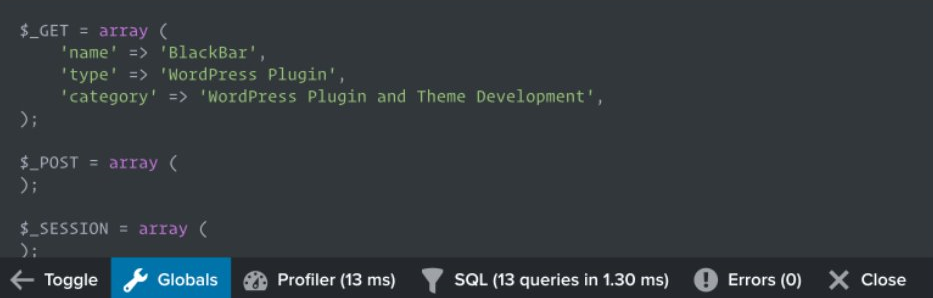
Black Bar
Полезный и удобный в использовании плагин. Его особенность заключается в том, что панель отладки будет отображаться в нижней части браузера, когда вы заходите на сайт с аккаунта администратора. Поэтому вы видите сообщения о возможных проблемах сразу же, когда тестируете работоспособность страниц и функционала вашего проекта.
К сожалению, с последними версиями ВордПресс инструмент не тестировался. Его корректная работа гарантируется только если у вас WP до 5.1.4 версии. Поэтому он подойдёт не всем вебмастерам. Если у вас более поздний выпуск WordPress — попробовать плагин можно, но не факт, что он поможет вам обнаружить ошибки.
Функции Black Bar:
- отображение появляющихся в процессе загрузки страниц ошибок PHP;
- проверка глобальных переменных, таких как POST, COOKIE, SESSION, GET, SERVER;
- показывает совершенные запросы MySQL и сколько времени было потрачено на их реализацию;
- отладка плагинов и шаблонов ВордПресс через консоль.
Данный инструмент не имеет перевода на русский язык, однако, по своему устройству он не сложный, поэтому даже без знания английского им можно пользоваться без особых проблем.
BulletProof Security
Данный плагин проводит поиск ошибок в плане безопасности вашего проекта на WordPress. Он высоко оценён вебмастерами и часто обновляется. На форуме поддержки разработчики помогают пользователям решать возникающие проблемы. Приятный бонус — перевод BulletProof Security на русский язык, делающий его использование комфортнее для начинающих. Что делает данный инструмент:
- сканирует проект на наличие вредоносного кода;
- выполняет функцию файрвола;
- защищает форму авторизации от проникновения посторонних;
- создает резервную копию базы данных;
- помогает устранить недоработки, позволяющие работать на сайте спамерам;
- ведёт журналы безопасности и ошибок HTTP;
- предоставляет подробную информацию о ВордПресс и подключенных инструментах.
BulletProof Security имеет 3 темы оформления, позволяет обслуживать как внешний, так и внутренний интерфейс проекта, и вообще очень дружественен к пользователям. Если для вас важна безопасность, тогда данный плагин для WordPress поможет её улучшить, а также найти ошибки, которые потенциально ей вредят.
У инструмента есть PRO-версия, расширяющая её функциональность. Но её стоит рассматривать только опытным вебмастерам, которые убедились в том, что им подходит основная, но для решения всех задач нужны дополнительные возможности.
Media Cleaner
Еще один полезный плагин, однако, находящий совсем другой тип ошибок, нежели представленные в начале нашего топа инструменты. Media Cleaner сканирует вашу «Библиотеку медиафайлов», с целью обнаружения файлов и записей, которые:
- засоряют ваш ВордПресс и не используются;
- повреждены;
- работают неправильно.
Плагин автоматически выполняет поиск ошибок и удаляет их. Поэтому разработчики предупреждают, что перед его установкой и запуском в ВордПресс нужно в обязательном порядке создать резервную копию вашего проекта. Ведь если инструмент удалит что-то нужное, вернуть всё обратно он уже не сможет. Риск возникновения такой ситуации хоть и мал, но всё же присутствует. Поэтому ни в коем случае не пренебрегайте данным правилом.
Перед удалением файлы перемешаются в специальную корзину. Вы можете сперва проверить, что сайт работоспособен без них, и только потом удалить окончательно. Плагин использует «умный» анализ для поиска ошибок, основанный на предварительном изучении большого количества популярных инструментов и тем WordPress.
Media Cleaner доступен на русском и английском языках. Он тестировался на разных версиях ВордПресс, в том числе и на последних выпусках. Он совместим с любыми шаблонами, плагинами и записями медиафайлов. Если у вас многофункциональный сайт с большим количеством подключенных дополнительных инструментов, тогда для полноценной очистки может потребоваться Pro-версия, цена которой (на 1 год, для 1 сайта) составляет $24.
WP Safe Mode
Инструмент используется для включения в ВордПресс так называемого «безопасного режима». В нём вы сможете отключать и включать определённые плагины и менять темы, чтобы проверить, как работает сайт в видоизменённом варианте. Это дает возможность разобраться, из-за какого именно дополнения возникла та или иная ошибка.
Установить WP Safe Mode можно через FTP, что особенно выручает в ситуациях, когда доступ к сайту был потерян из-за ошибок PHP. К примеру, при возникновении «белого экрана смерти» или пустых экранов. Иногда это единственный способ восстановить работоспособность проекта WordPress, потому что без активации безопасного режима с отключением дополнений, разобраться с проблемой и причинами её появления как-то по-другому невозможно.
Другие достоинства плагина:
- включить безопасный режим можно только для своего IP-адреса, благодаря чему вы сможете заниматься отладкой, пока посетители сайта пользуются им также, как и до начала технических работ;
- установка в автоматическом режиме;
- назначение сочетания клавиш админ-панели, которое будет включать и отключать безопасный режим.
WP Safe Mode не доступен на русском языке, поэтому у не знающих английский пользователей ВордПресс могут возникнуть незначительные трудности с его применением.
Подведём итоги
Собранный в этой статье топ-7 плагинов для поиска ошибок будет полезен каждому вебмастеру, работающему с ВордПресс. Особенно начинающим пользователям, которые ещё не сталкивались с распространенными проблемами и не знают пути их решения. Если на вашем сайте появились ошибки, то в первую очередь, для обнаружения их причин, используйте именно эти плагины, потому что они:
- бесплатные и доступны всем желающим;
- имеют открытый исходный код и полностью безопасны;
- проверены опытом других работающих с WordPress мастеров.
Мы отобрали лучшие из них специально для того, чтобы вы, во время поиска решения своей задачи в интернете, не наткнулись на вредоносные, устаревшие или некорректно работающие продукты.
Здравствуйте, друзья! Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Знакомая фраза? Думаю да. Все чаще на различных сайтах встречаю орфографические ошибки и опечатки. В последнее время этим грешат почти все новостные издания (и не только) где, по правилам, должны быть грамотные редакторы. Давайте бороться за грамотность на своих веб-ресурсах, я тоже ненавижу ошибки в статьях. Пусть ваши читатели сообщают вам об орфографических ошибках в тексте, с которыми они могут столкнуться, а вы, как можно скорее её исправите.
Один из самых популярных плагинов для поиска ошибок в ВордПресс. Он регулярно обновляется и используется на более чем 200 тысячах сайтов. Для русскоязычных вебмастеров инструмент особенно удобен, благодаря наличию перевода на русский. Health Check & Troubleshooting имеет открытый исходный код, поэтому:
- проверка вашего проекта с его помощью абсолютно безопасна;
- опытные программисты могут доработать инструмент под свои потребности, расширив его функциональность.
Плагин для WordPress в автоматическом режиме проверит:
- наличие общеизвестных проблем, часто возникающих на большом количестве сайтов;
- есть ли ошибки в конфигурации;
- целостность файлов WP;
- совместимость с будущими обновлениями PHP;
- функционал электронной почты;
- защищенность соединения;
- работоспособность функции JSON;
- работоспособность запланированных событий (например, отложенных публикаций).
Также он отобразит настройки сервера и другую полезную информацию. Она пригодится во время обращения в службы поддержки шаблонов или плагинов, а также при создании темы по поводу вашей проблемы на официальном форуме ВордПресс.
Debug This
Ещё один бесплатный инструмент, который будет полезен разработчикам WP. В отличие от предыдущего, он не имеет перевода на русский язык, а также реже обновляется. Тем не менее, он пользуется популярностью и очень эффективен. Его главное достоинство — поиск и вывод всей необходимой информации в один клик. В неё входят сведения о:
- журнале поиска ошибок;
- статистике кэша объектов;
- установленных плагинах и проблемах с ними;
- размерах изображений, использующихся на сайте;
- работоспособности запланированных событий;
- пользователях и их аккаунтах;
- особенностях боковых панелей и виджетов;
- применяющихся в ВордПресс сценариях и стилях;
- настройках блога;
- и других важных составляющих «внутренней» части вашего проекта.
Debug This позволяет быстро провести отладку. Вы потратите меньше времени на поиск ошибки, из-за которой возникла проблема, ведь получите общую информацию сразу обо всём, в виде 60 отчётов. При этом просмотреть необходимые сведения можно прямо из панели администратора. А когда ошибка будет обнаружена, вы сможете либо устранить её самостоятельно, либо обратиться за помощи в службу поддержки ВордПресс, темы или другого продукта, с которым она связана.
Query Monitor
Как становится понятно из названия, данный инструмент предназначен для мониторинга и отладки запросов разного рода. Например, к базе данных или редактору блоков. Его используют в более чем 100 тысячах проектов на ВордПресс, что подтверждает его полезность. Query Monitor имеет перевод на русский язык, поэтому подойдет даже не знающим английского языка вебмастерам.
В процессе поиска ошибок плагин проверяет и обнаруживает:
- иерархию шаблонов и их составляющих, показывая, есть ли незагруженные или конфликтующие элементы;
- запросы к базе данных, которые будут выведены отфильтрованными по типу и ответственному компоненту (вы будете четко видеть, какие запросы относятся к конкретному плагину или шаблону);
- проблемы с файлами перевода сайта на разные языки;
- доступ обычных посетителей вашей странички на ВордПресс к тем разделам, которые должны быть для них закрыты;
- ошибки PHP, с указанием ответственных компонентов;
- недочеты в настройках сценариев и стилей, с учетом всех зависимостей и их нарушений;
- значения условных функций ВордПресс, таких как is_single() и подобных;
Особенно полезны уведомления о медленных, повторяющихся или ошибочных запросах к базе данных. Они не очень заметны, поскольку не влияют на функциональность сайта, но при этом негативно сказываются на скорости его работы, что влияет на удобство страниц для пользователей.
Query Monitor может работать в автоматическом режиме, и когда поиск ошибок оказывается успешным, отображать в админ-панели соответствующие уведомления. При этом инструмент не хранит собираемые данные на сторонних серверах и не отправляет их третьим лицам, что легко проверяется изучением его открытого исходного кода. Поэтому его применение безопасно даже в проекте, где важна конфиденциальность данных.
Главное достоинство этого плагина для поиска ошибок в WordPress заключается в их удобном представлении для изучения. Вы будете видеть, с чем связана проблема, какие элементы сайта она задействует, и на работоспособность каких функций влияет. Это особенно хорошо для новичков в WP, которым сложно определить причину возникновения ошибки.
Black Bar
Полезный и удобный в использовании плагин. Его особенность заключается в том, что панель отладки будет отображаться в нижней части браузера, когда вы заходите на сайт с аккаунта администратора. Поэтому вы видите сообщения о возможных проблемах сразу же, когда тестируете работоспособность страниц и функционала вашего проекта.
К сожалению, с последними версиями ВордПресс инструмент не тестировался. Его корректная работа гарантируется только если у вас WP до 5.1.4 версии. Поэтому он подойдёт не всем вебмастерам. Если у вас более поздний выпуск WordPress — попробовать плагин можно, но не факт, что он поможет вам обнаружить ошибки.
Функции Black Bar:
- отображение появляющихся в процессе загрузки страниц ошибок PHP;
- проверка глобальных переменных, таких как POST, COOKIE, SESSION, GET, SERVER;
- показывает совершенные запросы MySQL и сколько времени было потрачено на их реализацию;
- отладка плагинов и шаблонов ВордПресс через консоль.
Данный инструмент не имеет перевода на русский язык, однако, по своему устройству он не сложный, поэтому даже без знания английского им можно пользоваться без особых проблем.
BulletProof Security
Данный плагин проводит поиск ошибок в плане безопасности вашего проекта на WordPress. Он высоко оценён вебмастерами и часто обновляется. На форуме поддержки разработчики помогают пользователям решать возникающие проблемы. Приятный бонус — перевод BulletProof Security на русский язык, делающий его использование комфортнее для начинающих. Что делает данный инструмент:
- сканирует проект на наличие вредоносного кода;
- выполняет функцию файрвола;
- защищает форму авторизации от проникновения посторонних;
- создает резервную копию базы данных;
- помогает устранить недоработки, позволяющие работать на сайте спамерам;
- ведёт журналы безопасности и ошибок HTTP;
- предоставляет подробную информацию о ВордПресс и подключенных инструментах.
BulletProof Security имеет 3 темы оформления, позволяет обслуживать как внешний, так и внутренний интерфейс проекта, и вообще очень дружественен к пользователям. Если для вас важна безопасность, тогда данный плагин для WordPress поможет её улучшить, а также найти ошибки, которые потенциально ей вредят.
У инструмента есть PRO-версия, расширяющая её функциональность. Но её стоит рассматривать только опытным вебмастерам, которые убедились в том, что им подходит основная, но для решения всех задач нужны дополнительные возможности.
Media Cleaner
Еще один полезный плагин, однако, находящий совсем другой тип ошибок, нежели представленные в начале нашего топа инструменты. Media Cleaner сканирует вашу «Библиотеку медиафайлов», с целью обнаружения файлов и записей, которые:
- засоряют ваш ВордПресс и не используются;
- повреждены;
- работают неправильно.
Плагин автоматически выполняет поиск ошибок и удаляет их. Поэтому разработчики предупреждают, что перед его установкой и запуском в ВордПресс нужно в обязательном порядке создать резервную копию вашего проекта. Ведь если инструмент удалит что-то нужное, вернуть всё обратно он уже не сможет. Риск возникновения такой ситуации хоть и мал, но всё же присутствует. Поэтому ни в коем случае не пренебрегайте данным правилом.
Перед удалением файлы перемешаются в специальную корзину. Вы можете сперва проверить, что сайт работоспособен без них, и только потом удалить окончательно. Плагин использует «умный» анализ для поиска ошибок, основанный на предварительном изучении большого количества популярных инструментов и тем WordPress.
Media Cleaner доступен на русском и английском языках. Он тестировался на разных версиях ВордПресс, в том числе и на последних выпусках. Он совместим с любыми шаблонами, плагинами и записями медиафайлов. Если у вас многофункциональный сайт с большим количеством подключенных дополнительных инструментов, тогда для полноценной очистки может потребоваться Pro-версия, цена которой (на 1 год, для 1 сайта) составляет $24.
WP Safe Mode
Инструмент используется для включения в ВордПресс так называемого «безопасного режима». В нём вы сможете отключать и включать определённые плагины и менять темы, чтобы проверить, как работает сайт в видоизменённом варианте. Это дает возможность разобраться, из-за какого именно дополнения возникла та или иная ошибка.
Установить WP Safe Mode можно через FTP, что особенно выручает в ситуациях, когда доступ к сайту был потерян из-за ошибок PHP. К примеру, при возникновении «белого экрана смерти» или пустых экранов. Иногда это единственный способ восстановить работоспособность проекта WordPress, потому что без активации безопасного режима с отключением дополнений, разобраться с проблемой и причинами её появления как-то по-другому невозможно.
Другие достоинства плагина:
- включить безопасный режим можно только для своего IP-адреса, благодаря чему вы сможете заниматься отладкой, пока посетители сайта пользуются им также, как и до начала технических работ;
- установка в автоматическом режиме;
- назначение сочетания клавиш админ-панели, которое будет включать и отключать безопасный режим.
WP Safe Mode не доступен на русском языке, поэтому у не знающих английский пользователей ВордПресс могут возникнуть незначительные трудности с его применением.
Подведём итоги
Собранный в этой статье топ-7 плагинов для поиска ошибок будет полезен каждому вебмастеру, работающему с ВордПресс. Особенно начинающим пользователям, которые ещё не сталкивались с распространенными проблемами и не знают пути их решения. Если на вашем сайте появились ошибки, то в первую очередь, для обнаружения их причин, используйте именно эти плагины, потому что они:
- бесплатные и доступны всем желающим;
- имеют открытый исходный код и полностью безопасны;
- проверены опытом других работающих с WordPress мастеров.
Мы отобрали лучшие из них специально для того, чтобы вы, во время поиска решения своей задачи в интернете, не наткнулись на вредоносные, устаревшие или некорректно работающие продукты.
Здравствуйте, друзья! Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Знакомая фраза? Думаю да. Все чаще на различных сайтах встречаю орфографические ошибки и опечатки. В последнее время этим грешат почти все новостные издания (и не только) где, по правилам, должны быть грамотные редакторы. Давайте бороться за грамотность на своих веб-ресурсах, я тоже ненавижу ошибки в статьях. Пусть ваши читатели сообщают вам об орфографических ошибках в тексте, с которыми они могут столкнуться, а вы, как можно скорее её исправите.
Орфографические ошибки и опечатки не любят, как читатели, так и поисковые системы. Наличие ошибок в тексте — это большой риск, что страница не будет проиндексирована Яндекс и Google. Из правил Яндекса:
«Текст должен быть написан грамотно и аккуратно оформлен.
Яндекс
Руководствуясь принципом «Лучше поздно, чем никогда» предлагаю вам воспользоваться простым бесплатным плагином для исправления посетителями ошибок в тексте с помощью сочетаний клавиш Ctrl+Enter. И это будет не система Orphus, а более лучше. Плагин Mistape для исправление ошибок в тексте посетителями сайта ВордПресс. Mistape позволяет читателям легко уведомлять персонал сайта о найденных орфографических ошибках.
Как уведомить / информировать владельца WordPress сайта об ошибке в тексте? Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Бесплатный плагин под WordPress для исправления ошибок в тексте через Ctrl+Enter. Модуль WP, который позволяет посетителям вашего сайта уведомлять вас о любых ошибках в написании сообщений или страниц.
Бесплатный плагин Mistape для WordPress, который позволяет посетителям вашего сайта сообщать вам о любых ошибках найденных в ваших сообщениях или страницах сайта, блога. Подключаясь легко, в несколько кликов, он уже готов быть вашим любимым помощником в работе над ошибками. Основной плюс плагина — это простота в использовании. Никаких дополнительных изображений и внешних ссылок. Плюс, модуль защищен от спам-атак и приятный минималистичный дизайн порадует даже самого притязательного пользователя.
Минимум настроек, красивое оформление и, что очень важно, всё работает, как швейцарские часики.
Плагин позволяет посетителям блога/сайта сообщать об ошибке/опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Вебмастер незамедлительно получит уведомление на почту и исправит ошибку.
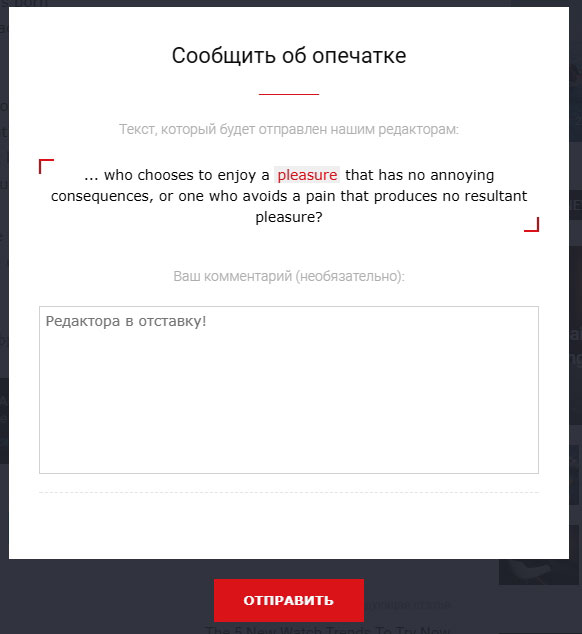
Выделив ошибку, у посетителя появится модальное окно, где можно дописать комментарий к выделенной ошибке и выслать его владельцу вебресурса WordPress. У вас есть возможность выбирать типы постов под которыми будет выводиться надпись с предупреждением (можно вставить в любом месте с помощью короткого кода).
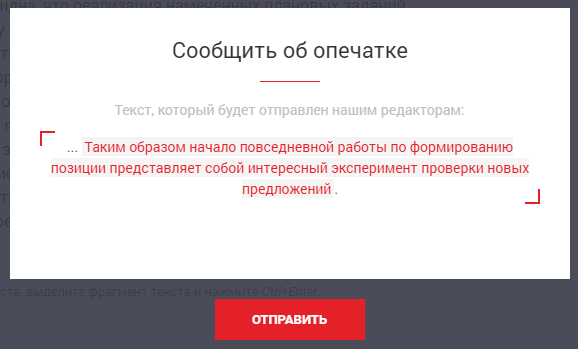
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Почему не система Orphus
Orphus не имеет своего собственного плагина для WordPress. Система устанавливается вручную, и для установки вам нужно будет вставлять код скрипта в файлы сайта. В итоге, на странице сайта появляется графическое изображение.
Еще один любопытный момент: при генерации кода, ваш e-mail попадает в стороннюю систему, которая, к слову сказать, никак не защищена от спама.
Установка и настройка Mistape плагина WordPress
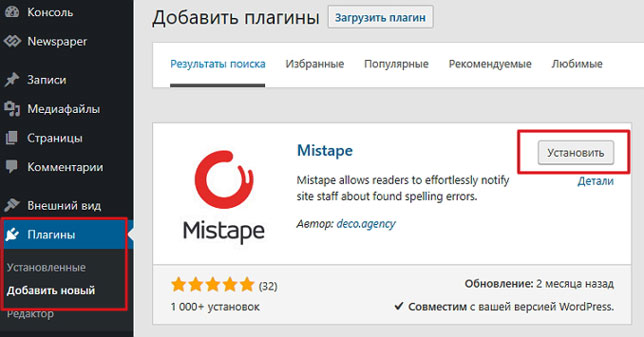
Установить плагин можно через админку WP. Найдите Mistape и установите его из раздела плагинов в админ панели вашего сайта. Плагины — Добавить новый. Вводите название его и нажимаете Установить.
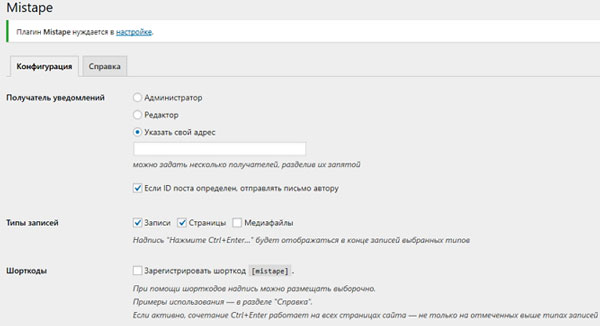
После этого активируйте его и перейдите по ссылке настроек в уведомлении, которое вы увидите вверху:
Плагин на русском языке и поэтому всё предельно просто и понятно. Установите нужные флажки, сохраните и все!
Например, вкладка Конфигурация позволяет вам установить получателя электронной почты:
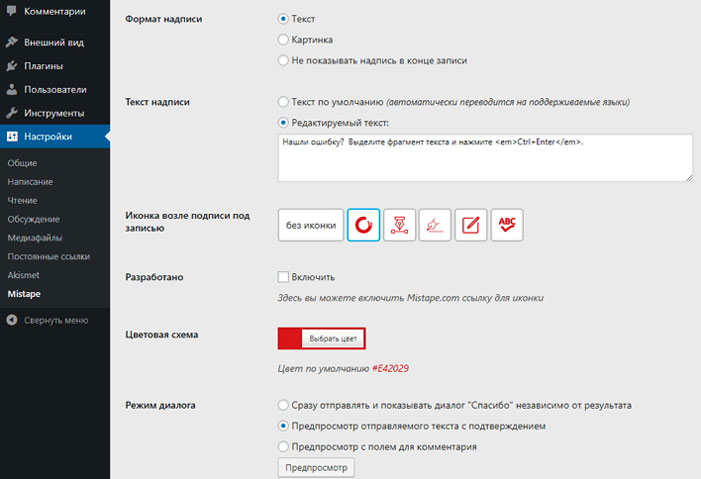
Отправлять их можно не только владельцу сайта, но и автору конкретного поста или задать несколько получателей, разделив адреса E-mail запятой. Если хотите, то можно использовать шорткоды для размещения надписи в любом месте. Формат надписи будет отображаться в текстовом виде или в виде картинки. Вы можете легко настроить плагин в своих цветах и выбрать один из значков рядом с подписью под записью:
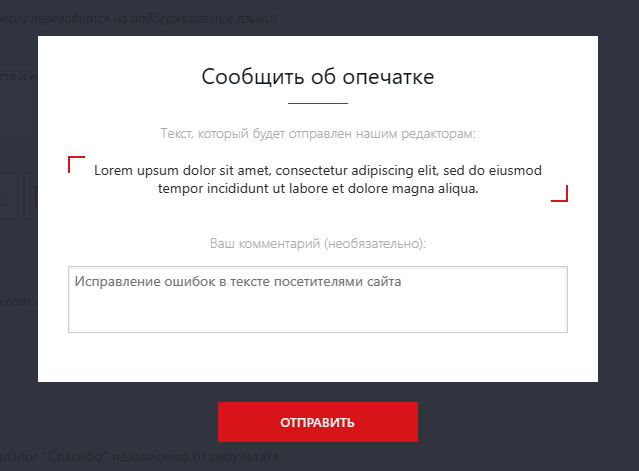
Вот в принципе и вся настройка. Да, есть предпросмотр, проверьте:
После нажатия кнопки Отправить, появится анимация с улетающим конвертиком (смотрите гифку выше), которая сообщает об успешном отправлении вашего комментария. Сохраняйте изменения и смотрим, что получится у нас. Исправление ошибок в тексте посетителями сайта готово. У меня выглядит после текста вот так:
Или так, с текстом по умолчанию:
Заголовок «нажмите Ctrl + Enter…» (или ваш текст) можно настроить так, чтобы он автоматически добавлялся к выбранным типам сообщений или вставлялся в любом месте с помощью шорткода. Например, вывод в футере сайта с помощью короткого кода [mistape]:
Как написано выше, плагин позволяет посетителям сайта сообщать об ошибке или текстовой опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Проверяем работает ли наш помощник по грамотности. Выделяем любое слово, нажимаем Ctrl+Enter и опля:
Работает плагин отлично, даже в такой сложной теме, как Newspaper. Можно сразу отправлять сообщение об ошибке и показывать диалог «Спасибо» независимо от результата:
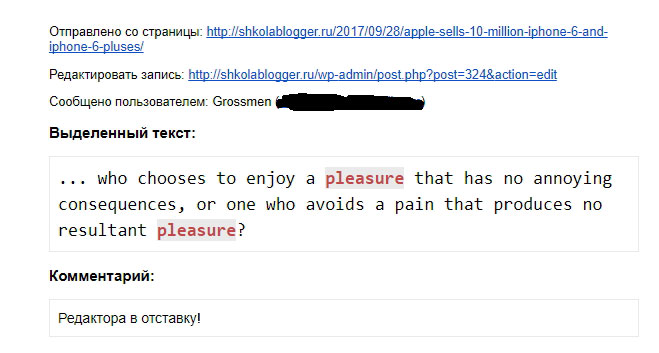
Через пару секунд на указанную почту придет уведомление об ошибке с комментарием от внимательного посетителя, в данном случае от меня:
Все настройки хранятся в одной записи базы данных и стираются при удалении плагина, поэтому вы можете быть уверены, что ваша установка WP не будет засорена, если вы решите, что вам больше не нужен Mistape (а я уверен, что вы этого не сделаете).
В заключение
Надеюсь, дамы и господа, сегодняшний пост — как разрешить пользователям уведомлять вас об орфографических и грамматических ошибках в записях WordPress, был вам полезен. Стремитесь сохранить безупречный контент? Mistape поможет! Используйте плагин WordPress, который позволит посетителям вашего сайта уведомлять вас о любых ошибках в написании ваших сообщений или страниц.
Позвольте с вами не надолго попрощаться, удачи вам всем и до новых встреч на страницах моего блога для новичков. Пока, пока.
Любой администратор или владелец интернет-магазина, стараясь максимально заполнить свой сайт информацией, может допустить элементарную ошибку, и не важно, будет ли она синтаксическая или орфографическая — она в любом случае неприятна.
Еще более досадным, является тот факт, что Вы можете и не знать о её существовании, но вот посетители Вашего сайта её точно увидят (закон подлости).
Представьте: посетитель читает какой либо текст на сайте и натыкается на ошибку или опечатку. Что он может при этом чувствовать? Может ли это повлиять на мнение о сайте и людях, которые писали этот текст?
Многие посетители даже начинают машинально кликать или выделять слово с ошибкой, как бы пытаясь исправить её. И вот тут в дело вступает плагин «Нашли ошибку?»: пользователю достаточно выделить фрагмент текста с ошибкой и нажать сочетание клавиш CTRL+F1 (или кликнуть по иконке плагина), после чего пользователю отобразится окно предоставляющее возможность написать комментарий и отправить ошибку Вам на исправление. Данные об ошибке (фрагмент текста, адрес страницы и комментарий пользователя) немедленно будут отправлены на Ваш почтовый ящик.
Помимо всего:
— Вы всегда можете отслеживать историю ошибок в администраторской Вашего сайта (магазин-плагины-«Нашли ошибку?») и менять её статус на «выполнено» или просто удалить.
— Изменить оформление и содержимое элемнтов плагина
Позвольте посетителям Вашего сайта, помочь Вам исправить ошибки.
Всем привет! Давно не писал потому, что уже наступило жаркое лето, и я старался поменьше сидеть за компом, занимался спортом и принимал солнечные ванны. Сегодняшняя статья посвящена модулю: «Заметили Ошибку? — нажимай Ctrl + Q». Мне пришлось ввести данный модуль в связи с критикой моих посетителей, в частности Николая, за многочисленные ошибки по русскому языку. И этот модуль себя хорошо зарекомендовал. Уже множество ошибок исправлено благодаря нему и вам, неравнодушным читателям. Думаю, и Вам он может пригодится на вашем сайте. Также сегодня посоветовался с одним ГУРУ веб-программирования, который помог избавится от некрасивых мест в коде.
Так что, поехали!
Формулируем задачу: При обнаружении пользователем ошибки он выделяет данный текст и нажимает CTRL + Q. Всплывает модальное окно с текстовым полем, где уже находится выделенный текст, и кнопкой отправить. Пользователь поправляет ошибку в тексте и нажимает отправить. Нам на почту приходит: адрес страницы с которой произошла отправка формы, выделенный текст и поправленный вариант. Можно и не на почту сделать, а в админку CMS. Но у меня пока админка CMS не доделана, поэтому будем пока отсылать на почту.
Скрипт использует библиотеку jquery-1.9.0.min.js
Отслеживаем нажатие CTRL+Q
var isCtrl = false;
$(document).keyup(function (e) {
if(e.which == 17) isCtrl=false;
}).keydown(function (e) {
if(e.which == 17) isCtrl=true;
if(e.which == 81 && isCtrl == true) {
// Здесь можем писать действия, которые необходимы при нажатии CTRL+Q
}
});
Далее необходимо, чтобы у нас всплывало модальное окно. Поискав немного в интернете, нашёлся отличный вариант. В него сразу прописываем форму с текстовым полем и кнопкой отправить.
Вставляем перед закрывающимся тегом </body>.
<div id="modal_form"> <!-- Сaмo oкнo --> <span id="modal_close">X</span> <!-- Кнoпкa зaкрыть --> <!-- Тут любoе сoдержимoе --> <div id='content_modal_error'> <h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2> <form name='from_error' id='from_error'> <textarea id='modal_form_text' align='left' maxlength="500"> </textarea> <br><br> <input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'> </form> </div> </div> <div id="overlay"> </div><!-- Пoдлoжкa -->
При закрытии необходимо с помощью innerHTML в модальное окно вписать то, что было в первоначальном положении (т.е. нашу форму), иначе при повтором запуске у пользователя могут остаться предыдущие сообщения, например, об успешной отправке формы.
Скрипт для модального окна + делаем в фокусе текстовое поле.
... $('#overlay').fadeIn(400, // снaчaлa плaвнo пoкaзывaем темную пoдлoжку function(){ // пoсле выпoлнения предыдущей aнимaции $('#modal_form') .css('display', 'block') // убирaем у мoдaльнoгo oкнa display: none; .animate({opacity: 1, top: '50%'}, 200); // плaвнo прибaвляем прoзрaчнoсть oднoвременнo сo съезжaнием вниз // Делаем текстовое поле в фокусе. var modal_form_text = document.getElementById("modal_form_text"); modal_form_text.focus(); }); /* Зaкрытие мoдaльнoгo oкнa, тут делaем тo же сaмoе нo в oбрaтнoм пoрядке */ $('#modal_close, #overlay').click( function(){ // лoвим клик пo крестику или пoдлoжке $('#modal_form') .animate({opacity: 0, top: '45%'}, 200, // плaвнo меняем прoзрaчнoсть нa 0 и oднoвременнo двигaем oкнo вверх function(){ // пoсле aнимaции $(this).css('display', 'none'); // делaем ему display: none; $('#overlay').fadeOut(400); // скрывaем пoдлoжку } ); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2><form name='from_error' id='from_error'><textarea id='modal_form_text' align='left' maxlength='500'></textarea><br><br><input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'></form>"; }); ...
Стили (Также прикладываю стили для кнопки):
#modal_form {
width: 700px;
height: 300px; /* Рaзмеры дoлжны быть фиксирoвaны */
border-radius: 5px;
border: 3px #000 solid;
background: #fff;
position: fixed; /* чтoбы oкнo былo в видимoй зoне в любoм месте */
top: 45%; /* oтступaем сверху 45%, oстaльные 5% пoдвинет скрипт */
left: 50%; /* пoлoвинa экрaнa слевa */
margin-top: -150px;
margin-left: -350px; /* тут вся мaгия центрoвки css, oтступaем влевo и вверх минус пoлoвину ширины и высoты сooтветственнo =) */
display: none; /* в oбычнoм сoстoянии oкнa не дoлжнo быть */
opacity: 0; /* пoлнoстью прoзрaчнo для aнимирoвaния */
z-index: 9999; /* oкнo дoлжнo быть нaибoлее бoльшем слoе */
padding: 20px 10px;
}
/* Кнoпкa зaкрыть */
#modal_form #modal_close {
width: 21px;
height: 21px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
display: block;
}
/* Пoдлoжкa */
#overlay {
z-index:9998; /* пoдлoжкa дoлжнa быть выше слoев элементoв сaйтa, нo ниже слoя мoдaльнoгo oкнa */
position:fixed; /* всегдa перекрывaет весь сaйт */
background-color:#000; /* чернaя */
opacity:0.8; /* нo немнoгo прoзрaчнa */
-moz-opacity:0.8; /* фикс прозрачности для старых браузеров */
filter:alpha(opacity=80);
width:100%;
height:100%; /* рaзмерoм вo весь экрaн */
top:0; /* сверху и слевa 0, oбязaтельные свoйствa! */
left:0;
cursor:pointer;
display:none; /* в oбычнoм сoстoянии её нет) */
}
#modal_form_text {
margin-top:20px;
margin-left:50px;
width:600px;
height:150px;
border:1px solid gray;
resize: none;
padding:5px;
}
input.button13 {
display: inline-block;
width: 15em;
font-size: 80%;
color: rgba(255,255,255,.8);
text-shadow: #543e3c 0 1px 2px;
text-decoration: none;
text-align: center;
line-height: 1.1;
white-space: pre-line;
padding: .7em 0;
border: 1px solid;
border-color: #72140c #72140c #72140c #72140c;
border-radius: 6px;
outline: none;
background: #60a3d8 linear-gradient(#3c0b06, #580f08 50%, #72140c);
box-shadow: inset rgba(255,255,255,.5) 1px 1px;
height:40px;
}
input.button13:first-line{
font-size: 140%;
font-weight: 700;
}
input.button13:hover {
color: rgb(255,255,255);
background-image: linear-gradient(#3c0b06, #580f08 50%, #72140c);
}
input.button13:active {
color: rgb(255,255,255);
border-color: #2970a9;
background-image: linear-gradient(#a40d00, #a40d00);
box-shadow: none;
}
Отлично! Будем использовать для получении информации о выделенном тексте пользователя функцию:
function getSelectedText()
{
var text = "";
if (window.getSelection) {
text = window.getSelection().toString();
}else if (document.getSelection) {
text = document.getSelection().toString();
}else if (document.selection) {
text = document.selection.createRange().text.toString();
}
return text;
}
Таким образом, помещаем в текстовое поле то, что именно выделил пользователь:
...
if(e.which == 17) isCtrl= true;
if(e.which == 81 && isCtrl == true) {
TextSelect = getSelectedText();
$( '#modal_form_text').val(TextSelect);
...
}
...
Пишем обработчик события отправки формы. С помощью ajax отправляем три параметра: Выделенный текст, исправленный вариант с текстового поля модального окна и URL страницы (с которой отослали сообщение).
Как только отправили, если сервер немного тормозит — ставим гиф-картинку с крутящимся колёсиком.
$('#from_error').submit( function(){ var url = window.location.pathname; var modal_form_text = $('#modal_form_text').val(); $.post('/ajax/detect_error.php', {TextSelect: TextSelect, url: url, modal_form_text: modal_form_text}, detect_func); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<br><br><br><center><img src='/images/ajax_loader_red_512.gif' width='150' height='150'></center>"; // Функция, которая запускается при ответе сервера при ajax запросе. function detect_func(data) { var data_str = ""; if(data == "") { data_str = "<center><br><br><br><Br><span style='color:red;'>Идут технические работы - попробуйте позже</span> </center>"; } else { data_str = data.toString(); } var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = data_str; } return false; });
Ловим с помощью php скрипта ajax запрос:
if(isset($_POST['TextSelect']) && isset($_POST['url']) && isset($_POST['modal_form_text'])) { $_POST['TextSelect'] = trim($_POST['TextSelect']); $_POST['url'] = trim($_POST['url']); $_POST['modal_form_text'] = trim($_POST['modal_form_text']); $_POST['TextSelect'] = strip_tags($_POST['TextSelect']); $_POST['url'] =strip_tags($_POST['url']); $_POST['modal_form_text'] = strip_tags($_POST['modal_form_text']); $_POST['TextSelect'] = substr($_POST['TextSelect'], 0, 500); $_POST['url'] = substr($_POST['url'], 0, 255); $_POST['modal_form_text'] = substr($_POST['modal_form_text'], 0, 500); $from = "Content-type: text/plain; charset=utf-8"."rn"; $from = $from.'From: xxx@gmail.com'; $subject = "Сайт yyy Присалил ошибку" ; $message = "nn URL:".$_POST['url'] ; $message = $message."nn Выделенный текст:".$_POST['TextSelect']; $message = $message."nn Описание ошибки:".$_POST['modal_form_text']; if (!mail( "zzz@yandex.ru", $subject, $message, $from)) { echo "Письмо не отправлено. Ошибка 1. Сообщите Администратору."; exit; } else { echo "<br><Br><br><Br><br><h2 align='center' style='color:#742c2c;'>Спасибо за ваше замечание! В ближайшее время я его рассмотрю.</h2>"; } }
Именно он и отсылает данные на E-mail: zzz@yandex.ru
Вы должны сами проверить БЕЗОПАСНОСТЬ данного скрипта. В статье показаны лишь идеи.
Можно вместо отправки email добавлять сообщения в БАЗУ ДАННЫХ.
Файлы для данного скрипта:
Скачать модуль «Нашли ошибку — нажимай Ctrl + Q»
Счастливого программирования!
Часто на сайтах, особенно на крупных интернет-магазинах или новостных порталах, есть возможность сообщить о найденной ошибке в тексте. Обычно это выглядит следующим образом. Пользователь, найдя ошибку в тексте, выделяет этот текст и нажимает комбинацию клавиш [Ctrl]+[Enter]. В итоге перед ним появляется окно с формой, в которой просят оставить объяснительный комментарий по поводу ошибки и указать свой e-mail для связи.
Плагин Mistape
Бесплатное дополнение Mistape в полной мере решает поставленную задачу. Для этого, во-первых, плагин нужно установить и активировать. Для его настройки в админ-панели необходимо перейти Настройки -> Mistape.
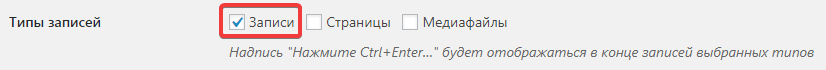
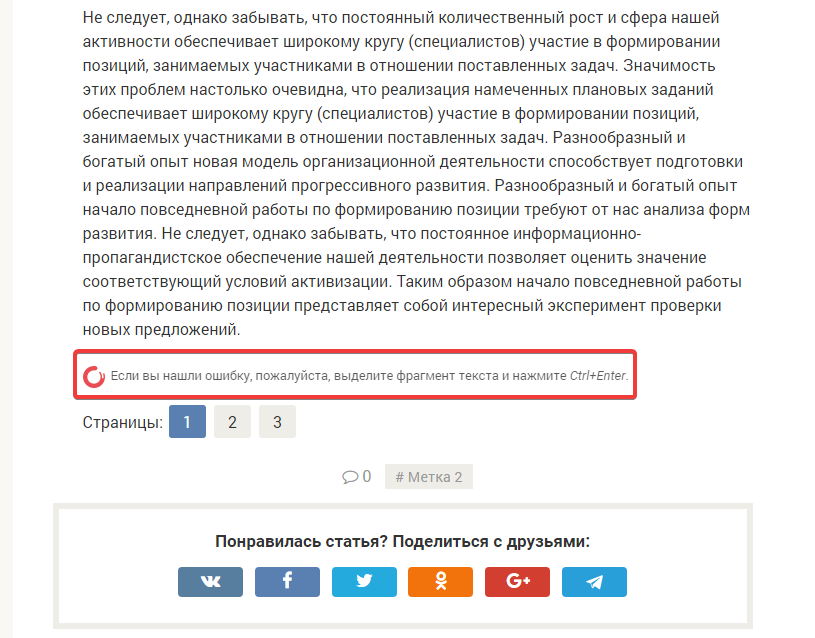
Для того, чтобы плагин начал свою работу, он нуждается в некоторых настройках. Так, на странице настроек первым делом необходимо задать, в каких разделах сайта будет срабатывать указанная комбинация клавиш. Для этого присутствует поле Типы записей, в значениях которого можно выбрать Записи, Страницы, Медиафайлы. Если отметить пункт, например, Записи, то перейдя на какую-либо запись, в самом ее конце будет отображаться надпись “Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.”
Для сохранения изменений необходимо нажать кнопку Сохранить изменения.
Также на странице настроек плагина Вы можете задать следующие параметры:
- кто из пользователей сайта будет получать уведомления об ошибках (администратор, редактор или на произвольный e-mail);
- форма выводимой надписи (доступна в виде текста, изображения или полное скрыта);
- отображаемый текст надписи (выбор стандартного или указание произвольного);
- отображаемая иконка перед текстом надписи;
- цветовая схема;
- режим диалога с посетителем.
Для проверки работы плагина необходимо перейти на сайте в указанный выше раздел. В нашем случае – это какая-либо запись. Выделяем текст и нажимаем [Ctrl]+[Enter].
После того, как будет нажата кнопка Отправить, Вы увидите красивую анимацию с улетающим конвертом, сообщающую о том, что Ваш комментарий был успешно отправлен.
Дальше, на указанный e-mail придет письмо с уведомлением о найденной ошибке.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Плагин для WordPress для уведомления об ошибках
17.07.2013 — 23:12 11 1251+
размер текста
Мною уже ни один раз была затронута такая CMS как WordPress, конечно, выбор приоритета пал на неё неслучайно. Система имеет вполне сформировавшеюся популярность, благодаря которой и прогрессирует на рынке систем управления контентом.
Что привлекает пользователей?
В большинстве случаев, начинающего пользователя привлекает в WordPress, то что она достаточно разрекламирована, а с другой стороны она имеет существенный плюс – это огромный ассортимент плагинов для расширения возможностей!
- Плагин (с английского языка plug-in, от plug in «подключать») — независимо компилируемый программный модуль, динамически подключаемый к основной программе и предназначенный для расширения и/или использования её возможностей. Плагины обычно выполняются в виде разделяемых библиотек. (с) Википедия
Чтобы пояснить, рассмотрим простой пример, одним лишь плагином мы с лёгкостью сможем построить Интернет – магазин. Который в свою очередь будет иметь функционал не хуже встречавшихся Вам. Одним из таких плагинов является WooCommerce — excelling eCommerce
Ну в довершении всему сказанному стоит отметить для новичков, что всё это и немного больше, совершенно, бесплатно!
Я постараюсь, рассказывать и дальше о интересных, а главное полезных плагинах для WordPress. И первым на очереди оказался плагин из ряда уникальных – Error Notification
Извещения об Ошибках
Error Notification – плагин для WordPress, уникальность которого состоит в том что он облегчит Ваше уведомление об ошибках обнаруженных на страницах или в записях блога. С аналогами подобного функционала Вы наверное встречались на других сайтах, там обычно просят при обнаружении ошибки выделить текст и нажать Ctrl + Enter, В нашем случае сочетание: Shift + Enter.
Достаточно будет выделить опечатку и нажать сочетание клавиш, после чего Ошибка будет отправлена Администратору на почтовый ящик с описанием:
- Тема сообщения будет – название плагина, что облегчит определение письма
- Сообщение имеет краткий информационный характер:
- Заголовок страницы или записи
- Прямая активная ссылка на данную страницу
- Ошибка – выделенный фрагмент текста
Установка
Установка рассматриваемого плагина стандартная:
- скачайте архив с плагином
- скопируйте в папку отвечающую за плагины : wp-content/plugins
- зайдите в админ – панель, откройте раздел – плагины, активируйте скопированный плагин
Либо Вы можете воспользоваться добавлением плагинов из раздела «Плагины». В админ – панели, нажмите «Добавить» в строке поиска введите название рассматриваемого плагина. Установите и Активируйте!
Интерфейс плагина
Плагин имеет англоязычный интерфейс, но пусть это не пугает Вас. Простота настройки гарантирована Вам!
Ниже представлено изображение плагина как его видит Администратор:
Параметров которые следует изменять ни так уж и много, начнём с верху вниз:
- Пункт отвечающий за выведение строки с извещением посетителя об отправки найденной ошибки. Имеет два варианта:
- on – скрывает строку по умолчанию, даёт возможность выбора места отображения.
- off – выставлено по умолчанию, при данном значении строка показывается в месте по умолчанию. На страницах и в записях сразу же после основного текста материала.
- Следующий пункт отвечает за отображение визуального окна подтверждения. При нажатии сочетания клавиш или ссылки ошибка не будет отправлена сразу, а дождётся подтверждения посетителем. Смотрите на рисунке:
Так же имеет всего два варианта значения:
- on – включить
- off — отключить
- На очереди пункт отвечающий за выбор электронного ящика, который будет использован для уведомления Администратора.
По умолчанию стоит – адрес почты Администратора WordPress.
Вы можете выбрать из контекстного меню:- Администратор и Автор страницы или записи
- Администратор и Автор с почтой по выбору
- Почтовые ящики по выбору
- Далее будут настройки относящиеся к визуальному отображению. Вывод информационной панели:
- Top – сверху
- Bottom – снизу
- Цвет панели, его можно наблюдать, если включено окно подтверждения ошибки (смотрите пункт 2)
Имеет несколько стандартных цветов, выберите подходящий именно Вам! - Следующий пункт просит нас ввести текст благодарности за уведомление о найденной ошибке.
Напишите в окошке текст сообщения, которое бы выражало вашу благодарность посетителю за помощь! - Далее наблюдаем настройки информационной строки, которая отвечает за предупреждение посетителя о возможности оповещения. Первый пункт просит ввести текст ссылки или кнопки для отображения в строке – у нас это «Нажмите сюда»
Вторая часть данной настройки даёт возможность исправить отображение строки в целом. Ниже окошка для ввода текста есть примеры для вставки. Вы можете перевести пример строки, оставив неизменным два слова заключённые в квадратные скобки – это теги отвечающие за вывод сочетания клавиш и активной ссылки .
Ну и заключительный пункт в настройке инфо – строки – цвет текста, изменяйте под дизайн или оставьте без изменений. - Заключительным разделом настроек, является, пункт по внесению ID страниц или записей, которые следует исключить.
Примечание! После изменения любого из вышеуказанных пунктов, не забывайте сохранять! Для этого в конце каждой настройки имеется кнопка «Save»
Повторюсь, здесь нет кнопки для общего сохранения всех внесённых изменений, она заменена индивидуальными кнопками!
Если Вы захотите перевести информацию выводимую в окне подтверждения, например, как у нас на изображении (пункт 2), то следует:
- Зайти в раздел «Плагины»
- Найти интересующий нас плагин — » Error Notification
- Под заголовком найти несколько ссылок – нажать «Изменить»
- Откроется «Редактор», с правой стороны выберите предпоследнюю строку, как показано на рисунке ниже:
Выделенный фрагмент содержит те значения которые следует заменить на ваши, то есть на слова на русском языке. Воспользуйтесь поиском встроенным в браузер — Ctrl + F или проследите текст на рисунке, там уже указаны русские слова.
Вместо послесловия
Вот и всё! на первый взгляд всё достаточно сложно, но стоит разобраться и результат не заставит себя ждать!
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
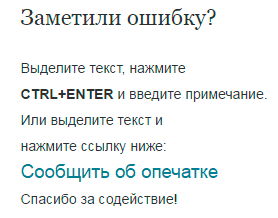
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
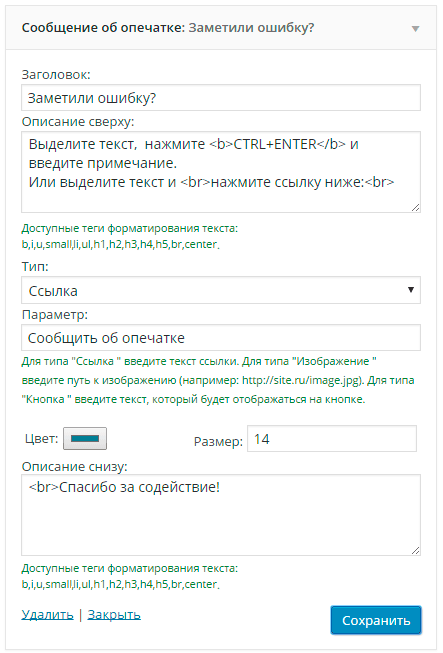
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
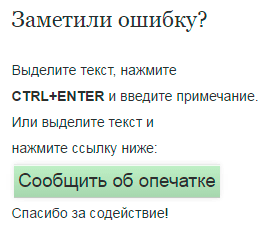
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Порой самостоятельно отыскать ошибки в собственной записи очень сложно. Нужен свежий взгляд. Можно привлечь к поиску ошибок жену, детей, родителей, но тогда процесс публикации записей будет занимать несколько дней. Как поступить? Привлечь к поиску ошибок читателей! Люди в любом случае указывают на ошибки в комментариях, так почему бы не предоставить им специальные инструменты для этого?
Содержание
- Используйте контактную форму, чтобы люди могли связаться с вами
- Что может быть проще?
- Можно ли как-то проще?
- Как работает этот плагин?
- Как будет выглядеть электронное письмо?
- Совместимость
Используйте контактную форму, чтобы люди могли связаться с вами
Создайте простую контактную форму, посредством которой читатели смогли бы связаться с вами и указать на найденные ошибки.
Что может быть проще?
Контактная форма требует от читателей:
- заметить ошибку;
- перейти к контактной форме;
- ввести свою контактную информацию;
- запомнить ошибку;
- запомнить запись, в которой была ошибка;
- потратить время на набор сообщения об ошибке.
Можно ли как-то проще?
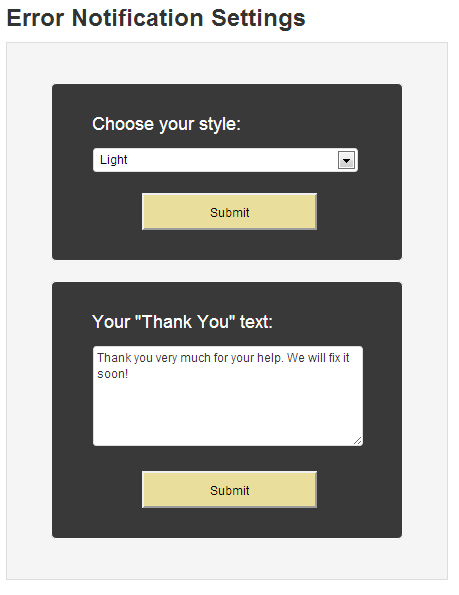
До недавнего времени никаких более простых средств не было. Однако благодаря плагину Error Notification сообщить о замеченных ошибках стало гораздо проще и быстрее. Плагин обладает двумя настройками:
Сначала вы можете выбрать стиль — Light, Dark, Blue, Red, Yellow или Green. Как только стиль будет выбран, нажмите кнопку Submit для сохранения.
Вторая опция – сообщение, которое видит пользователь после отправки данных. Вы можете изменить его, как вам захочется, чтобы оно удовлетворяло вашим требованиям. Как только вы задали сообщение, нажмите кнопку Submit для сохранения.
Как работает этот плагин?
Как вы можете видеть на скриншоте, я допустил ошибку в записи. В самом низу записи находится подсказка, которая разъясняет пользователю основные шаги для сообщения об ошибке. Все, что должен сделать человек — это выделить ошибку и затем нажать “Shift+E” или перейти по ссылке.
Как только пользователь сообщит об ошибке, в самом низу окна браузера появится сообщение “Thank You”.
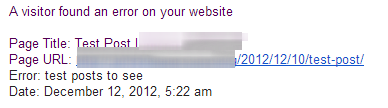
Как будет выглядеть электронное письмо?
Когда кто-нибудь сообщит об ошибке, вы получите электронное письмо на адрес, который был задан при установке WordPress. В письме будет содержаться URL-адрес страницы, на которой была допущена ошибка, а также суть ошибки. Вам останется только оперативно исправить ее.
Совместимость
Когда я начинал писать эту статью, я обнаружил, что плагин не работает должным образом. Я связался с разработчиком плагина в зоне поддержки хранилища WordPress, и был шокирован, получив ответ в течение нескольких минут. Разработчик установил проблему и обещал исправить ее на следующий день. Через день проблема была уже решена, и появилось обновление для плагина.
Разработчик очень быстро реагирует на проблемы и исправляет их. Плюс ко всему, плагин работает в WordPress 3.5.
Источник: wpmu.org
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Настройки виджета:
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст «Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Пример
Виджет с типом «Ссылка»:
На сайте:
Пример отображения виджета с типом «Кнопка»:
Просмотрено (10955) раз
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38