At the beginning of my page, I have the following code:
<HTML>
<head>
<meta charset="utf-8">
<title>
//other
I used the meta because I have to put in my website some Japanese characters. Here you can see an example:
<tr>
<td><label class="blacktd" onmouseover="apriimg('imgbox', '4');"> Shy Guy Bazaar </label></td>
<td><a href="http://www.youtube.com/watch?v=kpmkZIcD7fc">2'03"007</a></td>
<td>そうめん</td> //look at here
<td><img src="http://mk7vrlist.altervista.org/flags/jp.gif" /></td>
<td>2013/06/30</td>
</tr>
I googled this and I saw that I simply need to put that tag with the charset attribute. By the way my webpage shows %u305D%u3046%u3081%u3093 instead of «そうめん». Do you know why?
Marc Audet
45.8k11 gold badges63 silver badges83 bronze badges
asked Aug 17, 2013 at 17:26
Alberto RossiAlberto Rossi
1,8004 gold badges36 silver badges58 bronze badges
3
Because either:
- You have an HTTP header which specifies a different character encoding (HTTP headers take priority over meta elements) or
- You haven’t saved the document using UTF-8 (you are just telling the browser that you are)
answered Aug 17, 2013 at 17:28
QuentinQuentin
906k124 gold badges1201 silver badges1330 bronze badges
4
Is your doctype HTML5
<!DOCTYPE html>
if not you have to use this for all other doctypes
<meta http-equiv="content-type" content="text/html; charset=utf-8">
answered Aug 17, 2013 at 17:37
Thanks to all answerers, but I have had troubles solving it, as I saved the file in two editors (Leafpad and vim) as UTF-8, still getting weird characters in browser. The culprit was, as described here, the byte order mark, which seems not to be set by default in both the editors but has to be set explicitly in vim:
:set bomb
This solved the problem for me finally.
answered May 2, 2019 at 8:41
Esmu IgorsEsmu Igors
2293 silver badges6 bronze badges
Главная кодировка HTML-страниц
По статистике на сегодня на 97,7 % сайтов в интернете используется кодировка текста UTF-8 (одна из кодировок Юникода). Источник этих данных:
https://w3techs.com/technologies/overview/character_encoding
Так что веб-разработчику (да и не только веб-разработчику) по умолчанию на сегодня рекомендуют писать код в кодировке UTF-8.
Как браузер узнаёт о кодировке HTML-страниц
В принципе, код на языке HTML может быть в любой кодировке, которую сможет прочитать клиент (обычно это браузер), но браузеру следует сообщить о кодировке HTML-страницы либо в заголовке HTTP-ответа (этот заголовок формирует веб-сервер, на котором находится запрашиваемая браузером HTML-страница), либо в коде самой HTML-страницы с помощью элемента <meta> с атрибутом charset внутри заголовка <head></head> HTML-страницы.
Известный сервис «Webhint» валидации HTML-страниц (доступен через инструмент разработчика «Issues» в моем браузере «Microsoft Edge» на движке «Chromium») даже рекомендует использовать одновременно оба способа сообщить о кодировке HTML-страницы браузеру:
https://webhint.io/docs/user-guide/hints/hint-meta-charset-utf-8/
В вышеуказанной статье это аргументируется тем, что веб-разработчик зачастую не имеет доступа к настройкам сервера. А если он не имеет доступа к настройкам сервера, то не сможет подправить эти настройки, если в них для HTTP-ответов не будет указана кодировка выдаваемых сервером HTML-страниц (а также файлов со стилями на языке CSS и файлов со скриптами на языке JavaScript). Поэтому веб-разработчику и рекомендуют указывать кодировку в самих HTML-страницах с помощью элемента <meta> с атрибутом charset.
Настройка кодировки в заголовках HTTP-ответов сервера
Я описывал выполнение таких настроек в отдельном посте, когда использовал локальный веб-сервер из набора «IIS» операционной системы «Windows 10 Pro» моего компьютера:
«Настройка веб-сервера из набора IIS, web.config, заголовки HTTP»
https://ilyachalov.livejournal.com/195468.html
В вышеуказанной статье я исправлял следующее предупреждение упоминавшегося выше сервиса «Webhint», полученное в инструменте разработчика «Issues» моего браузера:
'content-type' header charset value should be 'utf-8'
Тут подробнее:
https://webhint.io/docs/user-guide/hints/hint-content-type/
Также я описывал настройку заголовков HTTP-ответов при создании и запуске простейшего веб-сервера, написанного на языке JavaScript для запуска с помощью среды выполнения «Node.js»:
«Node.js: русификация примера с простейшим веб-сервером»
https://ilyachalov.livejournal.com/216391.html
Указание кодировки внутри HTML-страницы
В современном HTML (раньше было немного не так) это делается примерно следующим образом (соответствующий элемент выделен синим цветом):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Название страницы</title> </head> <body> <!-- содержимое страницы --> </body> </html>
Такое указание кодировки описано в современном стандарте HTML:
https://html.spec.whatwg.org/multipage/semantics.html#charset
По этой же ссылке в стандарте HTML сказано, что указание кодировки HTML-страницы должно полностью входить внутрь первых 1024 байт HTML-страницы. Именно поэтому уже упоминавшийся выше сервис «Webhint» рекомендует располагать элемент <meta> с атрибутом charset первым внутри элемента head HTML-страницы (то есть как можно ближе к началу HTML-страницы).
Проверка кода на языке HTML валидаторами
Если вышеуказанный элемент <meta> с атрибутом charset определен не внутри первых 1024 байт HTML-страницы, то браузер, скорее всего, таки отобразит страницу верно. А вот HTML-валидаторы отметят этот факт как ошибку. Некоторые HTML-валидаторы даже требуют вхождения указанного элемента в первые 512 байт HTML-страницы, что вдвое меньше, чем требует современный стандарт HTML.
Лично я получил такую ошибку, когда в ходе анализа кода страницы написал большой комментарий перед формальным началом HTML-страницы (то есть перед элементом html). Сам такой комментарий не является ошибкой, но из-за его размера элемент <meta> с атрибутом charset оказался за пределами первых 1024 байт файла.
HTML-валидатор (https://validator.w3.org) выдал такую ошибку:
Error: A charset attribute on a meta element found after the first 1024 bytes.
Я убрал комментарий в другое место файла и элемент <meta> с атрибутом charset оказался в пределах первых 1024 байт файла. После этого указанный HTML-валидатор перестал выдавать эту ошибку.
Когда я только начинал изучать тему разработки сайтов, кракозябры были одной из моих постоянных проблем. Создал HTML-страницу — в браузере кракозябры, установил денвер и попробовал создать сайт на PHP — снова вместо букв кракозябры. Скачал иностранную тему, подключился к базе данных — та же проблема.
На своих сайтах я обычно использую UTF-8 (это такая кодировка текста, она ещё называется юникод), соответственно она будет присутствовать во всех примерах в этой статье.
1. UTF-8 без BOM
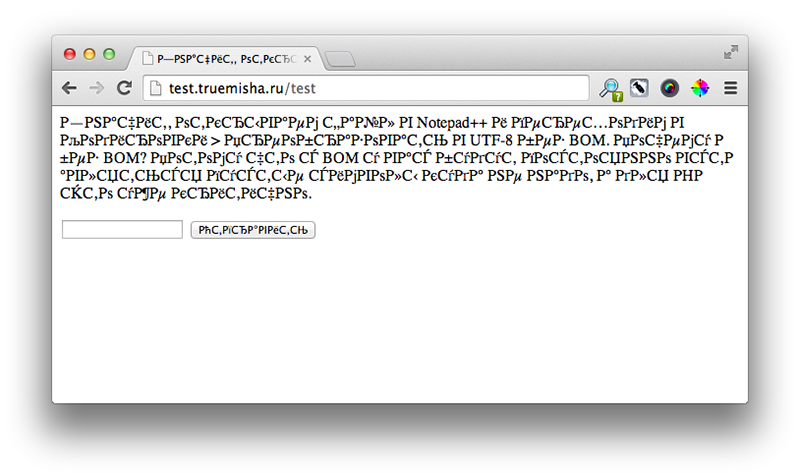
Начнём с самой простой проблемы. Вы создали какой-то HTML-файл, открыли его в браузере и получили:
Проблема актуальна в основном для пользователей Windows, на маке я с таким ни разу не сталкивался.
Решение проблемы зависит в основном от того, каким редактором вы пользуетесь. Для пользователей Windows я рекомендую бесплатный офигительный Notepad++.
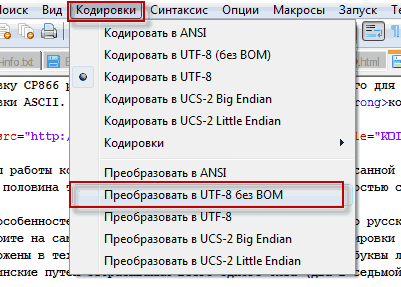
Значит, открываем файл в Notepad++ и переходим в Кодировки > Преобразовать в UTF-8 без BOM. Вопрос — почему без BOM? Потому что с BOM у вас будут постоянно вставляться пустые символы (на самом деле они не пустые, у них тоже есть своя функция, но нам она в данном случае не нужна) куда не надо, а для PHP это уже критично.
2. Мета тег charset
Если вы сделали то, что я описывал в предыдущем шаге и ваша проблема не разрешилась, тогда самое время испробовать второй метод устранения кракозябров.
Всё, что нам требуется, это вставить следующий код между тегами <head> сайта. Прежде всего проверьте, возможно этот метатег у вас уже присутствует. Если да, то посмотрите какое у него стоит значение параметра charset.
В темах WordPress обычно этот тег уже имеется по умолчанию и выглядит следующим образом:
<meta charset="<?php bloginfo('charset'); ?>" />
3. .htaccess
Если русские буквы до сих пор отображаются кракозябрами, тогда открываем ваш .htaccess, который лежит в корне сайта и вставляем туда с новой строки это:
4. Заголовки сервера через header()
Ещё один способ определения кодировки. На этот раз через PHP. На WordPress никогда не приходилось им пользоваться.
header('Content-Type: text/html; charset=utf-8');
Важно! Этот код должен вставляться до того, как будет что-либо выведено на странице сайта, иначе — ошибка.
5. Проблемы с последним символом при обрезке строки
На многих сайтах встречаются блоки с популярными записями, последними комментариями, отзывами и так далее. Обычно в таких обзорных блоках выводится часть записи/комментария/отзыва и кнопка «читать далее». Так вот, для того, чтобы вывести первые несколько предложений или первые несколько слов текста, используется функция PHP substr(). Конечно же в основном я имею ввиду англоязычные темы, которых так много в интернете. Даже если у этих тем есть локализация — то есть вроде бы она на русском — переведена админка, переведён практически весь сайт, но при этом мы встречаем такие вот косяки:
Как решить эту проблему?
Легко — всё что нам нужно, это найти функцию substr() в коде и поменять её на mb_substr().
Если после этого у вас полезут ошибки на сайт, то скорее всего multibyte-функции не поддерживаются вашим хостингом, первое, что вам следует сделать, это написать в супорт и спросить, нельзя ли их подключить на ваш аккаунт. Если нет, меняем хостинг, например на тот, которым пользуюсь я.
6. MySQL
У меня не раз бывало такое, что я подключался к MySQL, вытаскивал какие-нибудь данные, и при их выводе на сайте, текст отображался кракозябрами.
Такое может произойти, если кодировка вашего сайта не совпадает с кодировкой базы данных, к которой вы подключаетесь. В WordPress обычно таких проблем не бывает.
Для того, чтобы исправить это, после подключения к БД, делаем следующее:
mysql_query("SET NAMES 'UTF8'");
Если ни один из вышеперечисленных методов вам не помог, оставляйте комментарий и попробуем вместе разобраться.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Rocket Validator integrates the W3C Validator HTML checker
into an automated web crawler.
-
meta
-
charset
A <meta> tag has been found that is either malformed, or in a bad place within the document. Check its attributes and context.
For example, the following HTML contains a valid <meta> tag that is raising an issue because of bad context, caused by an <img> tag that shouldn’t be there:
<!DOCTYPE html>
<html lang="">
<head>
<title>Test</title>
<img src="photo.jpg" alt="A smiling cat" />
<meta charset="utf-8" />
</head>
<body>
<p>Some content</p>
</body>
</html>
If we fix that document and move the <img> tag within the body, the issue raised about <meta> disappears because it’s now in a valid context:
<!DOCTYPE html>
<html lang="">
<head>
<title>Test</title>
<meta charset="utf-8" />
</head>
<body>
<p>Some content</p>
<img src="photo.jpg" alt="A smiling cat" />
</body>
</html>Learn more:
-
HTML Spec: the meta element
Related W3C validator issues
При написании meta charset =»utf-8″ — вместо символов вопросы.
-
Вопрос заданболее трёх лет назад
-
546 просмотров
Посмотрите исходник этой страницы, здесь всё задано правильно. Но не забывайте файлы тоже сохранять в utf-8 без BOM и прочей ерунды.
Пригласить эксперта
Вероятно кодировка, указанная в HTTP-заголовке content-type отличается от реальной.
Это способ указания кодировки принятый в HTML5:<meta charset="utf-8" />.
До него использовался такой вариант:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Подробнее про кодировки в HTML можно почитать тут: https://ru.wikipedia.org/wiki/%D0%9A%D0%BE%D0%B4%D…
-
Показать ещё
Загружается…
09 июн. 2023, в 01:21
10000 руб./за проект
09 июн. 2023, в 01:06
50000 руб./за проект
09 июн. 2023, в 00:36
1000 руб./за проект