Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
— выделите текст с ошибкой
— нажмите Ctrl + Enter
— напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
|
Уровень JLPT |
|
|
Номер ключа |
|
|
Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
«Найди пару» — тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку «Обновить сейчас»
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
Самое простое — в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
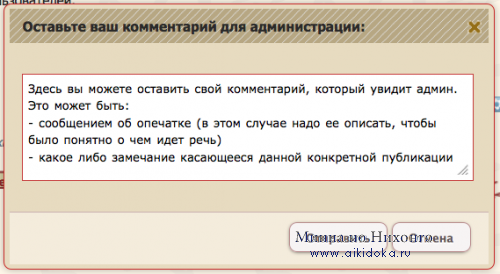
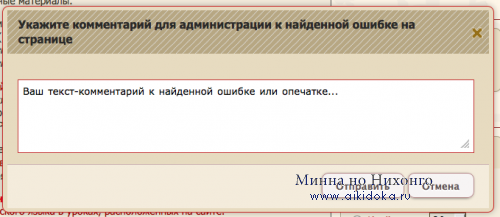
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 34433 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Отправка сообщений об опечатках в публикациях
Время на прочтение
2 мин
Количество просмотров 26K
— Как правильно, творог или творог?
— Творог
— Спасибо!
Привет, Хабр! Обычно мы не выгружаемся в пятницу, но сегодня особый случий: во-первых, зима уже не так близко, во-вторых — начало весны и день котов, в-третьих — сколько можно тянуть-то с этой долгожданной фичей?!
TL;DR
Заходите под кат, выделяйте кусок публикации и ждите CTRL/CMD+Enter — дальше сами всё поймёте.
Проблему ошибок и опечаток в публикациях мы планируем решить в будущем более глобально и продвинуто, но для этого нам нужно переделать многое, включая редактор публикаций. Поэтому пока решили сделать тот вариант, который вы у нас просили — возможность отправлять информацию об ошибках в публикациях через коткей.
Алгоритм работы следующий:
1. Выделяете фрагмент текста с ошибкой (любую — грамматическую или пунктуационную, на ваше усмотрение) в публикации;
2. Нажимаем хоткей CTRL+Enter (или CMD+Enter);
3. В нижней части экрана появляется форма, в которой будет процитирован выделенный ранее (в п.1) текст, а также поле для опционального пояснения.
Скриншот
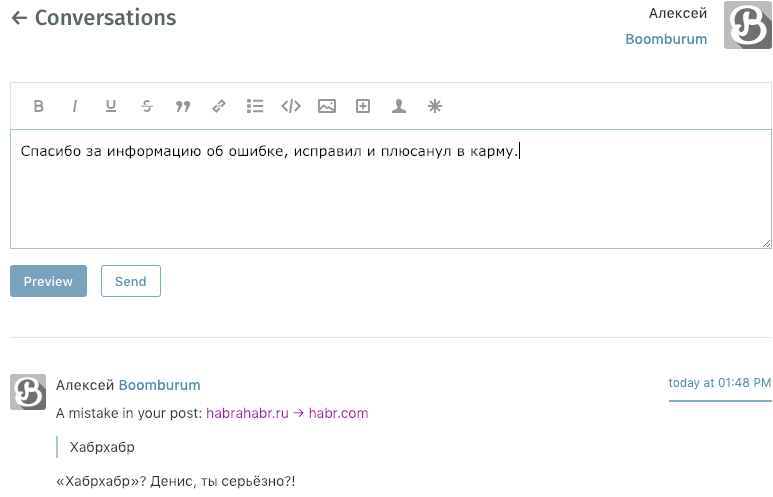
4. Нажимаем «Отправить». Автору публикации формируется письмо (от имени того, кто отправлял опечатку) в личные сообщения, которое выглядит примерно так:
Скриншот
5. Не теряем надежд, что автор оперативно заметит сообщение и исправит присланную опечатку.
Нюансы:
- Фича работает только в публикациях;
- В мобильной версии фичи пока не будет;
- Можно выделить хоть всю публикацию, но в цитату влезет только 220 символов, поэтому лучше конкретно указывать слово с опечаткой. В сопровождающем комментарии можно вбить не более 500 символов;
- 1 опечатка = 1 сообщение (в диалоге с автором публикации);
- Если вы выделяете фрагмент, который кем-то уже был отправлен автору публикации, то вам об этом сообщит уведомление:
- У ReadOnly- и Read&Comment-пользователей в ферму отправки сообщения будет добавляться капча (только для первого сообщения каждому новому автору).
В этой пулбикации миминум 10 опечаток — можите потренероваться. Хороших выходных!
P.S. Если кто-то пропустил, то на днях мы запустили донаты.
Я нашел ошибку на вашем сайте. Что делать?
Для этого если вы нашли ошибку на QRZ.RU, сообщите нам следующую информацию:
- Точный адрес страницы (URL) — он выводится в адресной строке вашего броузера
- Детально опишите свои действия, как эту ошибку можно воспроизвести
- Если вы вводили данные через форму — детально укажите какую информацию указывали в каждом поле
- Приложите к своему сообщению скриншот (снимок экрана) где была бы видна ошибка — это сильно поможет при определении проблемы
- Точную версию вашего броузера, операционной системы
Помогите нам улучшить QRZ.RU
Если вы столкнулись с трудностями при использовании наших проектов или хотите сообщить об ошибке,
пожалуйста, заполните эту форму, и наша служба поддержки свяжется с вами.
Добрый день друзья.
Лето подходит к концу и мой затянувшийся отпуск также закончился.
Я периодически получаю в комментариях от моих читателей сообщения о найденных на моем блоге ошибках, как стилистических, так и грамматических. И я подумал как можно упростить им задачу.
Ведь выполняемая ими добровольная работа — проверка сайта на ошибки, служит, прежде всего, моим интересам.
Плагинов на моем блоге уже достаточное количество, и, как я подозреваю, скрипт вида «Нашли ошибку на сайте» не может быть настолько сложным, что его нельзя установить самостоятельно.
Итак после недолгих поисков я нашел скрипт, который меня устроил, как способом установки, так и функциональностью, на одном сайте. На этом сайте описывается установка на любой сайт, который поддеживает php.
А так как блог на движке wordpress основан на этом языке, то установить этот скрипт на блог, не составит большого труда.
Ну что ж, начнем.
Для начала скачайте сам скрипт, можете скачать его либо с сайта автора, либо по этой ссылке. Лучше скачать последнюю версию с сайта автора.
В архиве Вы найдете следующие файлы:
- mistakes.css — таблица стилей скрипта
- mistakes.js — сам скрипт
- mistakes.php — страница для формирования и отправки сообщения
- overlay.png — прозрачный фон для картинки
Разберемся, что нужно сделать для того, что бы сообщение «нашли ошибку на сайте?» показывалось так же как на моем блоге, т.е. что бы при прокрутке экрана, информация о проверке сайта на ошибки, постоянно находилась на одном и том же месте.
В файл mistakes.css, после имеющихся в нем записей, добавляем следующие строки:
/* Плавающий блок */
.m_swimBlock {
height: 90px;
margin-right: 10px;
overflow: hidden;
position: fixed;
bottom: 0px;
width: 122px;
}
Это можно сделать в любом текстовом редакторе, я рекомендую использовать notepad++.
В файле mistakes.js меняем значение переменной misphploc, указываем в нем путь к файлу mistakes.php на Вашем блоге.
Я разместил этот файл в каталоге с установленной темой, по адресу: wp-content/themes/Ваша тема
// Измените следующую строку. Здесь нужно указать путь к файлу mistakes.php
var misphploc = 'wp-content/themes/Ваша тема/mistakes.php'
В файле mistakes.php изменяем значения переменных:
- $title — Заголовок письма с сообщением о ошибке, которое Вы получите.
- $to — адрес электронной почты, на который будет приходить сообщение.
- $mymail — указанный обратный адрес электронной почты, может не существовать.
- в переменной $from — замените «yousite.ru» на адрес Вашего блога.
Обратите внимание, в архиве файлы находятся в кодировке windows-1251 (ANSI), если у Вас, как и у меня, блог использует кодировку utf-8 (Юникод), то замените «windows-1251» на «utf-8» в файле mistakes.php (используется в 3-х местах), и сохраните файлы mistakes.css, mistakes.js, mistakes.php в кодировке Юникод. При использовании Notepad++ Пункт меню «Кодировки» … «Преобразовать в UTF-8 без ВОМ»
<?php
if($_POST['submit']) {
# Заголовок сообщения - замените "yousite.ru" на имя своего сайта:
$title = 'Сообщение об ошибке на сайте yousite.ru';
$ip = getenv("REMOTE_ADDR");
$url = (trim($_POST['url']));
$mis = substr(htmlspecialchars(trim($_POST['mis'])), 0, 100000);
$comment = substr(htmlspecialchars(trim($_POST['comment'])), 0, 100000);
$mess = '
Адрес страницы: '.$url.'
Ошибка: '.$mis.'
Комментарий: '.$comment.'
IP: '.$ip.'
'.$_POST['mess'];
# Email адрес, на который должны приходить сообщения:
$to = 'email@yousite.ru';
# Email адрес, от кого пришло сообщение:
$mymail='noreplay@yousite.ru';
# Вместо "yousite.ru" указжите имя вашего сайта:
$from = "From: =?utf-8?B?". base64_encode("yousite.ru"). "?= < $mymail >n";
$from .= "X-Sender: < $mymail >n";
$from .= "Content-Type: text/plain; charset=utf-8n";
После выполнения этих действий, нужно сохранить файлы на Вашем блоге. Я сделал в каталоге с установленной темой «wp-content/themes/Ваша тема» специальную папку mistake, в которой разместил файлы mistakes.css и mistakes.js. Файл mistakes.php, как я уже говорил, я разместил в каталоге темы.
Изменения в файлы внесены, осталось их подключить. Для этого входим в админконсоль Вашего блока, идем в раздел «Внешний вид» «Редактор» и находим файл заголовка, как правило это header.php, и, в любом месте между тэгами, вставляем следующие строки:
Добавление стиля в CSS для создания «плавающего блока»
<!-- Подключаем блок проверки ошибок -->
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/mistakes/mistakes.css" type="text/css" media="screen" />
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/mistakes/mistakes.js"></script>
Сохраняем изменения, и выбираем файл сайдбара, где Вы хотите разместить информирующий банер
В файле боковая колонка
<div class="m_swimBlock">
<a href="javascript:void(0)" onclick="PressLink()">
<img src="<?php bloginfo('template_url'); ?>/images/ofert.v2.png" width="222" height="119"></a>
</div>
Вы можете выбрать картинку, которую будете использовать на своем блоге,
или скачать их шаблоны, для создания собственных изображений. Шаблоны разработаны в бесплатной программе Paint.NET.
Картинки имеют разные размеры, обратите на это внимание при их размещении. В данной статье описан тот случай, когда картинки расположены в каталоге /images, темы блога.
Вот и все, скрипт проверки сайта на ошибки «нашли ошибку на сайте» установлен на Вашем блоге. Теперь, если Ваш читатель найдет ошибку на Вашем сайте, ему достаточно выделить мышкой фрагмент с ошибкой и нажать кнопки «CTRL»+«ENTER», или кликнуть на банере, откроется дополнительное окно, в котором он может оставить свой комментарий и отправить Вам.
Желаю, что бы эта функциональность использовалась Вашими читателями, как можно реже.
Успешного Вам блоггинга!