Страница 404 призвана сообщать пользователю, что заданный им url (адрес страницы) не существует.
Такие неправильные урлы еще можно назвать «битыми ссылками».
Многие сайты делают свои страницы 404 для удобства своих пользователей. Часто это красивые и интересные страницы, которые вызывают у пользователя улыбку вместо разочарования от того, что адрес страницы неправильный.
При создании страницы 404 есть важная техническая составляющая, которая сильно влияет на ранжирование сайтов в поисковых системах, если все не настроено правильно.
Если вы озадачились созданием страницы 404, то вам нужно учитывать три момента:
1) Переадресация со всех неправильно введенных url на страницу 404 в .htaccess.
2) Правильный ответ сервера после переадресации (http-код страницы должен быть 404, а не 200).
3) Закрытие страницы 404 от индексации в robots.txt
Сразу отмечу, что все вышеизложенное написано для самописных сайтов, преимущественно на php. Для wordpress существуют плагины по настройке того же самого. Но в этой статье мы рассмотрим, как все выглядит в реальности. %)
ЕСЛИ КРАТКО, то нужно сделать следующее:
I. В файле .htaccess добавить строку:
—————
ErrorDocument 404 http://mysite.com/404.php
—————
Это перенаправит все неправильные (битые) ссылки на страницу — 404.php. Детали ниже в статье.
II. В файле 404.php в самом начале php-кода пишите:
—————
—————
Это даст правильный ответ о статусе страницы. Не 200, не 302, а 404 — потому что страницы, на которую якобы хотел перейти пользователь — не существует. Как это проверить — читайте ниже.
III. В файле rodots.txt делаете следующую запись:
—————
User-agent: *
Disallow:
Disallow: /404.php
—————-
Это закрывает страницу 404.php от индексации поисковыми системами. В этом пункте будьте аккуратны. Детали читайте ниже.
Дальше каждый пункт расписан в деталях! Если вам достаточно короткого описания… то благодарности принимаются в виде комментариев и лайков.
Переадресация (редирект) неправильных url на страницу 404
Первое, что вы делаете – создаете саму страницу 404, чтобы было куда людей посылать %).
Перенаправление url настраивается в файле .htaccess
Просто вписываете строчку:
ErrorDocument 404 http://mysite.com/404.php
Где «mysite.com» – ваш домен, а http://mysite.com/404.php — путь к реальной странице. Если ваш сайт на html, то строка будет выглядеть как:
ErrorDocument 404 http://mysite.com/404.html
Проверка очень проста. После заливки на хостинг файла .htaccess с вышеуказанной строкой, делаете проверку, вводя заведомо не существующий урл (битая ссылка), например: http://mysite.com/$%$%
Если переадресация на созданную вами страницу произошла, значит все работает.
Итак, полностью файл .htaccess, где настроена ТОЛЬКО переадресация на 404 будет выглядеть так:
____________________________
RewriteEngine on
ErrorDocument 404 http://mysite.com/404.html
____________________________
Правильный ответ сервера (http-код страницы)
Очень важно, чтобы при перенаправлении был правильный ответ сервера, а именно – 404 Not Found.
Тут следует объяснить отдельно.
Любому url при запросе назначается статус (http-код страницы).
• Для всех существующих страниц, это: HTTP/1.1 200 OK
• Для страниц перенаправленных: HTTP/1.1 302 Found
• Если страницы не существует, это должен быть HTTP/1.1 404 Not Found
То есть, какой бы урл не был введен, ему присваивается статус, определенный код ответа сервера.
Проверить ответ сервера можно:
1. Консоль браузера, закладка Network. Нажмите F12 для Chrome. Или Ctrl + Shift + I — подходит и для Chrome и для Opera.
2. На такой ресурсе как bertal.ru
3. SEARCH CONCOLE GOOGLE – Сканирование/Посмотреть как GOOGLE бот.
Когда у вас не было перенаправления через .htaccess на страницу 404, то на любой несуществующий url, введенный пользователем, а также на битые ссылки был ответ «HTTP/1.1 404 Not Found»
Итак, после краткой теоретической части, вернемся к нашим
баранам
настройкам.
После того, как вы настроили перенаправление на свою авторскую страницу 404 через .htaccess, как описано выше, то вводя битую ссылку (неверный url, который заведомо не существует), типа http://mysite.com/$%$%, ответ сервера будет:
— сначала HTTP/1.1 302 Found (перенаправление),
— а затем HTTP/1.1 200 OK (страница существует).
Проверьте через bertal.ru.
Чем это грозит? Это будет означать, что гугл в свою базу данных (индекс) может внести все битые ссылки, как существующие страницы с содержанием страницы 404. По сути — дубли страниц. А это невероятно вредно для поисковой оптимизации (SEO).
В этом случае нужно сделать две вещи:
1) Настроить правильный ответ сервера на странице 404.
2) Закрыть от индексирования страницу 404. Это делается через файл robots.txt
Настраиваем ответ сервера HTTP/1.1 404 Not Found для несуществующих страниц
Ответ сервера настраивается благодаря функции php в самом начале страницы 404.php:
Пишите ее вначале файла 404.php.
В результате мы должны получить ответ на битую ссылку:
Пример страницы 404.php. Вот как это выглядит +/-:
Естественно, что у вас скорее всего сайт полностью на php и динамический, то просто вставляете строку с ответом сервера в начало — перед всеми переменными и подключенными шаблонами.
Закрыть страницу 404 от индексирования
Закрыть страницу от индексирования можно в файле rodots.txt. Будьте внимательны с этим инструментом, ведь через этот файл ваш сайт, по сути, общается с поисковыми роботами!
Полный текст файла rodots.txt, где ТОЛЬКО закрыта индексация 404 страницы, выглядит так:
____________________________
User-agent: *
Disallow:
Disallow: /404.php
____________________________
Первая строка User-agent: * сообщает, что правило для всех поисковых систем.
Вторая строка Disallow: сообщает что весь сайт открыт для индексации.
Третья строка Disallow: /404.php закрывает индексацию для страницы /404.php, которая находится в корневой папке.
Замечания по коду: «/404.php» означает путь к странице. Если на вашем сайте страница 404.php (или 404.html соответственно) находится в какой-то папке, то путь будет выглядеть:
/holder/404.php
где «holder» — название папки.
Вот, собственно и все по странице 404. Проверьте работу страницы, перенаправления битых ссылок, и ответы серверов.
Повторюсь: Все вышеизложенное для самописных сайтов. Если вы используете wordpress, то можете поискать приличный плагин для настройки ошибки 404.
Благодарности принимаются в виде комментариев 
Читать также:
Быстро создать свой сайт на WordPress
Сколько стоит создать сайт
Как залить сайт на хостинг
Зарегистрировать торговую марку самостоятельно
Самое ценное на сайте
Сайт бесплатно – это миф!
Продвижение сайта
Резервная копия сайта (бэкап)

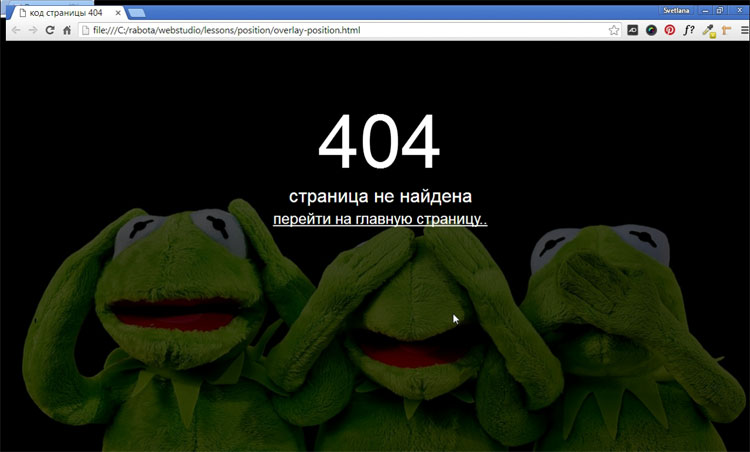
Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
Каждый раз, когда мы кликаем на какую-то ссылку или на наш сайт заходят поисковые роботы, происходит один из диалогов примерно такого содержания:
— Привет, сервер! Я поисковый робот. Могу я просканировать эту страницу?
— Привет! Конечно, заходи.
— А если вот эту страницу?
— А вот здесь пока ведутся ремонтные работы, приходи позже.
Язык ответов HTTP понимают и браузеры, и поисковые роботы, и SEO-специалисты, которым он нужен при работе с сайтом.
Если вы до сих пор путаете 301 с 302, и не знаете, зачем нужен 410 ответ — вам просто необходимо разобраться в кодах ответов HTTP, которые встречаются чаще всего. О них я и расскажу в этой статье. А еще мы узнаем, какую роль они отыграют в SEO и как не допустить ошибок в их использовании.
Какие ответы серверов существуют?
Начнем с того, что все коды ответов (состояния) серверов делятся на 5 классов, каждый из которых несет определенный смысл:
- 1XX. Эти информационные коды говорят о том, что запрос был понят, принят сервером и уже обрабатывается. Такие временные ответы обычно не отображаются на экране пользователей, но служат внутренними кодами для браузеров.
- 2XX. Обозначают успешную обработку полученного запроса. Они используются браузерами для подтверждения того, что запрос был принят, обработан и отражают его текущий статус.
- 3XX. Это коды перенаправления. Говорят о том, что серверу нужно выполнить дополнительные действия — например, перейти по редиректу на новый адрес.
- 4XX. Говорят об ошибке на стороне пользователя. Чаще всего появляются, если время ожидания браузера истекло или запрос был введен неправильно.
- 5XX. Говорят об ошибке сервера. Это значит, что вы запрашиваете специфический ресурс и он найден, но сервер не может дать вам к нему доступ. В конечном счете, запрос не может быть обработан.
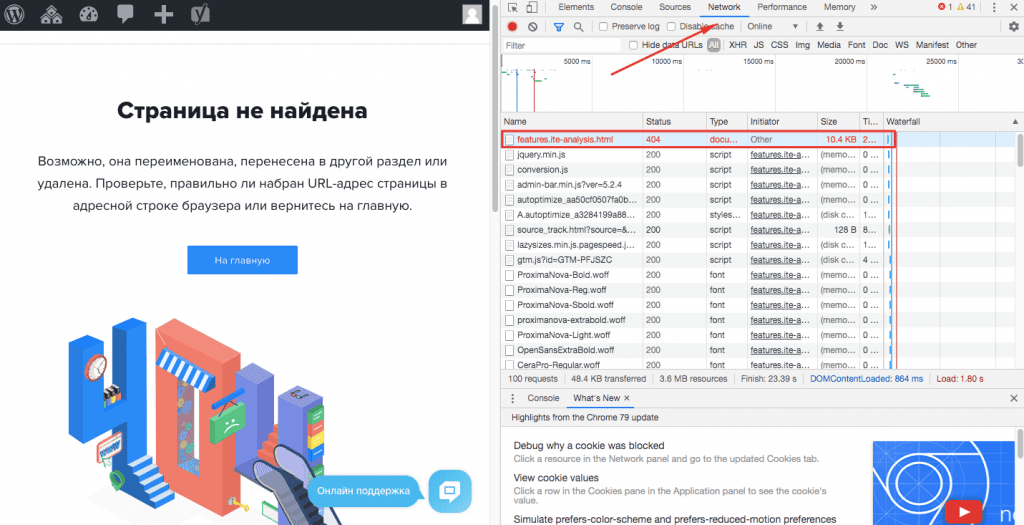
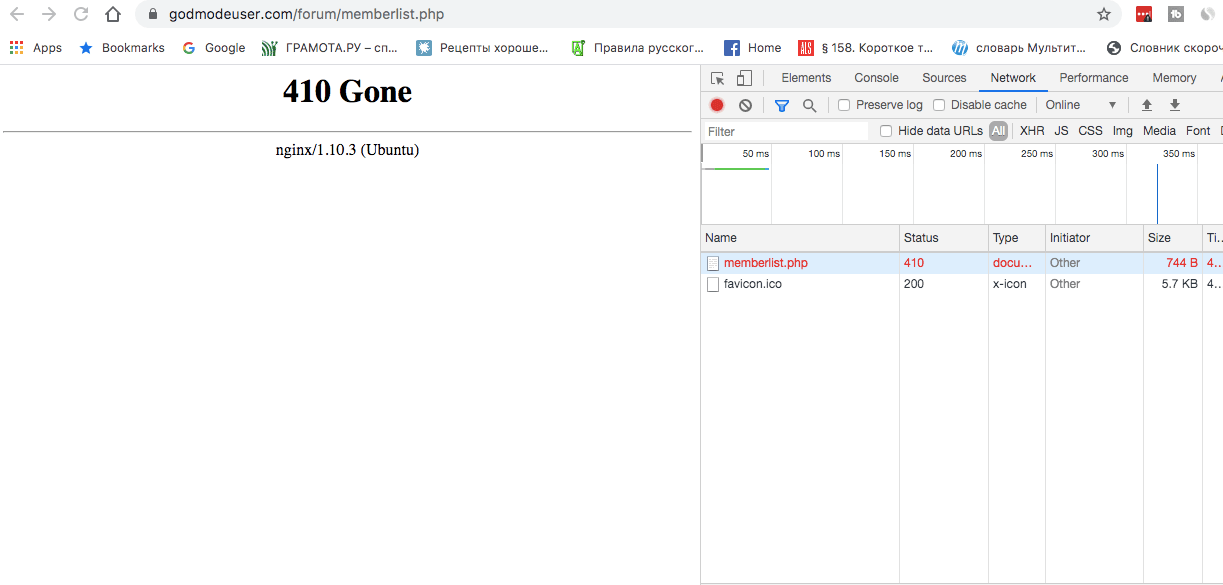
Не все ответы сервера можно увидеть прямо на экране, большинство так и остаются внутренними кодами для браузеров и поисковых роботов. Чтобы быстро узнать статус любой страницы, откройте инструменты разработчика в браузере Chrome (нажмите F12). Перейдите на вкладку Network, обновите страницу и получите список статусов каждого элемента, включая саму страницу:
Именно в этих трех цифрах в колонке Status зашифрованы данные о состоянии страницы: можно ли ее сканировать, находится ли она по этому адресу, загружается ли все ее содержимое и т. д.
Какие же коды ответов сервера встречаются чаще всего? И что они значат для оптимизации сайта? Давайте внимательно рассмотрим самые полезные для SEO ответы и способы их обработки.
Ответы серверов, которые встречаются чаще всего
На самом деле существует более 70 различных кодов состояния сервера, но, скорее всего, вы никогда не столкнетесь с большей половиной из них. Однако знать самые распространенные коды состояния HTTP очень важно, потому что ответы сервера напрямую влияют на индексацию вашего сайта, краулинговый бюджет и продвижение ресурса в поисковых системах.
301 Moved Permanently
Говорит о том, что URL был навсегда перенесен на новое место. Браузеры самостоятельно переходят по 301 переадресации — никакого действия от пользователя не требуется.

301 код ответа обычно используют при переводе сайта с HTTP на HTTPS, склейке зеркал (страниц с www и без www), настройке слеша в конце URL, а также при переносе части сайта или всех страниц на новый домен. Этот редирект идеально подходит, если вы хотите передать ссылочный вес старой страницы на новую и сохранить результаты SEO-продвижения.
Совет: Старайтесь не перенаправлять пользователей с удаленного URL на главную страницу сайта. Например, в вашем интернет-магазине есть карточка с неактуальным товаром, но с неплохой ссылочной массой. Вы хотите сохранить этот вес и ставите 301 редирект на главную. Здесь и кроется ошибка! Такой редирект воспринимается Google как 404 Soft, а это означает, что поисковик не будет передавать сигналы со старого URL на новый. В такой ситуации всегда перенаправляйте страницу на максимально похожую (или 404, если аналогичная страница отсутствует).
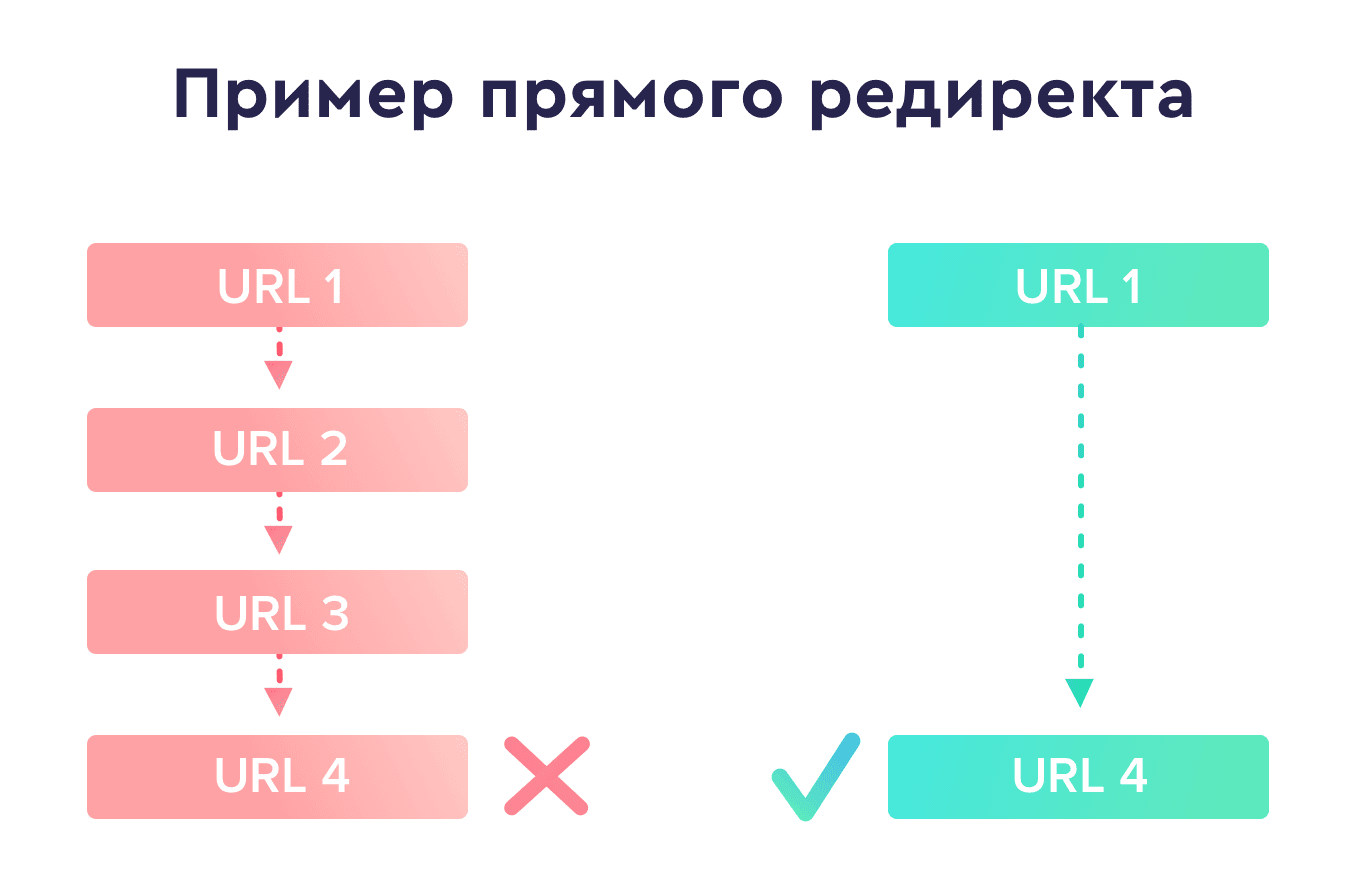
Кроме того, избегайте цепочек редиректов с двумя и больше переадресациями, так как они создают дополнительную нагрузку на сервер и даже могут помешать пользователям перейти на ваш сайт как небезопасный. Google не индексирует дальше 4-го редиректа, и после каждого теряется вес, поэтому лучше ставьте прямые редиректы (вместо 1 -> 2 -> 3, сразу 1 -> 3).
Через несколько лет можете смело удалять 301, чтобы уменьшить нагрузку на сервер.
302 Found / Moved Temporarily
В отличие от постоянного 301 редиректа, этот — временный. Он говорит о том, что страница найдена, но пока размещена по другому адресу.
Обычно его путали с 301, а после того, как Google объявил, что все 3хx редиректы передают ссылочный вес, — ситуация усугубилась. По факту, его нужно ставить, если вы точно уверены, что будете использовать старый URL снова. Как раз об этом вы и сообщаете поисковику с помощью 302 сигнала, а он в ответ оставляет весь ссылочный вес за старой страницей.

Если вы будете использовать 302 редирект на постоянной основе, Google в конечном итоге воспримет его как 301 со всеми вытекающими последствиями. Также проверьте, нет ли на вашем сайте 302 редиректов, которые на самом деле должны быть 301 — такая ошибка встречается очень часто.
304 Not Modified
Сервер отдает 304 Not Modified ответ, когда страница остается неизменной со времени последнего посещения.
Все браузеры хранят в своем кэше данные заголовка Last-Modified. В свою очередь, это позволяет им точно знать, когда страница была в последний раз изменена. И когда поисковые роботы заходят на страницу и видят, что значение заголовка совпадает с уже сохраненным в кэше, сервер возвращает 304 ответ.

Этот код можно использовать для ускорения индексации сайта. Ведь получив такой ответ, поисковый робот не будет загружать страницу, а значит, успеет проиндексировать больше других страниц.
Лучший ответ сервера для оптимизатора ― 200 ОК. Он означает, что запрос успешно обработан. Но 304 несет ту же нагрузку. Как правило, на новые страницы и первое посещение должен выдаваться ответ 200, на все последующие, если не произошло изменений — 304.
403 Forbidden
Этот код ответа говорит о том, что пользователю запрещен доступ к странице.

403 ошибка может появиться, если пользователь вошел на сайт, но у него нет разрешения для доступа к закрытой внутренней сети. Например, если я попытаюсь зайти в кабинет админа SE Ranking по прямому URL, используя пароль и логин личного аккаунта, на экране будет 403 ошибка «Нет доступа». Также 403 ошибка возникает, если индексный файл для главной указан неправильно. Он обязательно должен иметь название index и расширение: *.shtml, *.html, *.htm, *.phtml или *.php.
Кроме того, когда вы переносите сайт на HTTPS, то 403 ответ появится, когда DNS-кэш ещё не успел обновиться, а вы уже что-то от него хотите. Лучше подождите, или, если это вопрос жизни и смерти, обновите кэш принудительно.
Совет: страницы с 403 кодом ответа в конечном итоге будут удалены из индекса, поэтому Google рекомендует использовать 404 ответ вместо 403.
404 Not Found
Самая «любимая» ошибка в SEO. Говорит о том, что сервер ничего не нашел по указанному адресу, хотя соединение между сервером и клиентом прошло успешно.

Не стоит переживать, если вы увидите много 404 страниц в своей Google Search Console. Поисковик просто сообщает вам, какие страницы удалены, а вам уже решать, нужно ли их проверять. Но что стоит точно сделать — убрать все ссылки на удаленные страницы, чтобы не путать посетителей при навигации по вашему сайту.
Обычно мы видим этот код ошибки, когда вводим неправильный URL в браузер и, как следствие, пытаемся получить доступ к несуществующей странице. Или, например, владелец сайта удалил страницу без редиректа URL по новому адресу. Как результат — 404 ошибка. Чтобы решить проблему, посетителю нужно перепроверить написание URL или попробовать найти информацию на сайте самостоятельно через поиск, а владельцу ресурса ― исправить «битые» ссылки на рабочие.
404 страница не индексируется и не передает вес. Поэтому некоторые оптимизаторы грешат «мягкой 404», выдавая стандартную страницу с ответом 200 вместо 404. Но это считается плохой практикой, потому что 200 код говорит Google, что по этому URL есть реальная страница. В конечном счете, страница оказывается в индексе, и поисковик продолжает свои попытки сканировать несуществующие URL-адреса вместо сканирования ваших реальных страниц.
Как настроить 404 страницу для своего сайта
Если раньше после перехода на несуществующую страницу пользователь видел перед собой только цифру 404, то сейчас — просто море креатива. Но не стоит забывать, что он пришел с конкретным запросом и ваша задача — дать решение, а не развлечь его. Поэтому не забудьте оптимизировать 404 страницу — добавьте навигацию своего сайта или контактную форму, особенно если на 404 страницы идет трафик.
Если ваша CMS (система управления контентом) не создала 404 страницу, вы можете создать ее самостоятельно.
С помощью htaccess
Самый простой способ настроить страницу с 404 ошибкой — добавить сообщение об ошибке, например ErrorDocument 404 “<H1> Not Found </ H1>” в сам файл .htaccess.
В результате у вас должно получиться что-то вроде этого:
Через PHP
Вы можете использовать функцию заголовка и менять контент 404 страницы в зависимости от разных сценариев (например, юзер сделал ошибку в URL самостоятельно или уже перешел по «битой» ссылке с какого-то ресурса).
Детальнее — в этой инструкции.
Через WordPress
У вас есть несколько вариантов:
- Отредактируйте существующую страницу 404, которая уже есть в вашей теме.
- Добавьте свою 404 страницу, если ваша тема ее не предлагает по умолчанию.
- Используйте плагин для 404 страницы.
Подробности можно узнать здесь.
410 Gone
Этот ответ говорит о том, что страница или документ не доступны по указанному адресу и новый адрес неизвестен.
Более того, инструмент проверки URL в Google Search Console обозначает 410 ответы как 404, что приводит к еще большему количеству 404 ошибок, обнаруженных в консоли.
410 ответ чаще всего встречается на страницах с низким трастом, без ссылок или тех, что удалены безвозвратно. Например, с товаром, которого больше не будет в продаже.
Поскольку Google все-таки относится к 404 и 410 ошибкам по-разному, нужно использовать 410 код только тогда, когда вы точно знаете, что страница удалена и больше не вернется. Такой ответ по умолчанию кэшируется, поисковый робот больше не заходит на страницу, а она в свою очередь удаляется из индекса.
Совет: подумайте дважды, прежде чем удалять страницу навсегда. Если вы сомневаетесь, лучше поставить редирект на похожую страницу и получить хотя бы часть текущего трафика. Если же удаления страницы не избежать, обязательно проверьте ссылки, которые на нее ведут — как только страница будет удалена, магия ссылок закончится тоже.
503 Service Unavailable
Этот статус говорит поисковым роботам и пользователям, что в данный момент страница недоступна и, следовательно, сервер не может обработать входящий запрос.
В большинстве случаев 503 появляется, если сервер перегружен, например, превышено ограничение на число входящих запросов или сервер проходит техническое обслуживание.
Могут быть ещё такие причины:
- DDOS-атака на сайт.
- Использование большого количества скриптов и других элементов с внешних ресурсов: виджеты, картинки.
- Запросы к базе данных и извлечение оттуда информации занимают слишком много времени.
- Чрезмерное количество обращений к сайту от поисковиков, пользователей или сервисов по парсингу сайта.
Совет: в идеале в сообщении с 503 ошибкой обязательно нужно указать, что пользователю нужно вернуться на сайт через Х времени. К сожалению, так очень редко делают — обычно просят попытать удачу позже.
И последнее, но не менее важное: код состояния 503 не позволяет поисковым системам индексировать сайт. Кроме того, он сообщает, что сайт плохо обслуживается, потому что пользователи не могут попасть, куда хотели. Поэтому важно, чтобы неполадки были устранены как можно быстрее — иначе это скажется на позициях сайта.
Как настроить 503 страницу для своего сайта через PHP
Вот как выглядит код состояния 503 в PHP:
<?php
header("HTTP/1.1 503 Service Temporarily Unavailable");
header("Status: 503 Service Temporarily Unavailable");
header("Retry-After: 3600");
?>
Больше подробностей можно почитать в этой инструкции.
Как проверить коды состояния всех страниц на сайте
Чтобы быть в курсе всего, что происходит на вашем сайте, нужно мониторить коды состояния всех ваших страниц. Конечно, для этого можно использовать расширение Live HTTP Headers для Chrome или отчет «Покрытие» в Google Search Console, но лучше, если вы проанализируете ответы до того, как до них доберутся поисковые роботы.
Если вы хотите быстро проверить коды состояния всех страниц вашего сайта одним кликом, обязательно попробуйте наш инструмент «Аудит сайта».
Инструмент не просто проверит все страницы на вашем сайте и проанализирует ключевые параметры оптимизации, но и выполнит SEO-аудит всего ресурса по важным техническим параметрам, найдет ошибки и даже подскажет методы их решения.
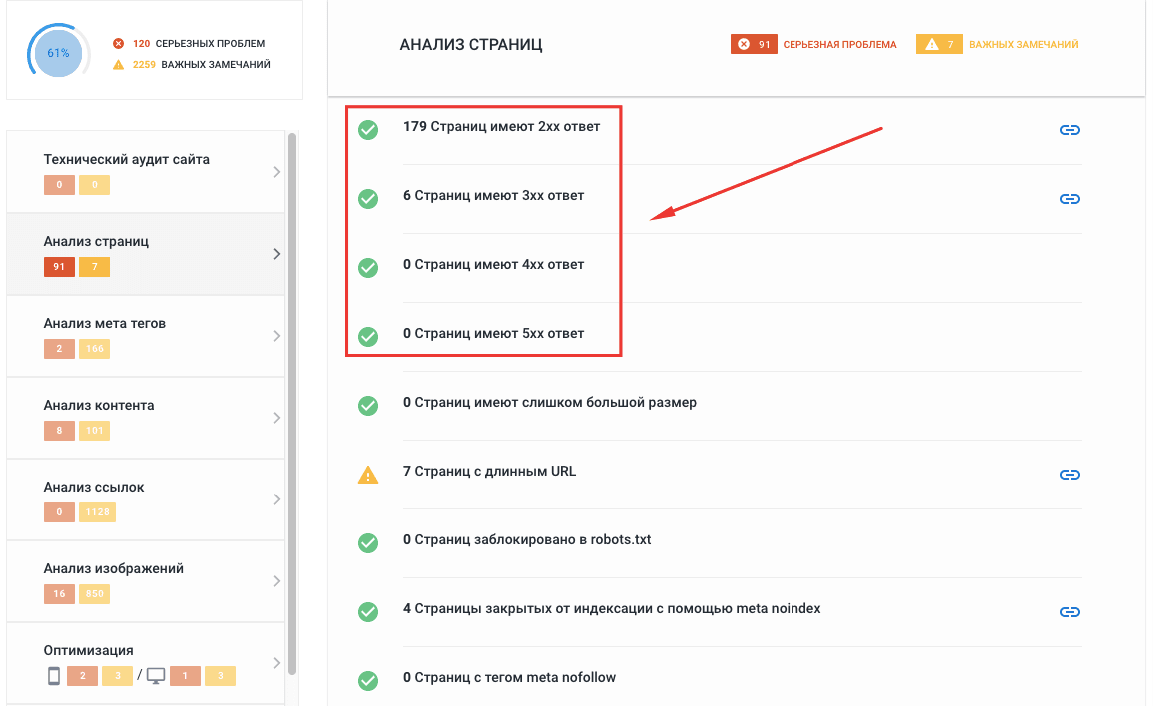
Все статусы страниц вы увидите в основном отчете, в котором проанализированы технические параметры, страницы, мета-теги, ссылки и контент.
Кстати, вы можете воспользоваться бесплатной пробной версией, чтобы протестировать все основные функции аудита.
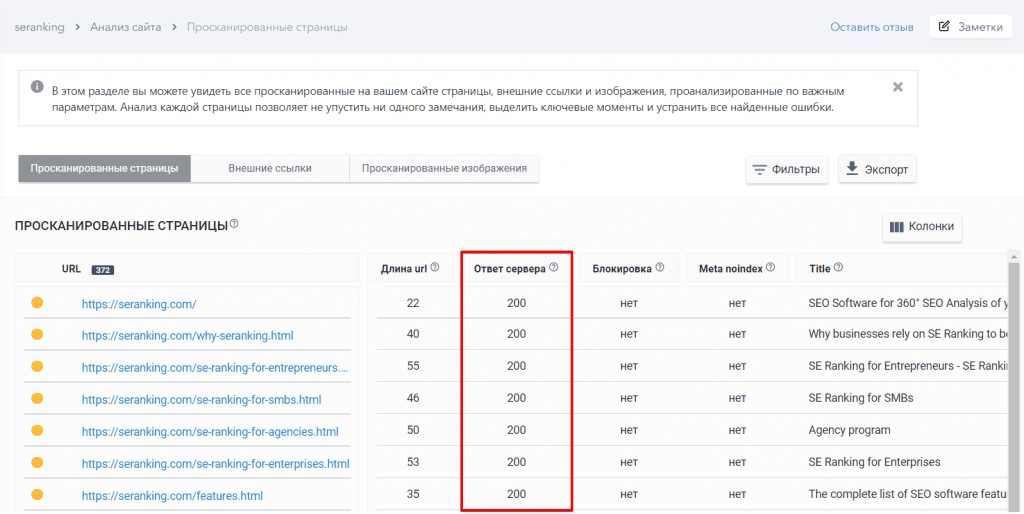
Если же вас интересуют только коды состояния всех страниц, просто перейдите на вкладку «Сканированные страницы». Все данные можно экспортировать в формате XLS для подробного изучения:
Безусловно, найти ошибки в кодах ответов это только полдела. Решать проблемы, связанные с ошибками сервера, вам все равно придется самостоятельно, но сам поиск ошибок у вас теперь будет занимать считанные минуты. Оптимизировав коды состояния своих страниц, не забудьте отправить их на повторную индексацию.
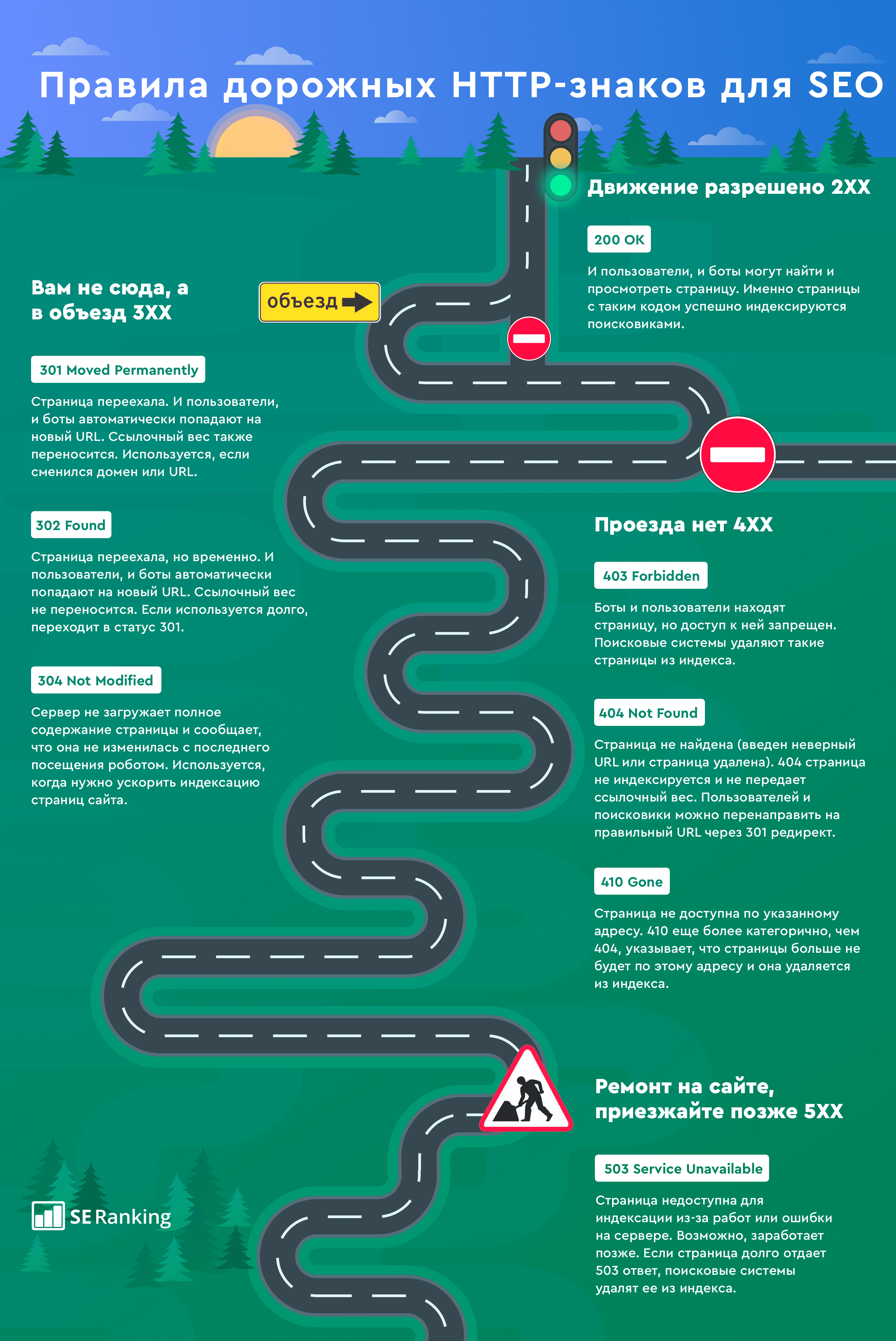
Чтобы сдать этот экзамен на отлично, мы подготовили для вас шпаргалку по правилам HTTP-знаков с лучшими SEO-советами. Теперь какой бы знак не встретился у вас на пути, вы будете знать, что делать.
Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.
From Wikipedia, the free encyclopedia
In computer network communications, the HTTP 404, 404 not found, 404, 404 error, page not found or file not found error message is a hypertext transfer protocol (HTTP) standard response code, to indicate that the browser was able to communicate with a given server, but the server could not find what was requested. The error may also be used when a server does not wish to disclose whether it has the requested information.[1]
The website hosting server will typically generate a «404 Not Found» web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
English Wikipedia’s 404 Page
Overview
When communicating via HTTP, a server is required to respond to a request, such as a web browser request for a web page, with a numeric response code and an optional, mandatory, or disallowed (based upon the status code) message. In code 404, the first digit indicates a client error, such as a mistyped Uniform Resource Locator (URL). The following two digits indicate the specific error encountered. HTTP’s use of three-digit codes is similar to the use of such codes in earlier protocols such as FTP and NNTP. At the HTTP level, a 404 response code is followed by a human-readable «reason phrase». The HTTP specification suggests the phrase «Not Found»[1] and many web servers by default issue an HTML page that includes both the 404 code and the «Not Found» phrase.
A 404 error is often returned when pages have been moved or deleted. In the first case, it is better to employ URL mapping or URL redirection by returning a 301 Moved Permanently response, which can be configured in most server configuration files, or through URL rewriting; in the second case, a 410 Gone should be returned. Because these two options require special server configuration, most websites do not make use of them.
404 errors should not be confused with DNS errors, which appear when the given URL refers to a server name that does not exist. A 404 error indicates that the server itself was found, but that the server was not able to retrieve the requested page.
History
The origin of the 404 error code dates back to the early days of the World Wide Web. In 1992, Tim Berners-Lee, the inventor of the Web, and his team at CERN, the European Organization for Nuclear Research, created the first web server software, called CERN httpd.[2] This software used a simple file system to store and retrieve web pages, and it assigned a three-digit number to each type of request and response. The number 404 was chosen to indicate that the requested file was not found on the server.[3]
The term «404 Not Found» was coined by Berners-Lee himself, who explained in a 1998 interview that he wanted to make the error message «slightly apologetic».[4][3] He also said that he considered using «400 Bad Request» instead, but decided that it was too vague and technical.[4][3]
The first documented case of a 404 error appearing on a web page was in 1993, when a user tried to access a page about the Mosaic web browser on the NCSA website. The page had been moved to a different location, but the link had not been updated.[2] The user reported the error to the NCSA team, who fixed the link and added a humorous message to their 404 page: «We’re sorry, but the document you requested is not here. Maybe you should try someplace else.»[3]
Since then, 404 errors have become one of the most common and recognizable errors on the Web. Many websites have customized their 404 pages with creative designs, messages, or features to entertain or assist their visitors. For example, Google’s 404 page features a broken robot and a link to its homepage,[5] while GitHub’s 404 page shows a random image of a parallax star field and a link to its status page.[6] Some websites have also used their 404 pages to showcase their brand personality, humor, or social causes. For instance, Lego’s 404 page shows an image of a Lego character searching for a missing brick,[7] while Amazon’s 404 page displays the image of a dog with a message about conservation.[8]
Soft 404 errors
Some websites report a «not found» error by returning a standard web page with a «200 OK» response code, falsely reporting that the page loaded properly; this is known as a soft 404. The term «soft 404» was introduced in 2004 by Ziv Bar-Yossef et al.[9]
Soft 404s are problematic for automated methods of discovering whether a link is broken. Some search engines, like Yahoo and Google, use automated processes to detect soft 404s.[10] Soft 404s can occur as a result of configuration errors when using certain HTTP server software, for example with the Apache software, when an Error Document 404 (specified in a .htaccess file) is specified as an absolute path (e.g. http://example.com/error.html) rather than a relative path (/error.html).[11] This can also be done on purpose to force some browsers (like Internet Explorer) to display a customized 404 error message rather than replacing what is served with a browser-specific «friendly» error message (in Internet Explorer, this behavior is triggered when a 404 is served and the received HTML is shorter than a certain length, and can be manually disabled by the user).
There are also «soft 3XX» errors where content is returned with a status 200 but comes from a redirected page, such as when missing pages are redirected to the domain root/home page.
Proxy servers
Some proxy servers generate a 404 error when a 500-range error code would be more correct. If the proxy server is unable to satisfy a request for a page because of a problem with the remote host (such as hostname resolution failures or refused TCP connections), this should be described as a 5xx Internal Server Error, but might deliver a 404 instead. This can confuse programs that expect and act on specific responses, as they can no longer easily distinguish between an absent web server and a missing web page on a web server that is present.
Intentional 404s
In July 2004, the UK telecom provider BT Group deployed the Cleanfeed content blocking system, which returns a 404 error to any request for content identified as potentially illegal by the Internet Watch Foundation.[12] Other ISPs return a HTTP 403 «forbidden» error in the same circumstances.[13] The practice of employing fake 404 errors as a means to conceal censorship has also been reported in Thailand[14] and Tunisia.[15] In Tunisia, where censorship was severe before the 2011 revolution, people became aware of the nature of the fake 404 errors and created an imaginary character named «Ammar 404» who represents «the invisible censor».[16]
Microsoft Internet Server 404 substatus error codes
The webserver software developed by Microsoft, Microsoft’s Internet Information Services (IIS), returns a set of substatus codes with its 404 responses. The substatus codes take the form of decimal numbers appended to the 404 status code. The substatus codes are not officially recognized by IANA and are not returned by non-Microsoft servers.
Substatus codes
Microsoft’s IIS 7.0, IIS 7.5, and IIS 8.0 servers define the following HTTP substatus codes to indicate a more specific cause of a 404 error:
- 404.0 – Not found.
- 404.1 – Site Not Found.
- 404.2 – ISAPI or CGI restriction.
- 404.3 – MIME type restriction.
- 404.4 – No handler configured.
- 404.5 – Denied by request filtering configuration.
- 404.6 – Verb denied.
- 404.7 – File extension denied.
- 404.8 – Hidden namespace.
- 404.9 – File attribute hidden.
- 404.10 – Request header too long.
- 404.11 – Request contains double escape sequence.
- 404.12 – Request contains high-bit characters.
- 404.13 – Content length too large.
- 404.14 – Request URL too long.
- 404.15 – Query string too long.
- 404.16 – DAV request sent to the static file handler.
- 404.17 – Dynamic content mapped to the static file handler via a wildcard MIME mapping.
- 404.18 – Query string sequence denied.
- 404.19 – Denied by filtering rule.
- 404.20 – Too Many URL Segments.
Custom error pages
The Wikimedia 404 message
Web servers can typically be configured to display a customised 404 error page, including a more natural description, the parent site’s branding, and sometimes a site map, a search form or 404-page widget. The protocol level phrase, which is hidden from the user, is rarely customized. Internet Explorer, however, will not display custom pages unless they are larger than 512 bytes, opting instead to display a «friendly» error page.[17] Google Chrome included similar functionality, where the 404 is replaced with alternative suggestions generated by Google algorithms, if the page is under 512 bytes in size.[18] Another problem is that if the page does not provide a favicon, and a separate custom 404-page exists, extra traffic and longer loading times will be generated on every page view.[19][20]
Many organizations use 404 error pages as an opportunity to inject humor into what may otherwise be a serious website. For example, Metro UK shows a polar bear on a skateboard, and the web development agency Left Logic has a simple drawing program.[21] During the 2015 UK general election campaign the main political parties all used their 404 pages to either take aim at political opponents or show relevant policies to potential supporters.[22] In Europe, the NotFound project, created by multiple European organizations including Missing Children Europe and Child Focus, encourages site operators to add a snippet of code to serve customized 404 error pages[23] which provide data about missing children.[24]
While many websites send additional information in a 404 error message—such as a link to the homepage of a website or a search box—some also endeavor to find the correct web page the user wanted. Extensions are available for some content management systems (CMSs) to do this.[25]
Tracking 404 errors
A number of tools exist that crawl through a website to find pages that return 404 status codes. These tools can be helpful in finding links that exist within a particular website. The limitation of these tools is that they only find links within one particular website, and ignore 404s resulting from links on other websites. As a result, these tools miss out on 83% of the 404s on websites.[26] One way around this is to find 404 errors by analyzing external links.[27]
One of the most effective ways to discover 404 errors is by using Google Search Console, Google Analytics or crawling software.
Another common method is tracking traffic to 404 pages using log file analysis.[28] This can be useful to understand more about what 404s users reached on the site. Another method of tracking traffic to 404 pages is using JavaScript-based traffic tracking tools.[29]
Causes
There are many possible causes for a page not to exist. Some of the common ones are:[30][31][32]
- The page was deleted by the owner or administrator of the website.
- The page was moved to a different location or renamed without updating the links that point to it.
- The page was never created in the first place or is still under construction.
- The page is temporarily unavailable due to maintenance or technical issues.
- The page is blocked by the user’s network or firewall settings.
- The page is restricted by the website’s privacy or security policies.
- The page contains illegal or harmful content that was removed by the authorities or the website itself.
Solutions
If a user encounters a page that doesn’t exist, there are some steps they can take to try to find the information they are looking for or to report the problem.[30][31][32]
- Check the URL of the page. Sometimes, a simple typo or spelling mistake can cause a page not to load. Make sure the correct address is entered and try again.
- Refresh the page. Sometimes, a temporary glitch or network issue can prevent a page from loading. Try reloading the page by pressing F5 or clicking on the refresh button on the browser.
- Go back to the previous page. Sometimes, a link might be broken or outdated. Try going back to the page where the link was found and see if there is an updated or alternative link to the same information.
- Use a search engine. Sometimes, a page might be indexed by a search engine even if it doesn’t exist anymore. Try searching for keywords related to the topic of the page and see if other sources of information can be found.
- Contact the website owner or administrator. Sometimes, a page might be removed or moved without notice. Try contacting the person or organization responsible for the website and ask them about the status of the page. Their contact information can usually be found on their homepage or in their footer section.
- Report the error. Sometimes, a page might not exist due to an error on the website’s part. Try reporting the error to the website owner or administrator so they can fix it as soon as possible. Their feedback form or email address can usually be found on their homepage or in their footer section.
See also
- Blue screen of death
- Funky caching
- Link rot
- List of HTTP status codes
References
- ^ a b Fielding, R.; Reschke, J. (June 2014). Fielding, R; Reschke, J (eds.). «RFC 7231, HTTP/1.1 Semantics and Content, Section 6.5.4 404 Not Found». ietf.org. doi:10.17487/RFC7231. S2CID 14399078. Retrieved 13 December 2018.
- ^ a b «404 page design: best practices and awesome examples». www.justinmind.com. Retrieved 19 May 2023.
- ^ a b c d «What is a 404 error and what should I do if I get one? » Internet » Windows » Tech Ease». Retrieved 19 May 2023.
- ^ a b What is the world wide web? — Twila Camp, retrieved 19 May 2023
- ^ «Google 404 Error Page». Google. CS1 maint: url-status (link)
- ^ «Github 404 Error Page». Github. CS1 maint: url-status (link)
- ^ «LEGO 404 Error Page». Lego. CS1 maint: url-status (link)
- ^ «Amazon’s 404 error page». Amazon. CS1 maint: url-status (link)
- ^ Ziv Bar-Yossef; Andrei Z. Broder; Ravi Kumar; Andrew Tompkins (2004). Sic Transit Gloria Telae: Towards an Understanding of the Web’s Decay. Proceedings of the 13th International Conference on World Wide Web (WWW). pp. 328–337. doi:10.1145/988672.988716. ISBN 978-1581138443. S2CID 587547.
- ^ «Why is your crawler asking for strange URLs that have never existed on my site?». Yahoo Ysearch Help page. Archived from the original on 15 July 2014. Retrieved 4 September 2013.
- ^ «Farewell to soft 404s». Google Official Blog. Retrieved 20 September 2008.
- ^ «LINX Public Affairs » Cleanfeed: the facts». Publicaffairs.linx.net. 10 September 2004. Archived from the original on 13 May 2011. Retrieved 6 March 2011.
- ^ «DEMON – Error 403». Retrieved 14 June 2012.
- ^ Sambandaraksa, Don (18 February 2009). «The old fake ‘404 Not Found’ routine — Dead link». Bangkok Post. Retrieved 12 September 2010.
- ^ Noman, Helmi (12 September 2008). «Tunisian journalist sues government agency for blocking Facebook, claims damage for the use of 404 error message instead of 403». Open Net Initiative. Retrieved 21 November 2010.
- ^ «Anti-censorship movement in Tunisia: creativity, courage and hope!». Global Voices Advocacy. 27 May 2010. Retrieved 28 August 2010.
- ^ «Friendly HTTP Error Pages». msdn.com. 18 August 2010. Archived from the original on 2 December 2010. Retrieved 14 June 2012.
- ^ «Issue 1695: Chrome needs option to turn off «Friendly 404″ displays». bugs.chromium.org. Retrieved 25 December 2021.
- ^ Heng, Christopher (7 September 2008). «What is Favicon.ico and How to Create a Favicon Icon for Your Website». The Site Wizard. Retrieved 23 February 2011.
- ^ «The Dastardly «favicon.ico not found» Error». Internet Folks. 3 August 1999.
- ^ «From skateboarding bears to missing children: The power of the 404 Not Found error page». Metro. 6 June 2011. Retrieved 16 April 2013.
- ^ «The political Page 404 war». BBC Newsbeat. 27 April 2015. Retrieved 18 May 2018.
- ^ «Notfound.org». notfound. notfound. Archived from the original on 2 September 2014.
- ^ «Missing children messages go on 404 error pages». BBC News. 27 September 2012. Retrieved 20 September 2014.
- ^ Swenson, Sahala (19 August 2008). «Make your 404 pages more useful». Official Google Webmaster Central Blog. Google, Inc. Retrieved 28 August 2009.
- ^ «Sources Leading To 404s». SpringTrax. Retrieved 11 February 2013.
- ^ Cushing, Anne (2 April 2013). «A Data-Centric Approach To Identifying 404 Pages Worth Saving». Search Engine Land. Retrieved 7 June 2013.
- ^ «Tracking and Preventing 404 Errors». 404errorpages.com. Retrieved 7 June 2013.
- ^ «Understand 404 Errors». SpringTrax.com. Retrieved 7 June 2013.
- ^ a b Edgar, Matthew (11 April 2023). «How To Fix 404 Errors On Your Website». Matthew Edgar. Retrieved 19 May 2023.
- ^ a b Frickey, Dean (18 November 2008). «A More Useful 404». A List Apart. Retrieved 19 May 2023.
- ^ a b «What ‘Error 404’ means and how to fix it». IONOS Digital Guide. 31 January 2023. Retrieved 19 May 2023.
External links
- A More Useful 404
- 404 Not Found of the Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content specification, at the Internet Engineering Task Force
- ErrorDocument Directive – instructions on custom error pages for the Apache 2.0 web server
- 404: Not Found – an award-winning song about the error code